Raggruppa e separa oggetti in Adobe CS5 Illustrator

Scopri come raggruppare e separare oggetti in Adobe Creative Suite 5 (Adobe CS5) Illustrator per migliorare il tuo flusso di lavoro creativo.
Adobe Edge Animate CC è molto più che spostare elementi sullo schermo. Puoi utilizzare molte delle sue funzionalità per creare interattività per il tuo pubblico e perfezionarne molte altre per configurare il software in base alle tue preferenze:
Interattività: puoi creare animazioni completamente interattive con controlli e azioni come pulsanti, collegamenti e loop.
Simboli: puoi salvare gli elementi che crei (come i pulsanti) e riutilizzarli in un'animazione diversa.
Web design reattivo : Edge Animate consente di creare una composizione che risponde alle dimensioni della finestra del browser e del dispositivo.
Molteplici opzioni di pubblicazione: Edge Animate offre numerosi modi per pubblicare la tua animazione da utilizzare in diverse applicazioni, come browser Web e iBook diversi, oppure puoi importare la tua animazione Adobe Edge in diversi prodotti Adobe come InDesign o Muse.
Scelte di caratteri: Edge Animate offre una moltitudine di scelte di caratteri. Se sei esigente con caratteri particolari, la buona notizia è che se riesci a trovare un carattere sul Web, molto probabilmente puoi usarlo nella tua animazione.
Scegli la tua lingua: se l'inglese non è la tua lingua madre e preferisci lavorare in (diciamo) tedesco, spagnolo, francese o giapponese, Edge Animate ti copre.
Adobe Edge Animate CC ti consente di fare molto di più che disegnare e animare elementi. Puoi anche rendere interattivi quegli elementi, il che consente al tuo pubblico di fare clic sugli elementi per eseguire azioni diverse.
Ad esempio, puoi creare i pulsanti Interrompi, Riproduci e Pausa per una presentazione interattiva. Puoi anche creare un menu aggiungendo collegamenti che consentono al tuo pubblico di navigare verso parti diverse delle tue animazioni o verso pagine Web completamente diverse.
Quando il tuo pubblico sposta il cursore intorno alla tua animazione, puoi eseguire diverse azioni quando il cursore si sposta su aree specifiche. Questo tipo di movimento del cursore è chiamato passaggio del mouse . Oppure, se il tuo pubblico utilizza tablet o smartphone per visualizzare la tua animazione, puoi consentire loro di toccare semplicemente un elemento per provocare un'azione.
All'inizio, l'uso dei simboli può rivelarsi un po' scoraggiante, ma dopo aver acquisito esperienza di lavoro con essi, diventano indispensabili.
Quindi, cos'è esattamente un simbolo? È essenzialmente un'animazione nidificata che crei che ha una propria linea temporale indipendente e capacità interattive. Ad esempio, supponiamo che ti ritrovi a creare lo stesso elemento con le stesse azioni più e più volte per molti progetti diversi. Salvando quell'elemento ricorrente come Simbolo, puoi riutilizzarlo e le sue azioni associate per qualsiasi progetto.
Un primo esempio di simbolo è un pulsante. Se ti ritrovi a ricreare lo stesso pulsante, ad esempio un pulsante Riproduci per una presentazione, potresti voler salvare quel pulsante Riproduci come simbolo per riutilizzarlo in seguito.
Puoi trovare i tuoi simboli nel pannello Libreria, come mostrato.

Insieme a HTML5, il web design reattivo è l'ultima terminologia alla moda quando si tratta di sviluppo web. Un web design reattivo consente di ridimensionare l'animazione in modo appropriato a seconda delle dimensioni della finestra del browser.
Questo può significare molte cose. Supponiamo, ad esempio, che qualcuno stia visualizzando la tua animazione su un computer desktop. Se l'utente ridimensiona la finestra del browser per ingrandirla o rimpicciolirla, gli elementi all'interno dell'animazione si ridimensionano in modo appropriato, con le nuove dimensioni basate su percentuali.
Ad esempio, se la finestra del browser è ingrandita al 100%, le immagini e così via nell'animazione verranno visualizzate al 100%. Se la finestra del browser viene ridotta al 50% della sua dimensione, anche le tue immagini si riducono al 50% della loro dimensione normale.
Questa è una funzionalità molto potente perché al giorno d'oggi c'è una così ampia varietà di dimensioni dello schermo. Non sai mai se il tuo pubblico sta guardando la tua animazione su un display da 60 pollici, un iPhone da 4 pollici o qualsiasi altra via di mezzo. I tablet si aggiungono alla diversità delle dimensioni dello schermo.
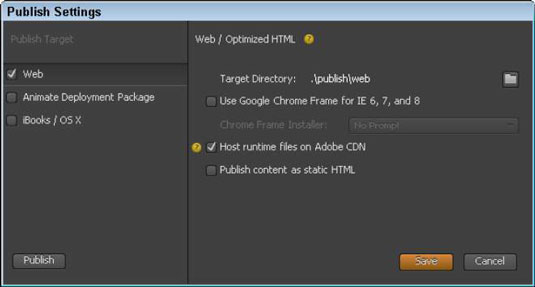
Al giorno d'oggi hai più di un modo per pubblicare animazioni e Adobe Edge Animate CC ti copre, offrendo una moltitudine di opzioni (come mostrato in questa figura). Puoi pubblicare la tua animazione come pagina web autonoma o incorporarla in una pagina web esistente.
Trovi anche opzioni che ti consentono di esportare la tua animazione per l'uso in un iBook. Puoi persino pubblicare la tua animazione come pagina HTML statica da utilizzare su browser Web meno recenti che non supportano HTML5 o animazioni.

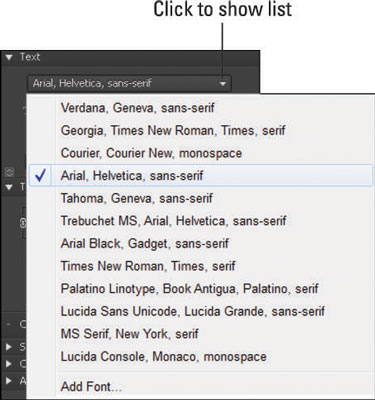
Puoi utilizzare una moltitudine di caratteri sul Web e Adobe Edge Animate CC ti copre. Oltre a un elenco predefinito standard di caratteri disponibili (vedere la figura), Edge Animate consente anche di importare caratteri da tutto il Web.

Se nessuno di questi caratteri soddisfa le tue esigenze, puoi importare caratteri da molte fonti diverse, tra cui Google Web Fonts. Puoi anche utilizzare Adobe Edge Web Fonts, integrato in Animate. E se hai familiarità con Typekit (un altro strumento di font gratuito), puoi festeggiare sapendo che lo strumento funziona anche con Edge Animate.
Adobe Edge Animate CC è globale sotto molti aspetti, inclusa la lingua che vedi nei menu e nei pannelli. Se ti senti più a tuo agio a lavorare in una lingua diversa dall'inglese, Edge Animate ti consente di cambiare facilmente la lingua utilizzata nel software in una delle tante lingue popolari.
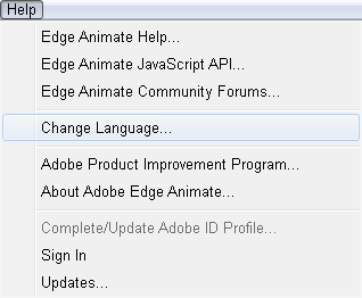
Dal menu Aiuto, come mostrato in questa figura, è possibile scegliere tra diverse lingue. Quando scegli una lingua dal menu Aiuto, quella lingua viene visualizzata nel software. Le lingue tra cui puoi scegliere includono tedesco, inglese, spagnolo, francese e giapponese.

Se scegli un'altra lingua, devi chiudere e riavviare Edge Animate per vedere la modifica avere effetto. Dopo aver selezionato la lingua desiderata, l'interfaccia non si aggiorna automaticamente, è sufficiente chiudere il programma e quindi riaprirlo per visualizzare la lingua appena selezionata.
Scopri come raggruppare e separare oggetti in Adobe Creative Suite 5 (Adobe CS5) Illustrator per migliorare il tuo flusso di lavoro creativo.
Scopri come avvolgere il testo in Adobe Illustrator CC per migliorare la tua creatività grafica. Segui i nostri passaggi dettagliati per un avvolgimento efficace!
Utilizza gli strumenti Fluidifica in Adobe CS5 Illustrator per creare distorsioni artistiche ai tuoi oggetti. Scopri come piegare e modellare le forme in modo creativo.
Scopri come esportare file JPEG e PNG da Adobe InDesign CS6. Guida dettagliata per migliorare la pubblicazione online con immagini di alta qualità.
Scopri come lavorare con le immagini in Adobe XD, incluso il ridimensionamento, la rotazione e l
Scopri come spostare e clonare le selezioni in Adobe Photoshop CS6 con tecniche aggiornate e trucchi utili per migliorare la tua creatività.
Puoi utilizzare lo strumento Istantanea in Adobe Acrobat CS5 per selezionare sia testo che immagini e creare un'immagine di una determinata area all'interno di un file PDF. Il risultato viene comunemente chiamato screenshot di una sezione all'interno di un file PDF. Il risultato è un'immagine e il tuo testo non è […]
Progettato per ricercatori e scienziati, le capacità di misurazione in Photoshop CC sono piuttosto potenti. Puoi misurare qualsiasi cosa e contare il numero di qualsiasi cosa in un'immagine tecnica, magari da un microscopio o un telescopio. Se conosci la dimensione esatta di qualsiasi elemento in un'immagine, puoi scoprire praticamente qualsiasi cosa […]
Quando hai del testo nel tuo progetto Adobe XD, puoi iniziare a modificare le proprietà del testo. Queste proprietà includono Famiglia di caratteri, Dimensione carattere, Spessore carattere, Allineamento, Spaziatura caratteri (crenatura e tracciamento), Interlinea (interlinea), Riempimento, Bordo (tratto), Ombra (ombra esterna) e Sfocatura sfondo. Quindi esaminiamo come vengono applicate queste proprietà. A proposito di leggibilità e carattere […]
Puoi utilizzare InDesign per creare e modificare la grafica del codice QR. I codici QR sono una forma di codice a barre in grado di memorizzare informazioni come parole, numeri, URL o altre forme di dati. L'utente esegue la scansione del codice QR utilizzando la fotocamera e il software su un dispositivo, come uno smartphone, e il software utilizza […]





