Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
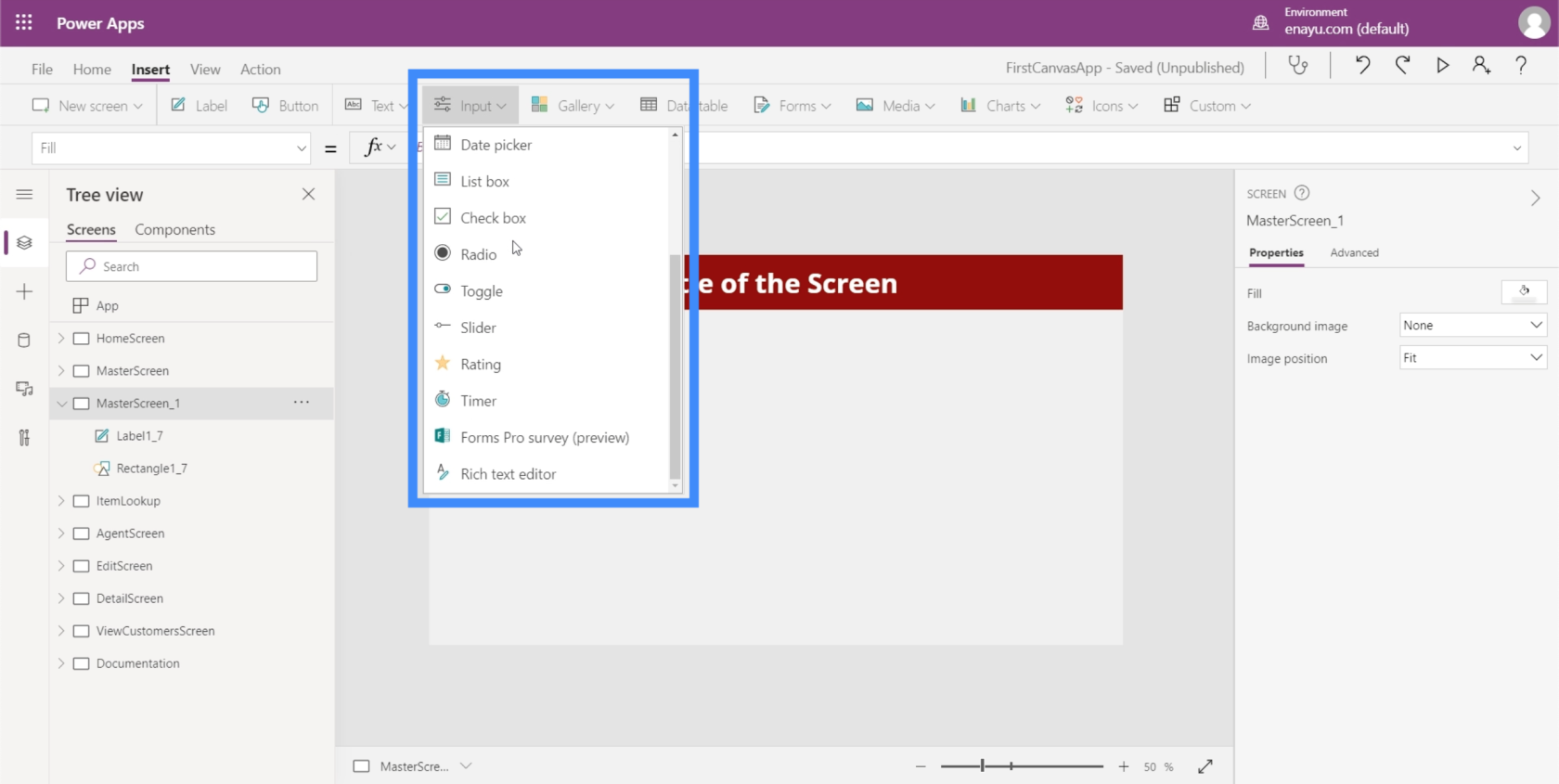
In questo tutorial parleremo degli elementi di input e di come massimizzarne l'utilizzo in Power Apps.
C'è un numero enorme di elementi di input che puoi usare per visualizzare i dati con cui stai lavorando migliorando al contempo l'esperienza complessiva dell'utente finale dell'app. Ciò che rende gli elementi di input diversi dal resto degli elementi è il fatto che consentono agli utenti di inserire qualcosa nell'app.

Un esempio è la casella di controllo, in cui gli utenti possono spuntare e deselezionare la casella per mostrare che stanno optando o stanno scegliendo l'opzione che la casella rappresenta. Un altro è il pulsante di opzione che fa la stessa cosa, ma normalmente richiederebbe almeno due opzioni.
Esamineremo alcuni degli input più comuni che vediamo spesso nelle app. Poiché sono disponibili così tanti input, puoi controllare i documenti di Microsoft Power Apps per ottenere informazioni più specifiche su quelli di cui non parleremo qui.
Sommario
Casella combinata
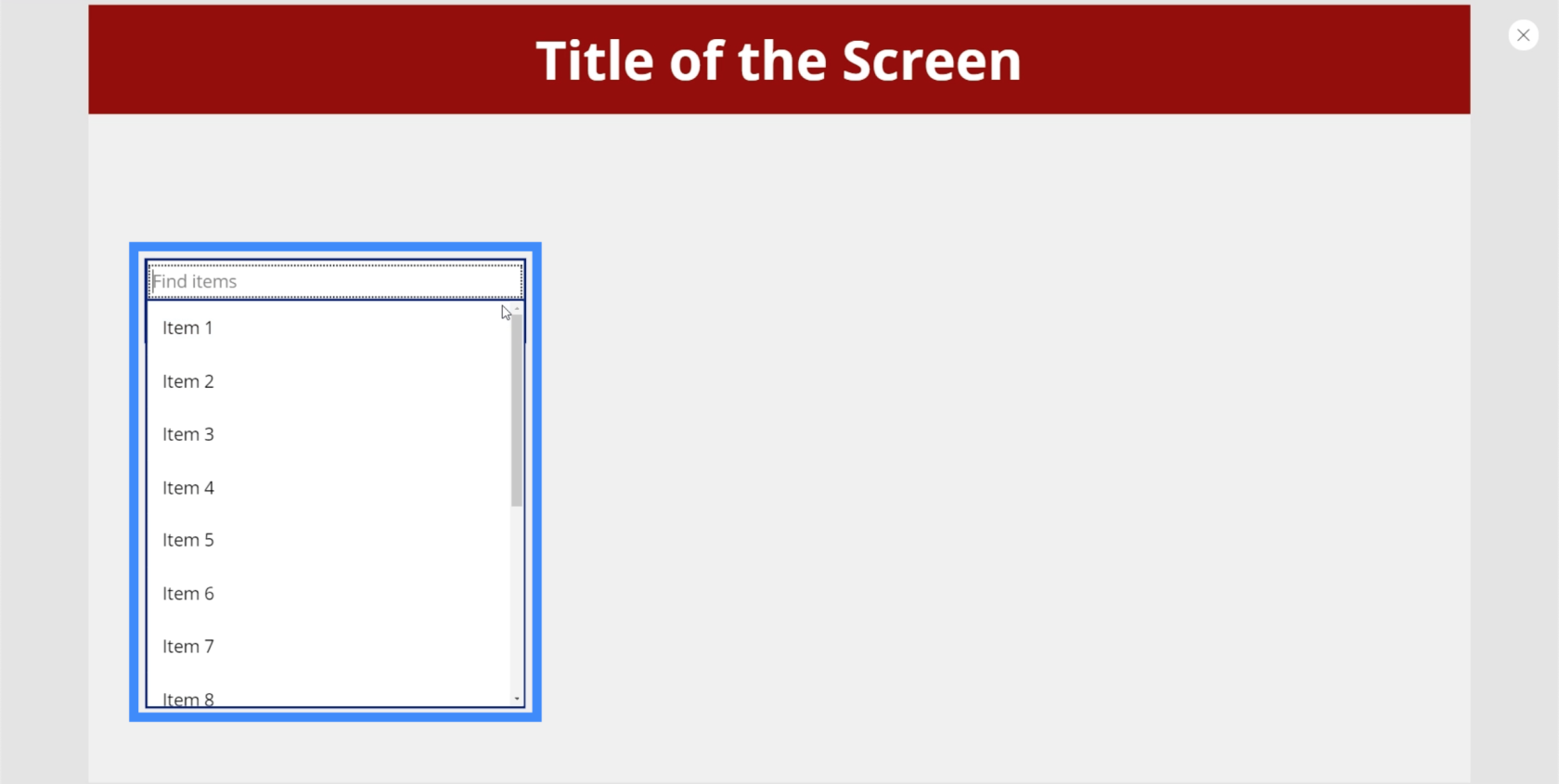
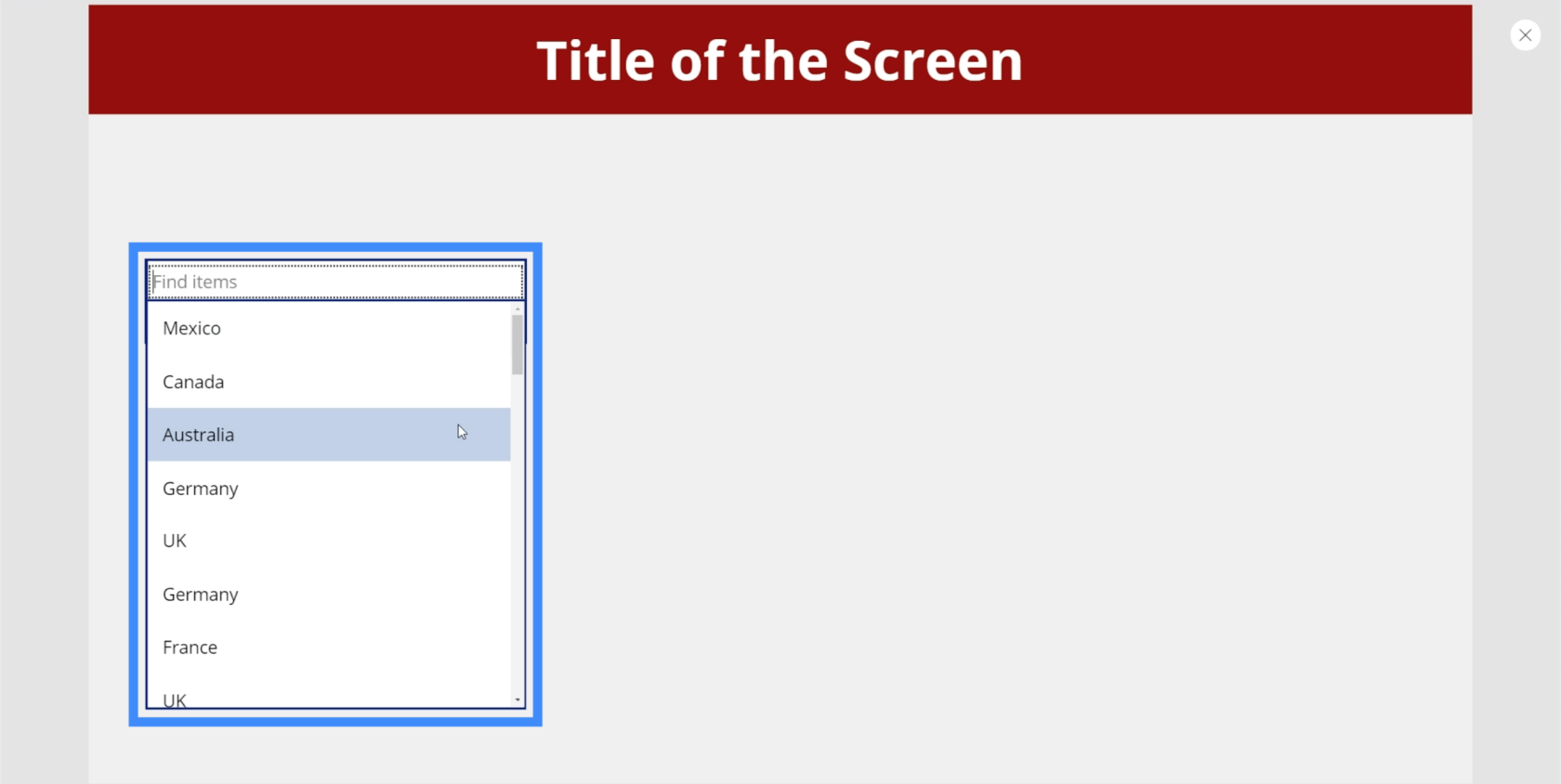
Le caselle combinate sono elementi di input che presentano un elenco di elementi. Questo li rende molto simili ai drop down. La grande differenza è che oltre a presentare un elenco, le caselle combinate ti consentono anche di effettuare una ricerca. Ha una casella di ricerca in alto che consente agli utenti di digitare qualsiasi cosa.

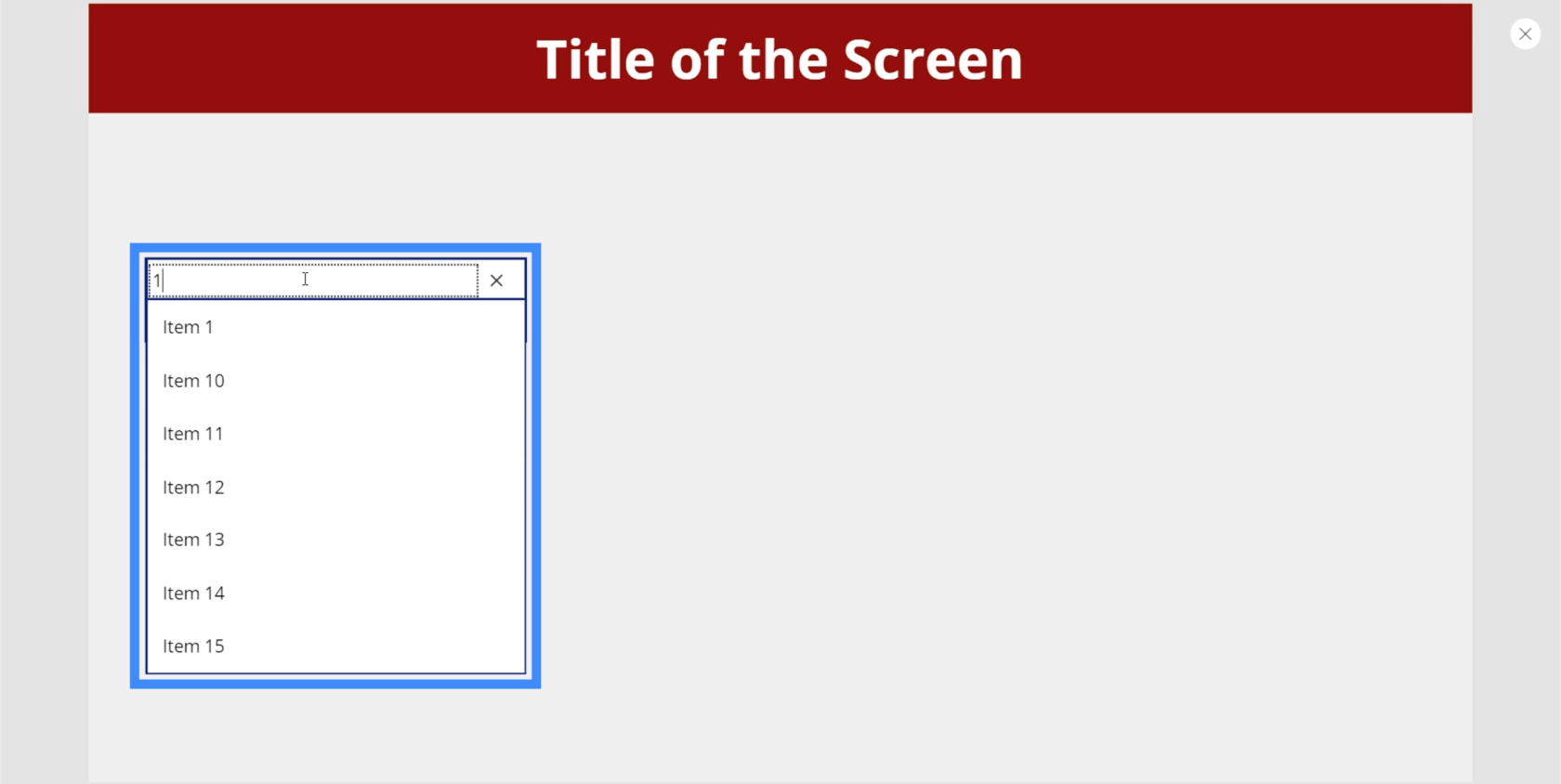
Quindi, se digitiamo 1 ad esempio, filtra l'intero elenco e mostra i risultati corrispondenti.

Ciò rende facile per gli utenti trovare ciò che stanno cercando, soprattutto se c'è un lungo elenco di elementi da esaminare.
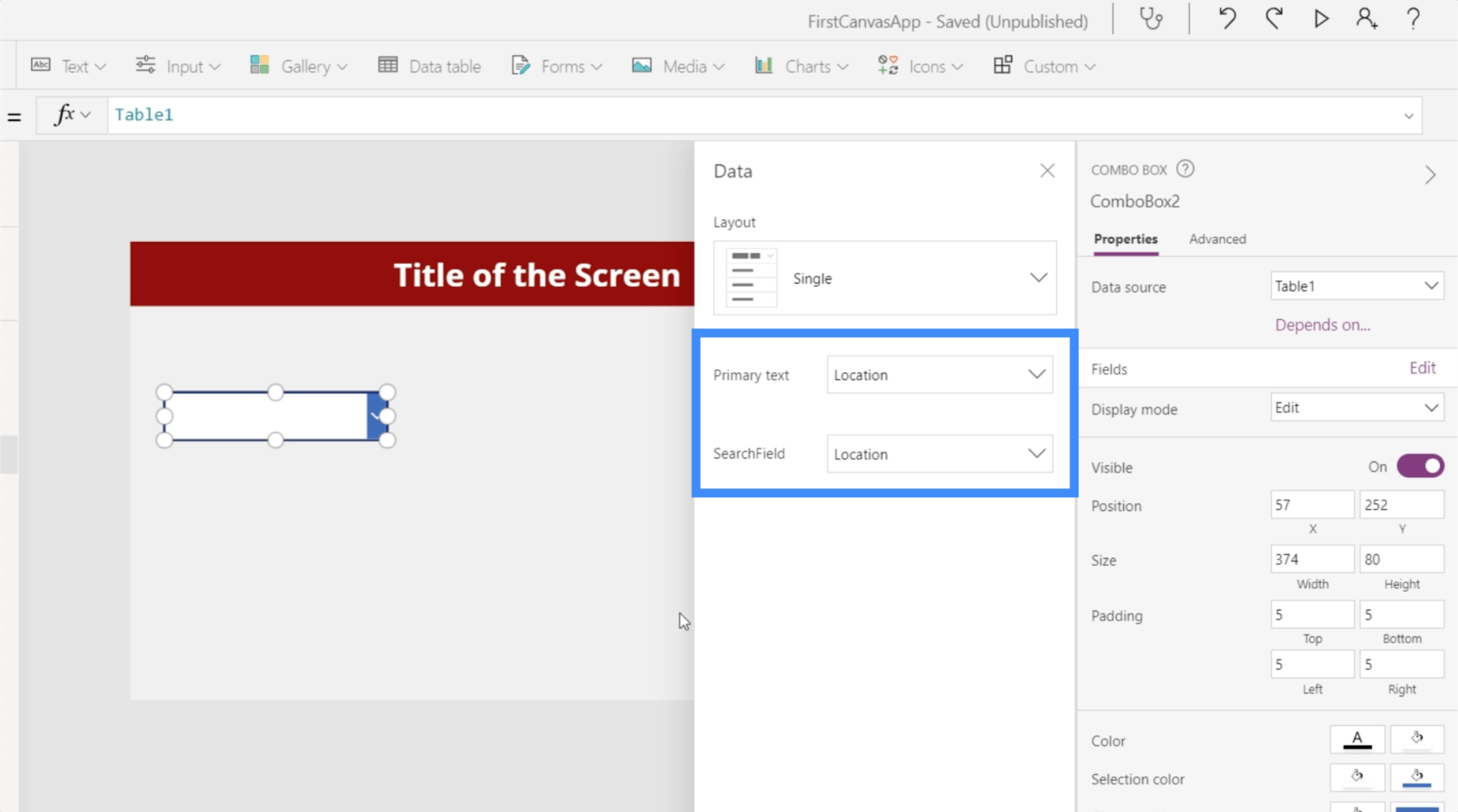
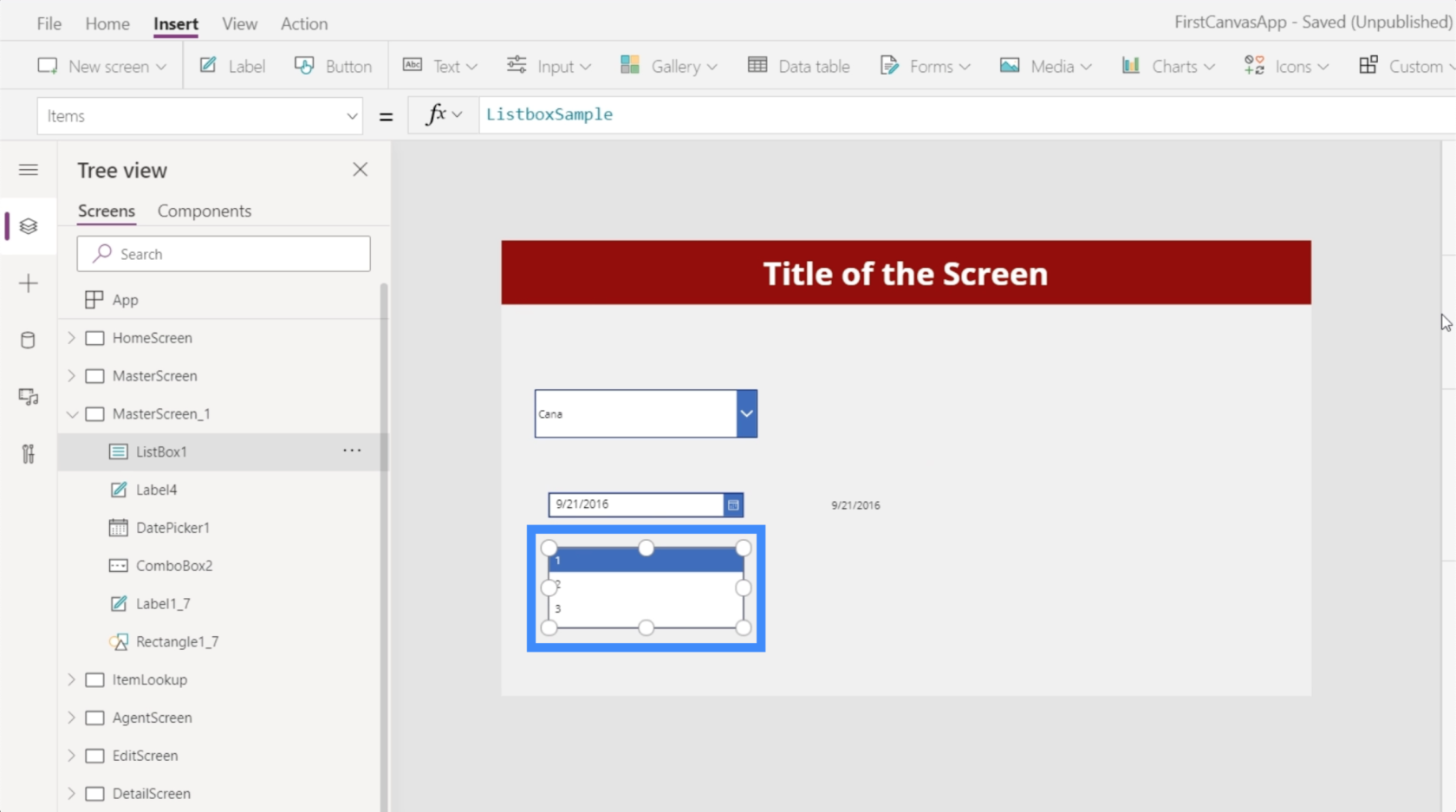
In questo momento, la casella combinata mostra le scelte predefinite integrate in Power Apps. Ma possiamo aggiungere un'origine dati tramite il riquadro destro e scegliere una colonna specifica da cui Power Apps estrarrà l'elenco. Per questo esempio, usiamo Location.

Ora, l'elenco mostra le diverse posizioni dalla nostra origine dati.

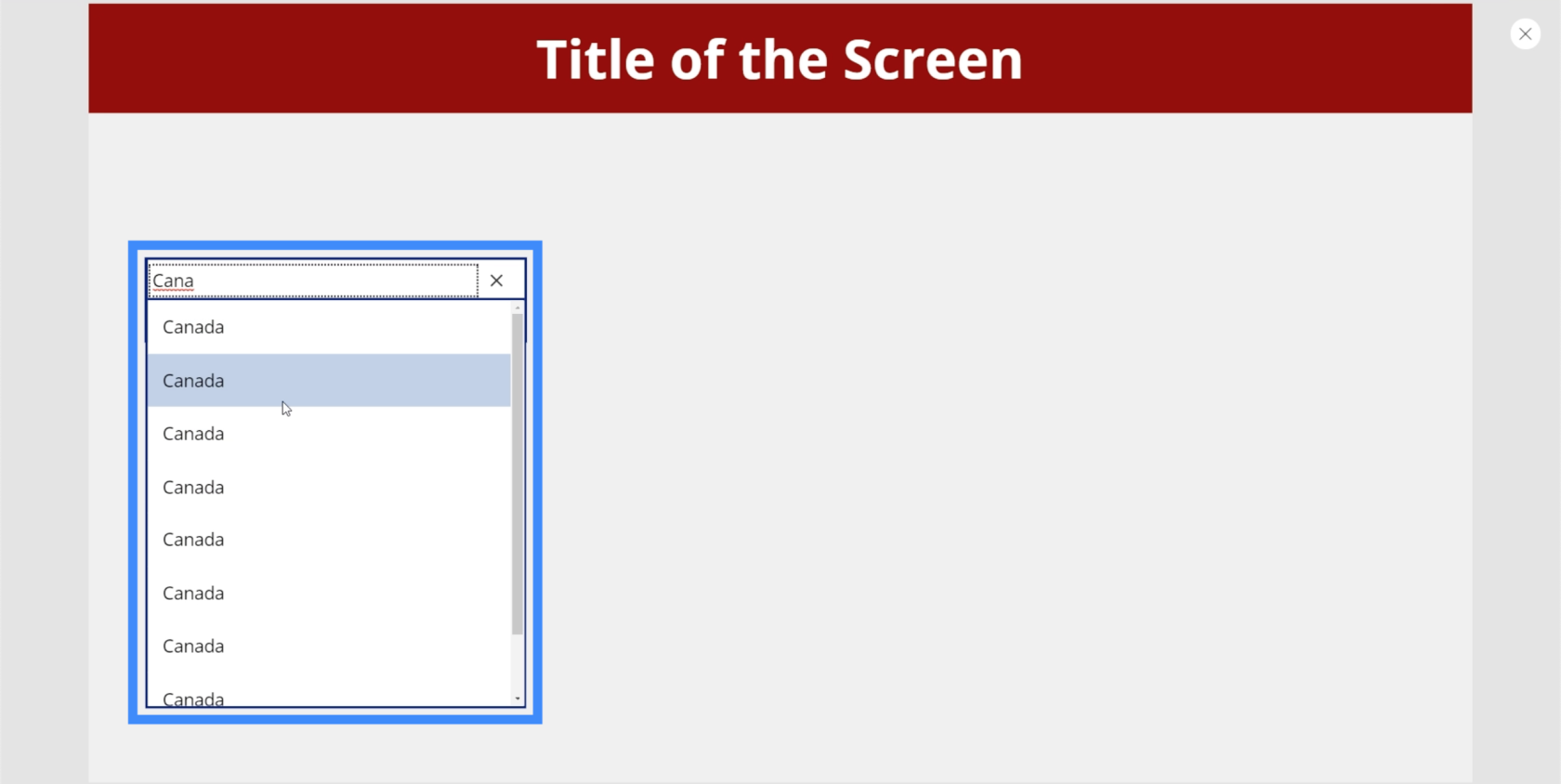
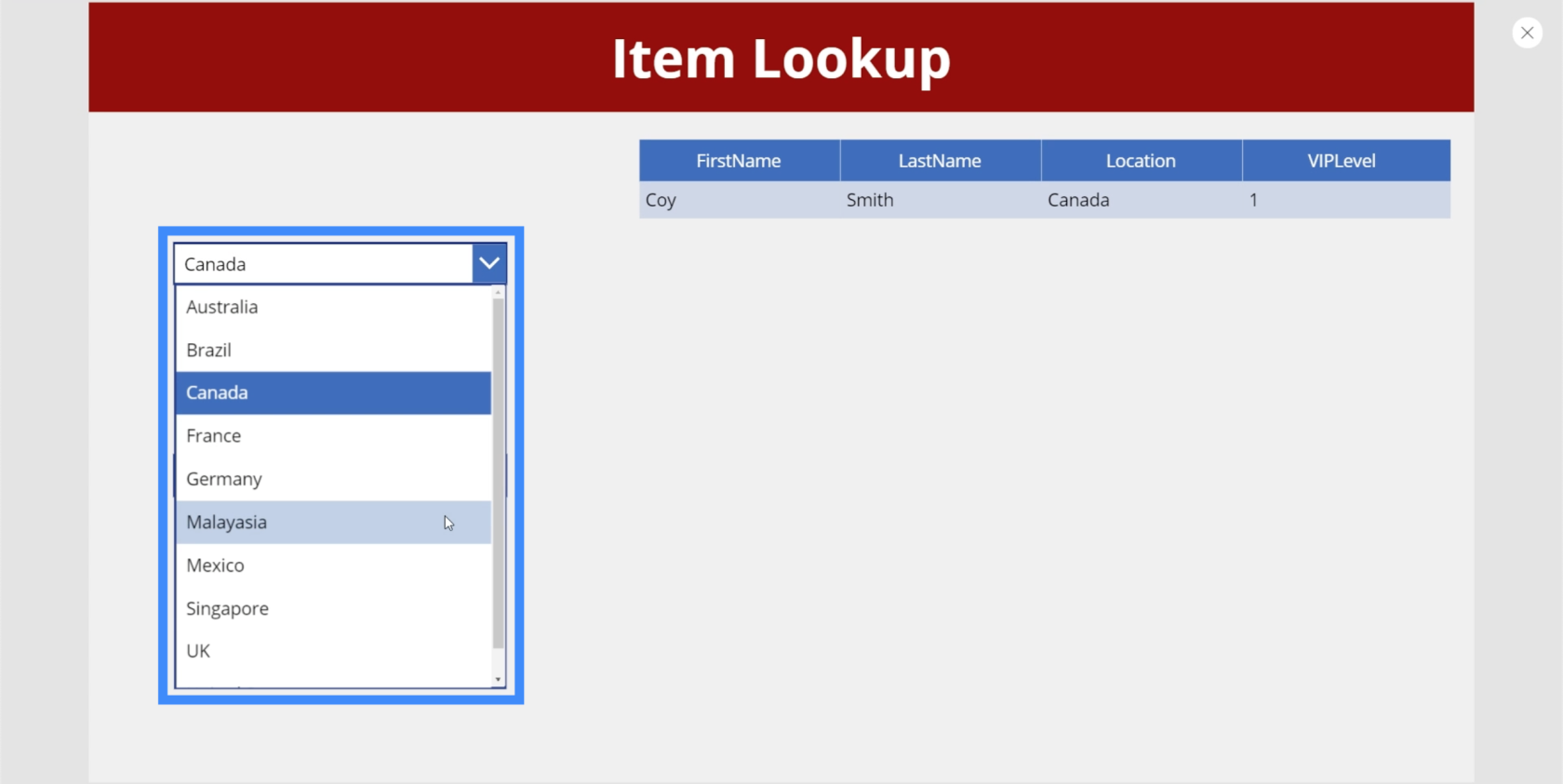
Possiamo digitare Canada e la casella filtrerà automaticamente le corrispondenze.

Al momento, mostra più risultati per la stessa posizione. Questo perché gli elenchi con più voci dello stesso elemento devono utilizzare la funzione Distinct per rimuovere eventuali duplicati. Quindi, dobbiamo seguirlo con la funzione SortByColumn per ordinare l'elenco in ordine alfabetico. Abbiamo parlato di queste funzioni in un tutorial sui menu a discesa a cascata .

Date picker
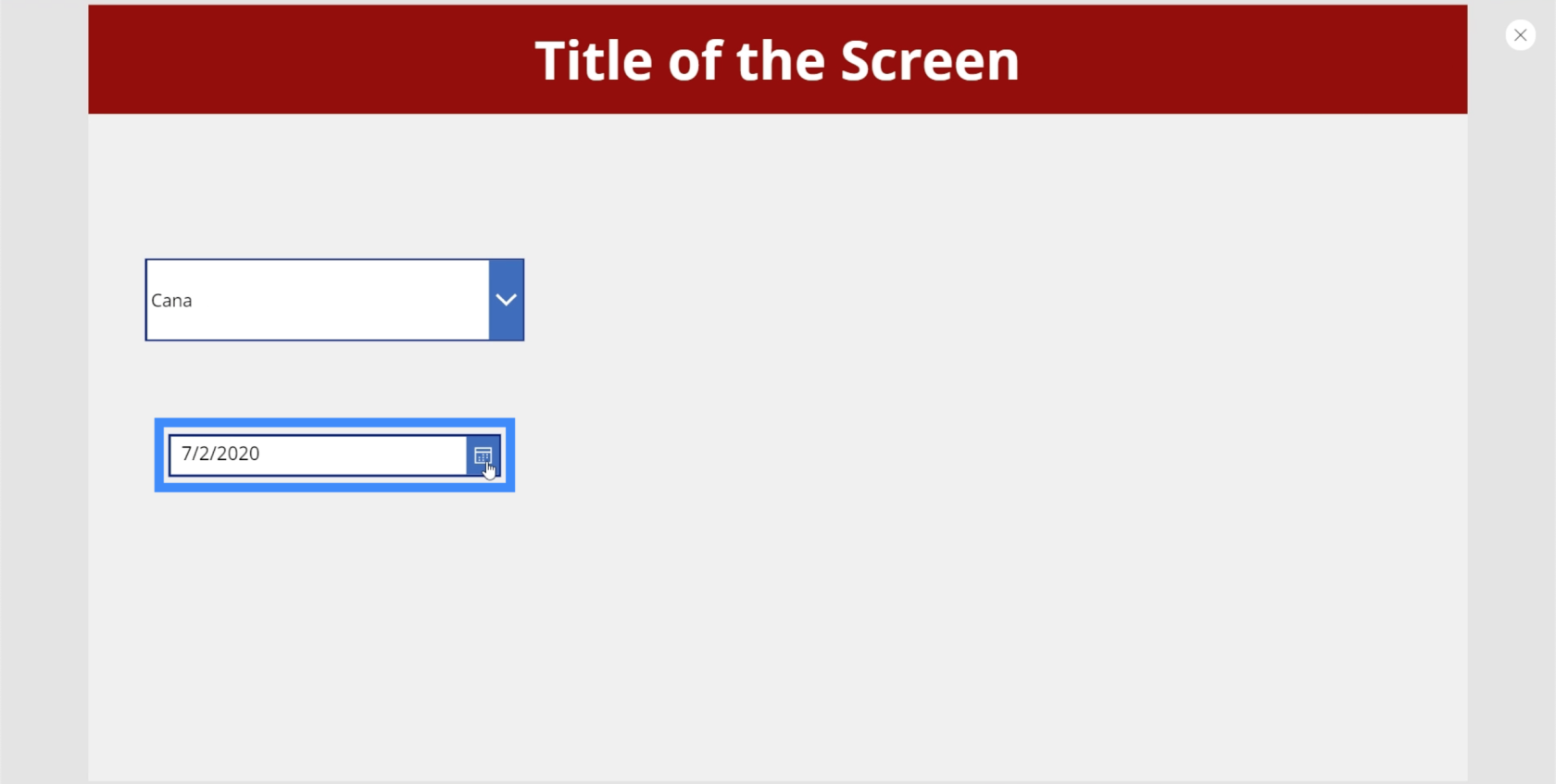
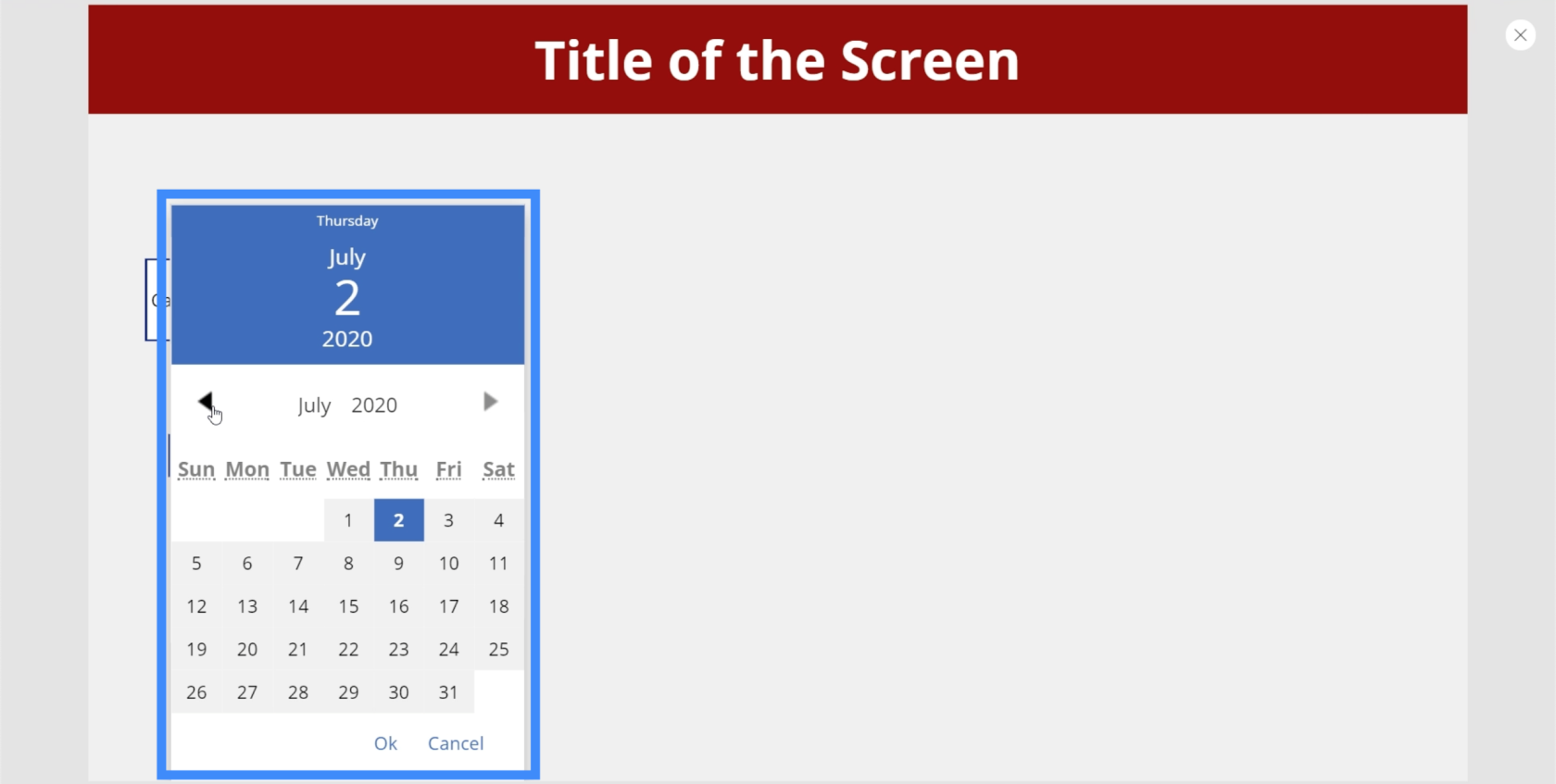
I selettori di date sono comunemente usati nelle app che richiedono agli utenti di scegliere una data specifica.

La cosa grandiosa dei selettori di date all'interno di piattaforme Microsoft come questa è che consente agli utenti di fare clic su un calendario reale per scegliere la data giusta.

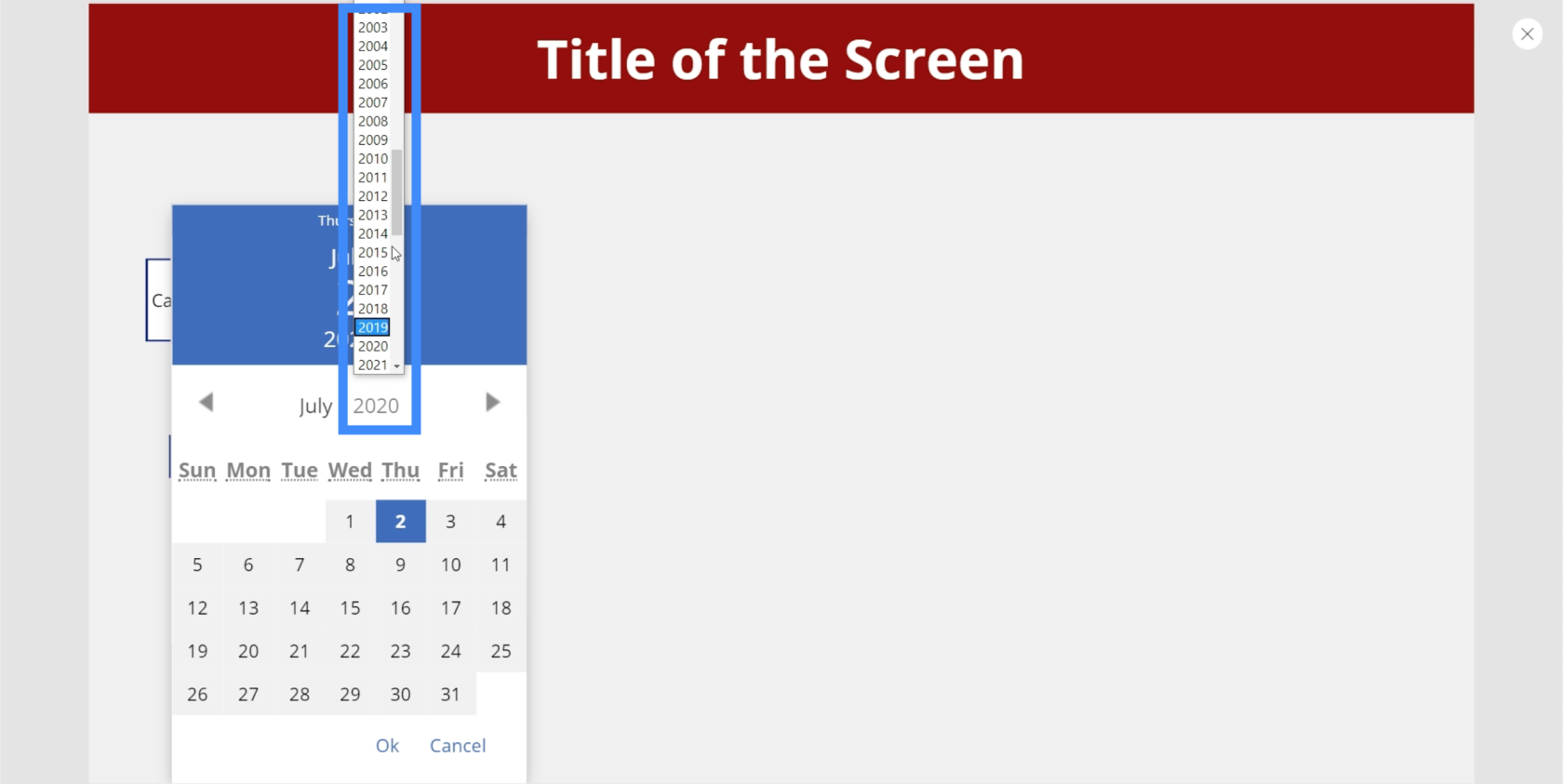
Per scegliere l'anno, gli utenti possono semplicemente fare clic sull'anno predefinito visualizzato sullo schermo e scegliere dall'elenco.

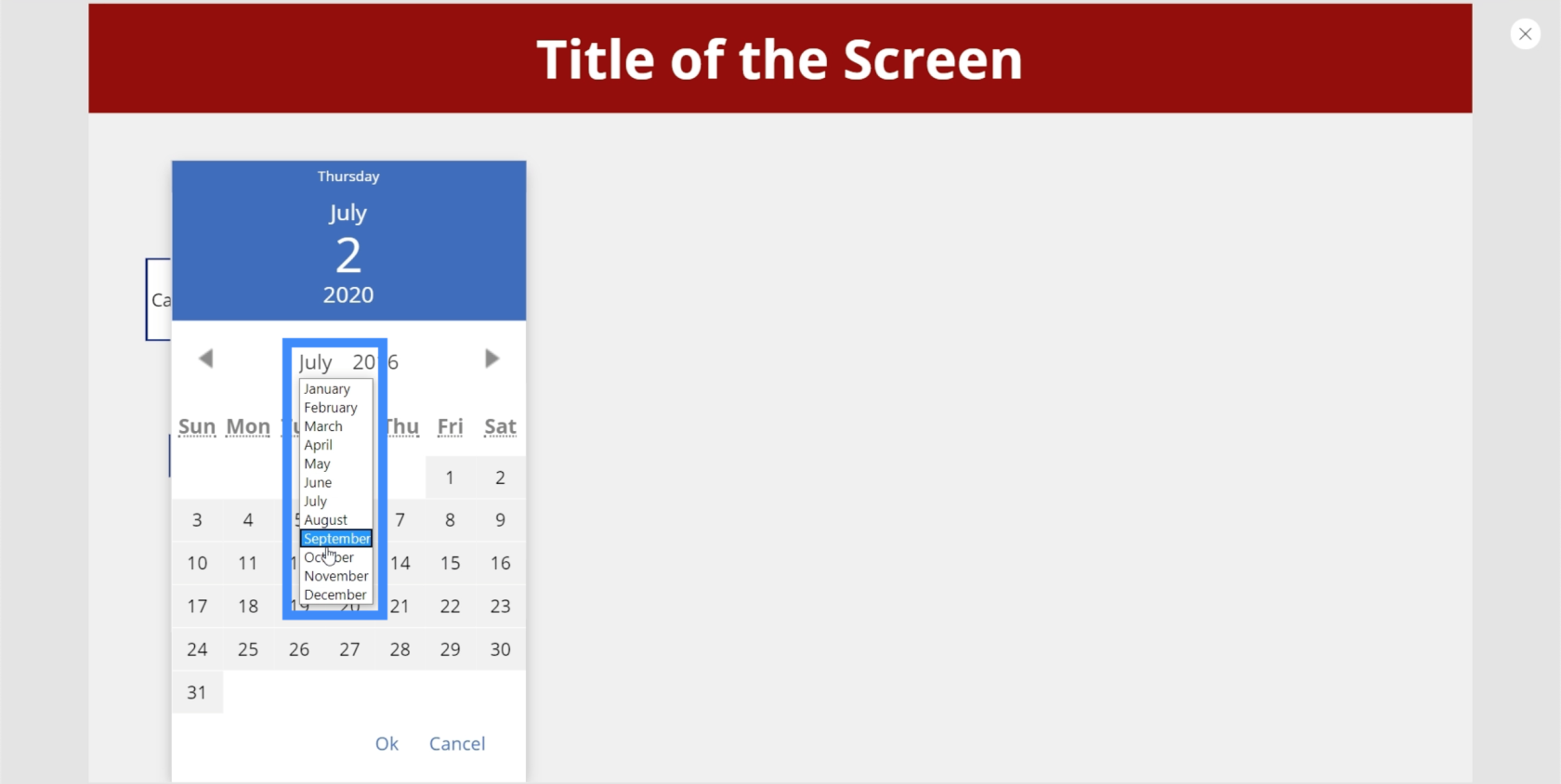
La stessa cosa si può fare per scegliere il mese.

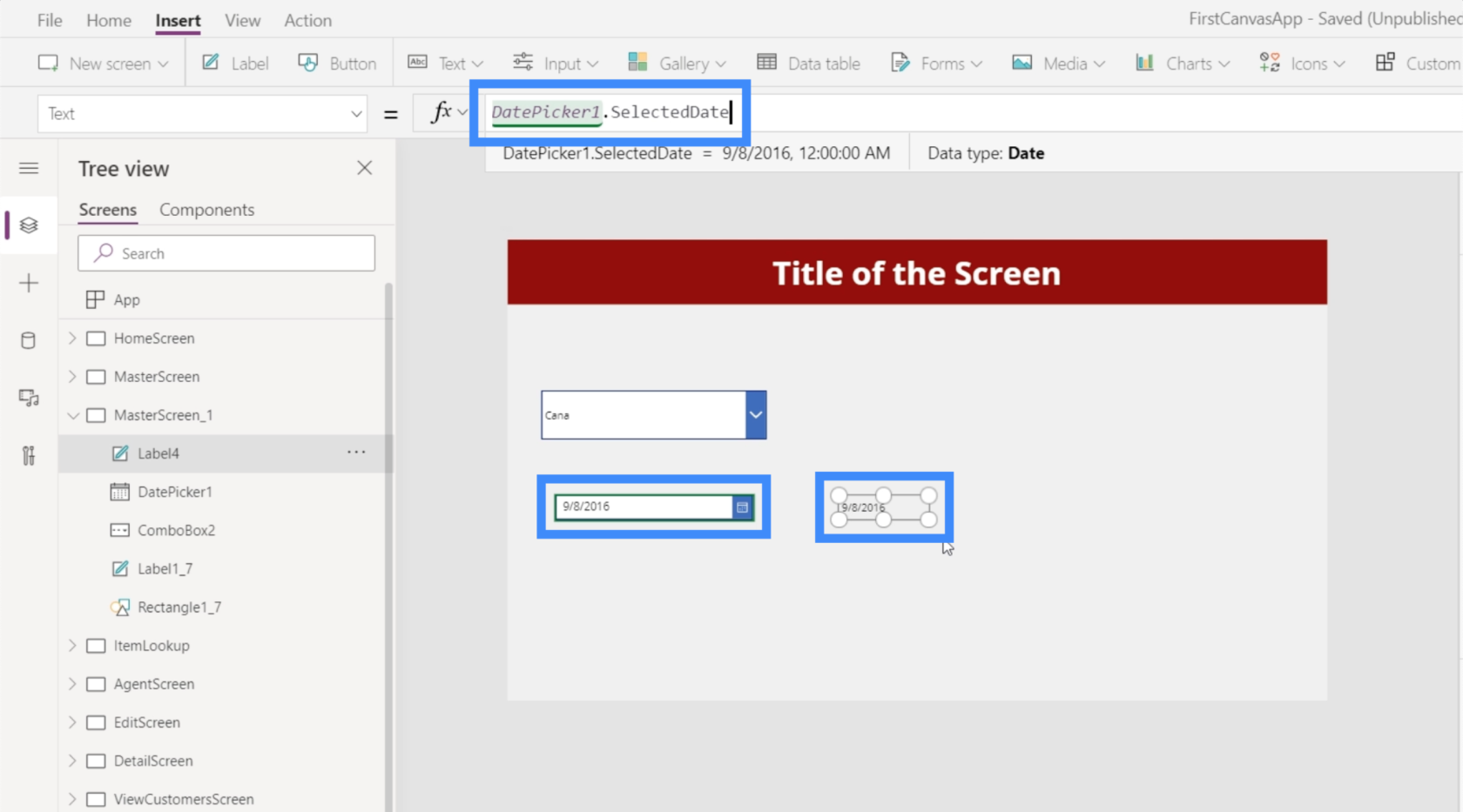
Possiamo anche aggiungere un'etichetta qui, quindi modificare il testo sull'etichetta in DatePicker1.SelectedDate. L'etichetta visualizzerà la data scelta dall'utente dal selettore di date.

Casella di riepilogo
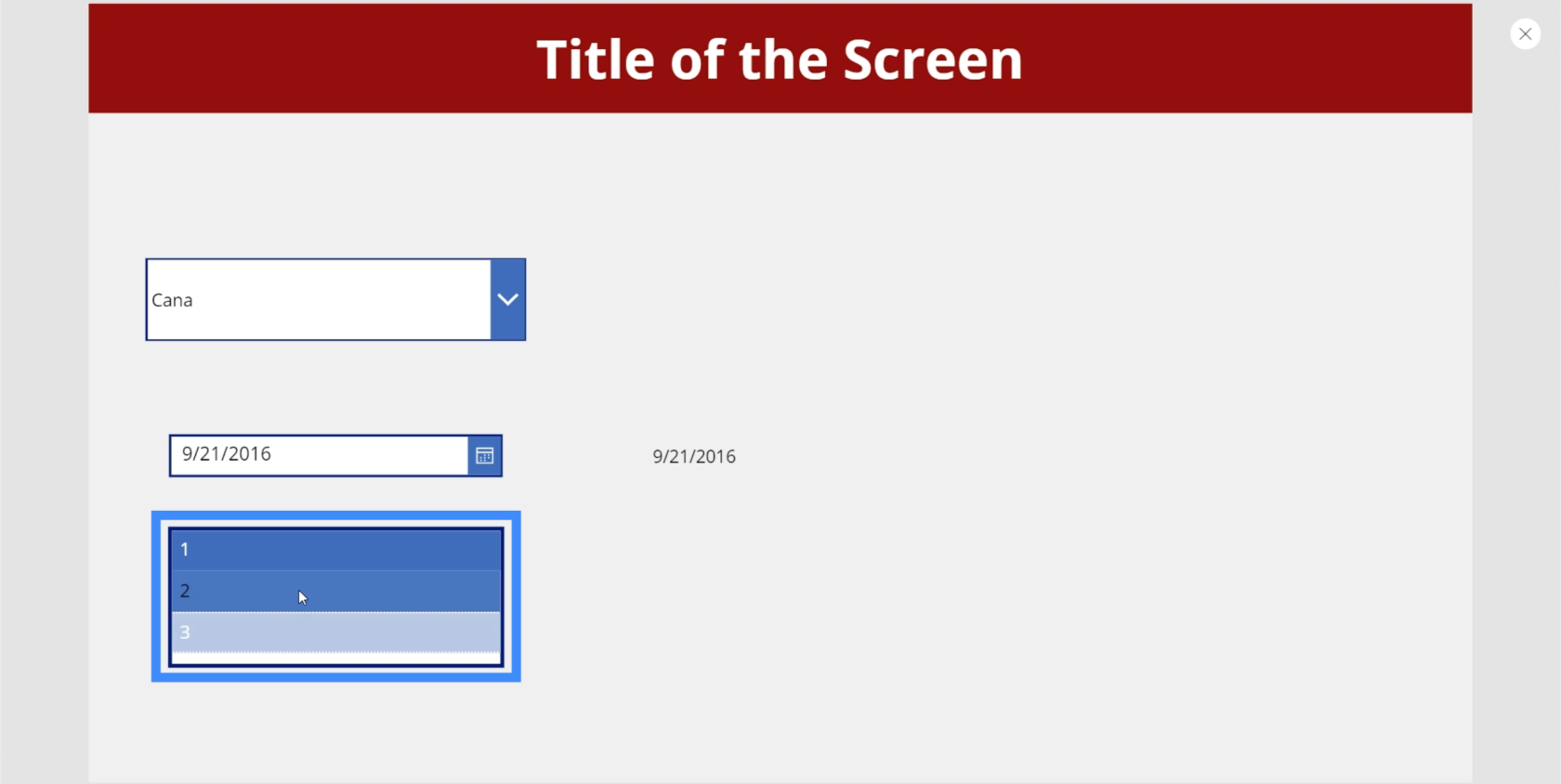
Anche la casella di riepilogo è molto simile a un menu a discesa, ma in questo caso è possibile selezionare da un breve elenco di elementi visualizzati sullo schermo. Ciò significa che non è necessario scorrere verso l'alto o verso il basso per visualizzare l'intero elenco.

Una casella di riepilogo consente inoltre di selezionare più elementi nell'elenco.

Pensalo come una raccolta di elementi in cui puoi scegliere ciò che è applicabile a ciò che stai cercando di fare sulla diapositiva specifica.
Alterna
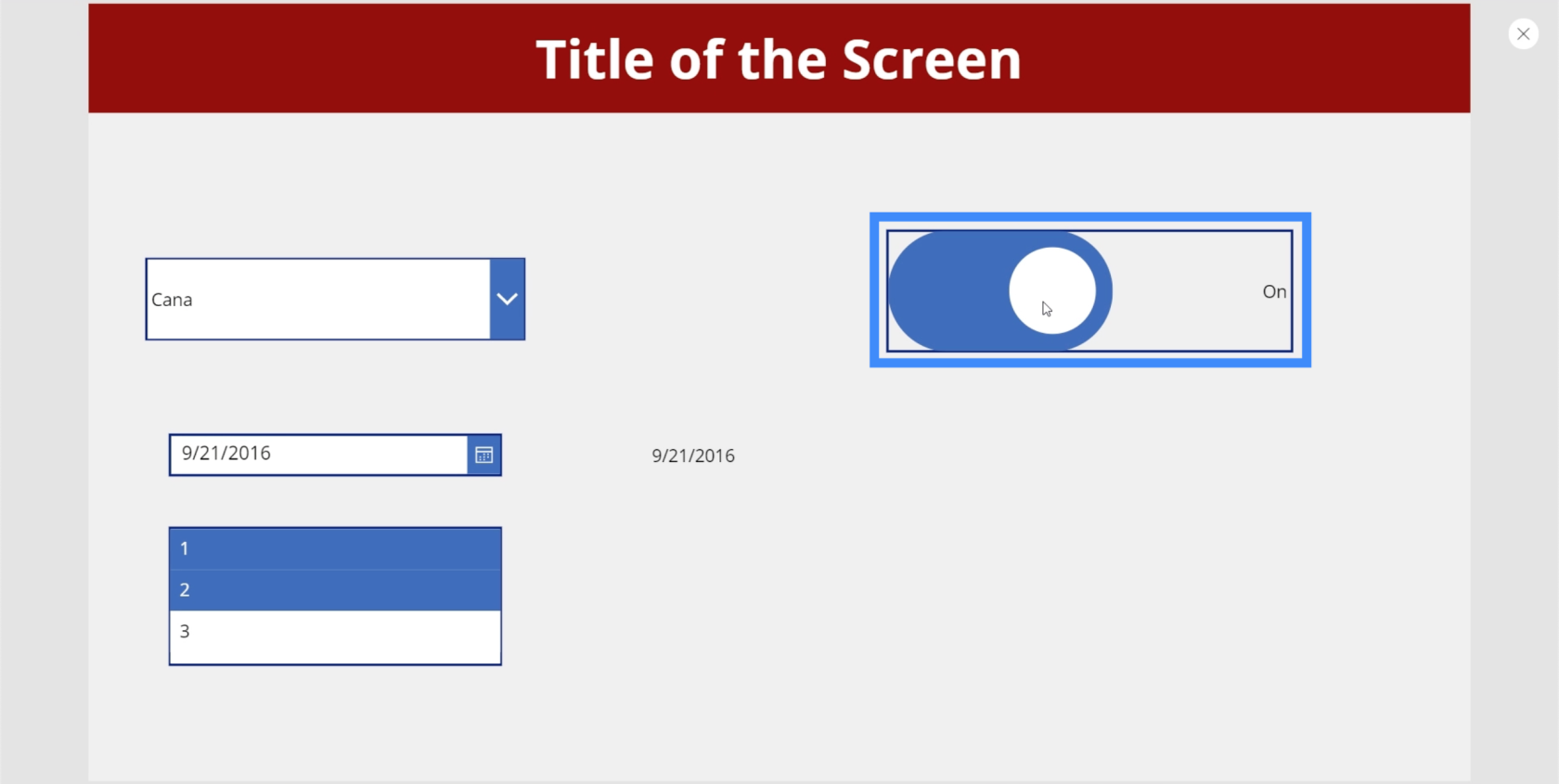
L'input di commutazione è un altro elemento utile che potresti utilizzare nella tua app. Lo vedi in molte applicazioni che ti consentono di attivare o disattivare un'opzione. Normalmente, l'interruttore è evidenziato o colorato quando lo accendi.

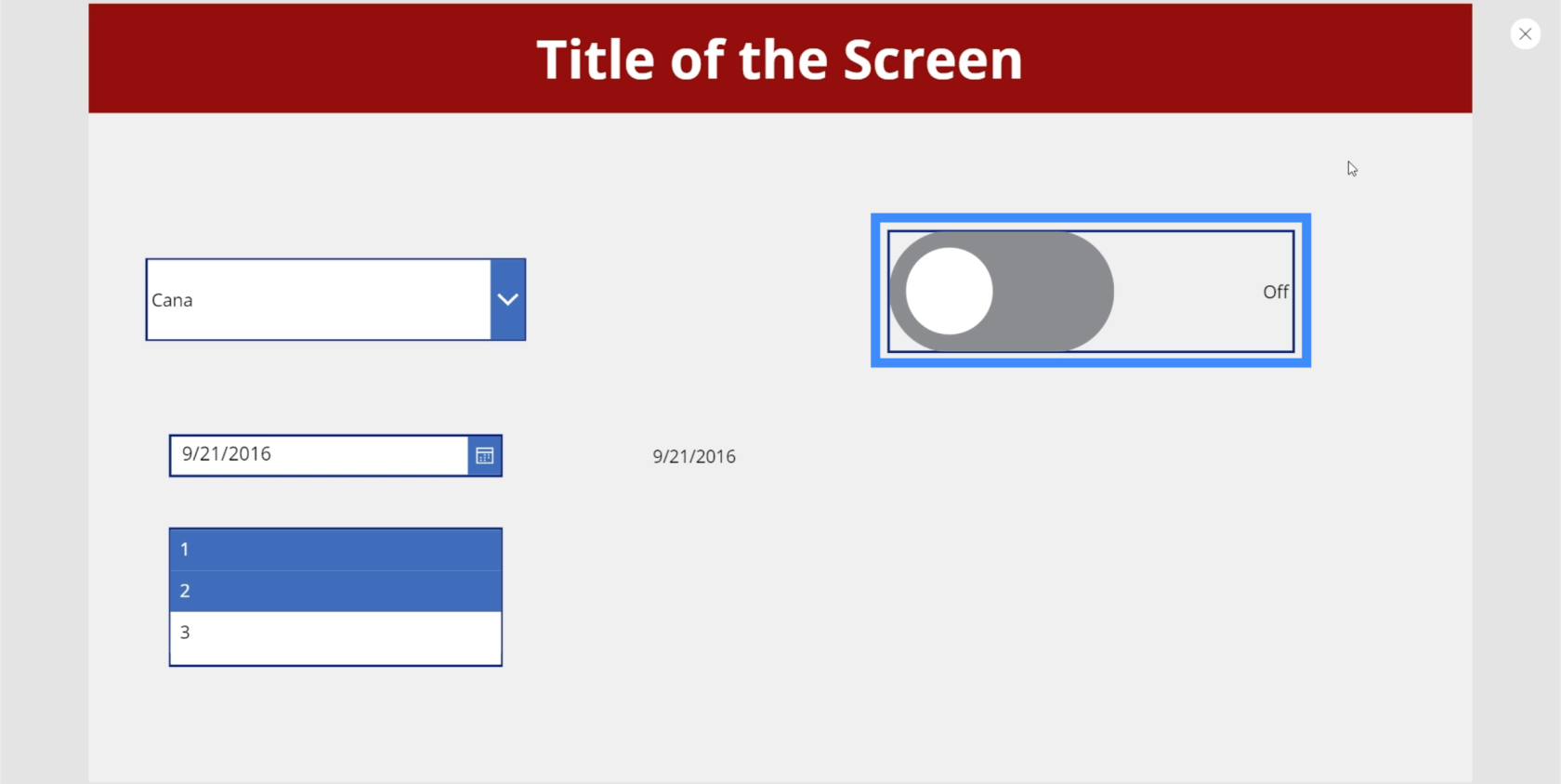
Quindi, diventa grigio quando lo disattivi.

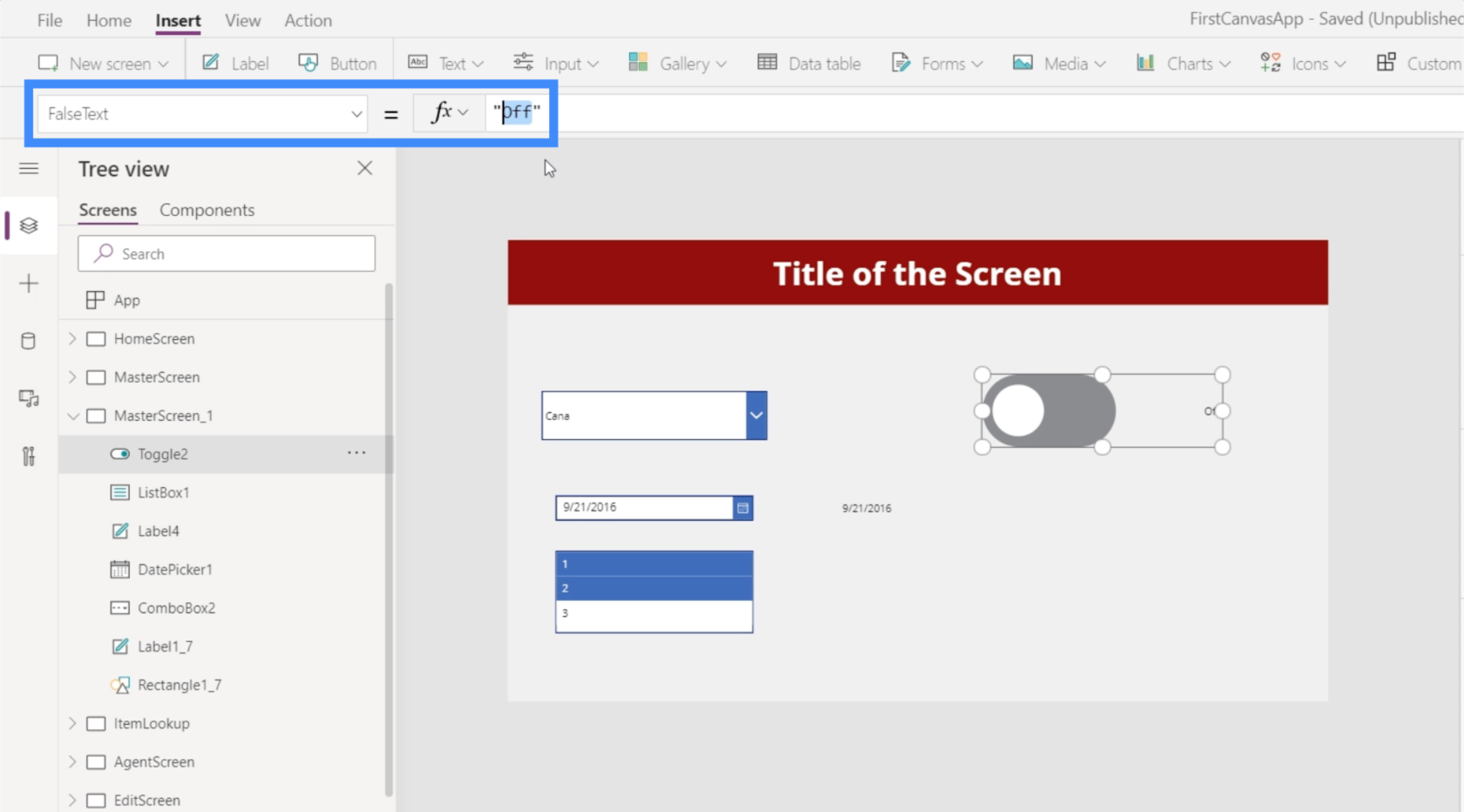
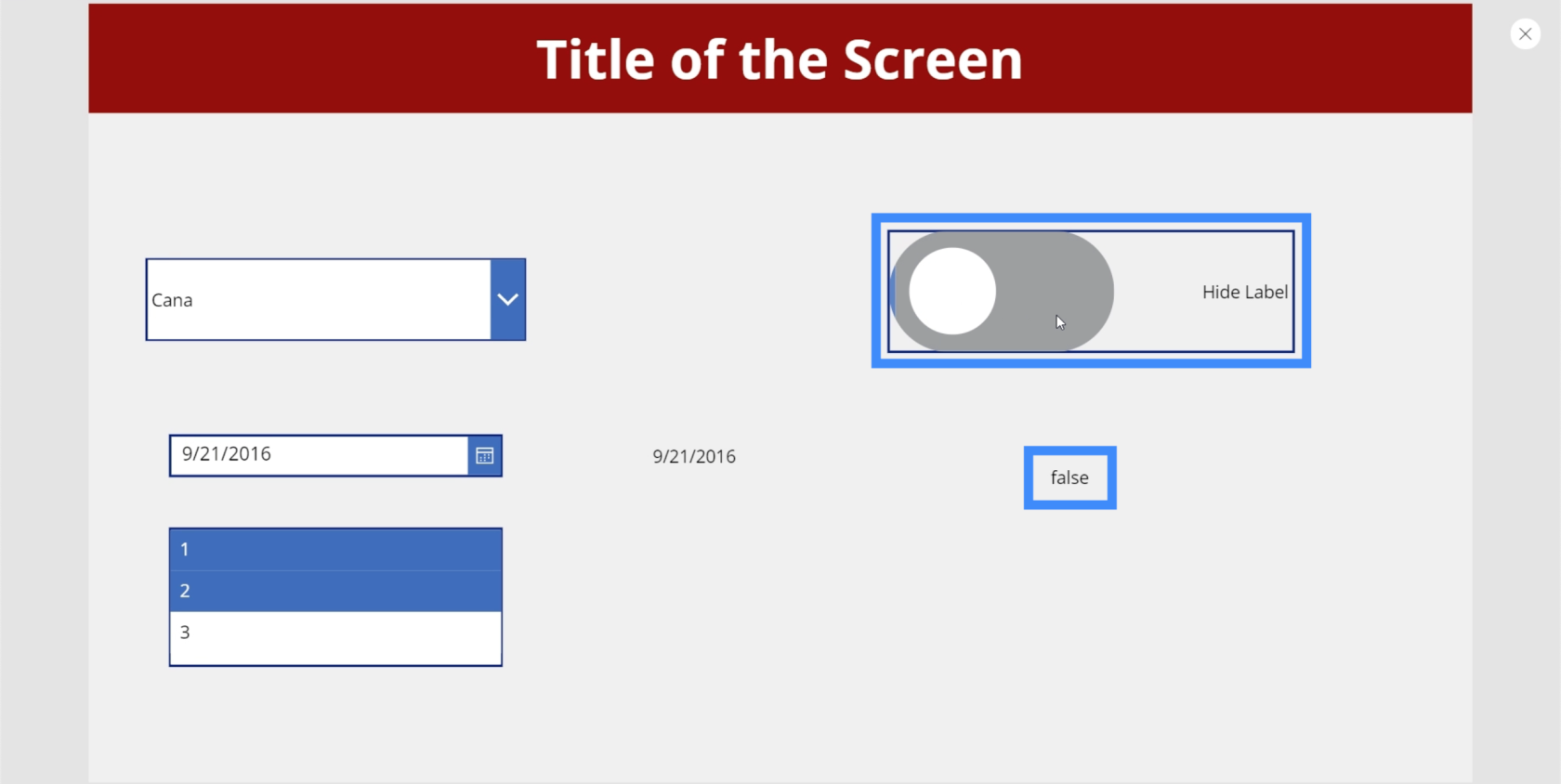
La cosa grandiosa degli interruttori è che puoi cambiare il testo in modo da renderlo più applicabile a qualsiasi cosa tu voglia che l'utente faccia in questa parte dell'app. Ad esempio, se desideri modificare l'etichetta per l'opzione "Off", puoi semplicemente andare alla proprietà FalseText dell'interruttore.

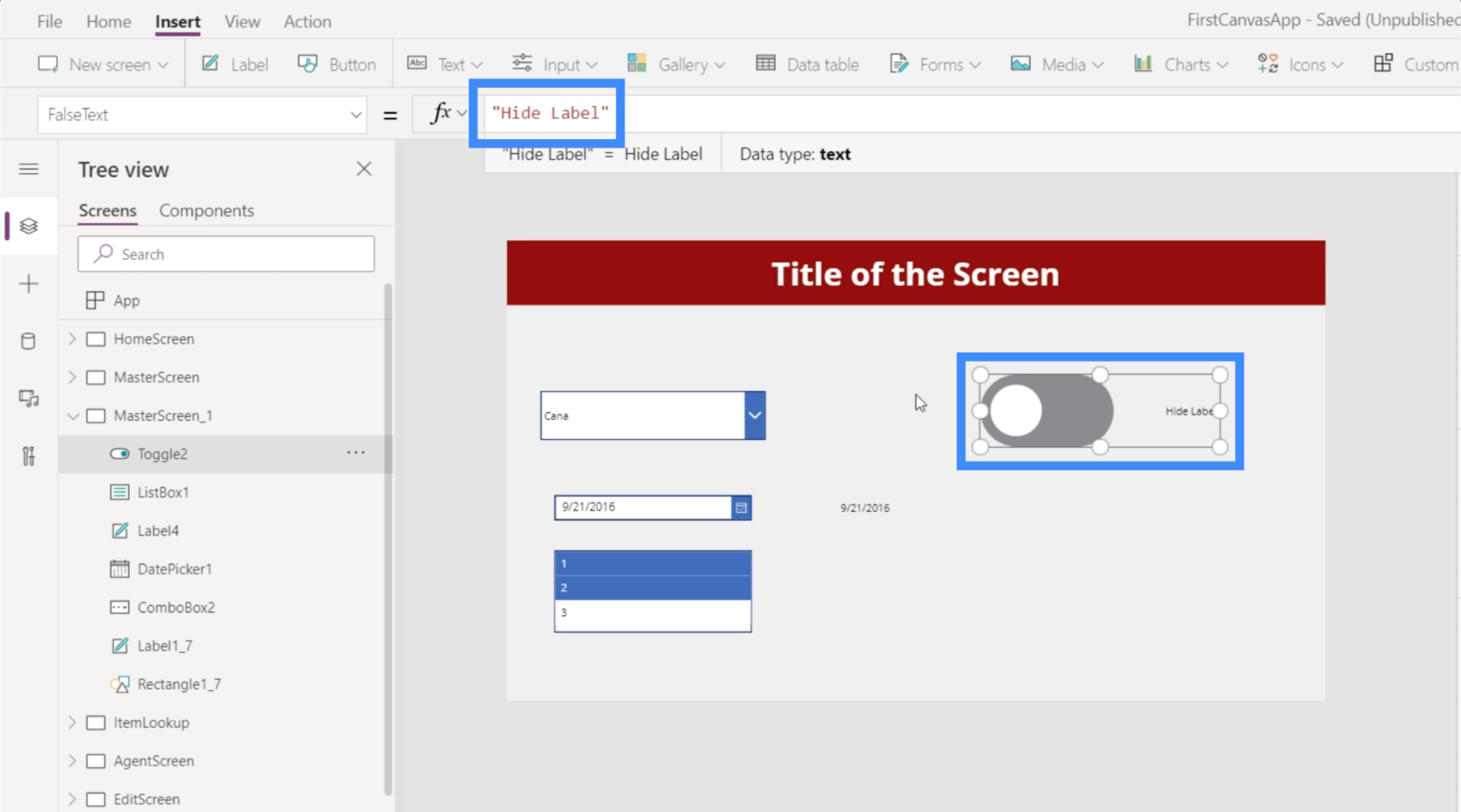
Quindi, puoi cambiarlo nel testo che desideri utilizzare, come "Nascondi etichetta".

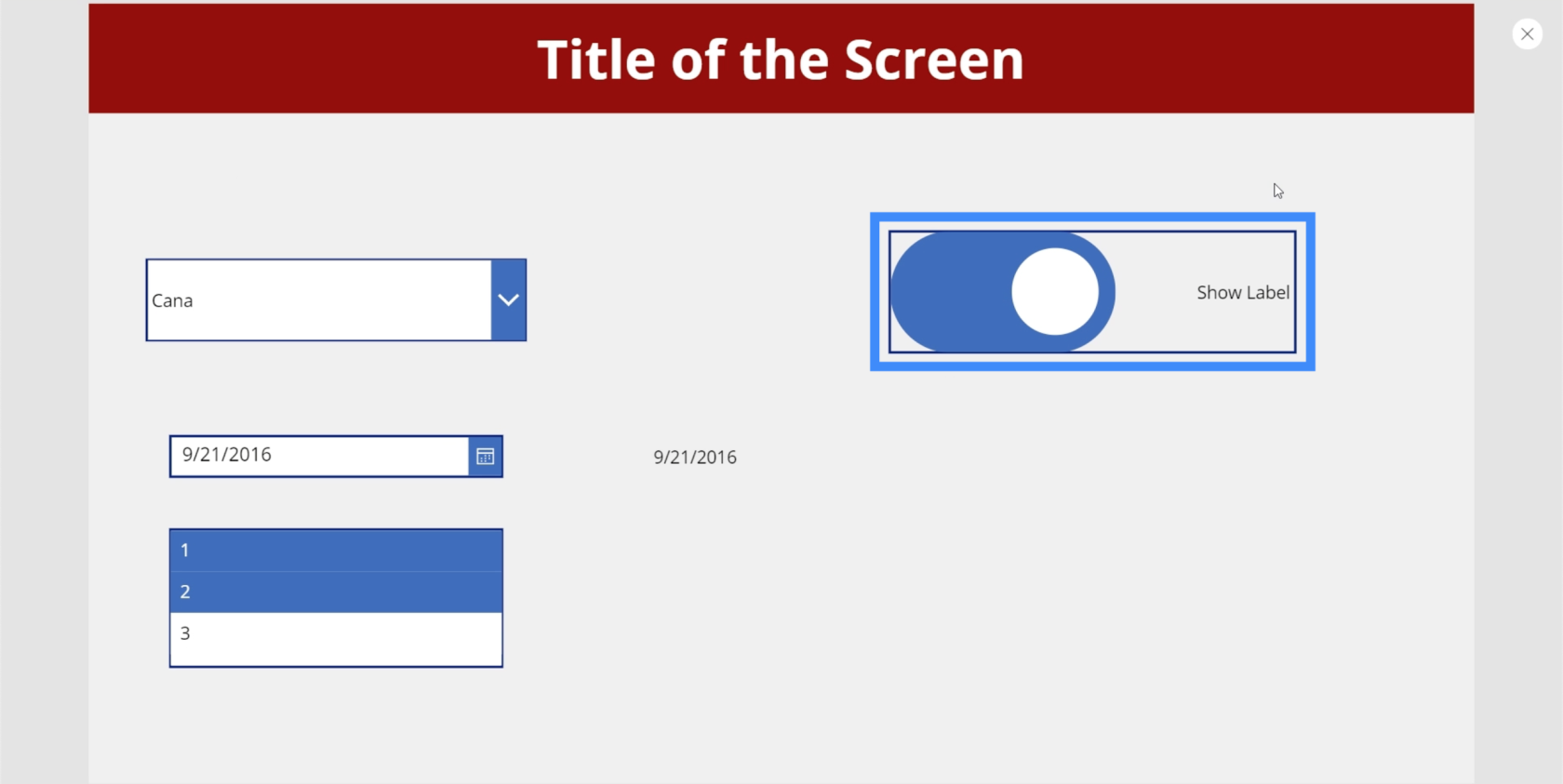
Quindi, puoi andare su TrueText e renderlo "Mostra etichetta" in modo che rifletta l'opzione opposta a quando l'interruttore è disattivato.

Puoi anche modificare altre proprietà. Ad esempio, il colore dell'interruttore può anche essere cambiato in qualcos'altro.
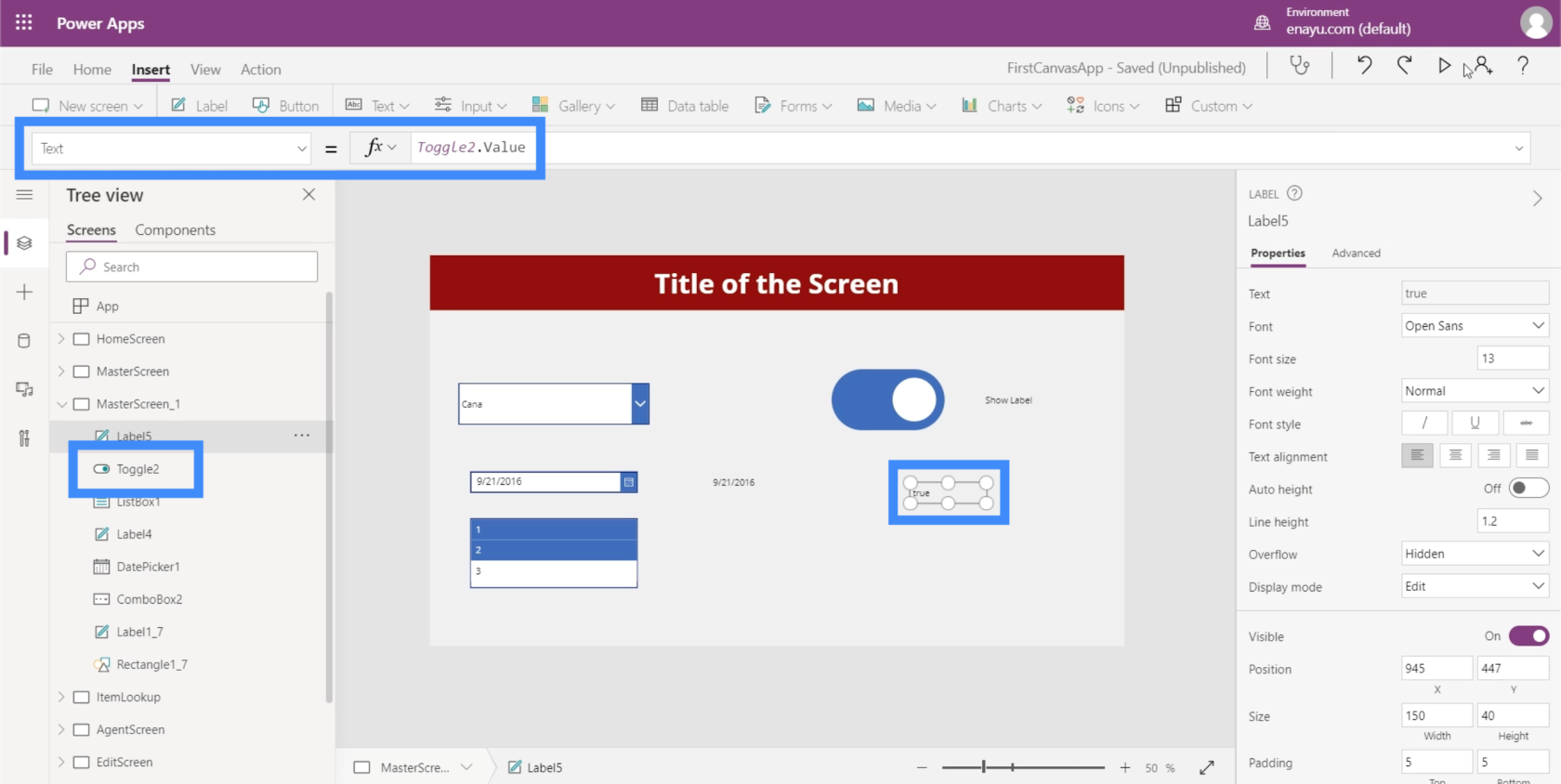
Possiamo anche estrarre il valore proveniente dalla tabella nello stesso modo in cui abbiamo fatto in precedenza con il selettore di date. Abbiamo solo bisogno di aggiungere un'etichetta e cambiare il testo in Toggle2.Value. In questo caso, stiamo usando Toggle2 perché corrisponde all'elemento specifico che stiamo usando. Questo potrebbe cambiare se hai altri interruttori nell'app.
Poiché l'interruttore ha un valore True o False, la nostra etichetta mostra True quando l'elemento è attivato.

Quindi, l'etichetta mostra False se disattiviamo l'interruttore.

Cursori
Successivamente, parliamo di cursori. I dispositivi di scorrimento sono un elemento comune nelle app che utilizzano valori numerici.

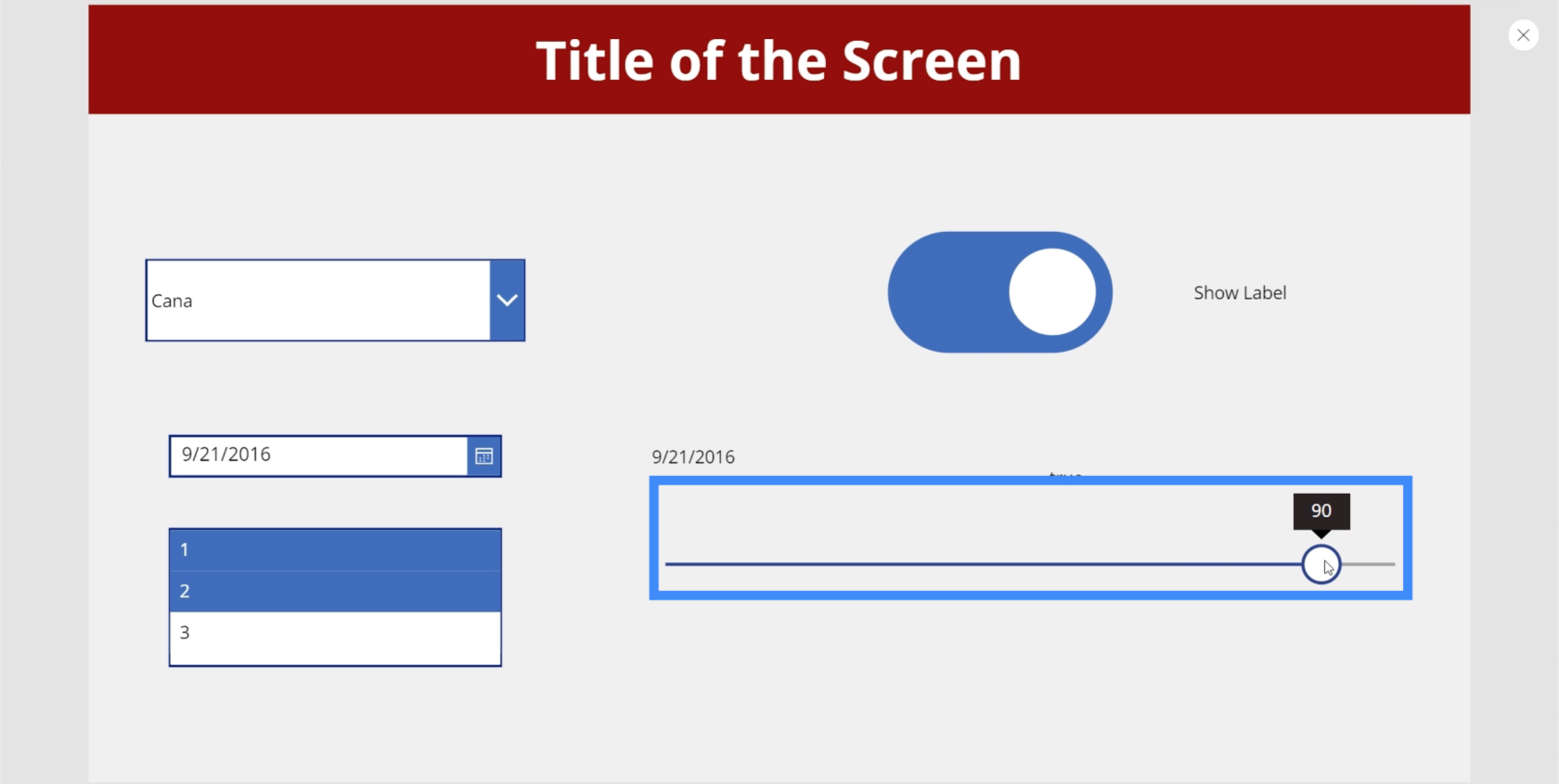
Gli utenti possono scegliere un numero specifico da un intervallo di valori dato facendo scorrere l'interruttore a sinistra oa destra.

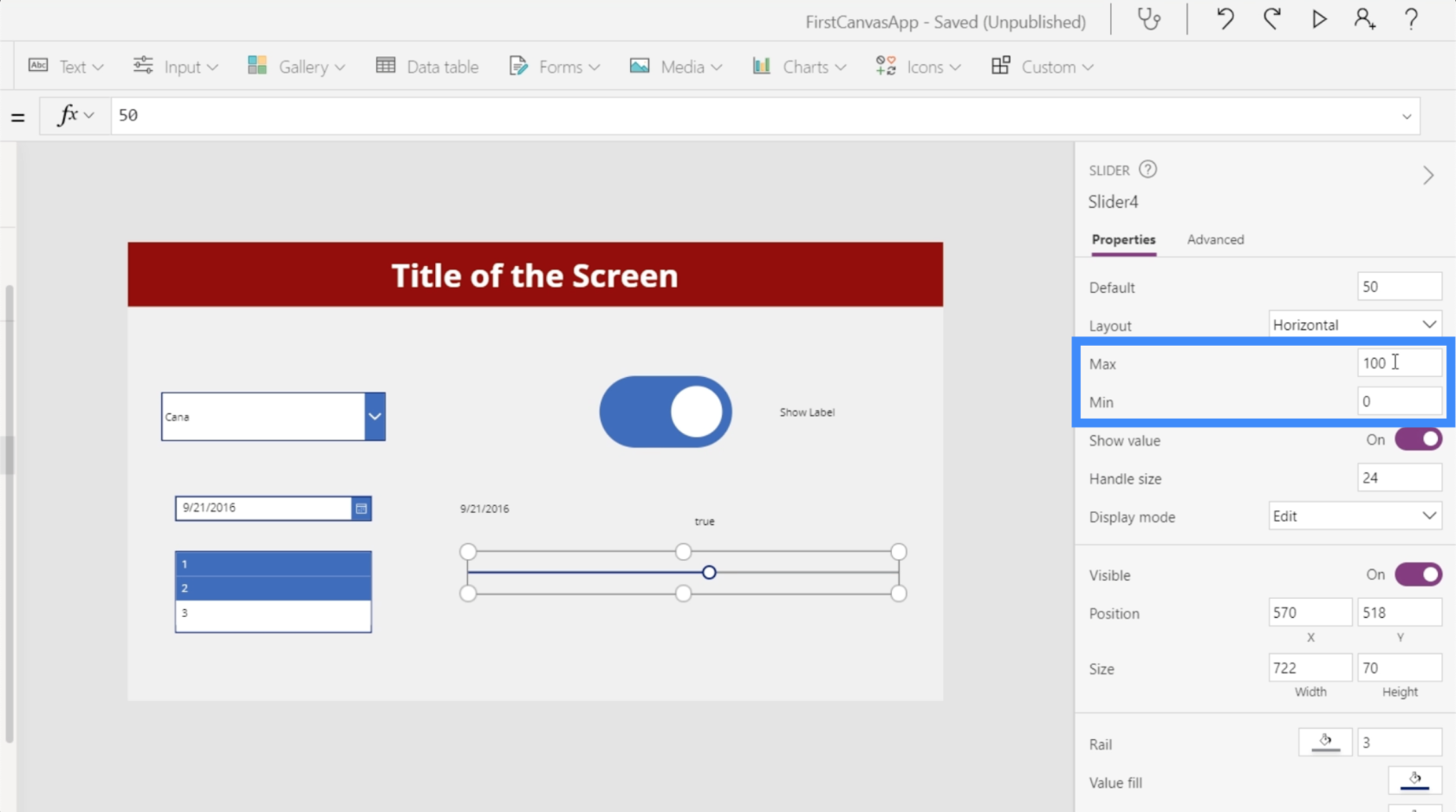
È possibile impostare il valore minimo e massimo nel riquadro Proprietà sulla destra. Al momento, il dispositivo di scorrimento consente agli utenti di scegliere tra 0 e 100. È possibile impostarlo su 200, ad esempio, se si desidera che gli utenti possano scegliere un valore superiore a cento ma inferiore a 200.

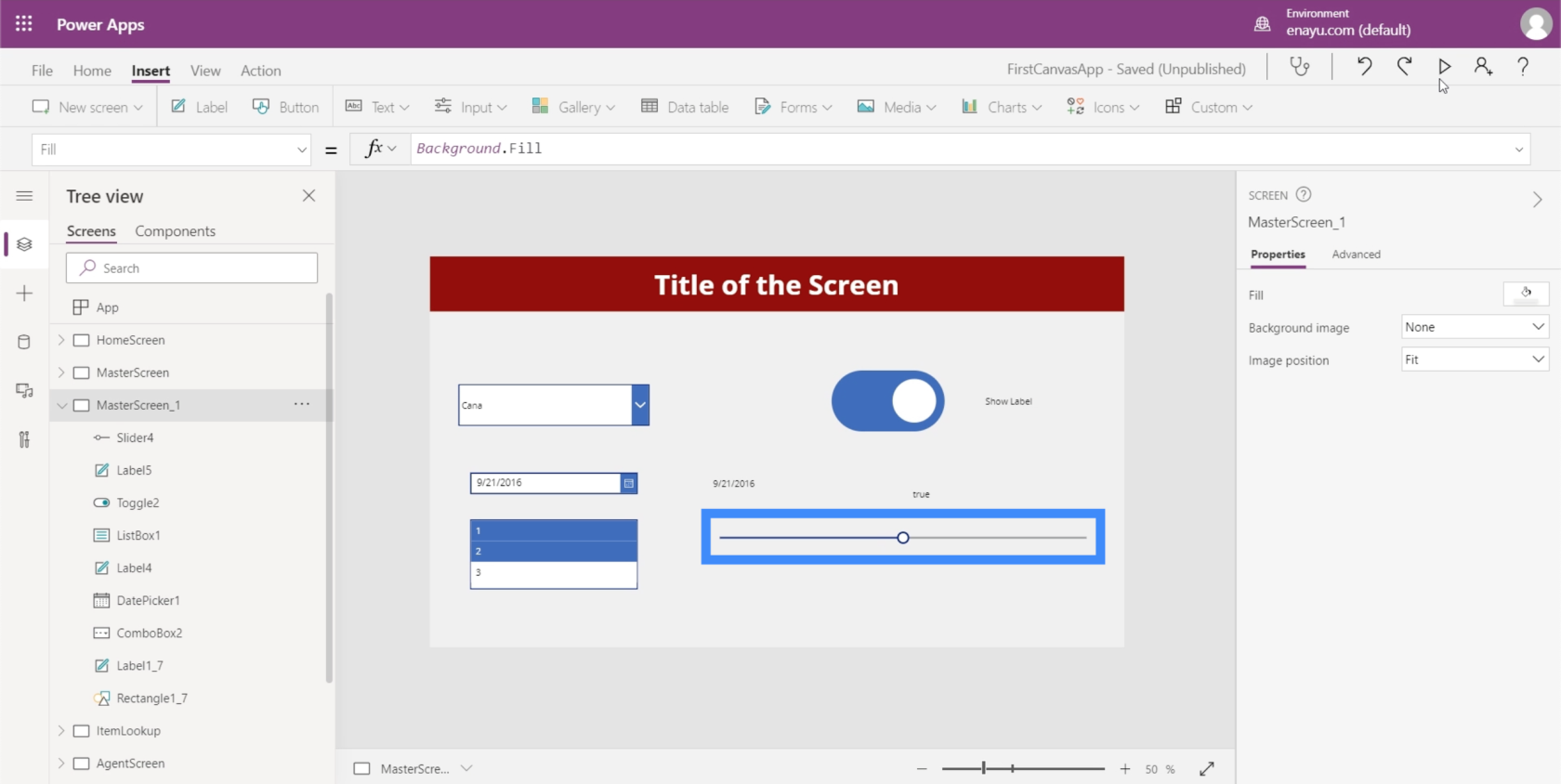
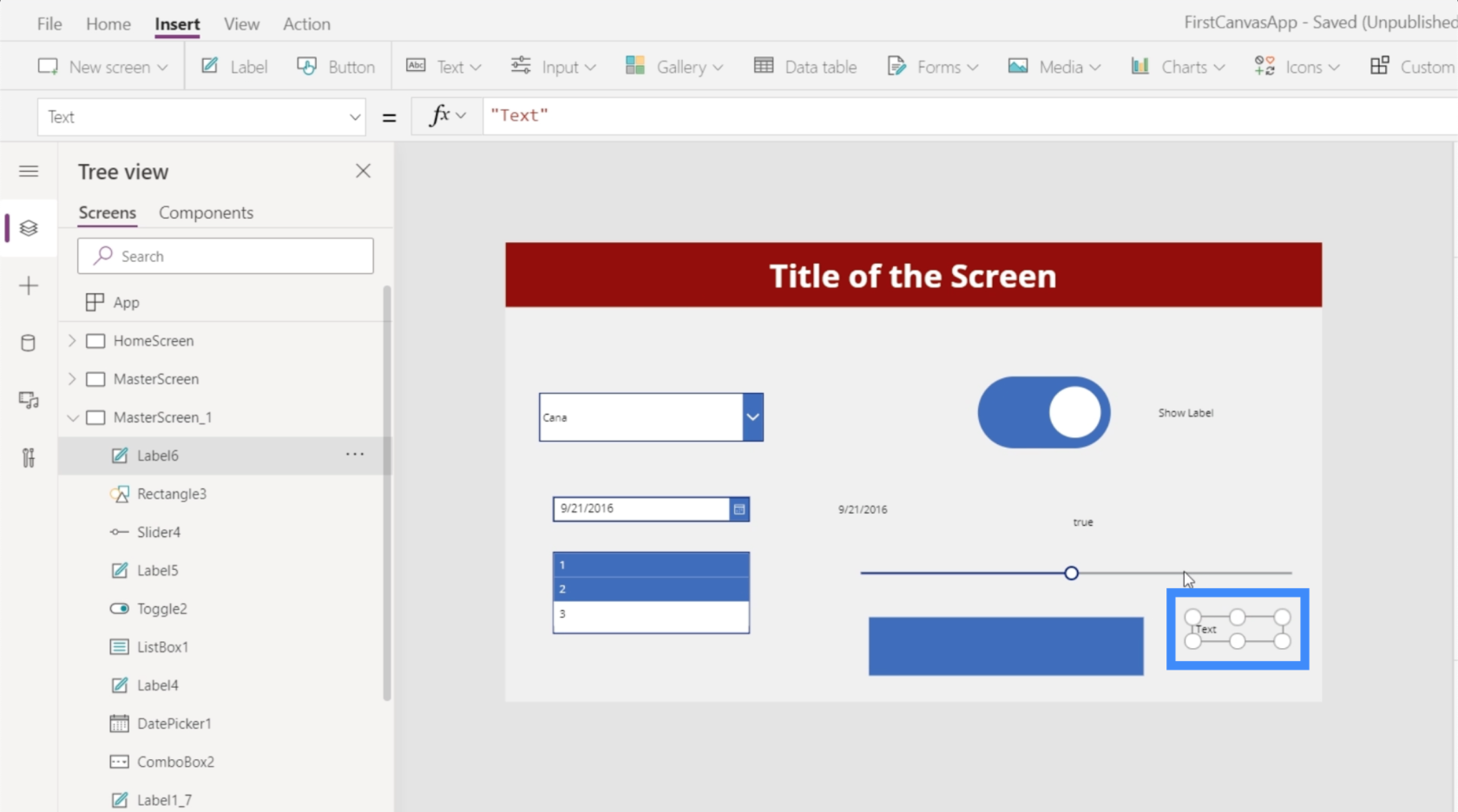
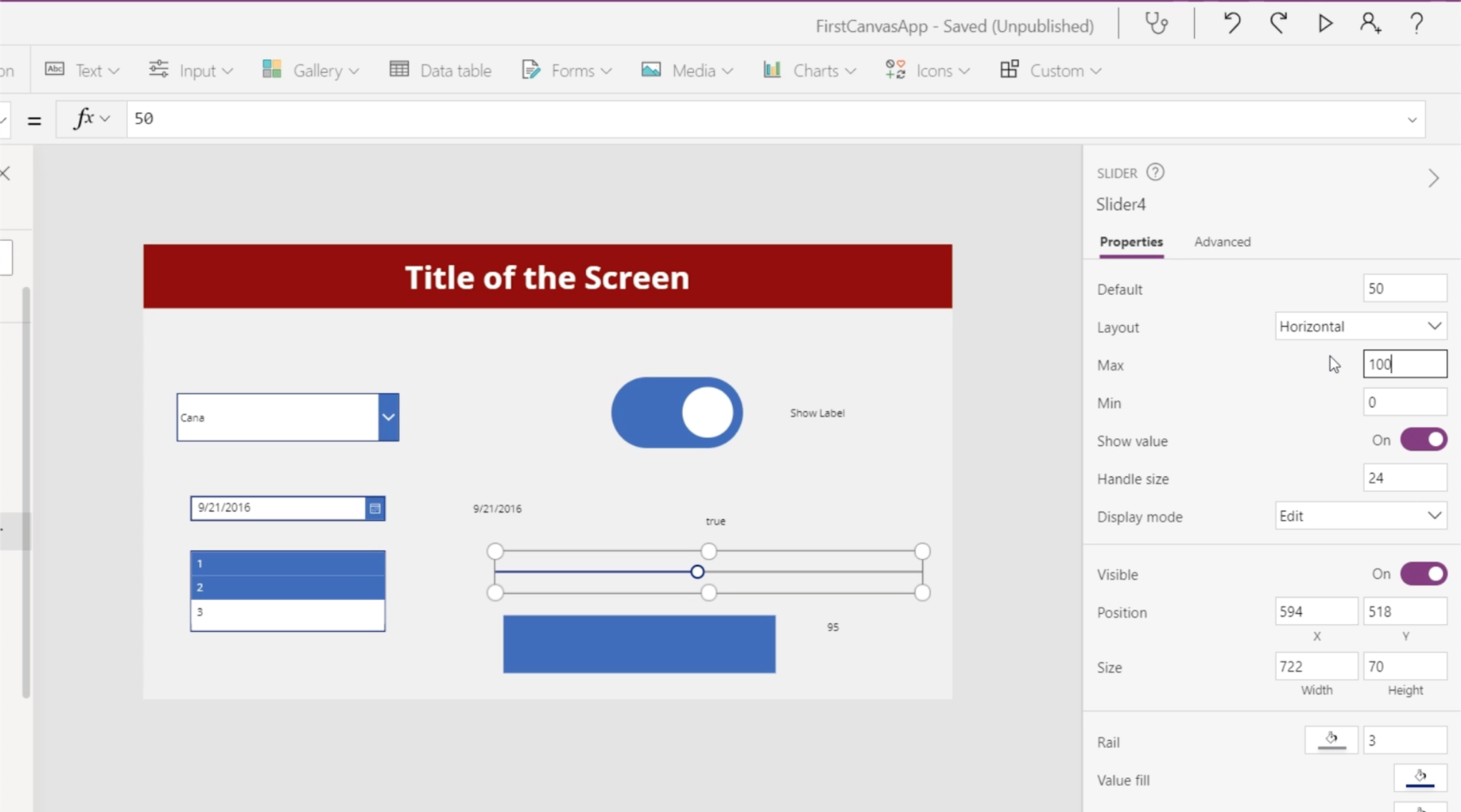
Vediamo come massimizzare ulteriormente l'uso di questo cursore aggiungendo un'icona rettangolare.

Aggiungiamo anche un'etichetta qui.

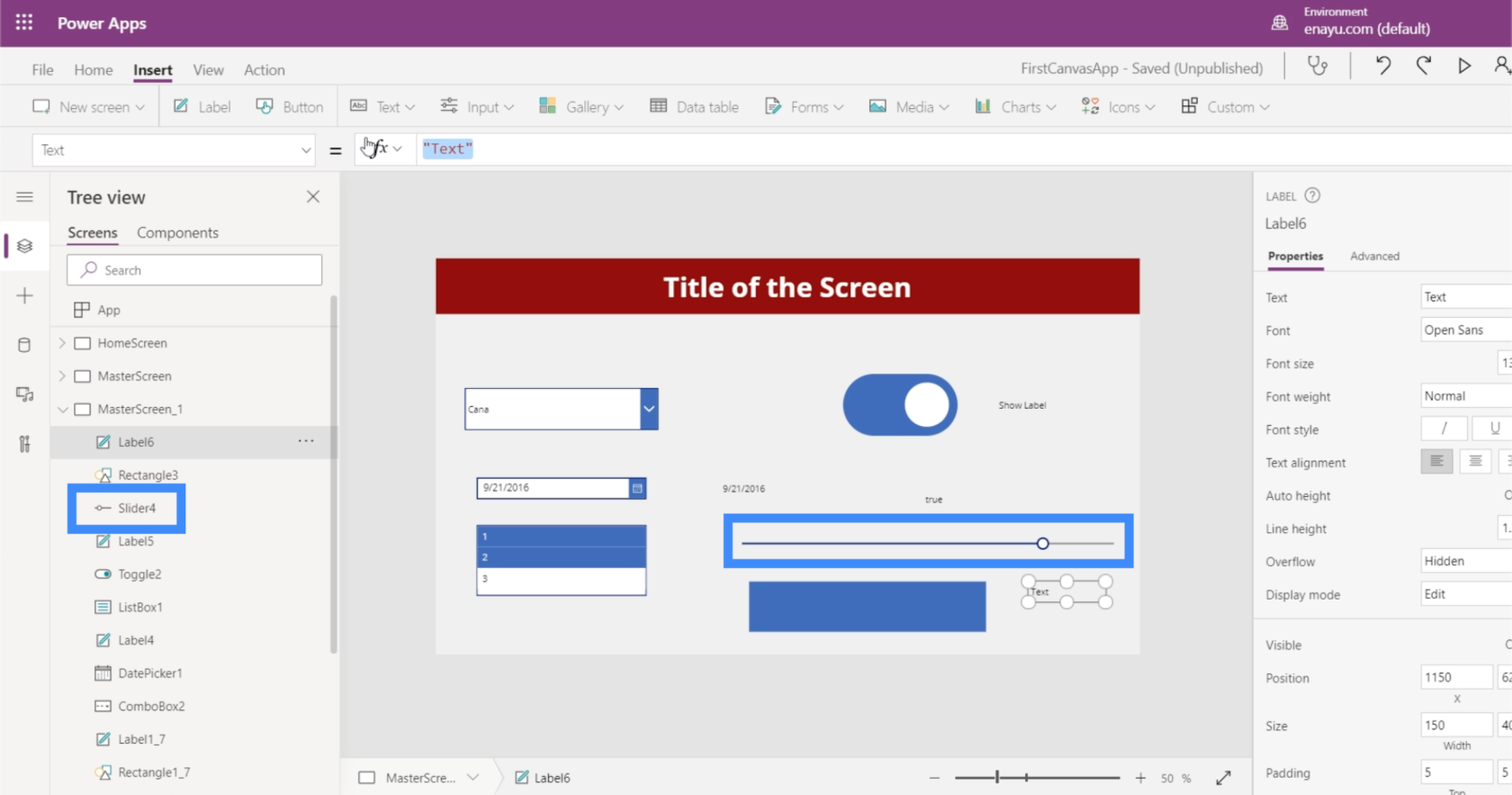
Prima di connettere questi elementi, assicuriamoci di avere il nome dell'elemento corretto. In questo caso, stiamo lavorando con Slider4.

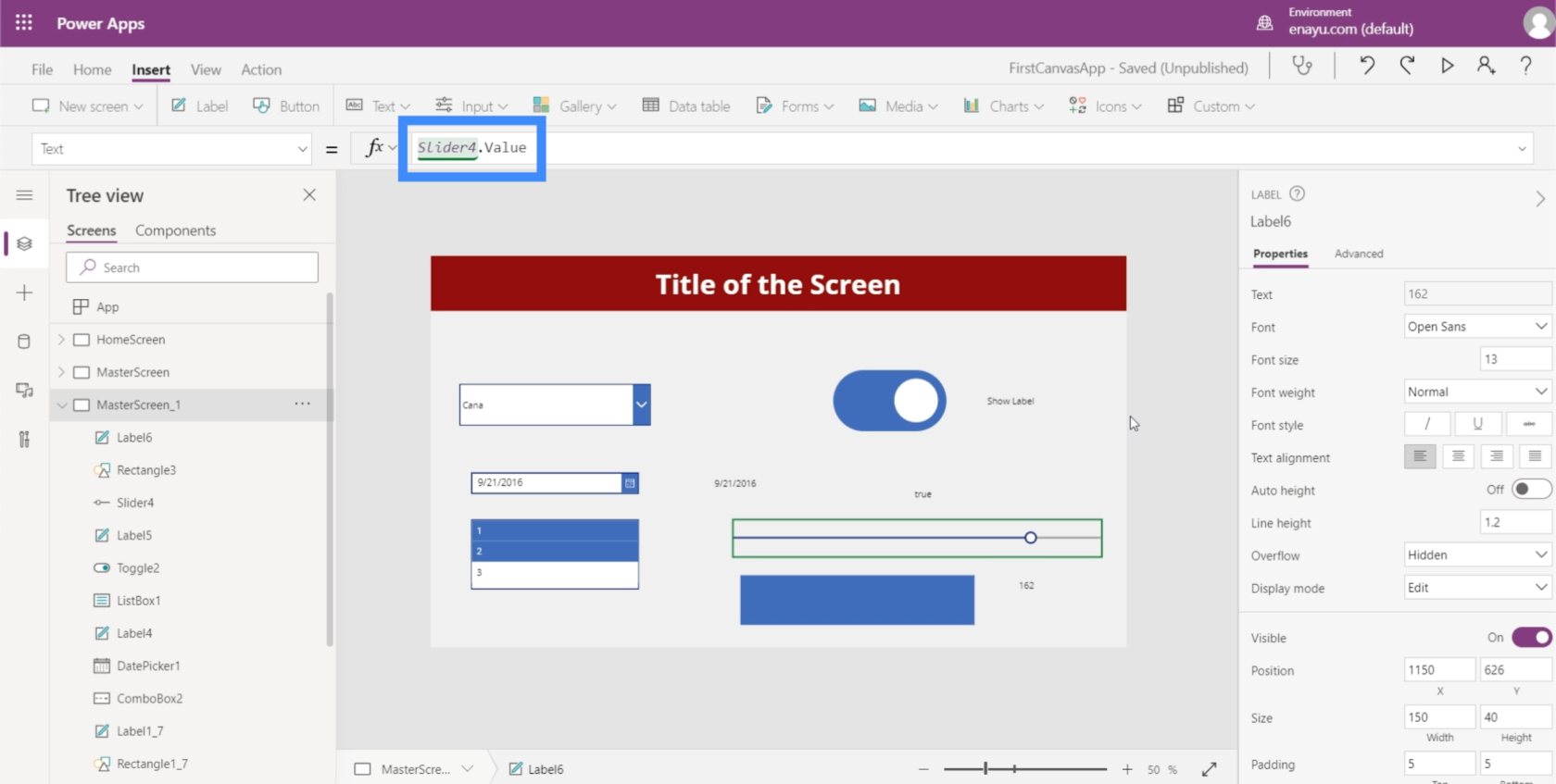
Quindi cambiamo il testo sulla nostra etichetta e rendiamolo Slider4.Value.

Questo farà sì che l'etichetta visualizzi il valore che scegliamo sul dispositivo di scorrimento.

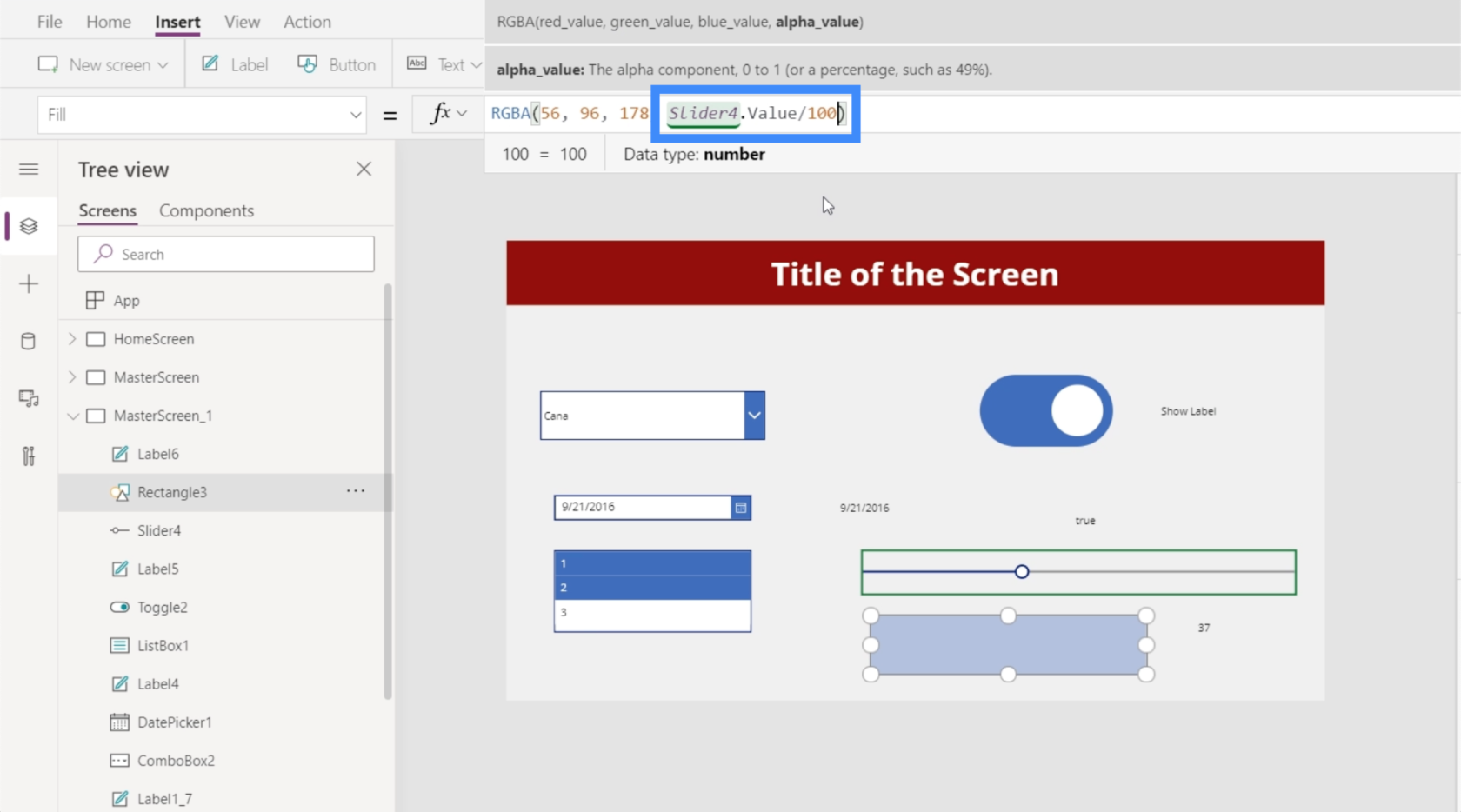
Ora, facciamo qualcosa di interessante con l'icona del rettangolo che abbiamo aggiunto in precedenza. Vediamo come possiamo rendere l'opacità del rettangolo dipendente dal valore scelto sul cursore.
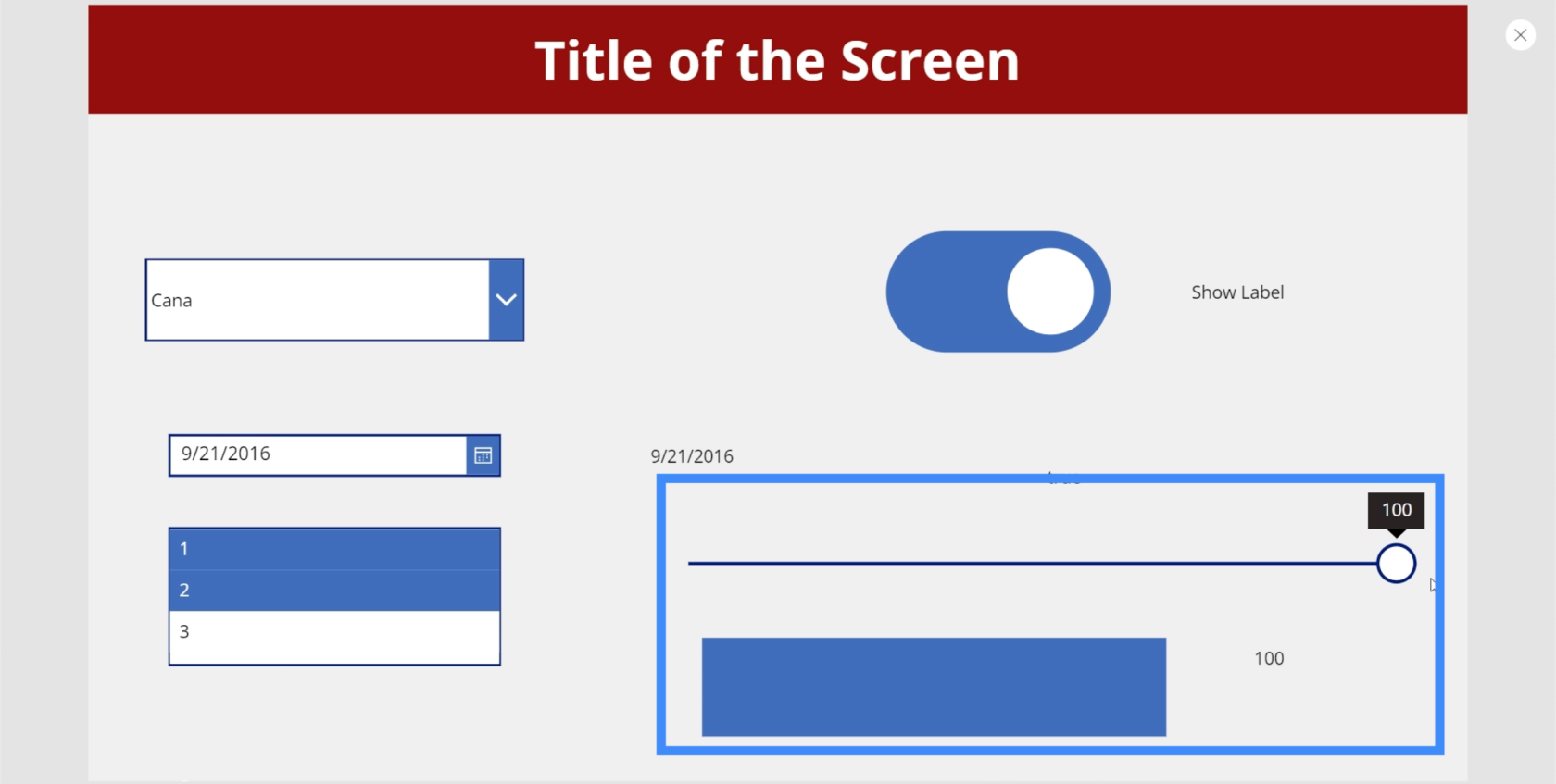
Innanzitutto, imposteremo il valore massimo su 100.

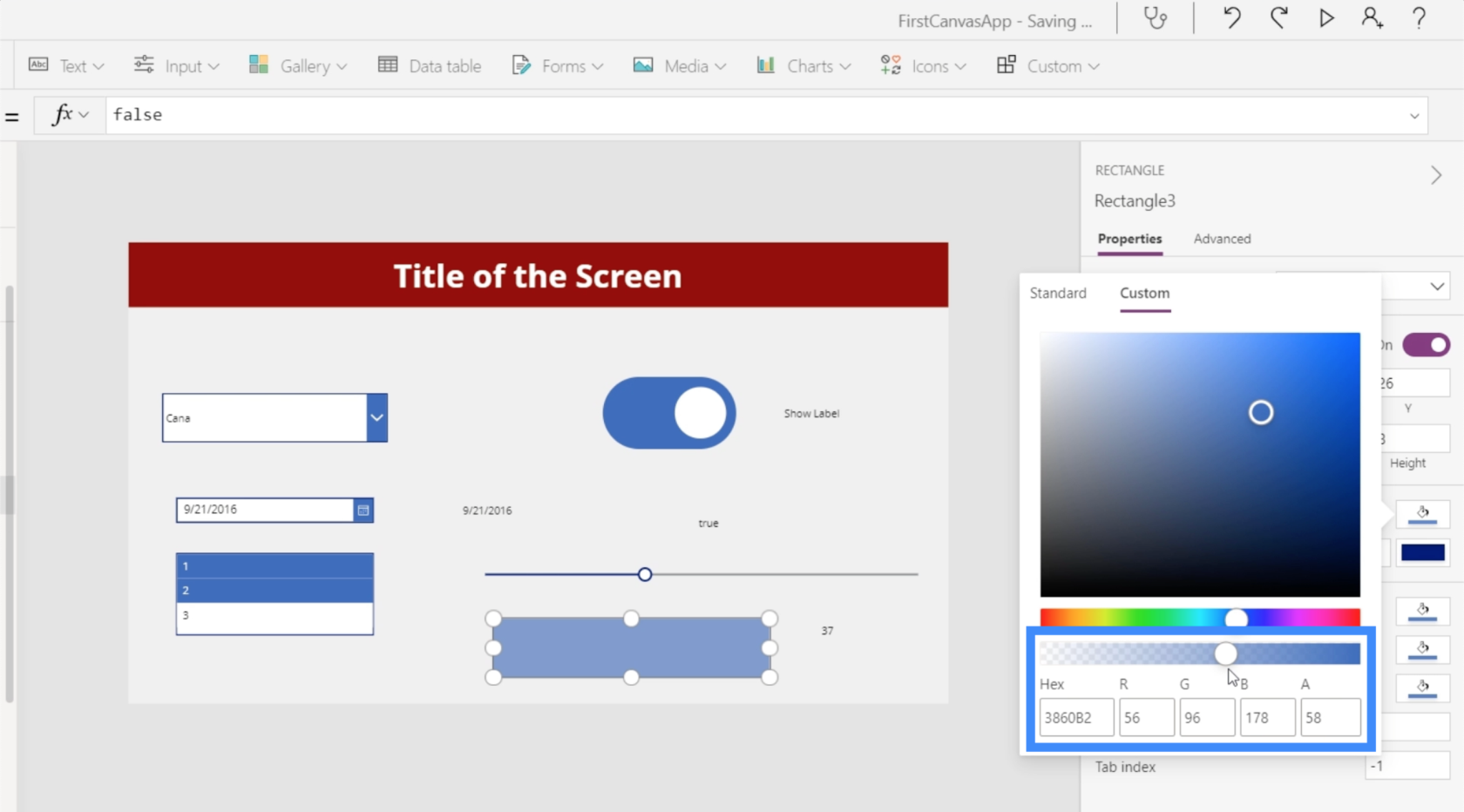
Il livello di luminosità o opacità può essere trovato qui nella scheda Personalizzato nella proprietà di riempimento nel riquadro di destra. L'obiettivo qui è far corrispondere il valore di opacità del riempimento all'opacità dell'icona del rettangolo. L'opacità può essere vista nell'ultima casella a destra, che ora mostra 58. Consentiremo all'utente di scegliere questo valore usando il cursore.

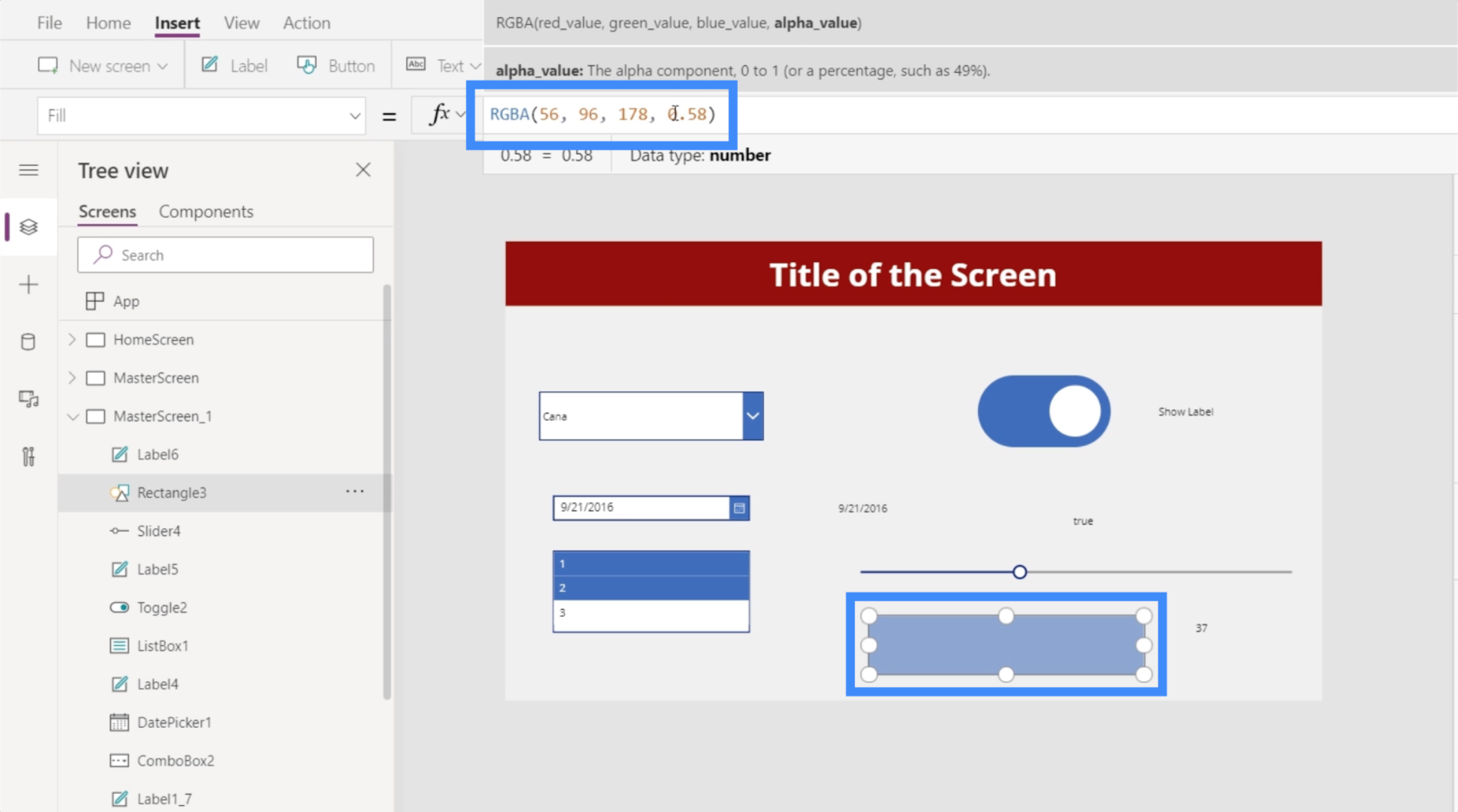
Evidenziamo quindi l'icona del rettangolo e andiamo alla proprietà Fill. Nota che il valore finale visualizzato è 0,58, che è la nostra opacità di riempimento.

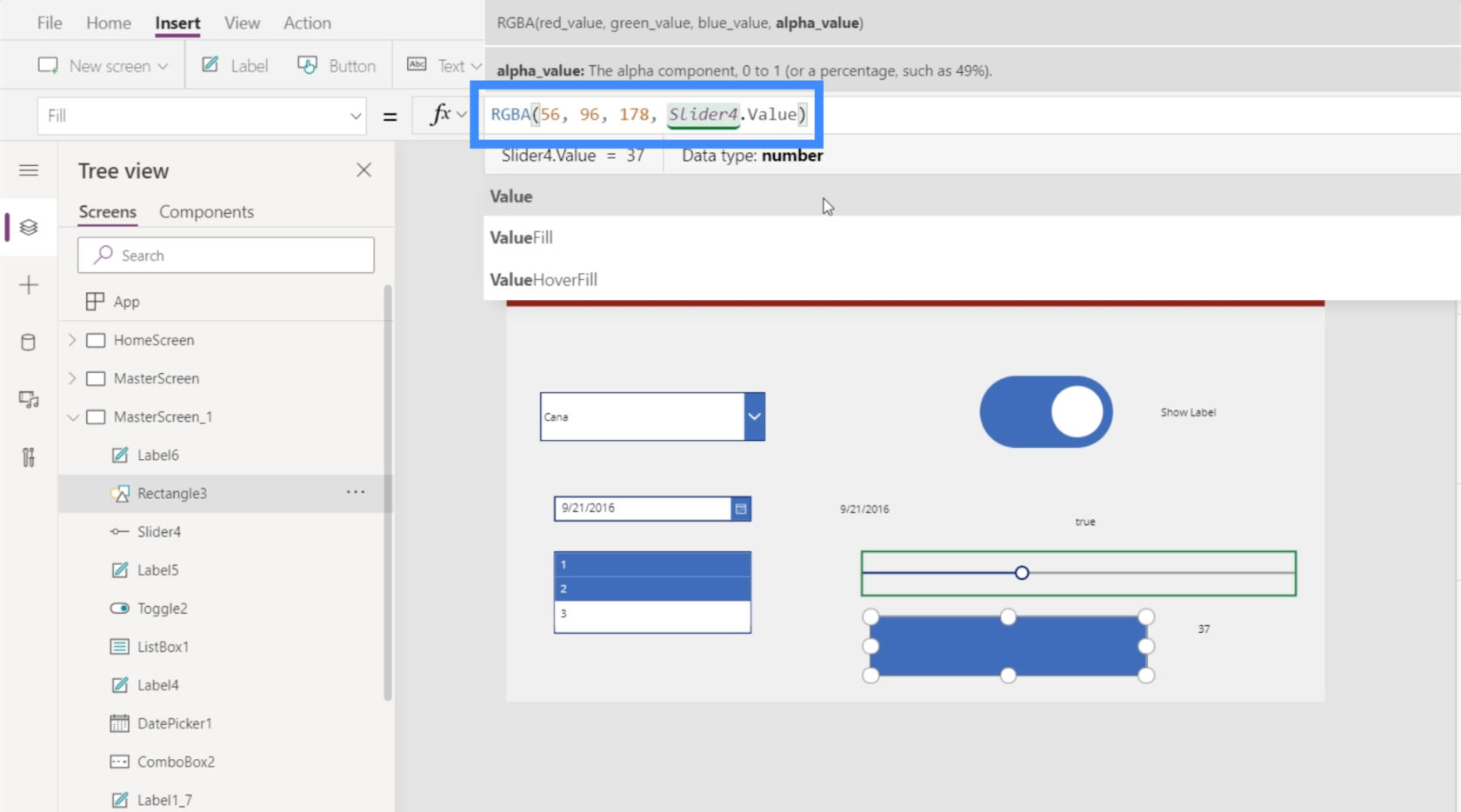
Modificheremo quindi il valore finale della serie in Slider4.Value.

Poiché il valore di opacità è ora un decimale a 0,58, dobbiamo dividerlo per cento per renderlo un numero compreso tra 0 e 100.

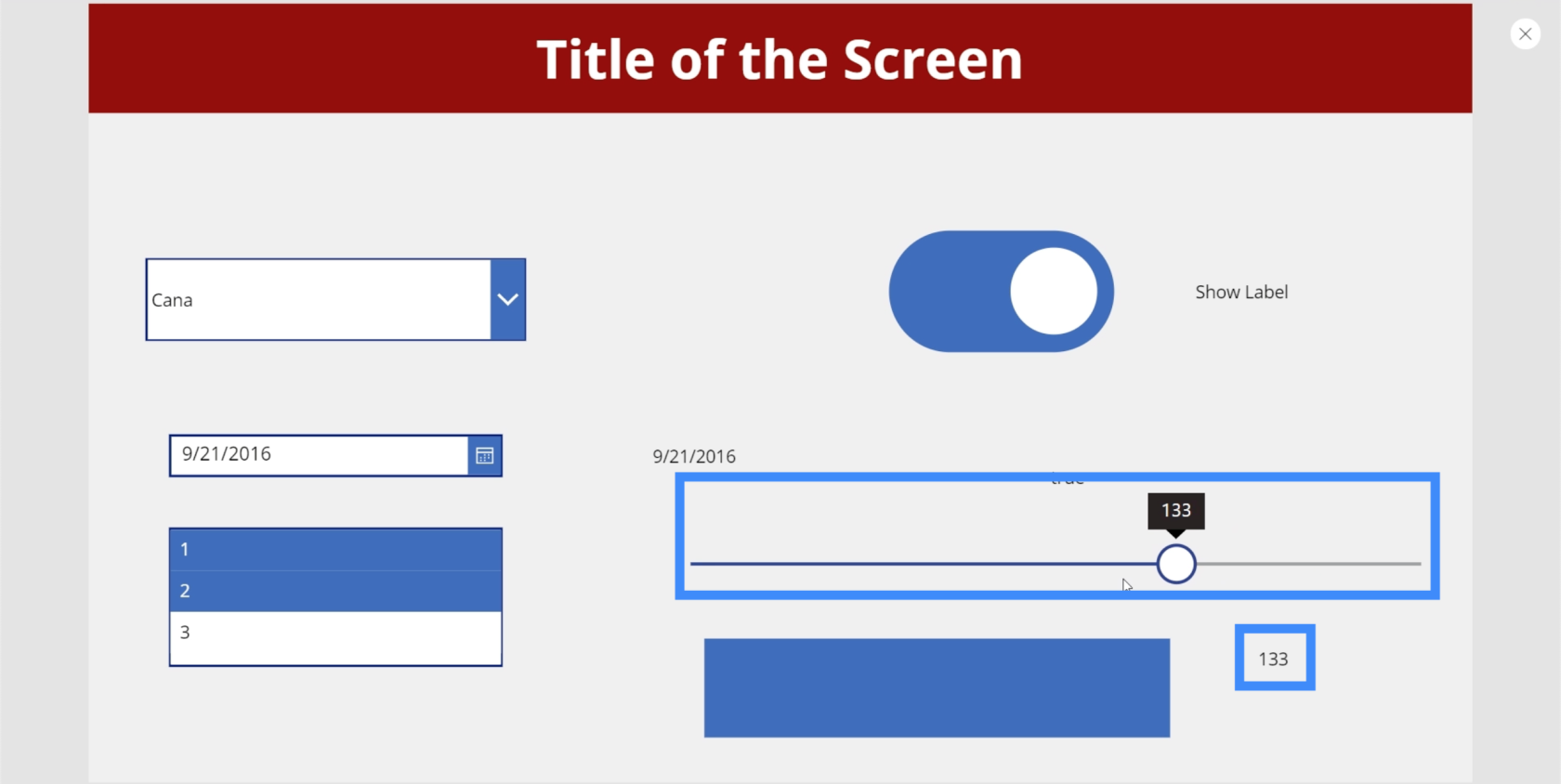
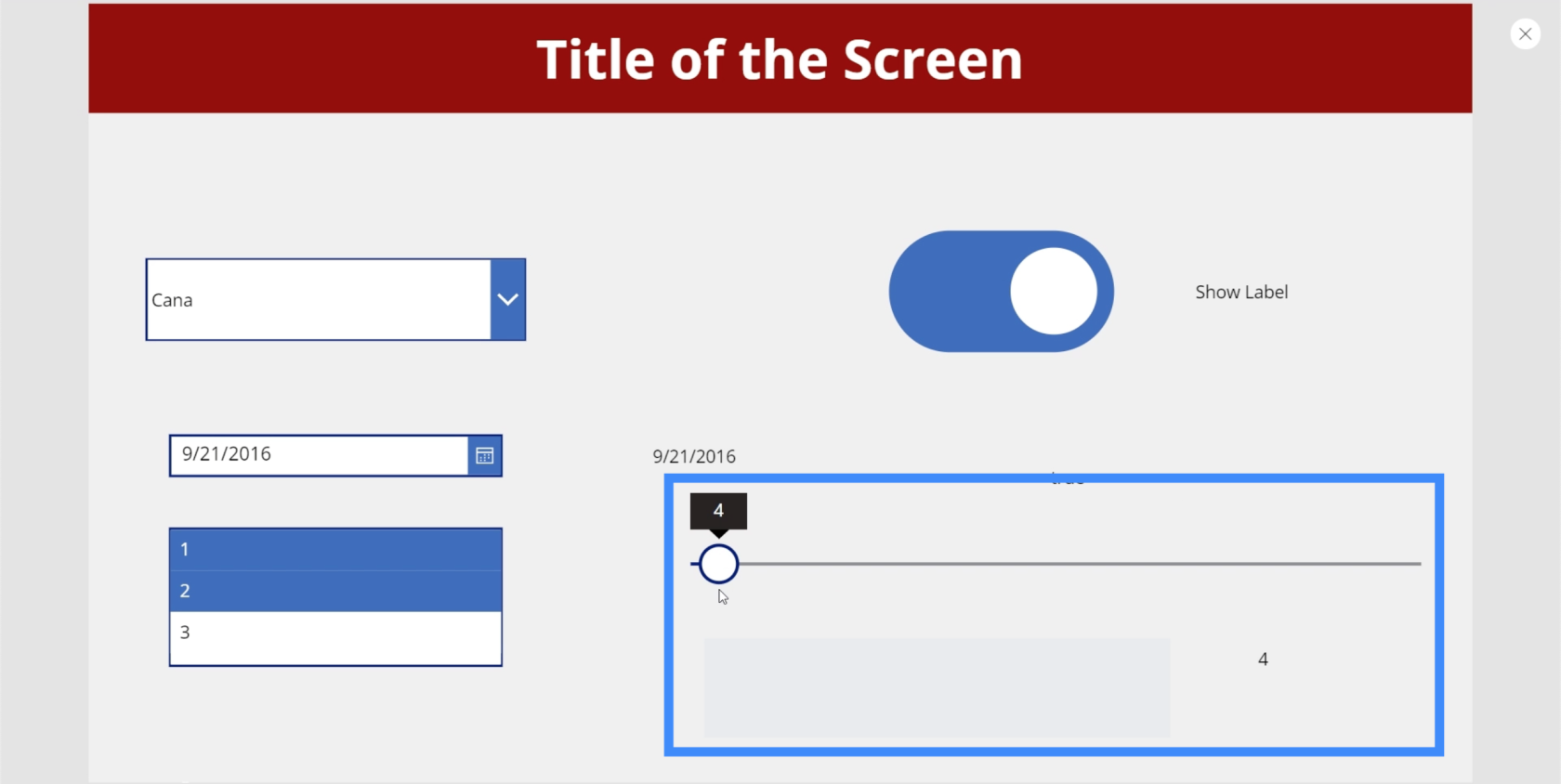
Una volta che la formula è completa, ora possiamo controllare quanto sarà luminosa la scatola usando il cursore. Ad esempio, possiamo farlo scorrere fino a 4 e vedrai che il rettangolo è quasi scomparso.

Ma se spostiamo il cursore su 100, vedrai la luminosità massima del rettangolo.

Valutazione
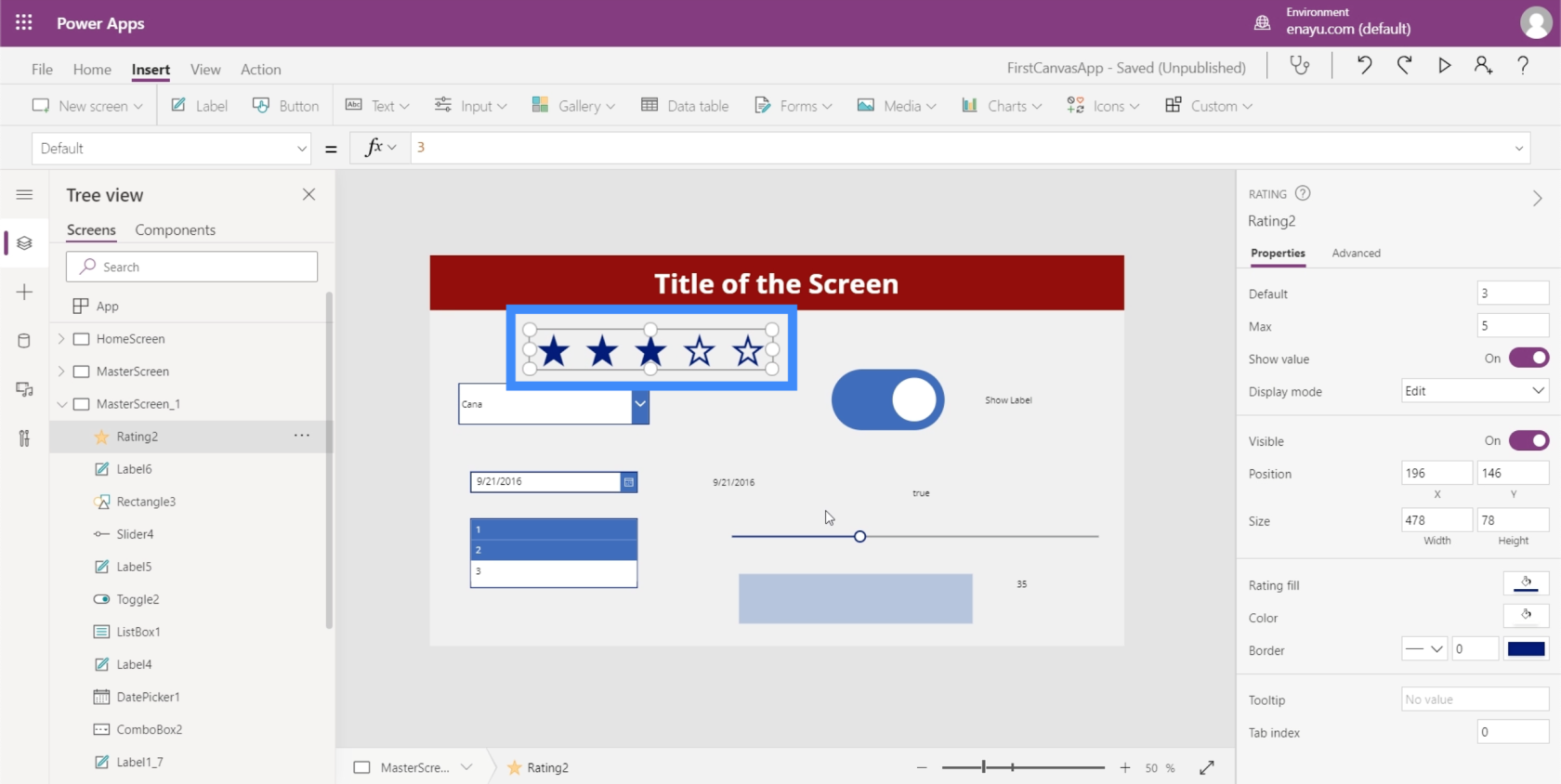
Ora parliamo di valutazione. Lo vediamo comunemente in app, pagine o siti aziendali che consentono a utenti, clienti e clienti di valutare i servizi e i prodotti forniti.

Le valutazioni sono quasi le stesse degli slider sapendo che entrambi consentono agli utenti di scegliere un valore specifico. La differenza fondamentale è il formato visivo.
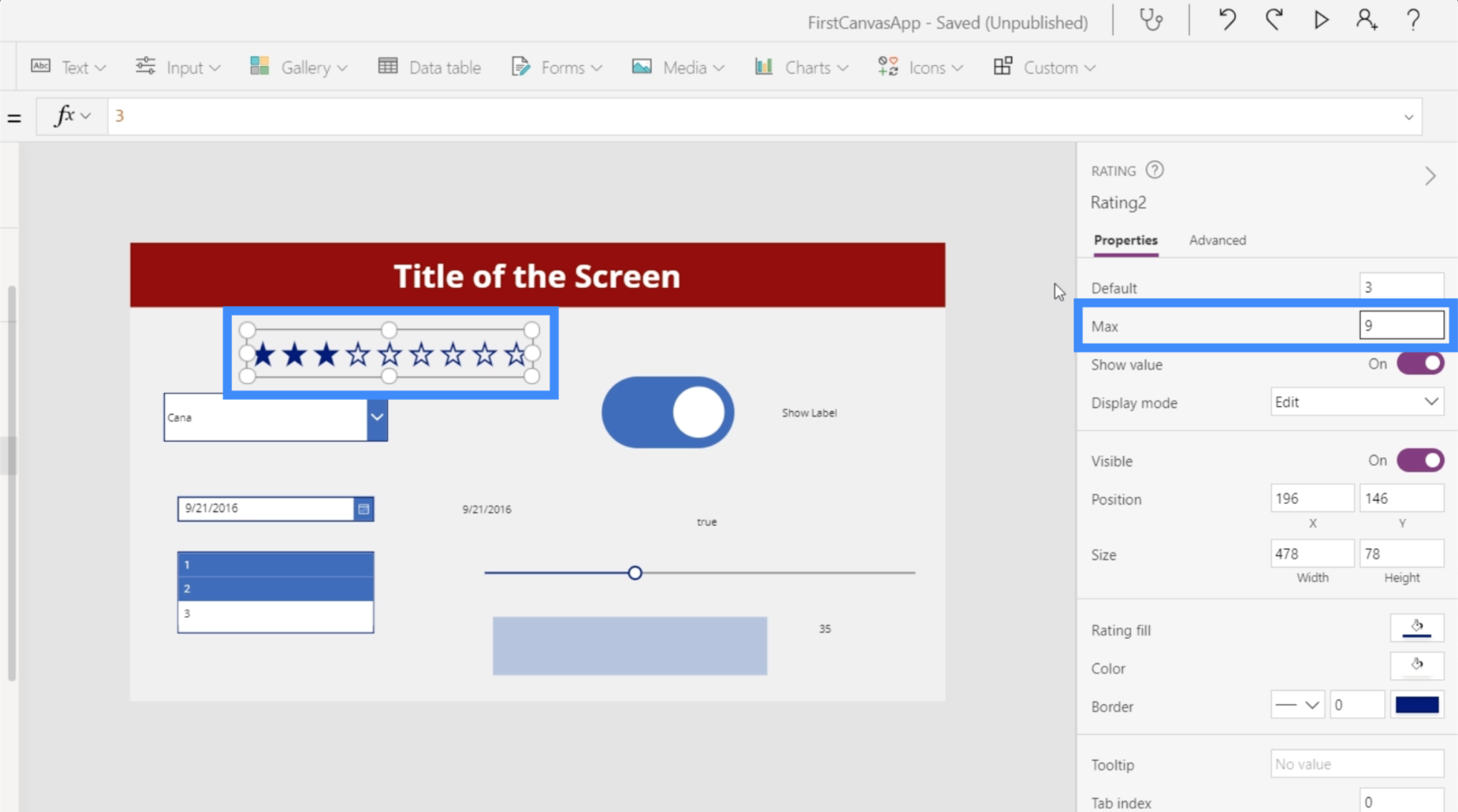
È anche possibile modificare il valore massimo che un utente può scegliere tramite il riquadro Proprietà sulla destra. Possiamo impostare il valore massimo 9, ad esempio, e vedremo aumentare anche il numero di stelle.

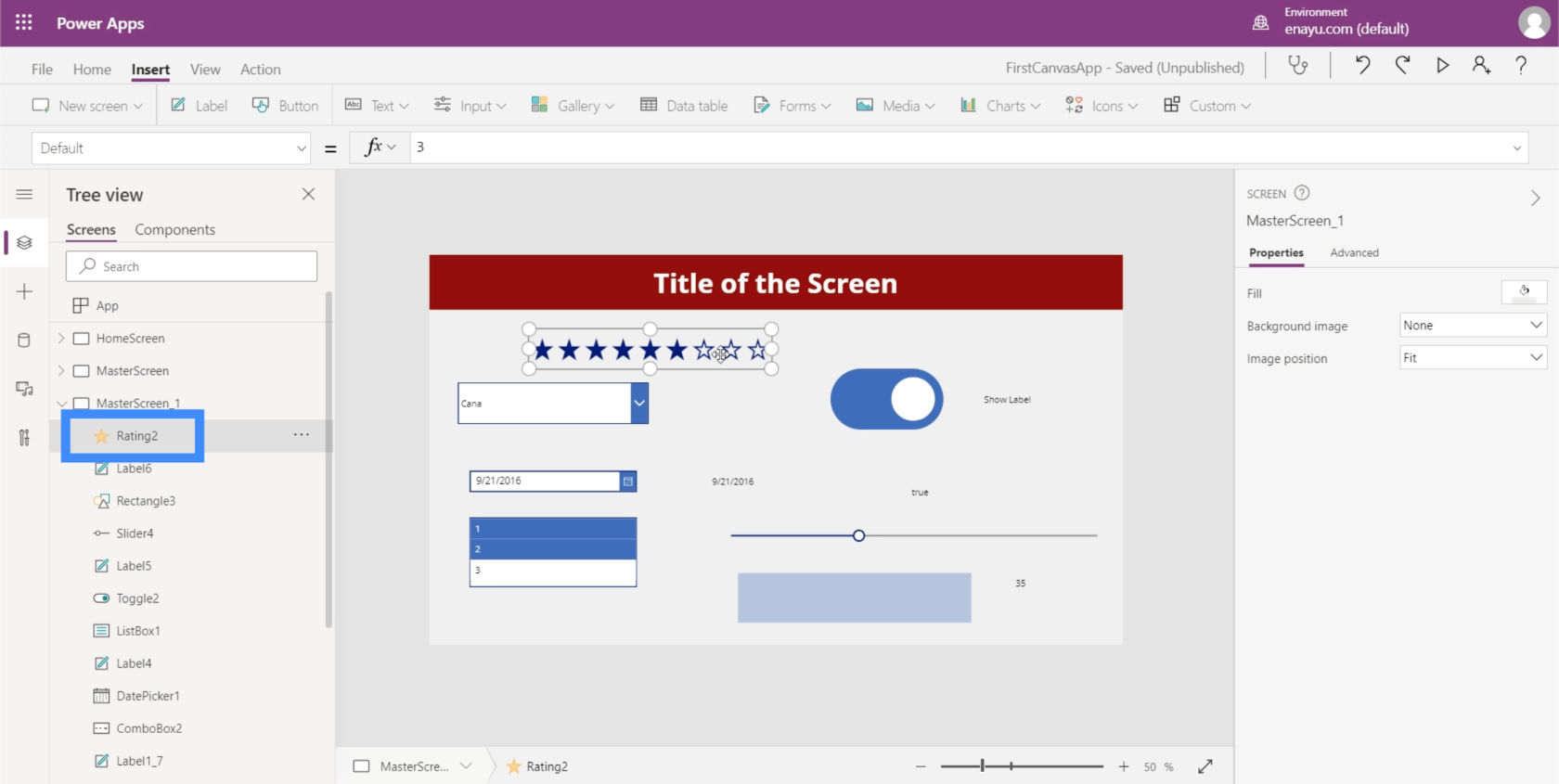
Come gli altri elementi con cui abbiamo lavorato, possiamo anche ottenere il valore dalla valutazione e visualizzarlo sotto forma di etichetta. Prima di iniziare con quell'etichetta, ricordiamo che l'elemento di valutazione che useremo è Rating2.

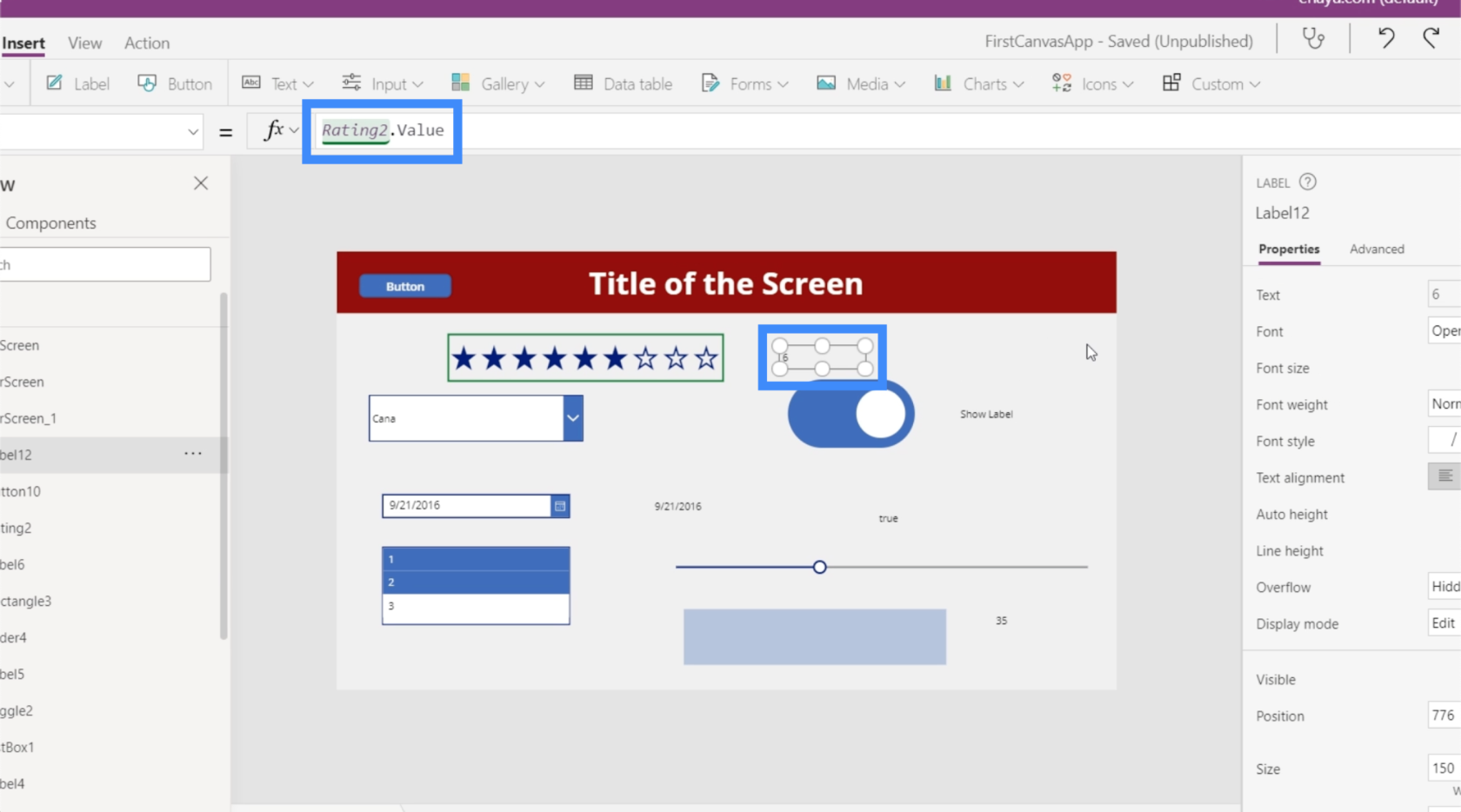
Quindi, proprio come abbiamo fatto in precedenza, aggiungiamo un'etichetta e cambiamo il valore del test in Rating2.Value.

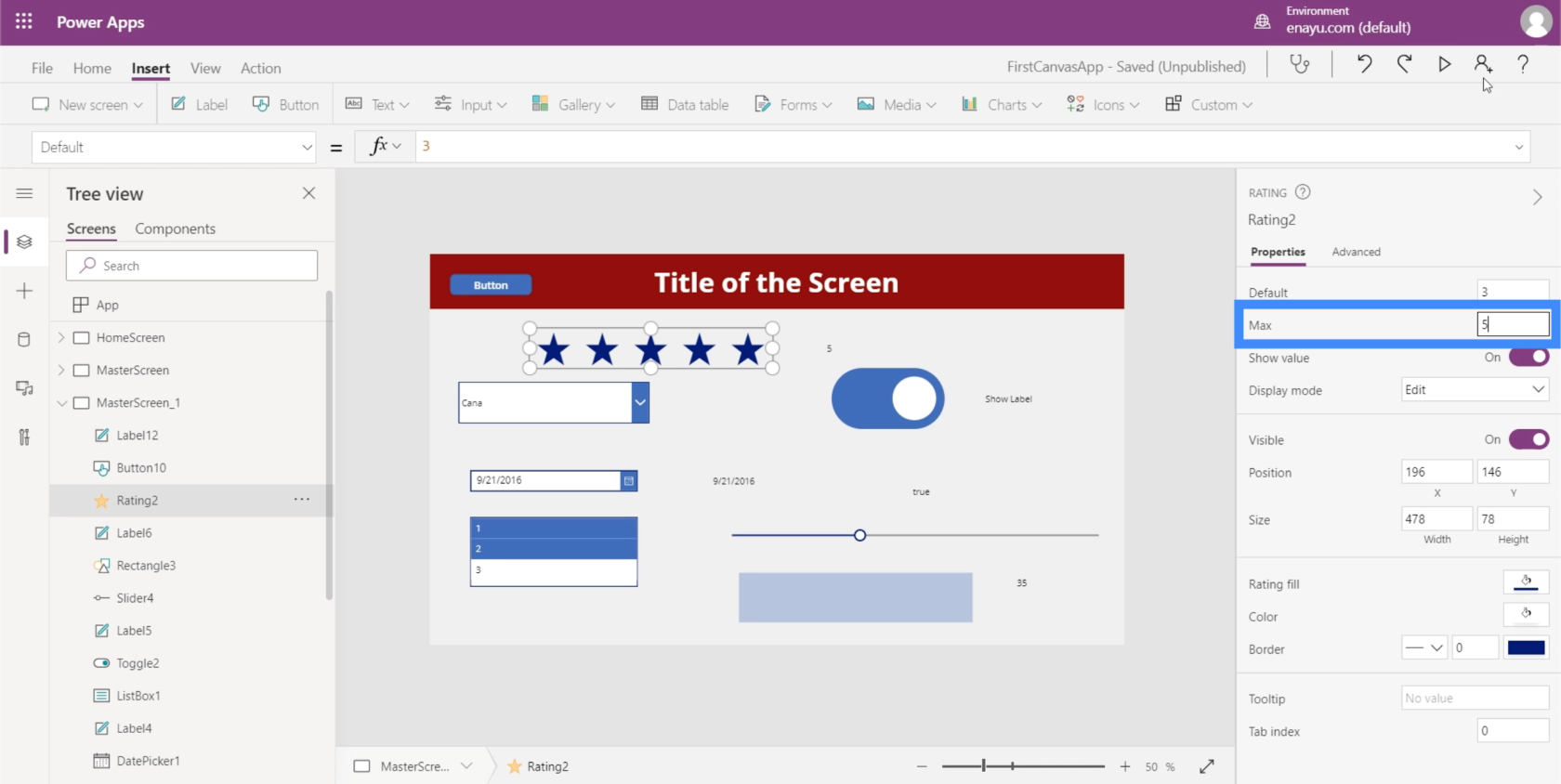
Ora, l'etichetta mostra il valore numerico di qualunque cosa l'utente scelga nella valutazione.

Questo può essere molto utile per app come quella che abbiamo sviluppato in questi tutorial. Poiché la nostra origine dati ha una colonna per il livello VIP, ad esempio, potremmo utilizzare l'elemento di valutazione poiché il nostro livello VIP va da 1 a 5. Questo potrebbe essere più divertente per gli utenti rispetto a un menu a discesa o a un dispositivo di scorrimento.
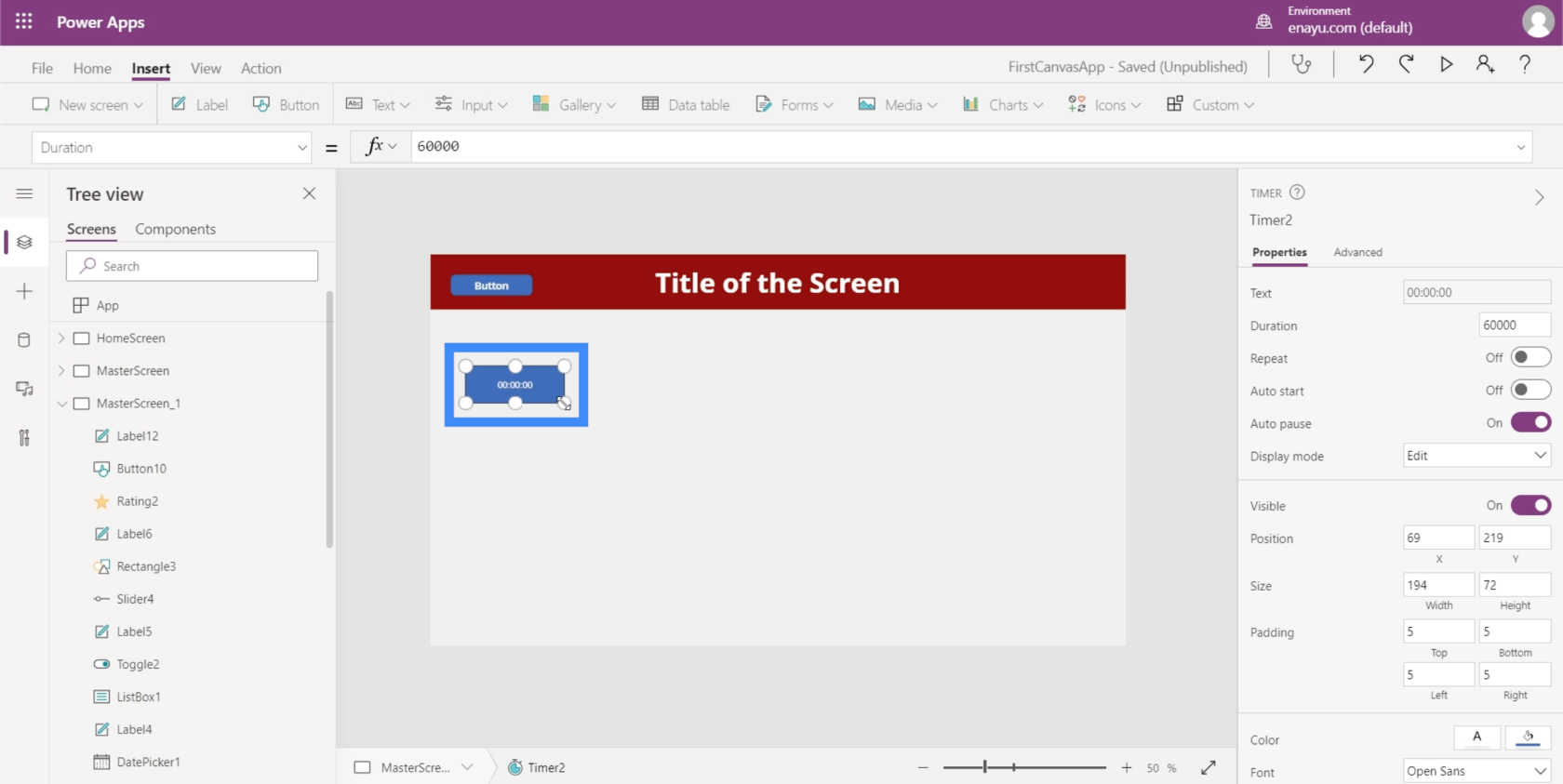
Timer
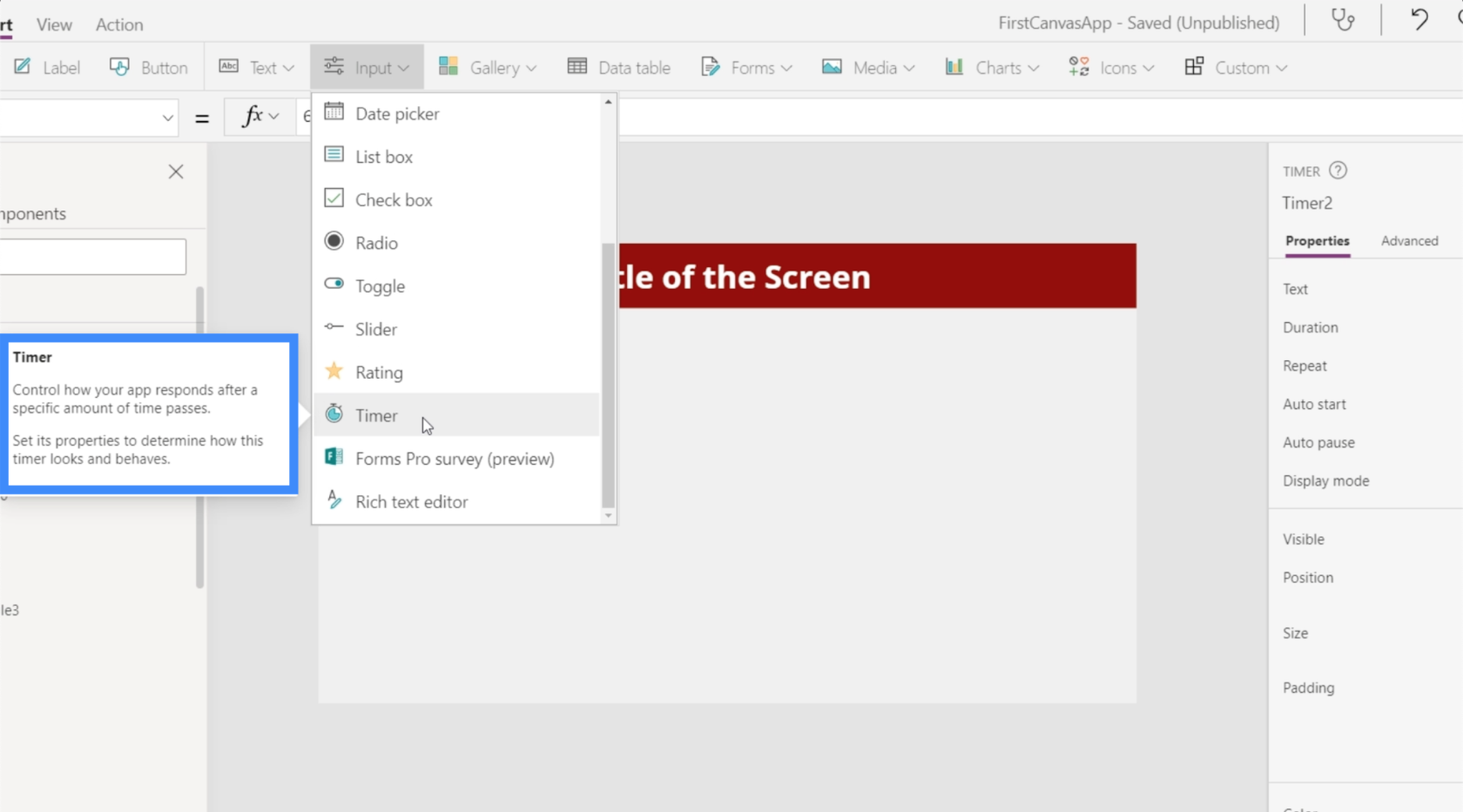
L'ultimo dei diversi elementi di input di cui parleremo in questo tutorial è l'input del timer.

Oltre a consentire agli utenti finali di cronometrare qualcosa, un timer consente di eseguire un'azione o un pezzo di codice ogni x numero di secondi. Secondo Power Apps , il timer “controlla il modo in cui la tua app risponde dopo che è trascorso un determinato periodo di tempo.

Abbiamo visto questo applicato in molti modi diversi. Ad esempio, un utente che è stato su una nuova schermata del modulo per 30 secondi o più potrebbe vedere un popup contenente alcune informazioni utili che potrebbero velocizzare il processo per loro. Un timer viene utilizzato per attivare questa funzione.
Diamo un'occhiata a come funzionano i timer ed esploriamo alcune applicazioni.
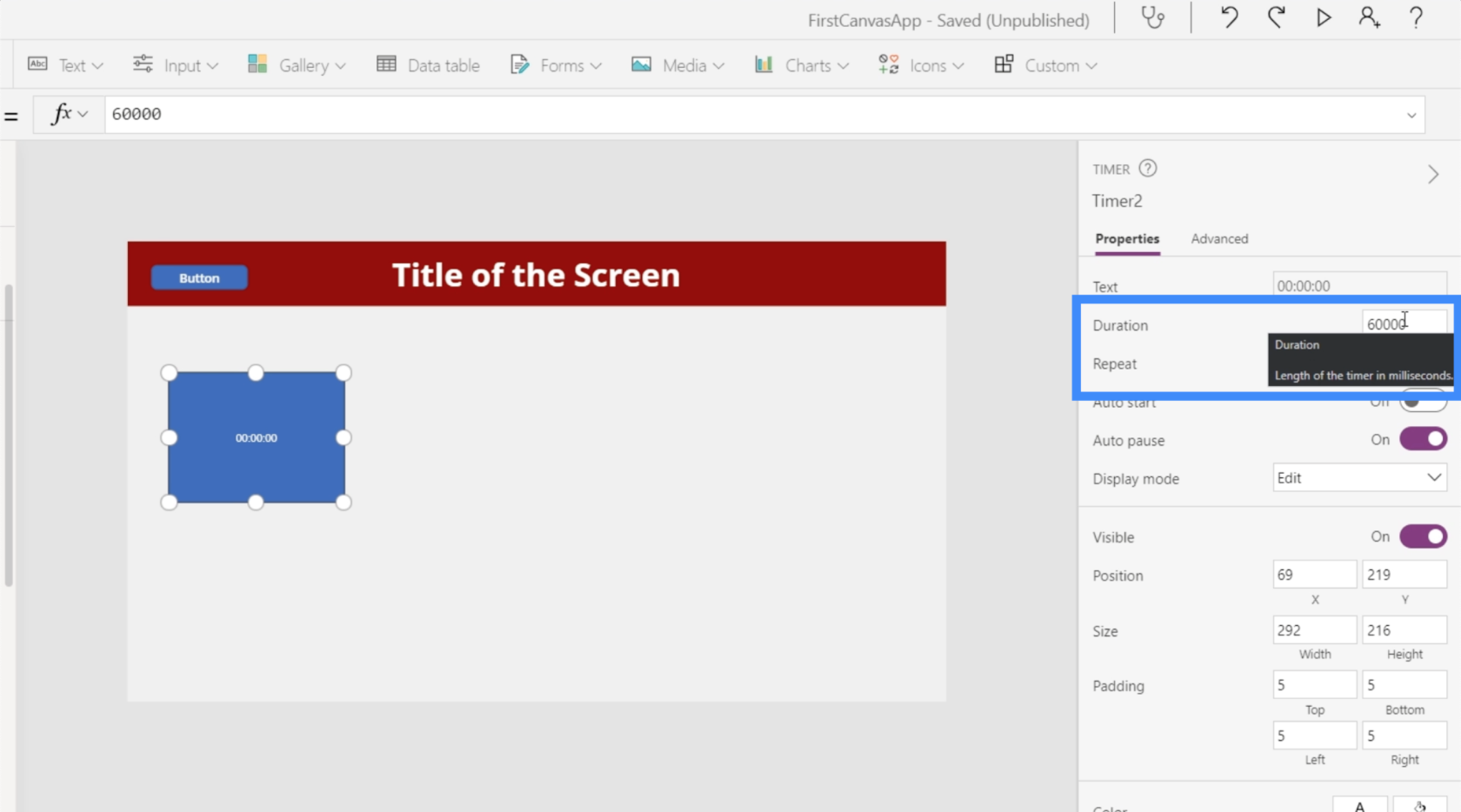
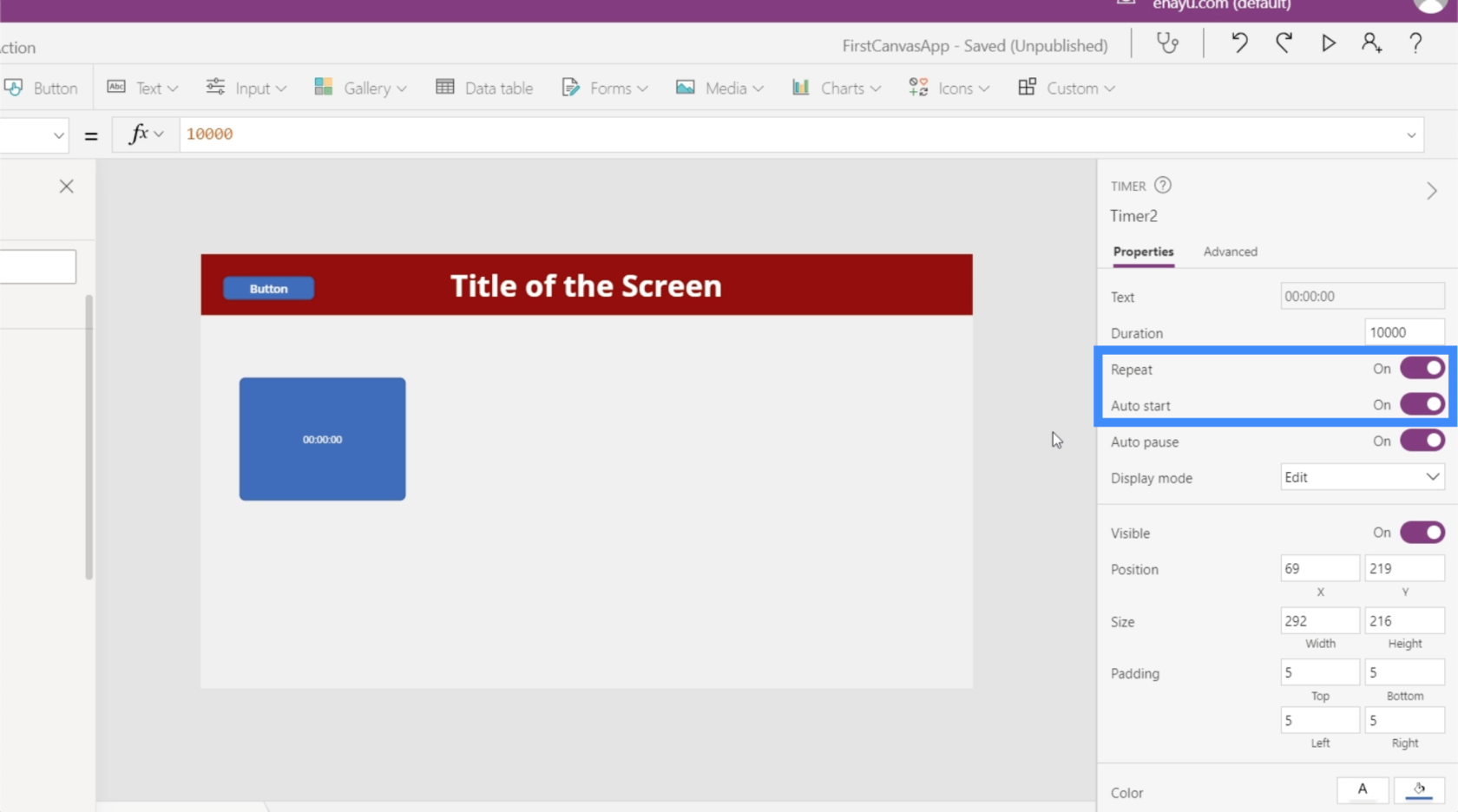
Nel riquadro delle proprietà a destra, puoi controllare la durata del timer. Nota che questo viene visualizzato in millisecondi, quindi il 60000 qui è in realtà equivalente a 60 secondi.

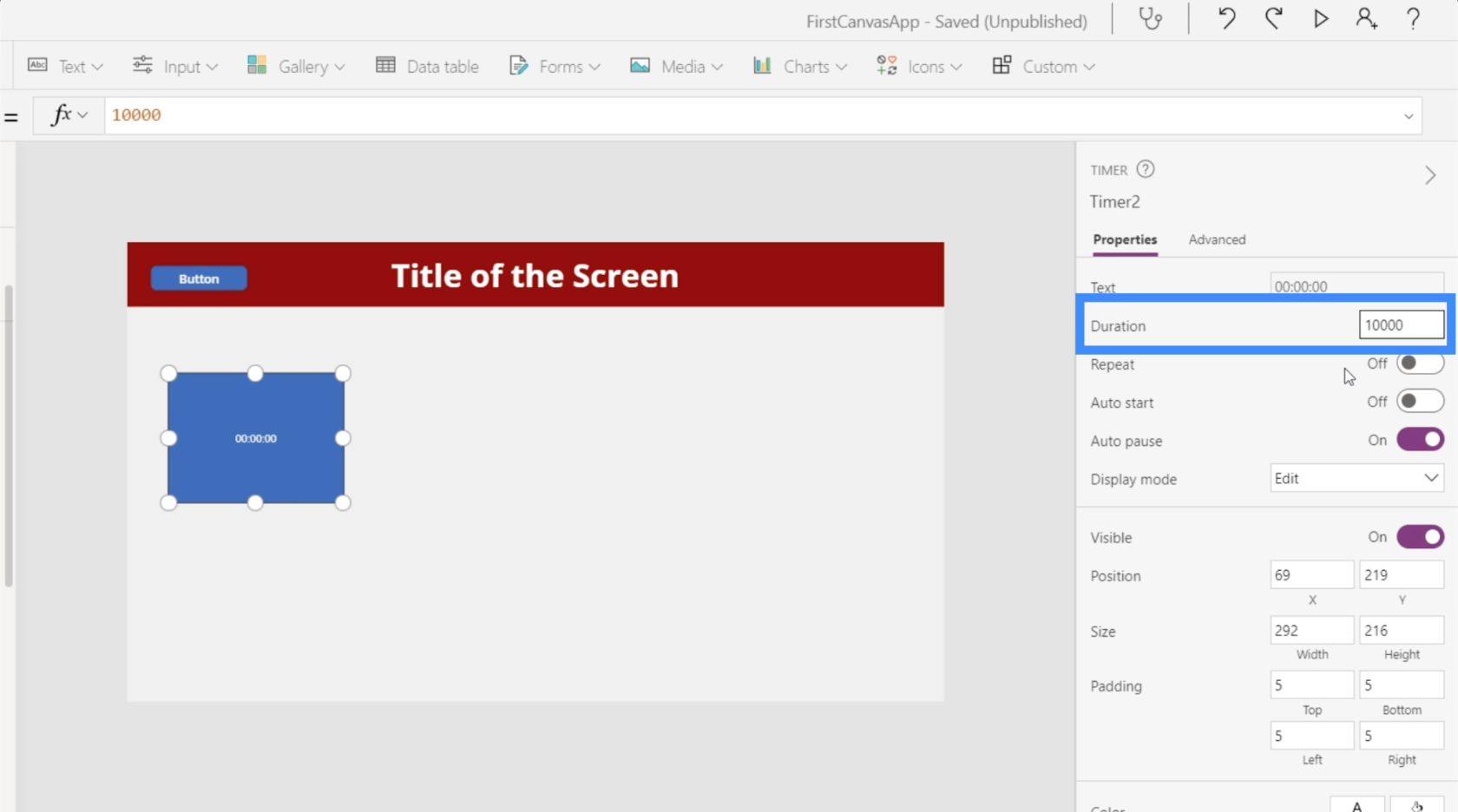
Modifichiamolo in 10 secondi, il che significa che digiteremo 10000.

Imposteremo anche il timer su Ripeti, il che significa che riavvierà automaticamente il timer nel momento in cui raggiunge i 10 secondi. Attiviamo anche l'Autostart in modo che il timer si avvii nel momento in cui lo schermo si carica.

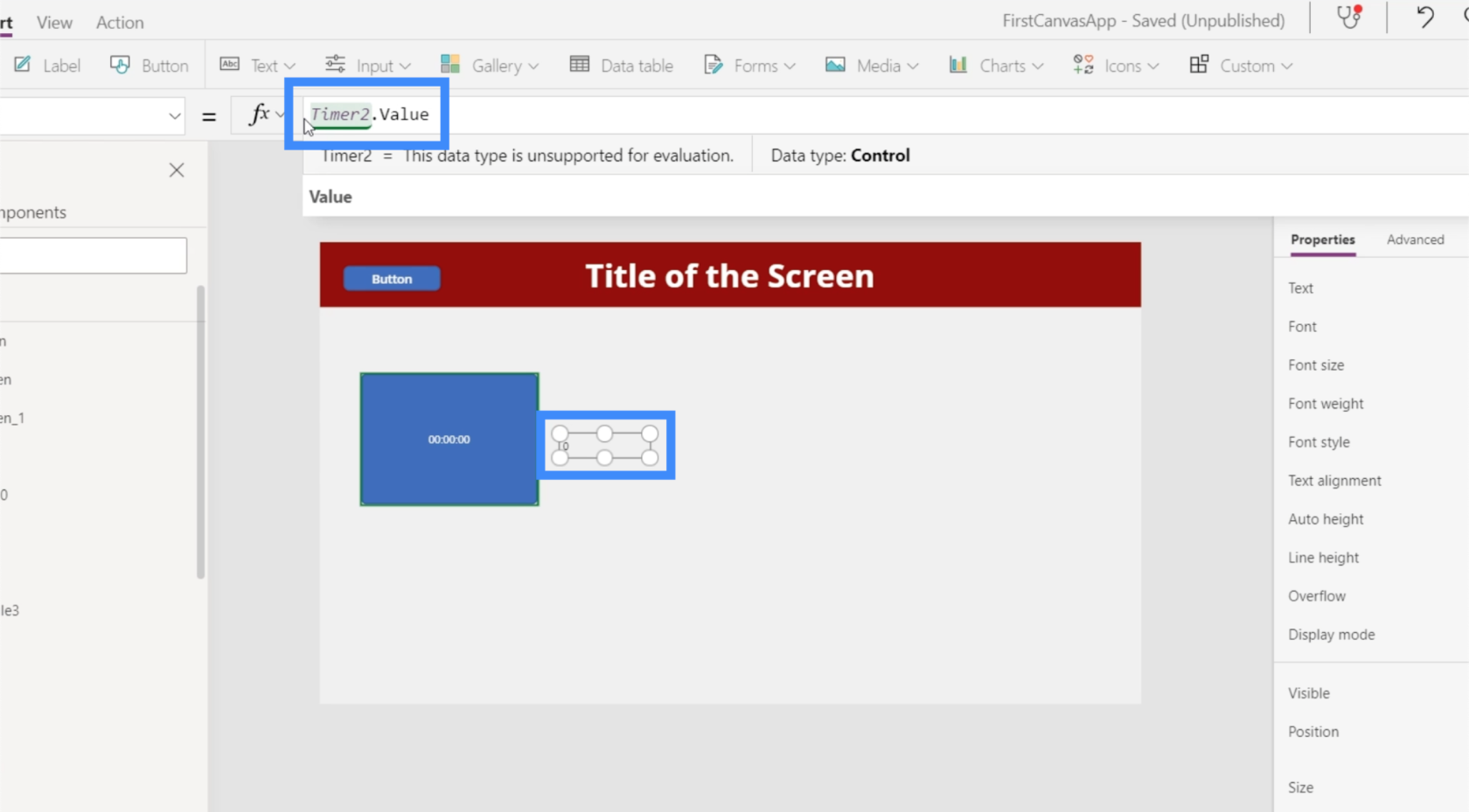
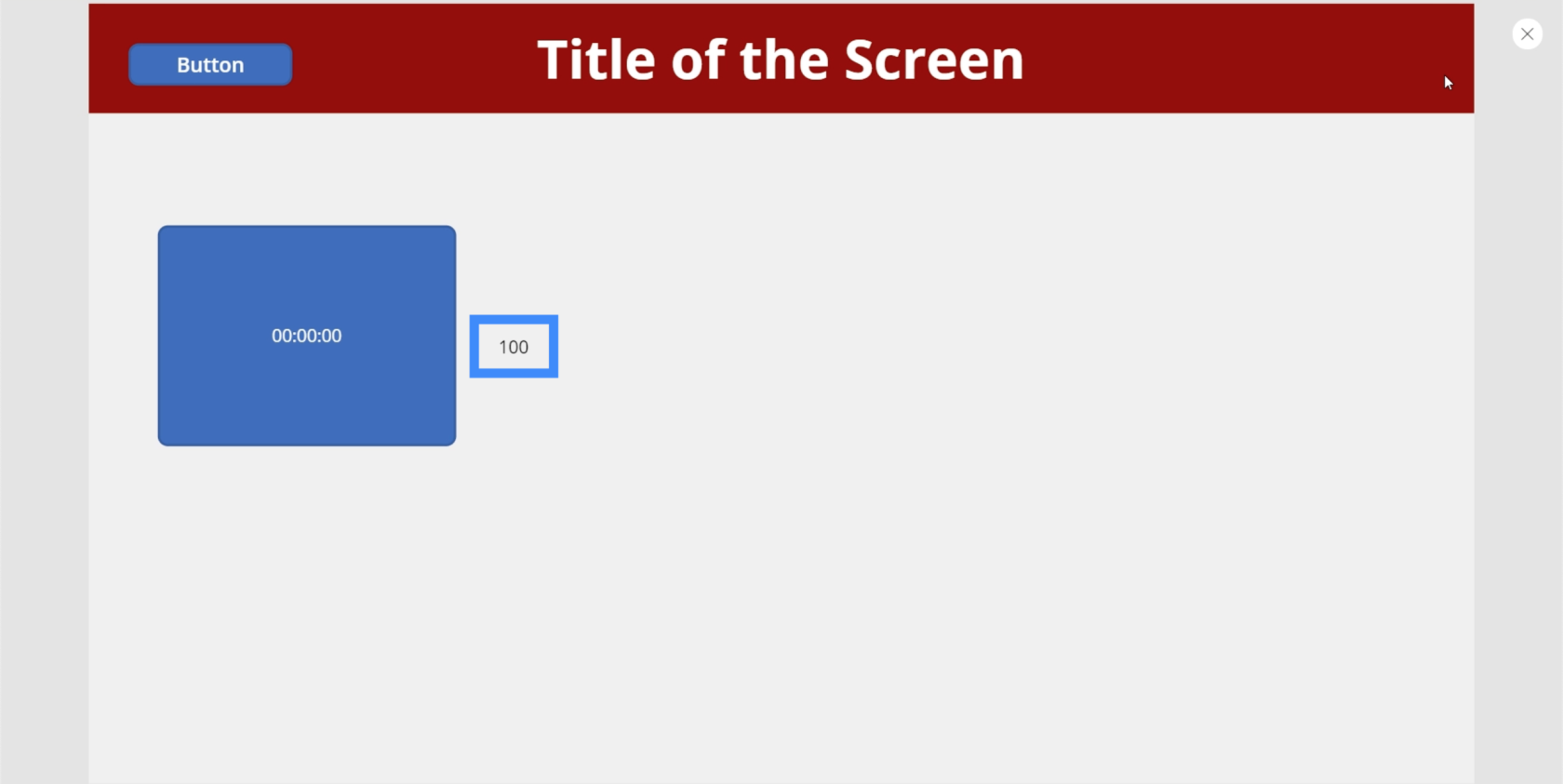
Ora, facciamo alcune fantastiche applicazioni. Per prima cosa, prendiamo il valore del timer e facciamolo apparire in un'etichetta. Quindi aggiungiamo un'etichetta e cambiamo il testo in Timer2.Value.

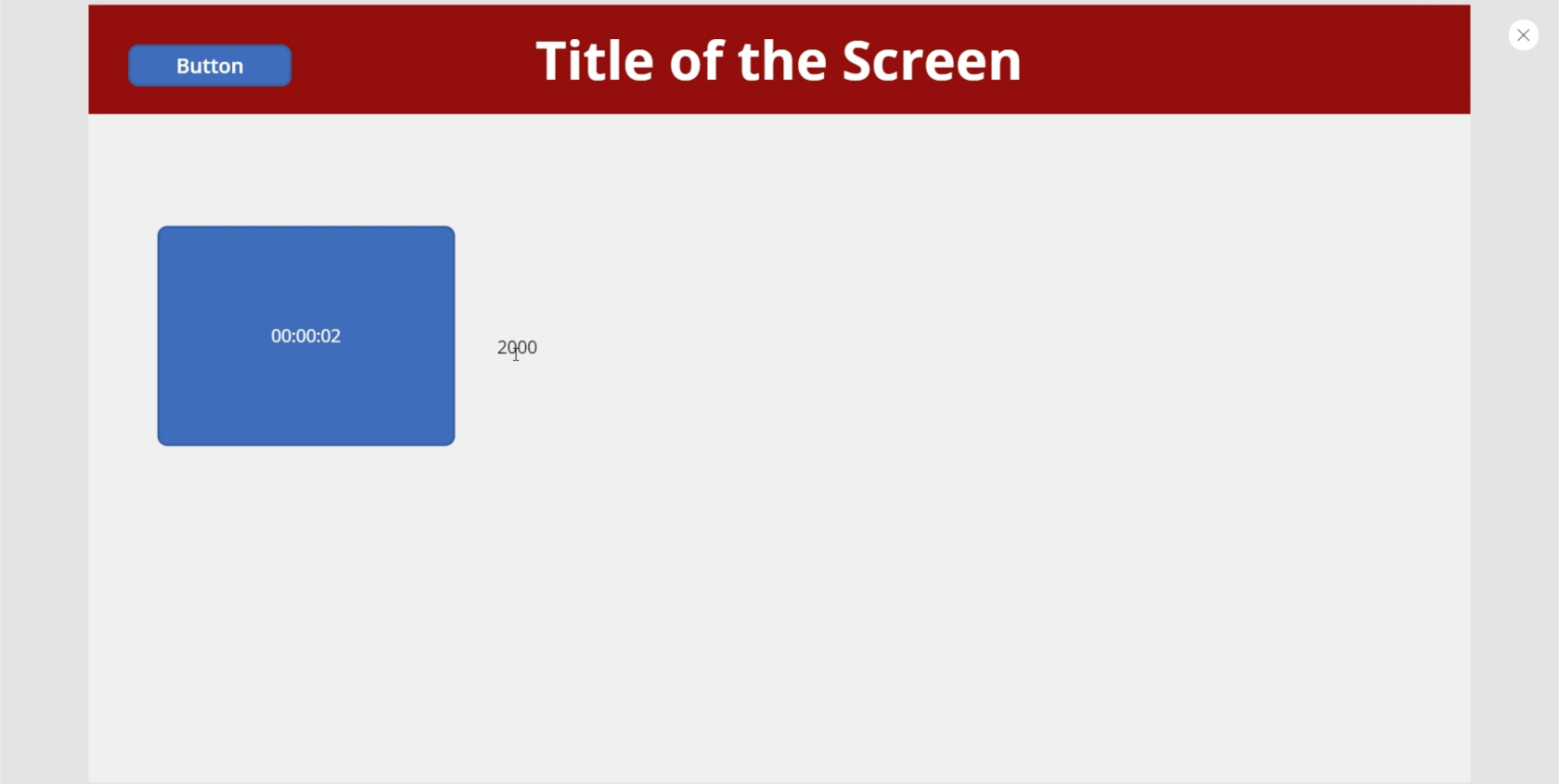
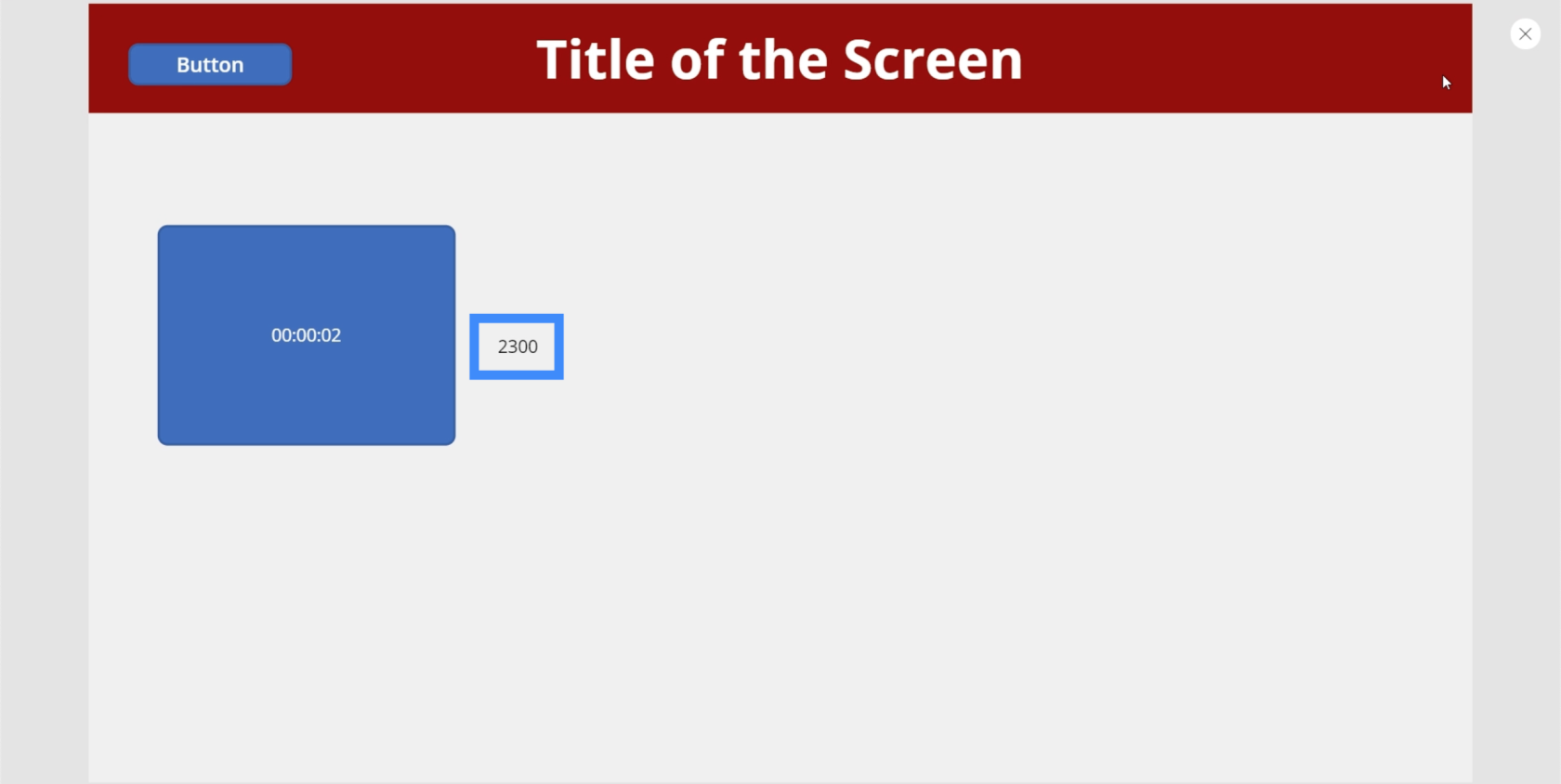
Ricorda che il valore è in millisecondi, ecco perché anche se il timer mostra 2 secondi, l'etichetta mostra 2000.

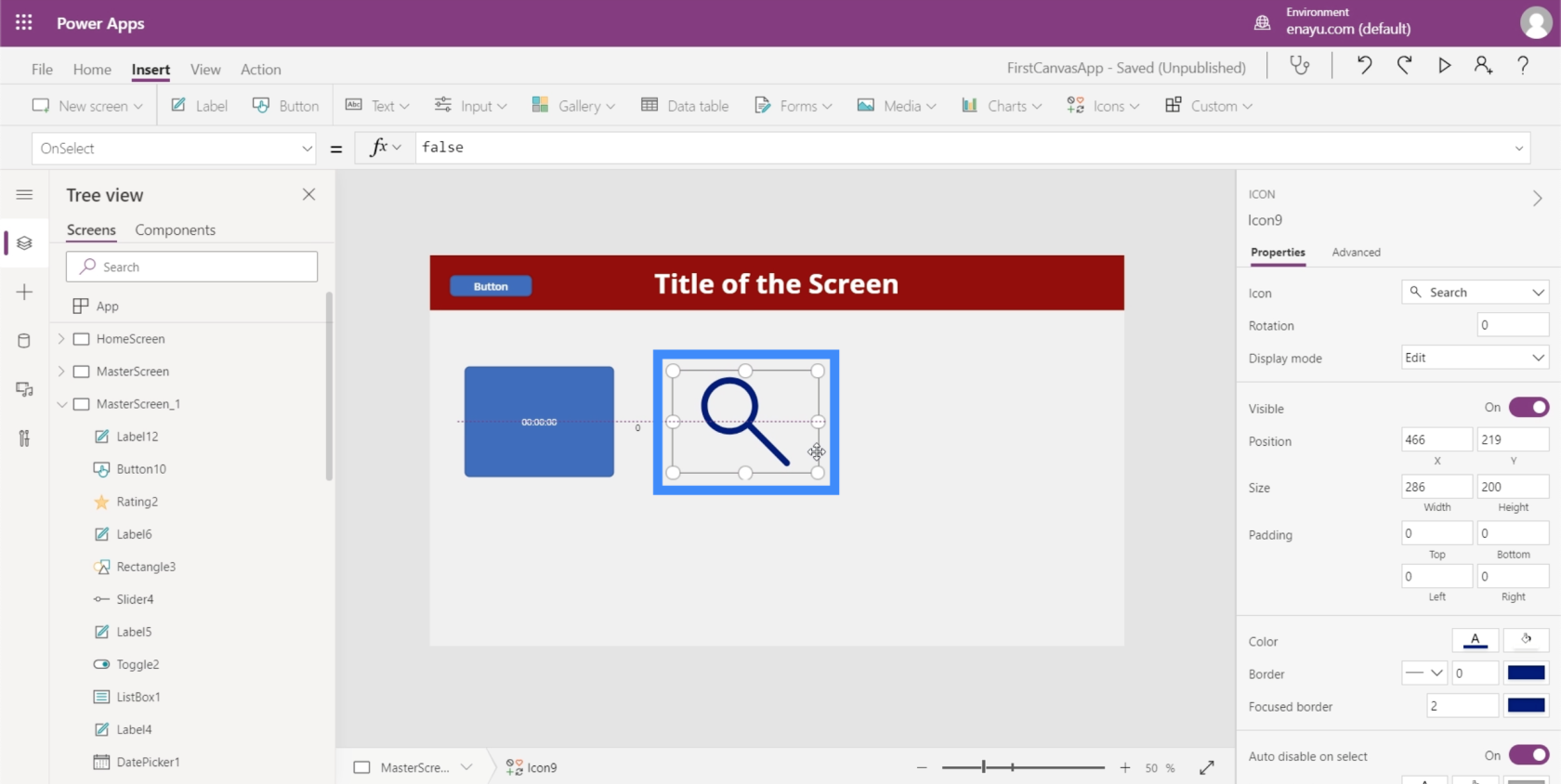
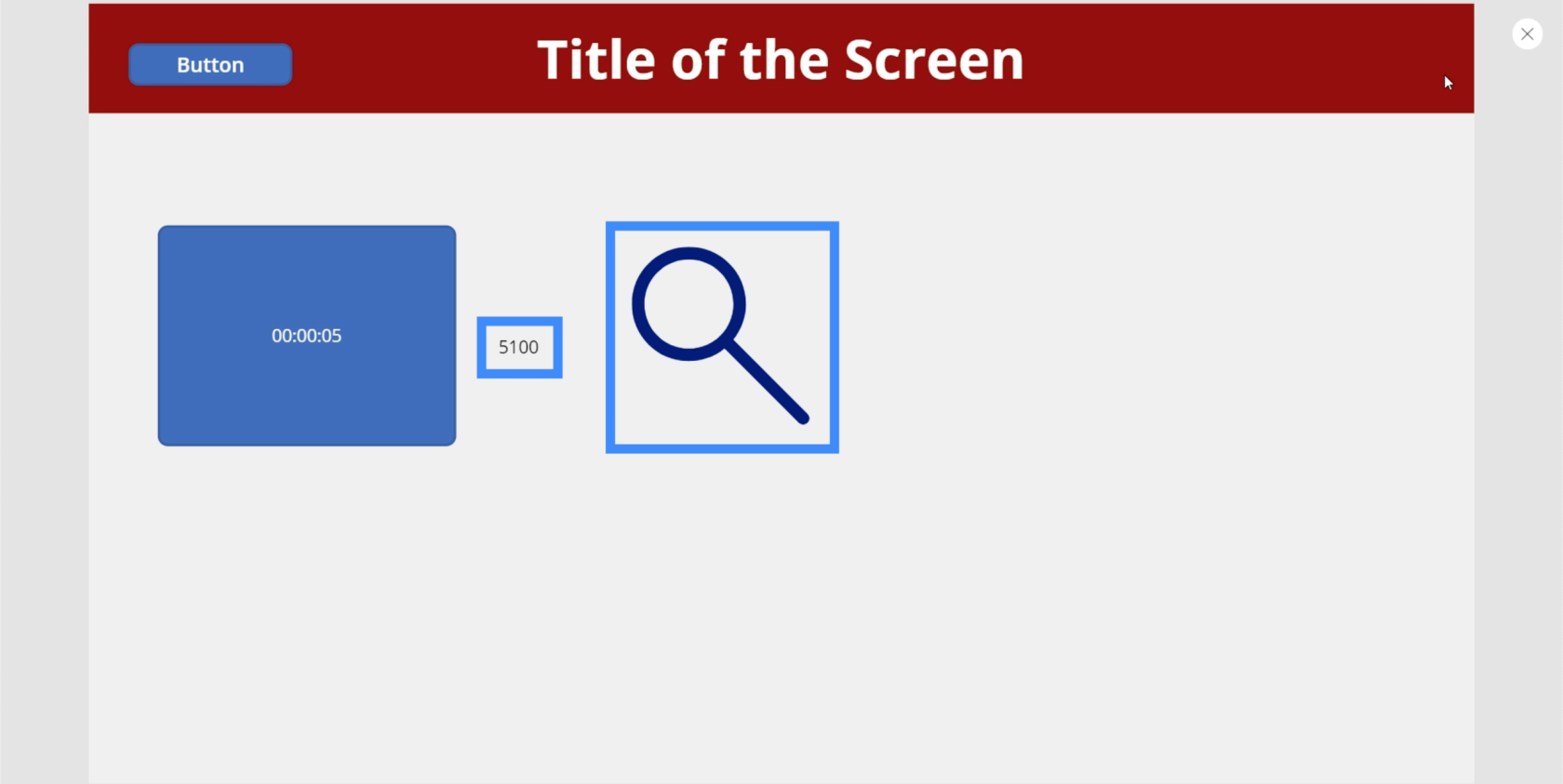
Proviamo a visualizzare un'icona dopo 5 secondi. Inizieremo aggiungendo l'icona di ricerca.

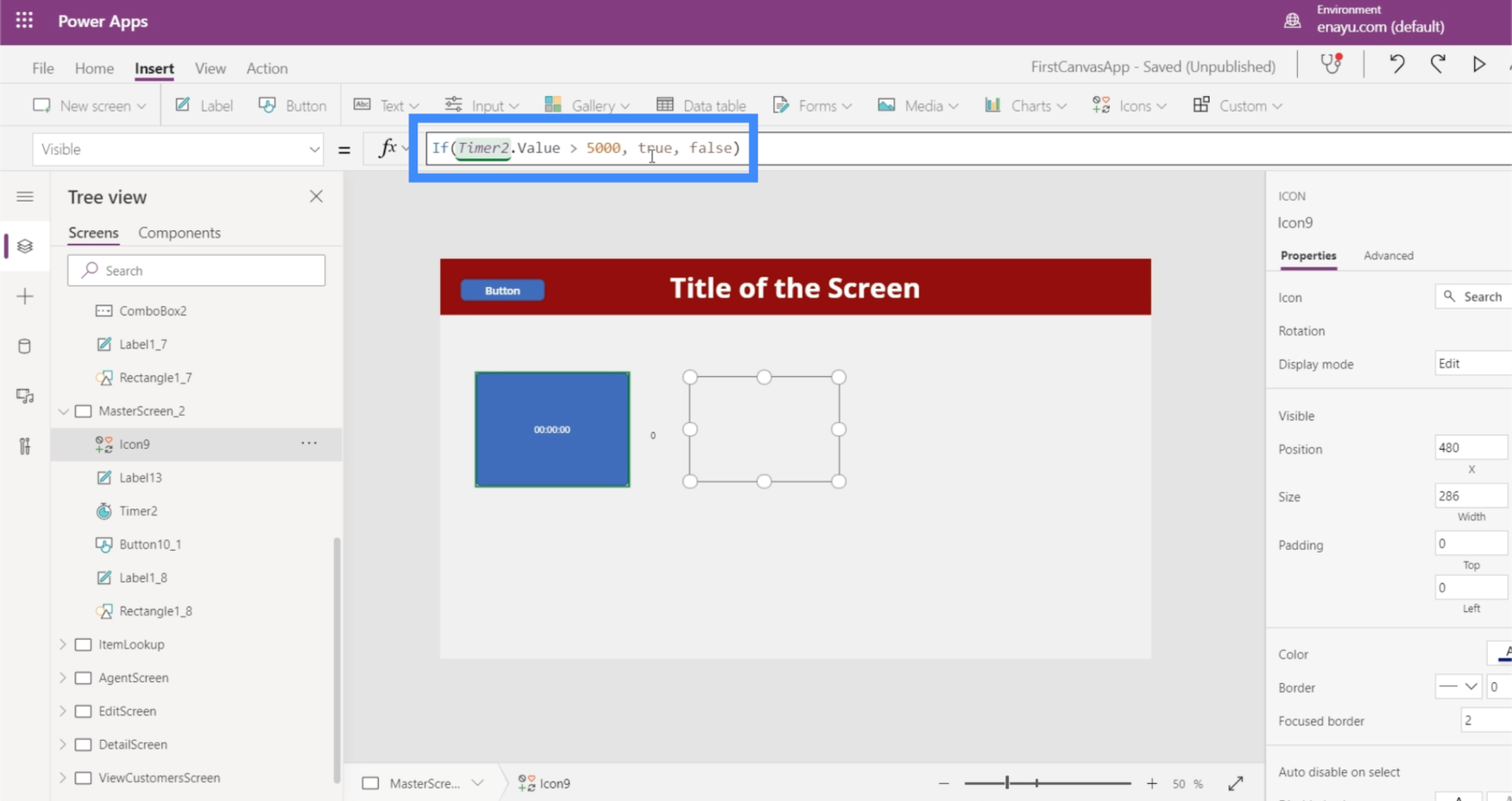
Quindi, imposteremo la proprietà Visible dell'icona su che dice se Timer2.Value è maggiore di 5000, allora l'icona dovrebbe essere visibile. Altrimenti, non dovrebbe essere visibile.

Ora, vediamo se funziona. In questo momento, il timer è a 2300 millisecondi. L'icona al momento non è visibile.

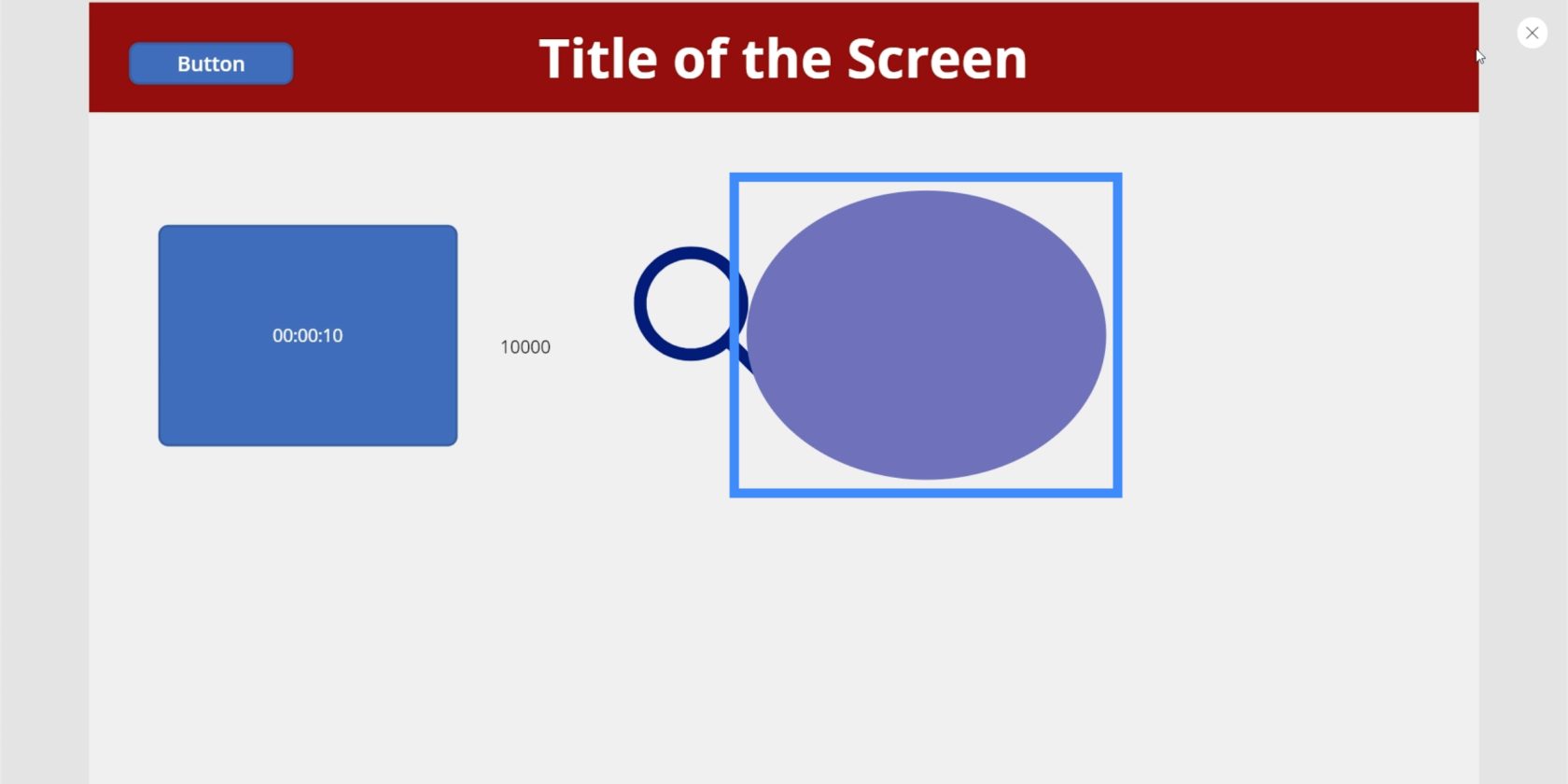
Ma dopo che il timer ha raggiunto il segno 5000, è apparsa l'icona di ricerca.

E poiché abbiamo impostato il timer in modo che si ripeta, l'icona scompare di nuovo nel momento in cui il timer si riavvia.

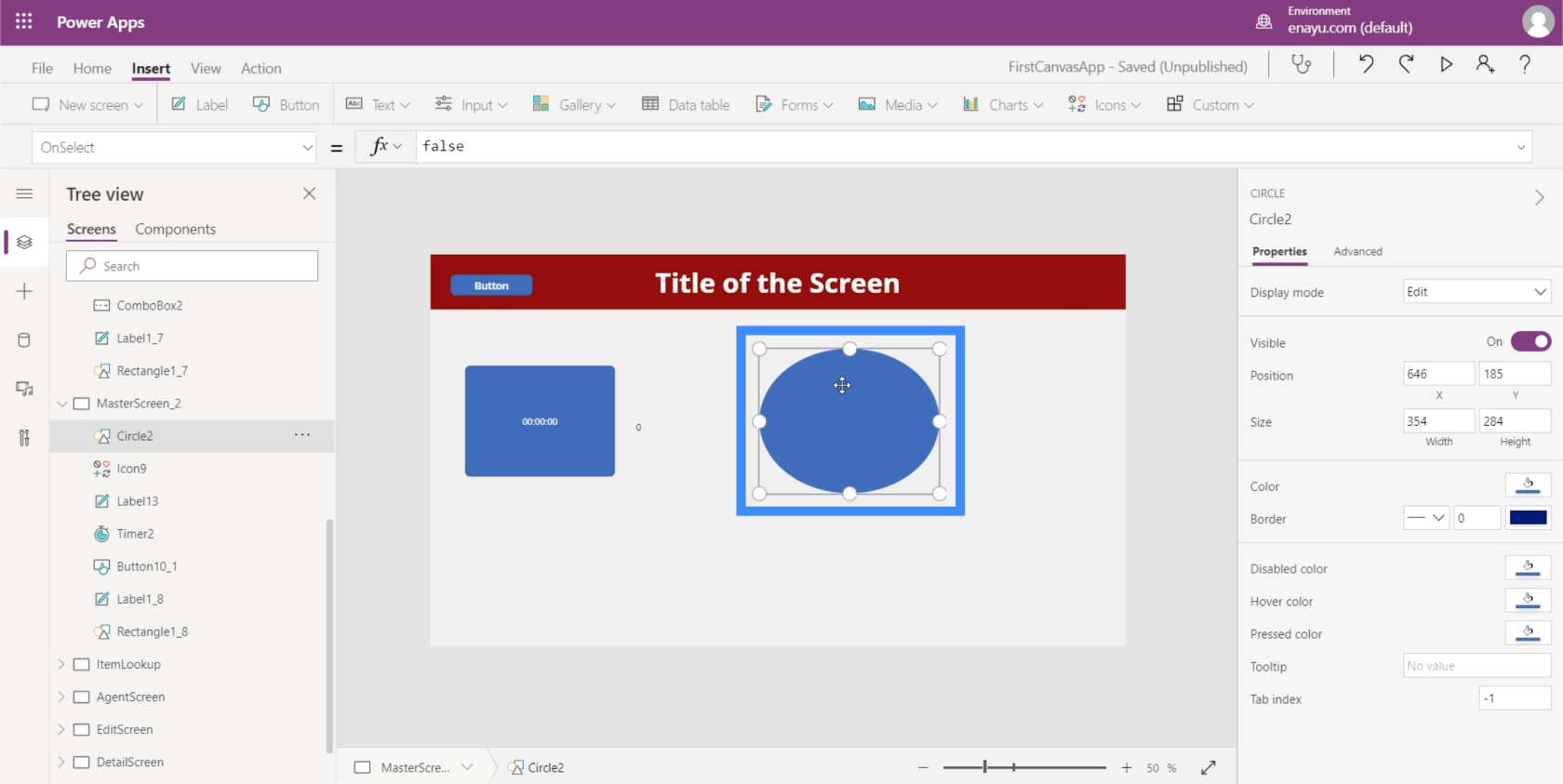
Ecco un'altra fantastica applicazione. Aggiungiamo un cerchio.

Quindi, lasceremo che il colore del cerchio cambi in base al timer. Questo crea alcuni gradienti davvero fantastici mentre il timer scorre.
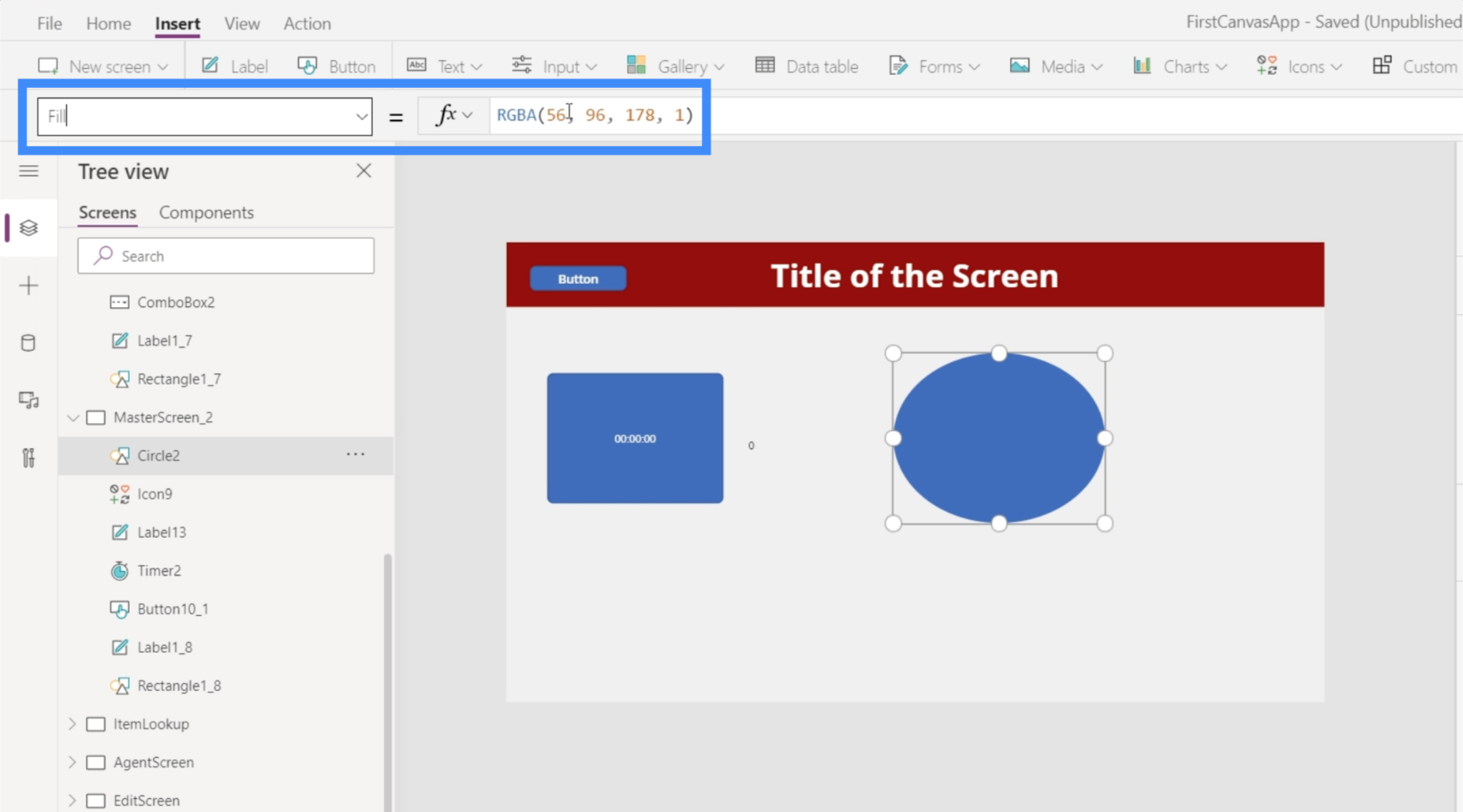
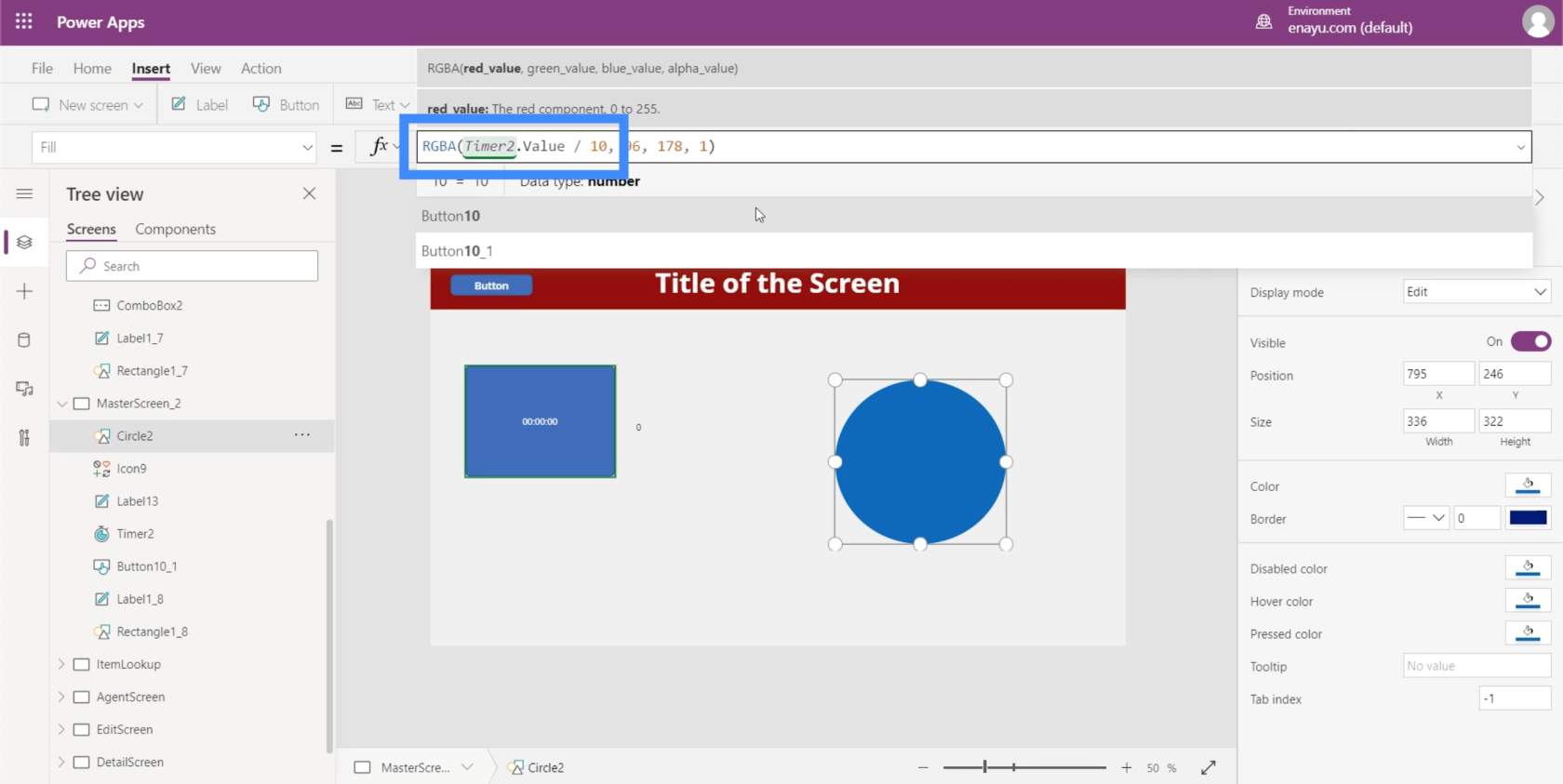
Andiamo alla proprietà Fill del cerchio. Nota che il primo numero qui è 56. Modificheremo il colore del cerchio in base al timer.
Possiamo creare dei gradienti davvero fantastici se lo facciamo. Ad esempio, andiamo al colore o al riempimento.

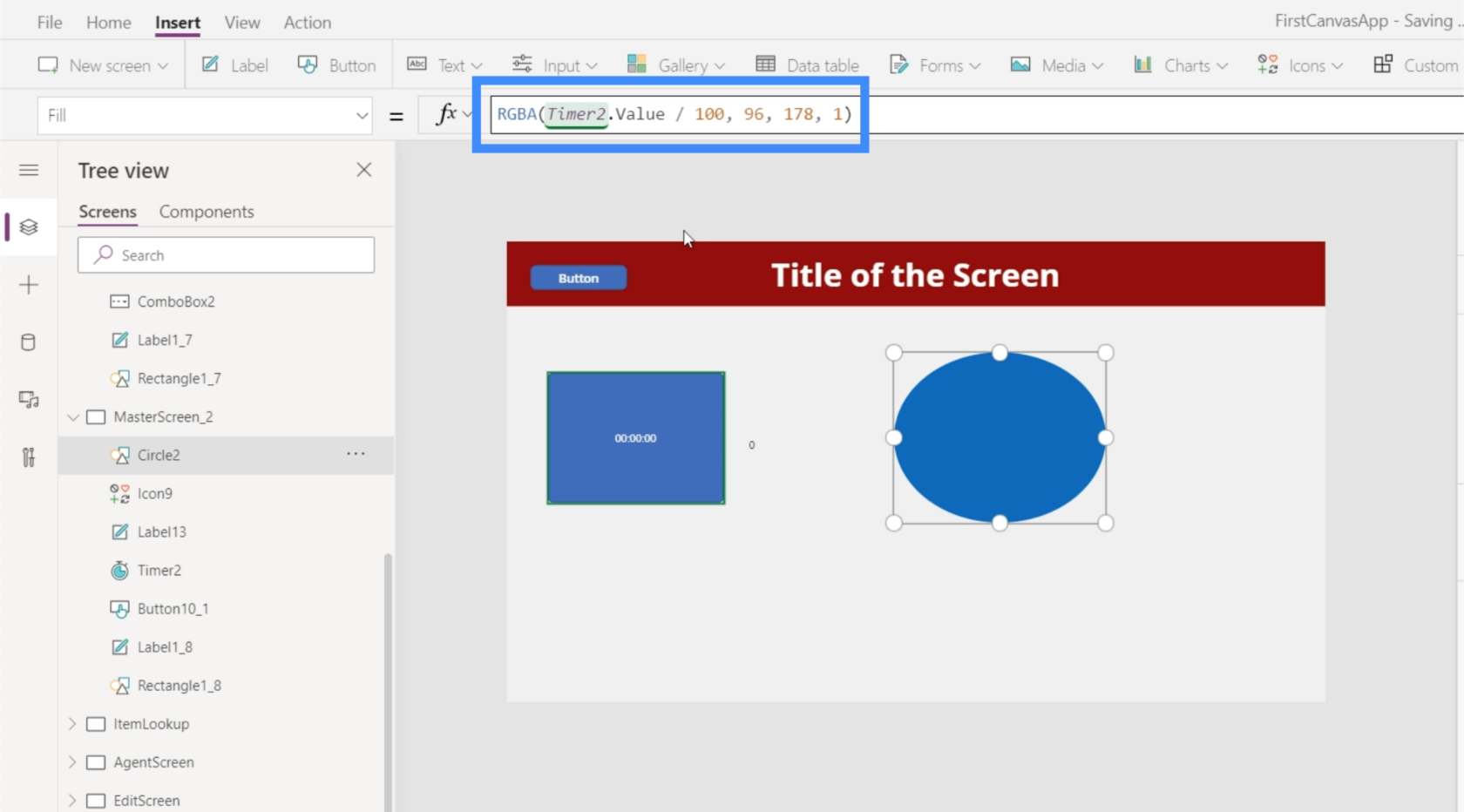
Cambieremo quel numero in Timer2.Value, quindi lo divideremo per 100.

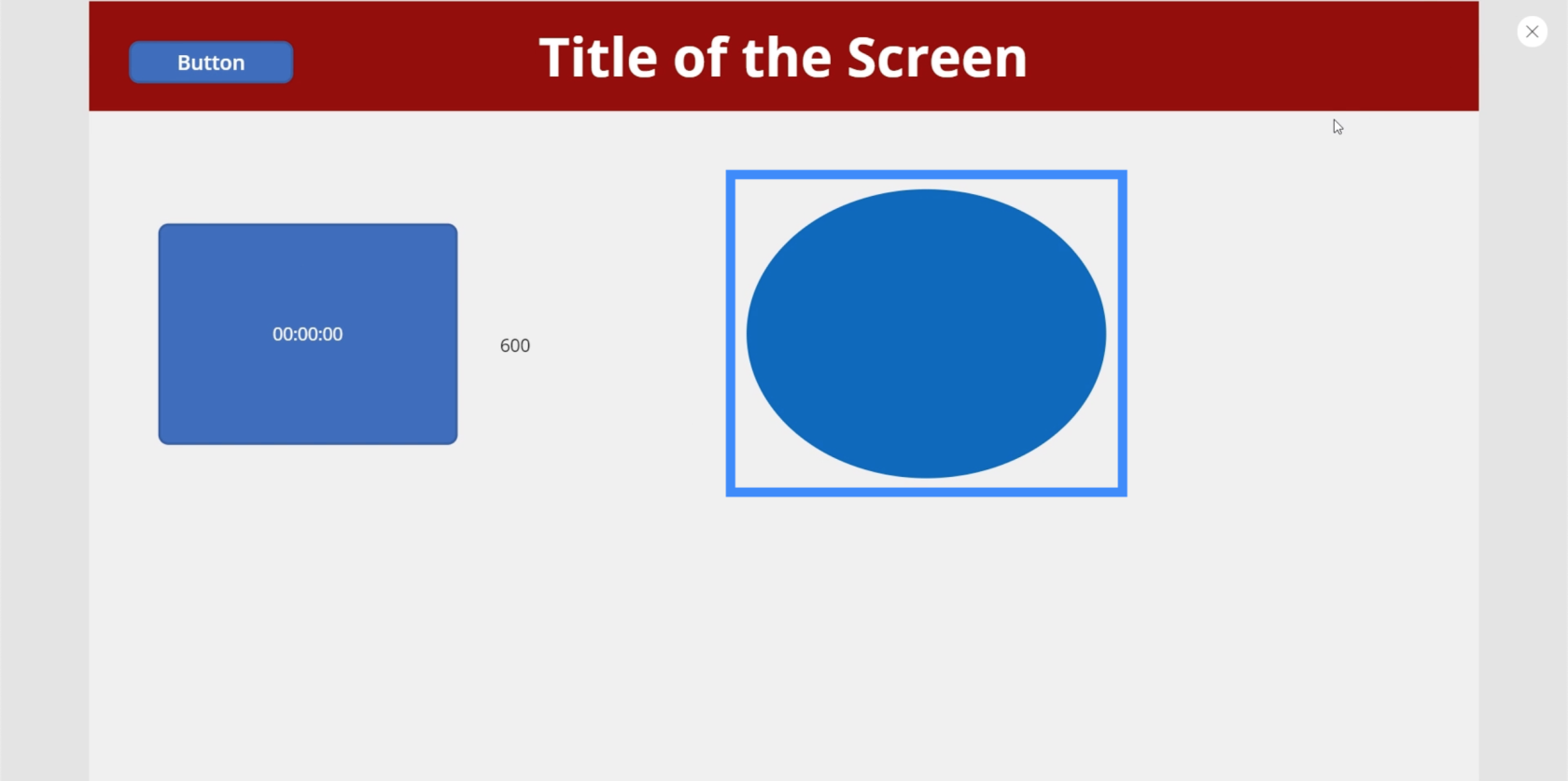
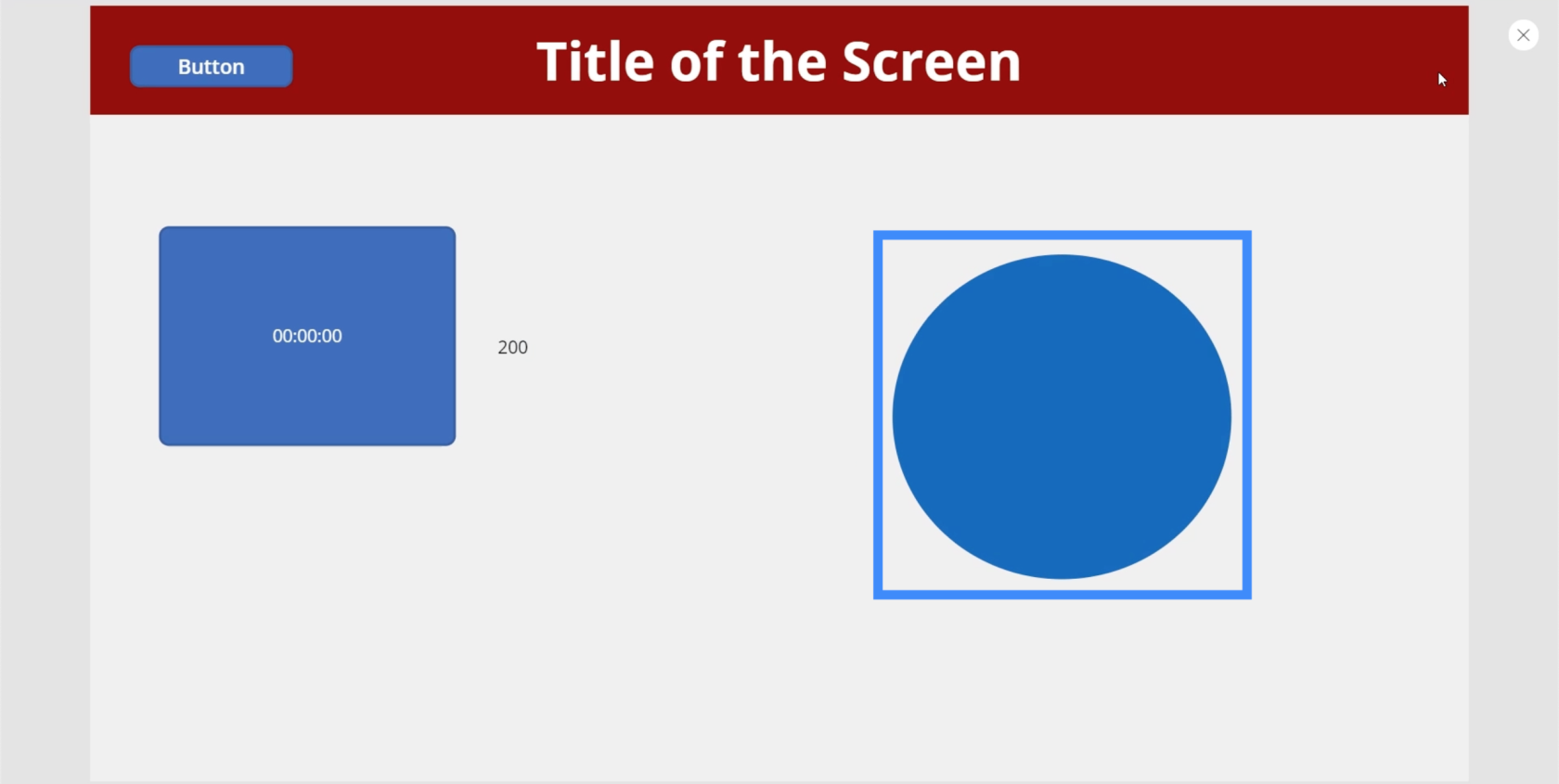
Con quella formula in atto, il cerchio inizia come blu.

Mentre il timer scorre, cambia lentamente colore e diventa viola quando il timer raggiunge i 10 secondi.

Possiamo rendere il cambiamento più veloce e più pronunciato se cambiamo il numero. Quindi, invece di dividere il primo valore per 100, cambiamolo in 10.

Ancora una volta, inizia come blu.

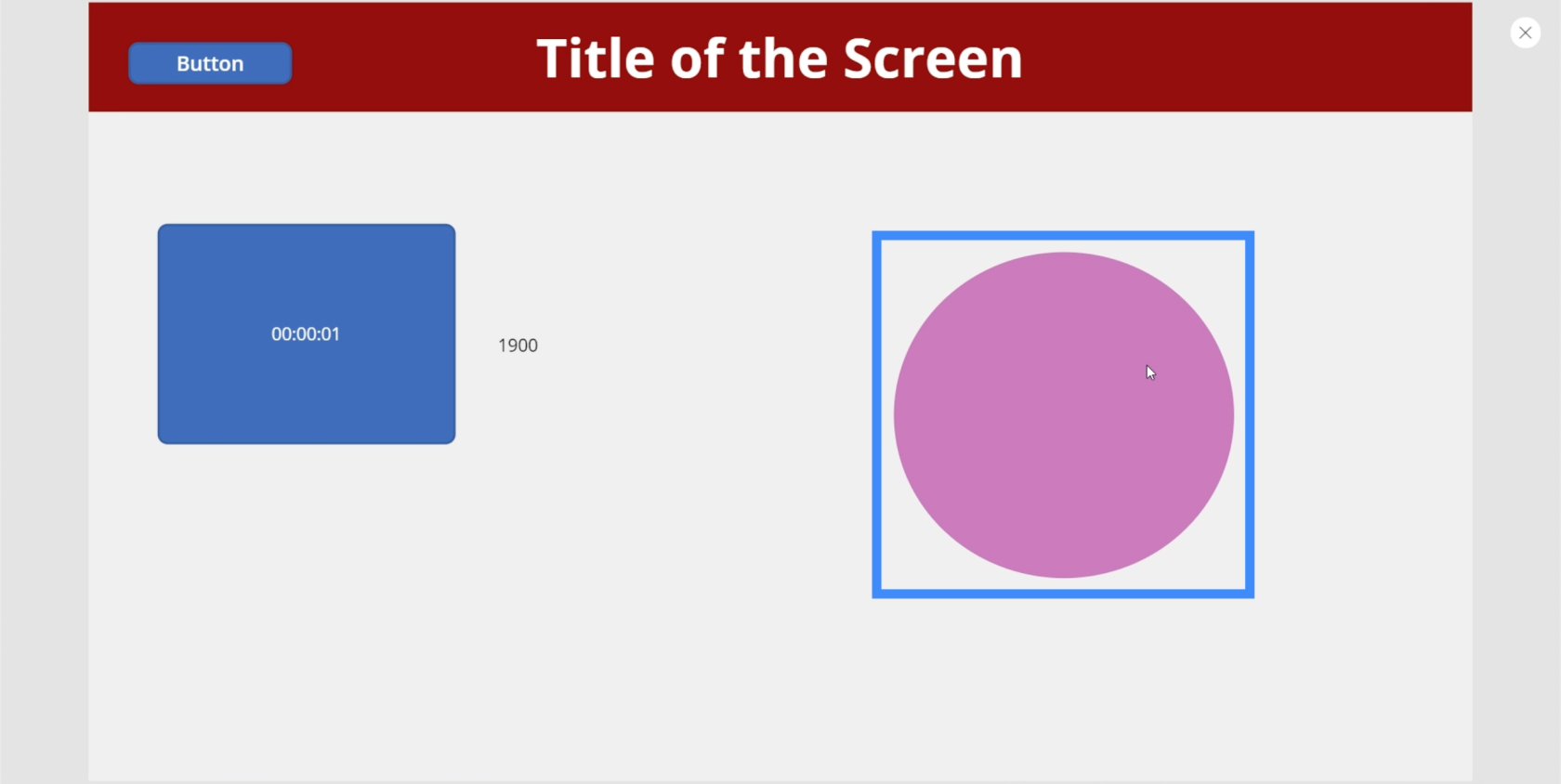
Poi, a soli 1900 millisecondi, si è trasformata in una tonalità violacea.

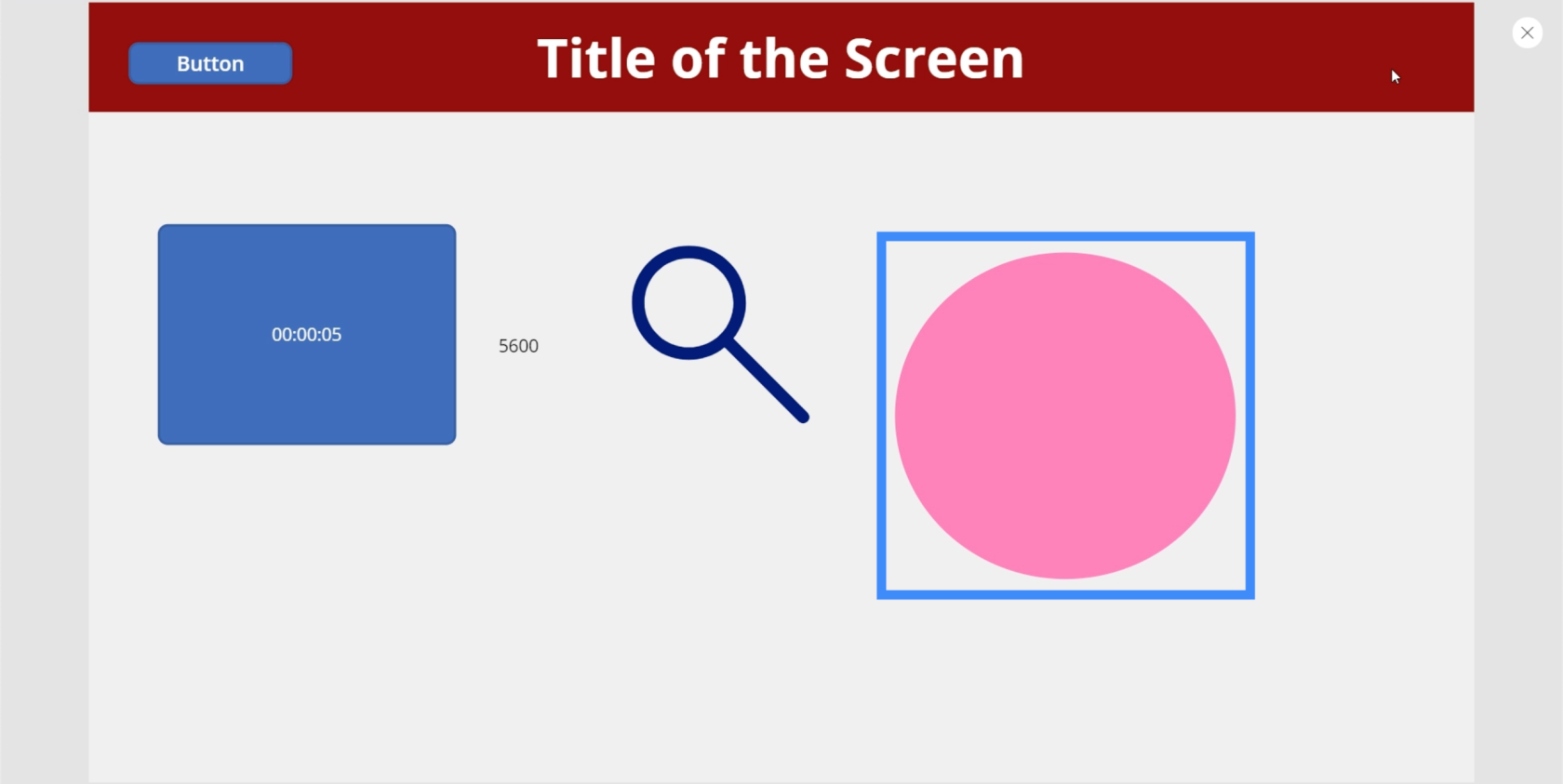
E a 5600 millisecondi è diventato rosa brillante.

Puoi essere creativo quanto vuoi con queste impostazioni. Ad esempio, puoi avere l'intero schermo che cambia colore. Oppure potresti desiderare che accada qualcosa di diverso ogni 5 secondi.
Potrebbe non essere nemmeno solo per il bene dell'estetica. Ad esempio, puoi fare in modo che l'app chieda all'utente se ha bisogno di ulteriore aiuto nel momento in cui sembra che stia impiegando troppo tempo su una singola schermata e lo conduca a una pagina di destinazione, ad esempio.
Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Ambienti Power Apps: configurazione corretta degli elementi dell'app
Funzioni e formule di PowerApps | Un introduzione
Conclusione
Gli elementi di input sono sicuramente utili indipendentemente dal tipo di app che stai creando. Non solo rendono la tua app più professionale, ma rendono anche l'intera esperienza più comoda per gli utenti.
Qualcosa di semplice come un dispositivo di scorrimento o una casella combinata può aiutarli a restringere enormi quantità di dati e, in base a ciò che abbiamo appena fatto con il nostro timer, puoi creare un'esperienza più divertente e coinvolgente anche per loro.
Puoi esplorare altri tipi di elementi oltre a questi elementi di input, ad esempio elementi multimediali che consentono agli utenti di utilizzare la fotocamera o il microfono del telefono. Con questi elementi multimediali e di input che lavorano insieme nella tua app, crei un'esperienza davvero unica per i tuoi utenti.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








