Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial imparerai a creare una visualizzazione del grafico a barre utilizzando Charticulator . I grafici a barre sono uno degli elementi visivi più comuni in un report di dati.
Il vantaggio di creare grafici a barre utilizzando Charticulator è che puoi evidenziare i lead del progetto per farli risaltare. Inoltre, non cambia la posizione degli assi quando si seleziona un diverso contesto di filtro.
Sommario
Creazione di una visualizzazione del grafico a barre
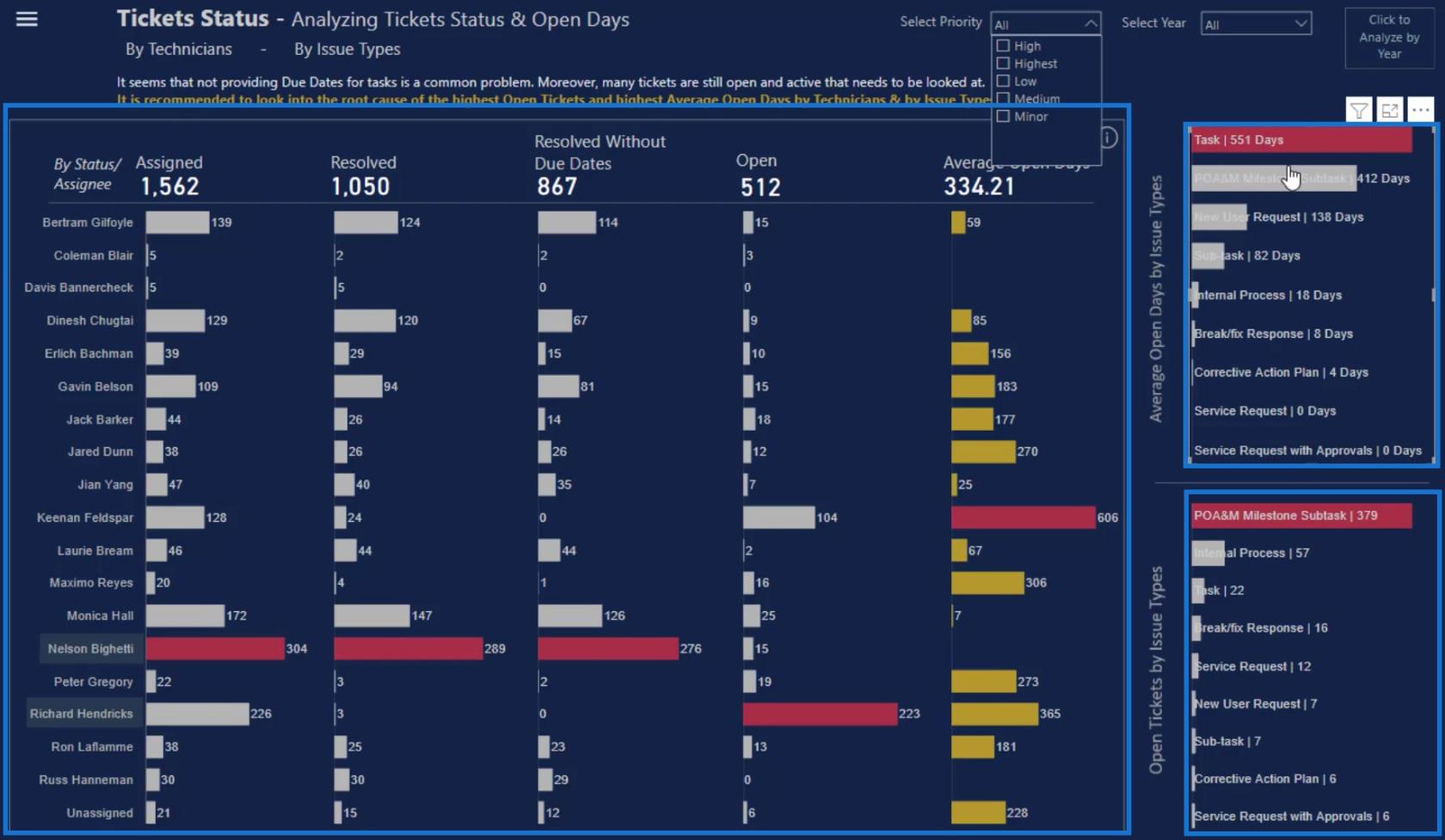
Questo è un report di esempio con tre diversi grafici a barre.

I due grafici a barre piccoli sul lato sinistro dell'area di disegno sono diversi dal grafico grande al centro perché entrambi hanno la categoria e i valori all'interno della barra.
Creare ed esportare un set di dati
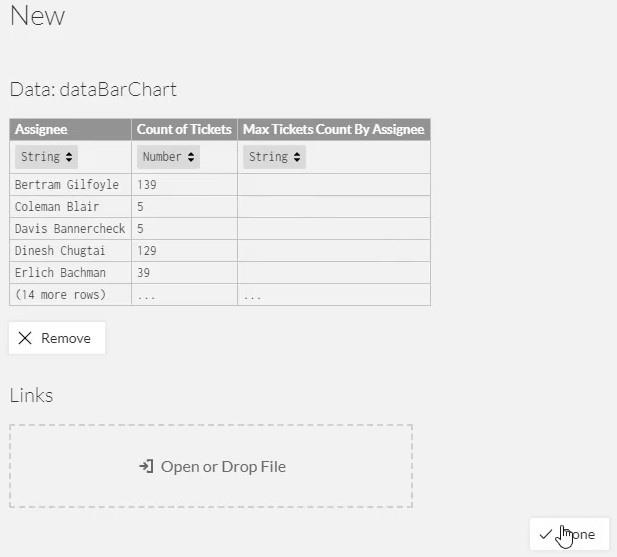
Per ricreare questi piccoli grafici a barre, avrai bisogno di queste tre cose nel Charticulator: Assignee , Count of Tickets e Max Tickets Count By Assignee .

Una volta che hai questi componenti, fai clic sui tre punti sotto la tabella e seleziona Esporta dati . Assicurati di salvare i dati come tipo di file CSV.

Successivamente, vai su charticulator.com e fai clic su Avvia Charticulator.

Apri il set di dati esportato e fai clic su Fine . Ti porterà quindi alla tela di Chartulator.

Impostare la visualizzazione del grafico a barre
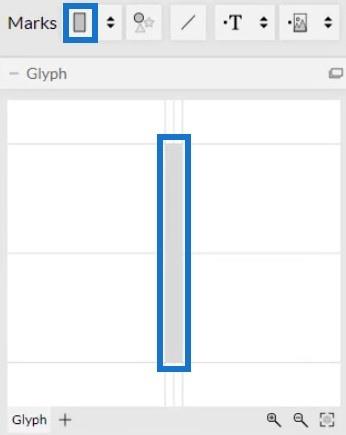
Trascina la forma rettangolare dall'impostazione Segni alla tela Glifo. La forma si formerà automaticamente nella tela effettiva.

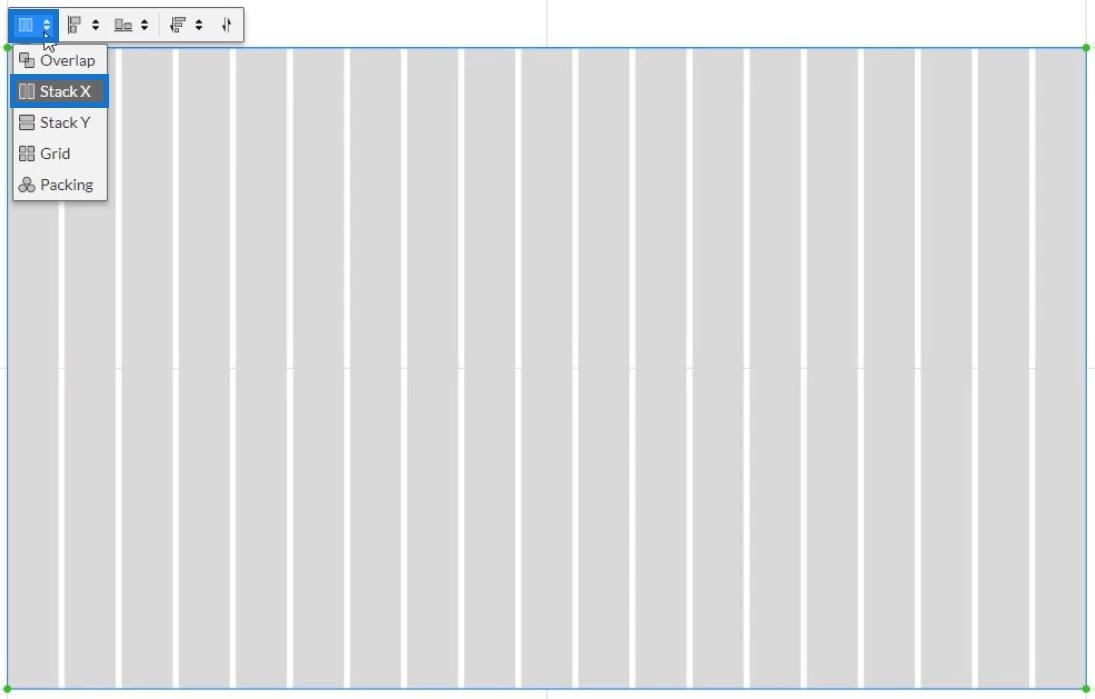
Successivamente, fai clic all'interno dell'area di disegno e seleziona Pila Y per modificare la posizione della barra.

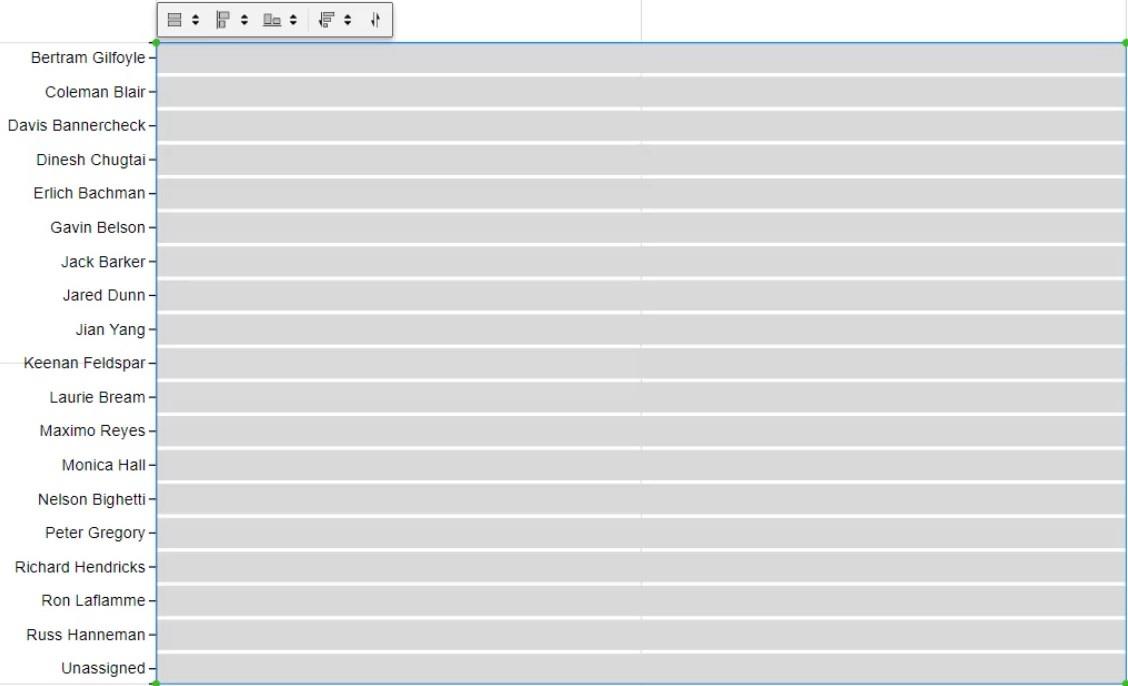
Successivamente, trascina i dati dell'assegnatario sull'asse Y dell'area di disegno e regolalo per adattarlo.

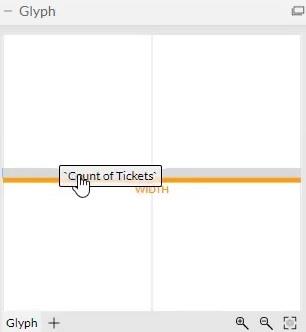
Posiziona i valori all'interno della barra trascinando Count of Tickets sulla larghezza del Glifo.

Puoi quindi vedere che il grafico riconosce i valori e modifica la dimensione della barra.

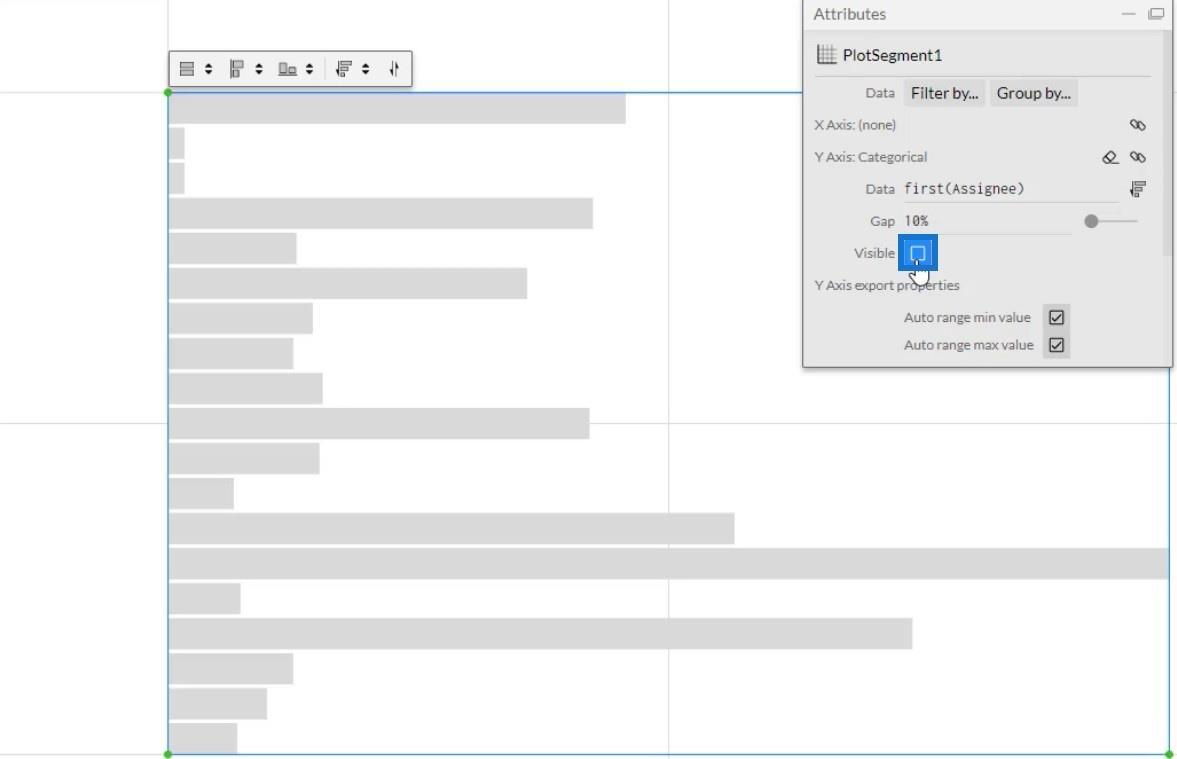
La prossima cosa da fare è posizionare le categorie e i valori all'interno delle barre. Fare clic su PlotSegments1 per modificare gli attributi del grafico. Successivamente, deseleziona la casella Visibile per nascondere le categorie nell'asse Y.

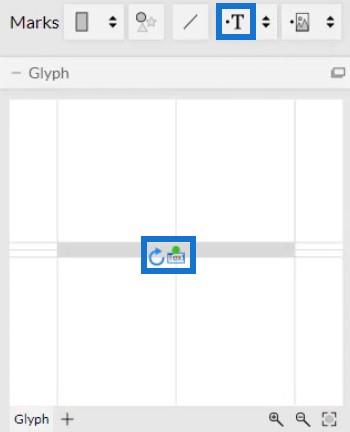
Ora trascina e rilascia il testo nel glifo.

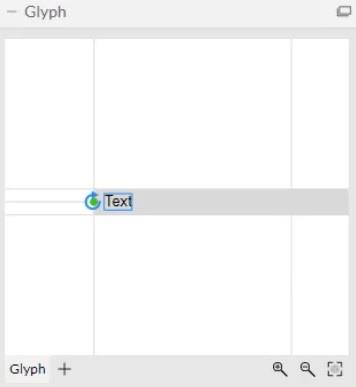
Per allineare il testo, fai clic sul cerchio e portalo sul bordo della forma. Quindi, regolalo posizionandolo all'interno della barra.

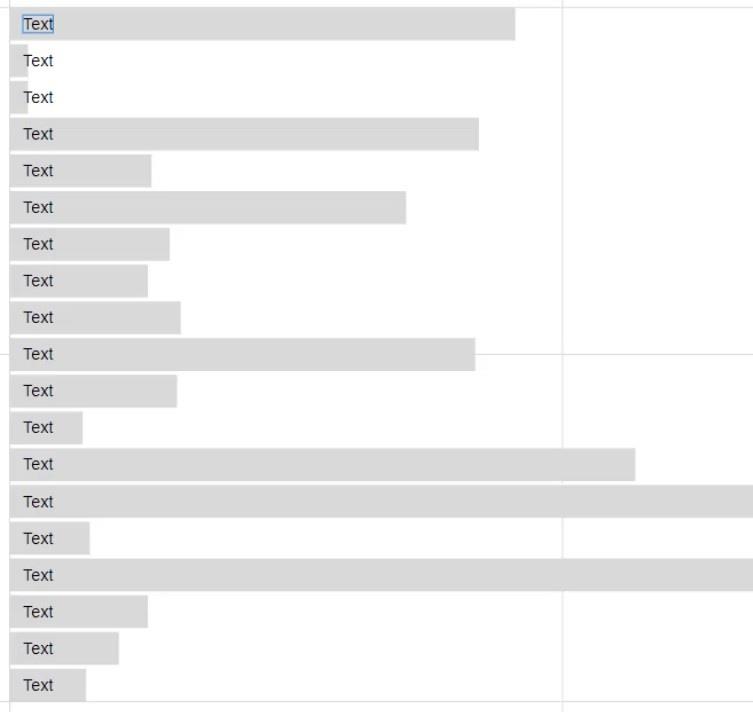
Il tuo grafico a barre sarà quindi simile a questo. È possibile modificare gli attributi dei testi e delle barre in base alle proprie preferenze.

Stabilire le etichette e i valori dei dati
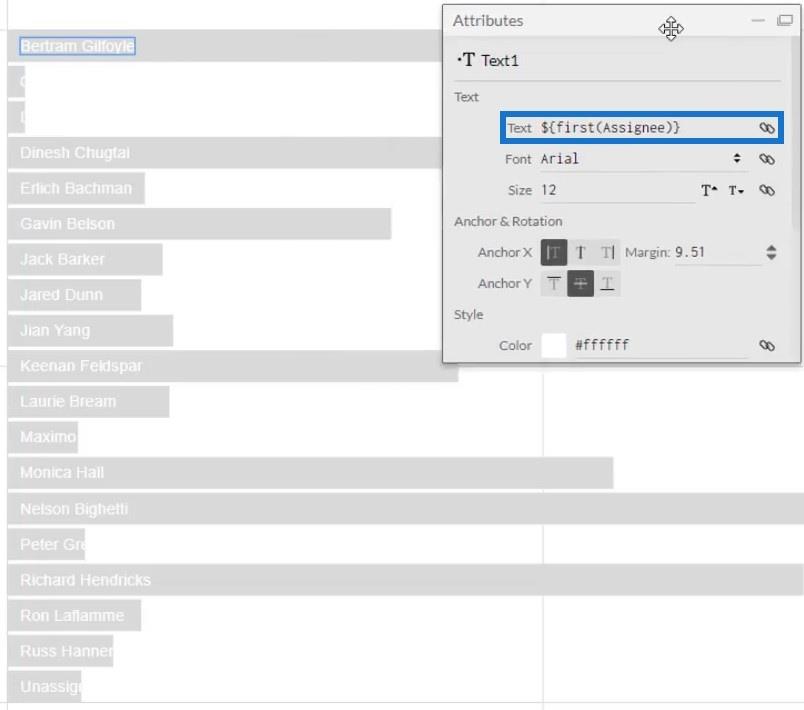
Ora posiziona l'Assegnatario nella barra trascinandolo nella sezione Testo degli Attributi di Testo1. Puoi quindi vedere tutte le categorie all'interno delle barre.

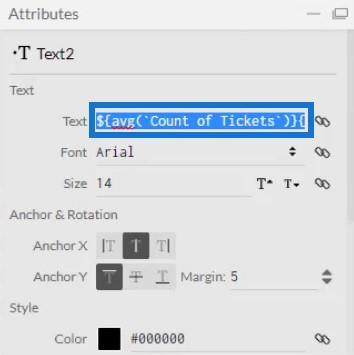
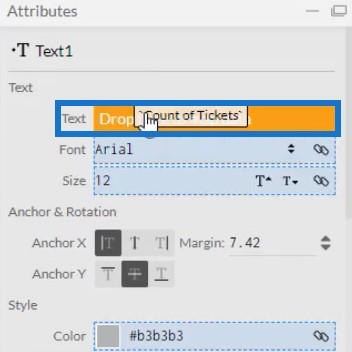
La prossima cosa da fare è mettere i valori lungo le categorie nelle barre. Metti un altro testo all'interno di Glyph e posiziona Count of Tickets nella sezione Text all'interno della sezione Text in Text2's Attributes. Successivamente, copia il codice nella sezione Testo.

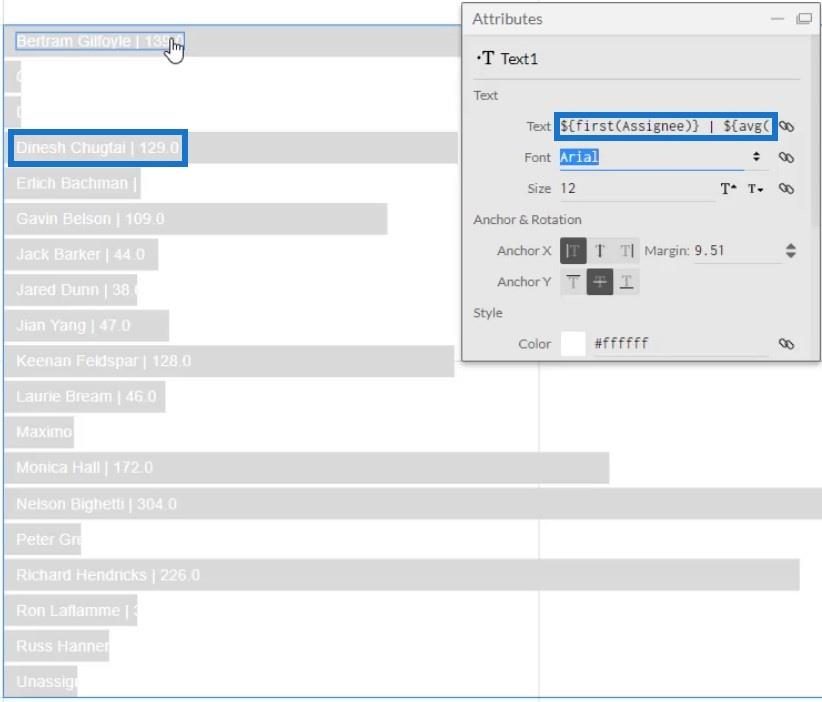
Dopo averlo copiato, cancella Text2 e incolla il codice nella sezione Text degli Attributi di Text1. Assicurati di separare i codici con una barra verticale. Successivamente, vedrai una barra verticale e un valore dopo ogni categoria.

Finalizza la visualizzazione del grafico a barre
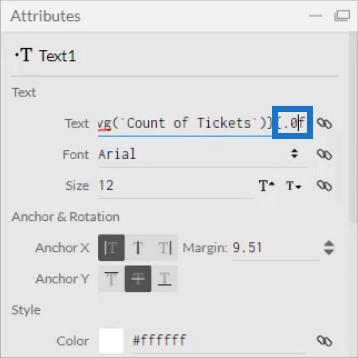
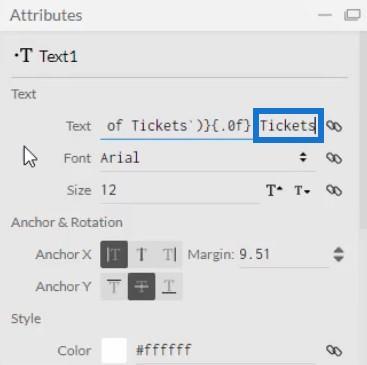
Se guardi i valori, puoi vedere che ha i decimali. Rimuovilo modificando .1 in .0 nel codice all'interno della sezione Testo. Successivamente, i valori ora mostreranno numeri interi.

È inoltre possibile aggiungere parole dopo il codice nella sezione Testo per specificare l'unità dei valori. Per questo esempio viene utilizzato Ticket.

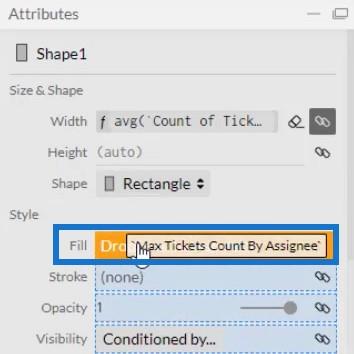
Ora devi evidenziare la barra con il valore massimo. Fare clic su Shape1 per aprire i relativi attributi di impostazione e trascinare Max Tickets Count By Assignee sullo stile di riempimento.

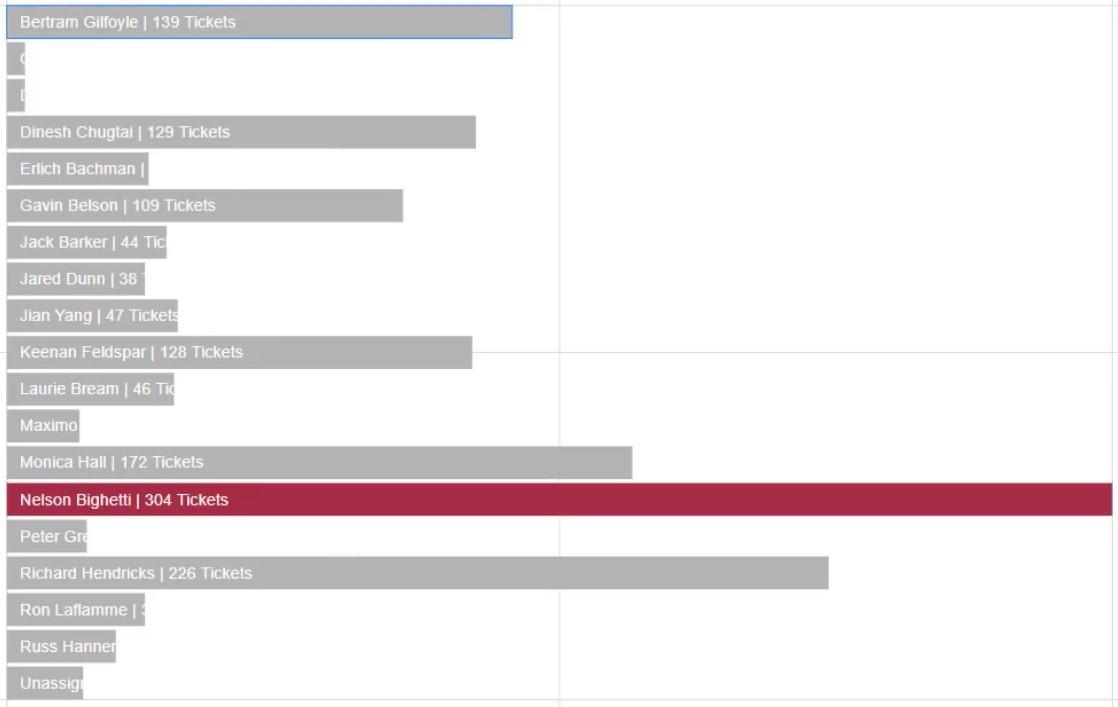
Puoi quindi vedere che tutte le barre hanno lo stesso colore ad eccezione della categoria che ha il maggior numero di biglietti. Puoi cambiare i colori delle barre secondo le tue preferenze.

Per ricreare il grafico a barre grande nell'area di disegno di esempio, elimina Text1 e rendi nuovamente visibili le categorie nell'asse Y. Fare clic su PlotSegments1 e selezionare la casella Visibile.
Successivamente, inserisci i valori sulle barre trascinando il testo nel glifo e allineandoli con la barra. Quindi, posiziona Count of Tickets nella sezione Text degli Attributes per mostrare i valori. Modificare .1 in .0 per rimuovere il decimale sui valori.


Esporta in report LuckyTemplates
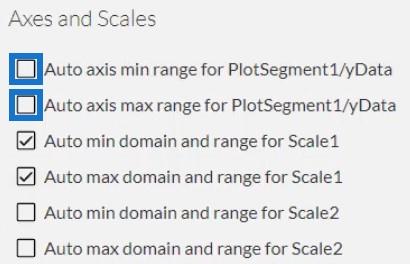
Dopo tutto questo, ora puoi salvare il file ed esportarlo in Visual personalizzato di LuckyTemplates. Tuttavia, prima di esportare il grafico, deseleziona le prime due caselle nelle impostazioni Assi e scale. Questi rendono i tuoi assi immutabili quando cambi il contesto del filtro dei dati.


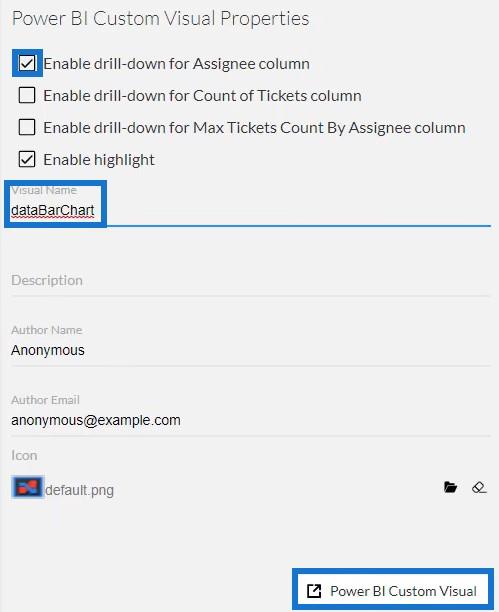
Per le impostazioni delle proprietà visive personalizzate di LuckyTemplates, selezionare la prima casella per abilitare il drill-down per la colonna Assegnatario. Non abilitare mai il drill-down per le due caselle successive perché le tue misure non funzioneranno. Aggiungere quindi un nome visivo senza spazi e fare clic su Oggetto visivo personalizzato di LuckyTemplates per esportare il grafico.

Successivamente, apri LuckyTemplates per importare il file. Fai clic sui tre punti sotto Visualizzazioni e seleziona Importa un oggetto visivo da un file . Quindi, importa e apri il file del grafico a barre.

Fare clic sul pulsante Chartulator con il nome visivo del grafico a barre.

Compilare la sezione Campi con Assegnatario , Numero di ticket e Numero massimo di ticket per assegnatario . Ora verrà visualizzato il grafico a barre.


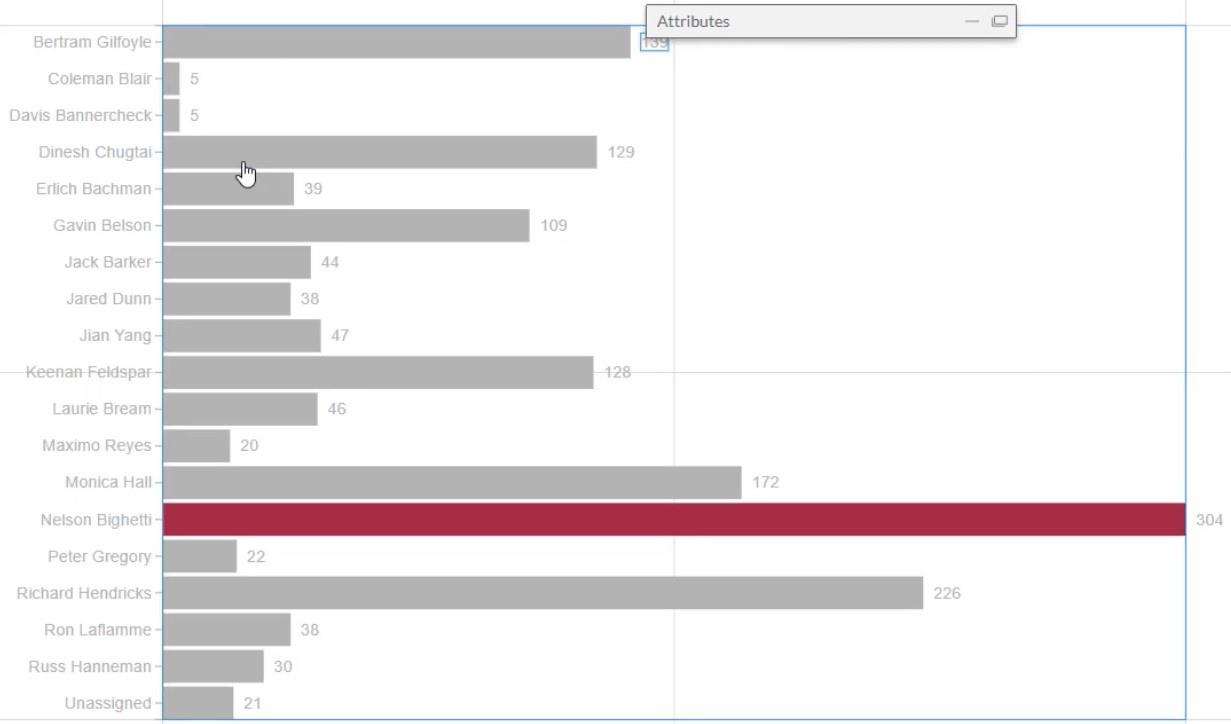
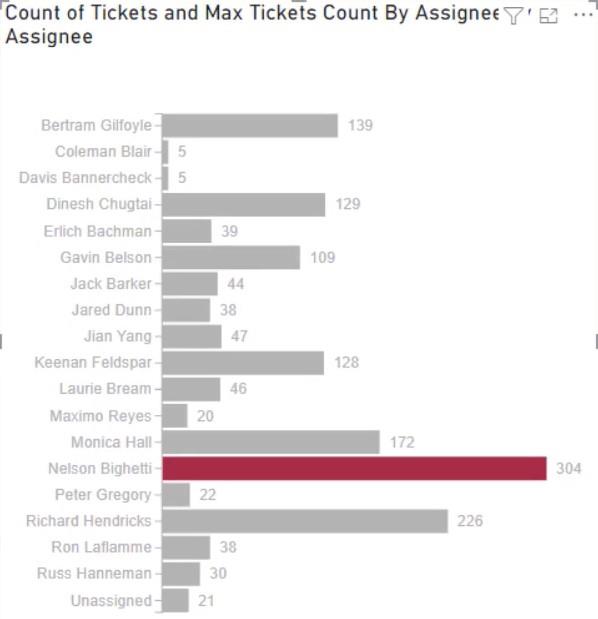
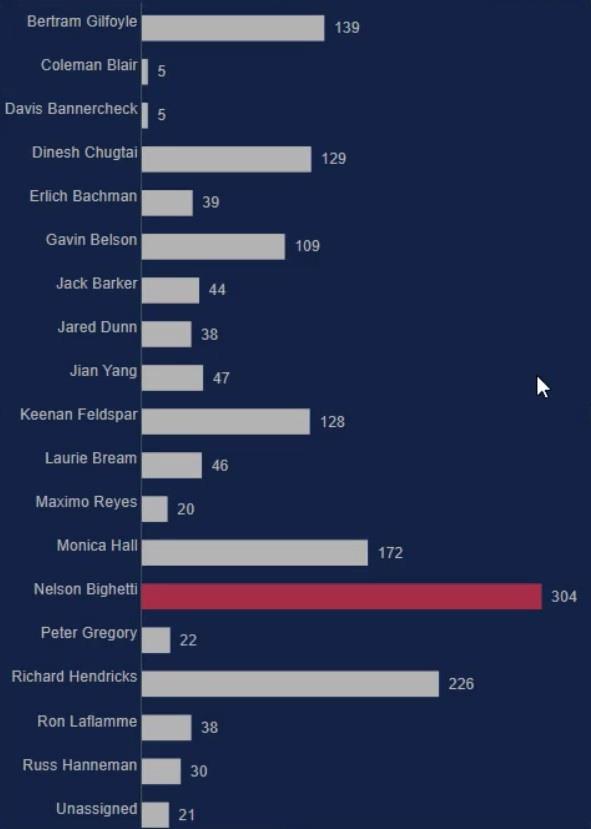
Infine, regola le impostazioni o gli attributi della visualizzazione in base alle tue preferenze. Puoi modificare la dimensione e lo stile del carattere, il colore di sfondo e altri dettagli per ottenere l'immagine che desideri. Per questo esempio, l'aspetto finale della visualizzazione è questo:

Aggiornamento di LuckyTemplates Desktop: il grafico a barre personalizzato di Chartilulator in LuckyTemplates: varianti e modifiche
Grafico della pendenza di LuckyTemplates: una panoramica
Conclusione
I grafici a barre sono visualizzazioni efficaci perché ti aiutano a visualizzare e comprendere facilmente i tuoi dati. Con Charticulator, la creazione di grafici è più rapida rispetto all'oggetto visivo personalizzato nativo in LuckyTemplates. Puoi accedere a Chartiulator nel sito Web ed esportare i tuoi dati in qualsiasi strumento di reportistica dei dati senza sforzo.
Scopri di più sulla creazione di grafici e visualizzazioni con Charticulator consultando questo nel sito Web LuckyTemplates.
Mudassir
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








