Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial parleremo del campo di ricerca di PowerApps e di come aggiungerlo e personalizzarlo da zero.
PowerApps è una piattaforma creata per comodità in cui gli utenti possono creare le proprie app anche se non hanno esperienza nella codifica o nello sviluppo di app. Proprio come qualsiasi altra piattaforma Microsoft, la sua forza risiede nel suo sistema di trascinamento della selezione e nel design intuitivo.
Ciò significa che chiunque desideri creare app, sia per visualizzare semplicemente i propri dati sia per aumentare la produttività del proprio team, può farlo facilmente.
Abbiamo discusso le basi per creare un'app da zero nei tutorial precedenti. Questa volta, ci stiamo concentrando sul campo di ricerca di PowerApps.
Sommario
Come funziona il campo di ricerca di PowerApps
La funzione di ricerca consente agli utenti di cercare e filtrare gli elementi in una galleria. Poiché Power Apps viene fornito con modelli di app in cui il campo di ricerca è già presente, tutto ciò che devi fare è connettere un'origine dati per estrarre gli elementi che verranno inclusi nella raccolta.

Utilizzando il campo di ricerca, non è necessario digitare interi nomi o parole. La digitazione delle prime lettere filtrerà automaticamente gli elementi e ti mostrerà le voci che corrispondono.

Sebbene i modelli integrati siano comodi da usare, non possiamo fare affidamento su di essi il 100% delle volte. La creazione della tua app canvas è necessaria se desideri personalizzare completamente l'app in base alle tue esigenze specifiche. Ciò significa che devi creare il tuo campo di ricerca da zero.
Utilizzo della funzione di ricerca
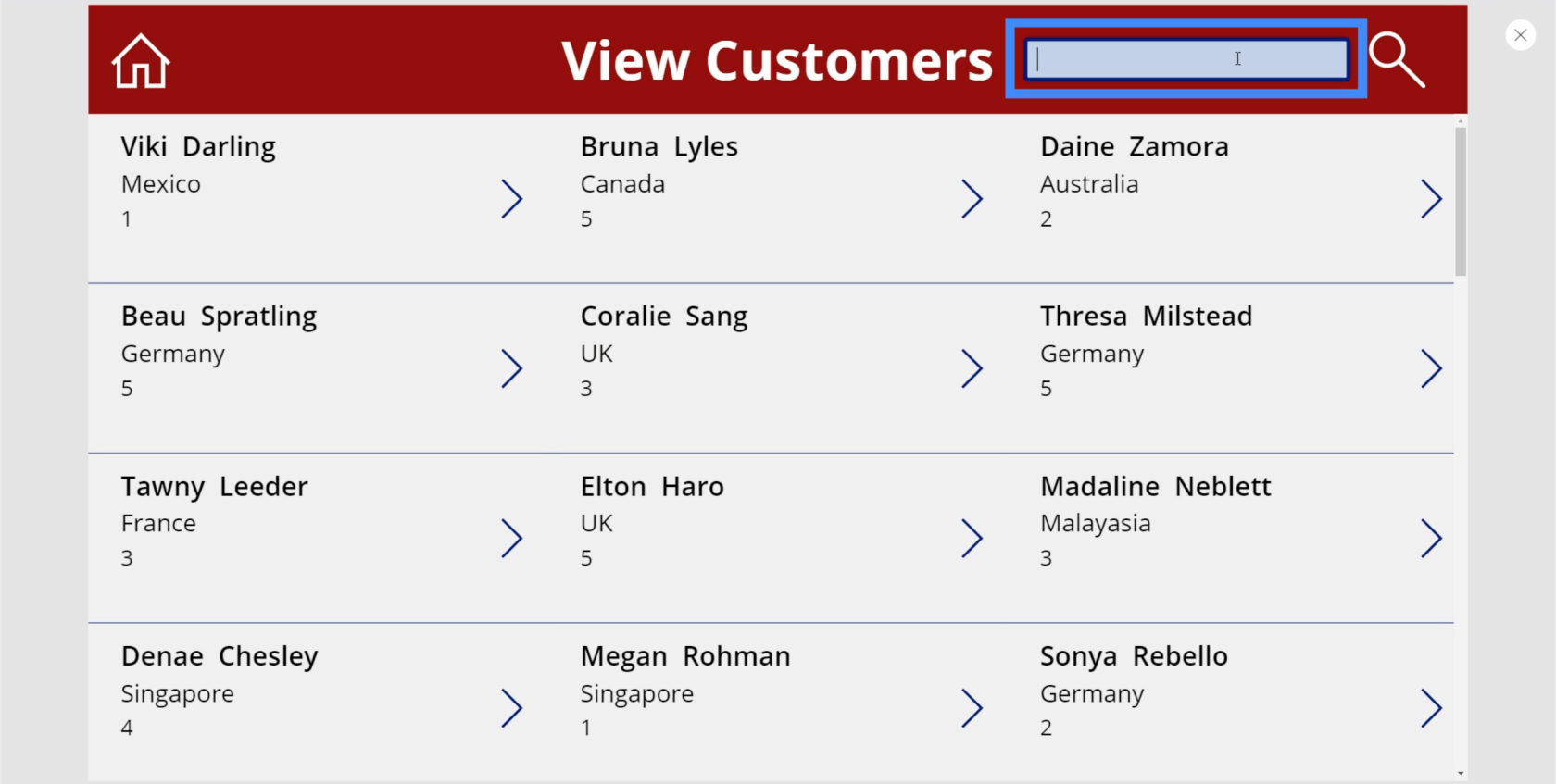
Usiamo questa schermata che abbiamo creato da zero in un tutorial precedente. In questo momento, siamo nella schermata Visualizza clienti.

Dal momento che contiene una galleria di elementi, avrebbe senso creare un campo di ricerca qui.
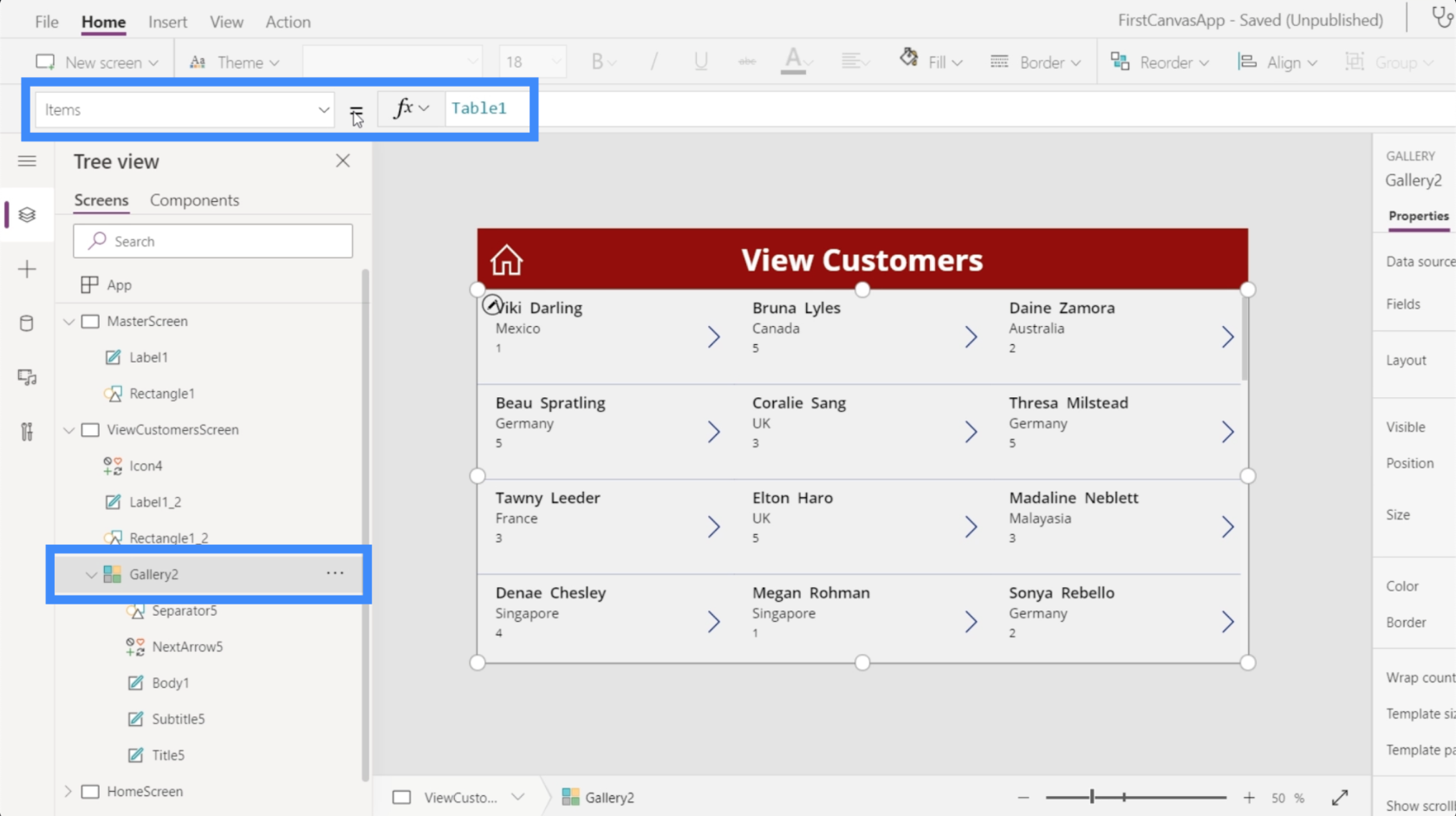
La raccolta visualizzata in questa pagina è la Raccolta 2. Se esaminiamo la proprietà Items, mostra che stiamo estraendo i dati dalla Tabella1.

Ciò significa che quando aggiungiamo la funzione di ricerca, cercherà tra gli elementi su Table1 e filtrerà i risultati in base a ciò che digitiamo.
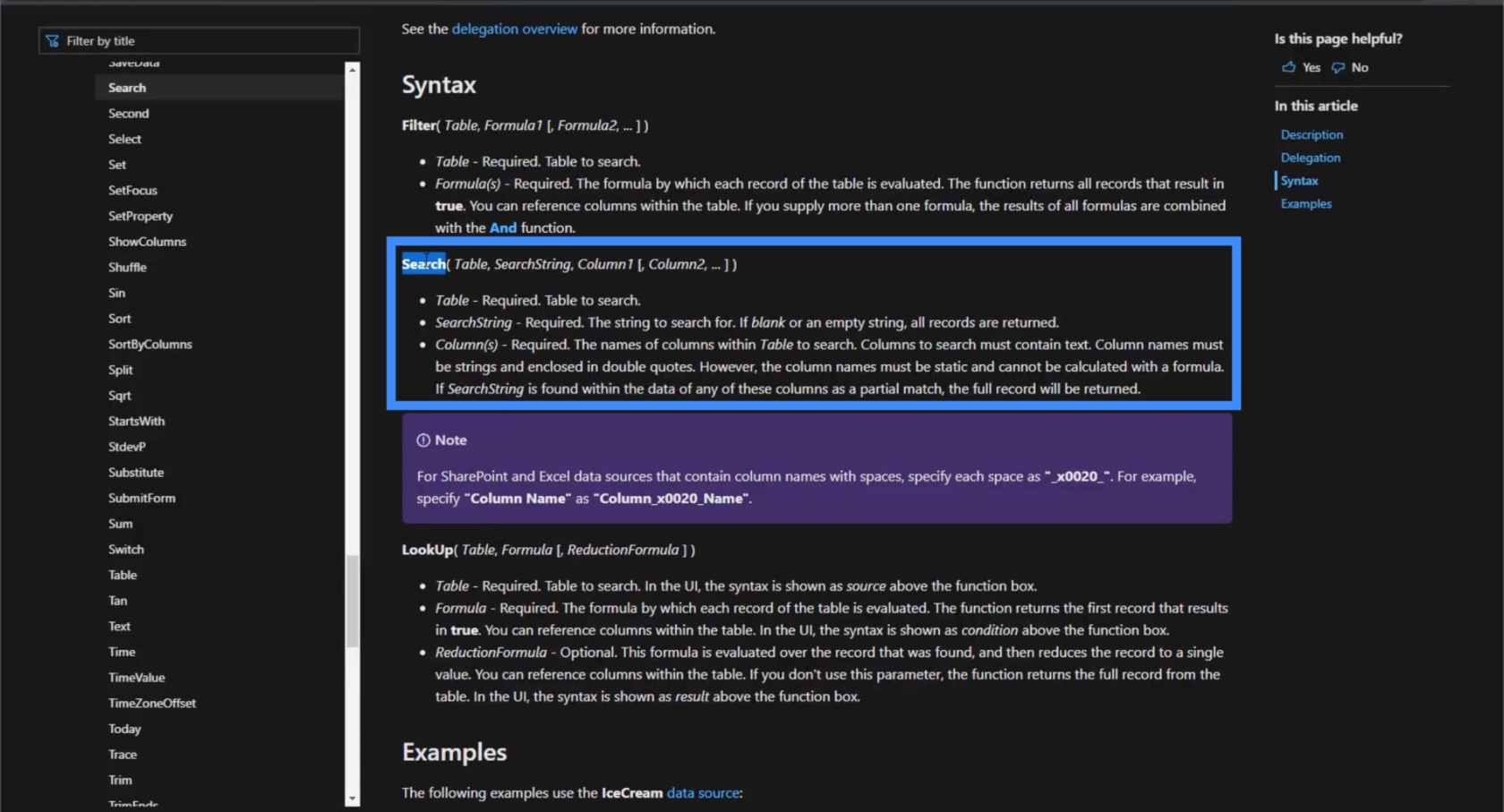
Scopriamo quindi come funziona la funzione di ricerca. Entrando nel documento Microsoft che descrive questa funzione, mostra che una funzione di ricerca accetta una tabella, una stringa di ricerca e le colonne in cui si desidera cercare.

Con questa formula in mente, vediamo come funziona la funzione di ricerca nella nostra app.
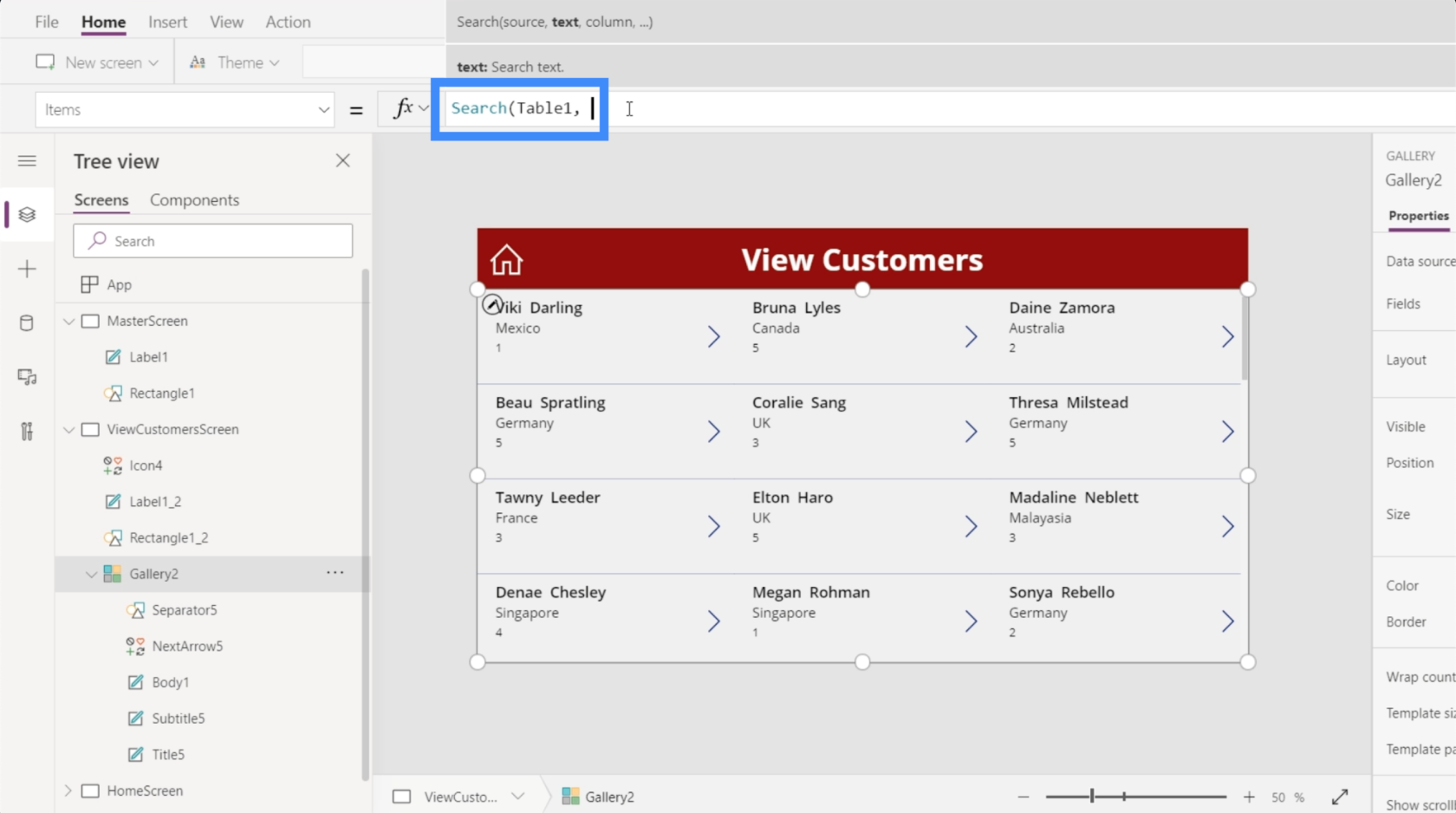
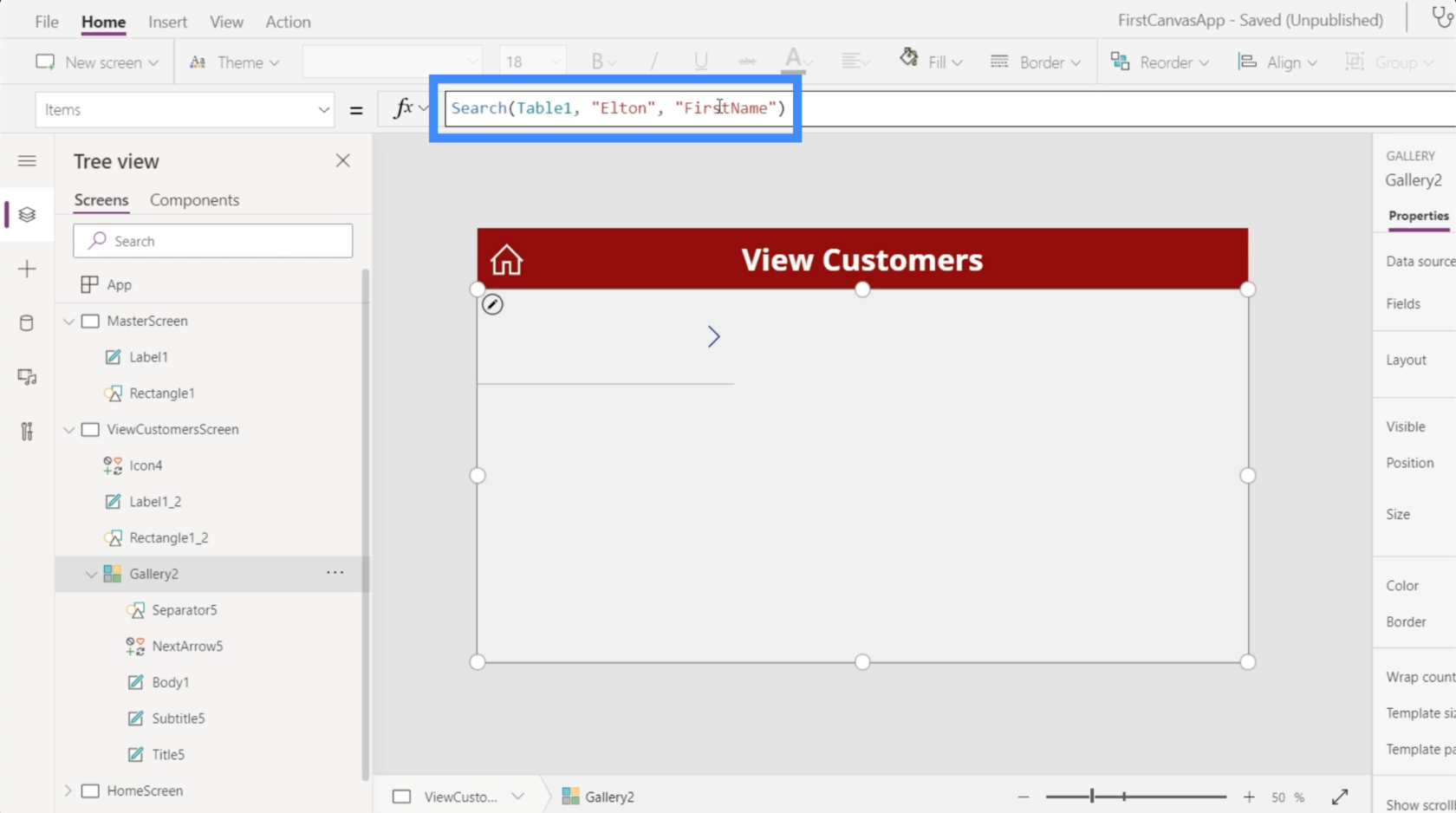
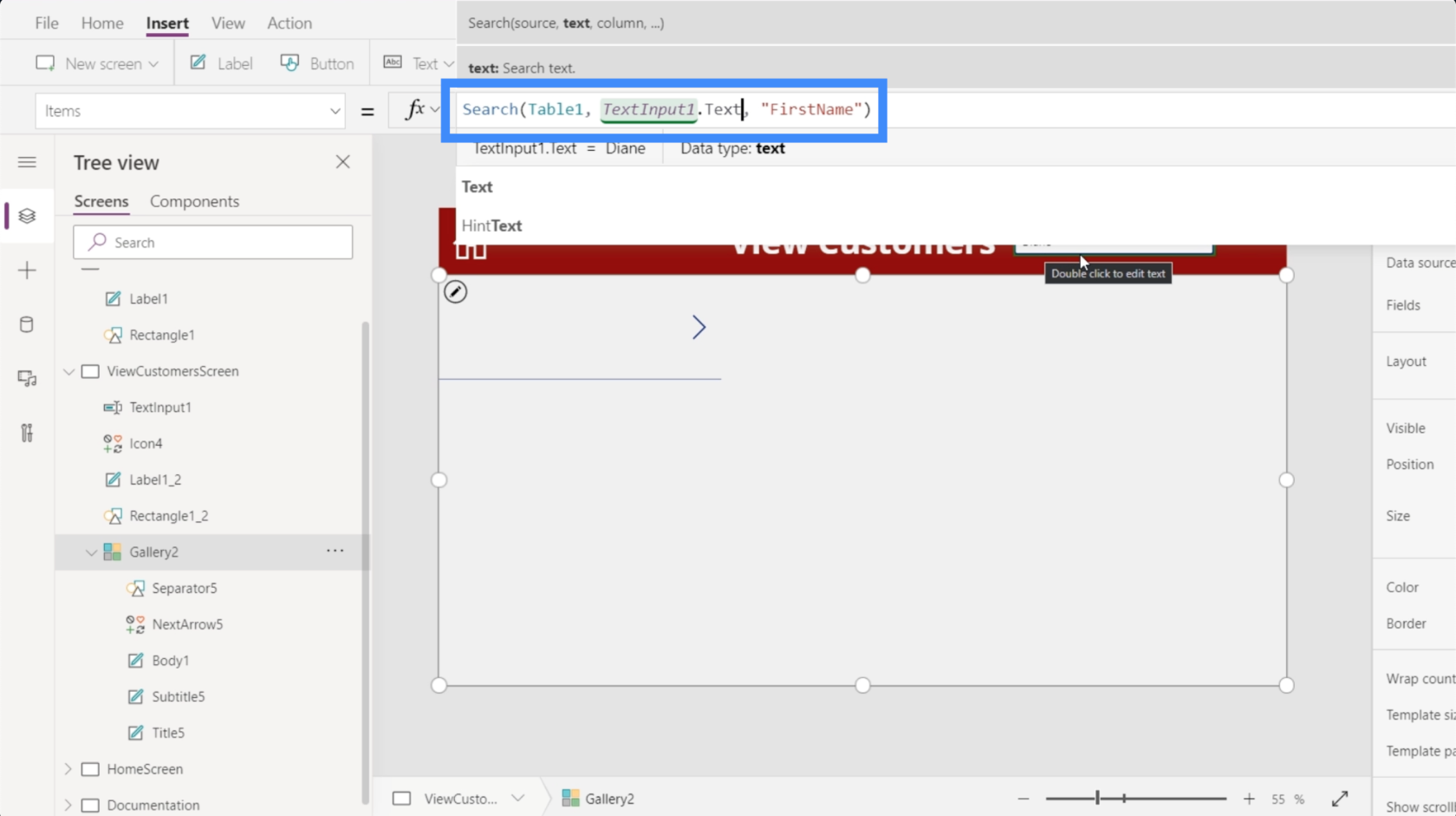
Usando la proprietà Items in Gallery2, usiamo la funzione di ricerca nella barra della formula e facciamo riferimento a Table1 poiché questa è la nostra principale fonte di dati.

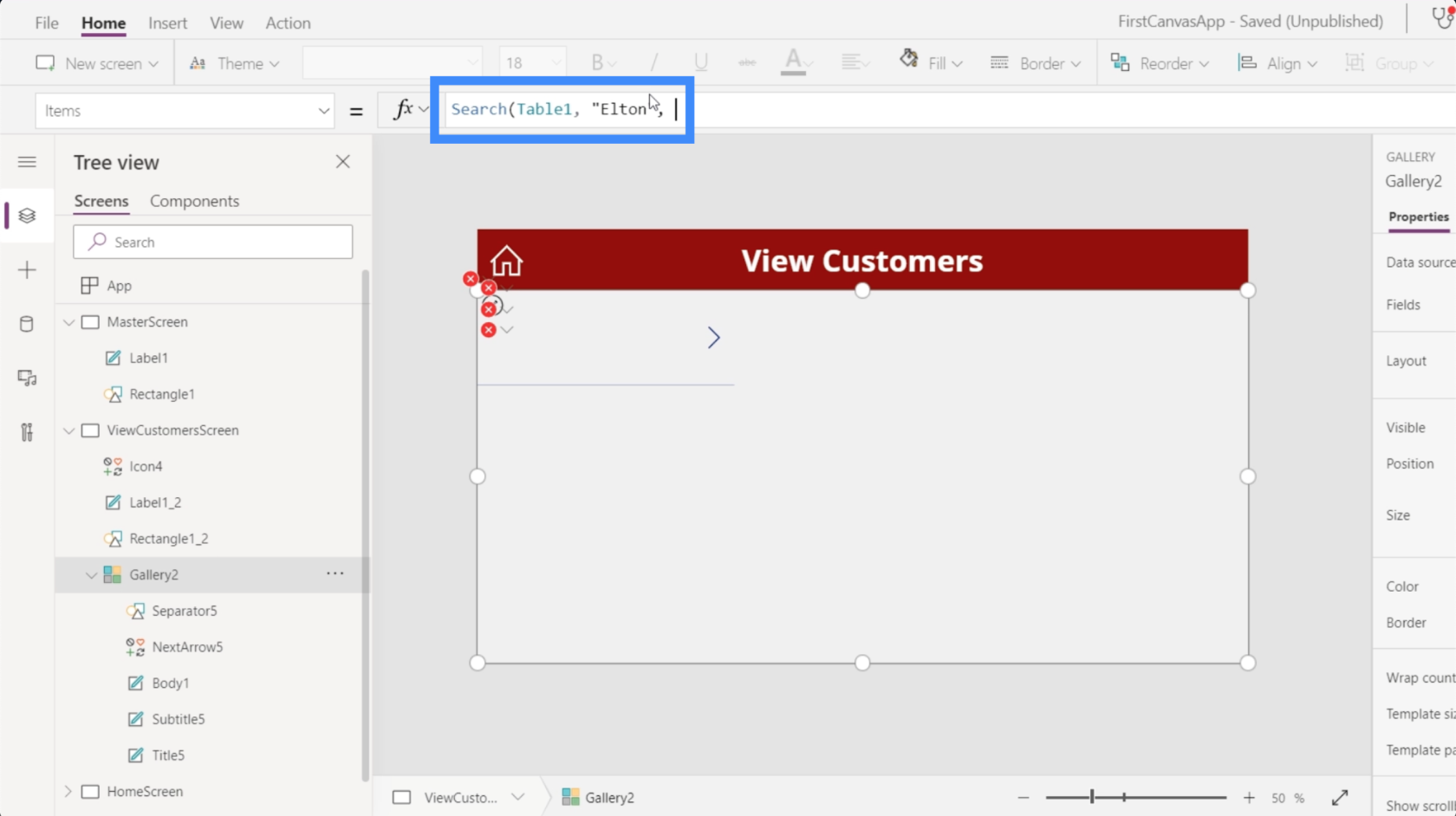
Per la stringa di ricerca effettiva, cerchiamo il nome Elton.

Quindi, eseguiamo la ricerca nella colonna FirstName.

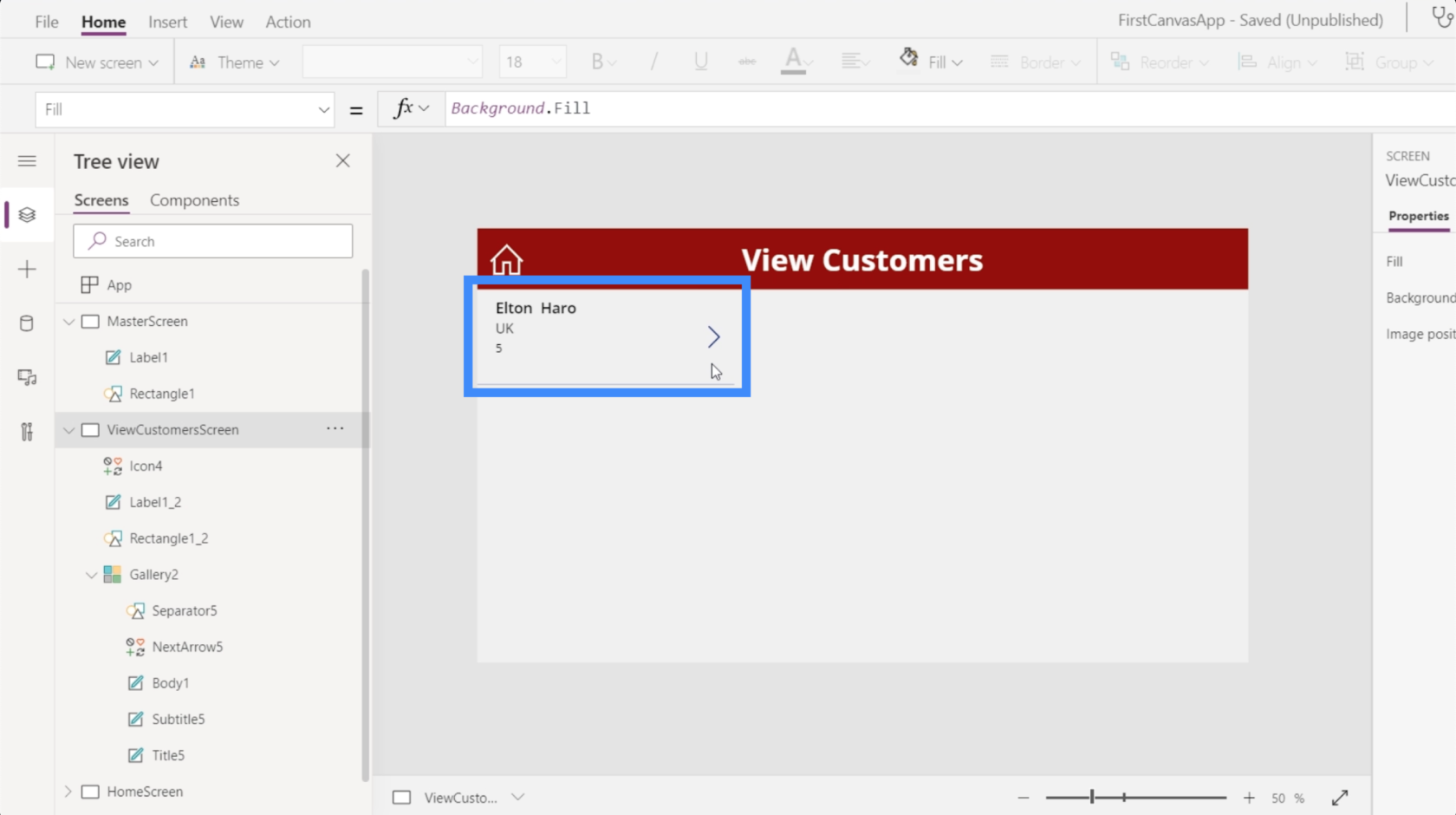
Una volta che premiamo Invio, ci dà una corrispondenza che corrisponde ai parametri di ricerca che abbiamo usato.

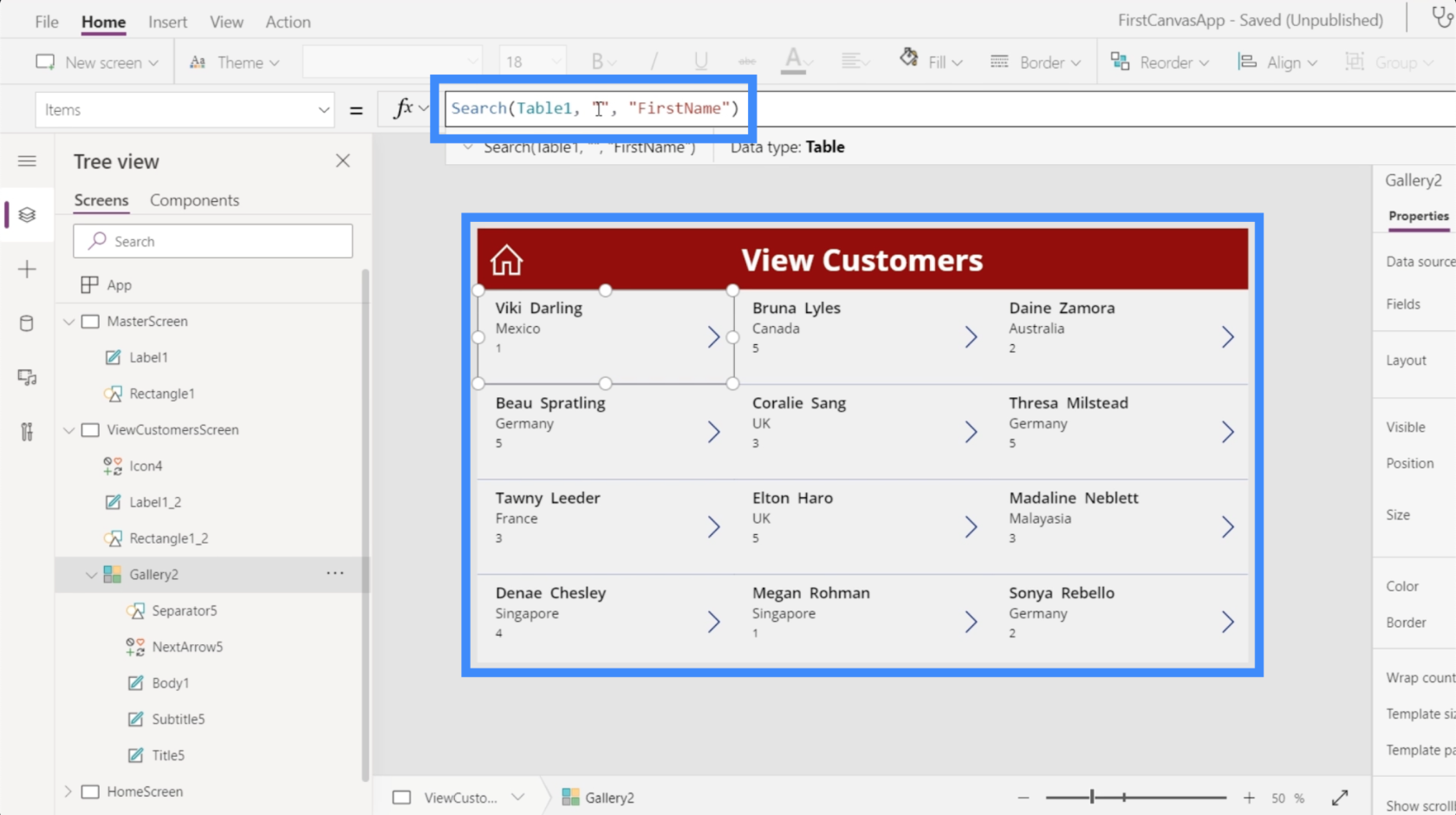
Se rimuoviamo il nome Elton dalla stringa di ricerca, viene visualizzata automaticamente l'intera galleria ancora una volta.

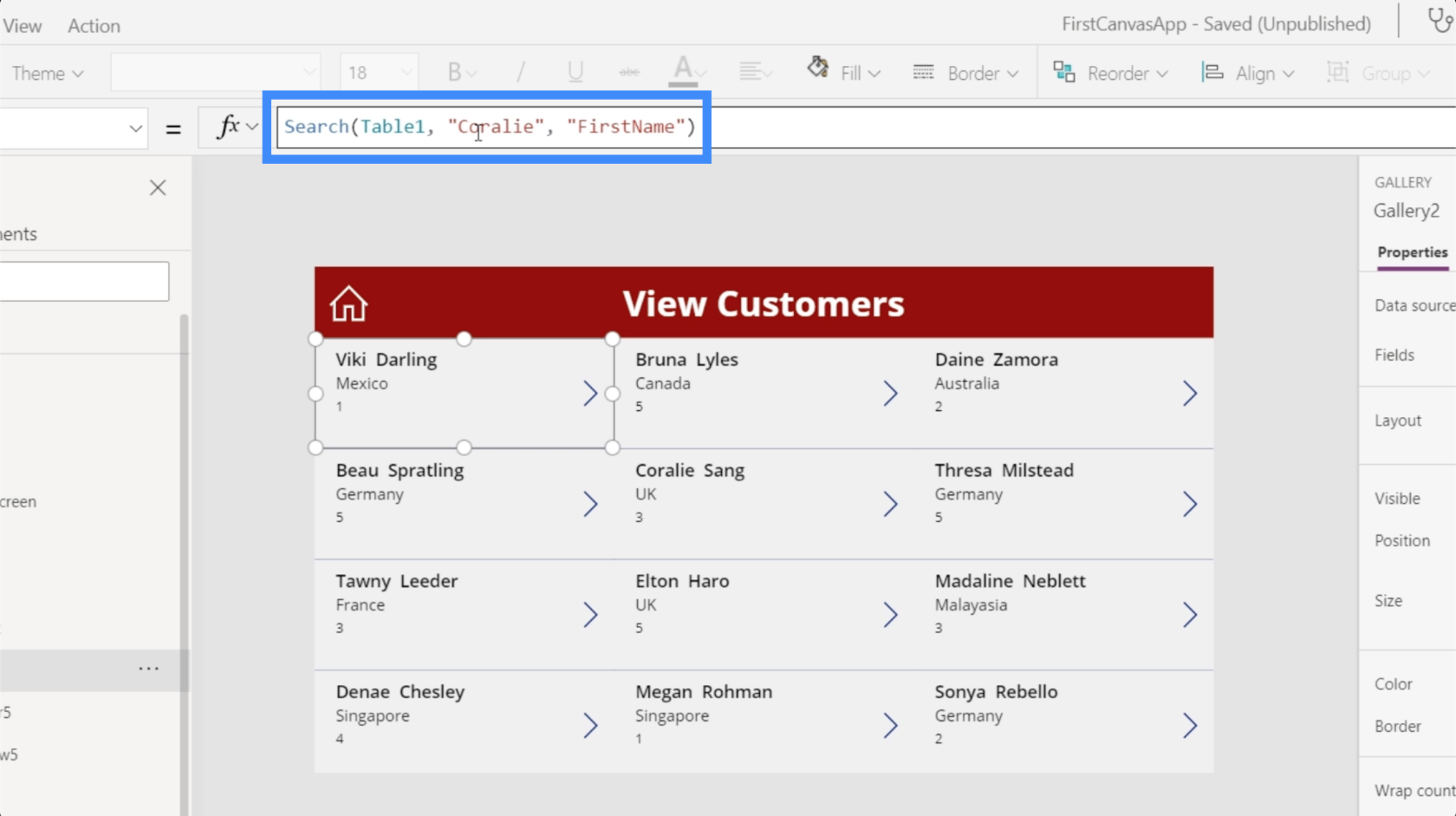
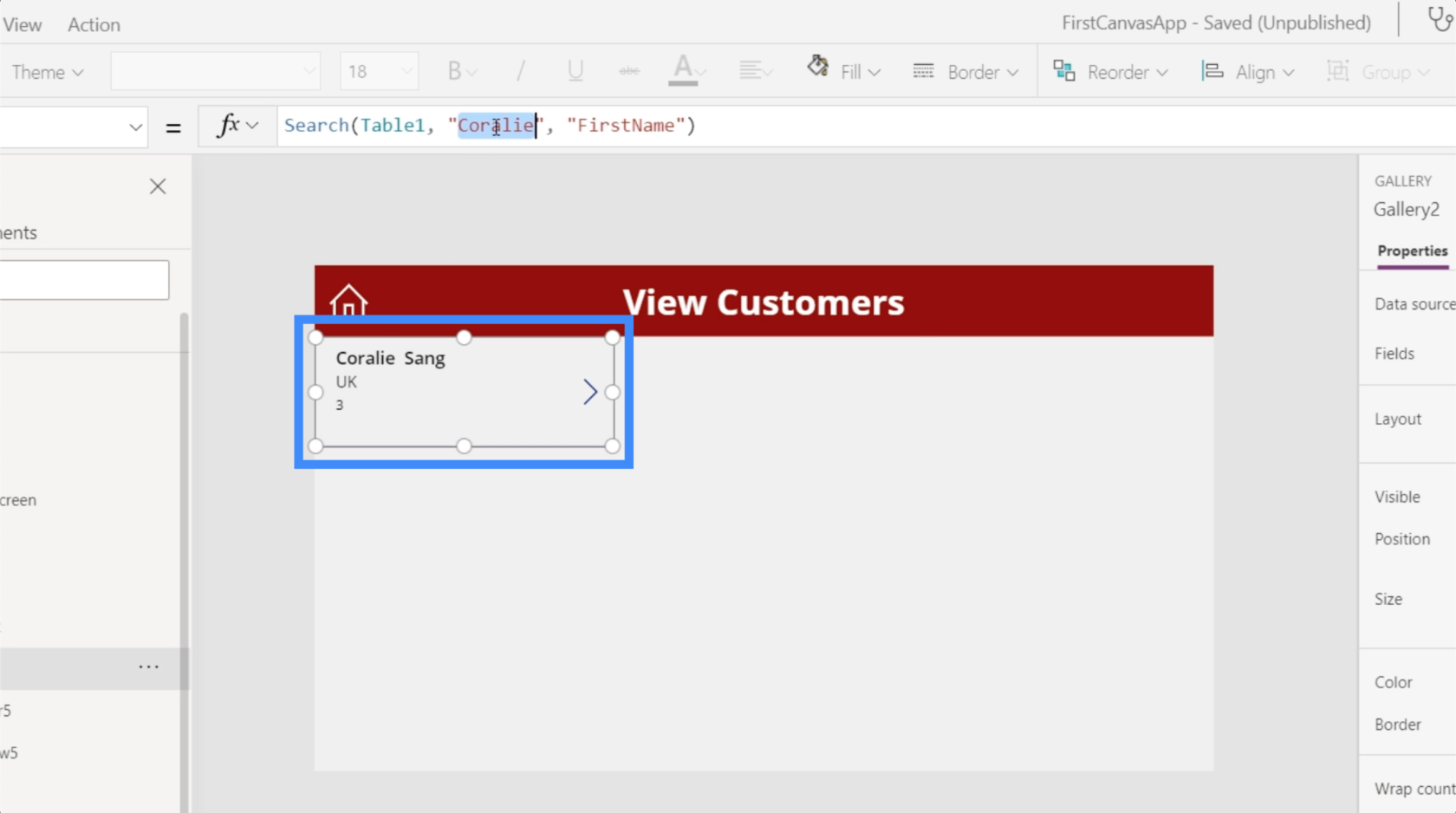
Proviamo un'altra ricerca per il nome Coralie.

Una volta che premiamo Invio, ci dà di nuovo una corrispondenza.

Ovviamente, non ci aspettiamo che gli utenti aprano la galleria utilizzando PowerApps. Ciò significa che dovrebbero eseguire la ricerca da un campo di ricerca e non dalla barra della formula. È qui che entra in gioco la necessità di creare la nostra barra di ricerca.
Creazione di un campo di ricerca PowerApps da zero
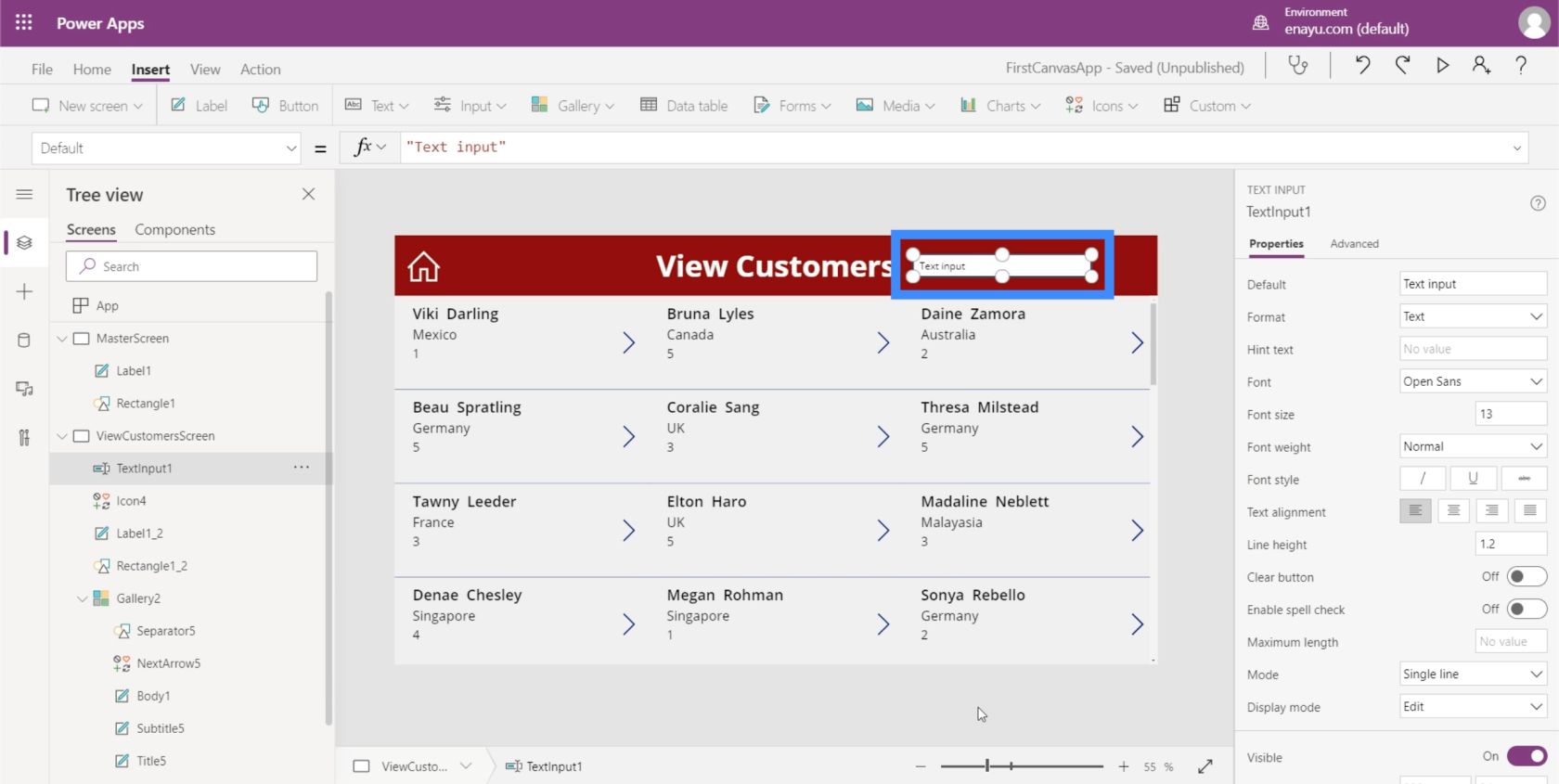
Iniziamo aggiungendo un input di testo utilizzando il pulsante Testo sotto la barra multifunzione Inserisci.

Proprio come qualsiasi altro elemento, possiamo trascinare quella casella di testo ovunque vogliamo posizionarla. Per ora, mettiamolo sul lato destro del titolo dello schermo.

Poiché questa è solo una semplice casella di testo per ora, non sarà ancora in grado di filtrare nulla anche se digitiamo un nome. Per fare ciò, dobbiamo collegare la funzionalità di ricerca sulla nostra barra della formula alla casella di testo effettiva.

Ciò significa che dobbiamo aggiungere l'elemento TextInput1 in quella formula.

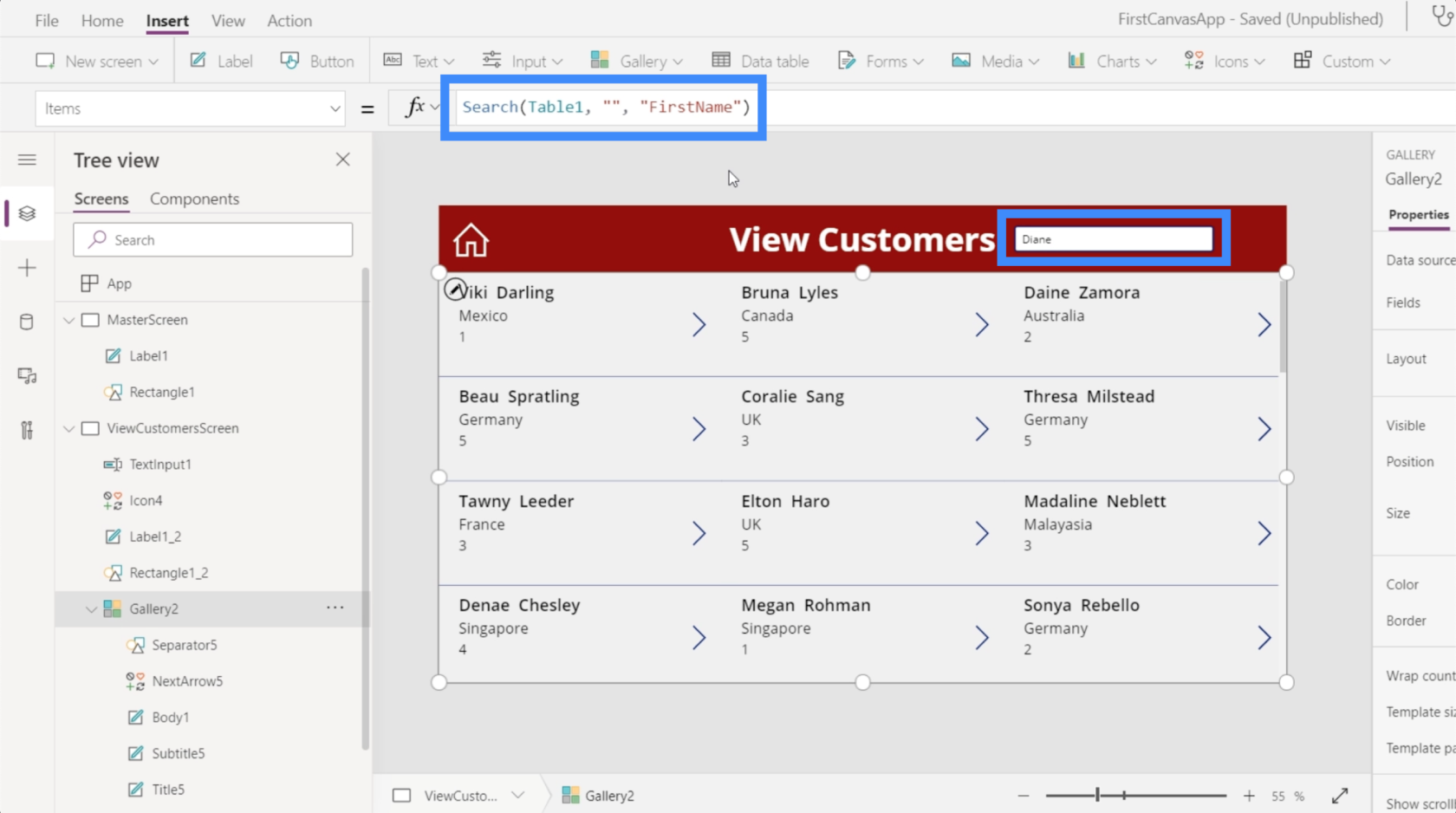
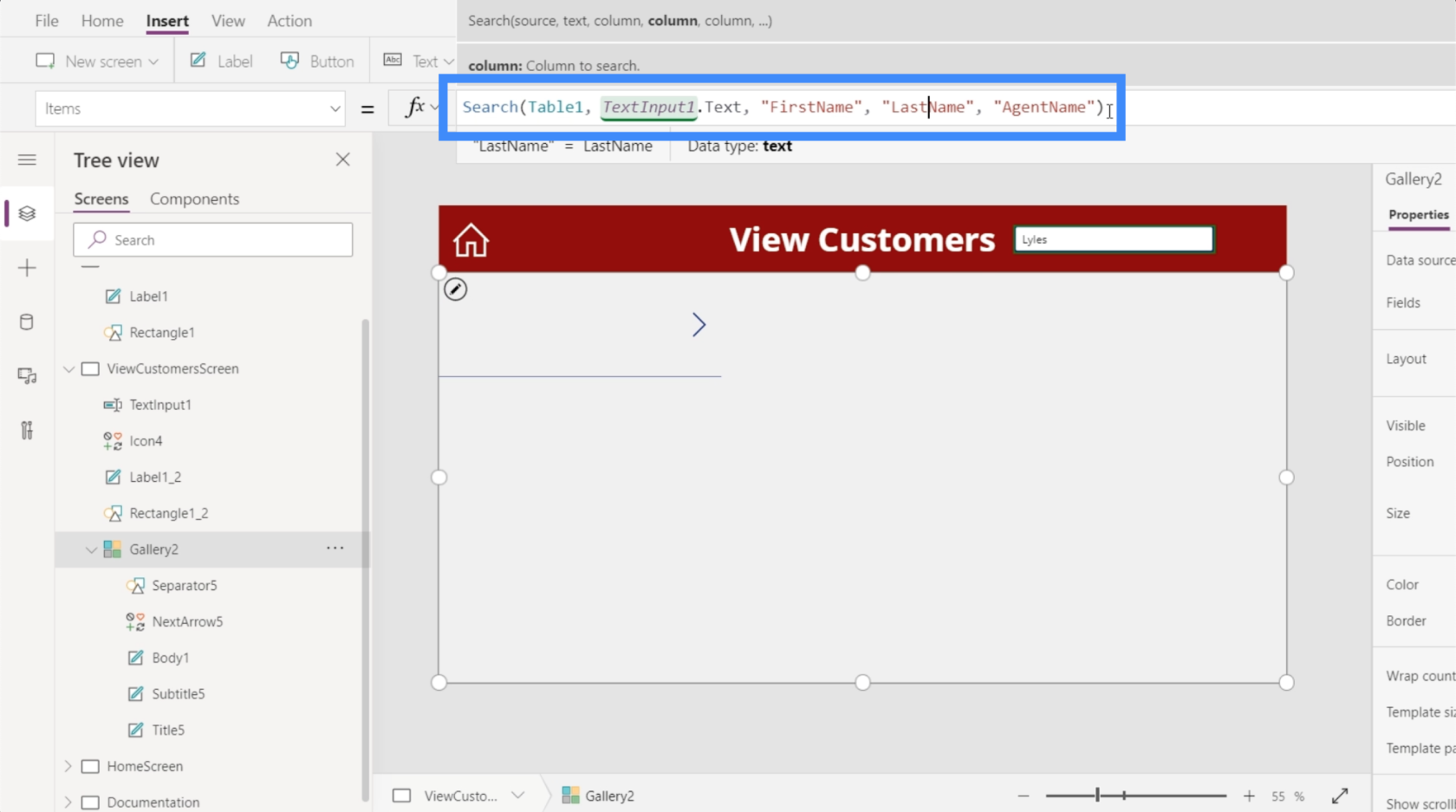
Per farlo, invece dello spazio in cui digitiamo il termine di ricerca, digiteremo TextInput1.Text. TextInput1 fa riferimento alla casella di testo mentre Text fa riferimento a qualsiasi cosa digitiamo nella casella di testo.

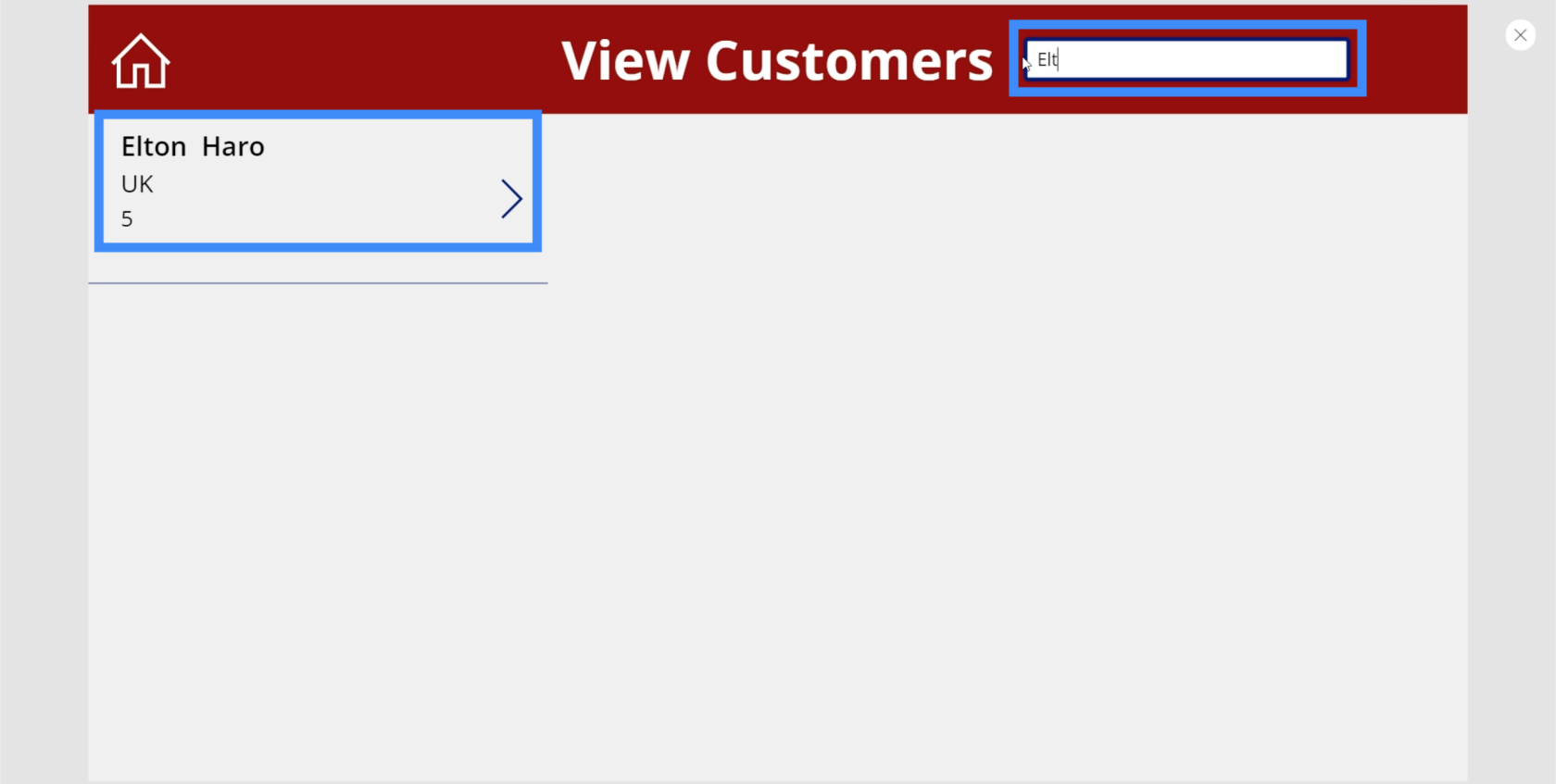
Ora, proviamolo. Se digitiamo qui un termine di ricerca, vedrai che viene visualizzata una corrispondenza anche se abbiamo digitato solo le prime lettere.

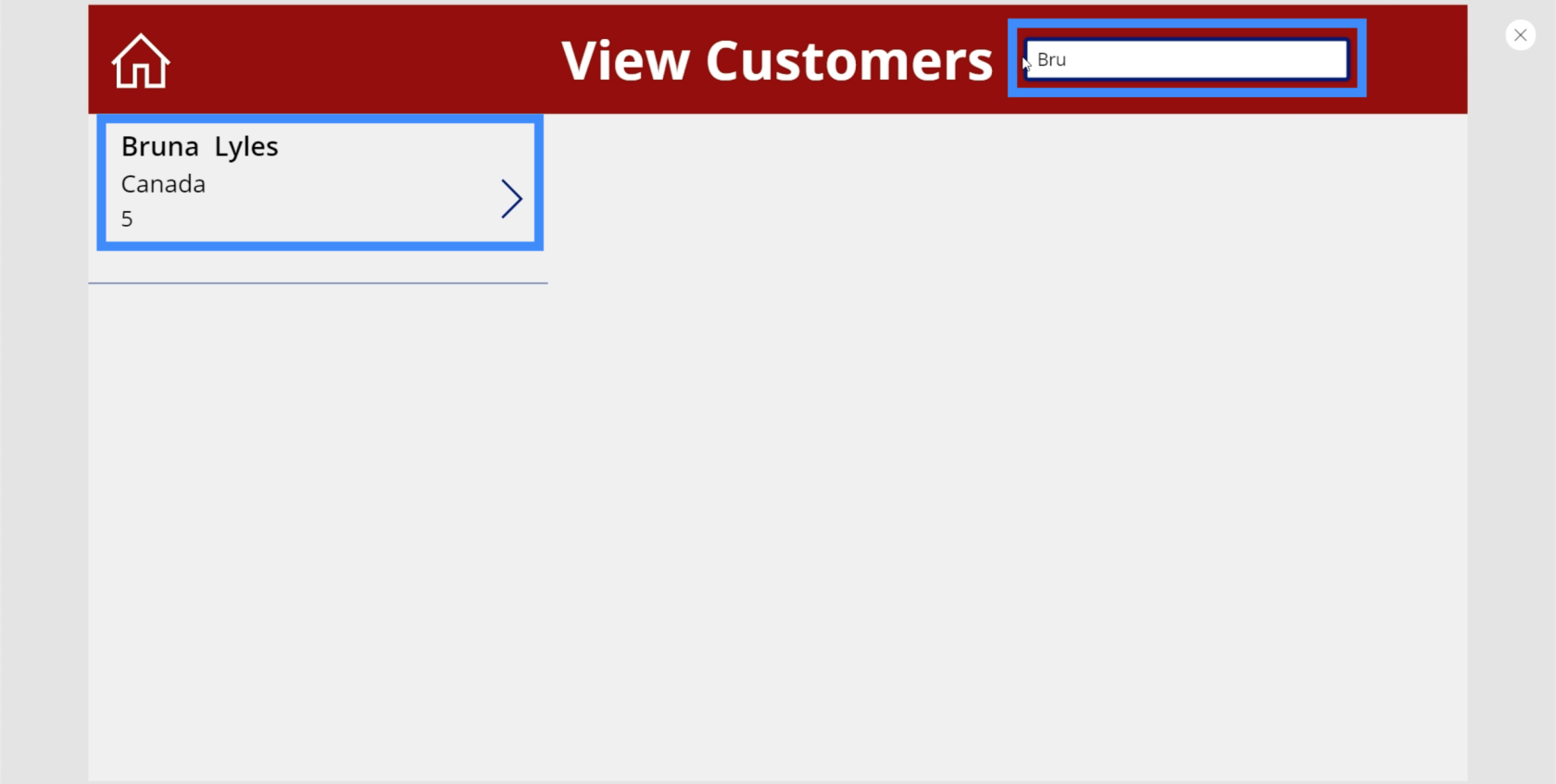
Proviamo con un nome diverso e cerchiamo Bruna. Ancora una volta, ci mostra una corrispondenza.

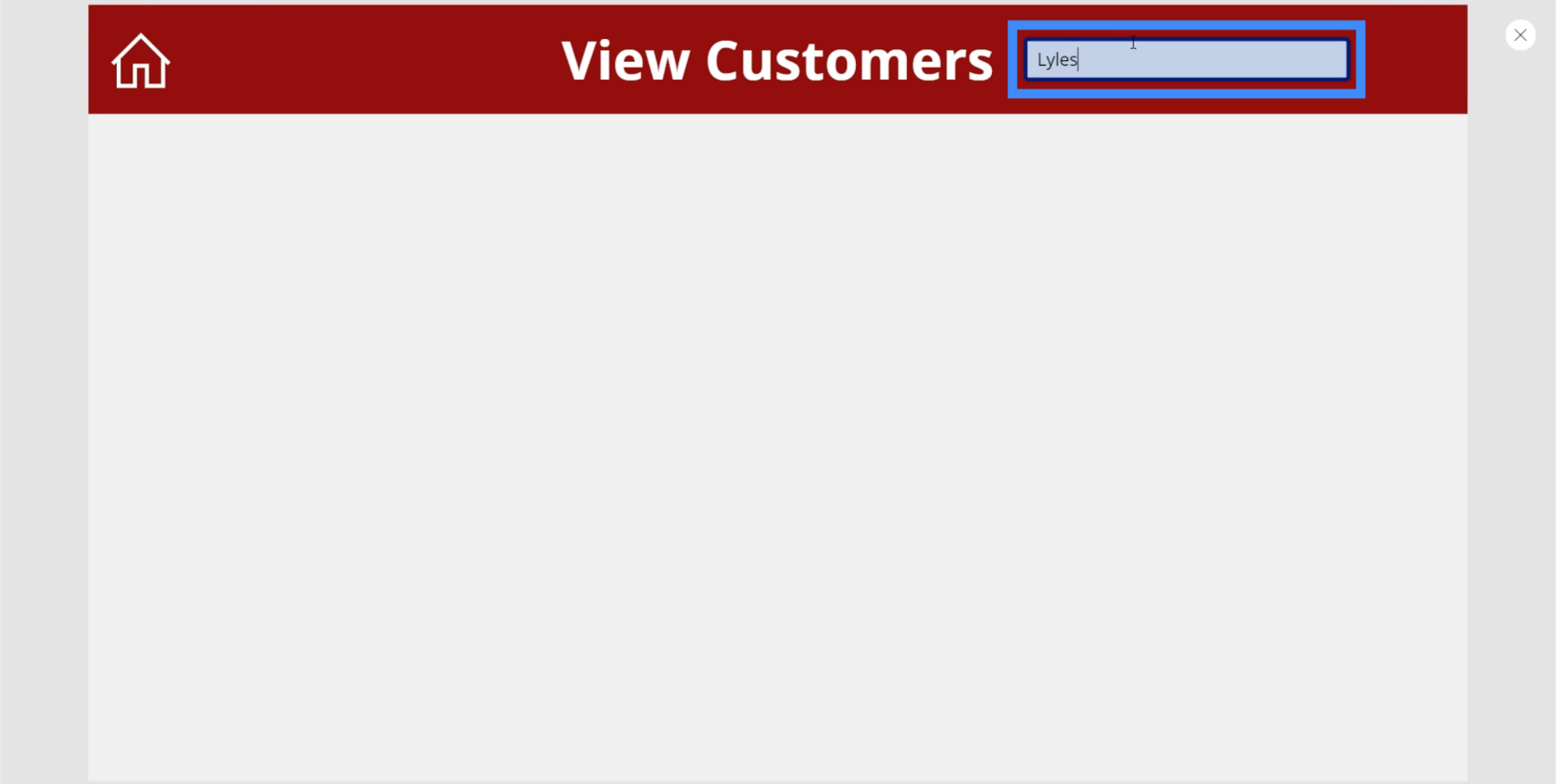
Questa volta, proviamo a vedere se riusciamo a fare una ricerca utilizzando il cognome. Digito Lyles, che è il cognome di Bruna.

Come puoi vedere, anche se Bruna Lyles è apparsa quando ho usato il nome come termine di ricerca, non ha mostrato alcuna corrispondenza quando ho provato a digitare il cognome. Questo perché non abbiamo ancora fatto riferimento ad altre colonne nella nostra formula.
Aggiunta di colonne a un campo di ricerca di PowerApps
Tornando alla barra della formula, aggiungiamo Cognome. Questo ci consentirà di effettuare ricerche utilizzando anche i dati nella colonna Cognome.

Aggiungiamo anche AgentName. Quindi, premi Invio per finalizzare quella formula.

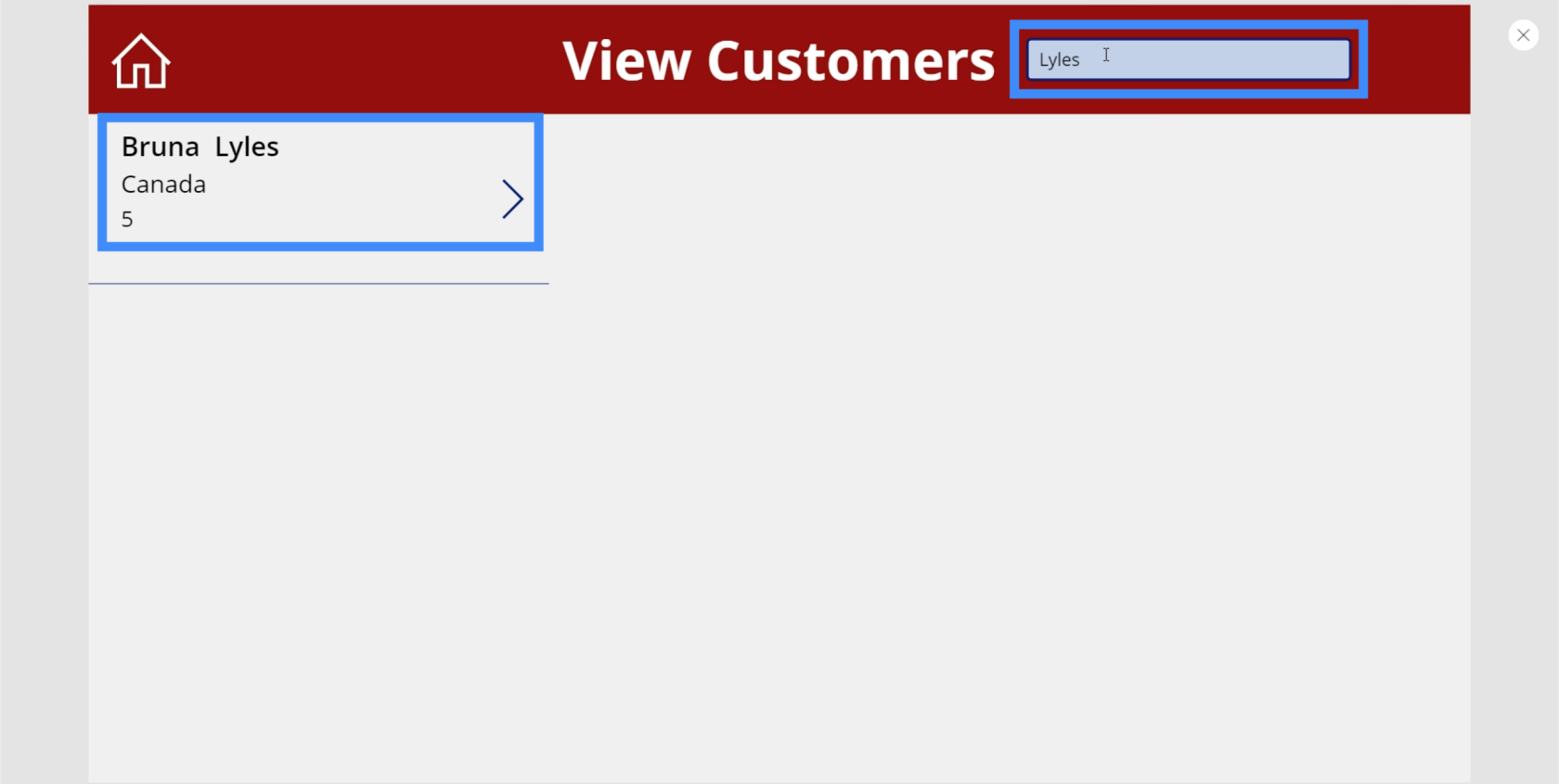
Ora, finalmente otteniamo una corrispondenza se cerchiamo il cognome, Lyles.

Aggiunta di un'icona di ricerca funzionante e nascondere la barra di ricerca
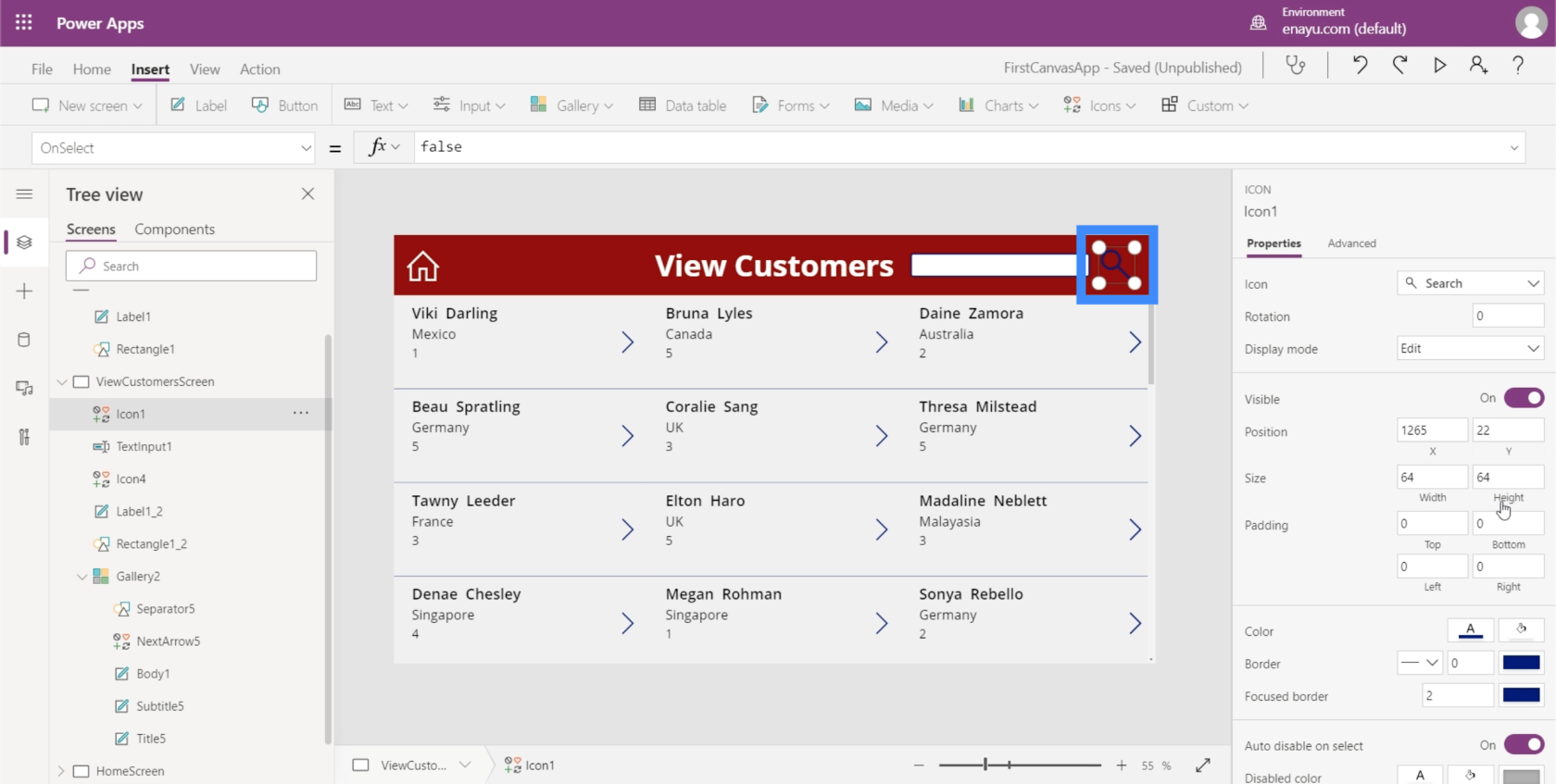
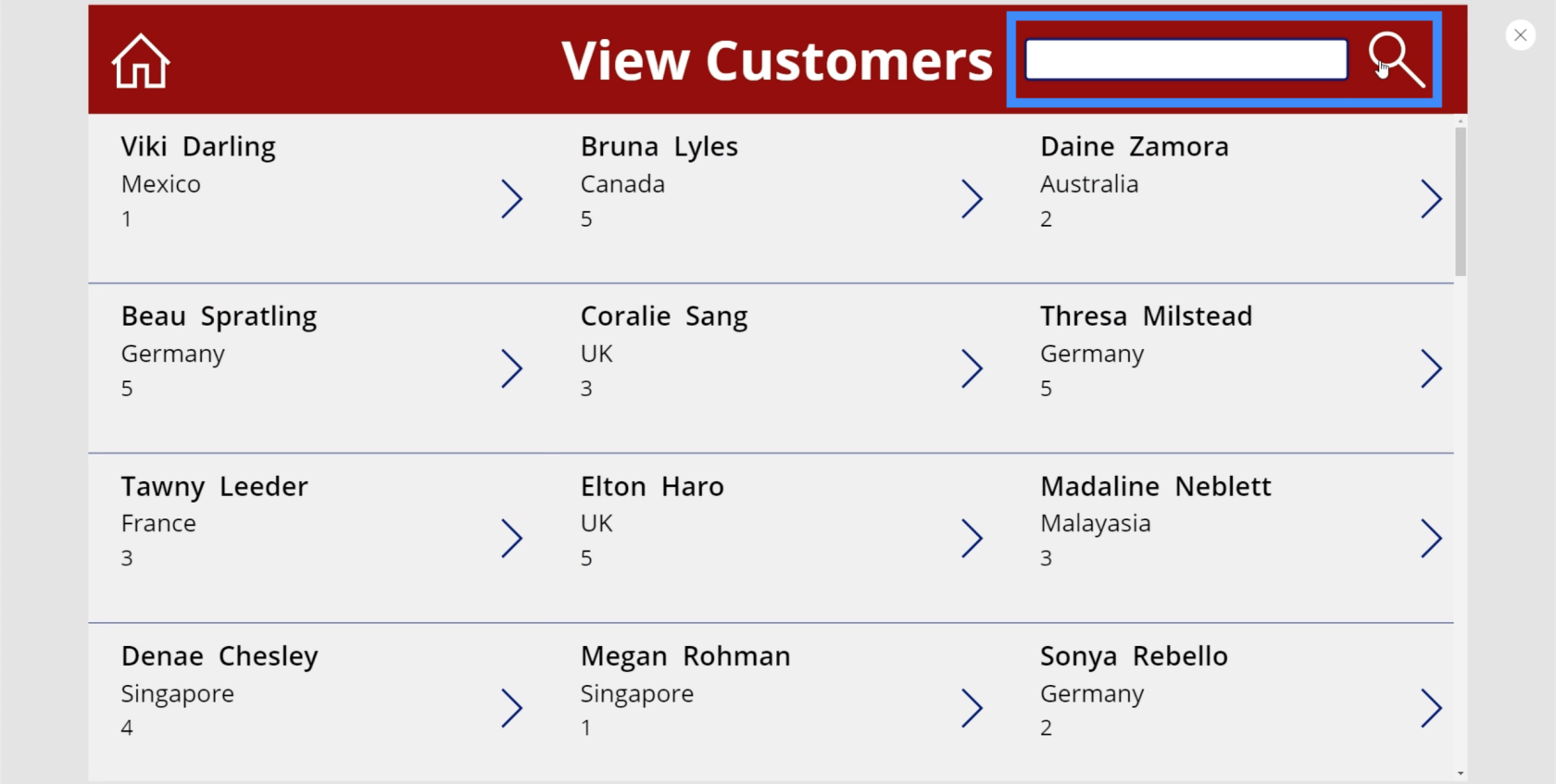
Nella maggior parte delle app, non hai solo una barra di ricerca. Viene visualizzata anche un'icona di ricerca. Quindi aggiungiamolo a questa schermata.
Basta cercare Cerca dal menu a discesa Icone sotto la barra multifunzione Inserisci.

Spostiamolo sul lato destro della barra di ricerca.

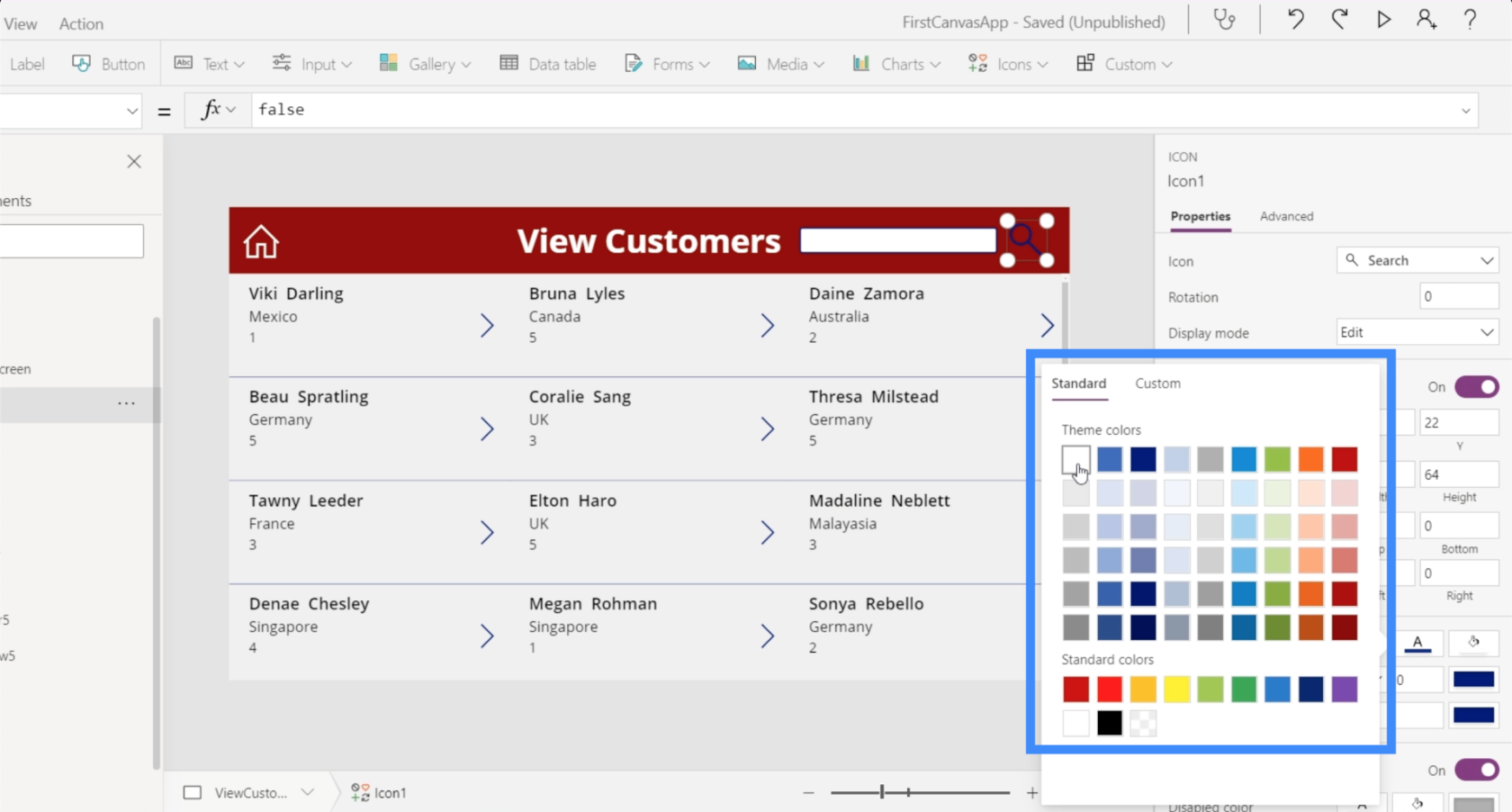
Quindi, cambiamo il colore in bianco in modo che sia coerente con gli altri elementi.

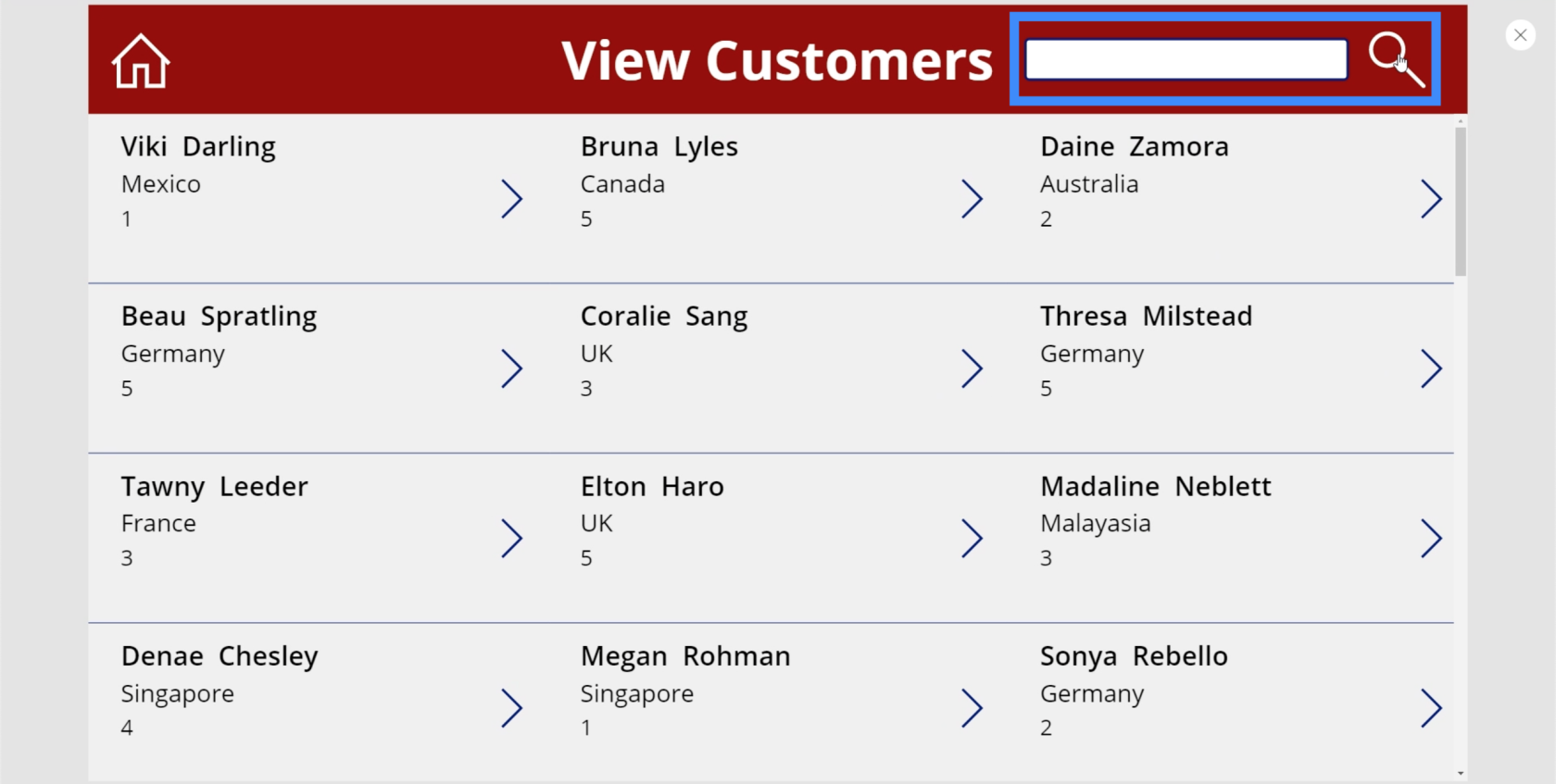
Ora che abbiamo un'icona di ricerca, l'obiettivo qui è nascondere la barra di ricerca e farla apparire solo quando facciamo clic sull'icona di ricerca.
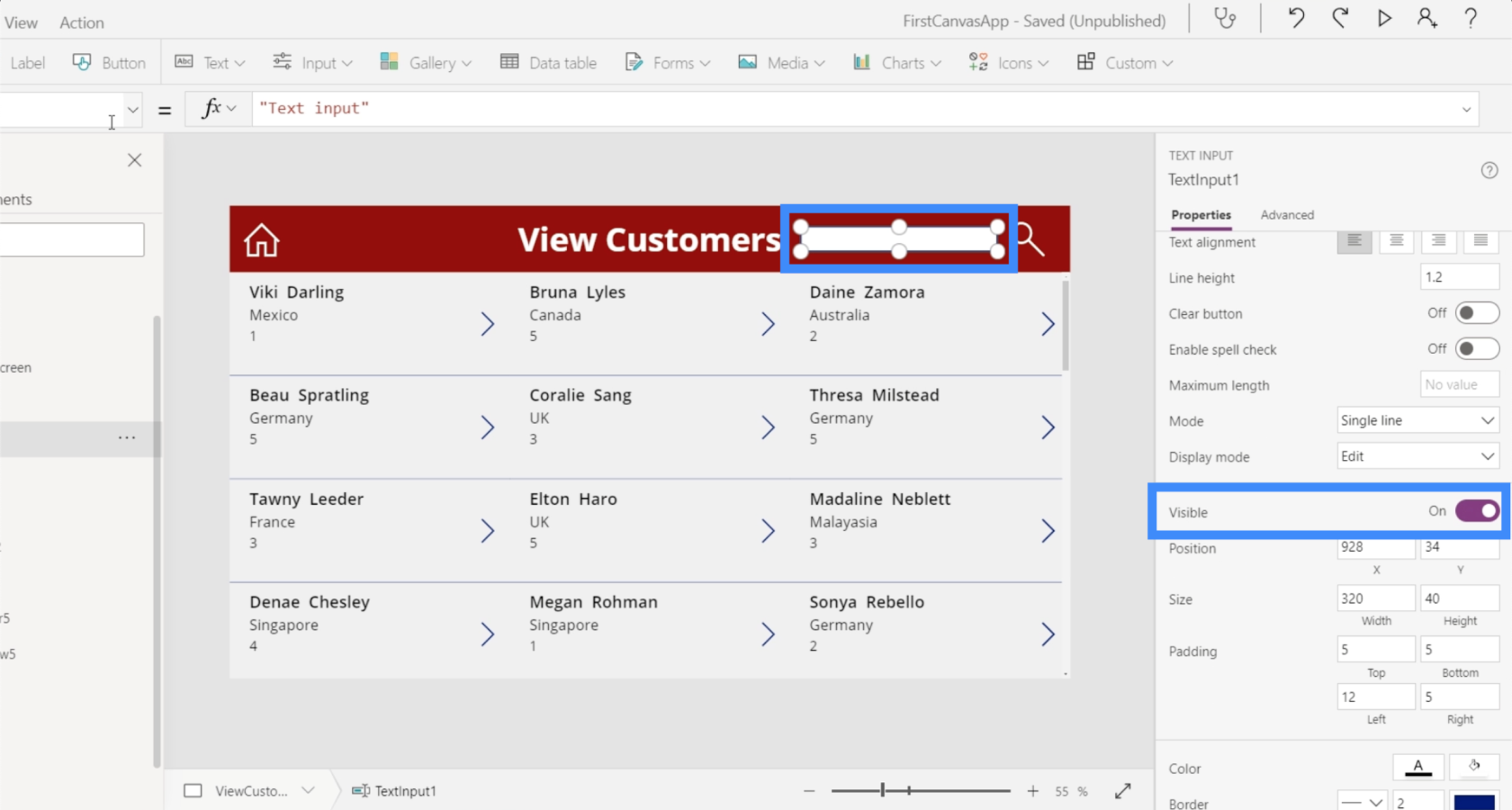
Se facciamo clic sulla barra di ricerca e controlliamo il riquadro delle proprietà sulla destra, mostra che la visibilità è attivata.

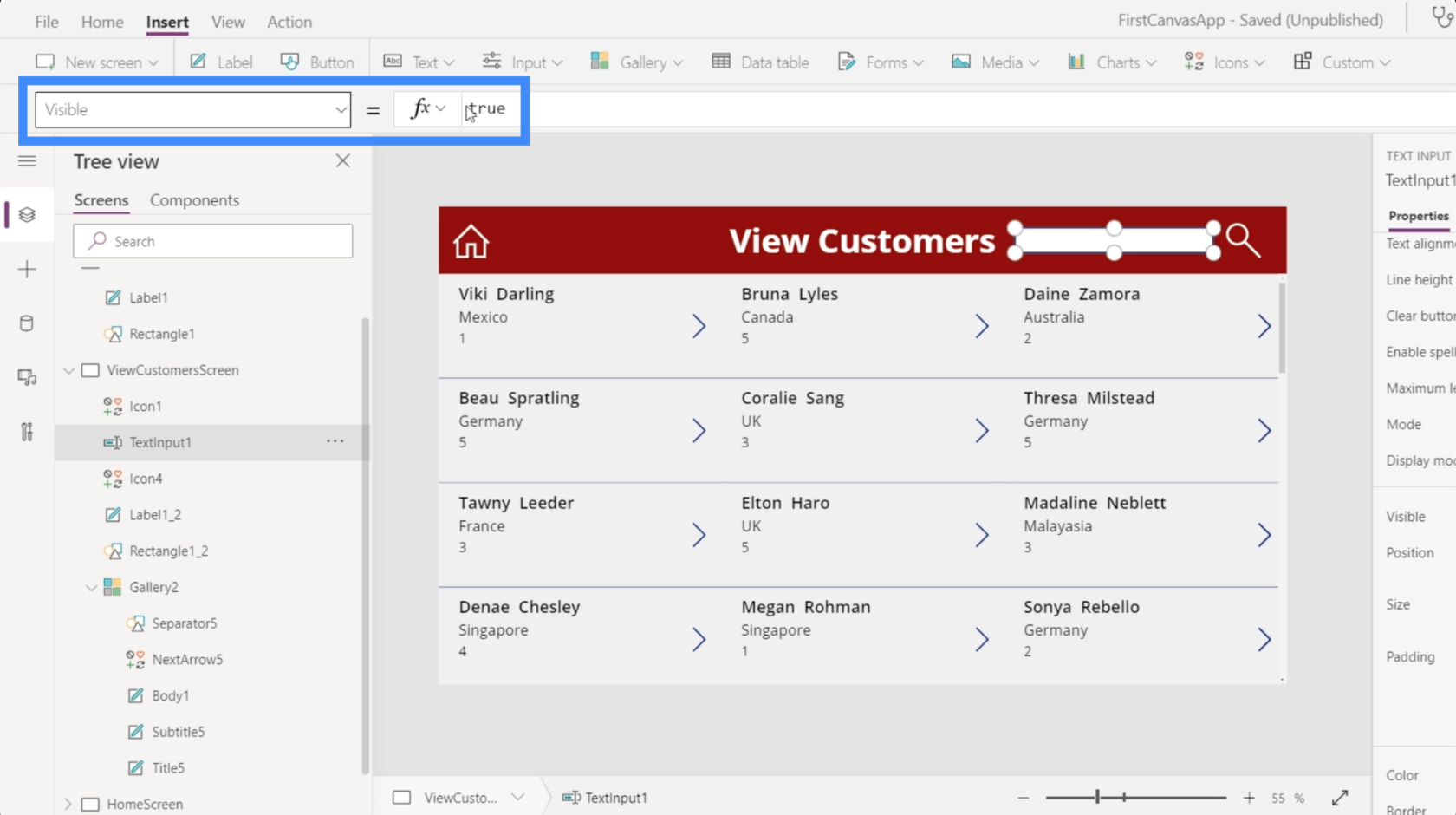
Se controlliamo la proprietà di visibilità nel menu a discesa delle proprietà, mostra che la visibilità è impostata su true.

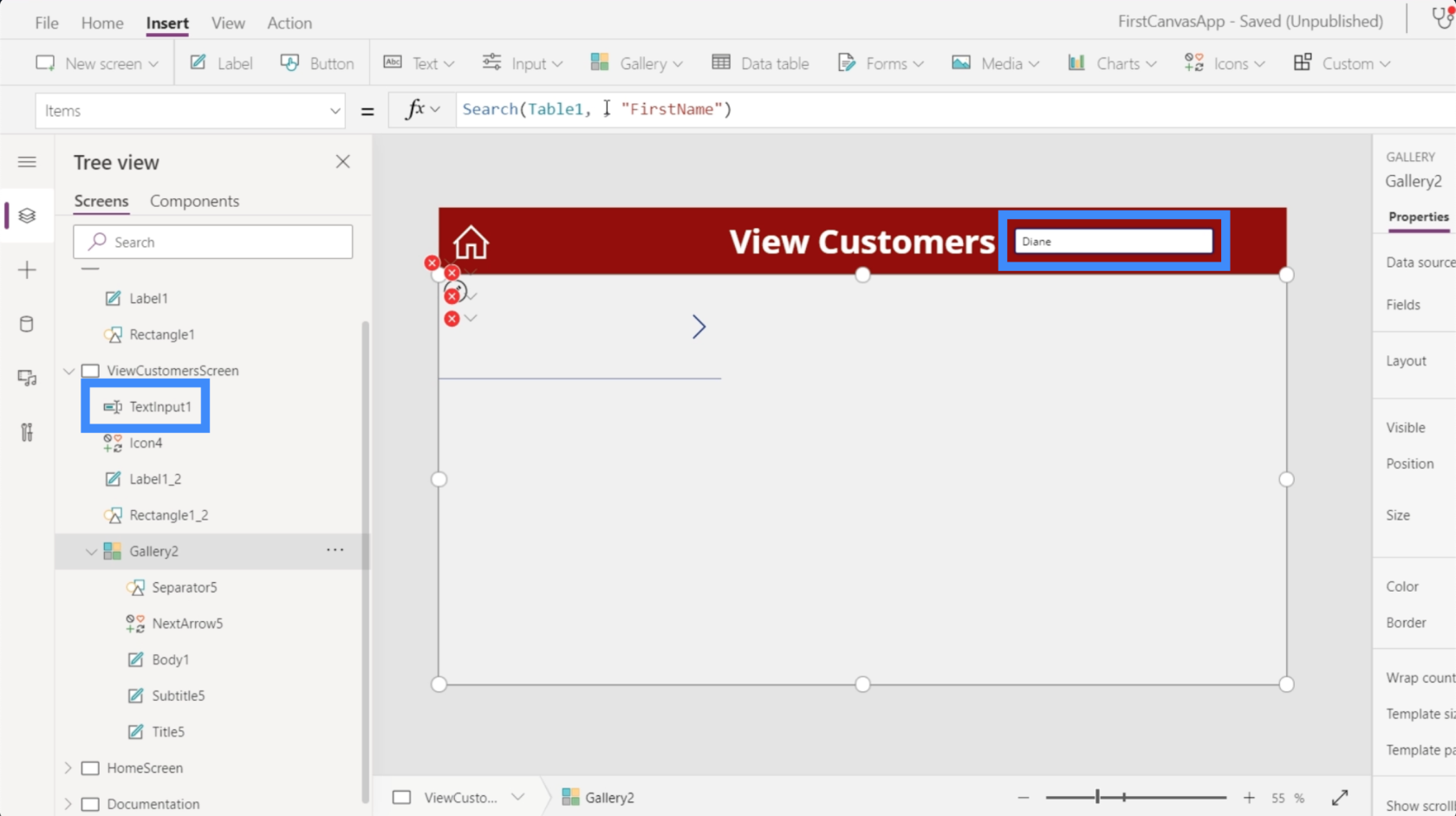
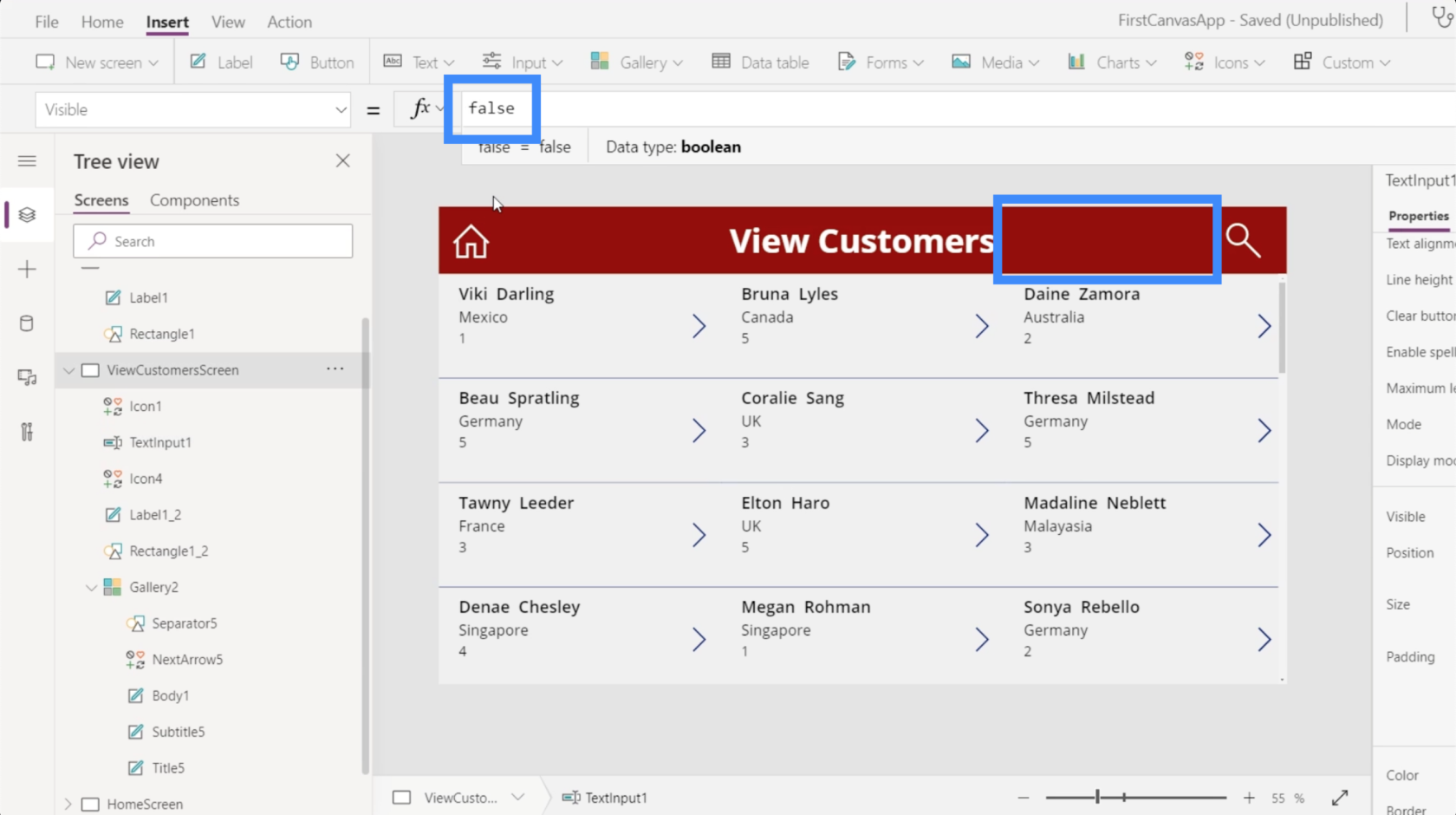
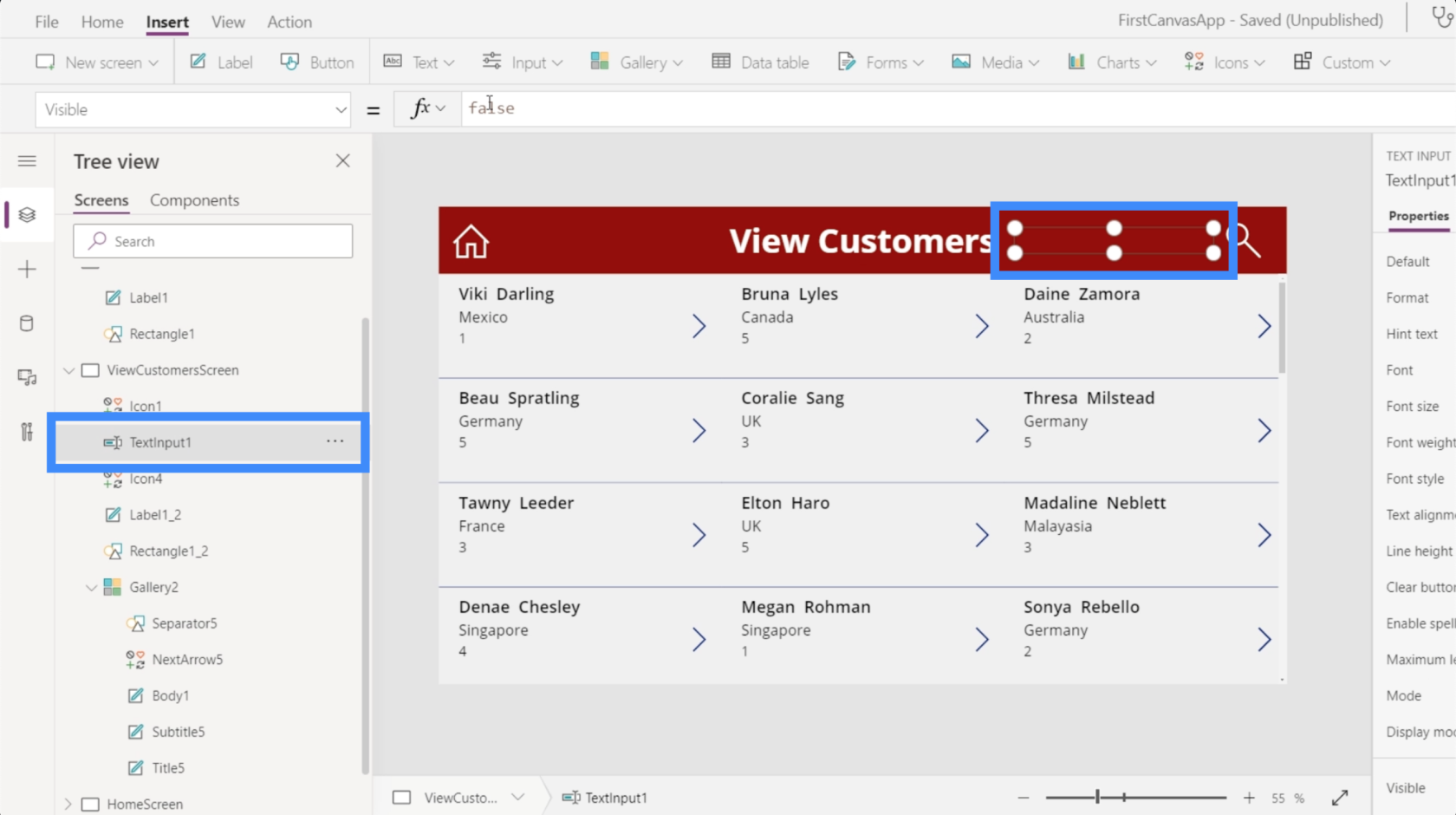
Se lo impostiamo su false, la casella di testo scompare. Questo è ciò che vogliamo che accada.

Non preoccuparti di fare riferimento alla casella di testo una volta che non è più visibile. Possiamo ancora fare riferimento a ciò facendo clic sul nome dell'elemento nell'elenco nel riquadro di sinistra.

È qui che entrano in gioco le variabili. Abbiamo discusso l'uso delle variabili in PowerApps in un altro tutorial.
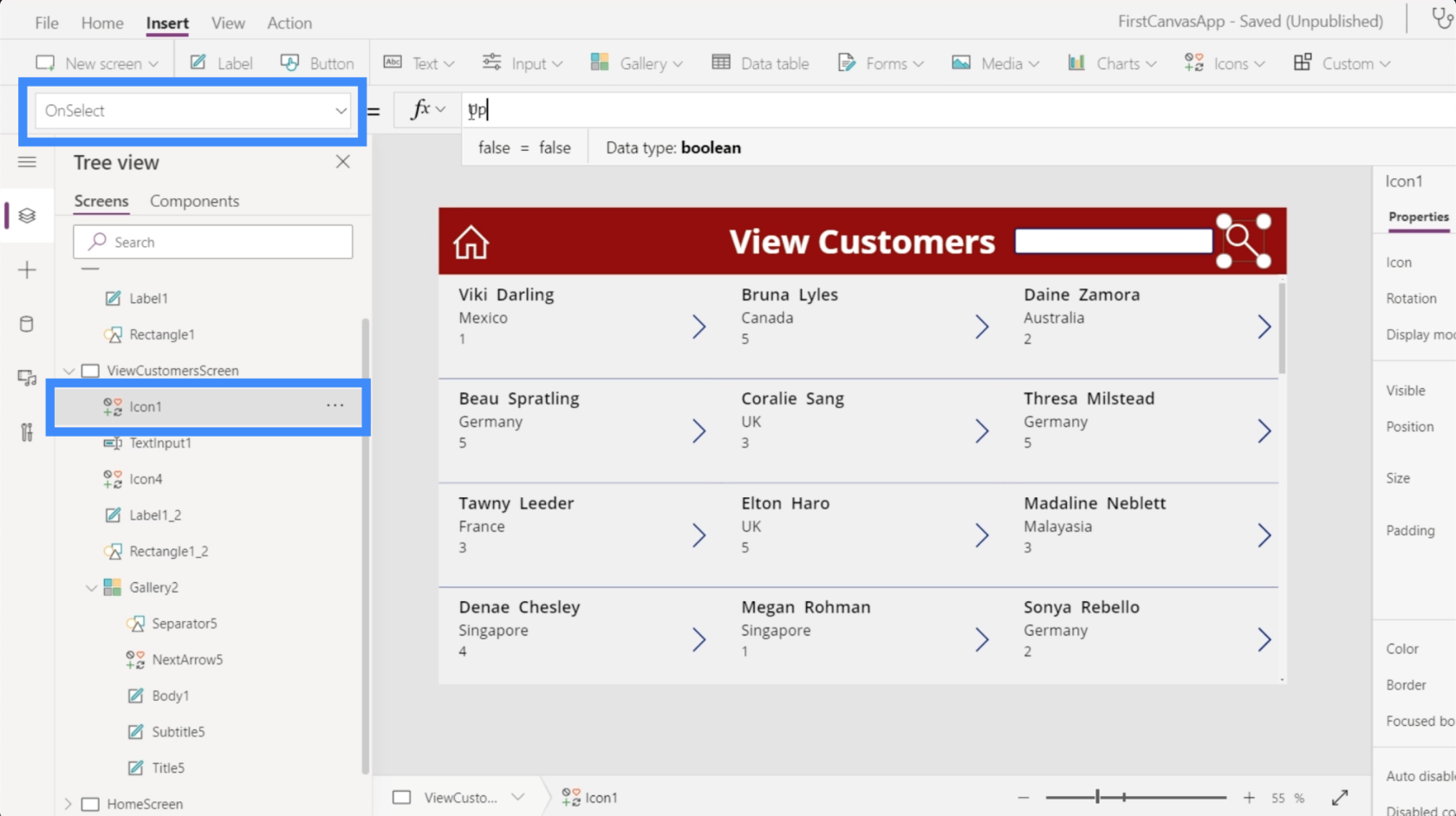
Dal momento che vogliamo che accada qualcosa ogni volta che clicchiamo sull'icona di ricerca; useremo OnSelect.

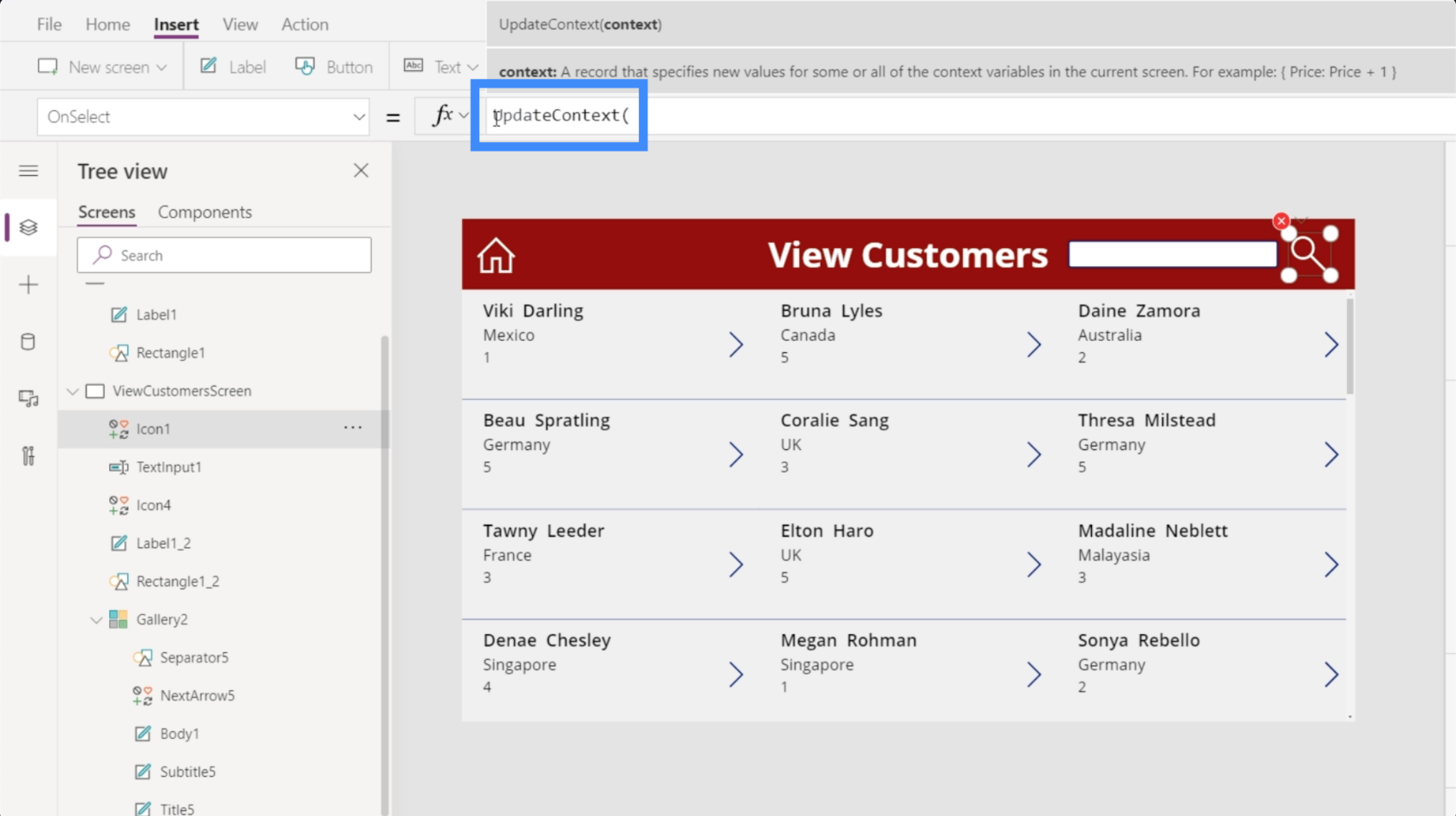
Useremo una variabile chiamata UpdateContext.

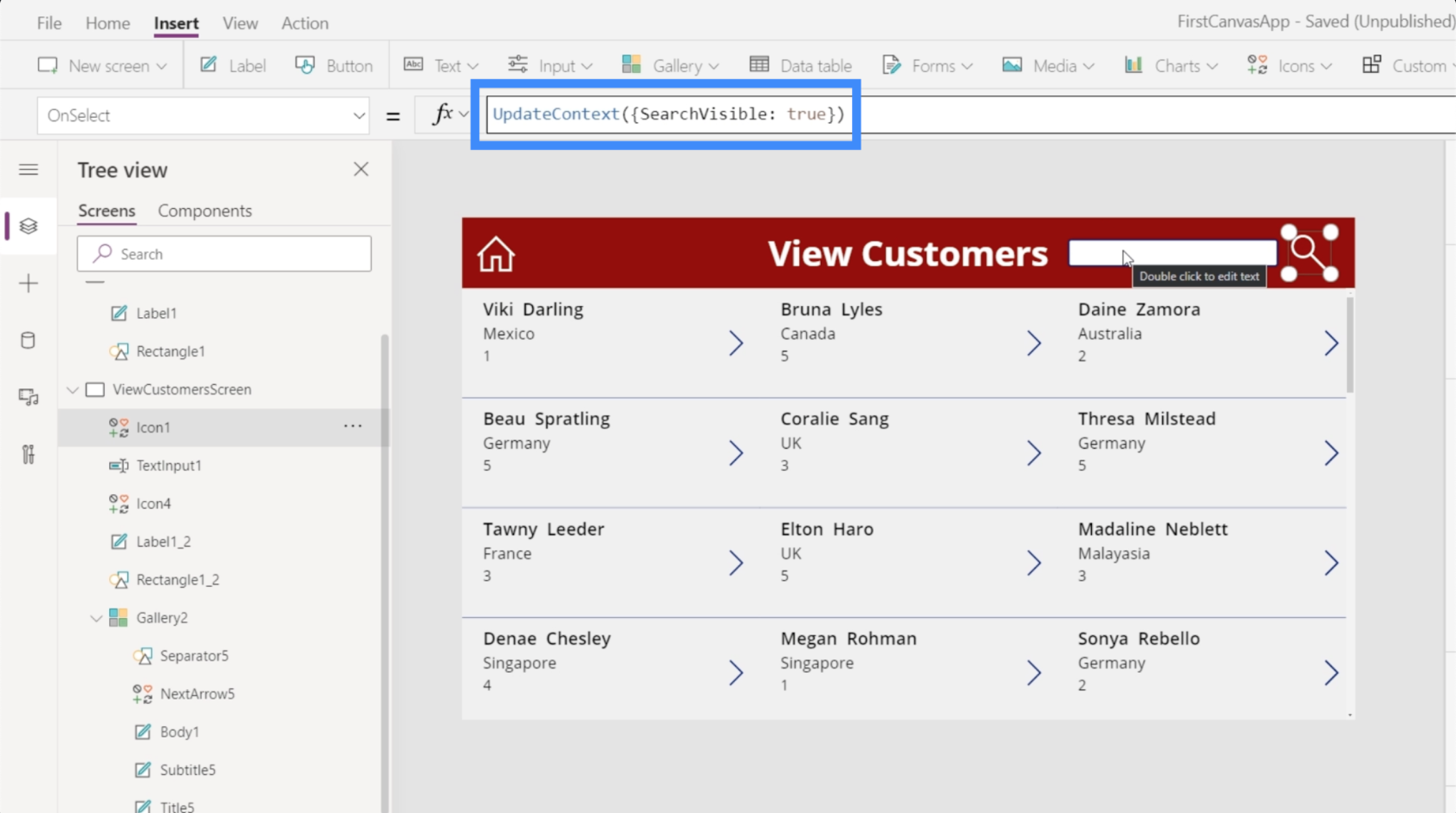
Per utilizzare UpdateContext, avremo bisogno di un dizionario di variabili racchiuso tra parentesi graffe. Usiamo SearchVisible e impostiamolo su true.

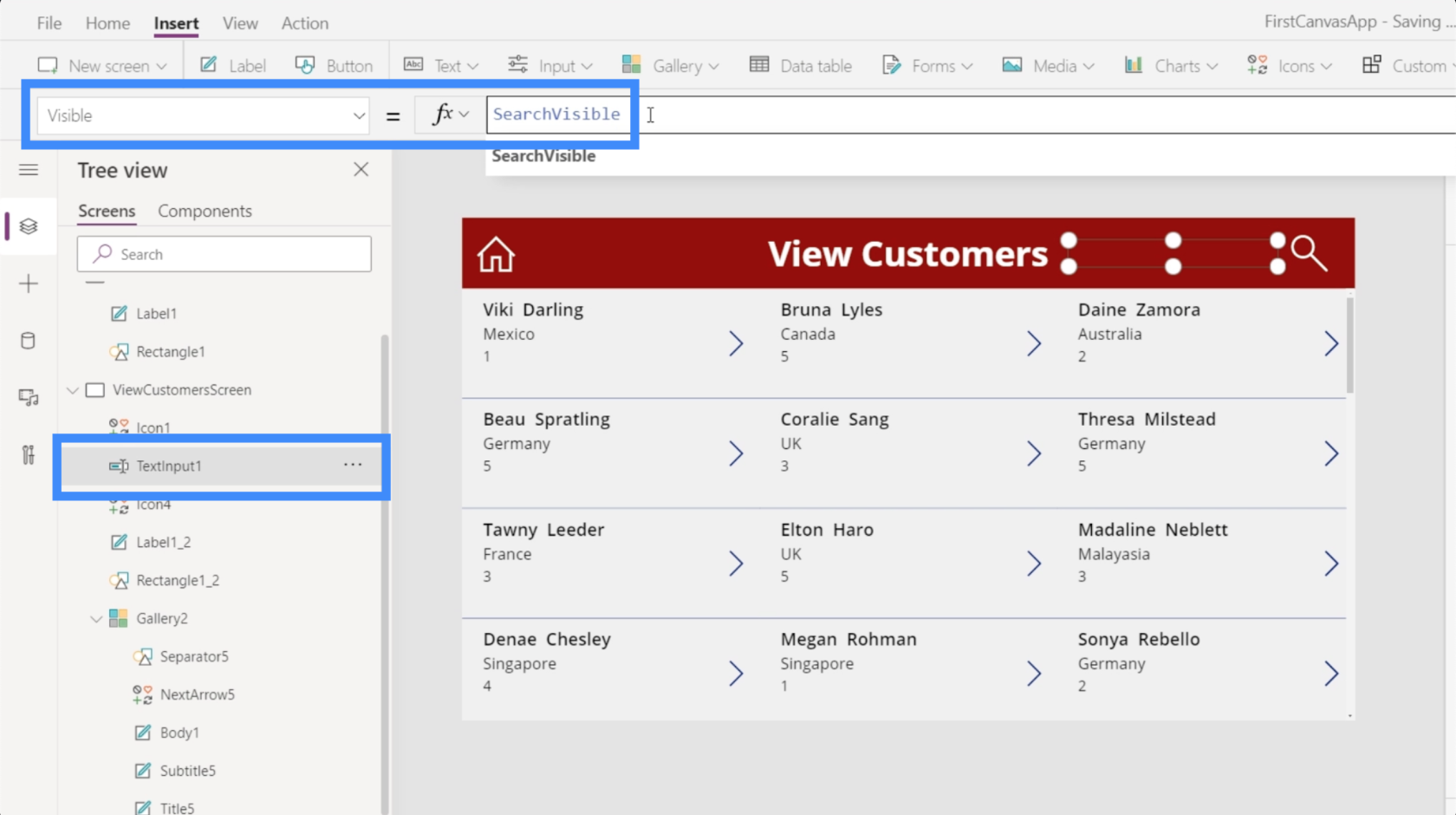
Ora che abbiamo la variabile in posizione, leghiamo la proprietà di visibilità della nostra casella di testo alla variabile effettiva. Basta fare clic su TextInput1, quindi impostare la visibilità su SearchVisible.

Dopo aver collegato la variabile all'elemento della casella di testo, la casella di ricerca verrà visualizzata solo quando clicchiamo sull'icona.

Con la nostra configurazione attuale, la casella di testo rimane sullo schermo anche dopo aver effettuato la ricerca. Idealmente, vogliamo che scompaia una volta che non ne abbiamo più bisogno.
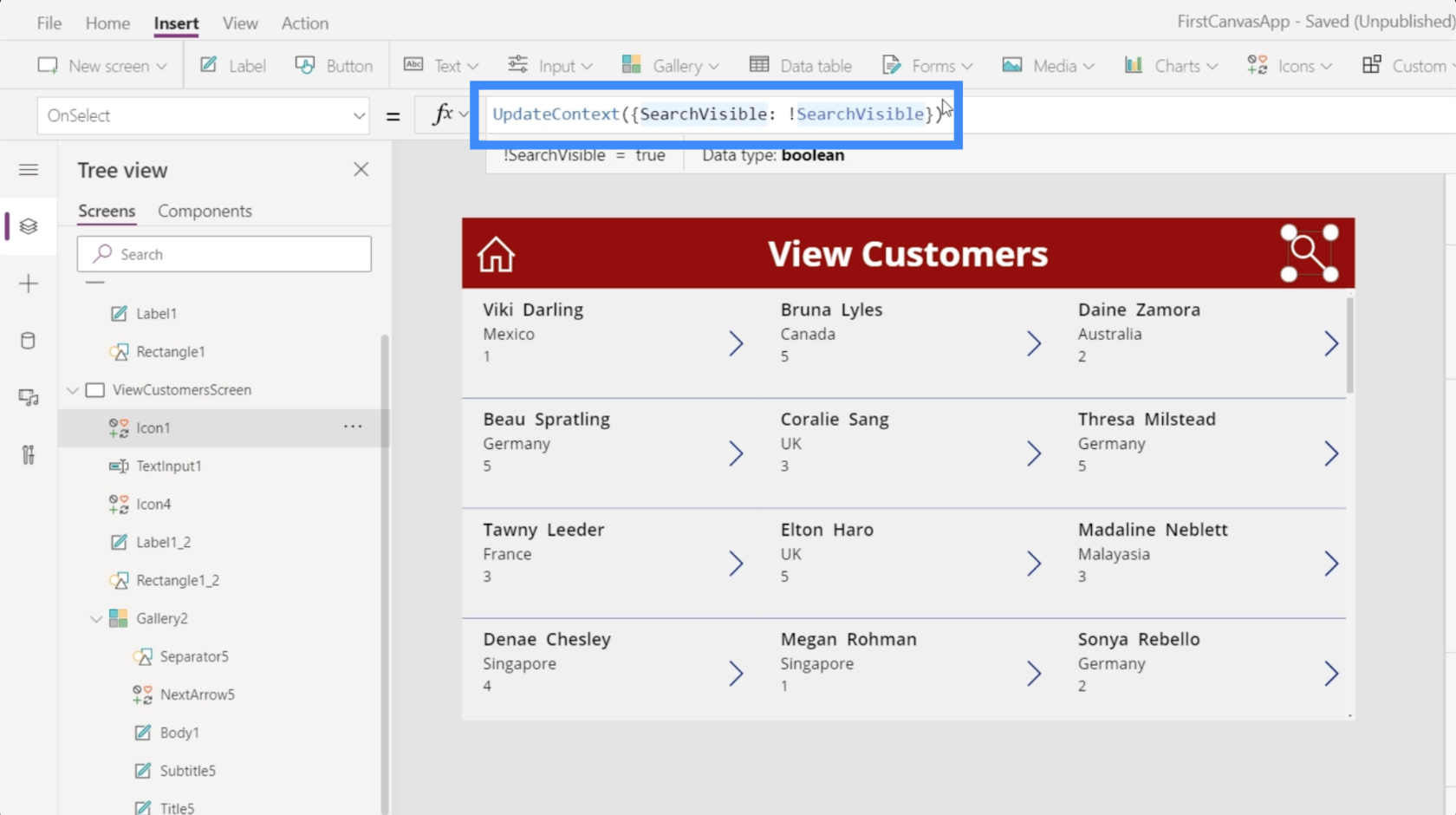
Quindi torneremo all'icona e cambieremo la formula per OnSelect. Questa volta, vogliamo che avvenga l'azione opposta quando clicchiamo sull'icona una seconda volta.
Per impostare un'azione opposta, tutto ciò che dobbiamo fare è aggiungere un punto esclamativo. Poiché SearchVisible attualmente fa apparire la casella di testo,!SearchVisible farà scomparire la casella di testo.

Ora, se facciamo clic sull'icona la prima volta, viene visualizzata la casella di ricerca. Ciò significa che la proprietà di visibilità sta diventando vera.

Se clicchiamo nuovamente sull'icona, la visibilità diventa falsa e la casella di testo scompare.

Aggiunta di un suggerimento alla barra di ricerca
Poiché abbiamo impostato la barra di ricerca per filtrare gli elementi in base al nome, al cognome o al nome dell'agente, sarebbe opportuno aggiungere un suggerimento in modo che gli utenti sappiano quali termini di ricerca utilizzare.
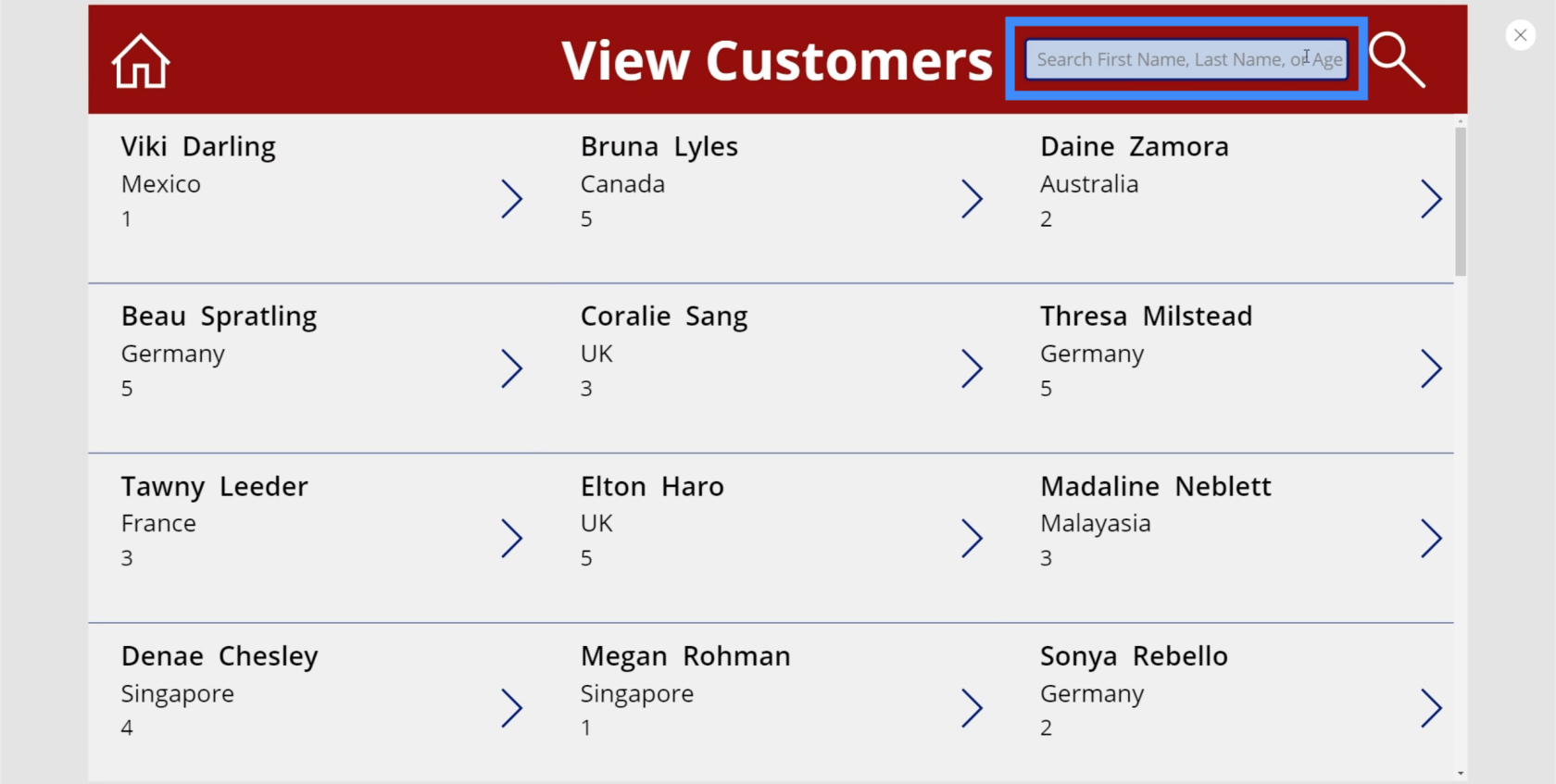
Per farlo, basta evidenziare la barra di ricerca, quindi andare al riquadro di destra. Sotto le proprietà, digitiamo "Cerca nome, cognome o nome agente".

Ora, stiamo vedendo quel suggerimento nella barra di ricerca, rendendo più facile per gli utenti fare la loro ricerca.

Questo suggerimento scompare anche quando l'utente fa clic sulla barra di ricerca e inizia a digitare.

Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Ambienti di Power Apps: configurazione corretta degli elementi dell'app
Canvas di Power Apps: come creare un'app da zero
Conclusione
Il campo di ricerca di PowerApps è sicuramente una delle cose che devi aggiungere alla tua app, specialmente se stai lavorando con una grande quantità di dati nella tua galleria.
Ricorda che le app di maggior successo danno la priorità alla facilità d'uso e ai controlli intuitivi. L'aggiunta di una funzione di ricerca copre sicuramente tali requisiti.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








