在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
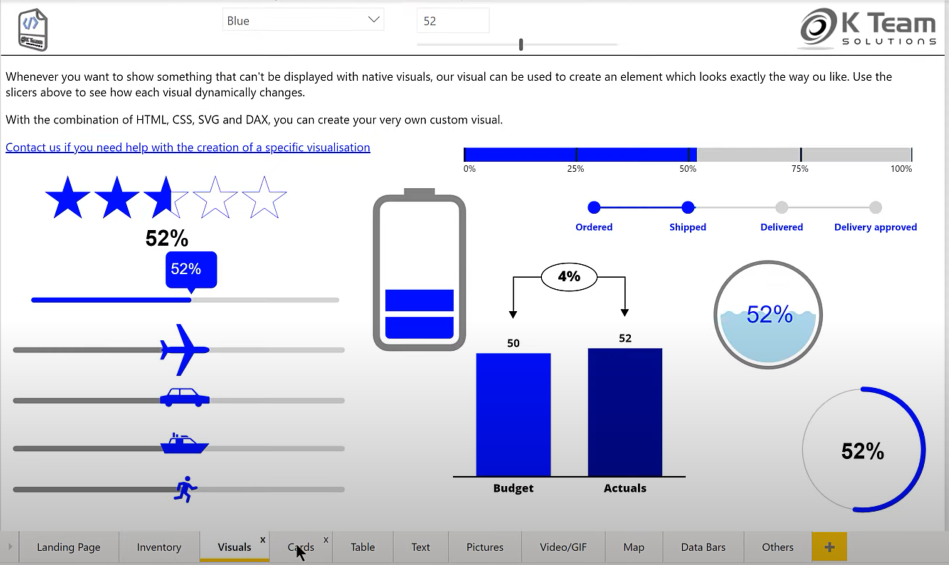
對於這篇博文,我今天想花點時間向您介紹我已經開始使用的 LuckyTemplates 中的自定義視覺對象,它提供了原生 LuckyTemplates 視覺對象所無法提供的大量靈活性和功能。您可以在本博客底部觀看本教程的完整視頻。
我知道我們最近有充分的理由談論了很多關於 Deneb 的事情,但這也提供了很大的靈活性。將它們兩個一起使用可以構成非常強大的一對。我所說的自定義視覺對象稱為K Team Solutions' HTML & CSS Viewer。
有一個問題是如何基於DAX 度量來控制卡片視覺的顏色和富文本格式屬性。顏色當然不是問題;我們可以通過 LuckyTemplates 中的條件格式很容易地做到這一點。

通過 DAX 度量控製文本的屬性(如粗體和斜體)是您無法使用本機 LuckyTemplates 完成的事情,但使用此 HTML CSS 查看器卻很容易做到。您還可以使用視覺來創建一些視覺效果並製作綜合 KPI 卡片方法。
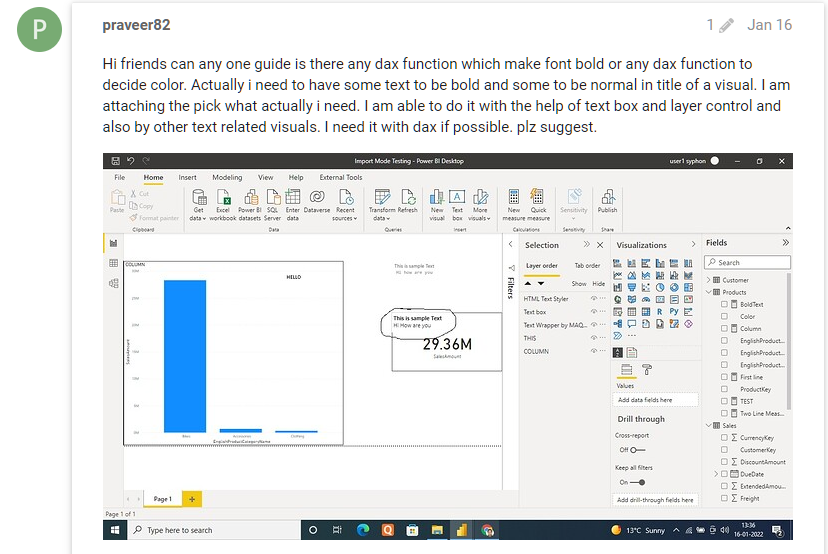
我們來看看論壇帖子。基本上,該成員有一個基於度量的簡單卡片視覺效果,他們想要更改文本的屬性。
我們將跳轉到 LuckyTemplates 以重新創建此場景。我們將根據用於創建模型的外部工具中的實踐數據集設置度量。

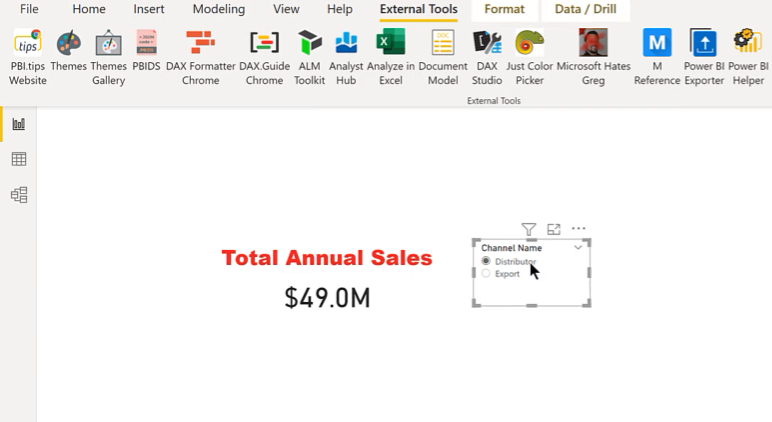
我們就這樣設置,如果年銷售總額大於4000萬,就用粗體和紅色。

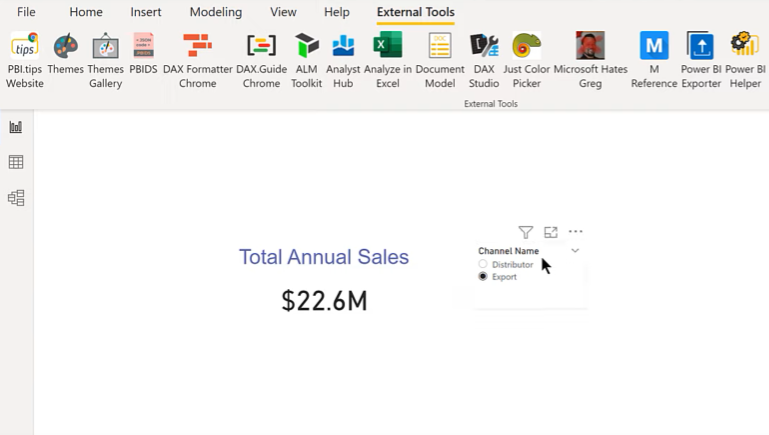
如果小於該值,它將是藍色而不是粗體。

目錄
在 LuckyTemplates 中下載 HTML CSS 查看器自定義視覺對象
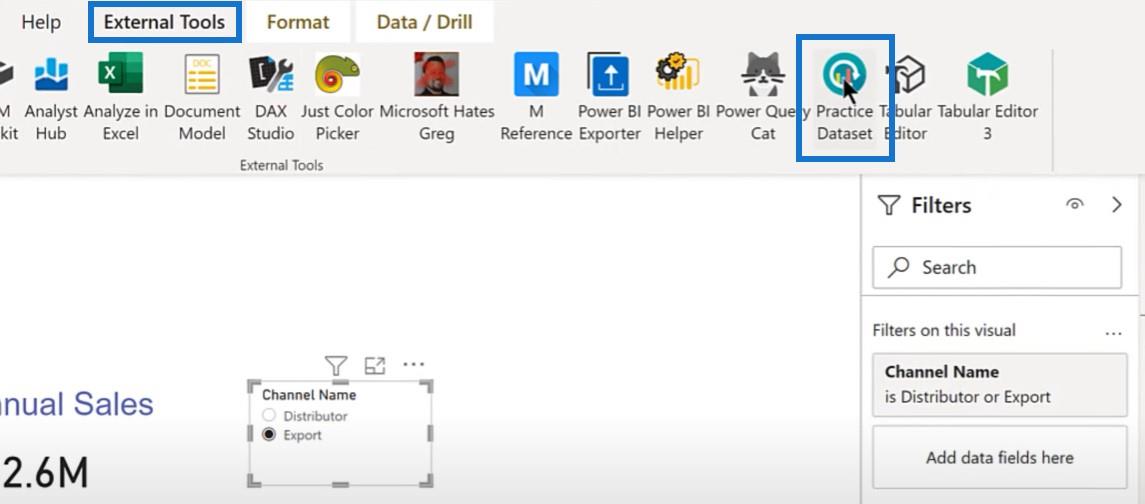
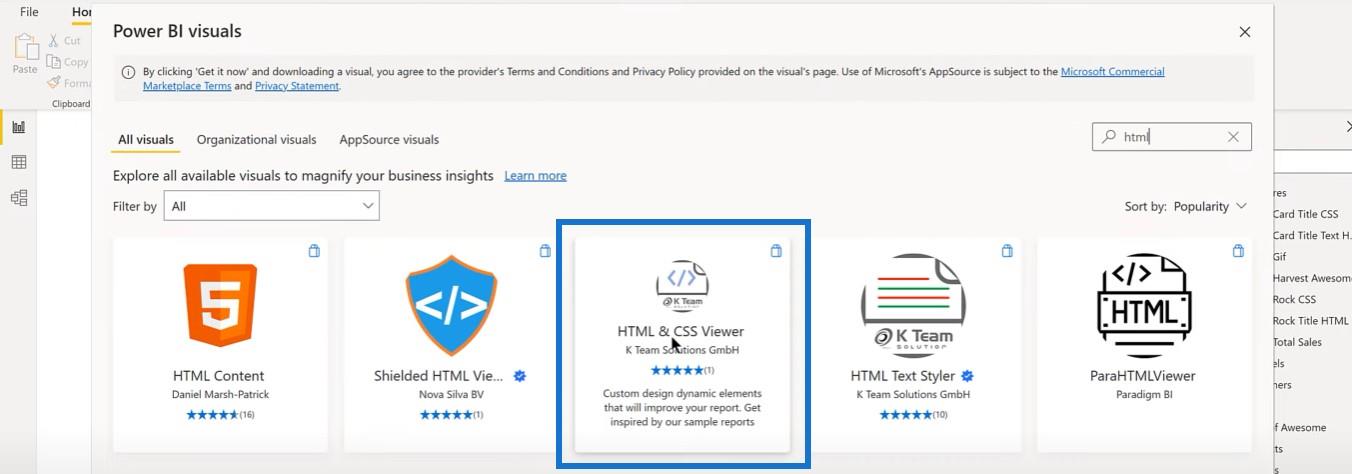
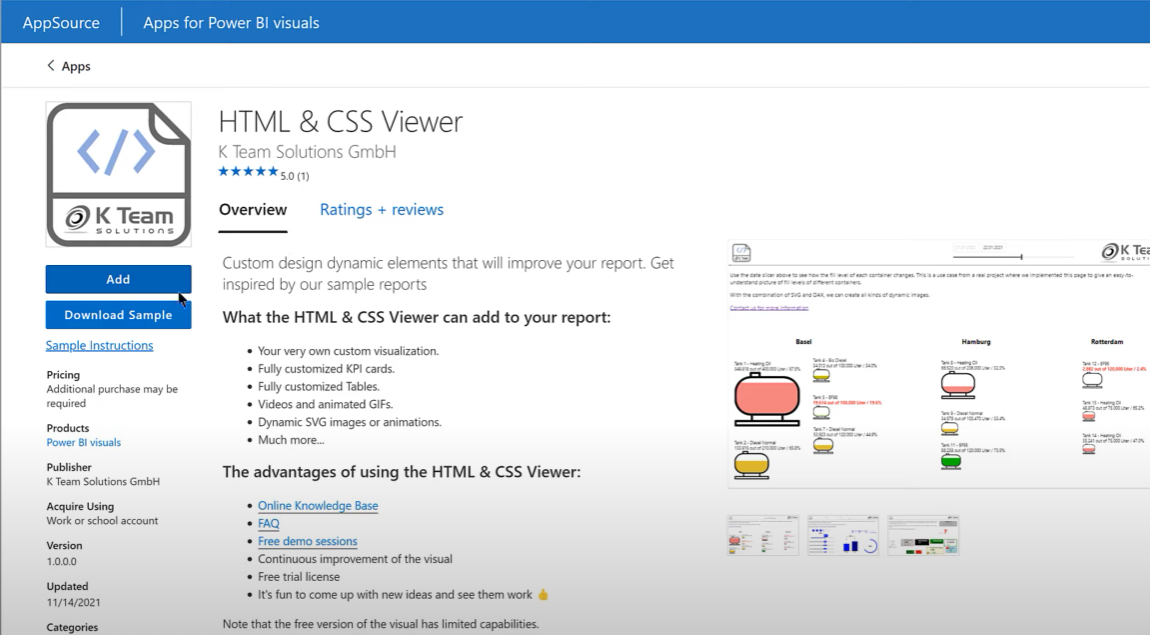
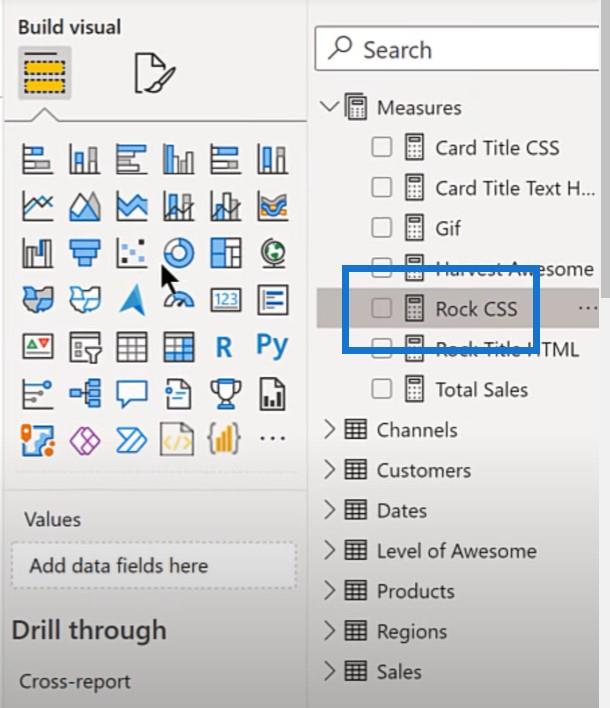
我將向您展示如何做到這一點。首先要做的是實際獲得視覺效果。轉到AppSource並輸入 HTML CSS Viewer。

這將是付費視覺效果,現在您可以從他們的網站獲得免費試用許可證,直到 2022 年 9 月底。您有幾個月的時間來免費測試它。

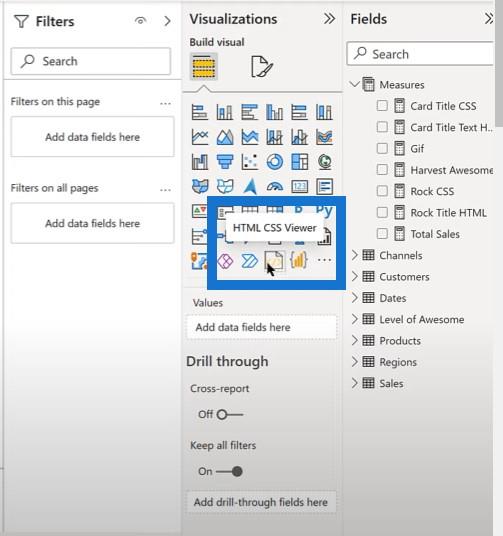
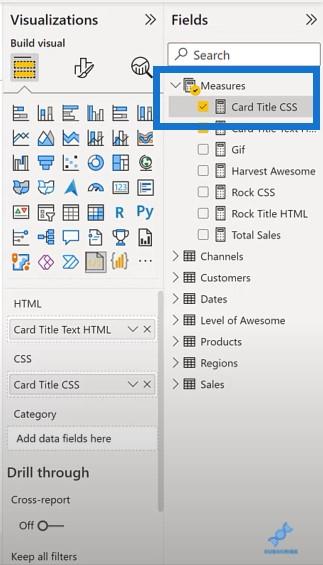
在 LuckyTemplates 中加載它後,我們可以從視覺窗格中看到它。如果我們經常使用它,我們可以將其固定為永久視覺效果。

在 LuckyTemplates 中使用自定義視覺對象更改字體屬性
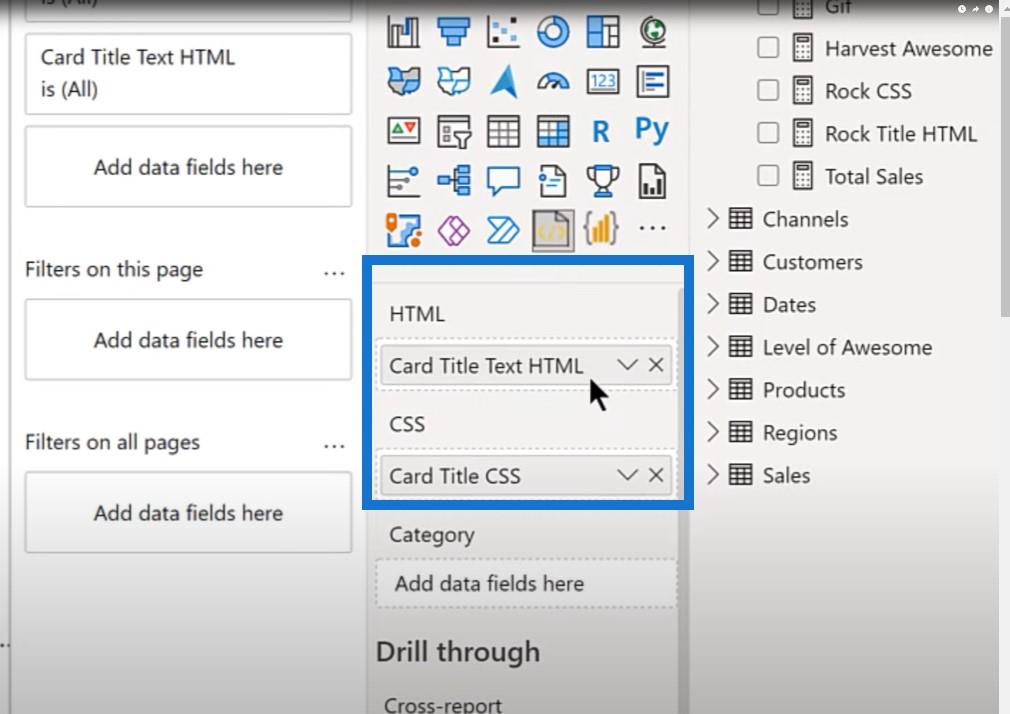
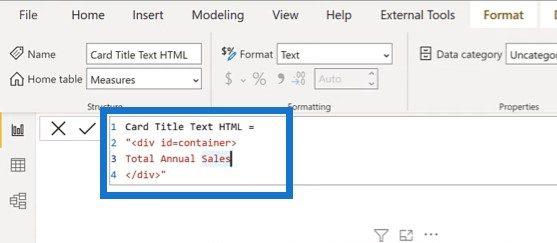
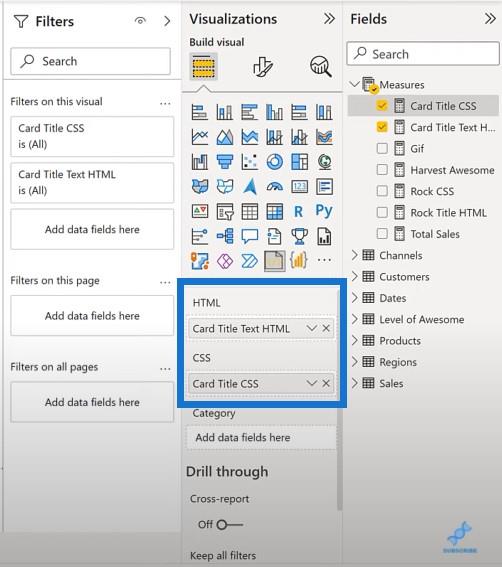
如果我們查看文本框,就會發現這裡使用了兩個主要度量:HTML 度量和 CSS 度量。HTML 提供網頁的一般結構,而 CSS 提供格式。

我們這裡有一個 HTML 標籤,然後ID=container是對 CSS 的回調。其主要實體只是文本框中的標題。

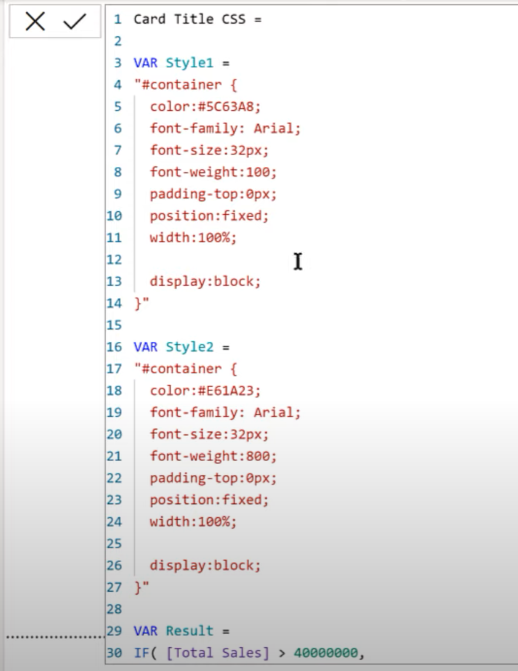
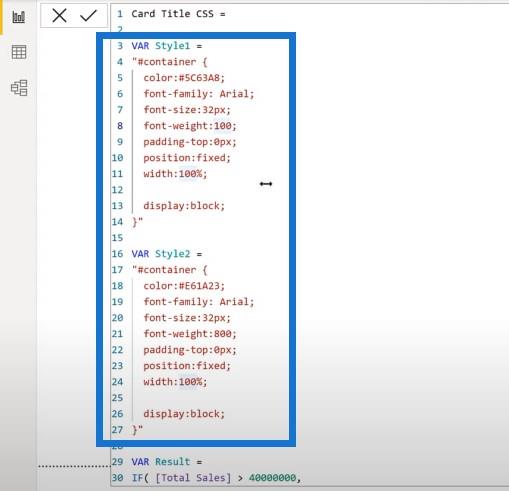
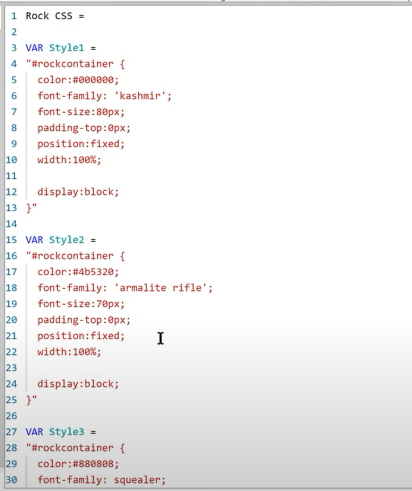
然後,如果我們轉到 CSS,這就是事情變得有點複雜的時候。

我使用的一般結構是 Style 1 作為變量,然後 Style 2 作為變量。

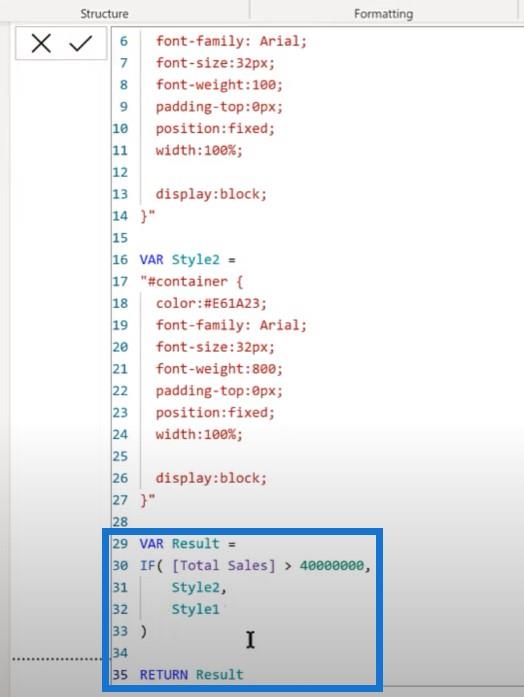
接下來是一個簡單的if 語句,表示“如果總銷售額大於 4000 萬,則使用樣式二;如果不是,則使用樣式 1。” 唯一完成的繁重工作是定義這兩種樣式。

以不同方式使用自定義應用程序
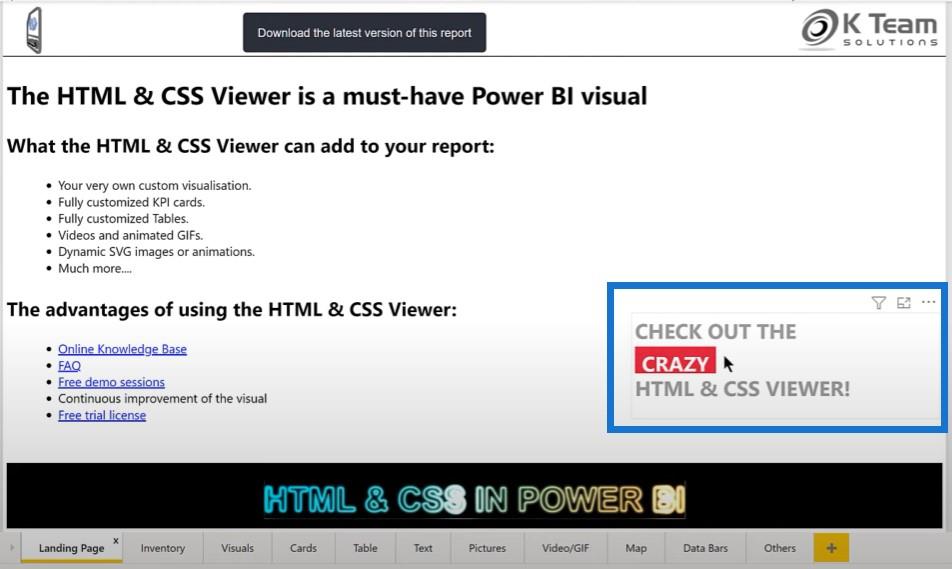
該應用程序還附帶了一份非常詳細的報告,向您展示了您可以使用此視覺對象執行的許多不同操作。

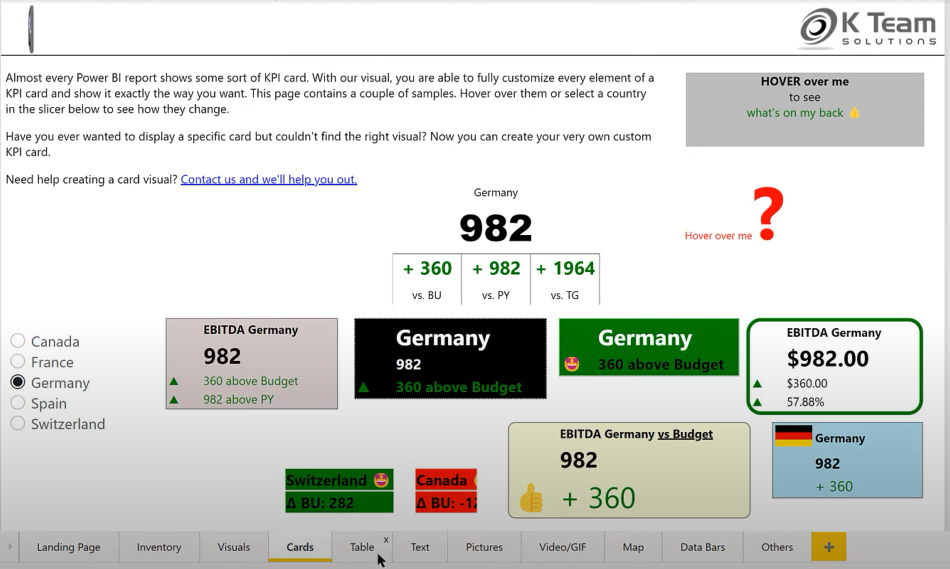
正如我之前提到的,這裡是您可以做的KPI卡。

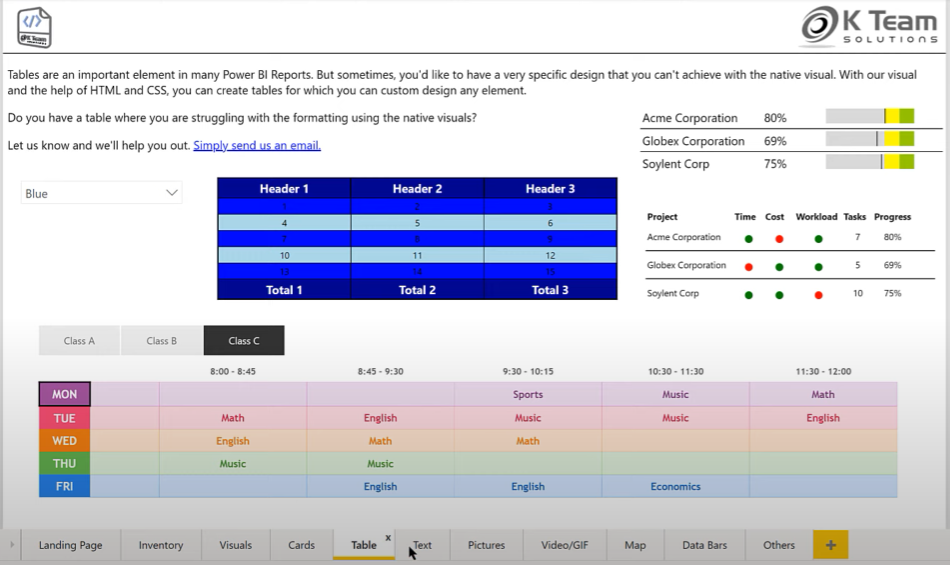
您還可以在使用此視覺對象時創建詳細表格。

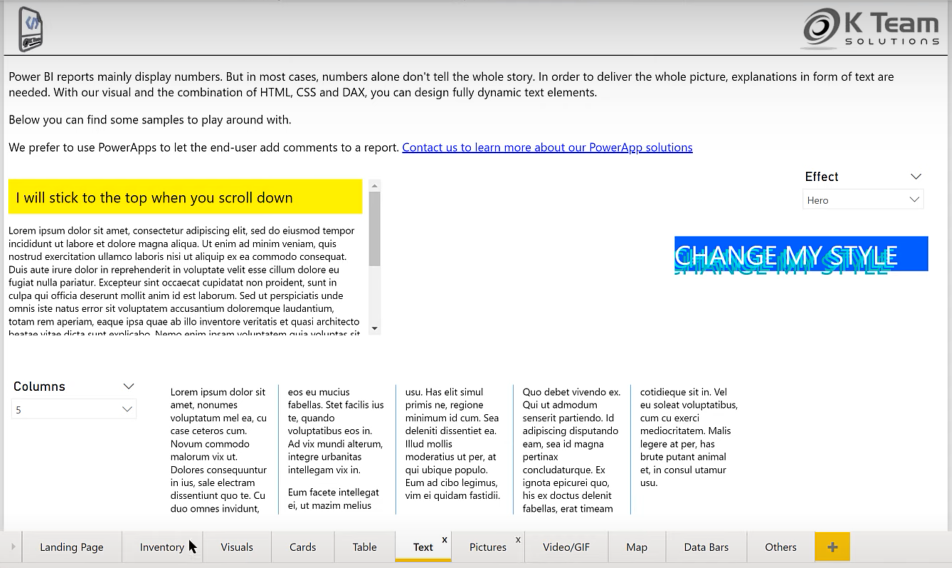
您還可以創建以文本為主的視覺效果。

在著陸頁選項上,您還可以使用帶有字體和背景選項的文本滾動條。

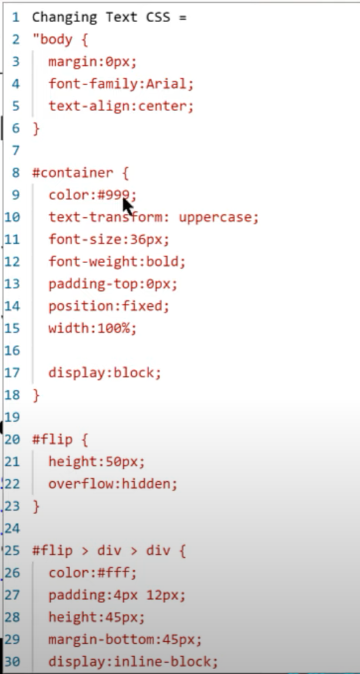
如果我們瀏覽大部分的 Changing Text CSS 代碼,它會非常直觀。我們可以更改字體粗細、字體大小和字體顏色。

我們可以將其複製到模板中,然後將其用作第二個度量的基礎。如果我們回到我們的文件,我們有卡片標題 CSS,它控制格式。
我們粘貼了我們複製的代碼,因此樣式 1 具有藍色和最輕的字體粗細。然後樣式 2 中的相同字體具有紅色和最粗的字體粗細以創建粗體效果。

我們將它放在 IF 語句中,並根據度量的值選擇樣式。我們將採取這兩項措施,然後將 HTML 和 CSS 放入這些槽中。
使用此技術,您將能夠使用 HTML 和 CSS 輕鬆地格式化富文本屬性。

在報告中添加動畫和 GIF
除了使用自定義字體的能力外,我們還可以使用動畫和 GIF。我想出了一個簡單的方法,我將 HTML 用於自定義標題。
然後我使用這個 CSS 文件創建了三種具有不同自定義字體的樣式。

這些只是我免費下載的真字體或開放字體。樣式是默認樣式,這意味著切片器中沒有選擇任何內容。

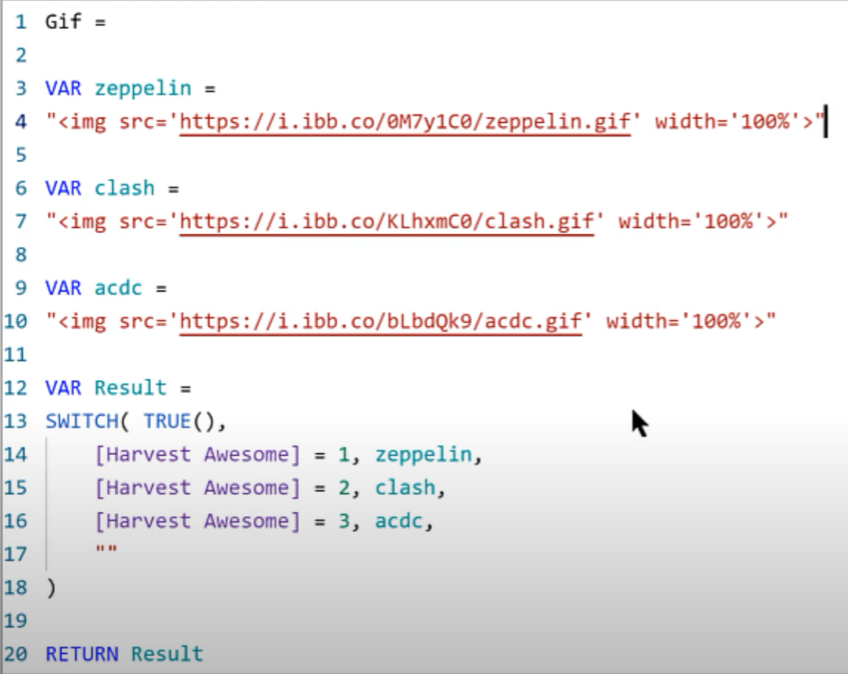
除此之外,我還有一個 GIF 度量。我合併了三個上傳到imgbb 網站的GIF 文件,然後使用直接 URL 並使用 HTML CSS 視覺對象示例報告中的格式將它們放入 HTML 標記中。
然後我使用一個簡單的 SWITCH TRUE 測量來選擇正確的 GIF。如果未選擇任何內容,它只會選擇一個空白。

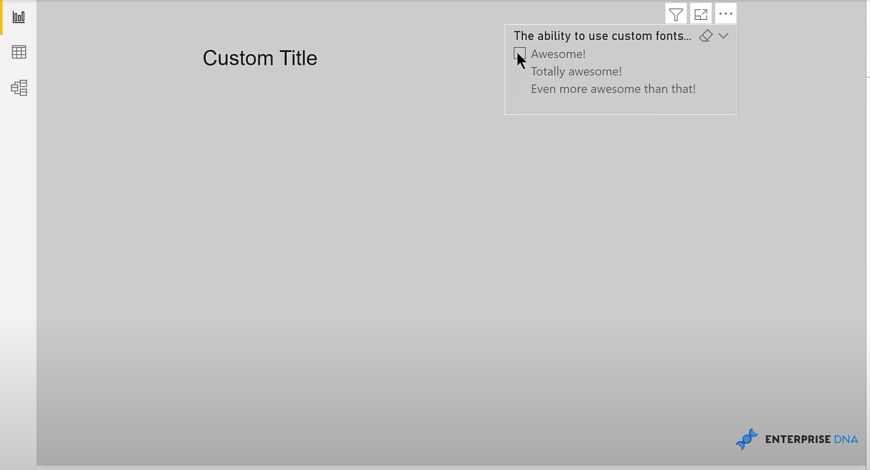
這是切片器中空白且未選擇任何內容時的樣子。

然後如果我們在切片器中進行選擇,這就是我們所看到的。


通過使用此自定義視覺對象,我們現在可以選擇自定義字體。我們還可以添加 GIF,然後使這些 GIF 以切片器選擇和 DAX 度量為條件。這些將根據切片器中的選擇動態變化。
但是有一個重要的限制。當您將其發佈到服務時,必須在本地計算機上安裝字體以便用戶可以看到它。
如果字體安裝在本地計算機上,當您在 LuckyTemplates 服務中發布它時,它會通過 HTML 查看器正確顯示。如果本地計算機上未加載該字體,它將恢復為默認字體系列。
LuckyTemplates 報告中的 KPI Ticker使用 Deneb LuckyTemplates 自定義圖標
為 LuckyTemplates 製作自定義視覺對象|
PBI可視化技術
結論
K Team Solutions 的 HTML 和 CSS 查看器是 LuckyTemplates 中一個很棒的自定義視覺對象,它提供了一種可自定義且有趣的方式來修改報表中的視覺對象。我絕對鼓勵您下載此應用程序並試用它。
另外,不要忘記訂閱 LuckyTemplates 電視頻道。我和一系列內容創作者一直在發布大量內容,所有內容都致力於改進您使用 LuckyTemplates 和 Power Platform 的方式。
最後,查看 LuckyTemplates 的網站以獲取更多資源和您可以輕鬆訪問的進一步學習。
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








