在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我將向您展示我是如何設計我的整體主題、配色方案、背景的,以及我如何將這些基本元素組合在一起,讓我的報告看起來乾淨且易於瀏覽。這對我的 LuckyTemplates 報表開發過程產生了巨大影響,因為它會影響人們瀏覽報表和解釋我呈現的數據的方式。
我將使用我為其中一項 LuckyTemplates 挑戰創建的報告作為示例,以清晰地逐步說明我是如何做到這一點的。
目錄
選擇整體主題
當我收到像這樣的挑戰的簡報時,我會立即嘗試決定我將要做什麼樣的主題。這是我的 LuckyTemplates 報告開發過程的第一部分,甚至在我引入任何數據、模型或度量之前,因此無需將主題逐一應用到每個元素中。
我首先訪問namelix.com。

您可以在首頁提供的空間輸入任意關鍵字。單擊生成後,它會根據您輸入的關鍵字顯示結果。因此,如果我使用關鍵字“數據”,例如,它會給我這些結果。

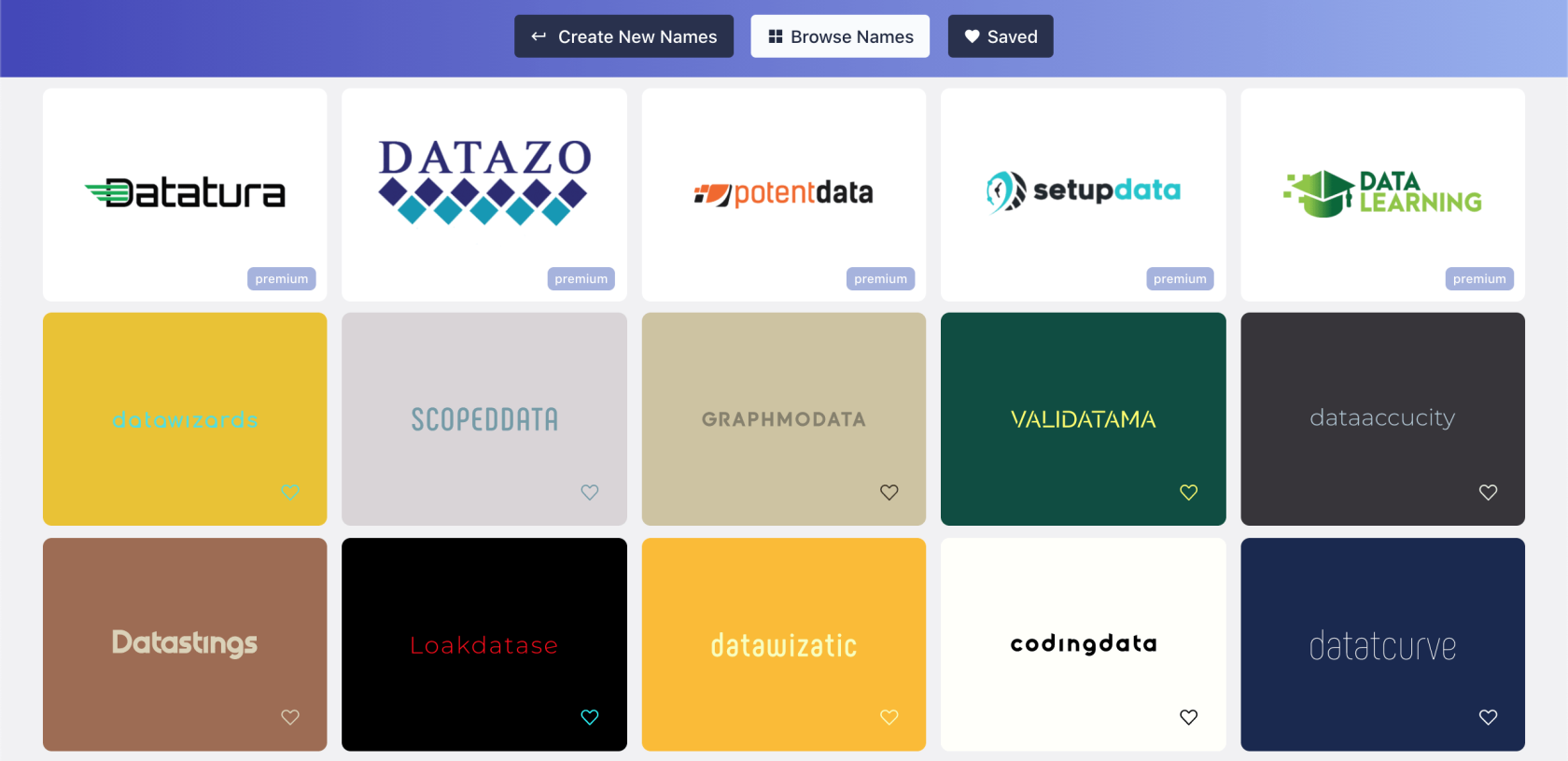
您可以滾動瀏覽所有結果並選擇您認為最適合您的報告的結果。就我而言,這是我選擇的。

請記住,我們不是在這裡追求品牌名稱。我們只需要主題,然後我們將使用我們自己的名字或標題。
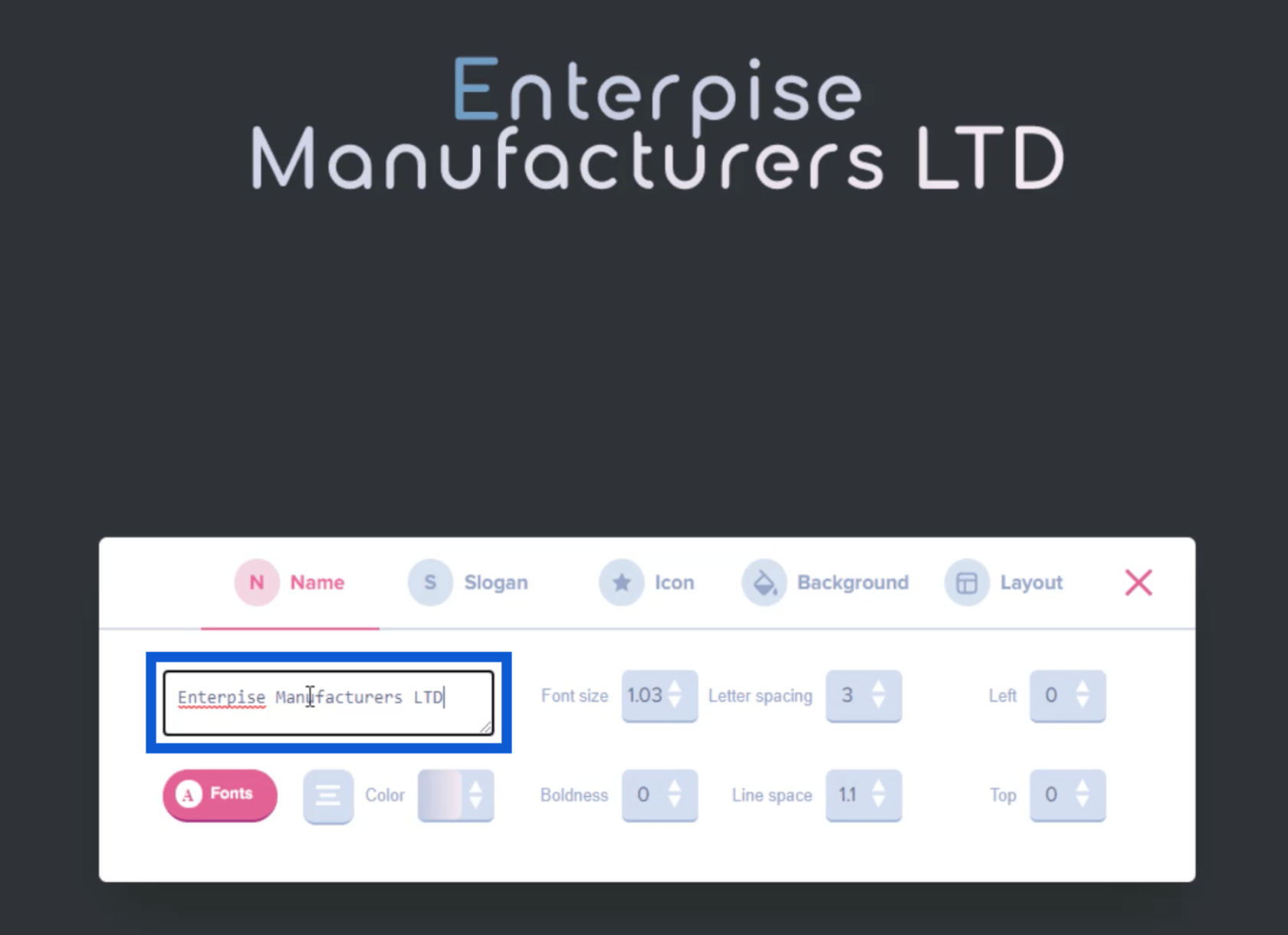
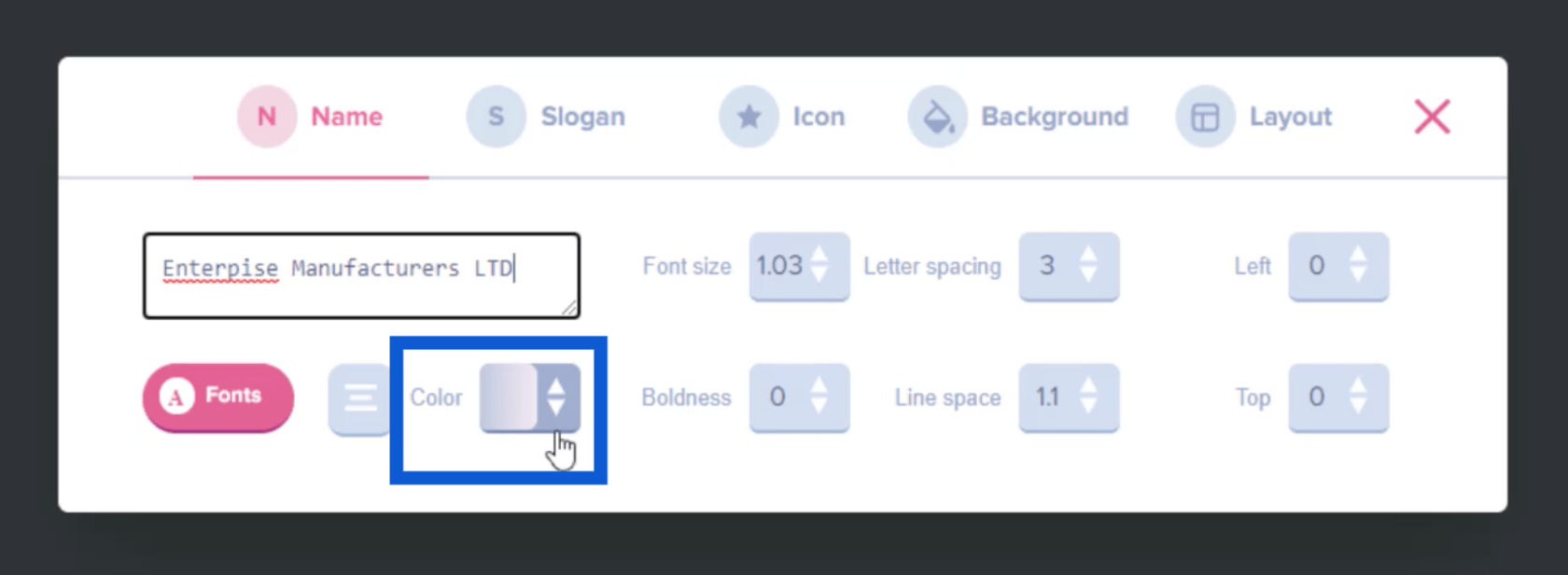
此報告的摘要提供了一個名稱,因此我們將通過單擊編輯將該名稱應用於此幻燈片,然後在提供的空間中鍵入“Enterprise Manufacturers LTD”。

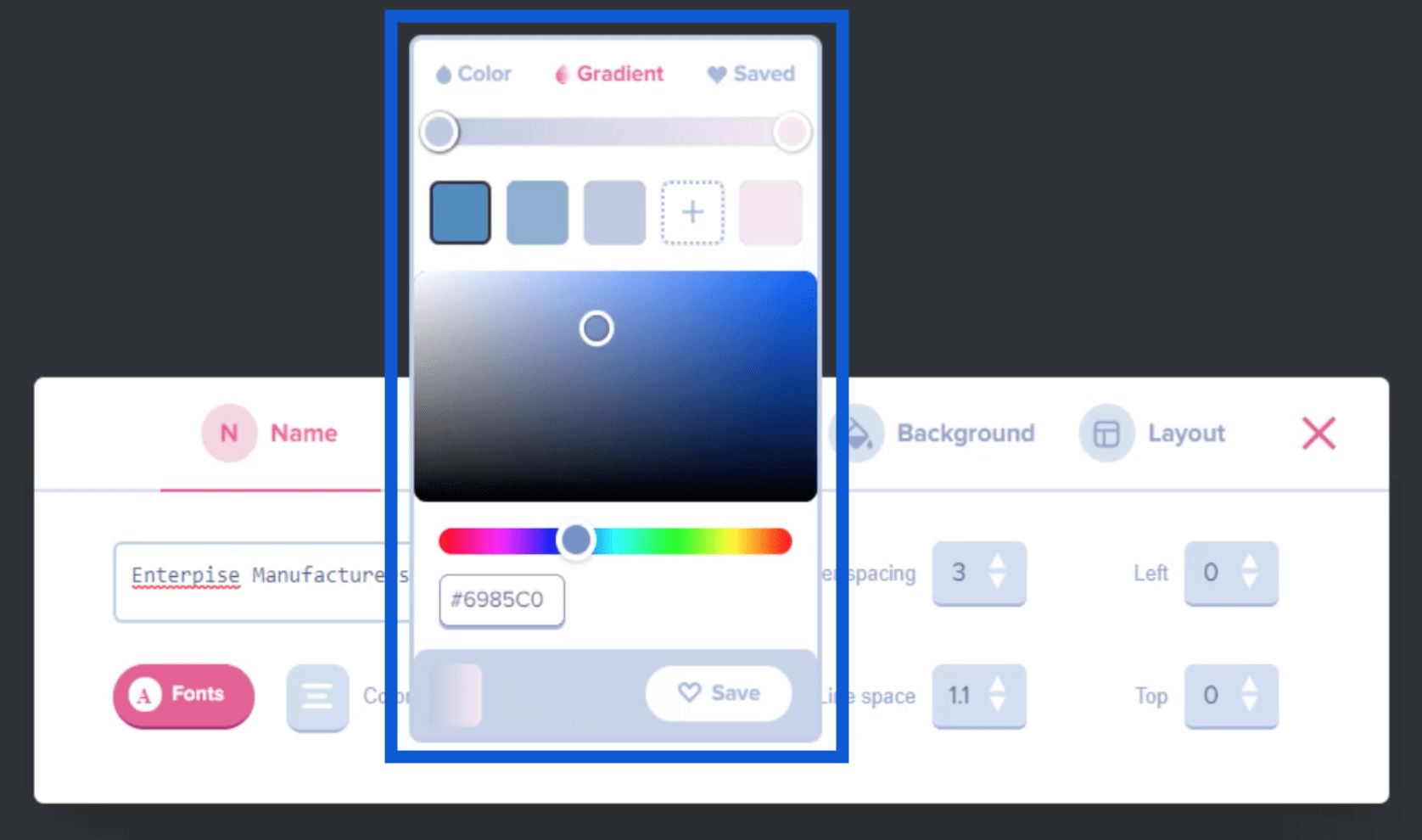
您還可以單擊“顏色”來更改您輸入的名稱的顏色。

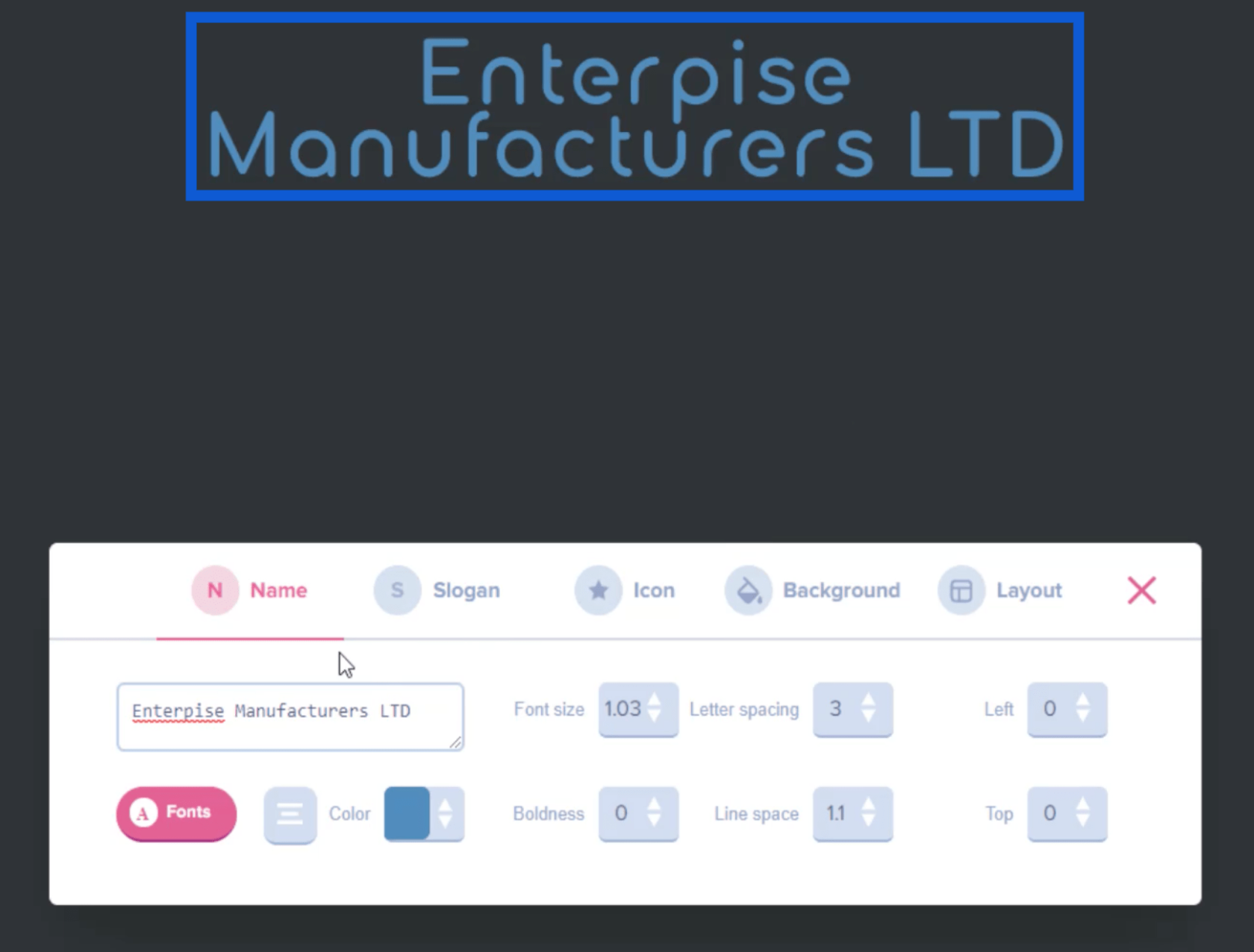
在我選擇的原始幻燈片中,只有第一個字母是藍色的,其餘的都是白色的。如果我想改變它,我可以點擊這裡的特定顏色。

這將自動更改幻燈片上的名稱。

創建徽標
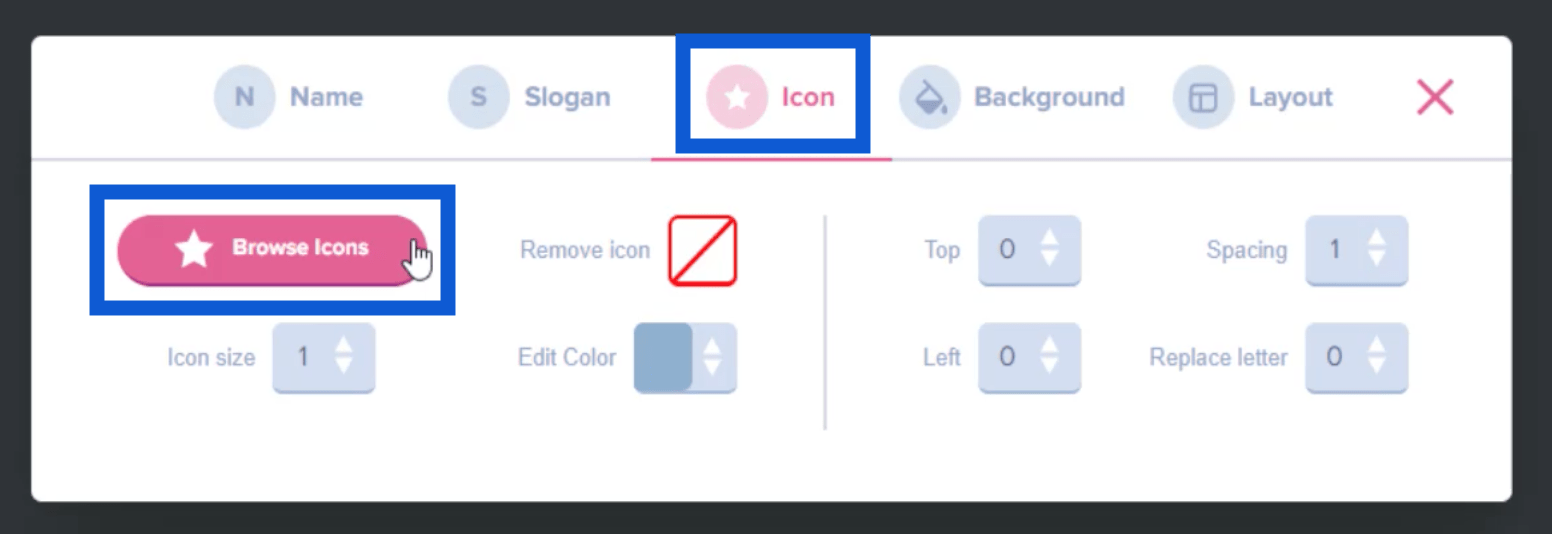
既然我喜歡名稱的外觀,我將選擇一個圖標添加到名稱中。這將幫助我們創建一個徽標以用於我們的報告。
只需轉到“圖標”菜單,然後單擊“瀏覽圖標”。

這將為我提供一整頁可能的圖標,我可以將其添加到品牌名稱或標題中。

我可以使用頂部的搜索欄來查找與我要構建的報告主題相匹配的特定圖標。因此,如果我輸入DNA,它會將結果縮小到最相關的圖標。

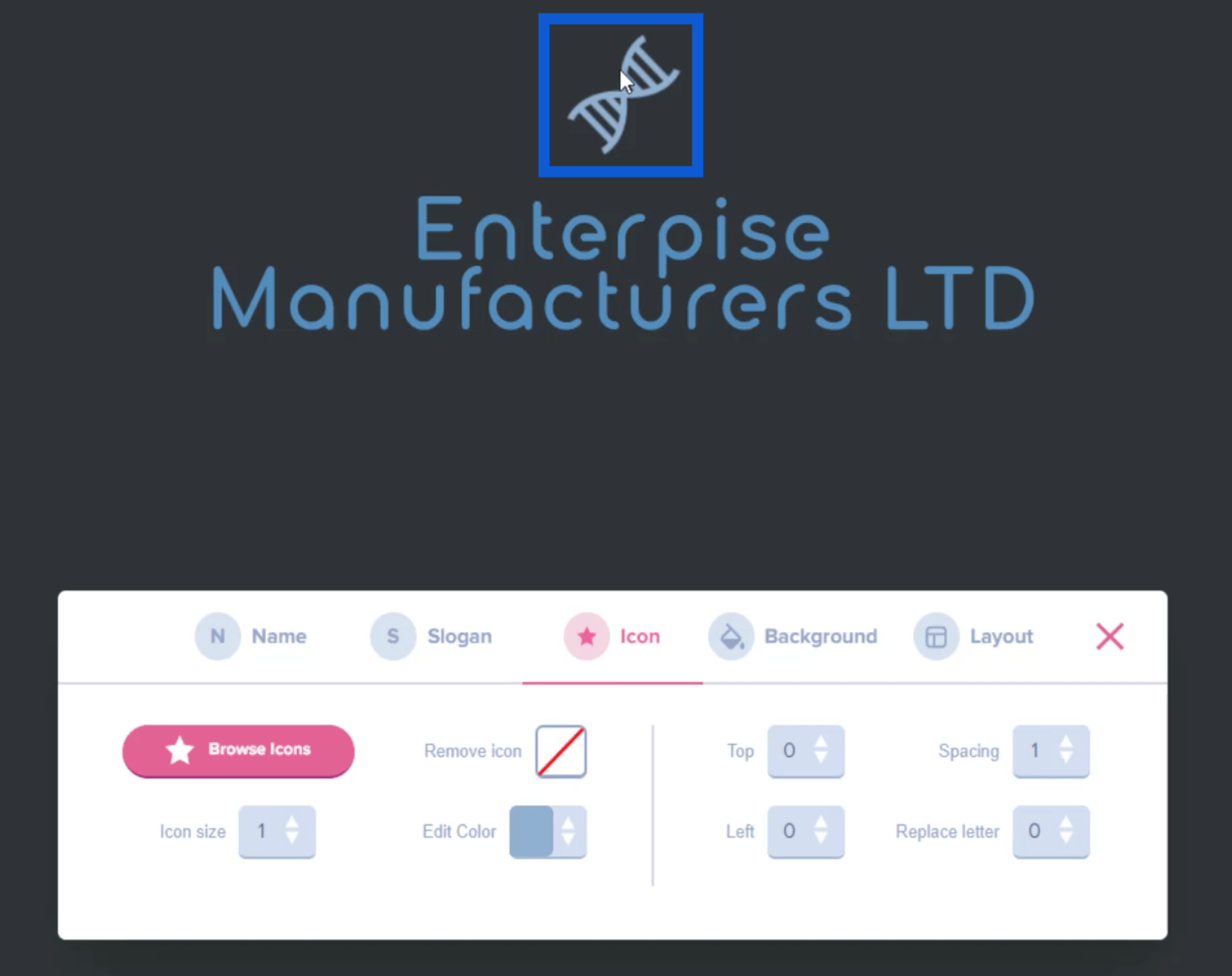
一旦我看到我喜歡的圖標,我只需點擊它,它就會出現在我正在處理的幻燈片上。

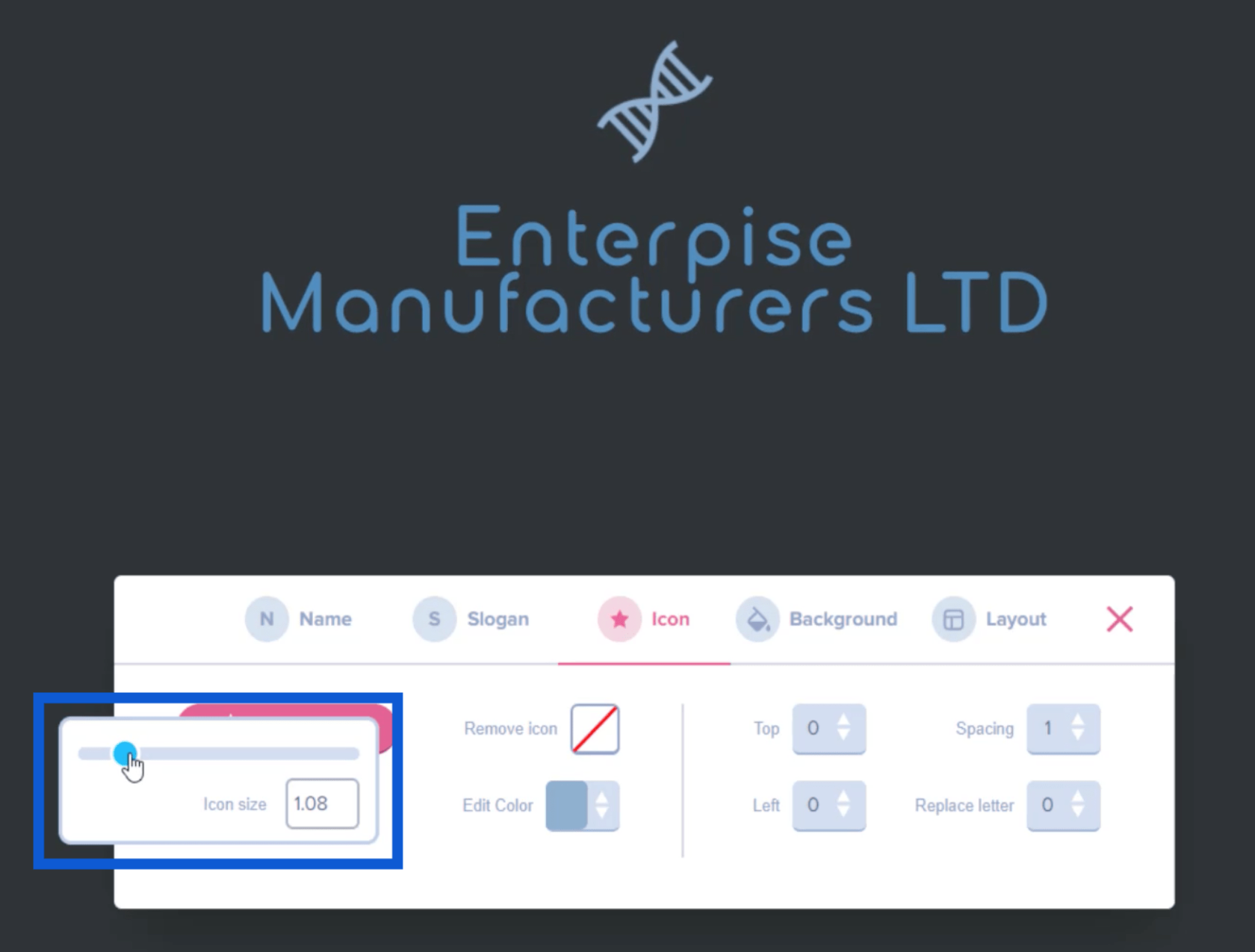
我還可以通過移動圖標菜單上的滑塊來調整此圖標的大小。

如果我想編輯圖標的顏色,我也可以通過相同的菜單來完成。
現在我喜歡我的徽標的外觀,我只需要截取它的屏幕截圖並將其保存到我桌面上的文件夾中。

創建配色方案
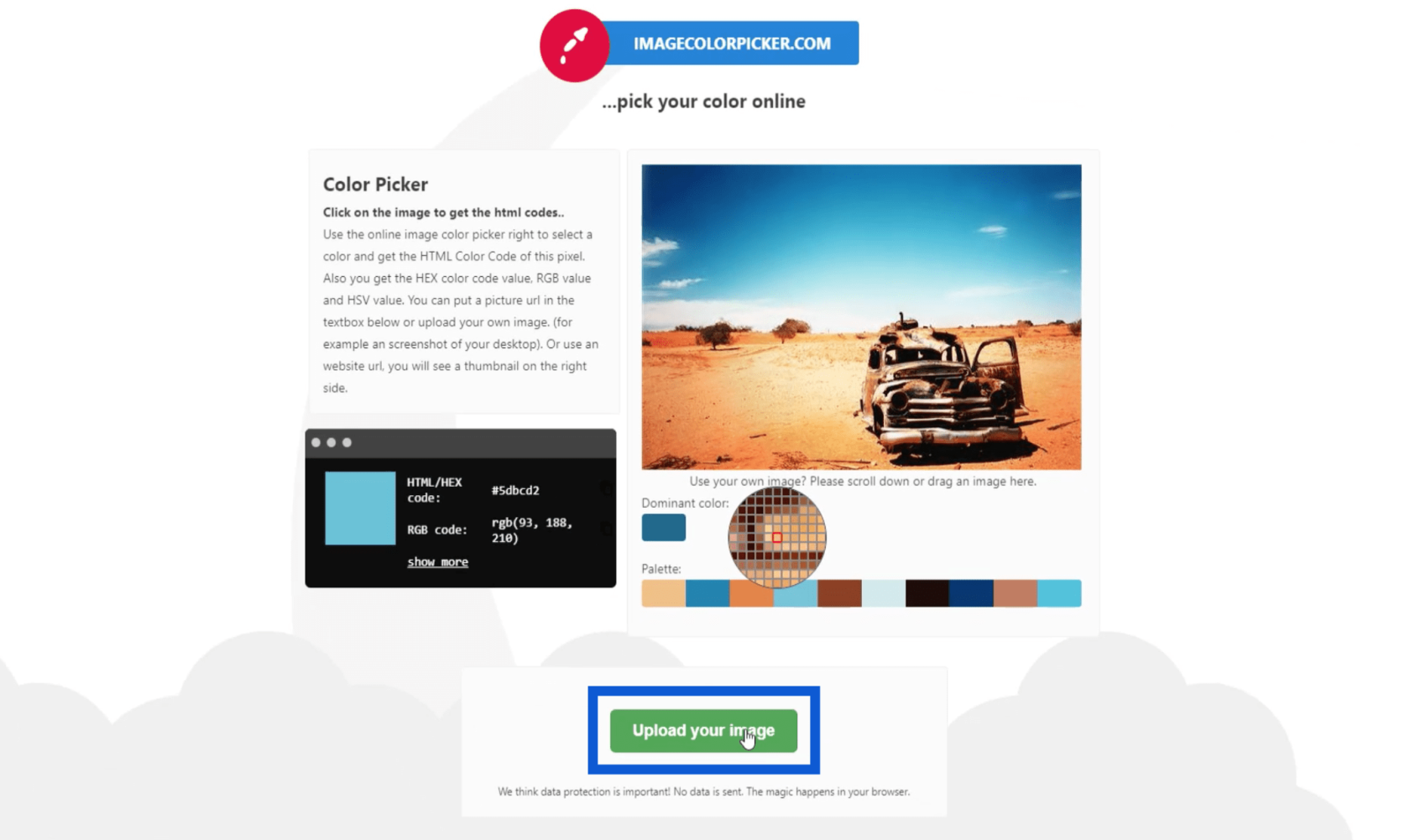
下一步是根據我之前選擇的主題提出配色方案。為此,我將訪問一個名為imagecolorpicker.com的網站。
主頁底部有一個按鈕,上面寫著“上傳你的圖片”。

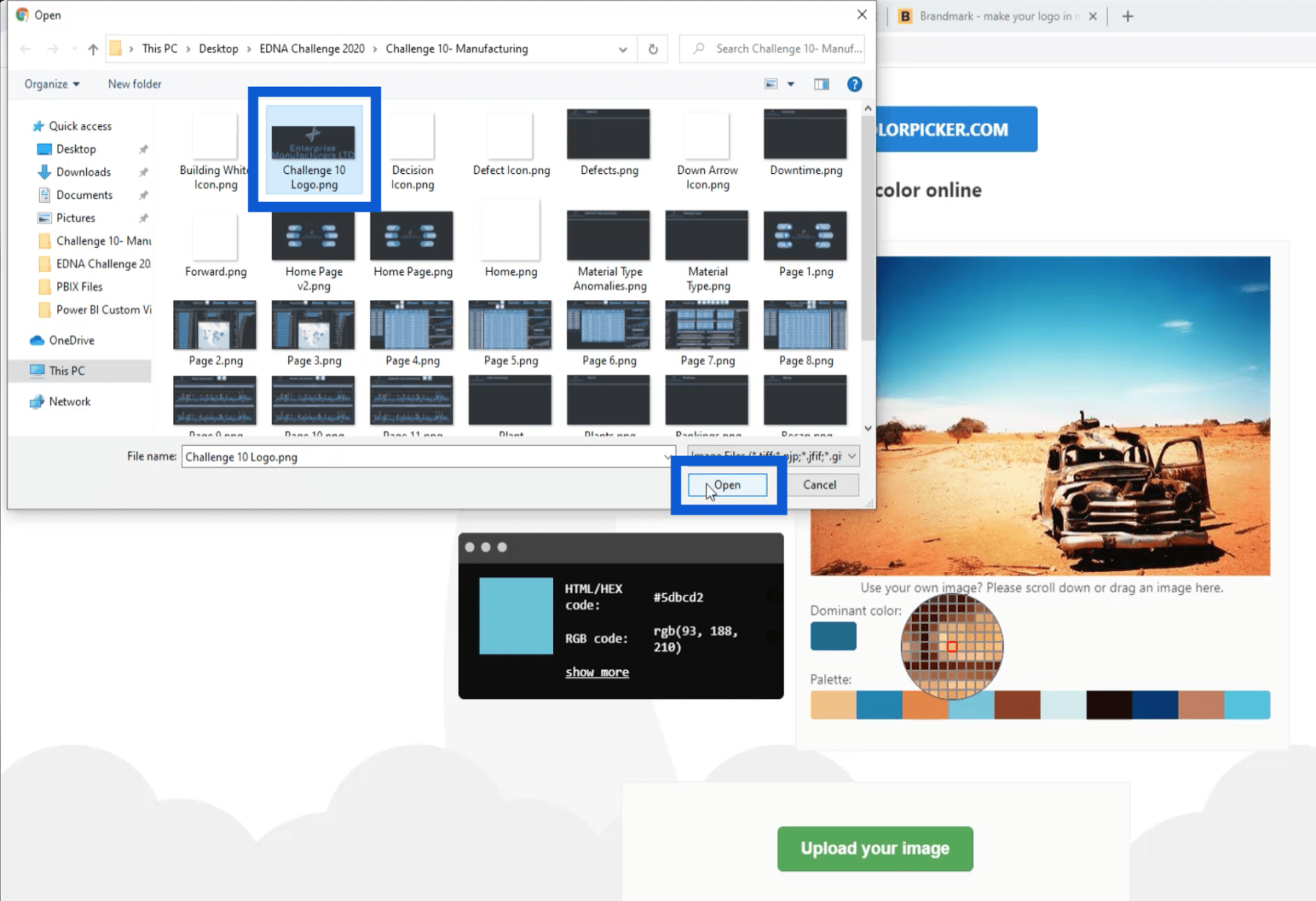
單擊它後,它會打開我的文件夾。我將選擇我之前保存的徽標並單擊Open。

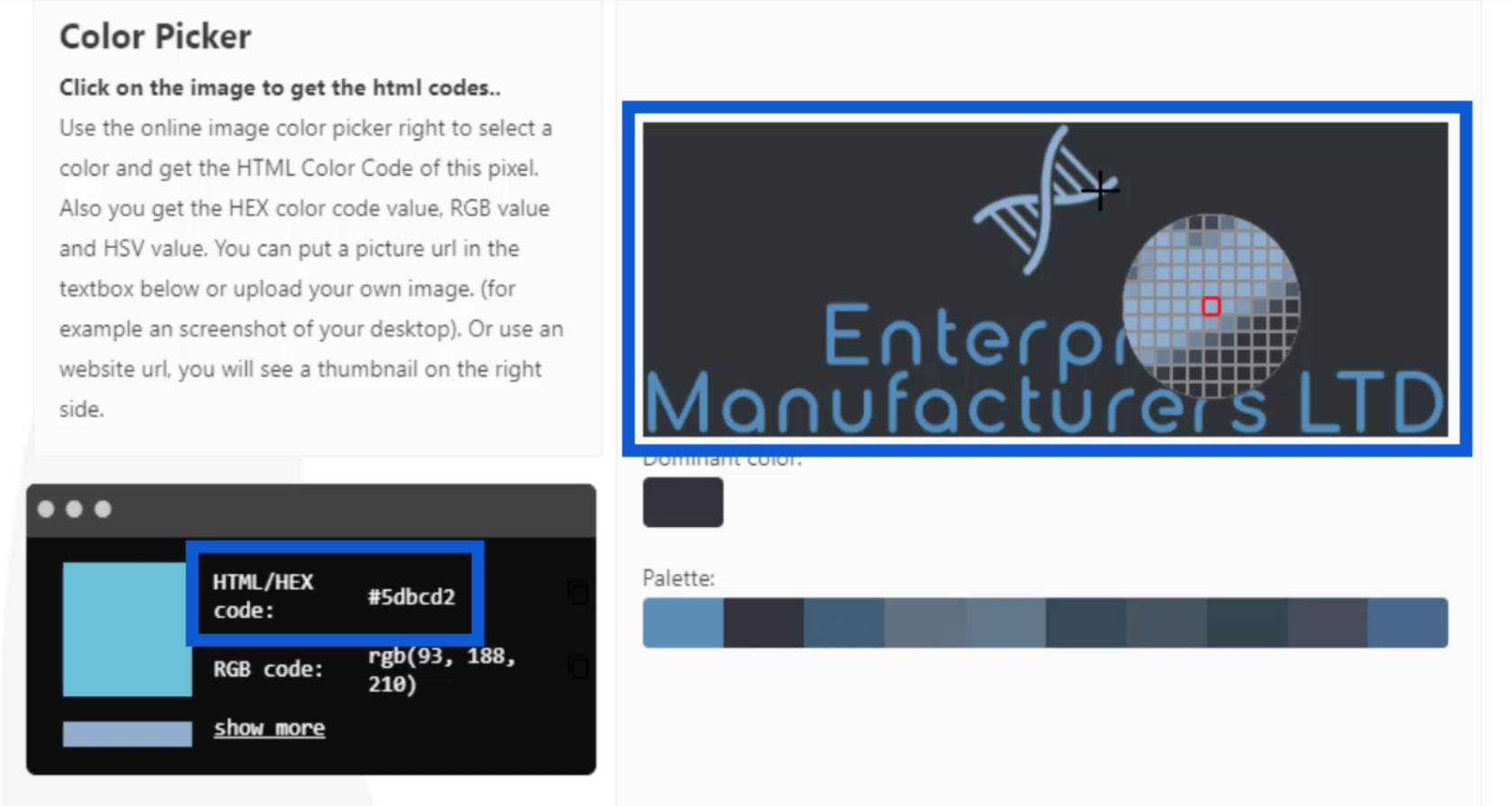
上傳完成後,它會顯示我上傳的圖像以及由我用於徽標的顏色組成的調色板。這樣做的好處在於,我可以將指針懸停在圖像的任何部分上,當我單擊特定像素時,它會為我提供該特定顏色的十六進制代碼。

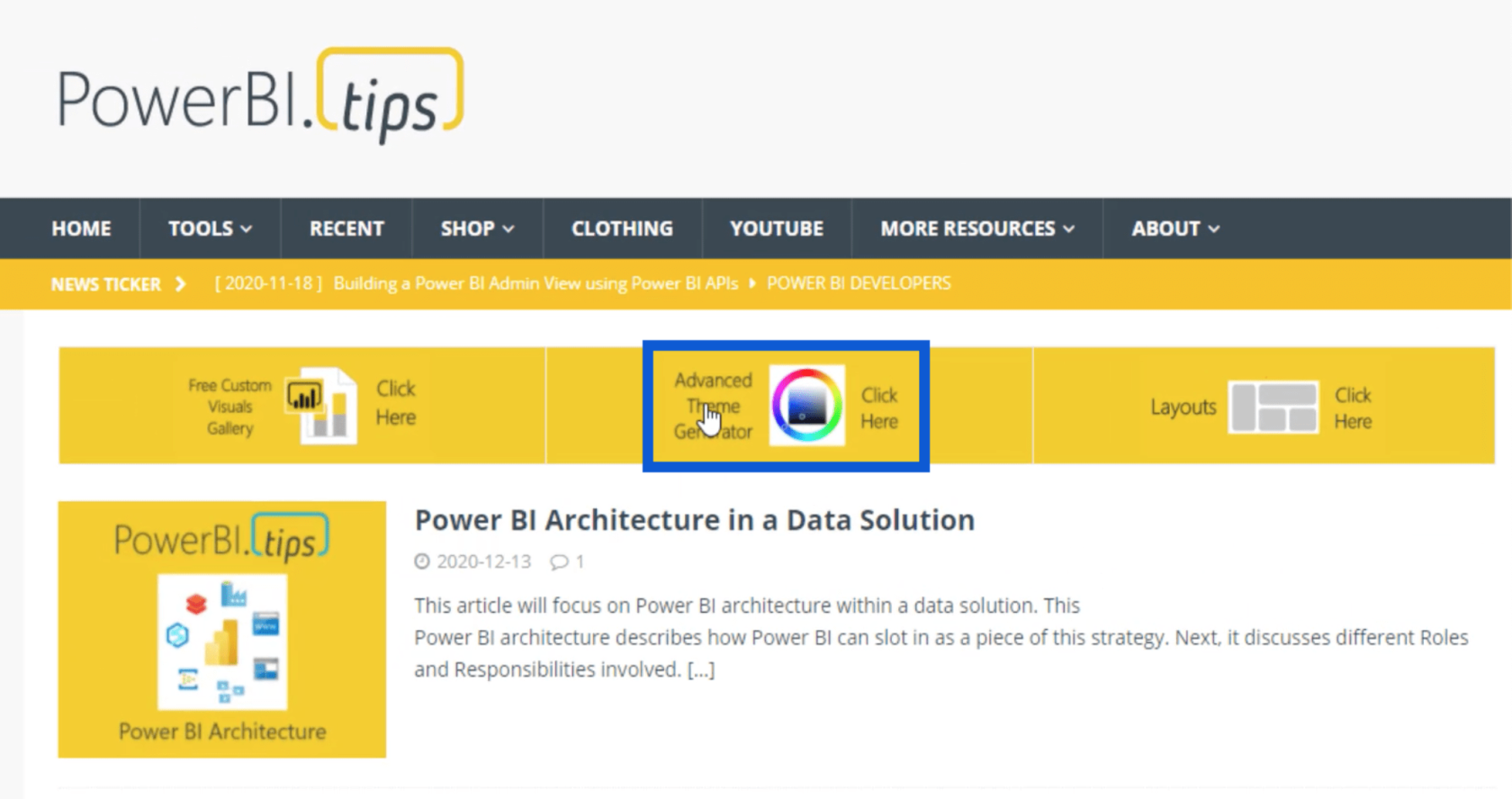
請注意,稍後我會將所有這些十六進制代碼保存在一個 JSON 文件中,該文件最多只能攜帶八種顏色。挑選出這些顏色後,我將列出十六進制代碼並轉到PowerBI.tips。我將單擊“高級主題生成器”。

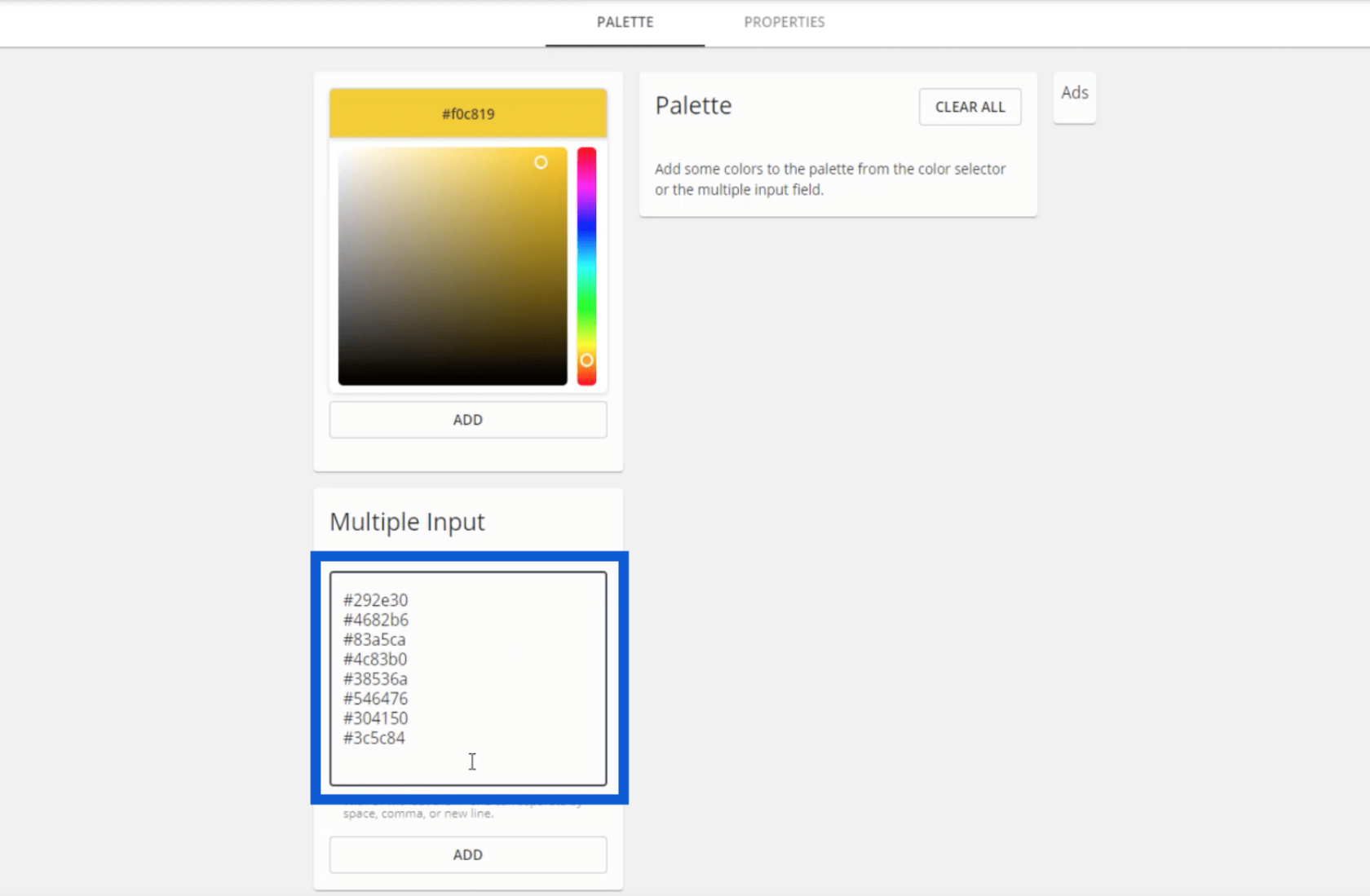
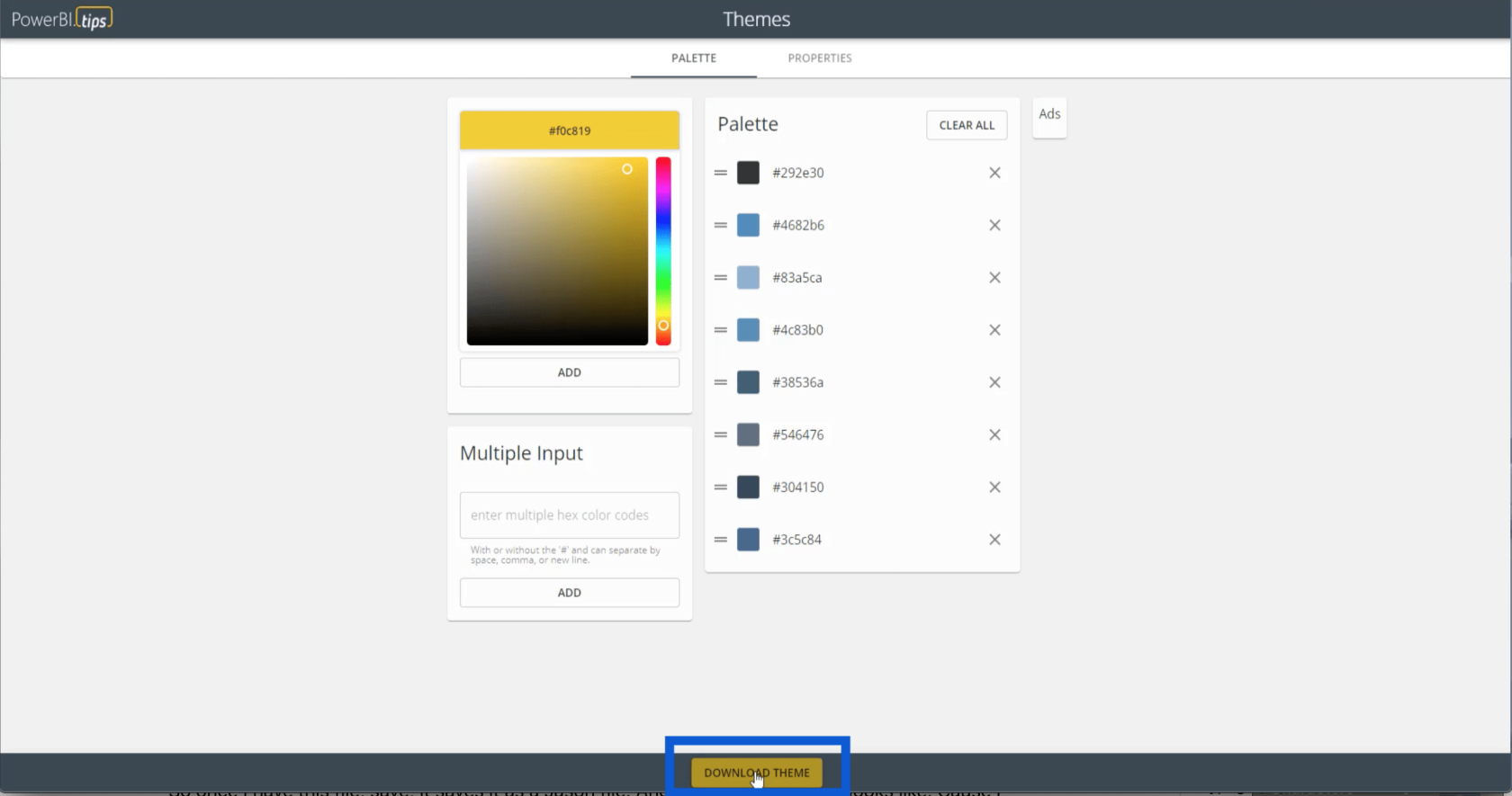
在 Advanced Theme Generator 中,我可以在 Multiple Input 下輸入所有這些十六進制代碼。

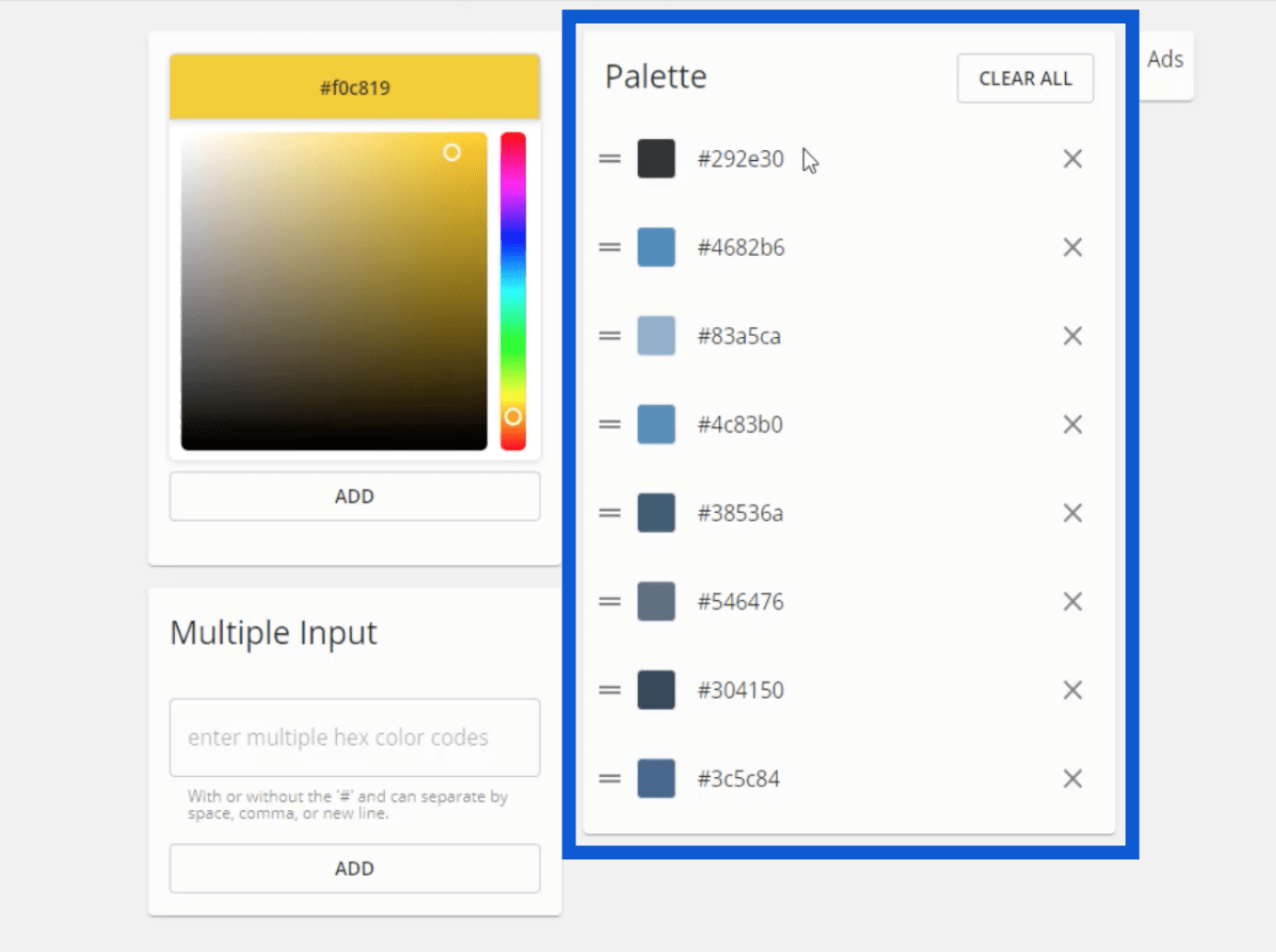
點擊添加後,我的調色板就會出現,其中包含每種顏色的特定十六進制代碼。

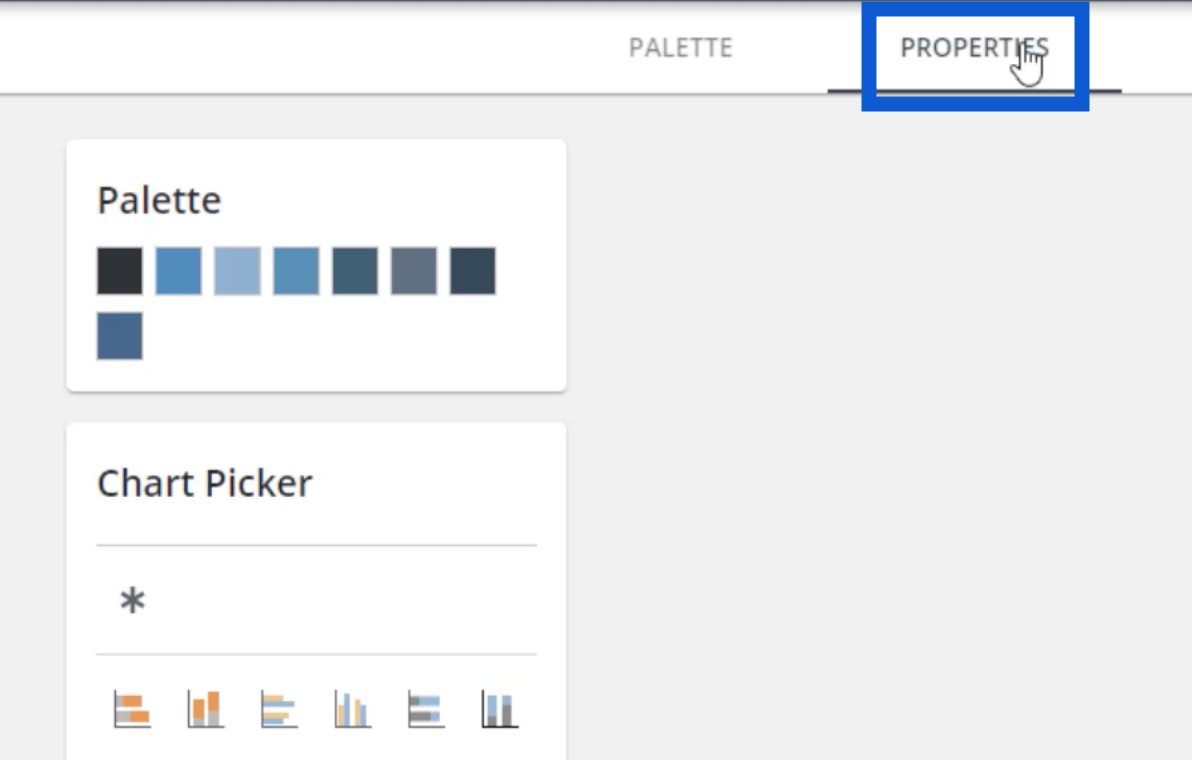
其他 LuckyTemplates 專家之一 Brian Julius 也使用相同的工具。他在他之前的一個教程中提到了“屬性”選項卡。

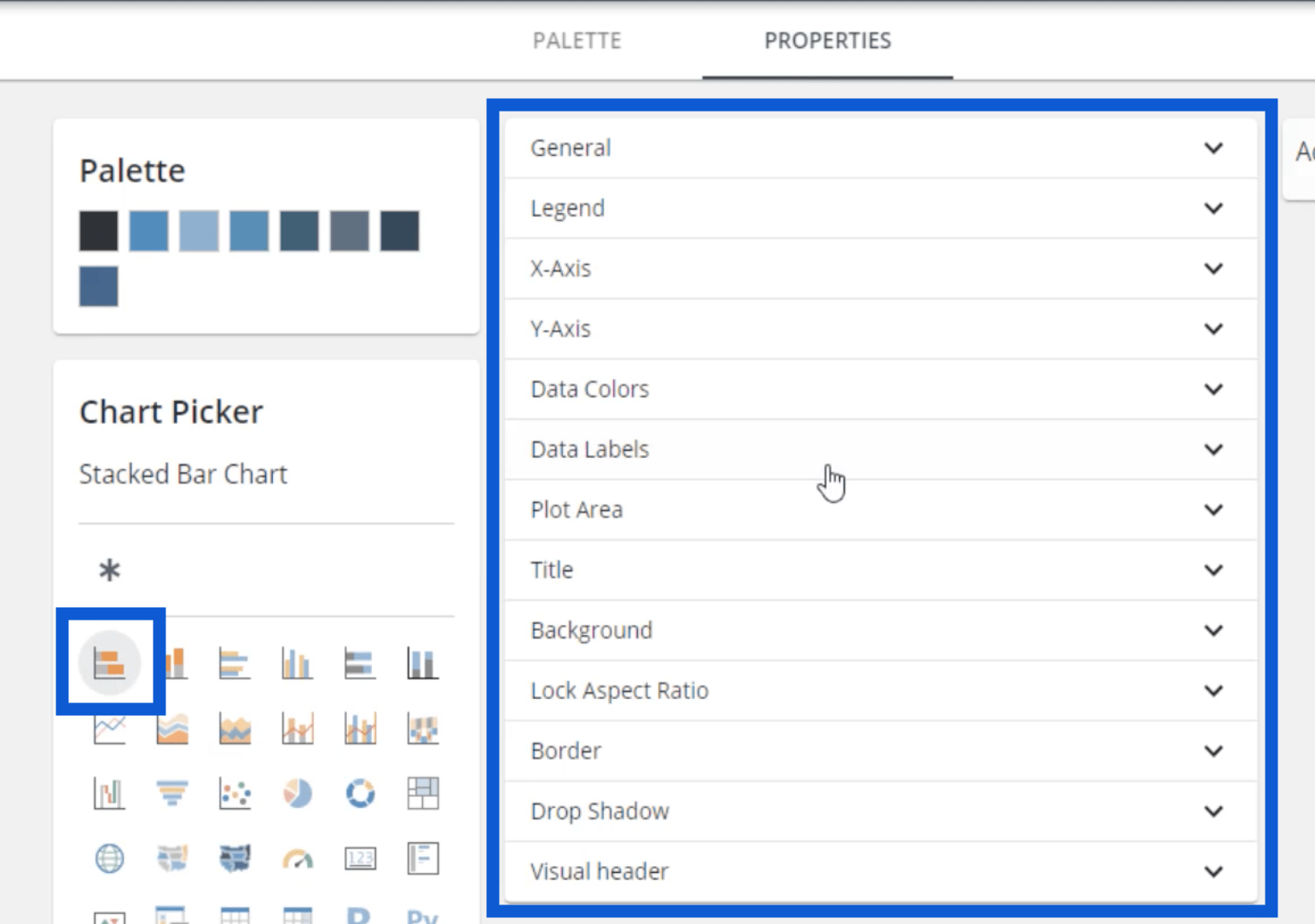
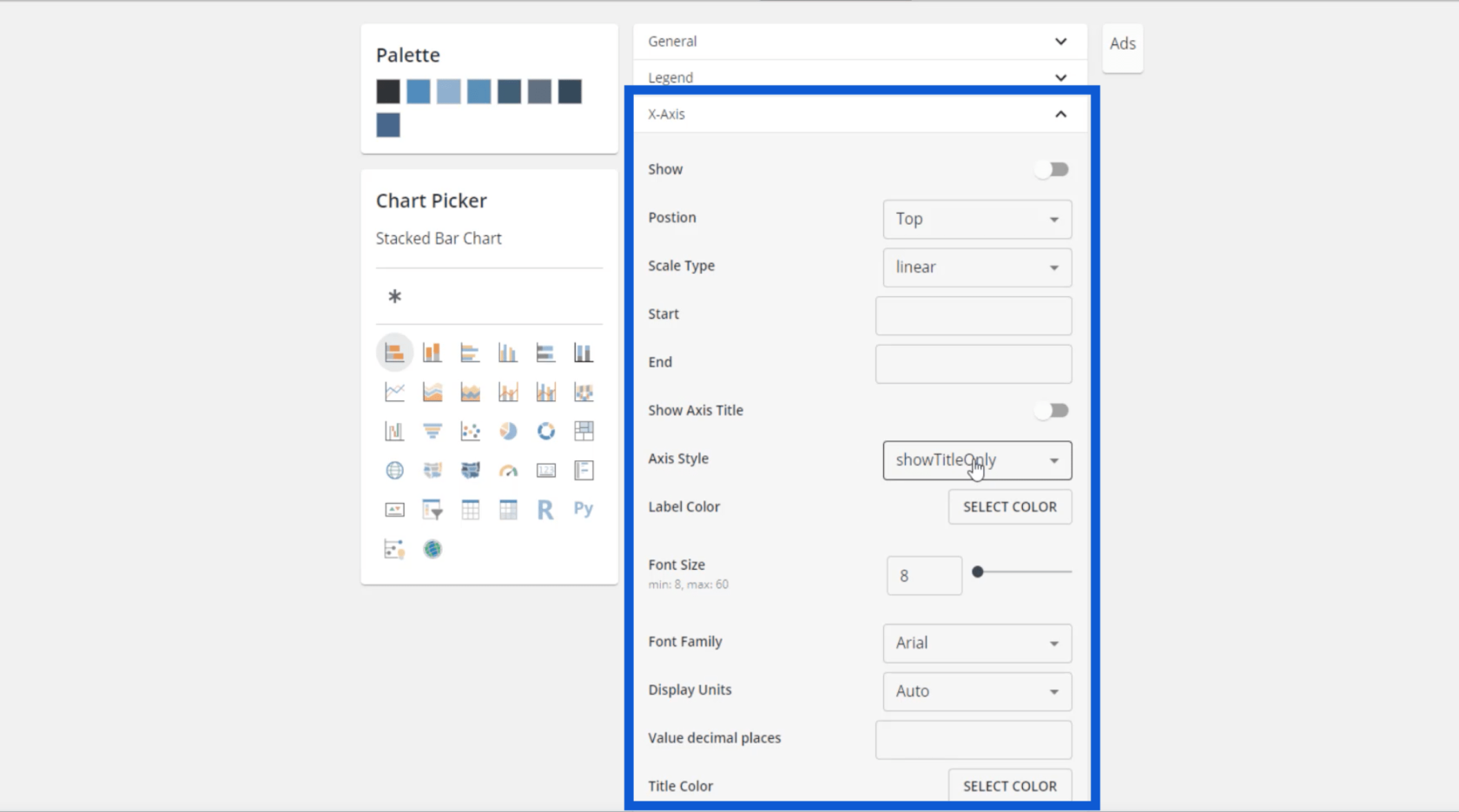
“屬性”選項卡是我可以設置某些視覺效果的地方。例如,如果我單擊圖表選擇器下的第一個圖表,就會顯示這些不同的選項卡,這使我可以自定義圖表的每個部分。

所以如果我想讓我的圖表有圖例,我可以點擊圖例並更改標題和顏色。

我可以調整字體大小,以及在 X 軸上進行不同的自定義。

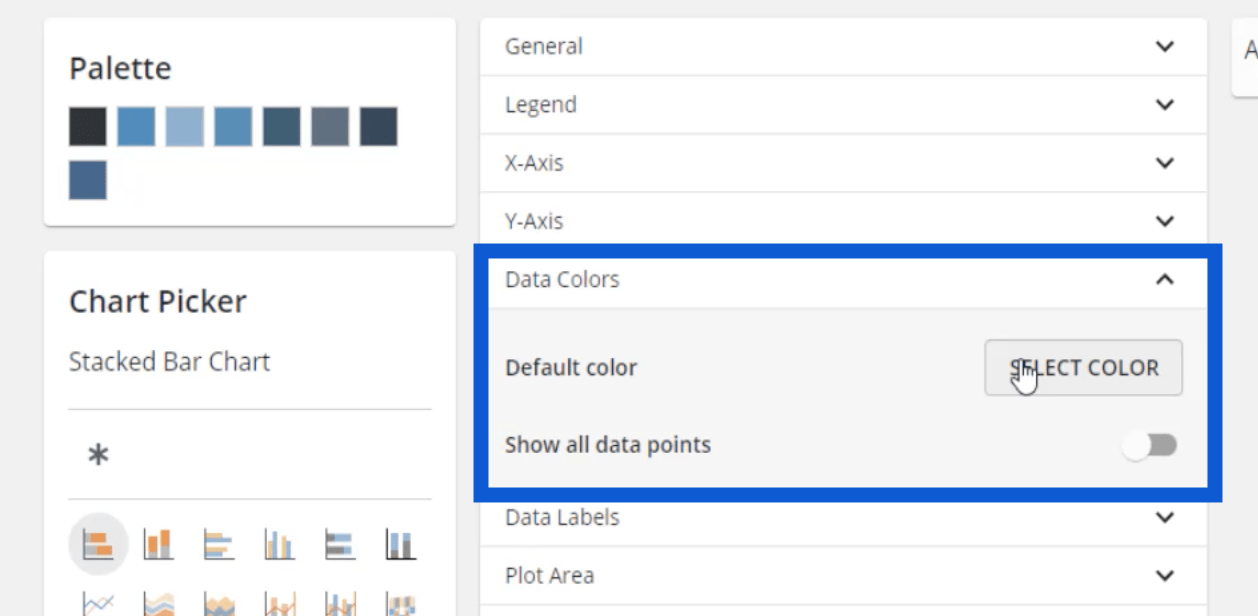
我可以選擇標題、標題顏色、標籤顏色和字體大小。更重要的是,我還可以在這裡調整我的數據顏色。

很高興我可以在這裡設置所有這些,因為這意味著一旦我將整個主題放入 LuckyTemplates 中,我就不必在創建條目時一個一個地調整顏色。即使有數據標籤,當我在 LuckyTemplates 中打開它們時,這些設置也會自動啟動。
這是無縫 LuckyTemplates 報表開發的關鍵——找到可以減少完成報表步驟的東西。
在我的大多數模型中,我會使用較暗的背景,然後使用白色作為數據標籤。您可以選擇自己的顏色;只需確保背景和標籤之間有足夠的對比度,以便它們更易於閱讀。
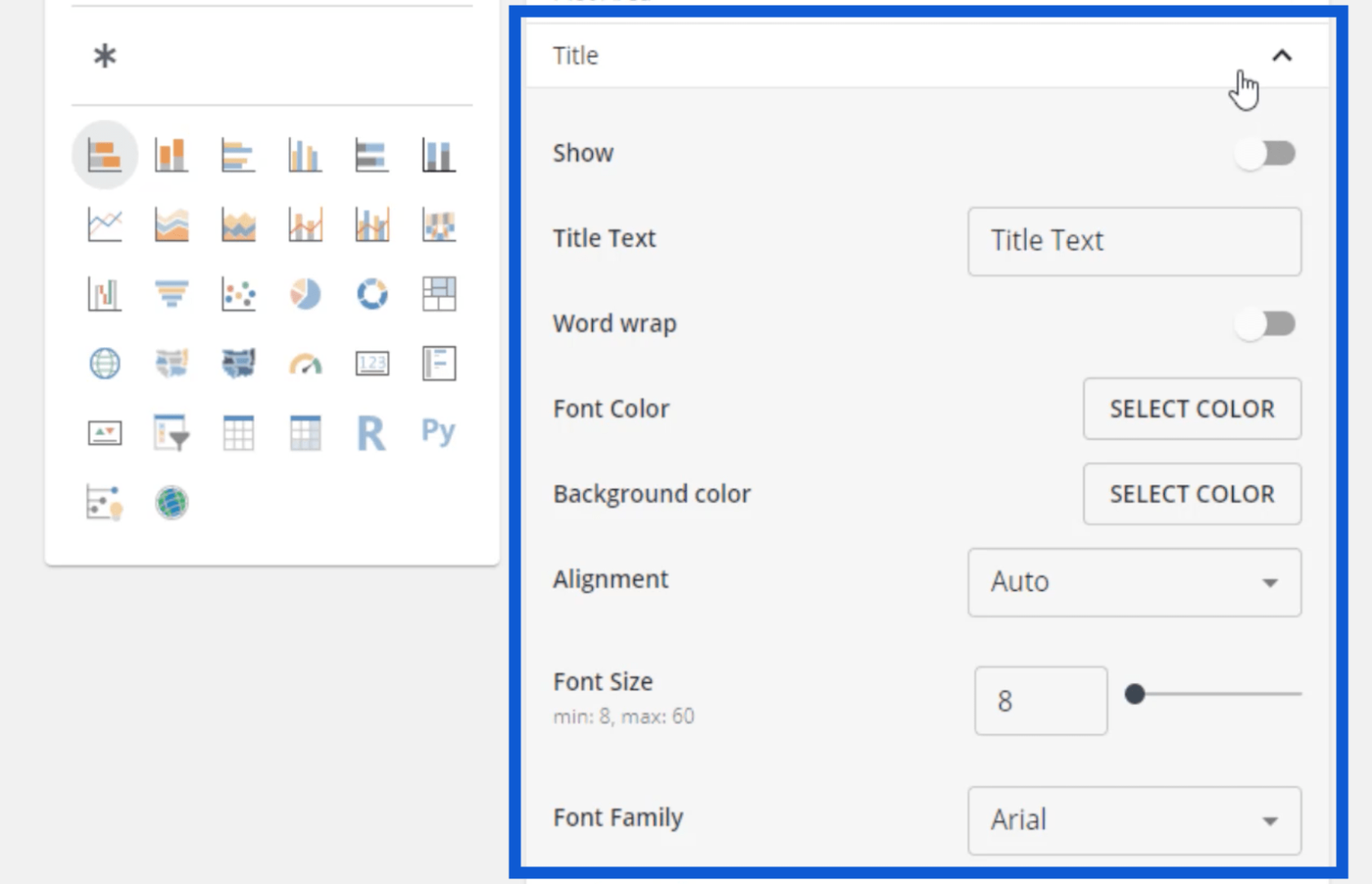
可以為圖表標題更改相同的設置。

一旦所有這些都設置好,我可以返回到面板並通過單擊底部的按鈕下載主題。

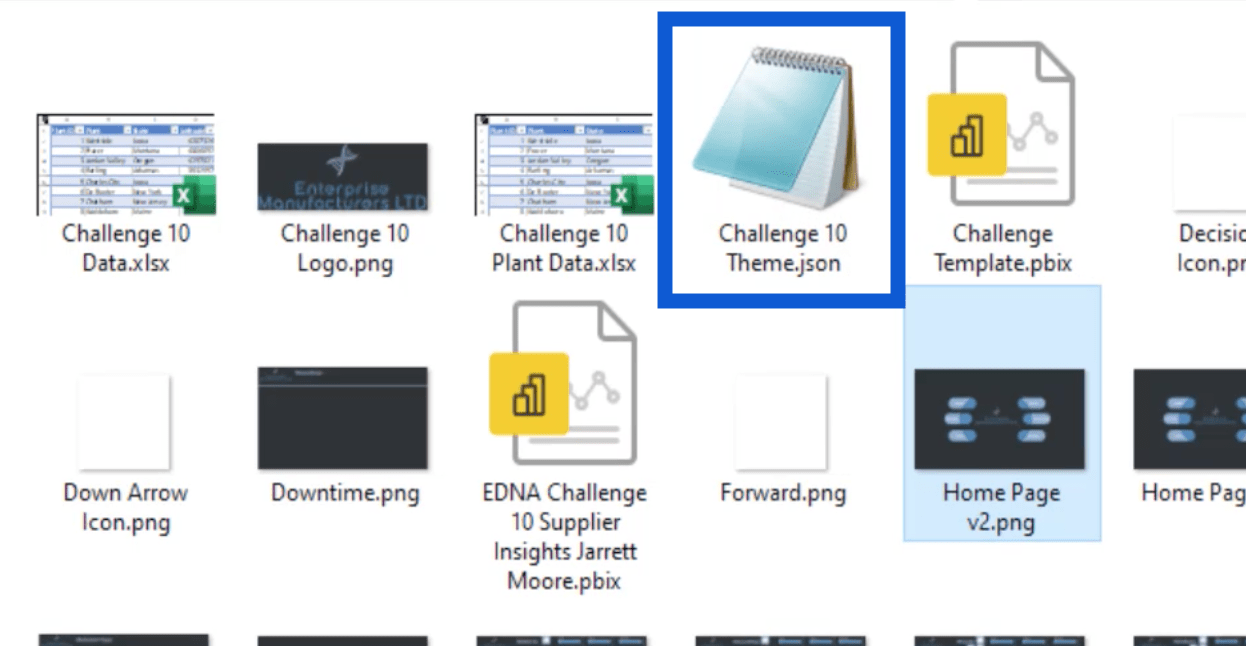
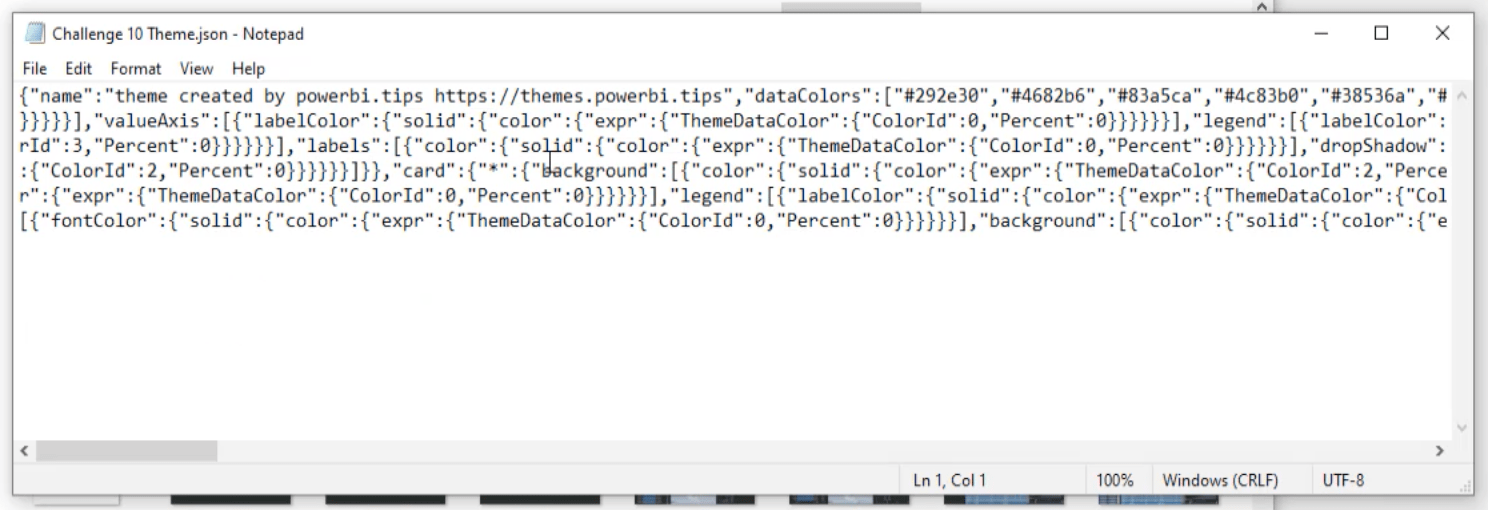
所有這些設置都將保存在一個 JSON 文件中。之所以會這樣顯示是因為我的電腦是用微軟記事本讀取JSON文件的。但它也可以使用其他應用程序(如 Visual Studio)打開。

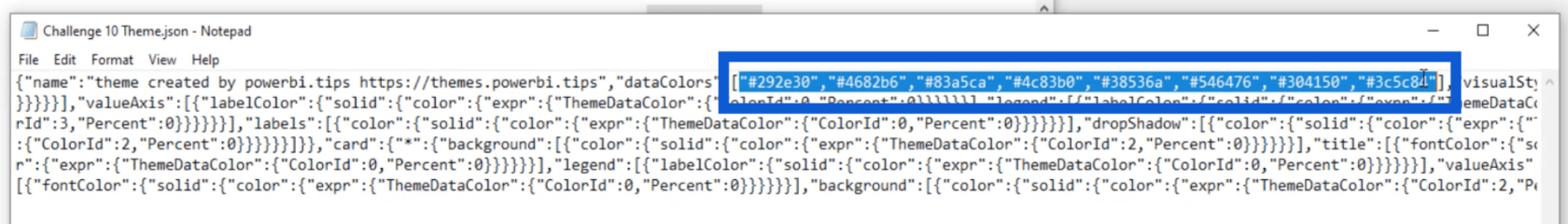
如果我打開 JSON 文件,它看起來像這樣。

當我查看代碼時,我可以在這裡看到八個十六進制代碼。

將主題應用於 LuckyTemplates
除了調色板之外,該 JSON 文件還包含我之前保存的所有設置。這意味著一旦我將此文件導入LuckyTemplates,一旦我開始處理我的報告,我就不必做那麼多詳細的工作。
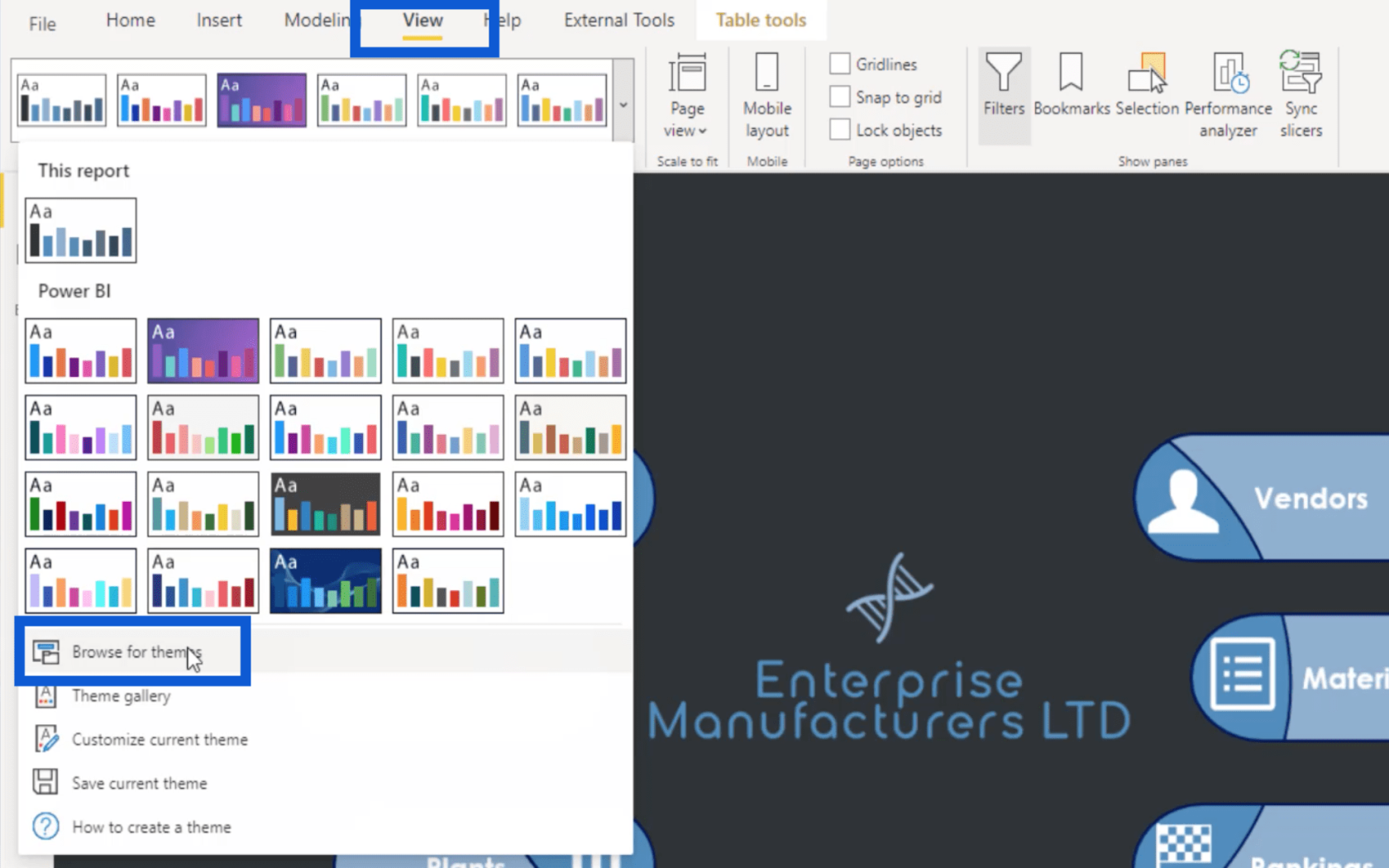
要導入該文件,我將轉到我的 LuckyTemplates 桌面並單擊頂部的“查看”窗格。然後,我將單擊“瀏覽主題”。

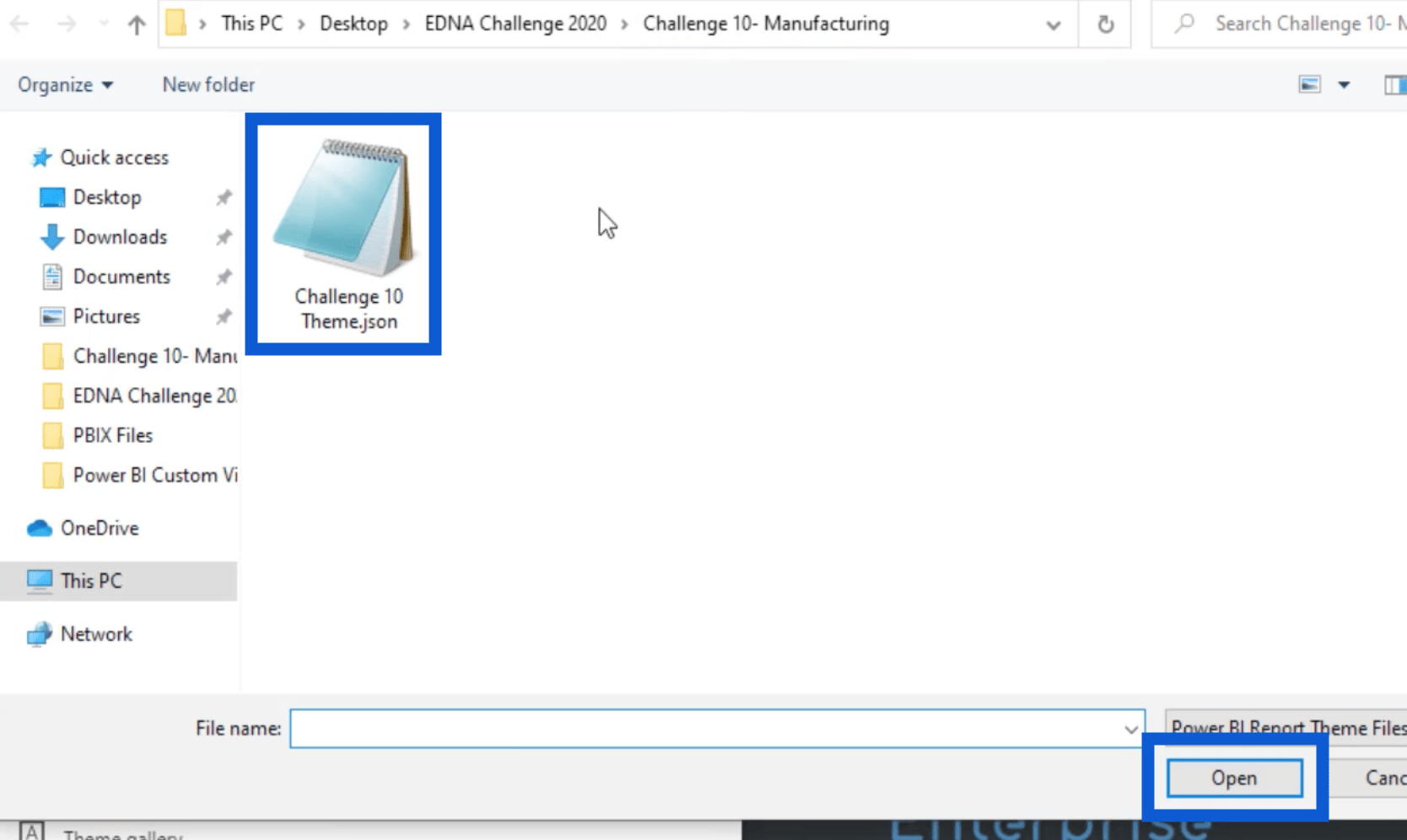
我只需要選擇這個文件並單擊打開。

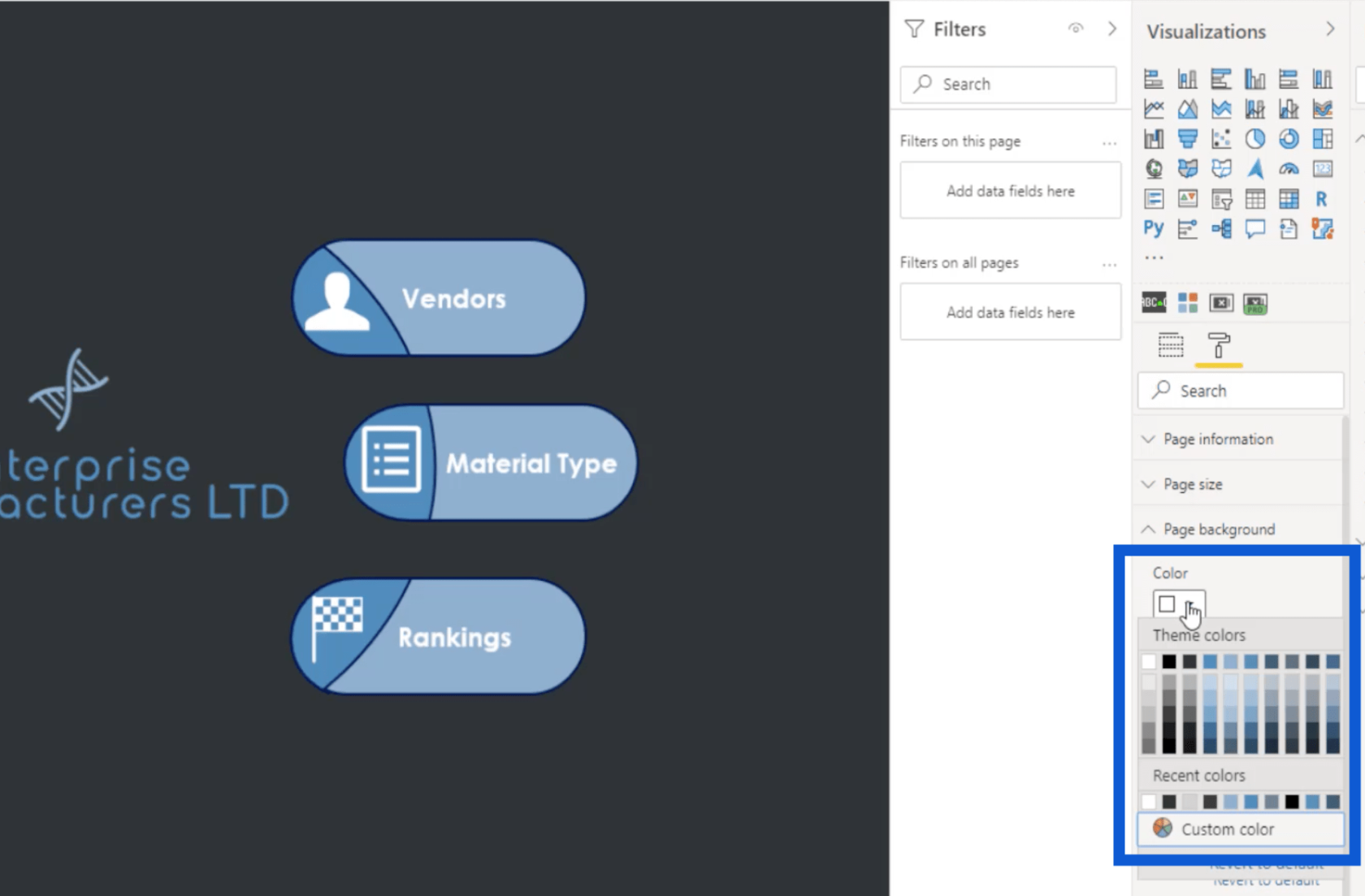
這會自動將主題設置導入我的 LuckyTemplates。我可以通過轉到可視化來驗證這一點。我將單擊格式窗格並轉到頁面背景。如您所見,我之前選擇的主題顏色現在顯示在這裡。

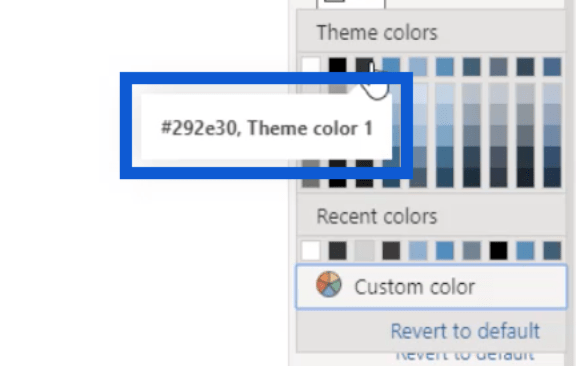
你會注意到這裡有十行顏色,但我們之前只保存了八行。這是因為 LuckyTemplates 會自動在任何顏色主題中包含白色和黑色。然後,您會看到第三行顯示“Theme color 1”,這意味著它是我隨主題導入的八種顏色中的第一種。

向報告中添加圖標
現在我在 LuckyTemplates 中有了我的整個主題,我將向你展示我是如何挑選出我在報告主頁上使用的所有這些圖標的。

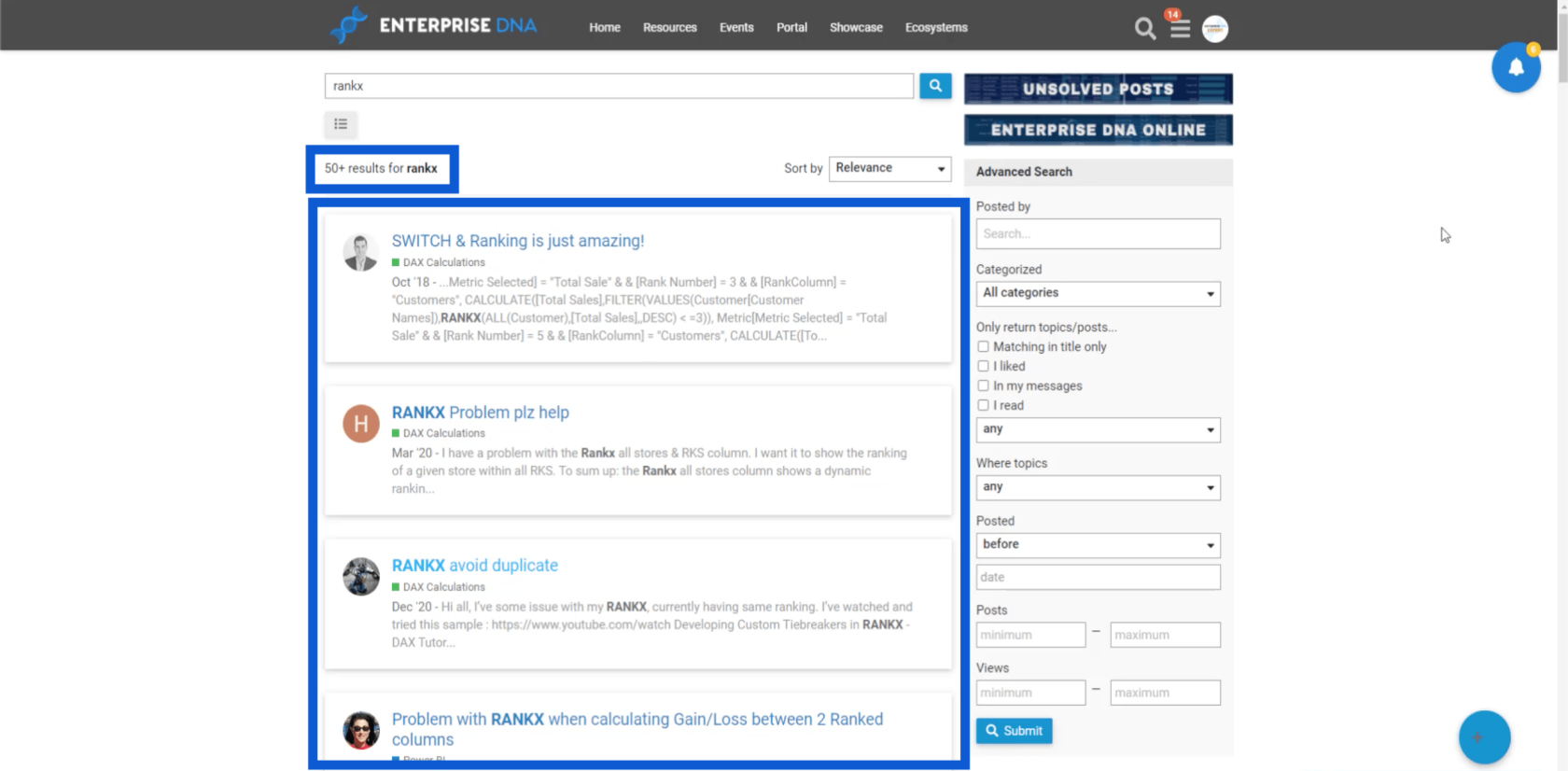
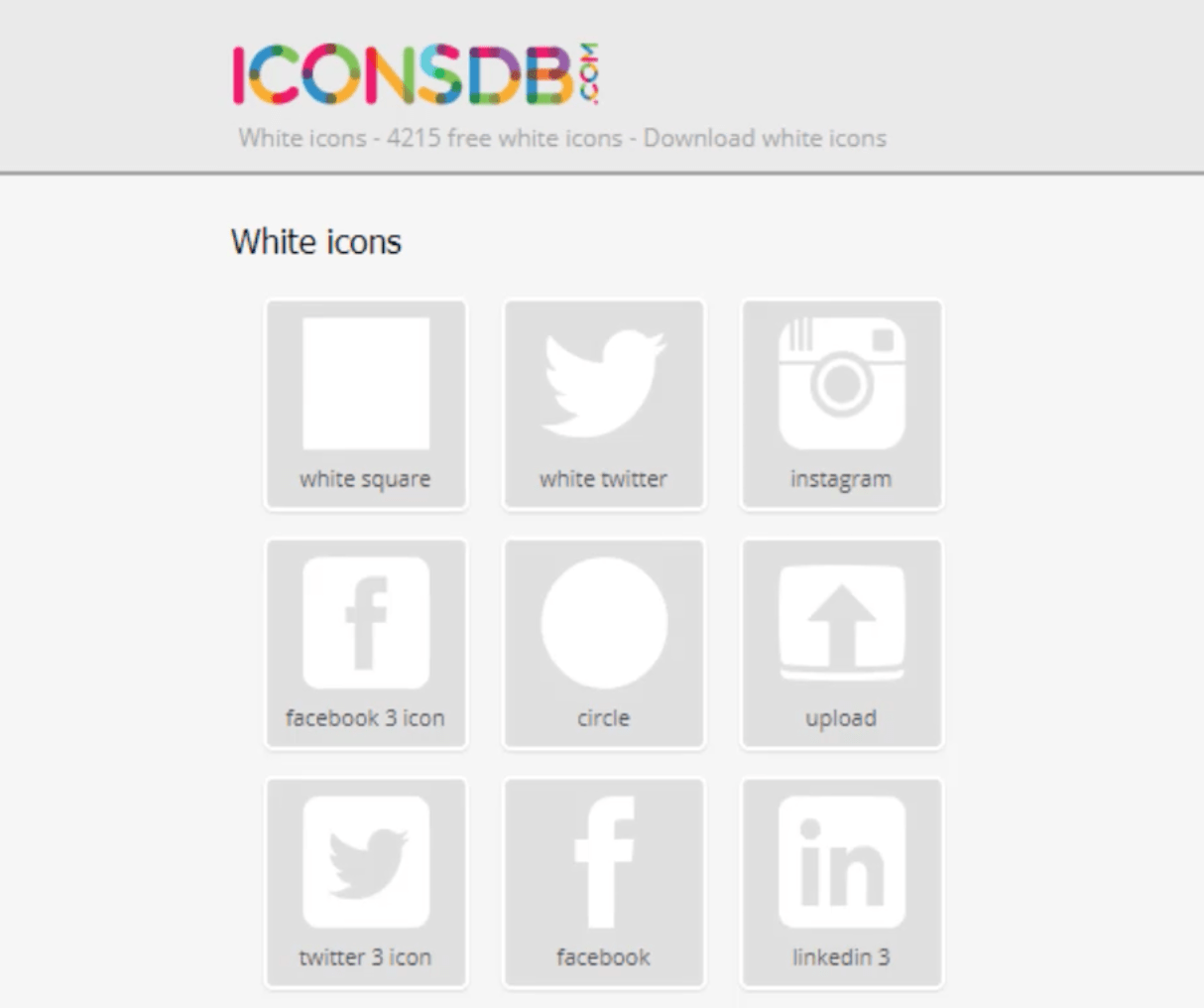
當我在谷歌上搜索白色圖標時,這個網站是第一個出現在結果中的東西。

這是進入該頁面的鏈接。

請記住,我更喜歡在報告中使用深色背景。這就是我在這裡搜索白色圖標的原因。還有很多其他網站,您可以根據自己的主題和偏好獲得自己的圖標。
在這個網站上,我只需要輸入一個關鍵字就可以在網站的數據庫中找到最相關的圖標。我將使用“決定”這個詞。

單擊“搜索”按鈕後,它將顯示這些結果。

單擊我想要的圖標後,所有這些關於如何存儲文件的選項都會出現。

我總是下載PNG文件。我通常下載的尺寸是 48×48。單擊我的選擇後,它會要求我下載它並將其保存到文件夾中。這是它保存在我的電腦中後的樣子。

在 PowerPoint 中創建背景
獲得所需的所有圖標後,此過程的下一站是使用 PowerPoint 為我的背景創建幻燈片。
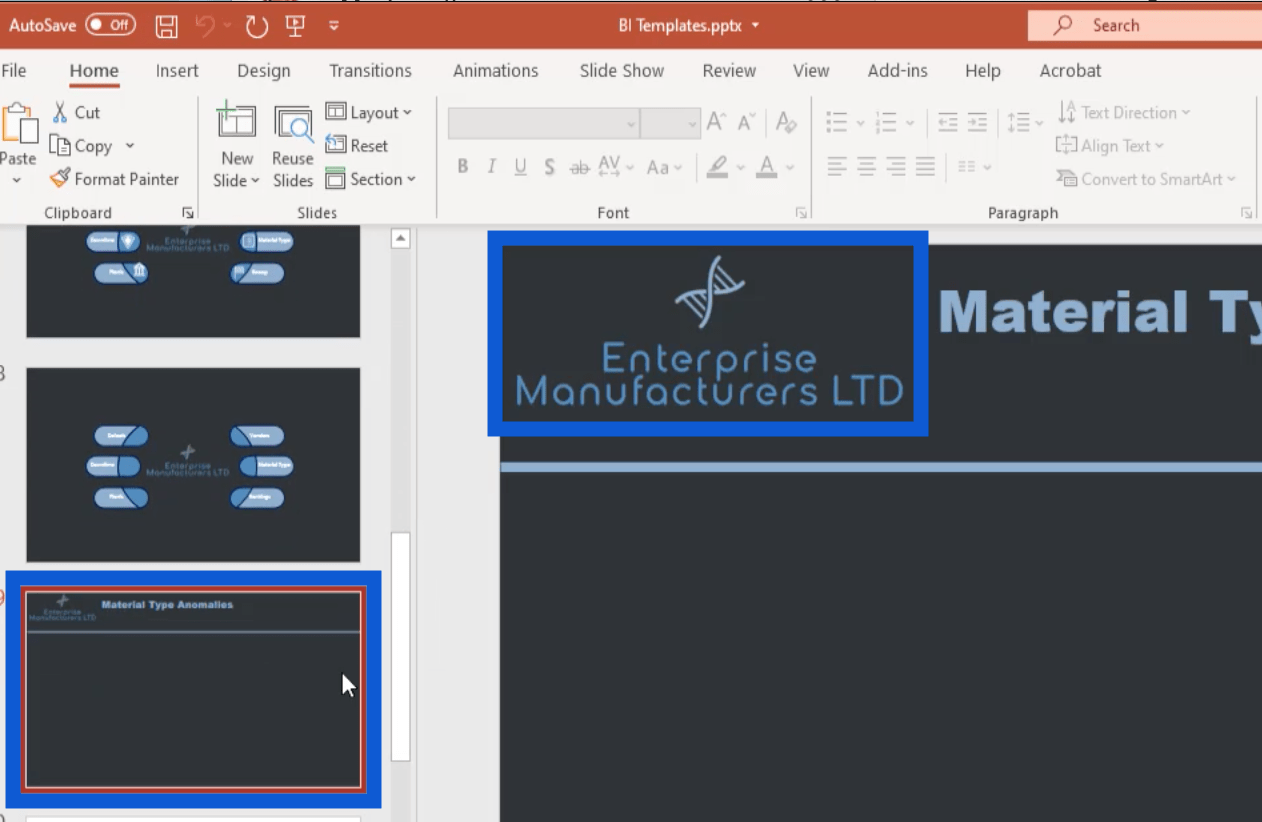
我通常從一張空白幻燈片開始,但我只會向您展示我在此處使用的示例中仍在處理報告時創建的文件。例如,查看這張幻燈片,您會發現我使用的是我之前創建的相同徽標。

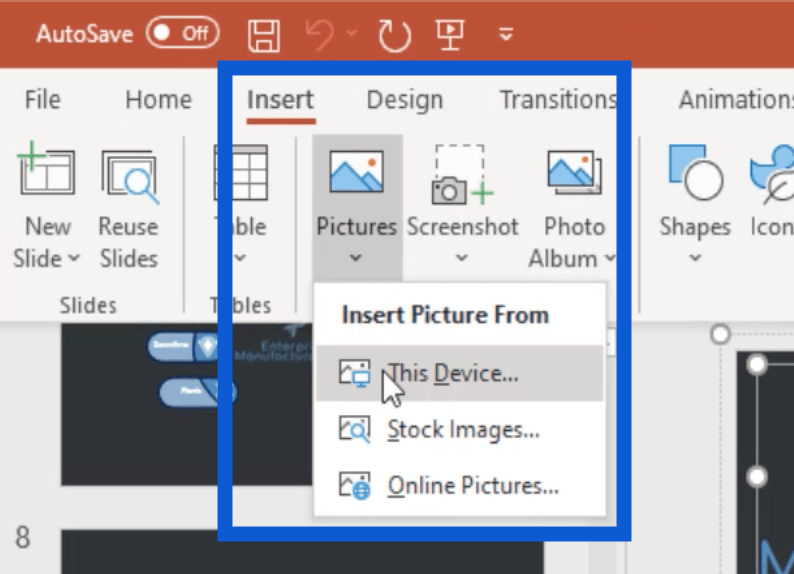
基本上,我只是將該圖像添加到此 PowerPoint 文件中。為此,我只是轉到“插入”菜單,單擊“圖片”,然後選擇“從該設備插入圖片”。

至於幻燈片標題,它只是一個文本框,我可以在其中輸入每張幻燈片的名稱。

我還添加了橫跨頁面的這一行,以將頁眉與我將添加到頁面的其餘內容隔離開來。

請注意,幻燈片上的所有這些元素都必須保存為一個組,以便它們在我保存後顯示在圖像中。否則,當我將這張幻燈片另存為圖像時,這些元素將不會顯示。
只需在按住 Ctrl 鍵的同時單擊每個元素來選擇所有這些元素。如果您看到每個元素周圍的白點,您就會知道它們已被選中。

選擇所有內容後,只需右鍵單擊然後選擇組。

然後,再次右鍵單擊並選擇另存為圖片。

保存文件後,它現在可以用作報告所需的所有其他幻燈片的模板。
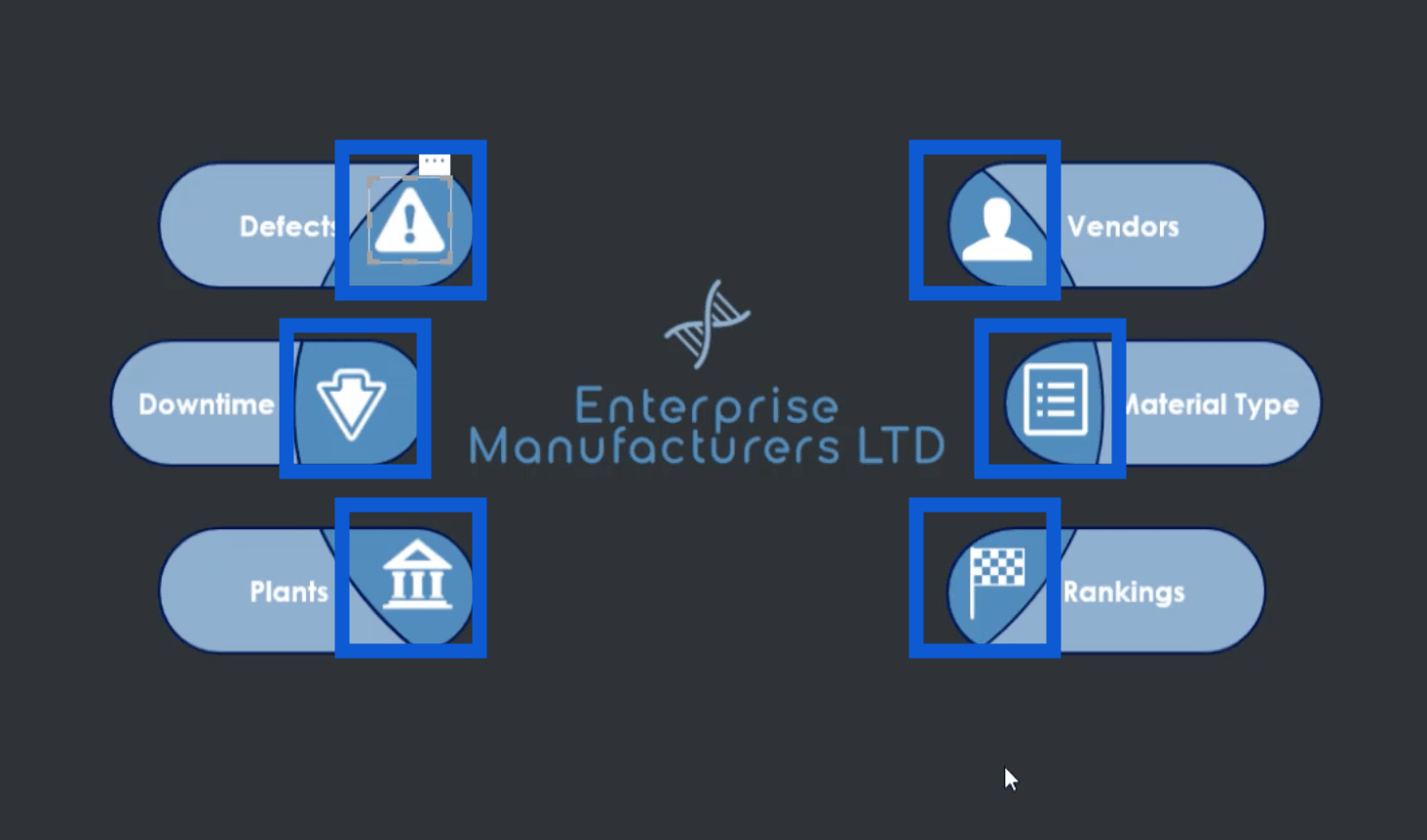
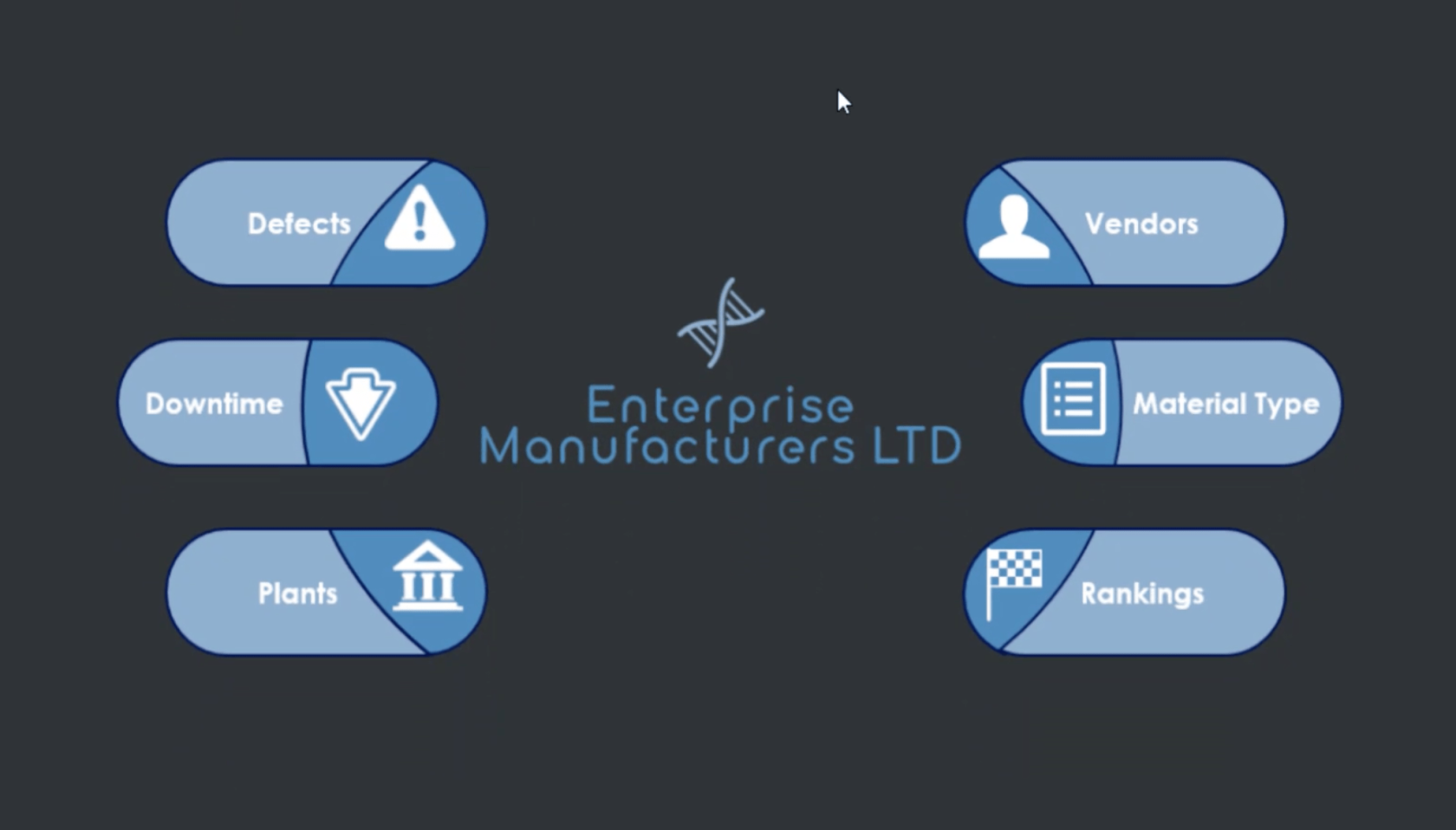
我也在這裡製作了我的報告的主頁。

如您所見,與我之前使用的常規模板相比,這更加詳細一些。我只是使用 PowerPoint 中可用的形狀將其組合在一起。
請注意,它還沒有我之前保存的圖標。我將在 LuckyTemplates 中添加圖標並將它們用於頁面導航。現在,這就是我的主頁所需要的。
添加頁面導航
現在,我將回到我的 LuckyTemplates 桌面,向您展示我如何將所有這些添加到我的報告中以及我如何設置頁面導航。
我需要轉到“插入”菜單,然後單擊“圖像”。

這將打開我的文件夾。一旦我將幻燈片和圖標放入報告中,我就可以根據需要調整它們的大小,以便所有內容都能正確佈局。

如您所見,該頁面現在顯示我在 PowerPoint 中處理的幻燈片以及我在網上獲得的圖標。
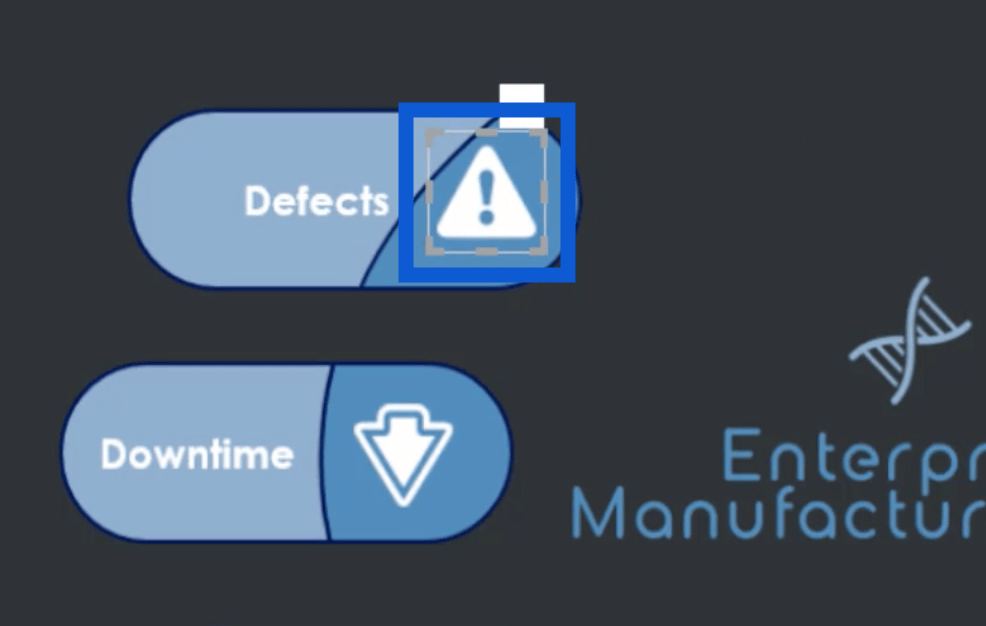
現在,我要添加一些頁面導航。我將從這個缺陷圖標開始。

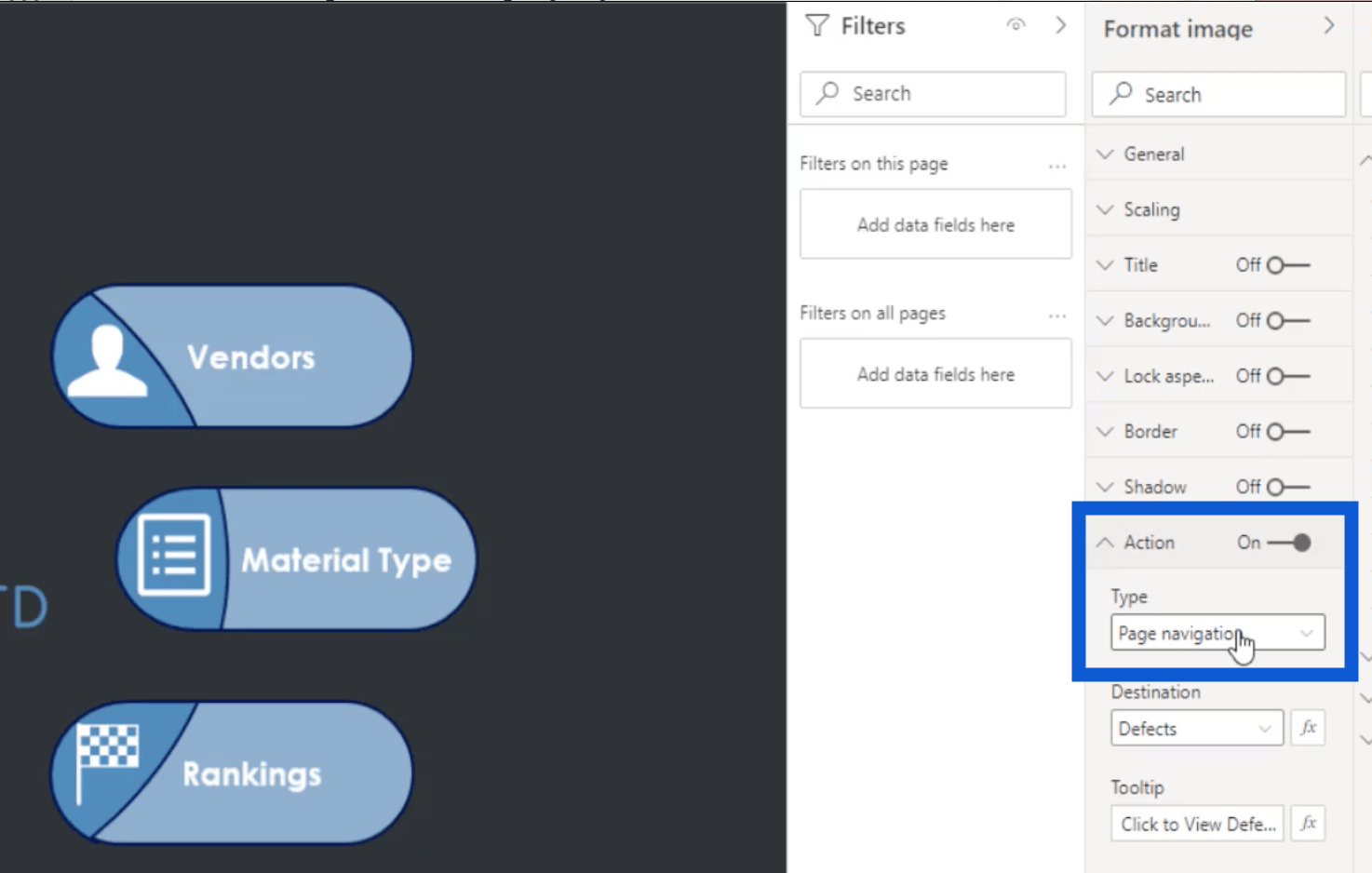
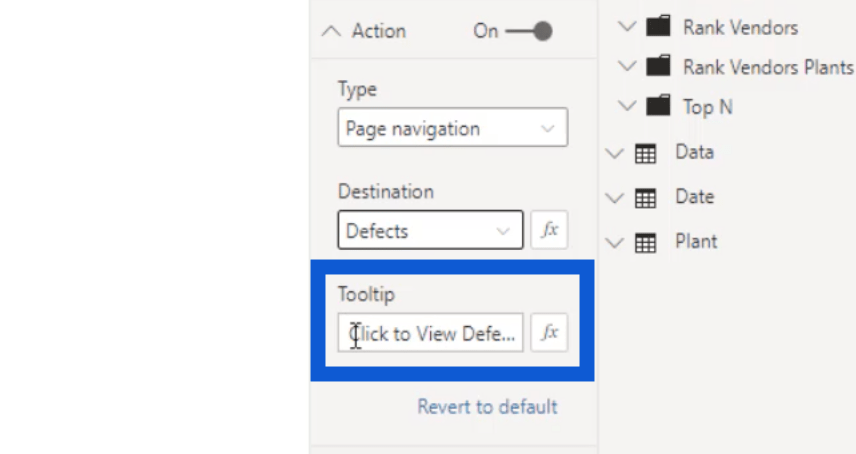
然後,我將轉到右側的“操作”部分並選擇“類型”下的“頁面導航”。

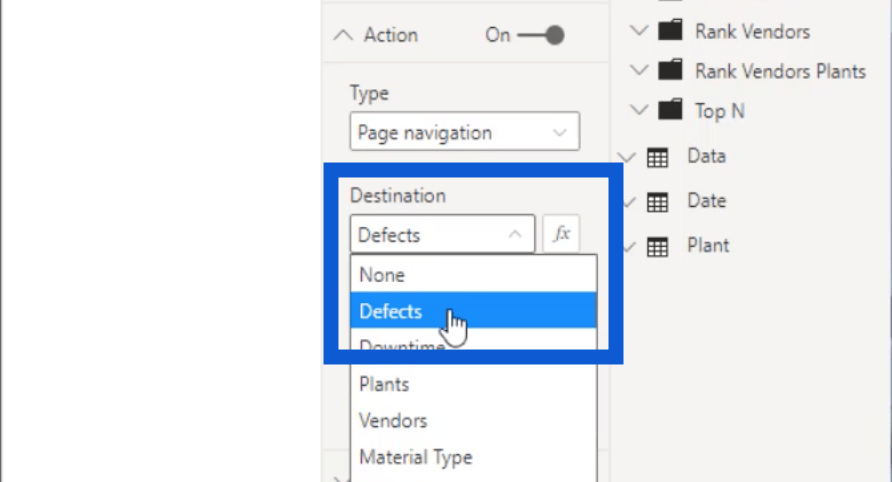
在目標下,我只需要選擇我希望該圖標指向的頁面。在此示例中,我將選擇缺陷。

我還在工具提示中添加了一個小註釋並寫下“單擊以查看缺陷幻燈片”。

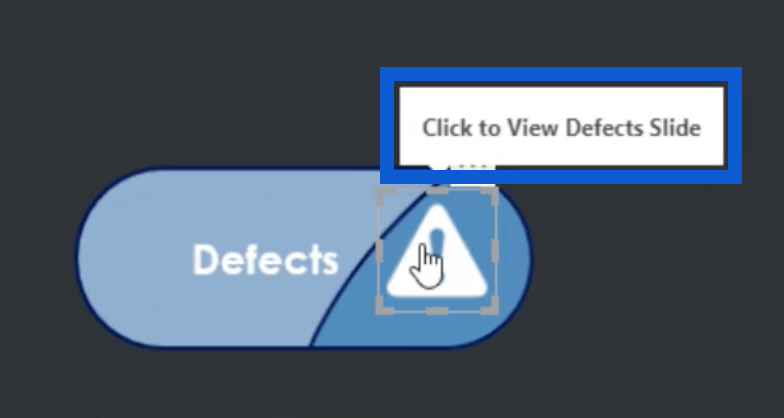
因此,每當我將鼠標突出顯示在該圖標上時,您都可以看到該工具提示出現。

當我仍在LuckyTemplates 桌面內並將所有東西放在一起時,我需要按住 Ctrl+ 左鍵單擊才能正常工作。但是一旦報告發布,查看報告的用戶只需單擊左鍵即可轉到正確的頁面。

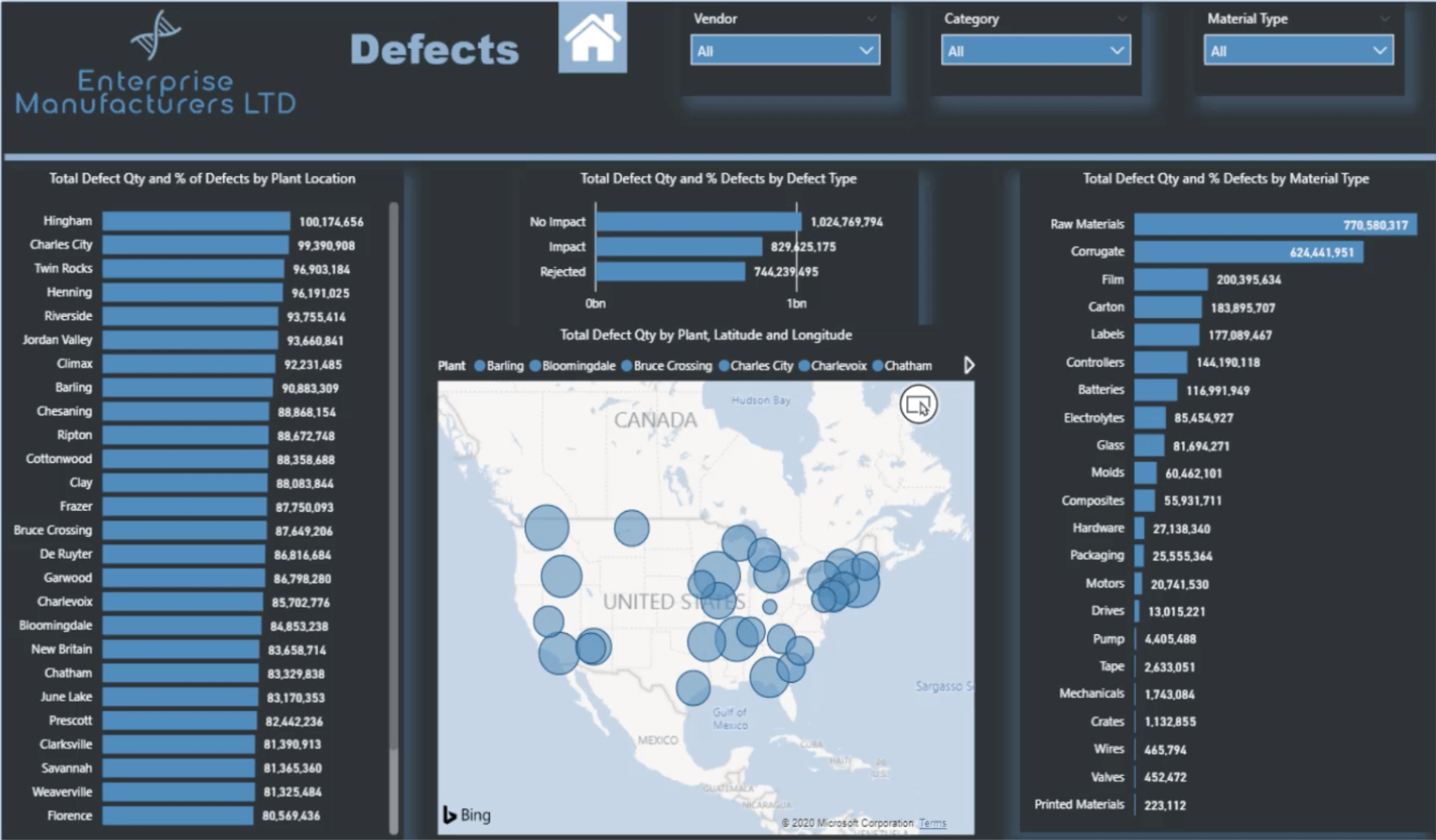
在缺陷幻燈片上,您會看到我之前使用的模板,但頁面上有更多內容。我還在頂部添加了一個主頁圖標,以便用戶可以隨時返回主頁。

我對主頁上的其他圖標做了同樣的處理,讓用戶更容易從我的報告的一部分跳到另一部分。
LuckyTemplates 報表設計:如何通過 LuckyTemplates
LuckyTemplates 自定義視覺效果獲得靈感 –
在 LuckyTemplates 報表中構建報表應用程序顏色主題 – 技巧和技巧
結論
我在本教程中經歷的事情對於 LuckyTemplates 報表開發過程至關重要,因為它會對報表的解釋方式產生巨大影響。
僅選擇正確的調色板就可以成就或破壞您的報告。知道錯誤的顏色選擇可能會使您的標籤不可讀或您的可視化效果難以理解。
我希望本教程也能幫助您創建自己的 LuckyTemplates 報表開發流程。您始終可以想出自己的工作流程,但如果您剛剛開始了解適合自己的工作流程,那麼這將是一個很好的起點。
一切順利,
賈勒特
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








