在 Power Automate 中執行直到循環控制

了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
在今天的博文中,我將討論 LuckyTemplates 新推出的 Deneb Vega-Lite 自定義視覺對象。我在LuckyTemplates Challenge #17關於環境數據報告的部分提交中專門使用了它。您可以在本博客底部觀看本教程的完整視頻。
這收到了一些積極的反饋,這就是為什麼我決定在我的提交中製作一個關於如何使用 Vega-Lite 的教程。我應對此挑戰的目標是獲得使用 Deneb 自定義視覺對象的經驗,這就是我選擇單獨使用它而不使用任何標準 LuckyTemplates 視覺對象的原因。
我也沒有在數據上花太多時間,所以除了在我的報告中包含空氣毒素部分之外,我不會花任何時間在數據集的開發上。
目錄
Vega-Lite 中報告頁面的概述
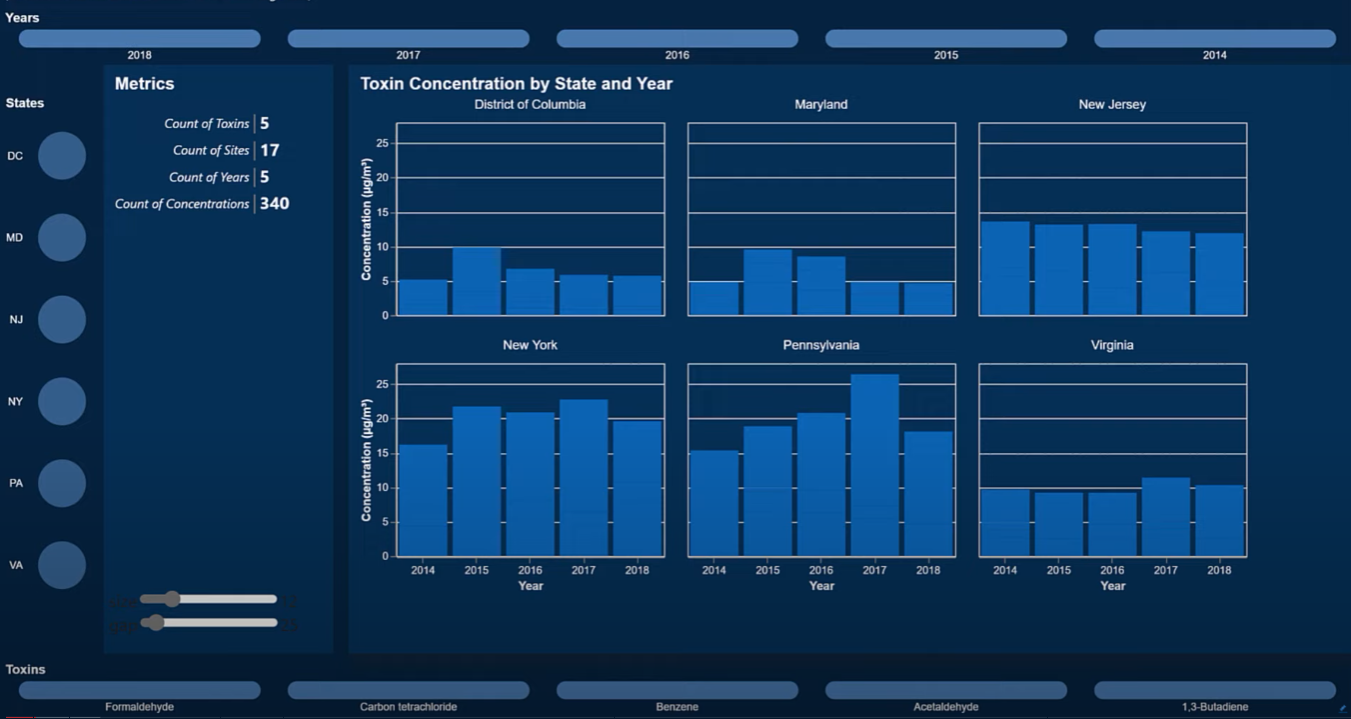
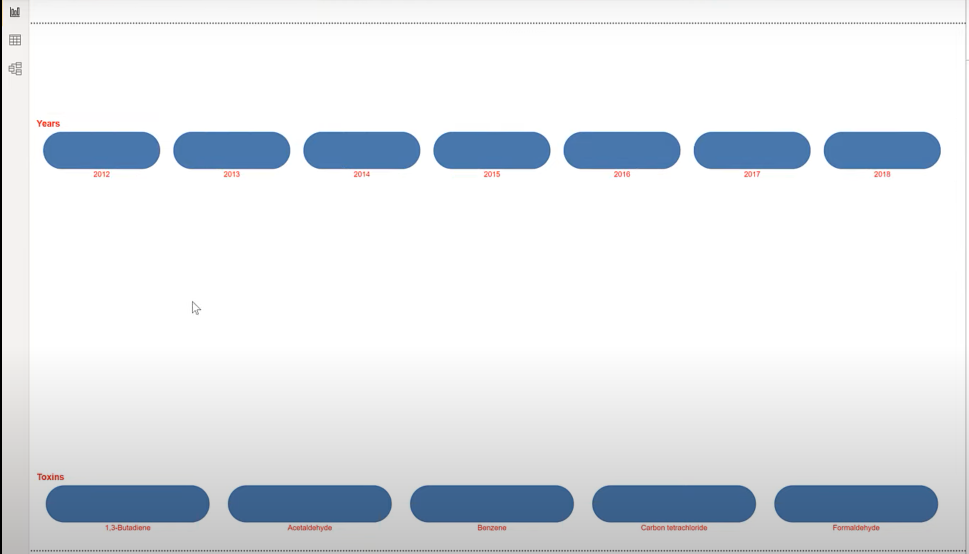
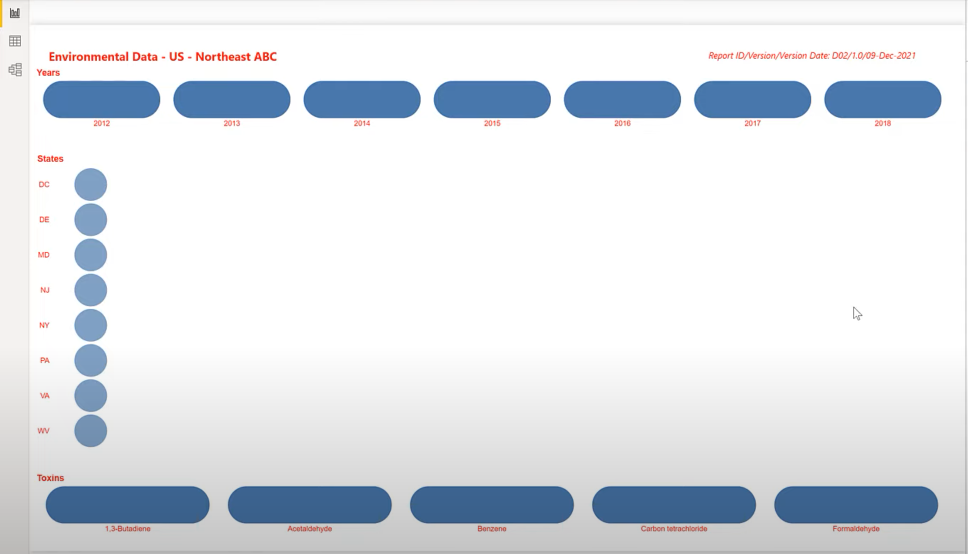
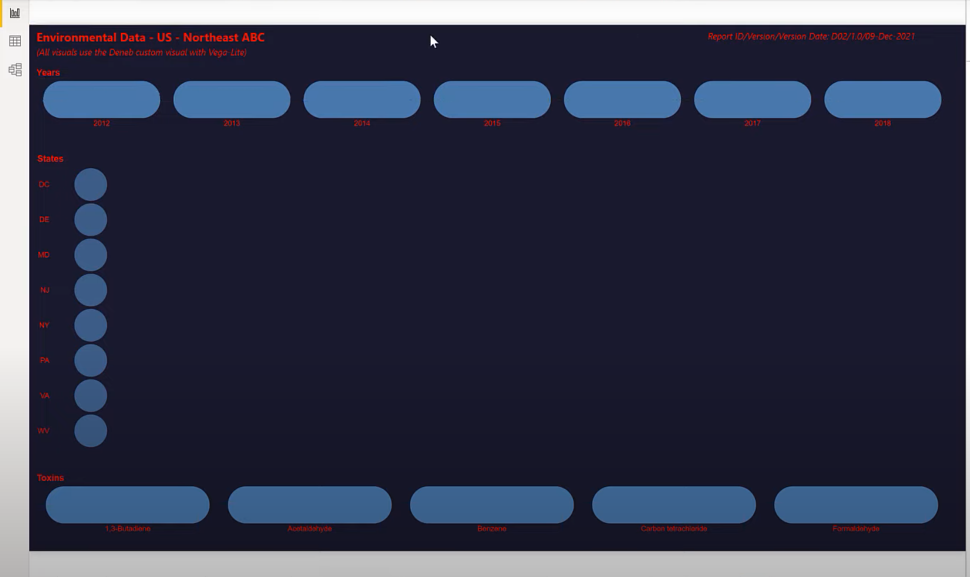
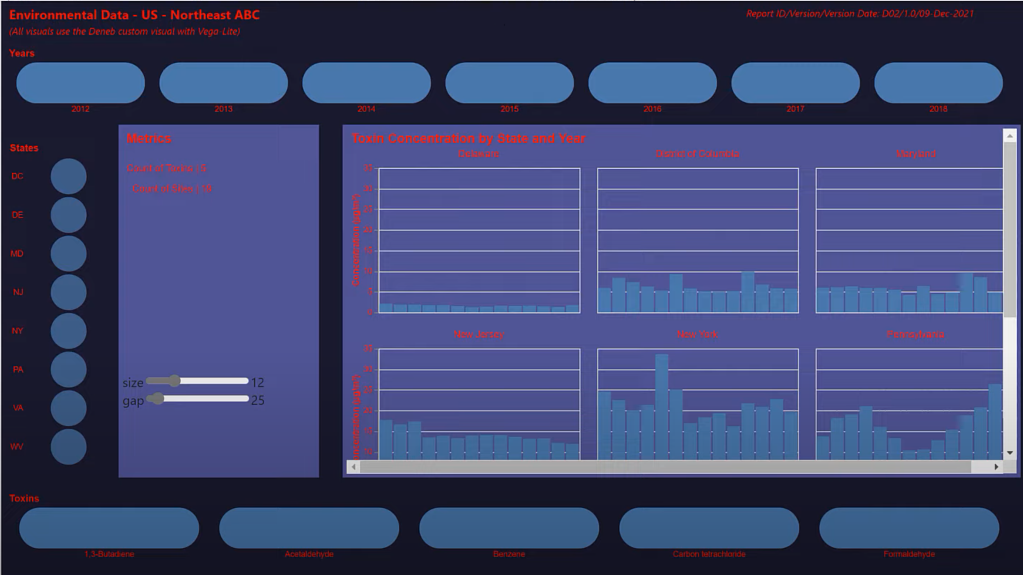
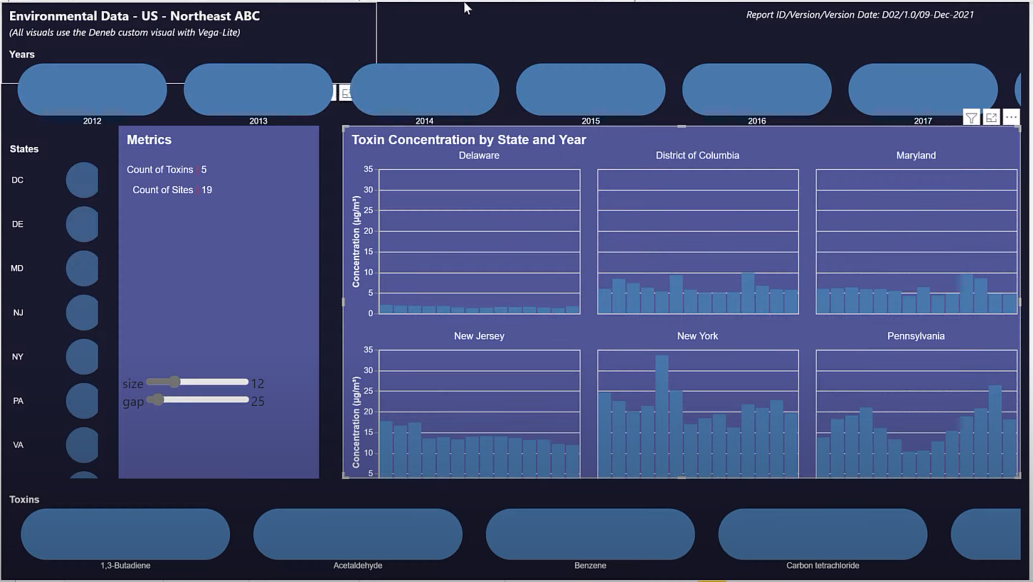
讓我們看看我的提交。頂部有 7 種不同的視覺效果和 2 個文本框。我們有一個Years切片器,一個States切片器,一個Toxins切片器,一個指標卡,以及一個顯示 Toxin Concentration 的主視覺,可以按State和Year排序。

現在讓我們來看看每個視覺實習生,因為我們從頭開始培養他們。在我們開始之前,先簡單介紹一下開發環境。首先,我拿了一份挑戰 #17 提交的副本並刪除了所有頁面。所以沒有剩餘的視覺效果;只剩下數據、數據模型和 DAX 計算。
創建標題文本框
我在標題文本框上創建了一些空白頁。由於 Vega-Lite 是一種用於視覺效果的圖形語言,因此沒有明顯的方法來創建文本框。
但由於 Vega-Lite 視覺只是標記的集合,我想我可以只使用文本標記來模擬文本框。
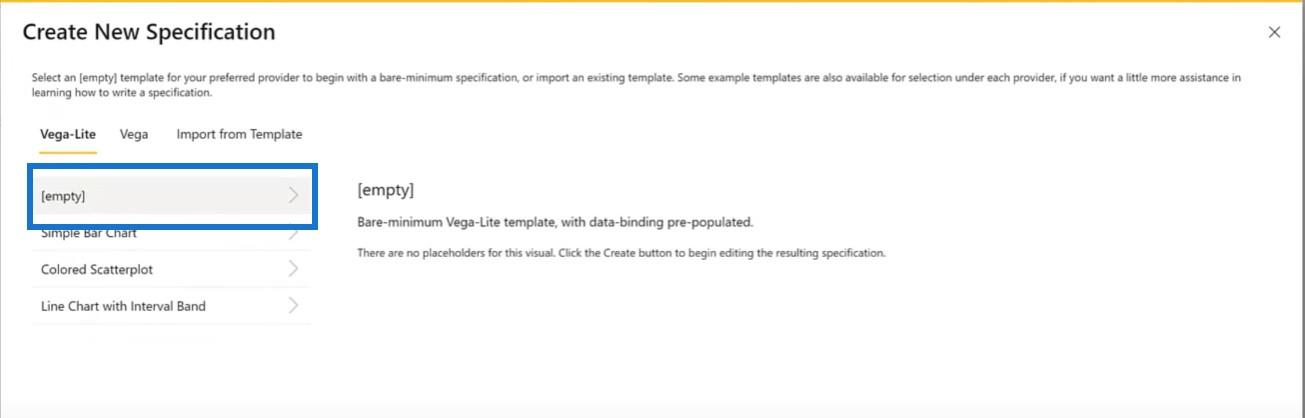
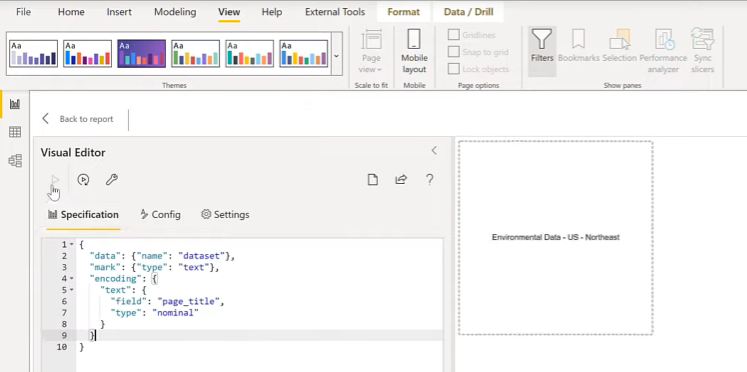
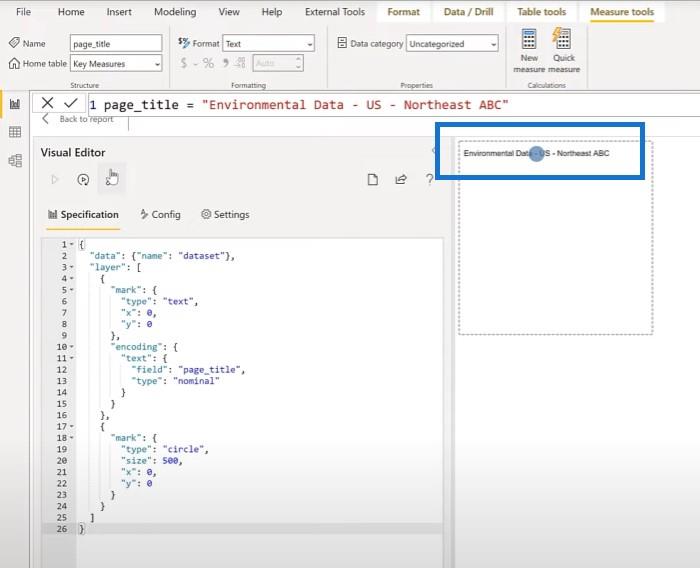
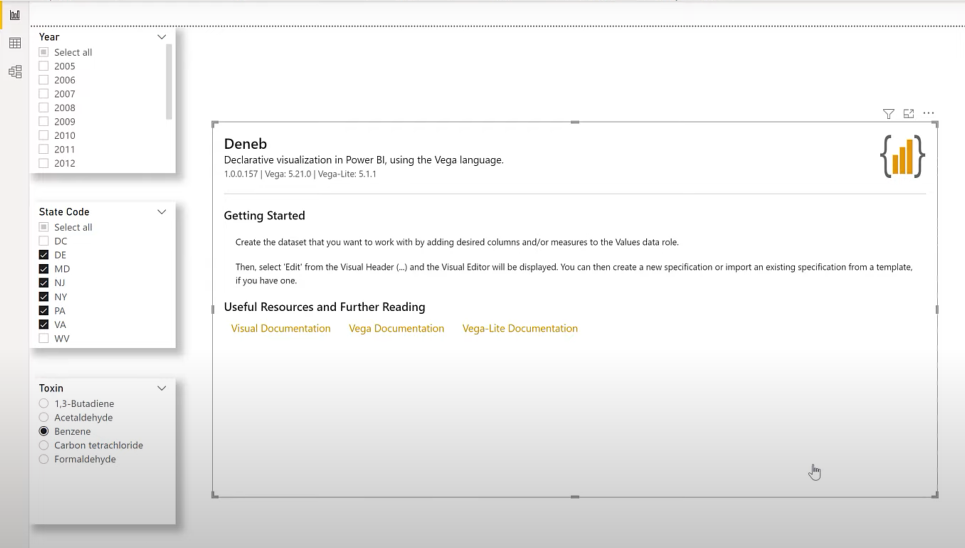
讓我們添加天津四視覺效果。首先要做的是用我們的值(頁面標題和頁面副標題)添加一個度量,然後選擇一個空的規範。


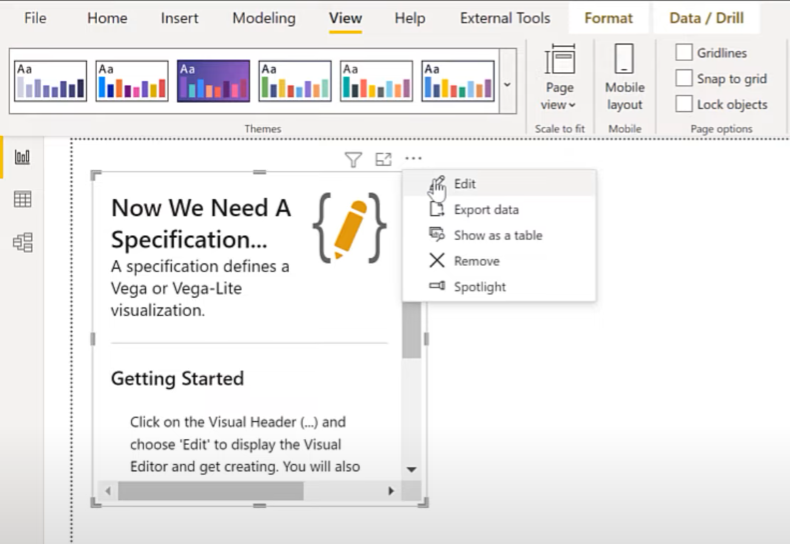
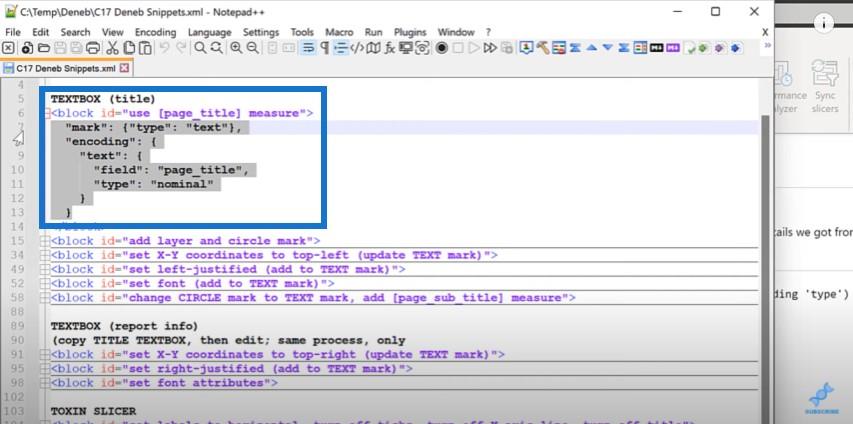
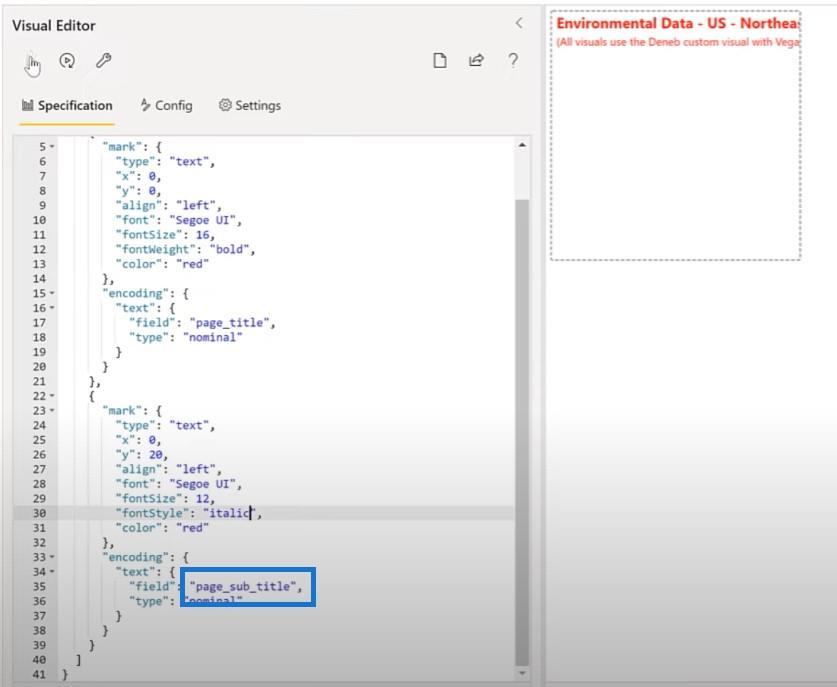
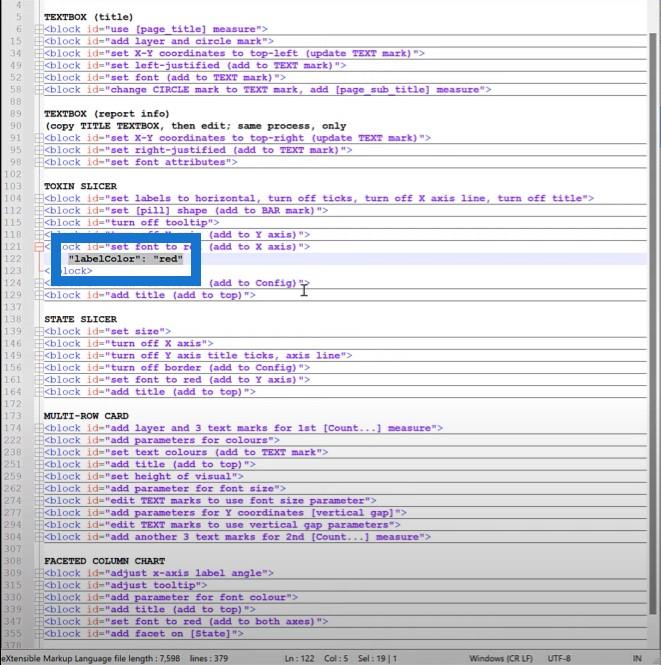
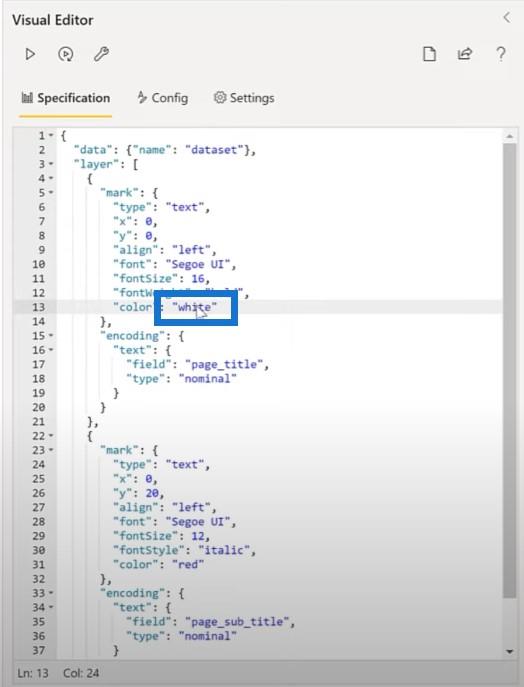
然後我們轉到我們的片段文件並使用我們的視覺頁面標題度量。我們將在此處複製文本塊……

…… 並將其粘貼到 Deneb 可視化編輯器中。

我們可以使用 Control 和鼠標滾輪使其變大。然後我們將查看該位置以查看它是否位於視覺中心。
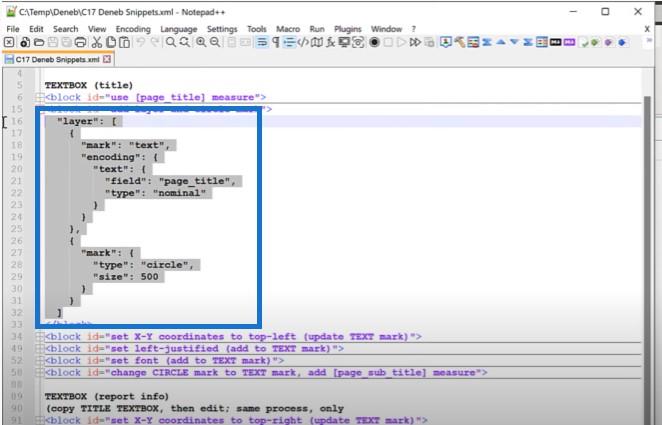
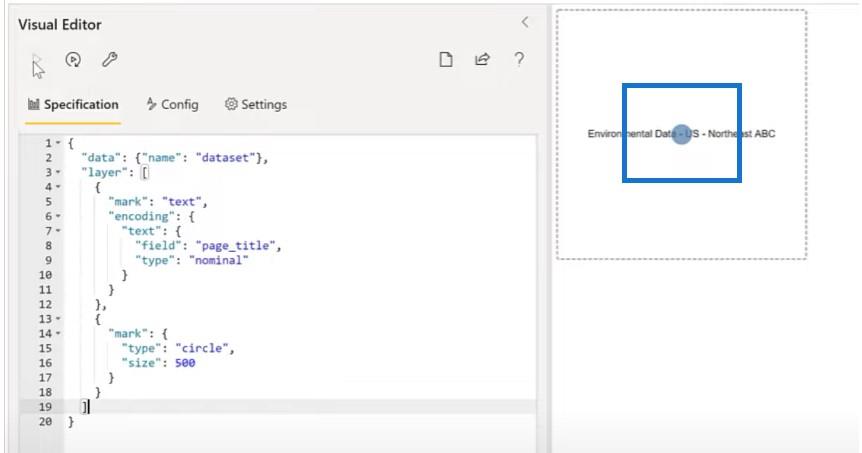
讓我們通過添加一個圓圈標記來可視化它,以向我們展示原點的位置。讓我們用文本框和圓圈標記製作分層視覺效果。

現在我們可以看到一個圓圈位於整個視覺的中心。

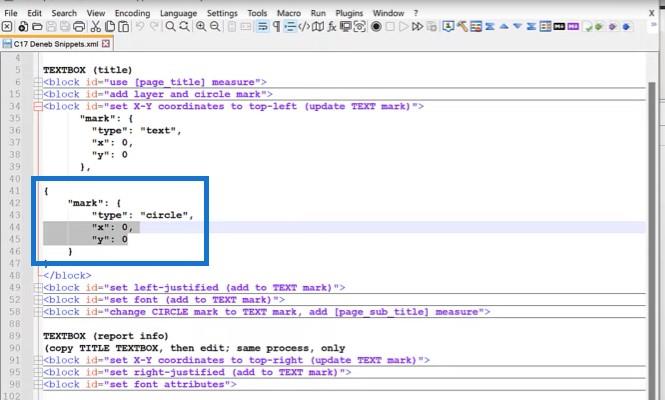
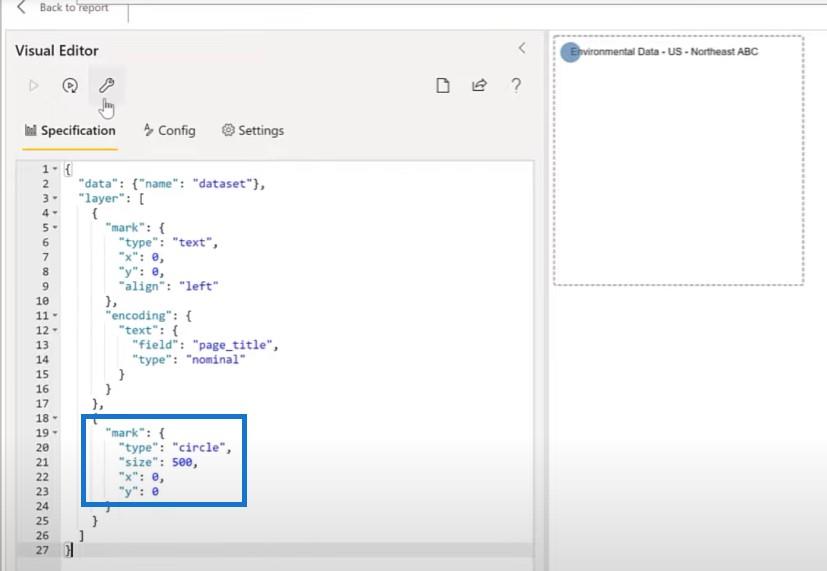
我們可以做的另一件事是通過設置 X 和 Y 坐標來更改視覺原點的位置。

現在我們可以看到文本出現在左上角。

下一步是更改文本的對齊方式。我們將從我的代碼片段文件中抓取一個塊,並將編輯器中的對齊方式設置為左側,然後將中心標記對齊到 0。

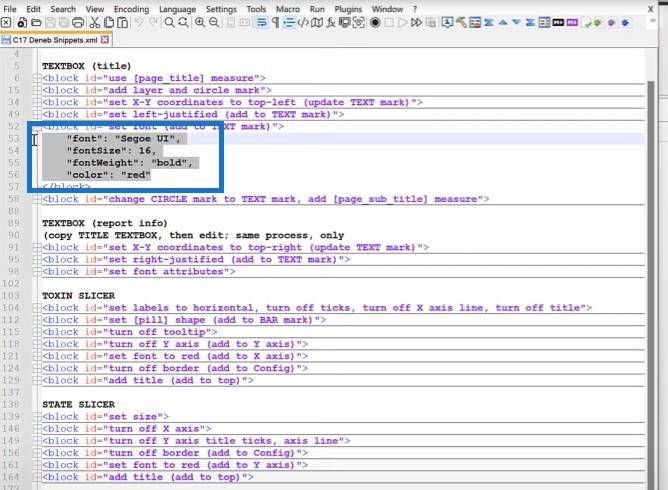
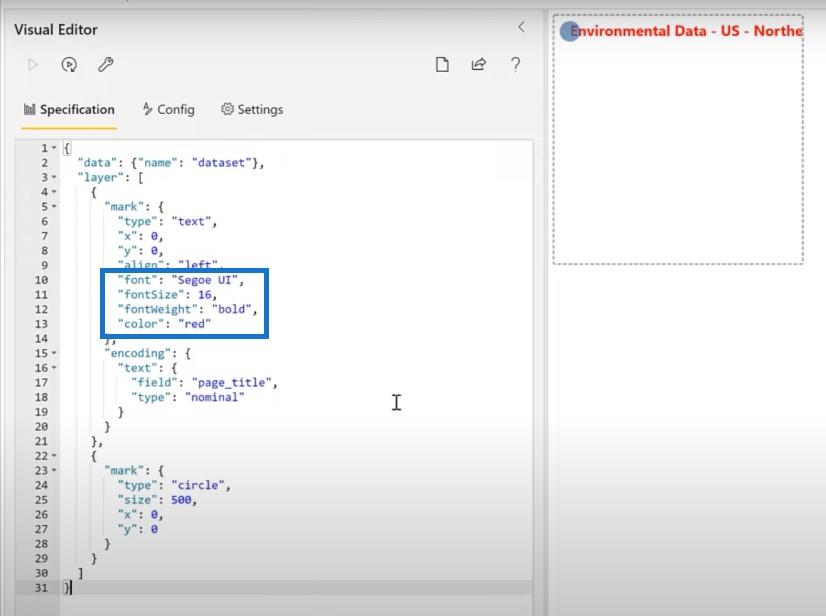
接下來我們要做的是將一些字體屬性複製到此處的視覺對像中。讓我們為視覺標記添加一些特徵。


現在讓我們使用頁面副標題將圓圈標記更改為文本標記,然後根據需要進行更改。

然後我們將返回並稍微調整視覺對象的大小。

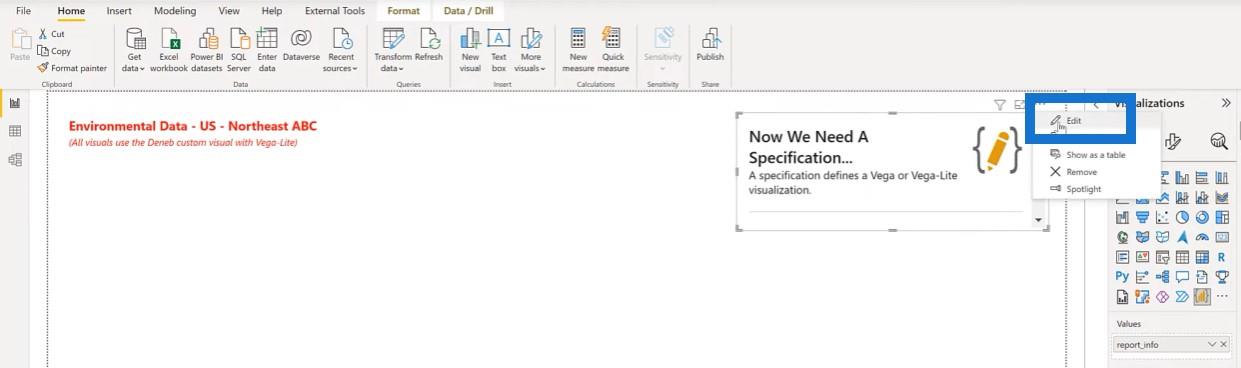
製作報告信息文本框
讓我們轉到報告信息文本框。我們將添加一個新的 Deneb 視覺對象並將其放在右上角並添加我們的報告信息度量。

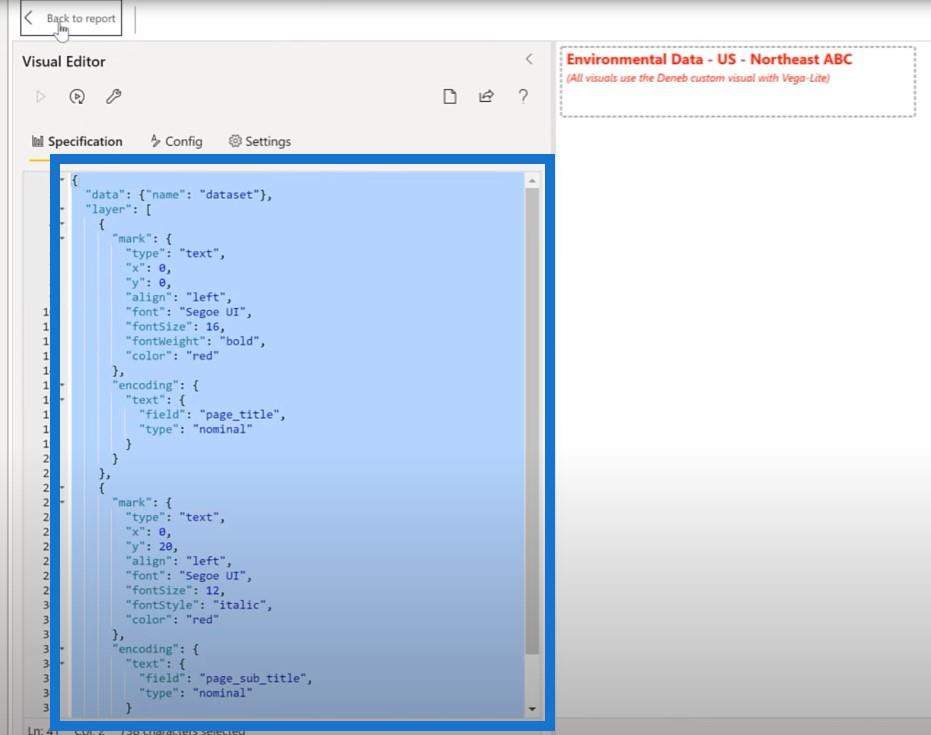
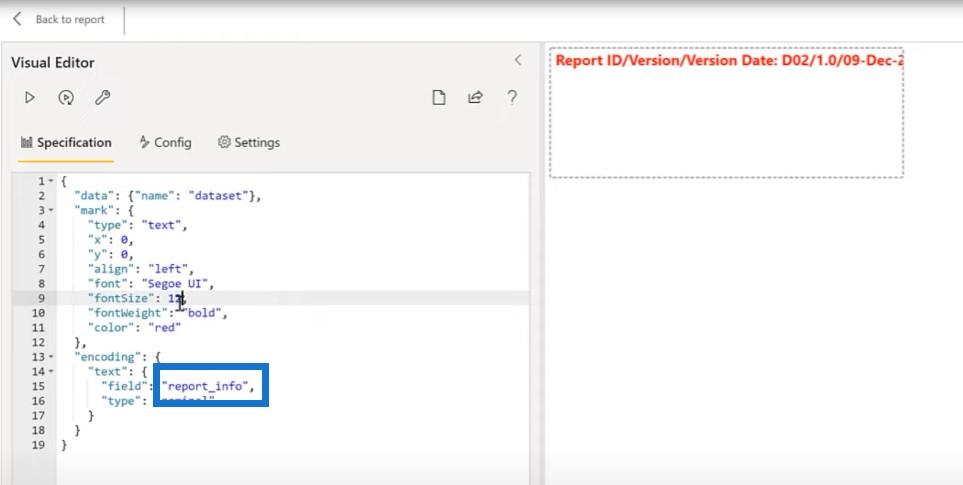
讓我們回到剛剛開發的視覺對象來複製 JSON 代碼。

我們可以將該 JSON 代碼放入這個新的視覺對像中,並再次使用空規範。

對於這個視覺效果,我們只有一個標記可以使用。我們不需要圖層和第二個標記,所以讓我們去掉它們,然後更改度量的名稱以報告信息。

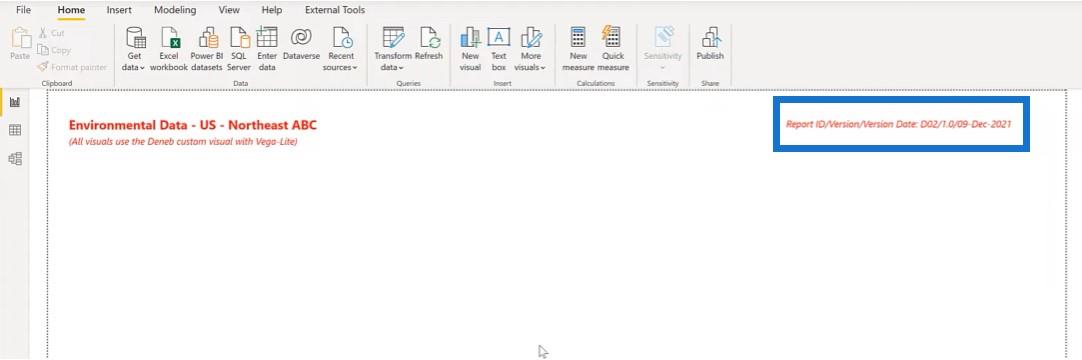
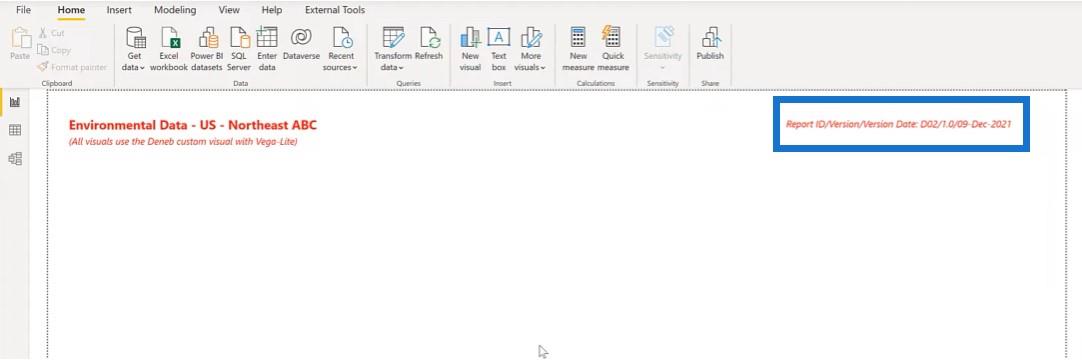
讓我們將字體大小更改為 12,將字體樣式更改為斜體。我們還將對齊方式從左更改為右,並將 X 坐標更改為 380。然後我們將返回報告並稍微調整大小。

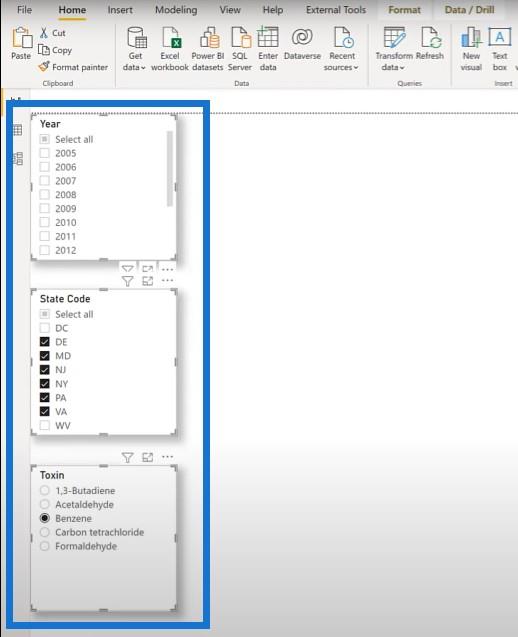
創建毒素切片器
讓我們繼續討論切片器。Vega-Lite 沒有用於切片器的特定圖形,但您可以使用視覺效果而不是切片器。
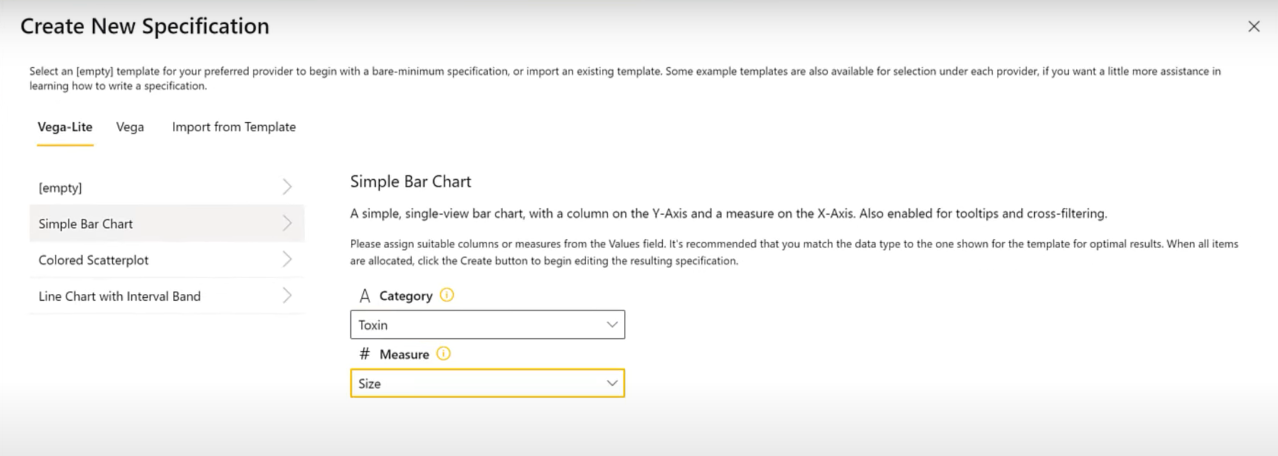
對於切片器,讓我們嘗試使用固定大小的條形圖。我們將使用我們的 Deneb 視覺對象添加一個切片器,並添加我們的 Toxins 作為值。我們將添加我們的Size measure,這是一個簡單的等於一。

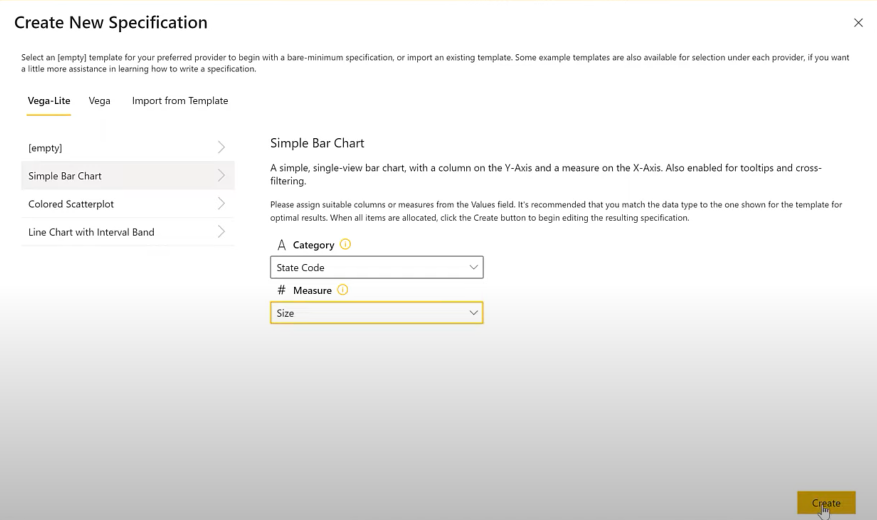
一旦我們鎖定了這些,我們就可以使用一個簡單的條形圖規範,為類別選擇毒素,並為度量選擇大小。

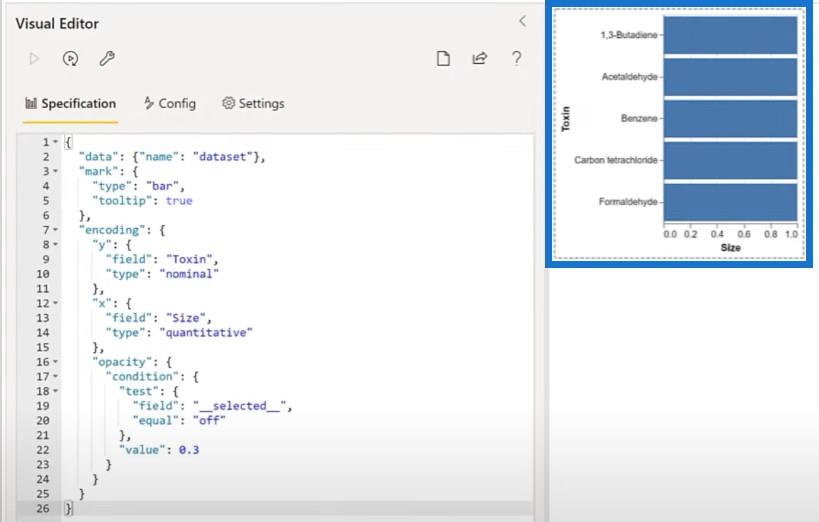
我們開始了。我們現在有一個水平條形圖。

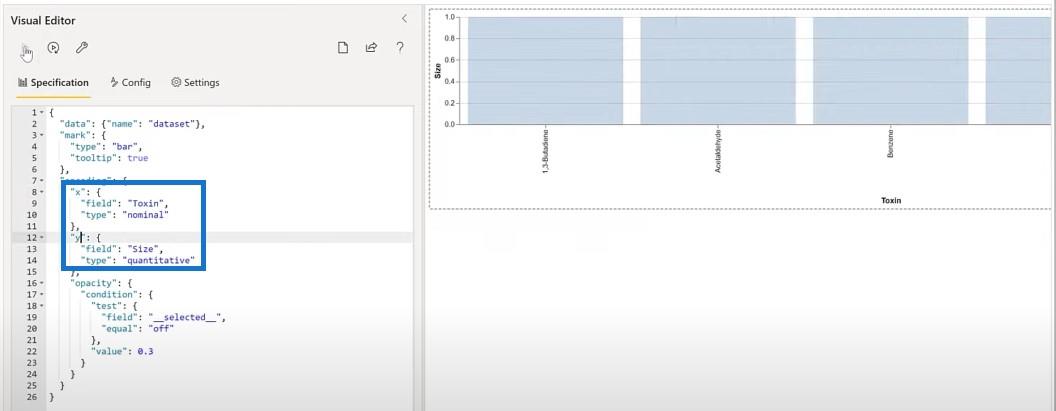
我們將通過翻轉 X 和 Y 將其從條形圖更改為柱形圖。

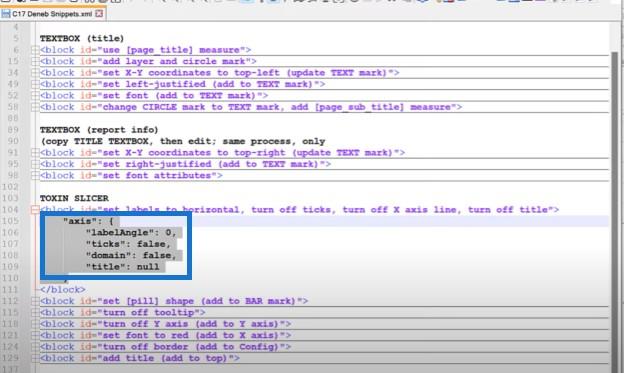
接下來要做的是將標籤設置為水平並關閉 X 軸。我將在此處複製此文本塊並將其粘貼到編輯器中。

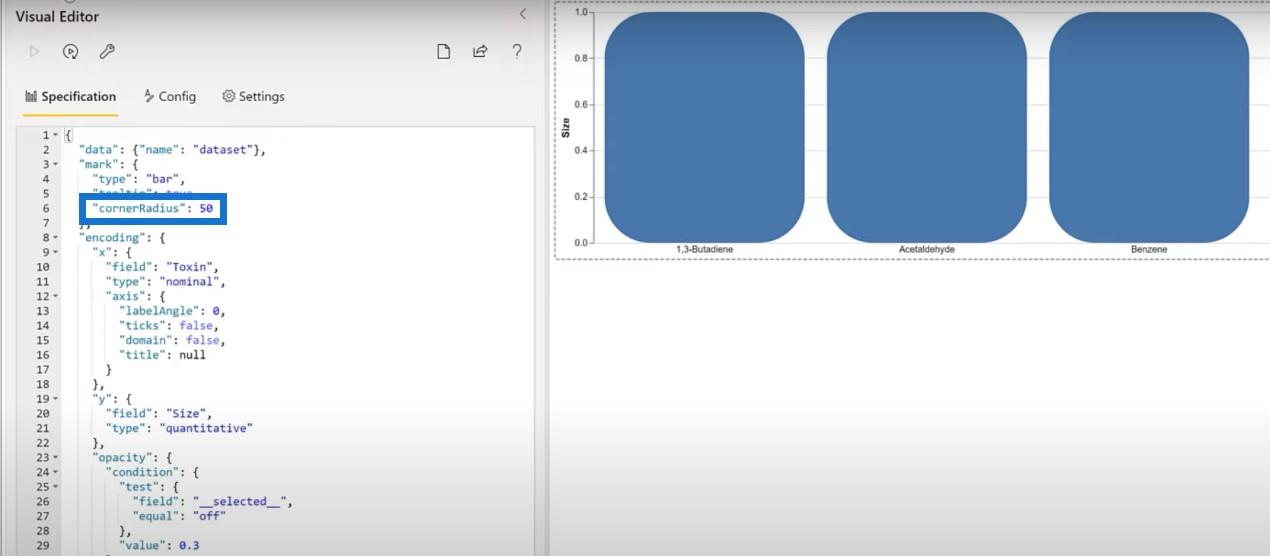
我們可以通過在此處設置圓角半徑將條形圖的形狀更改為藥丸形狀。

讓我們回到報告中縮小尺寸,直到圖表看起來更像一顆藥丸。

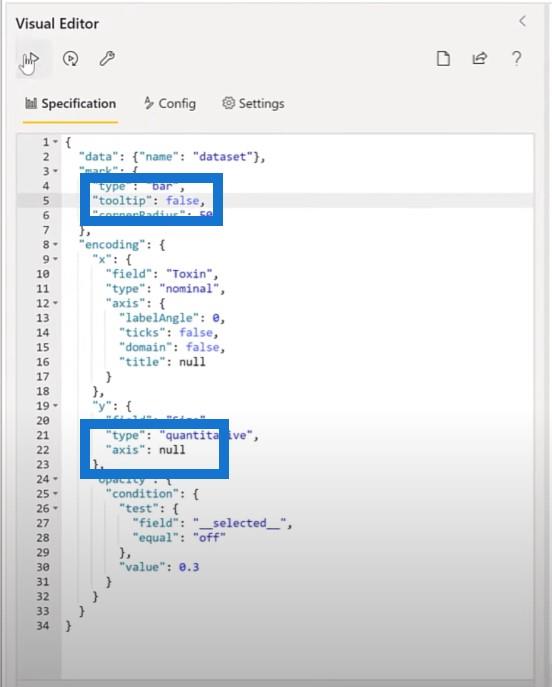
讓我們關閉 Y 軸,並將軸設置為空。然後關閉工具提示並將其從 true 更改為 false。

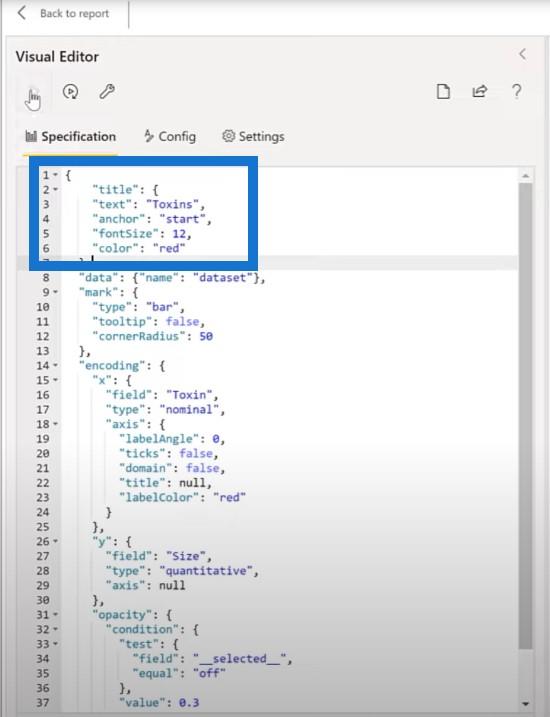
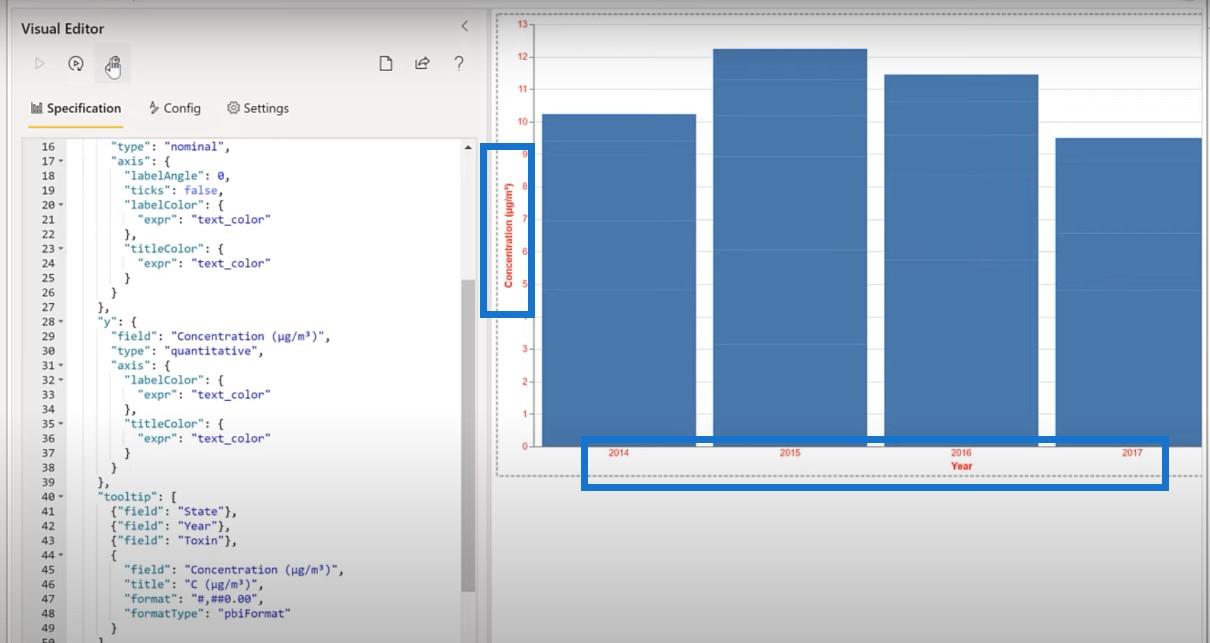
接下來我們要做的是將字體設置為紅色,所以我們將把這部分添加到 X 軸描述中。

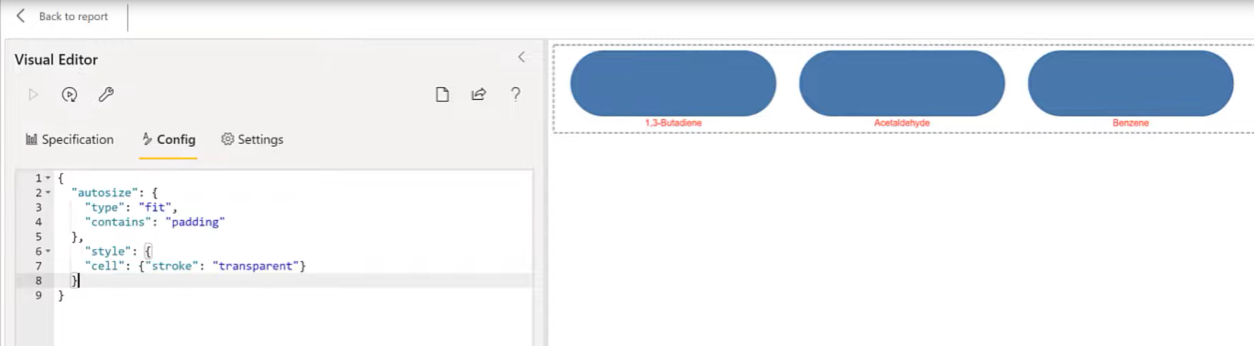
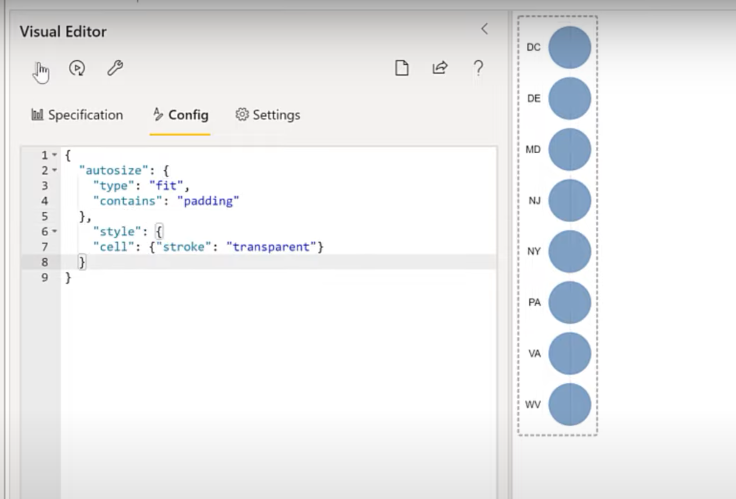
接下來要做的是關閉邊界。我們將為此視覺對象的配置添加一個透明的描邊。我們將進入Config 部分,添加一個逗號和一個塊。如您所見,邊界已經消失。

最後,我們要為毒素切片器做的最後一件事是添加標題。我們將從我的代碼片段文件中復制代碼並添加標題。

製作年度切片機
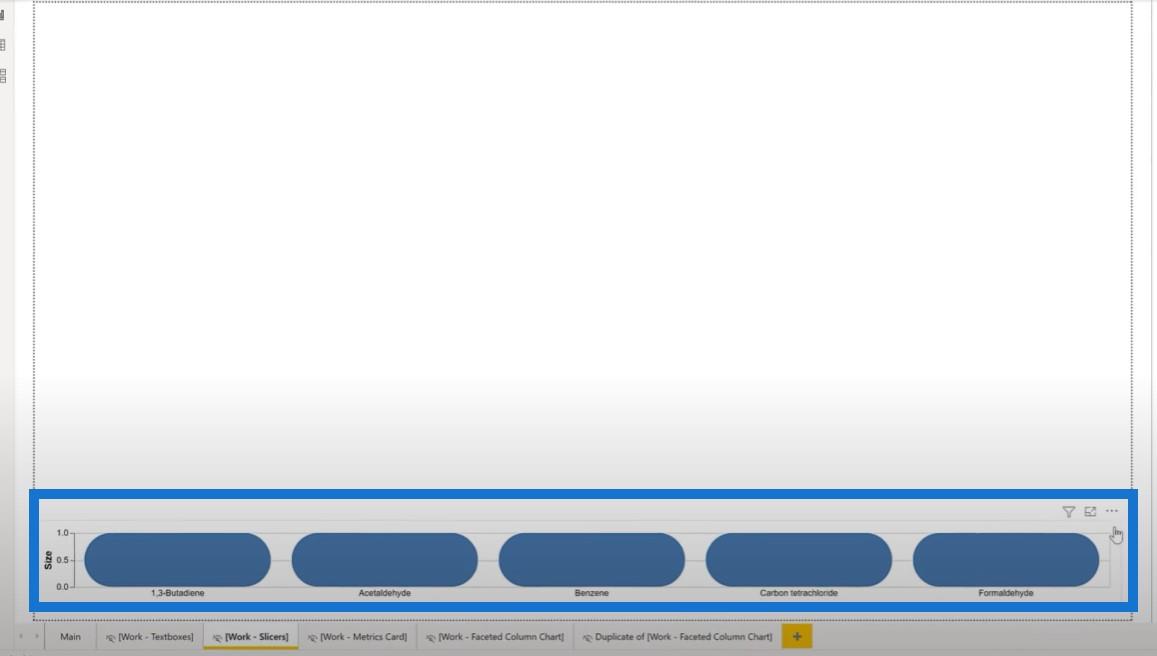
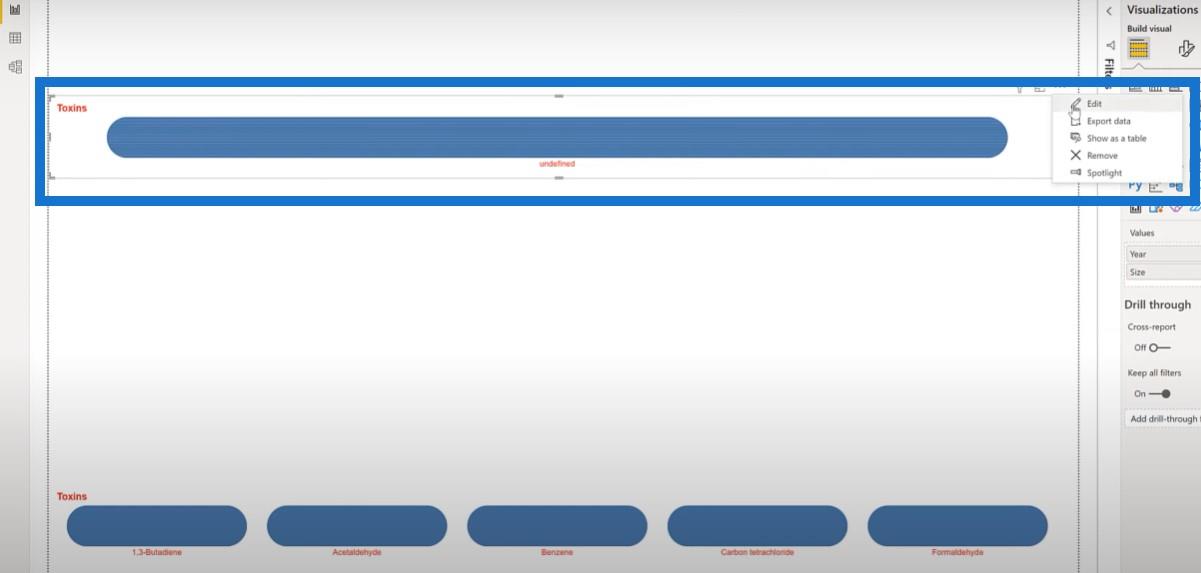
對於年切片器,讓我們利用我們已經完成的工作複製粘貼毒素切片器,然後進行一些調整。我們會將重複項移高一點,去除字段值中的毒素,並添加年份。

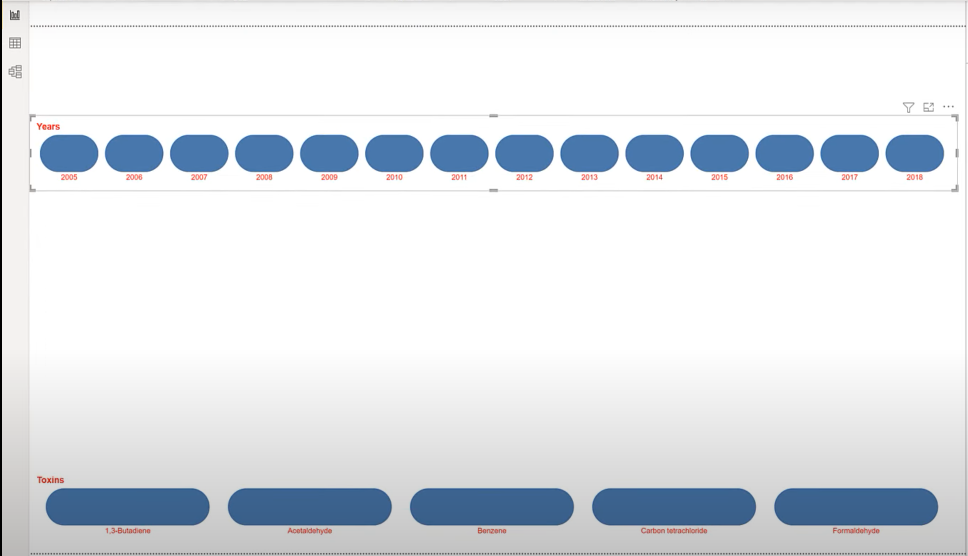
然後我將編輯 Vega-Lite 代碼並將標題從 Toxins 更改為 Years。

如您所見,此處顯示的字段太多,所以讓我們過濾掉幾個字段,只保留我們想要的字段在頂部。

創建狀態切片器
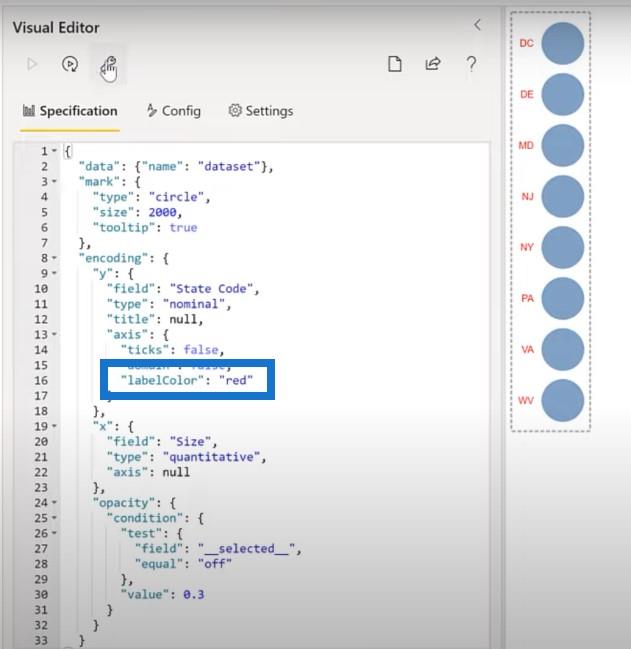
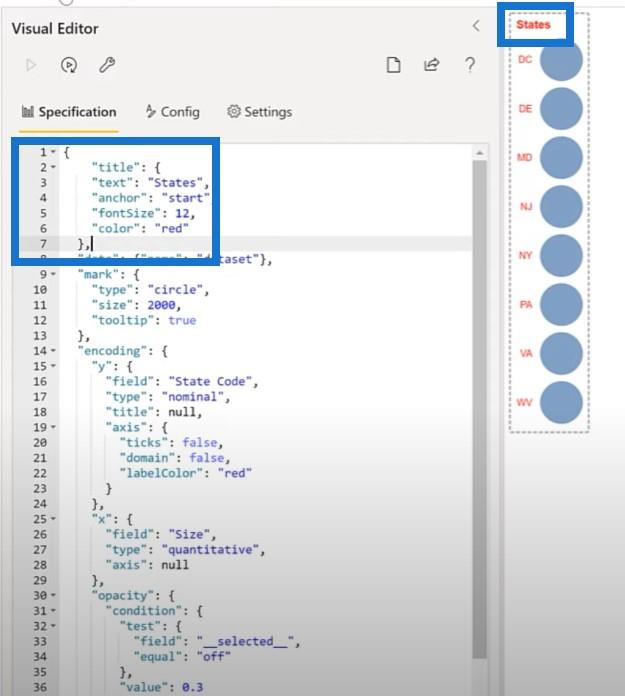
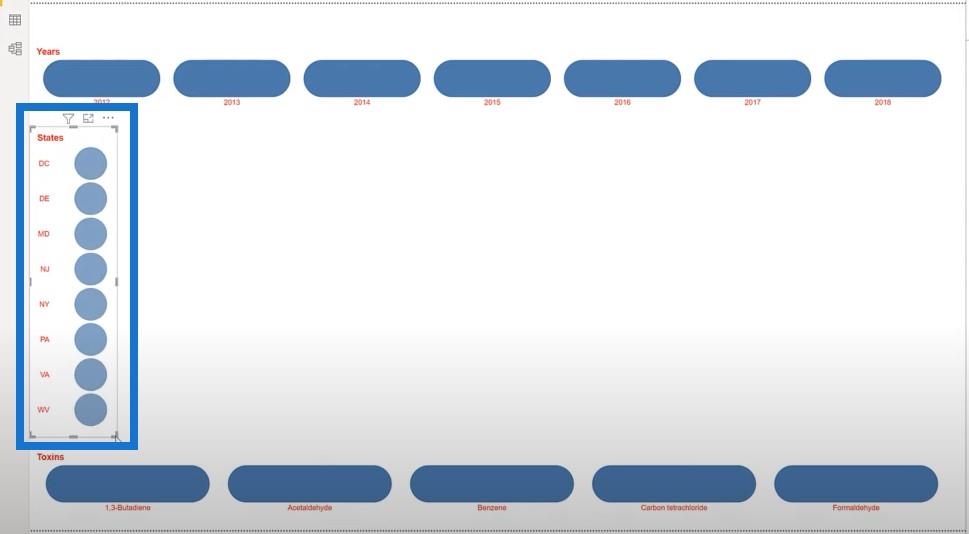
讓我們為狀態切片器嘗試另一種形狀,並從條形圖開始。讓我們轉到 LuckyTemplates 並添加一個新的 Deneb 視覺對象,然後稍微更改視覺對象的大小和位置。
我們將添加States 代碼並添加Size 度量,然後使用Simple Bar Chart 規範。我們將為類別選擇州代碼,為度量選擇尺寸。

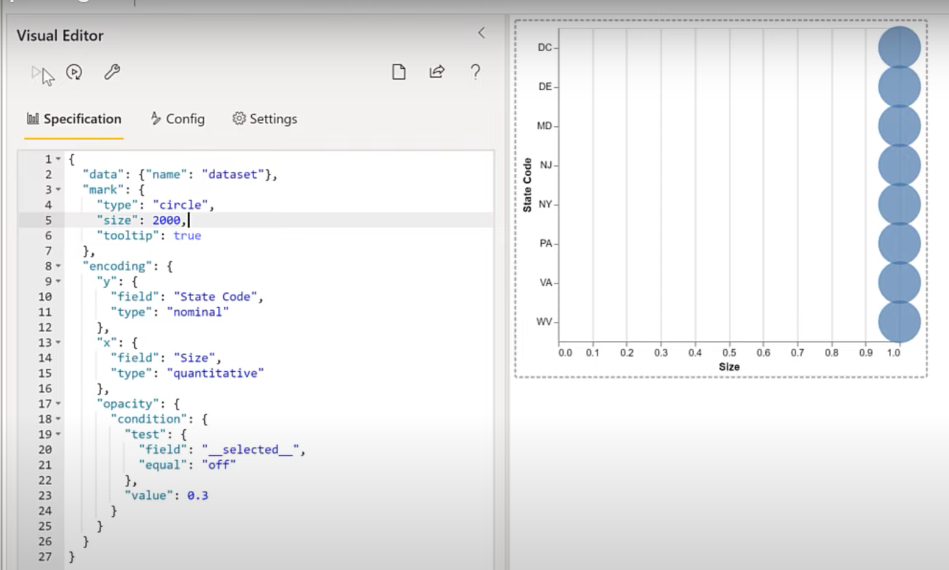
我們有另一個條形圖,我將其變成一個圓圈。然後我要將圓圈的大小更改為 2000。

接下來要做的是關閉 X 軸,然後將其設置為null。然後關閉 Y 軸標題、文本和域。
與其他切片器一樣,我們將關閉邊框,以便我們可以從Config 部分將域的筆劃設置為透明。

接下來要做的是將字體設置為紅色,我們將其添加到 Y 軸。

接下來是將標題添加到我們的切片器中,我們將在頂部將其作為塊添加。


在 Vega-Lite 中製作指標卡
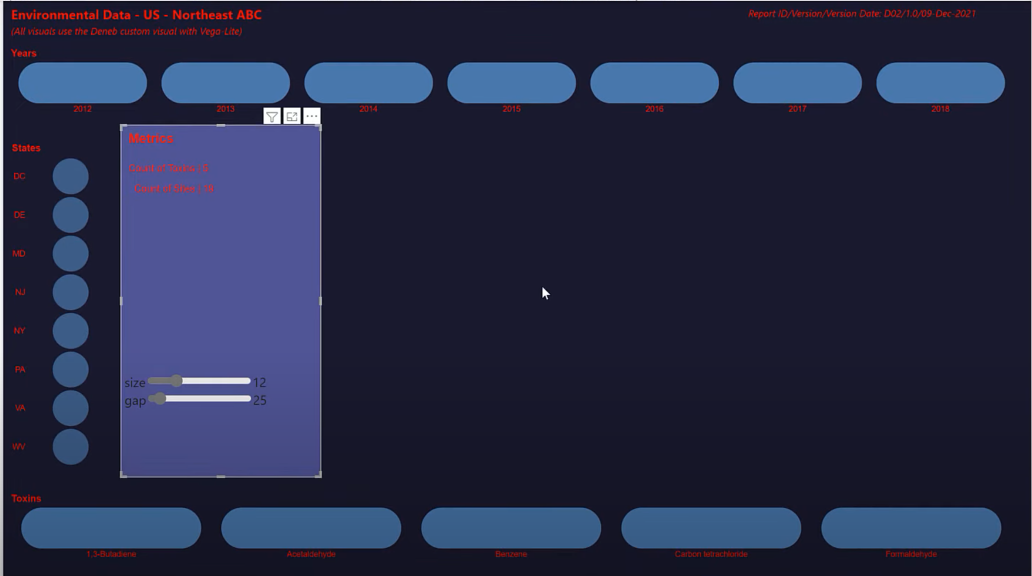
現在似乎很流行使用垂直管道作為文本項之間的分隔符。我想看看我是否可以在 Deneb Vega-Lite 中做到這一點。我發現如果我為每個度量創建三個文本標記,我可以根據需要設置名稱分隔符和值。
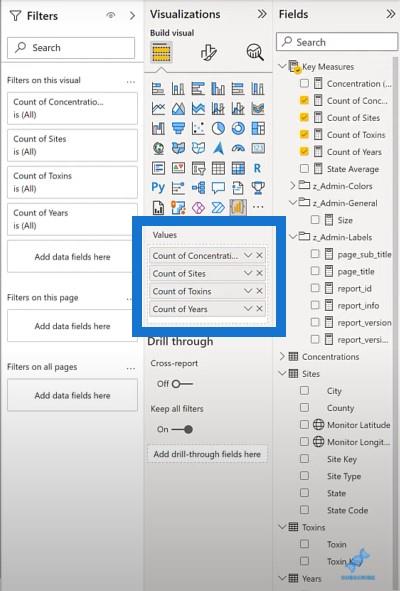
讓我們添加一個新的 Deneb 視覺對象,我們將添加四個計數度量:Concentration、Stocks、Sites和Years。

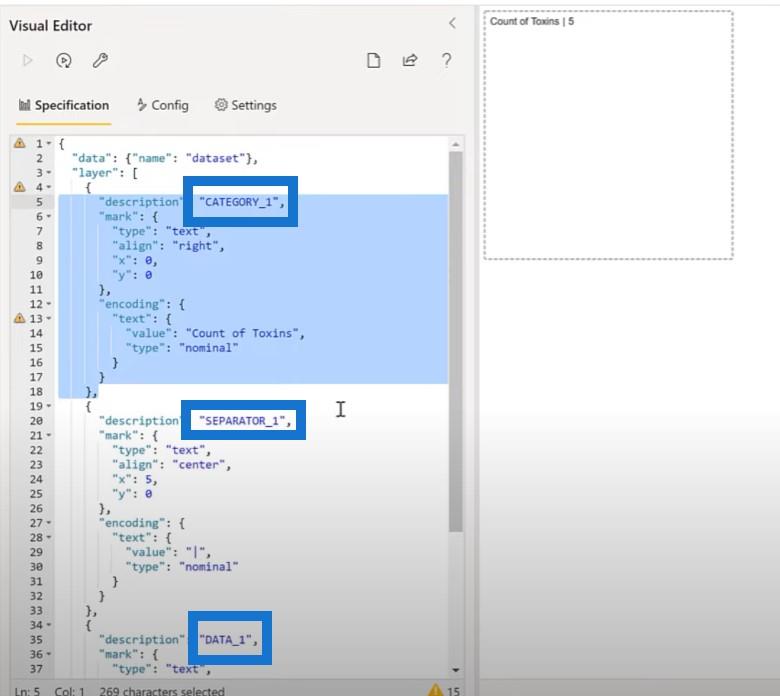
然後我們將編輯視覺對象並選擇一個空規範。我們將檢查我們的文本塊片段並複制三個視覺層並將其粘貼到可視化編輯器中。我們目前有一個包含三個文本標記的層:類別、分隔符和值。

我們將分隔符的對齊方式設置為居中,將數據的對齊方式設置為左側。在我們複製和粘貼之前,我們將對其餘三個措施進行調整,並使用一些參數使我們的顏色設置更容易。
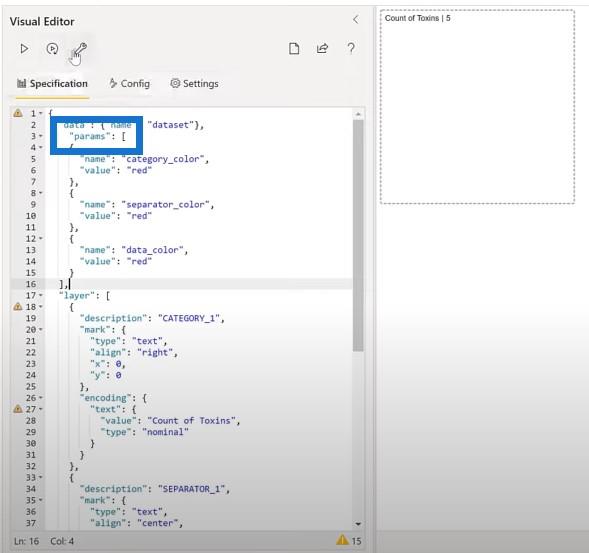
讓我們為顏色添加一個參數塊。我們將從我們的片段文件中復製文本塊,並將其粘貼到我們的代碼中。我們現在有可用的參數。

下一步是更新我們的文本標記以使用這些參數。我們可以添加三個單獨的塊:類別塊、分隔符塊和數據塊。
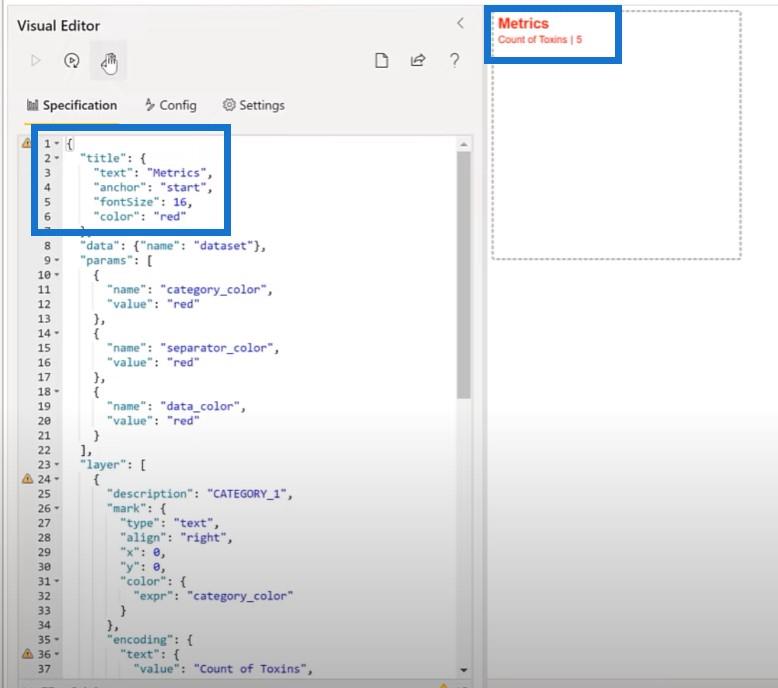
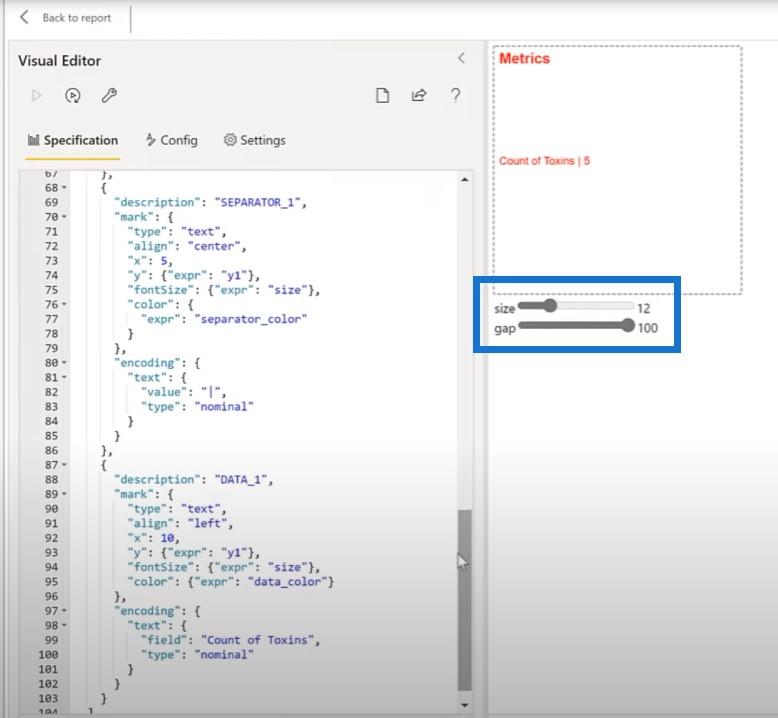
然後我們將設置卡片標題。我們將從片段文件中復制標題欄並將其放在代碼的頂部。現在我們有了指標卡的標題。

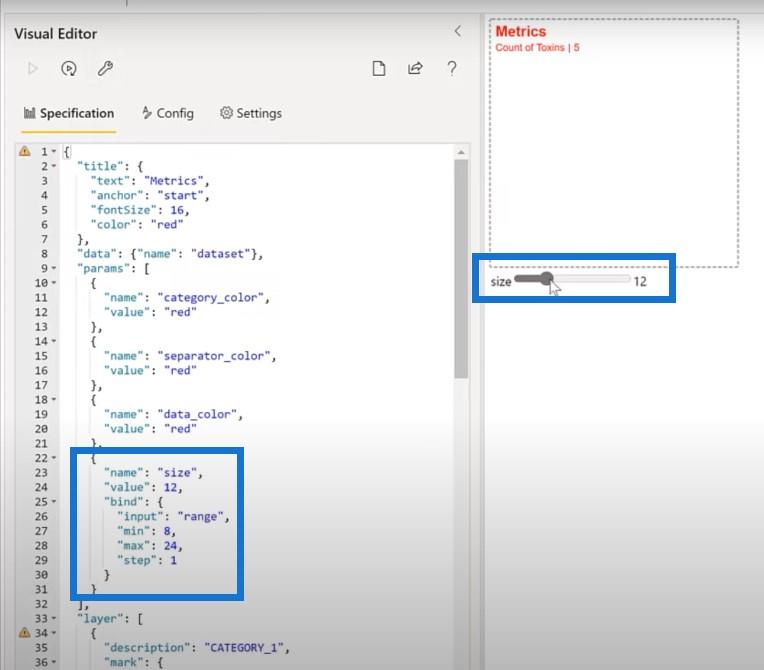
我們還將使用 Vega-Lite 中內置的另一個功能,即綁定小部件。我們將放入兩個:一個用於字體大小,一個用於垂直間隙。首先,我們將在視覺中添加一個字體大小參數。

然後我們將為垂直間隙和垂直 Y 位置添加參數。我們還將編輯文本標記以使用這些參數。我將為我們的 Y1 參數設置一個特定值,而不是固定值中的 Y。如您所見,我們可以在間隙移動時改變間隙。

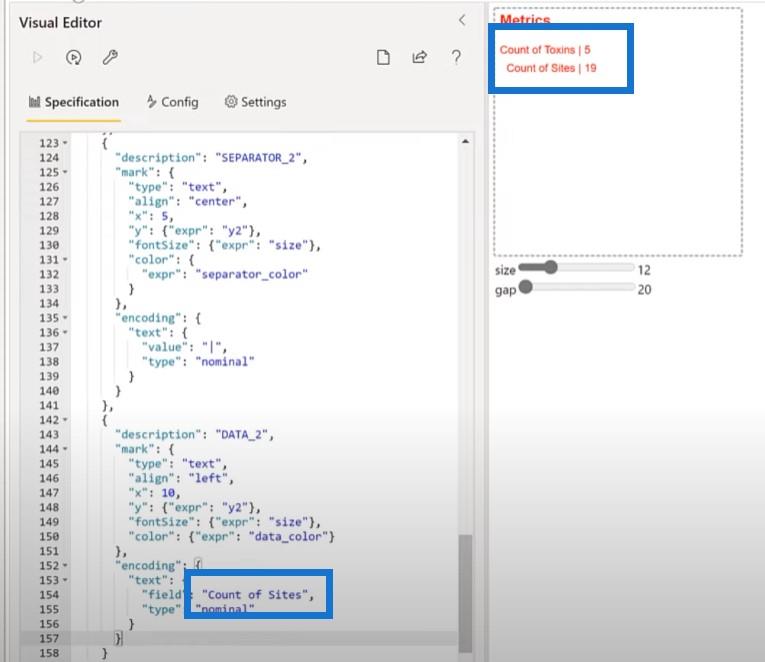
讓我們添加文本標記的另一面。我將復制類別、分隔符和數據代碼並將它們粘貼到編輯器中。然後我將其更改為數據 2、分隔符 2 和類別 2。我們還將 Y 值從 Y1 更改為 Y2。最後,讓我們將此處顯示的度量從“毒素計數”更改為“站點計數”。

使用 Vega-Lite 創建主視覺效果
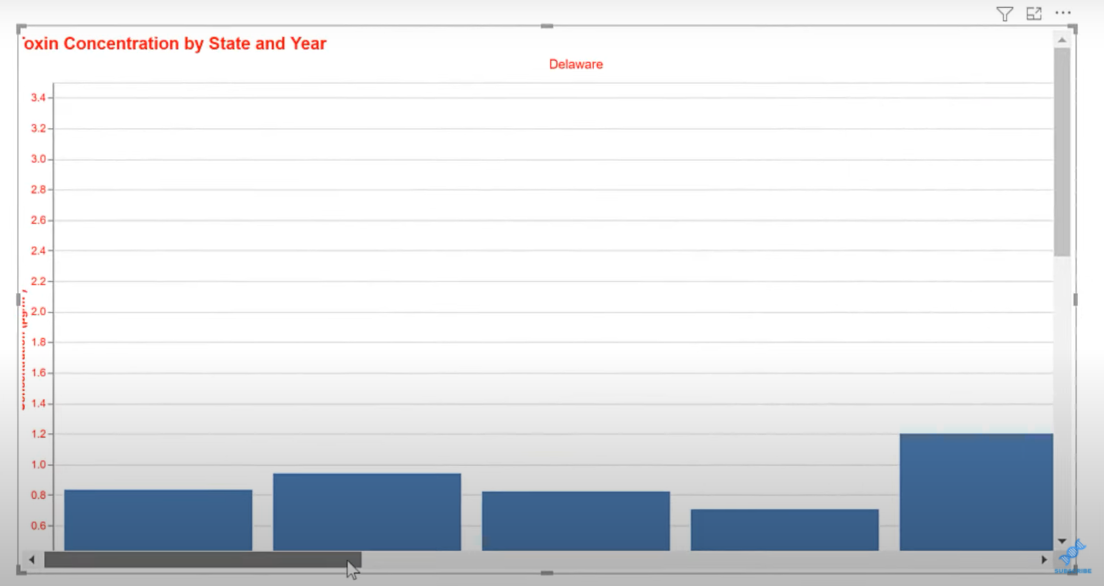
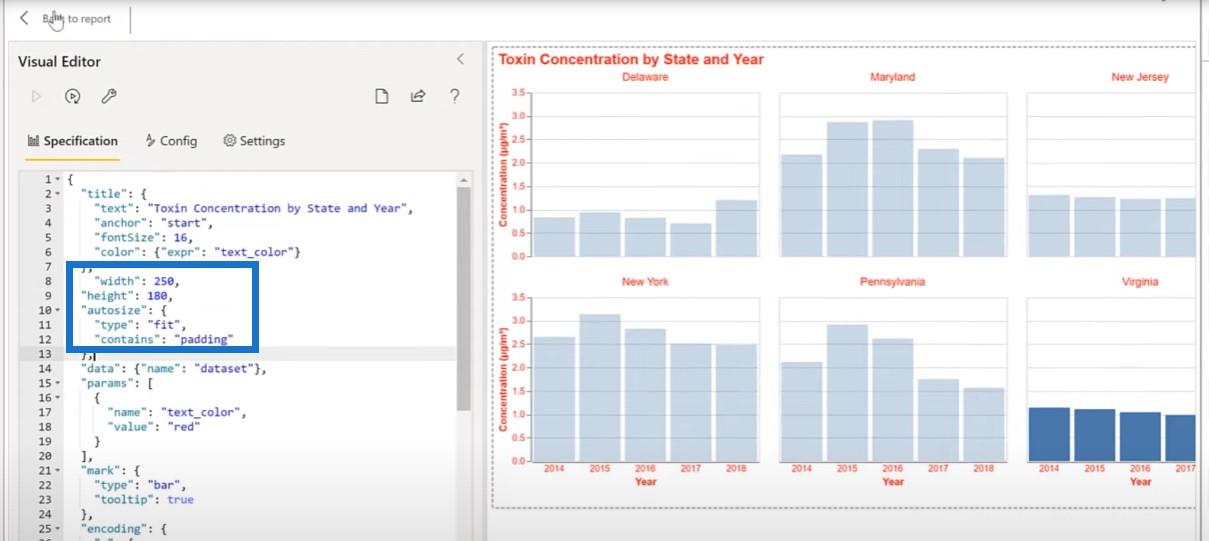
由於我們現在擁有所有設置視覺效果,我們可以繼續查看報告的主視覺效果,即按州和年份的濃度分面柱形圖。
要為此報告創建主視覺效果,讓我們修改一個簡單的條形圖。對於這個,我創建了一些快速切片器來幫助我們進行開發工作。我們將復制這些切片器,然後將其粘貼到空白頁中。

然後我們將添加 Deneb 視覺對象並使其變大以填充頁面的大部分區域。

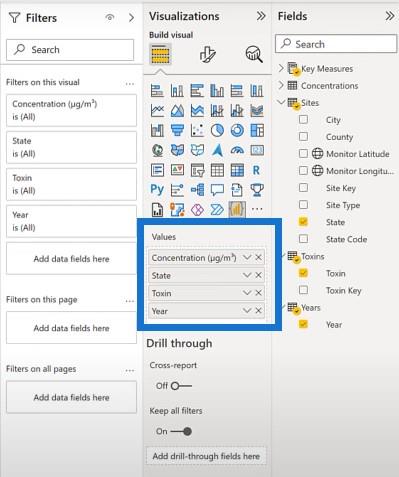
我們還將添加濃度測量、狀態、毒素和年份。

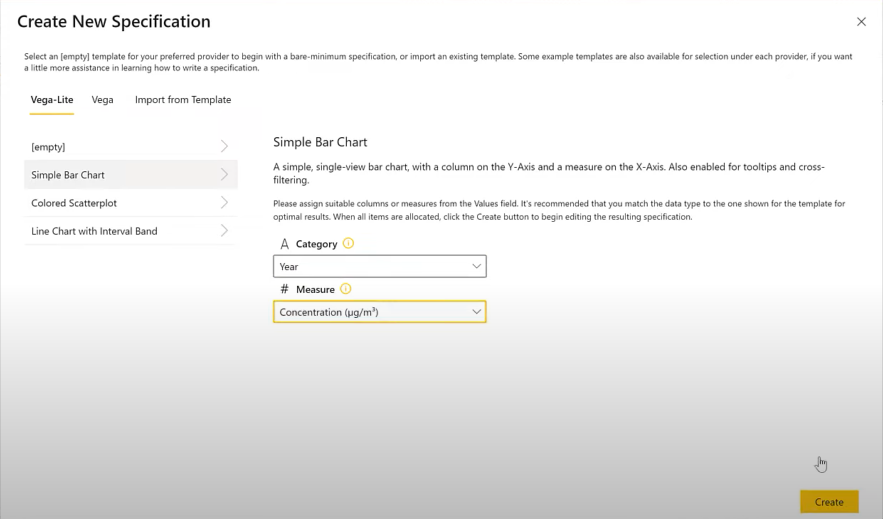
讓我們從使用簡單條形圖規範開始。對於類別,我們將選擇Year,對於度量,我們將選擇Concentration。

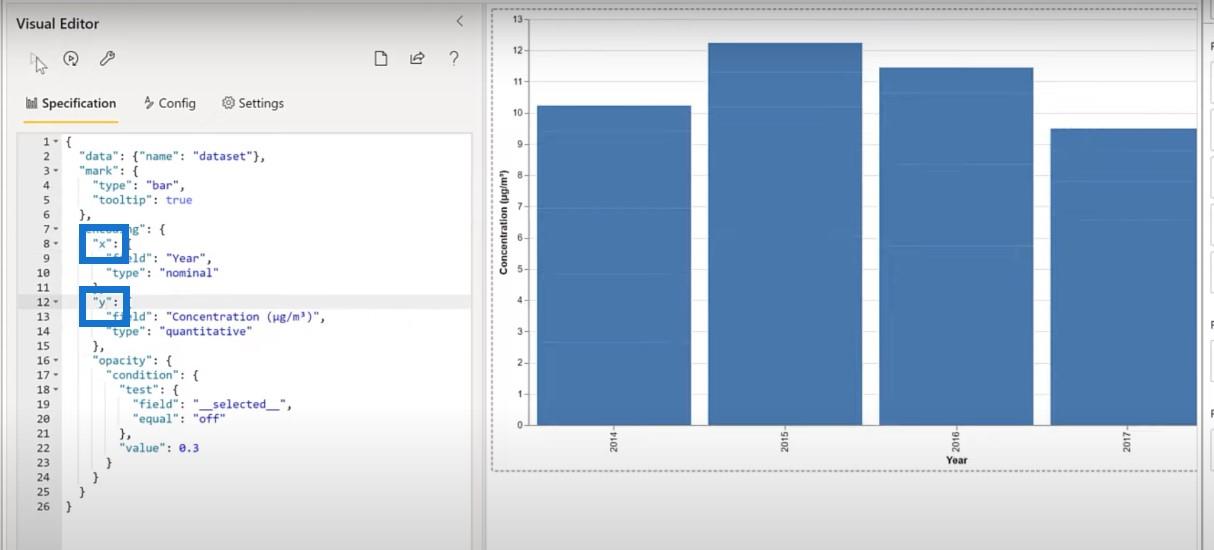
我們可以看到顯示的條形圖,但我們想將其轉換為柱形圖。讓我們翻轉 X 軸和 Y 軸,使其成為柱形圖。

接下來是將標籤軸設置為 0 並關閉文本。像往常一樣,我們將從片段文件中復制塊以調整 X 軸標籤角度。
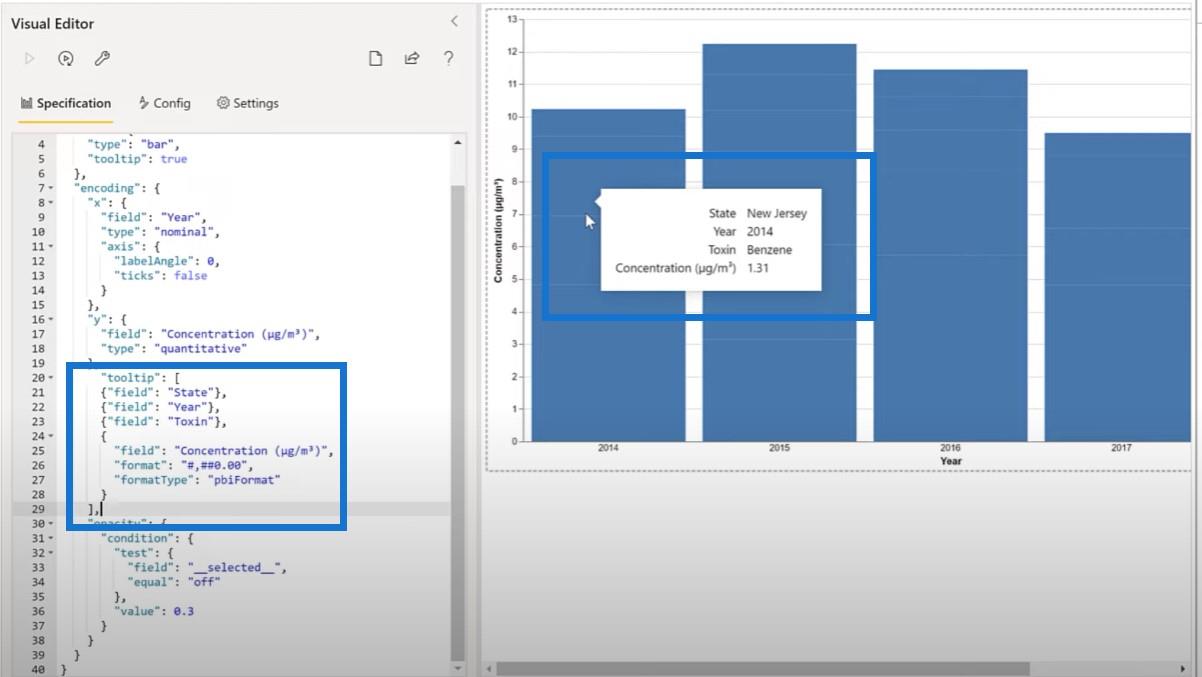
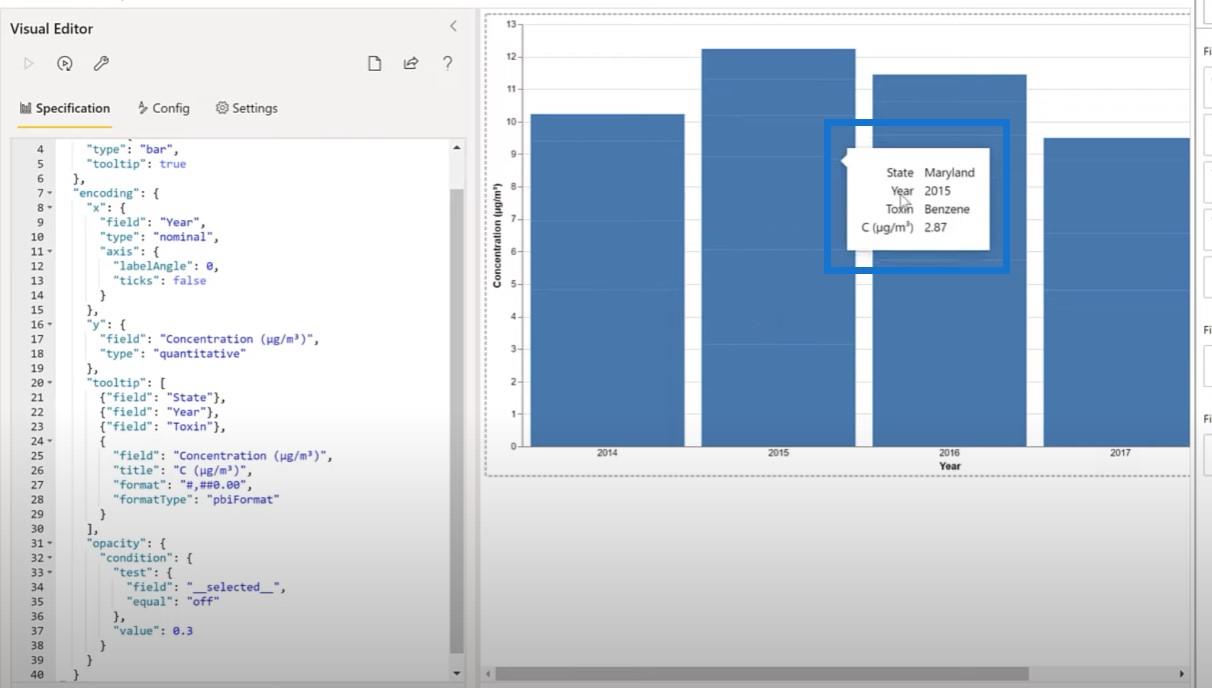
我們還將通過從片段文件中抓取該代碼塊並將其粘貼到代碼中來調整工具提示。

正如我們所看到的,在我們的工具提示中有很多額外的空白和一個非常長的濃度詞。讓我們使用 C 而不是 Concentration 添加一個特定的標題。

我們還想為字體顏色添加一個參數。

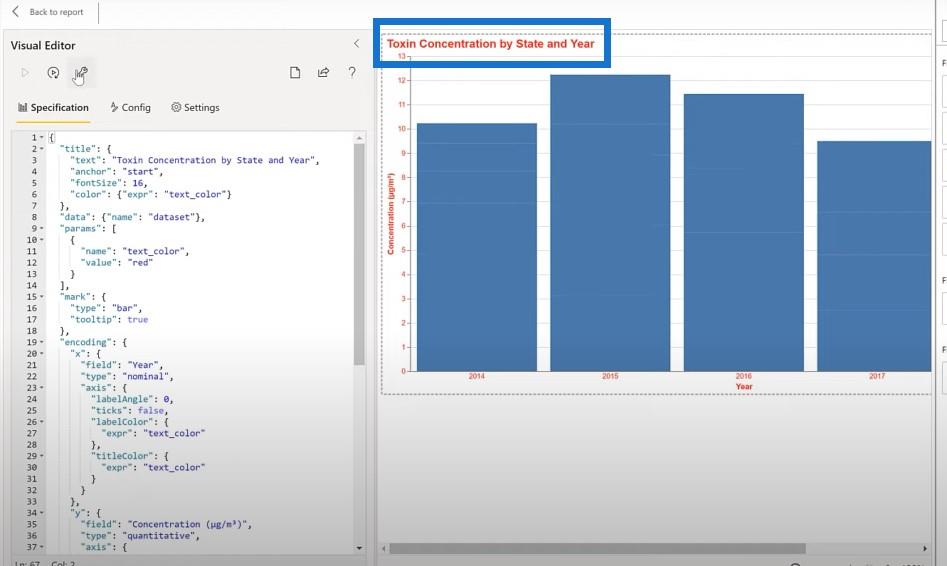
為此視覺效果要做的最後一件事是添加標題。我們將復制標題塊,並將其粘貼到代碼中。

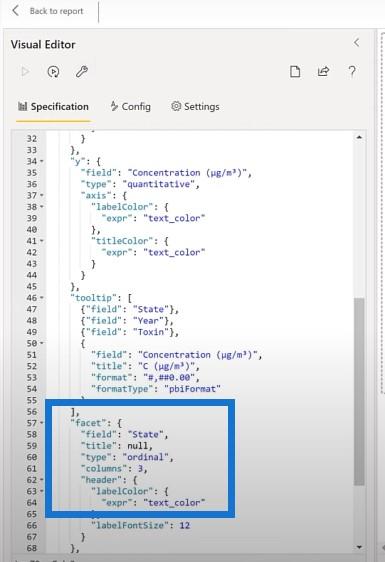
我們想讓這個條形圖針對每個州。在 Vega-Lite 中很容易做到這一點;我們將在狀態上添加一個方面。我們將復製文本塊並將其粘貼到此處。

我們現在可以在這裡看到每個州的不同圖表。

讓我們再做一件事,調整圖表的大小。我們將抓取另一個小文本塊並將其粘貼到代碼中。

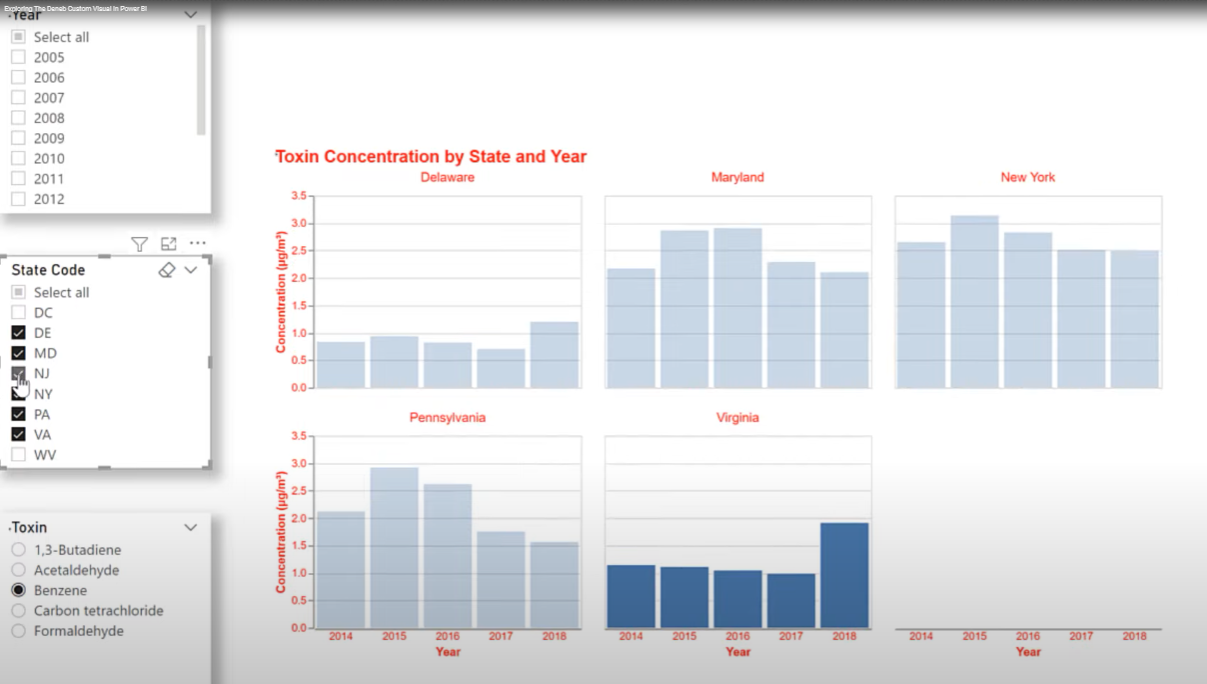
當我們回到報告時,我們可以看到它對我們選擇的任何狀態都有響應。

這就是準備階段。從這裡開始,只需將我們的開發視覺對象複製並粘貼到公共頁面並設置顏色即可。
讓我們轉到 LuckyTemplates 並獲取標題和報告信息的文本框,並將它們粘貼到主頁中。我們將對年份、州和毒素切片器執行相同的操作。
我們現在可以做的一件事就是稍微調整一下我們的顏色。在這種情況下,我選擇了 Pantone 的 2022 年度代表色,即紫色。

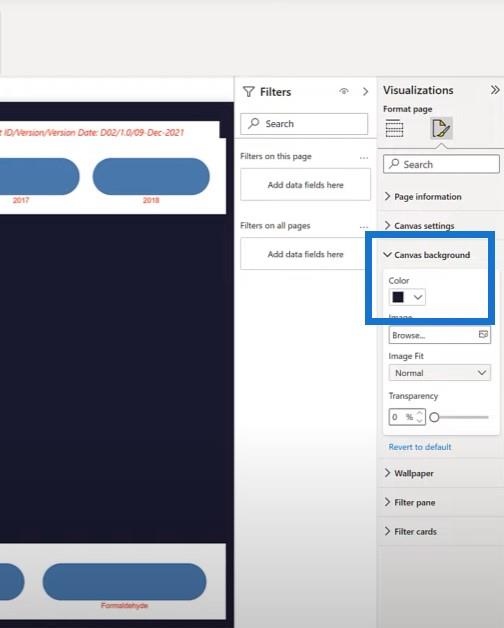
讓我們選擇畫布背景作為我們最暗的顏色和我們的調色板。


接下來,讓我們獲取我們的指標卡並將其粘貼到我們的主頁。我們將選擇背景顏色並調整大小。

然後抓取我們的禁食柱形圖,將其粘貼到我們的主頁中,並調整其大小。現在一切都在一頁上。只需通過視覺效果並將我們的紅色更改為白色即可完成我們的工作。

我們將檢查每個視覺對像以將紅色變為白色。


在LuckyTemplates 中使用 Deneb 自定義
主題為 LuckyTemplates製作自定義視覺對象
LuckyTemplates 自定義視覺對象 – 構建報告應用程序
結論
我從本教程中得出的結論是,您可以在 Vega-Lite 中做任何您想做的事情。但與任何其他工具一樣,它也有其優點和缺點。從 LuckyTemplates 桌面的角度來看,會出現一些見解。
在 Deneb Vega-Lite中文本框是勞動密集型的,所以我這次將繼續在 LuckyTemplates 桌面中使用動態文本框,除非有令人信服的理由在 Vega-Lite 中使用它們。
在 Deneb Vega-Lite 中,切片器是特定的而不是級聯的,因此我將暫時繼續使用 LuckyTemplates 視覺對象進行切片。但我非常懷疑,要么有我尚未找到的配置,要么 Deneb 自定義視覺將在不久的將來通過擴展功能得到增強。
與 LuckyTemplates 桌面中可用的標準卡片相比,Vega-Lite 中的卡片需要更多的開發工作,但 Deneb Vega-Lite 提供了 LuckyTemplates 桌面標準卡片中不可用的增強自定義。
視覺效果是 Deneb Vega-Lite 真正閃耀的地方。靈活性非常好,定制幾乎是無限的。人們還可以利用其他人在其他環境中實施 Vega-Lite 的工作示例,因為 JSON 代碼是標準的,並且可以輕鬆定制以適應 LuckyTemplates 的實施。
Vega-Lite 的一個缺點是它確實有一個學習曲線,但從好的方面來說,JSON 語法清晰易懂。為一個視覺對像開發的技術通常可以復制為 JSON 文本塊並按原樣粘貼到另一個視覺對像中。有了這個工具,我看到了一個非常光明的未來,不僅是 Deneb 自定義視覺對象,還有 LuckyTemplates 社區。
格雷格
了解有關 Do Until 循環控制如何在 Power Automate 流中工作的基礎過程,並熟悉所需的變量。
受限於 LuckyTemplates 中提供的標準視覺效果?學習使用 Deneb 和 Vega-Lite 為 LuckyTemplates 創建自定義視覺對象,提升您的數據可視化能力。
在此博客中,您將了解如何使用 Power Automate Desktop 自動將日期添加到文件名的開頭或結尾。
找出幾種不同的方法在 Power Query 中添加註釋,這對於不喜歡記筆記的人非常有幫助。
在此博客中,您將了解 MS Power Apps 界面的基礎知識並了解 Power Apps-SharePoint 集成的過程。
什麼是 Python 中的自我:真實世界的例子
您將學習如何在 R 中保存和加載 .rds 文件中的對象。本博客還將介紹如何將對像從 R 導入 LuckyTemplates。
在此 DAX 編碼語言教程中,了解如何使用 GENERATE 函數以及如何動態更改度量標題。
本教程將介紹如何使用多線程動態可視化技術從報告中的動態數據可視化中創建見解。
在本文中,我將貫穿過濾器上下文。篩選上下文是任何 LuckyTemplates 用戶最初應該了解的主要主題之一。








