Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
Gli attributi preattentivi svolgono un ruolo importante nel nostro rapporto perché possono migliorare l'esperienza dell'utente e la comprensione generale.
Il nostro cervello è precablato per elaborare i contenuti visivi molto più rapidamente del testo, ecco perché il data design è così efficace. Vedendo i dati, è più facile per il nostro cervello assimilare e conservare le informazioni presentate.
Gli attributi preattentivi ti aiutano a focalizzare l'attenzione involontaria e individuare i modelli in un istante. L'obiettivo è garantire che le nostre informazioni risaltino chiaramente ai nostri lettori.
Per comprendere meglio gli attributi preattentivi, un ottimo esempio è il segnale di stop. Non dobbiamo nemmeno elaborare la parola scritta sul cartello perché la forma e il colore ci dicono esattamente cosa dobbiamo fare e come rispondere.

Ecco un altro esempio.
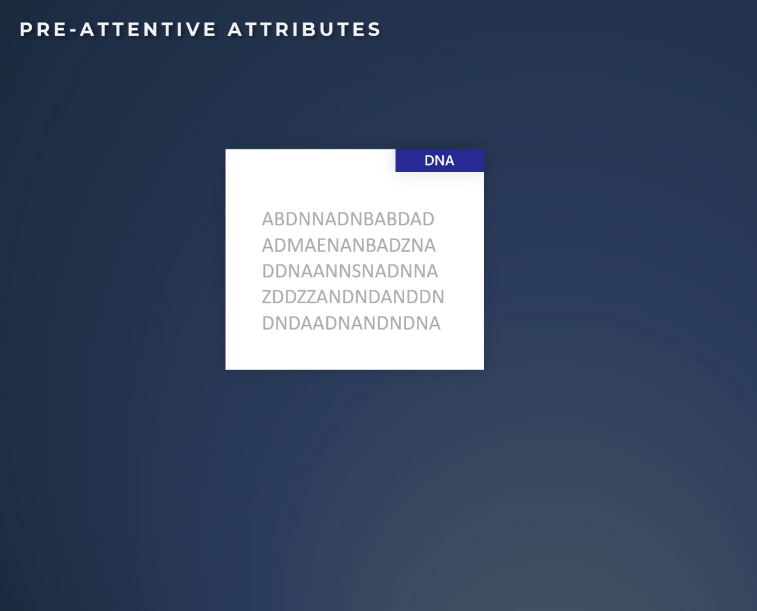
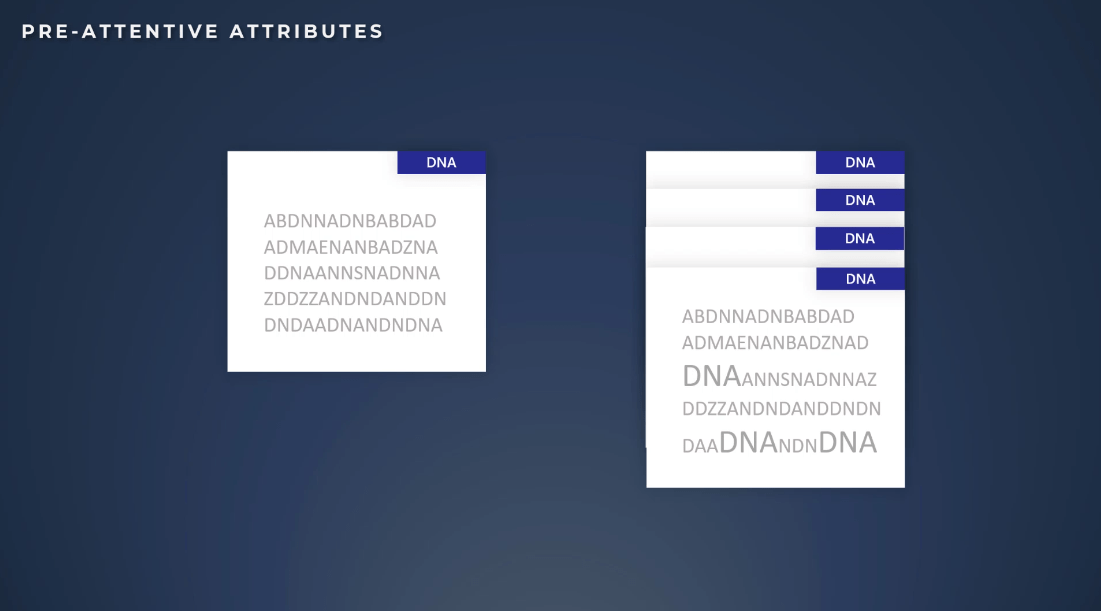
Prenditi qualche secondo per contare la parola DNA nell'immagine qui sotto. Quanti sono? La risposta attuale non è impossibile ma è decisamente impegnativa.
Non possiamo farci un'idea veloce e dobbiamo concentrarci davvero, quindi contarli manualmente. Non è quello che stiamo cercando quando pensiamo agli attributi preattentivi.

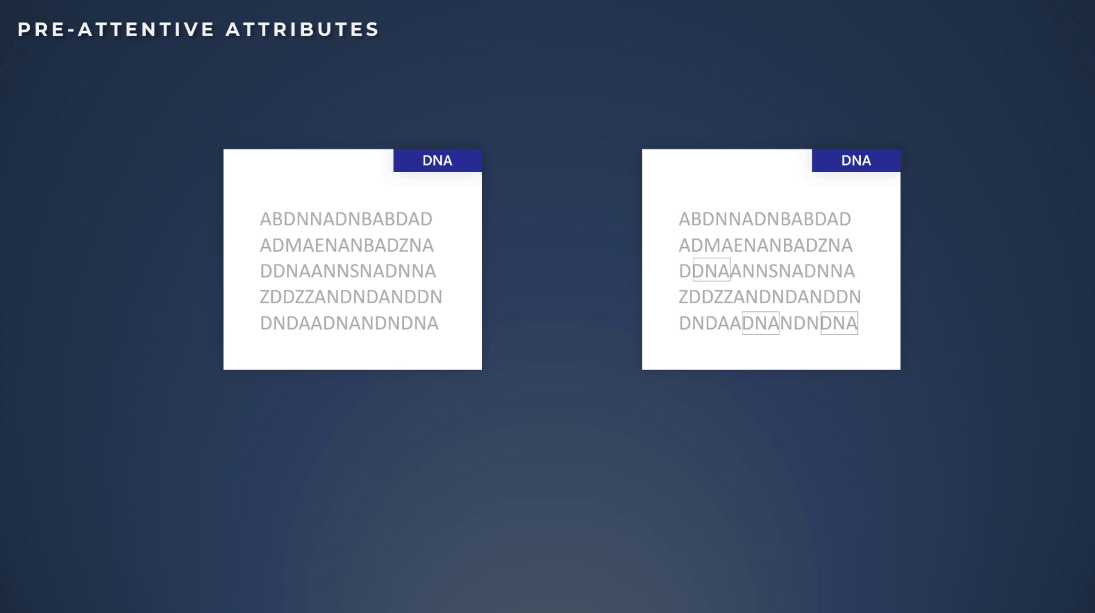
In questo momento, una semplice modifica rende la comprensione quasi istantanea quando viene utilizzata correttamente. Può davvero indirizzare il nostro lettore verso ciò che ha bisogno di vedere.
Sommario
Diversi tipi di attributi preattentivi
Il recinto è uno dei numerosi attributi preattentivi e segnali visivi che vengono elaborati dal cervello umano in meno di 250 millisecondi.

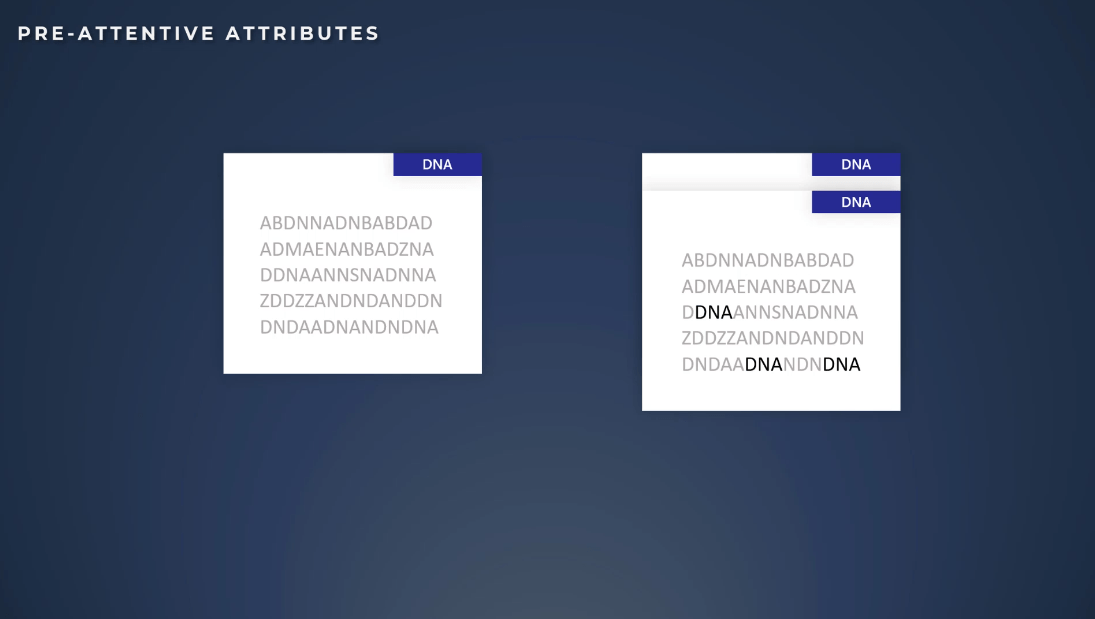
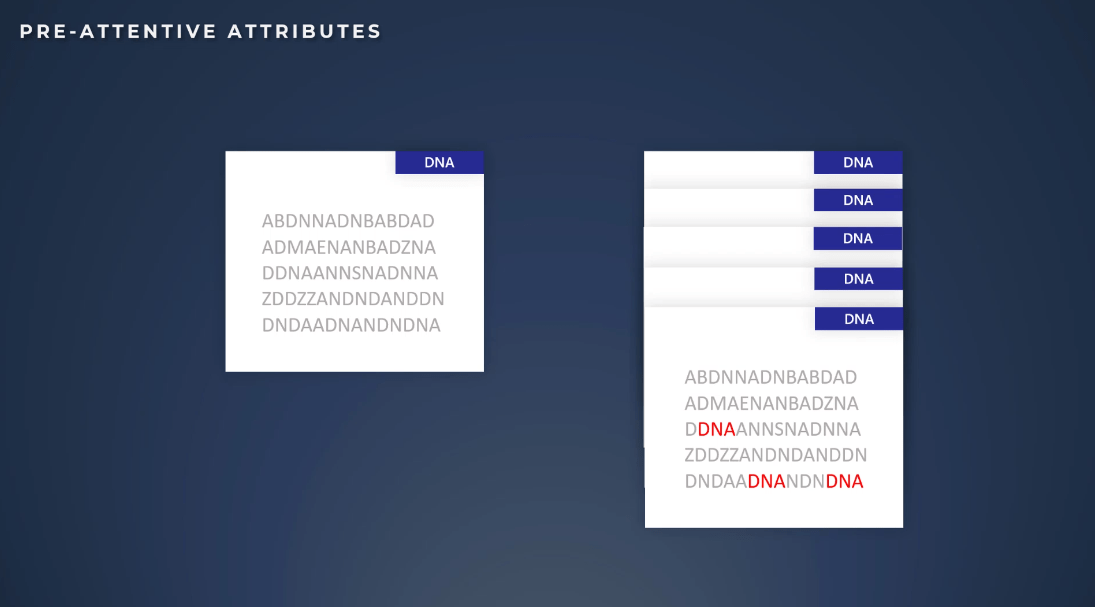
Il contrasto è anche un attributo preattentivo molto efficace.

Che ne dici di questo esempio? Forse è meno efficace del contrasto ma comunque buono.

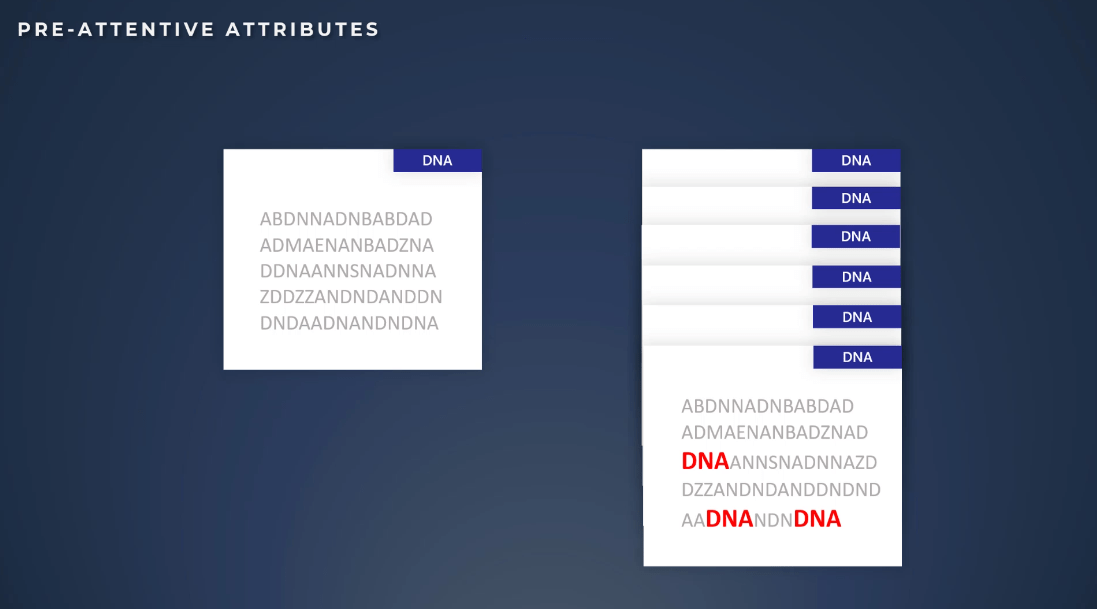
La dimensione funziona perfettamente anche nel nostro esempio.

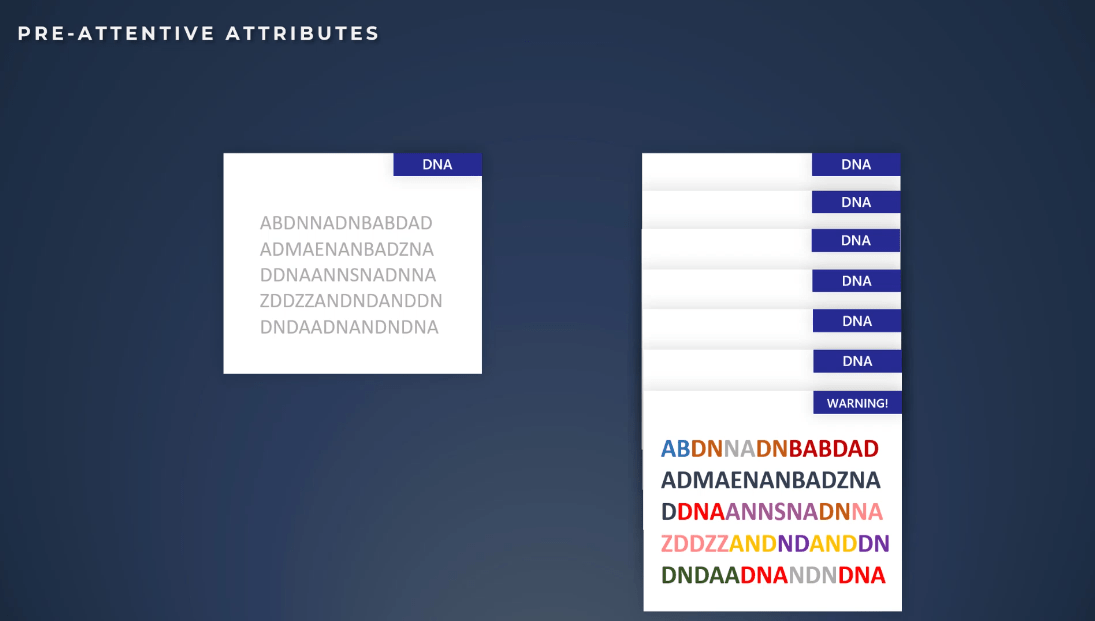
Abbiamo anche il colore .
Questa è l'arma più importante nel nostro set di strumenti. Possiamo facilmente dirigere gli occhi del pubblico verso ciò che vogliamo mostrare ancora meglio.
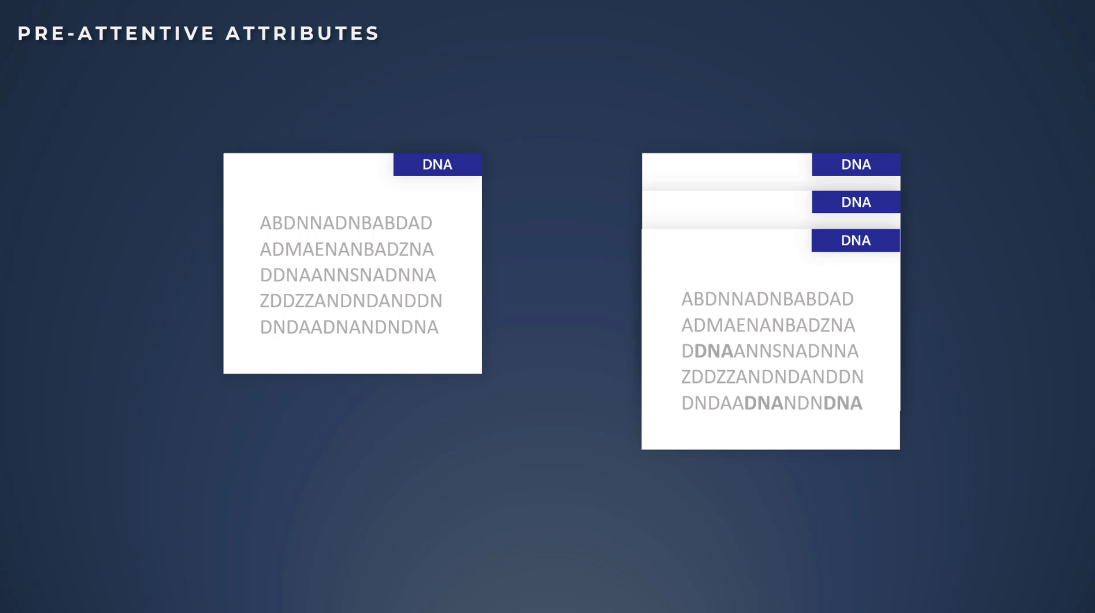
Inoltre, se necessario, possiamo accumulare più attributi per vedere chiaramente la parola DNA.


Se il supereroe nel design è il colore, è ora di incontrare il cattivo.
L'uso eccessivo di un attributo, troppe cose da evidenziare e troppe storie da raccontare contemporaneamente possono ridurre l'efficacia.

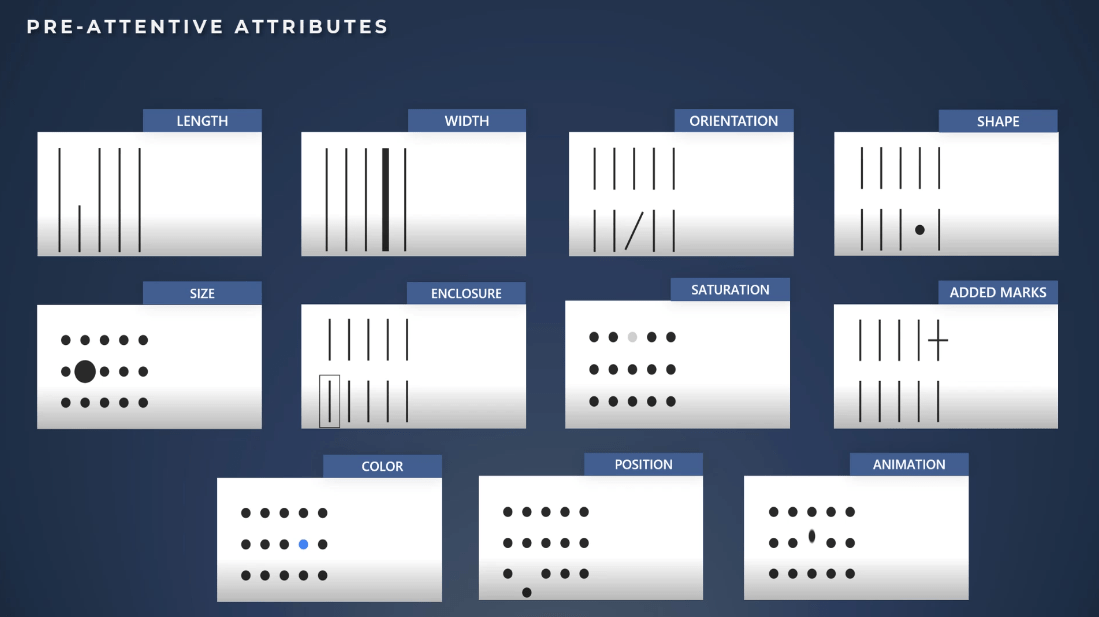
Scopriamo tutti gli attributi preattentivi. Abbiamo lunghezza, larghezza, orientamento, forma, dimensione, recinzione, saturazione, segni aggiunti, colore, posizione e animazione.

Errori comuni nell'uso degli attributi preattentivi
Anche se sembra un concetto semplice e chiaro, molti progettisti di report usano impropriamente gli attributi preattentivi.
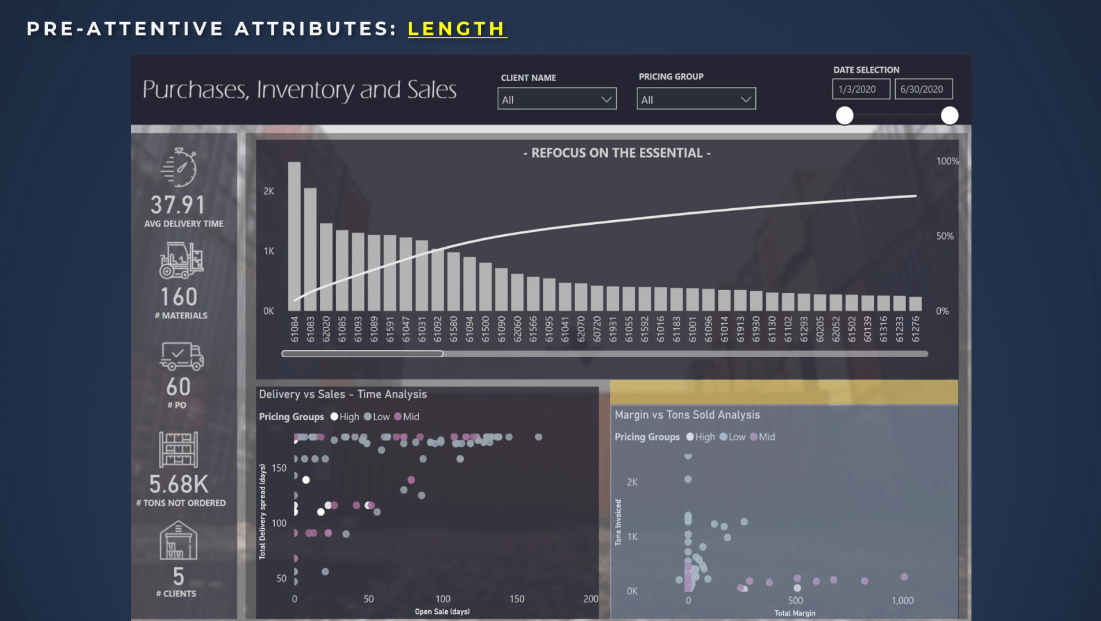
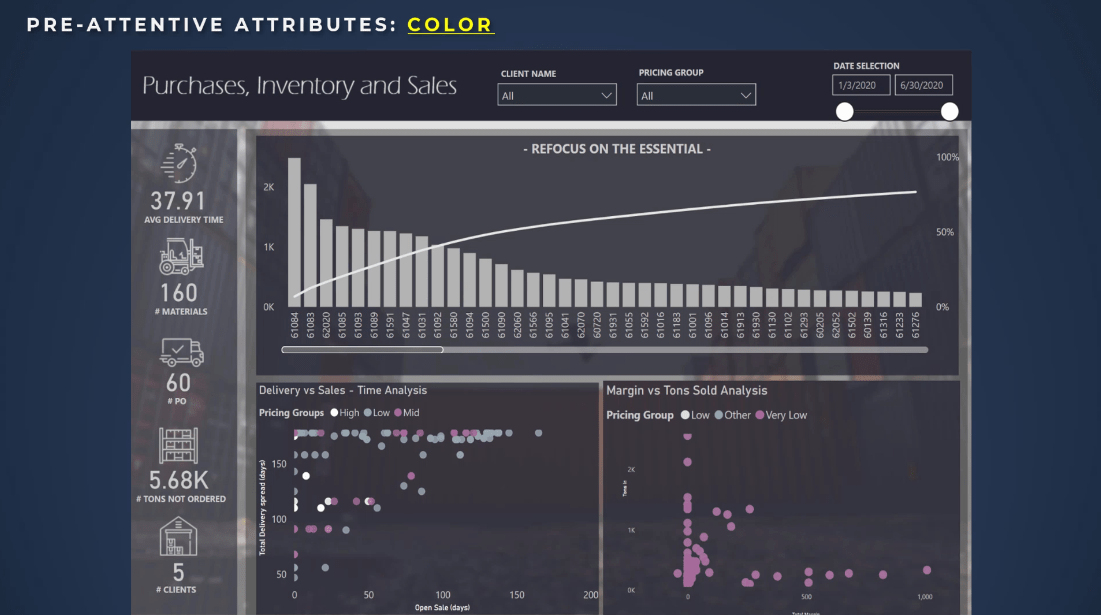
Dai un'occhiata a questo esempio.
Cosa vedi? Inizi a concentrarti sul lato in basso a destra dello schermo? Cosa impari e come ti fa sentire?
Probabilmente vedrai due attributi preattentivi. Uno è il colore, che viene utilizzato in modo efficace perché il colore è coerente tra i due grafici a dispersione . In entrambi i casi, è utilizzato per la categoria media.

Il secondo attributo preattentivo è length .
Evidentemente si può facilmente osservare che il divario tra le vendite di consegna, l'analisi dei tempi e il grafico in alto non è alla stessa altezza.
Un uso improprio degli attributi preattentivi può creare inganno e portare gli utenti a mettere in dubbio l'integrità della tua analisi. Fondamentalmente, riduce la fiducia e rompe anche l'ordine della storia che vogliamo raccontare.
Sulla base del tutorial sulla regola dei terzi , le informazioni più importanti dovrebbero essere posizionate nell'angolo in alto a sinistra. L'angolo in basso a destra è il punto sullo schermo che vediamo per ultimo, ma l'errore di preattenzione fa sì che l'utente guardi lì.
Il flusso viene perso, l'utente si confonde e la connessione viene persa.

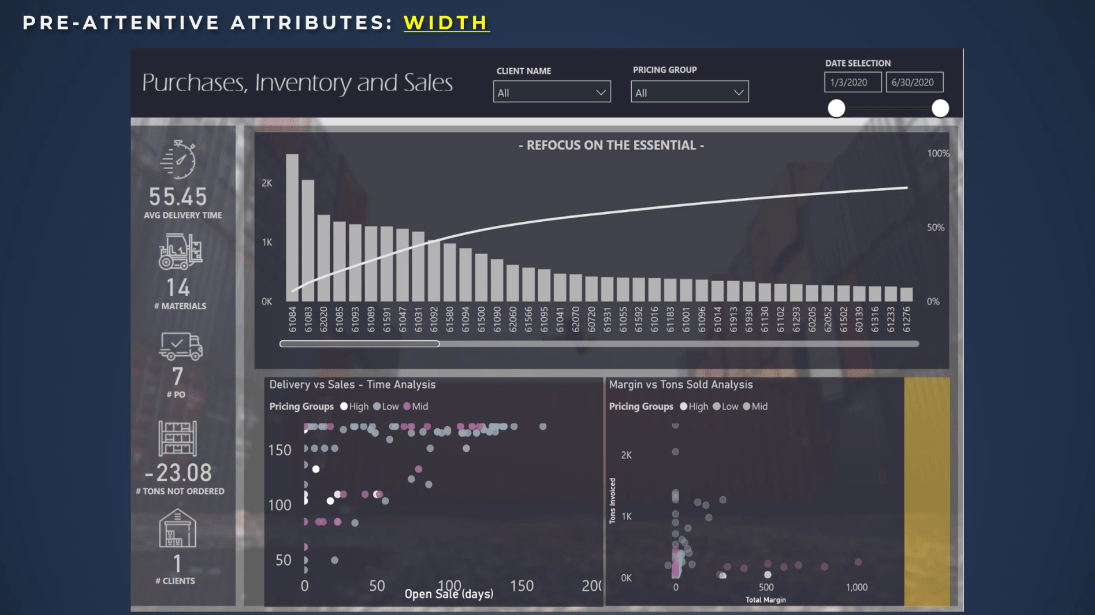
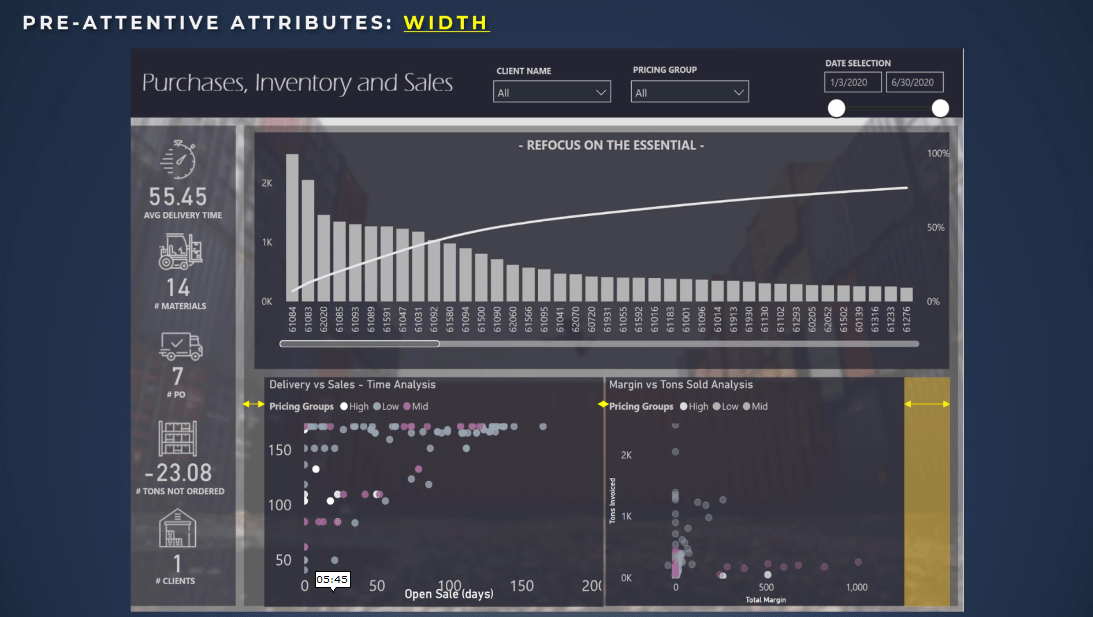
Un altro esempio è la larghezza .
In questo caso, possiamo vedere che la larghezza non è la stessa tra i due grafici nella parte inferiore dello schermo. Sembra strano e gli occhi noteranno immediatamente la parte in basso a destra dello schermo.


Un altro errore è usare lo stesso colore per due cose diverse.
L' oggetto visivo Consegna vs Vendite è di colore viola nella parte destra dello schermo. Sul lato sinistro, puoi vedere che l' analisi Margine vs Tonnellate vendute ha anche un gruppo di prezzi con colore viola.
Senza prestare attenzione alla legenda, gli utenti penseranno che il colore presentato sul lato sinistro dello schermo sia correlato allo stesso colore sulla parte destra dello schermo.
Gli esempi sopra riportati sono errori comuni e qualcosa a cui dobbiamo prestare attenzione. Questi sono molto facili da risolvere.

Correzioni facili utilizzando PowerPoint
Vediamo come risolvere i problemi e integrarli all'interno di LuckyTemplates. PowerPoint è un ottimo strumento da utilizzare insieme a LuckyTemplates per tre motivi principali.
Innanzitutto, ogni elemento che mettiamo sulla nostra tela ha un costo per ogni linea, ogni forma, ogni pulsante, ogni testo, ogni formula e ogni grafico per ottimizzare al meglio le prestazioni. È buona norma provare a creare tutti gli elementi statici all'esterno.
In secondo luogo, in linea con le regole di progettazione discusse, è più facile concentrarsi sulle regole di progettazione. Puoi utilizzare strumenti avanzati come Photoshop , Illustrator o Figma . Questi ti aiuteranno a sviluppare il tuo rapporto più velocemente.
Infine, puoi riutilizzare il tuo design in diversi report utilizzando i modelli. È molto utile e può accelerare il tuo sviluppo.

Ora è il momento di abbattere i passaggi.
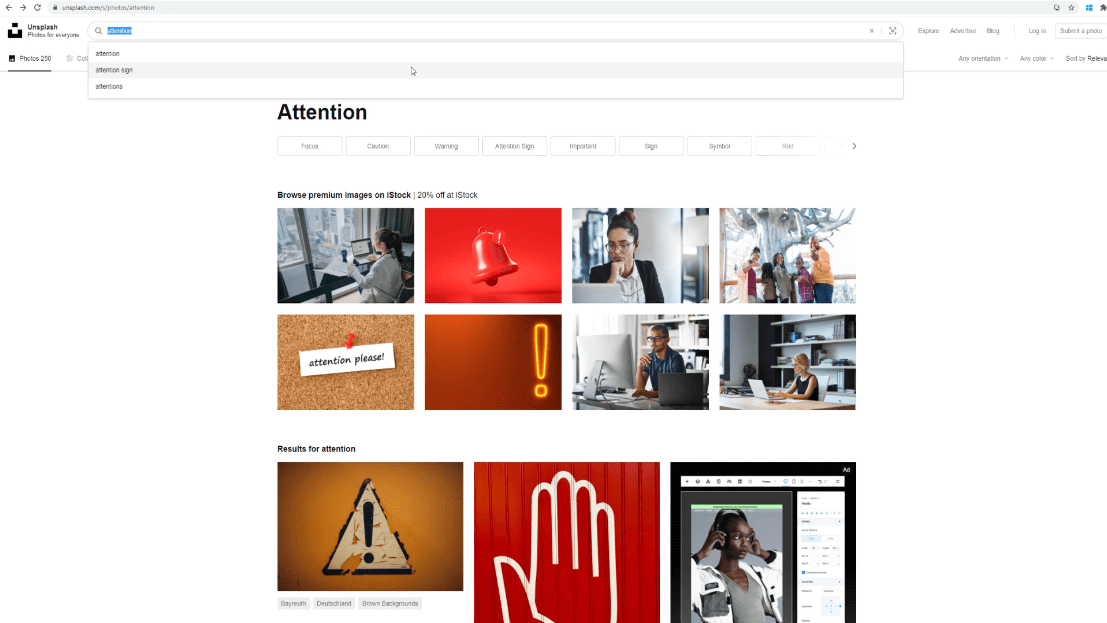
Iniziamo con la foto dello sfondo. L'ho scaricato da Unsplash . Questo è il sito dove puoi scaricare gratuitamente le immagini per i tuoi report.
Digita semplicemente il design che desideri e cerca le foto che puoi utilizzare all'interno dei tuoi report.

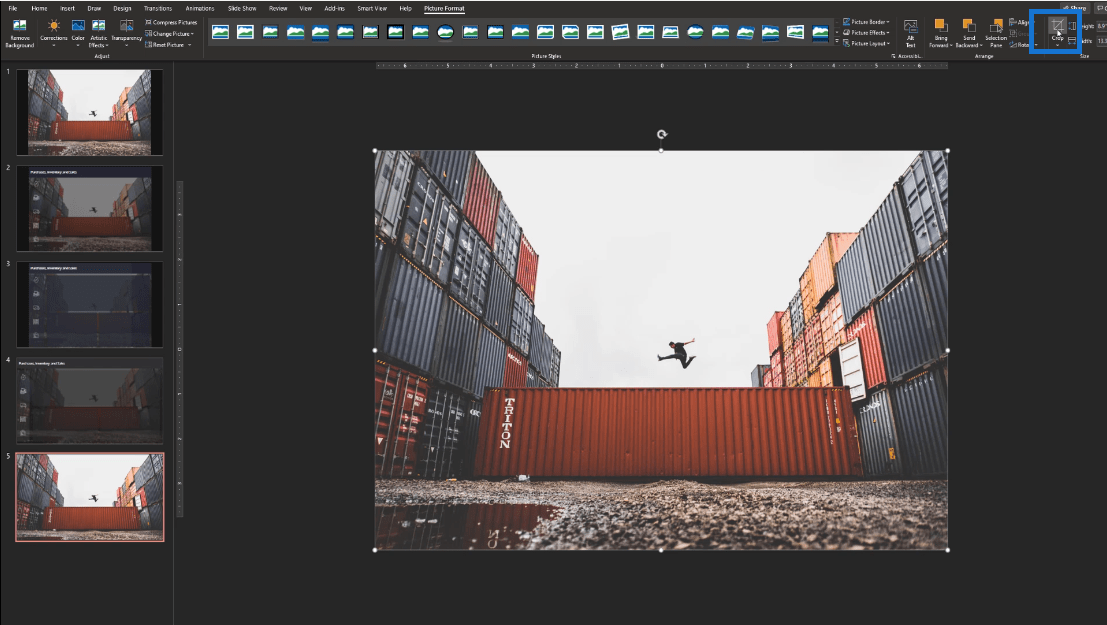
Da una diapositiva vuota, inserisci la foto e regolala per assicurarti che l'immagine sia grande come il nostro schermo.
Notevolmente, copre la pagina ma è più grande di quello che volevamo. Basta fare doppio clic su di esso, quindi fare clic su Ritaglia per regolare le dimensioni della foto.

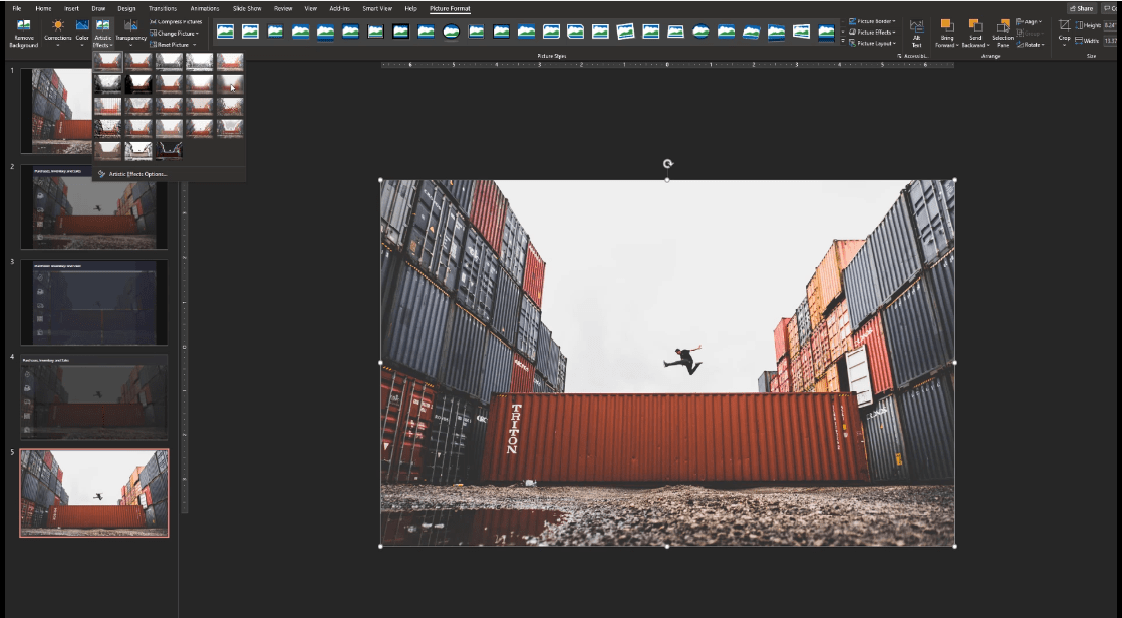
Ora che la nostra foto occupa tutto lo spazio sulla diapositiva, fai doppio clic su di essa, vai su Effetti artistici e scegli Effetto sfocatura .

Il prossimo è aggiungere un livello aggiungendo una forma con il testo in alto.

Aggiungiamo anche una forma per le icone più le icone effettive sul lato sinistro.
Mentre spostiamo le cose, possiamo vedere esattamente il piccolo rosso. La linea rossa aiuta il progettista ad allineare perfettamente gli elementi.


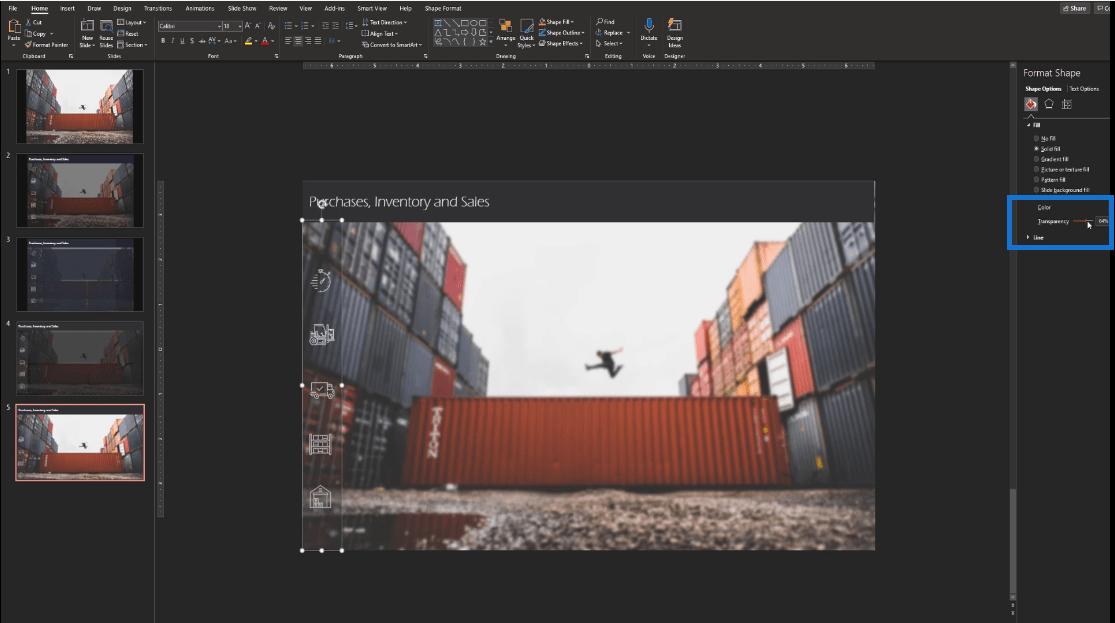
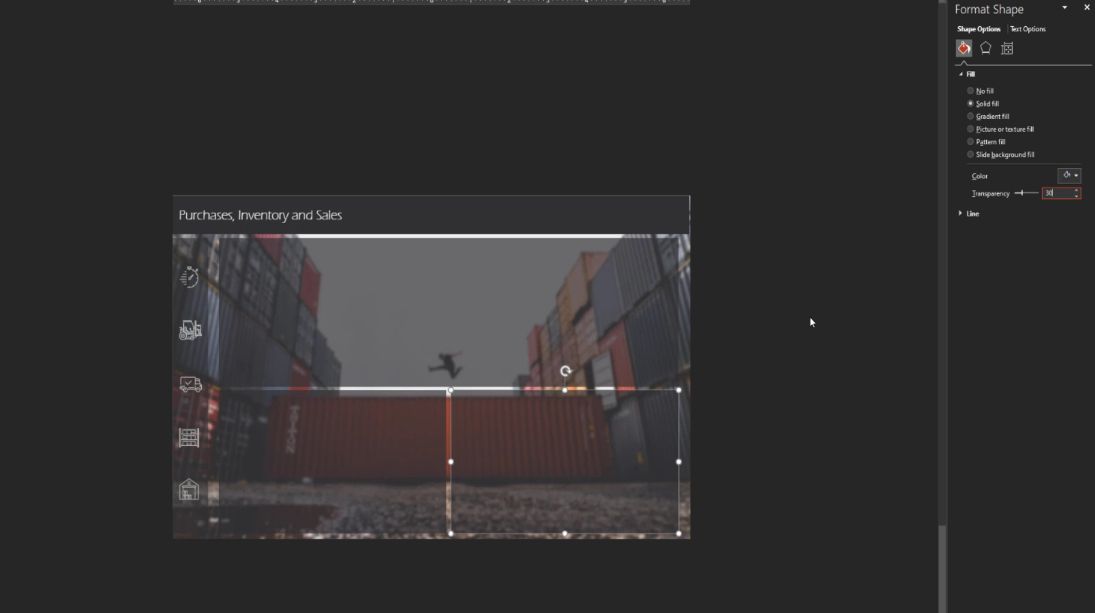
Per le icone, modifichiamo leggermente la trasparenza di questo elemento facendo clic con il pulsante destro del mouse, quindi seleziona Formato forma e regola il livello di trasparenza come desideri.


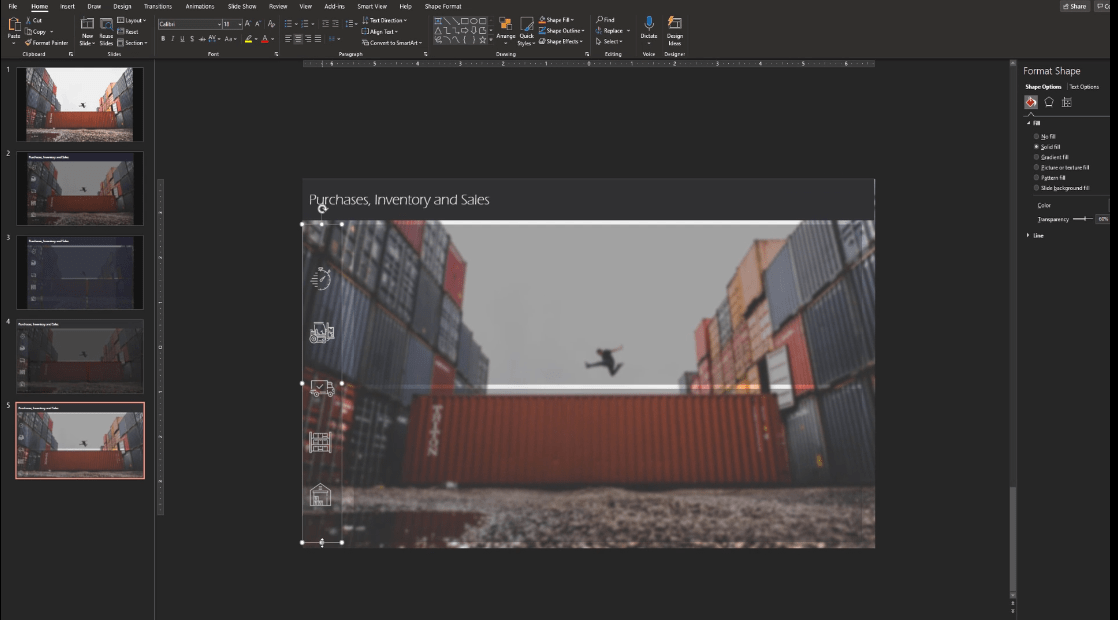
Ora possiamo aggiungere altri livelli in cui vogliamo visualizzare i grafici. Posizioniamo una forma per l'oggetto visivo superiore e un'altra forma per i grafici a dispersione sottostanti.
Prestare attenzione alla larghezza sui lati sinistro e destro è molto importante per assicurarsi che l'allineamento sia perfetto. Inoltre, dovrebbe essere raggiunta la stessa dimensione nella parte superiore e inferiore.

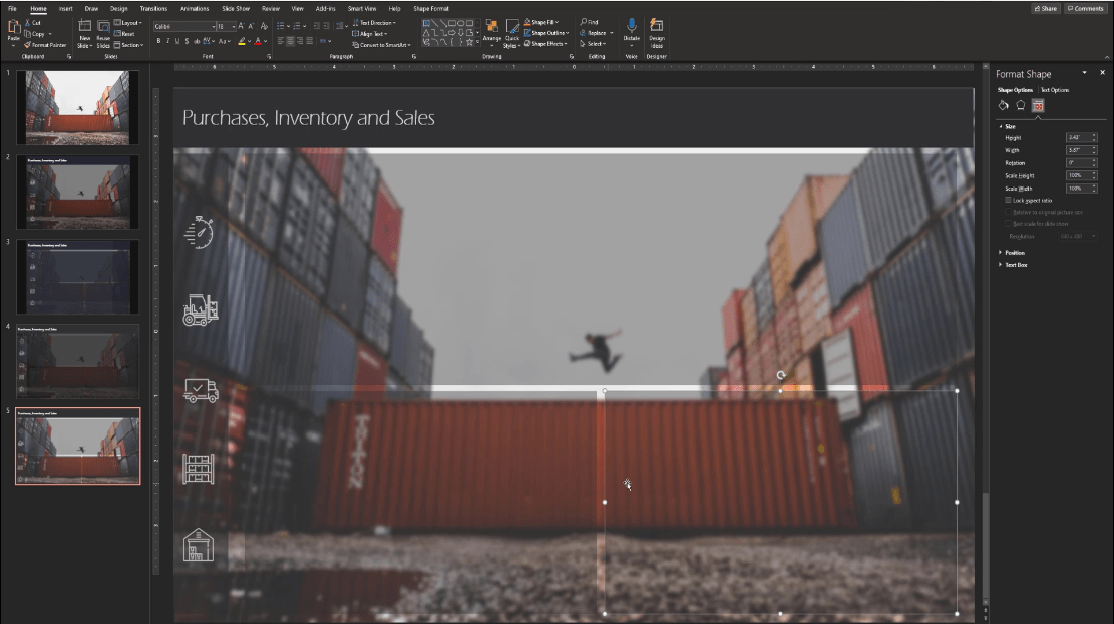
Per vedere le dimensioni della nostra forma, fai clic sulla forma, quindi vai su Opzioni forma . La larghezza è 1187, quindi la metà è 593.
Ora possiamo posizionare la forma in basso a sinistra e allinearla di conseguenza. Dopodiché, vedremo quanto deve essere ridotto. Poiché l'altezza è 10, riduciamo la forma di 5, quindi è 587.

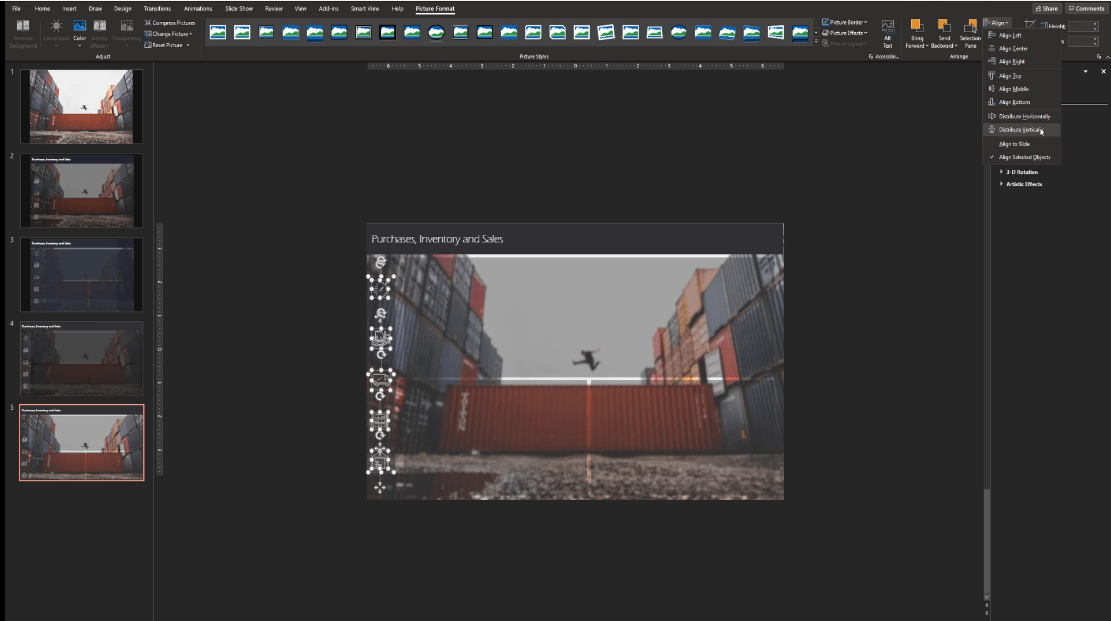
Per dare più spazio alle icone, basta selezionare tutte le icone e assicurarsi che tutto sia allineato andando su Formato immagine , selezionare Allinea e scegliere Distribuisci verticalmente .

Regoliamo anche la trasparenza delle forme al 30% per renderle più chiare.

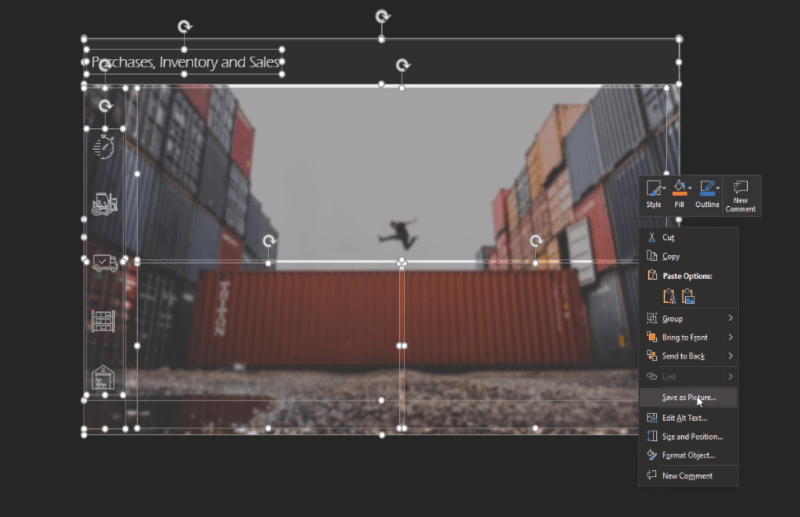
Lo sfondo è ora completo e pronto per essere importato all'interno di LuckyTemplates. Per salvare l'immagine, premi Ctrl + A quindi Salva come immagine .

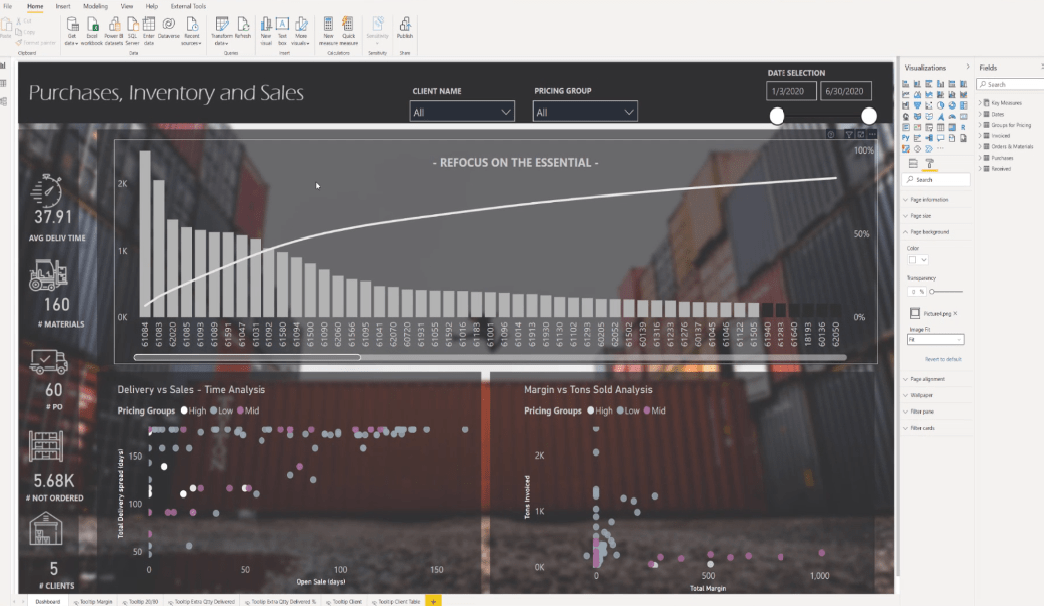
Apri LuckyTemplates e vai a Formato . Sotto Page Background , importa l'immagine per vedere lo sfondo che abbiamo creato.

Progettazione di LuckyTemplates per report accattivanti
Suggerimenti per la progettazione di LuckyTemplates: creazione di report di tipo applicativo
Framework di visualizzazione dei report in LuckyTemplates | Parte 3
Conclusione
Il vantaggio principale di creare lo sfondo all'interno di PowerPoint è che ti consente di occuparti di tutti gli allineamenti e di prevenire gli errori comuni di cui sopra di cui abbiamo discusso.
La percezione del pubblico in base a ciò che vede e la chiarezza della tua comunicazione come designer sono fondamentali perché mostra la tua capacità di suscitare l'interesse del tuo pubblico.
Ti auguro il meglio,
Alex Badiù
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








