在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在講述故事時,LuckyTemplates 頁面導航按鈕起著至關重要的作用。一個有條理且透明的導航系統充當路線圖,將訪問者引導至報告中的各個頁面。
這些按鈕對於鼓勵訪問者留下來、參與您的內容並獲得積極的用戶體驗至關重要,這將導致更多的採用和影響。

目錄
報告中要包含的 4 件事
用戶在訪問您的報告期間通常想知道四件事:
通過在您的導航菜單中明顯地展示這些答案,訪問者更有可能在您的報告上停留更長時間並更頻繁地返回。
在我之前的教程中,我們討論了讓我們的演講適應聽眾的必要性,因為分析師和高管可以採用完全不同的方式來解決問題。
我們可以使用歸納法讓聽眾為我們的結論做好準備,也可以使用演繹法直接從建議開始。
導航將允許您根據需要繪製您的故事。您有許多選項可用於構建出色的導航,例如:

然而,沒有哪個元素比導航設計更能影響可用性。如果訪問者在看到您的報告時不知道該怎麼做,那就是錯失良機。
因此,LuckyTemplates 頁面導航按鈕非常重要,因為它們正在建立成功報告的框架和支柱。

LuckyTemplates 頁面導航按鈕在 LuckyTemplates 報表中非常常用。雖然有很多關於如何構建它們的內容,但關於LuckyTemplates 頁面導航按鈕的最佳實踐的內容並不多。
考慮到這一點,我準備了一份清單,列出了構建導航菜單最重要的幾個最佳實踐。
構建 LuckyTemplates 頁面導航按鈕
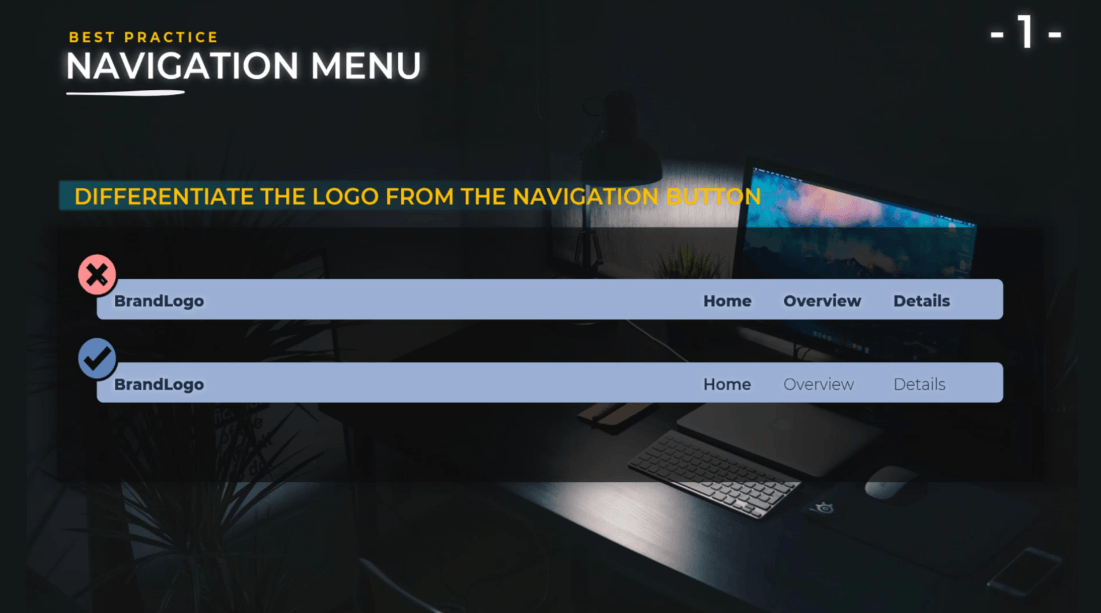
將徽標與 LuckyTemplates 頁面導航按鈕區分開來。
貴公司的徽標是您為報告打上烙印的方式。它不同於 LuckyTemplates 頁面導航按鈕;因此,您需要在報表設計中使其格外清晰。

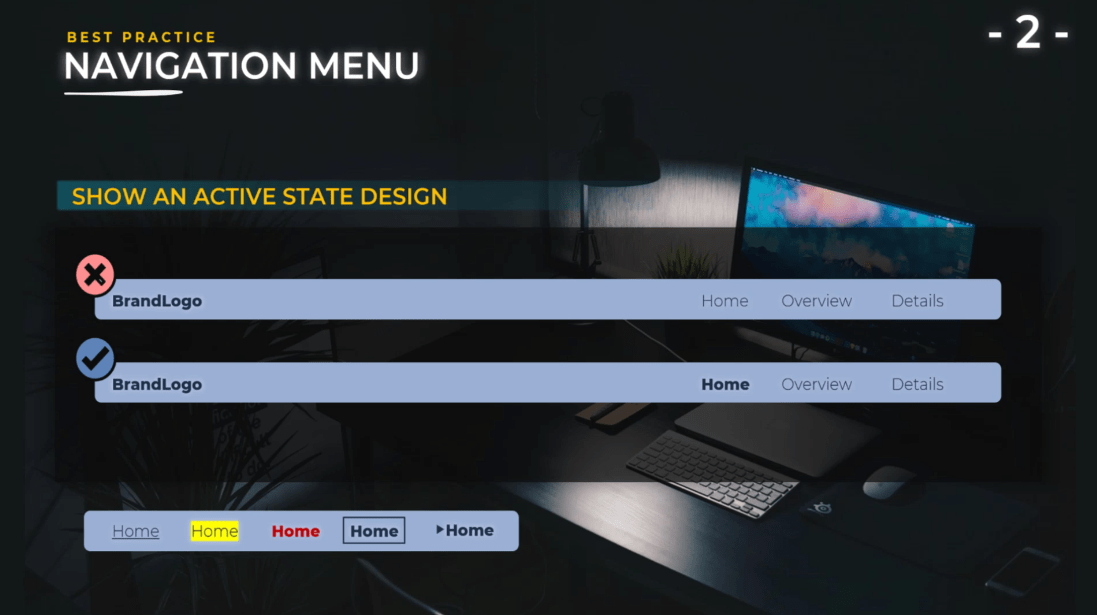
顯示活動狀態設計。
最終用戶應該很容易知道他們當前在哪個頁面上。您有很多選項可供選擇,例如顏色、粗體文本、背景顏色或圖標。

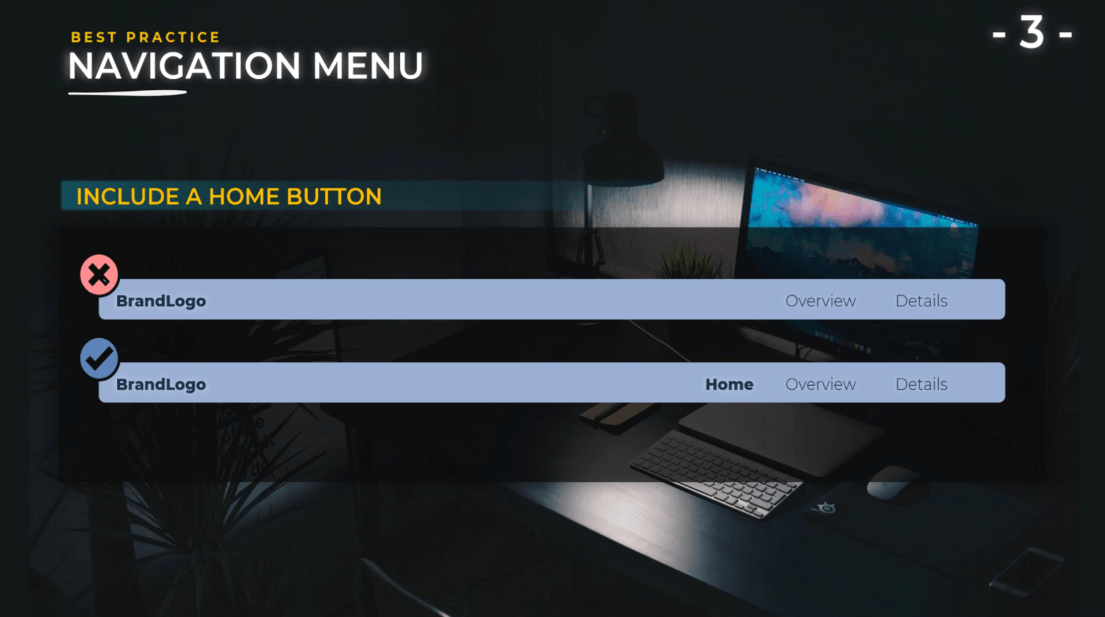
包括主頁按鈕。
即使您有一個可以用作主頁按鈕的公司徽標,最佳做法還是添加一個特定的主頁按鈕,因為並非所有用戶都知道該徽標可以用作主頁按鈕。

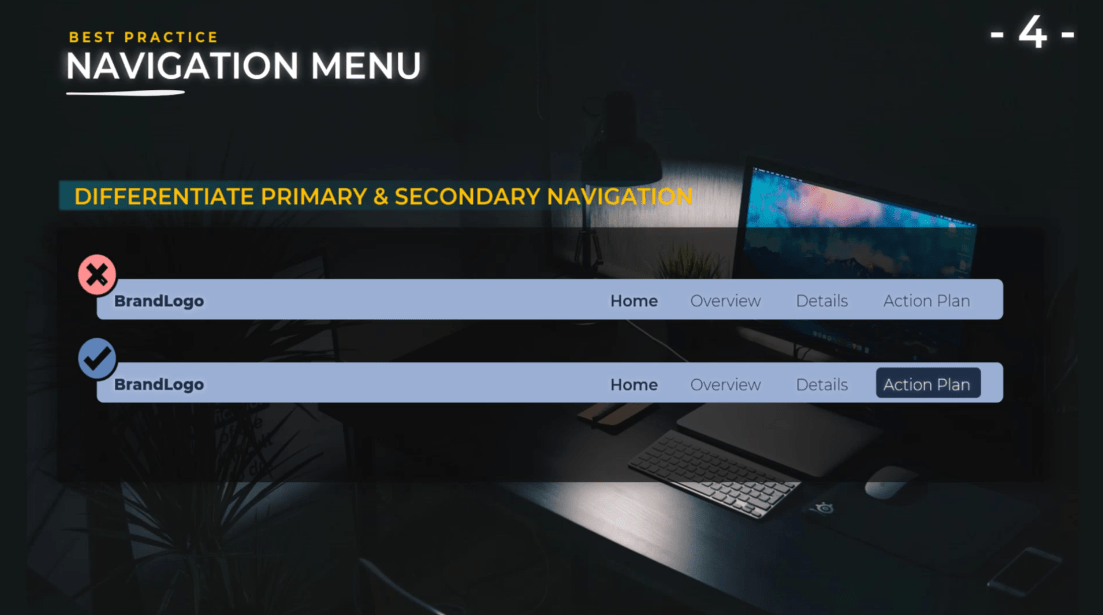
區分主導航和號召性用語。
您的報告應列出具體的行動計劃、建議等。您需要從開始到最終用戶都清楚這些。
他們會明白,他們看您的報告並不是為了看一些精美的圖表,而是這些圖表在講述一個故事,並且在故事的結尾有一個結論和一個行動計劃。
因此,這將激髮用戶的好奇心和參與度。他們需要注意他們所看到的,因為最終他們需要採取行動或做出決定。

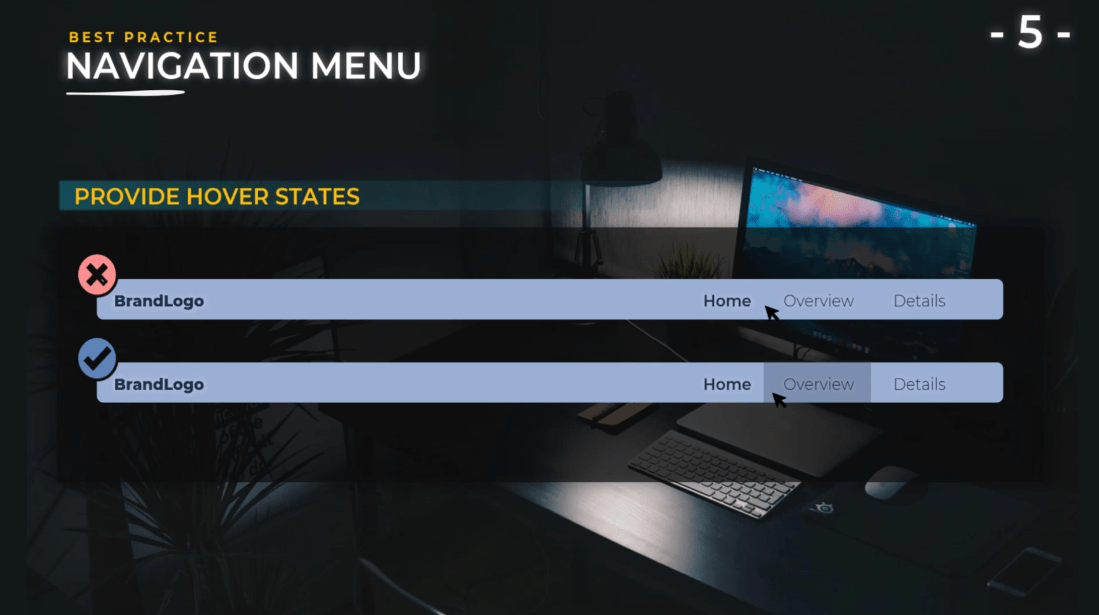
提供懸停狀態。
這很重要,因為我們想讓最終用戶更加清楚這些是活動按鈕。添加它們需要兩秒鐘,相信我,它確實增加了用戶體驗。您有很多選項可以執行此操作,例如粗體文本、下劃線、圖標、邊框或對齊方式。

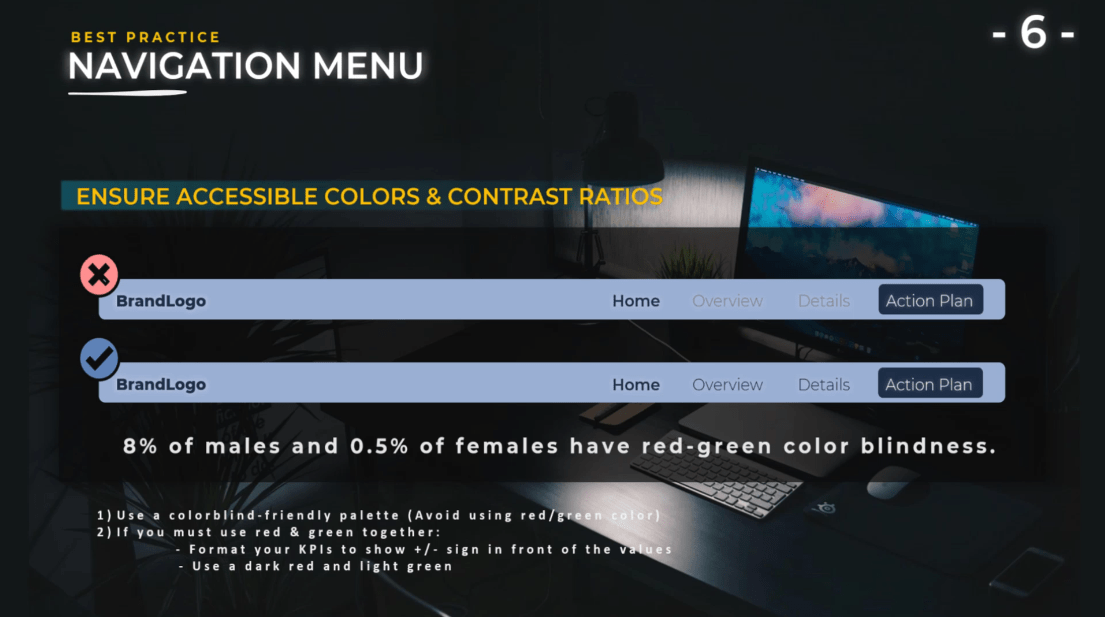
確保可訪問的顏色和對比度。
當我們談論可訪問性時,它包括色盲,因為 8% 的男性人口和 0.5% 的女性人口是色盲。這意味著您在選擇顏色時需要小心。
例如,許多公司都使用紅色和綠色。紅色表示陰性結果,綠色表示陽性結果。這些顏色是有問題的,因為很多人會難以區分這些顏色。因此,在不同網站上檢查您的主題和顏色很重要。

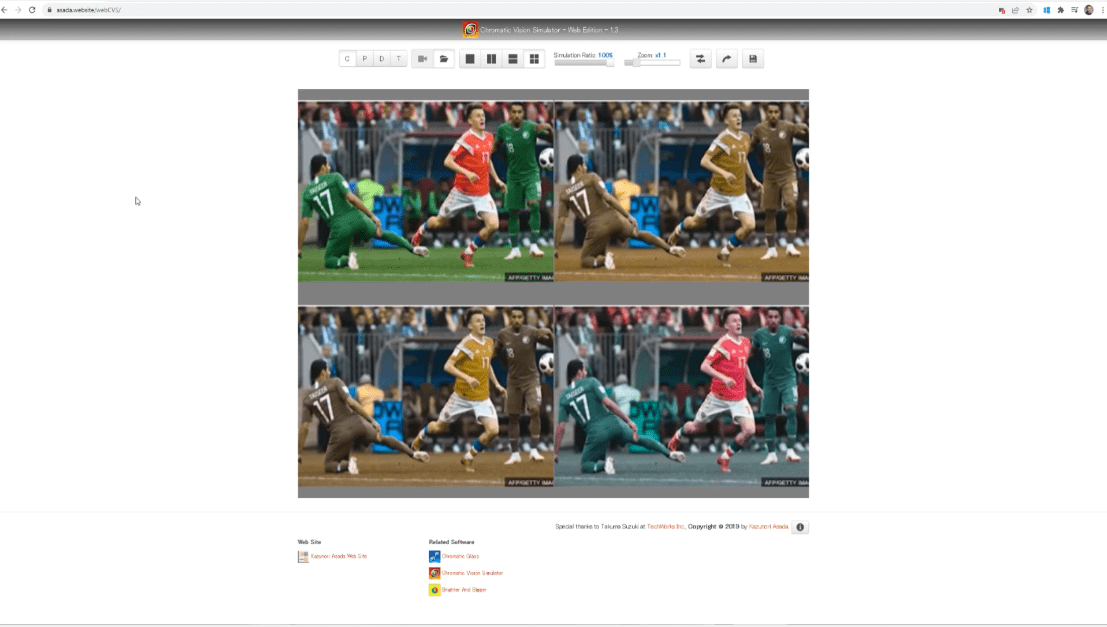
一個非常有用的網站是Asada,您可以在其中導入任何圖像並準確了解色盲用戶將如何看待您的報告。只需打印報告的屏幕並添加即可。
在我添加的這張照片中,您可以看到您可能遇到的不同色盲可能性。正如我們所見,有時紅色和綠色之間的區別並不那麼明顯。

為了解決這個問題,您需要使用其他調色板,例如藍色而不是綠色和橙色而不是紅色,這樣用戶會更加清晰。
但是,如果您因為需要使用紅色和綠色而無法更改這些顏色,則可以將其他提示添加到您的報告中。
例如,將您的數字格式化為在值前面有一個加號或一個減號,這將允許用戶查看您的值是正數還是負數。
此外,您可以使用深紅色和淺綠色。即使用戶不會區分紅色和綠色之間的差異,他們也能夠看到這兩種顏色之間的對比,這對他們來說非常好。
通過對比度使報告易於訪問。
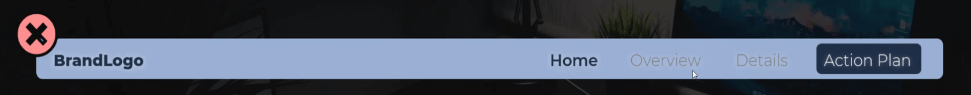
可訪問性的另一個因素是對比度。正如我的例子所示,我用灰色寫了Overview和Details ,然後使用藍色作為背景。這是不明確的,不會為用戶閱讀提供足夠的對比度。

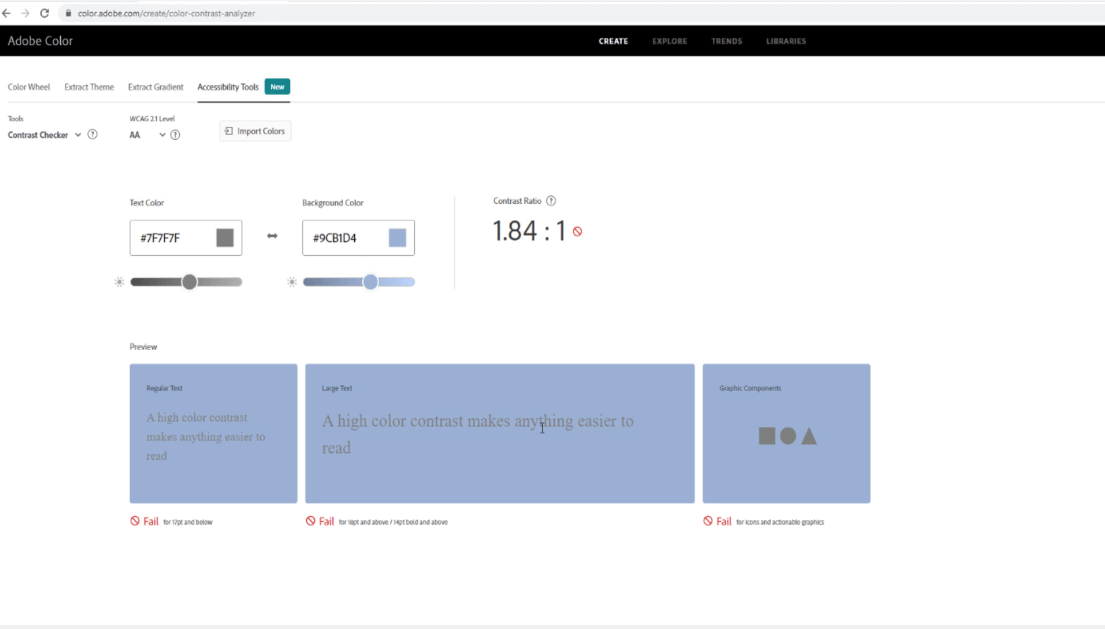
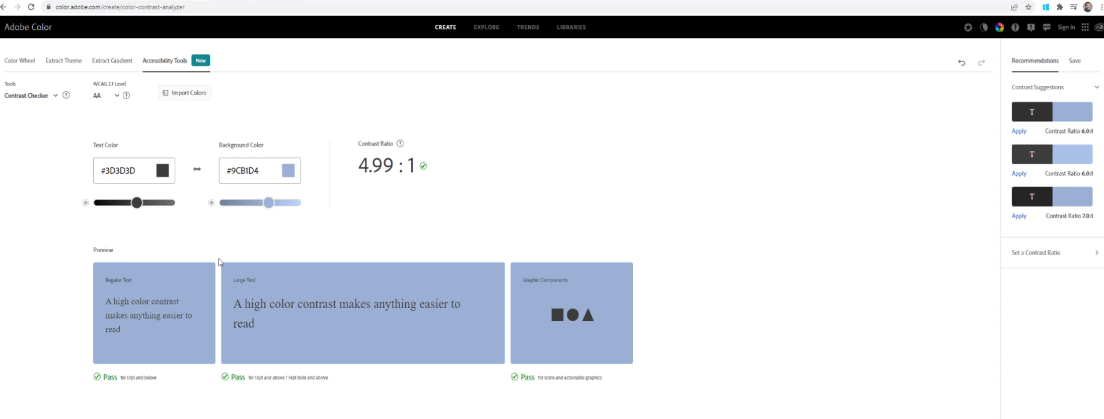
為防止出現此類情況,我們可以使用名為Color.Adobe.com的對比度分析器網站進行檢查。
只需簡單地複制和粘貼背景、文本和圖形組件的顏色。對於這個例子,我們有 1.84:1 的對比度,這不足以獲得良好的對比度。

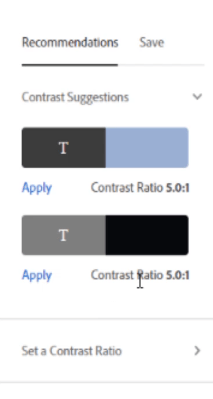
該網站的優點在於它提供了對比建議。最佳對比度為 5.0:1。您可以選擇並應用不同的對比度。

如您所見,我將灰色的顏色更改為深灰色,並將對比度更改為 4.99:1。

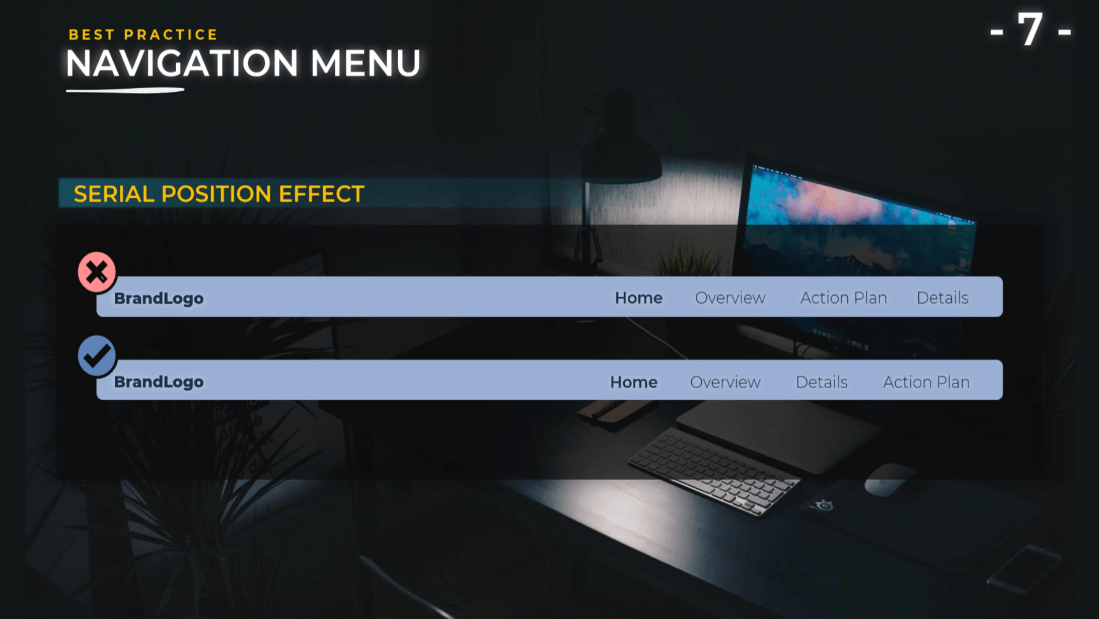
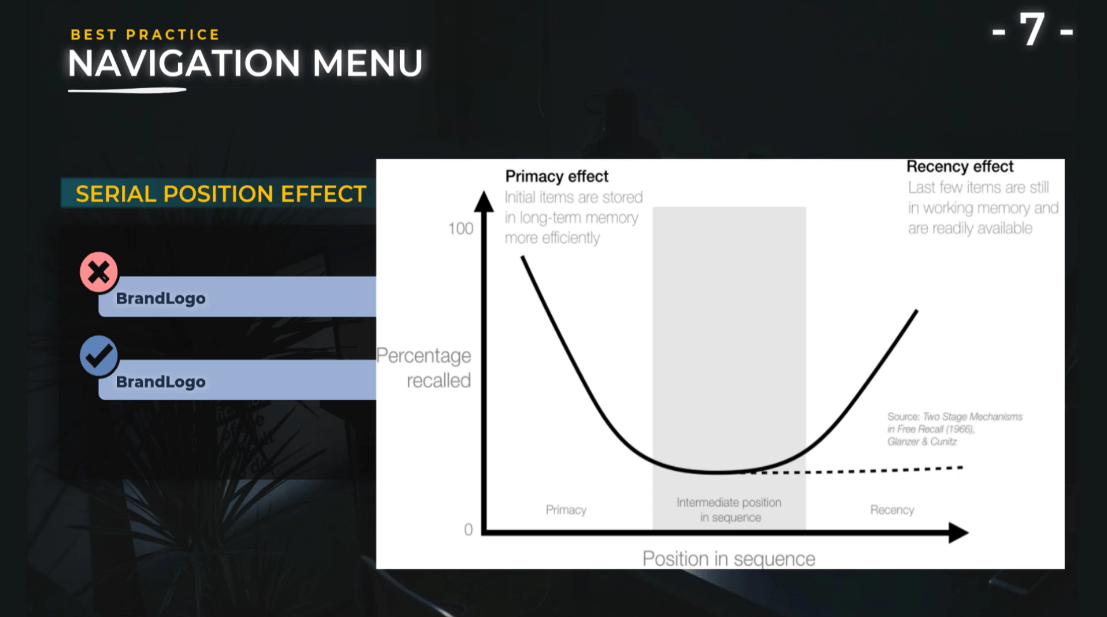
實現連續位置效果。
序列位置效應描述了我們的記憶如何受到序列中信息位置的影響。初始項目比列表中後面位置的項目更有效地記住。列表末尾的項目在演示後更容易立即回憶起來。

基本上,您會希望在列表的開頭和結尾展示重要的項目,以最大限度地提高記憶力。如果您希望人們選擇一項而不是另一項,如果要在演示後立即做出決定,請將其顯示在列表的末尾。
這是因為我們傾向於偏向於最後呈現給我們的候選人。如果要在以後做出決定,請在列表的開頭顯示您的首選項目。

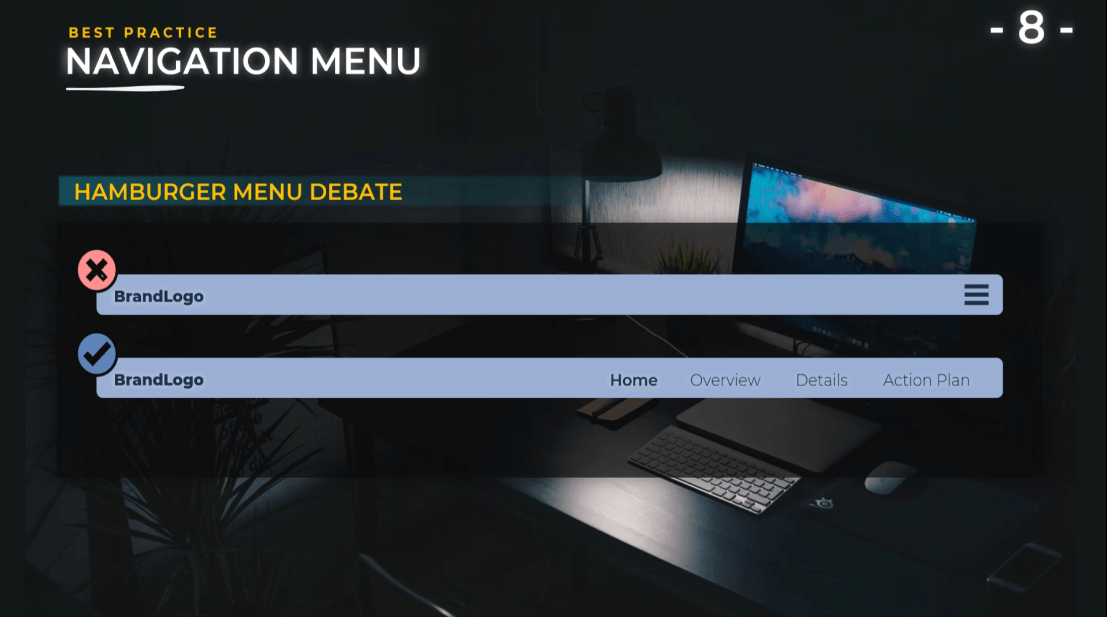
漢堡菜單爭論。
我想就漢堡菜單的使用進行辯論。一些設計師認為漢堡菜單不應該用在桌面應用程序中,如果你沒有太多按鈕的話。
在這個例子中,我們有Home、Overview、Details和Action Plan。用戶看到這個菜單比打開一個漢堡菜單更加人性化。

另一方面,使用漢堡菜單的優勢在於它可以為您提供更多空間,使設計更加簡潔,並允許您僅在用戶打開此菜單時顯示額外信息。
如果你在使用這個漢堡菜單,你需要注意裡面是否使用了過濾器。您需要在您的頁面上重新調用它,這樣最終用戶就不會被迫額外單擊以打開菜單以查看應用於報表的過濾器。
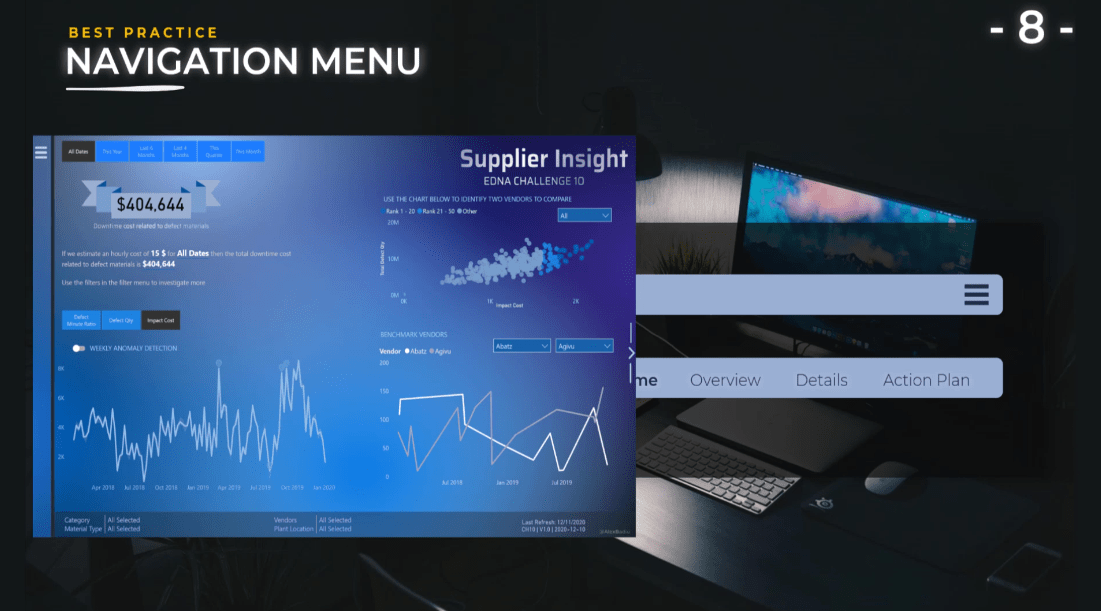
為了說明這一點,我在使用這個漢堡菜單的地方為 LuckyTemplates 創建了不同的挑戰。我使用屏幕下方的這個菜單來調用應用在這個菜單上的過濾器。

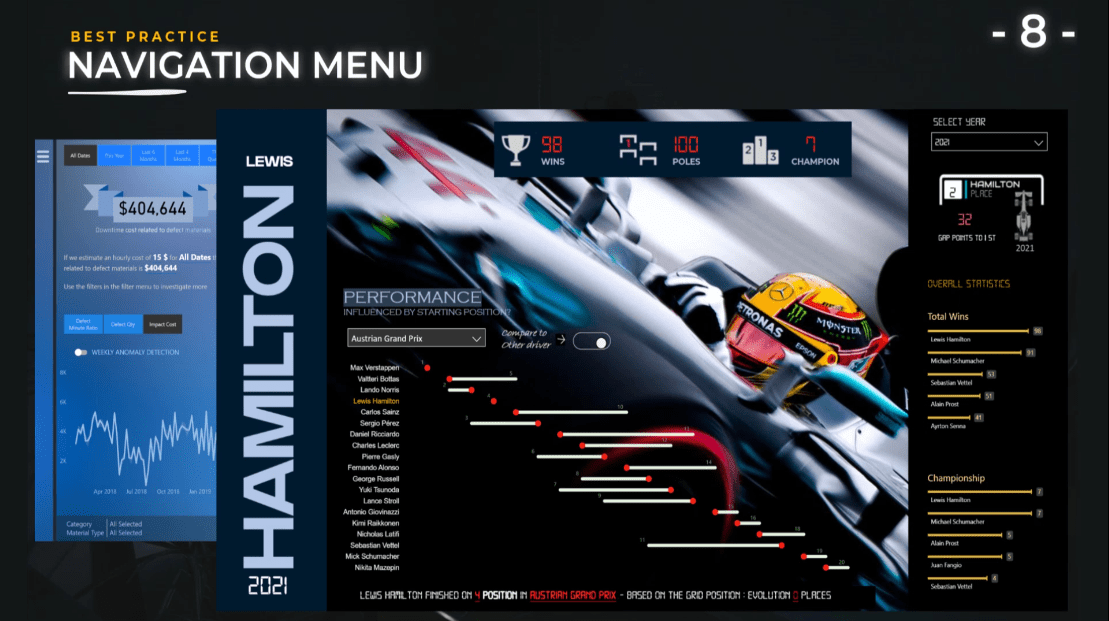
我創建的另一份報告是 Lewis Hamilton 2021。當你打開漢堡菜單時,它有額外的信息,比如過濾器和額外的圖表。
在這種情況下,我唯一的過濾器就是年份。年份也在 Lewis Hamilton 名字下方的主報告中顯示,因此最終用戶無需單擊漢堡菜單即可知道屏幕中將顯示哪些信息。


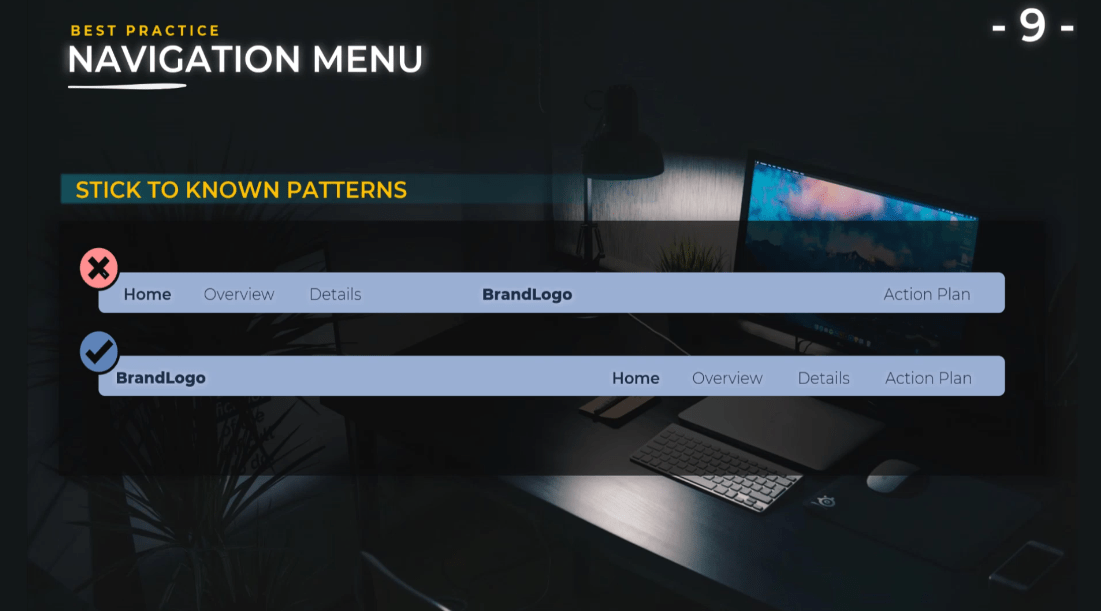
堅持已知模式。
創建報告時需要有很多想像力並嘗試新事物,但使用漢堡菜單時應堅持已知模式。
在這個例子中,它在頂部欄的中間顯示了一個品牌標誌,左側顯示了部分導航按鈕,右側顯示了操作計劃,這不是很好的用戶體驗。

用戶習慣於在左側看到徽標,在右側看到所有按鈕,最後是行動計劃。
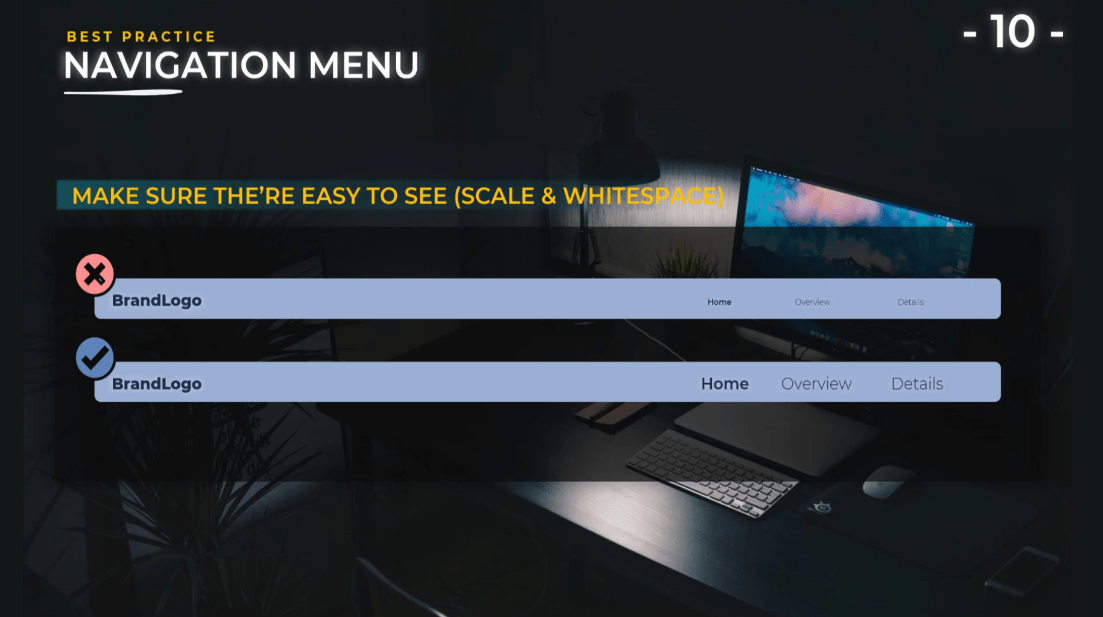
確保它們很容易看到。
當然,這是經常遇到的情況,因為我們往往會在報告中添加很多信息。不幸的是,為了獲得一些空間,我們減小了文本的大小和菜單的大小。
重要的是用戶可以閱讀您的報告中的文本,將其縮放到合適的大小,具有良好的對比度,並註意留白。當我談論空白時,我指的是導航菜單頂部和底部的空間。
這是為了確保最終用戶有專門的菜單位置,並且您沒有混亂的設計,最終用戶會感到迷茫並且不知道這些按鈕會將他們引導到報表中的不同分析。

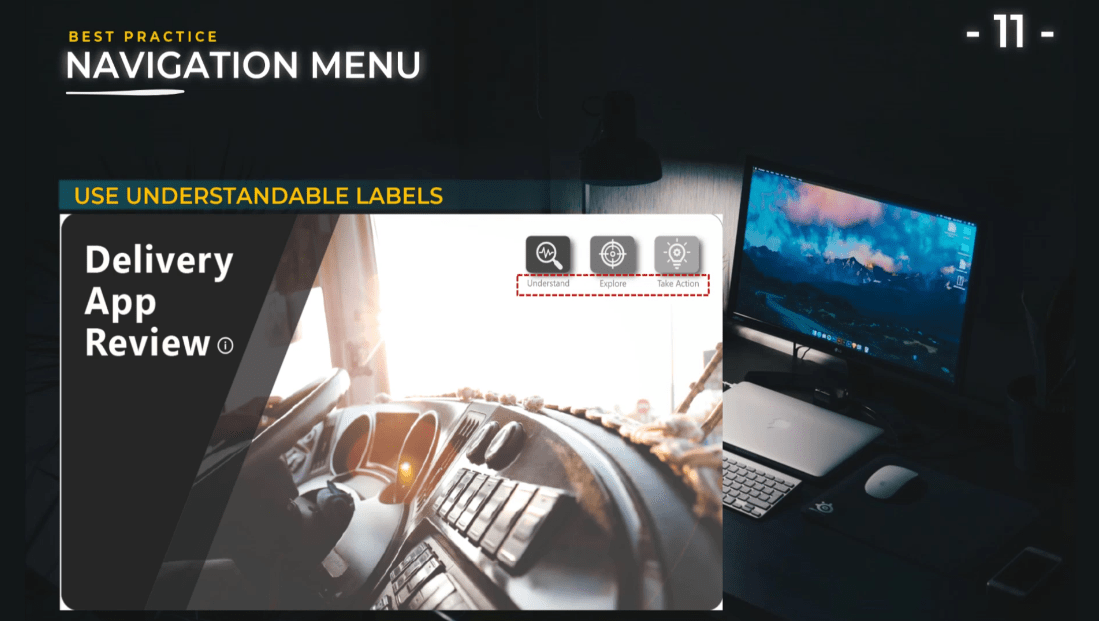
使用易於理解的標籤。
對於標籤,使用對最終用戶有意義的短名稱。與我的 Delivery App Review 報告類似,您可以使用可操作的名稱,例如Understand、Explore和Take Action。利用視覺元素、圖像和圖標。
如您所見,通過在文本之外添加一些圖標或一些圖像,我們可以幫助用戶理解您呈現的內容,並允許他們採取行動以更輕鬆地在您的報告中導航。

使用同步過濾器。
例如,如果您打開菜單選擇一個濾鏡,即使您更改了圖像,該濾鏡也需要保持不變。
如屏幕所示,您看到我將估計停機成本更改為 15 美元,當我單擊屏幕右側的按鈕時,我的主頁視覺效果發生了變化。
另一個示例是更改左下角的圖表每週異常檢測。我可以將其從Anomaly Detection更改為Forecast但當我再次打開菜單時,我想要相同的選擇並保留過濾器,即Estimated Downtime Cost。
因此,了解書籤對於通過導航創建豐富的用戶體驗非常重要。
包括一種重置所有過濾器的方法。
這非常容易實現,也為用戶體驗增加了很多。每次您的菜單中包含多個過濾器時,您都需要重置所有過濾器。
最終用戶將不需要單獨訪問每個過濾器並將其放回他們開始時的屏幕。這很容易做到:只需添加一個圖標,創建一個按鈕,然後將此按鈕指向具有初始視圖的書籤。
使用按鈕提供額外信息。
我們不僅可以將按鈕用於導航菜單;我們還可以使用報表中的按鈕來切換視圖。
在這種情況下,我們可以使用一個小切換按鈕將每週異常檢測切換到預測視圖。它在頁面上添加了額外的信息,而不必同時顯示所有內容。此外,這是漸進式披露的示例,也是讓用戶參與報告的好方法。
當然,我們還有其他選項可供選擇,例如漢堡包、便當、替代漢堡、肉丸、烤肉串和烤肉等手機應用程序中非常流行的切換按鈕和圖標。
所有這些圖標都很棒,用戶也很熟悉。
LuckyTemplates 自定義圖標 | PBI 可視化技術
LuckyTemplates 報表開發:創建主題、公司徽標、圖標和背景
如何將自定義 LuckyTemplates 圖標添加到您的報表中
結論
毫無疑問,在報表上放置 LuckyTemplates 頁面導航按鈕將使您能夠繪製故事,幫助您的最終用戶了解他們所看到的內容、他們可以訪問報表的哪些部分以及您提出的行動計劃。
我希望您能應用從本教程中學到的最佳實踐。
一切順利,
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








