在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我將討論 LuckyTemplates 圓環圖。大多數人不喜歡甜甜圈圖,而且他們不喜歡的理由也很充分。首先,您不能在圓環圖上放置很多類別。它們看起來一點也不好,使用起來也不方便。
然而,當我在玩圓環圖時,我遇到了一個很酷的技巧,可以使LuckyTemplates圓環圖看起來不錯。
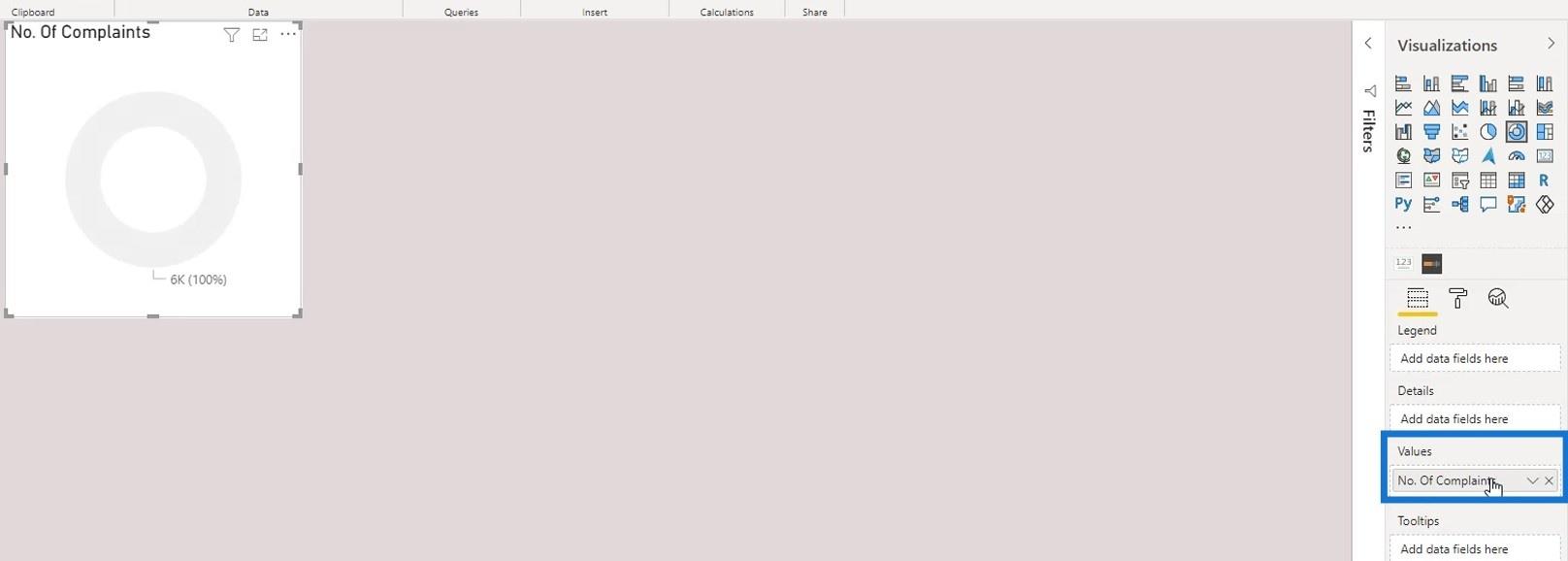
此視覺效果表示我們從不同地區收到的投訴數量。這些區域定義為西部、南部、中西部和東北部。讓我們將“投訴數量”度量放在“值”部分中。

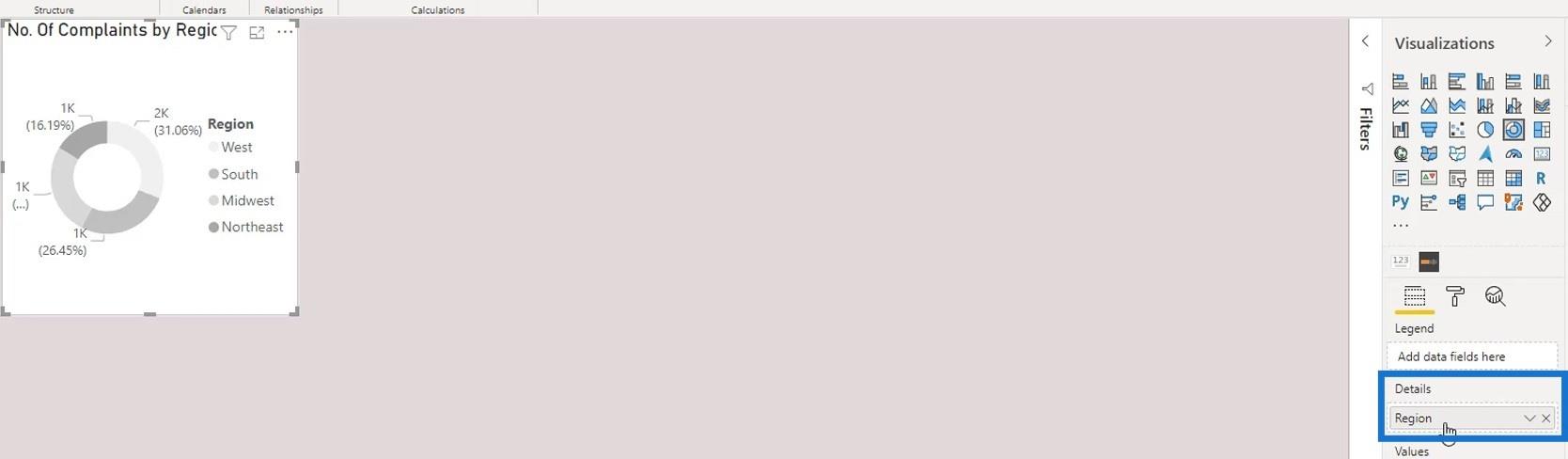
然後,將區域度量放入類別中。

顯然,它看起來還不夠美觀。

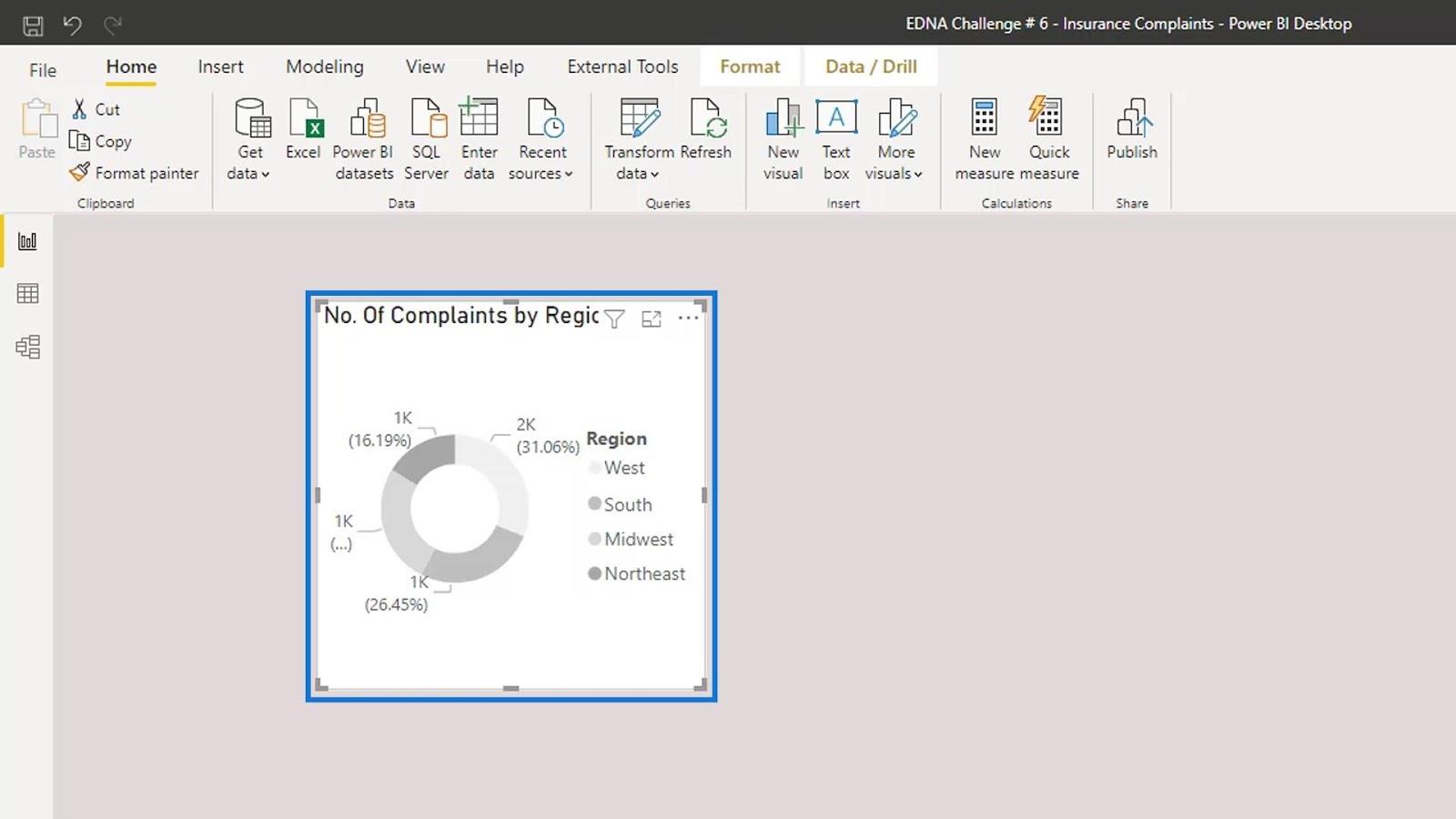
此外,我們無法關閉圖例。否則,我們將不知道哪個類別屬於哪個區域。
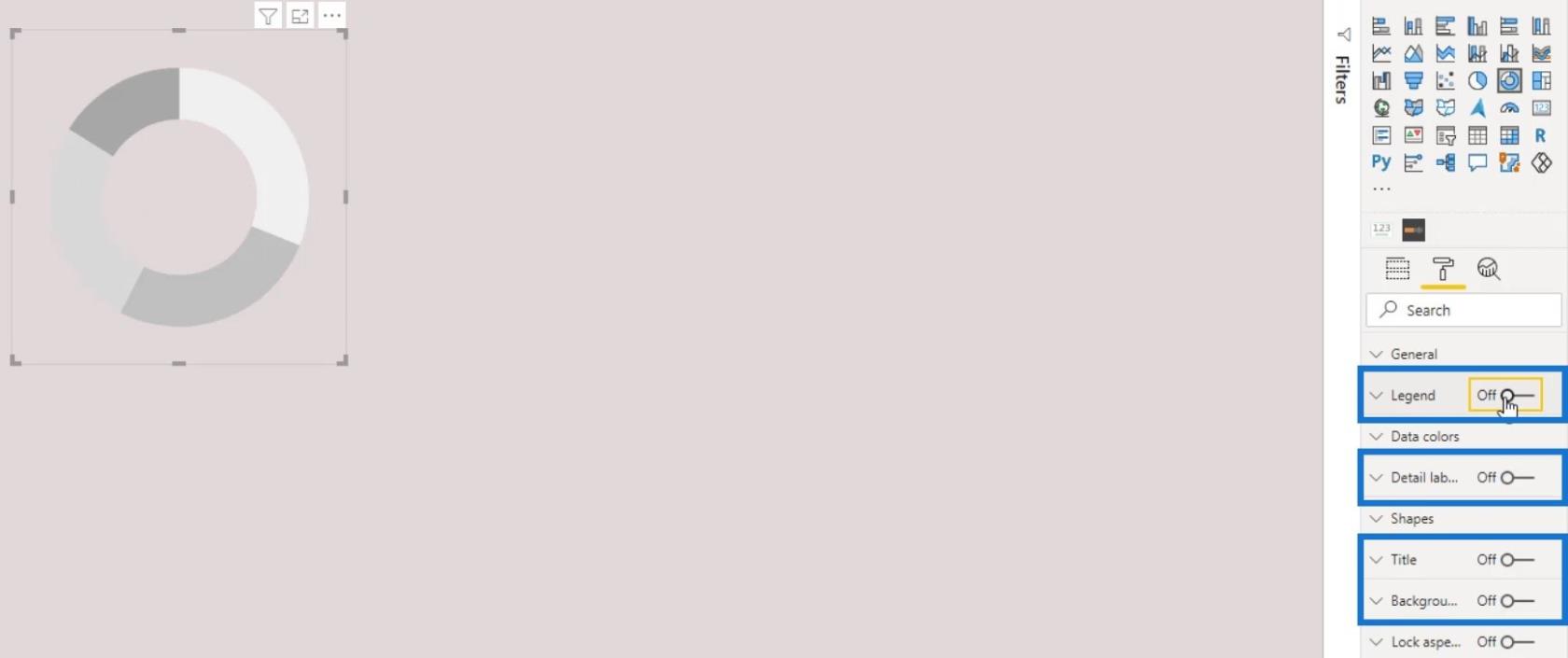
即使沒有圖例和標籤,我們也可以使用兩個技巧使它看起來更好。第一個是使用半圓環圖。讓我們首先通過刪除標題、背景、數據標籤和圖例來清理它。

目錄
在 LuckyTemplates 中創建半圓環圖
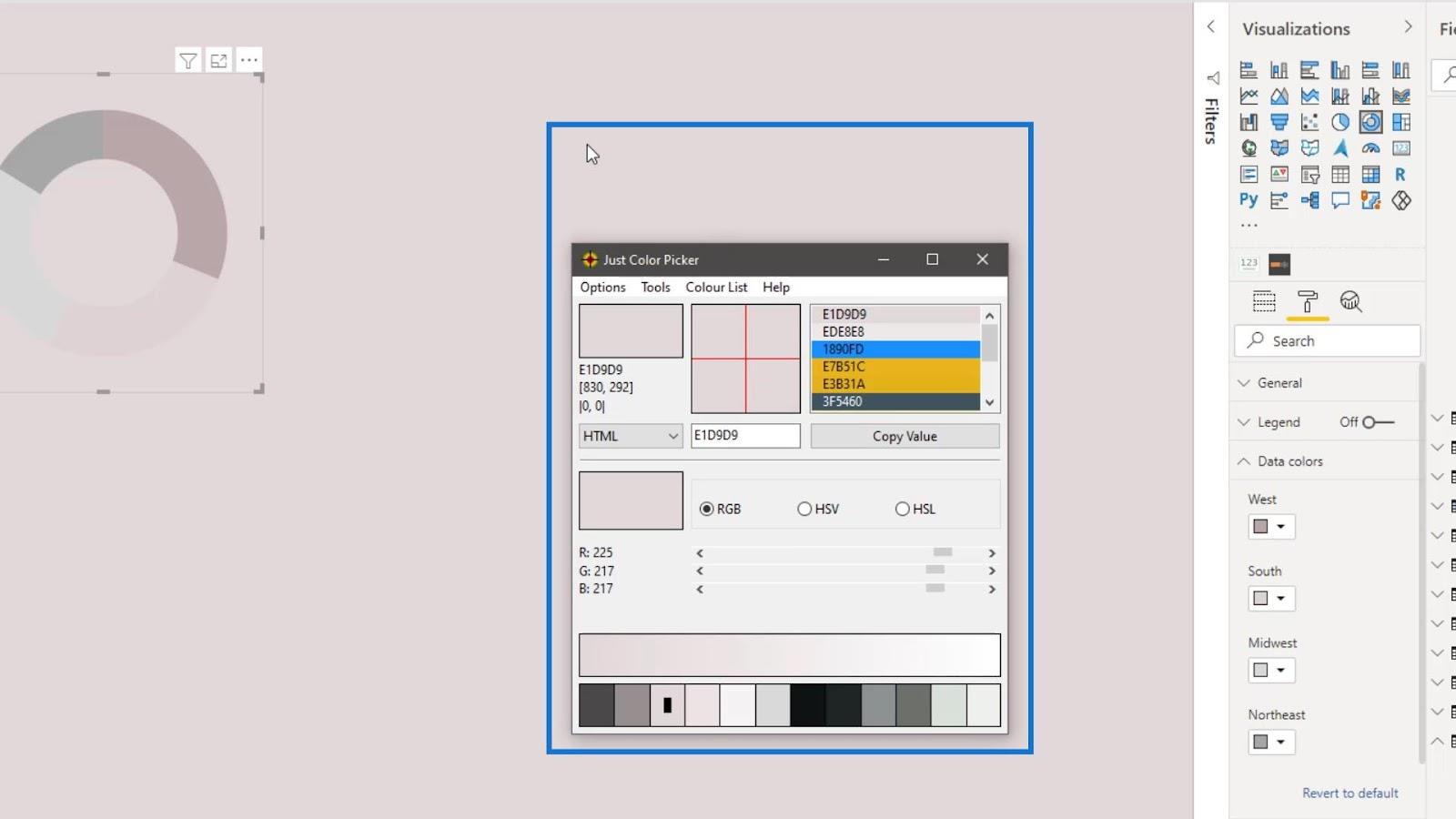
我們現在將把它變成一個半甜甜圈圖。對於此示例,讓我們使用South、Midwest和Northeast區域的背景顏色。這是為了讓它們看起來不可見或不存在。我們可以使用顏色選擇器應用程序來選擇背景的顏色。然後,複製所選顏色的十六進制值。

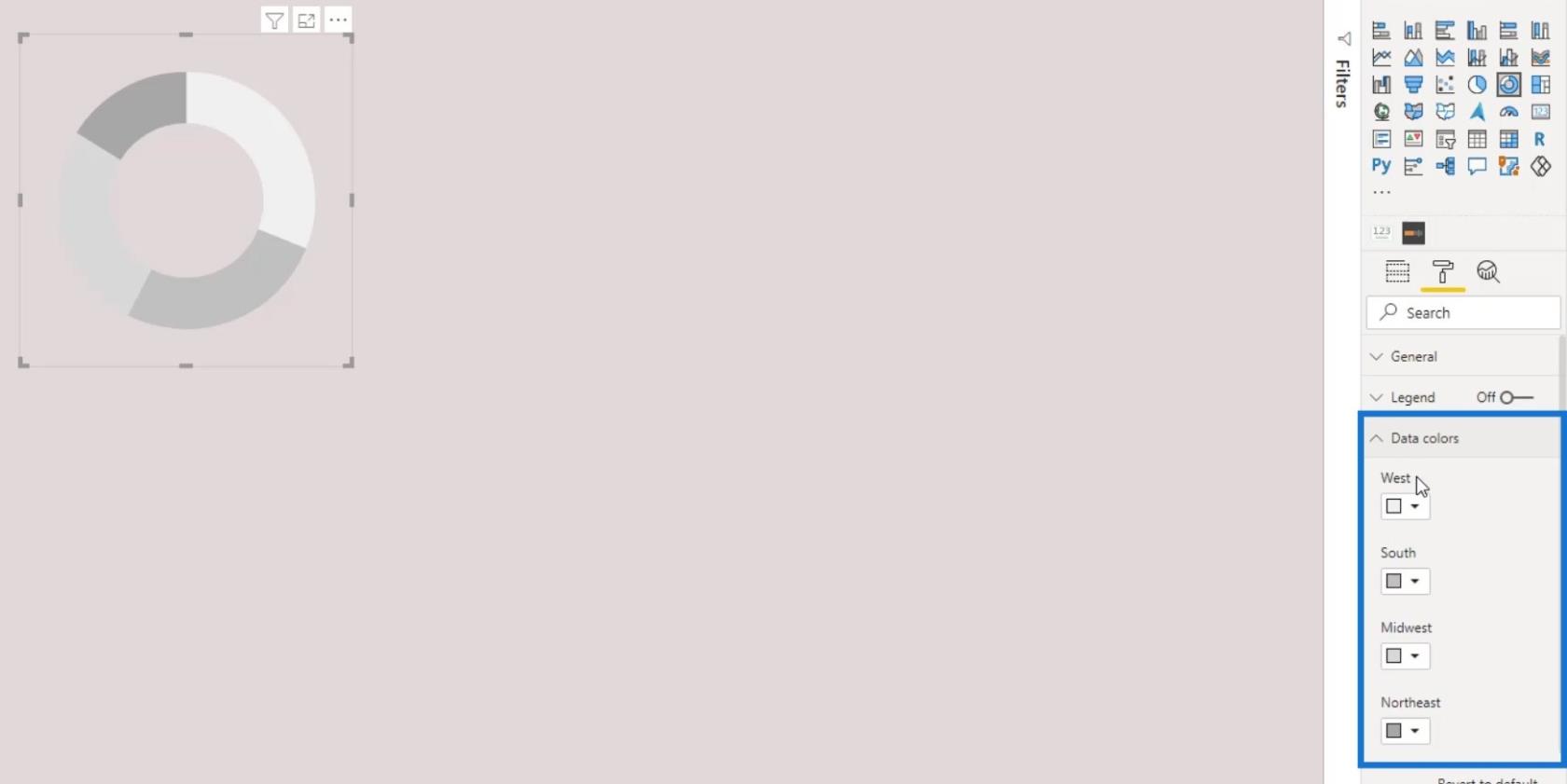
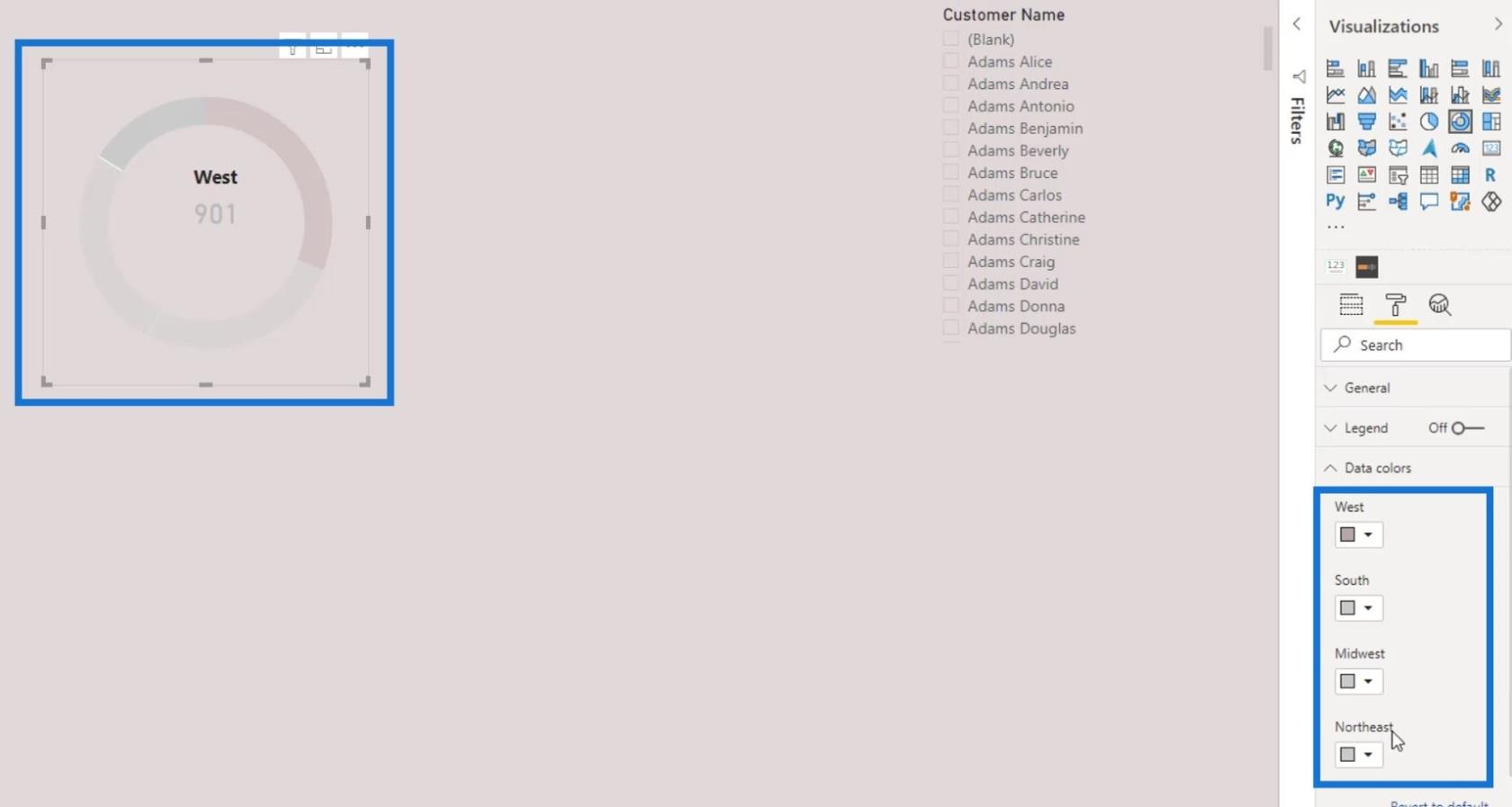
轉到數據顏色以更改區域的顏色。

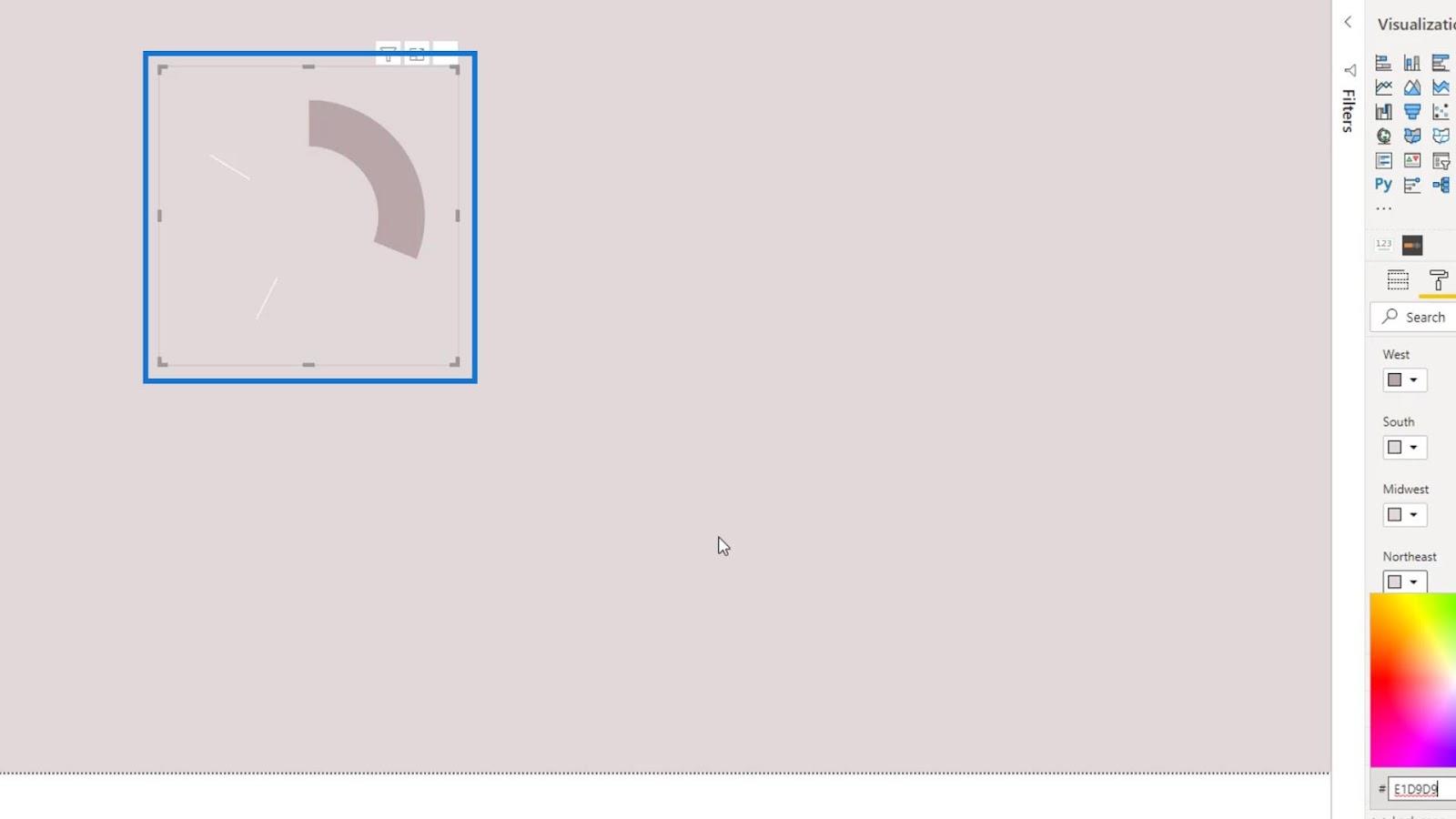
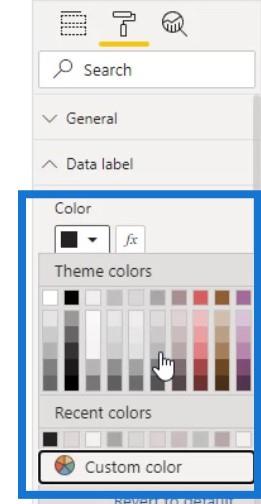
將所選顏色應用於South、Midwest和Northeast 區域。為此,請單擊 3 個區域的顏色選擇中的下拉箭頭圖標,然後單擊自定義顏色。

將該值粘貼到十六進制值輸入框中。

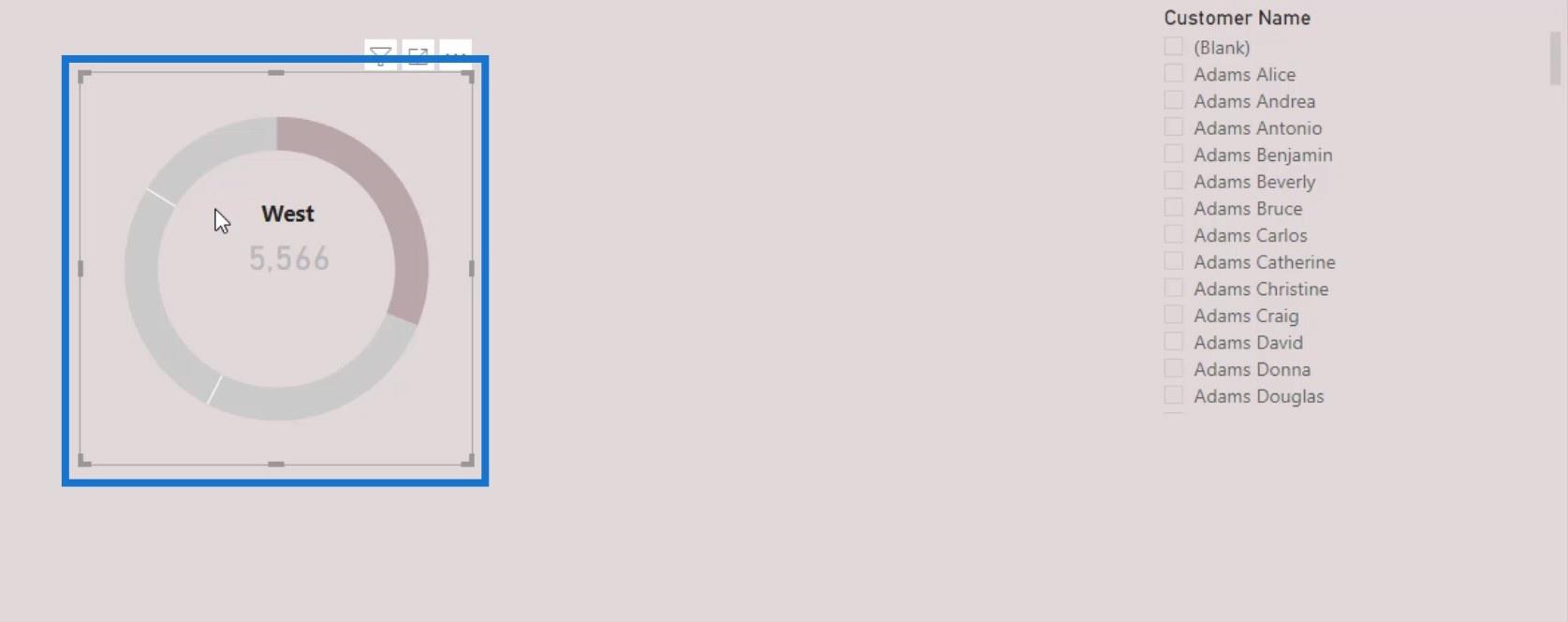
結果,圖表中的其他數據看起來根本不存在。

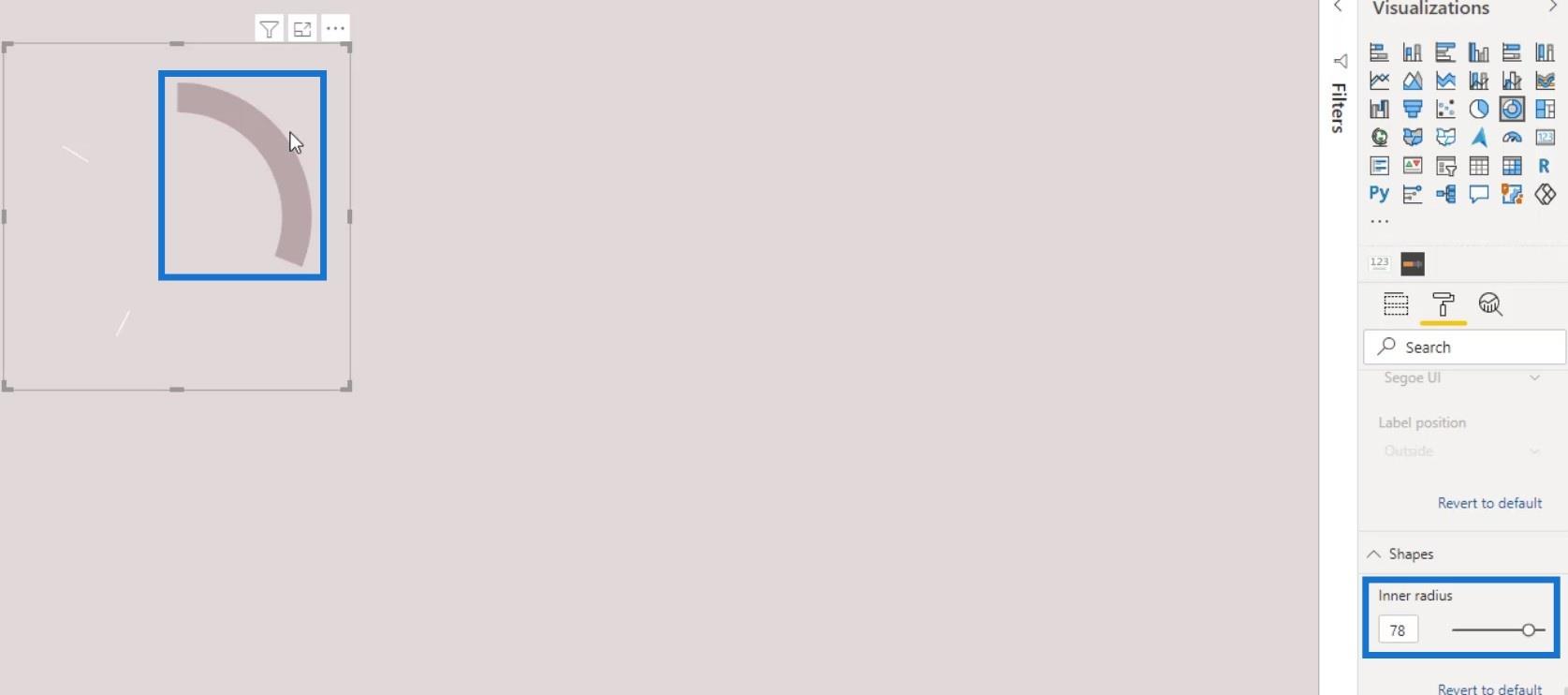
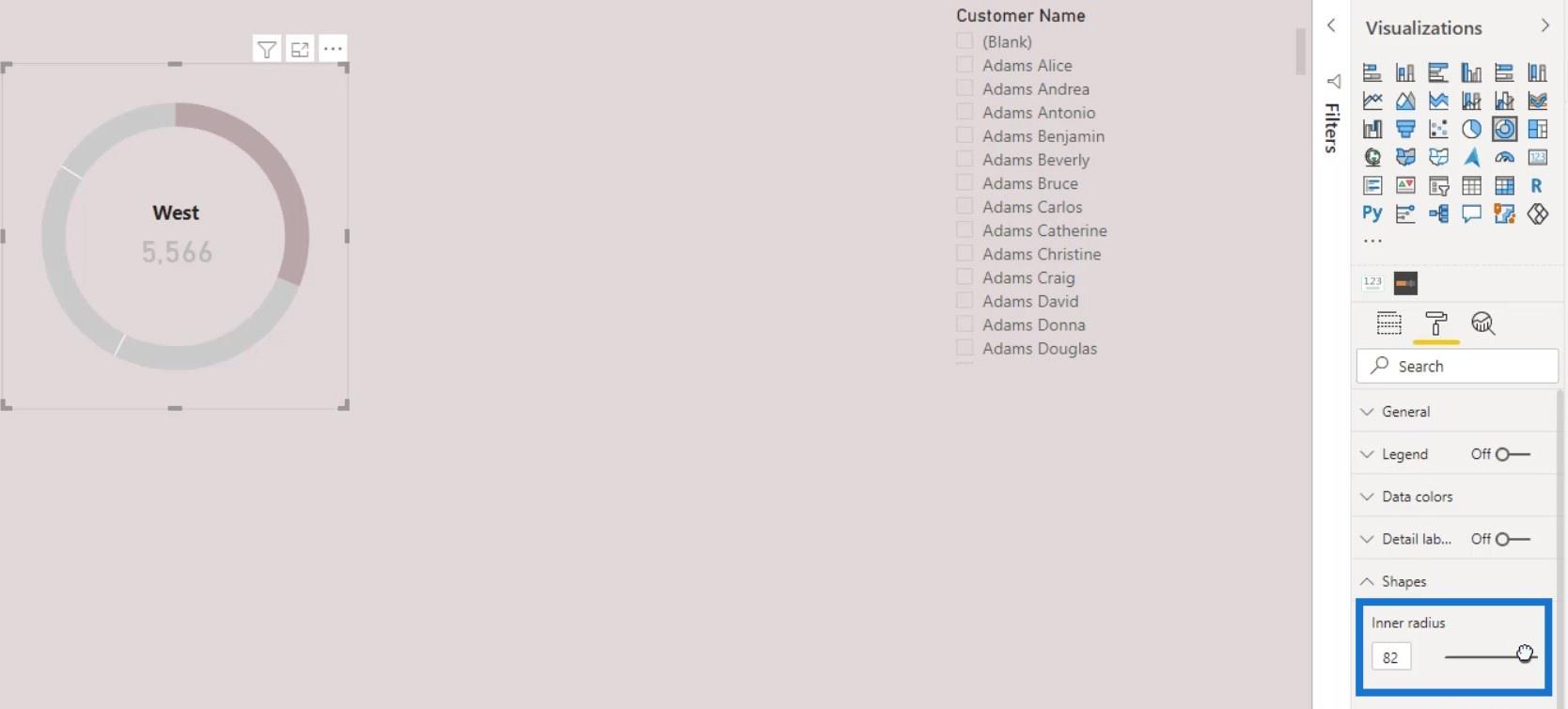
我們可以做的另一件很酷的事情是減少內半徑的值。

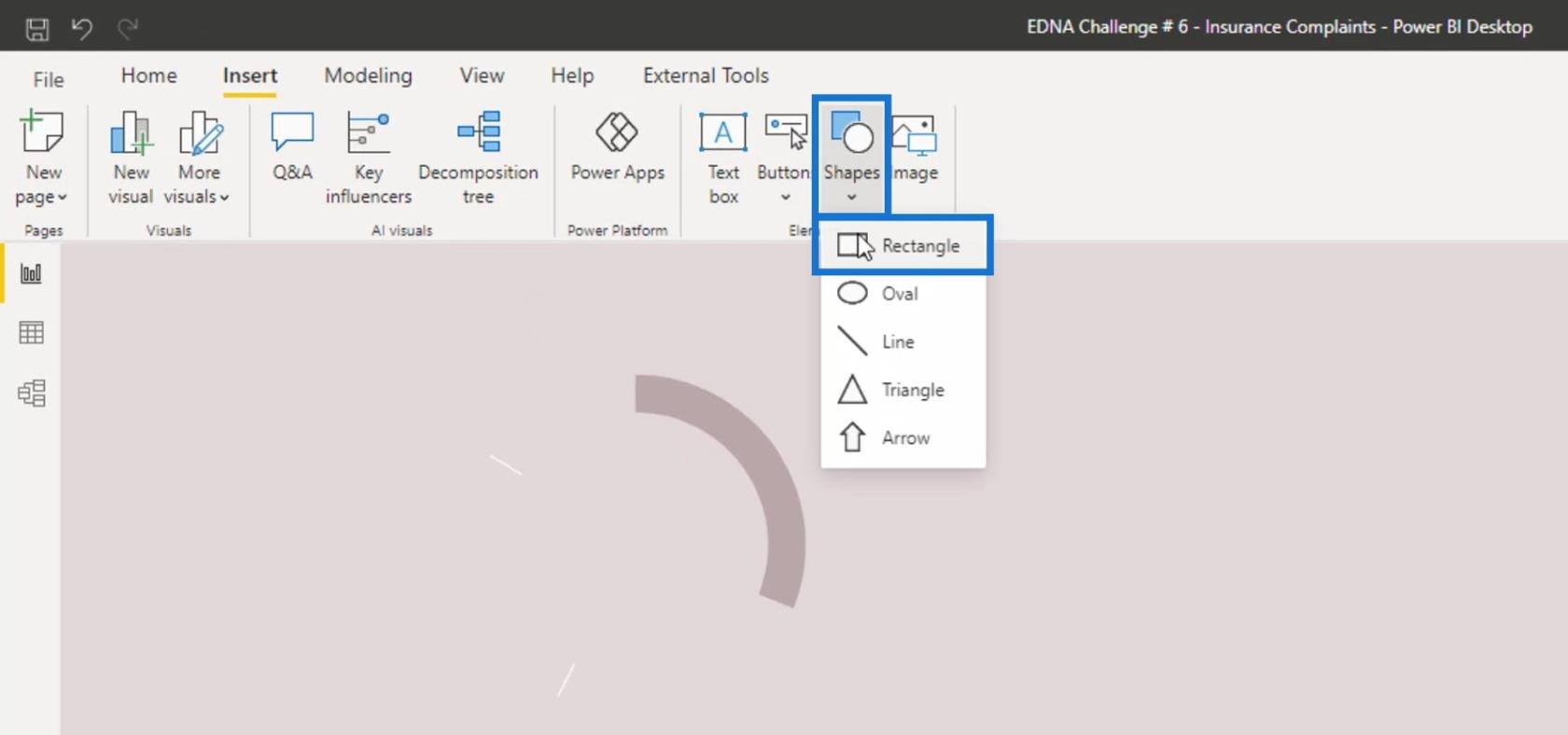
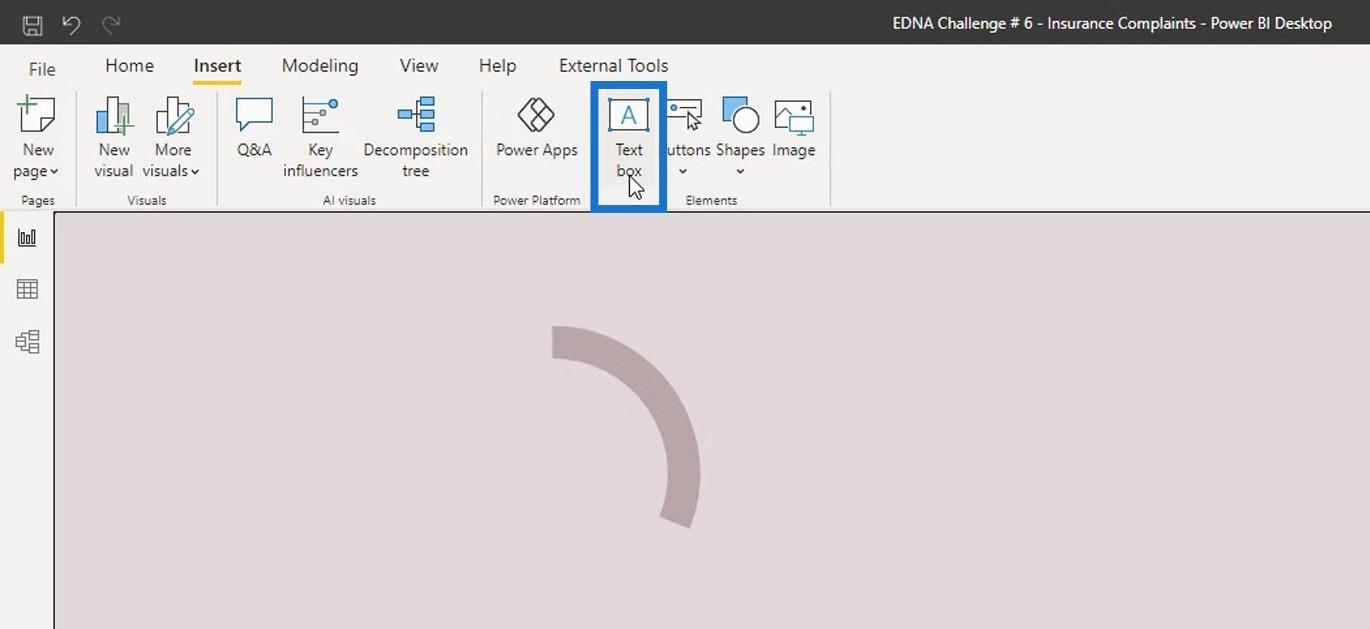
此外,我們可以使用形狀隱藏兩條白色分割線。首先,轉到“插入”選項卡。

接下來,單擊“形狀”選項下的“矩形”。

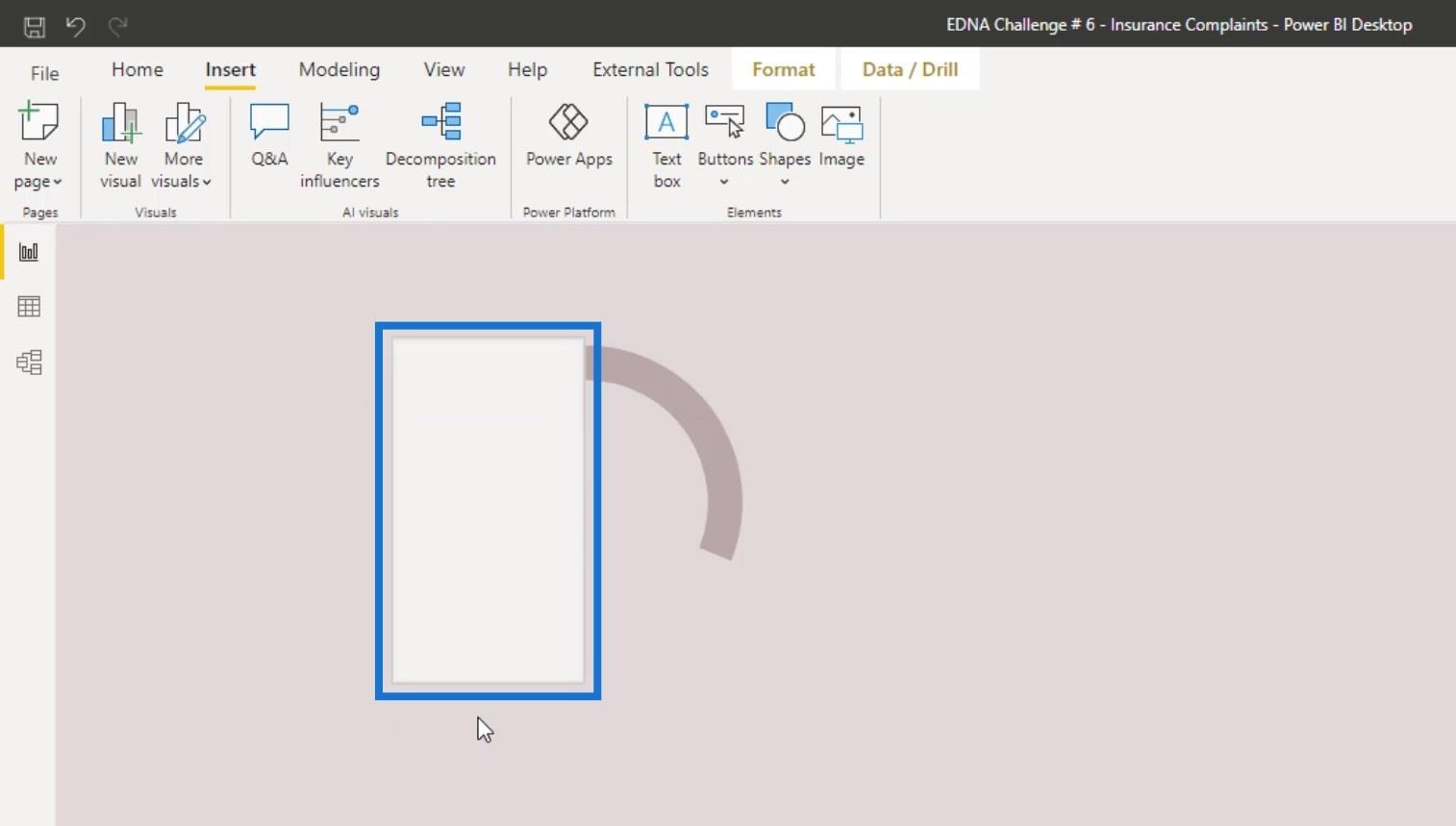
調整形狀的大小,直到它覆蓋兩條分割線。

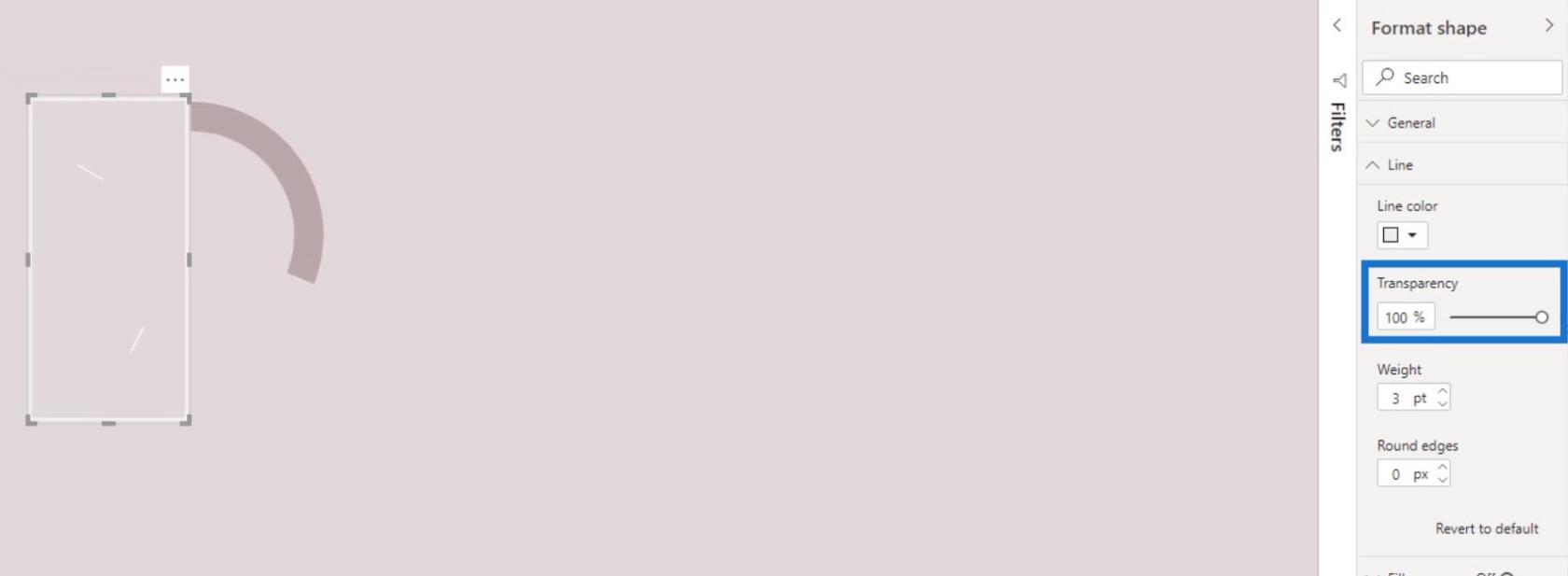
在Formatting窗格中,單擊Line,然後將Transparency設置為100%。

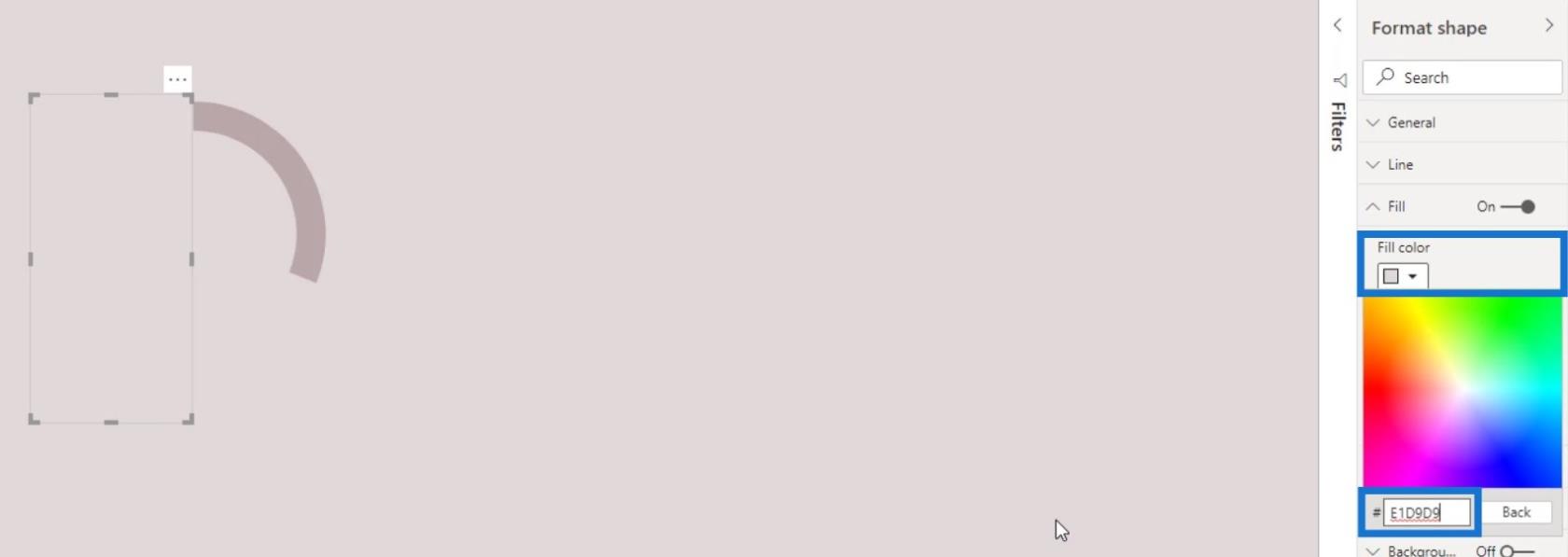
之後,單擊Fill並將顏色設置為我們之前為South 、 Midwest 和Northeast區域選擇的相同顏色。

現在讓我們添加一個文本框。

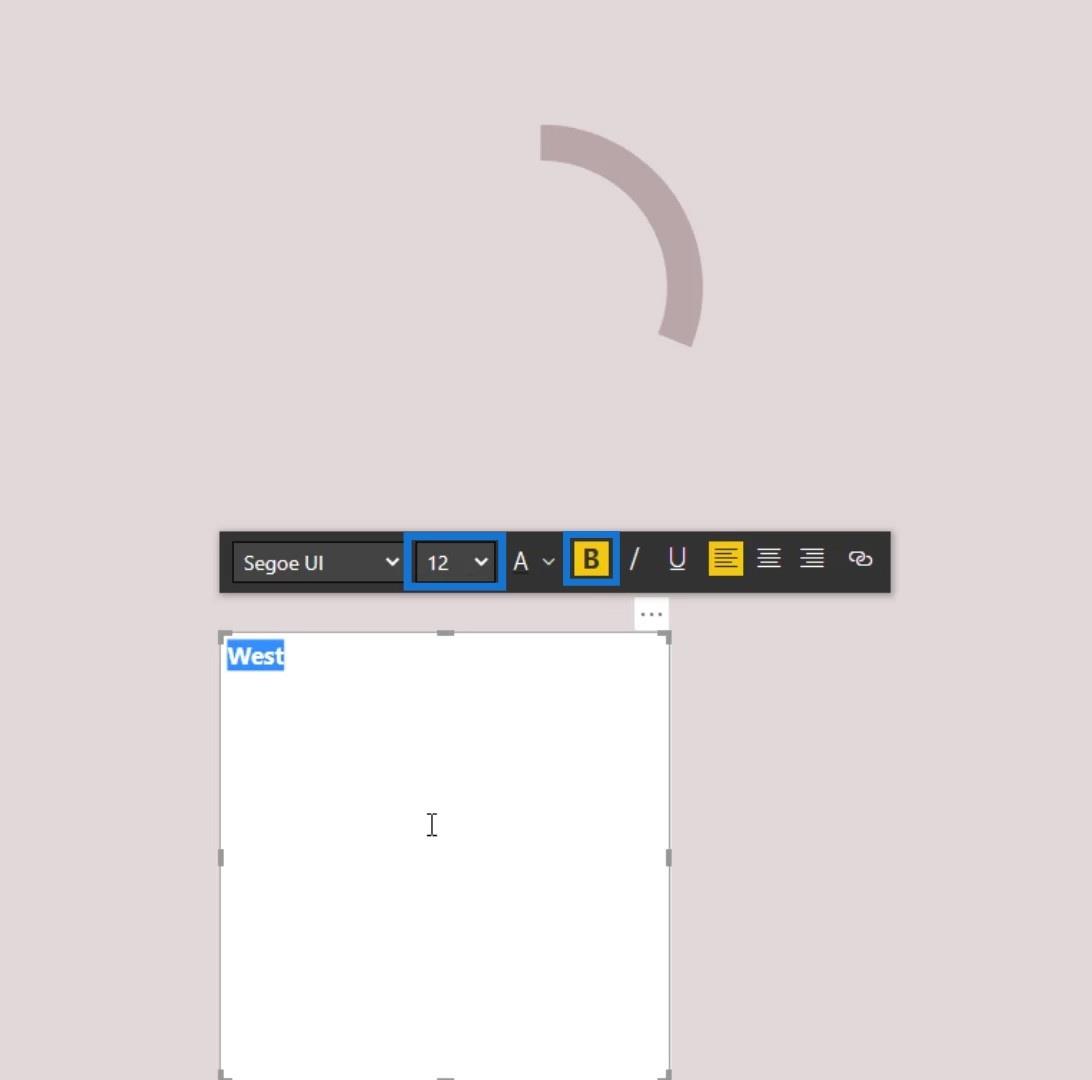
在文本框中,鍵入“ West ”。使其更粗並將大小設置為12。

調整文本框的大小並將文本對齊到文本框的中間。

通過將Background 切換設置為Off來移除文本框的白色背景。

將文本標籤放置在您想要的位置。

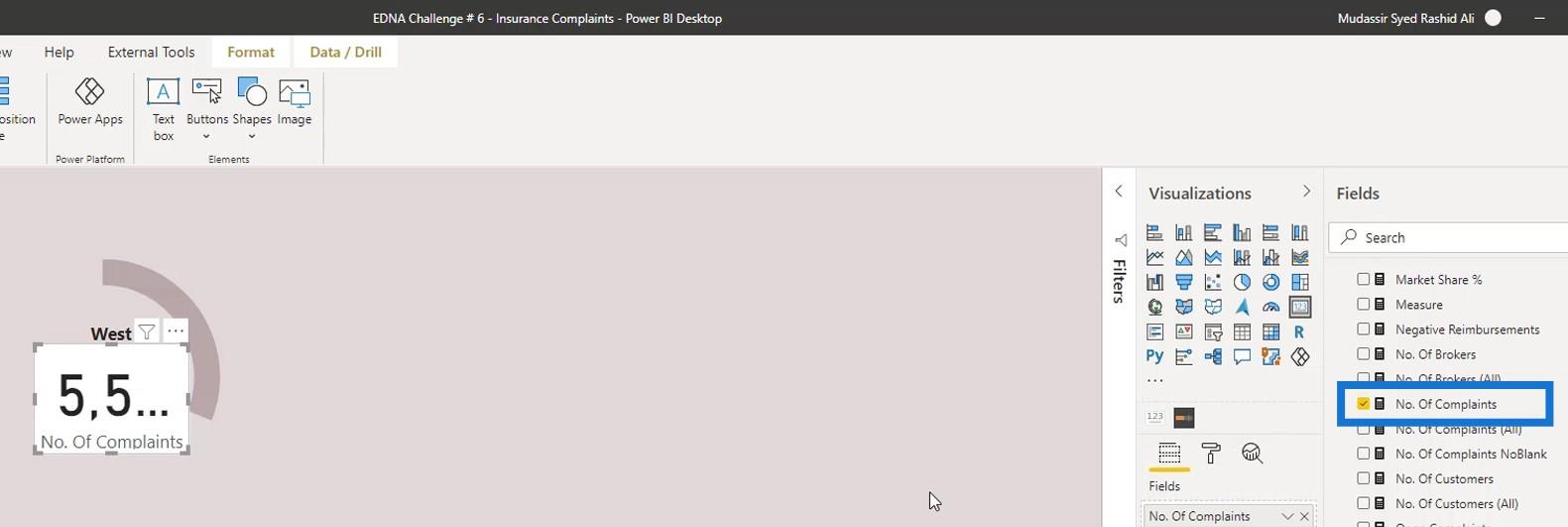
我們還可以在卡片視覺中放置一個度量。首先,添加卡片視覺效果。

然後,將度量放入卡片視覺對像中。讓我們以投訴數量為例。

單擊格式圖標,然後更改文本的顏色。

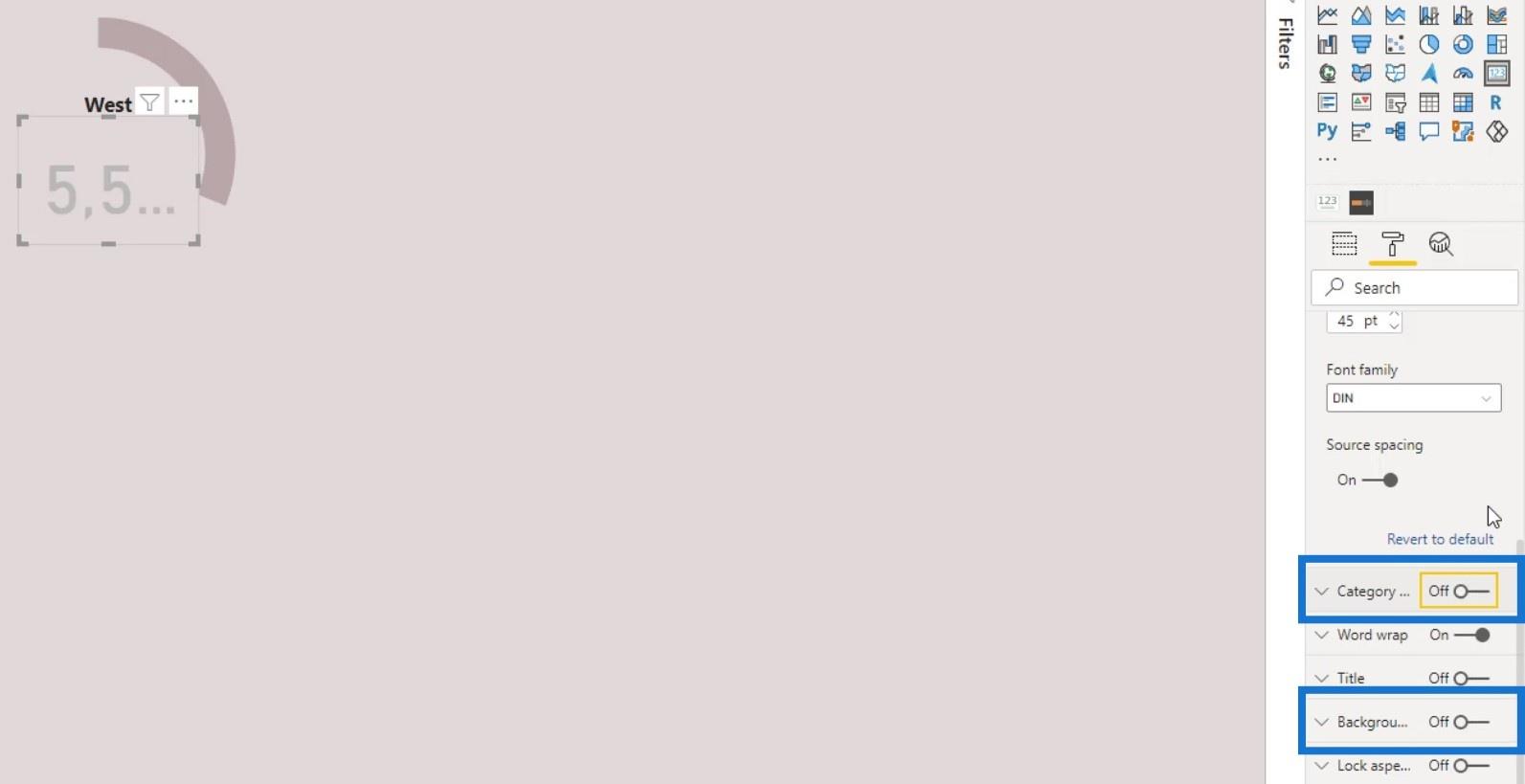
同時 關閉背景和類別。

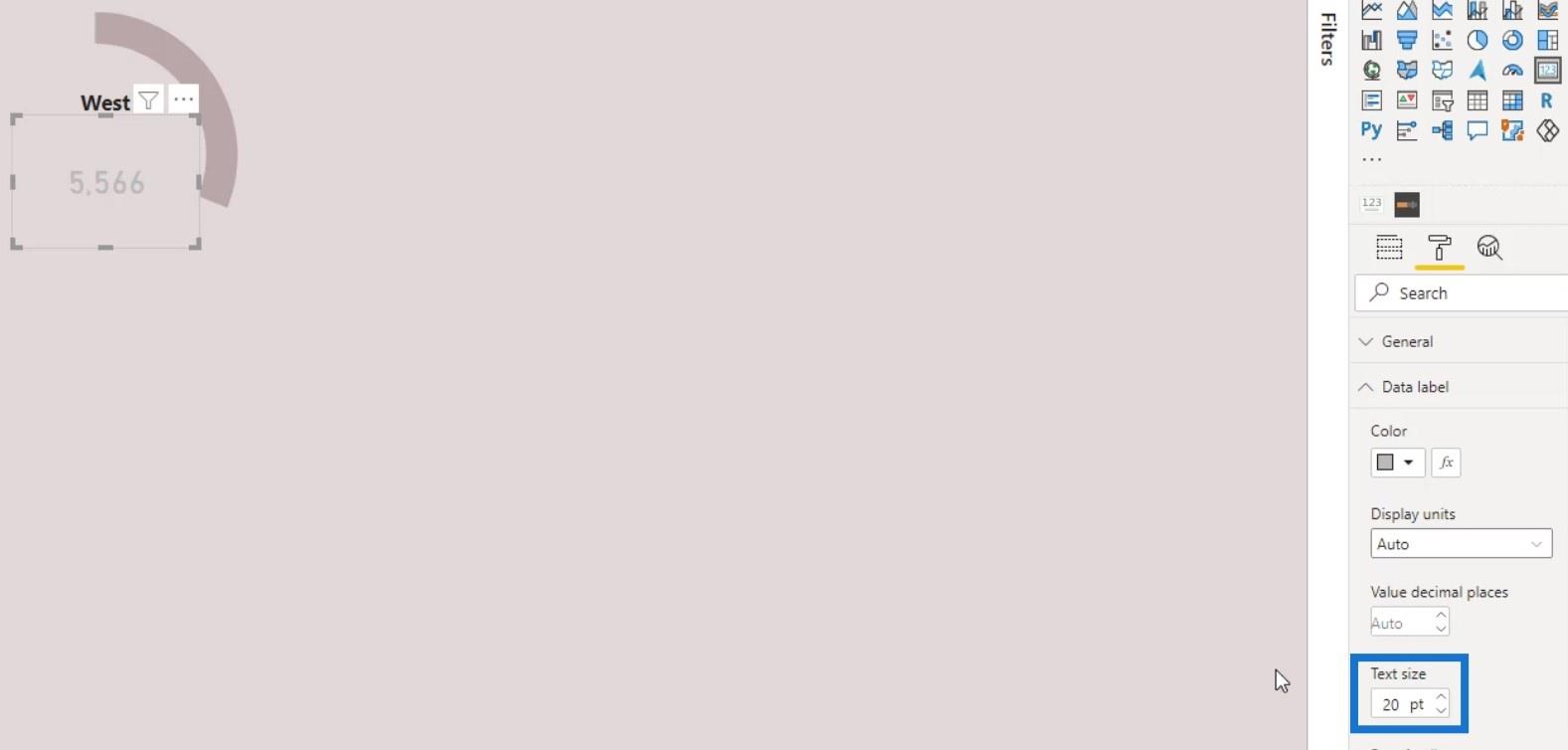
然後,更改文本大小。

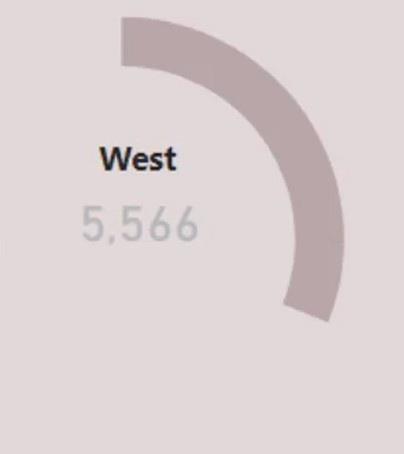
結果,我們創建了一個半圓環圖,它看起來絕對比我們之前的圓環圖更好。

按類別切片 LuckyTemplates 圓環圖
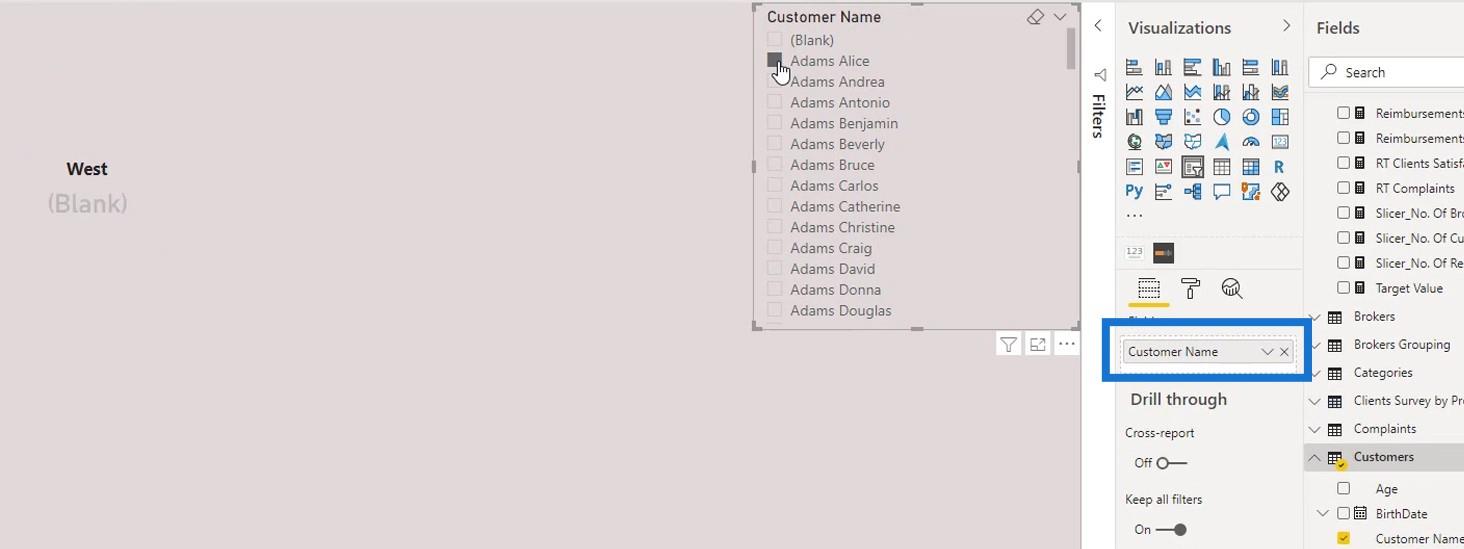
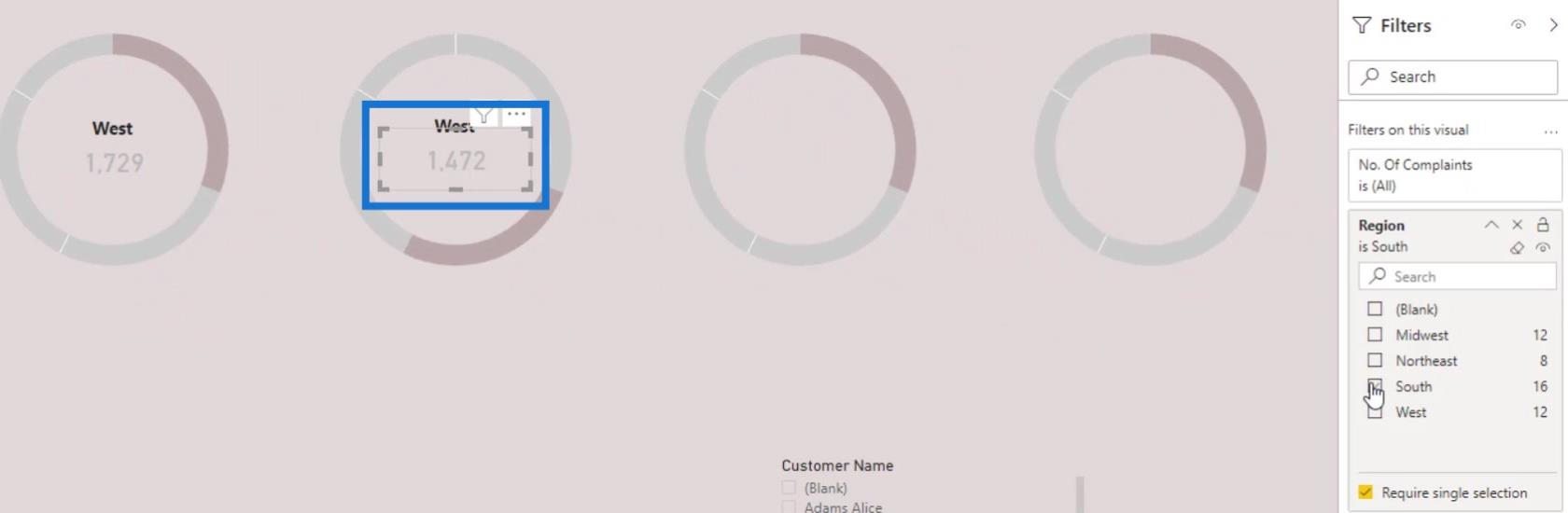
現在,讓我們嘗試按類別對其進行切片。對於此示例,讓我們選擇Customer Name作為類別。

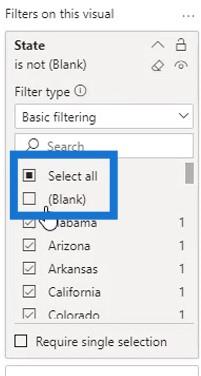
檢查全選並取消選擇空白。

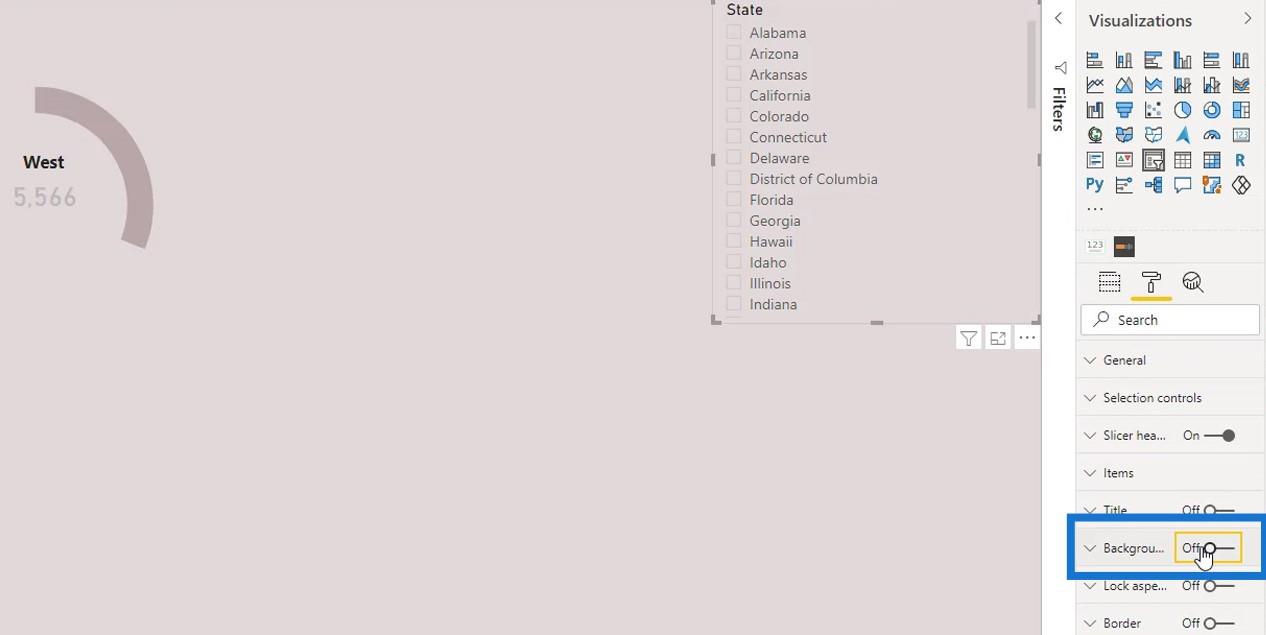
然後,刪除背景。

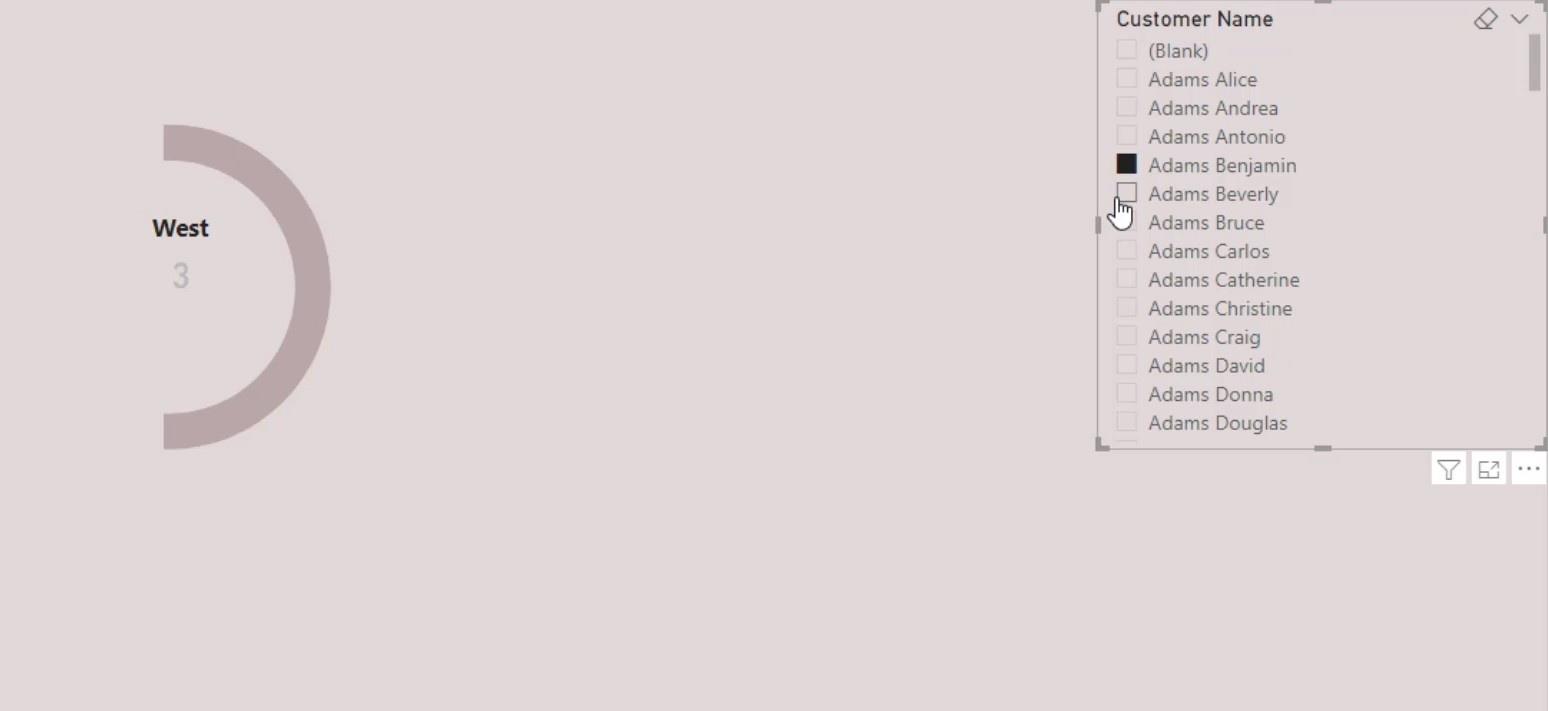
之後,我們現在可以按類別過濾它。

在 LuckyTemplates 中創建完整的圓環圖
繼續,讓我們創建一個完整的圓環圖。但是對於這個,我們只會給我們想要突出顯示的區域一個特定的值。
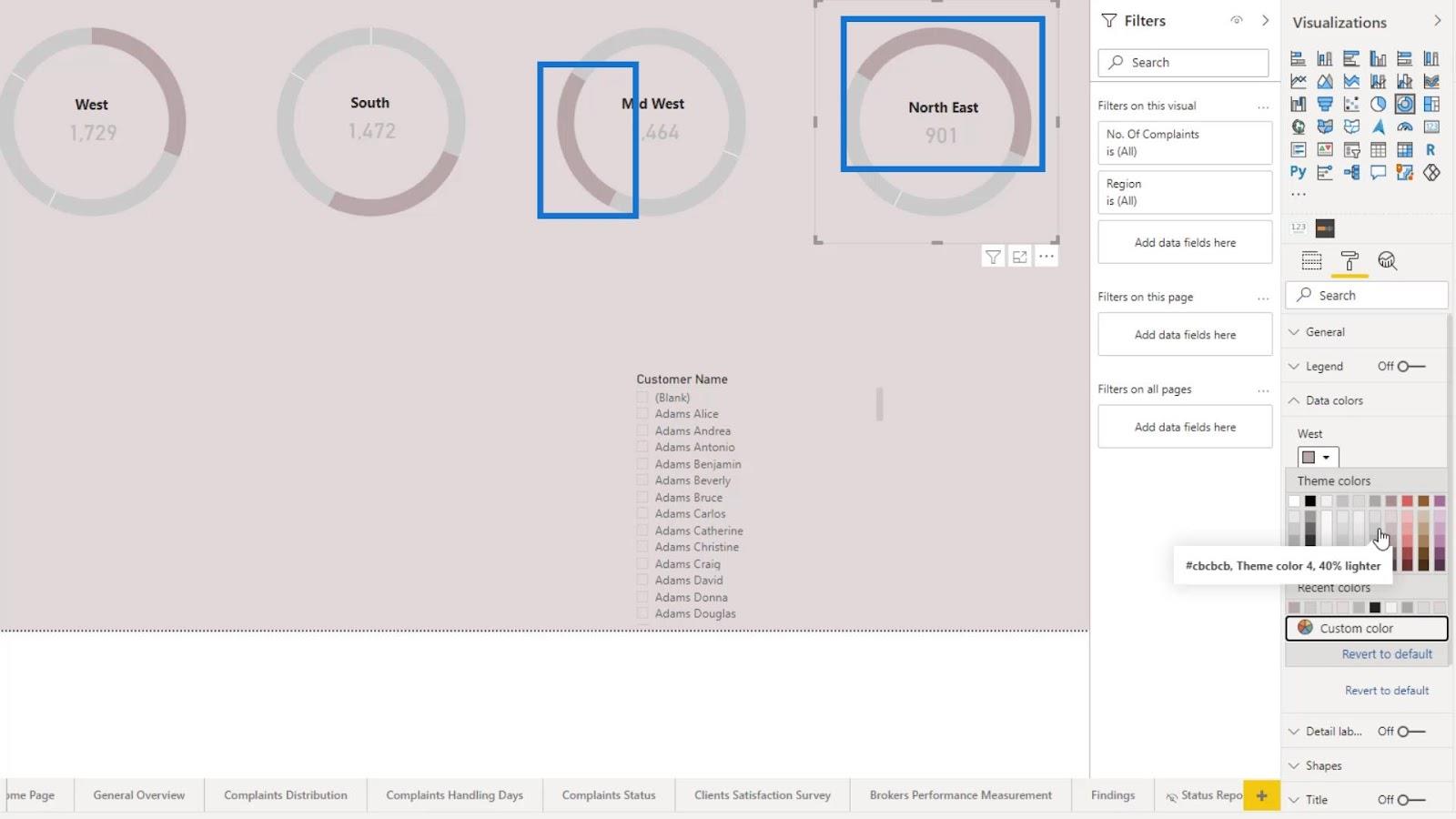
首先,刪除我們之前添加的矩形。然後,將單一顏色應用於其他區域。

如您所見,西部地區的數據突出顯示,並且在我們的圓環圖中從其他地區中脫穎而出。

讓我們把標籤和卡片視覺放在中間。

然後,增加內半徑 以使其看起來更好。

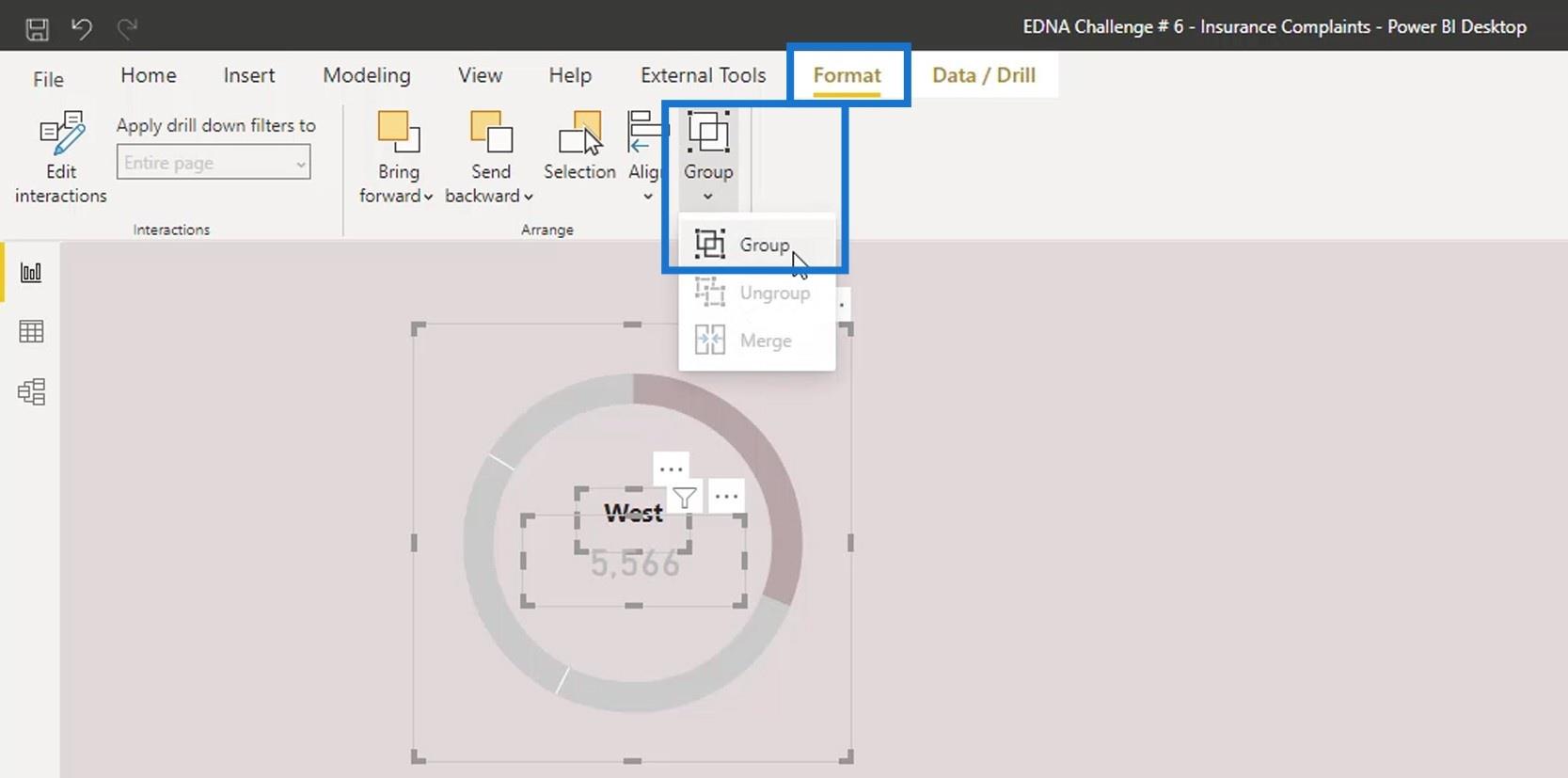
之後,讓我們對視覺進行分組。選擇三個視覺對象。轉到“格式” 選項卡,然後單擊“分組”。

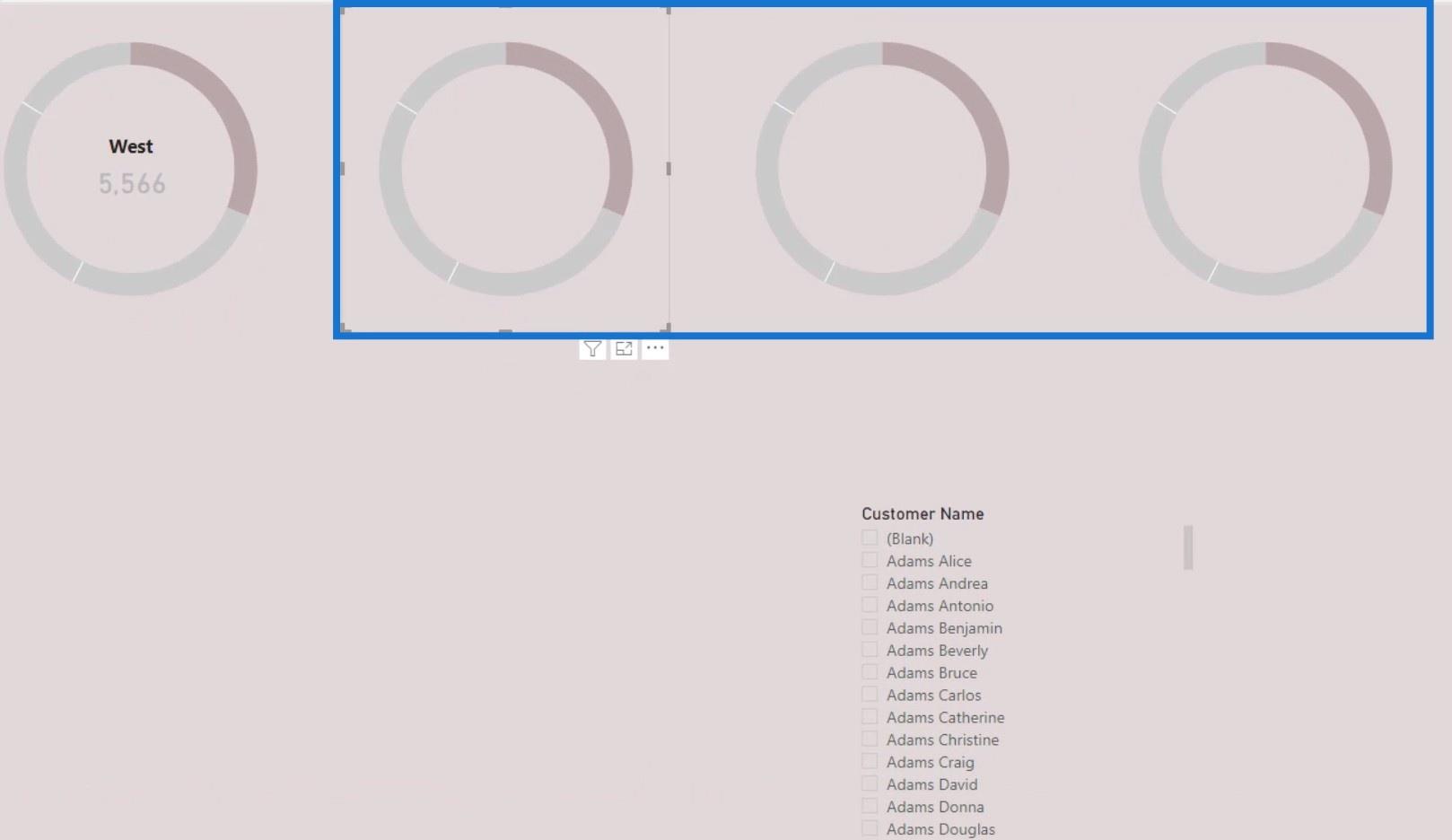
我們現在可以復制這個圓環圖來創建其他區域。

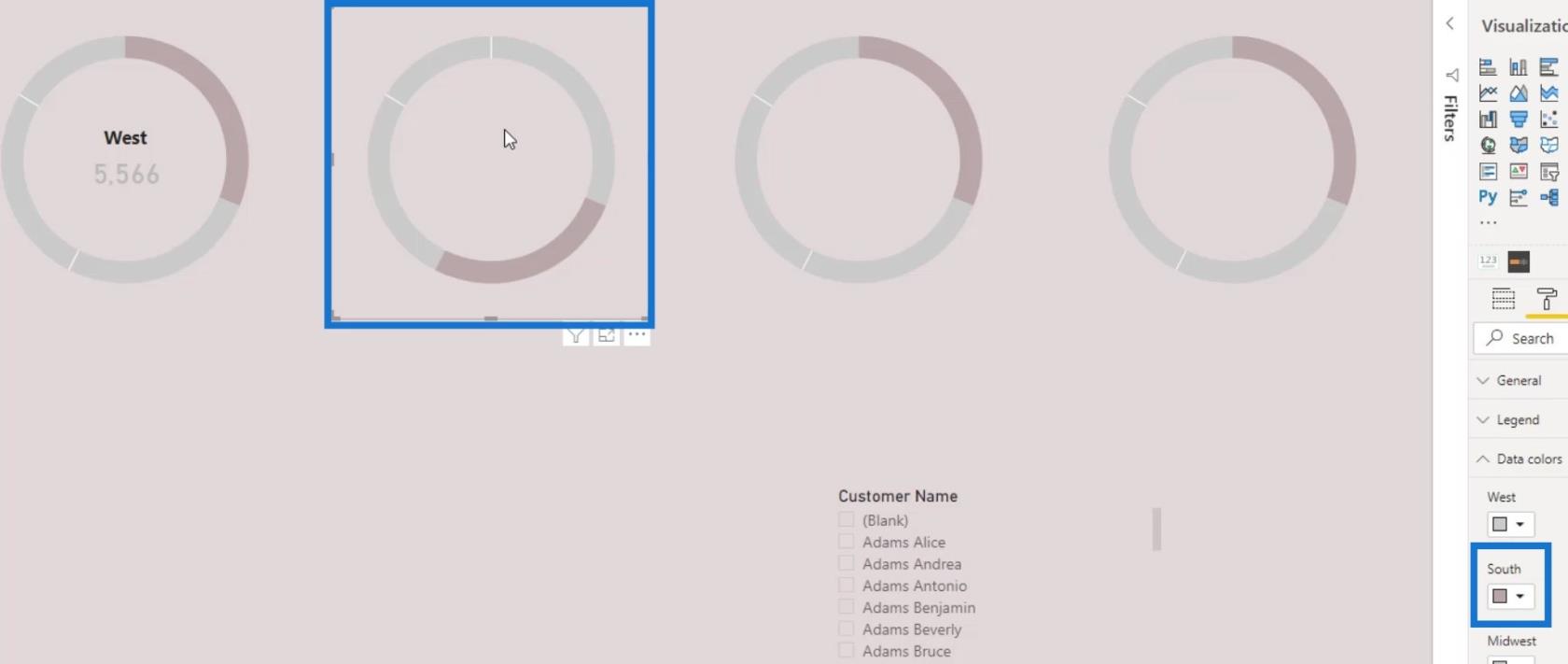
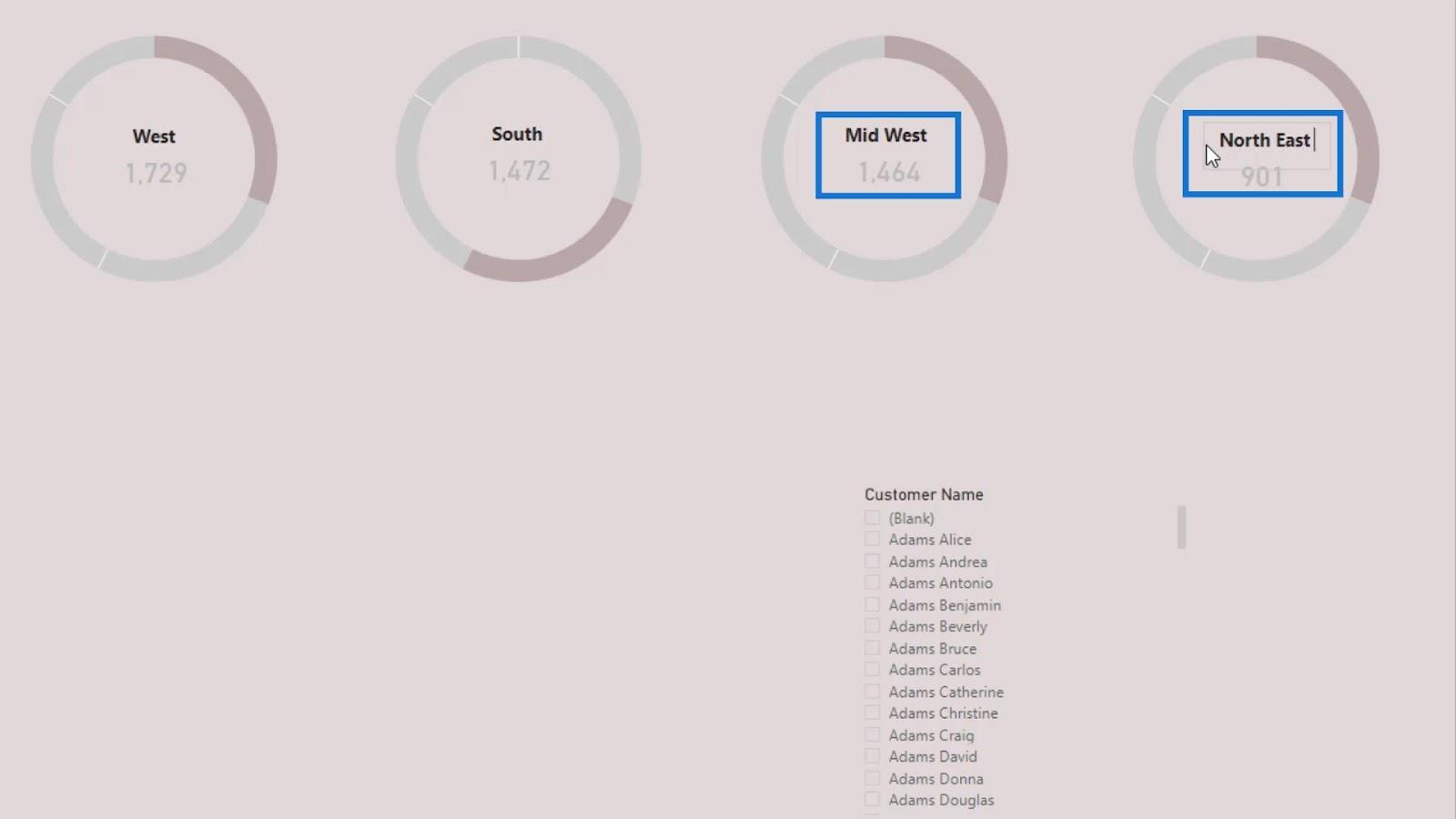
對於第二張圖表,通過更改其顏色突出顯示南方。

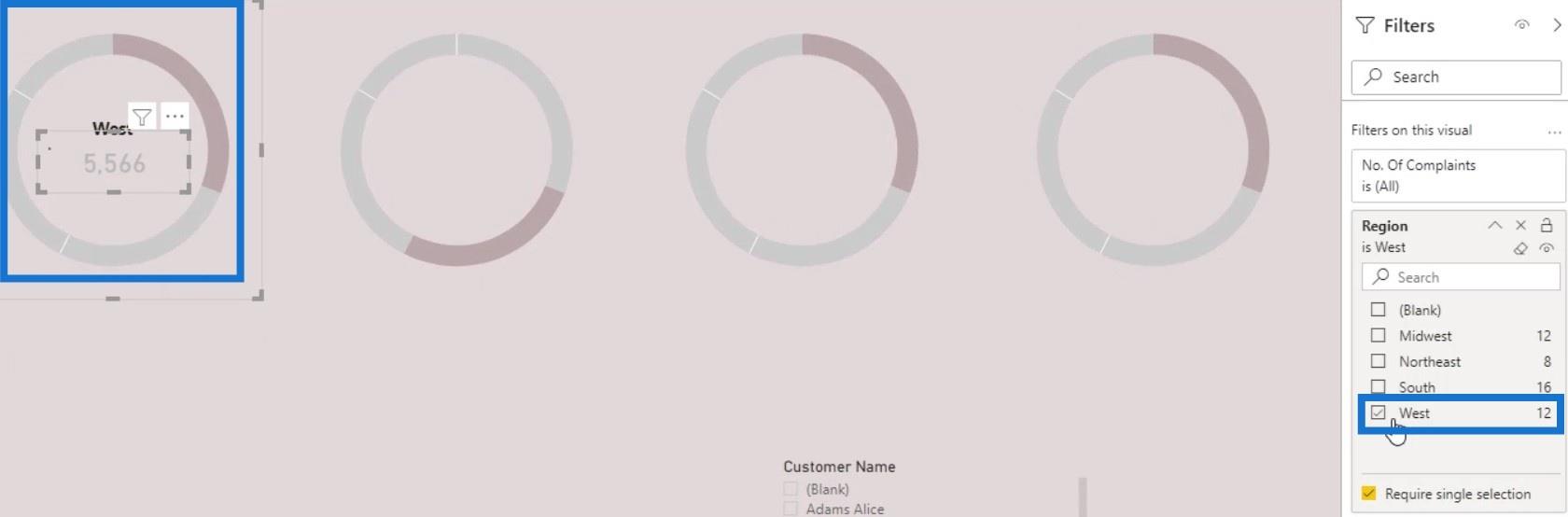
讓我們在篩選器窗格中將第一個圖表指定為West。

為第二個圖表複製第一個圓環圖的文本框和卡片視覺對象,然後在篩選器窗格中選擇南方。

讓我們對第三個和第四個圓環圖做同樣的事情。對於第三張圖表,將篩選器更改為Midwest,並將第四張圖表篩選為Northeast。

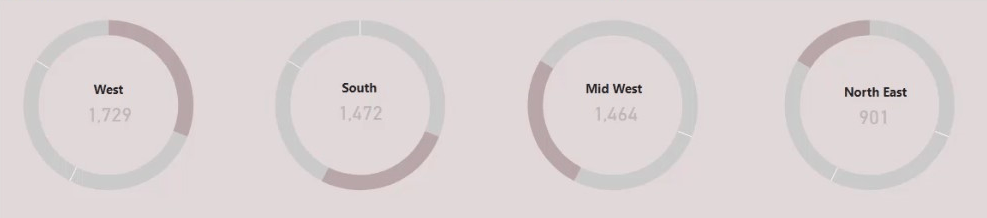
然後,將其他 3 個圓環圖的標籤更改為South、Mid West和North East。最後,通過更改中西部和東北部的顏色來更改第三張和第四張圖表的突出顯示。

將自定義視覺對像用於 LuckyTemplates
可視化技術 – LuckyTemplates 柱形圖和過濾器
LuckyTemplates 中帶有嵌入式圖表的動態工具提示
結論
這就是本教程的內容。我們已經成功地使視覺效果看起來像樣了。

通常,您可以執行這些操作來使 LuckyTemplates 圓環圖在視覺上看起來令人愉悅。還有其他方法可以讓它看起來更好。您只需要分配一些時間來探索可用於您的視覺對象的格式設置選項。
查看下面的鏈接以獲取更多示例和相關內容。
直到下一次,
穆達西爾
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








