在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在今天的博文中,我將討論如何在查看儀表板時創建流暢流暢的導航體驗。我個人將 LuckyTemplates 導航視為一組複雜的各種按鈕,具有不同的目的和應用程序。
這是我關於提高報告透明度的系列文章的延續。您可以在此處查看我談論佈局設計的第一部分。
目錄
四種類型的 LuckyTemplates 導航
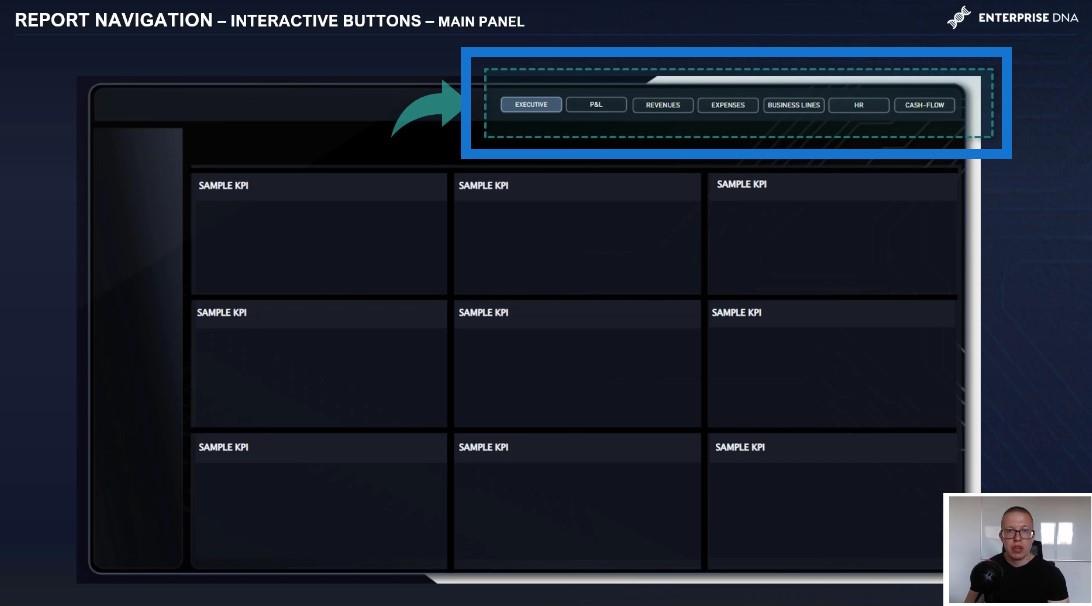
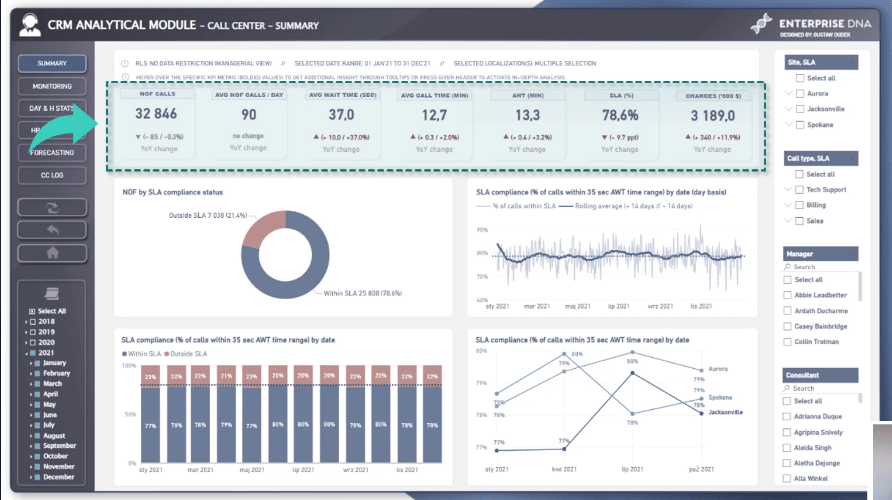
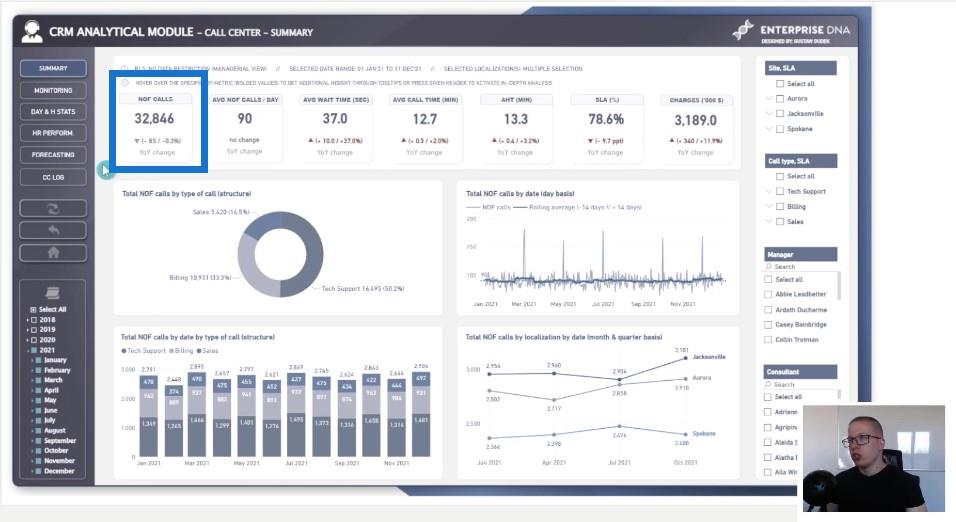
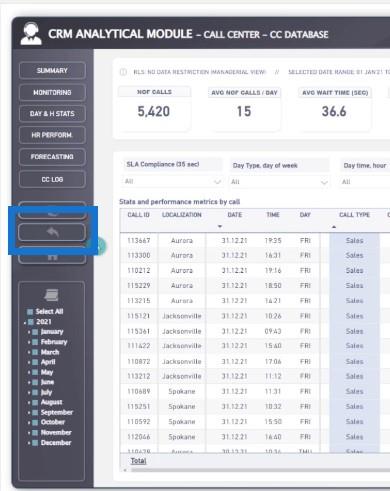
有四種類型的導航。主窗格導航使您可以訪問主要部分或分析對象。這是您將在此特定演示文稿頁面上註意到的導航類型。

一個完美的例子是將頁面從收入分析切換到數字費用分析或從損益表分析切換到基於運營量的數據報告的導航按鈕。
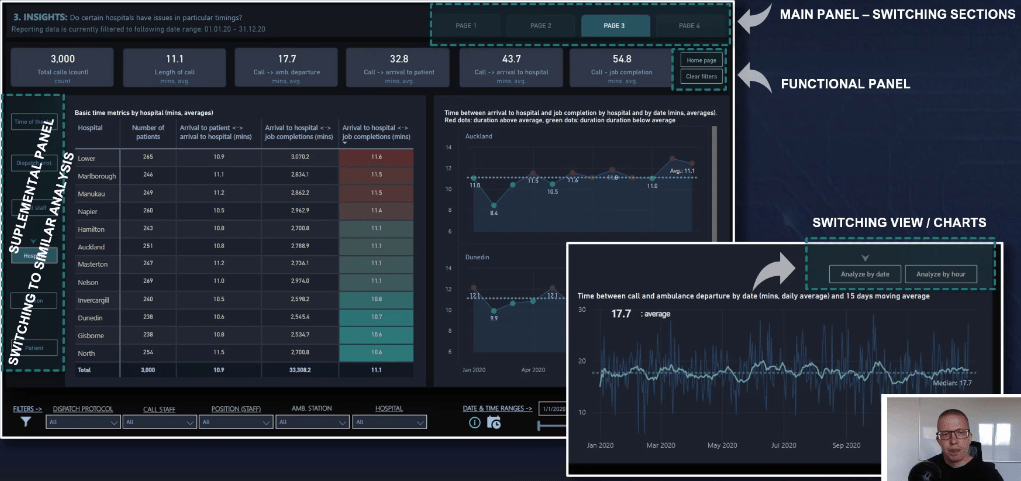
此外,您還可以使用輔助導航,在同一部分內進行並行分析。例如,您在整體視圖中分析運營費用,然後切換到工資單分析或按部門顯示費用。
您可能還有其他按鈕可以更改可視化某一特定數據的方式。例如,在堆棧條形圖和表格視圖之間切換,或者在按類型或業務線的收入分析與按承包商或發票的收入分析之間切換。它也可以是一個按鈕,可以將您導航到具有不同指標的同一圖表。
但是,在大多數情況下,使用 DAX 公式(例如 SWITCH 函數)使用新添加的字段參數來處理此類轉換會更有效。
最後,我們有功能導航,讓您對報告頁面有更多的控制,包括返回主頁、返回任何以前使用過的頁面、重置所有當前過濾器以及在過濾器選擇方面返回默認狀態等功能和可視化設置。
還有鑽取導航,它允許您向下鑽取到特定點或數據類別到另一個頁面,並進行詳細分析。
有效的導航放置
所有這些類型的導航都可以幫助您在報表的正確位置有效地構建和定位帶有按鈕的導航窗格。
正如您在此頁面上看到的,主導航窗格位於報告的右上部分。這是一個有效的導航位置,因為它反映了眼睛從左側最重要部分到右側不同部分的自然移動。

這是一種講故事 的形式,允許最終用戶自然地從左到右導航。將主窗格放在左側也是定位主要按鈕的好方法。
位置通常取決於幾個因素,但其中之一是報表中給定部分的數量,它決定了導航窗格中應用的單個按鈕的最終數量。

在此特定頁面上,您可以看到並排放置兩種不同類型的導航的示例。服務於不同目的地的按鈕將放置在特定可視化的附近,以提供易於理解的消息。這些按鈕的應用會影響視覺效果,但不會影響其他按鈕。
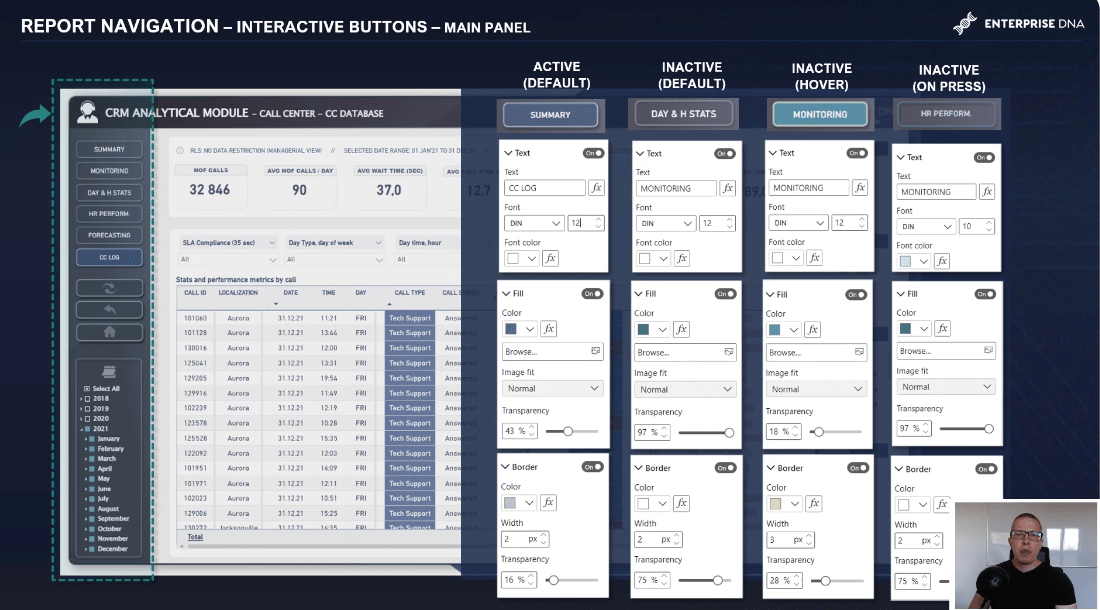
如果我們仔細觀察主導航窗格,我們會注意到在特定的報告頁面中,一個按鈕處於活動模式並且在視覺上可以與其他處於非活動狀態的按鈕區分開來。正如您在右側看到的,有一些不同的設置應用於不同的按鈕狀態。
雖然設置和自定義導航比給定狀態的精確數字或百分比更重要,但如果應用一些通用規則,可以大大改善用戶體驗。
使您的活動按鈕成為導航窗格中最明顯的部分。
這將取決於按鈕後面顯示的背景顏色。
如果您使用的是較暗的佈局,則旨在應用可見填充和淺色邊框。如果您使用較淺的背景,請選擇明顯環繞按鈕的邊框,以將其與周圍背景區分開來。在大多數情況下,帶邊框的兩個像素都可以正常工作。
所有剩餘的非活動按鈕都應該有更多的混合填充,這可以通過設置高級別的透明度來實現。
字體顏色在這裡很重要,應該足夠淺,給人一種尚未活躍的印象。但與此同時,它必須給人以可點擊的印象。
如果我們要使非活動按鈕的字體顏色變暗,它們似乎無法導航到不同的部分。
之後,關鍵的部分是在懸停狀態下應用正確的效果。對於這種特殊情況,我使用了藍綠色配色方案中的純色背景和較粗的邊框,給人以按鈕已準備就緒的印象。
您還可以對手機類型和手機尺寸進行一些調整,例如在懸停模式下將按鈕加粗。但是,我發現它會讓人分心,所以我在這裡採用了一種更含蓄的方法。
單擊按鈕時的視覺效果不是關鍵步驟,因為導航到另一個頁面時單擊按鈕的持續時間是微不足道的。效果不可見。但是,將字體大小設置為比懸停模式下的默認大小小一點效果很好。
補充導航的 3 種解決方法
補充導航用於導航到類似的分析。我將重點介紹三種不同的方式來設置類似於 Web 應用程序的導航。
顯然,我們可以應用默認書籤或頁面導航器,這是 LuckyTemplates 中的一項新功能,但我更喜歡一些變通方法,以使其更加出色。
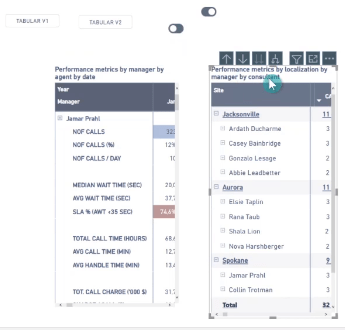
第一個解決方案是包括一個帶有雙可變工具的簡單按鈕。第二個解決方案就像第一個選項一樣,它使用兩個沒有單獨邊框的按鈕,但有一個額外的圖標指出所選頁面。第三種選擇是同時使用格式化按鈕和圖標,這是最佳解決方案。
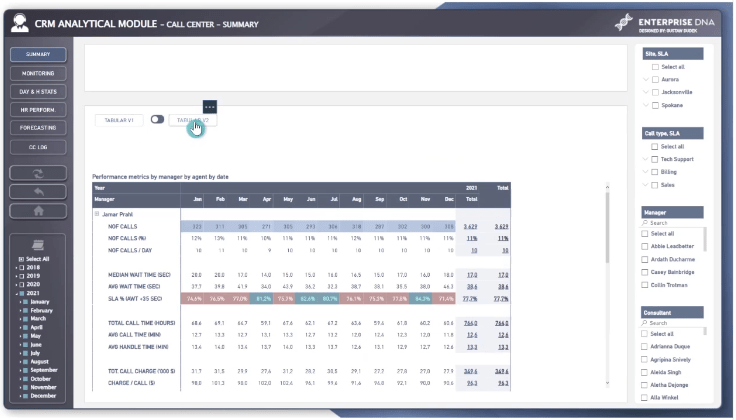
現在讓我們深入研究 pbix 文件,向您展示如何使用切換輕鬆設置簡單的第一個解決方案。假設您有兩個不同的表。您將需要兩個視覺效果、兩個單獨的按鈕和兩個切換開關。

由於這是我們的第一個表,我們將省略切換(表示左側選擇)並隱藏另一個切換(表示正確選擇)。

我們將移動兩個不同的對象,即頂部的圖像,以便更好地控制並在這種情況下隱藏其中一個。
在第二種情況下,我們將關閉第一個表並打開第二個表。我們將創建另一個書籤並對這個特定按鈕進行編程以導航到第二個書籤。
現在我們有了現成的導航,我們可以使用它從一個視圖移動到另一個視圖。

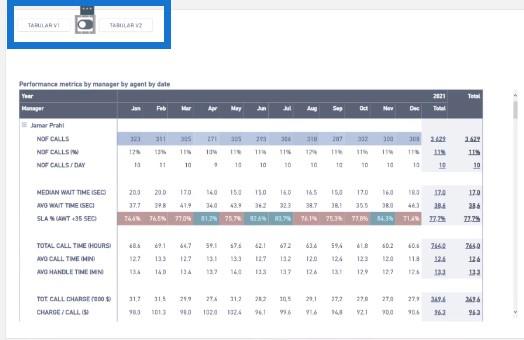
現在我們回到我們的演示文稿,以了解一種非常獨特的方式來合併輔助導航。該應用程序背後的主要思想是創建一種基於指標而不是數據類別運行的人工鑽取效果。

讓我在實踐中向您展示我們可以如何快速有效地根據我們實際想要分析的內容調整報告視圖。
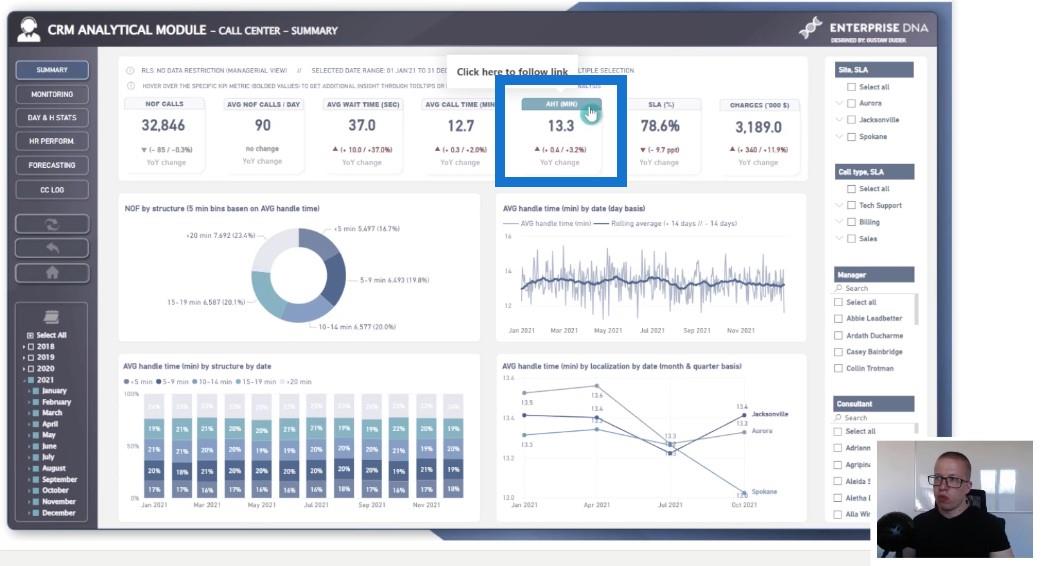
我們這裡有摘要頁面,我們可以在其中���際構建導航。這使我們能夠根據我們想要分析的指標轉移到不同的視圖。通過單擊標題,我們可以更改特定的可視化。

在技術執行方面,我們可以根據特定措施的名稱對四種不同的視覺效果進行分組。當我們點擊Number of Calls書籤時,我們會激活該特定書籤並隱藏所有不屬於 Number of Calls 的不同分組對象。

相反,如果我們想以分鐘為單位分析平均處理時間,我們可以只取消隱藏這個特定的可視化,然後隱藏所有其他的。

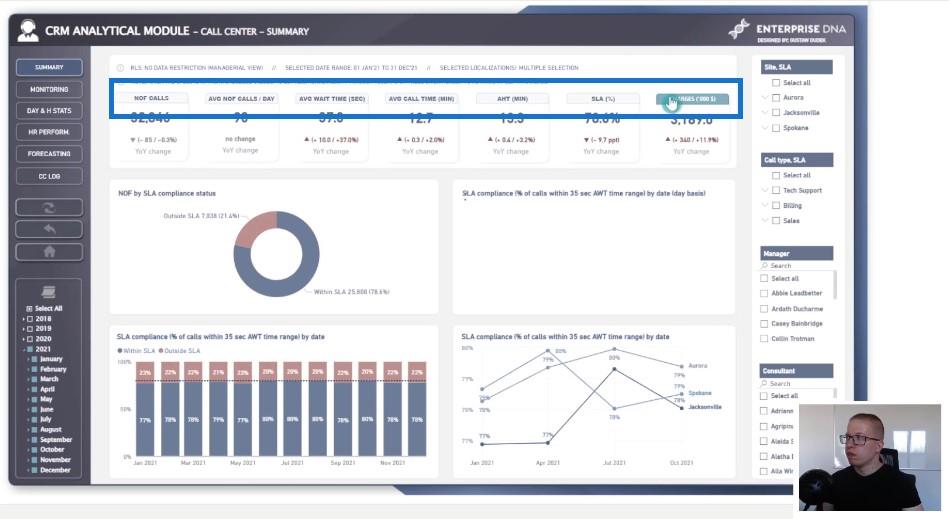
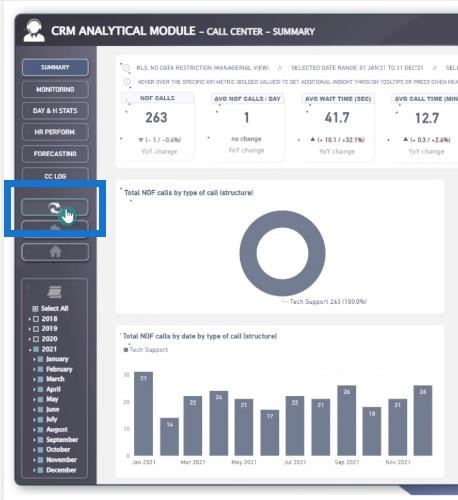
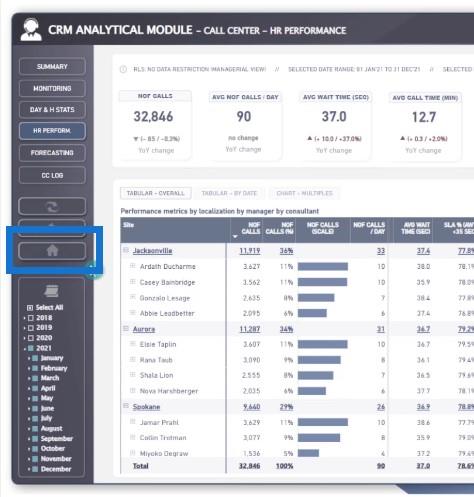
然後我們有一個功能窗格的示例,它使最終用戶可以對報告頁面進行額外的控制。

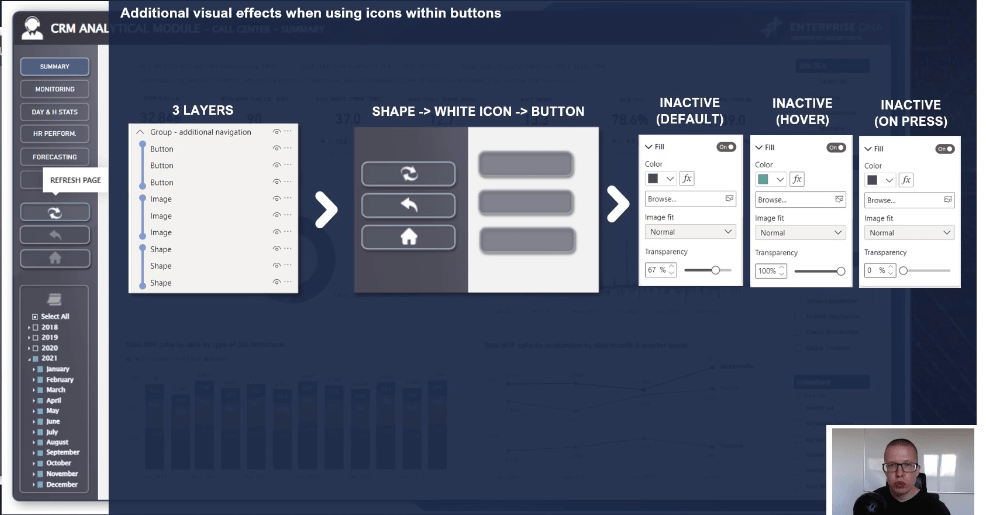
這包括刷新按鈕、後退按鈕和主頁按鈕。如您所見,按鈕內有圖標,讓最終用戶有激活不同導航的感覺。
理想情況下,當鼠標懸停在給定按鈕上時,圖標也應該在一定程度上發生變化。這可以通過設置三層對象來實現。例如,像圓角矩形這樣的形狀放在按鈕上,圖標放在中間,按鈕放在上面。
最上面的對象(即按鈕)在完整狀態下設置為半透明。它使中間對象(圖標略微變灰)指示按鈕處於非活動狀態。懸停後,上方的對象按鈕設置為完全透明,從而解鎖了原始圖標的外觀。
總的來說,我們從一個帶有灰色圖標的按鈕變成了一個帶有淺色圖標的按鈕,看起來它已經被激活了。
讓我向您展示使用 LuckyTemplates 報表時此功能導航的工作原理。例如,我們根據一些特定的過濾器做出了一些選擇。我們可以將所有信息和所有視圖恢復到默認狀態,只需單擊一下回到默認狀態。

另一方面,如果您想返回上一頁,只需使用第二個按鈕即可幫助您導航回上一頁。

最後,如果你想回到主頁,你可以通過點擊主頁按鈕來實現。

折疊和擴展效果
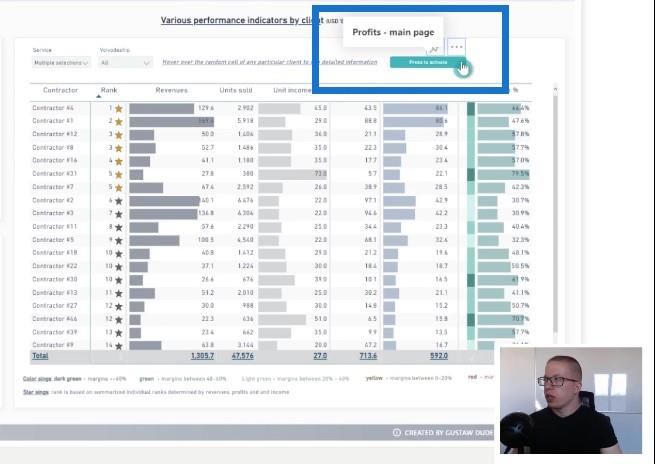
在按鈕導航方面,我想再展示一個可能的應用程序,它從分析的角度來看既有效又在報告設計方面很有用。我將向您展示如何使用按鈕和導航通過觸發折疊和展開效果來修改可視化效果。
我將向您展示如何在表格或圖表等視覺效果中應用展開和折疊的效果。

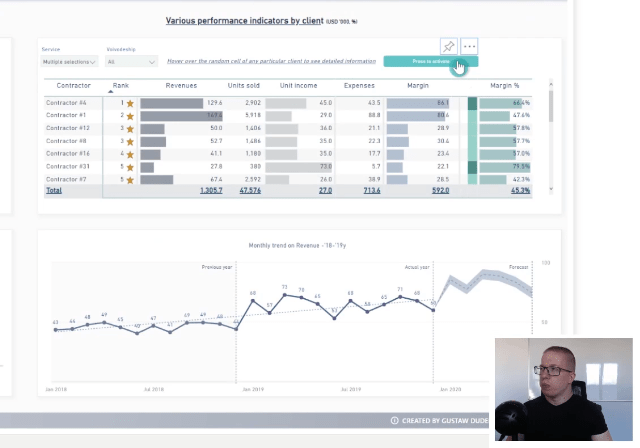
通過單擊一個按鈕,您可以看到我們部分折疊了表格以顯示另一種圖表,在這種特殊情況下是顯示趨勢的折線圖(底部圖表)。

這裡很酷的是我們可以選擇多個承包商,我們可以立即在折線圖上獲得有關收入和利潤的信息。
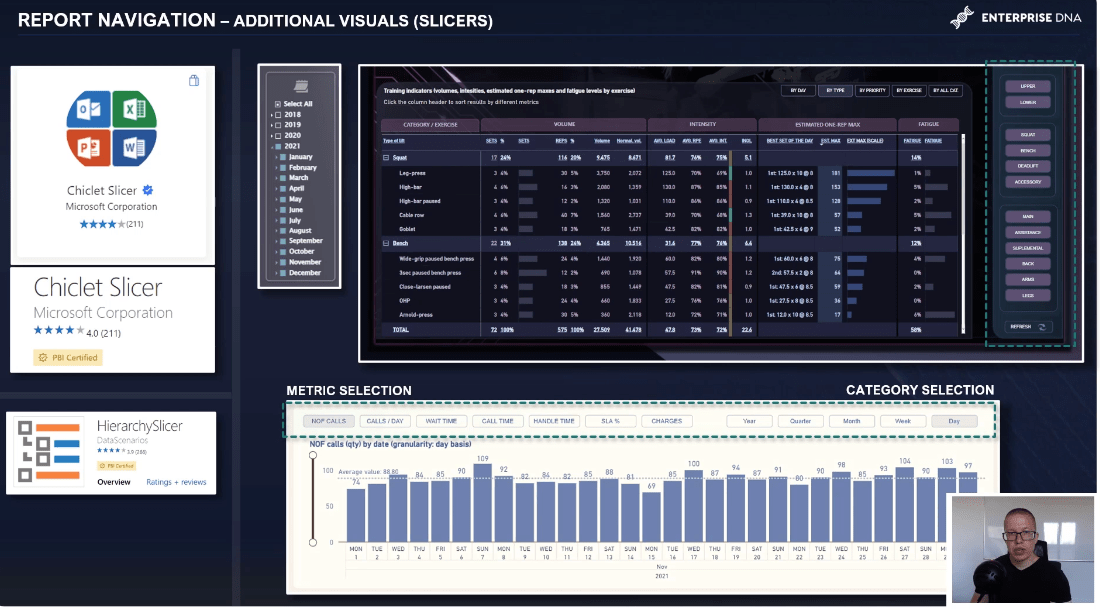
使用自定義視覺效果
我想指出另外兩個值得一提的視覺效果。這些視覺對像在默認的 LuckyTemplates 視覺窗格中不可用,但您始終可以從市場下載它們。
這些是Chiclet Slicer和Hierarchy Slicer。如果您更喜歡關注報告的視覺方面,這些切片器可以與其他導航按鈕相對應,因為它們在格式窗格中有很多格式選項。

通常,Chiclet Slicer在選擇或過濾分類數據或切換指標時效果很好。您可以設置圓邊等功能,在懸停按鈕時使用不同的顏色,以及更改活動和非活動按鈕的背景顏色。
然而,它的缺點包括無法更改字體類型,沒有一個選項可以讓一個額外的按鈕包含所有選定的選項,以及與本機切片器相比加載時間很長。
第二個是Hierarchy Slicer,它也有一些很棒的功能,比如可以調整激活類別的顏色,這在設計深色佈局報告時非常有用。
然而,主要的缺點是只有下拉模式和大量的加載時間。儘管如此,在創建投資組合、演示報告和客戶報告時,這兩個選項都值得測試。
結論
在這篇博文中,我們討論了 LuckyTemplates 報表中頁面導航的不同解決方案。在報告中進行出色的導航對於出色的用戶體驗至關重要。希望我討論的技巧為您提供了在 LuckyTemplates 中執行此操作的多種方法。
請留意我關於提高報告透明度的系列文章的第 3 部分,我將在其中討論 DAX 的重要性。
祝一切順利,
古斯塔夫·杜德克
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








