在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
有效的儀表板設計以簡潔、引人入勝且功能強大的方式呈現數據。數據的呈現不應該只是視覺上的愉悅。目標受眾也應該很容易理解。在本教程中,我們將討論一些關於如何通過 LuckyTemplates 儀表板設計的可視化發揮創意的想法。
目錄
LuckyTemplates 儀表板設計的卡片視覺效果和懸停效果
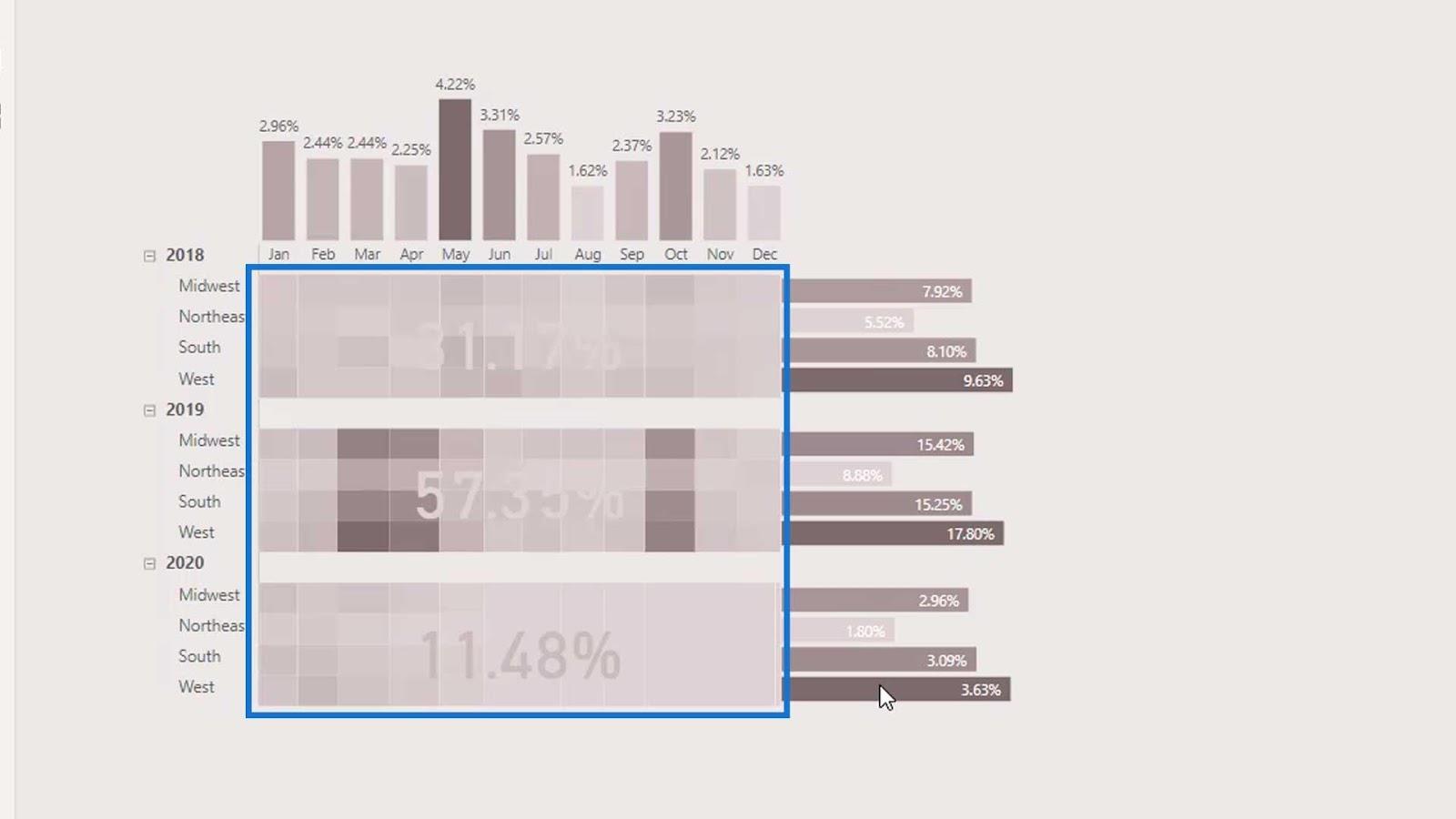
在第一個示例中,我們將在熱圖上方放置一張卡片視覺效果,如下圖所示。

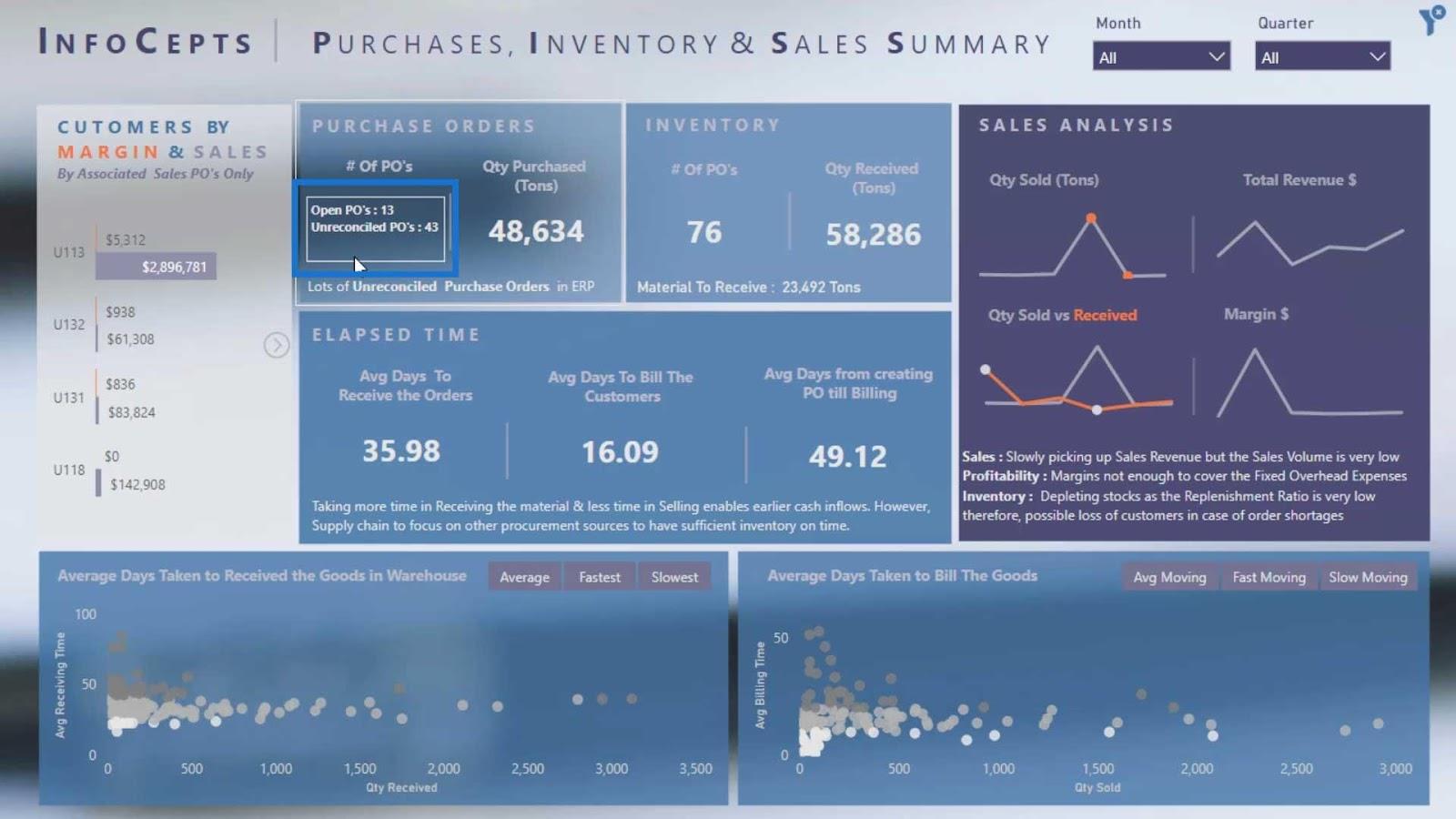
對於第二個示例,我們將使用LuckyTemplates中的空白按鈕選項。我們實際上可以在空白按鈕上添加懸停效果。例如,如果我們將鼠標懸停在該度量上,它將顯示有關我們數據的其他信息。

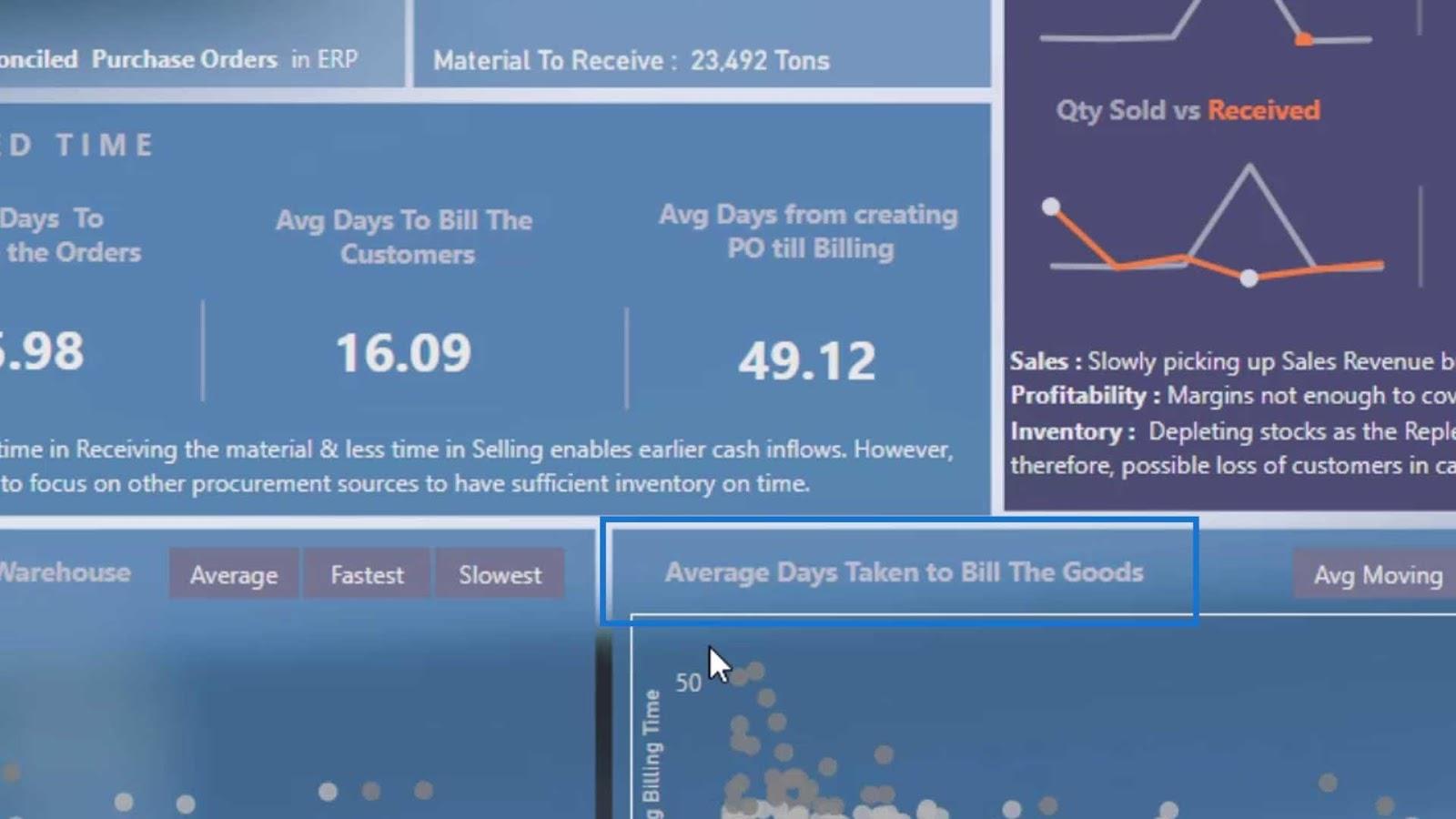
此外,我們可以使用視覺效果的標題。例如,此標題表示“ Average Days Taked to Bill The Goods ”。

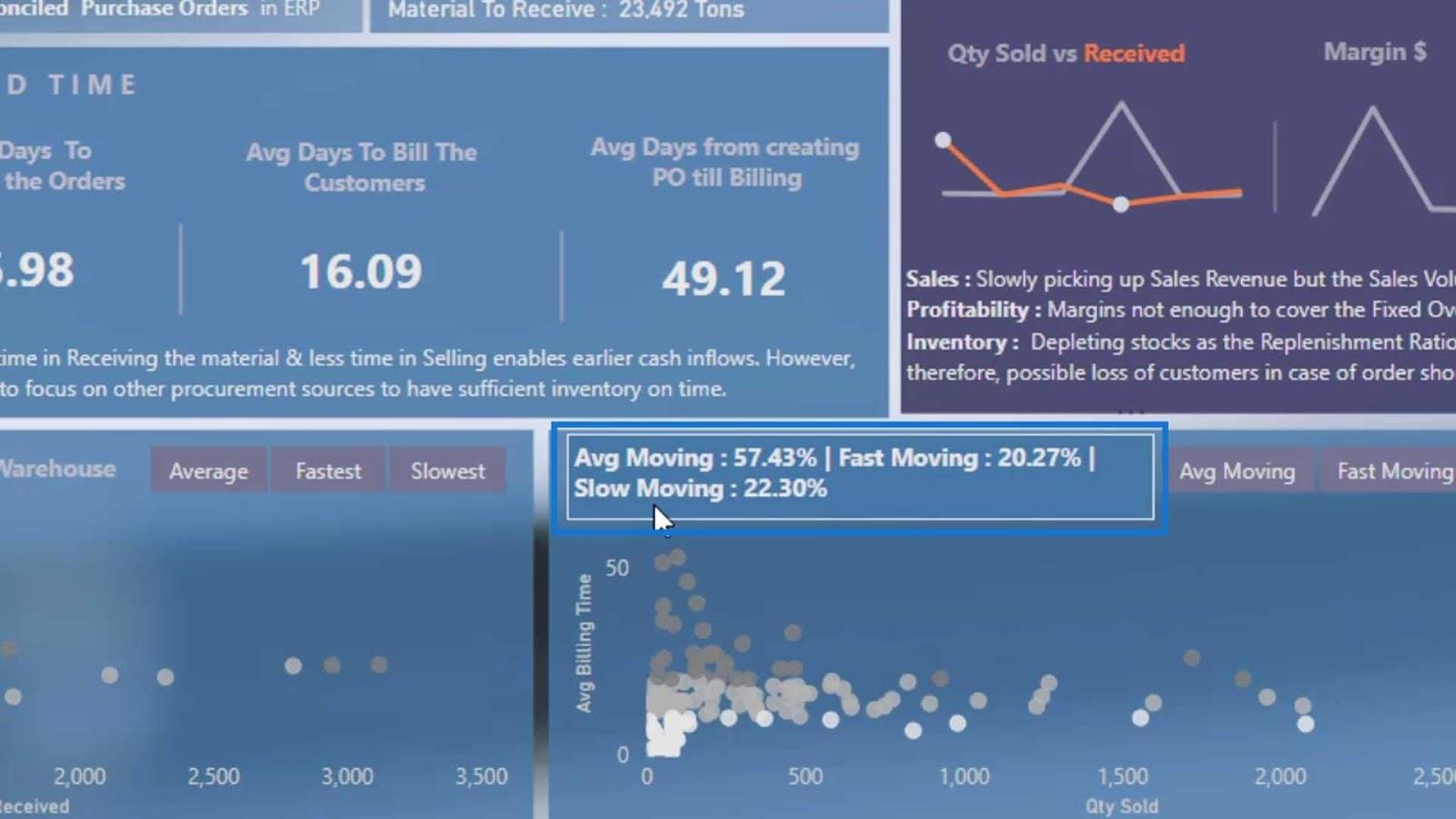
如果我們將鼠標懸停在這個標題上,它會向我們顯示更多信息,例如商品的平均、快速和慢速移動百分比。

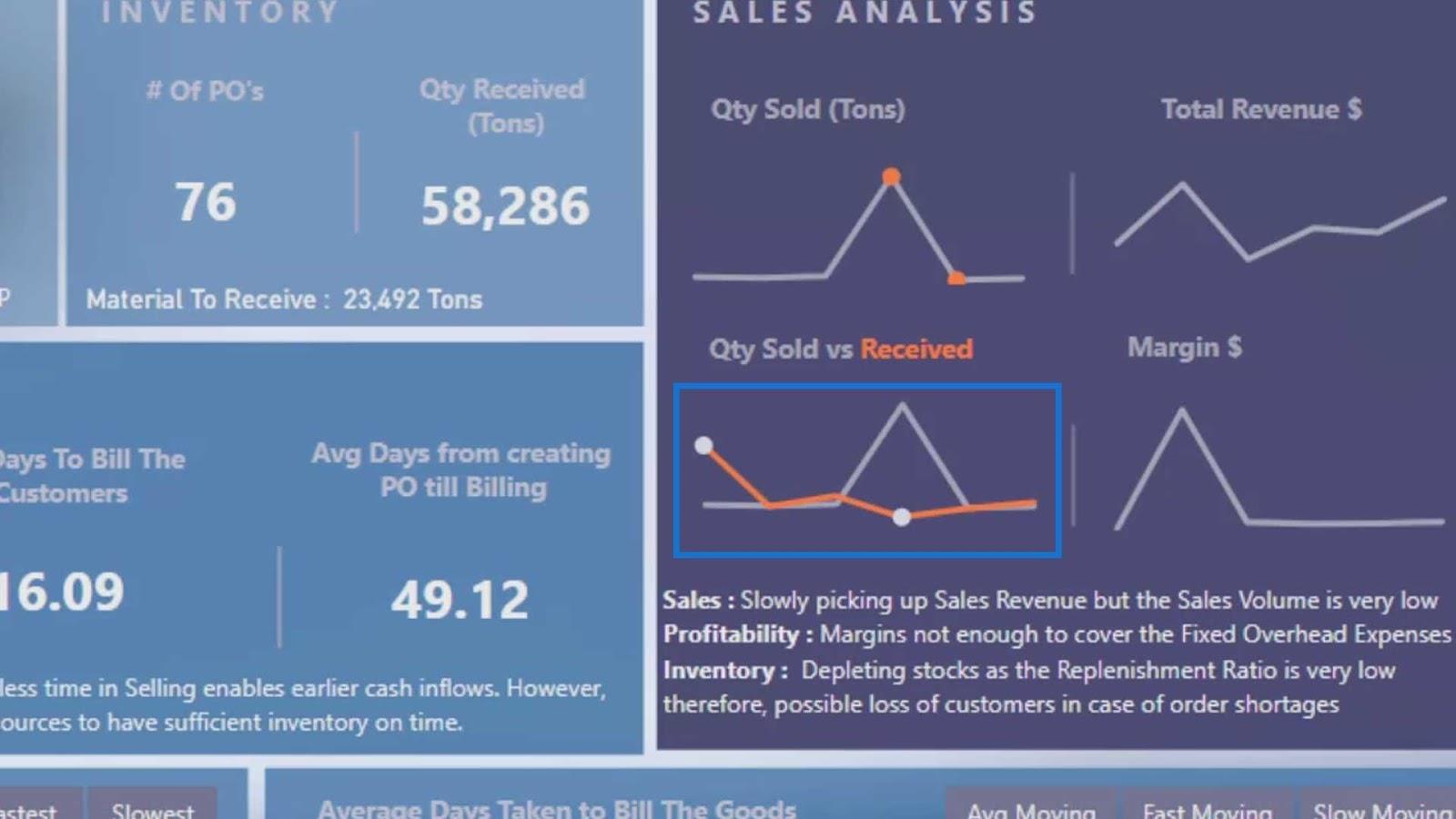
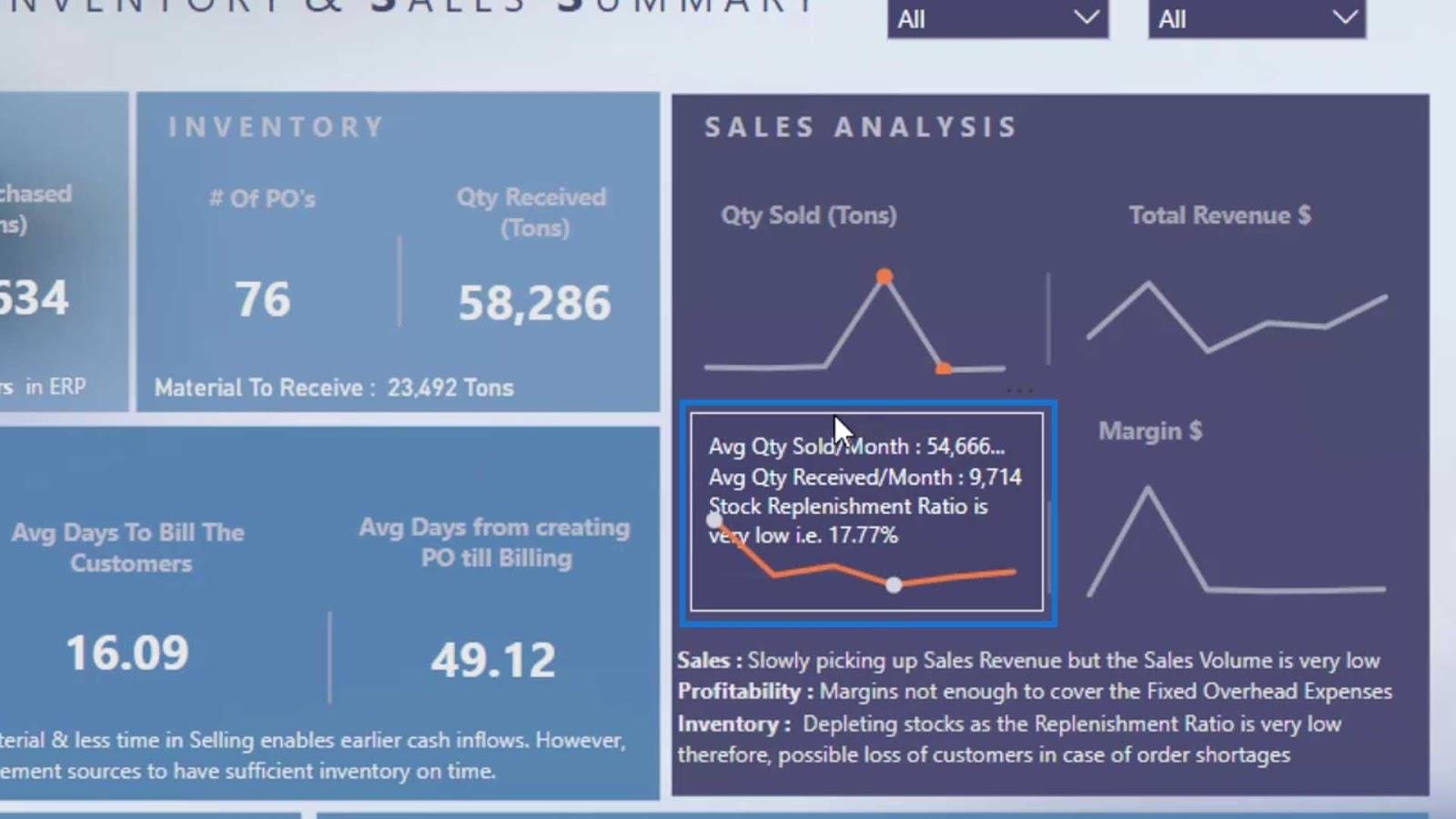
我們還可以在折線圖或其他圖表上放置懸停效果。

在此示例中,如果我們將鼠標懸停在折線圖上,它將顯示其他信息。

創建它非常簡單明了。我們唯一應該記住的是,如果它包含在文本函數或文本格式周圍,它只接受一個度量。
為 LuckyTemplates 儀表板設計創建懸停效果
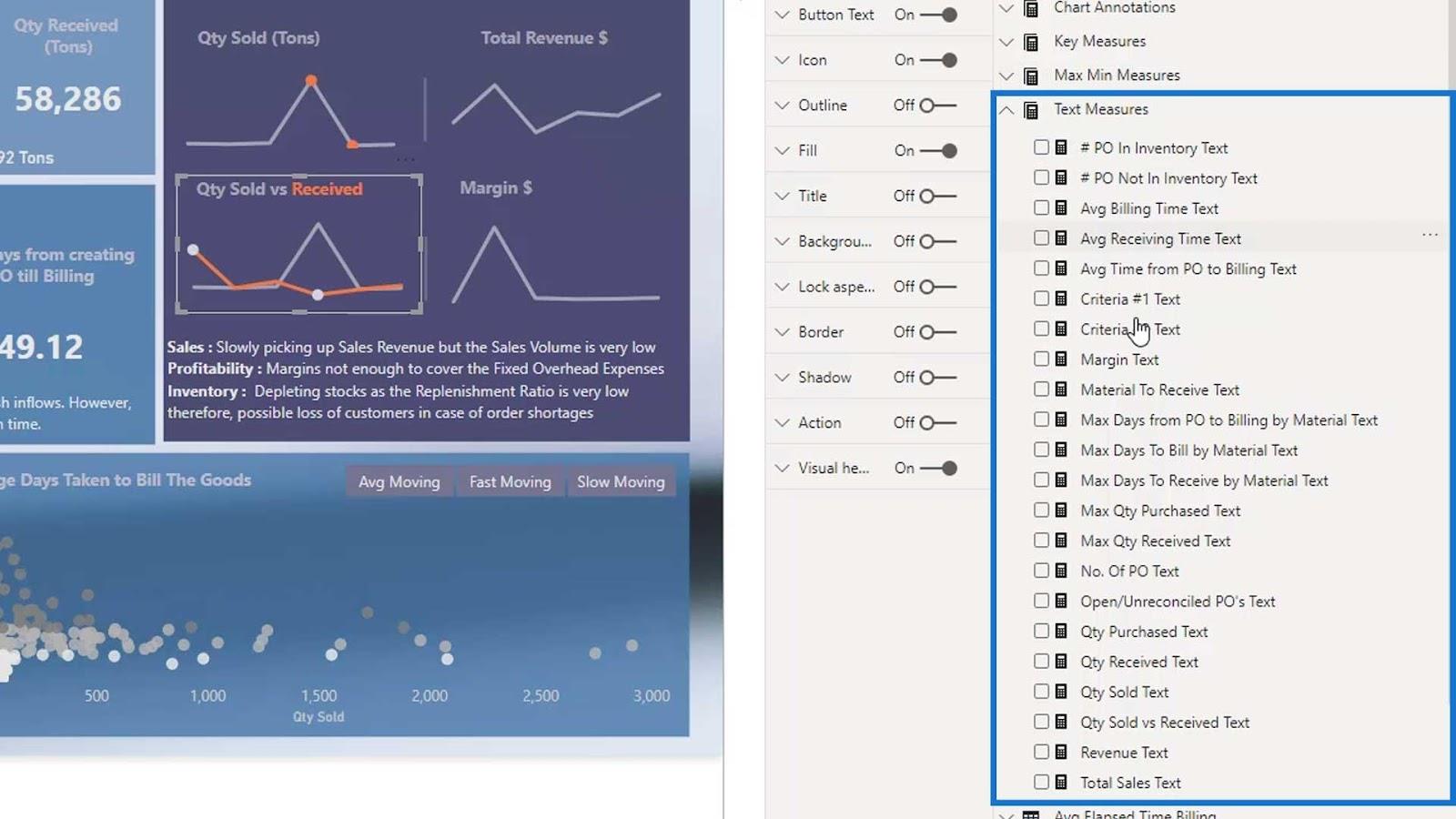
這些是我為懸停效果創建的所有文本度量。

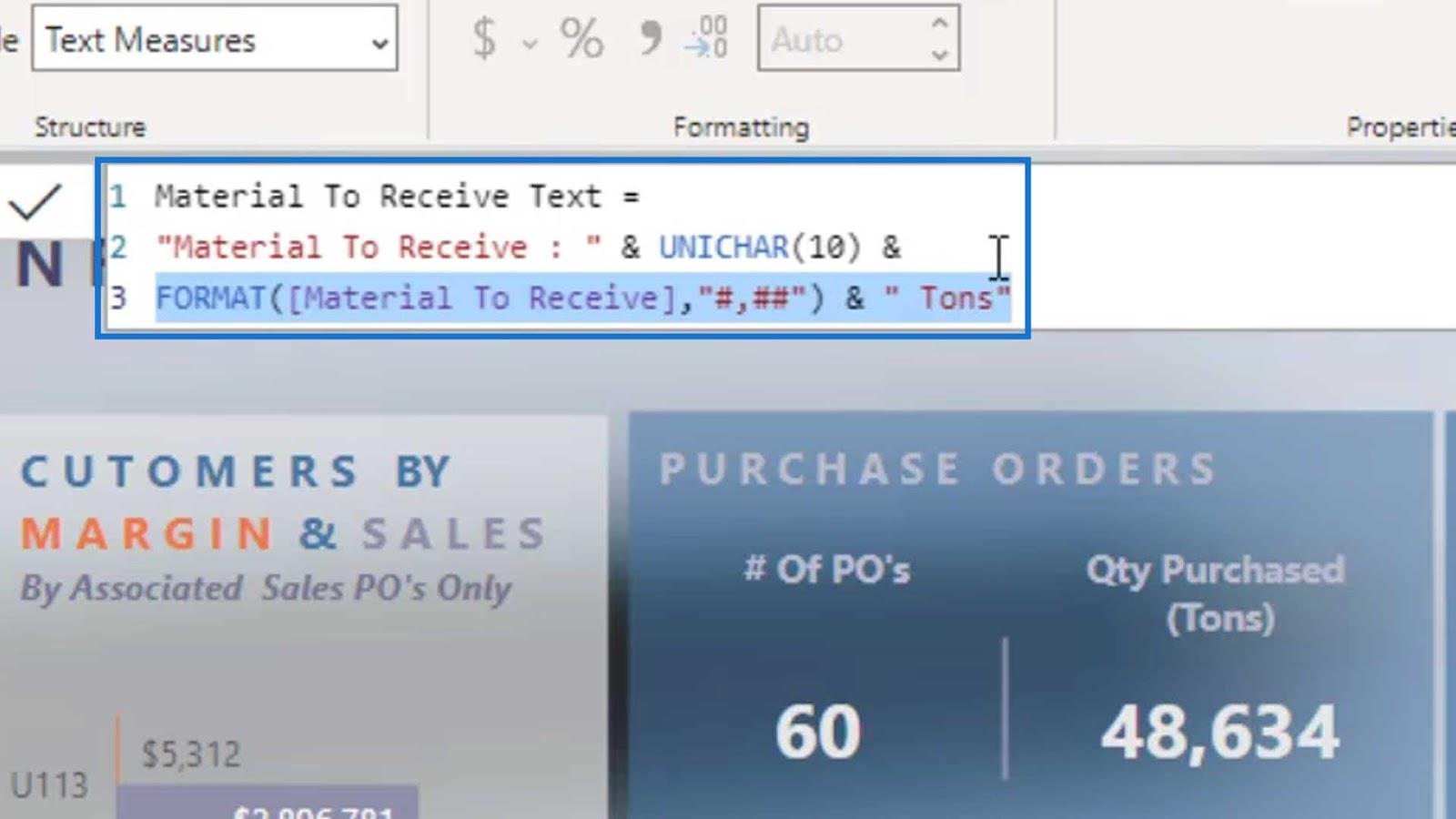
如果我單擊一個文本度量,我們會看到它是所有文本。 DAX 函數將值中的度量值轉換為文本。否則,它不會接受它。

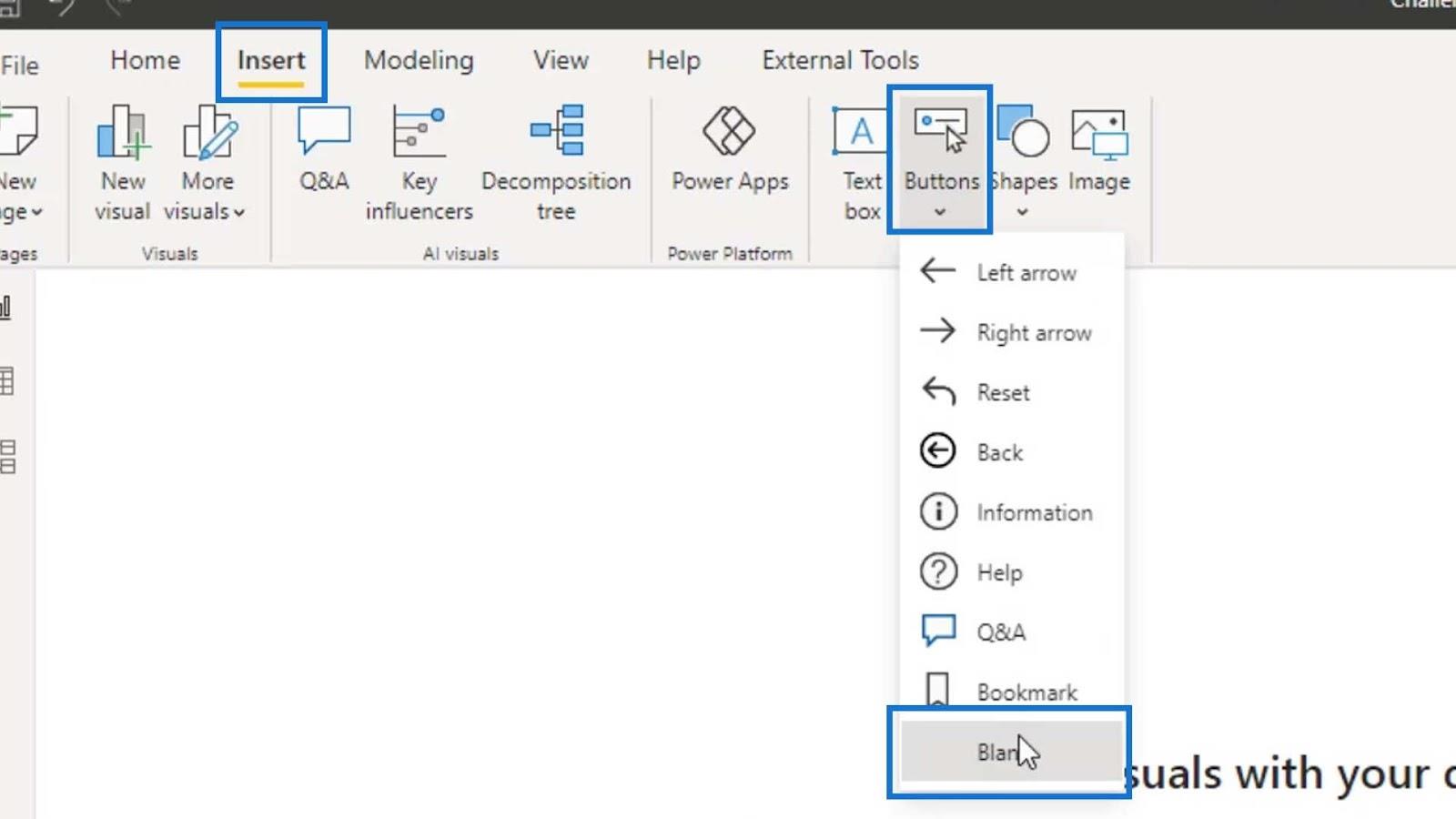
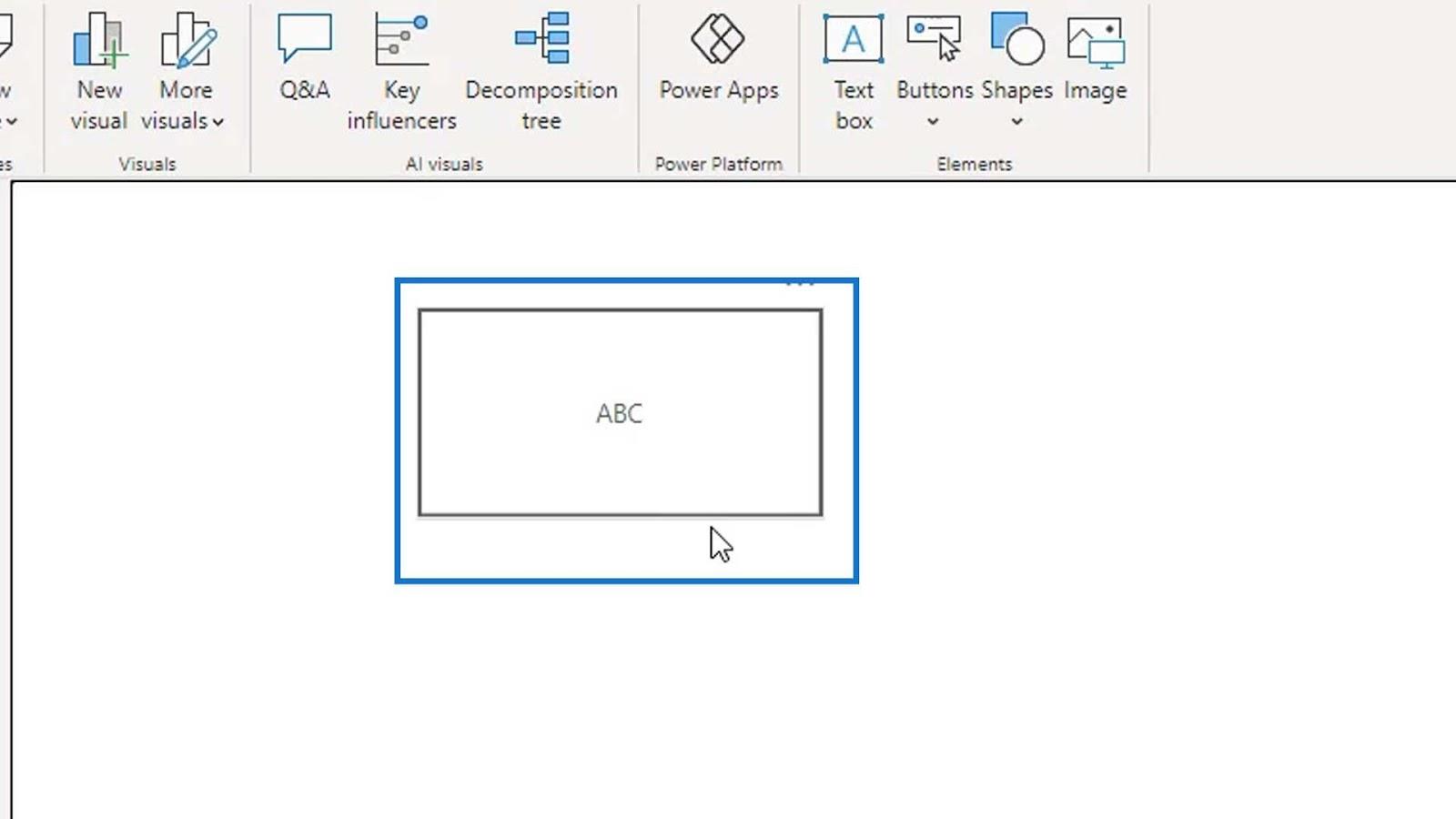
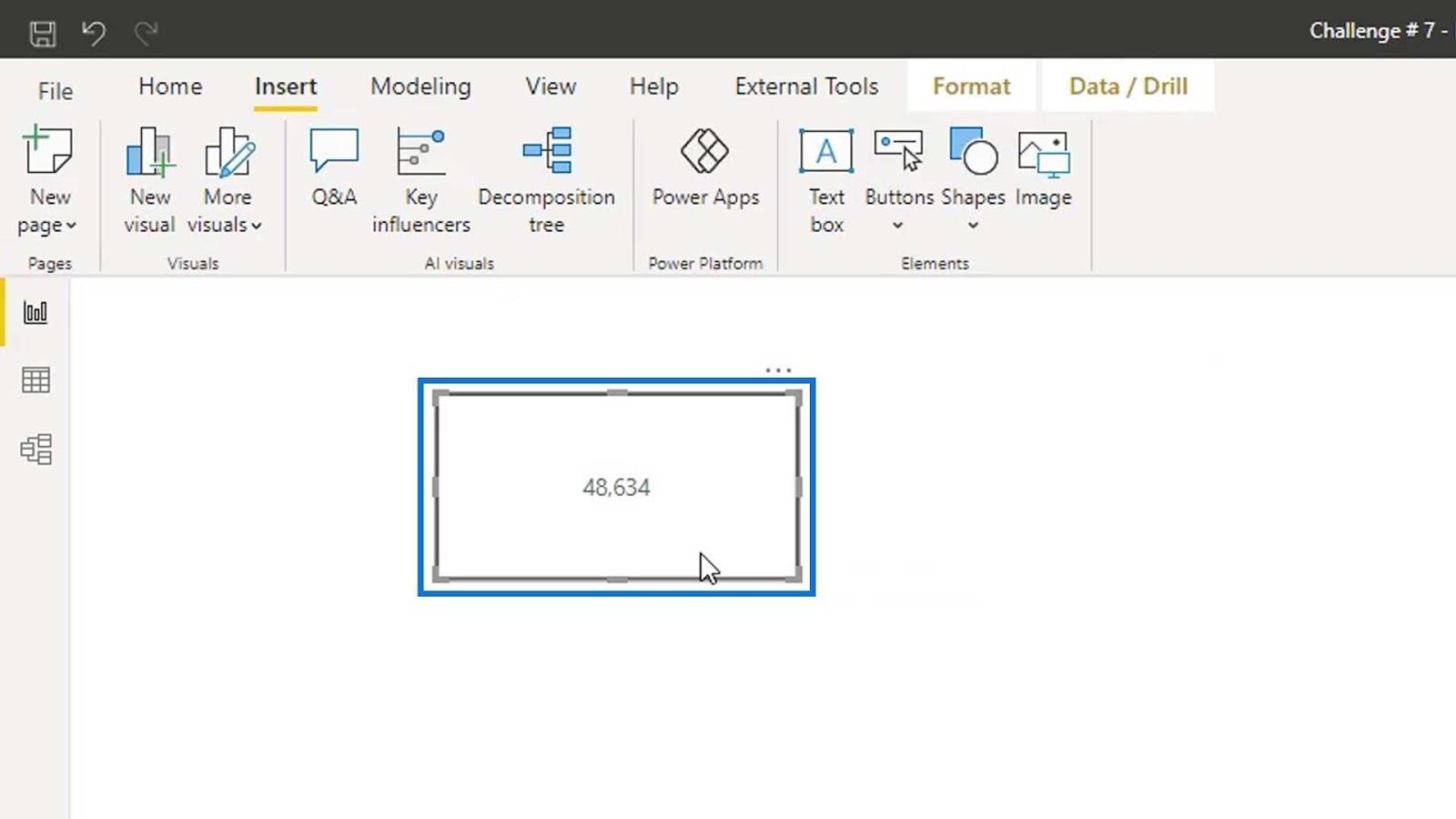
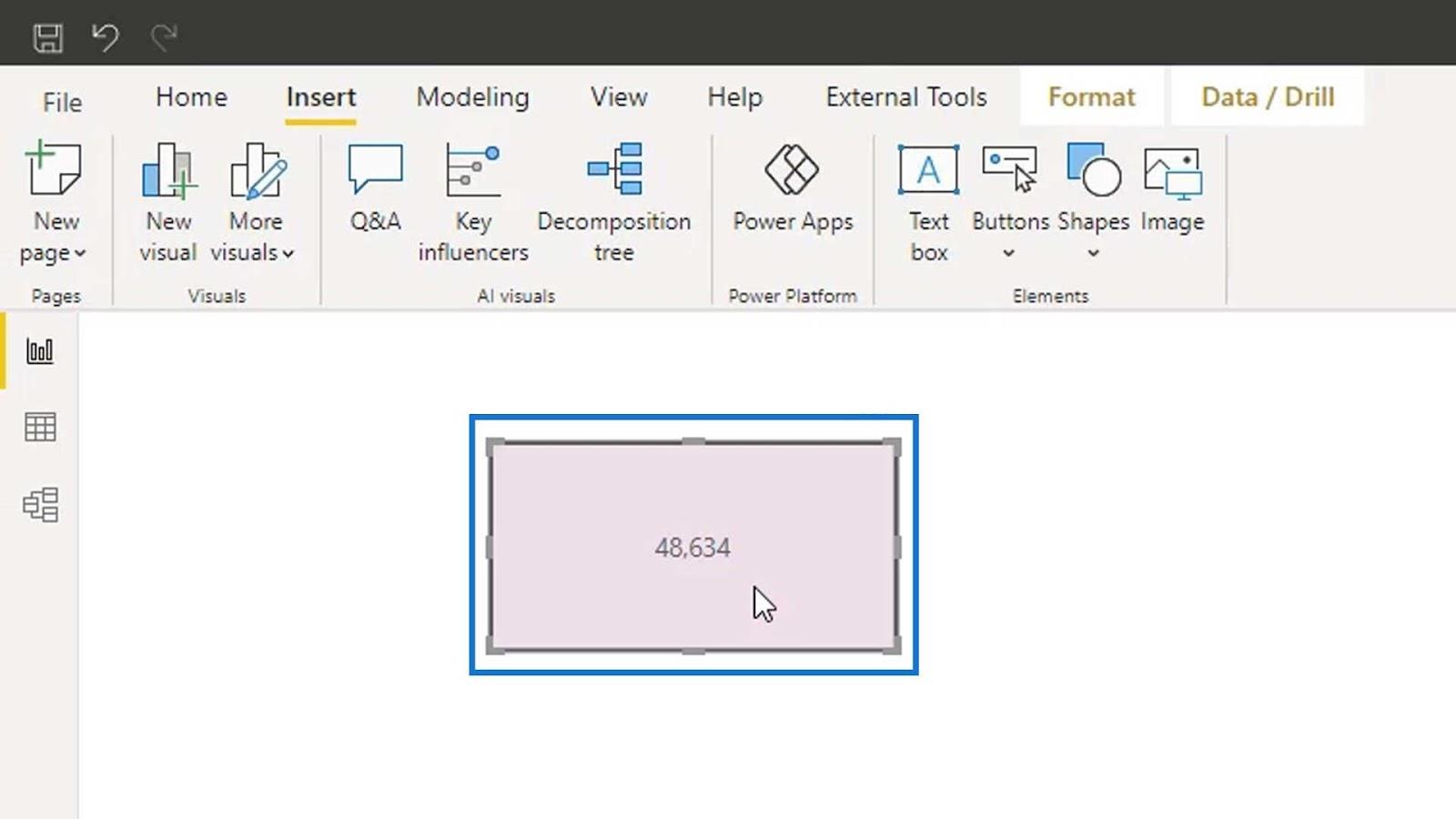
要創建此效果,請轉到“插入”選項卡,單擊“按鈕”,然後選擇“空白”。

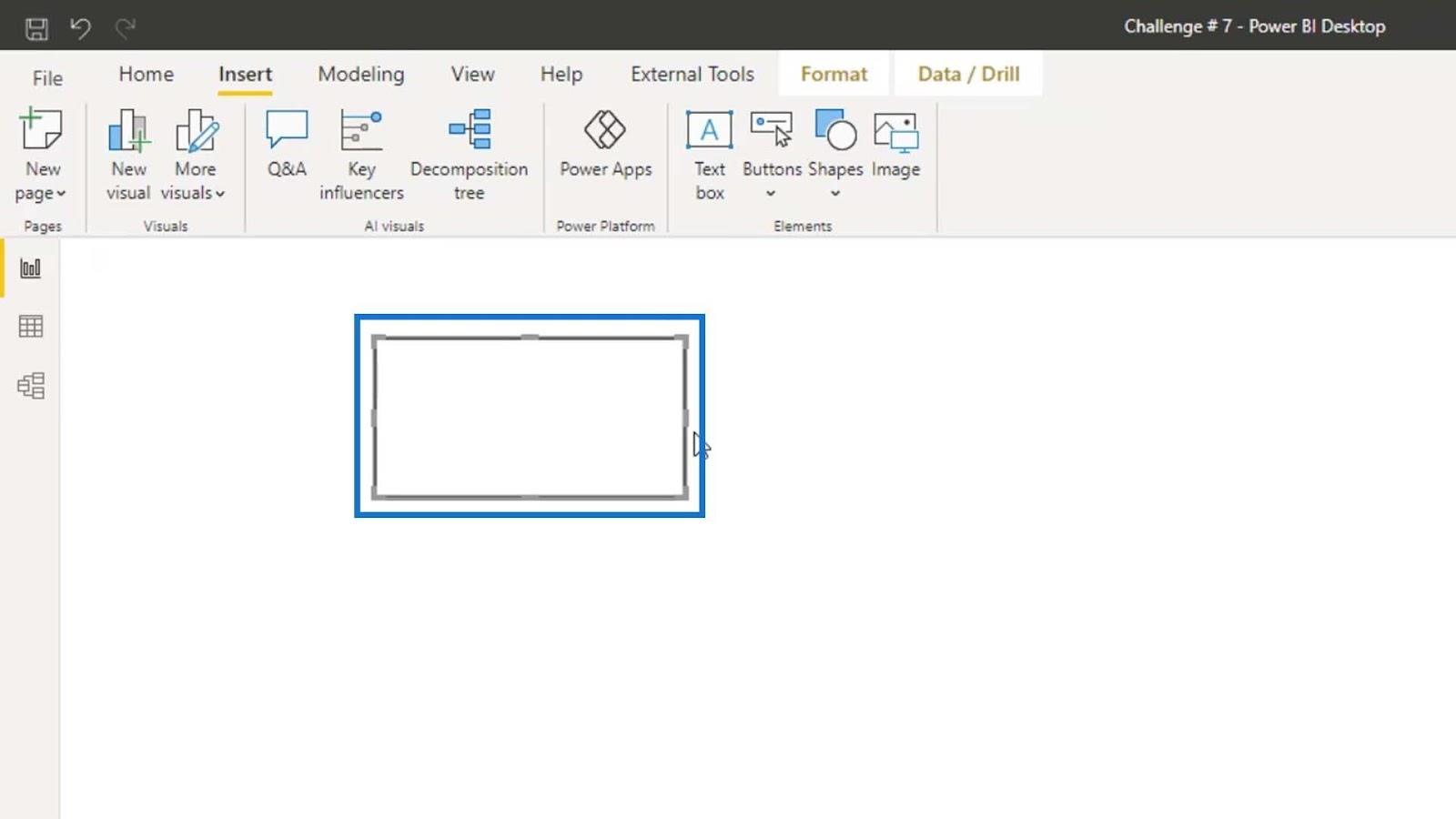
然後我們可以調整此空白按鈕的大小,如圖所示。

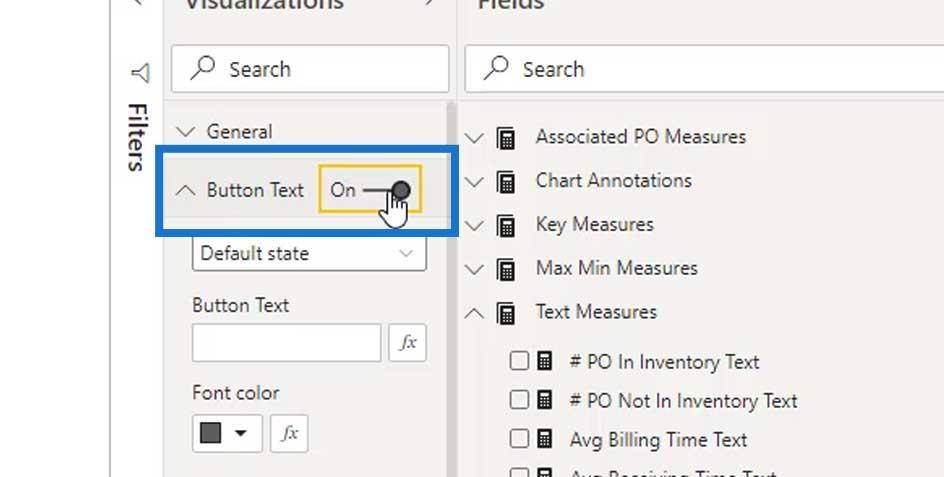
接下來,啟用按鈕文本選項。

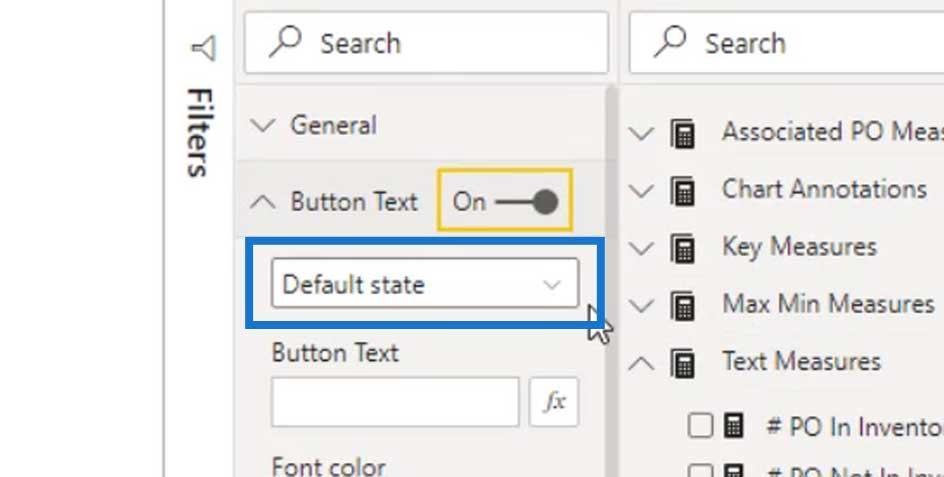
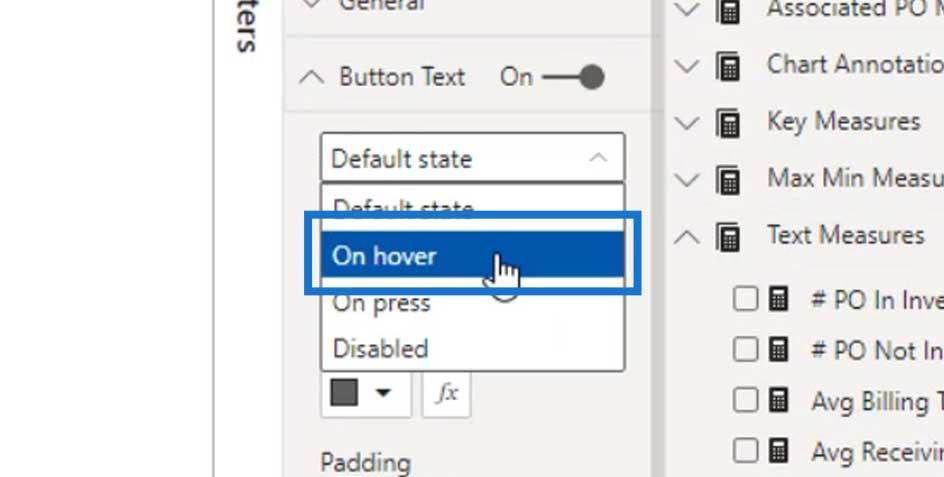
在此下拉列表中,默認狀態意味著此按鈕不會發生任何事情。

我們想創建懸停效果,所以讓我們將其更改為On hover。

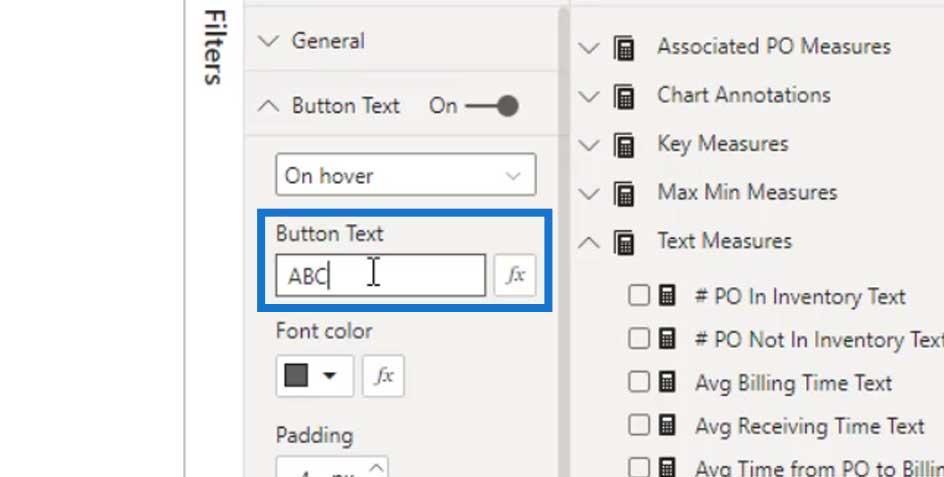
如果需要,我們可以通過將靜態文本放在按鈕文本字段中來添加它們。例如,讓我們在這裡輸入ABC。

如果我們將鼠標懸停在空白按鈕上,它將顯示ABC文本。

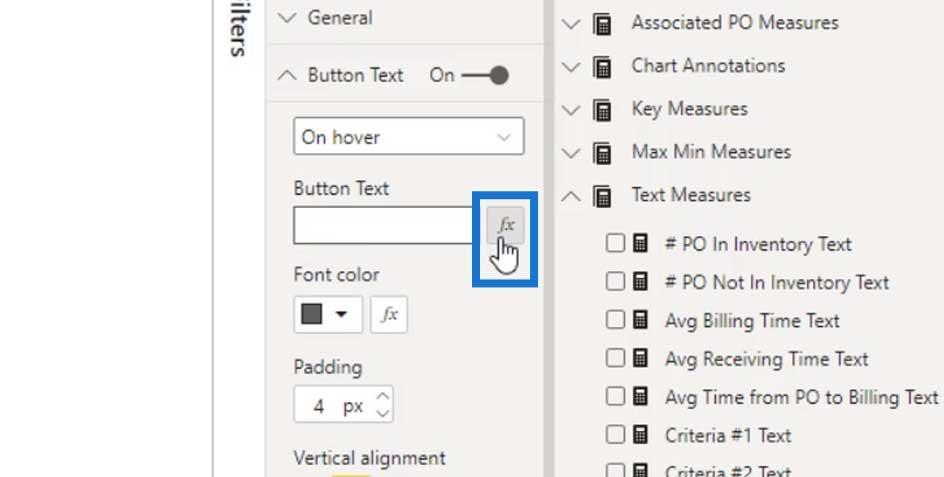
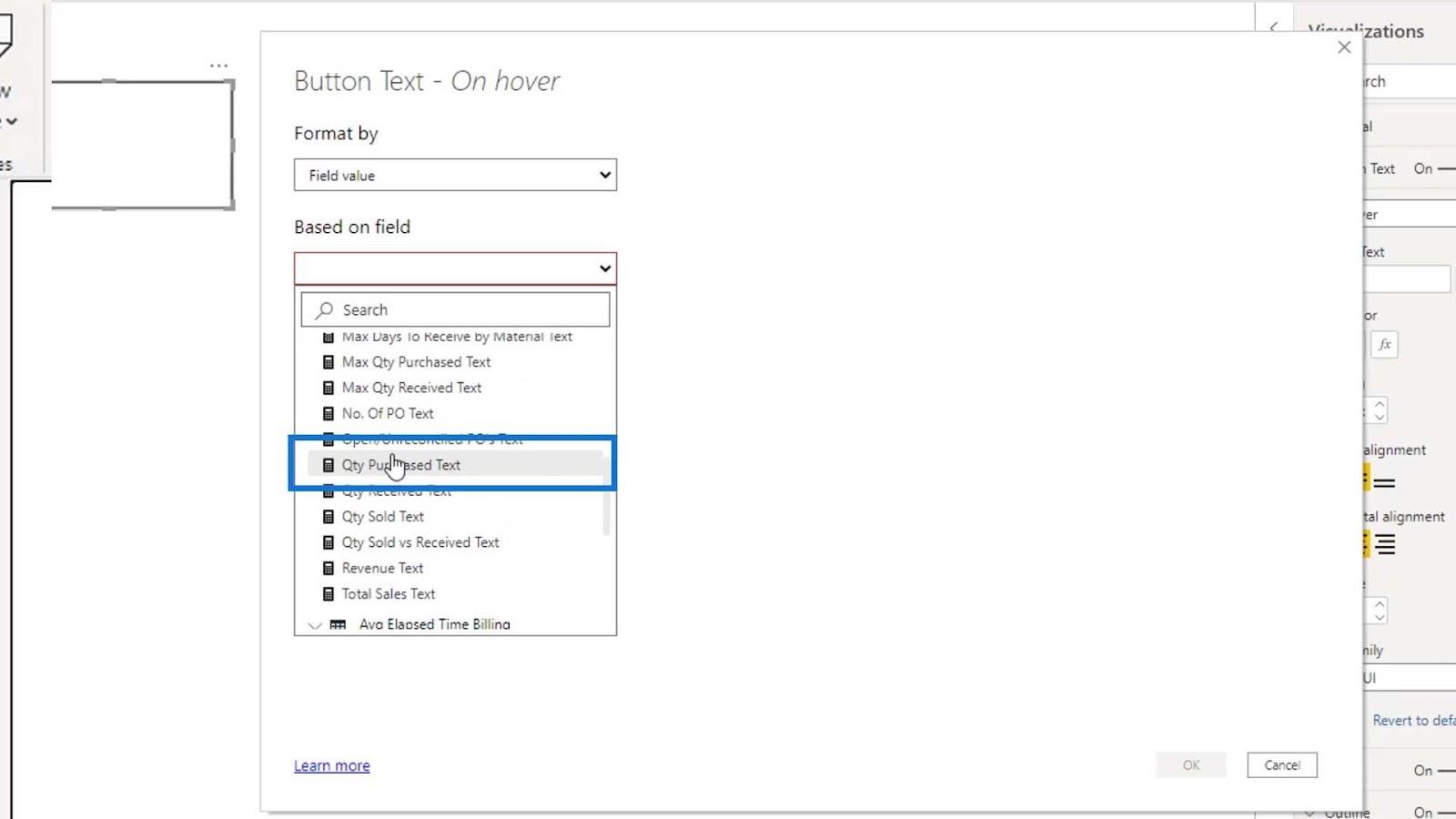
要使文本動態化,請單擊fx 按鈕。

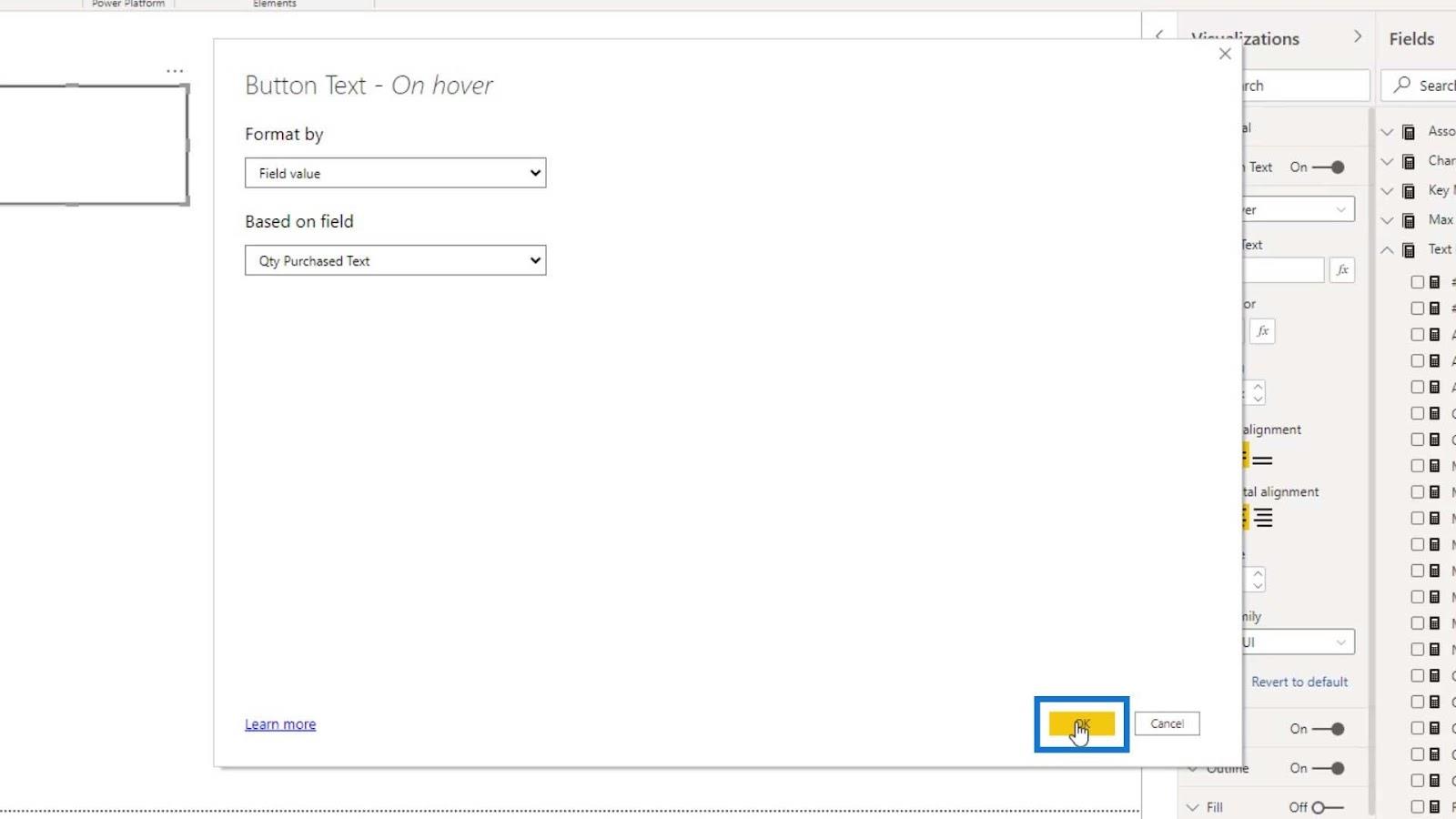
在基於字段下拉列表下,我們現在可以選擇我們的文本度量。對於此示例,我將選擇Qty Purchased Text度量。

單擊確定按鈕。

因此,如果我們將鼠標懸停在空白按鈕上,它現在將顯示48,634。

修改懸停效果
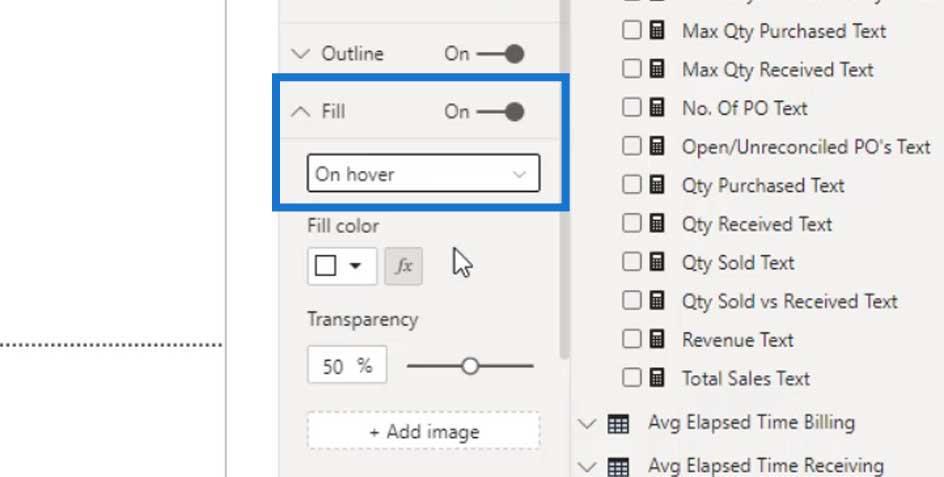
為了讓效果更好看,我們可以啟用Fill,並將狀態更改為On hover。

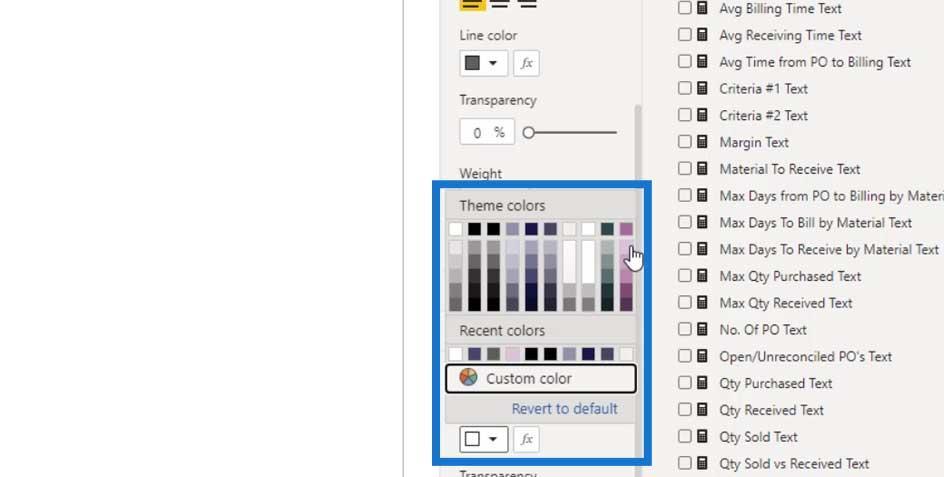
然後,設置懸停狀態的顏色。

現在,如果我們再次將鼠標懸停在空白按鈕上,它的顏色也會改變。

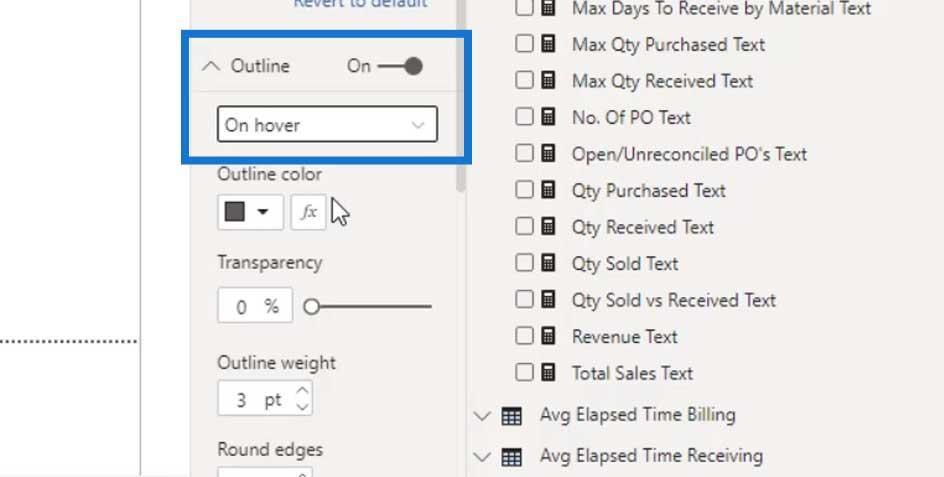
我們也可以在大綱上這樣做。啟用Outline,並將狀態更改為On hover。

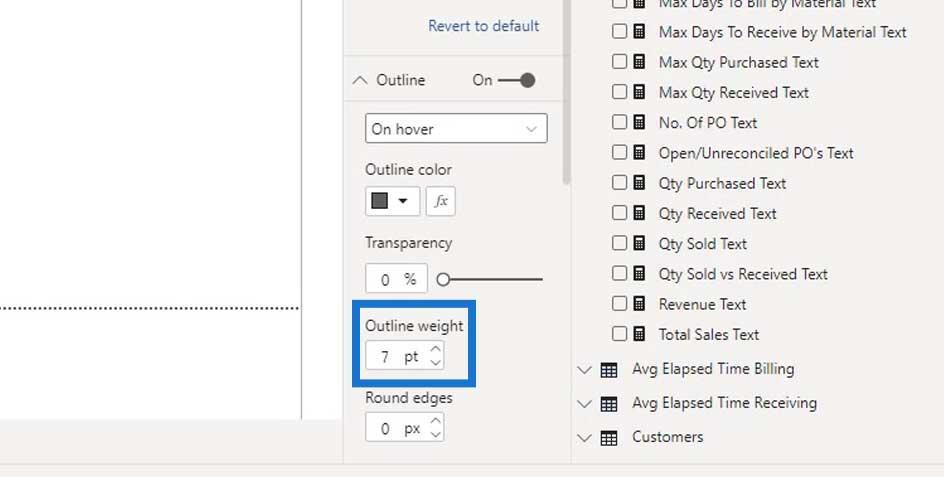
然後,將Outline weight更改為7。

如您所見,如果我們將鼠標懸停在按鈕上,輪廓會變粗。

讓我給你看另一個例子,說明我們可以在哪裡使用這個空白。
動態大綱對 LuckyTemplates 儀表板設計的影響
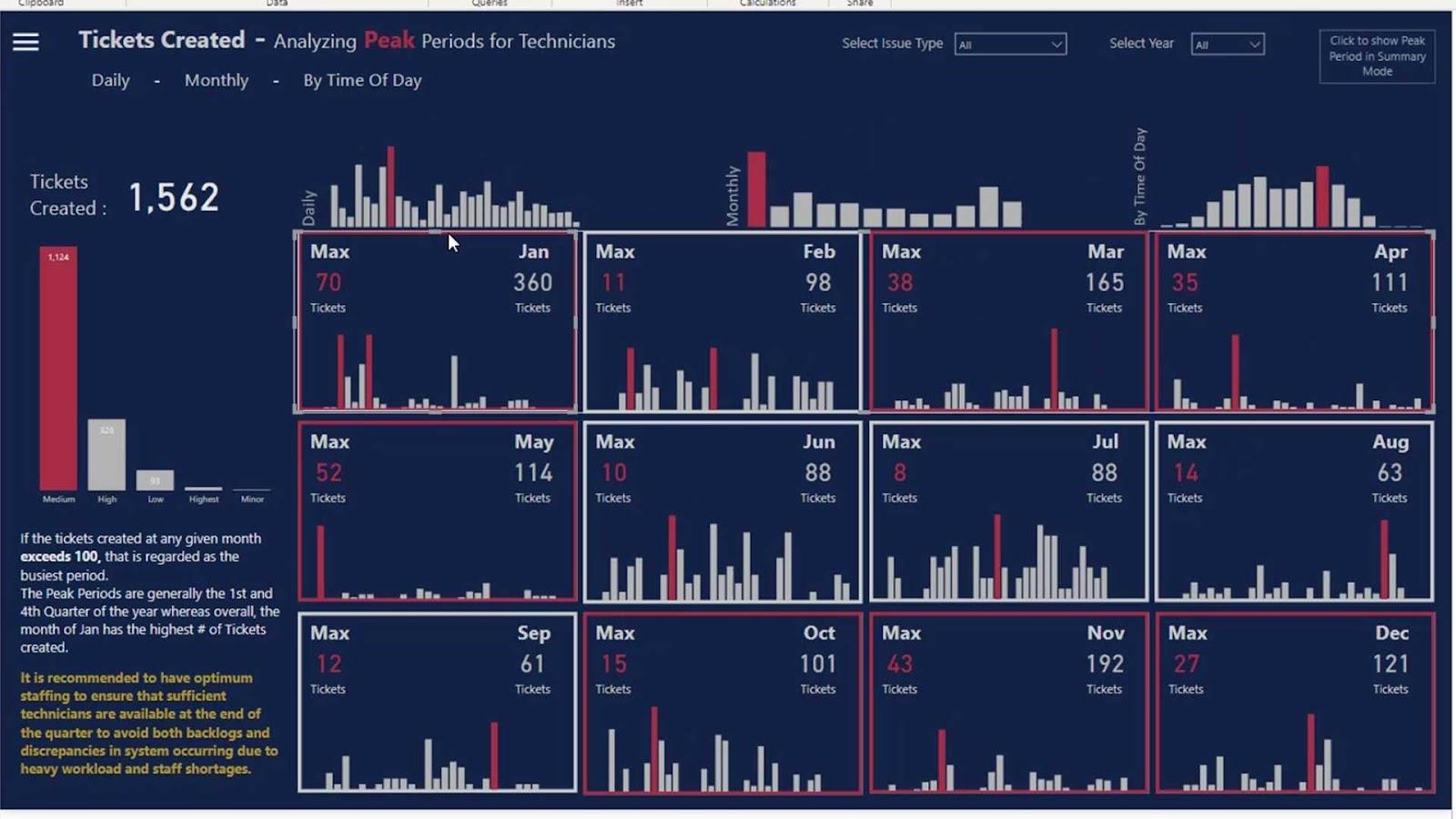
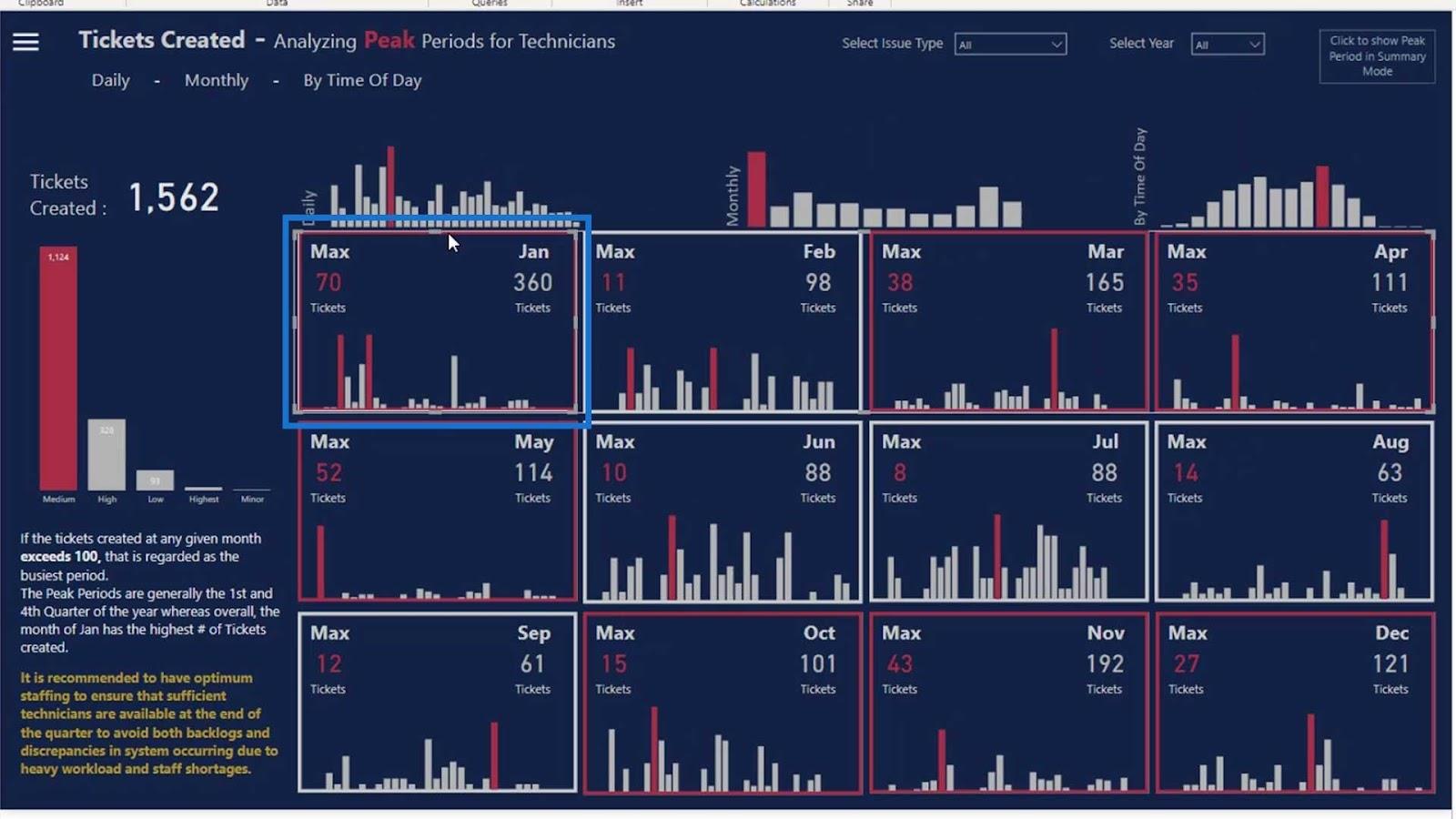
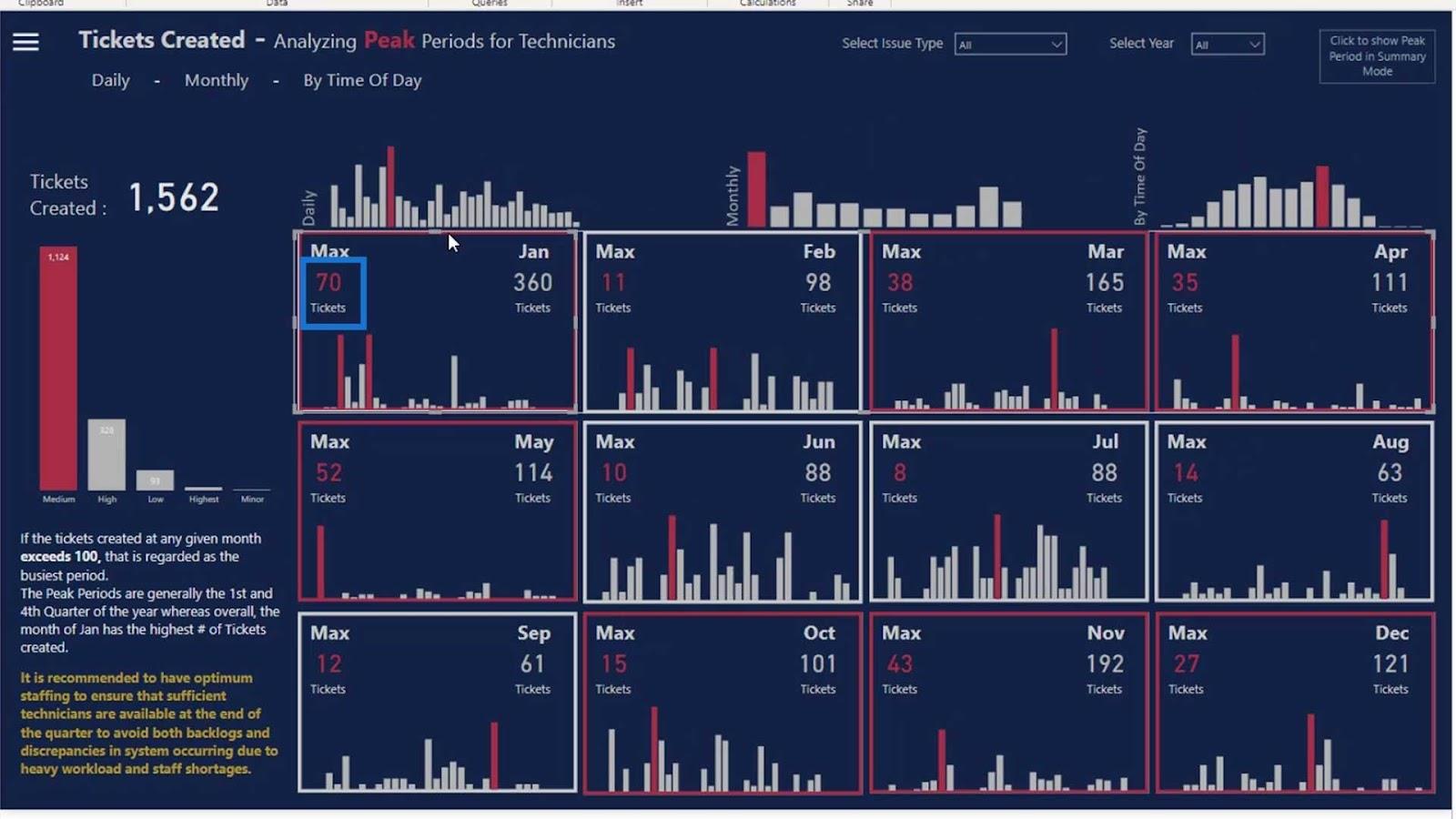
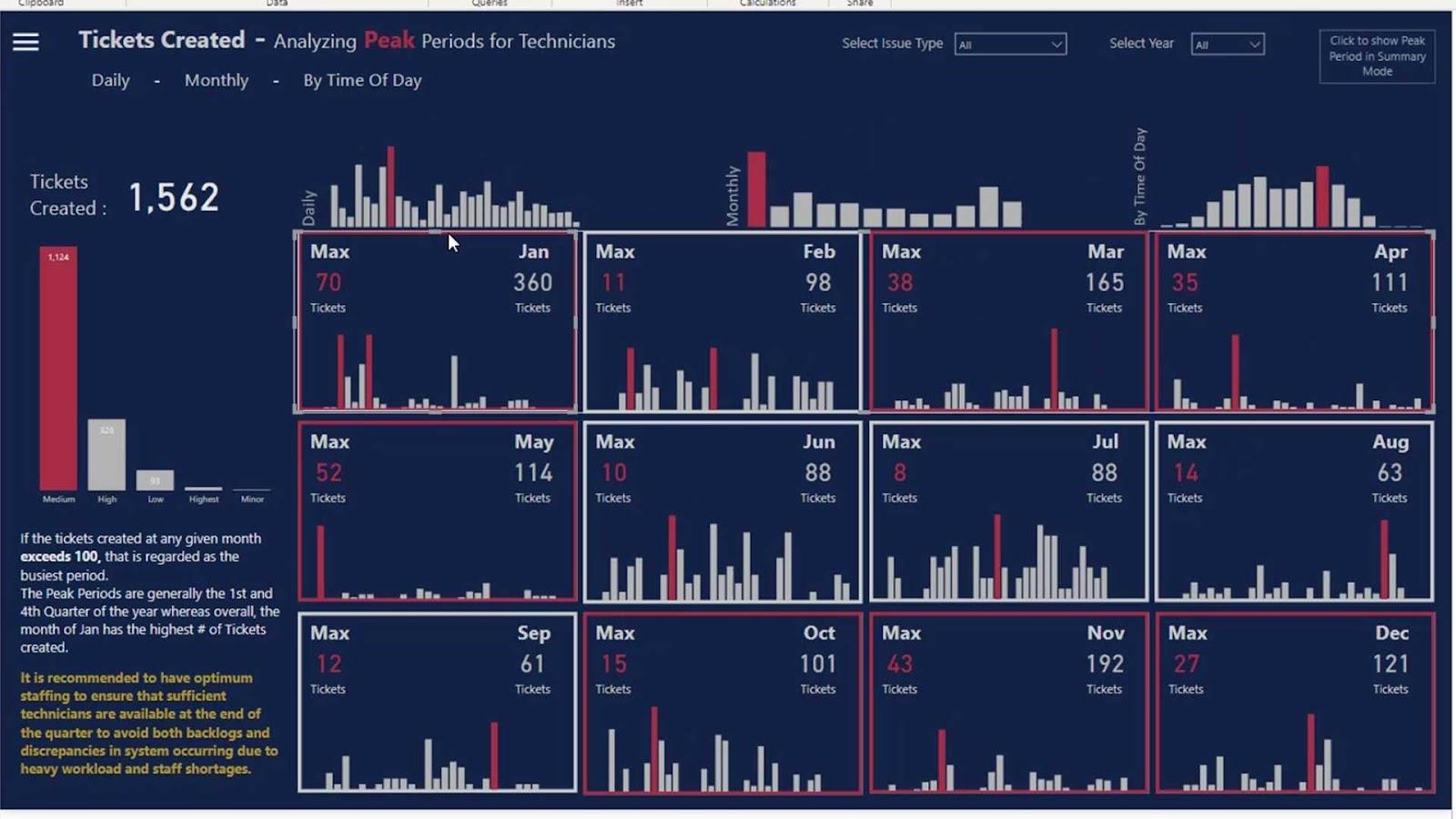
對於這個例子,我們創建了一個日曆類型的可視化。

在這個空白按鈕中,我們添加了一個柱形圖,顯示一月份的每一天創建的工單。

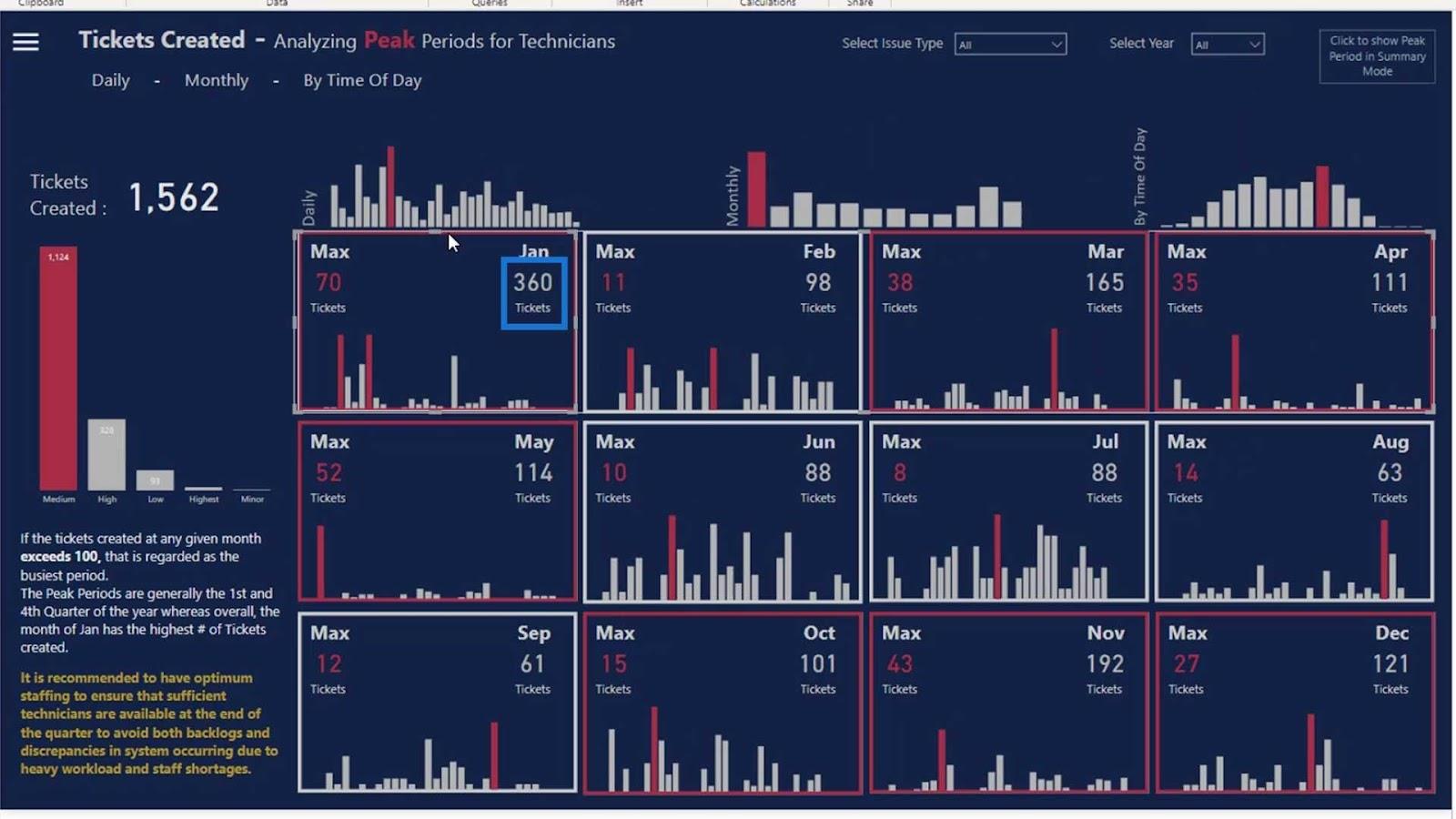
我們還添加了一張卡片視覺效果,顯示當月發行的門票總數。

然後,此視覺對象顯示了特定日期發行的最大票數。

如您所見,有些邊框是紅色的,有些是白色的。這是因為我們在這裡添加了一個動態度量來表明每當我們遇到旺季時,邊界就會變成紅色。
如果您在零售環境中工作,這將很有用。正如您所看到的,這種類型的視覺效果可以向我們展示我們在特定月份售出的商品總數,以及特定日期售出的最高商品數量。
現在,我們來談談我們在此示例中使用的大綱選項。
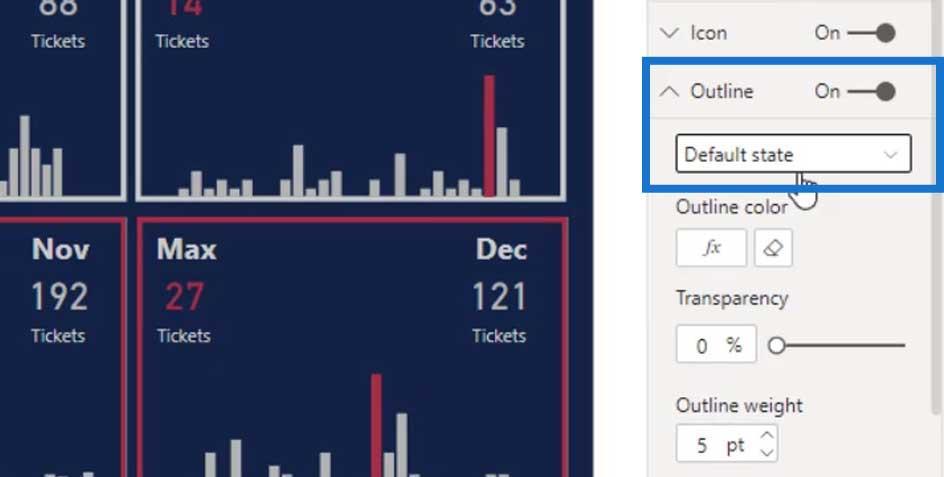
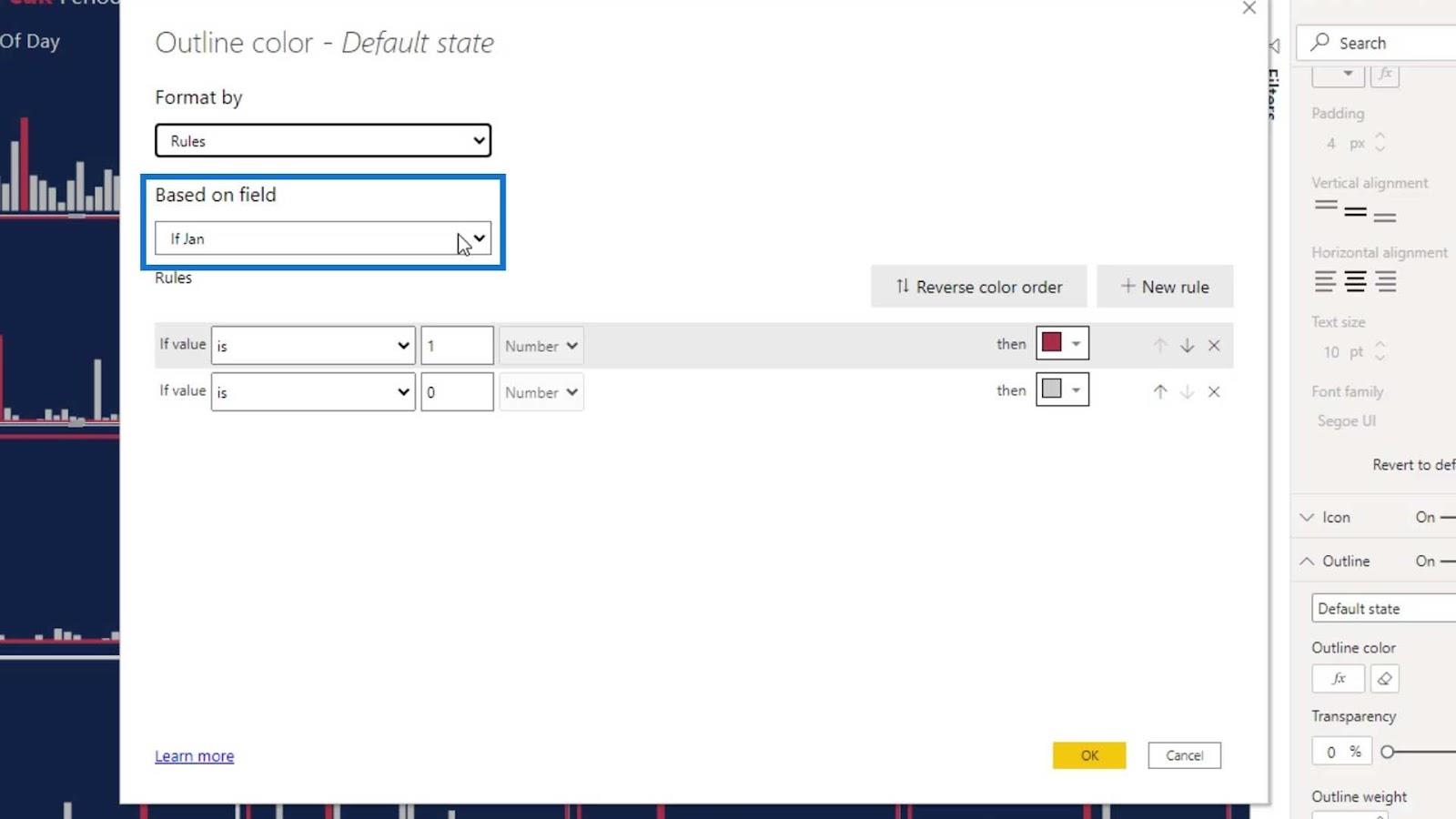
要創建輪廓效果,我們將Outline選項設置為Default state。

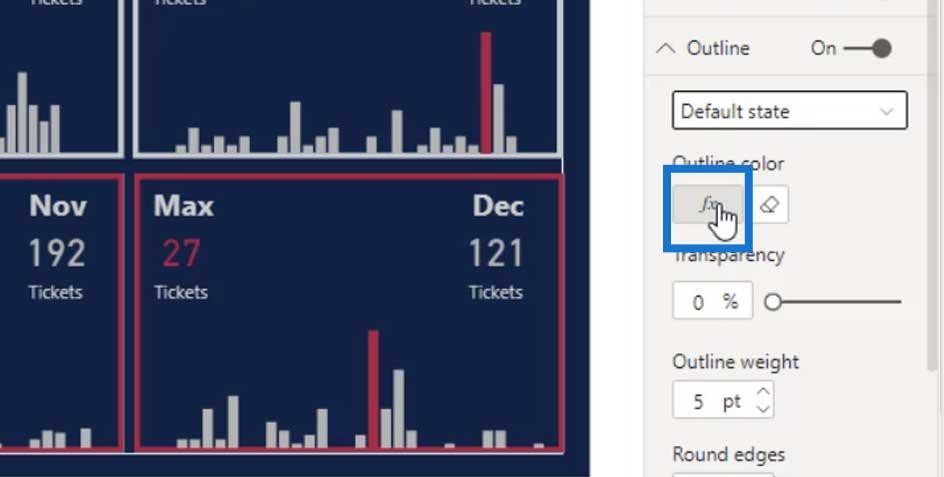
單擊外匯按鈕。

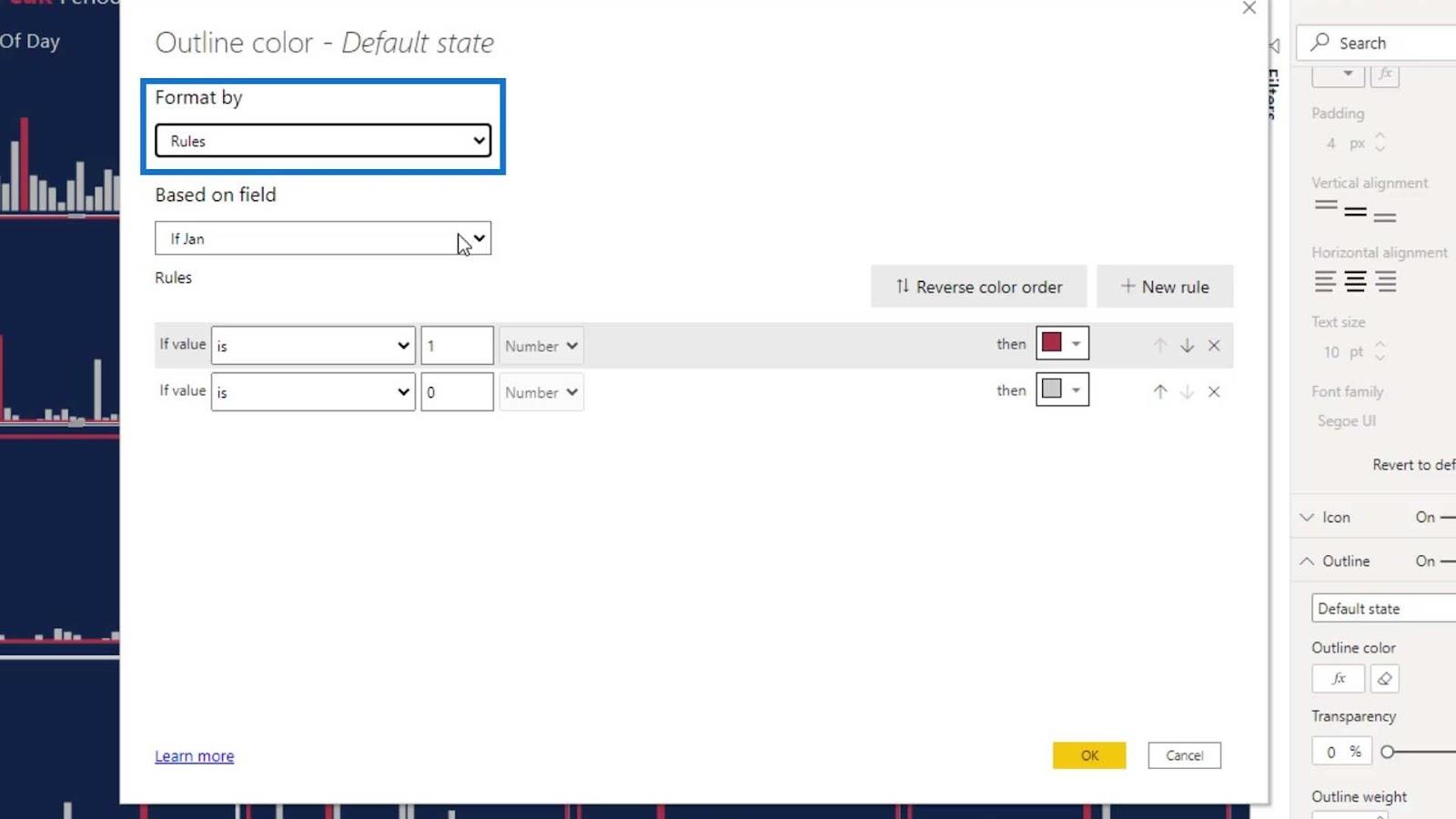
Format by應該是Rules。

然後,在這裡放置一個小節。

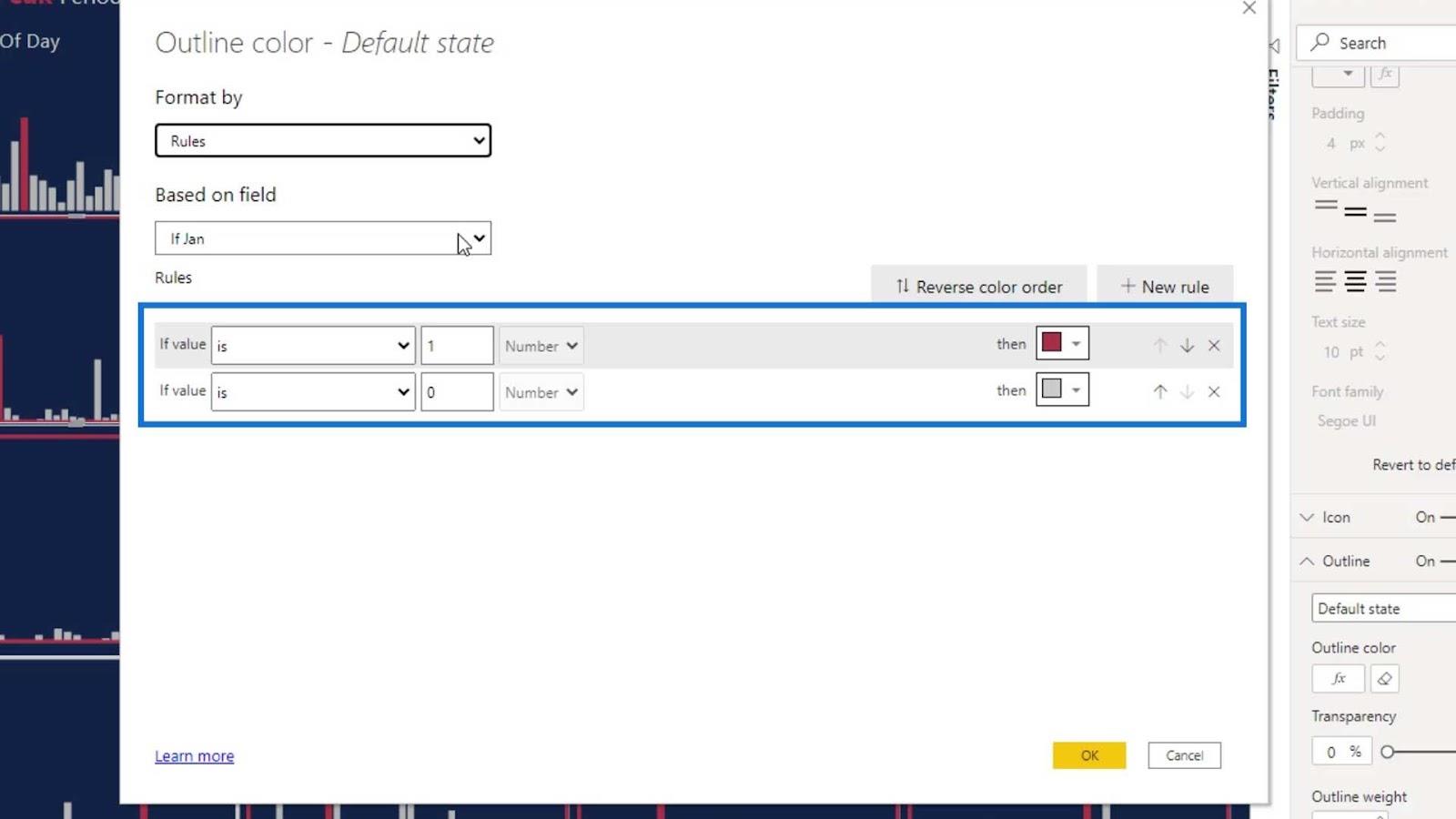
對於規則,我們將其設置為“如果Jan值等於 1”,則將顏色設置為紅色。“如果Jan值等於 0”,將顏色設置為灰色。

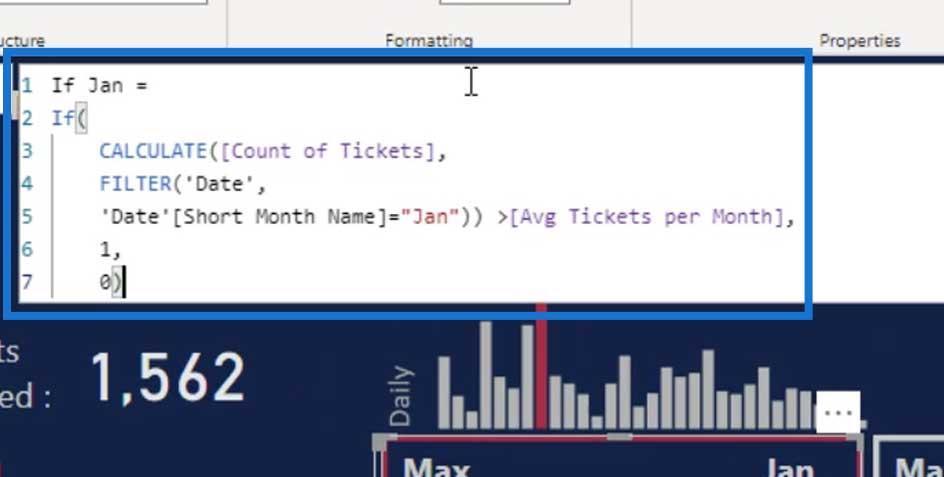
這是If Jan度量。如果發出的罰單數量大於每月的平均罰單數量,此措施會將邊界顏色變為紅色。平均人數是100 人。

如您所見,一月份的邊界是紅色的,因為發行的票數超過 100。另一方面,發行的票數少於 100 的月份的邊界是灰色的。

這是突出旺季的好方法。如果您從事運輸工作,也可以使用此視覺效果。你可以看到帶有紅色邊框的月份是高峰期,而灰色邊框的則不是。
通過這種視覺效果,您可以更好地分配資源並管理員工的假期。
LuckyTemplates 儀表板設計——令人印象深刻的翻頁可視化理念
LuckyTemplates 儀表板教程——如何改進儀表板設計
儀表板的最佳實踐技巧
結論
我們已經討論了添加卡片視覺效果、製作空白按鈕以及在我們的儀表板設計上創建懸停效果。這些只是我們如何使用 LuckyTemplates 工具更具創造力的一些方法。
我鼓勵您嘗試不同的事情,尤其是當您參加 LuckyTemplates 挑戰賽時。不要害怕其他人對您的視覺效果的看法,因為每個人在儀表板方面都有獨特的想法。
隨心所欲地發揮創意,但也要考慮所呈現數據的可理解性。
直到下一次,
穆達西爾
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








