在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我們將討論站點地圖如何在 Power Apps 模型驅動的應用中工作。
從名稱本身來看,站點地圖描繪了用戶在模型驅動的應用程序中導航的方式。它們決定了用戶如何查看、交互和在不同的表之間移動。
讓我們看看站點地圖是如何工作的,以及它們如何使創建模型驅動應用程序的過程更加高效。
目錄
Power Apps 模型驅動應用程序中的站點地圖
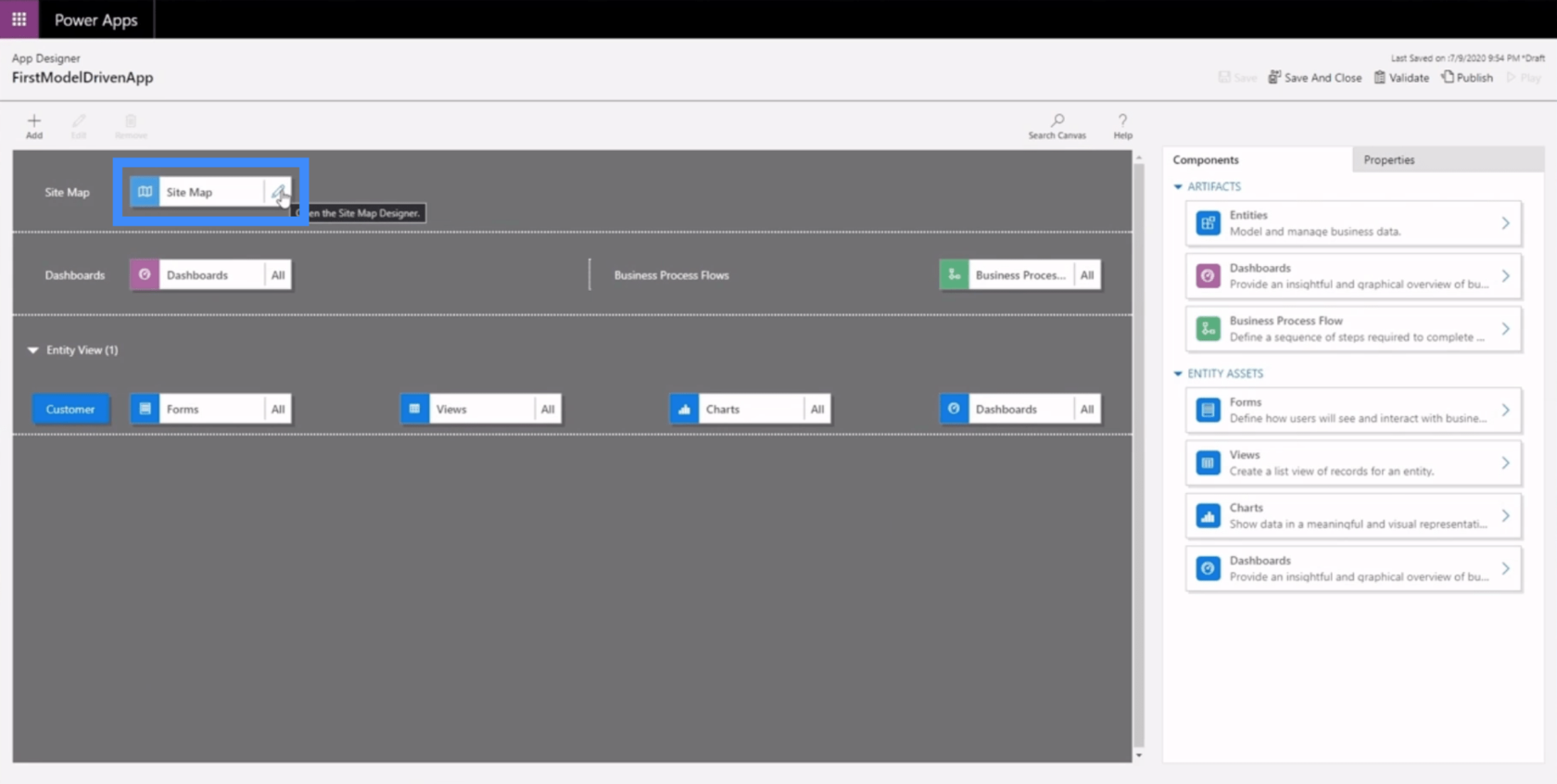
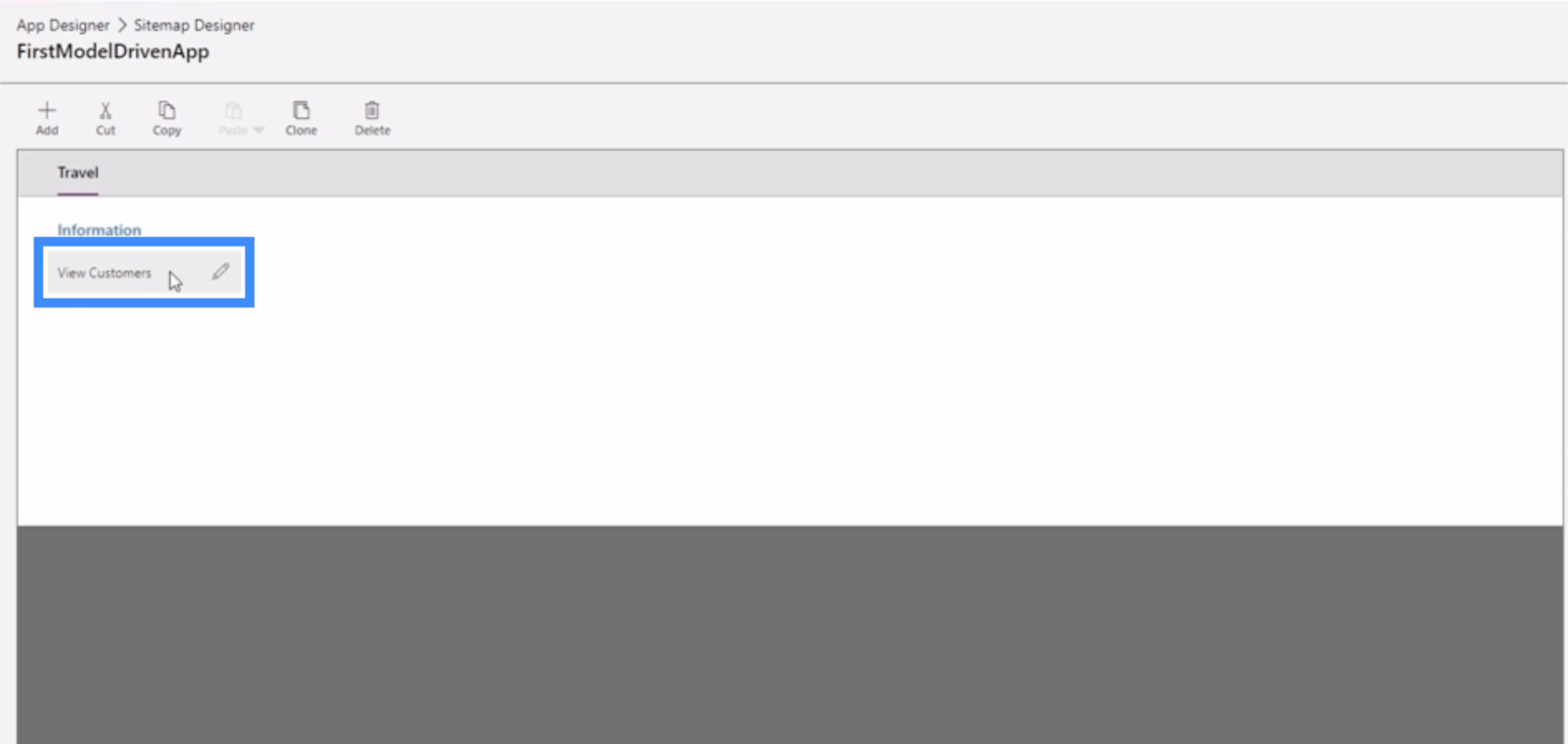
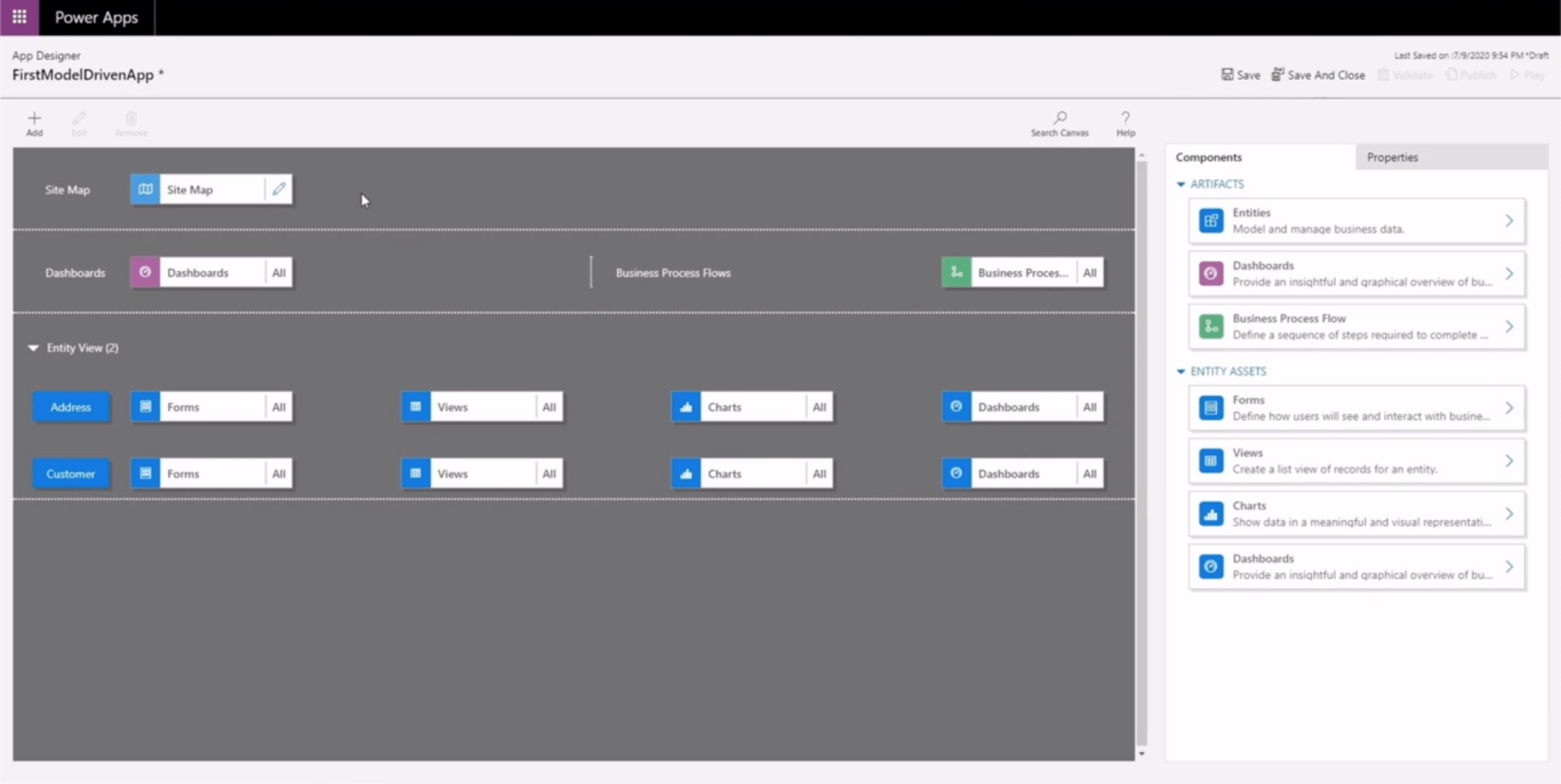
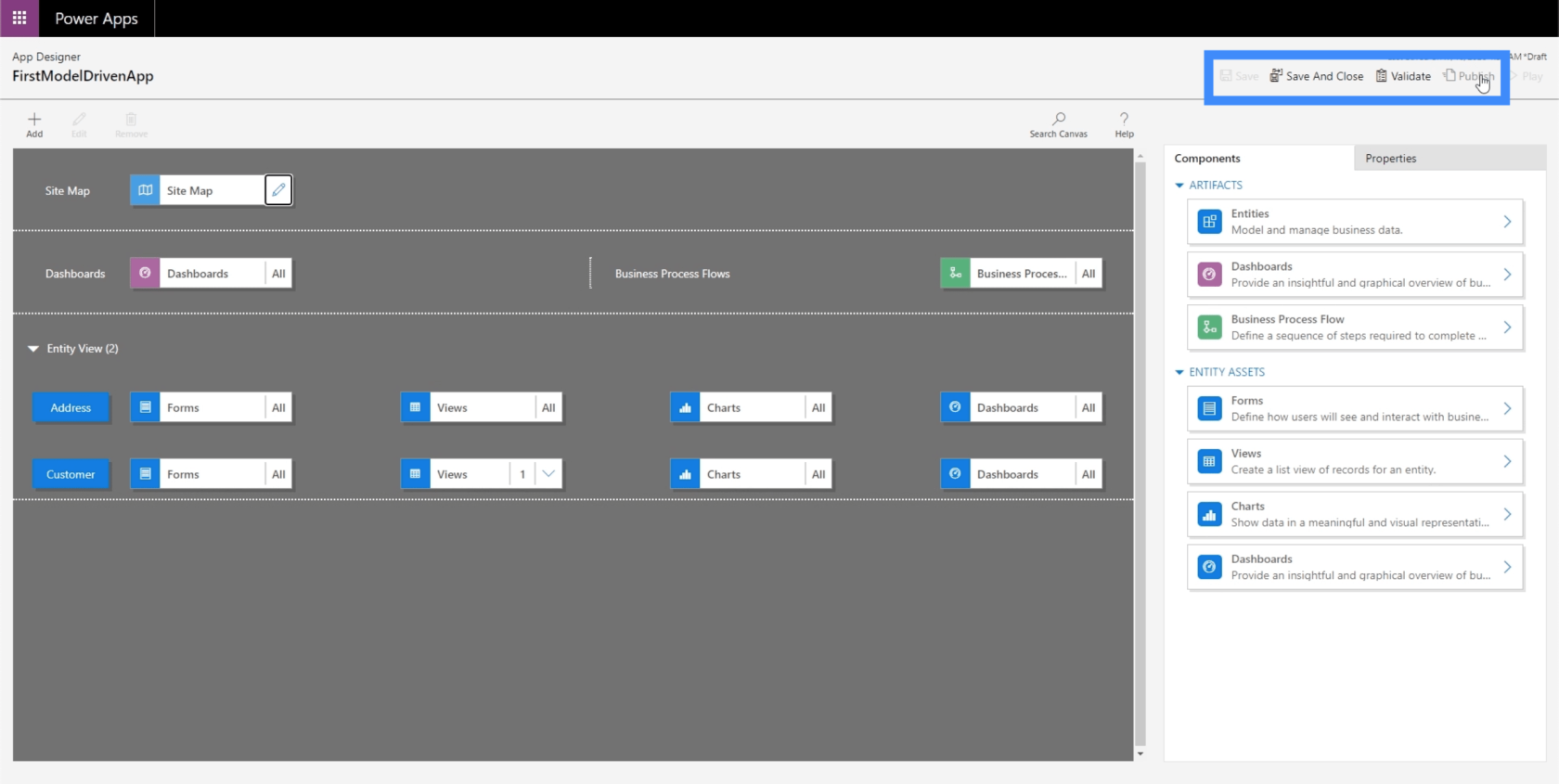
站點地圖顯示在應用程序設計器的頂部。要開始處理應用程序的站點地圖,您只需單擊編輯按鈕。

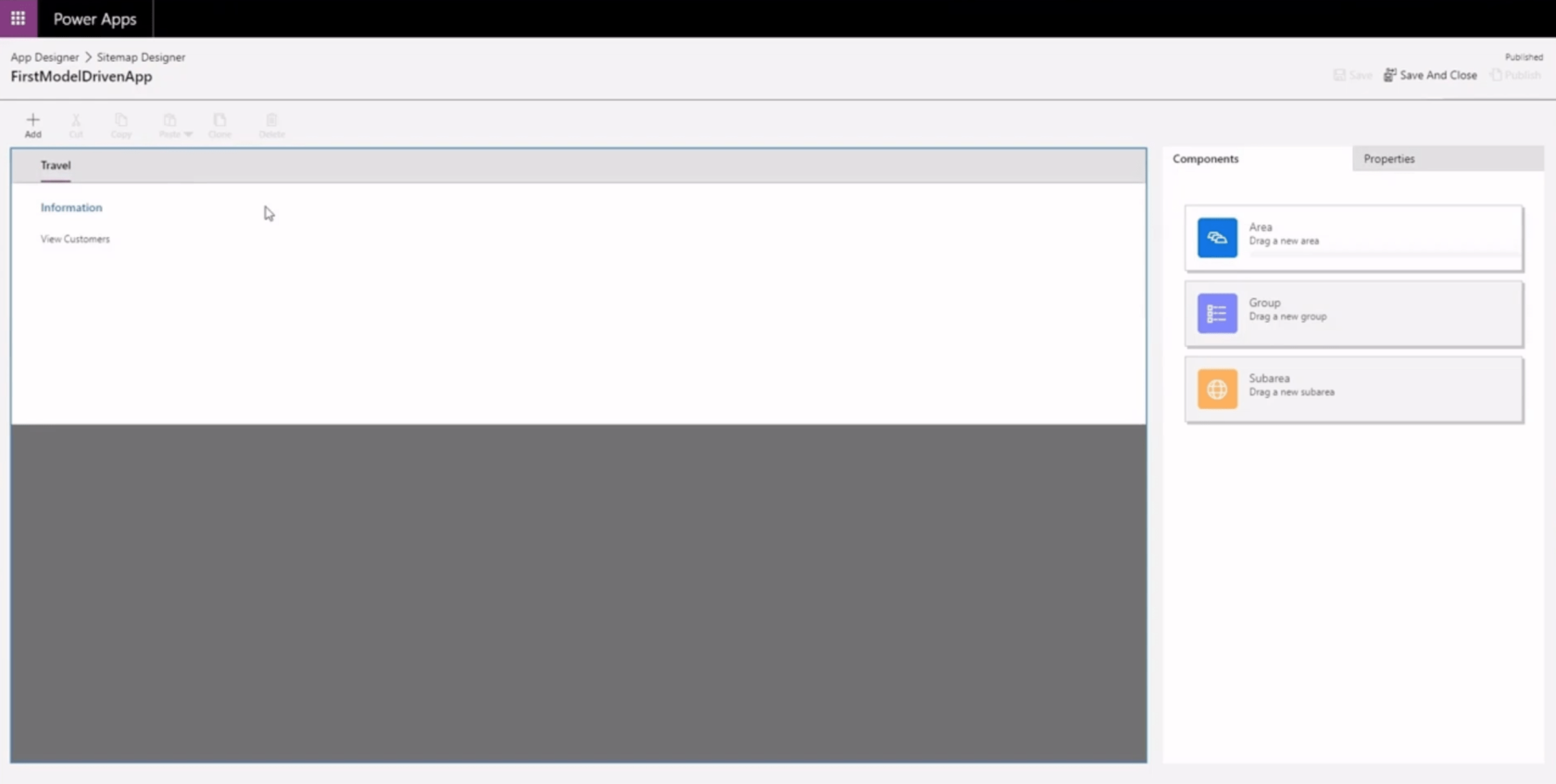
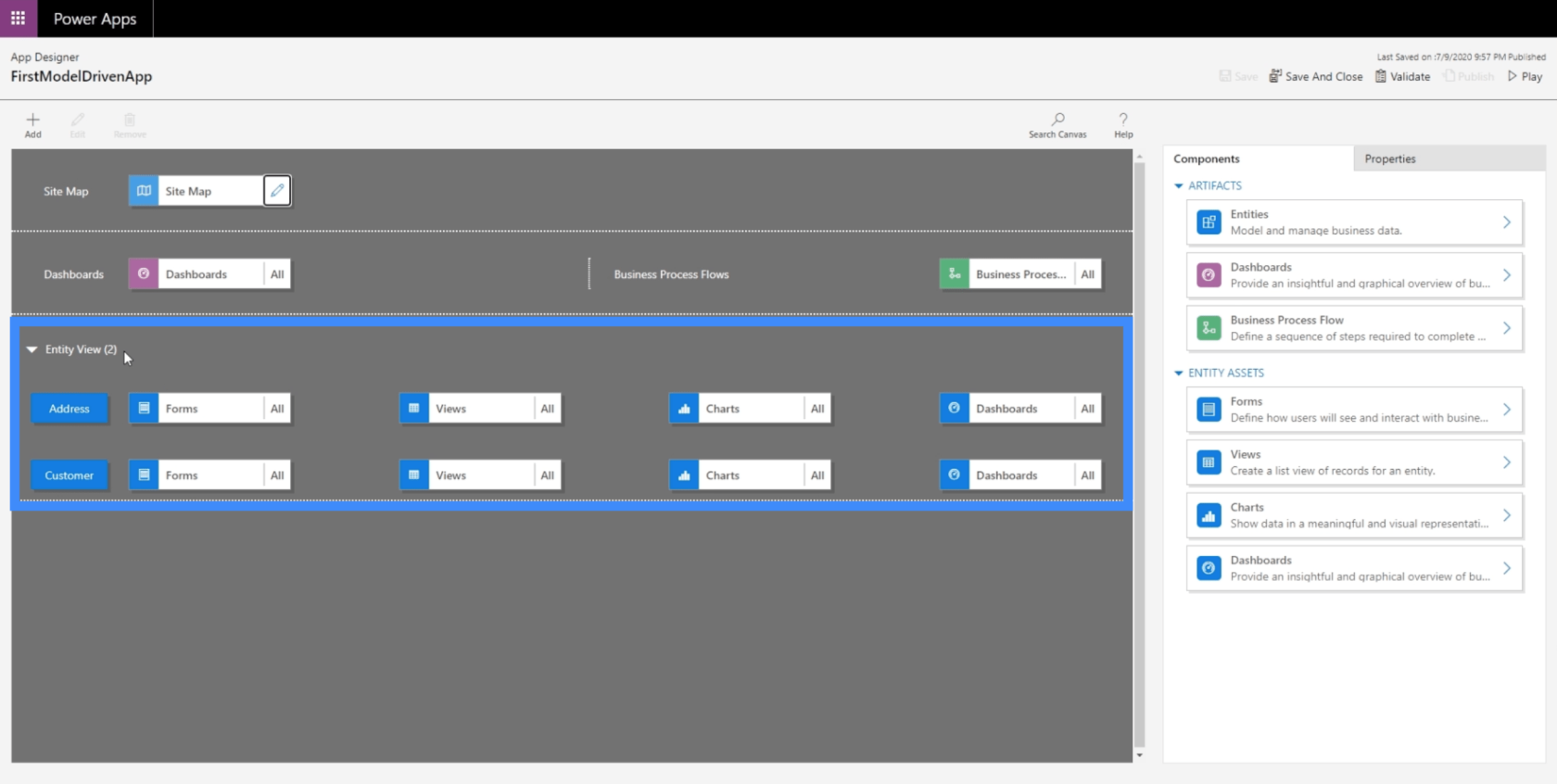
這就是站點地圖工作區的樣子。站點地圖由三個主要部分組成——區域、組和子區域。

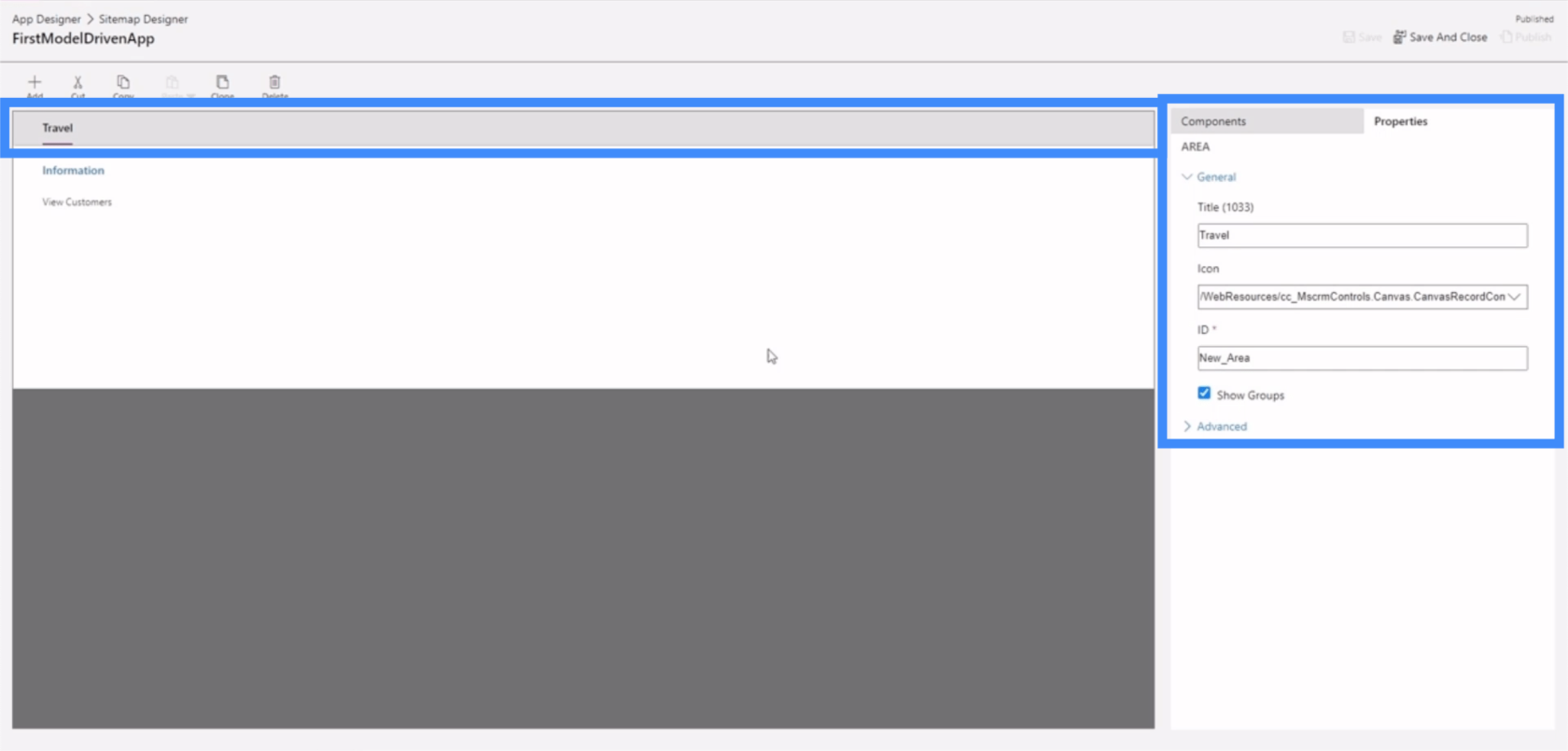
該區域出現在頂部。在此示例中,我們的區域名為 Travel。

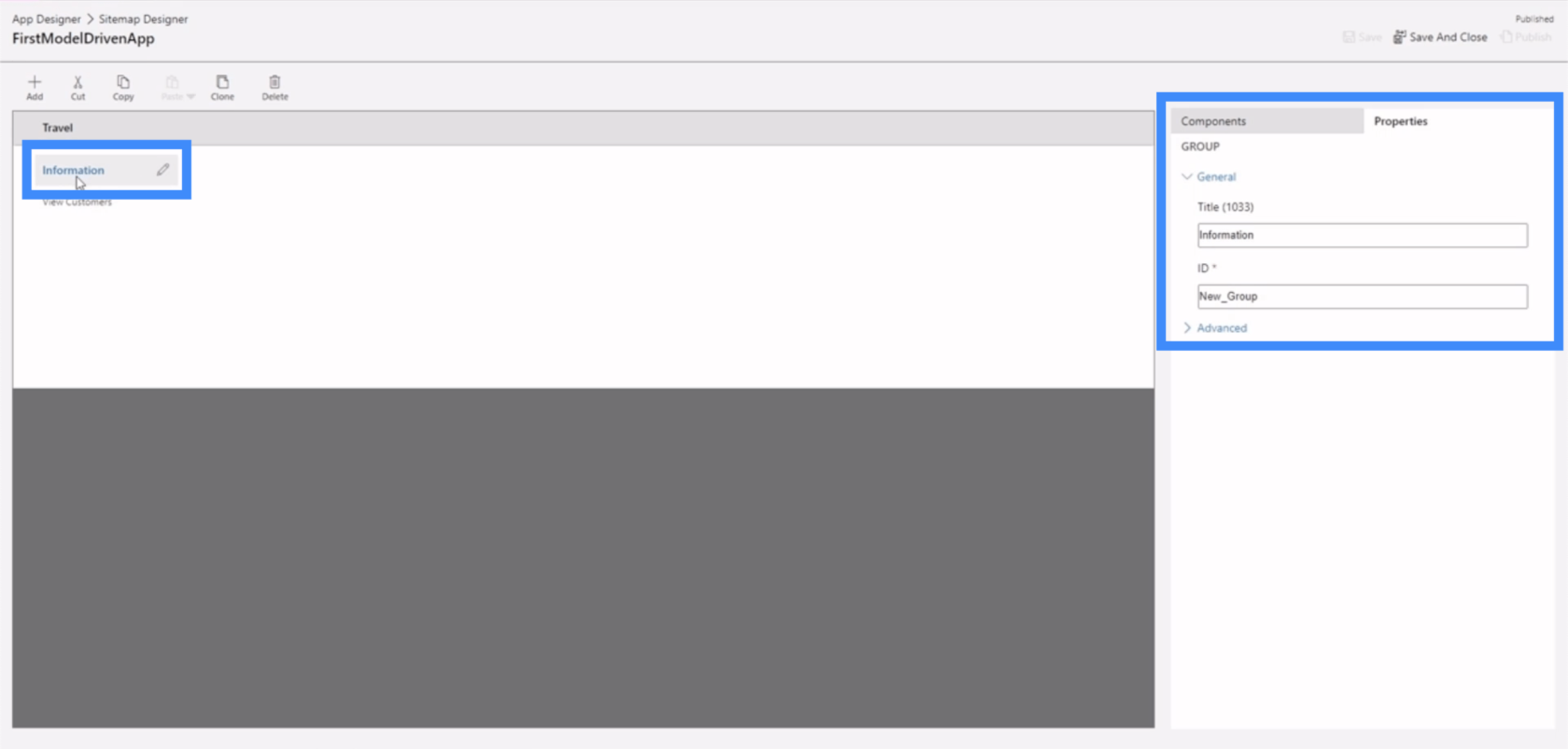
接下來是小組。這使我們能夠將相似或相關的組件組合在一起。

子區域與組一起找到。在這裡,View Customers 是我們的子區域。

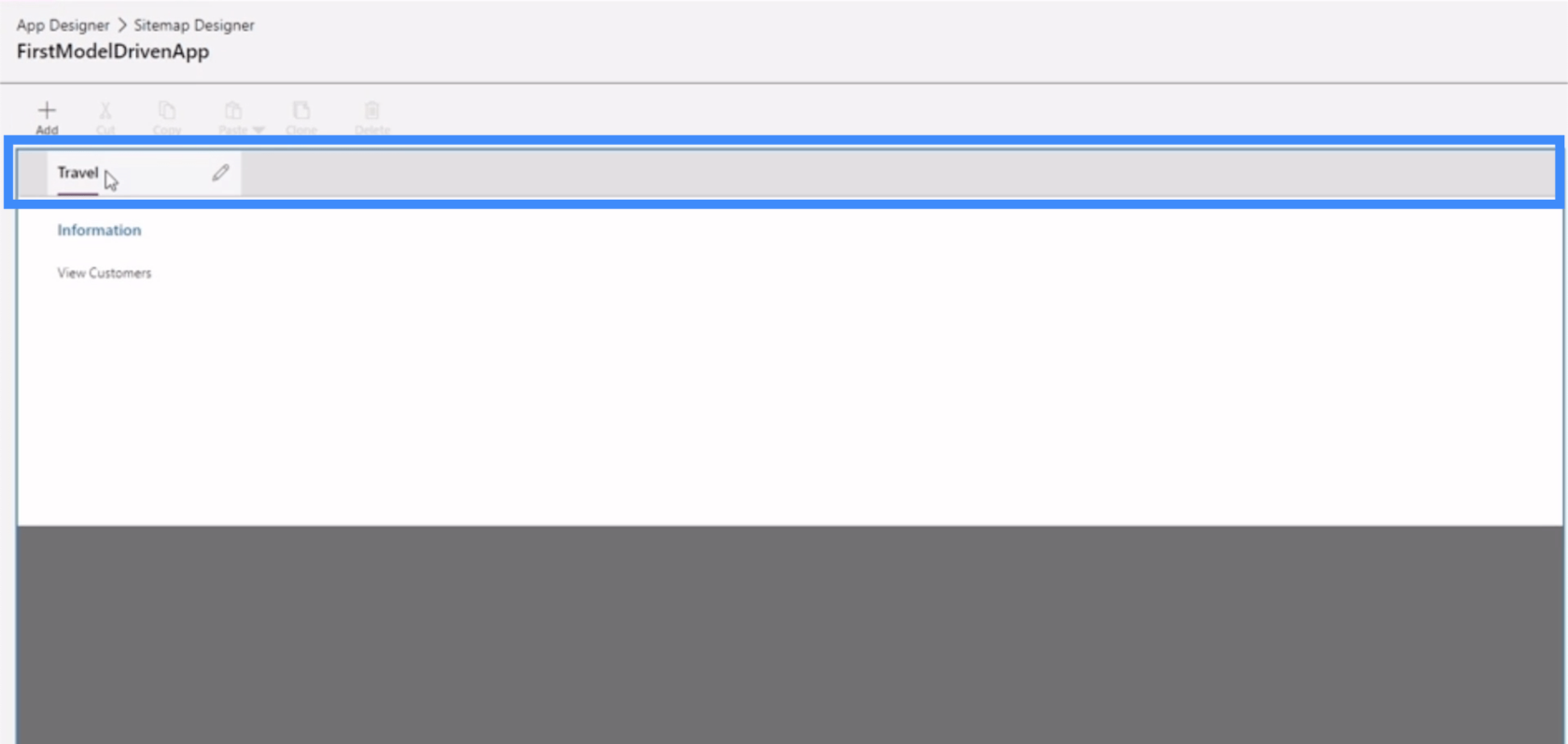
就像我們的畫布應用一樣,Power Apps 模型驅動的應用也允許我們自定義不同的屬性。例如,如果我們單擊 Travel,我們可以在右側窗格中看到可以調整的不同屬性。

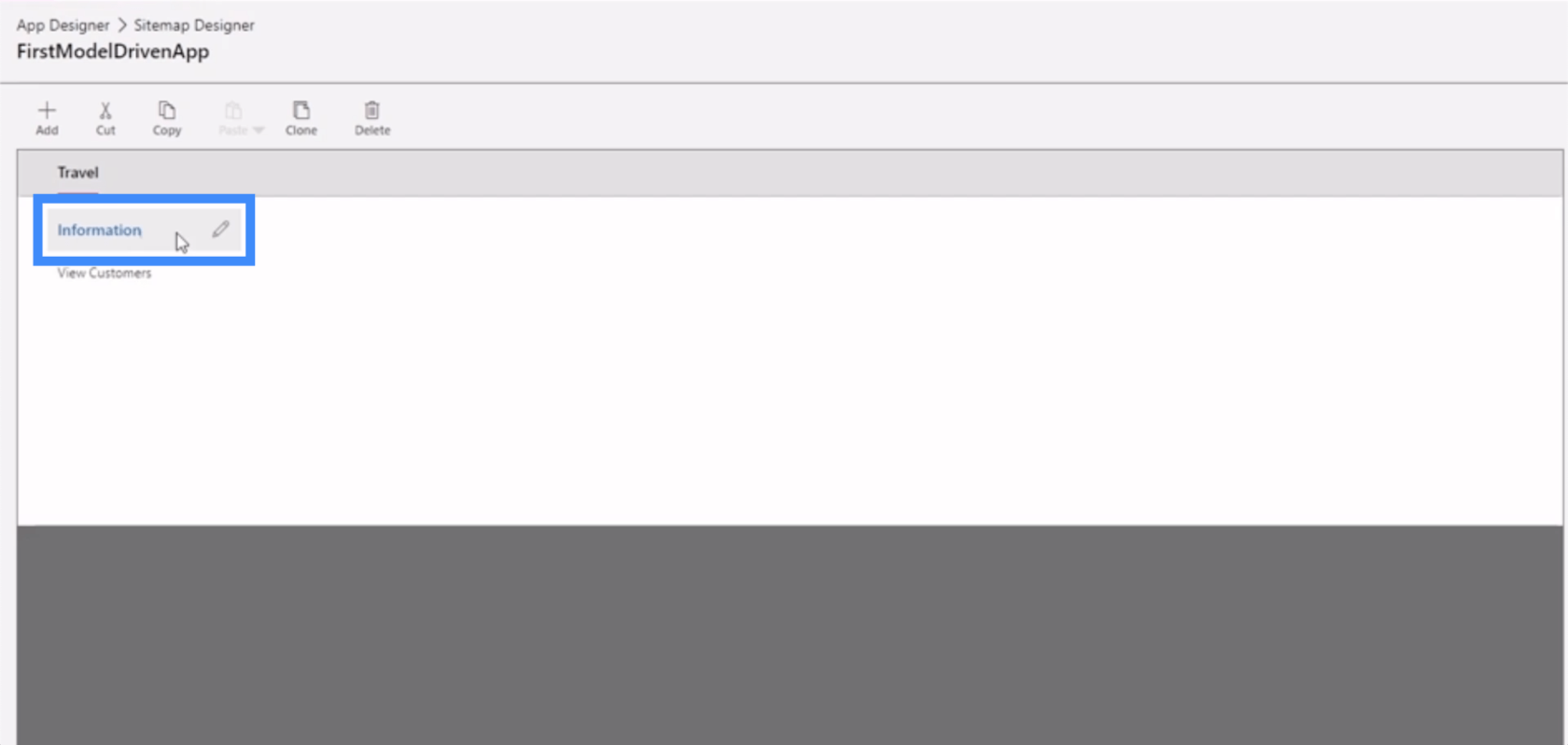
如果我們單擊“信息”,我們還會看到一組可以編輯的屬性。

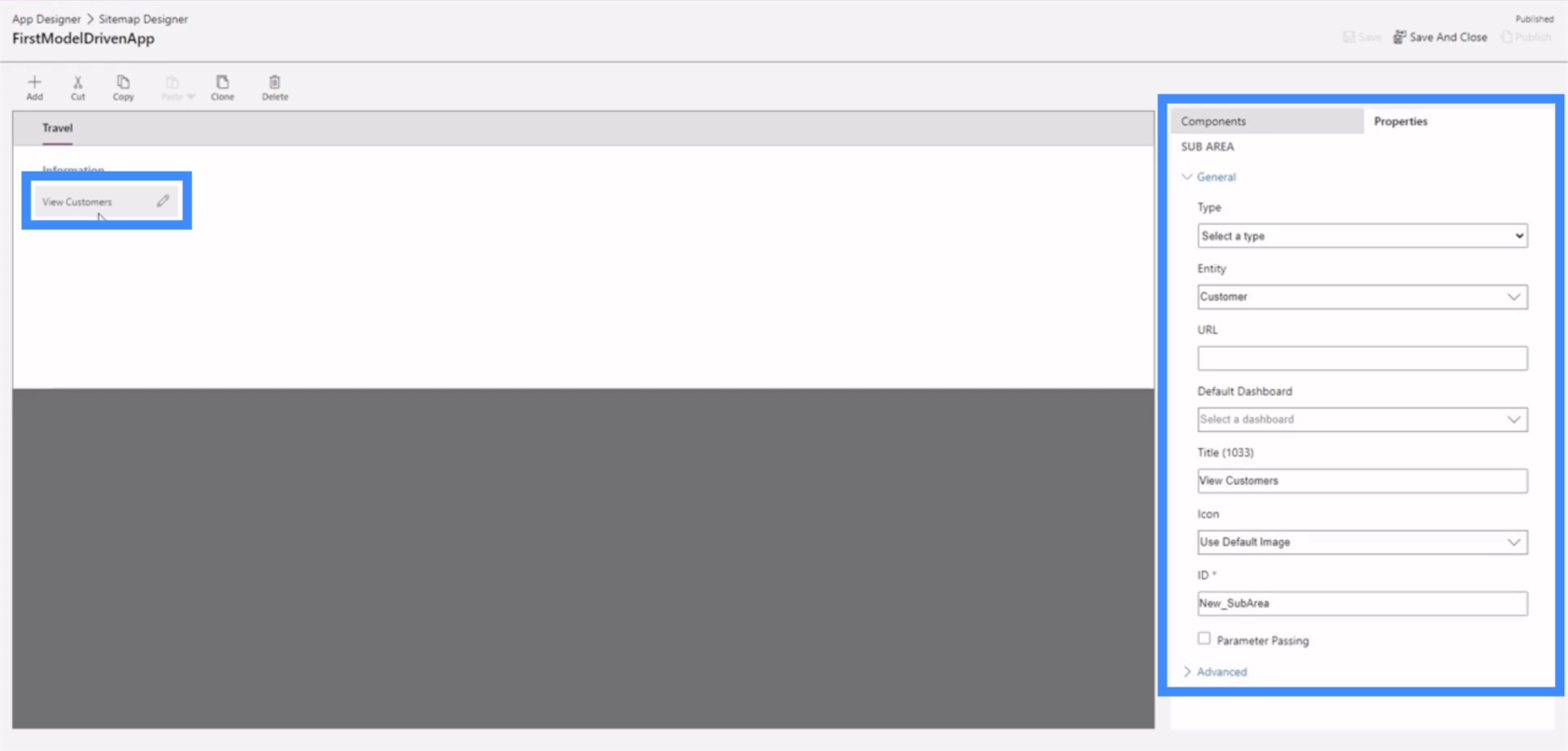
最重要的一組屬性可能是我們子區域的屬性。

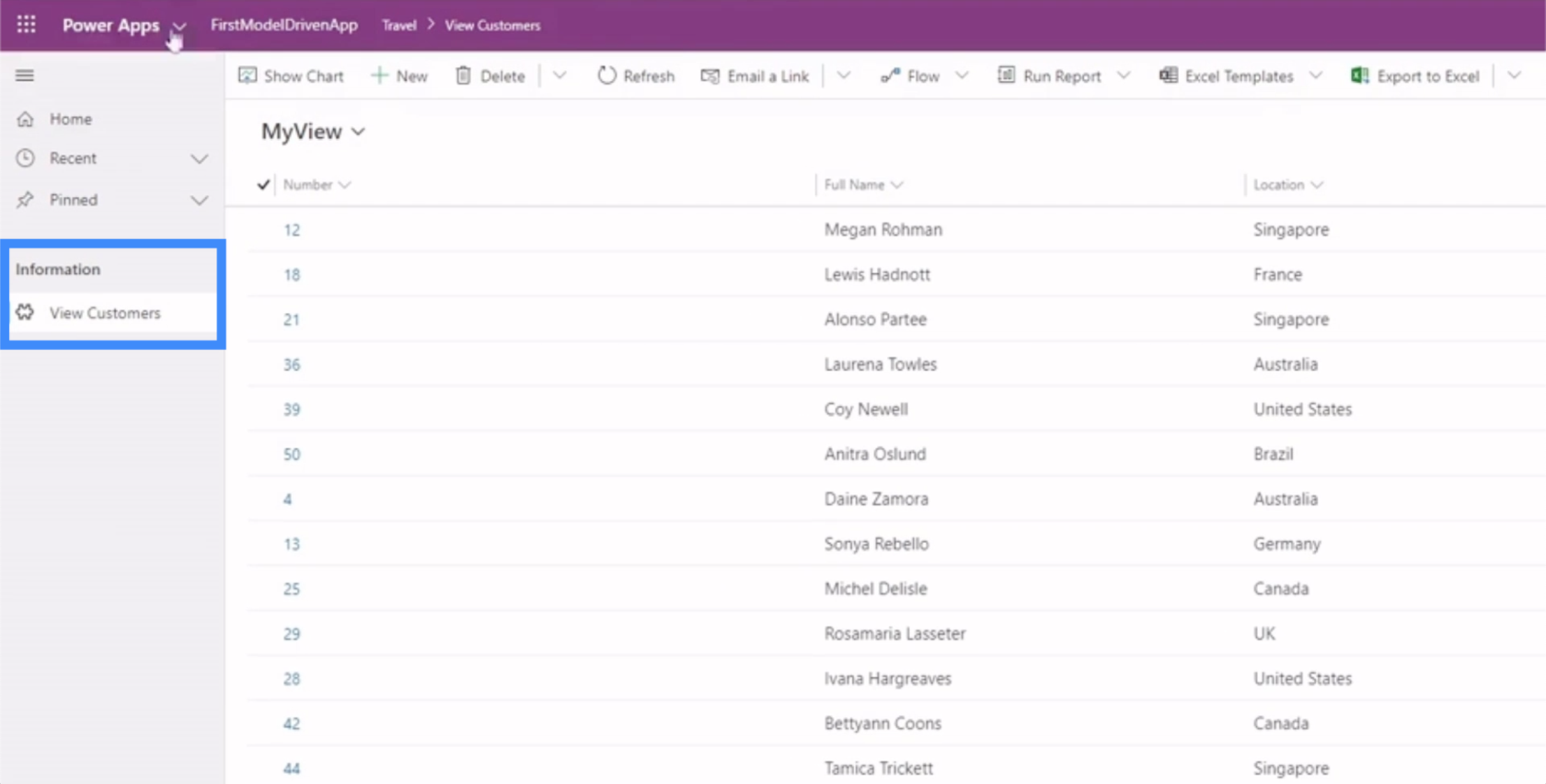
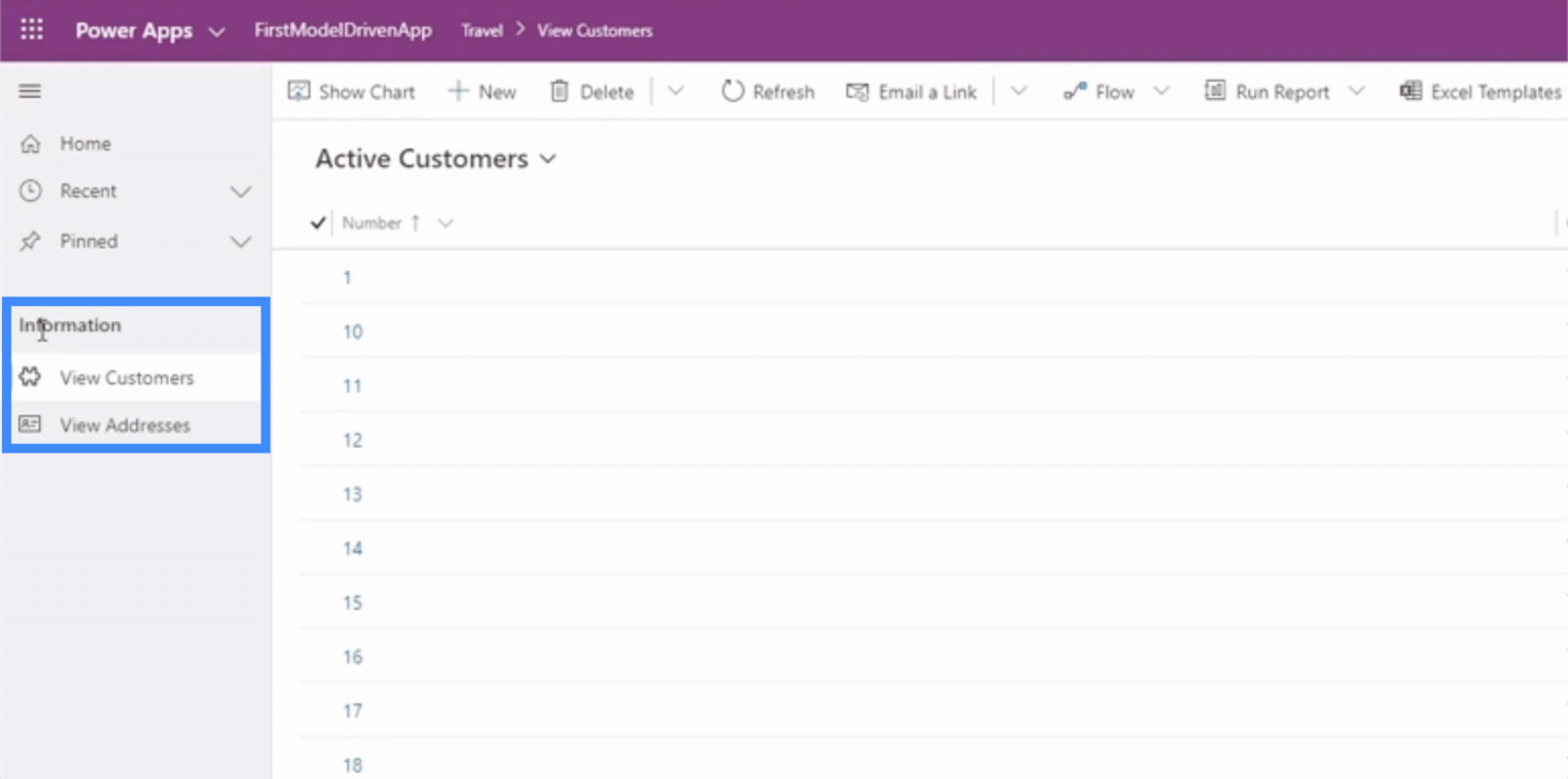
這是因為子區域將最終用戶引導至應用程序的不同部分。回到我們正在處理的應用程序,我們正在討論的子區域包含在左側菜單中找到的查看客戶的鏈接。

這意味著我們設置子區域屬性的方式會影響最終用戶導航任何 Power Apps 模型驅動應用的方式。
在站點地圖子區域中設置正確的屬性
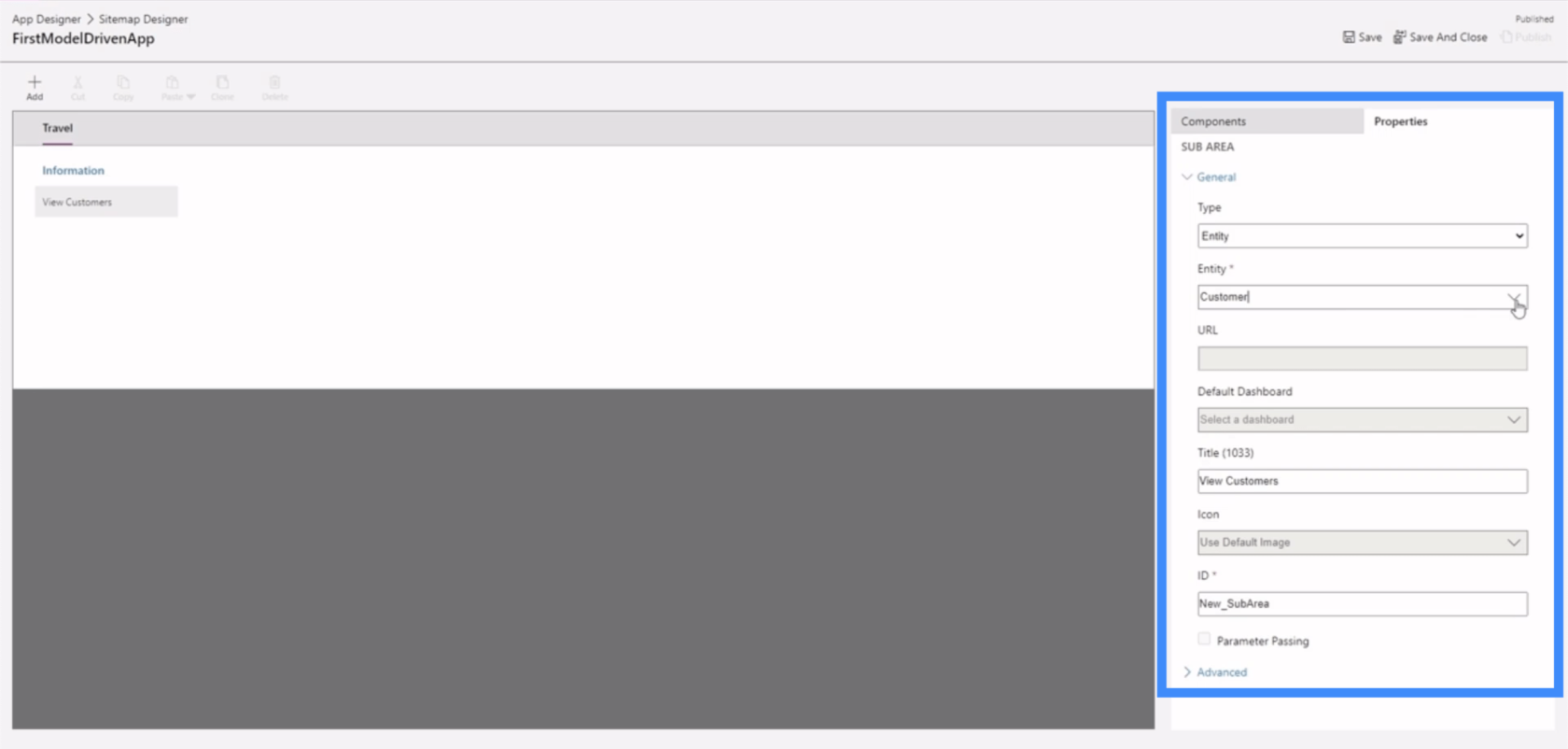
讓我們深入了解我們可以在子區域中設置的不同屬性。
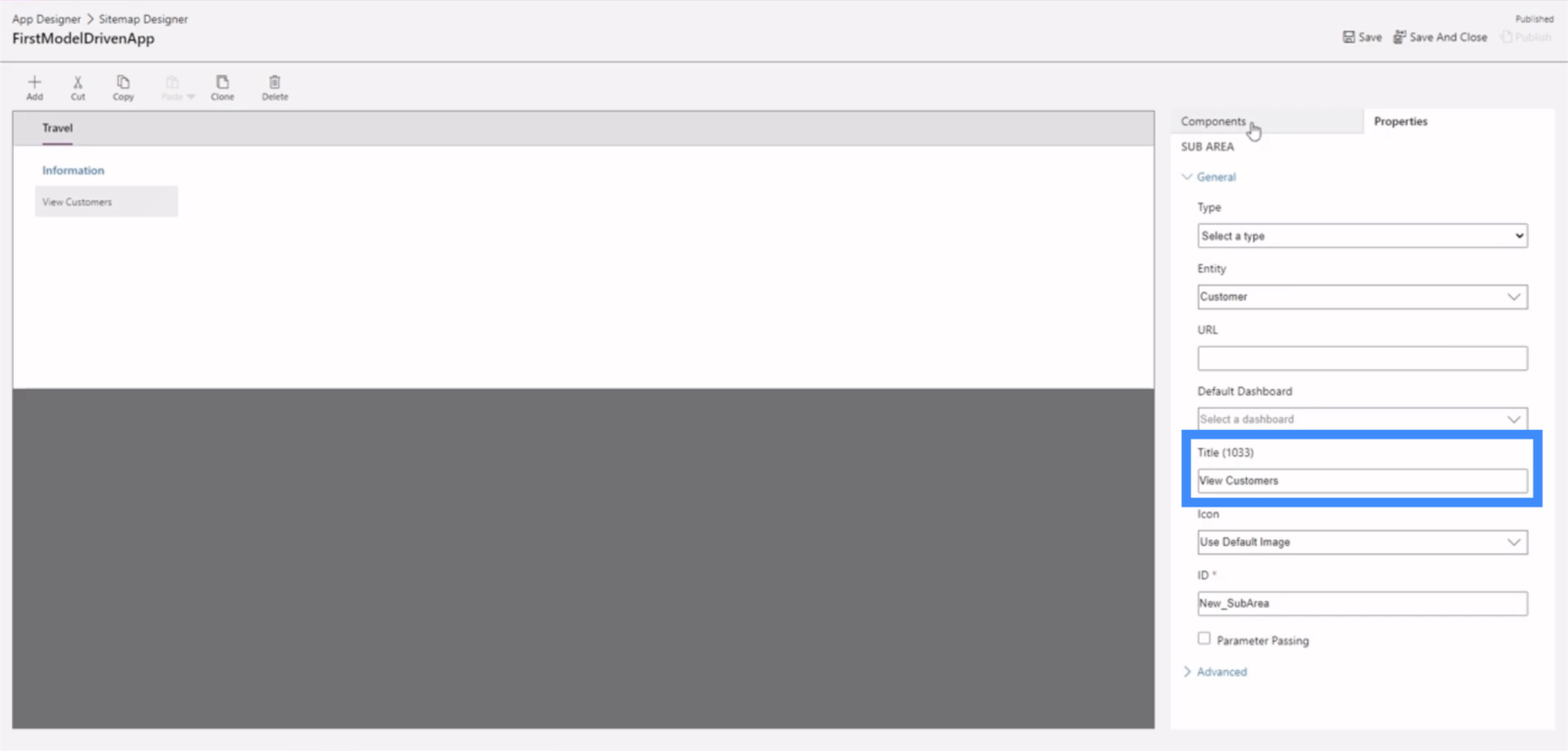
如果我們單擊名為 View Customers 的子區域並查看右側窗格,我們需要在此處設置的主要字段是類型、實體和標題。

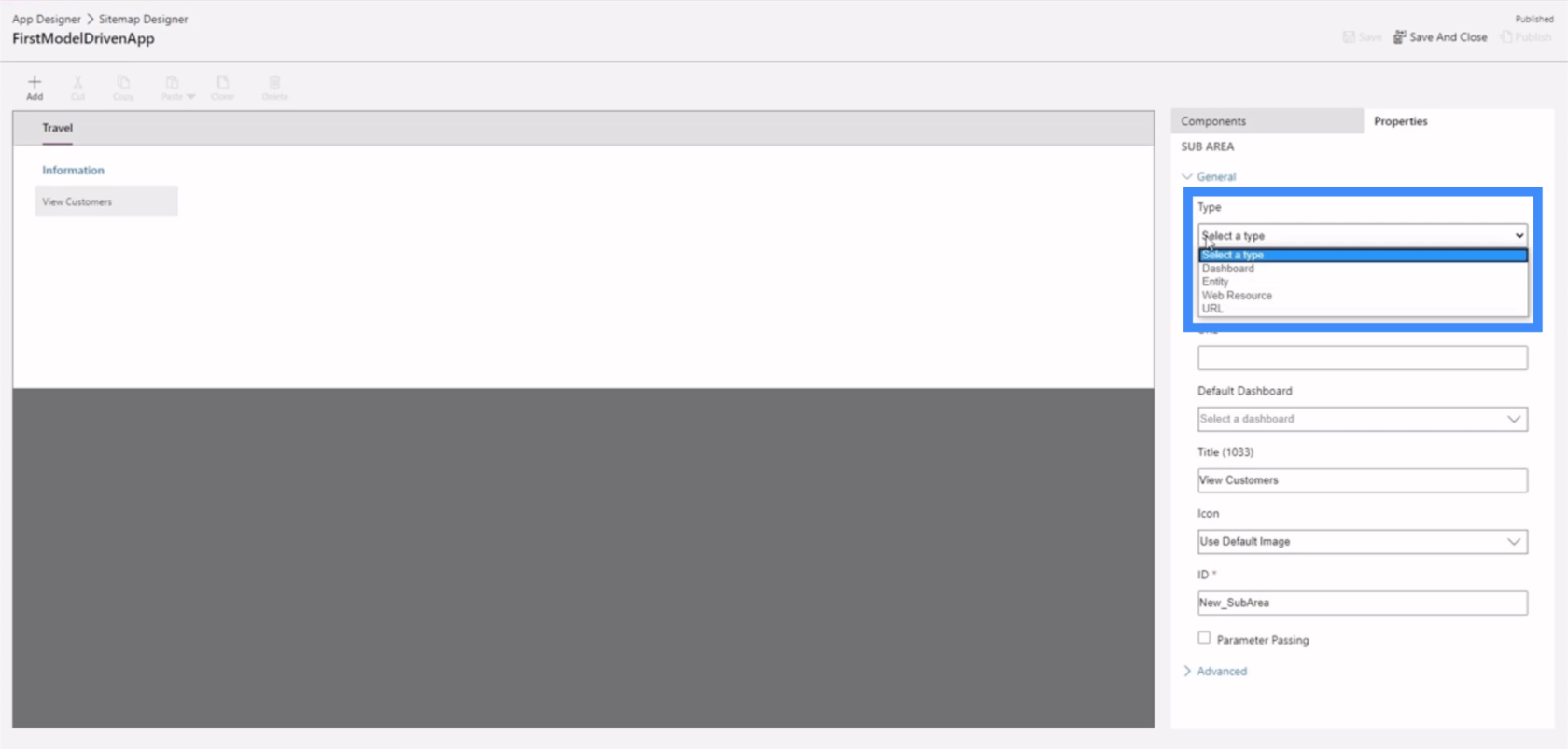
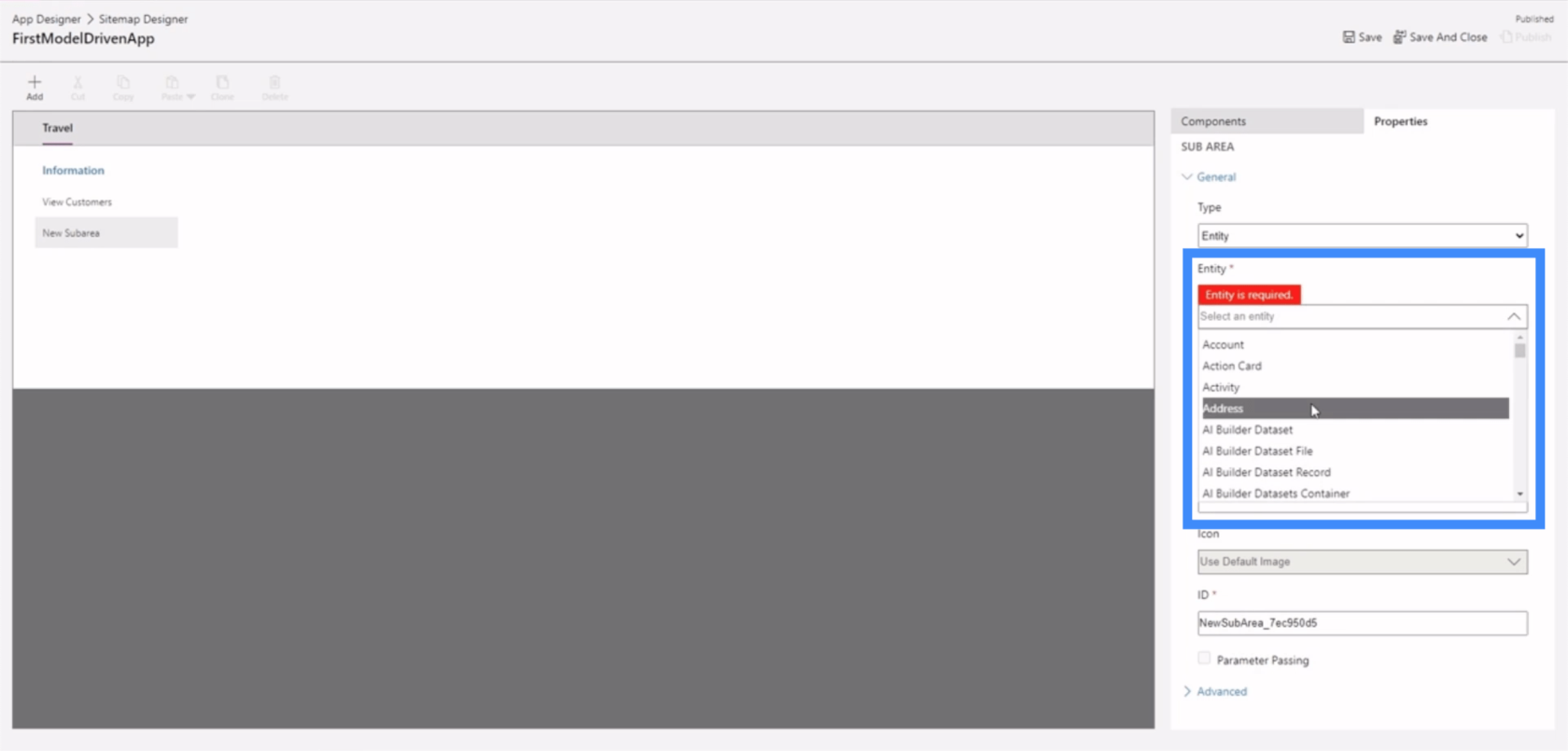
該類型為我們提供了四種不同的選項——儀表板、實體、網絡資源和 URL。

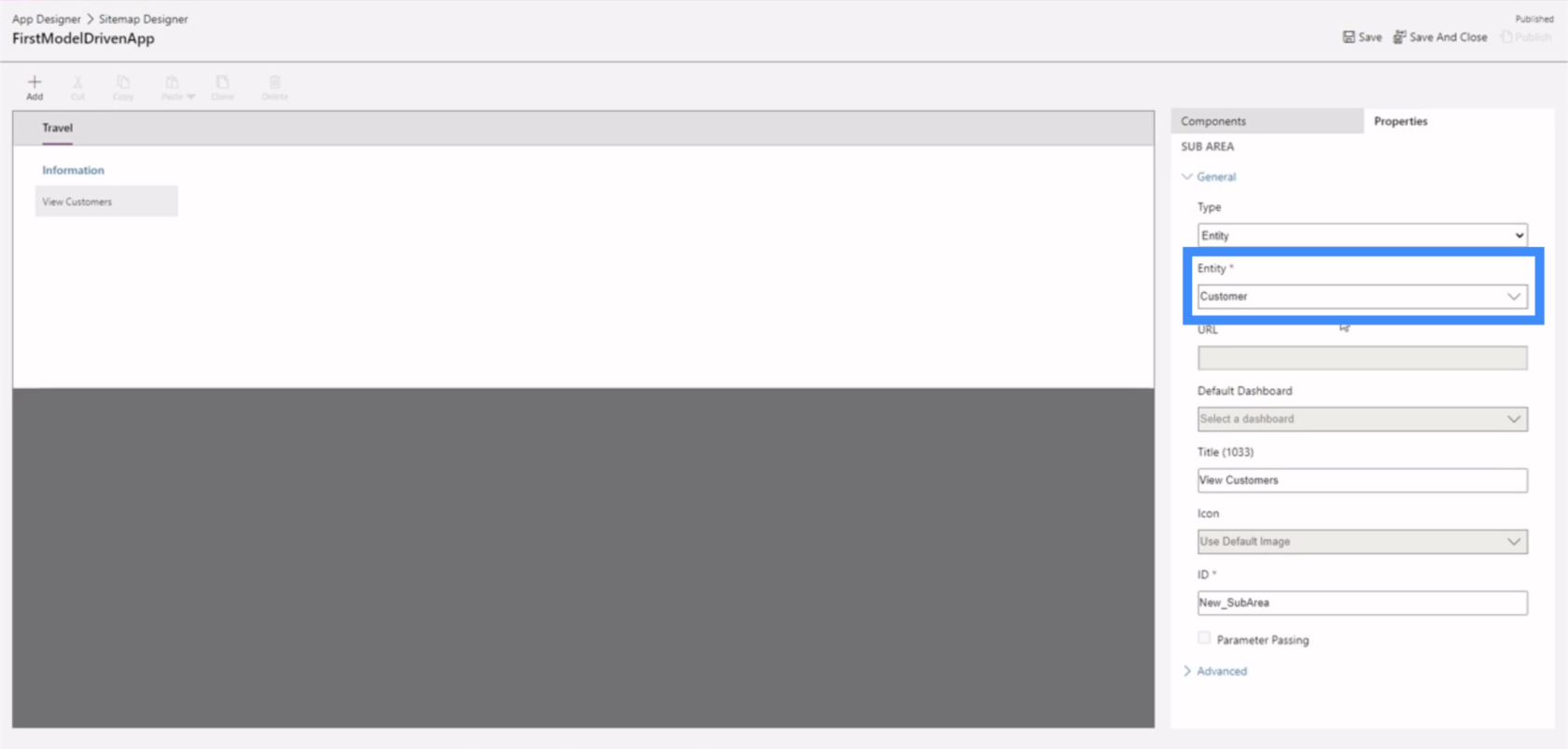
實體字段還為我們提供了一個下拉菜單,其中包括我們過去創建的實體以及 Power Apps 提供的一些默認實體。

至於標題,我們只需要單擊該字段並輸入我們想要使用的任何標題。

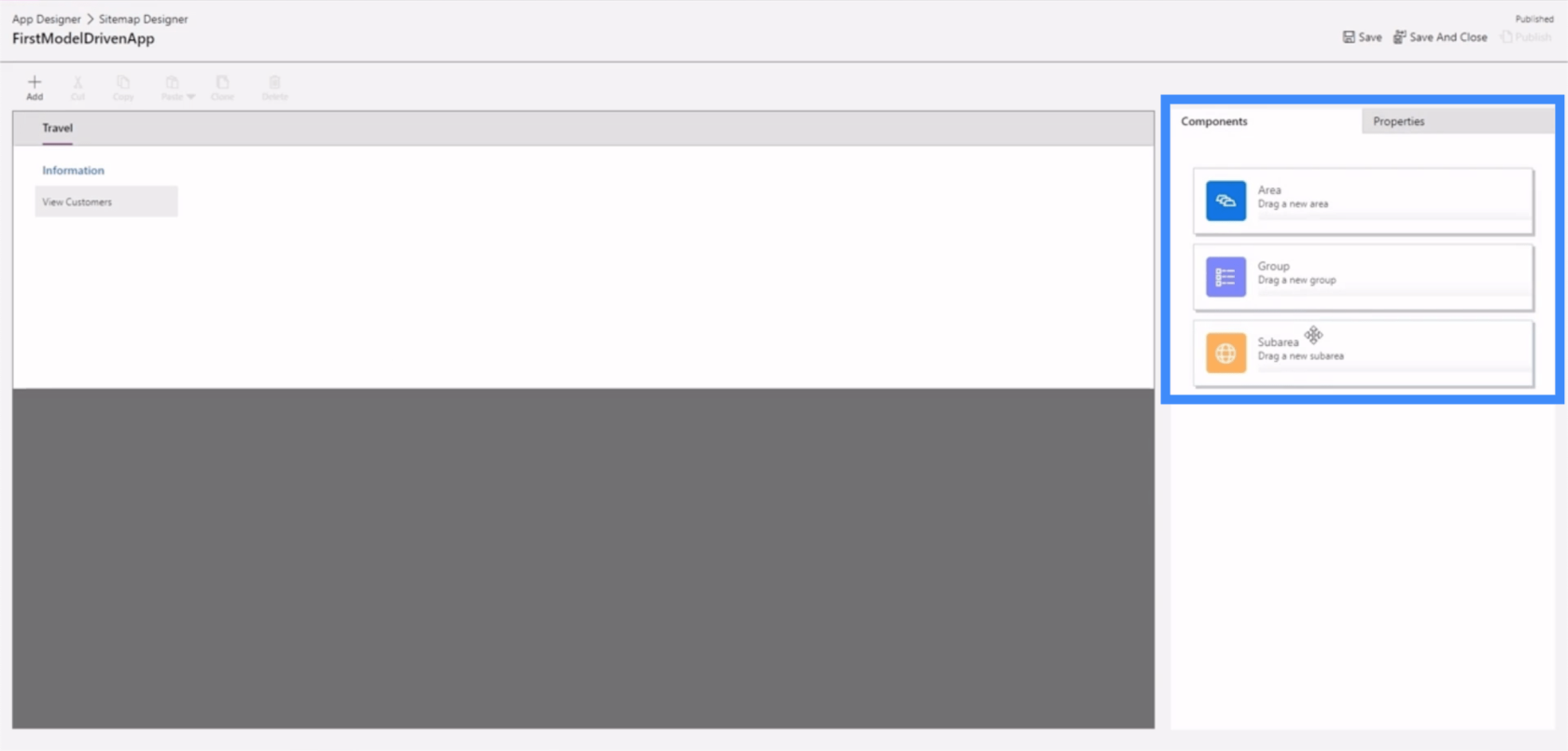
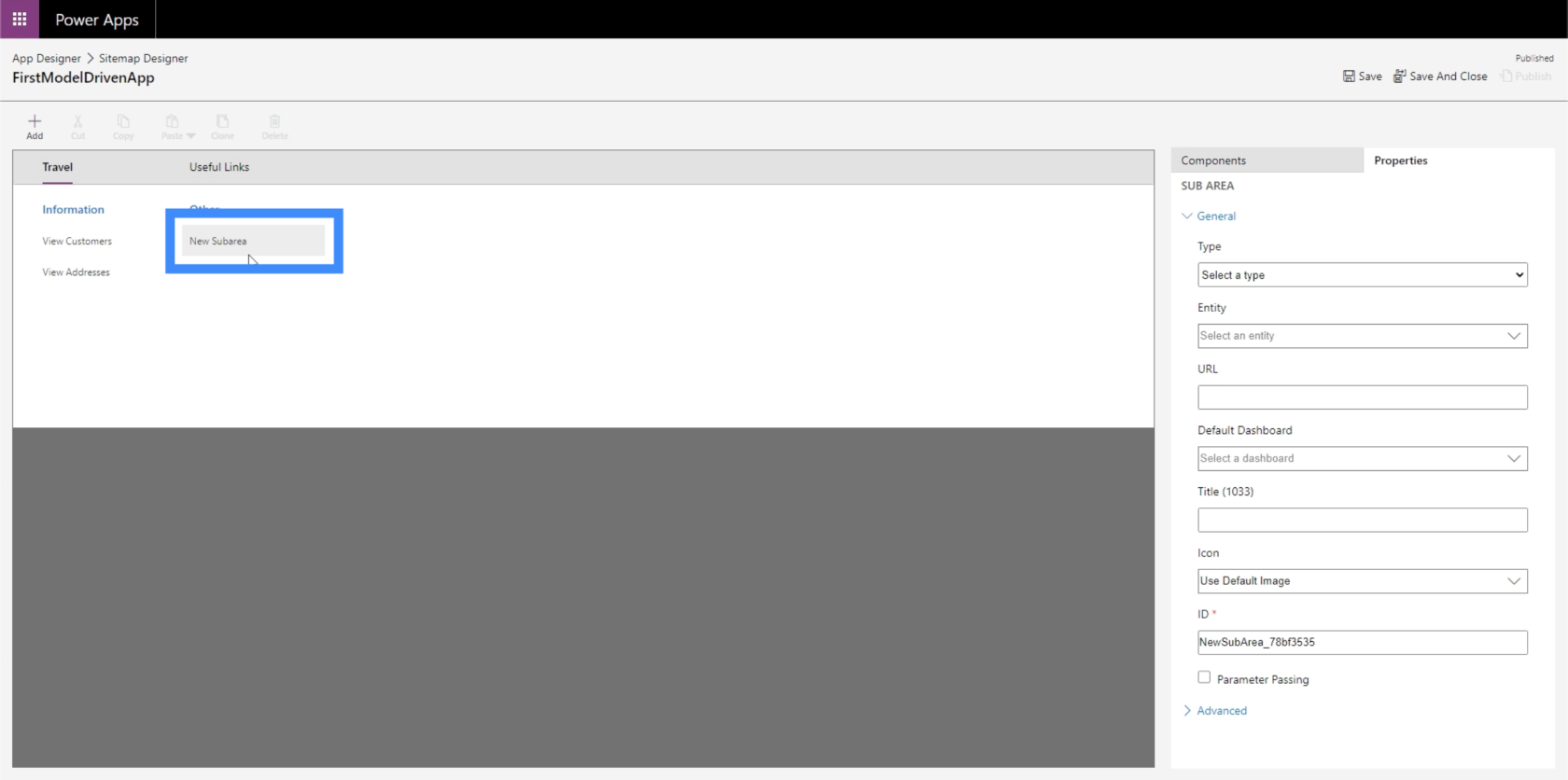
讓我們創建一個新的子區域,以便我們可以清楚地了解如何設置這些屬性。我們將從組件選項卡開始,我們可以在其中將一個子區域從右側窗格拖到中間的工作區域中。

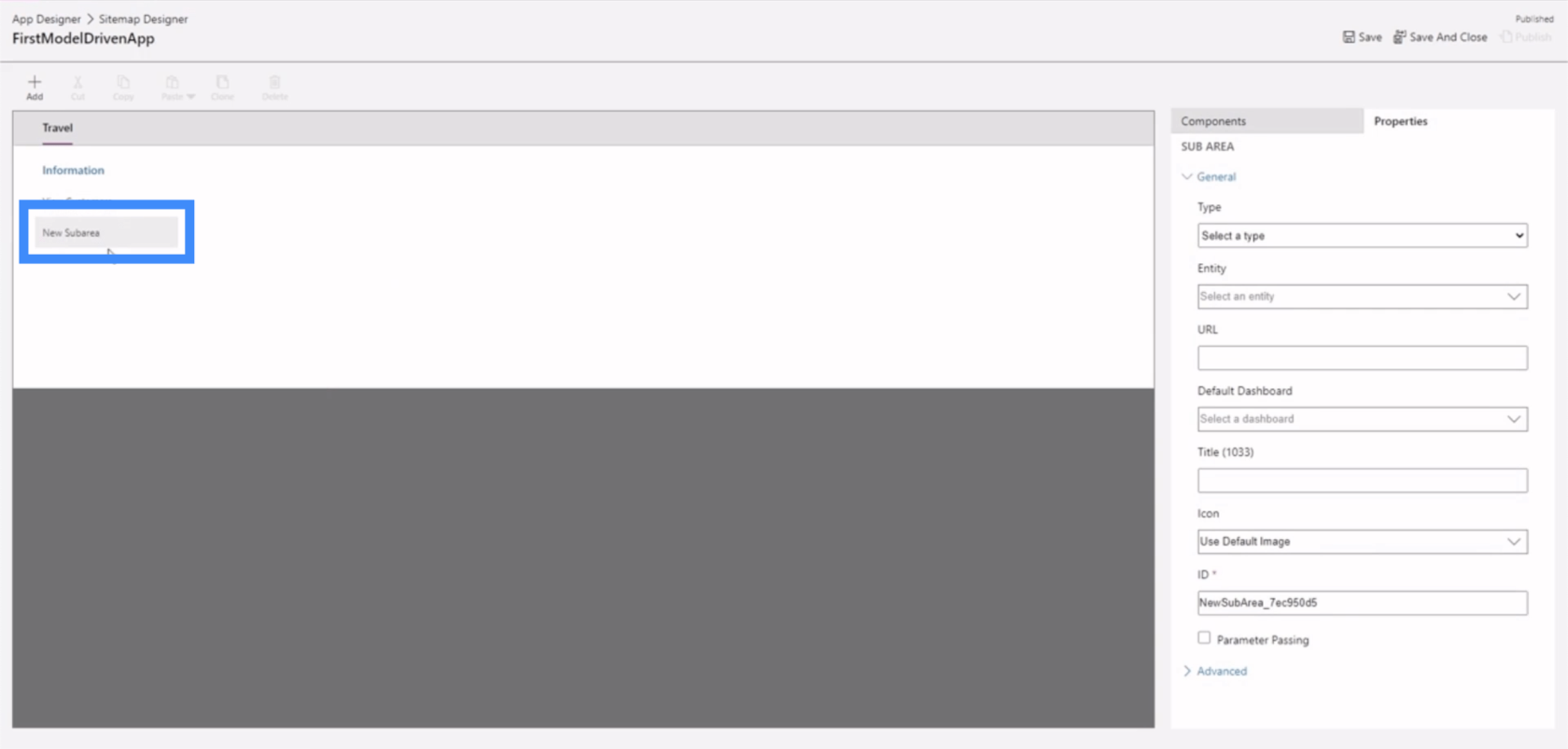
一旦我們將組件放在這裡,它就會向我們展示一個新的子區域。

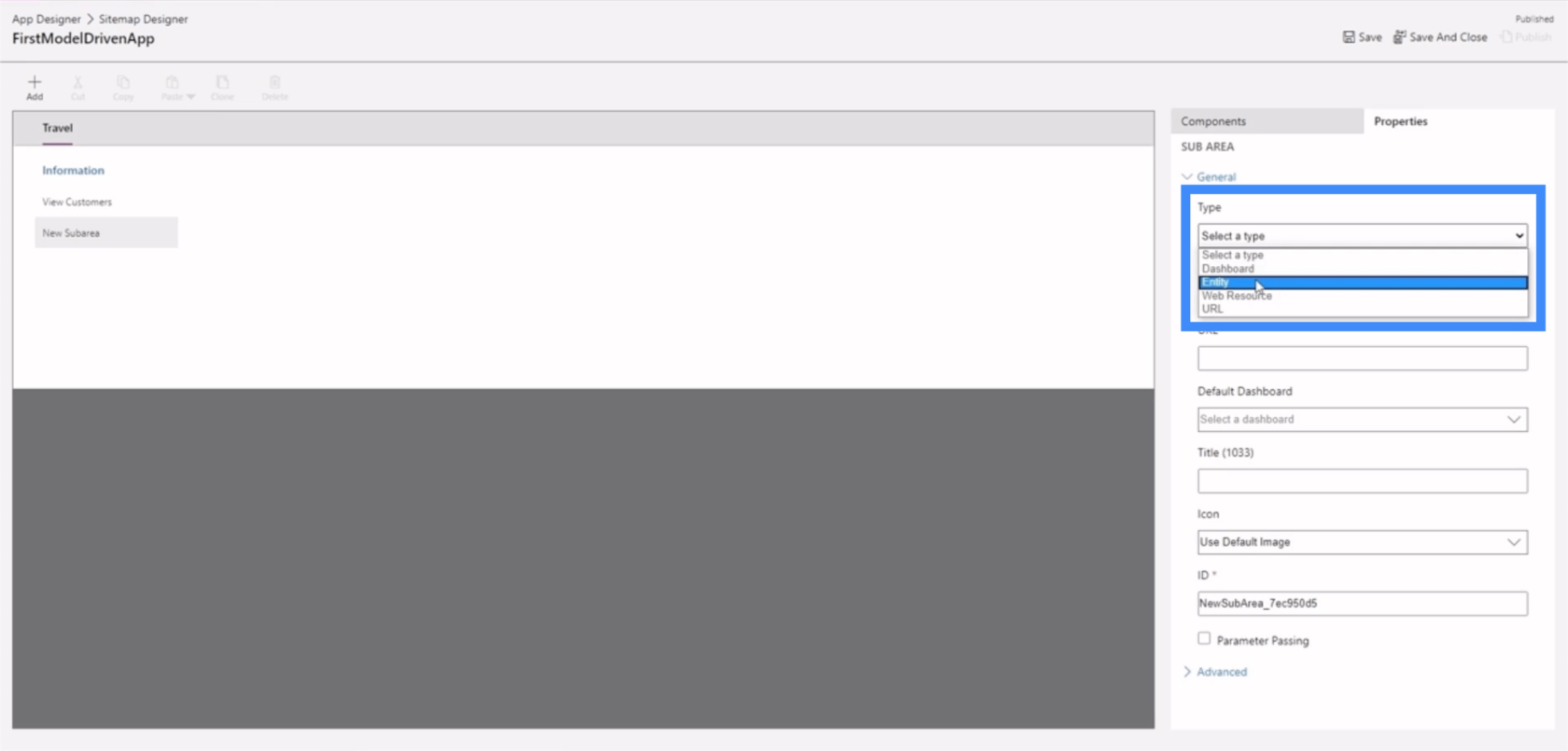
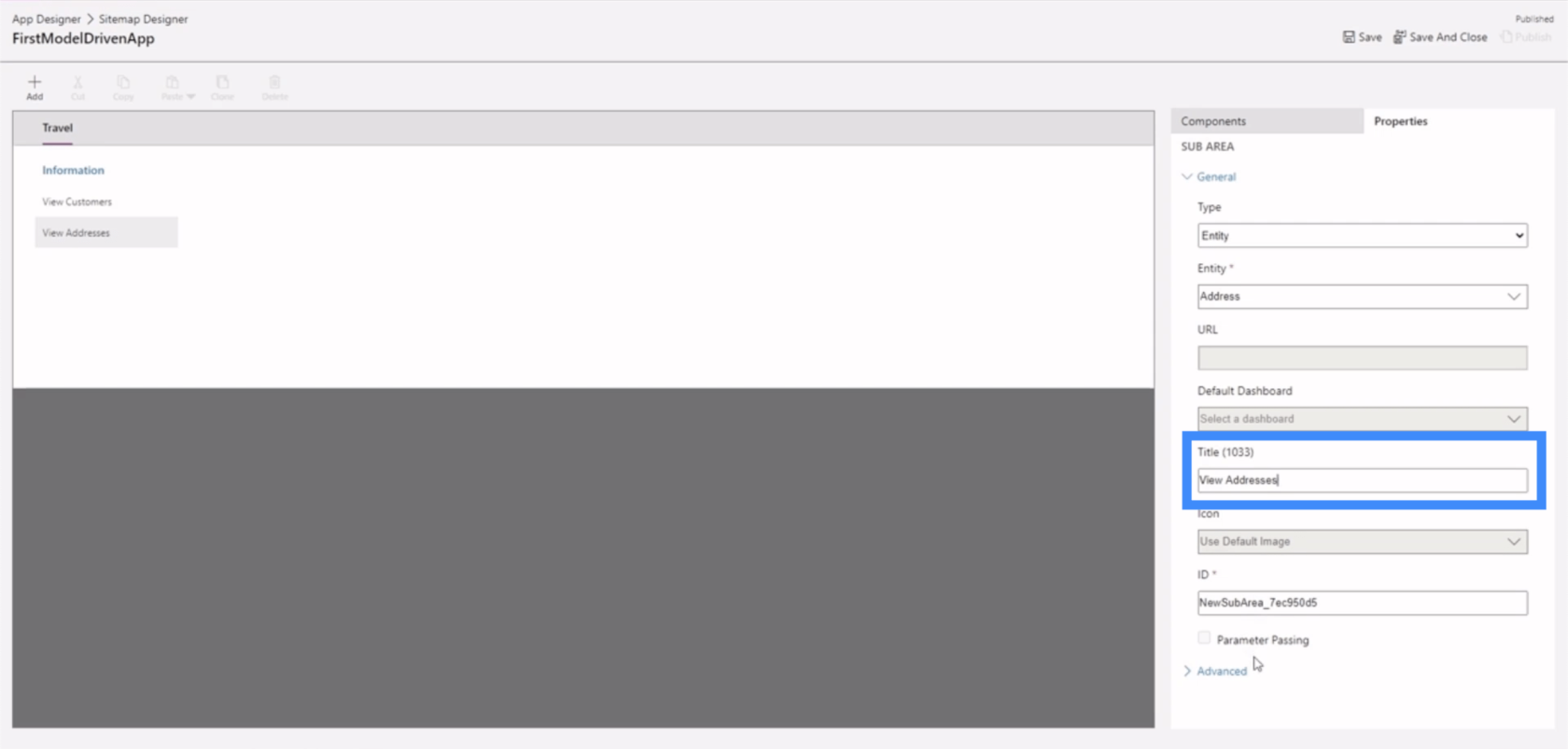
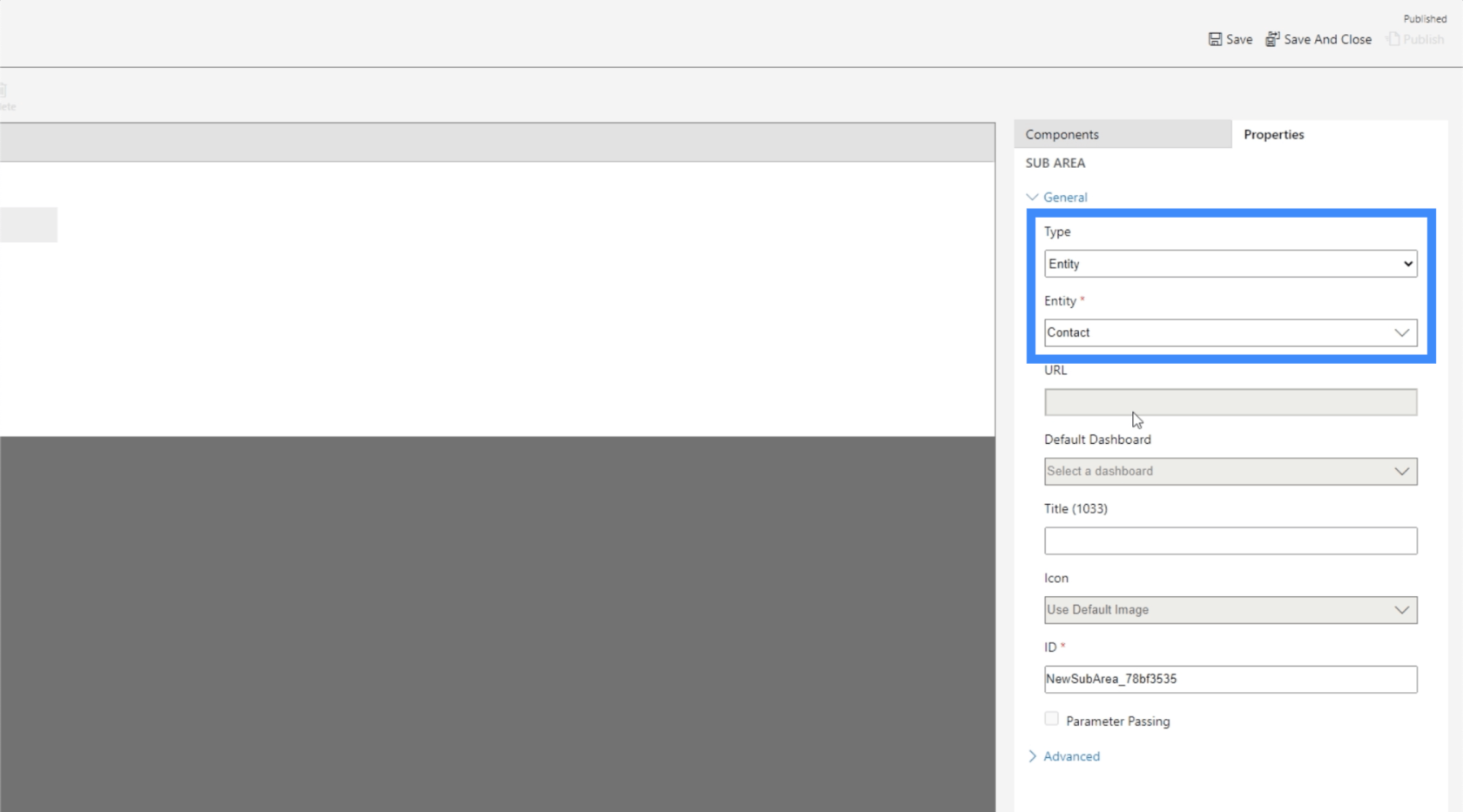
讓我們把它變成一個實體。

接下來,讓我們選擇要使用的實體。這是一長串可能的實體,因此讓我們在此示例中使用地址。

我們稱這個新的子區域為 View Addresses。

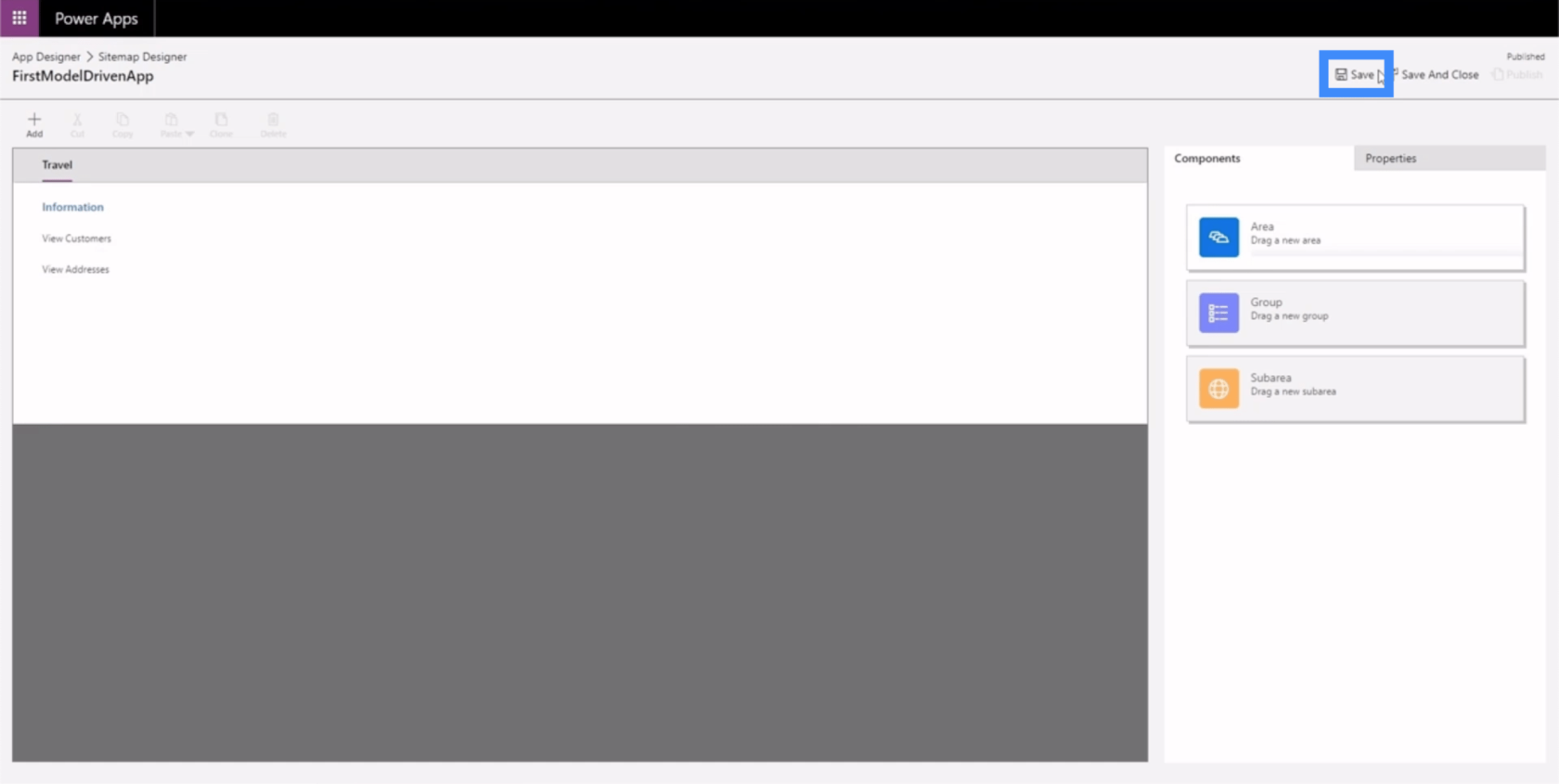
現在,讓我們點擊右上角的保存在這裡。

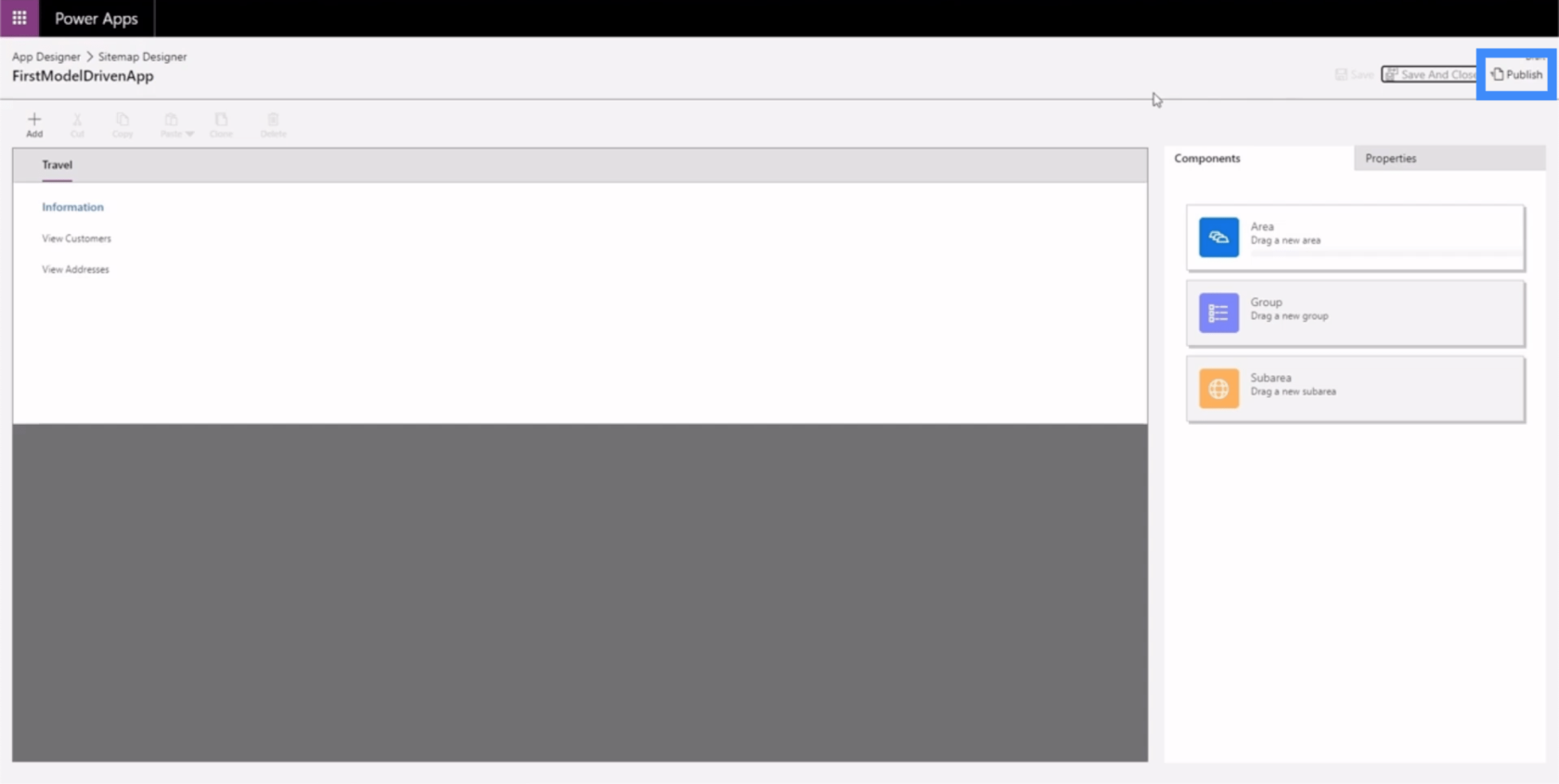
然後,讓我們點擊發布。

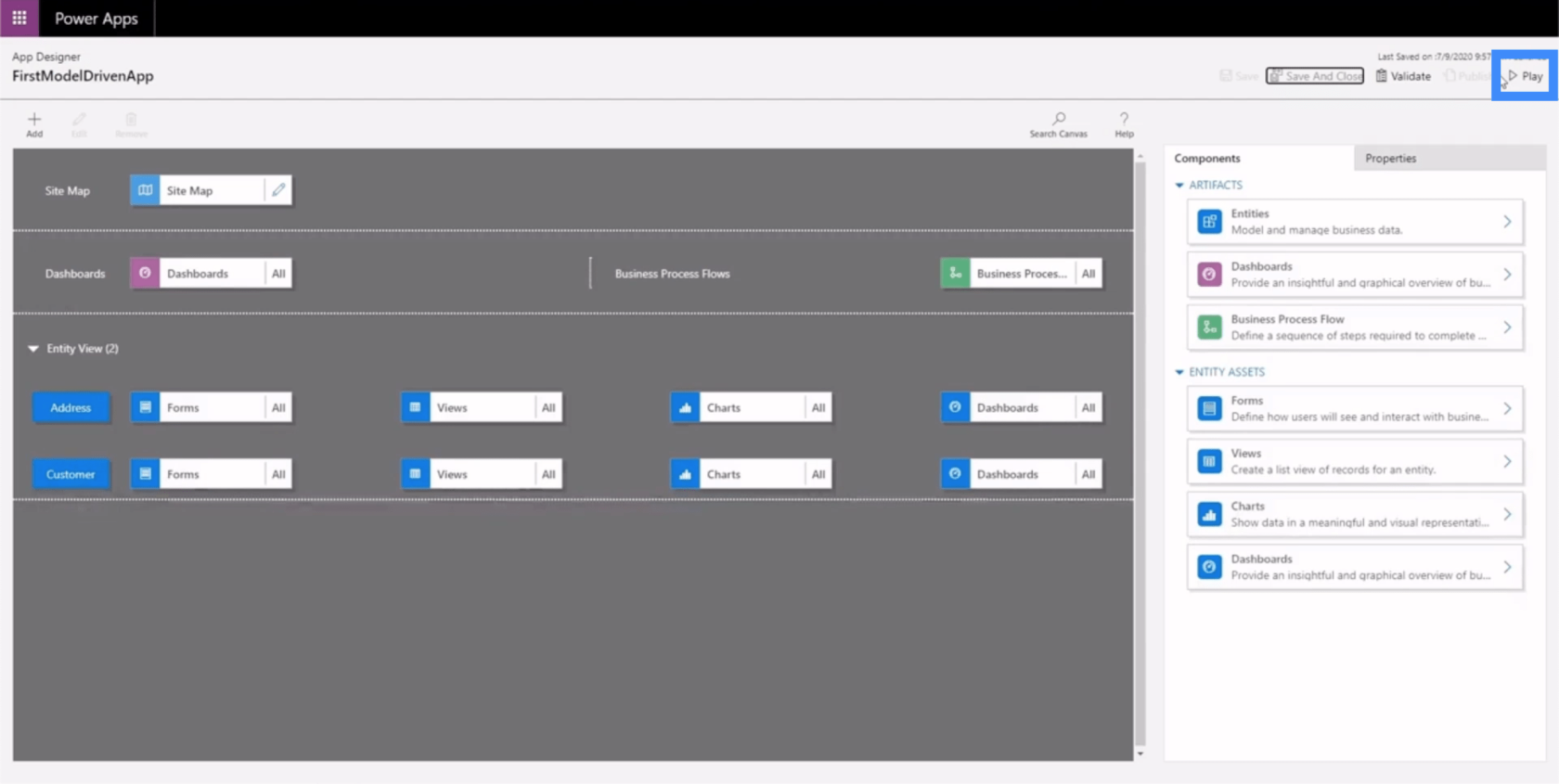
讓我們回到 App Designer 看看應用程序現在的樣子。

同樣,我們將在此處單擊“保存並發布”,然後單擊“播放”。

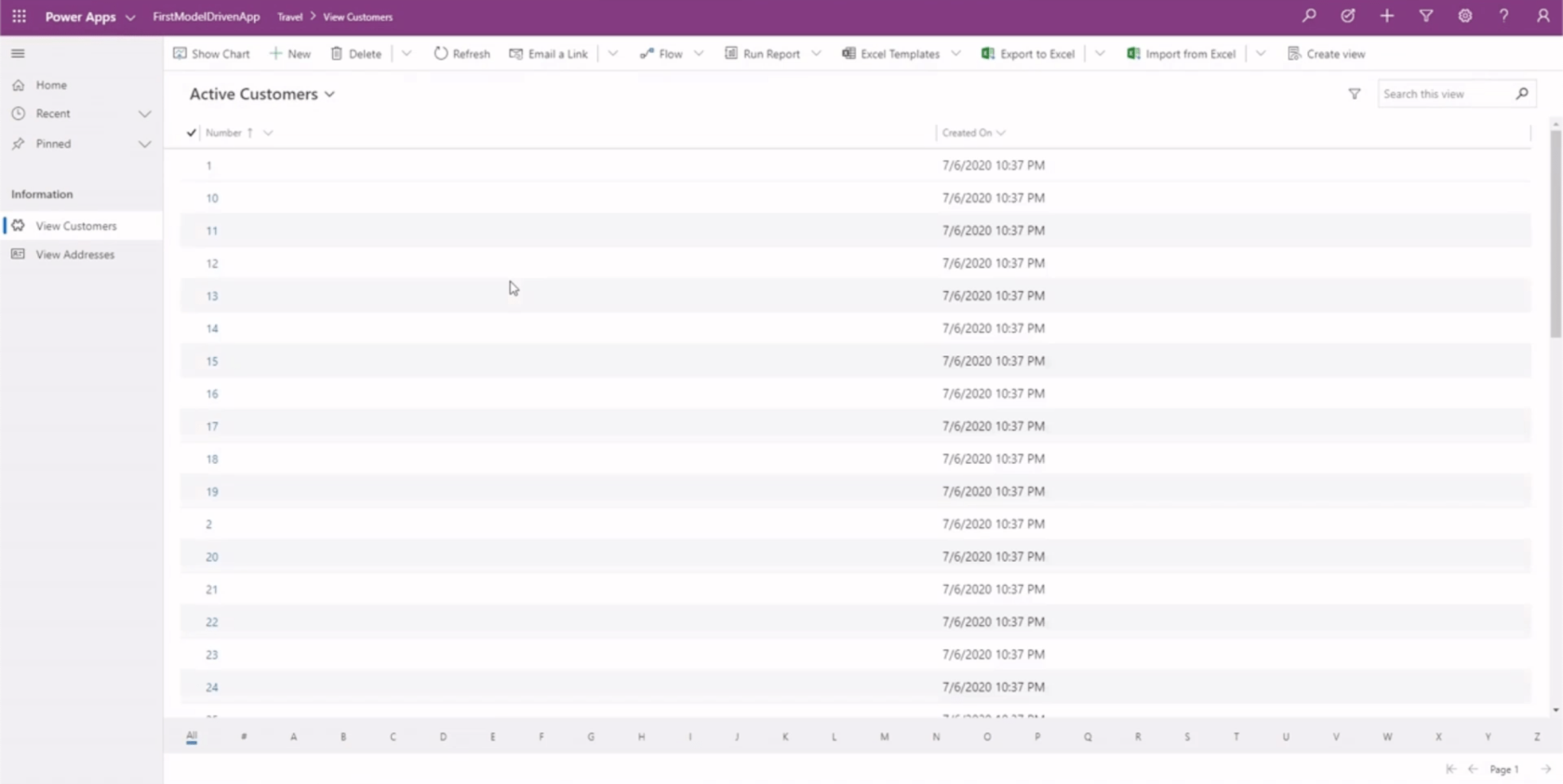
這就是應用程序現在的樣子。

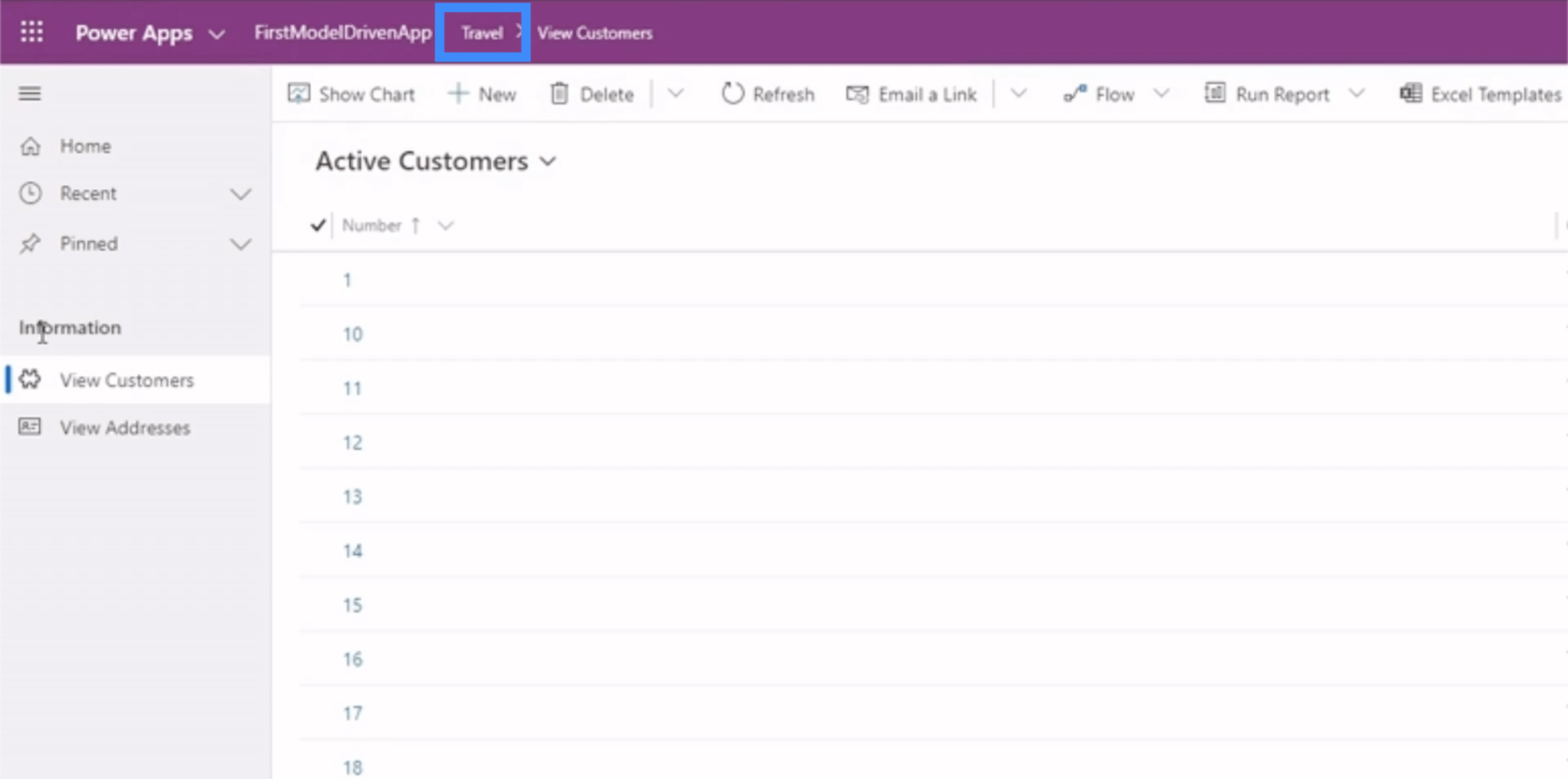
我們會通過頂部的這個欄知道我們在旅行區。

我們還將在左側窗格中看到我們的組和子區域。

如果我們單擊查看客戶,我們將在示例中看到第一個子區域。

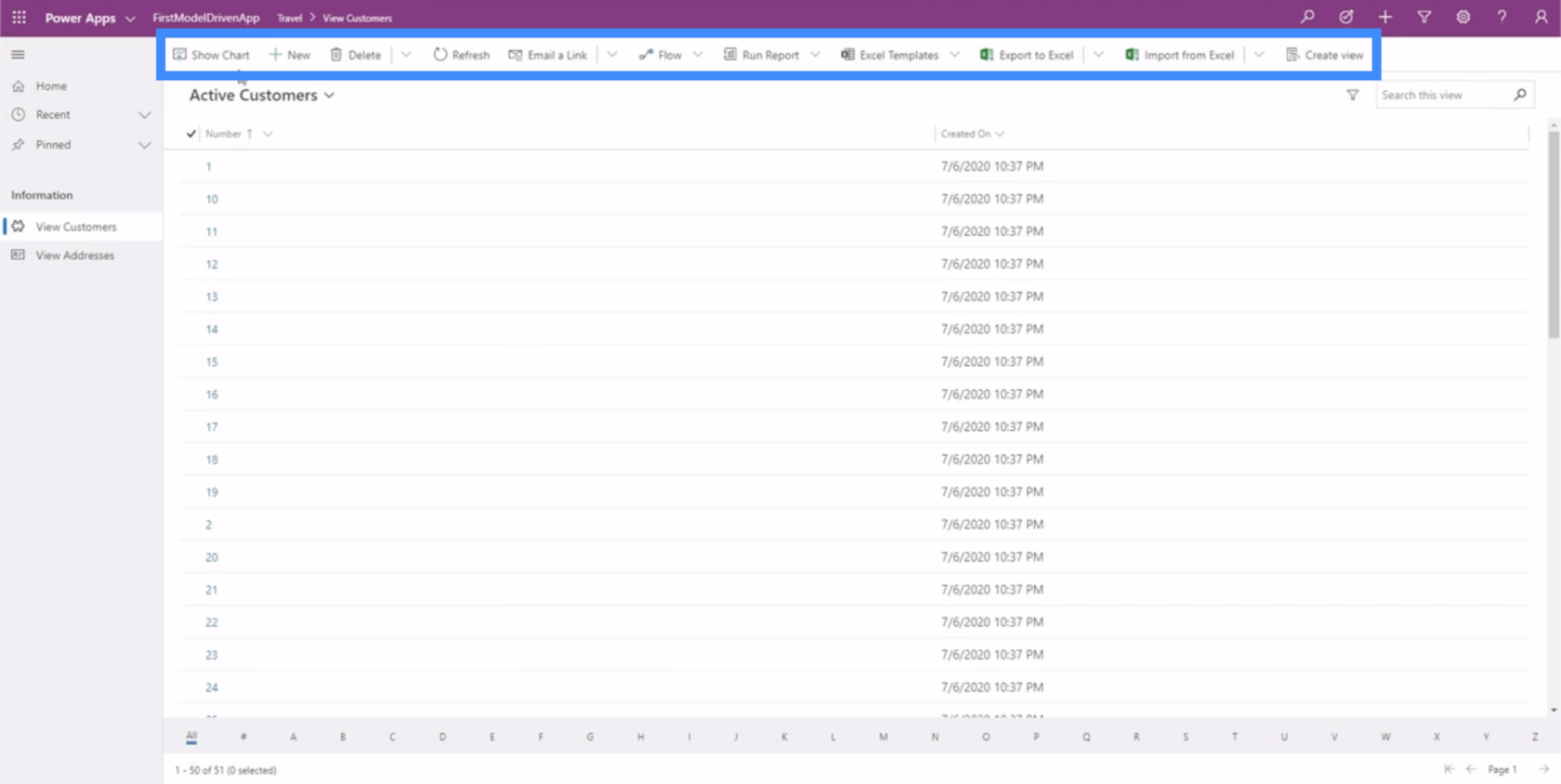
頂部有不同的選項來顯示圖表、運行報告和執行其他操作。

基本上,這個例子向我們展示了掌握站點地圖的重要性,因為它決定了最終用戶與應用程序交互的方式。如果站點地圖佈局不當,那麼用戶將很難找到和解釋他們需要的數據。
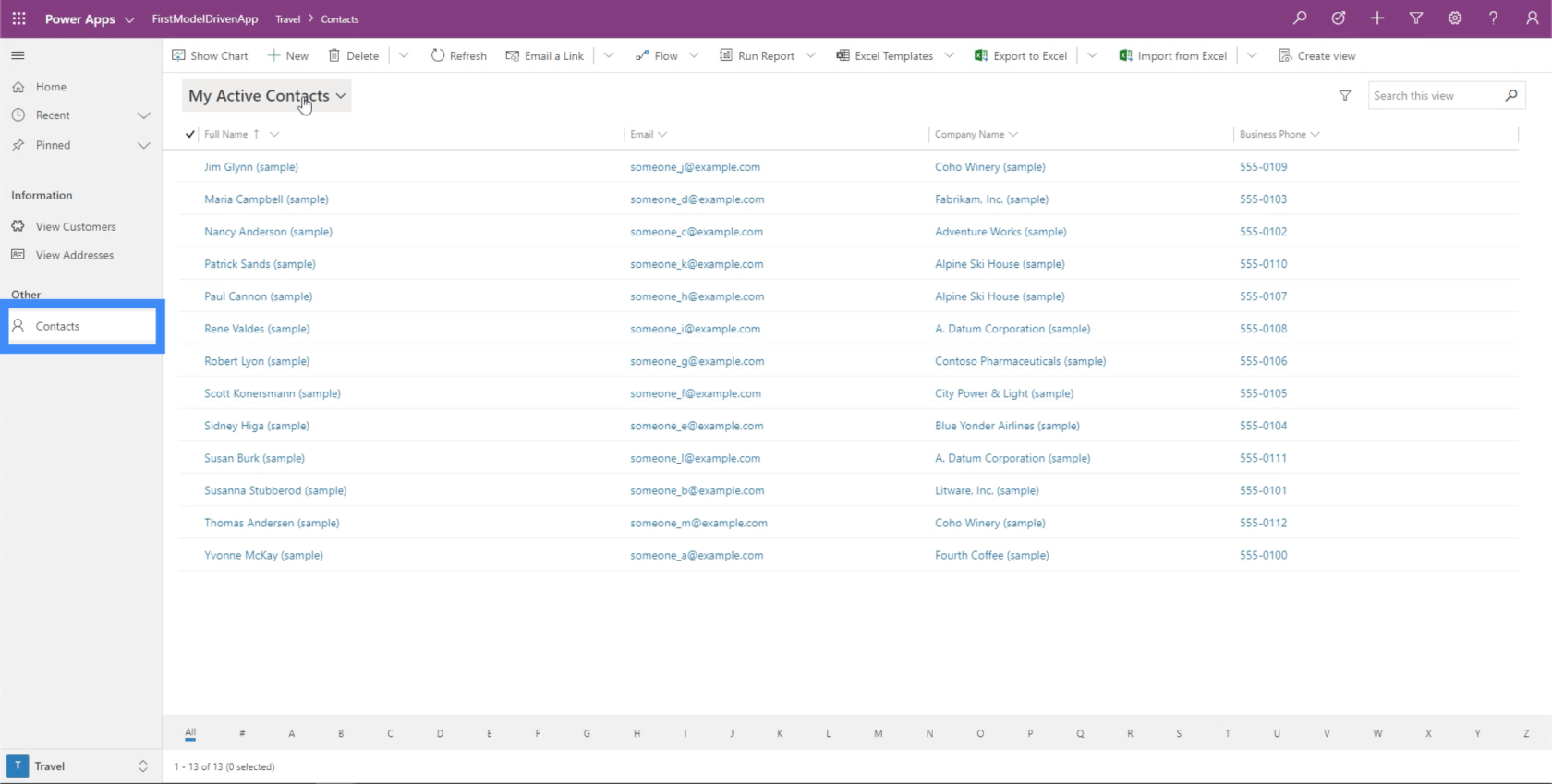
在 Power Apps 模型驅動應用中編輯表單和視圖
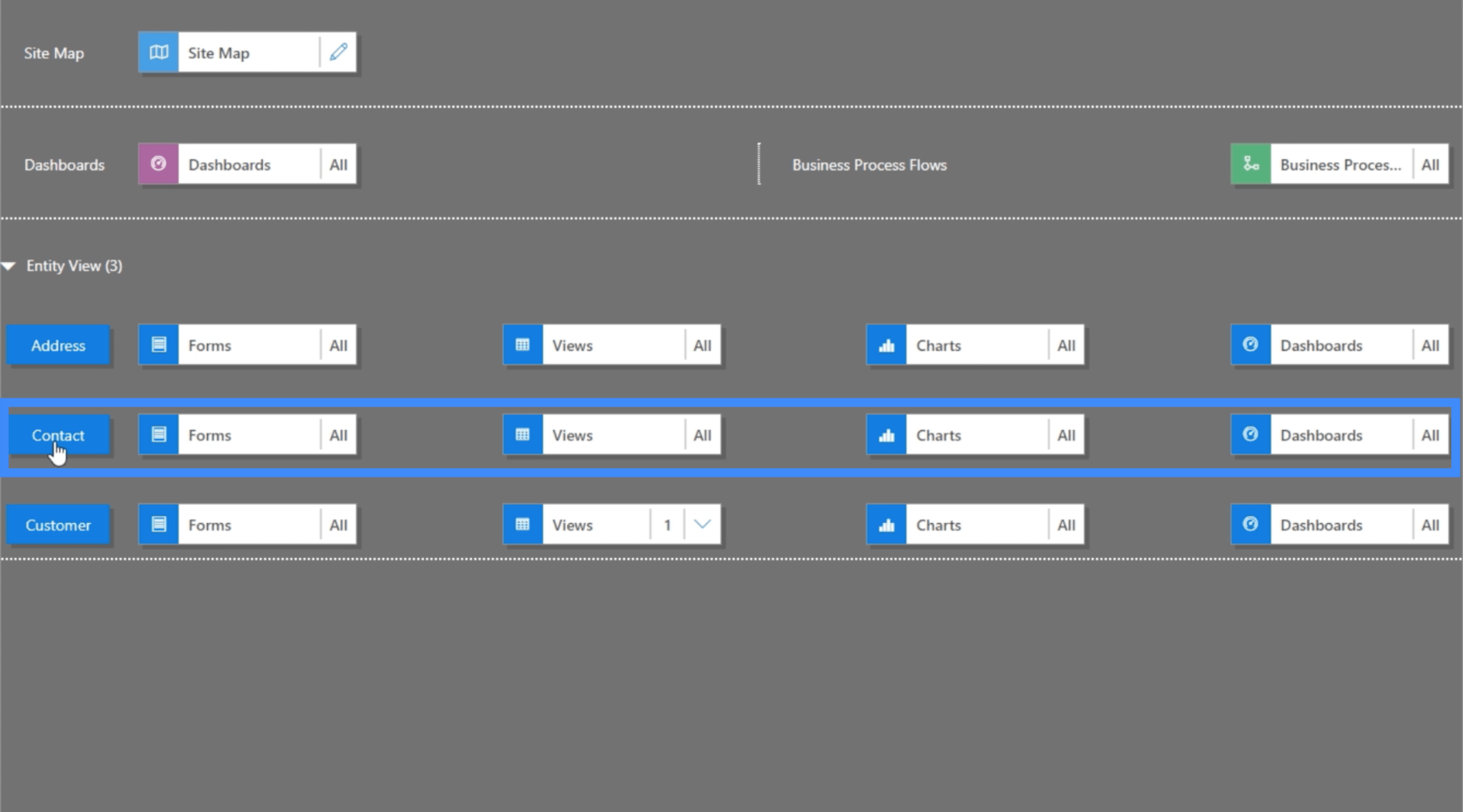
由於站點地圖列出了我們應用程序的不同部分,這也是我們可以將元素添加到我們的實體視圖的地方,因為這是我們所有數據的來源。目前,我們的應用程序中有地址和客戶頁面,因此我們也應該在實體視圖下看到相同的內容。

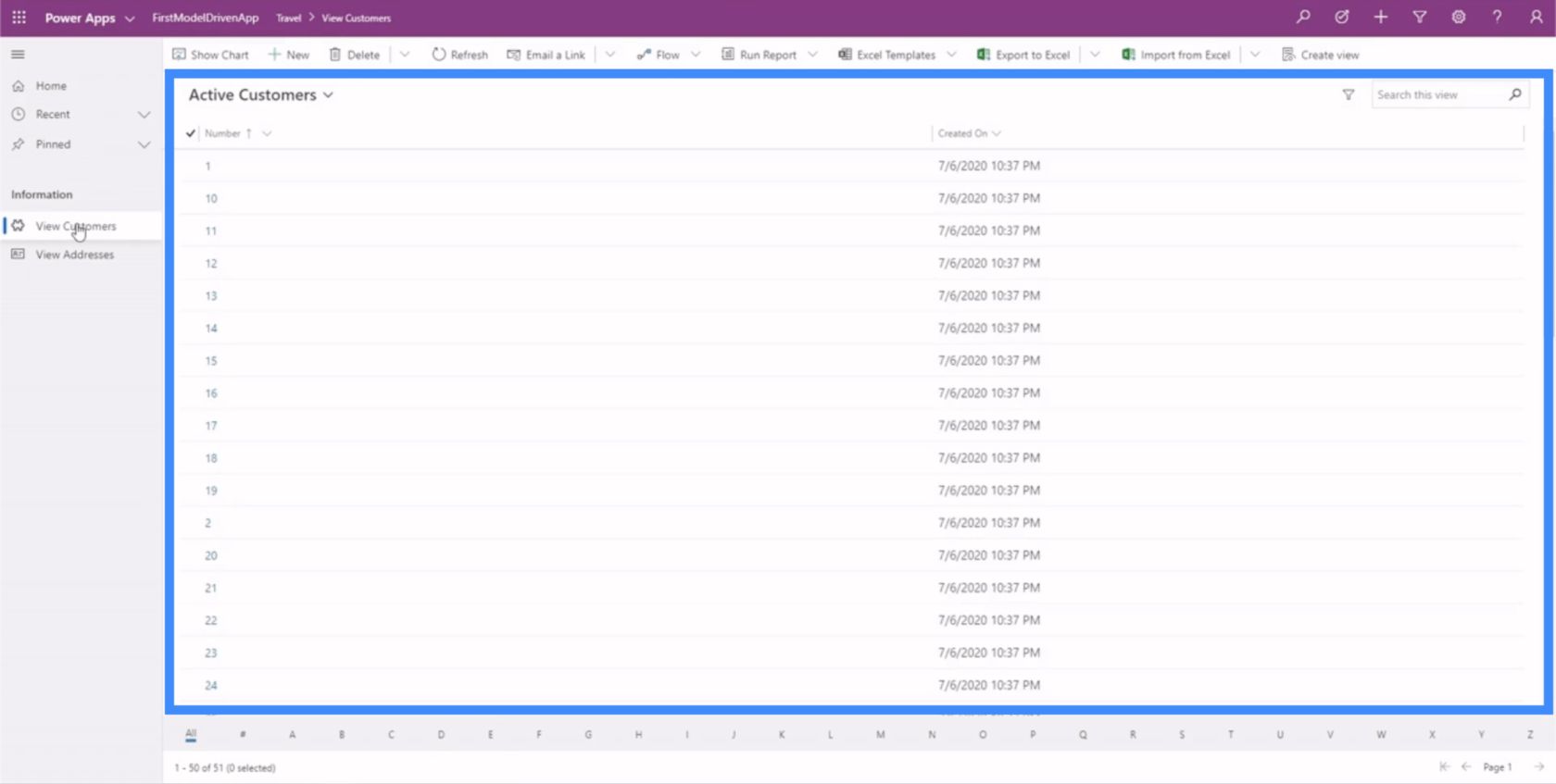
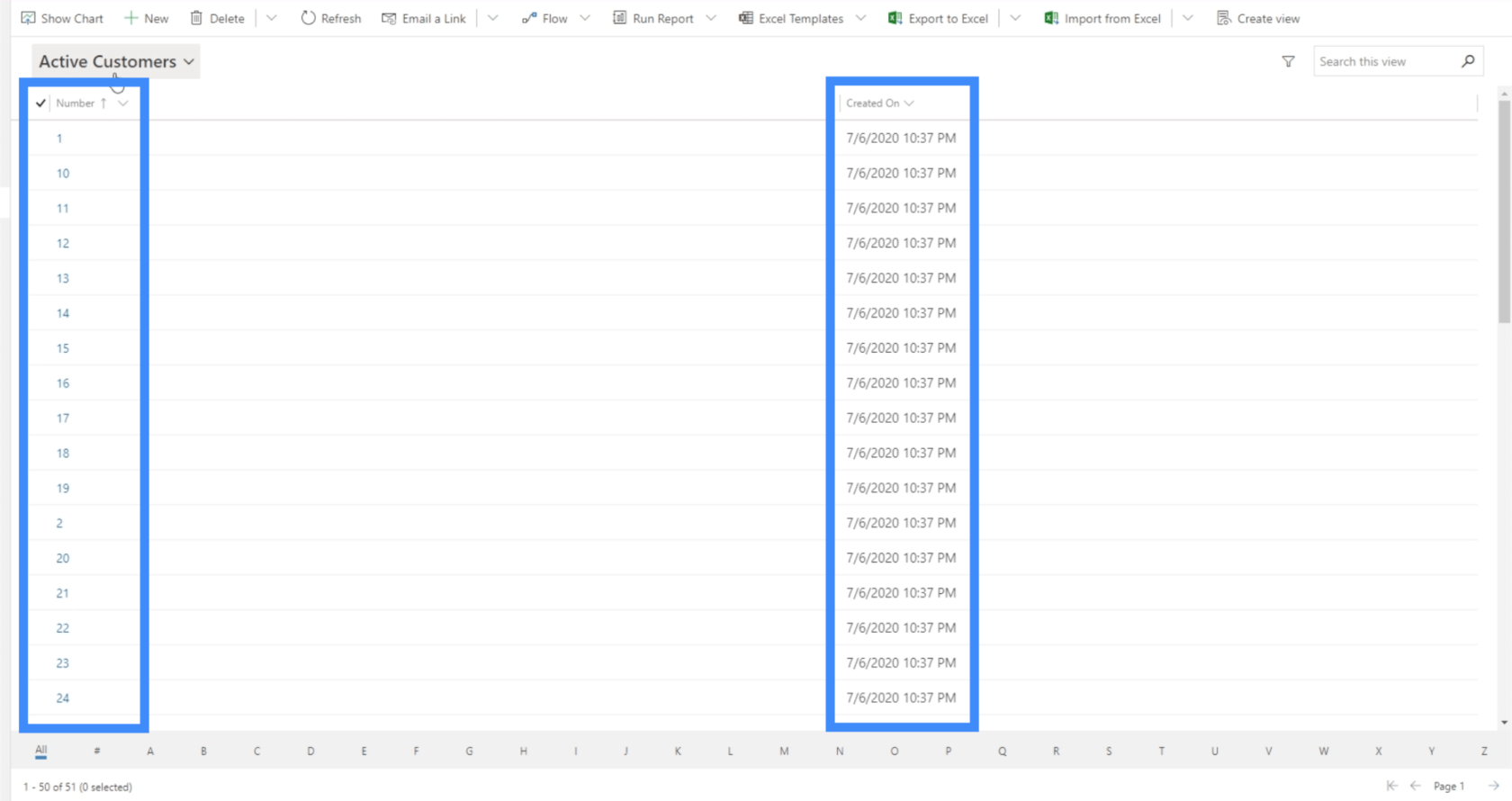
這也是我們可以修改視圖的地方。目前,我們看到一個名為 Active Customer 的視圖,但這只顯示客戶編號和他們的創建日期。

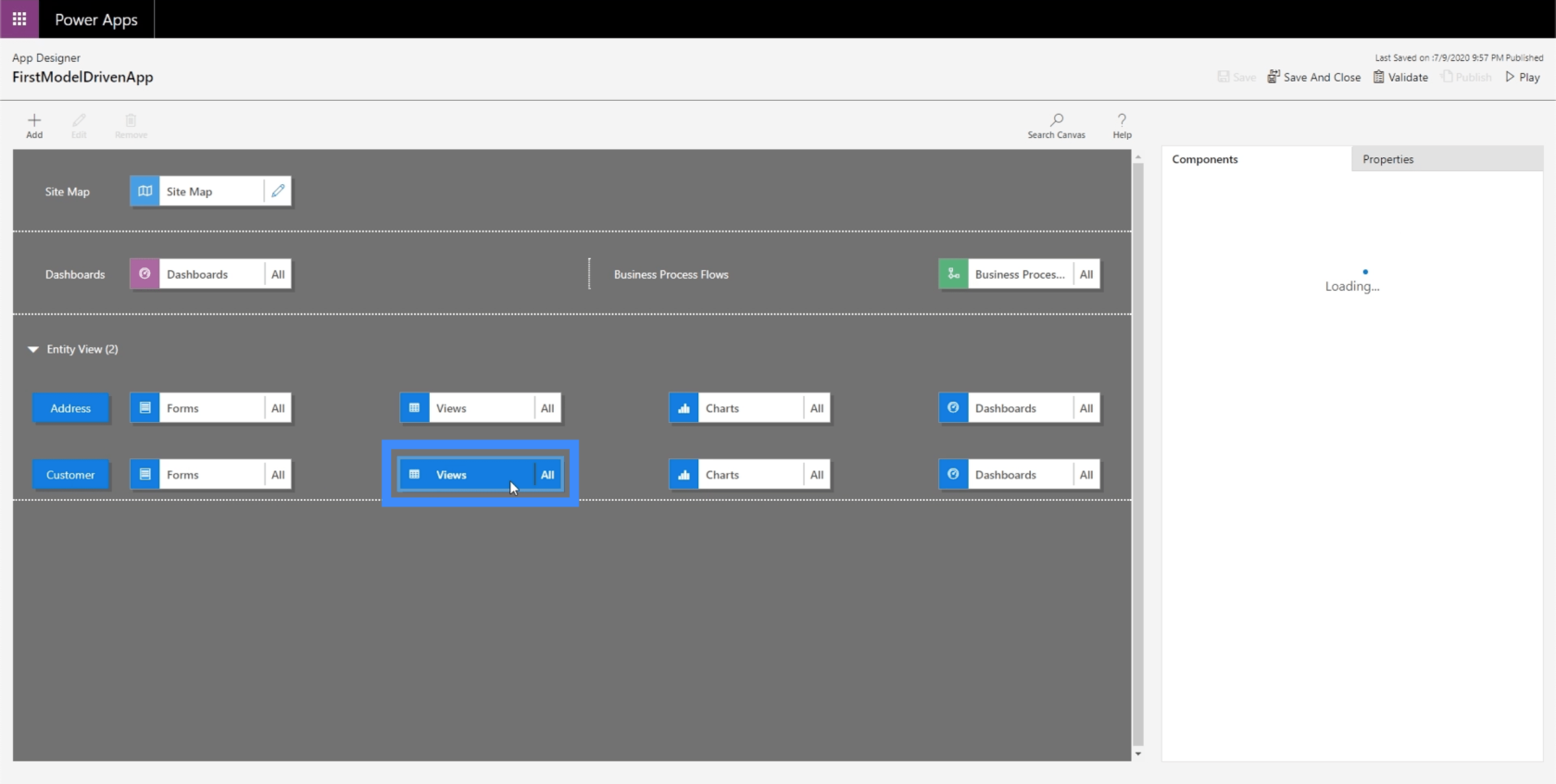
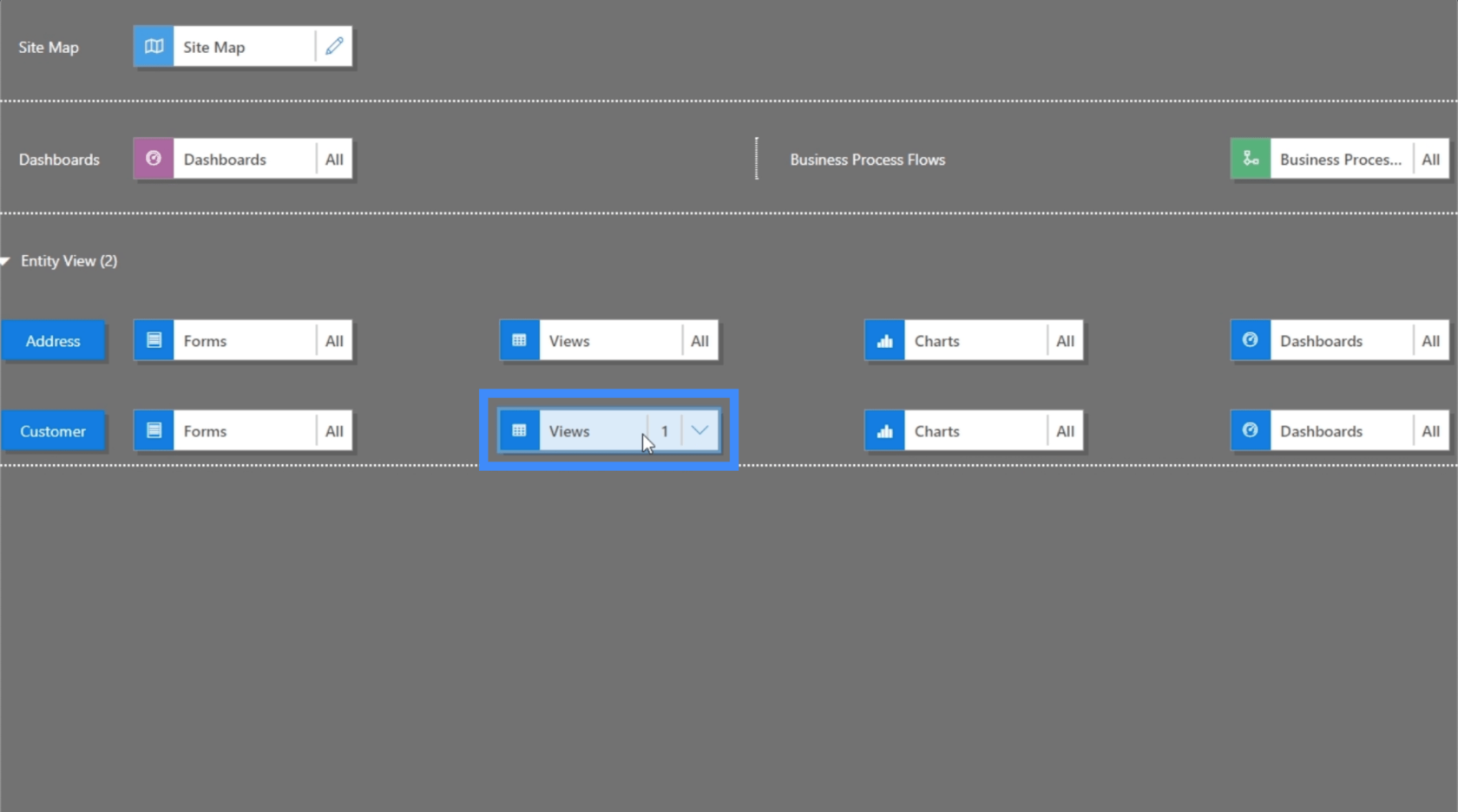
當然,這不是我們希望用戶看到的。我們希望他們看到更多關於我們客戶的信息。因此,讓我們單擊“視圖”來更改它。

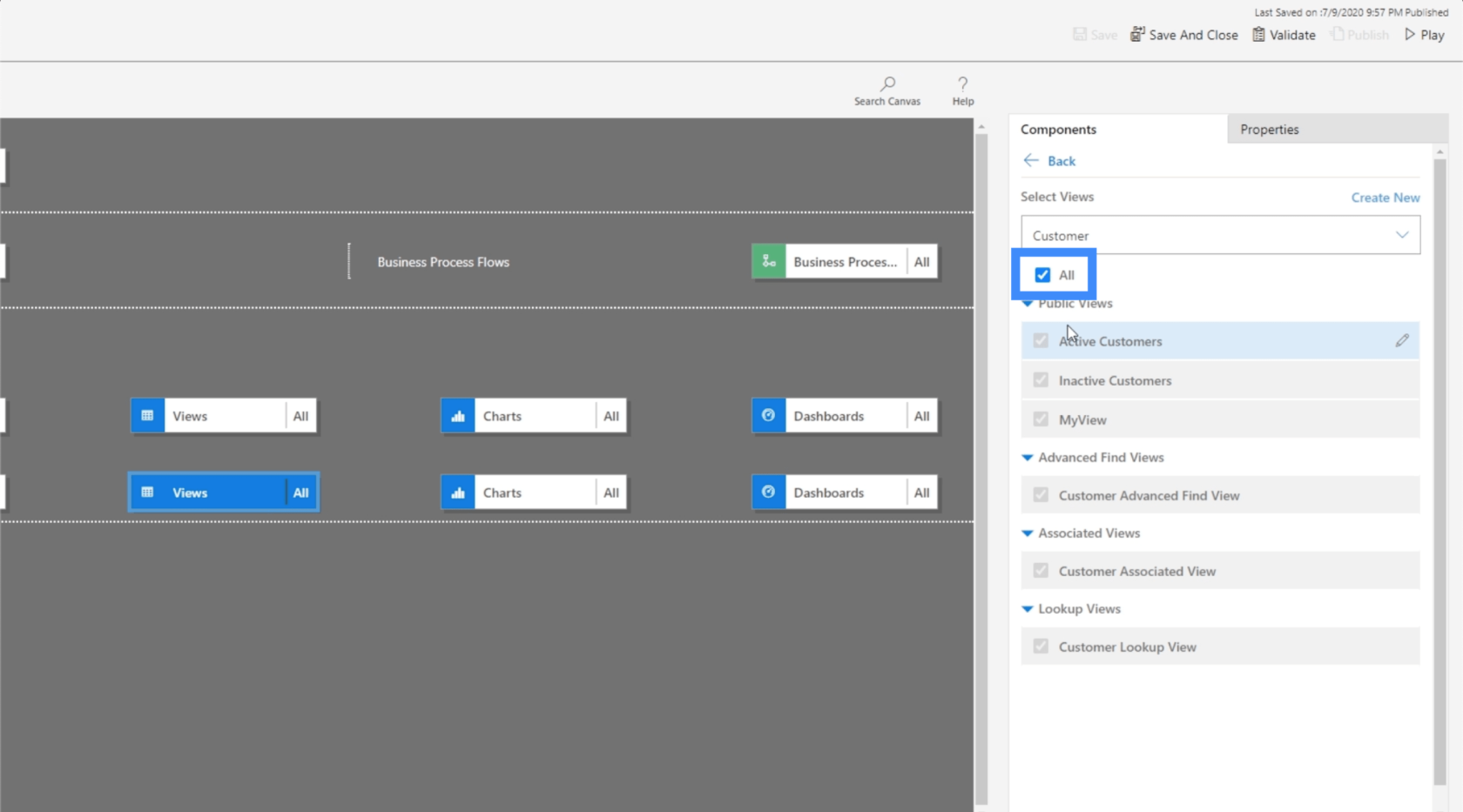
選擇視圖後,我們將檢查右側窗格中的組件。目前,它顯示了所有可能的視圖,這也是我們不想要的。我們希望特定用戶只查看對他們有用的內容。

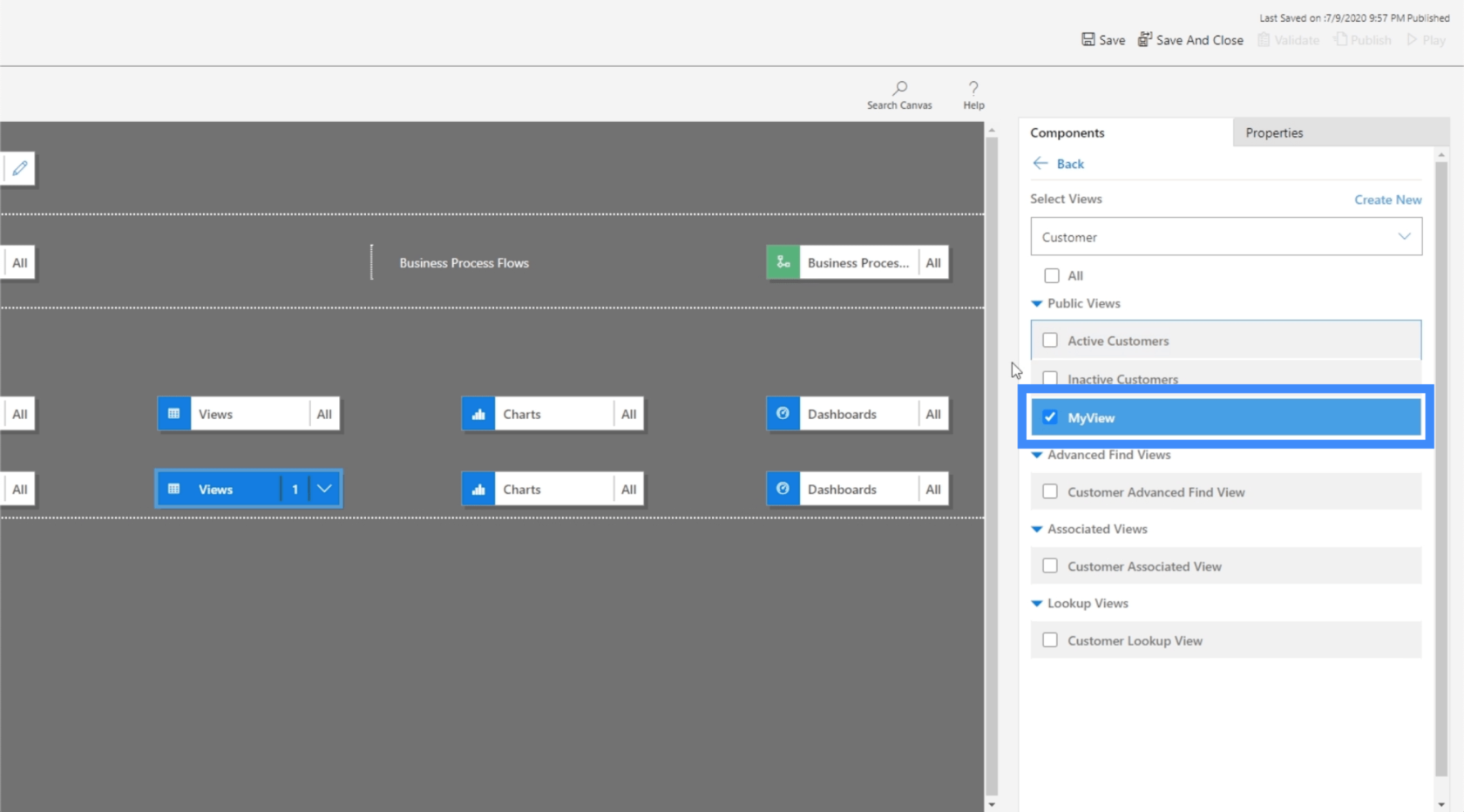
所以我們要取消選中 All 並選擇 MyView。這是我們之前在過去的教程中製作的視圖。

現在,讓我們再次單擊“保存並發布”,然後單擊“播放”以查看更新後的視圖。

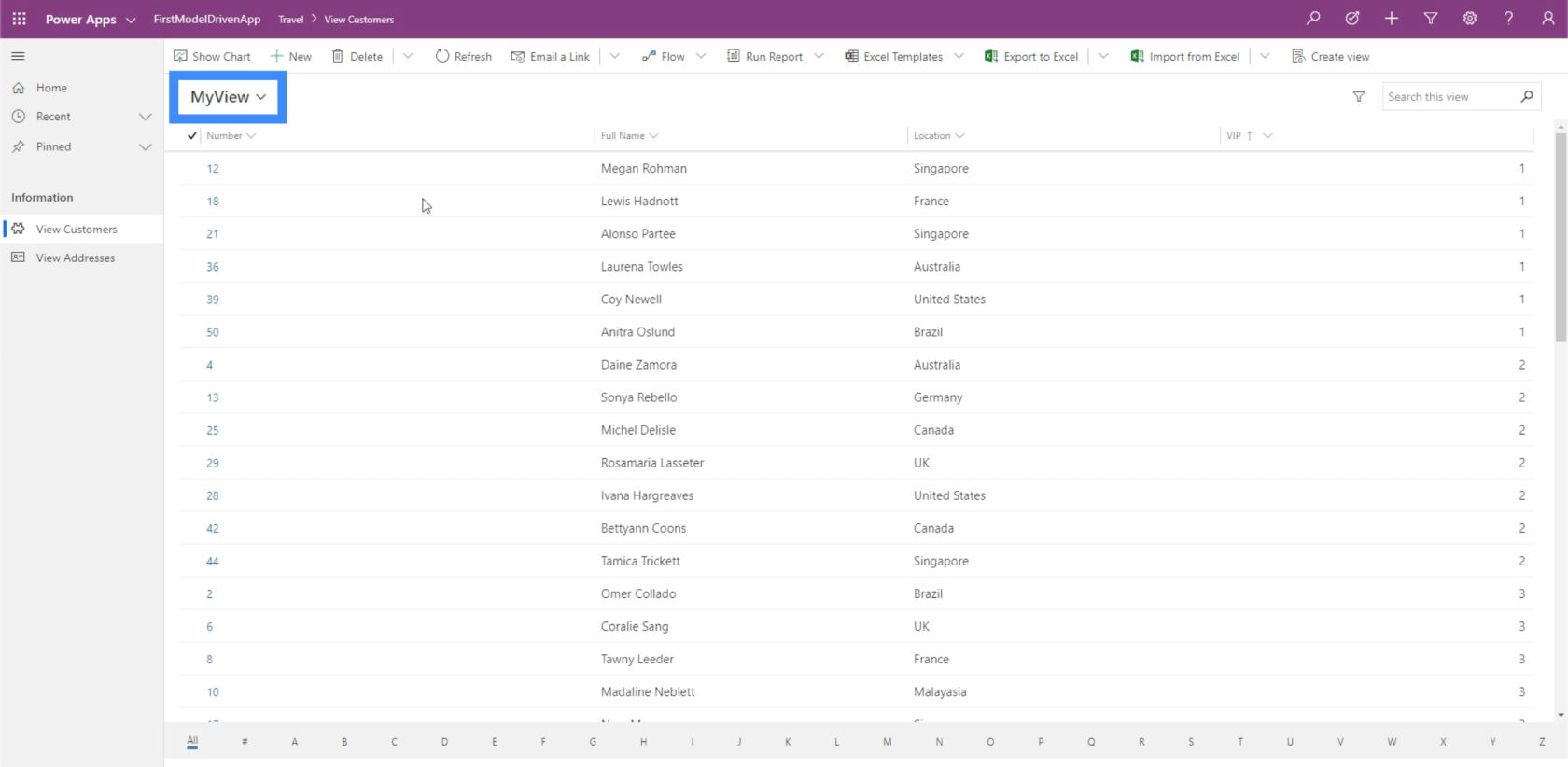
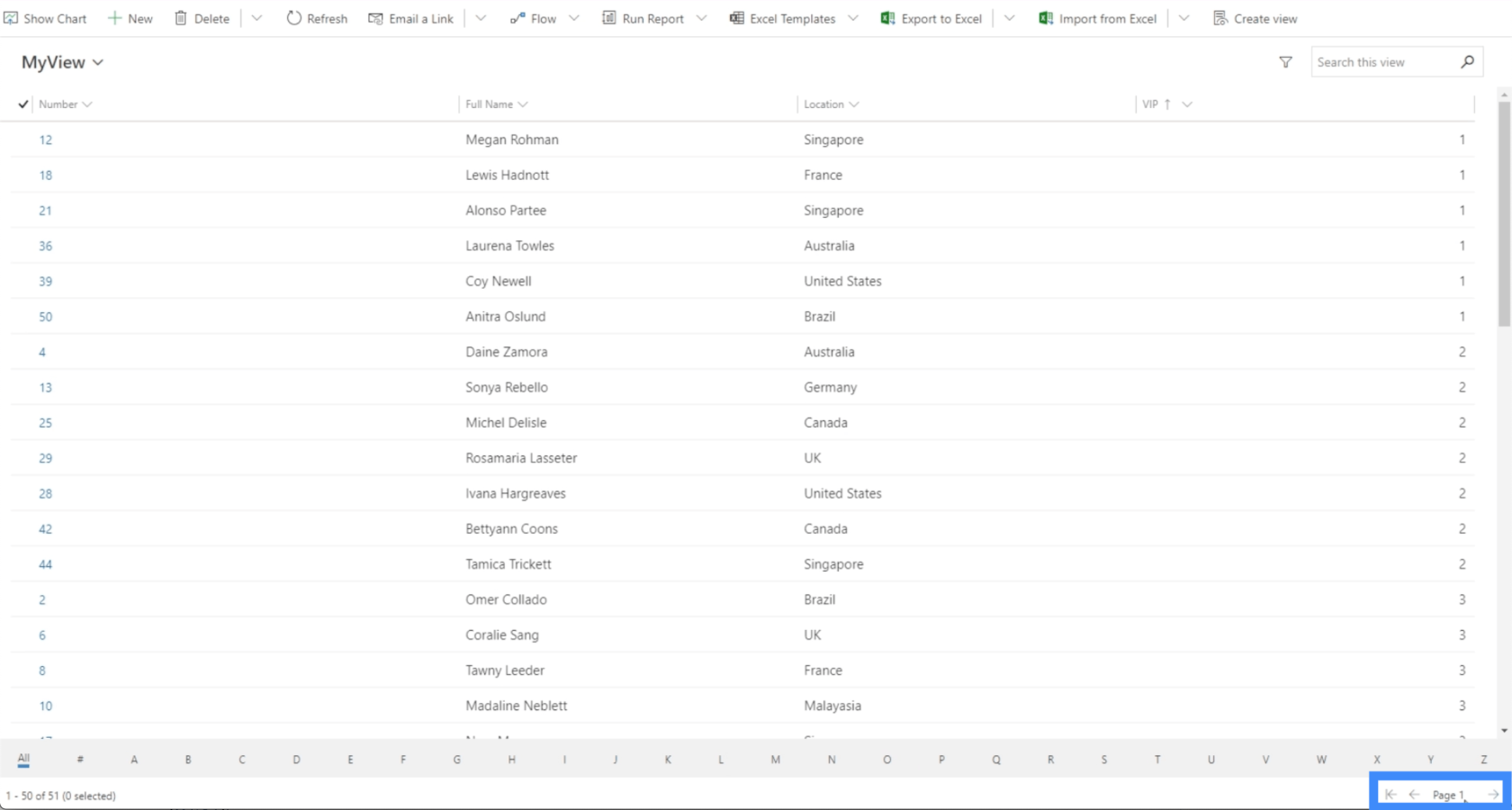
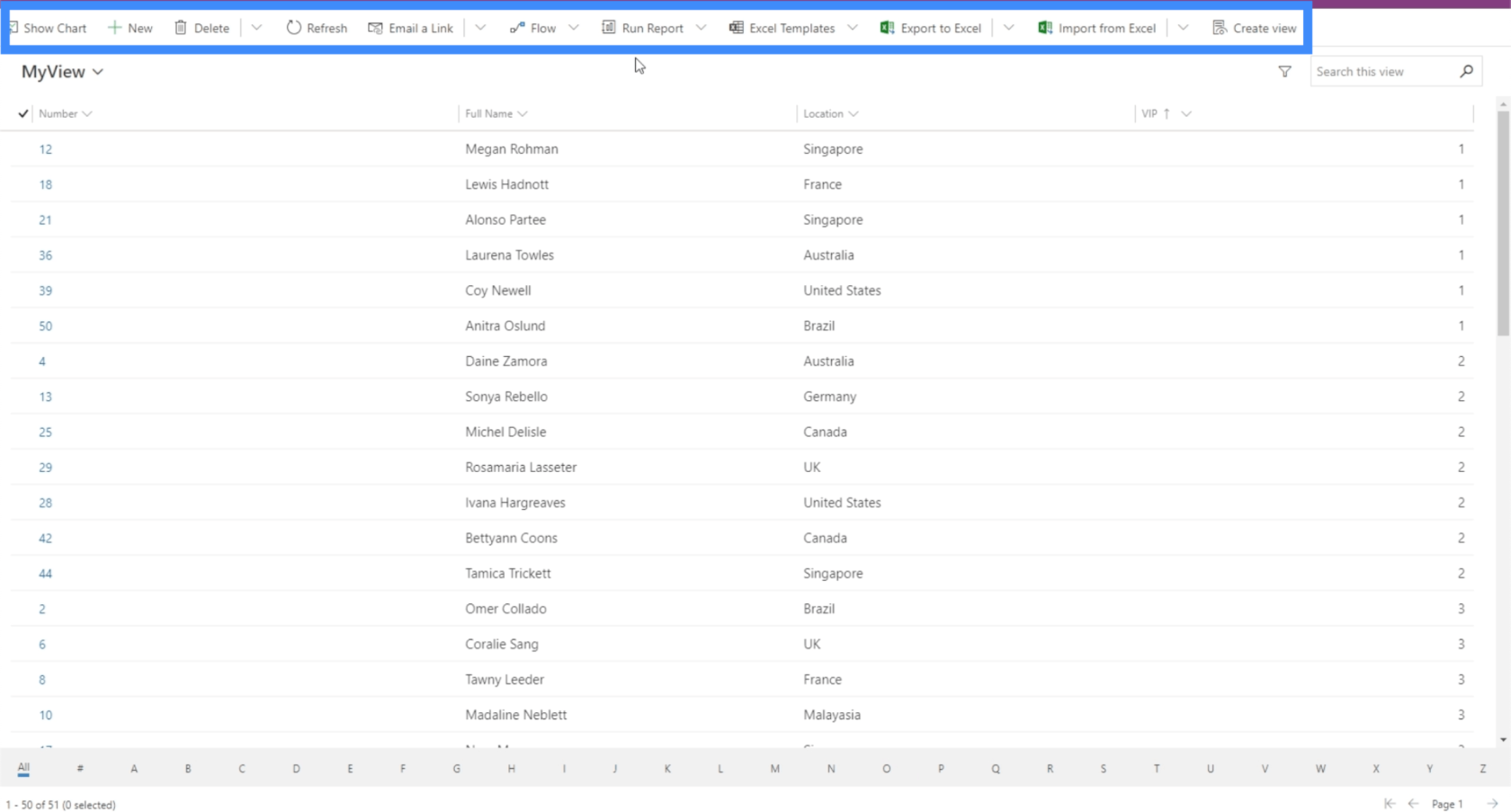
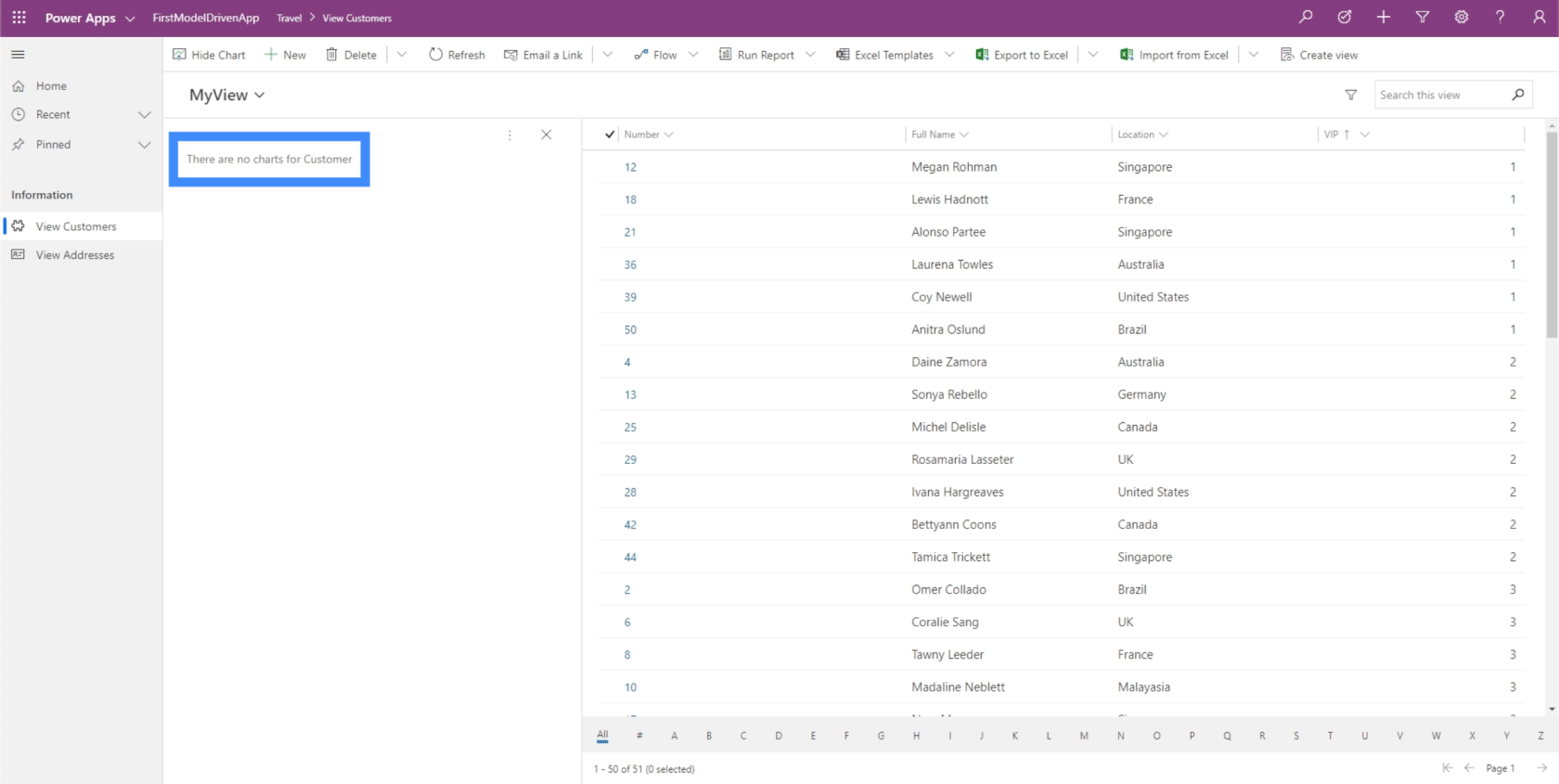
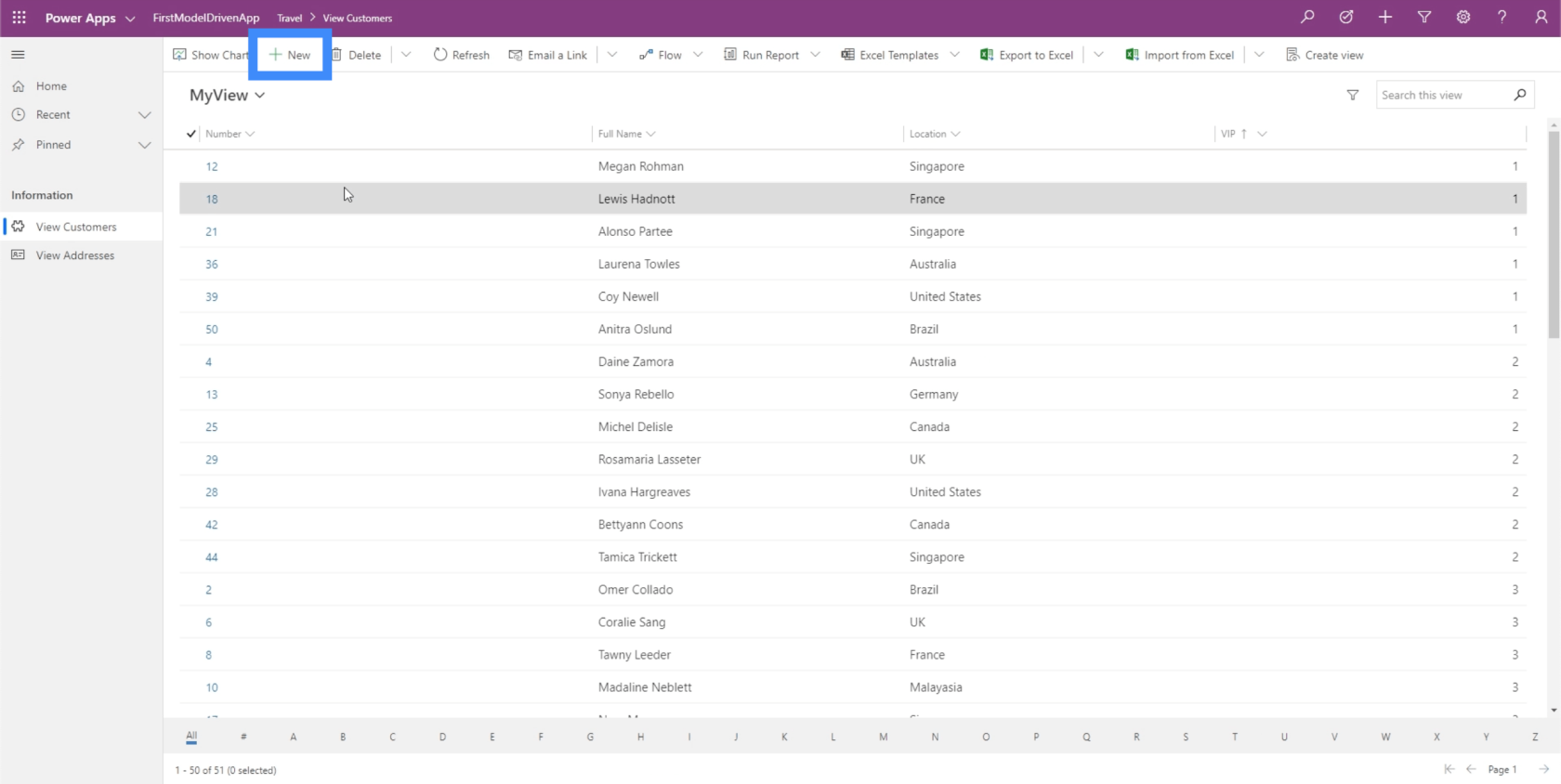
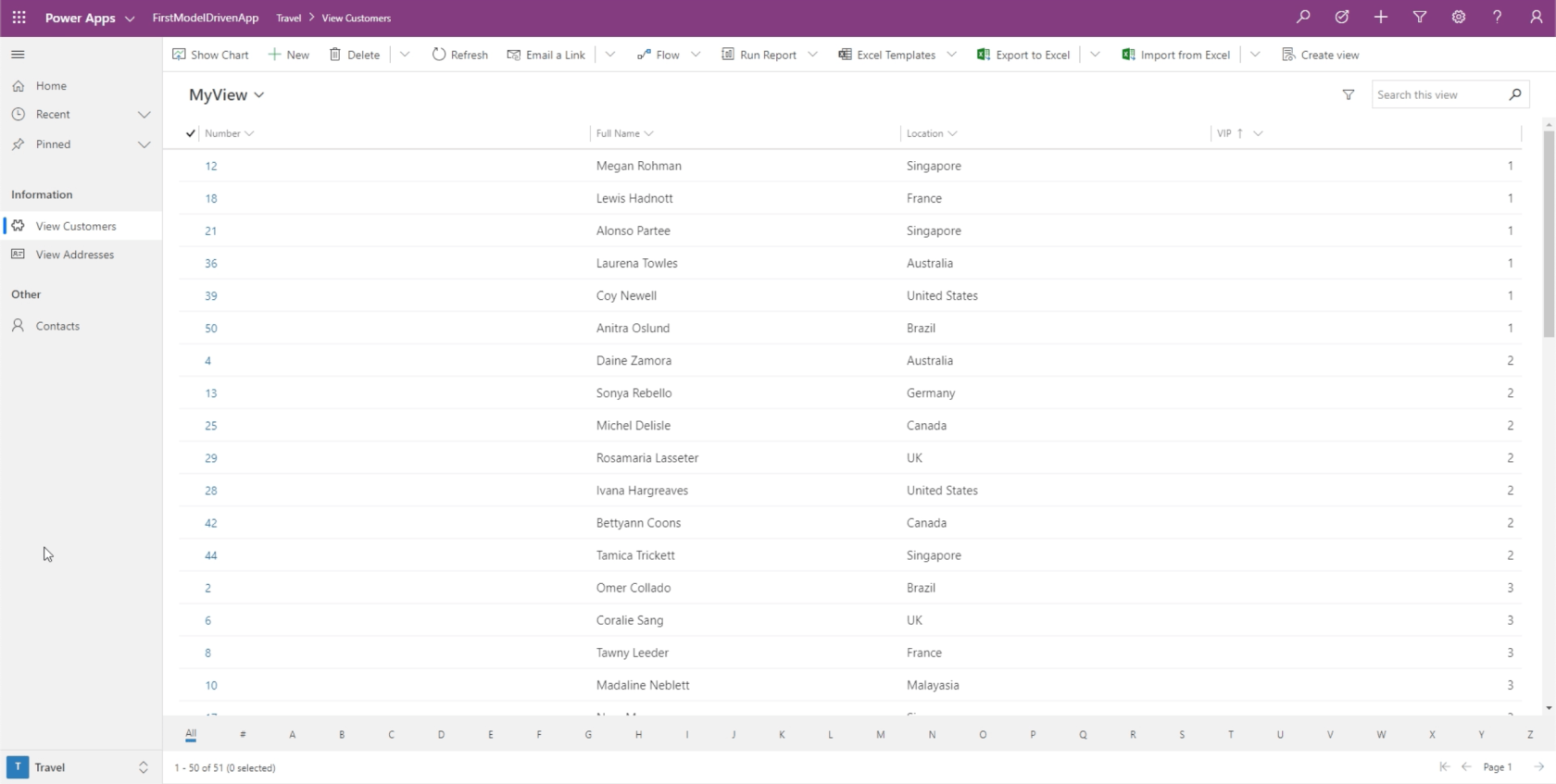
現在,我們位於之前查看的同一頁面上,但這次,我們看到的是 MyView。這會顯示其他列,例如全名和位置。

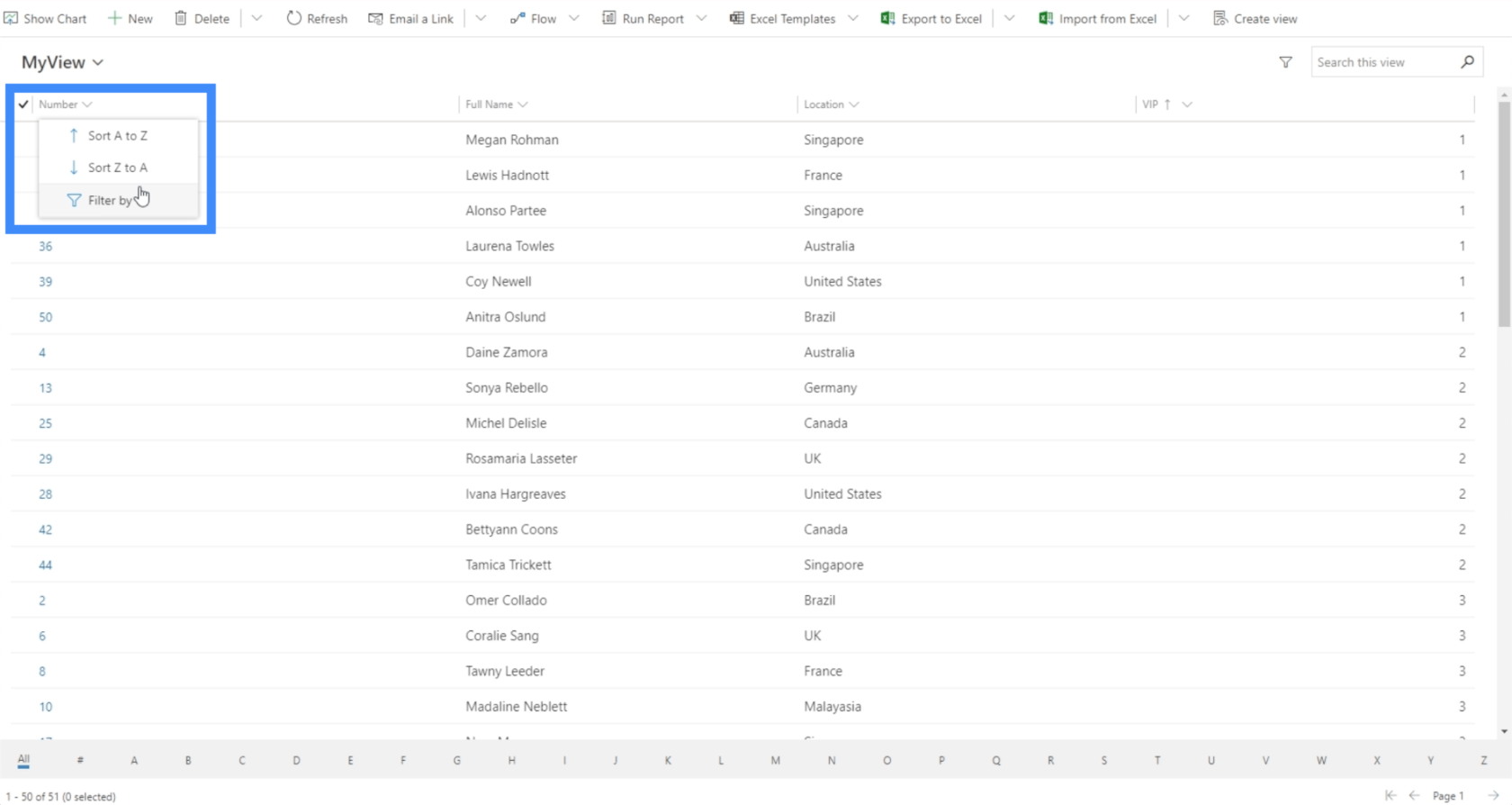
還有一些過濾器可以根據您的需要和偏好對數據進行排序。

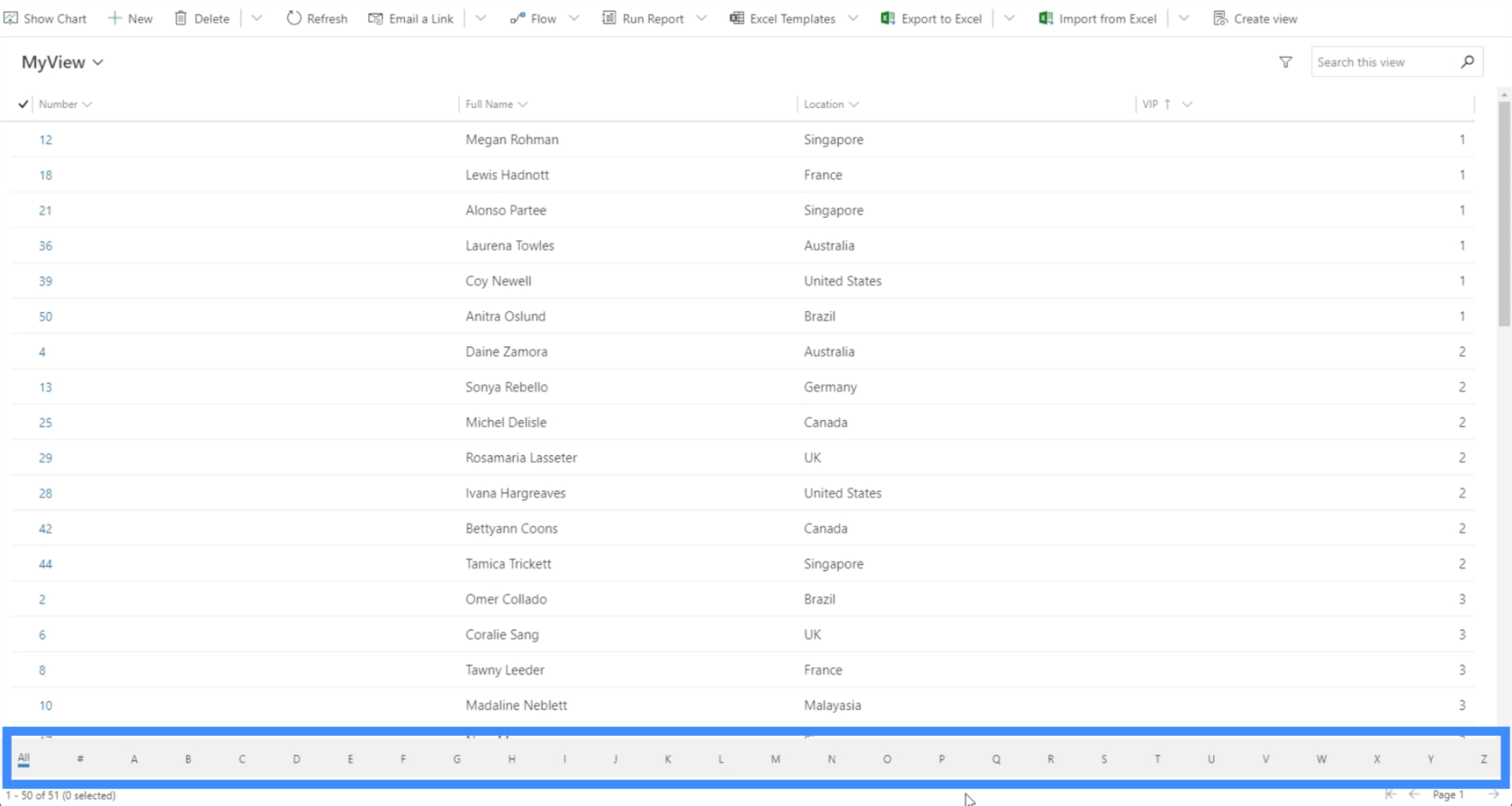
還有一個選項可以使用下面的過濾器根據項目的首字母顯示信息。

右下角的另一個過濾器允許我們在頁面之間切換。

同樣,我們在頂部看到了可供我們使用的不同操作。

回到站點地圖,您還會看到它現在只顯示一個視圖,而不是所有視圖。

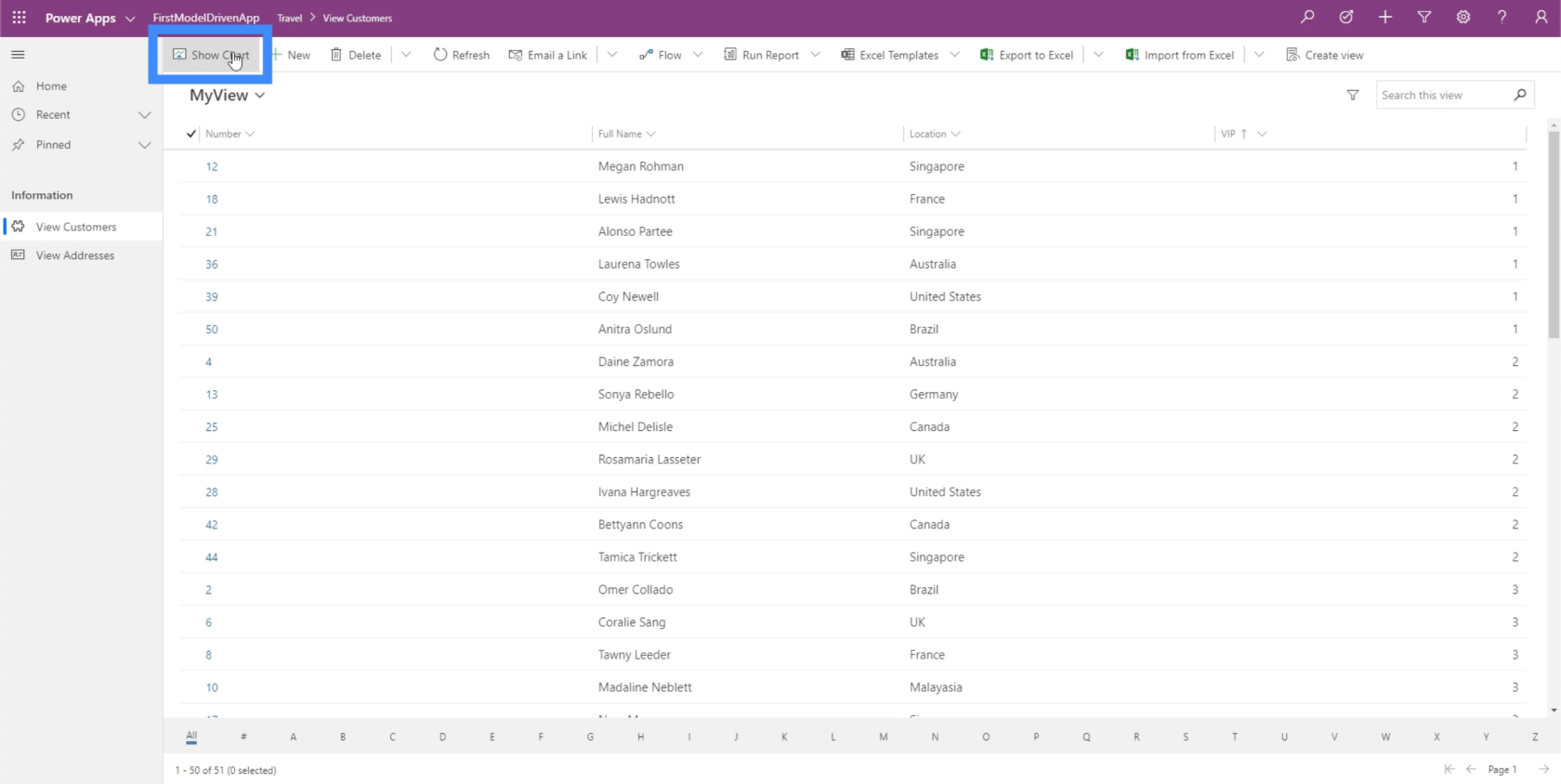
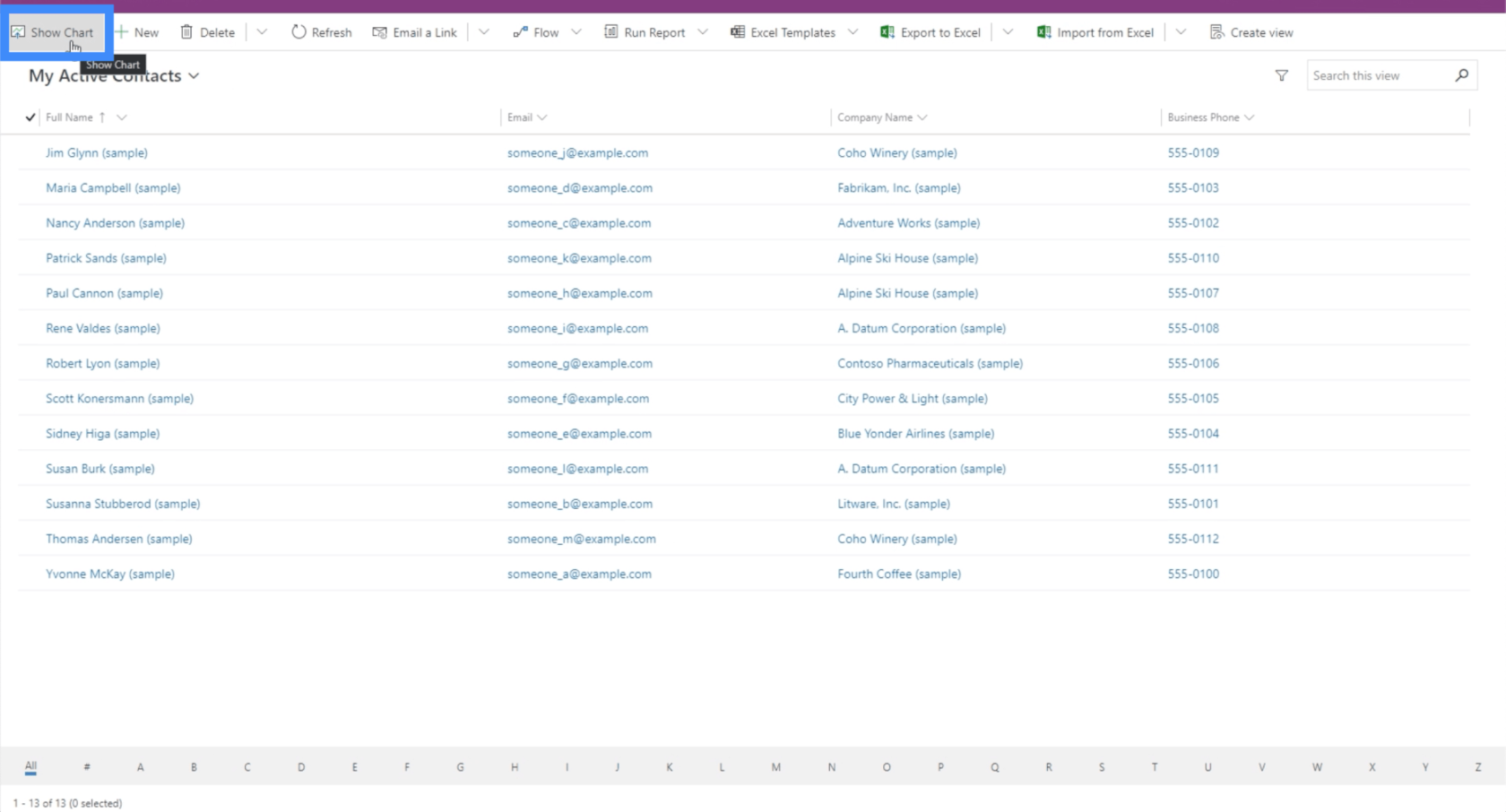
圖表和儀表板也是如此。讓我們點擊“顯示圖表”。

如您所見,它提醒我們沒有可用圖表。

我們這裡沒有任何圖表的原因是因為我們從來沒有在公共數據服務中製作過圖表。基本上,您在 CDS 中製作的任何內容都會顯示在這裡。
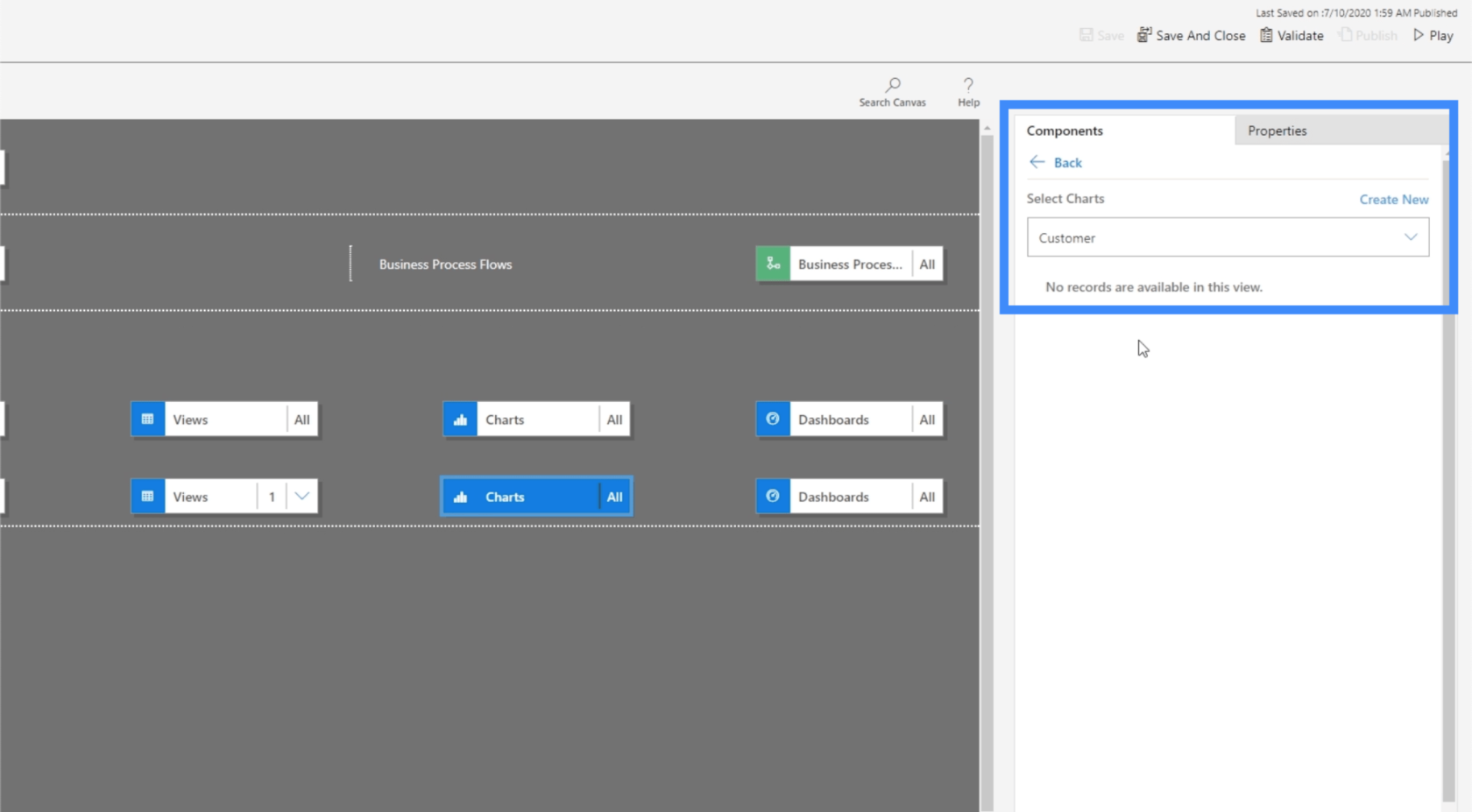
如果我們在 CDS 中確實有一個圖表,那麼我們現在需要做的是單擊右側窗格中的“組件”選項卡,轉到圖表,然後為該實體選擇一個特定的圖表。

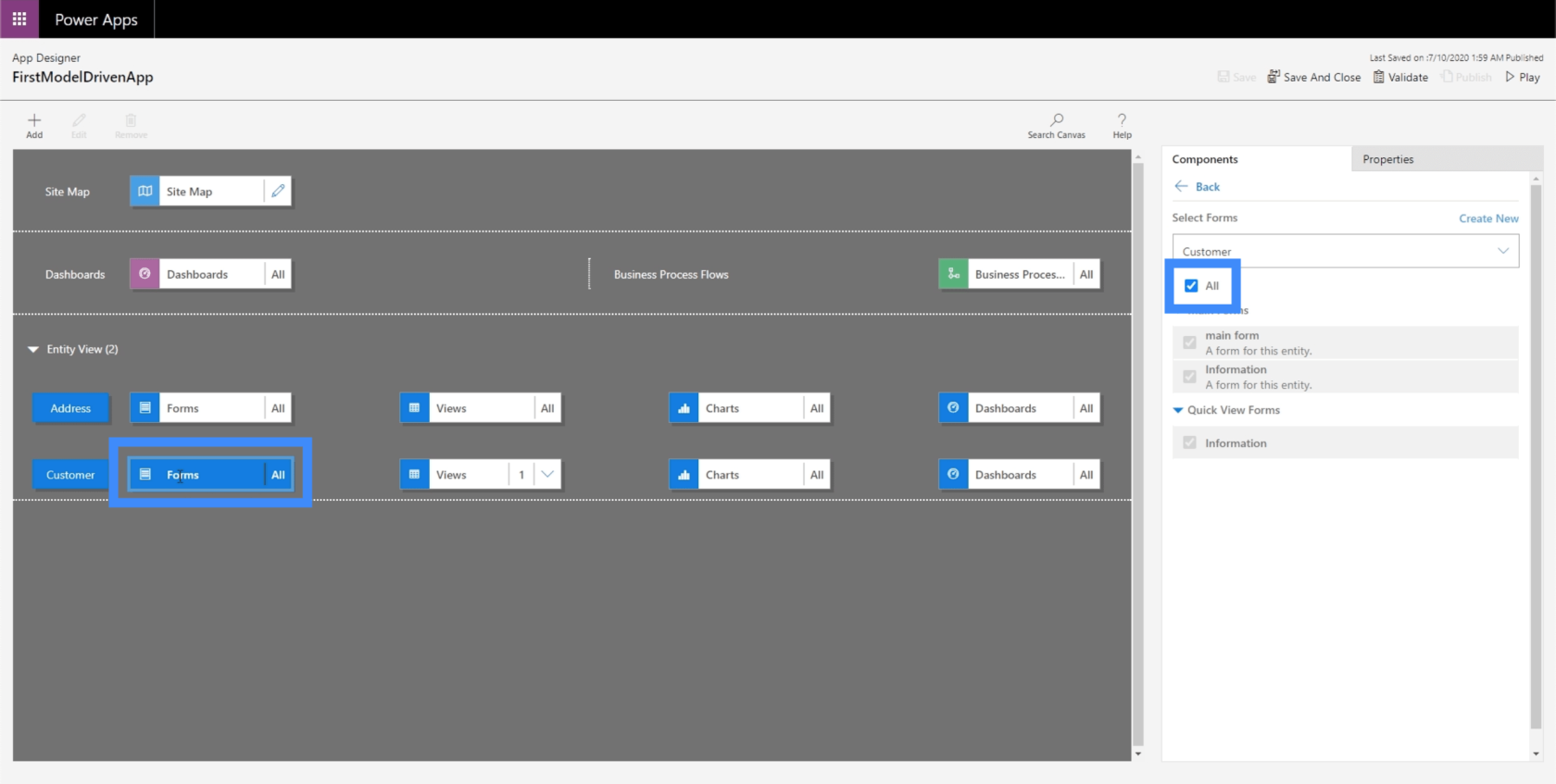
現在,讓我們轉到表單,因為這是我們在公共數據服務中所做的事情。

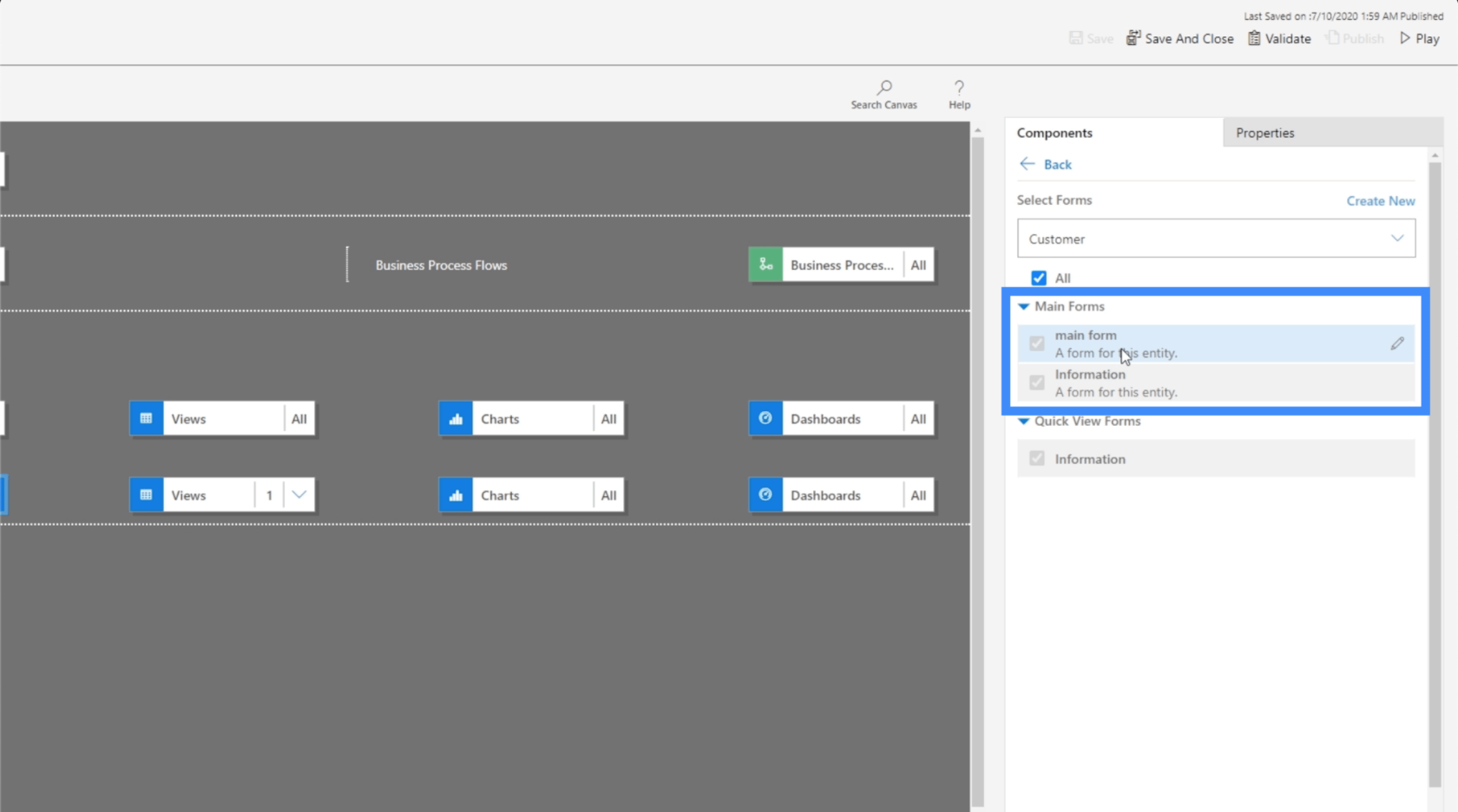
現在,我們為用戶提供了選擇所有表單的選項。然而,我們真正希望用戶使用的是主窗體。

那麼讓我們看看它是如何工作的。返回到 View Customers,讓我們單擊 +New。

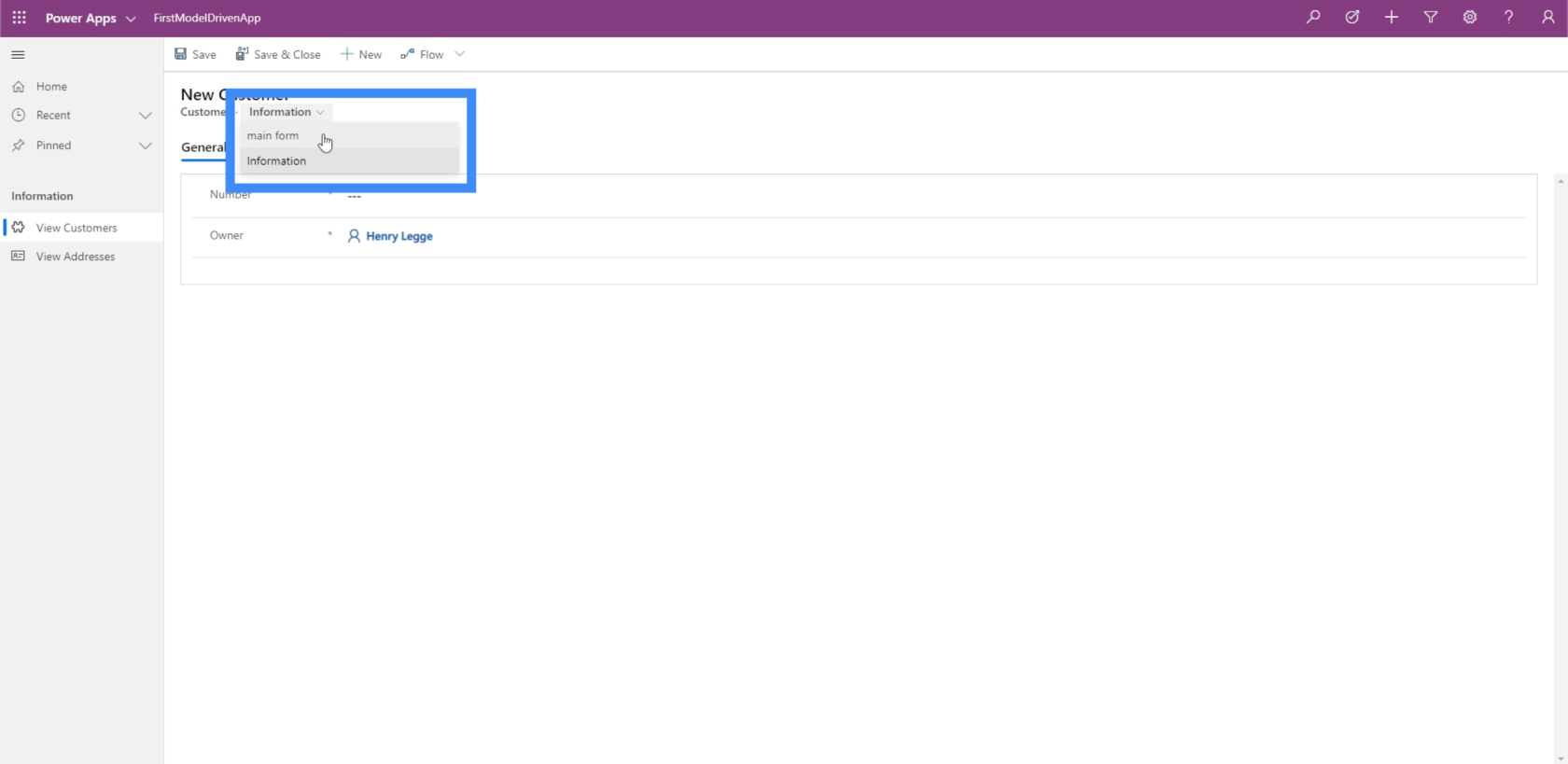
在這裡,用戶實際上可以選擇他們想要使用的表單。因此,如果他們願意,他們可以簡單地將其更改為主要形式。

一旦他們這樣做了,正確的表格就會彈出到屏幕上。
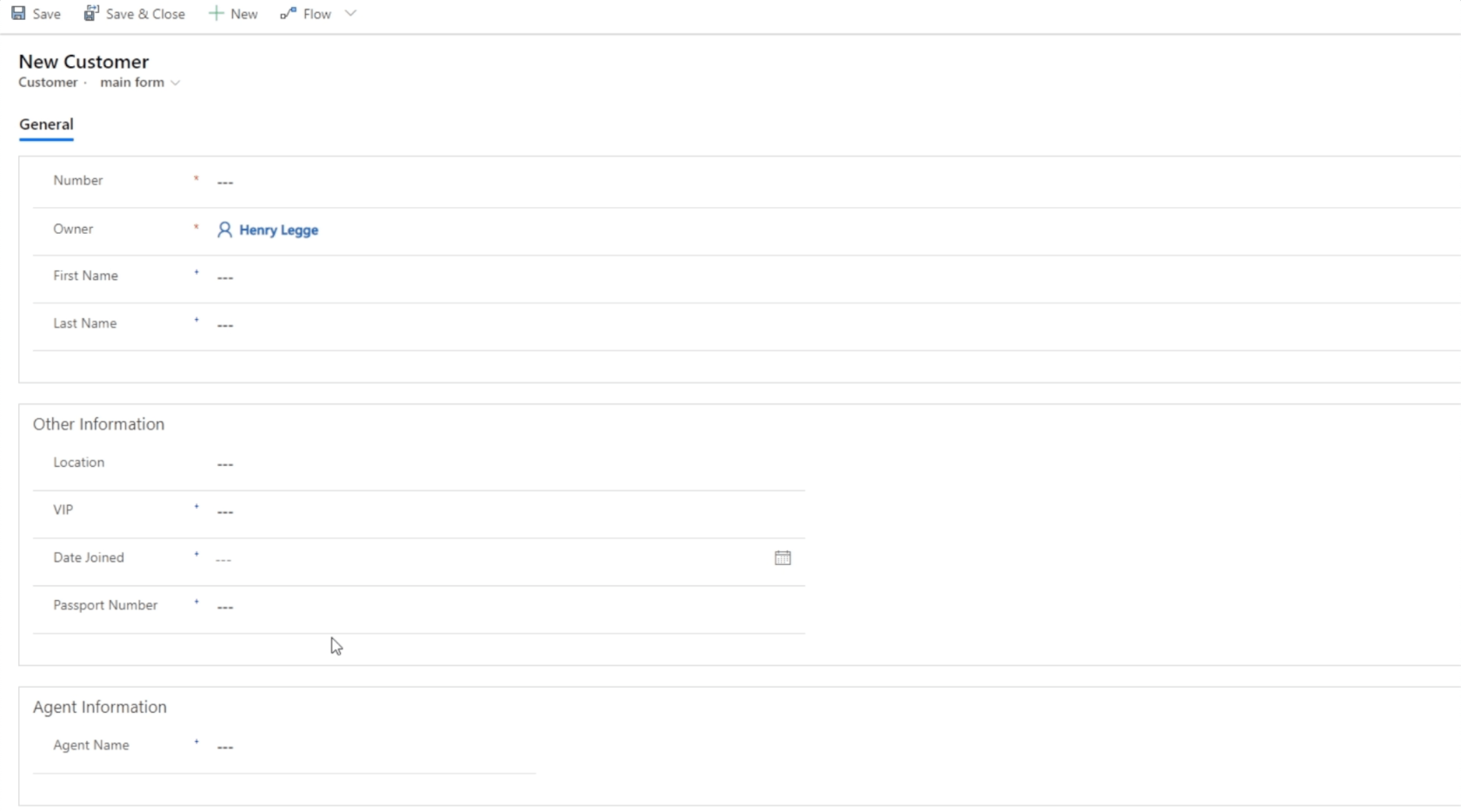
主窗體是我們在之前的教程中創建的。它分為三個部分——一般信息、其他信息和代理信息。

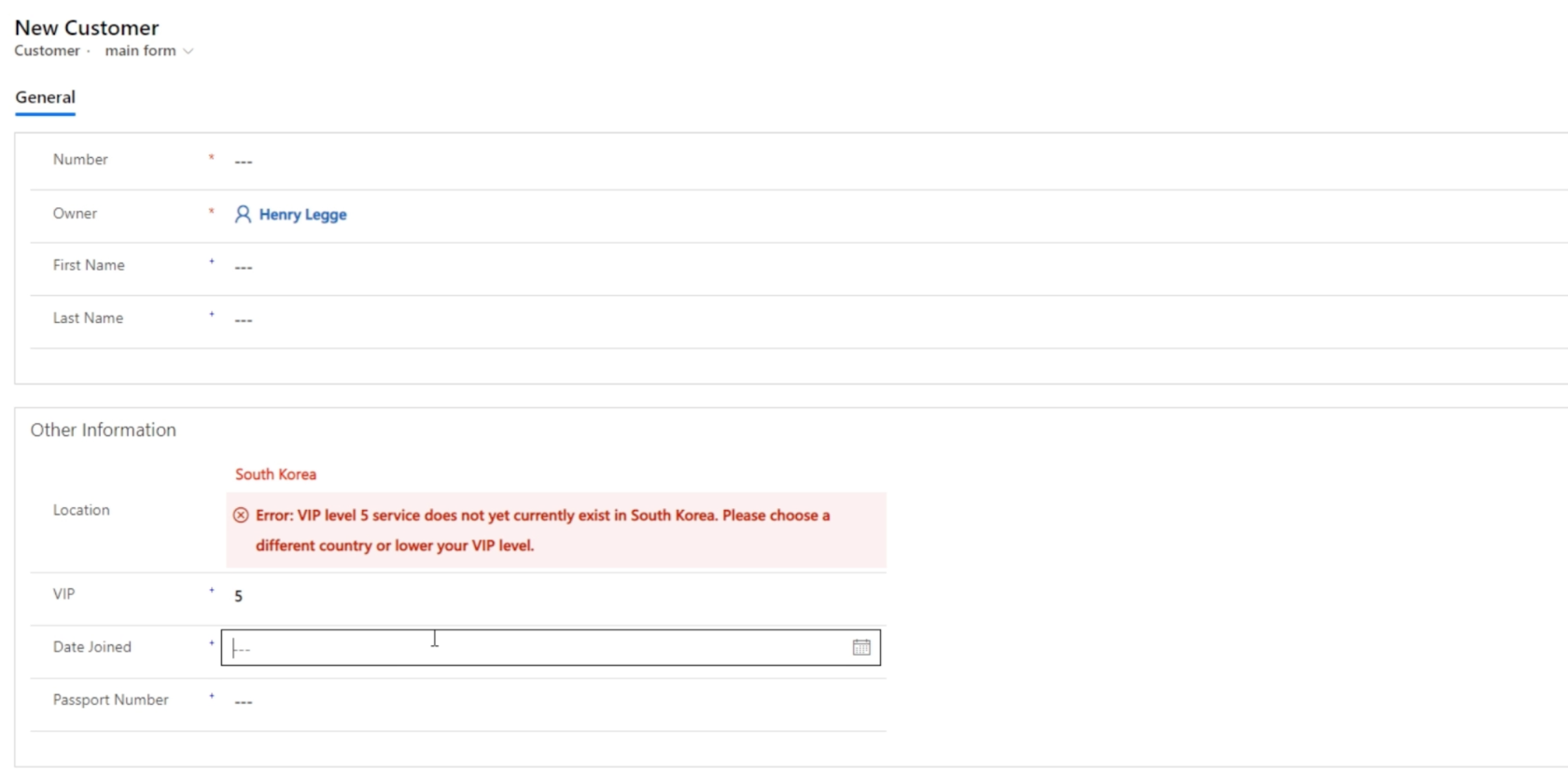
我們還在這個表單中創建了一個業務規則。我們設置了一個限制,不允許用戶在韓國選擇VIP Level 5。由於我們還在 CDS 中創建了該規則,因此當我們使用模型驅動應用程序時它也適用。

其他站點地圖複雜性
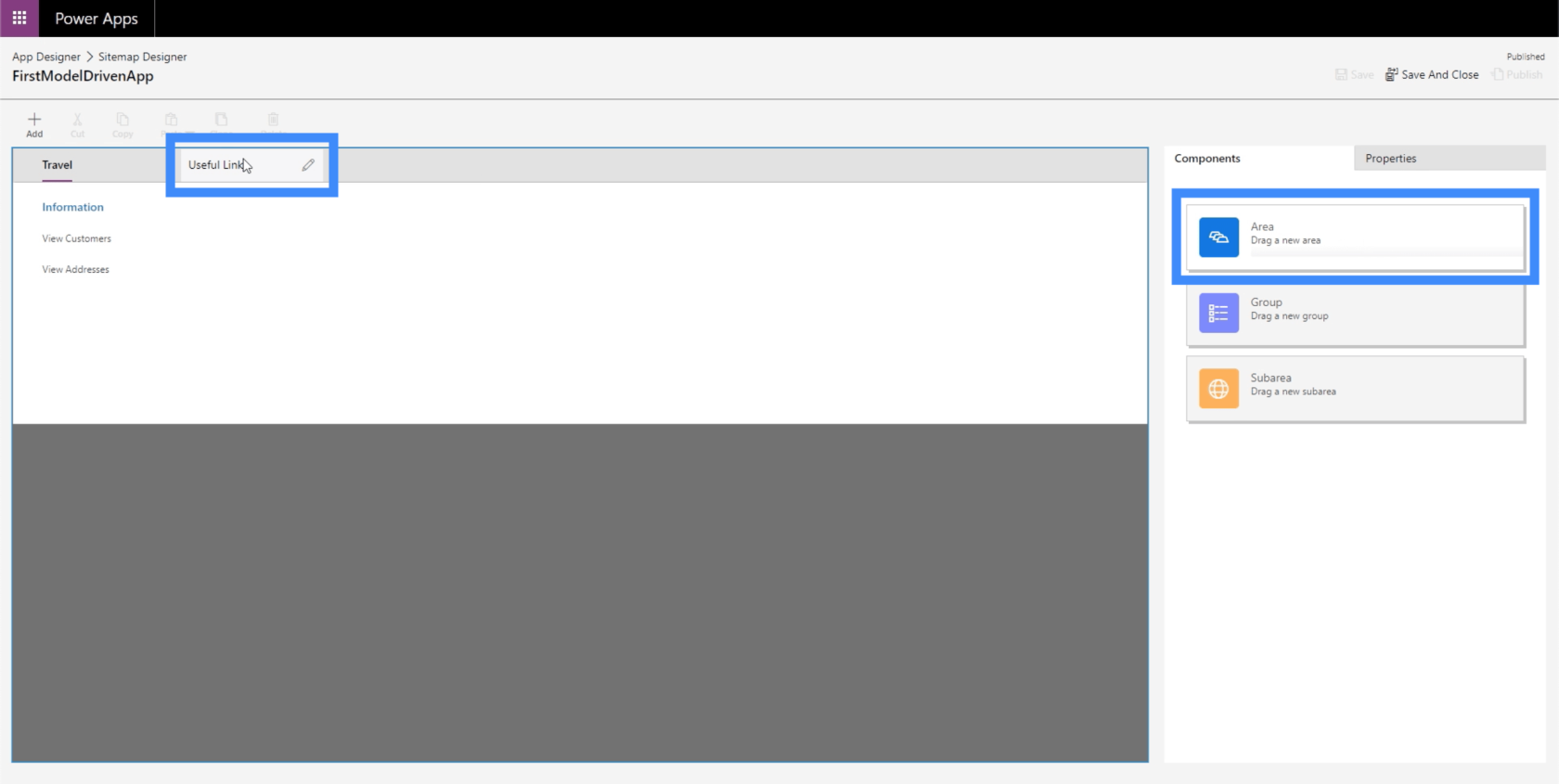
讓我們回到站點地圖,探索我們可以做的其他一些事情。我們將首先通過將框從右側窗格拖動到工作區來添加另一個區域。我們稱這個新區域為有用鏈接。

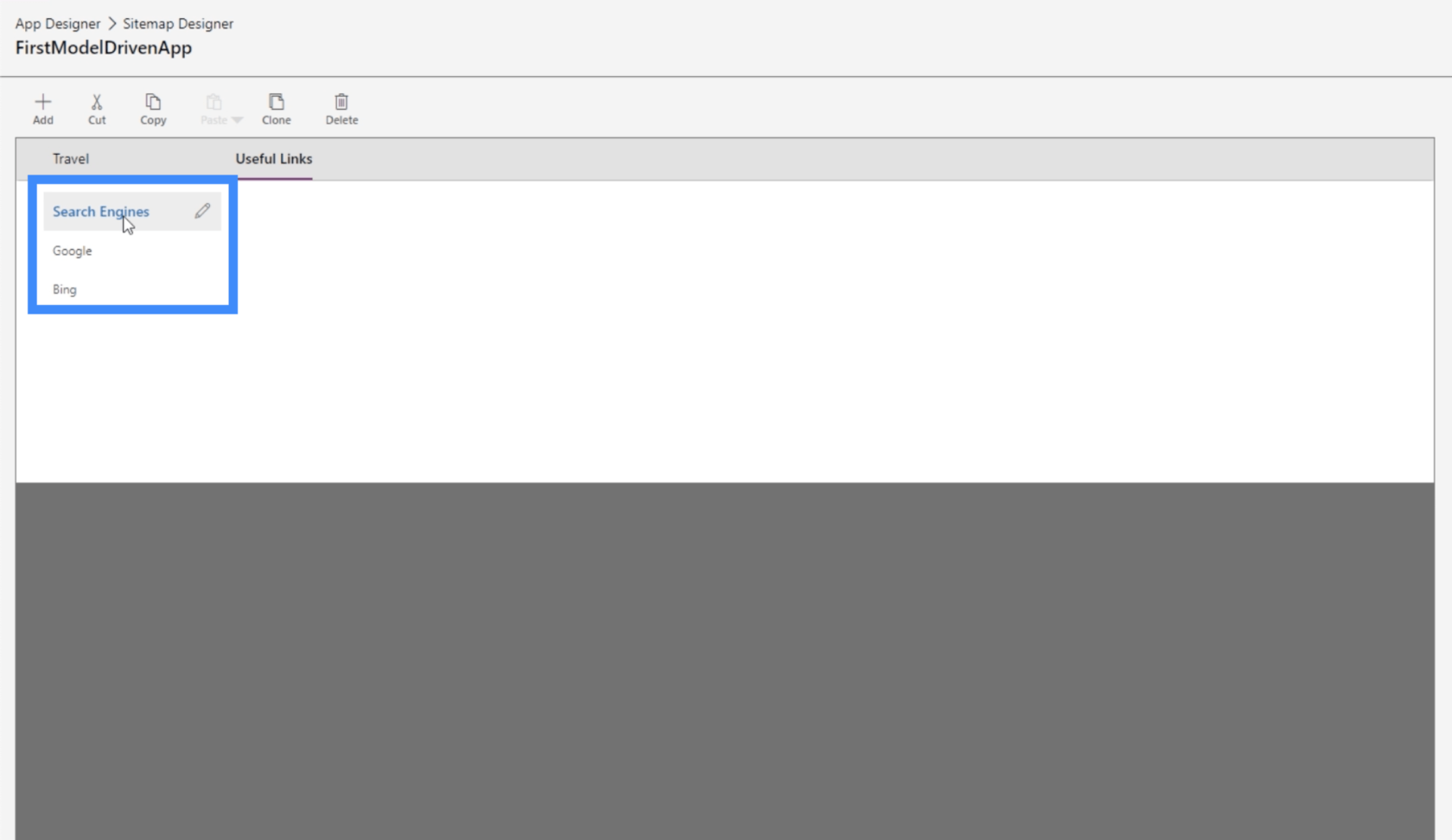
在該區域內,讓我們創建一個名為搜索引擎的組,並添加指向 Google 和 Bing 的 URL 鏈接。

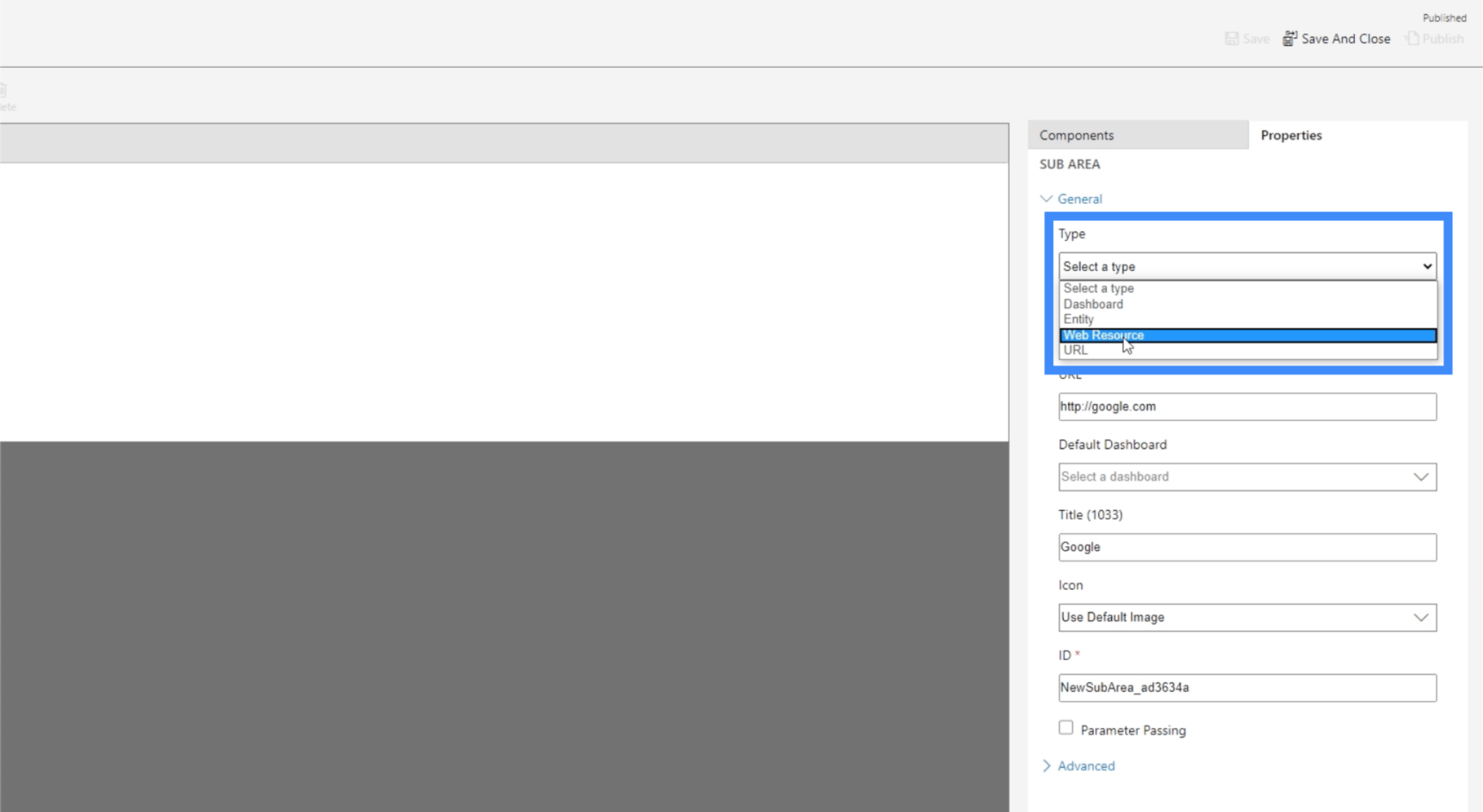
再次注意,這些子區域不一定是實體。它們也可以是 Web 資源或 URL。

Web 資源可以是 YouTube 視頻、Web 應用程序、其他窗口以及想到的任何其他類型的 Web 資源。您甚至可以添加 SharePoint 資源或 Google 表單。
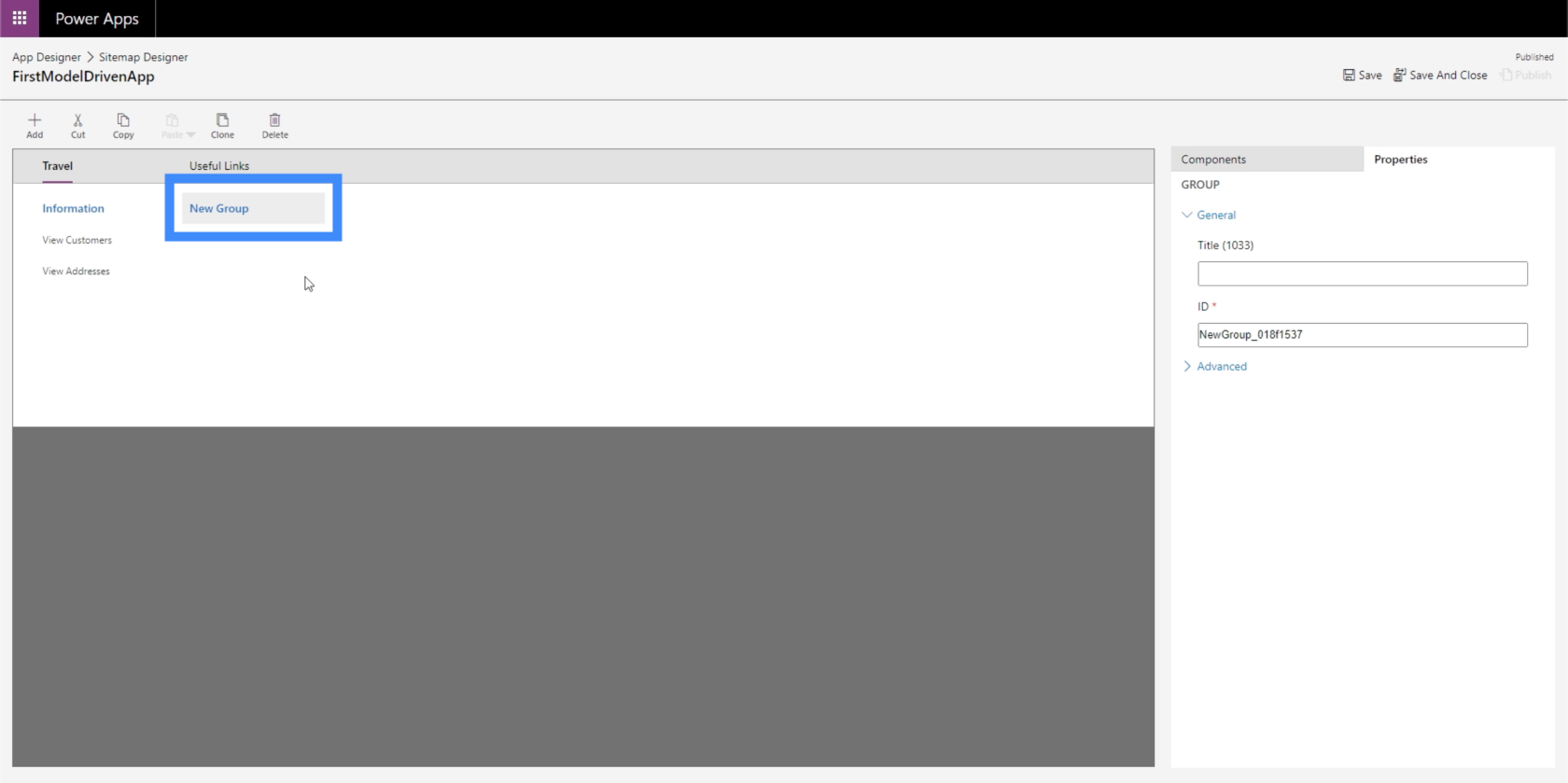
站點地圖的偉大之處在於我們可以添加任意數量的元素。因此,即使我們已經存在一個組,我們也可以在 Travel 下添加另一個組。

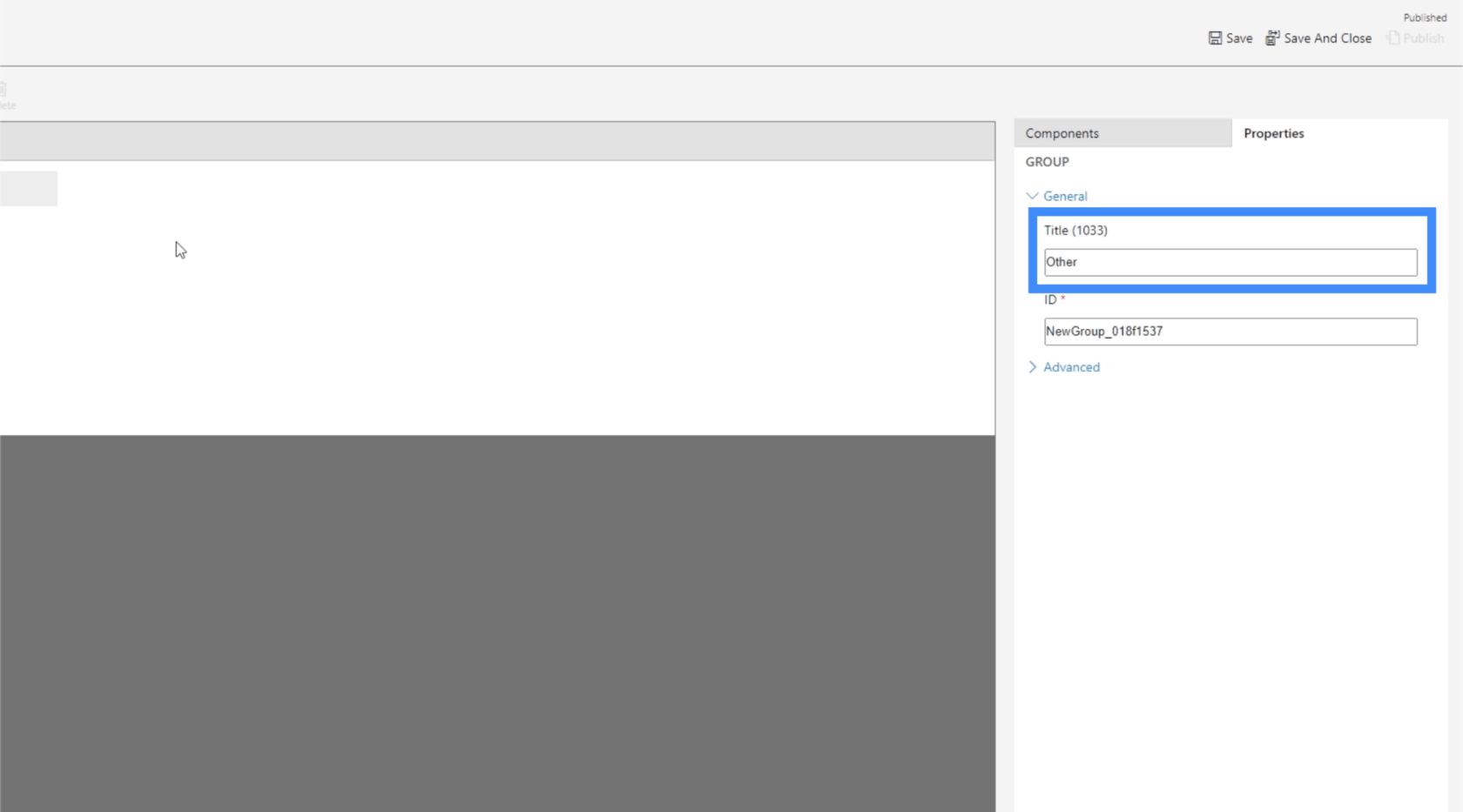
讓我們稱這個新組為“其他”。

當然,我們也可以在新組下添加子區域。

因此,讓我們將該子區域作為一個實體,然後讓我們將數據用於聯繫人。

現在,讓我們單擊“保存並發布”,然後讓我們返回站點地圖。如您所見,它現在包含我們創建的新實體。

如果我們查看該應用程序,它現在看起來包含更多數據。我們可以在左側窗格中找到的不同頁面中進行選擇。

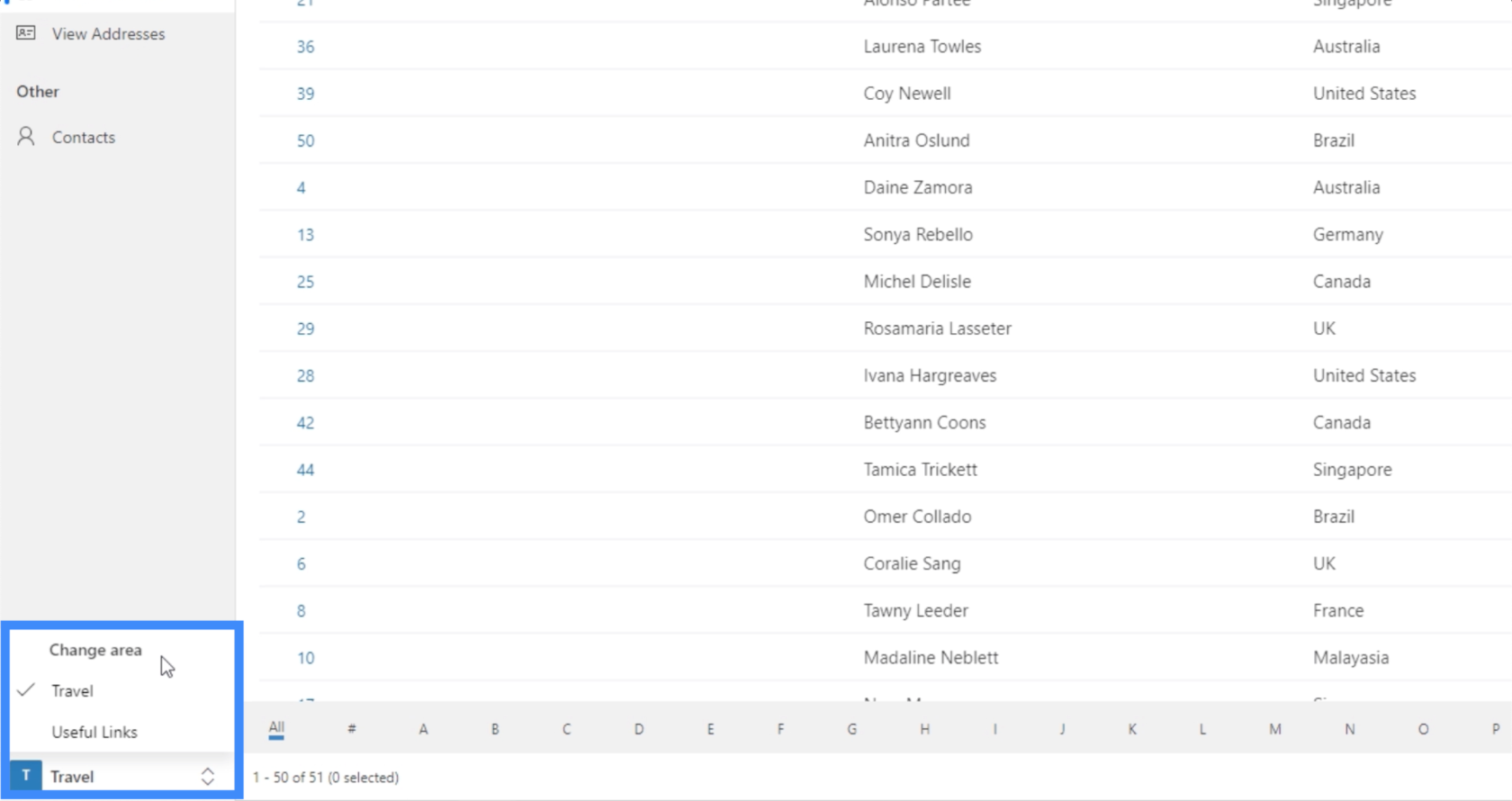
但除此之外,我們還可以點擊右下方的這個過濾器,然後選擇其他區域。

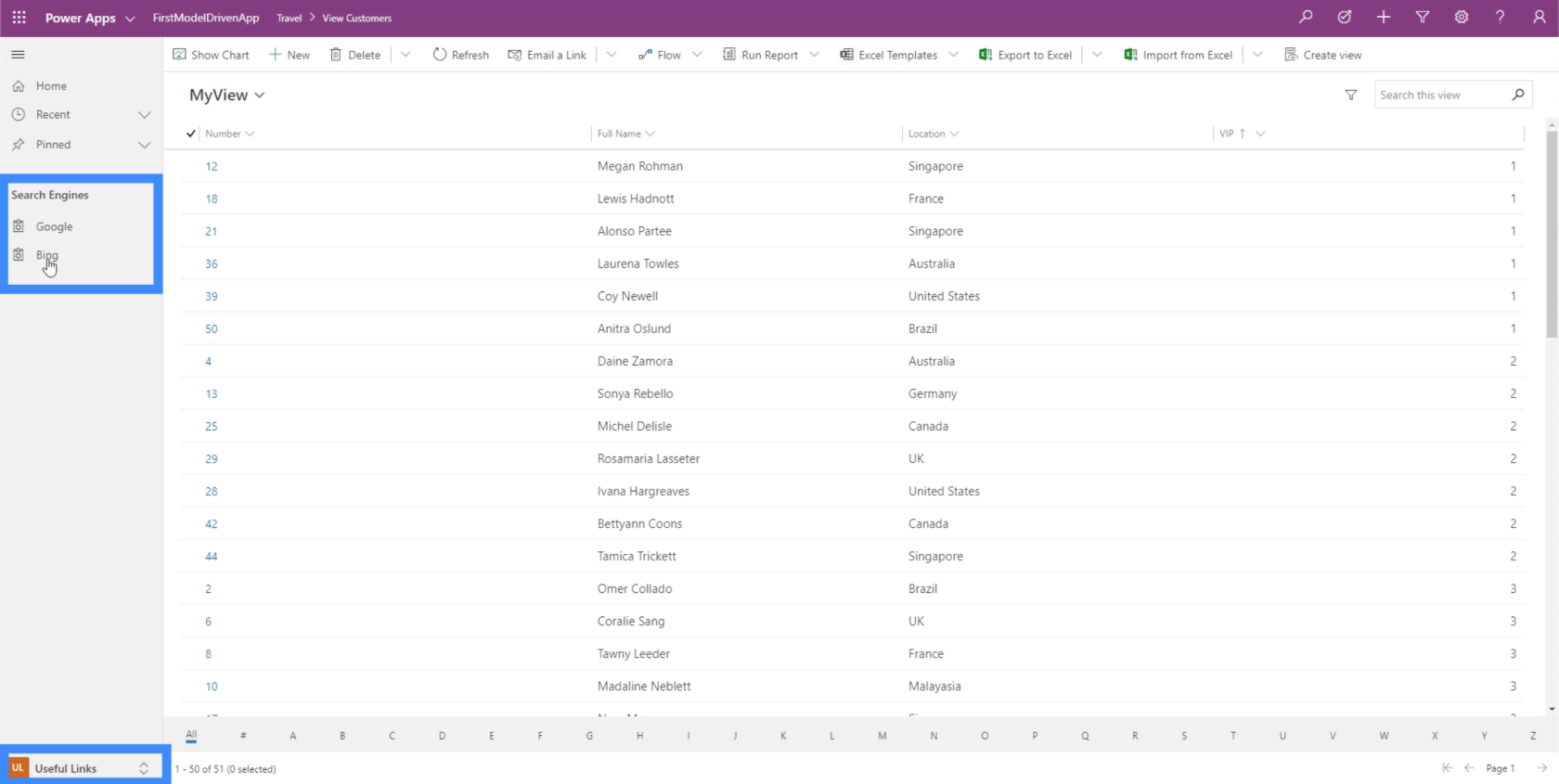
我們可以選擇 Useful Links,它會顯示指向 Google 和 Bing 的鏈接。

例如,如果我們點擊 Google,它會自動為我們打開一個指向 Google 的標籤。

您可以想像站點地圖的真正用途。您可以使用包含不同頁面和區域的網絡創建更複雜的應用程序,同時還要確保內容易於導航。
例如,您可以建立一個採購區,並在其下放置不同的表格和表格。然後,您還可以創建一個單獨的區域,指向公司網站的幫助部分。
這一次,讓我們檢查一下我們為聯繫人創建的最後一個子區域。

讓我們點擊顯示圖表。

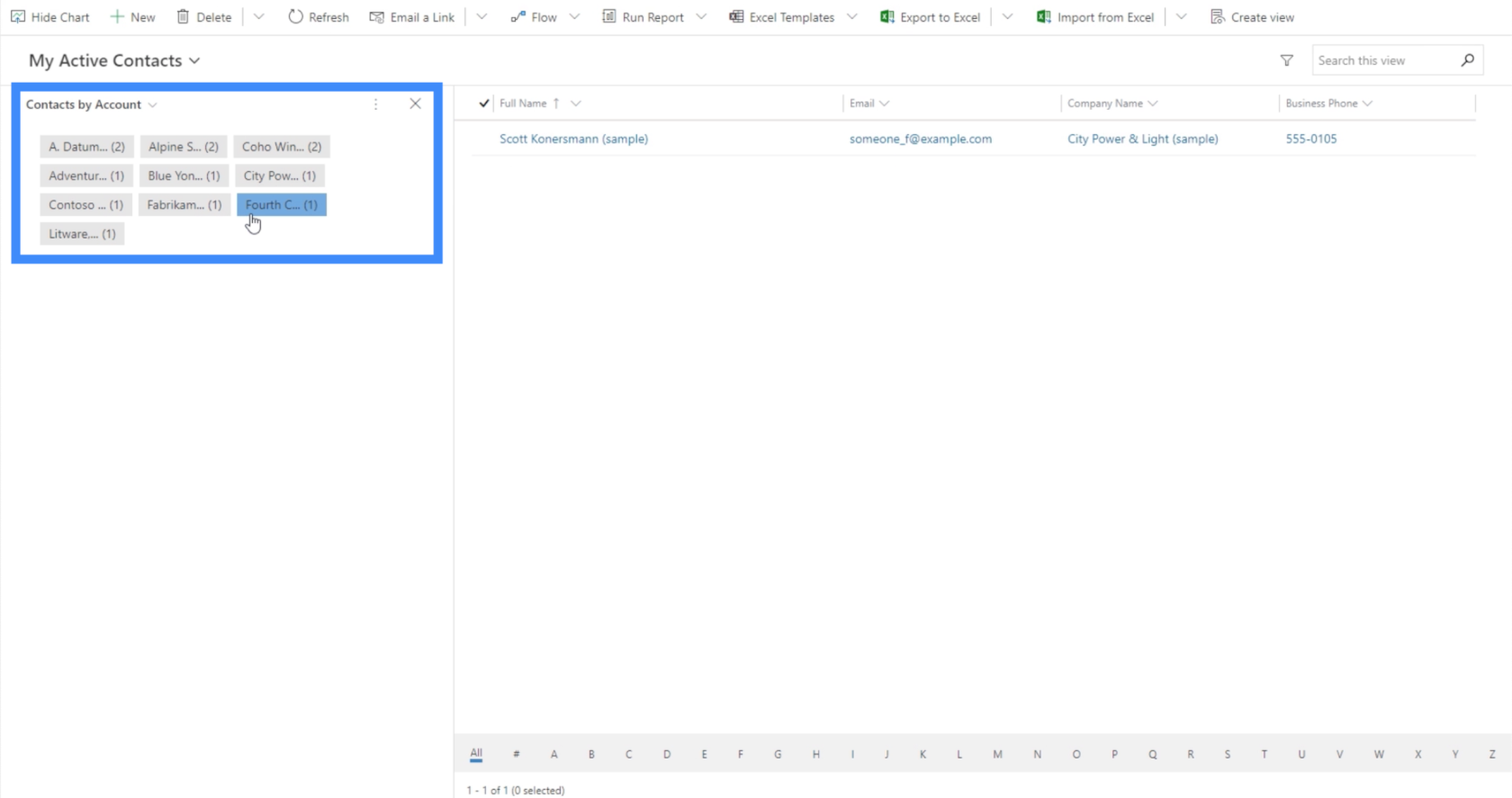
現在,它顯示了一個過濾器圖表,允許我們選擇特定的帳戶。

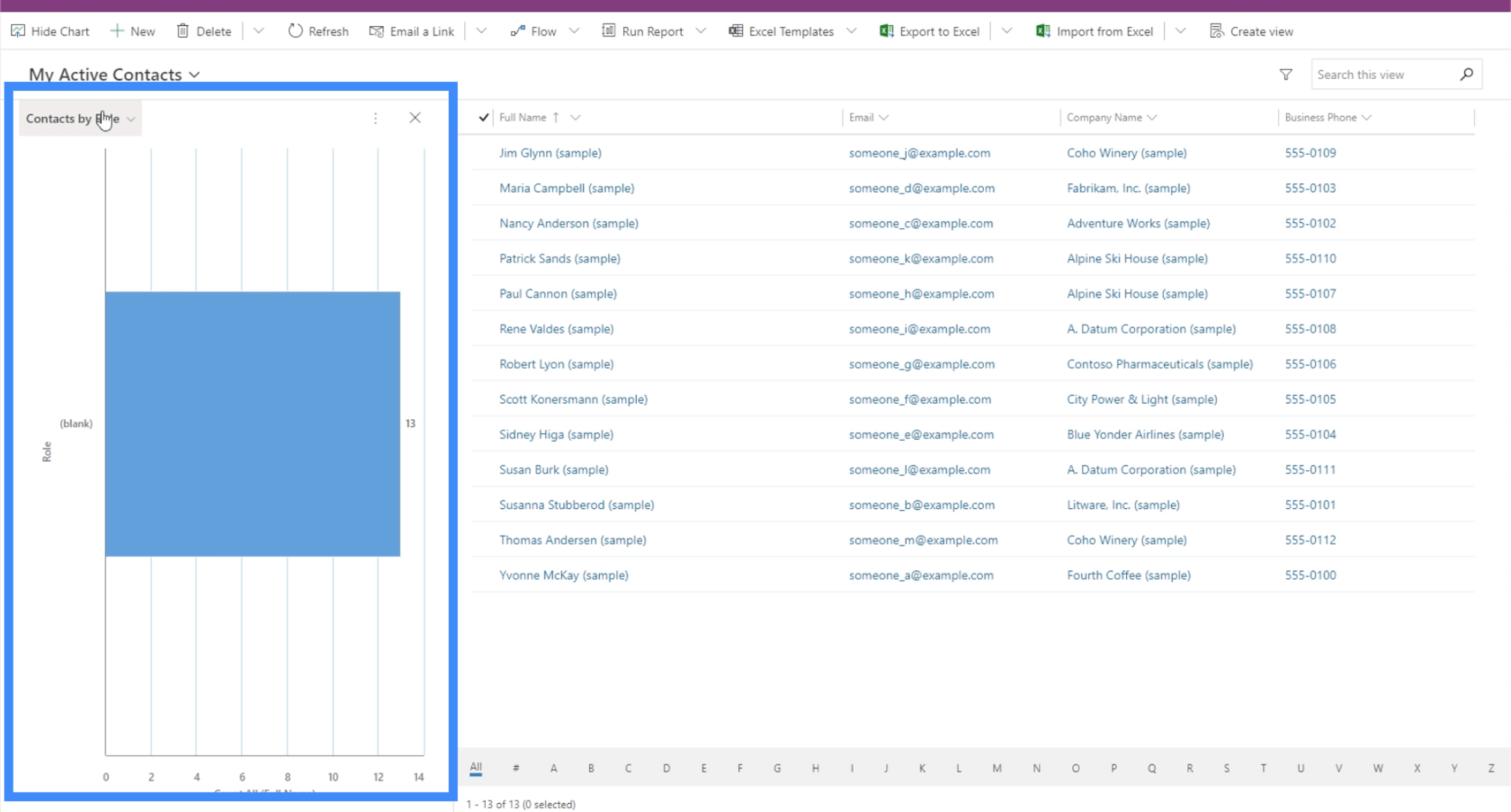
我們還可以使用圖表部分左上部分的過濾器選擇其他圖表。現在,我們看到的是按角色劃分的聯繫人圖表。

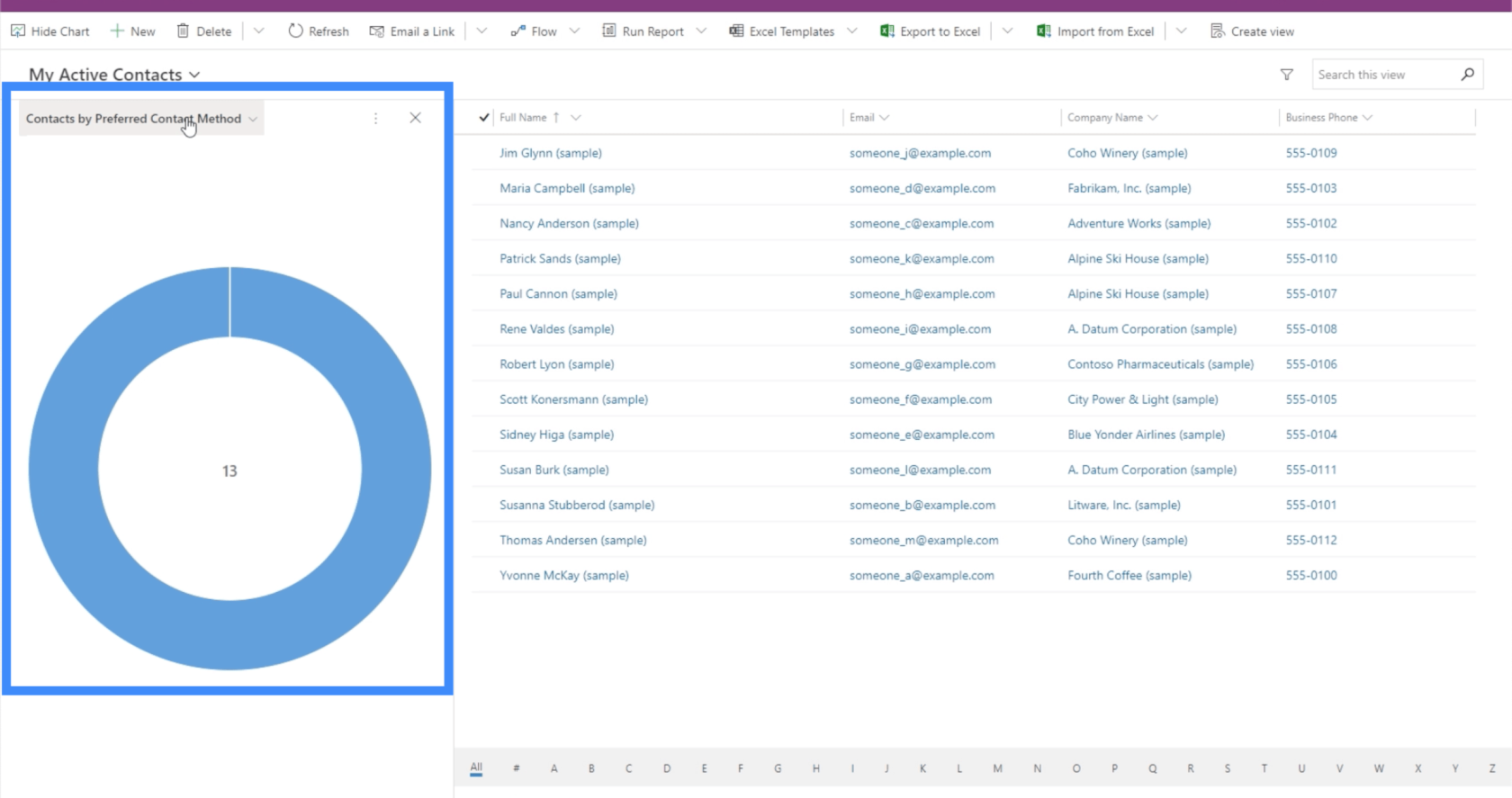
我們還有一張圖表,顯示了他們首選的聯繫方式。

Power Apps 簡介:定義、特性、函數和重要性
Power Apps 環境:正確設置 App 元素
PowerApps 函數和公式 | 一個介紹
結論
在使用模型驅動應用程序時,站點地圖非常有用。它們使我們能夠構建一個任何用戶都可以無縫導航的應用程序,並讓我們根據需要添加盡可能多的資源。
將站點地圖用於模型驅動應用程序的最好的部分可能是我們可以插入幾乎任何我們需要的元素。除了通常的圖表和表格外,我們還可以添加網絡資源和 URL,使每個應用程序盡可能全面。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








