Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial, ti mostrerò come disporre correttamente i tuoi ambienti Power Apps.
Uno dei maggiori vantaggi dell'utilizzo di Power Apps è la quantità di opzioni di personalizzazione, che ti consentono di decidere come disporre tutto. L'obiettivo qui è aiutarti a familiarizzare con ogni parte dell'ambiente Power Apps in modo da poter massimizzare l'utilizzo della tua app.
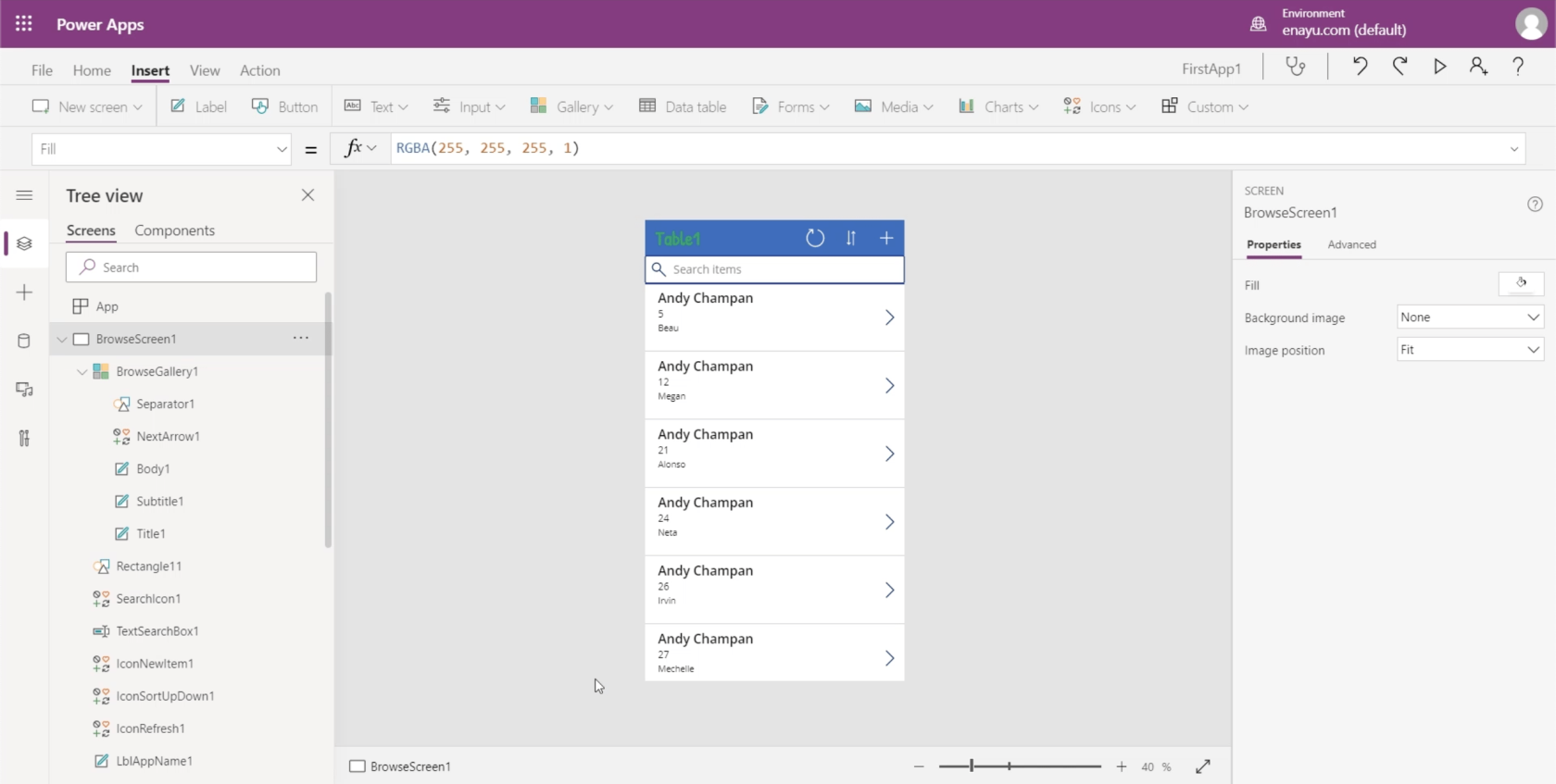
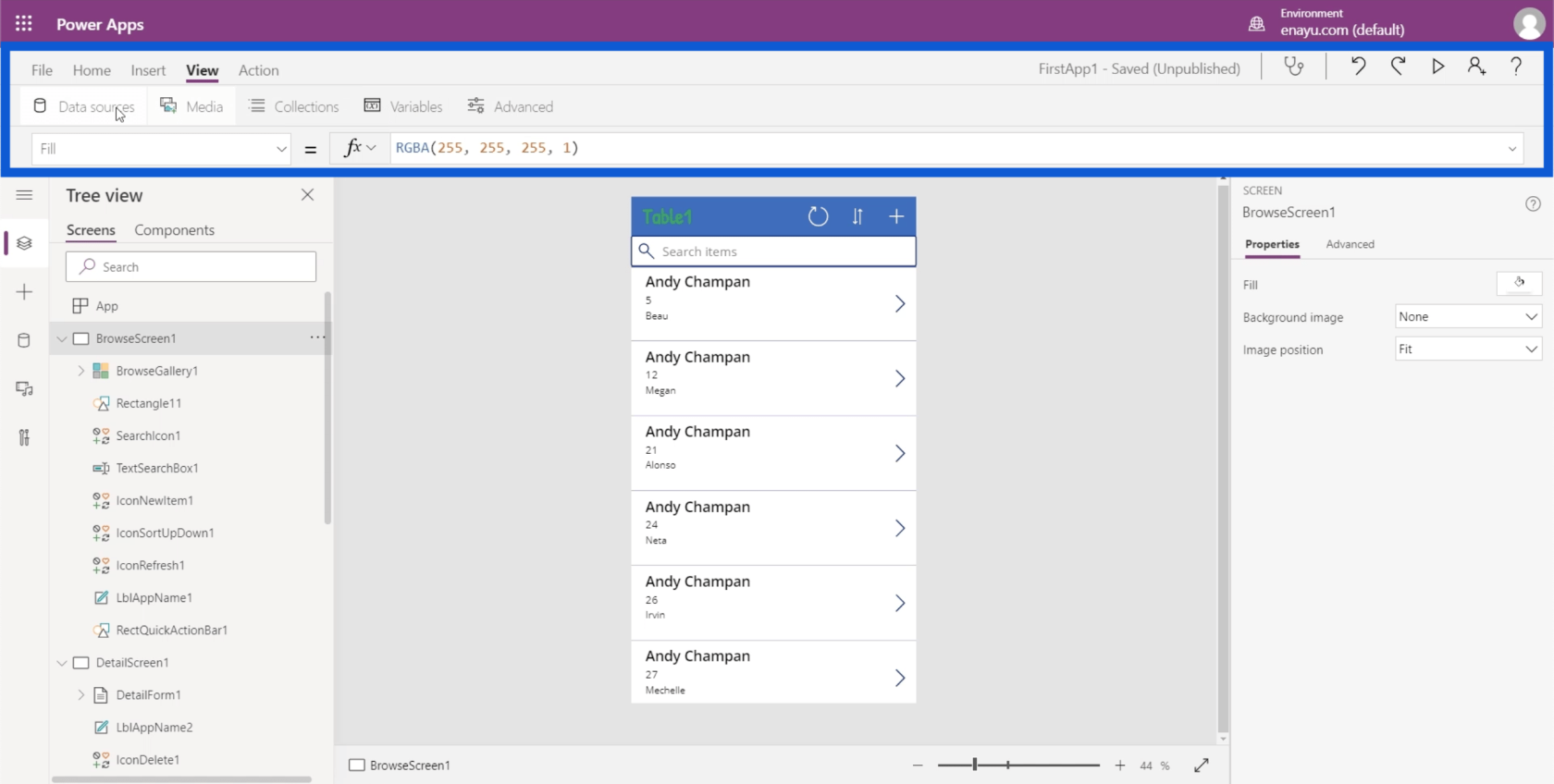
Ecco come appare il tuo ambiente di sviluppo di Power Apps.

Creerò tutorial separati che descriveranno e dimostreranno in dettaglio come funziona ciascuna parte. Ma per ora, voglio concentrarmi su cosa fanno queste diverse parti e di cosa sono responsabili.
Sommario
Il riquadro centrale degli ambienti di Power Apps
Vorrei iniziare con la zona centrale. Qui è dove puoi vedere l'app che stai creando.

C'è un dispositivo di scorrimento dello zoom nella parte inferiore che puoi utilizzare per modificare la visualizzazione e ti consente di ingrandire e ridurre l'app.

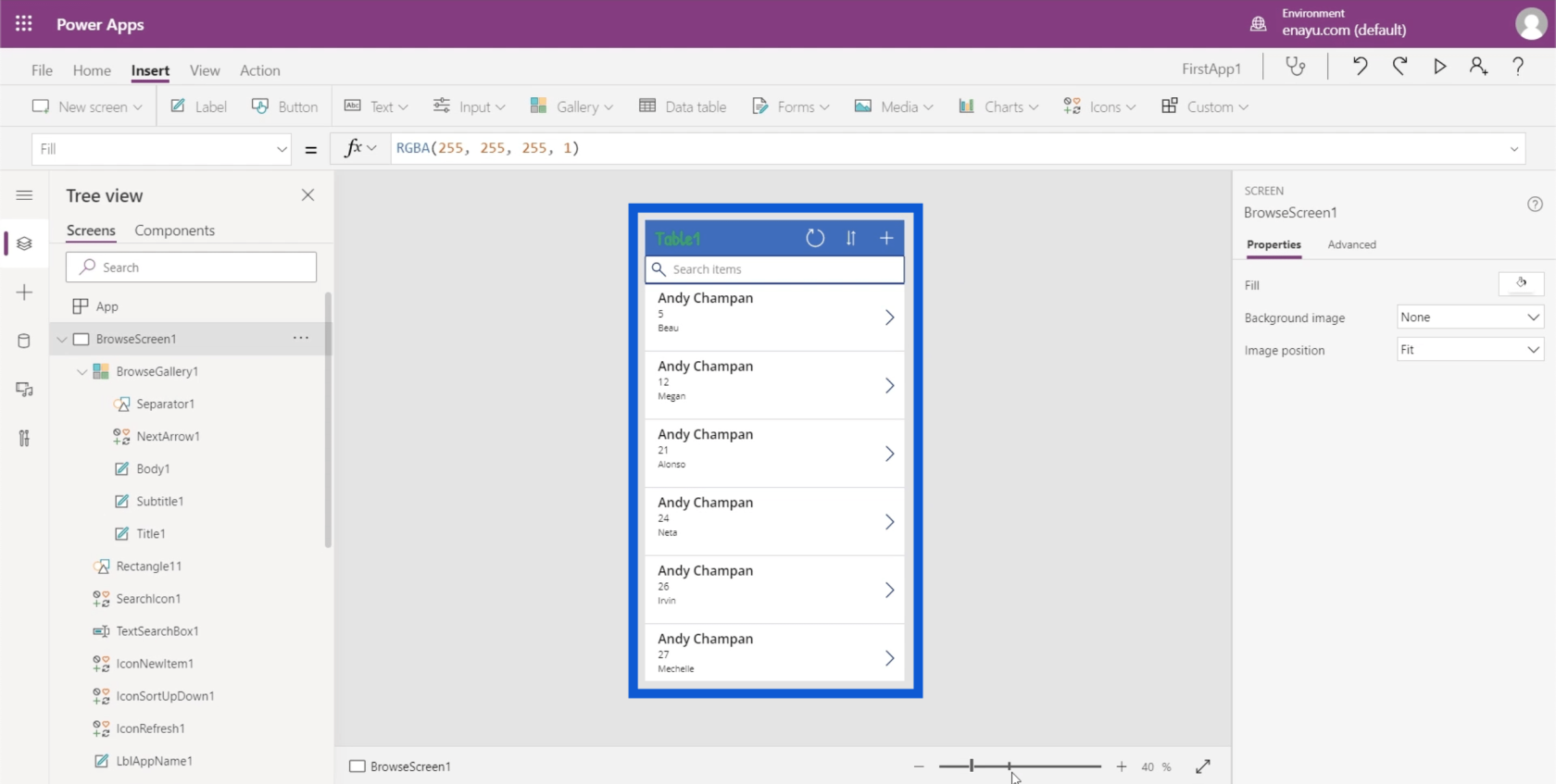
C'è una freccia a doppia punta proprio accanto al cursore dello zoom, che ti consente di espandere la schermata dell'app in modo che si adatti all'intera finestra.

Schermi, elementi e sottoelementi
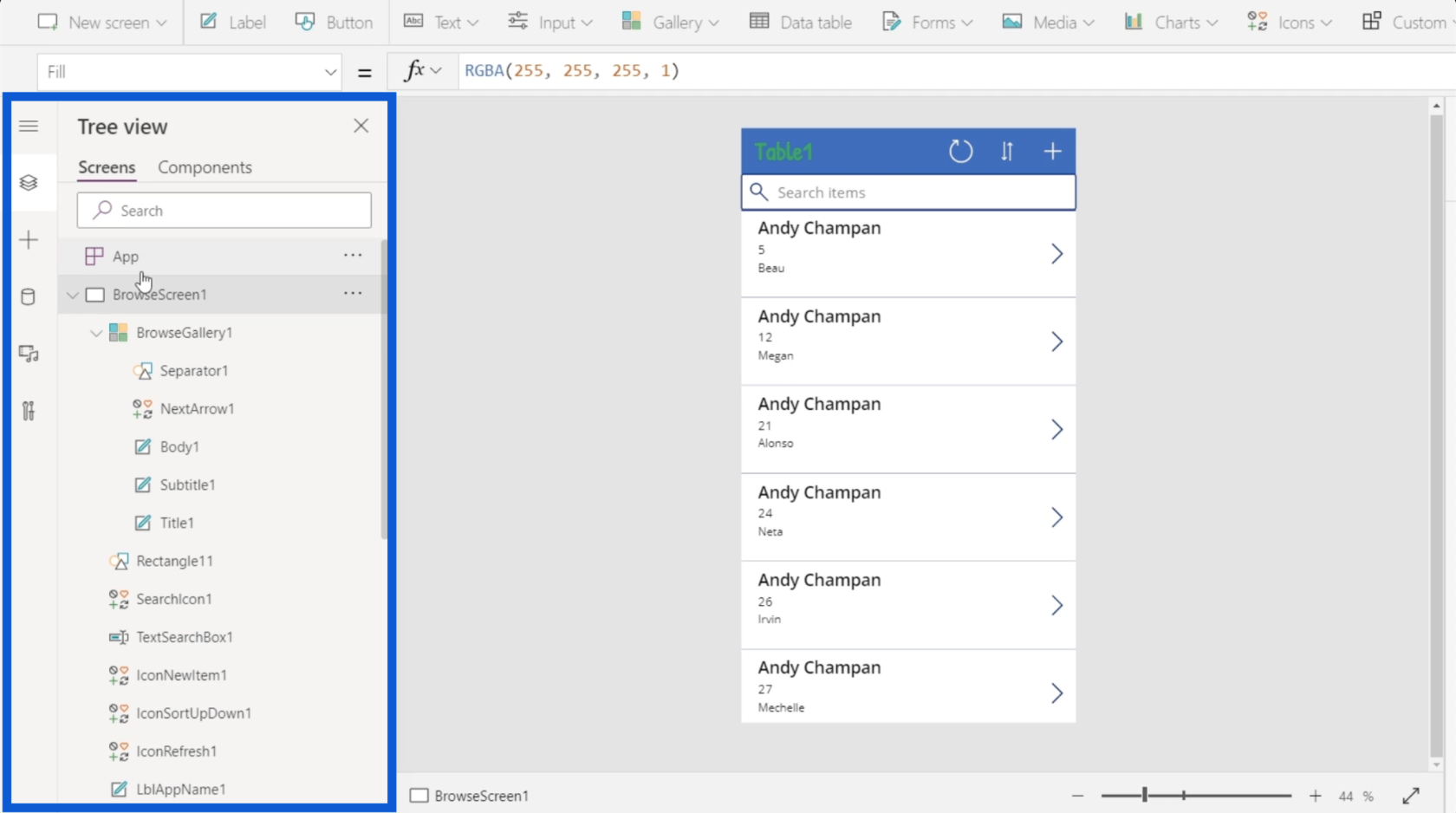
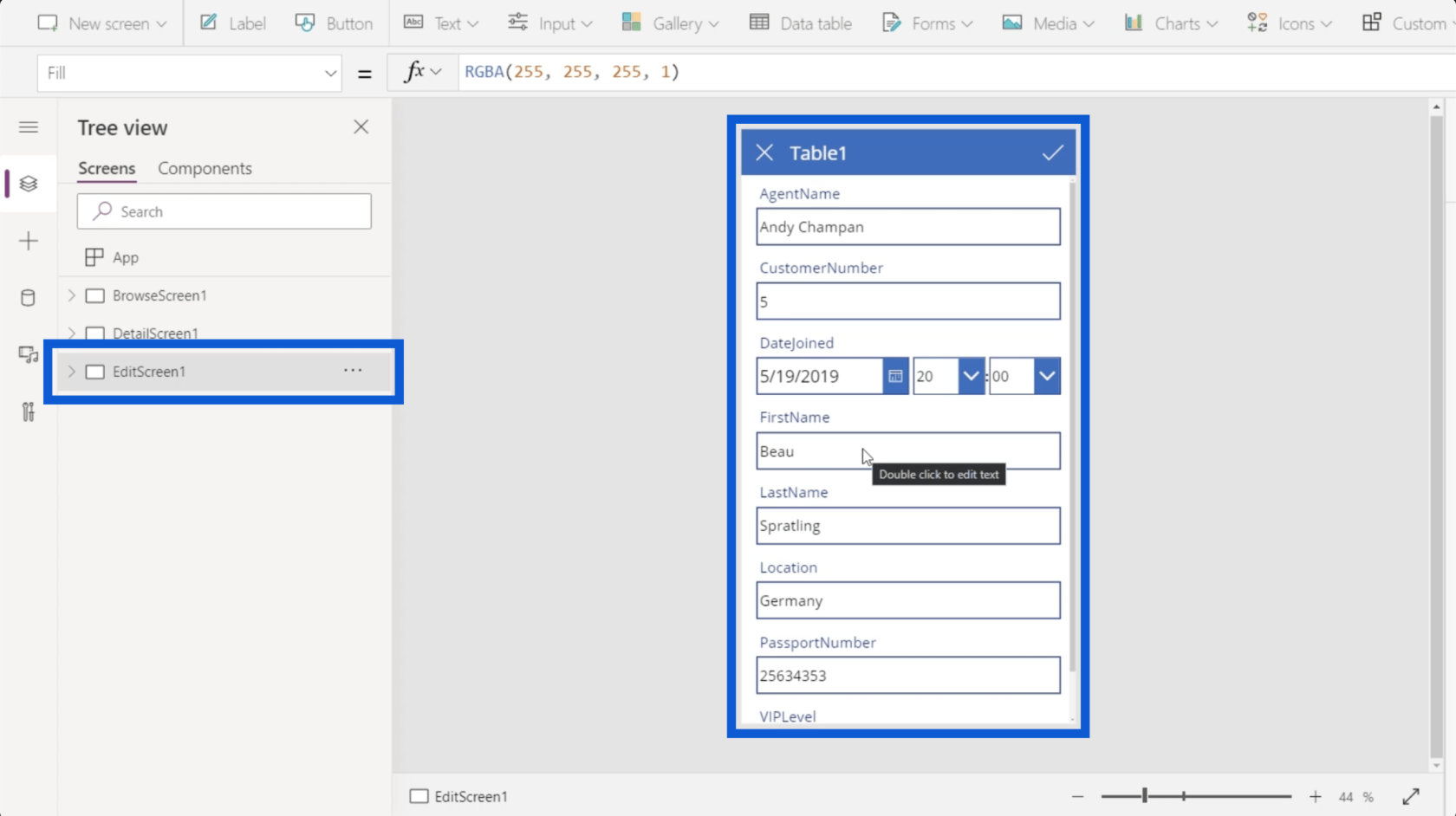
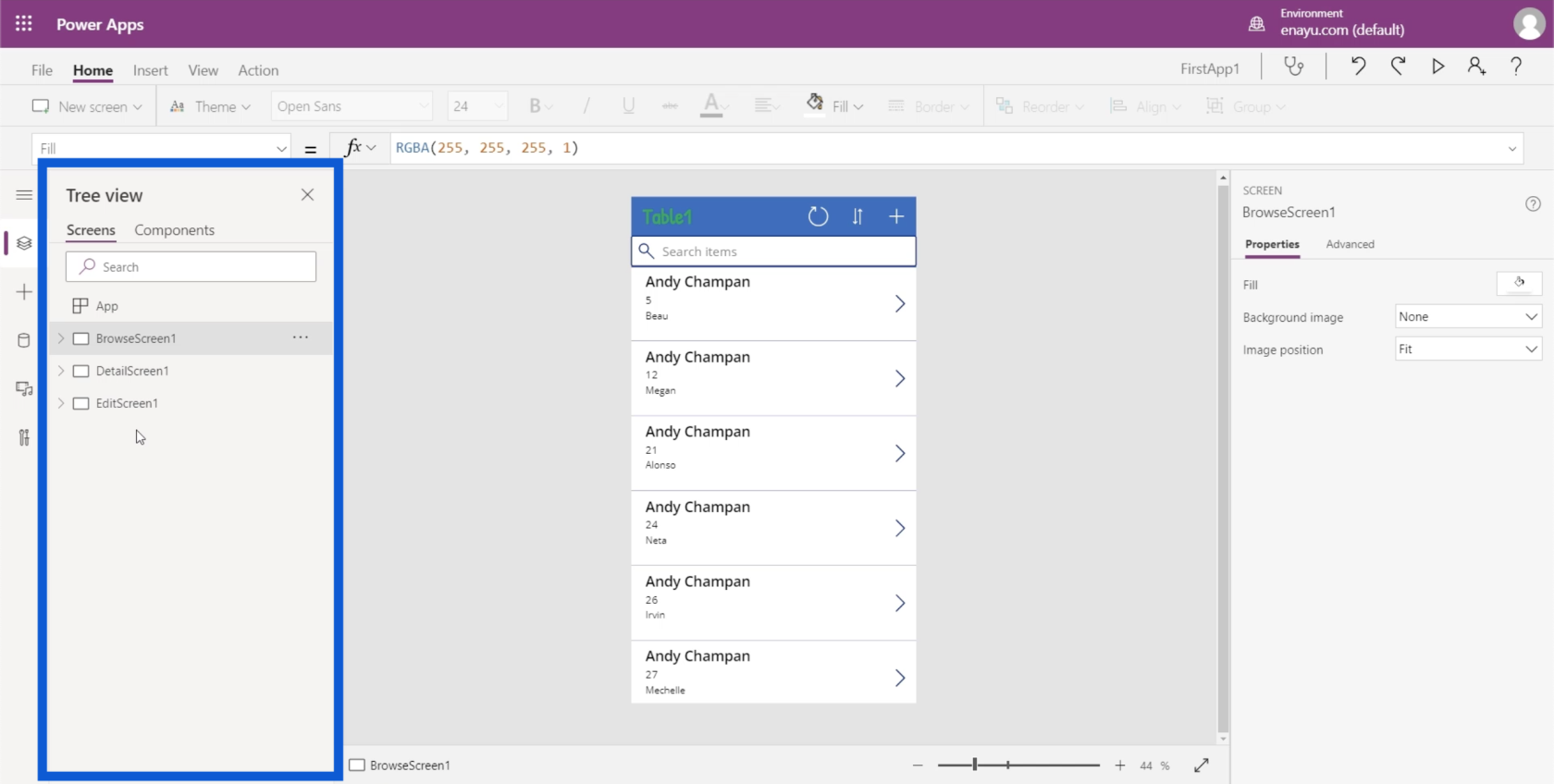
Il riquadro di sinistra mostra le diverse schermate all'interno dell'app su cui stai lavorando. Al momento, è organizzato in "Visualizzazione ad albero", che è la visualizzazione più comunemente utilizzata. Ti mostra come ogni schermata si dirama in elementi più piccoli.

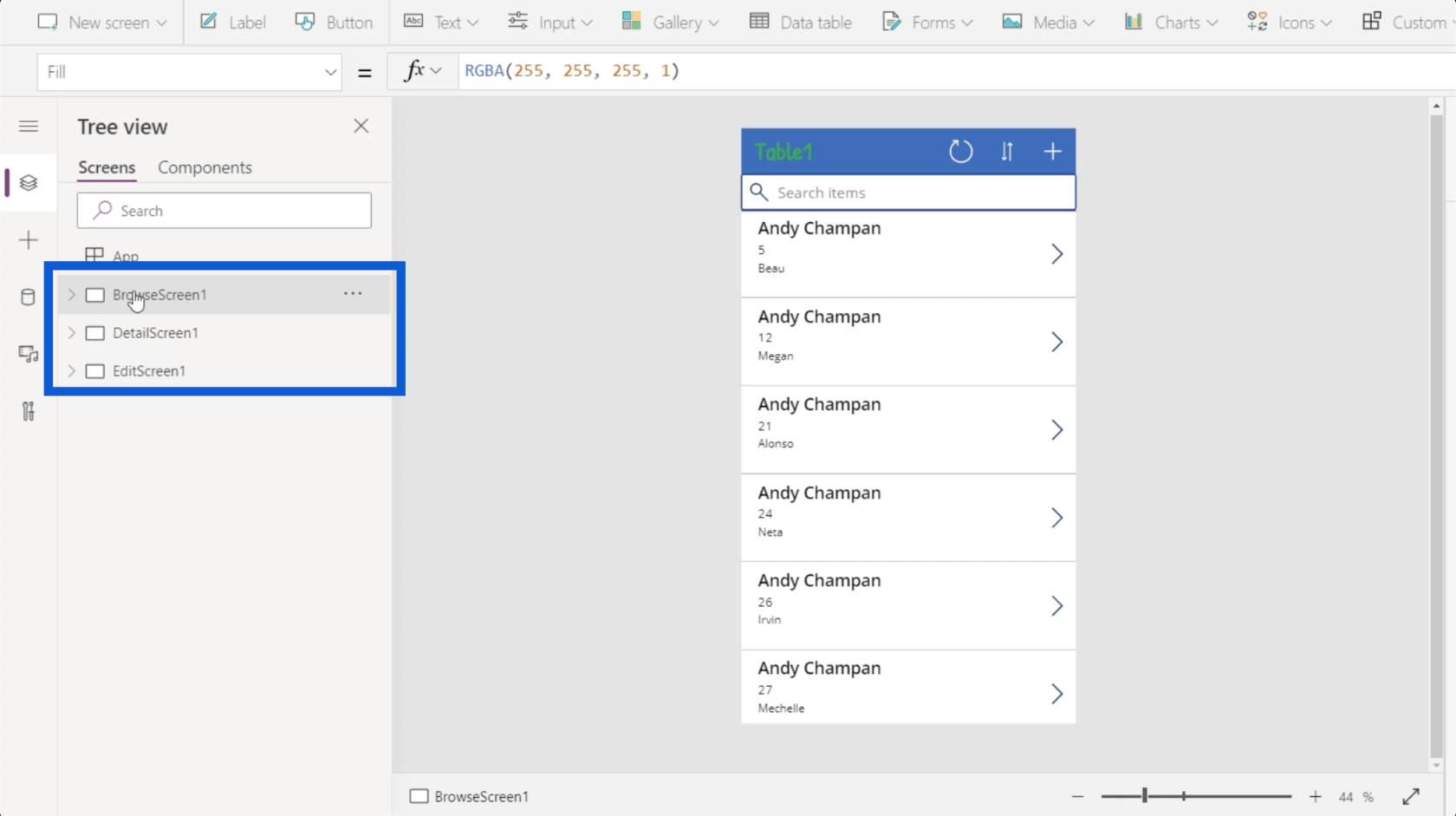
Quindi, se comprimo alcuni degli elenchi qui a sinistra, ci dice che ci sono tre schermate sull'app su cui sto attualmente lavorando: BrowseScreen1, DetailScreen1 e EditScreen1.

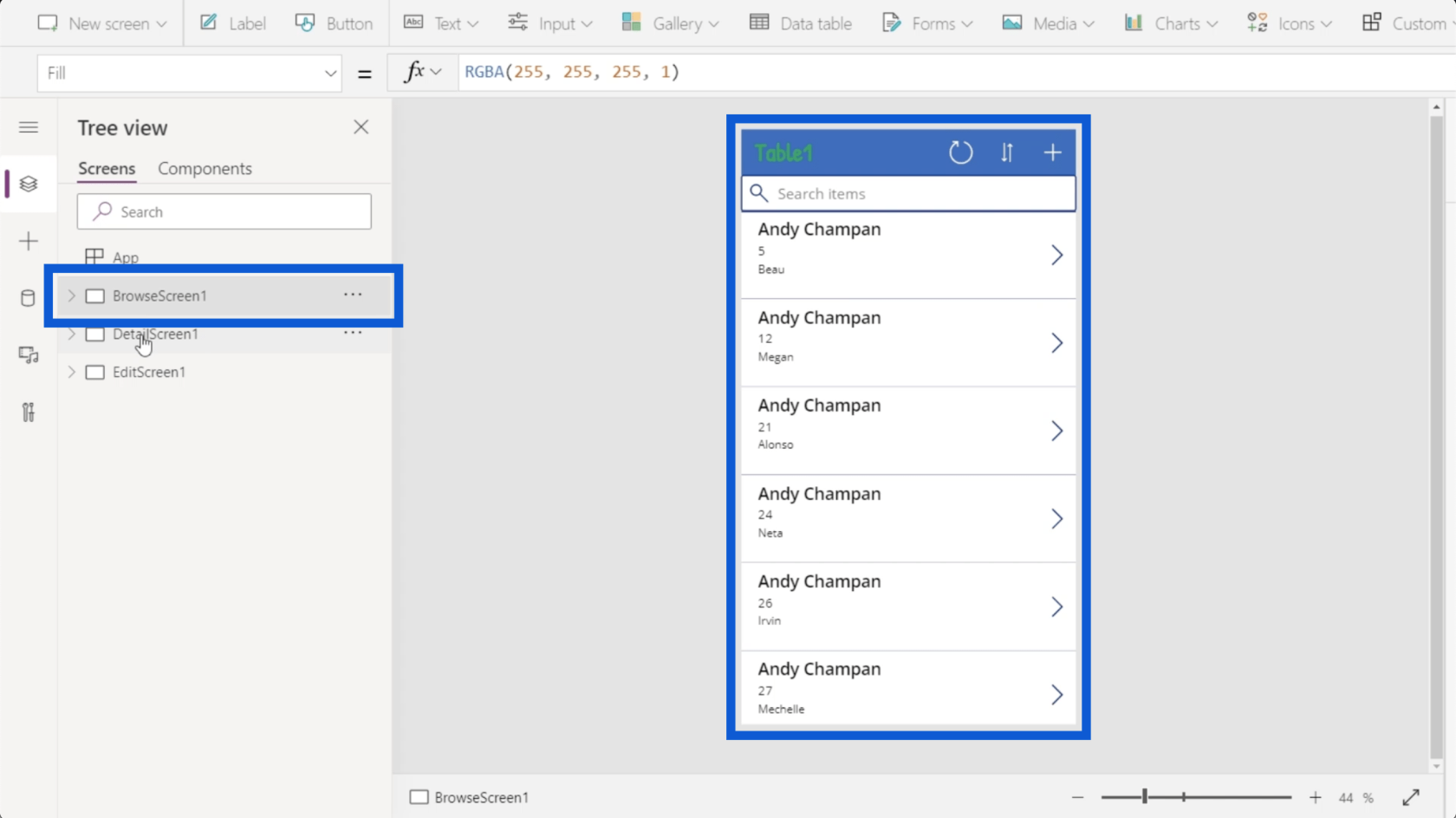
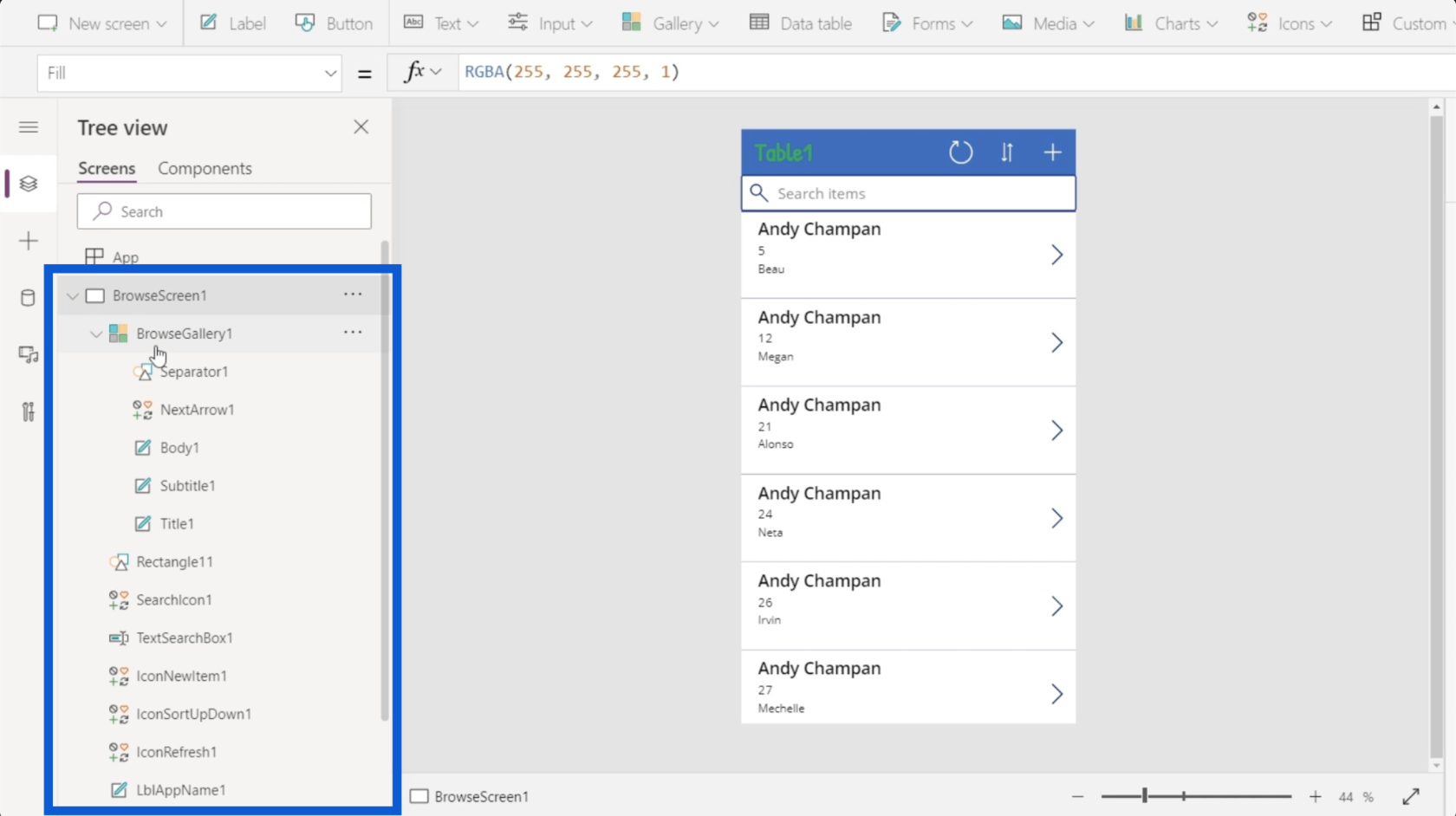
Se faccio clic sulla prima schermata nel riquadro di sinistra, mi viene mostrata la schermata di navigazione dell'app. Questa schermata mostra solo un elenco di voci provenienti dalla mia tabella dati.

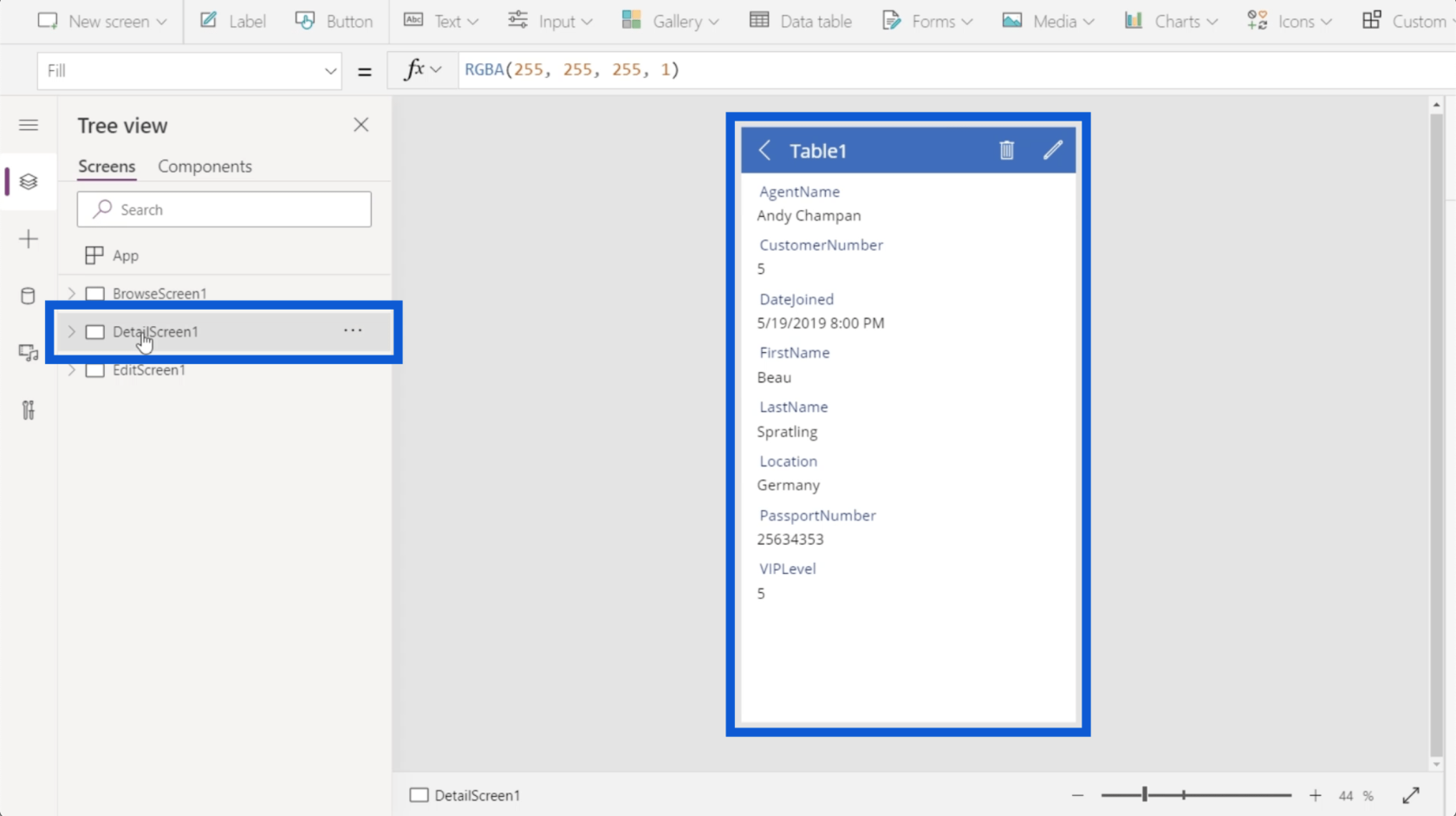
Il secondo è per la mia schermata di dettaglio. Questo mostra i dettagli per ogni voce nell'elenco nella mia schermata di navigazione.

L'ultima schermata è per la mia schermata di modifica, che mi consente di modificare record specifici o crearne uno nuovo.

Se queste tre schermate non sono sufficienti, è possibile aggiungere una nuova schermata. Lo esaminerò in dettaglio più tardi.

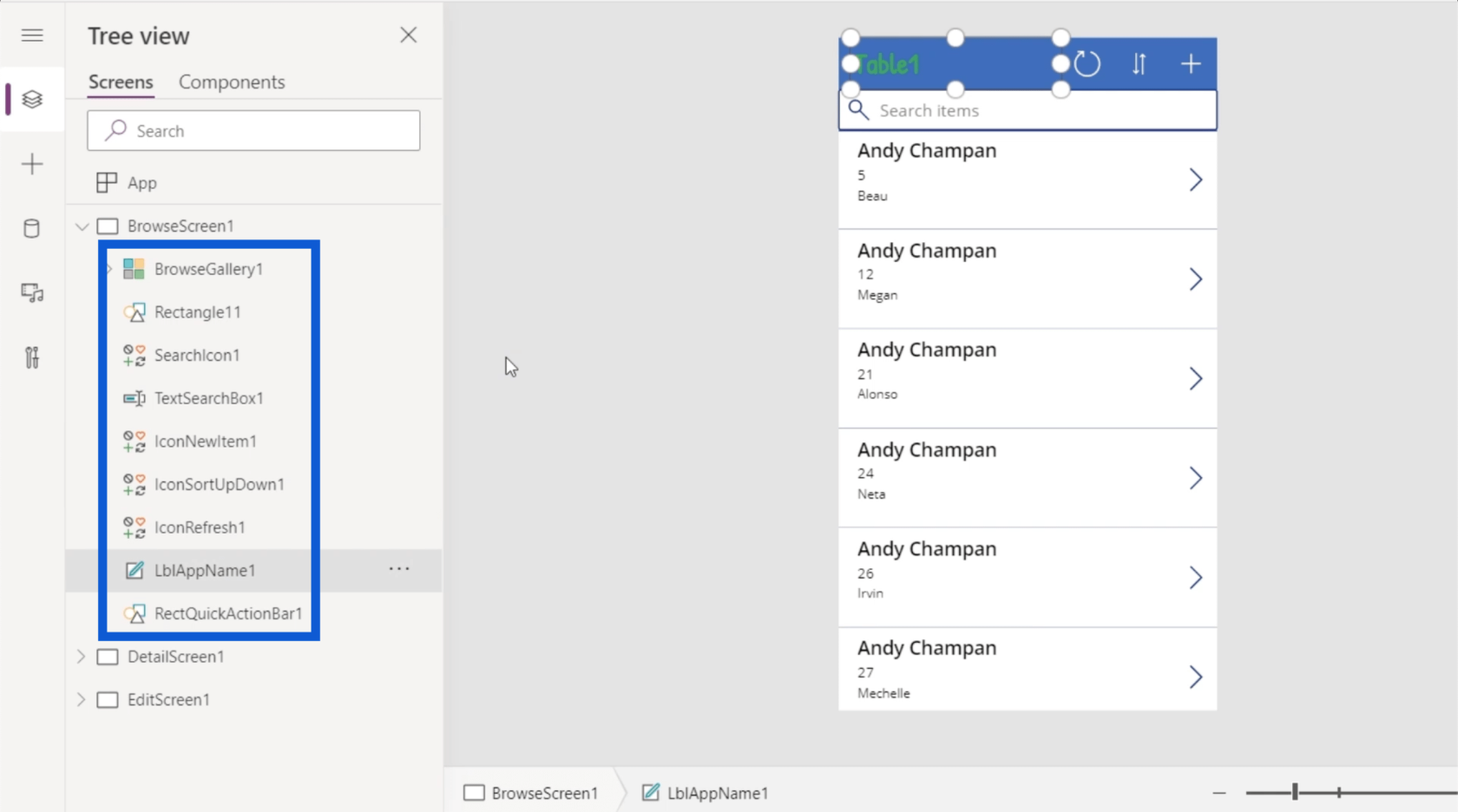
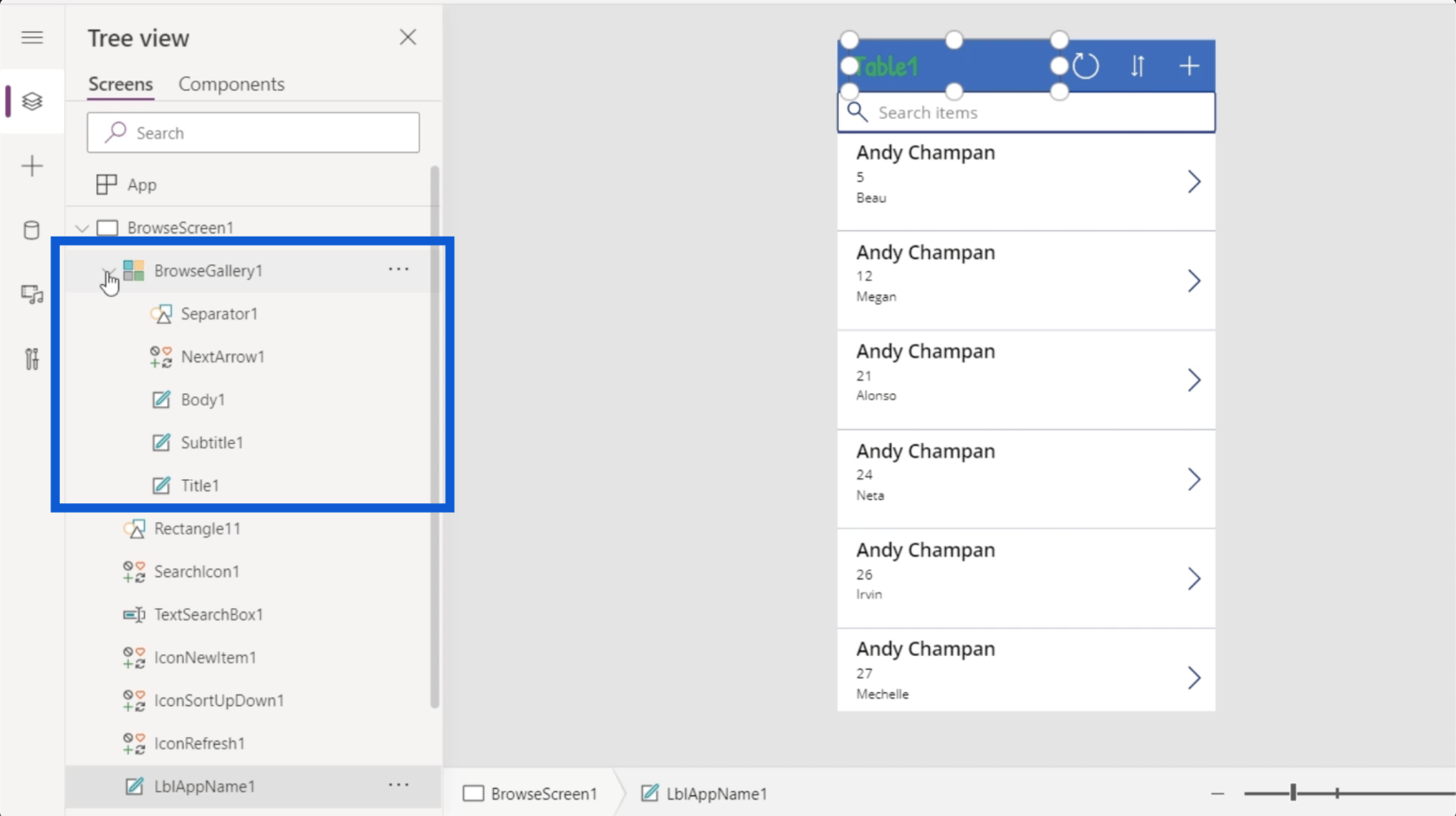
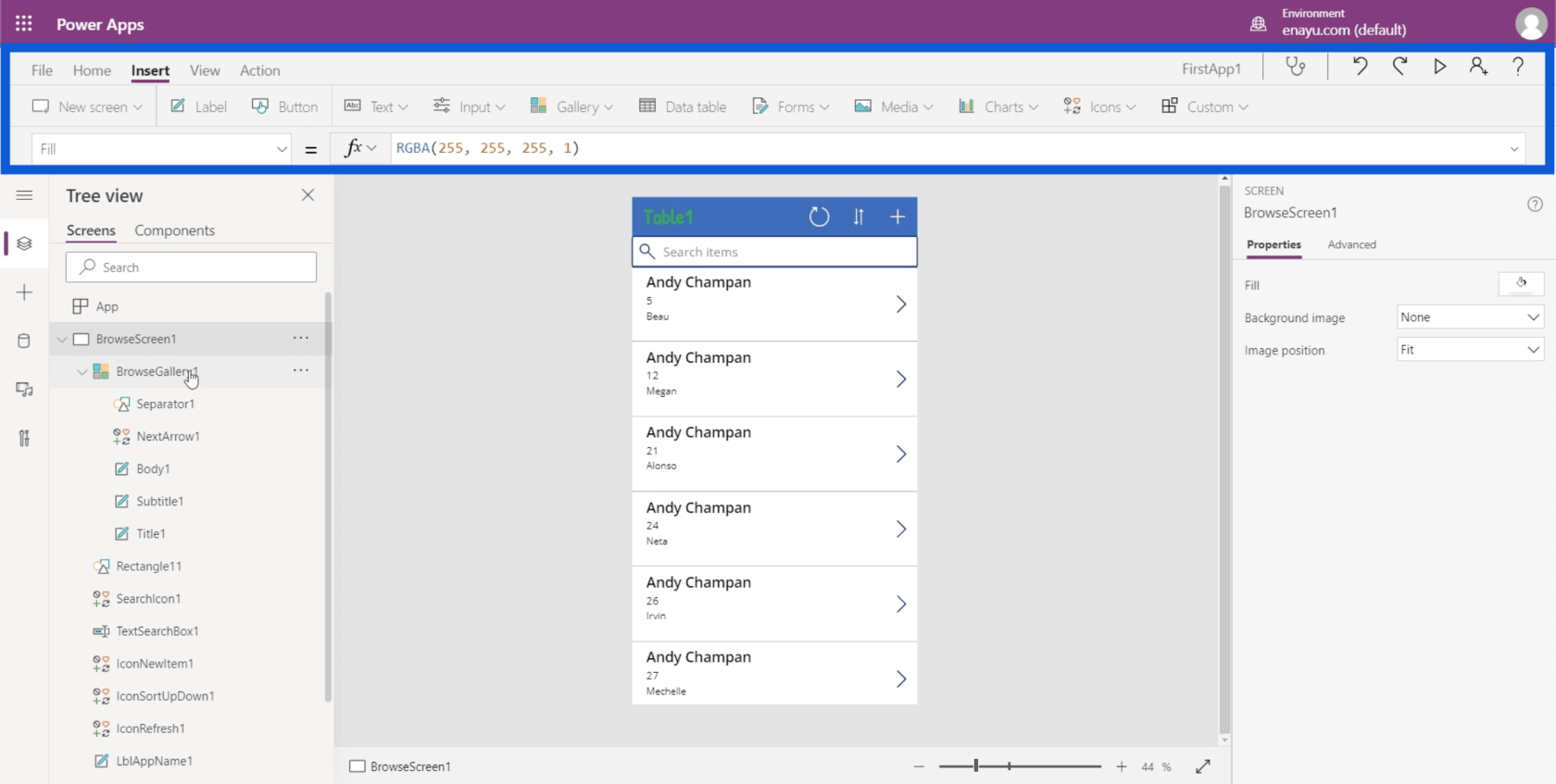
Torniamo alla schermata di navigazione. Se faccio clic sul menu a discesa, verrà visualizzato un elenco di tutti gli elementi presenti nella mia schermata di navigazione.

Il primo elemento qui mostra una galleria, che è fondamentalmente solo un elenco di record. Quando guardi l'app nel riquadro centrale, vedrai che la galleria copre questo elenco di record scorrevoli.

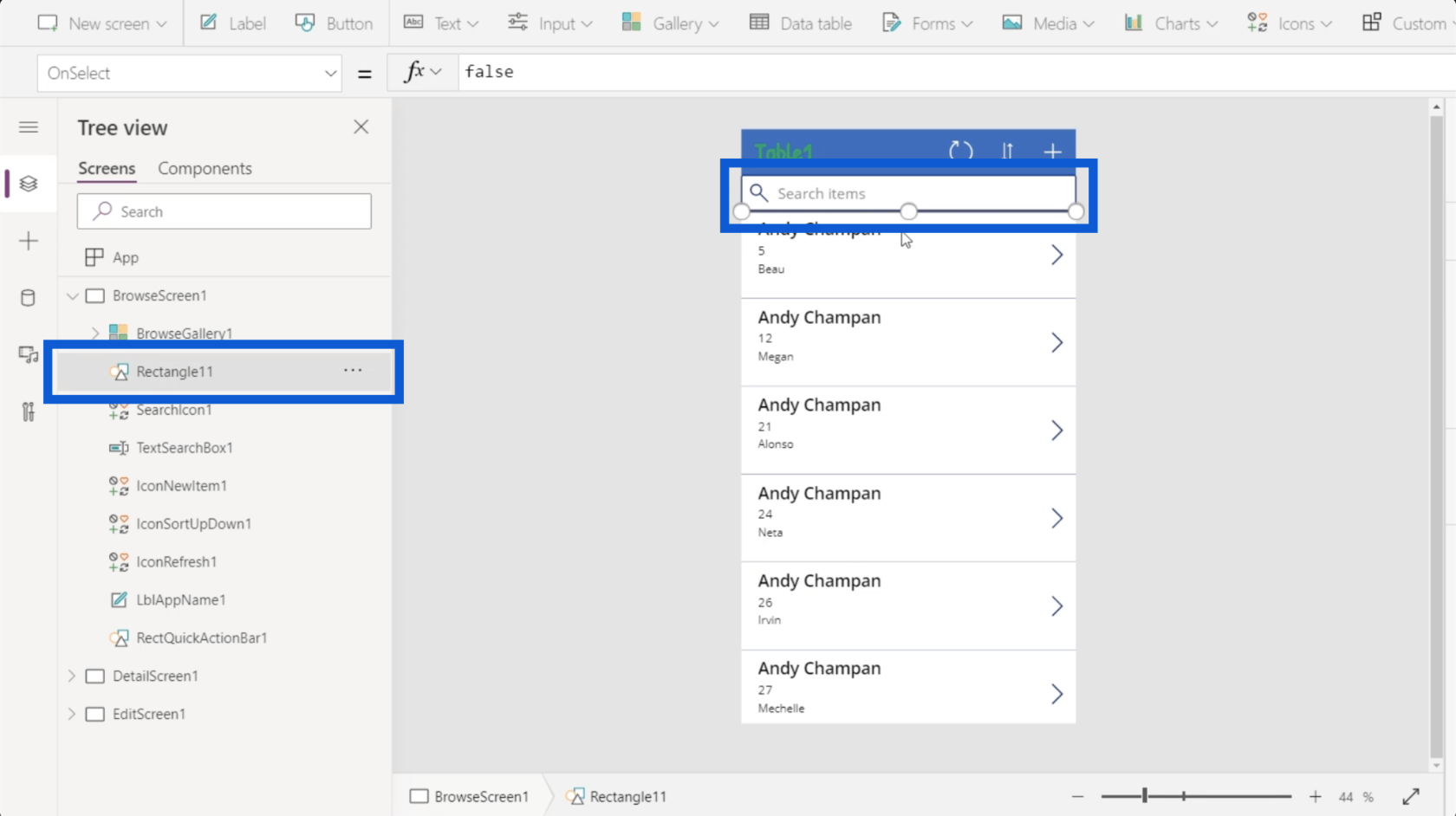
C'è un oggetto qui contrassegnato come Rectangle11, che è solo un semplice rettangolo tra la barra di ricerca e la galleria.

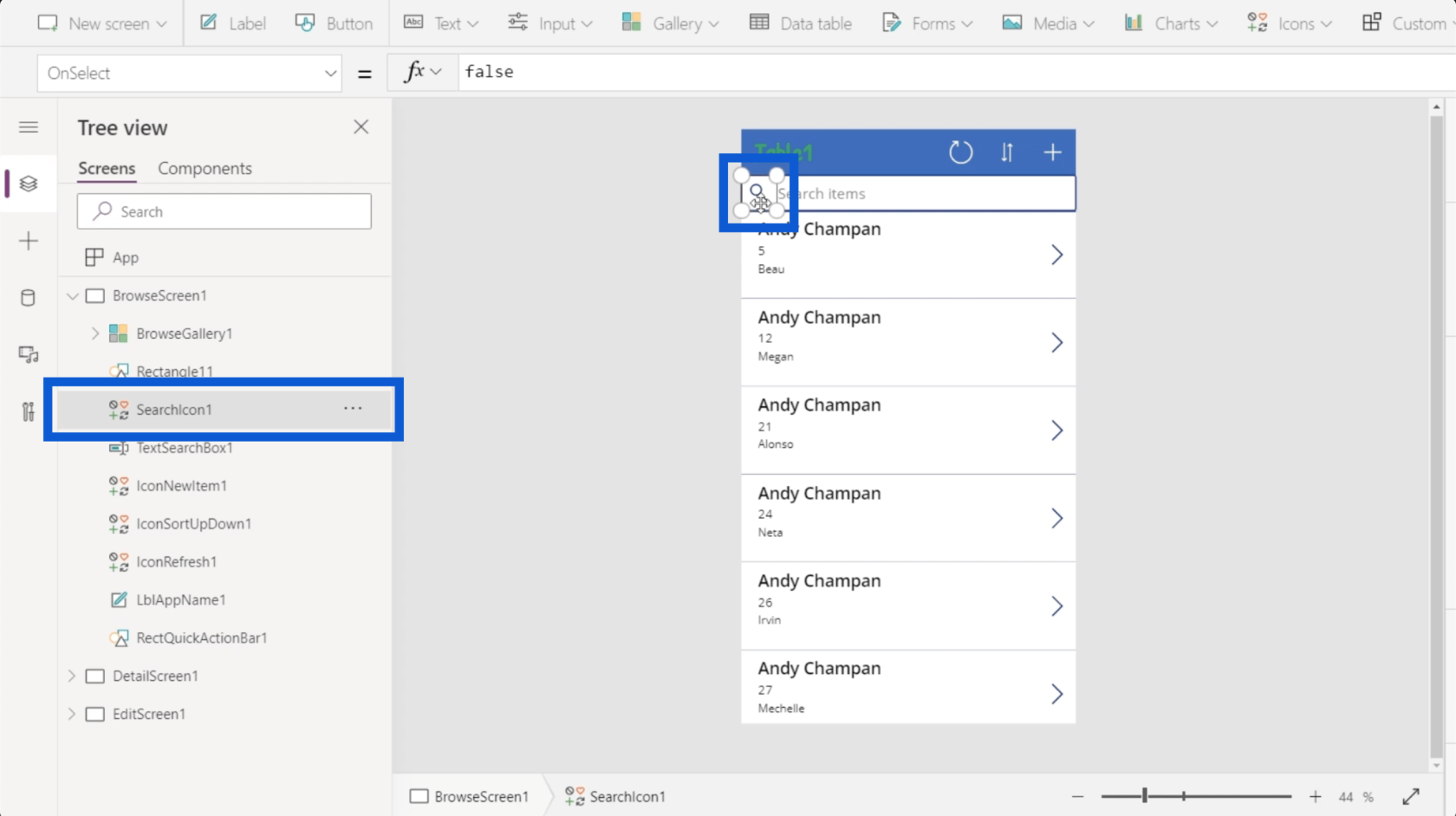
C'è anche un'icona di ricerca che è solo l'immagine di una lente d'ingrandimento.

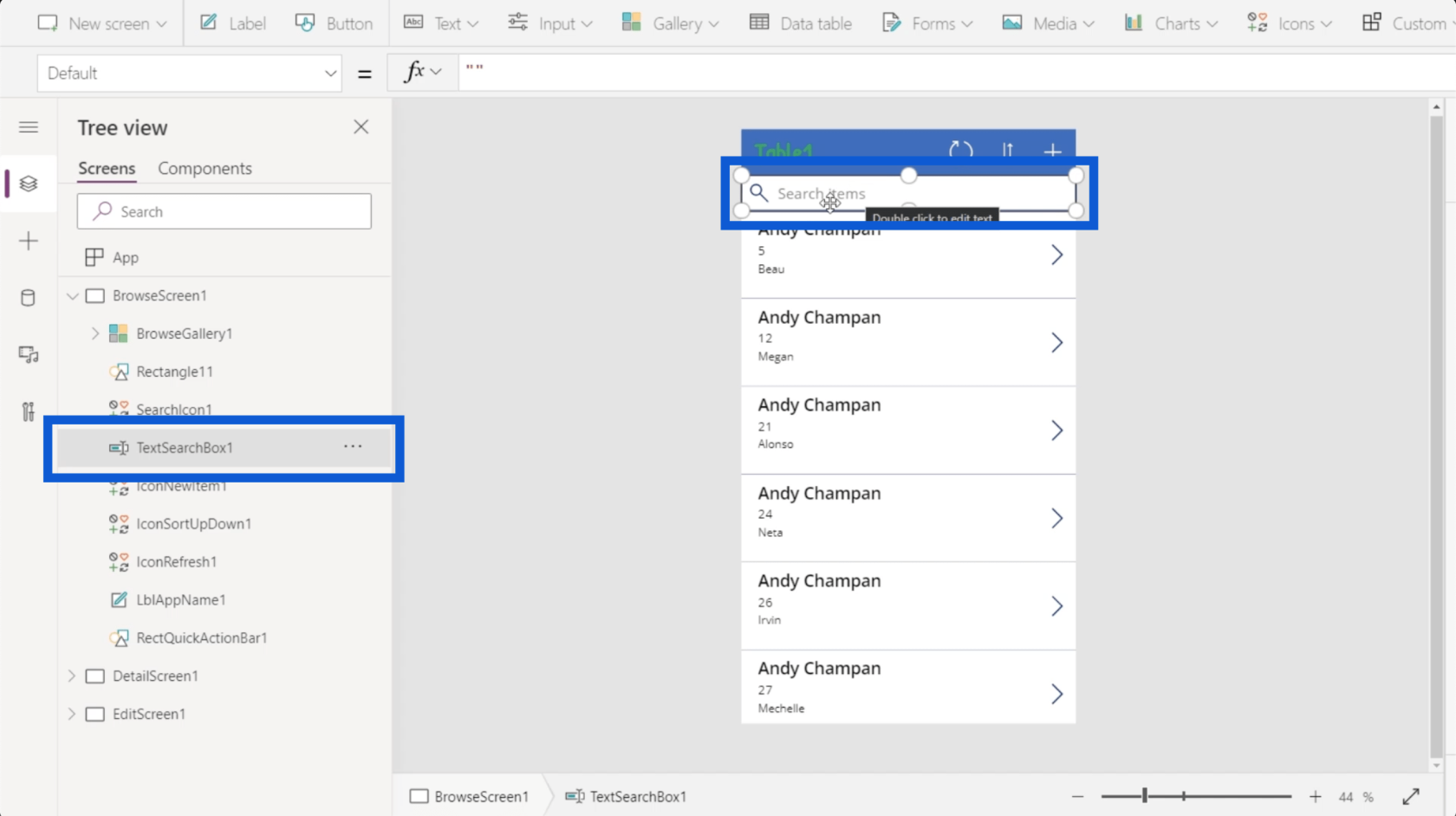
C'è una casella di testo, che è dove puoi digitare il testo quando cerchi un elemento.

C'è molto di più sotto questo, con un lungo elenco di elementi che rappresentano ogni parte dell'app che stai costruendo. Microsoft di solito costruisce i propri strumenti per un uso intuitivo, quindi ogni elemento è rappresentato da un simbolo per mostrare cosa sono o cosa fanno.
Ad esempio, una galleria sarà diversa da un rettangolo. Una raccolta è un elenco di record, quindi è rappresentata da un'icona che mostra diverse finestre. Un rettangolo è una forma, quindi l'icona che lo rappresenta mostra una raccolta di forme. Una casella di testo ti consente di scrivere del testo al suo interno, quindi l'icona mostra una penna.

Gli elementi possono anche avere sottoelementi. Ad esempio, BrowseGallery1 ha altri elementi elencati sotto di esso. Questo ha senso sapendo che la galleria ha molte cose in corso nell'app.

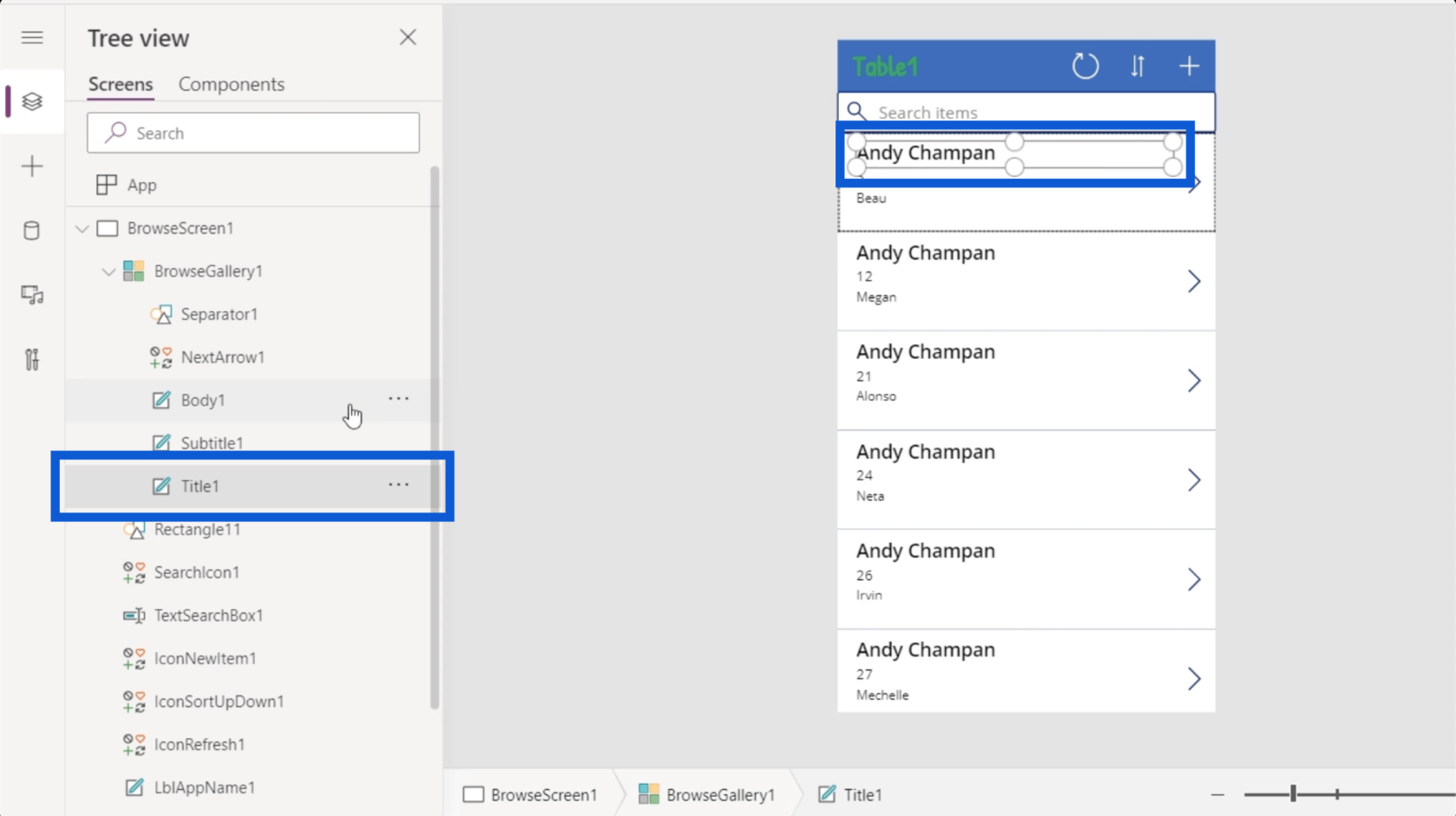
La galleria ha un elemento chiamato Titolo1, ad esempio, che è il nome in cima al record della galleria.

Oltre a Title1, il record della galleria ha anche un sottotitolo e un corpo, oltre a una freccia successiva e un separatore che va tra i record. Tutti questi sono rappresentati dai sottoelementi nel riquadro di sinistra.
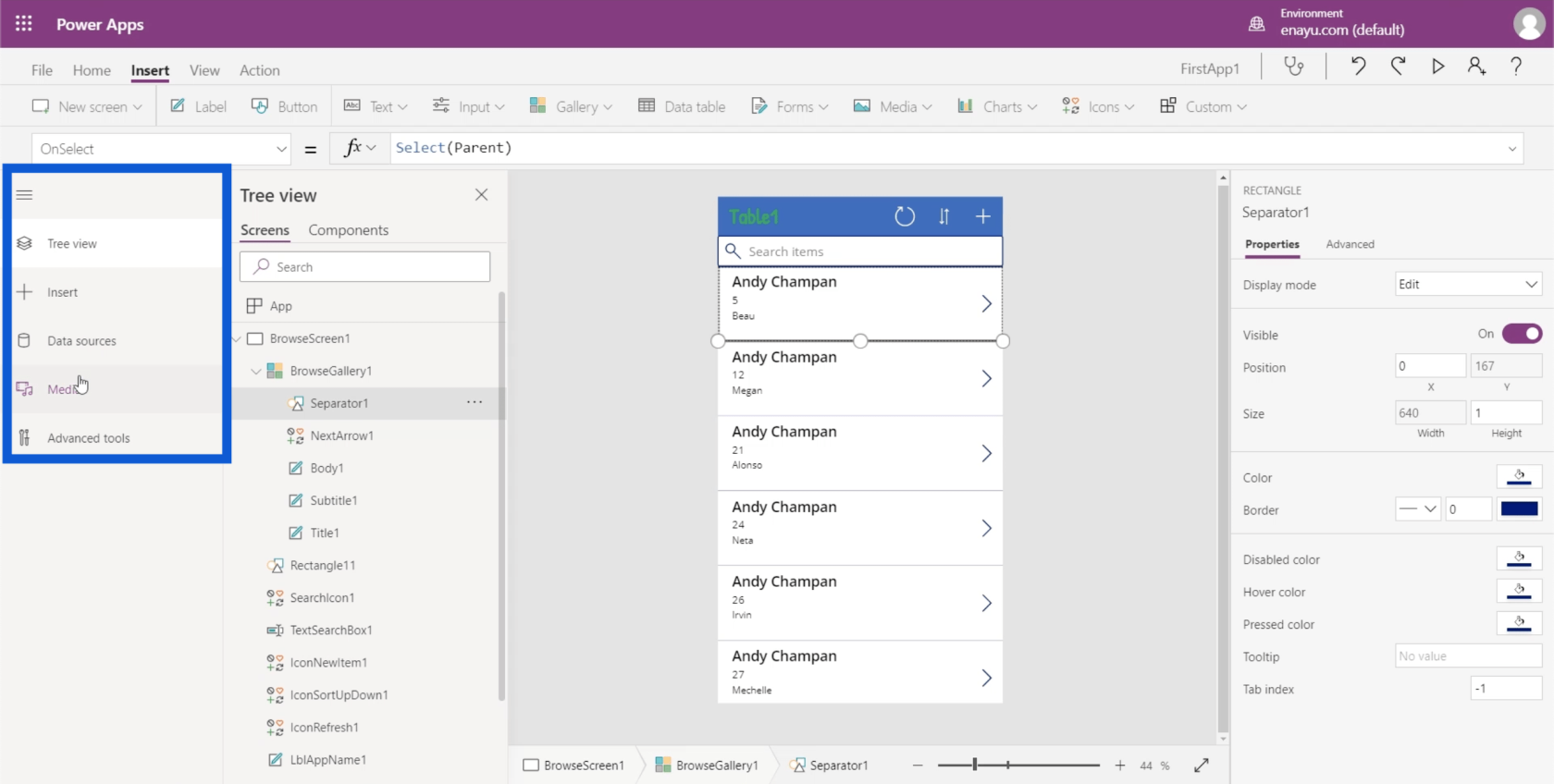
Quando vai più a sinistra, puoi accedere a una nuova serie di opzioni facendo clic sulle tre linee.

Come puoi vedere, la prima voce del menu è la vista ad albero che abbiamo esaminato. Consente inoltre di inserire altri elementi.
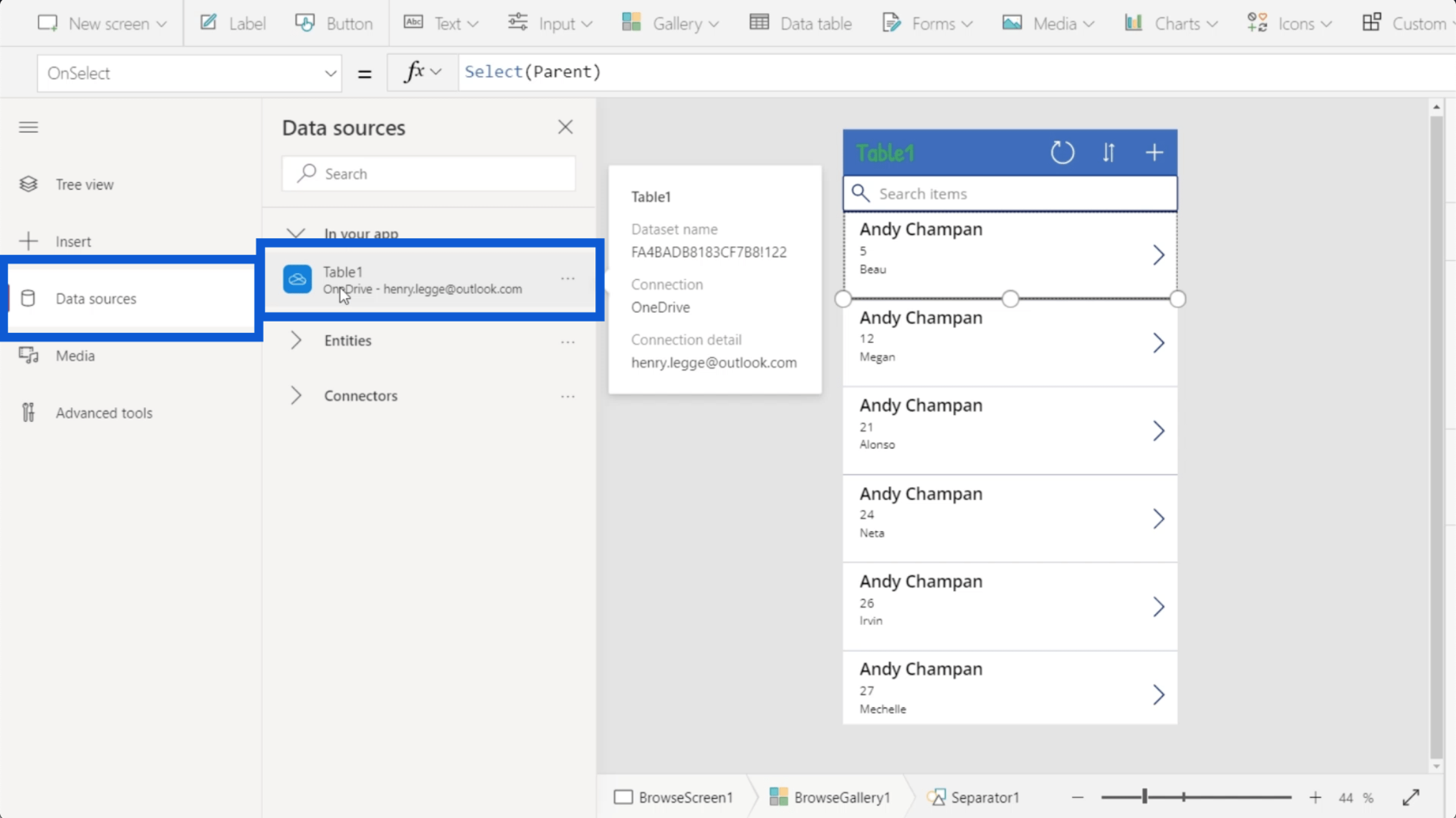
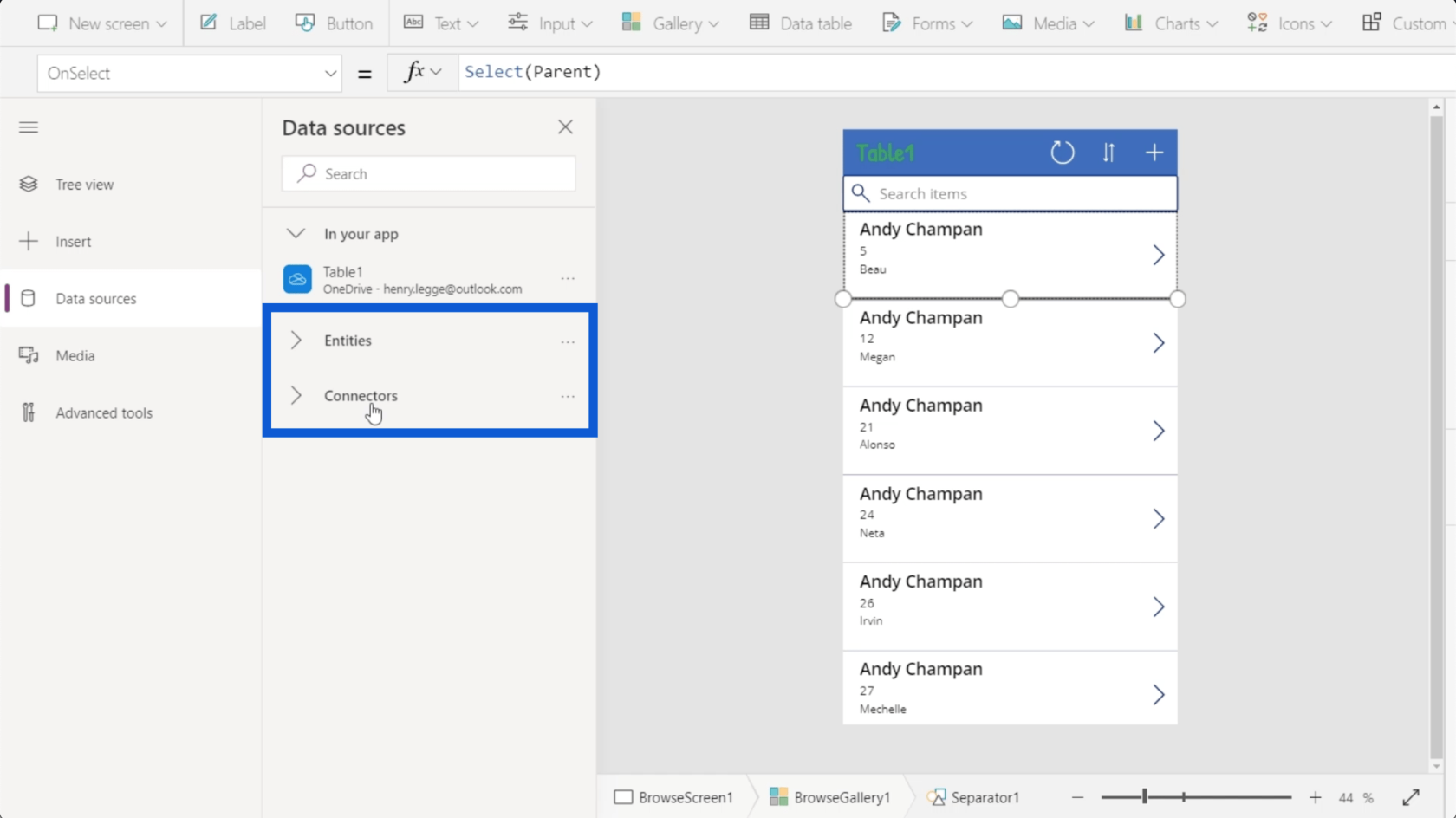
Mostra anche le origini dati utilizzate nel progetto. In questo caso, c'è solo un'origine dati integrata nell'app corrente. Questo viene da OneDrive.

Puoi anche integrare diverse entità e connettori in Origini dati, ma questo è un argomento più avanzato che verrà discusso in altri tutorial.

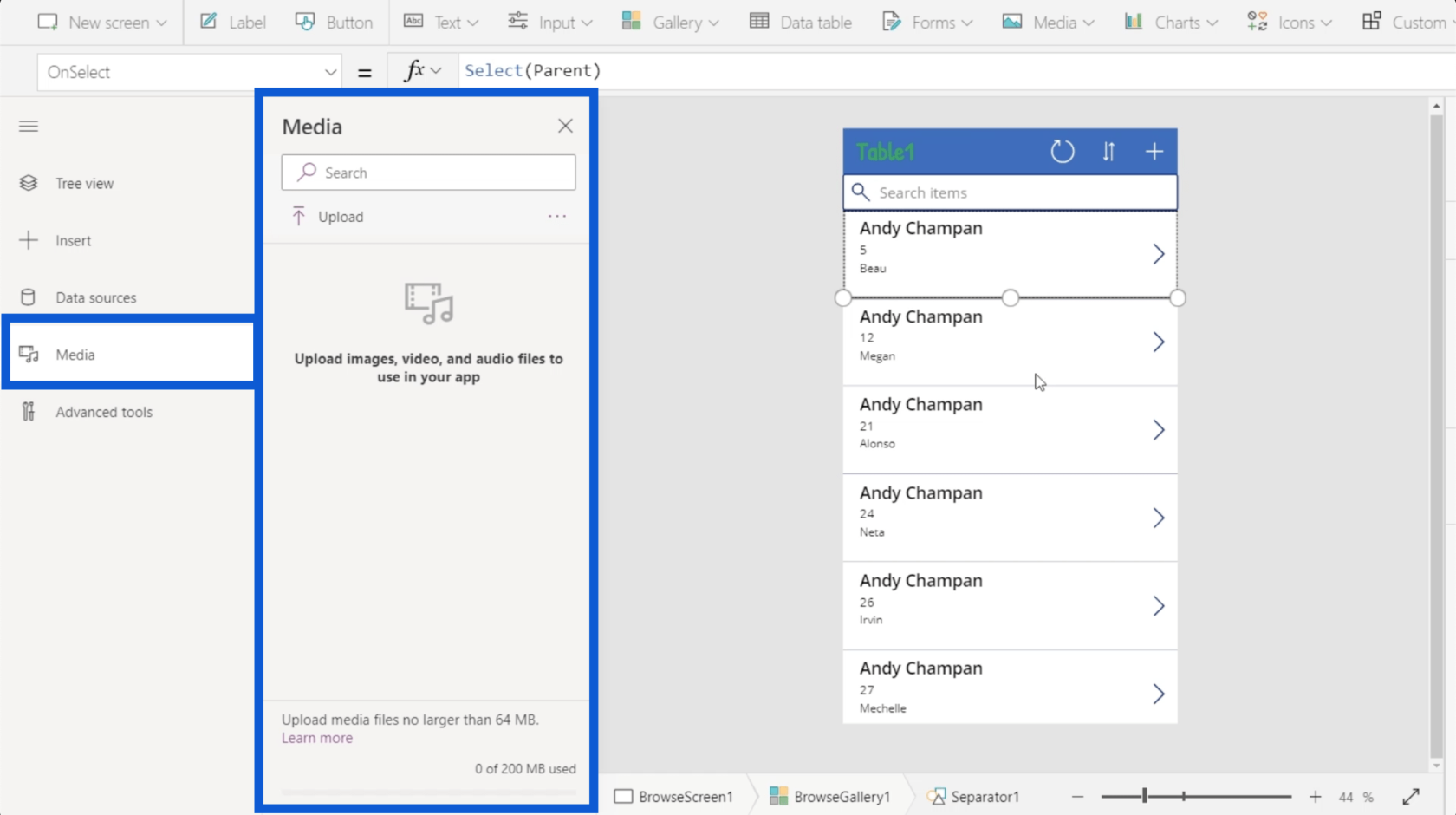
Il menu mostra anche i media utilizzati nell'app. Qui è dove puoi caricare immagini, video e file audio.

Per comprimere quel menu, fai di nuovo clic sulle tre linee.
Nastri utilizzati negli ambienti Power Apps
Come con qualsiasi altro programma Microsoft, la parte superiore di solito è costituita da nastri. Questi nastri offrono diverse azioni classificate in diversi menu.
Iniziamo con la barra multifunzione Home.

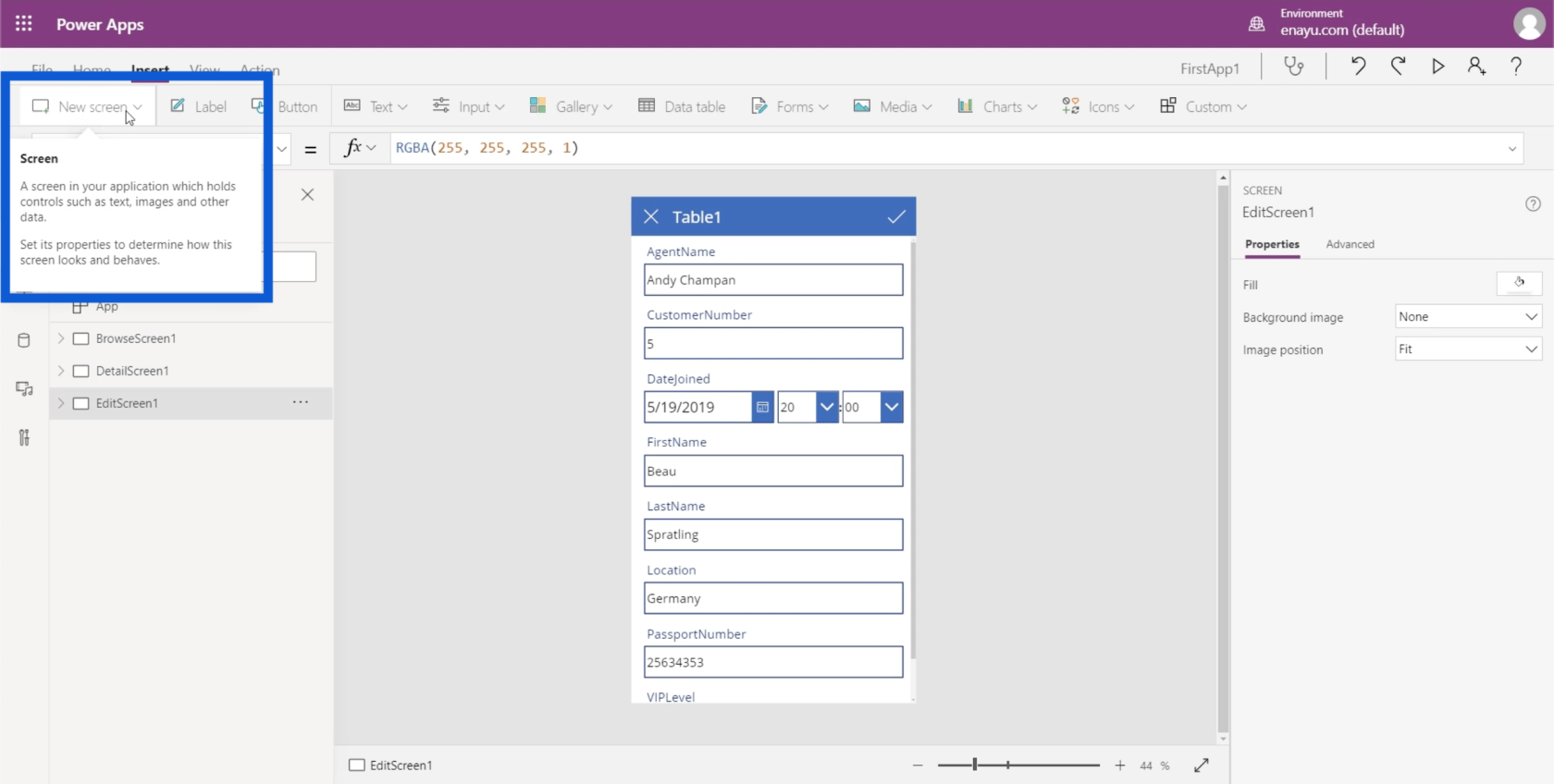
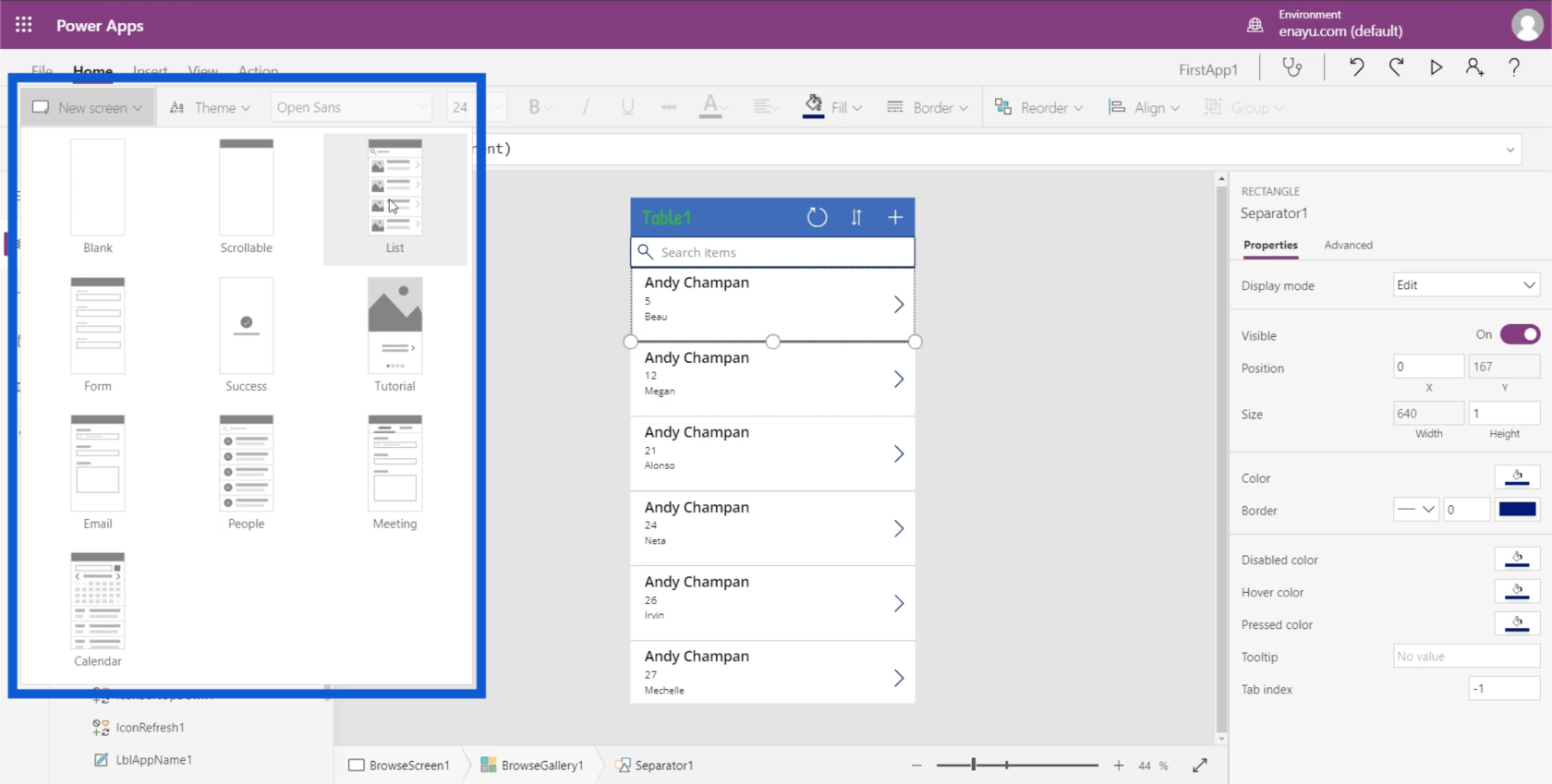
Una delle azioni disponibili sotto la barra multifunzione è la creazione di una nuova schermata. Proprio come Powerpoint, ci sono modelli tra cui scegliere. Se ritieni che nessuno di questi modelli sia applicabile all'app che stai creando, puoi iniziare con una schermata vuota.

Dopo aver scelto un modello per il tuo nuovo schermo, lo vedrai aggiunto nella parte inferiore della visualizzazione ad albero.

Ci sono anche i temi, di cui abbiamo parlato in un recente tutorial.
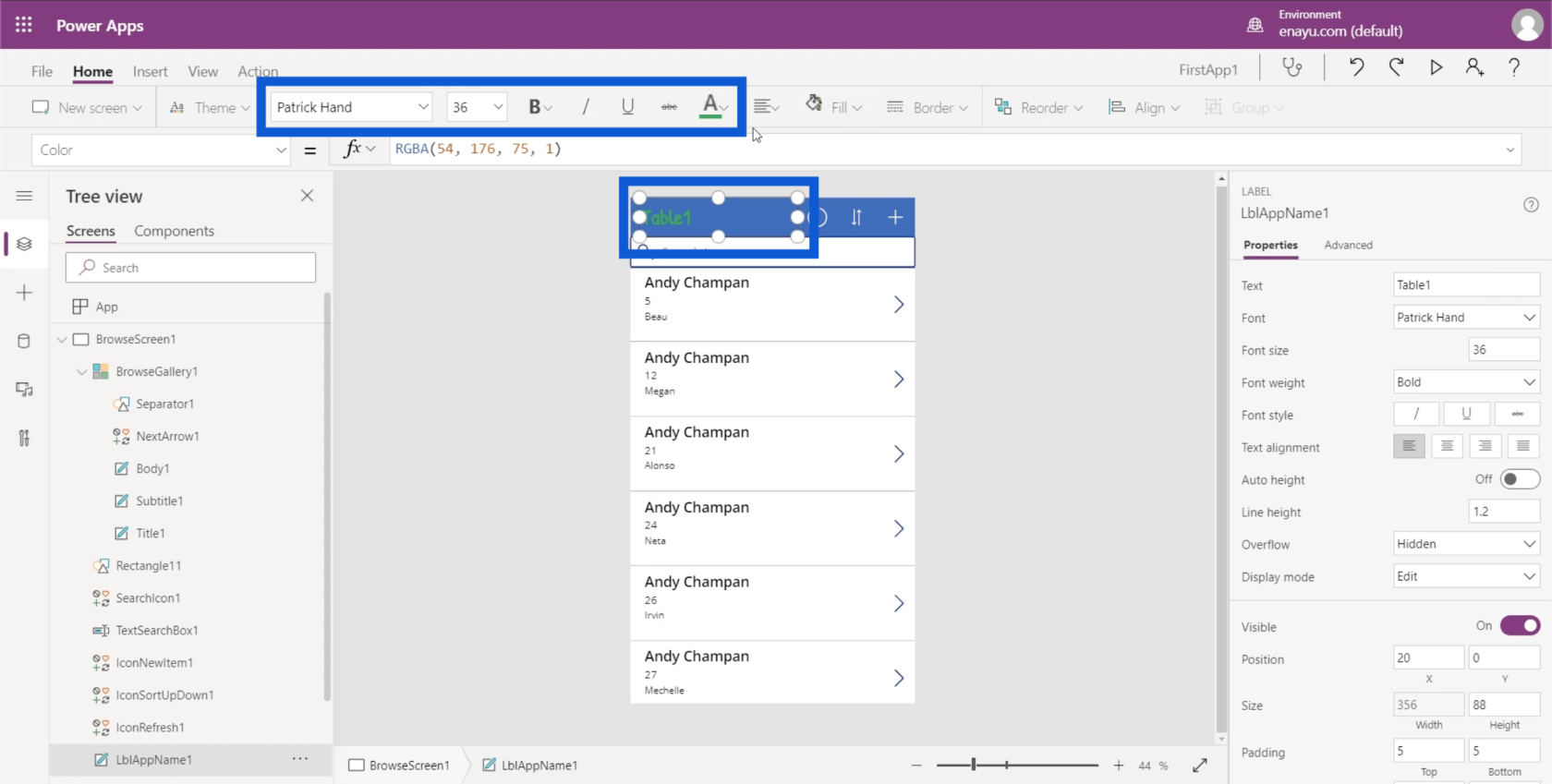
Puoi anche selezionare qualsiasi testo sulla tua app e modificare il carattere, la dimensione del carattere e il colore del carattere oppure impostarlo in grassetto, corsivo o sottolineato.

Puoi anche scegliere come vuoi che il tuo testo sia allineato. Puoi allinearlo a sinistra, allineato a destra o centrato.
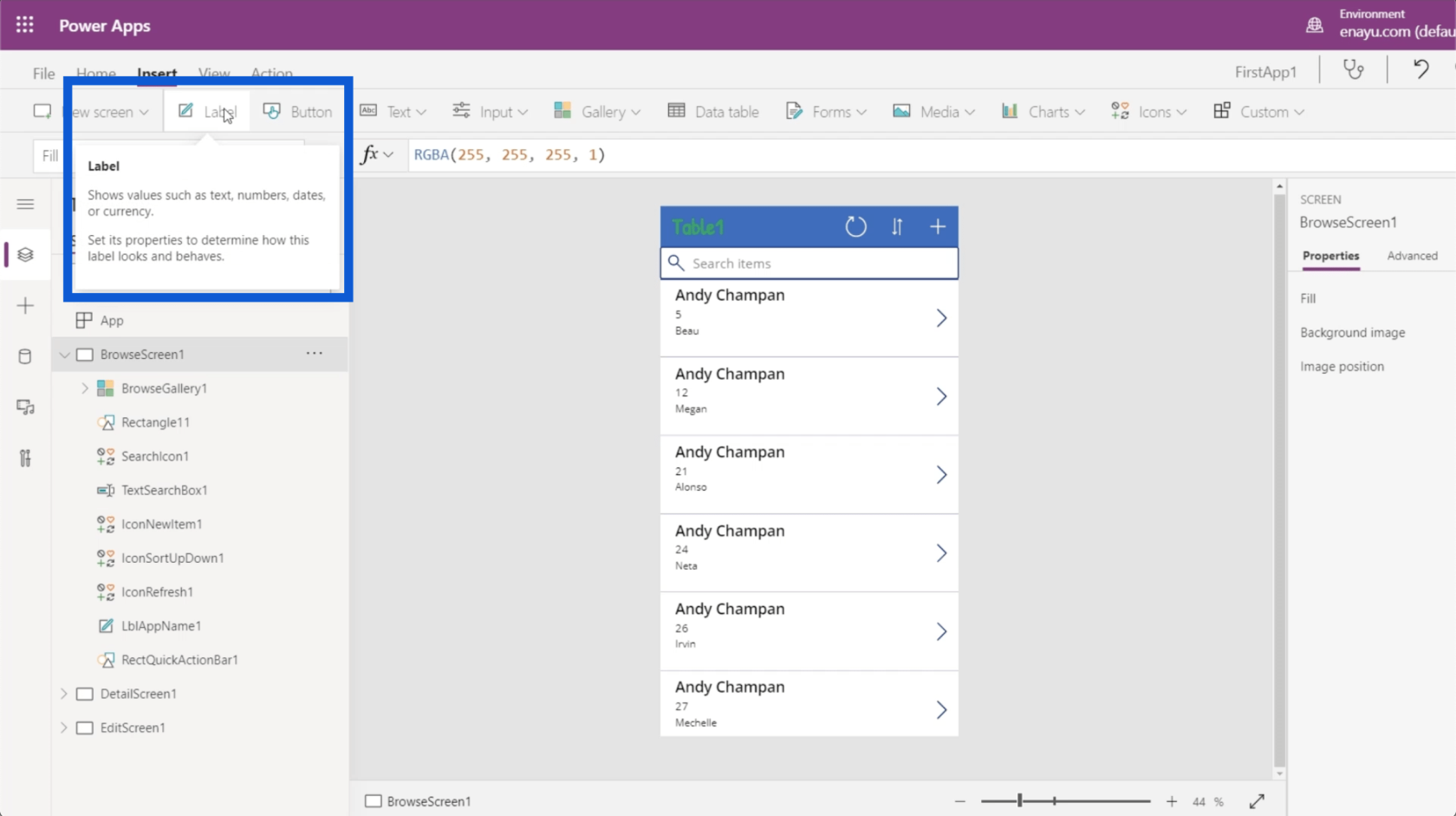
La barra multifunzione di inserimento consente di aggiungere o inserire oggetti negli ambienti Power Apps.

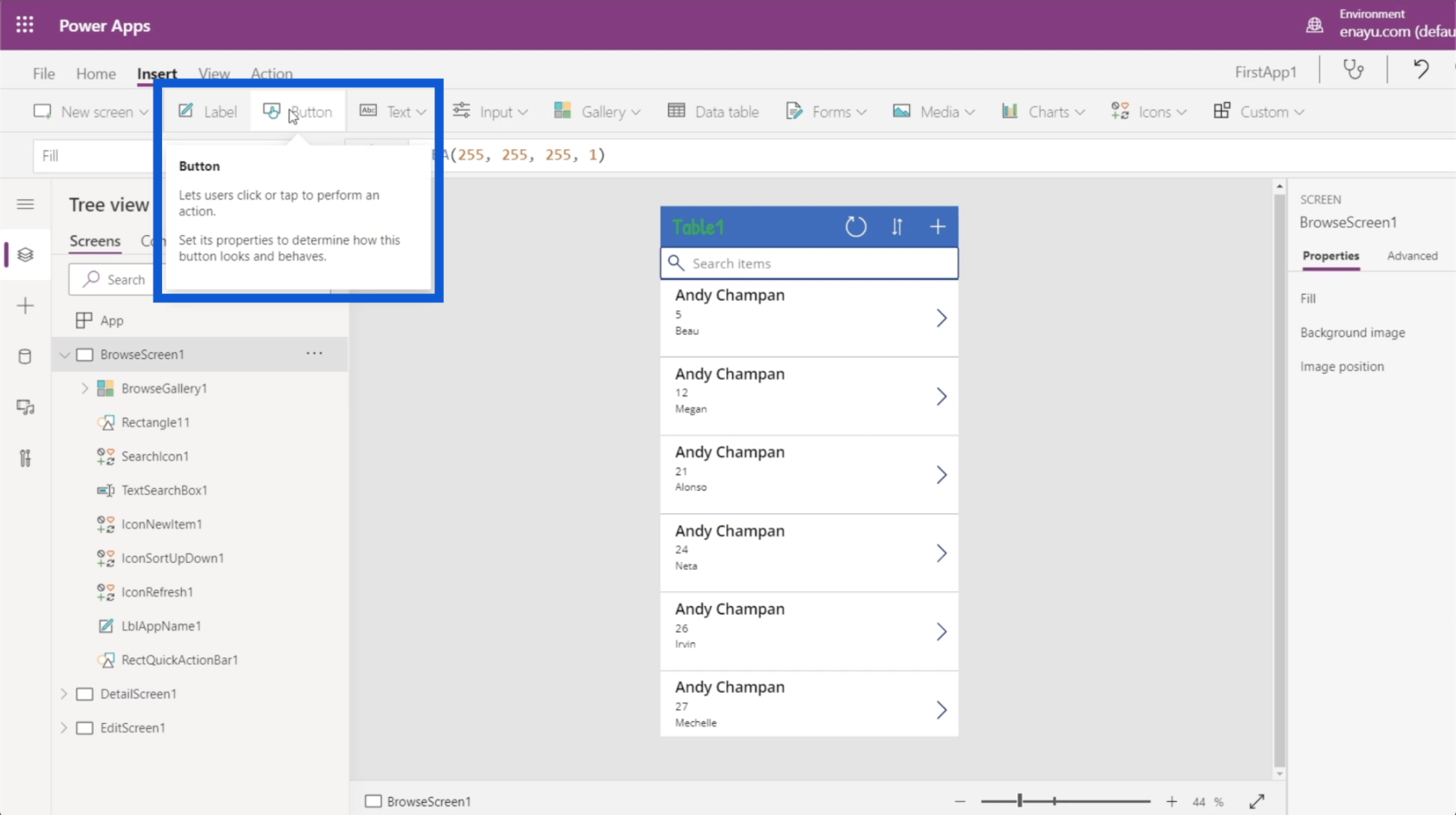
Ad esempio, se vuoi inserire un elemento etichetta, puoi semplicemente fare clic sul pulsante che dice Etichetta e inserirà quell'elemento per te.

Consente inoltre di inserire un pulsante.

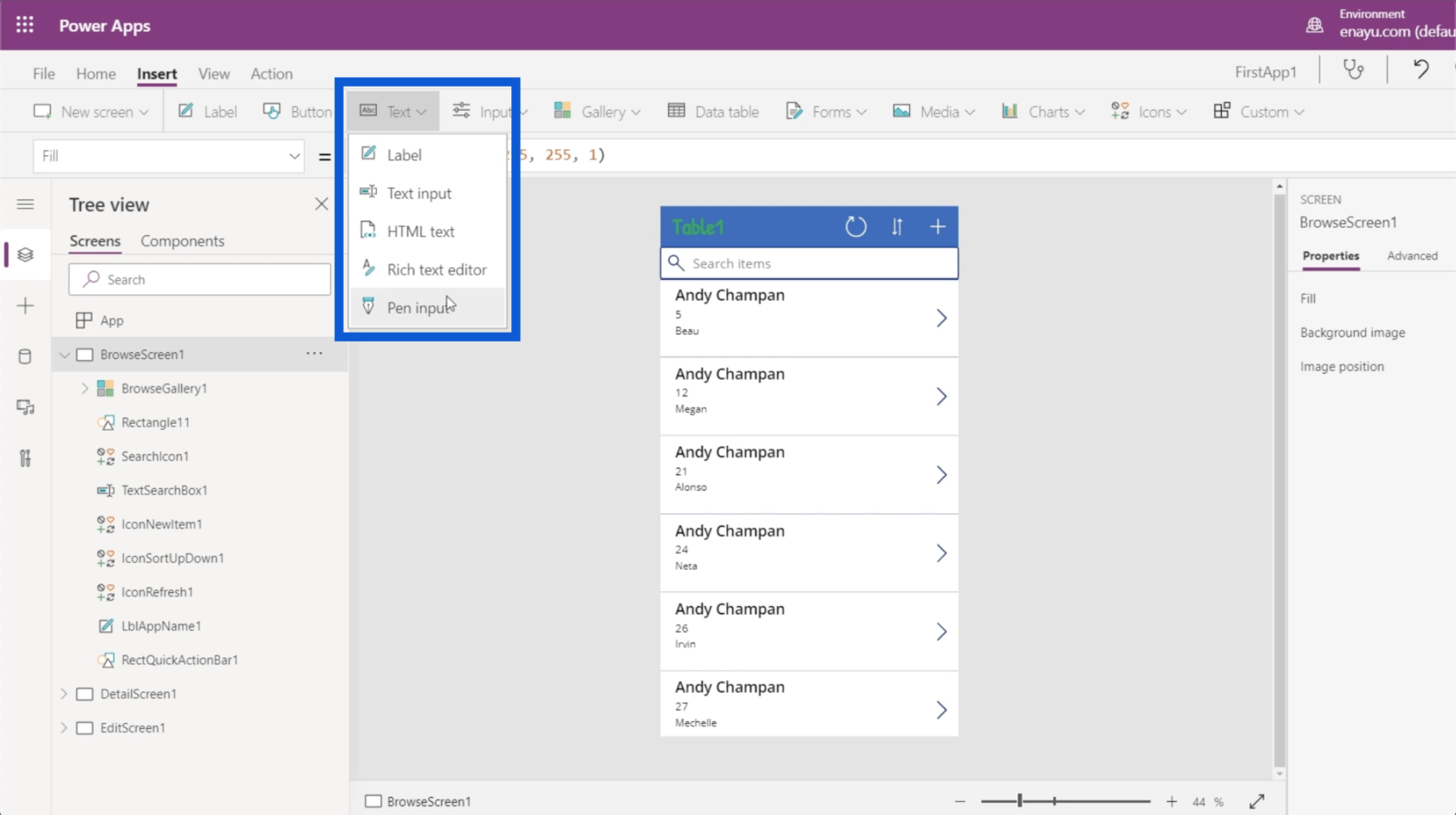
Ci sono diversi tipi di caselle di testo che puoi usare qui. Basta fare clic sul menu a discesa sotto Testo e sarai in grado di inserire input di testo, testo HTML, input penna, ecc.

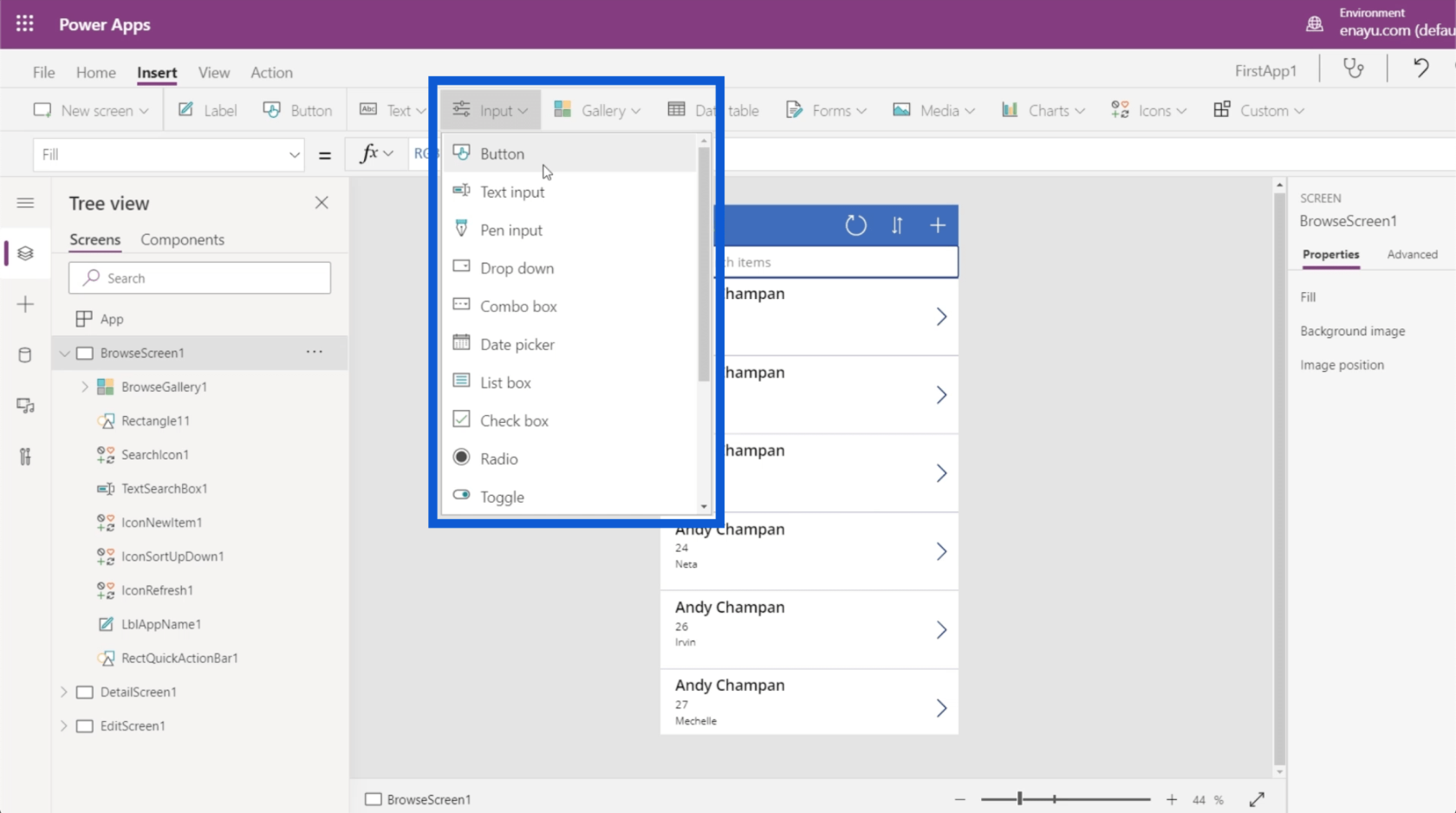
Esistono anche diversi tipi di input, come caselle combinate, selettori di date, elenchi, caselle, caselle di controllo e dispositivi di scorrimento.

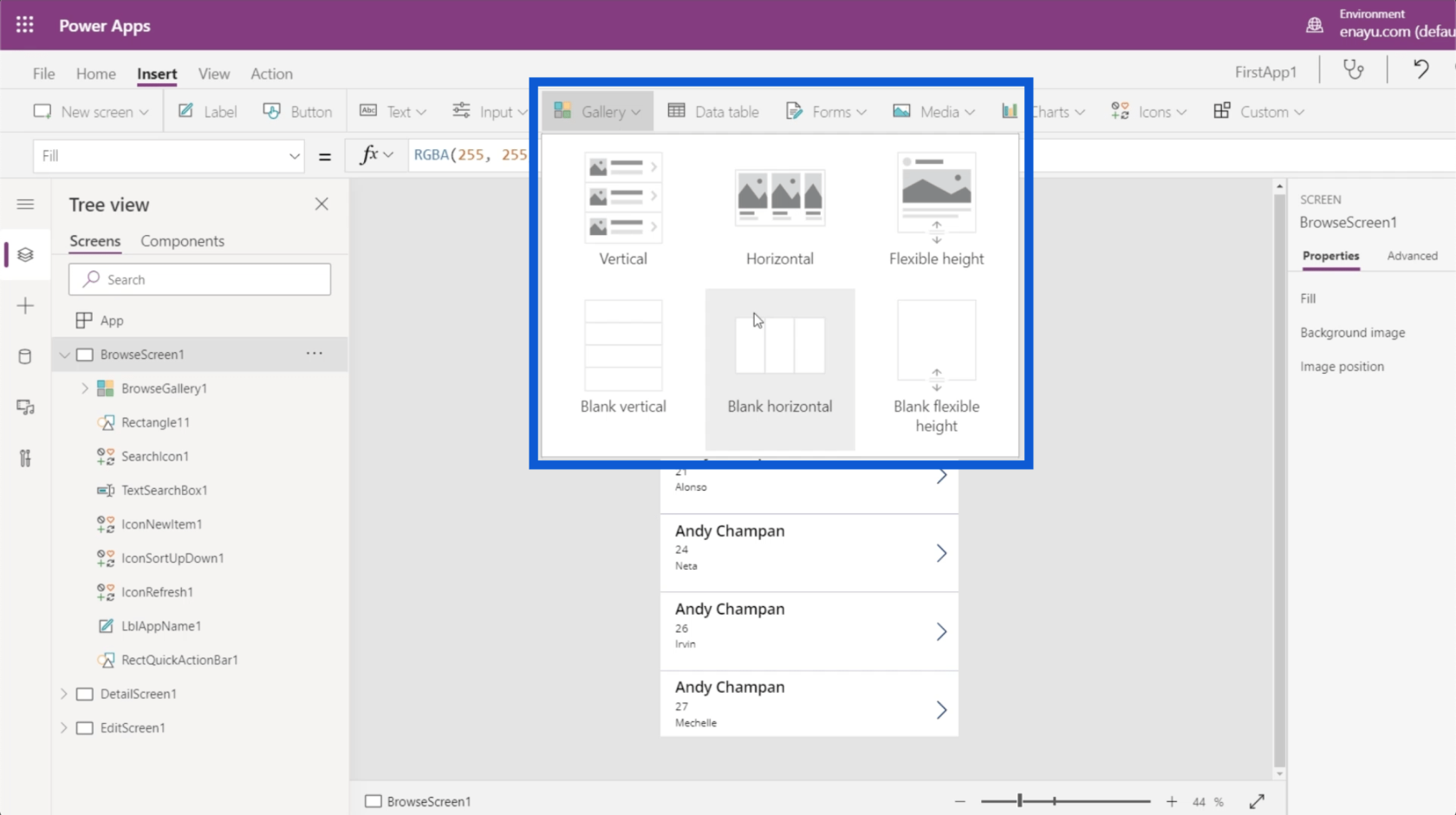
Puoi scegliere diversi tipi di gallerie. In questo momento, stiamo utilizzando una galleria verticale per la nostra app. Ma puoi anche avere una galleria orizzontale e puoi persino inserire immagini sullo schermo.

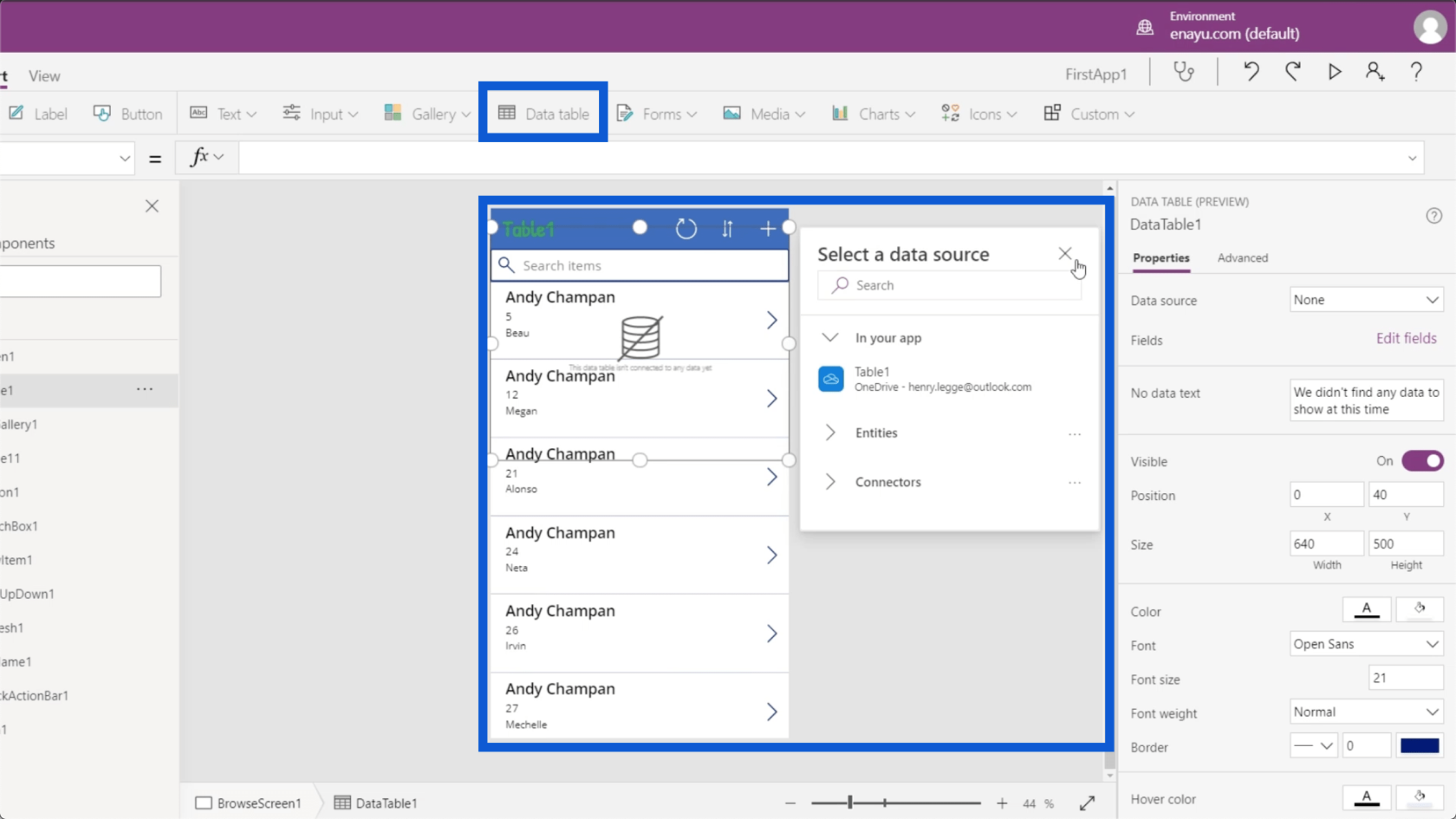
La barra multifunzione Inserisci consente inoltre di aggiungere tabelle di dati, che verranno discusse in dettaglio in un altro tutorial.

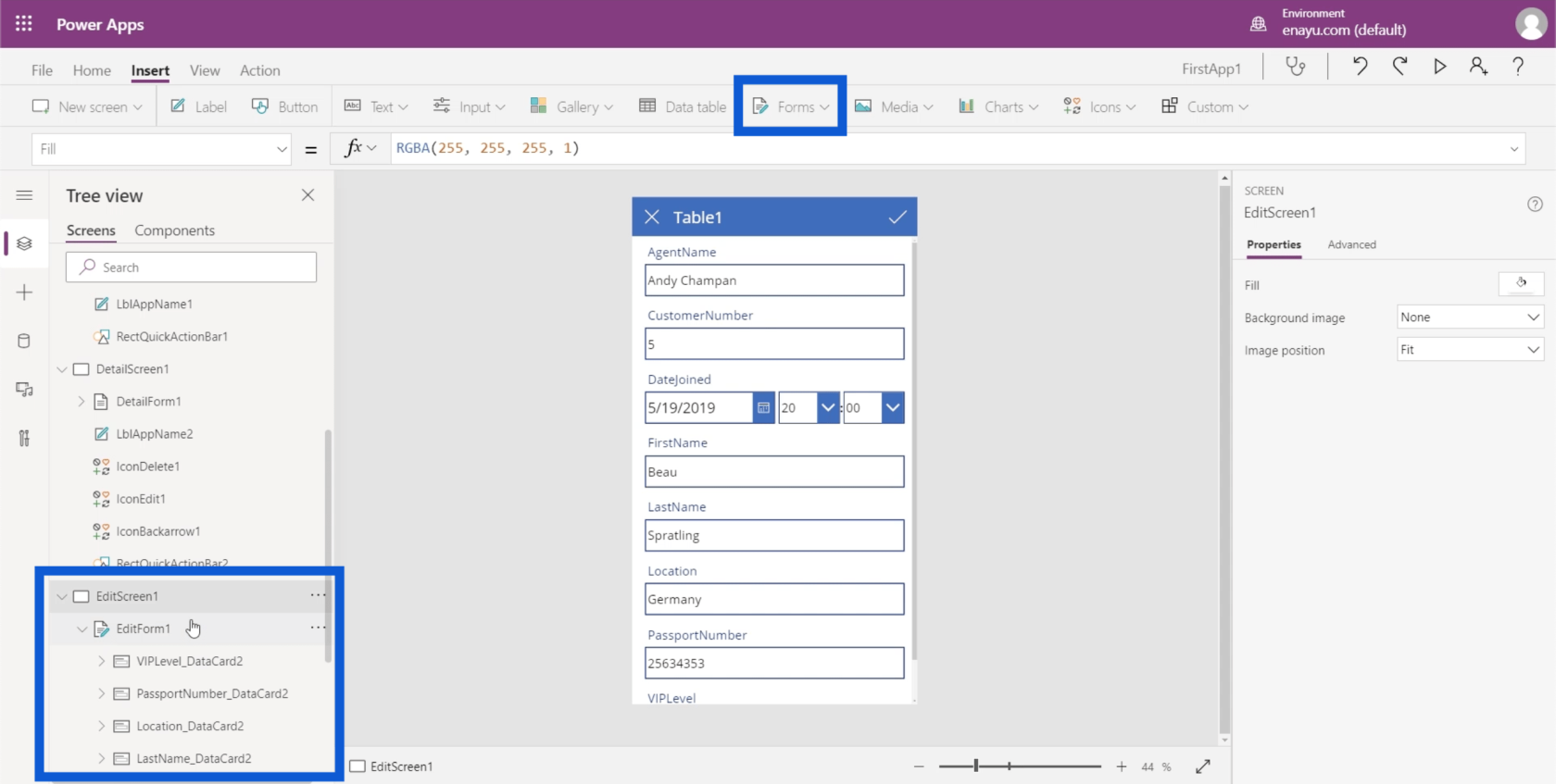
Qui è dove puoi anche inserire i moduli. Se ricordi la schermata Modifica sull'app che stiamo realizzando, fornisce un modulo in cui gli utenti possono aggiungere manualmente i dati nell'app. Quindi fai clic su Moduli sotto la barra multifunzione Inserisci e puoi aggiungere un altro modulo sotto i tuoi schermi.

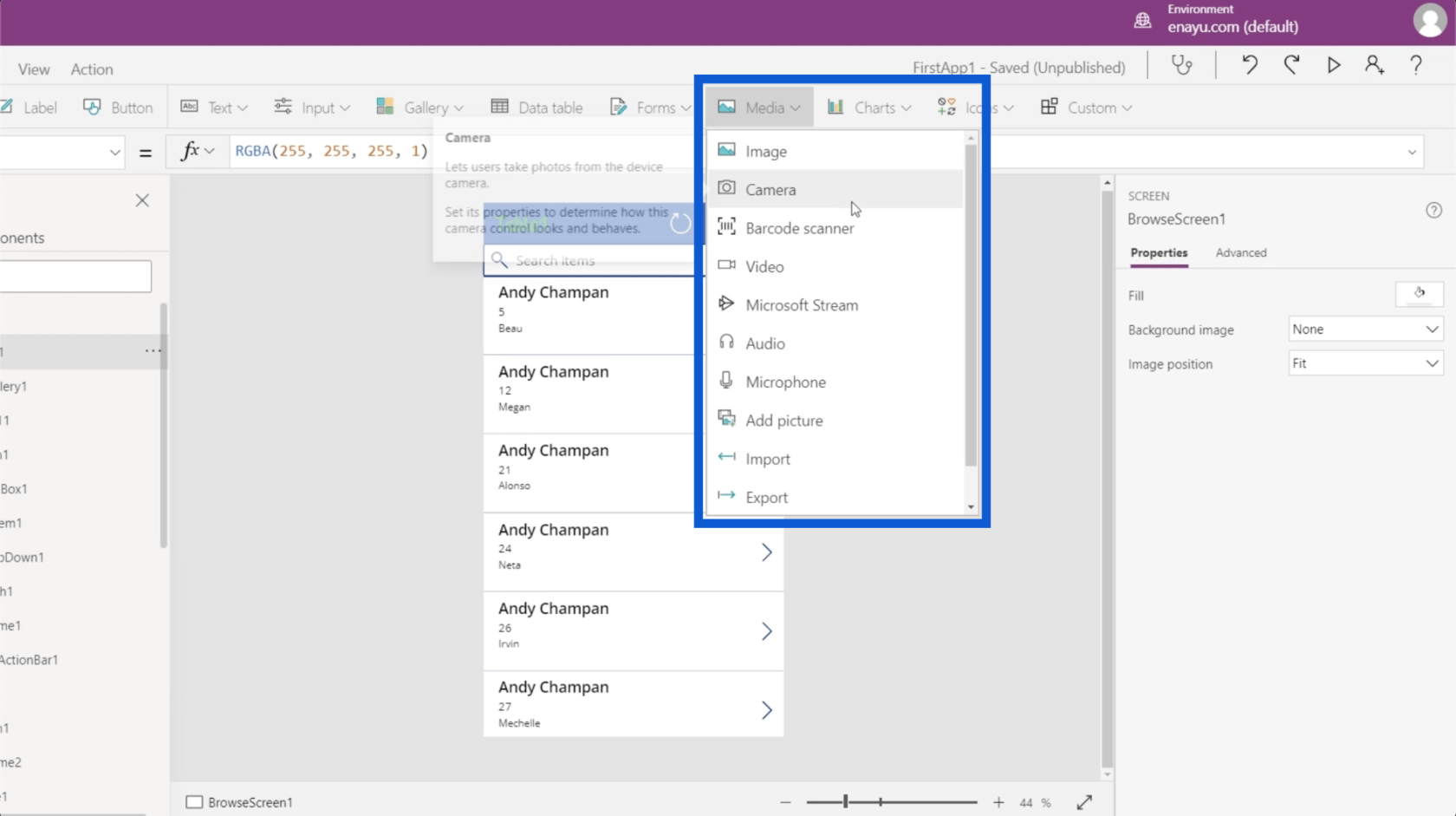
Per quanto riguarda i media, puoi inserire immagini, lettori di codici a barre, video e audio. Qui puoi anche dare all'app la possibilità di attivare la fotocamera, il microfono e altre funzionalità dell'utente.

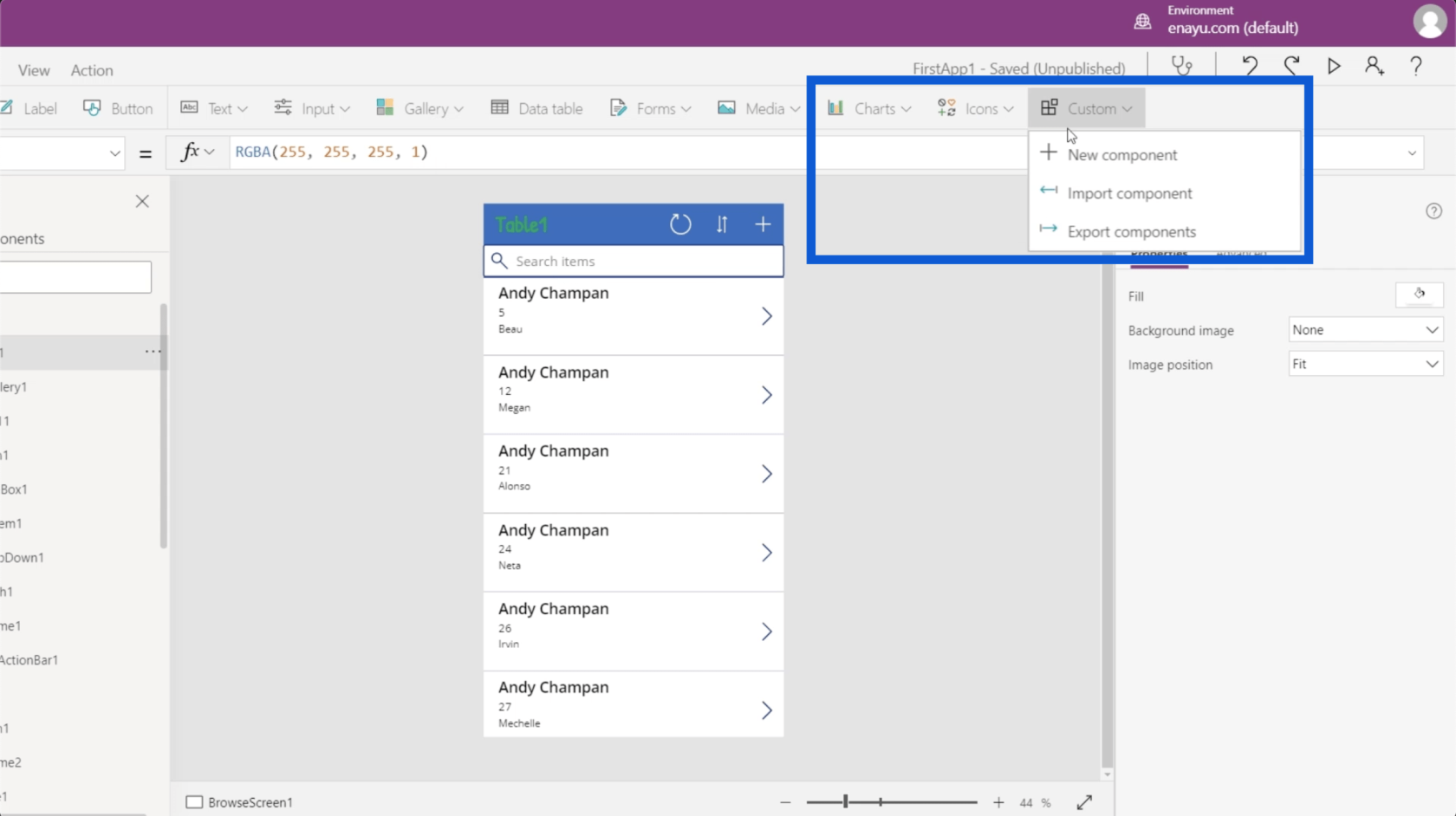
Altre cose che puoi aggiungere utilizzando la barra multifunzione Inserisci sono grafici, icone e oggetti personalizzati.

Passiamo alla barra multifunzione Visualizza. Ciò ti consente di visualizzare variabili, origini dati e altri elementi rilevanti per i tuoi ambienti Power Apps.

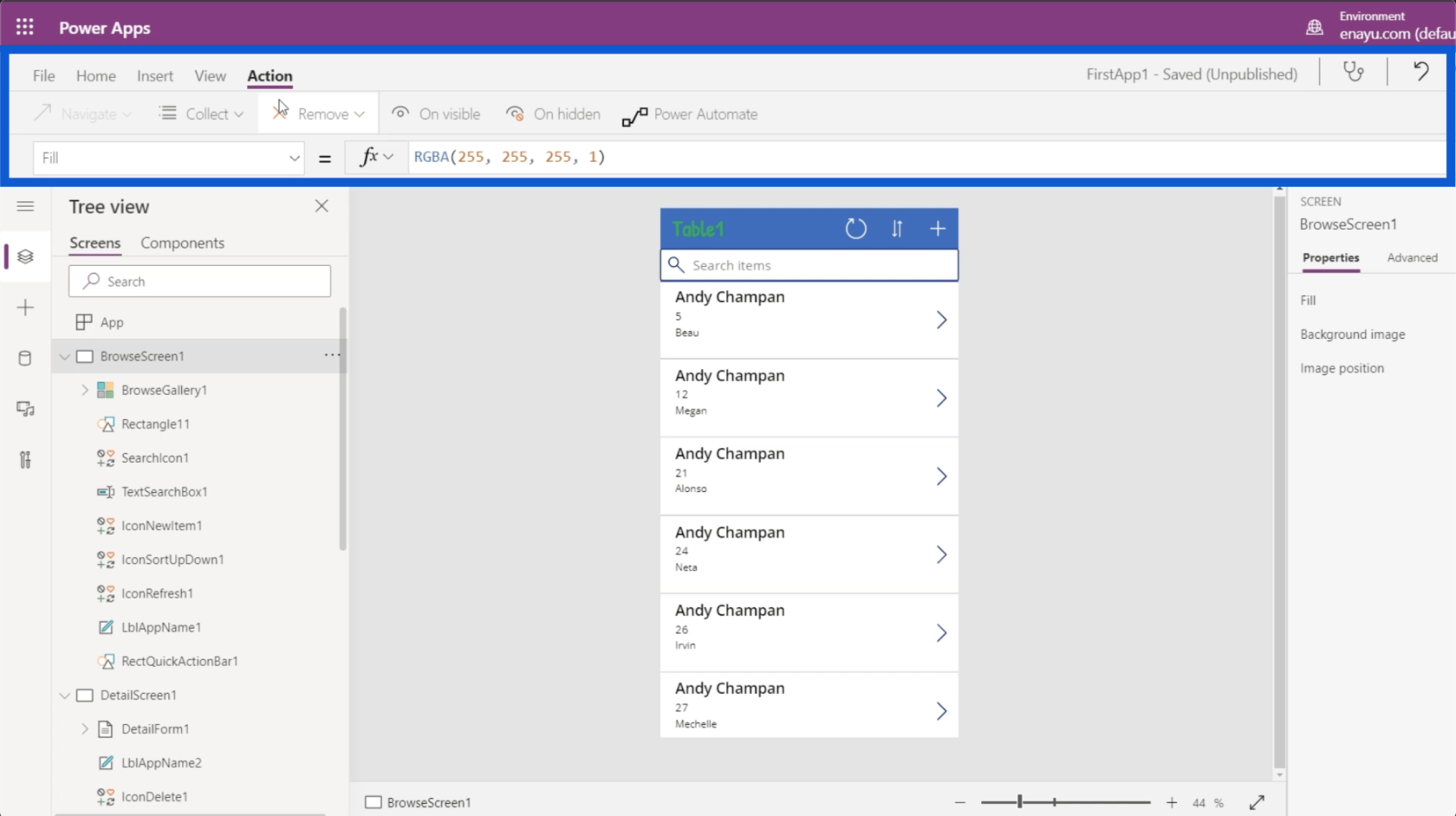
Infine, il nastro Azione ti consente di eseguire varie automazioni. Poiché questa è una parte più avanzata dell'argomento, la esamineremo in un altro tutorial.

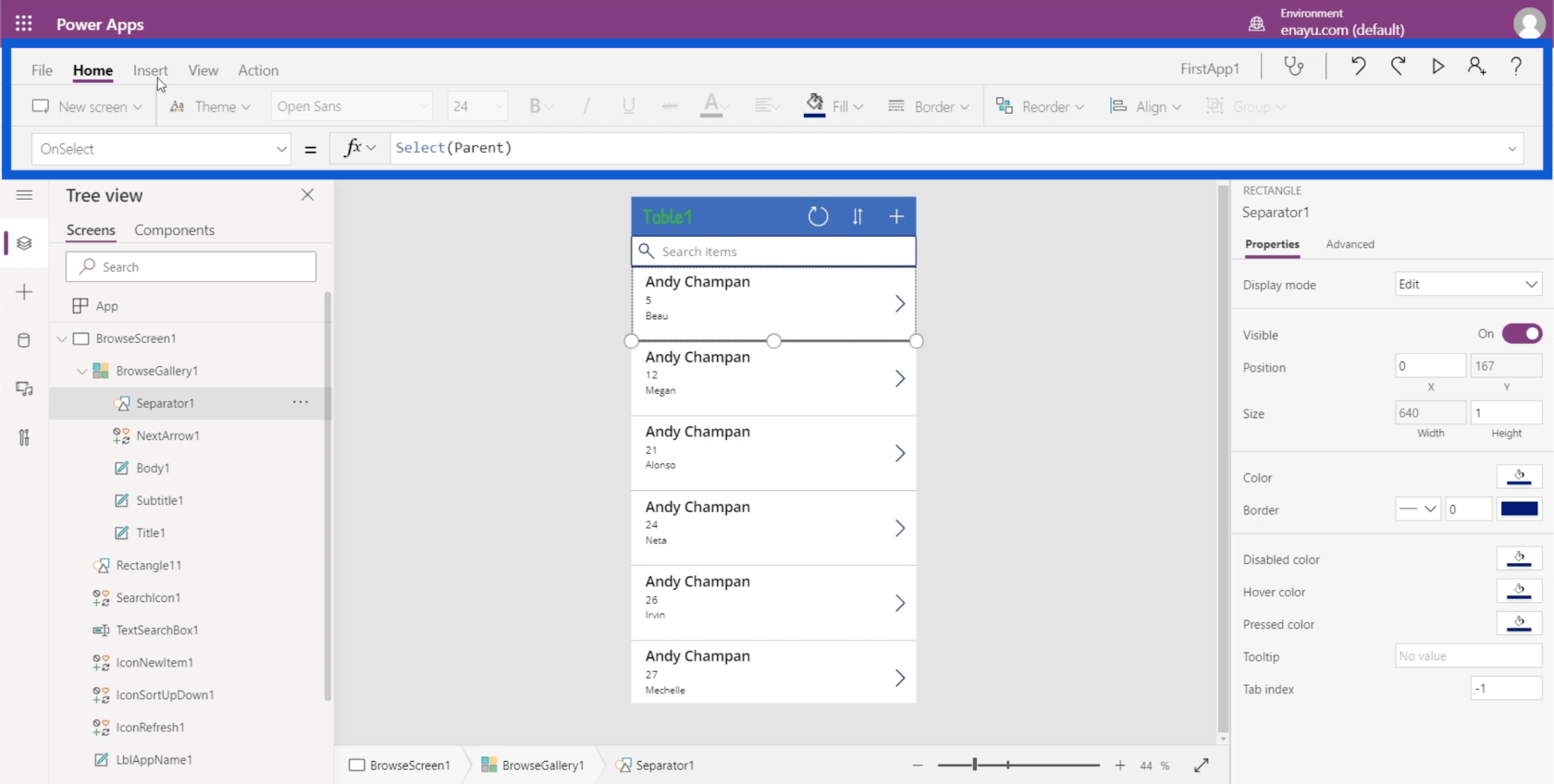
Modifica delle proprietà degli elementi dell'app
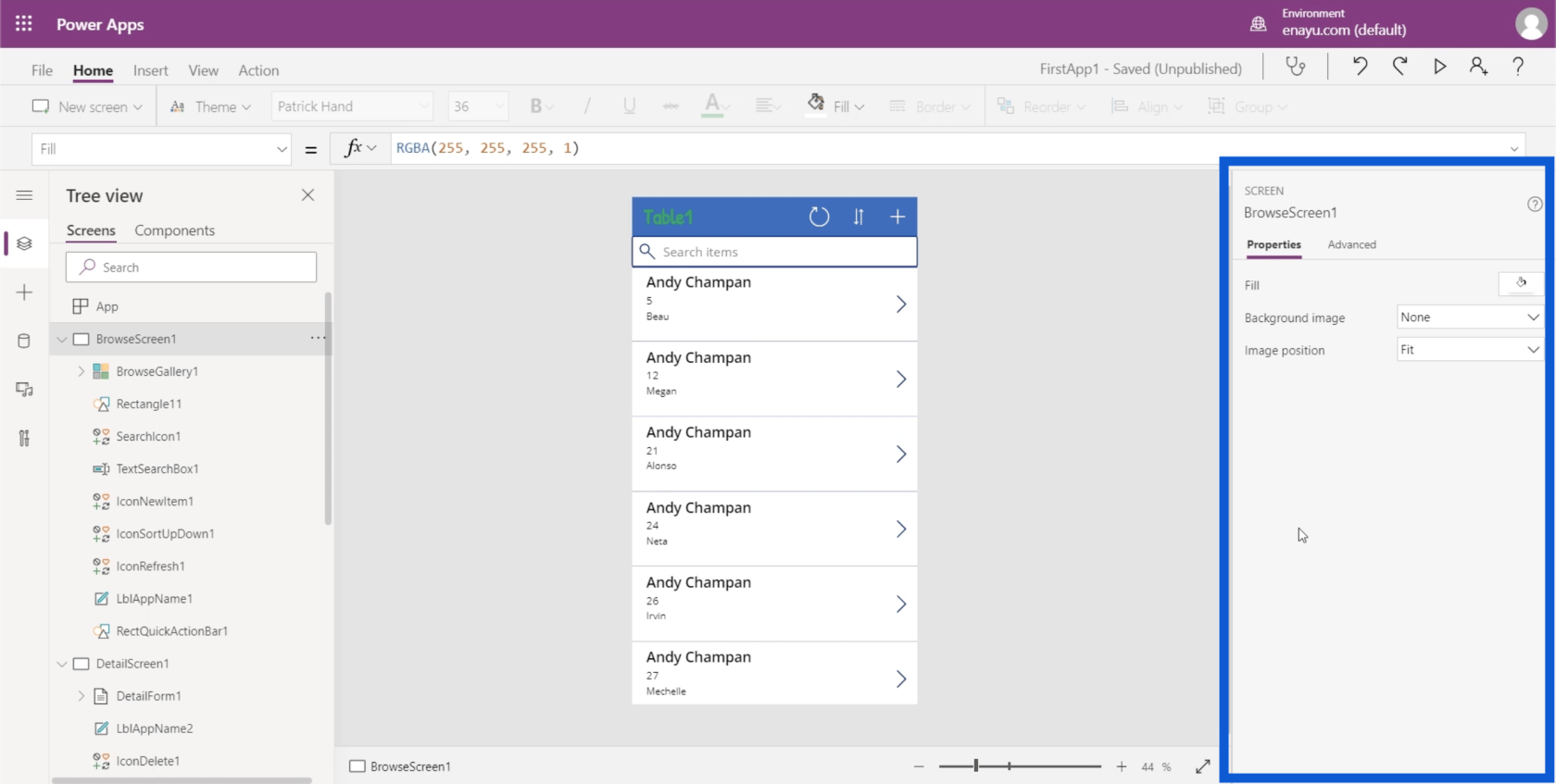
L'ultima cosa di cui voglio parlare è il lato destro dello schermo, che mostra il riquadro Proprietà.

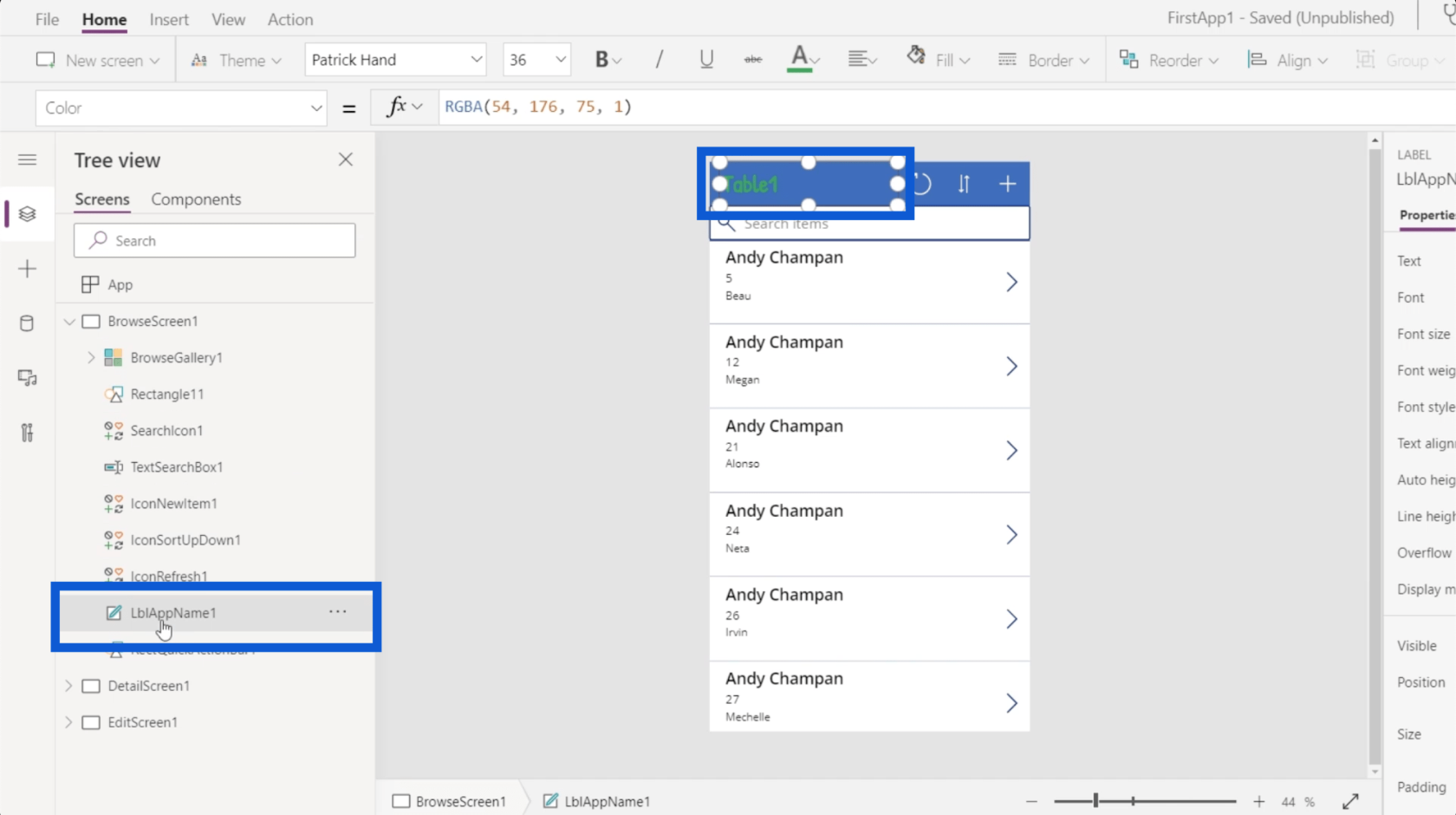
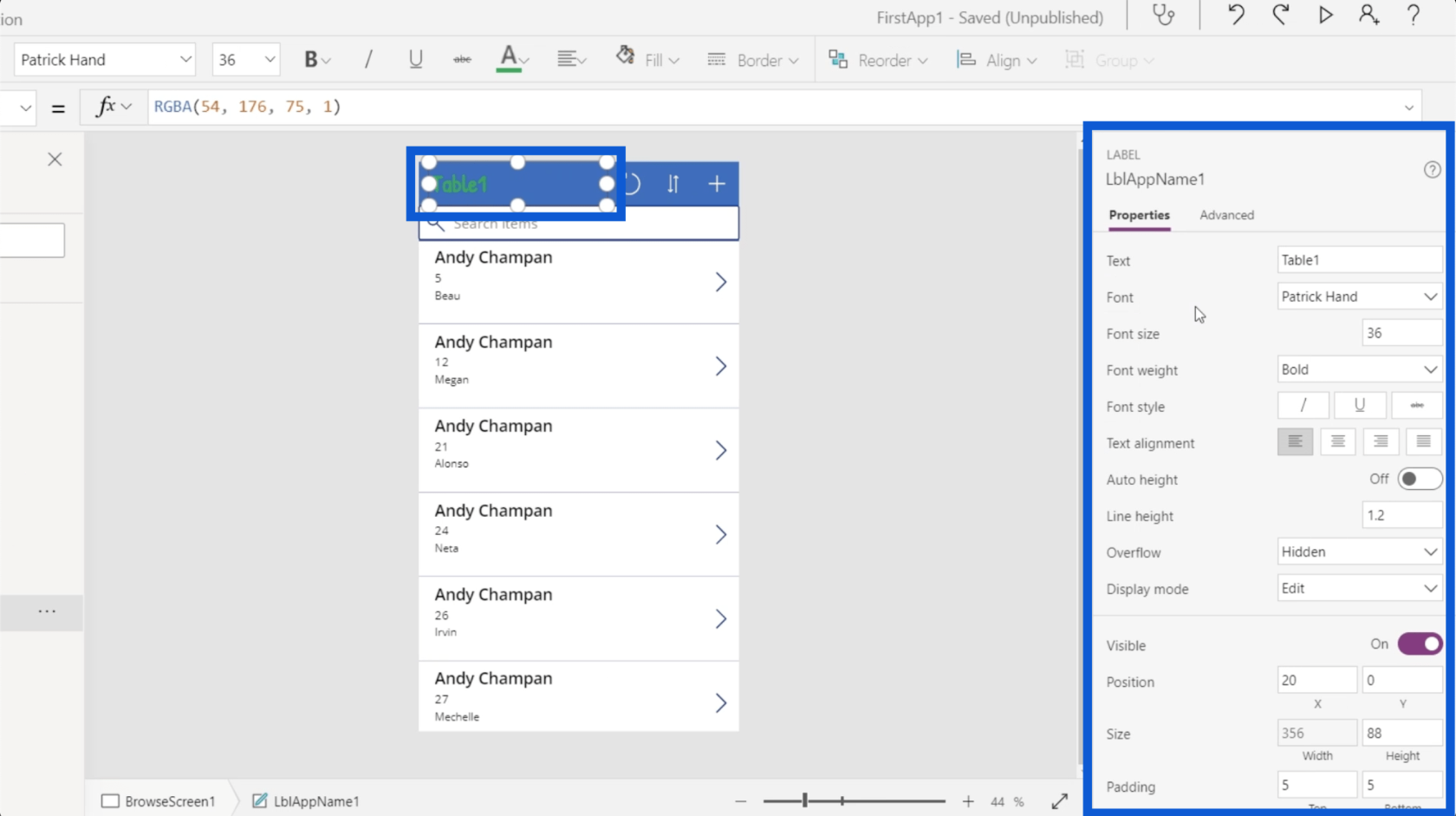
Ogni elemento utilizzato nell'app ha proprietà corrispondenti. Diciamo che vogliamo cambiare l'intestazione sull'app che dice Table1. Puoi fare clic sull'elemento specifico qui nel riquadro di sinistra per LblAppName1 o fare clic sull'elemento stesso nell'app per evidenziarlo.

Una volta evidenziato l'elemento, vedrai automaticamente le proprietà di quell'elemento sul lato destro.

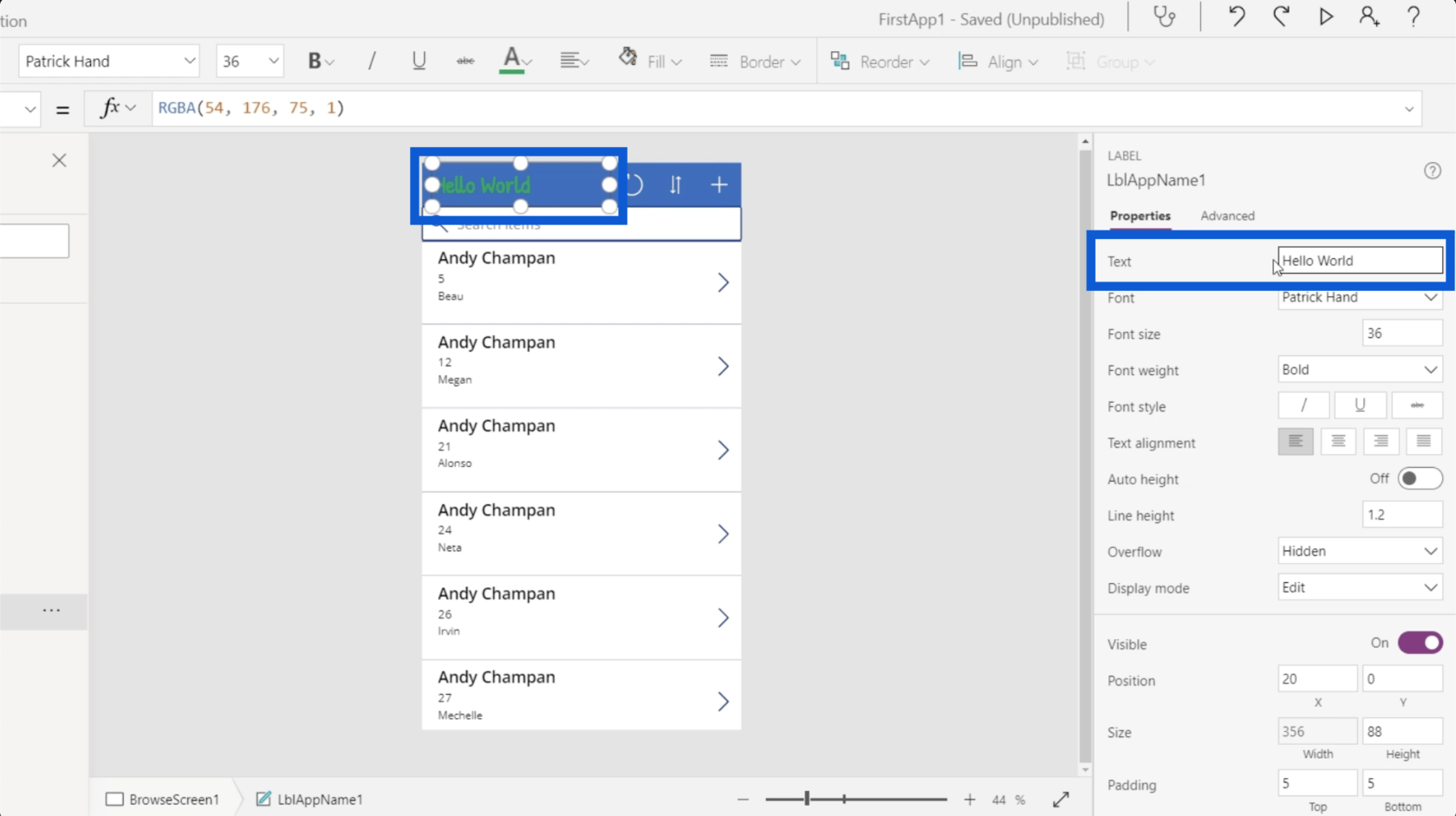
Ogni elemento ha un diverso insieme di proprietà. Quando guardi LblAppName1, è classificato come un'etichetta come indicato sopra il nome dell'elemento. Questo ha una proprietà di testo in cui è possibile modificare il testo che appare sull'app. Puoi anche modificare il testo direttamente su questo spazio.

Puoi scegliere la dimensione del carattere, il peso del carattere, lo stile del carattere, ecc.

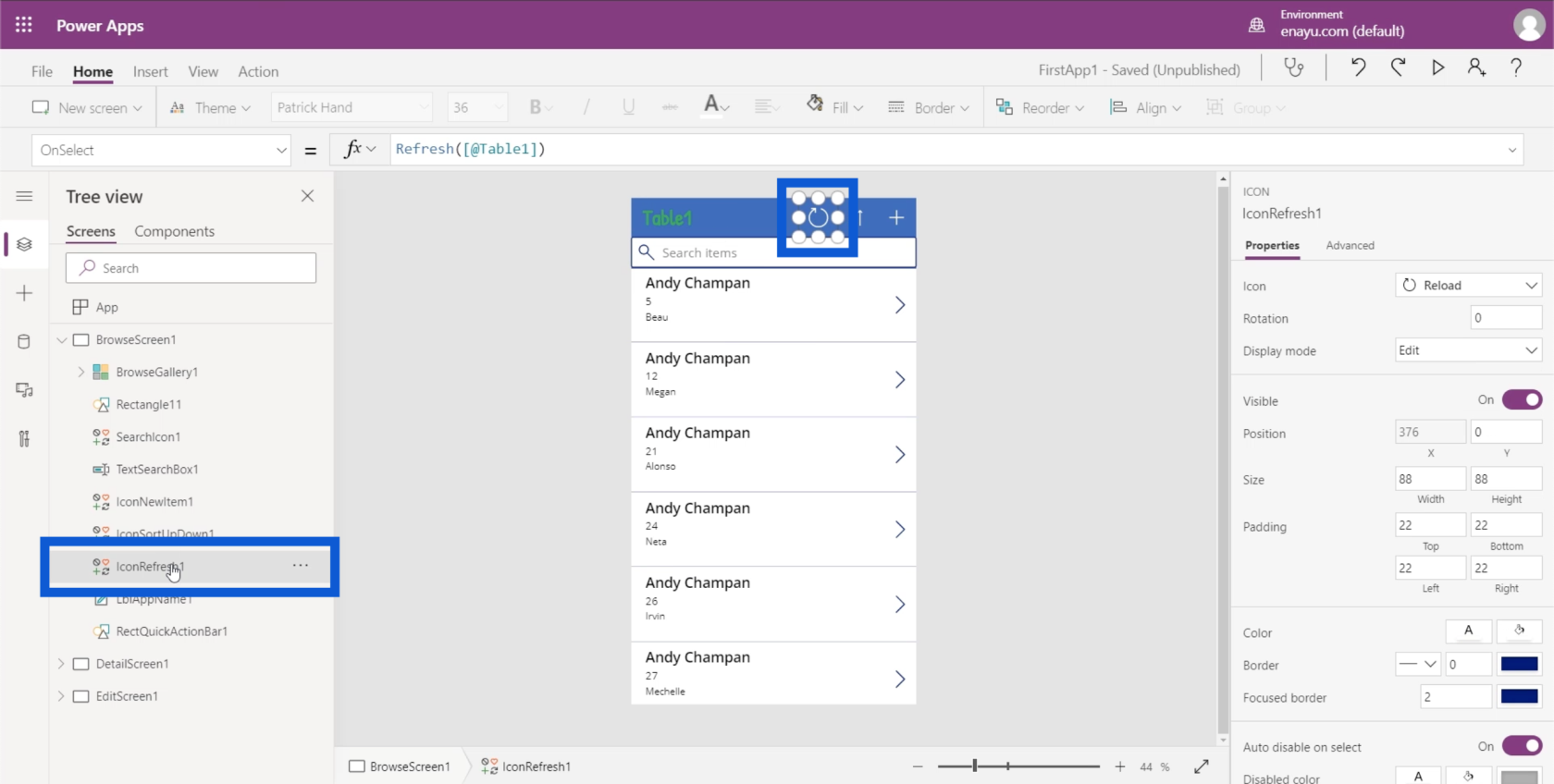
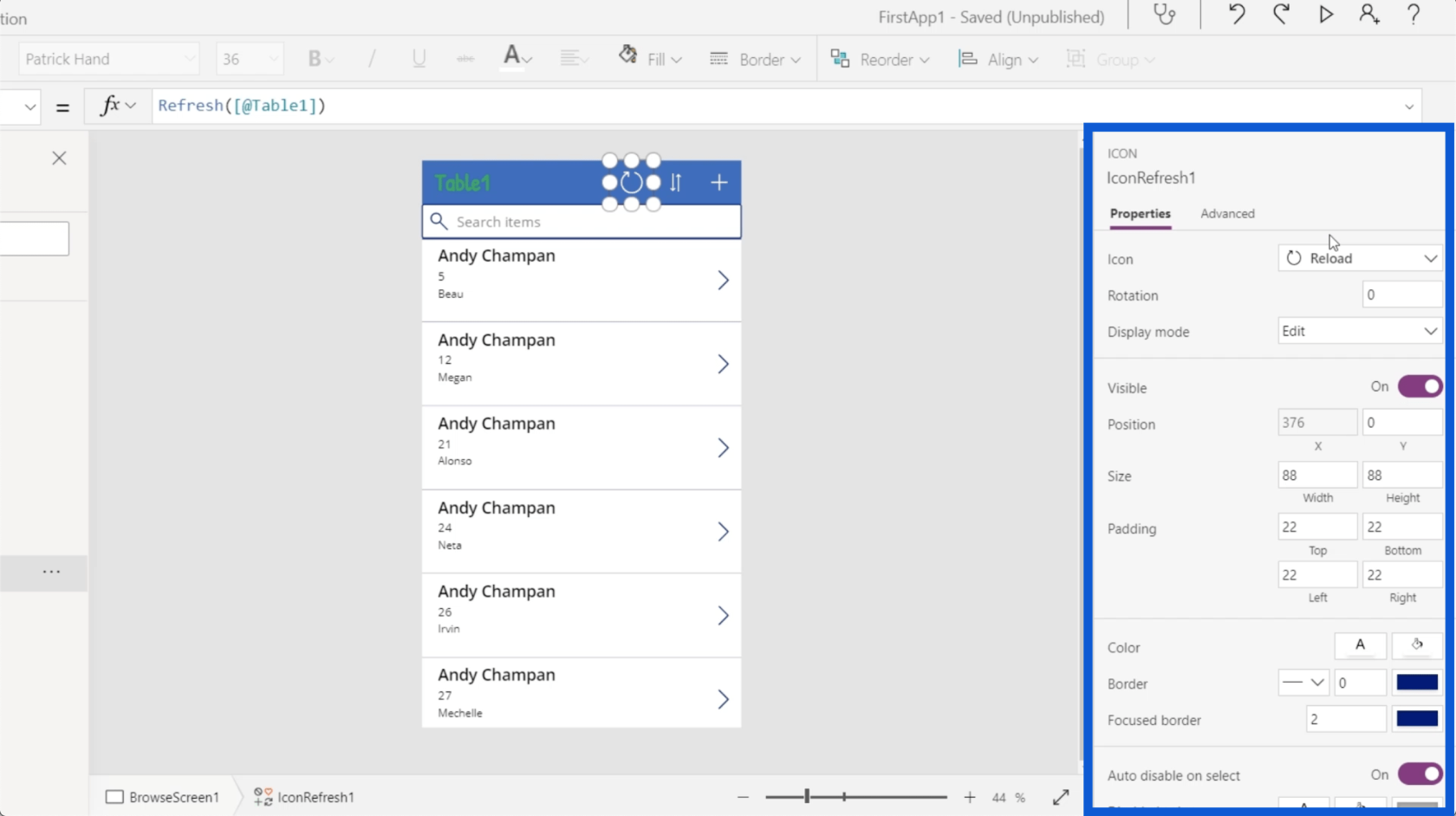
Diversi tipi di elementi hanno anche diversi insiemi di proprietà. Diamo un'occhiata all'icona di aggiornamento qui sull'app. Se guardi la vista ad albero, questo è l'elemento chiamato IconRefresh1.

Quando guardi il riquadro delle proprietà, puoi vedere che è classificato come icona. Ha anche un diverso insieme di proprietà come l'icona utilizzata, la rotazione, la modalità di visualizzazione, ecc.

La cosa interessante di Microsoft Power Apps è che puoi effettivamente modificare queste proprietà in due modi. Puoi impostarli staticamente o dinamicamente.
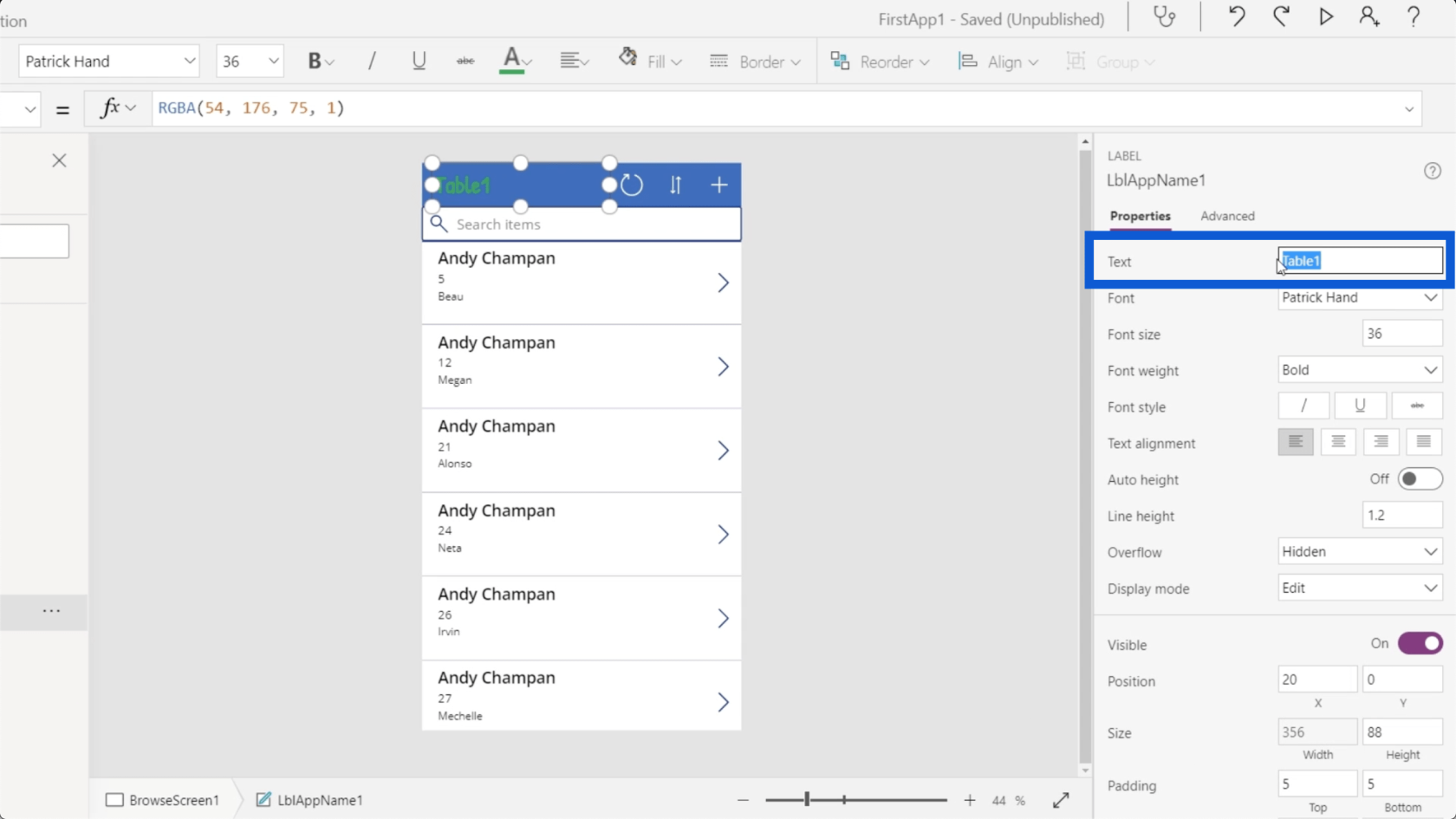
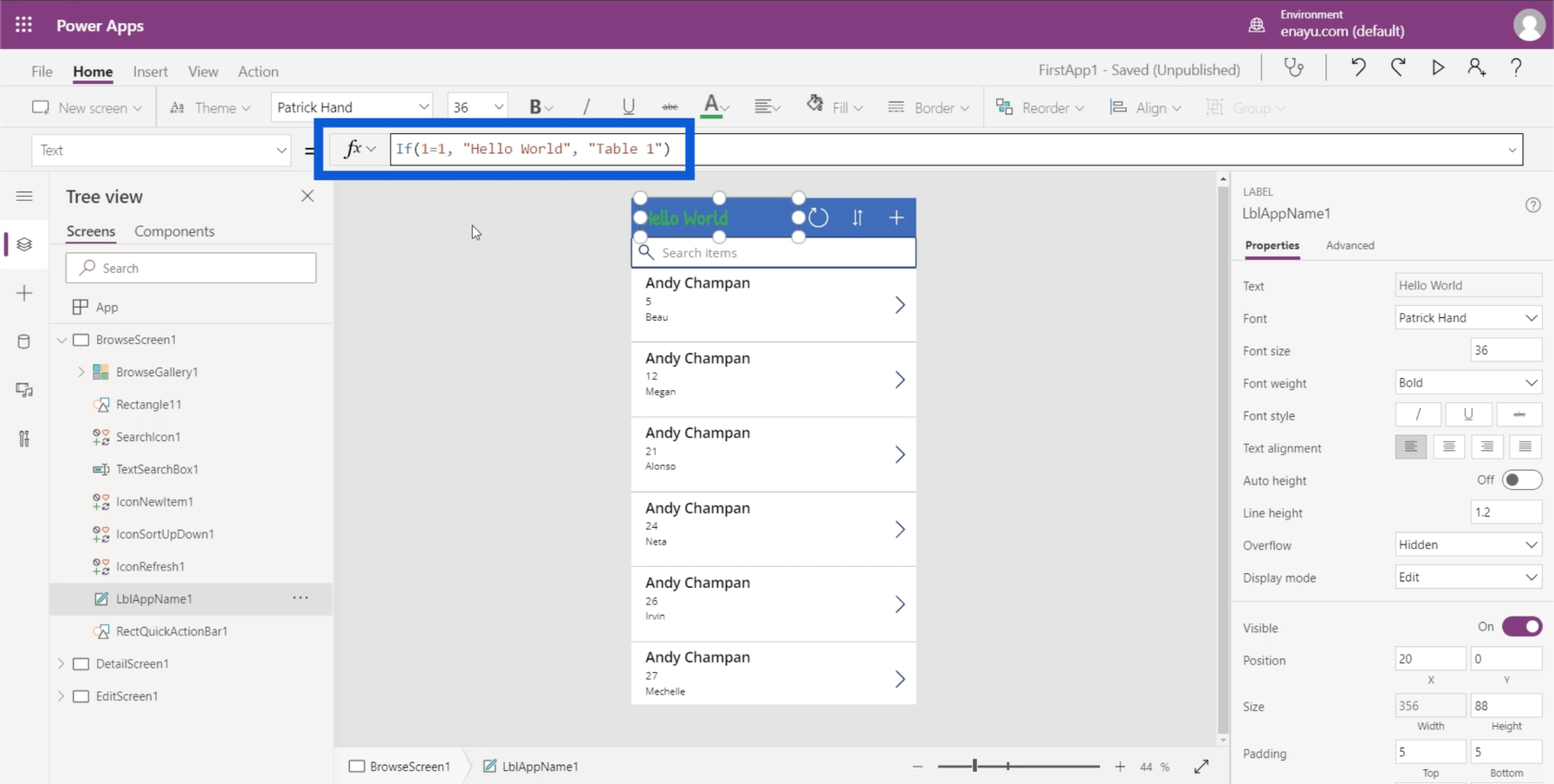
Se torniamo all'elemento Table1 e andiamo alla proprietà Text, posso modificarlo direttamente e cambiarlo in qualcosa come Hello World. Ciò cambierà automaticamente ciò che appare sull'etichetta effettiva sull'app.

Quello che ho appena fatto è stato modificare la proprietà in modo statico.
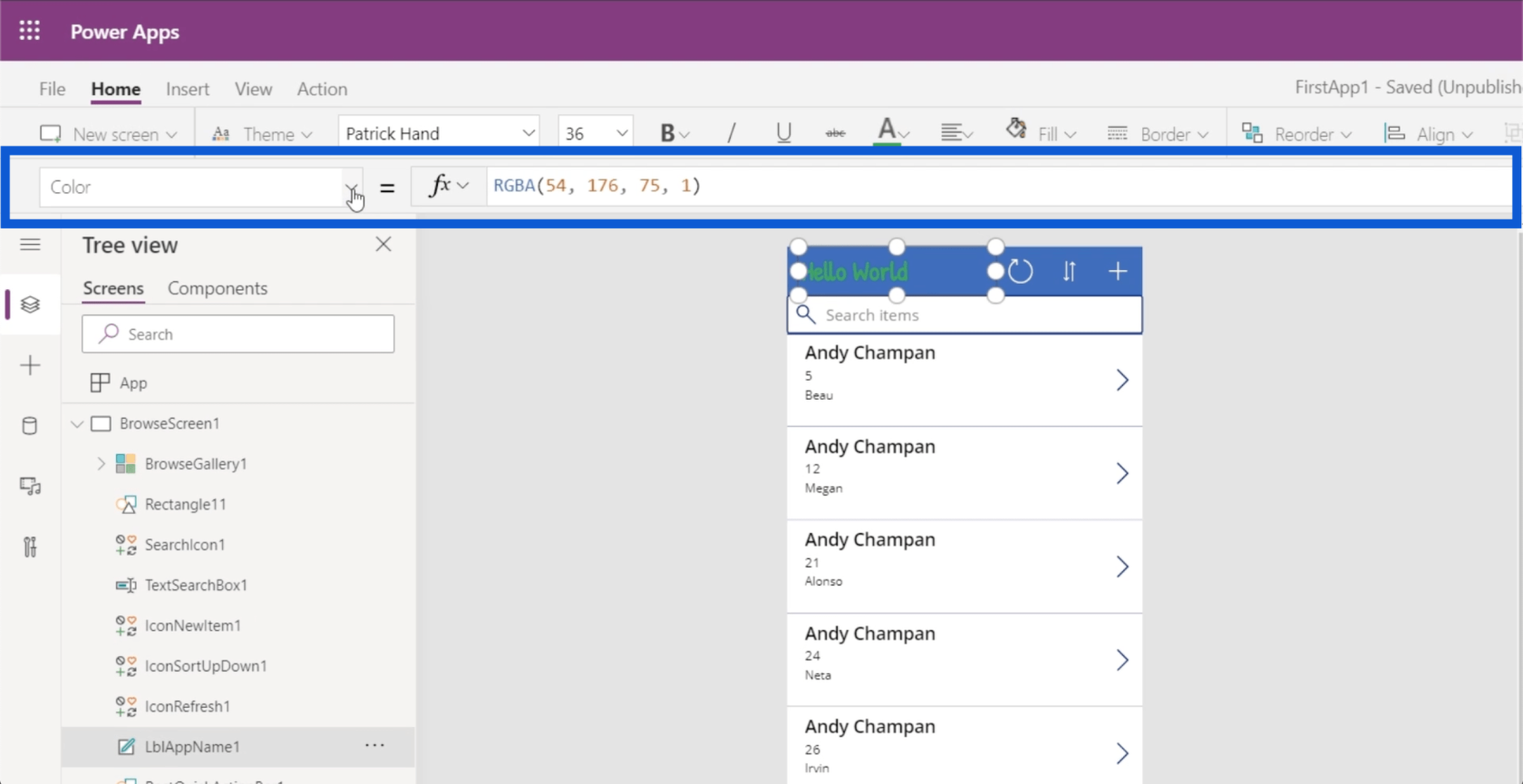
Ora, se guardi in alto dove si trova la barra della formula, vedrai che puoi anche scegliere diverse proprietà dal menu a discesa sul lato sinistro.

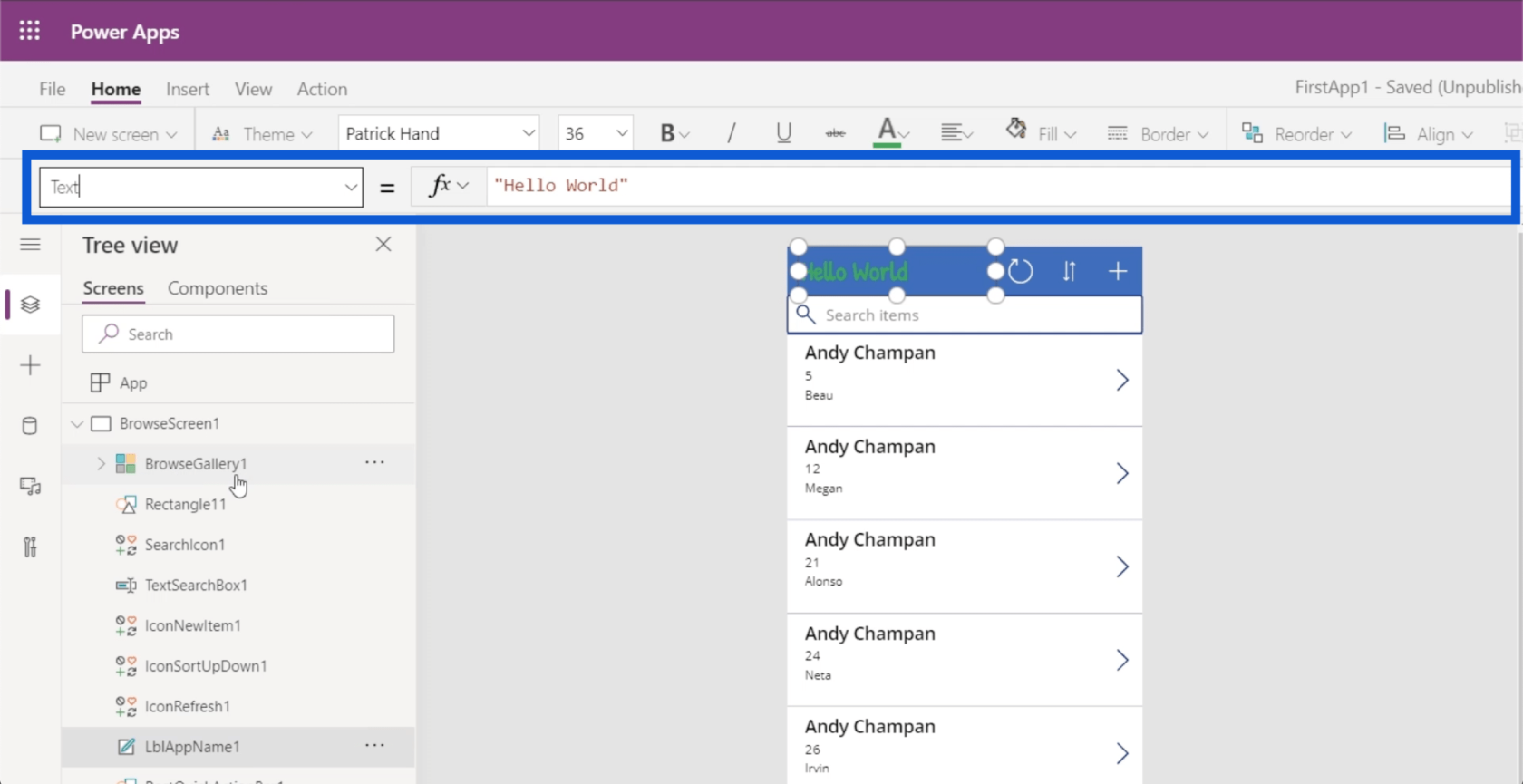
Quindi, se scelgo la proprietà text e digito Hello World, fa la stessa cosa.

Qui è dove puoi cambiarlo dinamicamente. Sebbene ci siano molti modi per creare un cambiamento dinamico, ti mostrerò un semplice esempio usando la funzione IF .
Sulla barra della formula digiterò IF(1=1), “Hello World”, “Table 1”). Questo in pratica significa che se l'affermazione è vera, fai apparire Hello World sull'etichetta. In caso contrario, mostra Table1 .

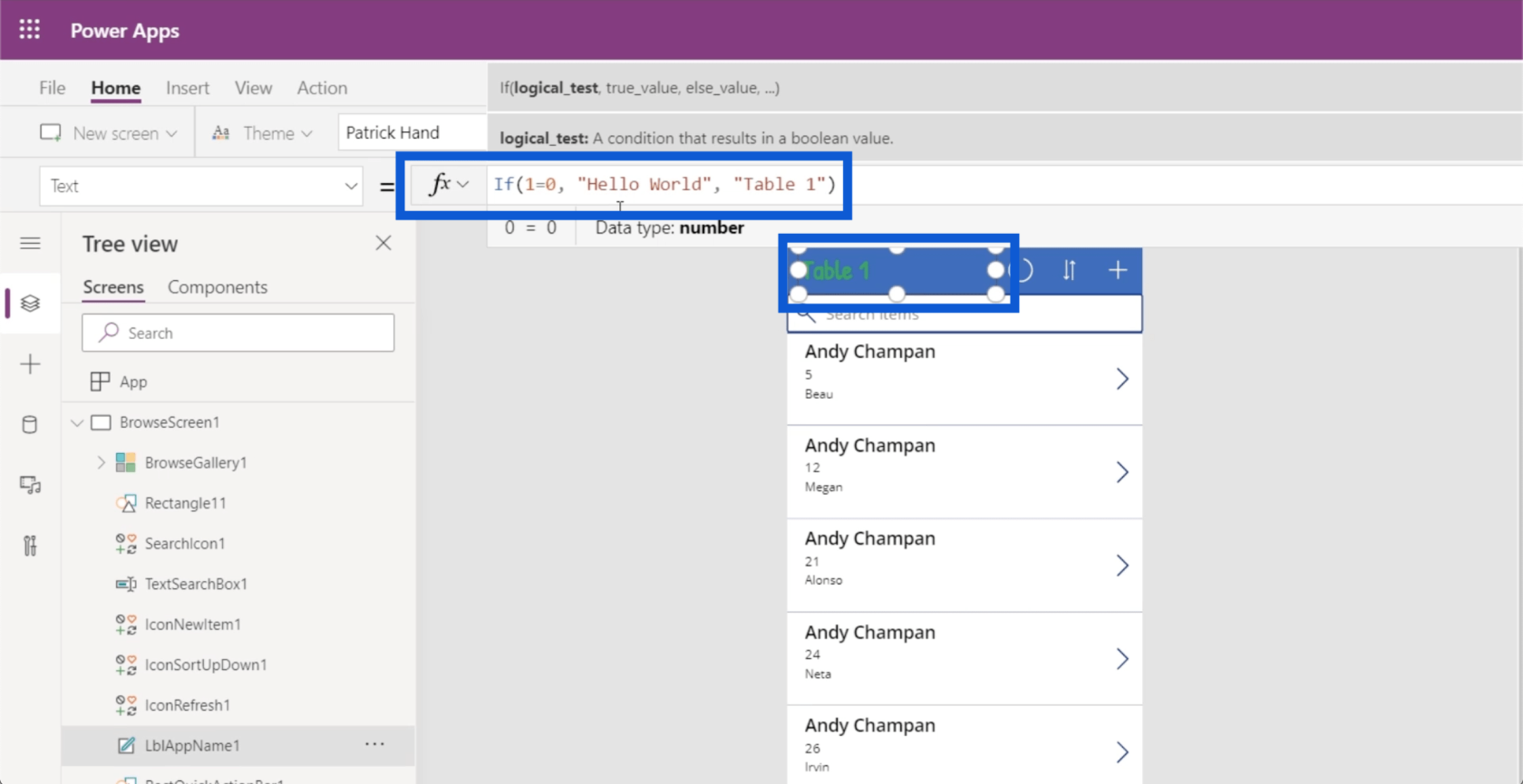
Poiché questo è impostato dinamicamente, posso anche rendere falsa questa condizione. Quindi, se lo cambio e scrivo 1=0, cambierà automaticamente l'etichetta in Table1.

Rendere le proprietà dinamiche significa che i tuoi utenti possono modificare queste proprietà in base a determinati parametri. Ad esempio, potresti consentire agli utenti di modificare i titoli da soli, quindi memorizzare tali modifiche in una variabile. Quindi, questa formula potrebbe chiamare quella variabile per impostare il titolo di questo testo.
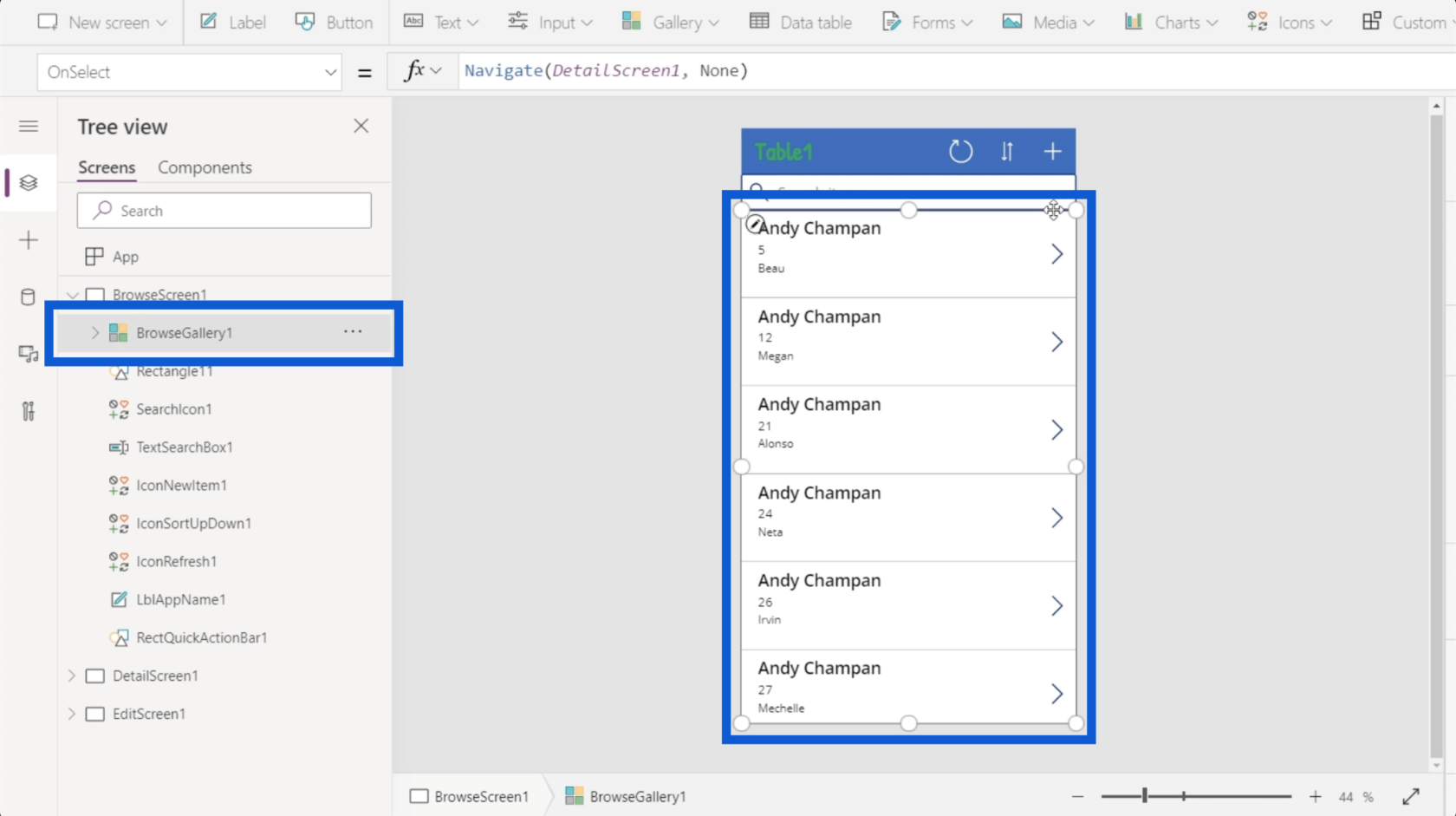
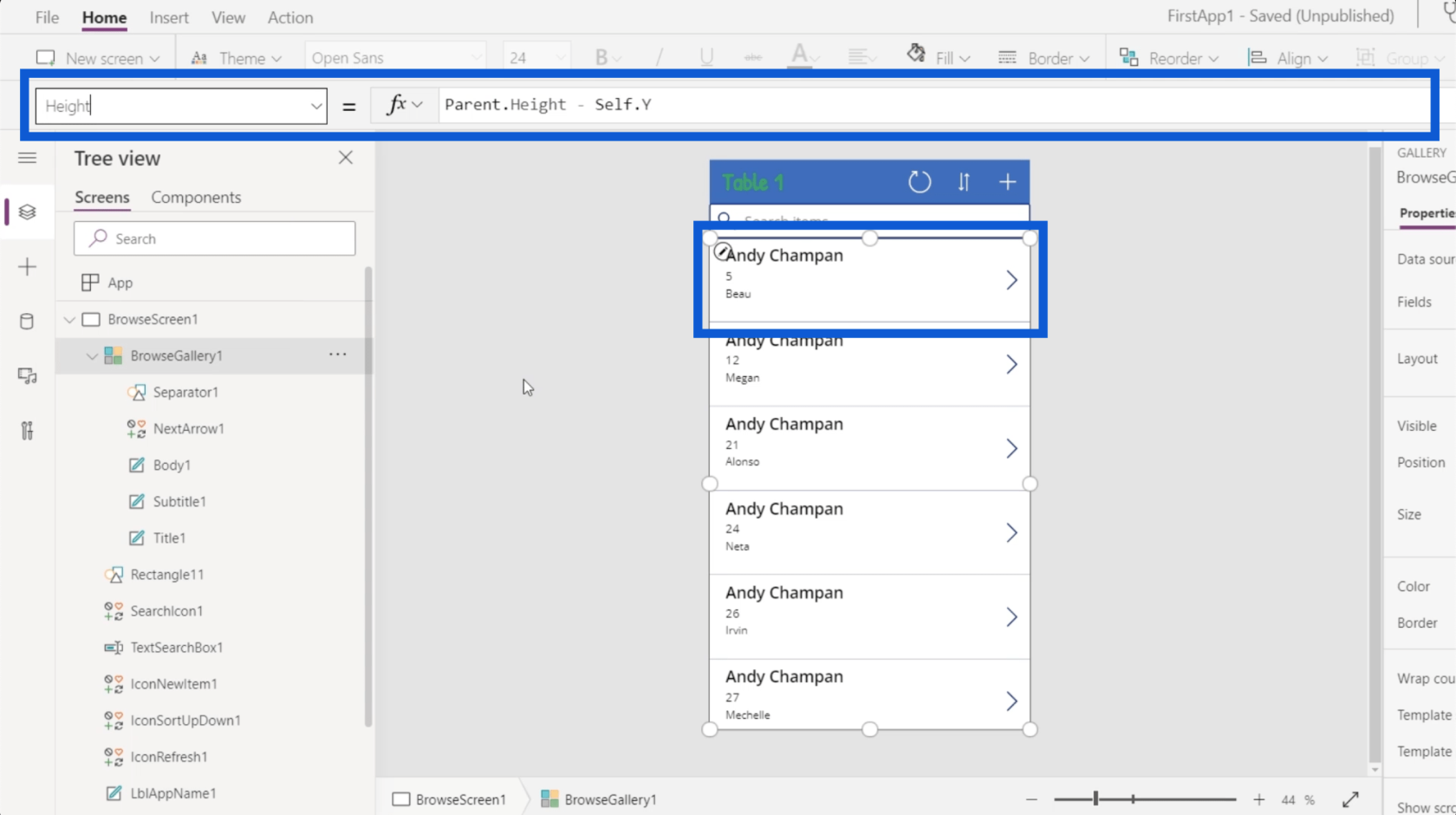
Puoi cambiare anche altre cose. Ad esempio, se facciamo clic sulla voce in alto nella galleria per Andy Chapman, posso andare avanti e controllare come viene misurata l'altezza di questa voce.

Puoi vedere che l'altezza di questa galleria è impostata dinamicamente per essere l'altezza del genitore meno la posizione Y della galleria effettiva. Ciò significa che la dimensione di questa voce è uguale all'altezza dell'applicazione dall'alto verso il basso meno le coordinate Y dell'elemento stesso. Quindi, se l'altezza è 100 dall'alto verso il basso e il punto Y è a 10, l'altezza viene impostata dinamicamente su 90.
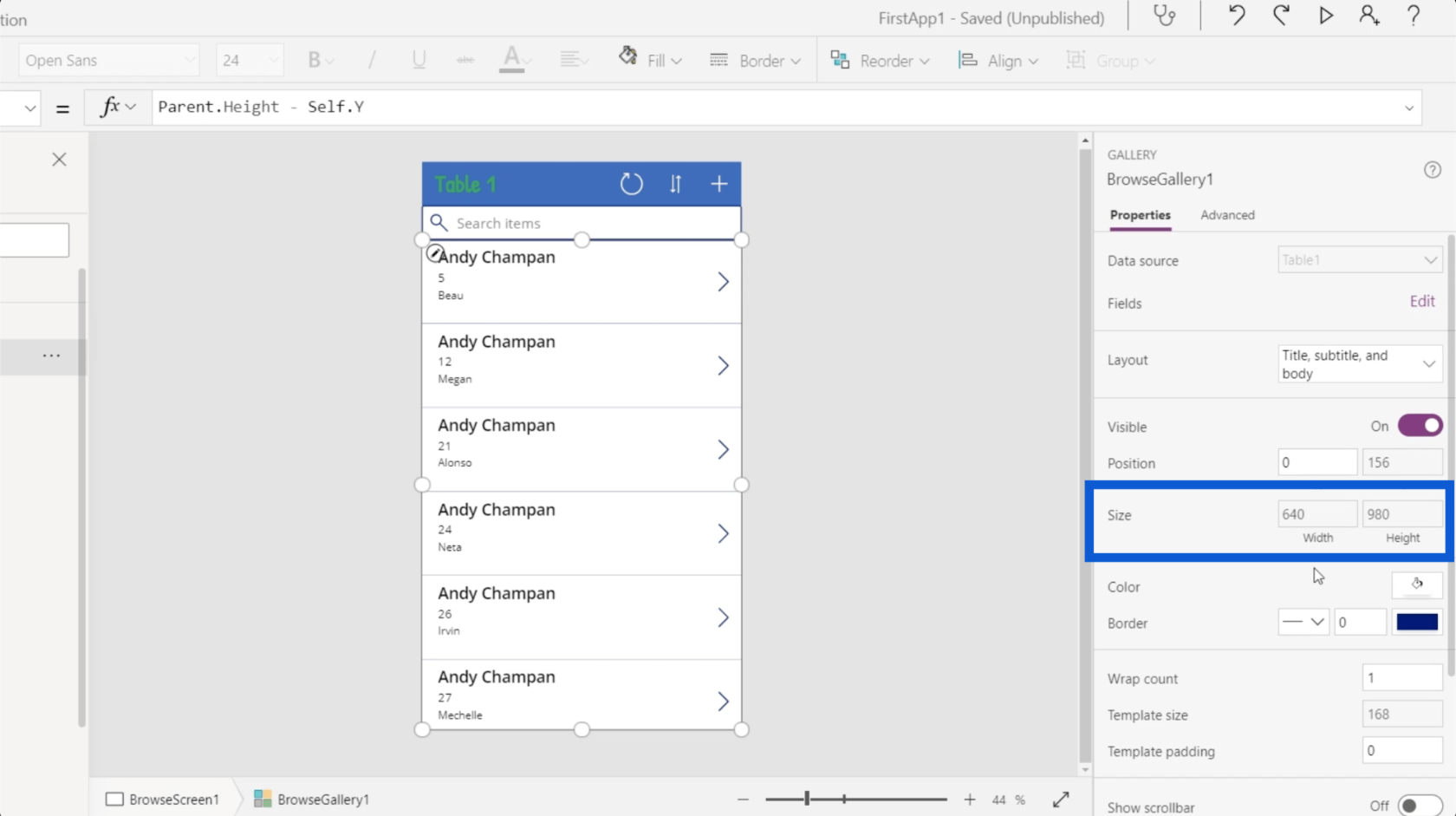
Questo concetto è importante perché potrei semplicemente andare alle proprietà e modificare manualmente le dimensioni.

Ma app diverse hanno dimensioni diverse. I diversi elementi avranno anche coordinate diverse. Se imposto un'altezza statica, rovinerà l'intera app nel momento in cui cambio qualcos'altro.
Power Apps: come iniziare con questo strumento rivoluzionario
Come creare un account Power Apps | Esercitazione su LuckyTemplates
Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Conclusione
Vedere come tutto è disposto negli ambienti Power Apps mostra ulteriormente quanto sia intuitivo e intuitivo questo strumento. Dal modo in cui ogni elemento e schermata viene visualizzato alla facilità di modificare ogni proprietà per ogni elemento, questi ambienti Power Apps consentono sicuramente a chiunque di creare la propria app e rendere i propri processi molto più efficienti.
Ovviamente, Power Apps non è solo per i principianti che stanno appena iniziando a scoprire quanto possono essere utili le app nel loro campo. Ci sono anche molte funzioni avanzate che potrebbero piacere agli utenti più esperti. Tratterò quelli in altri tutorial.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








