在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,你將學習一些基本的設計實踐,這些實踐可以幫助你在 LuckyTemplates 中更好地講述儀表板的數據驅動故事。LuckyTemplates 儀表板用於交流見解。它通過可視化講述一個故事。因此,擁有適當的數據可視化以有效地突出您的受眾的見解至關重要。
目錄
在 LuckyTemplates 中為儀表板定義顏色
你應該記住的第一件事是使用一致的顏色,就像我在這裡的報告中所做的那樣。如您所見,我的標題使用了一種顏色。

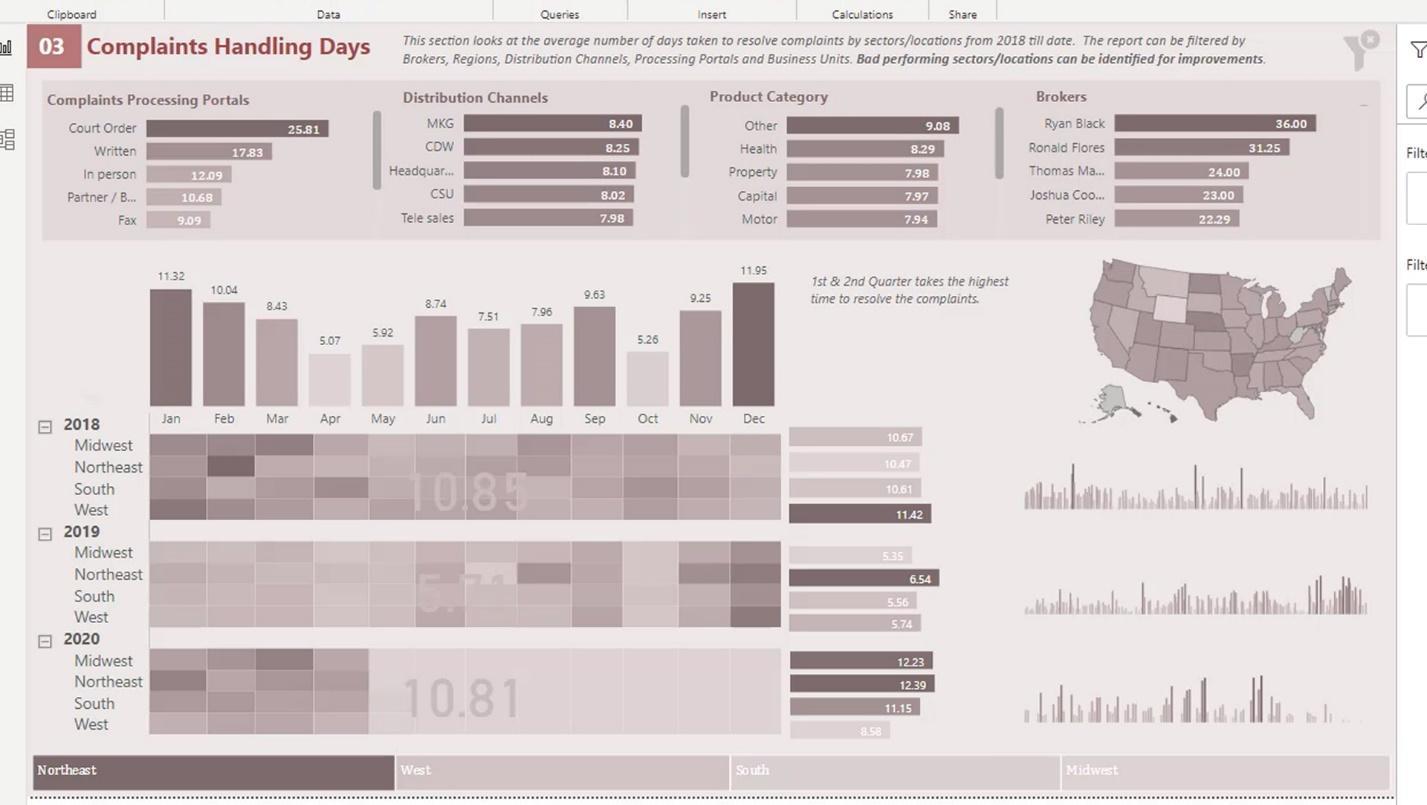
我在報告的其他頁面上使用的顏色是相同的。


如果您在報告中使用各種顏色組合,它看起來就像是孩子在塗色書中的作品。有時,您想講述的故事會混雜在所有顏色中。因此,在報告中最多使用 2-4 種顏色非常重要。
如果您只想使用一種顏色,可以使用一種具有不同色調的顏色。例如,在這裡您可以看到最左邊的條形顏色較深。然後,下一個條形顏色較淺。然而,它們都屬於同一個色系。

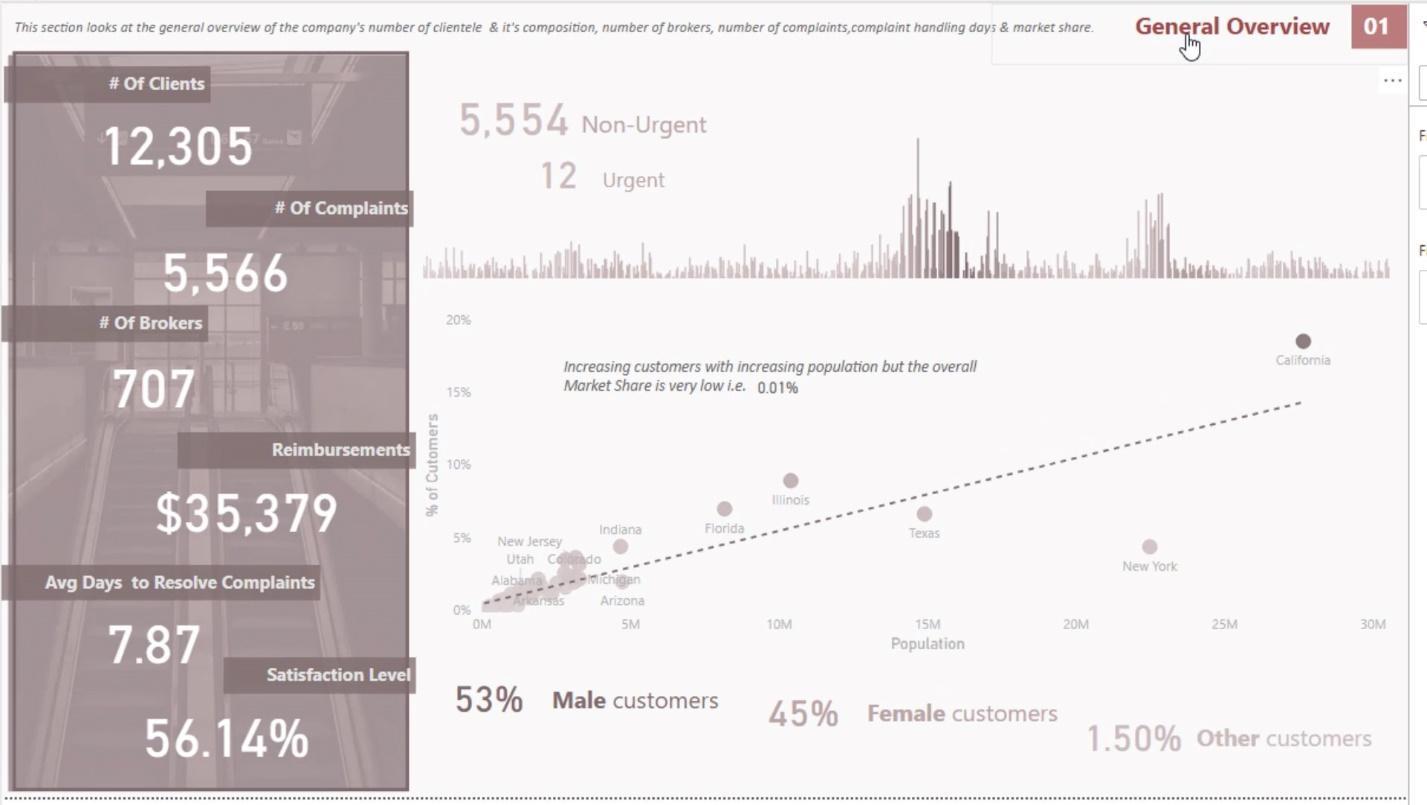
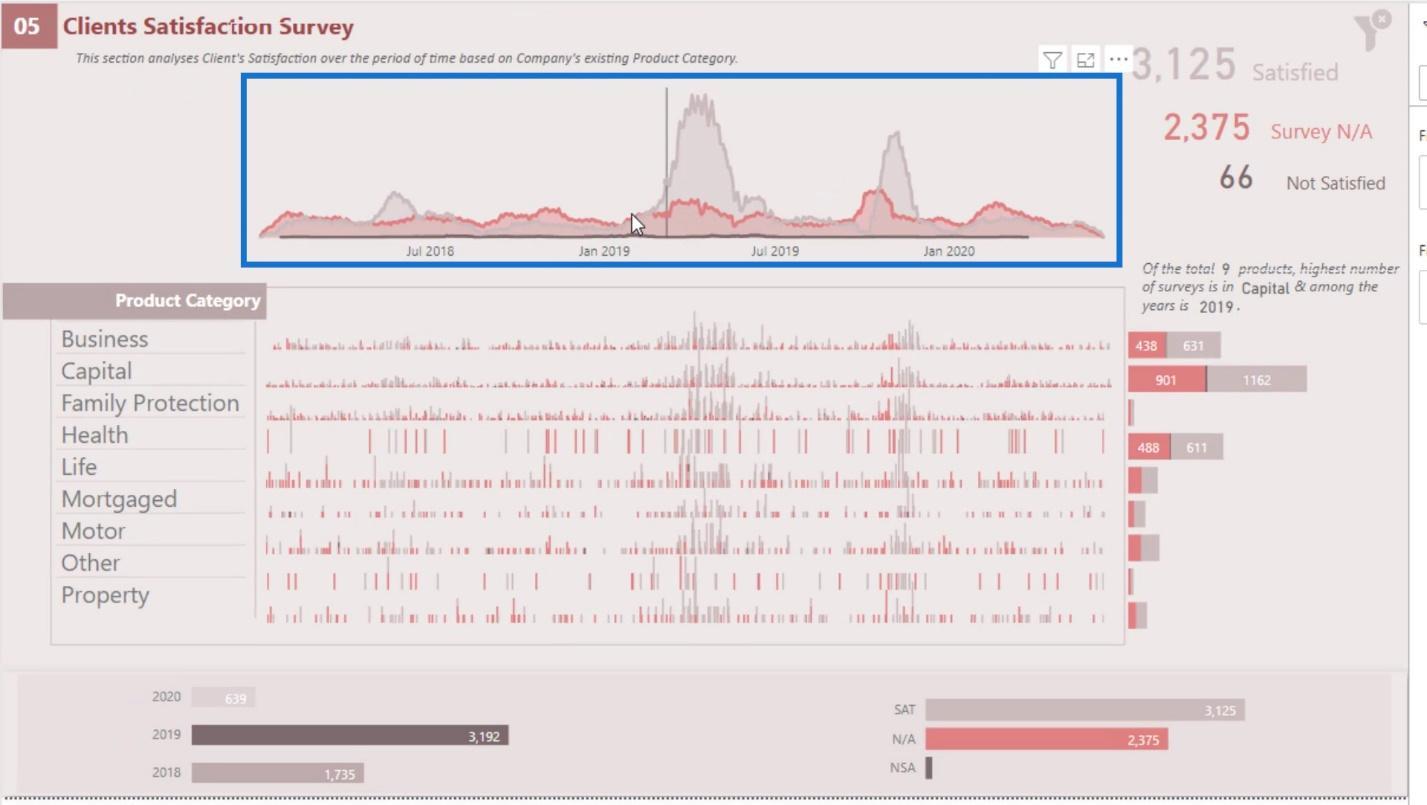
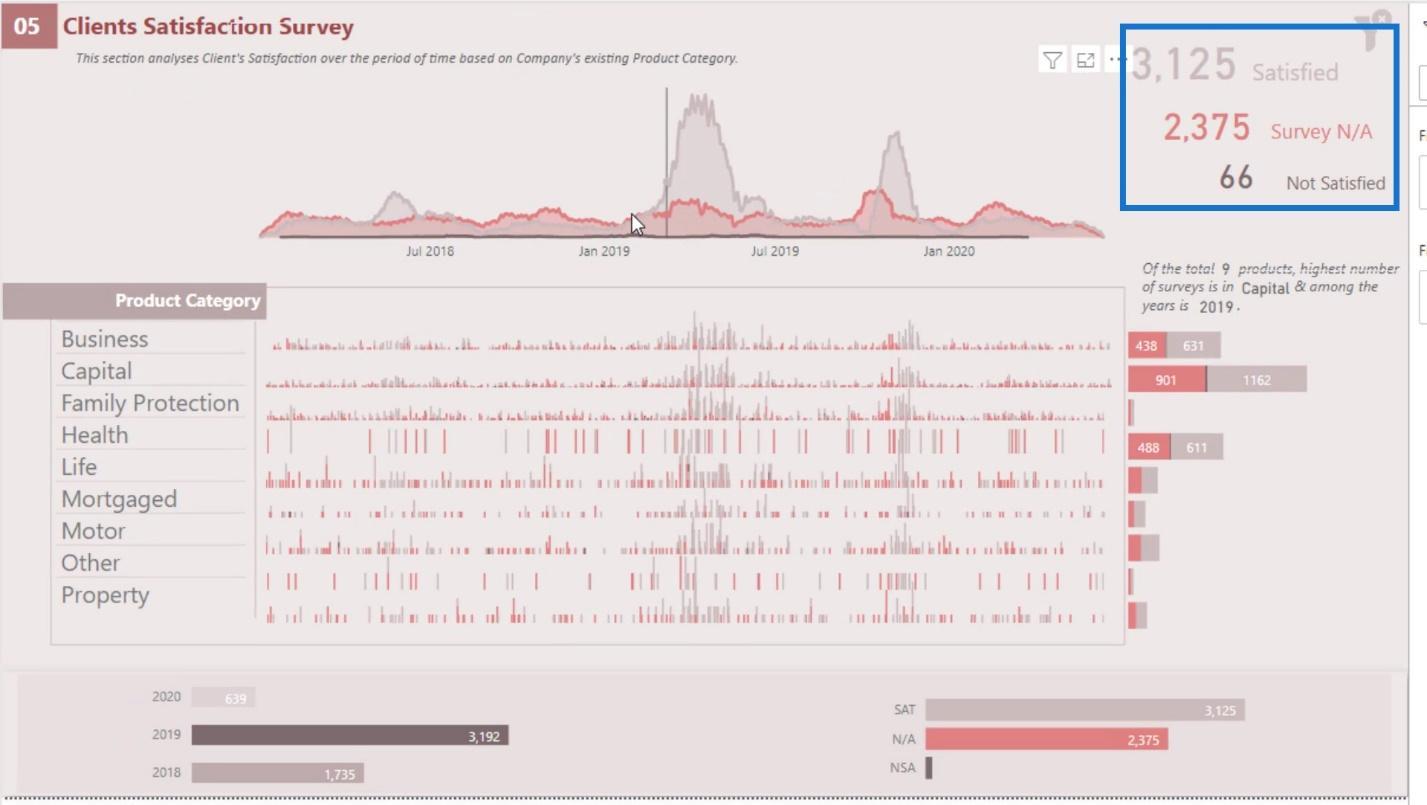
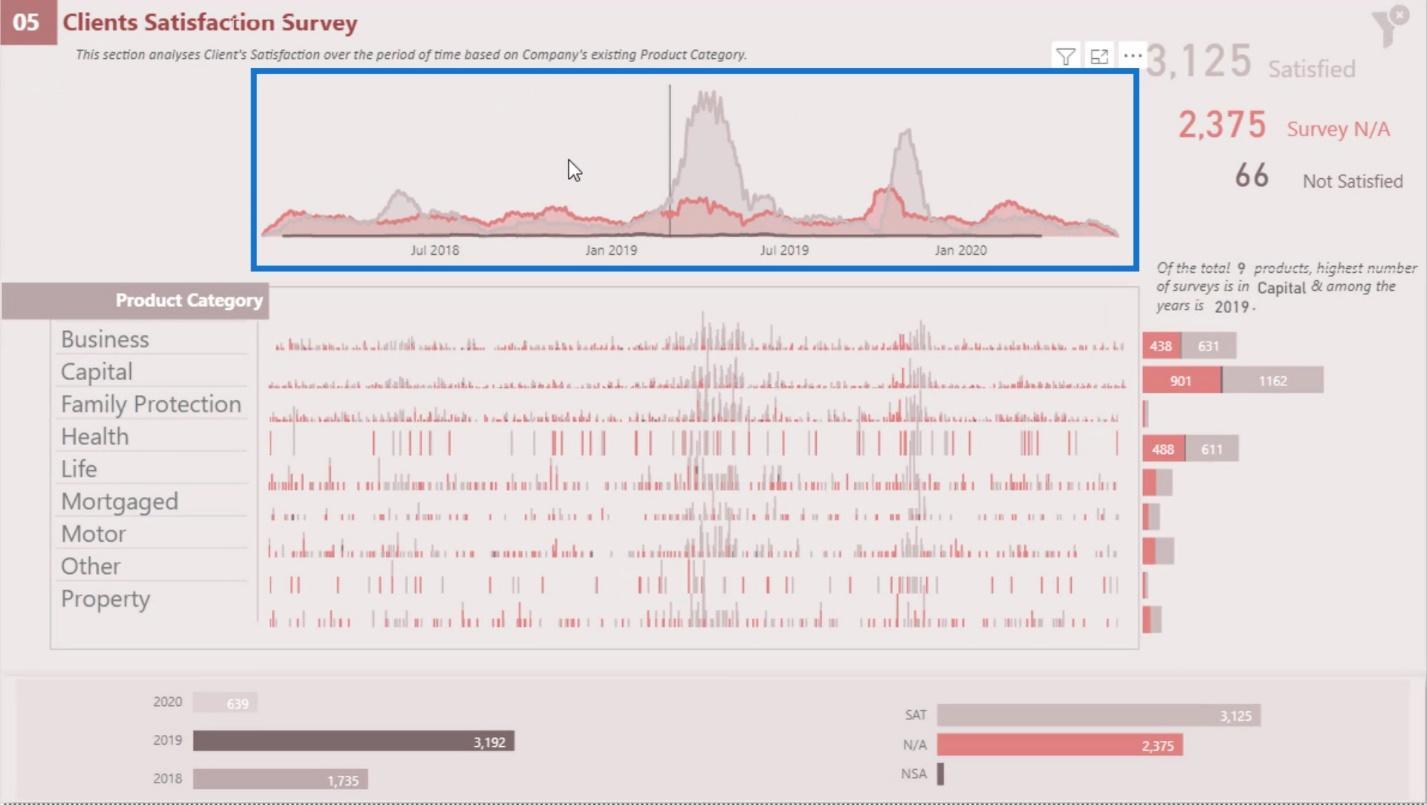
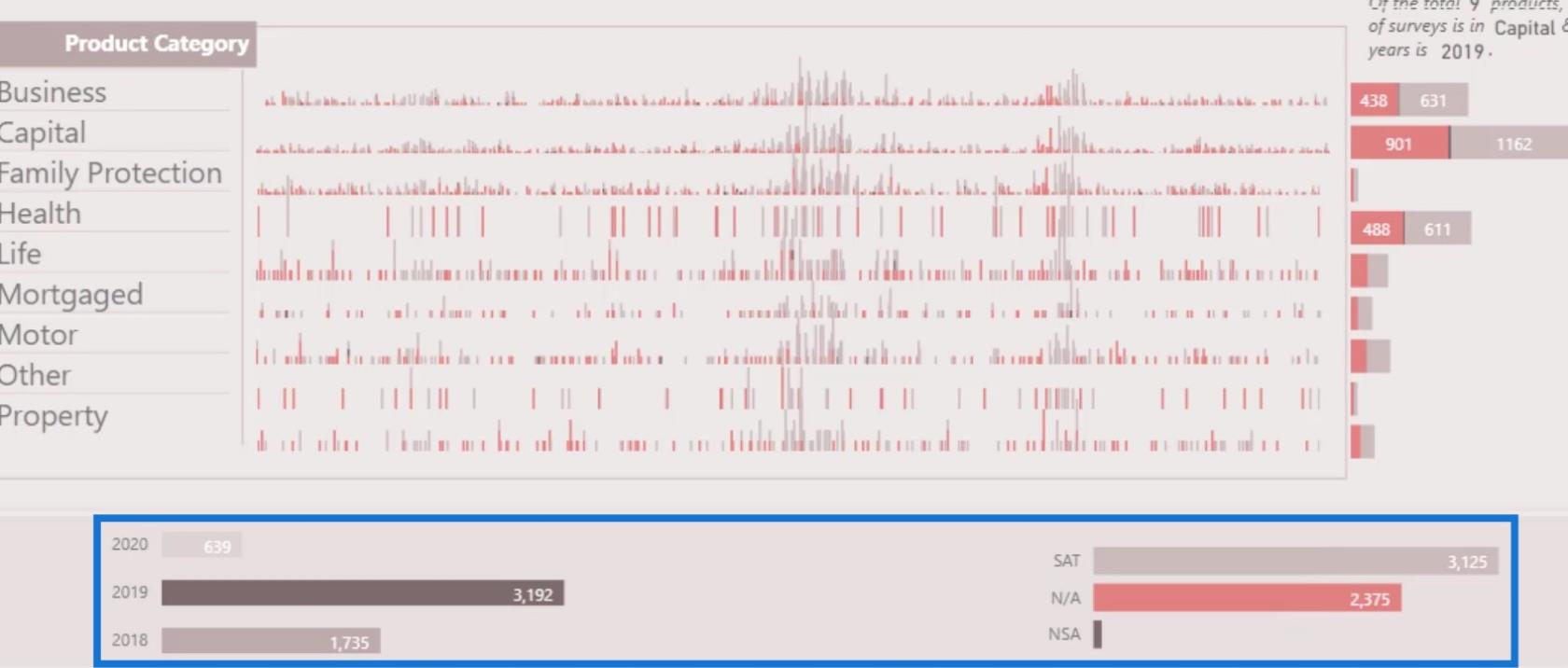
如果您嘗試使用不同的顏色,請確保明確定義這些顏色的含義。例如,在這份報告中,我使用不同的顏色進行可視化。另一根顏色較淺,另一根是紅色,底部的線顏色較深。

儘管它們有不同的顏色,但我在這裡明確定義了它們。淺色代表滿意客戶數,紅色代表調查數據,深色代表不滿意客戶數。

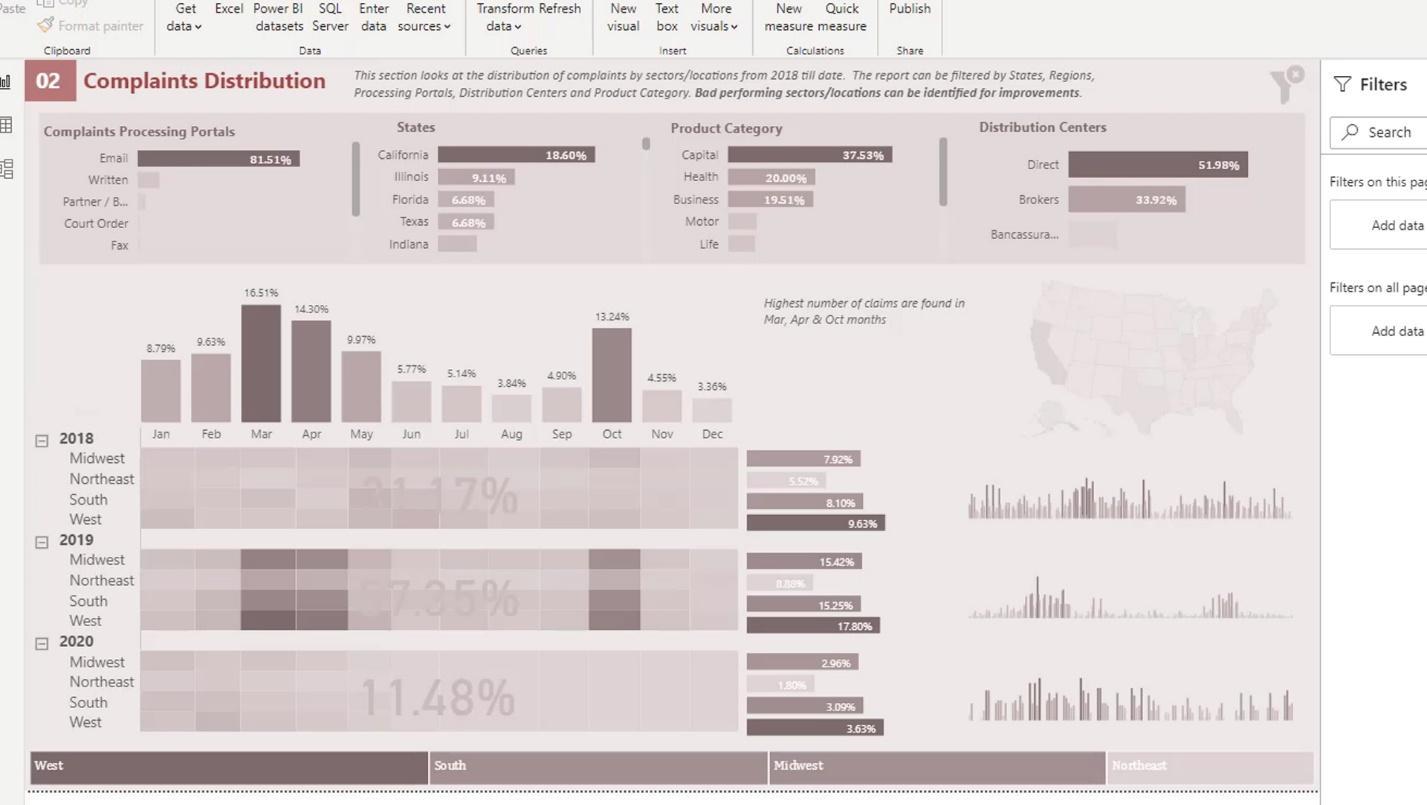
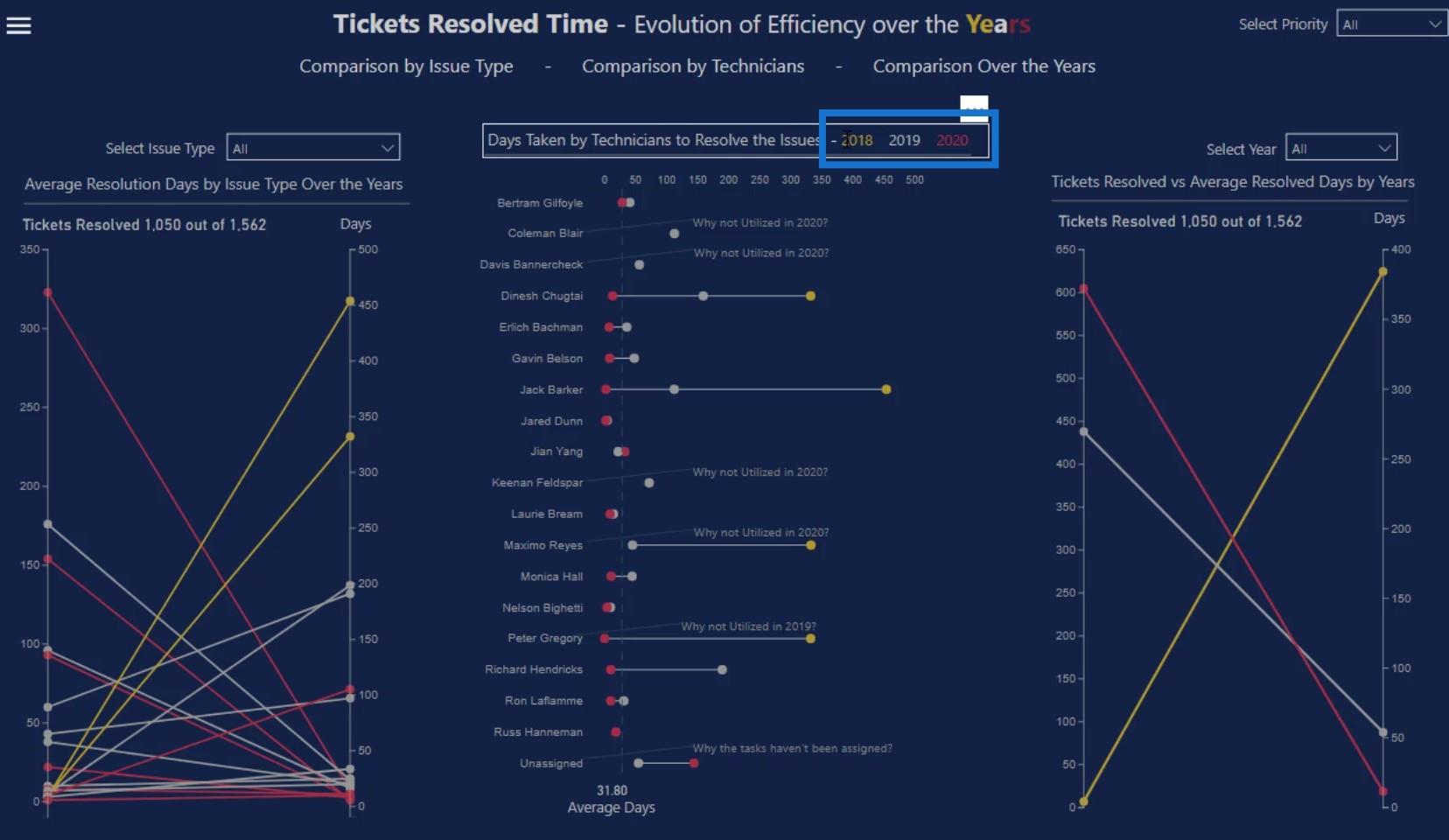
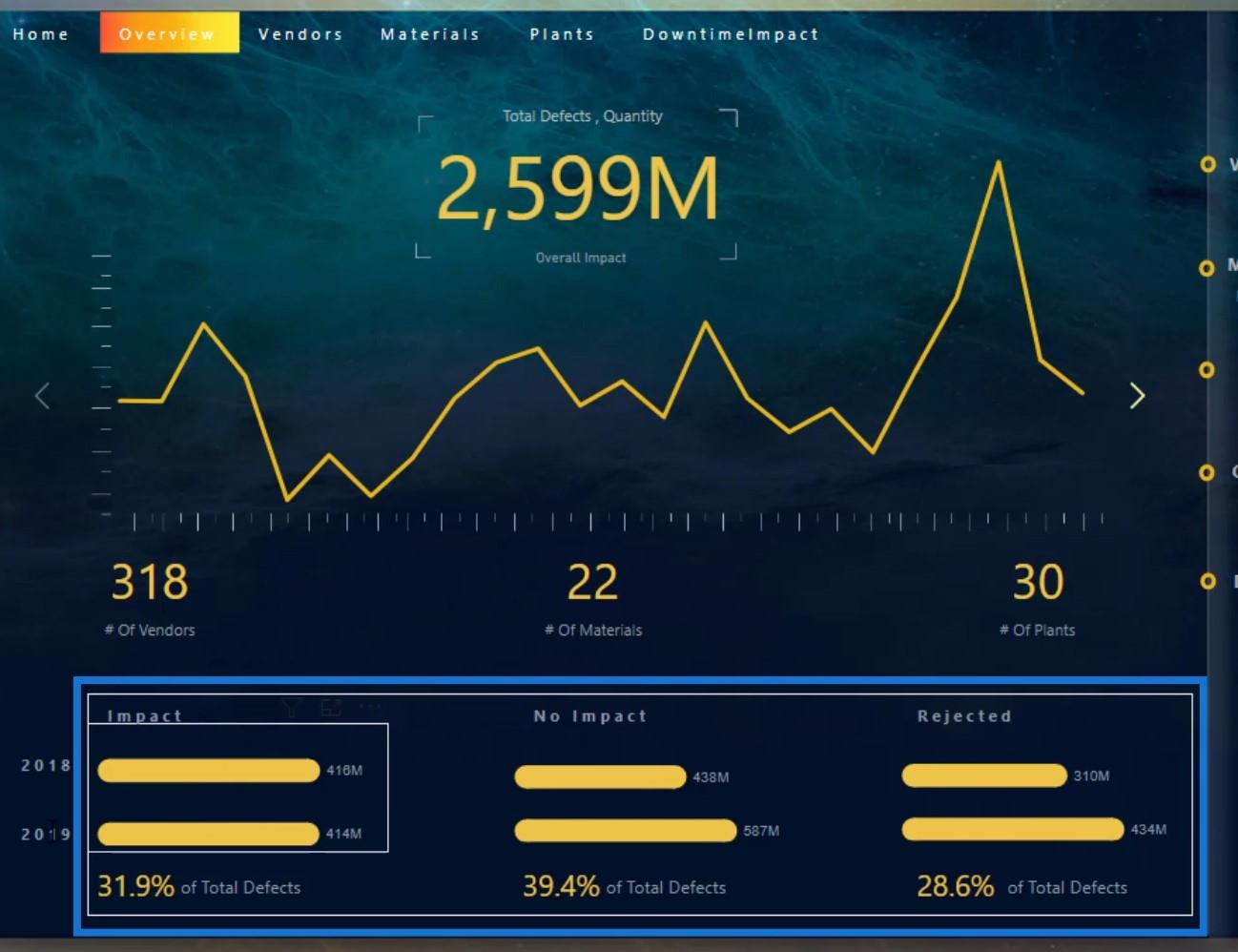
這是另一個示例,我在報告頁面中明確定義了黃色為2018 年,灰色為2019 年,紅色為 2020 年。

我還在此處的標題中混合使用了這些顏色。這將使人們認為這些顏色用於定義此報告中的單個顏色。

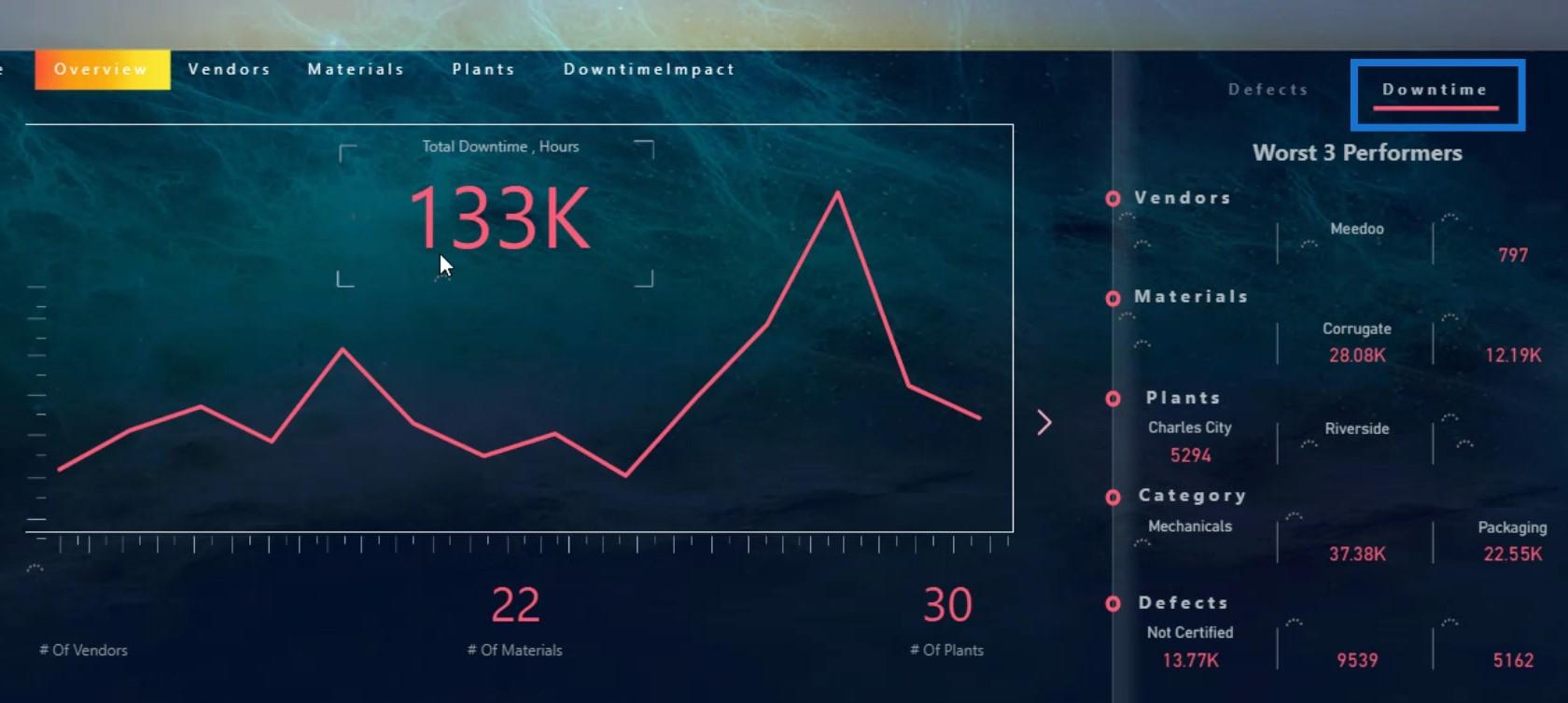
這是與前一個相關的另一個示例。如您所見,我為缺陷數據使用了黃色。

然後,我使用紅色或粉紅色來定義停機時間數據。

在這個導航按鈕中,我使用了黃色、紅色和粉色組合的漸變色。這對應於我在本報告中使用的顏色。

這就是您如何在報告中定義顏色。
在 LuckyTemplates 儀表板中組織視覺效果
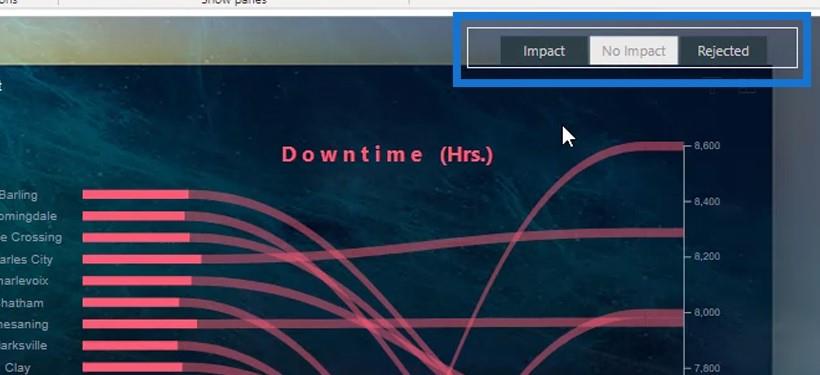
我想討論的下一個良好的儀表板設計實踐是視覺效果的組織,以及它應該如何始終與報告中的其他視覺效果交互。
例如,我報告的這一部分代表了進行的調查數量的總體趨勢。

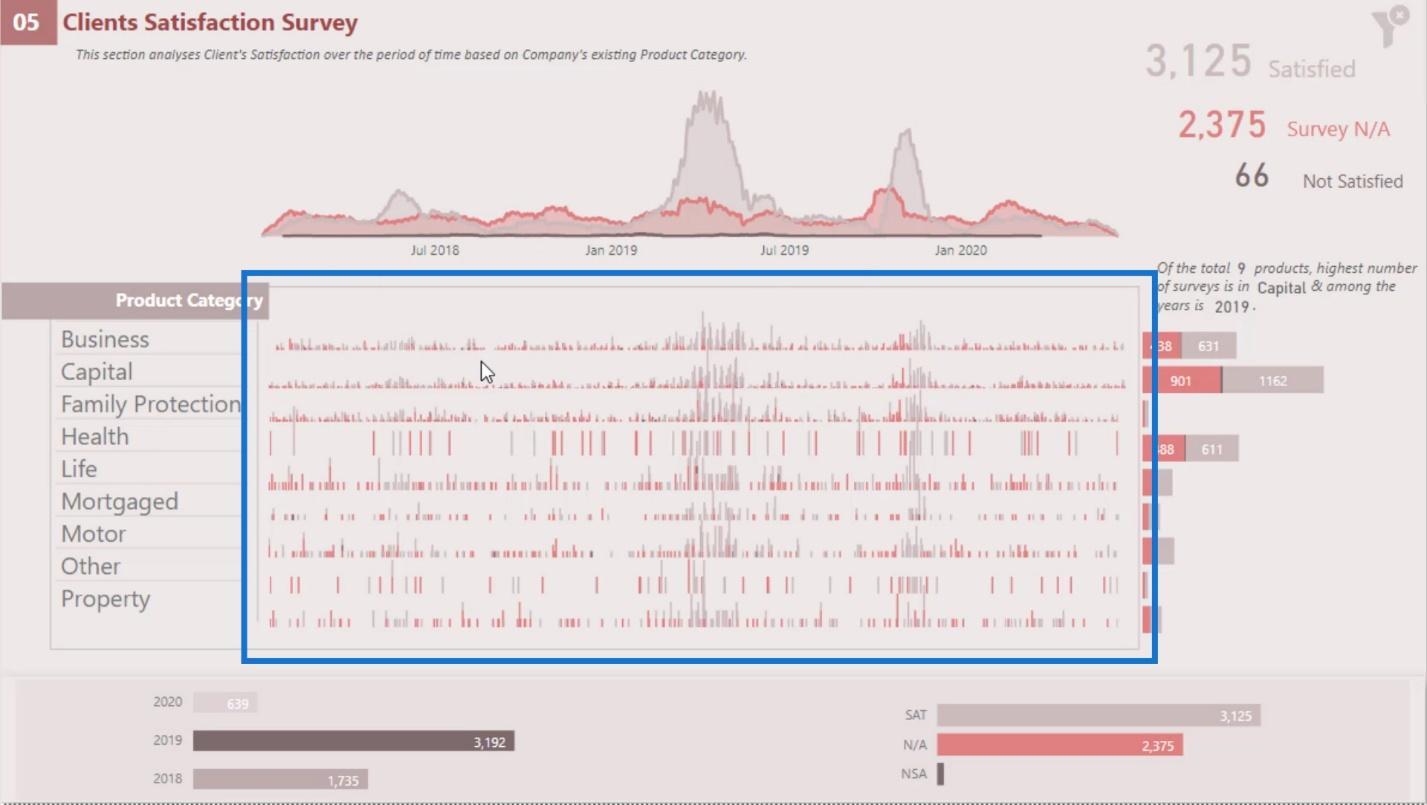
另一方面,這是整個產品類別的個別趨勢。

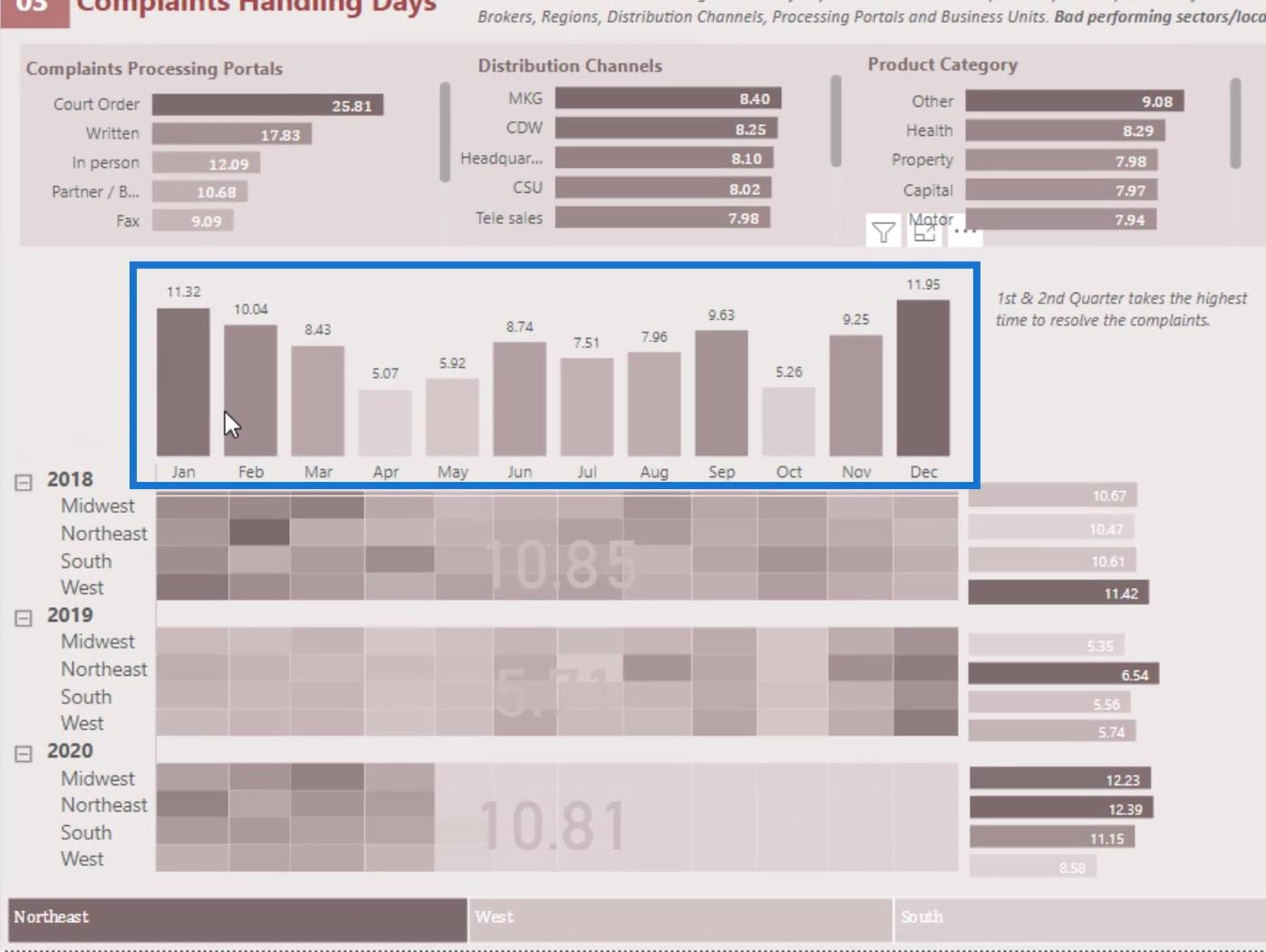
如您所見,單個趨勢正在與此報告頁面中的所有視覺對象進行交互。
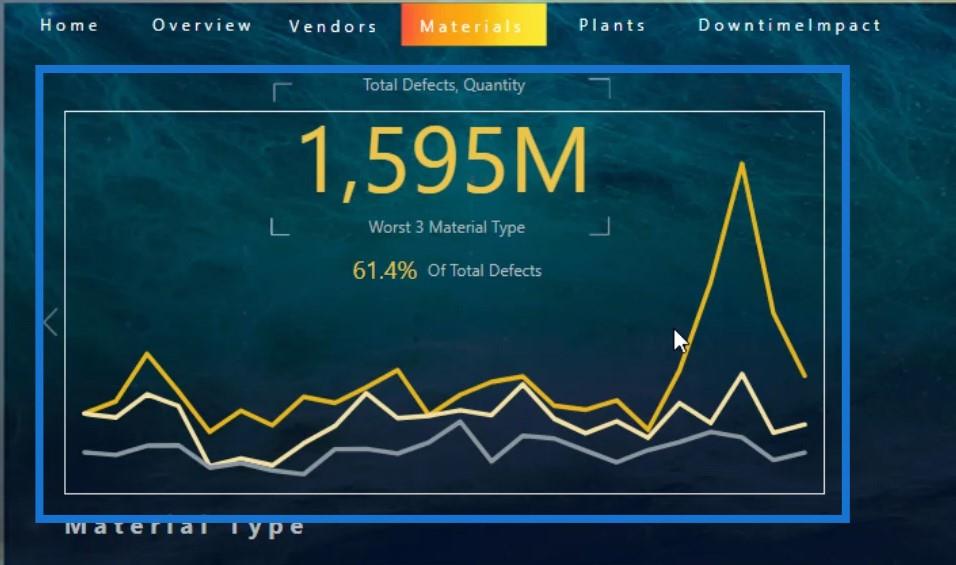
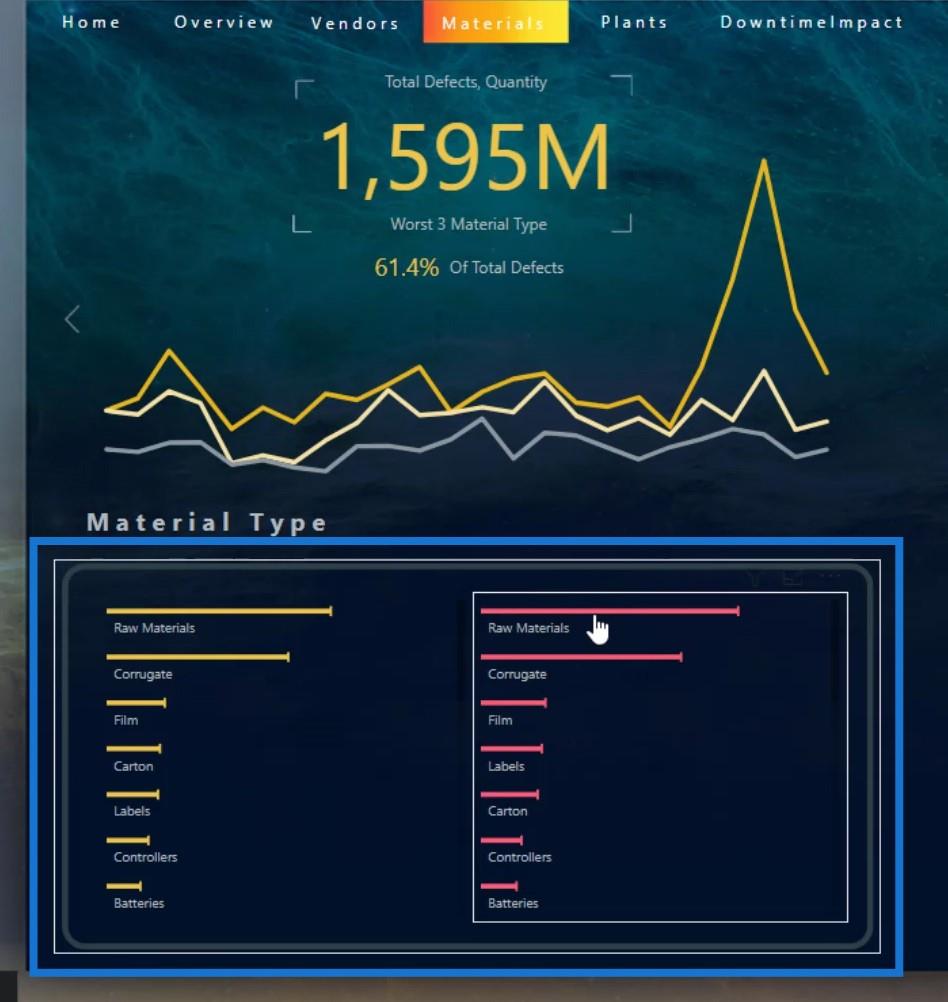
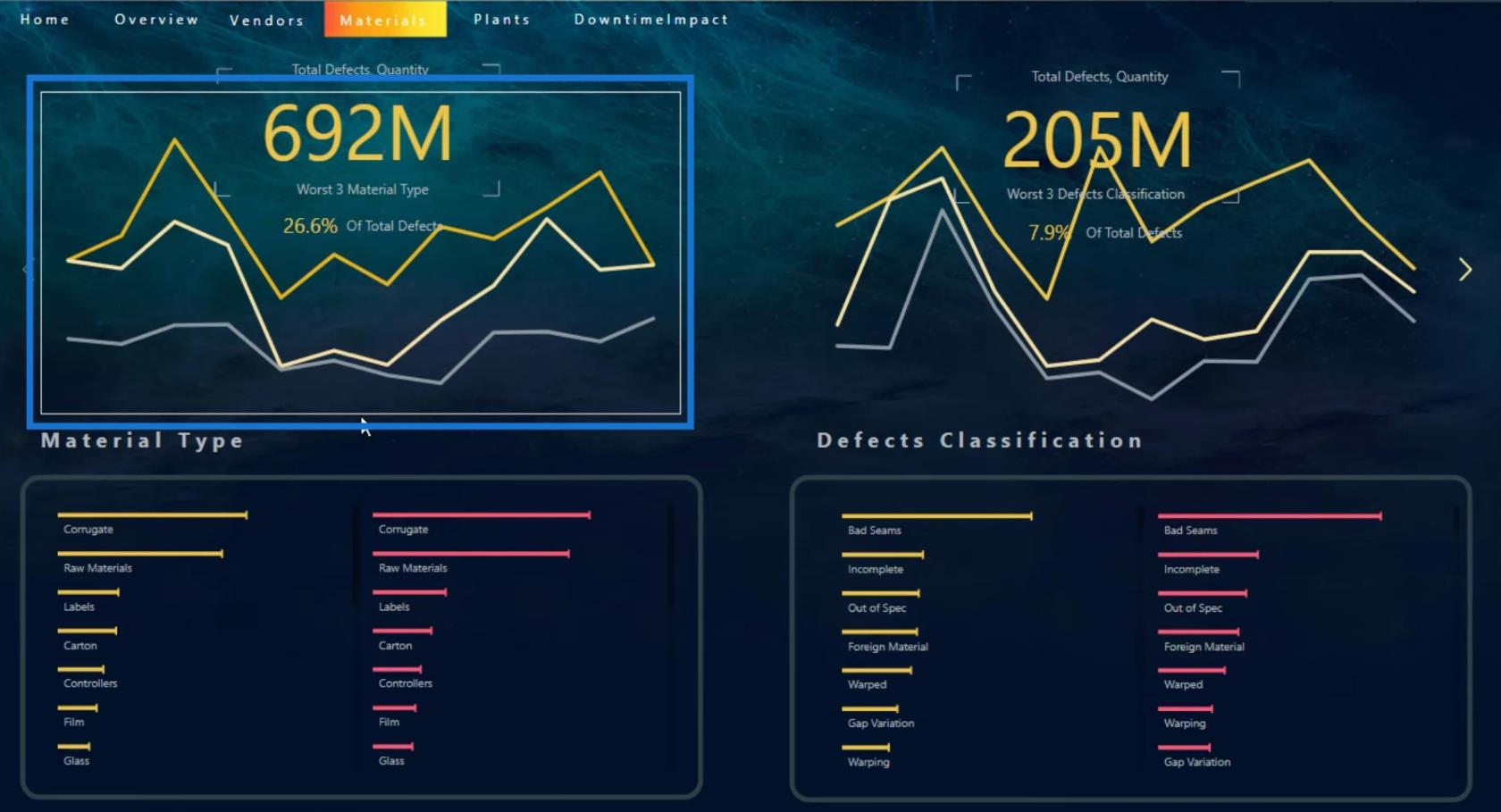
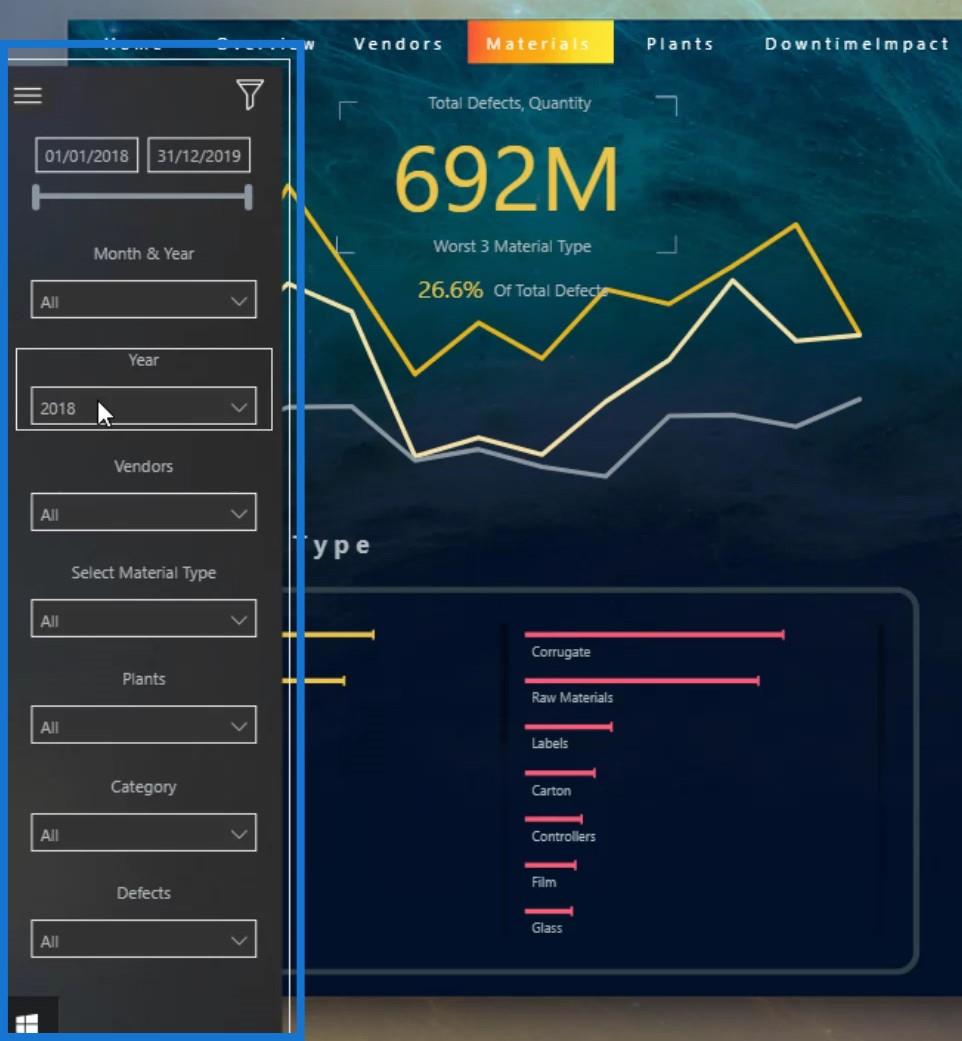
這是我按材料類型顯示趨勢的另一個示例。這表示缺陷數量最多的前 3 種最差材料及其趨勢。

前 3 種材料在此部分中,分別是Raw Materials、Corrugate和Film。

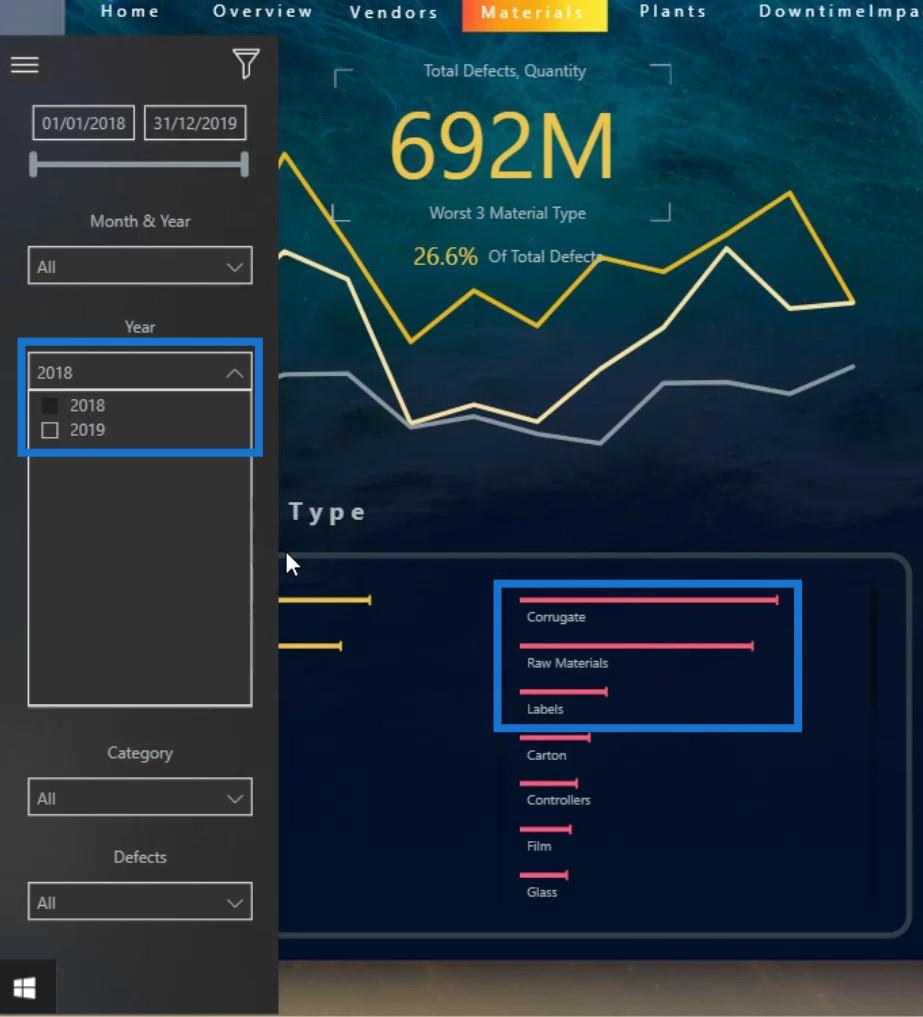
它們也可以動態更改。例如,如果我將年份更改為2018,您會看到前 3 種材料現在是Corrugate、Raw Materials和Labels。

您還會看到趨勢根據材料類型的輸出而改變。因此,這些視覺效果相互影響。

在 LuckyTemplates 中為儀表板選擇合適的可視化效果
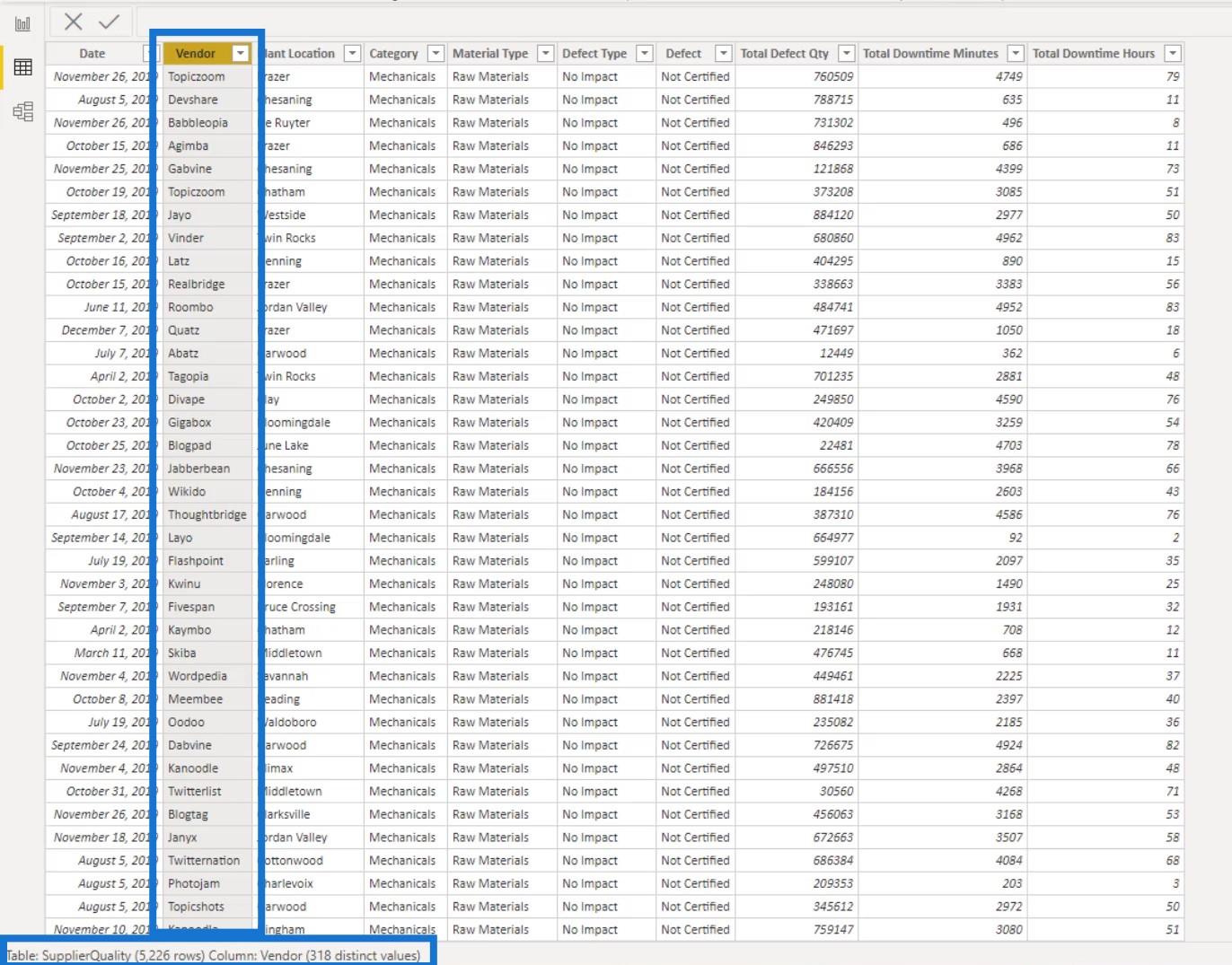
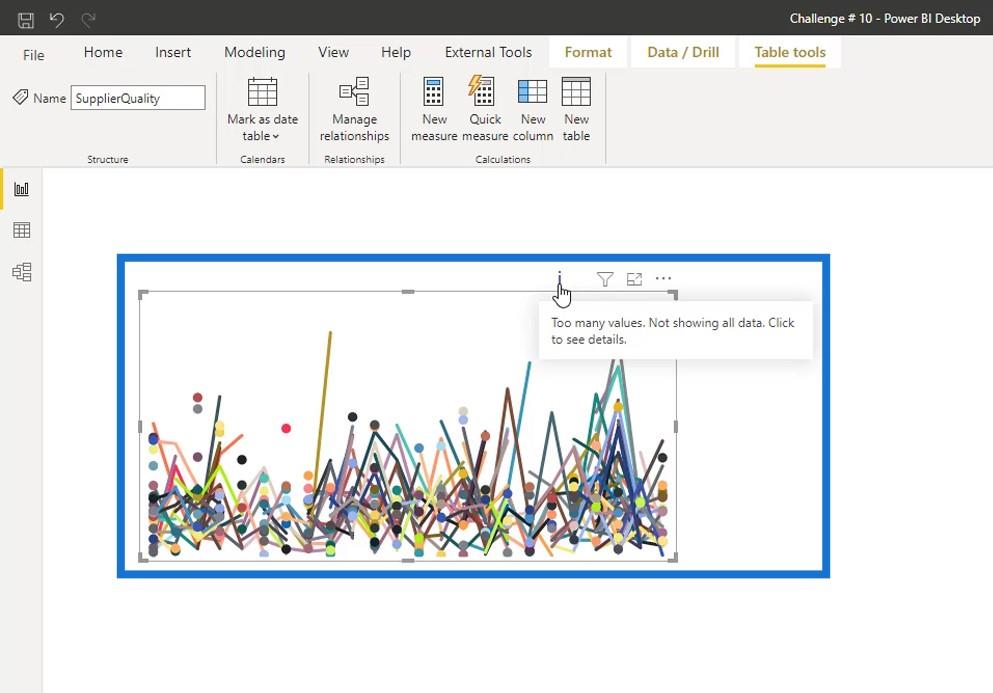
您需要牢記的另一個重要方面是了解您將要使用的可視化類型。例如,您可能有很多類別,就像我這裡的表格一樣,我有318 個供應商。

如果我使用折線圖並通過圖例指示供應商的數量,它會變得太擁擠。折線圖將無法支持該數量的類別。
例如,我在這裡創建了一個頁面,其中我使用折線圖來顯示我的供應商。因此,它表明值太多並且沒有顯示我的所有數據。這種可視化不是那麼好和有用,因為根本沒有故事或信息。

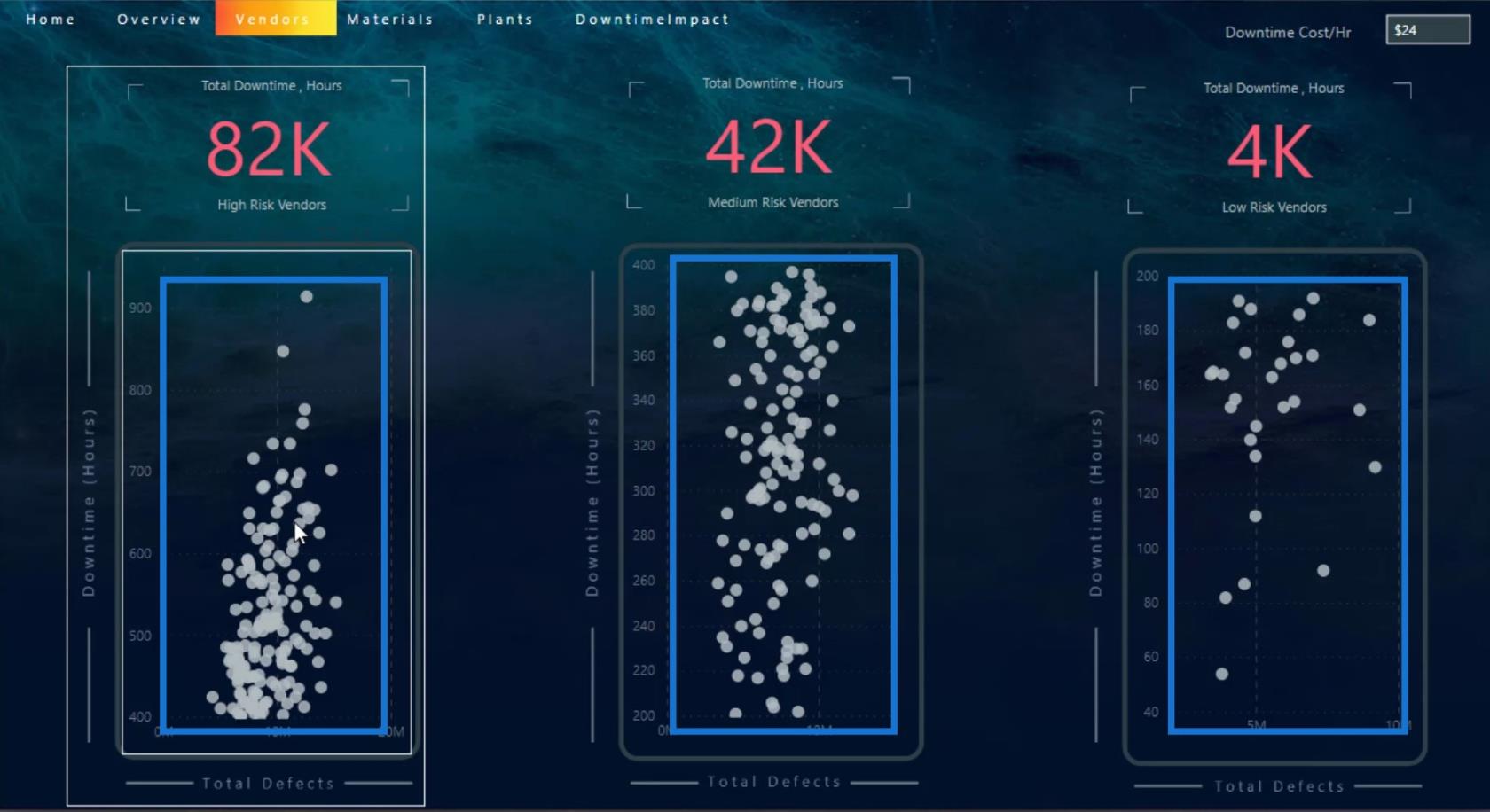
在這種情況下,您可以改用散點圖,因為它們可以有很多類別類型。

在 LuckyTemplates 中為儀表板添加工具提示
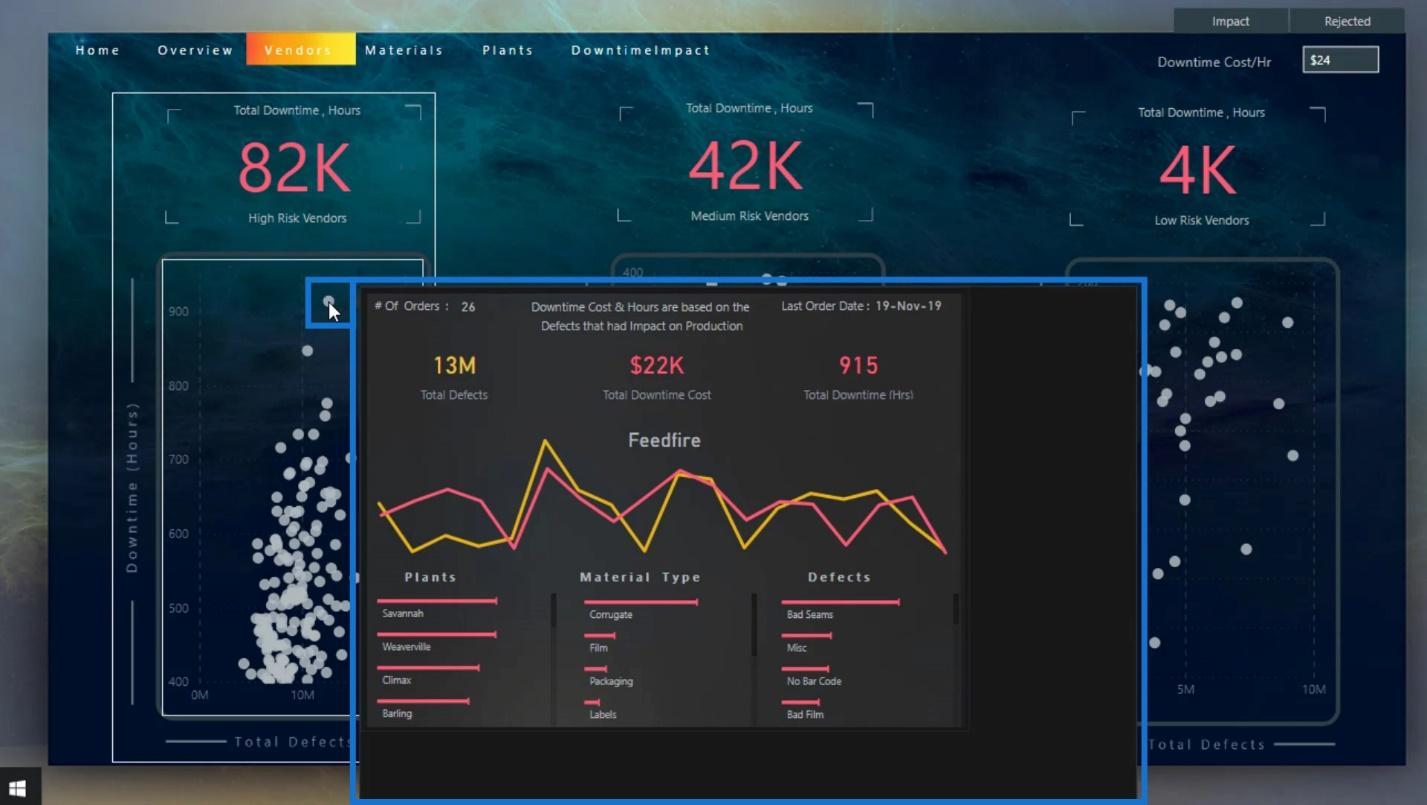
設計 LuckyTemplates 儀表板時可以做的另一件事是添加工具提示。添加工具提示在使用散點圖時也很有用。正如你在這個例子中看到的,我們根本看不到任何信息。
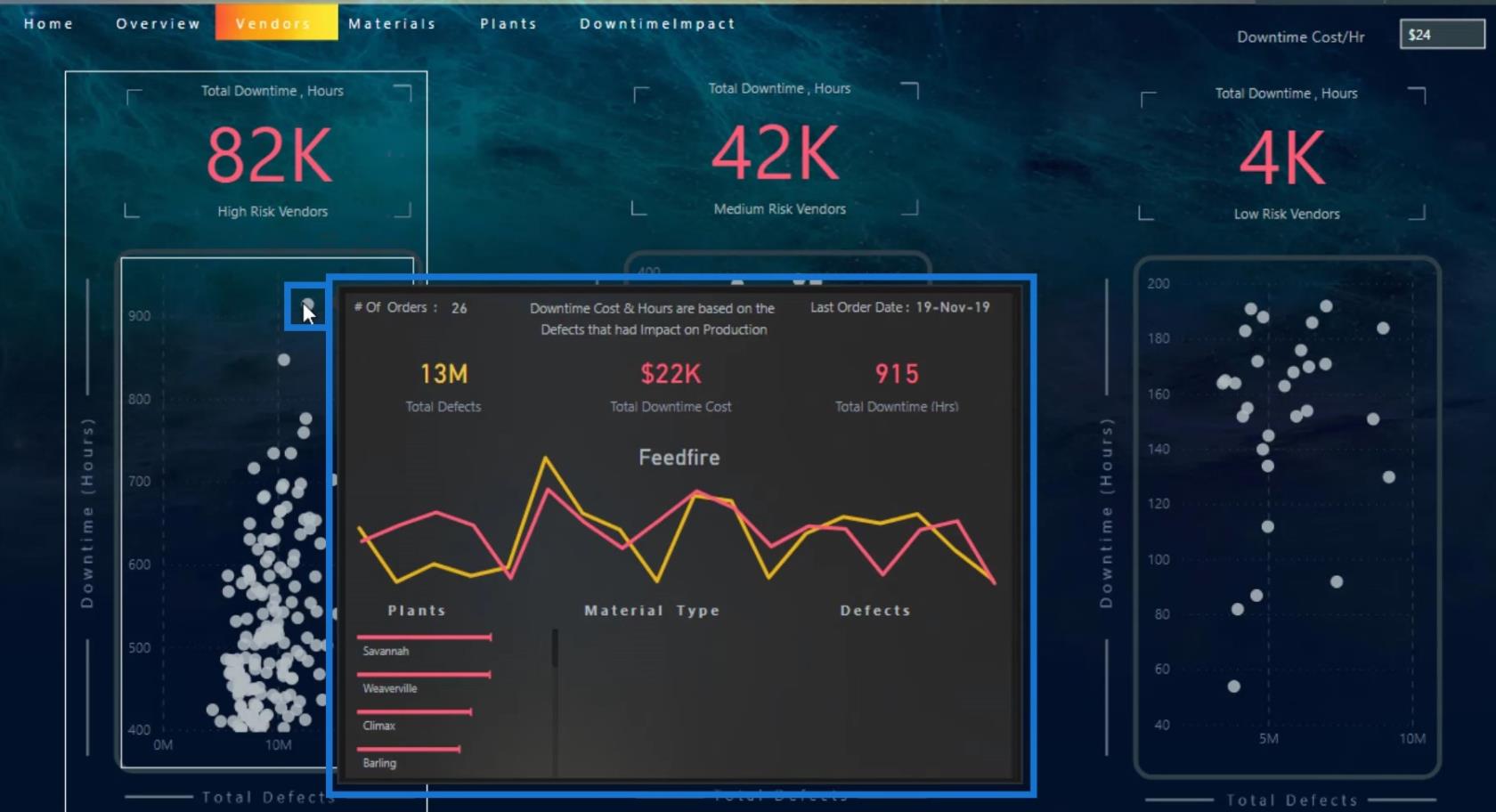
但是,如果我將鼠標懸停在某個圖上,我可以看到關於它的基本信息,因為我添加了一個工具提示。

工具提示的好處是我們可以使用來自市場的自定義工具提示,並且視覺效果也可以在 Charticulator 中設計。
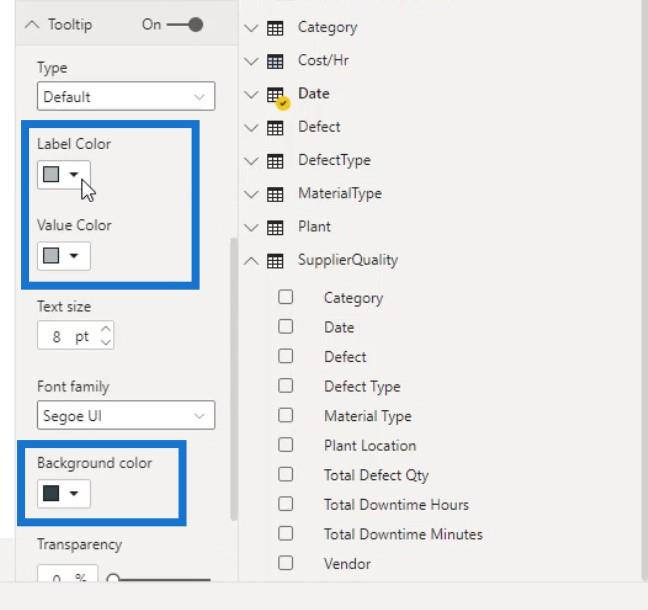
您還可以更改工具提示的顏色。為此,請轉到“格式”窗格下的“工具提示” 部分。在這裡,您可以更改工具提示的背景、標籤和值顏色。

創建自定義工具提示
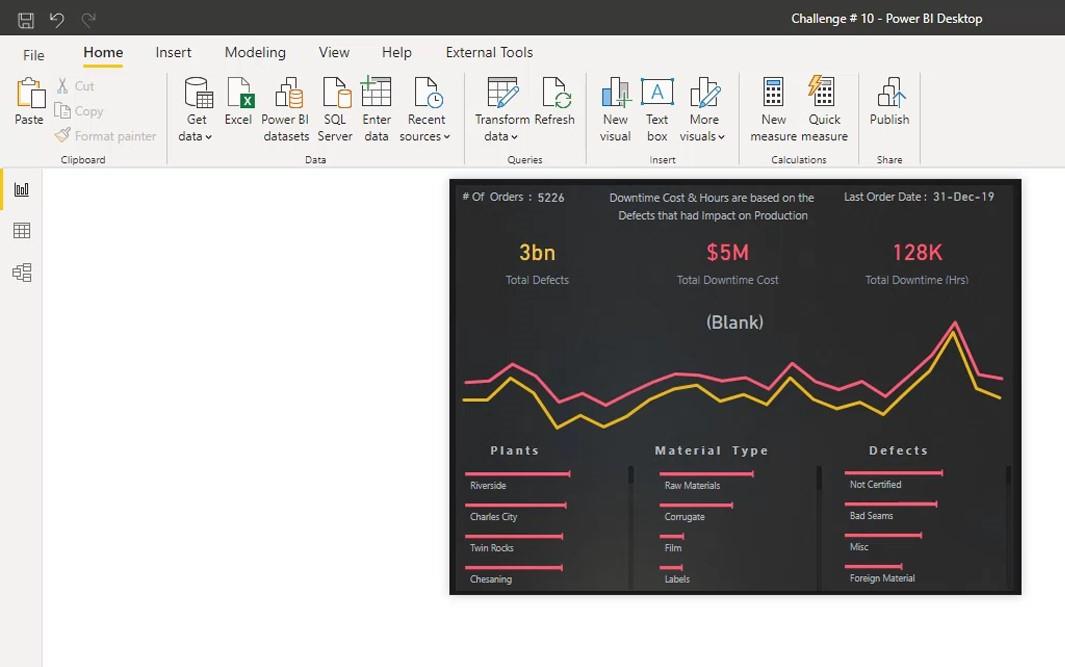
工具提示的一項很酷的功能是您可以創建一個報告頁面並將其轉換為自定義工具提示,如圖所示。

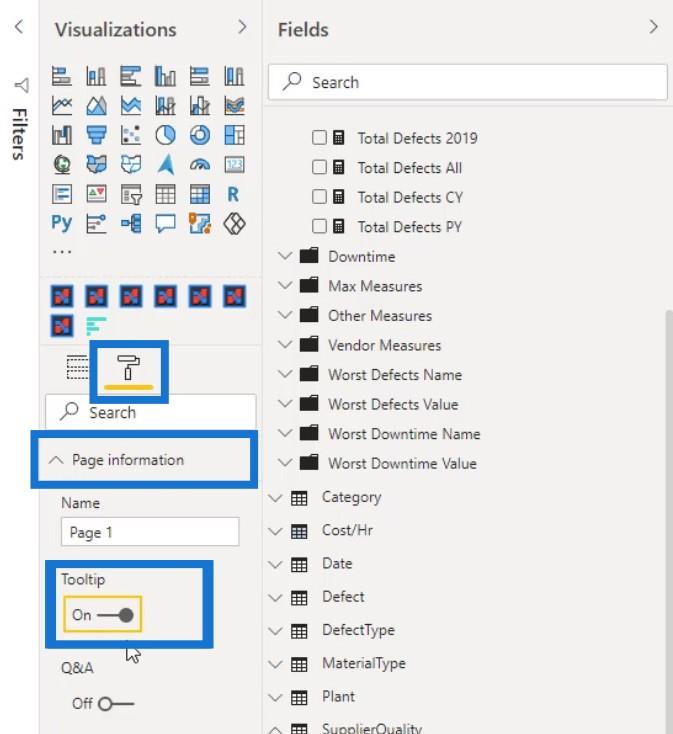
您可以通過創建一個單獨的頁面來做到這一點。在單獨的頁面中,轉到“格式”窗格,然後啟用“頁面信息”下的“工具提示”選項。

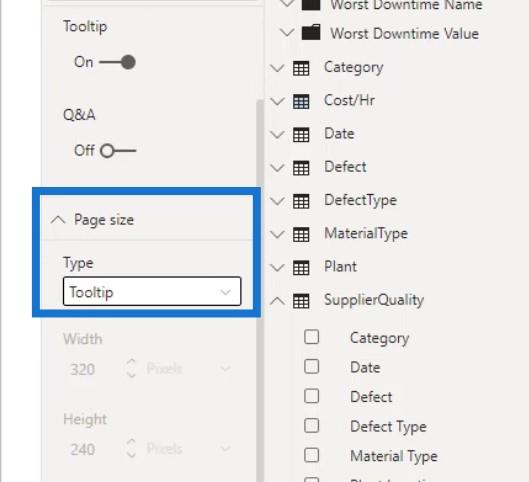
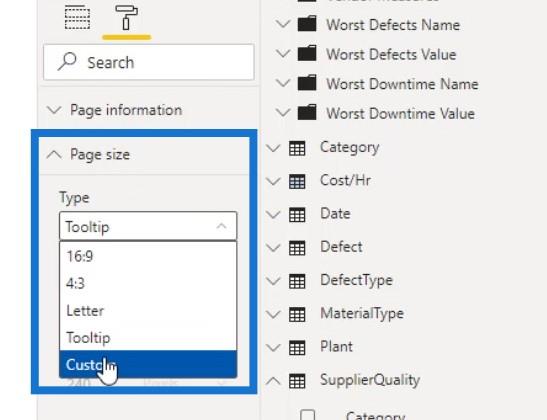
然後,要使大小類似於工具提示,請為Page size下的Type選項選擇Tooltip。

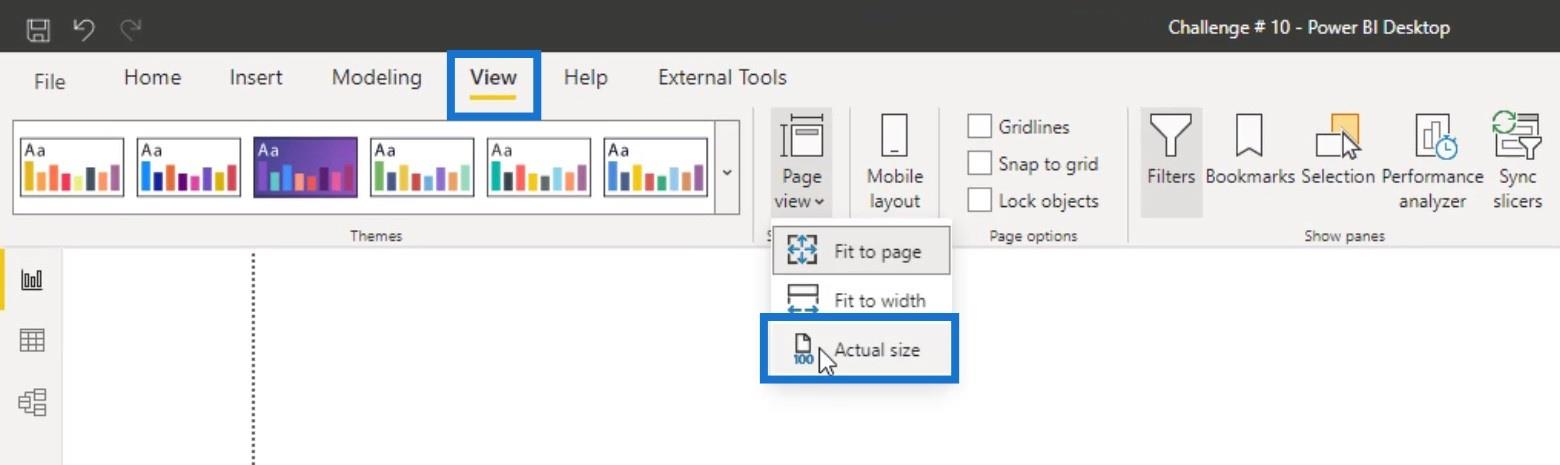
之後,轉到“視圖”選項卡,然後選擇“頁面視圖”下的“實際大小”選項以選擇工具提示視圖。

默認情況下,工具提示的大小很小。

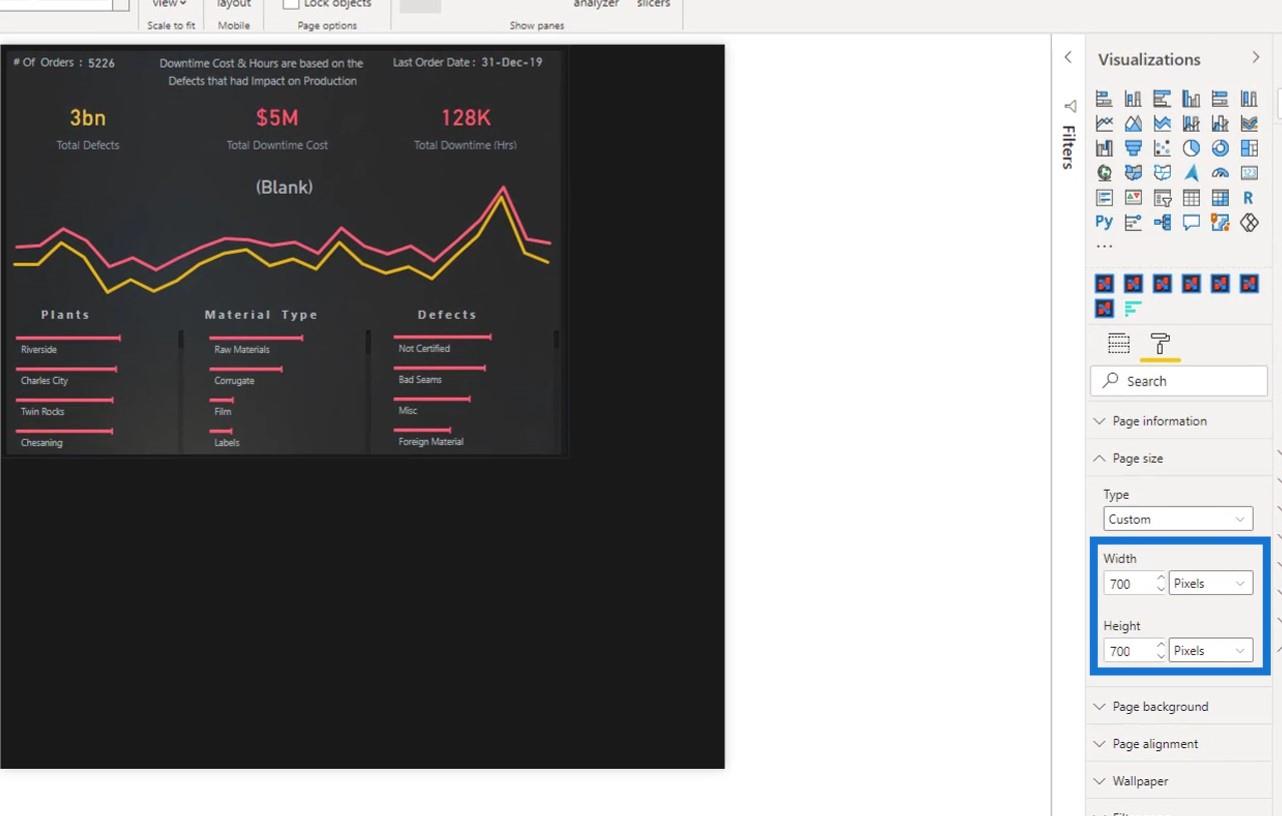
要對此進行自定義,只需再次轉到頁面大小並選擇自定義類型。

然後您可以增加工具提示的寬度和高度。

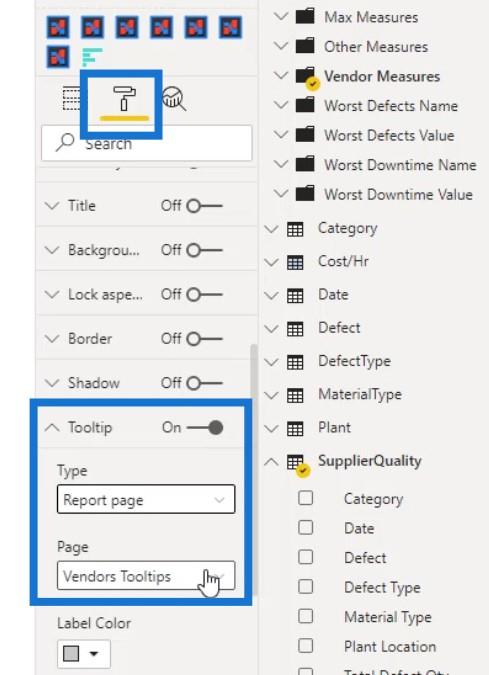
現在,該自定義頁面已準備好用作報告的工具提示。只需選擇您要使用它的視覺效果。然後,轉到“格式”窗格。查找Tooltip ,將Type設置為Report page ,然後在Page字段下選擇要用作工具提示的頁面名稱。

如果您更改自定義工具提示的大小,它也會自動更改您的視覺工具提示。例如,我將在此處更改此自定義頁面工具提示的大小。

如果我將鼠標懸停在相應的圖上,您會看到工具提示的大小也發生了變化。

在 LuckyTemplates 中為儀表板添加鑽取頁面
鑽取用於在您的報表中創建一個專注於特定實體的頁面,以便人們可以獲得針對該上下文過濾的詳細信息。
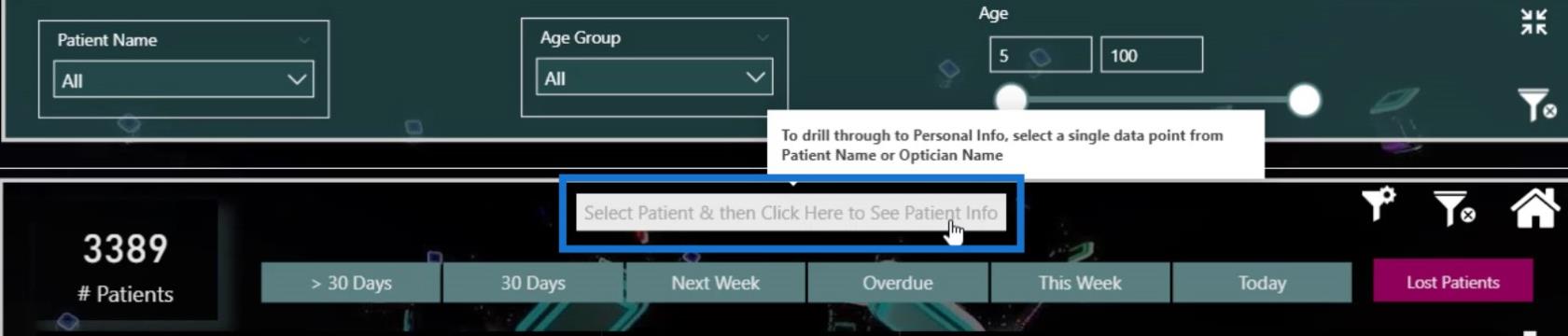
要在報表中添加鑽取,您可以使用按鈕向最終用戶顯示您必須單擊該按鈕才能在鑽取頁面上工作。

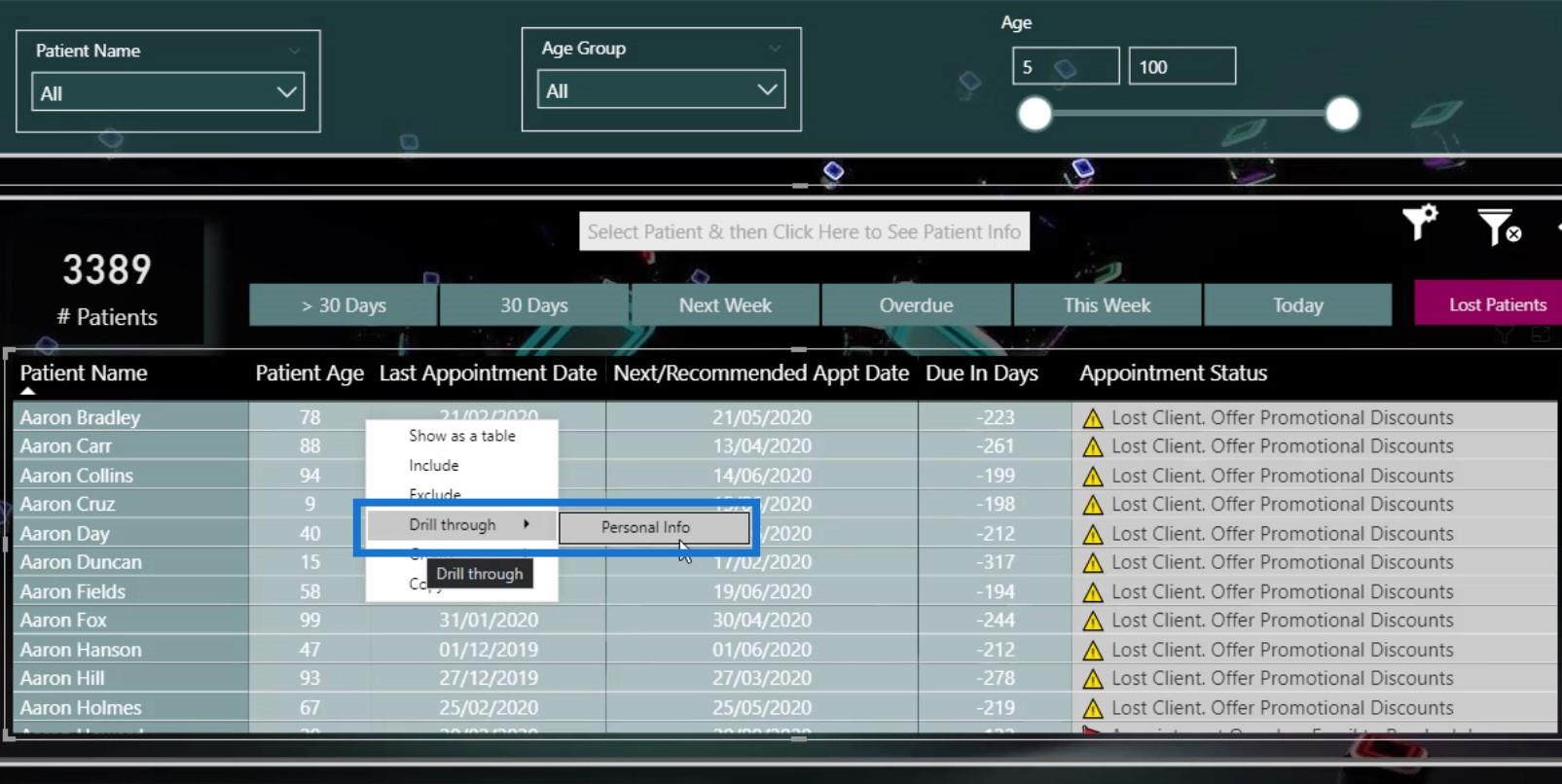
您也可以右鍵單擊數據並選擇Drill through。

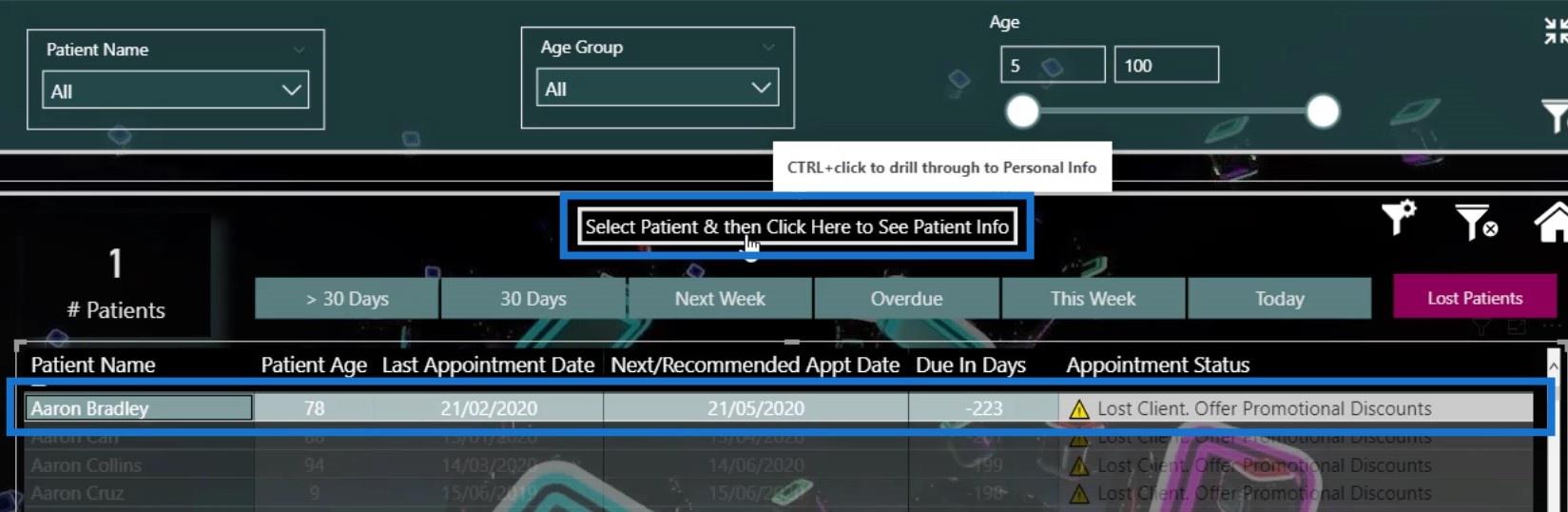
或者,您可以選擇此特定數據,然後單擊按鈕轉到鑽取頁面。

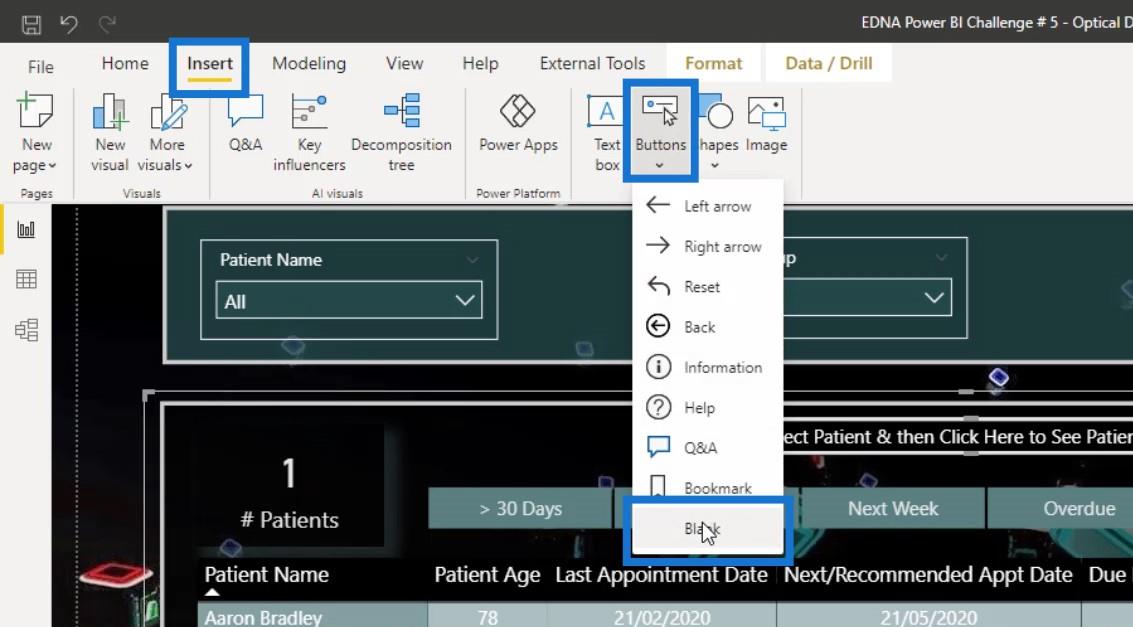
設置鑽取頁面並不困難。只需轉到“插入”選項卡,然後單擊“空白”按鈕。

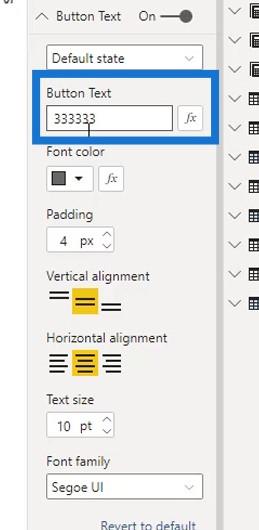
然後,在Visualizations窗格下的Button Text字段中定義它。

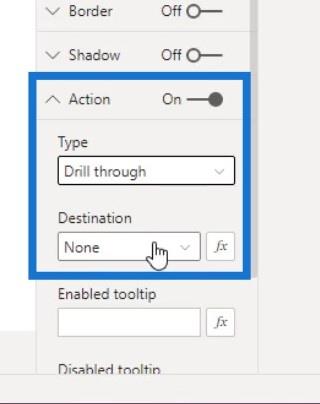
之後,啟用Action選項,將Type設置為Drill through選項,並設置Destination。

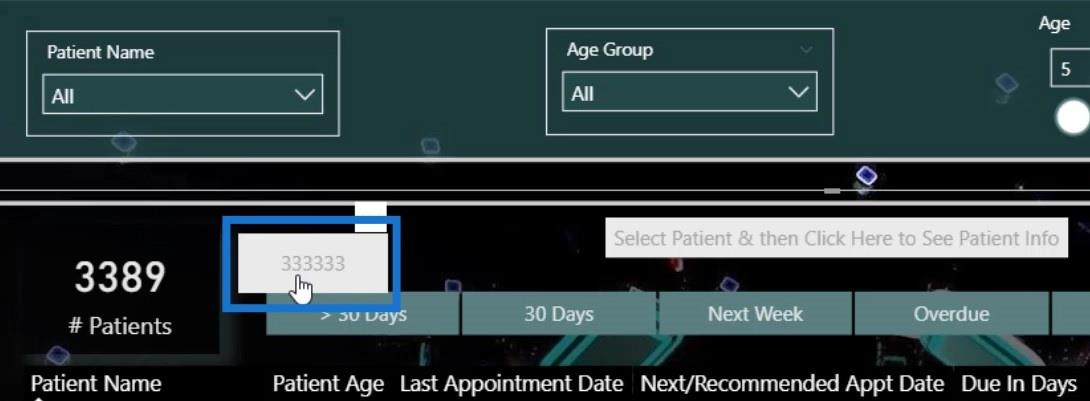
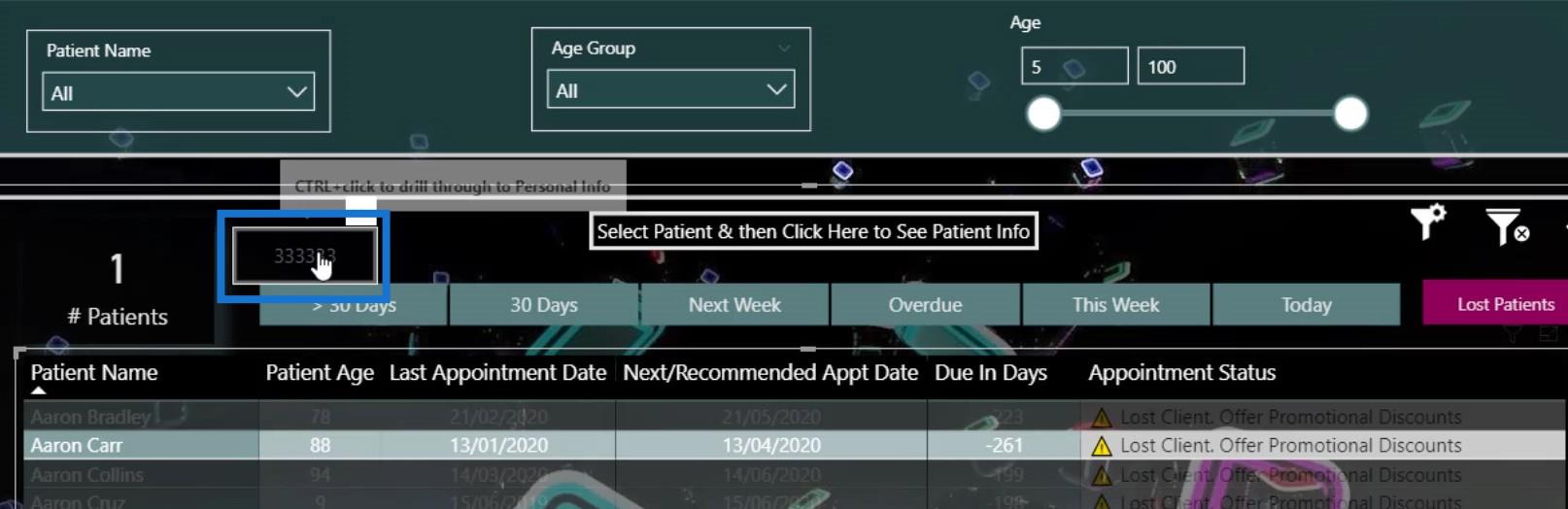
如果您還沒有選擇任何東西,該按鈕將如下所示。

如果您選擇一個項目或數據,它將看起來像這樣。這表示您必須單擊它才能轉到鑽取頁面。

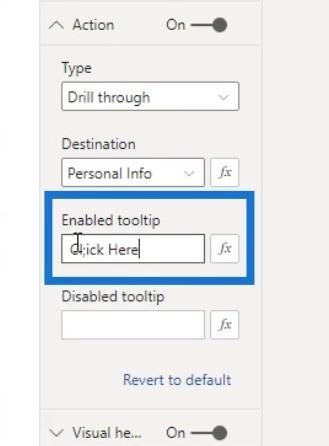
您還可以通過轉到Action下的Enable tooltip添加工具提示。例如,讓我們鍵入“單擊此處”。

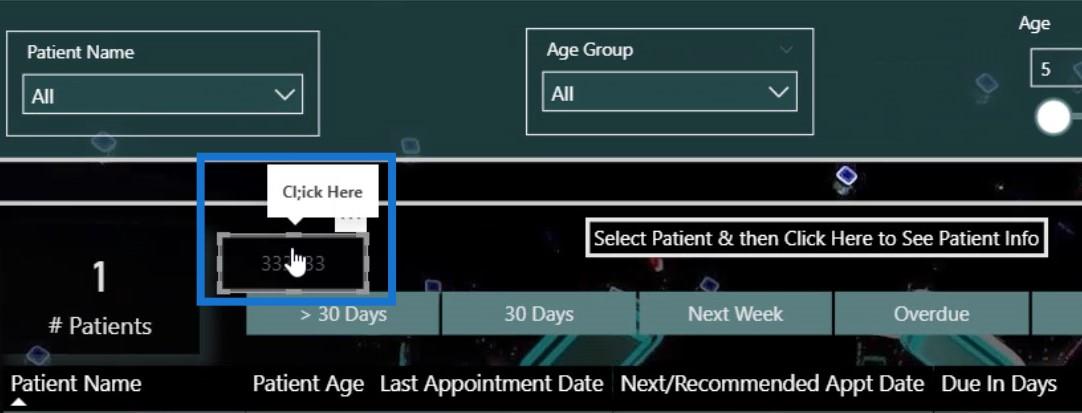
如果我將鼠標懸停在此處,您會看到它顯示“單擊此處”。這樣,最終用戶將知道他們需要單擊此按鈕才能轉到鑽取頁面。

為可視化添加額外信息
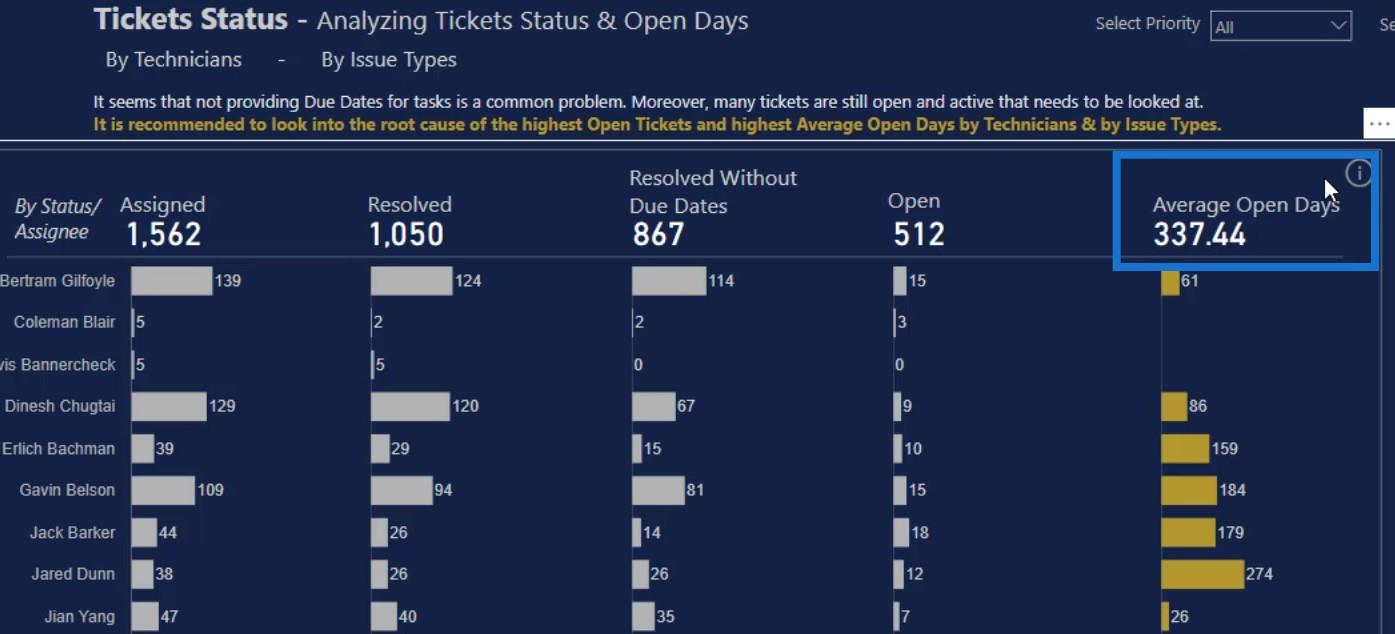
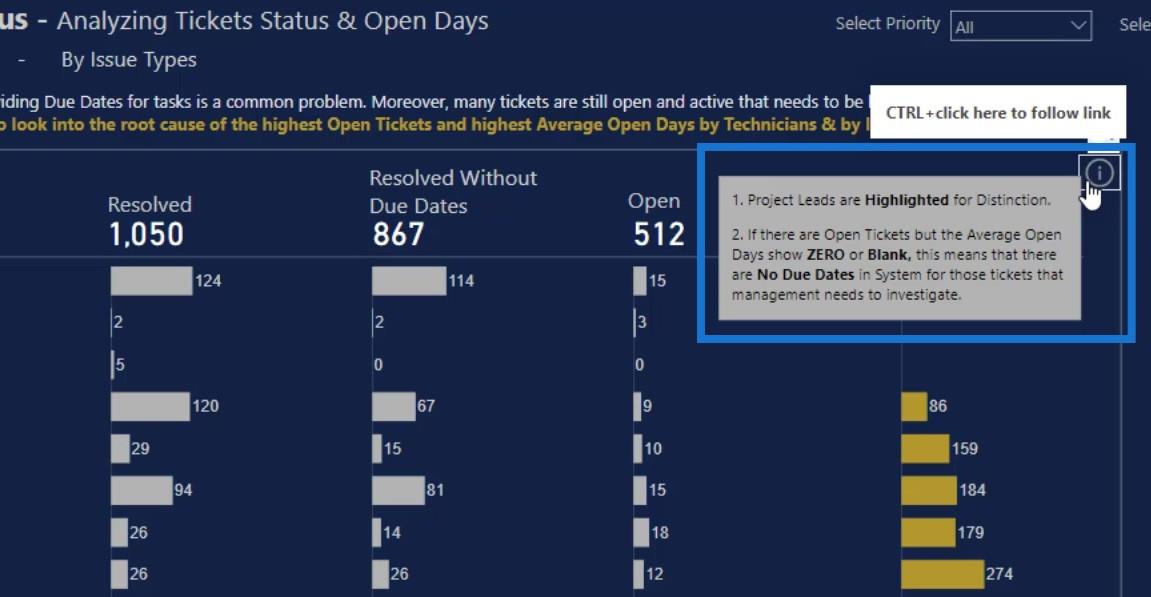
如果您的可視化很複雜,您還可以提供其他詳細信息。例如,在此處的報告頁面中,很難理解平均開放天數的含義。

因此,我添加了一個圖標,單擊它會顯示其他信息。

我還在此處的報告中添加了該信息圖標。

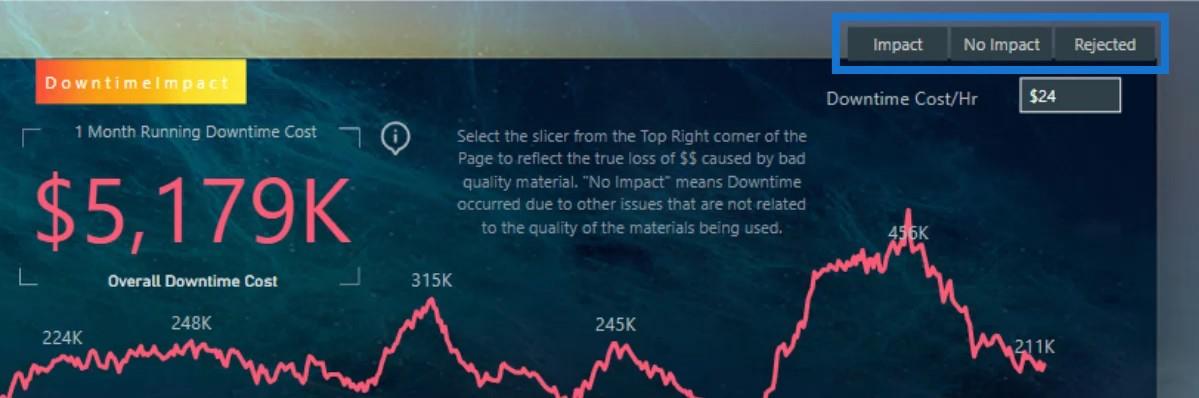
使用最少數量的切片器
將報告頁面上的切片器數量保持在最低限度。我通常只嘗試將最重要的切片器放在報告中。
例如,我在這份報告中只放置了一個切片器。

如果我轉到其他頁面,您會看到也只顯示一個切片器。

但是,對於詳細分析的報告,我已將我的切片器放在此處的導航面板中,以防最終用戶也想使用它。

此外,您可以使用視覺效果而不是切片器來匯總數據。使用視覺效果也可以提供更多信息。
如果我回到這個頁面,突出顯示的部分就像一個切片器。但是,它也向最終用戶提供信息。我只需點擊它,它就會為我過濾數據。

如本例所示,我也在我的其他報告中這樣做了。這裡的視覺效果也充當切片器。它們看起來比切片器更好,並提供更多信息。

在 LuckyTemplates 儀表板中重新創建可視化
LuckyTemplates 儀表板設計 - 令人印象深刻的翻頁可視化理念
LuckyTemplates 儀表板教程 - 如何改進儀表板設計
結論
總而言之,我提到的這些技巧是您在創建或準備報告時應該牢記的事情。
由於在最終設計中投入的精力很少,因此LuckyTemplates 中儀表板的潛力往往沒有得到充分發揮。請記住,通過正確設計您的儀表板,您可以使最重要的信息對您的受眾脫穎而出。
查看下面的鏈接以獲取更多示例和相關內容。
乾杯!
穆達西爾
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








