Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial imparerai alcune pratiche di progettazione fondamentali che possono aiutarti a raccontare una migliore storia basata sui dati per il tuo dashboard in LuckyTemplates. I dashboard di LuckyTemplates vengono usati per comunicare informazioni dettagliate. Racconta una storia attraverso visualizzazioni . Pertanto, è fondamentale disporre della corretta visualizzazione dei dati per evidenziare in modo efficiente le intuizioni per il tuo pubblico.
Sommario
Definizione dei colori per il dashboard in LuckyTemplates
La prima cosa che dovresti tenere a mente è usare colori uniformi proprio come ho fatto nel mio rapporto qui. Come puoi vedere, ho usato 1 colore per le mie intestazioni.

I colori che ho usato sono gli stessi nelle altre pagine del mio rapporto.


Se usi varie combinazioni di colori nel tuo rapporto, sembrerà il lavoro di un bambino nel loro libro da colorare. A volte, la storia che vuoi raccontare si confonde tra tutti i colori. Pertanto, è molto importante utilizzare un massimo di 2-4 colori nel report.
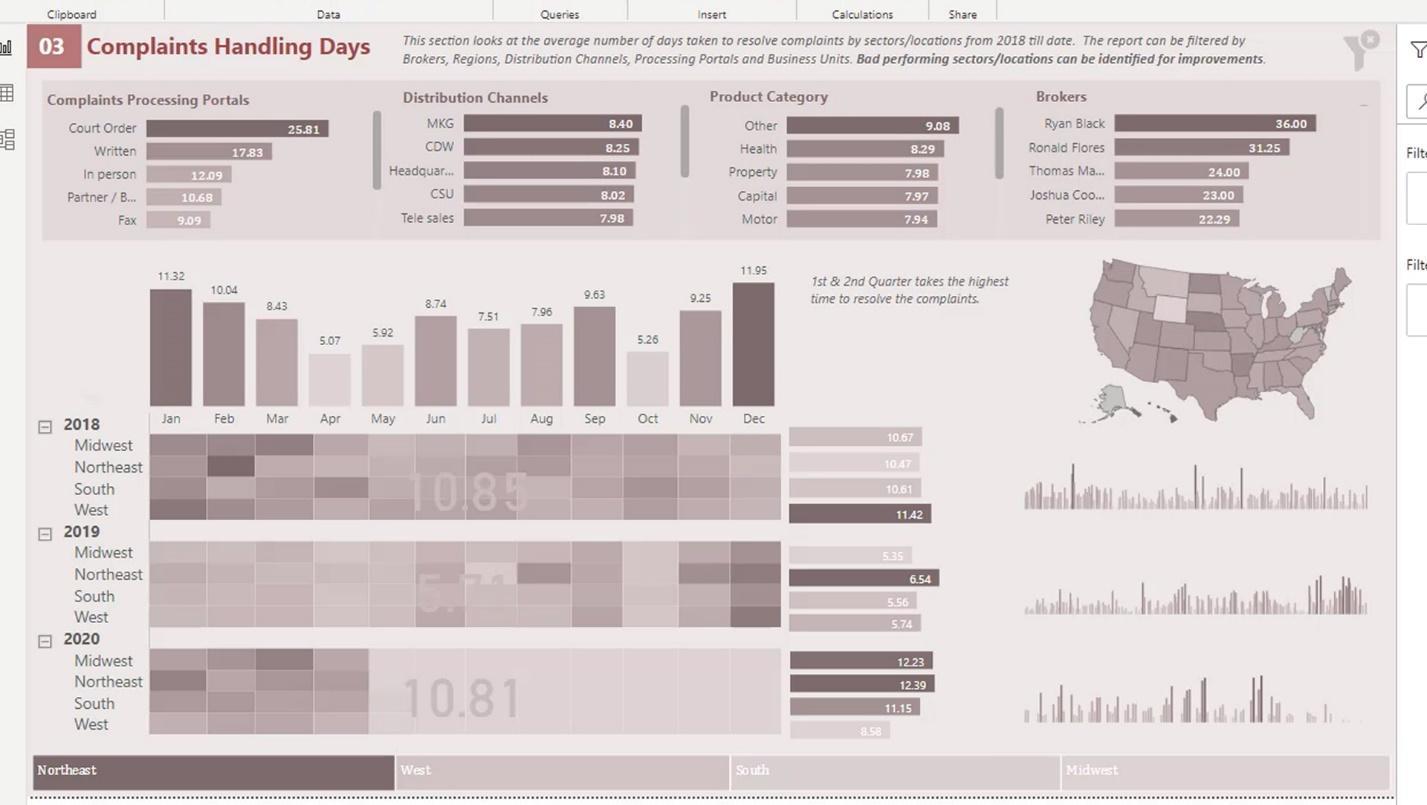
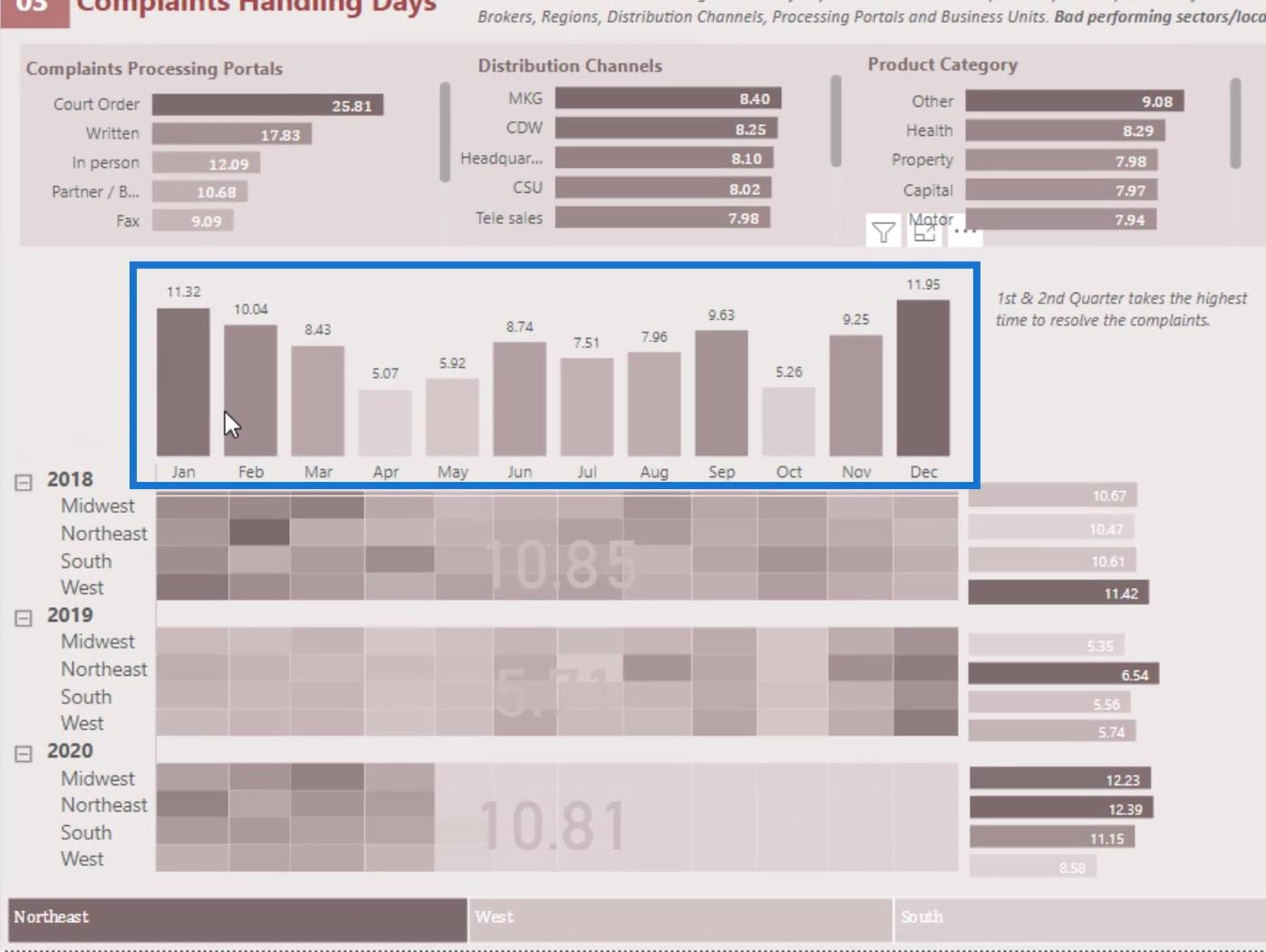
Nel caso in cui si desideri utilizzare un solo colore, è possibile utilizzarne uno con tonalità diverse. Ad esempio, qui puoi vedere che il colore della barra più a sinistra è un colore più scuro. Quindi, la barra successiva ha un colore più chiaro. Tuttavia, appartengono tutti alla stessa famiglia di colori.

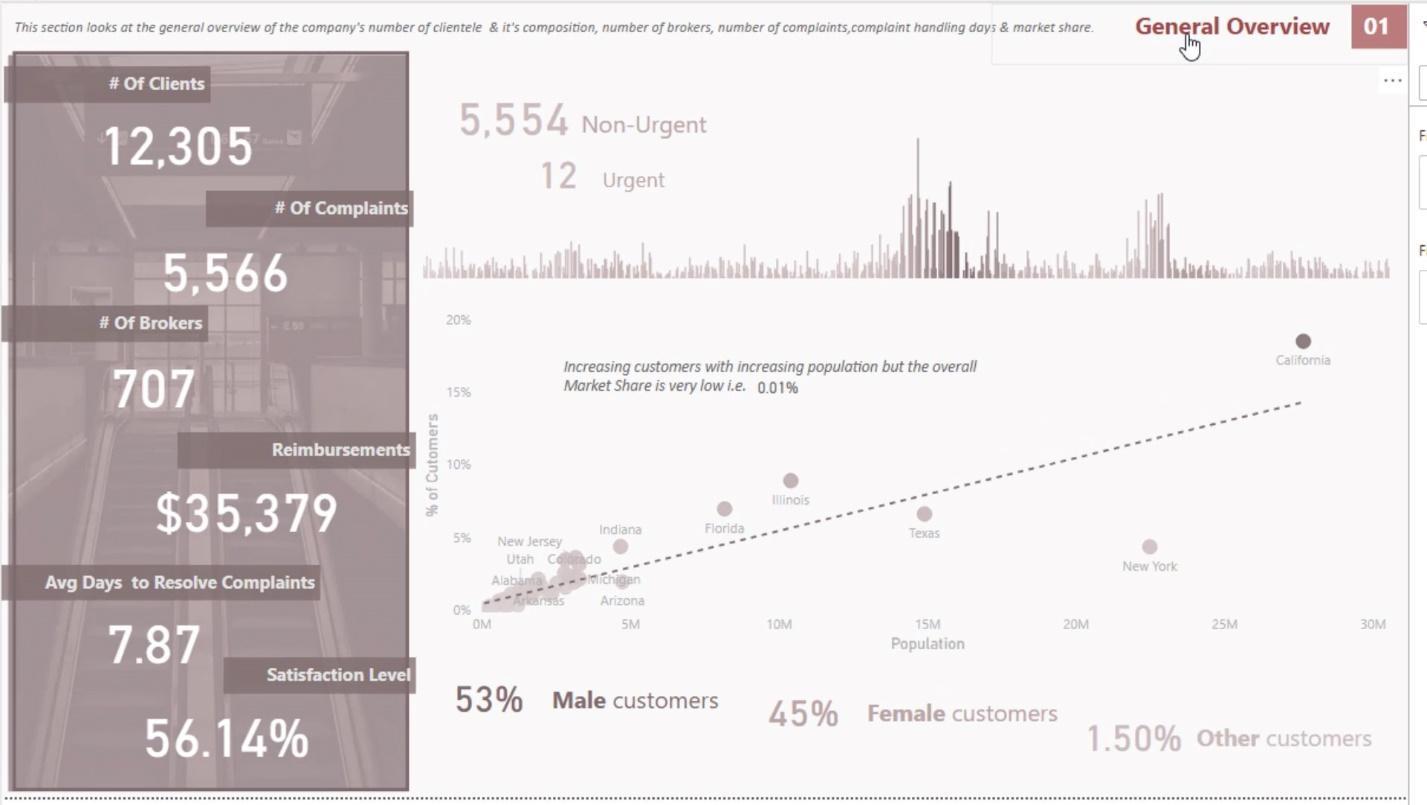
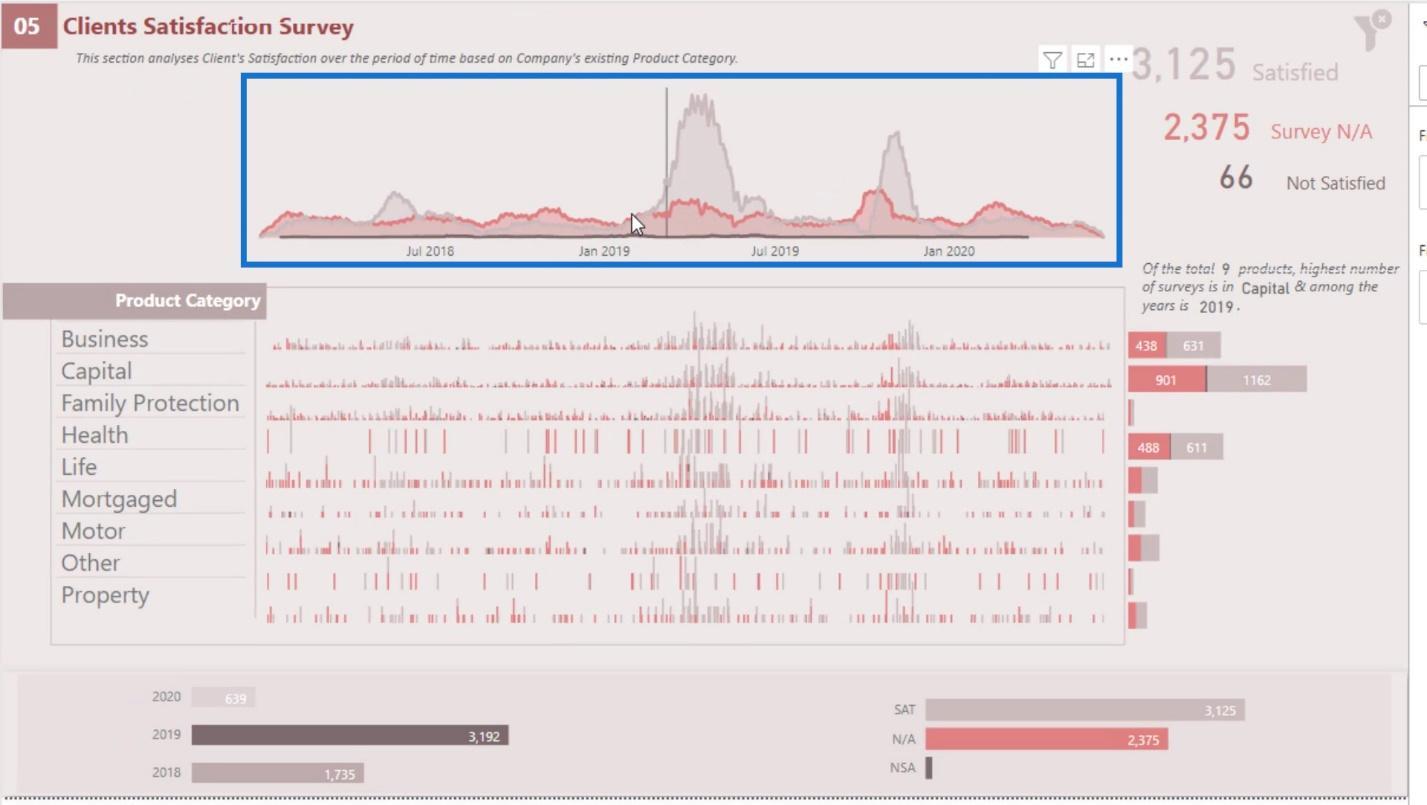
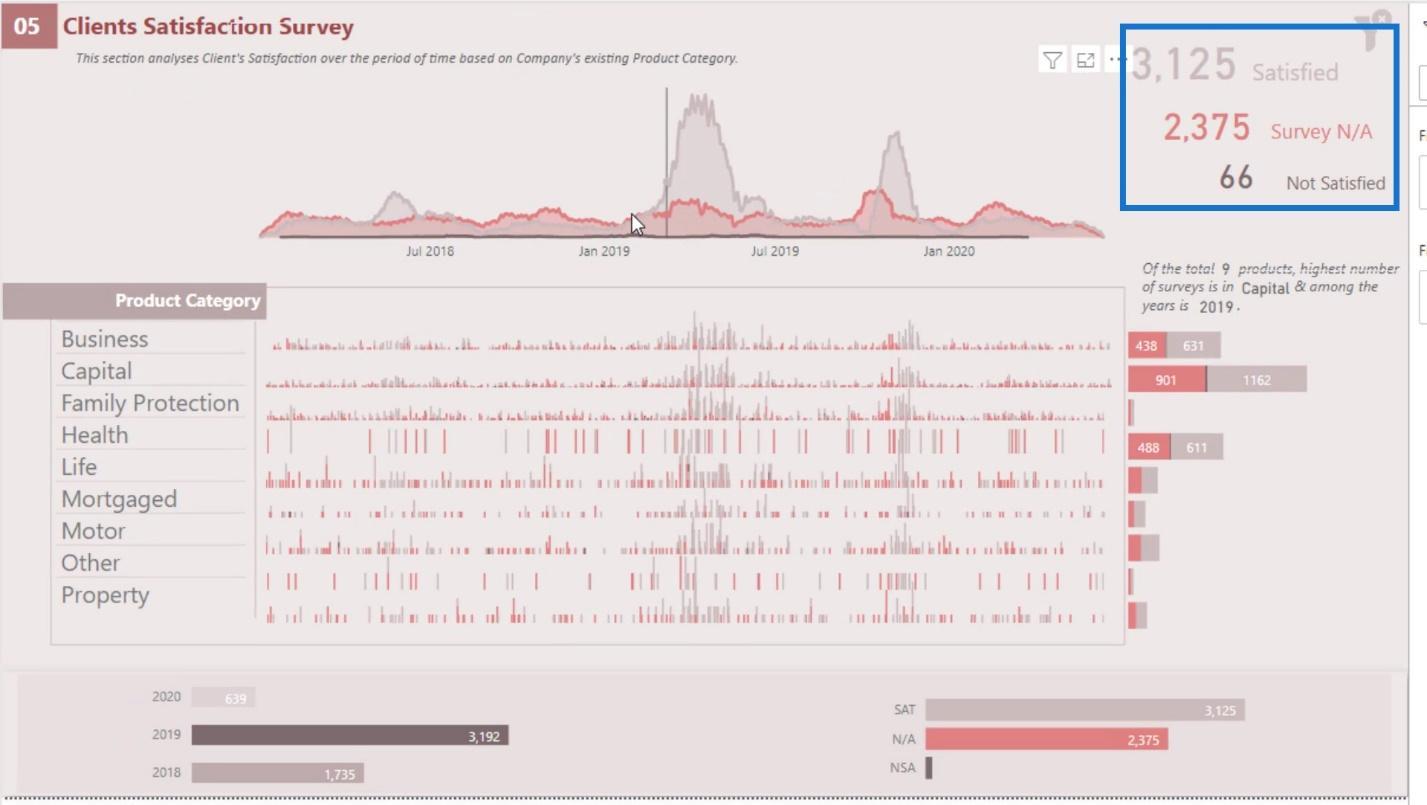
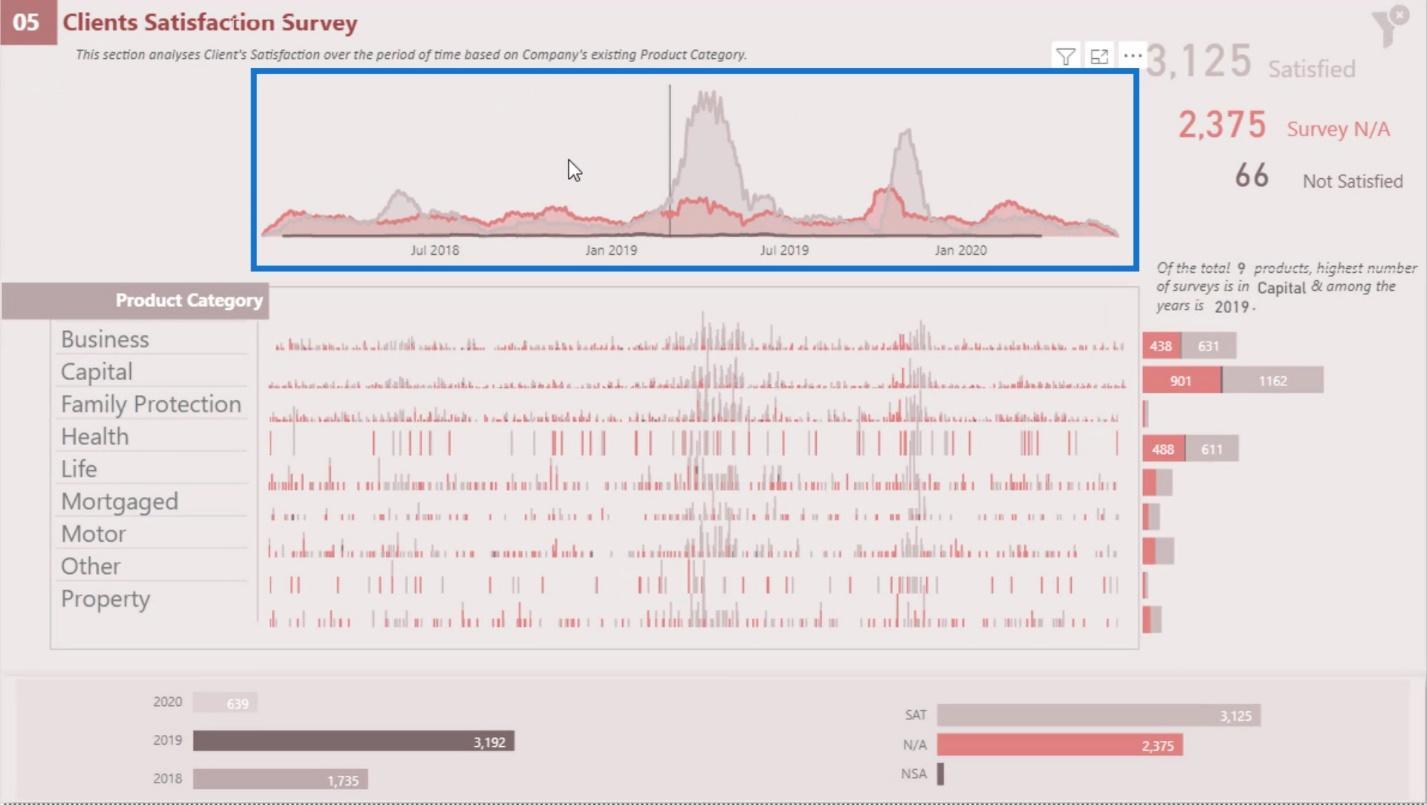
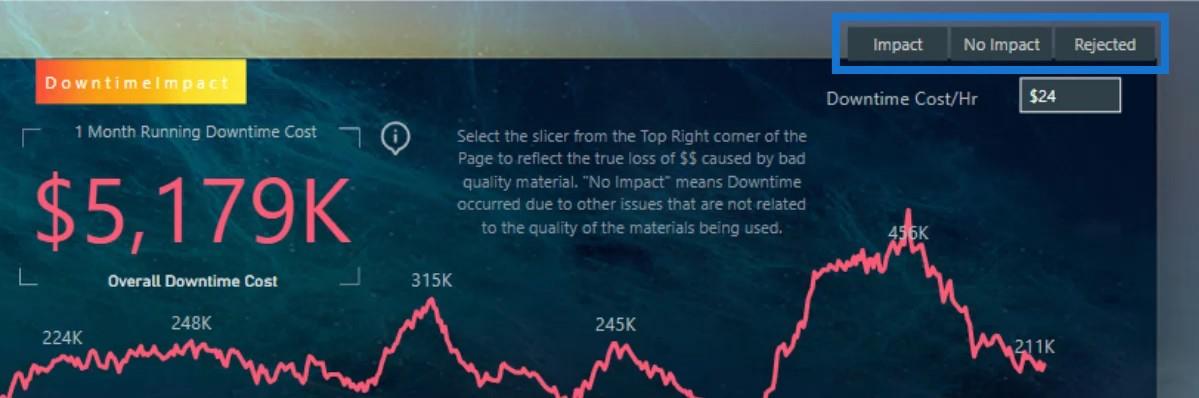
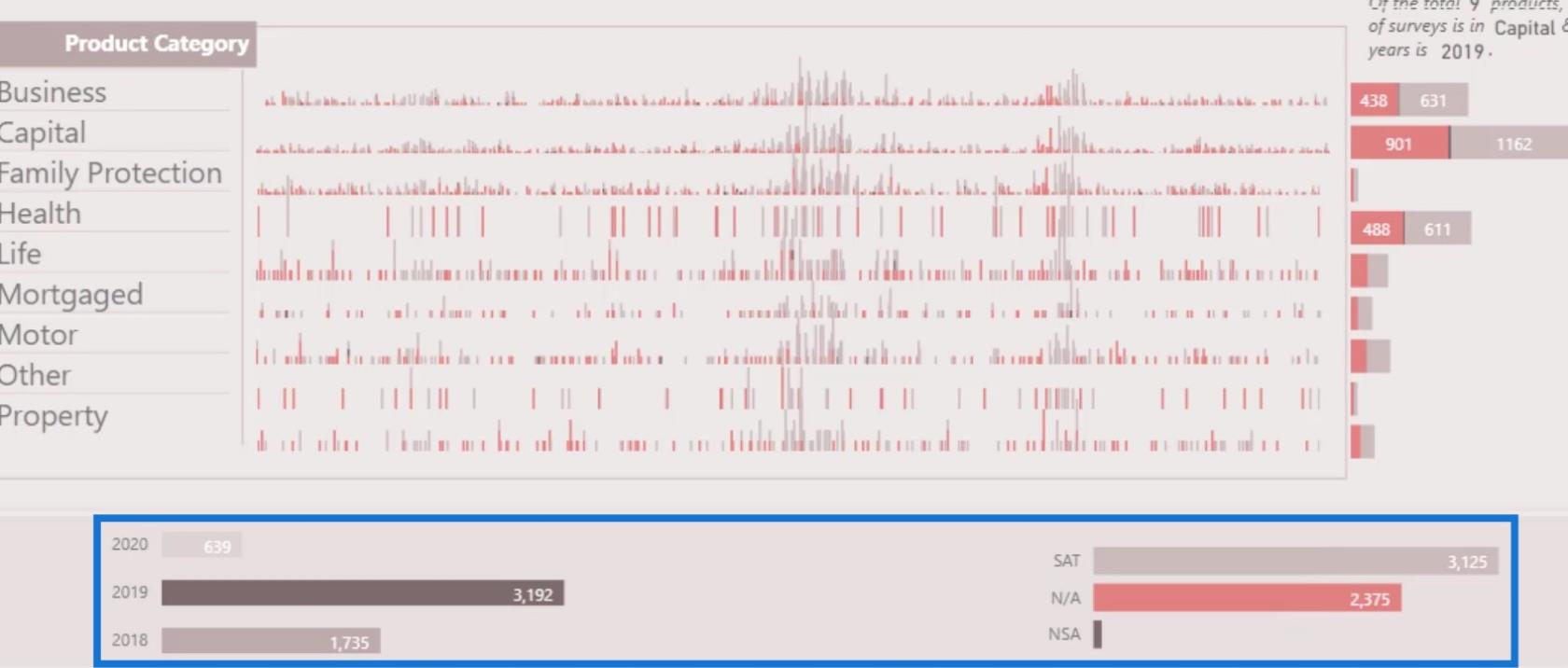
Se stai cercando di utilizzare colori diversi, assicurati di definire in modo esplicito il significato di tali colori. Ad esempio, in questo report ho utilizzato colori diversi per la visualizzazione. L'altro è più chiaro, l'altro è rosso e la linea in basso è un po' più scura.

Anche se hanno colori diversi, li ho definiti esplicitamente qui. Il colore più chiaro appartiene a un numero di clienti soddisfatti, il colore rosso è per i dati del sondaggio e il colore più scuro è per il numero di clienti insoddisfatti.

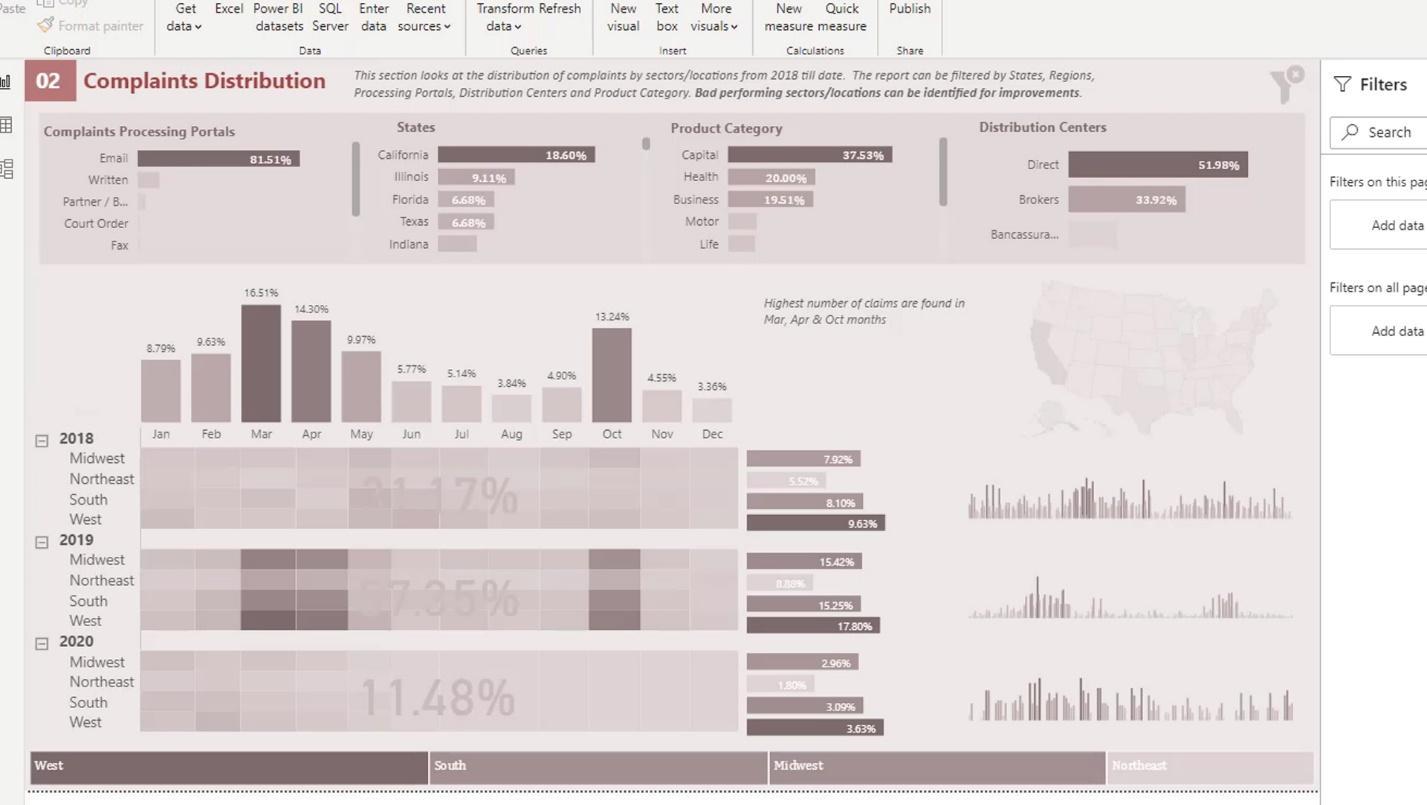
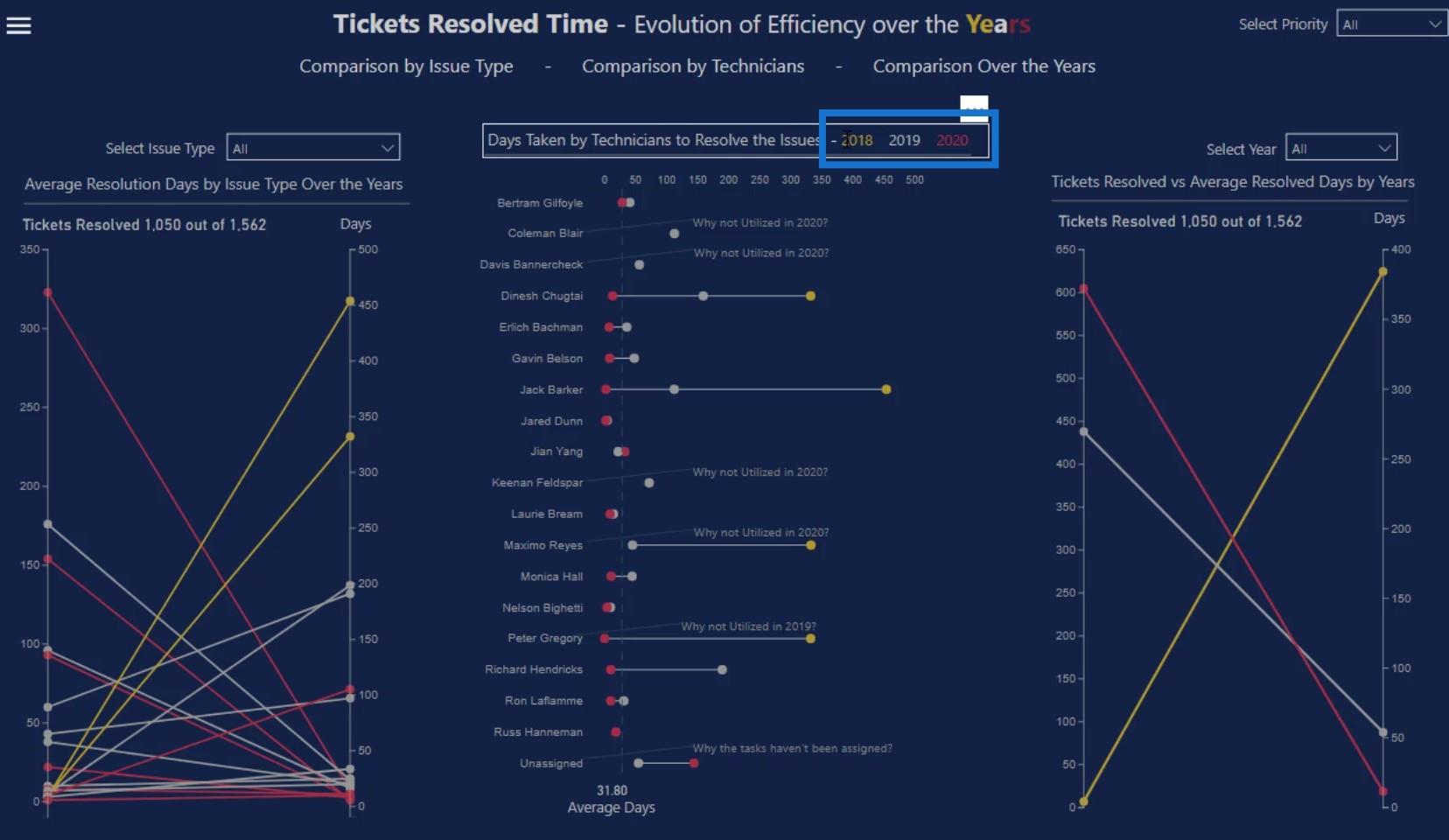
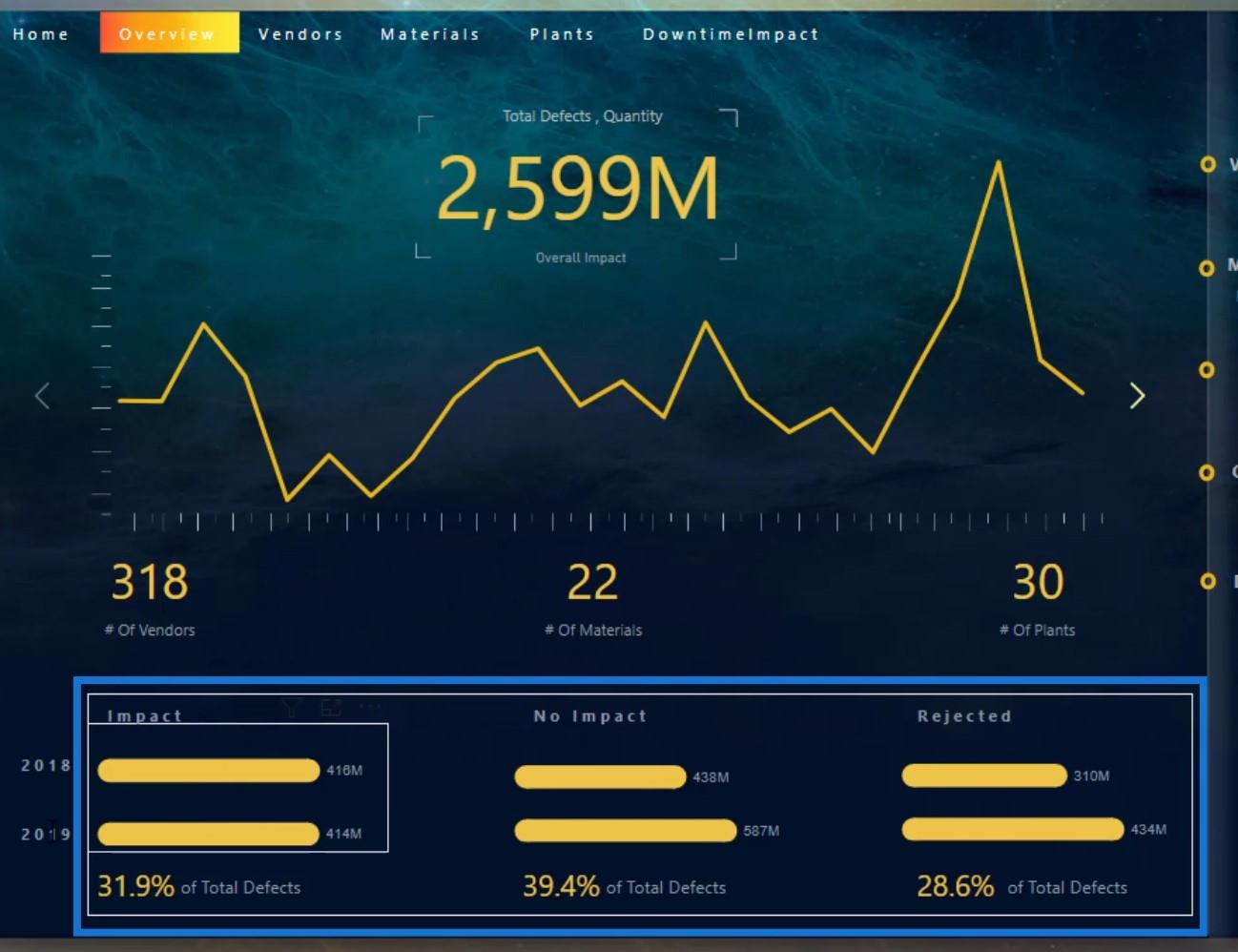
Ecco un altro esempio in cui ho definito esplicitamente l'anno 2018 con il colore giallo, 2019 con il colore grigio e 2020 con il colore rosso nella pagina del rapporto.

Ho anche usato una miscela di quei colori in questa intestazione qui. Ciò fornirà alle persone l'idea che questi colori vengono utilizzati per definire i singoli colori in questo rapporto.

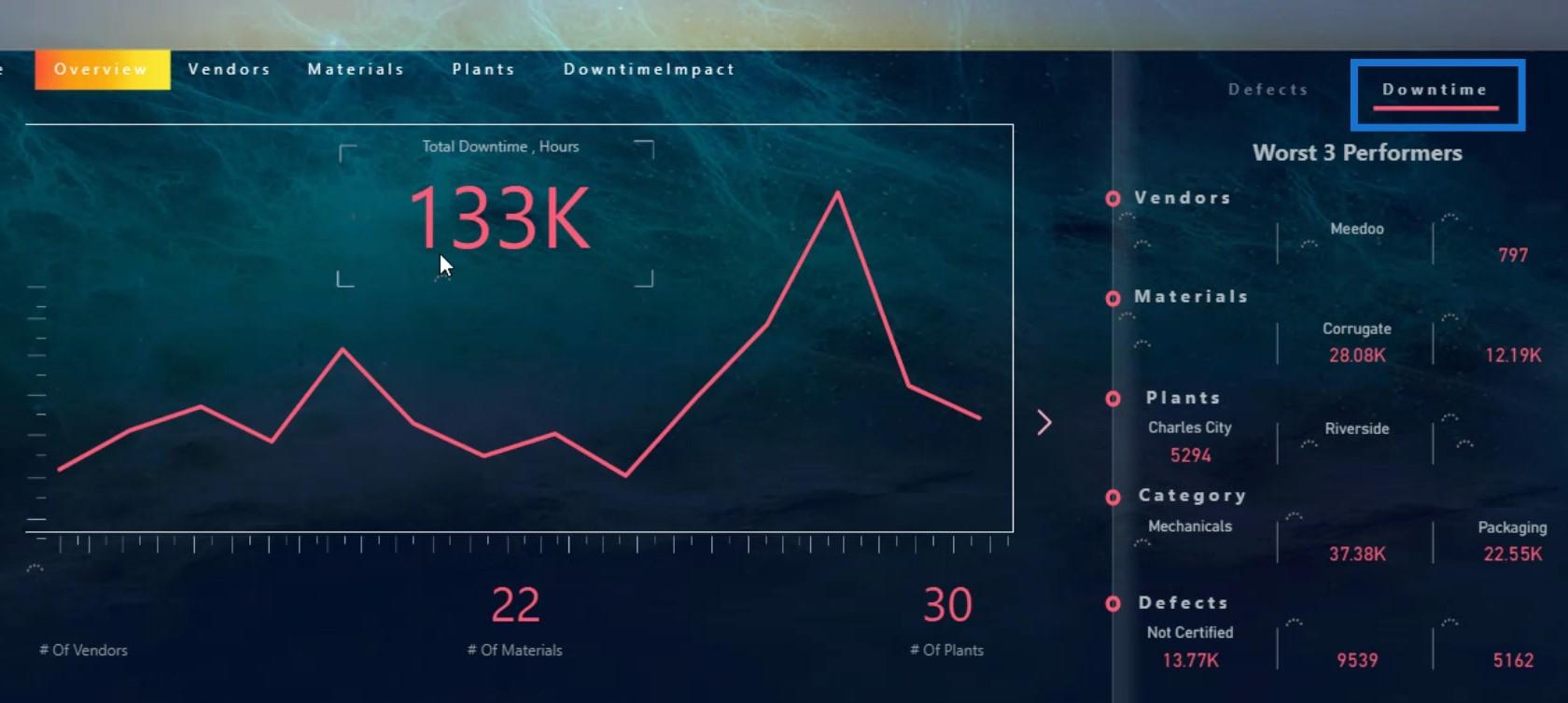
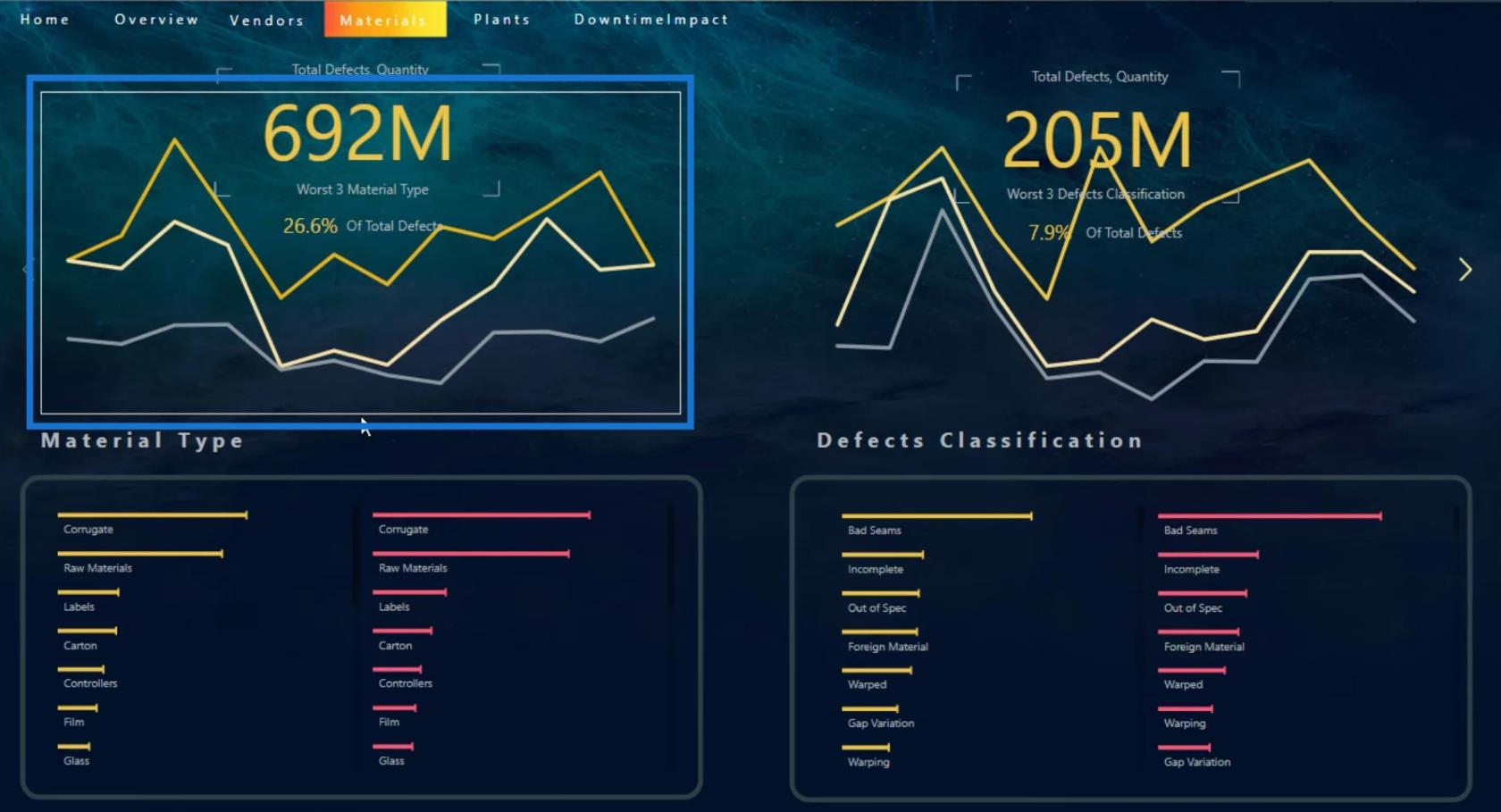
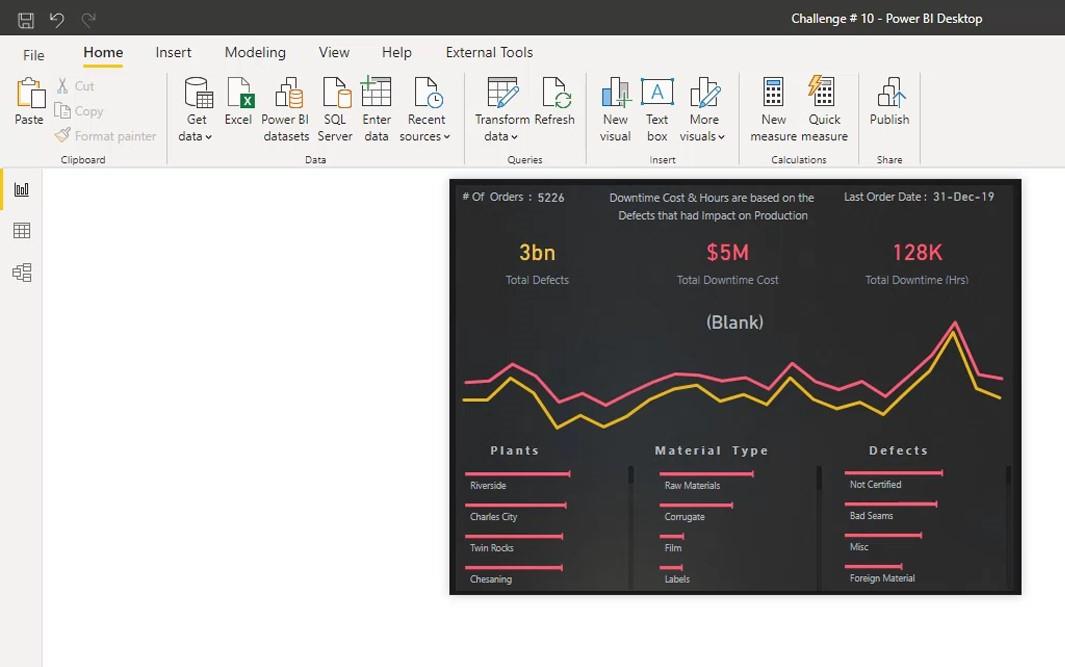
Ecco un altro esempio correlato al precedente. Come puoi vedere, ho usato un colore giallo per i dati Difetti .

Quindi, ho utilizzato il colore rosso o rosato per definire i dati del tempo di inattività .

In questo determinato pulsante di navigazione, ho utilizzato un colore sfumato con una combinazione di colori giallo, rosso e rosa. Questo corrisponde ai colori che ho usato in questo rapporto.

Ed è così che puoi definire i colori nel tuo rapporto.
Organizzazione degli elementi visivi nei dashboard di LuckyTemplates
La prossima buona pratica di progettazione del dashboard che voglio discutere è l'organizzazione dei tuoi oggetti visivi e come dovrebbe sempre interagire con gli altri oggetti visivi nel tuo report.
Ad esempio, questa parte del mio rapporto rappresenta l'andamento generale del numero di sondaggi condotti.

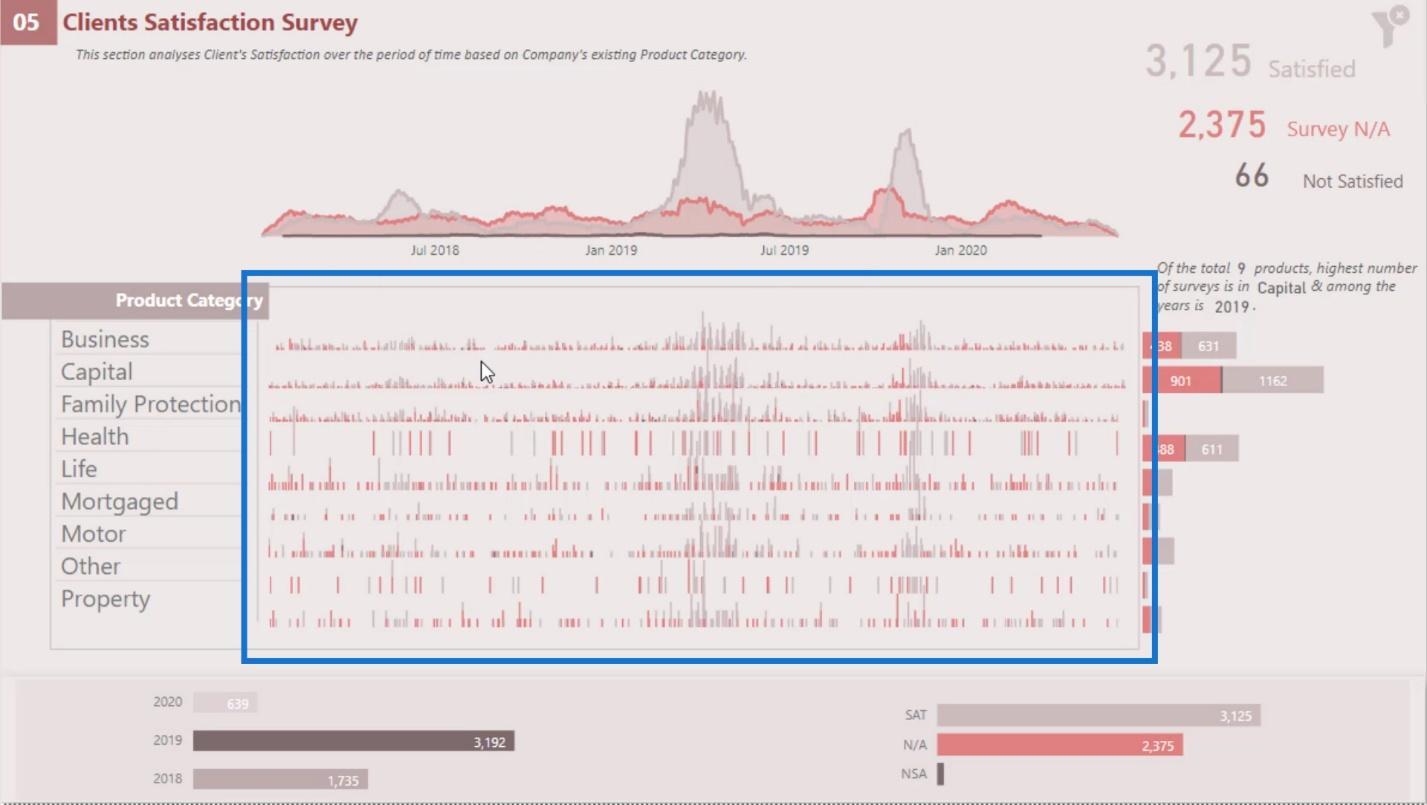
D'altra parte, questa è la tendenza individuale nella categoria di prodotto .

Come puoi vedere, la singola tendenza interagisce con tutti gli elementi visivi in questa pagina del report.
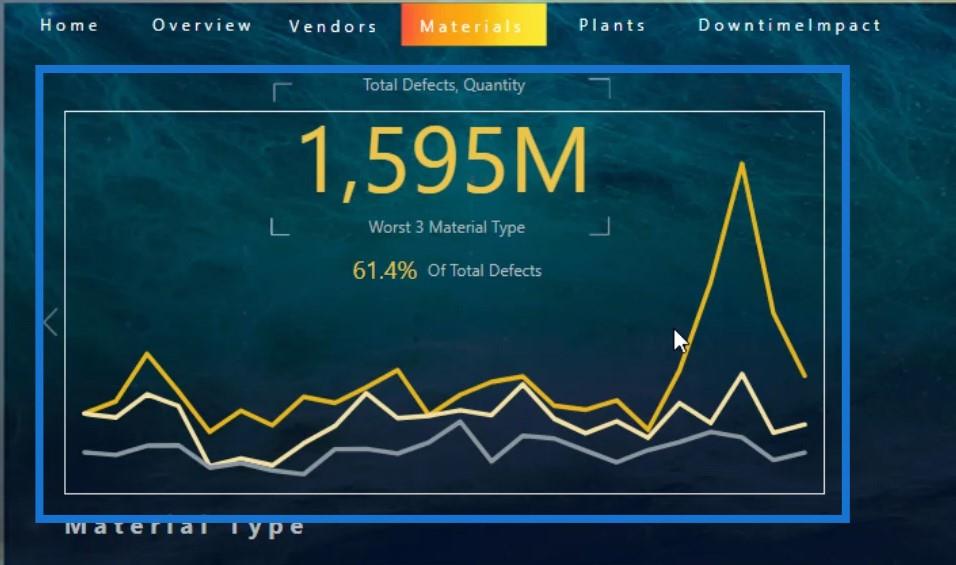
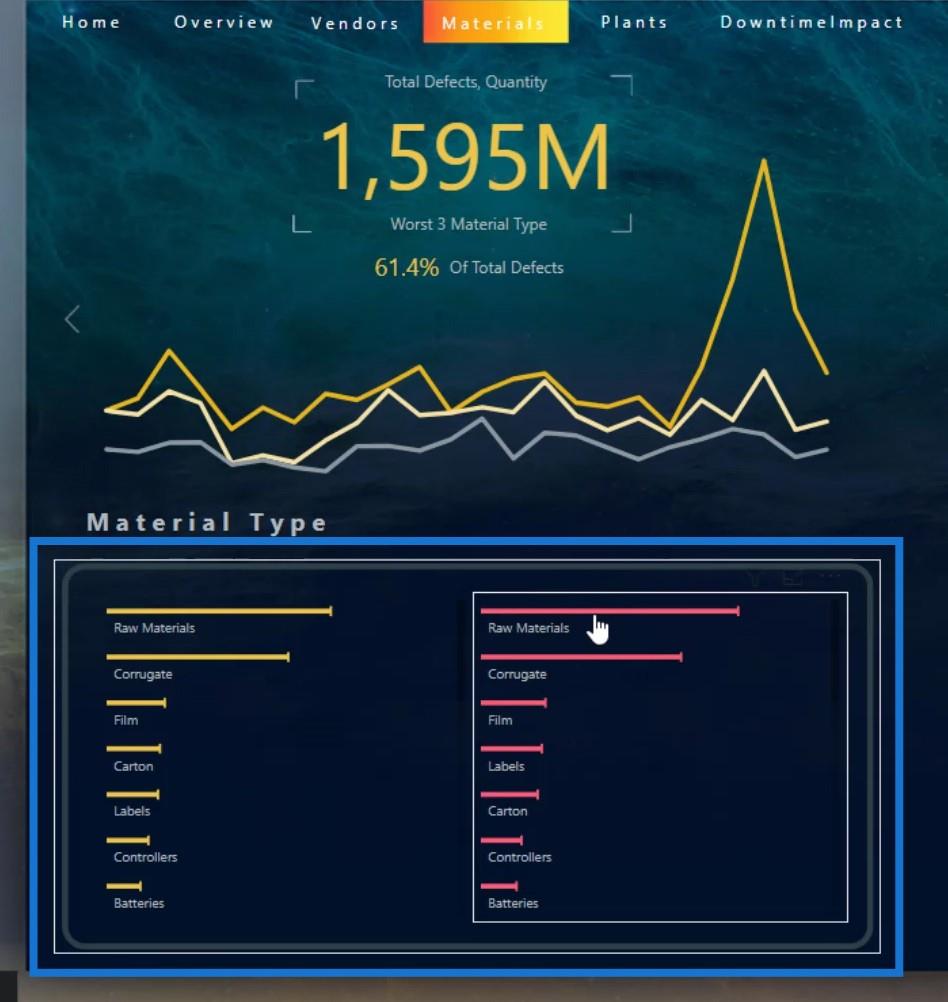
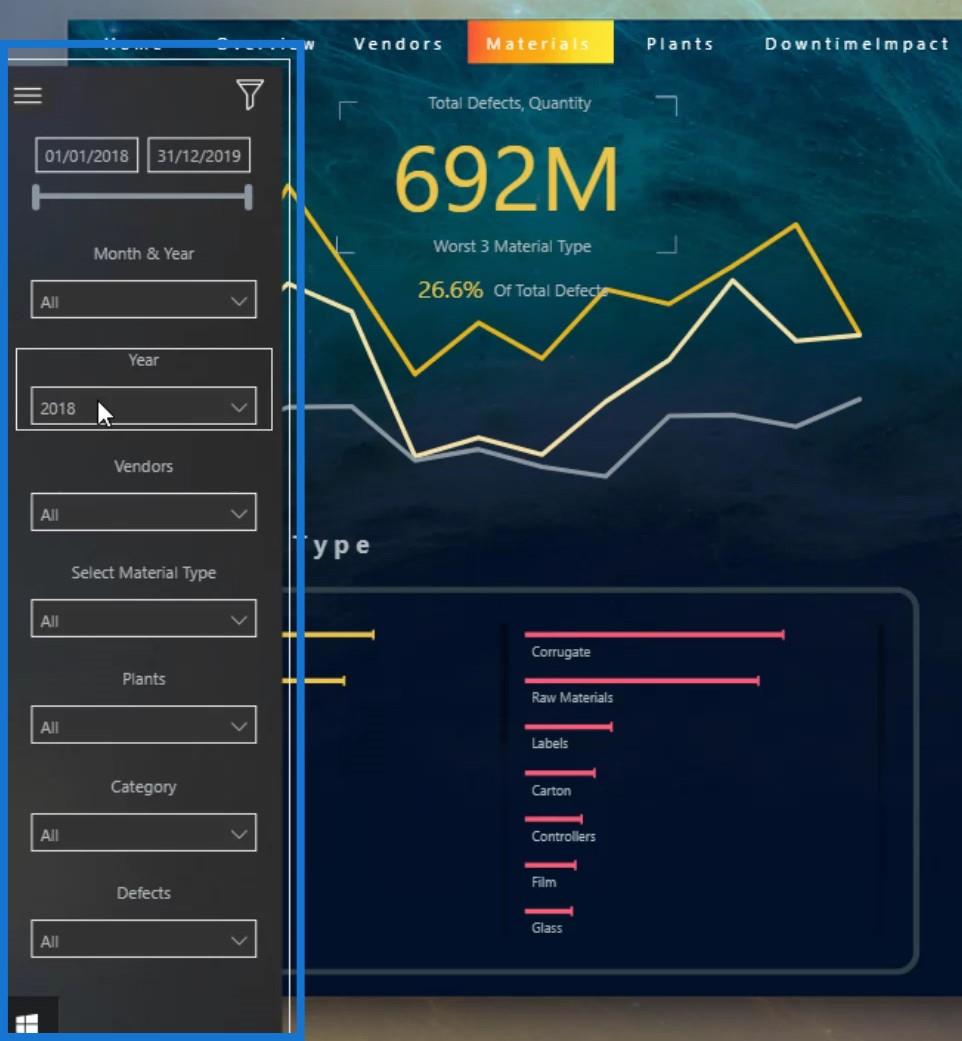
Ecco un altro esempio in cui mostro il trend per Material Type . Questo indica i primi 3 peggiori materiali che hanno il maggior numero di difetti e la loro tendenza.

I primi 3 materiali sono in questa sezione, che sono le materie prime , il cartone ondulato e il film .

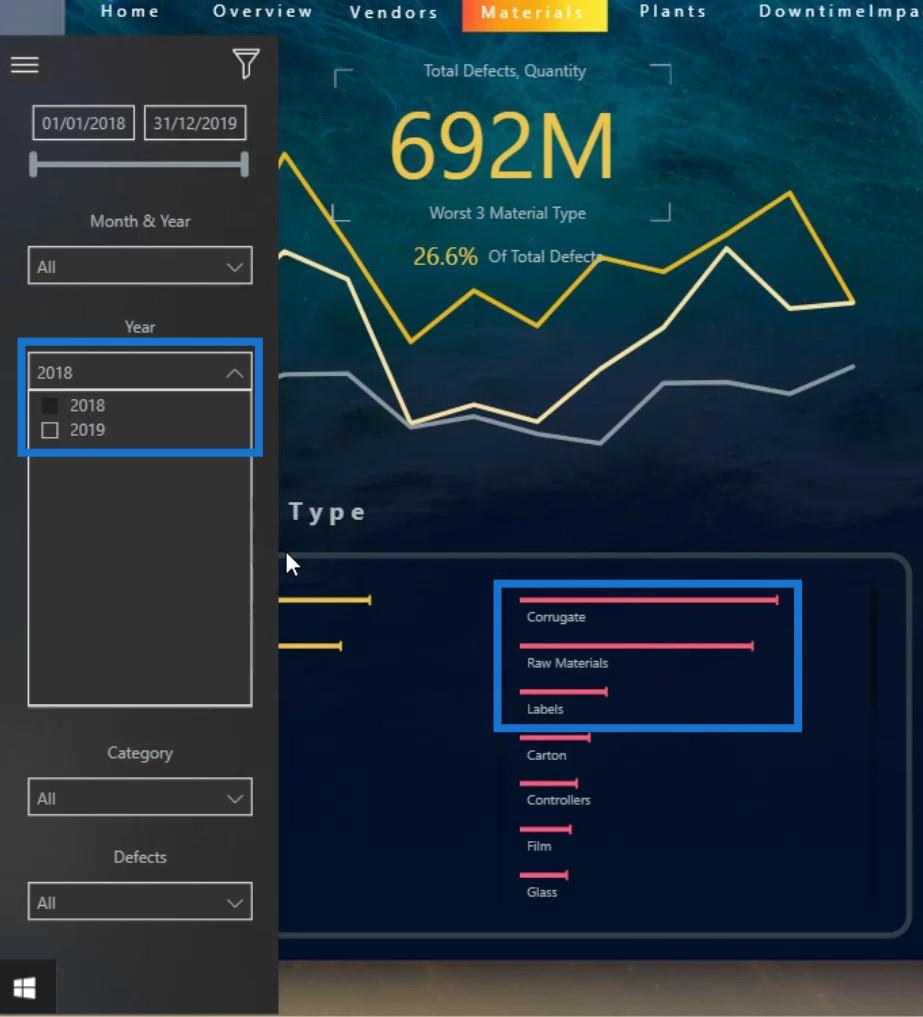
Possono anche essere modificati dinamicamente. Ad esempio, se cambio l'anno in 2018 , vedrai che i primi 3 materiali sono ora Ondulato , Materie prime ed Etichette .

Vedrai anche che la tendenza è cambiata in base all'output di Material Type . Quindi, queste immagini interagiscono tra loro.

Scelta delle visualizzazioni appropriate per il dashboard in LuckyTemplates
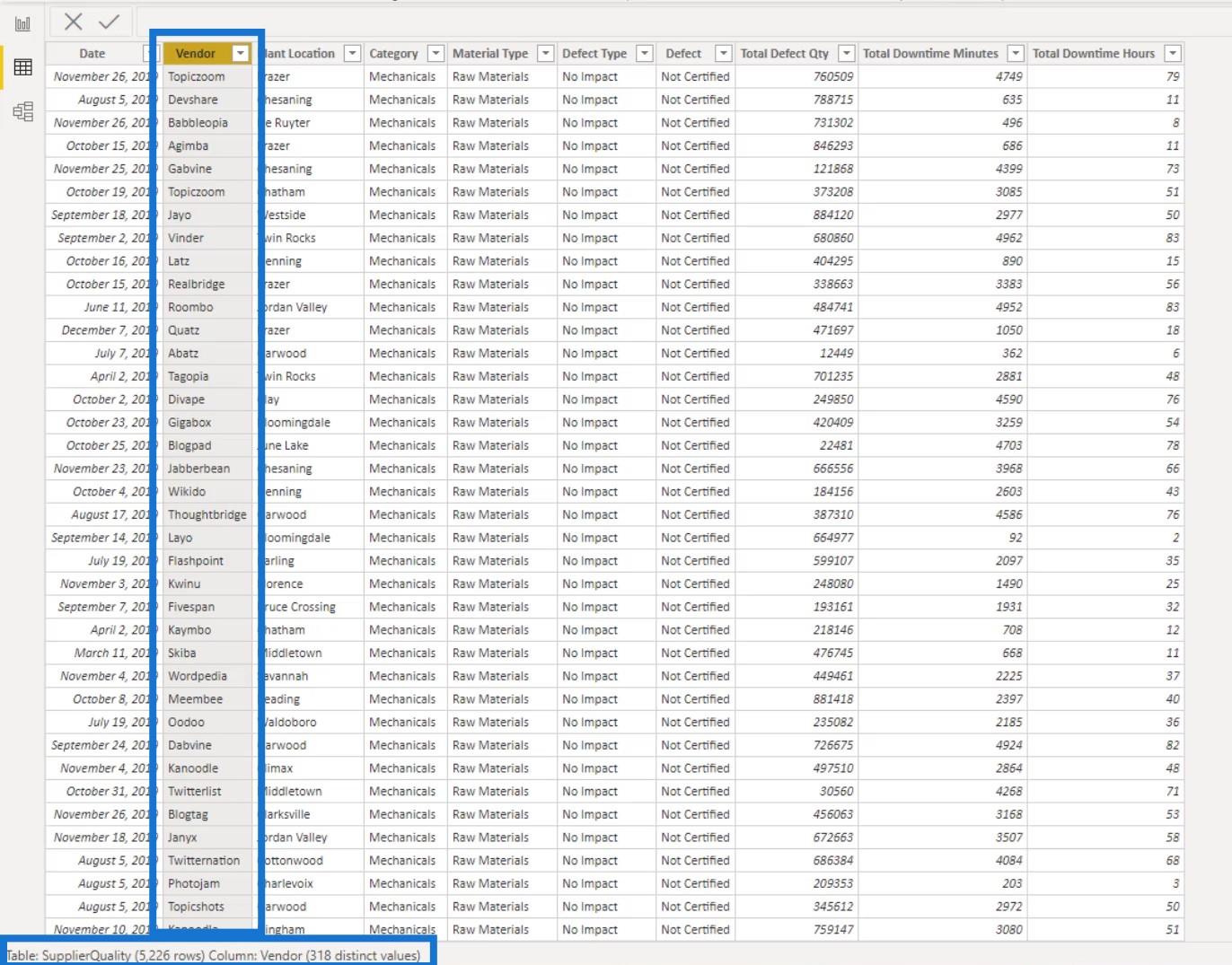
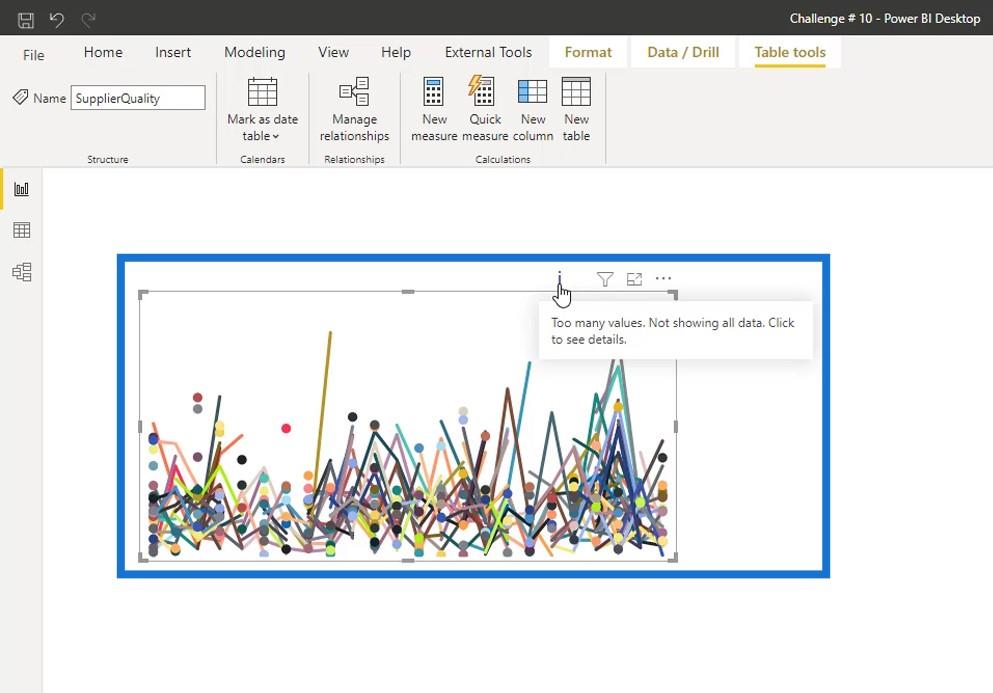
Un altro aspetto importante che devi tenere a mente è conoscere i tipi di visualizzazioni che utilizzerai. Ad esempio, potresti avere molte categorie proprio come la mia tabella qui dove ho 318 venditori .

Se utilizzo un grafico a linee e indico il numero di fornitori tramite una legenda, diventerà troppo affollato. Il grafico a linee non sarà in grado di supportare quel numero di categorie.
Ad esempio, ho creato una pagina qui in cui ho utilizzato un grafico a linee per visualizzare i miei fornitori. Di conseguenza, ha indicato che ci sono troppi valori e non mostra tutti i miei dati. Questa visualizzazione non è così buona e utile perché non c'è nessuna storia o informazione.

In casi come questo, puoi invece utilizzare i grafici a dispersione perché possono avere molti tipi di categoria.

Aggiunta di descrizioni comandi per il dashboard in LuckyTemplates
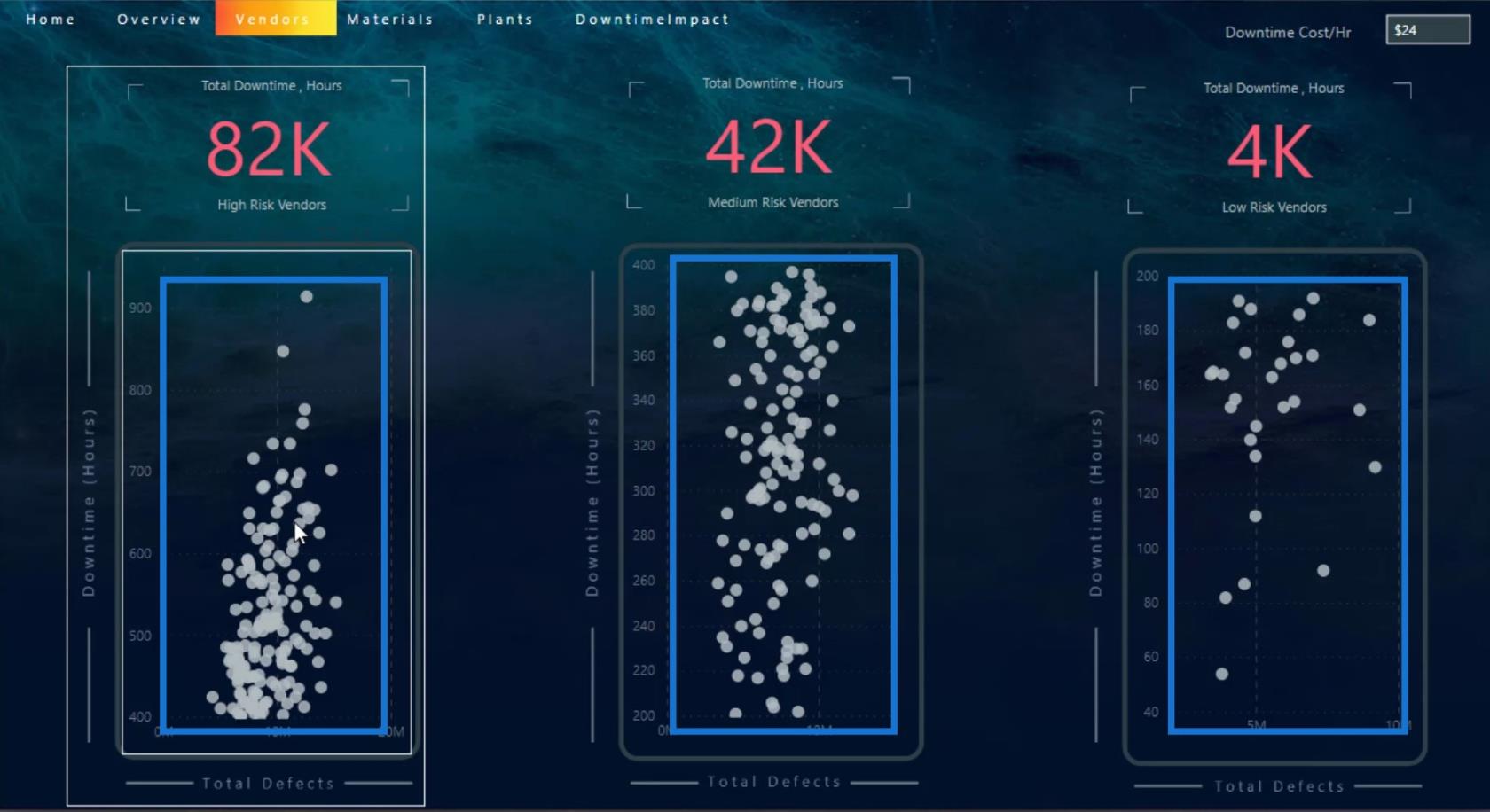
Un'altra cosa che puoi fare quando progetti il tuo dashboard di LuckyTemplates è aggiungere suggerimenti. L'aggiunta di suggerimenti è utile anche quando si utilizzano i grafici a dispersione. Come puoi vedere in questo esempio, non possiamo vedere alcuna informazione.
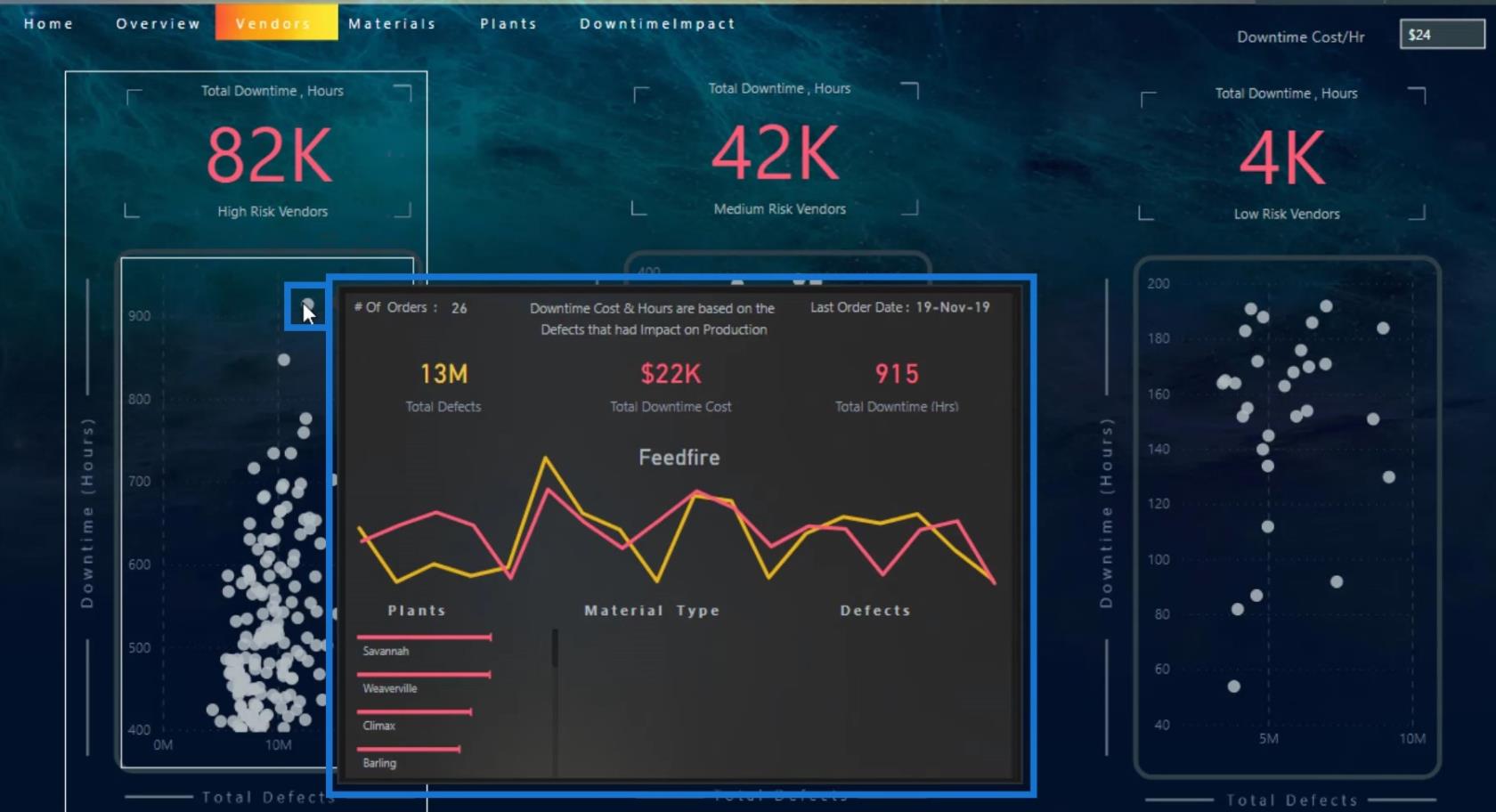
Tuttavia, se passo il mouse su un determinato grafico, posso vedere le informazioni essenziali su di esso perché ho aggiunto un tooltip.

L'aspetto positivo dei suggerimenti è che possiamo utilizzare suggerimenti personalizzati dal mercato e anche gli elementi visivi possono essere progettati in Charticulator.
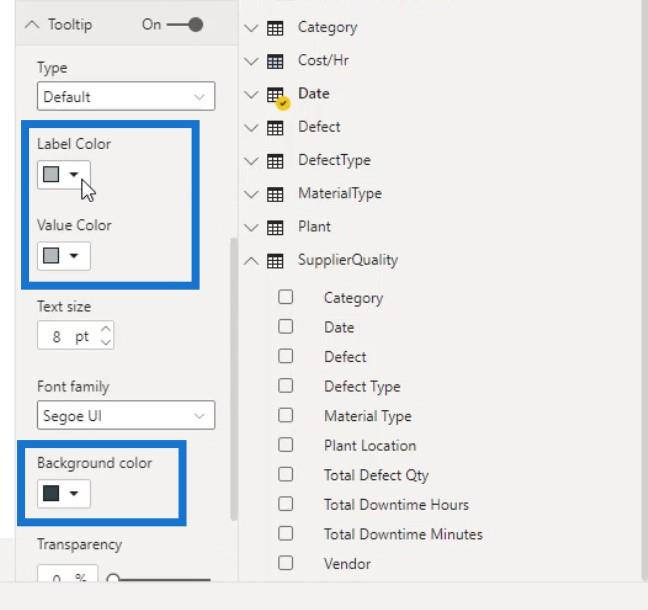
Puoi anche cambiare il colore del tuo tooltip. Per farlo, vai alla sezione Tooltip sotto il riquadro Formato . Qui puoi cambiare lo sfondo, l'etichetta e il colore del valore del tuo tooltip.

Creazione di suggerimenti personalizzati
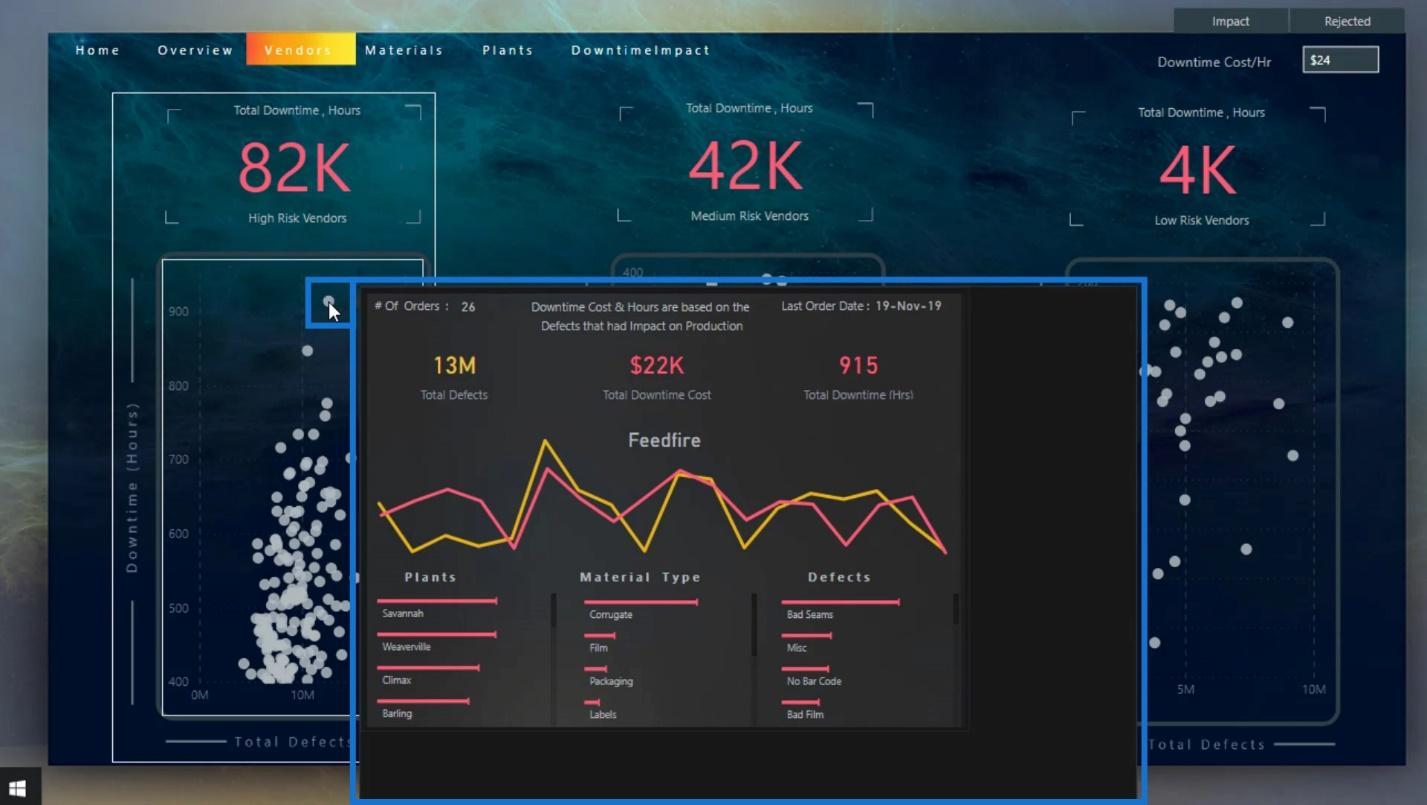
Una delle fantastiche funzionalità dei suggerimenti è che puoi creare una pagina del rapporto e trasformarla in un suggerimento personalizzato, come mostrato nell'immagine.

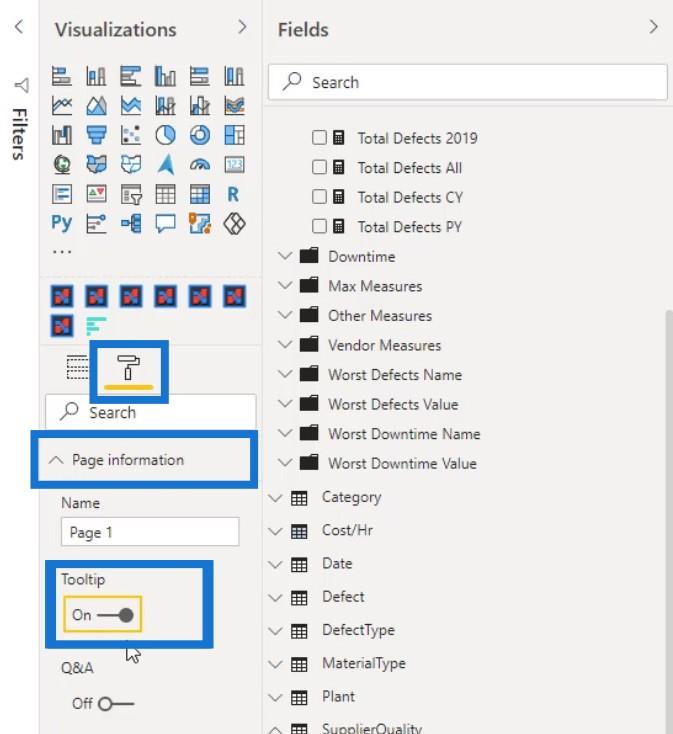
Puoi farlo creando una pagina separata. Nella pagina separata, vai al riquadro Formato e abilita l' opzione Descrizione comando sotto Informazioni pagina .

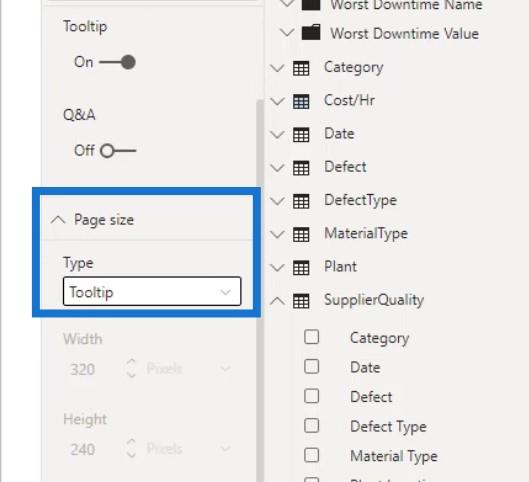
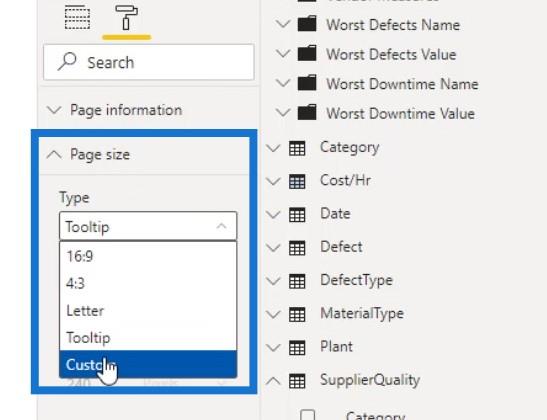
Quindi, per rendere la dimensione simile a una descrizione comando, seleziona Descrizione comando per l' opzione Tipo sotto Dimensioni pagina .

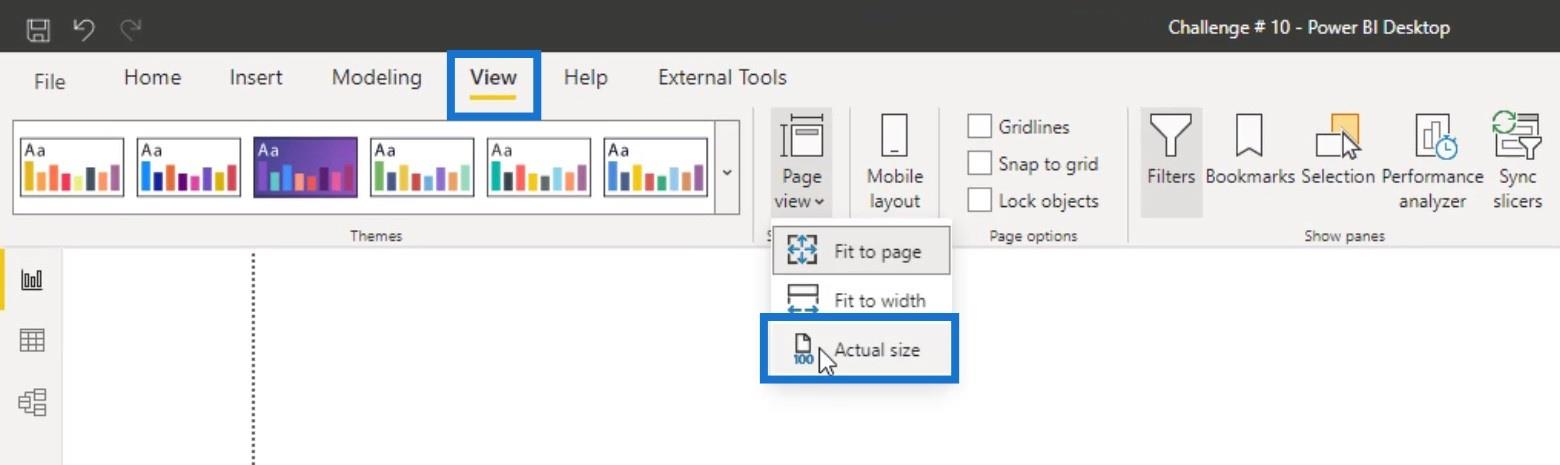
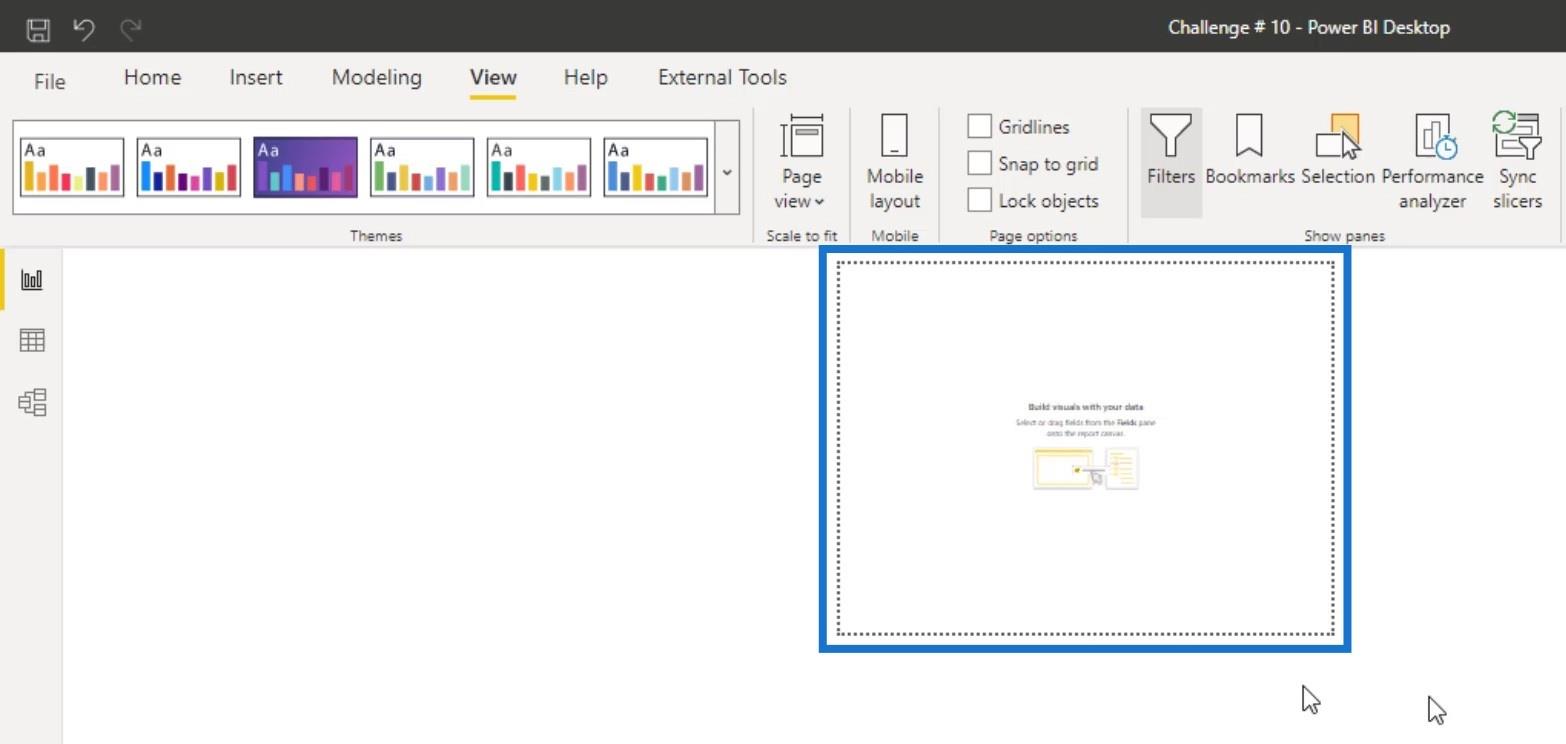
Successivamente, vai alla scheda Visualizza e seleziona l' opzione Dimensione reale sotto la visualizzazione Pagina per scegliere una visualizzazione descrizione comando.

Per impostazione predefinita, la dimensione di una descrizione comando è piccola.

Per personalizzarlo, vai di nuovo alle dimensioni della pagina e seleziona il tipo personalizzato .

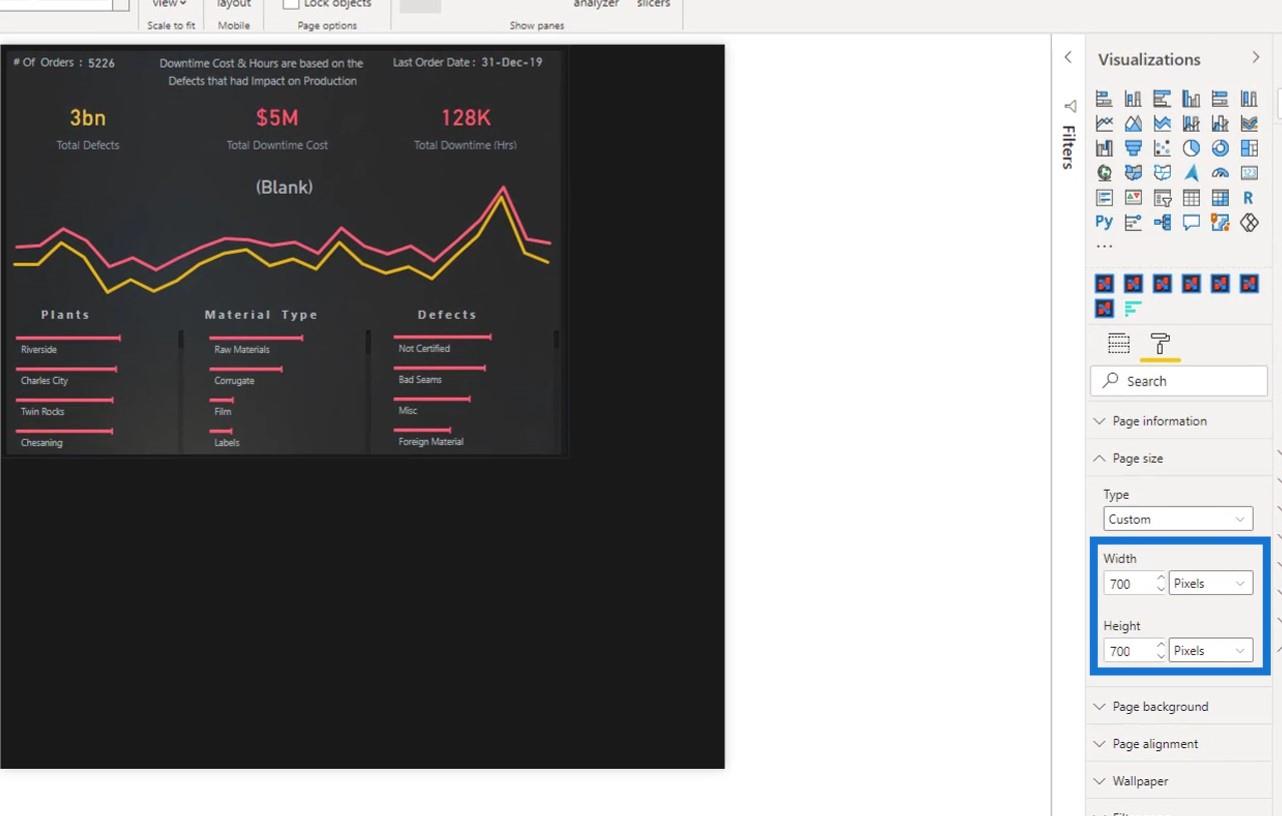
È quindi possibile aumentare la larghezza e l'altezza del tooltip.

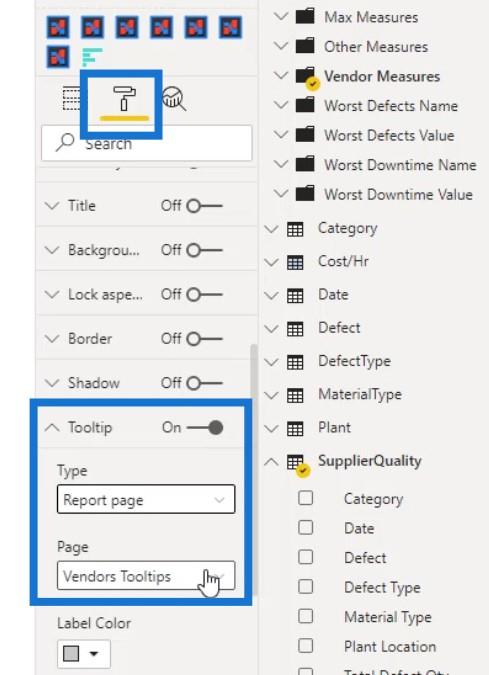
Ora quella pagina personalizzata è pronta per essere utilizzata come descrizione comando nel tuo rapporto. Basta selezionare l'oggetto visivo in cui si desidera utilizzarlo. Quindi, vai al riquadro Formato . Cerca Tooltip , imposta Tipo su Report page e seleziona il nome della pagina che desideri utilizzare come Tooltip nel campo Pagina .

Se modifichi la dimensione della descrizione comando personalizzata, cambierà automaticamente anche nella descrizione comando dell'oggetto visivo. Ad esempio, cambierò qui le dimensioni di questo tooltip della pagina personalizzata.

Se passo il mouse sulla trama corrispondente, vedrai che anche la dimensione del tooltip è cambiata.

Aggiunta di una pagina di drill-through per il dashboard in LuckyTemplates
Un drill-through viene utilizzato per creare una pagina nel report incentrata su un'entità specifica in modo che le persone possano ottenere dettagli filtrati per quel contesto.
Per aggiungere un drill-through nel tuo report, puoi utilizzare un pulsante per mostrare all'utente finale che devi fare clic su quel pulsante per lavorare sulla pagina drill-through.

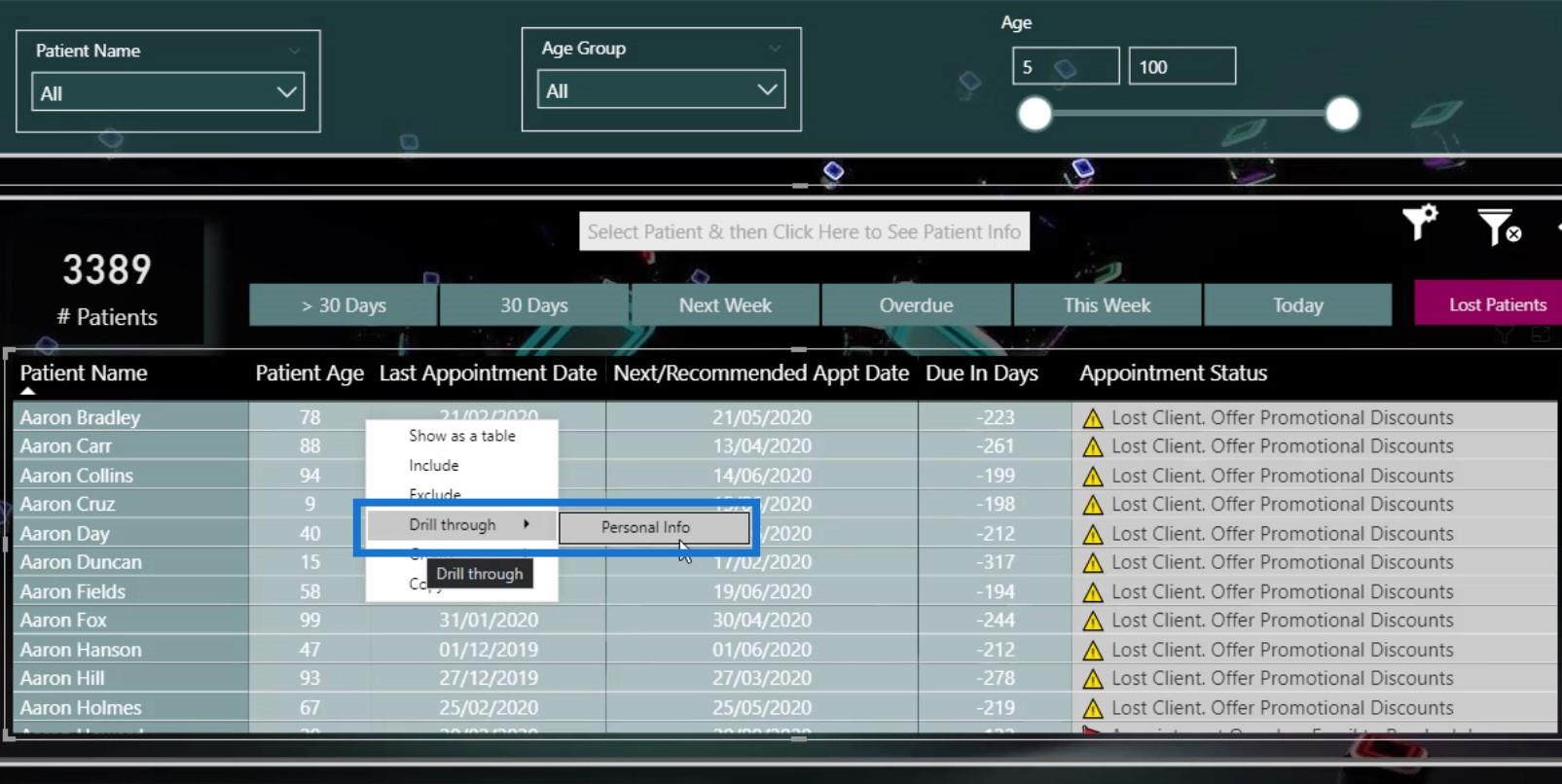
È inoltre possibile fare clic con il pulsante destro del mouse su un dato e selezionare Drill through .

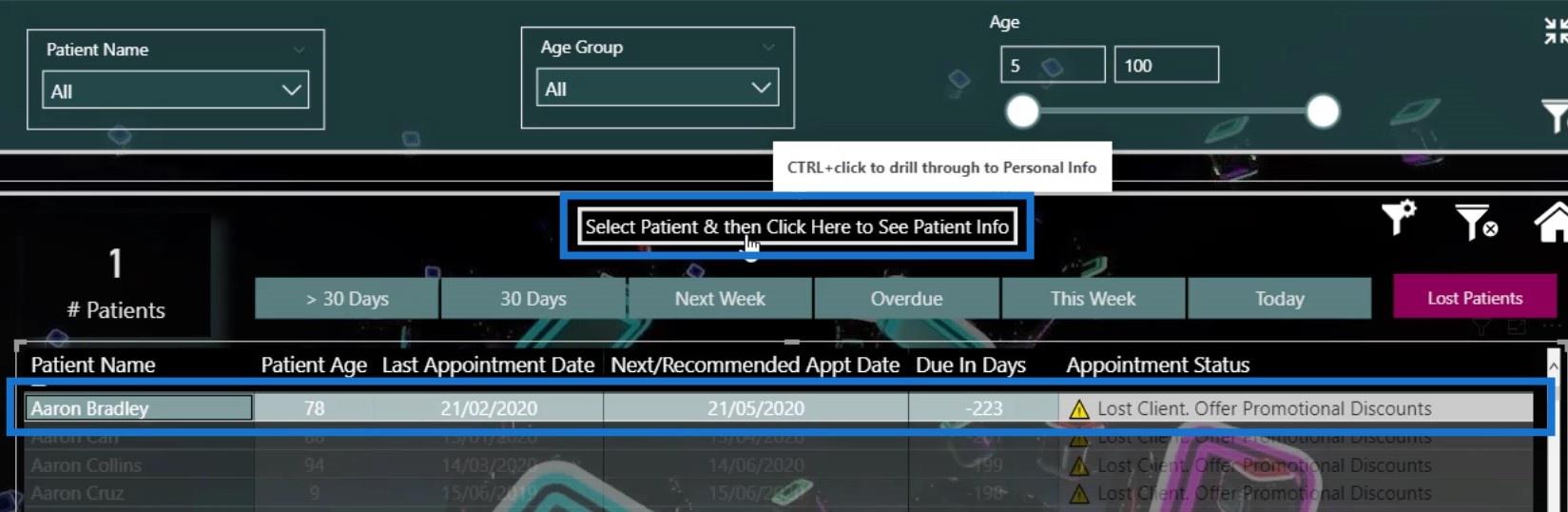
Oppure puoi selezionare questi dati particolari, quindi fare clic sul pulsante per andare alla pagina di drill-through.

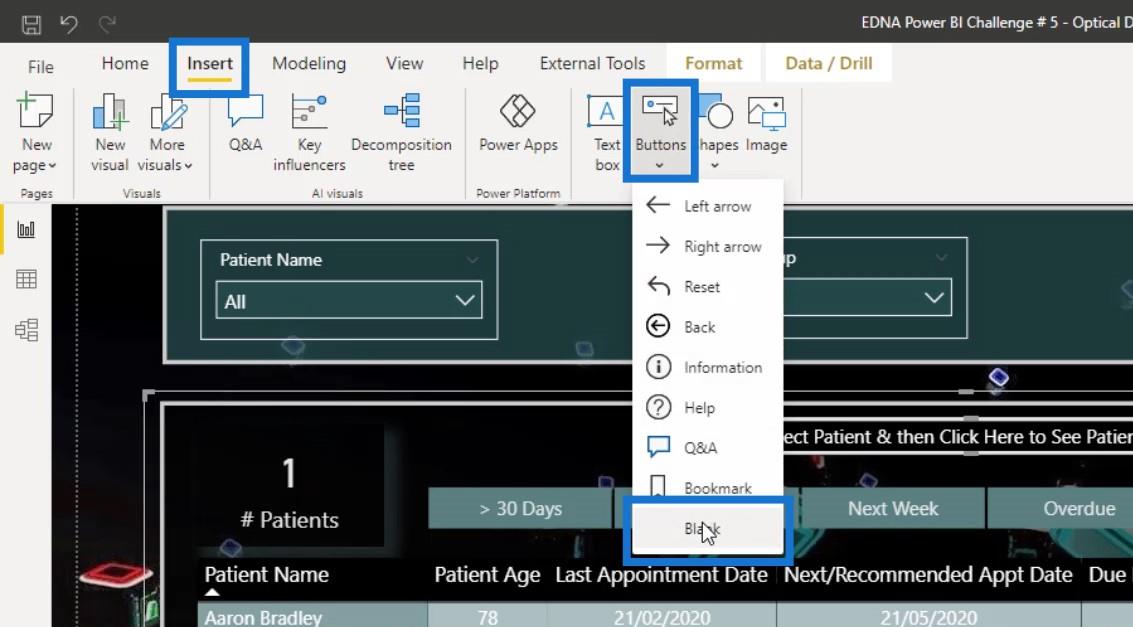
Non è difficile impostare una pagina di drill-through. Vai alla scheda Inserisci e fai clic sul pulsante Vuoto .

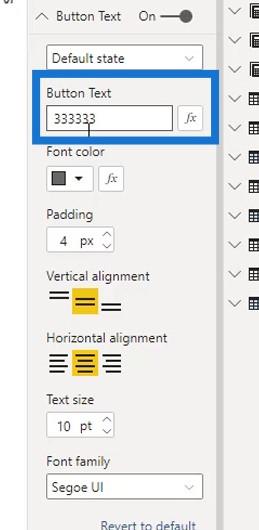
Quindi, definiscilo nel campo Testo pulsante nel riquadro Visualizzazioni .

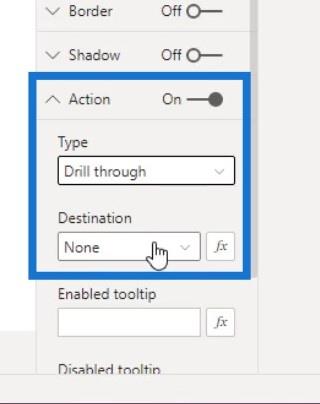
Successivamente, abilita l' opzione Azione , imposta l'opzione Tipo su Drill through e imposta Destinazione .

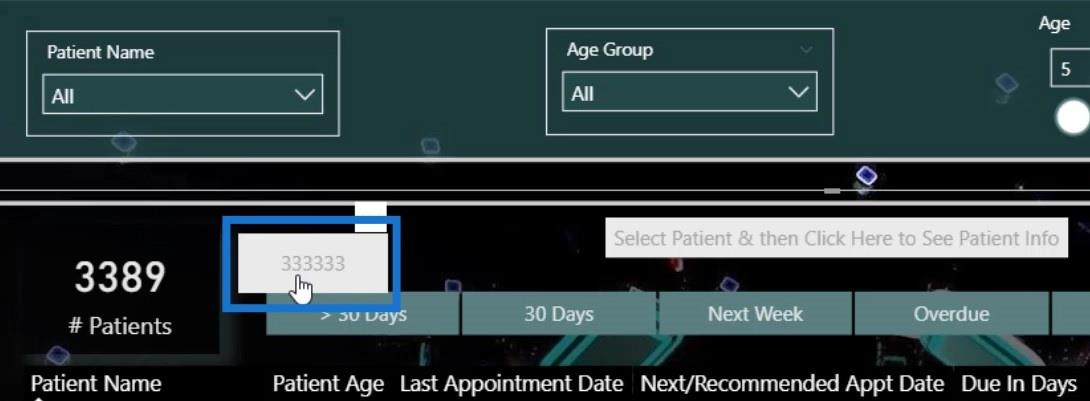
Se non hai ancora selezionato nulla, il pulsante avrà questo aspetto.

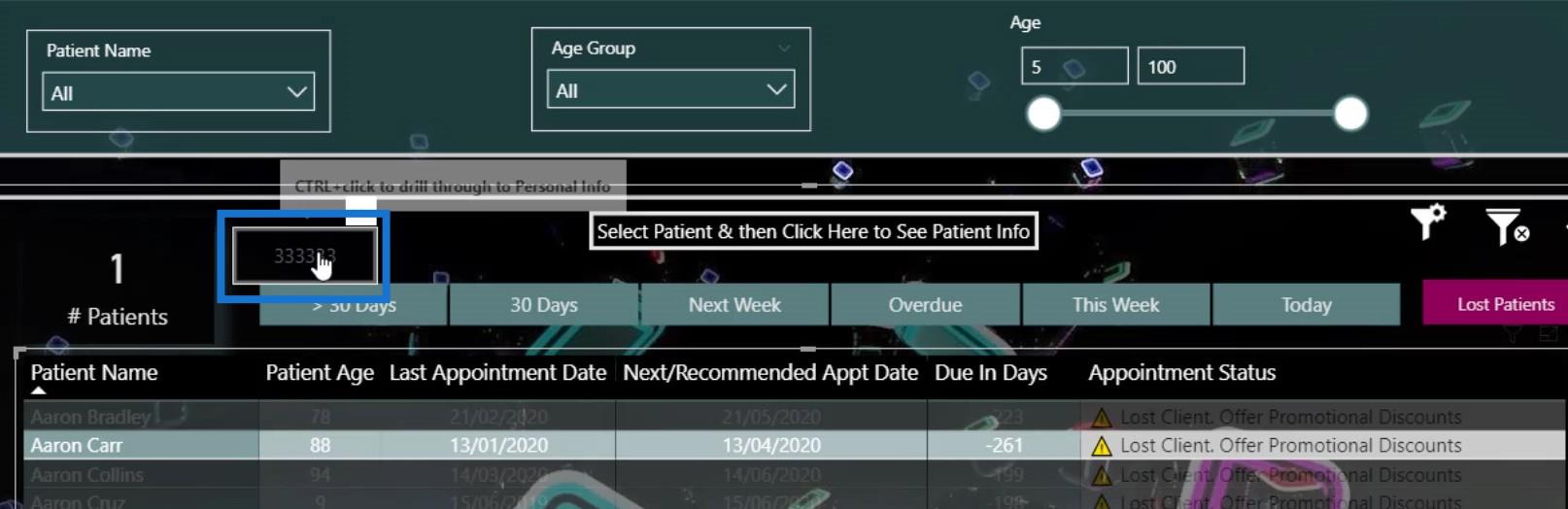
Se selezioni un elemento o un dato, avrà questo aspetto. Ciò indica che è necessario fare clic su di esso per andare alla pagina Drill through.

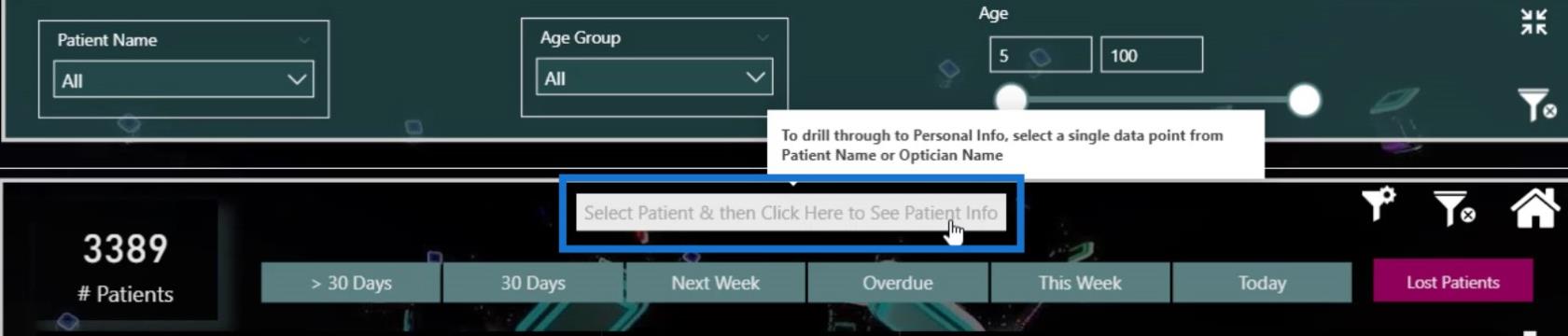
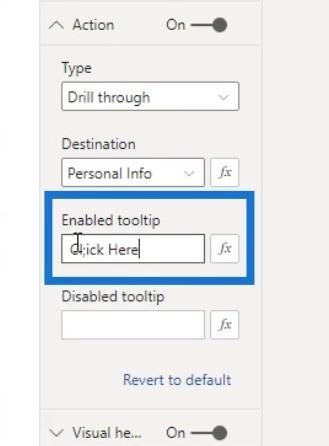
Puoi anche aggiungere una descrizione comando andando su Abilita descrizione comando in Azione . Ad esempio, digitiamo " Clicca qui ".

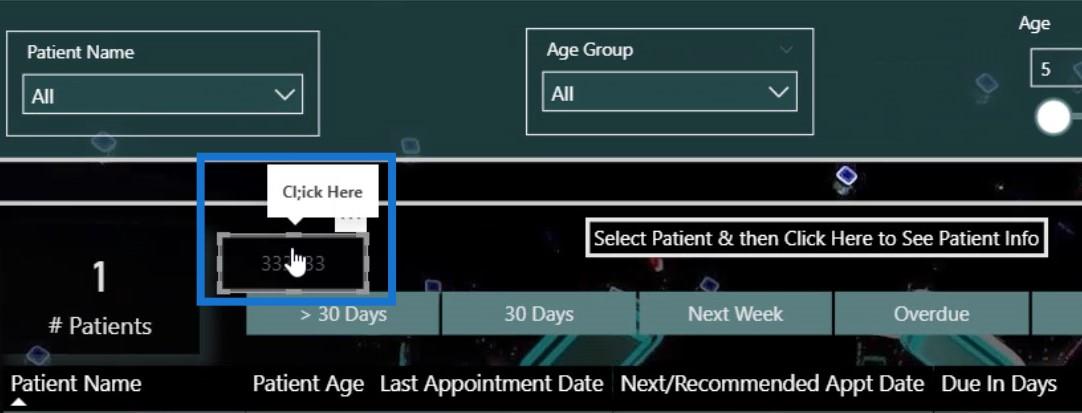
Se passo il mouse qui sopra, puoi vedere che mostra " Clicca qui ". Con questo, l'utente finale saprà che deve fare clic su questo per andare alla pagina di drill-through.

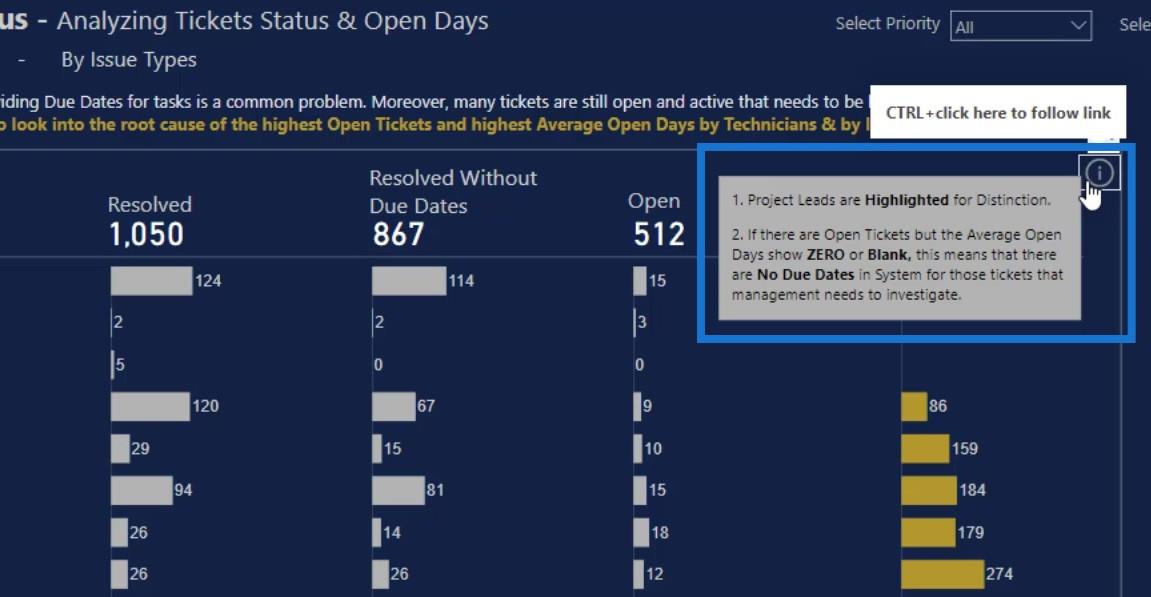
Aggiunta di ulteriori informazioni per la visualizzazione
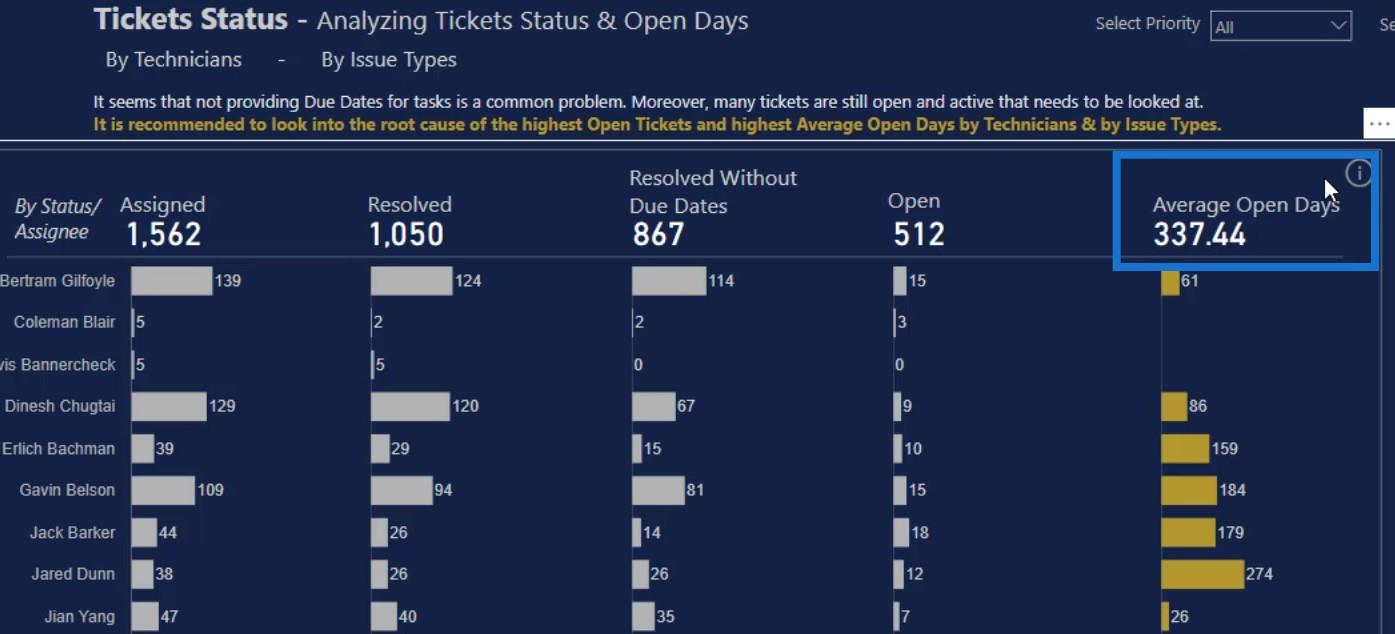
Puoi anche fornire ulteriori dettagli se la tua visualizzazione è complessa. Ad esempio, in questa pagina di report qui, è difficile capire cosa significhi l' Average Open Days .

Quindi, ho aggiunto un'icona che visualizzerà ulteriori informazioni facendo clic su di essa.

Ho anche aggiunto l'icona delle informazioni nel mio rapporto qui.

Utilizzo di un numero minimo di affettatrici
Mantenere il numero di affettatrici al minimo nella pagina del report. Di solito cerco di inserire nel rapporto solo l'affettatrice più importante.
Ad esempio, ho inserito solo un'affettatrice in questo rapporto.

Se vado alle altre pagine, puoi vedere che è visualizzata anche una sola affettatrice.

Tuttavia, per i report con analisi dettagliate, ho inserito qui i miei slicer nel pannello di navigazione nel caso in cui anche l'utente finale desideri utilizzarli.

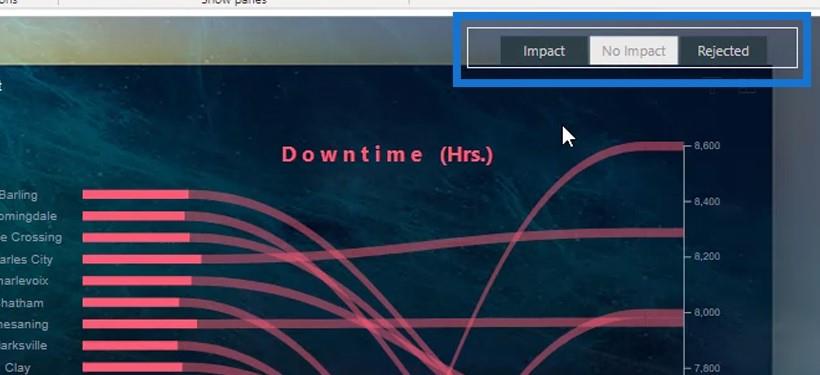
Inoltre, puoi utilizzare gli elementi visivi anziché i filtri dei dati per riepilogare i dati. L'uso di elementi visivi fornisce anche maggiori informazioni.
Se torno a questa pagina, la parte evidenziata si comporta come un'affettatrice. Tuttavia, fornisce anche informazioni all'utente finale. Posso semplicemente fare clic su di esso e filtrerà i dati per me.

L'ho fatto anche sugli altri miei rapporti, come mostrato in questo esempio. Le immagini qui fungono anche da affettatrici. Hanno un aspetto migliore delle affettatrici e forniscono molte più informazioni.

Ricreare una visualizzazione in un dashboard di LuckyTemplates
LuckyTemplates Dashboard Design: un'idea di visualizzazione impressionante per girare le pagine
Tutorial di LuckyTemplates Dashboard: come migliorare il design di un dashboard
Conclusione
Per concludere, questi suggerimenti che ho citato sono le cose che dovresti tenere a mente quando crei o prepari un rapporto.
Il potenziale dei dashboard in LuckyTemplates spesso non viene pienamente realizzato a causa degli sforzi minimi compiuti nella progettazione finale. Tieni presente che progettando correttamente i tuoi dashboard, puoi far risaltare le informazioni più importanti per il tuo pubblico.
Dai un'occhiata ai link sottostanti per ulteriori esempi e contenuti correlati.
Saluti!
Mudassir
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








