Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
Voglio parlare del nuovo oggetto visivo personalizzato Deneb recentemente rilasciato per LuckyTemplates. Ciò fornisce un'interfaccia per il linguaggio Vega-Lite da usare per creare un oggetto visivo personalizzato interattivo per LuckyTemplates.
Il linguaggio Vega-Lite si basa sulla sintassi JSON. È più facile da implementare e comprendere rispetto ai linguaggi di programmazione di livello inferiore. Inoltre, l'autore Daniel Marsh-Patrick ha incluso alcuni modelli per accelerare il processo di progettazione.
Penso che questa grafica sarà enorme in quanto fornisce un'esperienza di codice completa ed è estremamente personalizzabile. Vorrei cogliere l'occasione per mostrare alcuni semplici esempi di immagini Deneb Vega-Lite e confrontarle con le immagini standard di LuckyTemplates. Puoi guardare il video completo di questo tutorial in fondo a questo blog.
Sommario
Come utilizzare Deneb come oggetto visivo personalizzato per LuckyTemplates
Deneb è un'interfaccia che consente di codificare completamente un oggetto visivo utilizzando la sintassi JSON secondo il linguaggio Vega-Lite. Questa presentazione non è intesa come un'introduzione al linguaggio Vega-Lite, ma è piuttosto una piccola dimostrazione di come il linguaggio consenta elementi visivi simili ad alcuni degli oggetti visivi standard di LuckyTemplates e possono essere completamente personalizzati per adattarsi allo scenario.
Gli elementi visivi di base sviluppati in questa presentazione sfruttano alcuni dei modelli di esempio disponibili nell'interfaccia di Deneb. Le immagini personalizzate sono esempi introduttivi di ciò che può essere realizzato con un piccolo sforzo in Vega-Lite attraverso modifiche per tentativi ed errori di altri esempi che possono essere facilmente trovati online.
Ecco la homepage di Deneb. Puoi trovare del materiale di riferimento qui .

C'è una galleria fornita sul sito Vega-Lite GitHub che mostra esempi di cose che possono essere create con Vega-Lite.


Ecco un altro esempio di alcune schede KPI personalizzate che possono essere create con l'oggetto visivo personalizzato Deneb.
Punti generali per conoscere Deneb
Ecco alcuni dei punti generali che ho appreso su Vega-Lite durante le mie indagini iniziali. I dati sono legati a un segno. Ci sono numerosi segni disponibili in Vega-Lite, tra cui barra, linea, arco, punto, testo e molti altri. Un segno ha la codifica. Ad esempio, il contrassegno di testo ha molte codifiche disponibili, inclusi allineamento, carattere, dimensione, peso e colore.
Più indicatori possono essere combinati per creare un'esperienza visiva composita, inclusi layer (più indicatori sovrapposti l'uno all'altro e che condividono lo stesso punto di ancoraggio o asse), concatenazione (più indicatori disposti orizzontalmente o verticalmente) o sfaccettatura (piccoli multipli disponibili in molti LuckyTemplates immagini in cui una serie di grafici simili viene utilizzata per visualizzare sottoinsiemi degli stessi dati facilitando il confronto tra sottoinsiemi).
Creazione di un grafico a barre con Deneb
Ora diamo un'occhiata a come viene creato un oggetto visivo personalizzato per LuckyTemplates usando i modelli di Deneb e come si confrontano con gli oggetti visivi standard di LuckyTemplates.
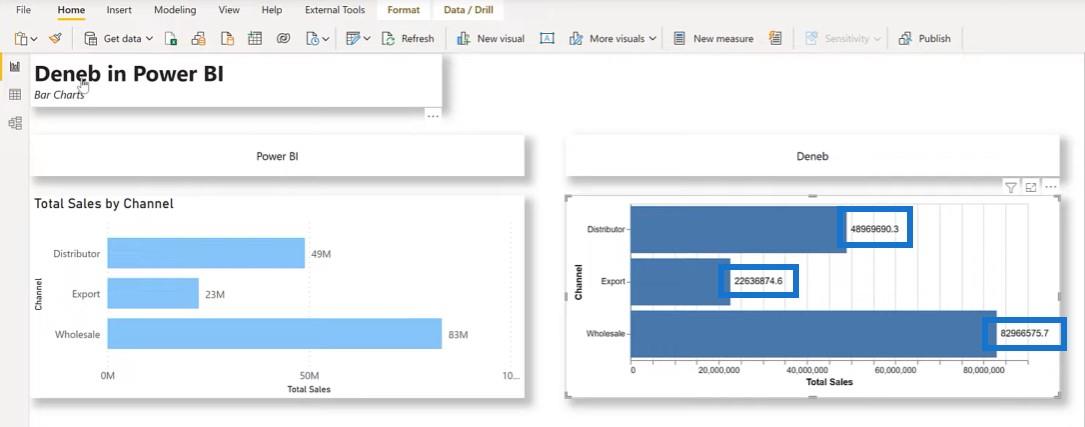
In questo esempio, ho aggiunto un grafico a barre standard di LuckyTemplates per mostrare le vendite totali per canale sul lato sinistro. Costruiamo qualcosa di simile usando Deneb e Vega-Lite.

Aggiungeremo l'immagine Deneb sul lato destro.

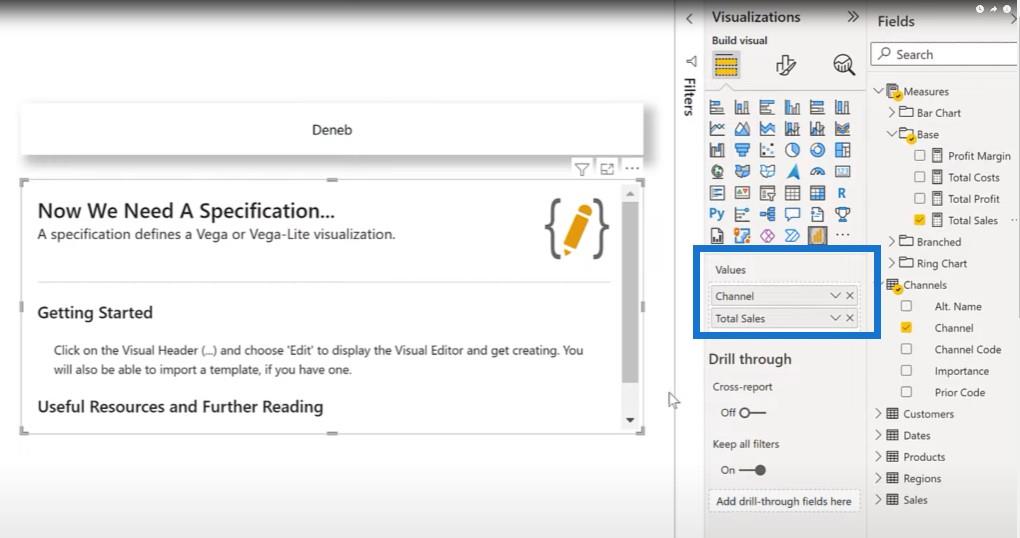
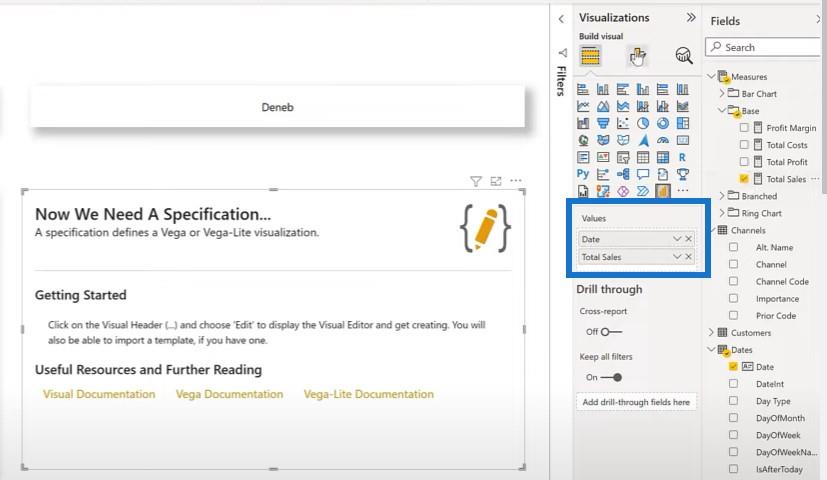
La prima cosa che dobbiamo fare è aggiungere i nostri dati, quindi aggiungiamo i nostri canali e le vendite totali .

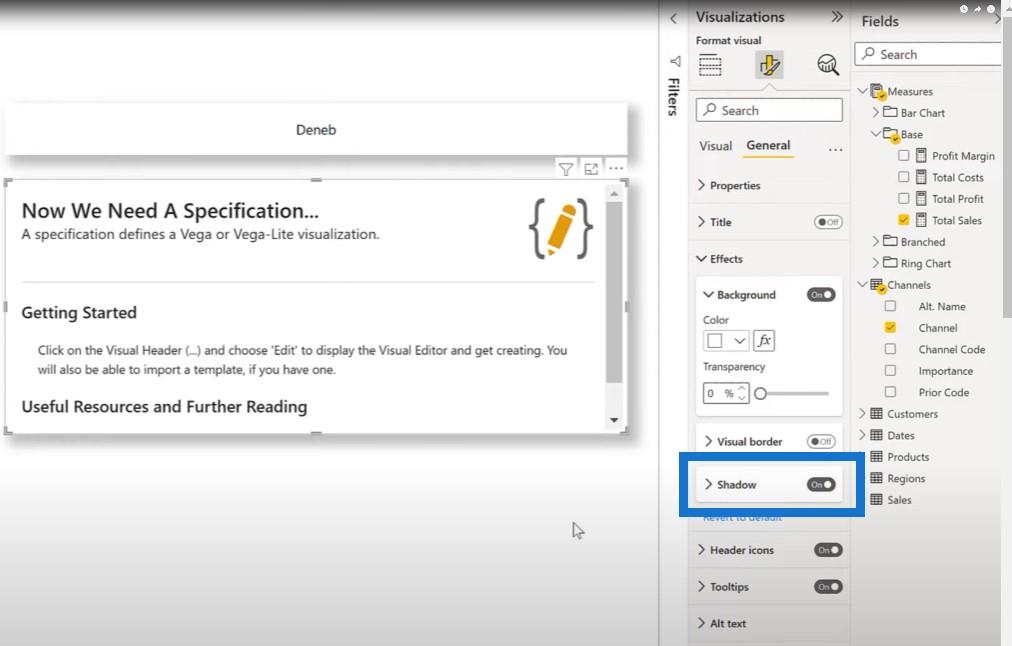
Solo per il gusto di farlo, accendiamo Shadow .

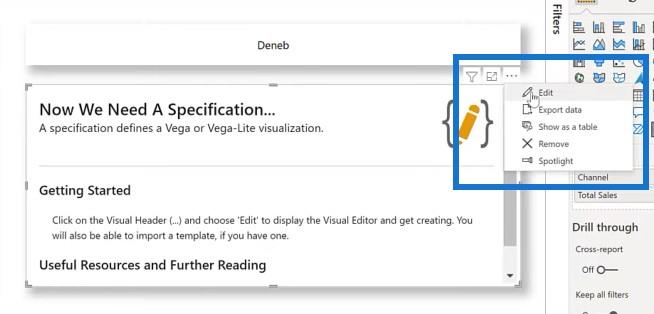
Quindi scegliamo Modifica .

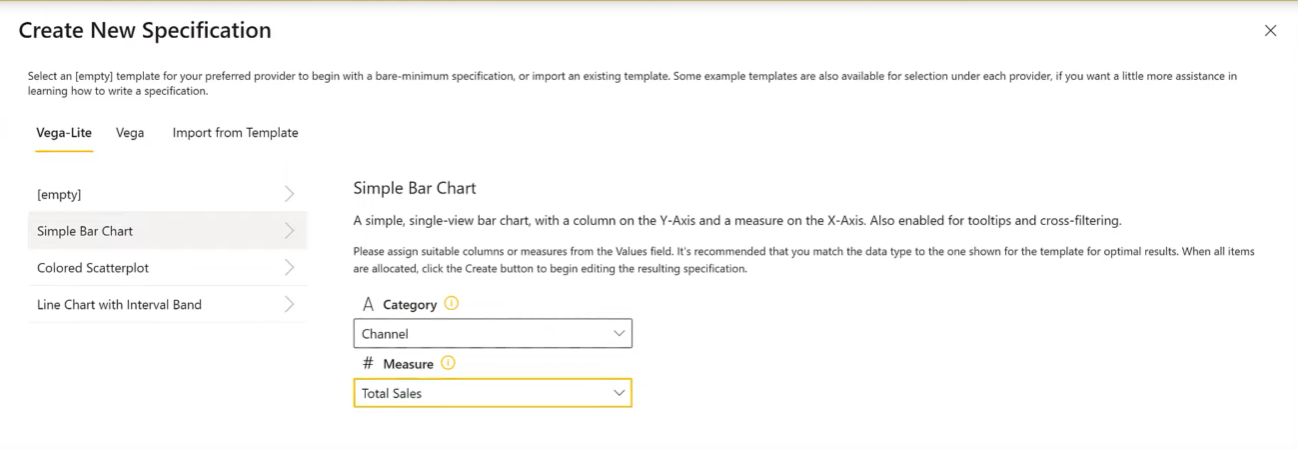
Selezioneremo i semplici modelli di grafici a barre forniti nell'interfaccia. Per la categoria scegliamo Channel e per la misura Total Sales .

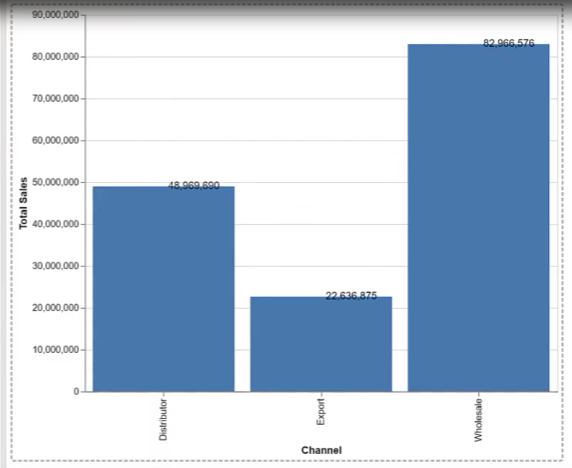
Dopo aver fatto clic su Crea , possiamo vedere l'immagine di Deneb.

Possiamo vedere che ci sono molte cose simili tra LuckyTemplates e Deneb. Una cosa che non è simile fin dall'inizio è che abbiamo le etichette dei dati mostrate nell'oggetto visivo di LuckyTemplates. Per l'oggetto visivo Deneb, queste etichette dati possono essere facilmente aggiunte all'oggetto visivo, operazione che verrà eseguita aggiungendo un livello diverso.
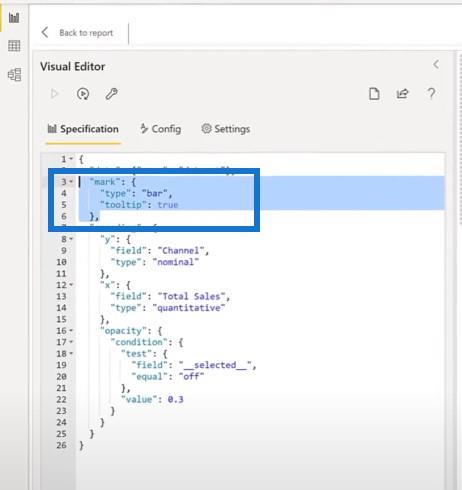
Dopo aver fatto clic su Modifica dall'immagine Deneb, qui vediamo un singolo segno.

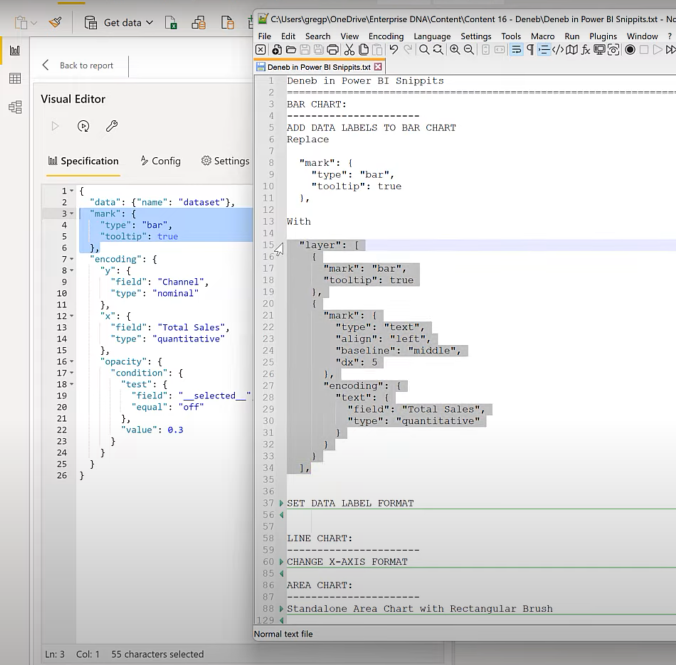
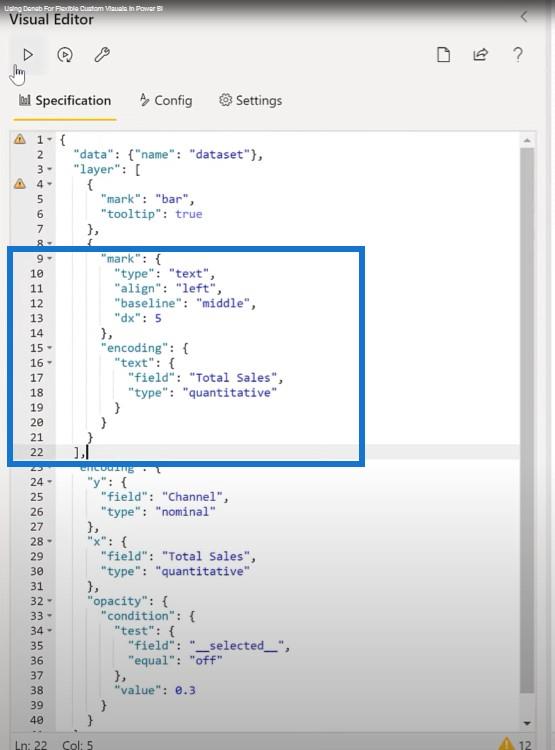
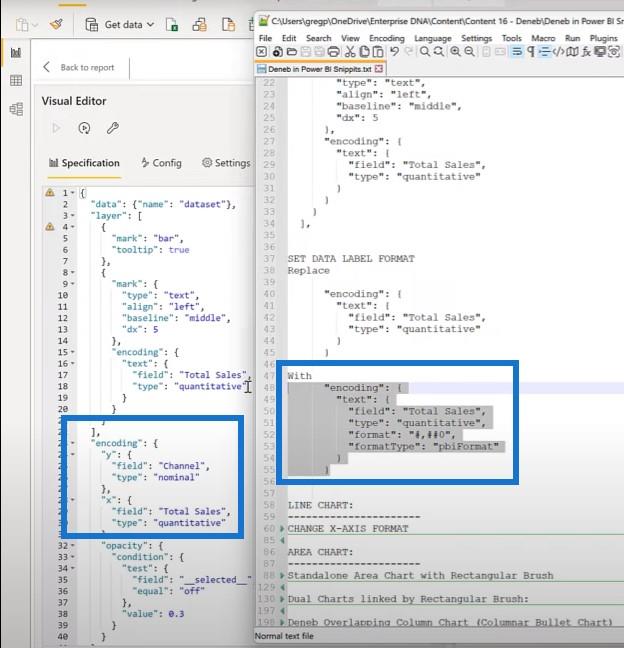
Prendo uno snippet di codice per aggiungere le etichette dei dati e sostituisco il codice per il segno singolo con due segni.


Una volta eseguito questo, avremo le etichette dei dati.

La seconda cosa che possiamo fare è formattare queste etichette dati. Ancora una volta, ho qui un blocco di virgolette che posso inserire invece di utilizzare solo la semplice codifica per Total Sales .

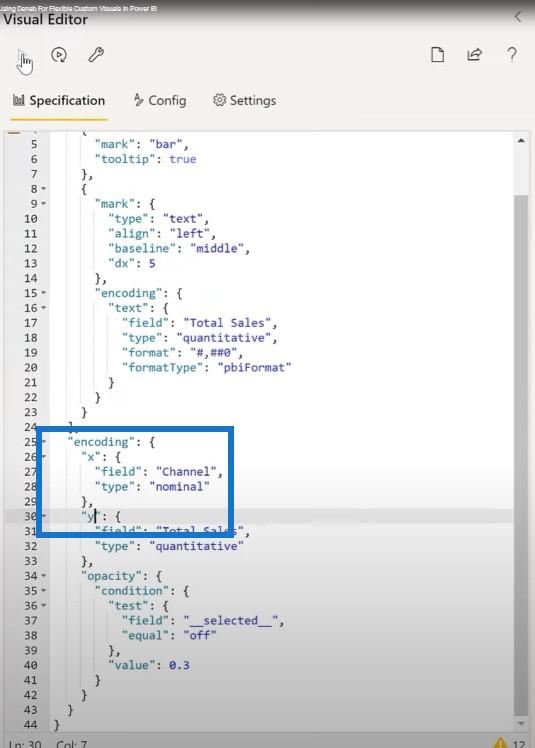
L'altra cosa davvero interessante di Deneb e Vega-lite è che possiamo facilmente cambiare un grafico a barre in un grafico a colonne. Facciamo nuovamente clic su Modifica . Tutto quello che dobbiamo fare è capovolgere la X e la Y.

Ovviamente c'è del lavoro da fare e sono necessari degli aggiustamenti, ma volevo mostrare quanto facilmente le cose possono essere cambiate in Vega-Lite.

Fare un grafico a linee con Deneb
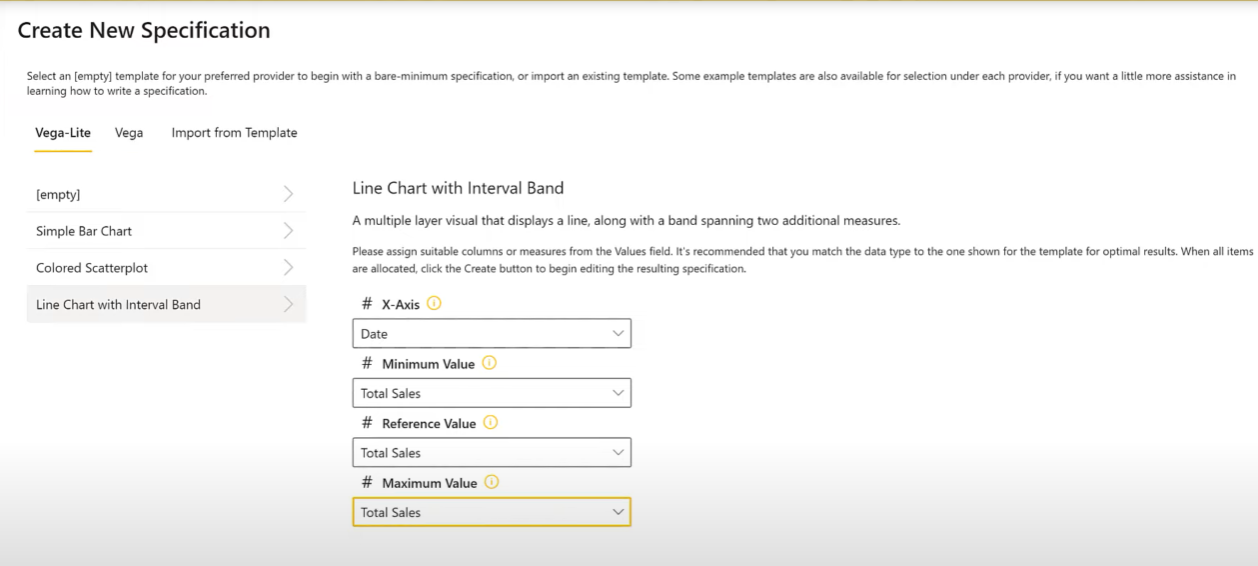
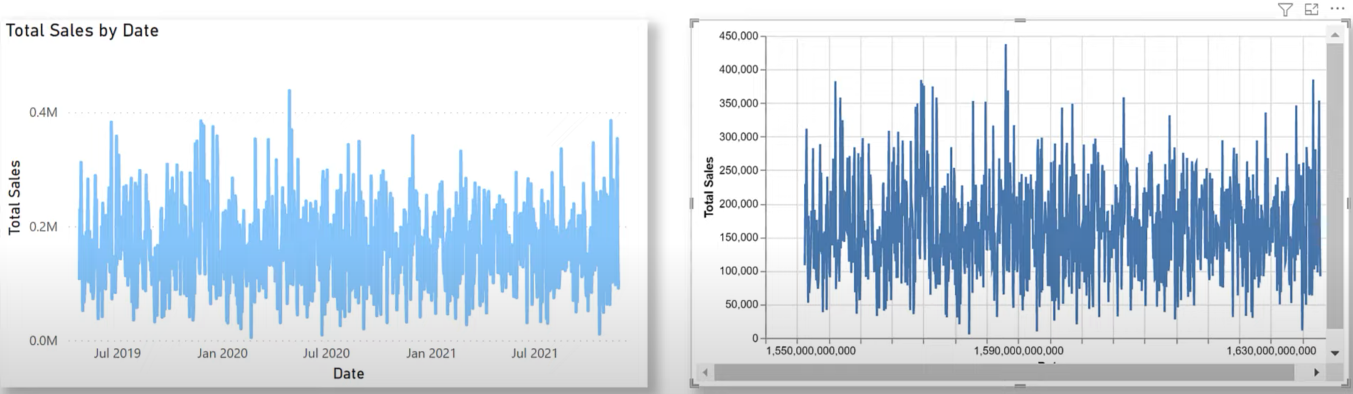
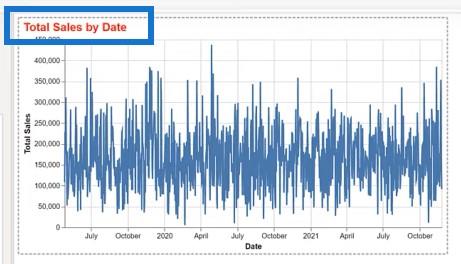
Successivamente, ho aggiunto un grafico a linee LuckyTemplates standard che mostra Total Sales by Date . Costruiamo qualcosa di simile usando Deneb Vega-lite. Aggiungiamo un oggetto visivo Deneb, aggiungiamo Date e Total Sales .

Scegliamo un grafico a linee con una banda di intervallo, scegliamo Date per il nostro asse X e scegliamo Total Sales per i successivi tre valori.

Ecco l'immagine di base risultante per Deneb. Puoi vedere che ci sono molte somiglianze tra i due. Ci sono alcune differenze, come l'asse X visualizzato numericamente nell'immagine di Deneb.

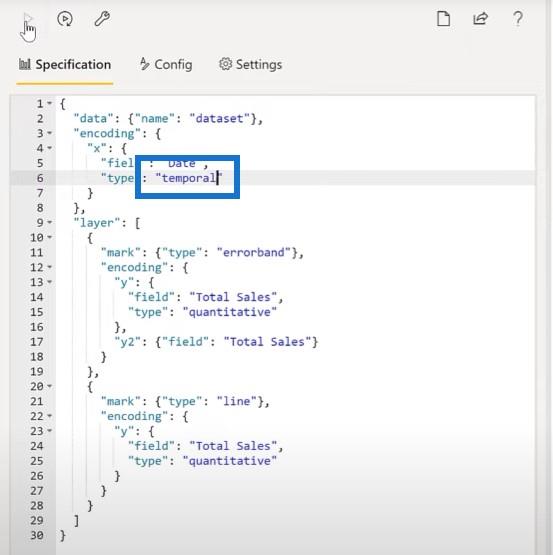
C'è qualcosa che possiamo fare per risolverlo facilmente. Passiamo a Deneb e cambiamo la codifica per la data X in temporale .

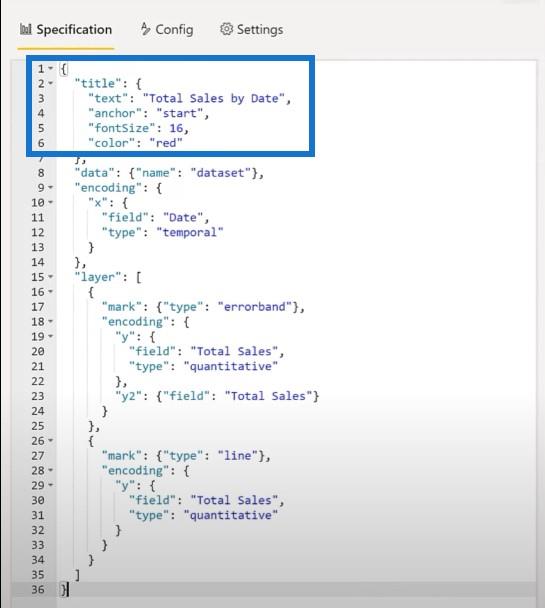
La seconda differenza è il titolo. Aggiungiamo un titolo all'immagine di Deneb. Modificheremo il codice ancora una volta, aggiungeremo il cartiglio e formatteremo il JSON.

Ed ecco il nostro titolo. Abbiamo il pieno controllo sul carattere, la dimensione, il colore del titolo, ecc.

Creazione di un grafico ad area con Deneb
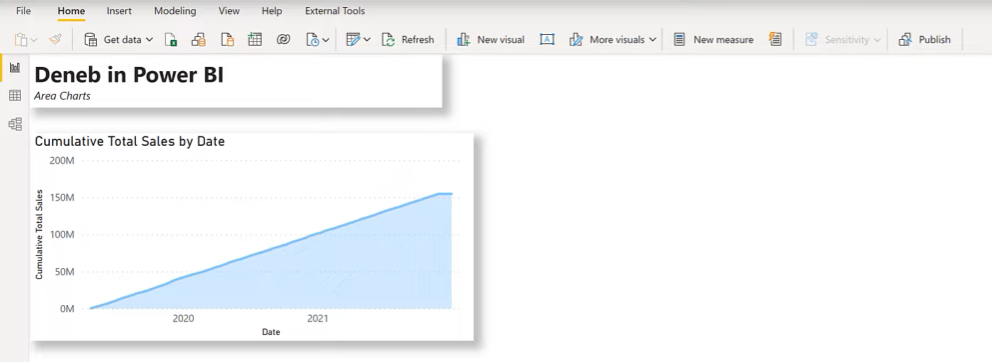
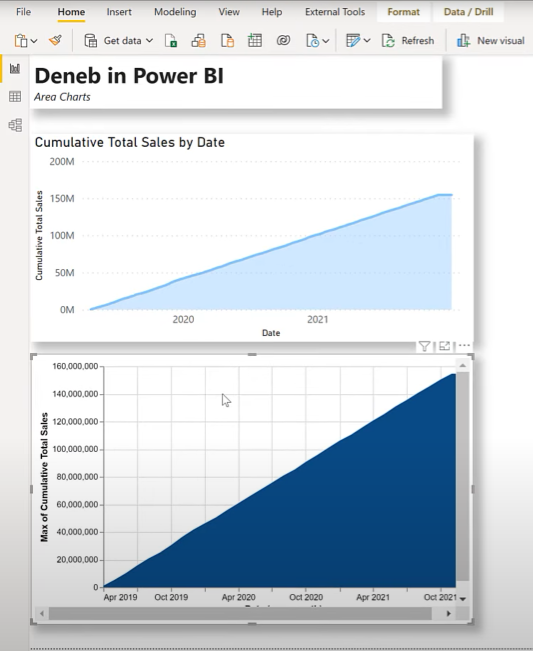
Proviamo anche con un grafico ad area. Ho aggiunto un grafico ad area standard di LuckyTemplates che mostra le vendite totali cumulative per data .

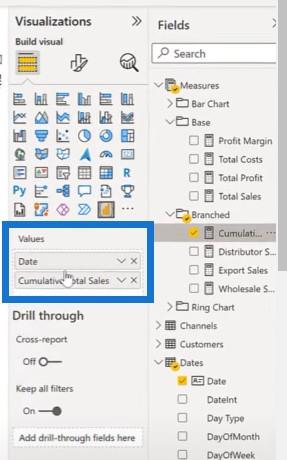
Ora costruiamo qualcosa di simile usando Deneb Vega-Lite. Inseriamo l'oggetto visivo Deneb, quindi aggiungiamo le misure Data e Totale cumulativo vendite .

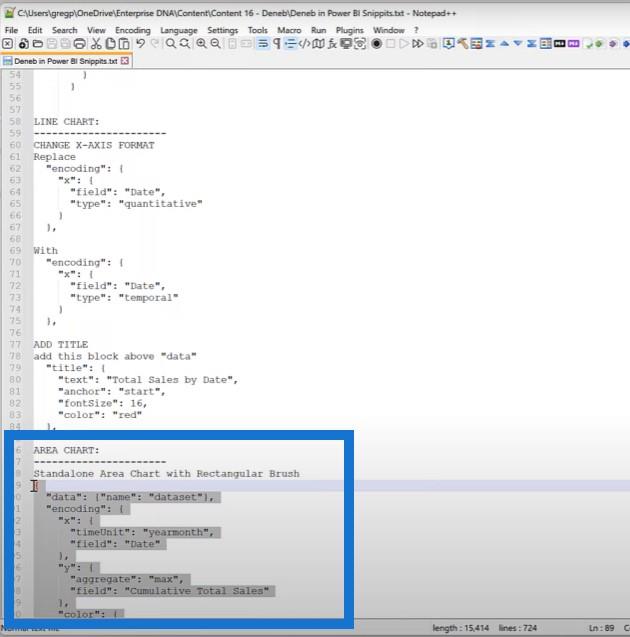
Prendiamo il blocco di codice per un grafico ad area autonomo e lo applichiamo.

Il grafico ad area in basso è il risultato.

Una delle funzionalità aggiuntive di Vega-Lite è la possibilità di utilizzare i pennelli . Questa è la parola che usano per selezionare un particolare intervallo sul tuo grafico.
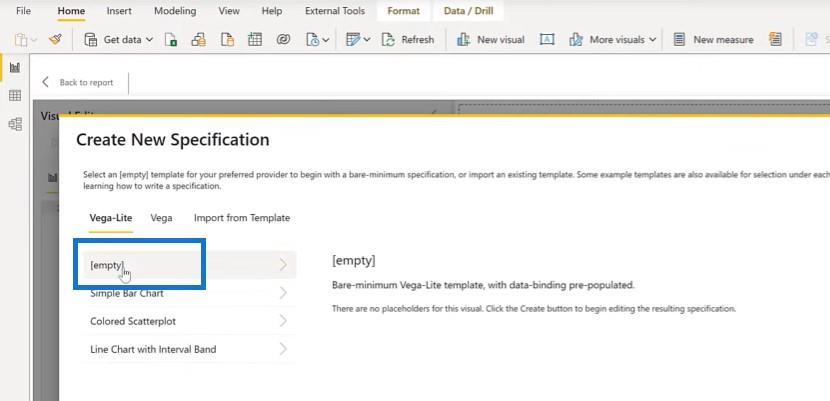
Una delle cose davvero interessanti è che puoi usare i pennelli su elementi visivi collegati. Creiamo un nuovo oggetto visivo Deneb, aggiungiamo gli stessi dati Of Date e Cumulative Sales . Fare clic su Modifica nell'oggetto visivo e scegliere Specifica vuota .

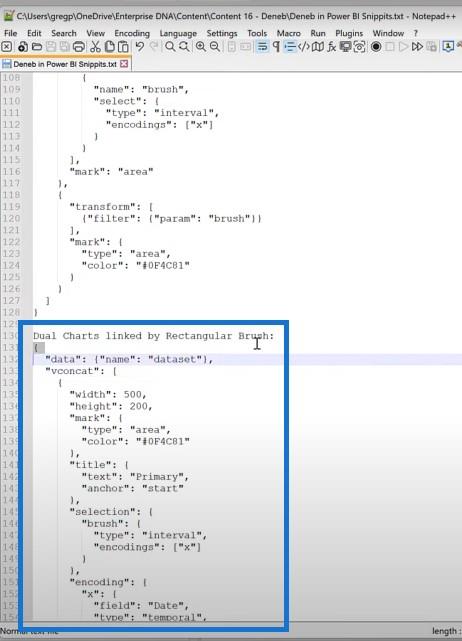
Copia il codice per i grafici doppi collegati da un pennello rettangolare. Quindi incolla ed esegui il codice.

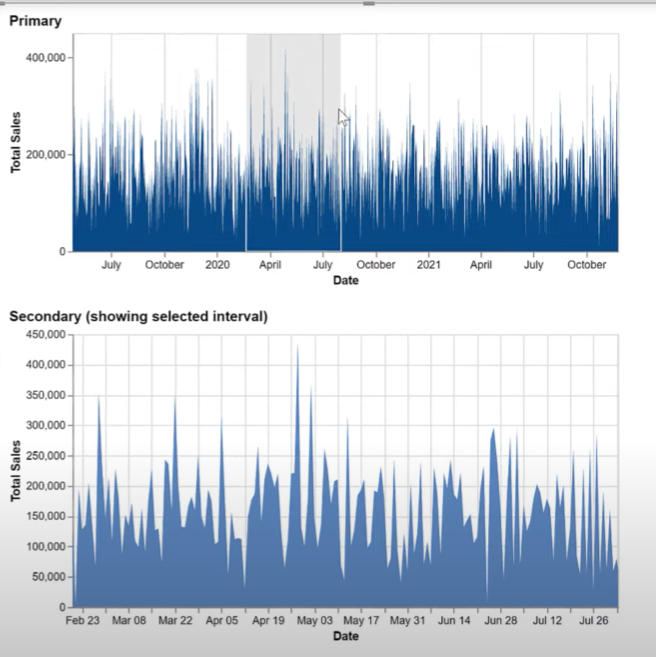
Ora abbiamo il nostro oggetto visivo principale, in cui possiamo usare un pennello per visualizzare un intervallo selezionato dal primo all'oggetto visivo secondario.

Utilizzo di un grafico a colonne sovrapposte con Deneb
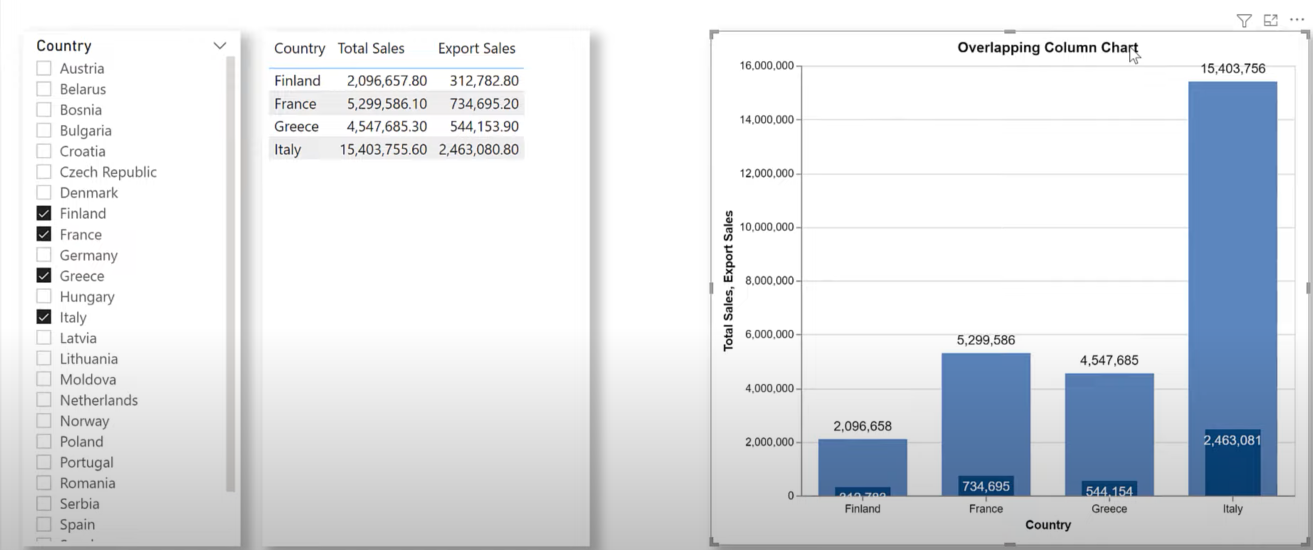
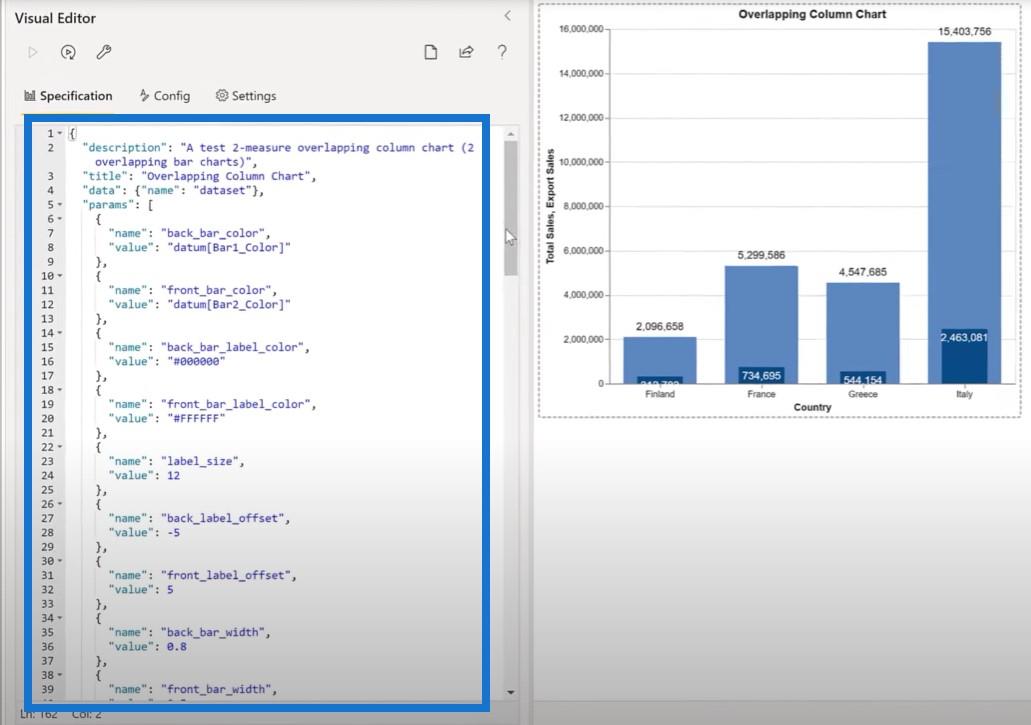
Ecco un esempio di qualcosa che stavo cercando da un po' di tempo. Si tratta di un istogramma sovrapposto o di un istogramma puntato a colonne che mostra una relazione tra due valori per la stessa categoria. L'ho creato anche in Deneb.

Ho aggiunto del codice da Notepad ++ per rendere visiva la colonna sovrapposta.

Quello che abbiamo qui è una visuale a quattro strati composta da quattro strati uno sopra l'altro: uno per la colonna posteriore, uno per la colonna anteriore, uno per l'etichetta posteriore e uno per l'etichetta anteriore. Possiamo vedere che il grafico risponde con le selezioni effettuate in LuckyTemplates e si adatta anche di conseguenza.
Produrre un diagramma ad anello con Deneb
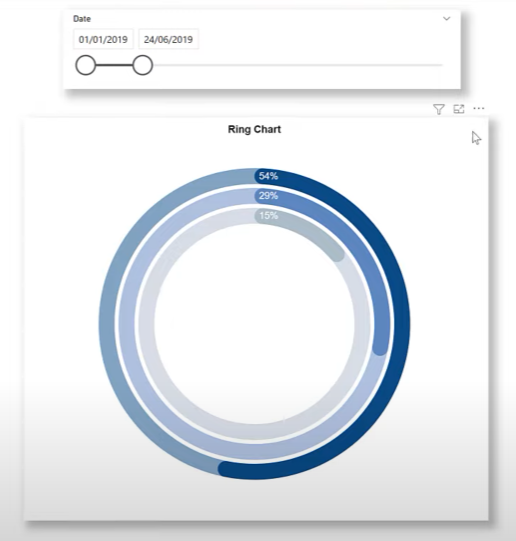
Un'altra cosa che stavo cercando da un po' di tempo è un grafico ad anello simile agli anelli di attività su un orologio Apple. Ho creato qualcosa di simile per la usando Python, ma non era buono come avrei voluto che fosse.
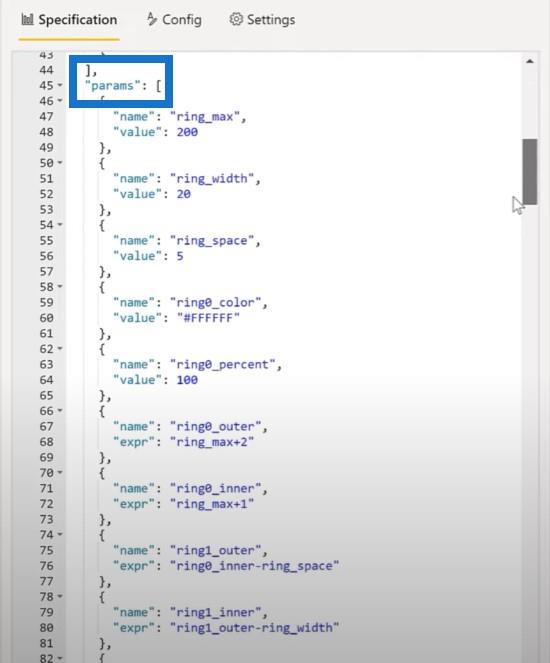
Ho provato a fare la stessa cosa in Deneb e ho avuto molto successo. In questo oggetto visivo di Deneb abbiamo un oggetto visivo a nove livelli in cui abbiamo aggiunto misure separate per gli anelli 1, 2 e 3, valori per gli anelli 1, 2 e 3, colori per gli anelli 1, 2 e 3 e categorie per gli anelli 1, 2 e 3.

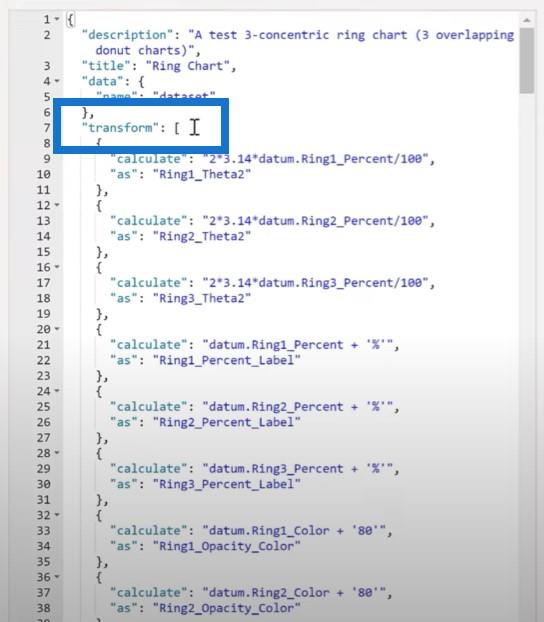
Diamo solo un'occhiata al codice che ho usato qui. Utilizza un concetto in Vega-Lite chiamato Transform e Params per estendere i dati resi disponibili ai vari marchi. Quindi ho sovrapposto nove segni uno sopra l'altro usando lo stesso asse per creare il grafico ad anello. Questo è completamente interattivo con i suggerimenti di LuckyTemplates.


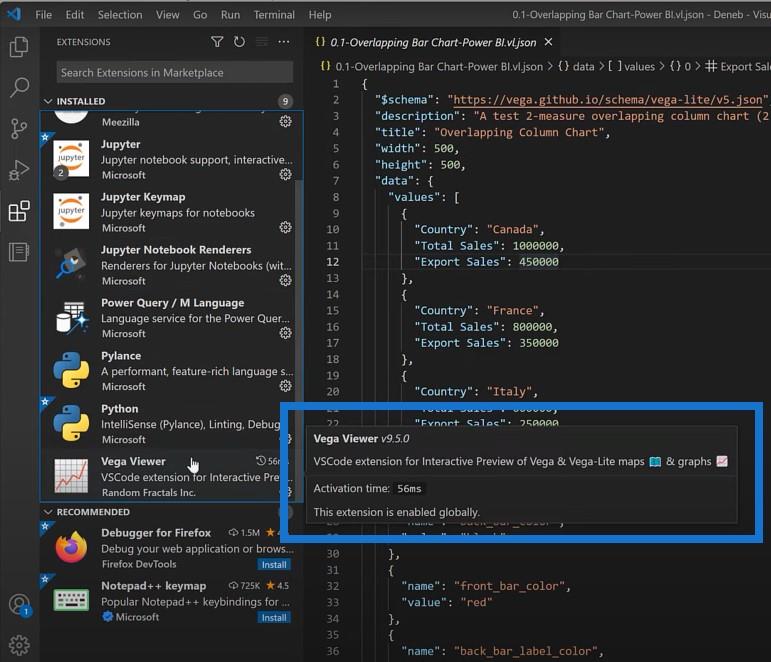
Un'altra cosa interessante è che puoi usare Visual Studio Code per sviluppare le tue immagini Vega-Lite. Innanzitutto, avrai bisogno di un'estensione per visualizzare il codice Vega-Lite. Attualmente sto utilizzando l' estensione Vega Viewer .

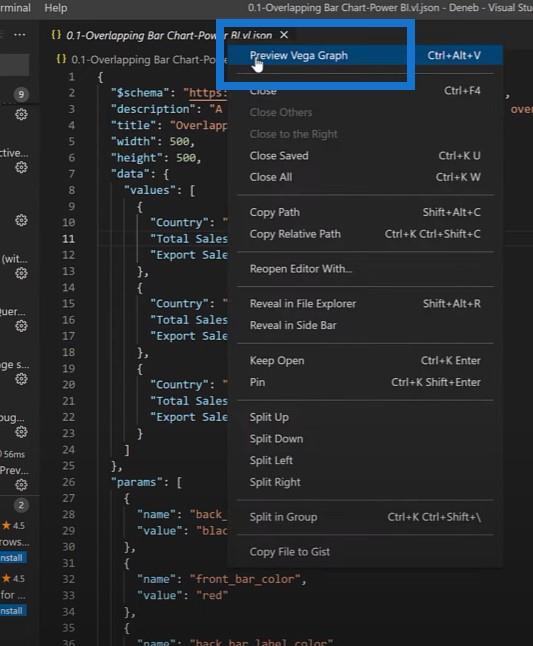
Quindi è necessario impostare un file tecnico con l'estensione vl.json. Basta fare clic con il pulsante destro del mouse sul codice per visualizzare l'anteprima di Vega Graph .

Poiché l'oggetto visivo Vega-Lite è un'esperienza di codice completa, in realtà trovo l'ambiente Visual Studio Code molto utile nel mio sviluppo.
Conclusione
Spero che troverai questo tutorial illuminante e che ti farà esplorare le possibilità di utilizzare Deneb e Vega-Lite per sviluppare visualizzazioni oltre a ciò che è attualmente disponibile in LuckyTemplates.
Se ti è piaciuto l'oggetto visivo personalizzato per i contenuti di LuckyTemplates trattati in questa particolare esercitazione, non dimenticare di iscriverti al canale TV LuckyTemplates .
Abbiamo un'enorme quantità di contenuti che escono continuamente da me e da una serie di creatori di contenuti, tutti dedicati a migliorare il modo in cui utilizzi LuckyTemplates e Power Platform.
Greg
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








