在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我們將討論如何從頭開始在 Power Apps 中創建詳細信息屏幕和表單屏幕。
由於 Power Apps 是為易於使用而構建的,因此它很容易隨附具有現有屏幕、畫廊和其他基本元素的模板。但是,有時您需要從頭開始構建自己的應用程序,因為您知道自己在構建應用程序時可能有獨特的目標。
這就是了解製作應用程序的構建塊很重要的原因。屏幕就是其中之一。
目錄
在 MS Power Apps 中創建詳細信息屏幕
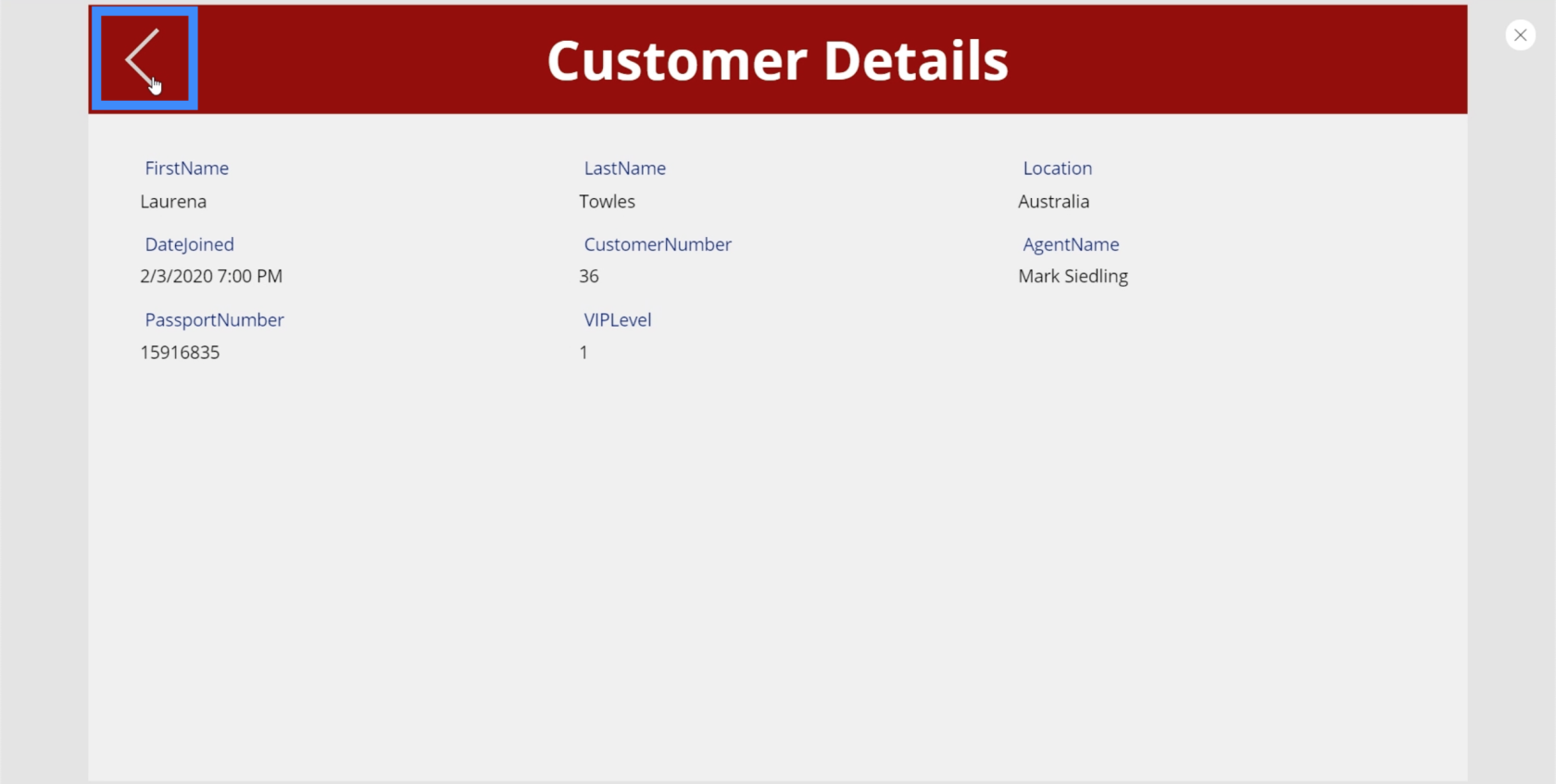
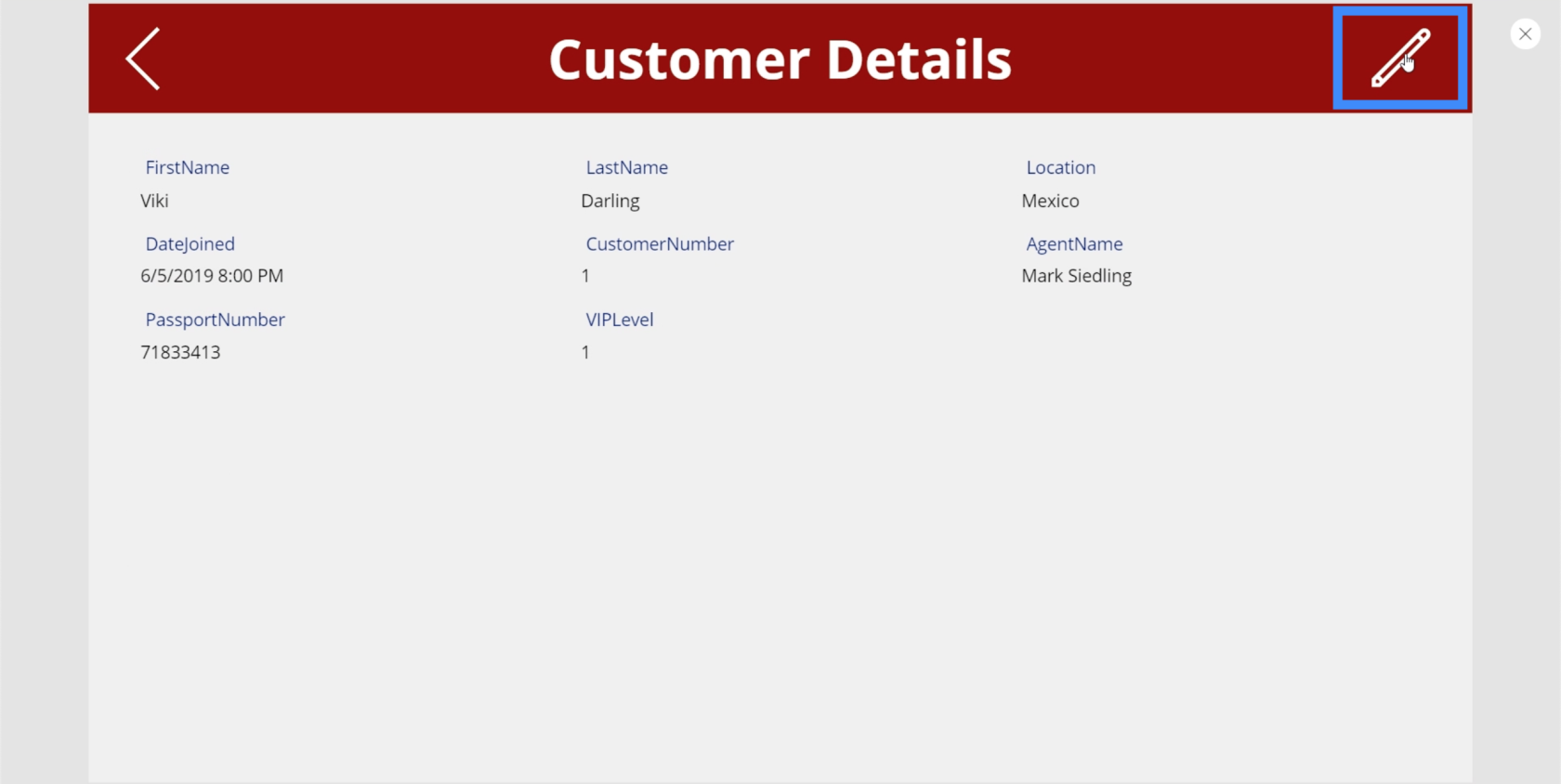
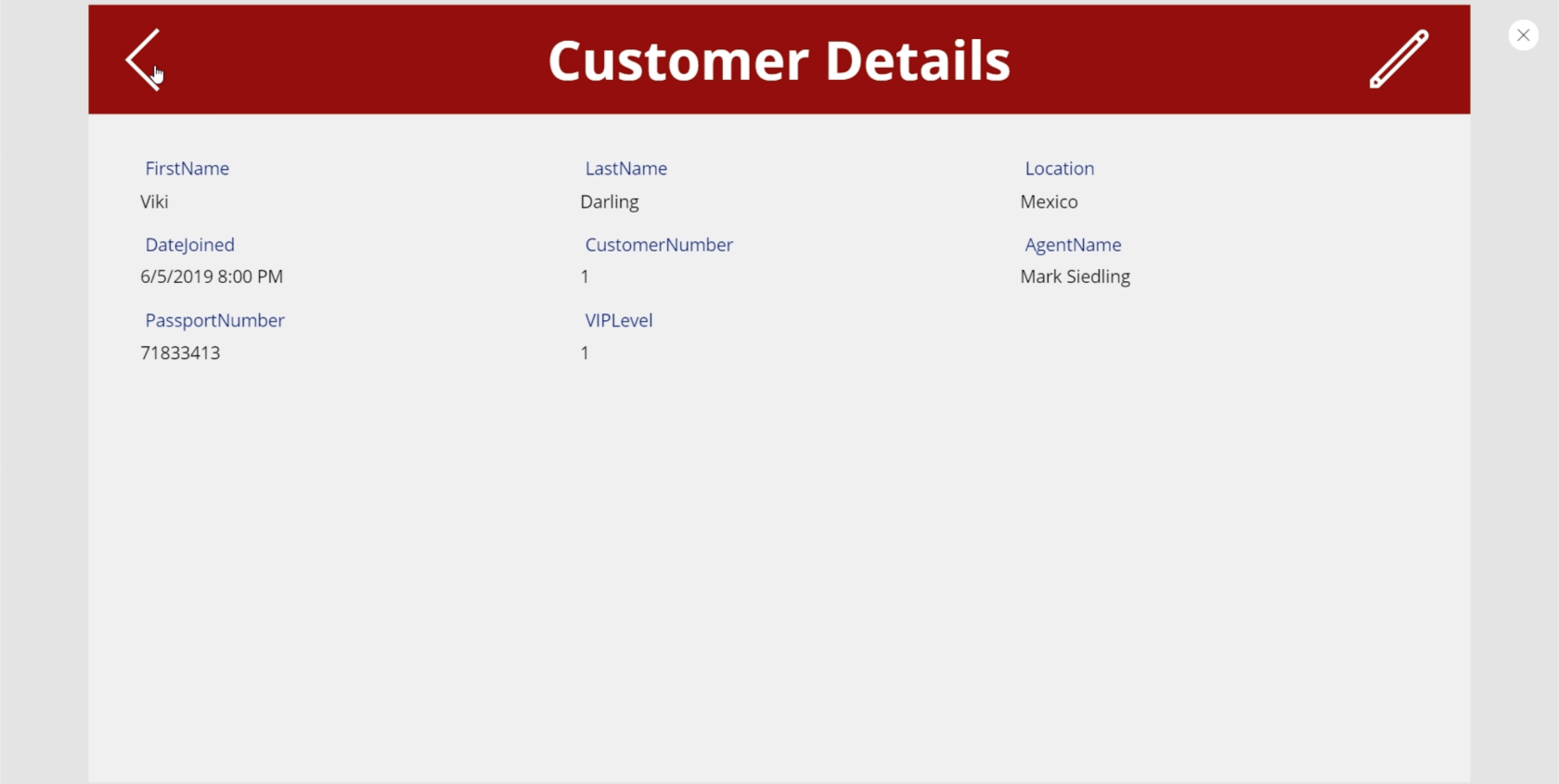
詳細信息屏幕包含數據源中每條記錄附帶的所有信息。
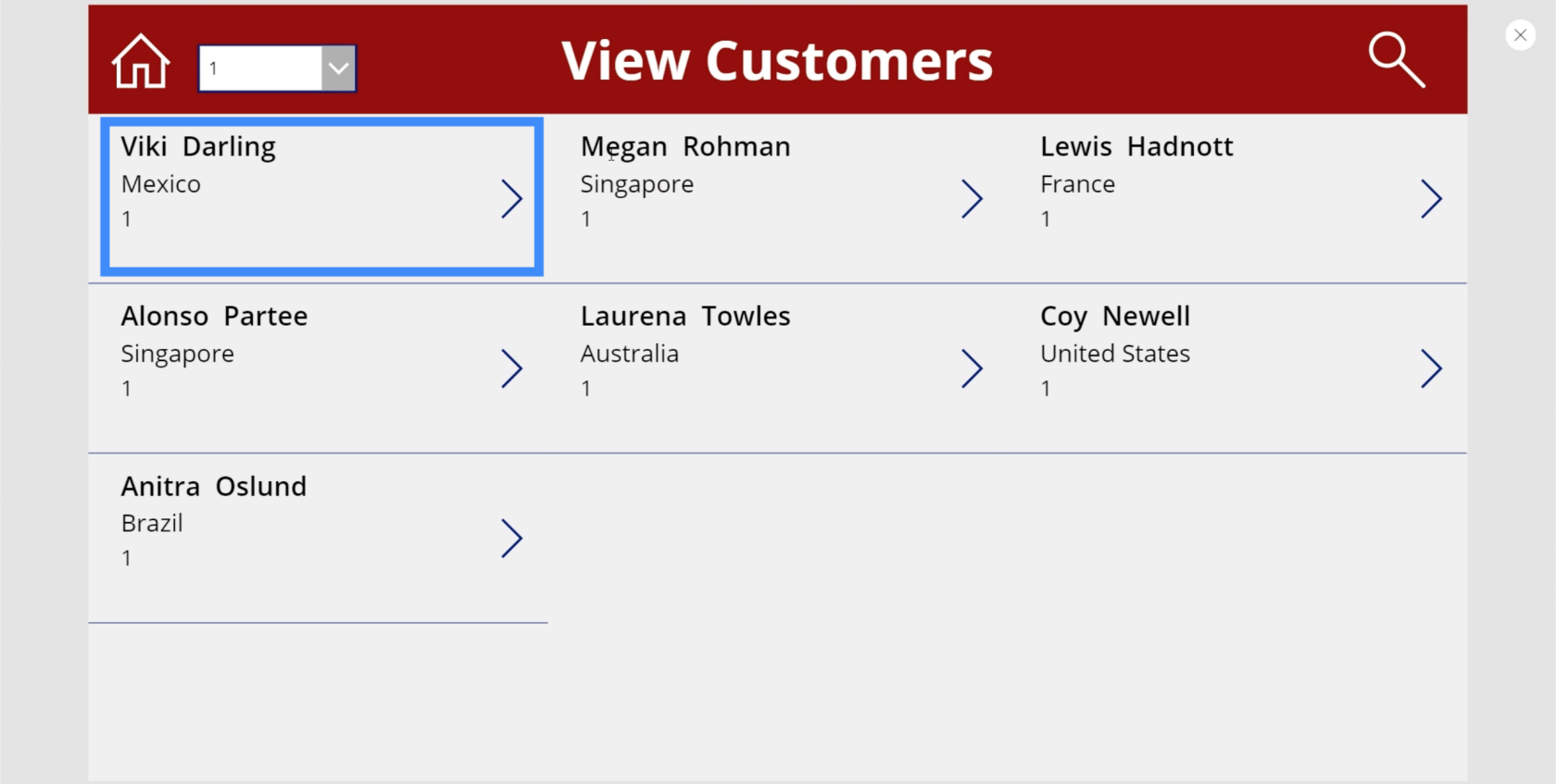
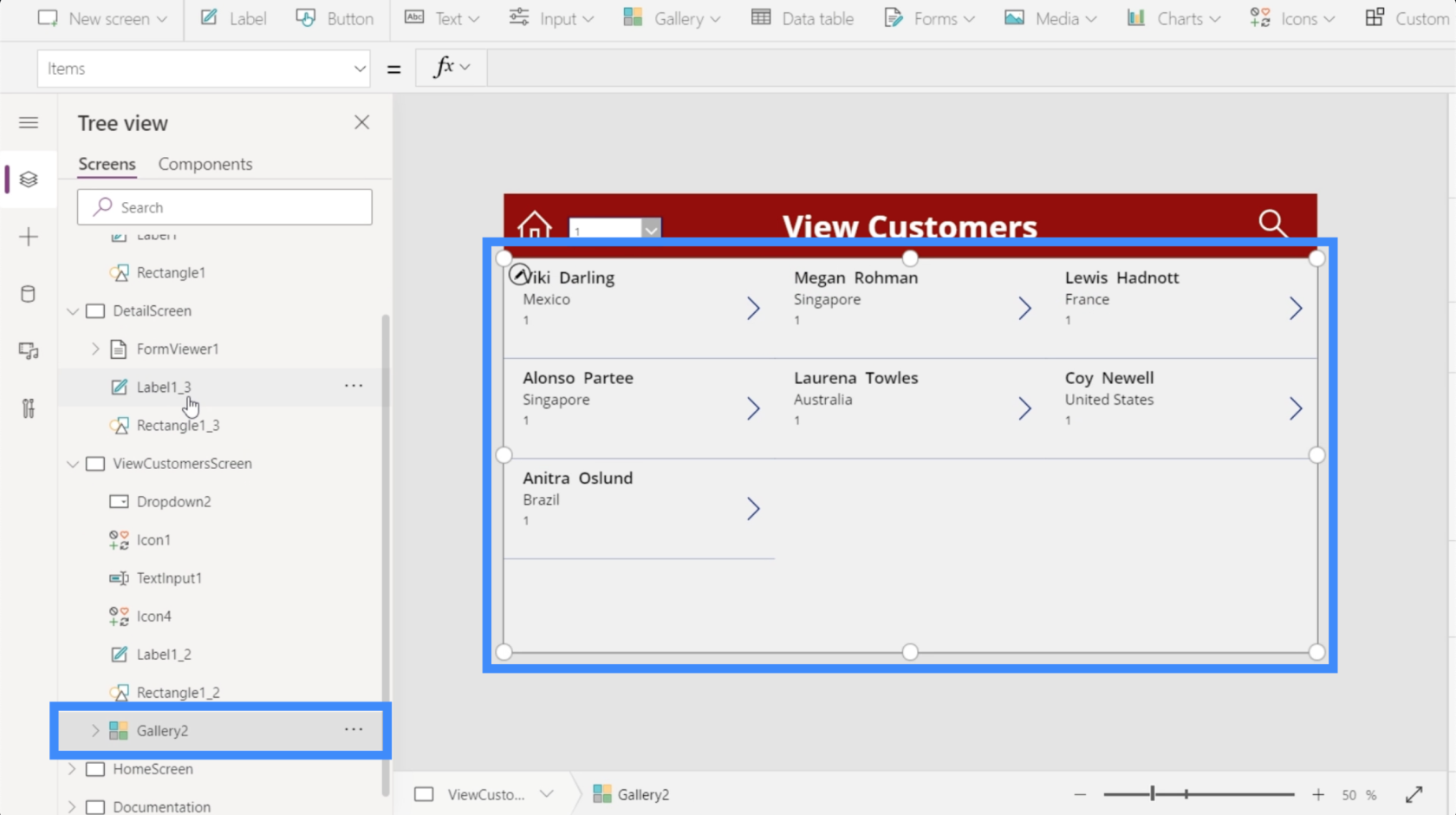
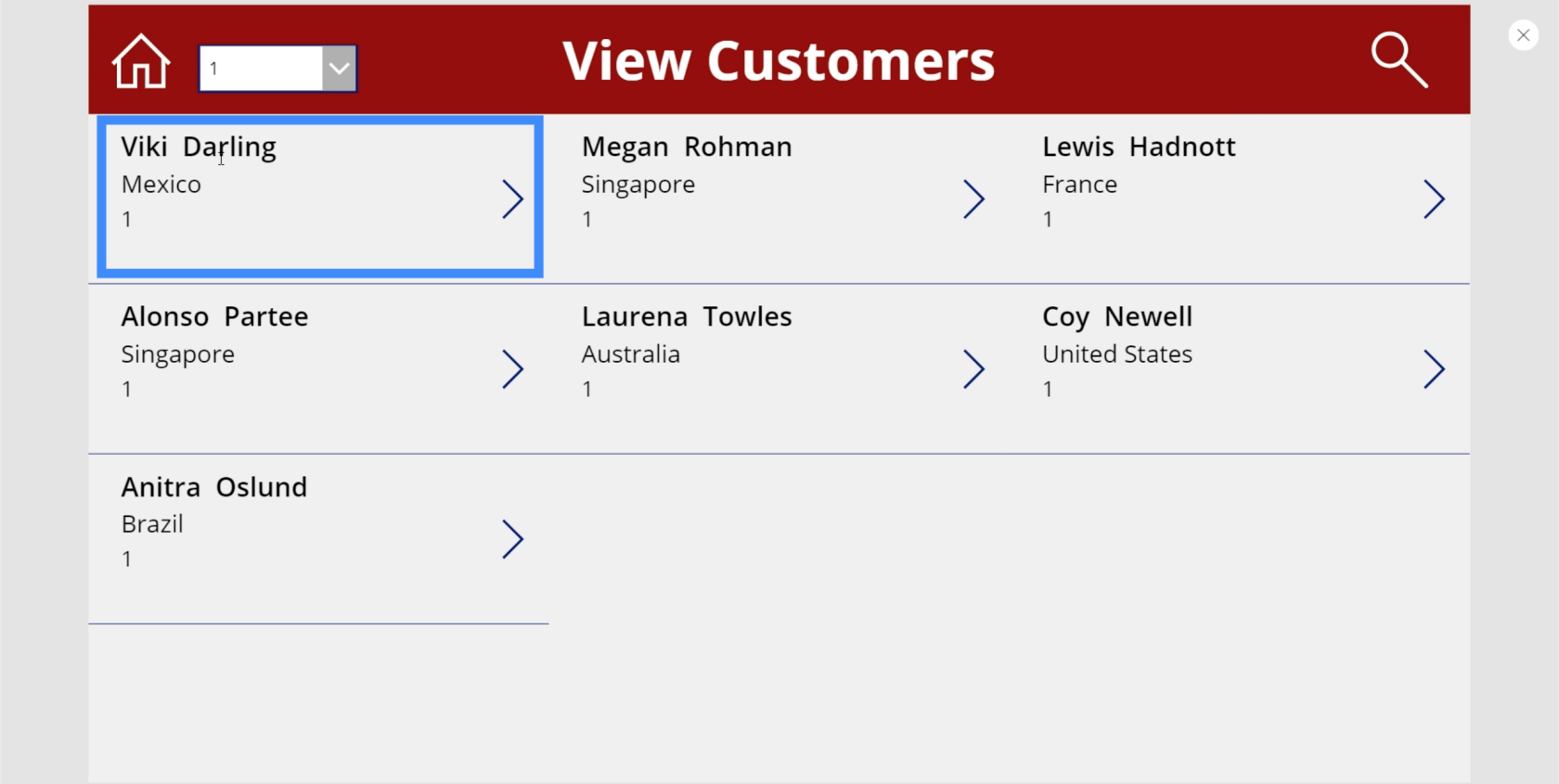
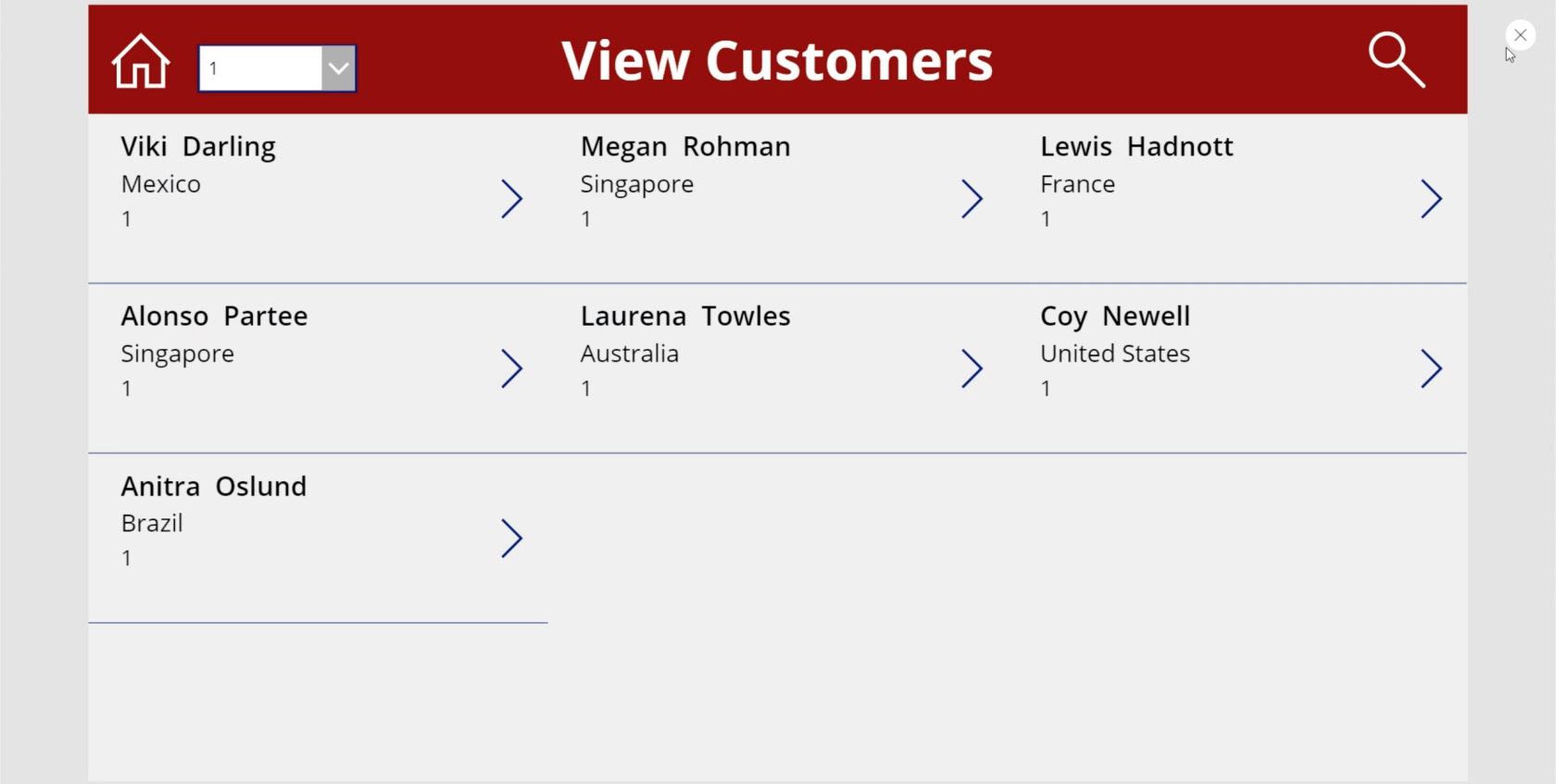
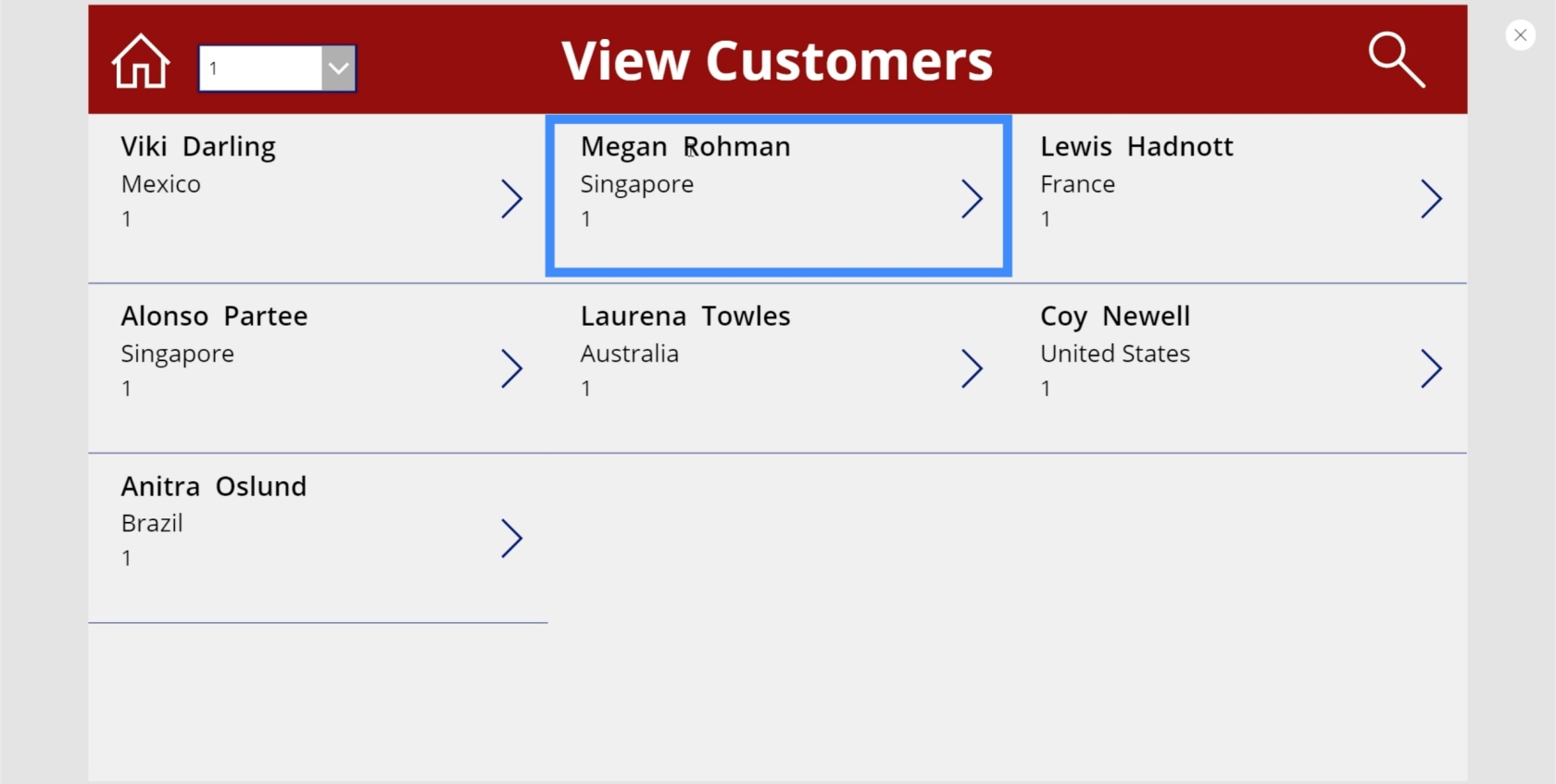
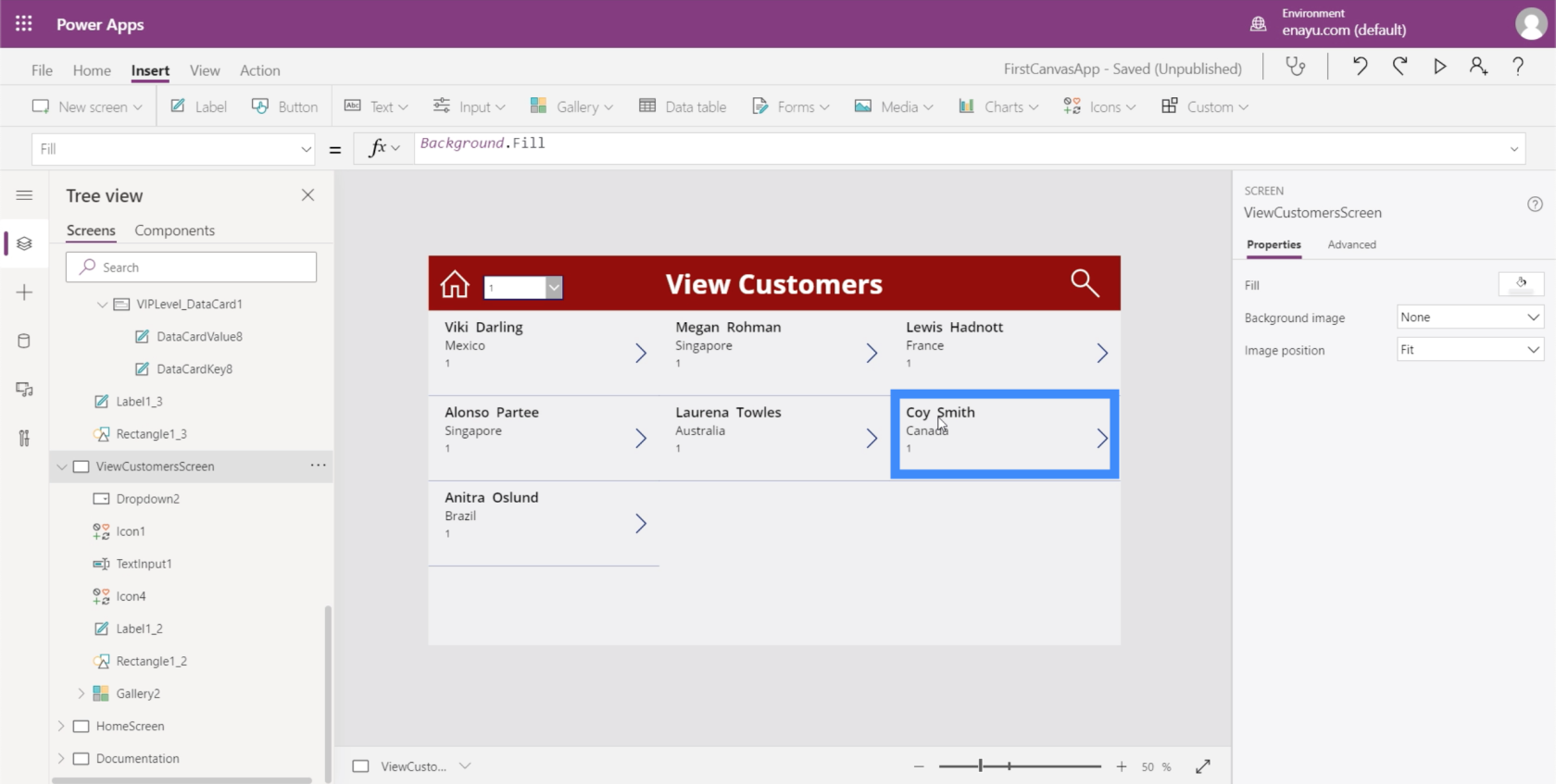
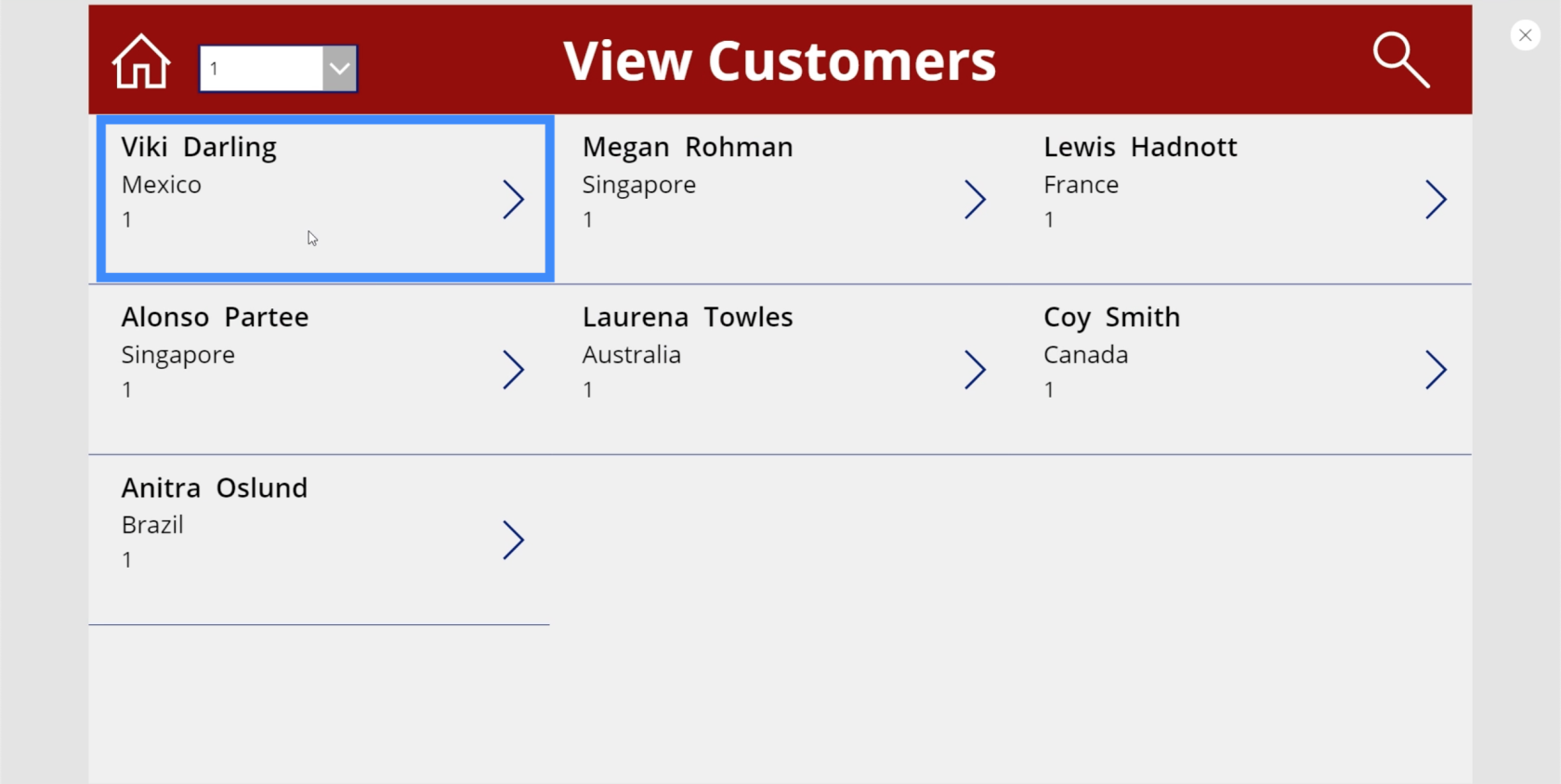
在下面的示例中,您將看到一個顯示不同記錄的圖庫。圖庫僅包含該記錄的預覽。在這種情況下,如果您查看 Viki Darling 的條目,您將看到名字、姓氏、位置和 VIP 級別。

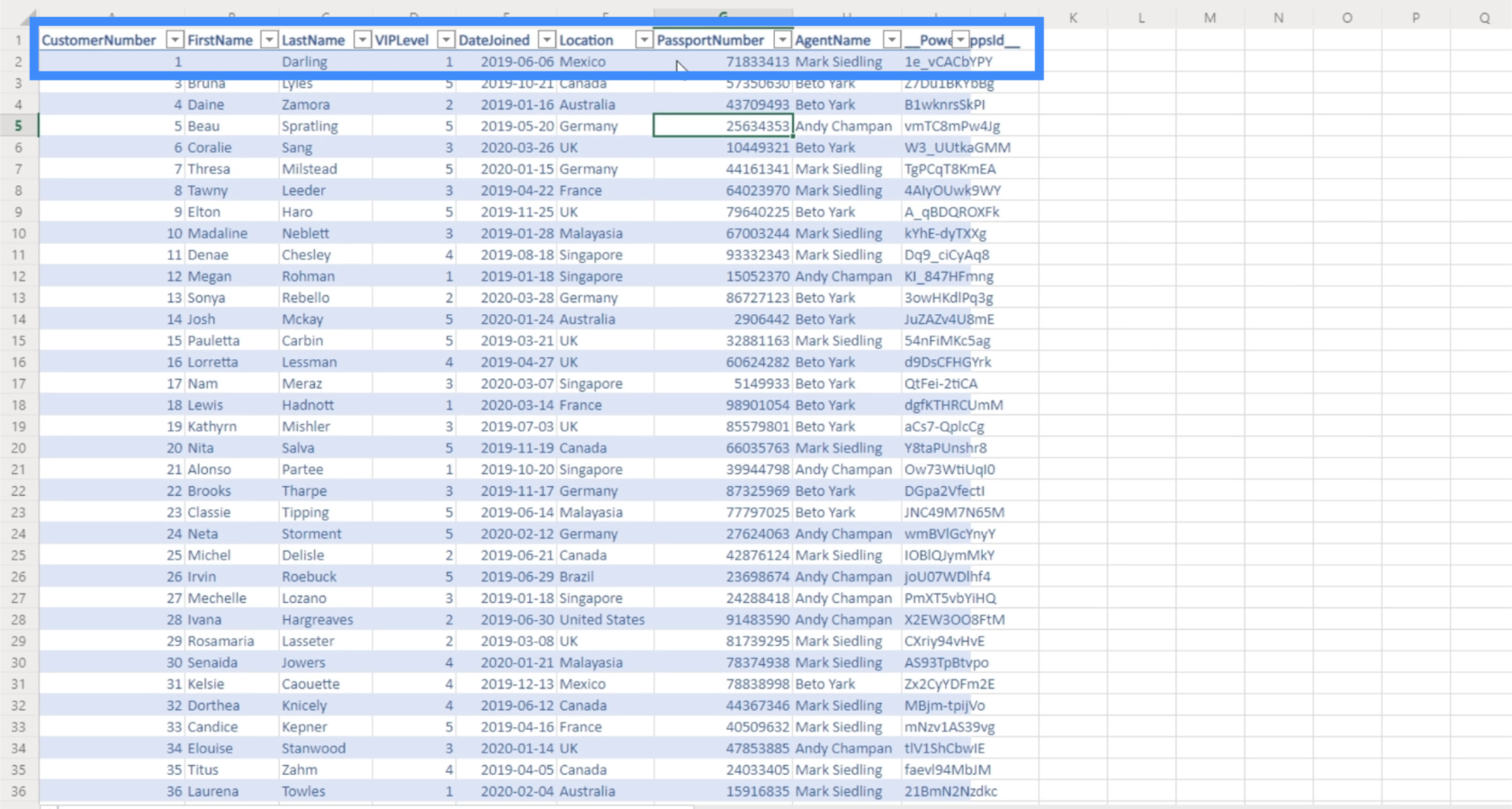
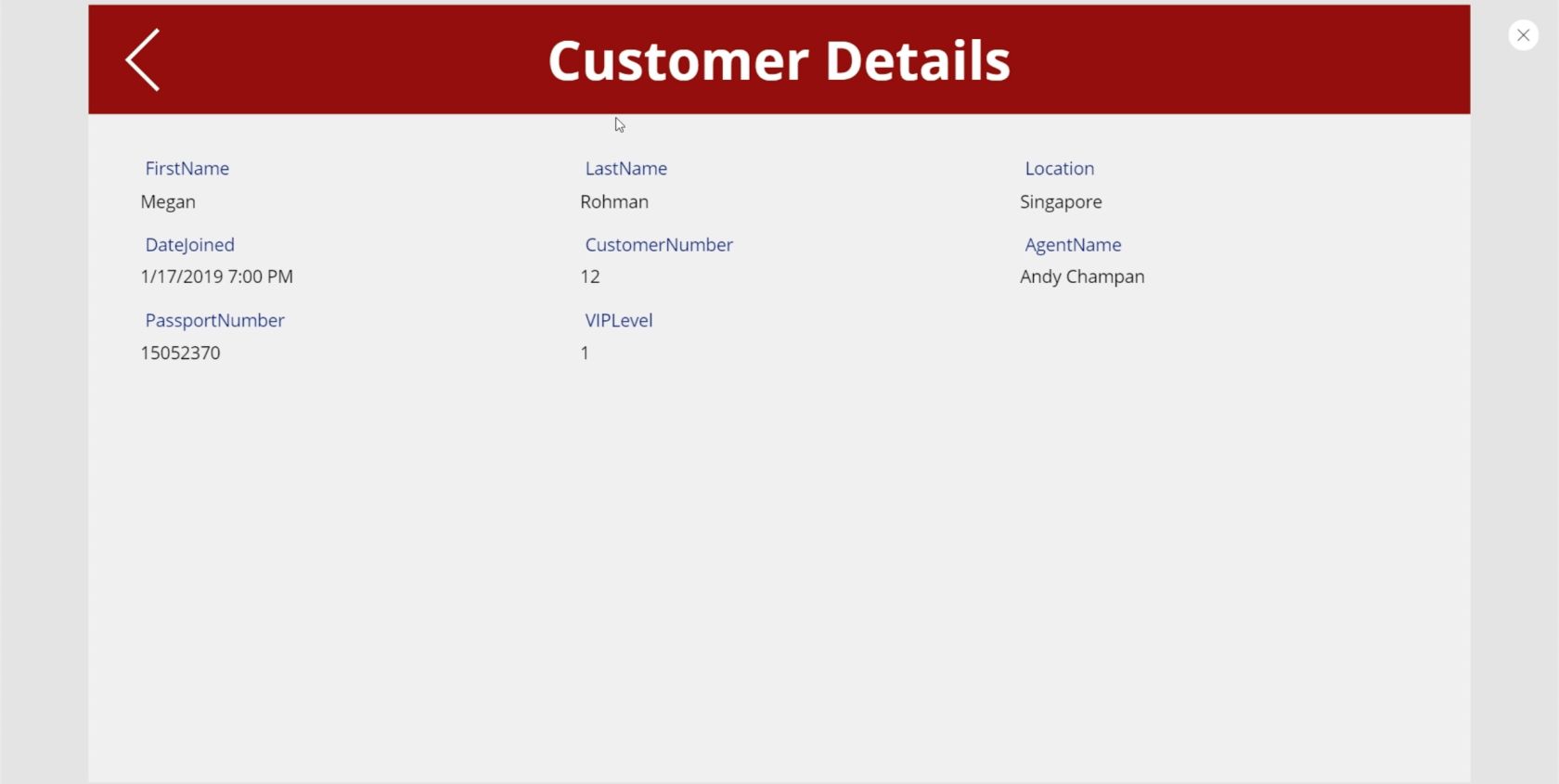
但是這個條目帶有很多其他細節。如果我們查看數據源,我們會看到還有客戶編號、加入日期、護照號碼和代理人姓名。

這就是詳細信息屏幕的用途。這是用戶在單擊圖庫中的任何入口點時都會登陸的屏幕。在這裡,他們將看到畫廊中不可見的所有其他詳細信息。
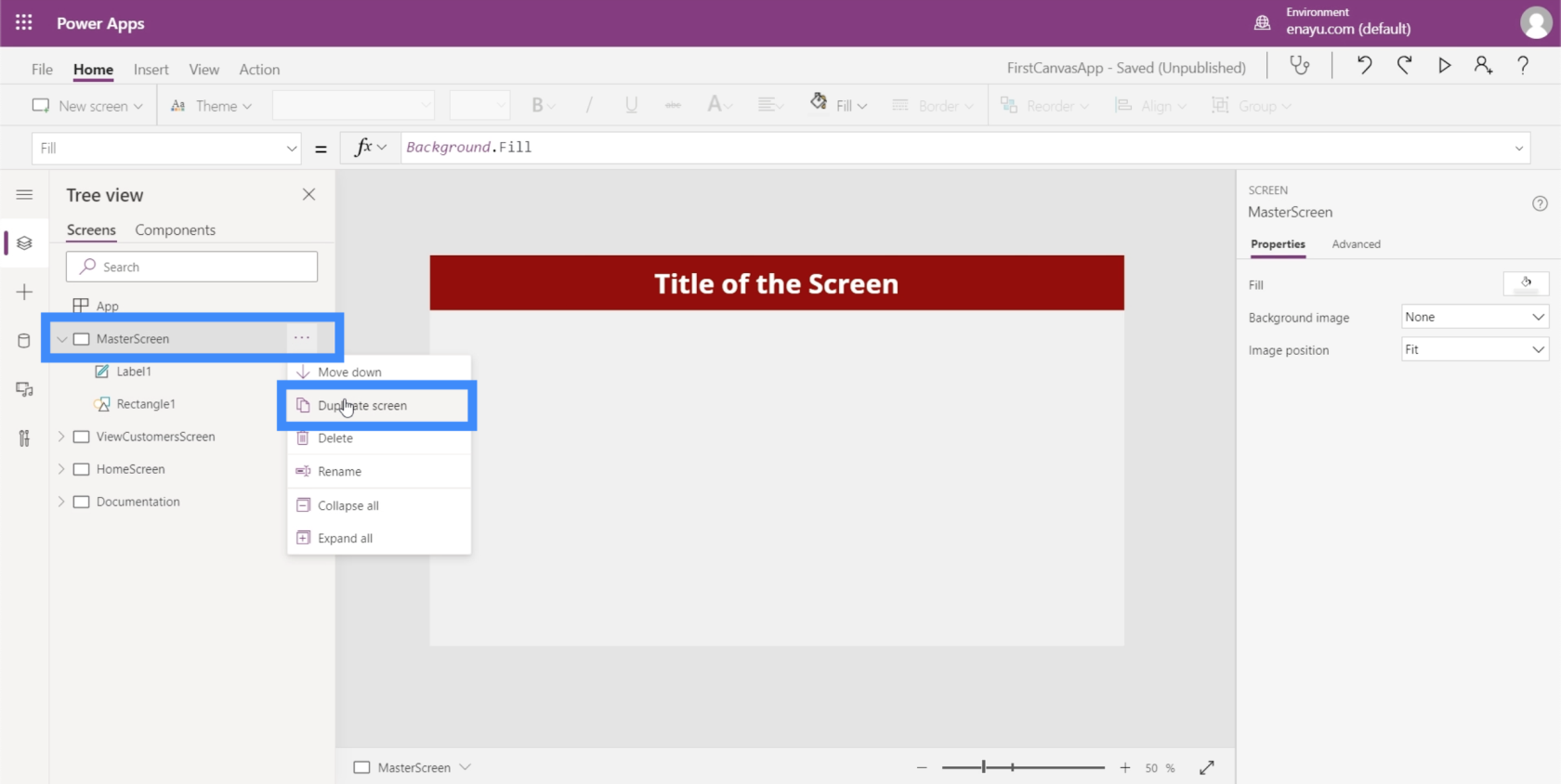
要開始創建詳細信息屏幕,我們將返回到 MasterScreen 並複制它。

從主屏幕開始是我們在關於如何從頭開始創建應用程序的教程中討論的內容。擁有包含應用程序基本元素的主屏幕可以輕鬆地使所有屏幕在外觀和佈局方面保持一致。
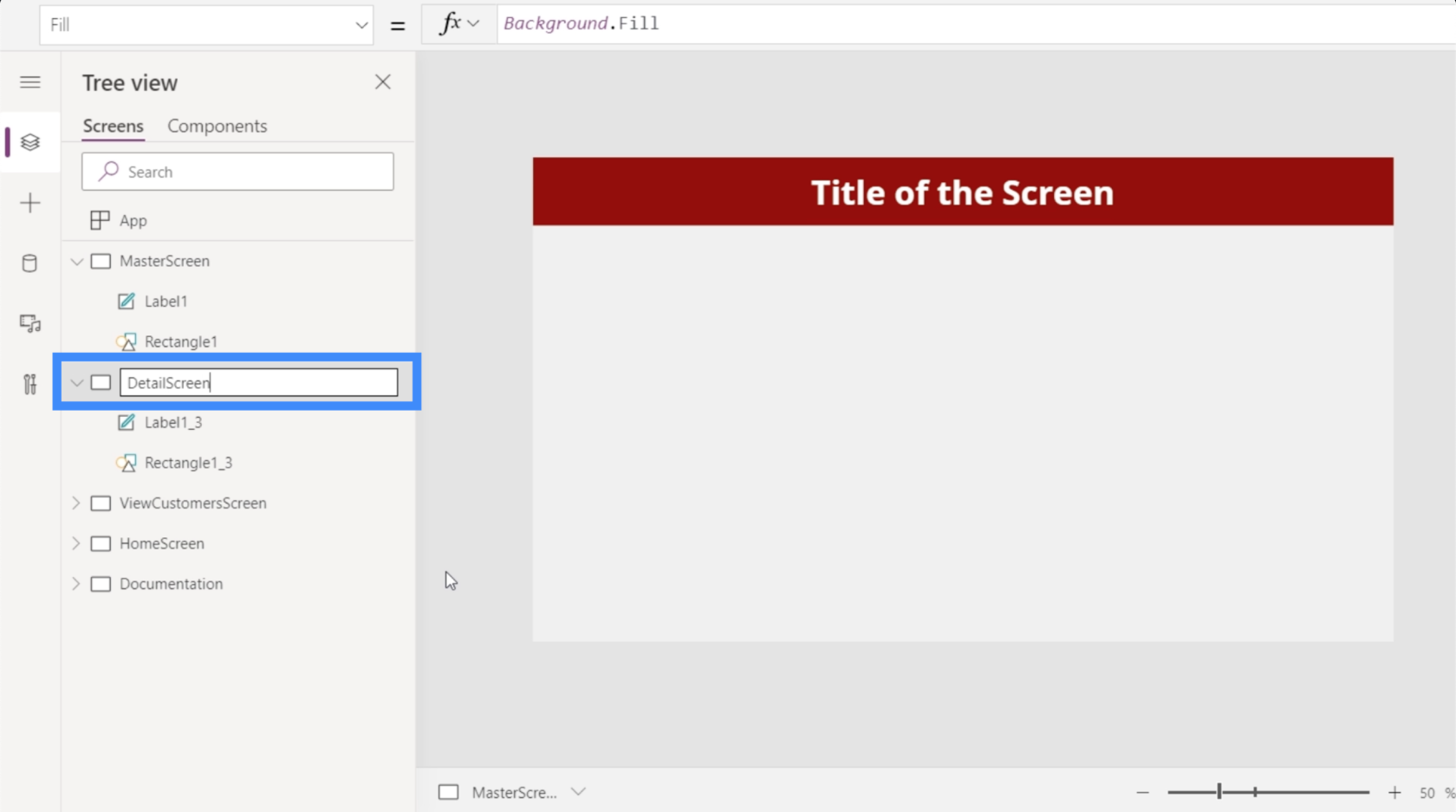
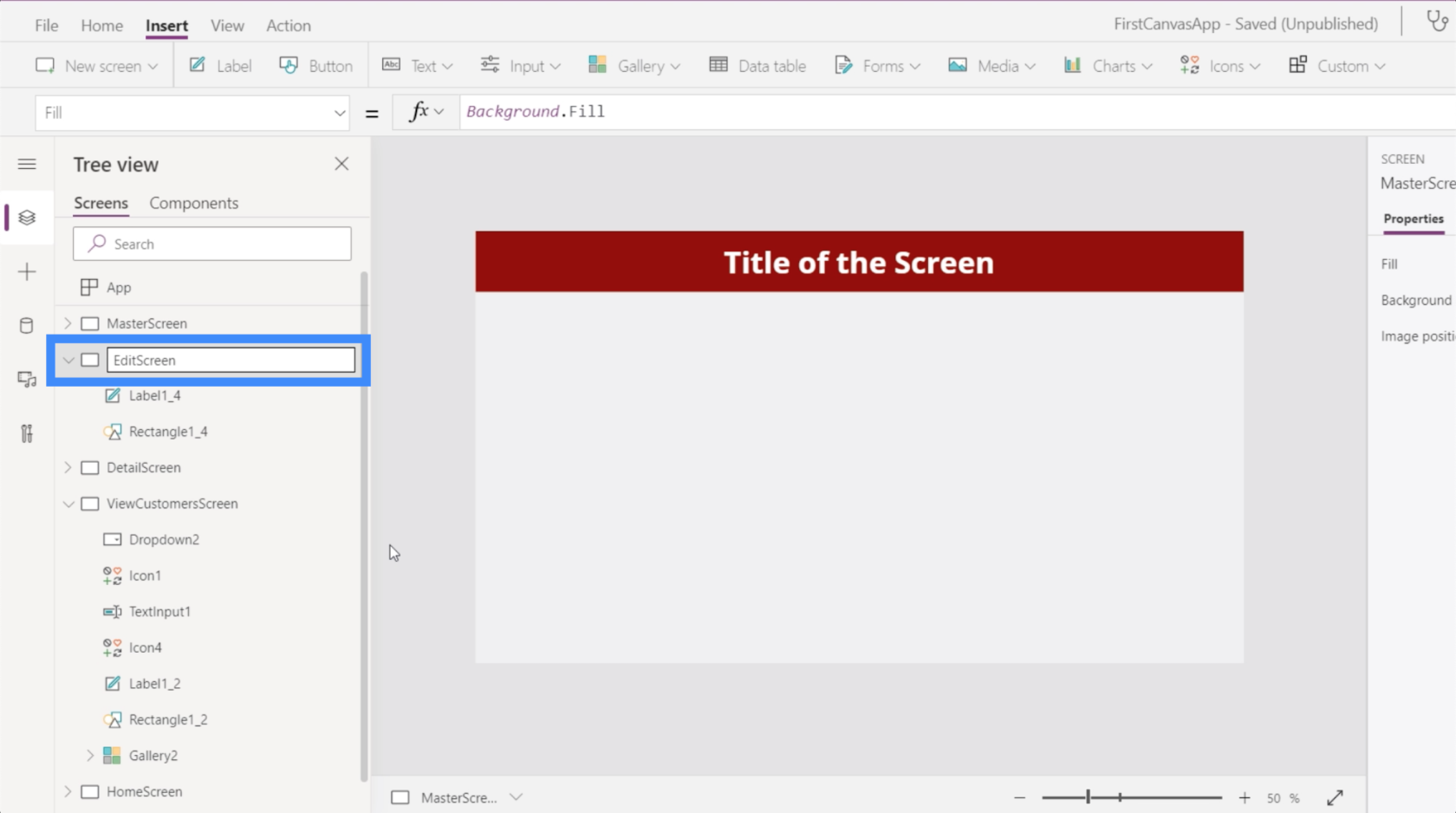
讓我們將復制的屏幕重命名為 DetailScreen。

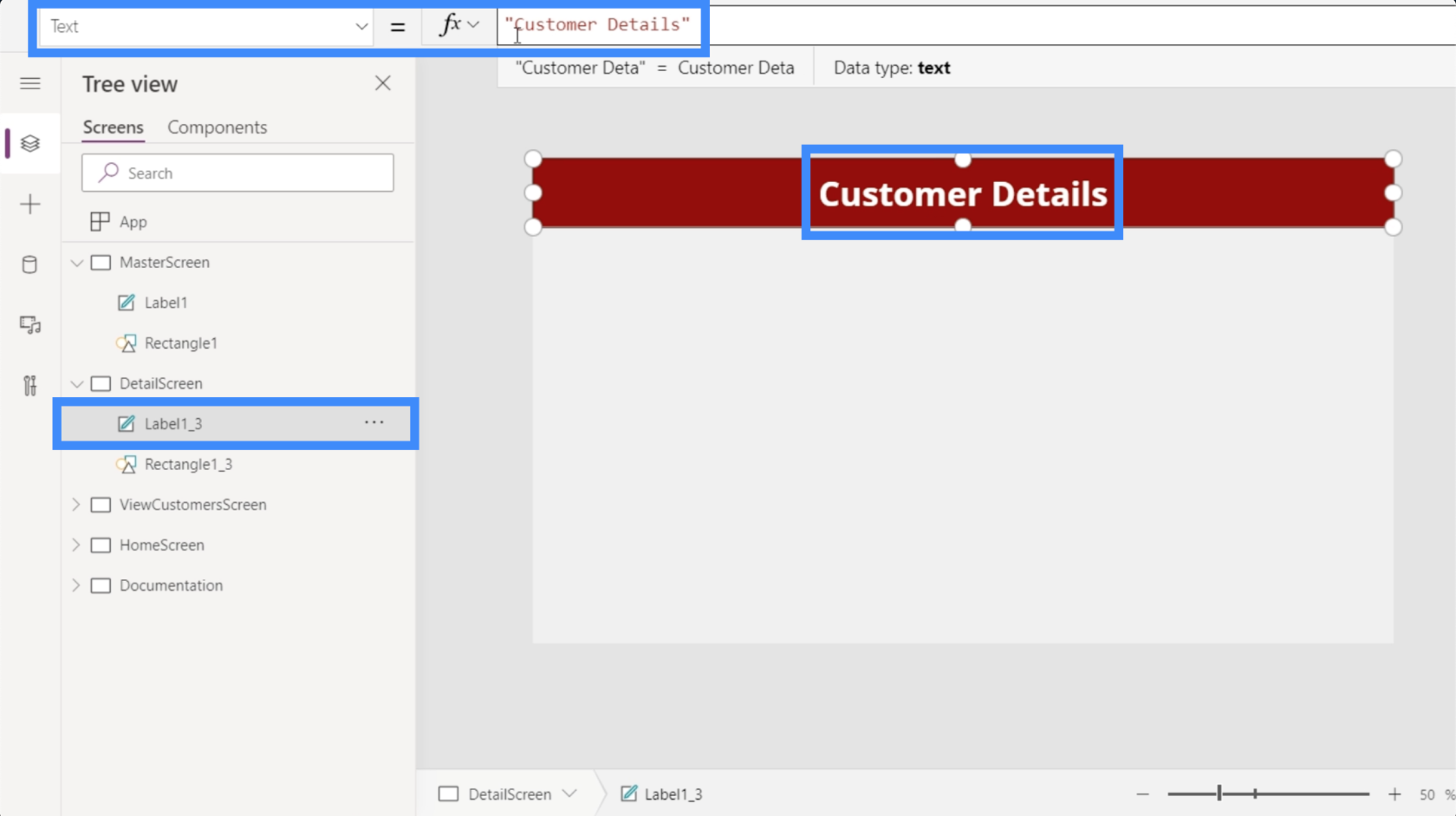
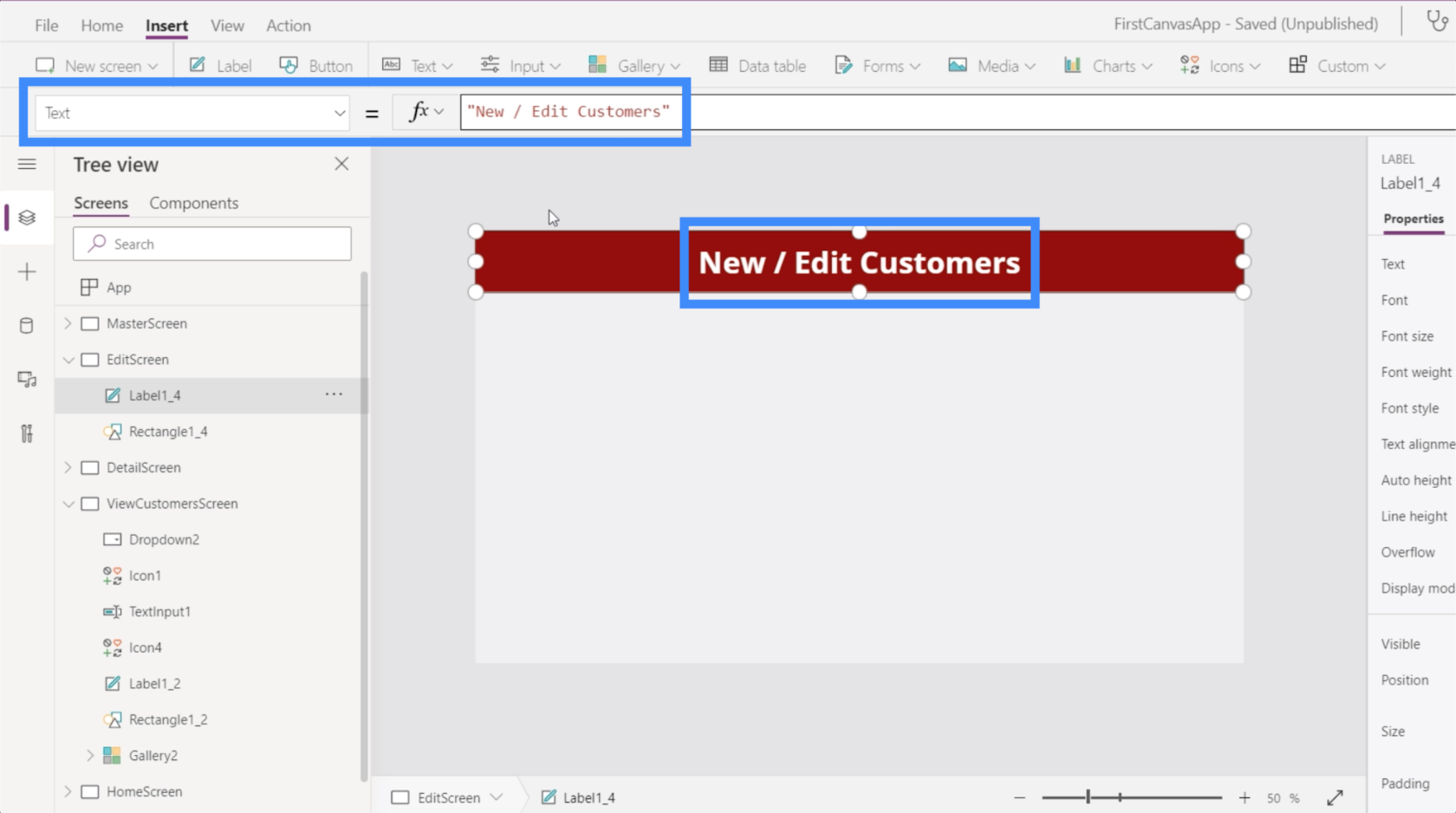
讓我們也更改頂部的標籤並寫入客戶詳細信息。

雖然我們是從頭開始創建此屏幕,但無需手動添加每個細節。Power Apps 為我們自動化了整個過程。
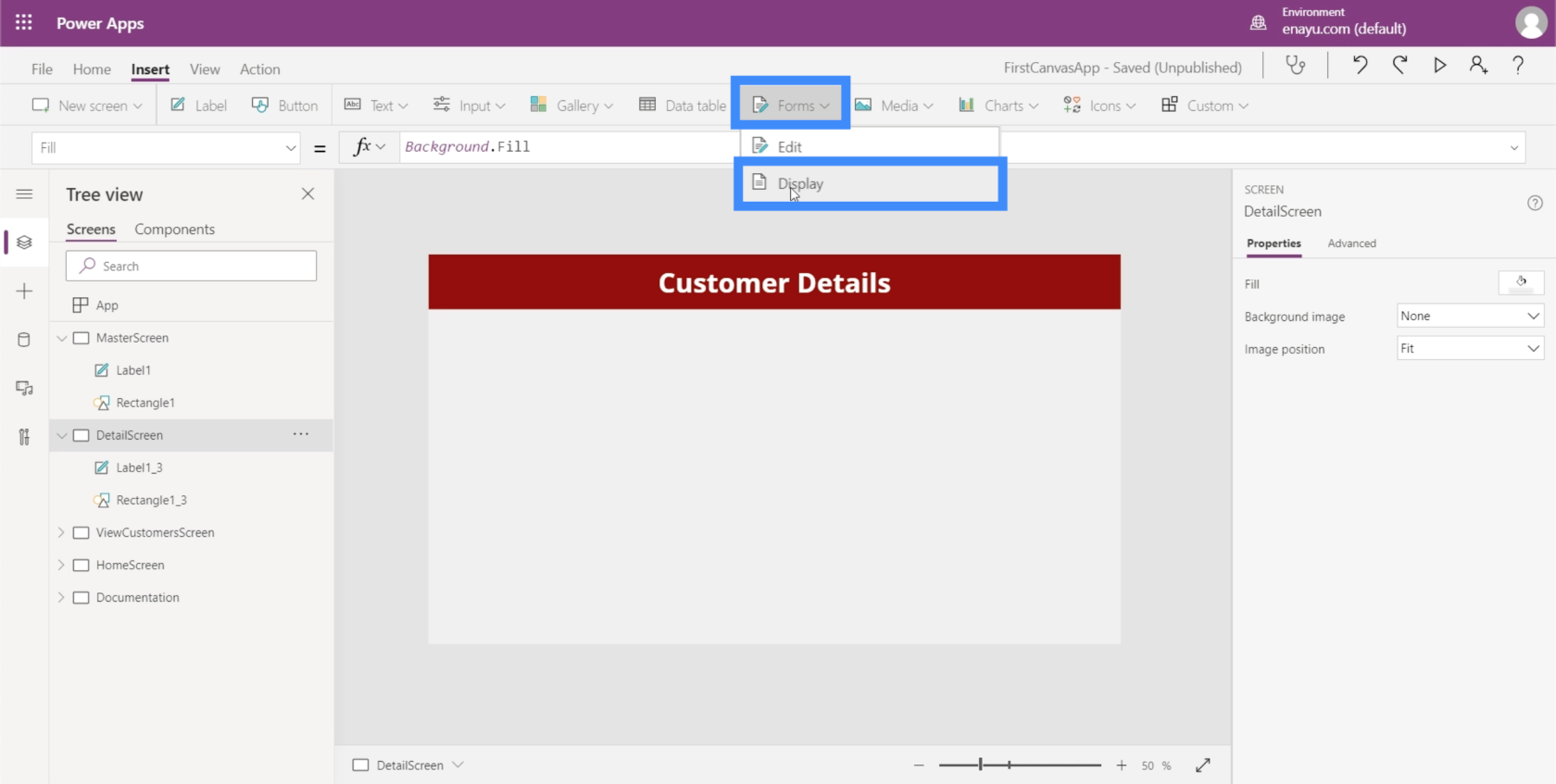
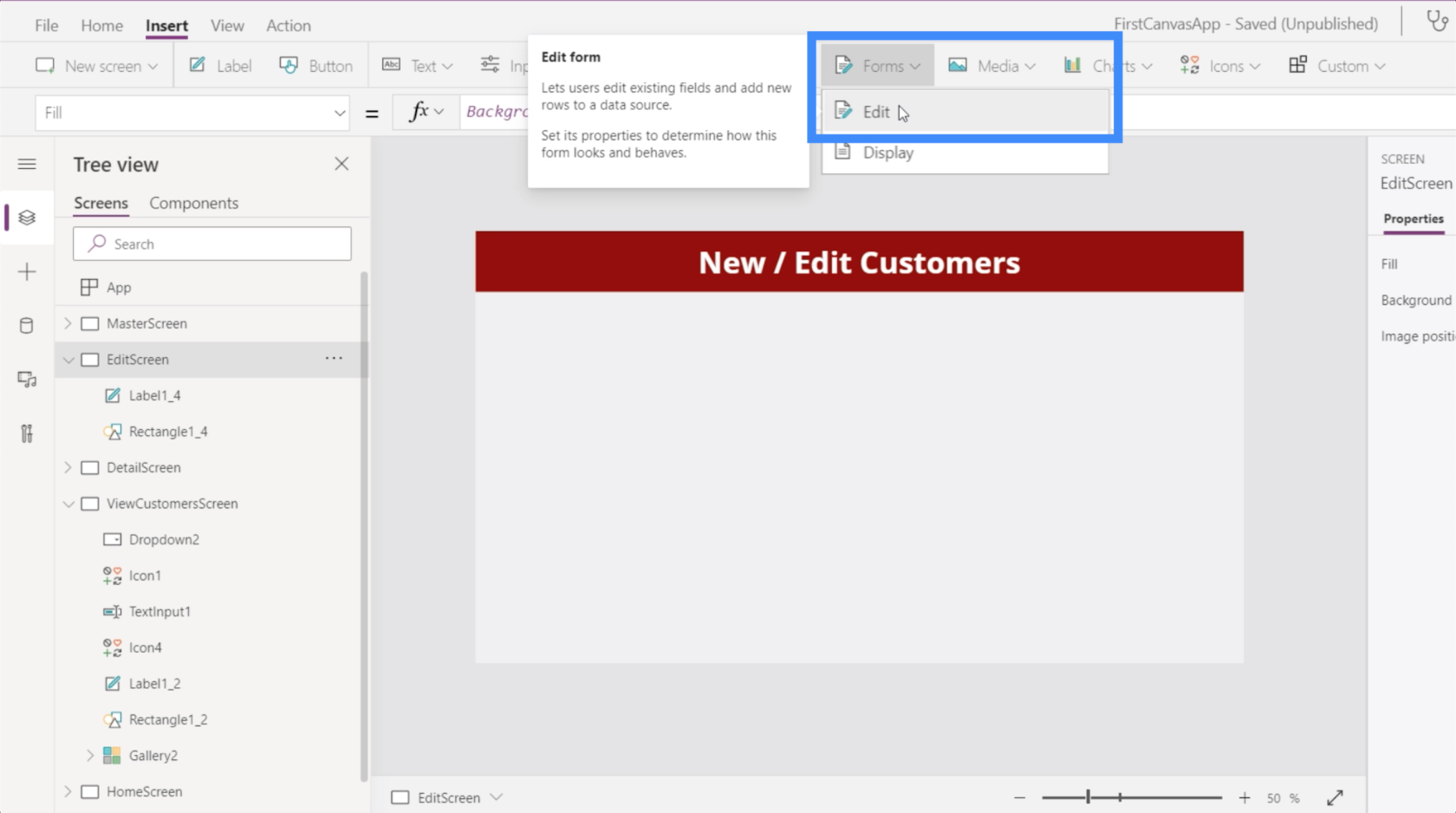
我們將從添加顯示表單開始,這可以在“插入”功能區下完成。

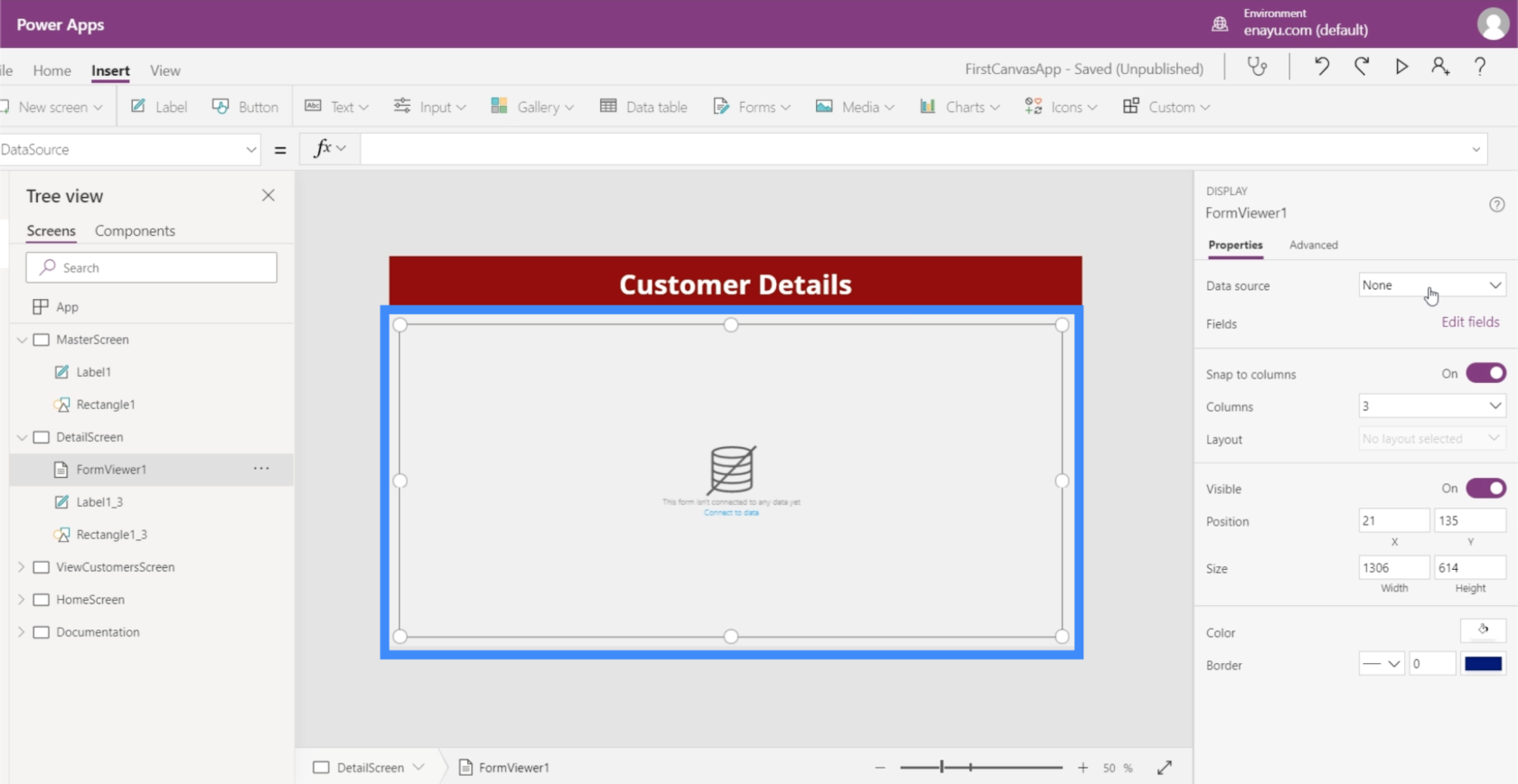
由於這個屏幕除了顯示客戶詳細信息外沒有任何其他用途,我們可以通過拖動角落讓表單填充整個屏幕。

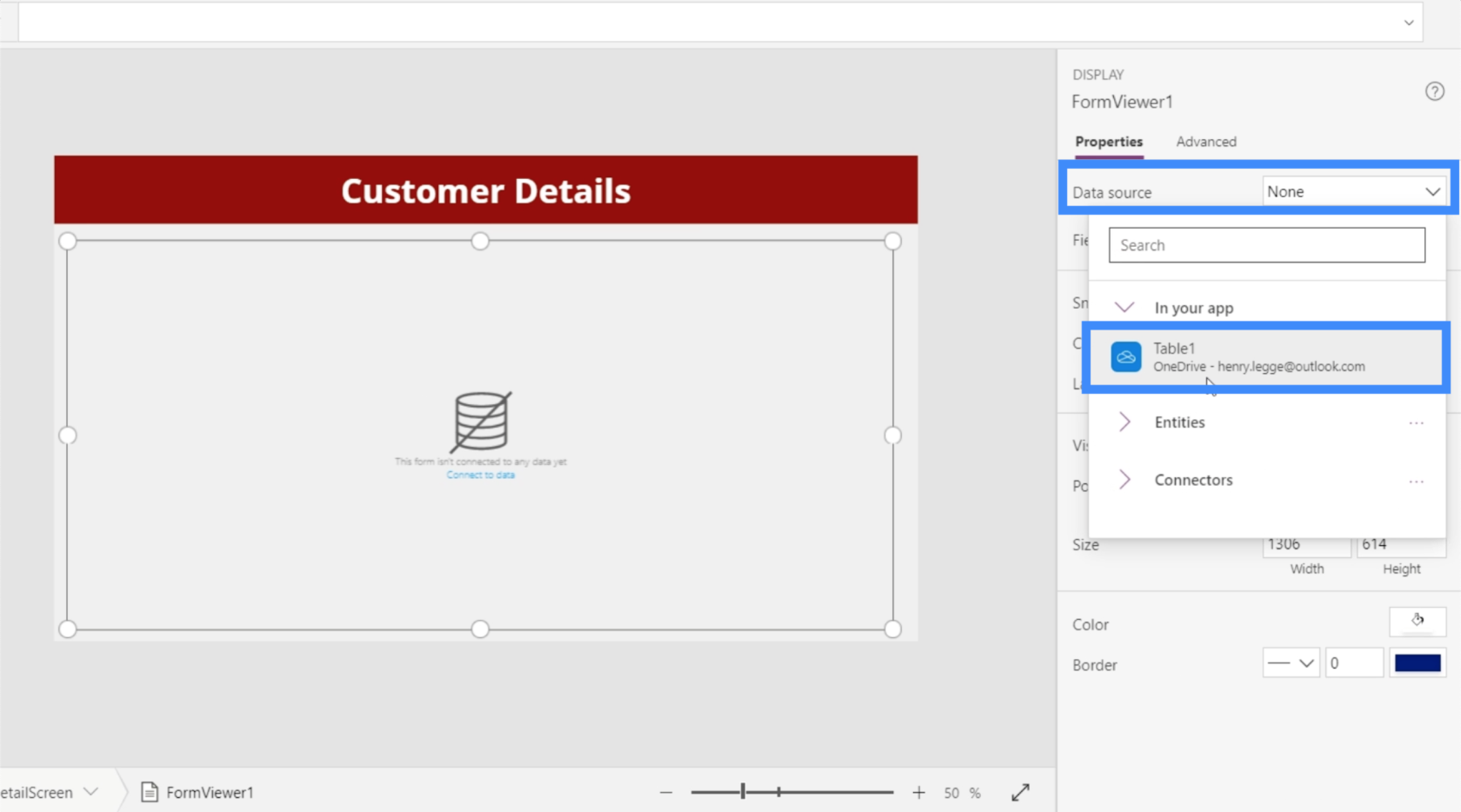
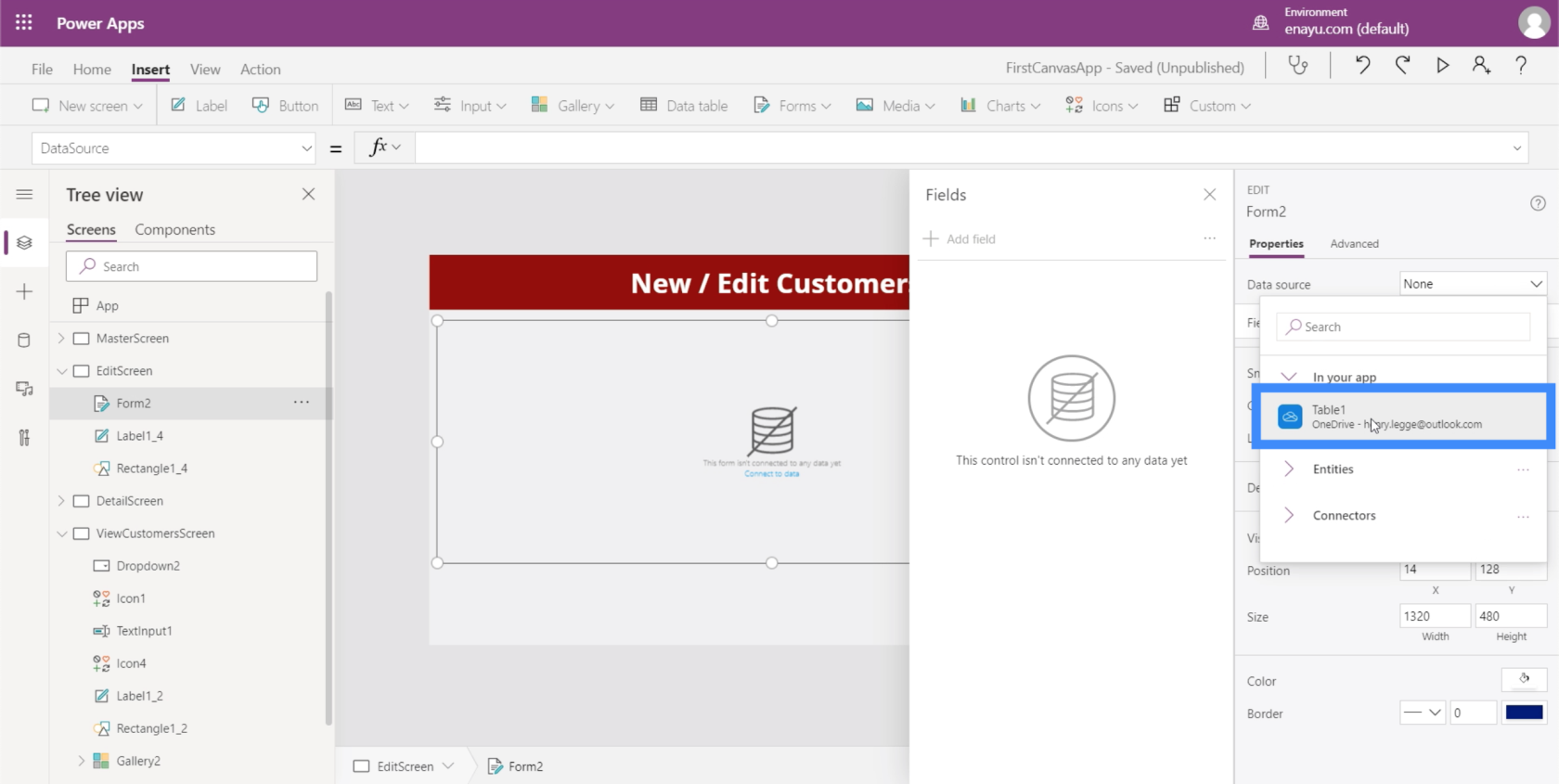
詳細信息屏幕需要數據源。我們可以在屬性下右側窗格中的此處鏈接數據源。對於此應用程序,我們使用 Table1。

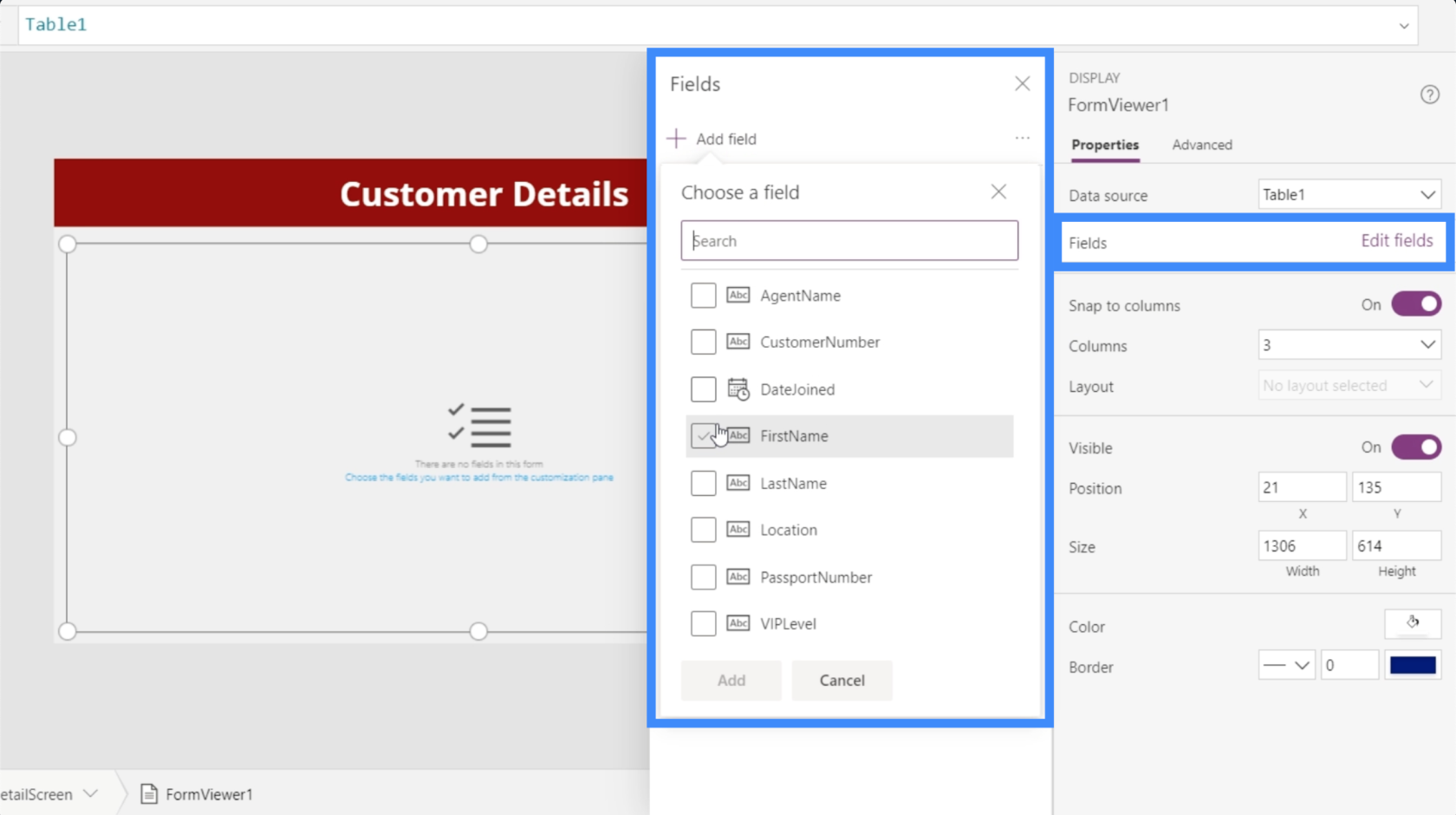
現在我們有了從中提取詳細信息的數據源,是時候決定要在屏幕上顯示哪些詳細信息了。這可以通過單擊“編輯字段”來完成。

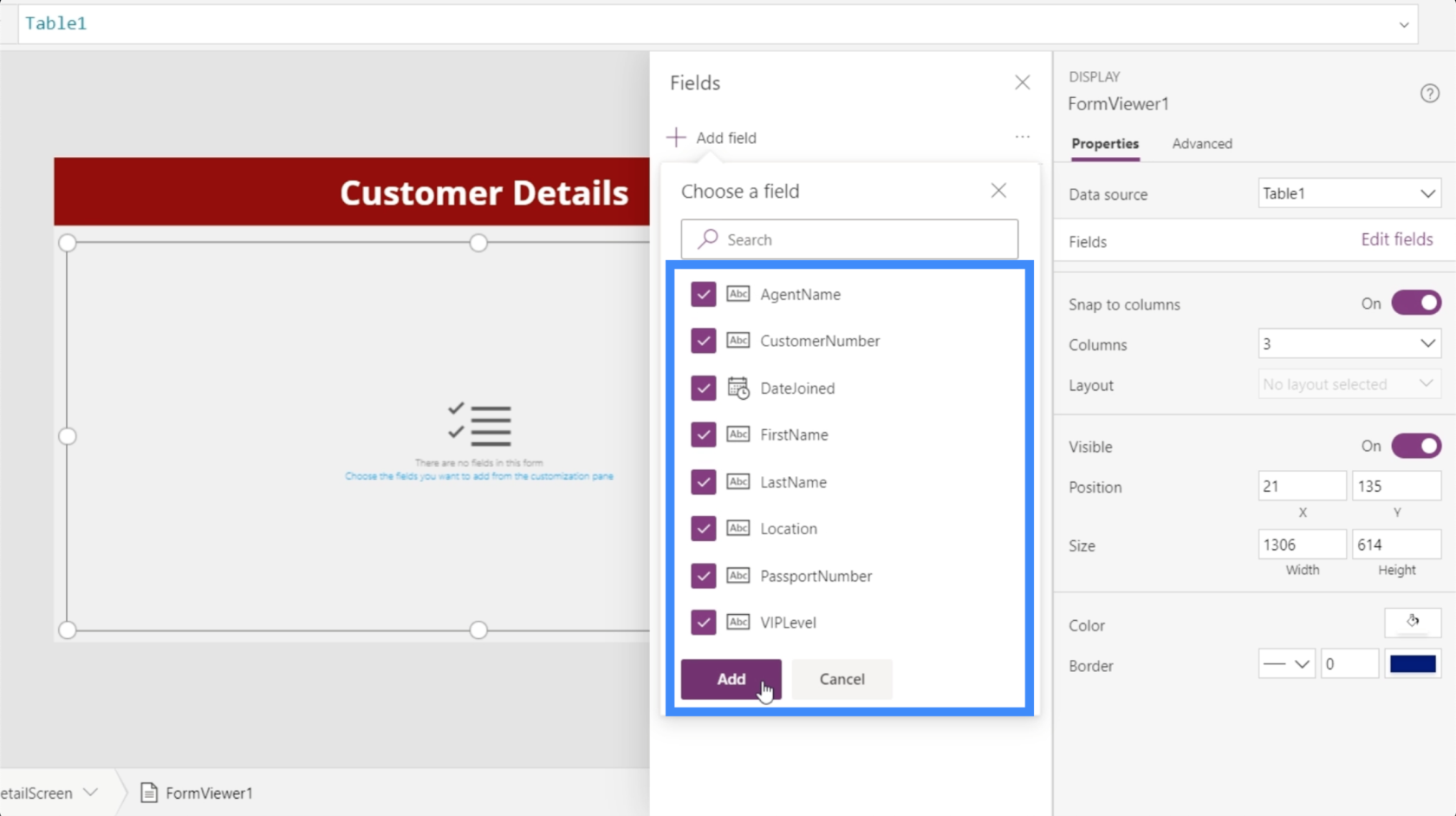
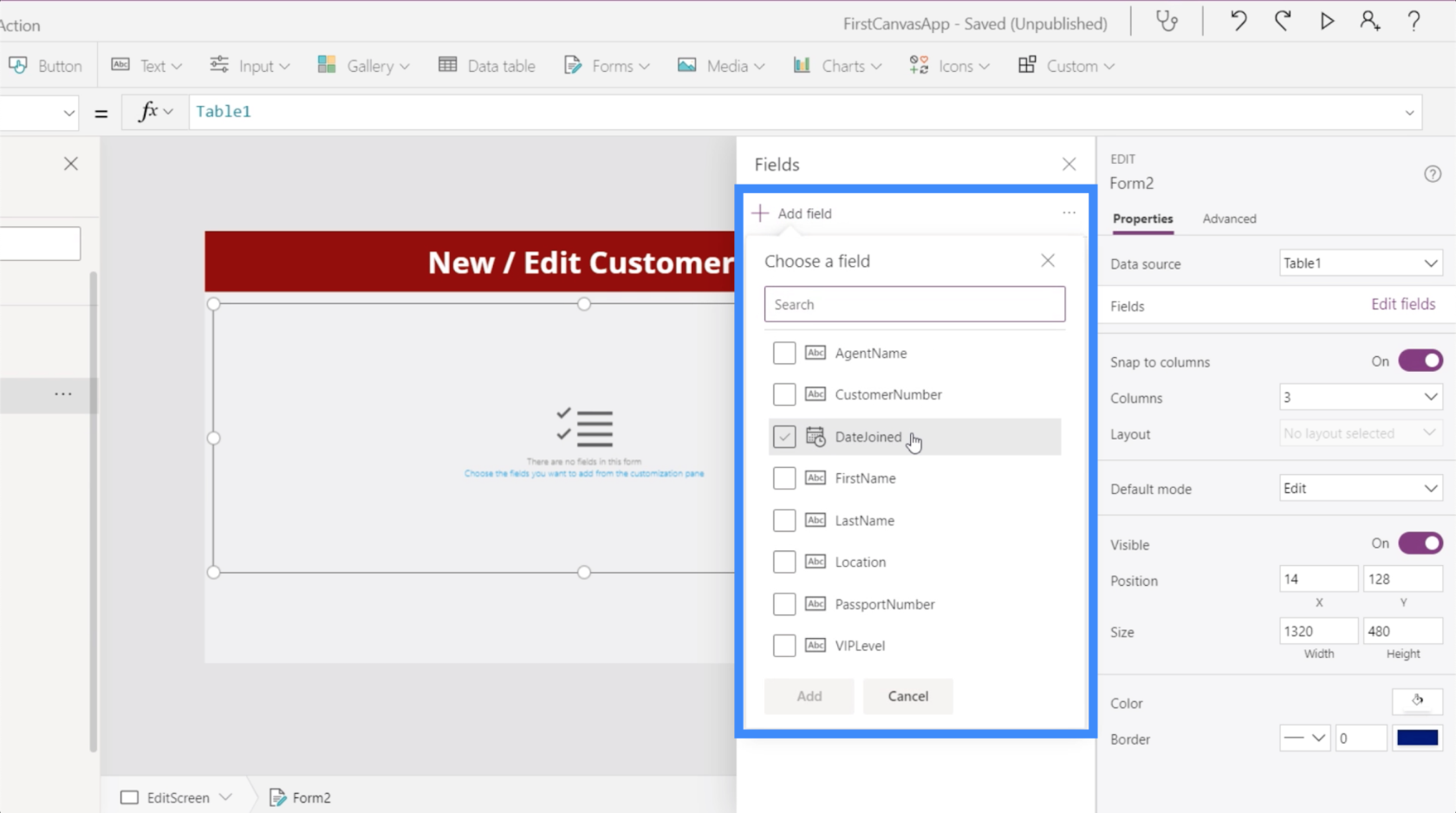
我們可以通過勾選我們認為適用於我們目的的每個字段來添加字段。在這種情況下,讓我們添加所有這些字段。

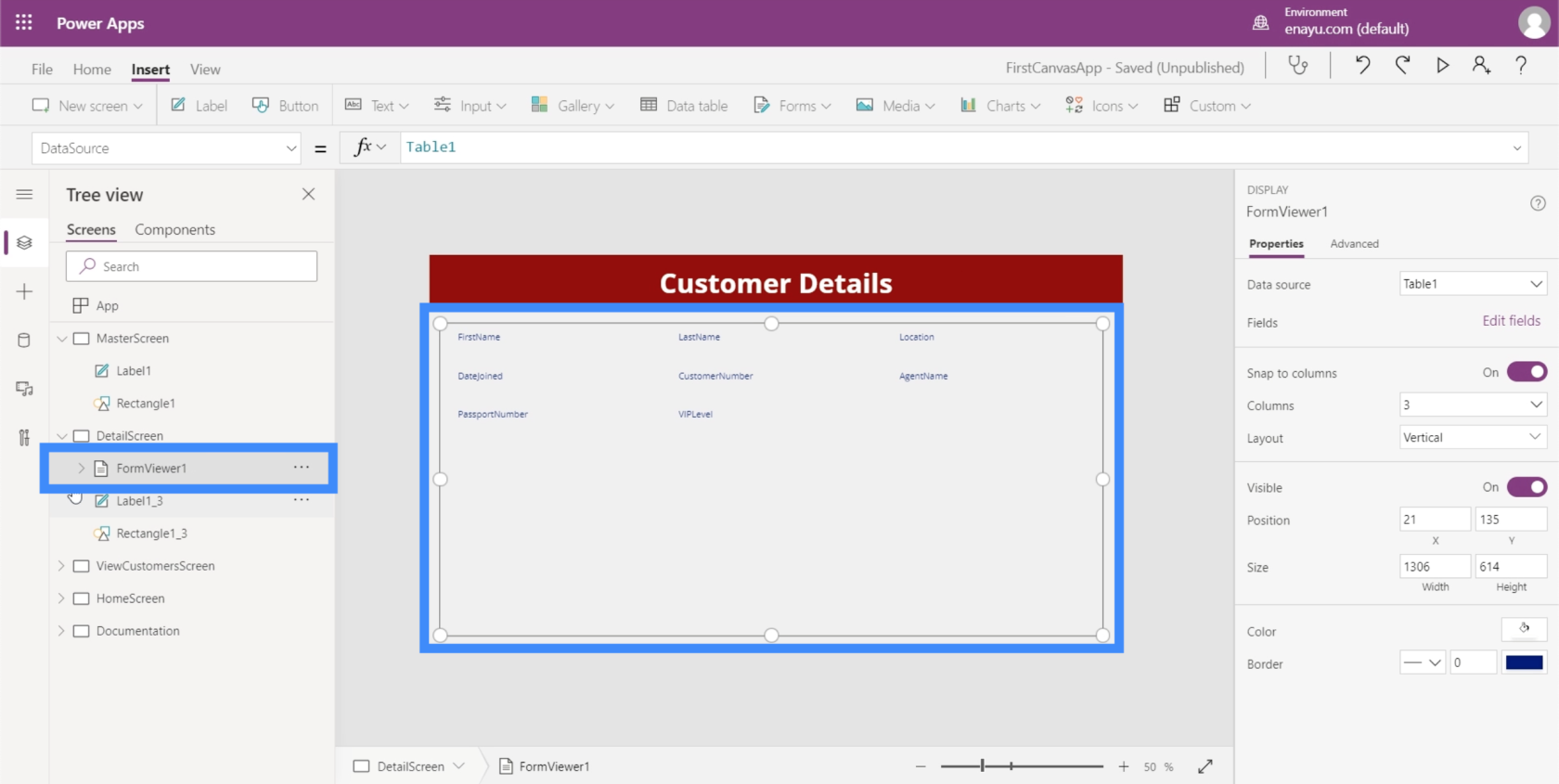
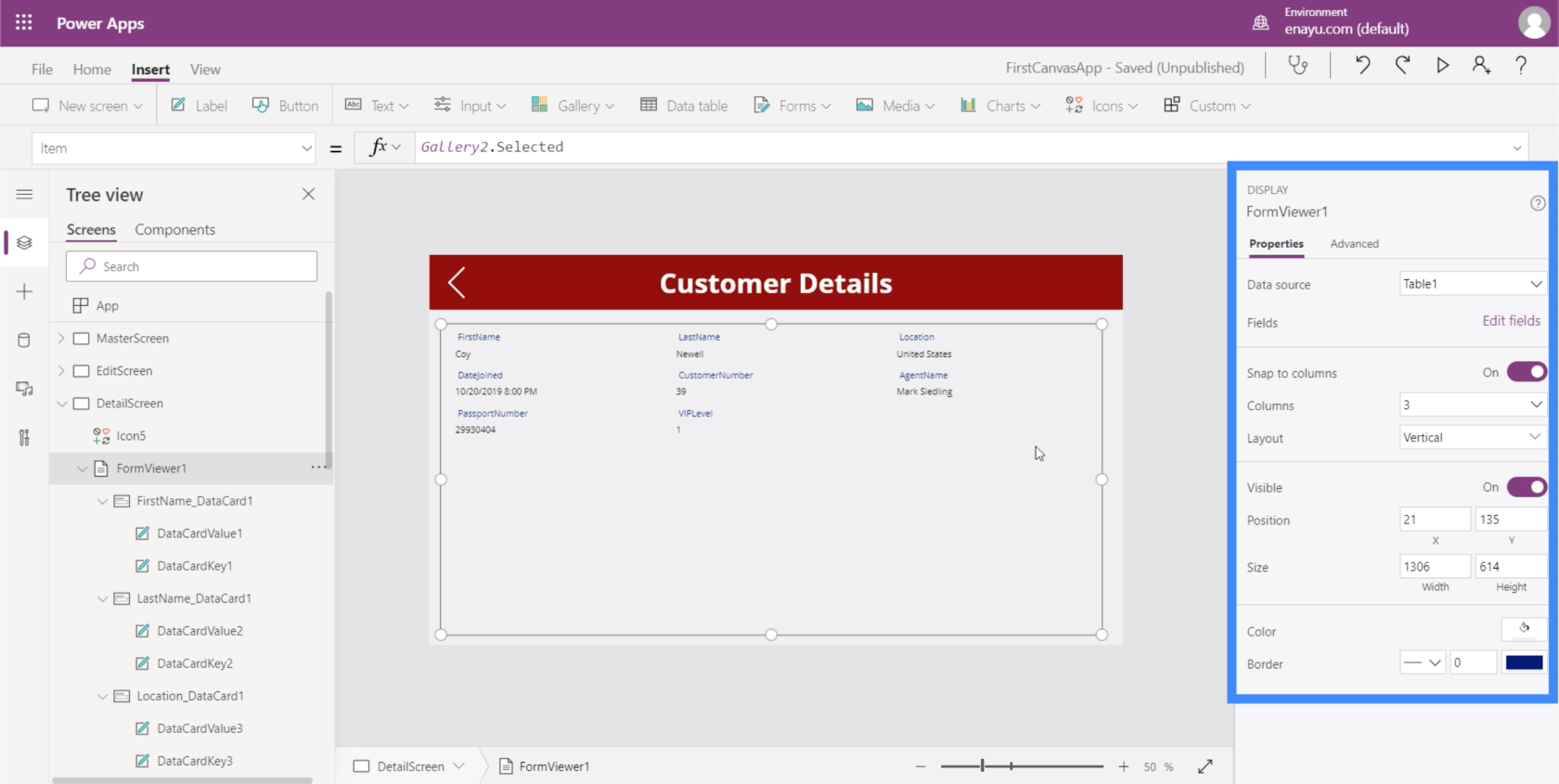
然後, Power Apps會將我們選擇的所有字段加載到我們剛剛創建的表單中,即 FormViewer1。

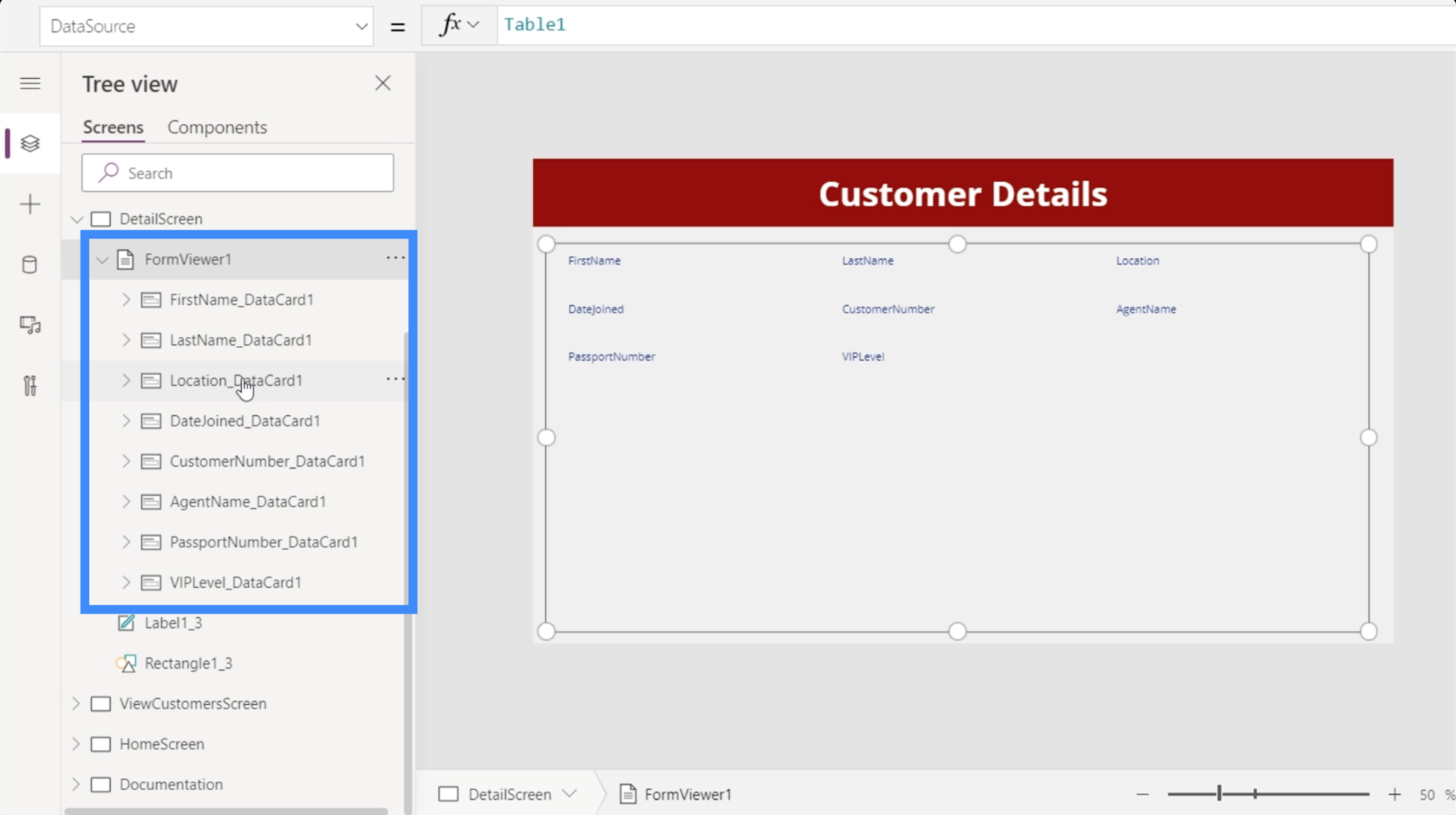
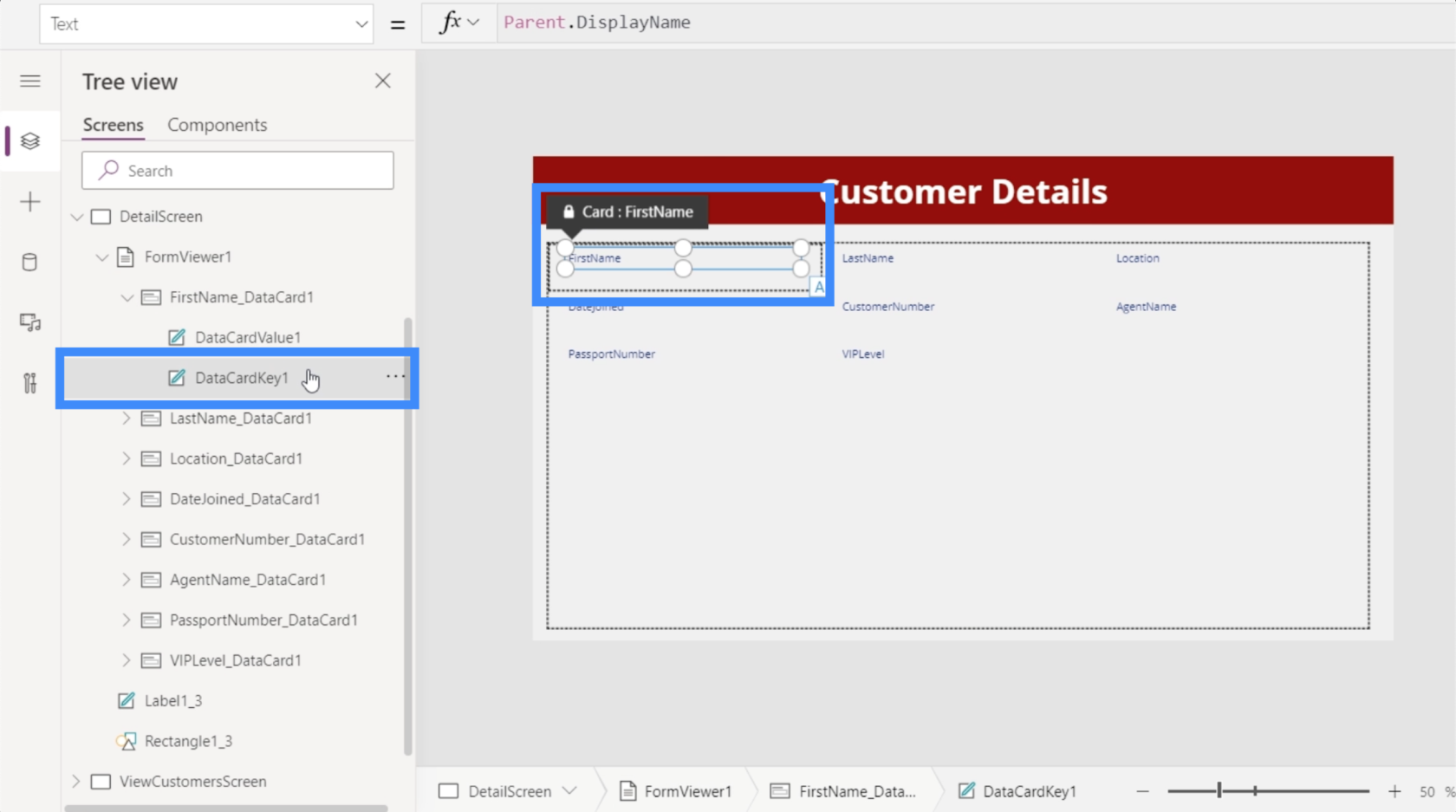
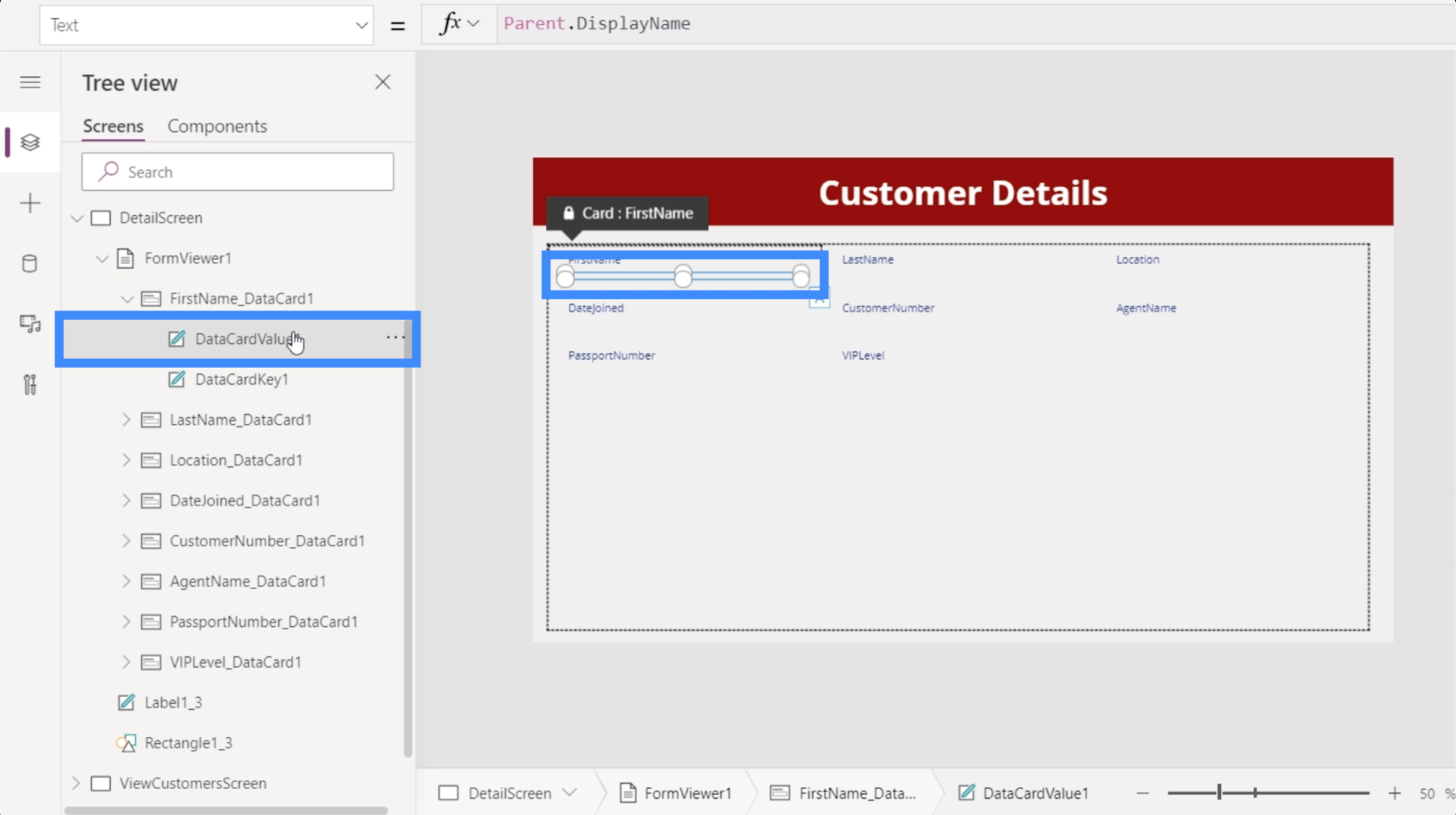
如果我們單擊它,它會顯示它已自動為我們數據源中的每個不同列設置數據卡。

而對於每一張數據卡,它其實都設置了一個密鑰,密鑰中包含了數據卡的名稱。

它還設置了一個值,該值將顯示與該列關聯的實際值。

目前,此表單尚未顯示任何值。那是因為我們還沒有將我們的畫廊鏈接到 DetailScreen。同樣,此處的目標是僅在從我們的圖庫中選擇記錄後才顯示詳細信息。
將圖庫鏈接到詳細信息屏幕
Power Apps中的畫廊的偉大之處在於它有一個名為 Selected 的屬性。它基本上將圖庫鏈接到詳細信息屏幕,以便每次我們在圖庫中選擇一條記錄時,它只顯示該特定條目的詳細信息。
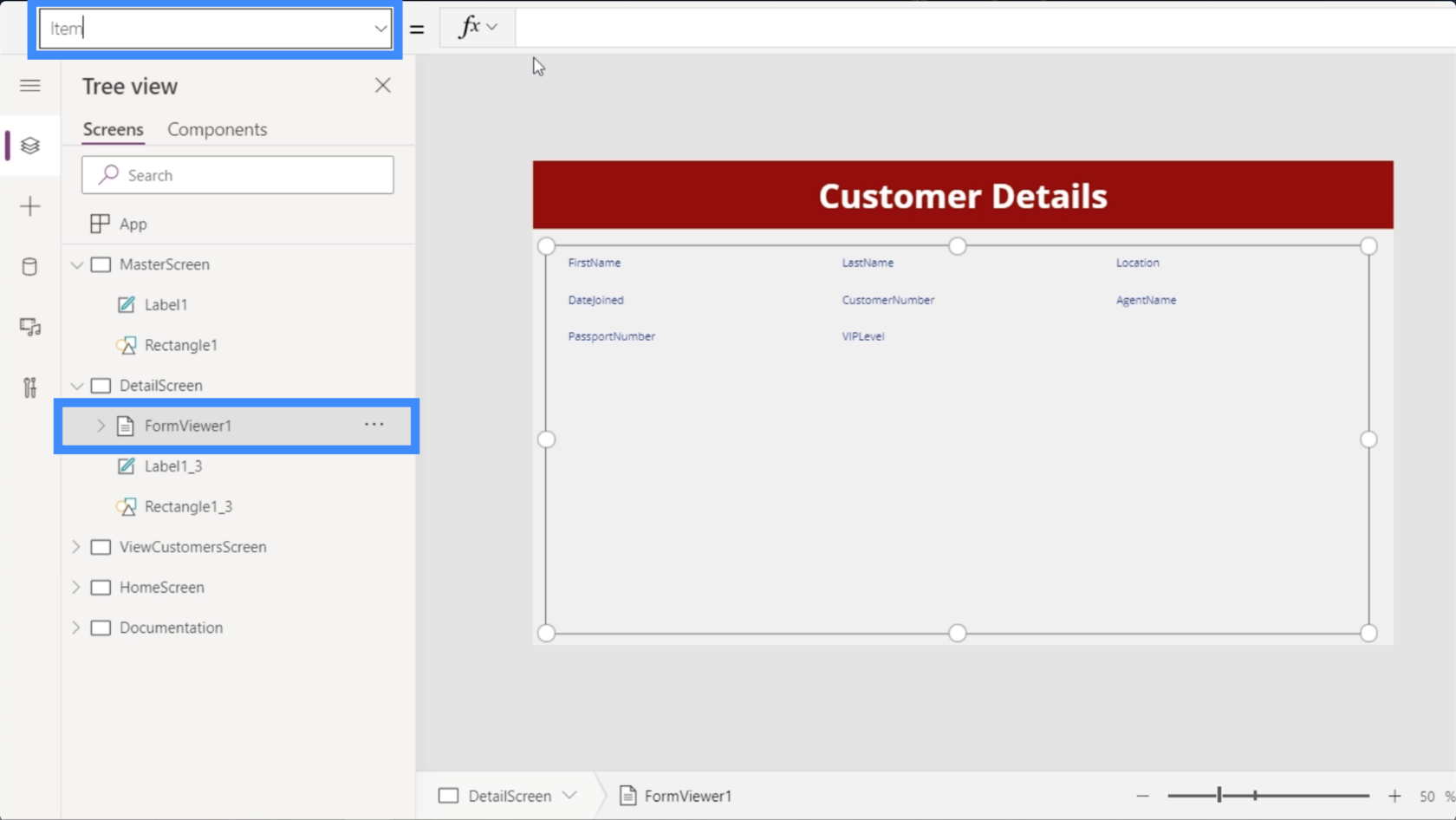
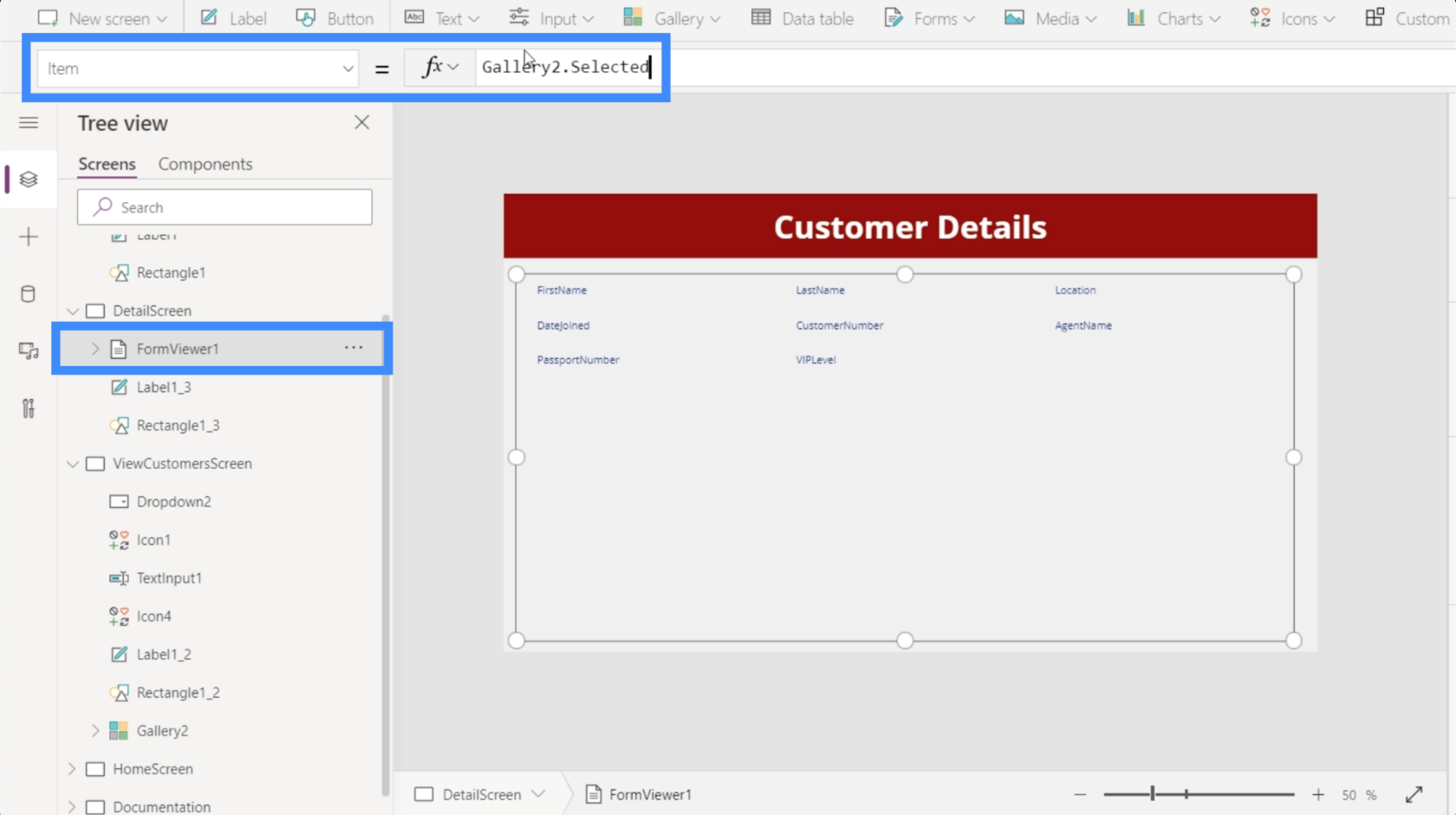
為此,我們將突出顯示 FormViewer1 並轉到 Item 屬性。

確保您在此處引用了正確的圖庫,尤其是當您的應用程序使用多個圖庫時。在這種情況下,我們要使用 Gallery2。

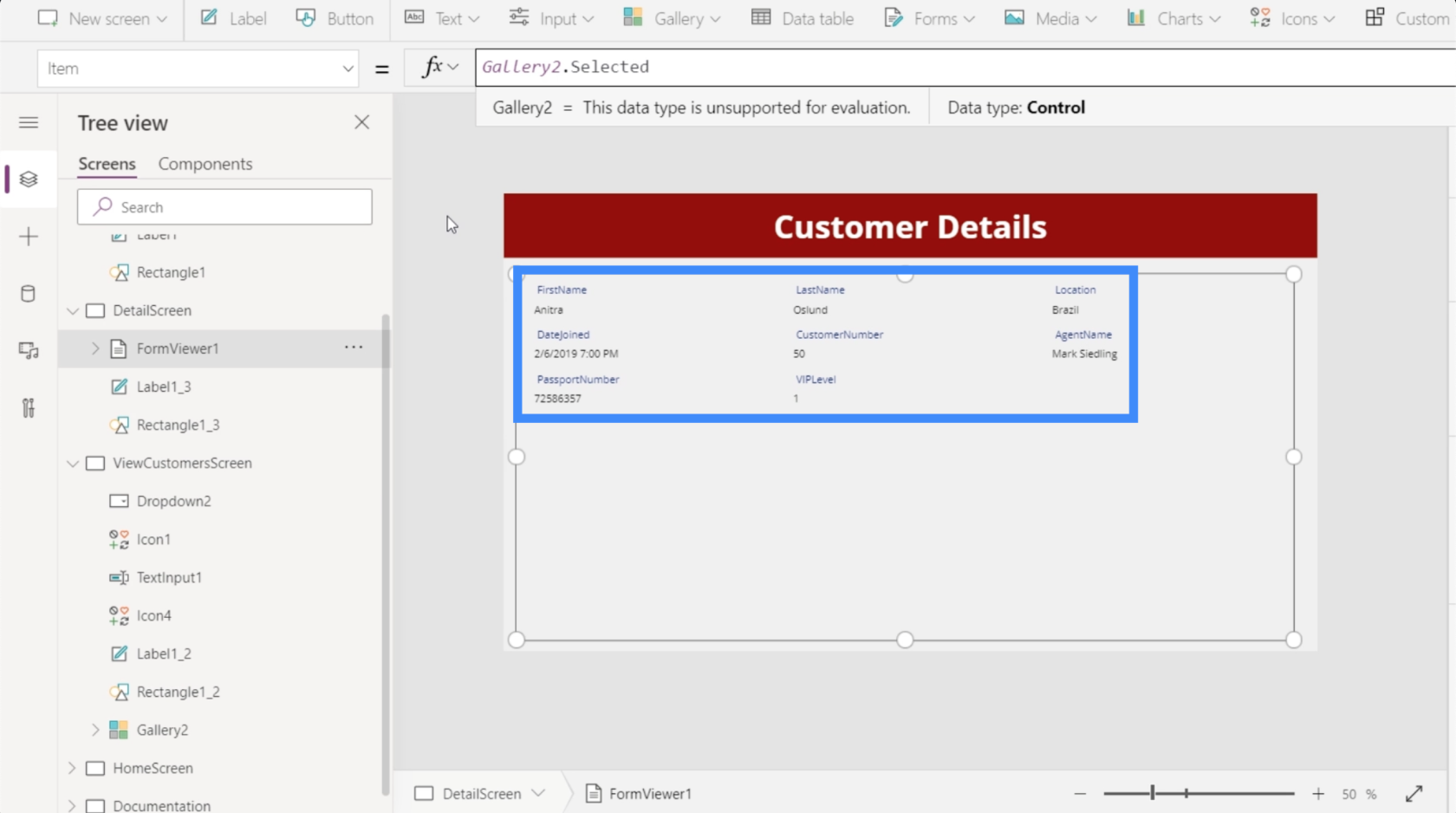
回到詳細信息屏幕的公式欄,我們將輸入 Gallery2.Selected 並按 Enter。

現在,我們在這裡看到的細節來自畫廊中最後選擇的任何內容。

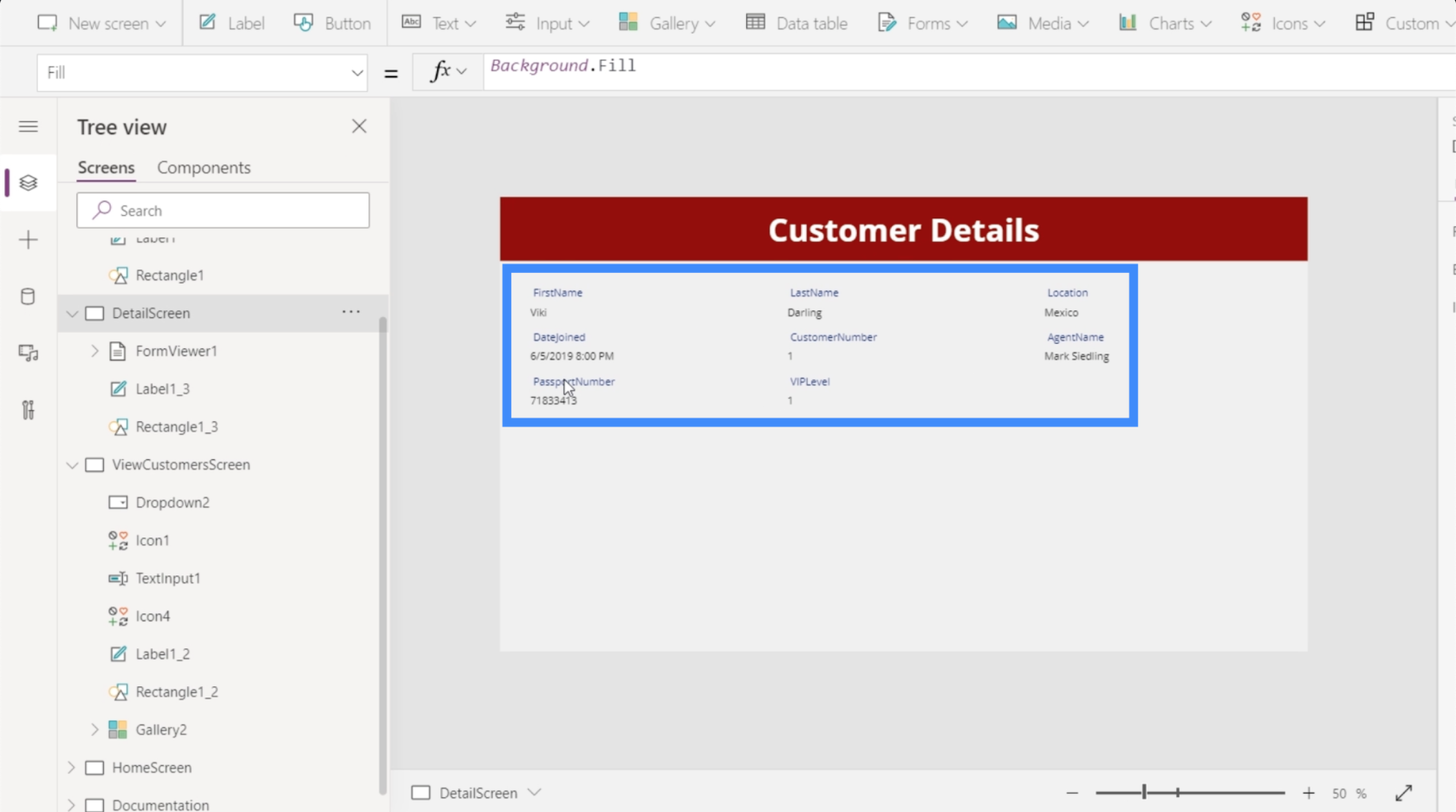
讓我們回到查看客戶屏幕並從我們的畫廊中選擇 Viki Darling。

點擊後,您會看到詳情屏幕上的詳細信息也發生了變化,現在顯示的是 Viki Darling 的信息。

這強調了這些屏幕之間的關係以及其中的元素。詳細信息屏幕中的字段由表單查看器中的項目屬性驅動,而表單查看器又由庫中選定的記錄驅動。
在圖庫和詳細信息屏幕之間導航
目前,如果我們在圖庫中選擇一個條目並手動轉到詳細信息屏幕,我們只能看到詳細信息。理想情況下,用戶應該在單擊條目時自動被引導到詳細信息屏幕。所以我們要在屏幕之間添加一些導航。
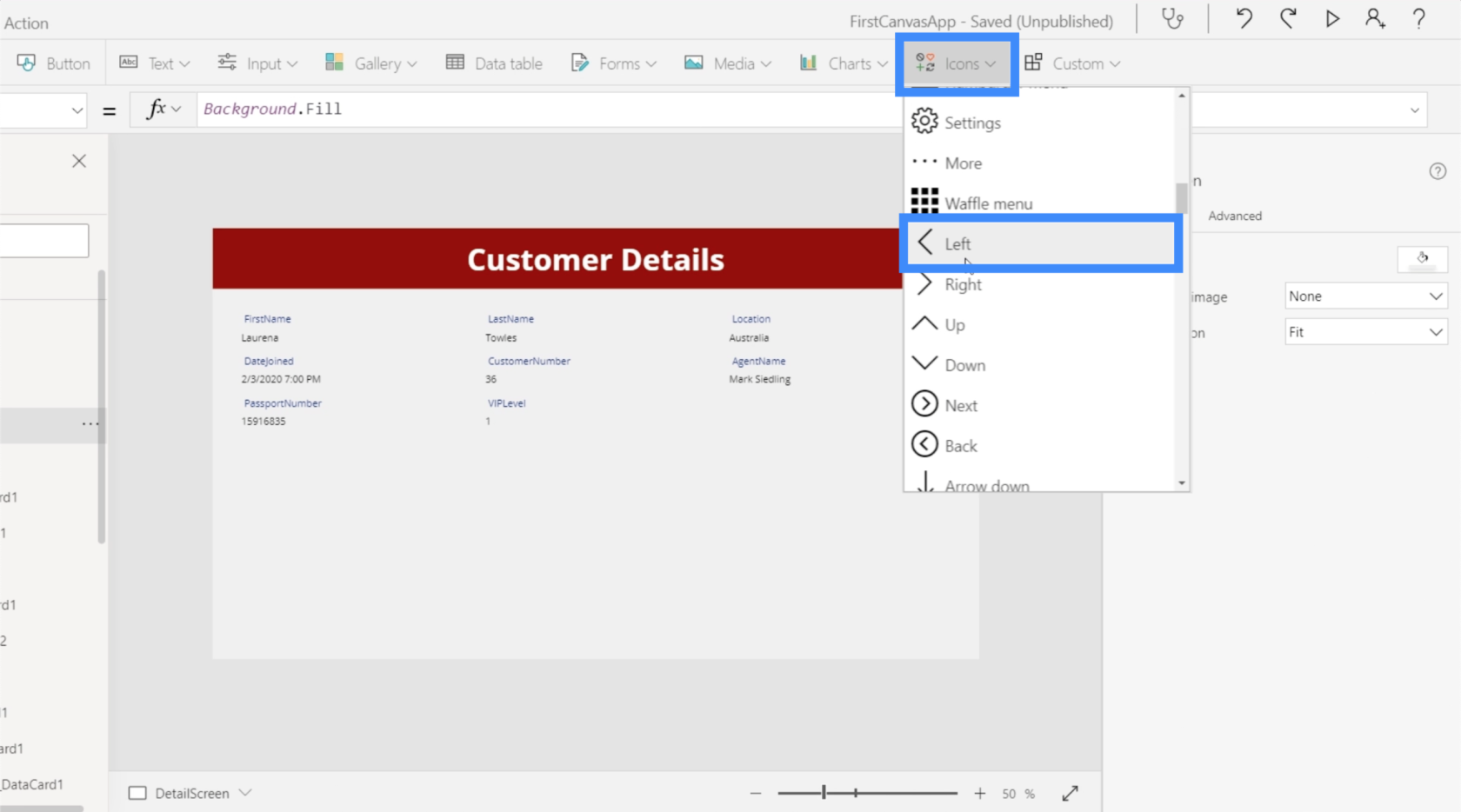
讓我們從從詳細信息屏幕返回畫廊的導航開始。我們將通過“插入”功能區下的“圖標”按鈕添加一個左箭頭。

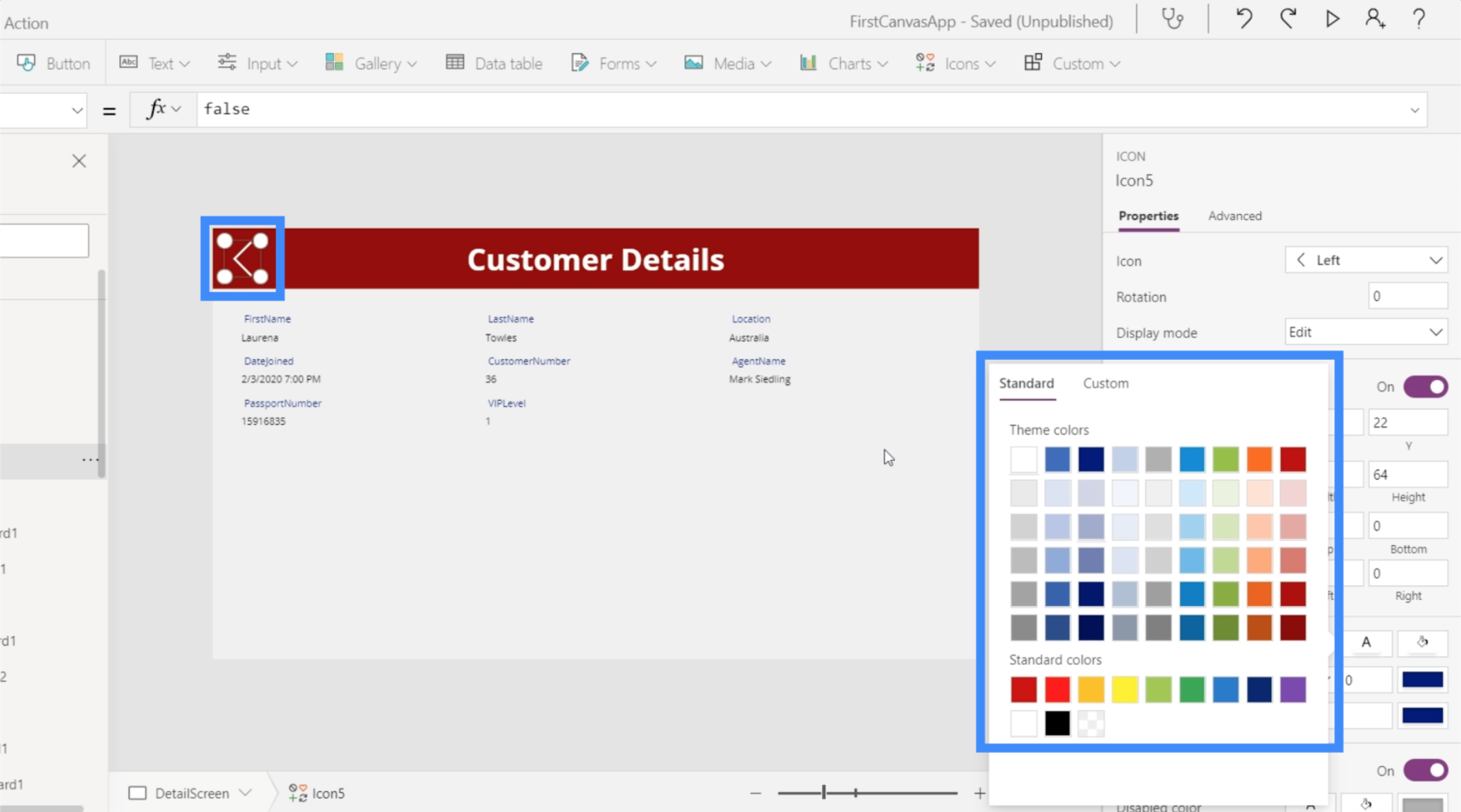
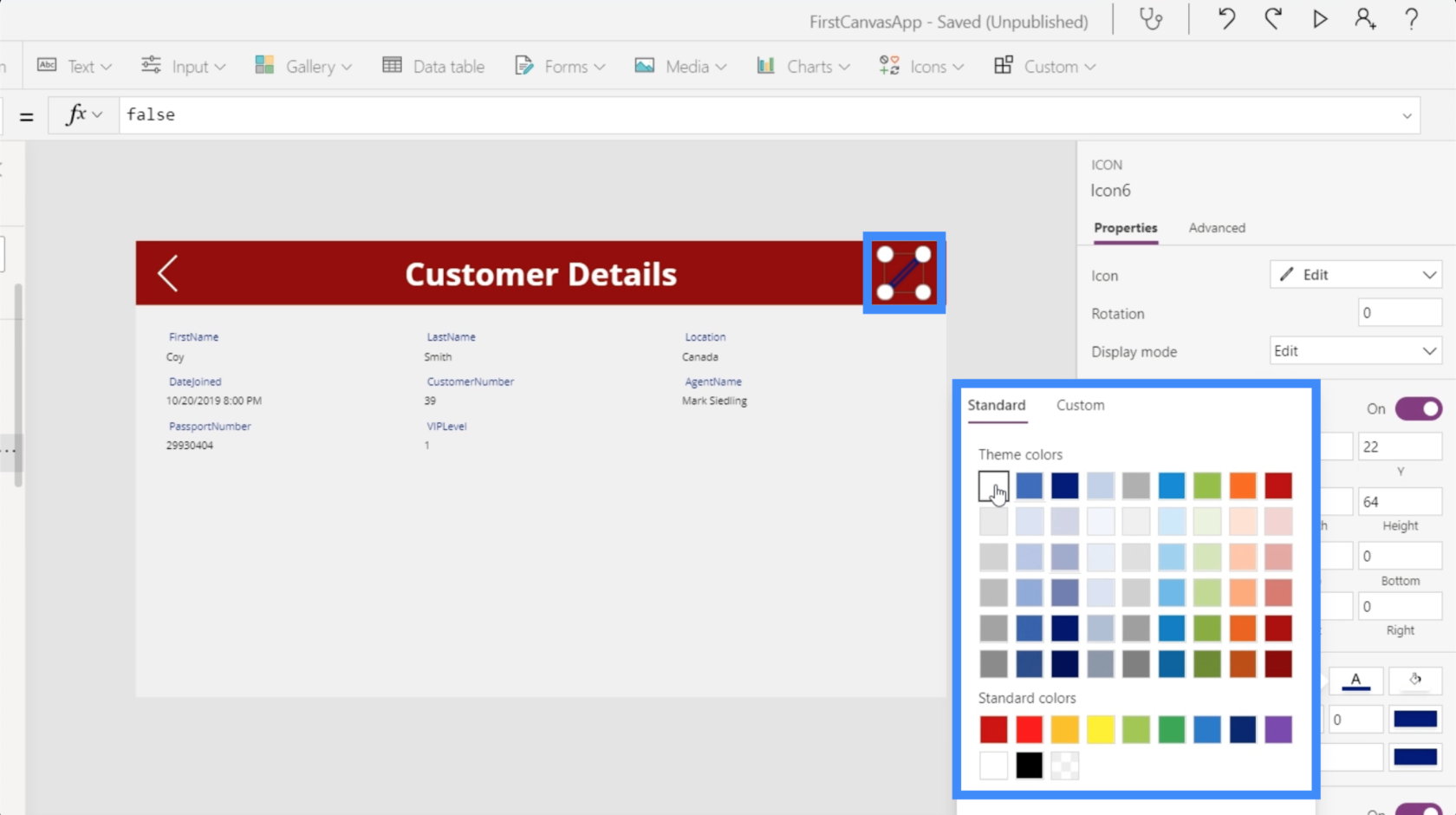
讓我們將顏色更改為白色,以確保它與屏幕上的其他元素相匹配。

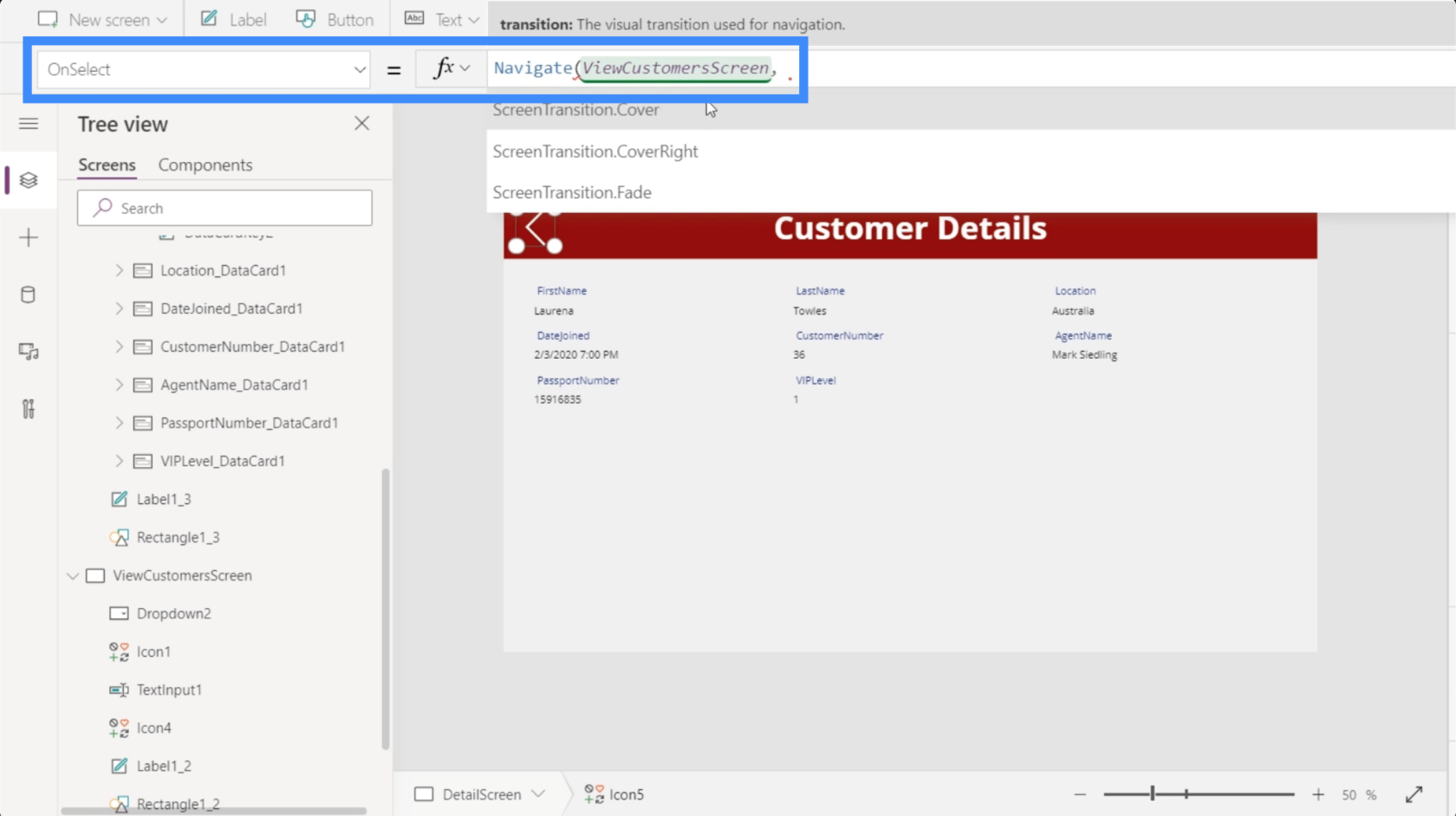
突出顯示圖標後,讓我們使用導航功能並參考我們希望圖標著陸的屏幕。在本例中,它是 ViewCustomersScreen。

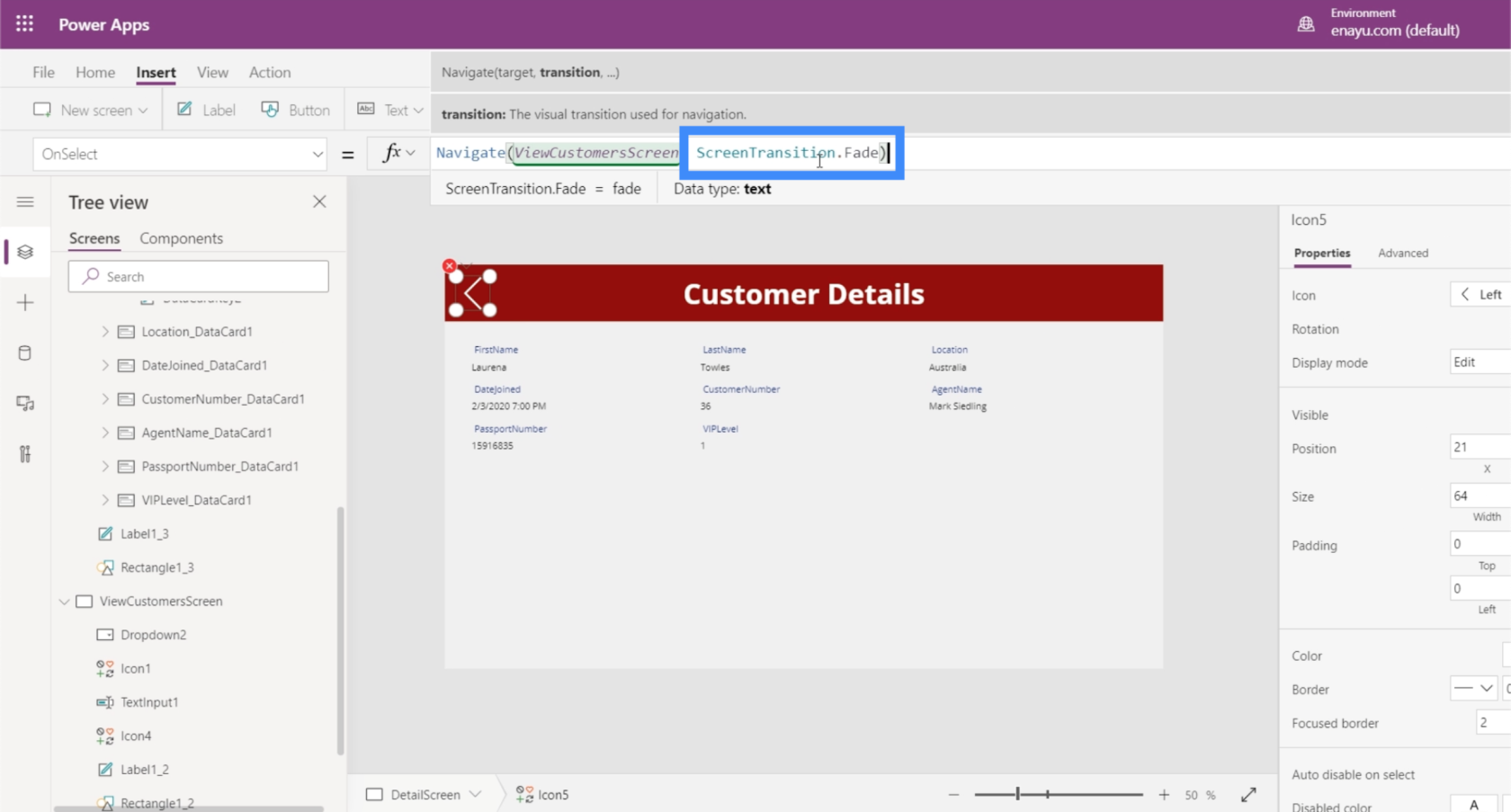
當我們從一個屏幕移動到另一個屏幕時,為了使其更具視覺吸引力,讓我們使用淡入淡出過渡。

然後,我們按 Enter 鍵鎖定該公式。一旦我們這樣做了,我們需要做的就是點擊圖標。

這樣做會將我們帶到“查看客戶”屏幕。

這一次,讓我們從 View Customers 屏幕轉到詳細信息屏幕。
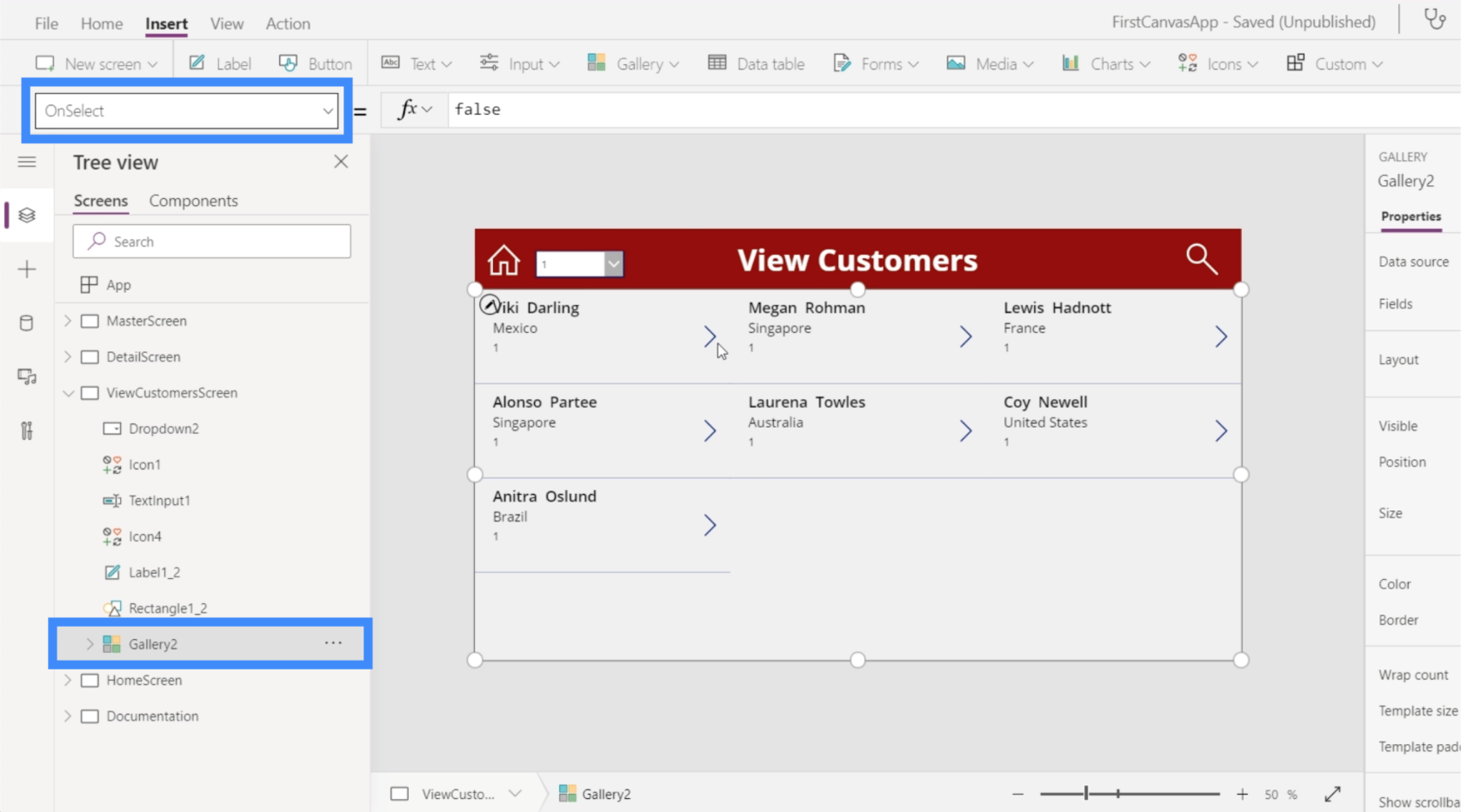
這一次,我們處理畫廊中的不同記錄。但這並不意味著我們必須為每個項目創建不同的操作。我們只需要突出顯示畫廊並從屬性下拉列表中選擇 OnSelect。

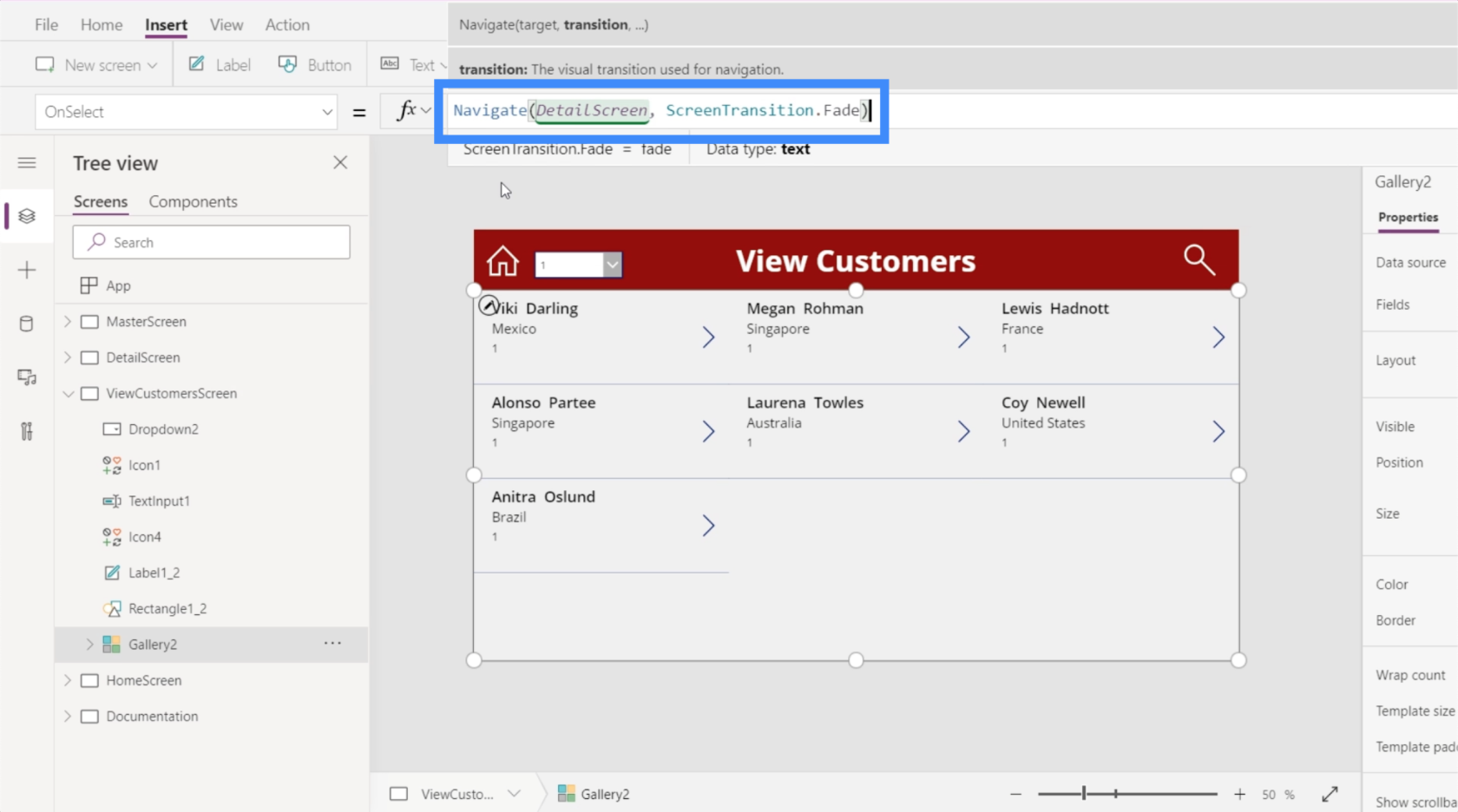
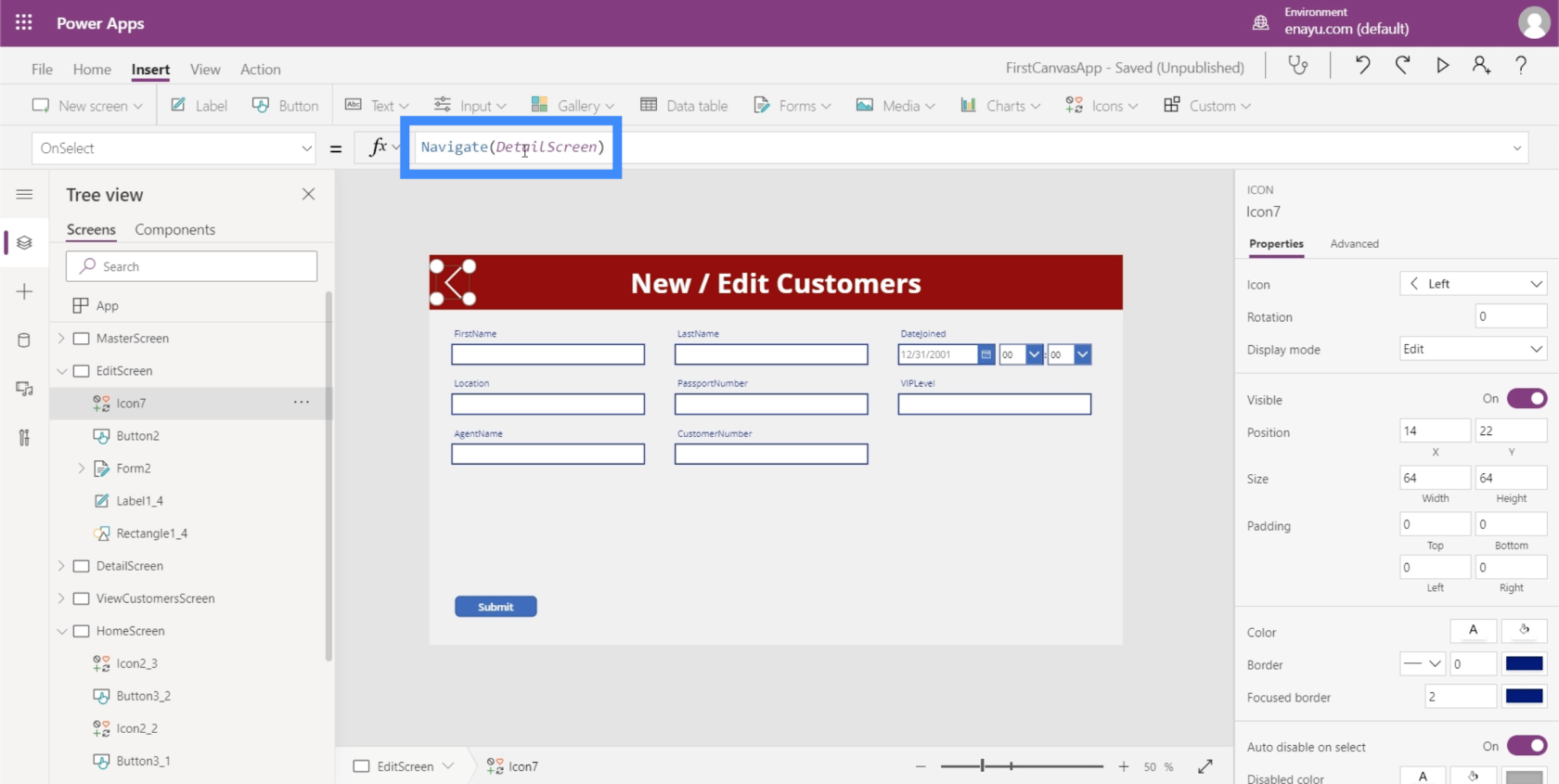
我們將再次使用 Navigate 函數並引用 DetailScreen。我們將使用與之前相同的過渡。然後,按 Enter 鍵鎖定該公式。

現在我們已經設置了公式,讓我們點擊 Megan Rohman 的記錄。

現在,我們直接進入詳細信息屏幕,Megan Rohman 的詳細信息自動填充到屏幕中。

因為我們已經設置了從詳細信息屏幕到查看客戶屏幕的導航,只需單擊箭頭圖標即可將您帶回圖庫。
創建編輯表單屏幕
儘管我們的數據源為我們提供了所有信息,但有時我們需要更新客戶的信息。這意味著我們還需要一個編輯表單屏幕。
因此,讓我們創建主屏幕的另一個副本並將其重命名為 EditScreen。

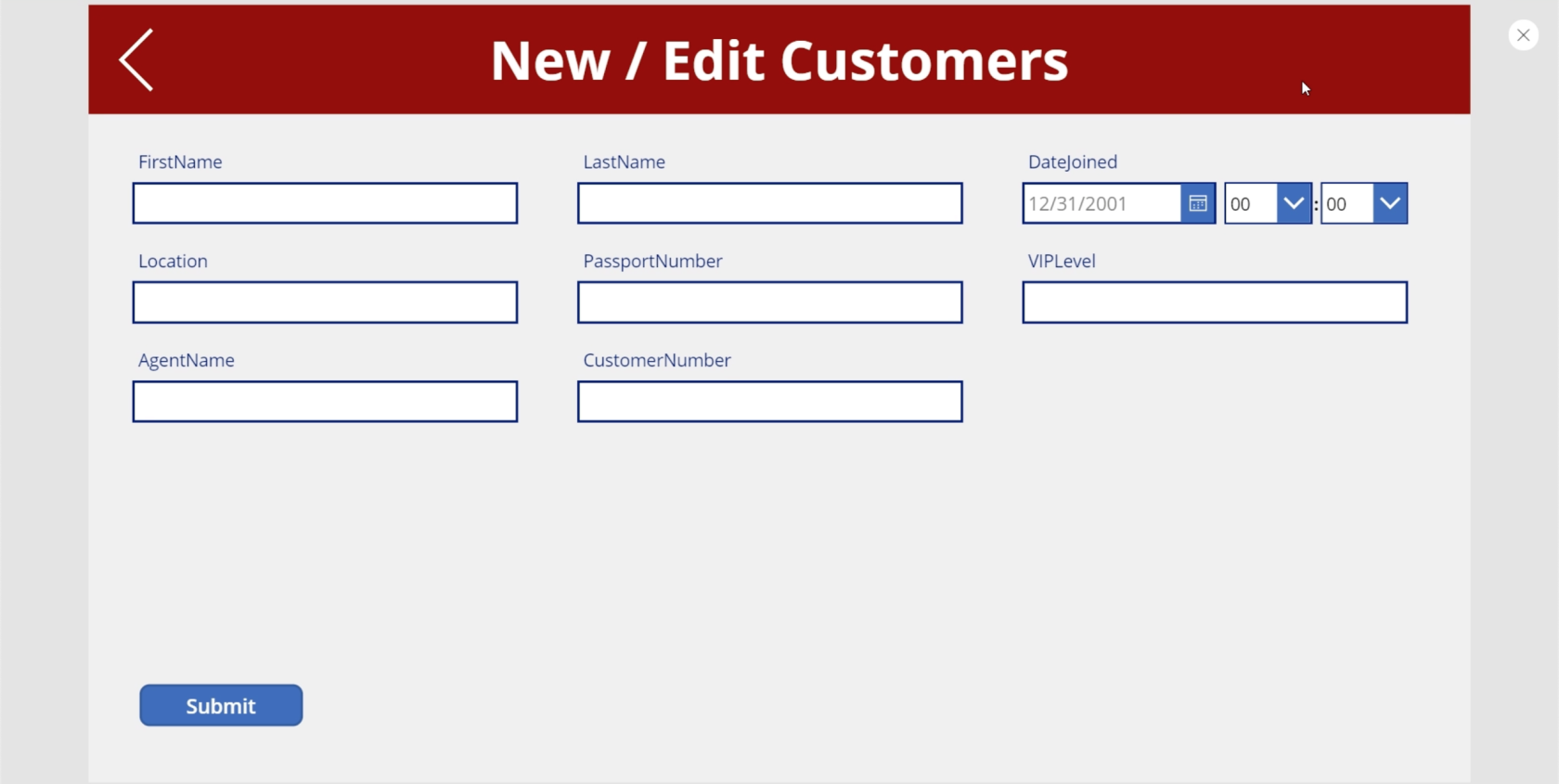
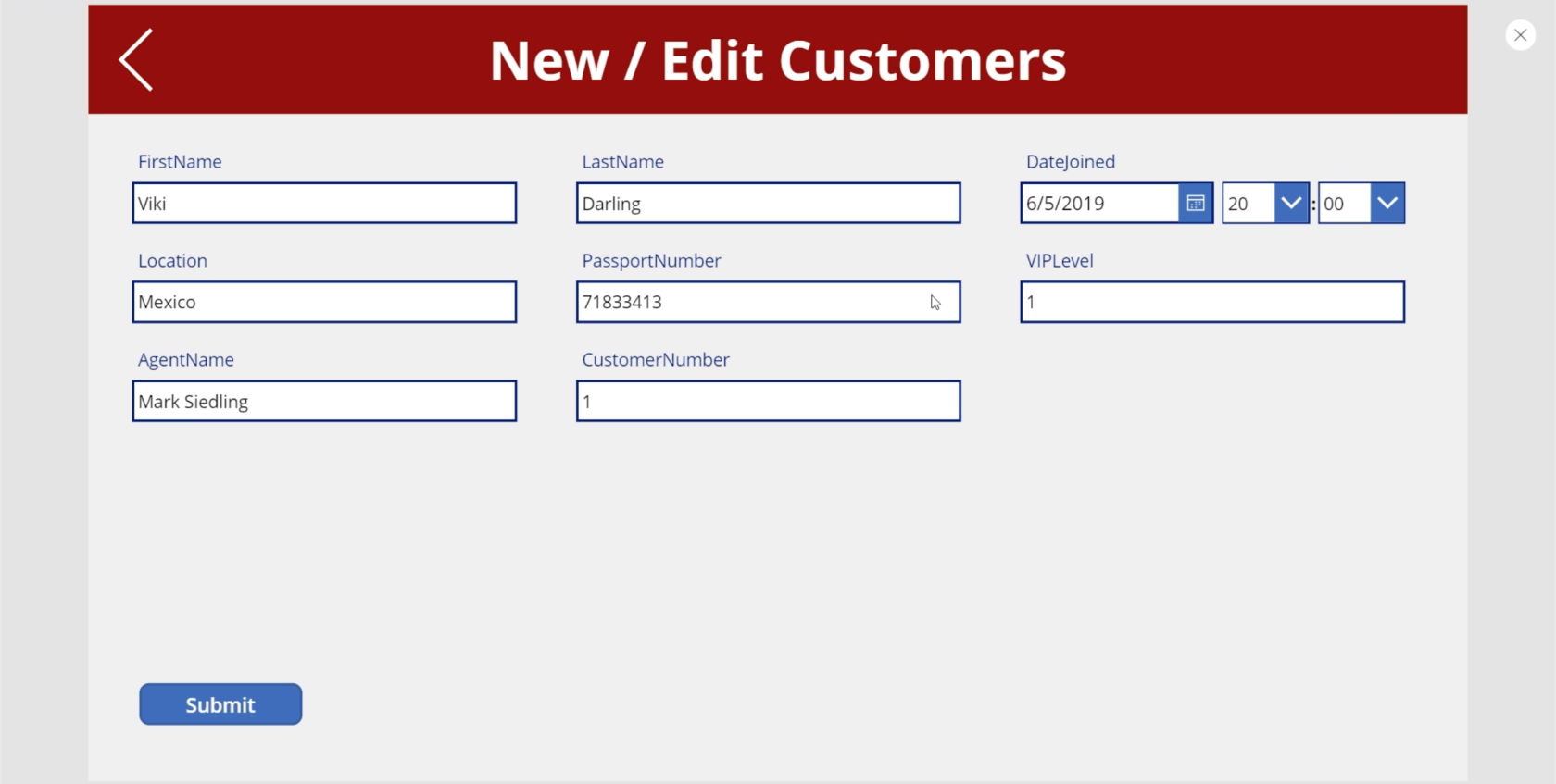
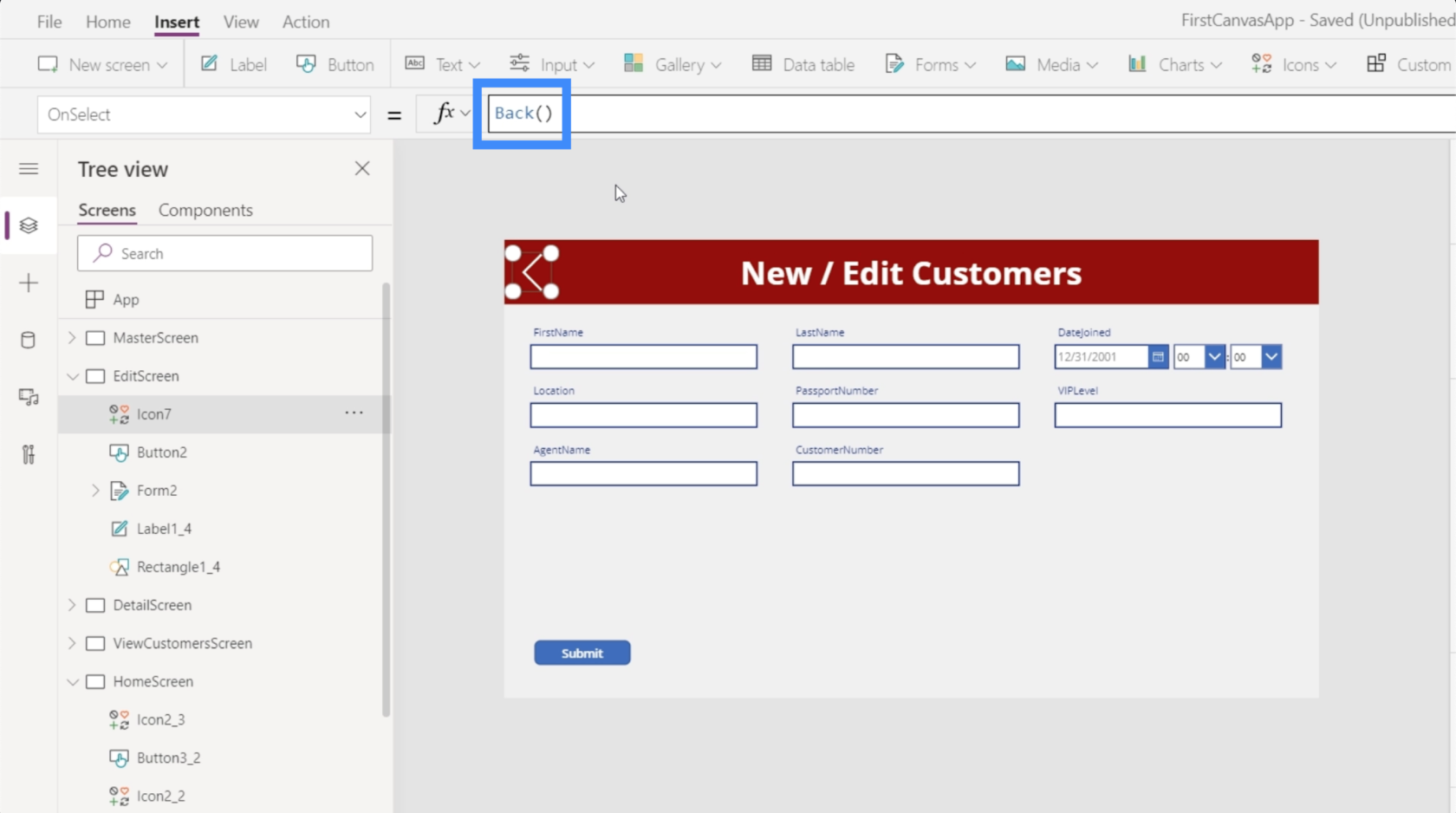
我們也將使用相同的屏幕來添加新客戶,因此讓我們將標籤更改為 New / Edit Customers。

對於這個屏幕,我們將插入一個編輯表單。

就像我們之前添加的顯示表單一樣,我們還需要添加一個數據源。我們將再次選擇 Table1。

添加字段將取決於您擁有的數據和您考慮的最終用戶。例如,客戶的護照號碼不會真正改變。所以你可能想把它從表格中去掉。

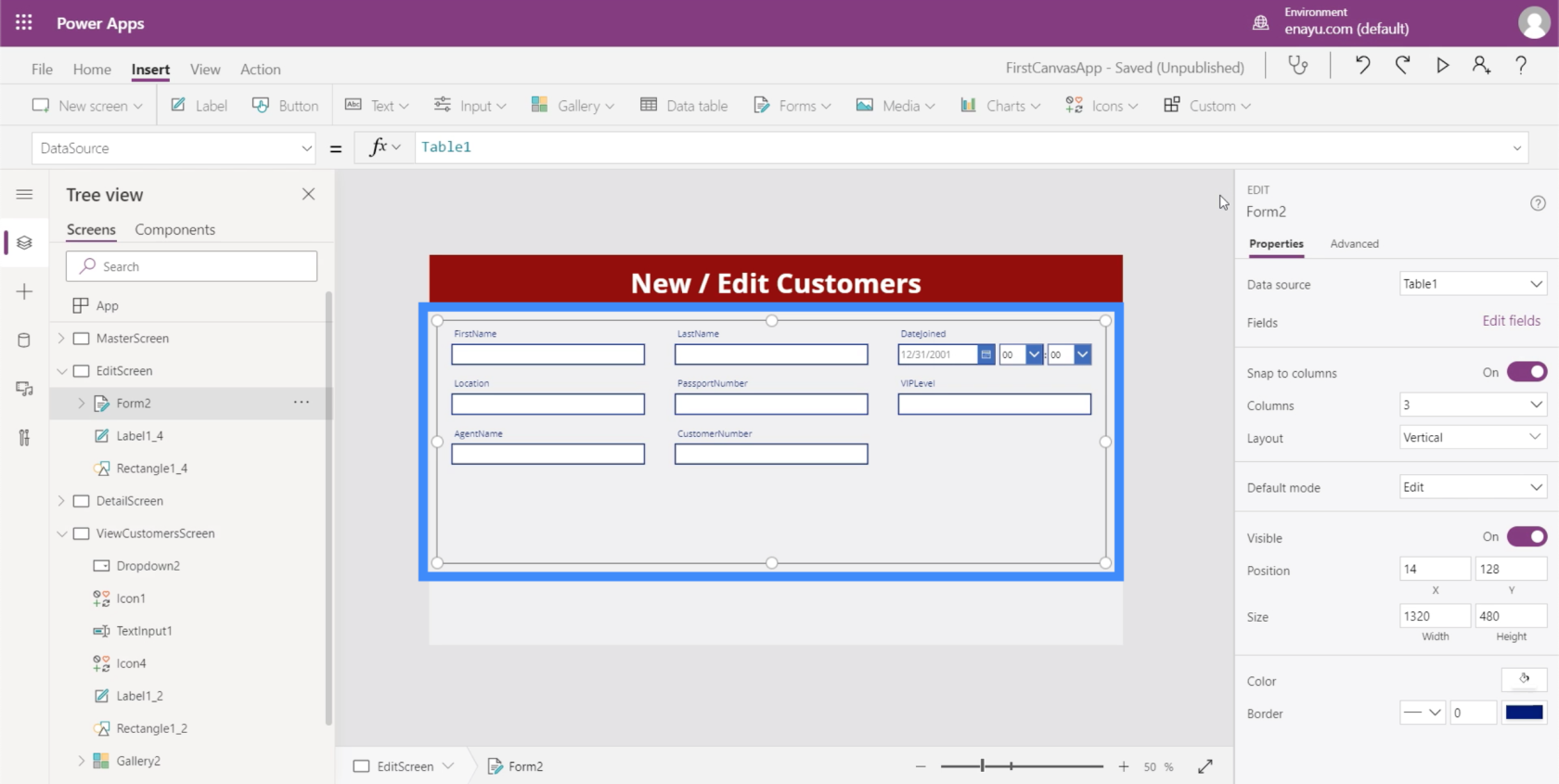
現在,讓我們添加所有內容。這一次,您會看到每個字段下方都有空格。

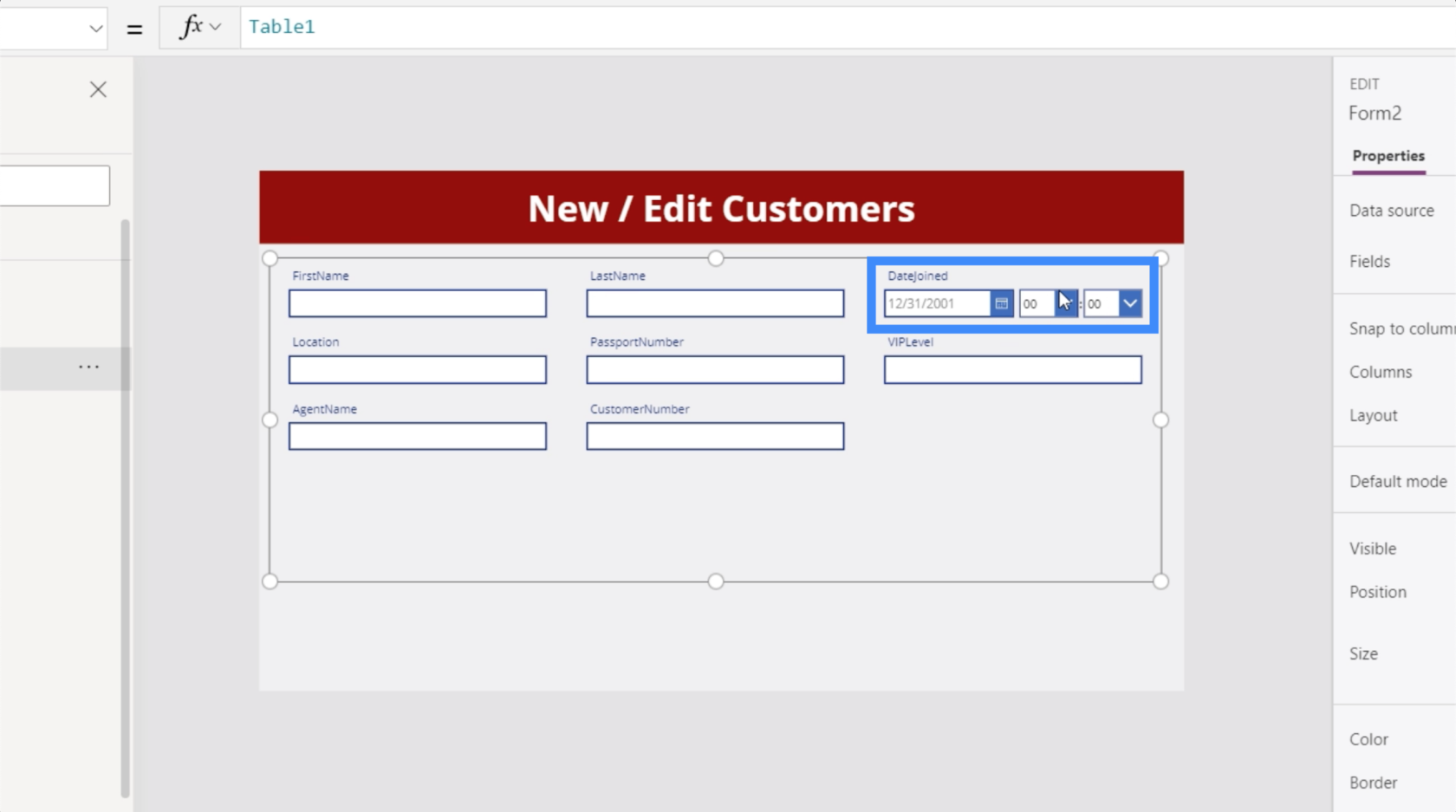
這些空間也可以編輯。例如,在 DateJoined 下,我們真的不需要時間。我們只需要日期。

您還會注意到這些字段沒有空格。這也是我們可以改變的一件事。我們可以說 First Name 而不是 FirstName。

我們稍後會處理這些更改。現在,我們需要確保我們從 View Customers 屏幕中選擇的客戶的詳細信息顯示在這個編輯表單屏幕中。
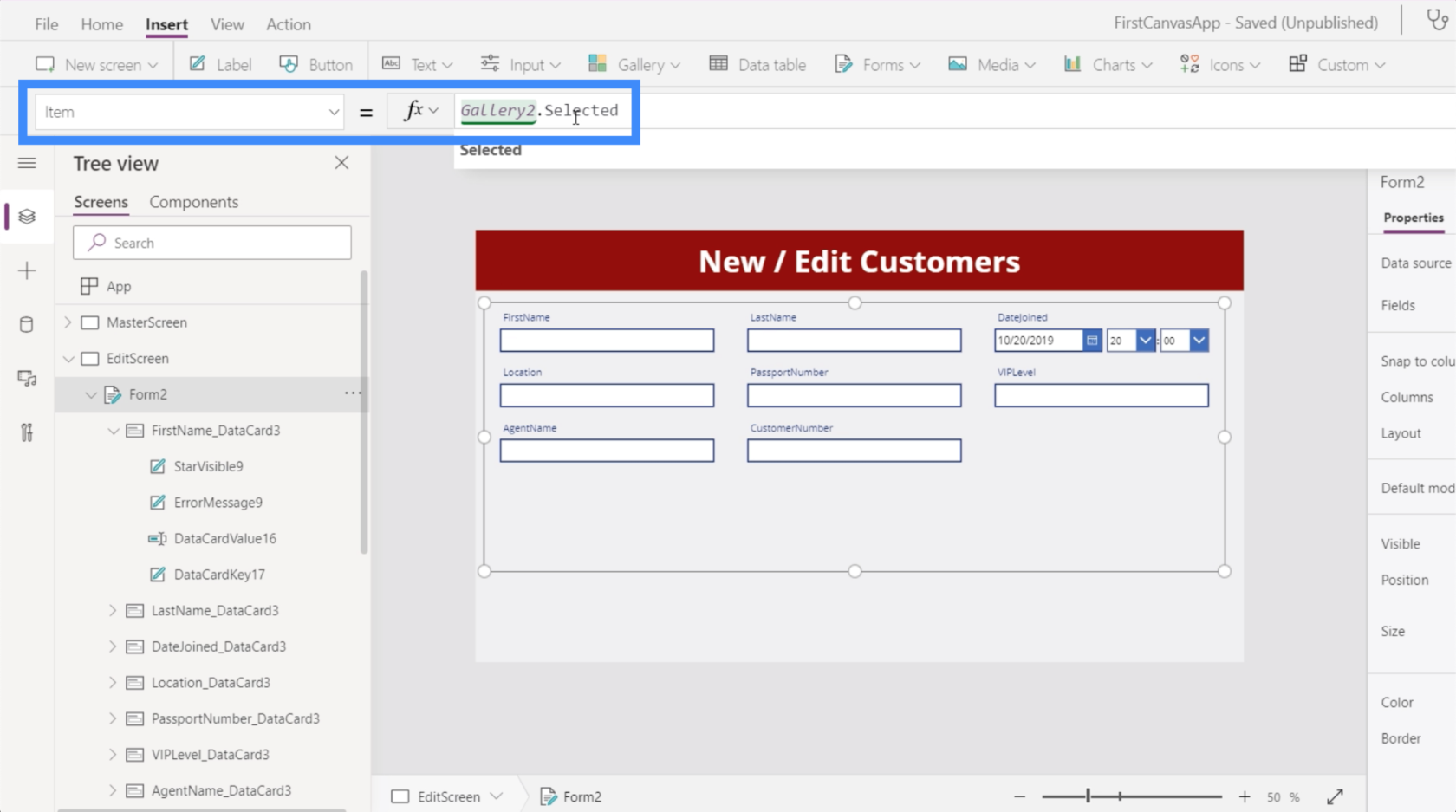
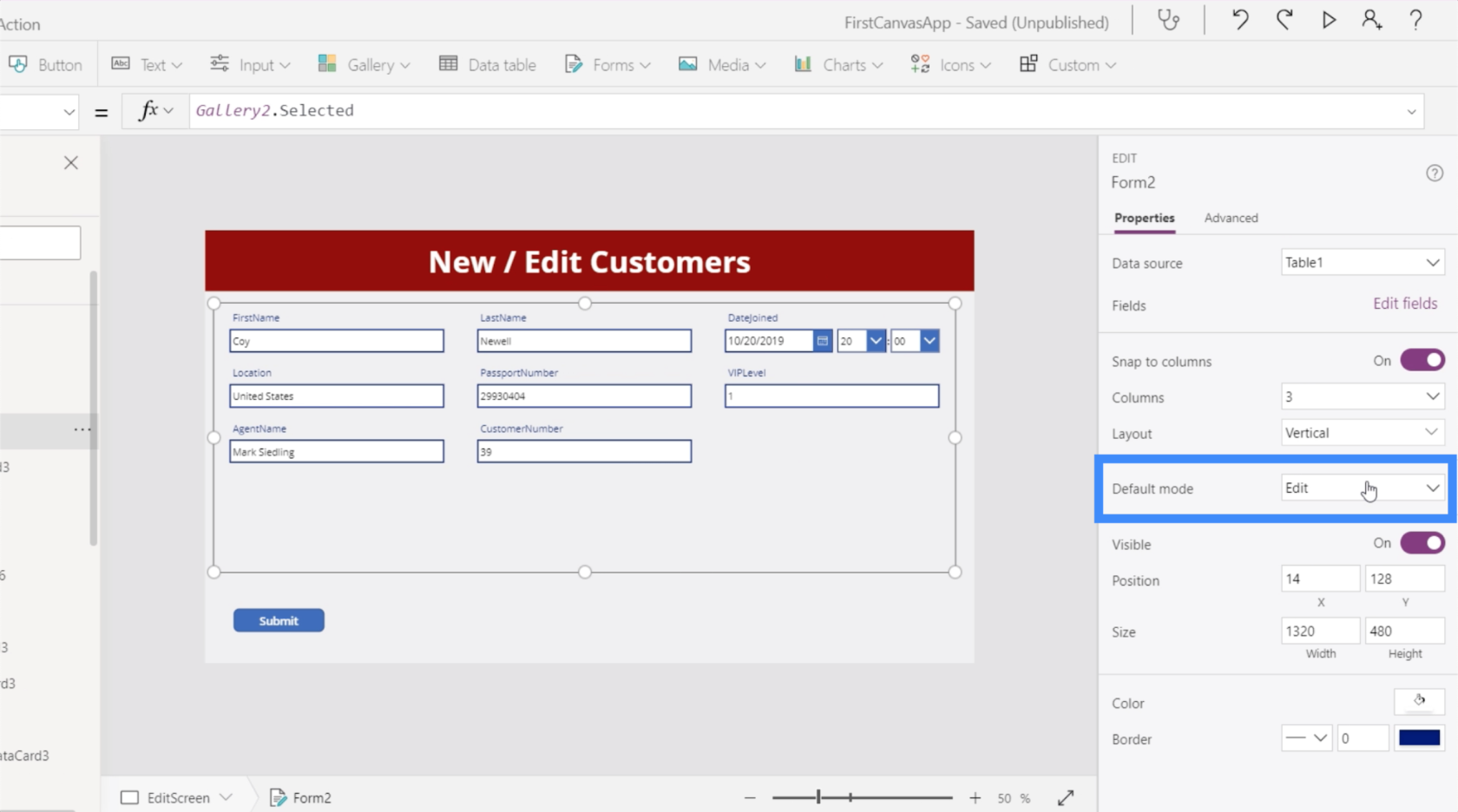
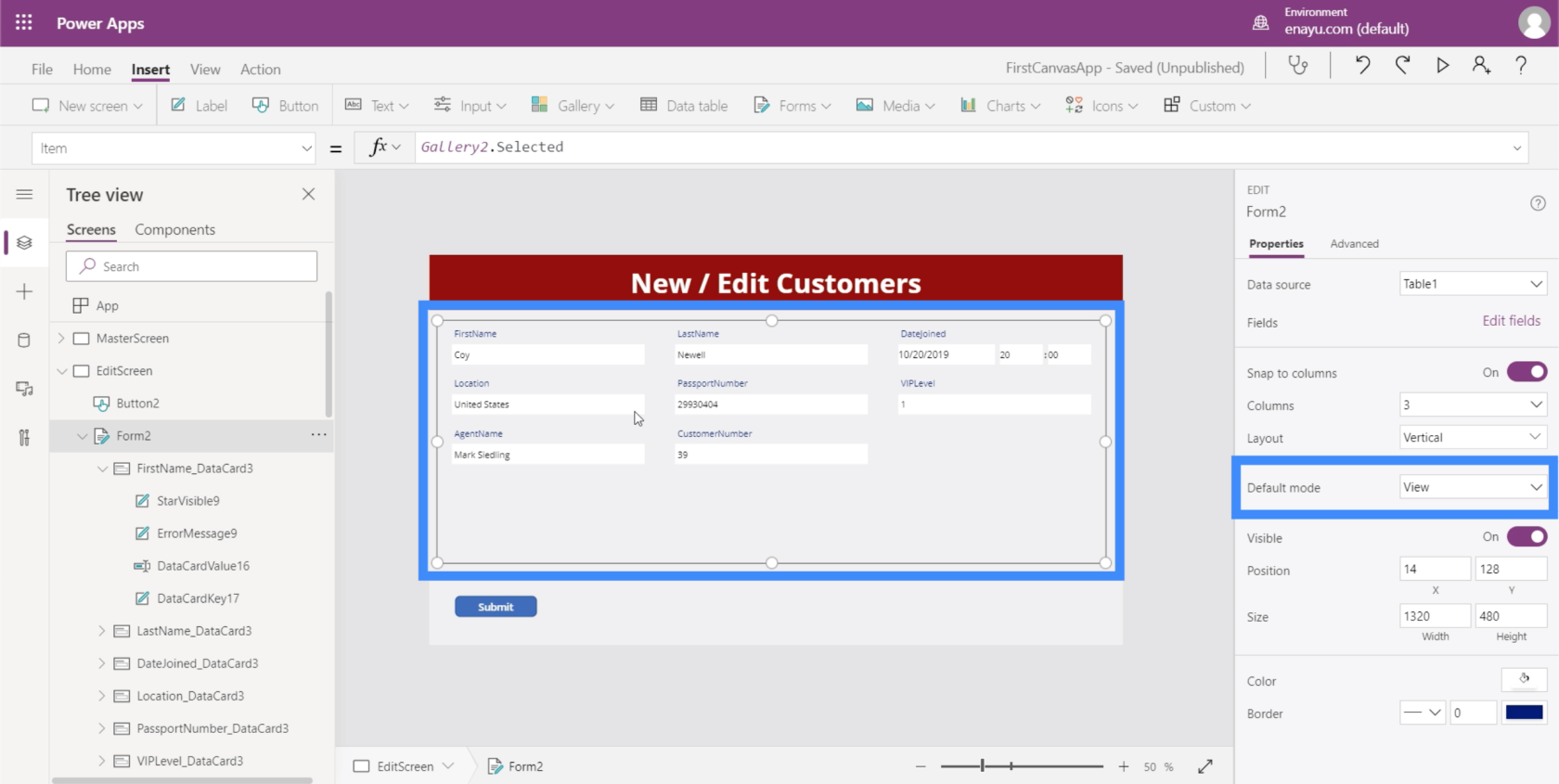
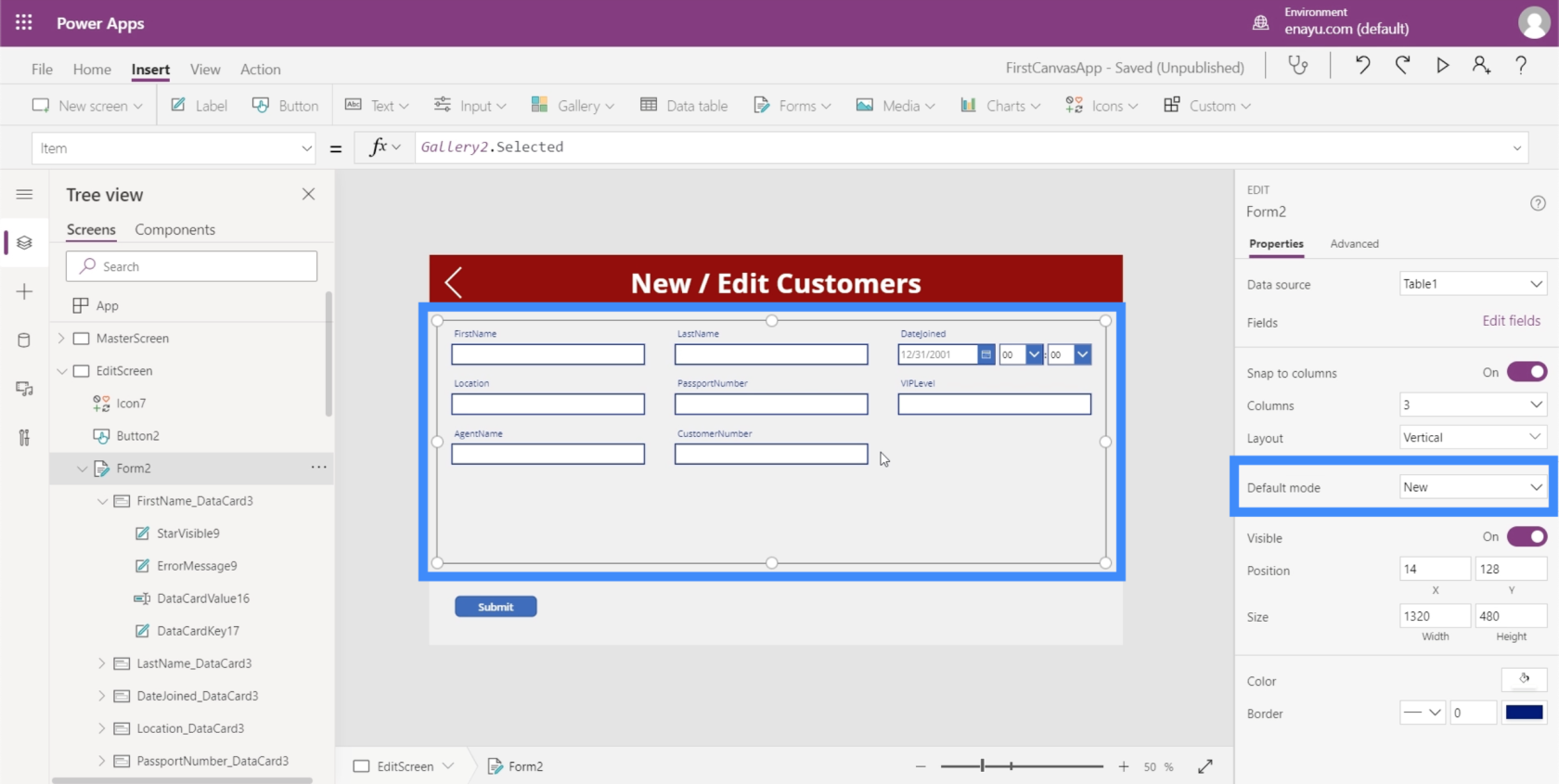
突出顯示 Form2 後,讓我們轉到 Items 屬性並將其等同於 Gallery2.Selected。

現在,它在表格上顯示了我們一位客戶的詳細信息。

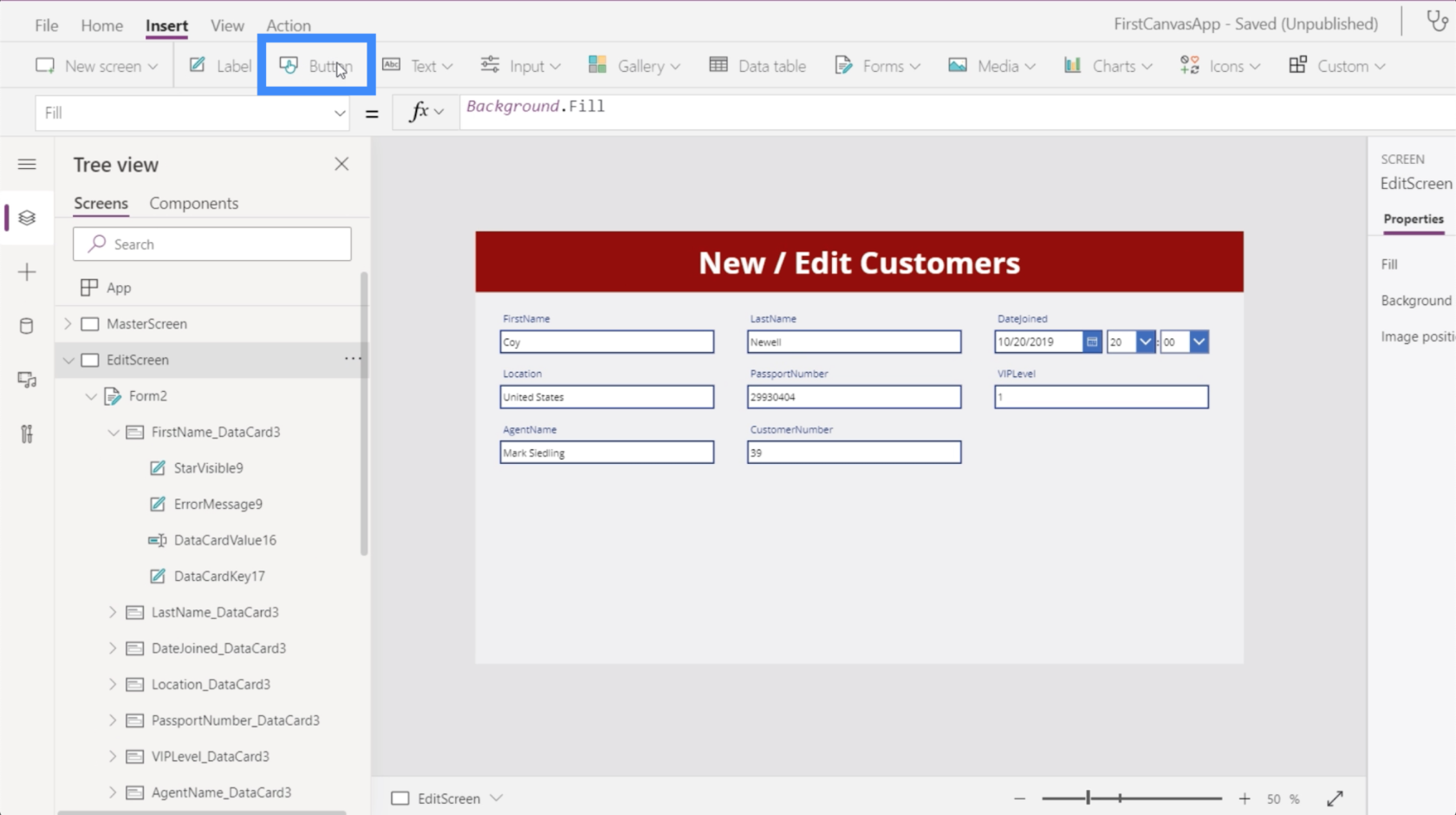
一旦我們開始編輯,我們將需要一個按鈕來單擊以提交更改。因此,讓我們通過“插入”功能區添加一個按鈕。

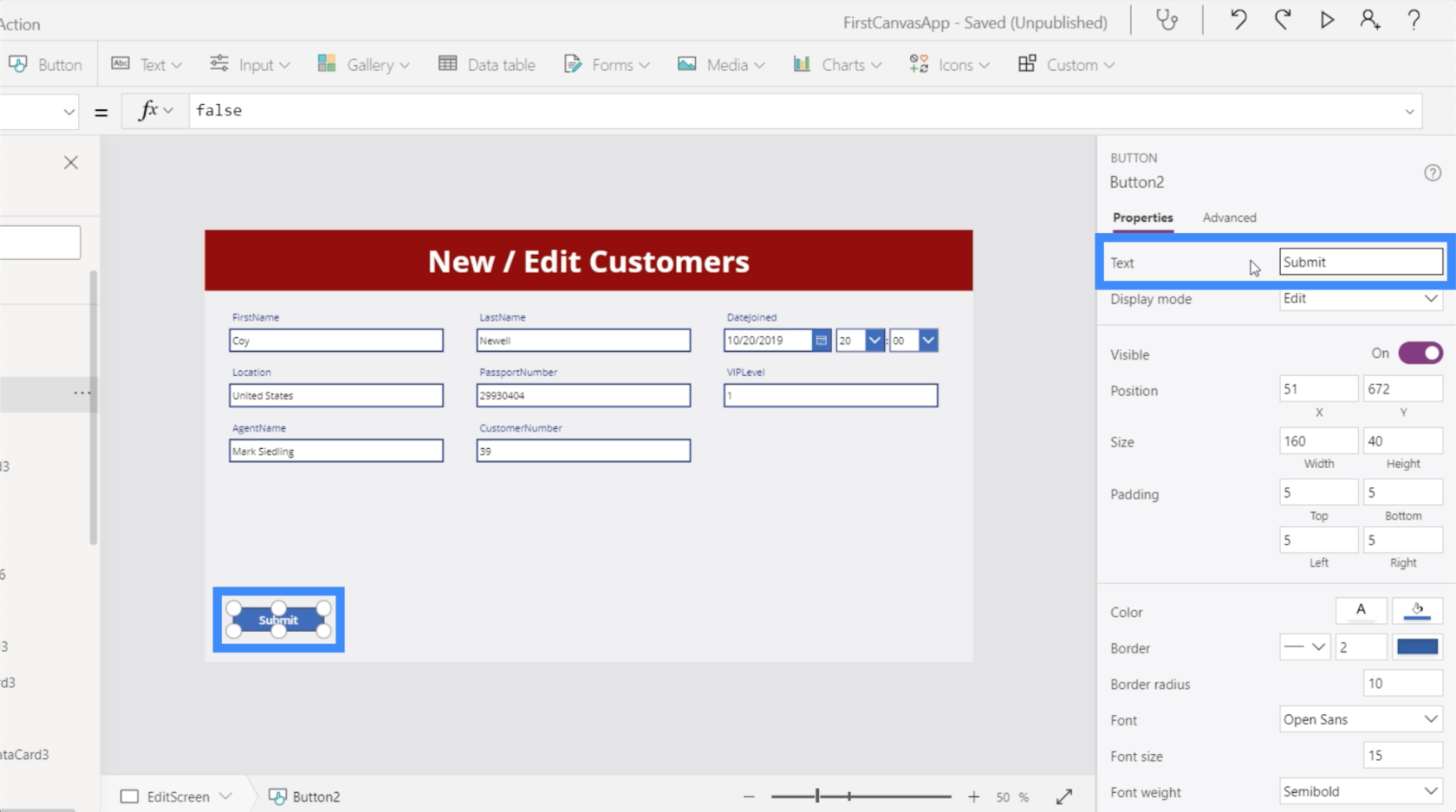
標記按鈕並寫入提交。

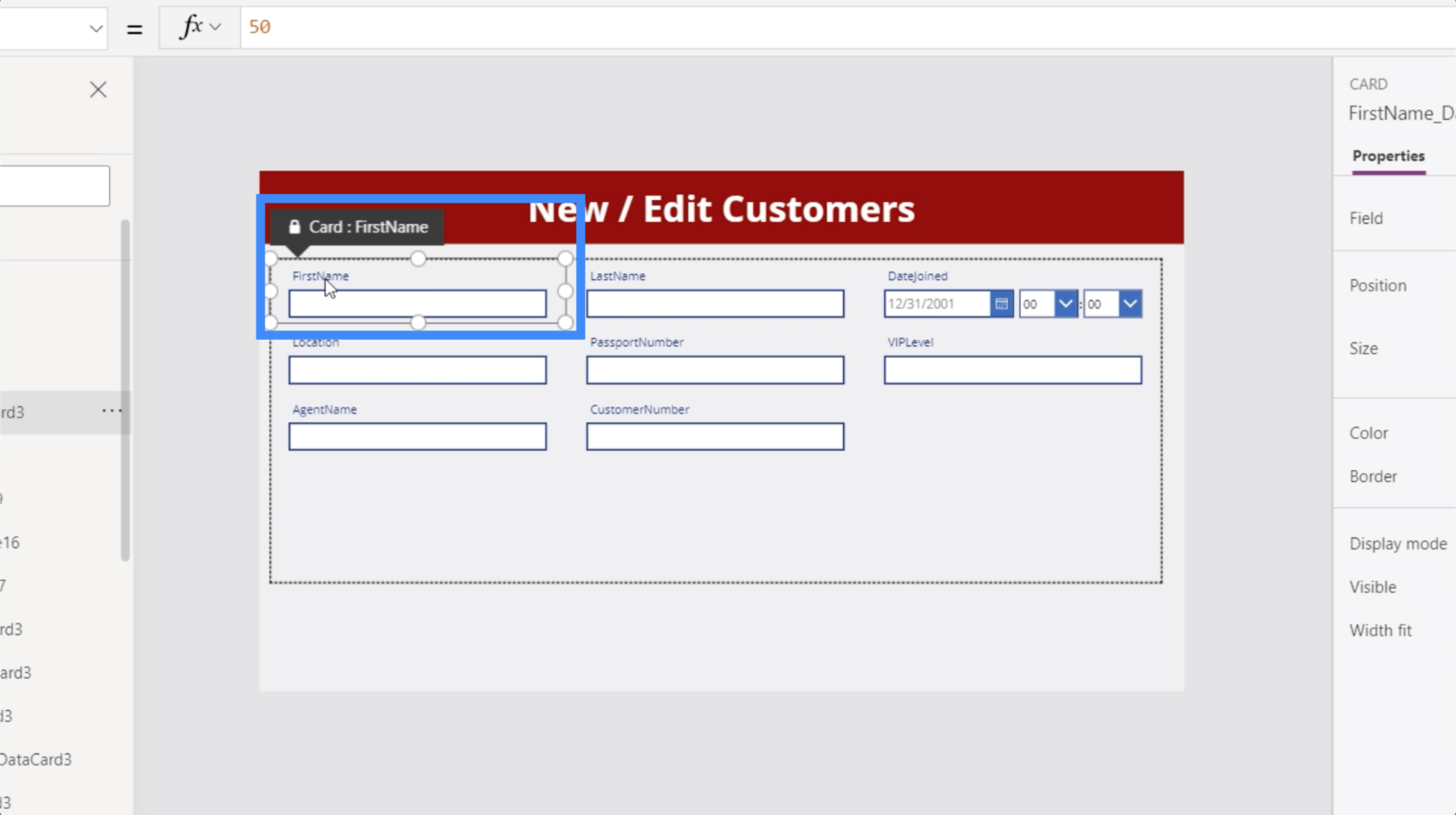
表單具有三種模式——編輯、新建和查看。目前,此表單處於編輯模式。這意味著我們可以轉到這些字段中的任何一個並更改條目。

與此相反,詳細信息屏幕在技術上是一個展示畫廊。這就是為什麼如果您查看右側窗格中的屬性,它不會為我們提供編輯選項,即使這也是一個表單。

顯示形式類似於此編輯屏幕在查看模式下的工作方式。它鎖定所有項目,因此無法編輯任何項目。

這就是為什麼如果我們需要更改我們圖庫中的任何條目,我們需要我們的表單處於編輯模式。我們還需要底部的提交按鈕起作用,以便它實際提交表單並更新基礎記錄。
使提交按鈕起作用
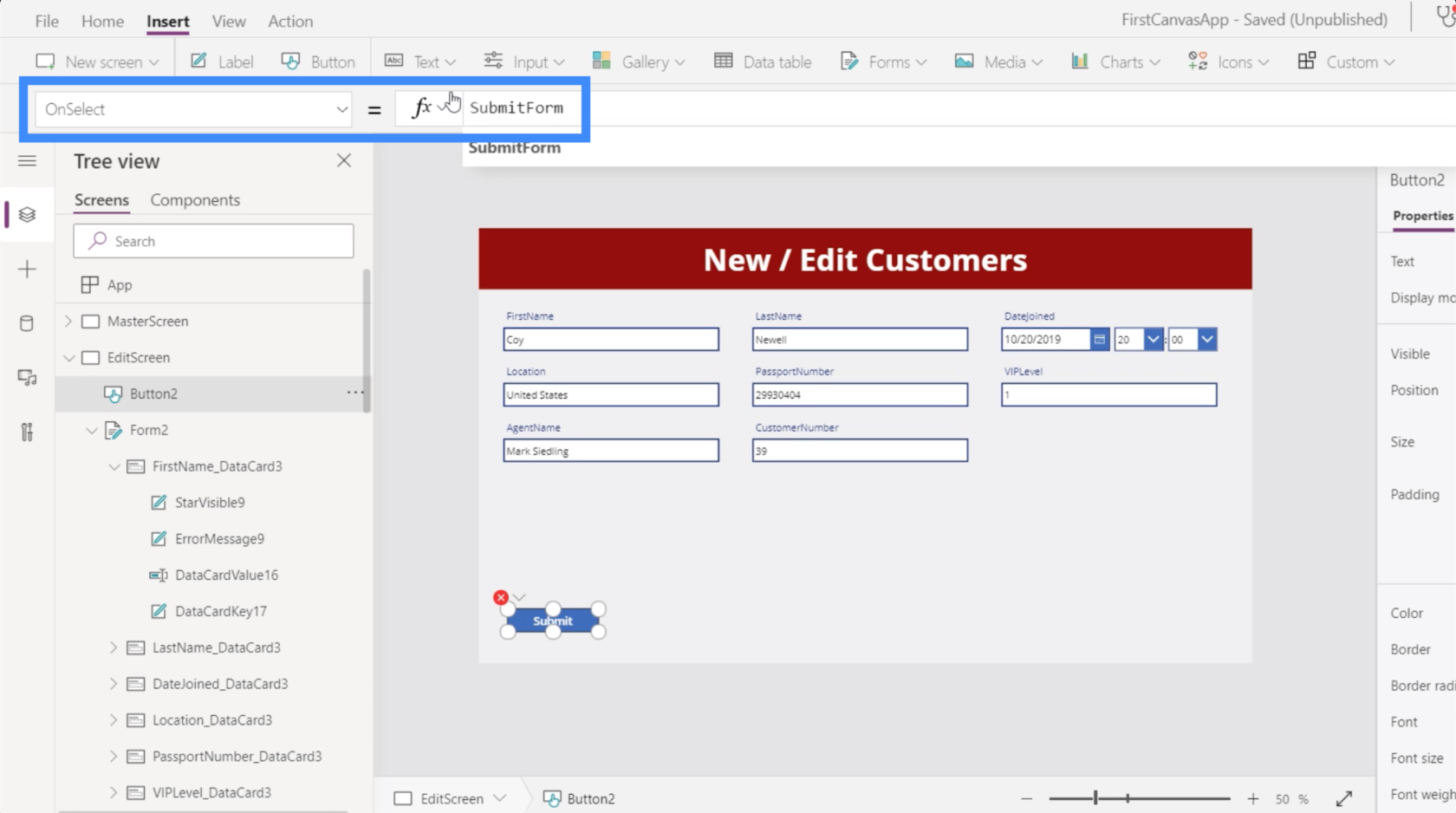
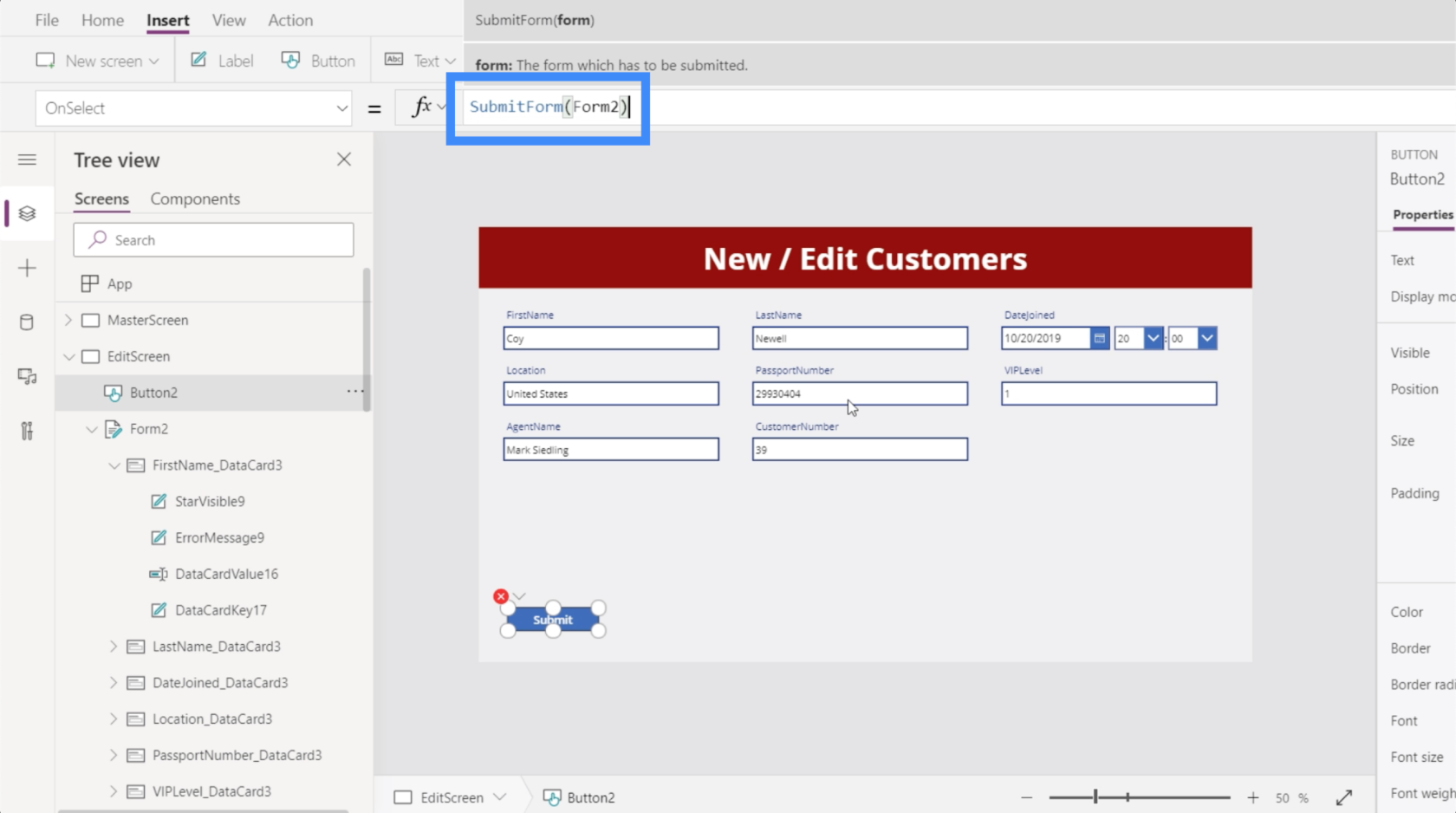
要在每次單擊提交按鈕時鎖定一個操作,我們需要轉到 OnSelect 屬性並在公式欄上寫入 SubmitForm。

SubmitForm 是一個函數,它聚合表單中的所有更新並提交這些更改。它還採用我們要提交的實際表單,在本例中為 Form2。

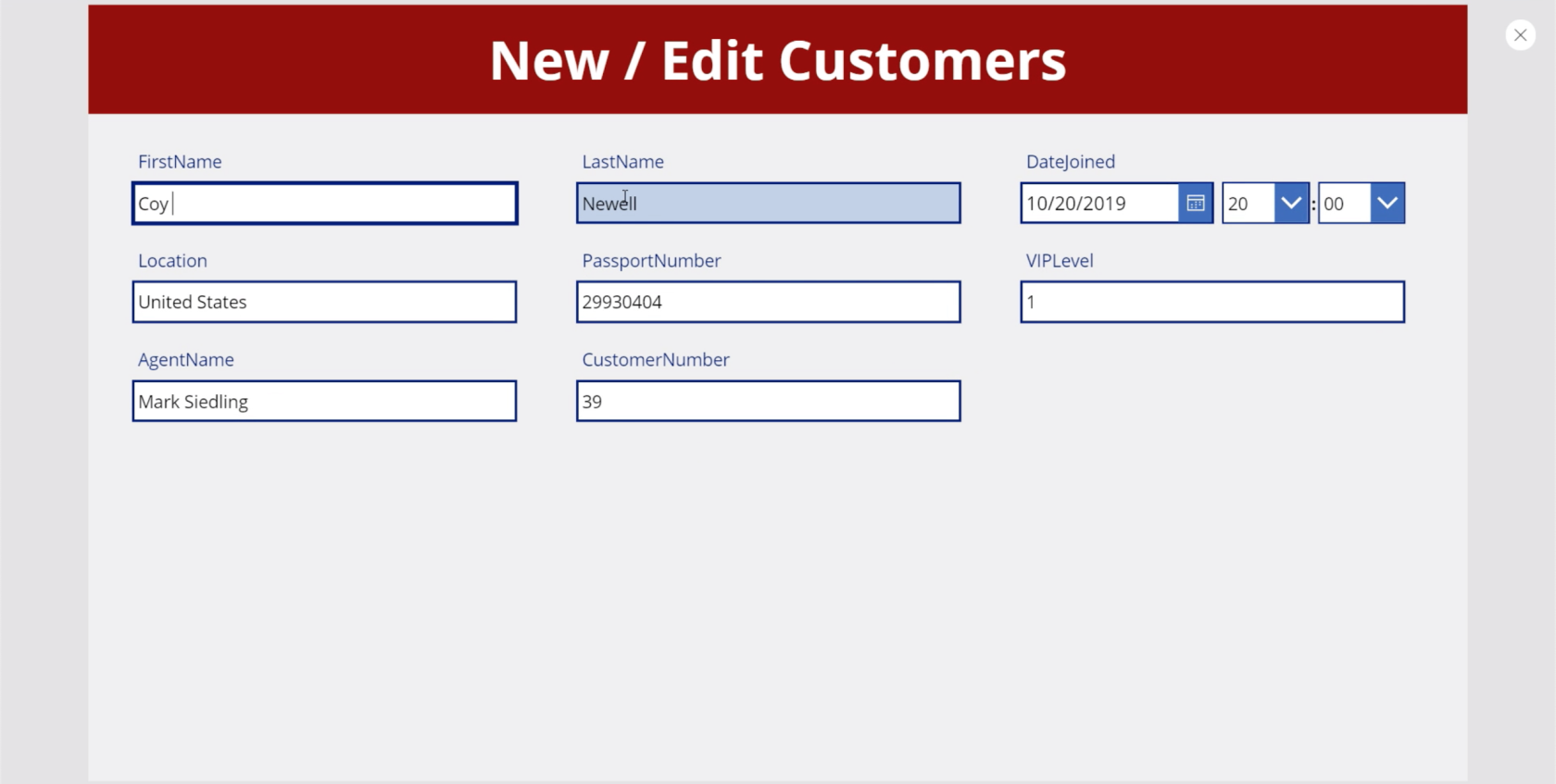
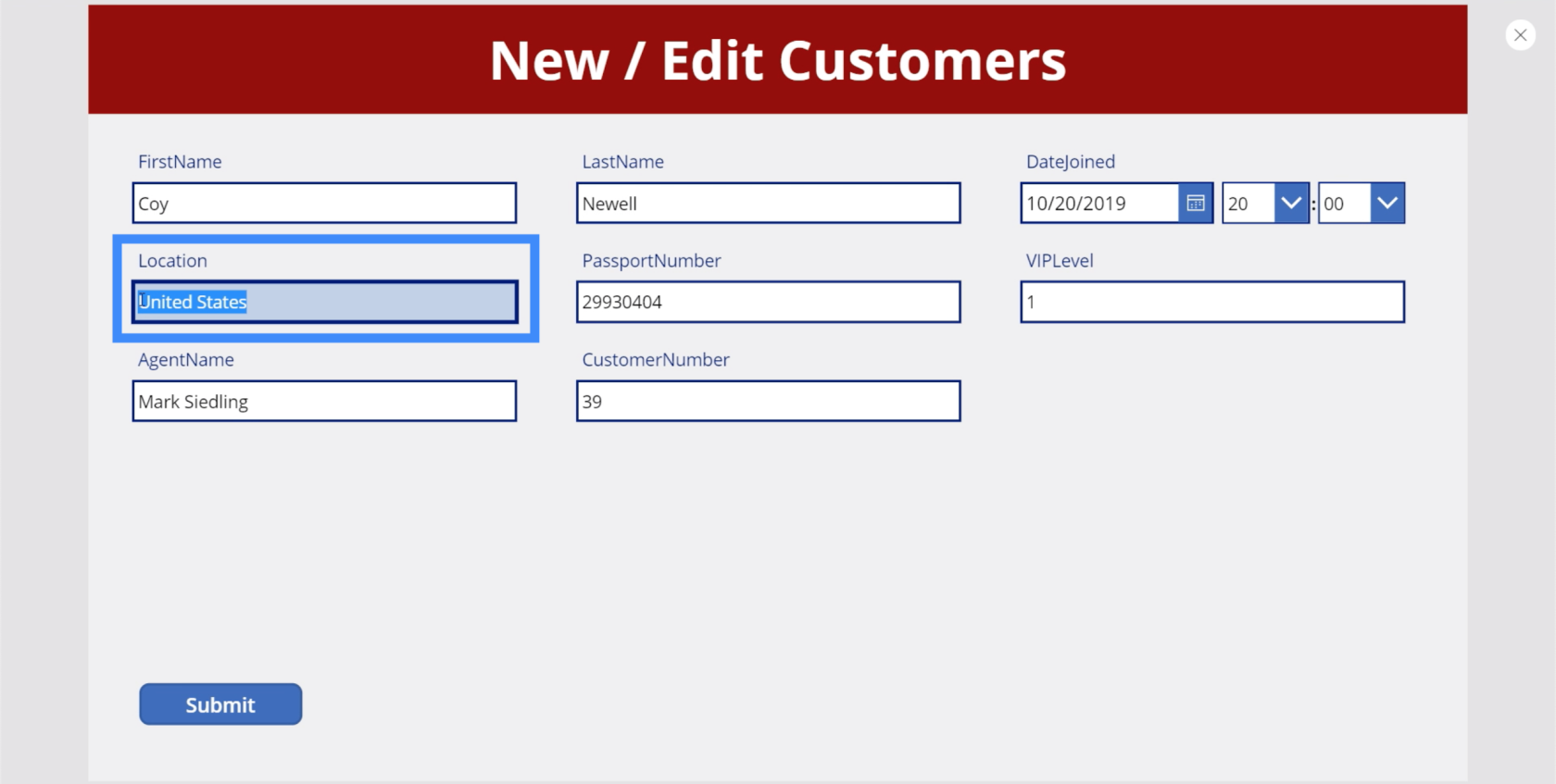
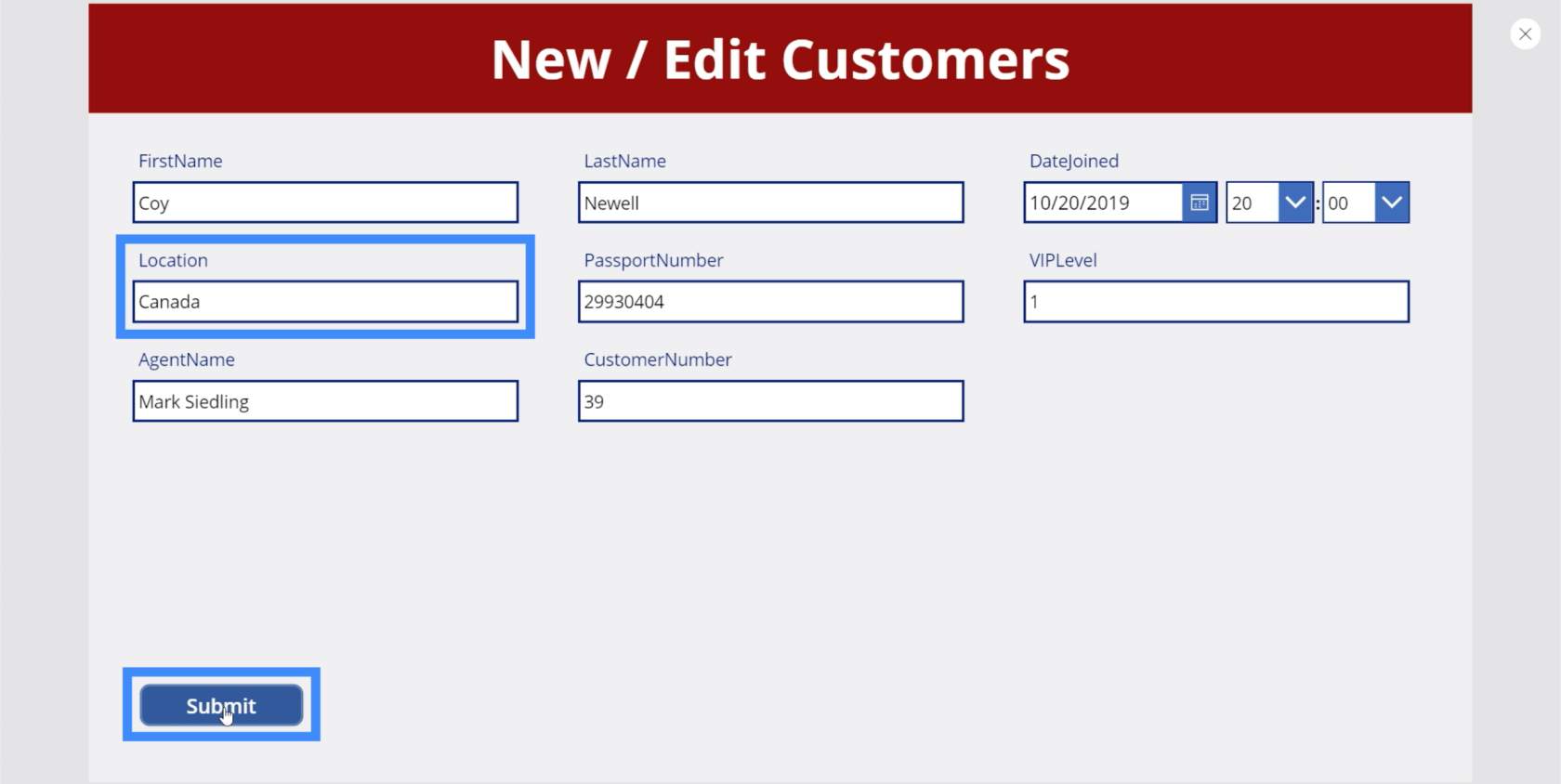
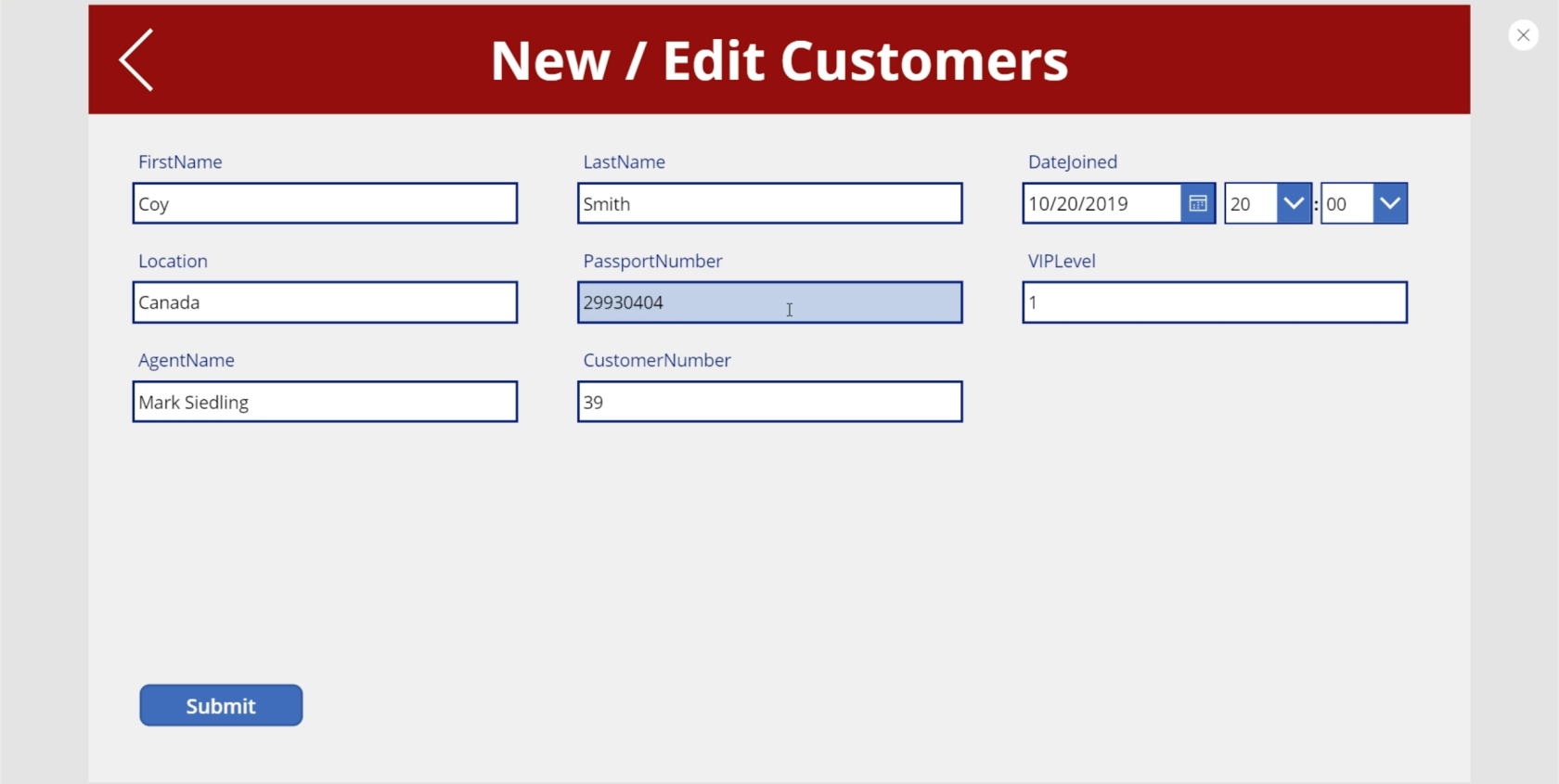
現在讓我們看看公式已被鎖定後會發生什麼。目前,Coy Newell 的位置顯示為美國。

讓我們將其更改為加拿大並單擊提交。

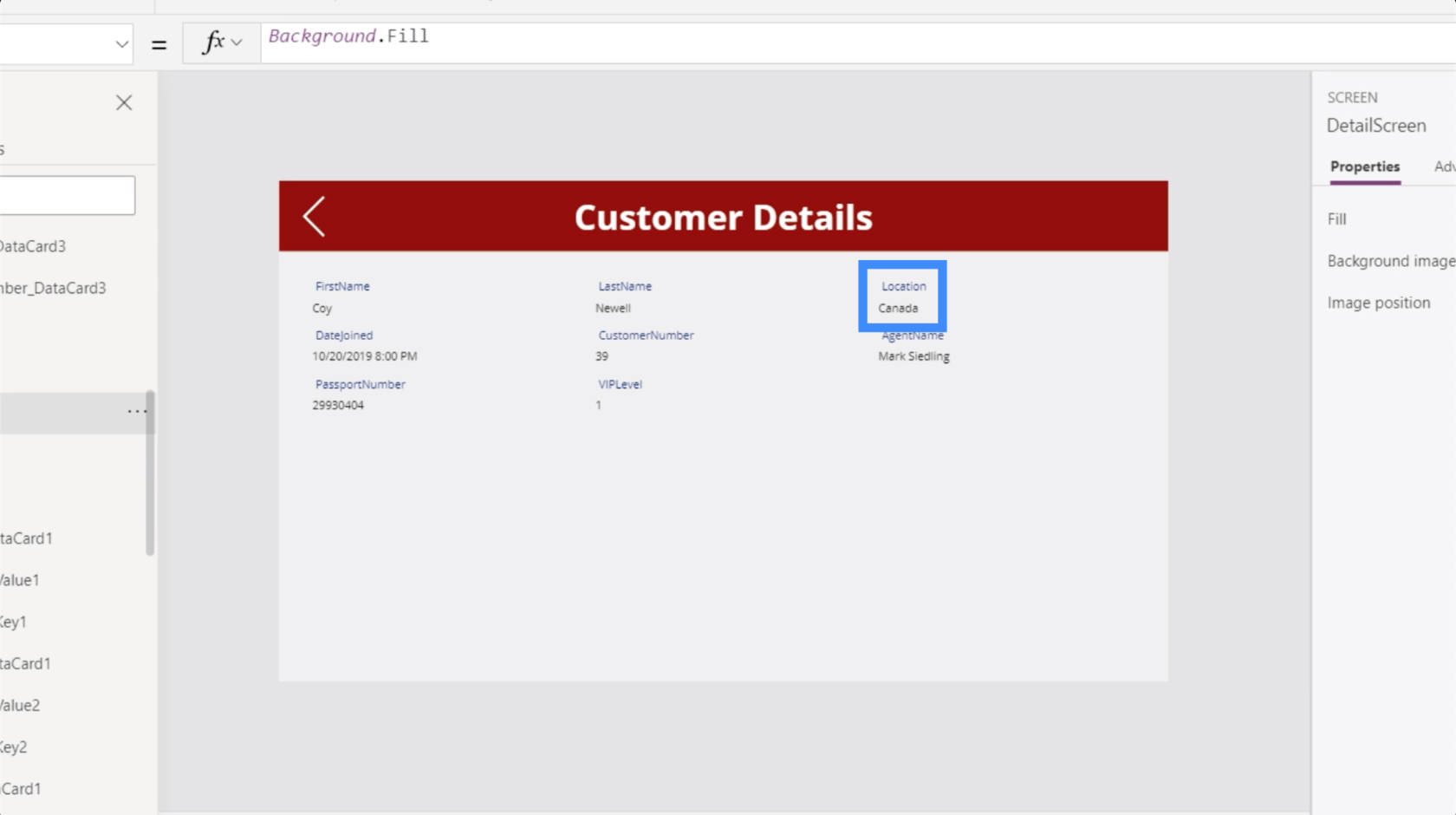
現在,當我們返回到詳細信息屏幕時,它顯示的位置是加拿大。

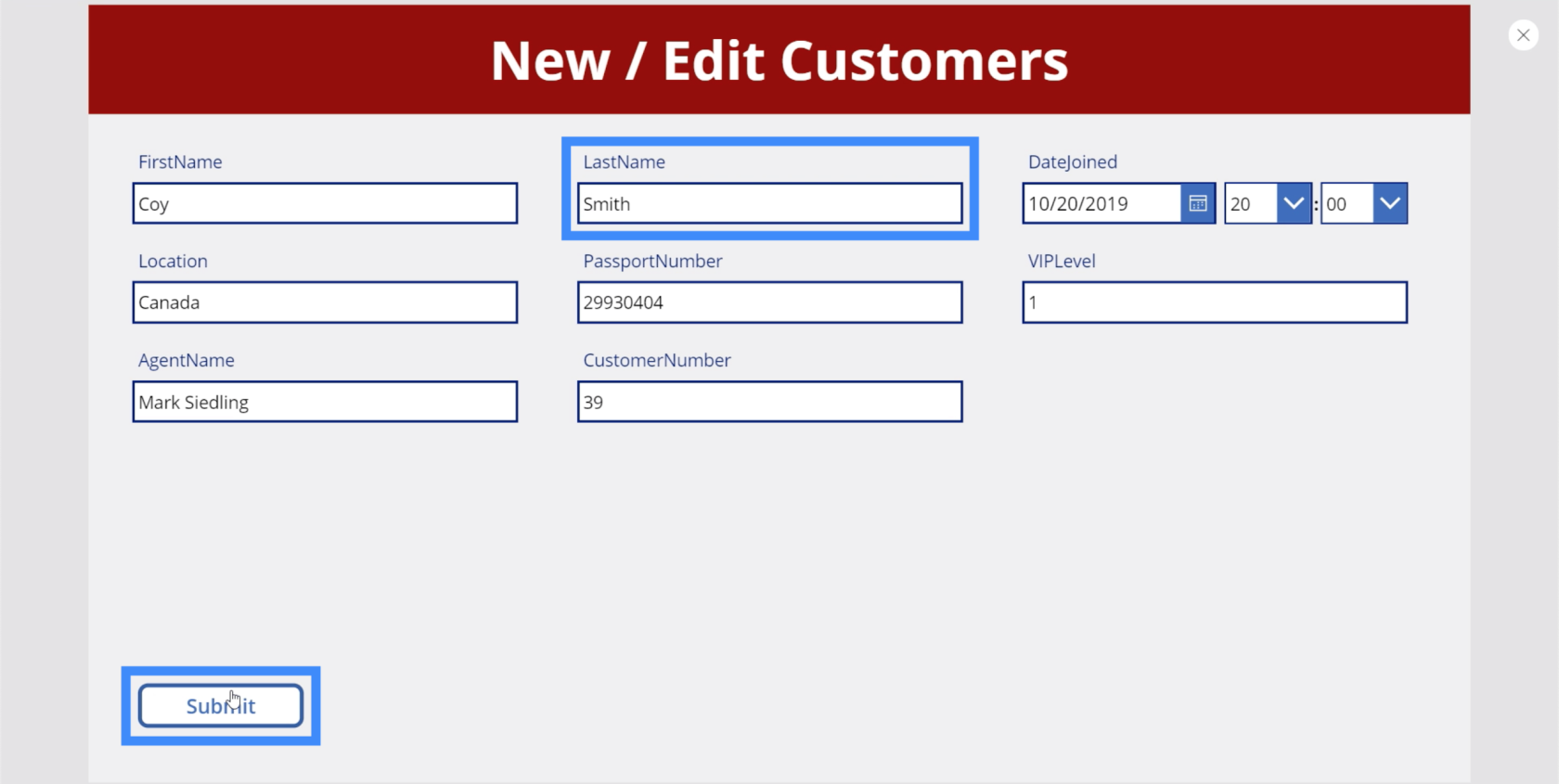
讓我們回到編輯屏幕,這一次,讓我們更改姓氏。因此,讓我們將其改為 Smith,而不是 Newell,然後單擊提交。

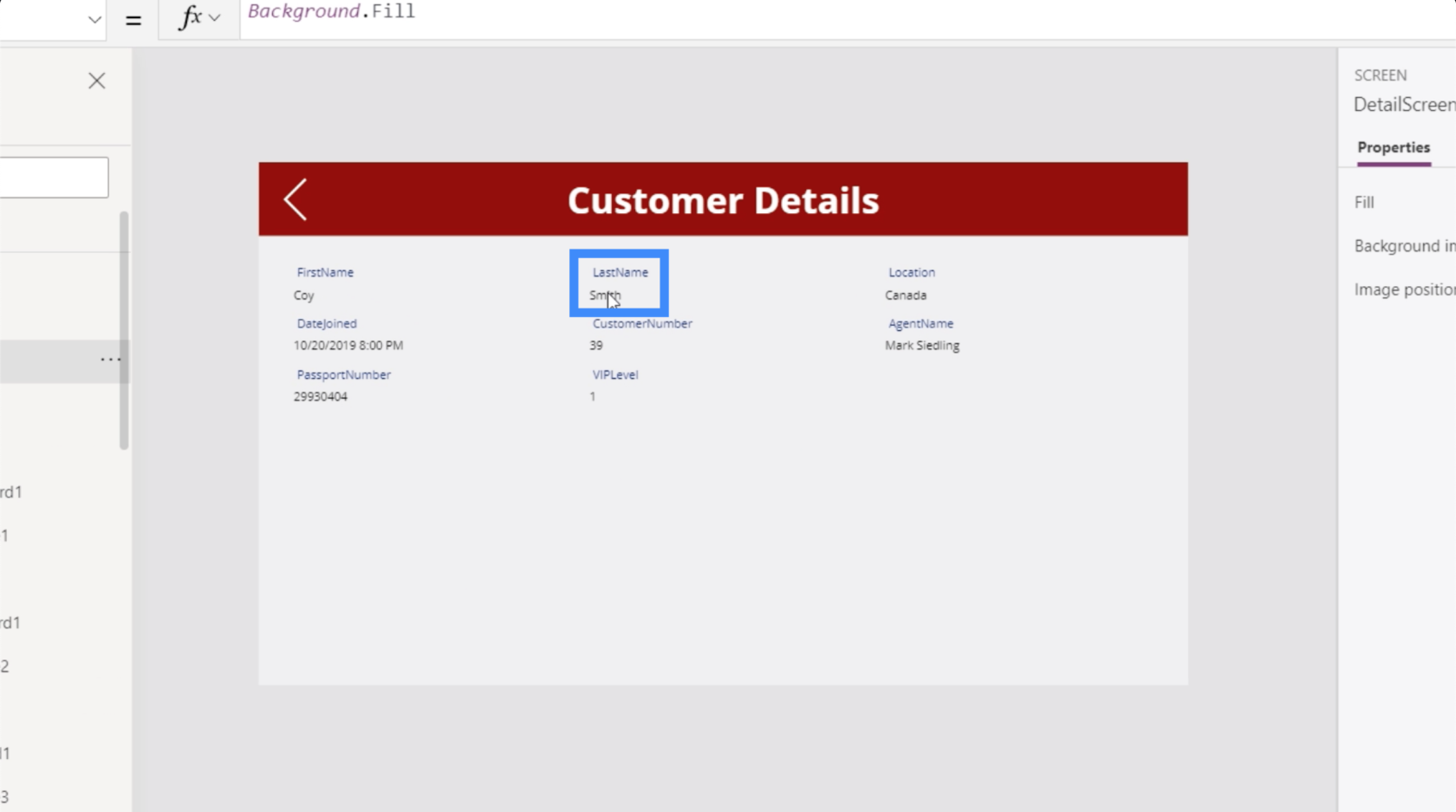
同樣,如果我們轉到詳細信息屏幕,我們會看到此處也進行了更改。

如果我們轉到查看客戶屏幕,它還會顯示 Coy Newell 現在是 Coy Smith,位置現在是加拿大而不是美國。

這表明,當我們工作時,事情正在後台更新,並且正在更改與我們當前正在處理的內容相關的所有屏幕上的數據。這使得更改我們擁有的任何信息變得容易得多。
在編輯屏幕和詳細信息屏幕之間導航
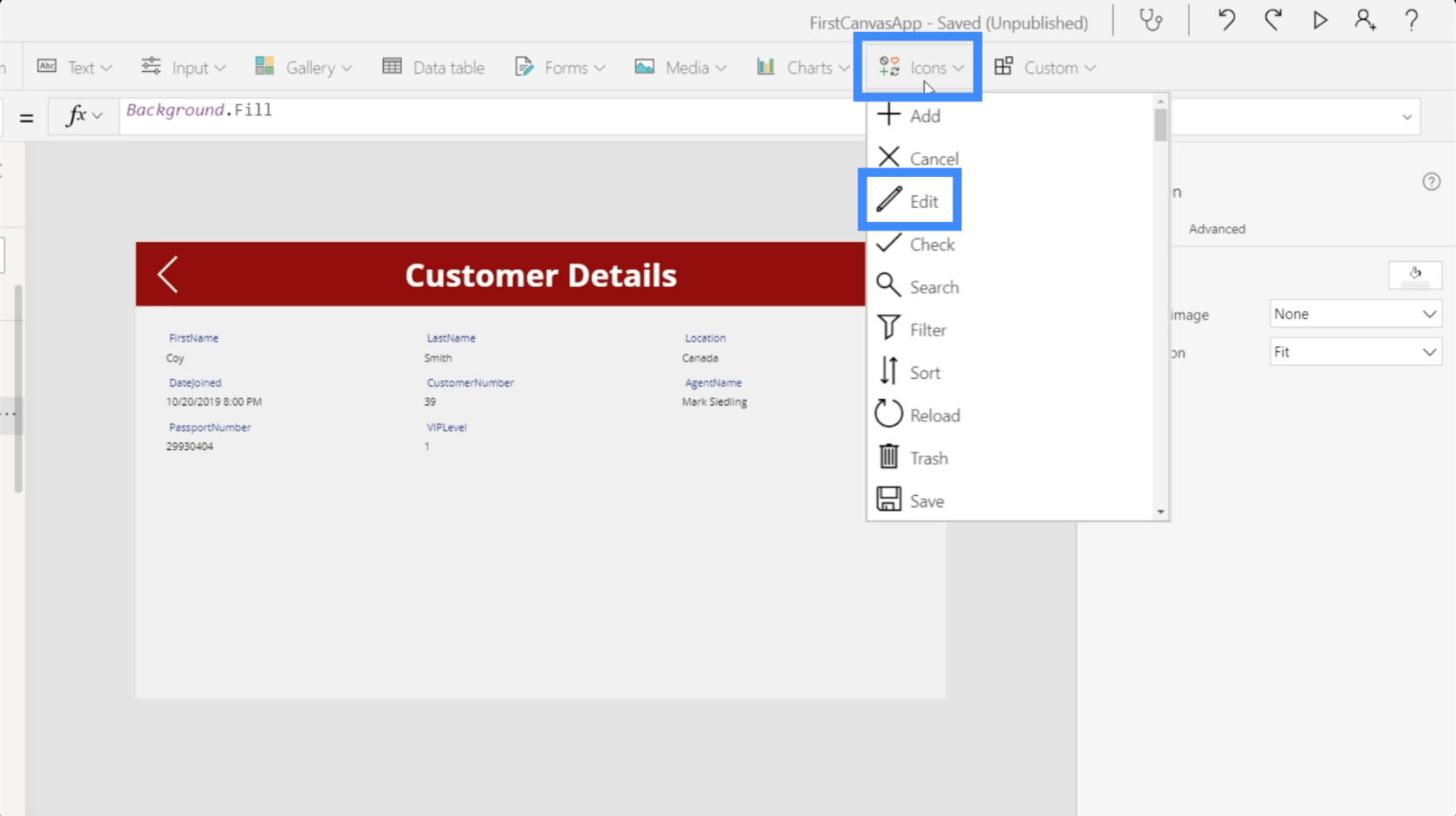
現在我們有了一個編輯屏幕,我們希望有辦法從詳細信息屏幕登陸該頁面。所以讓我們添加編輯圖標。

同樣,我們將更改顏色,使其與所有其他元素保持一致。

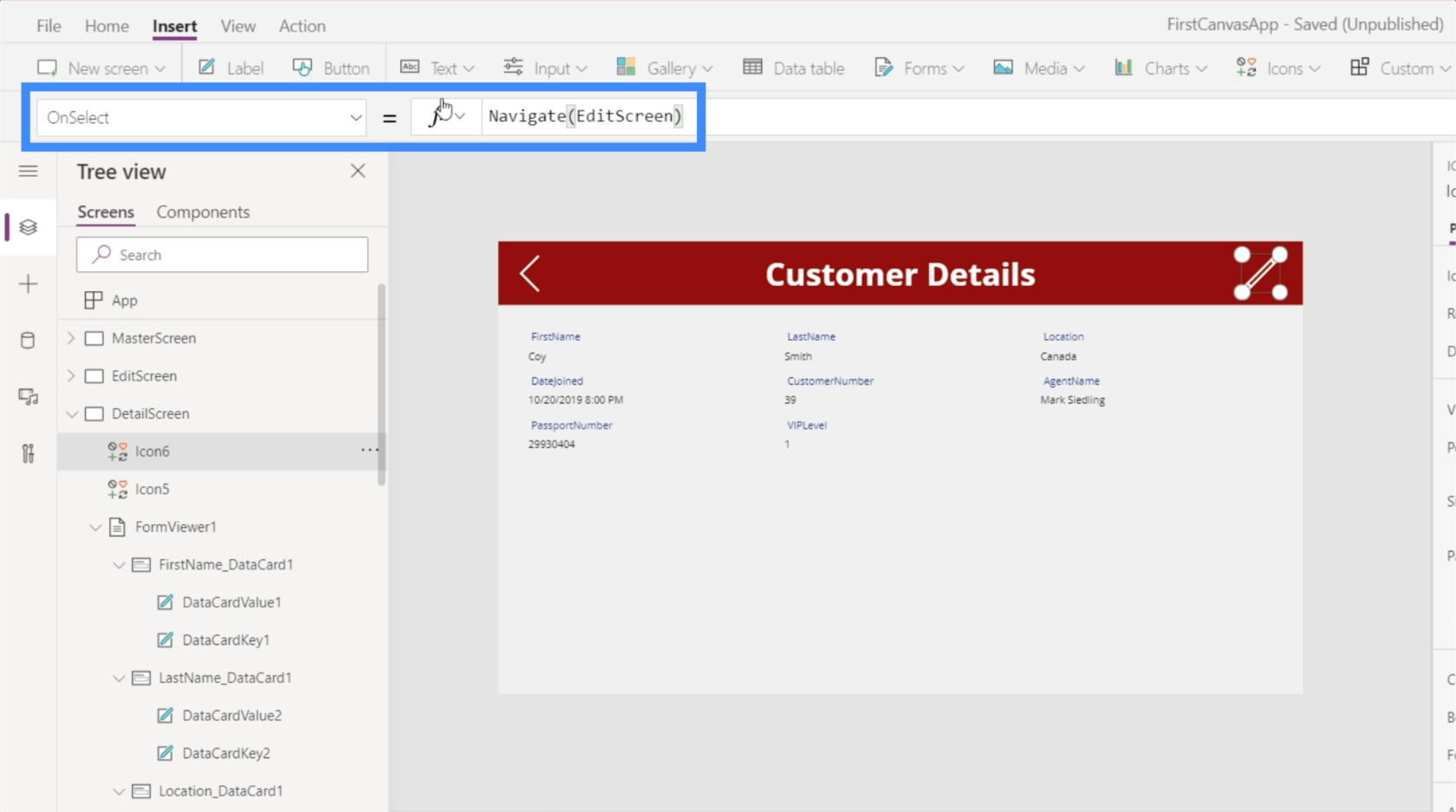
突出顯示圖標後,我們將選擇 OnSelect 屬性,使用 Navigate 函數,並引用我們希望此圖標引導的屏幕,即編輯屏幕。這次我們不添加屏幕轉換。

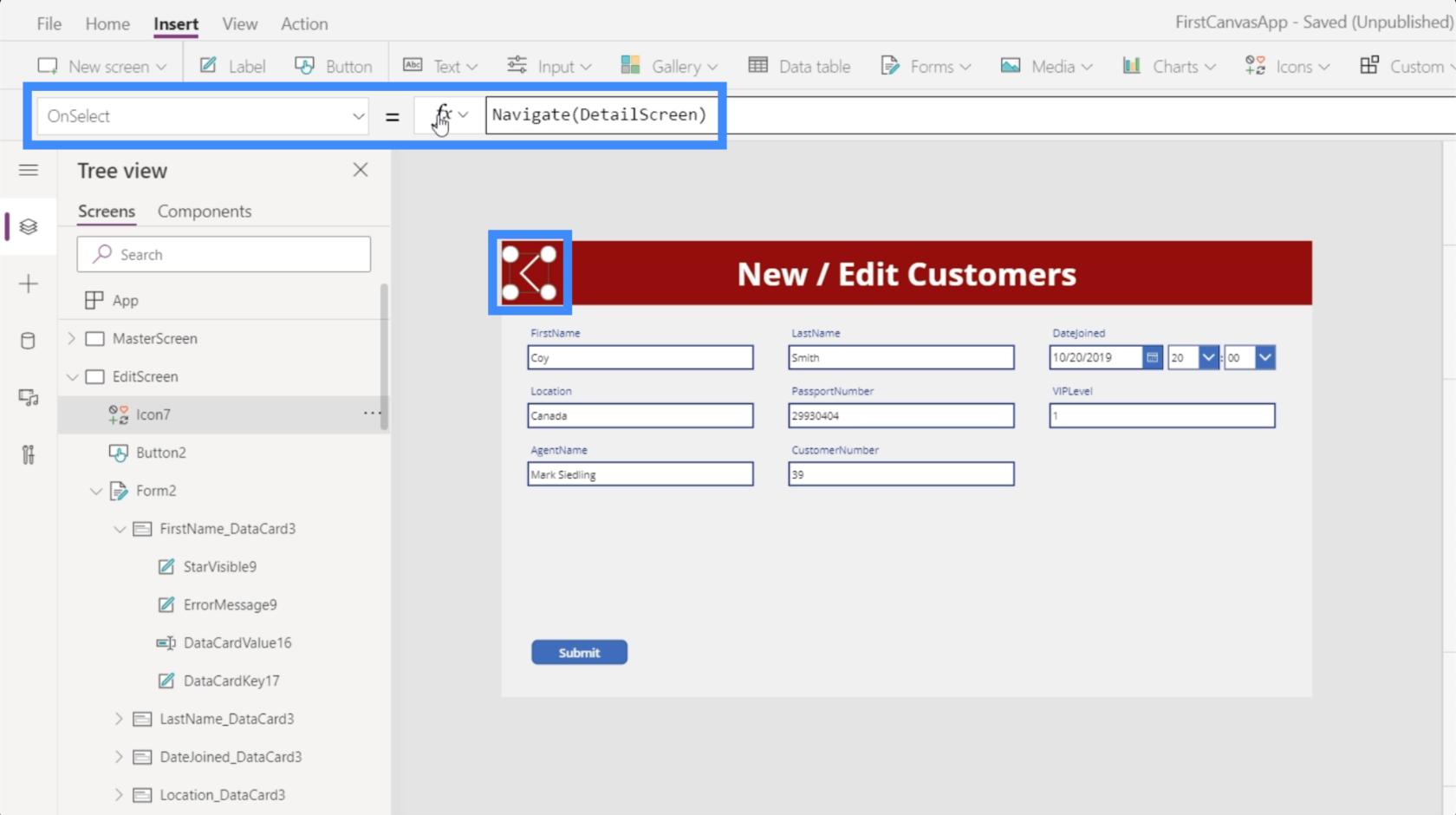
現在,我們還希望在提交完我們在編輯屏幕中所做的更改後能夠返回到詳細信息屏幕。因此,讓我們添加後退圖標並使用相同的公式,但這次要返回到 DetailScreen。

有了額外的導航,一旦我們的應用程序發布,最終用戶將更容易從一個屏幕轉到另一個屏幕。
在 MS Power Apps 中創建新的表單屏幕
現在我們有了編輯表單屏幕,我們還應該允許用戶添加庫中尚不存在的記錄。這一次,我們不打算添加新表單。相反,我們將使用現有的,因為我們確實標記了最後一個屏幕 New / Edit Customers。
我們之前確實提到過,Power Apps 中的表單不僅允許您進入編輯和查看模式,還允許您進入新模式。

基本上,進入新模式意味著所有文本框都是空的。如果我們在框中寫入任何內容並點擊提交,它會添加記錄而不是編輯現有條目。
因此,我們需要能夠做的是根據需要將此表單的模式從編輯更改為新建,然後再從新建更改為編輯。
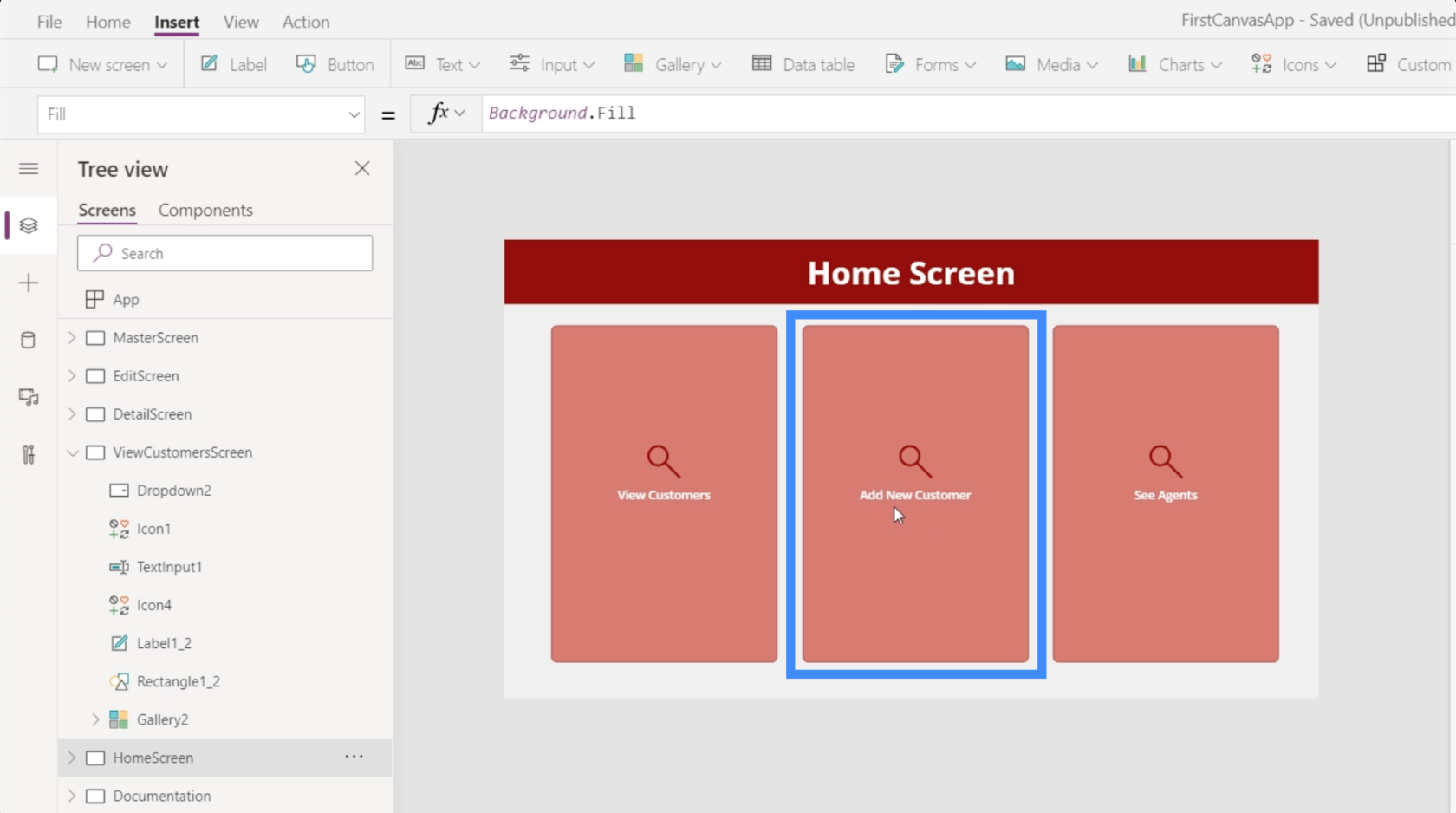
讓我們從主屏幕開始,這是我們在之前關於創建主屏幕的教程中創建的。如您所見,我們這裡已經有一個用於添加新客戶的按鈕。

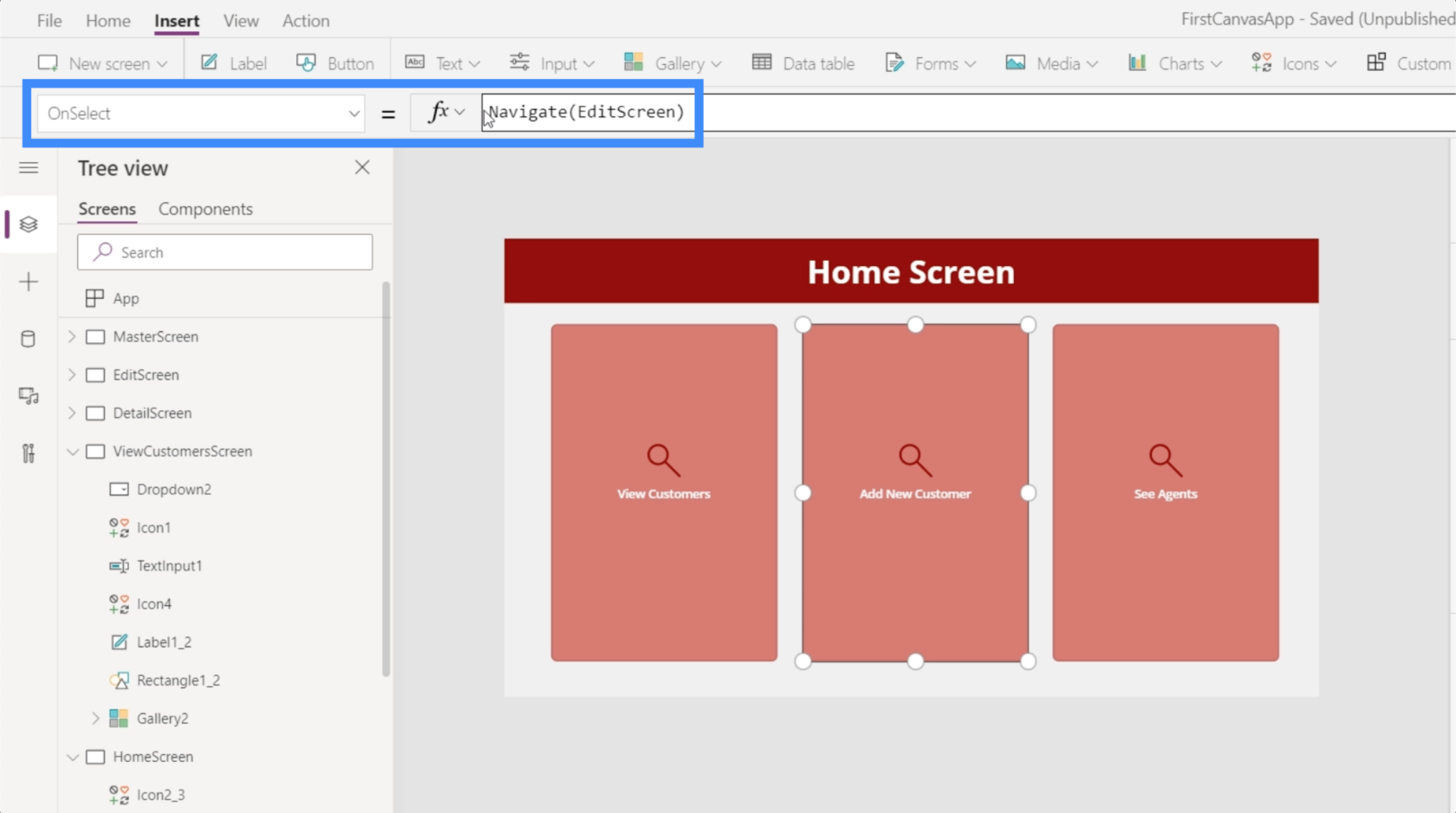
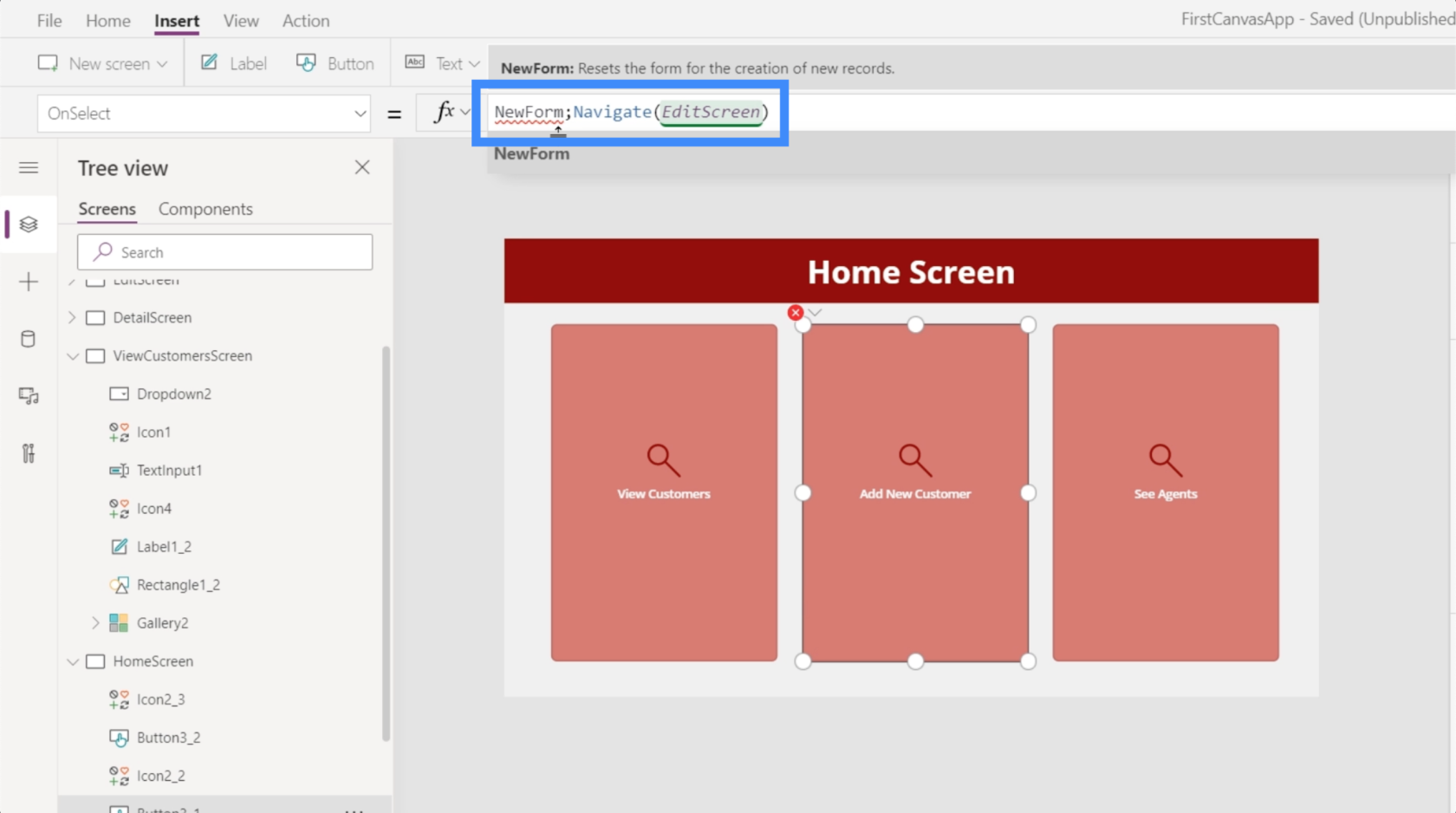
目前,此按鈕還沒有指向任何屏幕。因此,讓我們突出顯示該按鈕,轉到 OnSelect 並使用 Navigate 函數使其指向 EditScreen。

現在,每次從主頁單擊該按鈕時,我們都會進入編輯屏幕。

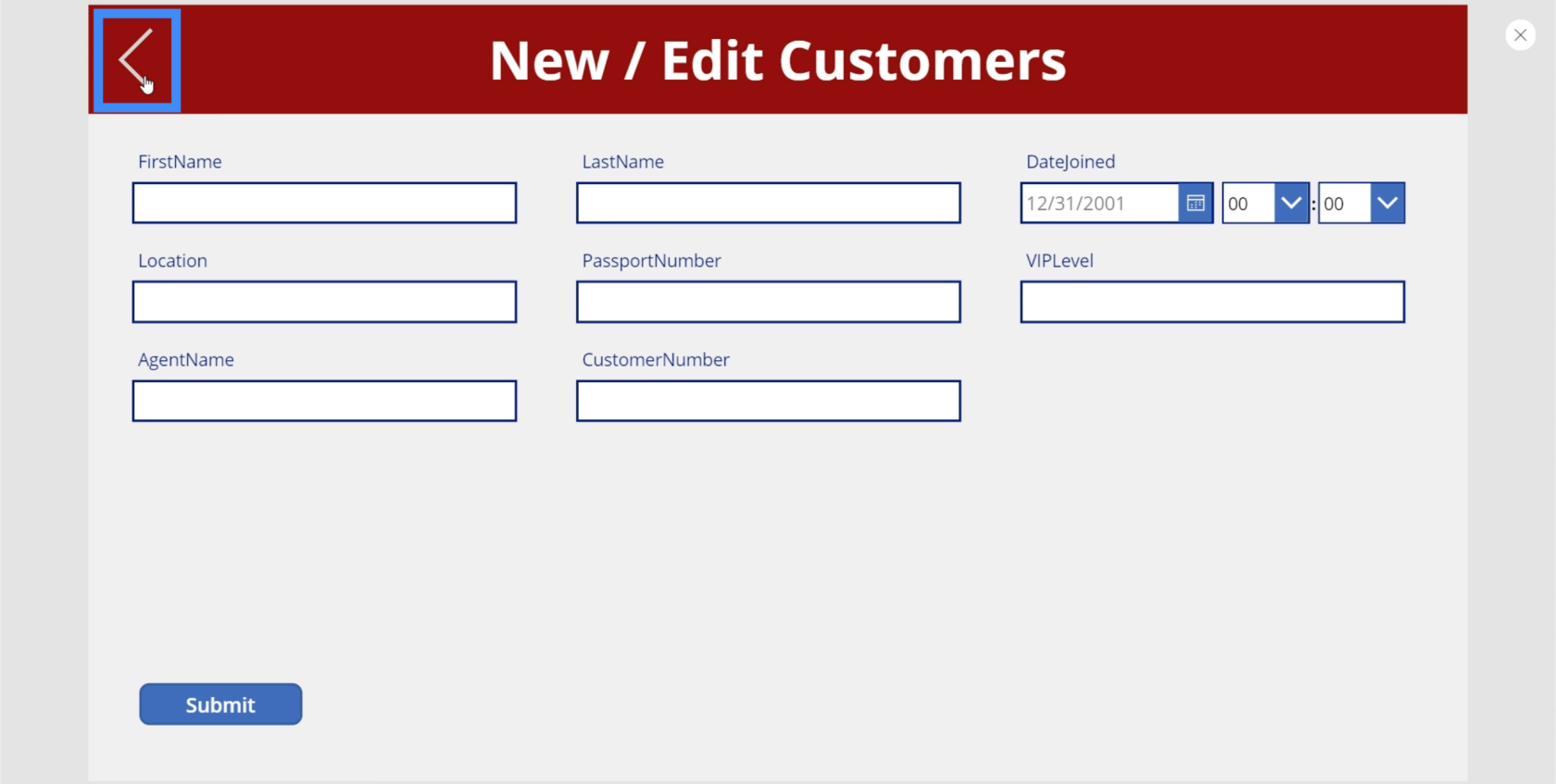
問題是,這個屏幕仍然有我們之前編輯的所有細節。由於我們要添加新客戶,因此我們寧願有一個空白屏幕。
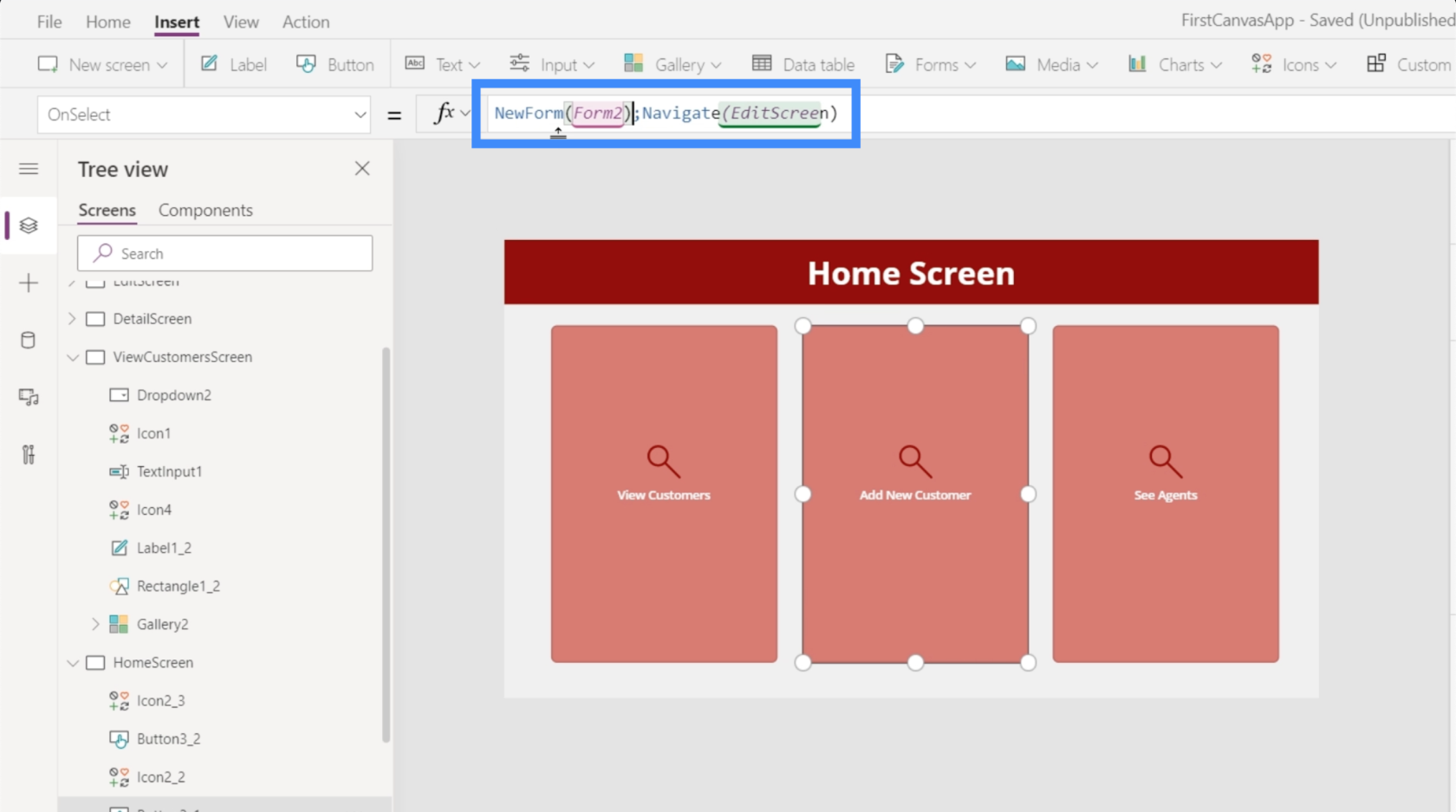
因此,讓我們回到主屏幕添加另一個名為 NewForm 的函數。NewForm 在我們著陸之前首先將表單置於新模式。

此函數需要我們要切換到新模式的實際窗體,因此我們引用 Form2。

請注意,我們在兩個函數之間使用了分號。基本上,分號決定了這些函數如何運行的順序。它首先運行 NewForm 函數,一旦完成,這是它唯一一次運行 Navigate 函數。
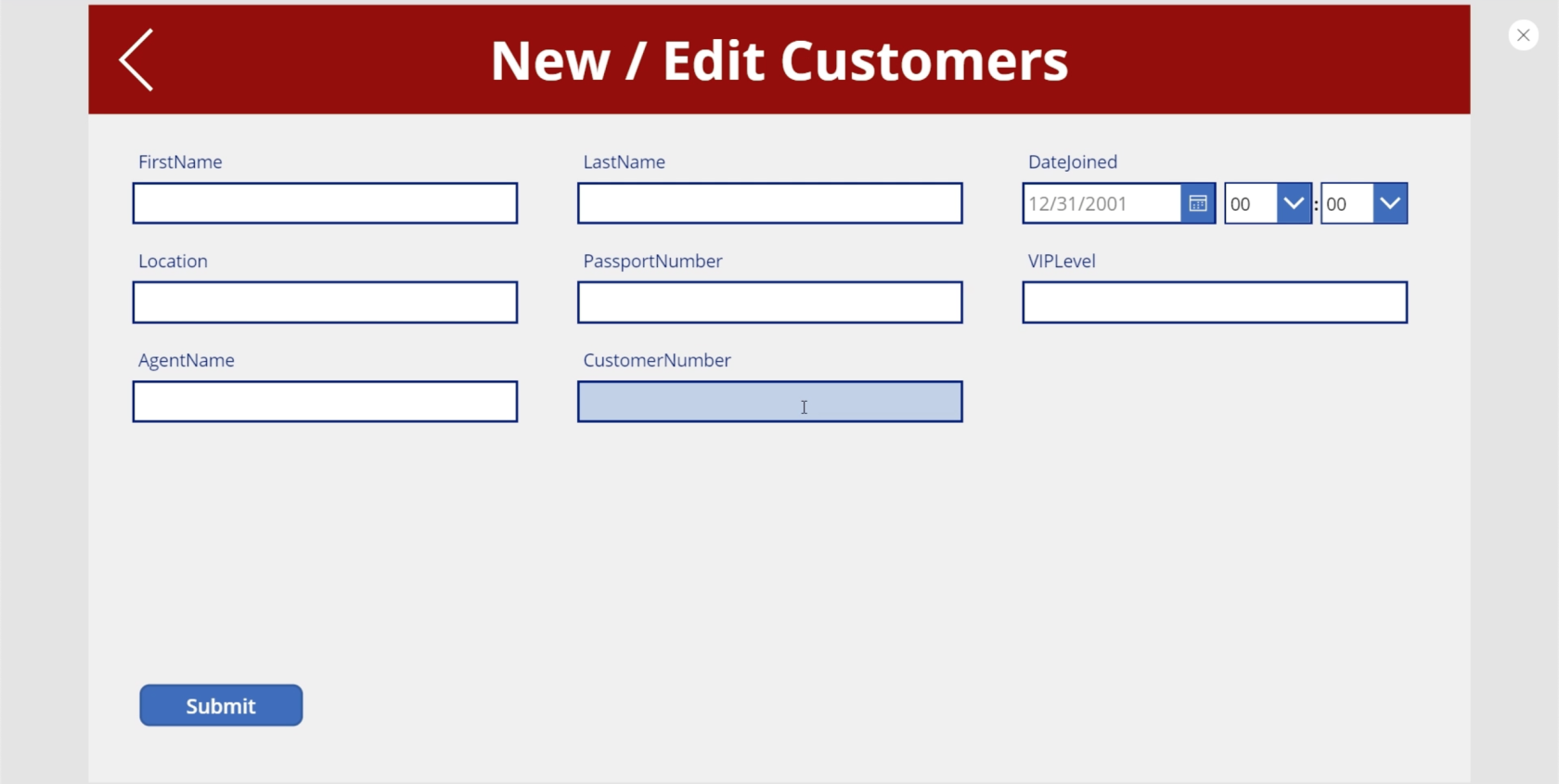
現在我們已經修復了公式,單擊“添加新客戶”按鈕現在將引導我們進入一個空白表單。

在 MS Power Apps 中切換新表單和編輯表單
讓我們回到我們的畫廊並單擊 Viki Darling 的記錄。

假設我們想在這裡編輯一些字段。因此,我們將單擊編輯圖標。

問題是,我們登陸的是一個新表單,而不是編輯表單。那是因為我們在為“添加新客戶”按鈕創建導航時將其保留為新形式。

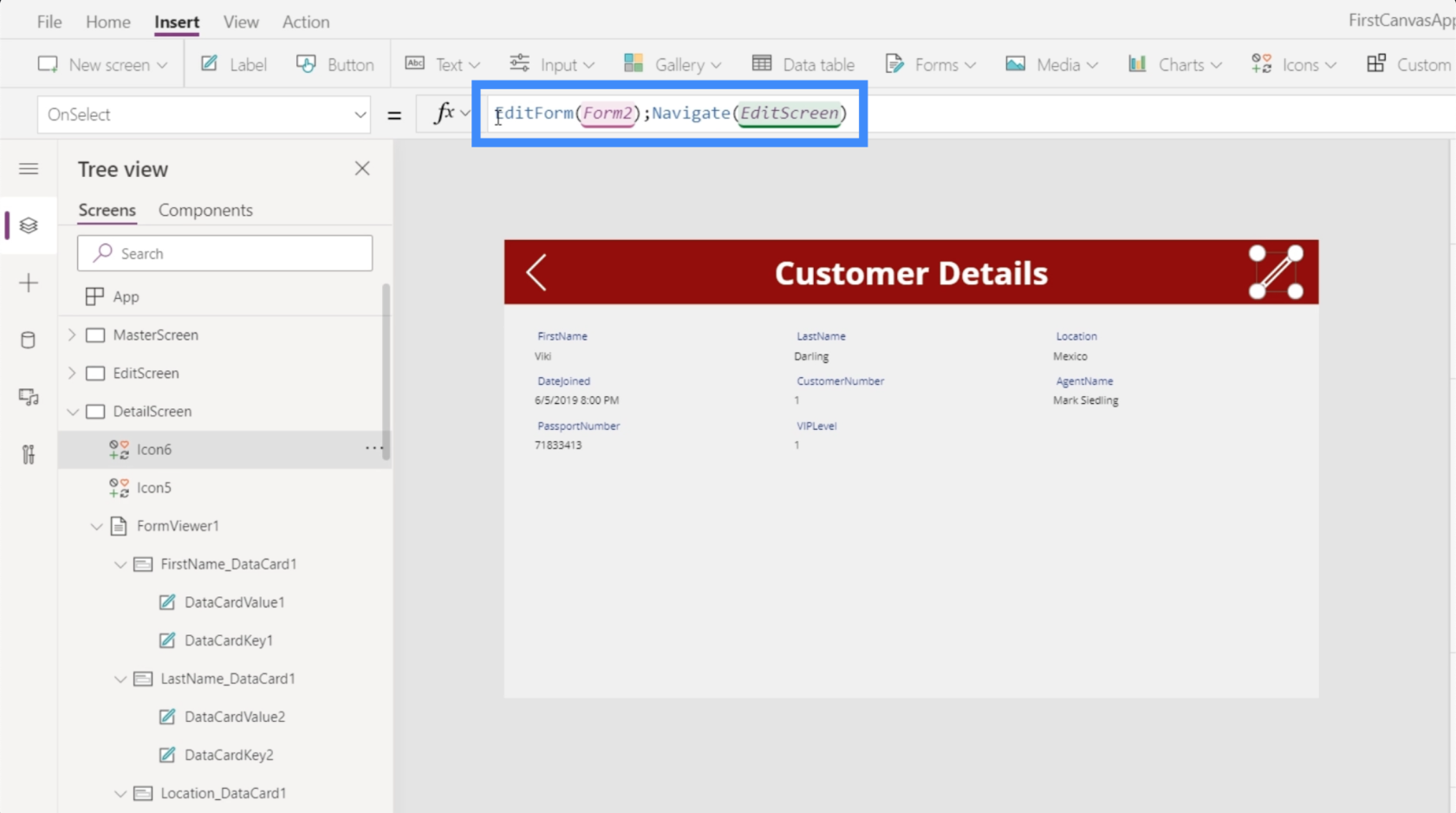
所以這一次,我們希望編輯圖標在我們登陸該屏幕之前將表單切換到編輯模式。為實現這一點,我們將使用與新表單相同的公式,但我們將改用 EditForm 函數。

函數 EditForm 將引用的表單從其當前模式更改為編輯模式。設置好後,無論何時單擊詳細信息屏幕上的編輯圖標,我們現在都會以編輯模式進入編輯屏幕。

這也意味著當我們提交提交按鈕時,它將更新現有記錄而不是添加新條目。
使用後退功能
現在我們有了所需的表單,讓我們仔細檢查我們的導航以確保我們的最終用戶登陸正確的屏幕。
假設我們在主屏幕上並決定添加一個新客戶。我們單擊將我們帶到空白表單的按鈕。但是後來我們改變主意並單擊後退按鈕。

但是當我們這樣做時,它不會將我們帶回主屏幕。相反,它會將我們帶到詳細信息屏幕。

要了解發生了什麼,讓我們轉到後退圖標並查看附加到它的操作。事實證明,我們已經將後退按鈕設置為默認導航到詳細信息屏幕。

我們想要在這裡發生的是讓我們登陸到我們在登陸這里之前所在的上一個屏幕。這意味著我們需要切換到返回功能,而不是使用導航功能並引用特定屏幕。

此功能不需要我們引用任何屏幕。它的行為會根據我們來自哪個屏幕而改變。這意味著無論我們來自主屏幕還是詳細信息屏幕,點擊後退功能現在都會將我們帶到我們訪問的最後一個屏幕。
Power Apps 簡介:定義、特性、函數和重要性
Power Apps 環境:正確設置 App 元素
PowerApps 函數和公式 | 一個介紹
結論
隨著詳細信息、編輯和新表單屏幕的就位,我們的應用程序正在慢慢成形,幾乎可以發布了。這就是 Power Apps 的偉大之處。無論我們選擇從模板開始還是從頭開始創建應用程序,一切都非常簡單易行。
我們還看到確保頁面之間的導航正常工作是多麼重要。這在確保我們的應用程序上線後對最終用戶足夠直觀方面起著至關重要的作用。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








