在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
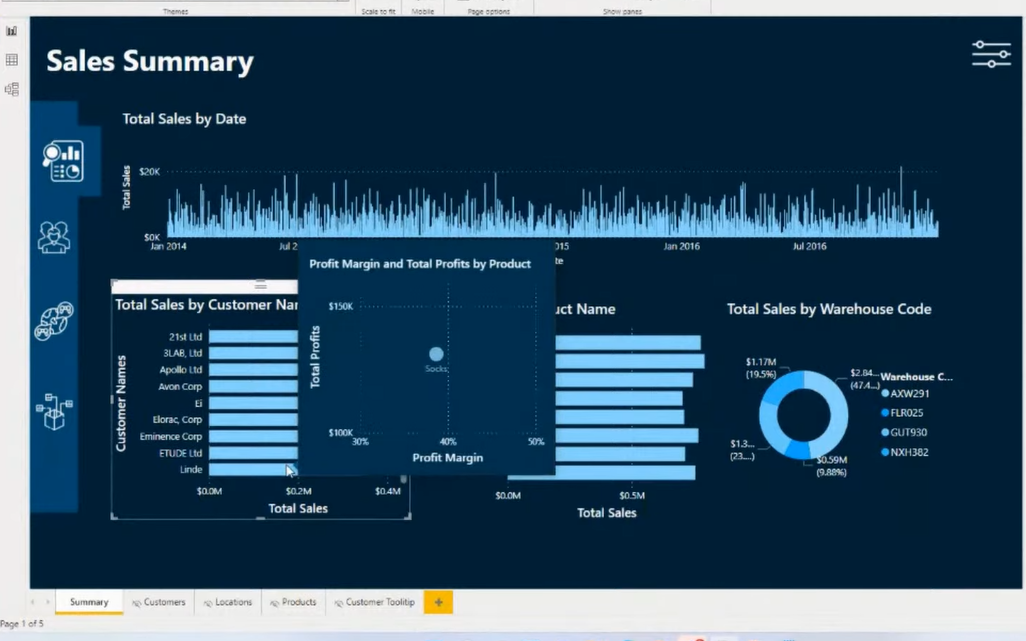
在本教程中,我將向你展示如何在 LuckyTemplates 中設計一個外觀和感覺都像基於 Web 的報表應用程序的報表。您將學習如何在您的報告中創建獨特的導航體驗,使用 LuckyTemplates 的新主題生成器將您的開發速度提高一倍,以及開發可重複使用的模板以在您的團隊中擴展報告創建。您可以在本博客底部觀看本教程的完整視頻。
最近,LuckyTemplates 添加了特性和功能,使我們能夠創建非常引人注目的報告和基於 Web 的報告應用程序。我想向您展示如何使用舊報告,甚至從頭開始,使它看起來更好,更具交互性。
非常了解我們的人都知道我們有四大支柱方法。這是我們開發 LuckyTemplates 報表的框架。第一個支柱是加載和轉換數據。第二個支柱是數據建模。第三個支柱是 DAX 計算,第四個支柱是報告和可視化。今天,我們跳過了前三個支柱,我們真正進入了第四個支柱。
目錄
如何在 LuckyTemplates 中創建基於 Web 的報表
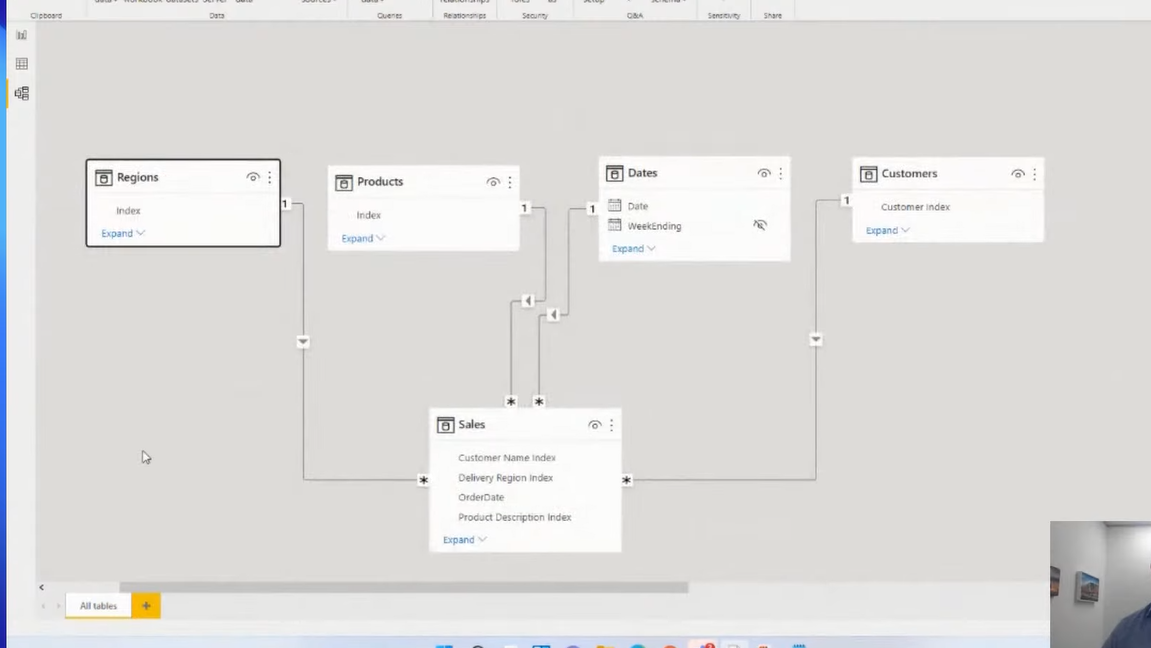
在這個例子中,我使用瀑布技術創建了一個簡單的模型,其中我們的查找表位於頂部,向下流向我們的事實表。這是一個簡單的數據集。我們有一個銷售東西的組織和一個事實表,其中包含業務中發生的所有不同交易。

報表顏色主題
在開發這些報告應用程序時,我認為絕對必要的第一件事是您必須正確設置主題。您必須在報告中獲得無縫且連貫的顏色主題。
您可能已經有了適合您的組織的主題,這很好。也許有人為您創建了模板。但如果您還沒有,我將向您展示如何結合我們自己的應用程序 Analyst Hub 中的一些工具,在 LuckyTemplates 中創建一些非常有效的。
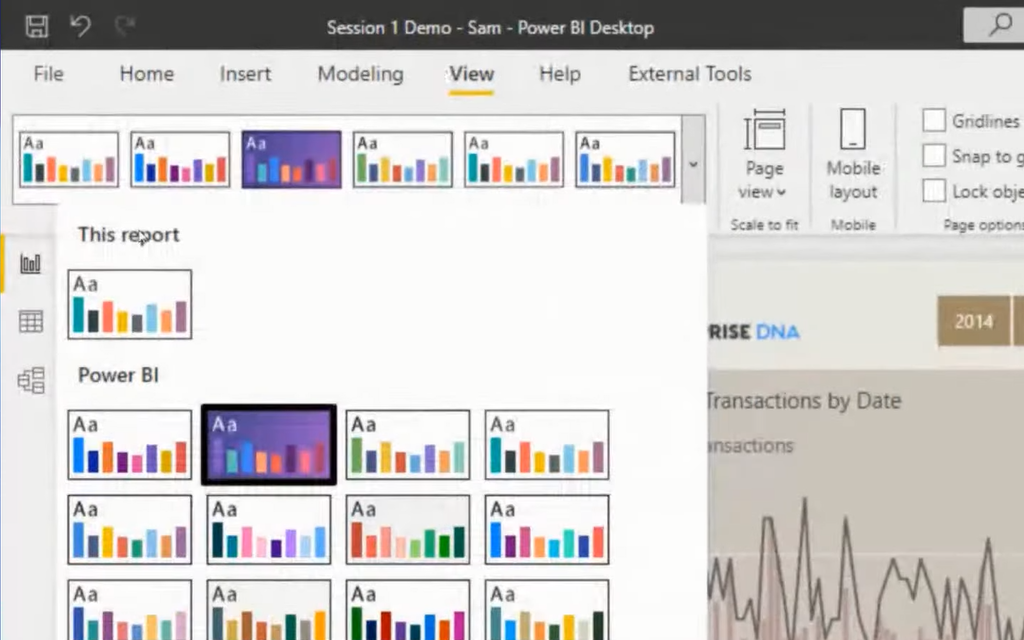
在“查看”功能區中,我們有這個帶有主題選擇的下拉菜單,您會看到我們有一系列開箱即用的主題。但是,我認為這些都是不太引人注目的顏色主題,所以我並沒有真正使用它們。

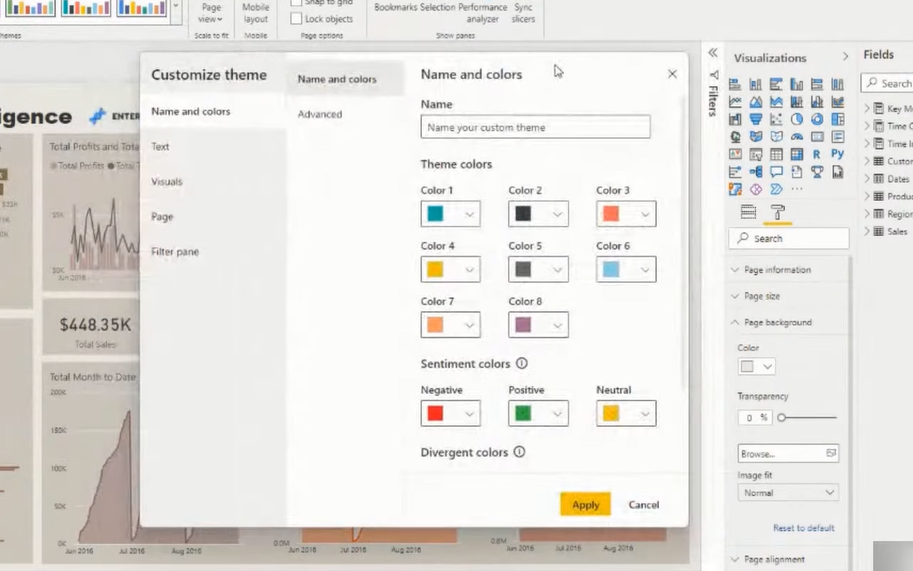
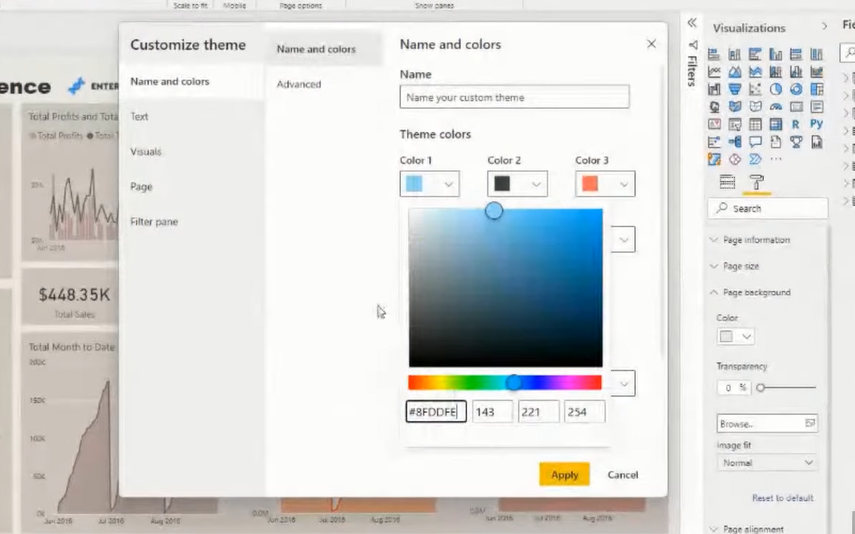
您需要真正使您的顏色脫穎而出,並且它們需要真正很好地協同工作。我過去常常單獨更改這些不同元素中的每一個的顏色,但現在我自定義我的顏色主題。在“查看”功能區中,只需向下滾動,您就會看到“自定義當前主題”選項。單擊它,您將看到此彈出窗口。
您可以通過多種方式在此處自定義主題。您可以更改一般主題顏色,但您也可以更改不同的元素,例如您的標題、數據標籤、文本、視覺效果等。您還可以為篩選器窗格創建顏色。

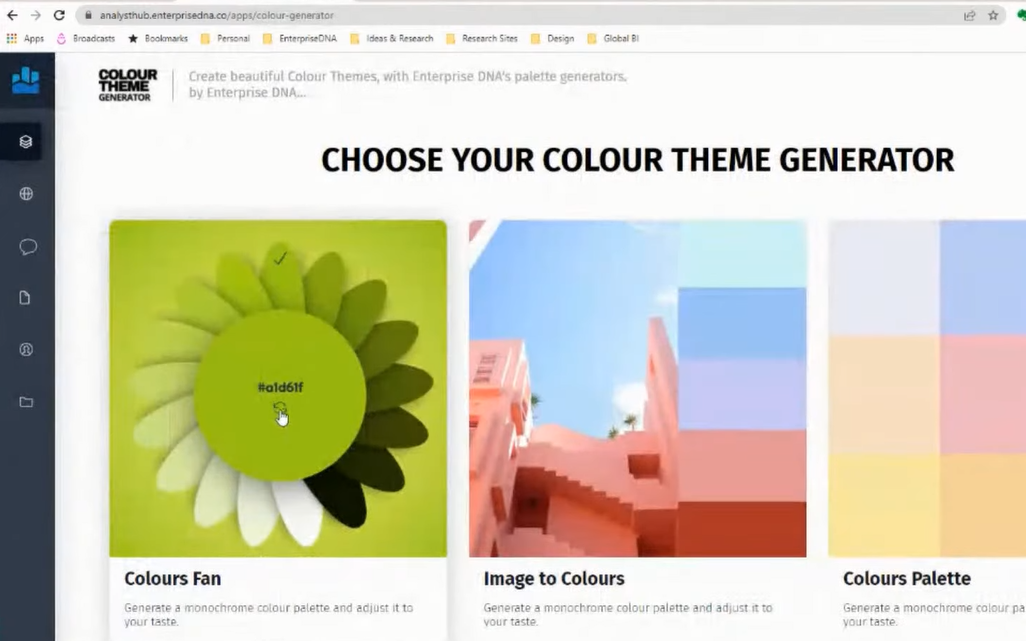
這是進行主題化的絕佳選擇,但另一種快速完成此操作的方法是通過 Analyst Hub,而且它是免費的!每個人都可以訪問 Analyst Hub。我們的目標是讓我們的所有用戶都更簡單、更容易理解。
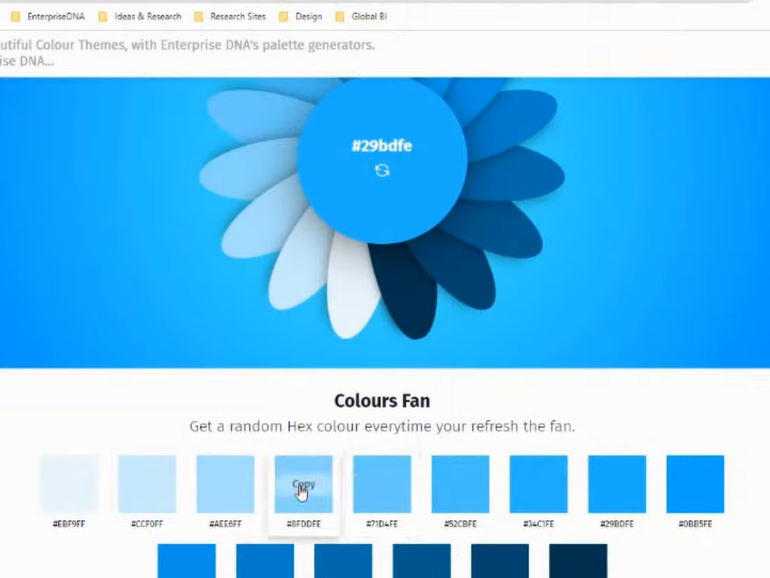
在 Analyst Hub 中,我們有一個Color Theme Generator。您可以通過多種方式在此處創建顏色主題。我個人喜歡 Color Fan。主題的問題是您不想讓報表中的顏色過於復雜來創建無縫主題。具有相似的調色板,但只是不同的色調實際上在報告設計中非常有效。

選擇顏色主題後,只需複制顏色並將其粘貼到報告中即可。我個人喜歡深色背景和白色字體。

因此,您可以單擊您選擇的顏色,然後將其複制並粘貼到 LuckyTemplates 中的自定義主題顏色選項。

在主題方面,您可以在這裡靈活地自定義您的報告,包括文本、字體、工具提示、標題等。然後,在您的報告中,您可以進行更多調整,例如顏色、透明度等。我也喜歡使用格式刷,您還可以進行多選以加快速度。
現在我們已經設置了主題,讓我們繼續進行頁面導航。
基於 Web 的報告頁面導航
構建報表時,您希望用戶能夠按照您希望的方式在報表中導航。不要只是將所有內容都放在頁面上,然後讓用戶點擊所有這些不同的切片器和頁面。您希望通過使用真正能夠做到這一點的導航技術,讓用戶了解您想要告訴他們的故事。
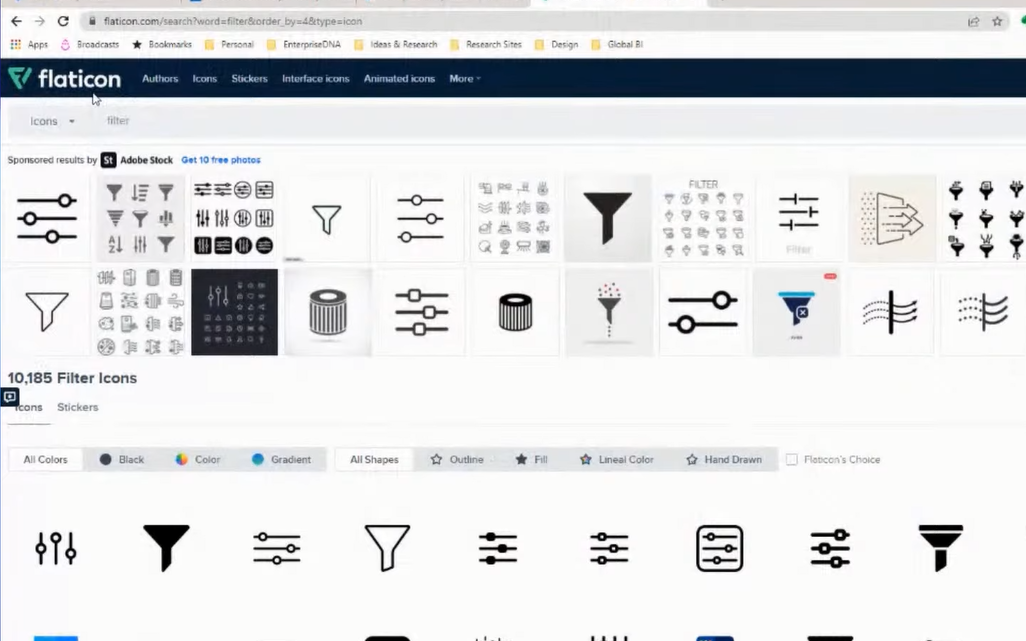
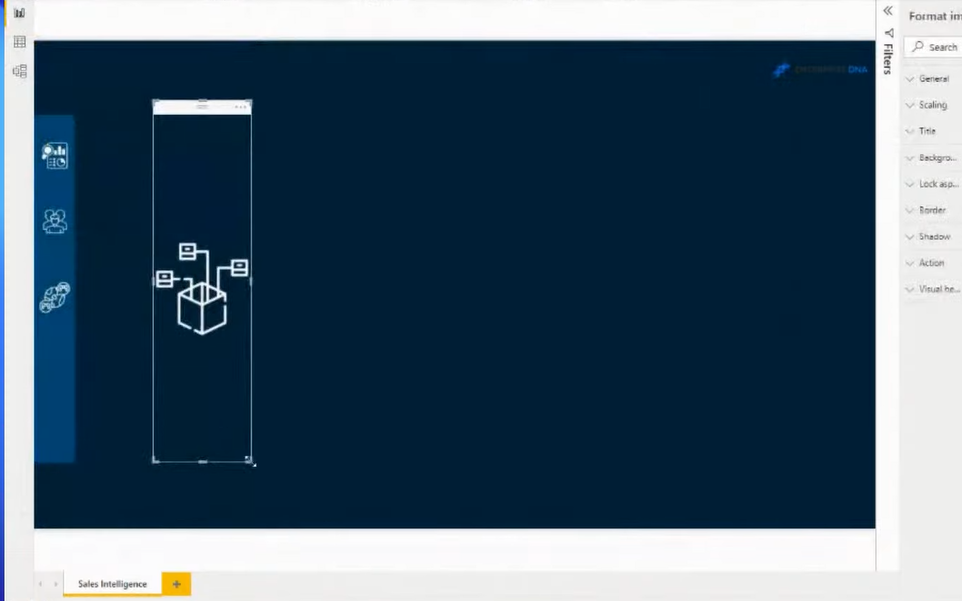
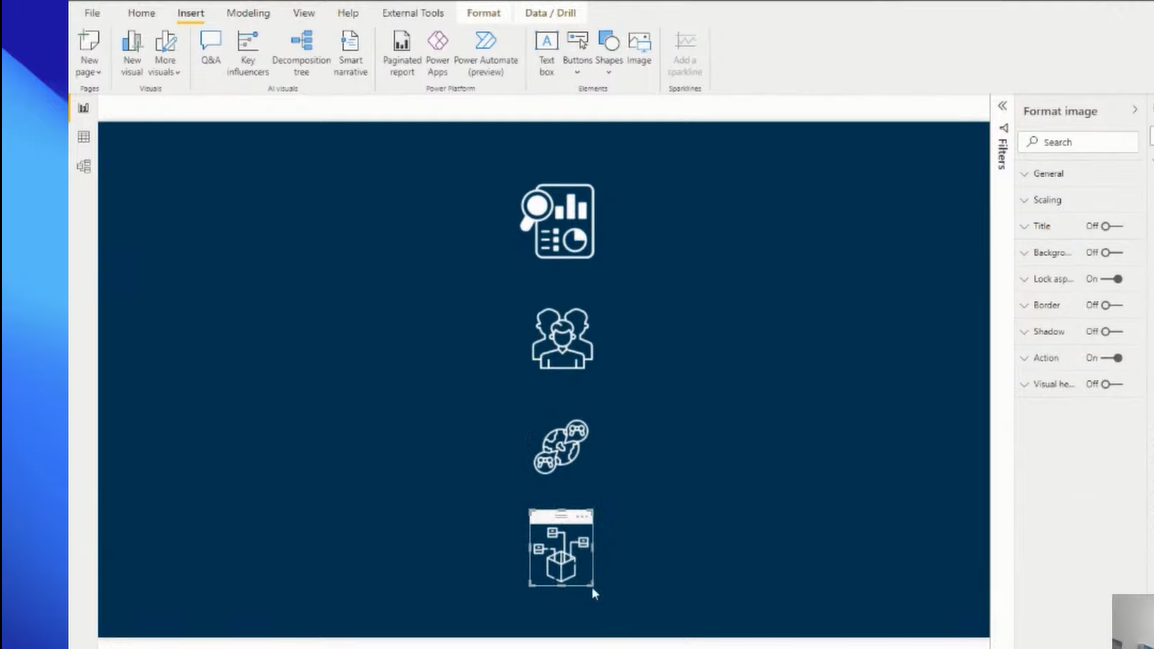
我要做的第一件事是添加形狀和圖標。我通常從一個名為Flaticons的網站獲取我的圖標。我獲得了訂閱並下載了一些圖標,這些圖標在我製作此類報告時非常有用。

然後您可以將這些圖標放入報表中。您可以設置它們的格式、更改顏色、調整它們的大小,並將其拖動到您想要放置它們的位置。

接下來,您需要一種方式來表示您在任何給定時間實際所在的頁面。為了演示這一點,我將創建另一個矩形或簡單地複制並粘貼我已經創建的矩形。我可以將形狀相互疊加。然後,我只是複制頁面並將類似的功能放入下一頁和下一頁等。
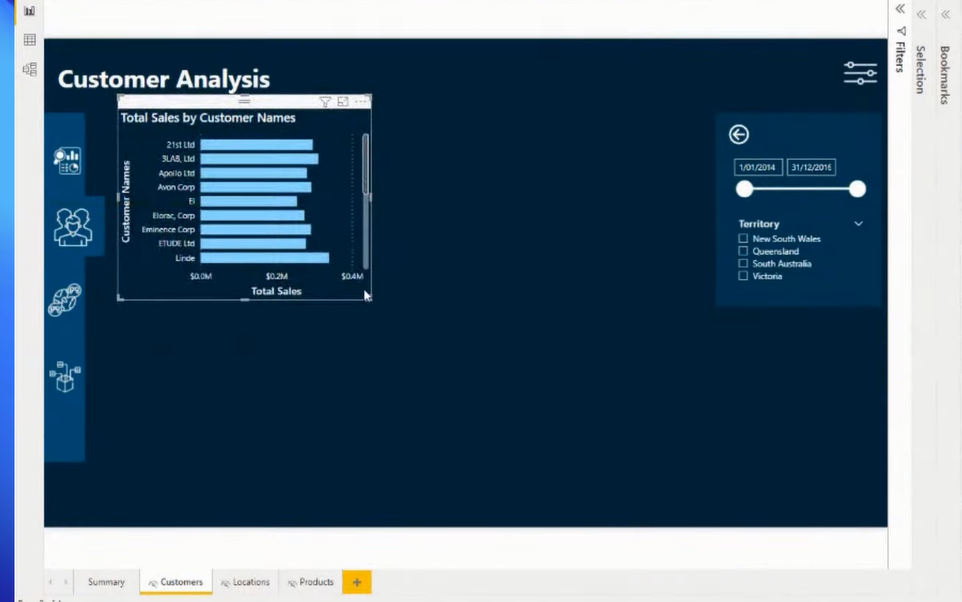
我個人不希望將所有過濾器都扔到我的頁面上。我想更聰明地使用過濾器。所以,我通常創建一個動態過濾框,它會根據點擊出現。為此,我們需要使用書籤和選擇。
我要添加一個圖標,這將是我的過濾圖像。所以,當有人點擊它時,我希望出現一個框。然後,我希望那個框能夠讓我按日期進行過濾,例如。在我做任何其他事情之前,我要開始構建這個盒子。我可以根據自己的喜好自定義它。
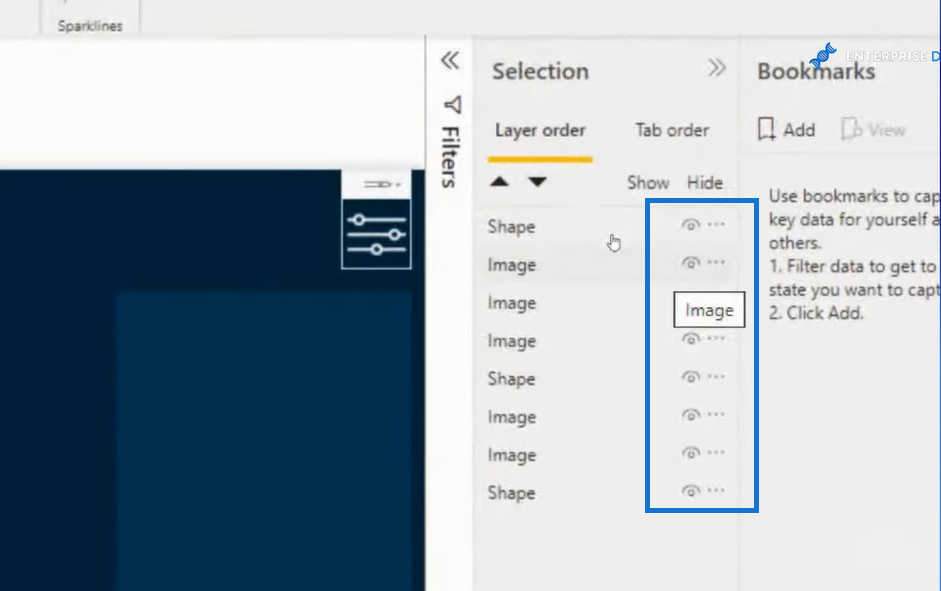
選擇窗格為我們提供了報告中每個元素的列表。我們也可以操縱它。我們可以隔離報告的某些部分。我們可以顯示和隱藏它們。

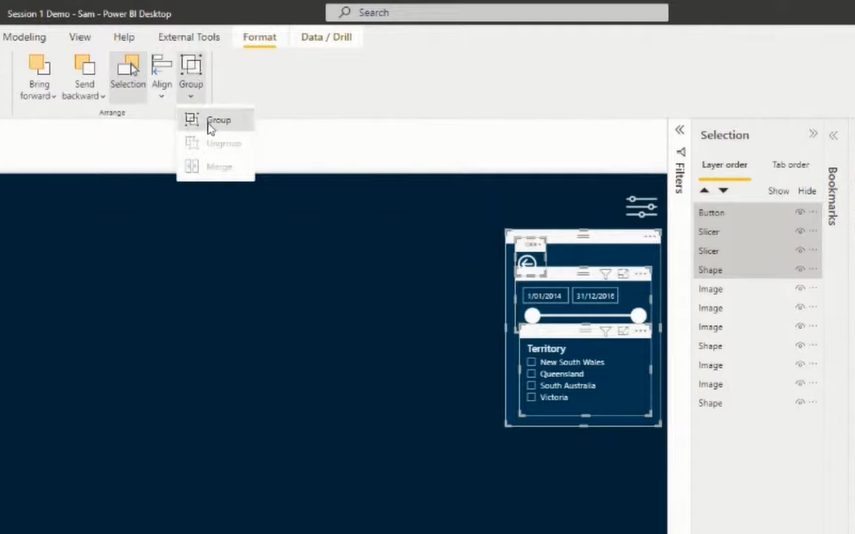
現在,我可以在框中添加一些切片器、圖像或任何視覺效果。我也可以將這些元素組合在一起,比如我的過濾器組。通過這樣做,我可以只選擇組而不是單獨選擇元素。

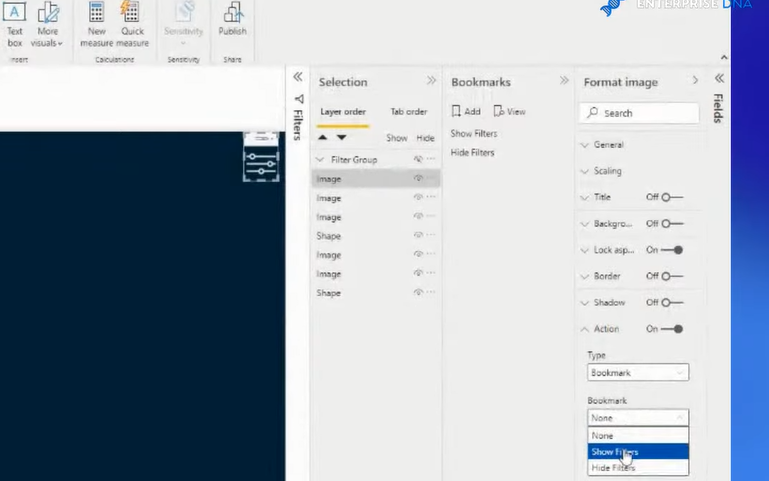
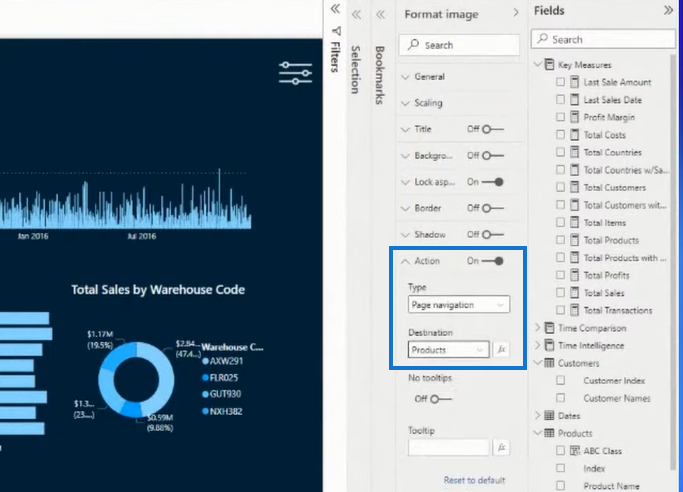
接下來,我要創建兩個書籤。一個是顯示過濾器,另一個是隱藏過濾器。此時我需要做的就是將這些書籤鏈接到這些圖像的選擇。為此,我將單擊圖像,然後轉到“格式圖像”窗格下的“操作”並將其打開。我將為類型選擇書籤,為書籤選擇顯示過濾器。

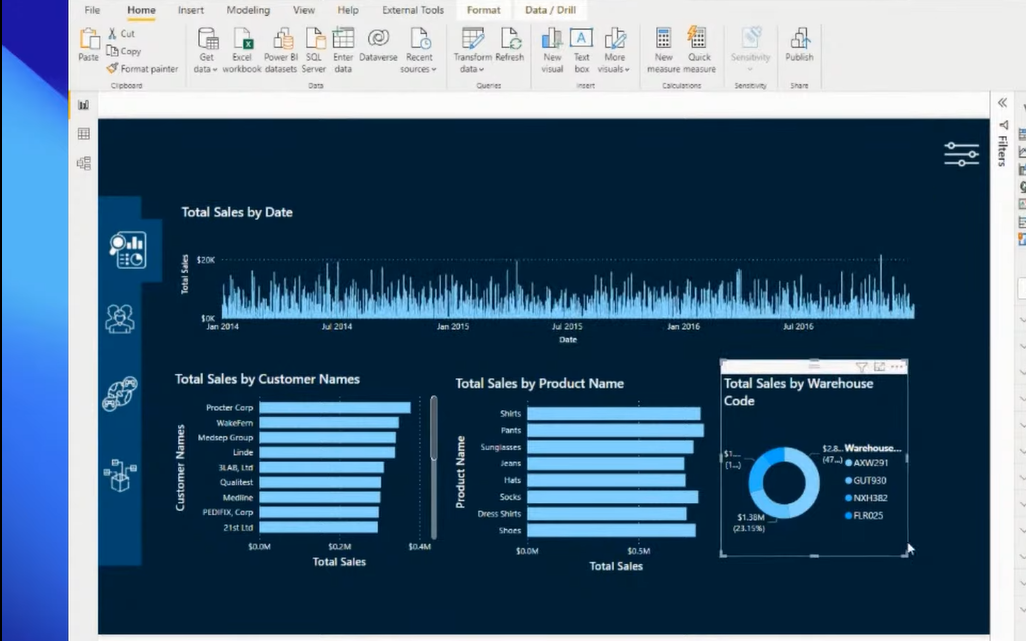
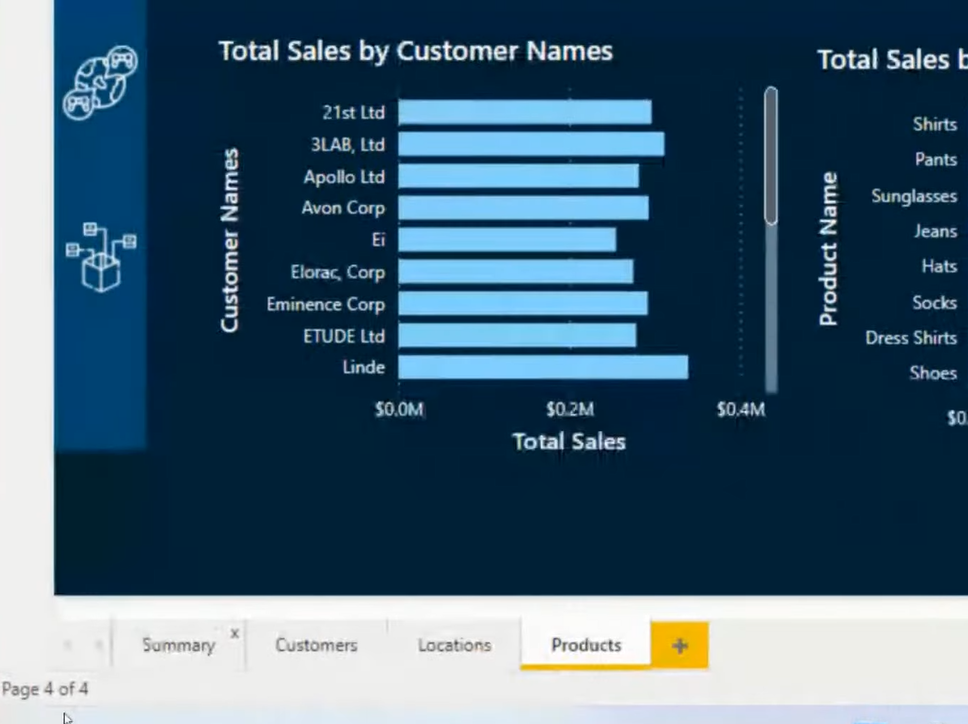
然後我可以快速添加一些視覺效果並為報告創建見解。

之後,我會將此頁面複製為客戶、位置和產品。我還確保隱藏這些頁面,因為我不希望我的用戶在我們的報告底部看到這些頁面。我希望他們直接通過我創建的導航欄進行導航。

要在導航欄中嵌入導航,只需選擇圖標,然後轉到設置圖像格式,並相應地放置操作。

現在,我要對我們複製的每個頁面進行必要的更改。例如,對於 Customers 頁面,我將頁面標題更改為 Customer Analysis。我還將為客戶調整導航欄上的圖標,並刪除或放置相關的視覺效果。

基於 Web 的報告的工具提示
這些只是您可以在 LuckyTemplates 中執行的一些技巧。可用於基於 Web 的報告的另一件好事是工具提示。這是一個了不起的功能。您可以自定義它以使其與我們的主題保持一致。使用工具提示是用戶高效快速地向下鑽取報告詳細信息的好方法。
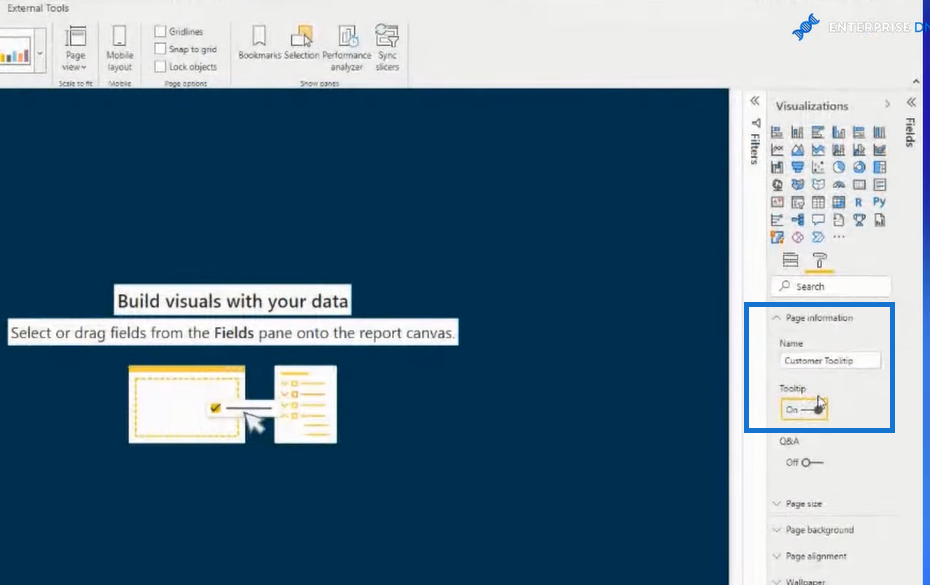
所以,讓我們創建一個簡單的工具提示。為此,創建一個新頁面並為其命名。對於此示例,我們將其稱為客戶工具提示。我也將隱藏它,因為我不想將這些工具提示顯示為報告中的一個頁面。這裡要注意的關鍵是你需要打開 Tooltip。

您還可以自定義工具提示。您可以調整大小和顏色,讓它們隨心所欲。您可以製作表格和圖表,具體取決於您希望詳細信息在用戶深入查看您的報告時如何顯示。
創建完工具提示後,您可以將它們嵌入到報表的視覺效果中。只需單擊可視化,轉到油漆滾筒,然後單擊底部的工具提示。

定制的可能性是廣泛的。您可以創建更複雜的工具提示,如果願意,您甚至可以在頁面中創建頁面。您可以在一個工具提示中獲得更多信息和各種不同的可視化效果。
基於 Web 的報告的更多技術和可視化技巧
在創建基於 Web 的報告時,我想做的另一件事是創建一個主頁,我可以在其中進行很多設置。我喜歡有一個主頁作為中央導航點,它允許用戶輕鬆瀏覽我報告的其餘部分。
您可以創造性地構建您的主頁。使用圖標或圖像作為按鈕,將您的用戶帶到不同的頁面,然後返回您的主頁。

幾分鐘之內,您就可以在 LuckyTemplates 中創建出色的基於 Web 的報表,該報表具有出色的導航體驗和引人注目的外觀。
在可視化方面,顏色很重要。確保你沒有過度使用顏色。可視化的另一個重要技巧是始終圍繞如何設計報告和放置可視化效果的網格進行思考。
確保你有良好的導航,讓用戶了解你想告訴他們的故事。跳出框框思考並圍繞它更有創意。但是,不要過度使用視覺效果。您可以利用其他功能來節省頁面空間。如果需要,可以利用隱藏過濾器的功能。利用使用工具提示和鑽取的能力。
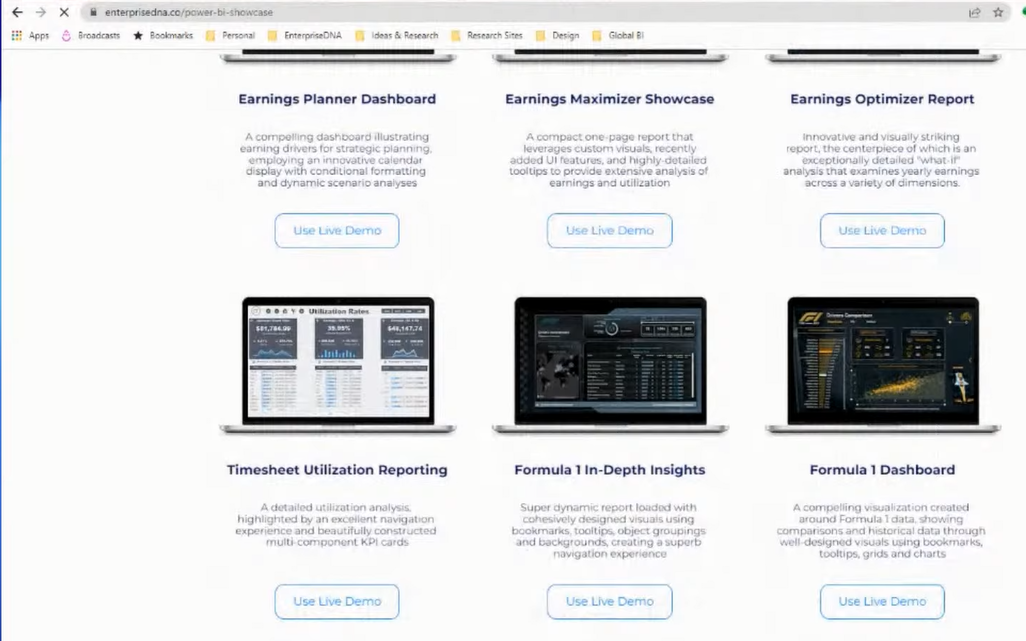
如果您想獲得更多關於報表設計的想法,請訪問我們的並訪問我們的。在這裡,你會找到一些設計最佳的 LuckyTemplates 報表。網上任何地方都沒有這樣的東西。LuckyTemplates 最近在內部創建了很多此類報告。其中許多來自我們的社區和我們的挑戰。

LuckyTemplates 設計技巧:創建類似應用程序的報表
LuckyTemplates 報告技術:設置類似應用程序的報表
最佳 LuckyTemplates 報表示例 | 一級方程式報告應用程序
結論
本教程基於我們最近在 LuckyTemplates 舉行的峰會。您可以觀看下面的完整視頻,了解我如何創建這份報告的詳細信息。
在本教程中,我們討論了頁面導航技術、主題、書籤、工具提示、鑽取、主頁創建等內容。此外,我還向您展示瞭如何創建報告應用程序模板,您可以在更廣泛的受眾中使用這些模板您組織內的更多用戶或開發人員。
有些使用 PowerPoint,有些使用 Canva,它們也是為報告創建背景和引人注目的外觀的絕佳工具。我們的網站上也提供了有關這些工具的教程。
乾杯,
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








