Raggruppa e separa oggetti in Adobe CS5 Illustrator

Scopri come raggruppare e separare oggetti in Adobe Creative Suite 5 (Adobe CS5) Illustrator per migliorare il tuo flusso di lavoro creativo.
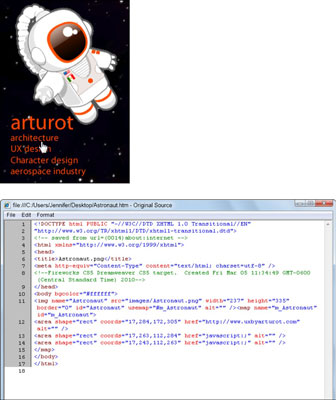
Dopo aver creato e collegato una mappa immagine in Adobe Fireworks CS6, sei pronto per testarla ed esportarla per l'uso nella tua pagina web. Segui questi passi:
Testa la tua mappa immagine scegliendo File → Anteprima nel browser.
Se sei soddisfatto dei risultati, chiudi la finestra del browser e torna a Fireworks per esportare il file.
Scegli File → Esporta.
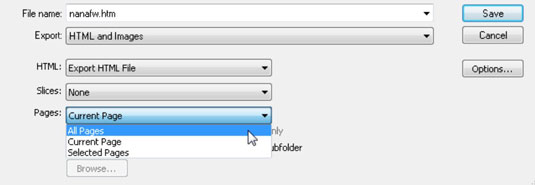
Viene visualizzata la finestra di dialogo Esporta.
Digita un nome nella casella di testo Nome.
Seleziona HTML e immagini dall'elenco a discesa Esporta.
Selezionare Esporta file HTML dall'elenco a discesa HTML.
Selezionare Nessuno dall'elenco a discesa Fette e fare clic su Salva.
Se hai creato più pagine nel file di Fireworks, non dimenticare di selezionare Tutte le pagine dall'elenco a discesa Pagine.

Al termine, fai clic su Salva.
Questo è tutto! Ora puoi scegliere File → Apri nel tuo browser e individuare il file HTML per testare il tuo progetto finito o scegliere File → Apri in un programma di modifica Web (come Adobe Dreamweaver) per modificare il file HTML.

Scopri come raggruppare e separare oggetti in Adobe Creative Suite 5 (Adobe CS5) Illustrator per migliorare il tuo flusso di lavoro creativo.
Scopri come avvolgere il testo in Adobe Illustrator CC per migliorare la tua creatività grafica. Segui i nostri passaggi dettagliati per un avvolgimento efficace!
Utilizza gli strumenti Fluidifica in Adobe CS5 Illustrator per creare distorsioni artistiche ai tuoi oggetti. Scopri come piegare e modellare le forme in modo creativo.
Scopri come esportare file JPEG e PNG da Adobe InDesign CS6. Guida dettagliata per migliorare la pubblicazione online con immagini di alta qualità.
Scopri come lavorare con le immagini in Adobe XD, incluso il ridimensionamento, la rotazione e l
Scopri come spostare e clonare le selezioni in Adobe Photoshop CS6 con tecniche aggiornate e trucchi utili per migliorare la tua creatività.
Puoi utilizzare lo strumento Istantanea in Adobe Acrobat CS5 per selezionare sia testo che immagini e creare un'immagine di una determinata area all'interno di un file PDF. Il risultato viene comunemente chiamato screenshot di una sezione all'interno di un file PDF. Il risultato è un'immagine e il tuo testo non è […]
Progettato per ricercatori e scienziati, le capacità di misurazione in Photoshop CC sono piuttosto potenti. Puoi misurare qualsiasi cosa e contare il numero di qualsiasi cosa in un'immagine tecnica, magari da un microscopio o un telescopio. Se conosci la dimensione esatta di qualsiasi elemento in un'immagine, puoi scoprire praticamente qualsiasi cosa […]
Quando hai del testo nel tuo progetto Adobe XD, puoi iniziare a modificare le proprietà del testo. Queste proprietà includono Famiglia di caratteri, Dimensione carattere, Spessore carattere, Allineamento, Spaziatura caratteri (crenatura e tracciamento), Interlinea (interlinea), Riempimento, Bordo (tratto), Ombra (ombra esterna) e Sfocatura sfondo. Quindi esaminiamo come vengono applicate queste proprietà. A proposito di leggibilità e carattere […]
Puoi utilizzare InDesign per creare e modificare la grafica del codice QR. I codici QR sono una forma di codice a barre in grado di memorizzare informazioni come parole, numeri, URL o altre forme di dati. L'utente esegue la scansione del codice QR utilizzando la fotocamera e il software su un dispositivo, come uno smartphone, e il software utilizza […]





