在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在本教程中,我們將討論我們可以在 PowerApps 屏幕中為Edit執行的不同操作。我們還將了解Update屬性的工作原理以及如何使用文本框。
PowerApps 提供了許多用戶可以在 PowerApps 屏幕內使用的選項,例如修改文本框屬性和使用Update屬性。
目錄
通過 PowerApps 編輯屏幕編輯記錄
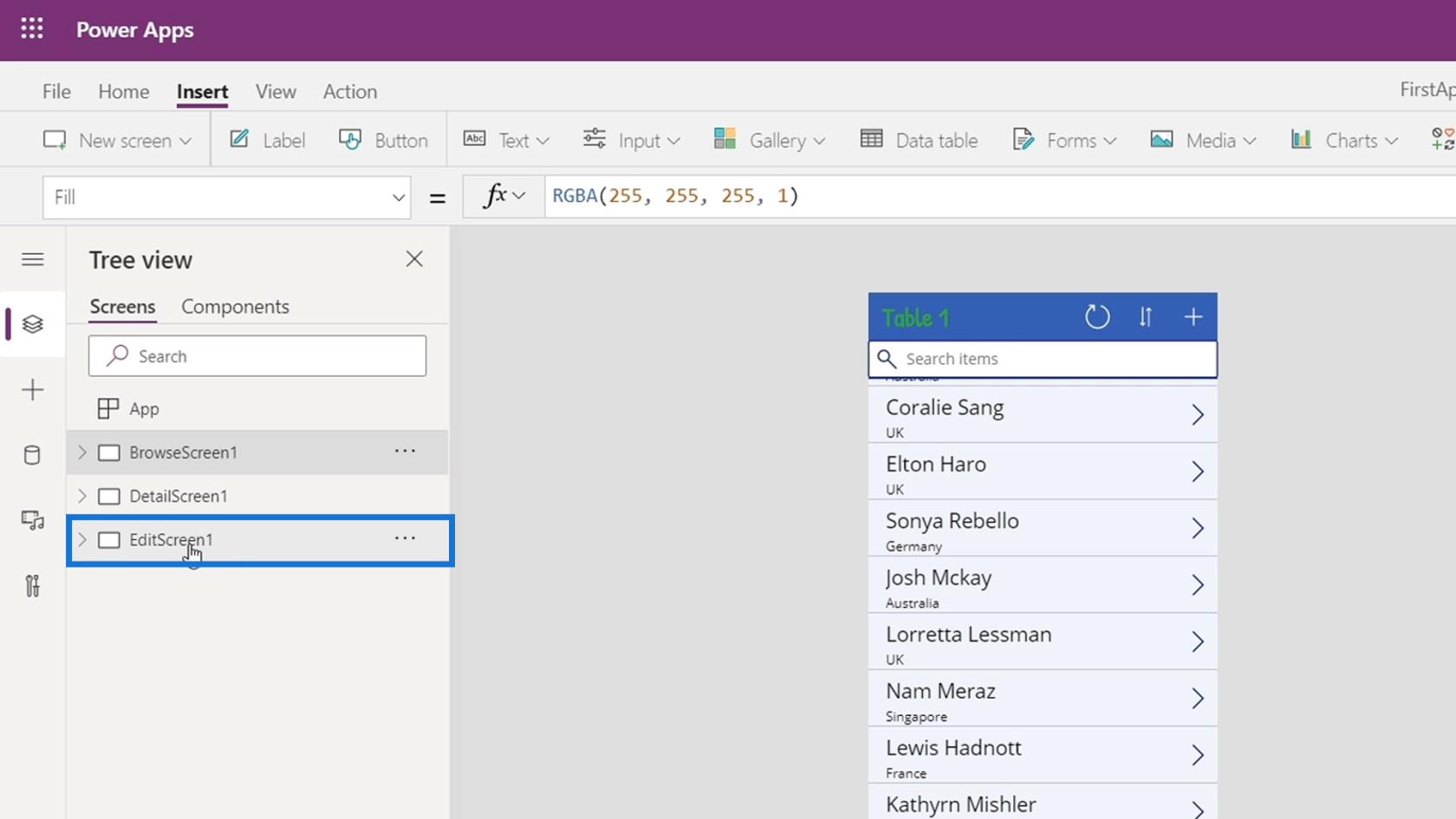
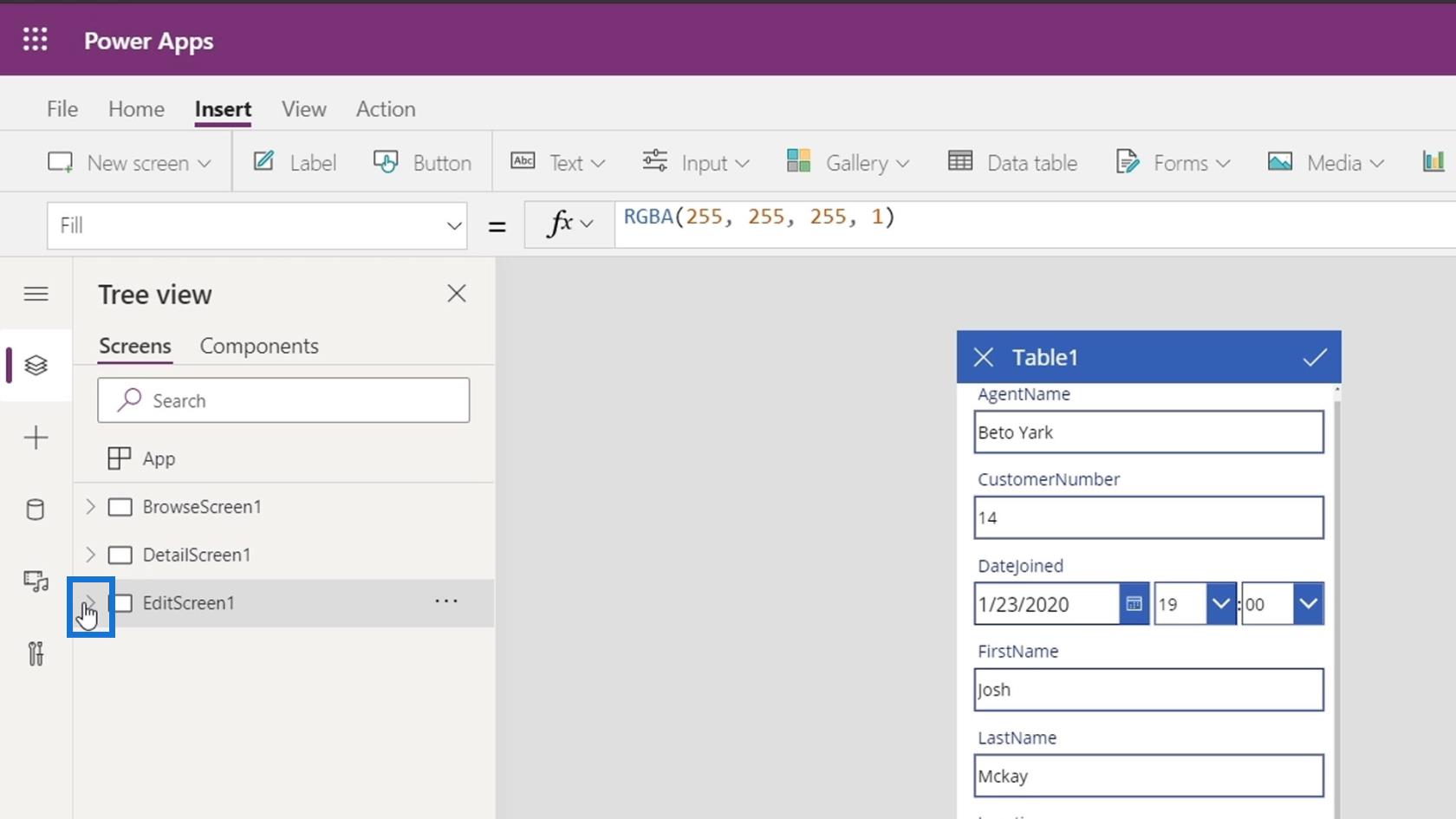
讓我們首先單擊EditScreen1瀏覽編輯屏幕。

然後,單擊播放按鈕。

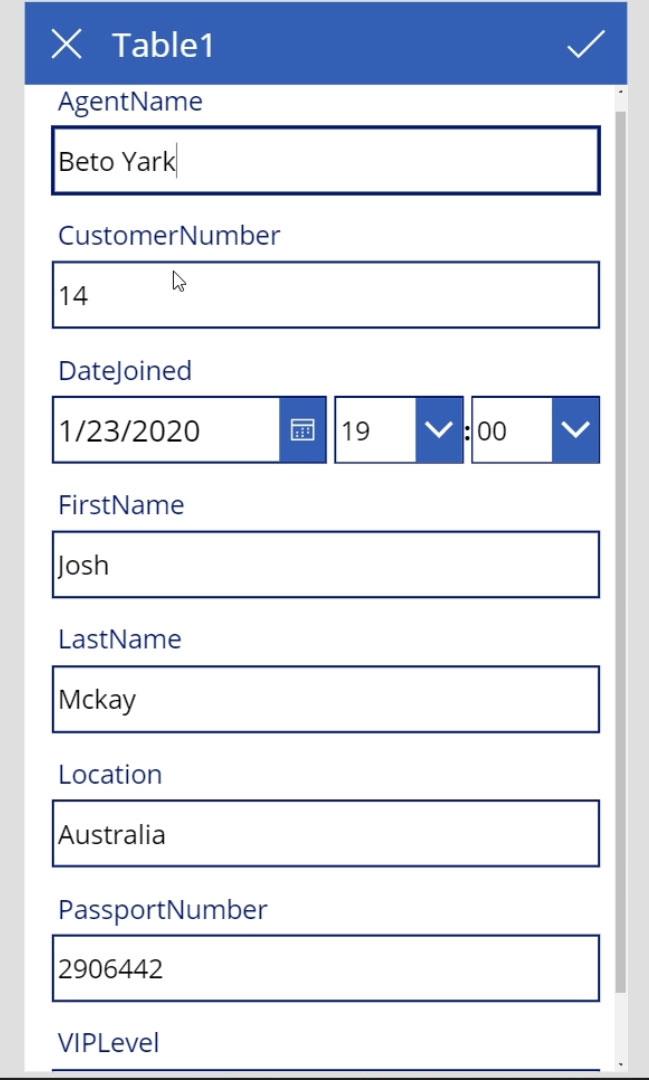
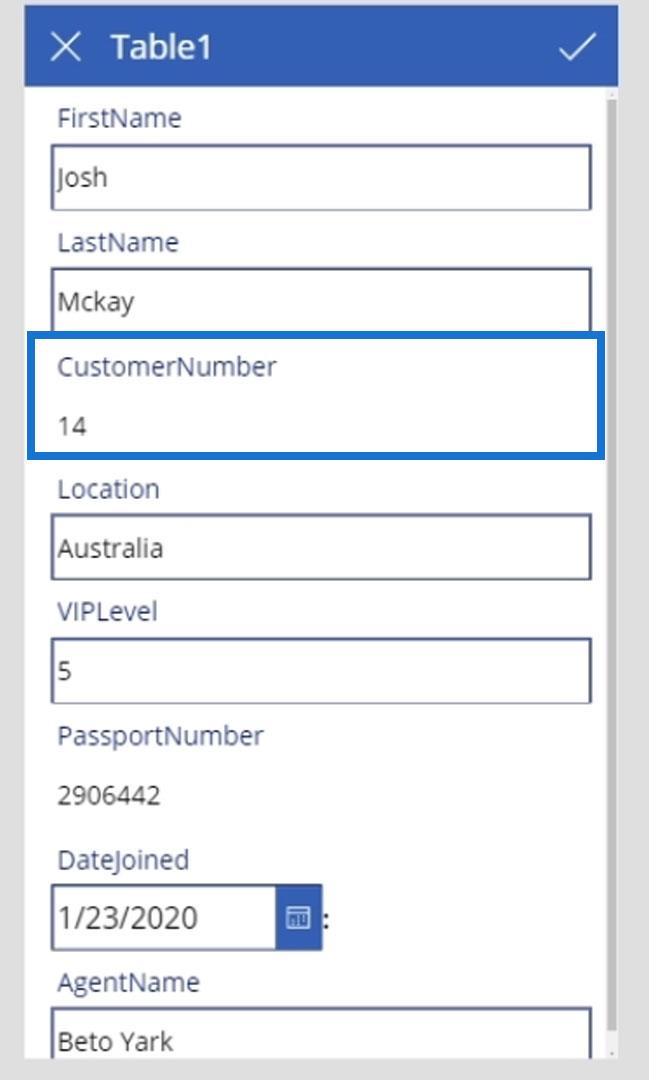
我們可以通過編輯屏幕編輯記錄。

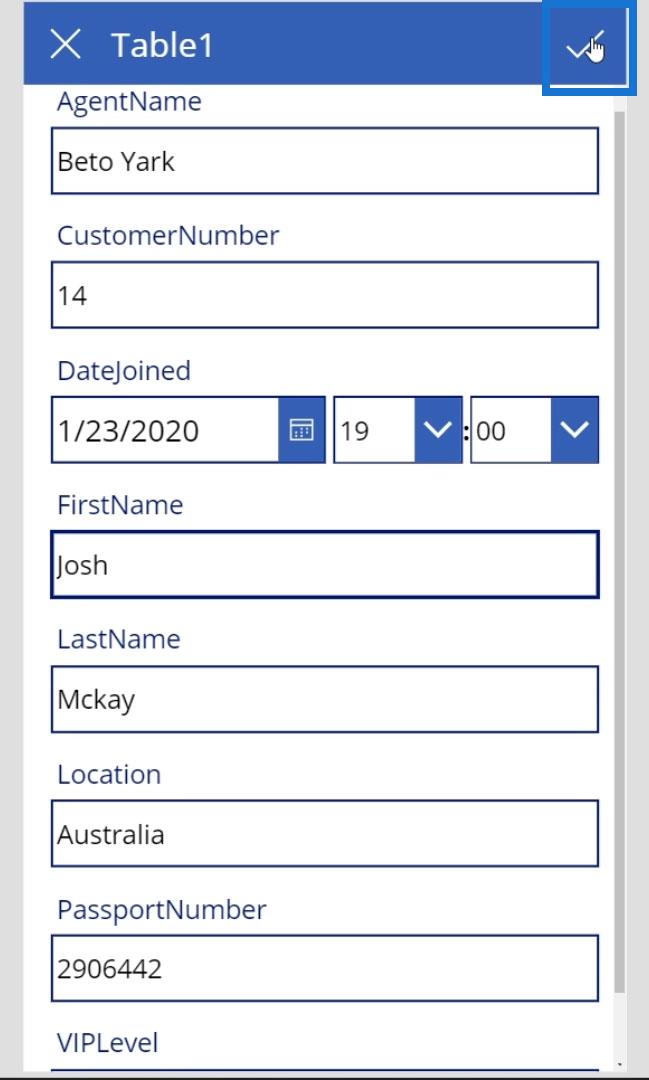
編輯記錄後,我們只需單擊此處的複選標記圖標即可保存我們對數據文件所做的更改。

了解 PowerApps 編輯屏幕的工作原理
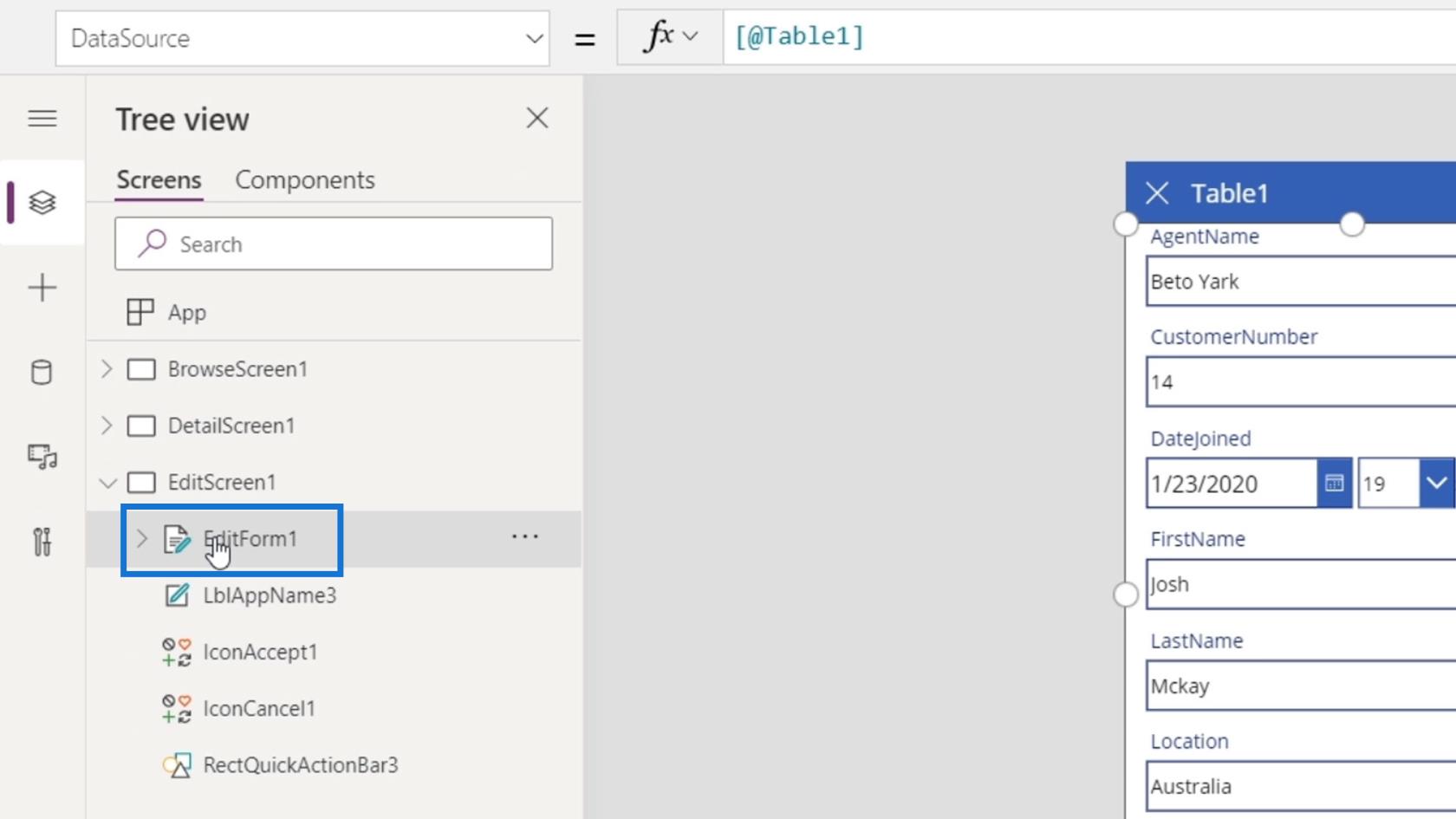
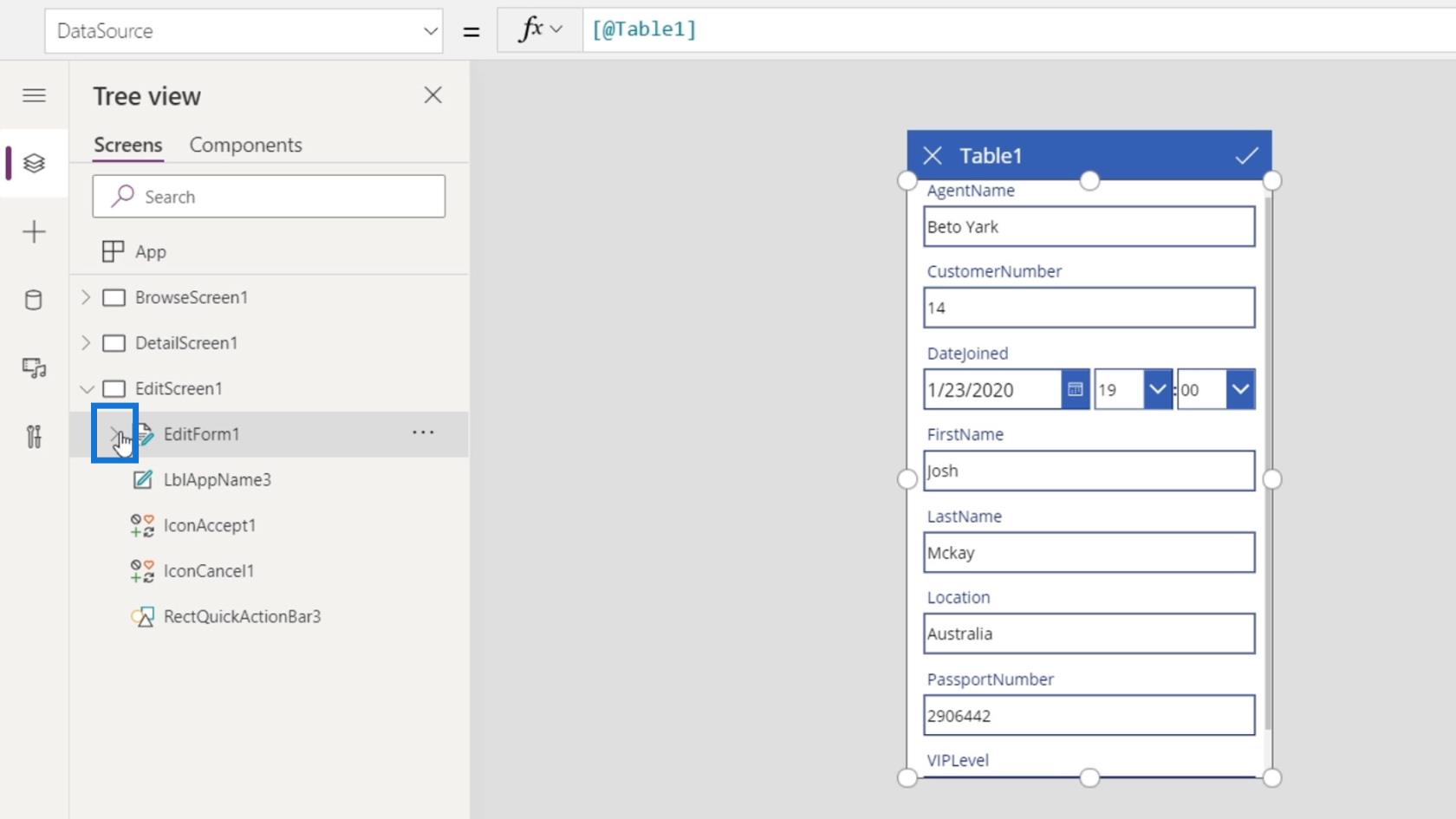
讓我們分析一下編輯屏幕是如何工作的。通過單擊此箭頭在EditScreen1上顯示實際元素。

第一個元素是EditForm1,它是我們的整個表單元素。

就像顯示表單一樣,PowerApps 也有一個編輯表單。這種形式的美妙之處在於,所有控件都會根據各自的字段類型自動添加。
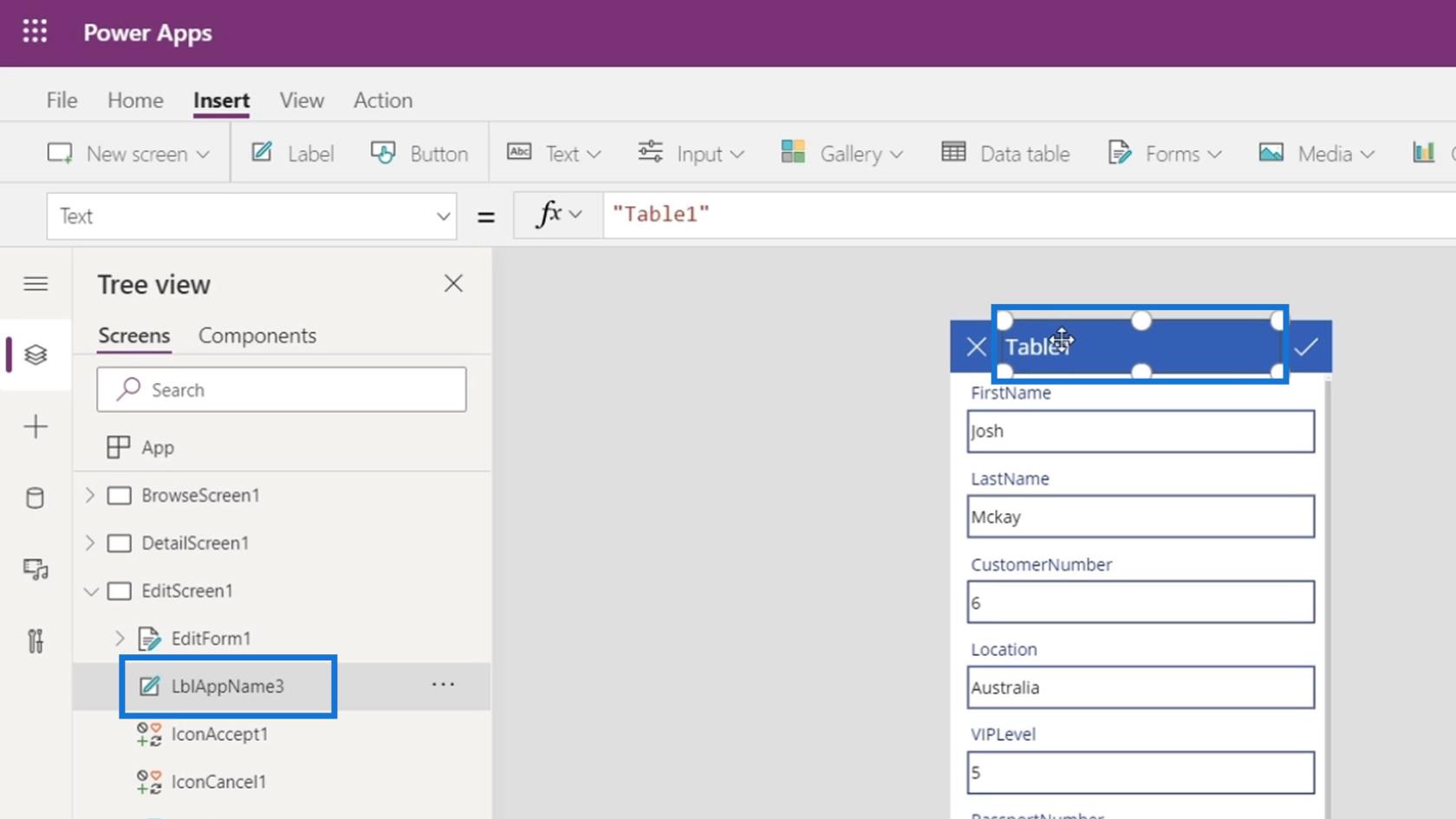
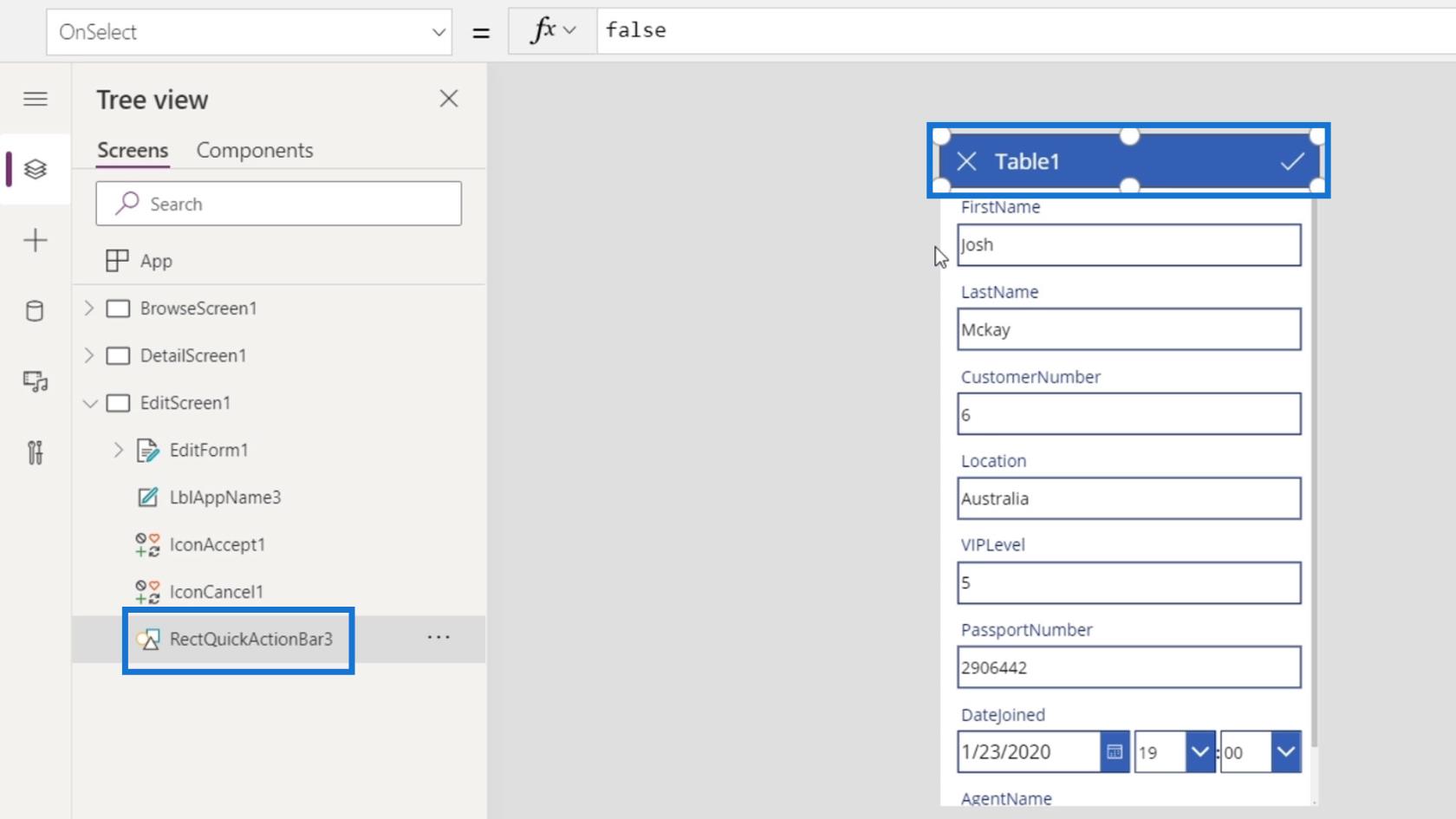
我們還有 LblAppName3 ,它是表單的標題 ( Table1 )。

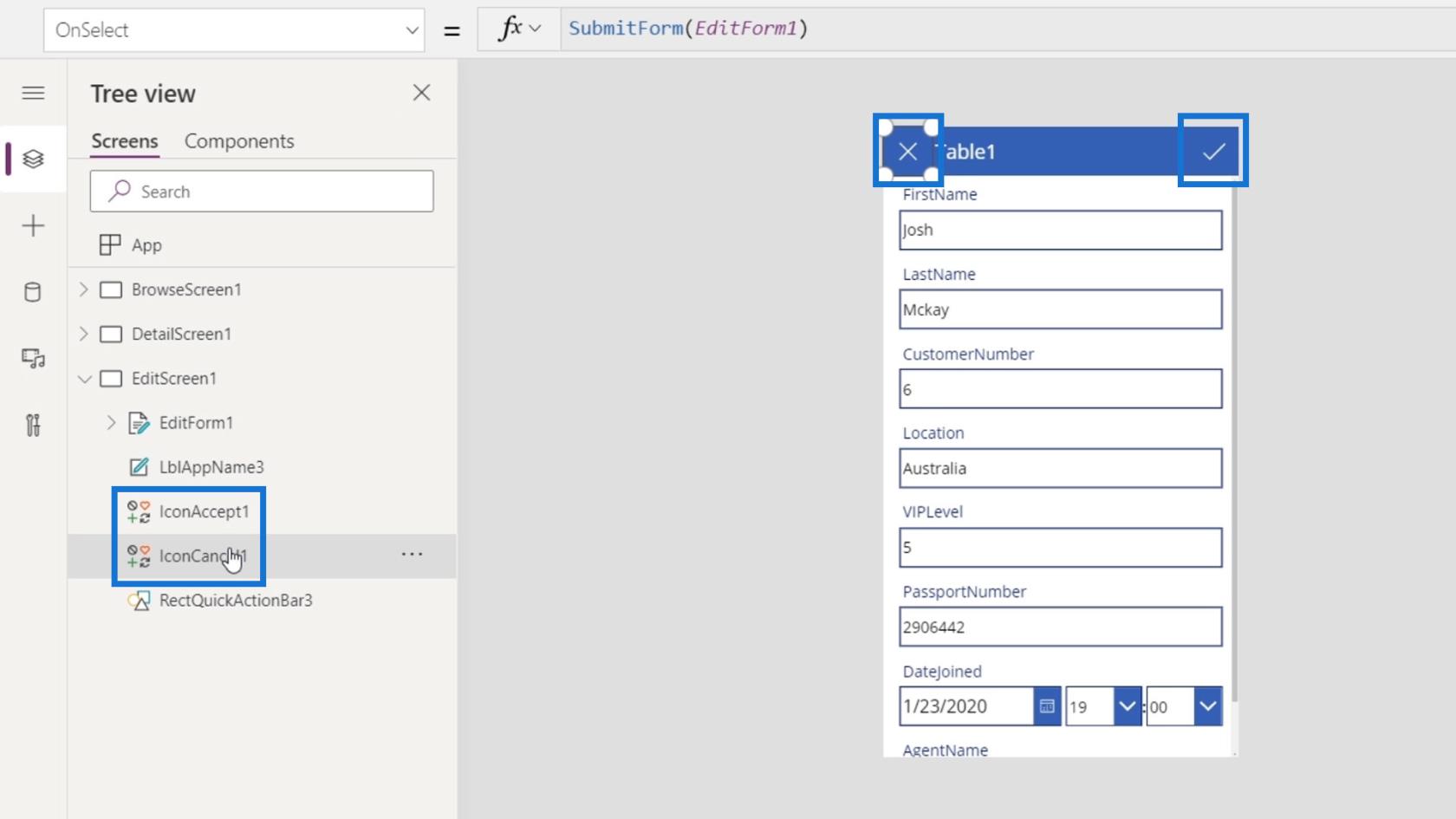
IconAccept1和IconCancel1是X和復選標記圖標的兩個圖標元素。

最後一個元素是矩形藍色操作欄。

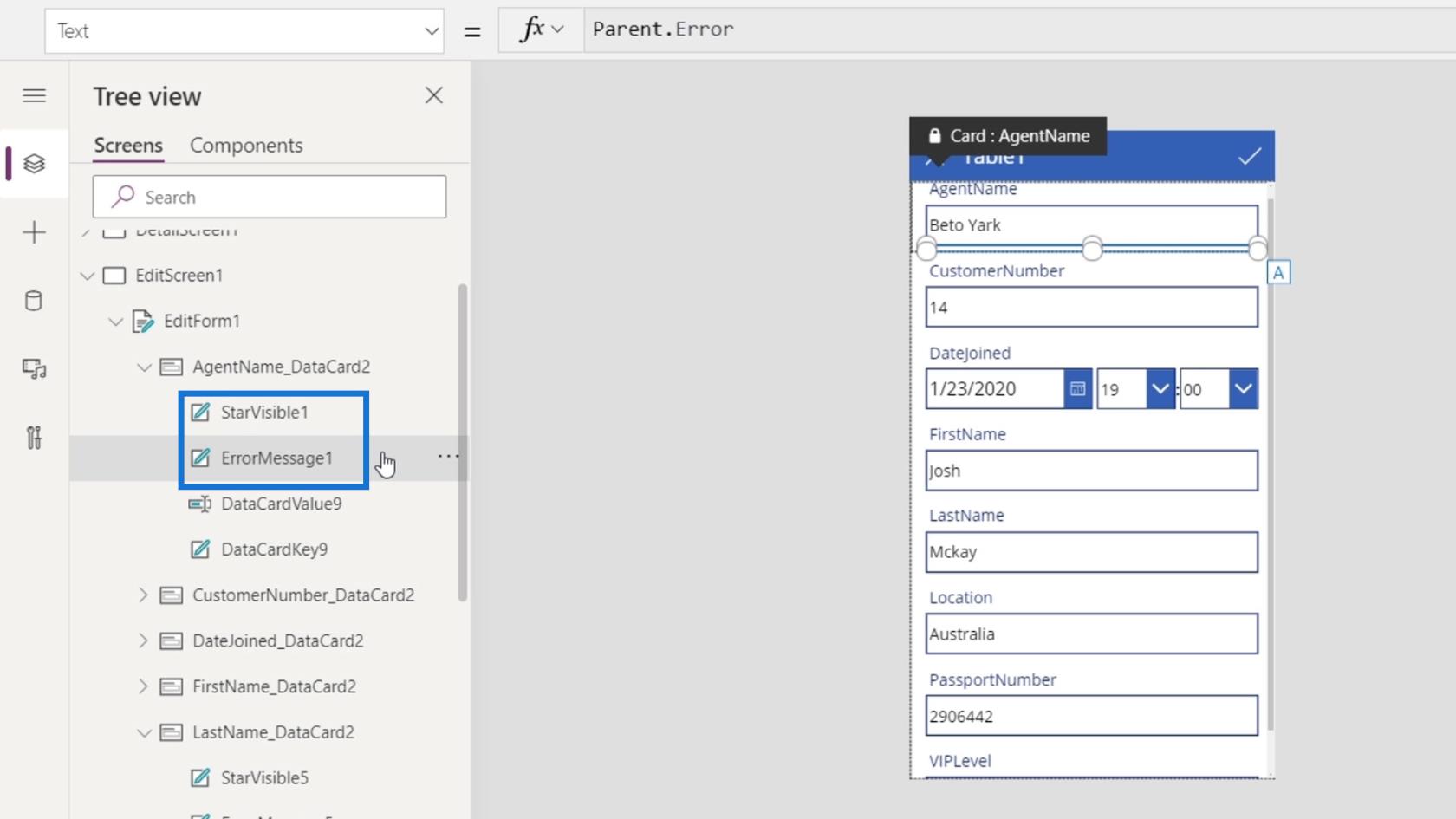
我們還可以單擊EditForm1上的箭頭來顯示子元素。

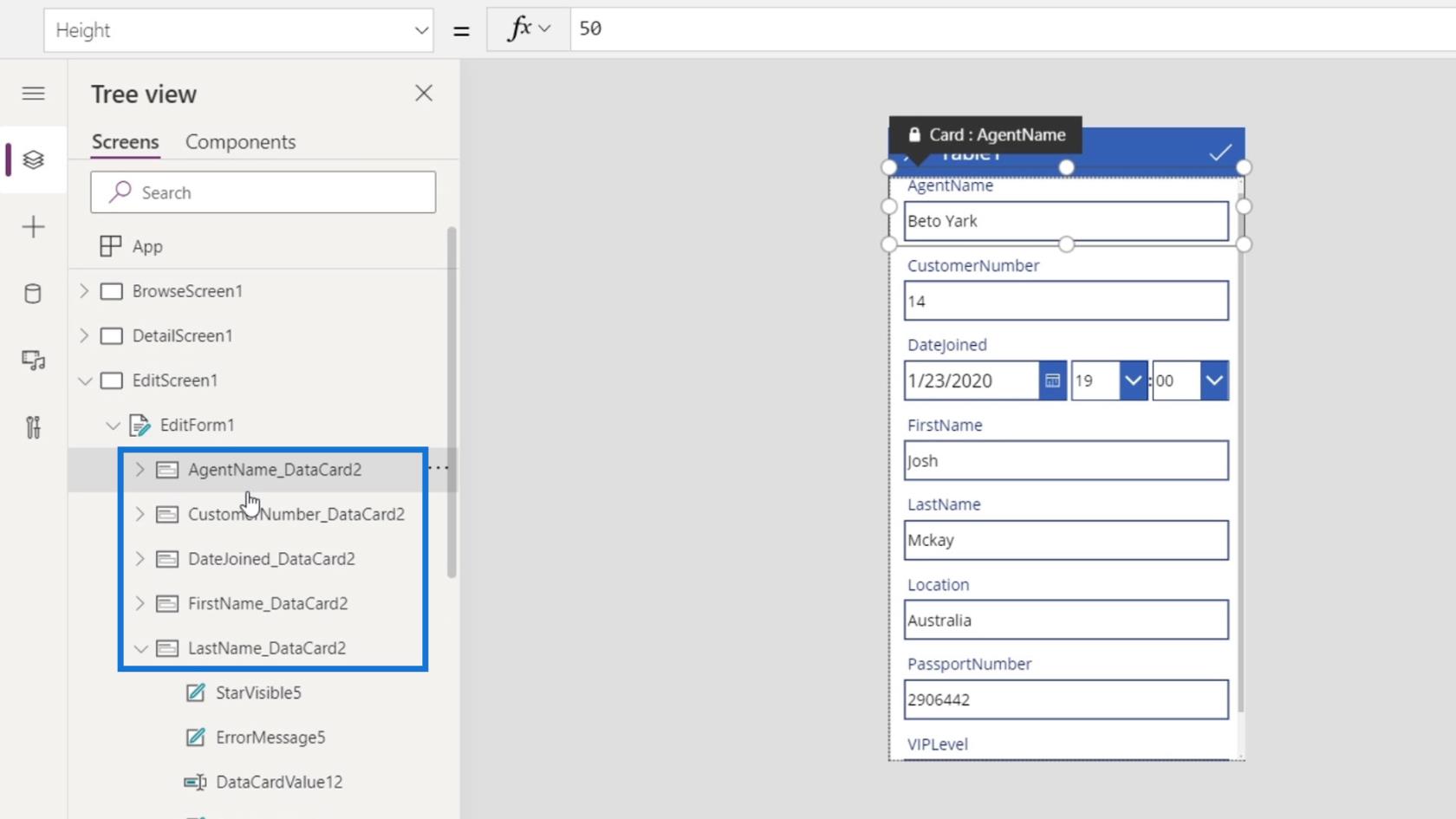
然後,我們會在裡面看到不同的數據卡片,這與我們在詳情屏幕上看到的類似。

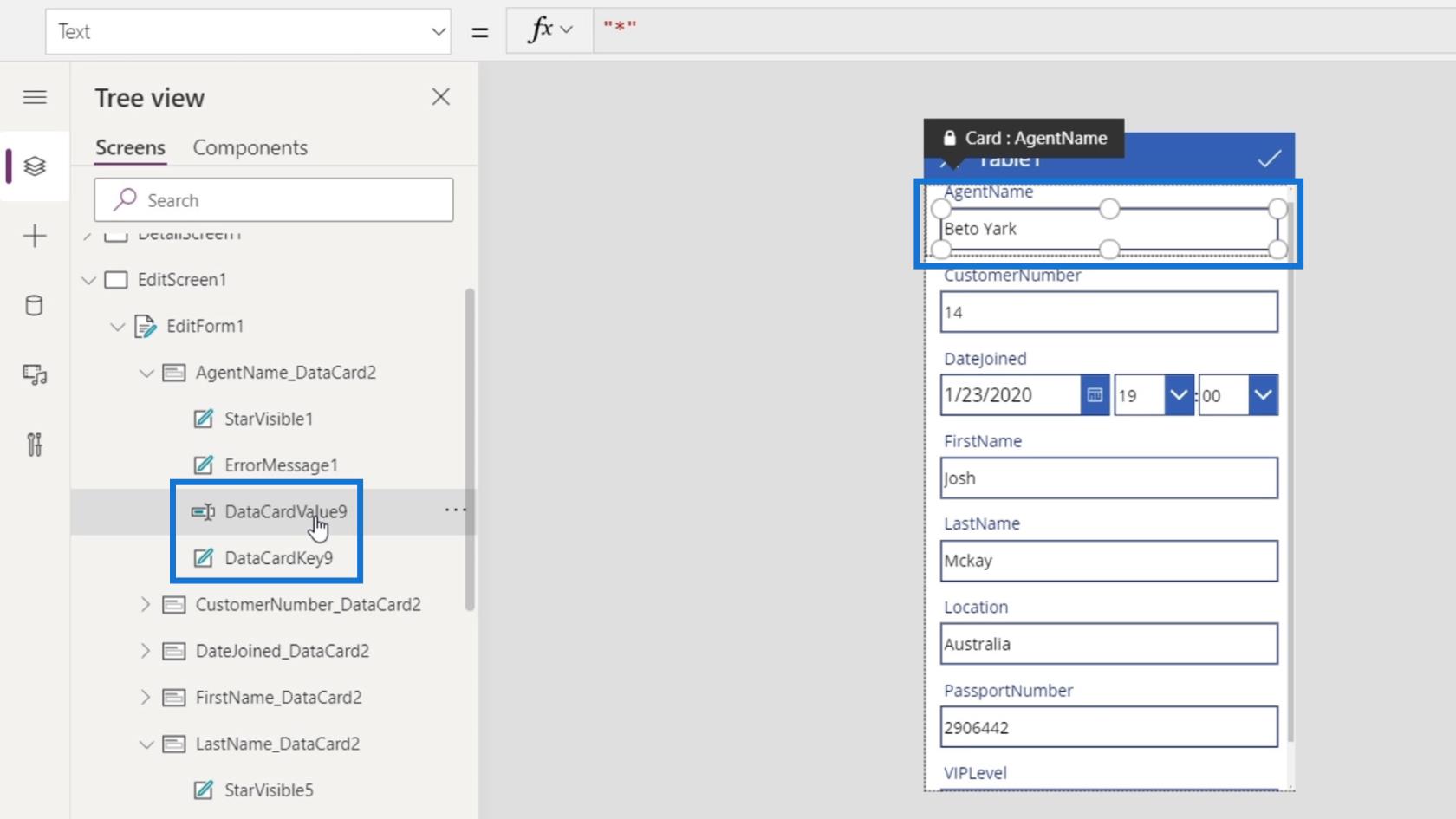
每個數據卡還包含我們可以編輯的不同子元素,例如作為文本框的DataCardValue9和作為標籤的DataCardKey9 。

它還具有這些StarVisible1和ErrorMessage1元素,可用於驗證目的,例如在用戶輸入錯誤值時顯示錯誤消息。在以後的模塊中,我們將展示如何進行這些錯誤驗證。

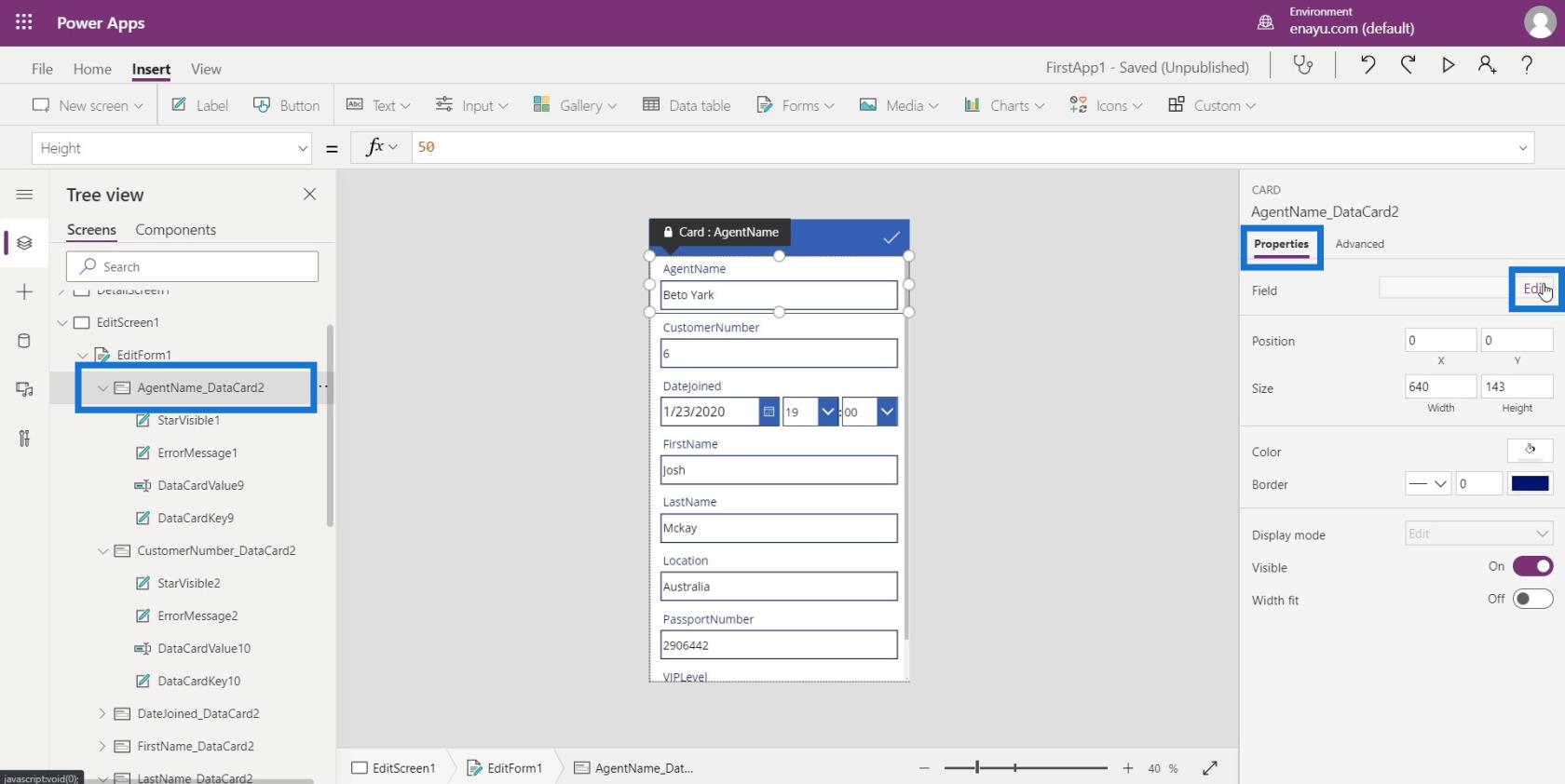
我們也可以安排數據卡。只需單擊數據卡上的任意一個,轉到“屬性”選項卡,然後單擊“編輯”。

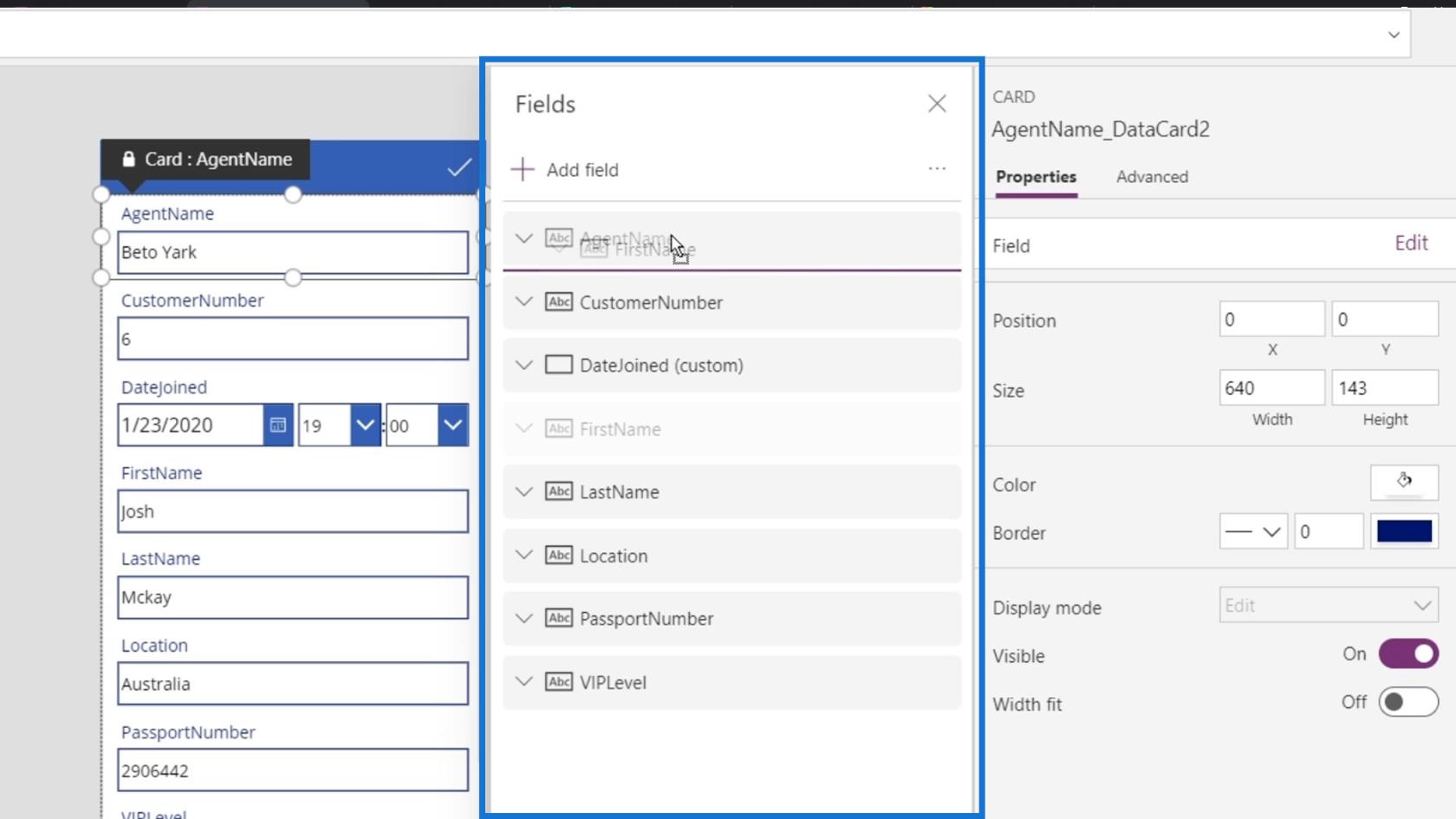
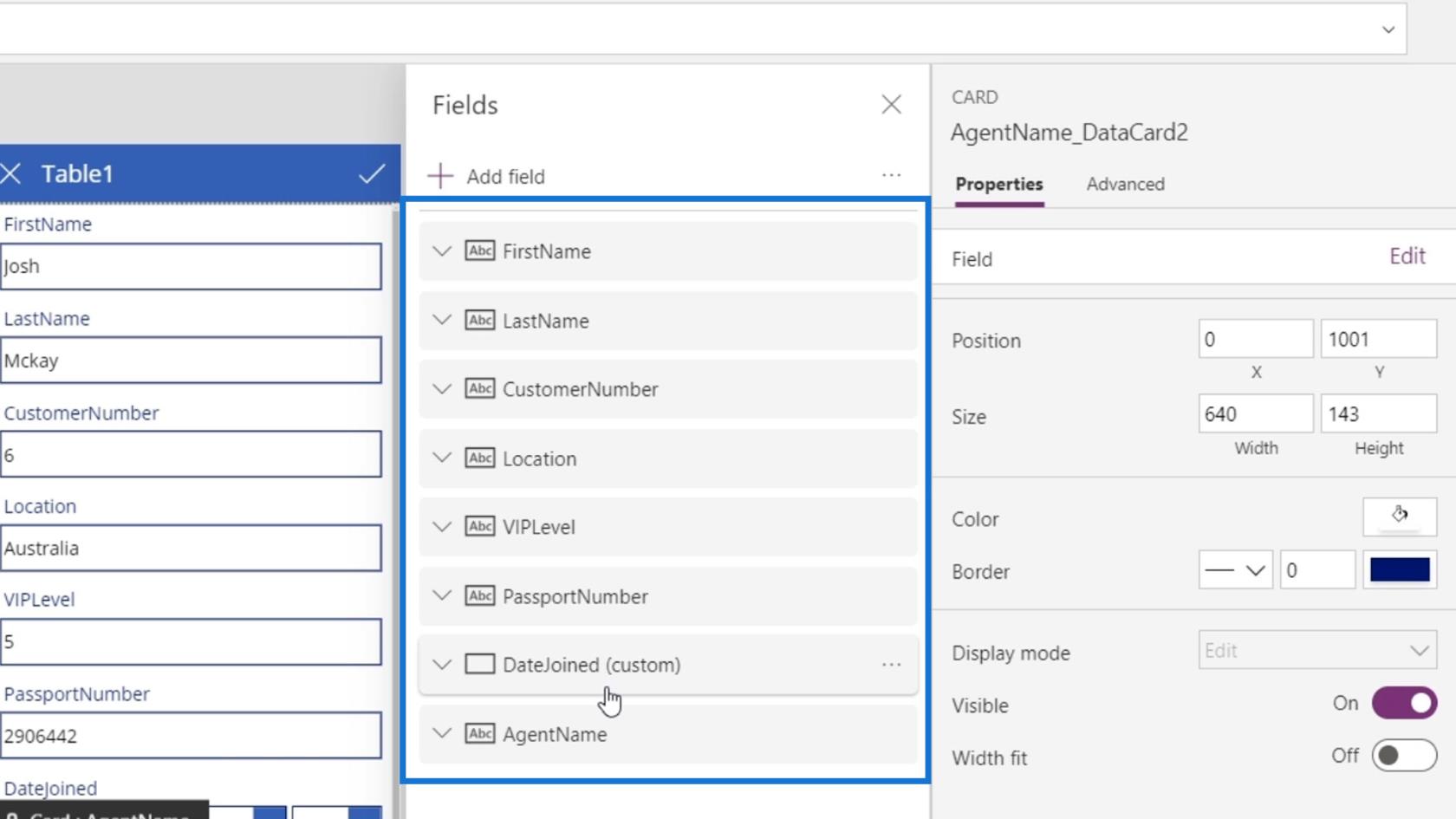
將出現“字段”窗格,我們現在可以通過拖動來排列數據卡。

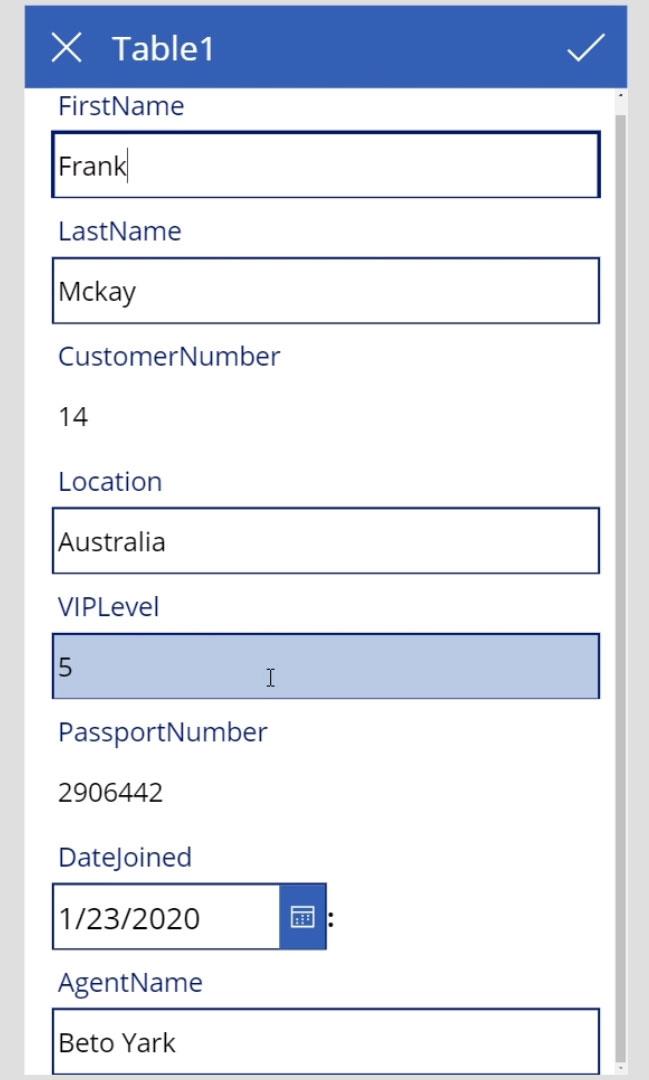
讓我們按照下圖所示排列我們的數據卡。

使用更新屬性
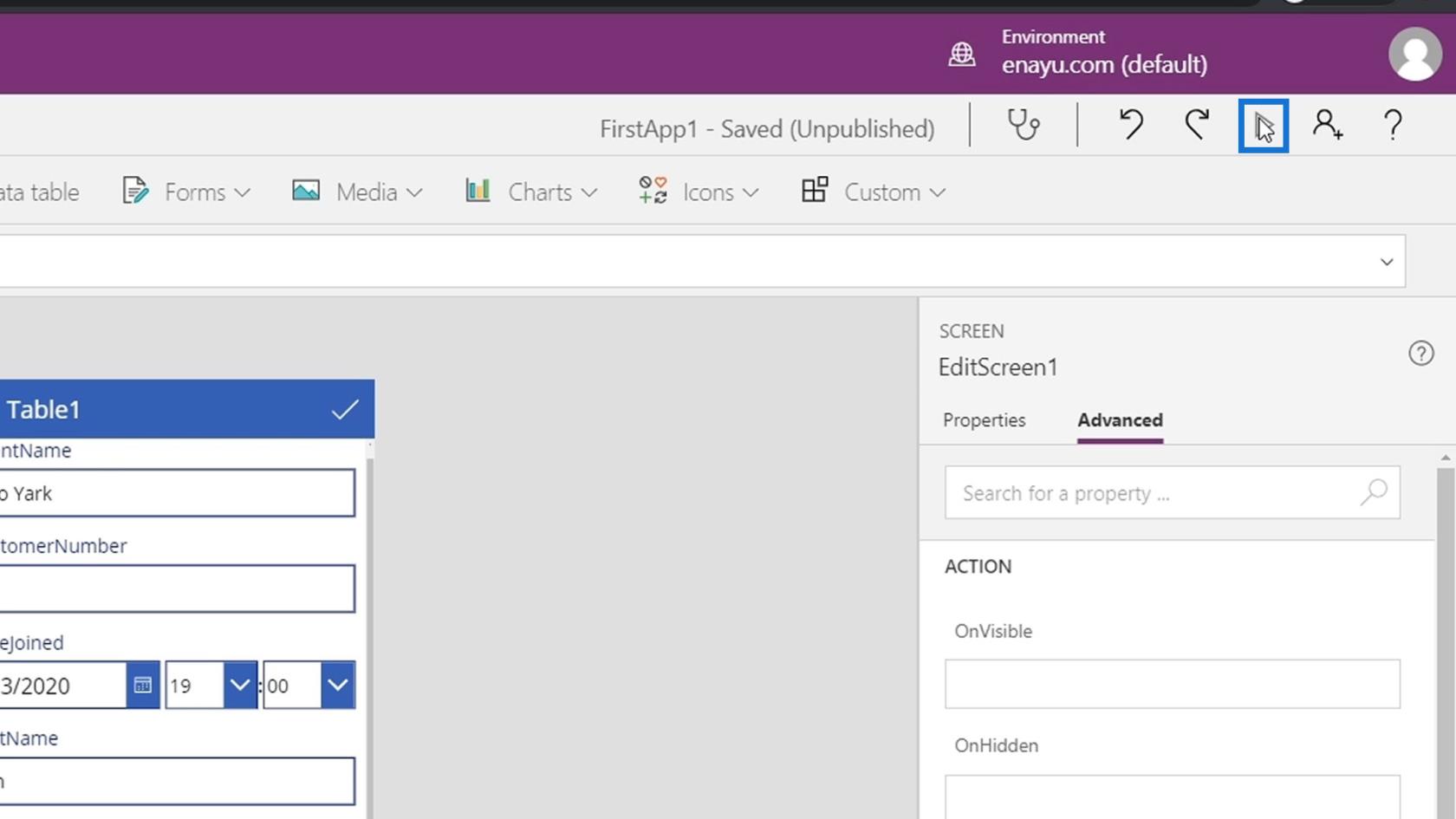
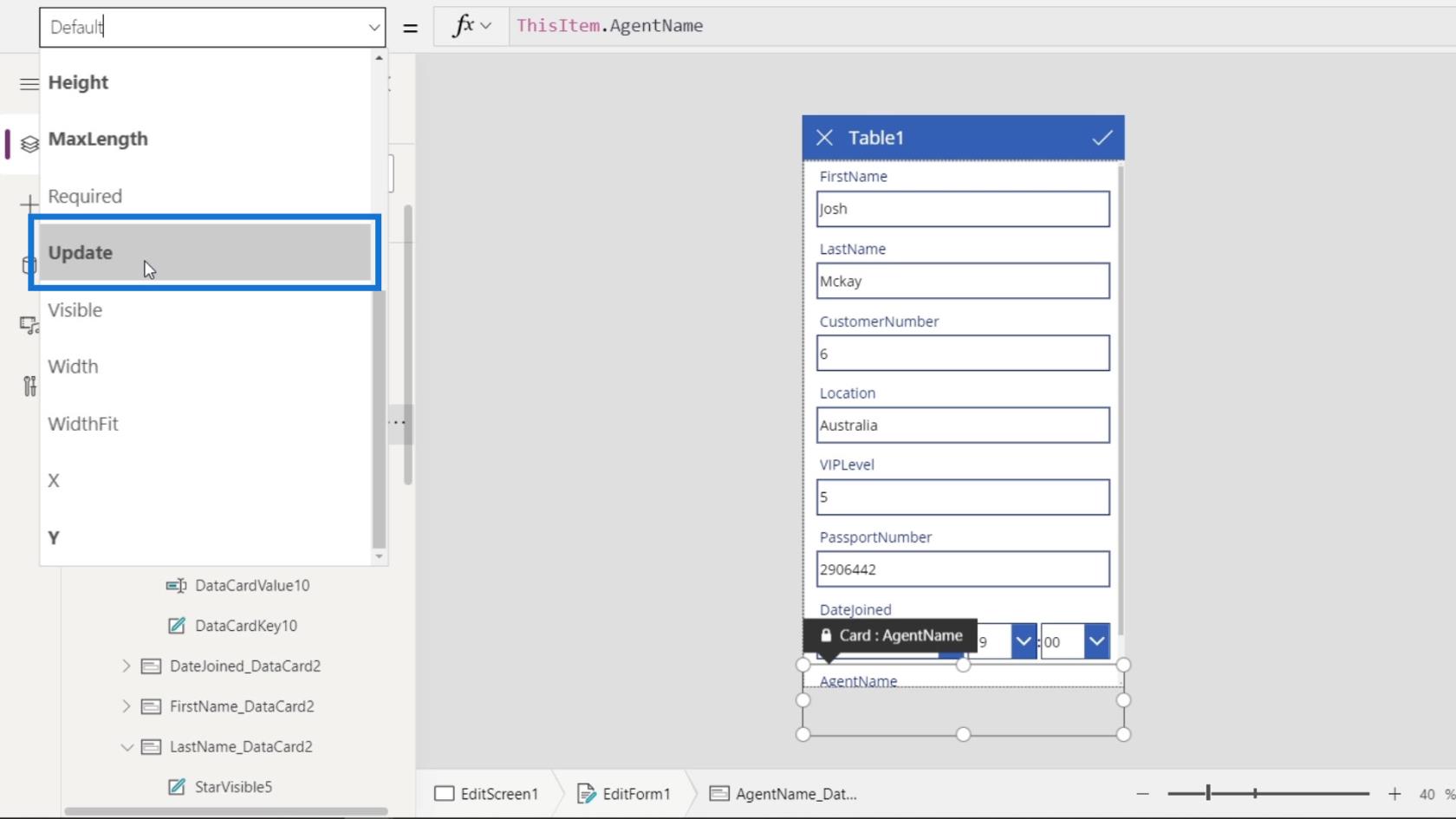
在編輯屏幕中,每個數據卡也有不同的屬性。我們需要在此處使用的屬性是Update屬性。

通過使用Update屬性,當用戶進行一些更改並保存它們時,它會將這些更改更新到我們數據文件中的相應數據。當用戶單擊複選標記圖標時,它會將數據卡的值更新為用戶輸入的值。
但是,實際提交的是數據卡的更新屬性值,而不是用戶在文本框中輸入的文本值。恰好默認情況下,數據卡的Update屬性等同於textbox的值。如果您出於某種原因想要更改,我們可以更改它。

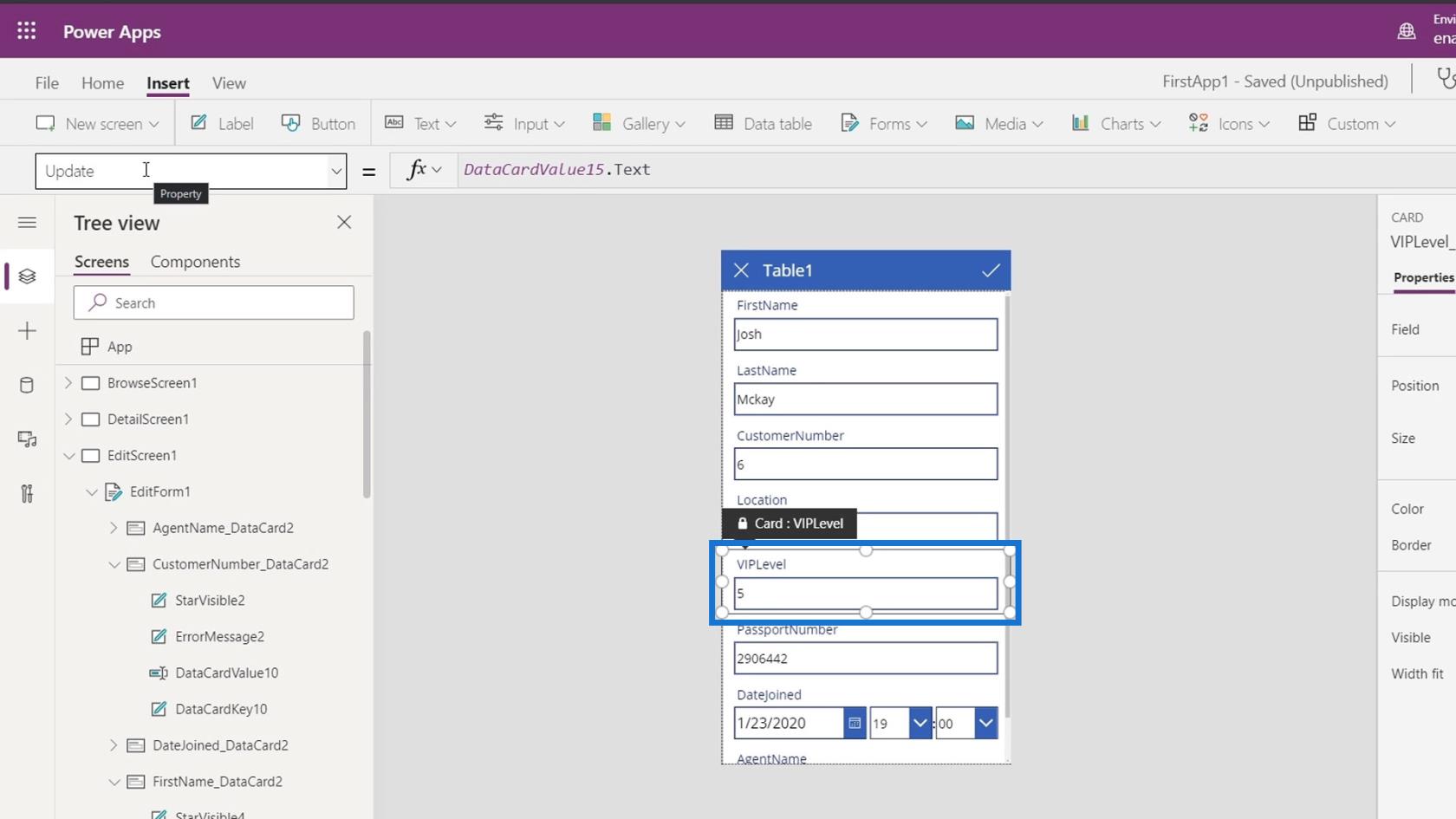
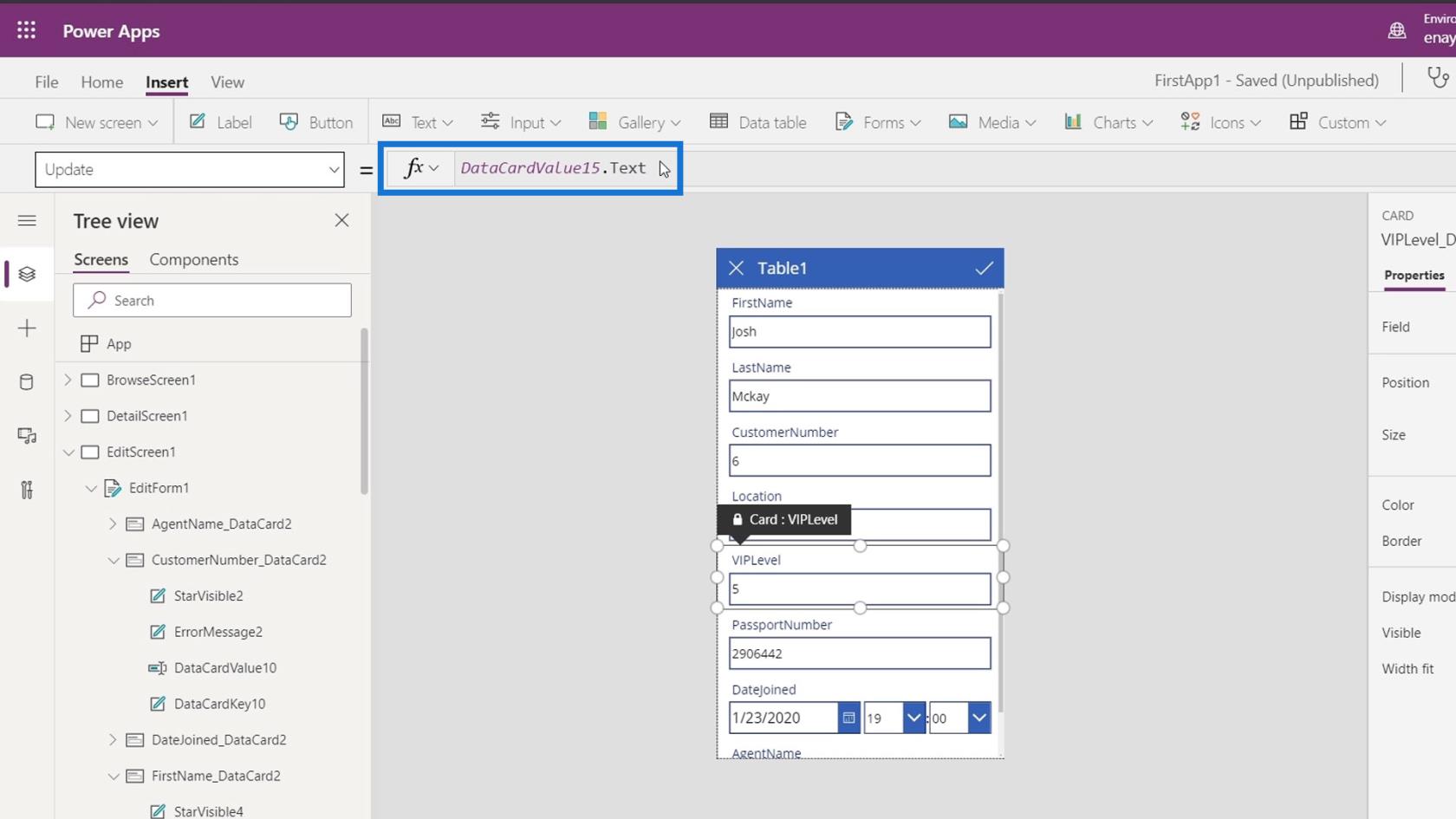
例如,在VIPLevel文本框中,我們希望用戶輸入一個數字。但是,一旦用戶輸入一個數字並單擊複選標記圖標將其保存,我們希望該數字在保存到我們的數據文件之前自動乘以 10。

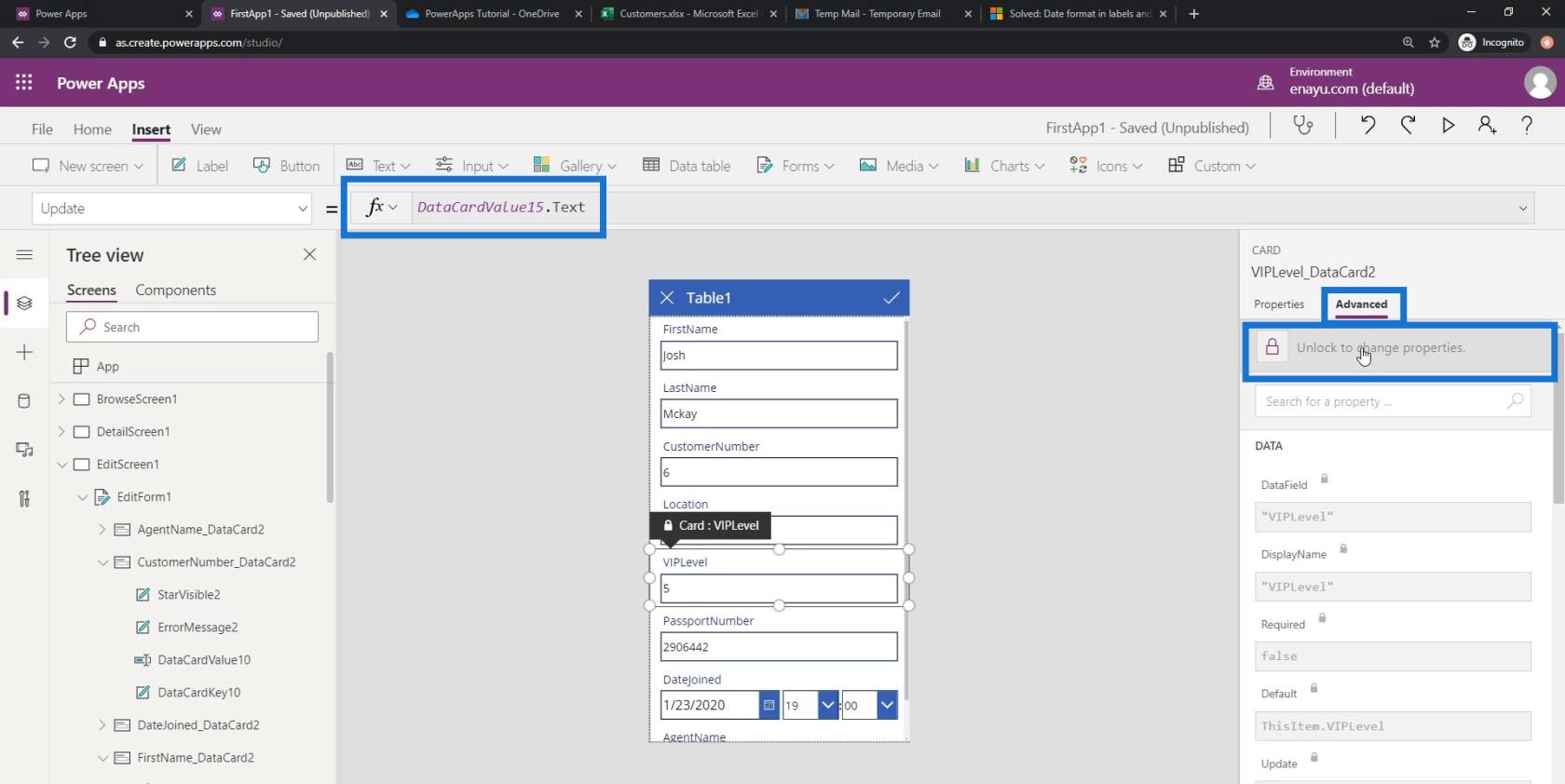
在這種情況下,我們應該編輯我們的Update屬性值。

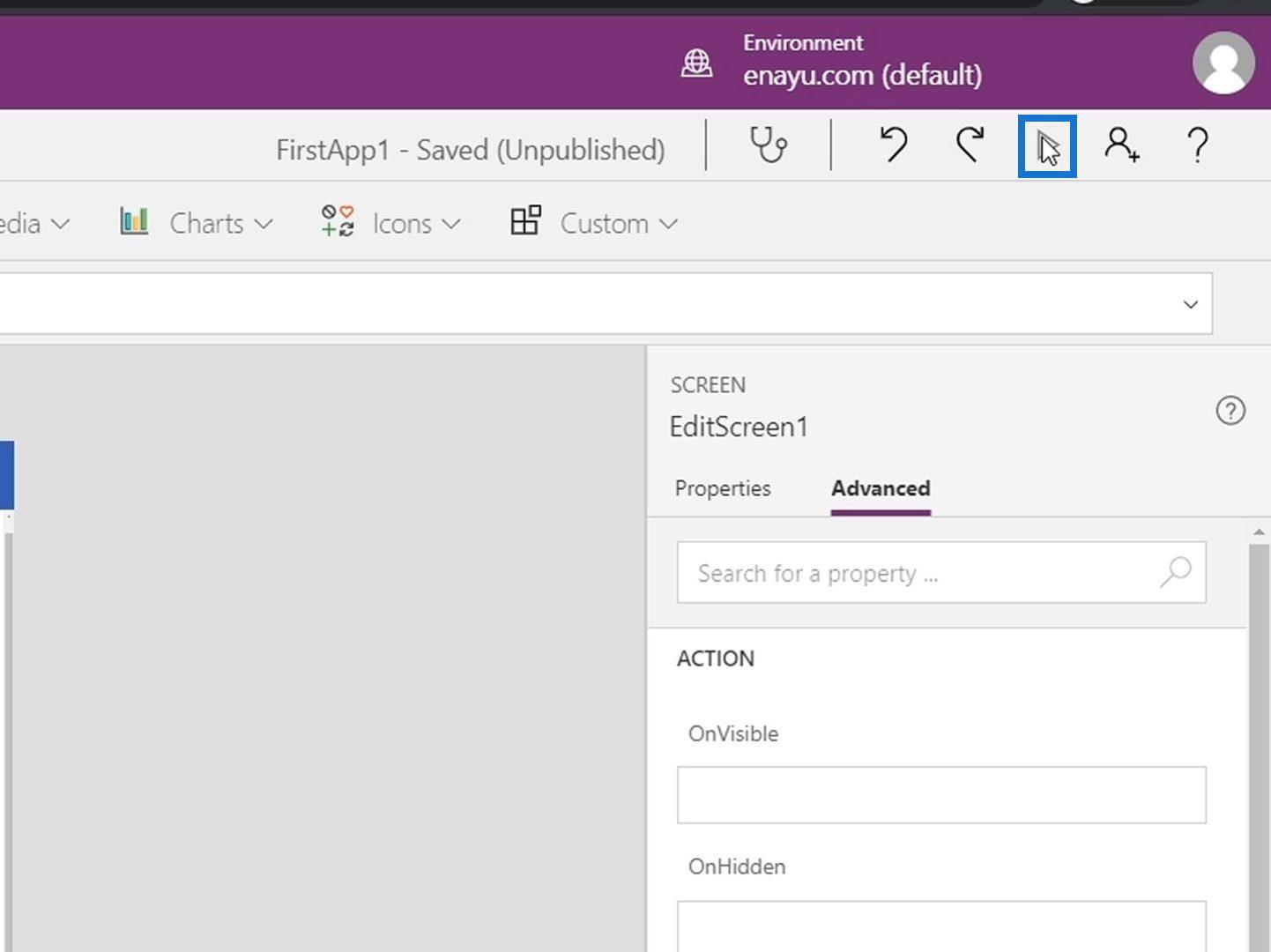
默認情況下,這是鎖定的。我們可以通過轉到“高級”選項卡並單擊“解鎖”來更改屬性來解鎖它。

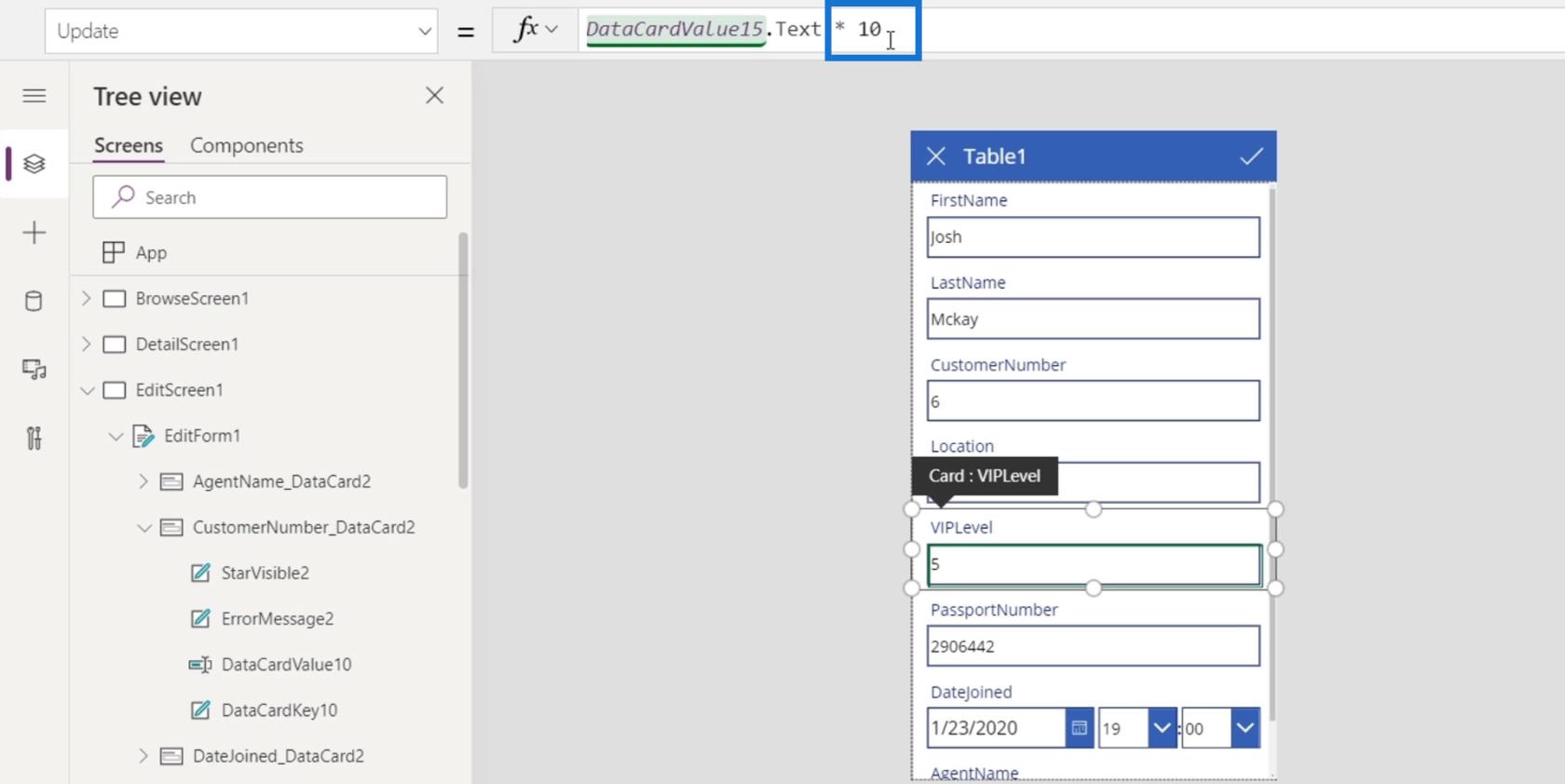
然後讓我們在這裡添加* 10。通過這樣做,它不會保存用戶的確切數字,而是先將該數字乘以 10 並將其保存在我們的數據文件中。

修改編輯屏幕表單和文本框屬性
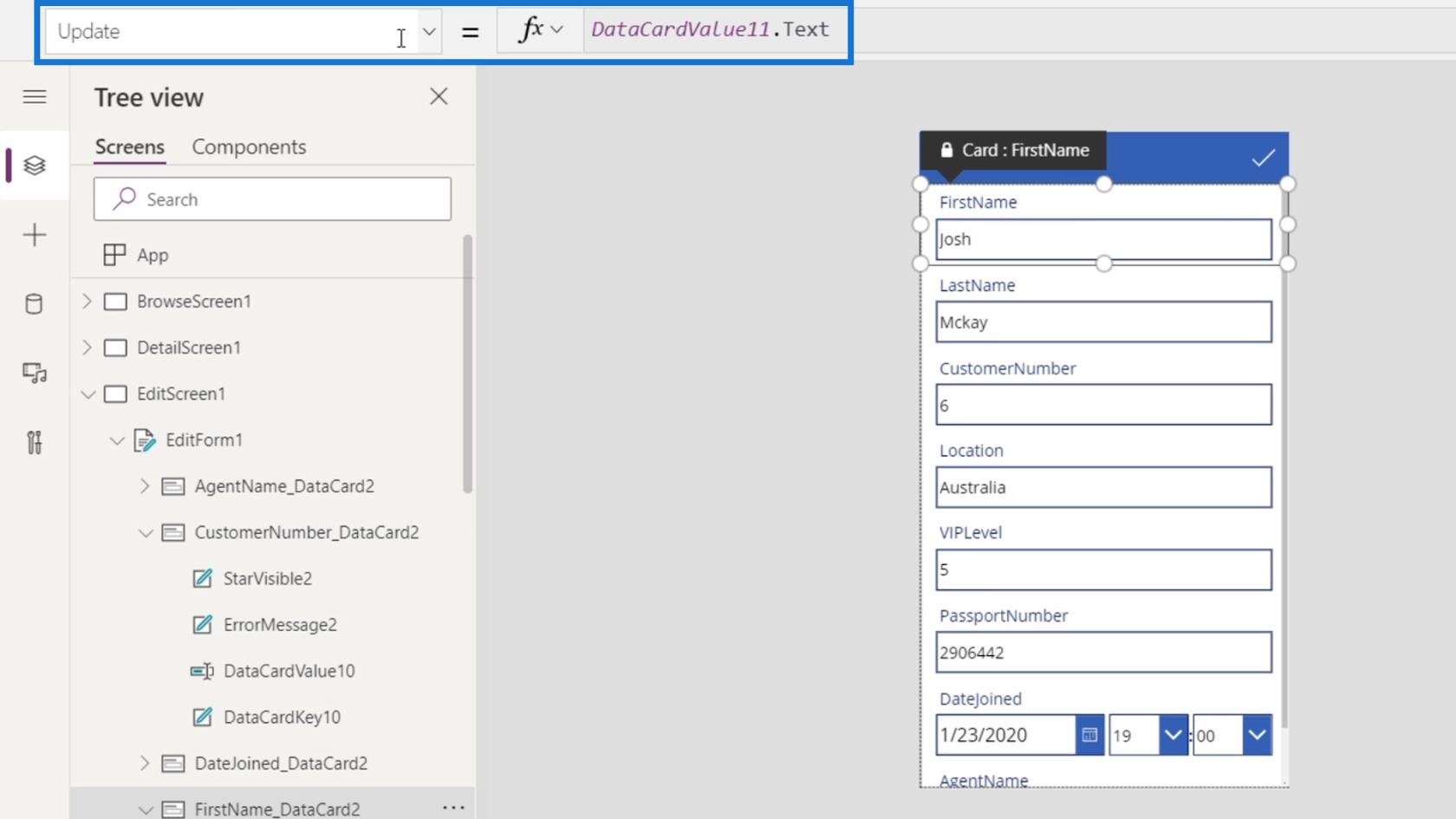
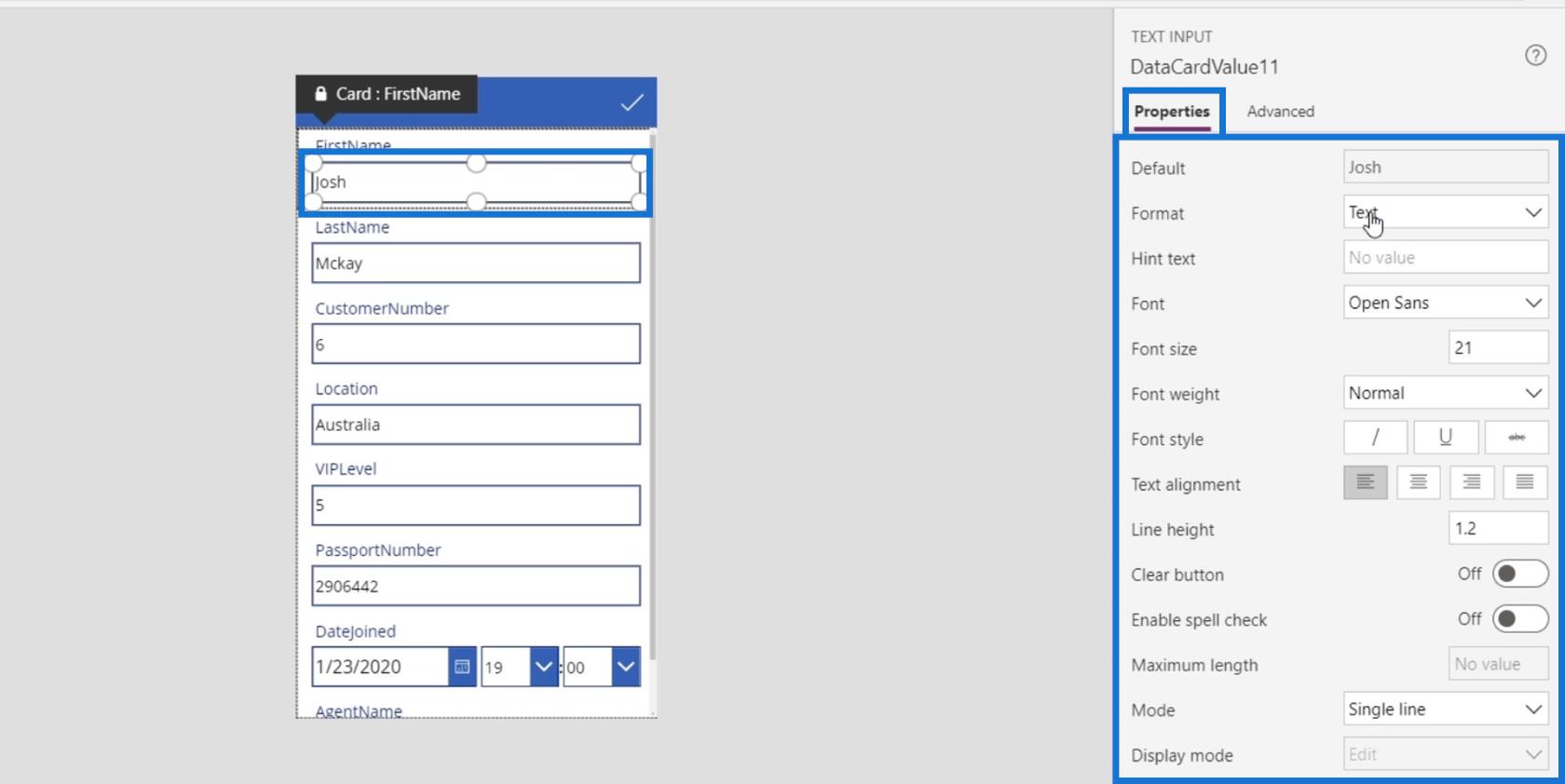
我們數據卡的每個文本框也有自己可以更改的屬性。例如,讓我們單擊名字文本框,然後單擊“屬性”選項卡。然後,我們可以看到可以更改的不同屬性,例如format、font、font size、text alignment等等。

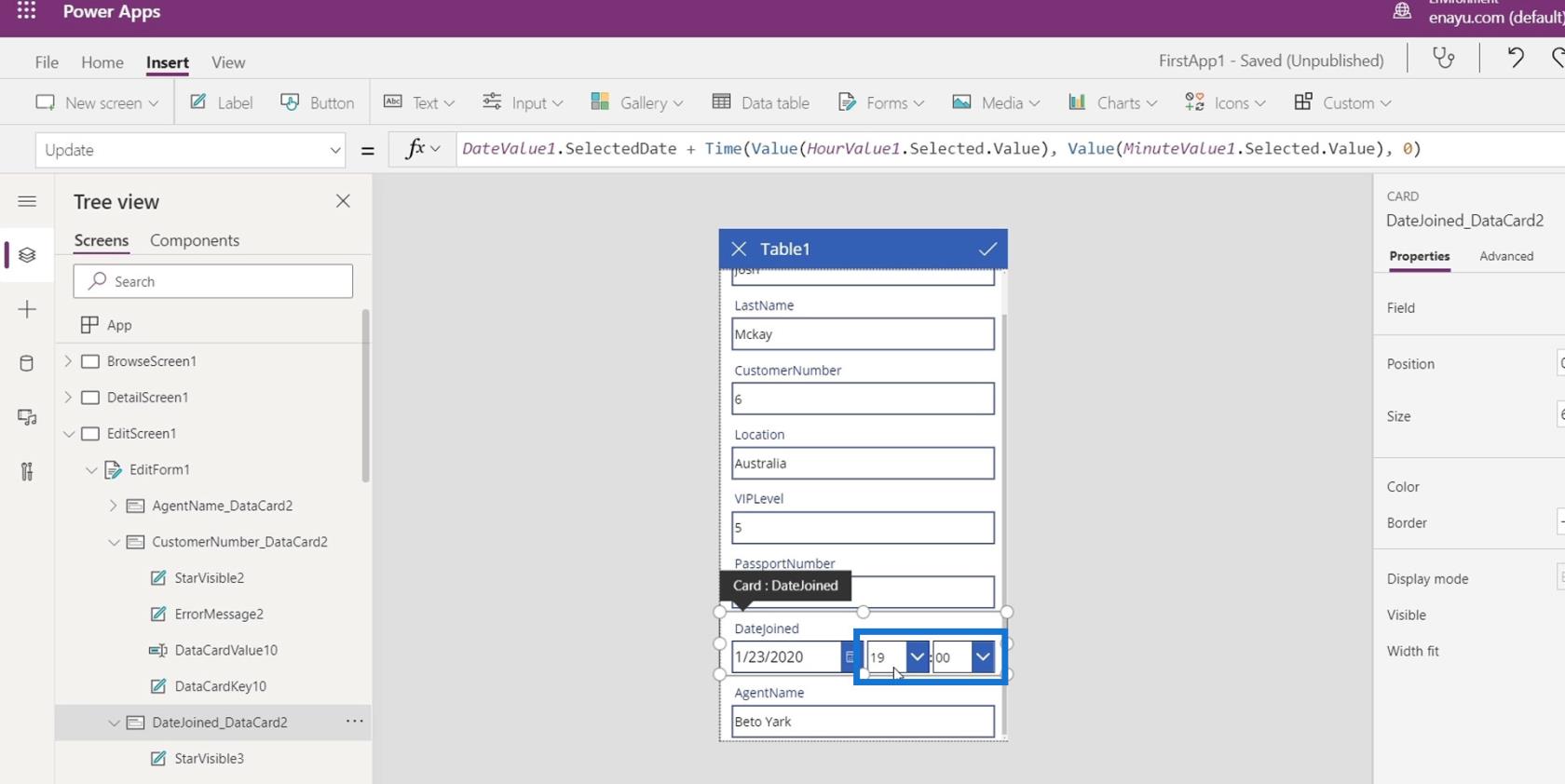
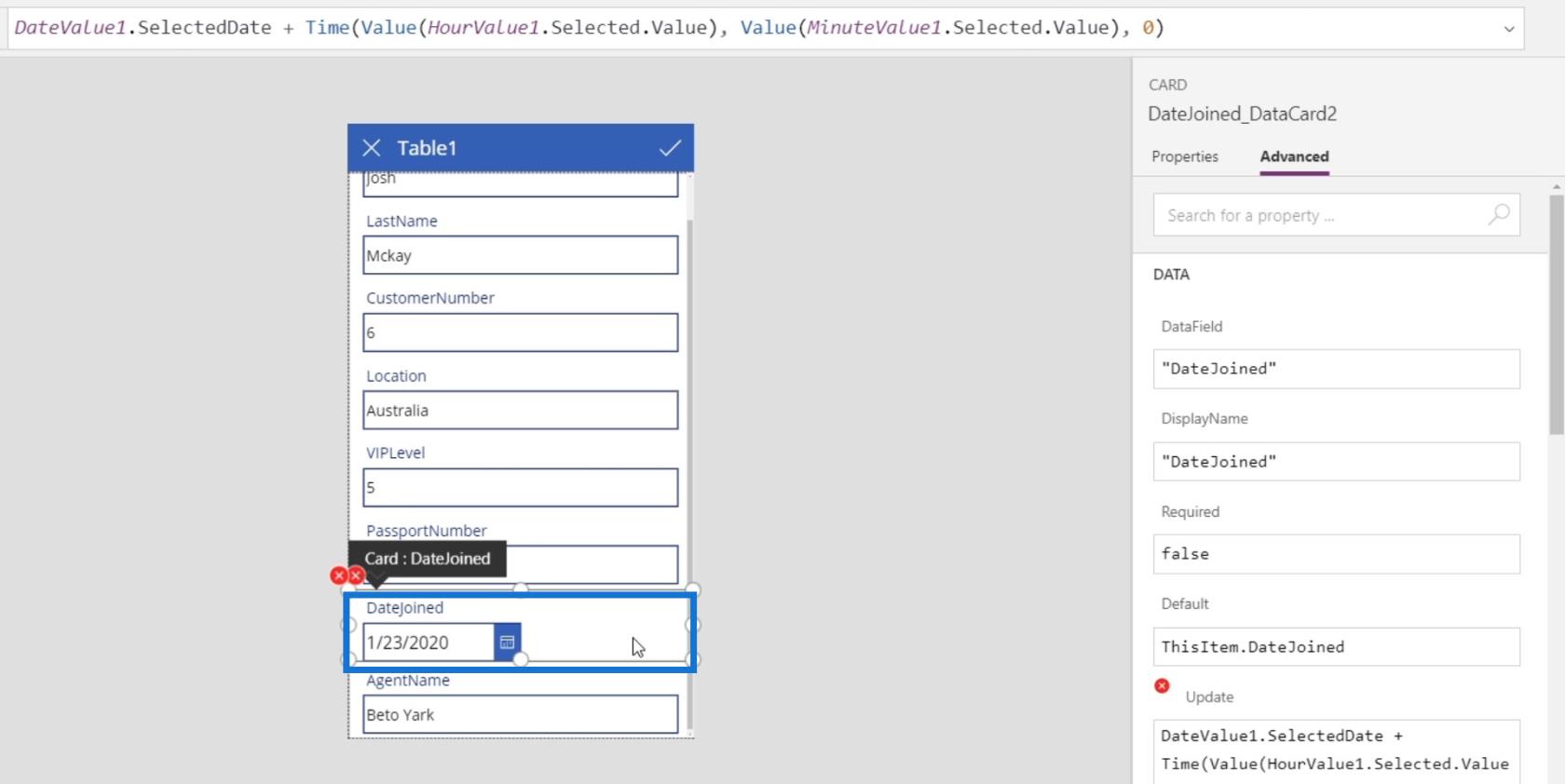
讓我們通過編輯日期對錶單進行更多更改。我們目前可以選擇時間。

讓我們通過按退格鍵或刪除鍵來刪除它們,因為它們是不必要的。

修復 PowerApps 編輯屏幕中的錯誤
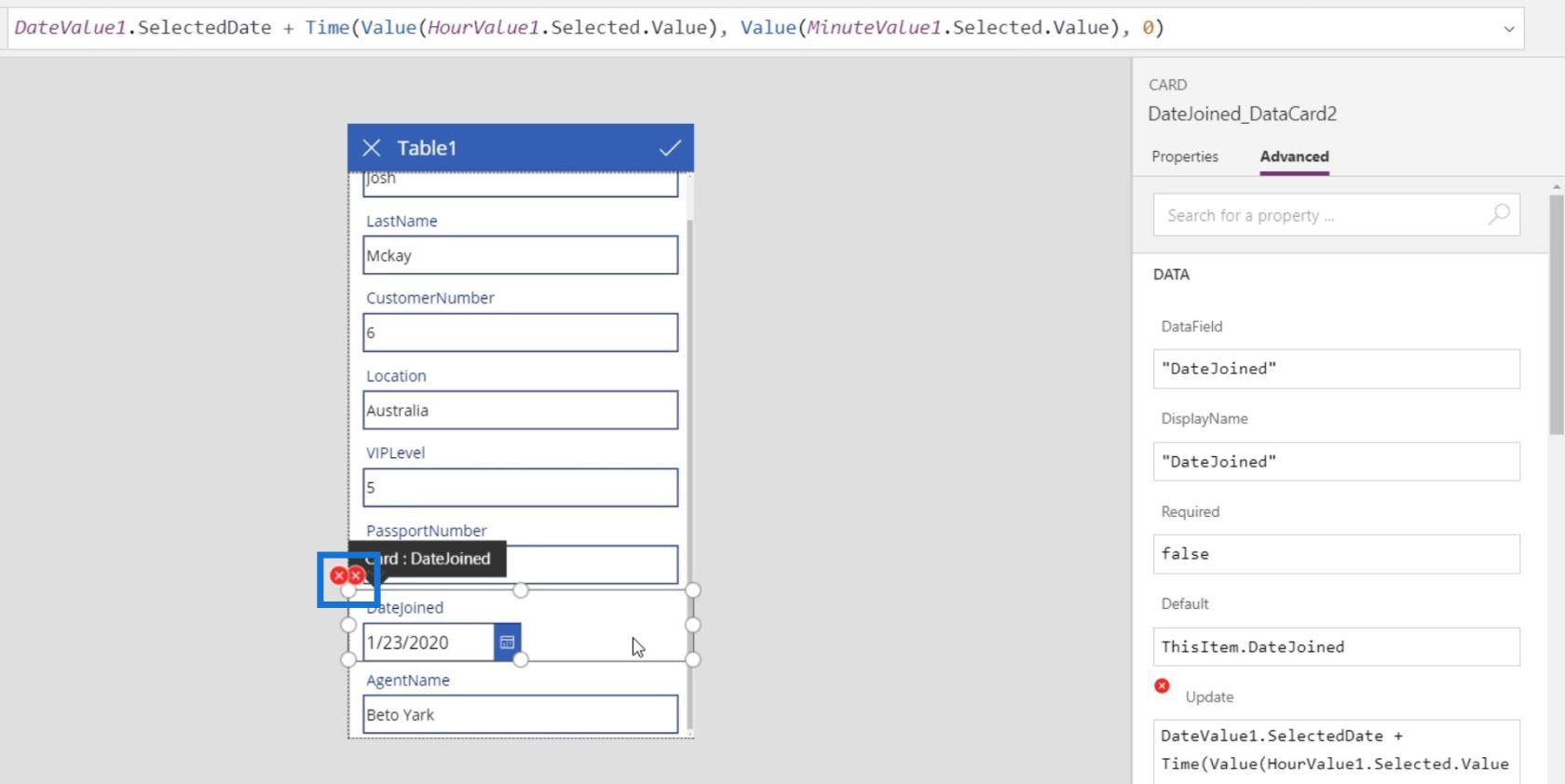
取出那兩張數據卡後,會出現錯誤。

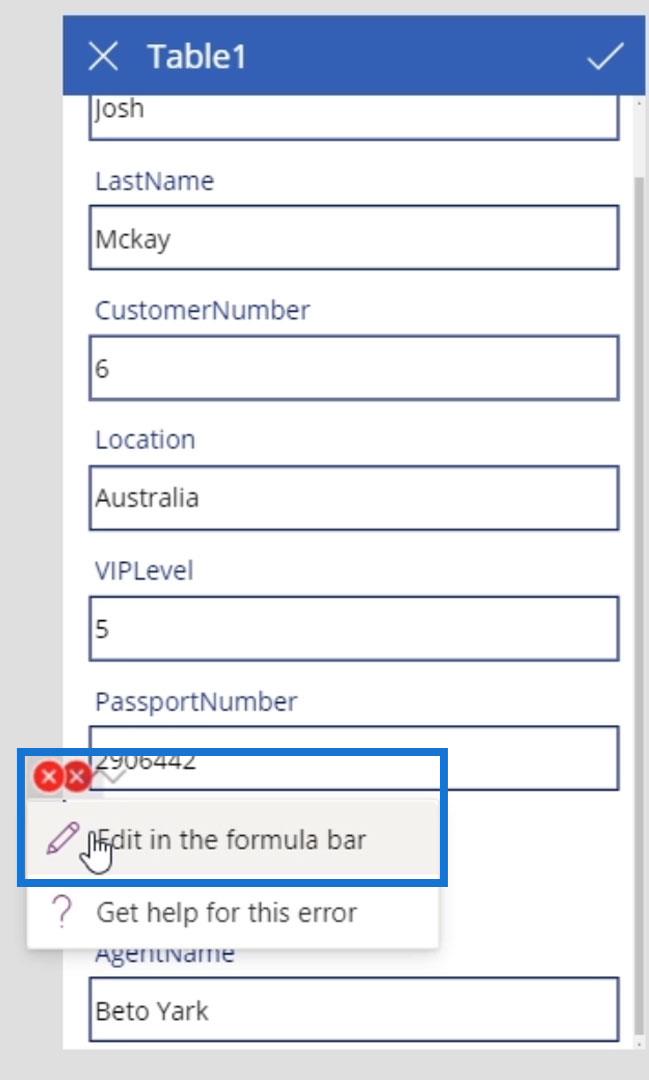
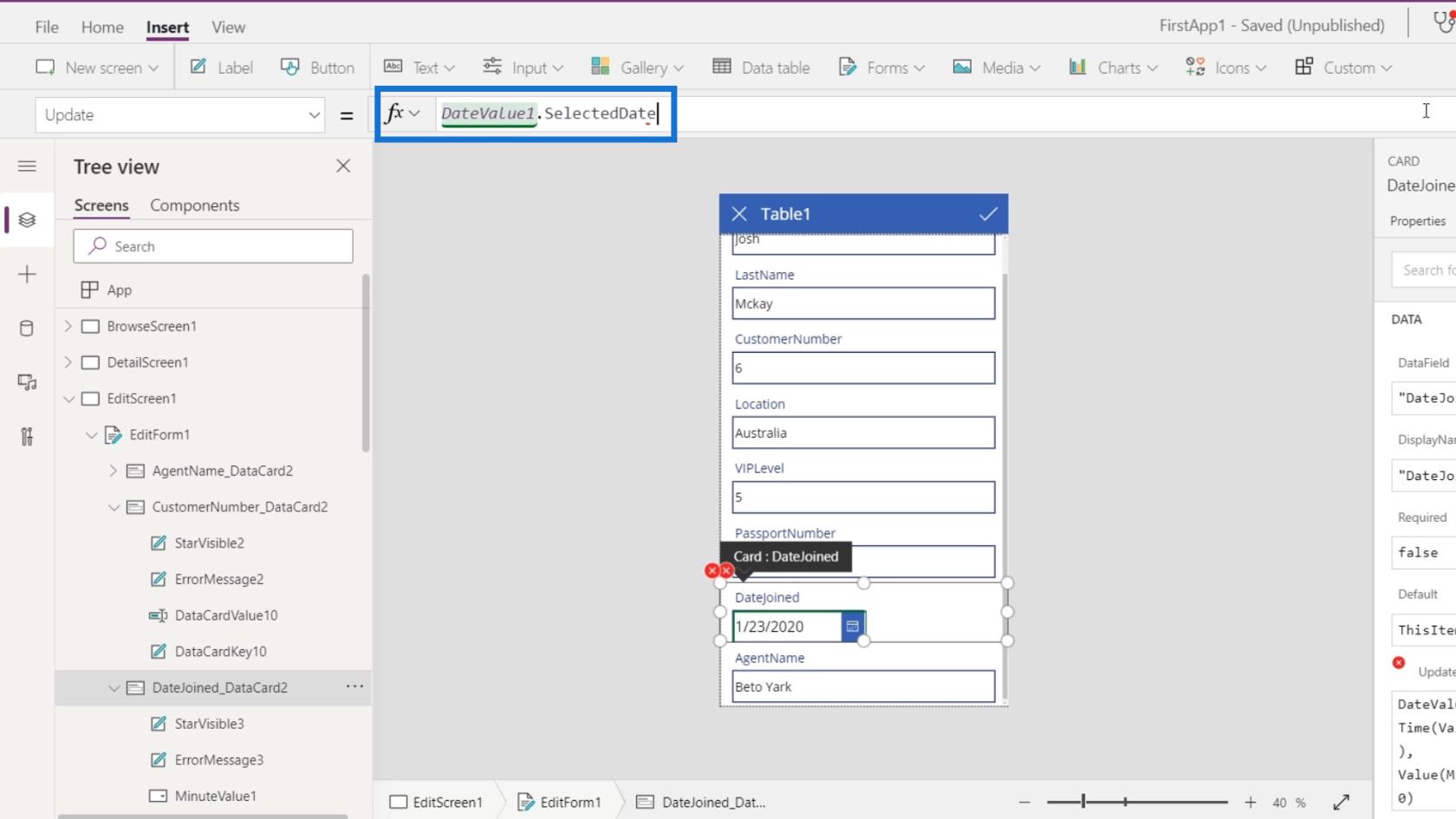
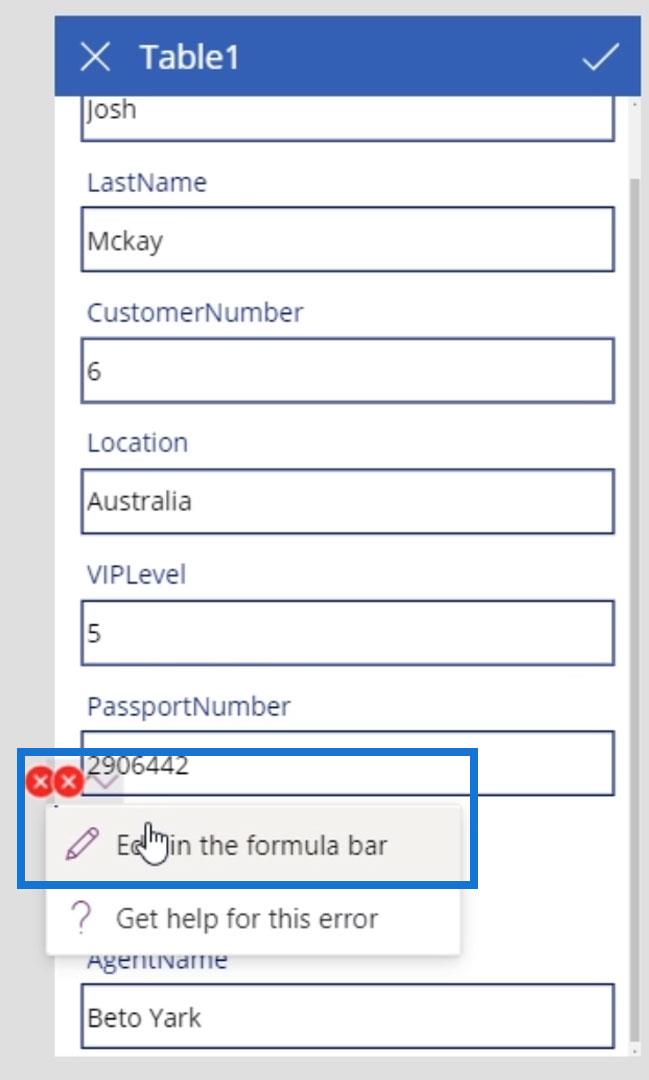
我們可以通過單擊它並單擊編輯欄中的編輯來檢查錯誤的含義。

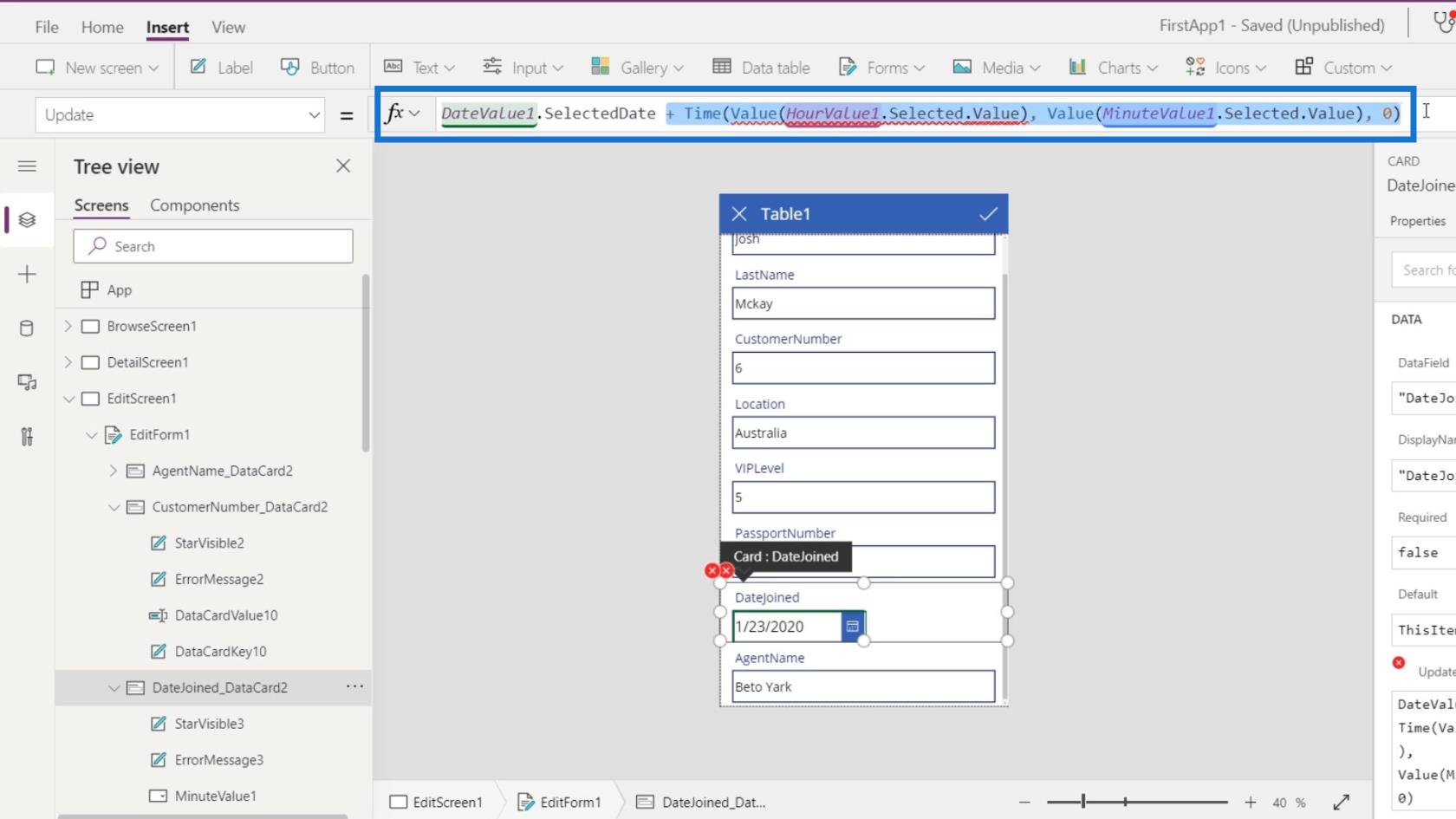
然後我們可以看到它有一個錯誤,因為此數據卡的更新屬性具有DateValue1.SelectDate,它是DateJoined數據卡以及應包含HourValue1和MinuteValue1的時間和值函數(我們已經之前刪除)。我們得到這個錯誤的原因是我們已經刪除了這兩個元素,但是更新公式仍然引用這個。

要修復我們遇到的錯誤,我們只需要刪除它們並忽略 DateValue1.SelectedDate即可。

讓我們檢查另一個錯誤。

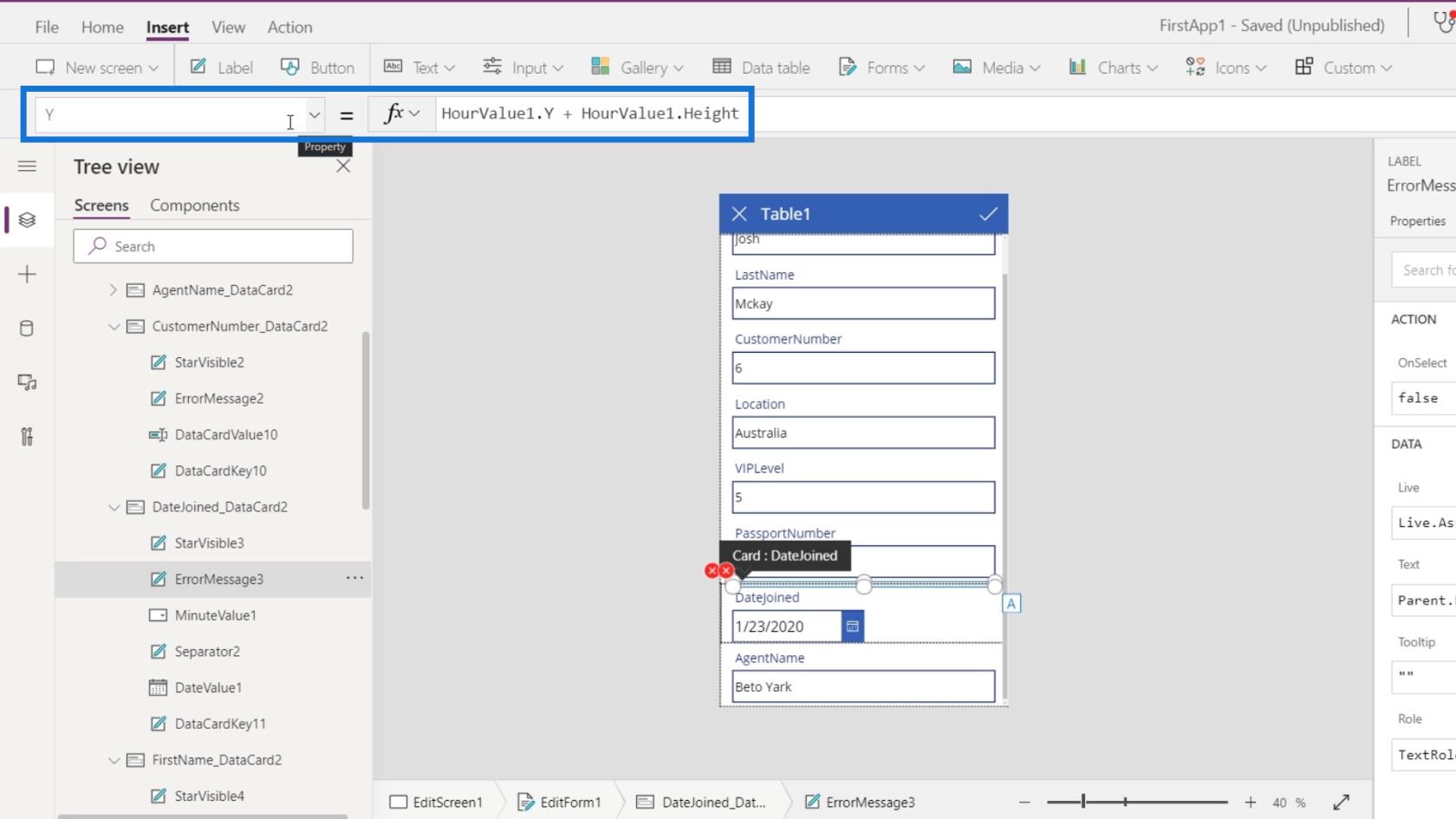
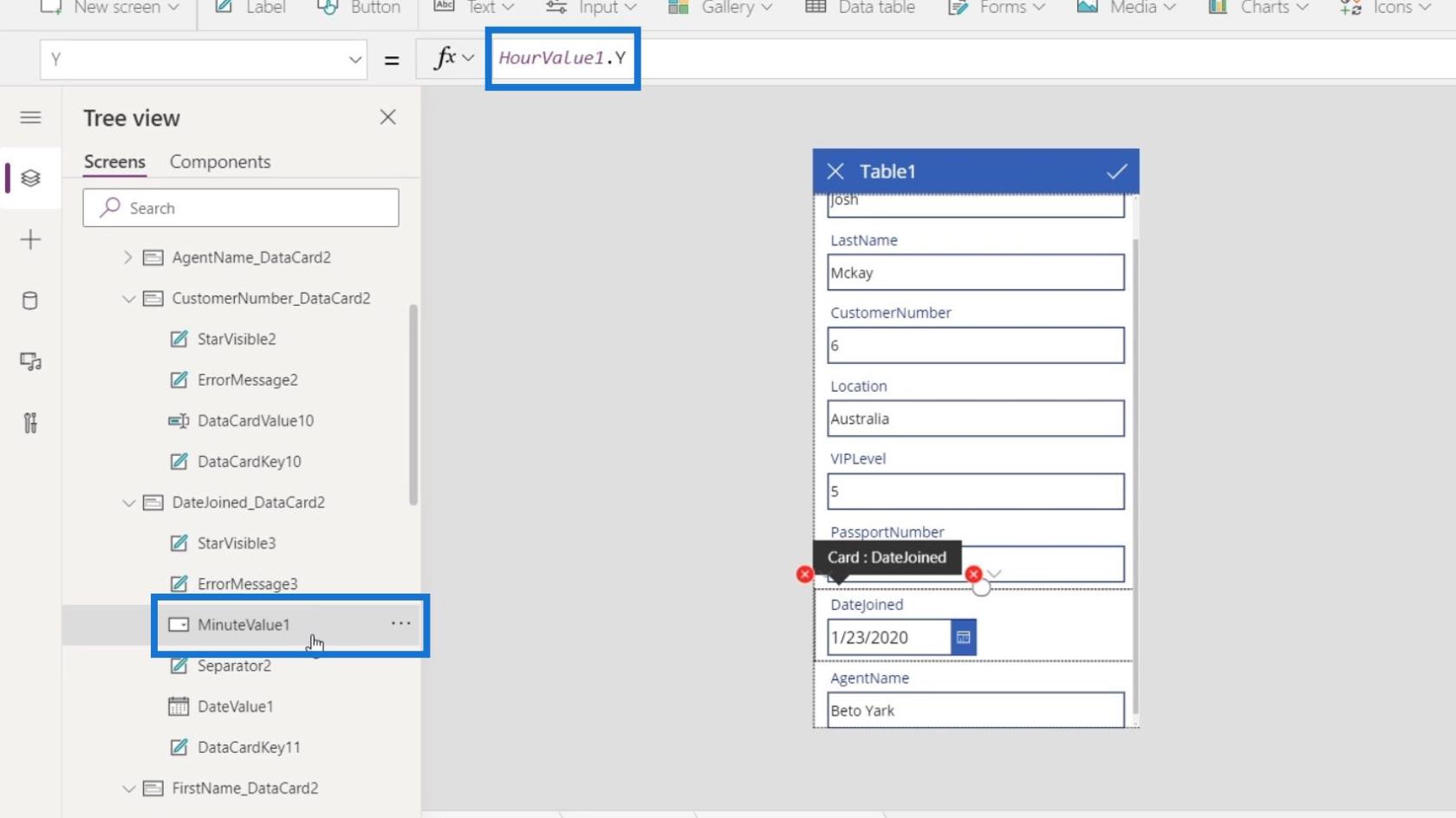
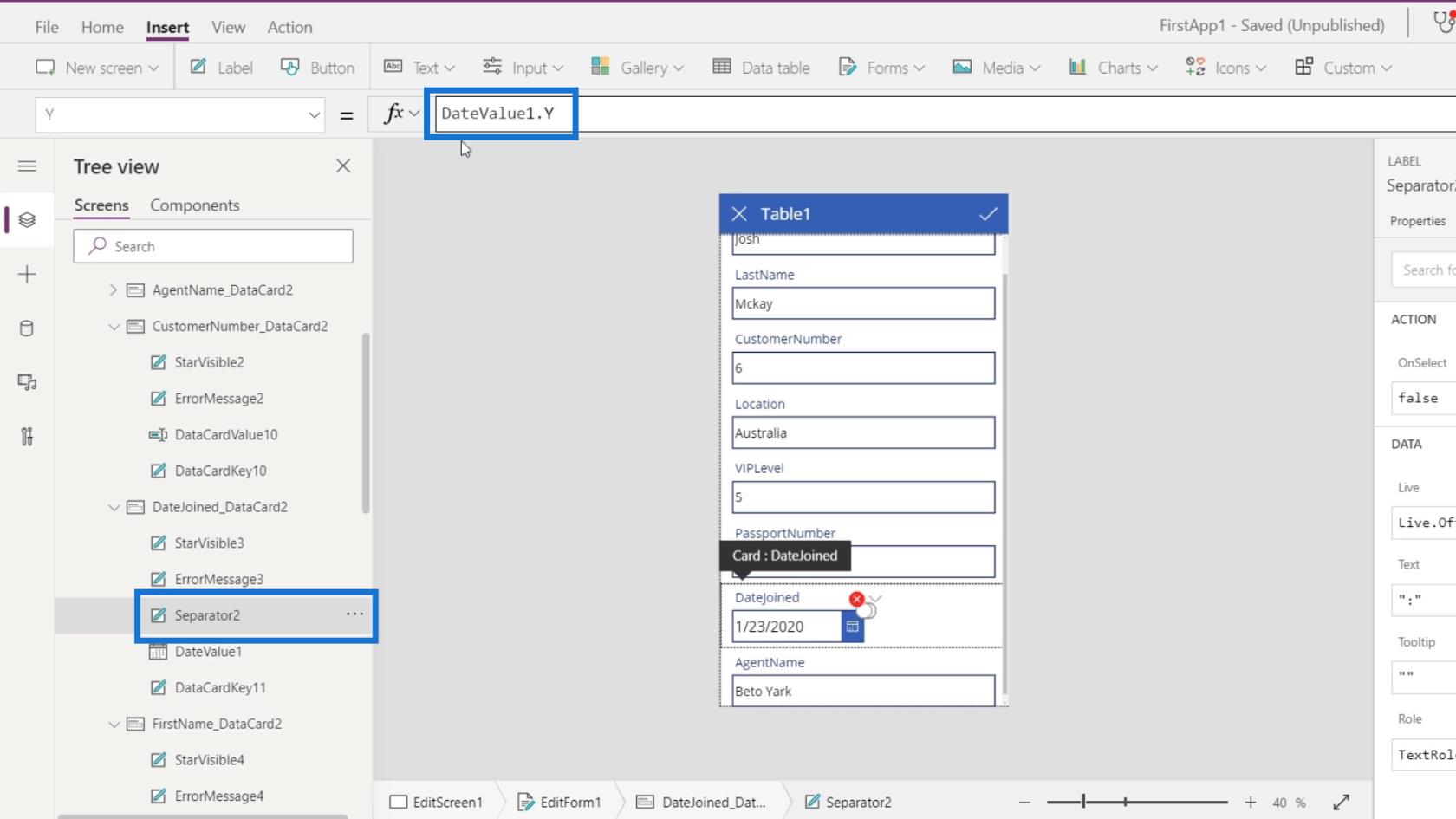
下一個錯誤在ErrorMessage3元素內。它有一個屬性Y,它是關於該元素的垂直位置。在這裡,它引用了我們刪除的HourValue1的Y位置和高度。

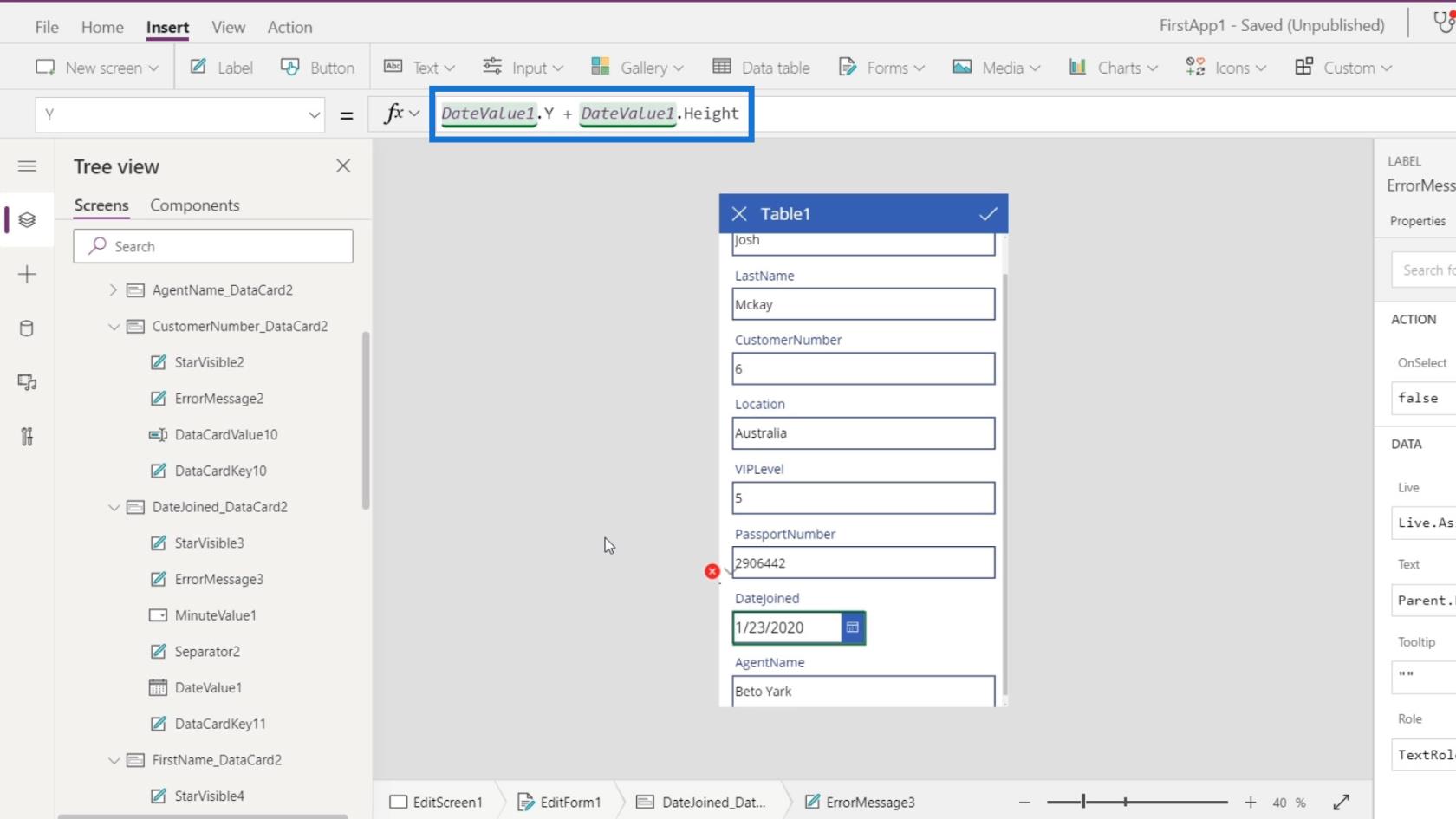
因此,讓我們將HourValue1更改為DateValue1,以便它引用我們的DateJoined數據卡。

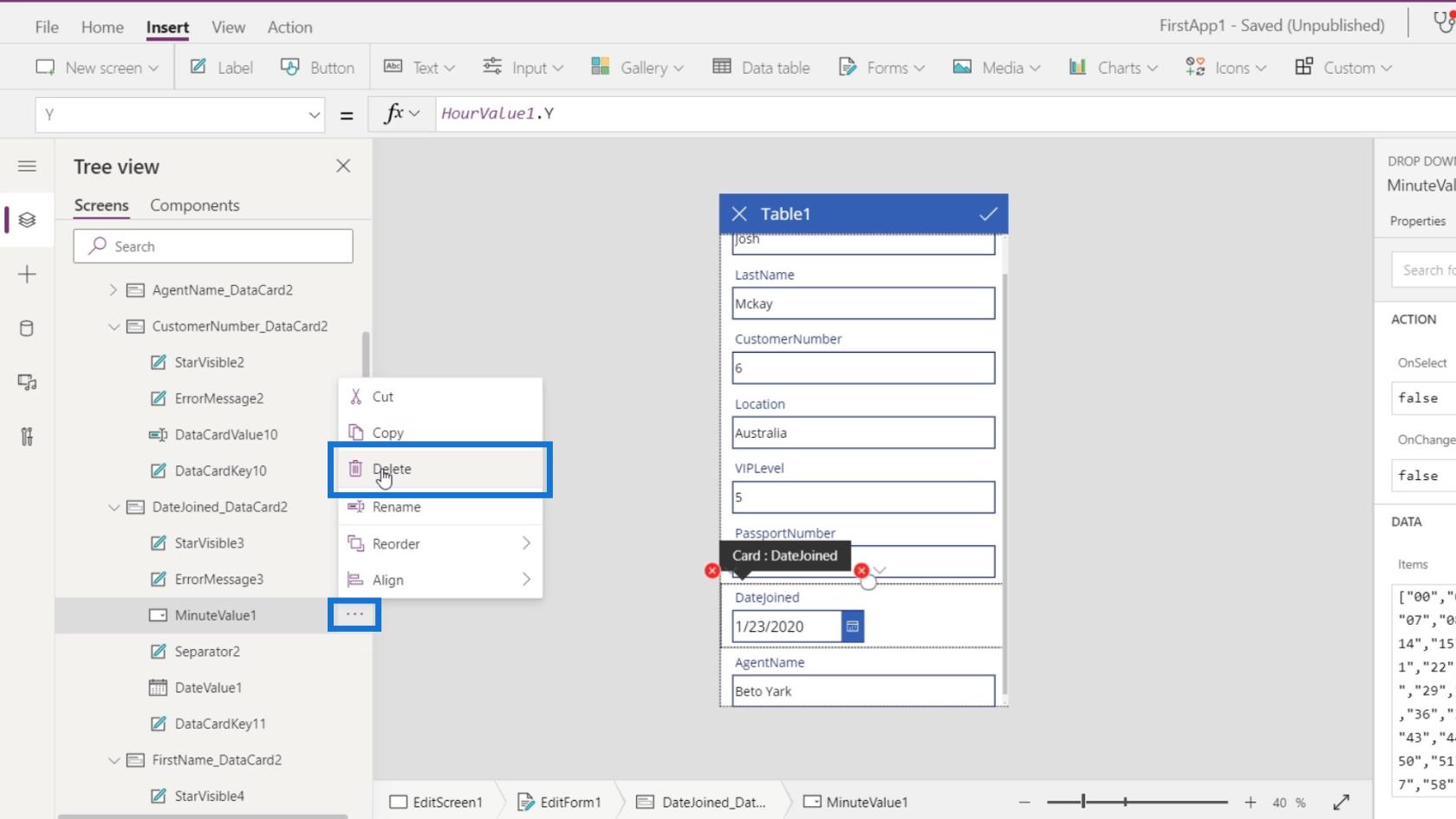
另一個錯誤是我們不再需要的MinuteValue1元素,因為我們已經移除了它的數據卡。所以,讓我們刪除這個元素。

單擊其省略號,然後單擊刪除。

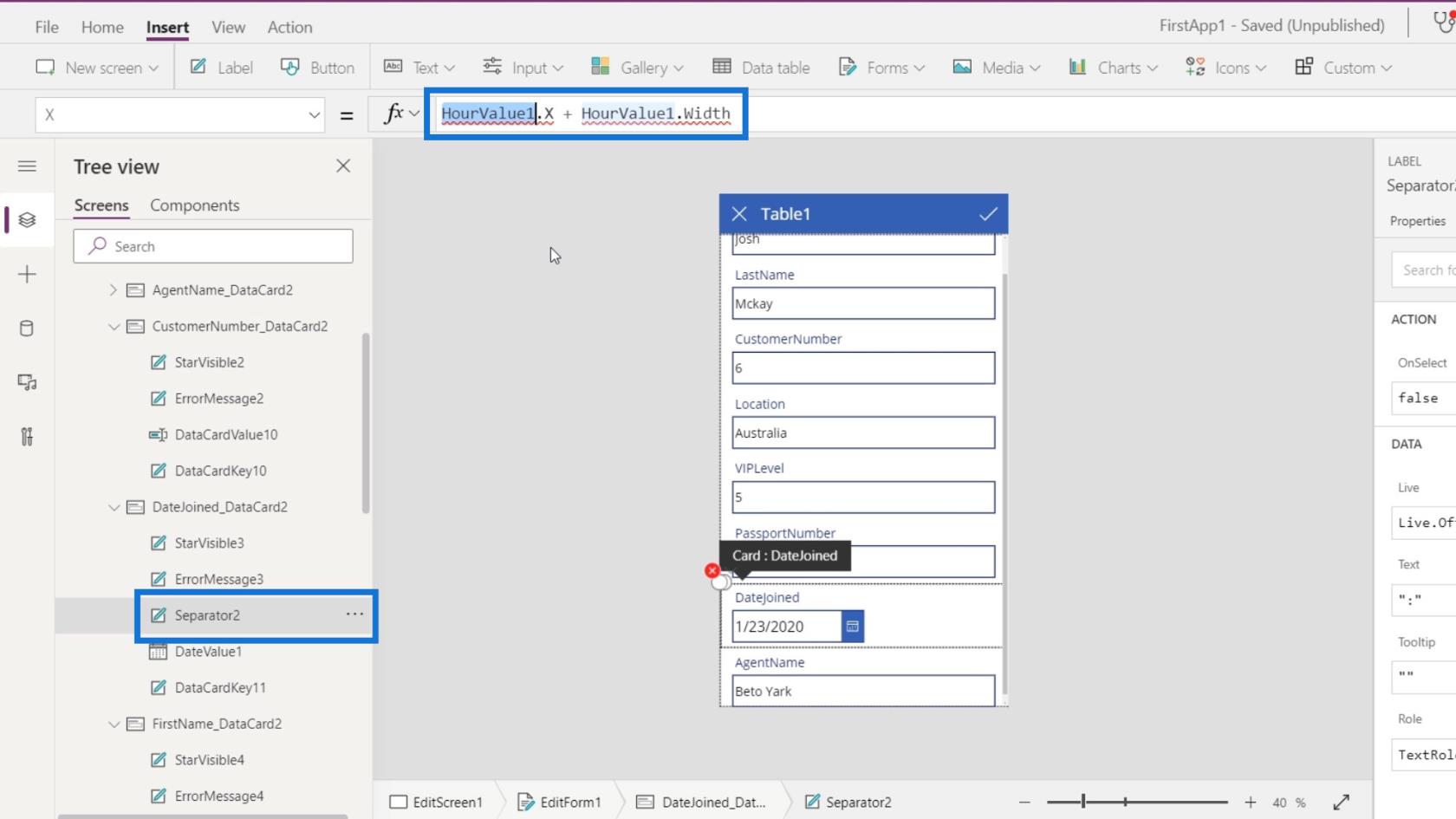
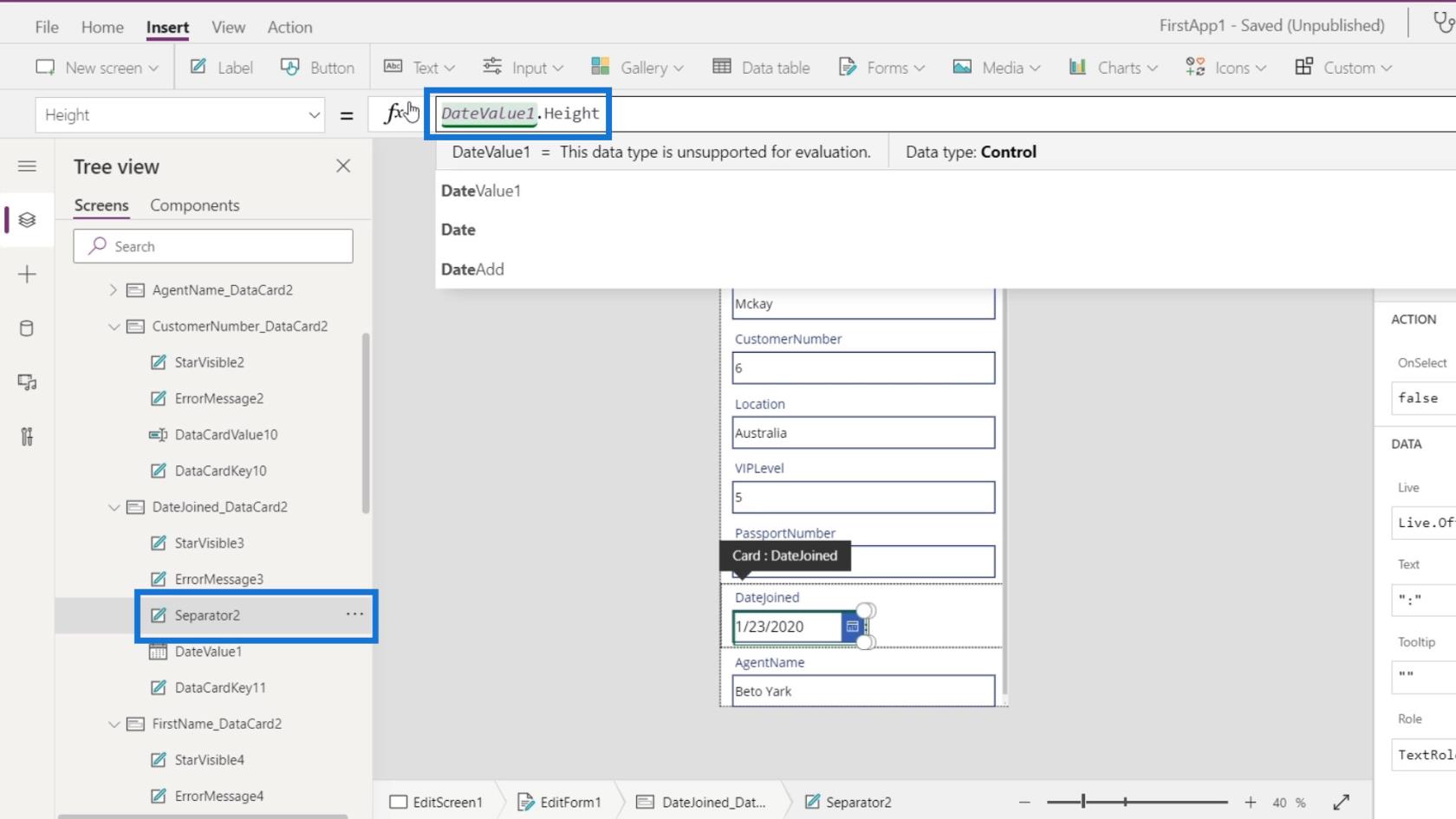
另一個錯誤是Separator2元素。同樣,它引用了我們已經刪除的 HourValue1。

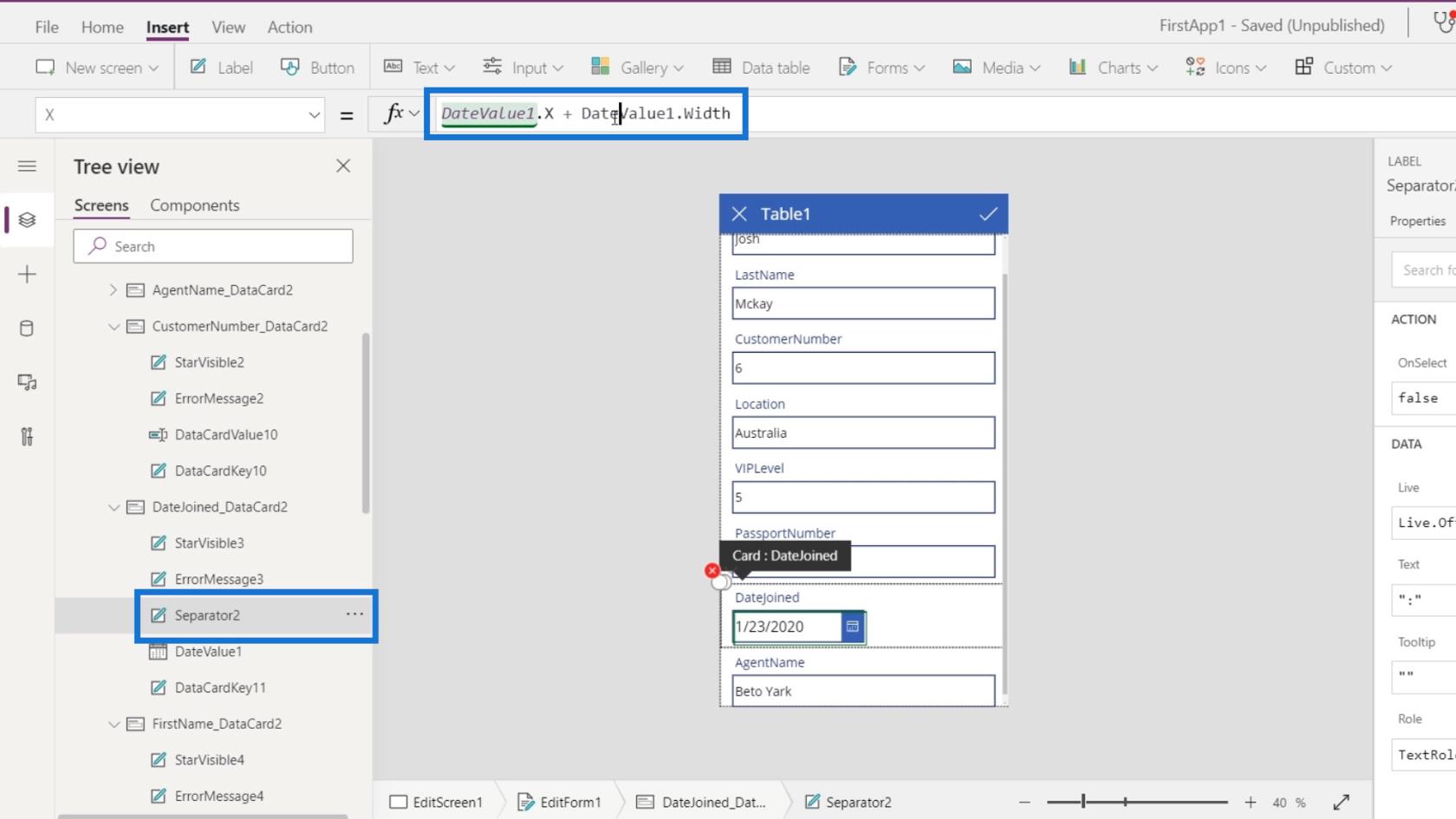
因此,讓我們將其更改為DateValue1。

讓我們通過將HourValue1更改為DateValue1來修復具有相同問題的其他錯誤。


同樣,我們收到這些錯誤的原因是我們刪除了一些元素,但其他元素的屬性使用了我們刪除的元素的屬性。
PowerApps 編輯屏幕中的文本框顯示模式
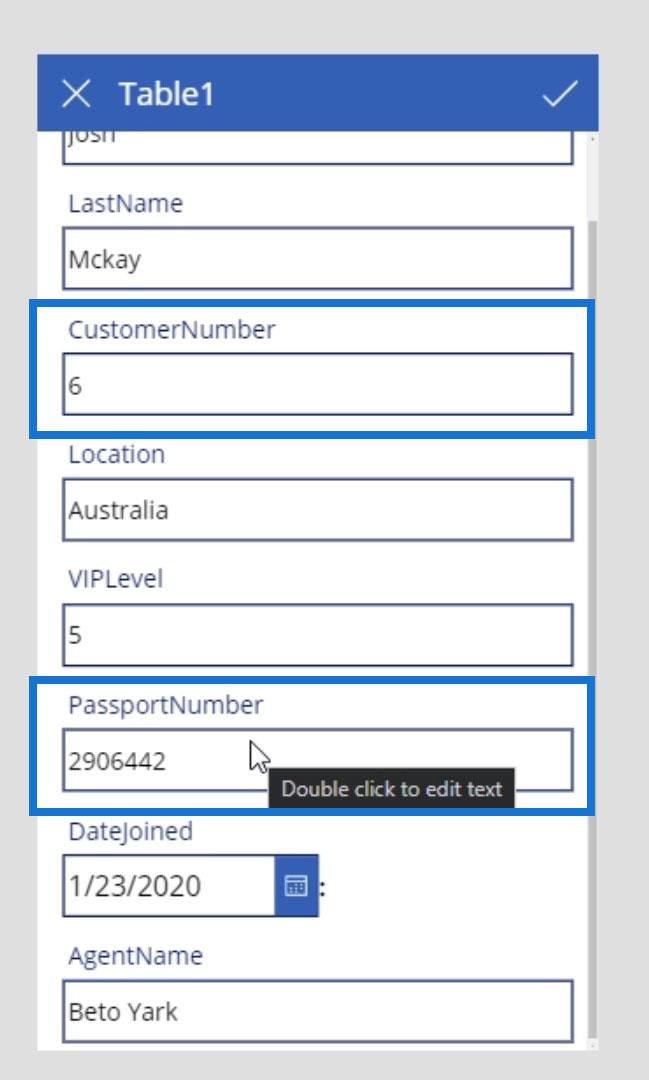
我們需要做的最後一件事是護照和客戶編號。我們希望它們被用戶查看,但不希望它們被更改或更新。

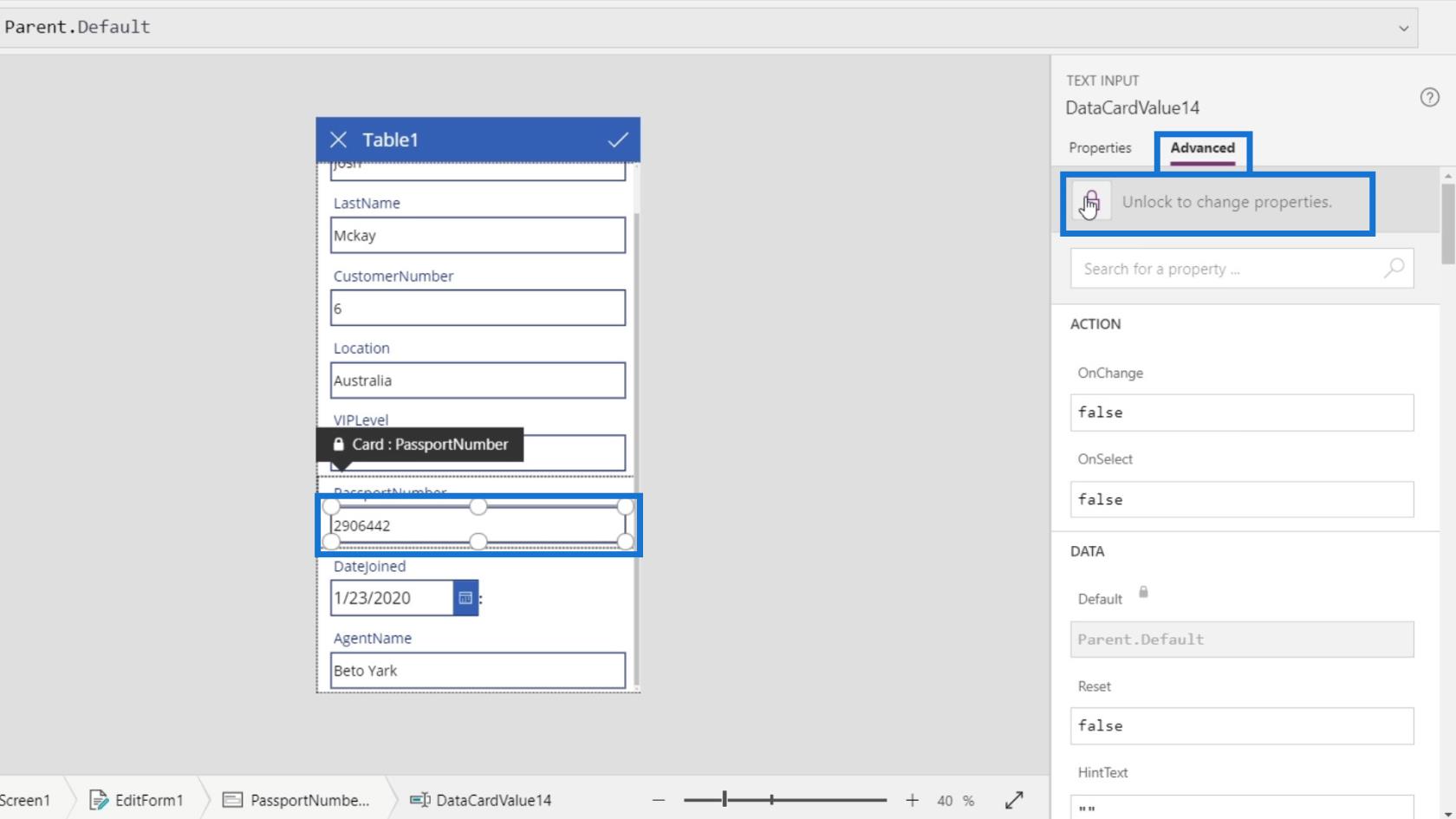
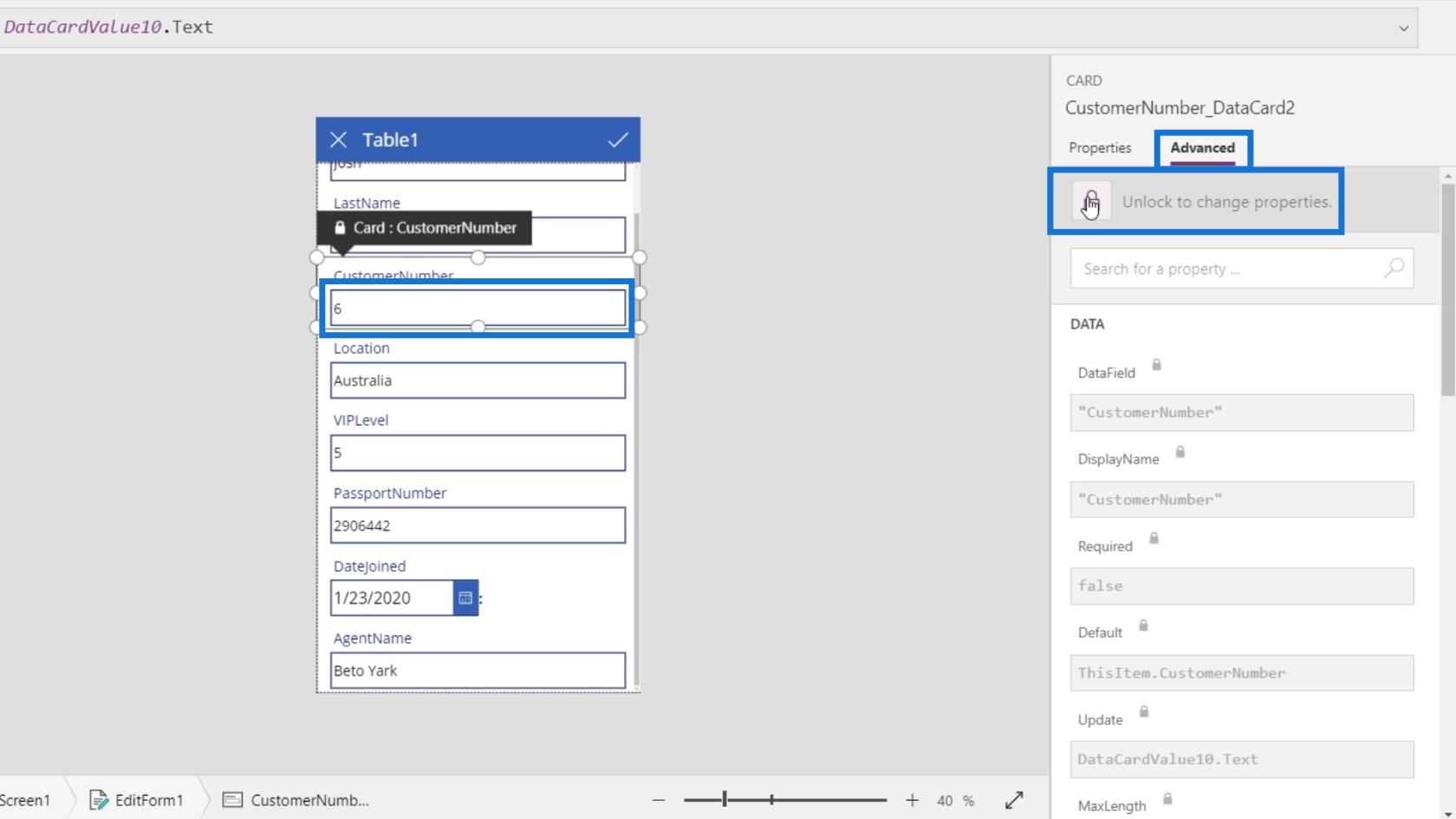
為此,讓我們選擇護照的文本框。單擊Advanced選項卡並通過單擊Unlock to change properties將其解鎖。

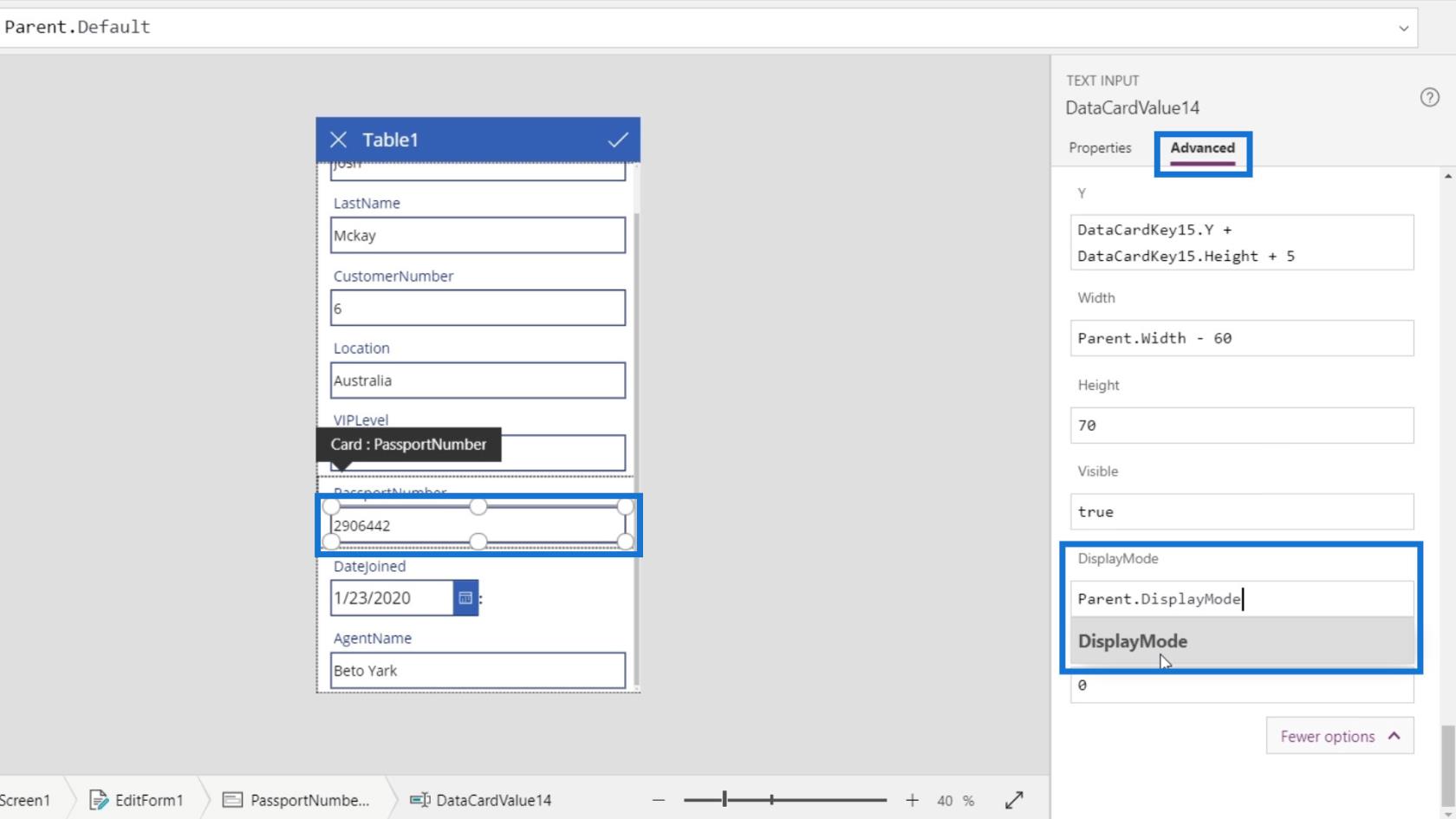
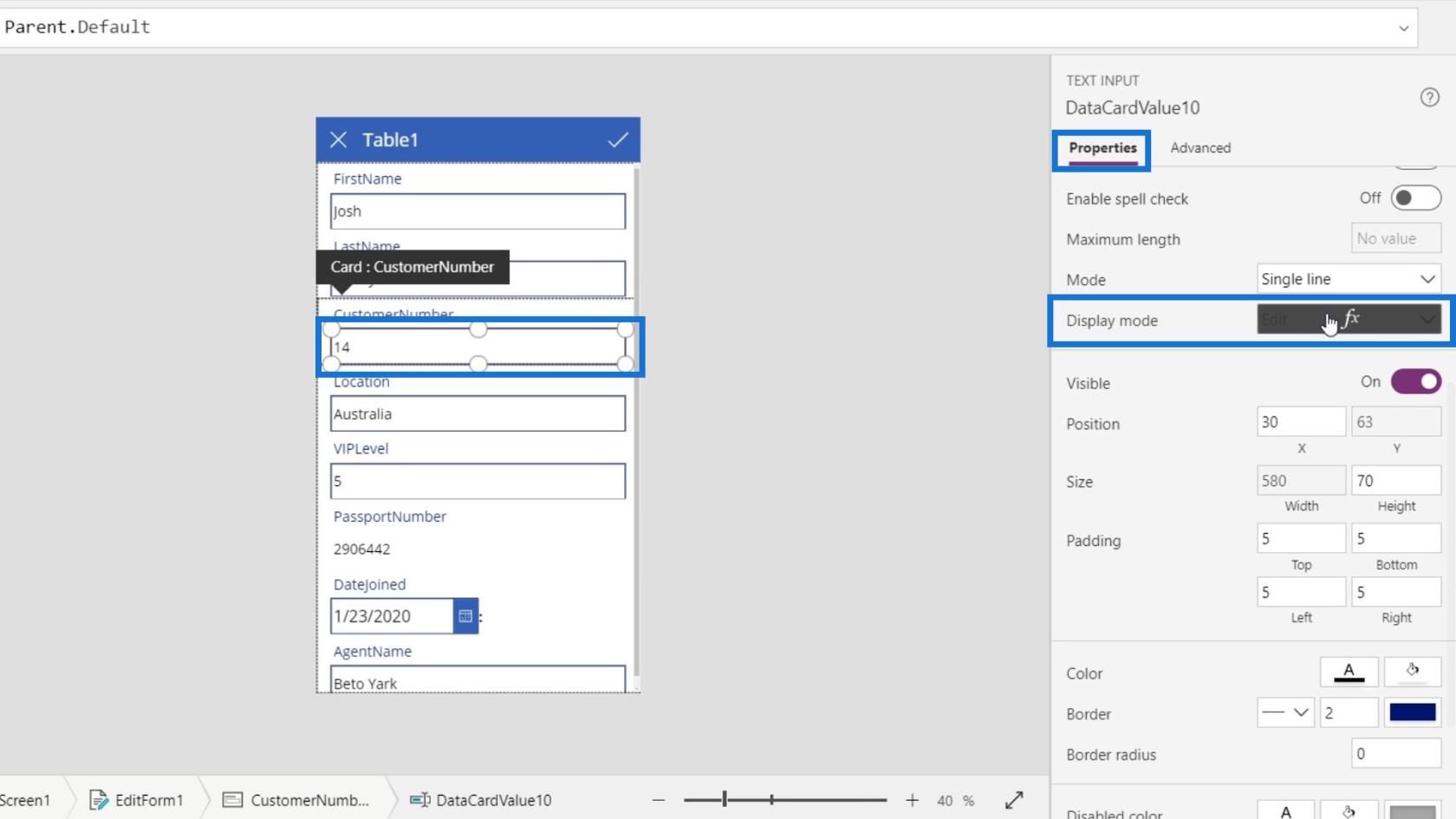
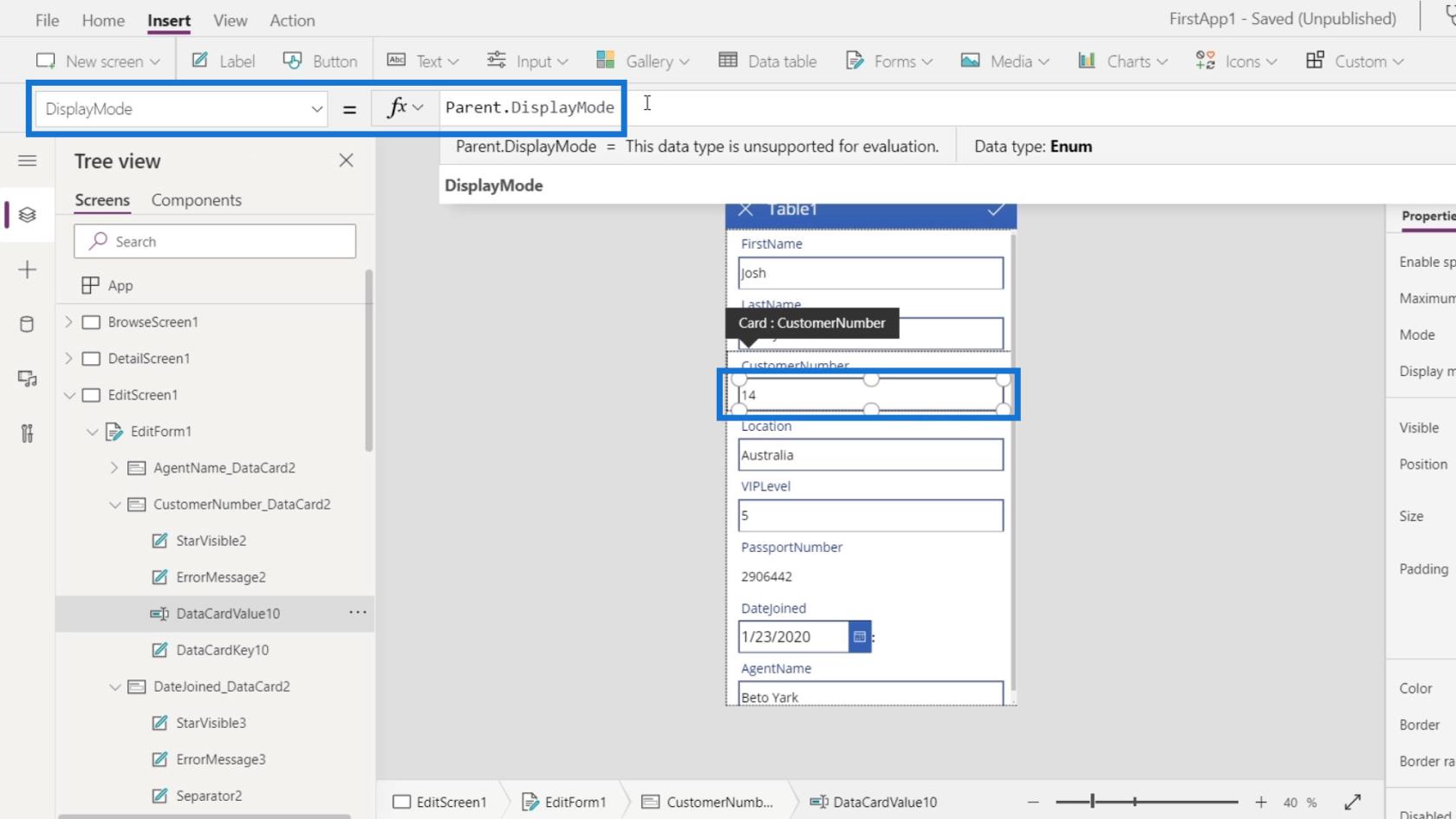
向下滾動以找到DisplayMode選項。它的顯示模式當前設置為Parent.DisplayMode。

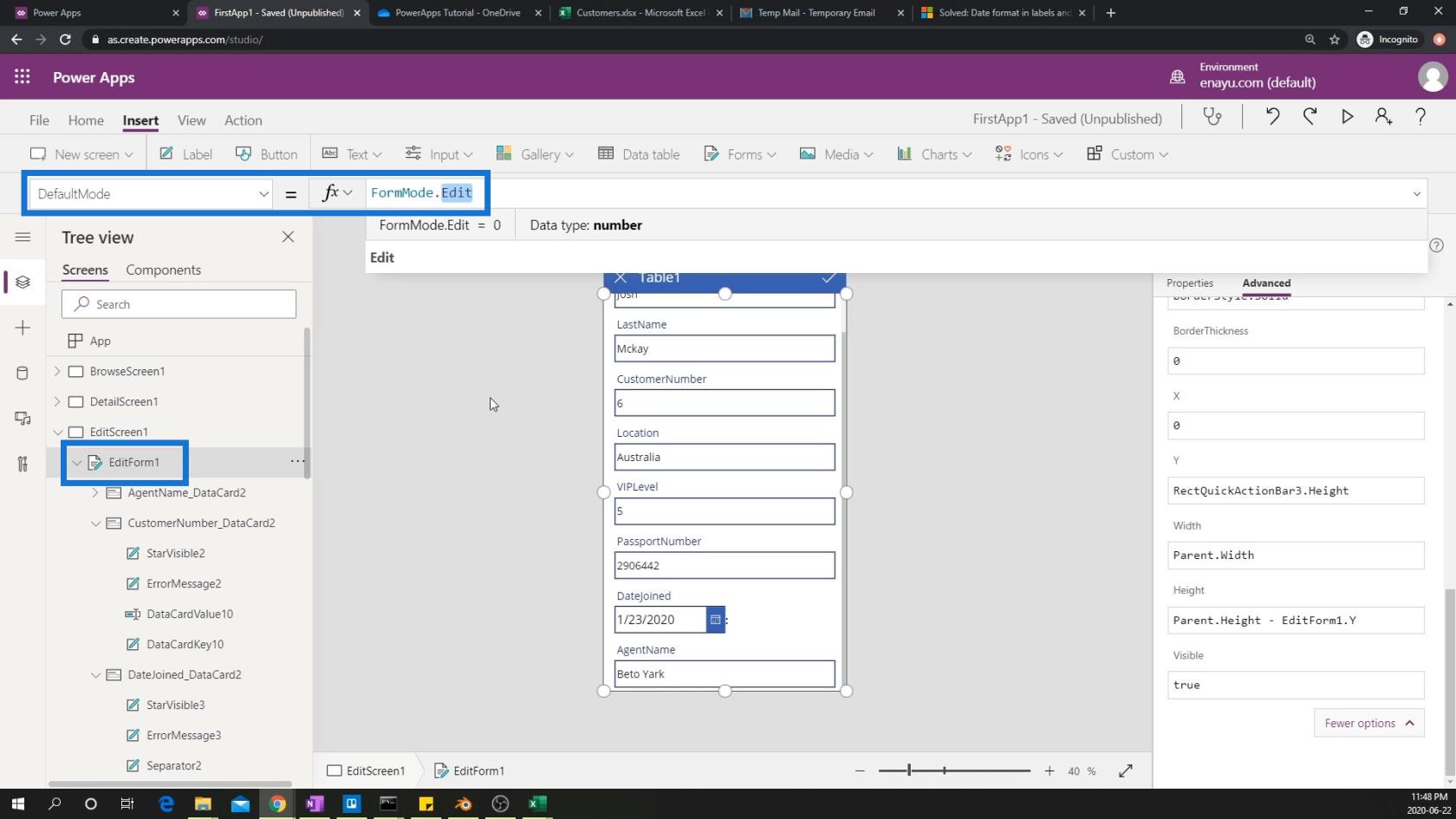
其父元素的顯示模式設置為Edit。您也可以在此處更改顯示模式,但這會影響所有文���框。

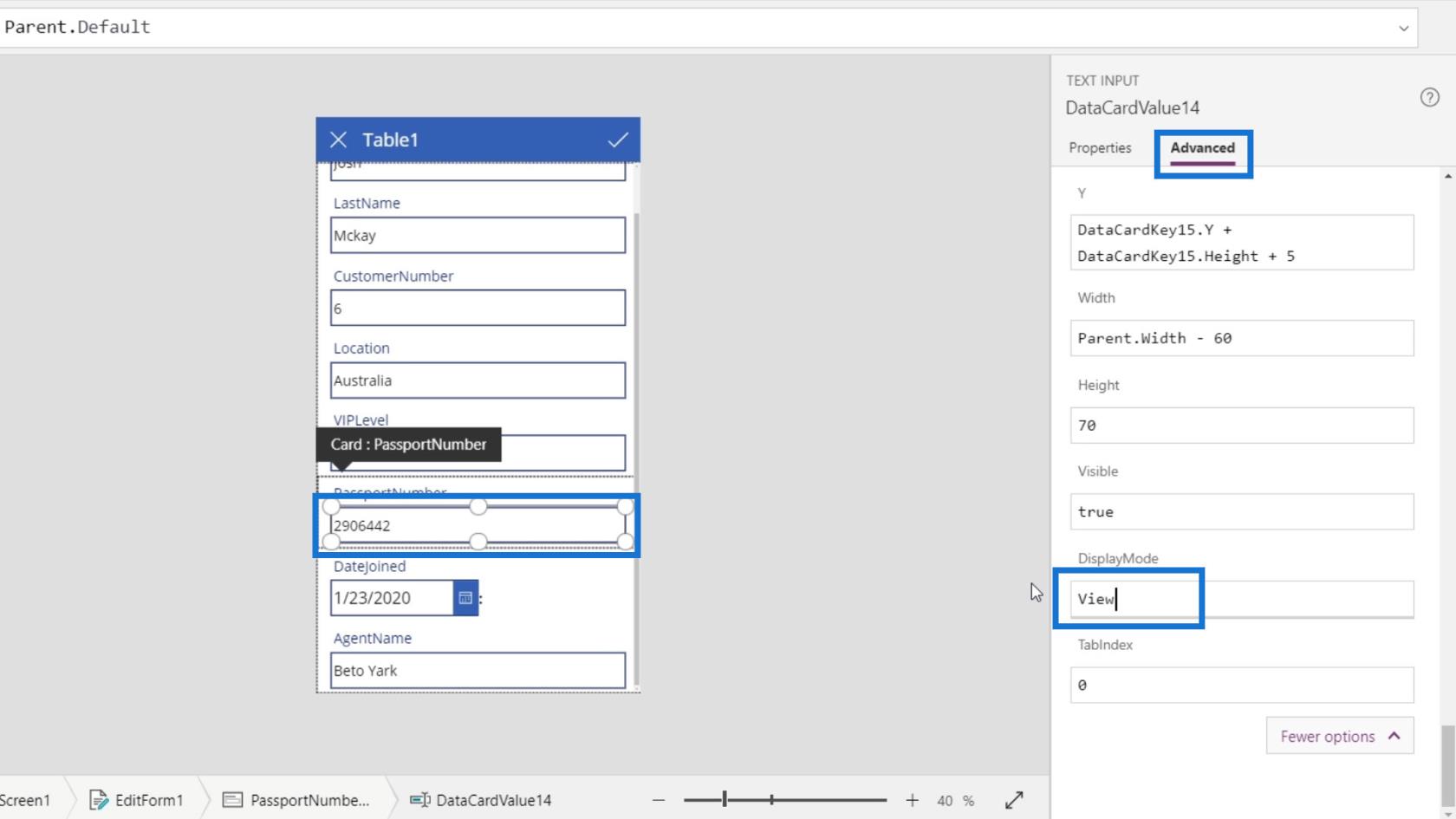
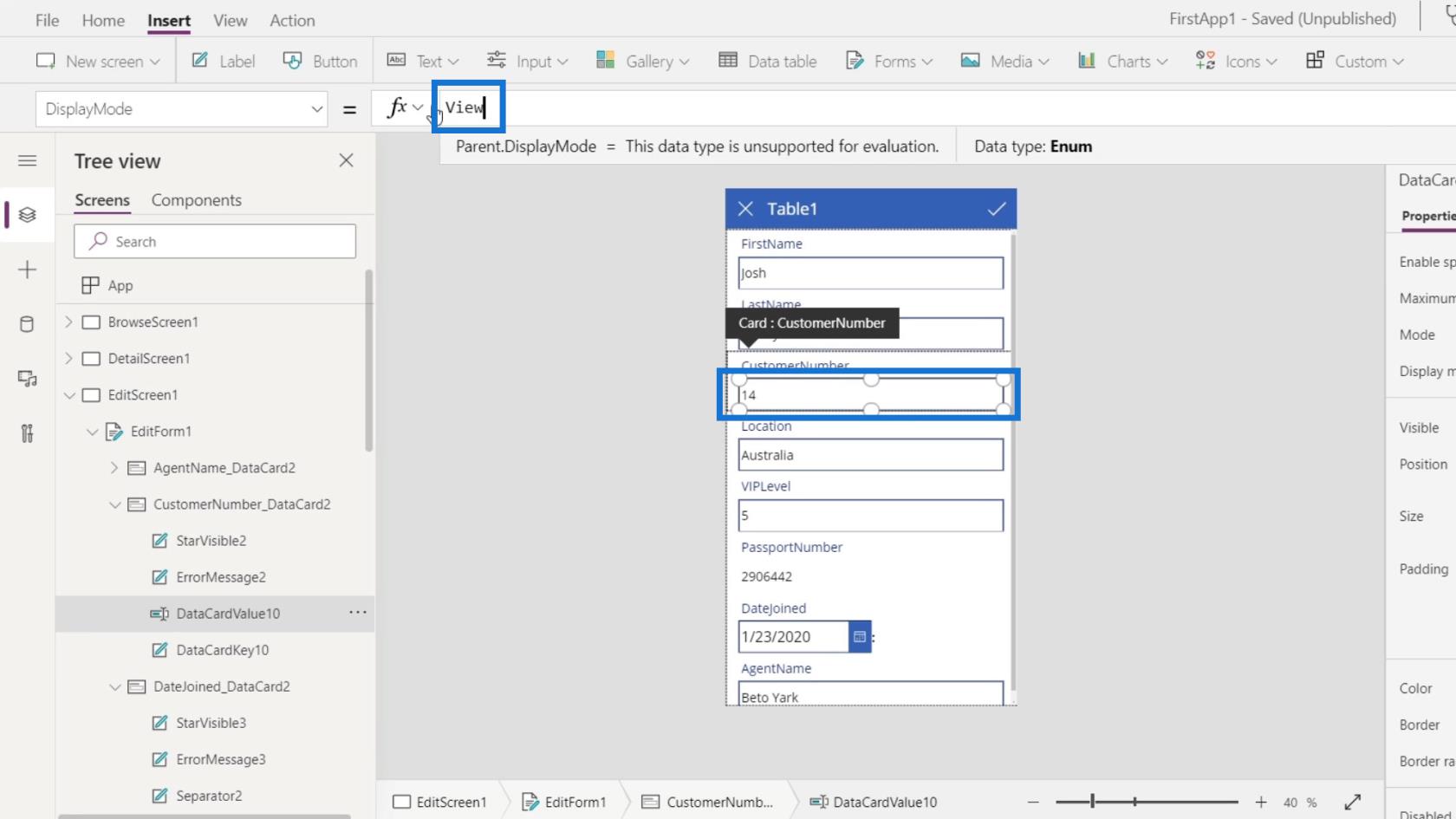
因此,只需通過鍵入View來更改它。

然後我們將看到我們無法再編輯護照號碼文本框。

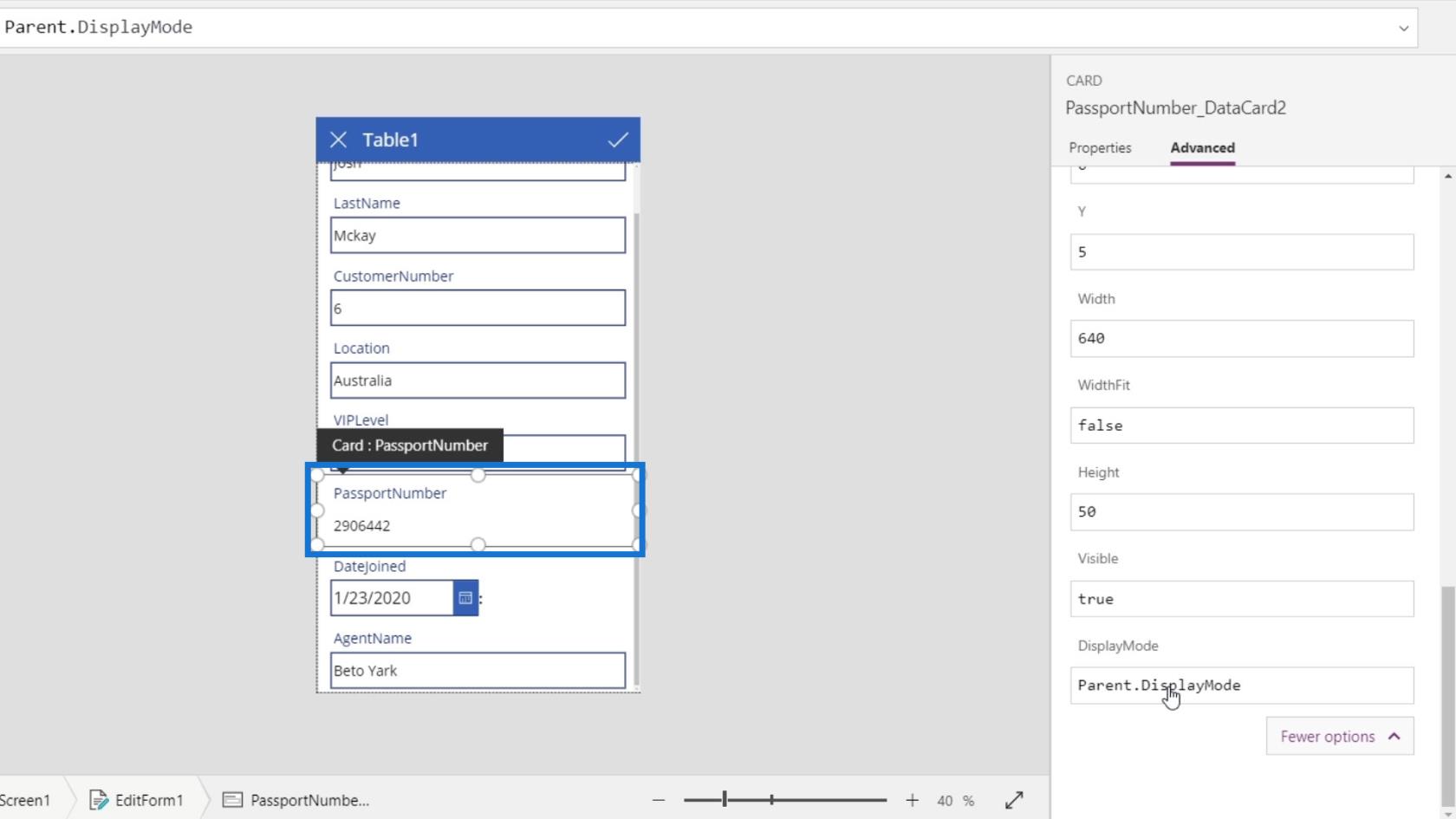
接下來是更改客戶編號的顯示模式。選擇客戶編號的文本框。轉到Advanced選項卡並單擊Unlock to change properties。

這次,我們需要轉到“屬性”選項卡並單擊“顯示模式”。

我們需要在其屬性上更改其顯示模式。默認情況下,它也使用Parent.DisplayMode。

只需將其更改為View。

然後,我們的客戶編號文本框也不可編輯。

讓我們點擊播放按鈕。

最後,我們將看到我們可以編輯除護照和客戶編號之外的其他文本框內容。

Power Apps 簡介:定義、特性、功能和重要性
Microsoft Power Apps 教程 | 檢查
Power Apps 環境時出錯:正確設置應用程序元素
結論
總而言之,這只是我們可以在 PowerApps 編輯屏幕和編輯表單中執行的操作的基本概述。我們可以在這些屏幕上做各種事情。我們可以更改格式,刪除一些元素,甚至鎖定和解鎖元素以供我們編輯。
要記住的關鍵是,通過使用Update屬性,提交的是每個數據卡的Update屬性的值,而不是文本框的實際值。只是默認情況下,Update屬性的值等於文本框的值。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








