在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我將向您展示如何從空白的 Power Apps 畫布開始並從頭開始創建應用。
由於本教程適用於處於中級水平的Power Apps用戶,因此我假設您已經知道什麼是屏幕、畫廊和數據卡。到現在為止,您還應該知道如何更改它們的屬性以及觸發器是什麼。掌握這些知識將幫助您輕鬆完成本教程。
在過去有關Power Apps的教程中,我總是從一個現有的模板開始,其中的所有內容都經過精心佈置。這一次,我們將從頭開始。
目錄
啟動空白 Power Apps 畫布
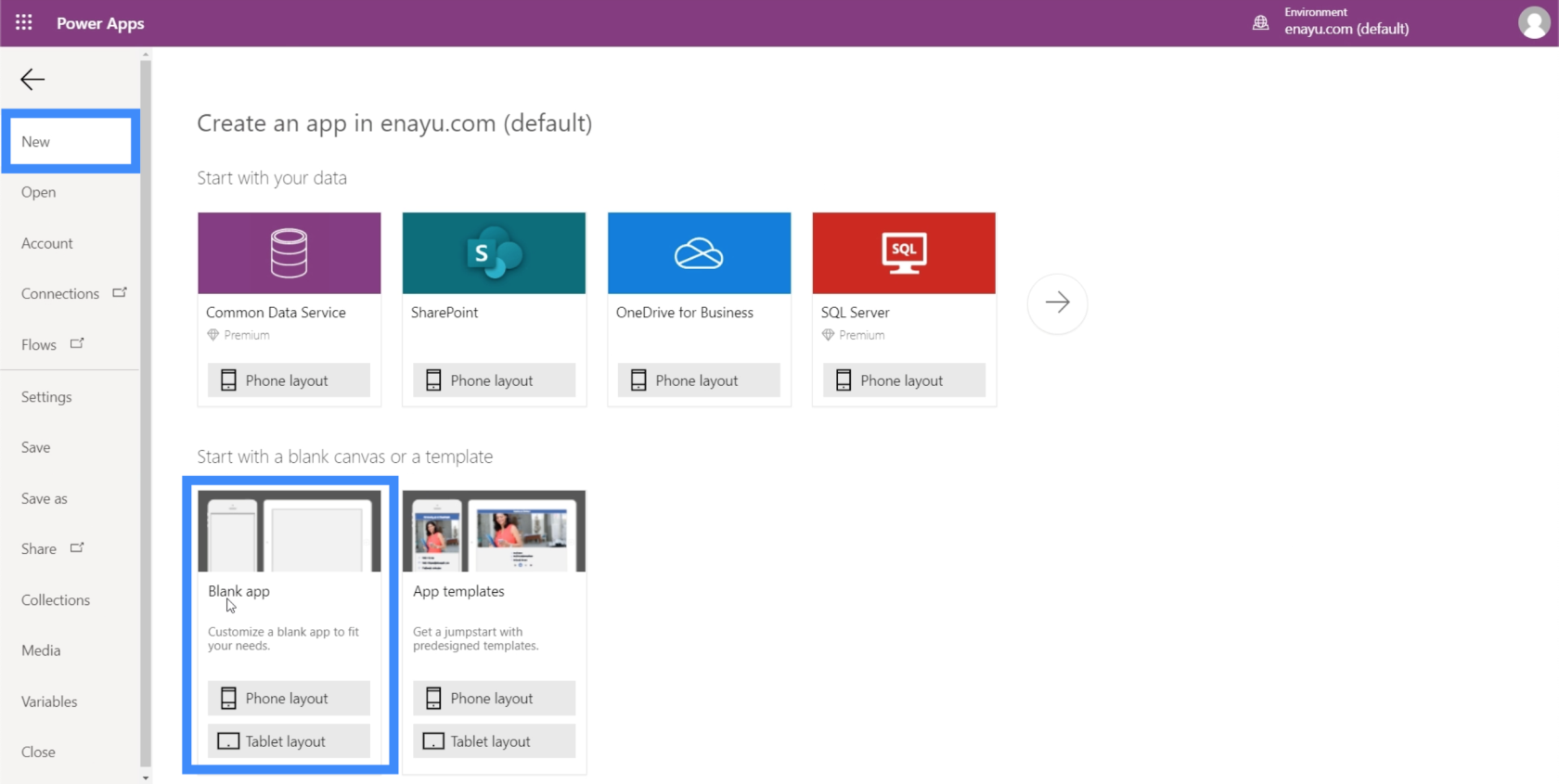
要創建空白畫布,請單擊“文件”功能區下的“新建”。然後,轉到空白應用程序。讓我們為這個應用程序做一個平板電腦佈局。

平板電腦佈局的優點是它在網絡瀏覽器屏幕和您的計算機上看起來也不錯。並非所有組織都在工作中使用手機或平板電腦。相反,他們只使用網絡應用程序。平板電腦佈局對他們來說會更方便。
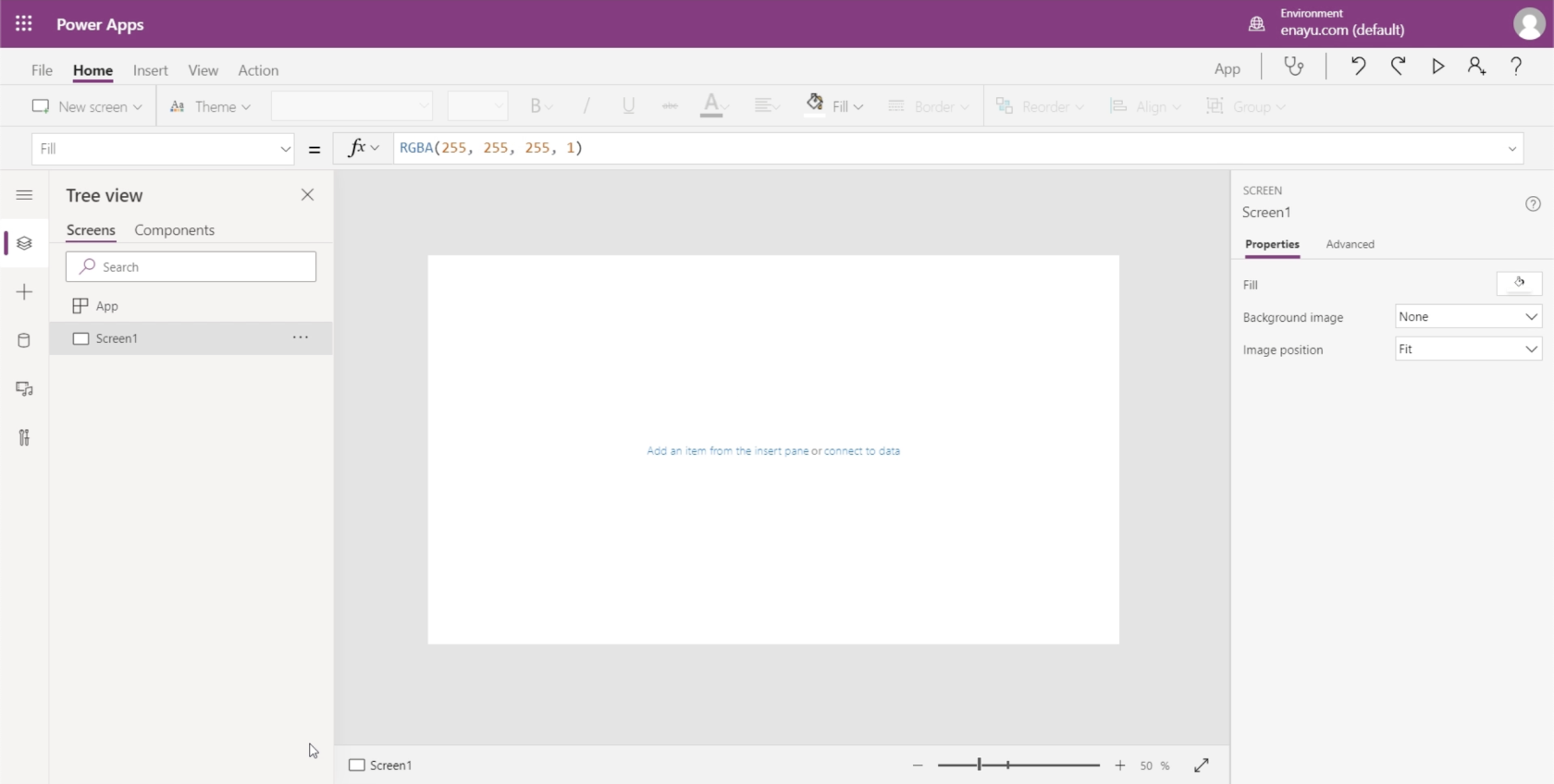
這就是空白畫布的樣子。

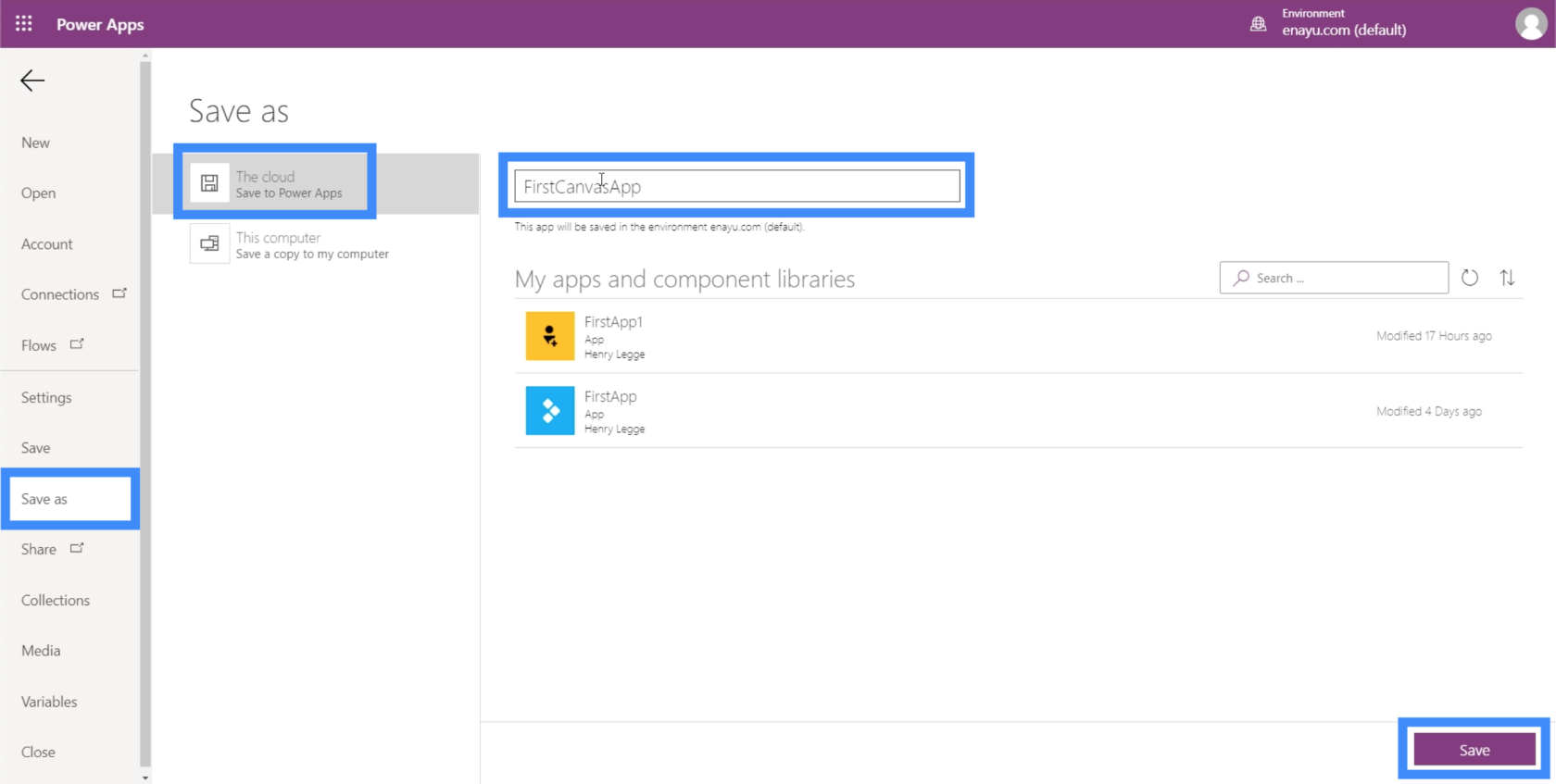
在開始使用應用程序本身之前,請先保存它,以確保在出現問題時不會丟失任何內容。您可以通過單擊“文件”功能區下的“另存為”來執行此操作。對於這個應用程序,我將把它保存到雲端,這樣我就不必擔心在我的設備出現問題時檢索我的文件。

我打算將此命名為 FirstCanvasApp。單擊右下角的保存以保存您的工作。
在 Power Apps 畫布中創建主屏幕
如果有一種方法可以更高效地使用空白 Power Apps 畫布,那就是從主屏幕開始。
主屏幕充當基本模板,您的所有應用程序屏幕都將以此為基礎。這使您可以創建一個始終保持統一外觀的應用程序。
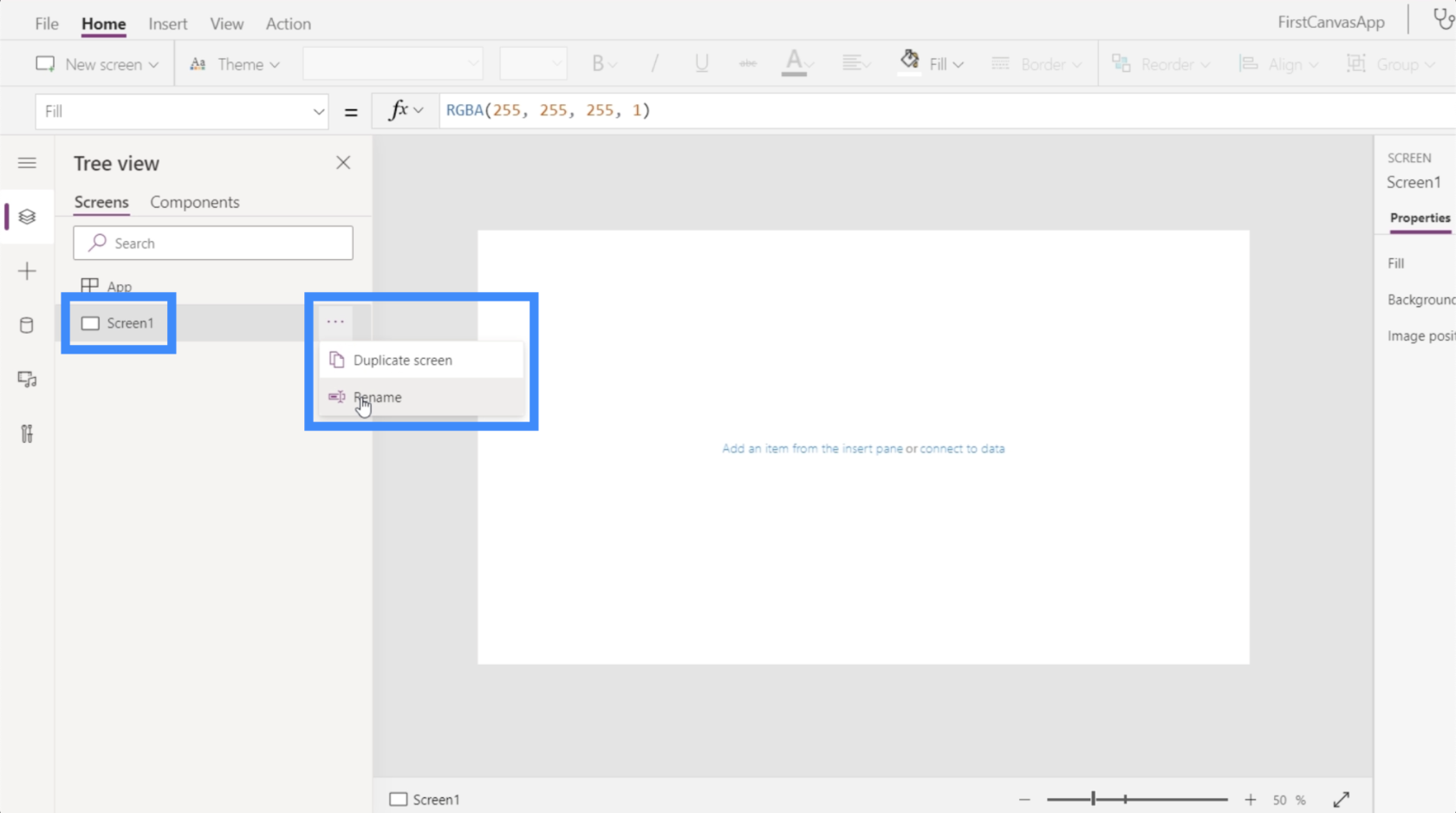
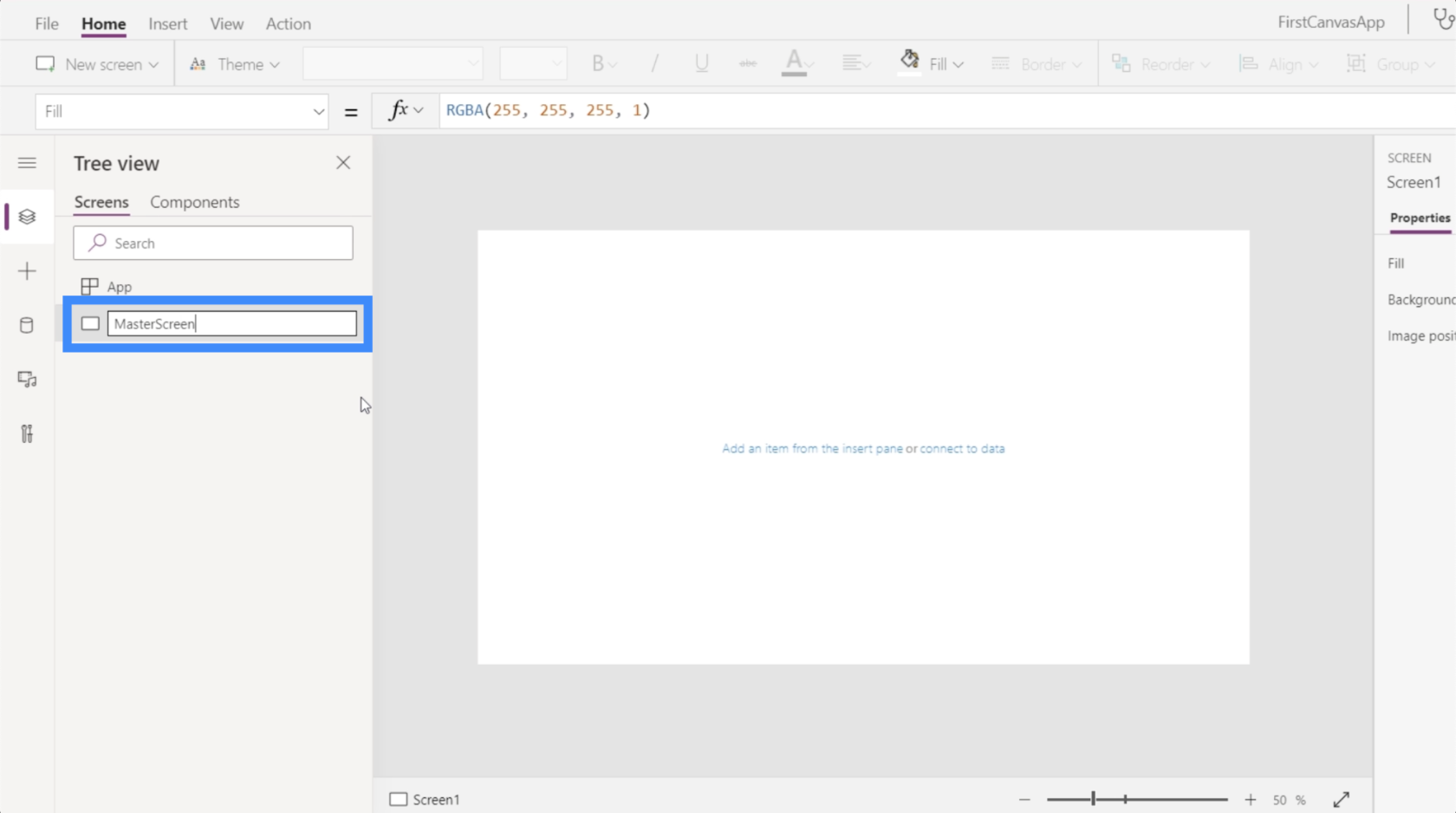
讓我們在這裡使用 Screen1 作為我們的主屏幕。只需單擊右側的菜單即可重命名屏幕。

我們將其稱為 MasterScreen。

現在,讓我們考慮一下我們想要的樣子。請記住,因為這是主屏幕,所以所有其他頁面都將像這樣。
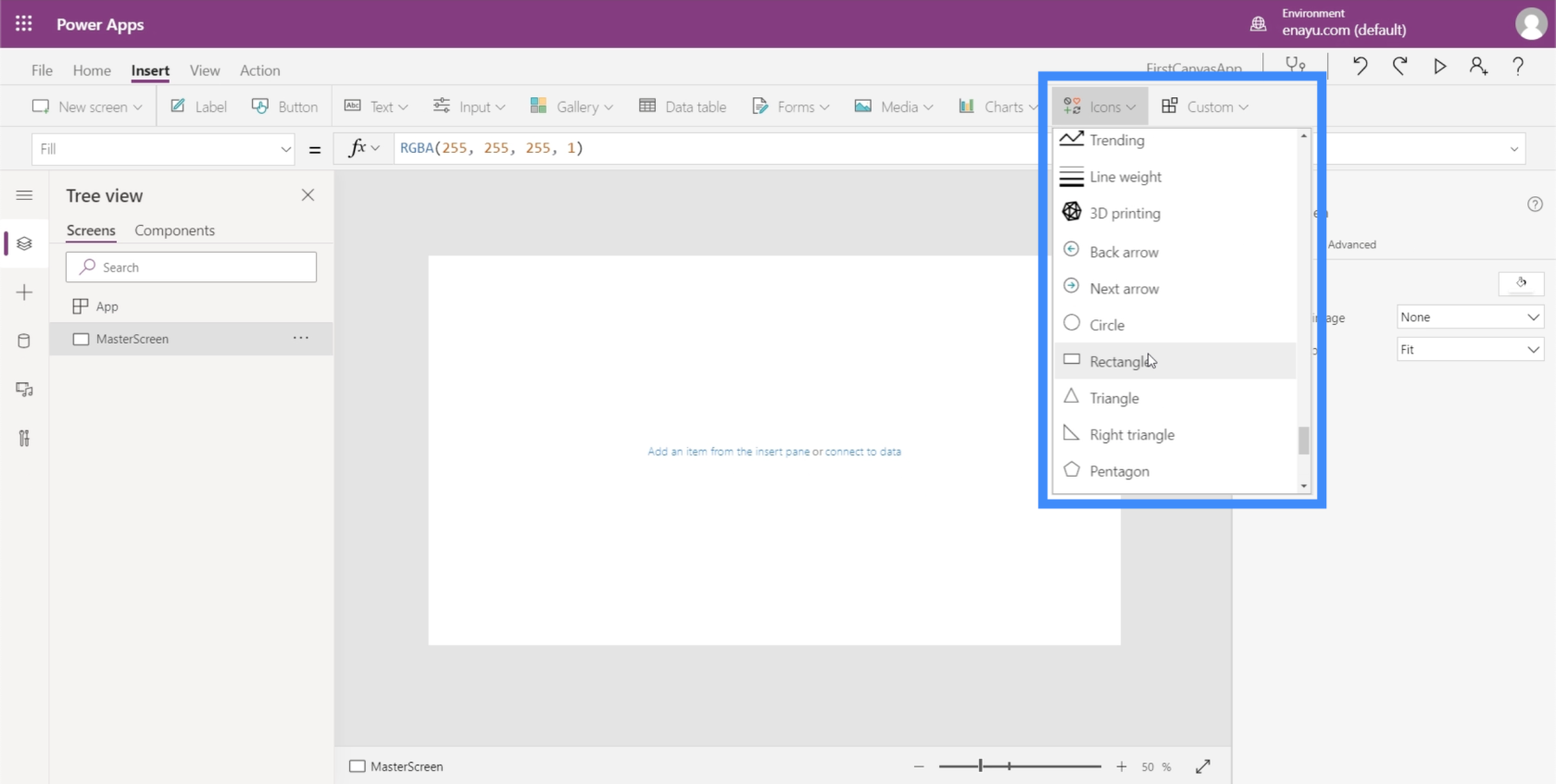
我們可以從最頂部的標題開始。因此,單擊“插入”功能區下的“圖標”,然後選擇“矩形”。

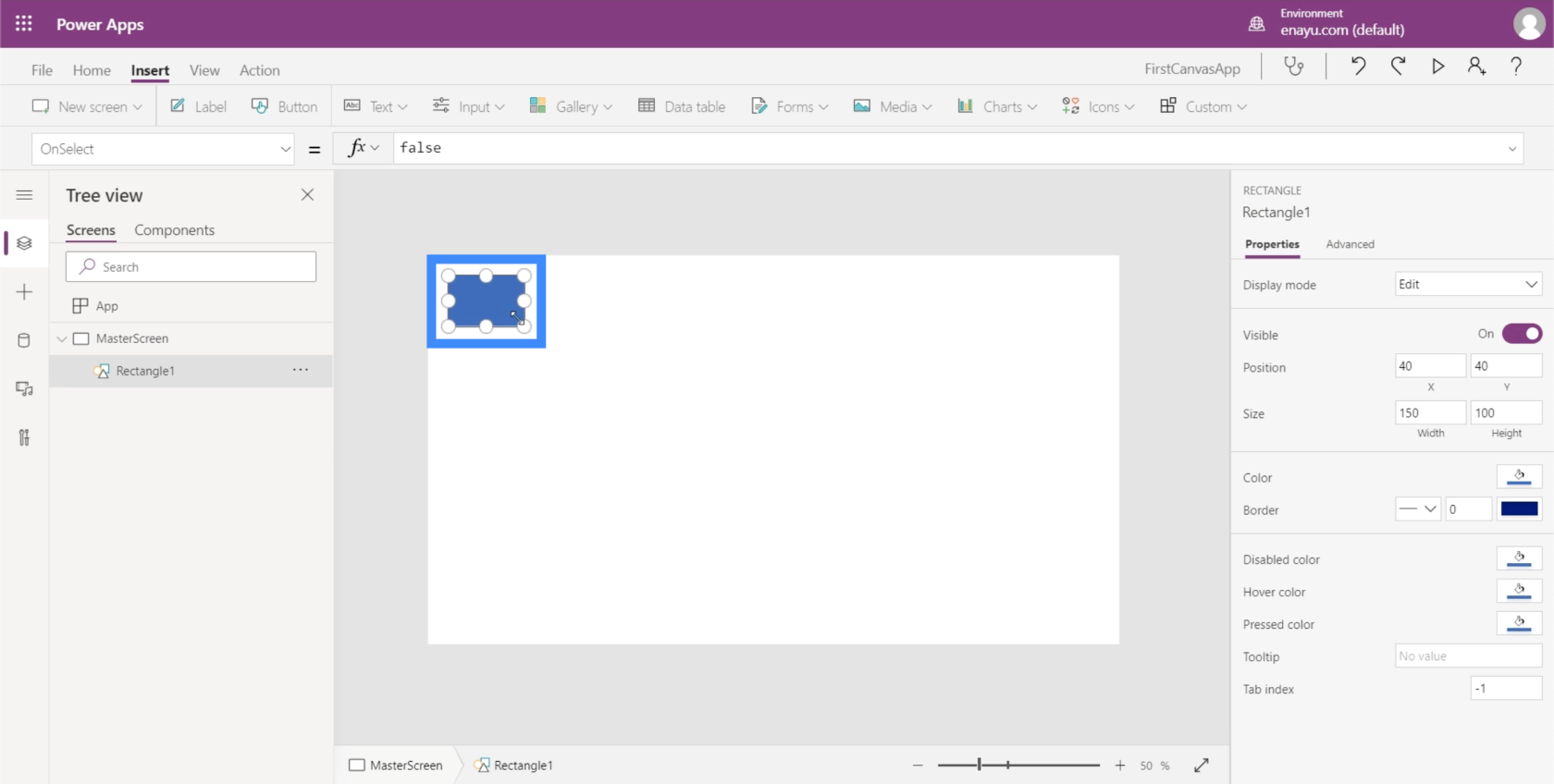
我們將使用這個矩形作為放置標題的橫幅。最初,它會以小形狀出現。

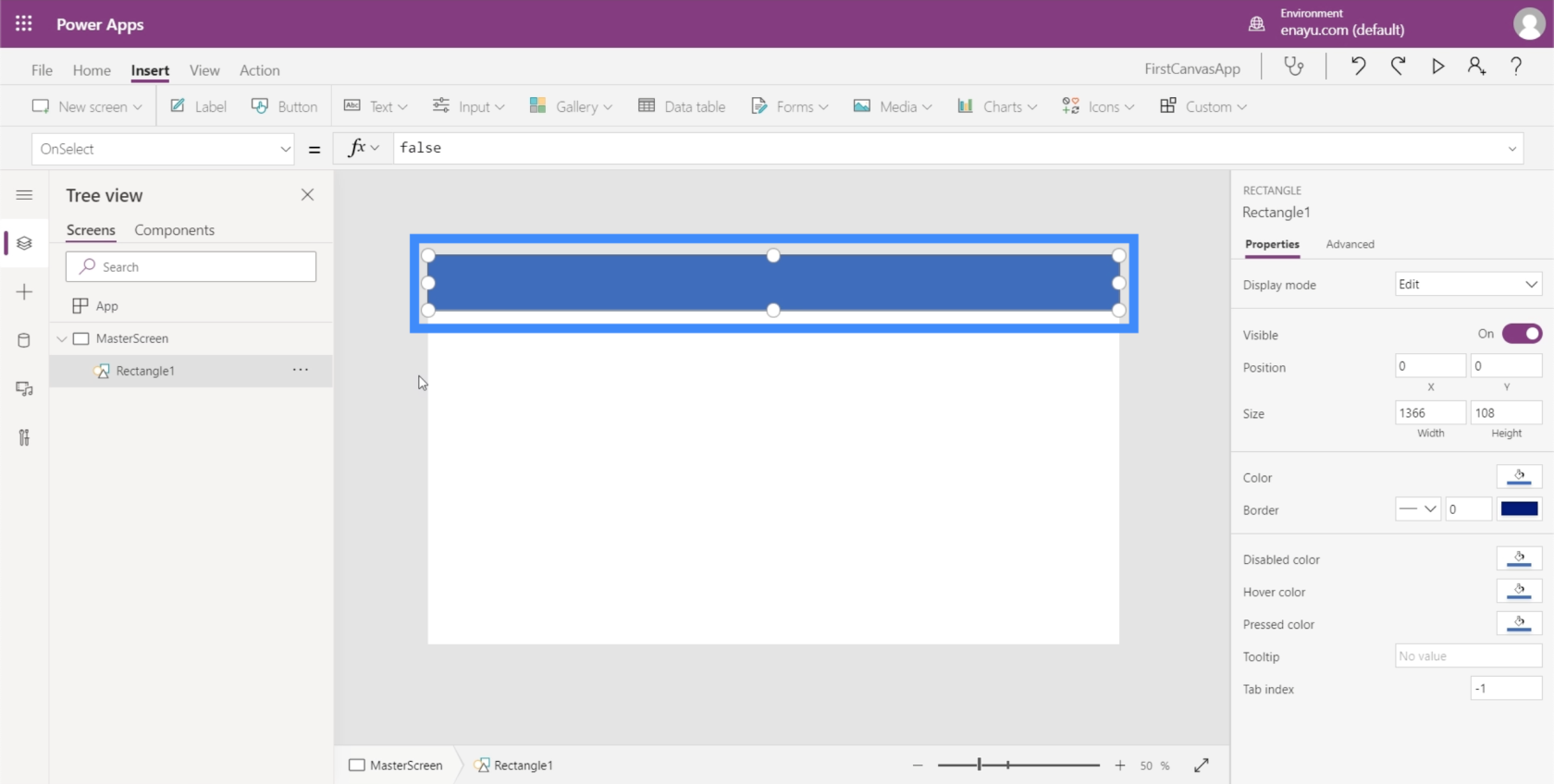
所以只需拖動邊角上的標記,直到它完全覆蓋屏幕的上半部分。

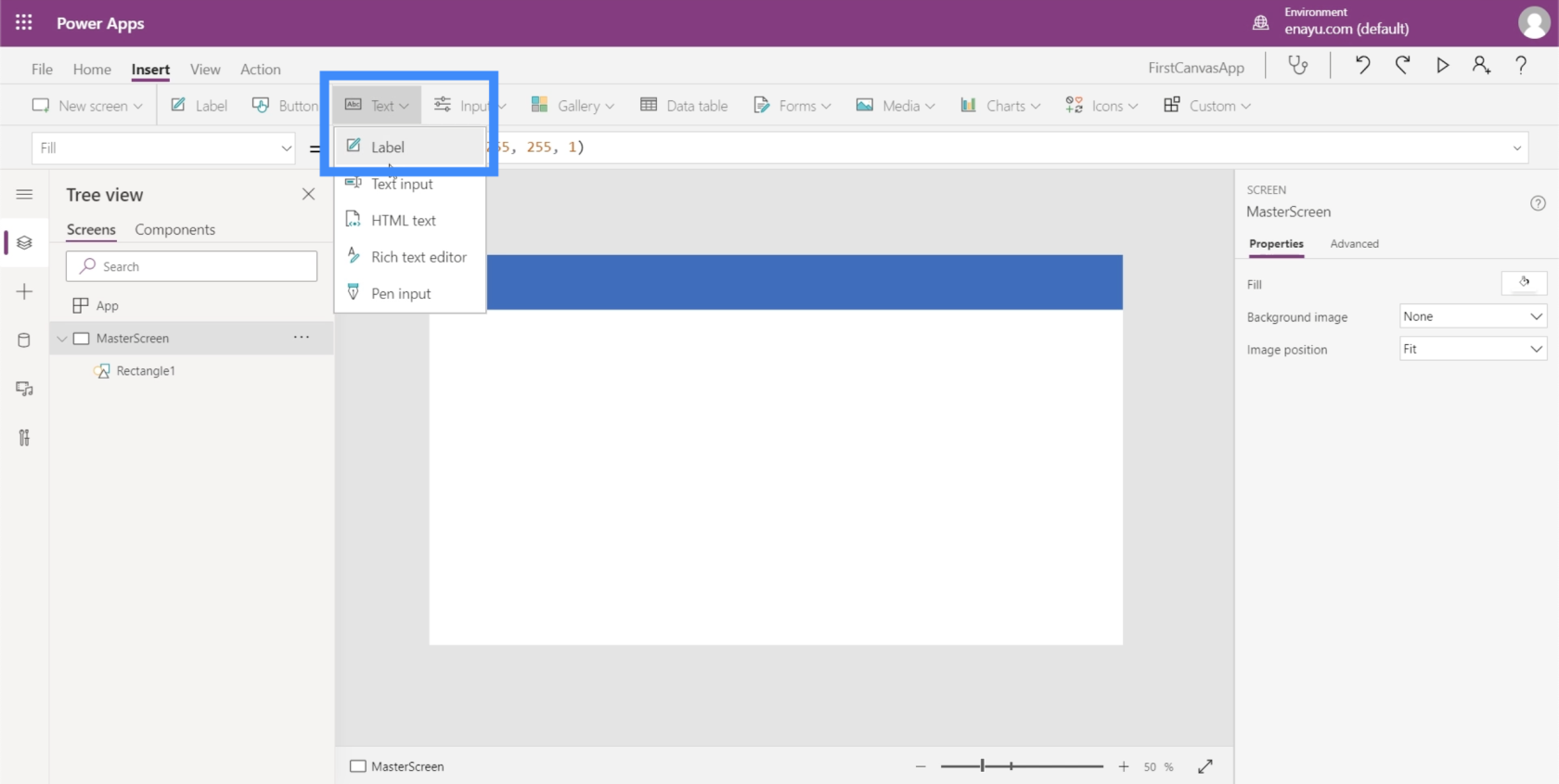
接下來,讓我們添加文本。仍然在“插入”功能區下,單擊“文本”並選擇“標籤”。

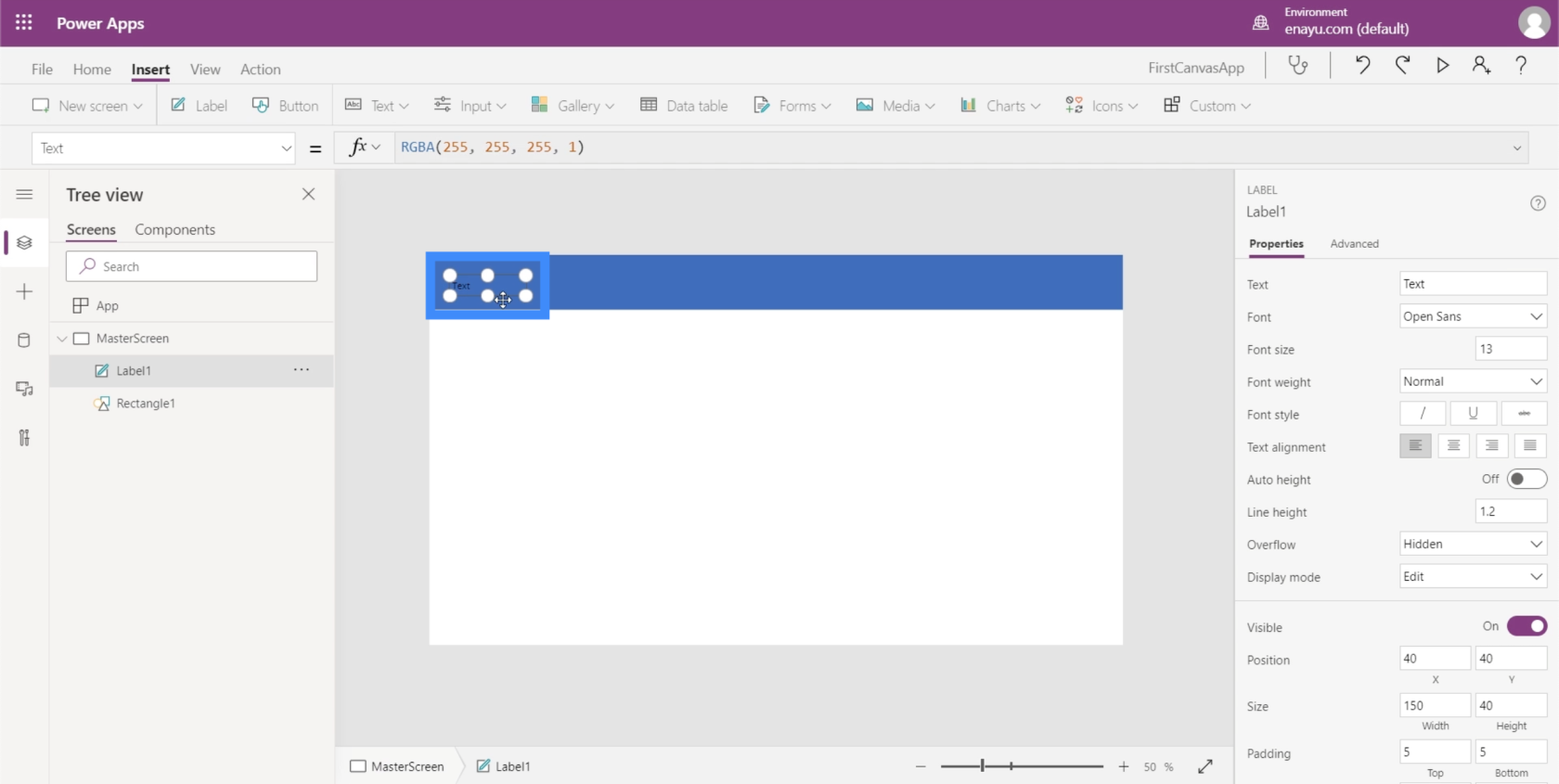
這將打開一個小文本框。

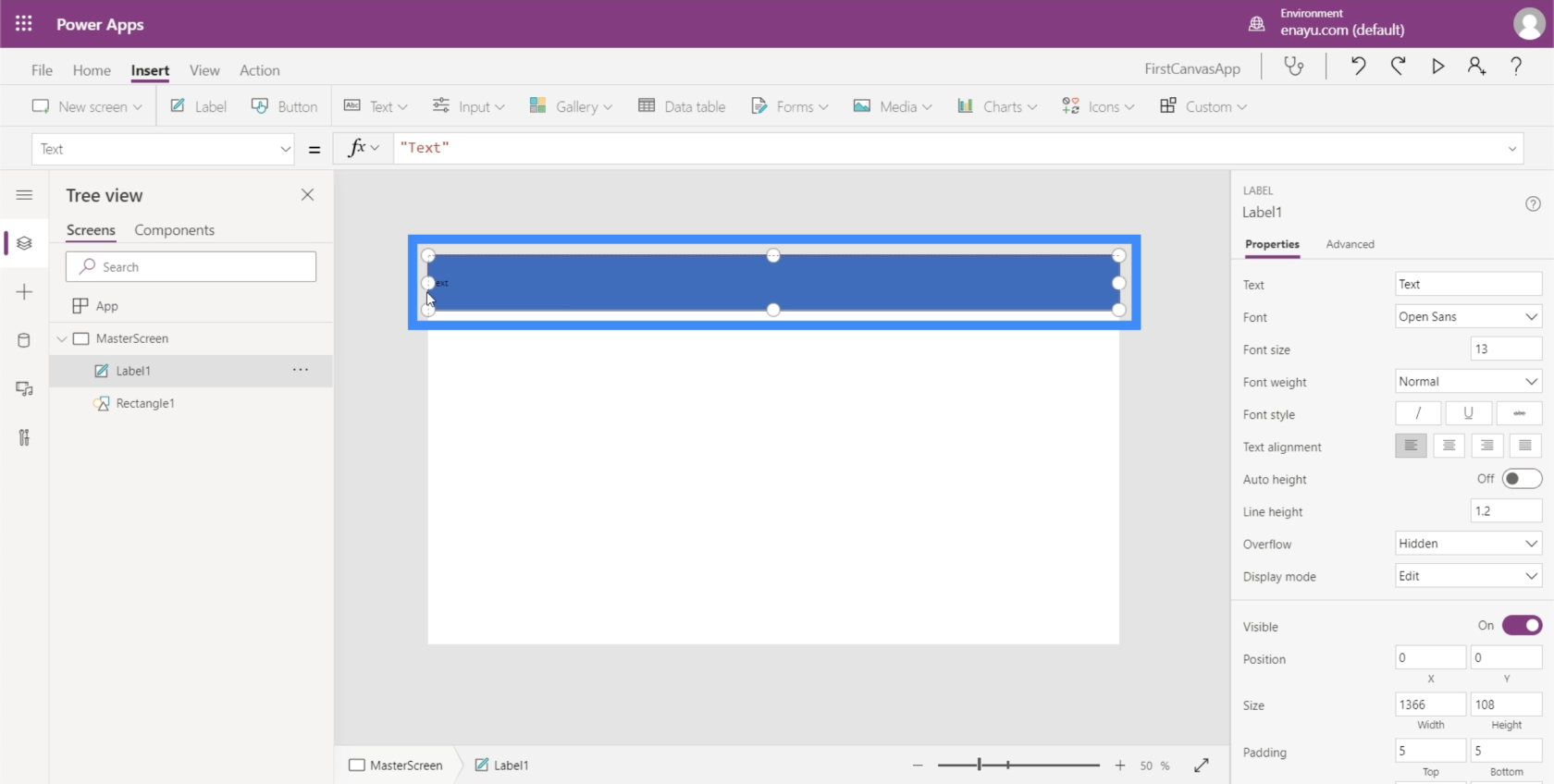
就像我們對矩形所做的一樣,讓我們拉伸這個文本框,直到它覆蓋頂部區域。

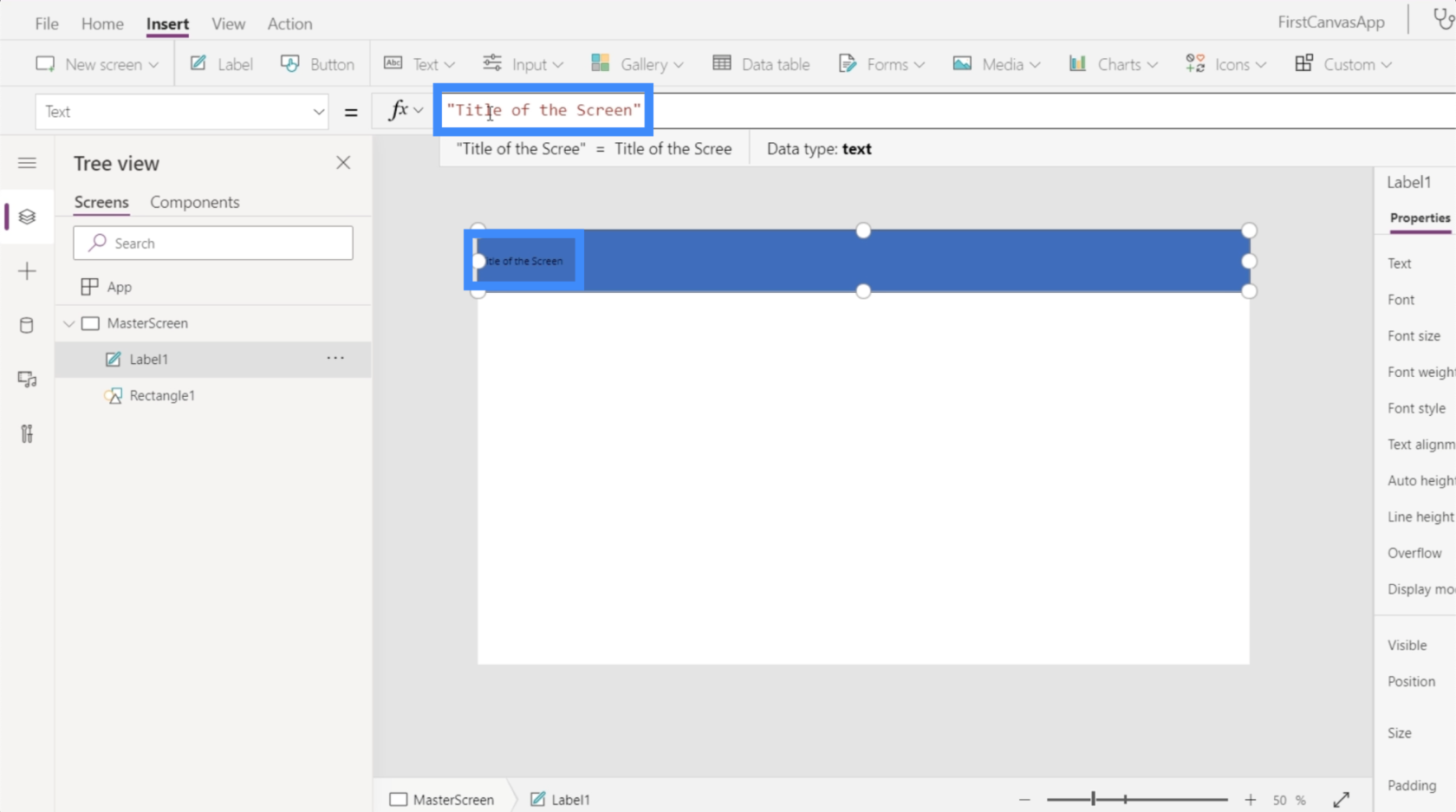
然後,在公式欄上,我將輸入“屏幕標題”並按 Enter。請注意,當我這樣做時,文本框的內容也會發生變化。

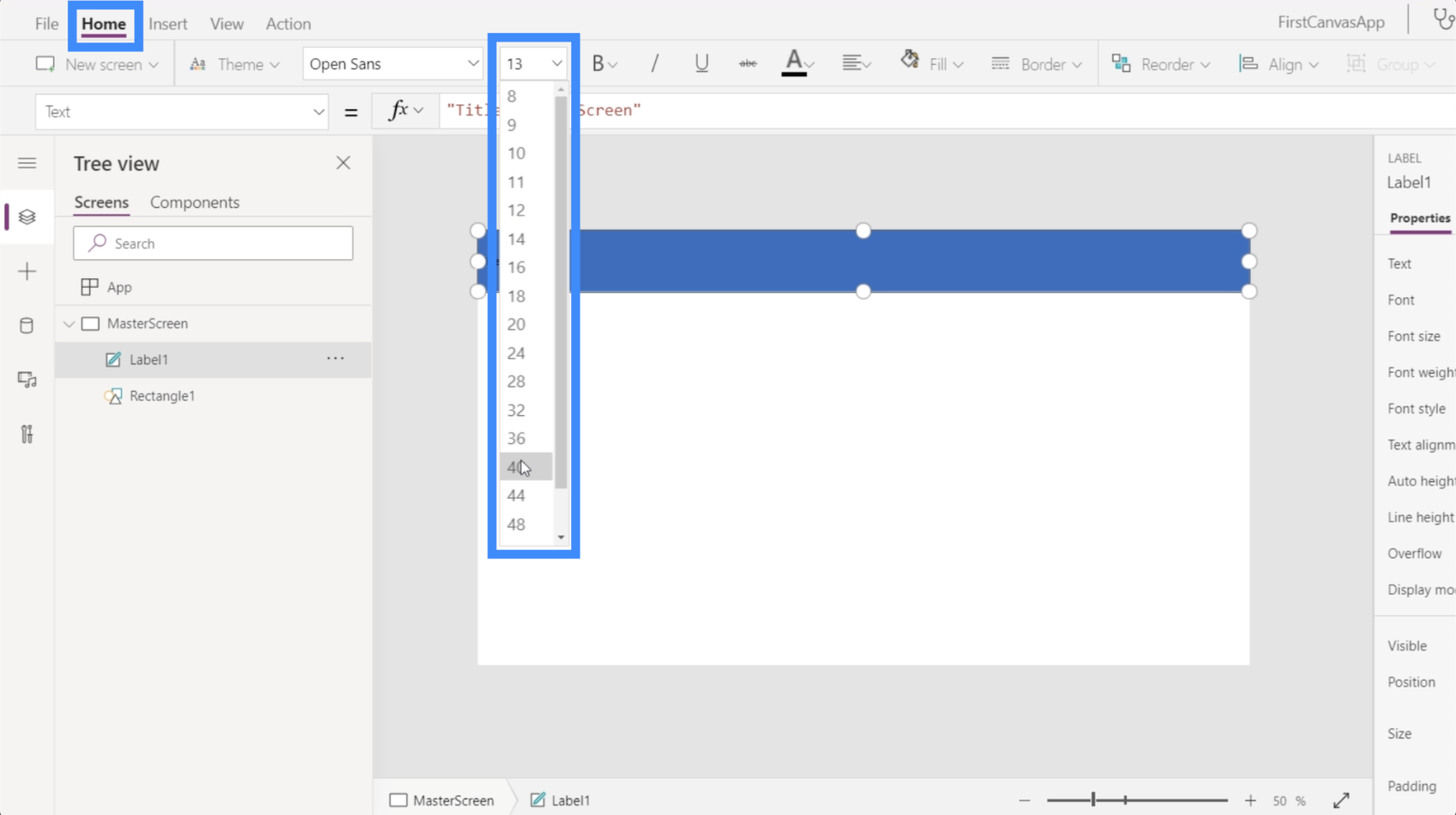
讓我們也把它做得更大,讓它更顯眼。我可以在主頁功能區下更改字體大小。

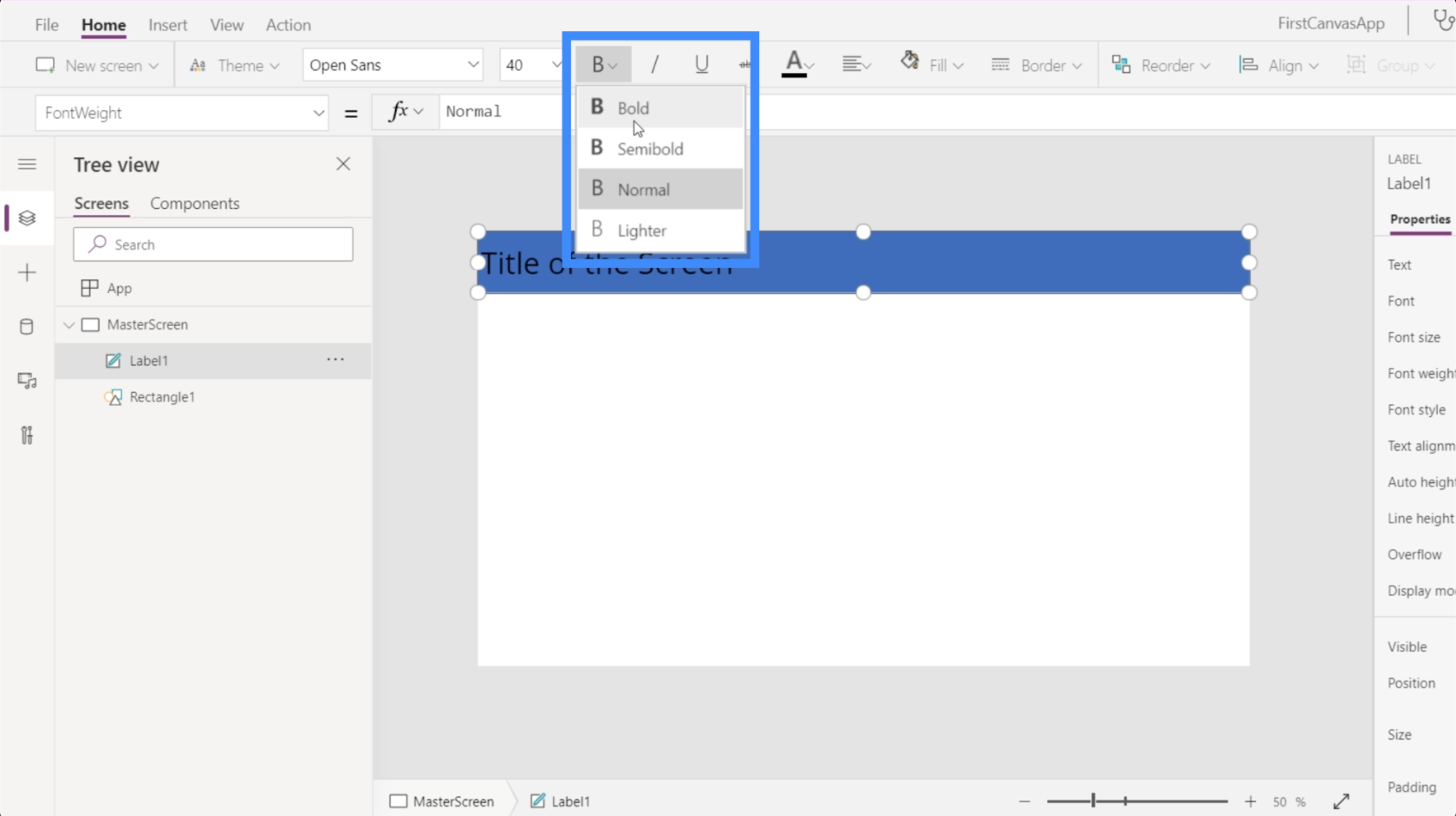
讓我也更改格式並將其設置為粗體。

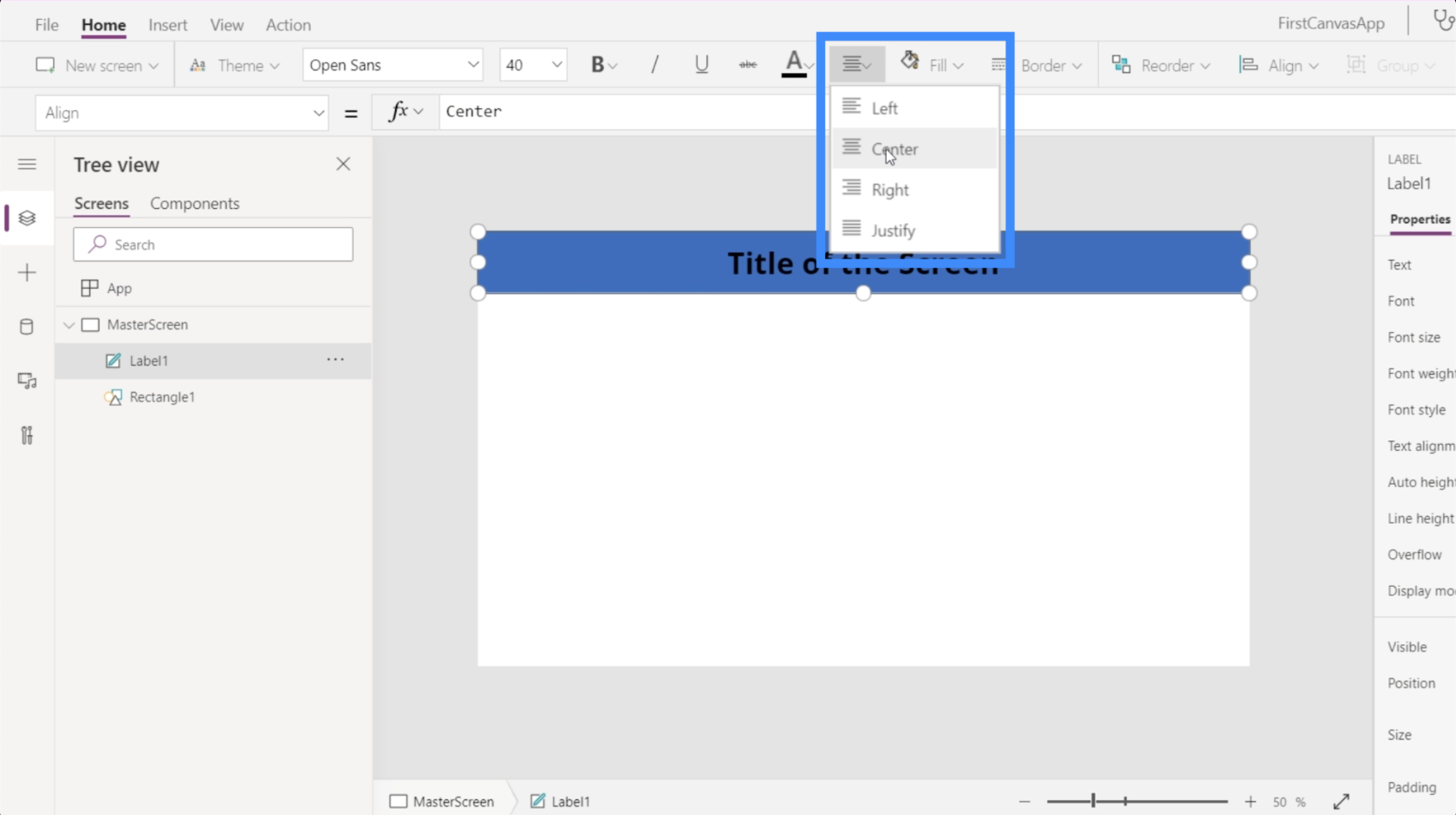
然後,我將更改對齊方式並將其設置為居中。

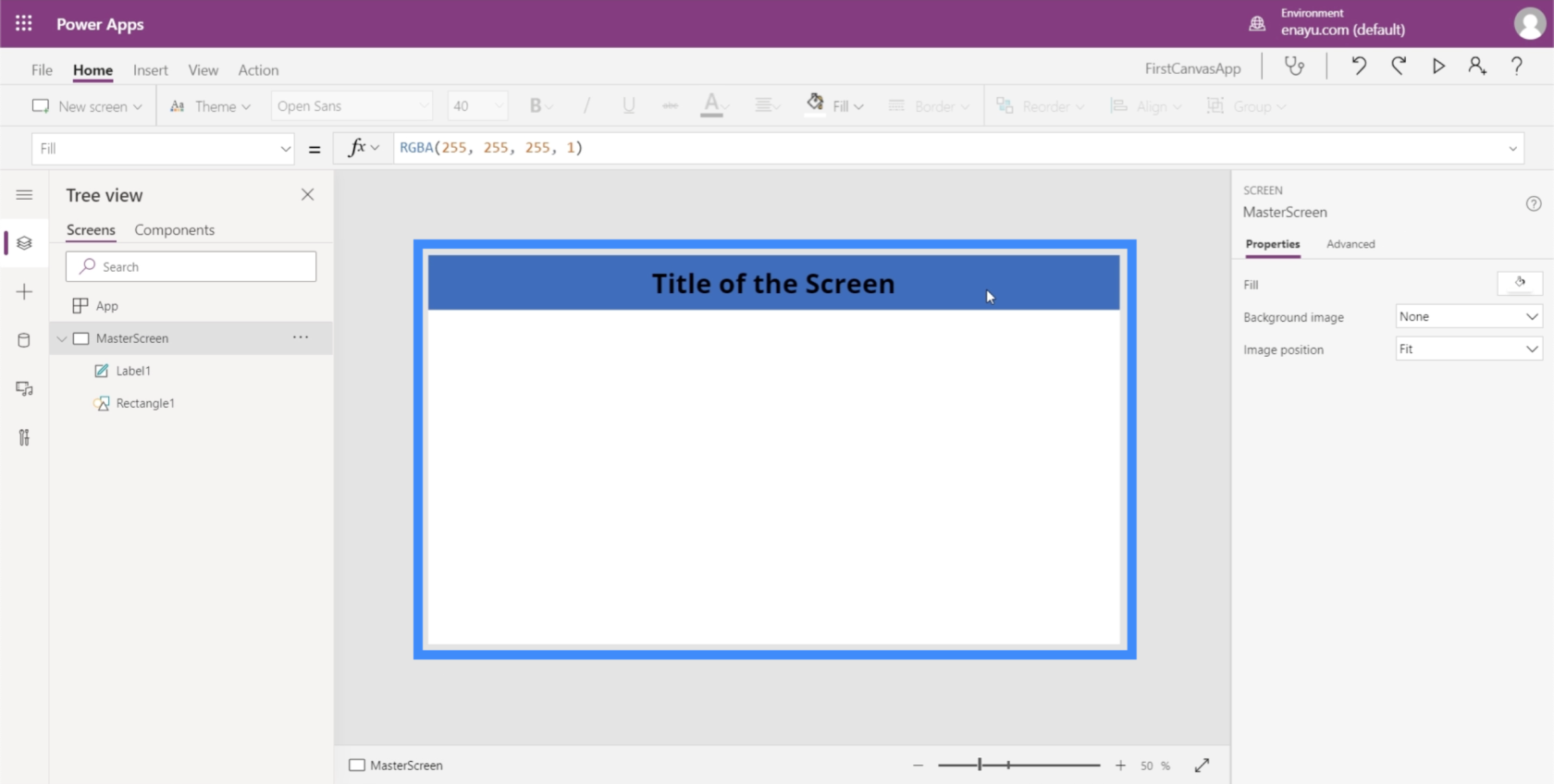
這就是應用程序中每個屏幕的樣子。

處理文檔
現在我們有了一個主屏幕,讓我們也創建一個文檔屏幕。文檔屏幕將用作參考屏幕,可以在其中找到要在整個應用程序中使用的所有元素。
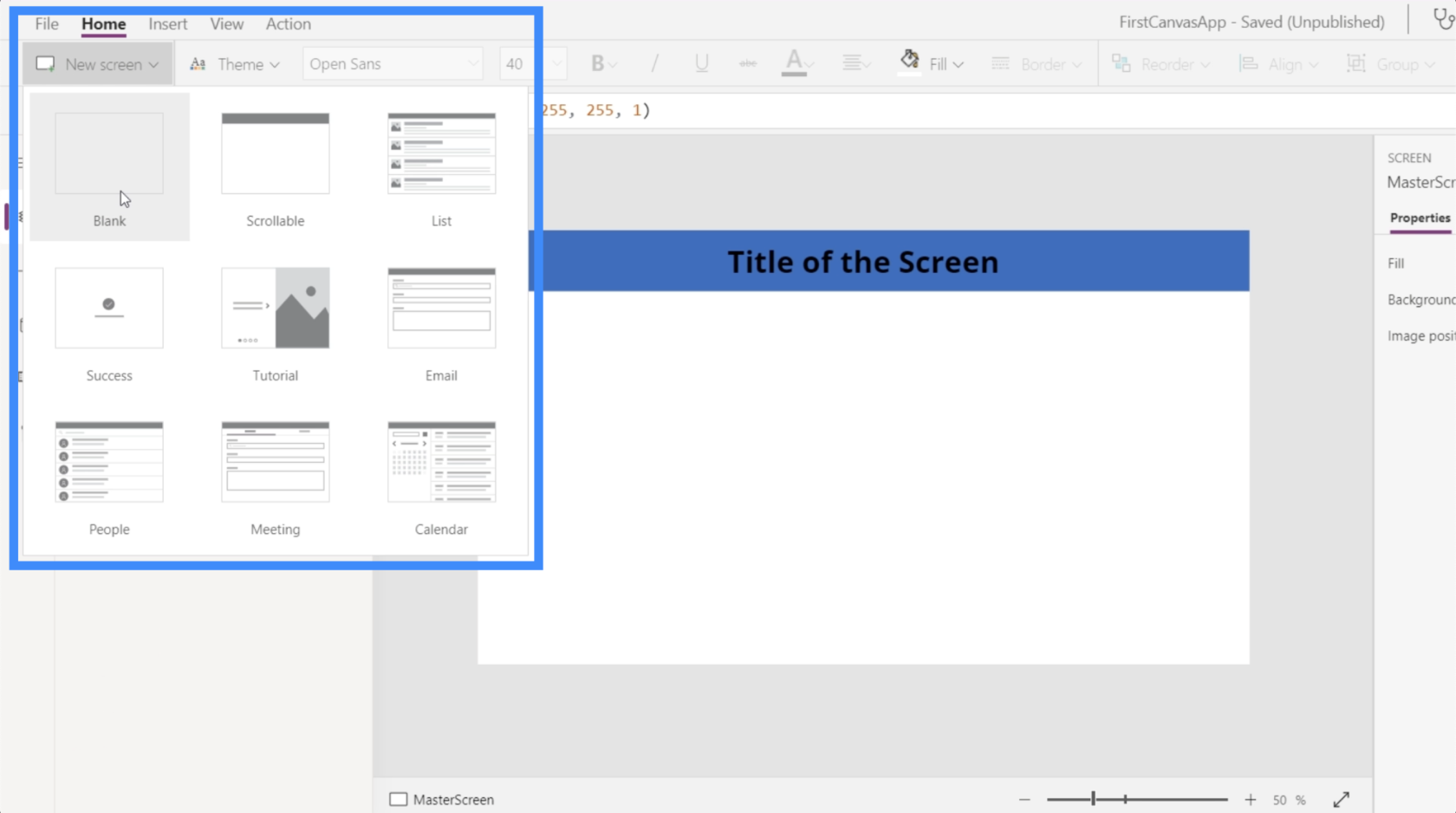
在“主頁”功能區下,只需單擊“新建屏幕”並選擇“空白”。

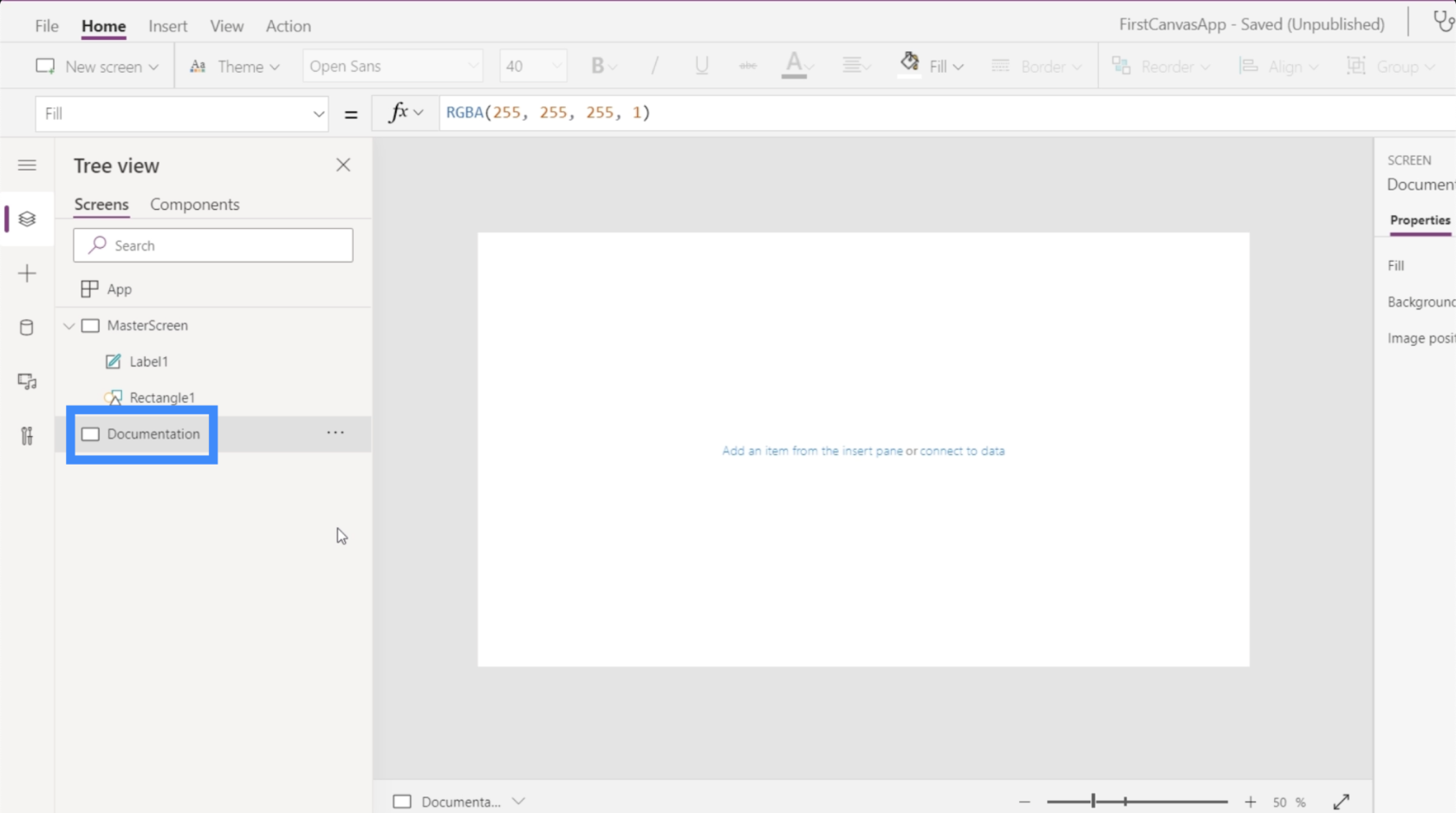
然後,讓我們將此屏幕重命名為 Documentation。

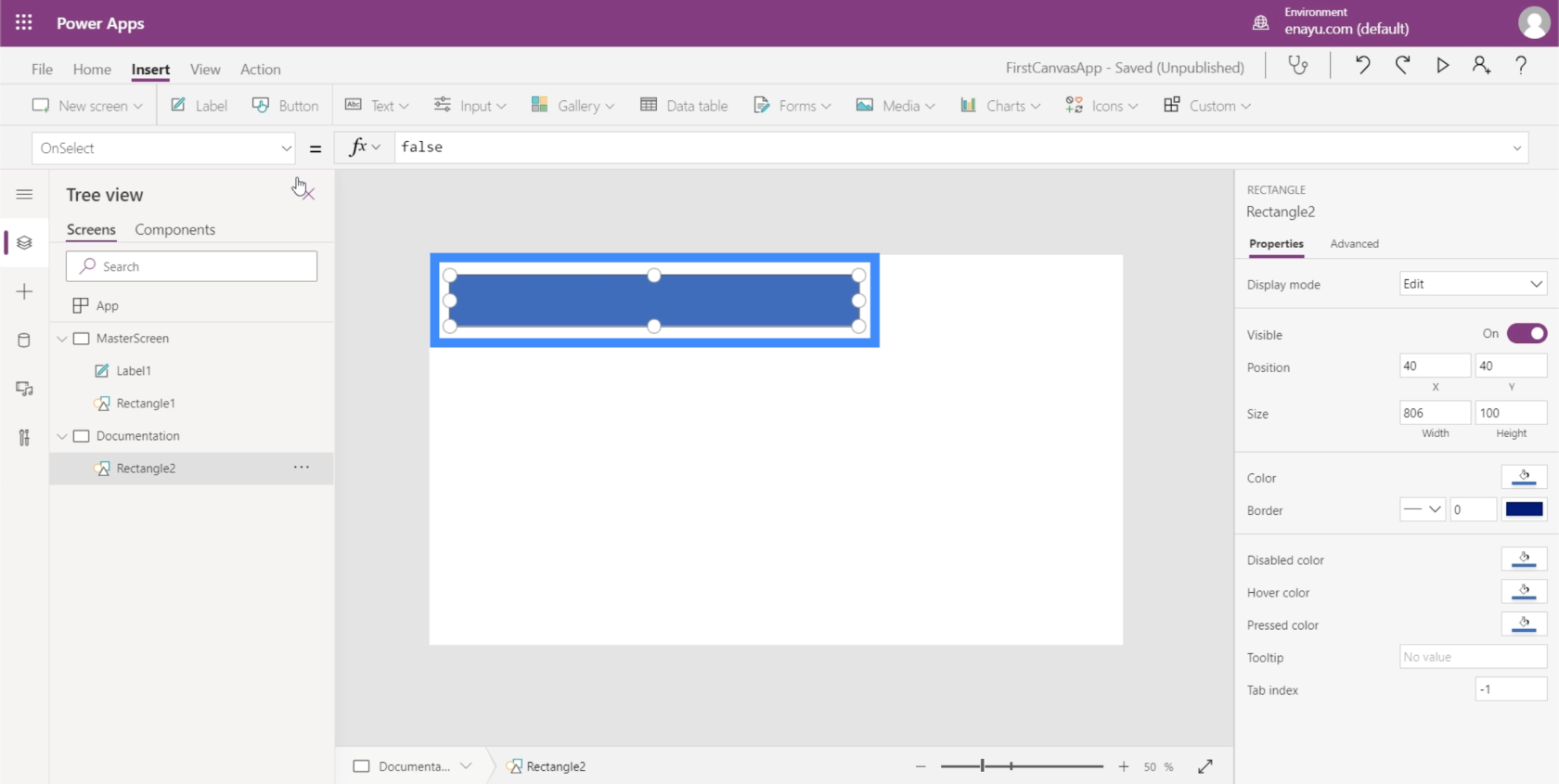
還記得我們如何在主屏幕上使用矩形嗎?讓我們在文檔屏幕中像這裡一樣創建一個。

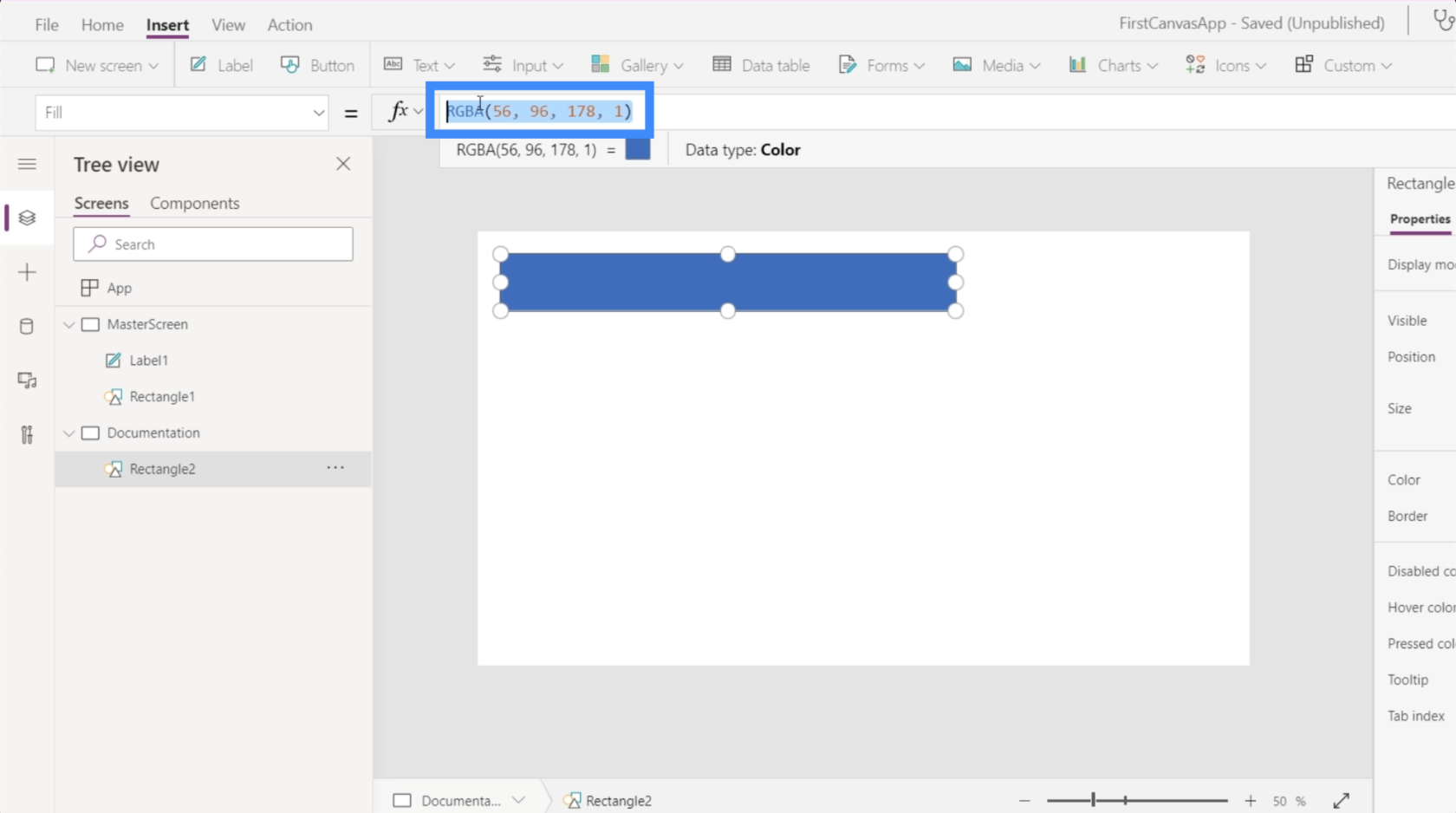
這一次,我想把它變成不同的顏色。為此,我需要更改形狀的 Fill 屬性。可以在左側的下拉菜單中找到。

請注意,在公式欄上,它顯示了藍色的 RGBA 顏色屬性,這是矩形的當前顏色。

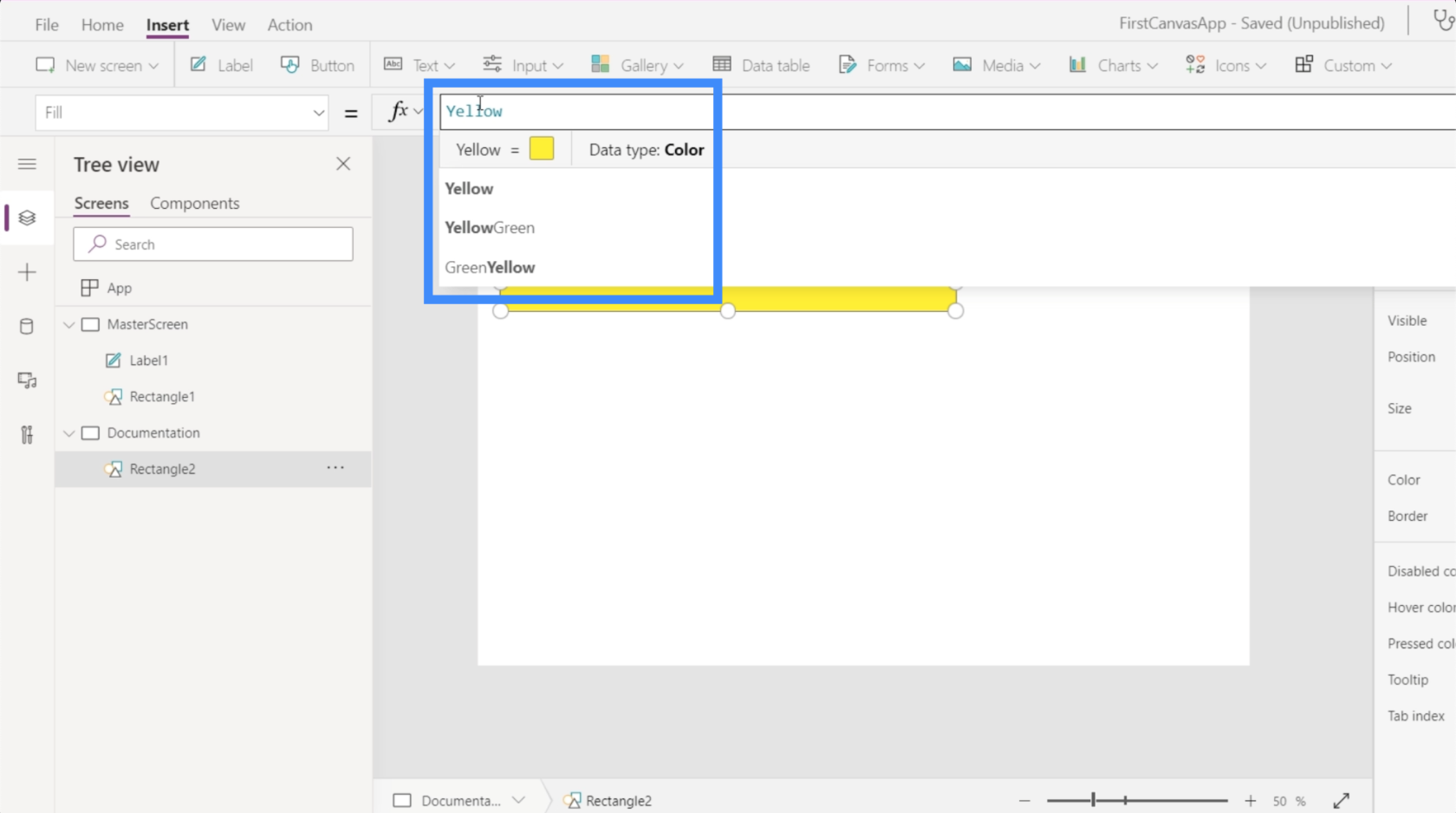
如果我想把它改成黃色怎麼辦?我真的不需要知道 RGBA 屬性。只需輸入黃色一詞,它就會自動顯示可用的不同顏色選項。

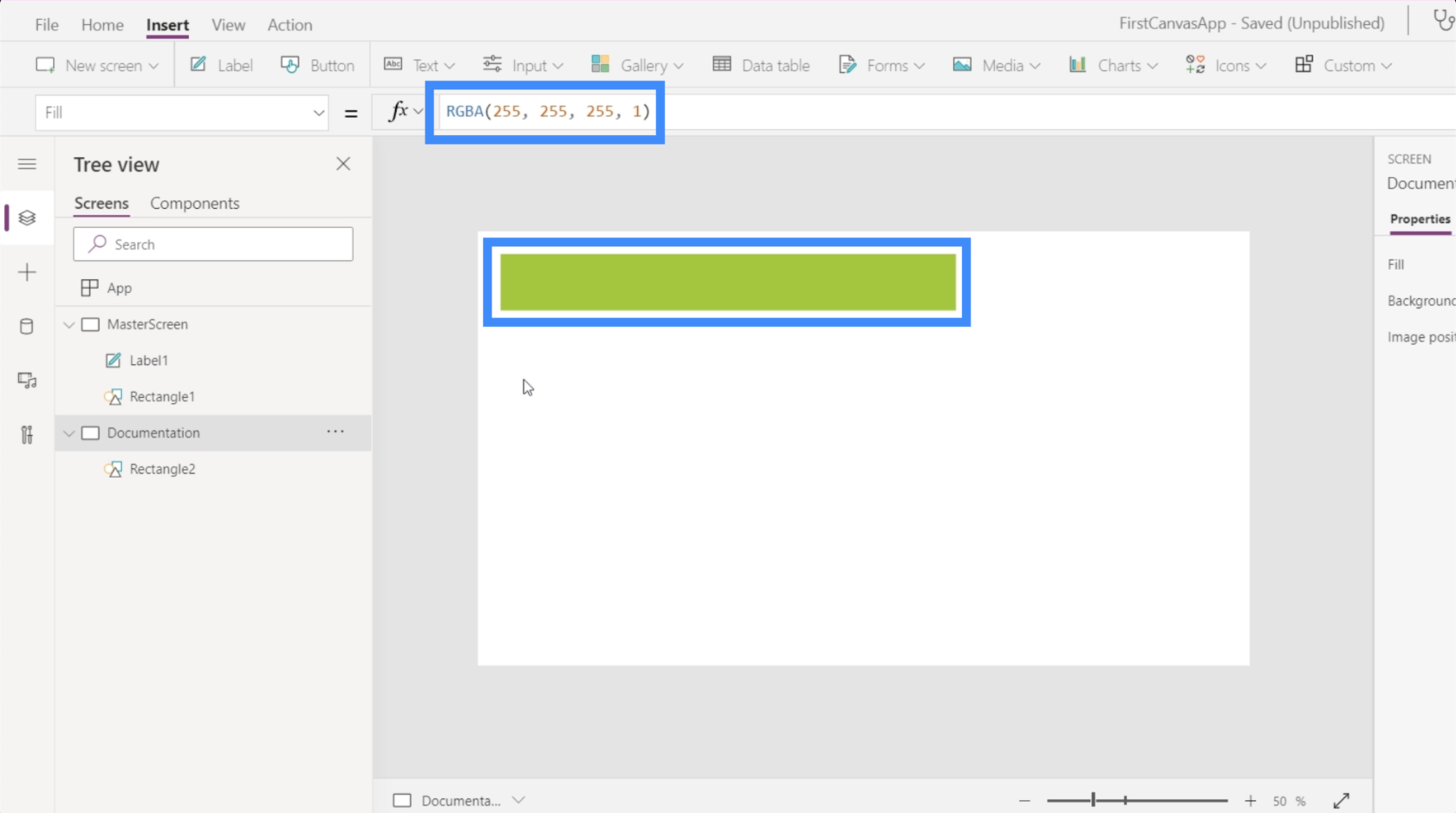
我們選擇黃綠色。請注意,一旦您選擇了一種顏色,它還會顯示 RGBA 屬性,同時還會更改形狀的顏色。

參考文檔屏幕
這是我們看到文檔屏幕的價值的地方。
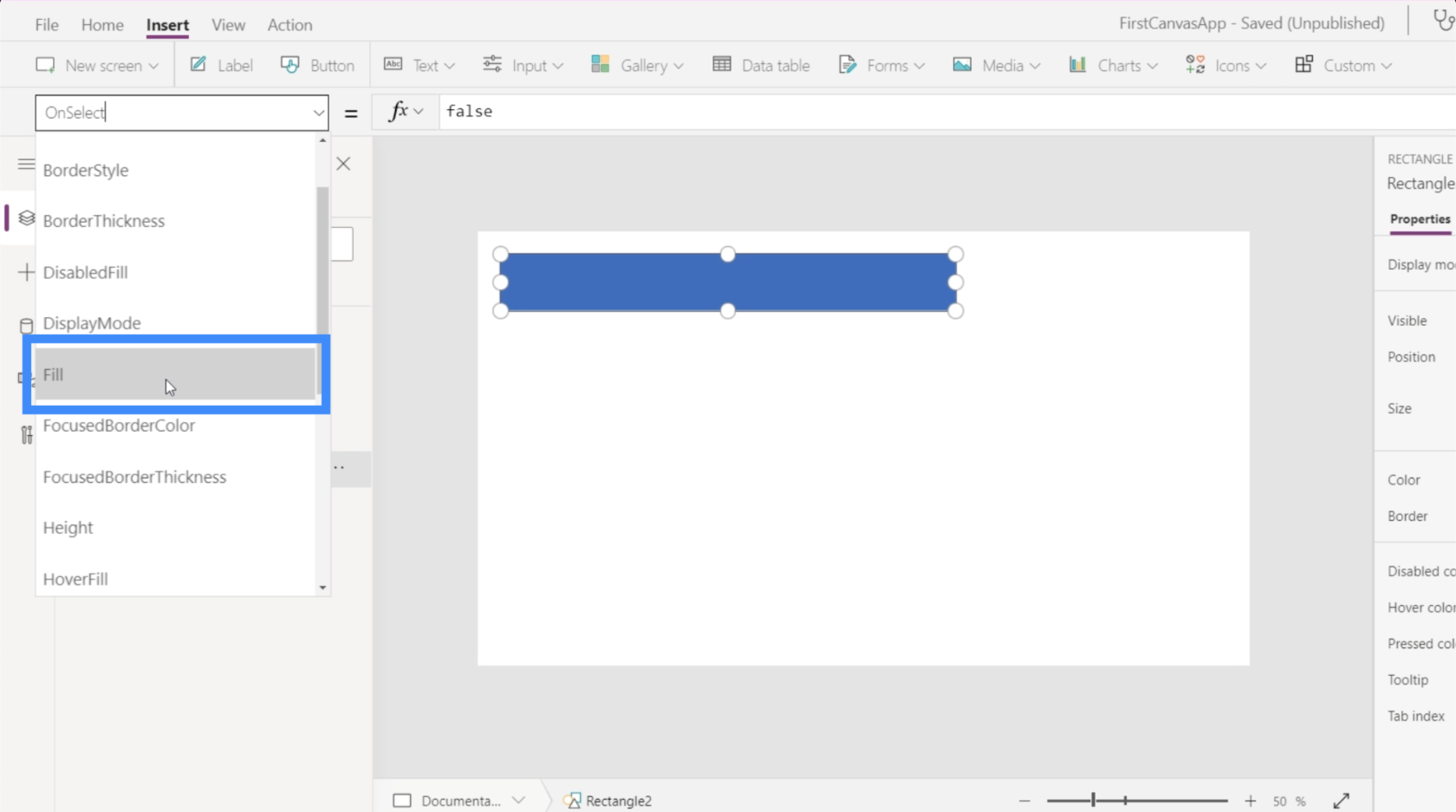
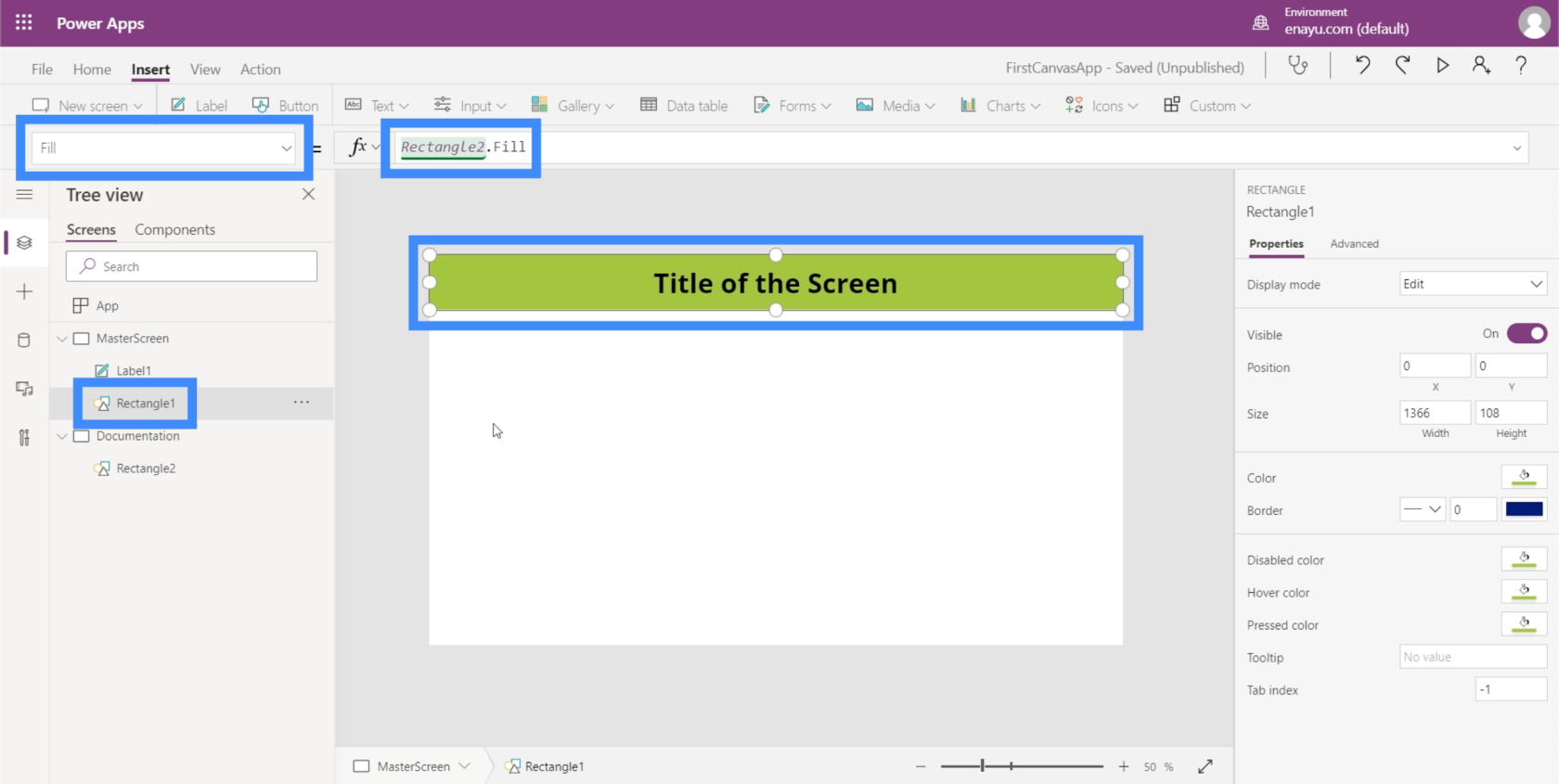
因為我們更喜歡這種顏色,所以讓我們回到主屏幕,更改標題下矩形的顏色。因此,一旦我們選擇了右側屏幕下方的矩形,只需在下拉菜單中選擇“填充”即可。

請注意,我沒有像之前那樣輸入黃綠色,而是只需要輸入 Rectangle2。充滿。這會自動引用我們為元素 Rectangle2 所做的操作,該元素可在文檔屏幕中找到。然後它複製我們在文檔屏幕中創建的相同元素。
因此,想像一下您的應用程序中有多達 8 個屏幕或更多屏幕。這意味著如果我們決定更改出現在所有屏幕上的任何元素的屬性,我們不必一個一個地更改它們。我們只需要更改文檔屏幕,其餘的都會隨之而來。
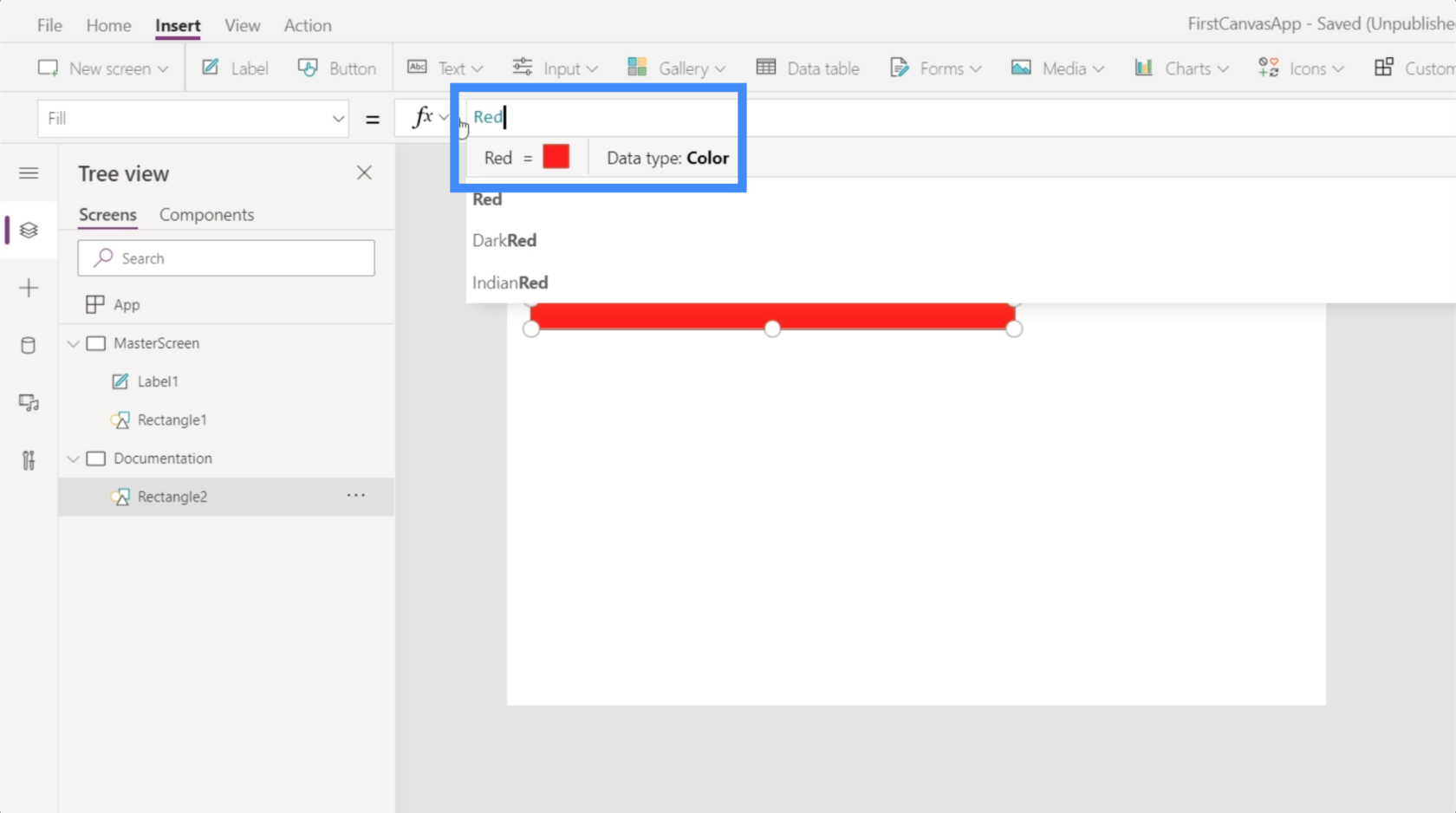
假設一位經理告訴您將顏色更改為紅色,因為他們不喜歡黃綠色。現在,您只需要返回到矩形並將其更改為紅色。

這將自動更改應用程序中引用它的所有其他矩形。
Power Apps 簡介:定義、特性、函數和重要性
Power Apps 環境:正確設置 App 元素
PowerApps 函數和公式 | 一個介紹
結論
使用空白的 Power Apps 畫布向我們展示了這個平台真正的靈活性。易用性確實使我們能夠創建與我們的主題和品牌相一致的強大應用程序。
只要從這兩個關鍵屏幕(主屏幕和文檔屏幕)開始,您就可以輕鬆創建應用程序,而不必擔心從一個屏幕跳到另一個屏幕時的重複性工作。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








