在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
今天,我想回顧一下我通過滾動瀏覽 Twitter 發現的一些東西。我這裡有一張 Charticulator 主頁的圖片,它允許您在 LuckyTemplates 桌面中構建自定義視覺對象。您可以在本博客底部觀看本教程的完整視頻。

當我看到 Daniel Marsh-Patrick 的這條推文說 Charticulator Visual 現在可以在 AppSource 的公共預覽版中使用時,我打開我的手機並滾動瀏覽 Twitter。我當時想,“你一定是在開玩笑吧!”

我點擊了鏈接,果然,聖誕節對我來說就像提前來了一樣。我不知道您是否像我一樣對此感到興奮,但讓我們轉到Microsoft 博客文章公告。
目錄
使用 Charticulator Visual 的快速指南
該帖子提供了關於 Charticulator 是什麼以及如何從 LuckyTemplates 桌面開始使用它的快速而粗略的解釋。

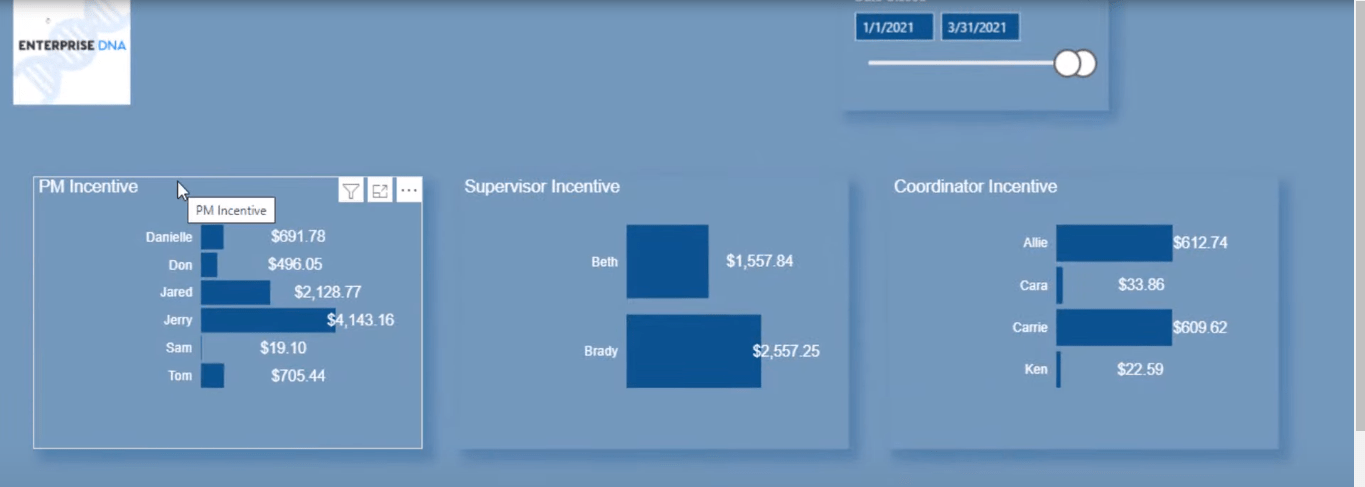
讓我們回到LuckyTemplates 桌面,我在其中設置了一個 Charticulator 演示頁面。這些是我使用 Charticulator 視覺對象製作的一些簡單條形圖。
這篇文章並不是真正關於如何創建這些視覺效果,而是介紹在哪裡可以找到它們、如何下載它們以及如何開始使用它們。

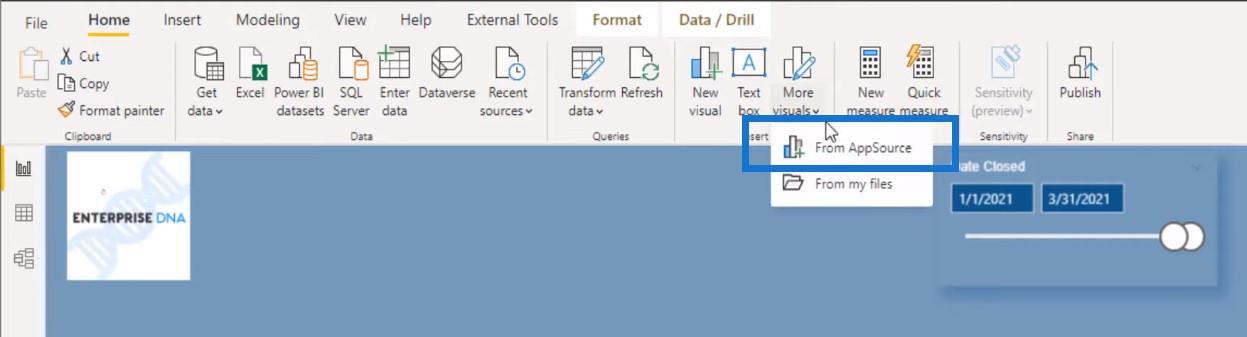
要獲得 Charticulator 視覺效果,請轉到“主頁”選項卡,單擊“更多視覺效果”,然後單擊“來自 AppSource”。

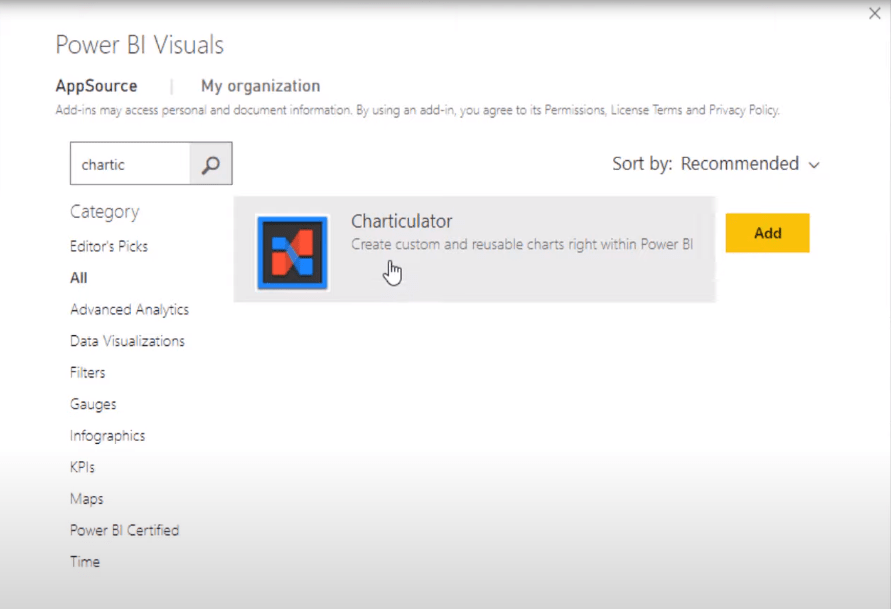
在搜索框中鍵入 Charticulator,單擊搜索,然後單擊添加按鈕。

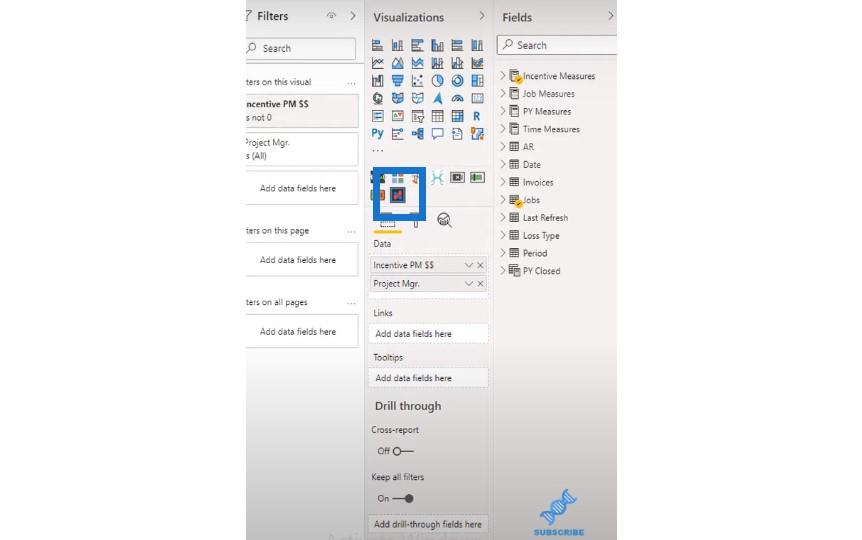
此操作會將此圖標添加到您的 LuckyTemplates 桌面。
為了創建我之前向您展示的其中一個條形圖,您只需單擊 Charticulator 圖標即可。

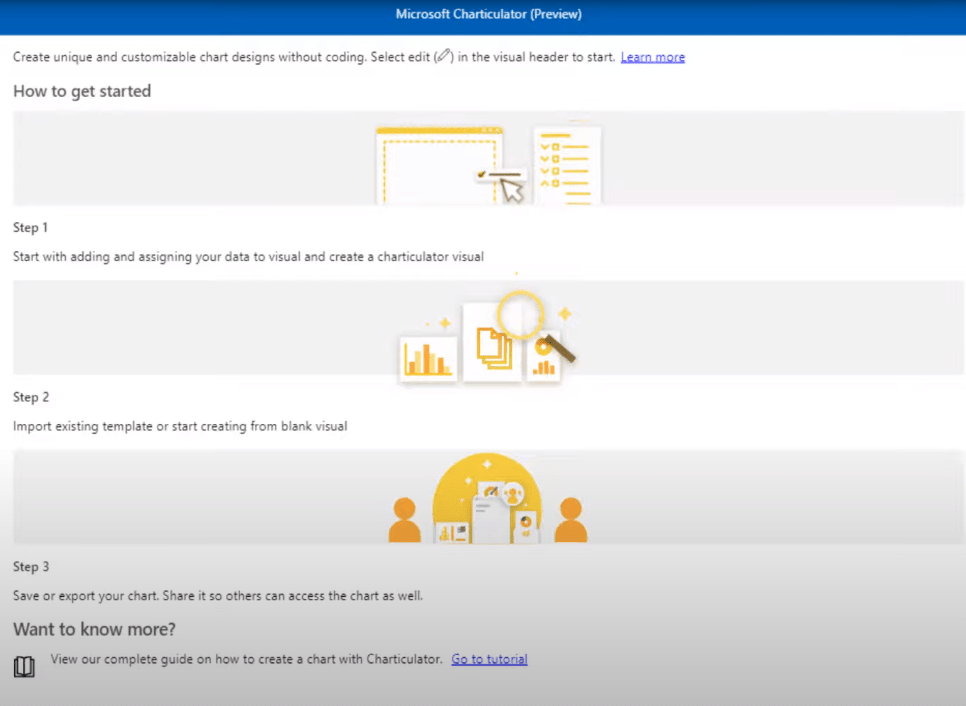
它將拉起此窗口,引導您完成該應用程序。它將向您展示如何開始的步驟。

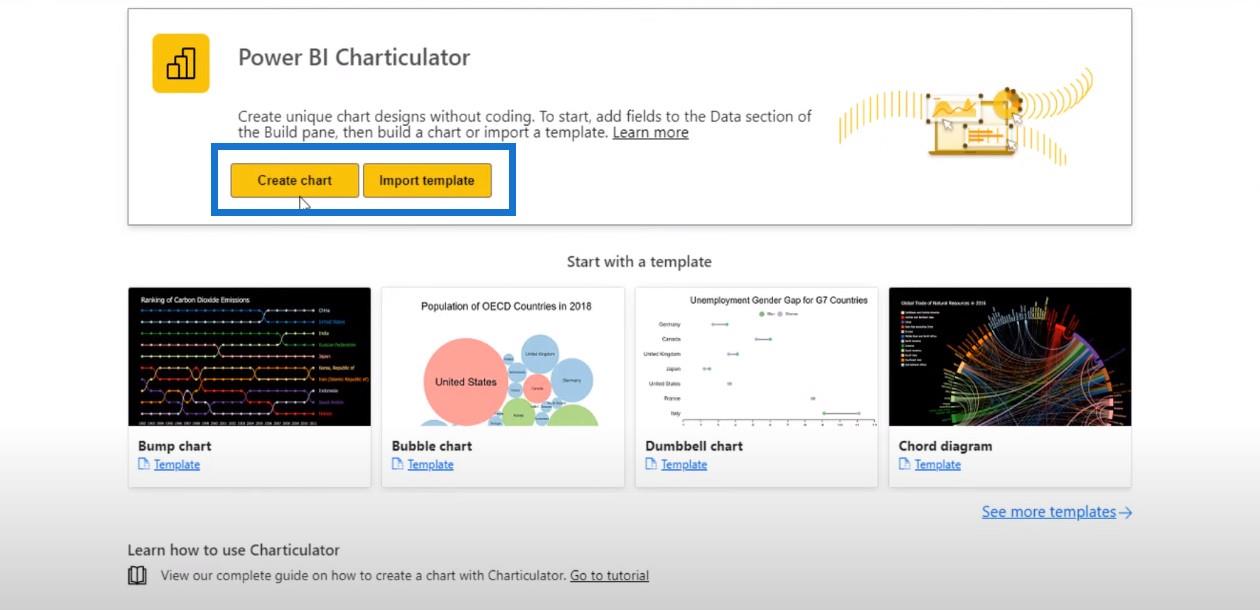
但是,如果您單擊右上角的三個橢圓或點,然後單擊編輯按鈕,您將有兩個選項可供選擇:創建圖表或導入模板。

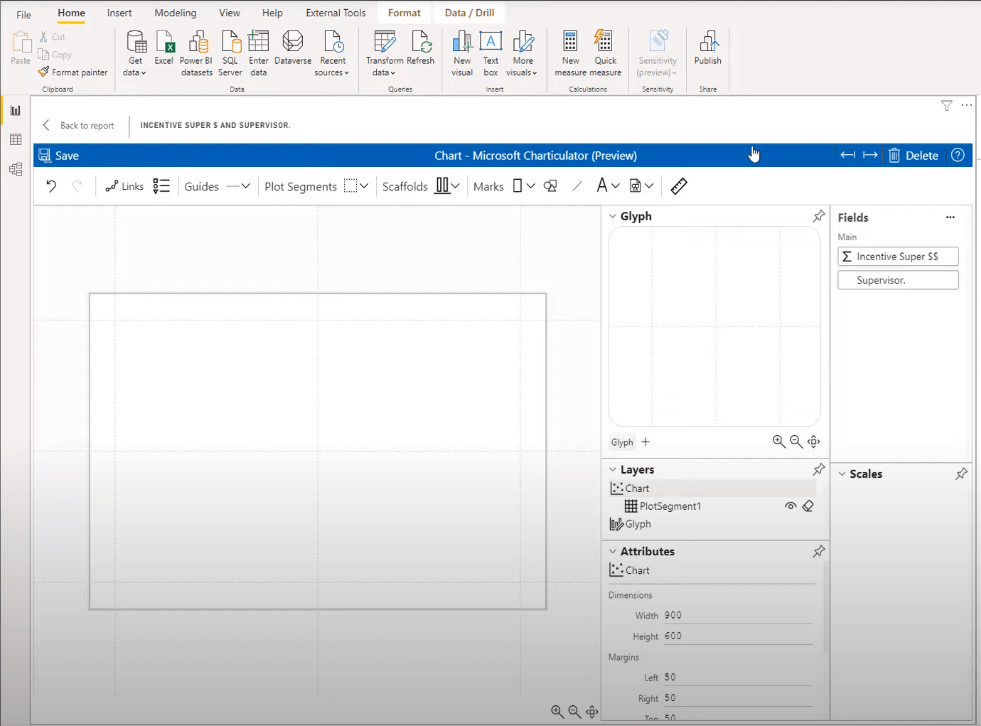
當我們點擊Create chart時,這就是我們得到的視圖。
如果您過去使用過 Charticulator,您會發現這與我們習慣的佈局完全不同。
讓我告訴你我的意思。
目前,字形位於右上角,而圖層和屬性位於右下角。然後實際的畫佈在左側。

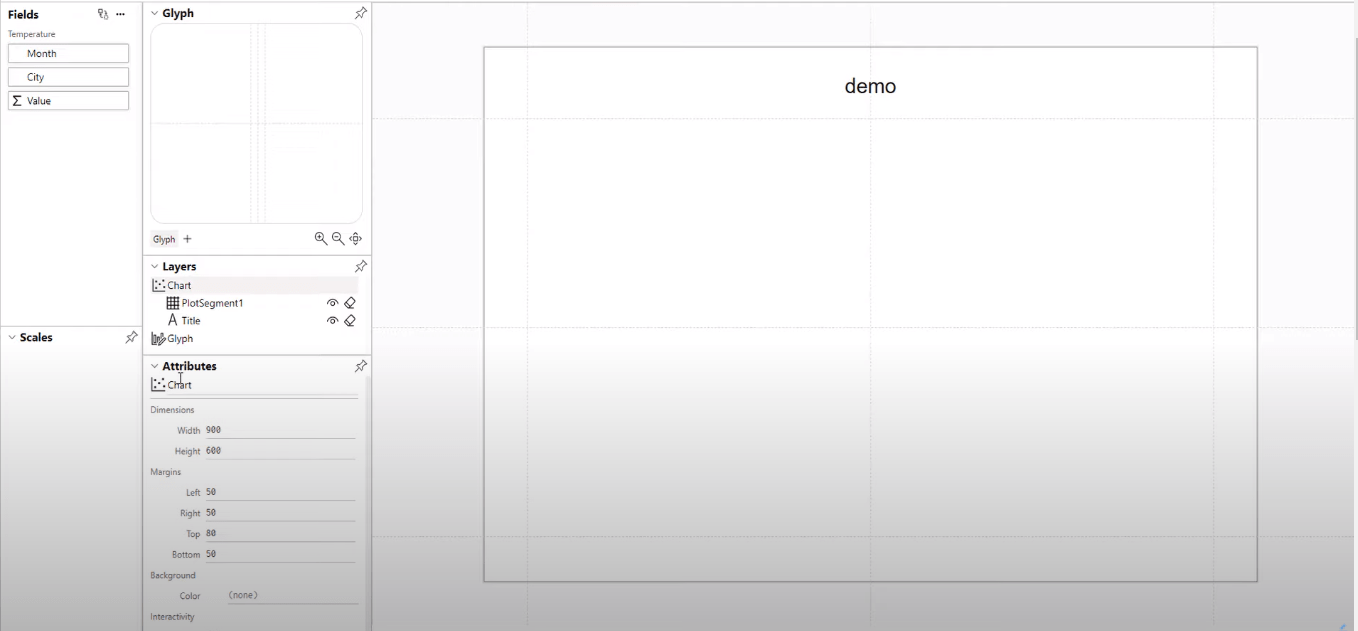
但是如果我們轉到 Charticulator 網站並單擊 Launch Charticulator 按鈕,畫佈在右側,而字形、圖層和屬性都在左側。

這些更改可能是根據用戶反饋做出的,因為微軟非常擅長征求有關他們如何改進產品的反饋。如果人們對它在 LuckyTemplates 桌面中的顯示方式感到滿意,那麼我們將不得不習慣使用它。
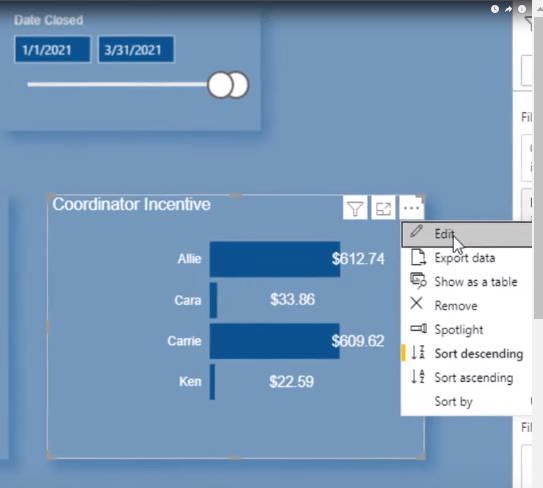
讓我們回到LuckyTemplates 桌面,向您展示我是如何為Coordinator Incentive度量創建視覺效果的。

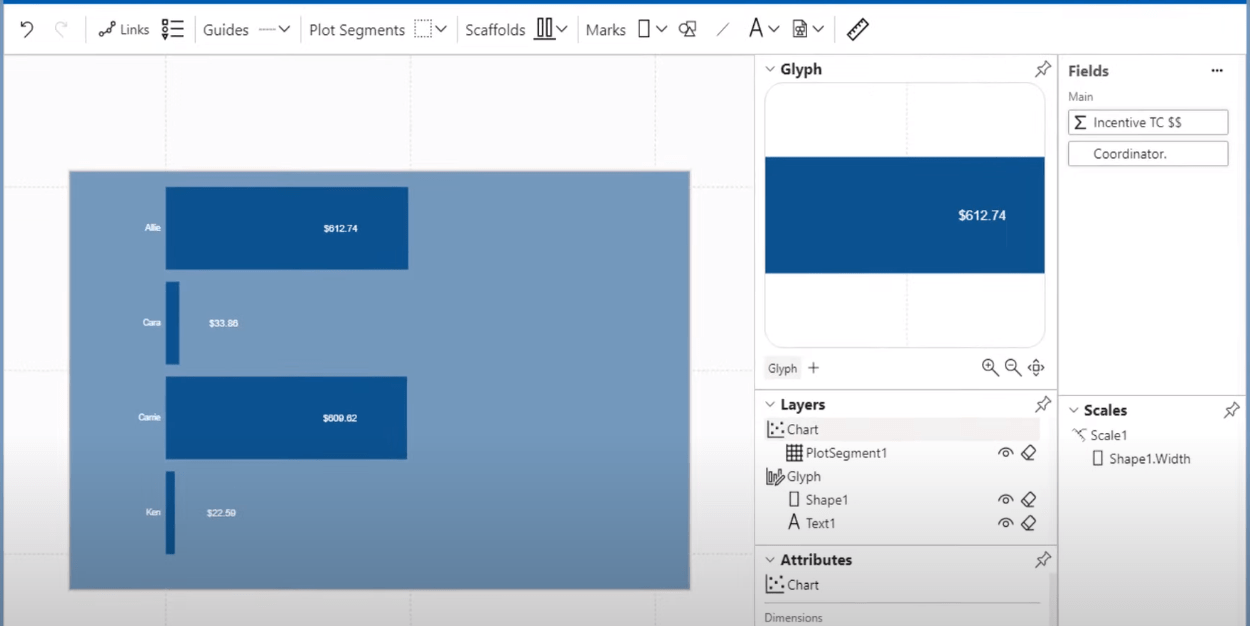
如果我單擊三個點並單擊“編輯”按鈕,這將打開我的圖表的外觀,並顯示我是如何通過 LuckyTemplates 桌面中的 Charticulator 視覺對象設計它的。


將模板導出到 LuckyTemplates Desktop
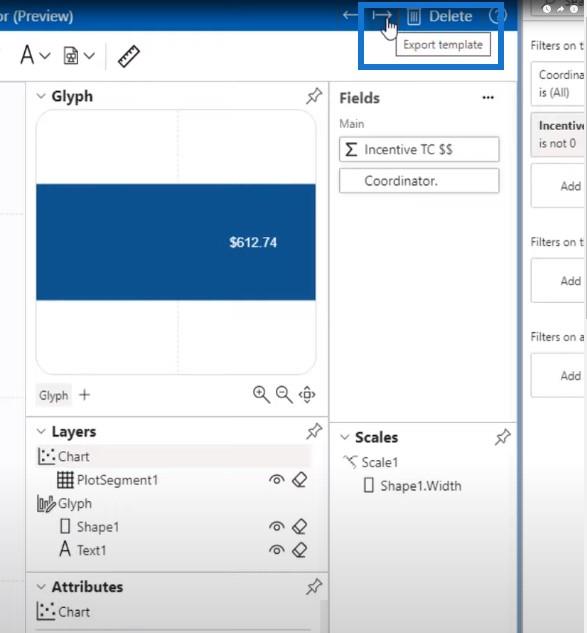
我想指出的一件事是,一旦您以您想要的方式實現了視覺效果,請確保單擊“保存”按鈕。
然後一旦你點擊保存,點擊這個右箭頭圖標導出這個圖表並將它保存為一個模板。

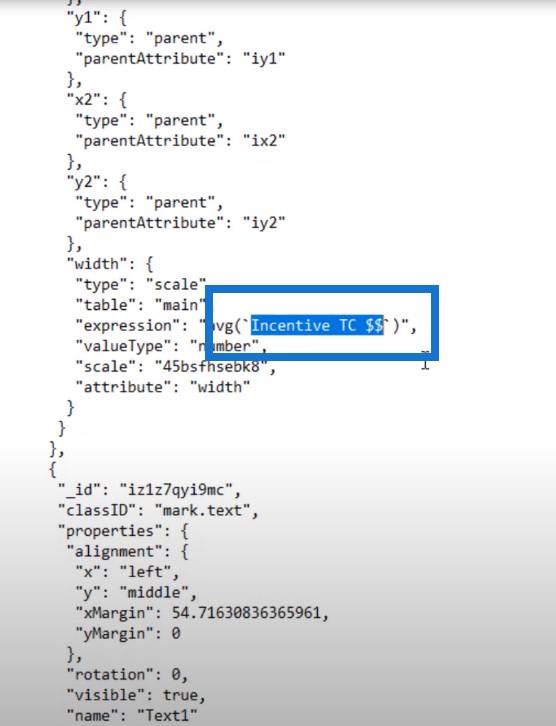
我將打開這些文件之一,向您展示此模板的外觀。當我們向下滾動頁面時,我們可以在這裡看到我們的激勵措施。

我們所要做的就是使用 Microsoft 記事本將其另存為 .tmplt.txt 文件。
在此之後,您可以將此模板複製並粘貼到您以後要使用的字段中。這樣,您不必創建新的 Charticulator 視覺對象;您可以使用此模板,然後只需更改不同的字段。
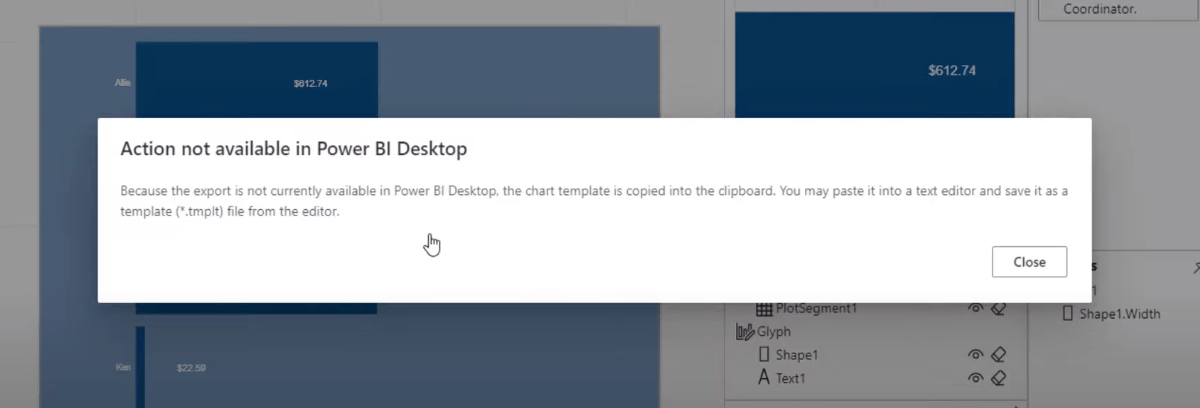
讓我向您展示當我點擊“保存”和“導出”按鈕時發生了什麼:

此消息告訴我們將文件另存為 *.tmplt 文件。
結論
我之前向您展示了我從 Charticulator 創建的簡單條形圖。我知道這些對我來說既快速又容易地組合在一起,但我還可以做很多其他事情。
如果您想知道 Charticulator 上現在是否有任何內容,我可以向您保證,在不久的將來會有一些內容出現。我們的一位LuckyTemplates專家很快就會開設一門關於如何創建這些 Charticulator 視覺效果的課程。
所以,如果您還不是 LuckyTemplates 會員,現在是註冊的好時機。這樣一來,Charticulator 課程一經發布,您就可以訪問它。我希望你和我一樣對在 LuckyTemplates 桌面中發布這個新視覺對象感到興奮,而不必去 Charticulator.com 來完成所有工作。
直到下一次,
賈勒特
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








