Raggruppa e separa oggetti in Adobe CS5 Illustrator

Scopri come raggruppare e separare oggetti in Adobe Creative Suite 5 (Adobe CS5) Illustrator per migliorare il tuo flusso di lavoro creativo.
Gli effetti, come l'onnipresente ombra esterna, sono un elemento essenziale nel kit di strumenti di ogni designer. Potresti aver notato che il menu Effetto di Adobe Illustrator CC include un sottomenu sostanziale per i filtri SVG. Il set di filtri disponibile si sta espandendo man mano che Illustrator si evolve per fornire un maggiore supporto per SVG.
A proposito, se usi Illustrator da anni, potresti ricordare che il menu Effetto elencava effetti e filtri. I filtri erano come gli effetti, tranne per il fatto che non potevano essere facilmente modificati dopo essere stati applicati. Ma i filtri SVG non sono un revival di quei tipi di filtri; I filtri SVG sono chiamati filtri perché operano attraverso l'elemento filtro SVG nella codifica delle pagine web.
Ecco un'altra cosa interessante sui filtri SVG: come scoprirai tra poco, puoi importare e persino creare i tuoi filtri SVG.
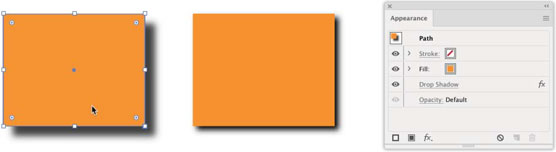
Quando applichi un filtro SVG, potrebbe sembrare simile a un effetto non SVG. Ad esempio, questa figura mostra due quadrati identici, ma a quello a sinistra è applicato un effetto ombra discendente raster e a quello a destra è applicato un filtro di ombra discendente vettoriale (SVG) .

Un effetto ombra esterna (a sinistra) e un filtro SVG (a destra).
Quando seleziono il rettangolo con il filtro SVG, quel filtro appare nel pannello Aspetto, come mostrato.

illustrator-drop-shadow-filtro
I diversi modi in cui gli effetti e i filtri SVG cambiano il percorso di un oggetto hanno implicazioni sottili ma reali. Alcune di queste implicazioni sono rilevanti solo per gli sviluppatori web e app, ma dal punto di vista del flusso di lavoro, la cosa importante da tenere a mente è evitare di mescolare filtri SVG ed effetti raster nei progetti perché influenzano gli oggetti in modo diverso.
A proposito, non posso fare a meno di condividere qui che il quadrato con l'ombra esterna raster in queste figure è quasi sette volte più grande di quello con il filtro SVG. Solo un breve annuncio di servizio pubblico del settore SVG su come perdere peso (file) con SVG.
E come avrai già ipotizzato, gli effetti raster non sono programmabili. Quando li passi a un animatore o a un programmatore HTML, il tuo compagno di squadra di sviluppatori non avrà lo stesso tipo di libertà di controllare come funzionano gli effetti raster in un'animazione o in una transizione.
Infine, quando applichi filtri SVG invece di effetti raster alla grafica SVG, non devi preoccuparti che i filtri si degradino quando la grafica viene ridimensionata in un browser.
Ho sostenuto l'applicazione di filtri SVG quando possibile nella grafica SVG. Esaminiamo come ciò accade:
Seleziona gli oggetti a cui stai applicando il filtro.
Scegli Effetto → Filtri SVG e seleziona un filtro.
Il sottomenu Filtri SVG ha un elenco di filtri con nomi che nella migliore delle ipotesi sono solo semi-intuitivi (come AI_Shadow_1, che è un'ombra esterna) e più spesso solo criptici (come AI_Dilate_6). Dovrai sperimentare finché non avrai un'idea di come funzionano questi filtri.
Con l'oggetto a cui hai applicato il filtro ancora selezionato, visualizza il pannello Aspetto (scegli Finestra→Aspetto).
Passa il cursore sul filtro applicato e fai clic per visualizzare la casella Applica filtro SVG, mostrata qui.
Modifica dei filtri SVG.
Qui puoi modificare il filtro applicato e utilizzare la casella di controllo Anteprima per vedere come apparirà il filtro. Puoi anche selezionare ed eliminare un filtro SVG nel pannello Aspetto, come mostrato.

Eliminazione di un filtro SVG.
Il set di filtri di Illustrator è utile ma difficilmente spinge i limiti di ciò che puoi fare con i filtri SVG. Se codifichi in HTML, troverai un tutorial accessibile per creare i tuoi filtri SVG su w3schools .
Puoi anche acquistare set aggiuntivi di filtri online e persino trovare alcuni bei set di filtri SVG gratuiti SVG . Per installare questo set di filtri o altri filtri, procedi nel seguente modo:
Scegli Effetto → Filtri SVG → Importa filtro SVG.
Nella finestra di dialogo che si apre, individua e fai doppio clic sul file dei filtri SVG che hai scaricato.
Il file sarà probabilmente un file SVG.
Scegli Effetto->Filtri SVG per applicare nuovi filtri agli oggetti selezionati.
Dopo aver importato nuovi filtri, questi vengono visualizzati nel sottomenu Filtri SVG.
Scopri come raggruppare e separare oggetti in Adobe Creative Suite 5 (Adobe CS5) Illustrator per migliorare il tuo flusso di lavoro creativo.
Scopri come avvolgere il testo in Adobe Illustrator CC per migliorare la tua creatività grafica. Segui i nostri passaggi dettagliati per un avvolgimento efficace!
Utilizza gli strumenti Fluidifica in Adobe CS5 Illustrator per creare distorsioni artistiche ai tuoi oggetti. Scopri come piegare e modellare le forme in modo creativo.
Scopri come esportare file JPEG e PNG da Adobe InDesign CS6. Guida dettagliata per migliorare la pubblicazione online con immagini di alta qualità.
Scopri come lavorare con le immagini in Adobe XD, incluso il ridimensionamento, la rotazione e l
Scopri come spostare e clonare le selezioni in Adobe Photoshop CS6 con tecniche aggiornate e trucchi utili per migliorare la tua creatività.
Puoi utilizzare lo strumento Istantanea in Adobe Acrobat CS5 per selezionare sia testo che immagini e creare un'immagine di una determinata area all'interno di un file PDF. Il risultato viene comunemente chiamato screenshot di una sezione all'interno di un file PDF. Il risultato è un'immagine e il tuo testo non è […]
Progettato per ricercatori e scienziati, le capacità di misurazione in Photoshop CC sono piuttosto potenti. Puoi misurare qualsiasi cosa e contare il numero di qualsiasi cosa in un'immagine tecnica, magari da un microscopio o un telescopio. Se conosci la dimensione esatta di qualsiasi elemento in un'immagine, puoi scoprire praticamente qualsiasi cosa […]
Quando hai del testo nel tuo progetto Adobe XD, puoi iniziare a modificare le proprietà del testo. Queste proprietà includono Famiglia di caratteri, Dimensione carattere, Spessore carattere, Allineamento, Spaziatura caratteri (crenatura e tracciamento), Interlinea (interlinea), Riempimento, Bordo (tratto), Ombra (ombra esterna) e Sfocatura sfondo. Quindi esaminiamo come vengono applicate queste proprietà. A proposito di leggibilità e carattere […]
Puoi utilizzare InDesign per creare e modificare la grafica del codice QR. I codici QR sono una forma di codice a barre in grado di memorizzare informazioni come parole, numeri, URL o altre forme di dati. L'utente esegue la scansione del codice QR utilizzando la fotocamera e il software su un dispositivo, come uno smartphone, e il software utilizza […]





