在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在此博客中,我們將討論如何使用一些簡單的步驟創建導航鏈接。SharePoint 網站導航是提高網站效率的關鍵要素之一。
通過為您的 SharePoint 網站正確創建導航,您可以更好、更直接地訪問頁面。
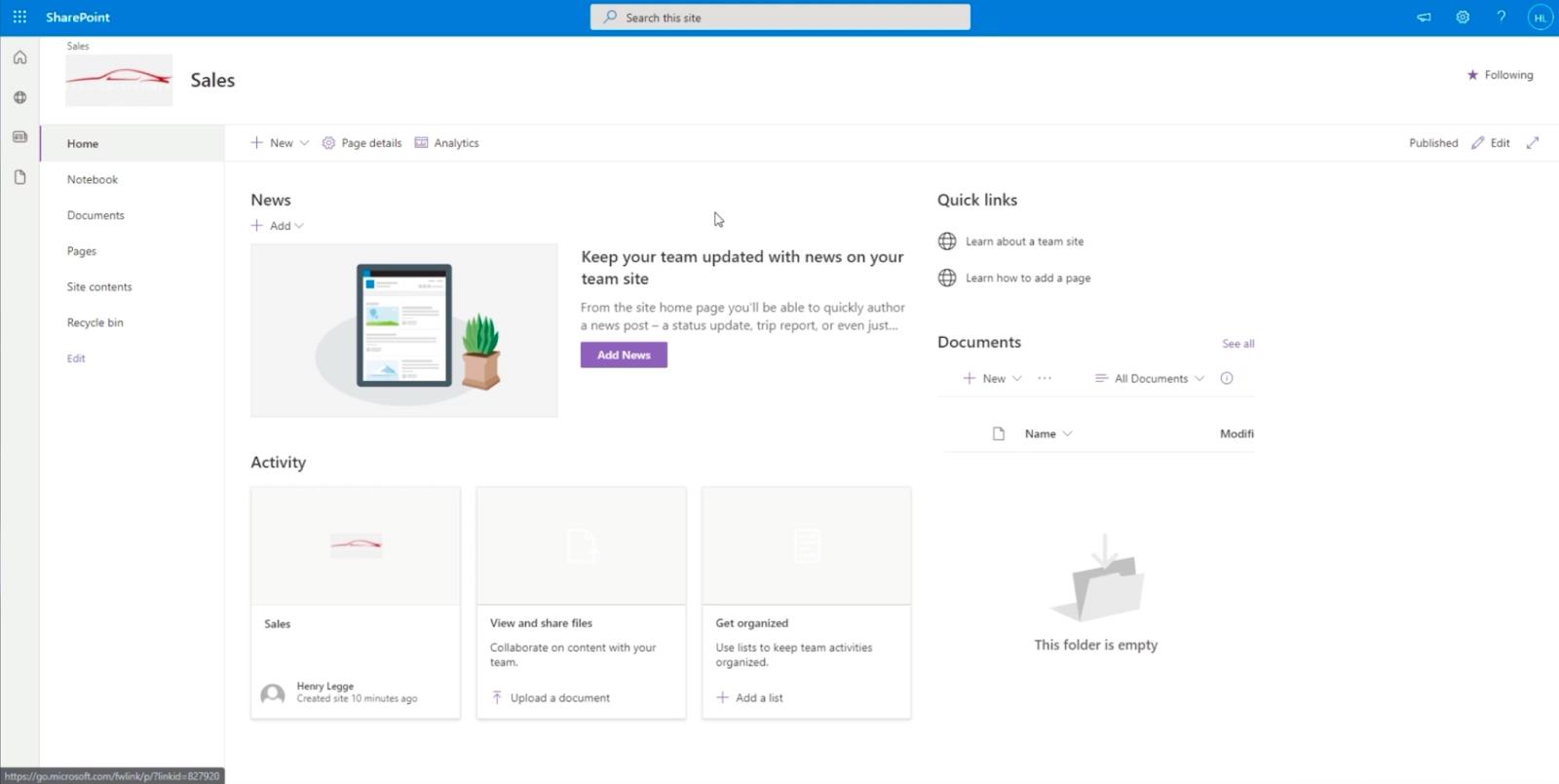
如果您創建子站點,您當然可以做一些修改以使導航更容易。您會注意到您的子網站看起來與您要創建的其他網站相似。它有自己的標準主頁和頁面。它也有自己的文檔庫和內容。在此示例中,我將使用我之前創建的銷售頁面。

該子網站將作為一個單獨的網站。這意味著此處的內容與主測試站點上的內容不同。那麼,我們怎樣才能使導航更容易呢?
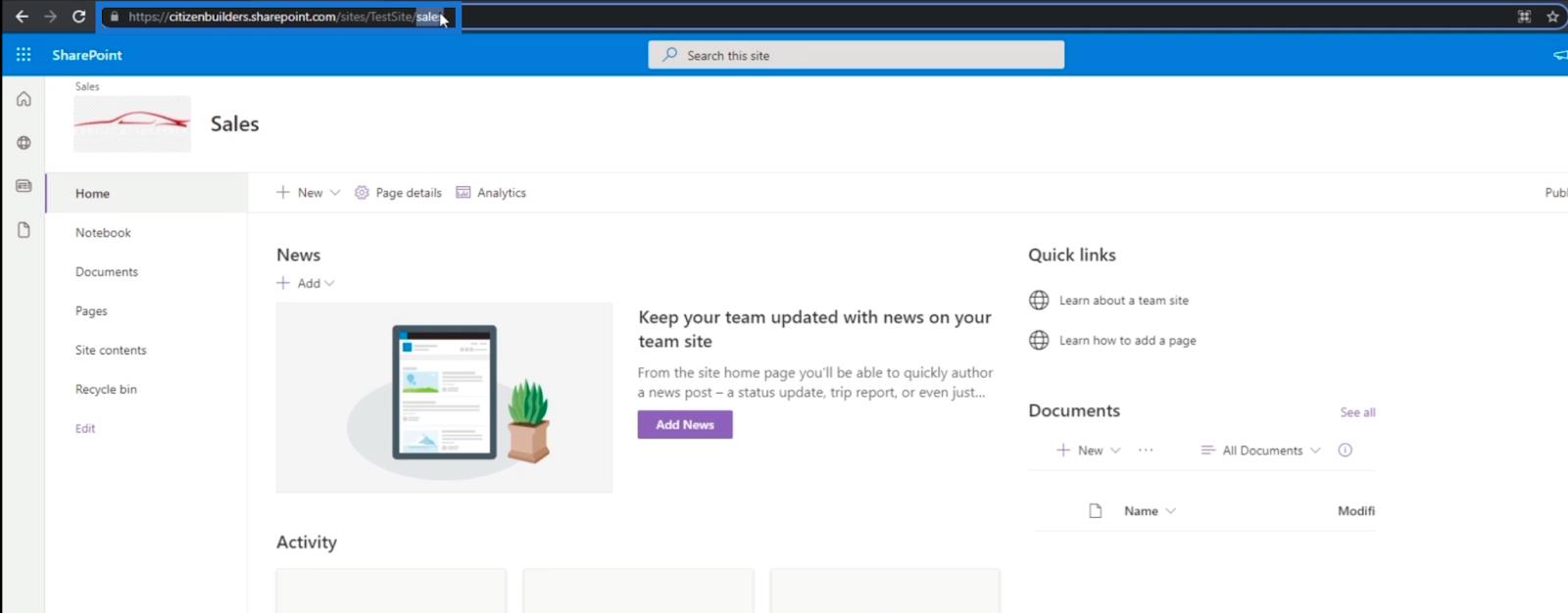
首先,通過更改網址返回主站點。在我們的示例中,我們有“ https://citizenbuilders.sharepoint.com/sites/TestSite/sales ”。我們將刪除最後一個斜杠後的單詞“ Sales ”,因此它只會是“ https://citizenbuilders.sharepoint.com/sites/TestSite/ ”。然後按鍵盤上的Enter鍵。

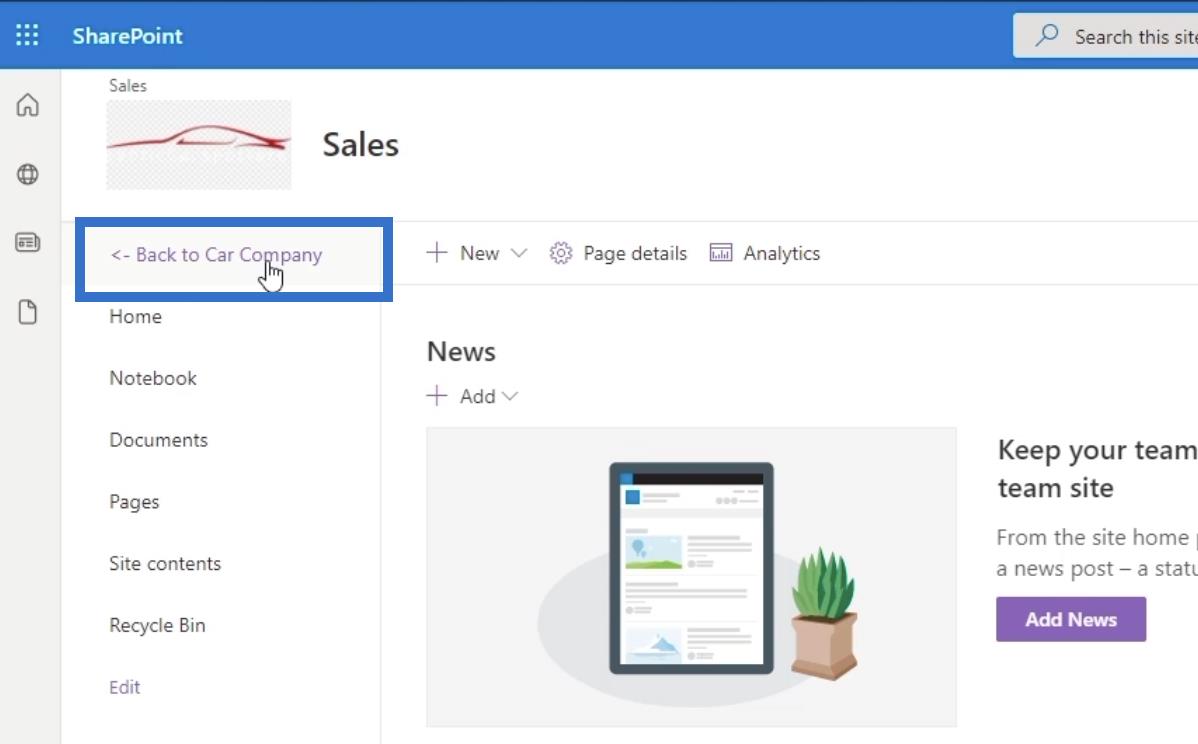
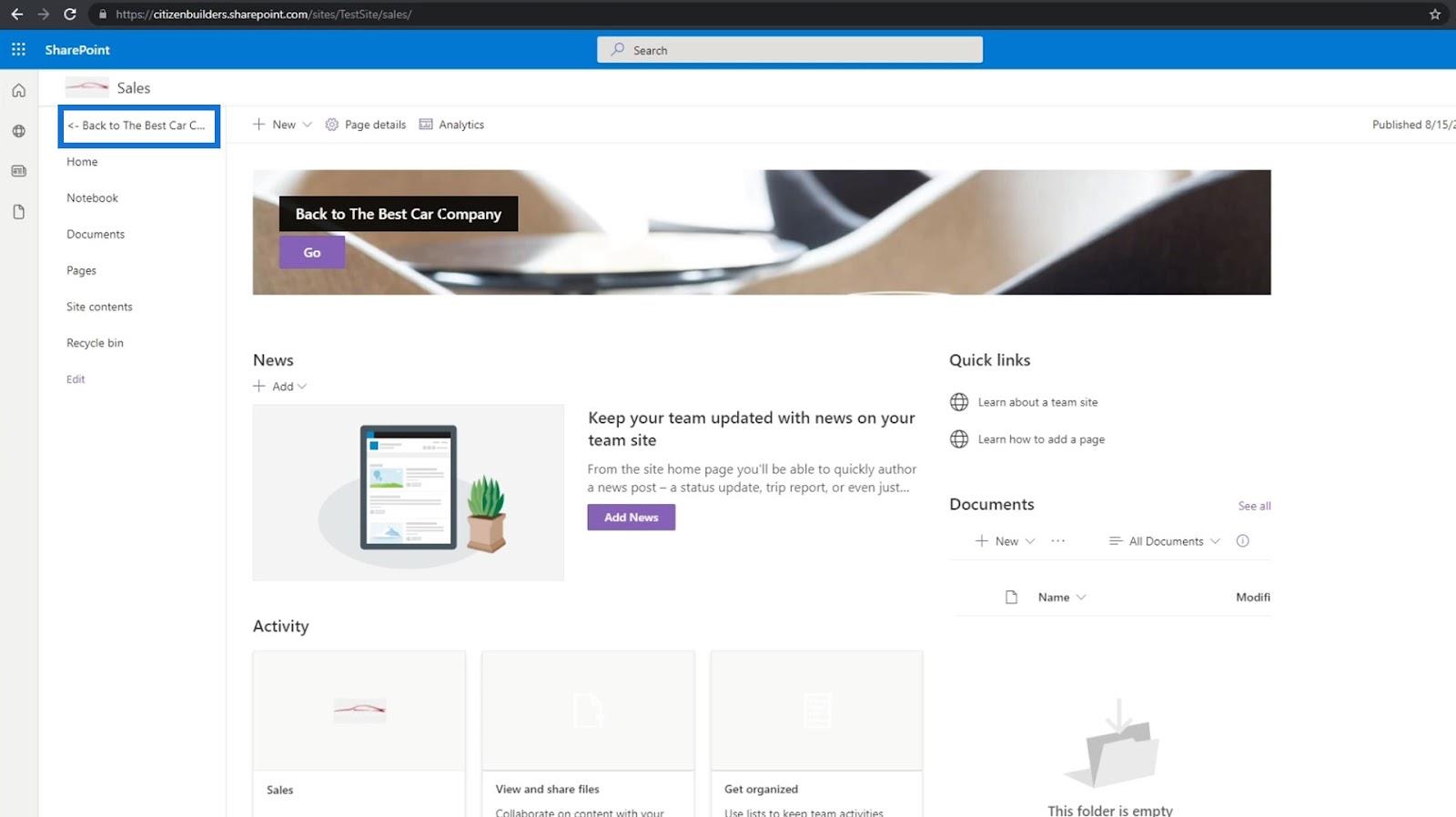
重定向到主頁後,您會注意到左上角有一個名為“銷售”的鏈接。這是因為我們告訴 SharePoint 我們希望所有子網站都位於此位置。由於背景圖像,您可能看不清楚。那麼讓我們舉個例子來說明如何刪除它。

目錄
刪除 SharePoint 網站上的背景圖像
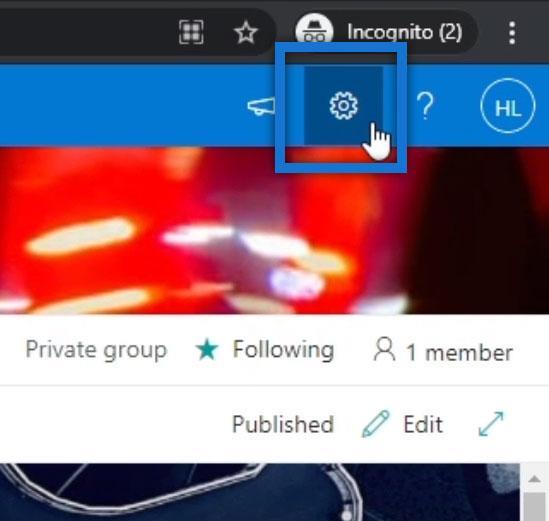
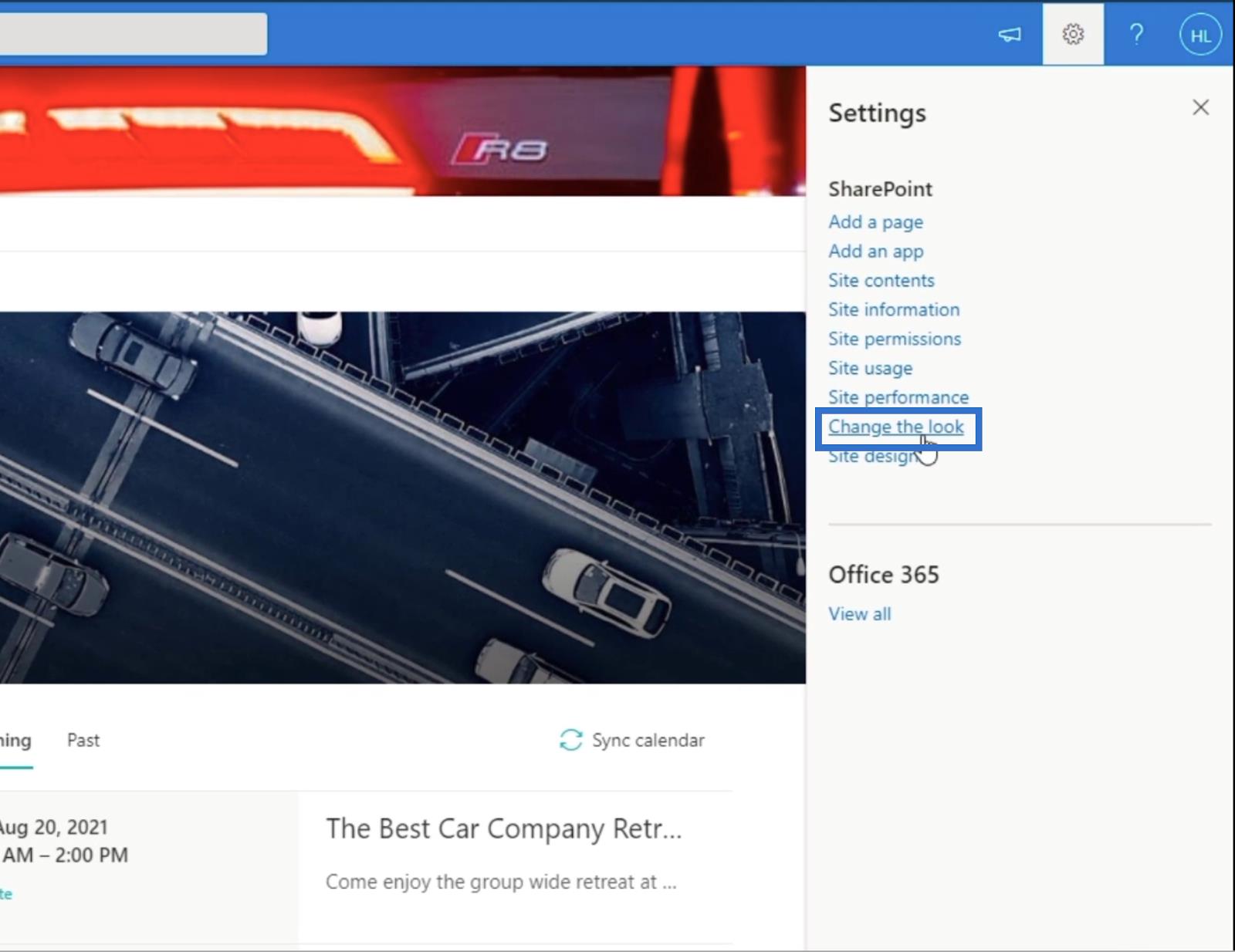
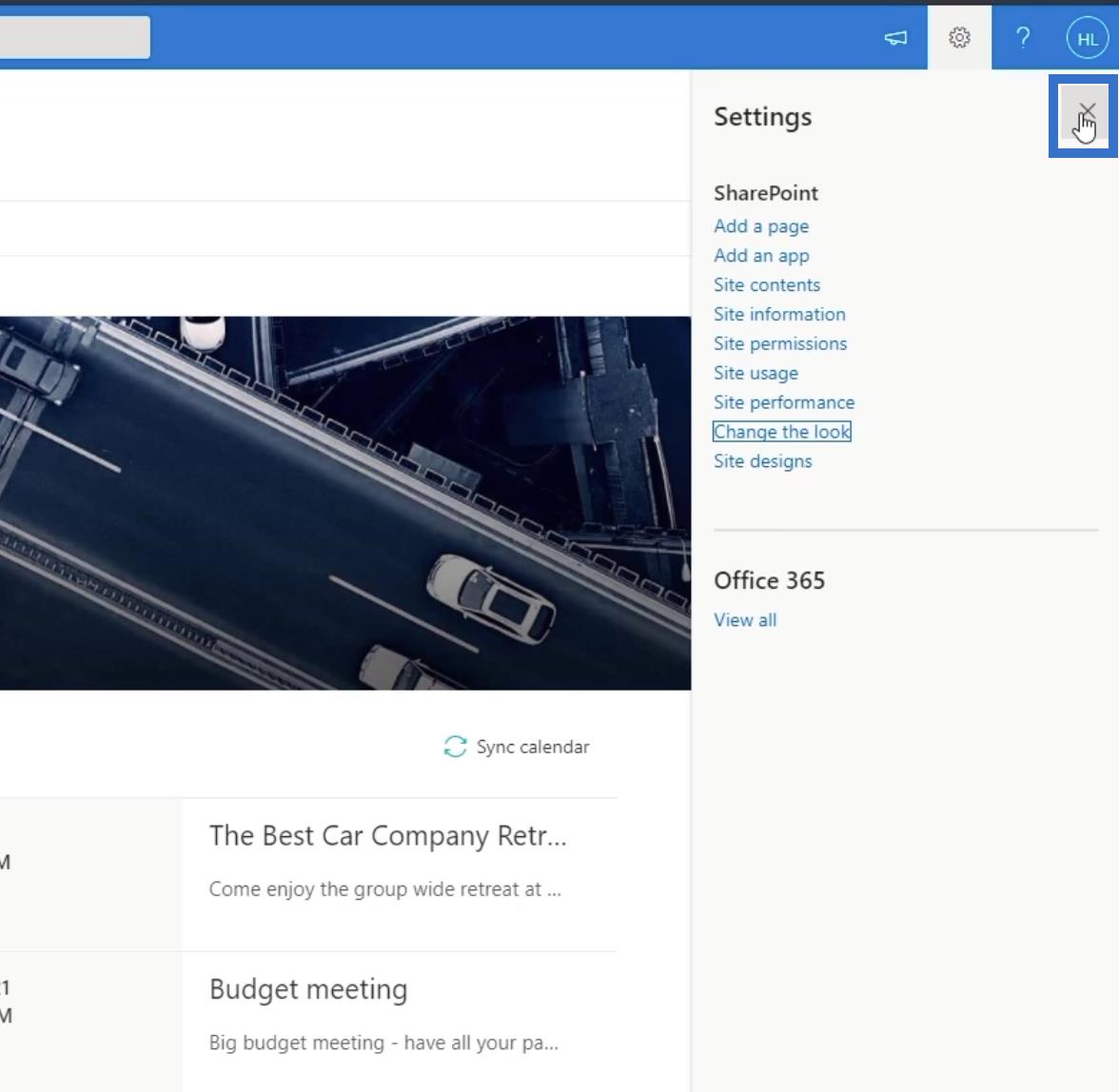
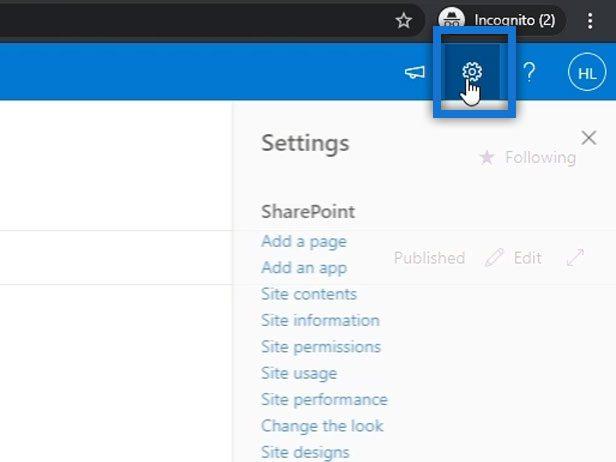
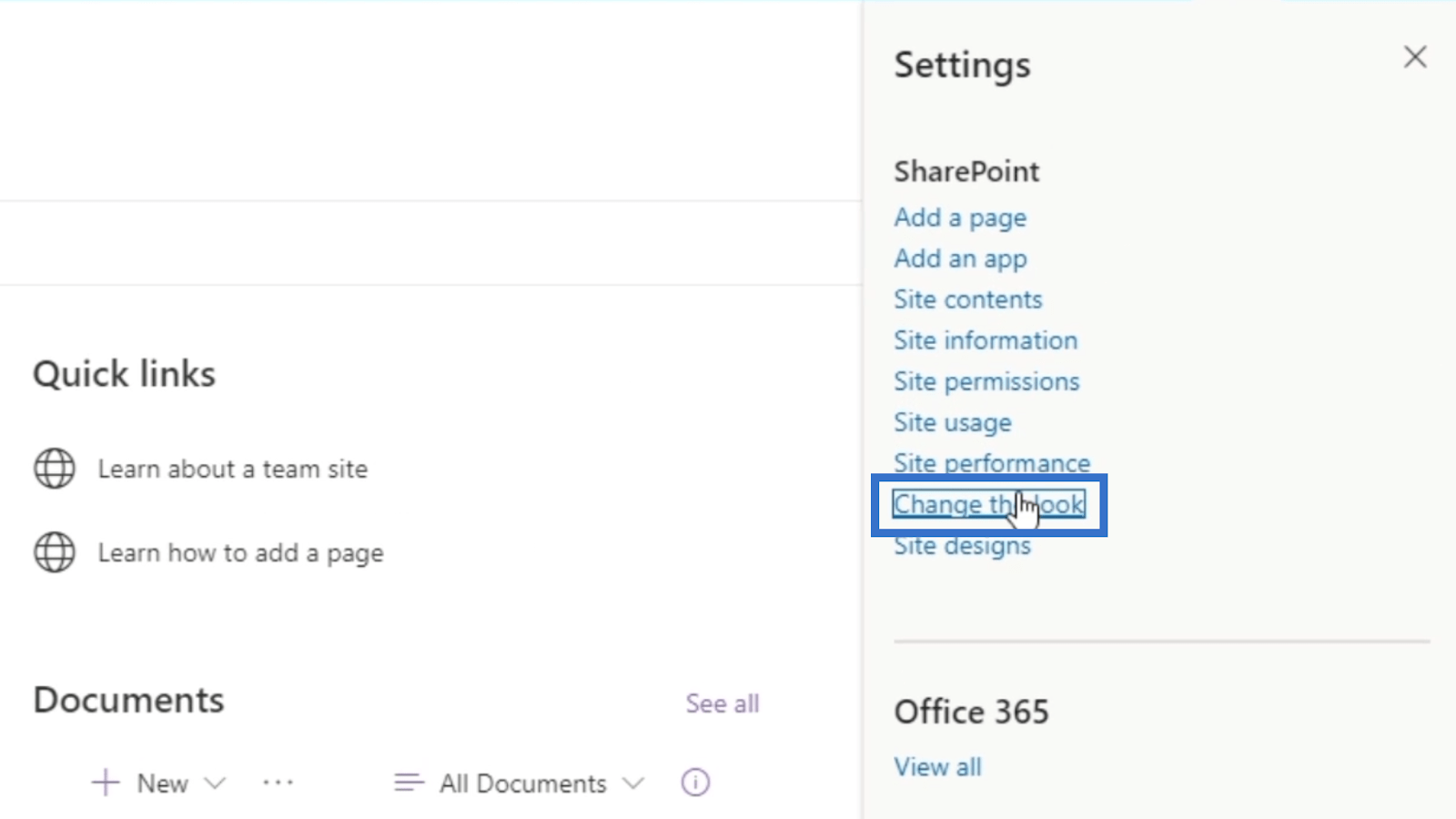
要刪除背景圖片,請單擊頁面右上角的齒輪圖標轉到“設置” 。

單擊更改外觀。

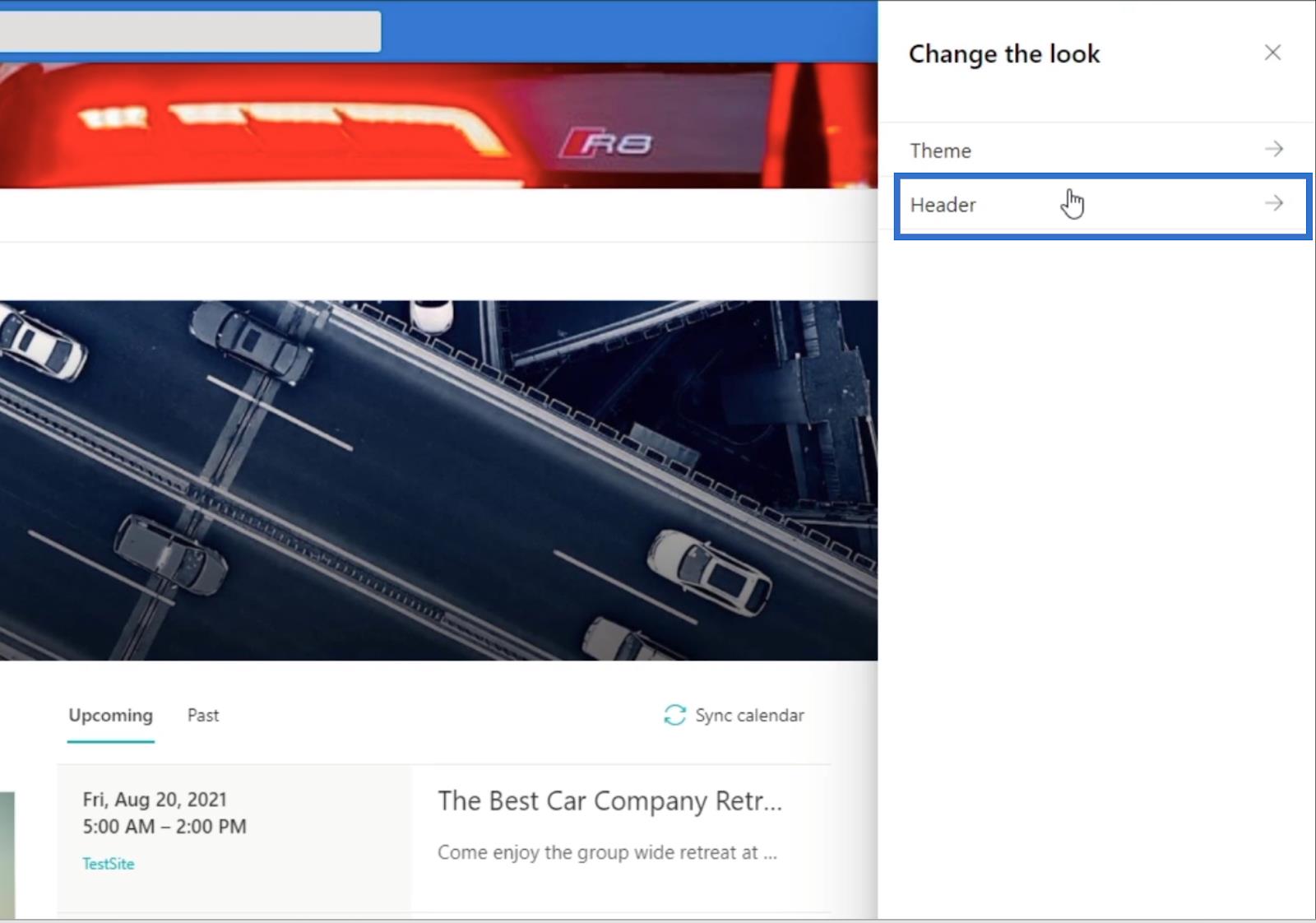
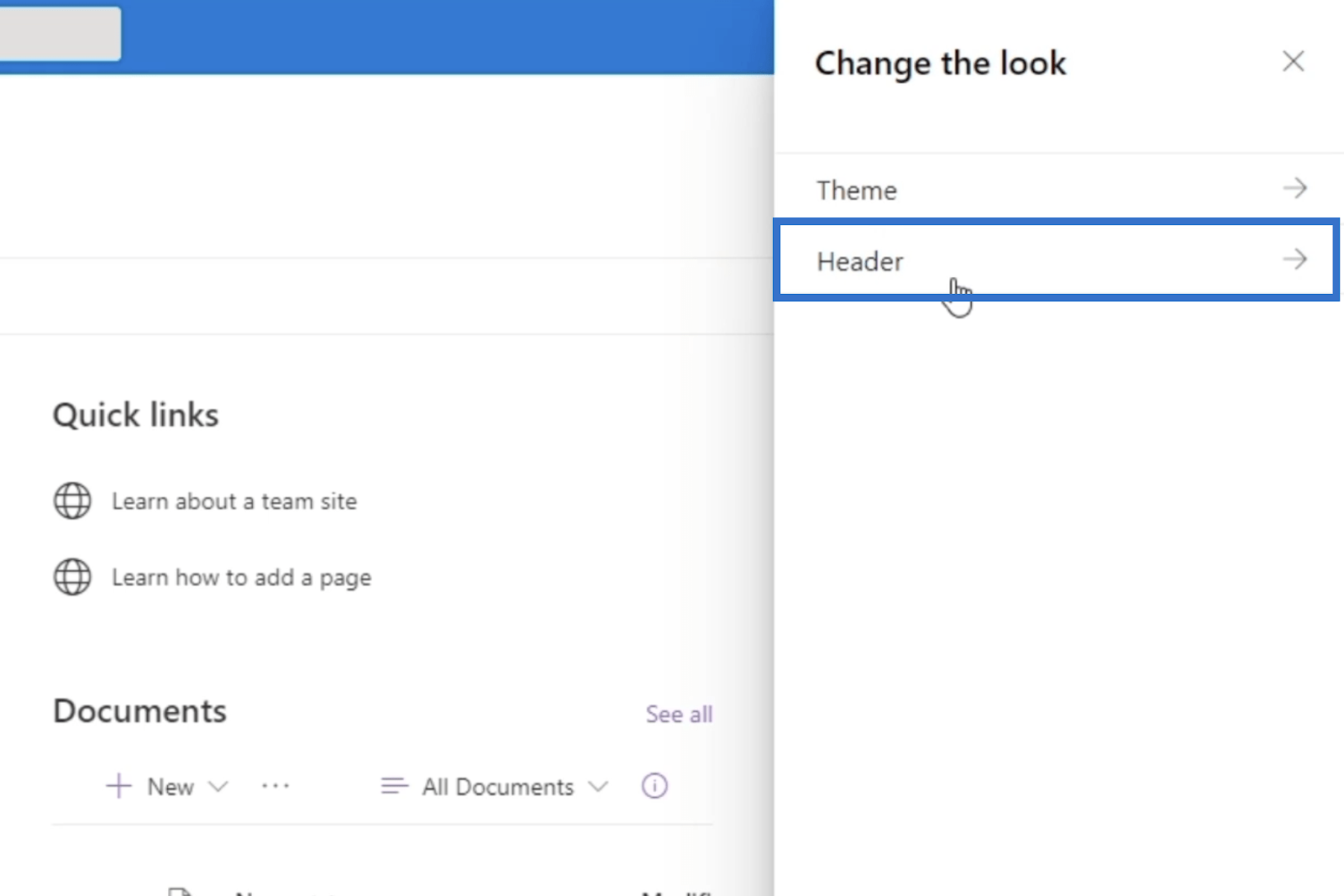
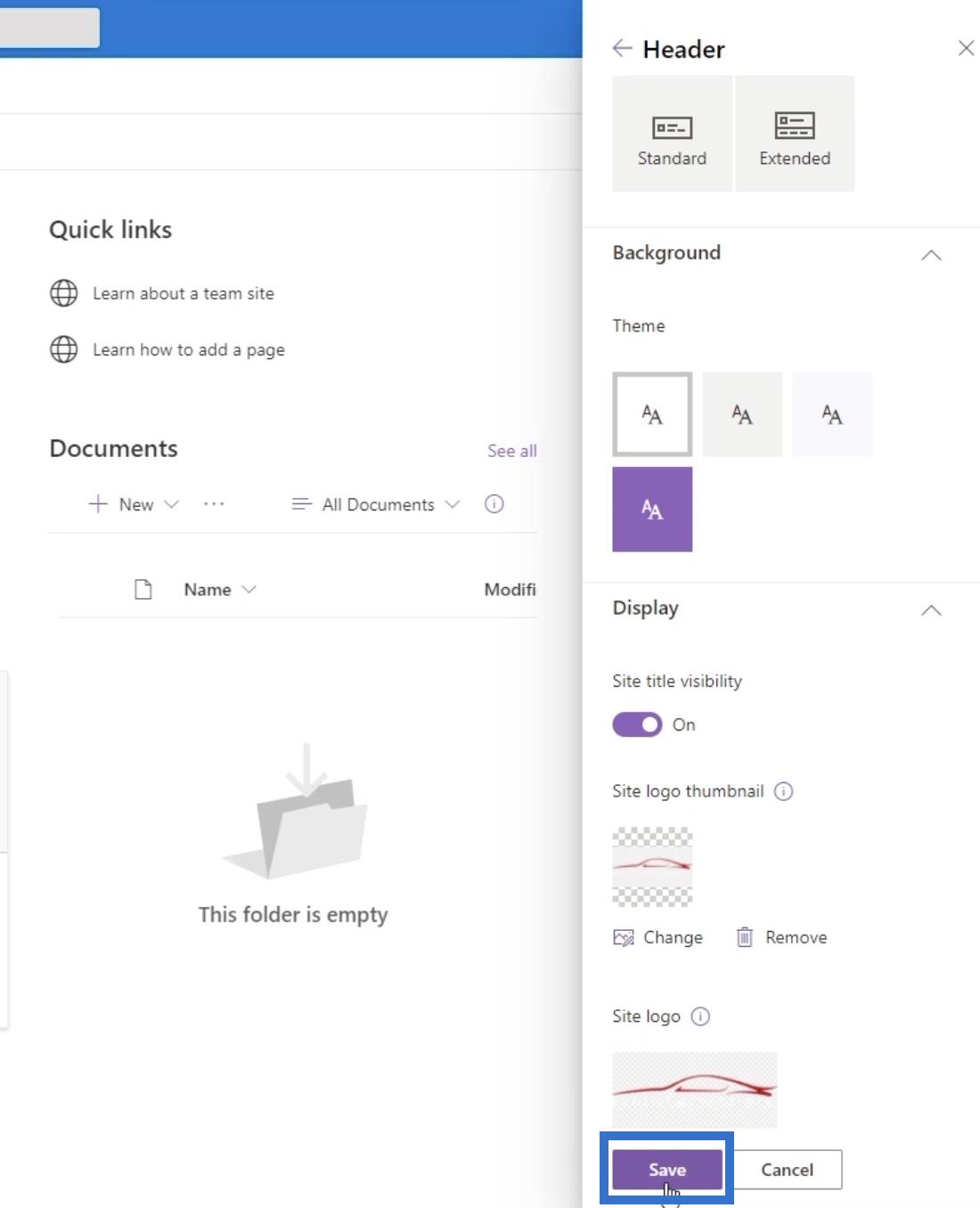
然後,選擇頁眉。

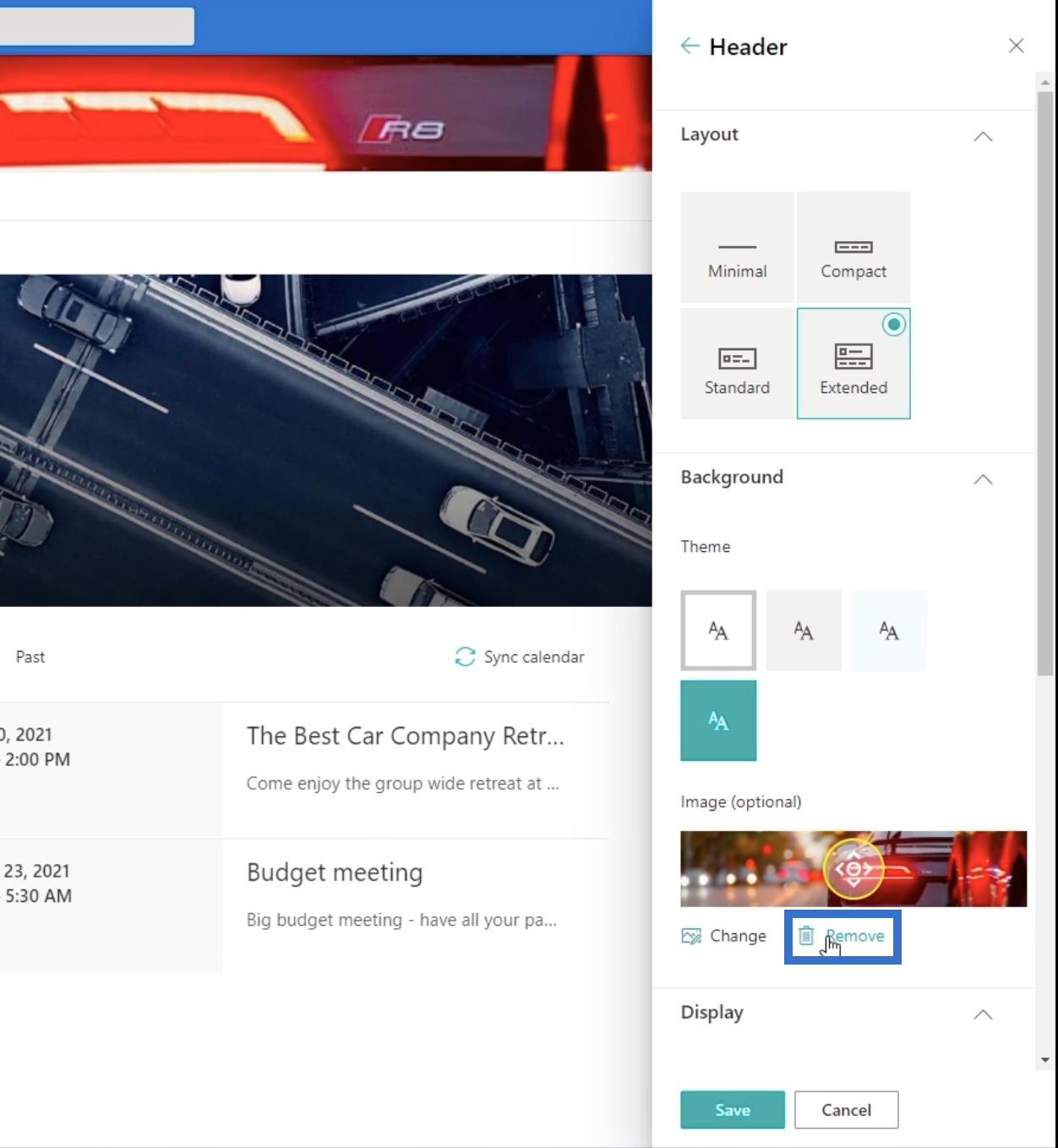
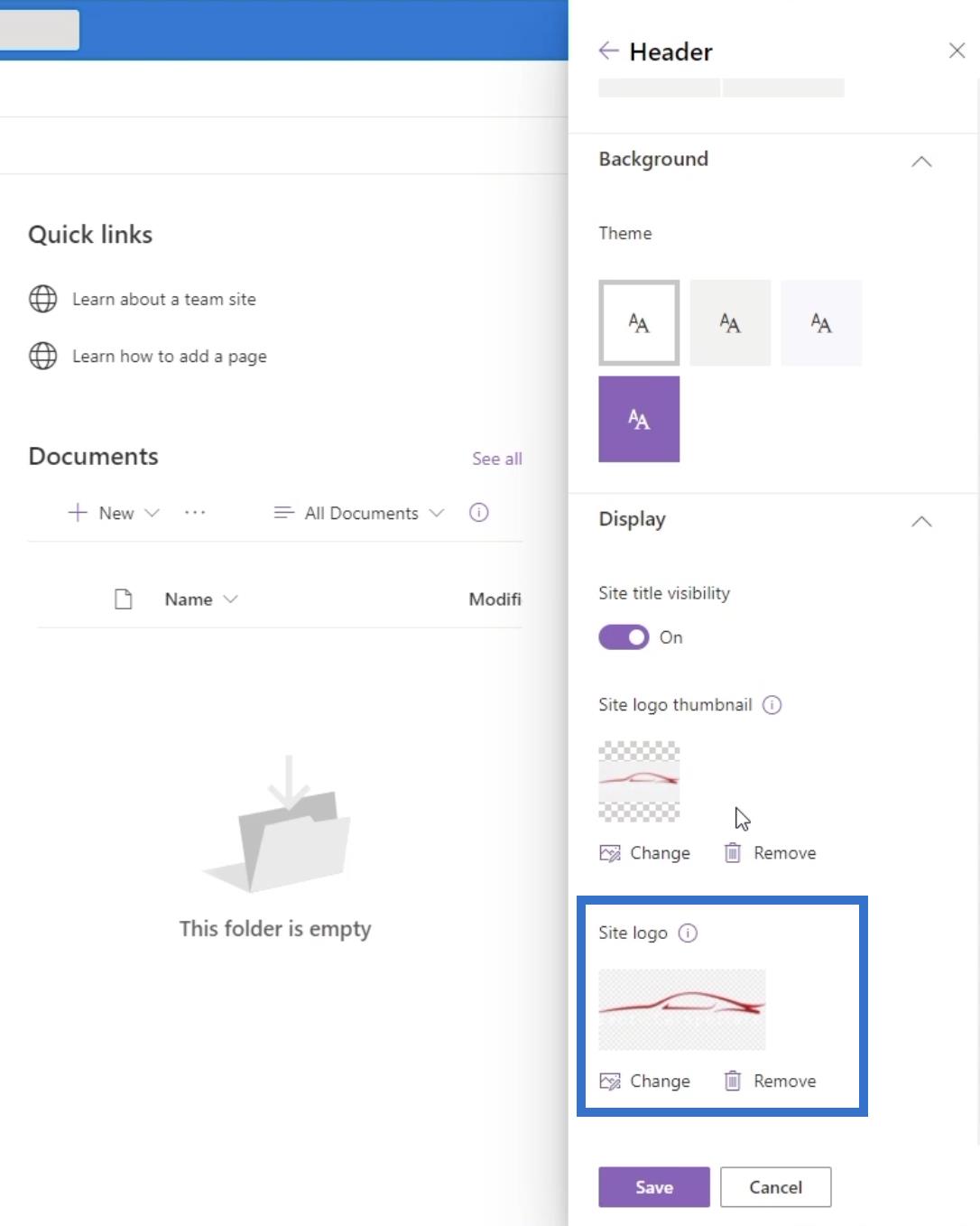
之後,單擊刪除。

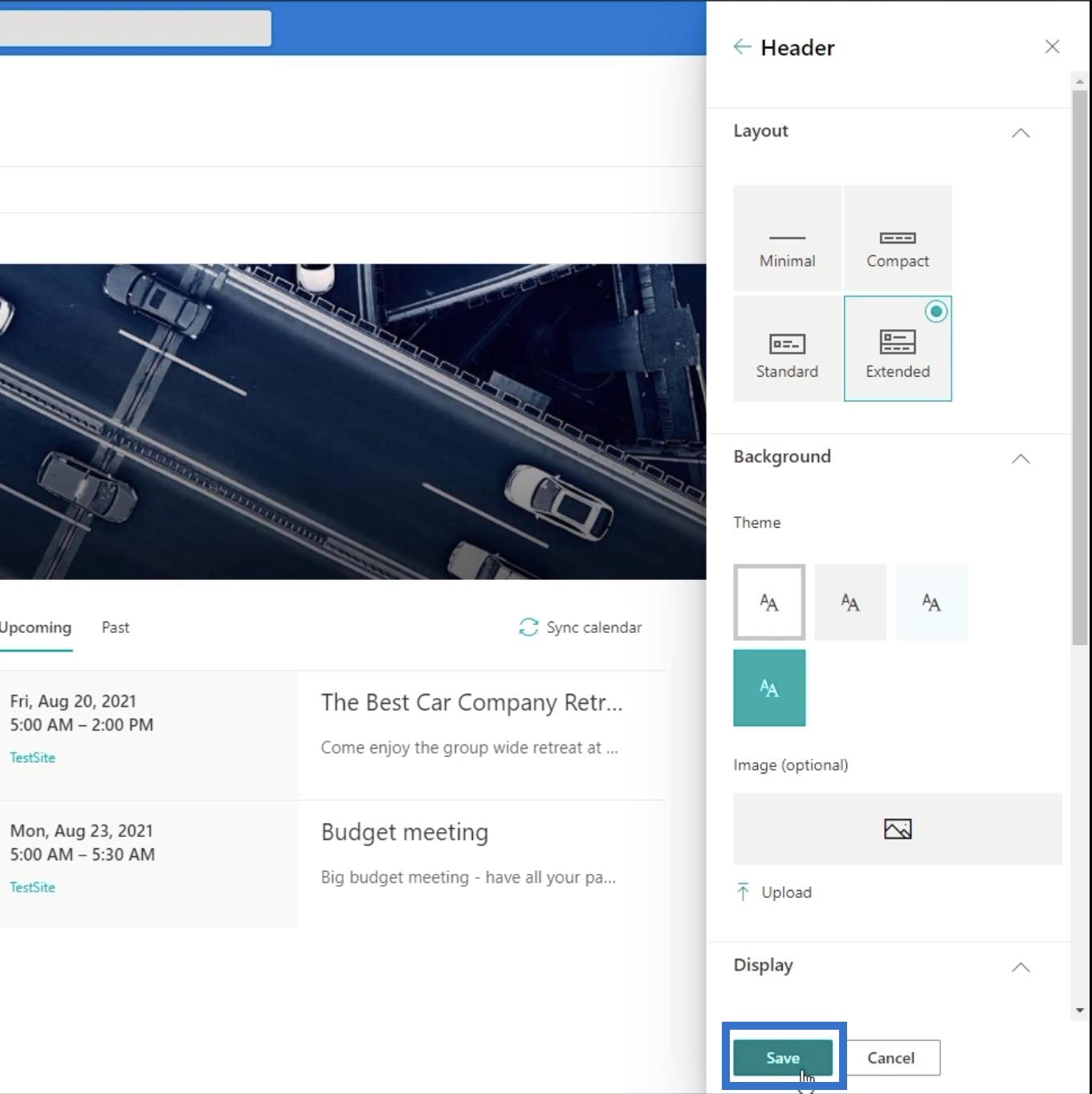
單擊保存。

然後單擊右側面板右上角的X。

最後,單擊X符號關閉“設置”面板。

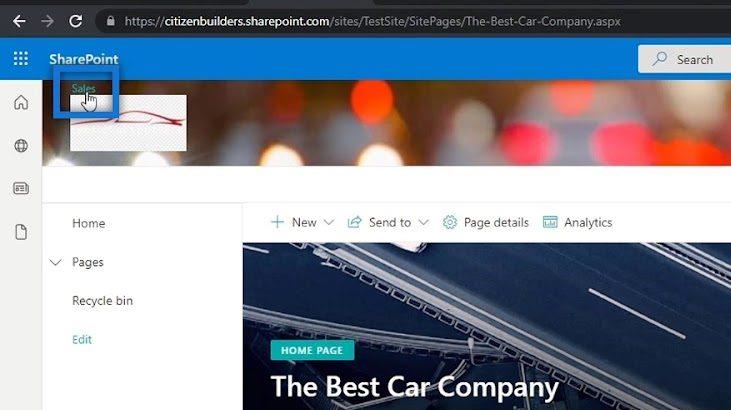
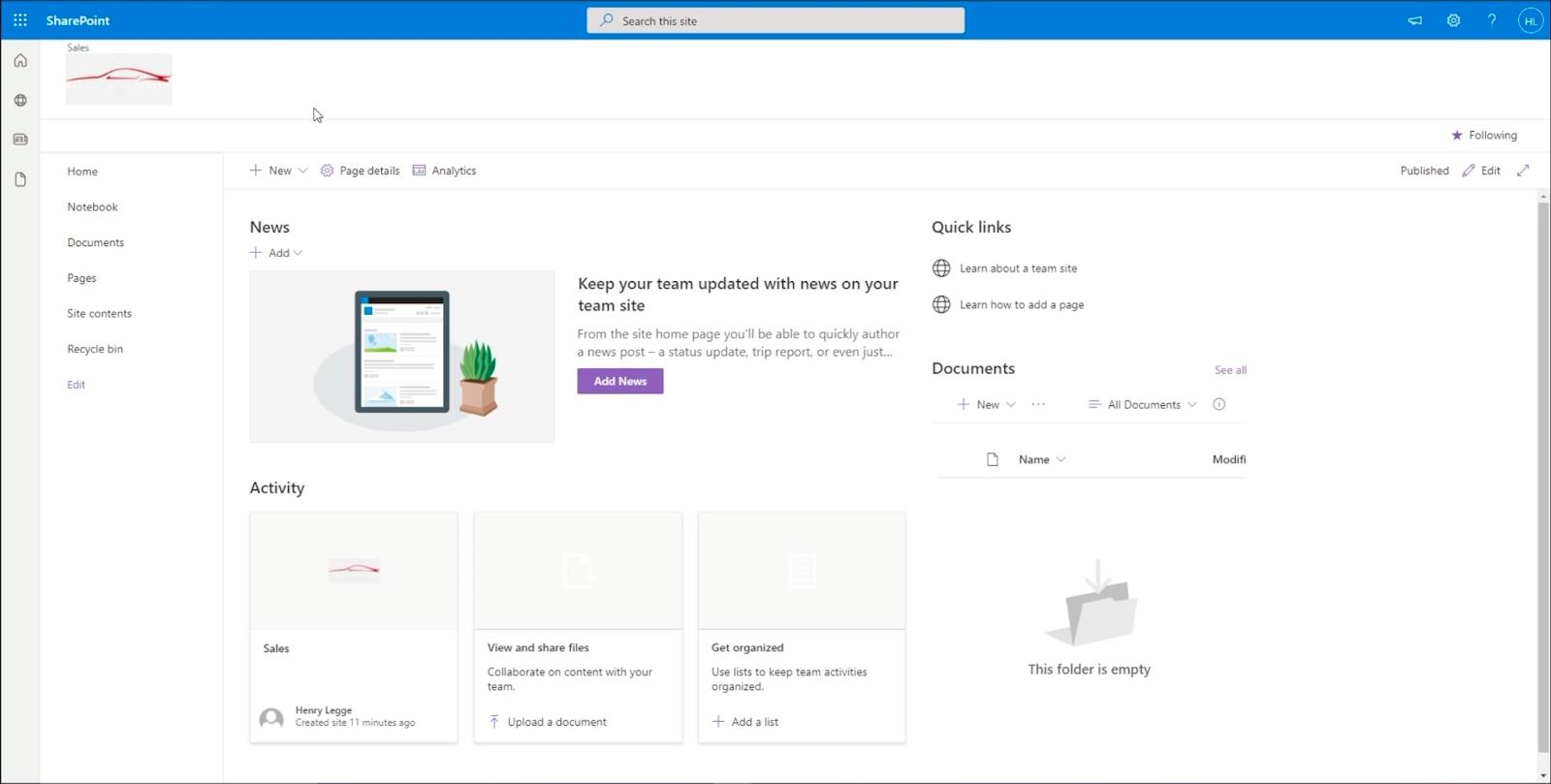
通過這樣做,它會刪除標題上的背景圖像,讓您清楚地看到名為“ Sales ”的子站點。

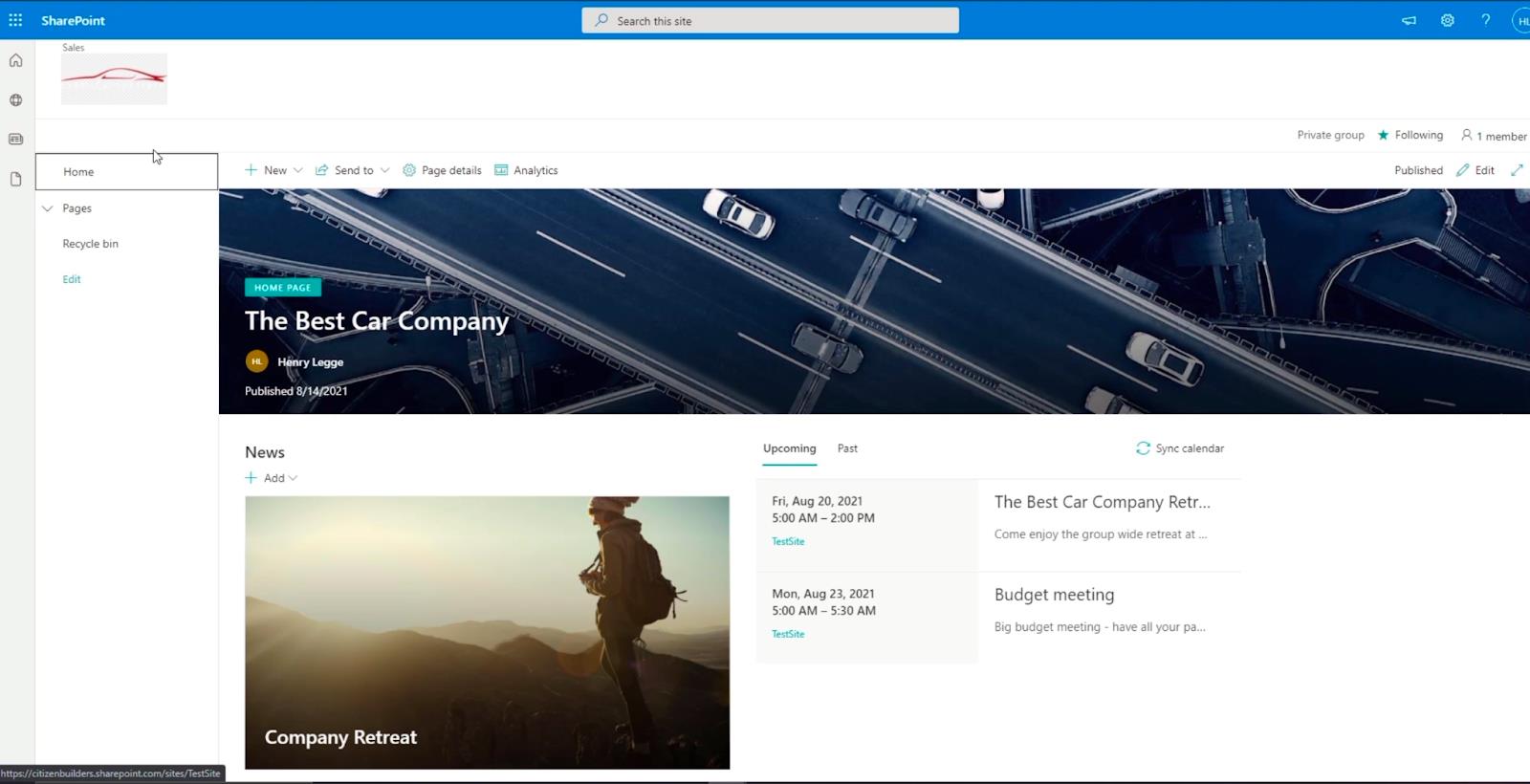
當您單擊它時,您將被重定向到您的子站點。在我們的示例中,我們當前位於銷售頁面上。

在您的子網站頁面上添加 SharePoint 網站導航
最麻煩的事情之一是,除非更改網址或鏈接,否則您無法返回主頁。因此,我們需要創建一個導航元素,將您重定向到主頁。
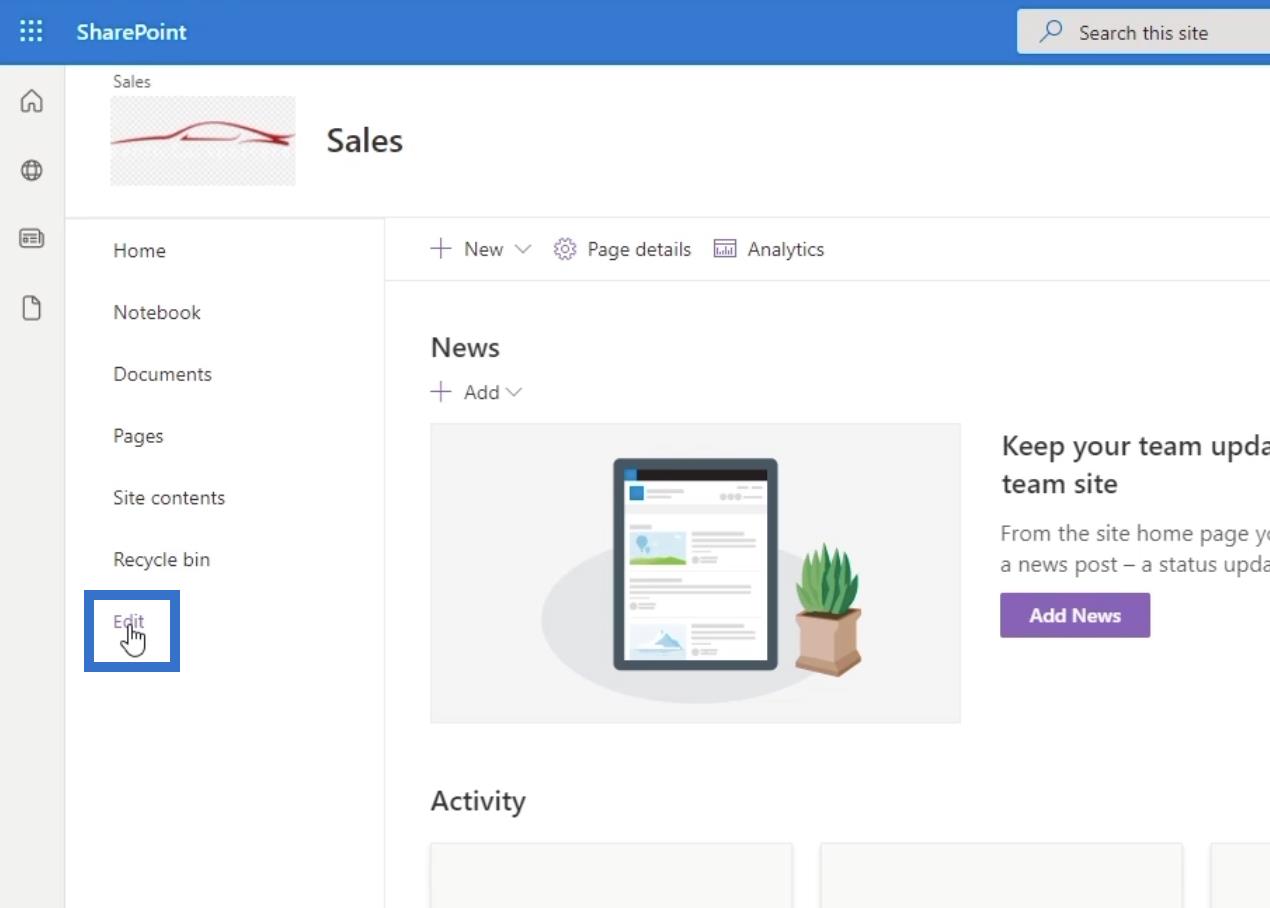
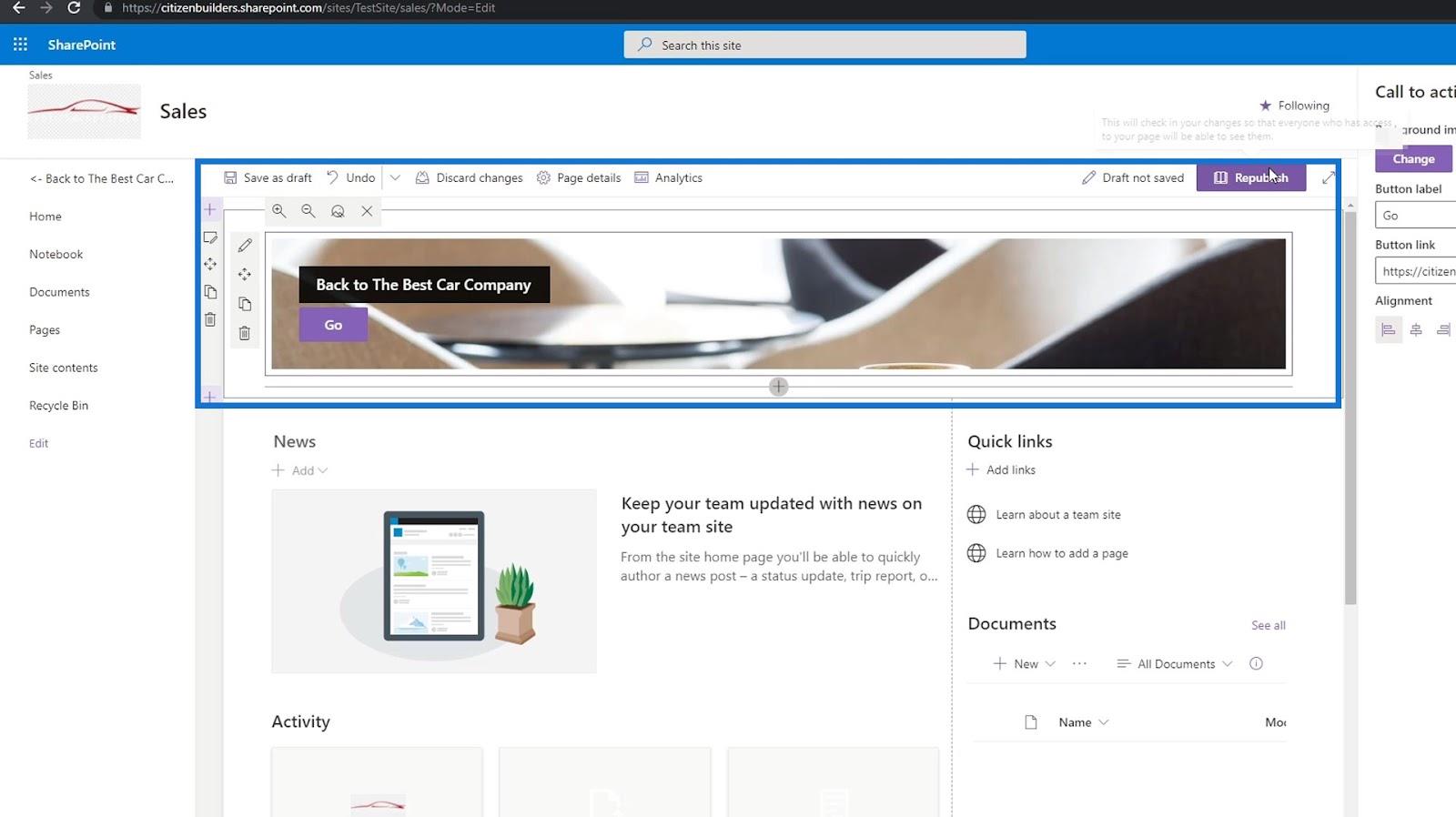
為此,請單擊左側面板上的編輯。

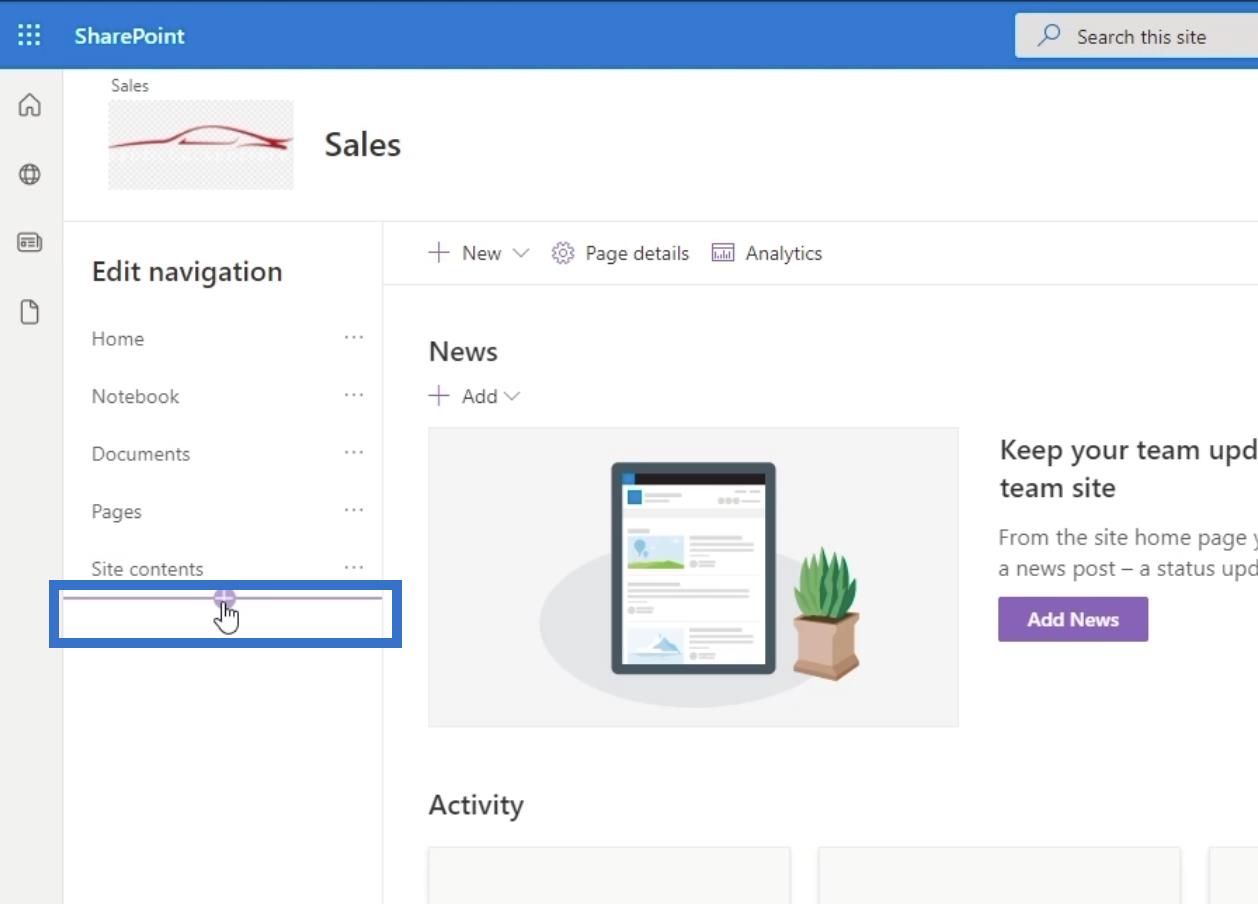
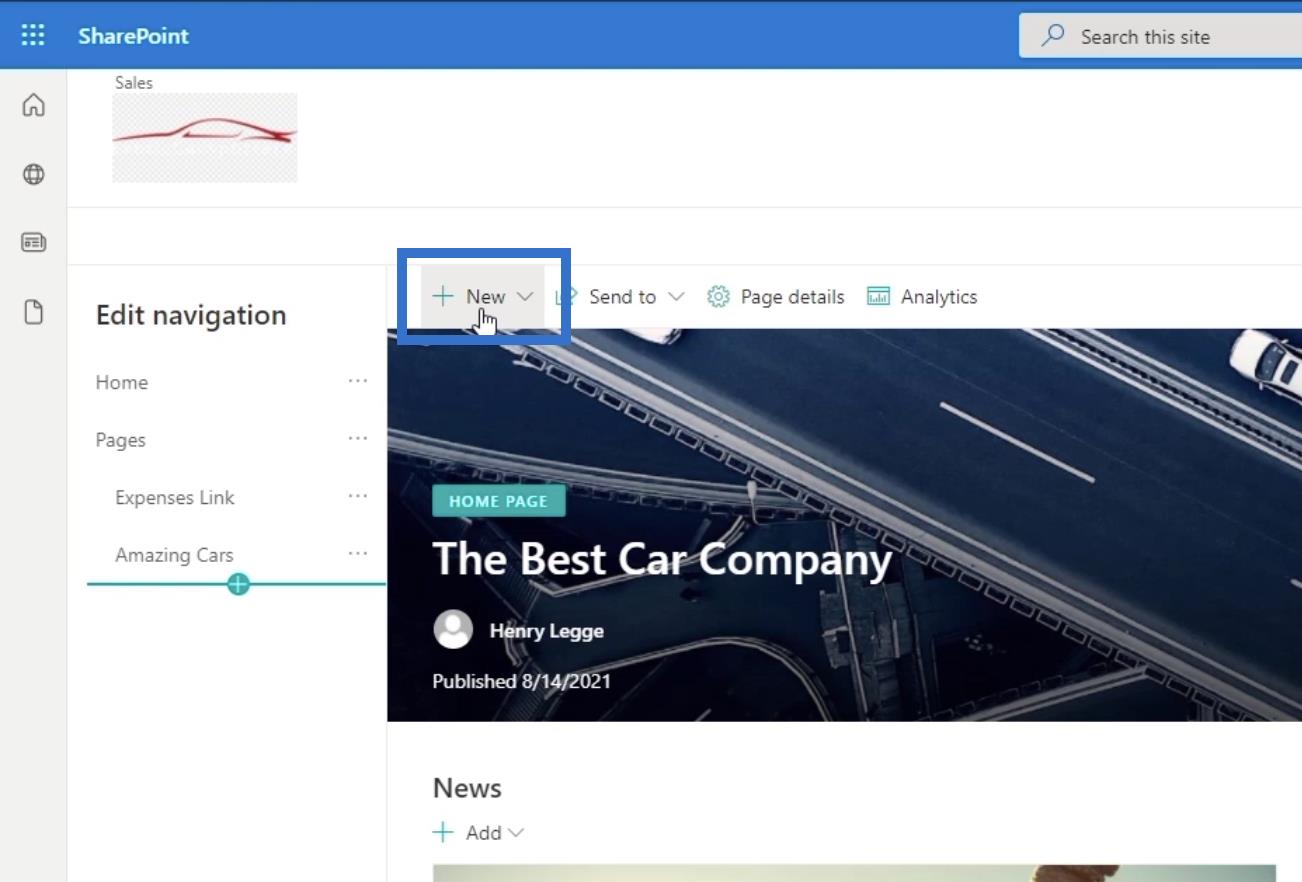
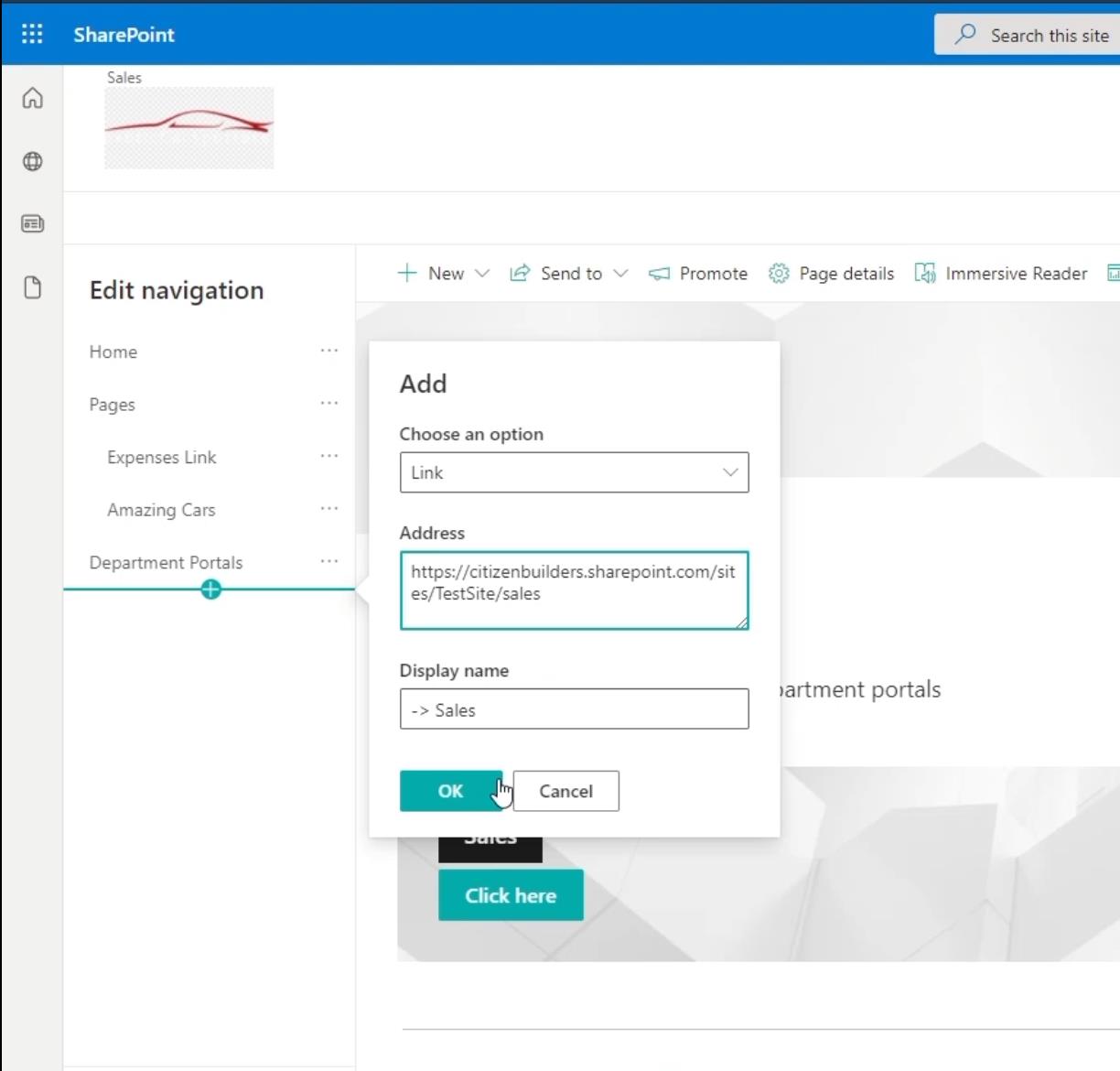
我們將在Edit navigation下添加一個項目。為此,將光標懸停在左側面板的最後一個元素上,您會看到一個+號。單擊+號。

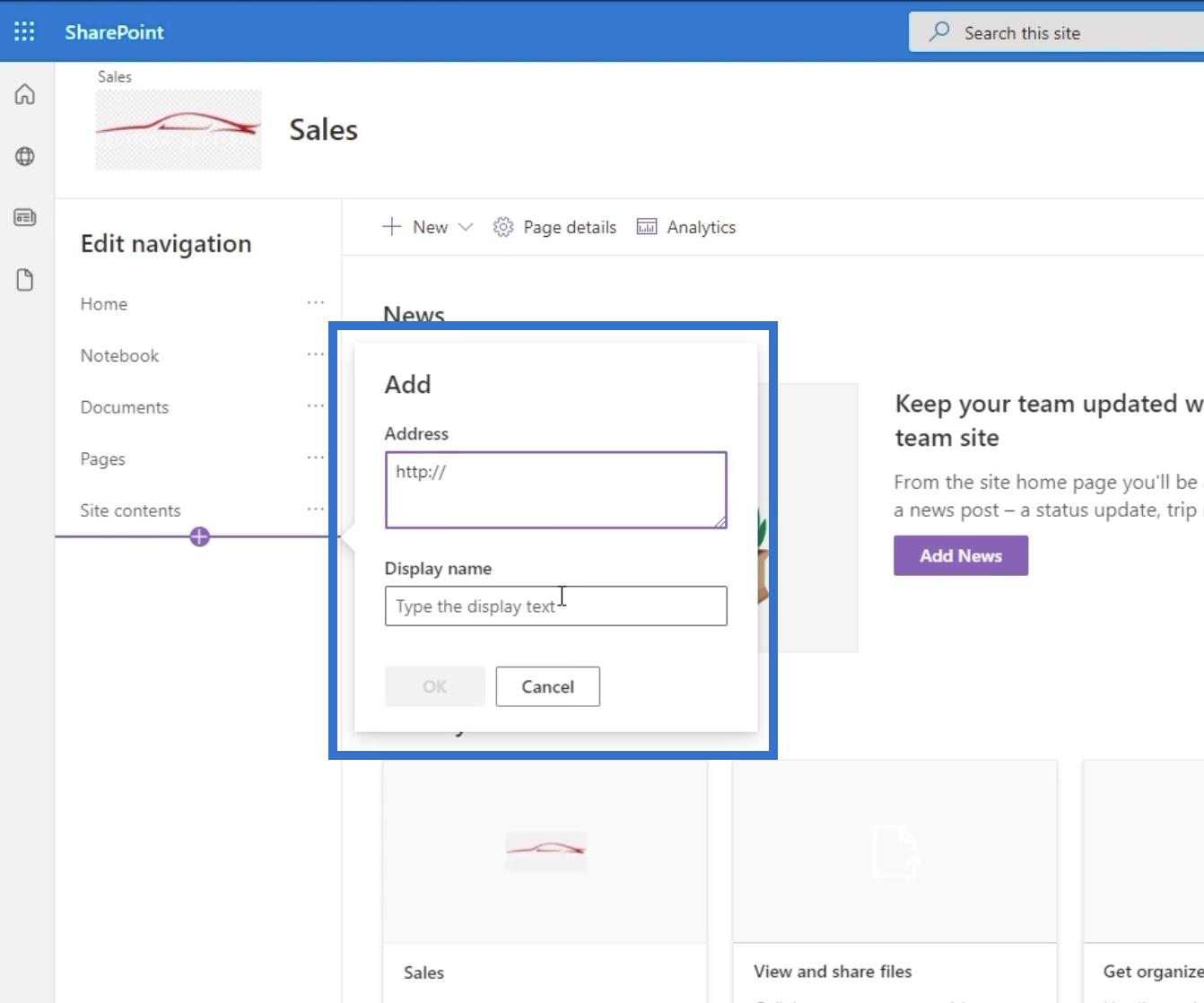
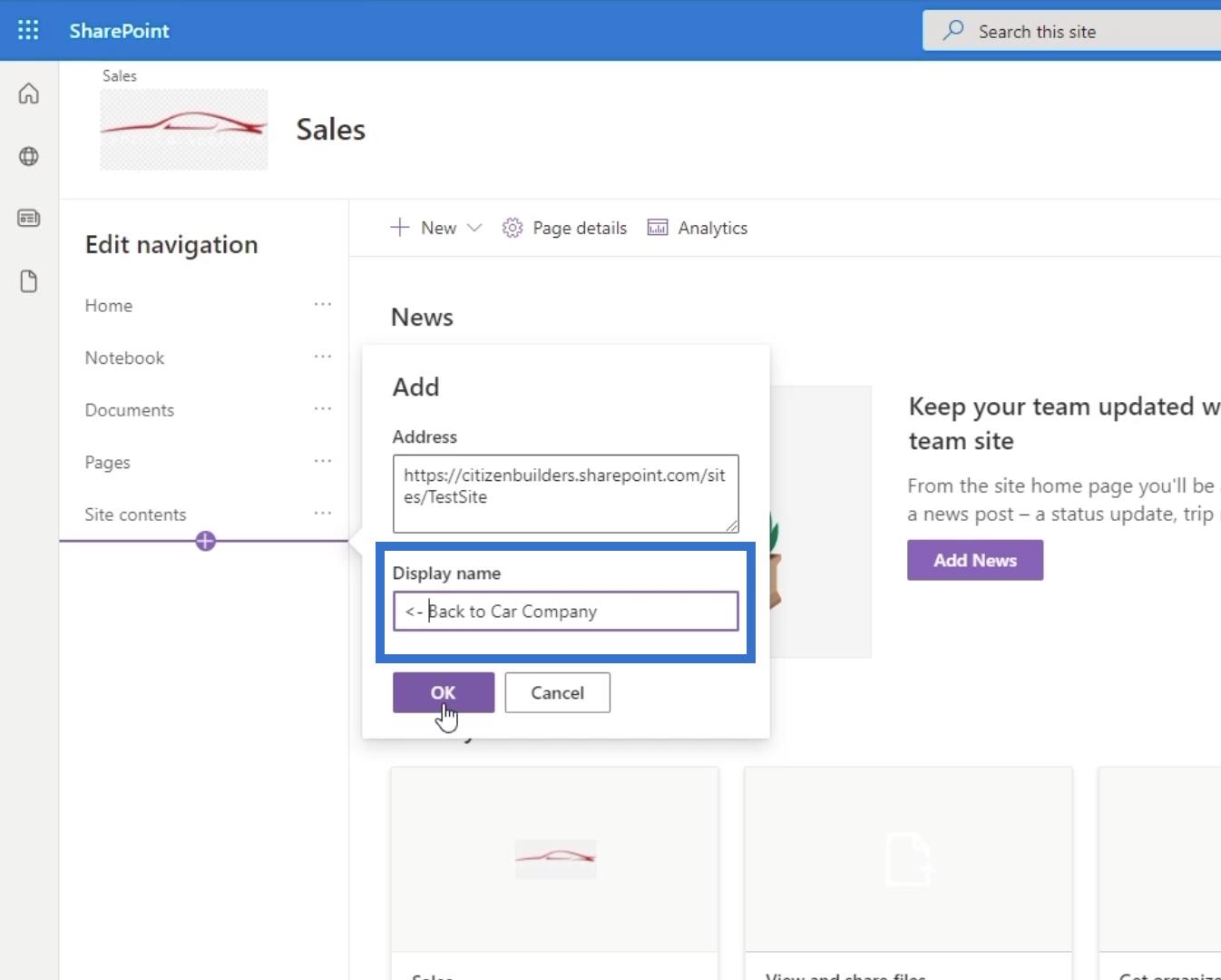
單擊它後,將出現一個對話框。

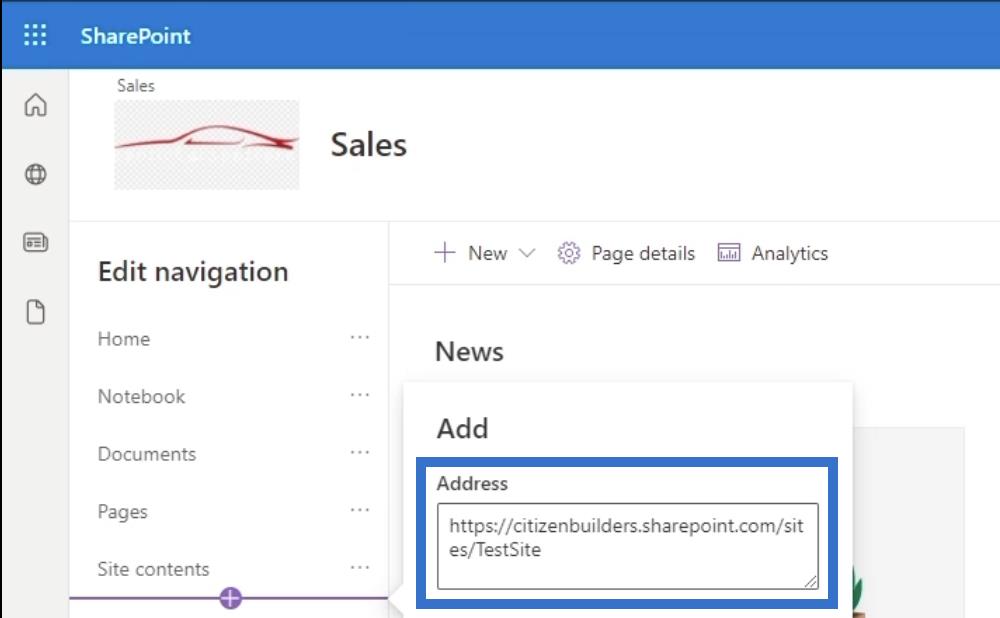
在對話框中,我們將復制將我們帶回主頁的鏈接。您可以轉到網址欄並複制除最後一頁以外的鏈接。在我們的示例中,我們將使用“ https://citizenbuilders.sharepoint.com/sites/TestSite ”,而不是“ https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ”。

然後我們會根據它的作用來命名。由於我們將使用它返回主頁,因此我們將鍵入“ <- back="" to="" car=""> ”。請記住,我們的示例主站點是 Car Company。

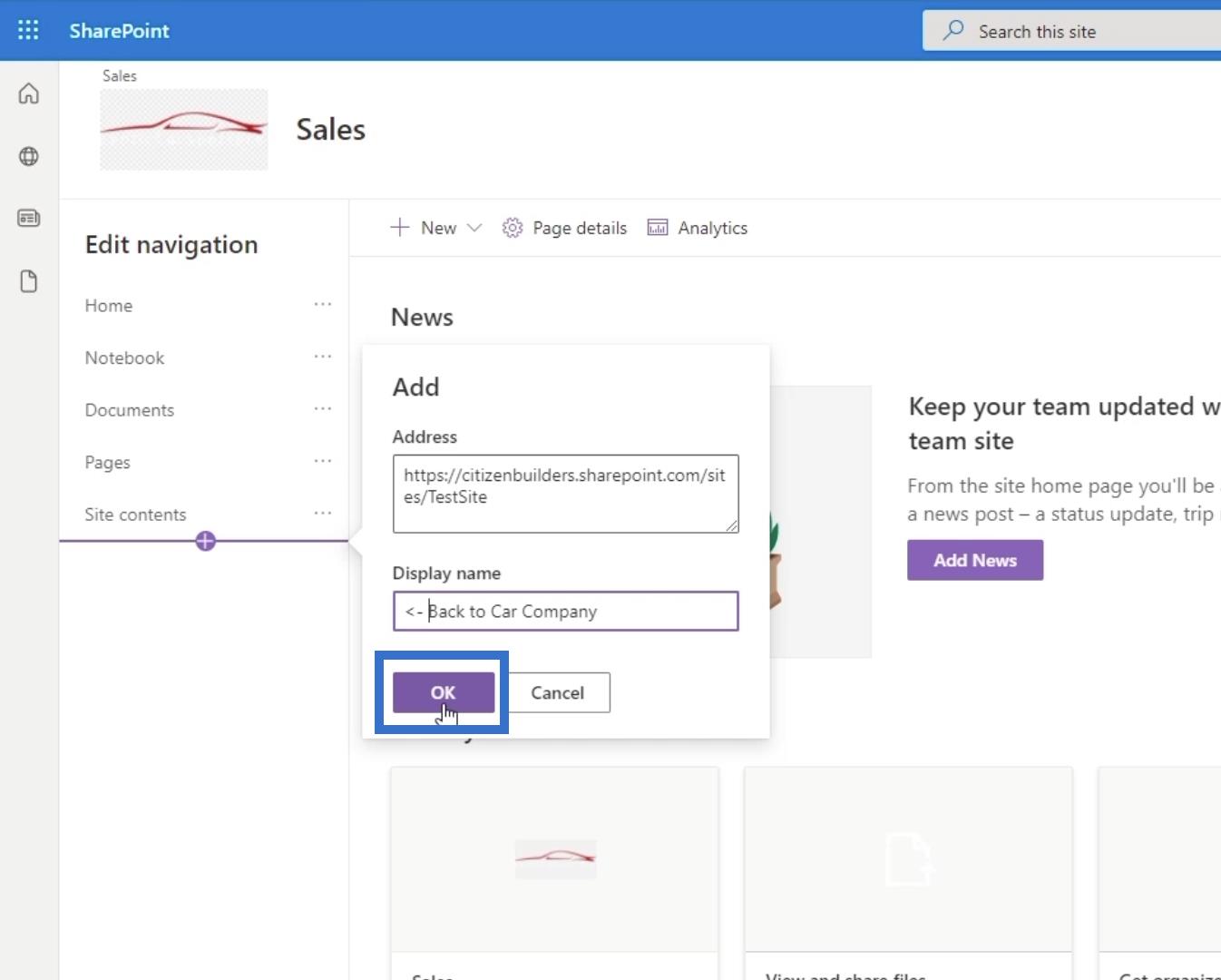
之後,單擊確定。

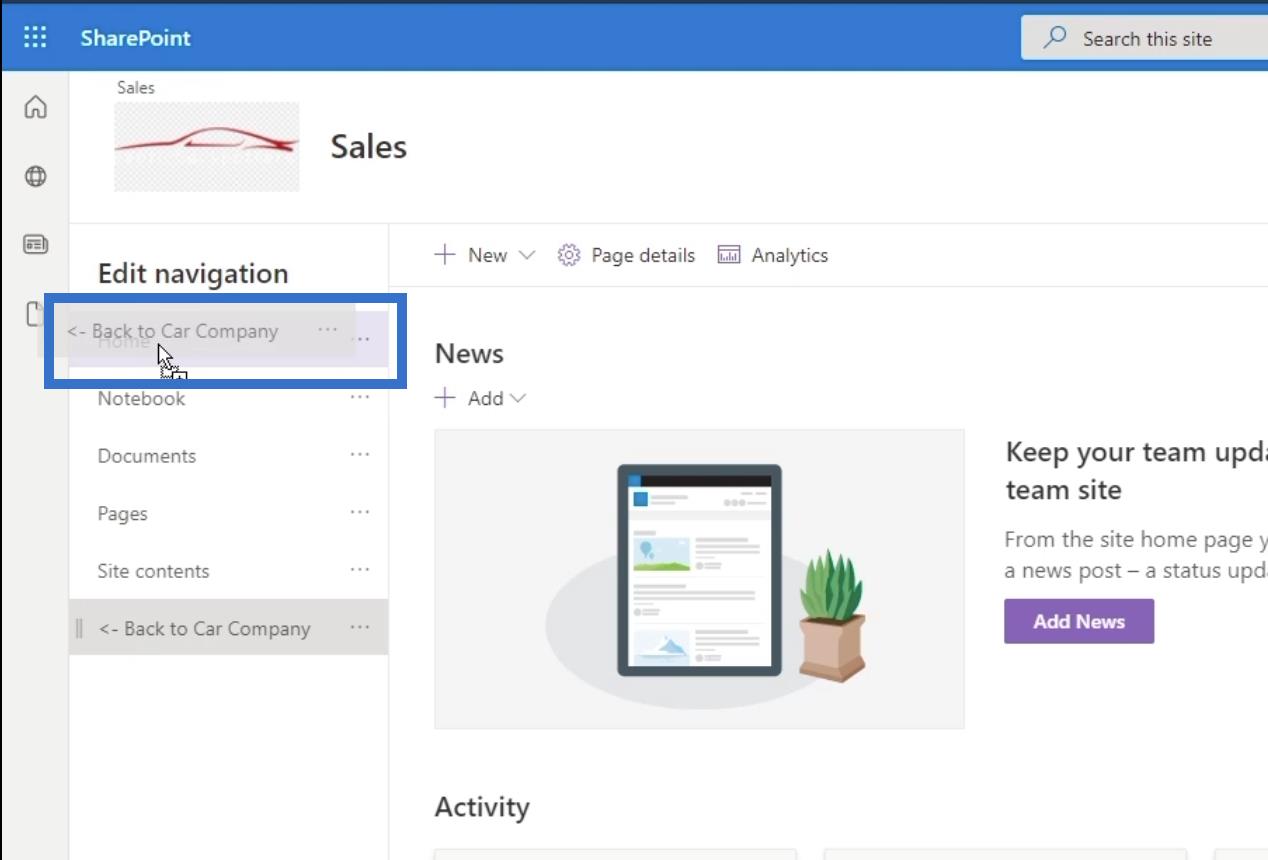
然後讓我們將它拖到導航面板的最頂部。

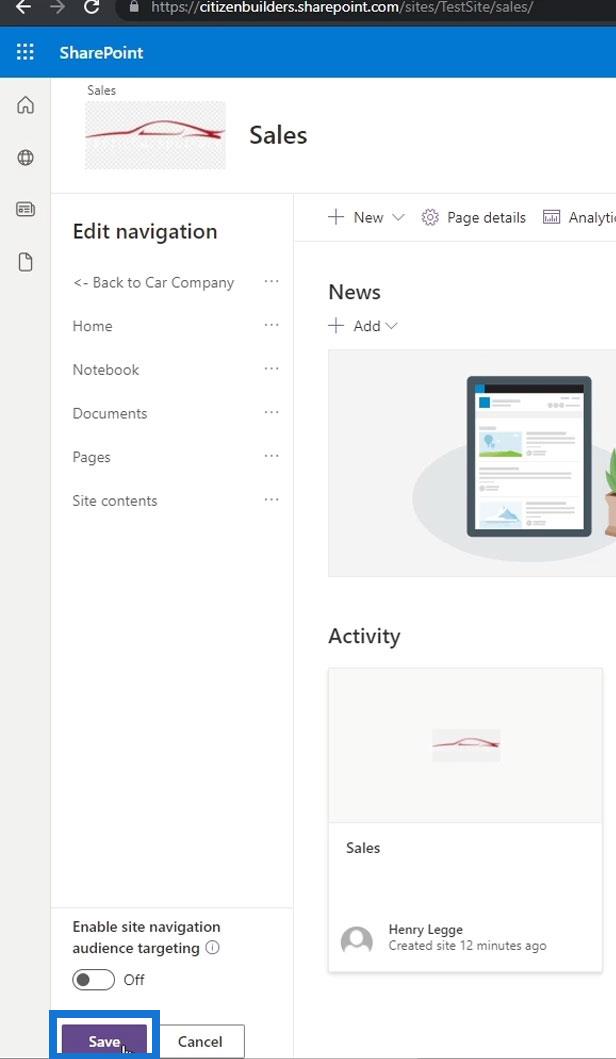
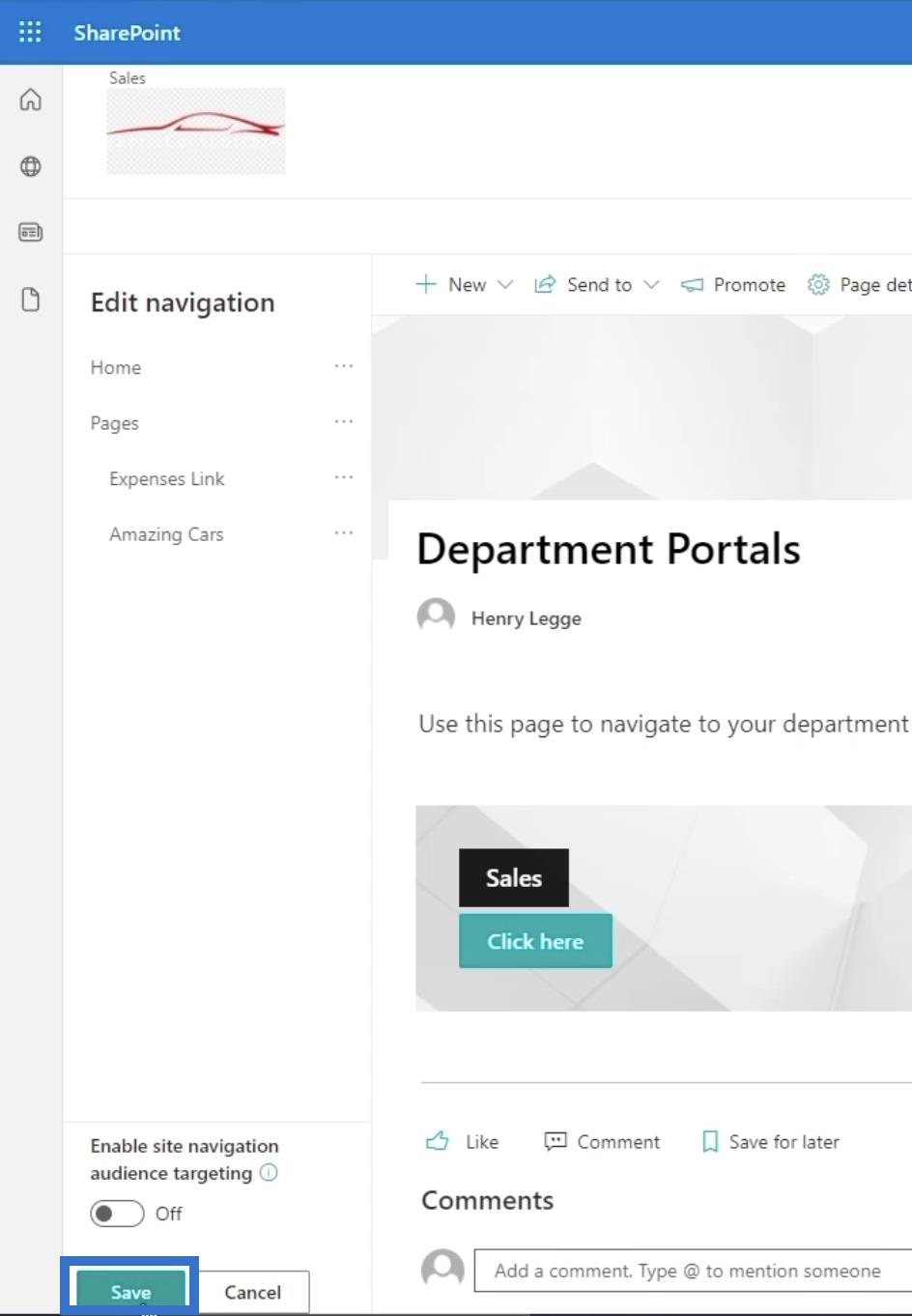
最後,單擊左下面板的保存。

當您點擊我們製作的導航鏈接時……

…它會帶你回到主頁。

在主頁上創建 SharePoint 站點導航
首先,讓我們創建一個新頁面。我們會將此頁面添加到我們的主頁導航中。

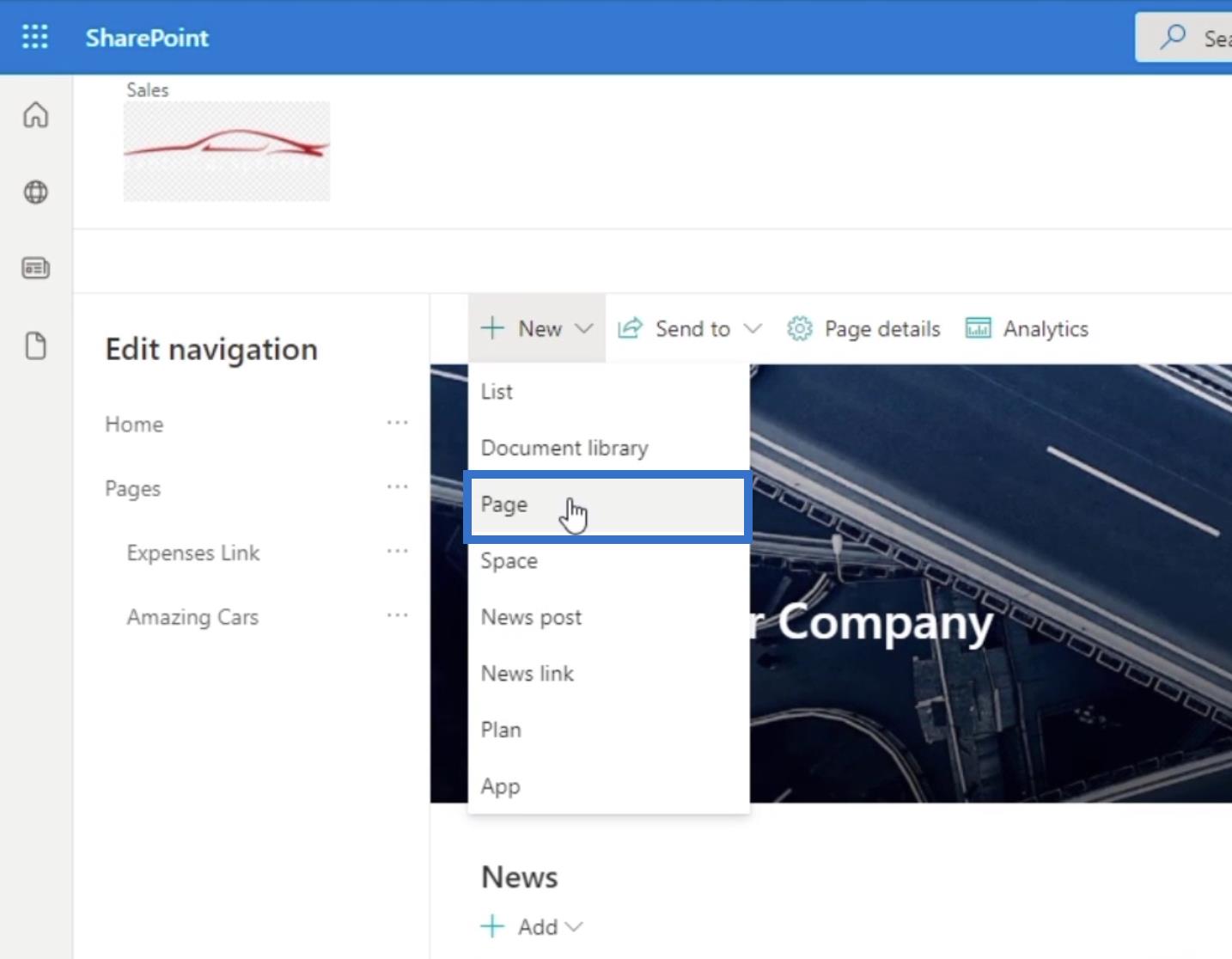
然後,從下拉菜單中選擇頁面。

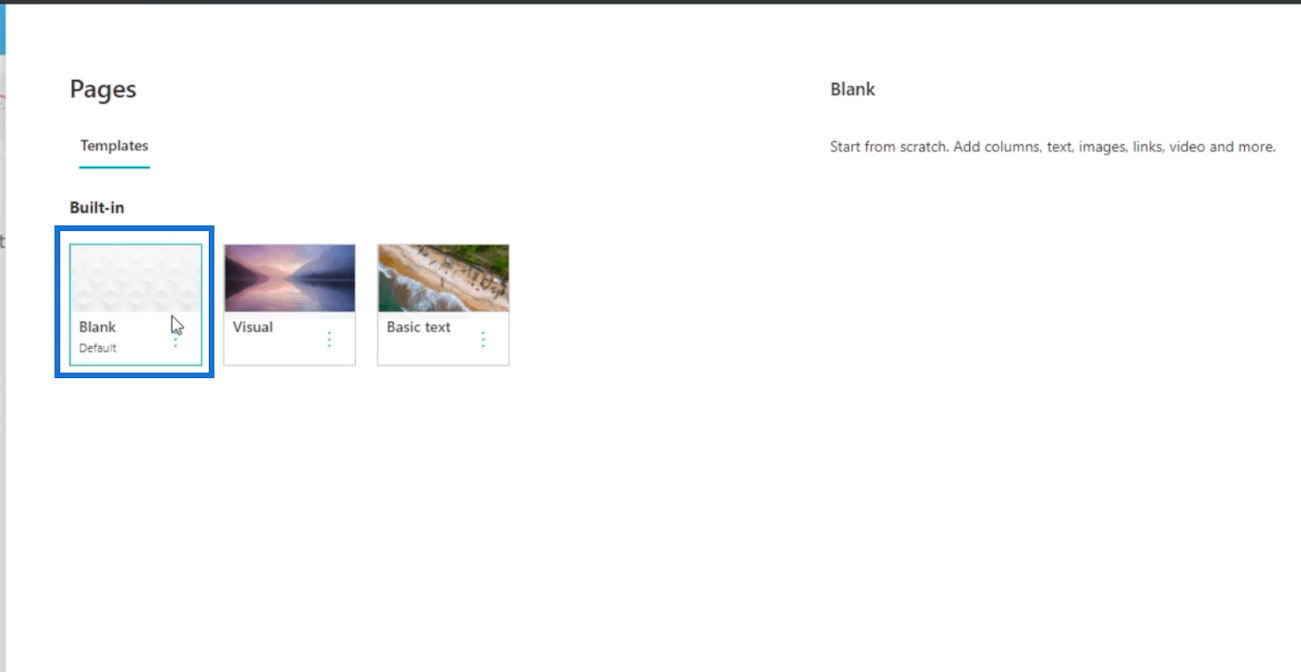
將出現一個新窗口。讓我們為我們的模板選擇空白。

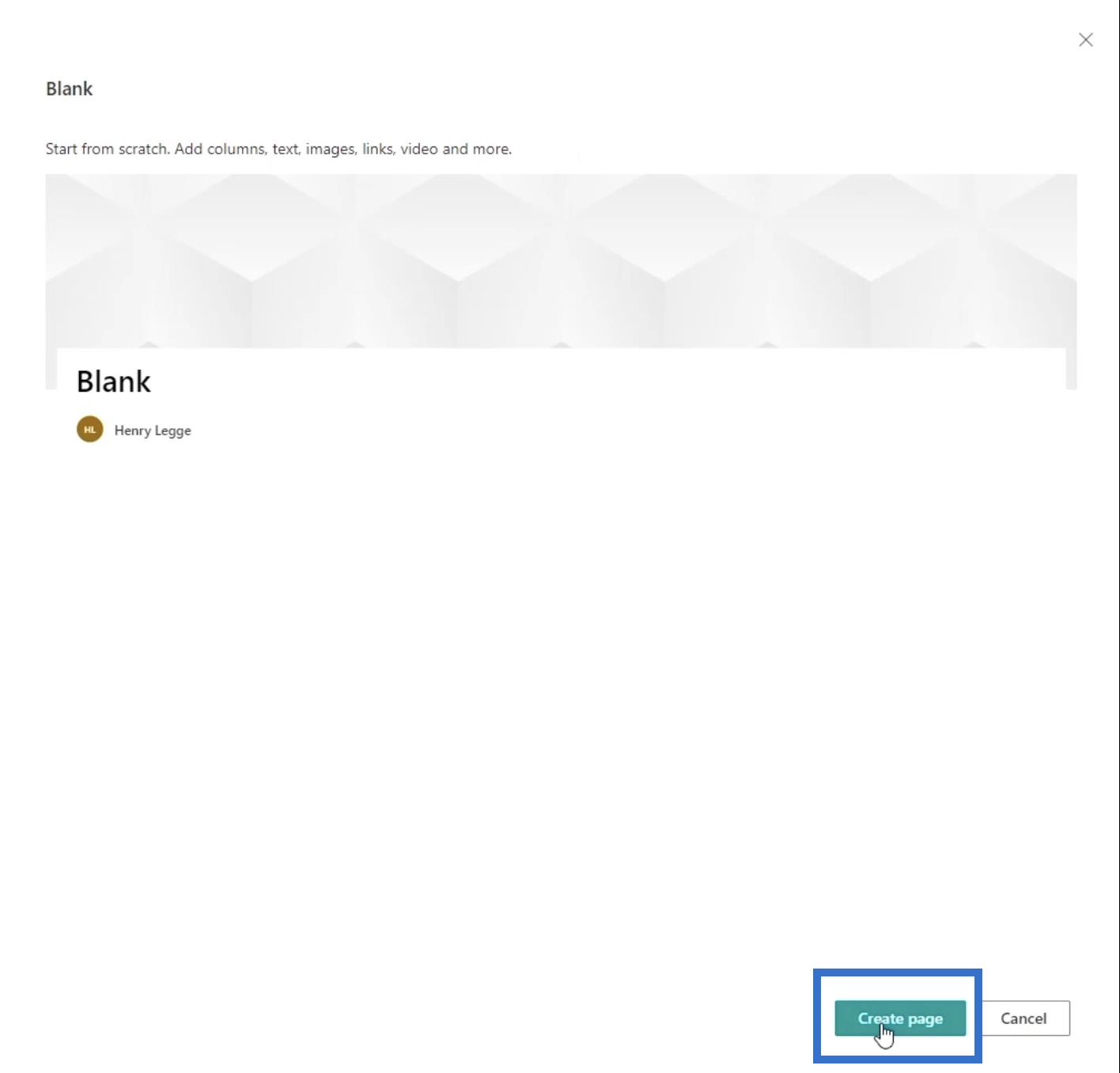
點擊右下角的創建頁面。

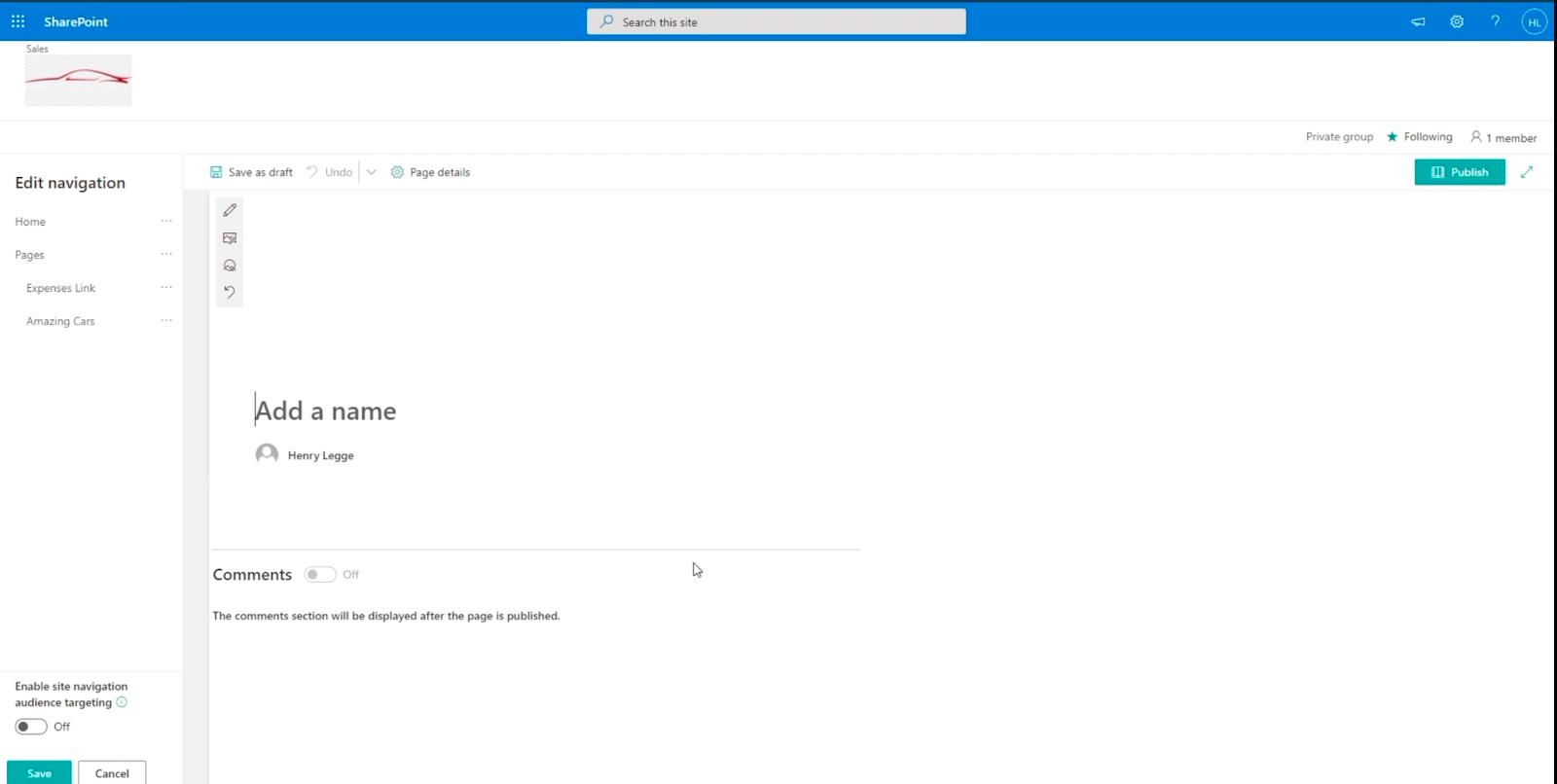
然後您將被重定向到一個新頁面,您可以在其中根據自己的喜好進行設置。

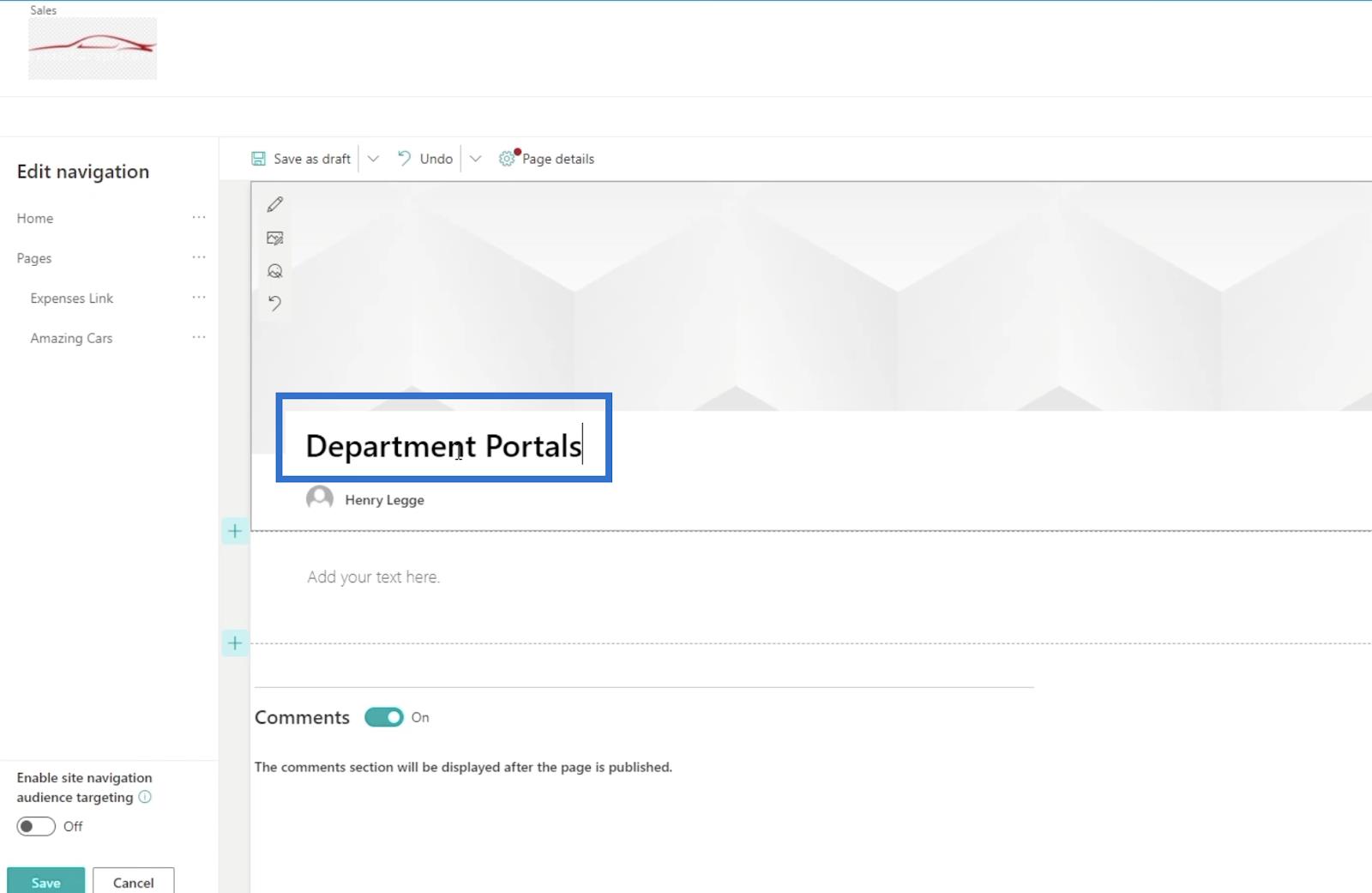
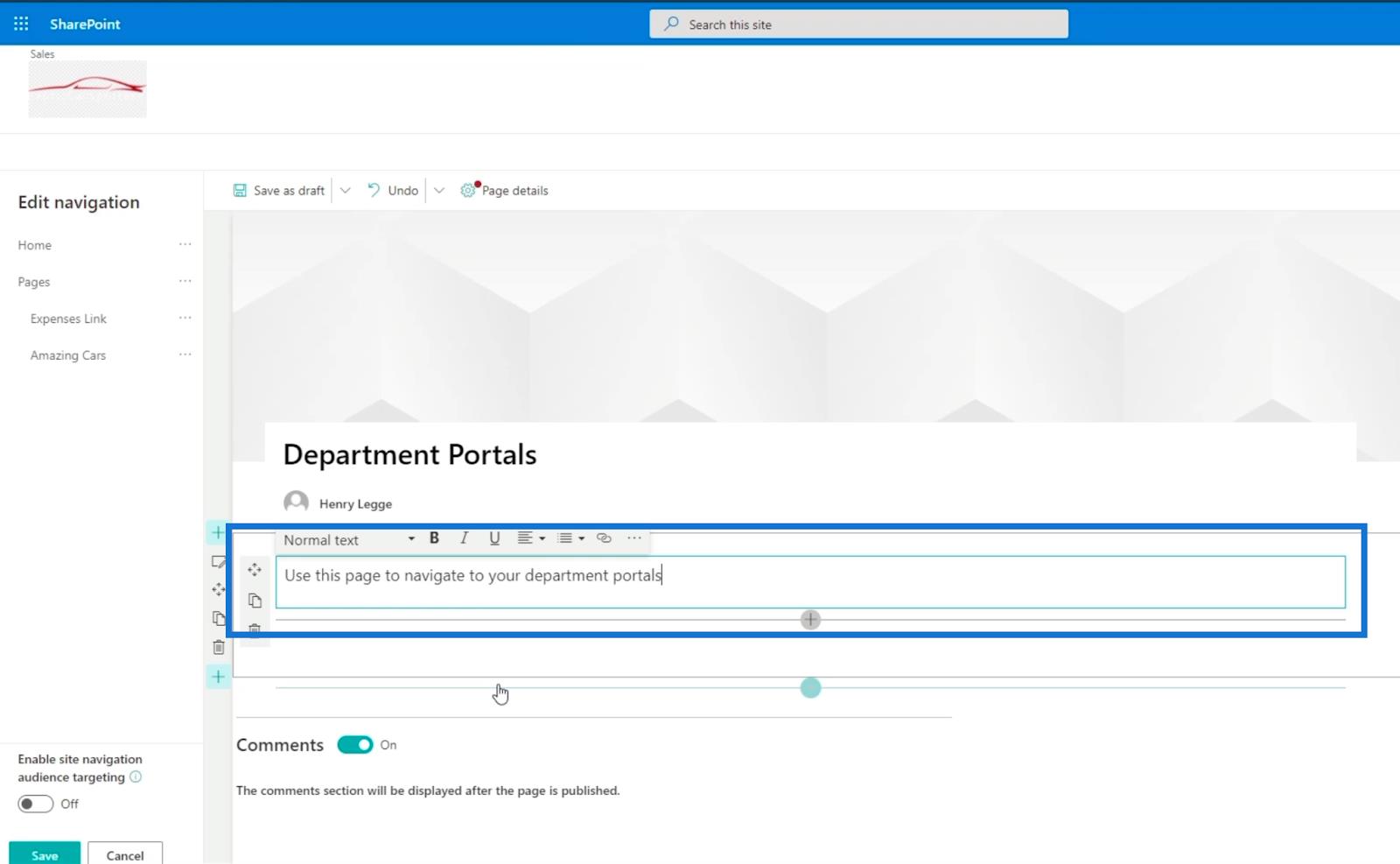
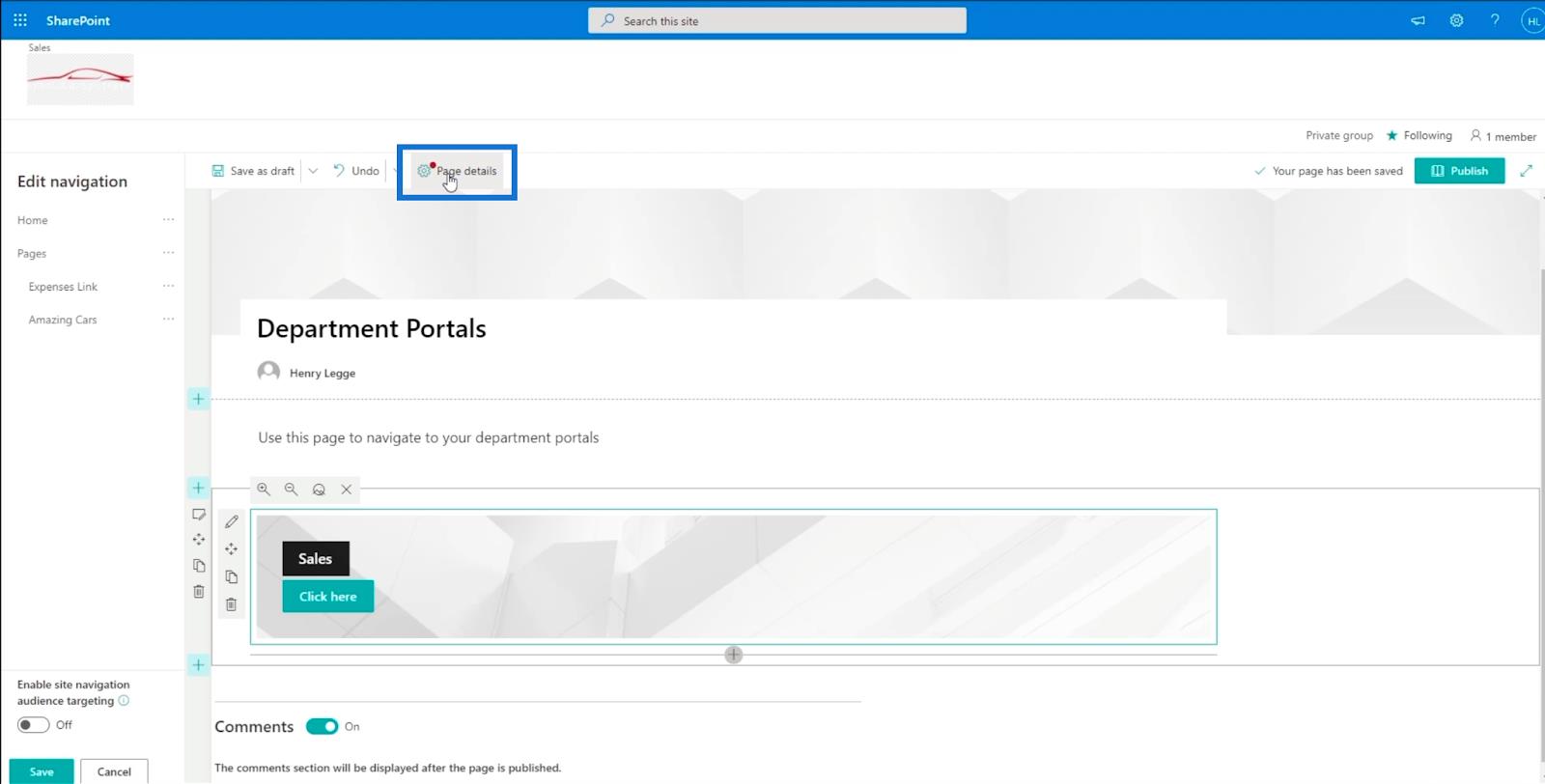
在頁眉處,通過單擊顯示“添加名稱”的文本框來添加頁面名稱。在我們的示例中,我們將使用“部門門戶” 。

在其下方的文本框中,我們將描述此頁面的作用。由於這是一個部門門戶頁面,我們將鍵入“使用此頁面導航到您的部門門戶。”

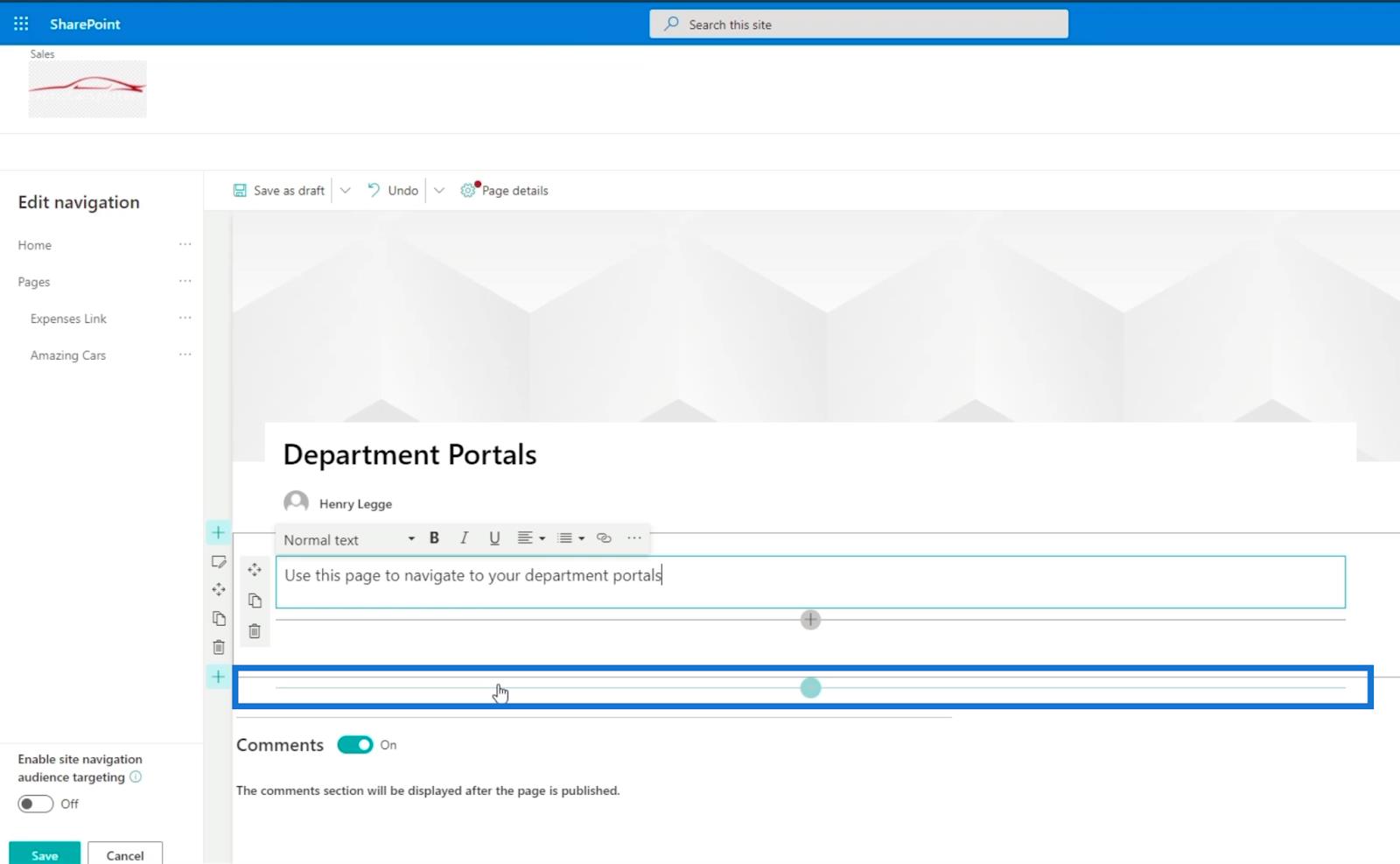
接下來,我們將製作一個號召性用語橫幅。單擊+號添加項目。

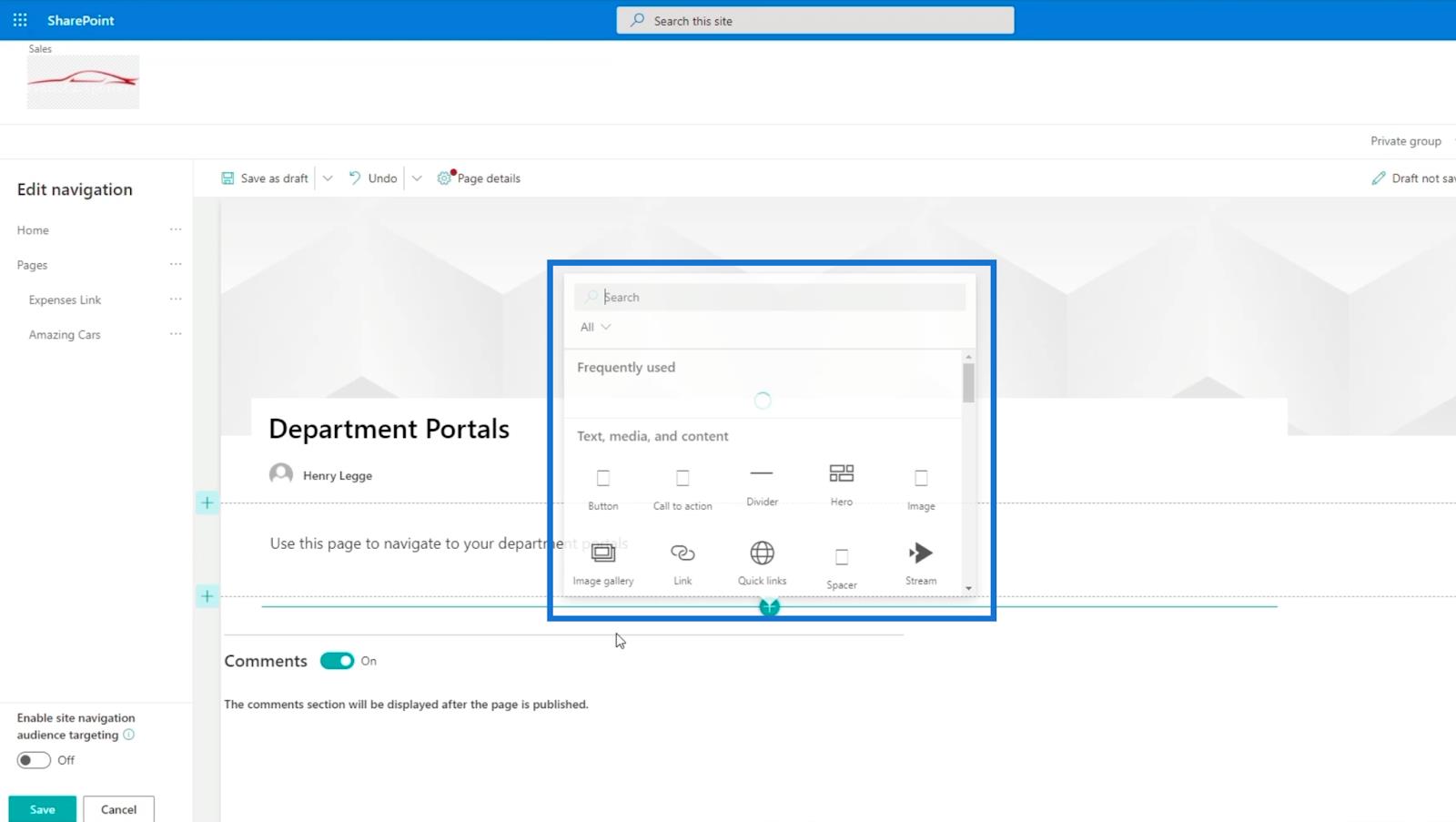
單擊它時,將出現一個對話框。

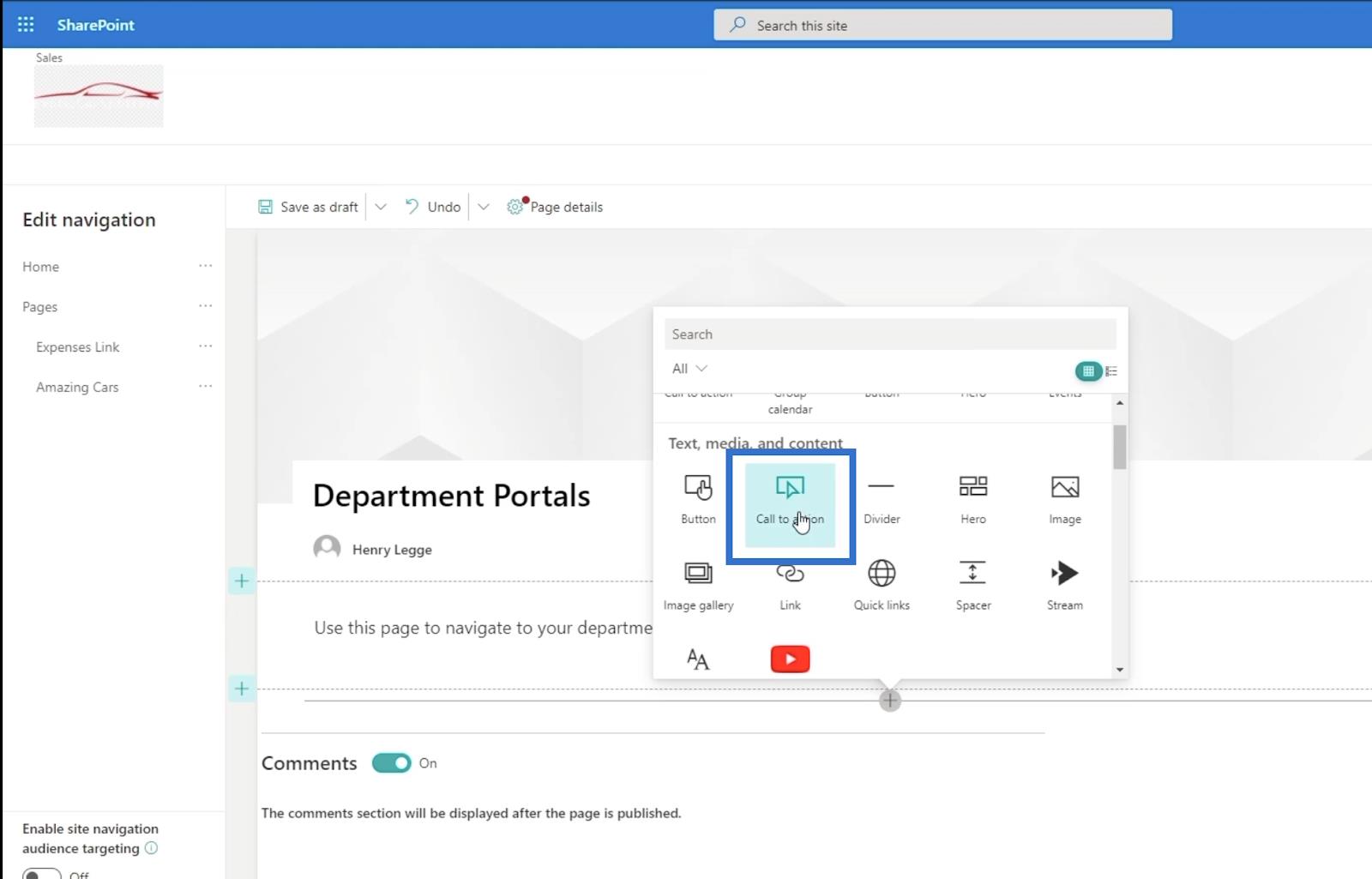
選擇號召性用語。

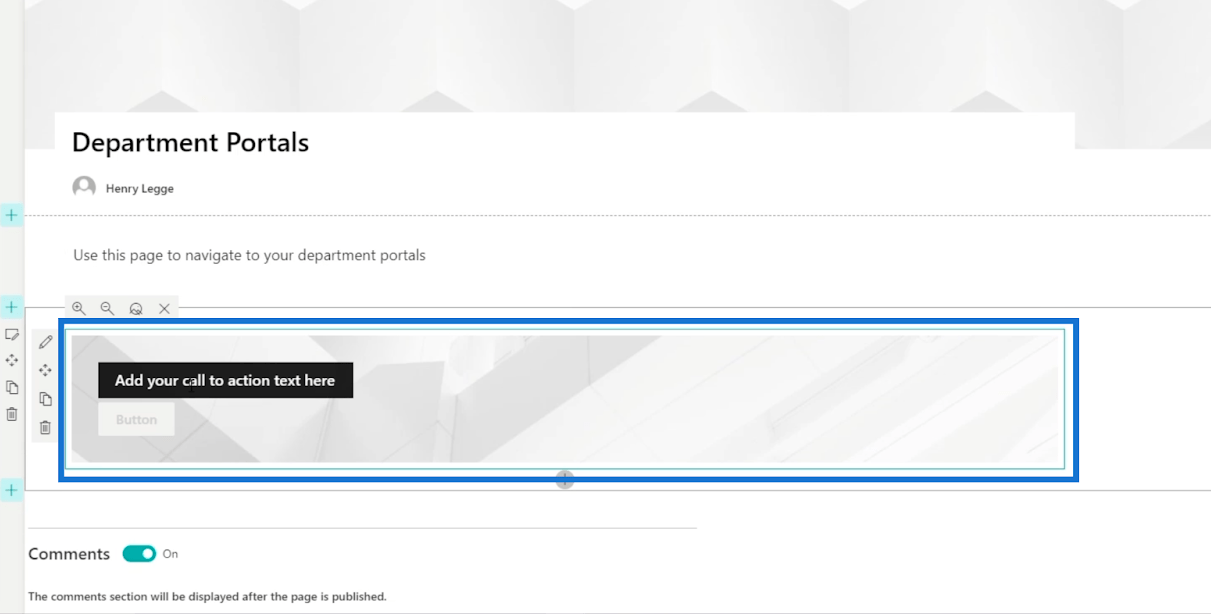
將出現一個新框,要求您添加兩件事:號召性用語文本 和按鈕。

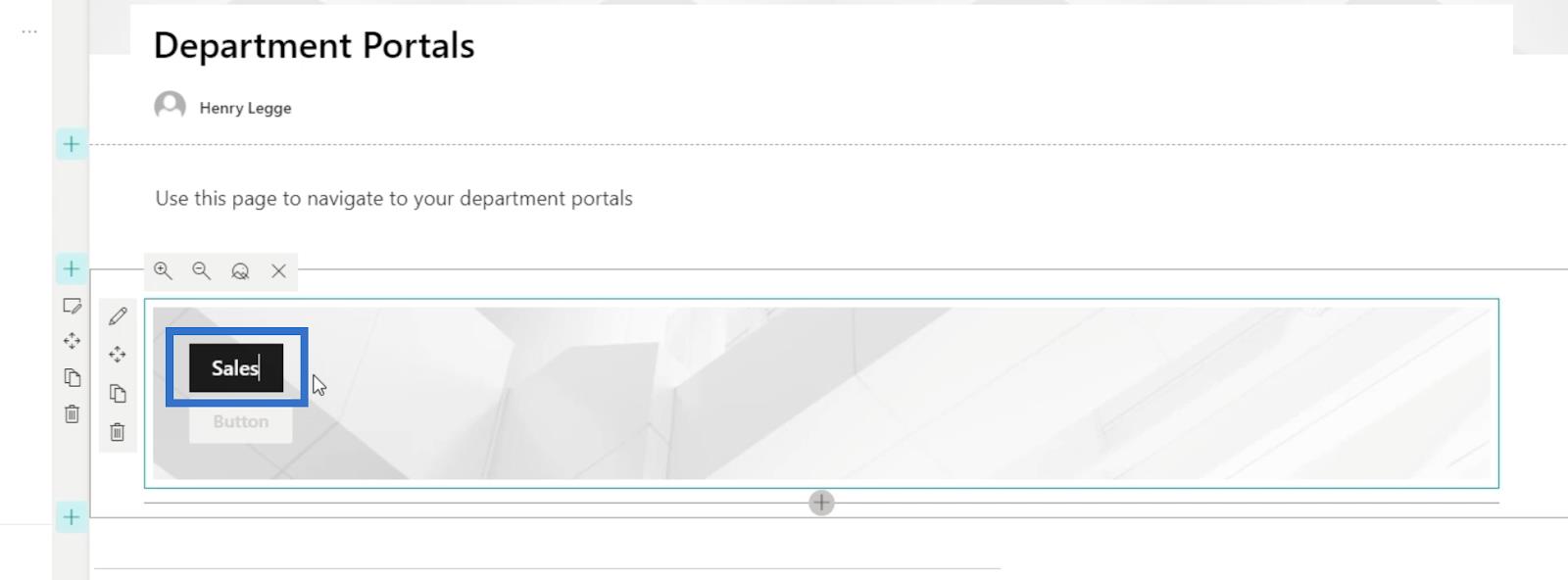
對於我們的示例,我們將鍵入“ Sales ”作為號召性用語文本。

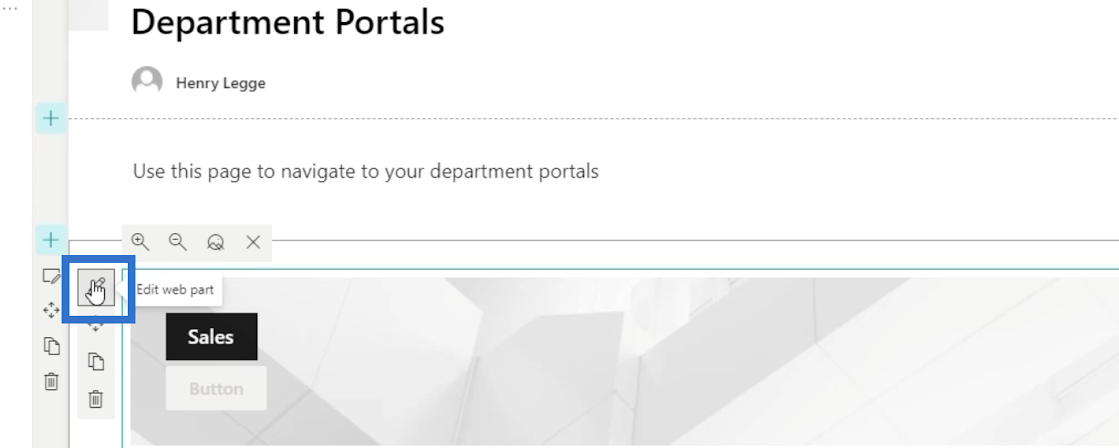
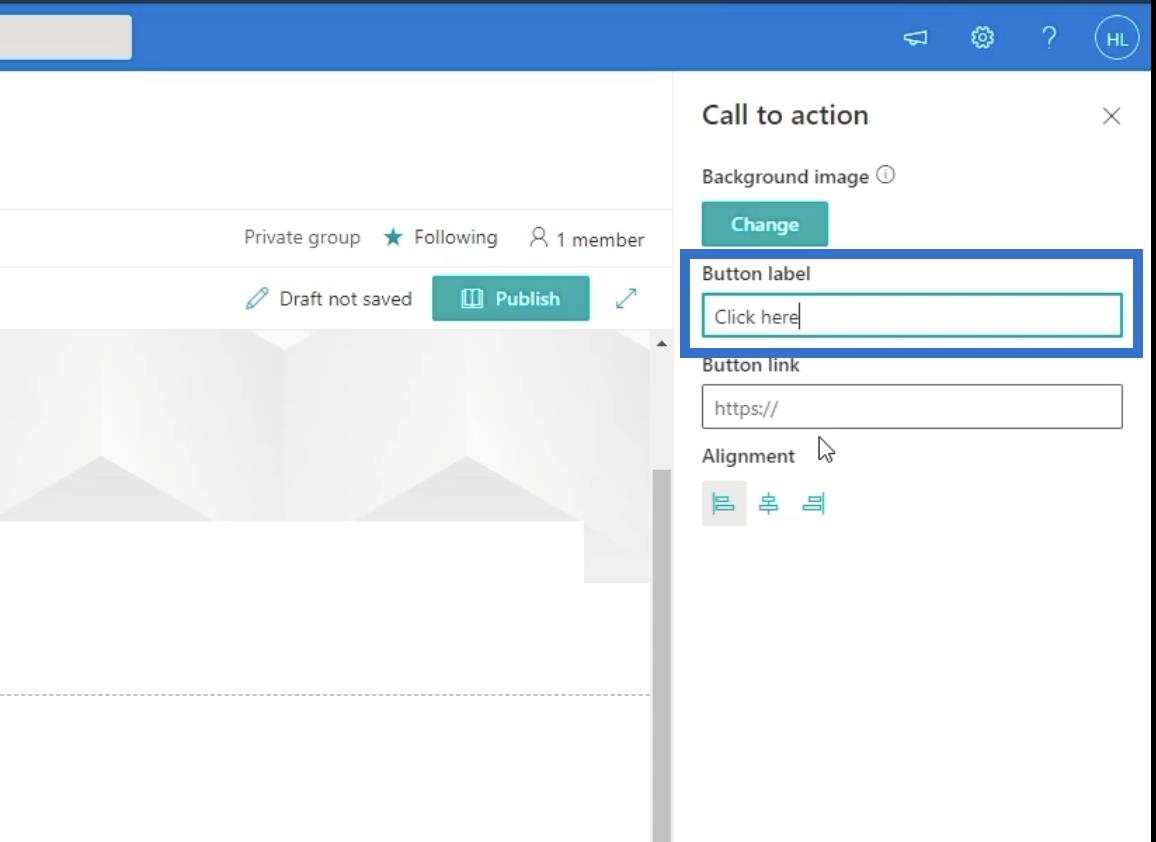
之後,單擊筆圖標以編輯號召性用語橫幅。

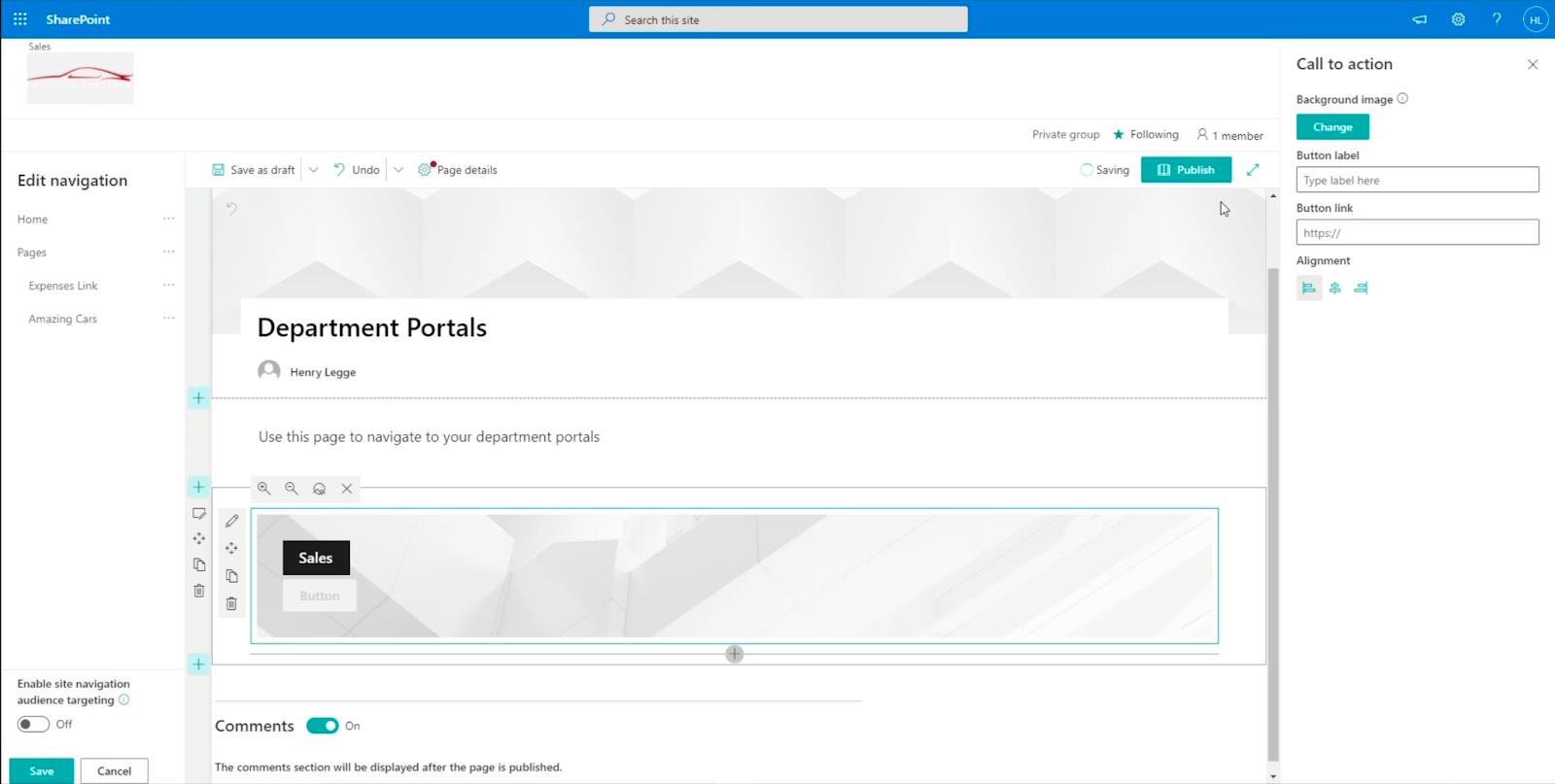
它將在右側打開一個新面板。

讓我們通過填寫必要的信息來設置它。首先,在按鈕標籤文本框中,我們將鍵入“單擊此處”。

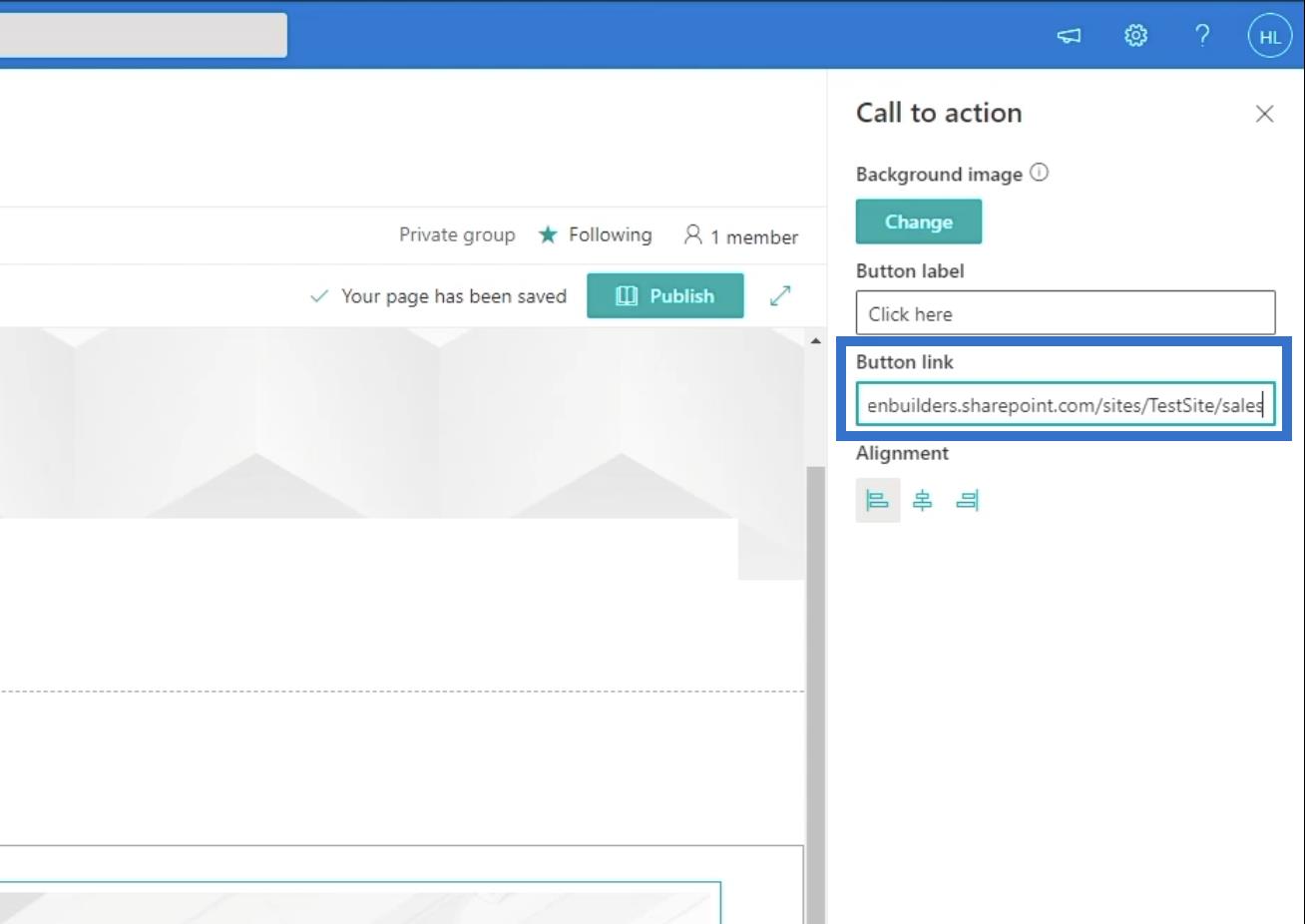
接下來,我們將使用銷售頁面實際子站點的鏈接。因此,讓我們在按鈕鏈接文本框中鍵入“ https://citizenbuilders.sharepoint.com/sites/TestSite/sales ” 。

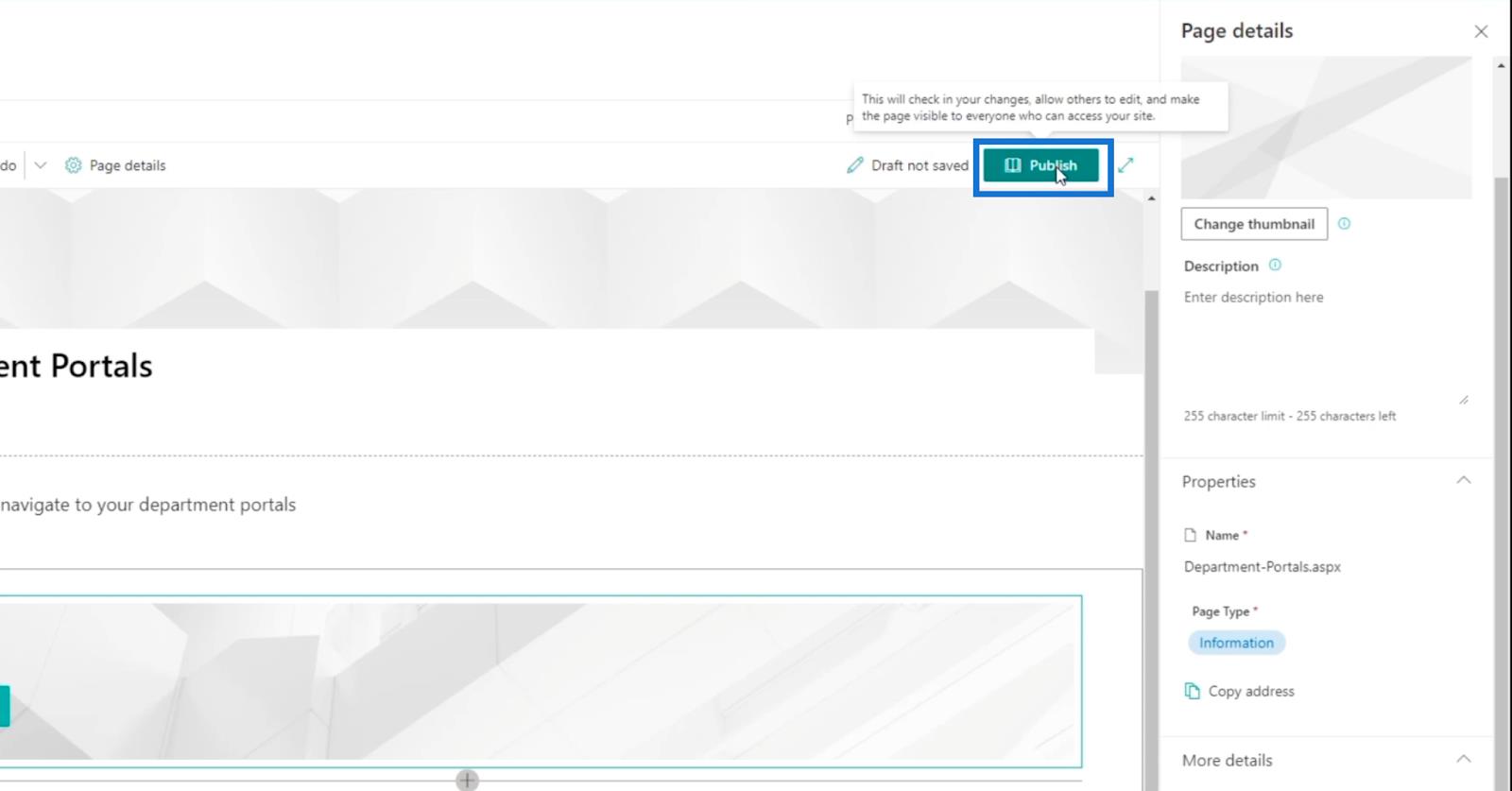
發布您的頁面
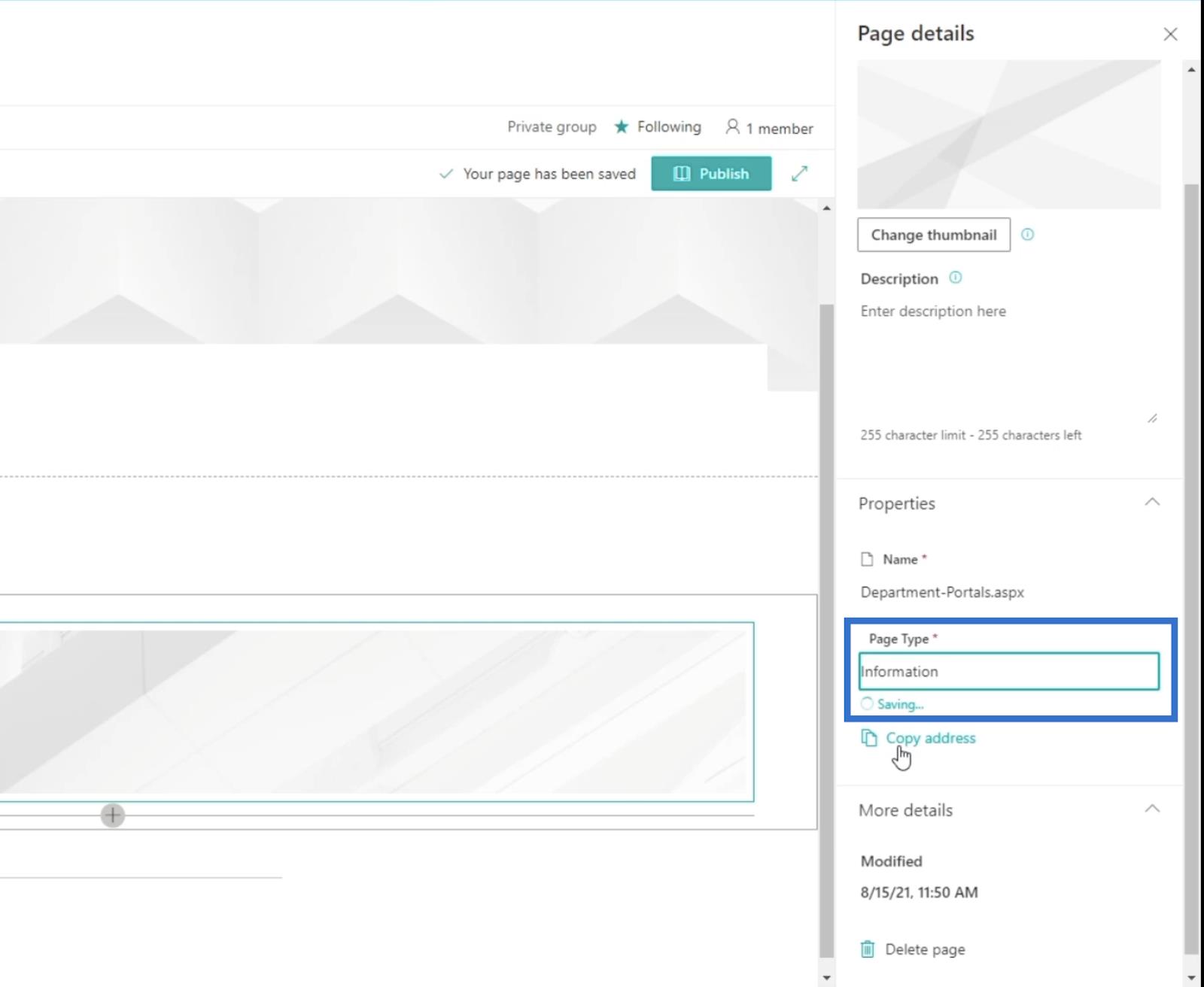
要發布頁面,請轉到頁面詳細信息選項卡。

然後將出現“頁面詳細信息”面板。在頁麵類型文本框中,我們將使用“信息”。

然後讓我們通過單擊發布來發布頁面。

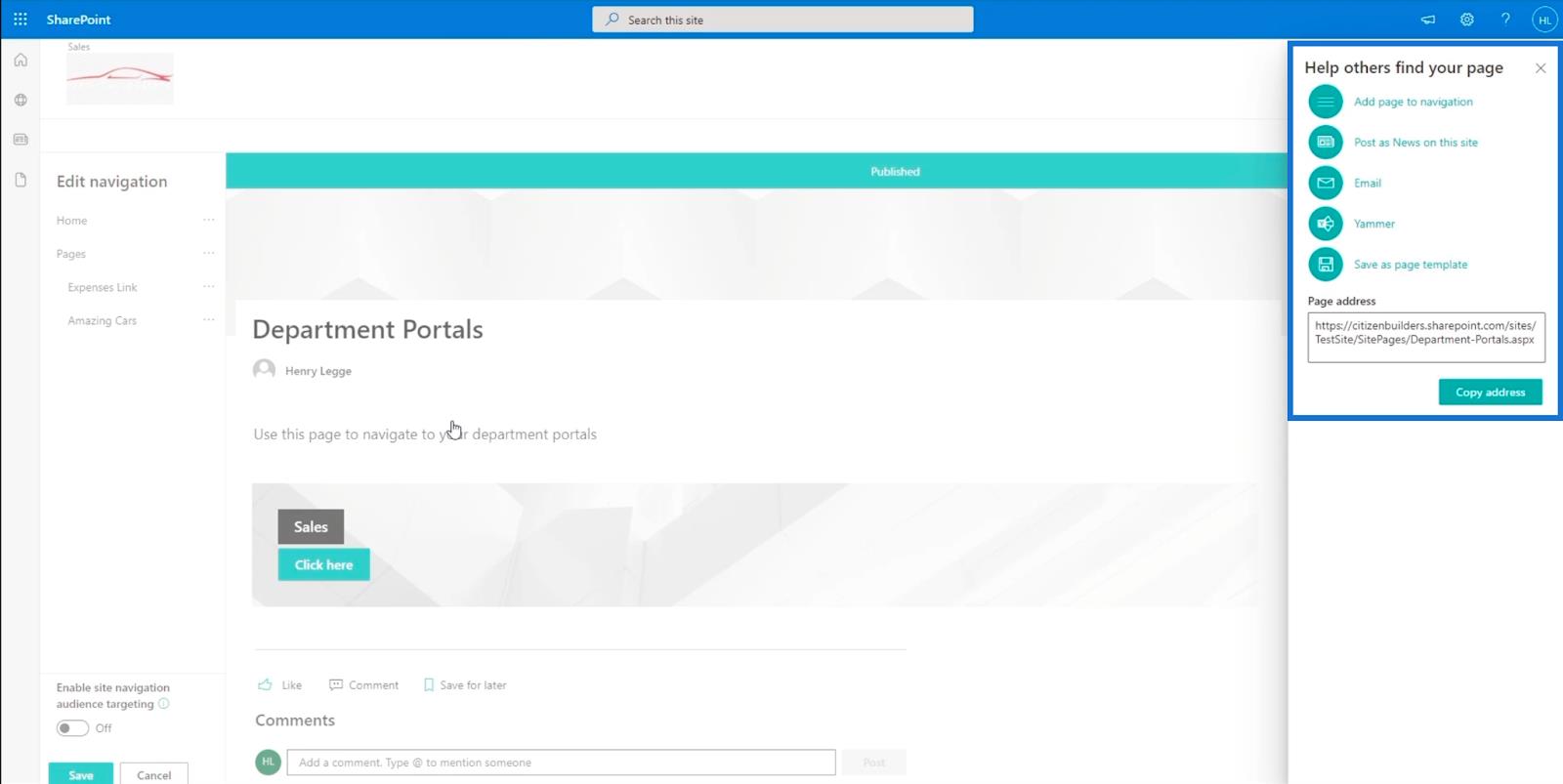
您將被重定向到剛剛創建的頁面,它會在右側面板上提供一些建議。

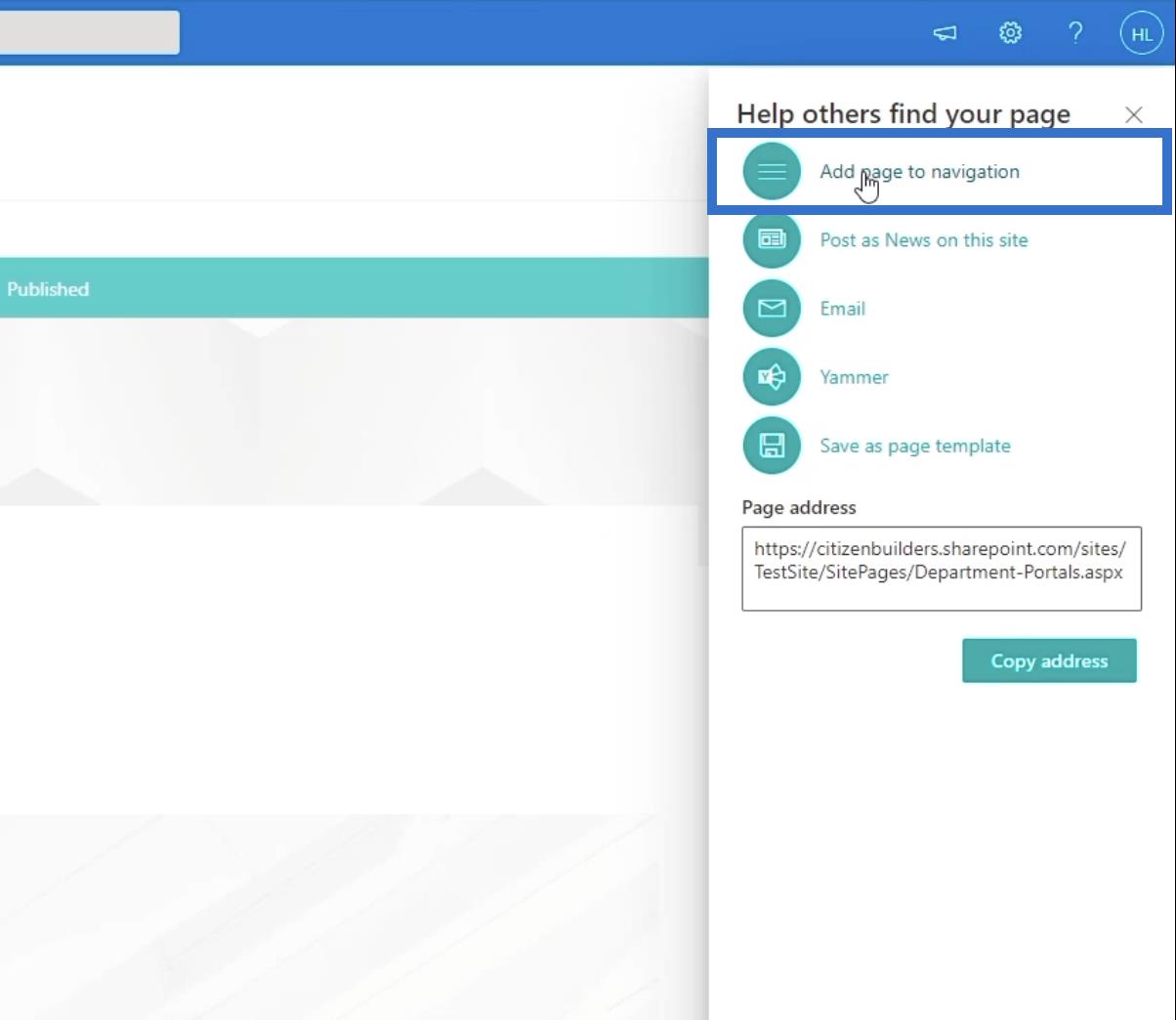
在右側面板上,我們將單擊第一個選項“將頁面添加到導航”。

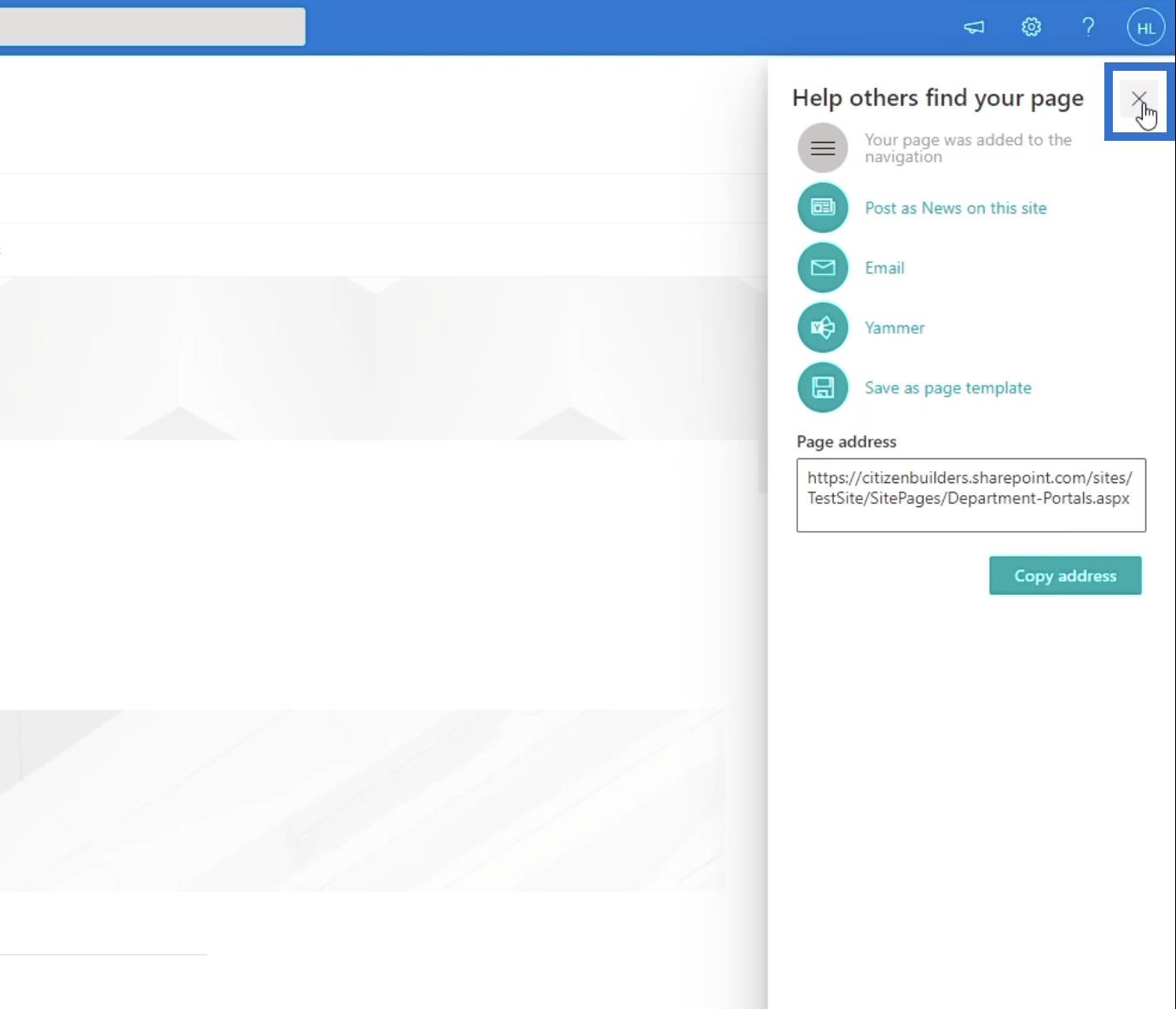
單擊面板右上角的X將其關閉。

然後,單擊左下方面板上的保存。

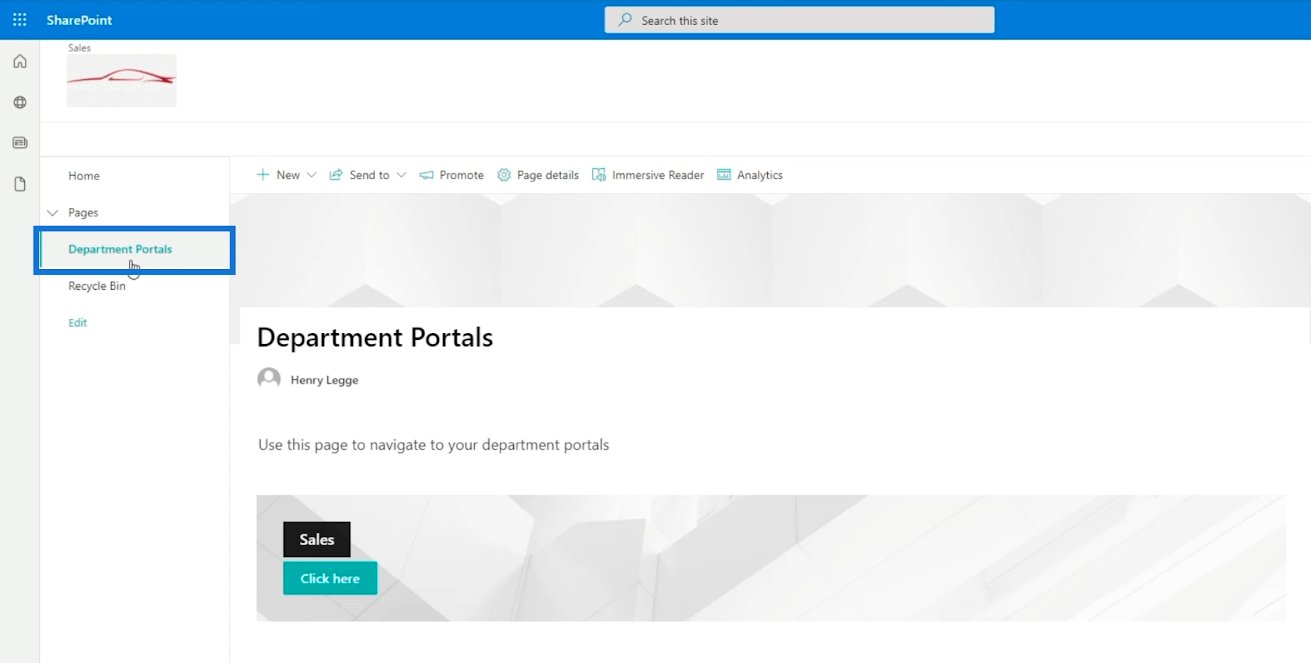
之後,您剛剛創建的頁面將出現在您主頁的導航鏈接上。

您還可以在主頁上添加導航鏈接。這將使您能夠更輕鬆地訪問您的子站點。

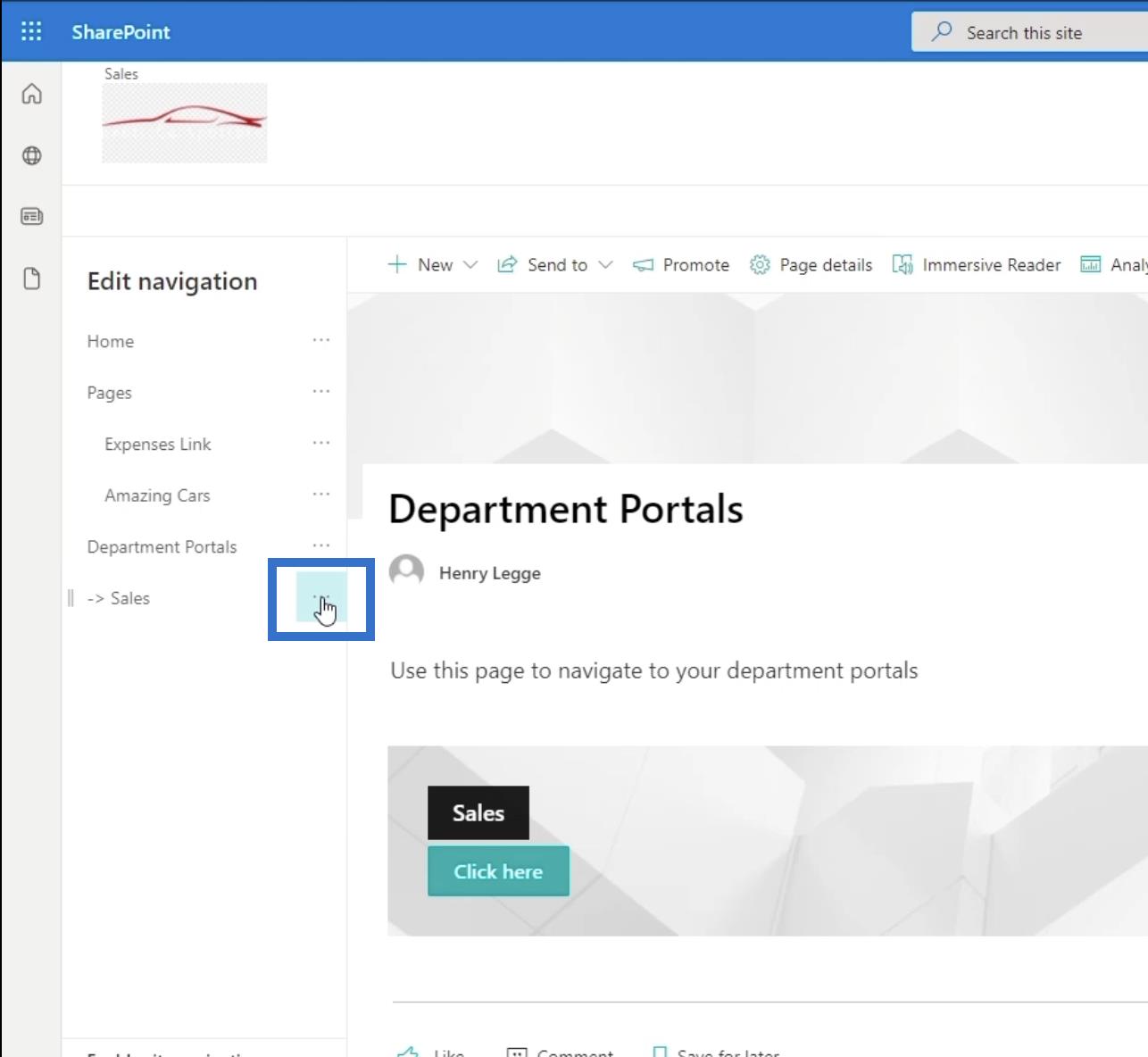
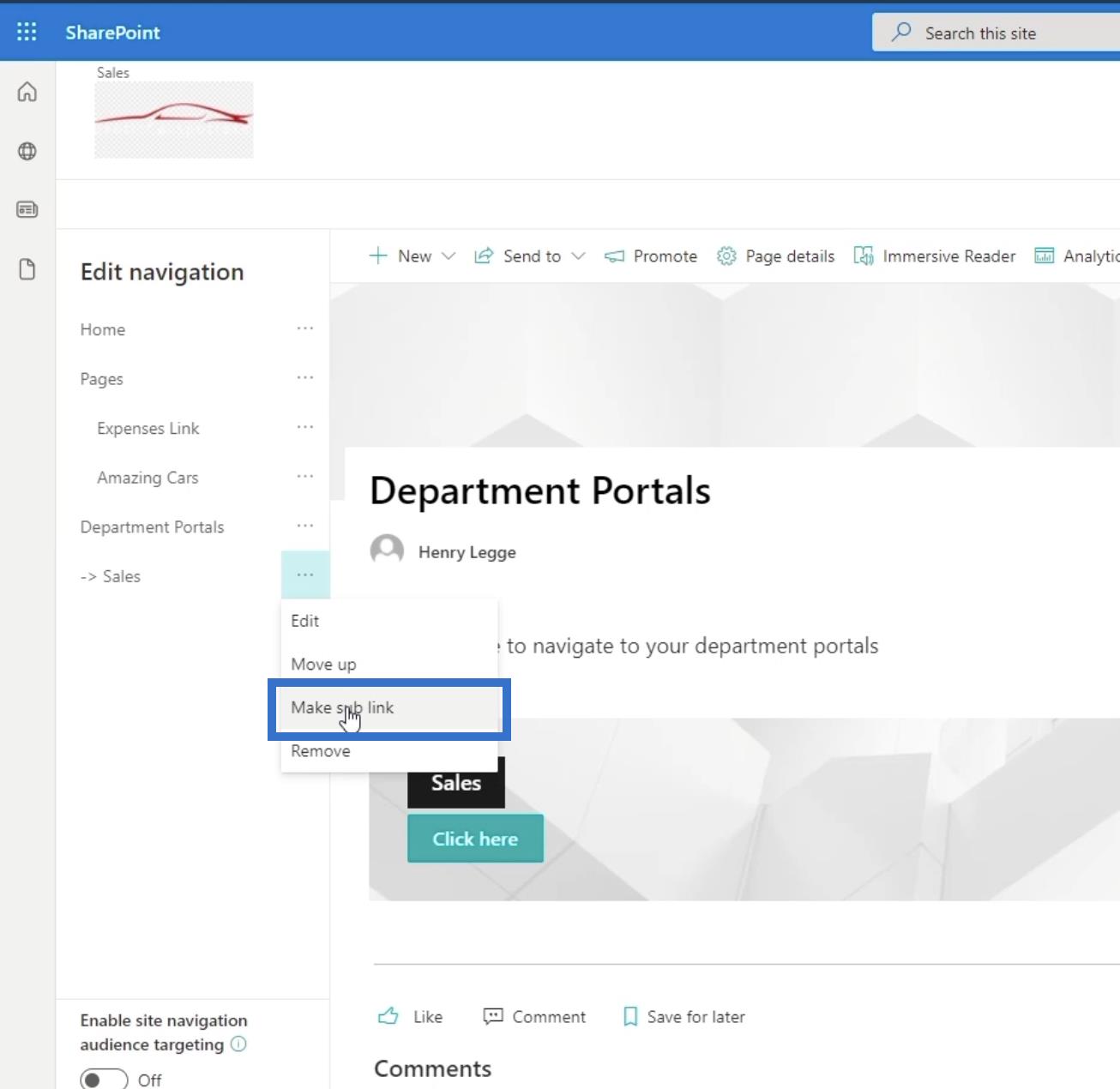
只需確保將其設為子鏈接,因為這是一個子站點。您可以通過單擊它旁邊的省略號來完成。

然後點擊製作子鏈接。

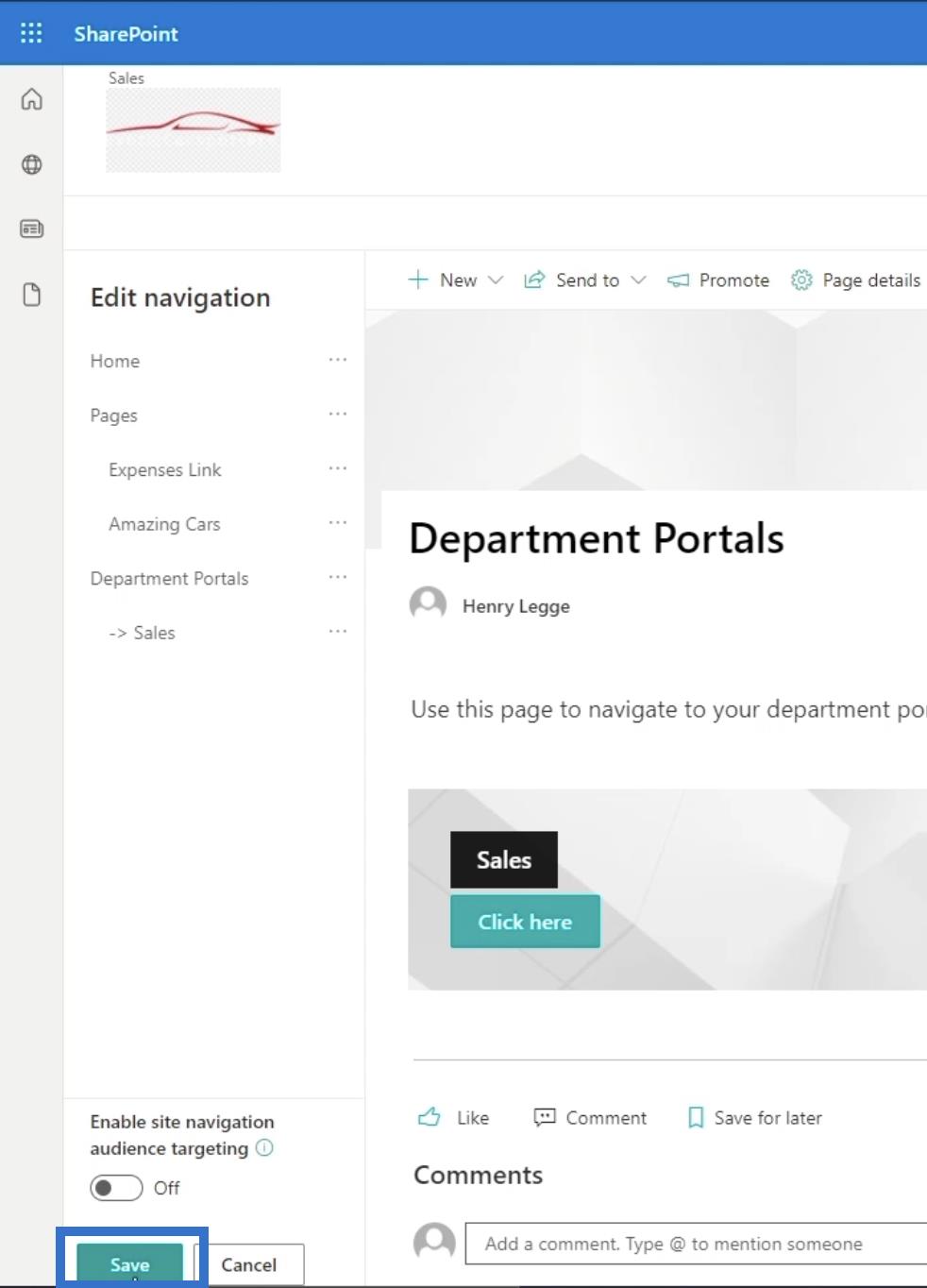
最後,點擊保存。

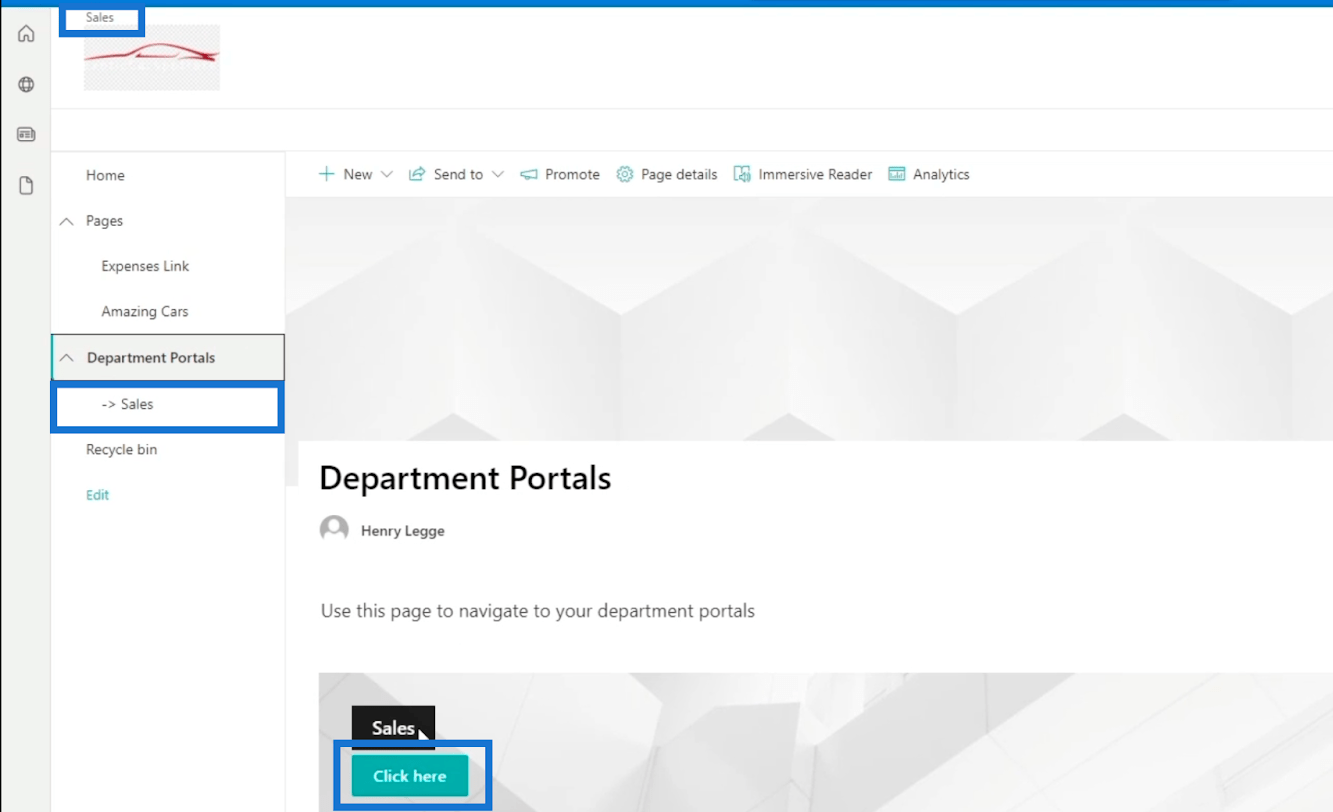
這將為您提供 3 種不同的方式進入銷售:通過頂部的導航鏈接、通過左側面板以及通過號召性用語橫幅。

修改 SharePoint 子網站的外觀
很難確定您是在子站點還是主頁上。我們要做的是調整它的外觀,讓我們知道我們在一個子站點中。
首先,確保您在子網站頁面上,然後單擊右上角的齒輪圖標。

接下來,單擊更改外觀。

之後,選擇Header。

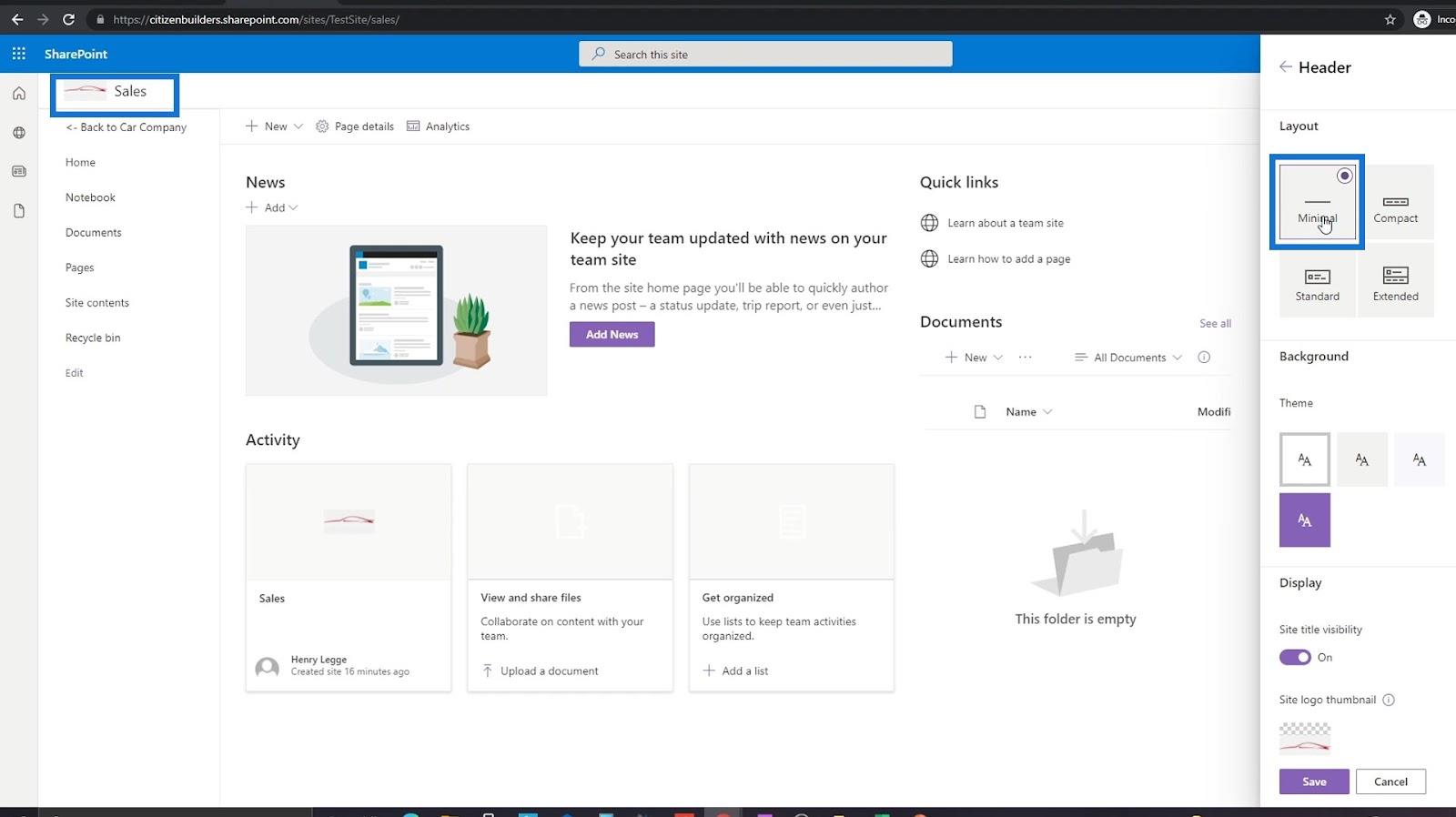
在佈局下,選擇最小。這將使頁面看起來與主頁不同。您會注意到頁眉變小了。

您還可以通過單擊右側面板底部的站點徽標來更改徽標。但是對於這個例子,我們將使用相同的標誌。因此,無需更改它。

最後,點擊保存。

您還可以在此子網站上添加標題橫幅。這將為您提供其他方法來轉到您要訪問的頁面。

請注意,我們已將導航鏈接的名稱更改為“ The Best Car Company ”。

SharePoint 主頁概述和創建
SharePoint 子站點:創建和配置
SharePoint 網站集 | 一個介紹
結論
總而言之,您已經學會瞭如何添加鏈接並將它們連接到您的頁面。您還了解瞭如何創建簡單的功能(例如號召性用語)可以使您的 SharePoint 網站導航無縫。
現在我們已經成功地在您的 SharePoint 站點中創建了指向您的頁面的鏈接,瀏覽每個站點將會更加容易。只要遵循這些簡單的步驟,您就不再需要更改網址即可轉到您要訪問的頁面。
一切順利,
亨利
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








