在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
這篇博文是我關於 LuckyTemplates 創新的系列文章中的第二篇。第一個是關於如何升級外部工具菜單的。對於今天的主題,我們將使用增強工具欄上的一些工具來提供自定義調色板,因此我強烈建議您查閱該帖子。您可能還想觀看我關於使用名為Just Color Picker的工具為 LuckyTemplates 處理十六進制代碼的視頻。您可以在本博客底部觀看本教程的完整視頻。
目錄
使用外部工具菜單自定義調色板
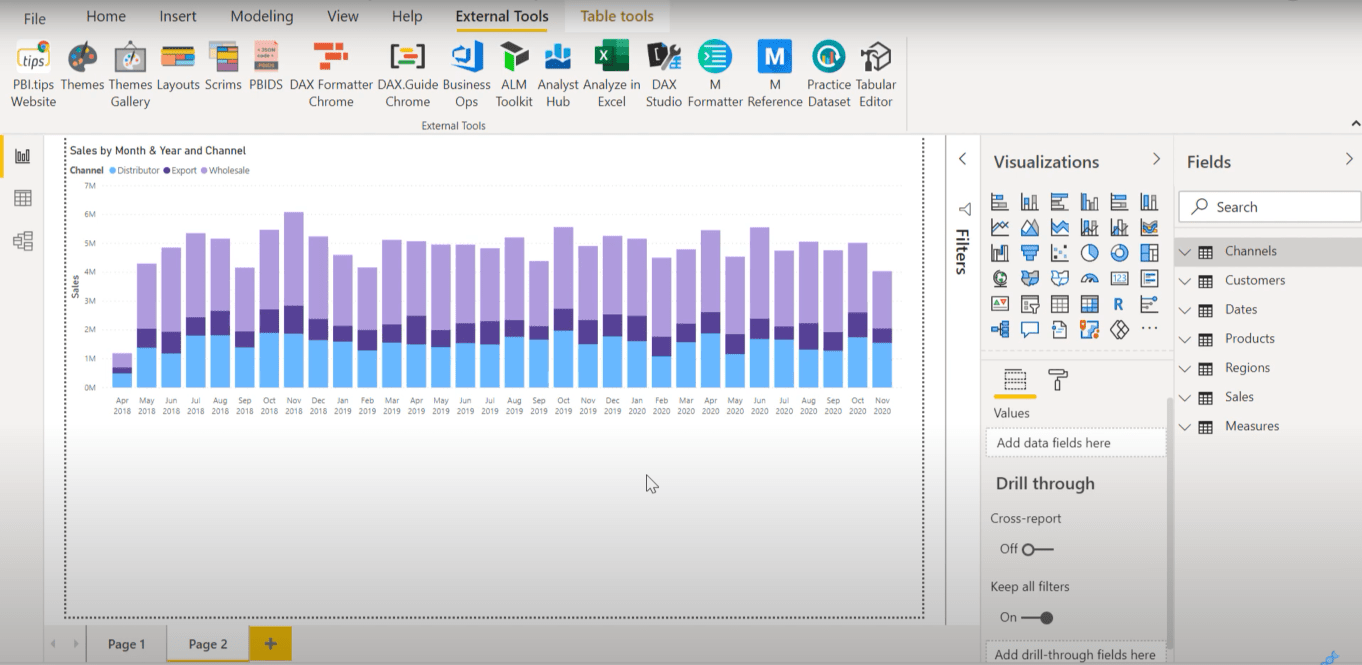
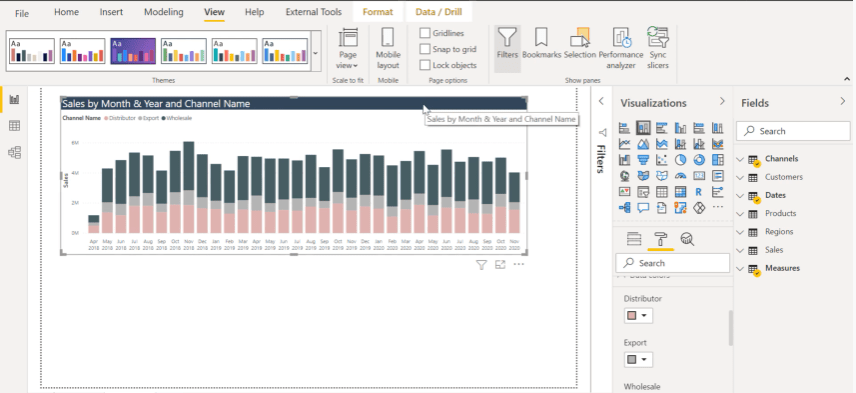
這是我使用外部工具菜單上的實踐數據集創建的條形圖,它使用默認的 LuckyTemplates 顏色主題。

老實說,它看起來不太好。顏色主題是我努力解決的問題之一。這就是為什麼我一直在尋找有助於改進我的設計遊戲的工具。
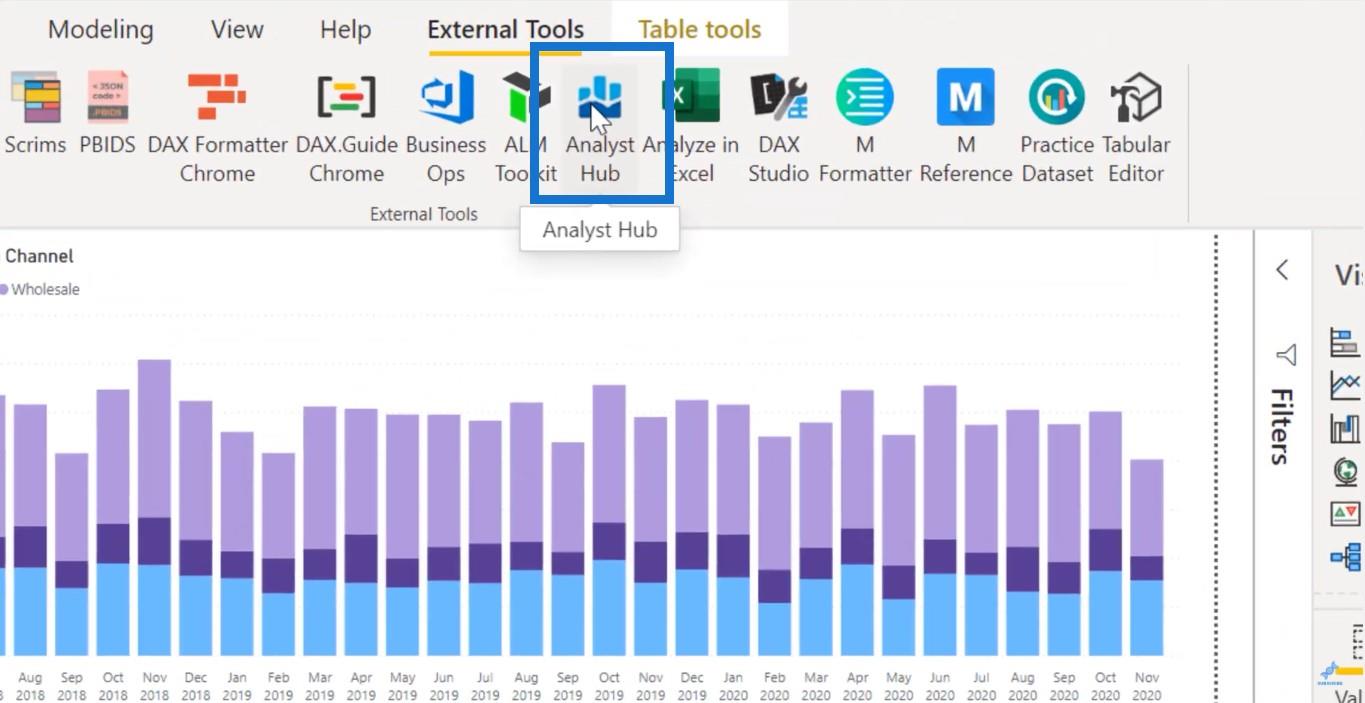
如果我們點擊 Analyst Hub 工具,它在這個顏色主題生成器下有一系列的工具。

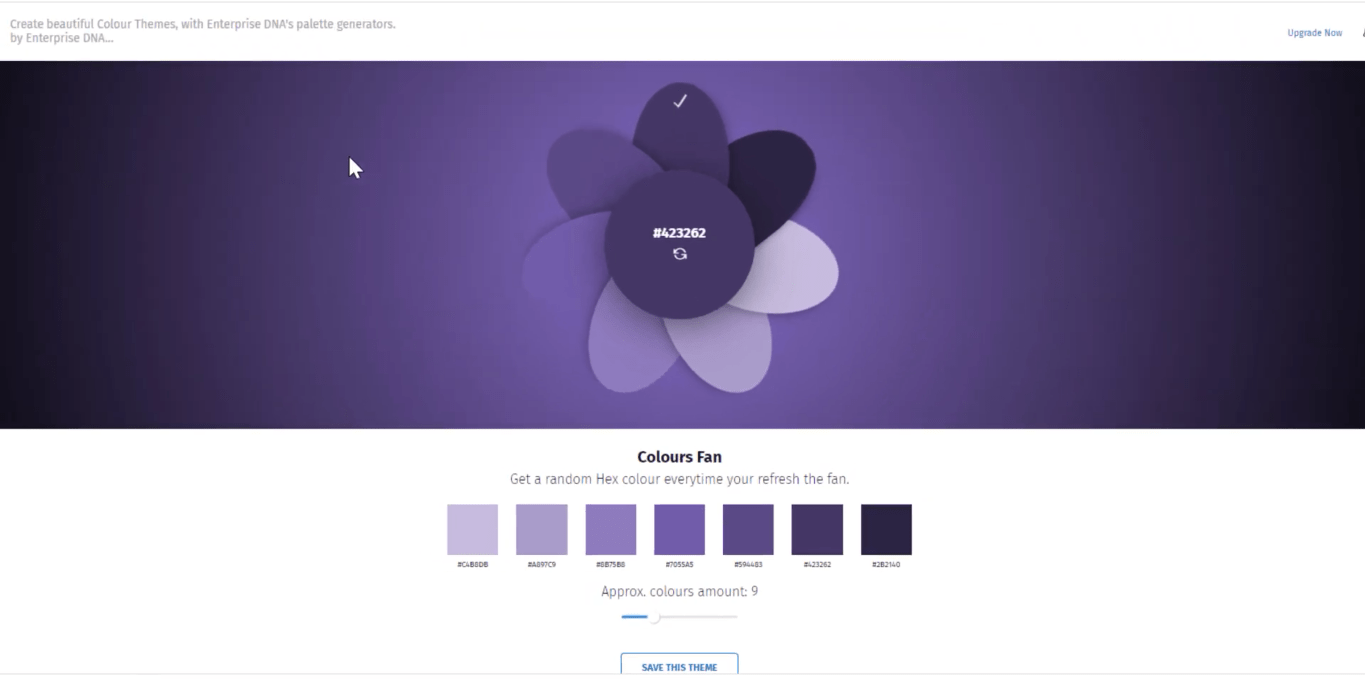
這確實可以幫助您開發好看的顏色主題。這是Colors Fan,您可以刷新它直到找到您喜歡的主題並將其保存在 Analyst Hub 中。

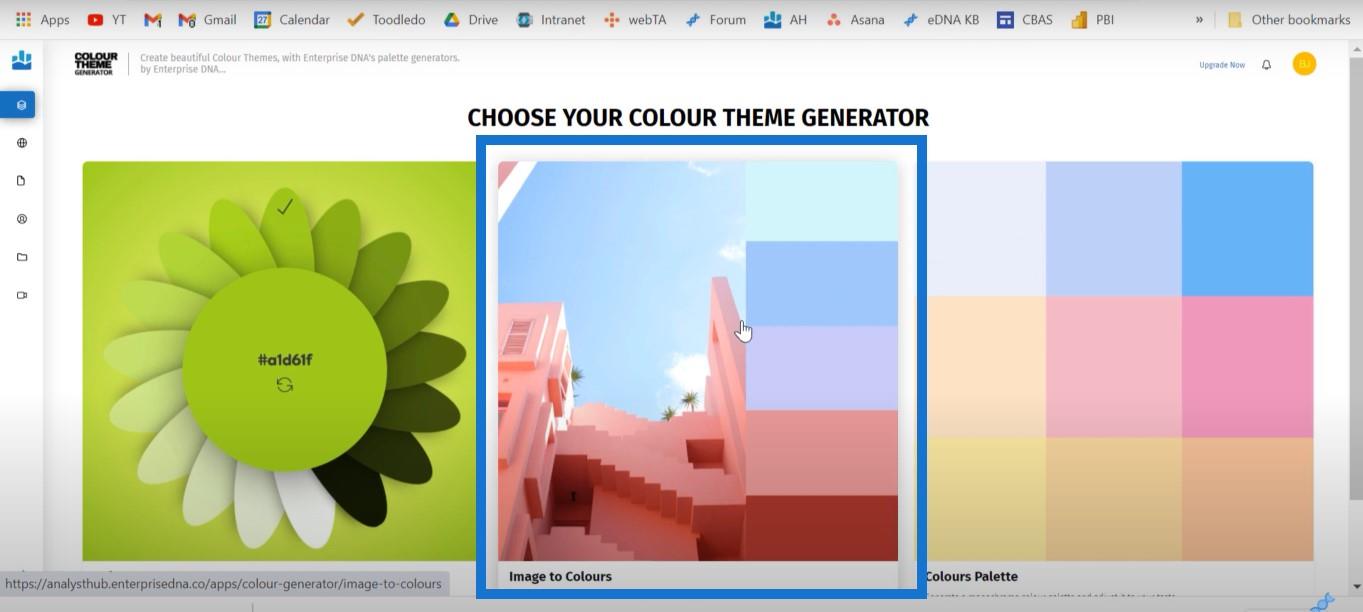
它還具有一項功能,允許您使用圖片並從中創建顏色主題。

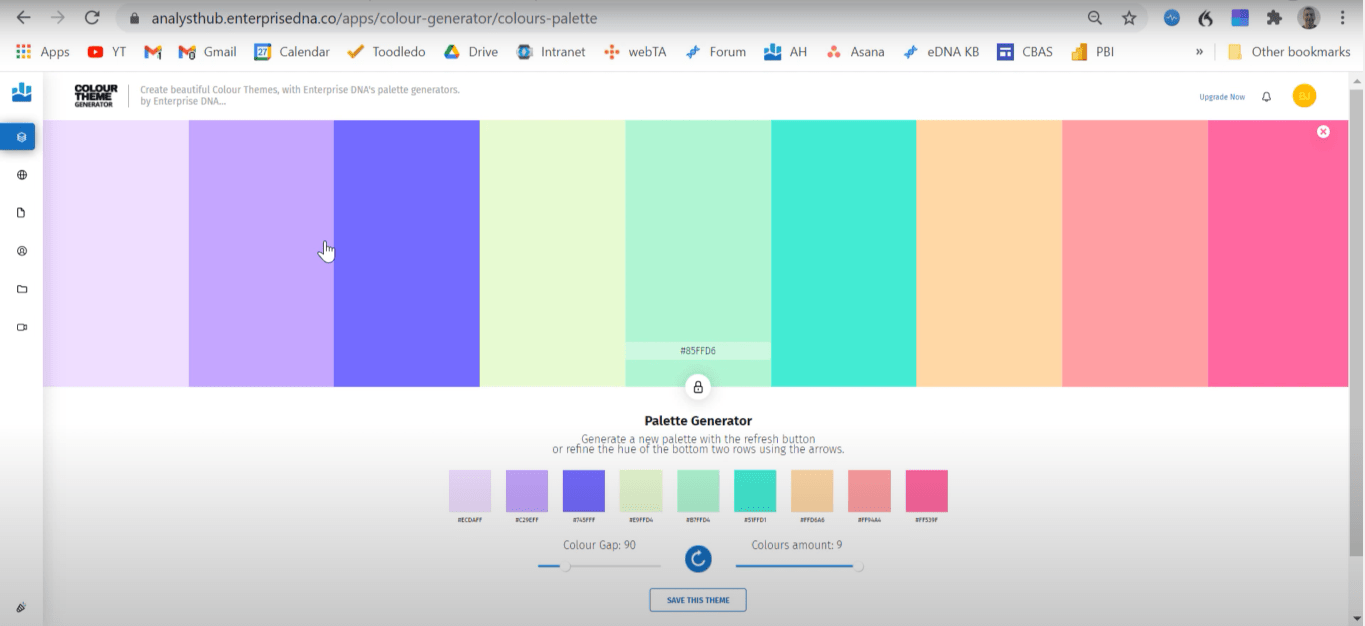
它還具有此調色板工具,可讓您鎖定某些顏色並自定義您的調色板。

使用 Analyst Hub 自定義顏色主題
但這不是我今天真正想談的。
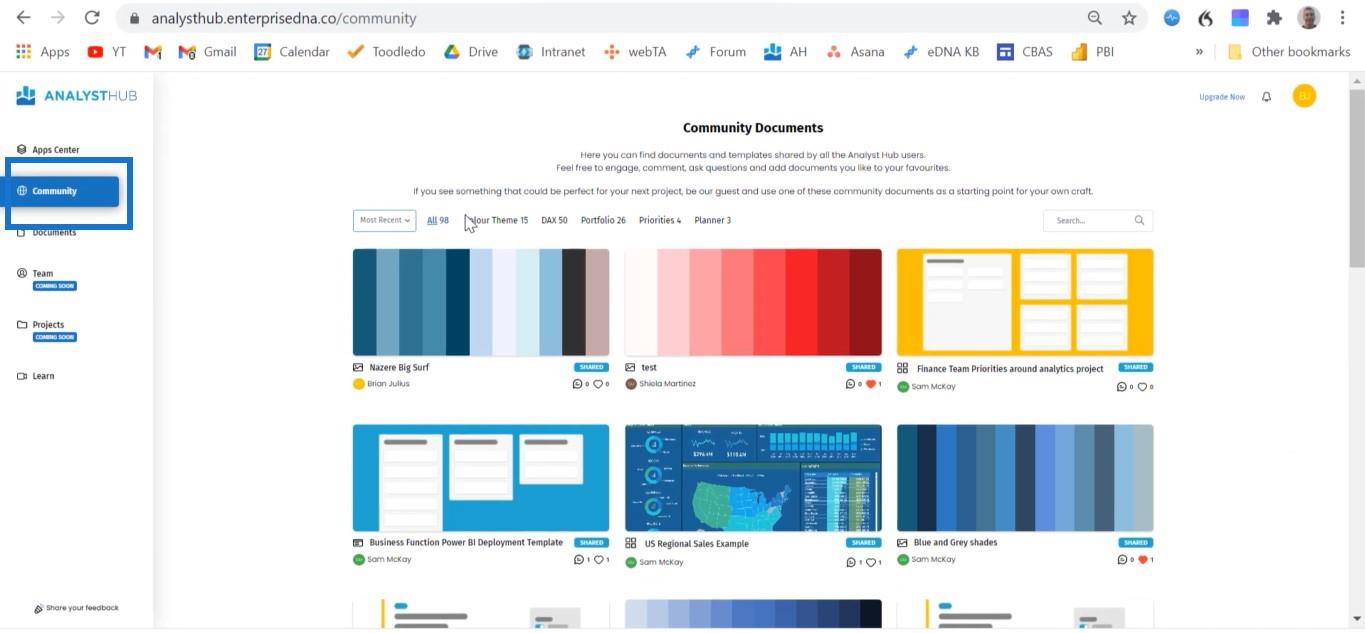
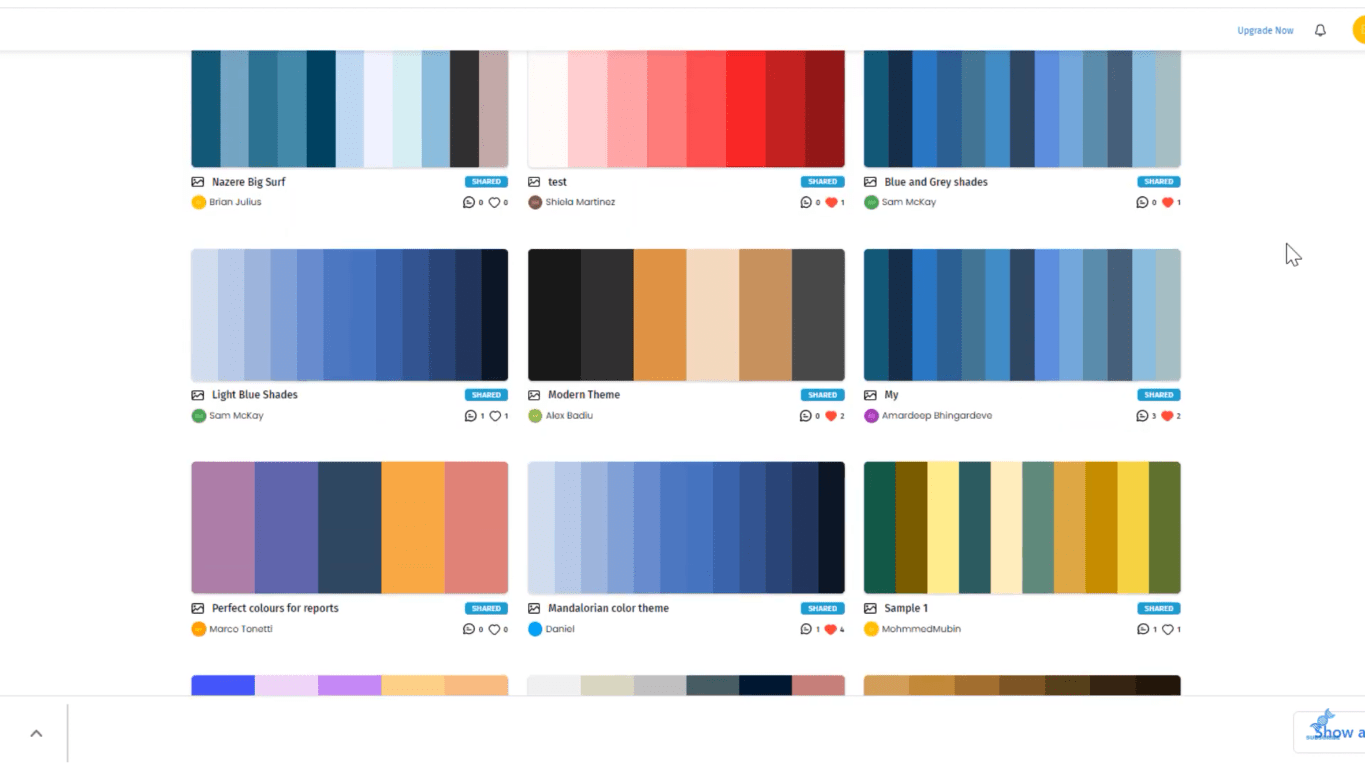
今天要說的是Analyst Hub的社區功能。如果我們轉到 Analyst Hub 中的社區功能,我們會看到有人公開發布顏色主題。

一些發布顏色主題的人是偉大的設計師,如 Alex Badiu 和 Greg Philps,他們贏得了數據挑戰。
您基本上可以藉用他們發布的主題。

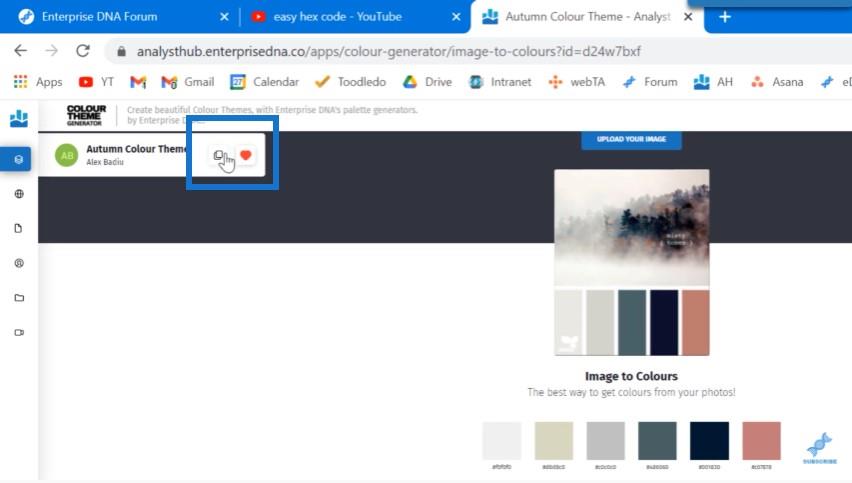
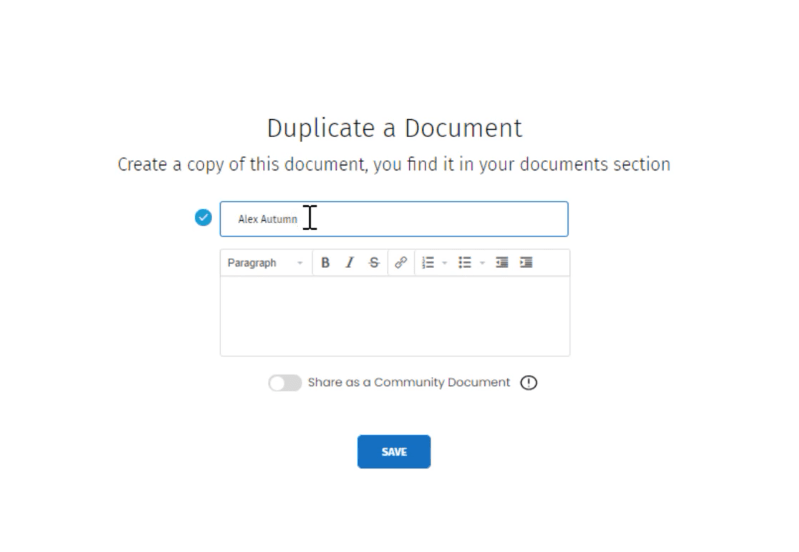
我喜歡亞歷克斯發布的這個秋季色彩主題。我點擊它打開文檔,然後點擊複製圖標。

系統會提示我複制它並為其輸入名稱。我單擊“保存”將其保存到我的個人文檔庫中。

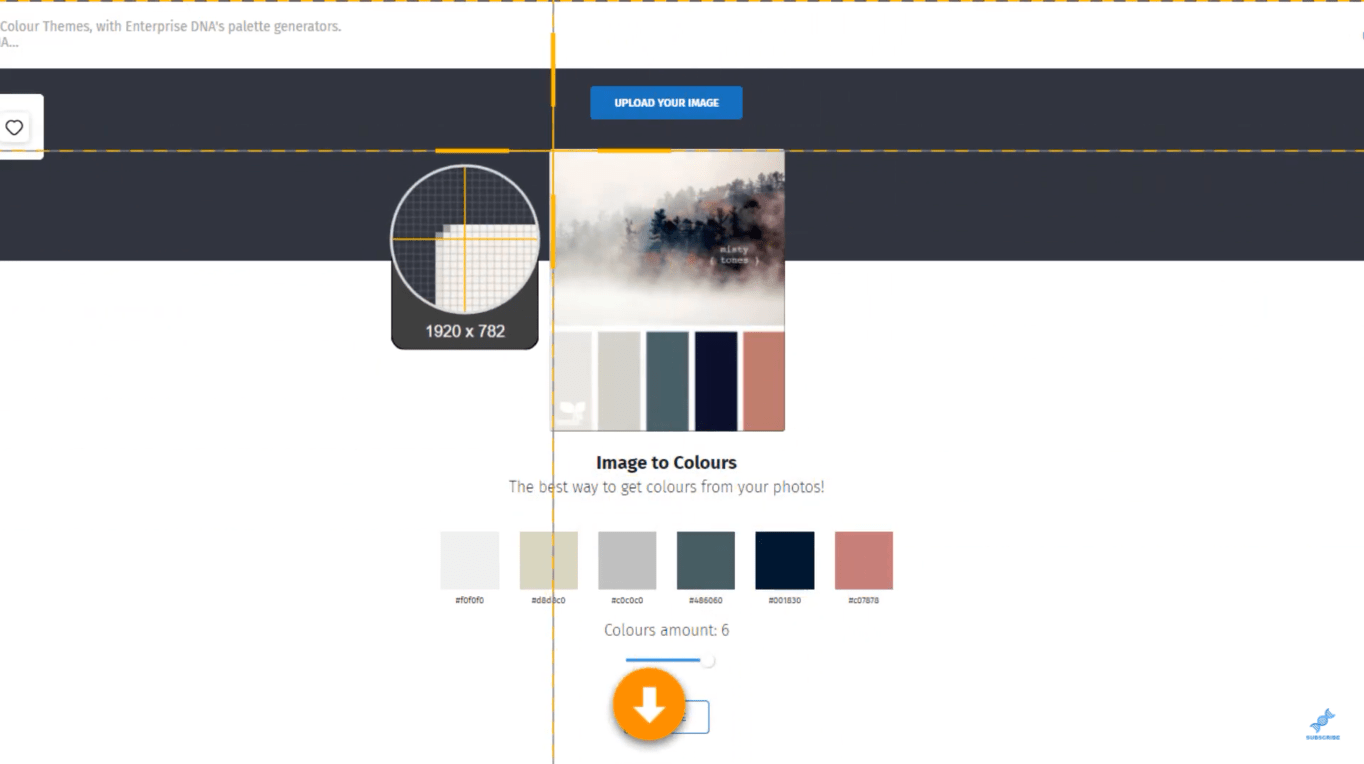
其中一件很酷的事情是,它不僅會向您展示設計師使用的顏色,還會向您展示他們使用的顏色。
如果你有像 Snagit 這樣的屏幕捕獲工具,你可以對設計者用來創建它的圖片進行快照。

Analyst Hub 目前缺少的一件事是將這些顏色放入主題的 JSON 文件中的簡單方法。Sam 和他的開發團隊正在為此努力。
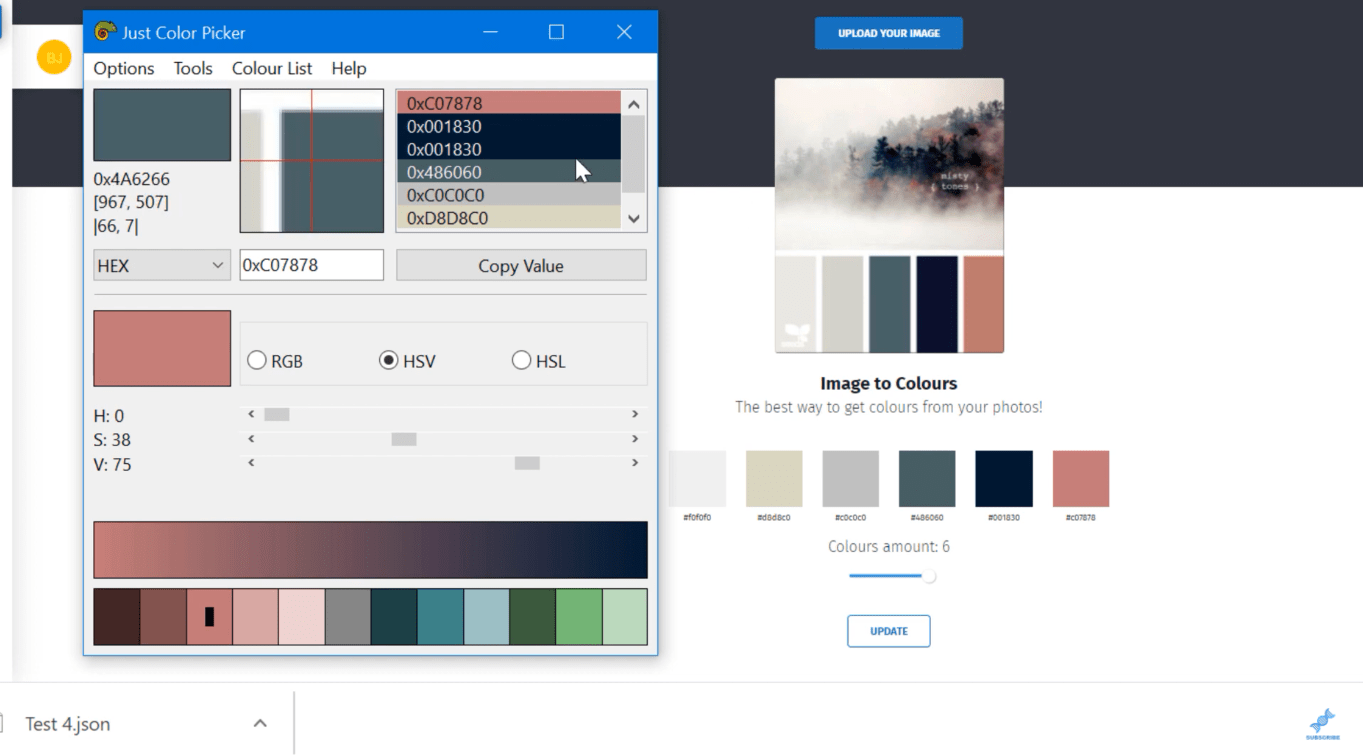
同時,我在爭論視頻中提到的 Just Color Picker 工具可以讓您輕鬆地將其放入 JSON 文件中。讓我們打開這個顏色選擇器,我們用它來將顏色直接捕捉到選擇器列表中。

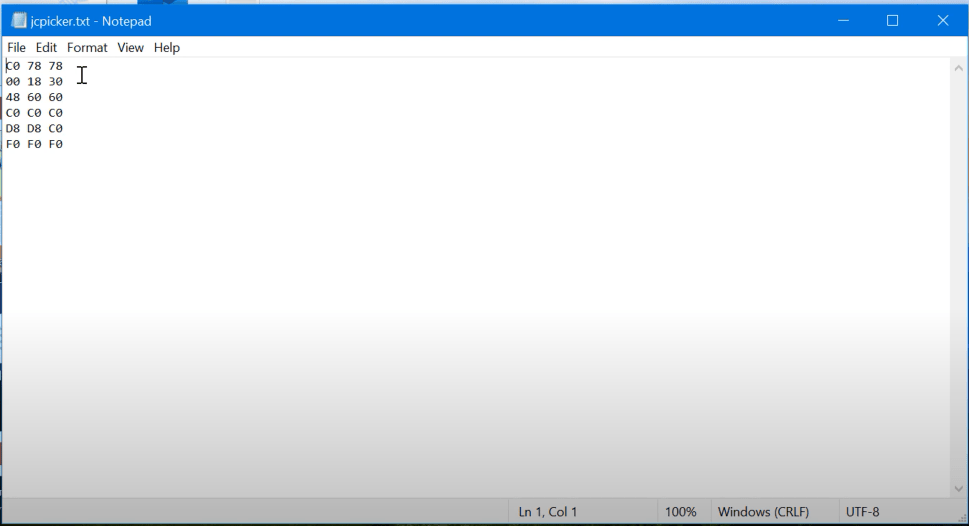
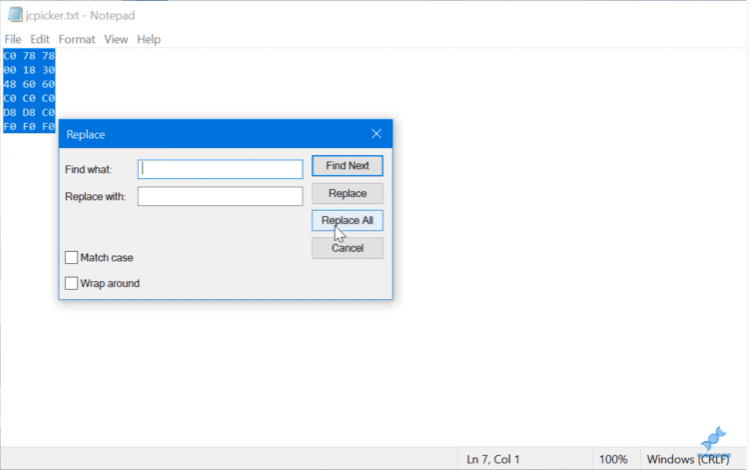
一旦我擁有主題中的所有十六進制代碼,我將關閉它。這將自動創建一個名為 jcpicker.txt 的文本文件。如果我們轉到桌面,我們可以打開那個 jcpicker 文件並看到十六進制代碼的格式不正確。

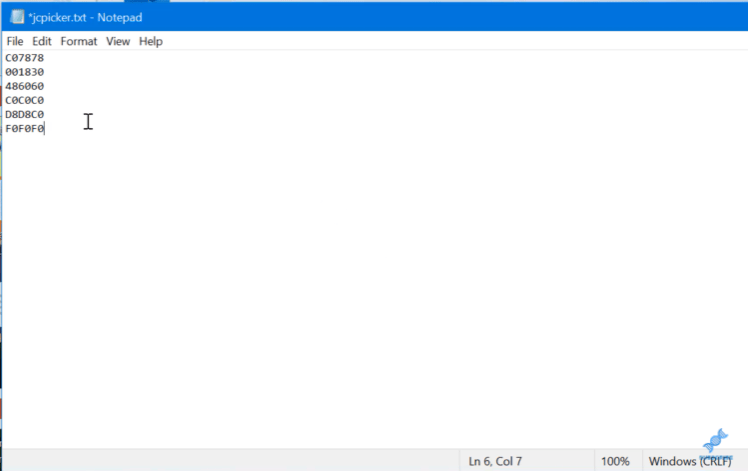
我使用了Control A,點擊了Edit和Replace。然後我什麼都沒有替換空格。


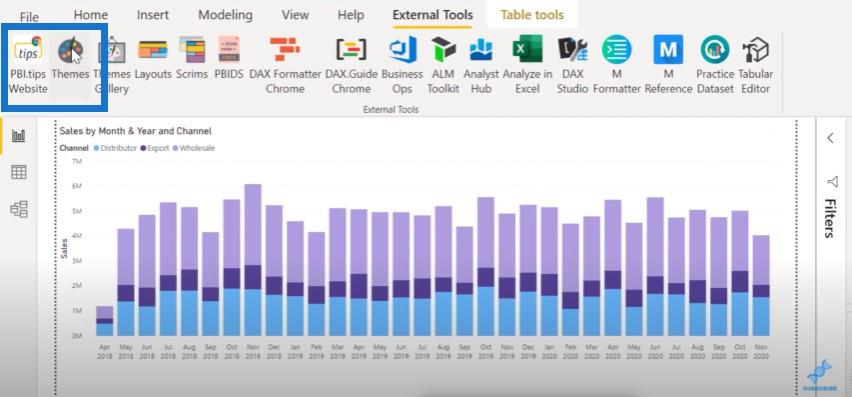
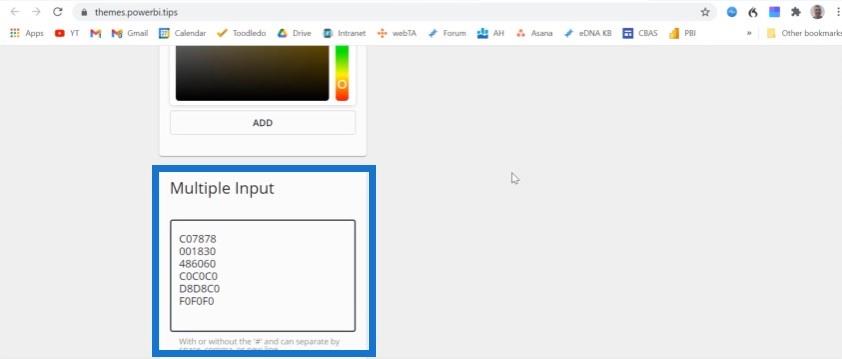
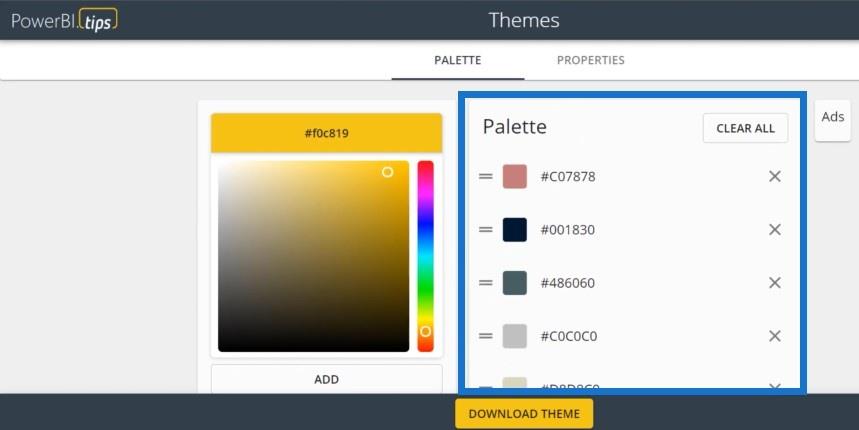
我複制了這些代碼並返回到 LuckyTemplates 中的外部工具菜單。然後我轉到LuckyTemplates Tips主題工具並輸入多個十六進制代碼。


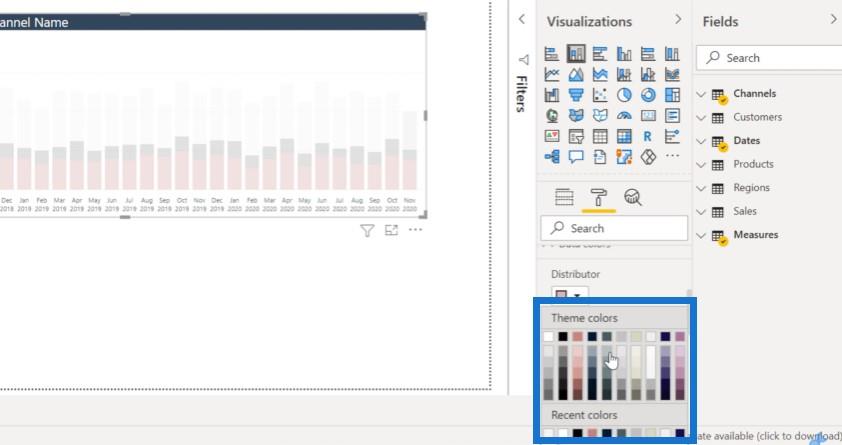
單擊“添加”後,Alex 的秋季主題調色板就已經在其中了。

我認為調色板看起來很棒,但如果你想添加另一種顏色,你可以選擇一種並單擊添加,然後它就會被添加到調色板中。
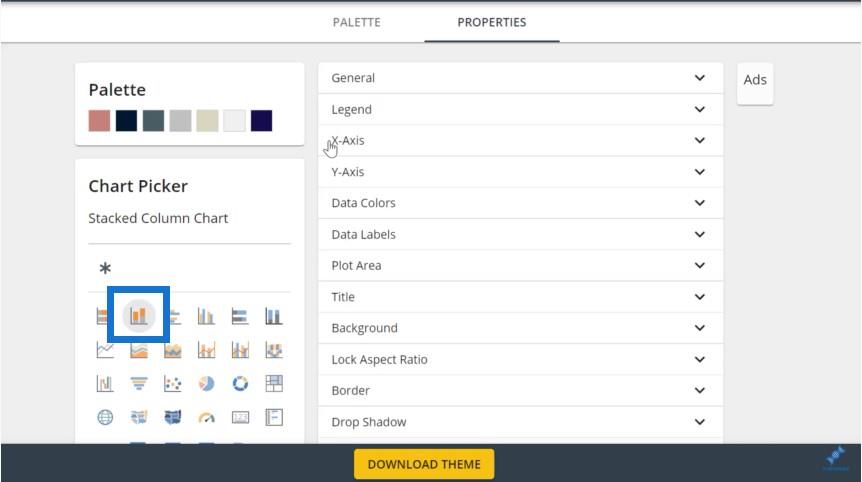
我們現在已經可以下載這個主題了,但我們可以使用這個工具走得更遠。如果我們點擊Properties,您會看到這個工具有一個成熟的 JSON 編輯器。如果我們單擊條形圖,我們可以看到該條形圖的所有屬性。

我們可以設置圖例顏色、 X 軸和 Y 軸的尺寸等等。
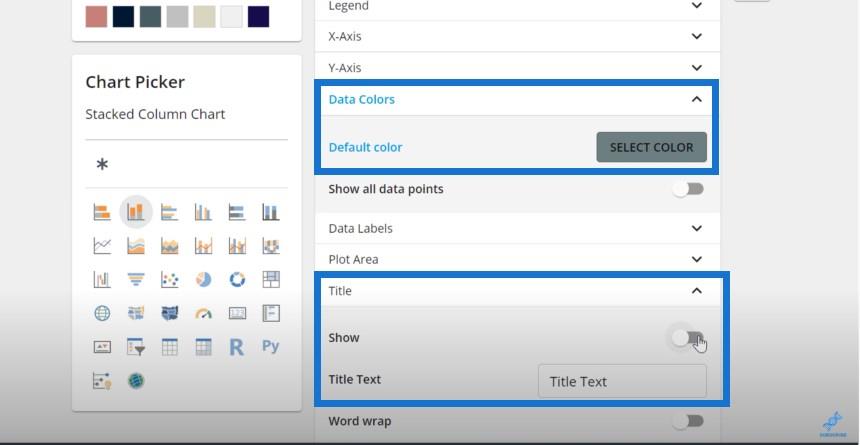
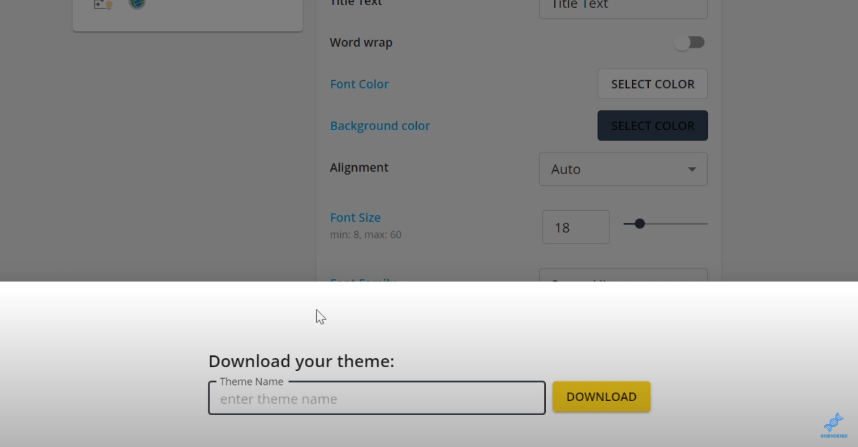
但是現在,讓我們進入並選擇我們的數據顏色。我們還將打開標題並為其選擇背景顏色。

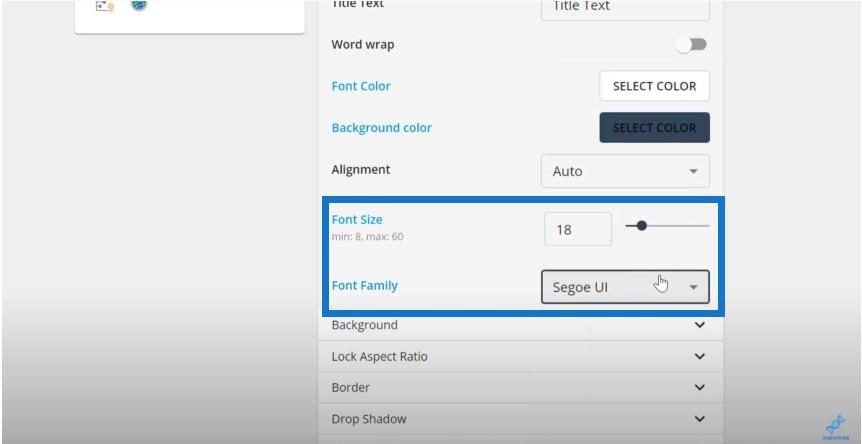
然後我們將更改字體大小和字體。這只是為了讓您了解可以使用此工具更改的所有不同維度。

如果我們點擊Download Theme,我們將被要求命名這個文件。

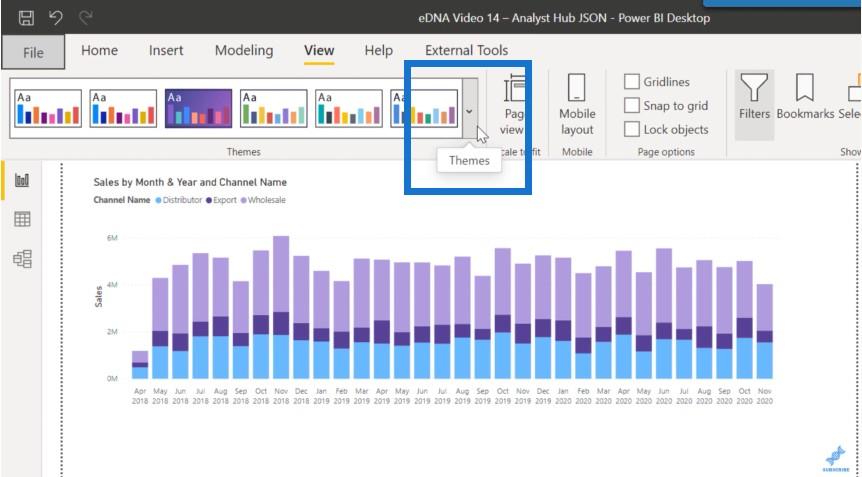
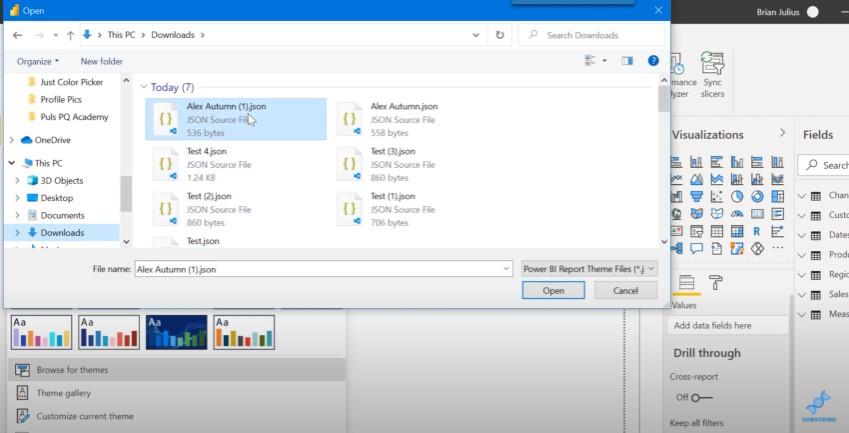
讓我們在這裡命名,返回 LuckyTemplates,單擊“視圖”選項卡,然後瀏覽主題。

我們可以從下載目錄中提取我們剛剛創建的主題。

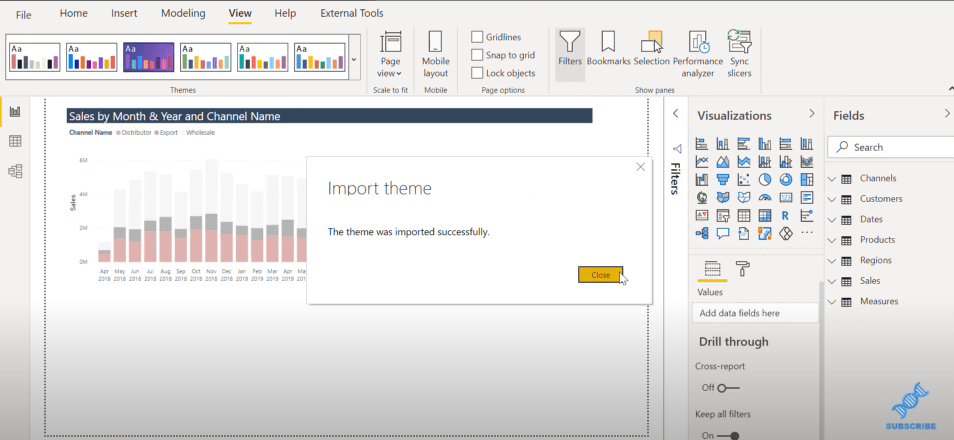
我們可以看到它正確導入。
它使用白色作為其中一種數據顏色,因此我們需要對其進行更改。


你可以看到我們有我們創建的標題的尺寸。這看起來比我們以前的好多了。

結論
我們可以通過JSON編輯器更改 LuckyTemplates Tips 主題中的所有維度。因此,我們在此報告過程中創建的任何條形圖都將具有這些維度,我們也可以在其他報告中使用這些維度。
Analyst Hub 是您提高設計能力和利用一些最優秀設計師的專業知識的好方法。
如果您從這篇博文中學到了一些東西,請務必訂閱 LuckyTemplates TV,因為我們很快就會發布更多內容。
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








