Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial parleremo del funzionamento delle mappe dei siti nelle app basate su modello di Power Apps.
Dal nome stesso, le mappe dei siti mappano il modo in cui gli utenti navigano attraverso un'app basata su modello. Determinano il modo in cui gli utenti possono visualizzare, interagire e spostarsi tra tabelle diverse.
Vediamo come funzionano le mappe dei siti e come rendono più efficiente il processo di creazione di un'app basata su modello.
Sommario
Mappe dei siti nelle app Power Apps basate su modello
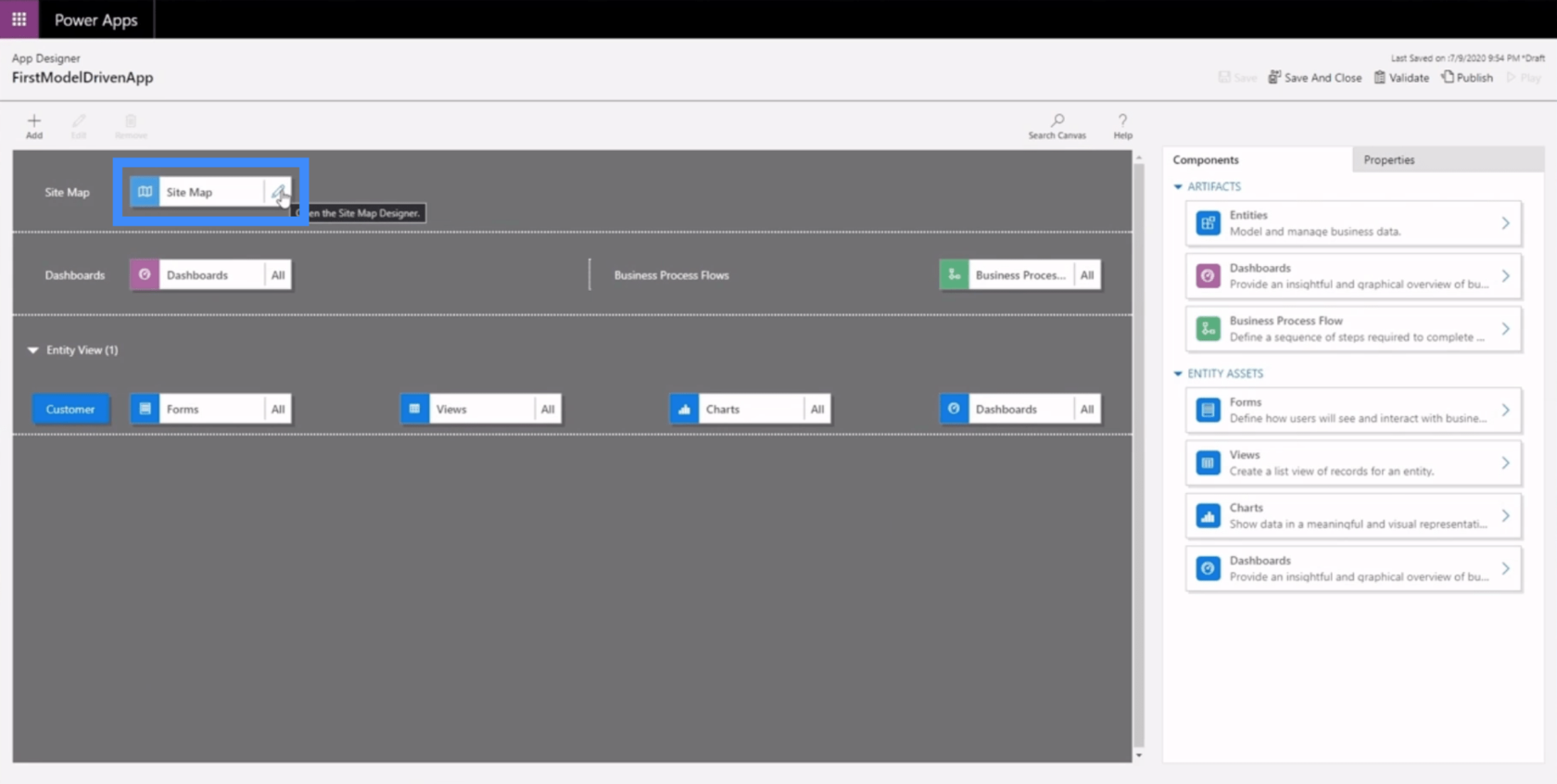
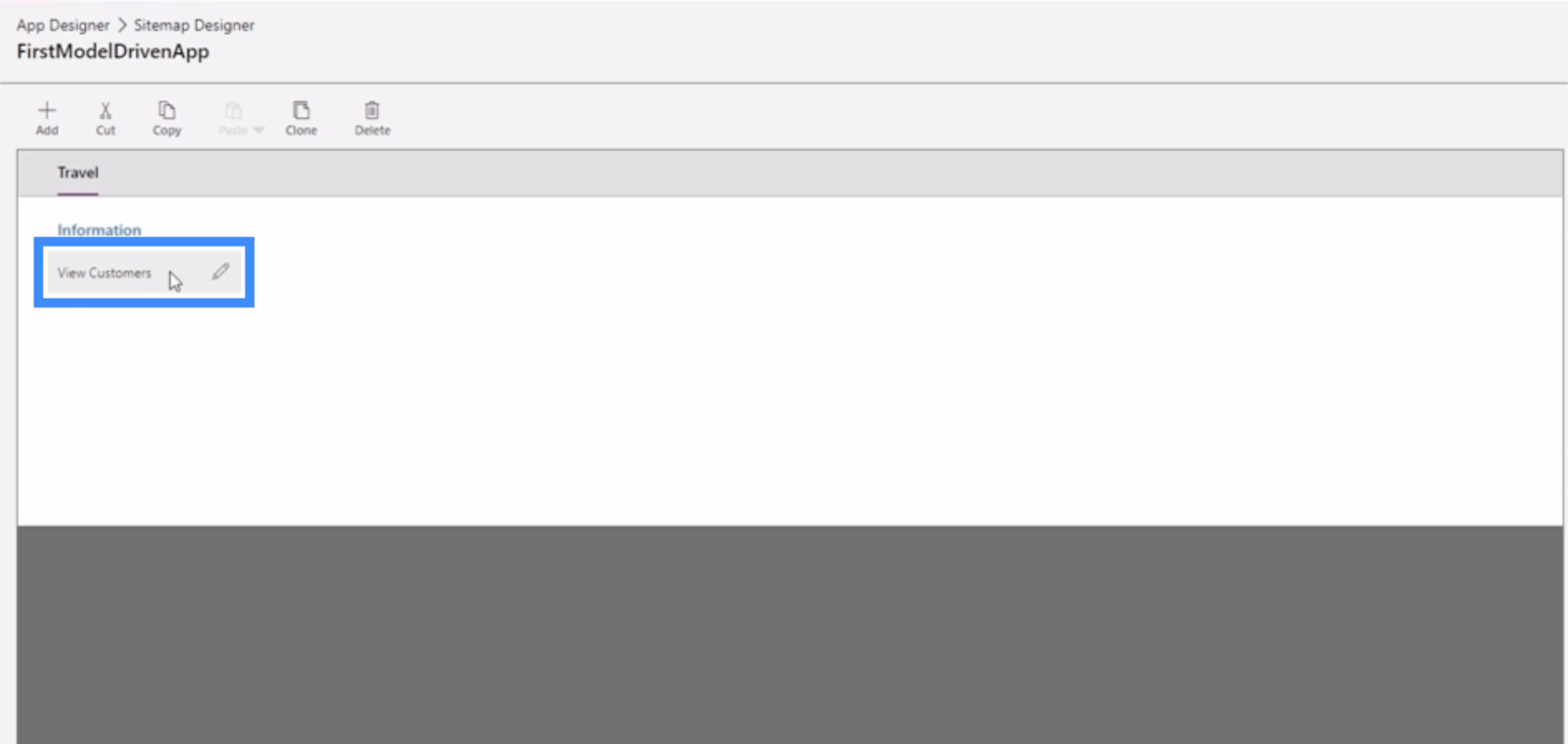
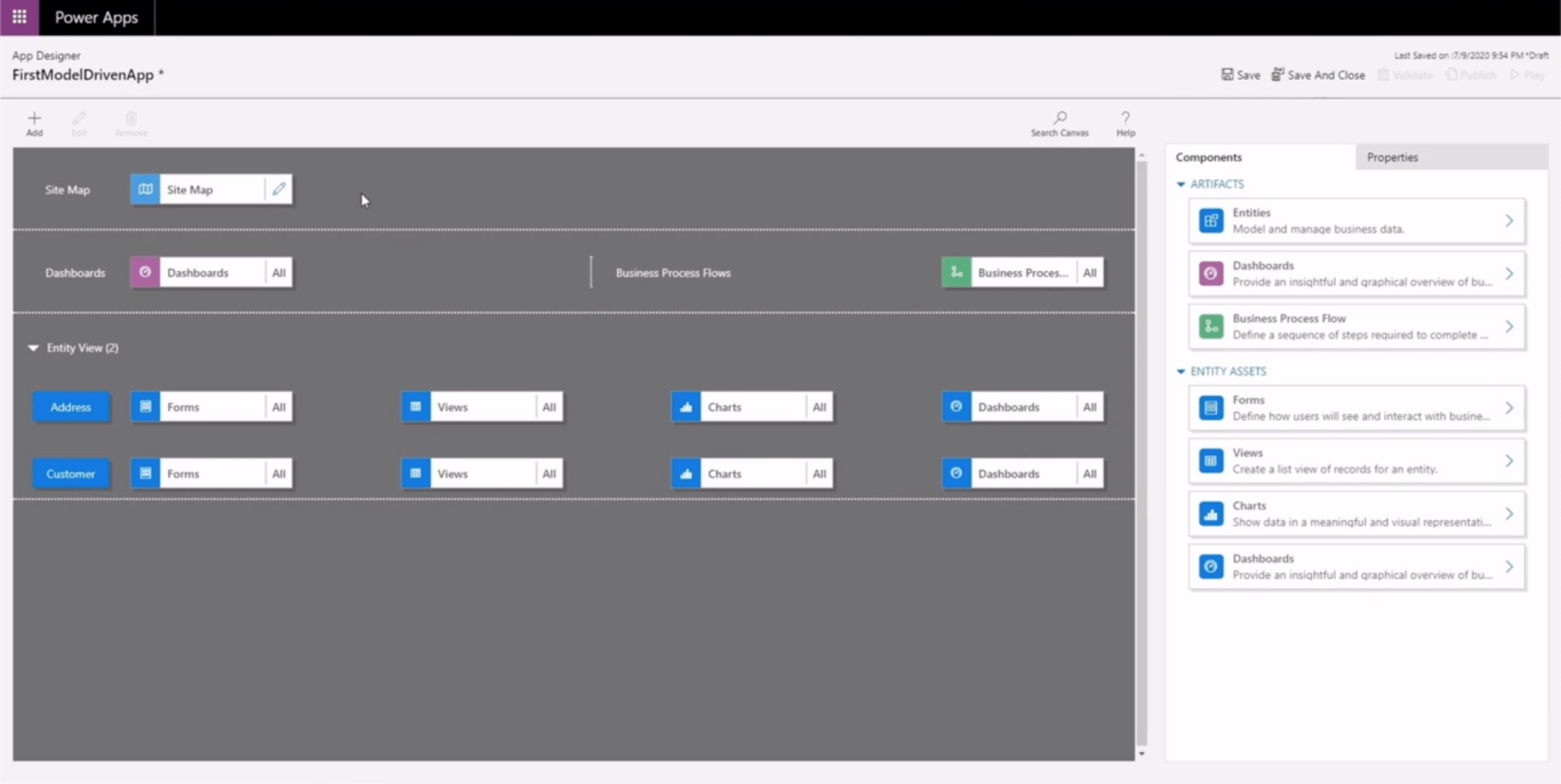
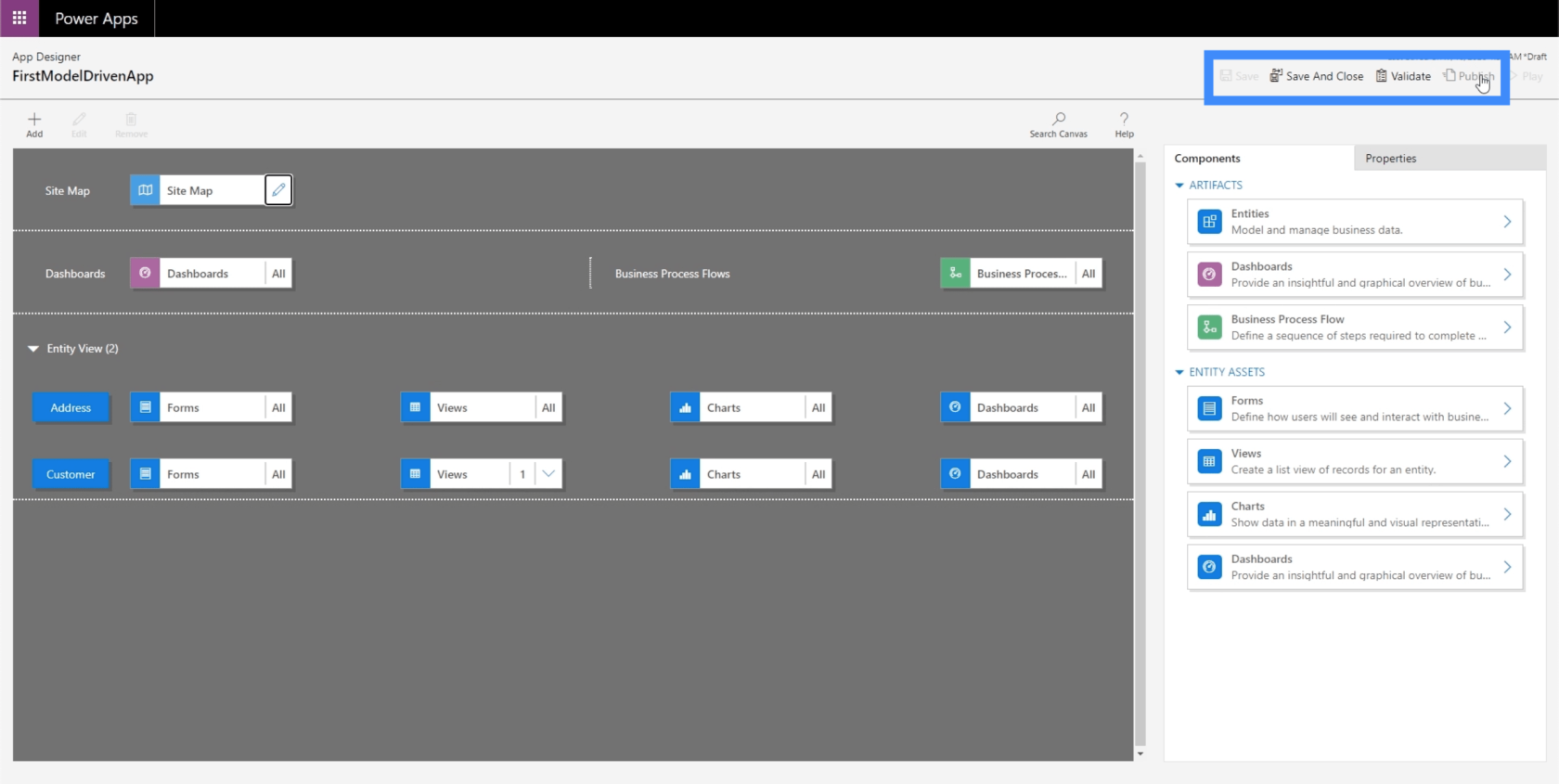
La mappa del sito viene visualizzata nella parte superiore della finestra di progettazione dell'app. Per iniziare a lavorare sulla mappa del sito dell'app, devi solo fare clic sul pulsante di modifica.

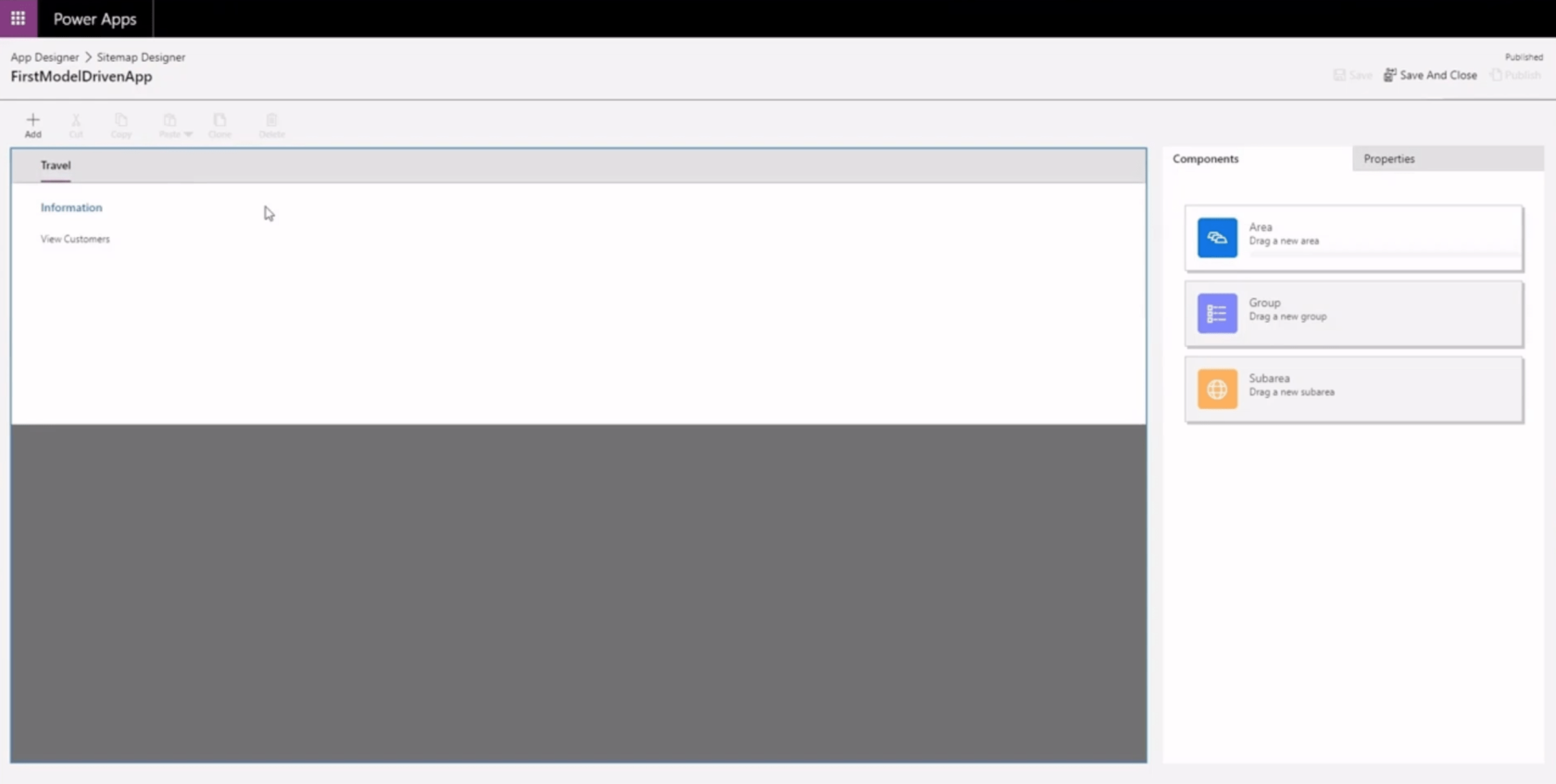
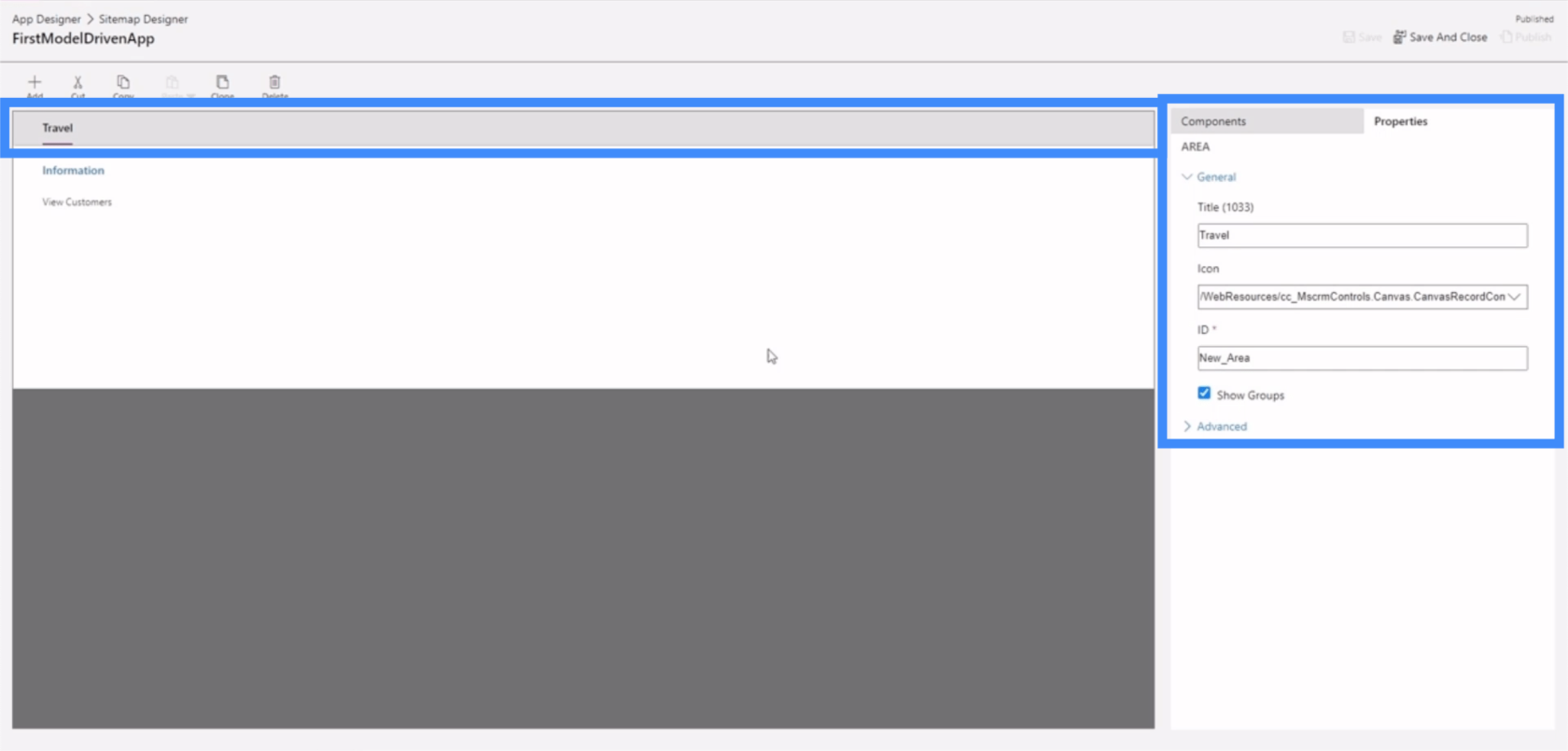
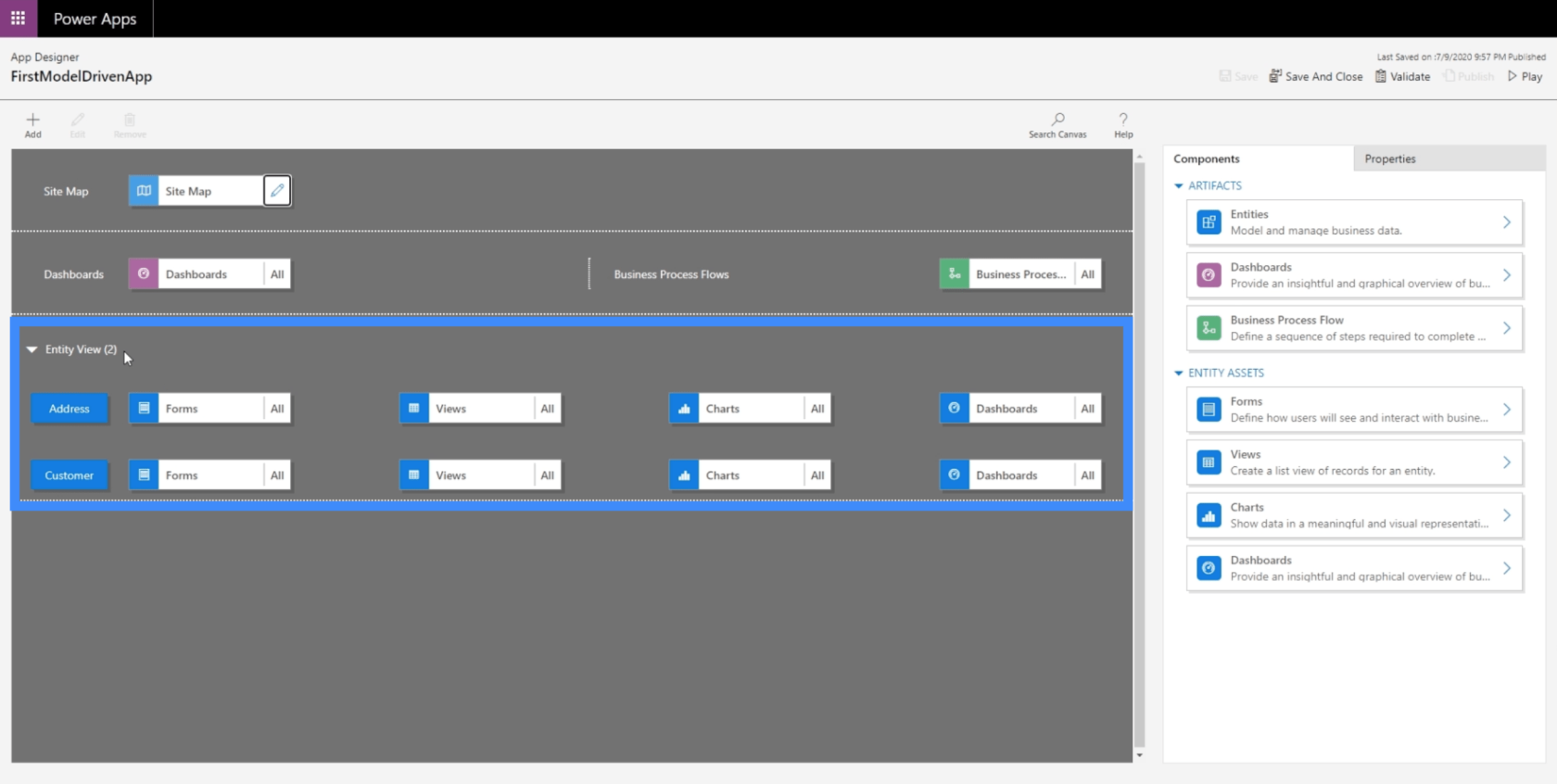
Ecco come appare l'area di lavoro della mappa del sito. Le mappe dei siti sono costituite da tre componenti principali: l'area, il gruppo e la sottoarea.

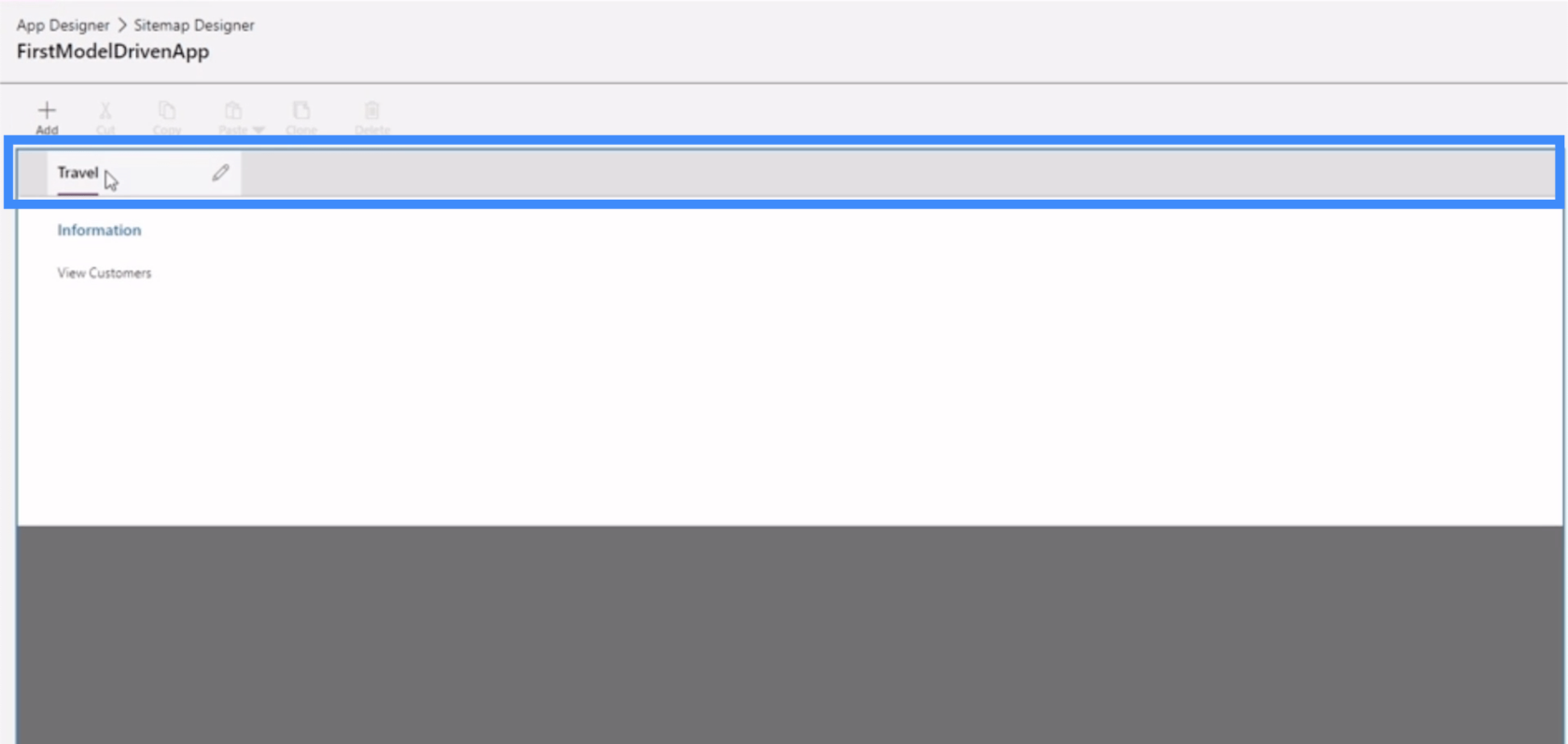
L'area appare nella parte superiore. In questo esempio, la nostra area si chiama Travel.

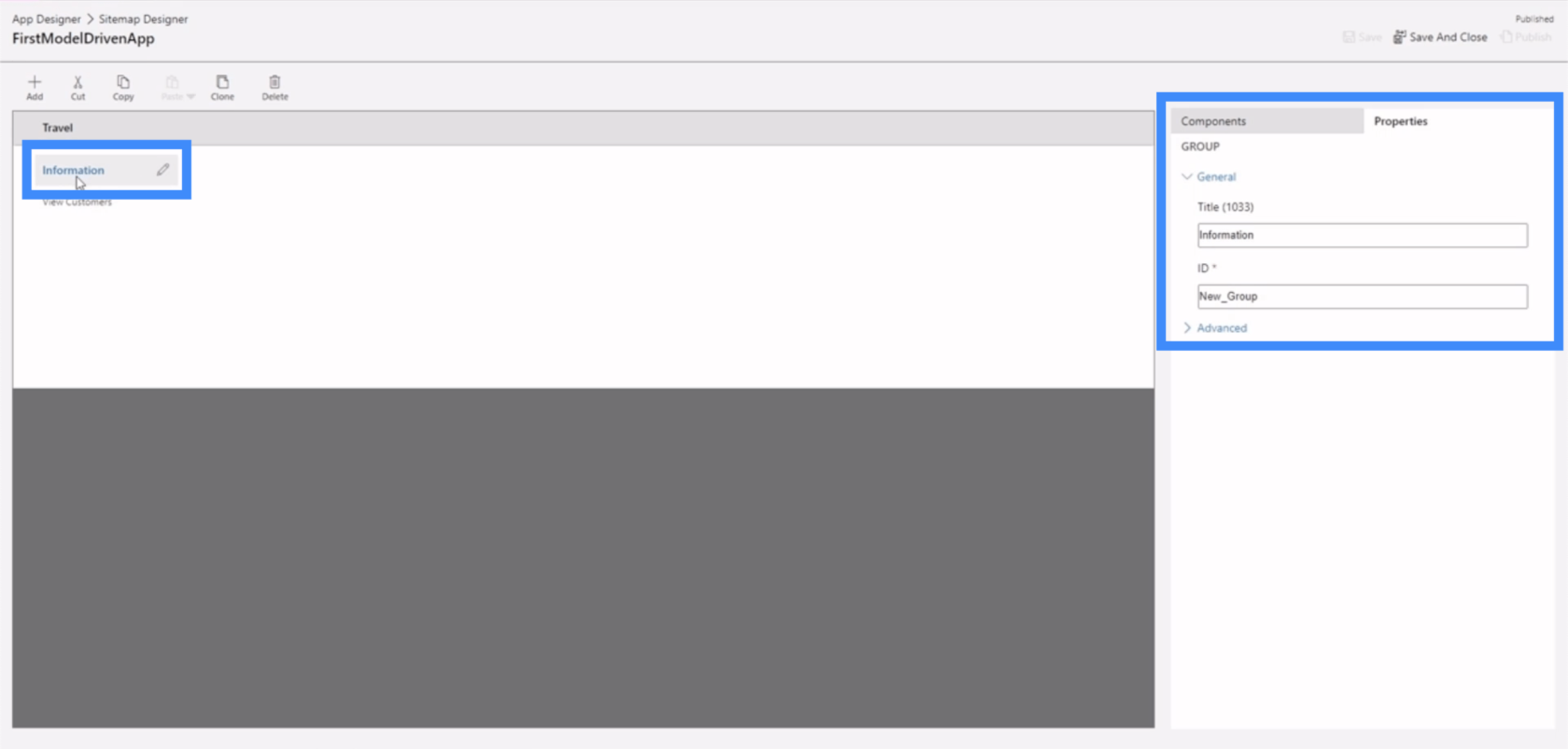
Il gruppo viene dopo. Questo ci consente di raggruppare insieme componenti simili o correlati.

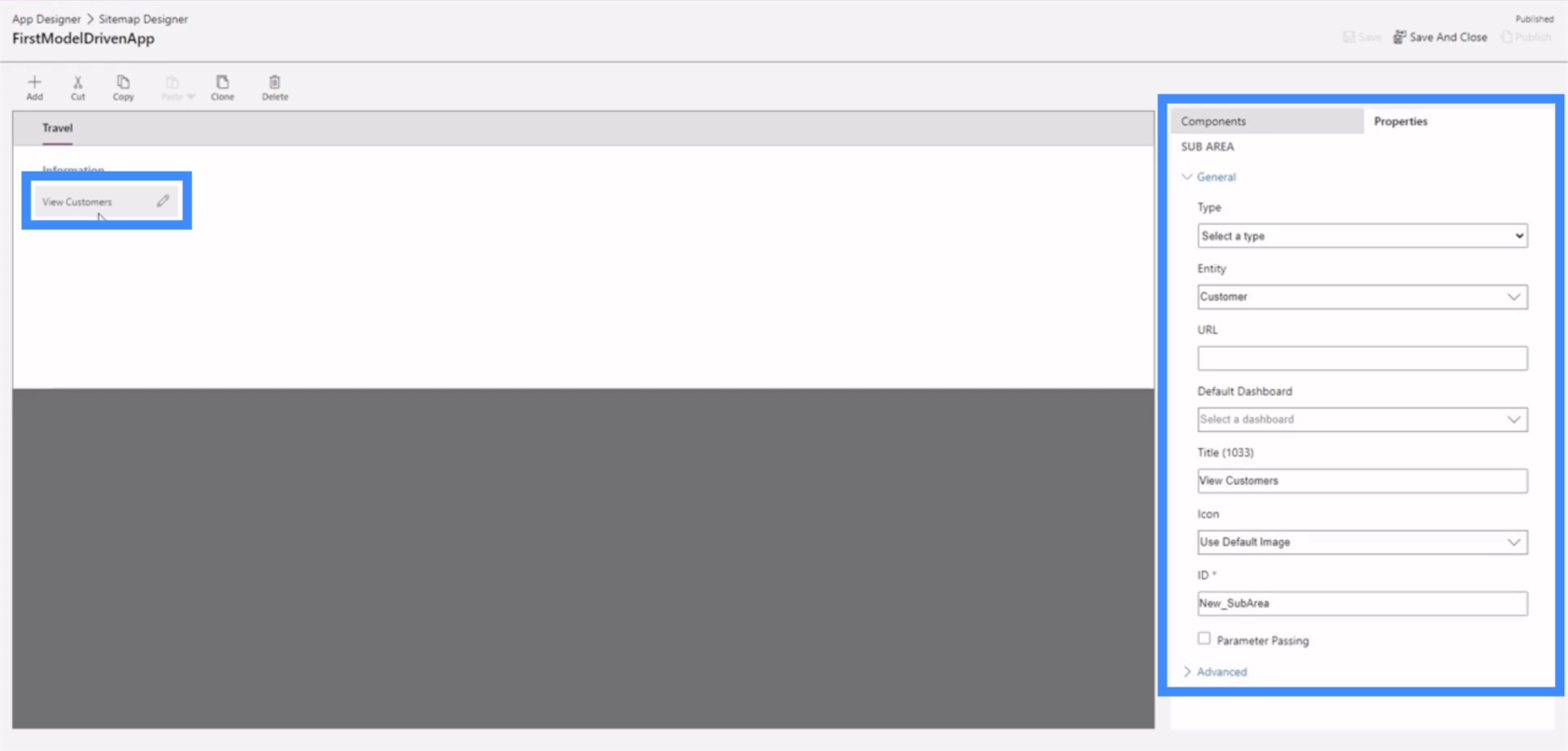
Le sottoaree si trovano con i gruppi. Qui, Visualizza clienti è la nostra area secondaria.

Proprio come le nostre app canvas, anche un'app basata su modello di Power Apps ci consente di personalizzare diverse proprietà. Se facciamo clic su Viaggi, ad esempio, possiamo vedere le diverse proprietà che possiamo modificare nel riquadro di destra.

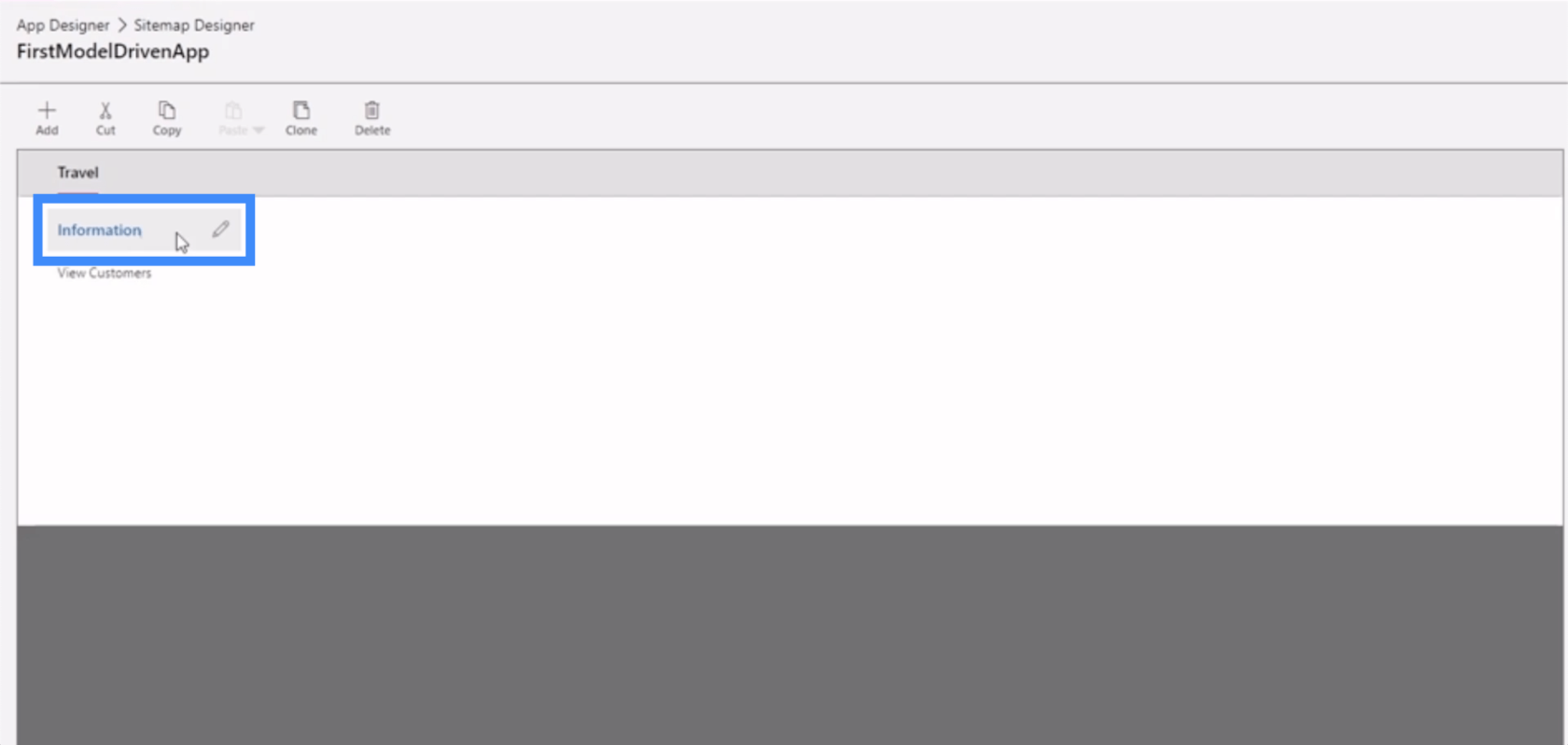
Se clicchiamo su Informazioni, vediamo anche un gruppo di proprietà che possiamo modificare.

Forse l'insieme di proprietà più importante sarebbe quello della nostra sottoarea.

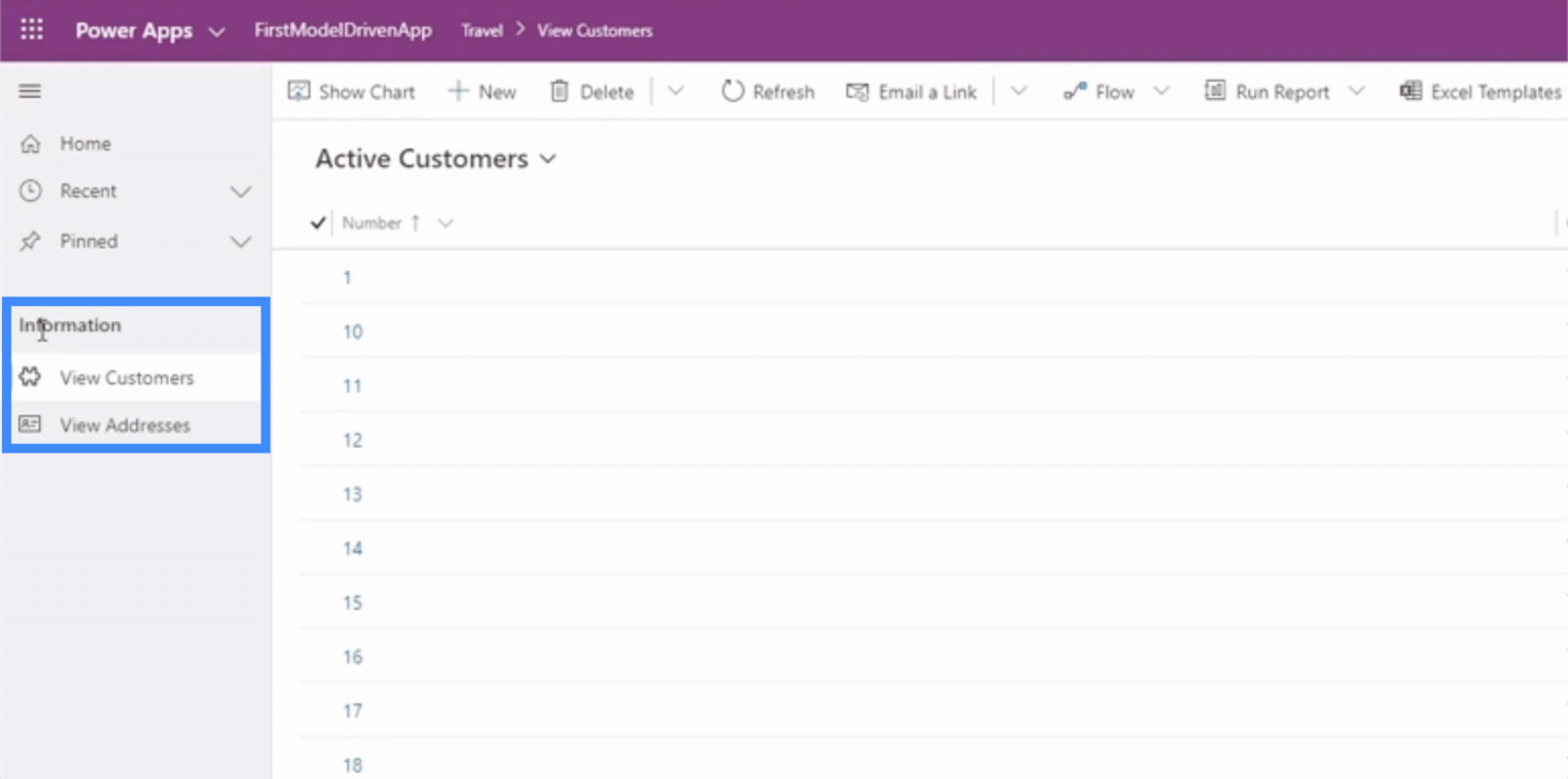
Questo perché le aree secondarie conducono gli utenti finali a diverse parti dell'app. Tornando all'app su cui stiamo lavorando, la sottoarea di cui stiamo parlando contiene il link a Visualizza Clienti che si trova qui nel menu a sinistra.

Ciò significa che il modo in cui impostiamo le proprietà delle aree secondarie può influire sul modo in cui l'utente finale naviga in qualsiasi app basata su modello di Power Apps.
Impostazione delle giuste proprietà nelle sottoaree della mappa del sito
Immergiamoci nelle diverse proprietà che possiamo impostare nella nostra area secondaria.
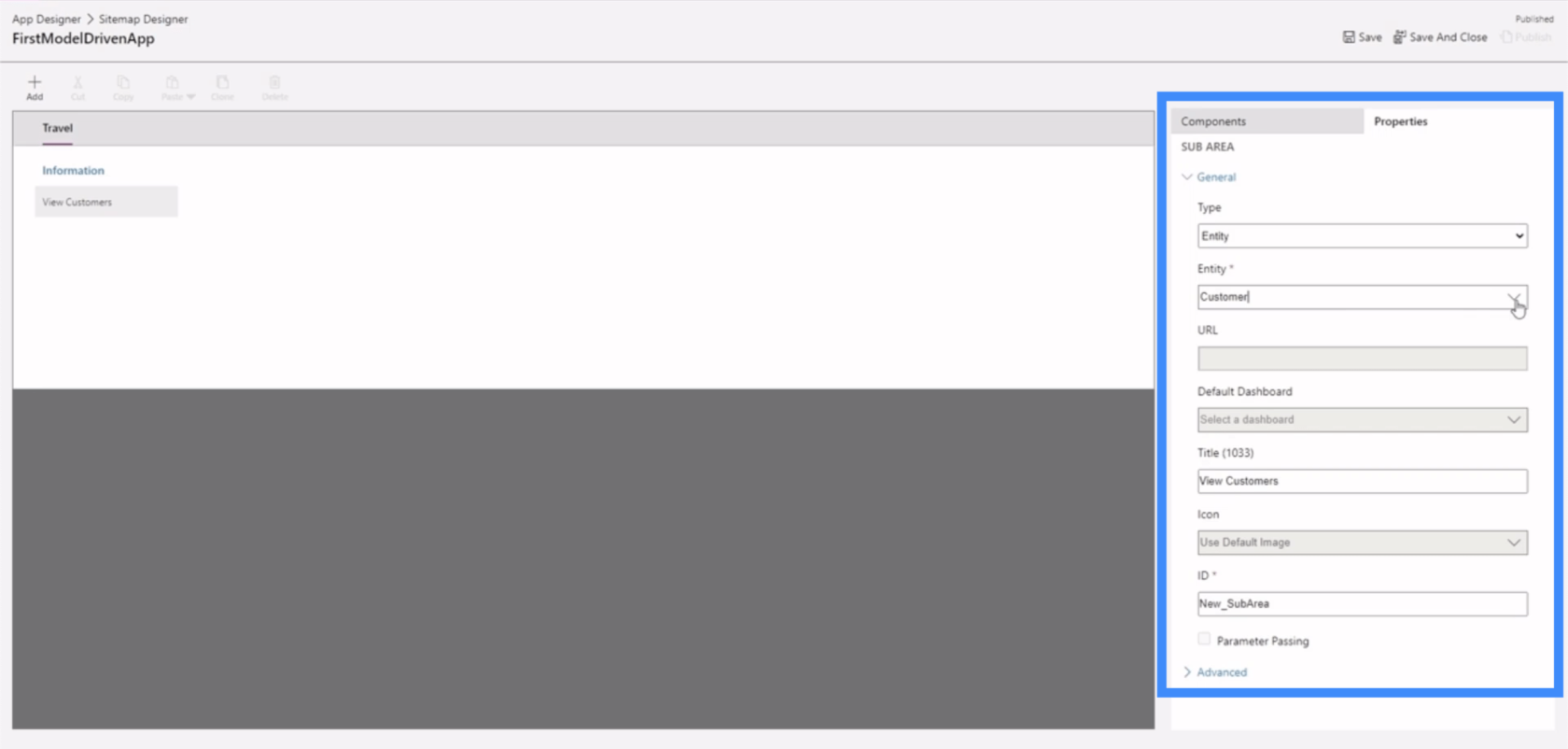
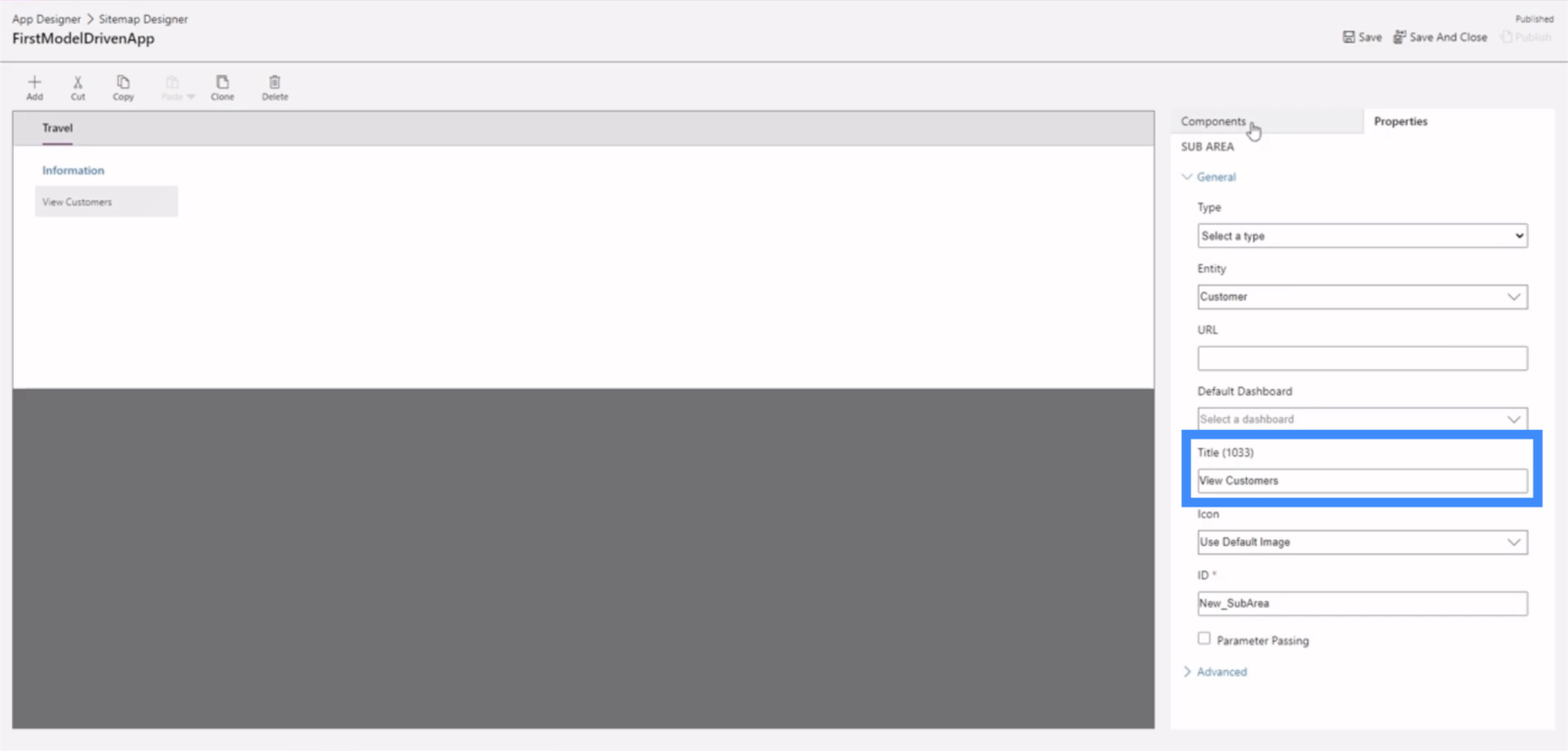
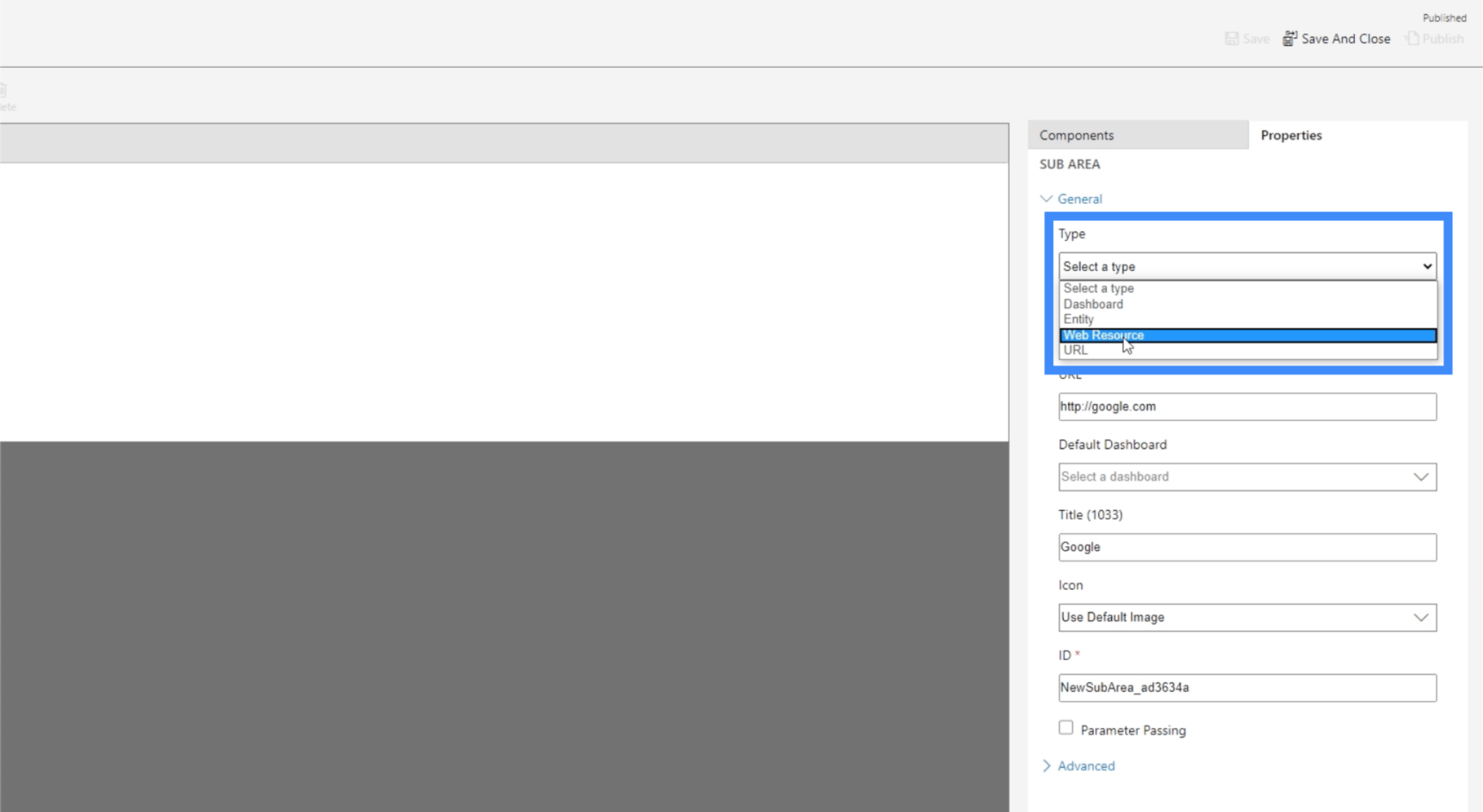
Se facciamo clic sull'area secondaria denominata Visualizza clienti e osserviamo il riquadro di destra, i campi principali che dobbiamo impostare qui sono il tipo, l'entità e il titolo.

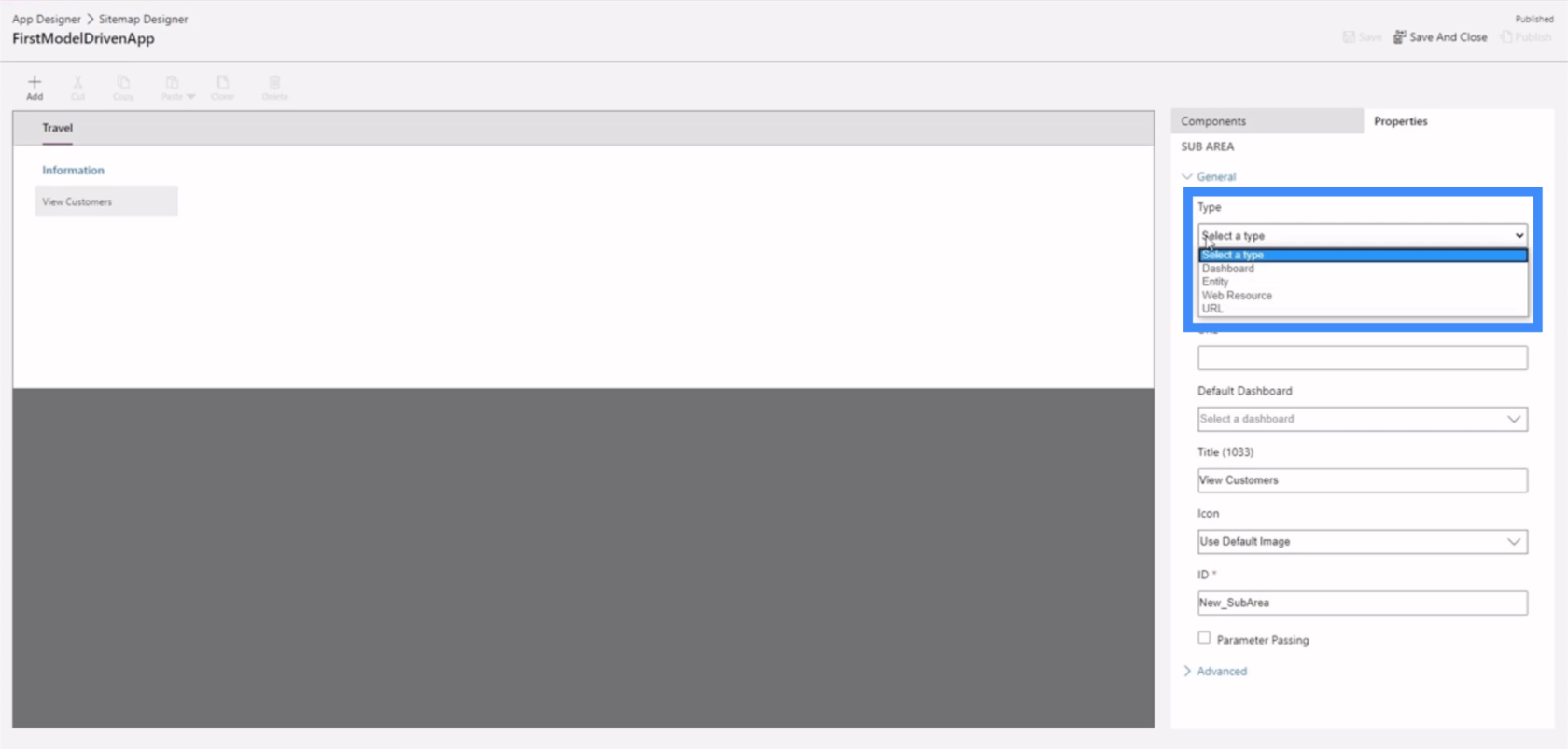
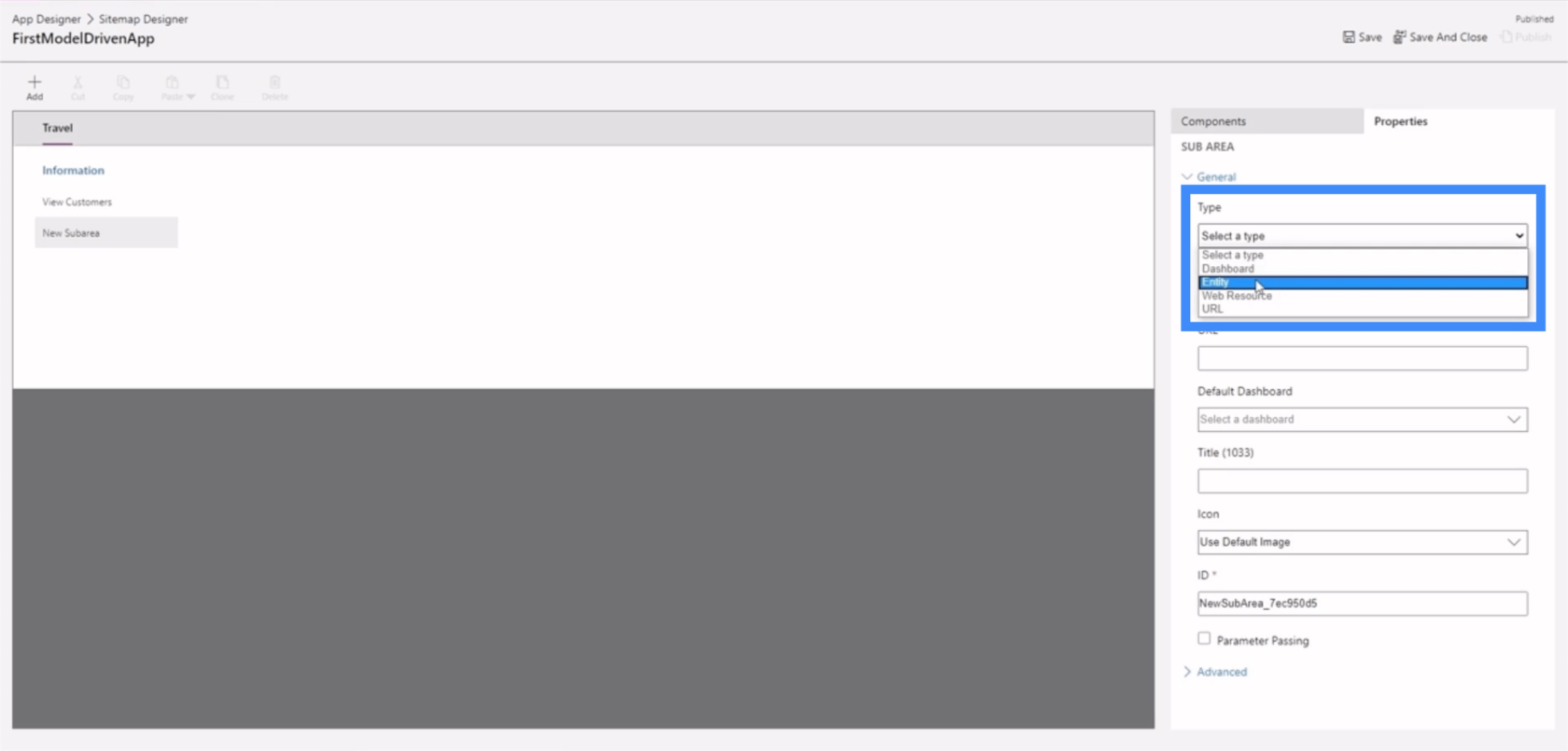
Il tipo ci offre quattro diverse opzioni: dashboard, entità, risorsa Web e URL.

Il campo entità ci fornisce anche un menu a discesa, che include le entità che abbiamo creato in passato e alcune entità predefinite fornite da Power Apps.

Per quanto riguarda il titolo, dobbiamo solo cliccare sul campo e digitare il titolo che vogliamo utilizzare.

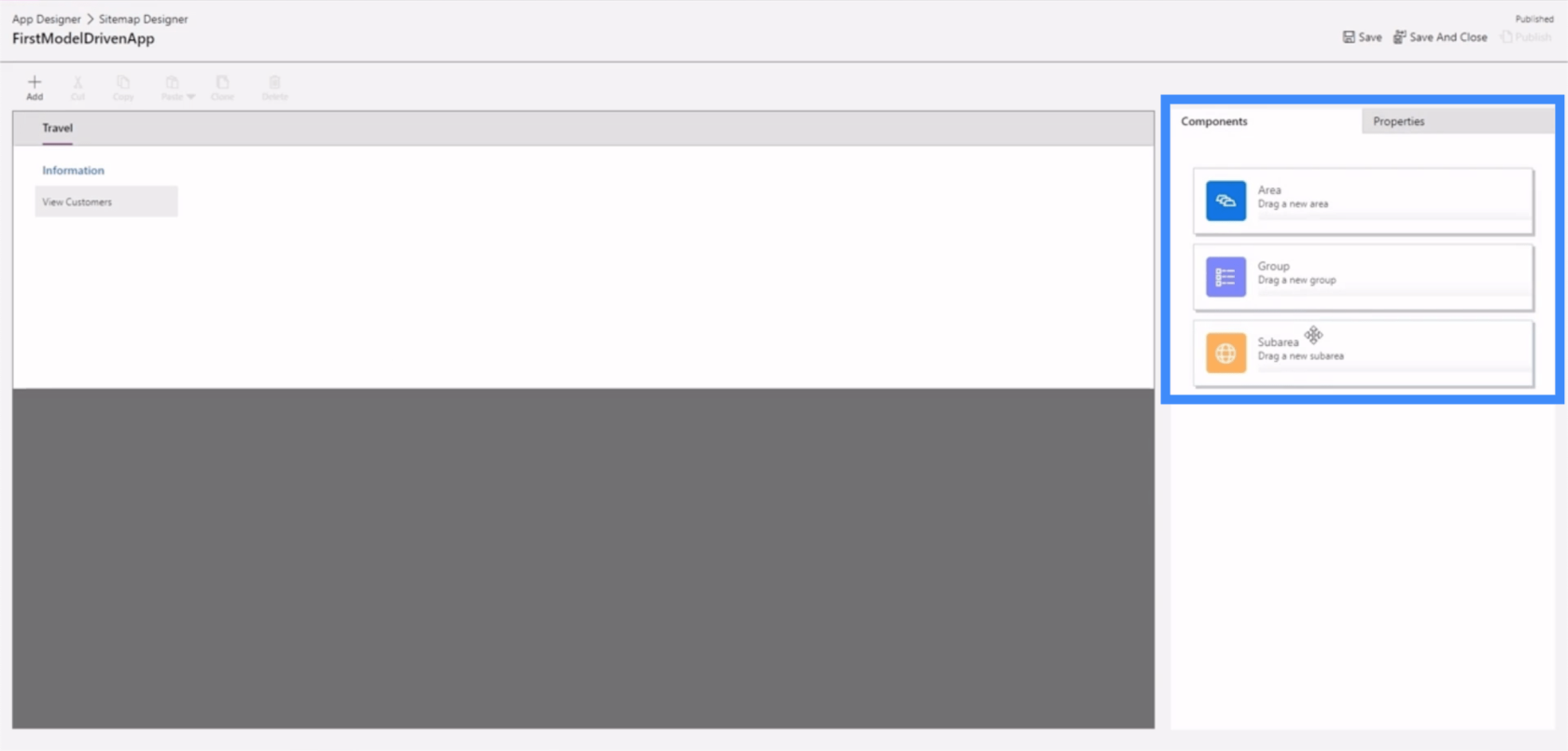
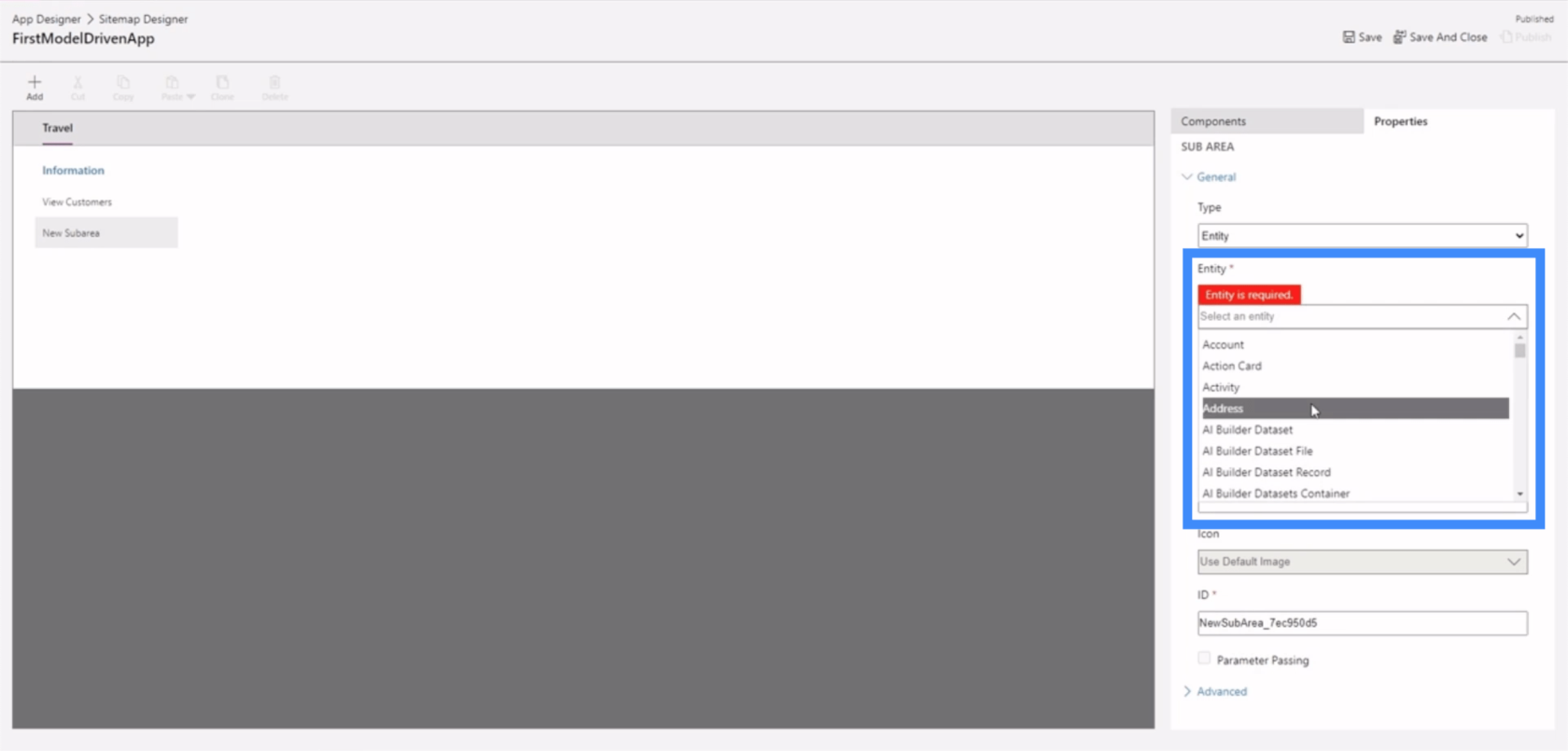
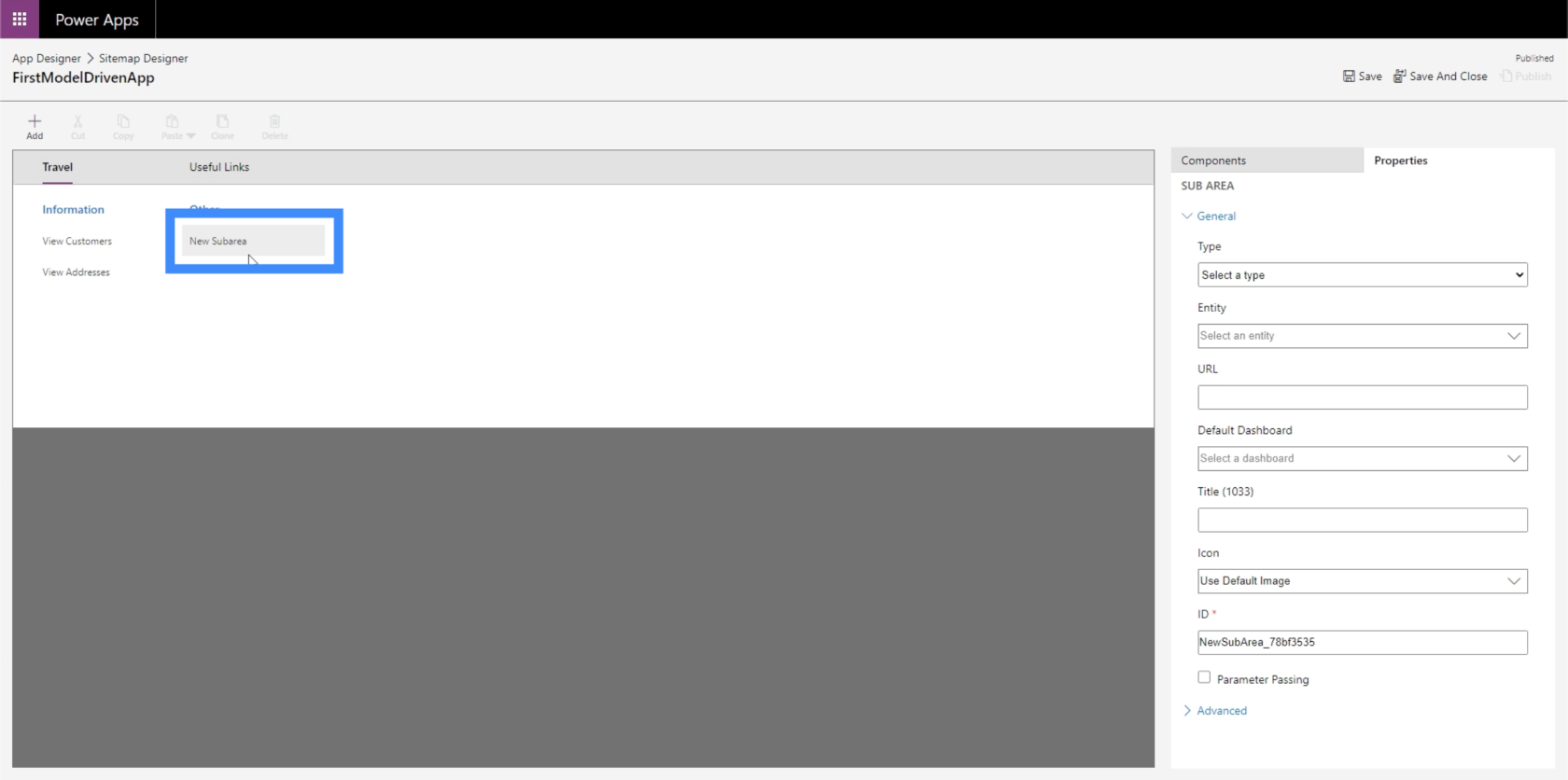
Creiamo una nuova sottoarea in modo da avere un chiaro esempio di come vengono impostate queste proprietà. Inizieremo con la scheda dei componenti, dove possiamo trascinare un'area secondaria dal riquadro di destra nell'area di lavoro al centro.

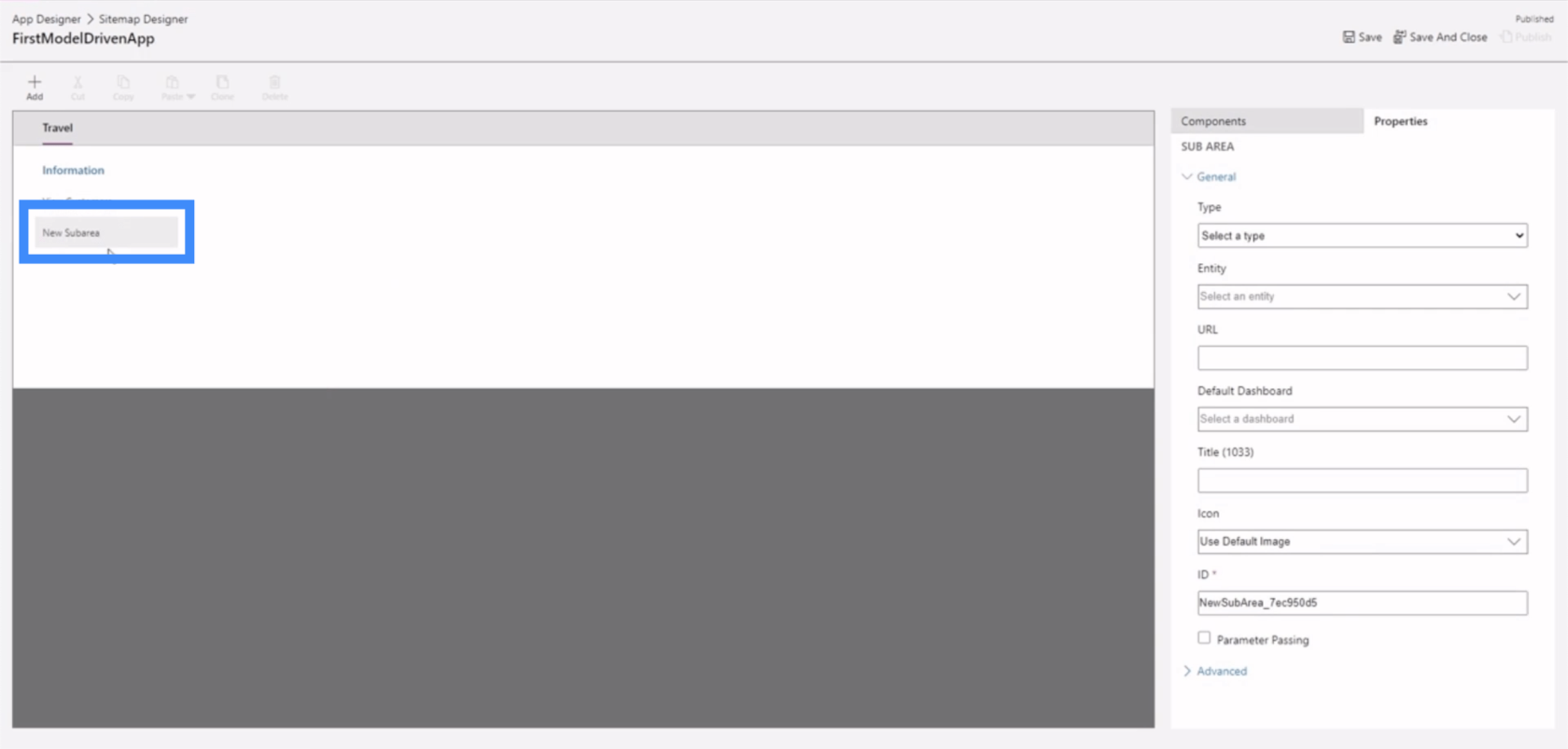
Una volta rilasciato il componente qui, ci mostrerà una nuova area secondaria.

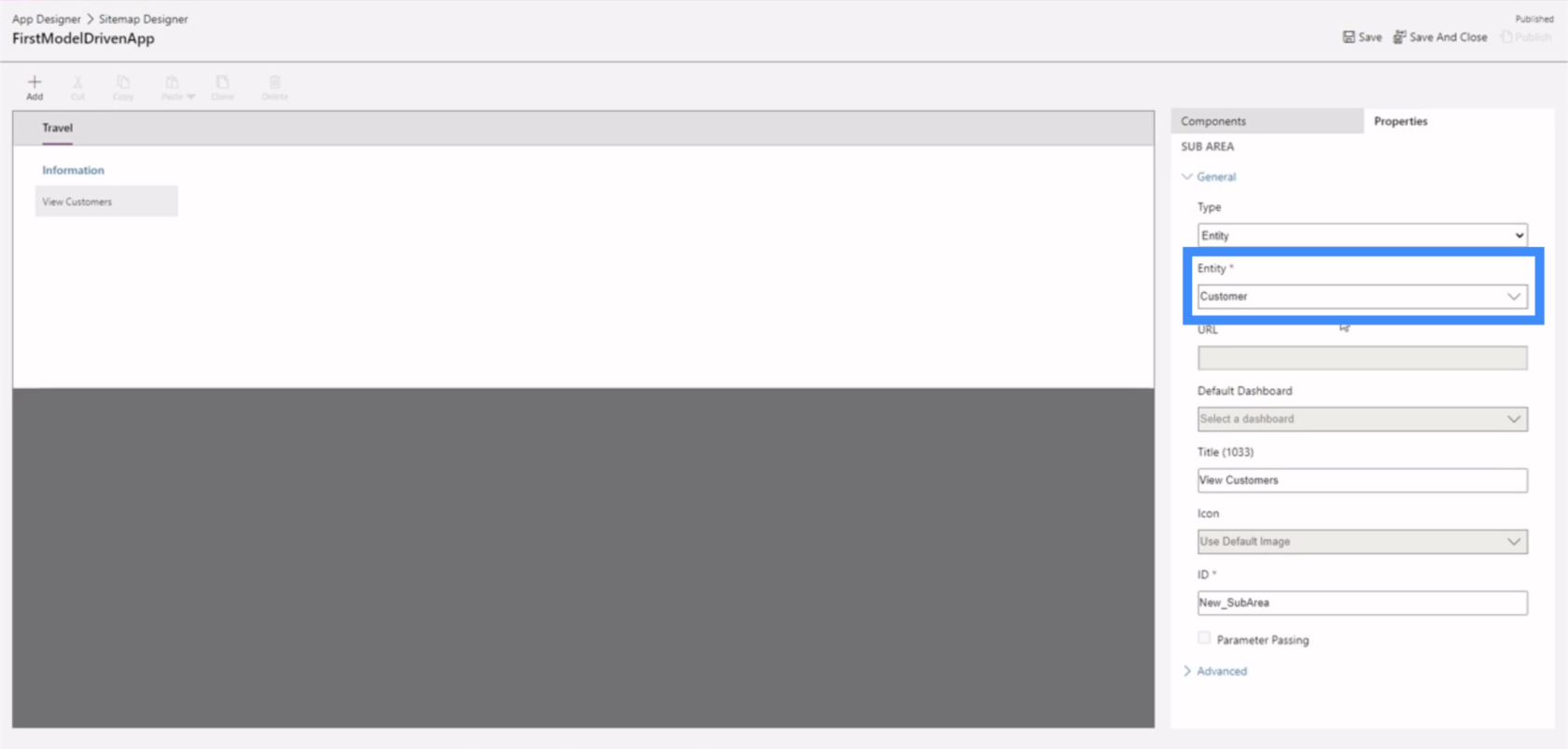
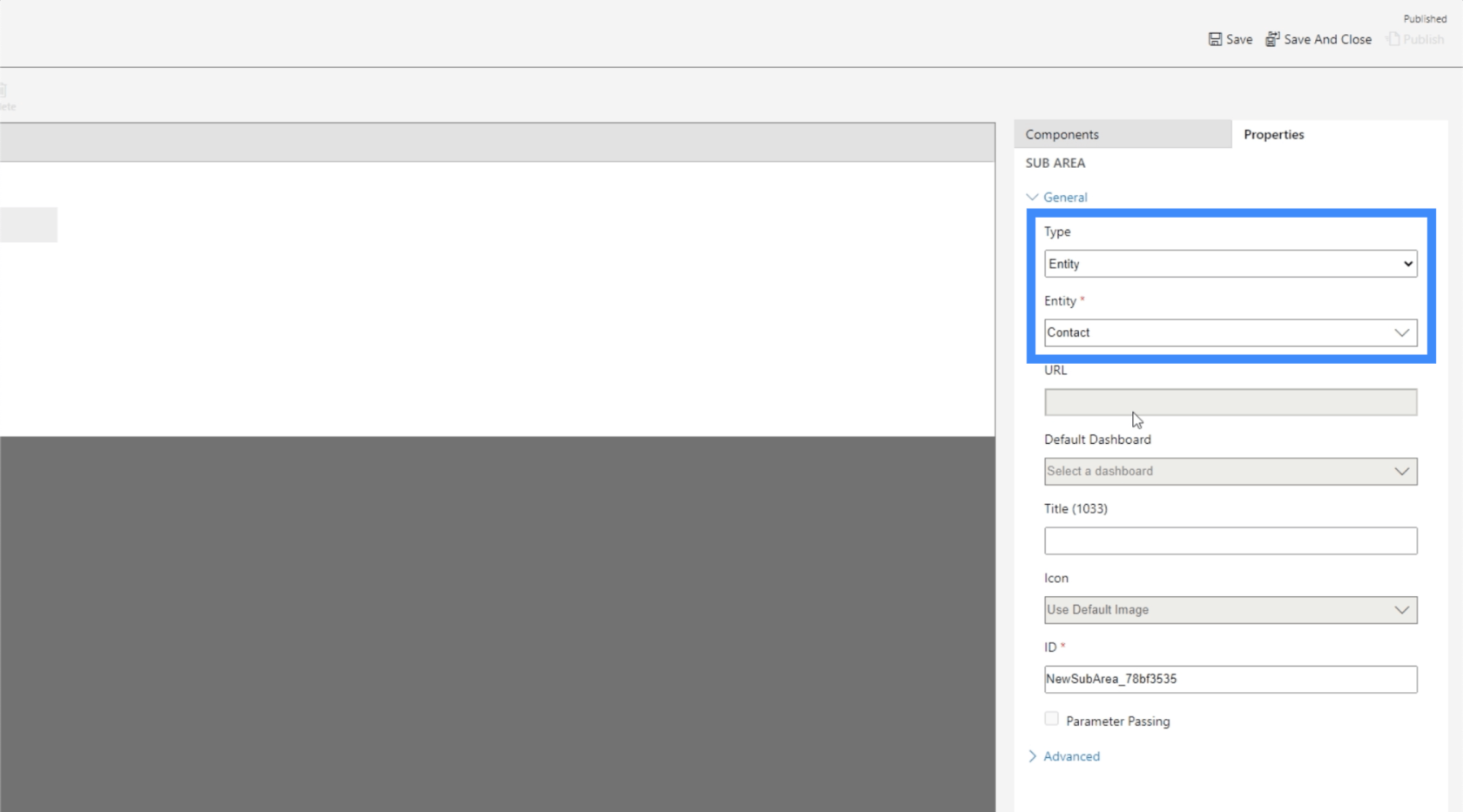
Rendiamolo un'entità.

Successivamente, scegliamo un'entità da utilizzare. Questo è un lungo elenco di possibili entità, quindi usiamo Address per questo esempio.

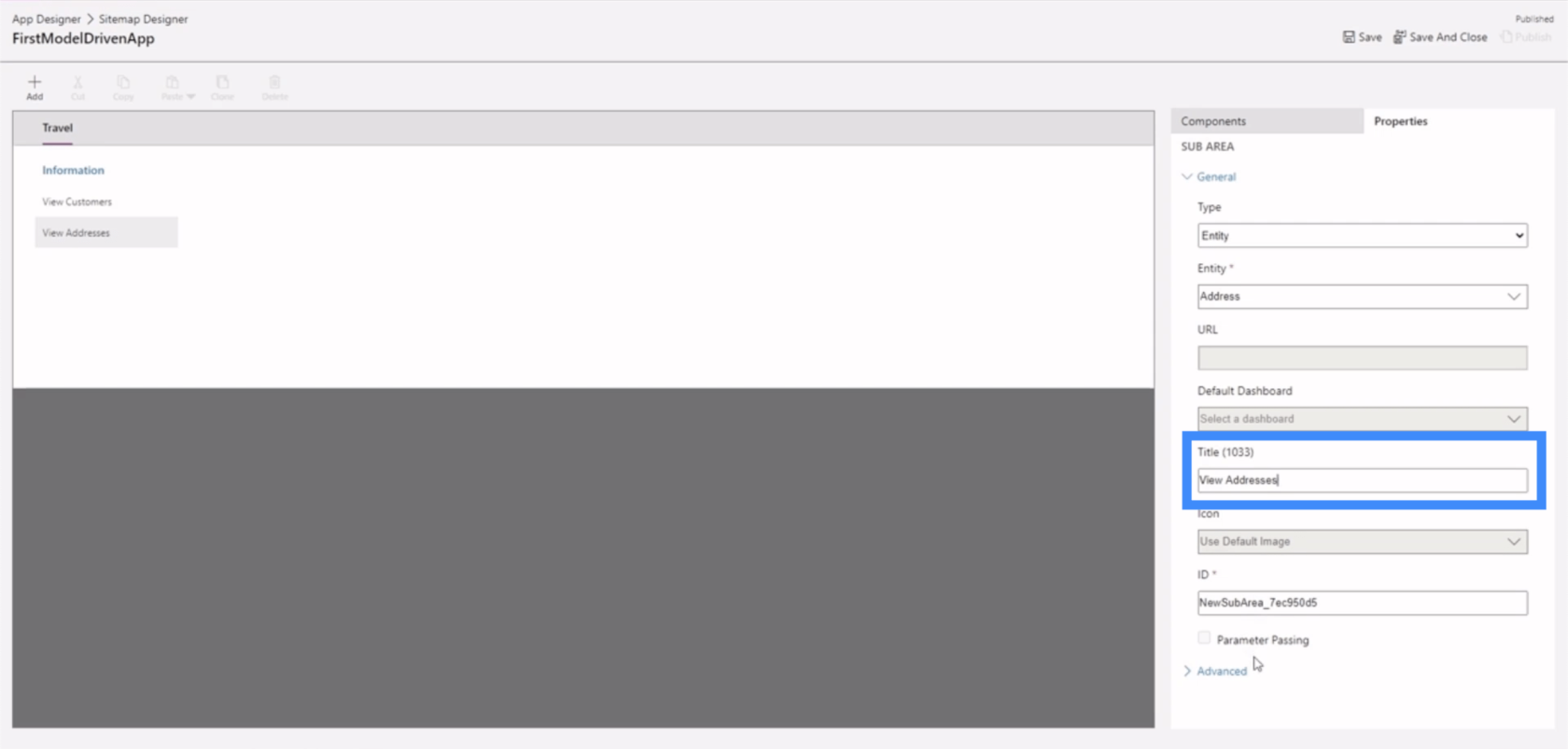
Chiamiamo questa nuova area secondaria Visualizza indirizzi.

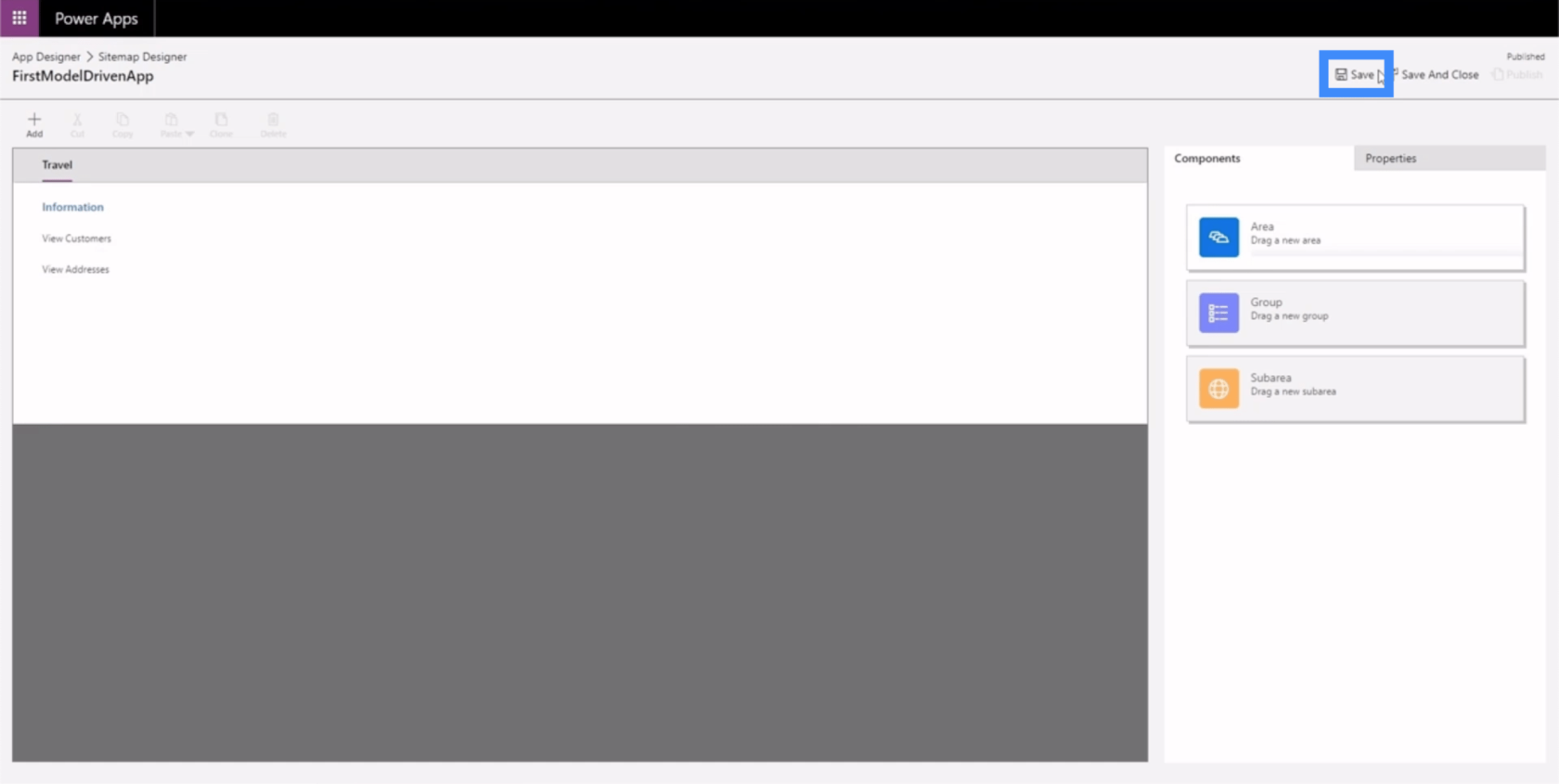
Ora, facciamo clic su Salva qui in alto a destra.

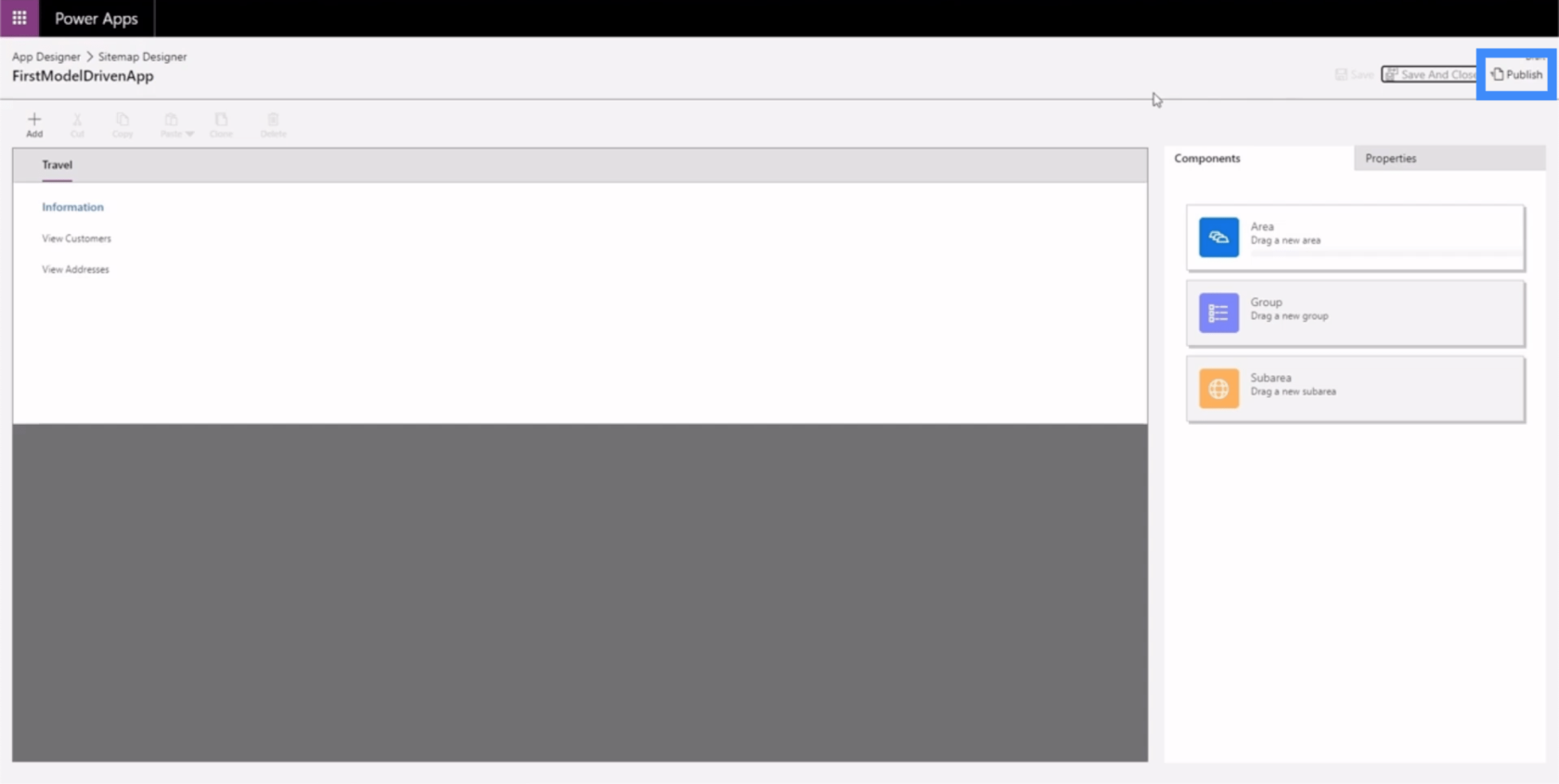
Quindi, facciamo clic su Pubblica.

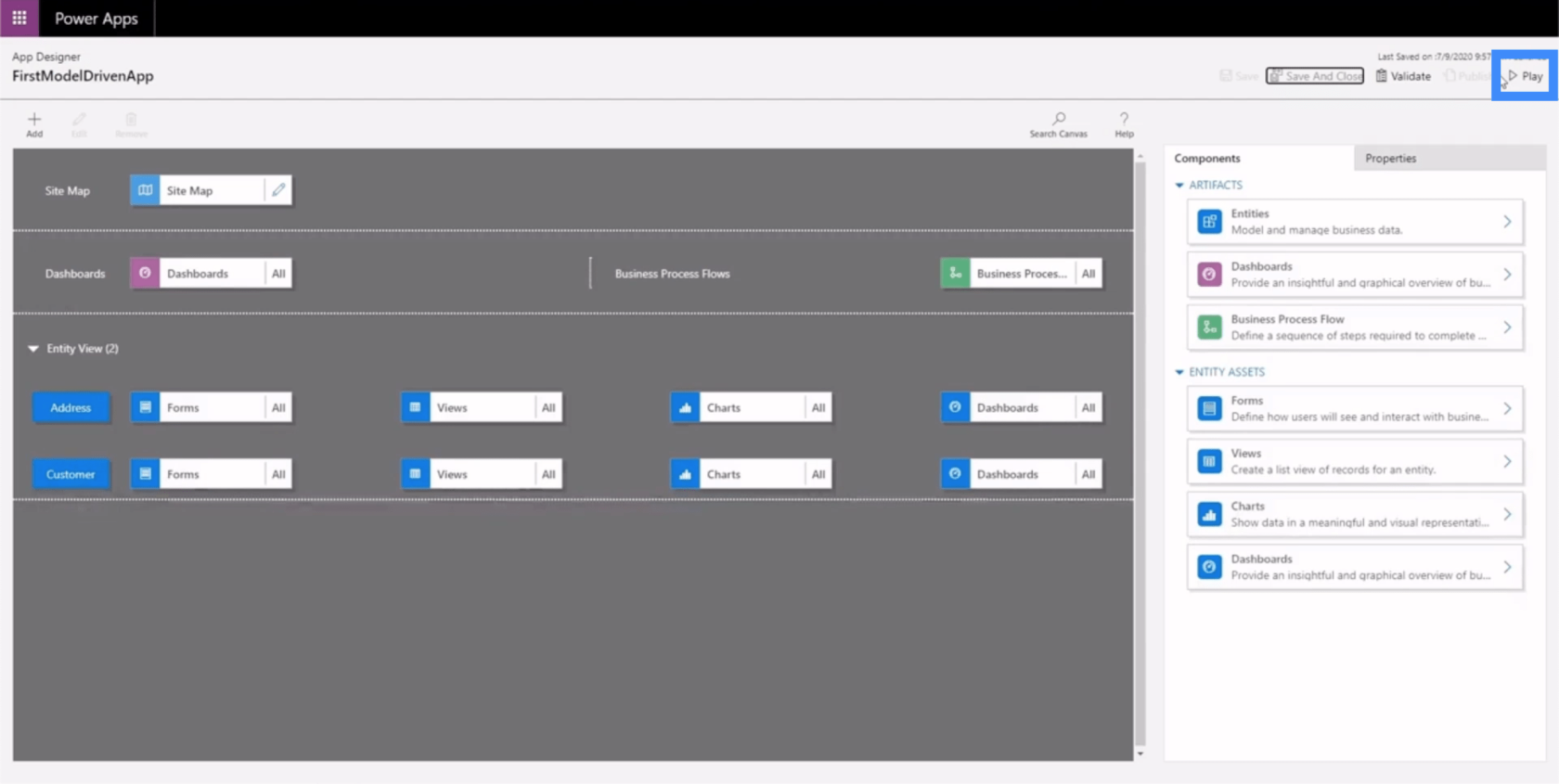
Torniamo all'App Designer per vedere come appare ora l'app.

Ancora una volta, faremo clic su Salva e pubblica qui, quindi faremo clic su Riproduci.

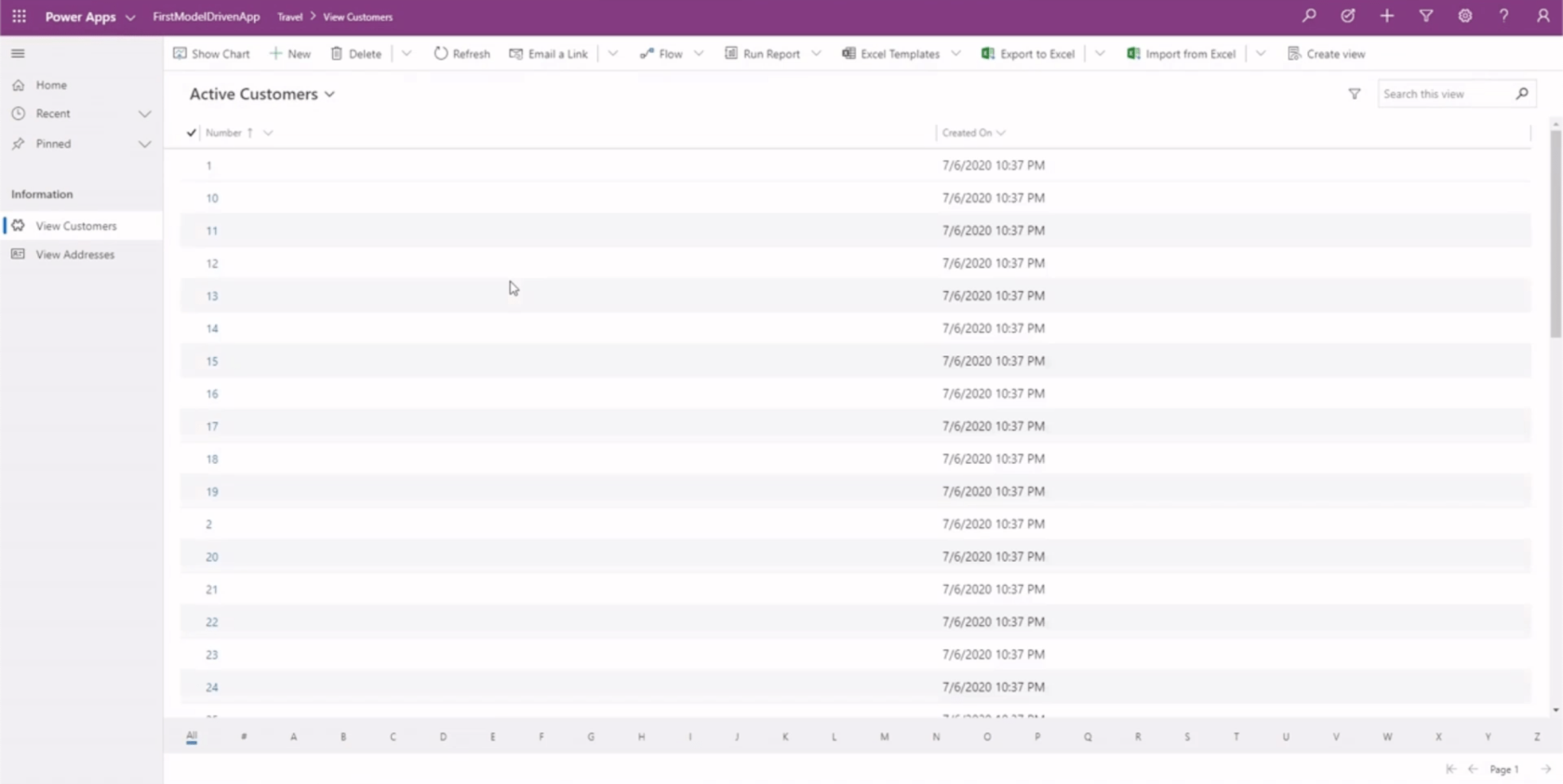
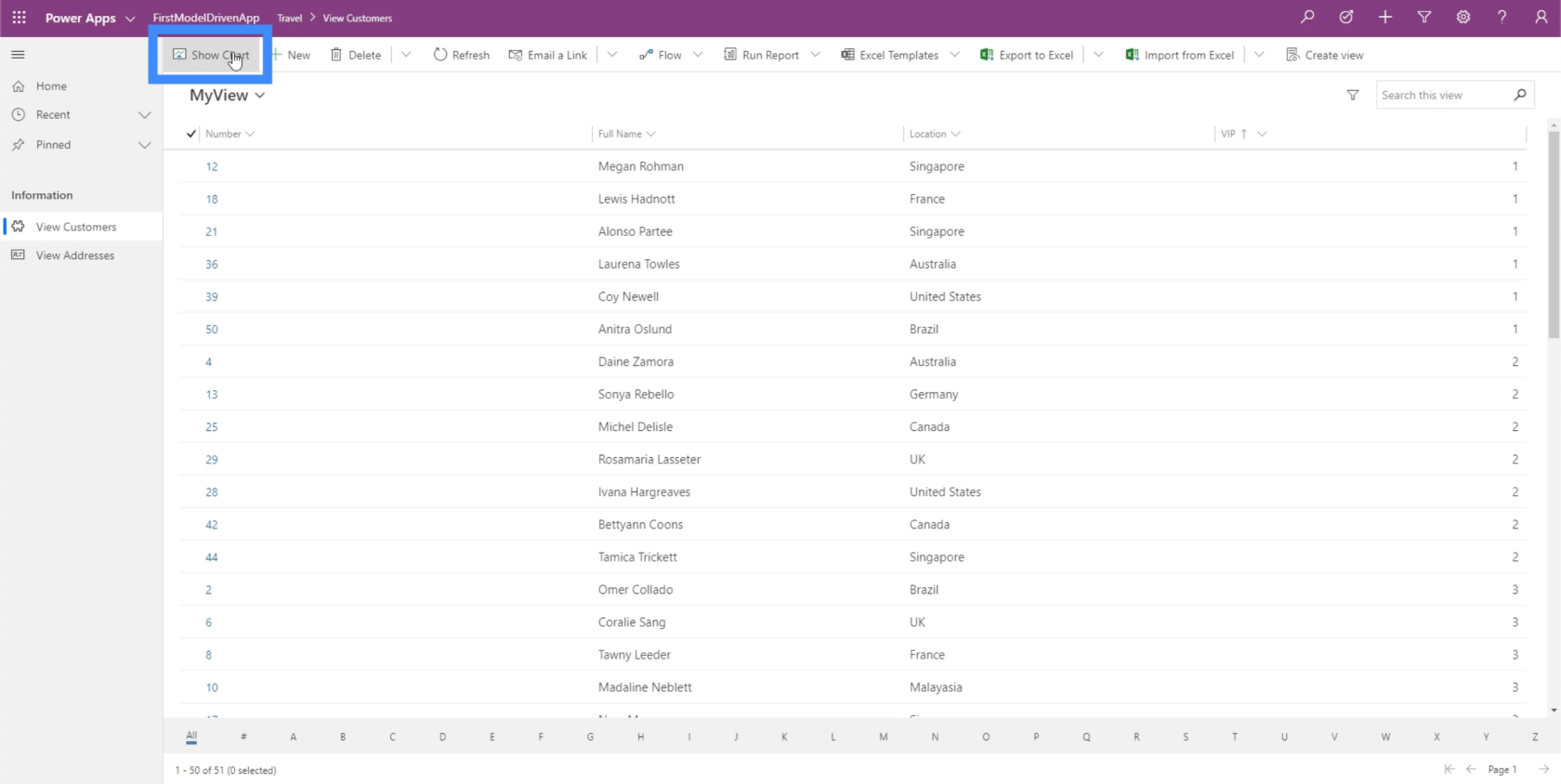
Ecco come appare l'app adesso.

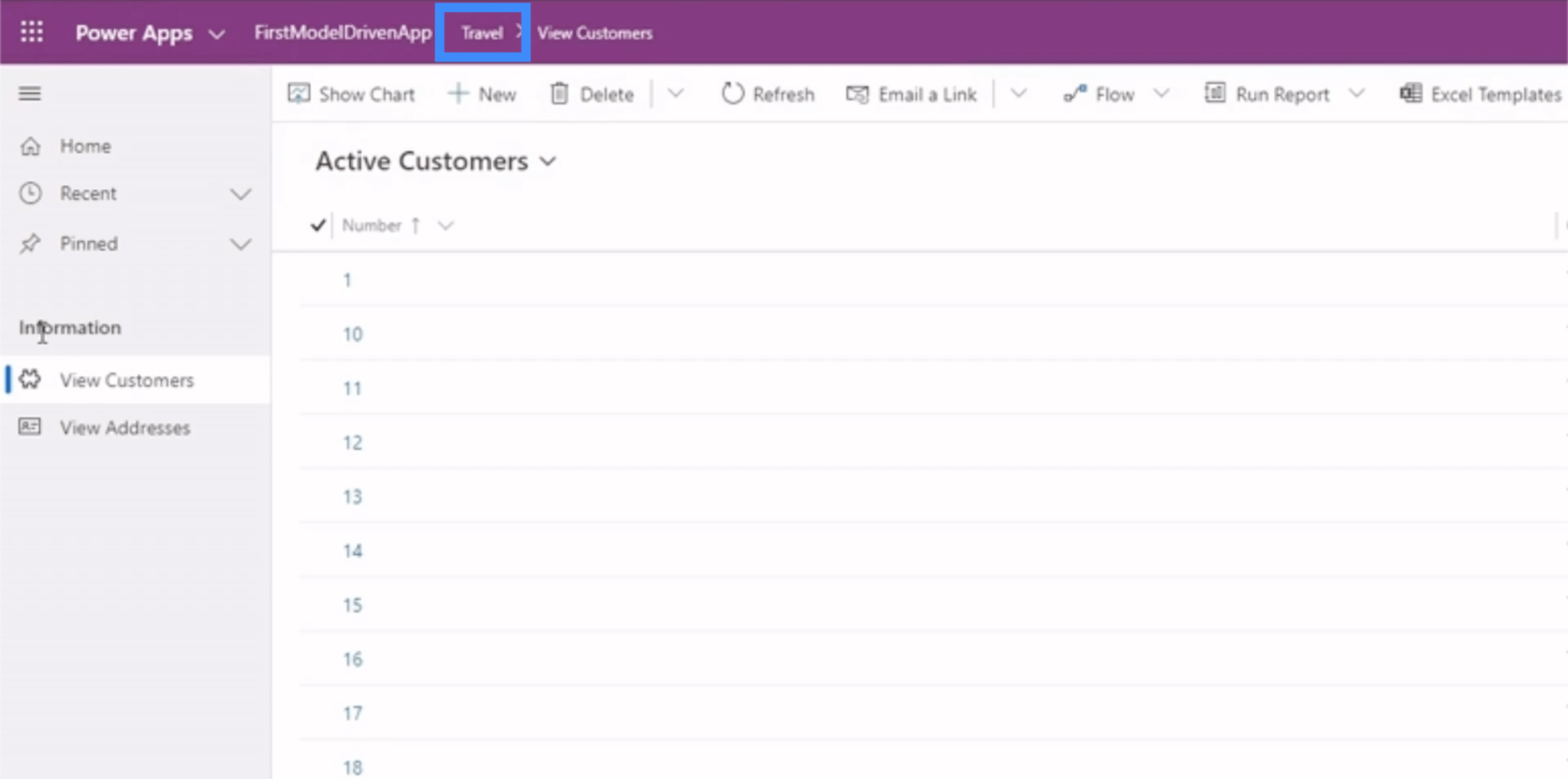
Sapremo di essere nell'area Viaggi tramite questa barra qui in alto.

Vedremo anche il nostro gruppo e le aree secondarie qui nel riquadro di sinistra.

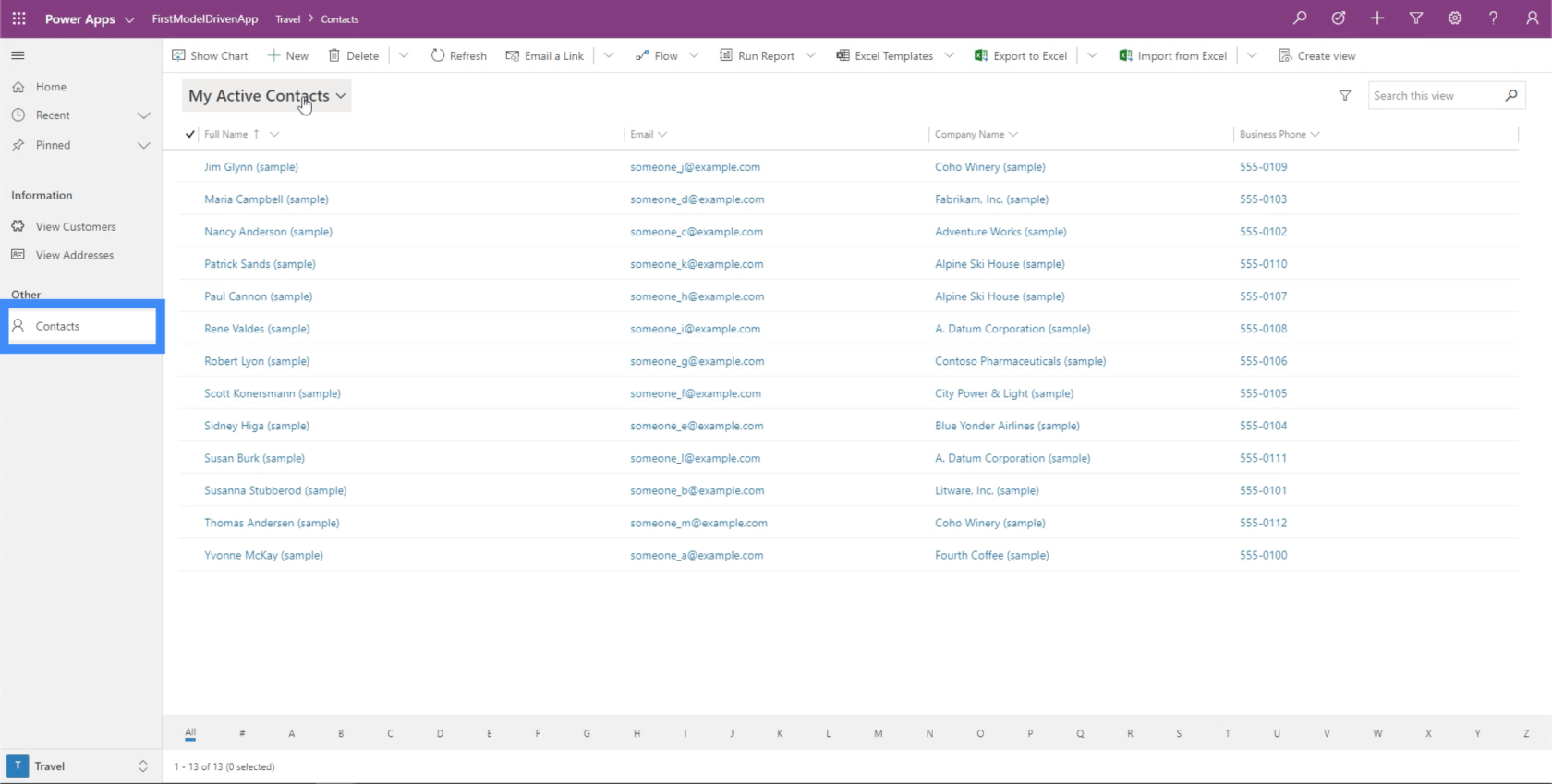
Se clicchiamo su Visualizza clienti, nel nostro esempio vedremo la prima area secondaria.

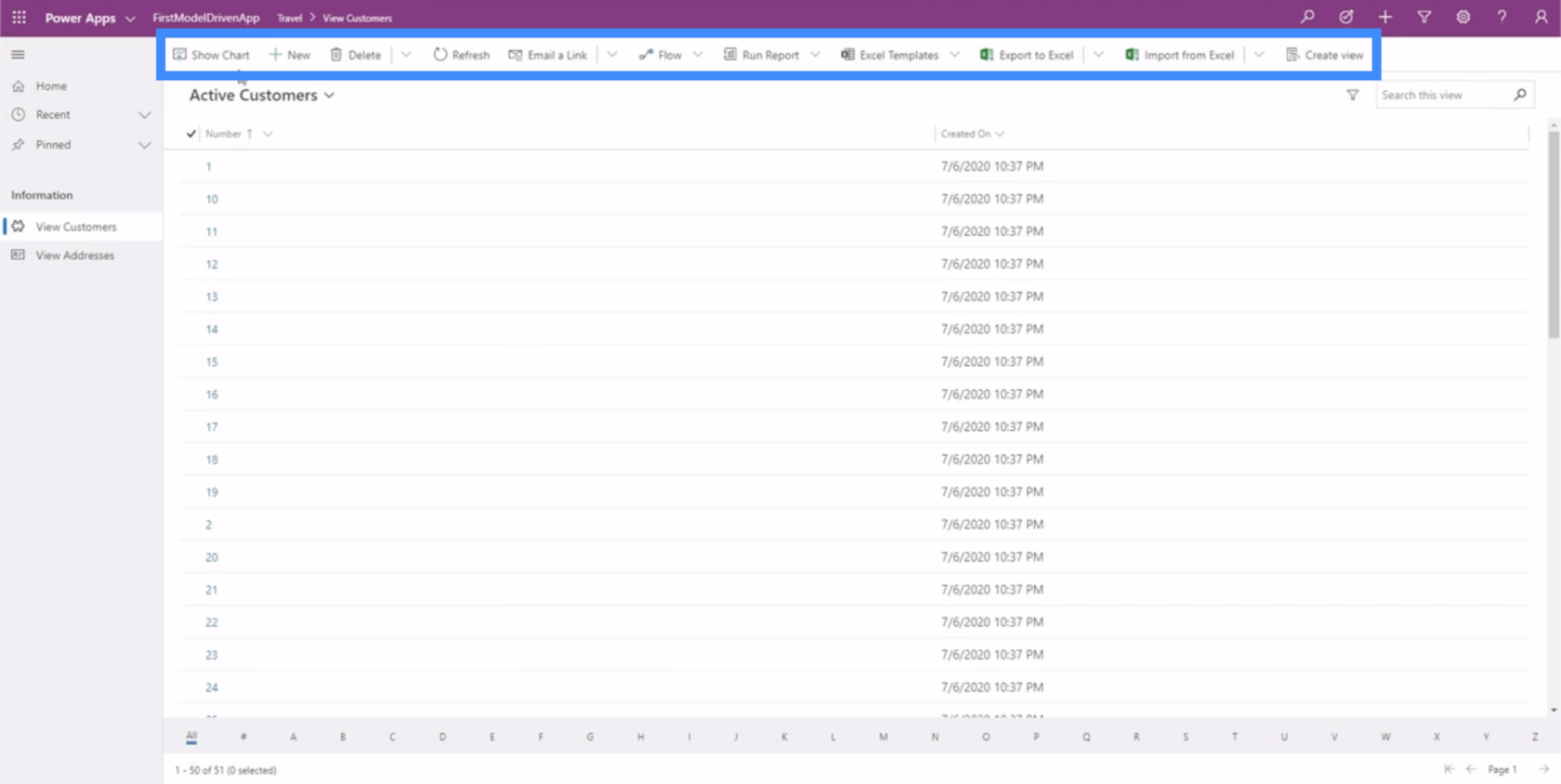
Ci sono diverse opzioni qui in alto per mostrare grafici, eseguire report ed eseguire altre azioni.

Fondamentalmente, questo esempio ci mostra quanto sia fondamentale padroneggiare la mappa del sito sapendo che questo determina il modo in cui l'utente finale interagirà con l'app. Se la mappa del sito non è strutturata correttamente, gli utenti avranno difficoltà a trovare e interpretare i dati di cui hanno bisogno.
Modifica di moduli e viste nelle app Power Apps basate su modello
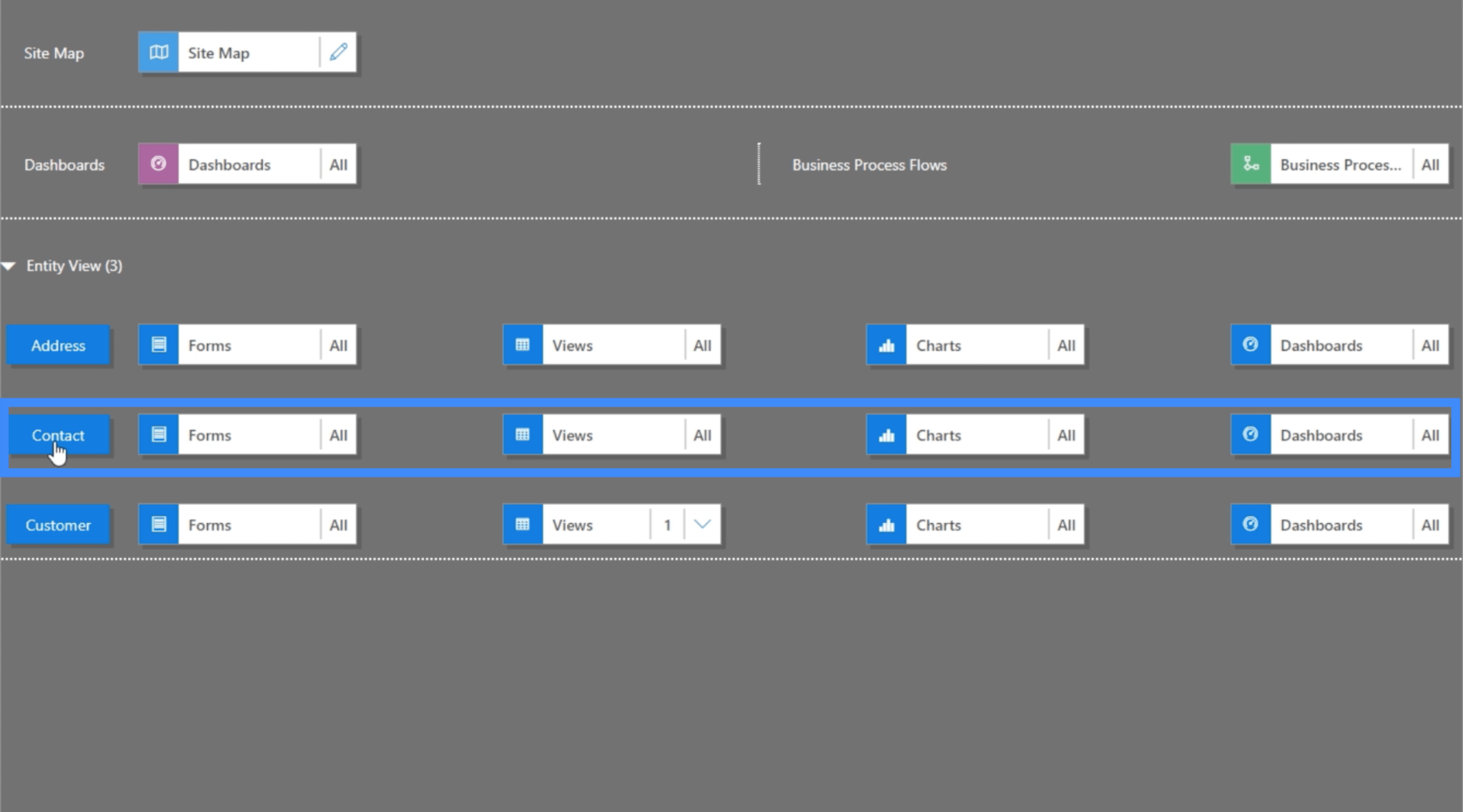
Poiché la mappa del sito presenta le diverse parti della nostra app, è anche qui che possiamo aggiungere elementi nella nostra vista dell'entità perché è lì che si trovano tutti i nostri dati. Al momento, abbiamo l'indirizzo e le pagine dei clienti nella nostra app, quindi dovremmo vedere la stessa cosa anche nella nostra Entity View.

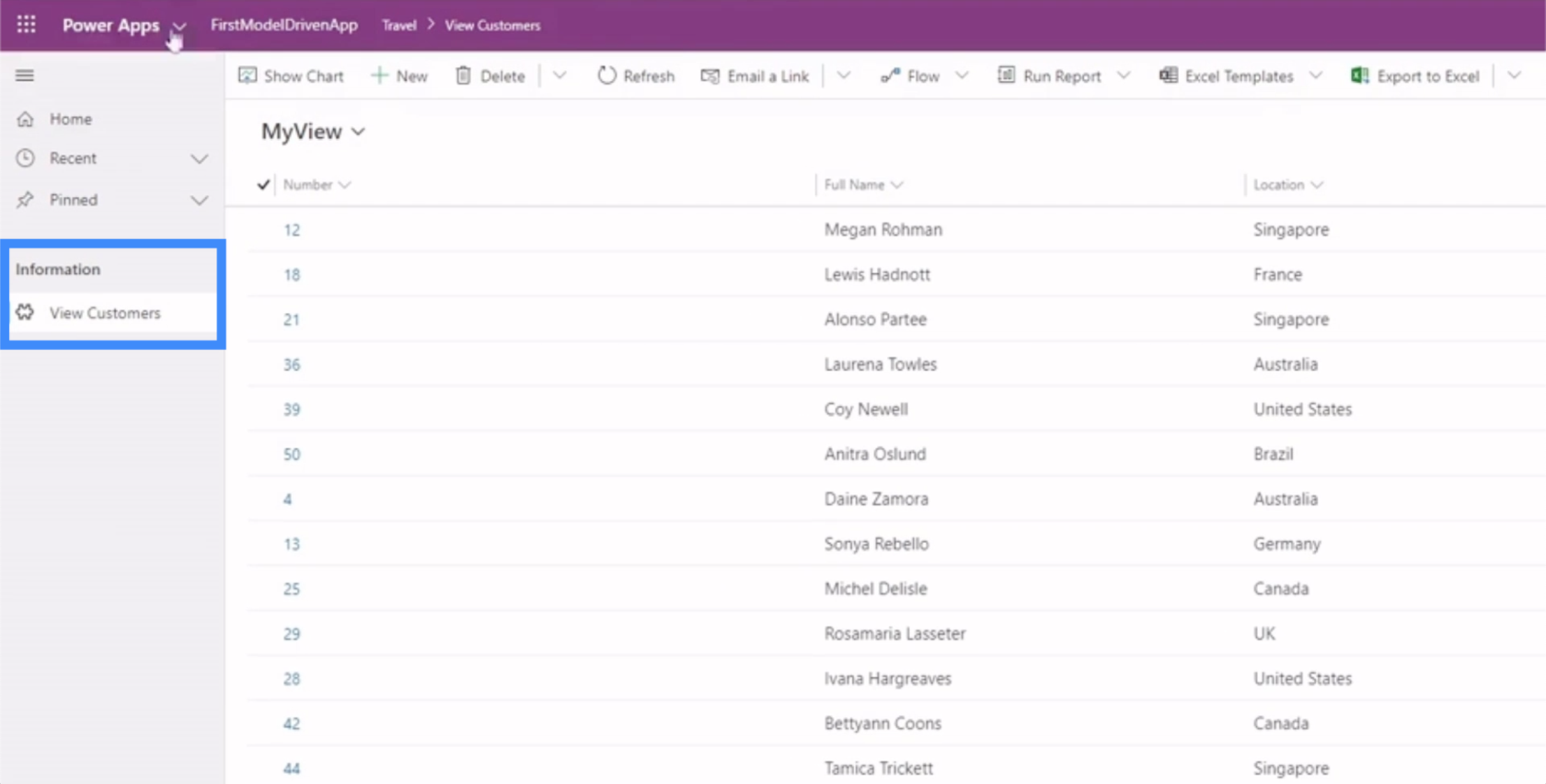
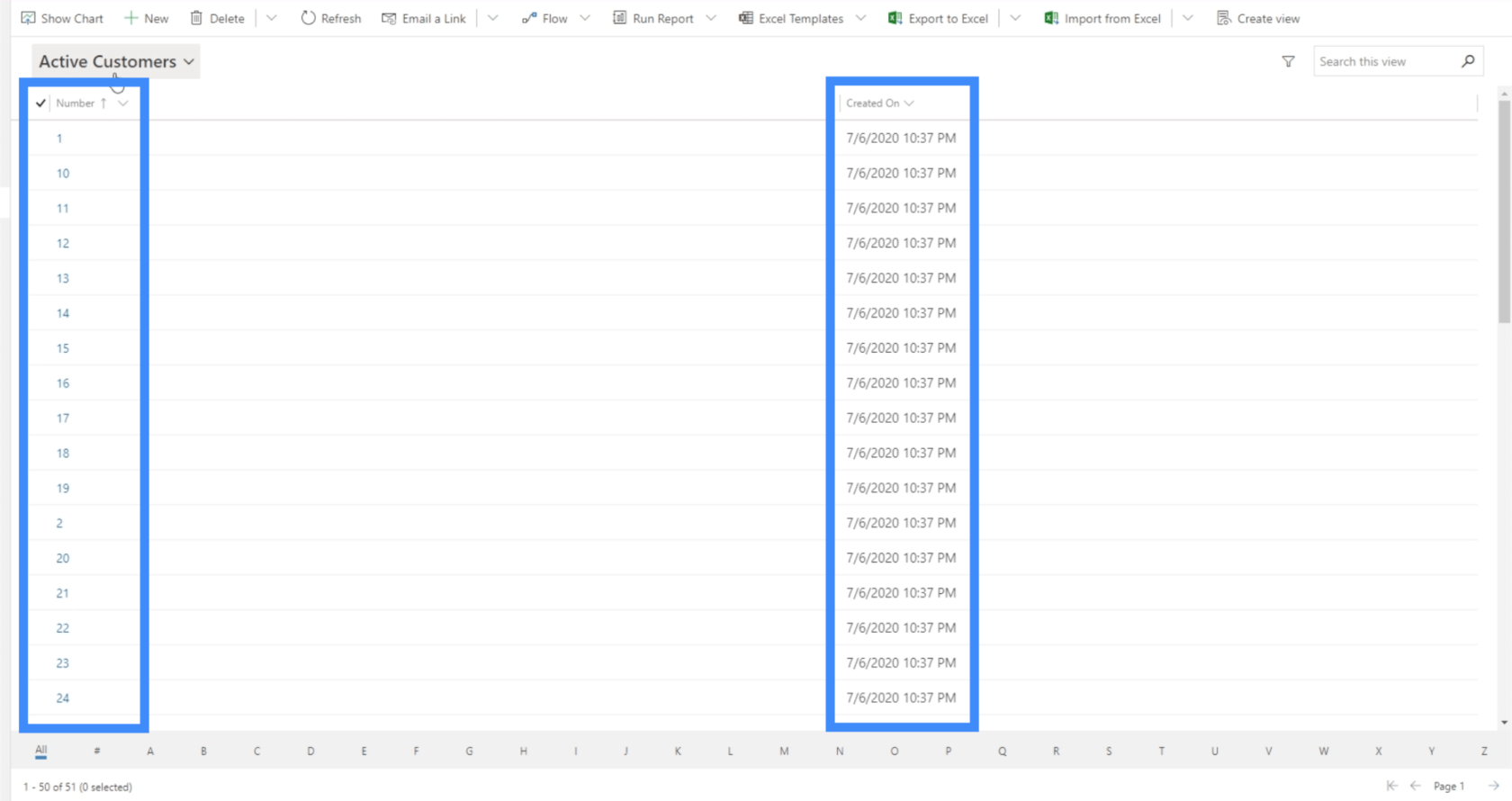
Questo è anche il punto in cui possiamo modificare le nostre viste. Al momento, stiamo vedendo una vista chiamata Cliente attivo, ma questa mostra solo il numero del cliente e la data in cui sono stati creati.

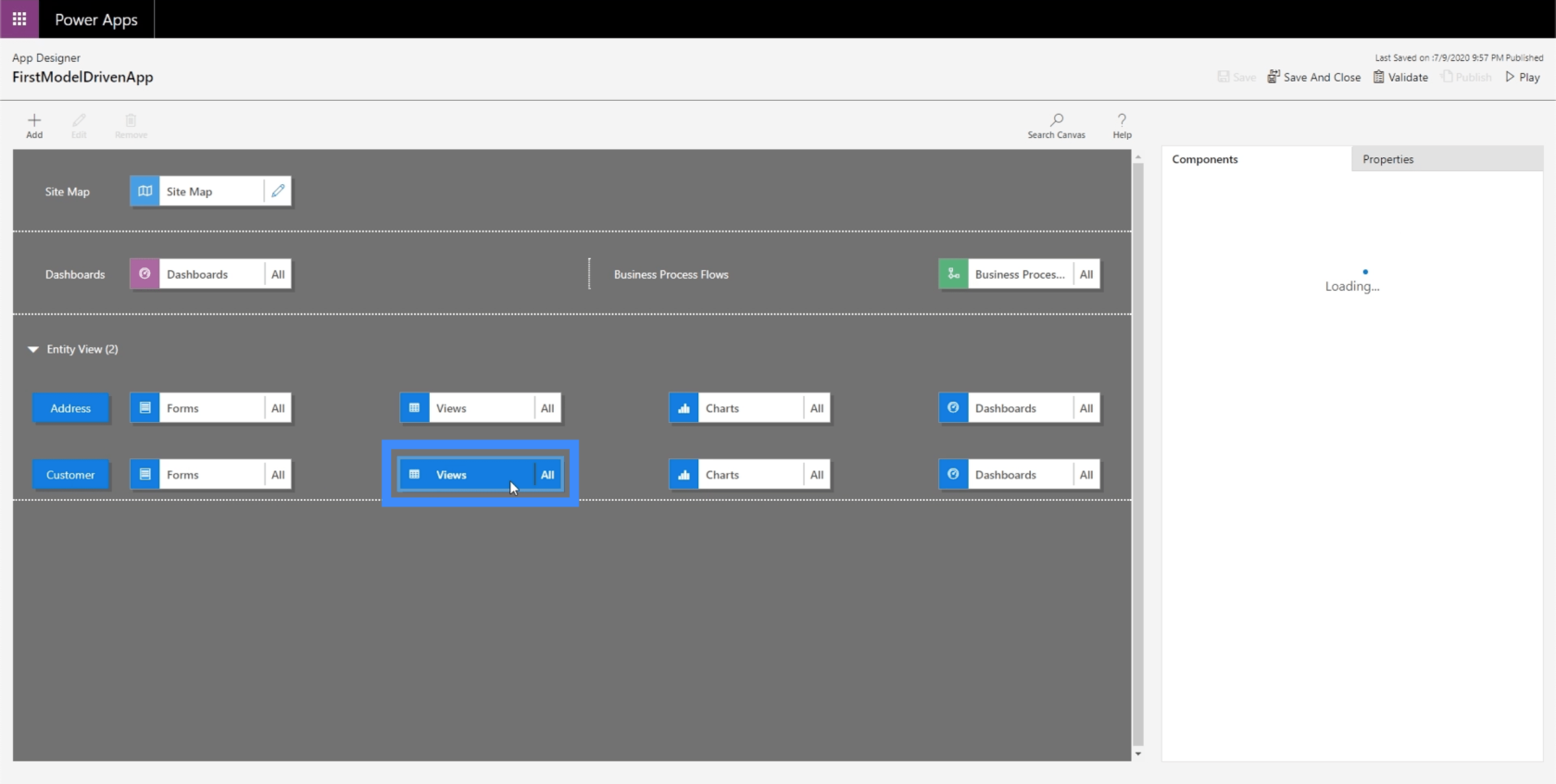
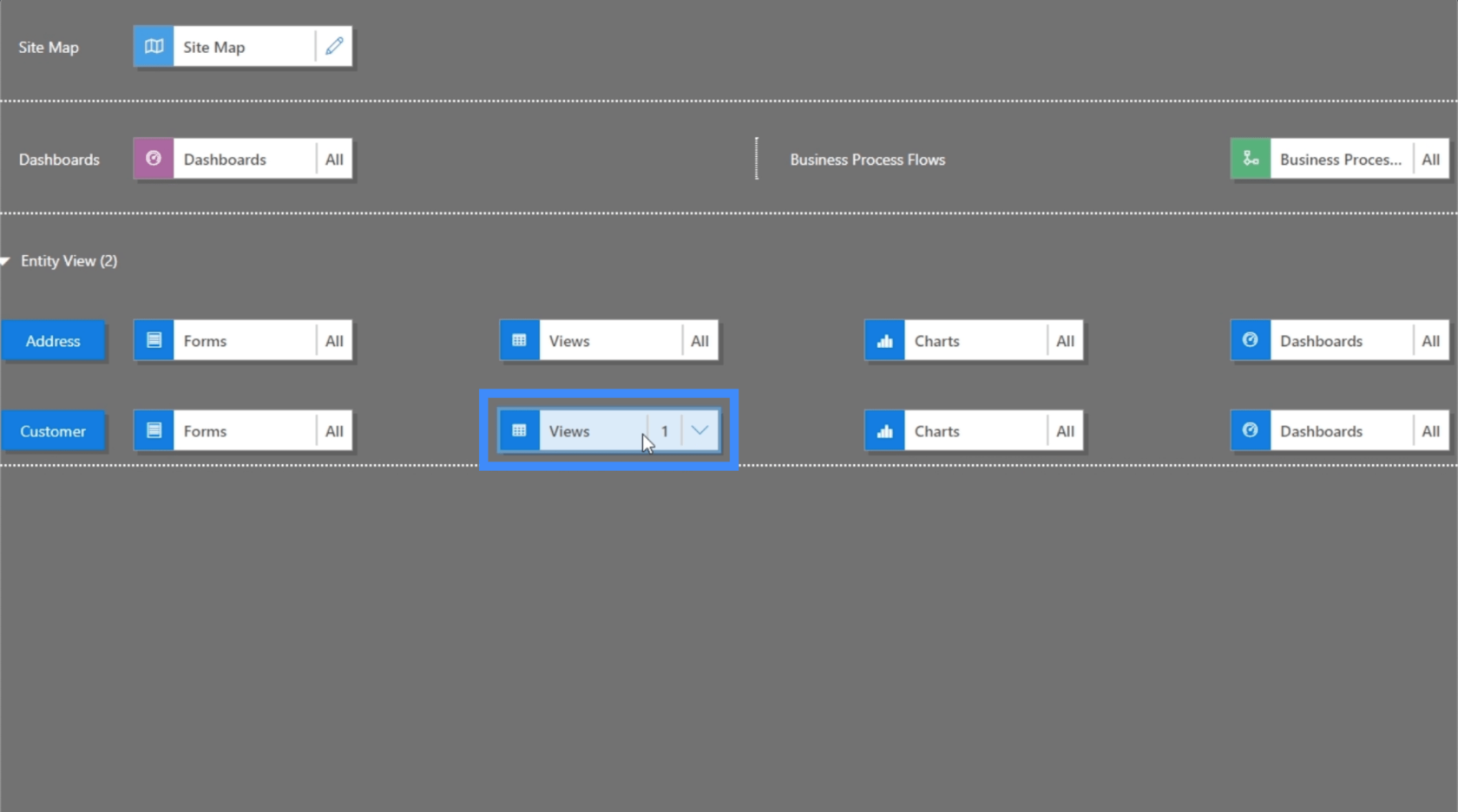
Naturalmente, non è quello che vogliamo che i nostri utenti vedano. Vogliamo che vedano più informazioni sui nostri clienti. Quindi facciamo clic su Visualizzazioni per cambiarlo.

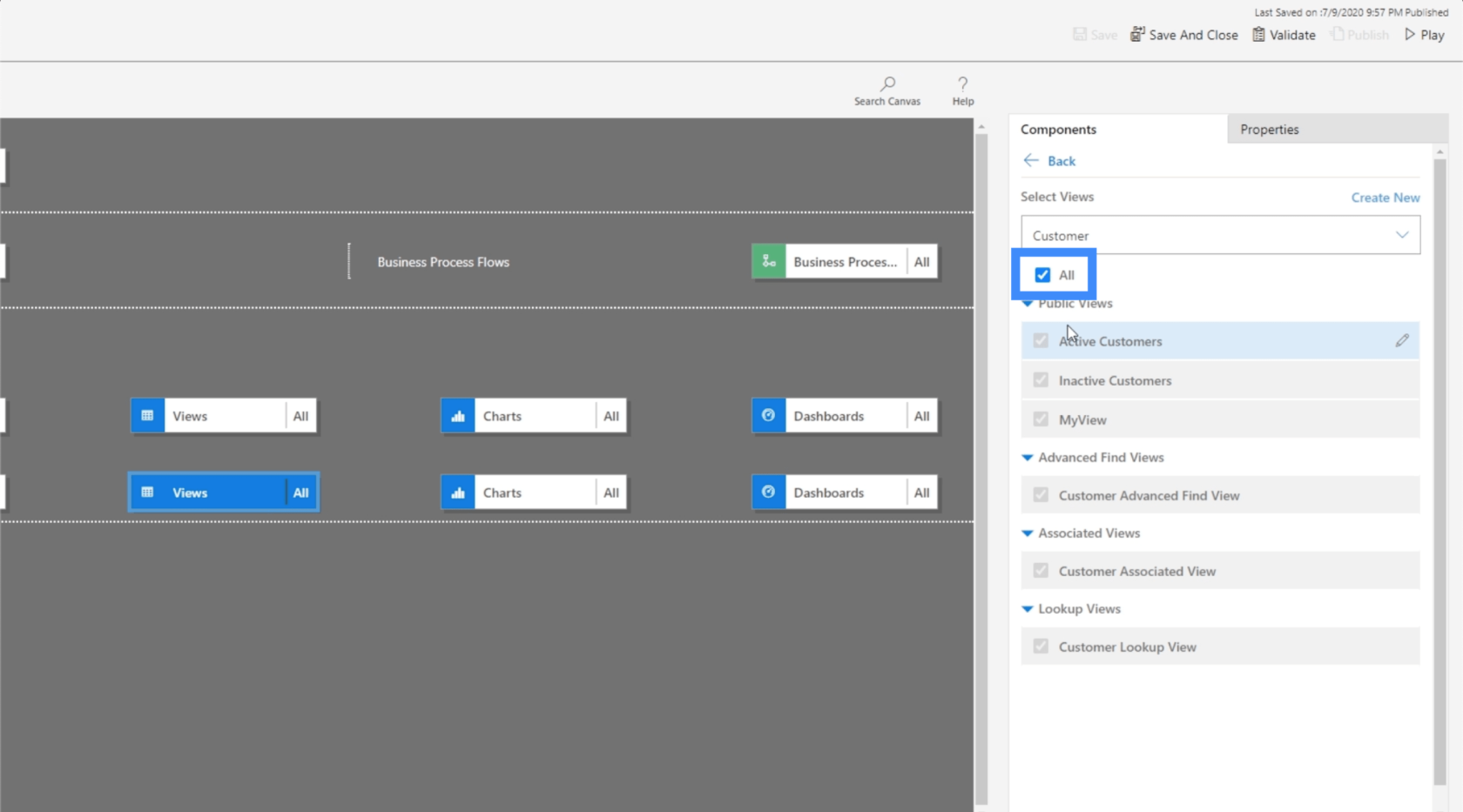
Dopo aver selezionato Visualizzazioni, controlleremo i componenti nel riquadro di destra. Al momento, mostra tutte le visualizzazioni possibili, cosa che non vogliamo neanche noi. Vogliamo che utenti specifici vedano solo ciò che sarà loro utile.

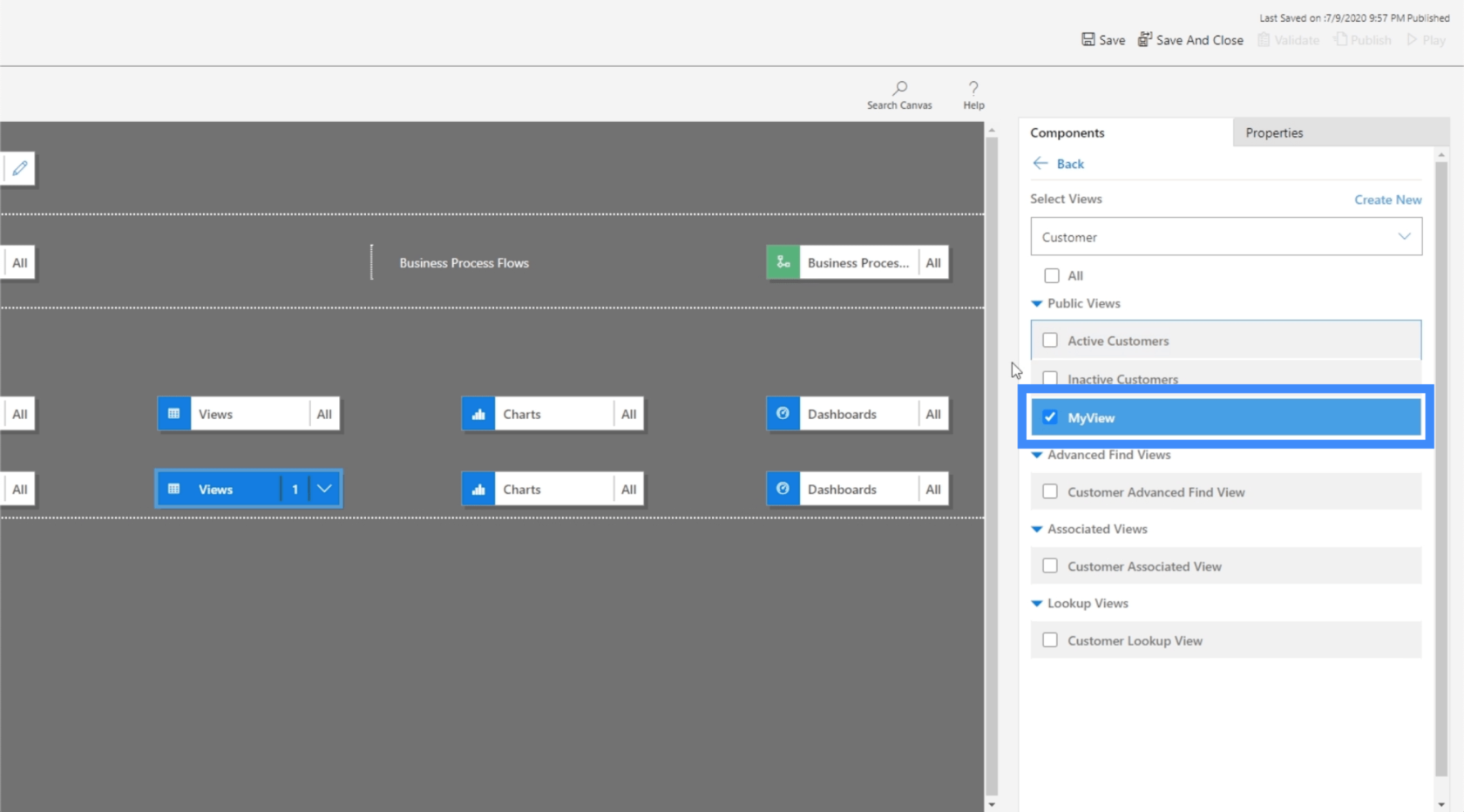
Quindi deselezioniamo Tutto e scegliamo invece MyView. Questa è una vista che abbiamo precedentemente realizzato in un tutorial passato .

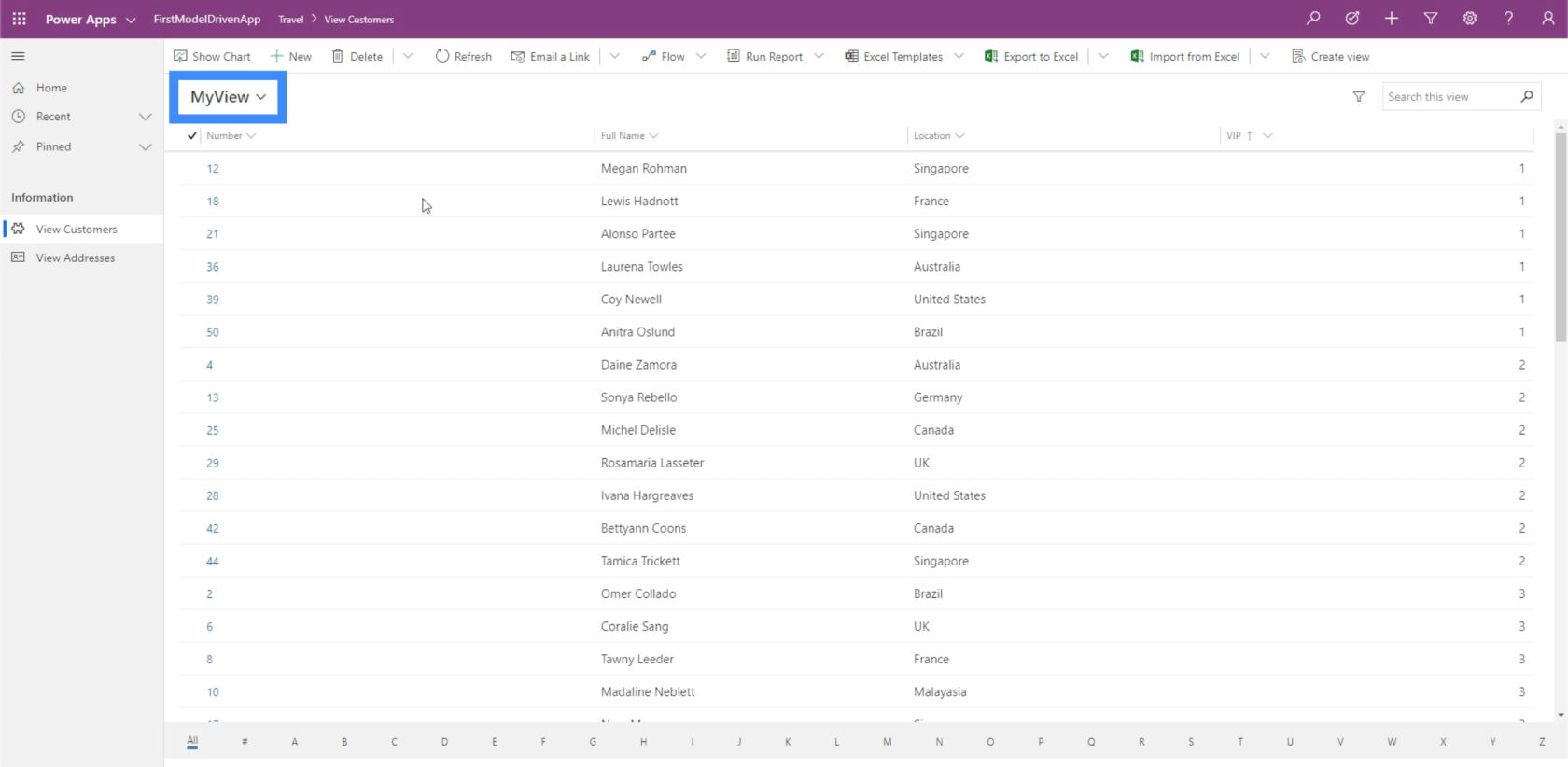
Ora, facciamo di nuovo clic su Salva e pubblica, quindi faremo clic su Riproduci per vedere come appare la vista aggiornata.

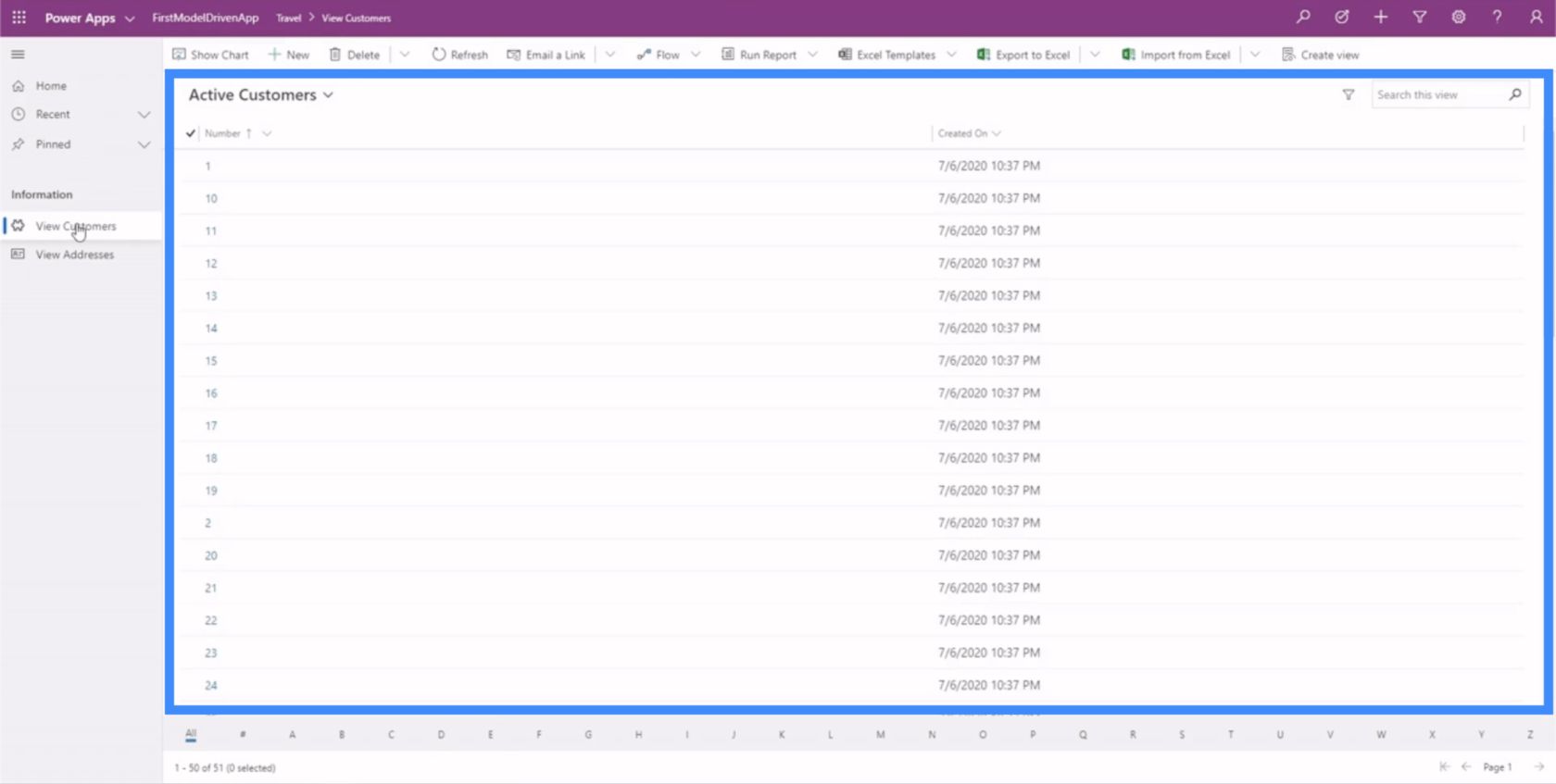
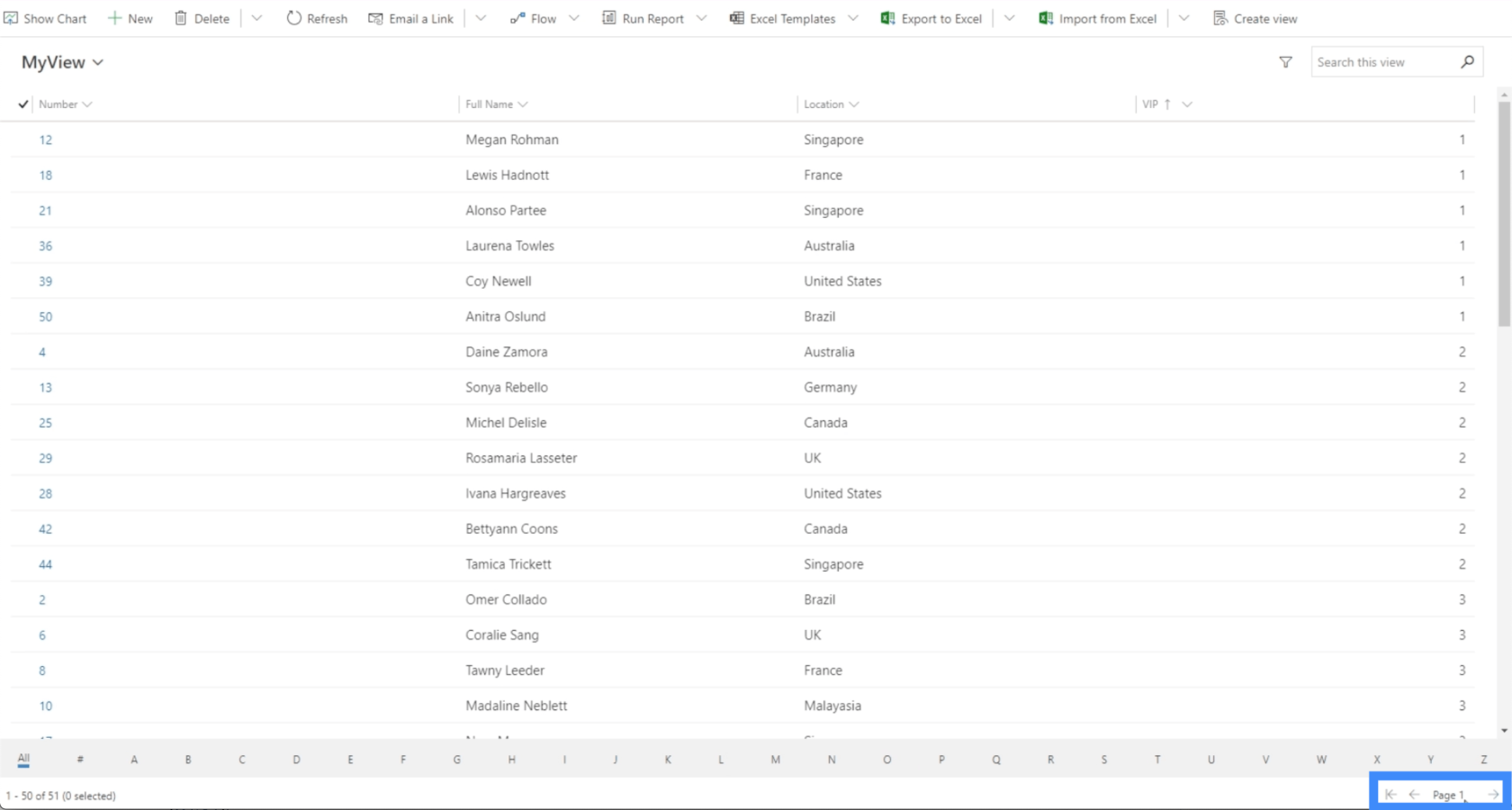
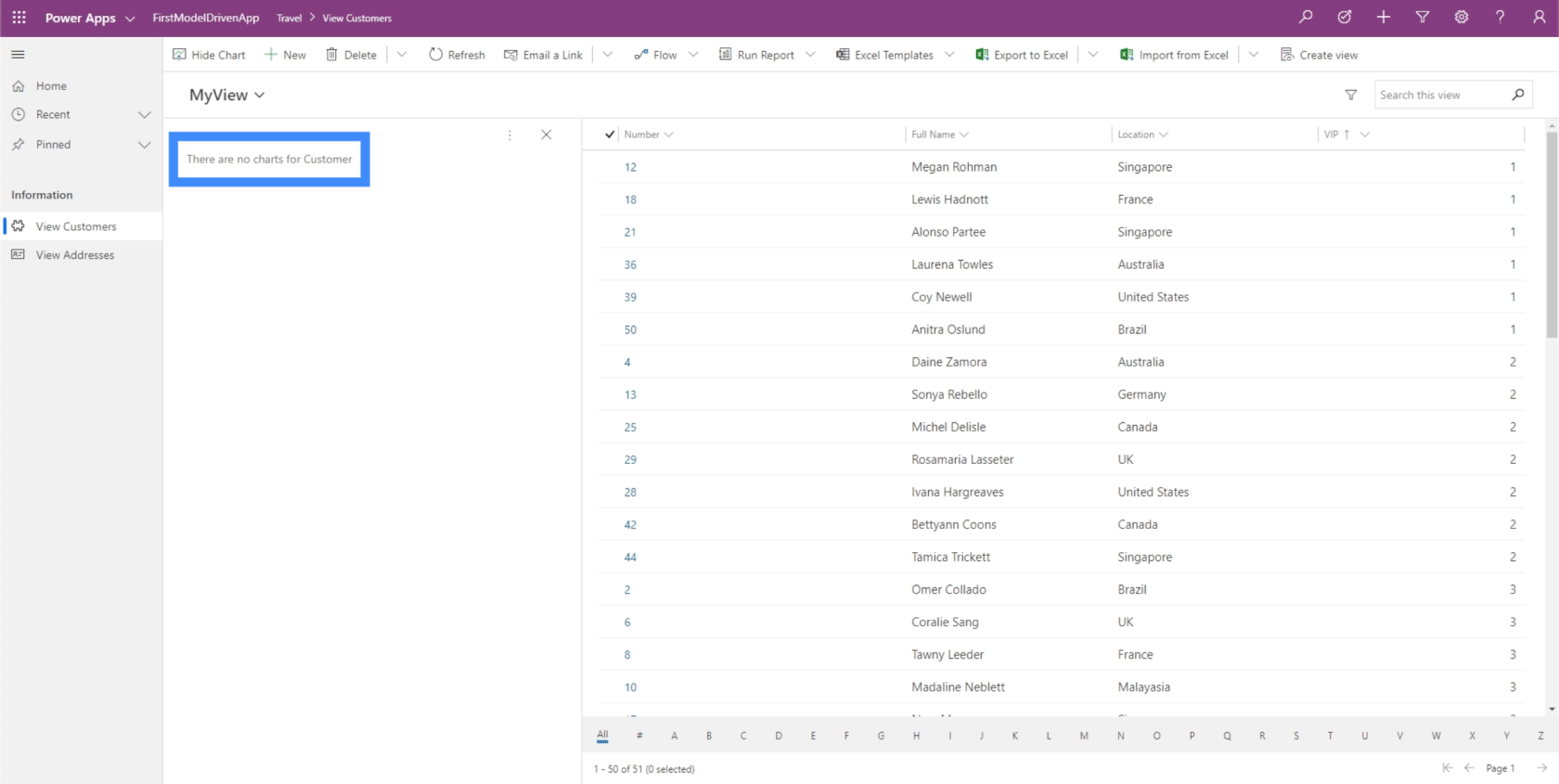
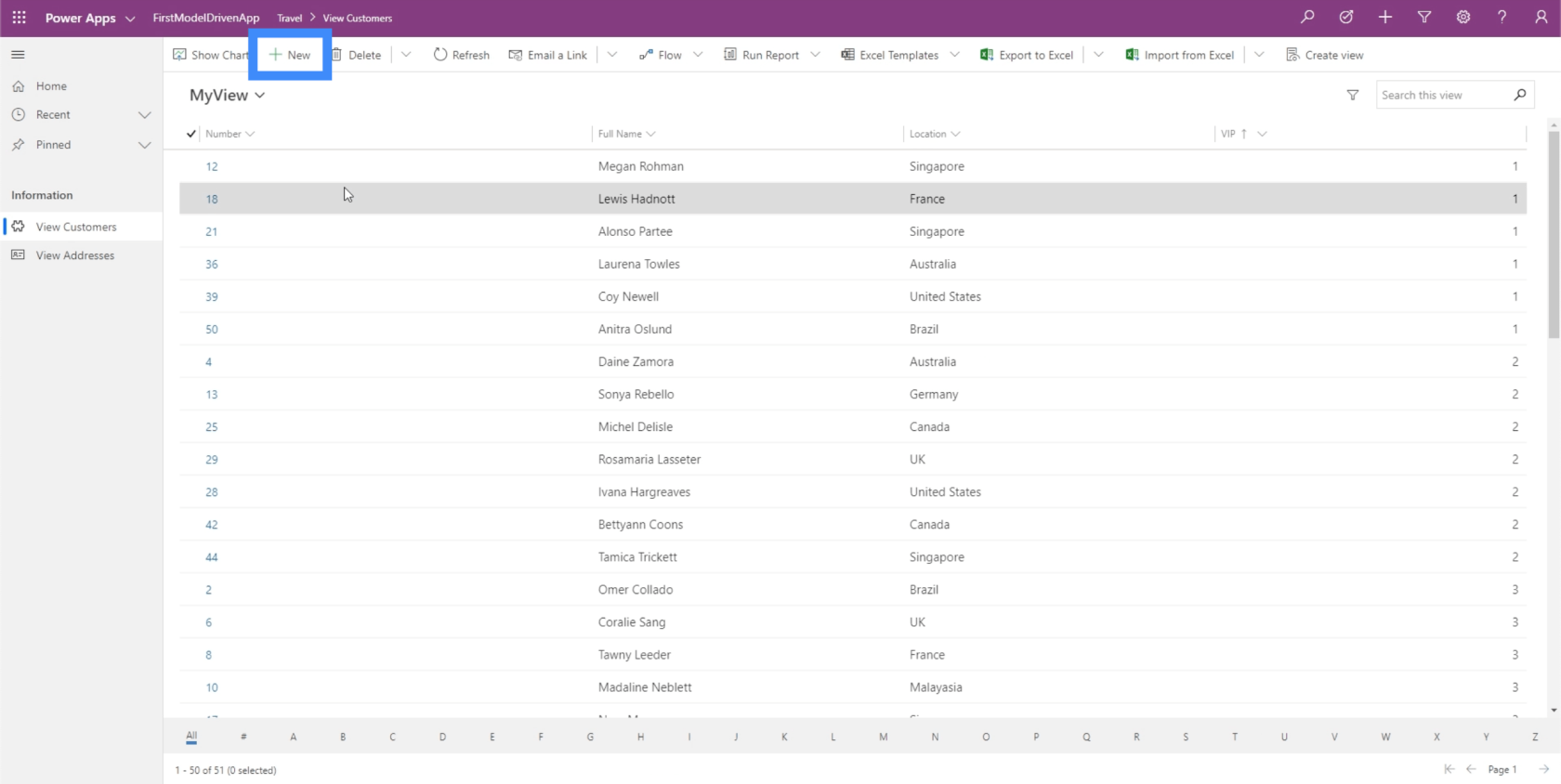
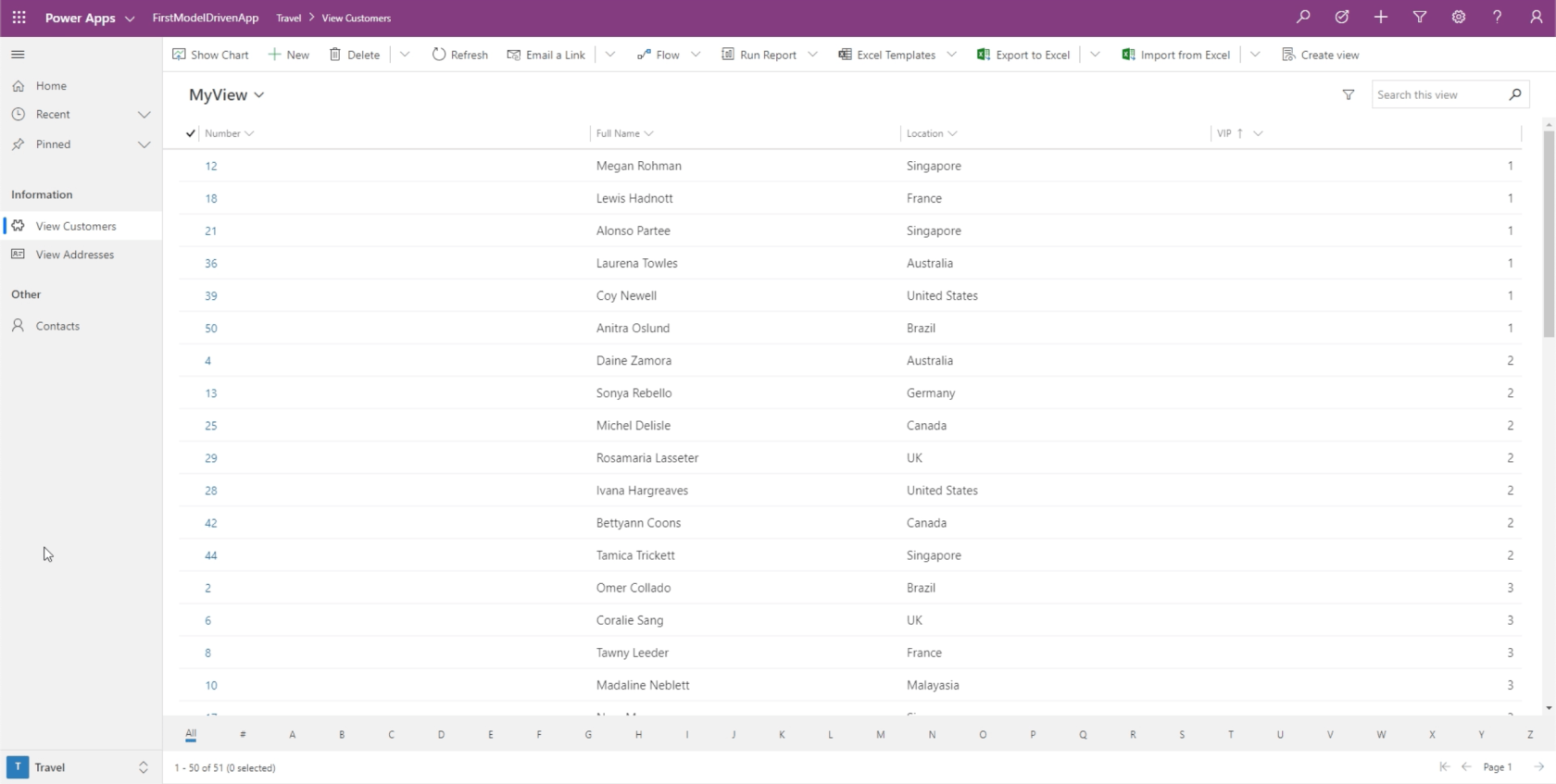
Ora, siamo sulla stessa pagina che stavamo guardando prima, ma questa volta stiamo vedendo MyView. Questo mostra altre colonne come Nome completo e Posizione.

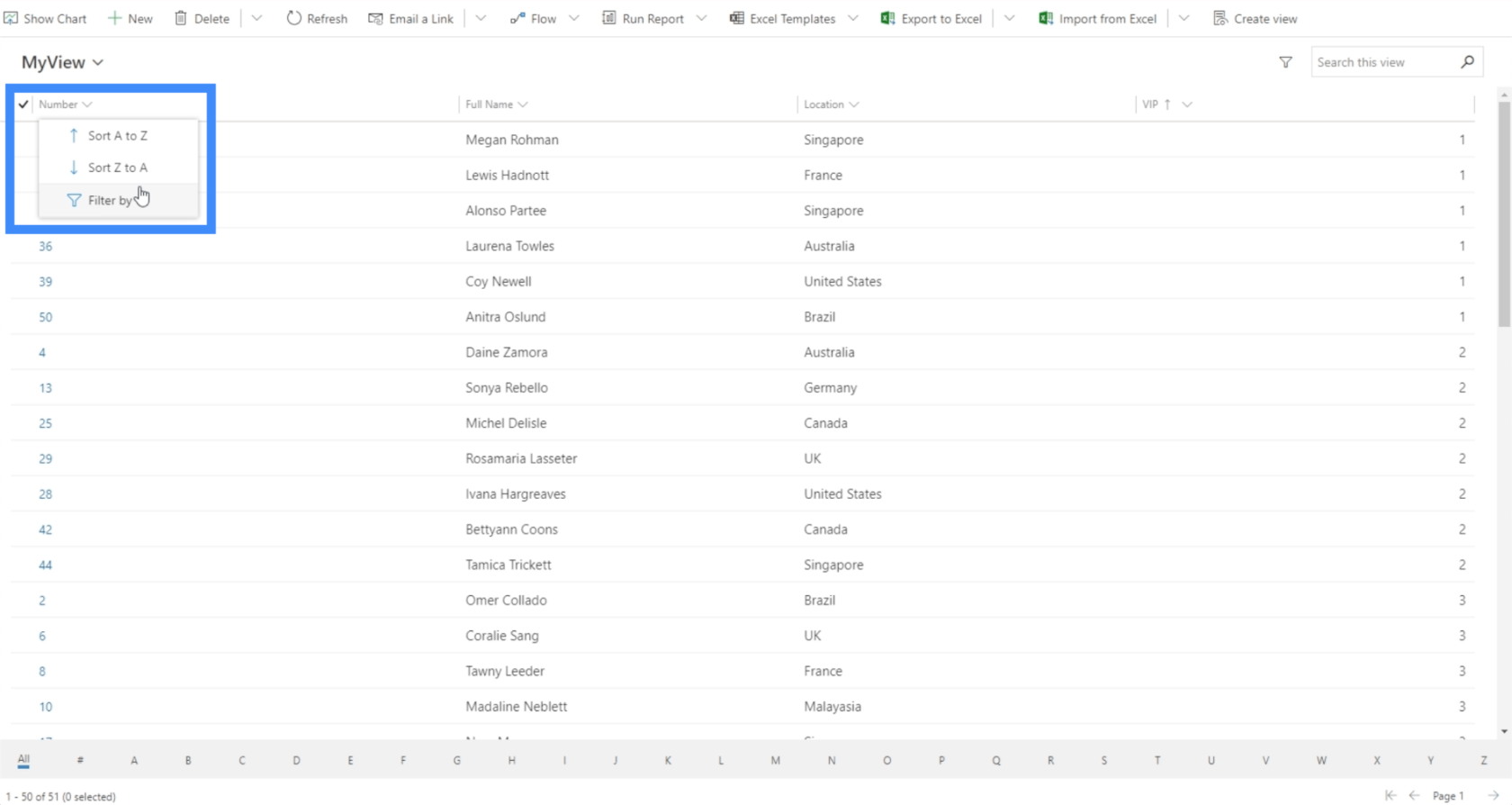
Ci sono anche filtri che possono ordinare i dati in base alle tue esigenze e preferenze.

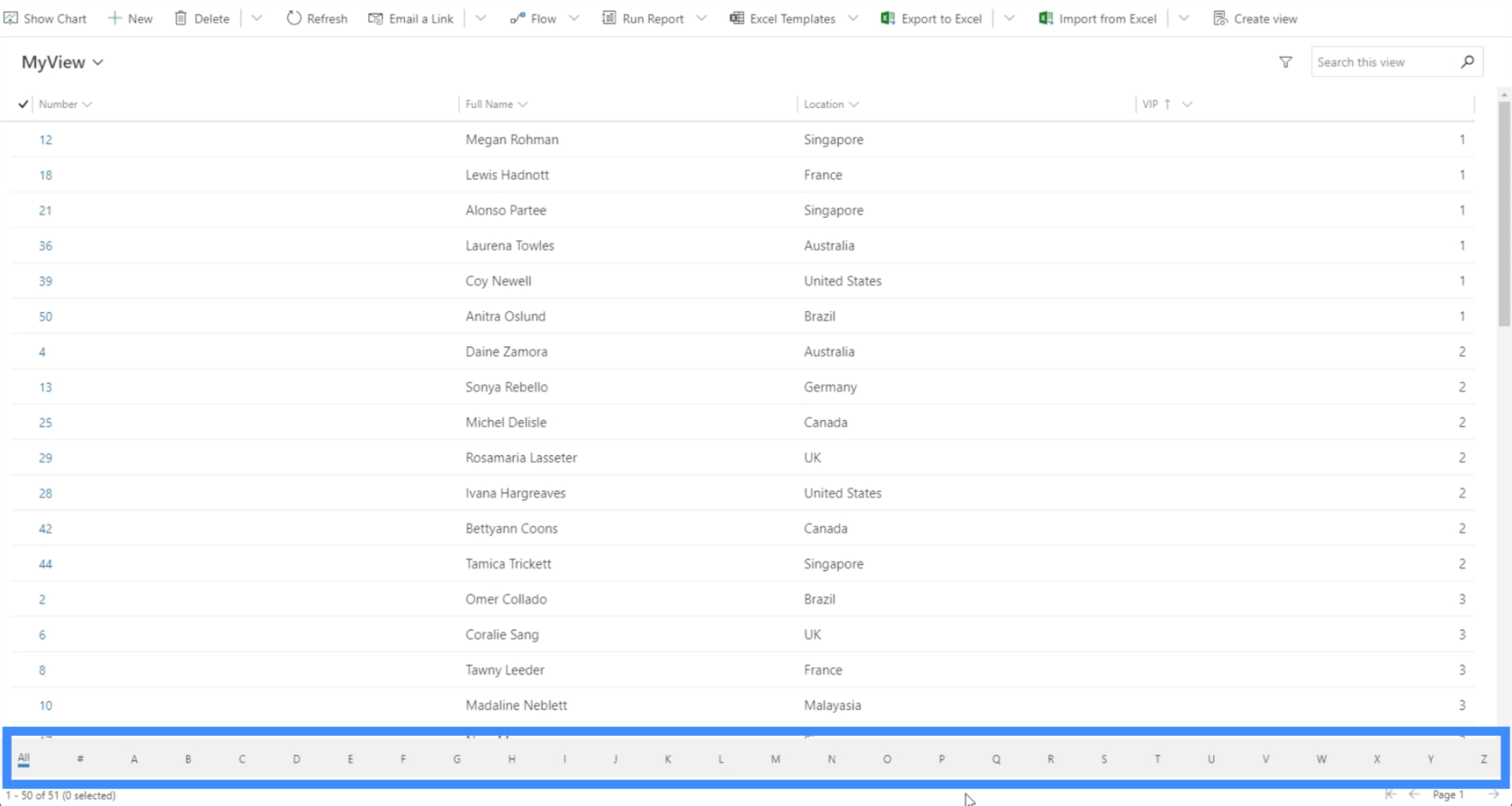
C'è anche un'opzione per mostrare le informazioni in base alla prima lettera dell'articolo utilizzando il filtro qui sotto.

Un altro filtro nell'angolo in basso a destra ci consente di passare da una pagina all'altra.

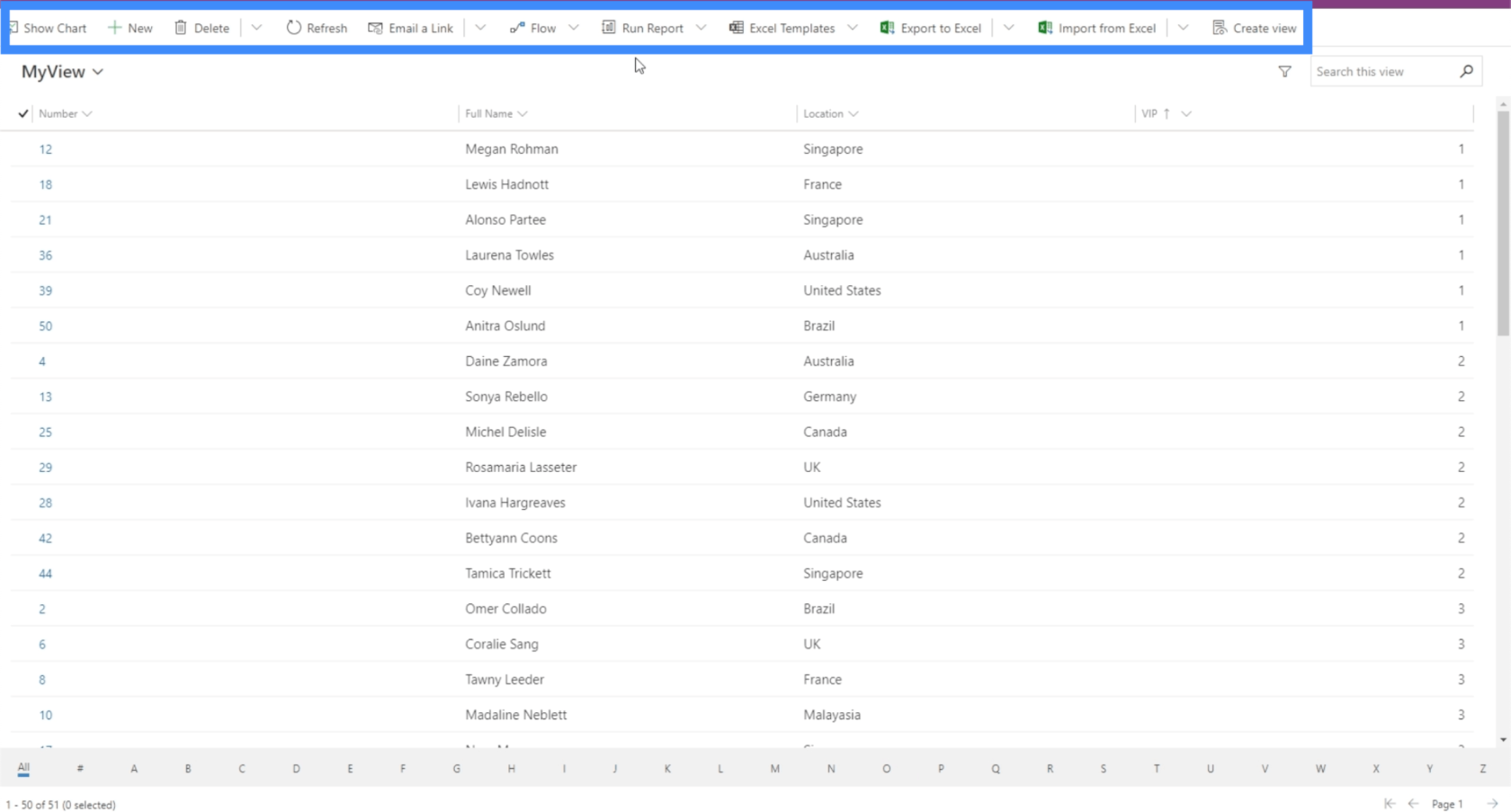
Ancora una volta, vediamo diverse azioni a nostra disposizione qui in alto.

Tornando alla mappa del sito, vedrai anche che ora mostra solo una vista invece di tutte le viste.

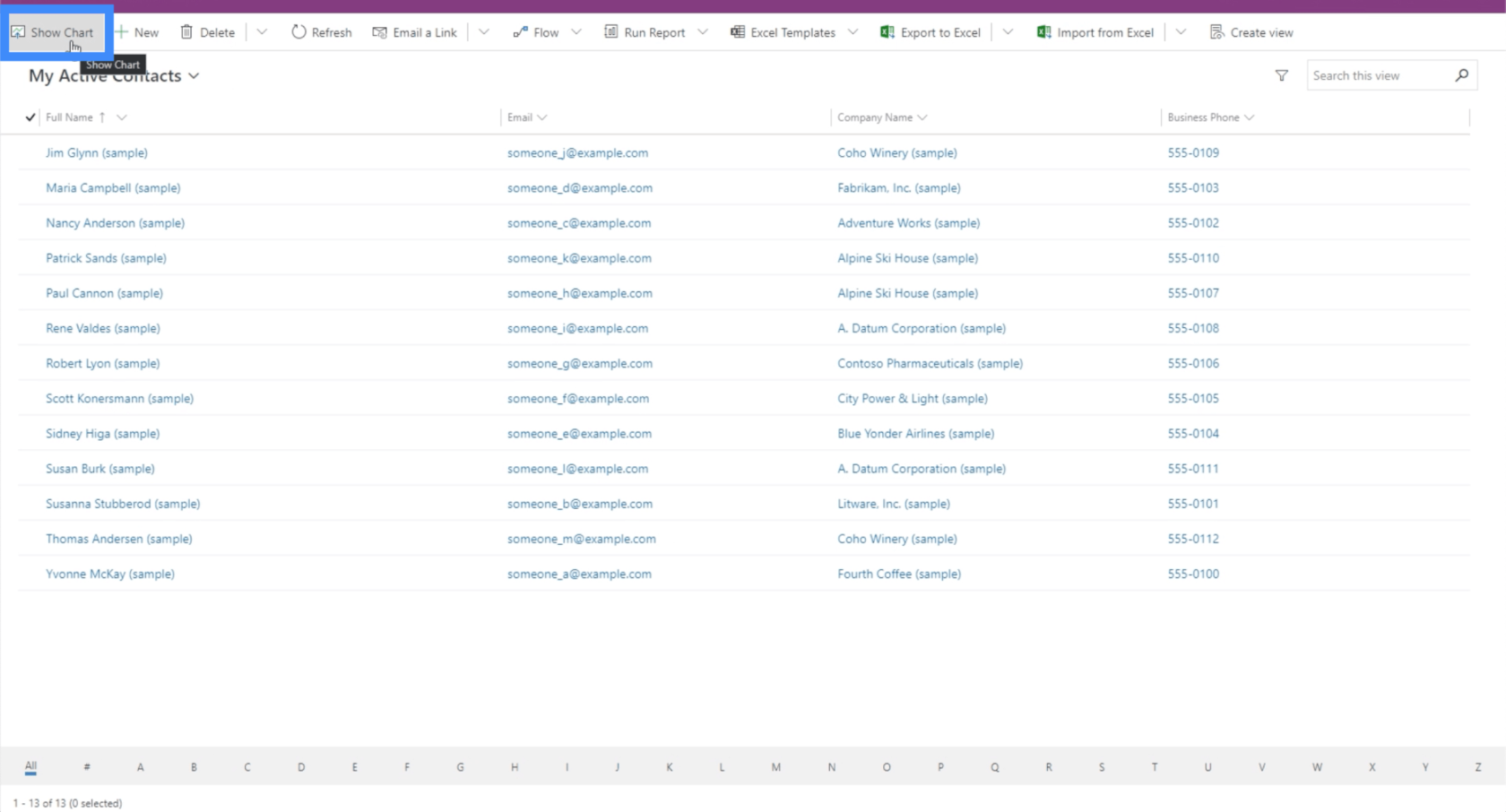
La stessa cosa vale per grafici e dashboard. Facciamo clic su "Mostra grafico".

Come puoi vedere, ci dà una nota che non ci sono grafici disponibili.

Il motivo per cui non abbiamo grafici qui è perché non abbiamo mai creato un grafico nel servizio dati comune. Fondamentalmente, tutto ciò che crei in CDS verrà sempre visualizzato qui.
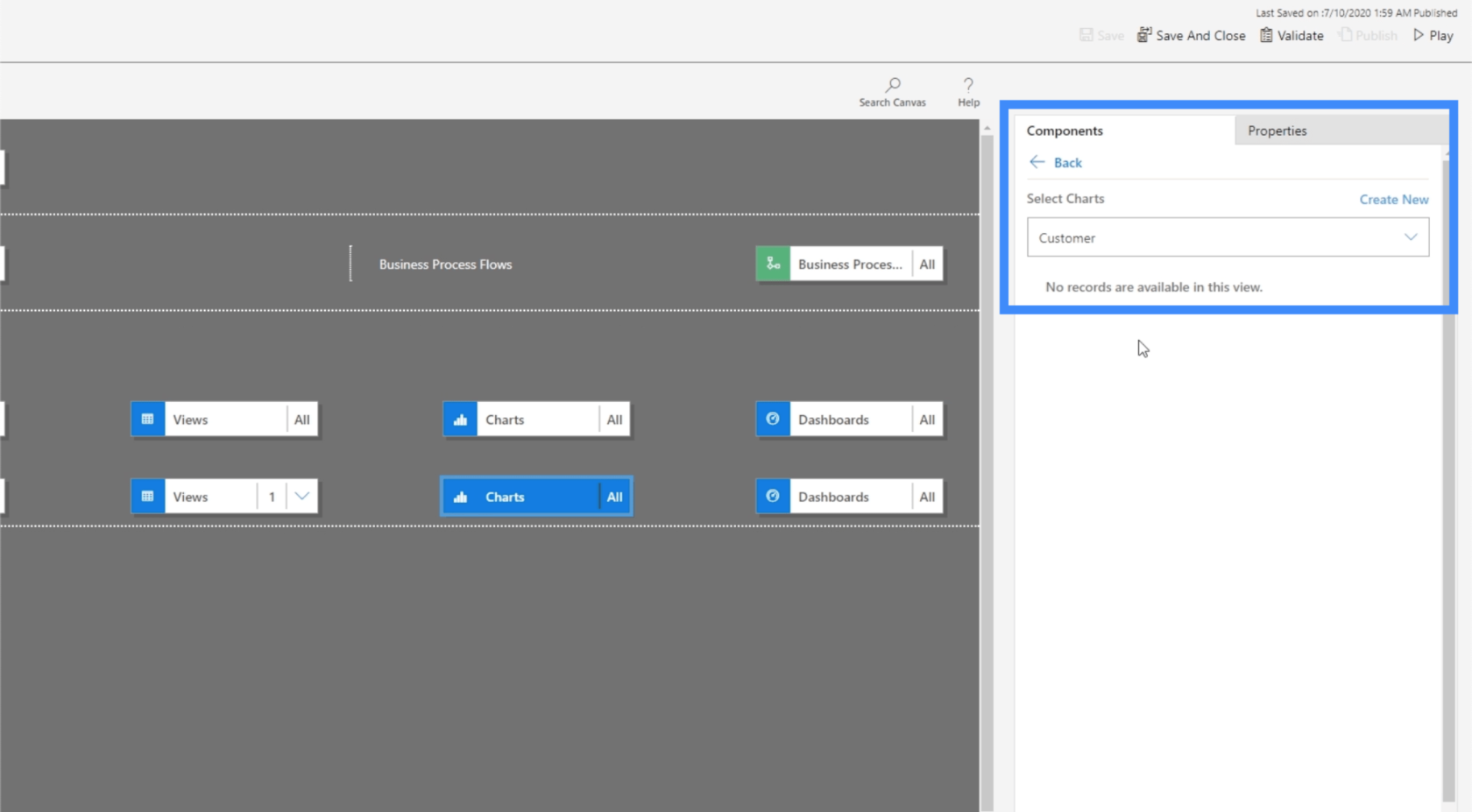
Nel caso in cui disponiamo di un grafico in CDS, ciò che dobbiamo fare ora è fare clic sulla scheda Componenti nel riquadro di destra, andare ai grafici e selezionare un grafico specifico per questa entità.

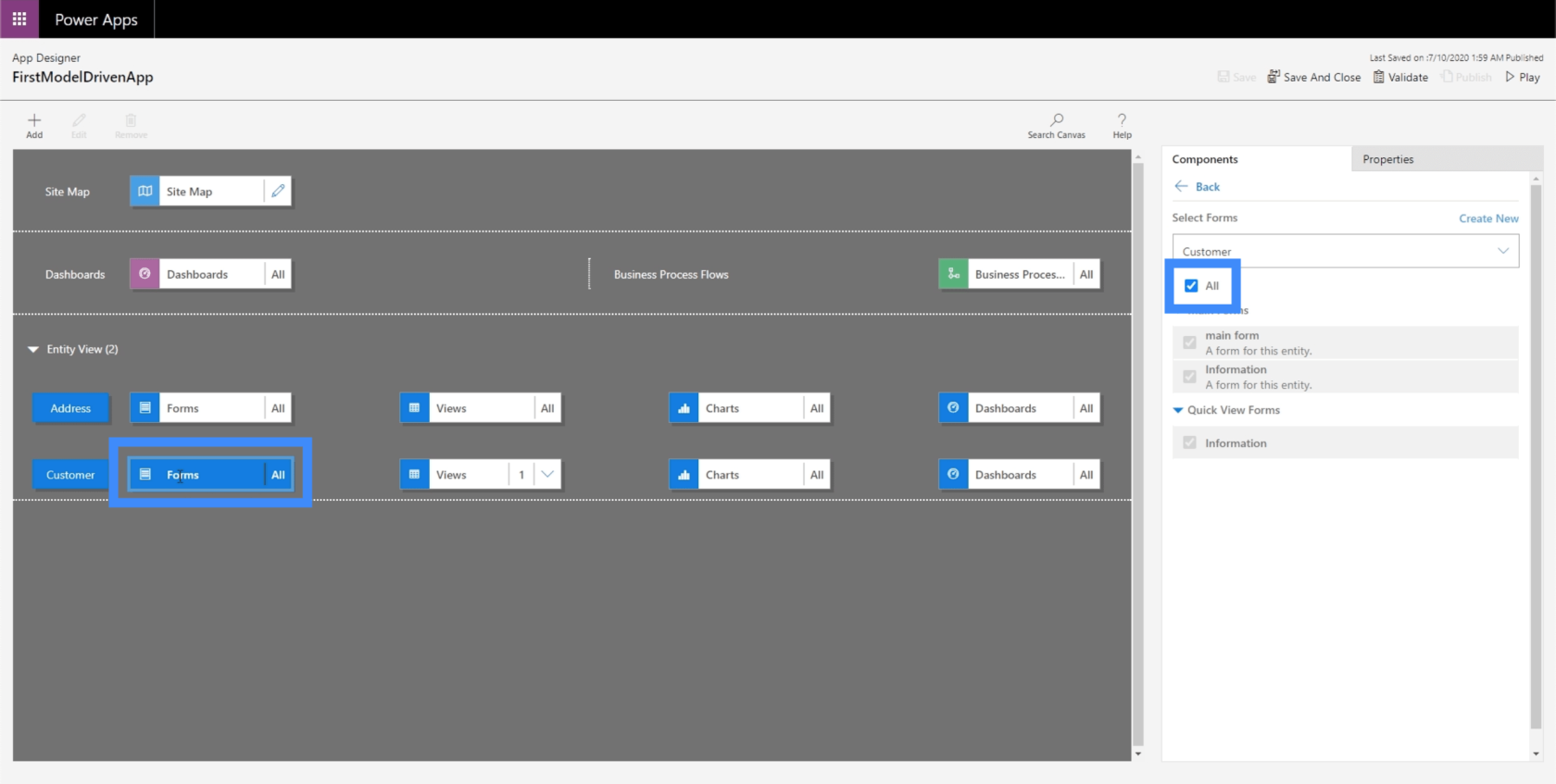
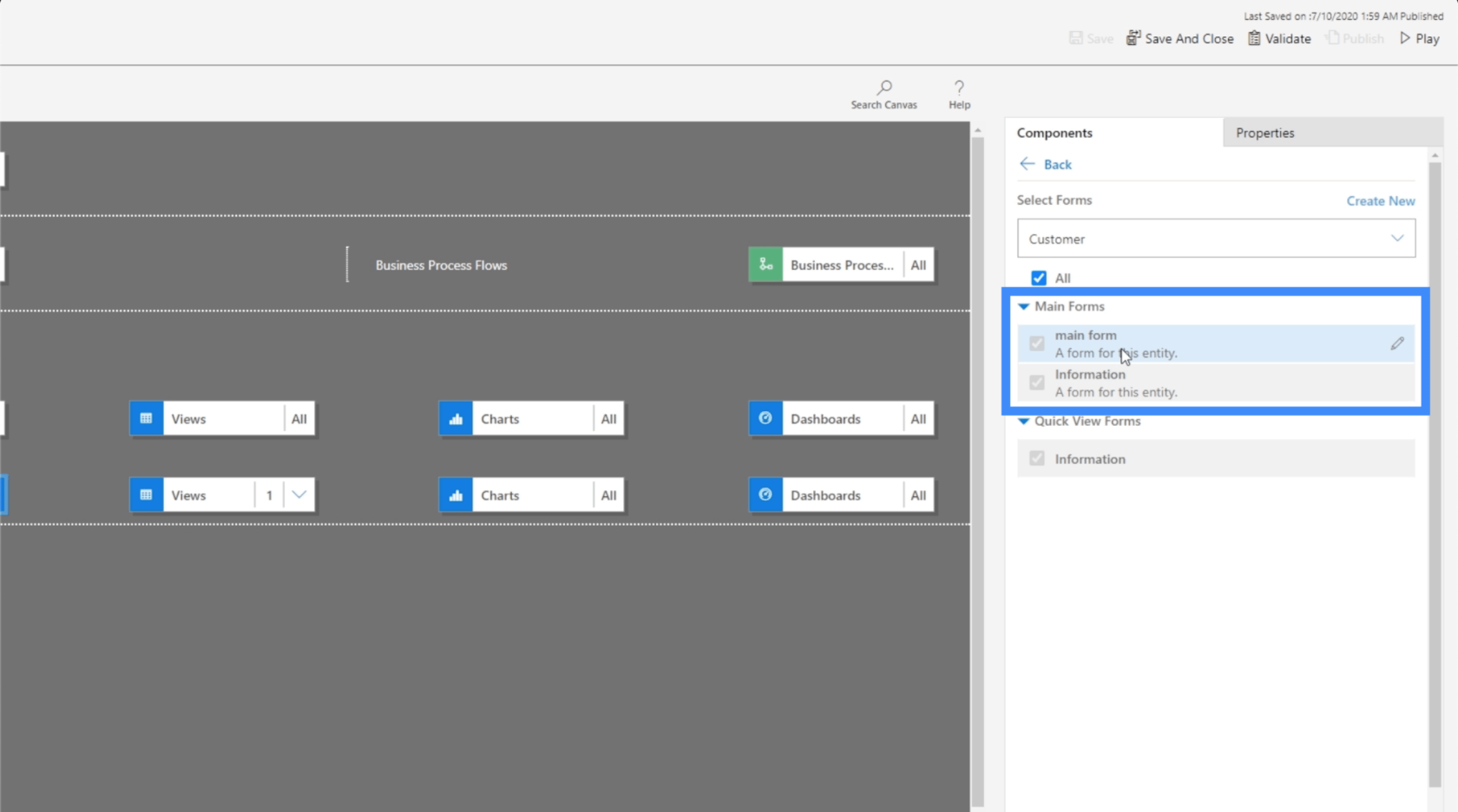
Ora, andiamo a Forms perché è qualcosa che abbiamo realizzato all'interno del servizio dati comune.

Al momento, diamo all'utente la possibilità di selezionare tutti i moduli. Tuttavia, quello che vogliamo davvero che l'utente utilizzi è il modulo principale.

Quindi vediamo come funziona. Tornando a Visualizza clienti, facciamo clic su +Nuovo.

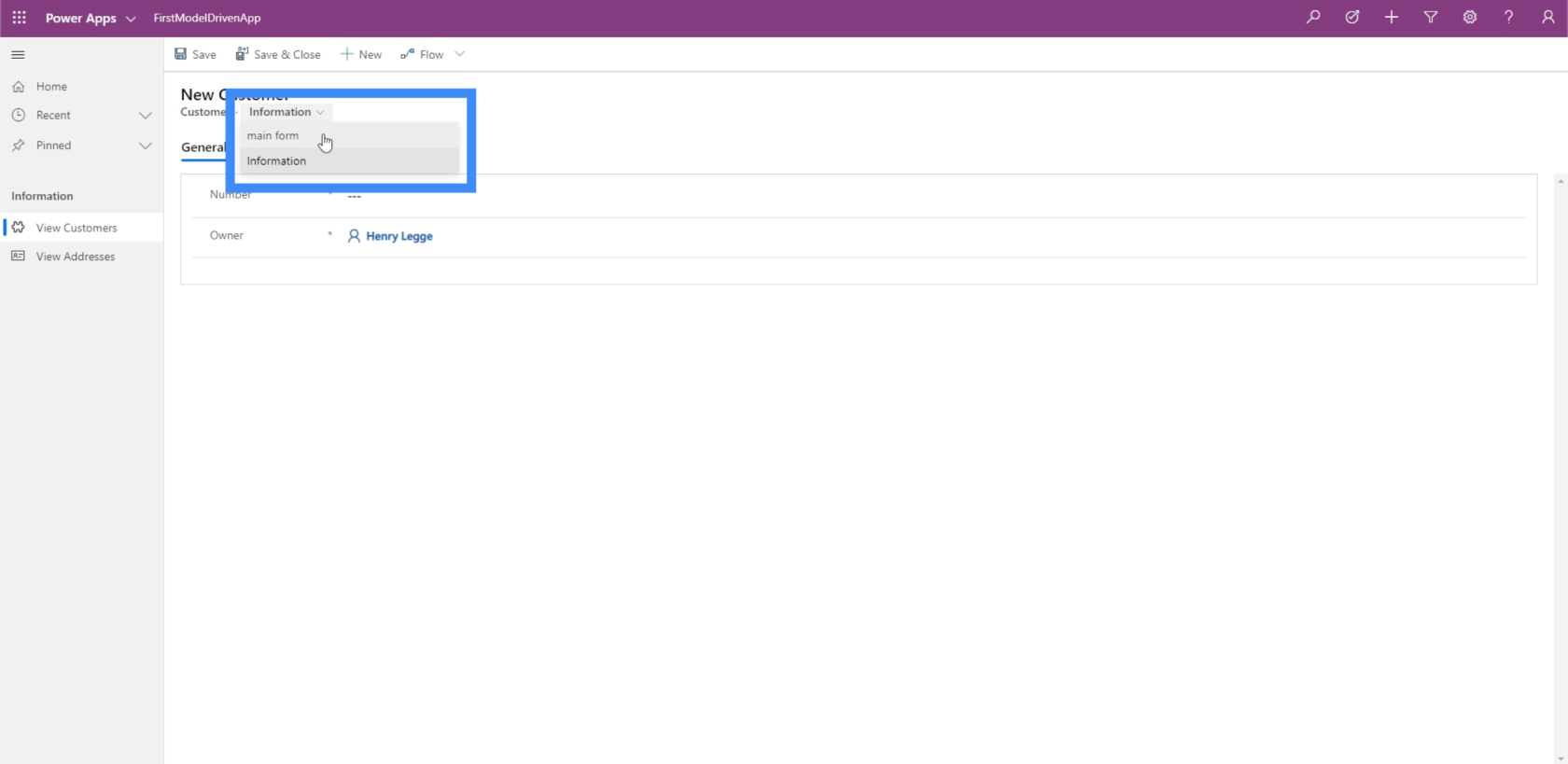
Qui, l'utente può effettivamente selezionare quale modulo desidera utilizzare. Quindi possono semplicemente cambiarlo nel modulo principale se lo desiderano.

Una volta che lo fanno, il modulo giusto appare sullo schermo.
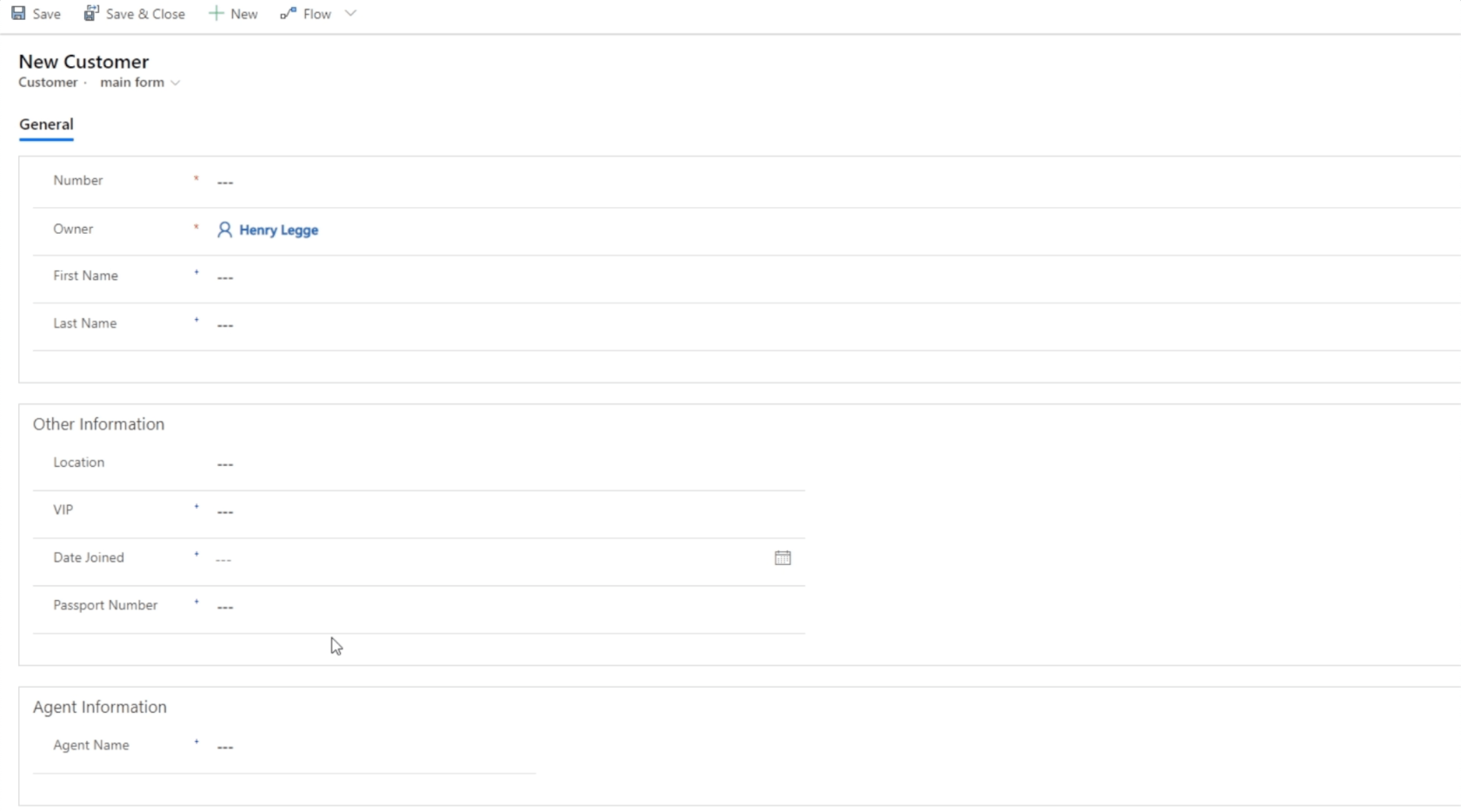
Il modulo principale è qualcosa che abbiamo creato in un tutorial precedente . È diviso in tre sezioni: Informazioni generali, Altre informazioni e Informazioni sull'agente.

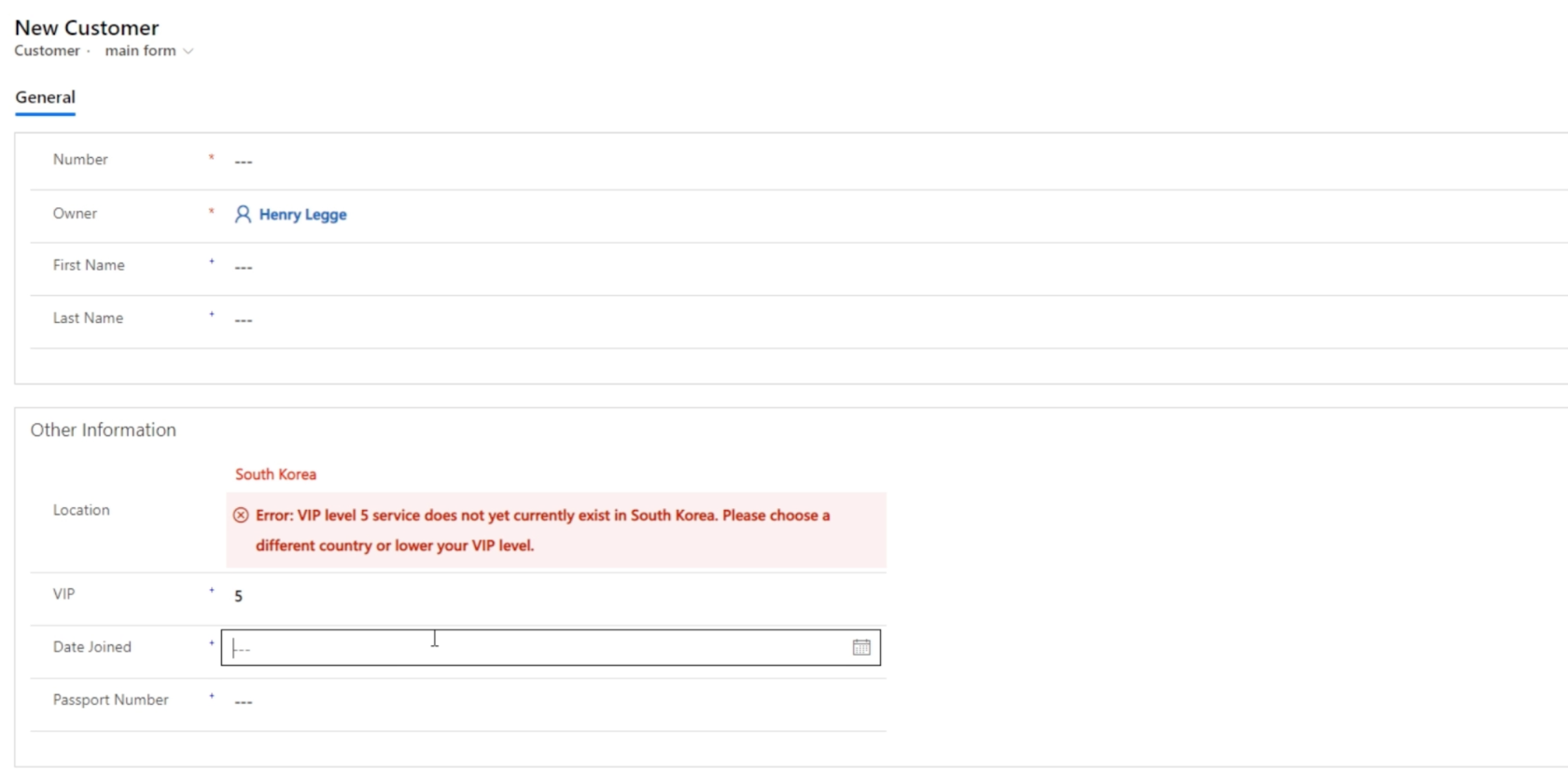
Abbiamo anche creato una regola aziendale all'interno di questo modulo. Impostiamo una restrizione che non consente agli utenti di scegliere il livello VIP 5 in Corea del Sud. Poiché abbiamo creato questa regola anche all'interno di CDS, è applicabile anche quando lavoriamo con app basate su modello.

Altre complessità della mappa del sito
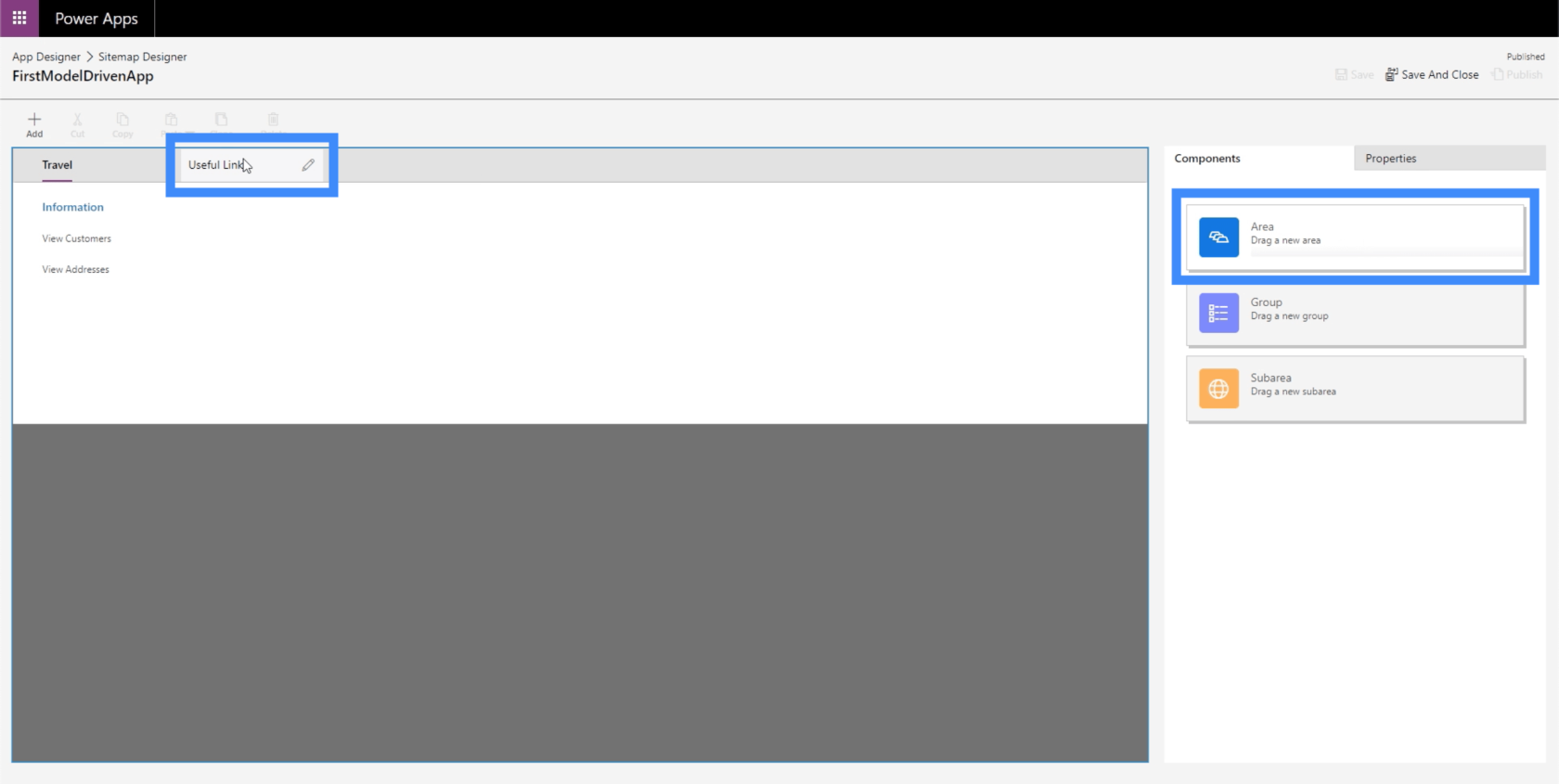
Torniamo alla mappa del sito ed esploriamo alcune altre cose che possiamo fare. Inizieremo aggiungendo un'altra area trascinando la casella dal riquadro di destra nell'area di lavoro. Chiamiamo questa nuova area Collegamenti Utili.

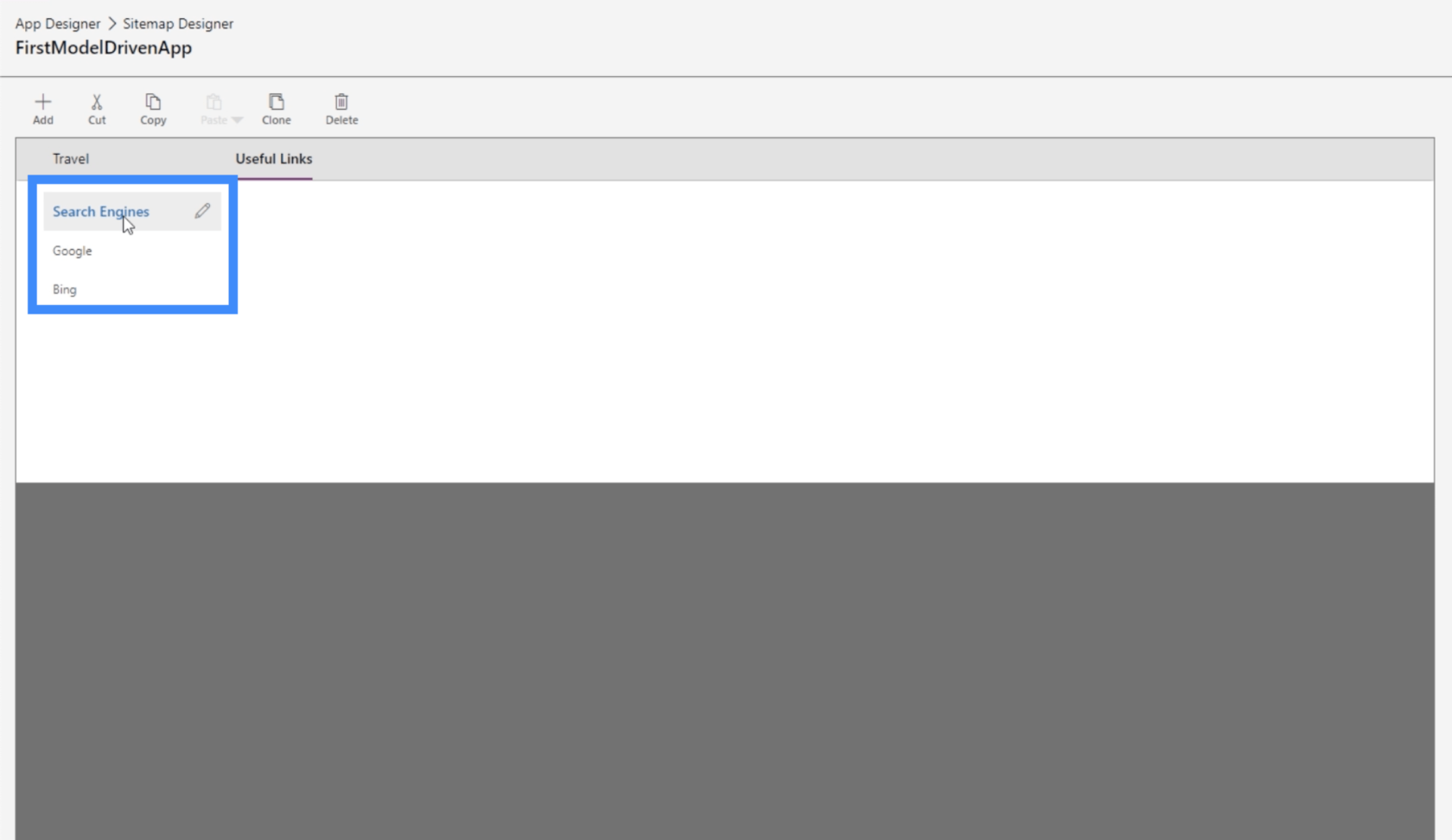
All'interno dell'area, creiamo un gruppo chiamato Motori di ricerca e aggiungiamo collegamenti URL a Google e Bing.

Di nuovo, tieni presente che queste aree secondarie non devono necessariamente essere entità. Possono anche essere risorse Web o URL.

Le risorse Web sarebbero video di YouTube, applicazioni Web, altre finestre e qualsiasi altro tipo di risorsa Web che ti viene in mente. Puoi persino aggiungere risorse di SharePoint o moduli Google.
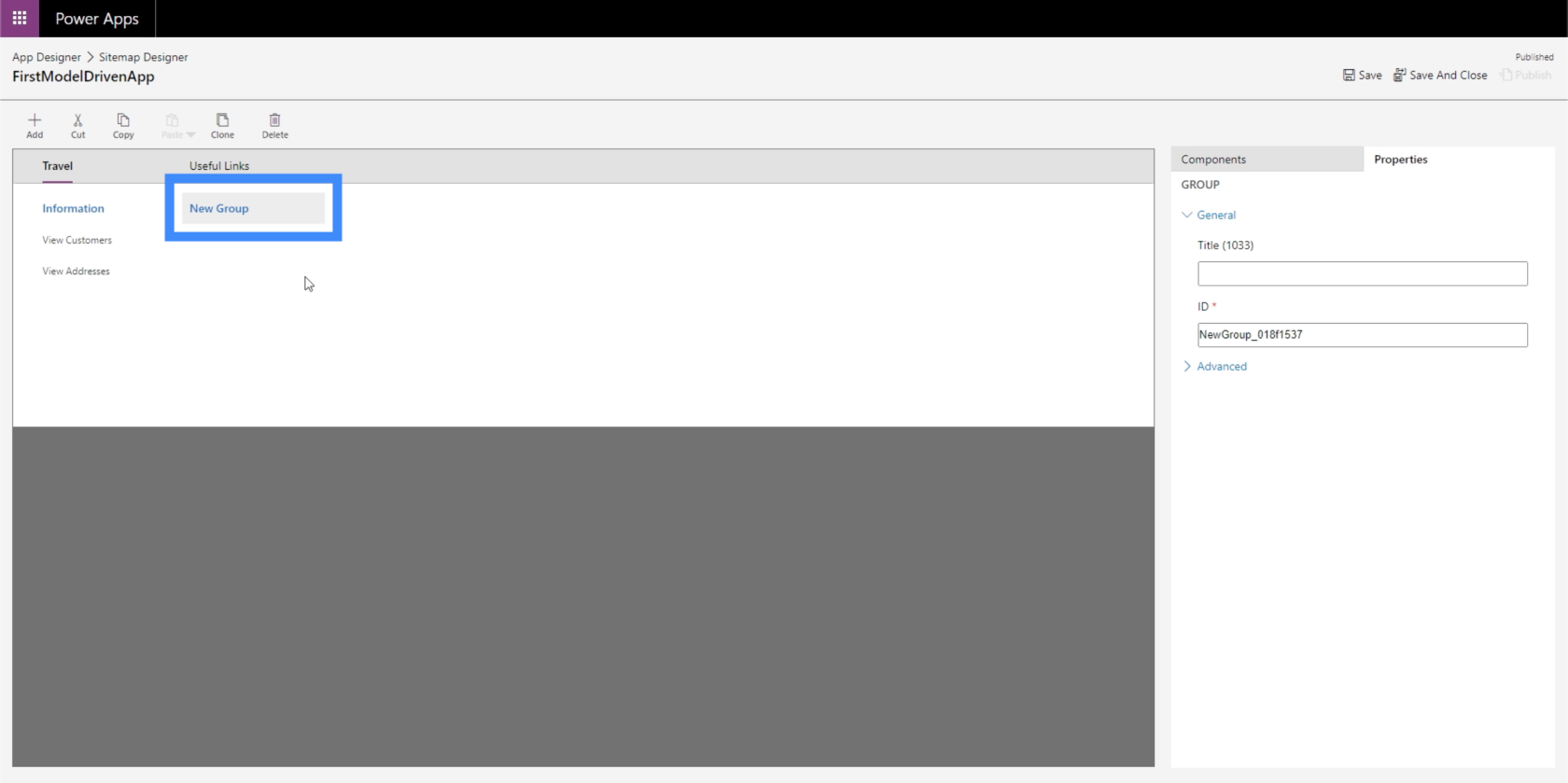
Il bello delle mappe dei siti è che possiamo aggiungere tutti gli elementi che vogliamo. Quindi possiamo aggiungere un altro gruppo qui sotto Travel anche se ne esiste già uno.

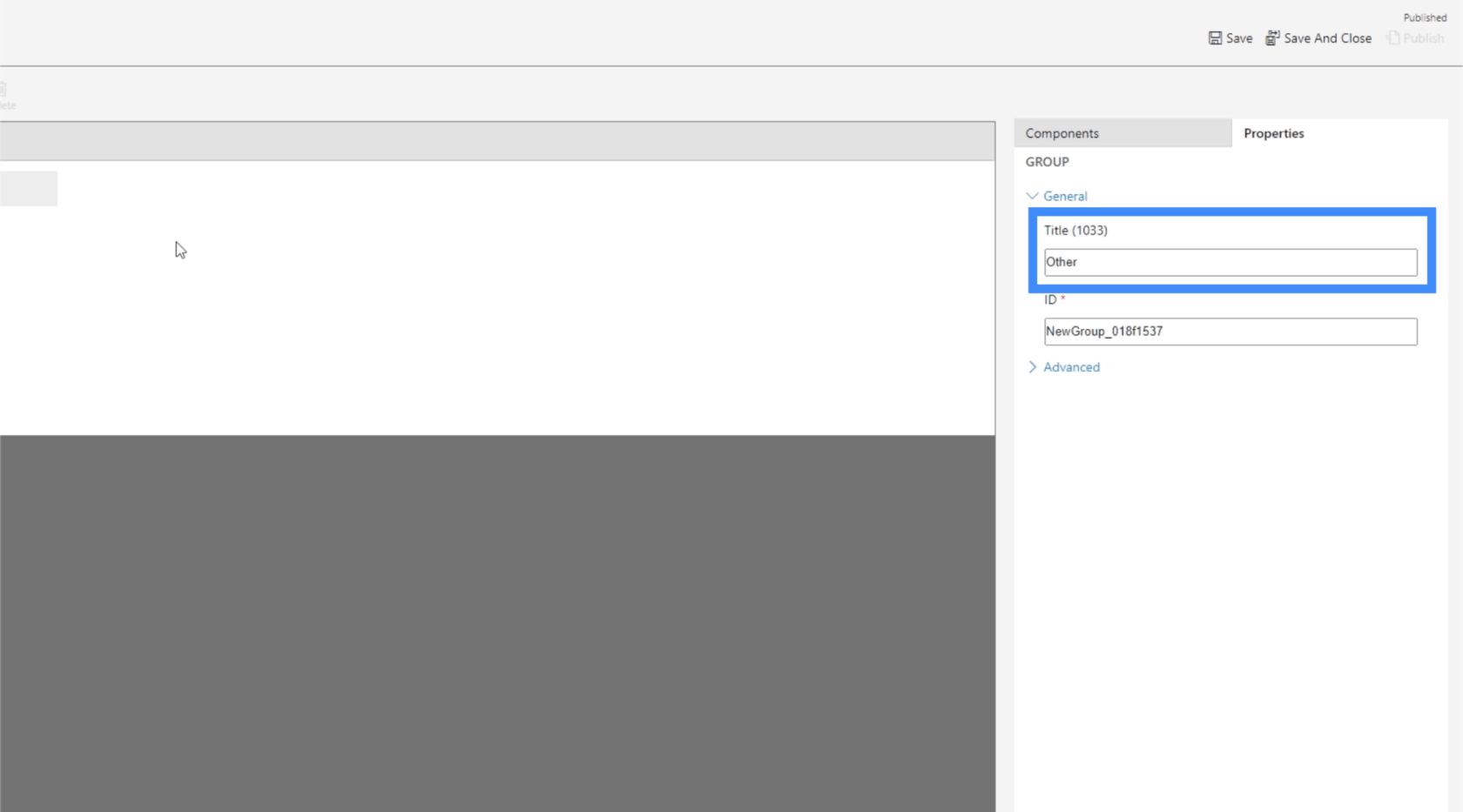
Chiamiamo quel nuovo gruppo Altro.

Naturalmente, possiamo anche aggiungere sottoaree sotto il nuovo gruppo.

Quindi rendiamo quell'area secondaria un'entità, quindi usiamo i dati per Contatto.

Ora, facciamo clic su Salva e pubblica, quindi torniamo alla mappa del sito. Come puoi vedere, ora contiene la nuova entità che abbiamo creato.

Se controlliamo l'app, ora sembra che contenga più dati. Possiamo scegliere tra le diverse pagine che si trovano nel riquadro di sinistra.

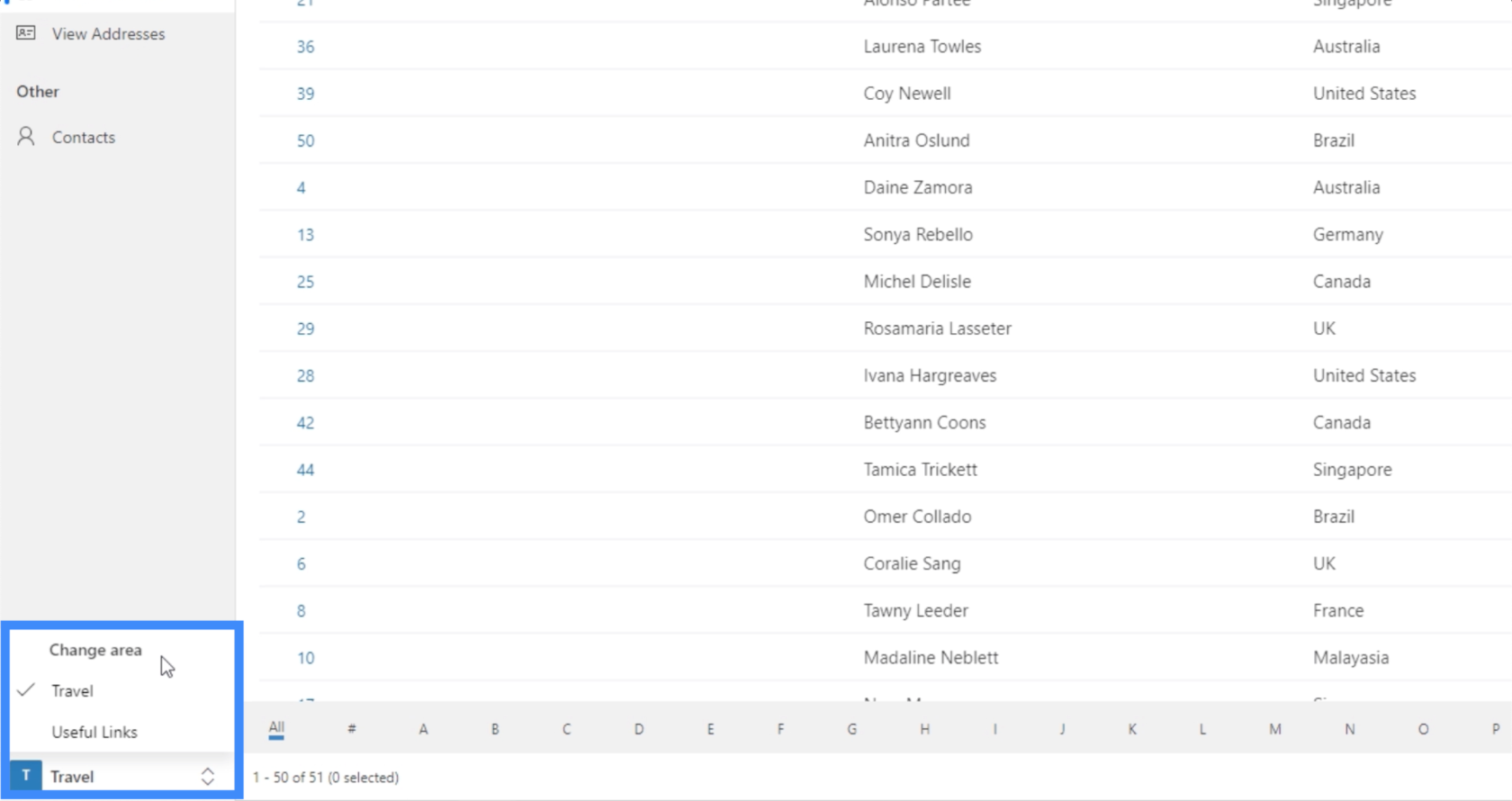
Ma a parte questo, possiamo anche cliccare su questo filtro in basso a destra e selezionare le altre aree.

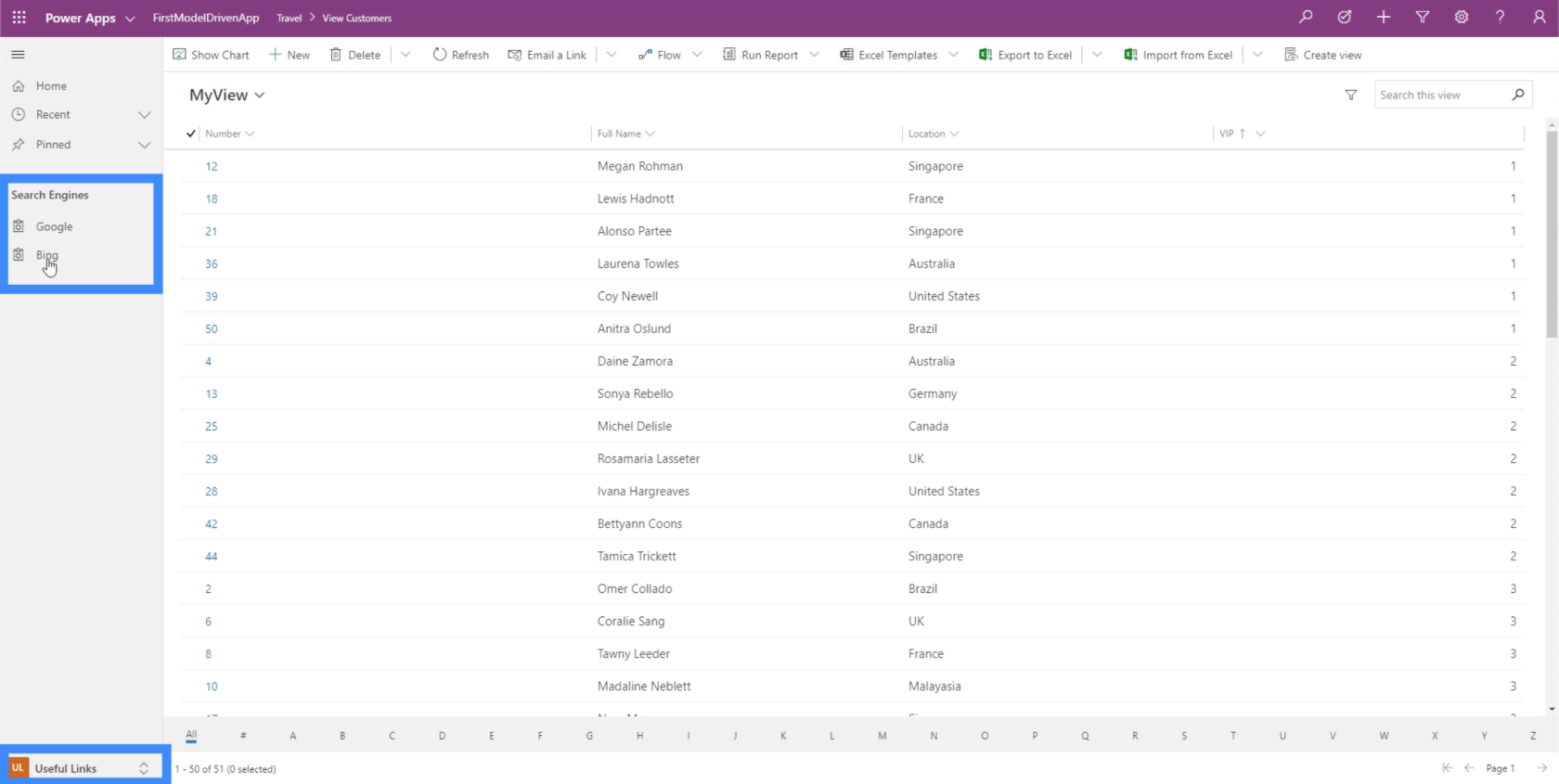
Possiamo scegliere Collegamenti utili e mostrerà i collegamenti a Google e Bing.

E se clicchiamo su Google, ad esempio, ci apre automaticamente una scheda che porta a Google.

Puoi solo immaginare quanto sia veramente utile la mappa del sito. Puoi creare app più complesse con una rete di pagine e aree diverse, assicurandoti anche che le cose rimangano facili da navigare.
Ad esempio, potresti creare un'area per gli acquisti e avere diverse tabelle e moduli sotto di essa. Quindi, puoi anche creare un'area separata che porta alla sezione di aiuto di un sito Web aziendale.
Questa volta, controlliamo l'ultima sottoarea che abbiamo creato per Contatti.

Facciamo clic su Mostra grafico.

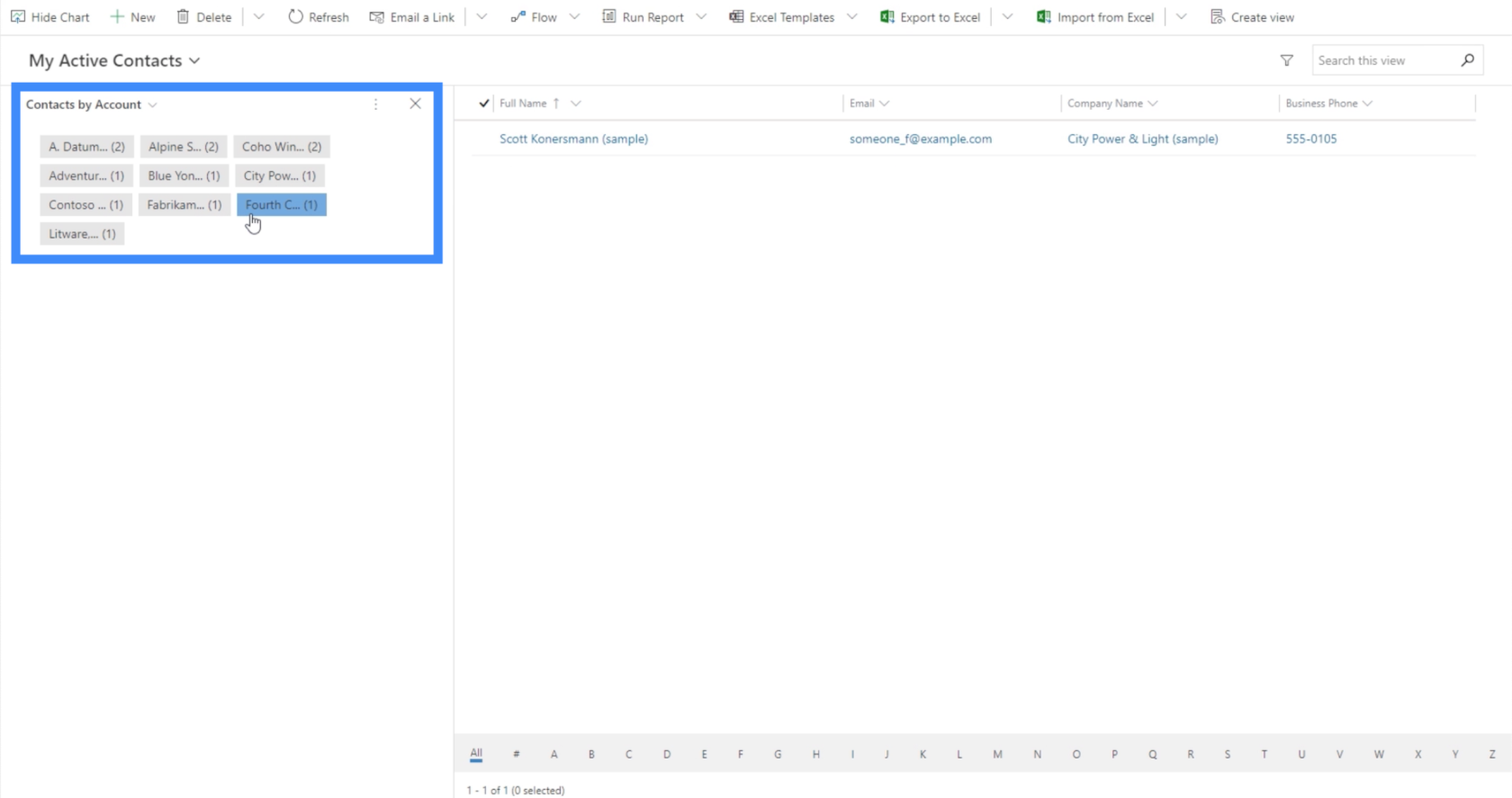
Ora mostra un grafico dei filtri che ci consente di scegliere account specifici.

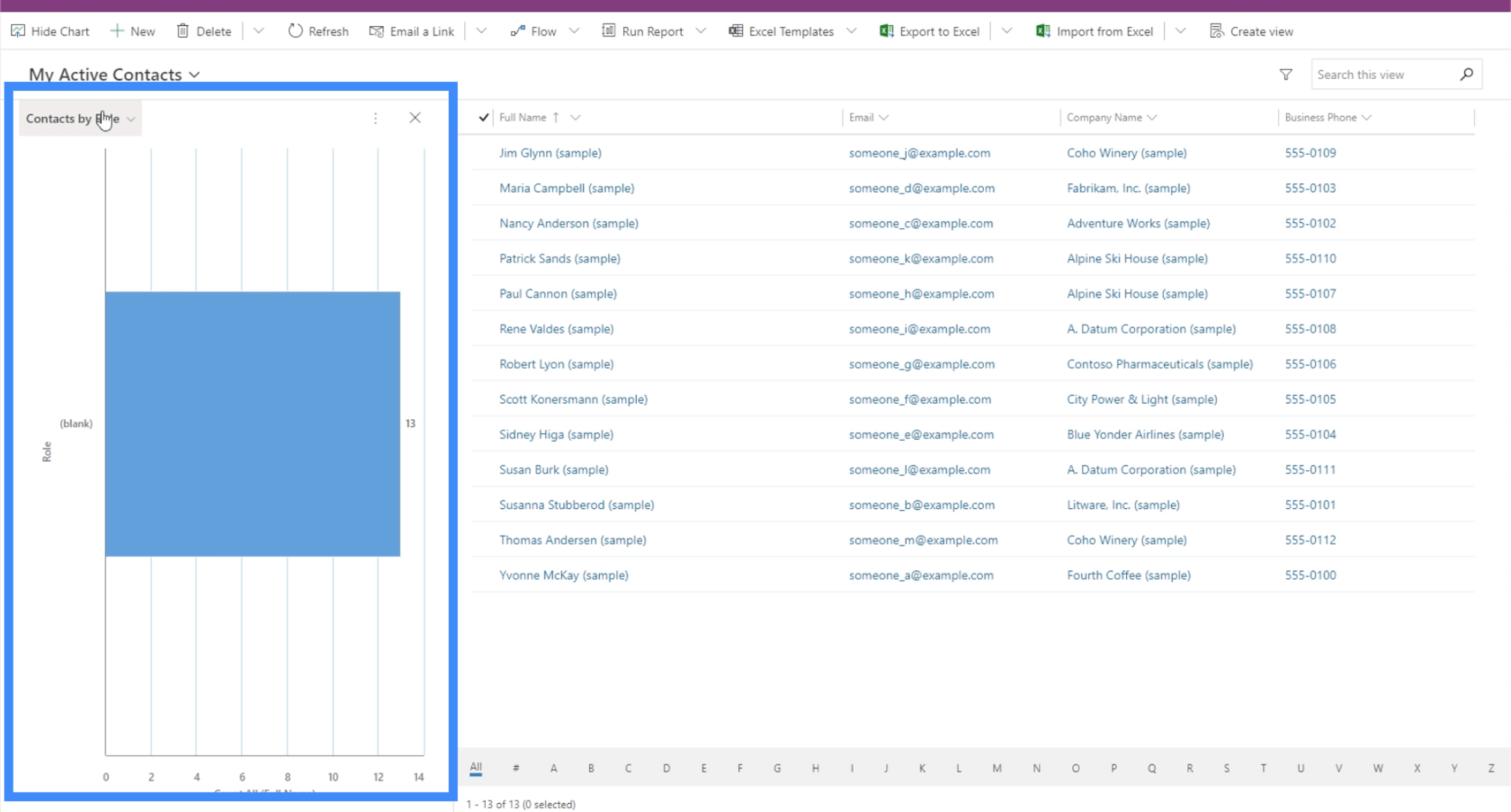
Possiamo anche scegliere altri grafici utilizzando il filtro nella parte in alto a sinistra della sezione del grafico. In questo momento, stiamo visualizzando il grafico dei contatti per ruolo.

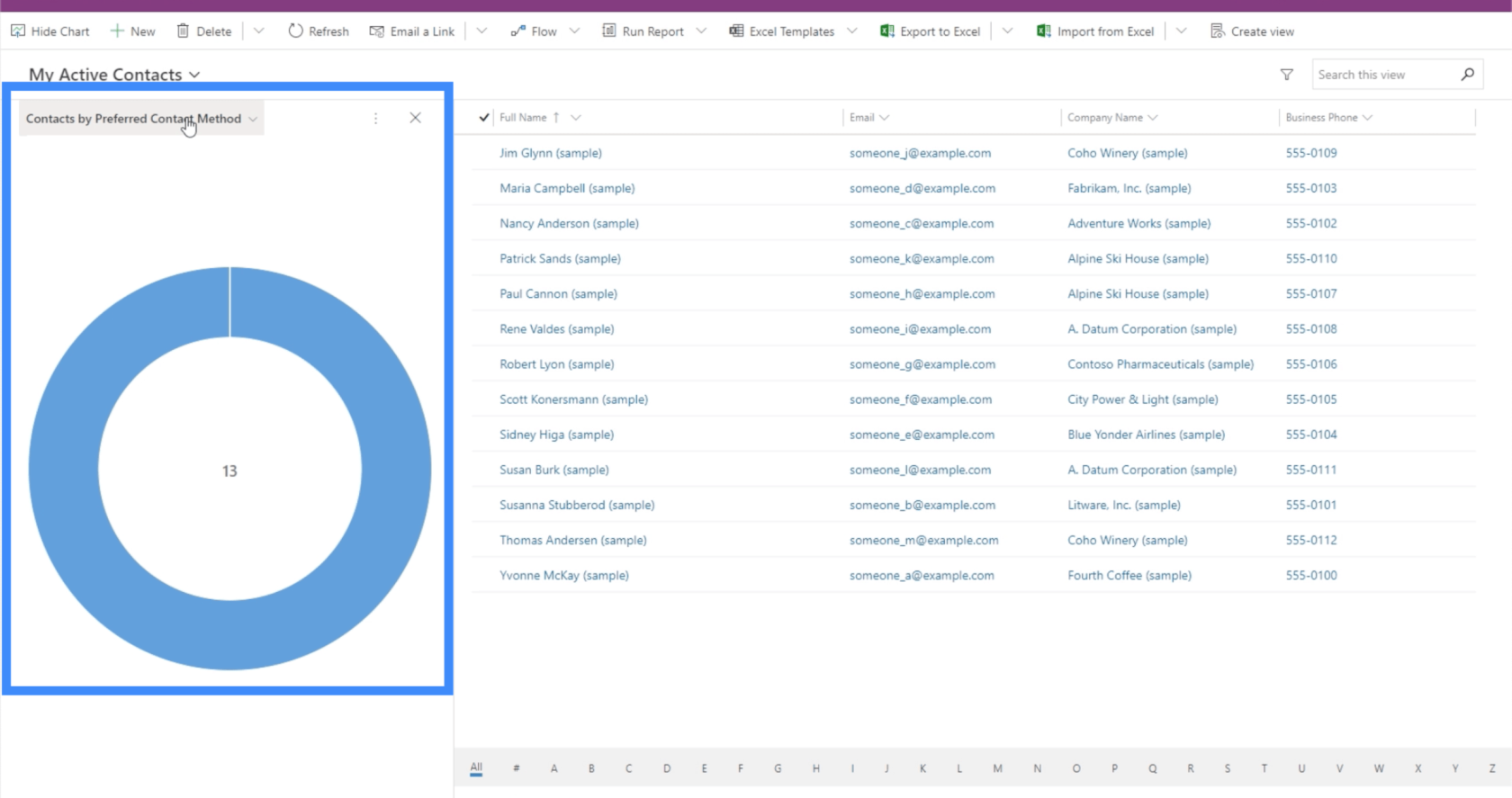
Abbiamo anche un grafico che mostra il contatto in base al metodo di contatto preferito.

Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Ambienti Power Apps: configurazione corretta degli elementi dell'app
Funzioni e formule di PowerApps | Un introduzione
Conclusione
Le mappe dei siti sono davvero utili quando si lavora con app basate su modello. Ci consentono di creare un'app che qualsiasi utente può navigare senza problemi e ci consentono di aggiungere tutte le risorse necessarie.
Probabilmente la parte migliore dell'utilizzo delle mappe del sito per le app basate su modello è il fatto che possiamo inserire quasi ogni tipo di elemento di cui abbiamo bisogno. Oltre ai soliti grafici e moduli, è utile poter aggiungere anche risorse Web e URL, rendendo ogni app il più completa possibile.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








