在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
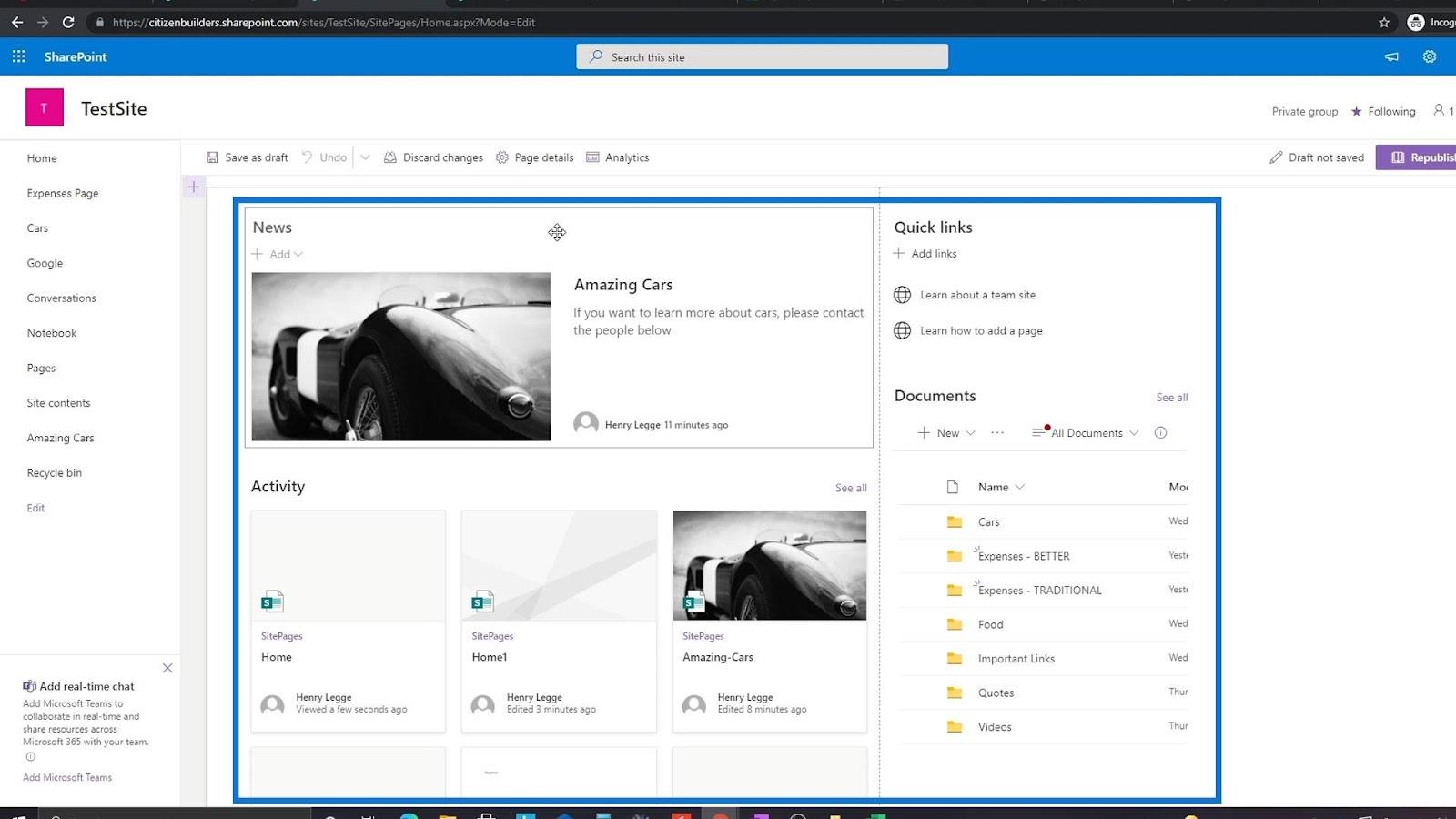
在本教程中,我們將學習如何創建 SharePoint 主頁。主頁是當您輸入網站地址時網站加載的默認頁面。
在 SharePoint 中,主頁只是不同 Web 部件的彙編。在此示例中,我們有一個新聞 web 部件、一個活動 web 部件、一個文檔 web 部件和一個快速鏈接 web 部件。

SharePoint 允許用戶修改每個 Web 部件的屬性。因此,例如,在此新聞 web 部件中,我們可以設置所需的新聞來源並選擇佈局。

目錄
創建 SharePoint 站點頁面
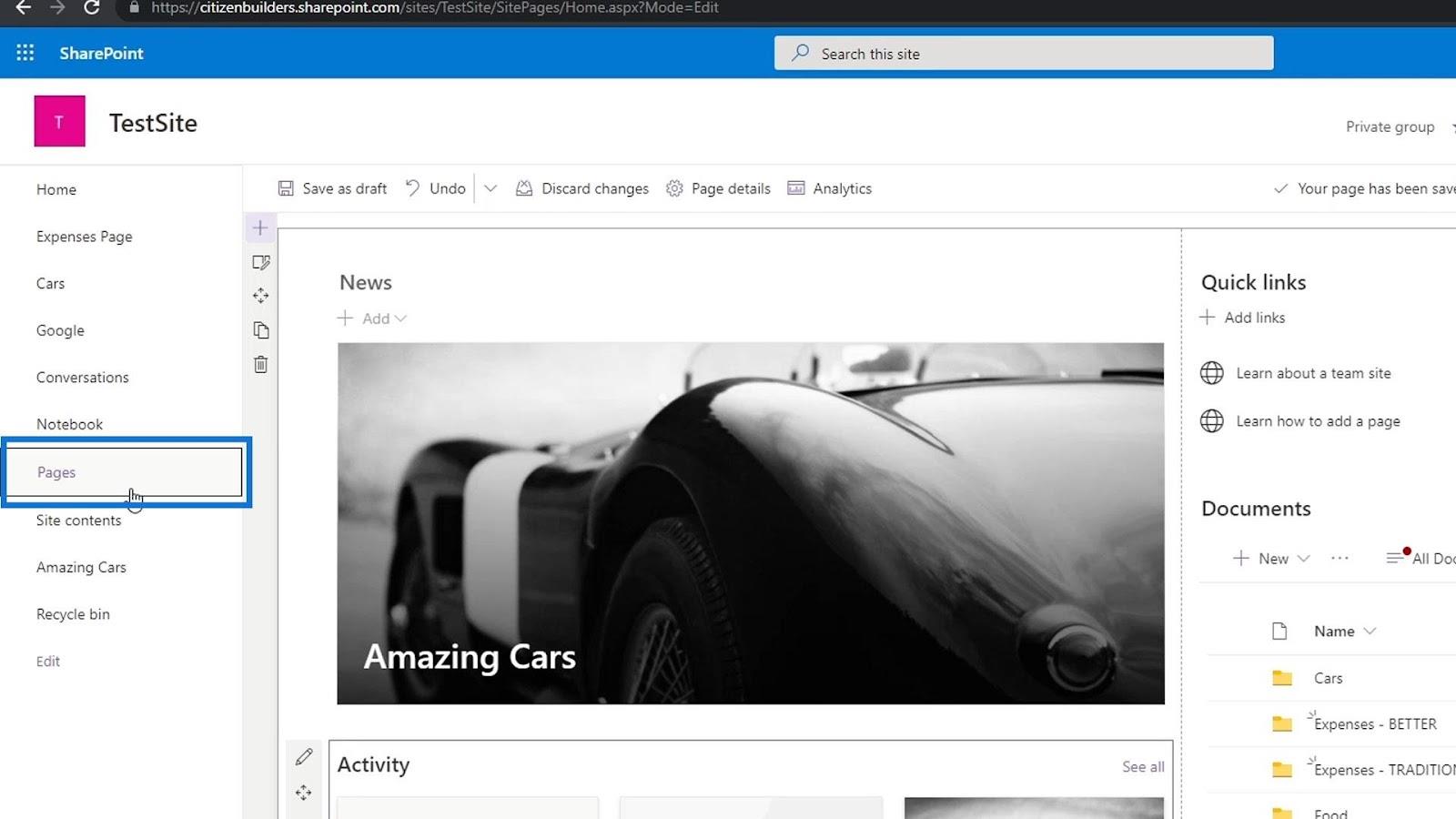
讓我們現在開始創建我們自己的 SharePoint 主頁。首先,點擊頁面。

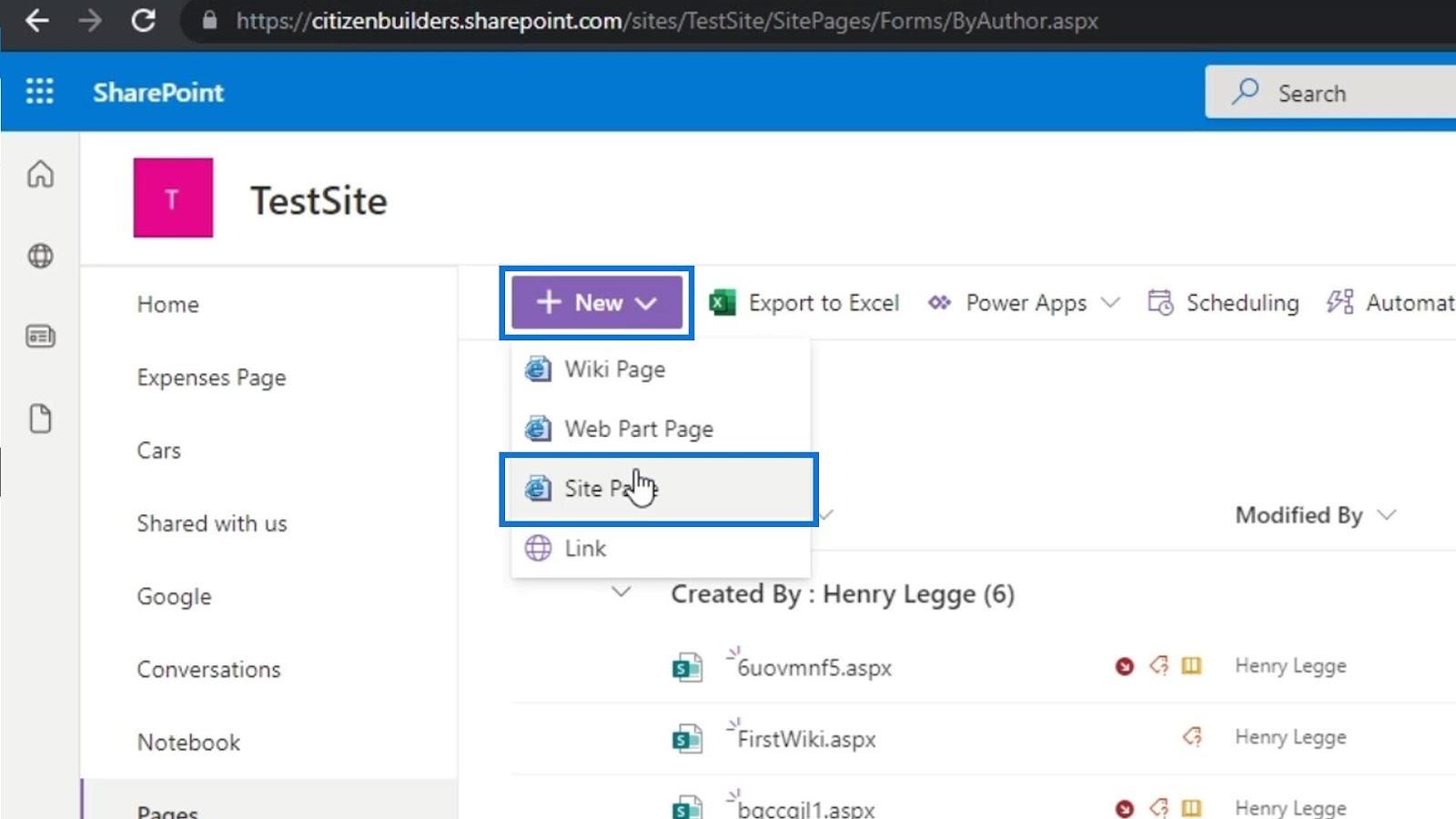
然後,單擊新建並選擇站點頁面。

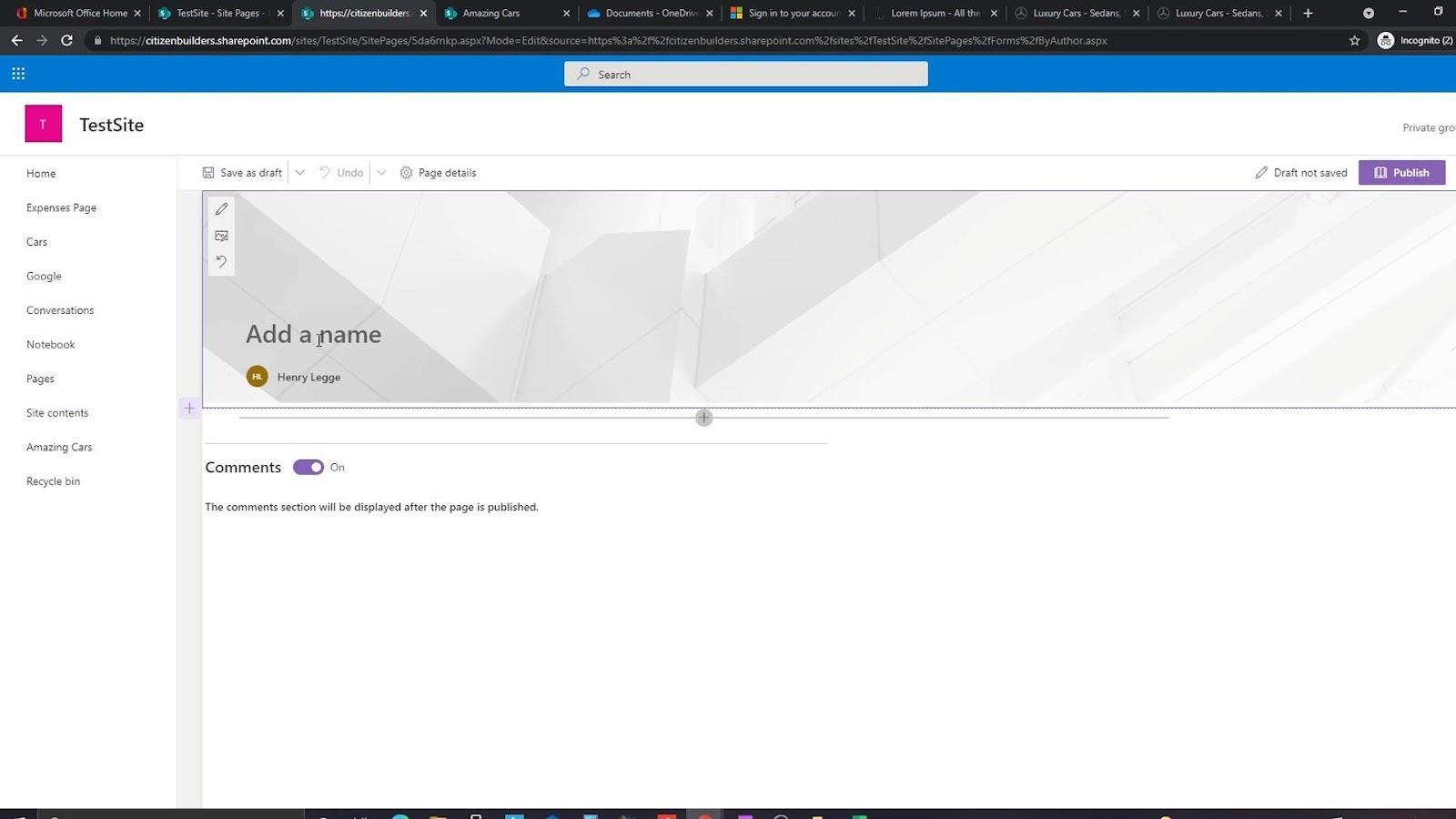
現在這是我們的新網站頁面。

修改 SharePoint 站點頁面
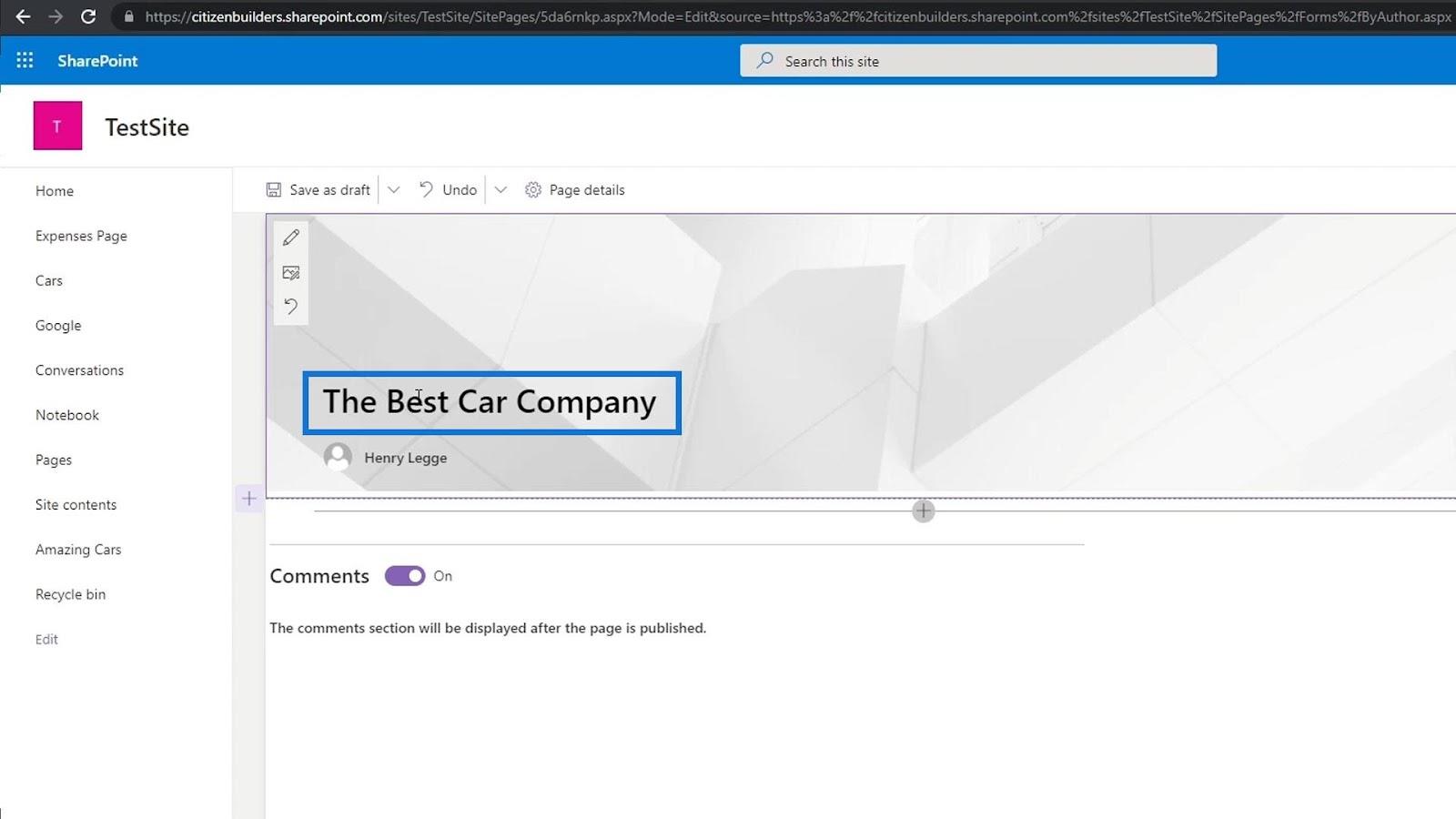
首先,讓我們編輯標題區域。例如,我們稱我們公司為“最佳汽車公司”。

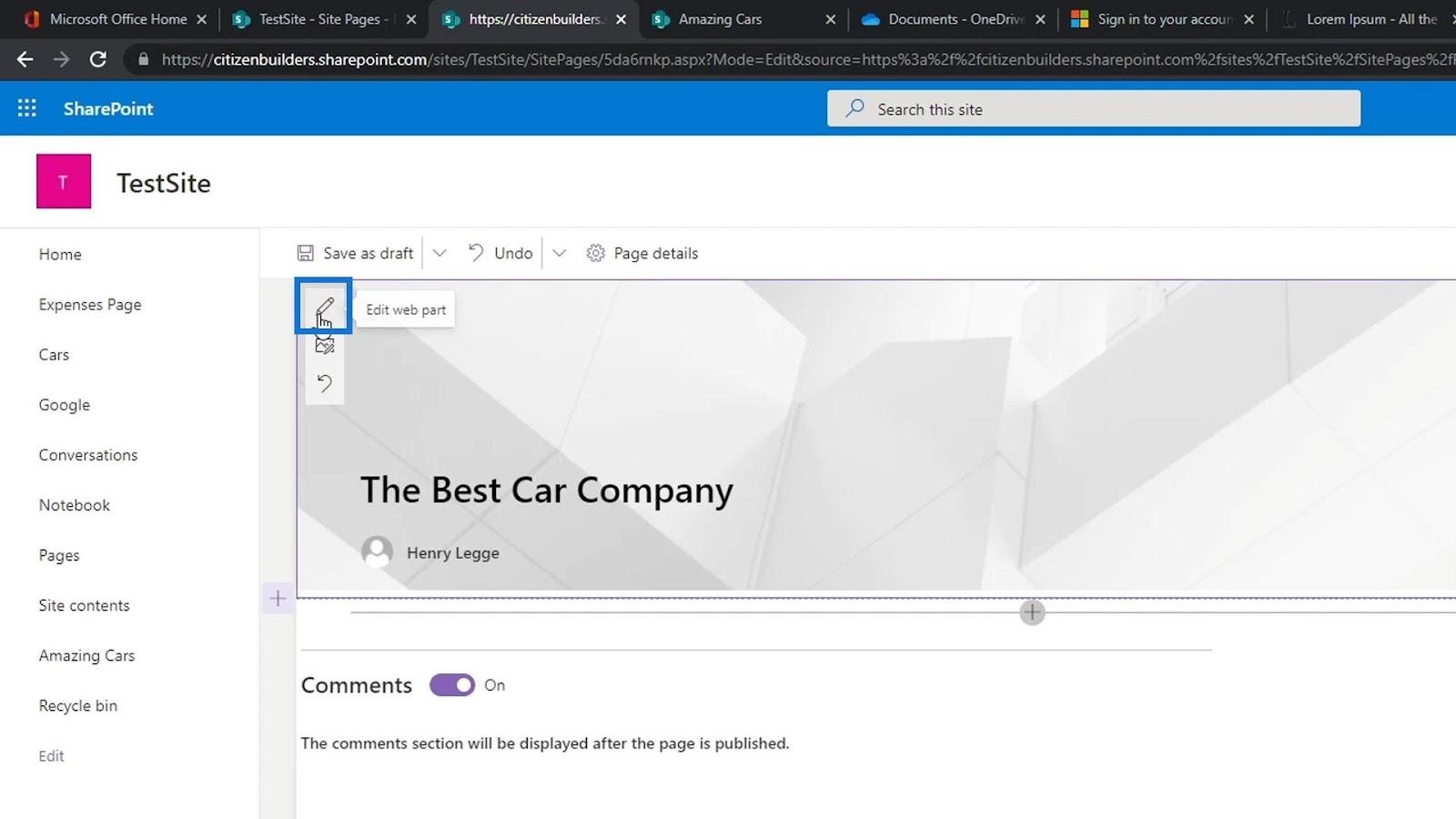
然後點擊編輯圖標修改Title區域。

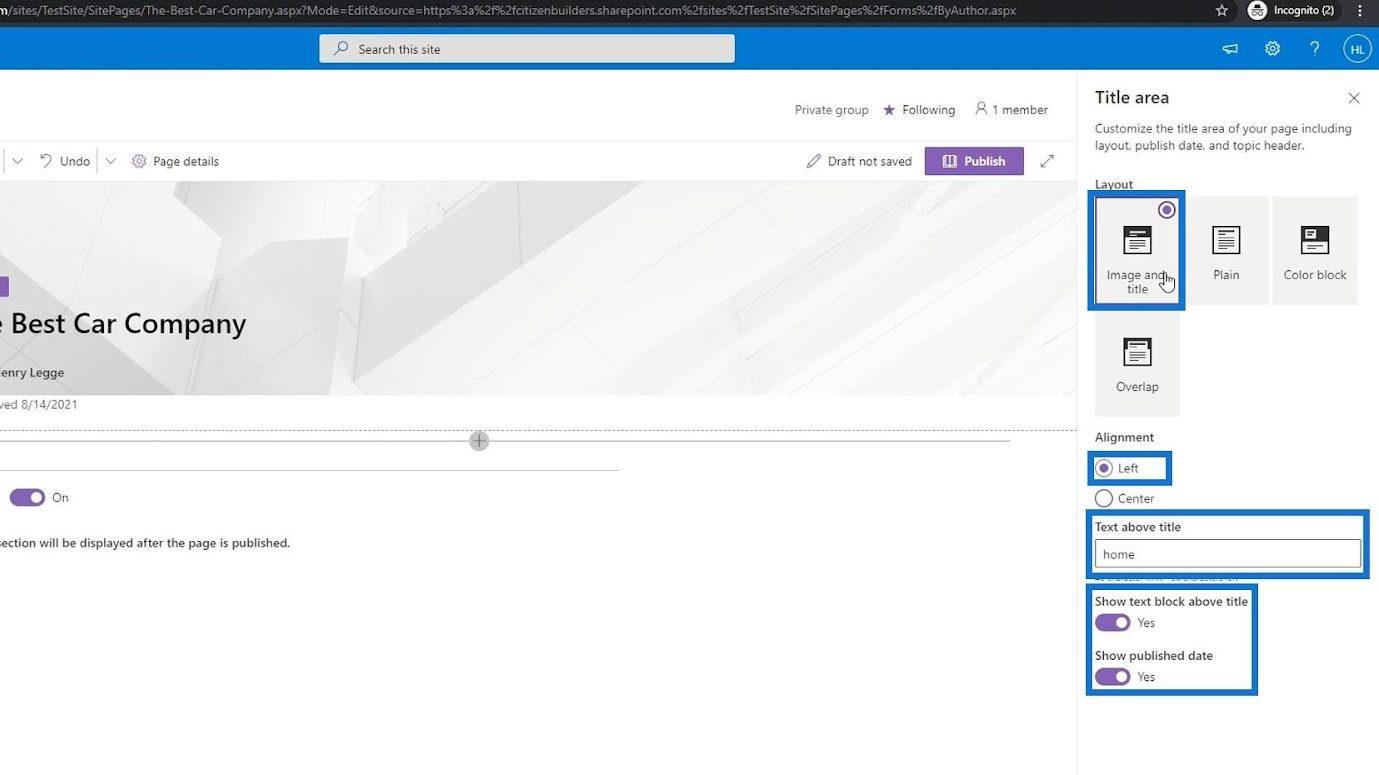
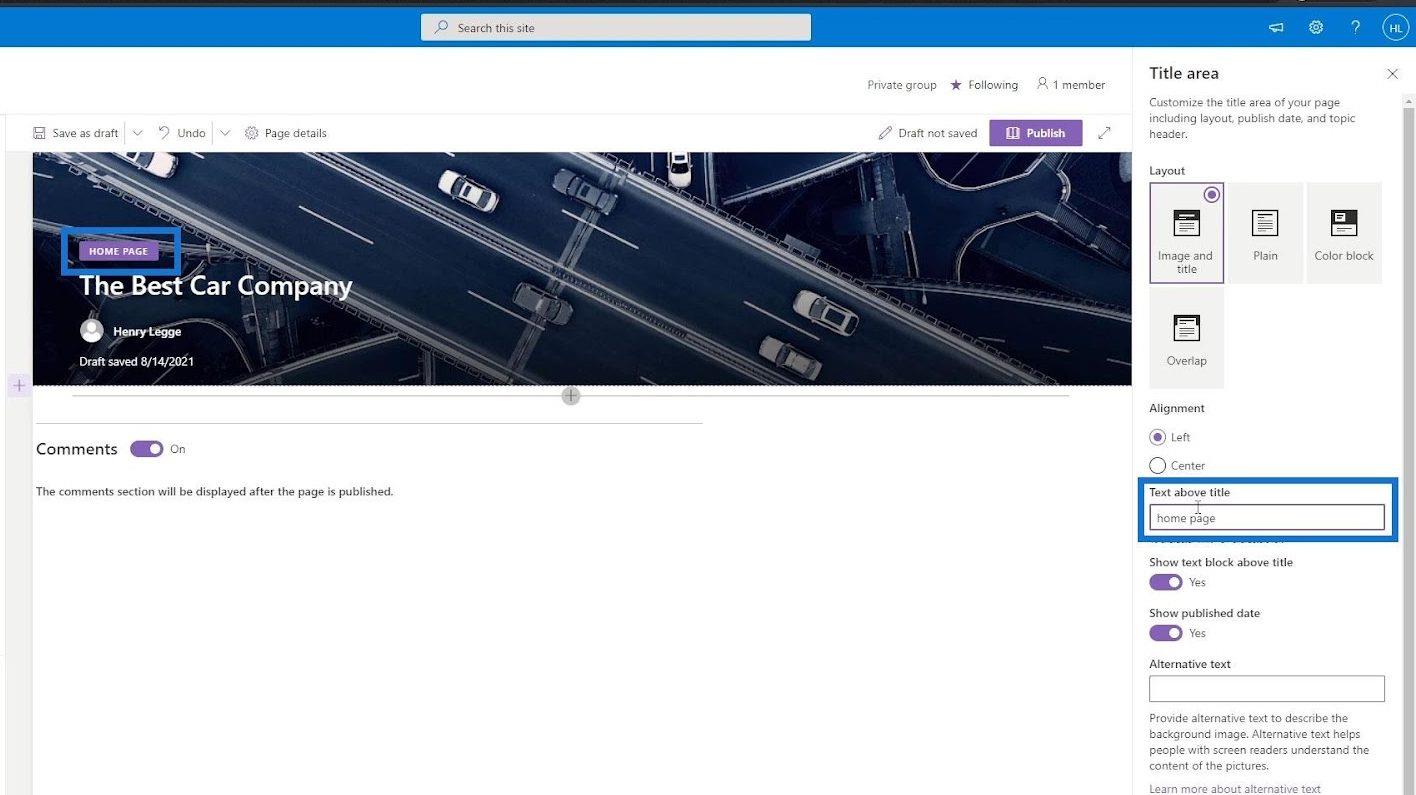
這允許我們更改標題區域的佈局。我們還可以在標題上方添加文字。讓我們將其設置為“主頁”並啟用顯示文本和發布日期。

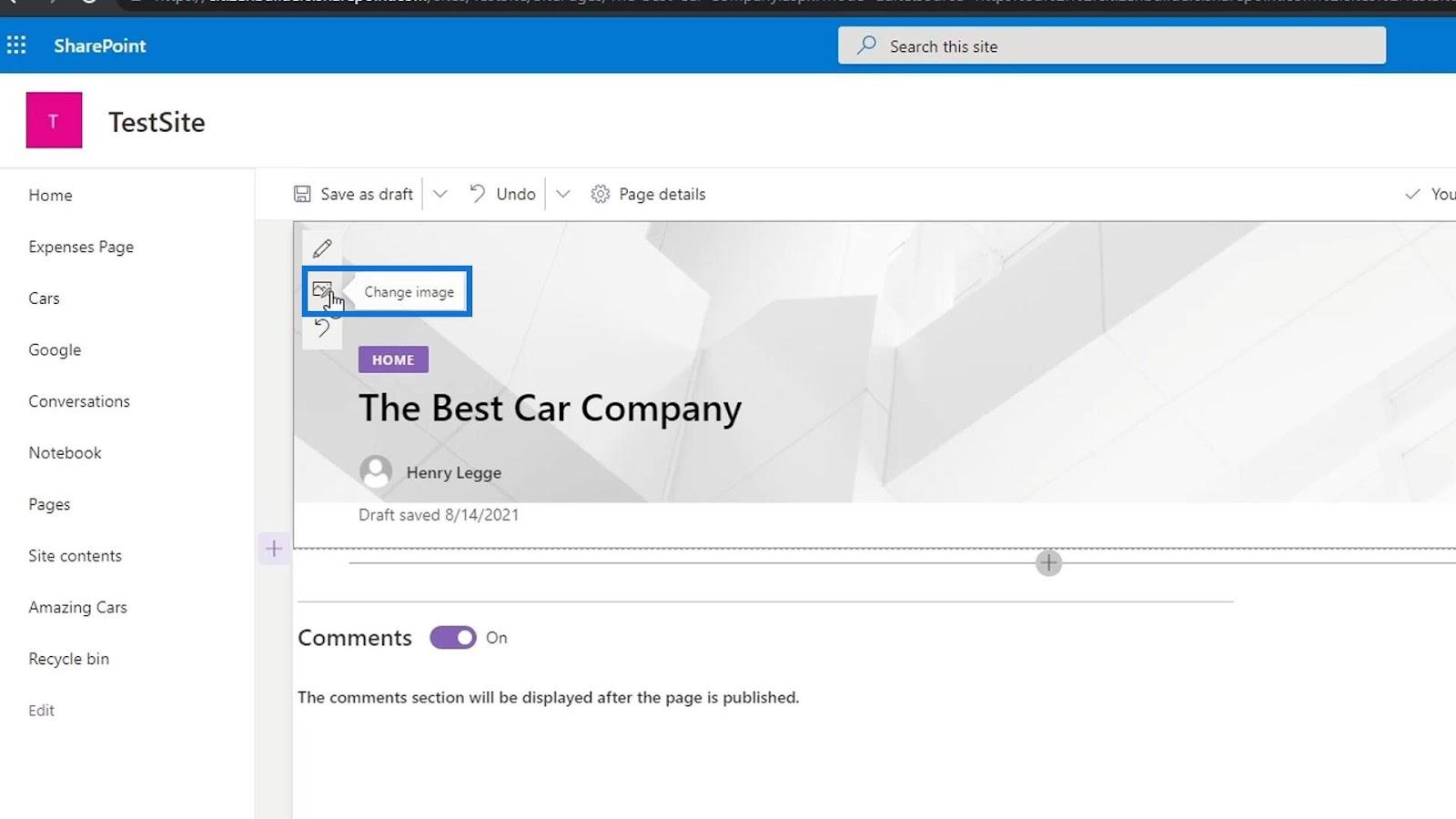
之後,我們也可以編輯圖像並放置與汽車相關的照片。為此,只需單擊“更改圖像”圖標。

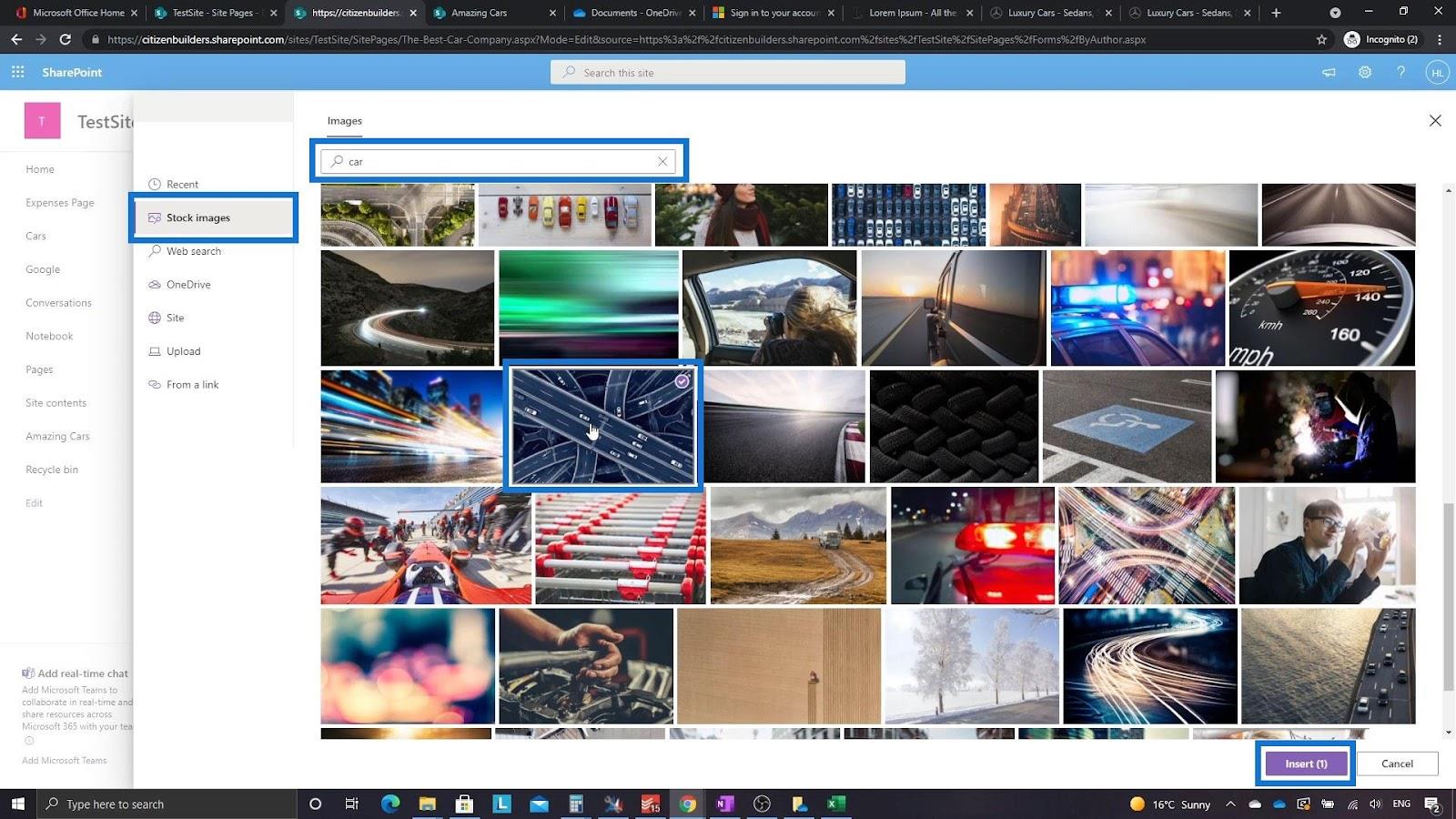
單擊後,它將允許我們從各種來源中選擇圖像。對於此示例,讓我們從Stock Images中搜索並選擇一張汽車照片。

讓我們將標題上方的文本更改為“主頁”。結果,它現在應該看起來像這樣。

向站點頁面添加部分
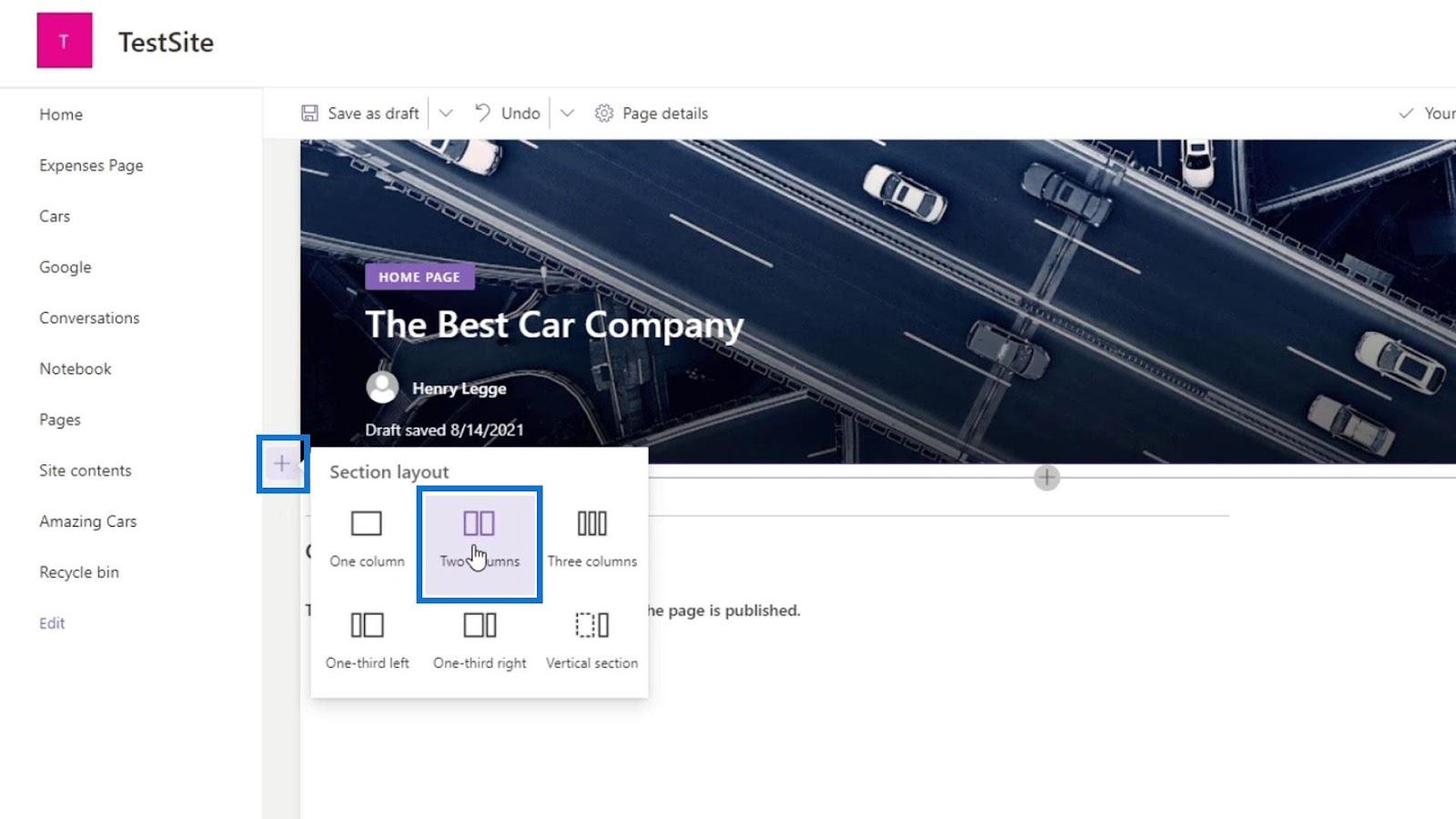
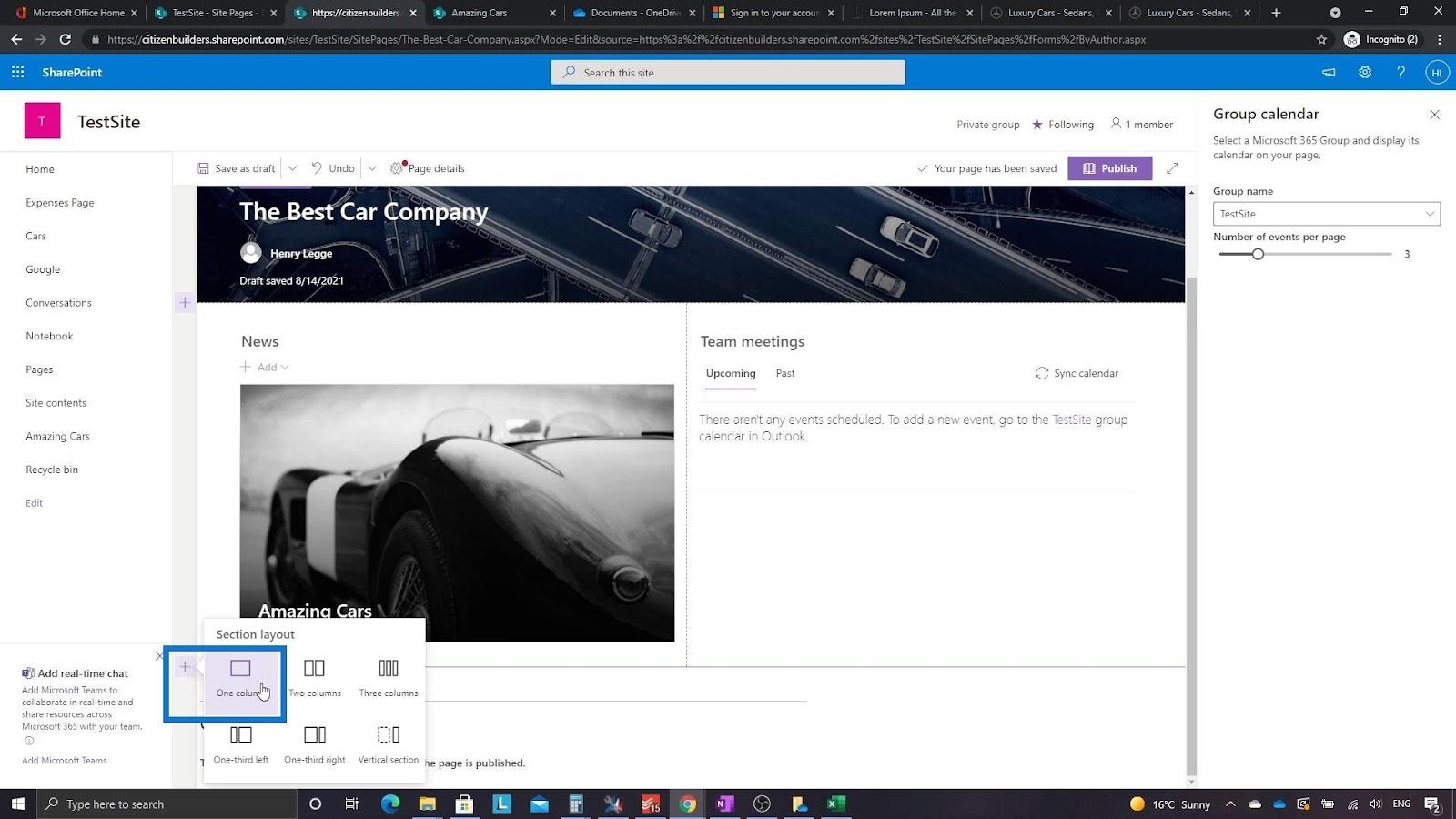
我們現在將添加一個新聞部分。為此,請單擊添加部分圖標 ( + ) 並選擇兩列。

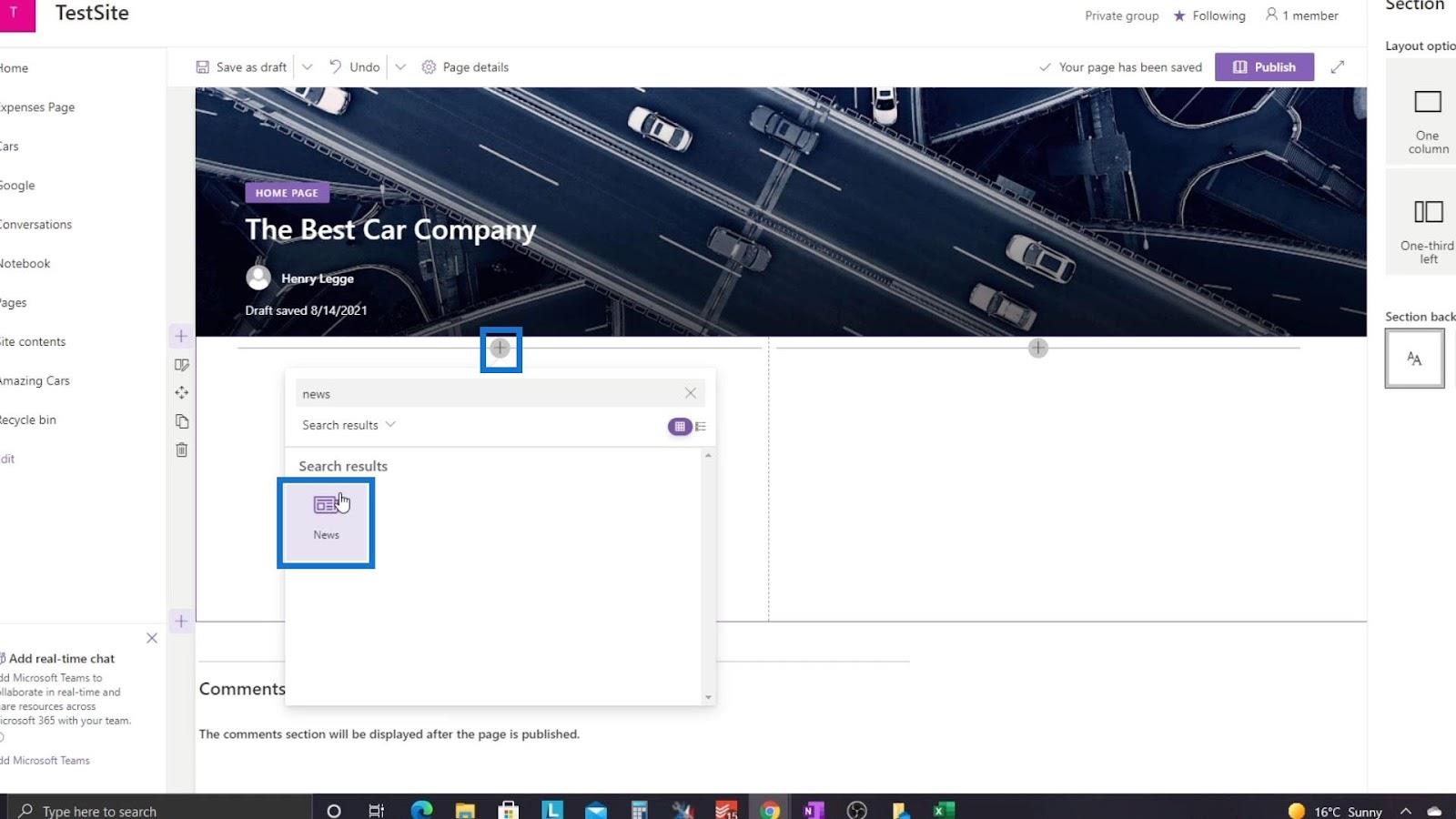
單擊帶有圓形背景的加號圖標,然後搜索並選擇新聞。

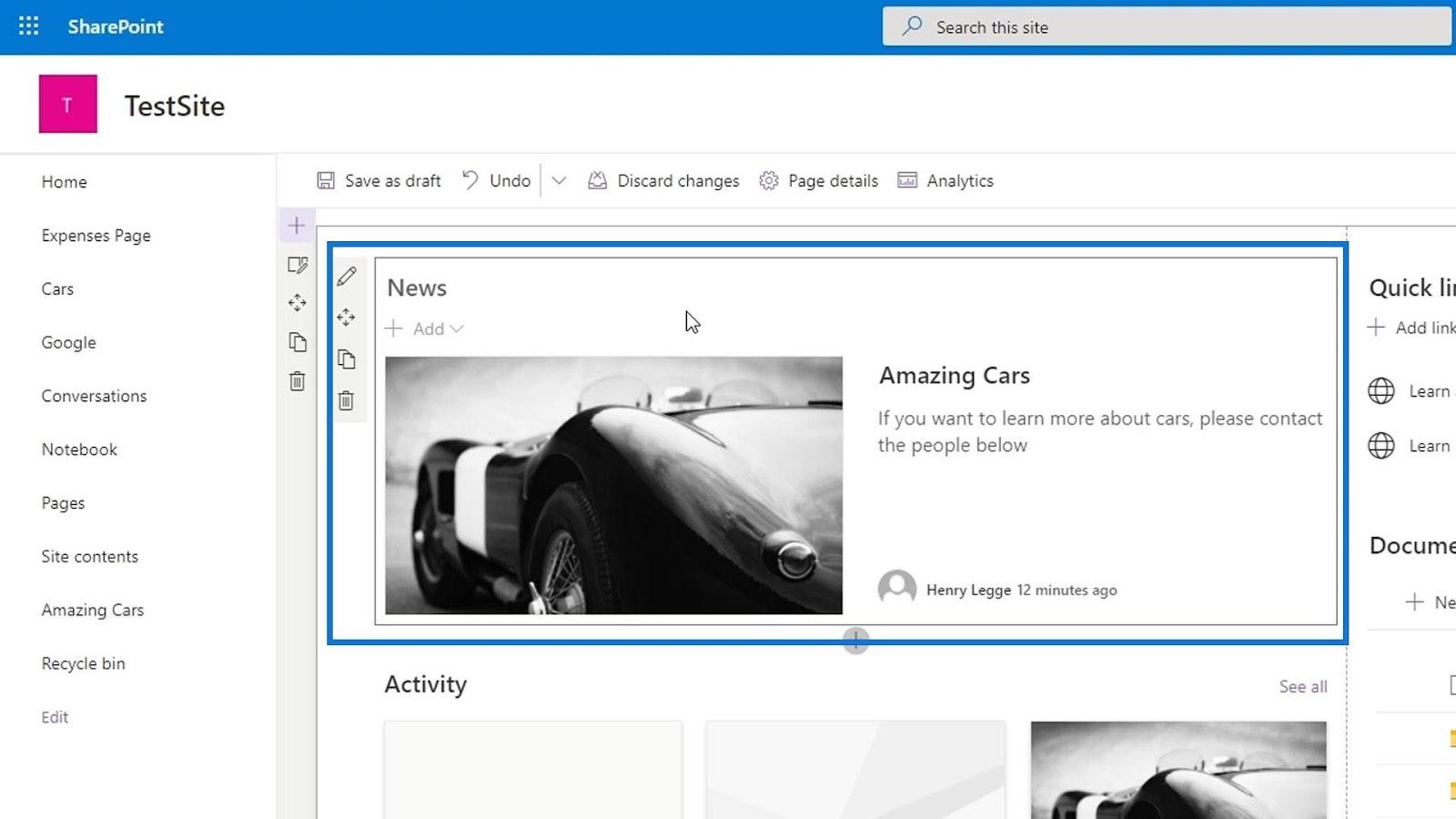
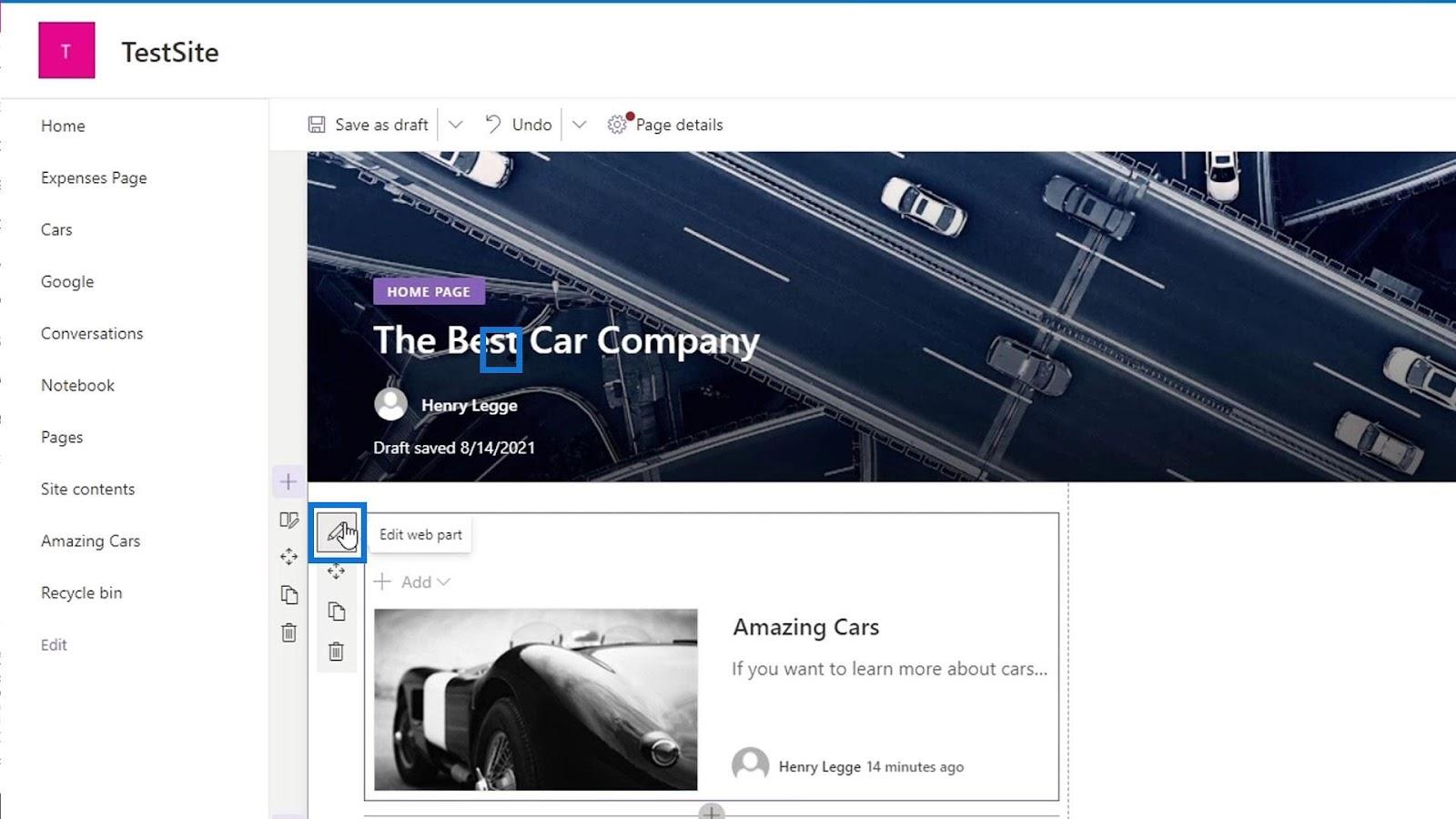
之後,讓我們點擊編輯圖標來修改這部分。

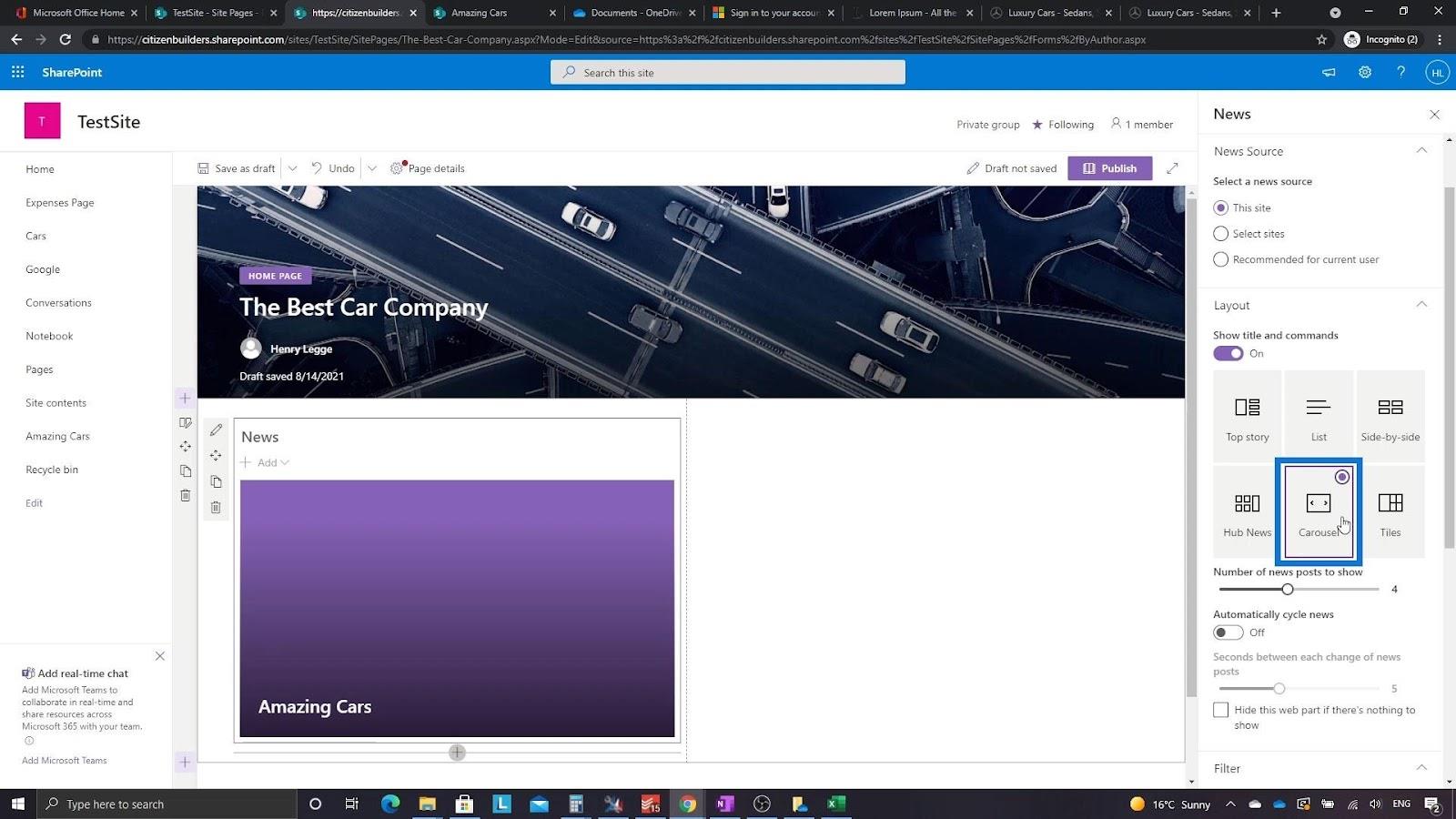
我們可以從這部分的各種佈局中進行選擇。在此示例中,讓我們選擇Carousel。

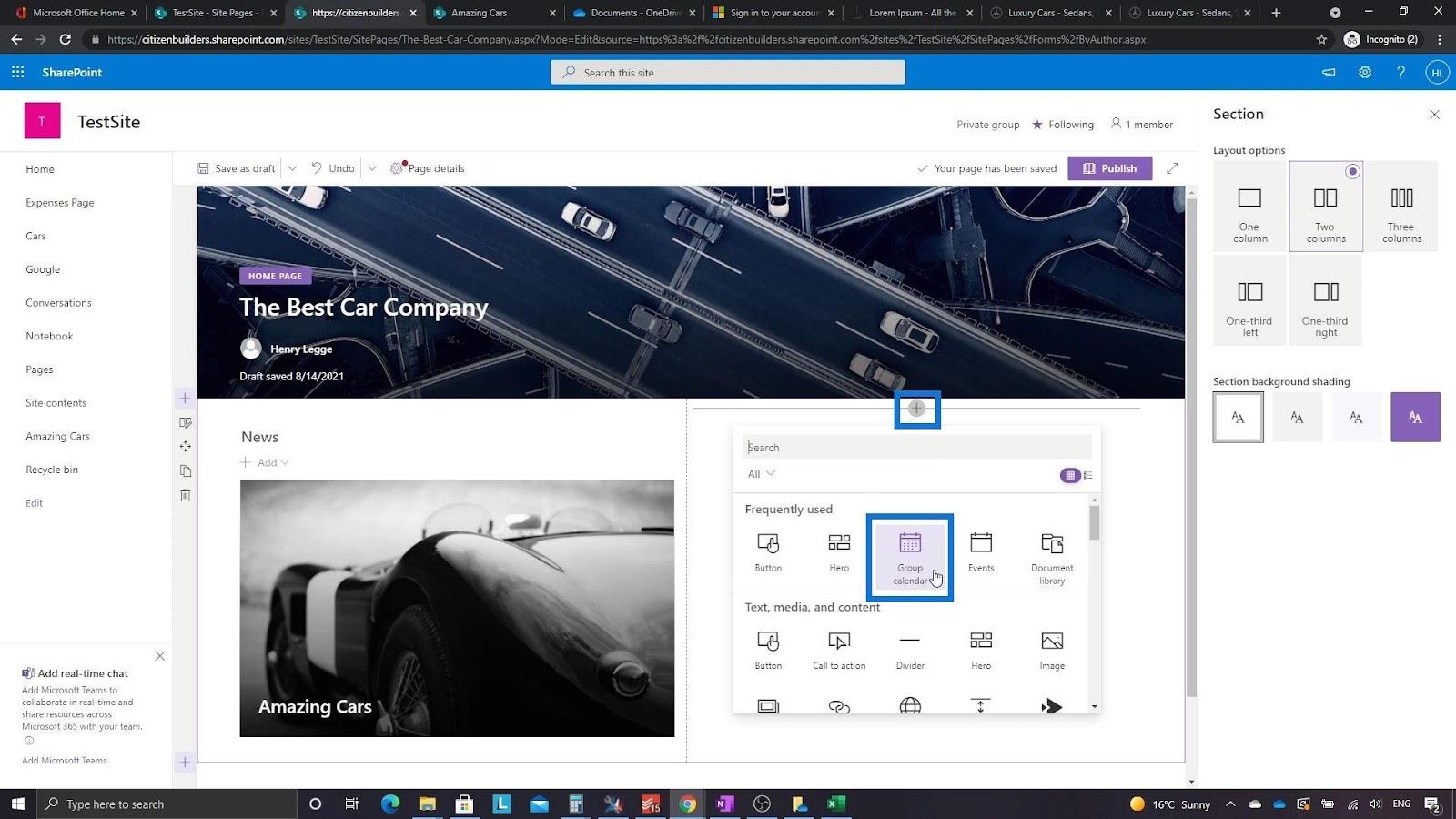
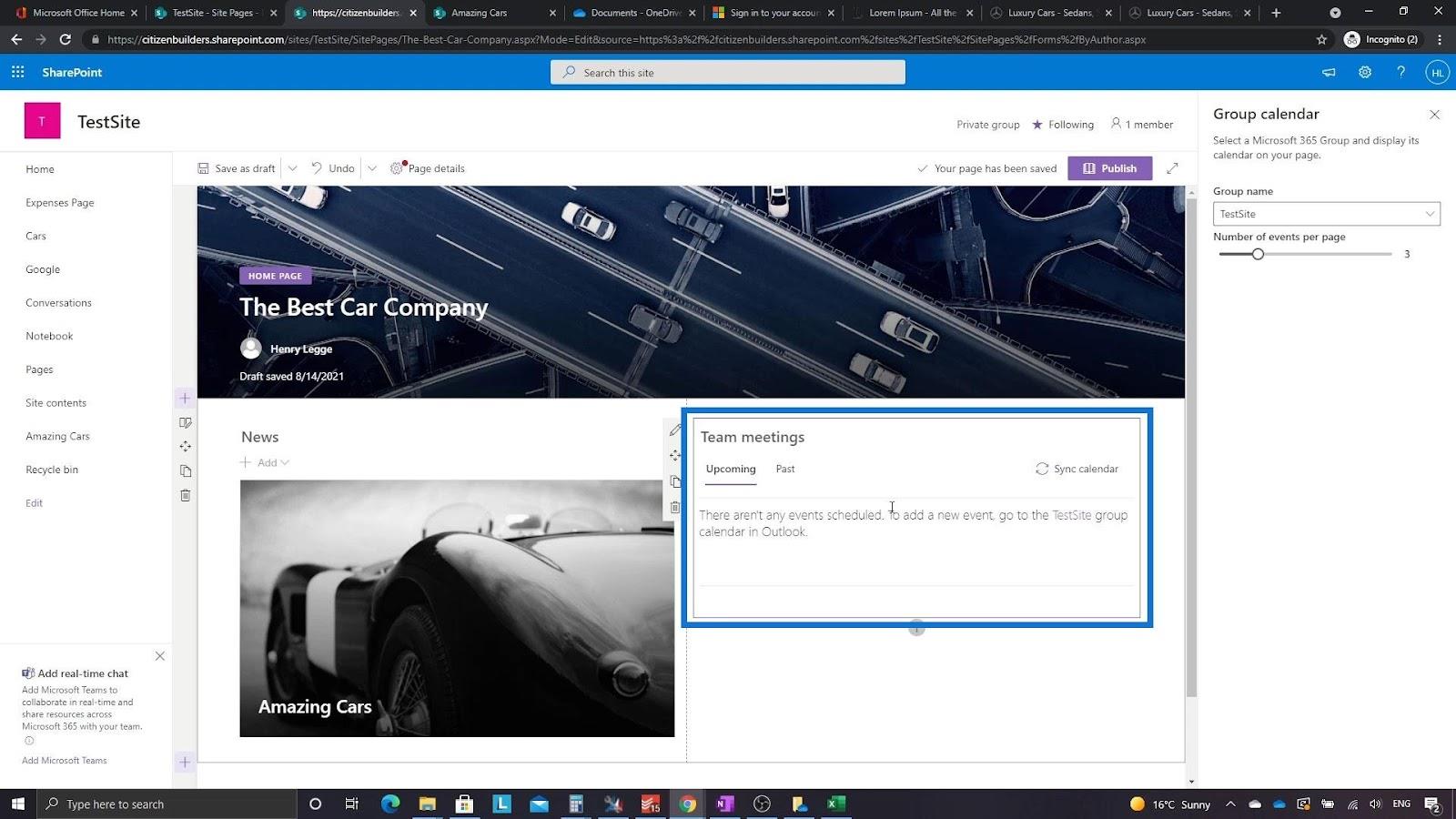
對於第二列,讓我們再次單擊加號圖標以添加組日曆。

如果我們將會議設置為我們的日曆,它會在此列中顯示這些會議。

讓我們為鏈接部分添加另一列。

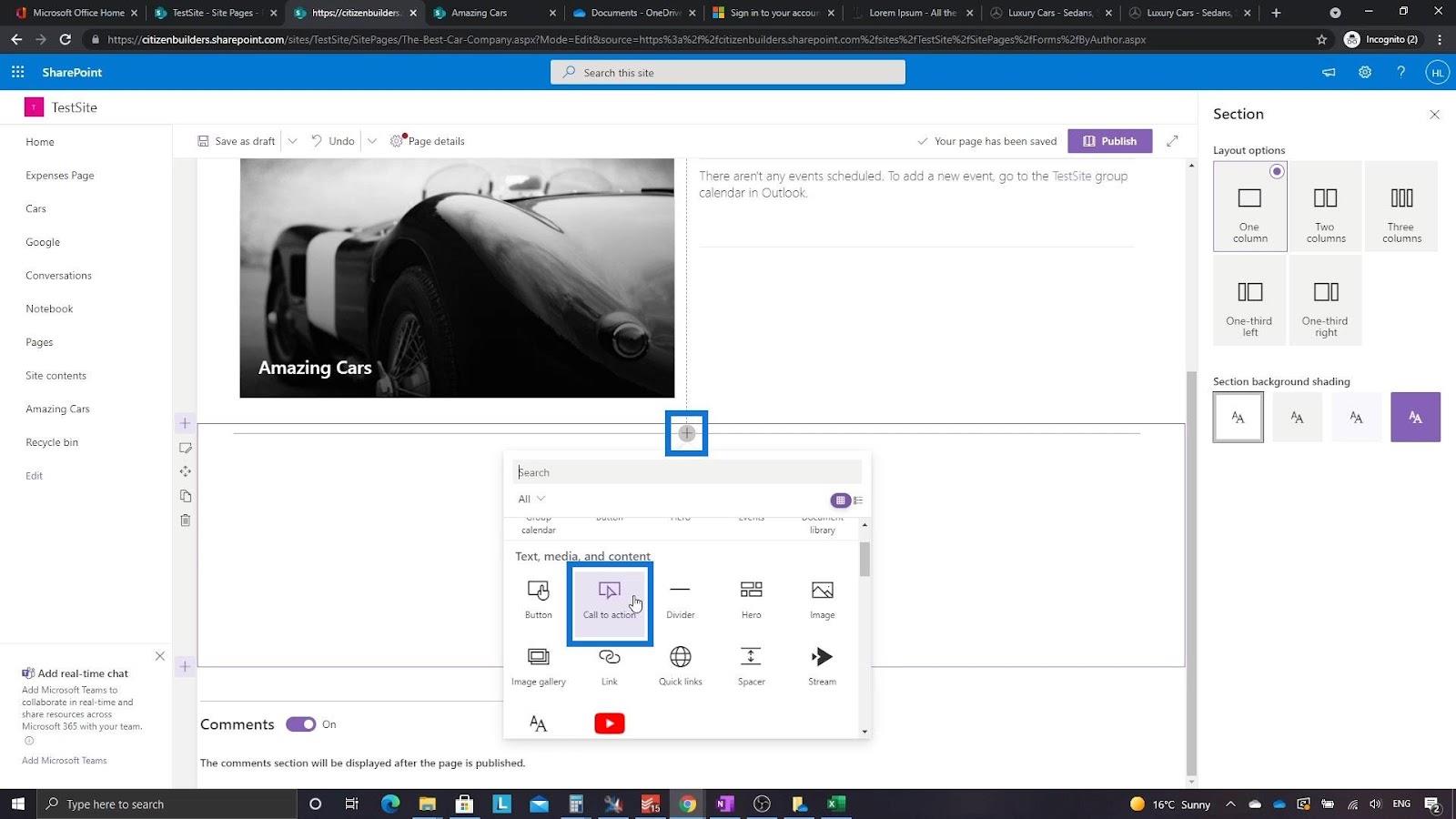
此外,讓我們在此列上添加號召性用語。

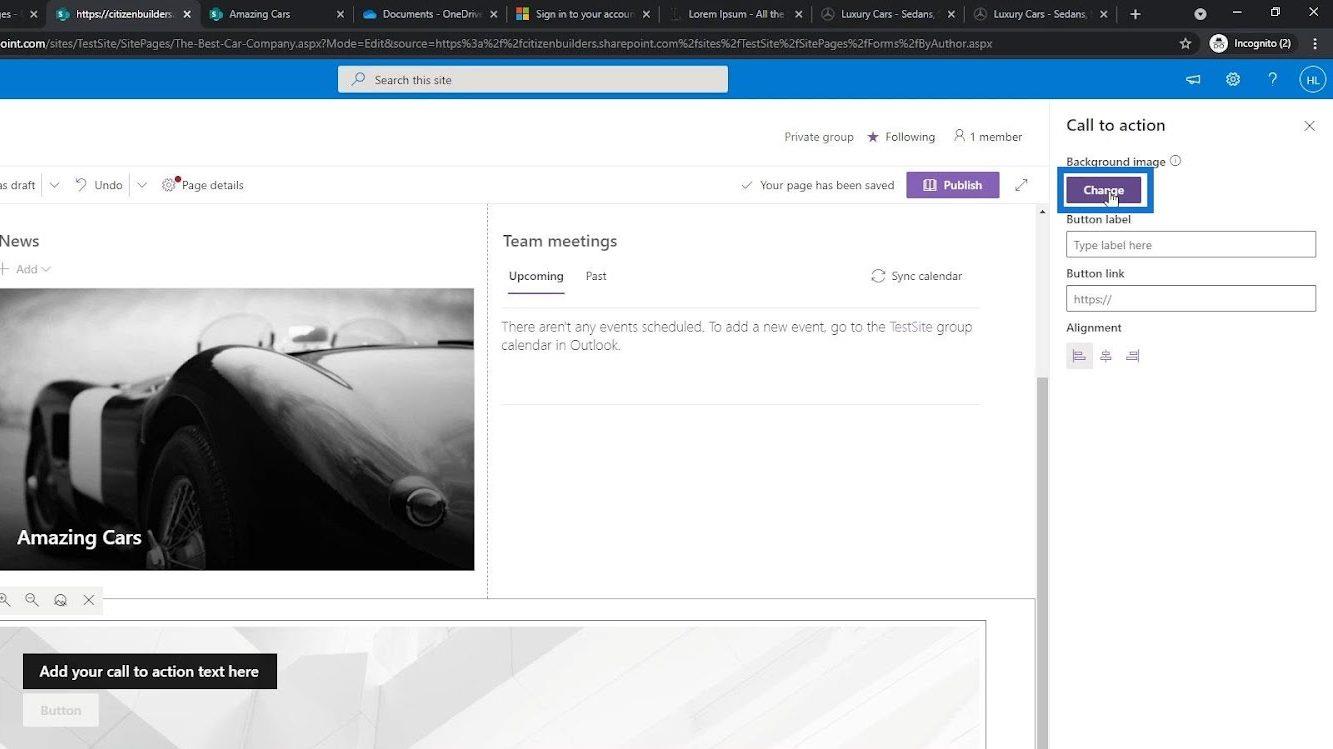
我們可以通過單擊右側窗格中的更改按鈕來更改此部分的背景圖像。

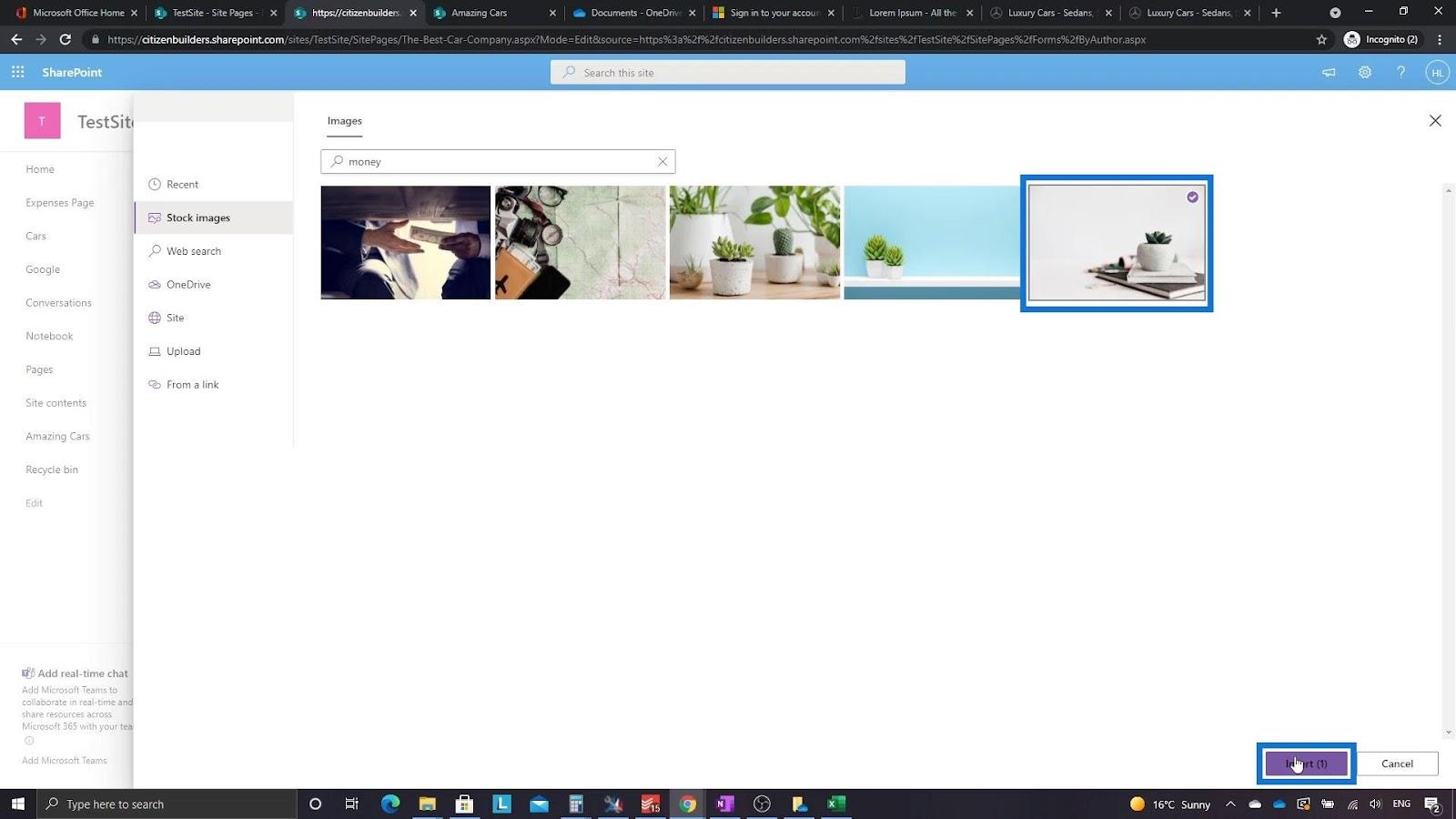
然後,讓我們再次查找Stock 圖像下的圖像。就我而言,我搜索“ money ”是因為我想要一張與費用相關的背景圖片。讓我們選擇我們想要的圖像,然後單擊“插入”按鈕。

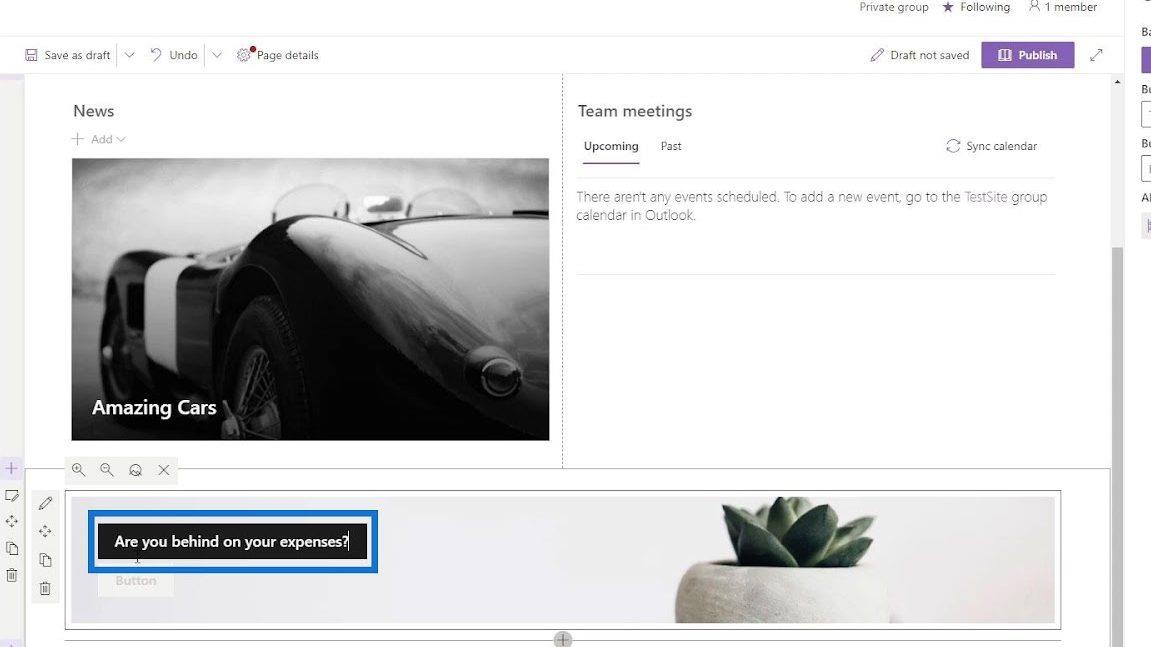
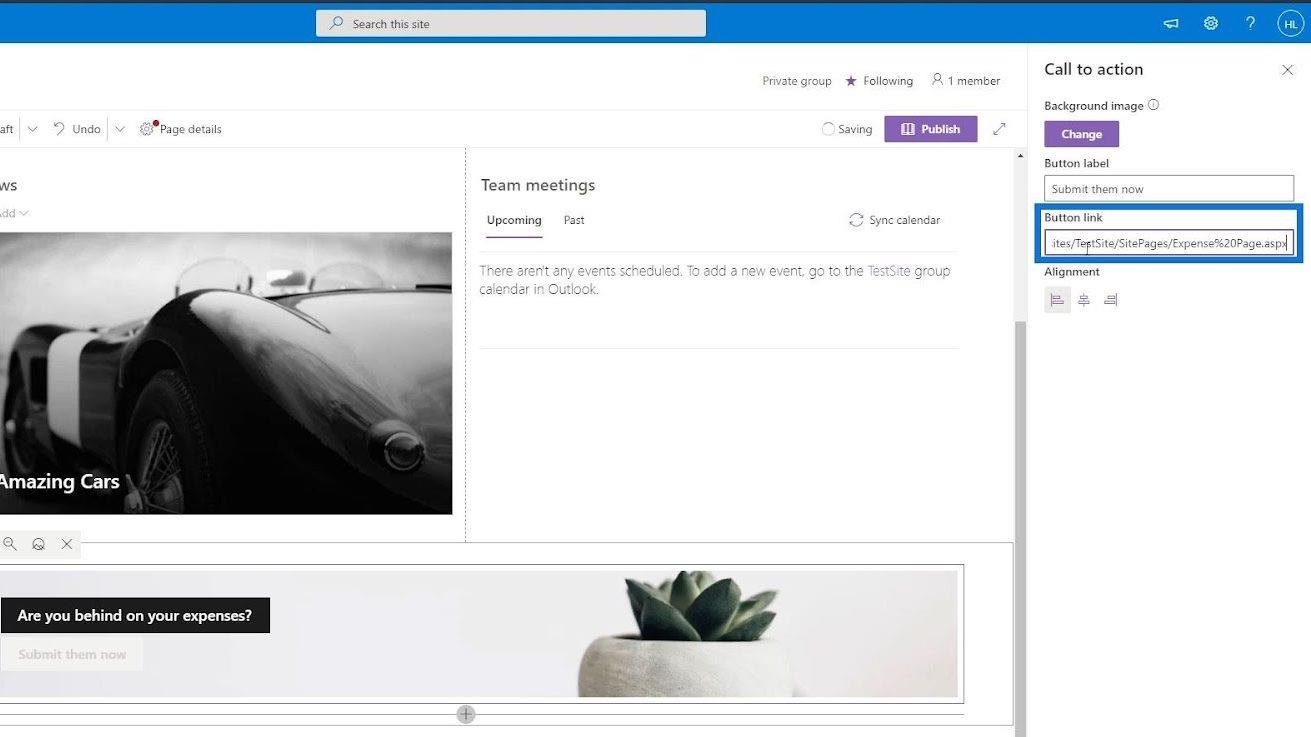
讓我們輸入號召性用語。對於這個例子,我們將輸入“你的開支拖欠了嗎?”。

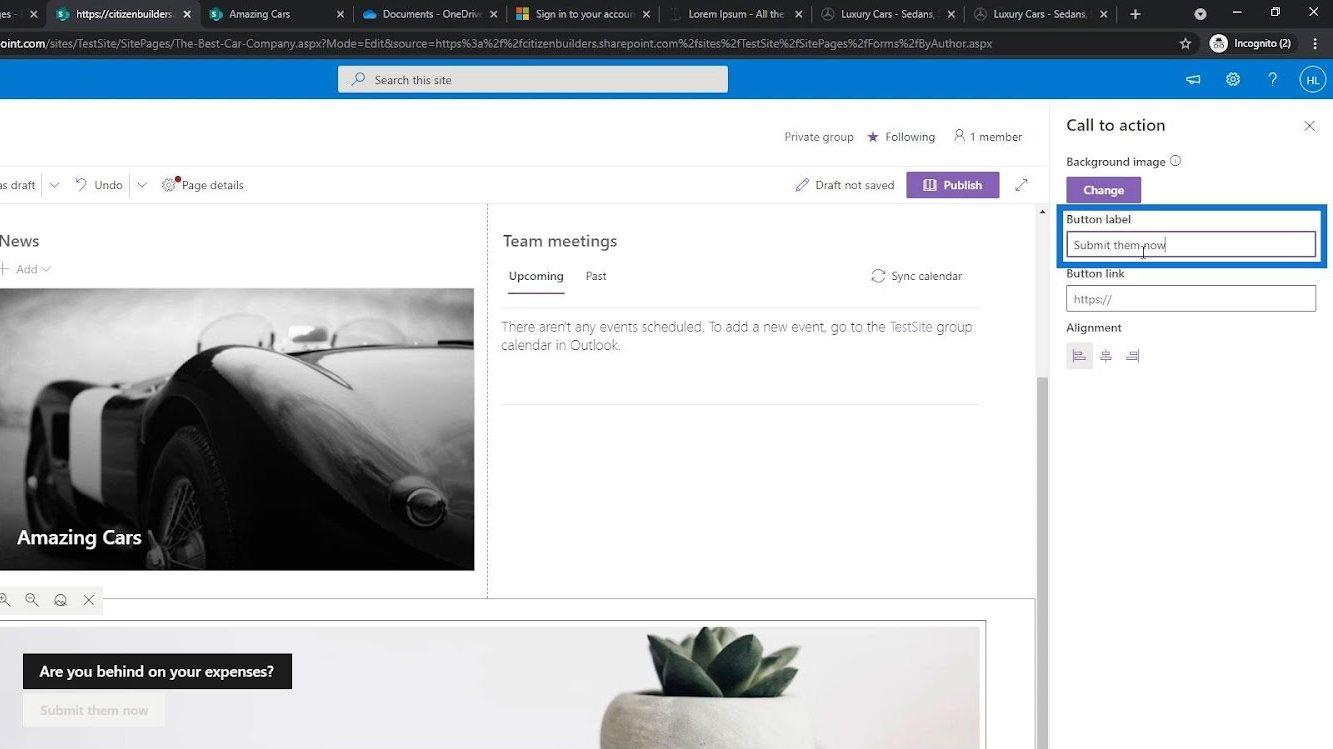
對於按鈕標籤,讓我們輸入“立即提交”。

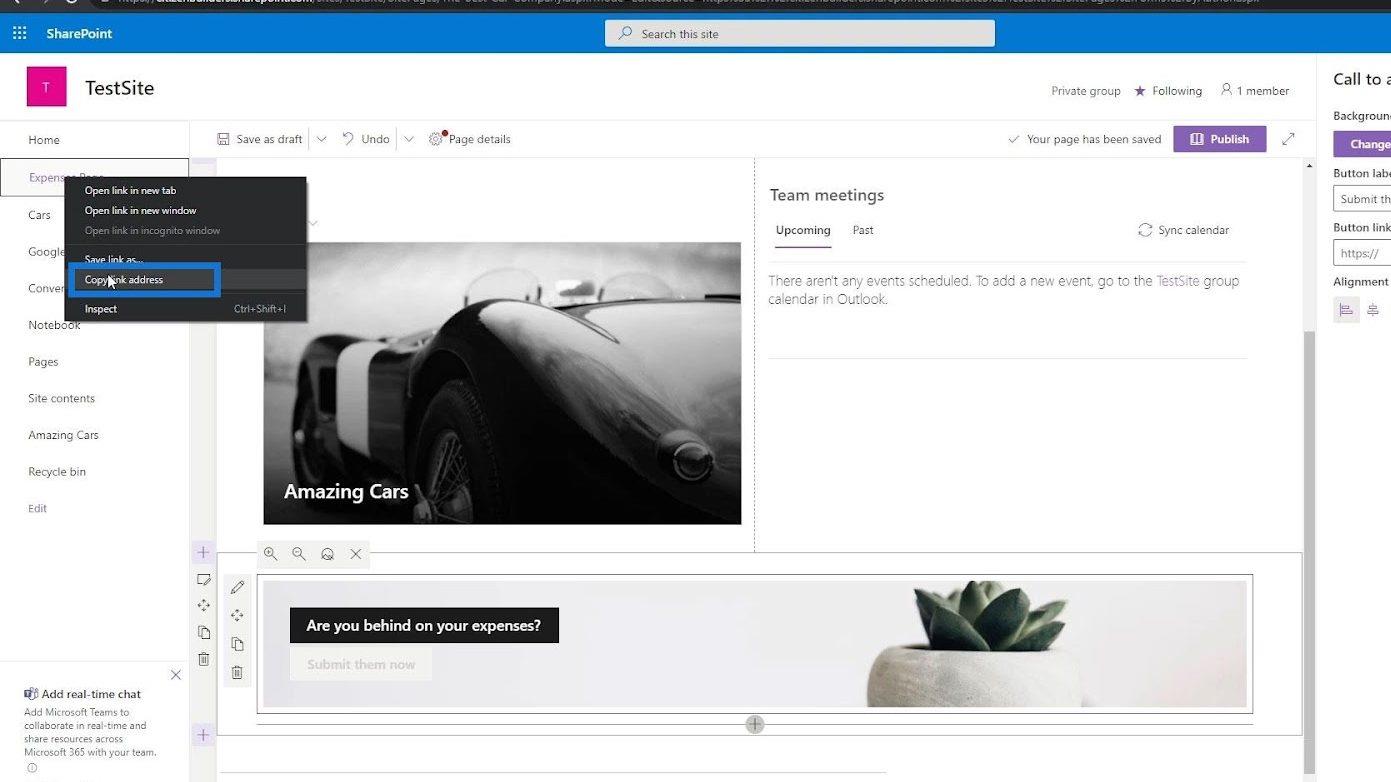
該鏈接應將我們帶到費用頁面。所以,讓我們右鍵單擊“費用”頁面,然後單擊“複製鏈接地址”。

將該 URL 粘貼到按鈕鏈接字段中。

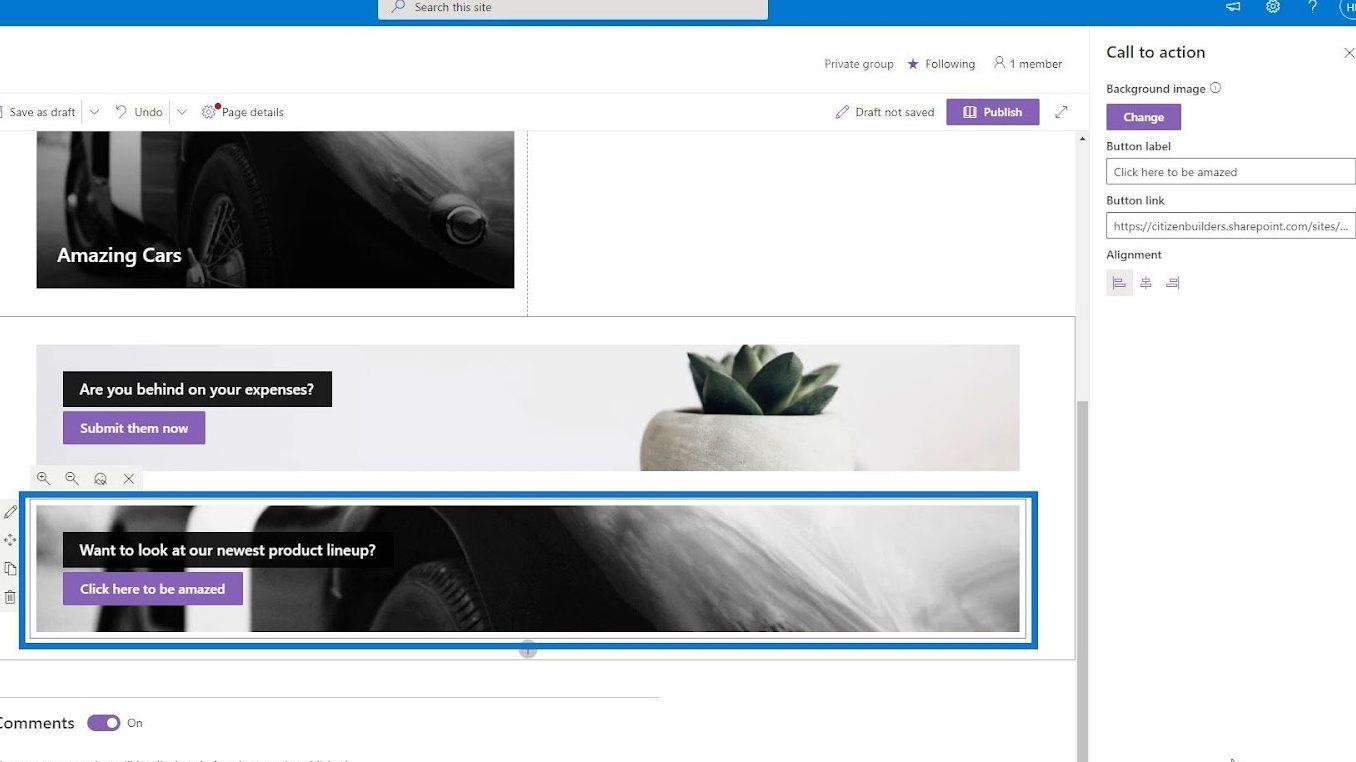
使用相同的步驟,我添加了另一個號召性用語,將用戶重定向到Amazing Cars頁面。

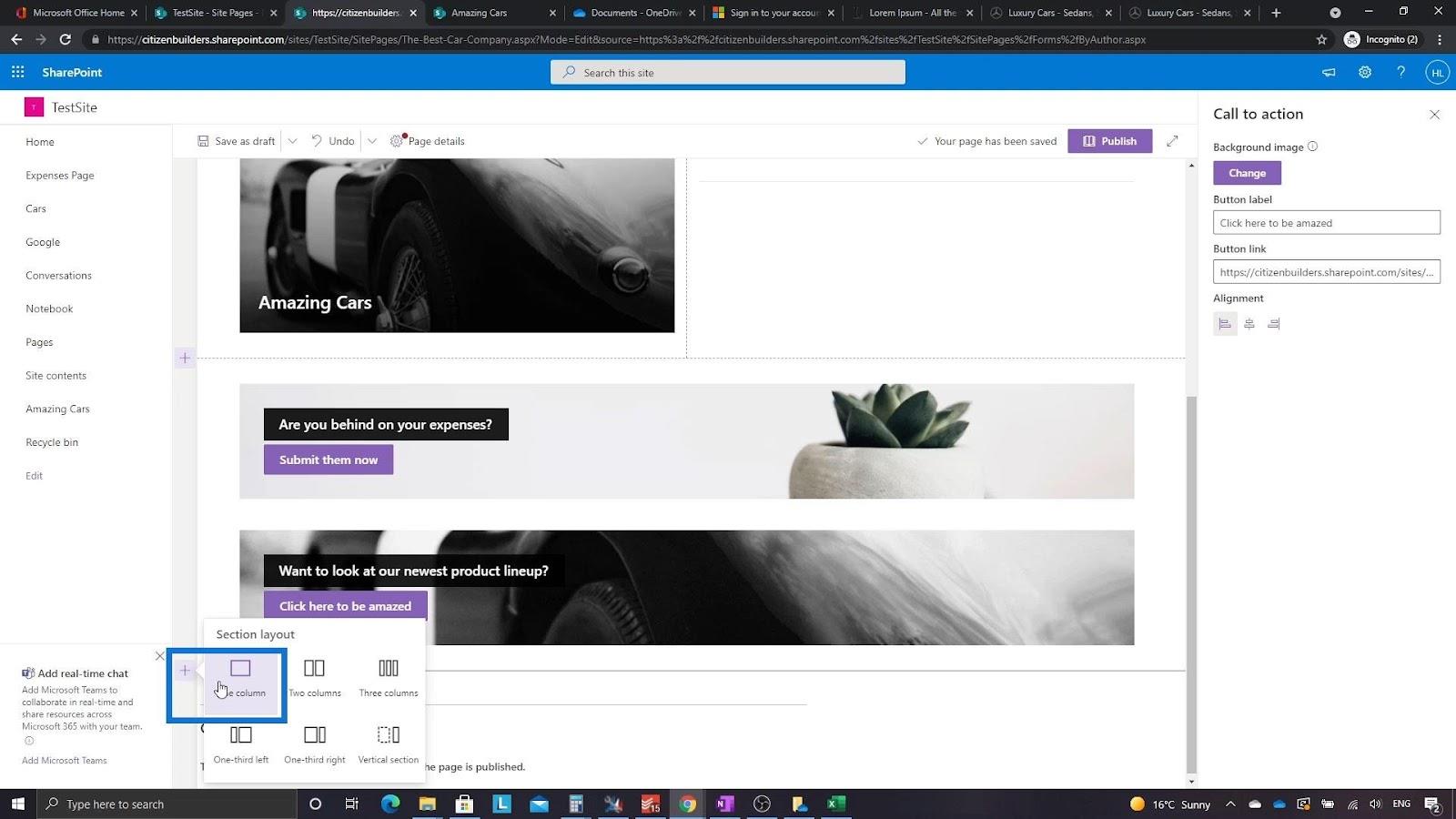
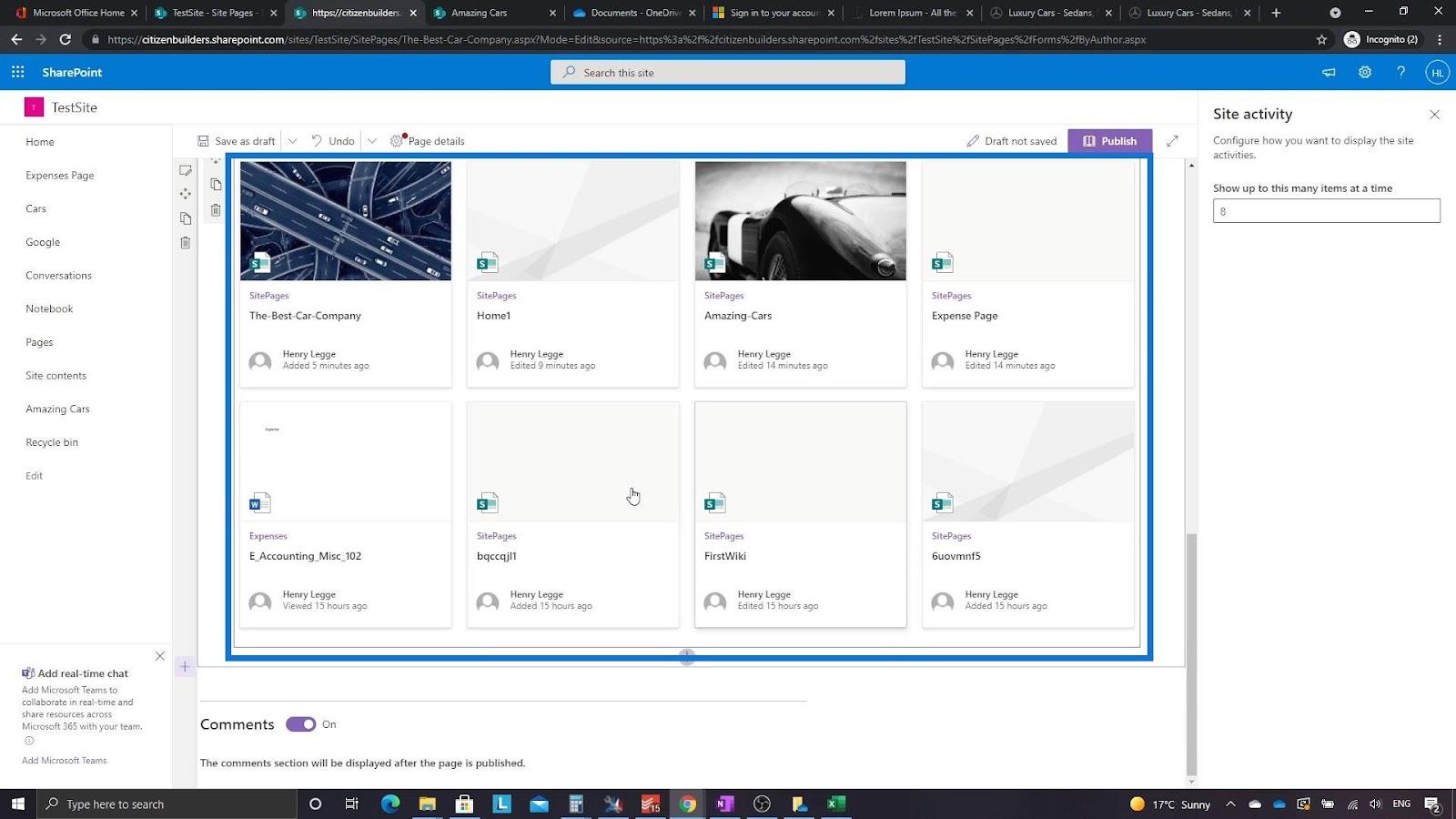
讓我們為最新活動添加另一列。

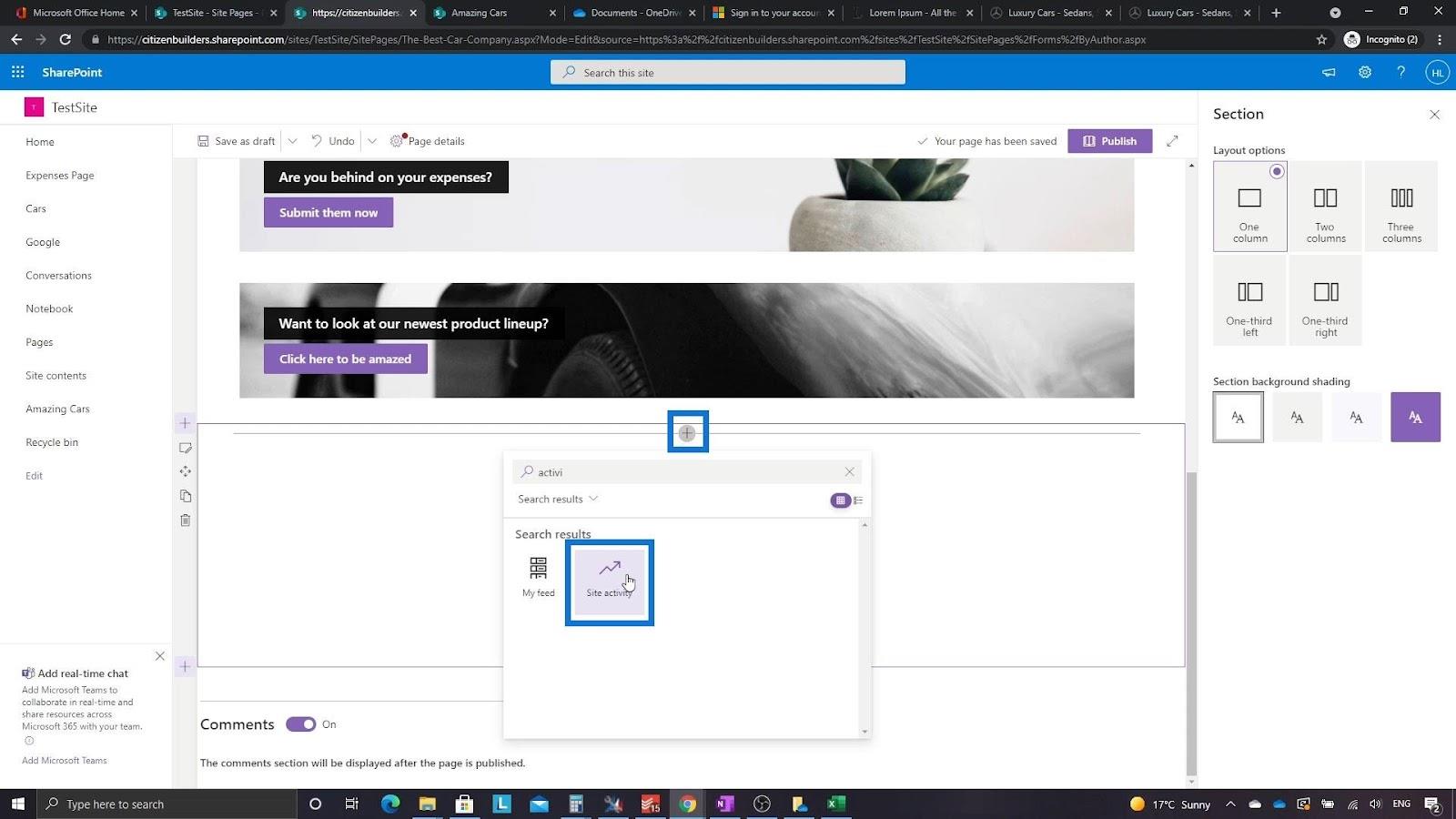
為此,讓我們尋找網站活動。

然後它會顯示我們網站上的不同活動。

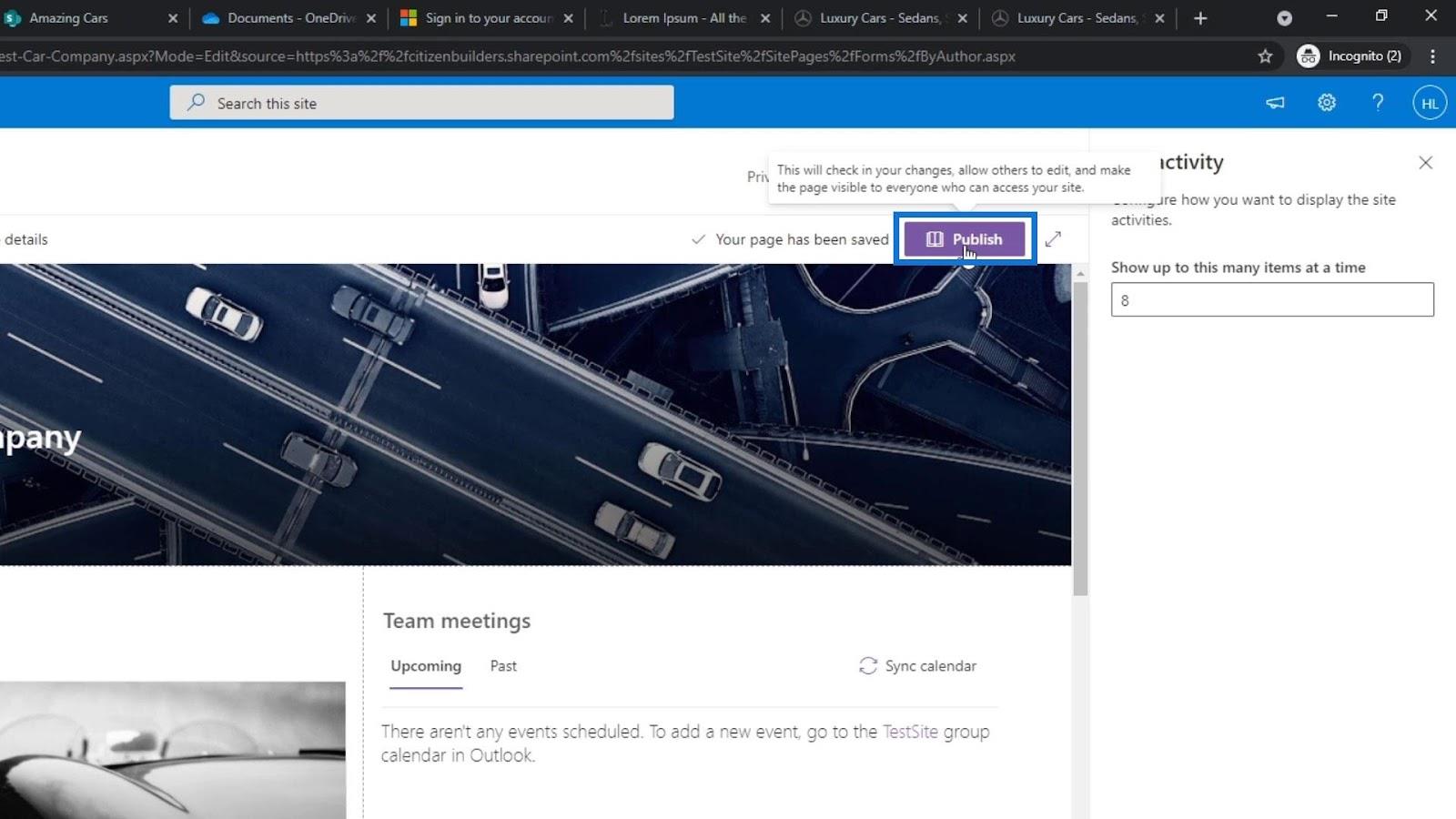
當您準備好讓觀眾看到該頁面時,請單擊 “發布”按鈕。

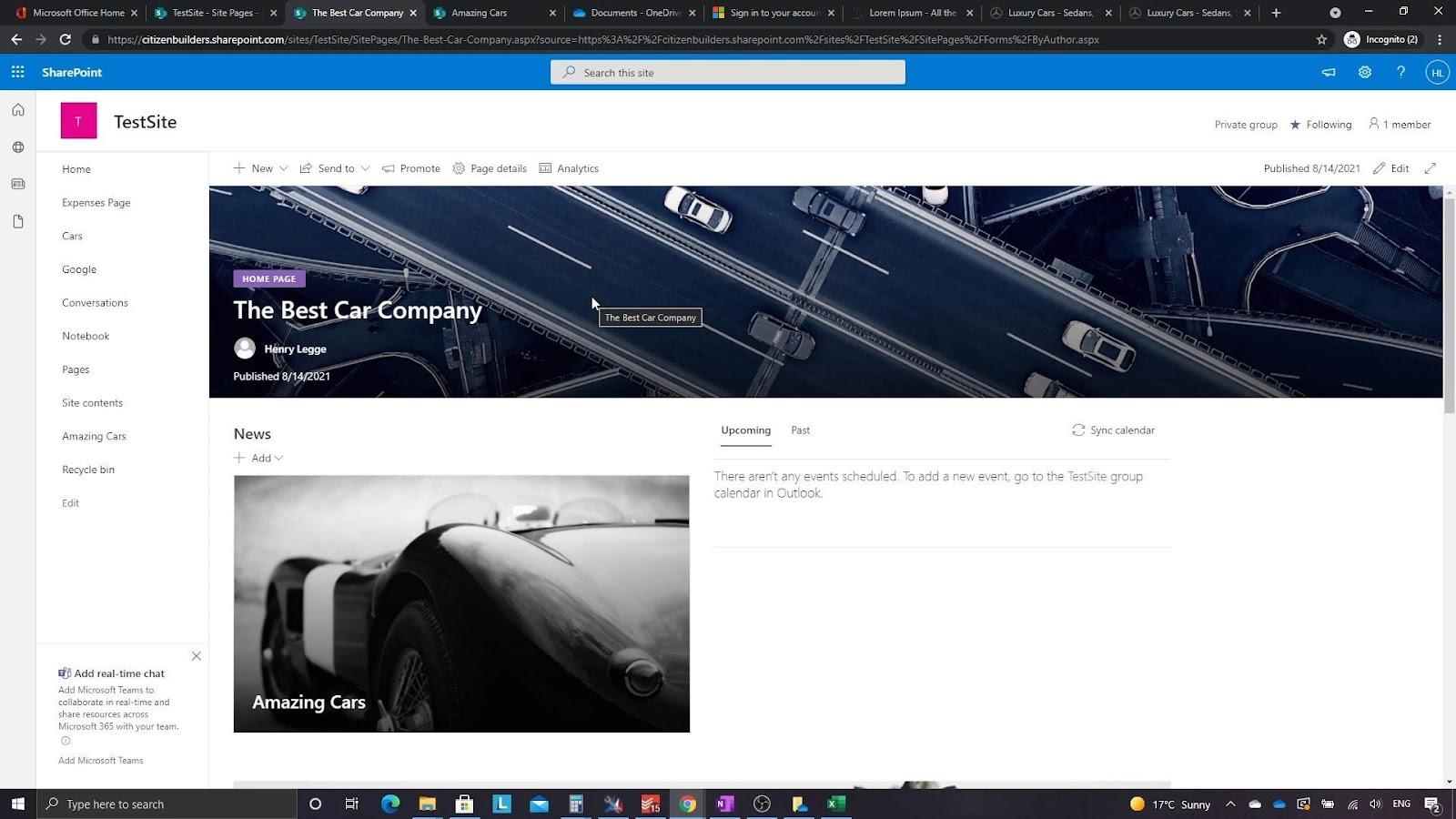
結果,我們現在有了一個新頁面。

將頁面設置為我們的 SharePoint 主頁
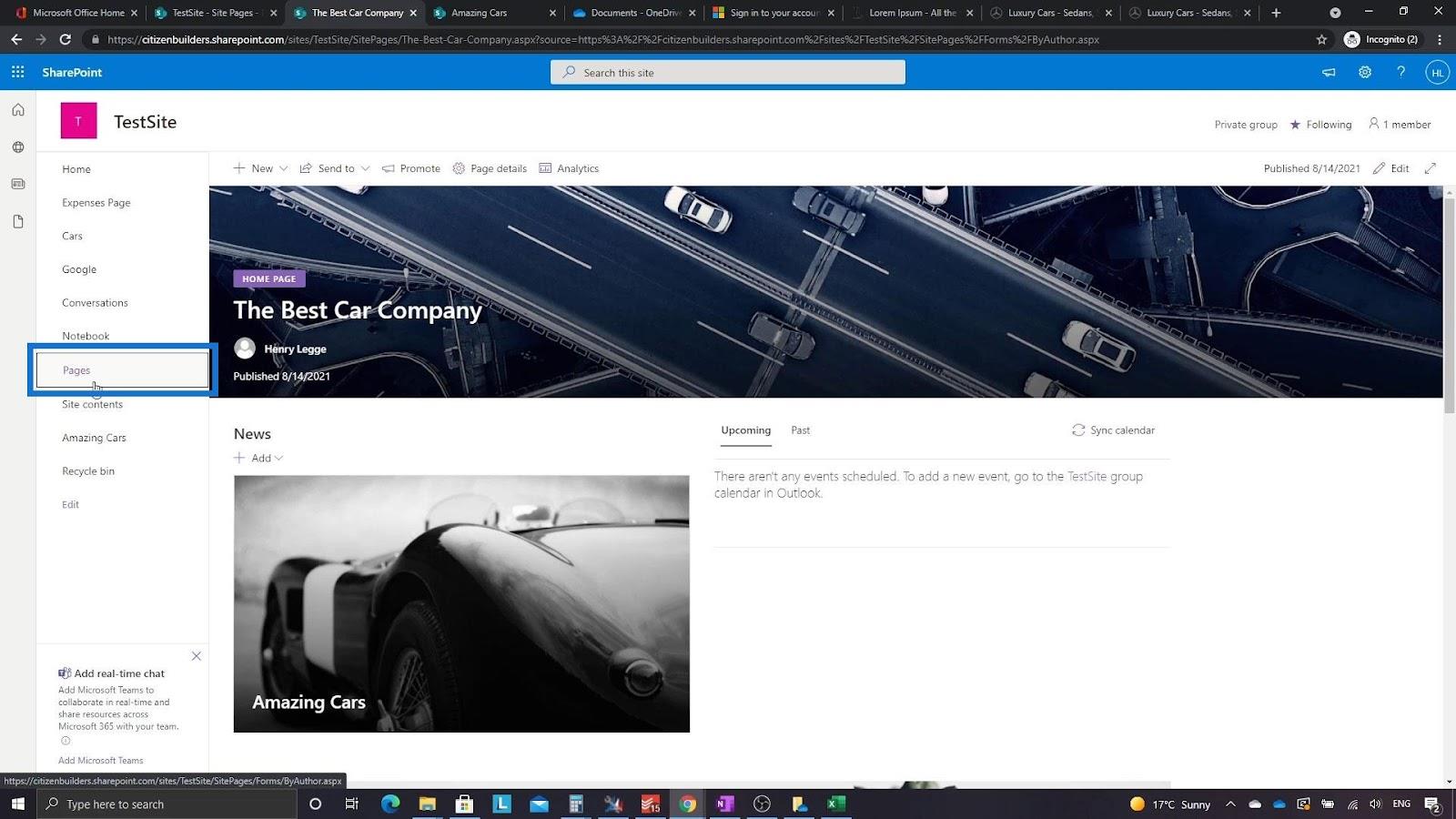
說明因您使用的站點或頁面的類型而異。如果我們想將這個新頁面設置為我們的主頁,我們可以轉到Pages。

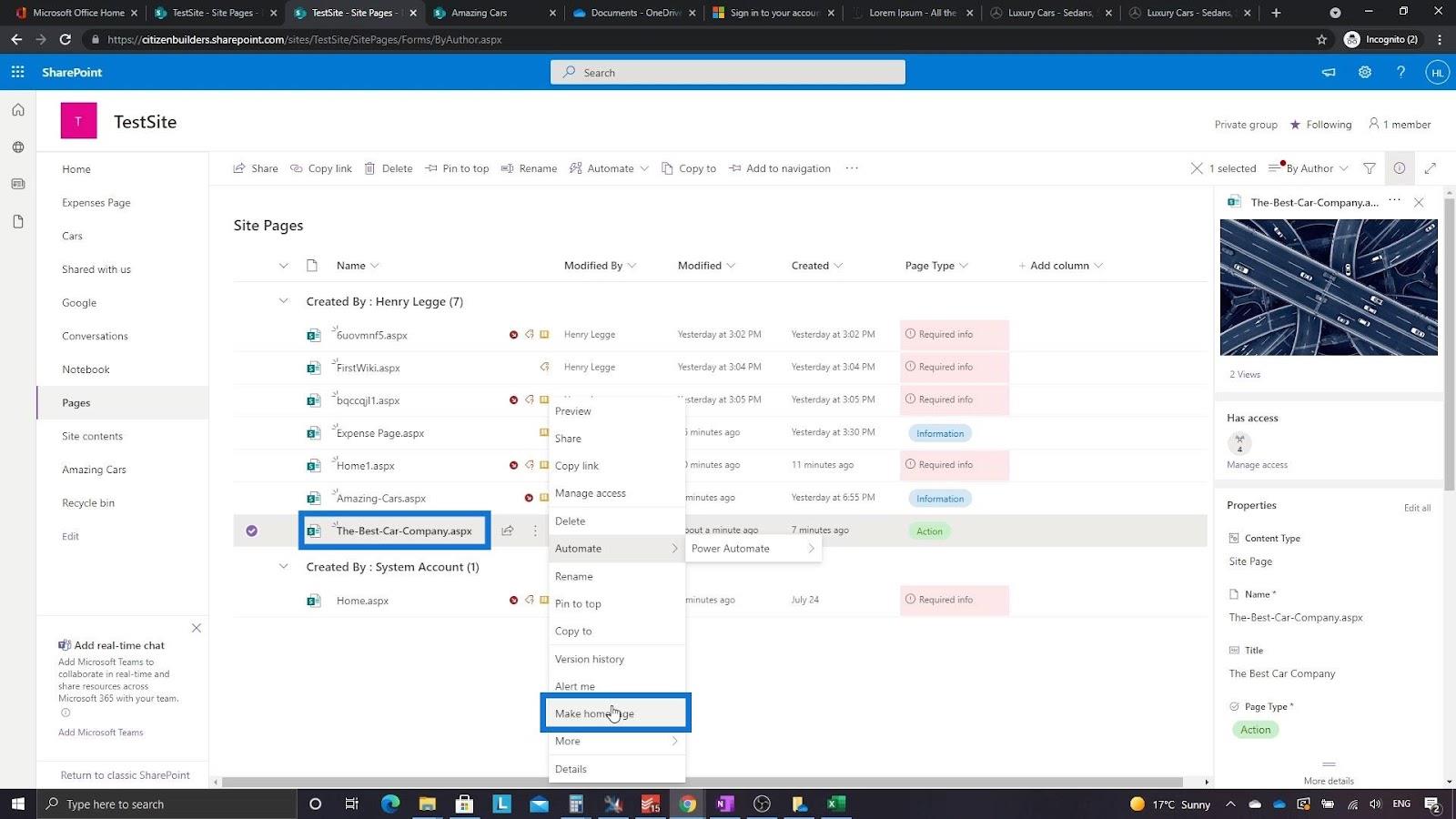
讓我們尋找我們創建的頁面。右鍵單擊它並單擊Make homepage。

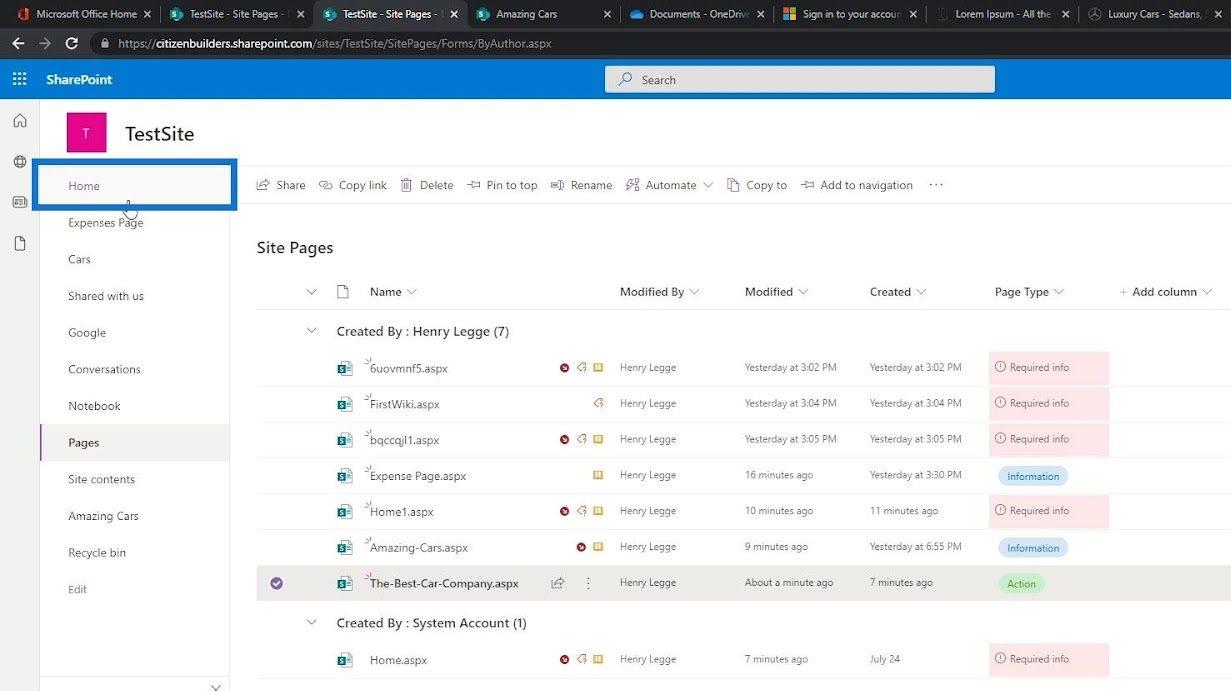
然後點擊主頁。

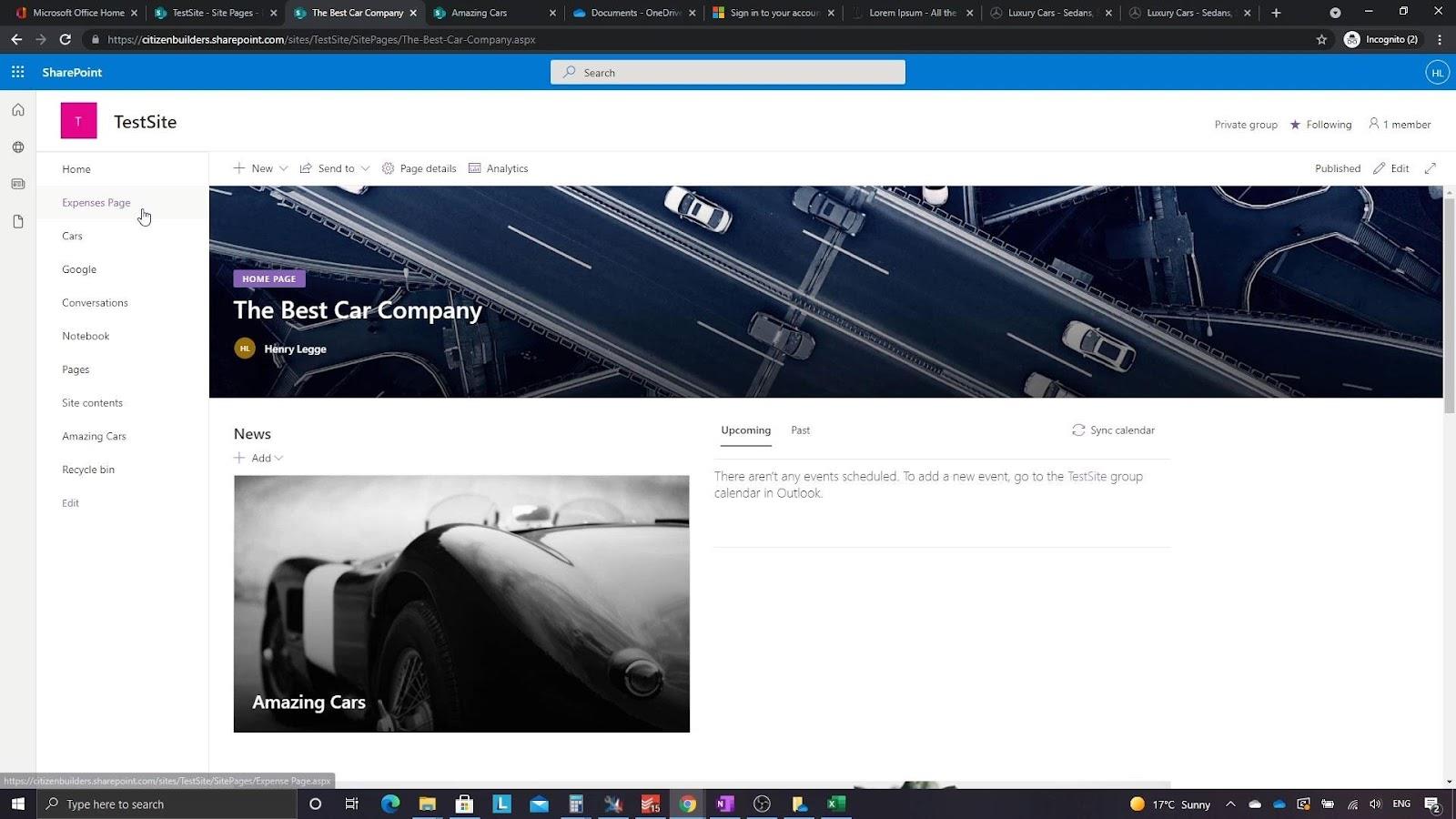
在那之後,我們會看到我們創建的頁面現在是主頁。

SharePoint 中的 Wiki 頁面 | 您需要了解的
SharePoint 頁面 | 其不同類型的介紹
創建新的 SharePoint 網站
結論
總而言之,我們能夠了解如何創建網站頁面並將其設置為我們的 SharePoint 主頁。創建SharePoint 網站後,可以通過多種方式對其進行自定義、添加功能,甚至更改其外觀以反映您公司的身份。
此外,您必須記住,在 SharePoint 中將頁面設置為主頁的步驟始終因您使用的網站或頁麵類型而異。希望本教程能幫助您了解如何創建自己的 SharePoint 主頁。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








