Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
Nel post del blog di oggi parlerò dell'oggetto visivo personalizzato Deneb Vega-Lite appena disponibile per LuckyTemplates. L'ho usato esclusivamente nella mia sottomissione parziale per la LuckyTemplates Challenge #17 sul reporting dei dati ambientali. Puoi guardare il video completo di questo tutorial in fondo a questo blog.
Questo ha ricevuto un feedback positivo, motivo per cui ho deciso di creare un tutorial su come ho utilizzato Vega-Lite nella mia presentazione. Il mio obiettivo per questa sfida era acquisire esperienza con l'oggetto visivo personalizzato Deneb, motivo per cui ho scelto di usarlo esclusivamente e di non usare alcun oggetto visivo standard di LuckyTemplates.
Neanche io ho dedicato molto tempo ai dati, quindi non dedicherò altro tempo allo sviluppo del set di dati se non per includere la parte delle tossine aeree nel mio rapporto.
Sommario
Una panoramica della pagina del rapporto in Vega-Lite
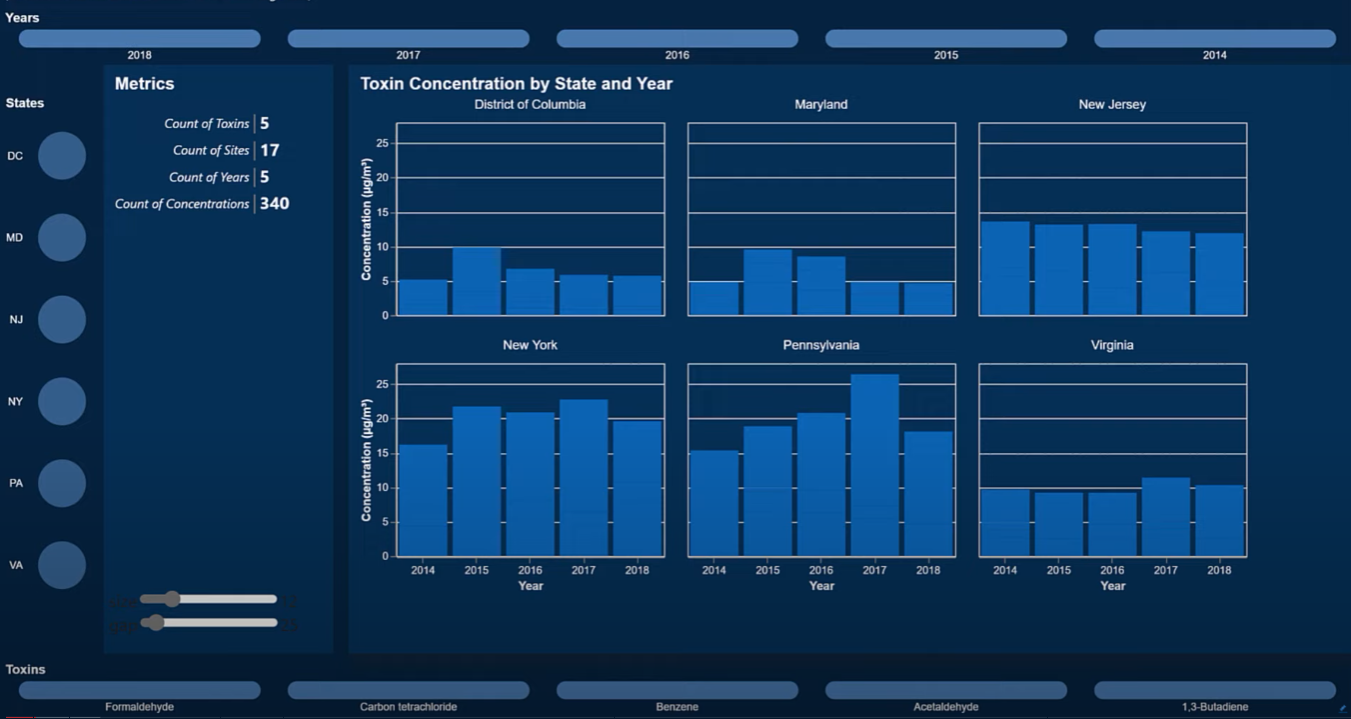
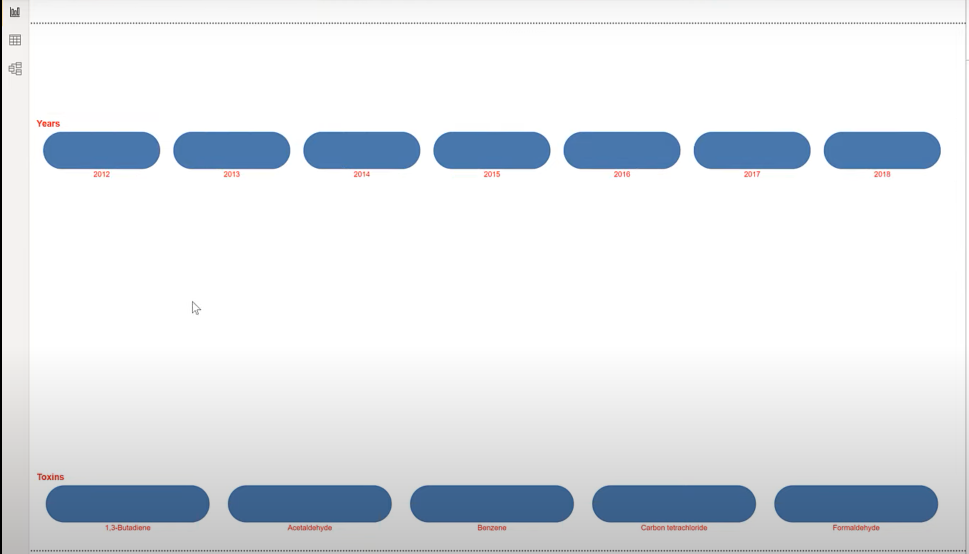
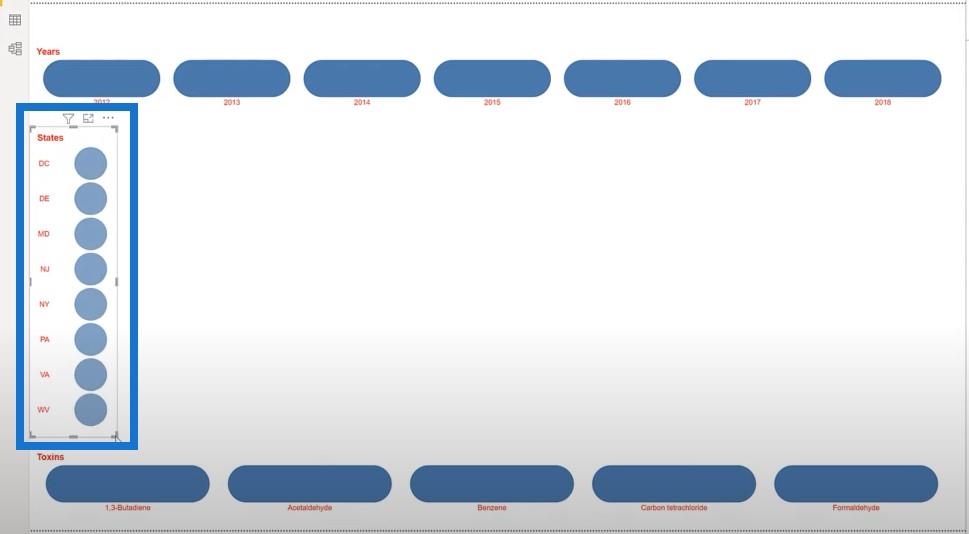
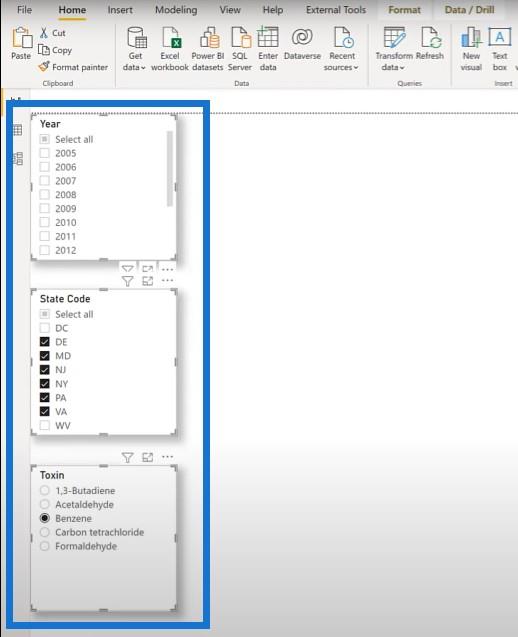
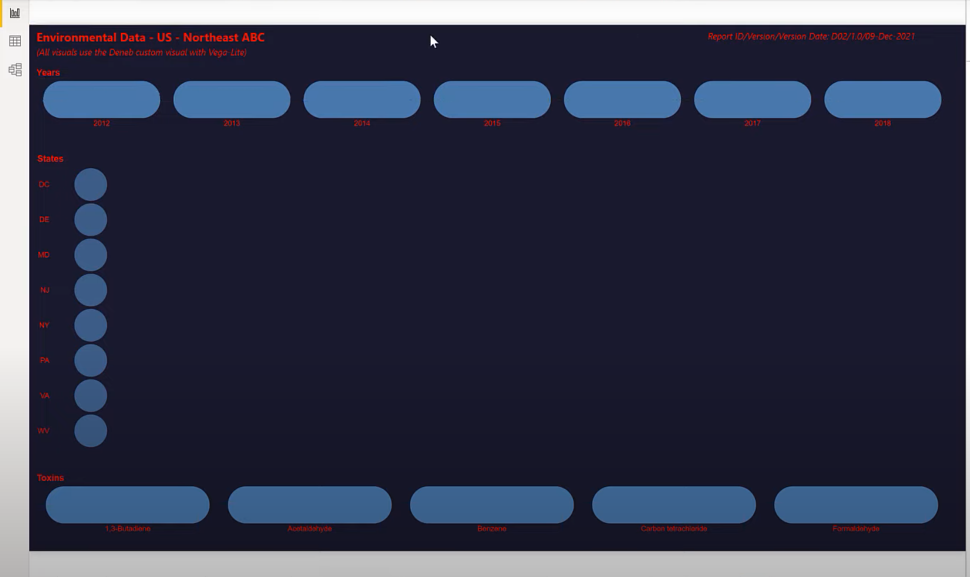
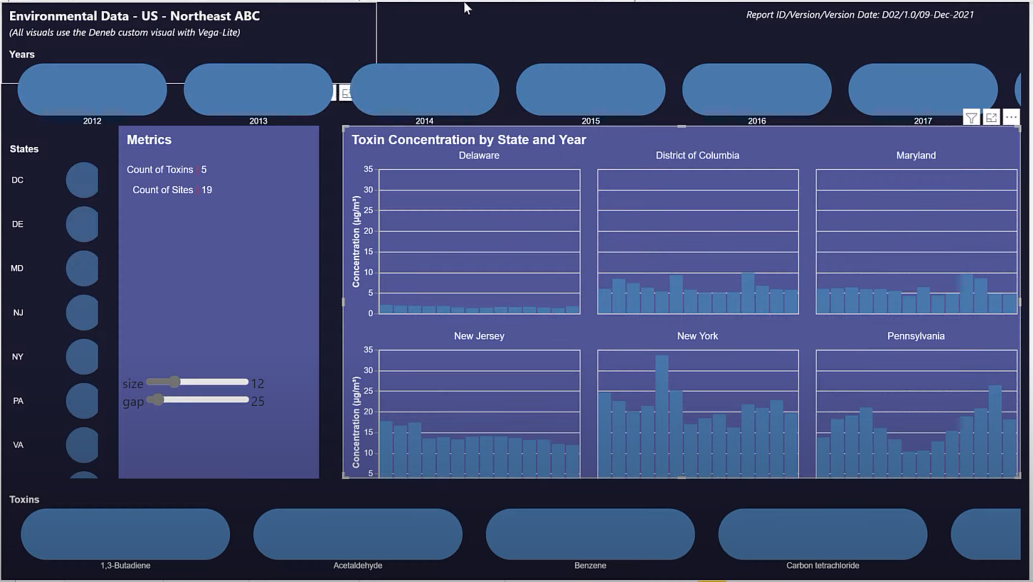
Diamo un'occhiata alla mia presentazione. Ci sono 7 diversi elementi visivi e 2 caselle di testo in alto. Abbiamo un'affettatrice per Anni , un'affettatrice per Stati , un'affettatrice per Tossine , una scheda di metriche e un'immagine principale che mostra la concentrazione di tossine che può essere ordinata per Stato e Anno .

Ora diamo un'occhiata a ogni tirocinante visivo mentre li sviluppiamo da zero. Prima di iniziare, solo una breve nota sull'ambiente di sviluppo. Per iniziare, ho preso una copia della mia presentazione della sfida n. 17 e ho cancellato tutte le pagine. Quindi non c'erano immagini rimanenti; sono rimasti solo i dati, il modello di dati e i calcoli DAX.
Creazione della casella di testo del titolo
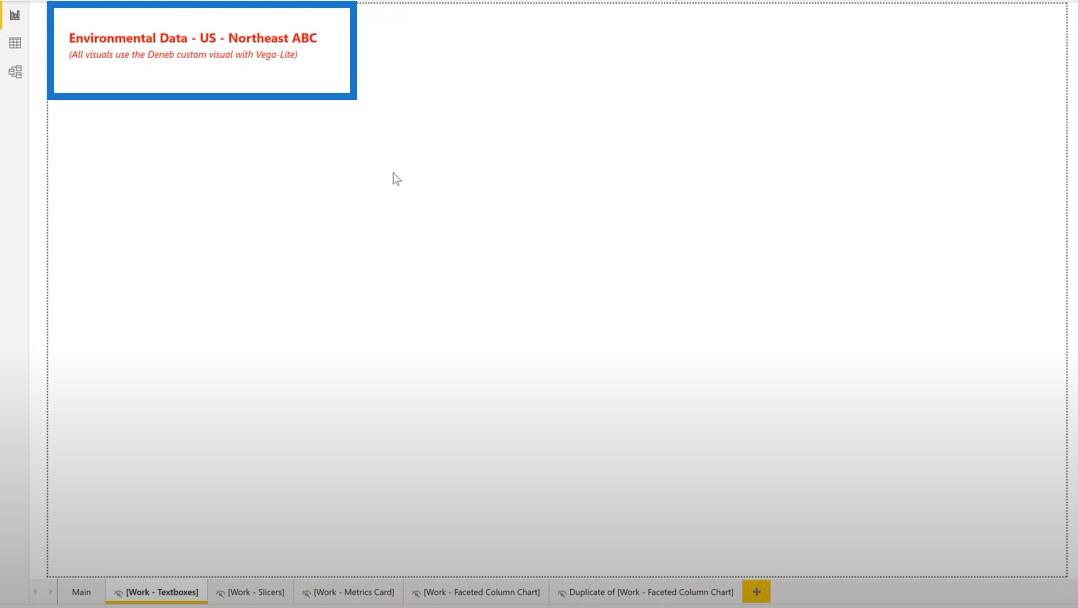
Ho creato una serie di pagine vuote nella casella di testo del titolo. Poiché Vega-Lite è un linguaggio grafico per le immagini, non esiste un metodo ovvio per creare una casella di testo.
Ma poiché Vega-Lite visual è solo una raccolta di segni, ho pensato che avrei potuto usare solo segni di testo per simulare una casella di testo.
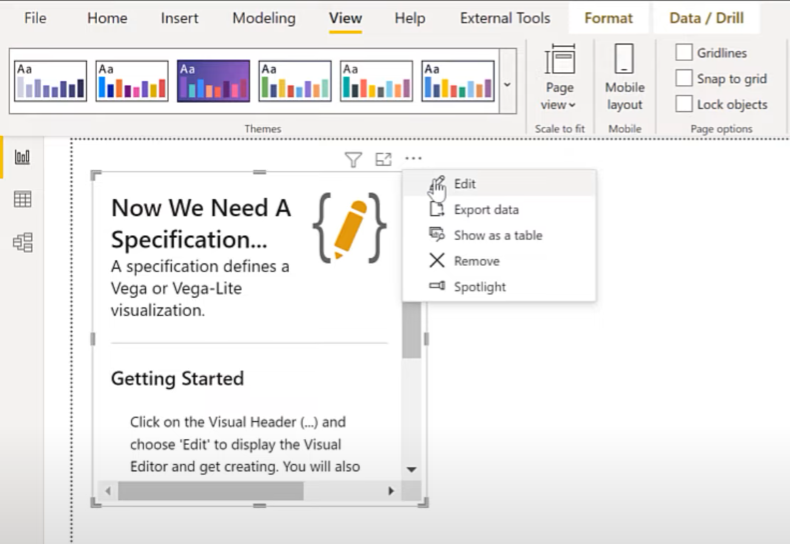
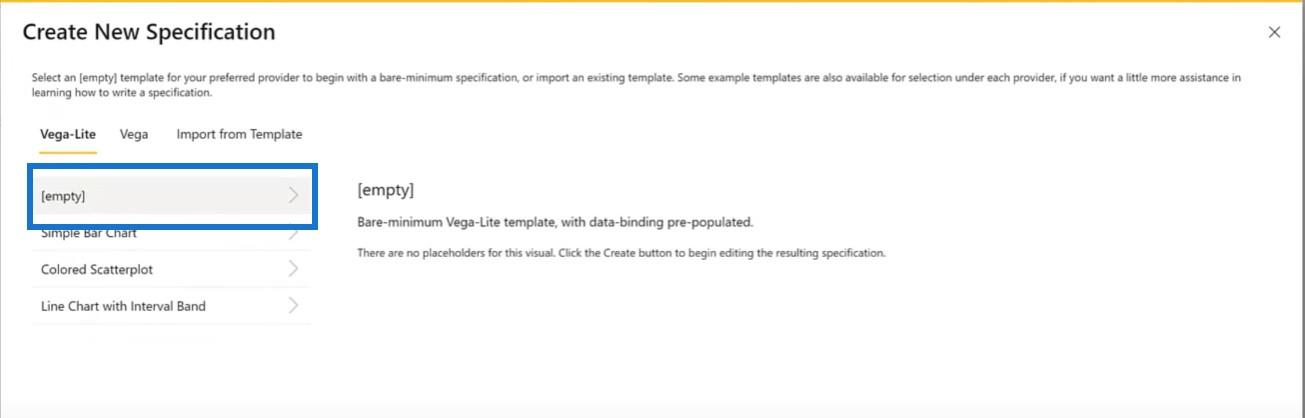
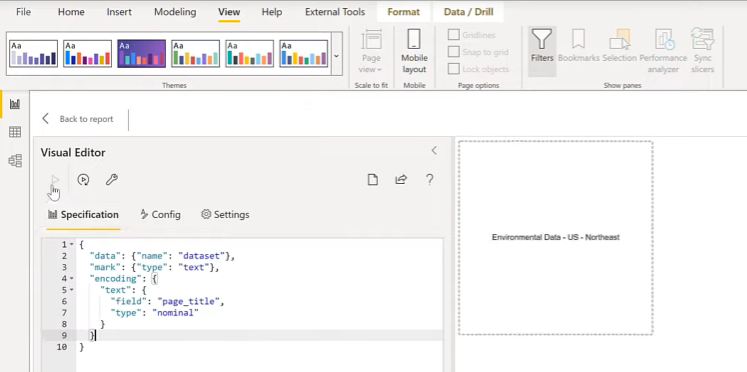
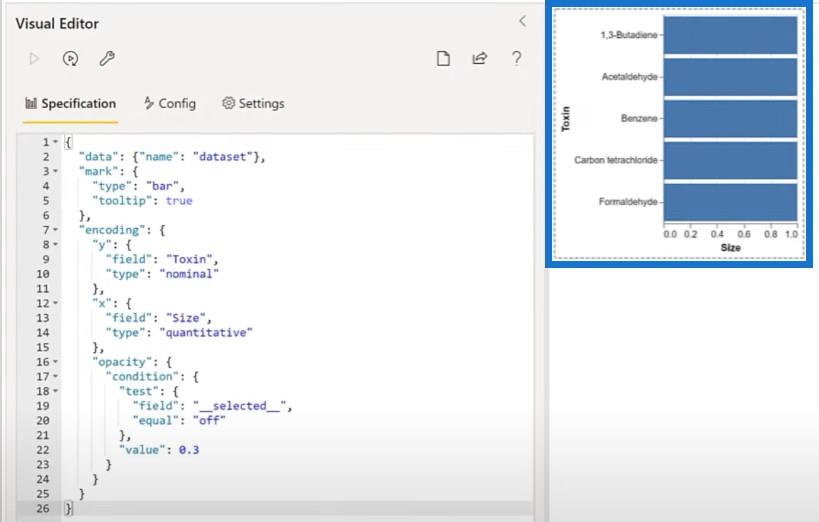
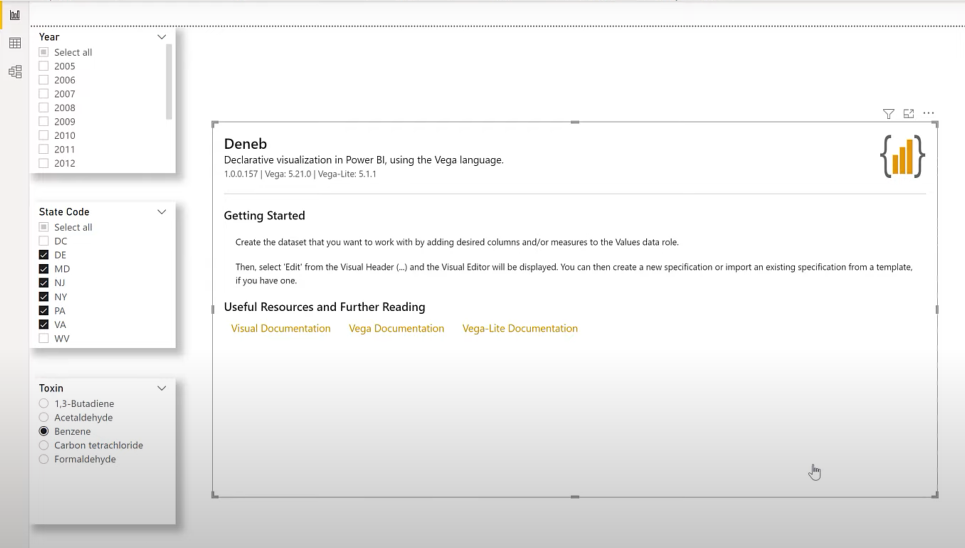
Aggiungiamo un oggetto visivo Deneb. La prima cosa da fare è aggiungere una misura con i nostri valori (titolo pagina e sottotitolo pagina), quindi scegliere una specifica vuota.


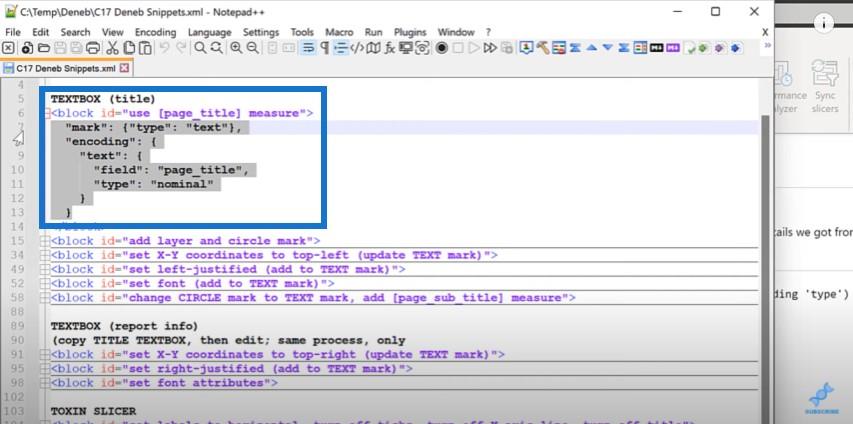
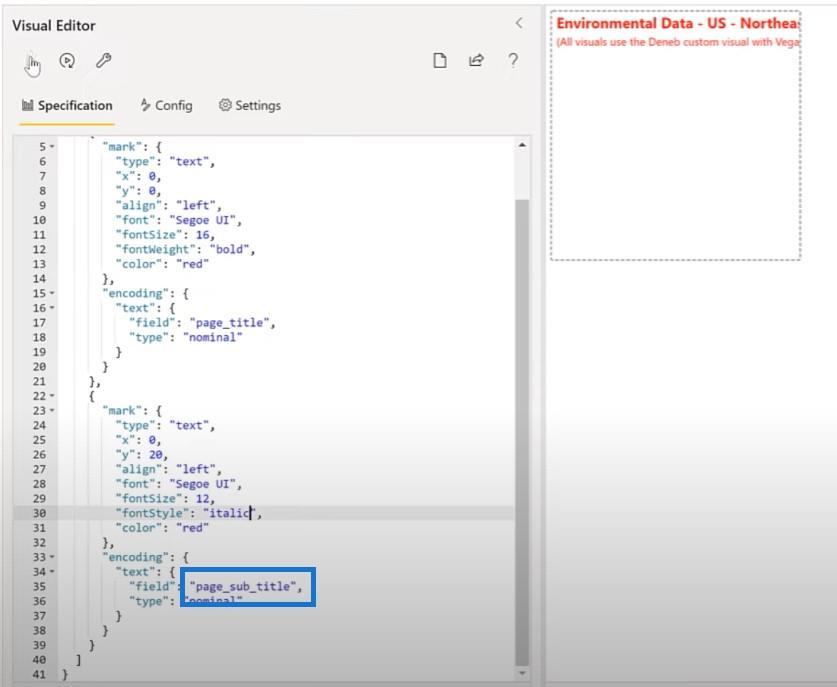
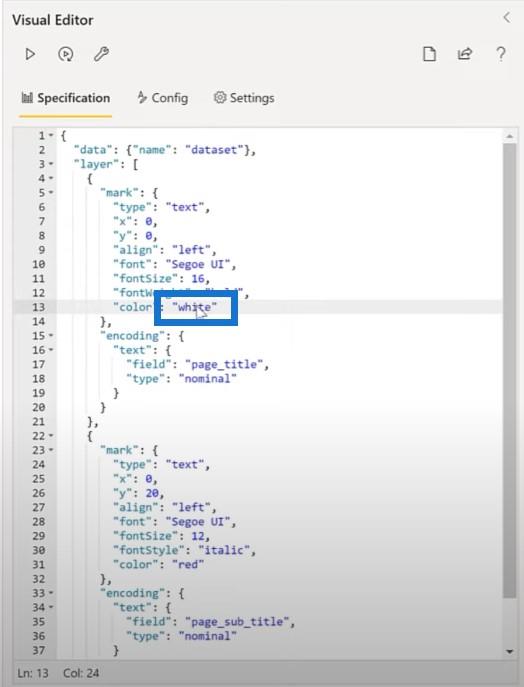
Quindi passiamo al nostro file di frammenti e utilizziamo la misura del titolo della pagina per il nostro oggetto visivo. Copiamo qui il blocco di testo...

…. e incollalo nell'editor visuale Deneb.

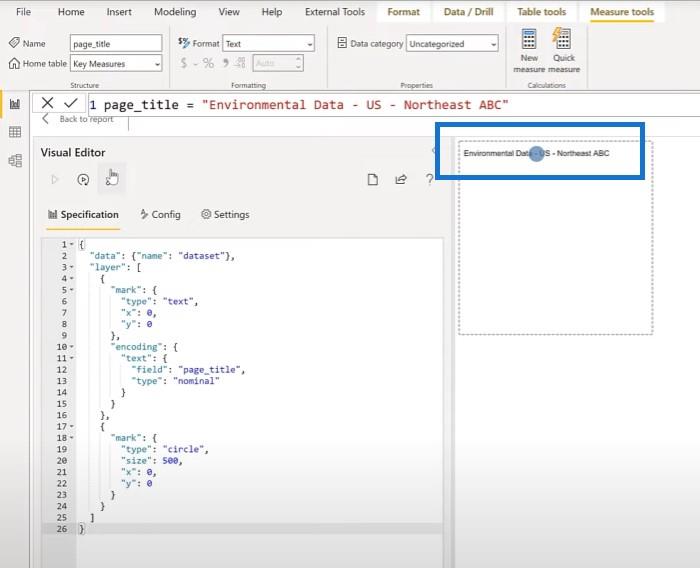
Possiamo usare Control e la rotellina del mouse per ingrandirla. Quindi esamineremo la posizione per vedere se è centrata nell'oggetto visivo.
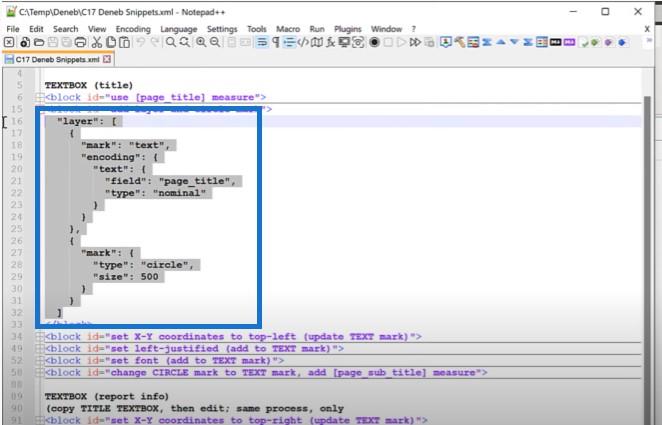
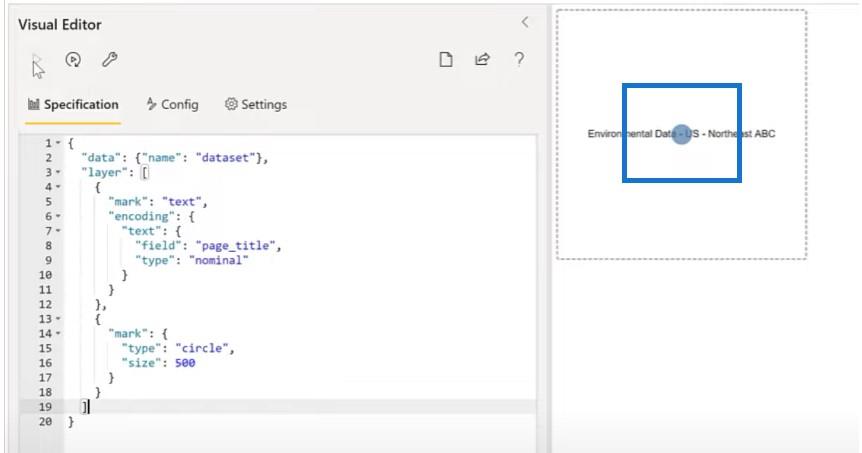
Visualizziamolo aggiungendo un segno circolare per mostrarci dove si trova l'origine. Creiamo un'immagine a più livelli con la casella di testo e un segno circolare.

E ora possiamo vedere che un cerchio si trova al centro dell'intera visuale.

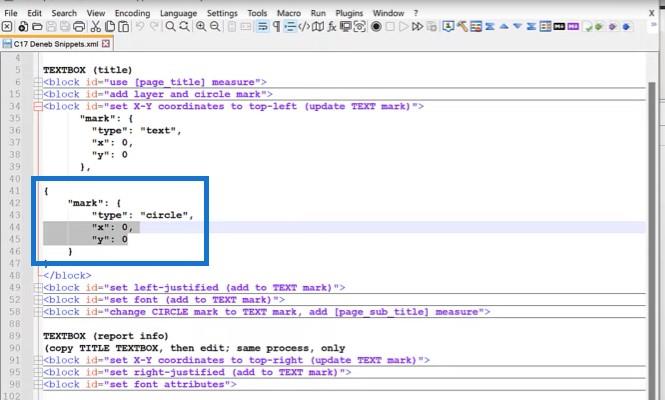
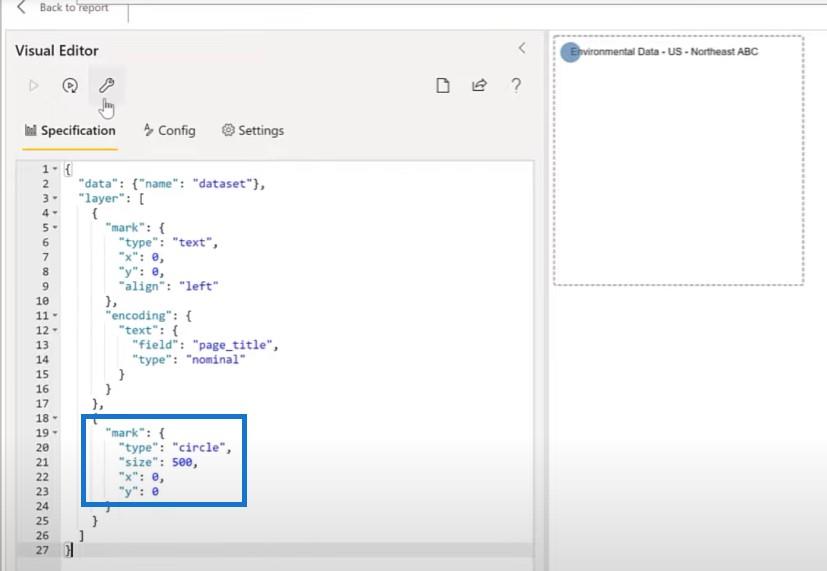
Un'altra cosa che possiamo fare è cambiare la posizione dell'origine dell'immagine impostando le coordinate X e Y.

Ora possiamo vedere che il testo sta arrivando in alto a sinistra.

Il passaggio successivo consiste nel modificare l'allineamento del testo. Prendiamo un blocco dal mio file di frammenti e impostiamo l'allineamento nell'editor a sinistra, quindi allineiamo il segno centrale a 0.

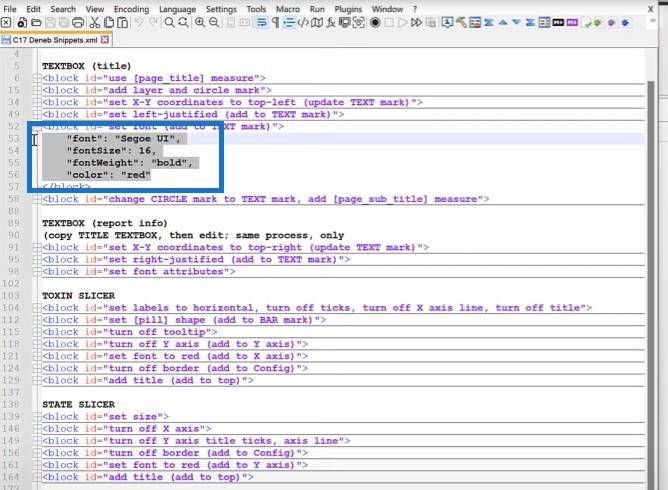
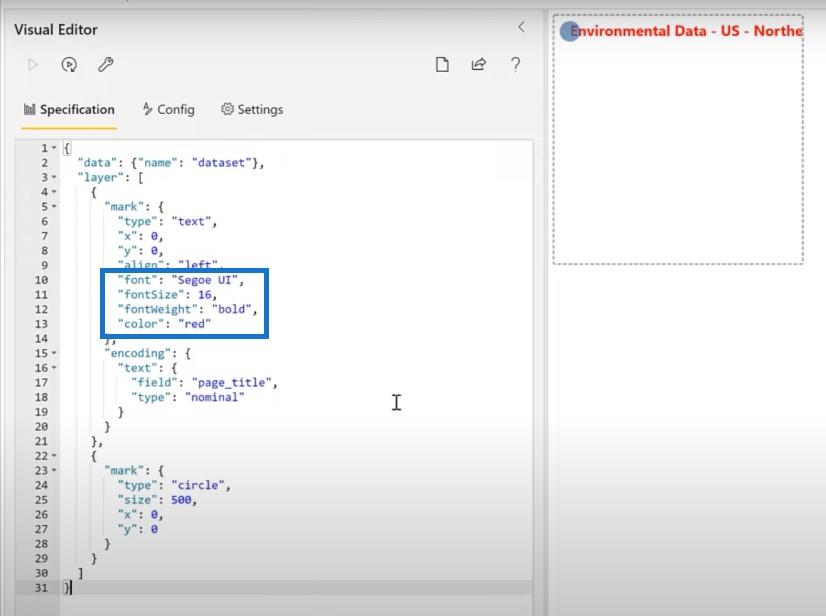
La prossima cosa che faremo è copiare alcuni degli attributi del carattere nell'immagine qui. Aggiungiamo alcune caratteristiche per l'oggetto visivo da contrassegnare.


Ora cambiamo il segno del cerchio in un segno di testo usando il sottotitolo della nostra pagina, quindi apportiamo le modifiche necessarie.

Quindi torneremo indietro e ridimensioneremo un po' l'immagine.

Creazione della casella di testo delle informazioni sul rapporto
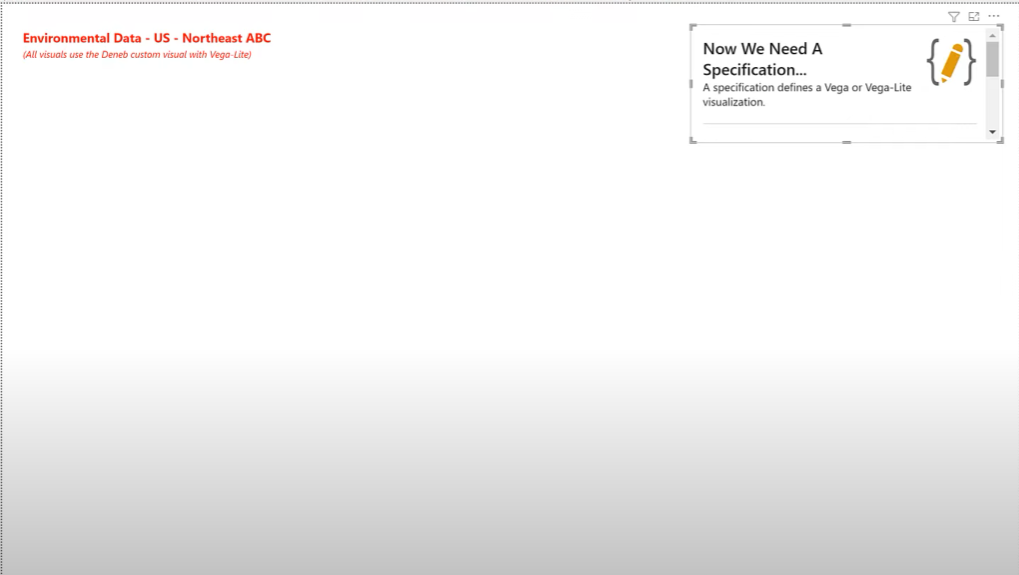
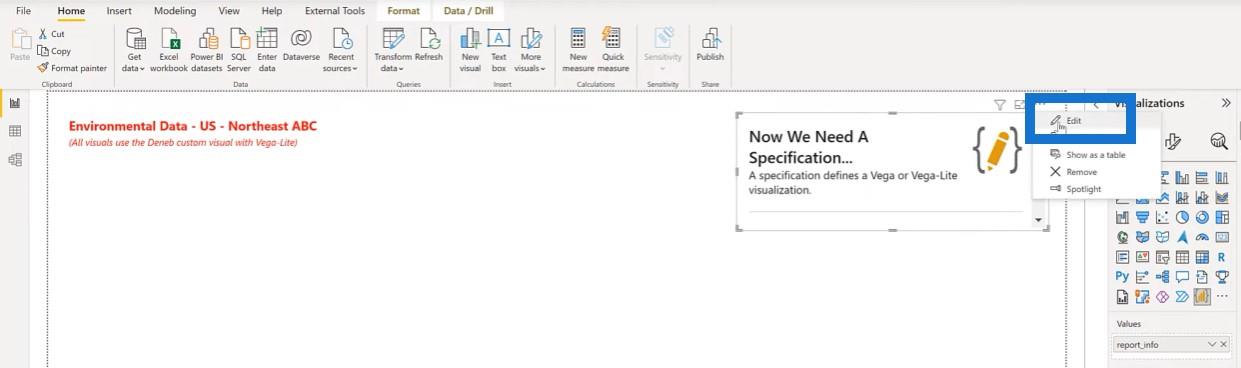
Passiamo alla casella di testo delle informazioni sul report. Aggiungeremo un nuovo oggetto visivo Deneb e lo posizioneremo nell'angolo in alto a destra e aggiungeremo la misura delle informazioni del report.

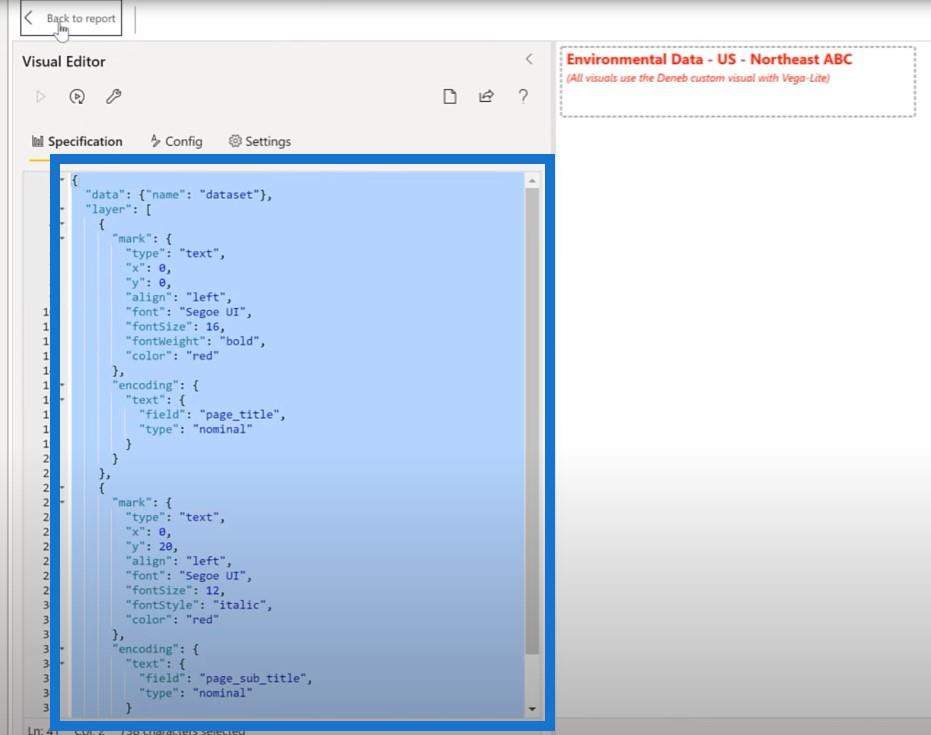
Torniamo al visual che abbiamo appena sviluppato per copiare il codice JSON.

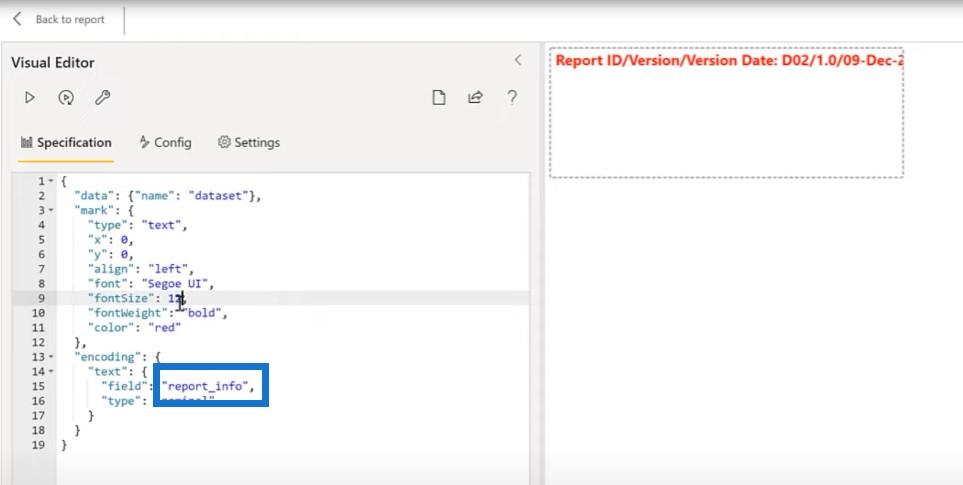
Possiamo inserire il codice JSON in questo nuovo oggetto visivo e utilizzare nuovamente la specifica vuota.

Per questo oggetto visivo, abbiamo solo un contrassegno da utilizzare. Non abbiamo bisogno di un livello e di un secondo contrassegno, quindi eliminiamoli e quindi cambiamo il nome della misura per riportare le informazioni.

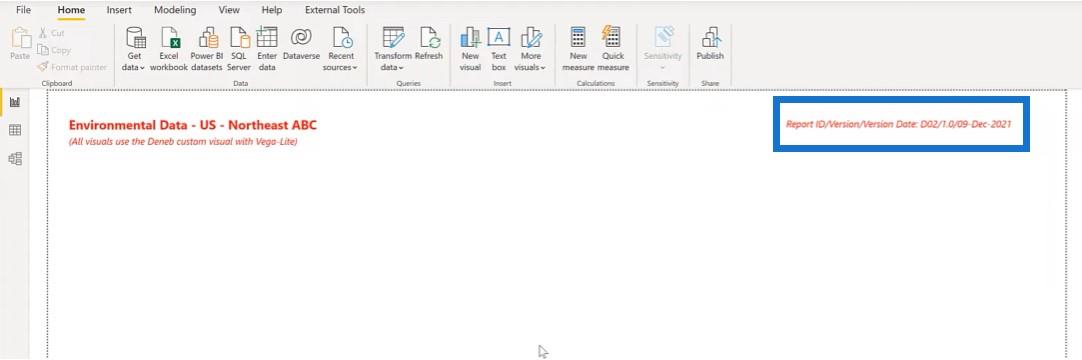
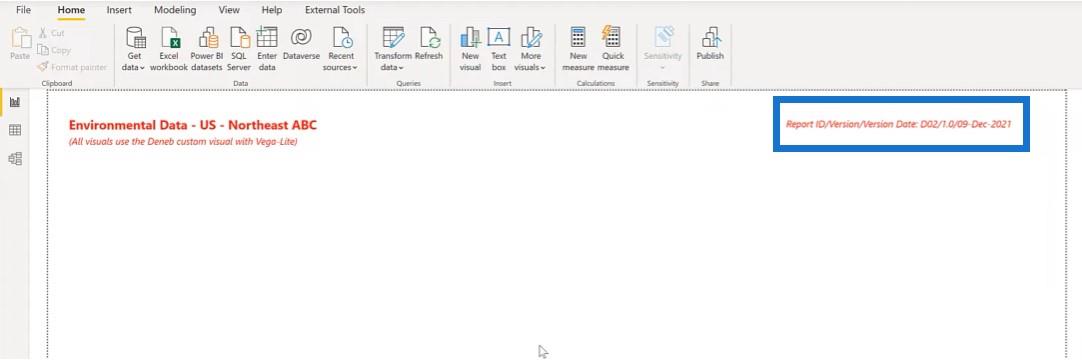
Cambiamo la dimensione del carattere in 12 e lo stile del carattere in corsivo. Cambieremo anche l'allineamento da sinistra a destra e modificheremo la coordinata X a 380. Quindi torneremo al rapporto e regoleremo un po' le dimensioni.

Creazione delle affettatrici di tossine
Passiamo alle affettatrici. Vega-Lite non ha una grafica specifica per un'affettatrice, ma puoi usare immagini invece di affettatrici.
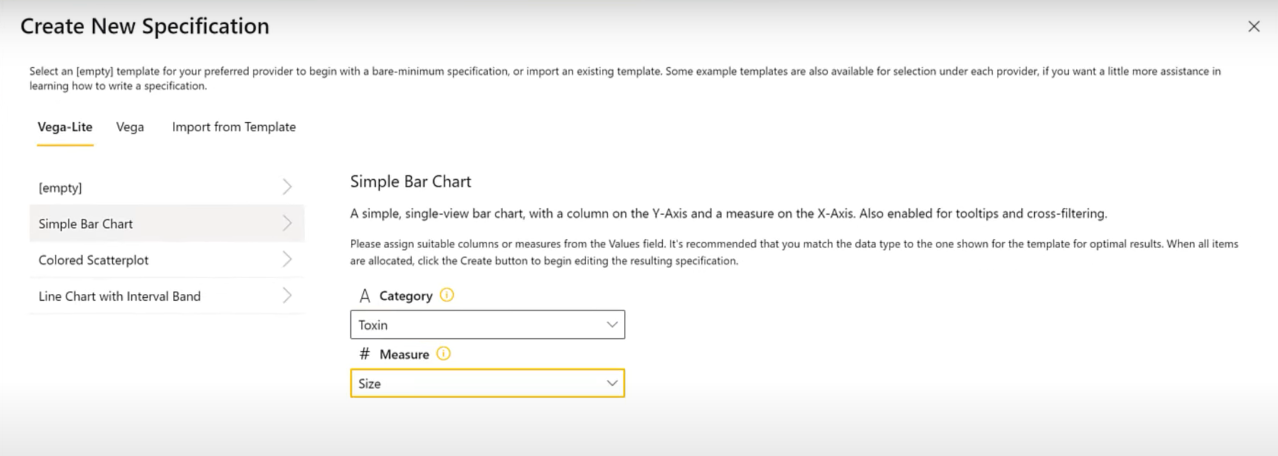
Per gli affettatori, proviamo a utilizzare grafici a barre di dimensioni fisse. Aggiungeremo un'affettatrice utilizzando il nostro oggetto visivo Deneb e aggiungeremo le nostre tossine come valore. Aggiungeremo la nostra misura Size , che è un semplice uguale a uno.

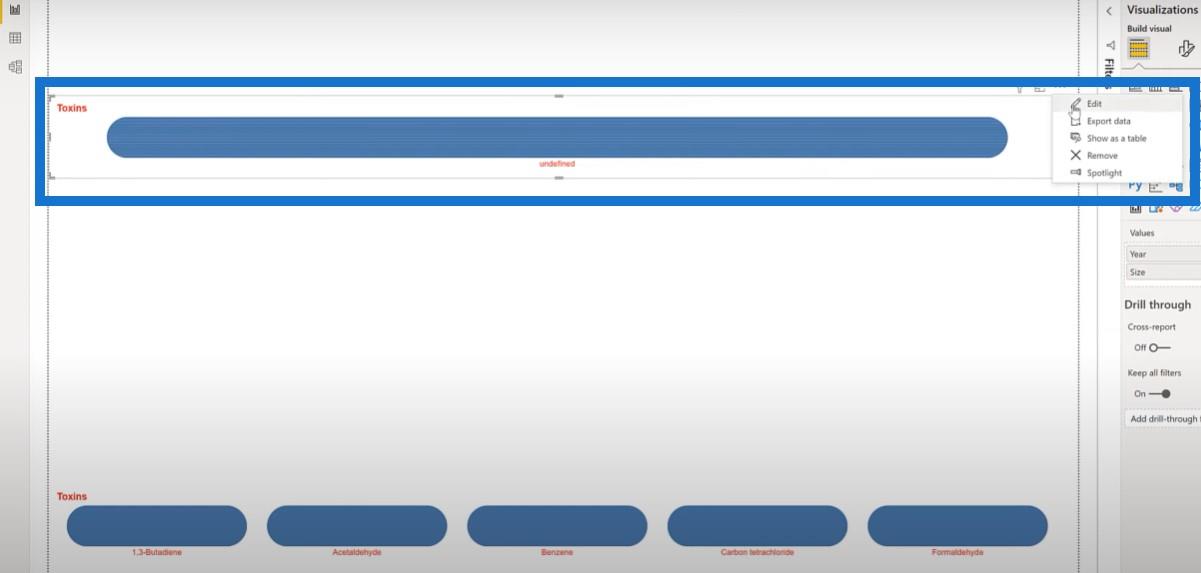
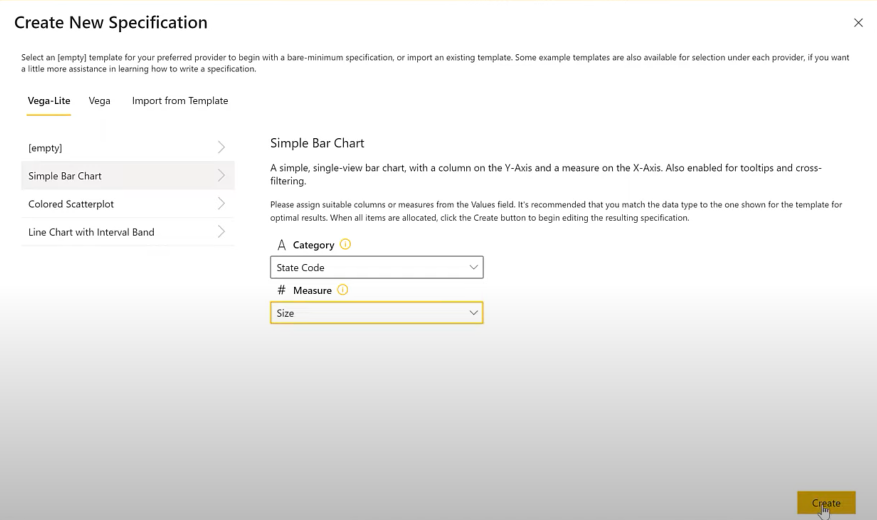
Una volta che li abbiamo bloccati, possiamo utilizzare una semplice specifica del grafico a barre, selezionare Tossina per la categoria e selezionare Dimensione per la misura.

E ci siamo. Ora abbiamo un grafico a barre orizzontale.

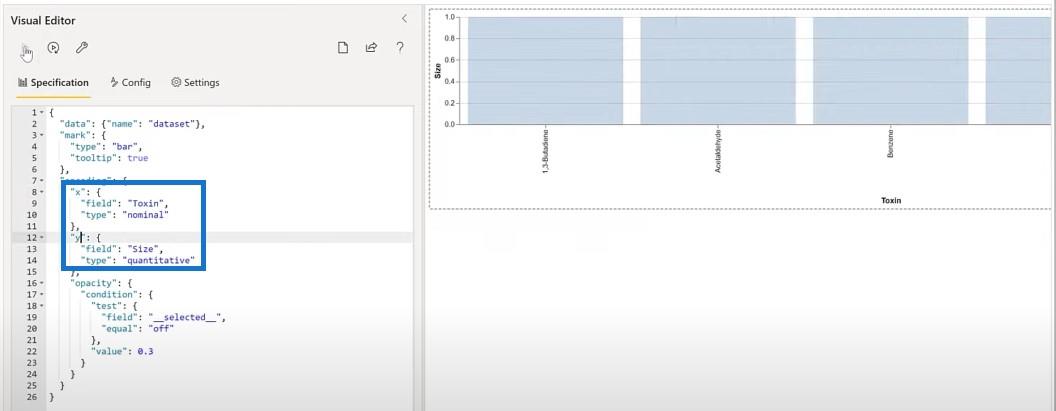
Lo cambieremo da un grafico a barre a un grafico a colonne capovolgendo X e Y.

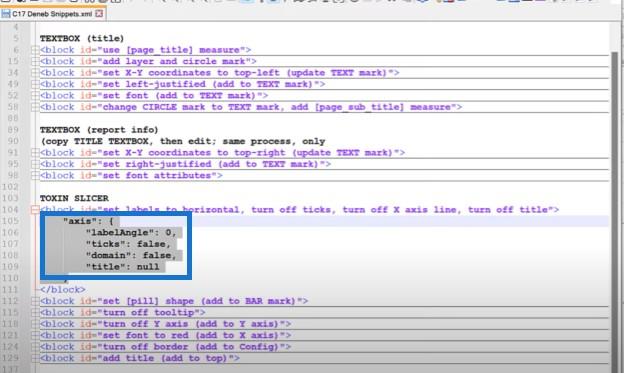
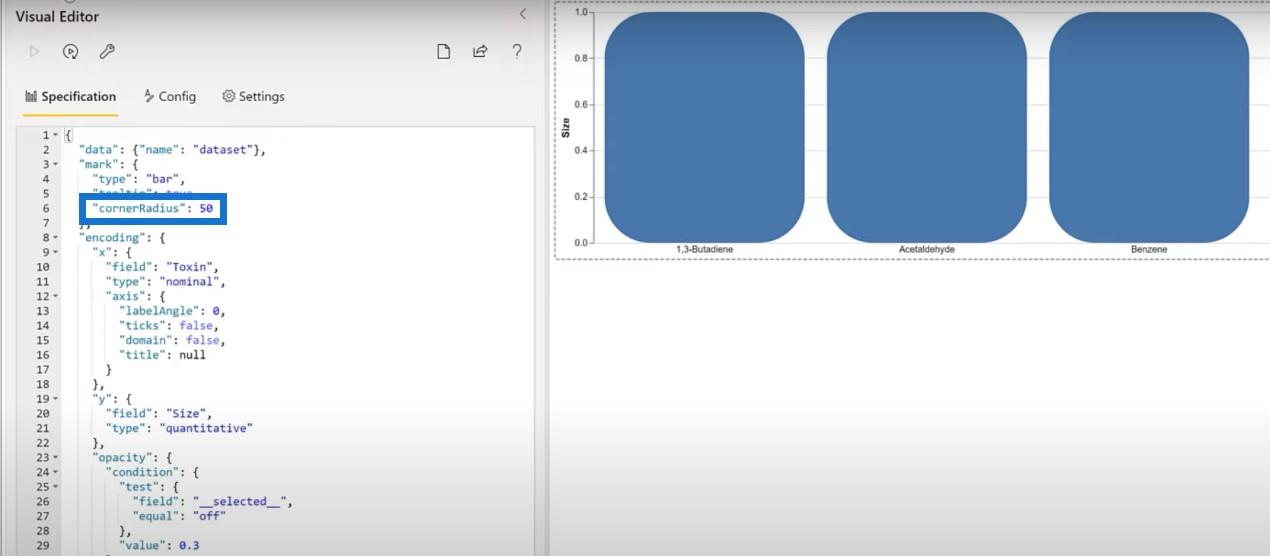
La prossima cosa da fare è impostare le etichette su orizzontale e disattivare l'asse X. Copio qui questo blocco di testo e lo incollo nell'editor.

Possiamo cambiare la forma dei nostri grafici a barre in una forma a pillola impostando qui il raggio dell'angolo.

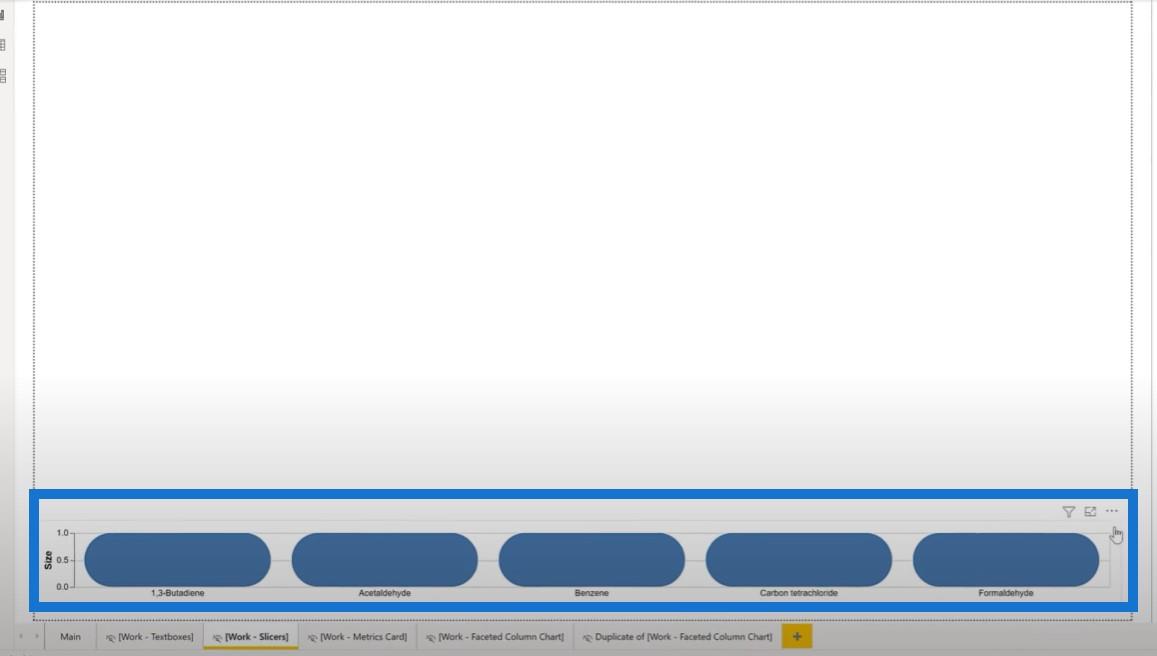
Torniamo al rapporto per ridurre quella dimensione finché il grafico non assomiglia più a una pillola.

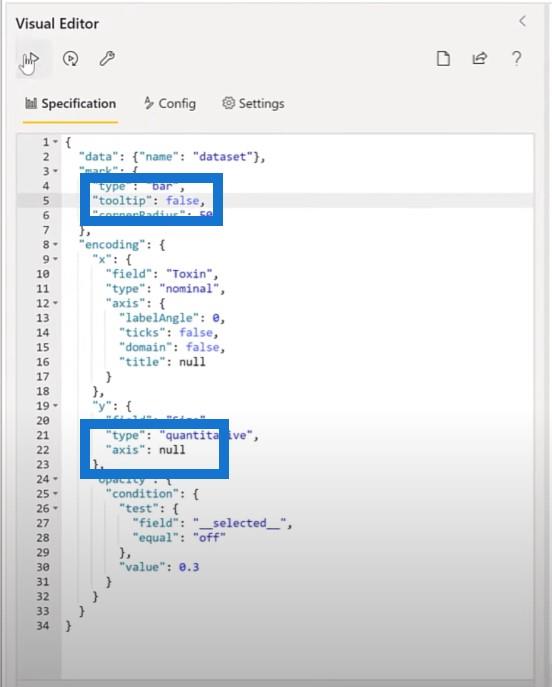
Disattiviamo l'asse Y e impostiamo l'asse su null. Quindi disattivare la descrizione comandi e modificarla da true a false.

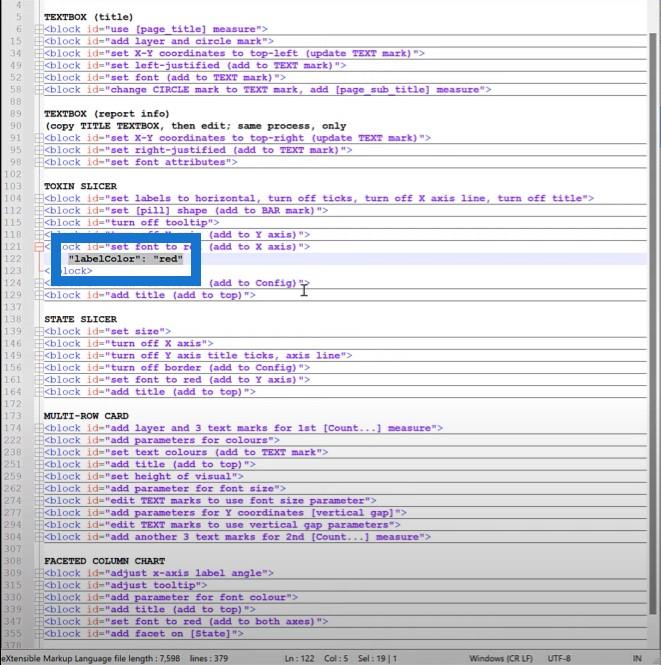
La prossima cosa che vogliamo fare è impostare il carattere su rosso, quindi aggiungeremo questa parte nella descrizione dell'asse X.

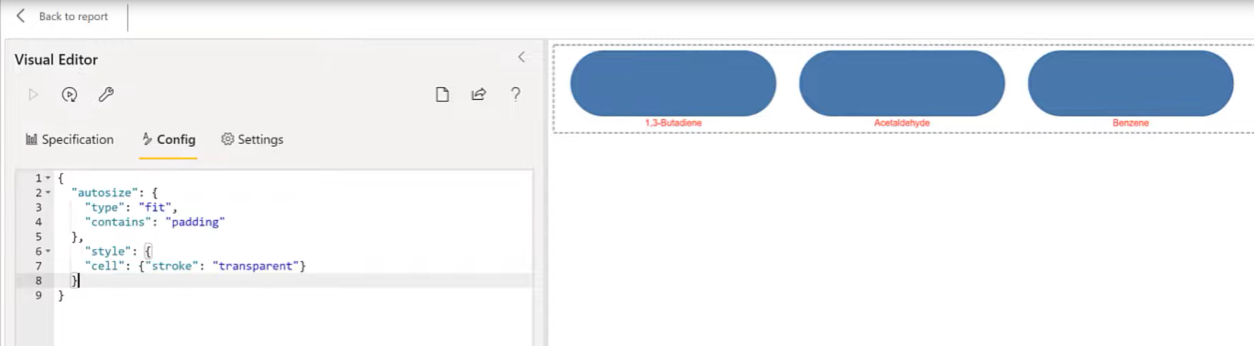
La prossima cosa da fare è disattivare il confine. Aggiungeremo un tratto trasparente alla configurazione per questo oggetto visivo. Entreremo nella sezione Config , aggiungeremo una virgola e un blocco. Come puoi vedere, il confine è sparito.

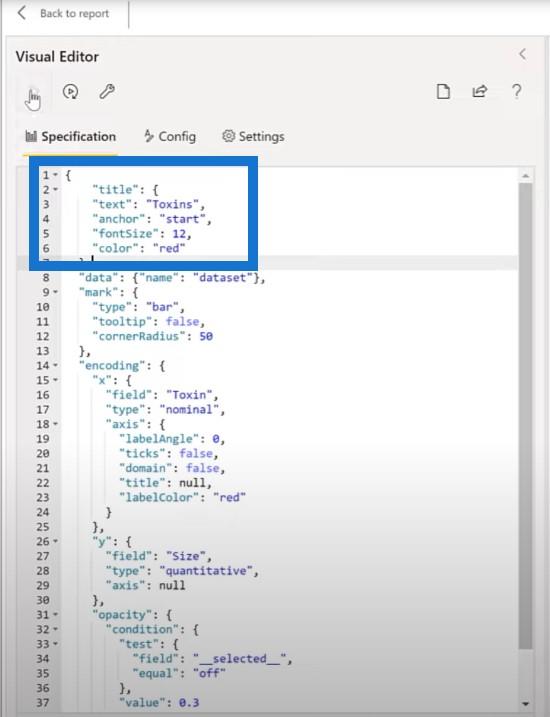
Infine, l'ultima cosa che vogliamo fare per l'affettatrice di tossine è aggiungere un titolo. Copiamo il codice dal mio file di frammenti e aggiungiamo un titolo.

Fare l'affettatrice dell'anno
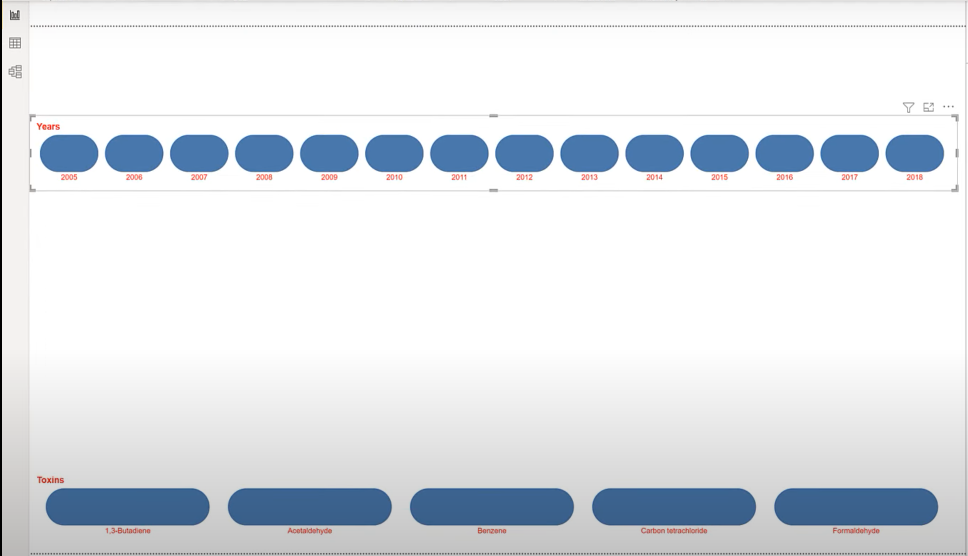
Per l'affettatrice dell'anno, approfittiamo del lavoro che abbiamo già fatto e copiamo incolla l'affettatrice di tossine, quindi apportiamo alcune modifiche. Sposteremo il duplicato un po' più in alto, elimineremo la tossina dal valore del campo e aggiungeremo l'anno.

Quindi modificherò il codice Vega-Lite e cambierò il titolo da Toxins a Years.

Come puoi vedere, ci sono troppi campi mostrati qui, quindi filtriamone solo un paio e teniamo in alto solo quelli che vogliamo.

Creazione dell'affettatrice di stato
Proviamo una forma alternativa per il nostro affettatrice di stato e iniziamo con un grafico a barre. Passiamo a LuckyTemplates e aggiungiamo un nuovo oggetto visivo Deneb, quindi modifichiamo leggermente le dimensioni e il posizionamento dell'oggetto visivo.
Aggiungeremo il codice States e aggiungeremo la misura Size , quindi utilizzeremo una specifica Simple Bar Chart . Selezioneremo il codice dello stato per la categoria e la dimensione per la misura.

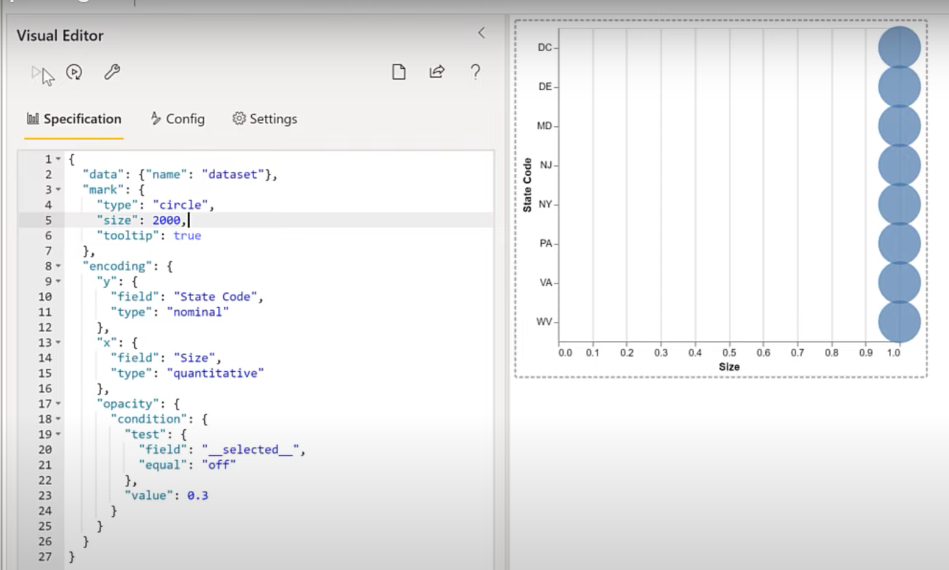
Abbiamo un altro grafico a barre, che trasformerò in un cerchio. Quindi cambierò la dimensione dei cerchi a 2000.

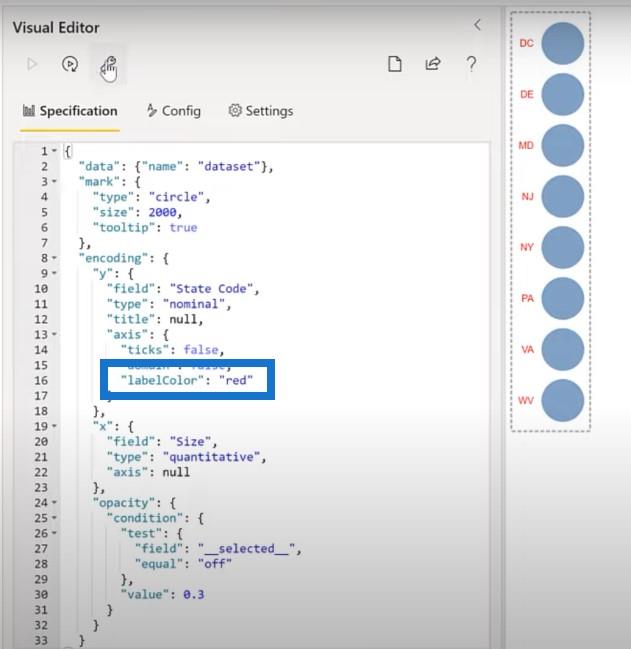
La prossima cosa da fare è disattivare l'asse X, quindi impostarlo su null . Quindi disattivare il titolo dell'asse Y, i testi e il dominio.
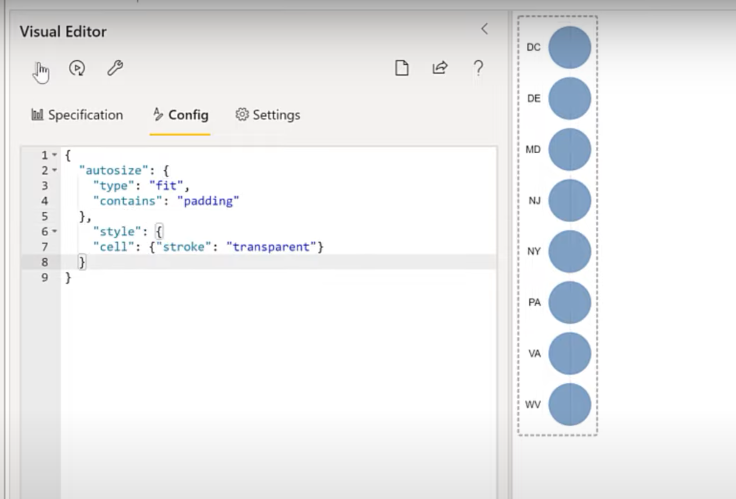
Come con l'altra affettatrice, disattiveremo il bordo in modo da poter impostare il tratto del dominio su trasparente dalla sezione Config .

La prossima cosa da fare è impostare il carattere su rosso, che aggiungeremo all'asse Y.

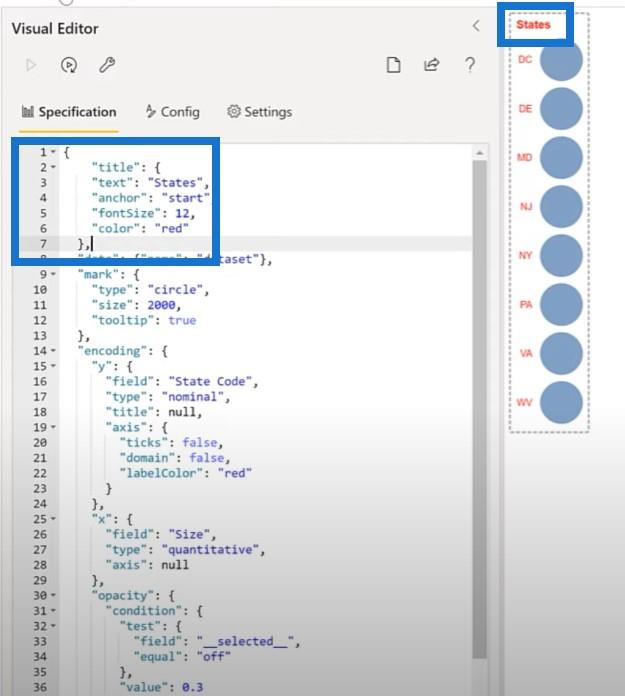
Il prossimo è aggiungere un titolo nella nostra affettatrice, che aggiungeremo come blocco qui in alto.


Fare la scheda metrica in Vega-Lite
Sembra essere di gran moda in questi giorni usare tubi verticali come separatore tra gli elementi di testo. Volevo vedere se potevo farlo in Deneb Vega-Lite. Ho scoperto che se avessi creato tre segni di testo per ogni misura, avrei potuto impostare il separatore del nome e il valore come desideravo.
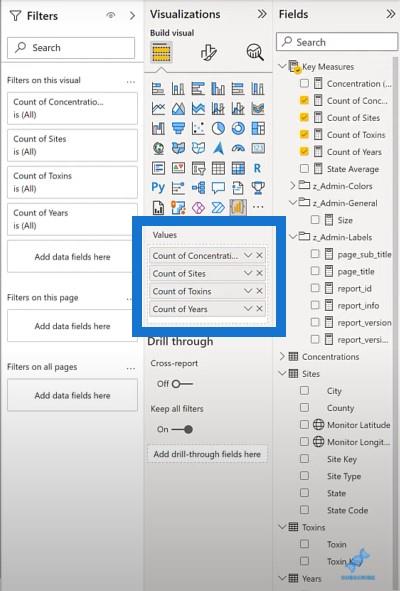
Aggiungiamo un nuovo oggetto visivo Deneb e aggiungeremo le nostre quattro misure di conteggio: Concentration , Stocks , Sites e Years .

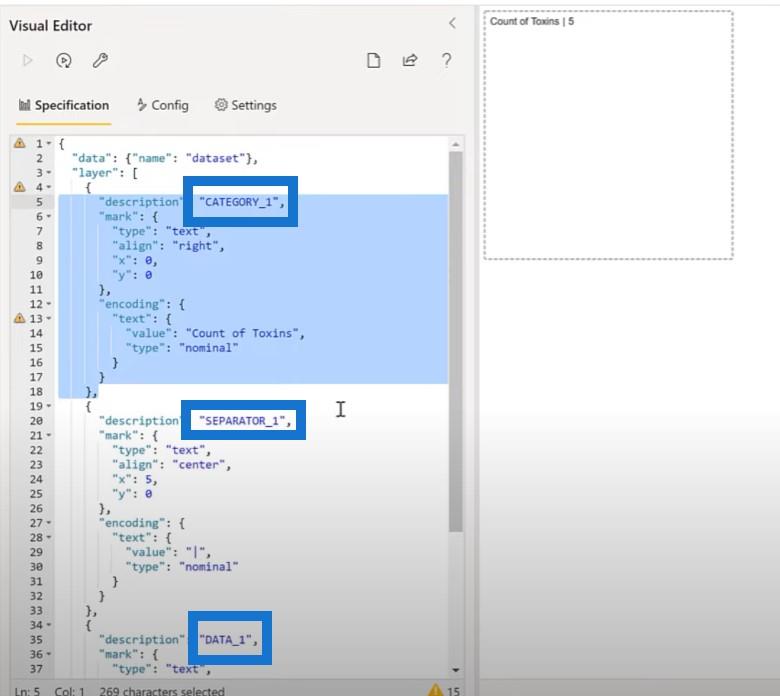
Quindi modificheremo l'oggetto visivo e sceglieremo una specifica vuota. Esamineremo i nostri frammenti di blocchi di testo e copieremo il livello di tre elementi visivi e lo incolleremo nell'editor visivo. Al momento abbiamo un livello di tre segni di testo: la categoria , il separatore e il valore .

Abbiamo impostato l'allineamento del separatore al centro e l'allineamento dei dati a sinistra. Prima di copiare e incollare, effettueremo le regolazioni per le restanti tre misure e utilizzeremo alcuni parametri per rendere più semplice l'impostazione dei colori.
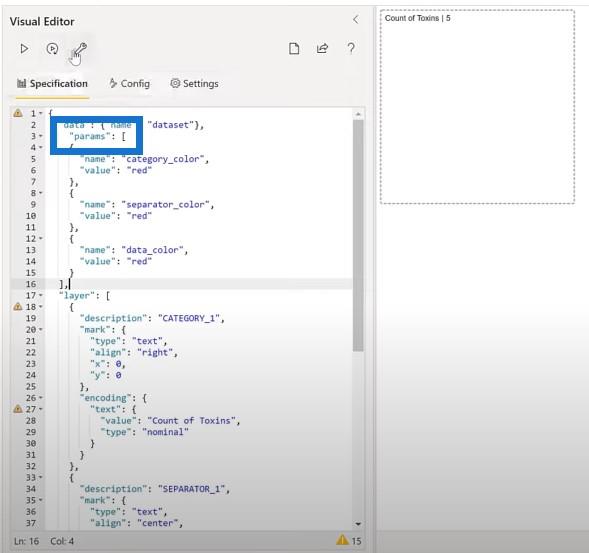
Aggiungiamo un blocco di parametri per i colori. Copiamo il blocco di testo dal nostro file di frammenti e lo incolliamo qui nel nostro codice. Ora abbiamo i nostri parametri disponibili.

Il passaggio successivo consiste nell'aggiornare i segni di testo in modo che utilizzino tali parametri. Abbiamo tre blocchi separati che possiamo aggiungere: il blocco categoria, il blocco separatore e il blocco dati.
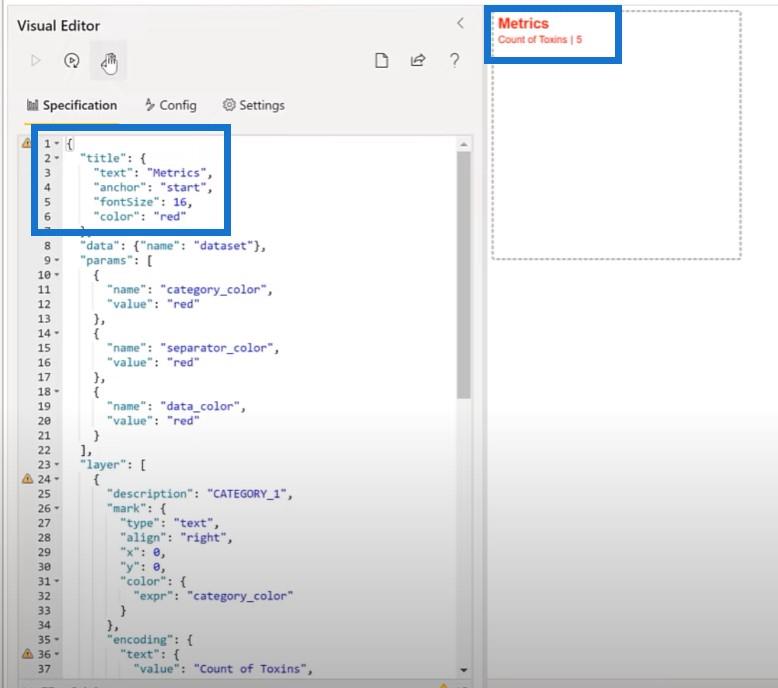
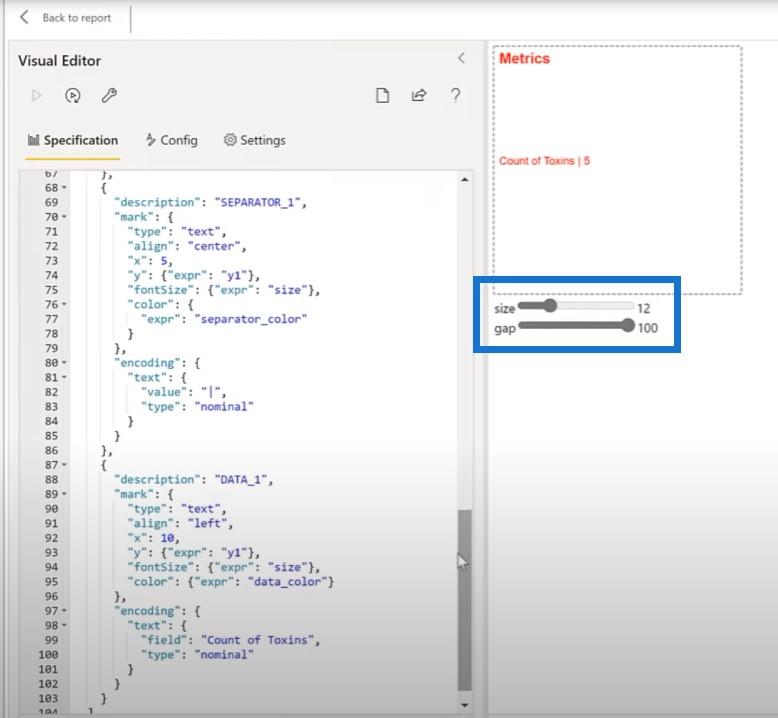
Quindi imposteremo il titolo della carta. Copiamo il cartiglio dal file dei frammenti e lo inseriamo all'inizio del nostro codice. Ora abbiamo il nostro titolo per la nostra scheda delle metriche.

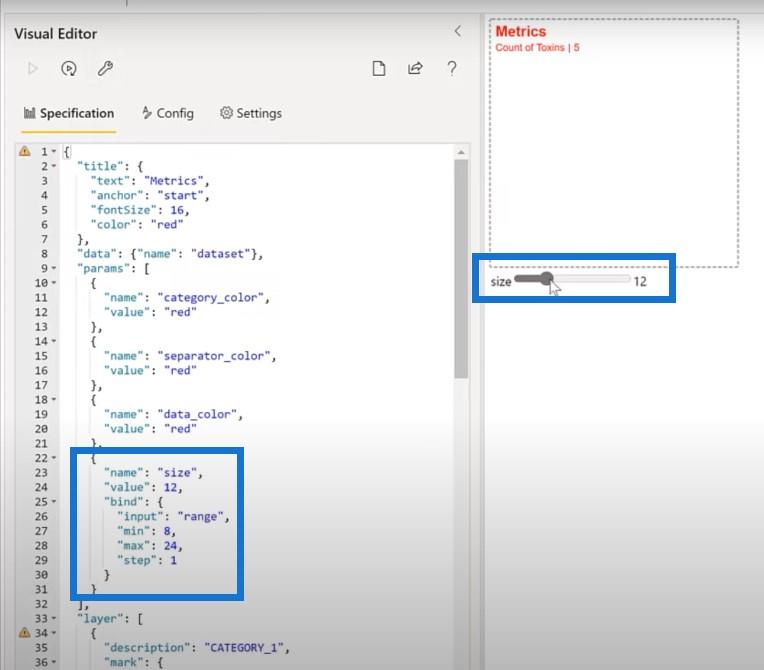
Useremo anche un'altra funzionalità integrata in Vega-Lite, vale a dire il widget associato. Ne inseriremo due: uno per la dimensione del carattere e uno per lo spazio verticale . Innanzitutto, aggiungeremo un parametro per la dimensione del carattere nell'oggetto visivo.

Quindi aggiungeremo i parametri per lo spazio verticale e la posizione Y verticale. Modificheremo anche i contrassegni di testo per utilizzare questi parametri. Invece di Y in un valore fisso, imposterò un valore specifico al nostro parametro Y1. Come puoi vedere, possiamo cambiare il divario mentre si muove.

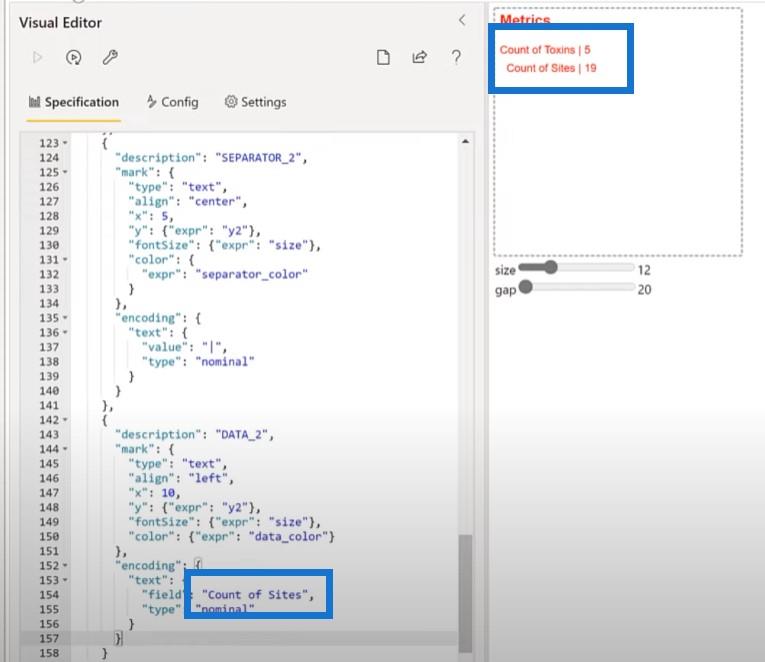
Aggiungiamo un altro lato dei segni di testo. Copio la categoria, il separatore e il codice dei dati e li incollo nell'editor. Quindi lo cambierò in Data 2, Separator 2 e Category 2. Cambieremo anche il nostro valore Y da Y1 a Y2. Infine, cambiamo la misura mostrata qui da Count of Toxins a Count of Sites .

Creazione dell'immagine principale utilizzando Vega-Lite
Poiché ora sono disponibili tutti gli oggetti visivi di configurazione, è possibile passare all'oggetto visivo principale del report, ovvero l' istogramma a colonne sfaccettate della concentrazione per stato e anno .
Per creare l'oggetto visivo principale per questo report, modifichiamo un semplice grafico a barre. Per questo, ho creato alcune affettatrici veloci che ci aiuteranno nel nostro sforzo di sviluppo. Copiamo queste affettatrici e poi le incolliamo in una pagina vuota.

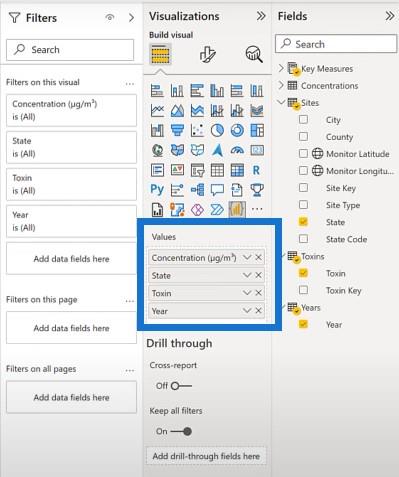
Quindi aggiungeremo un'immagine Deneb e la ingrandiremo per riempire una buona parte della pagina.

Aggiungeremo anche la nostra misura di concentrazione, stato, tossina e anno.

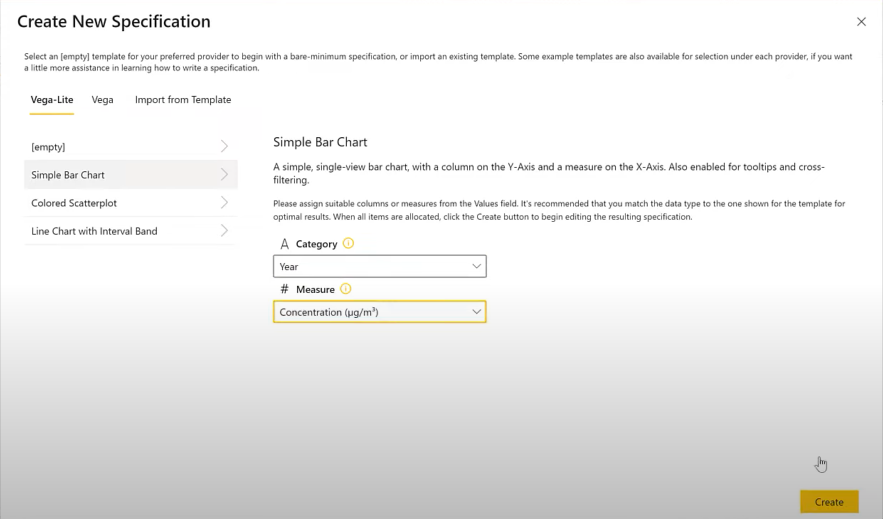
Iniziamo utilizzando una specifica del grafico a barre semplice. Per categoria sceglieremo Anno e per misura sceglieremo Concentrazione .

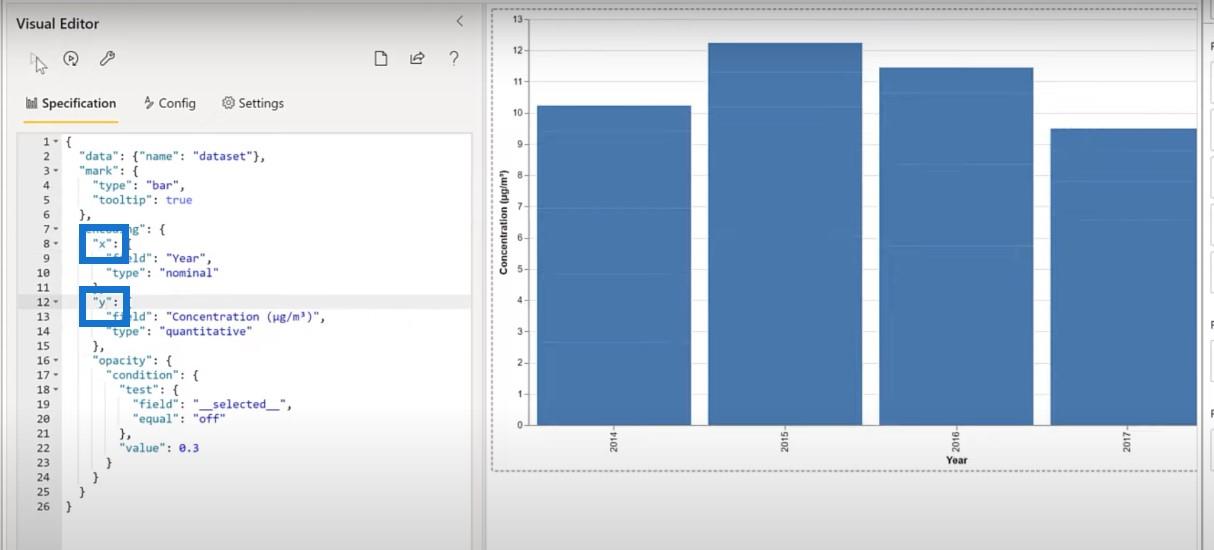
Possiamo vedere un grafico a barre visualizzato, ma vogliamo trasformarlo in un grafico a colonne. Capovolgiamo gli assi X e Y per trasformarlo in un istogramma.

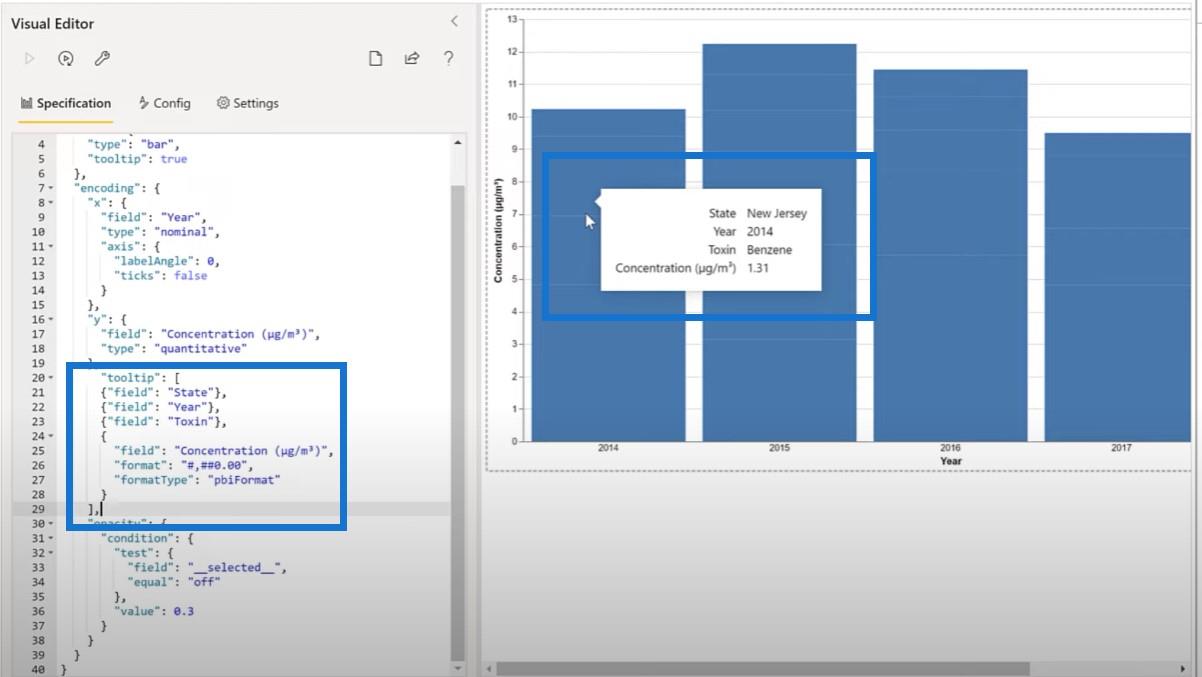
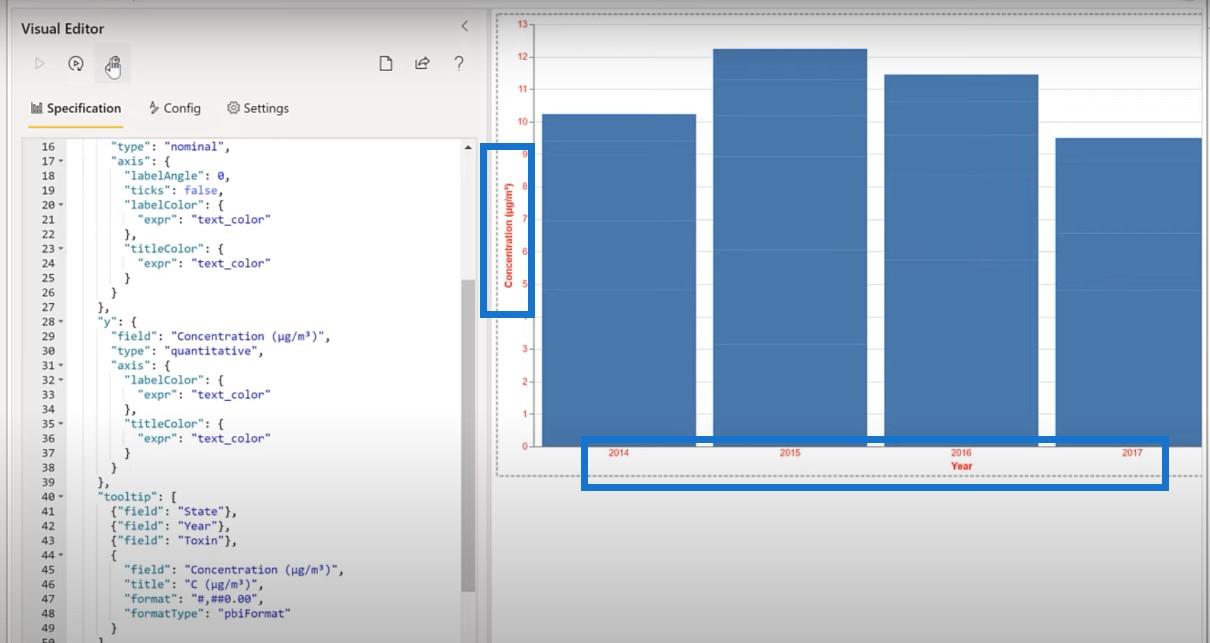
Il prossimo è impostare l'asse delle etichette su 0 e disattivare i testi. Come al solito, copieremo il blocco dal nostro file di frammenti per regolare l'angolo dell'etichetta dell'asse X.
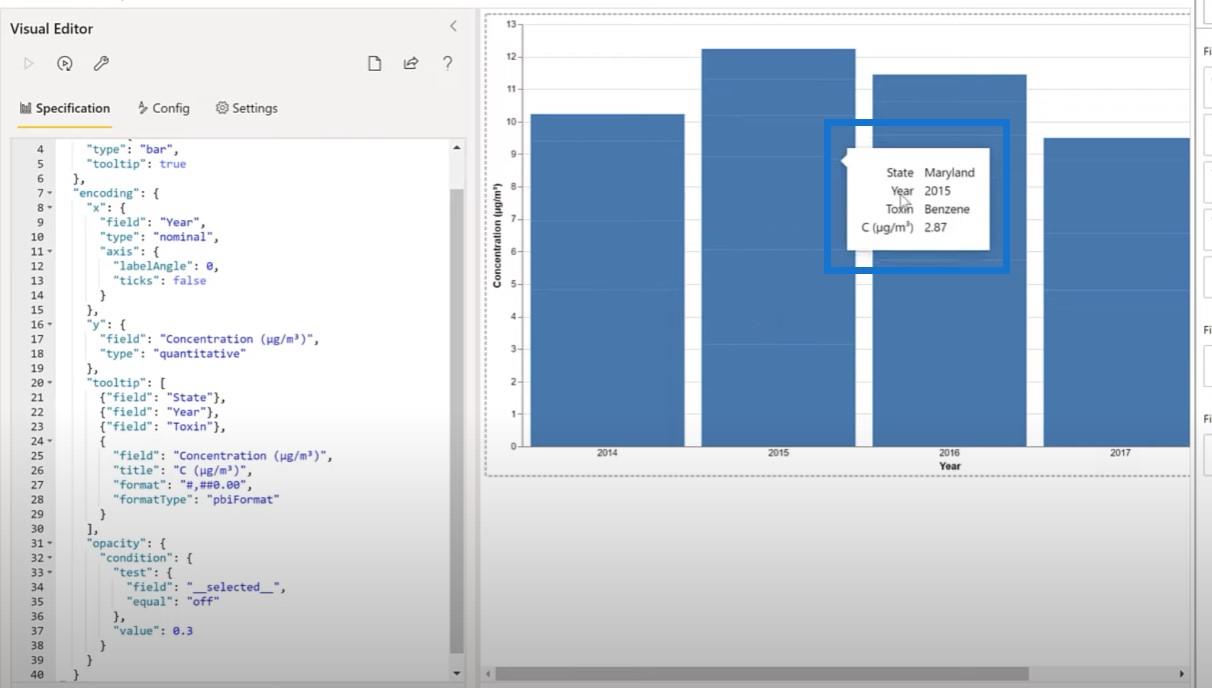
Regoleremo anche il tooltip prendendo quel blocco di codice dal file di frammenti e incollandolo nel codice.

Come possiamo vedere, ci sono molti spazi bianchi extra e una parola molto lunga per Concentrazione nel nostro suggerimento. Aggiungiamo un titolo specifico usando una C invece di Concentrazione.

Vorremo anche aggiungere un parametro per il colore del carattere.

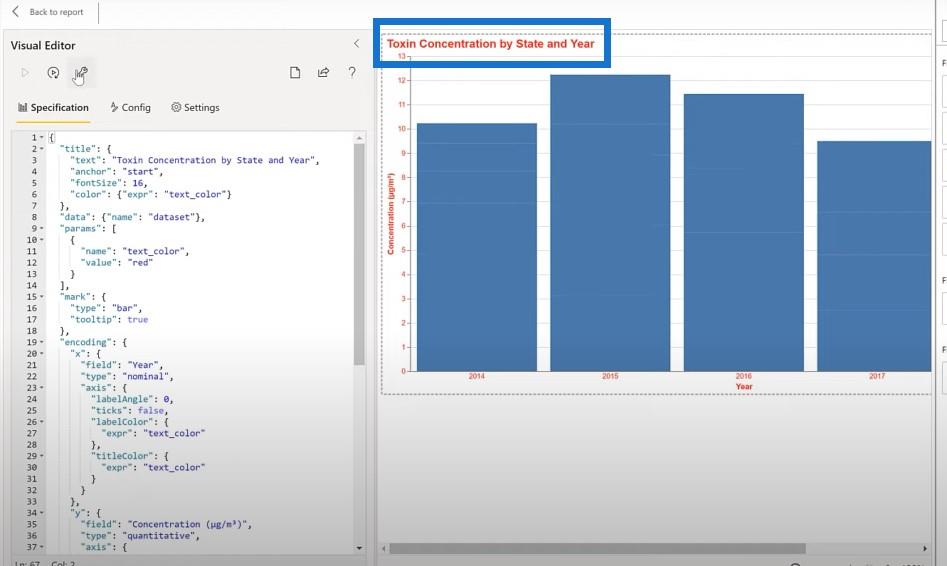
L'ultima cosa da fare per questo oggetto visivo è aggiungere un titolo. Copiamo il blocco per il titolo e lo incolliamo nel codice.

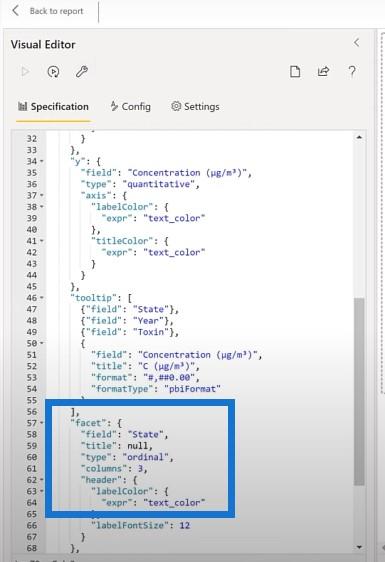
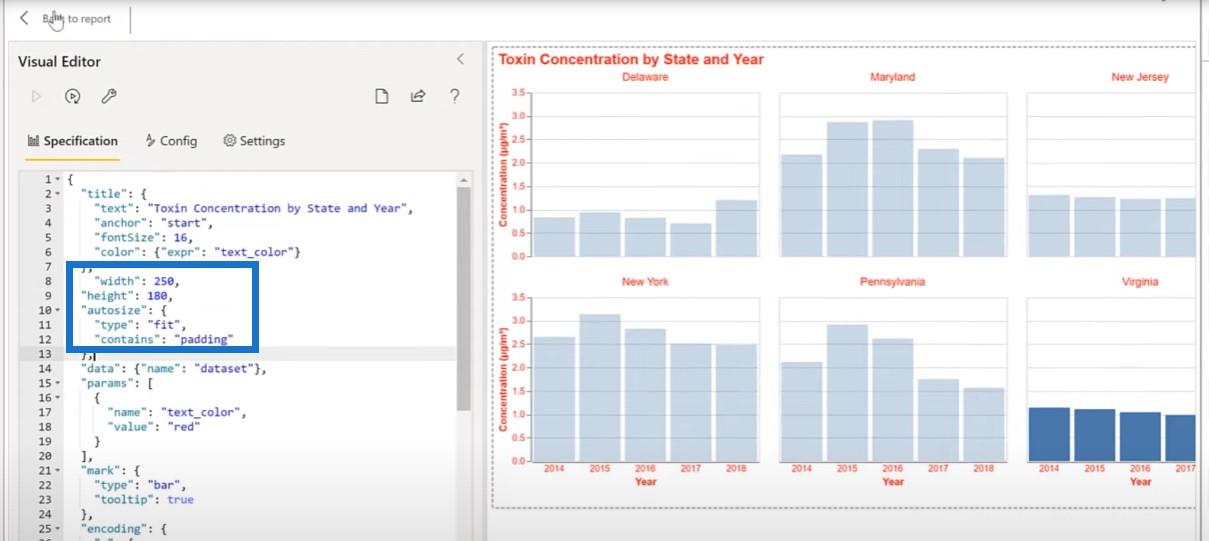
Vogliamo rendere questo grafico a barre specifico per ogni stato. È molto facile farlo in Vega-Lite; aggiungeremo solo una sfaccettatura su State. Copiamo il blocco di testo e lo incolliamo qui.

Ora possiamo vedere diversi grafici per ogni stato qui.

Facciamo un'altra cosa e regoliamo le dimensioni del grafico. Prenderemo un altro piccolo blocco di testo e lo incolleremo nel codice.

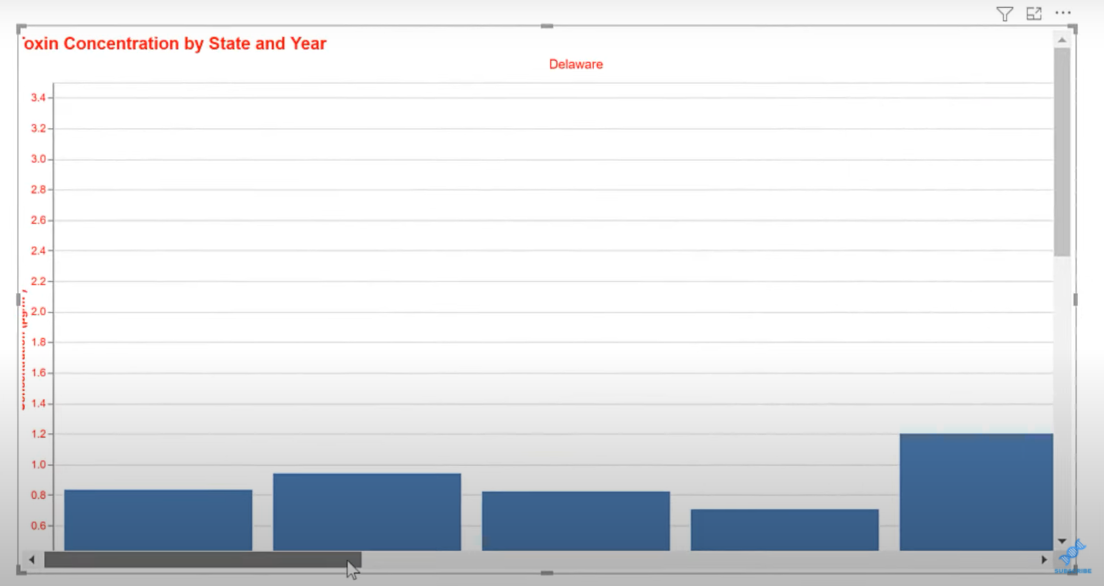
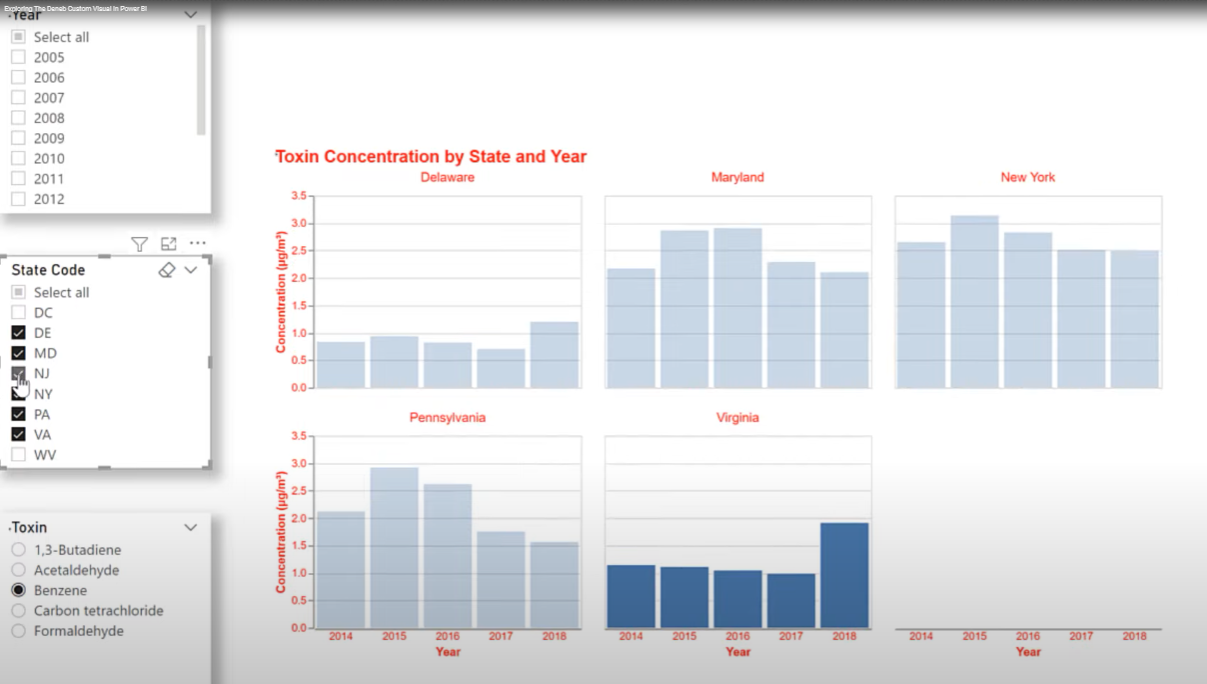
Quando torniamo al rapporto, possiamo vedere che è reattivo con qualsiasi stato scegliamo.

Questo è tutto per la fase di preparazione. Da qui, è una semplice questione di copiare e incollare i nostri elementi visivi di sviluppo in una pagina comune e impostare i colori.
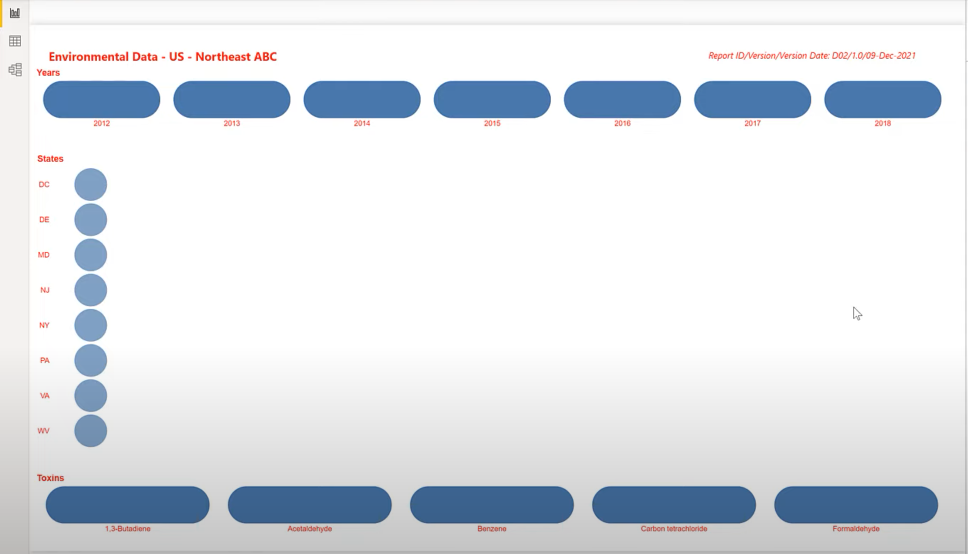
Passiamo a LuckyTemplates e prendiamo le nostre caselle di testo sia per il titolo che per le informazioni del rapporto e incolliamole nella pagina principale. Faremo lo stesso per gli anni, gli stati e gli affettatrici di tossine.
Una delle cose che possiamo fare ora è aggiustare un po' i nostri colori. In questo caso, ho scelto il colore dell'anno Pantone per il 2022, ovvero il viola.

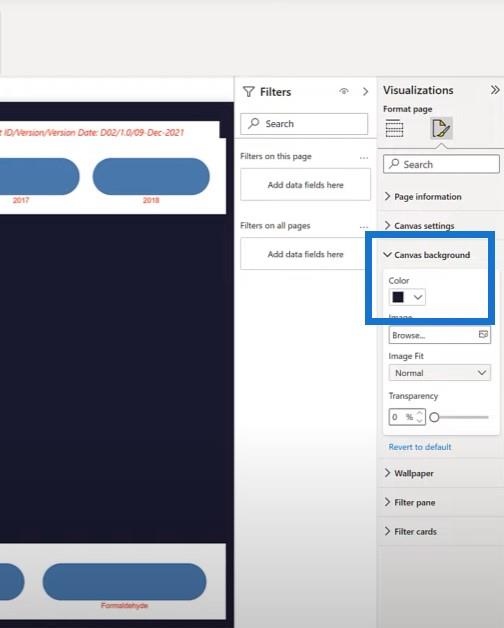
Selezioniamo lo sfondo della tela in modo che sia il nostro colore più scuro e la nostra tavolozza di colori.


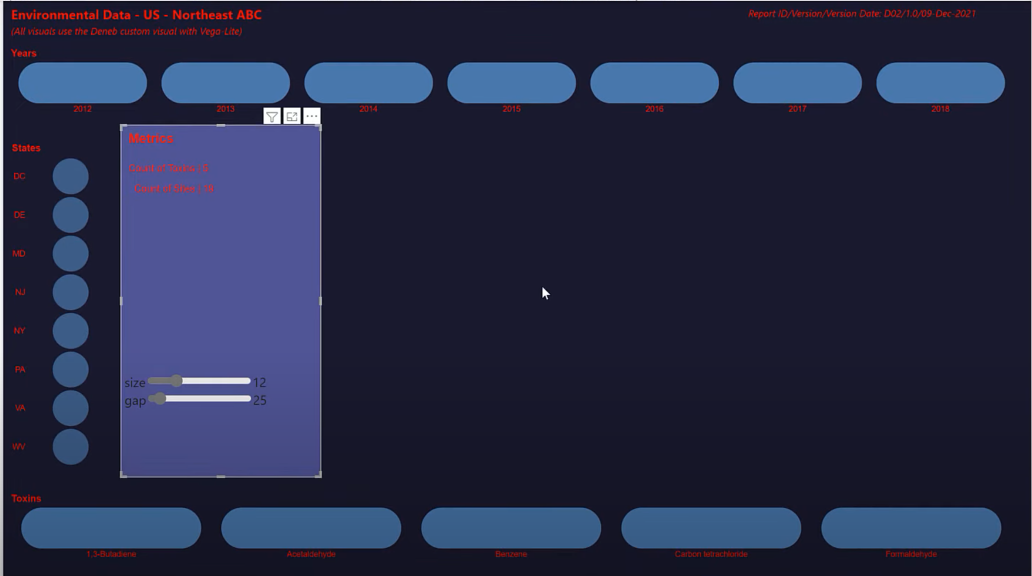
Successivamente, prendiamo la nostra scheda delle metriche e incolliamola nella nostra pagina principale. Sceglieremo un colore di sfondo e regoleremo le dimensioni.

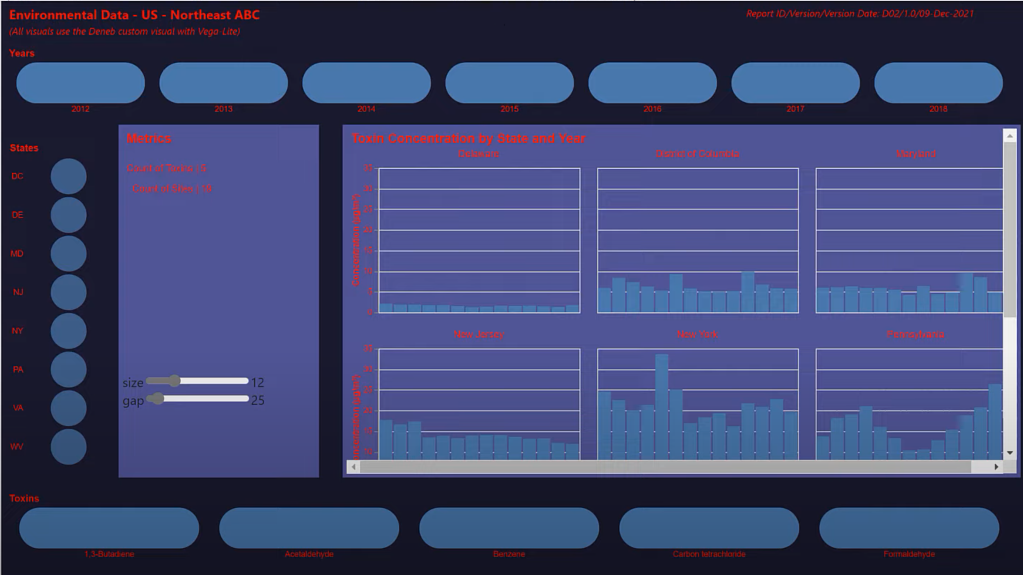
Quindi prendi il nostro istogramma a digiuno, incollalo nella nostra pagina principale e ridimensionalo. Ora è tutto su una pagina. È solo questione di esaminare le immagini e cambiare i nostri rossi in bianchi per finire il nostro lavoro.

Esamineremo ogni immagine per cambiare il rosso in bianco.


Crea un oggetto visivo personalizzato per LuckyTemplates utilizzando
il tema personalizzato Deneb in LuckyTemplates
Elementi visivi personalizzati di LuckyTemplates: crea un'applicazione di reportistica
Conclusione
La mia conclusione da questo tutorial è che puoi fare praticamente tutto quello che vuoi in Vega-Lite. Ma come qualsiasi altro strumento, ha i suoi punti di forza e di debolezza. Se visti dal punto di vista del desktop di LuckyTemplates, emergono alcune intuizioni.
Le caselle di testo sono ad alta intensità di lavoro in Deneb Vega-Lite, quindi continuerò a usare le caselle di testo dinamiche in LuckyTemplates desktop in questo momento, a meno che non ci sia un motivo valido per eseguirle in Vega-Lite.
I filtri dei dati sono specifici anziché a cascata in Deneb Vega-Lite, quindi per il momento continuerò a usare gli oggetti visivi di LuckyTemplates per il sezionamento. Ma sospetto fortemente che ci siano configurazioni che non ho ancora trovato, o che la visuale personalizzata di Deneb sarà migliorata con funzionalità estese nel prossimo futuro.
Le schede richiedono uno sforzo di sviluppo maggiore in Vega-Lite rispetto a quelle standard disponibili in LuckyTemplates desktop, ma Deneb Vega-Lite fornisce personalizzazioni avanzate che non sono disponibili nelle schede standard di LuckyTemplates desktop.
Le immagini sono dove il Deneb Vega-Lite brilla davvero. La flessibilità è eccezionale e la personalizzazione è praticamente illimitata. È inoltre possibile sfruttare gli esempi del lavoro di altri nell'implementazione di Vega-Lite in altri ambienti poiché il codice JSON è standard e può essere facilmente personalizzato per adattarsi all'implementazione di LuckyTemplates.
Uno svantaggio di Vega-Lite è che ha una curva di apprendimento, ma al rialzo, una sintassi JSON è leggibile ed è facile da capire. Una tecnica sviluppata per un oggetto visivo può spesso essere copiata come blocco di testo JSON e incollata così com'è in un altro oggetto visivo. Con questo strumento, vedo un futuro molto luminoso, non solo per l'oggetto visivo personalizzato Deneb, ma anche per la community di LuckyTemplates.
Greg
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








