在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我們將討論 PowerApps 圖像和我們可以添加到應用中的其他媒體元素。
有一長串媒體元素可以增強每個最終用戶的體驗。

現在,我們將重點關注 PowerApps Images 以及它如何與筆輸入、相機或添加圖片等元素協同工作。
PowerApps 的優點在於大多數元素都以相似的方式工作。即使我們沒有在本教程中介紹其他一些元素,任何人都可以很容易地弄清楚如何使用它們。
此外,Microsoft PowerApps 文檔涵蓋了有關這些元素的所有信息。因此,您可以跳轉到該文檔並找到您需要的內容。
目錄
使用 PowerApps 圖像
讓我們首先了解 PowerApps 圖像的全部內容。
圖像元素有許多屬性,我們可以在右側窗格中訪問這些屬性,例如透明度、可見性、位置、大小等等。

有很多方法可以使用圖像元素。例如,您可以使用它在您的應用程序上顯示公司徽標。如果您似乎無法從 PowerApps 內置的默認圖標中找到合適的圖標,也可以使用它。例如,如果您不喜歡 PowerApps 搜索圖標的外觀,您可以上傳在其他地方下載的不同圖標並使用它。

從數據源添加 PowerApps 圖像
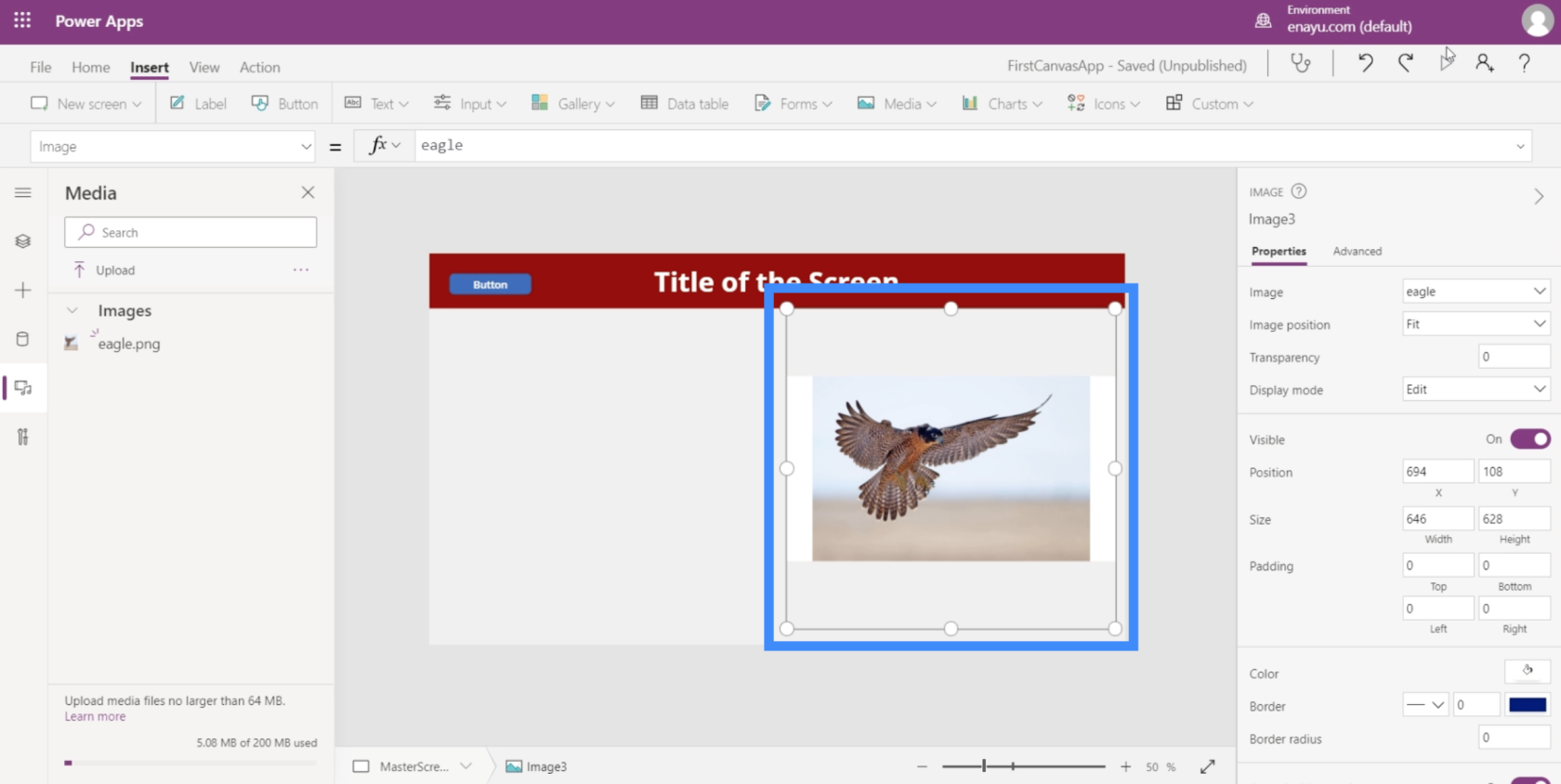
添加圖像元素時,它會在屏幕上顯示為空白框。您可以用實際圖像填充它。

將圖像添加到框架中的方法之一是通過左側菜單上的“媒體”選項卡。

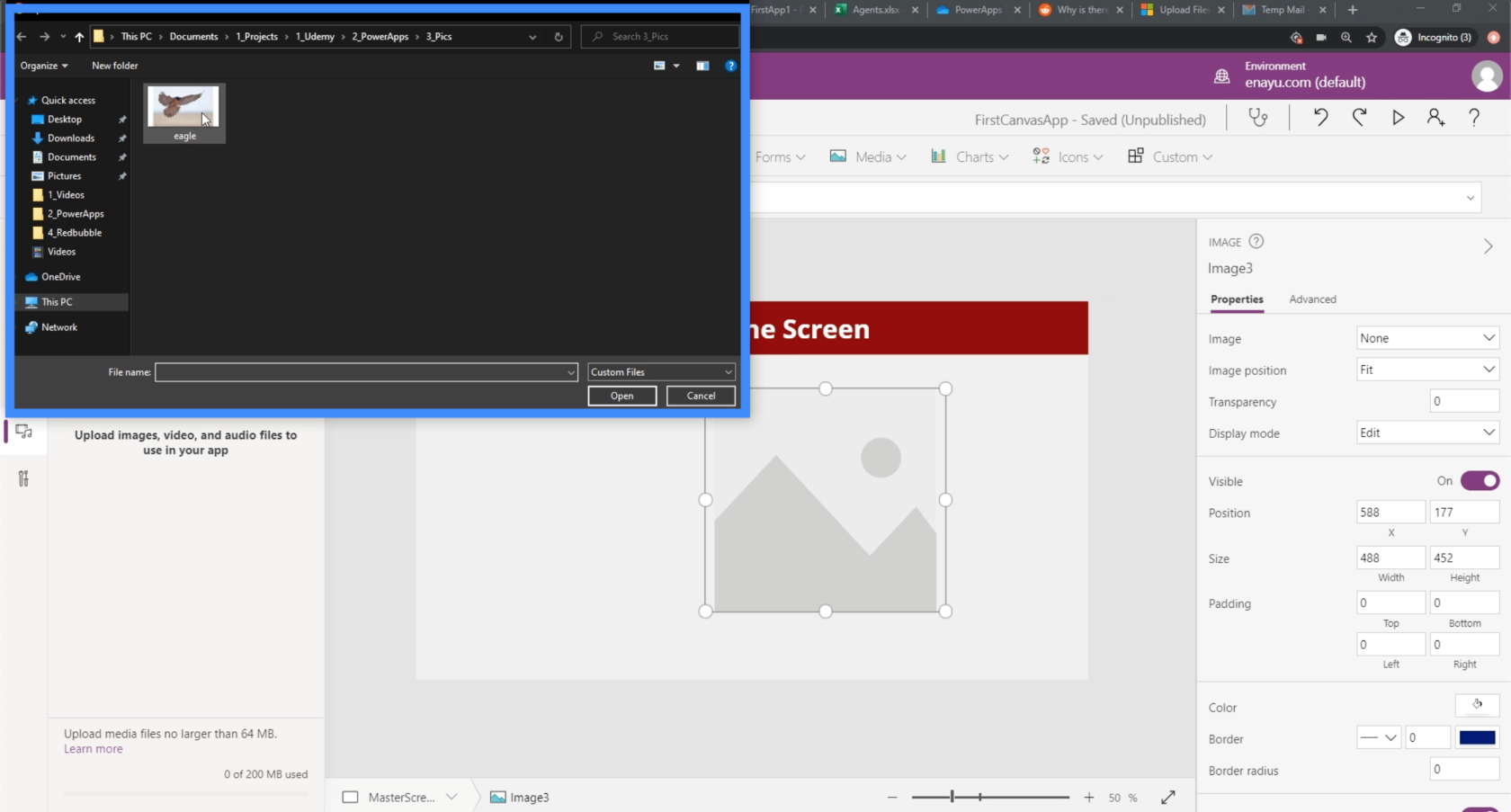
要從您的文件上傳圖像,只需單擊上傳。

將彈出一個窗口,允許您從文件中選擇圖像。現在,讓我們使用這張老鷹的照片。

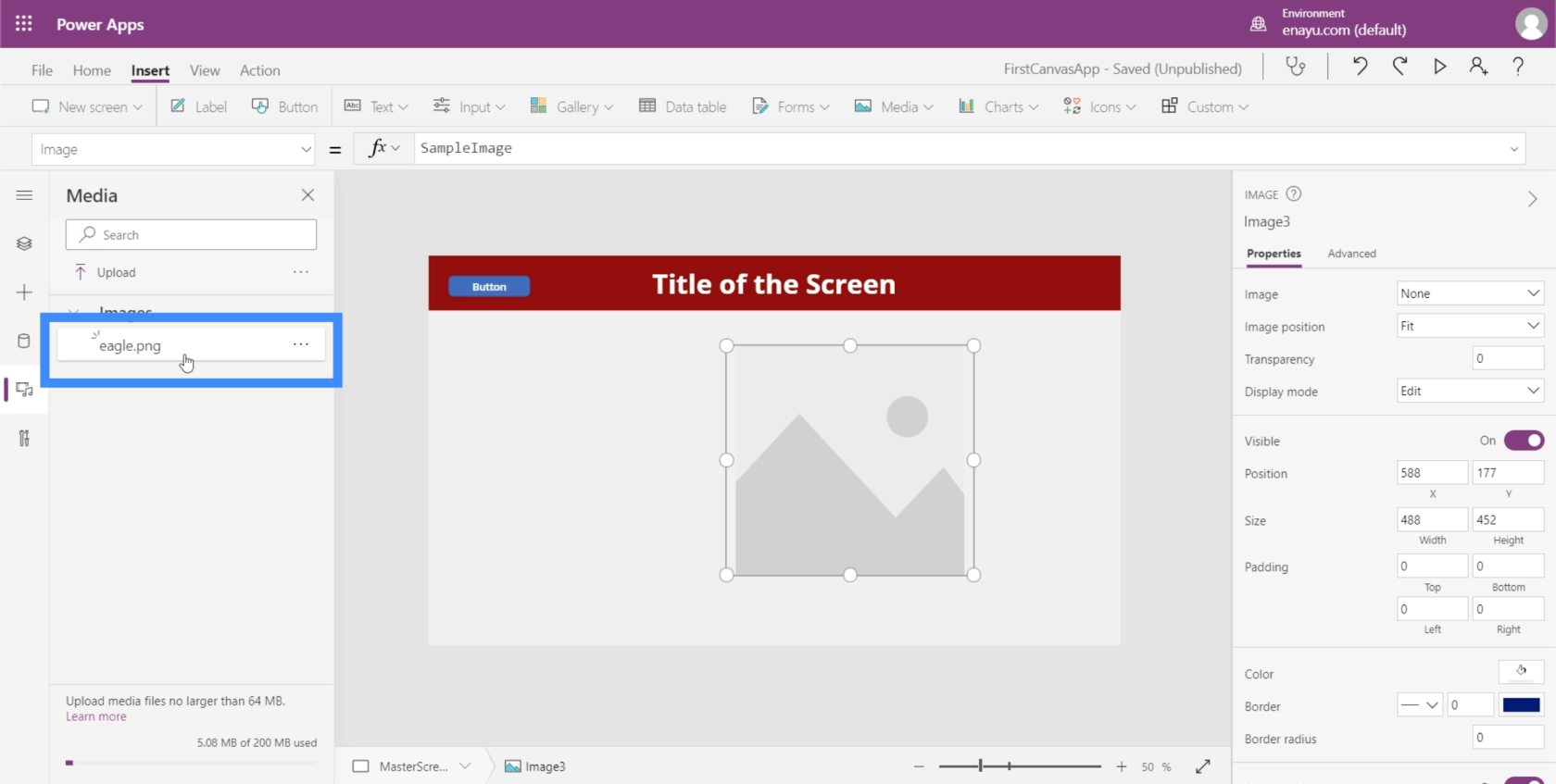
現在,您可以在左窗格的“媒體”下看到該文件。如您所見,它不會自動從圖像元素填充框架。

由於列表中已有圖像文件,我們只需單擊它,圖像就會出現在屏幕上。

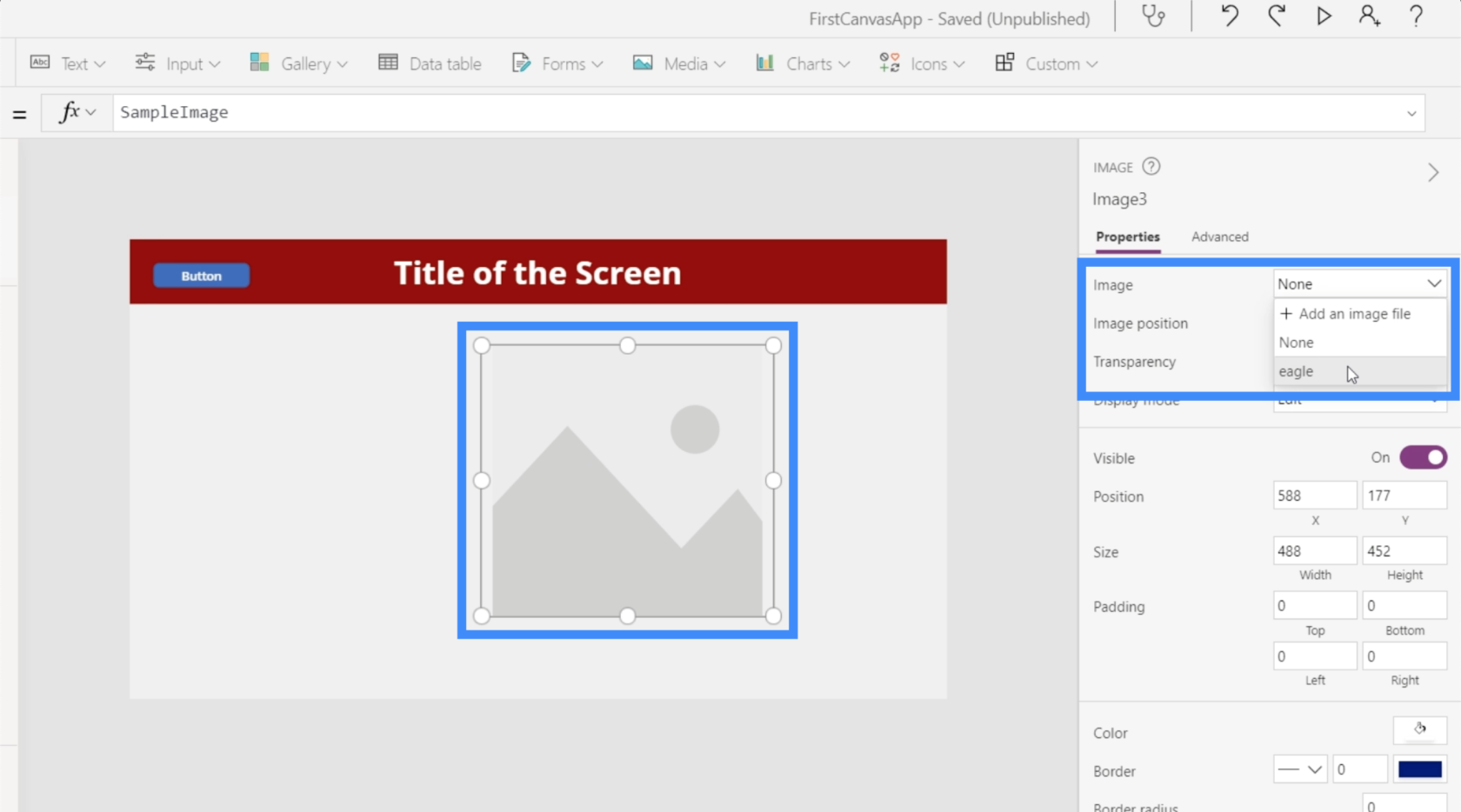
但最好的方法是轉到右側窗格並從圖像列表中選擇它。

從下拉列表中選擇一個文件後,它會自動填充框架。

通過筆輸入使用圖像
PowerApps 圖像的偉大之處在於它們可以與其他 PowerApps 元素協同工作。讓我們看看圖像元素和筆輸入如何協同工作。
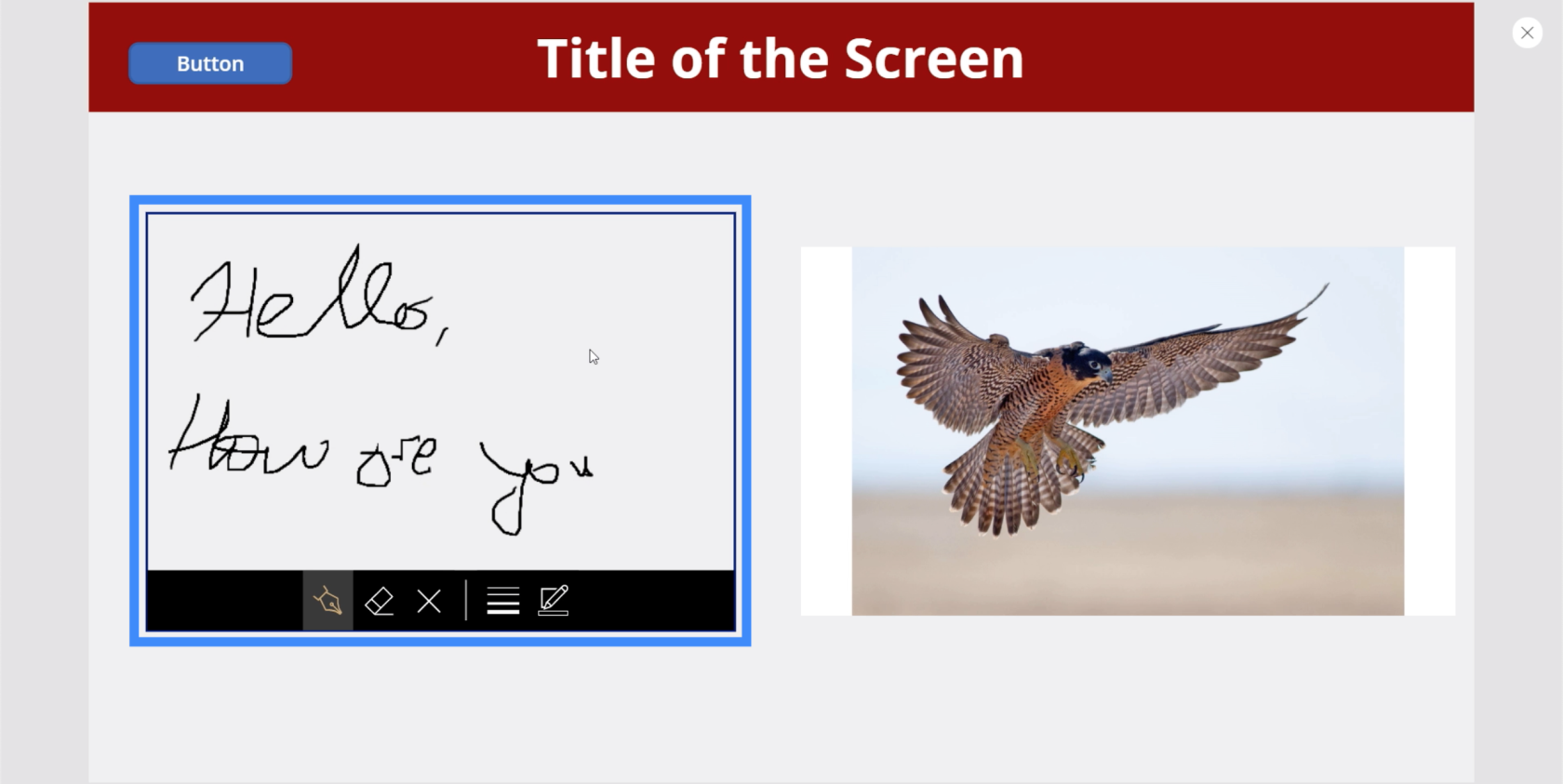
筆輸入允許用戶在您的應用程序上畫畫或寫東西。

這在您需要用戶在屏幕上簽名或書寫內容時尤其有用。

這個輸入的好處是你可以將用戶在屏幕上寫的任何內容保存為圖像,然後將它保存到一個文件目錄中。如果您需要用戶簽名的副本以證明同意您的條款和條件,或任何類似情況,這將特別有用。
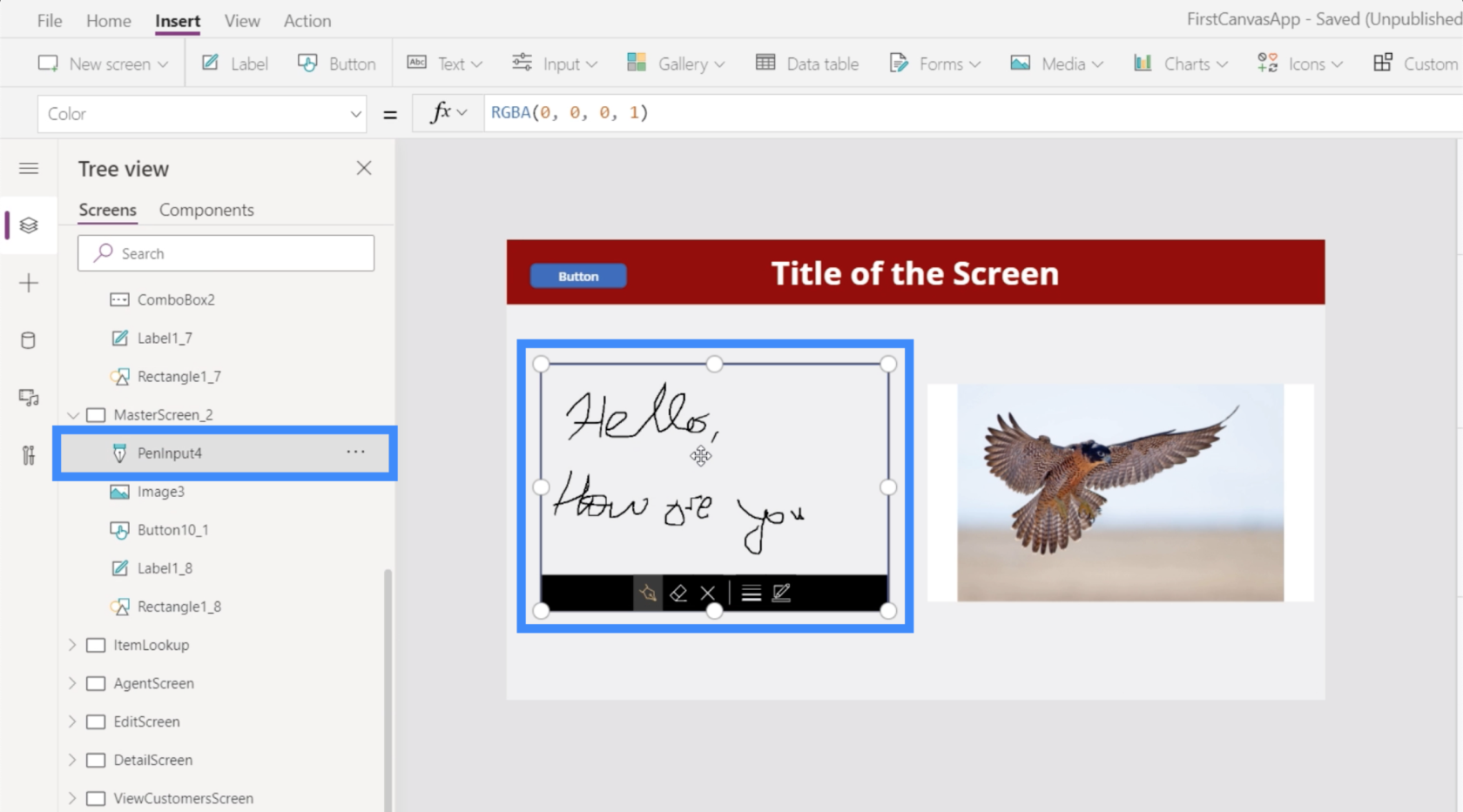
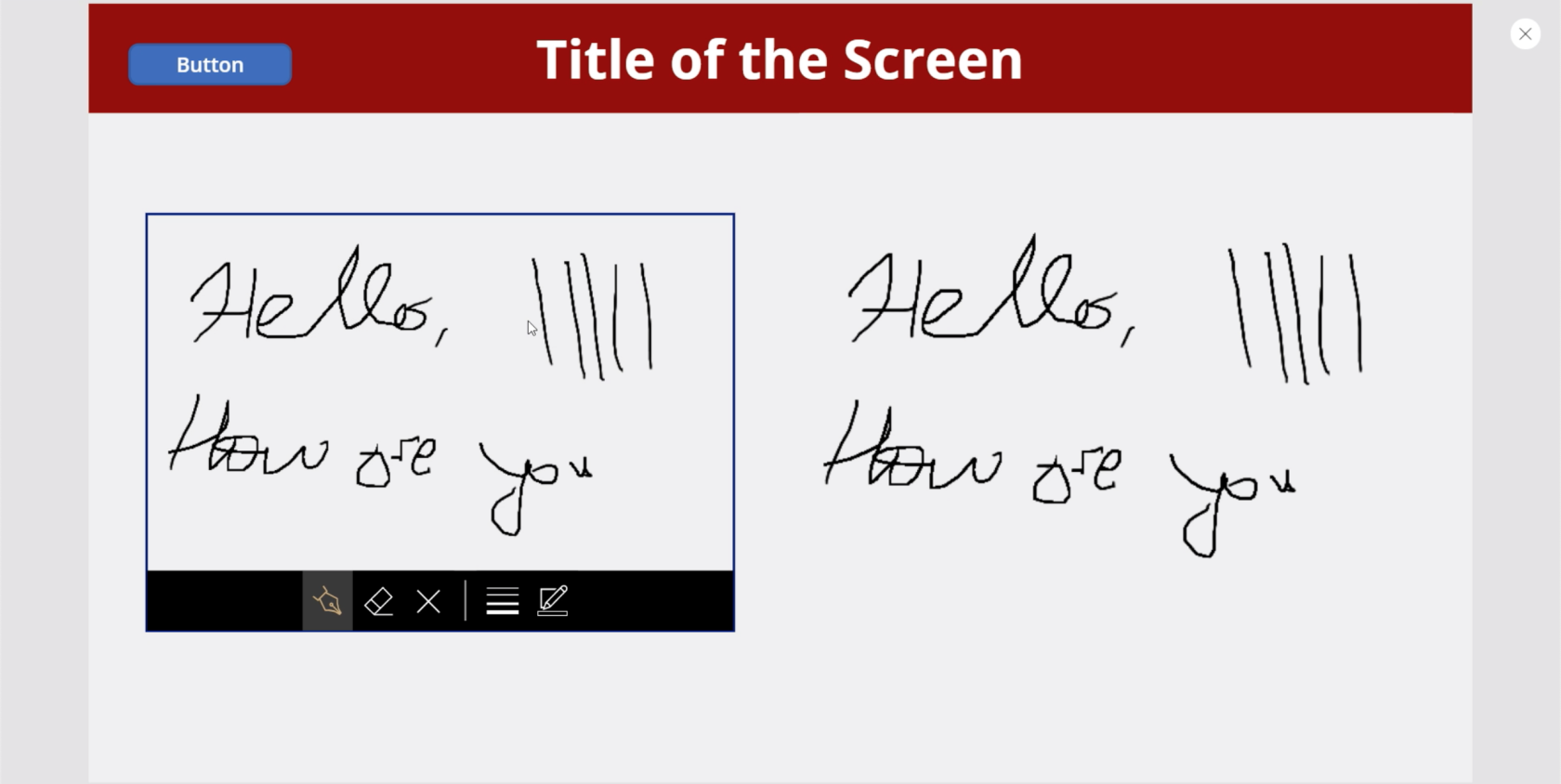
讓我們看看我們如何做到這一點。所以看看左窗格,我們看到我們正在使用 PenInput4。

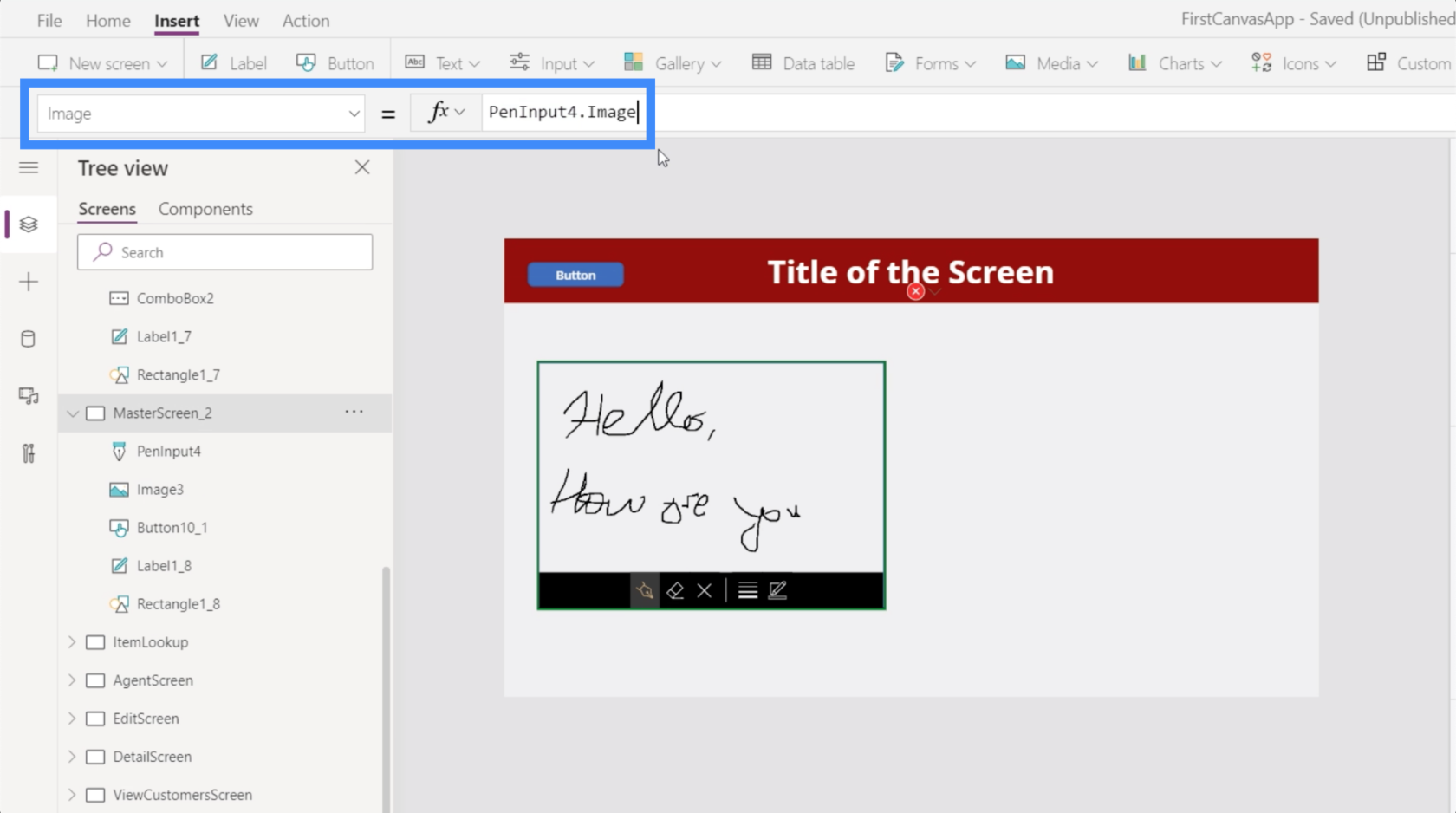
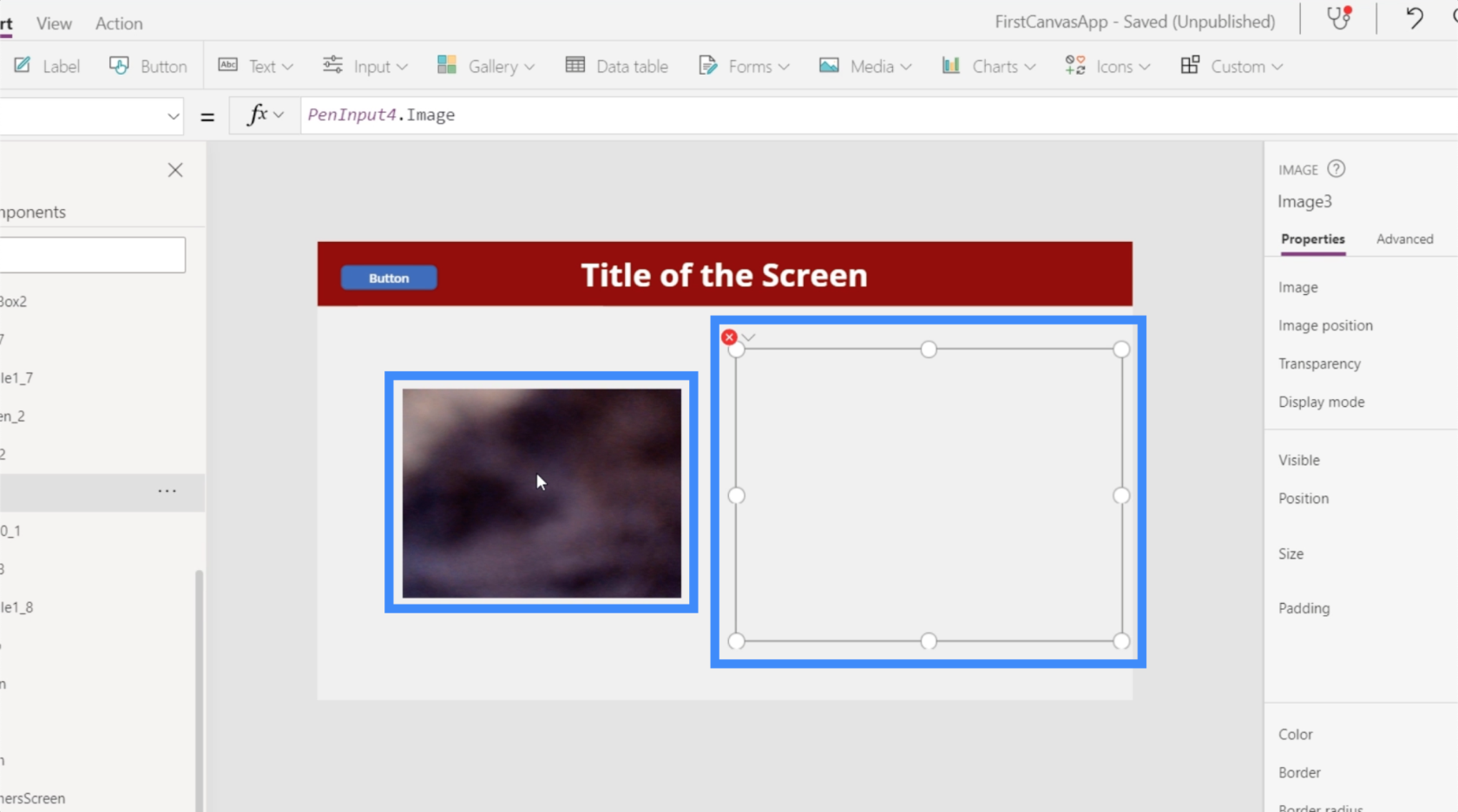
現在讓我們突出顯示圖像元素並使 Image 屬性等於 PenInput4.Image。

就像那樣,右側的圖像元素現在準確顯示用戶在筆輸入上書寫的內容。每次他們向所寫的內容添加內容時,右側的圖像元素也會更新。

將圖像與相機輸入一起使用
另一個與圖像元素配合良好的元素是相機輸入。基本上,它會激活設備的相機並允許用戶直接從應用程序拍照。

當相機和圖像元素一起使用時,可以使用相機元素拍攝照片並在圖像元素中顯示同一張照片。從那裡,我們可以將圖像保存在應用程序的圖庫中或在應用程序的其他屏幕上使用它。

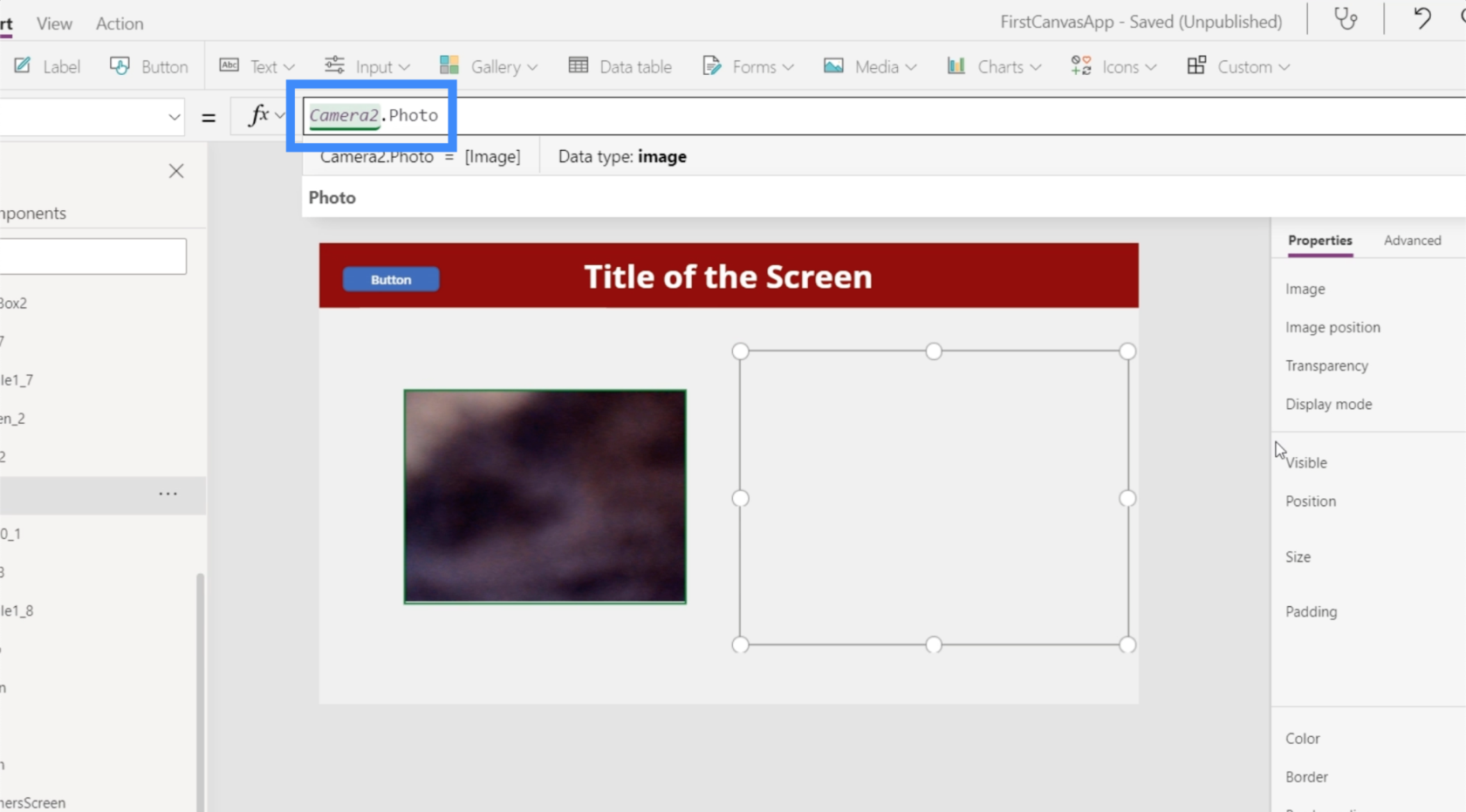
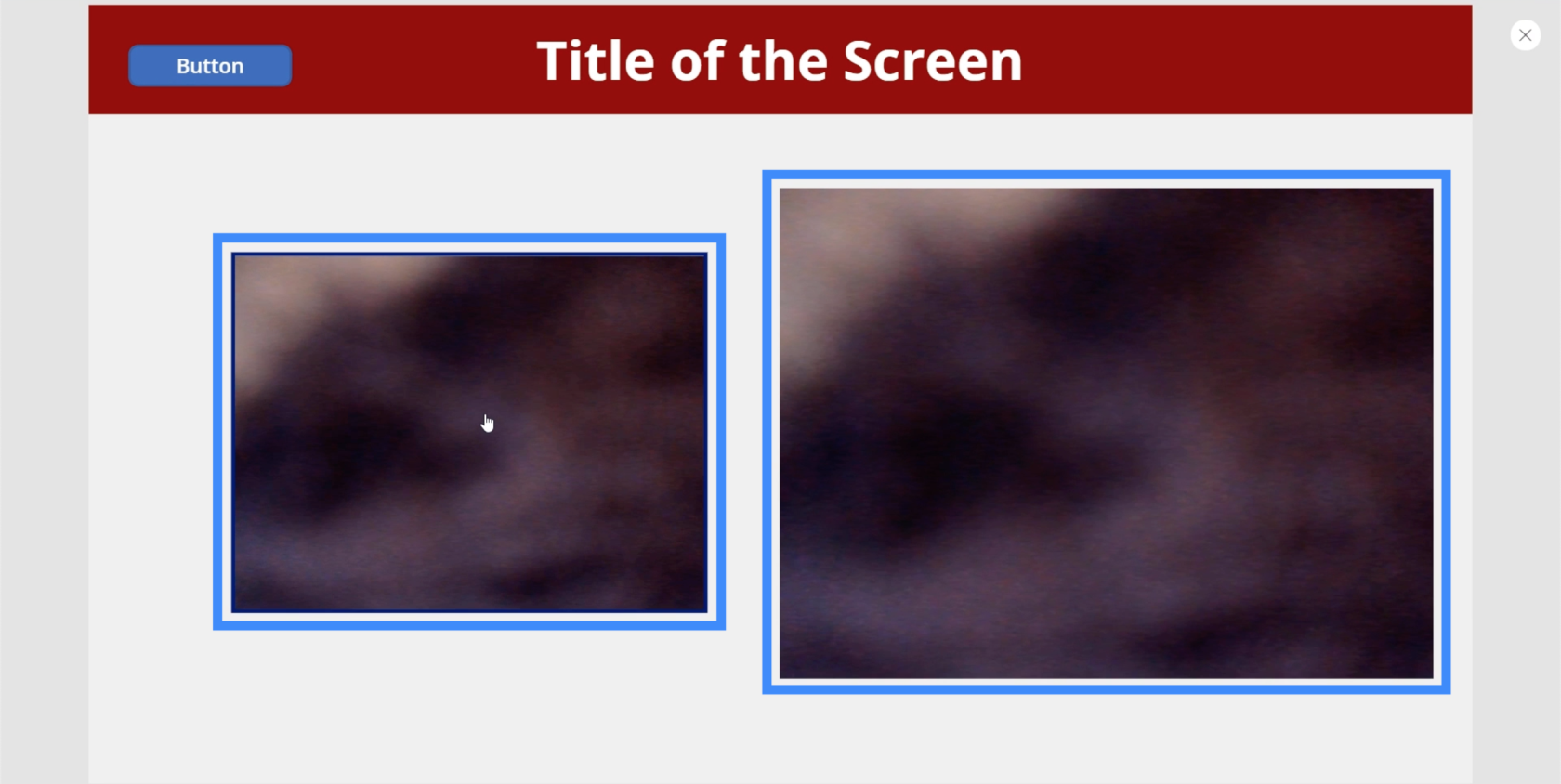
為此,我們只需要突出顯示圖像元素並使其等同於 Camera2.Photo。

完成後,圖像元素將顯示相機功能拍攝的任何照片。

有很多有用的應用程序。例如,您可以讓用戶拍攝自己的照片並將其保存在應用程序中以供識別。圖像元素甚至不必在同一屏幕上。您可以在一個屏幕中使用相機功能,而在另一個屏幕中使用圖像元素。
將圖像與添加圖片元素一起使用
假設一些用戶不想打開他們的相機來拍照,而寧願使用他們設備中保存的照片。在這種情況下,也可以使用 add picture 元素來賦予它們這種能力。

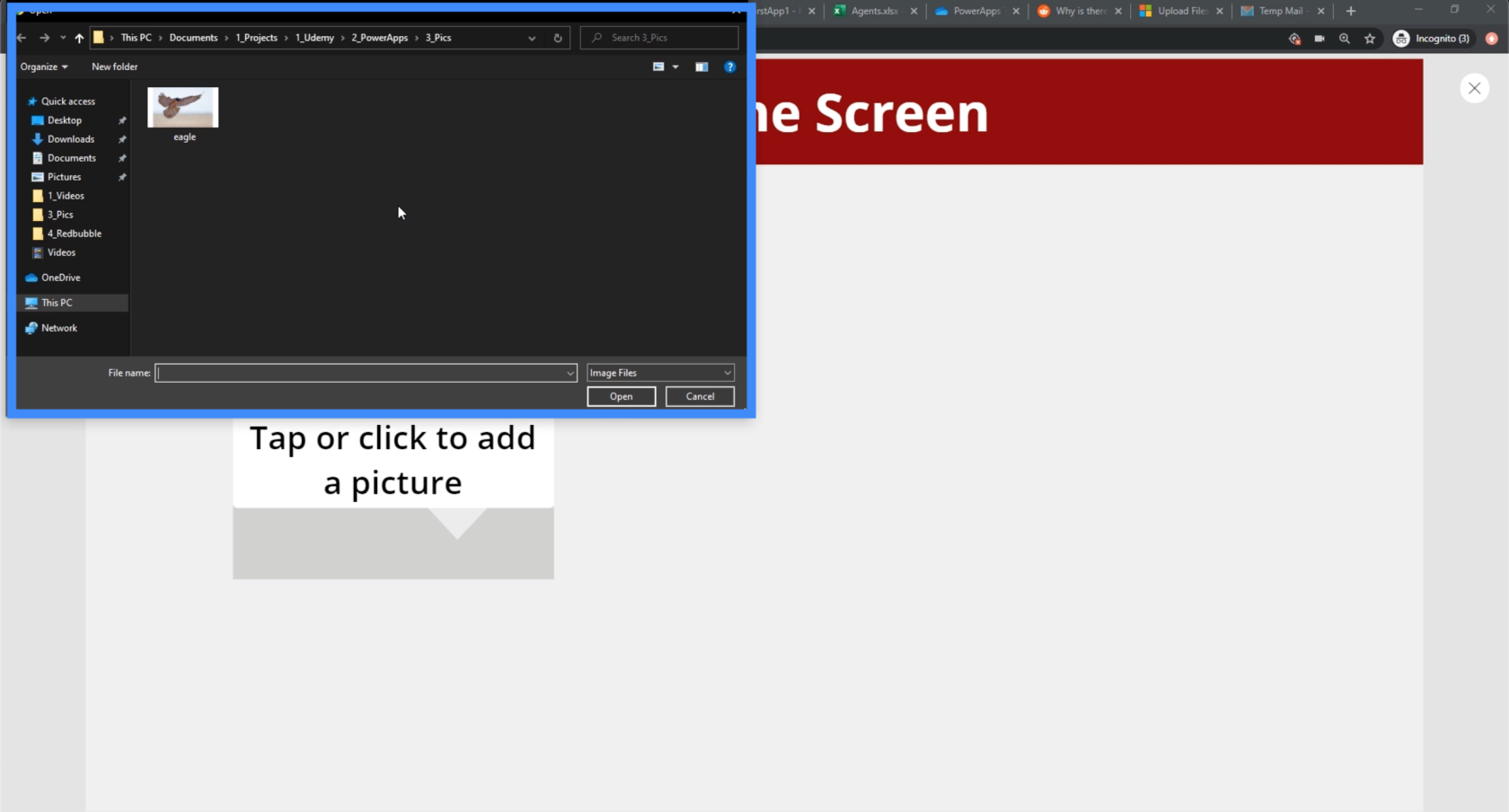
添加圖片元素允許用戶打開他們的文件目錄並選擇他們想要上傳到應用程序的照片。

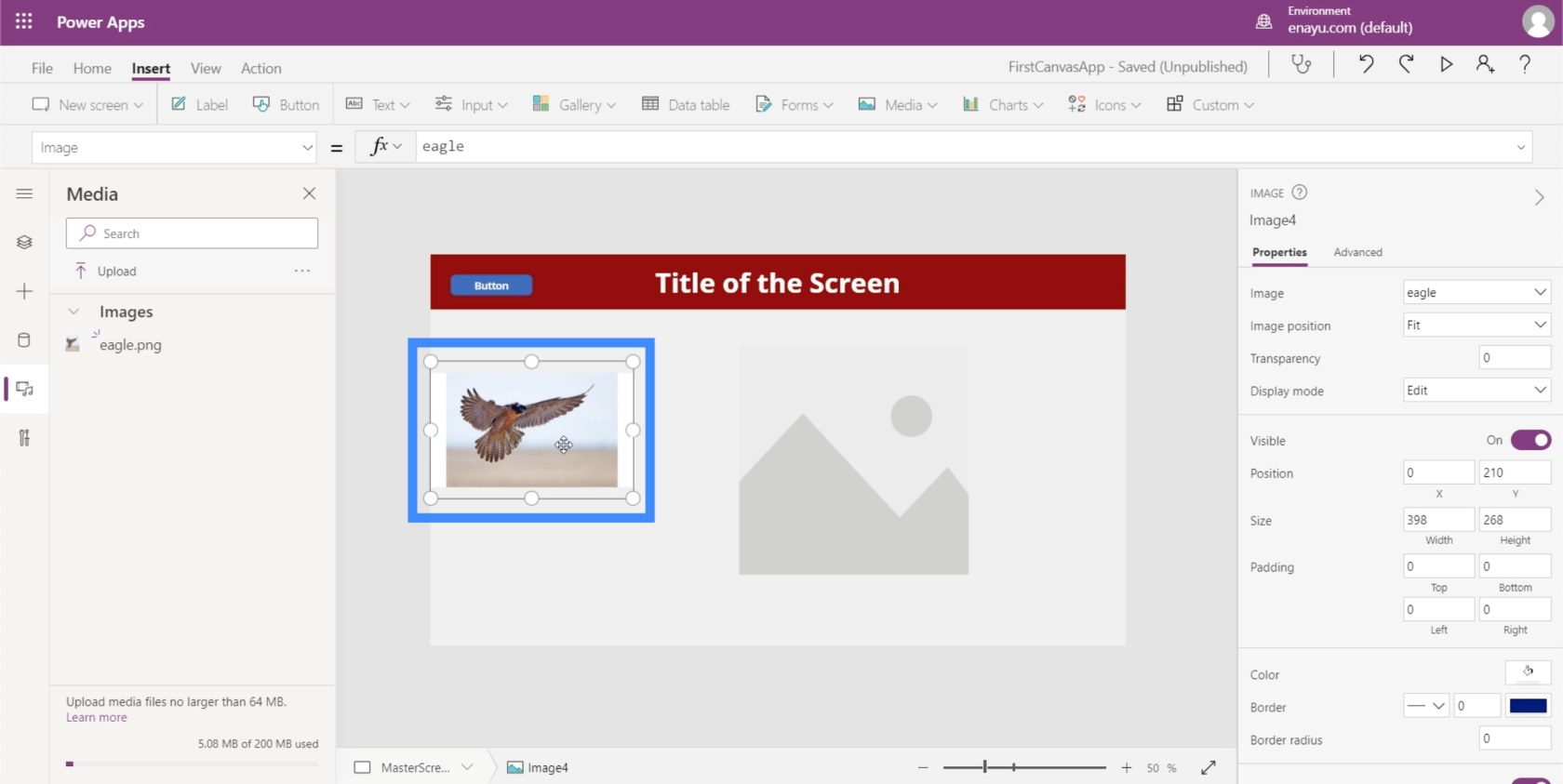
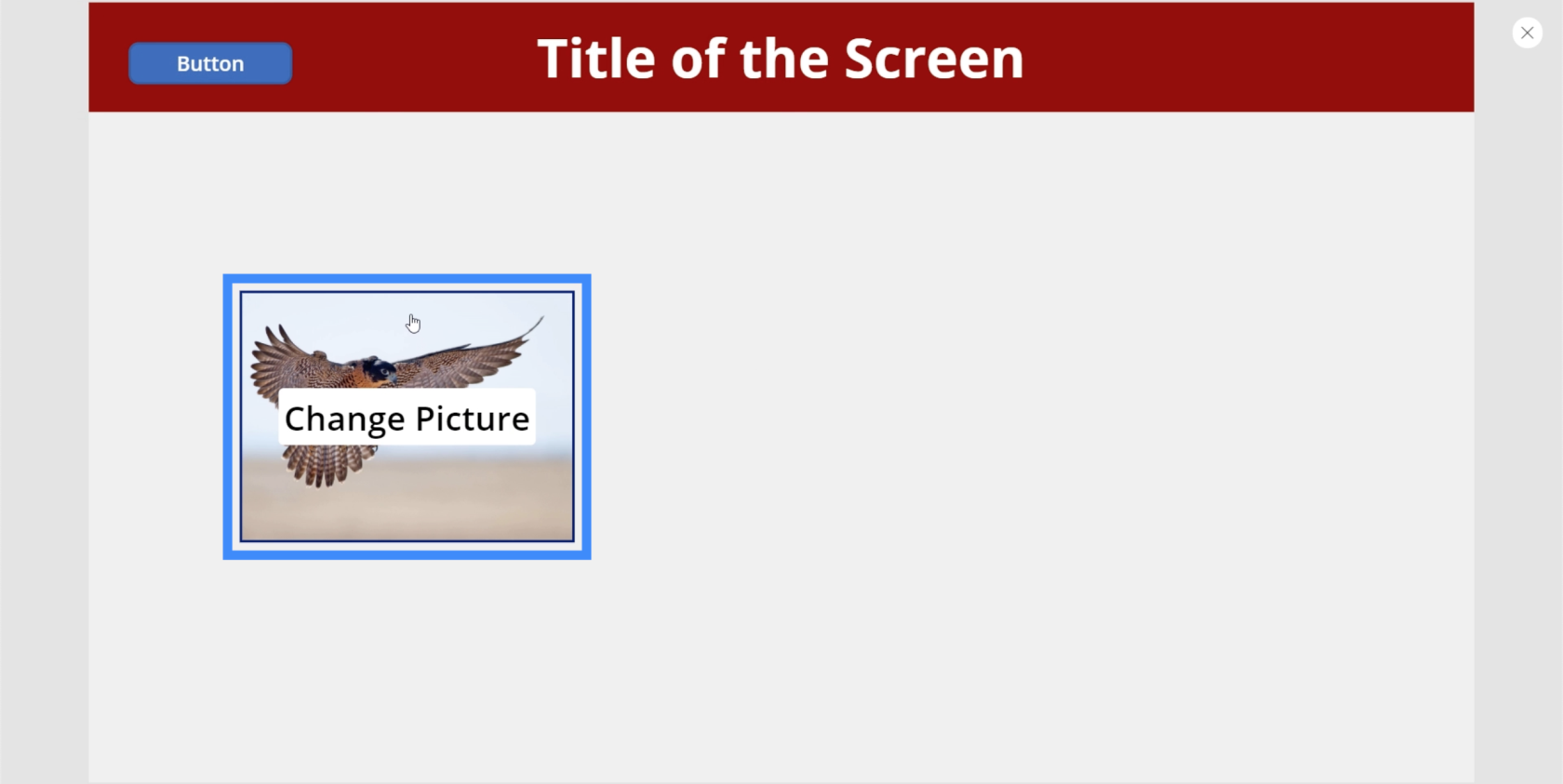
所以如果我們是最終用戶,我們可以選擇老鷹的照片,它會自動顯示在屏幕上。

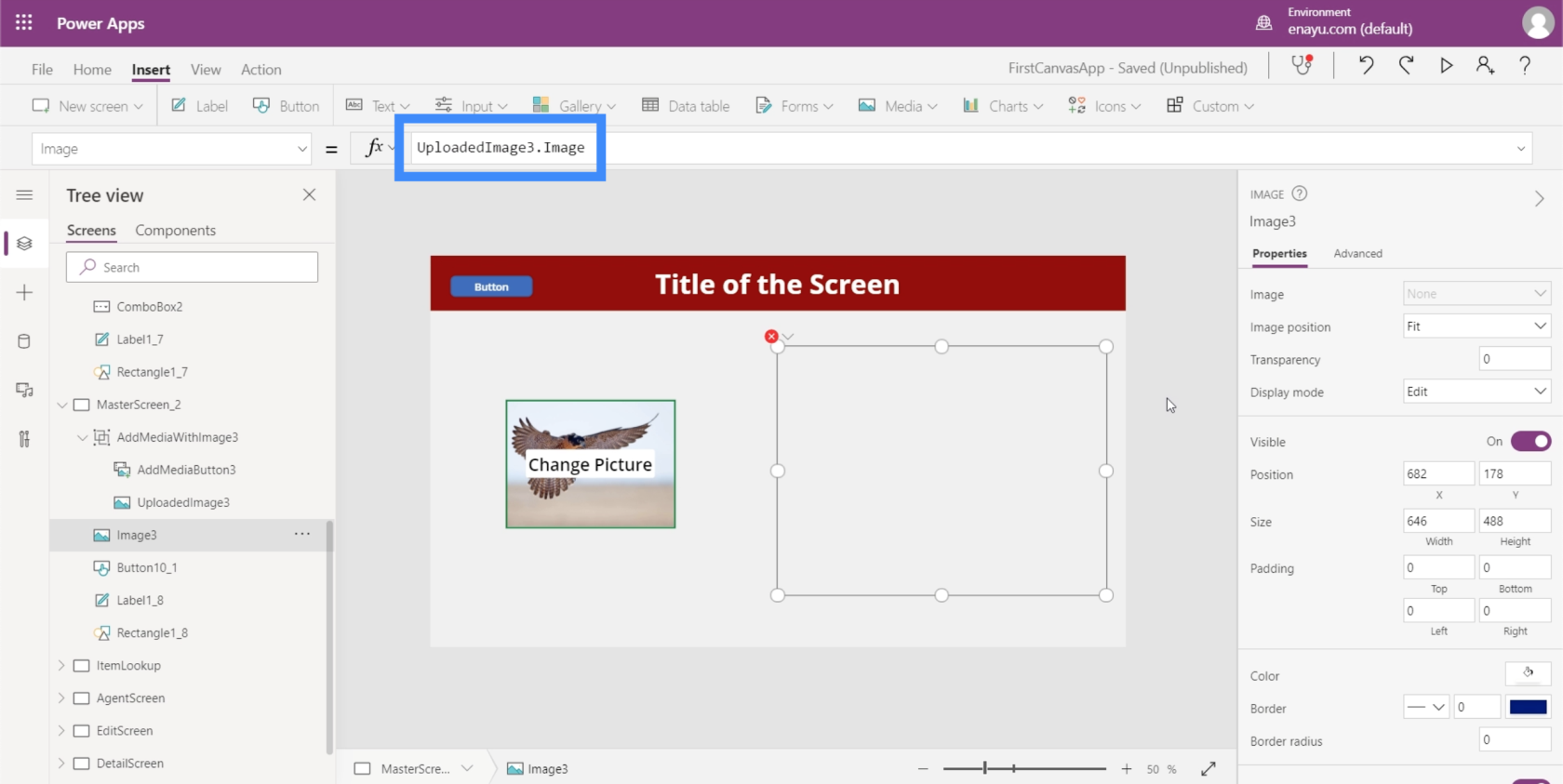
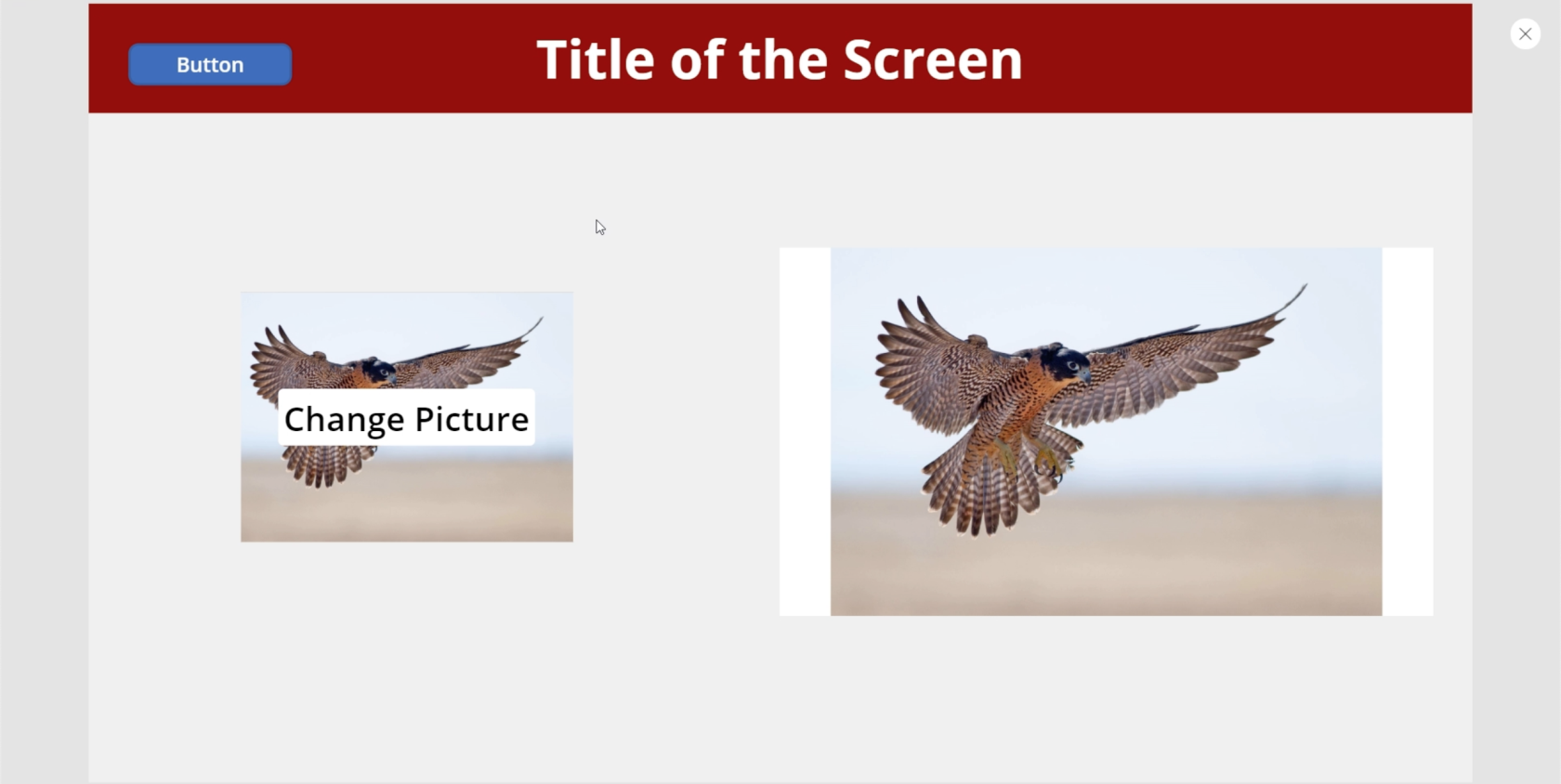
現在,讓我們的圖像元素顯示用戶上傳的同一張照片。我們將突出顯示圖像元素並使其等同於 UploadedImage3.Image。

設置該公式後,圖像元素現在將顯示用戶通過添加圖片功能上傳的任何照片。

Power Apps 簡介:定義、特性、函數和重要性
Power Apps 環境:正確設置 App 元素
PowerApps 函數和公式 | 一個介紹
結論
PowerApps 圖像可以真正使任何應用程序對任何用戶都更具吸引力和功能。應用程序的總體目的是什麼甚至都不重要。
當圖像元素與我們在本教程中介紹的其他媒體元素一起使用時,還有更多可能性。它使最終用戶可以更輕鬆地按照他們想要的方式使用應用程序。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








