Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo blog, parleremo di come creare collegamenti di navigazione utilizzando alcuni semplici passaggi. La navigazione nel sito di SharePoint è uno degli elementi chiave per rendere il sito più efficiente.
Creando correttamente la navigazione per il tuo sito di SharePoint, avrai un accesso migliore e più diretto alle pagine.
Se crei un sottosito, puoi sicuramente apportare alcune modifiche per rendere più facile la navigazione. Noterai che il tuo sito secondario è simile agli altri siti che desideri creare. Ha una propria homepage e pagine standard. Ha anche una propria libreria di documenti e contenuti. In questo esempio, utilizzerò la pagina Vendite che ho creato in precedenza.

Il sito secondario fungerà da sito separato. Ciò significa che i contenuti qui sono diversi dai contenuti sul sito di test principale. Quindi, come possiamo semplificare la navigazione?
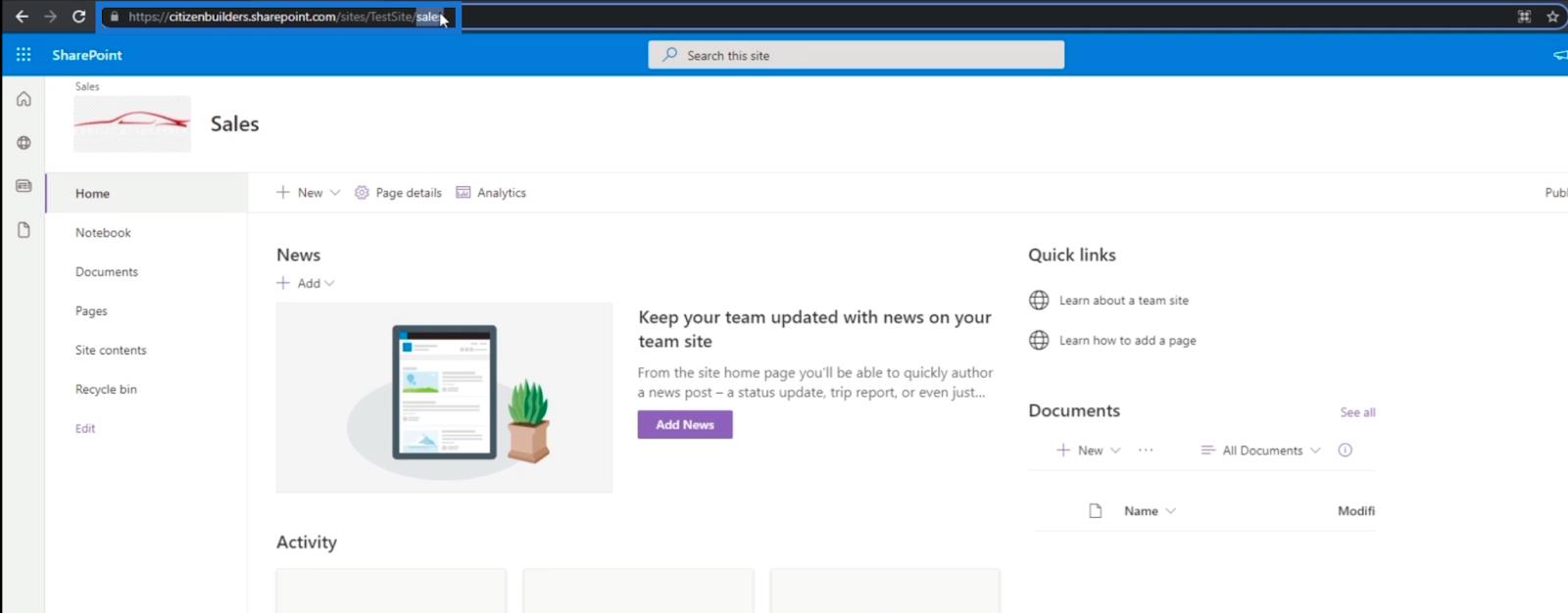
Per prima cosa, torna al sito principale modificando l'indirizzo web. Nel nostro esempio, abbiamo " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". Rimuoveremo la parola " Sales " dopo l'ultima barra, quindi sarà solo " https://citizenbuilders.sharepoint.com/sites/TestSite/ ". Quindi premi il tasto Invio sulla tastiera.

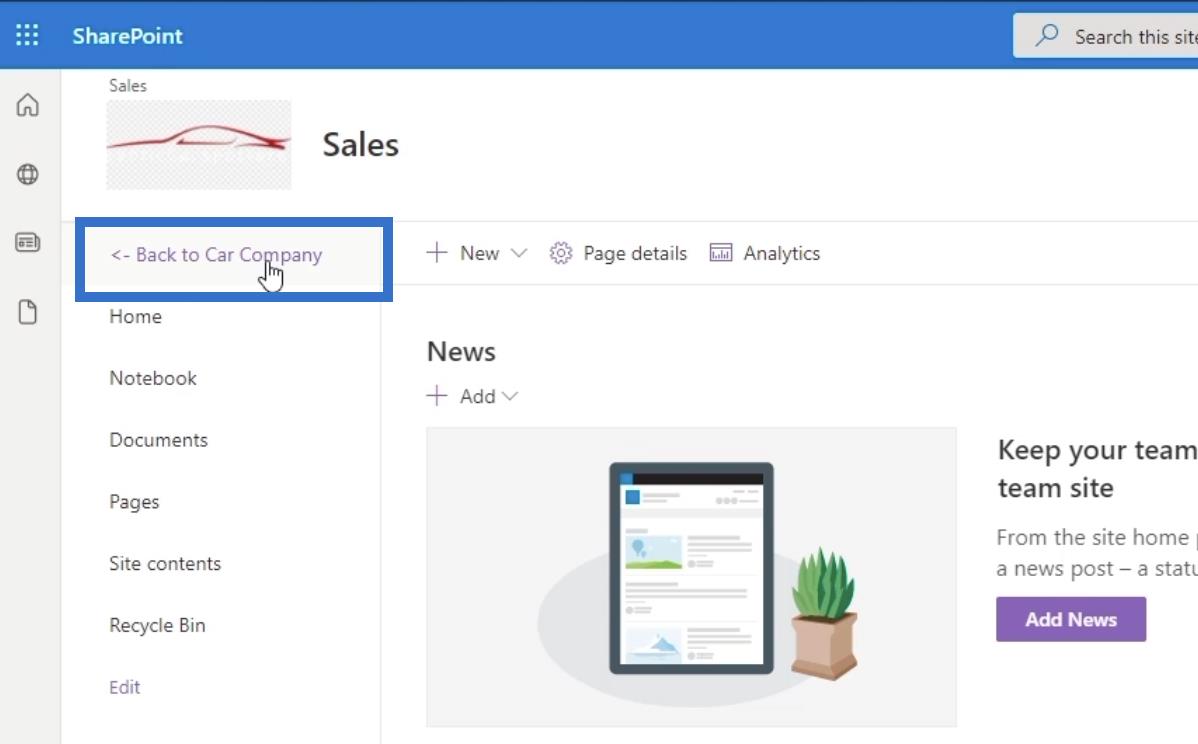
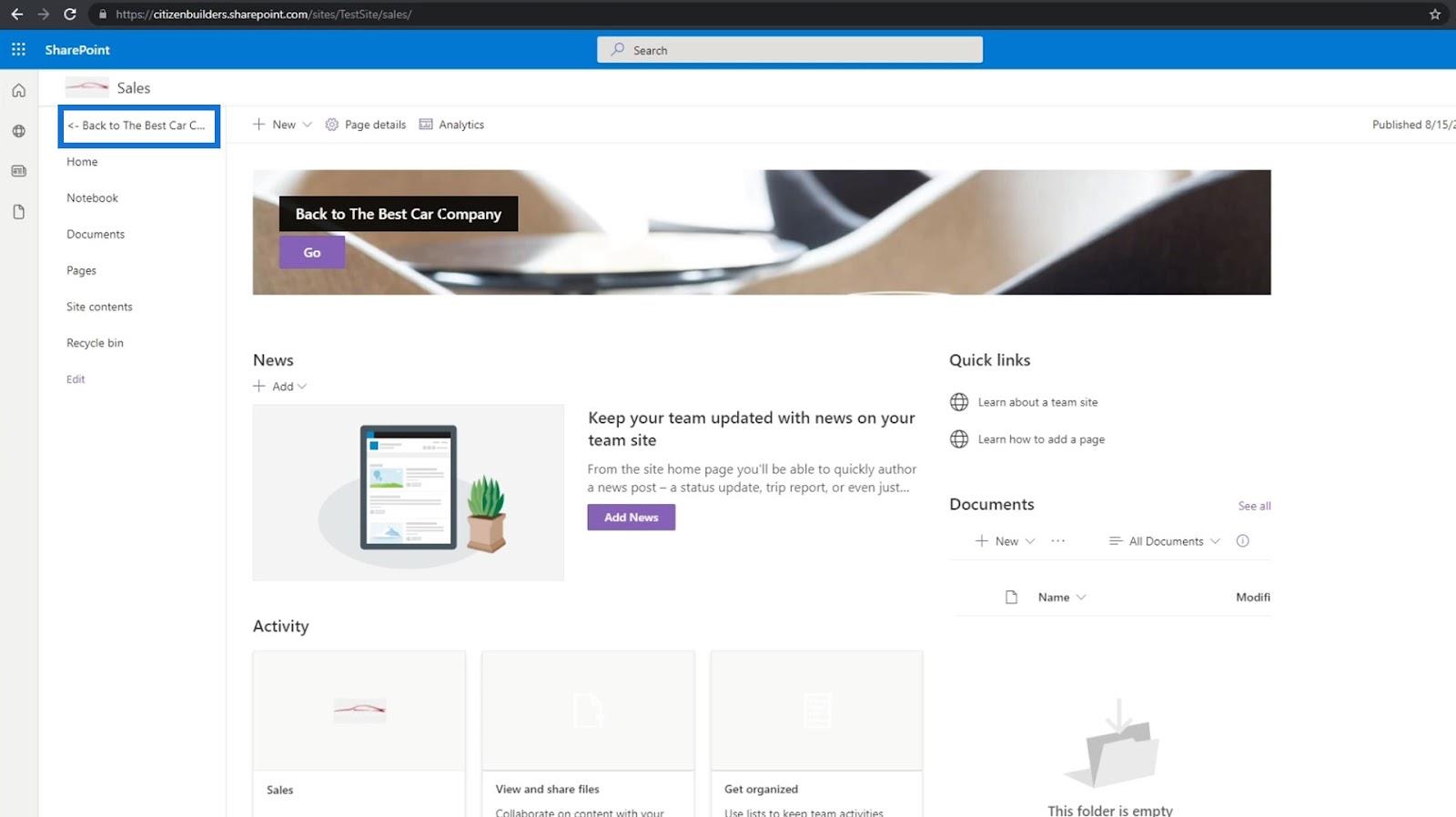
Una volta reindirizzato alla pagina principale, noterai che c'è un link in alto a sinistra chiamato " Vendite ". Questo perché abbiamo comunicato a SharePoint che vogliamo che tutti i siti secondari si trovino in questa posizione. Potresti non essere in grado di vederlo bene a causa dell'immagine di sfondo. Quindi facciamo un esempio su come rimuoverlo.

Sommario
Rimozione dell'immagine di sfondo dal sito di SharePoint
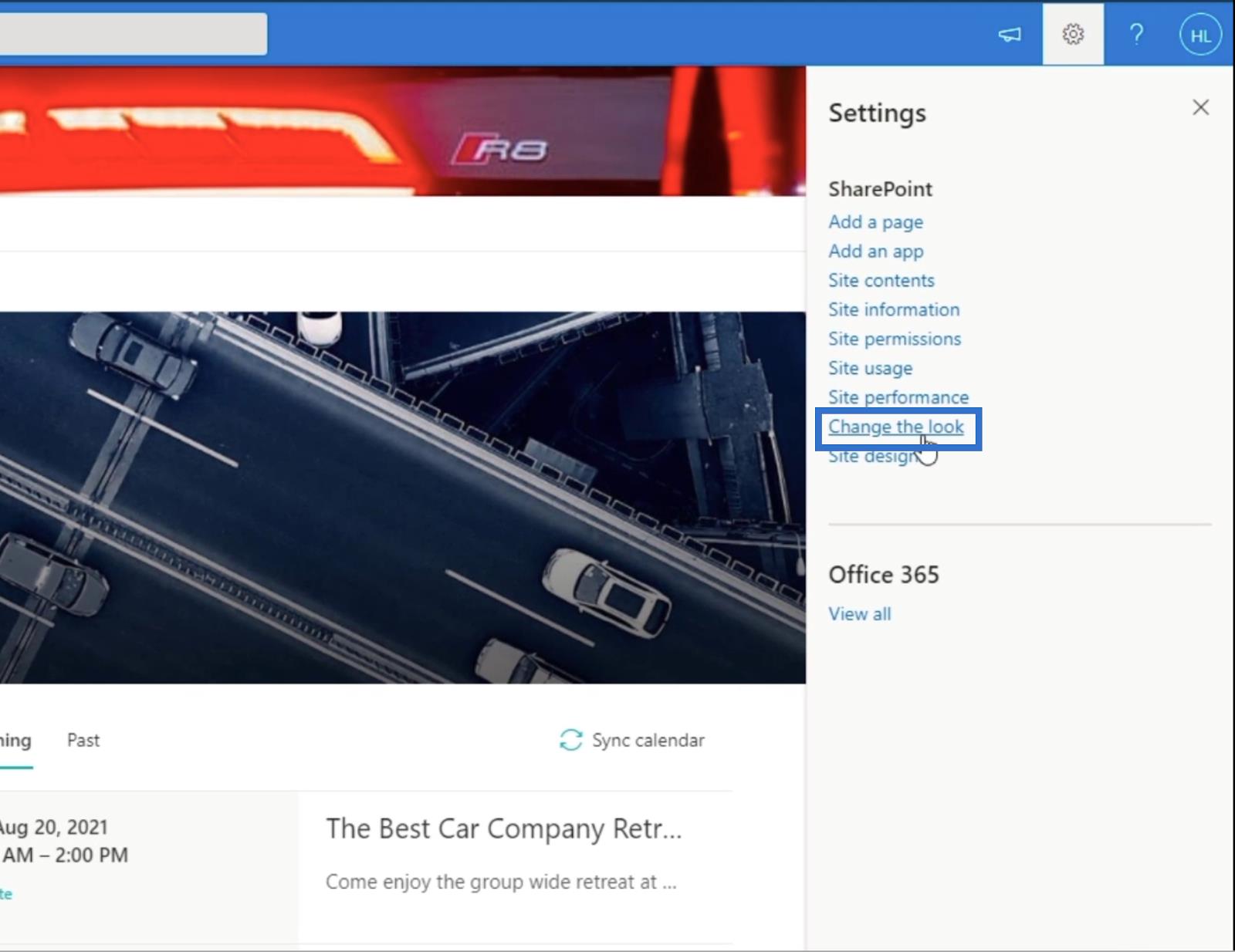
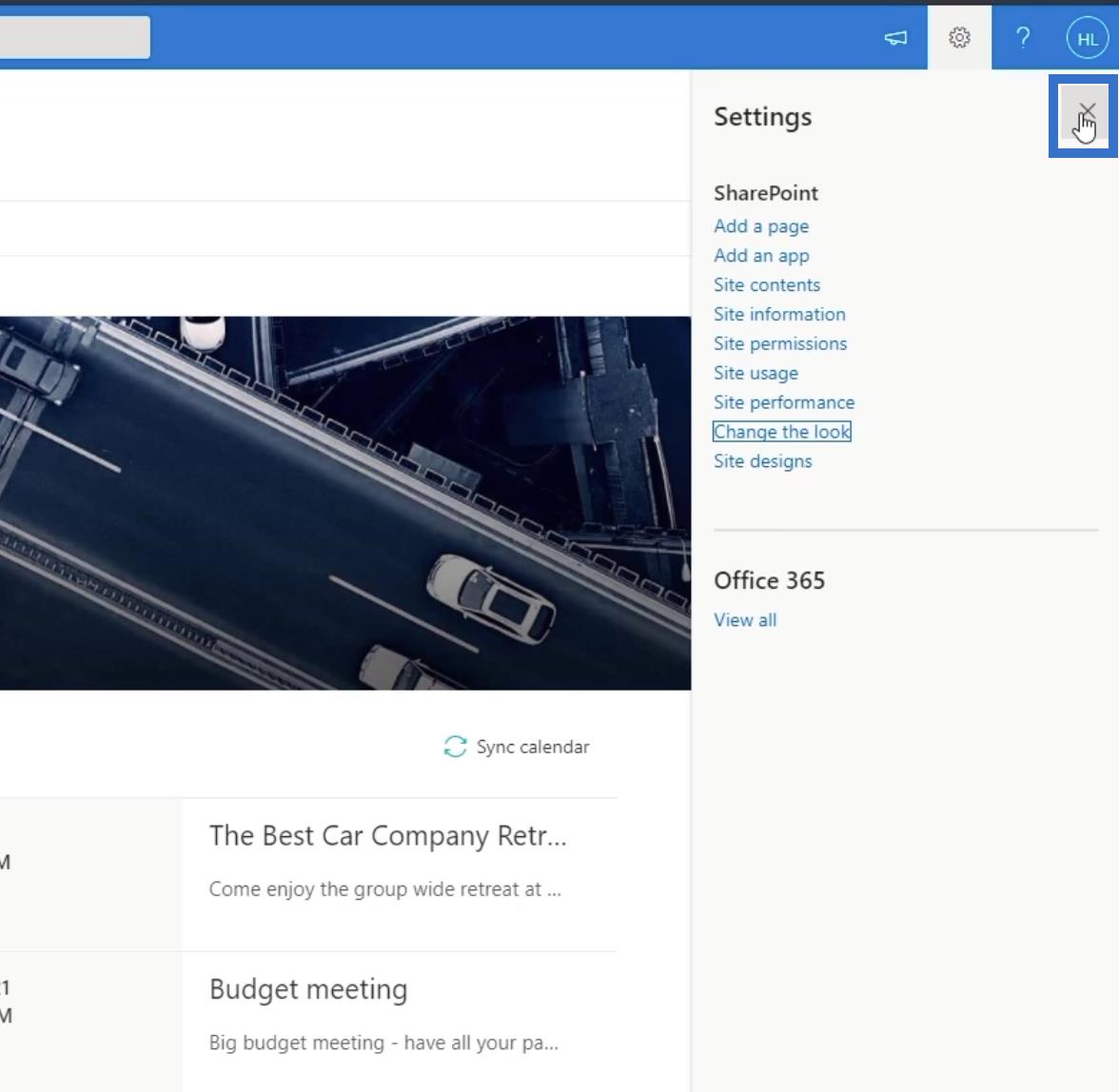
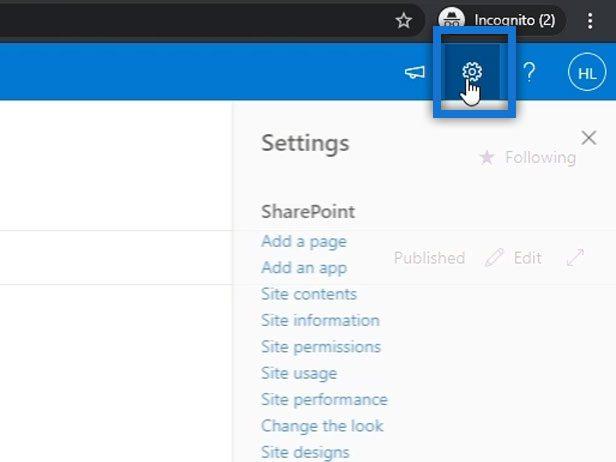
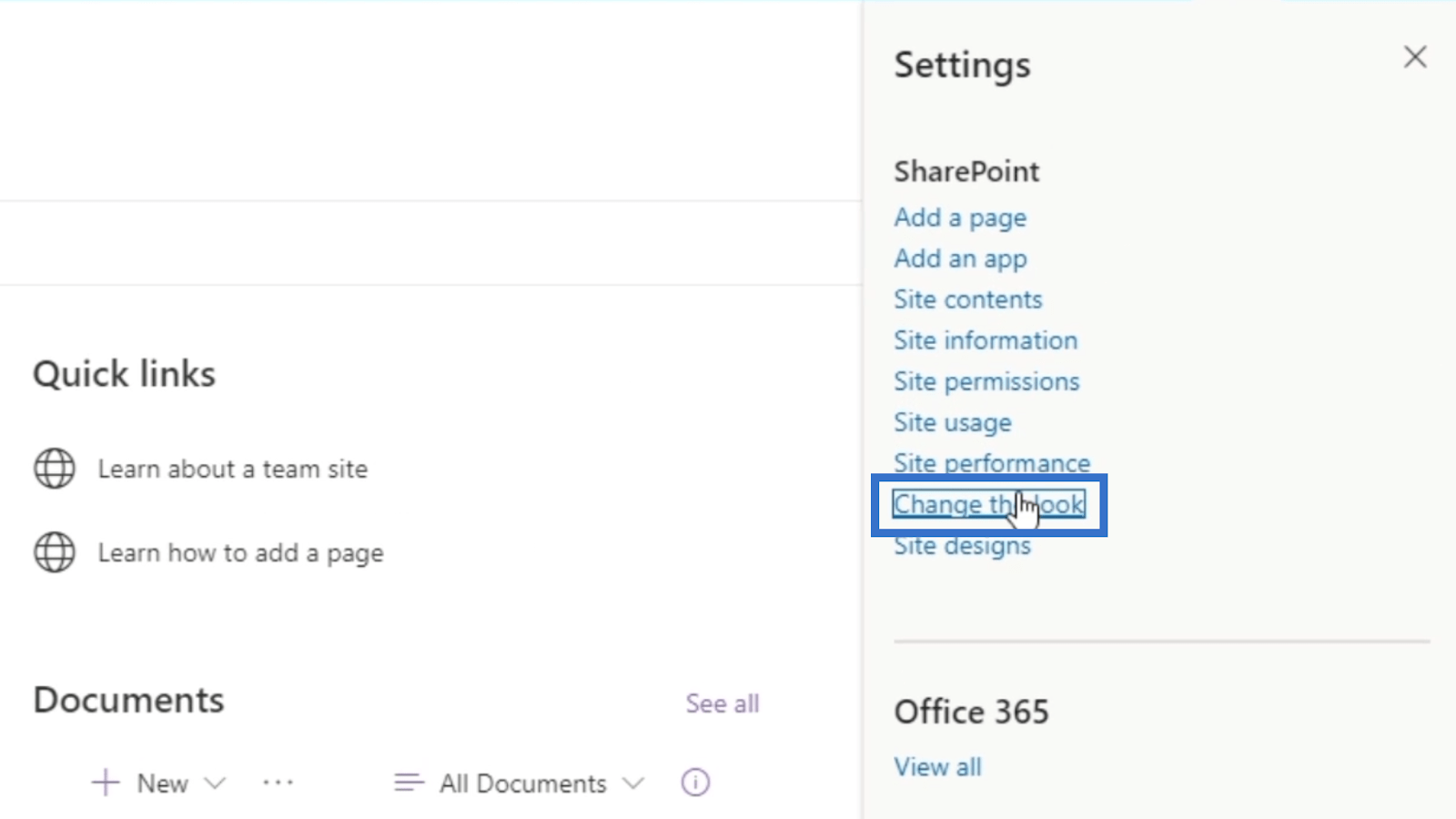
Per eliminare l'immagine di sfondo, vai su Impostazioni facendo clic sull'icona a forma di ingranaggio in alto a destra nella pagina.

Fai clic su Cambia aspetto .

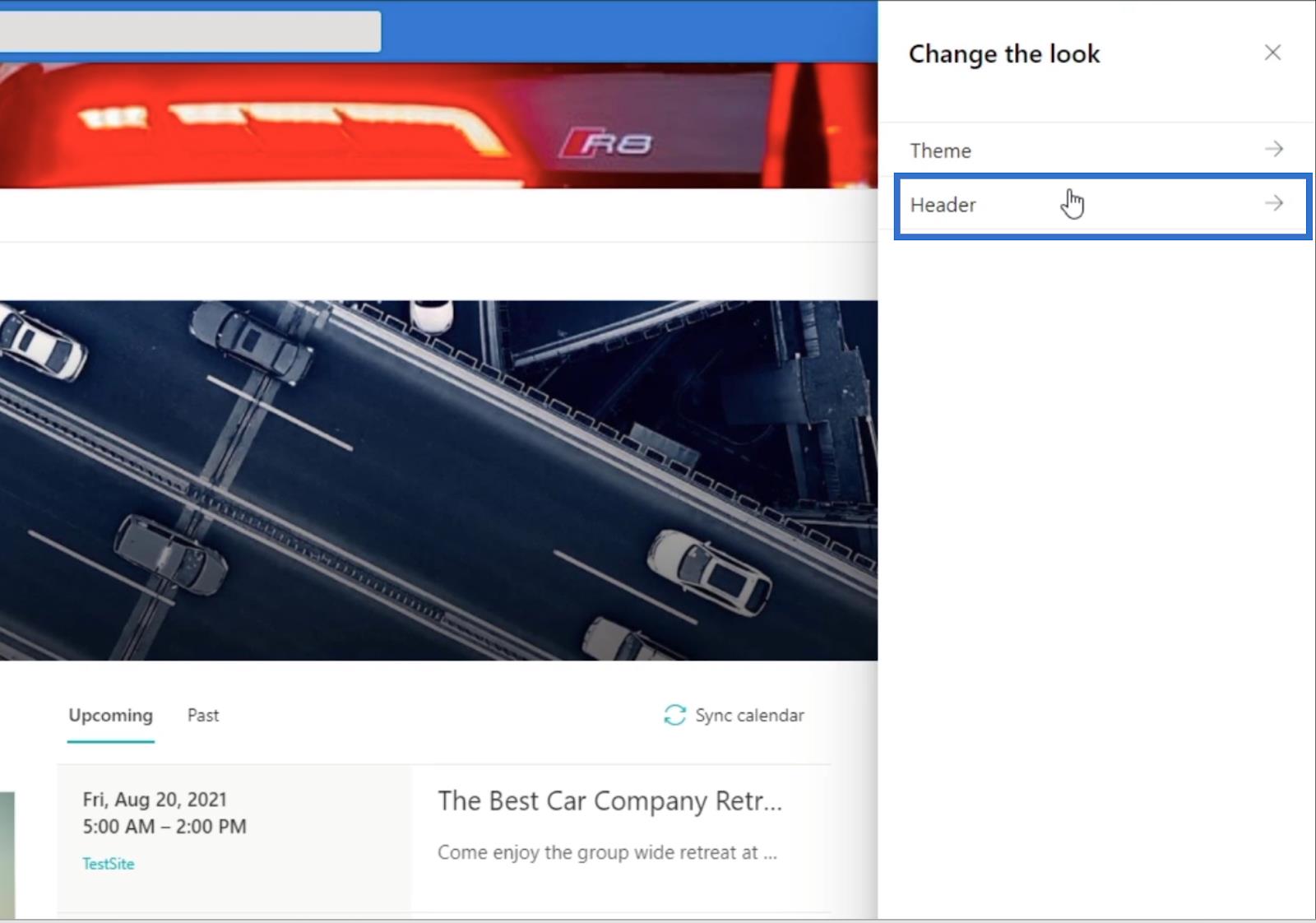
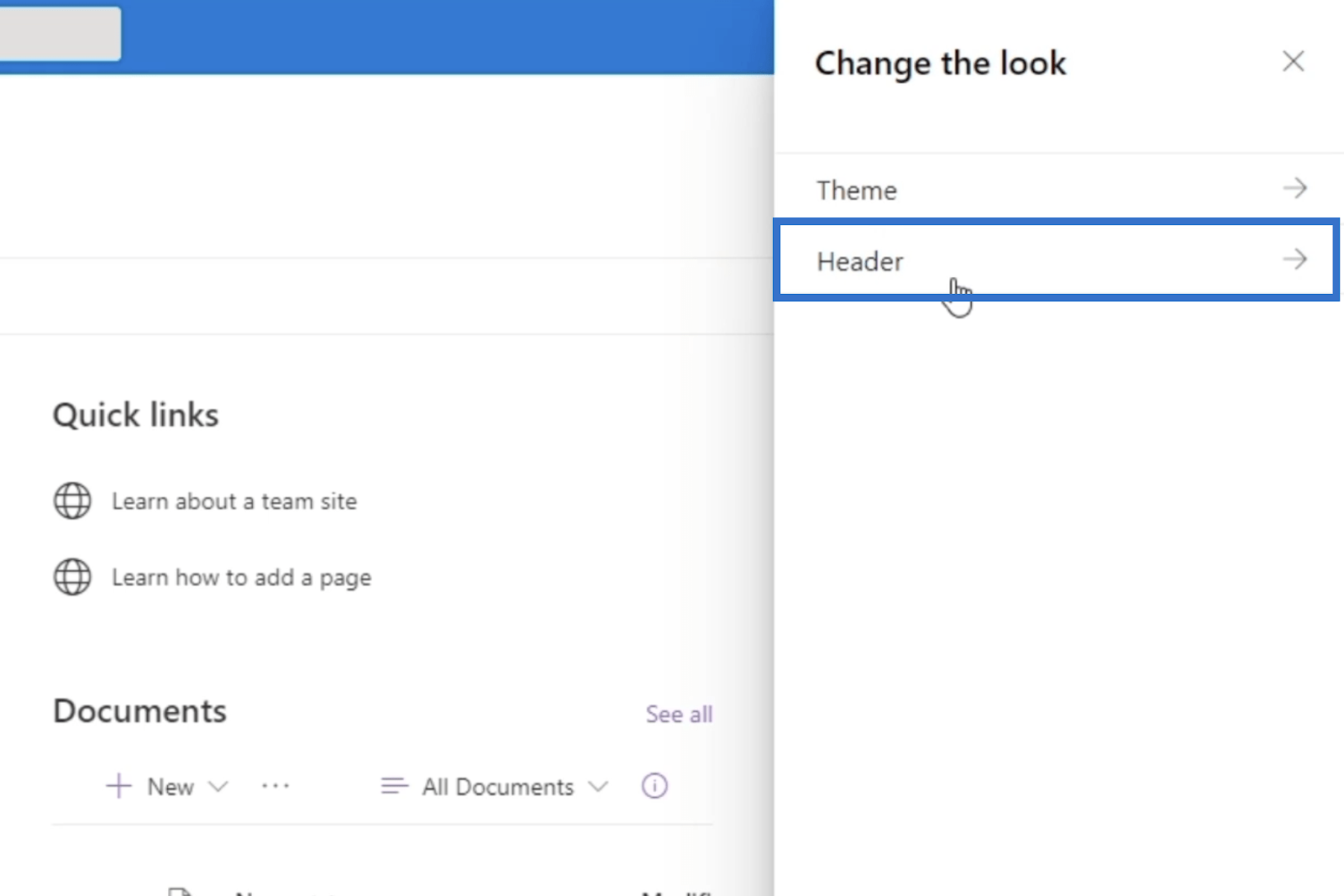
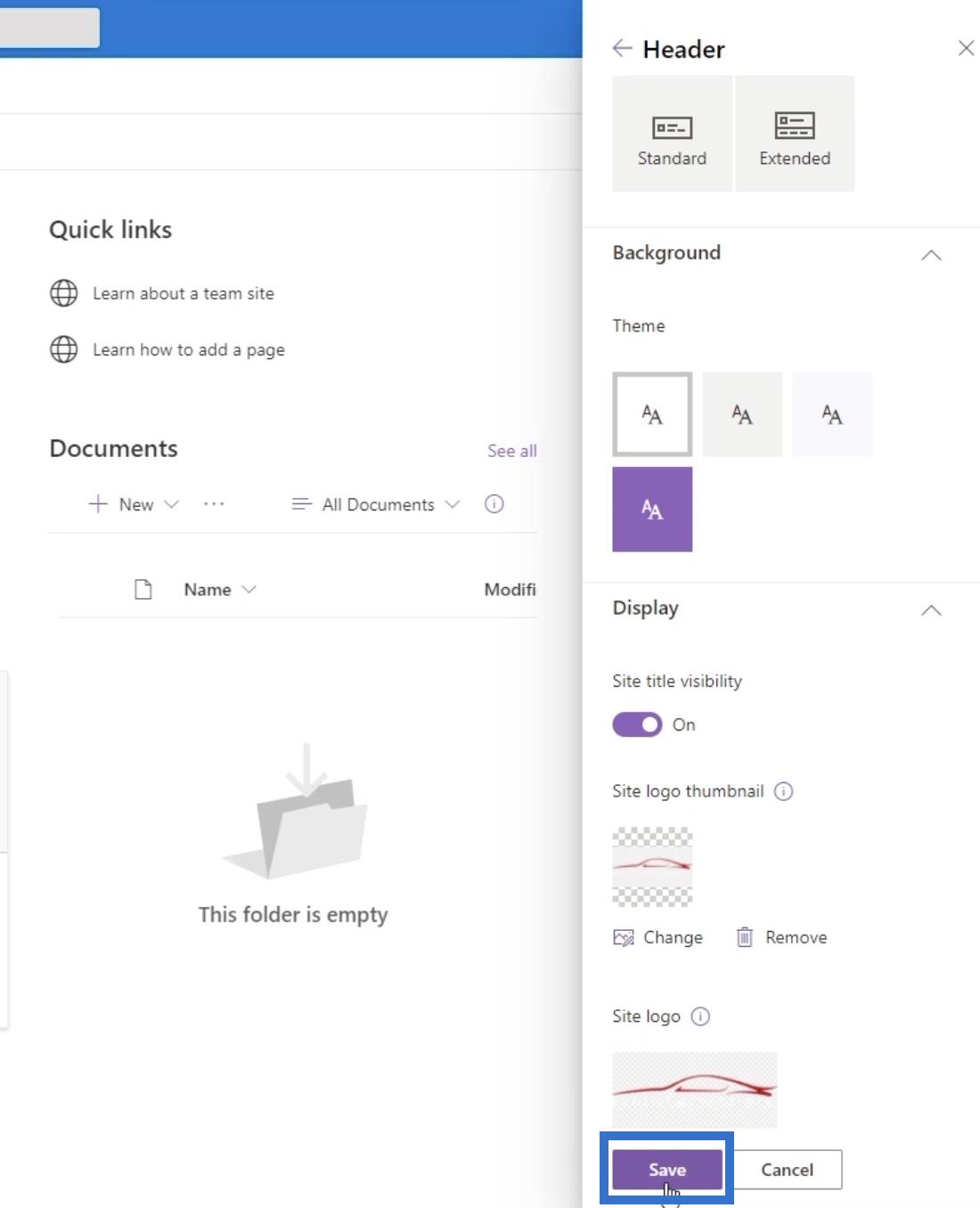
Quindi, scegli Intestazione .

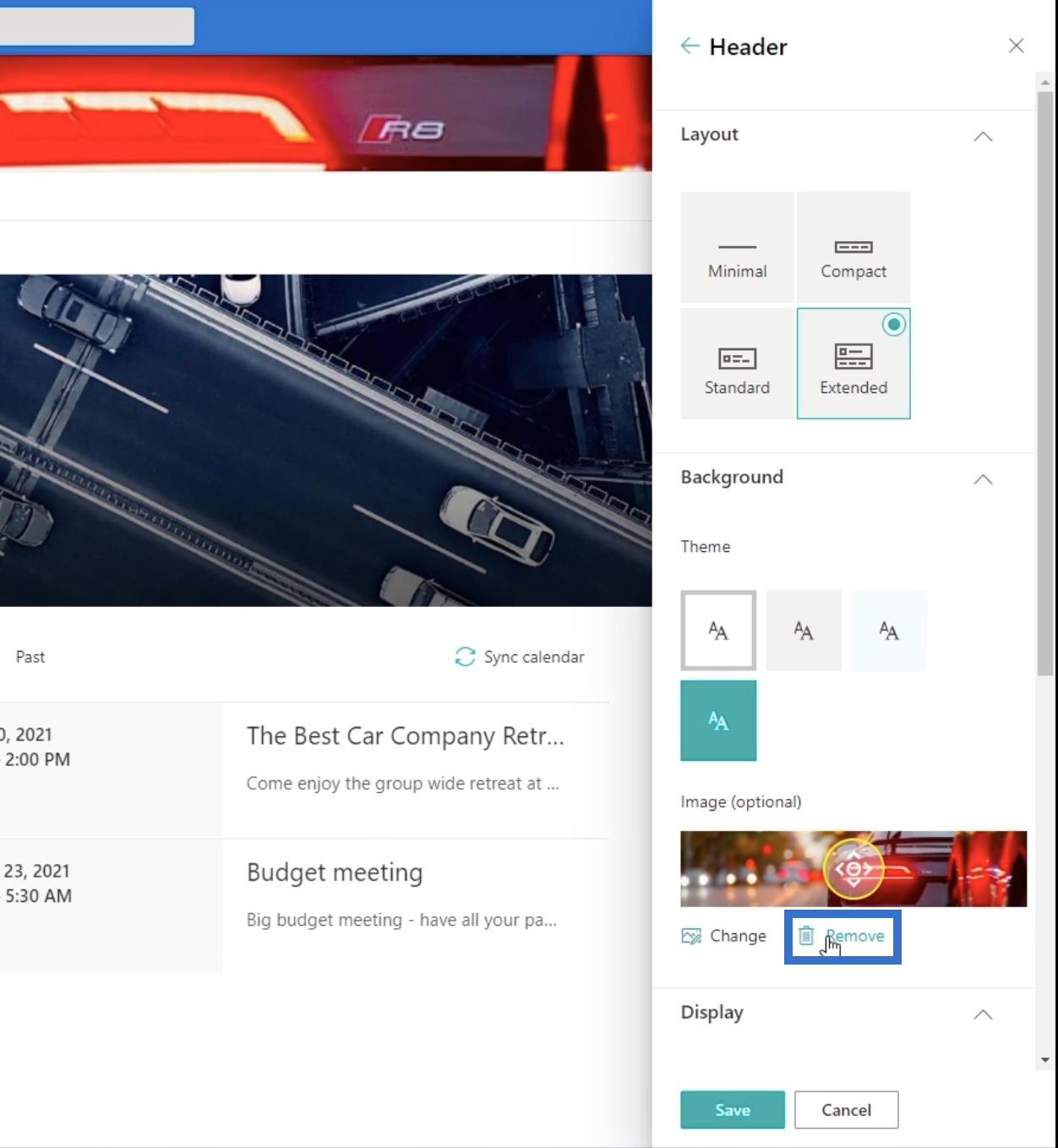
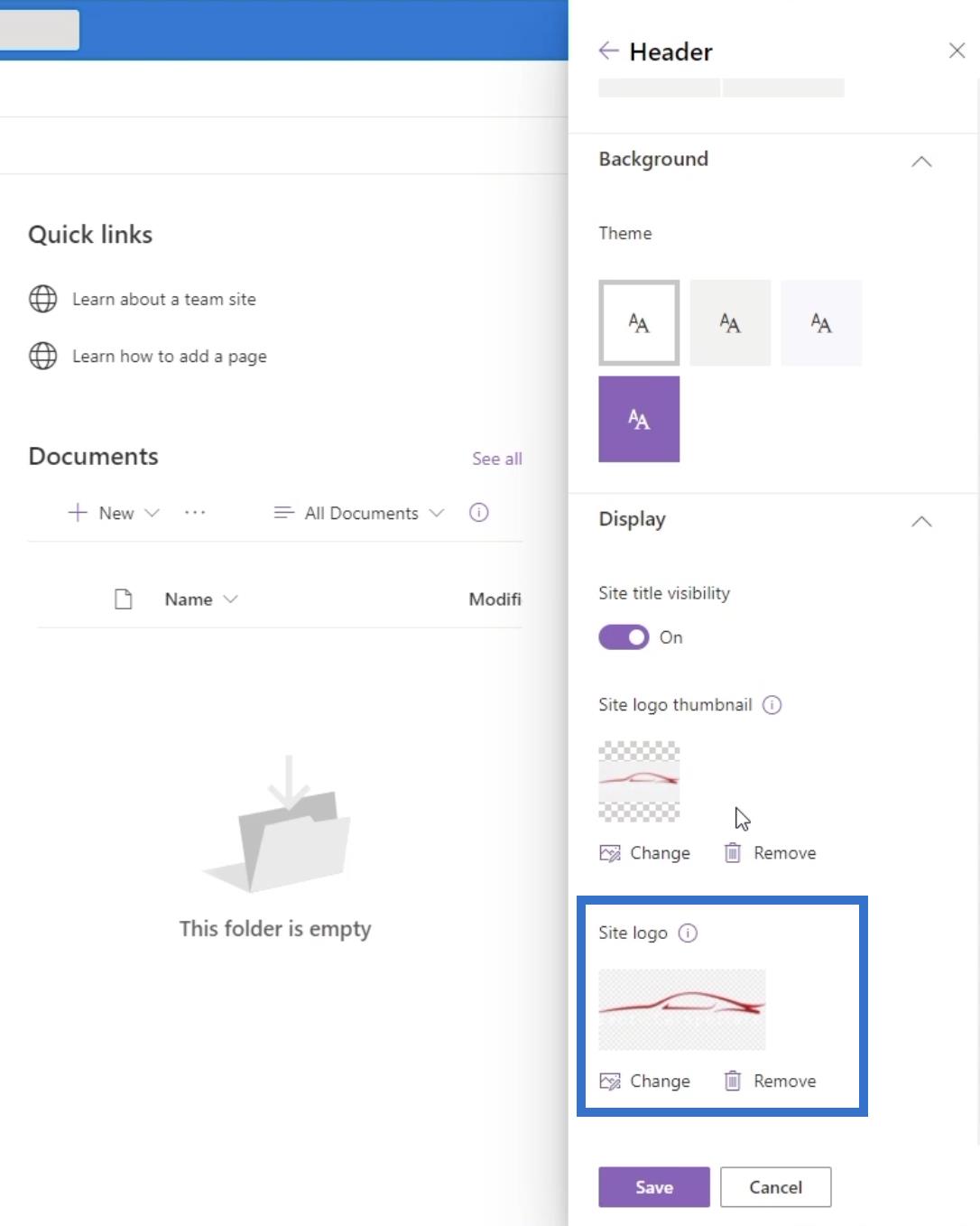
Successivamente, fai clic su Rimuovi .

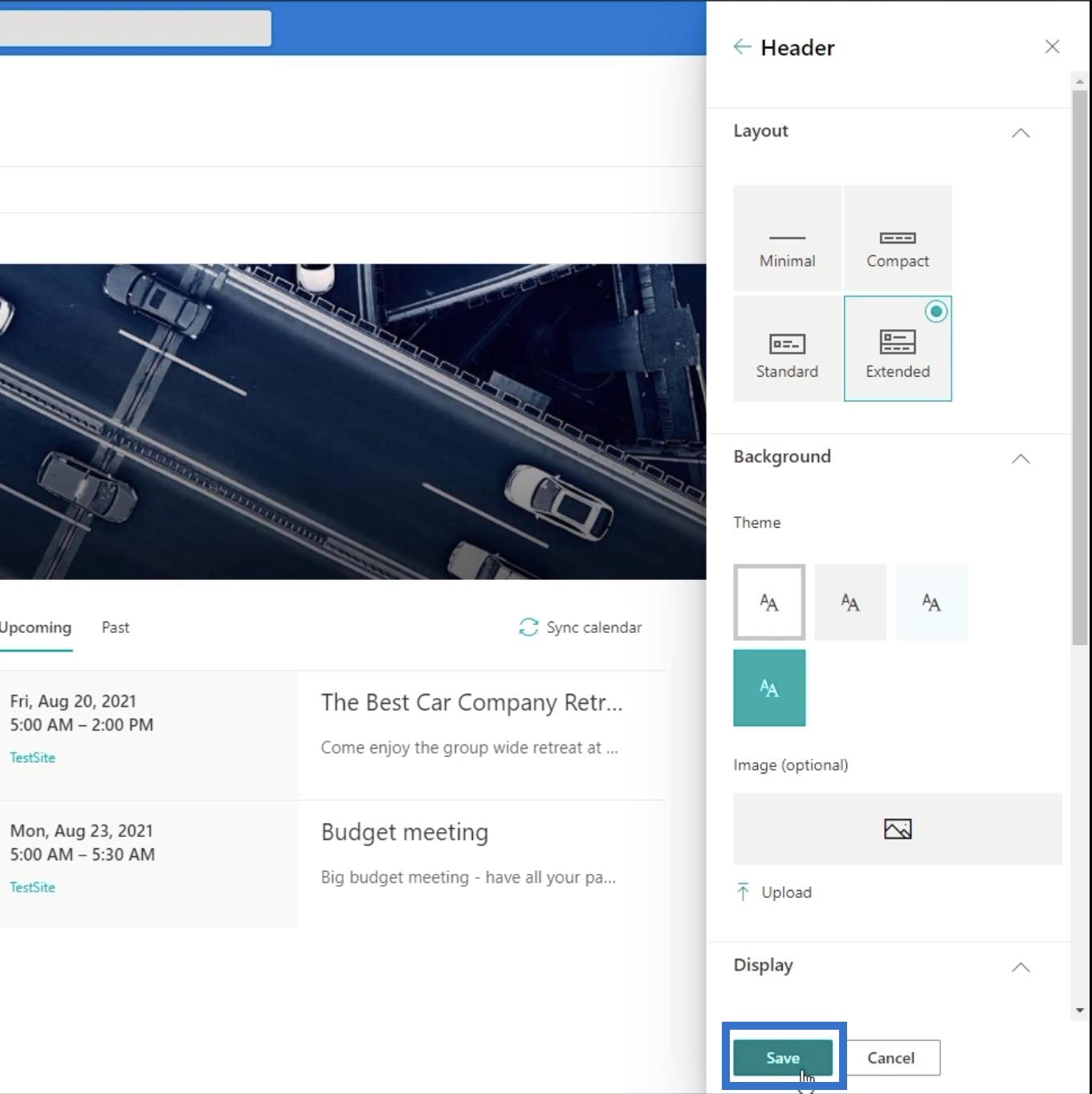
Fare clic su Salva .

Quindi fare clic su X in alto a destra nel pannello di destra.

Infine, fai clic sul segno X per chiudere il pannello Impostazioni .

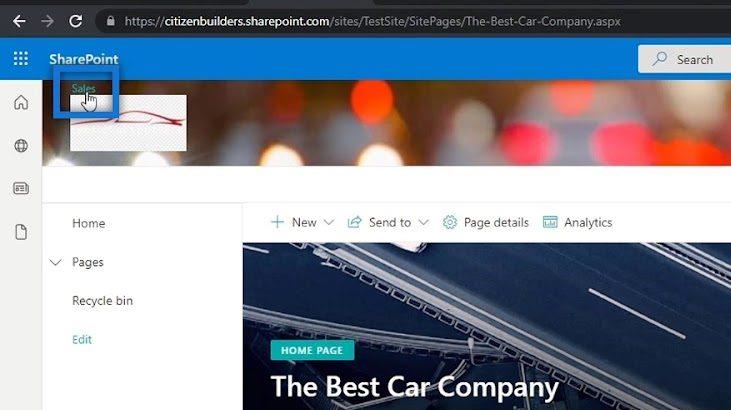
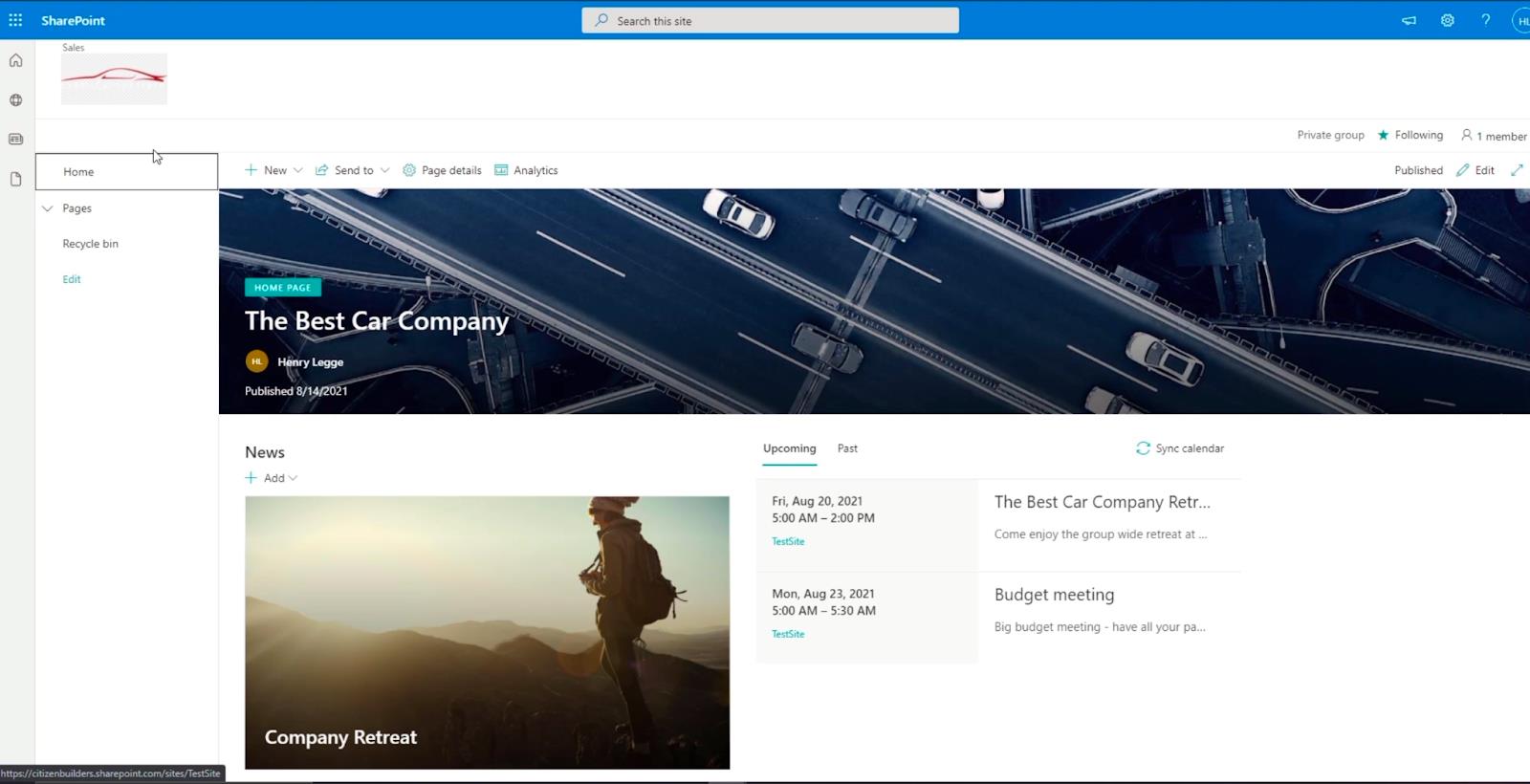
In questo modo, rimuoverà l'immagine di sfondo sull'intestazione, consentendoti di vedere chiaramente il sito secondario chiamato " Vendite ".

E quando fai clic su di esso, verrai reindirizzato al tuo sito secondario. Nel nostro esempio, ci troviamo attualmente nella pagina Vendite .

Aggiunta di una navigazione del sito di SharePoint nella pagina del sito secondario
Una delle cose più fastidiose di questo è che non puoi tornare alla pagina principale a meno che tu non cambi l'indirizzo web o il link. Pertanto, dobbiamo creare un elemento di navigazione che ti reindirizzerà alla pagina principale.
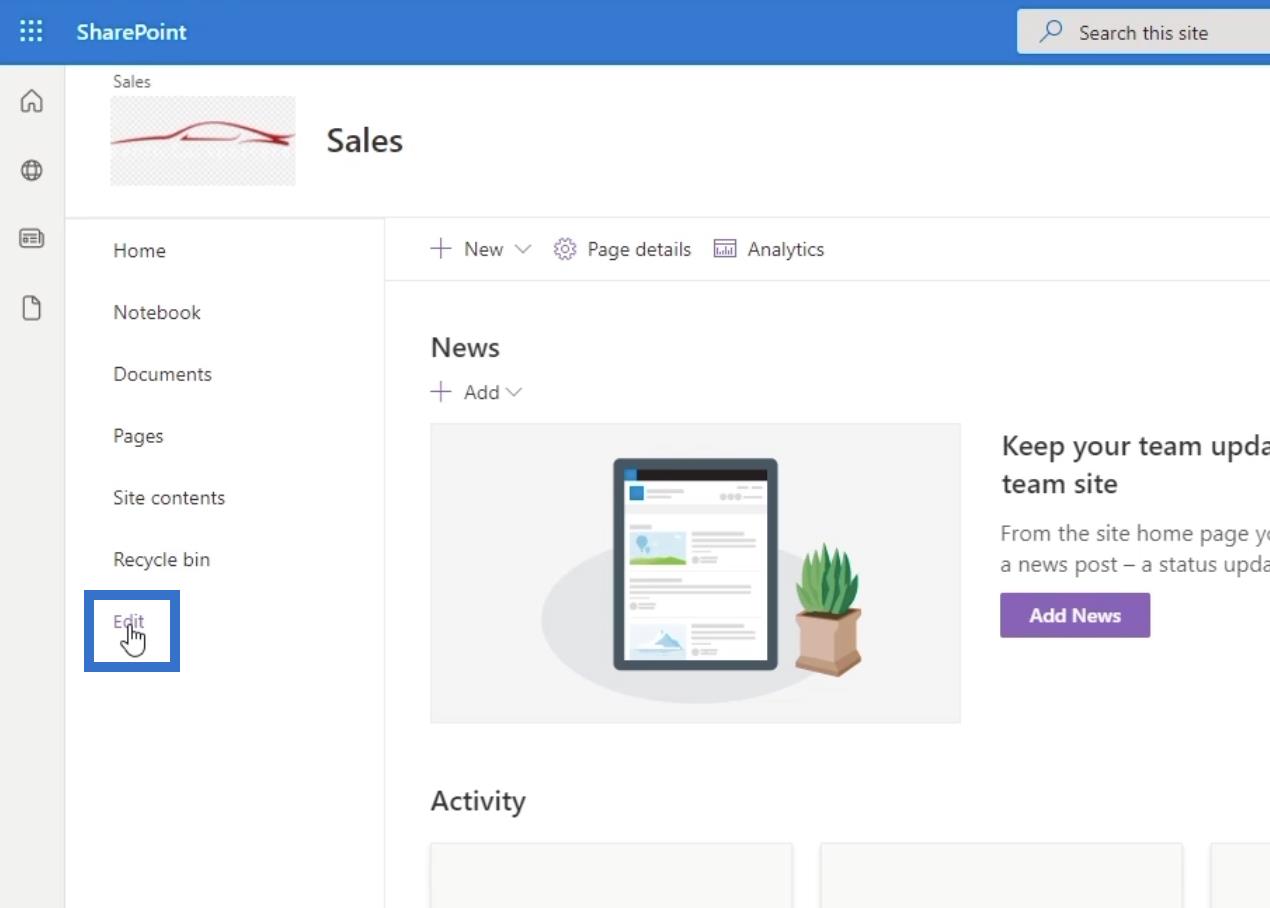
Per fare ciò, fai clic su Modifica nel pannello di sinistra.

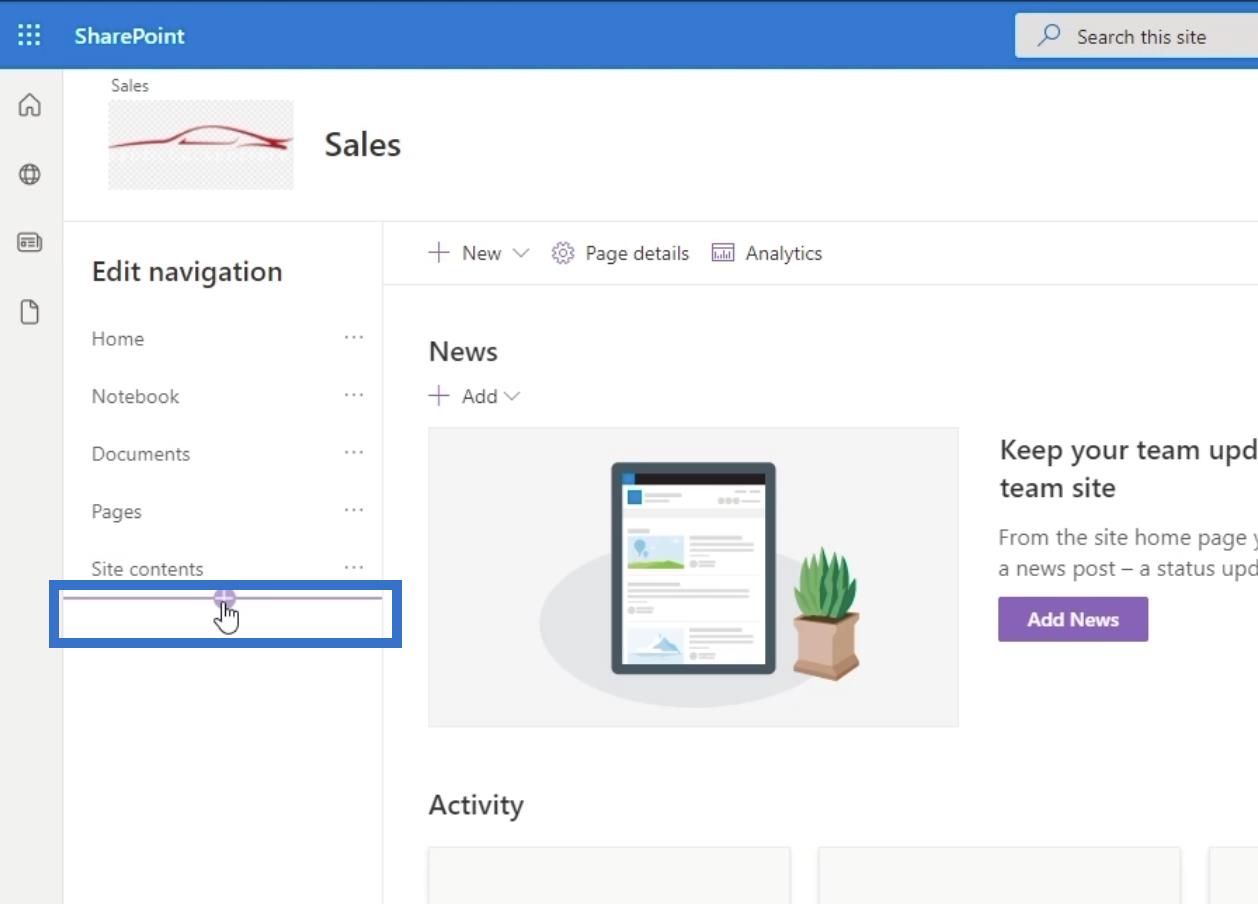
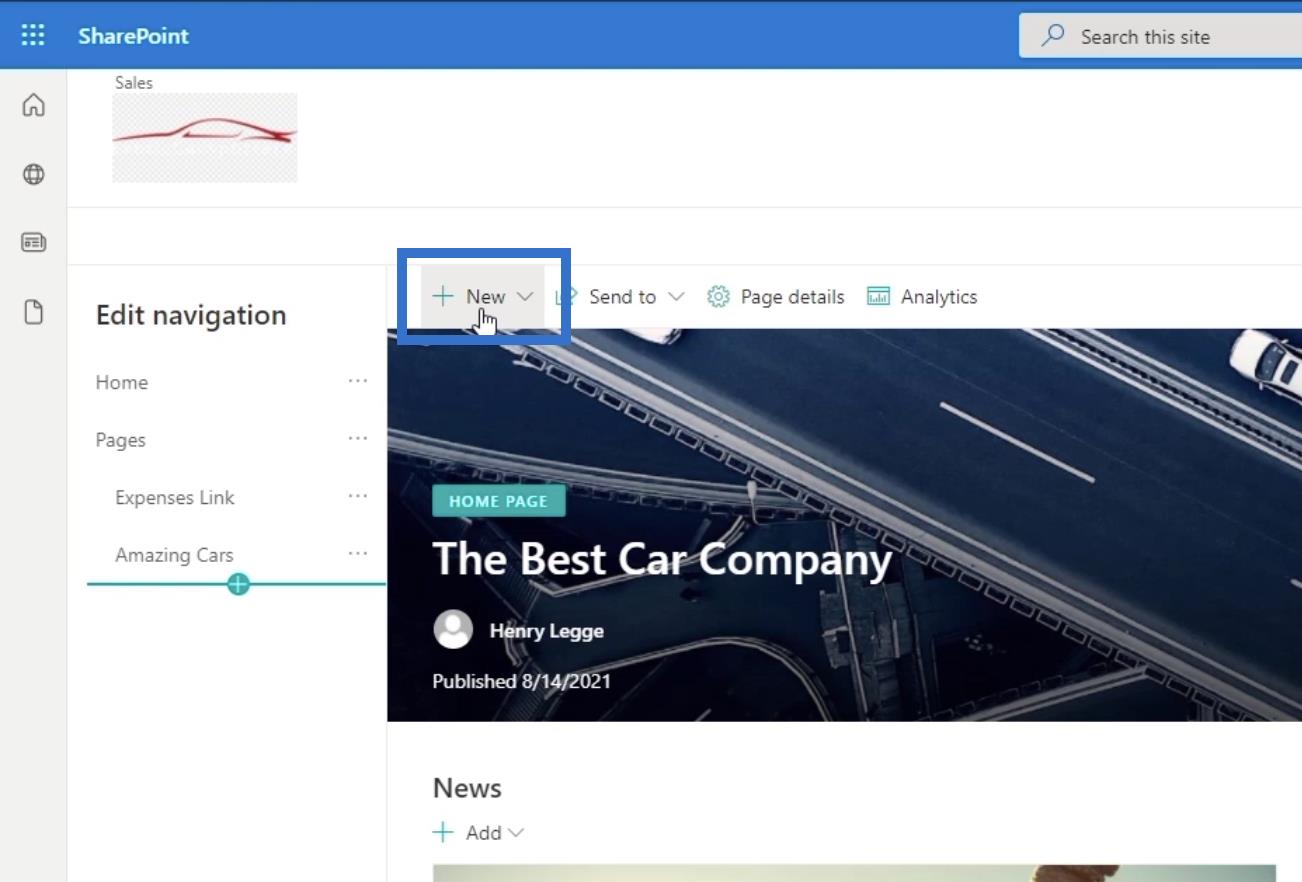
Aggiungeremo un elemento in Modifica navigazione . Per farlo, posiziona il cursore sull'ultimo elemento nel pannello di sinistra e vedrai un segno + . Fare clic sul segno + .

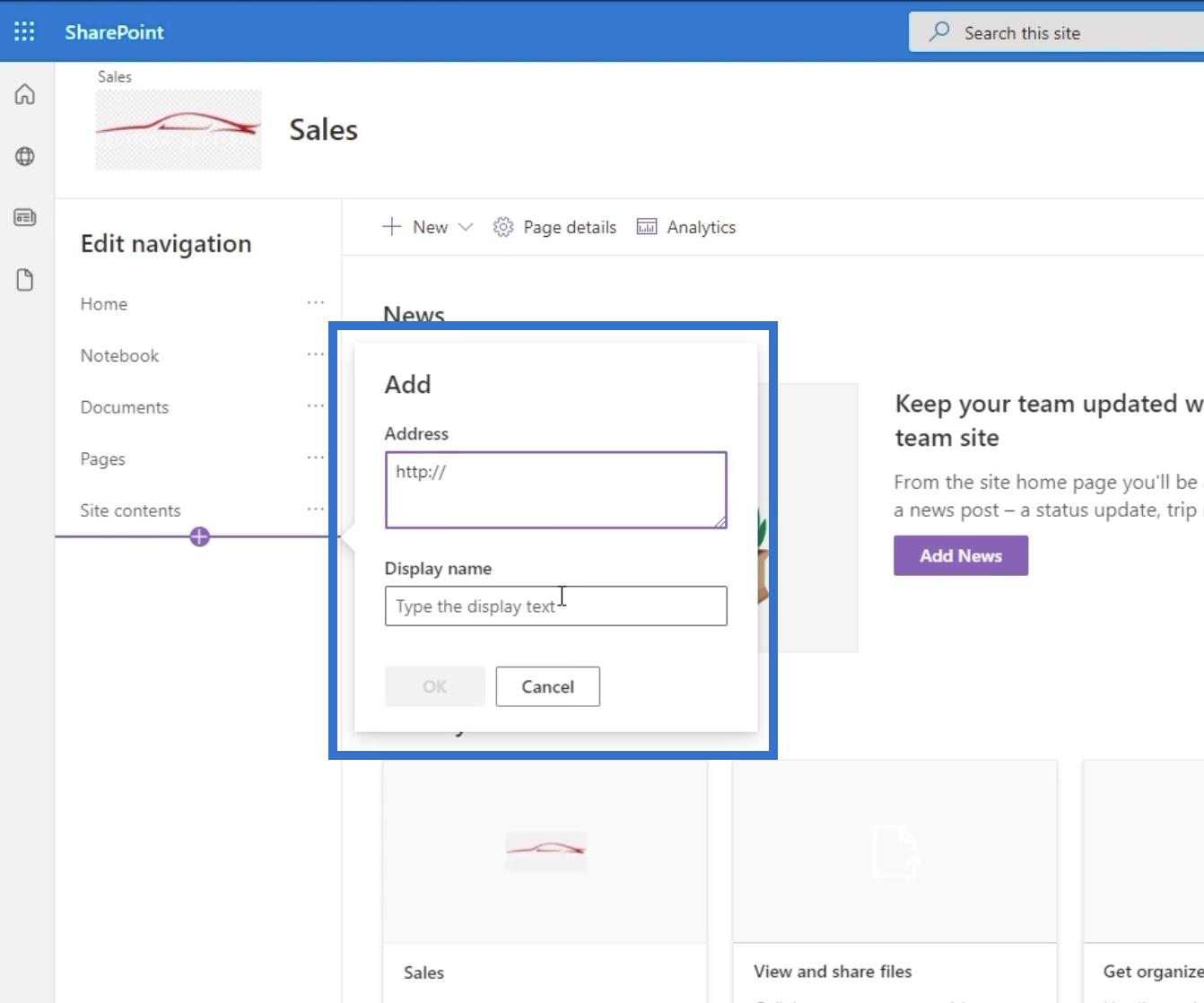
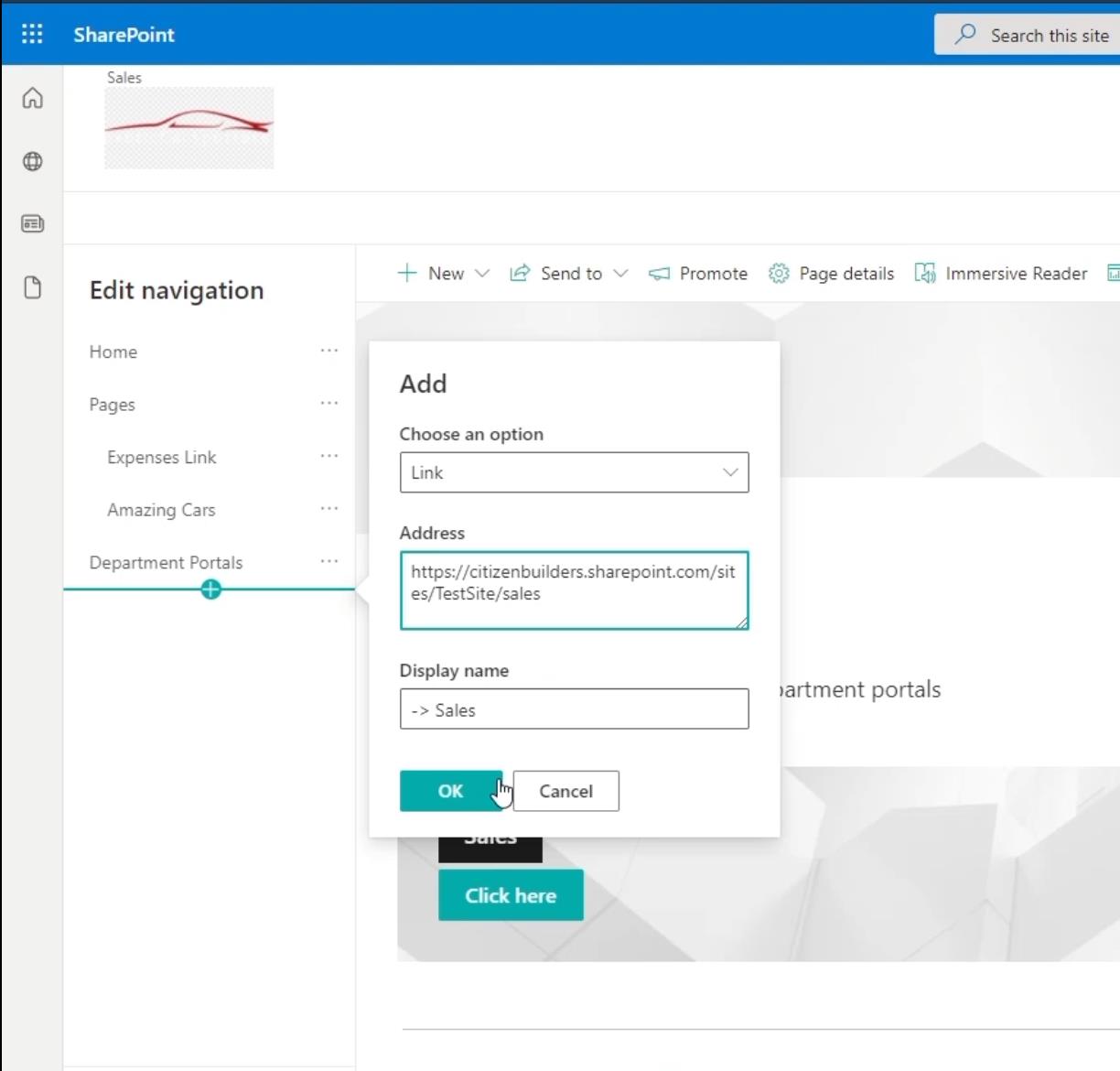
Dopo aver fatto clic su di esso, verrà visualizzata una finestra di dialogo .

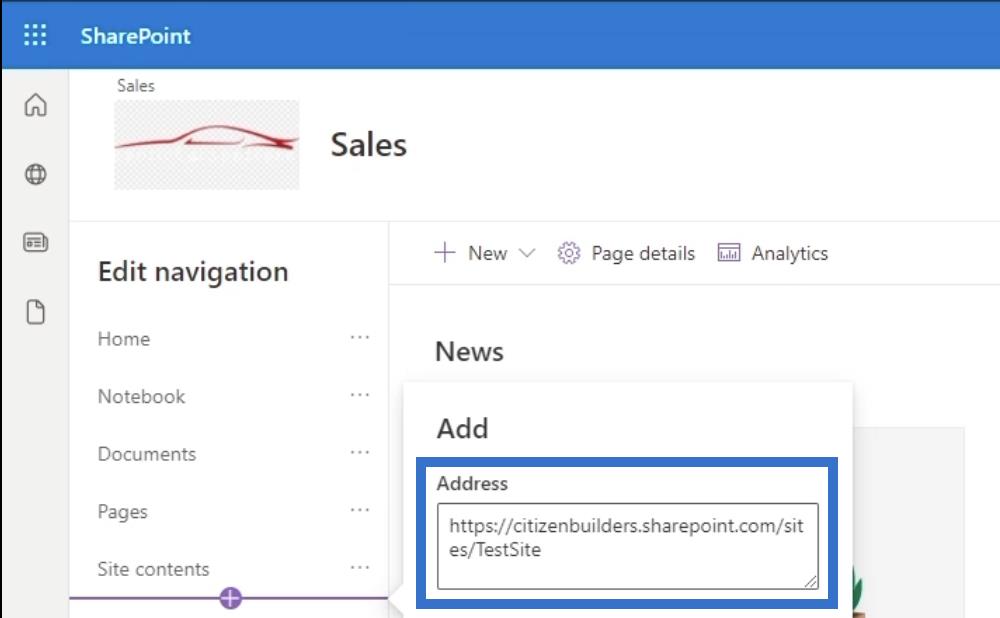
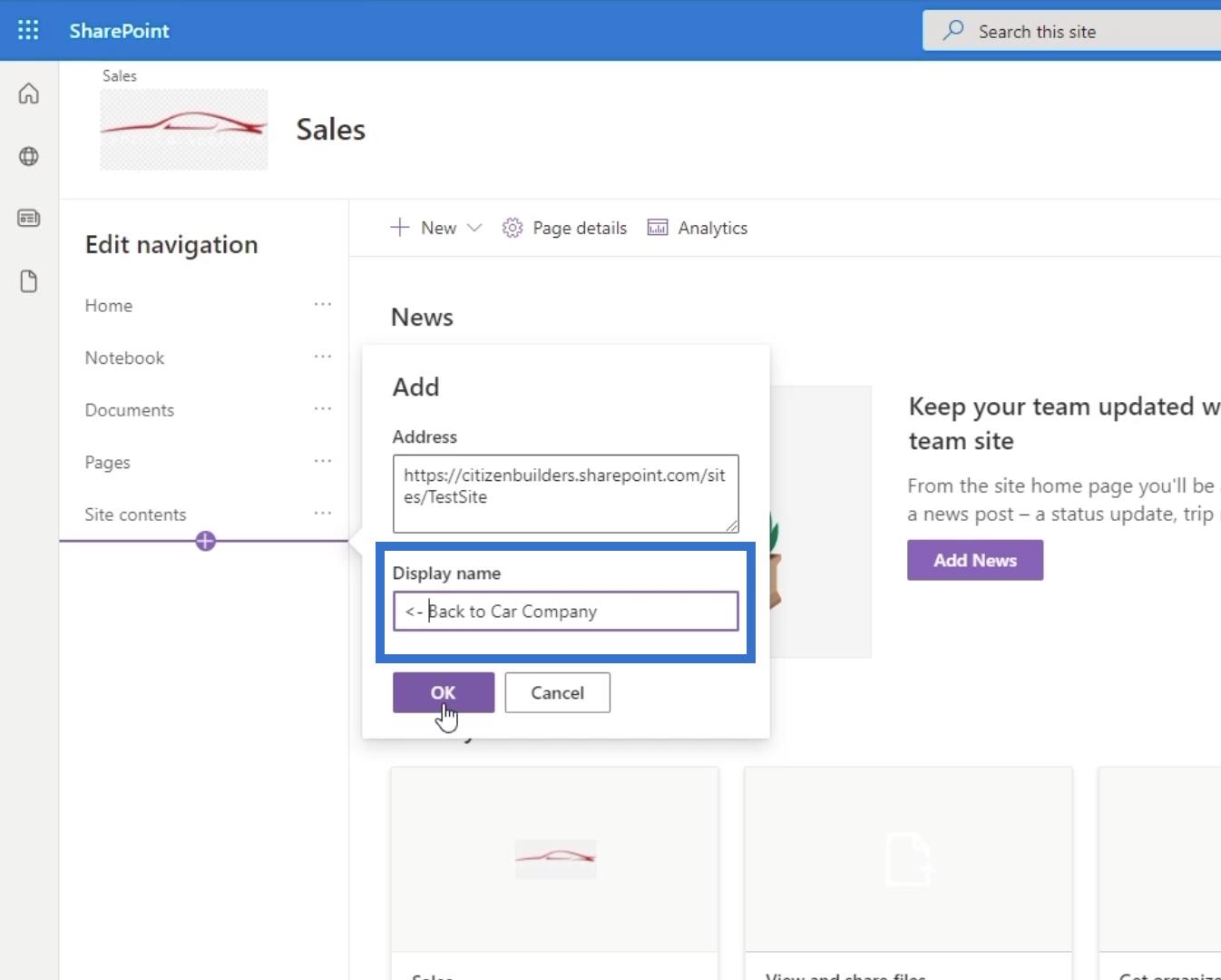
Nella finestra di dialogo, copieremo il collegamento che ci riporta alla pagina principale. Puoi andare alla barra degli indirizzi web e copiare il link ad eccezione dell'ultima pagina. Nel nostro esempio, useremo " https://citizenbuilders.sharepoint.com/sites/TestSite ", invece di " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ".

Quindi inseriremo un titolo in base a ciò che fa. Dato che lo useremo per riportarci alla pagina principale, digiteremo “ <- back="" to="" car=""> ”. Ricorda, il nostro sito principale di esempio è Car Company.

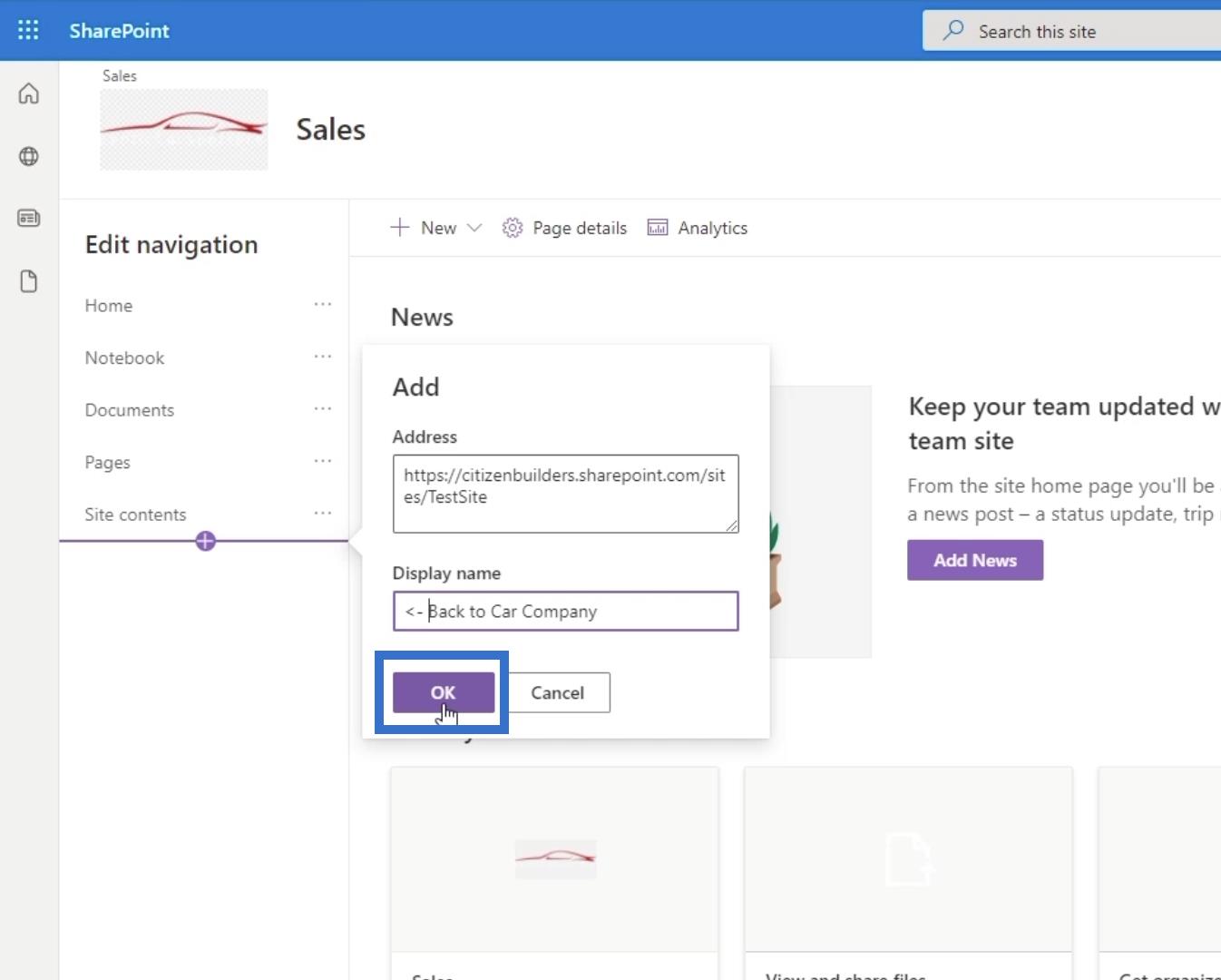
Successivamente, fai clic su OK .

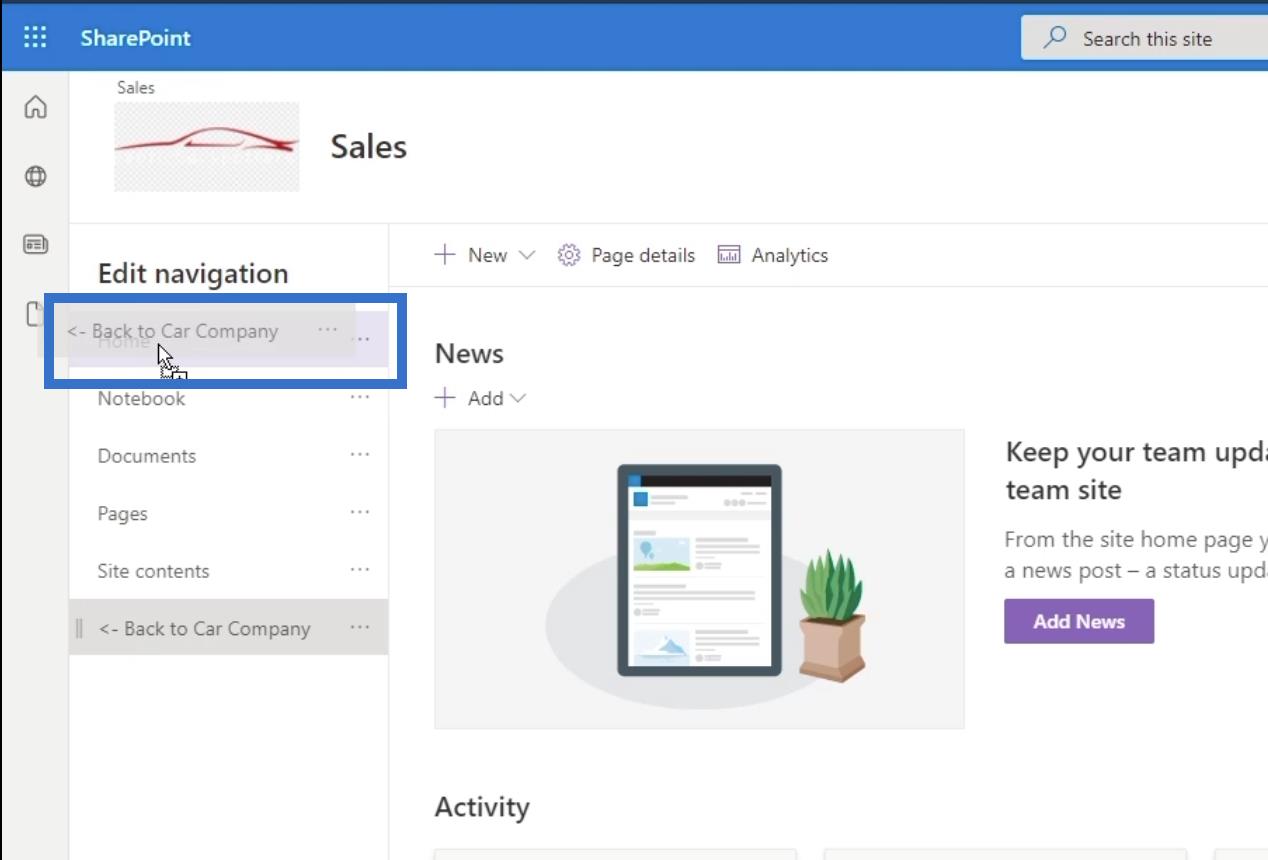
Quindi trasciniamolo nella parte superiore del pannello di navigazione.

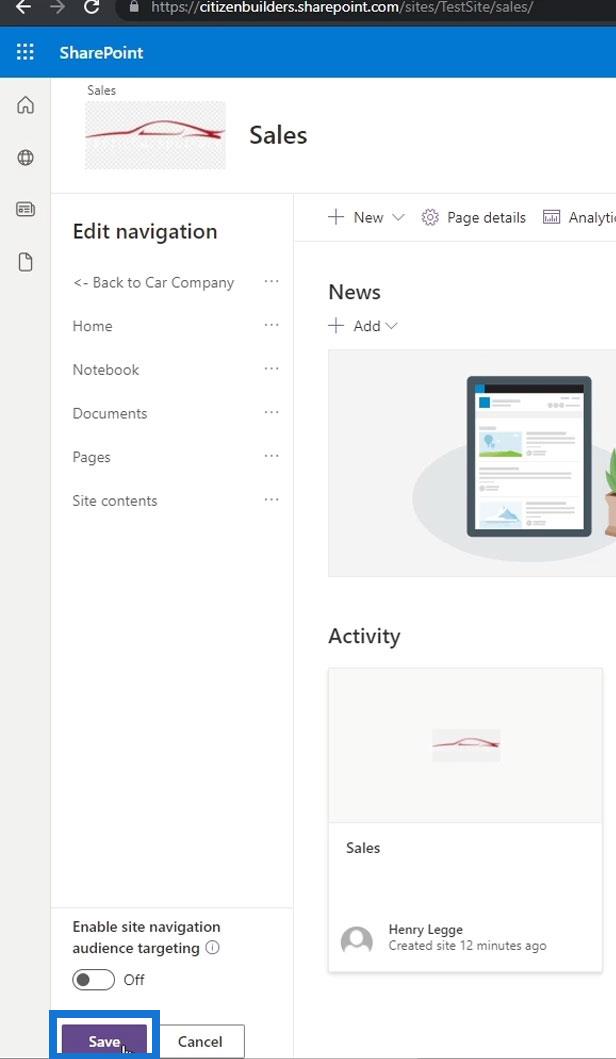
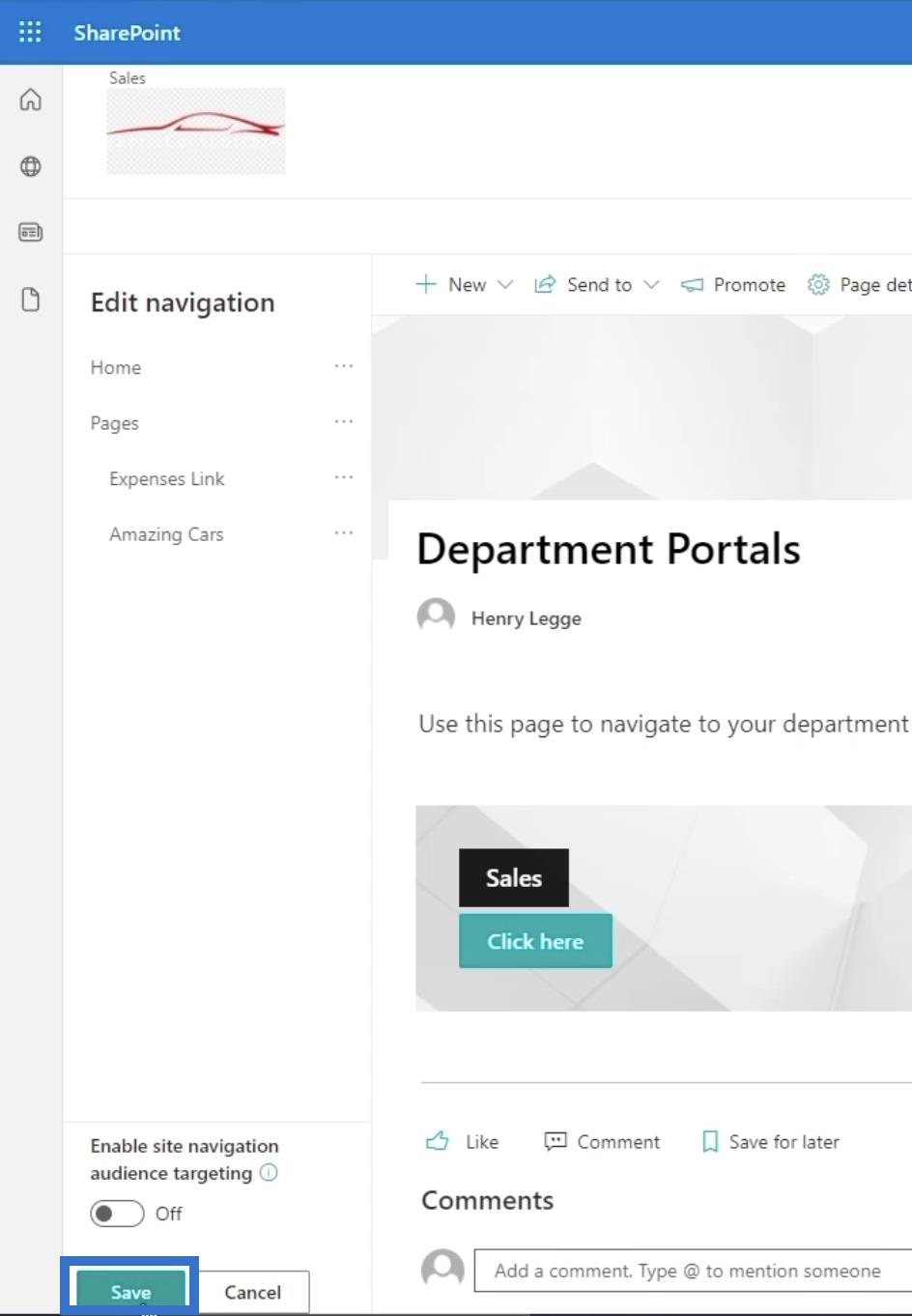
Infine, fai clic su Salva nel pannello in basso a sinistra.

Quando fai clic sul link di navigazione che abbiamo creato...

… ti riporterà alla pagina principale.

Creazione della navigazione del sito di SharePoint nella pagina principale
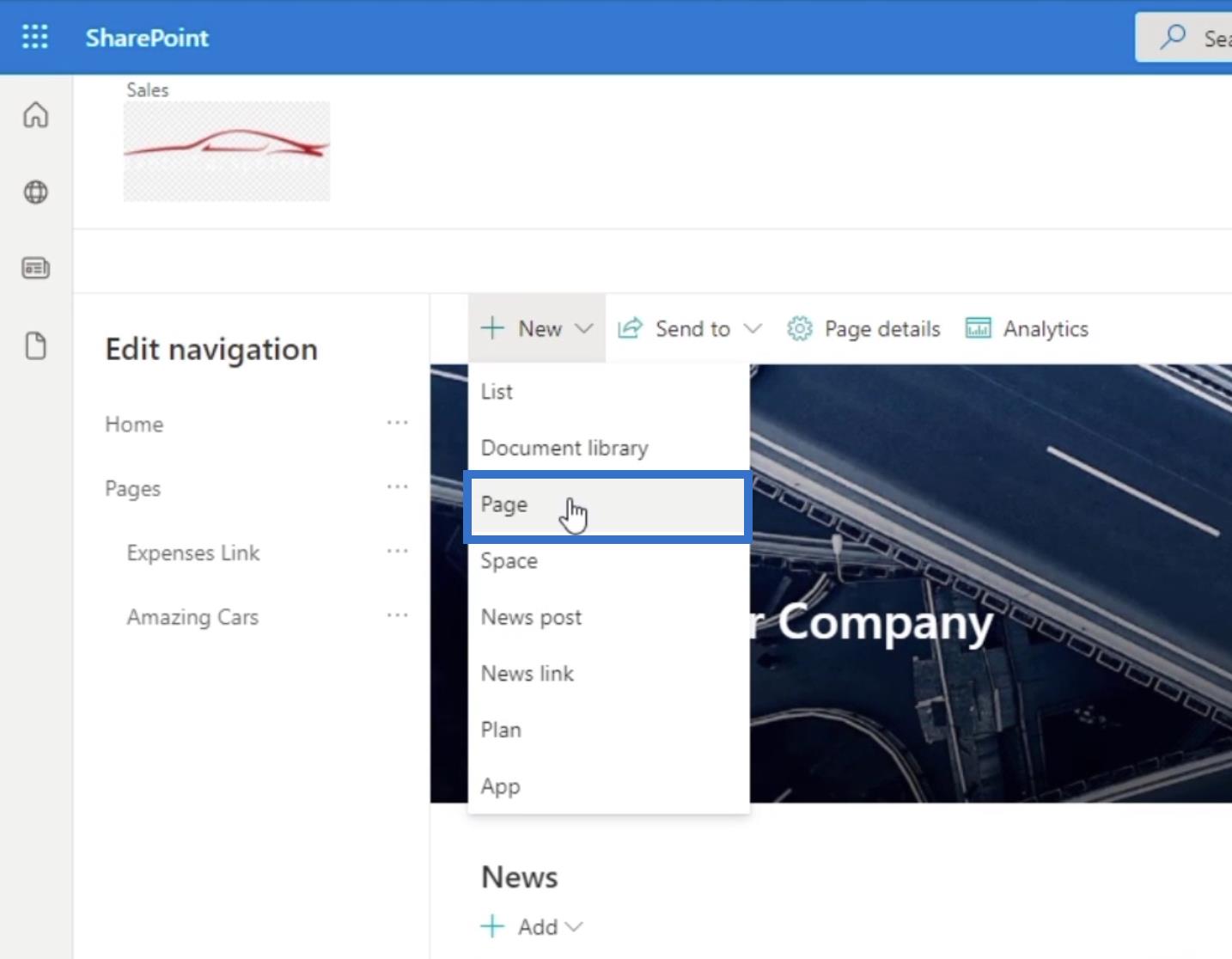
Innanzitutto, creiamo una nuova pagina. Aggiungeremo questa pagina alla navigazione della nostra pagina principale.

Quindi, seleziona Pagina dal menu a discesa.

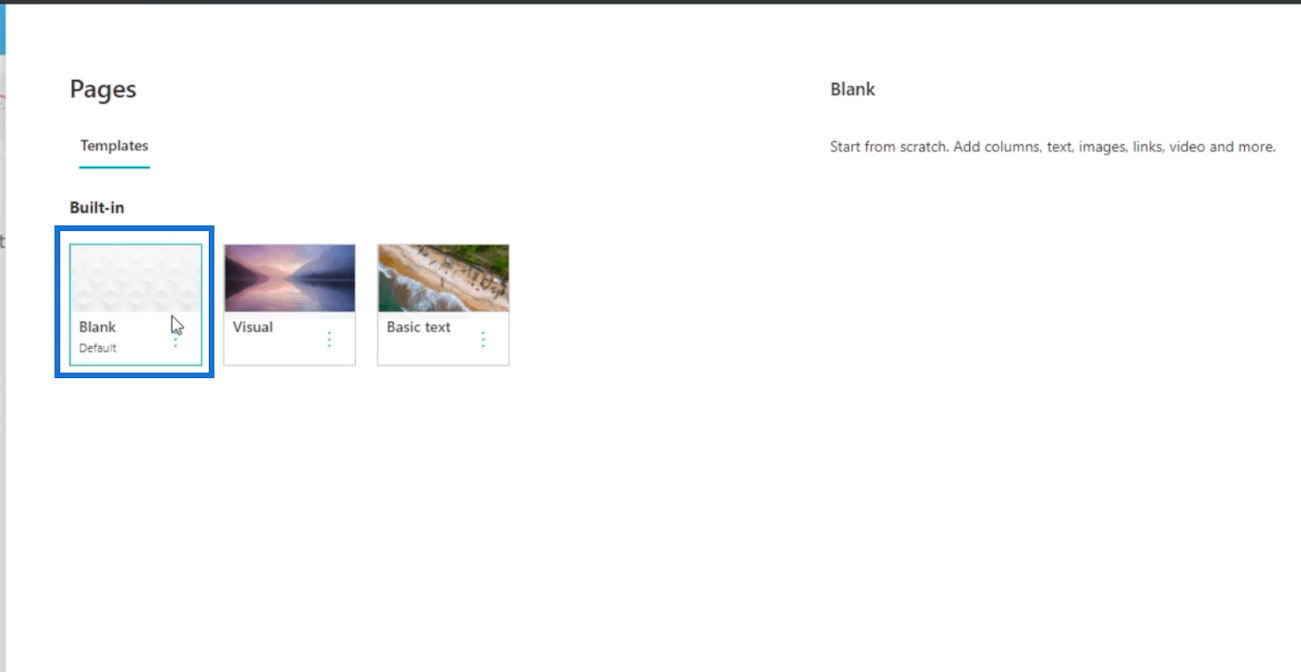
Apparirà una nuova finestra. Scegliamo Vuoto per il nostro modello.

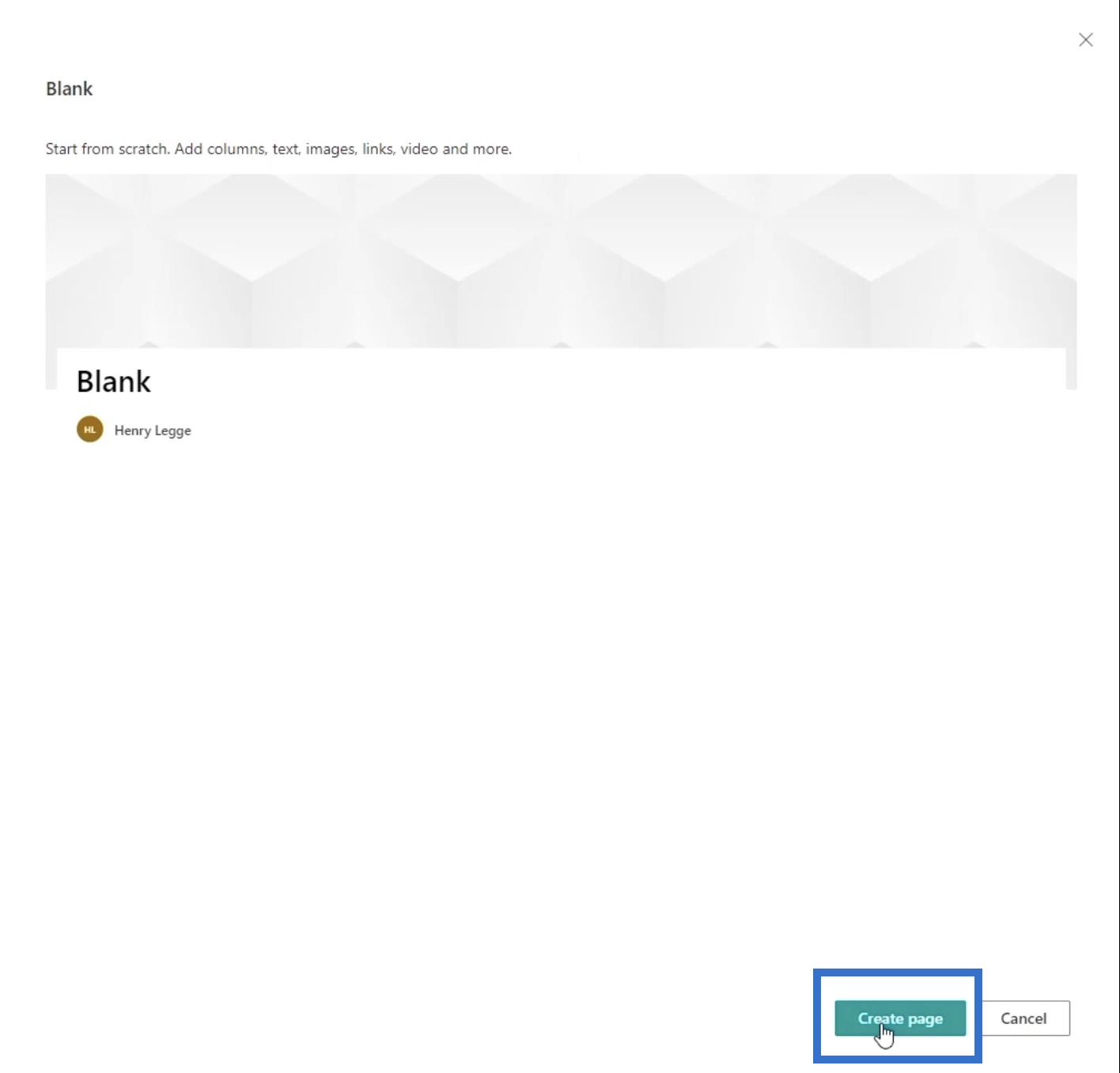
Fare clic sulla pagina Crea in basso a destra.

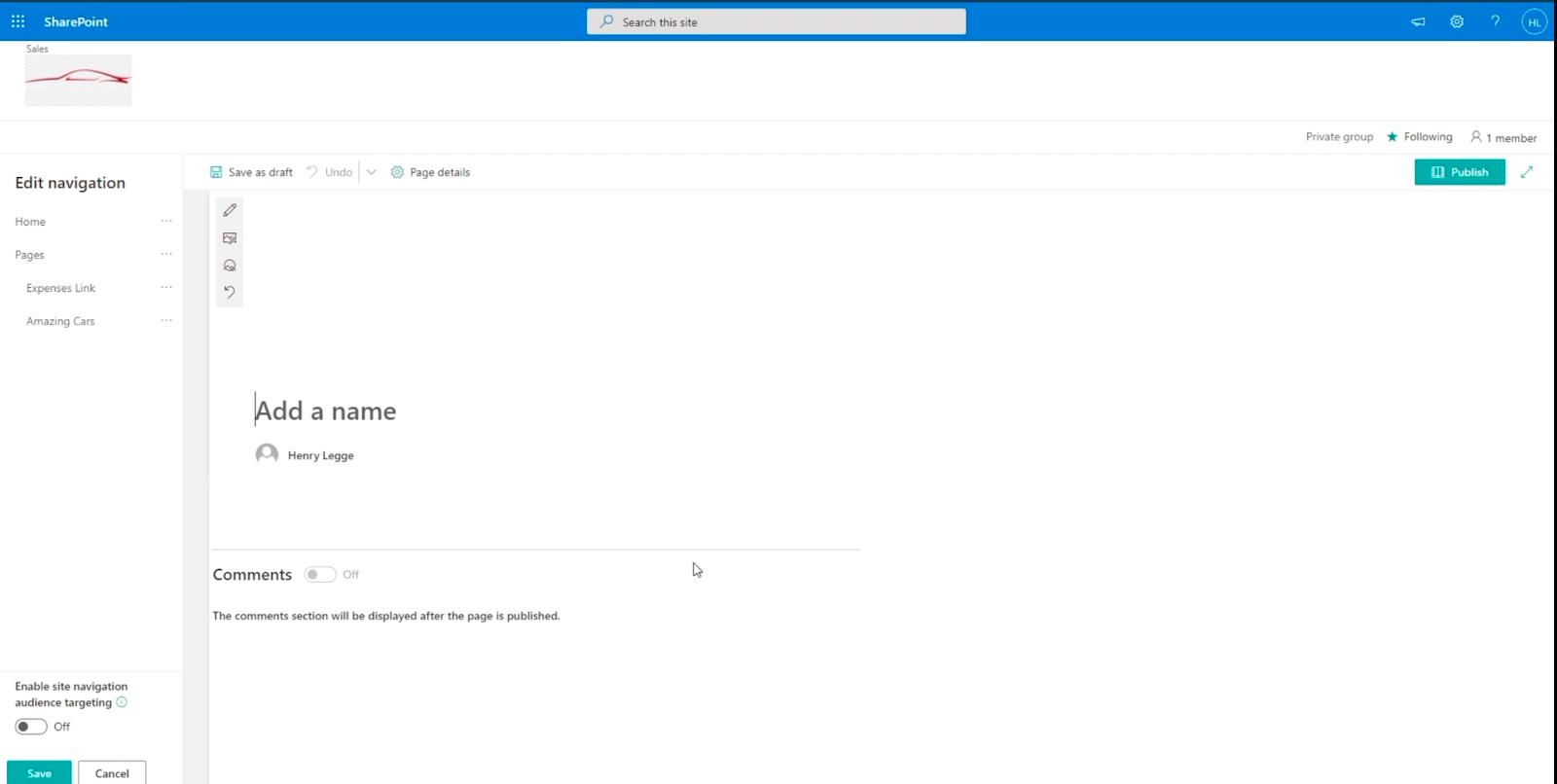
Verrai quindi reindirizzato a una nuova pagina in cui potrai configurarla in base alle tue preferenze.

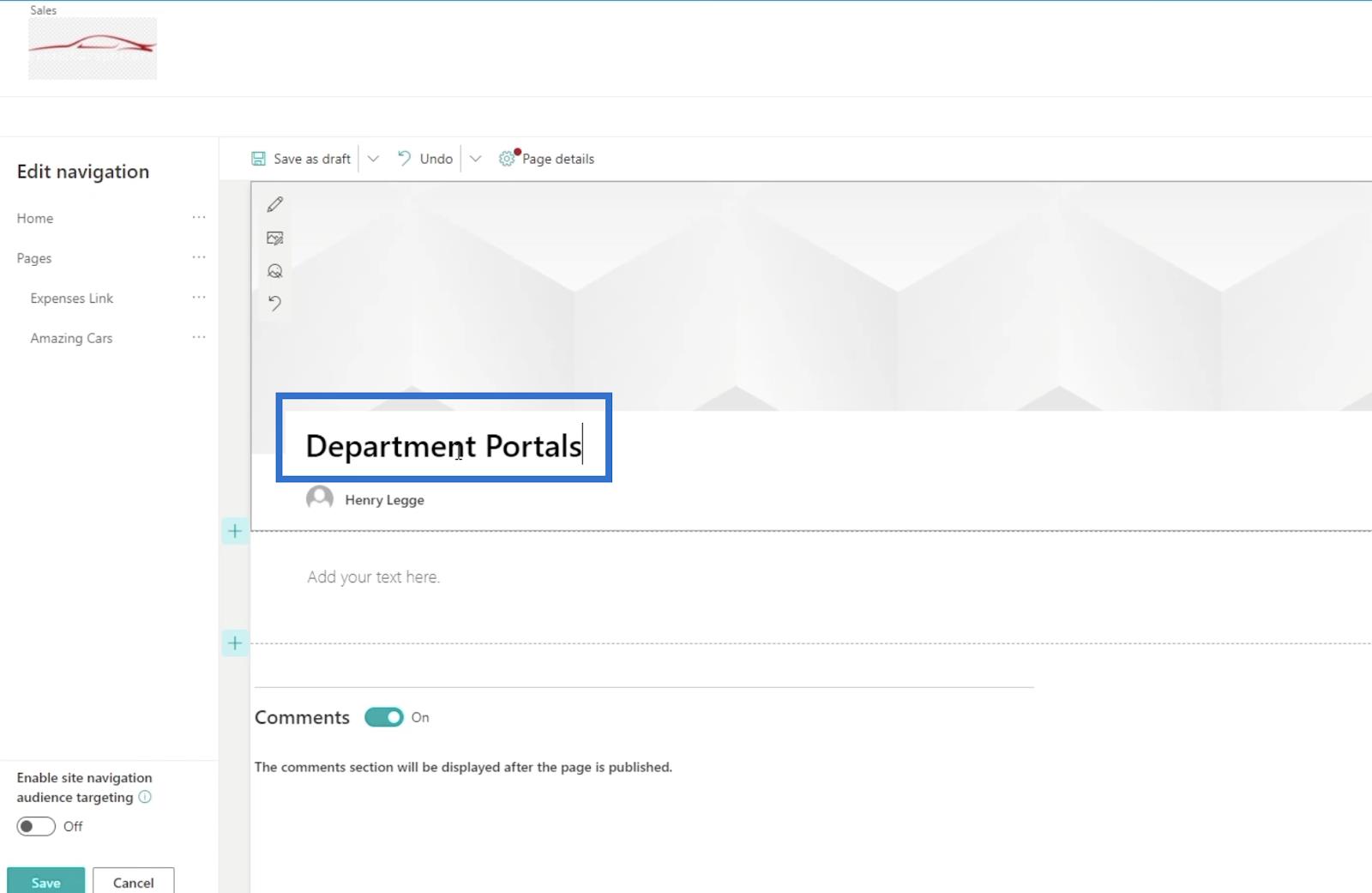
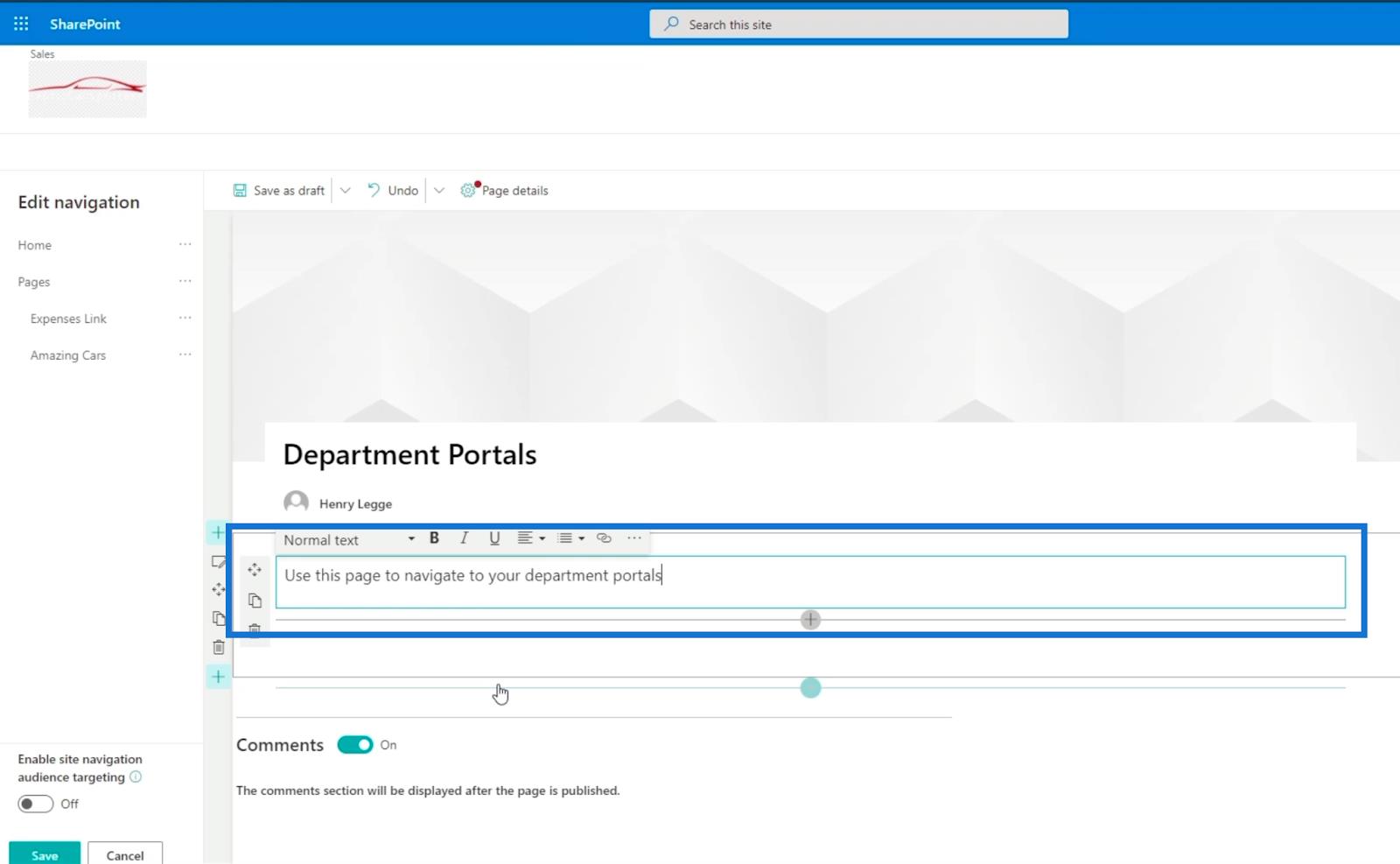
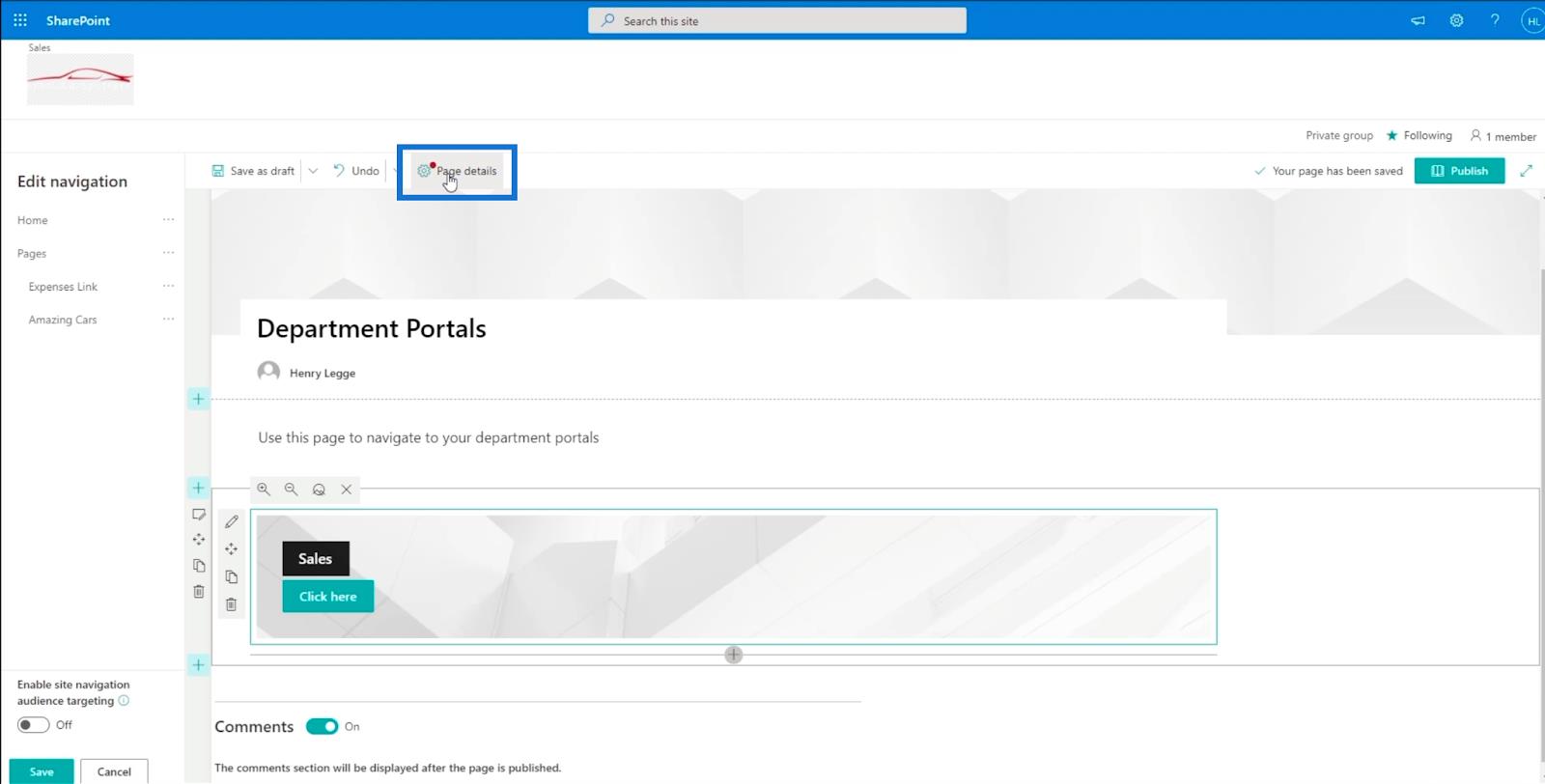
Nell'intestazione, aggiungi il nome della pagina facendo clic sulla casella di testo che dice " Aggiungi un nome ". Nel nostro esempio, utilizzeremo " Department Portals " .

Nella casella di testo sottostante, descriveremo cosa fa questa pagina. Poiché si tratta di una pagina del portale del dipartimento, digiteremo " Utilizzare questa pagina per accedere ai portali del dipartimento. "

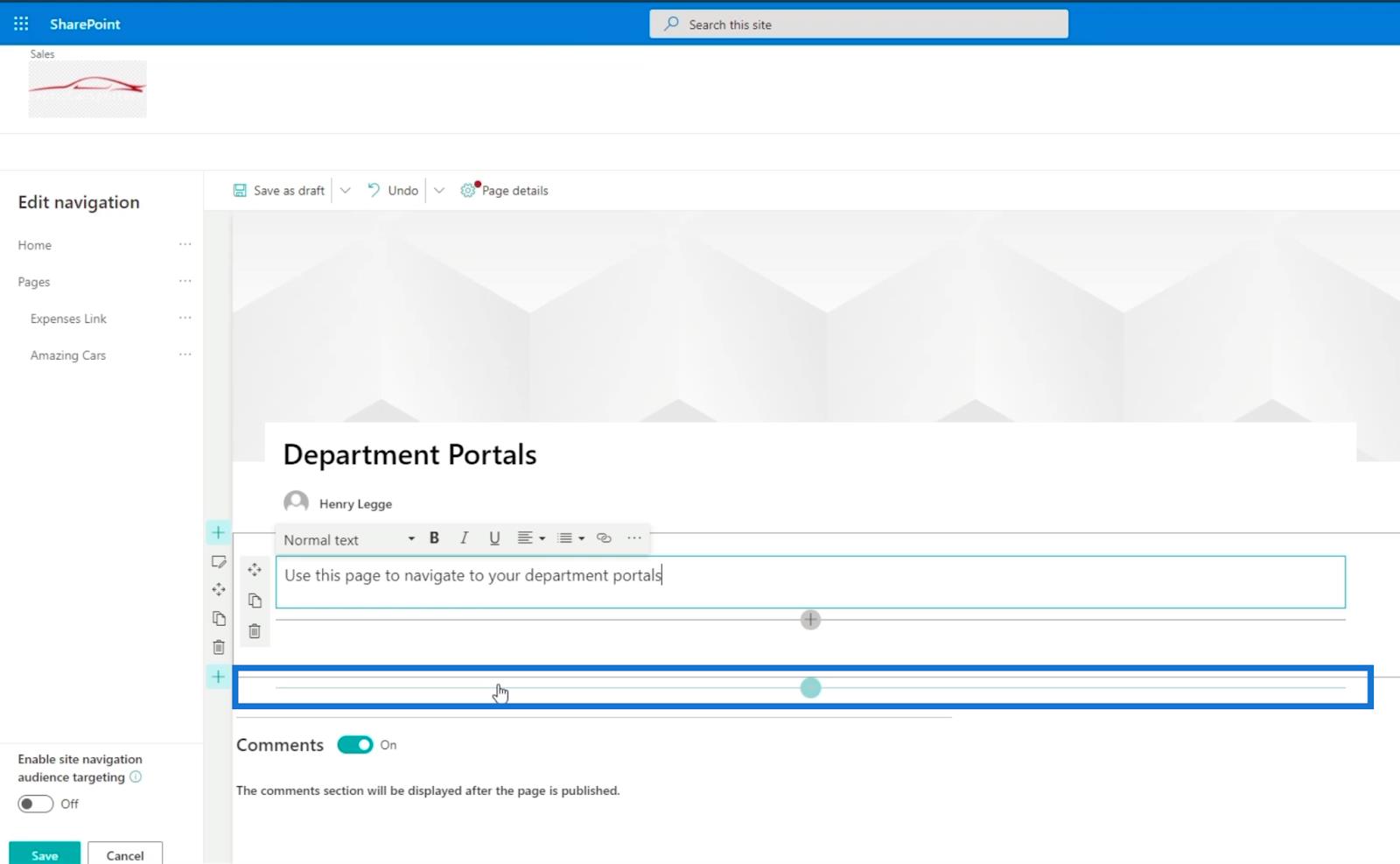
Successivamente, creeremo un banner di invito all'azione . Fare clic sul segno + per aggiungere un elemento.

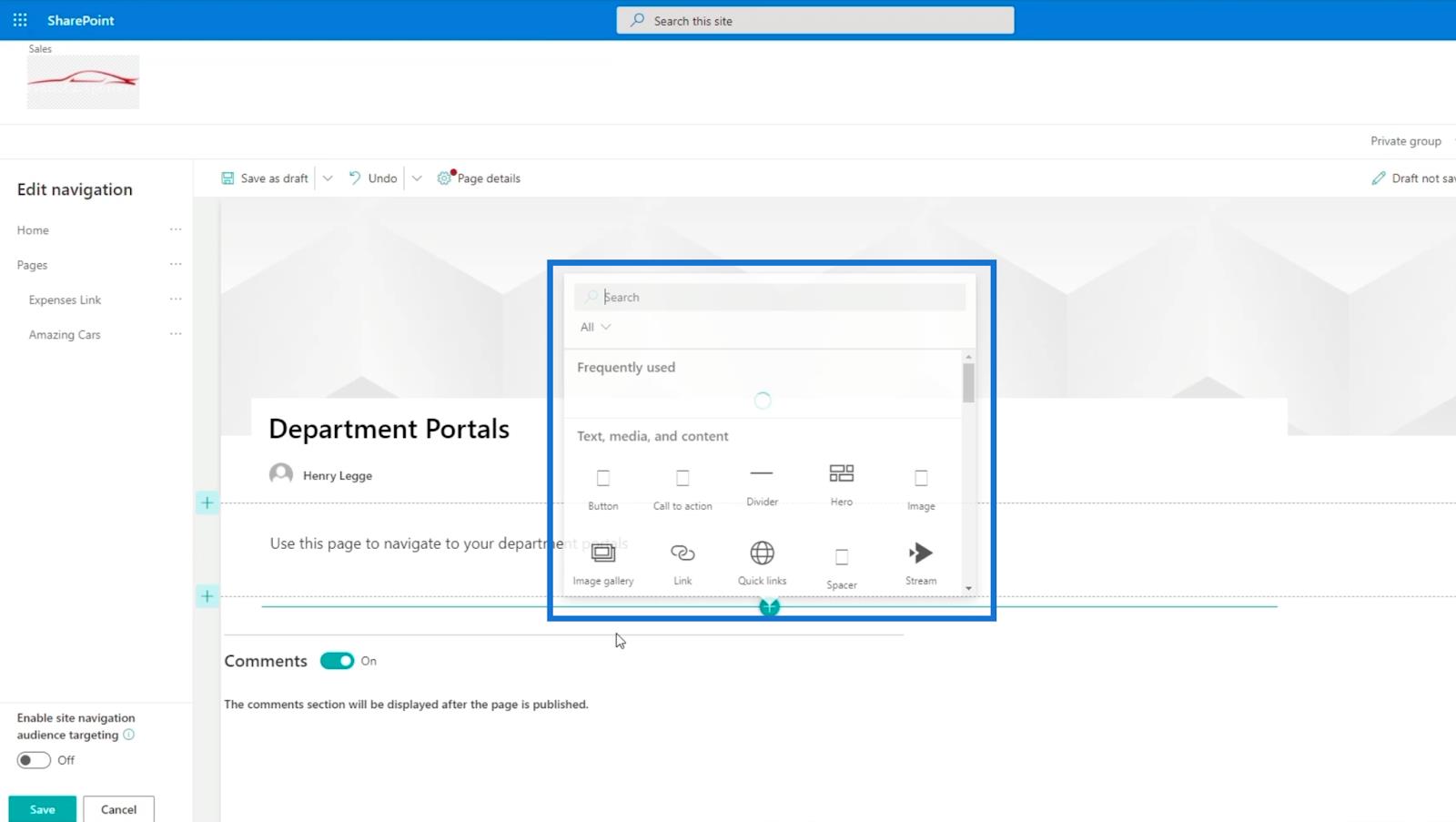
Quando fai clic su di esso, verrà visualizzata una finestra di dialogo .

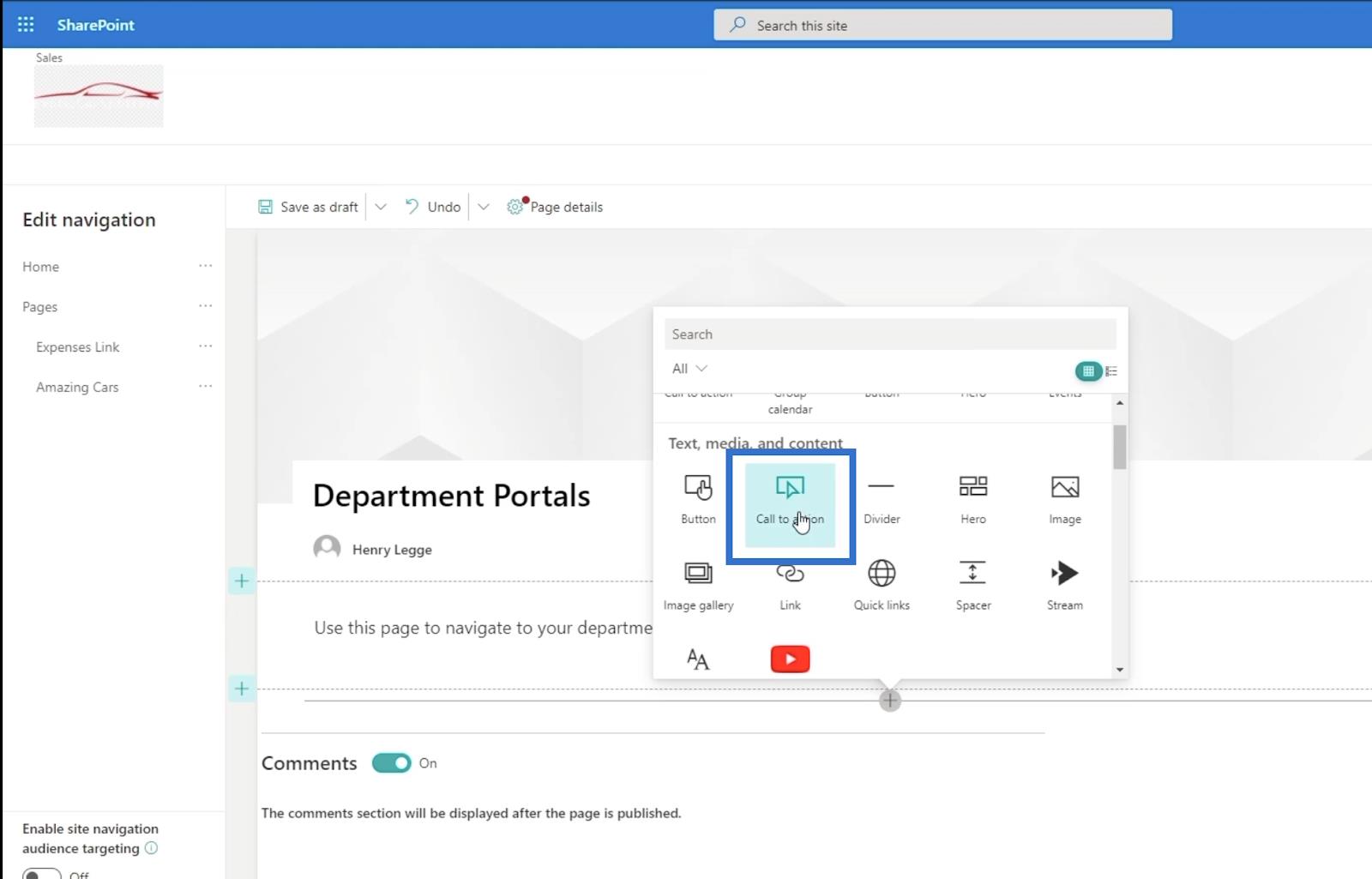
Seleziona Invito all'azione .

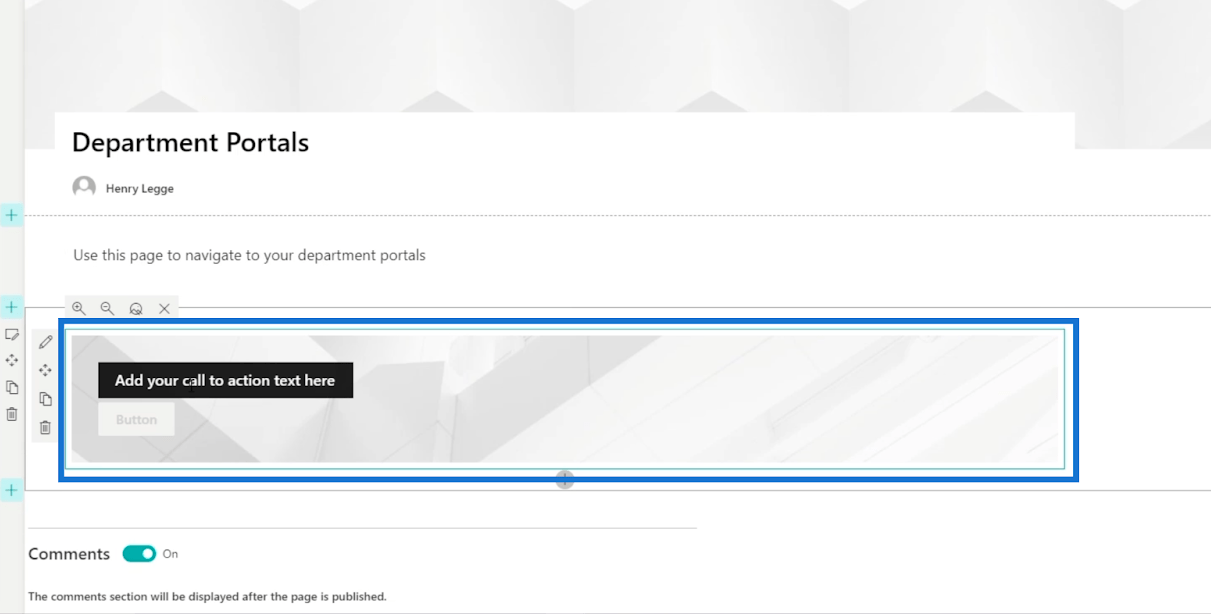
Apparirà una nuova casella che ti chiederà di aggiungere due elementi: il testo dell'invito all'azione e il pulsante.

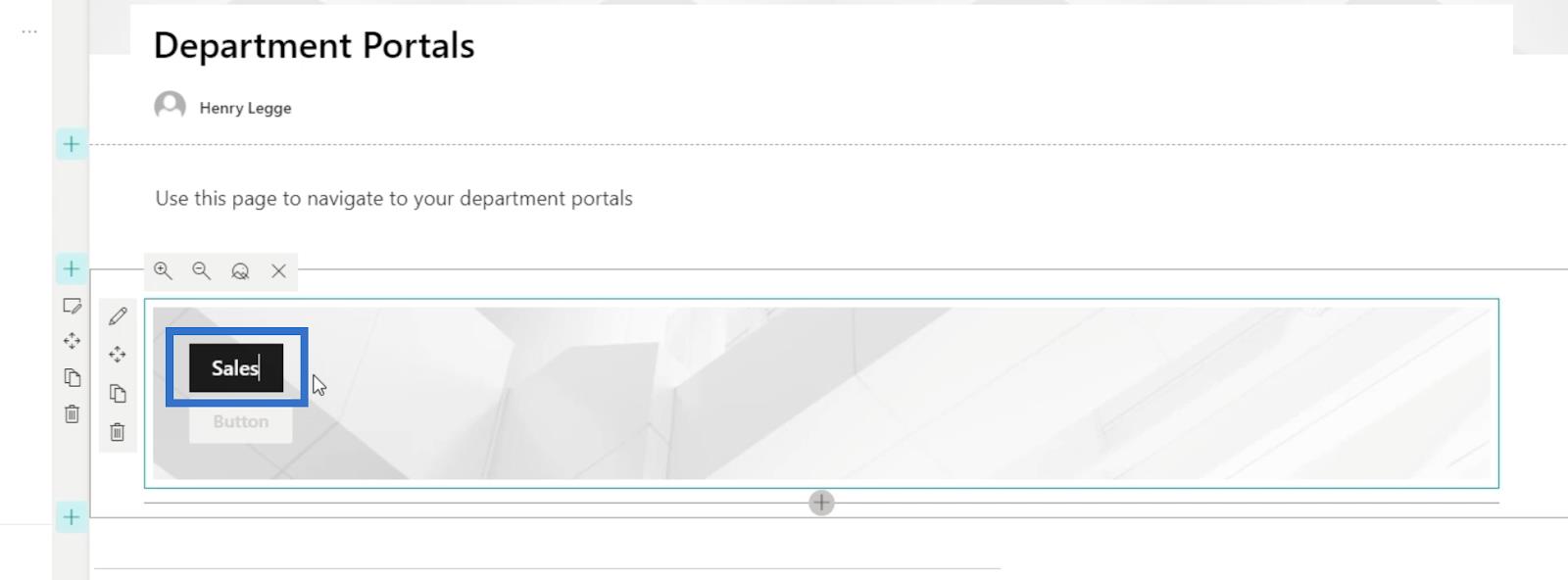
Per il nostro esempio, digiteremo " Vendite " per il testo dell'invito all'azione .

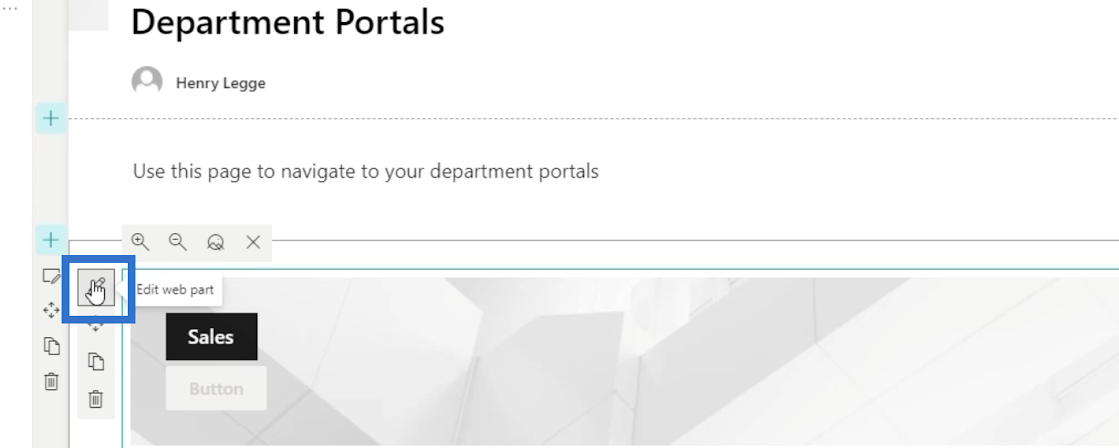
Successivamente, fai clic sull'icona Penna per modificare il banner di invito all'azione.

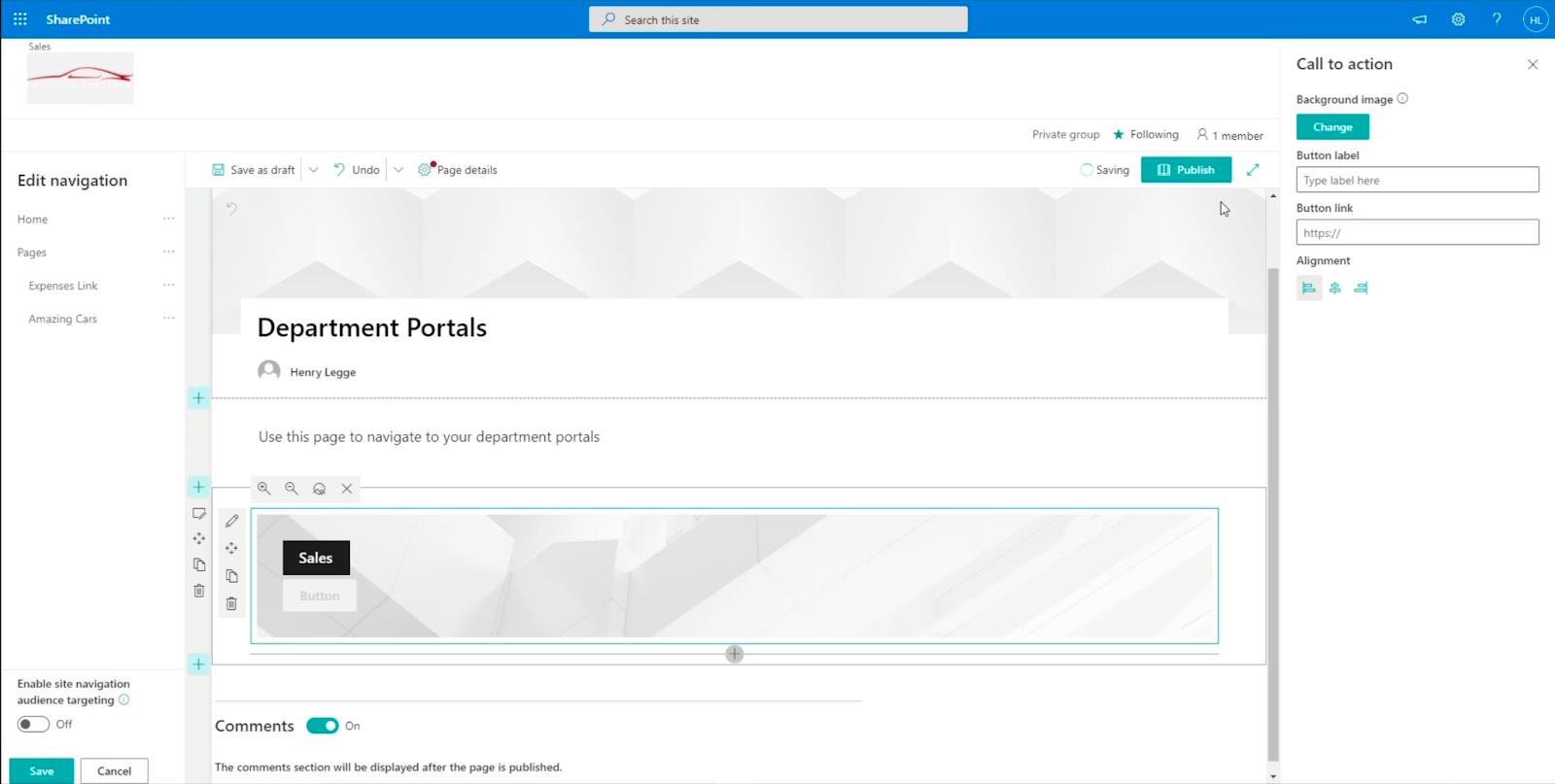
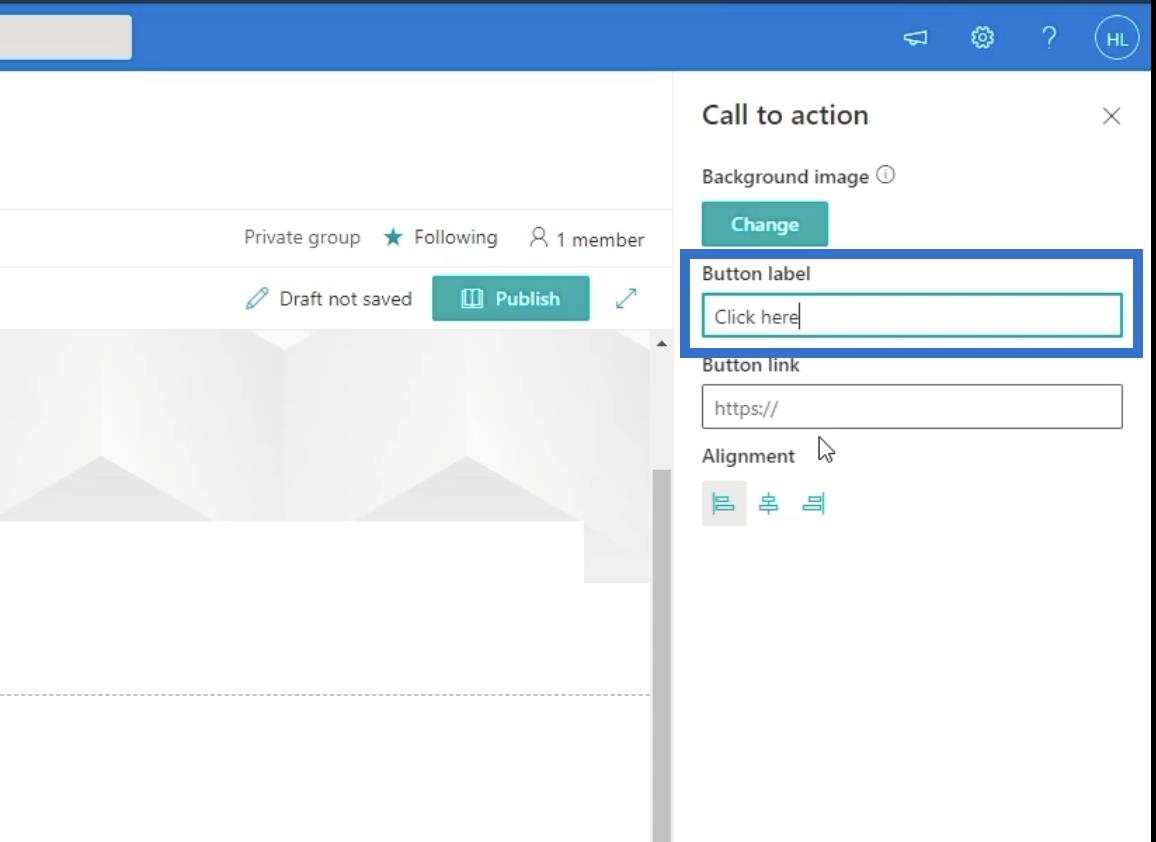
Si aprirà un nuovo pannello sulla destra.

Impostiamolo compilando le informazioni necessarie. Per prima cosa, nella casella di testo Etichetta pulsante , digiteremo " Fai clic qui ".

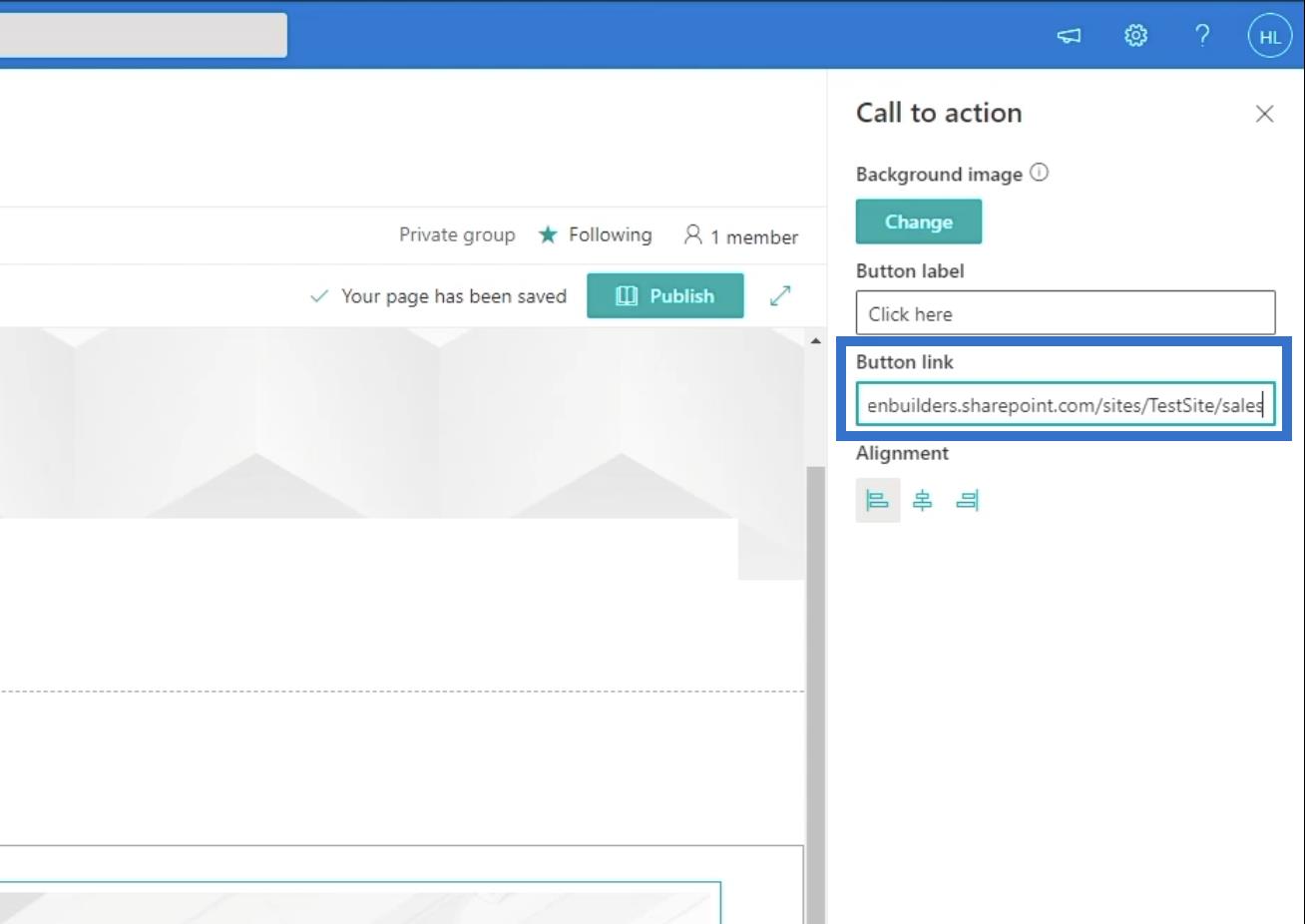
Successivamente, utilizzeremo il collegamento per il sito secondario effettivo della nostra pagina Vendite . Quindi digitiamo " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " nella casella di testo del collegamento al pulsante .

Pubblicazione della tua pagina
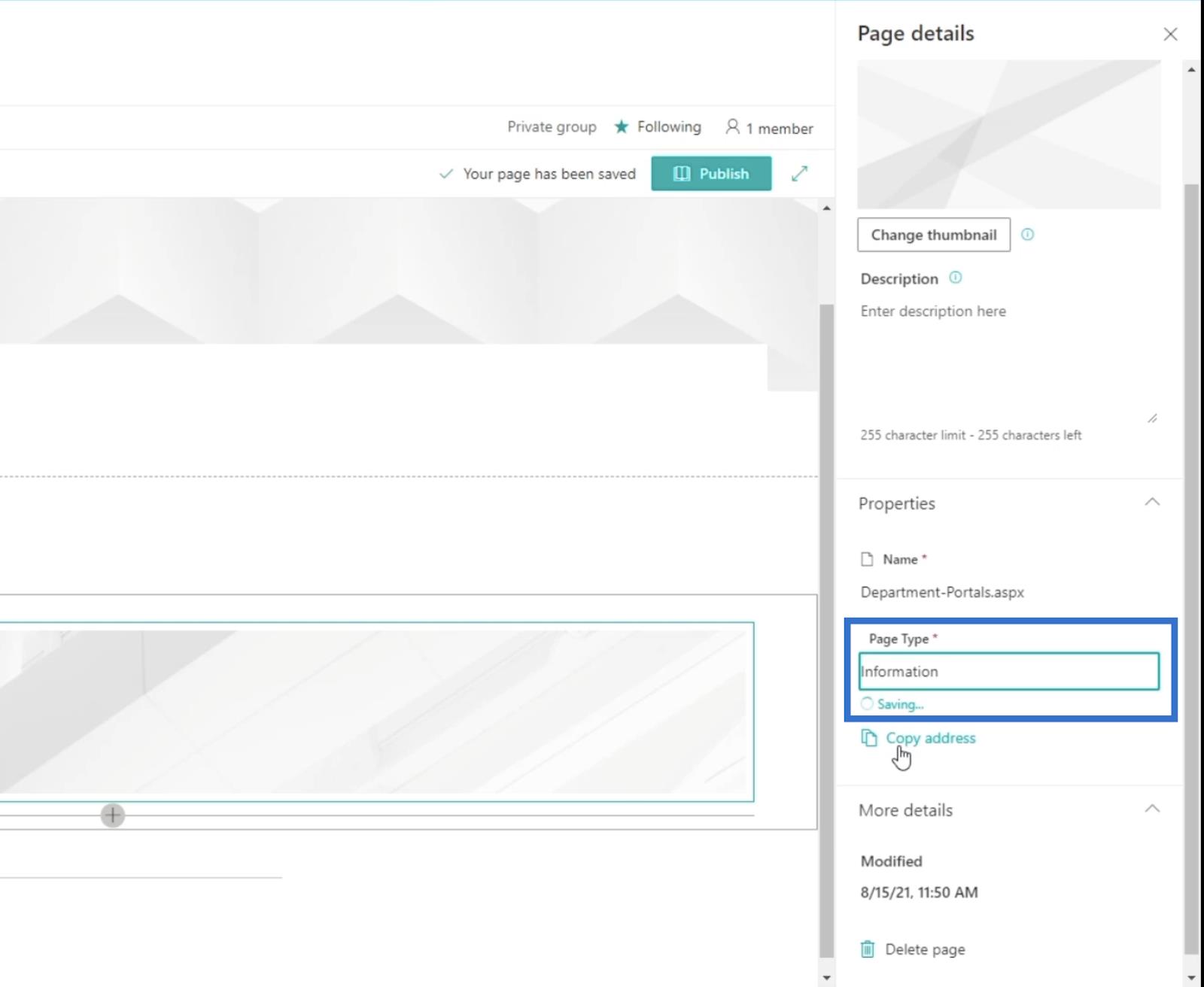
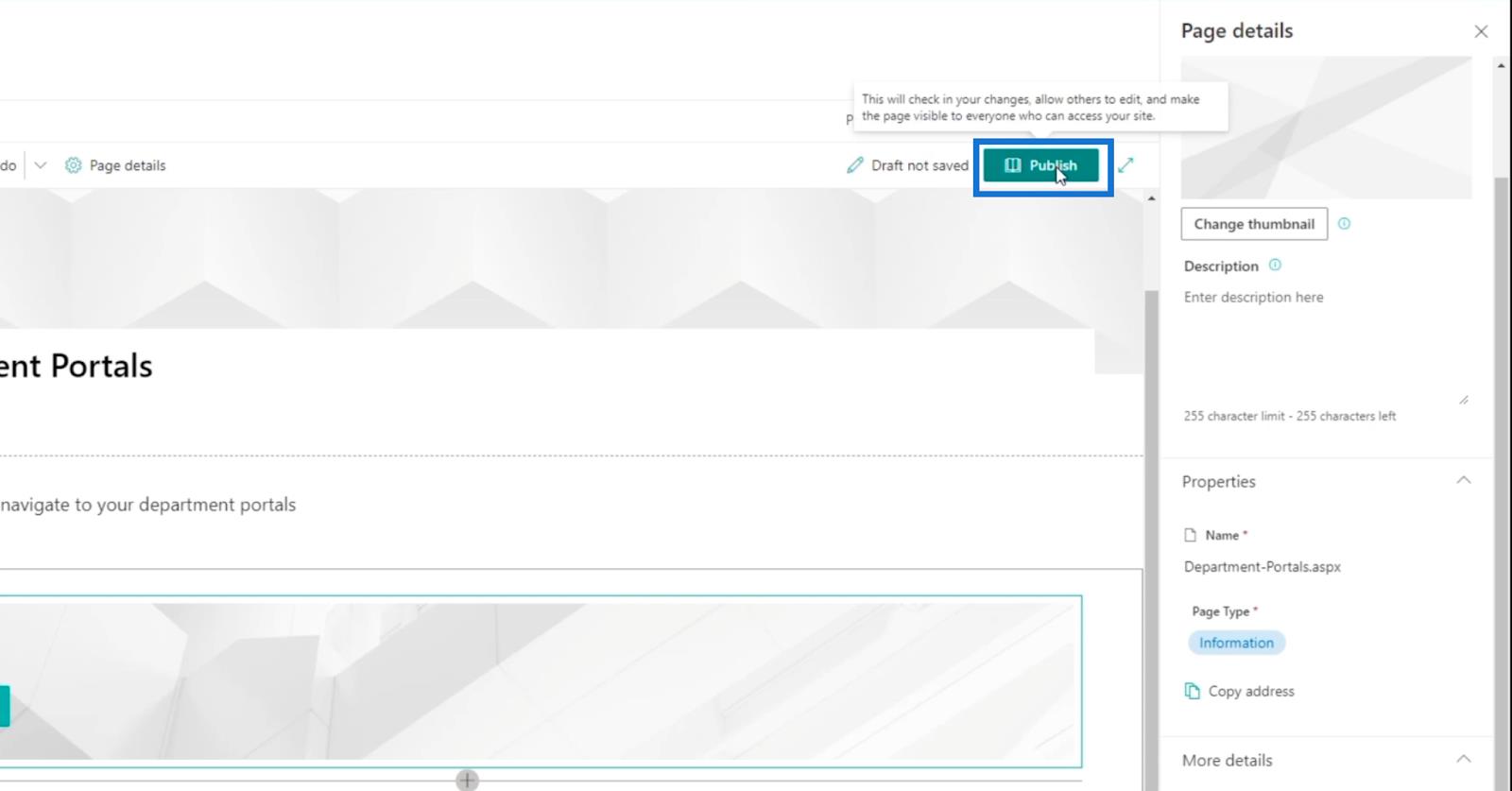
Per pubblicare la pagina, vai alla scheda Dettagli pagina .

Apparirà quindi il pannello Dettagli pagina . Nella casella di testo Tipo di pagina , useremo " Informazioni ".

Quindi pubblichiamo la pagina facendo clic su Pubblica.

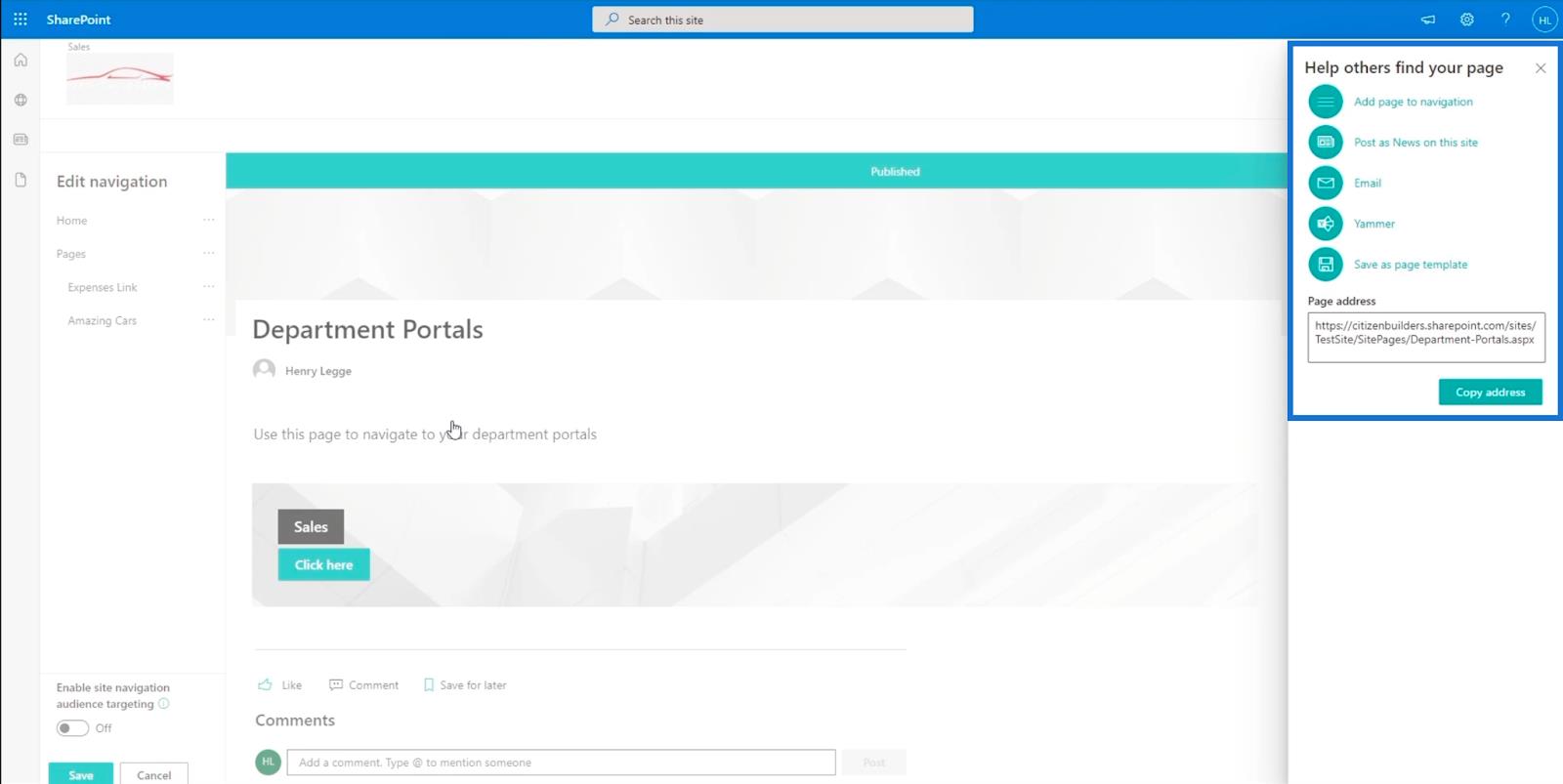
Verrai reindirizzato alla pagina che hai appena creato e ti suggerirà alcune cose sul pannello di destra.

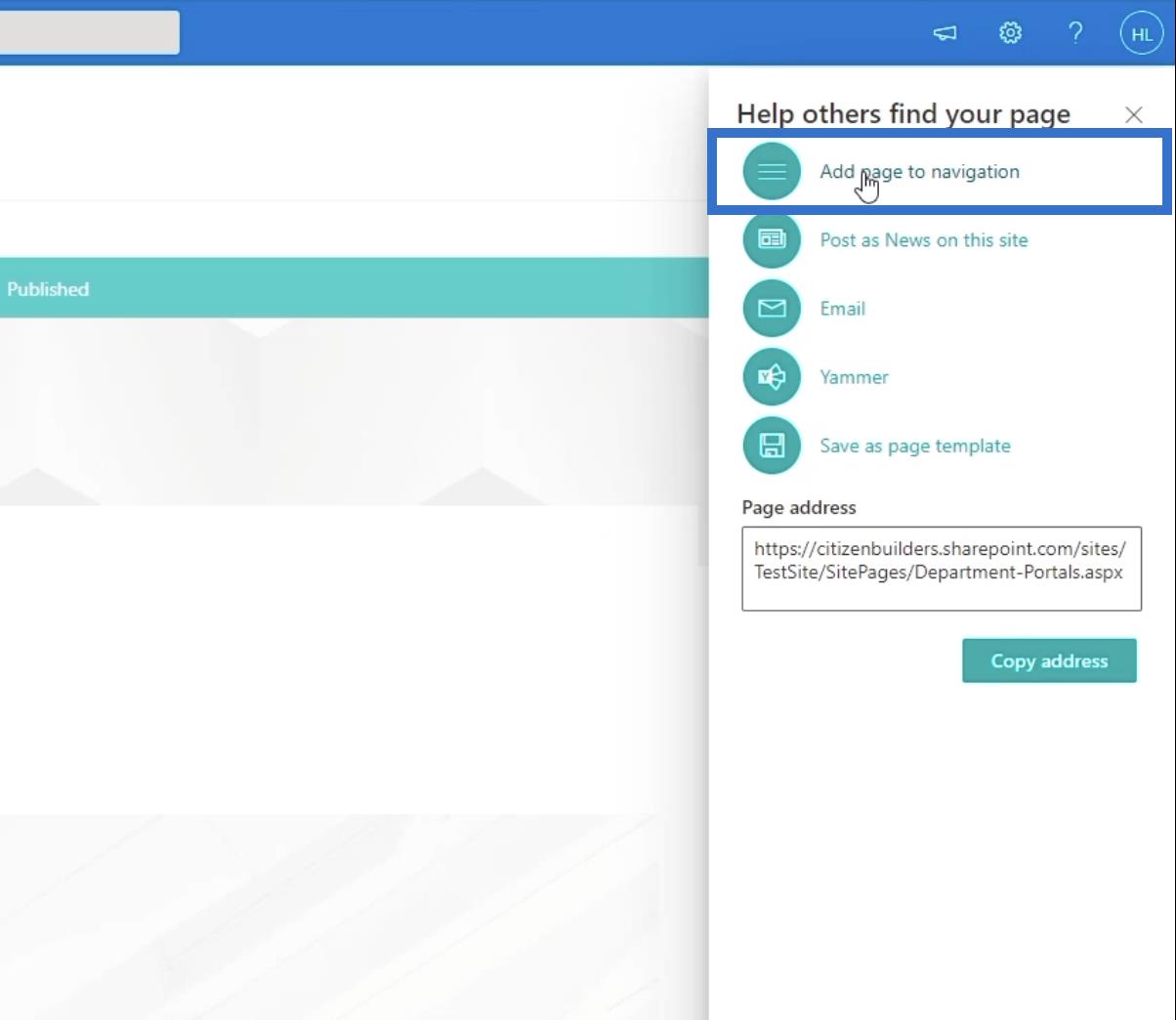
Nel pannello di destra, faremo clic sulla prima opzione che dice " Aggiungi pagina alla navigazione ".

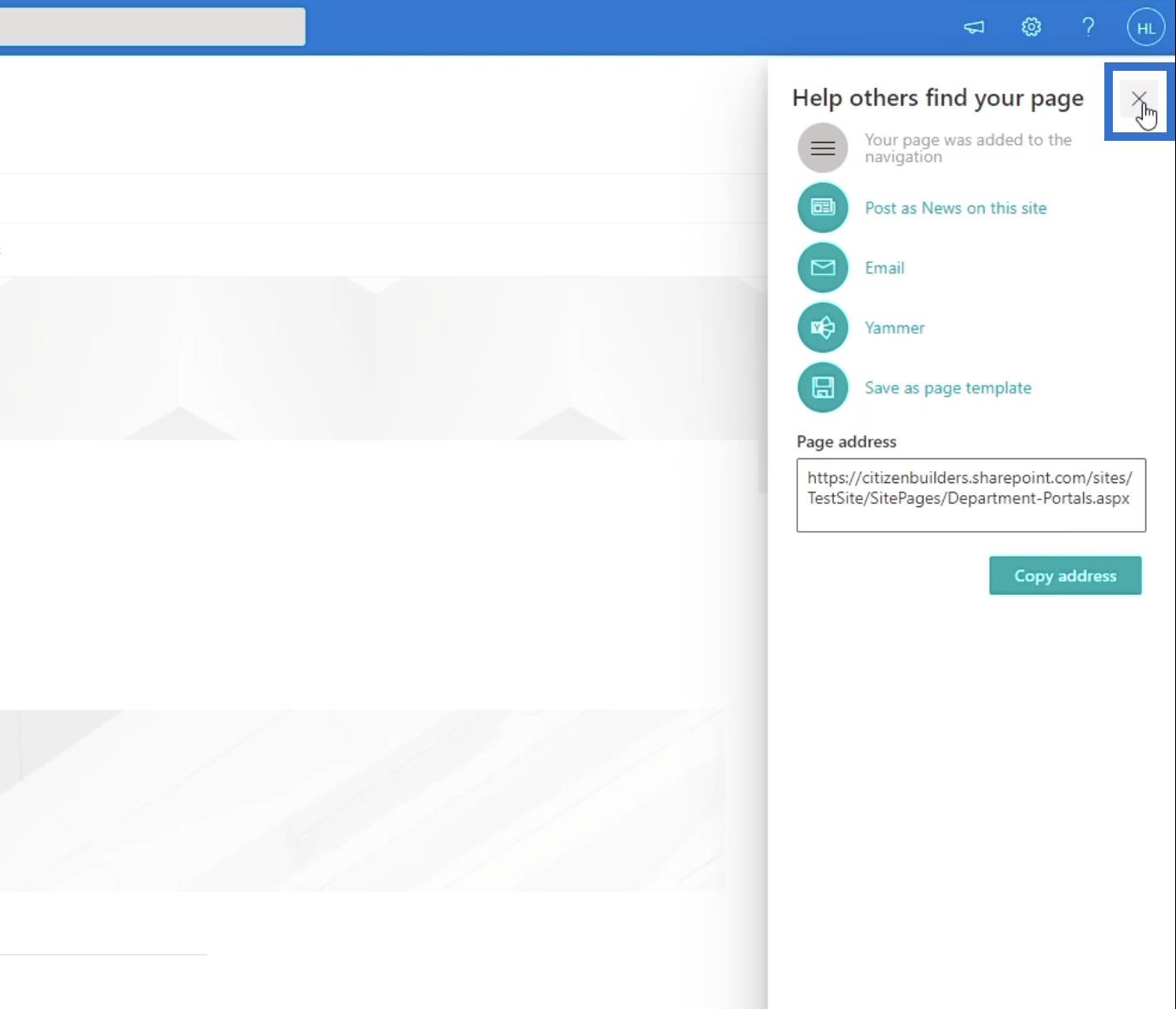
Fare clic su X in alto a destra nel pannello per chiuderlo.

Quindi, fai clic su Salva nel pannello in basso a sinistra.

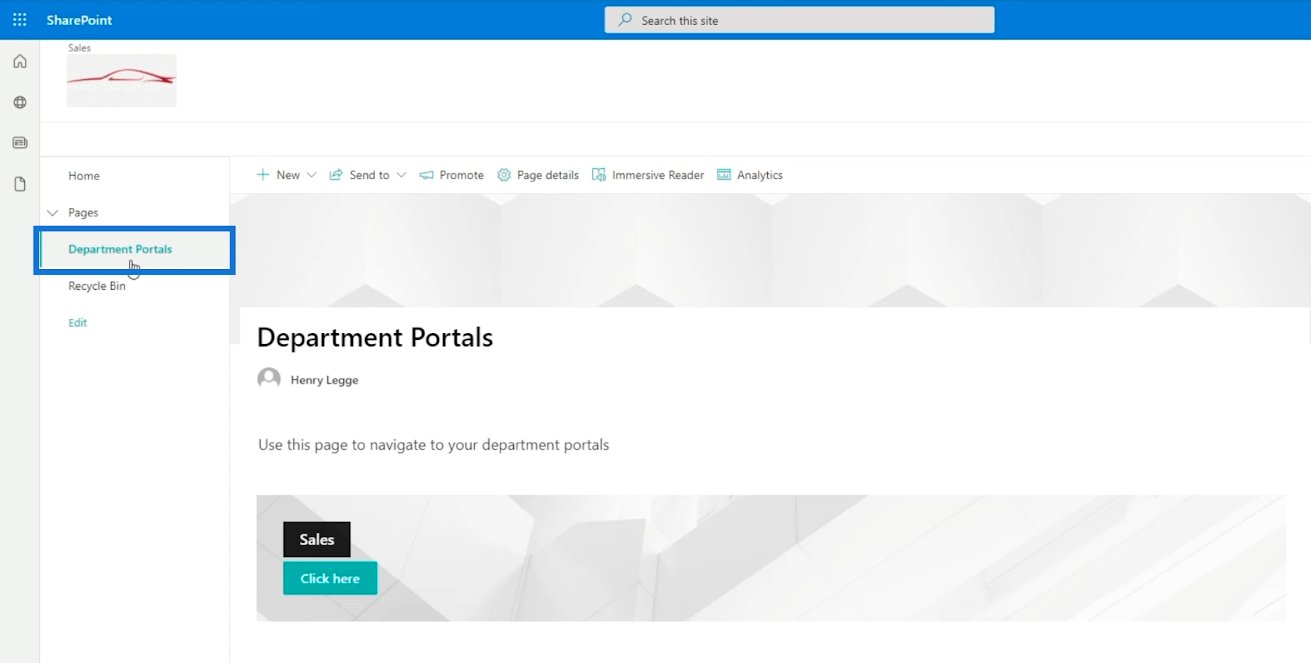
Dopodiché, la pagina che hai appena creato sarà nei link di navigazione della tua pagina principale.

Puoi anche aggiungere un link di navigazione sulla tua pagina principale. Ciò ti consentirà di accedere più facilmente ai tuoi siti secondari.

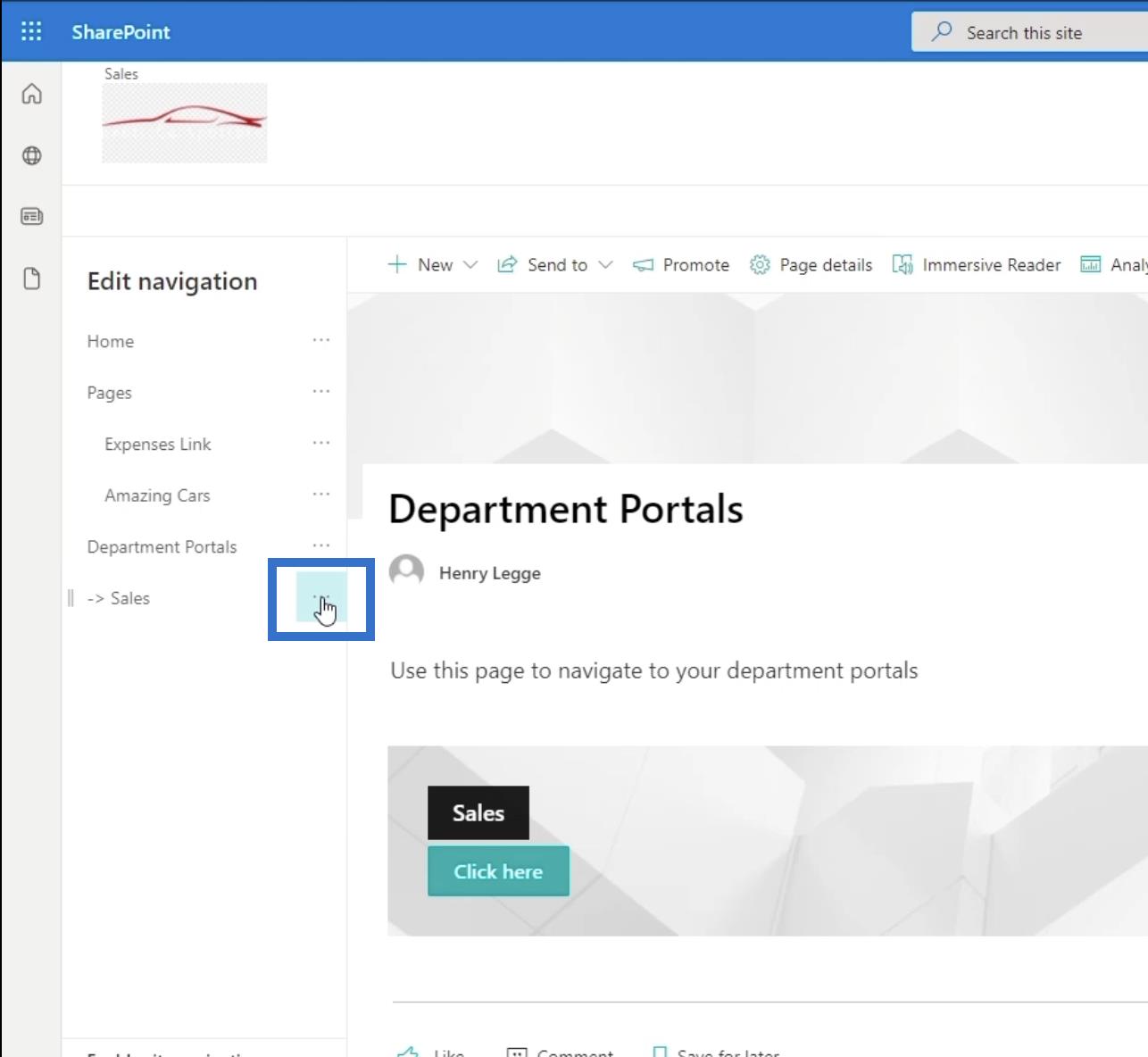
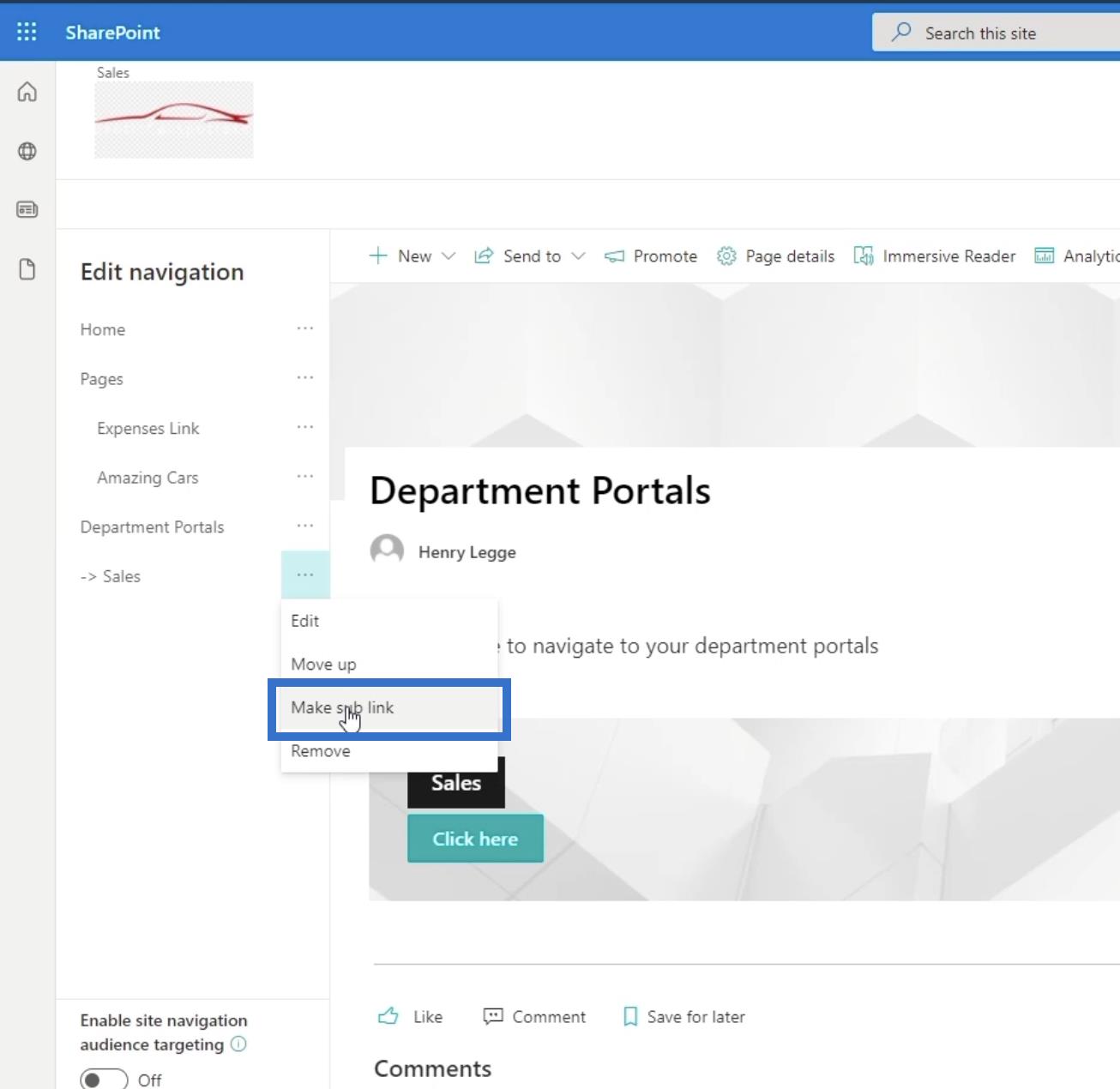
Assicurati solo di renderlo un collegamento secondario poiché si tratta di un sito secondario. Puoi farlo facendo clic sui puntini di sospensione accanto ad esso.

Quindi fai clic su Crea collegamento secondario .

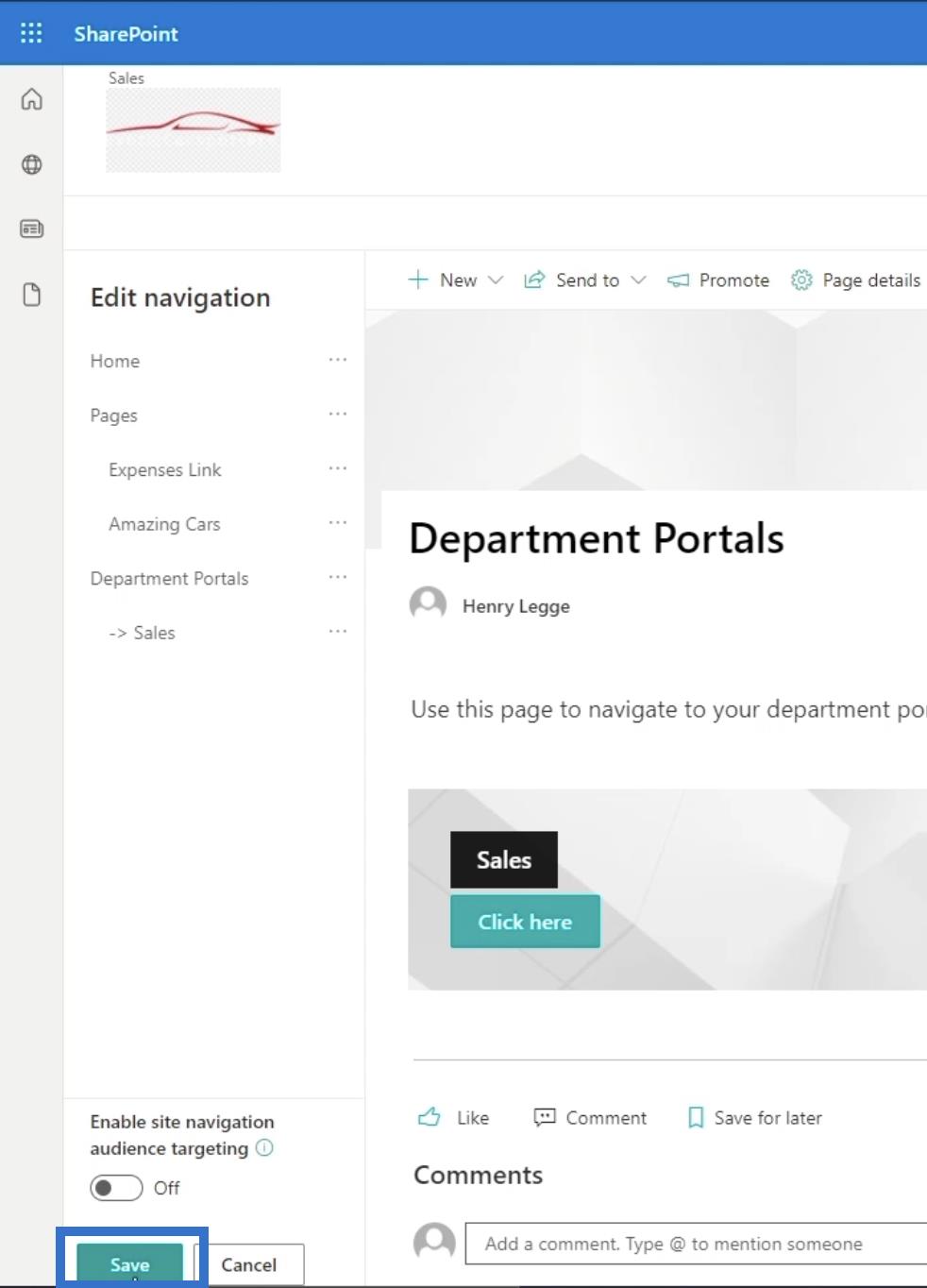
Infine, fai clic su Salva .

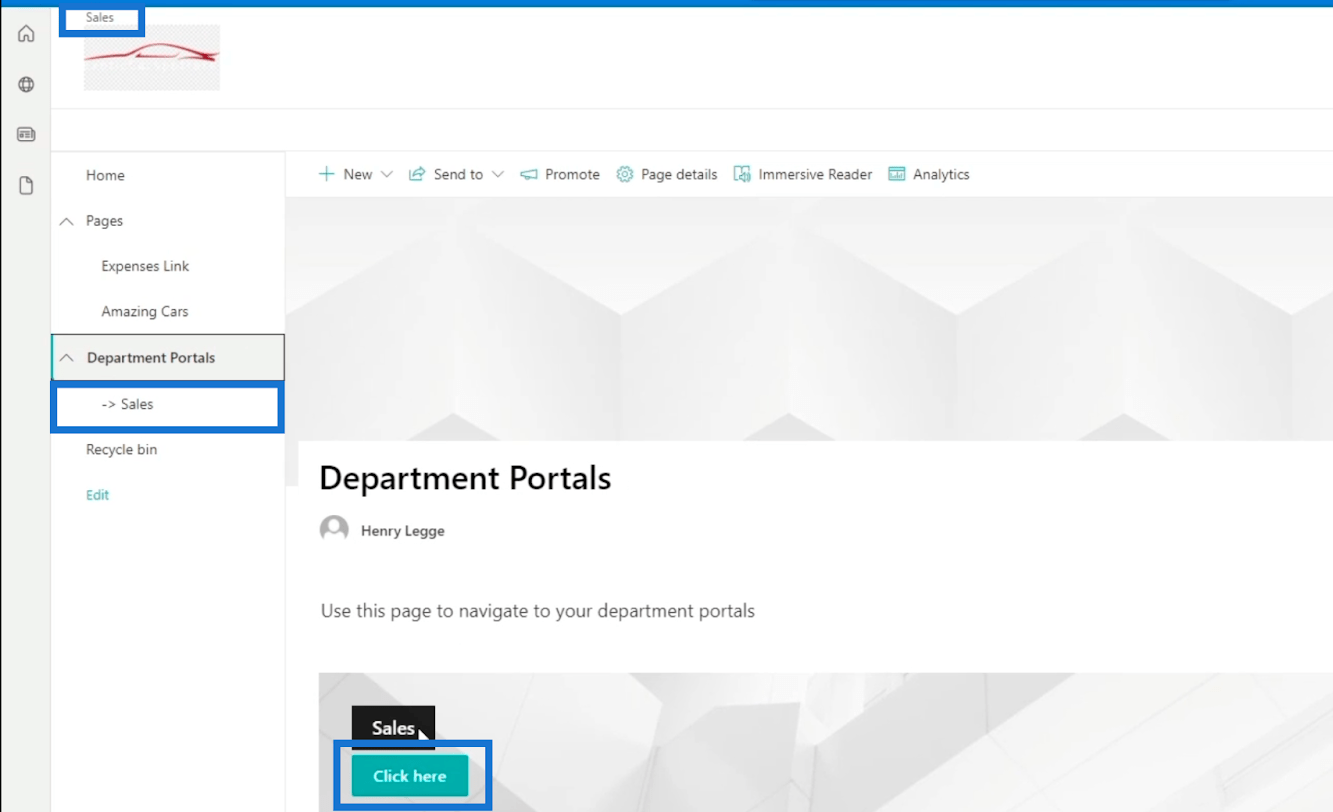
Questo ti darà 3 modi diversi per andare alle vendite : tramite il link di navigazione in alto, attraverso il pannello di sinistra e tramite il banner di invito all'azione.

Modifica dell'aspetto del sito secondario di SharePoint
È abbastanza difficile identificare se ti trovi su un sito secondario o sulla pagina principale. Quello che faremo è modificare il suo aspetto per farci sapere che ci troviamo in un sito secondario.
Innanzitutto, assicurati di essere nella pagina del sito secondario, quindi fai clic sull'icona a forma di ingranaggio in alto a destra.

Successivamente, fai clic su Cambia aspetto .

Successivamente, scegli Intestazione .

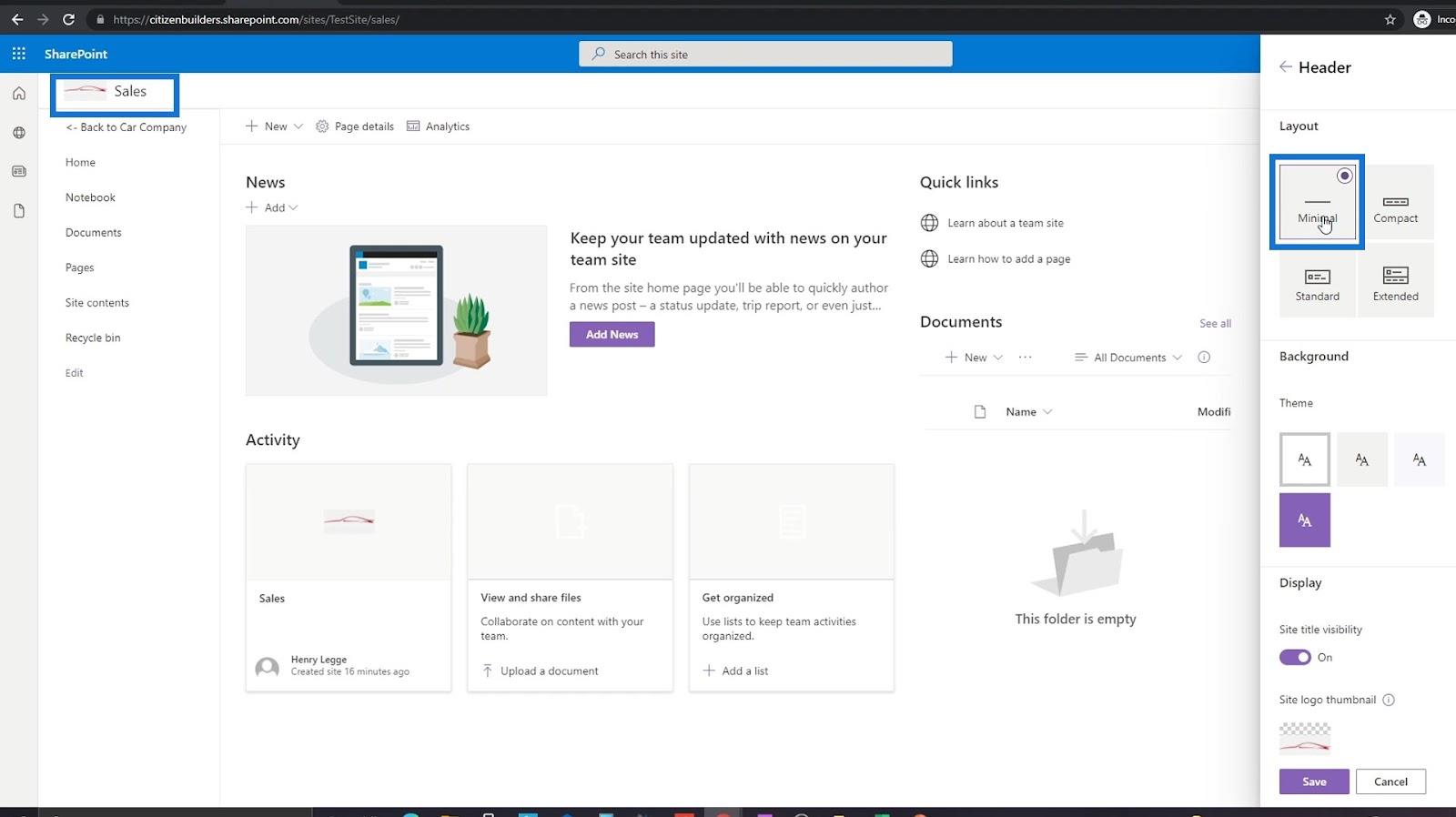
In Layout scegliere Minimo . Questo renderà la pagina diversa dalla pagina principale. Noterai che l'intestazione è diventata più piccola.

Puoi anche modificare il logo facendo clic sul logo del sito nella parte inferiore del pannello di destra. Ma per questo esempio, useremo lo stesso logo. Quindi, non c'è bisogno di cambiarlo.

Infine, fai clic su Salva .

Puoi anche aggiungere un banner di intestazione su questo sito secondario. Questo ti darà ulteriori modi per andare alla pagina a cui vuoi accedere.

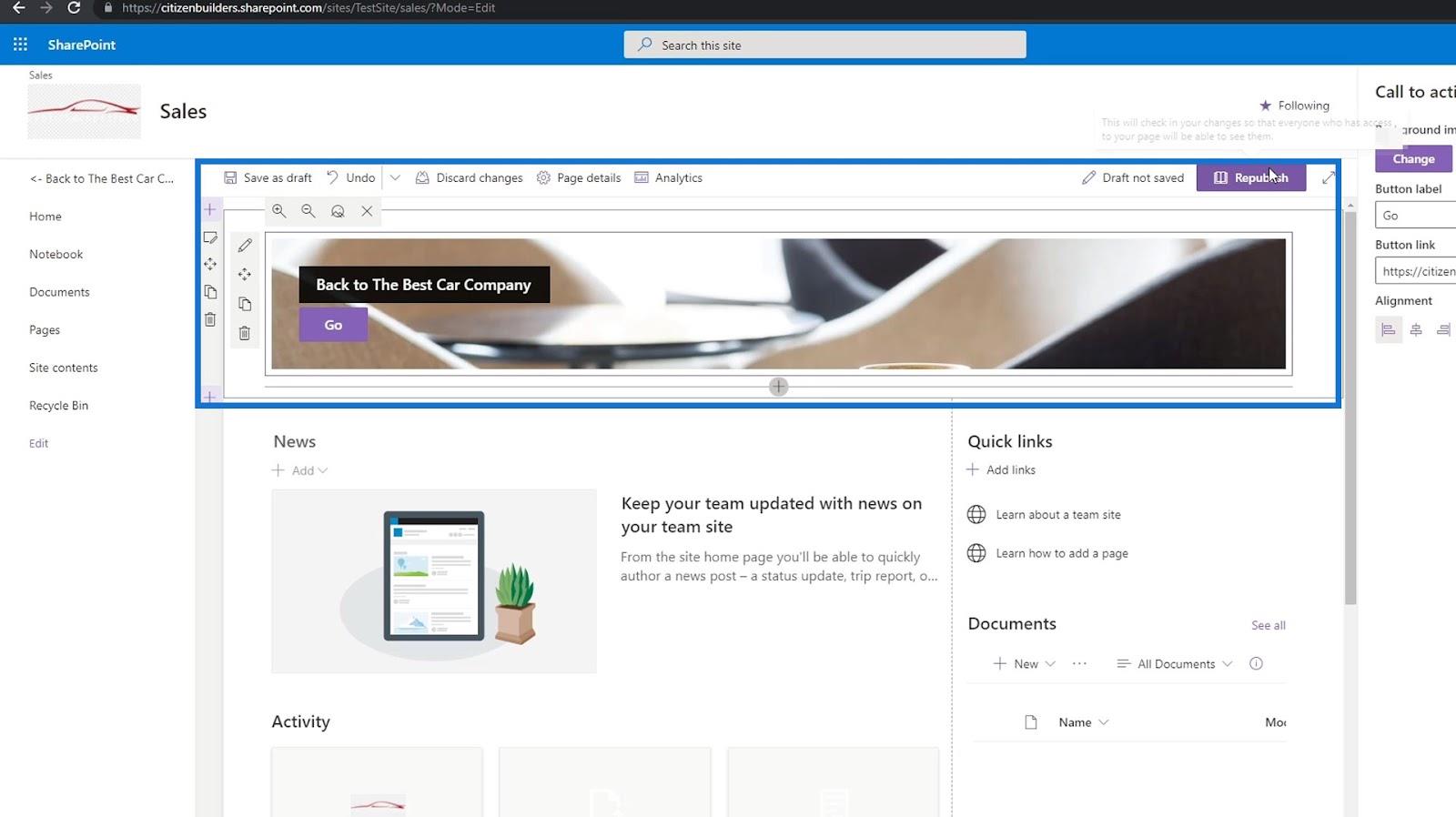
Tieni presente che abbiamo modificato il nome del link di navigazione in " The Best Car Company ".

Panoramica e creazione della home page di SharePoint
Sito secondario di SharePoint: creazione e configurazione
Raccolte di siti di SharePoint | Un introduzione
Conclusione
Per riassumere, hai imparato come aggiungere link e collegarli alle tue pagine. Si è inoltre appreso come la creazione di funzionalità semplici, come l'invito all'azione, può semplificare l'esplorazione del sito di SharePoint.
Ora che abbiamo creato correttamente i collegamenti alle tue pagine nel tuo sito di SharePoint, sarà più facile passare attraverso ogni sito. Non è più necessario modificare l'indirizzo web per accedere alla pagina che si desidera visitare, purché si seguano questi semplici passaggi.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








