Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial, vedremo come i grafici e le immagini di PowerApps possono migliorare le nostre app.
Le immagini e le visualizzazioni non si limitano ad aggiungere all'aspetto generale dell'app su cui stai lavorando. Inoltre, rendono la tua app più professionale.
Molte persone comprendono anche meglio i dati se presentati visivamente. Ciò significa che la tua app è anche più efficace quando vengono utilizzati diagrammi, grafici e altre forme di elementi visivi.
Sommario
Utilizzo di immagini dinamiche in PowerApps
Iniziamo osservando come possiamo utilizzare le immagini dinamiche in PowerApps. Applicheremo queste immagini a una galleria.
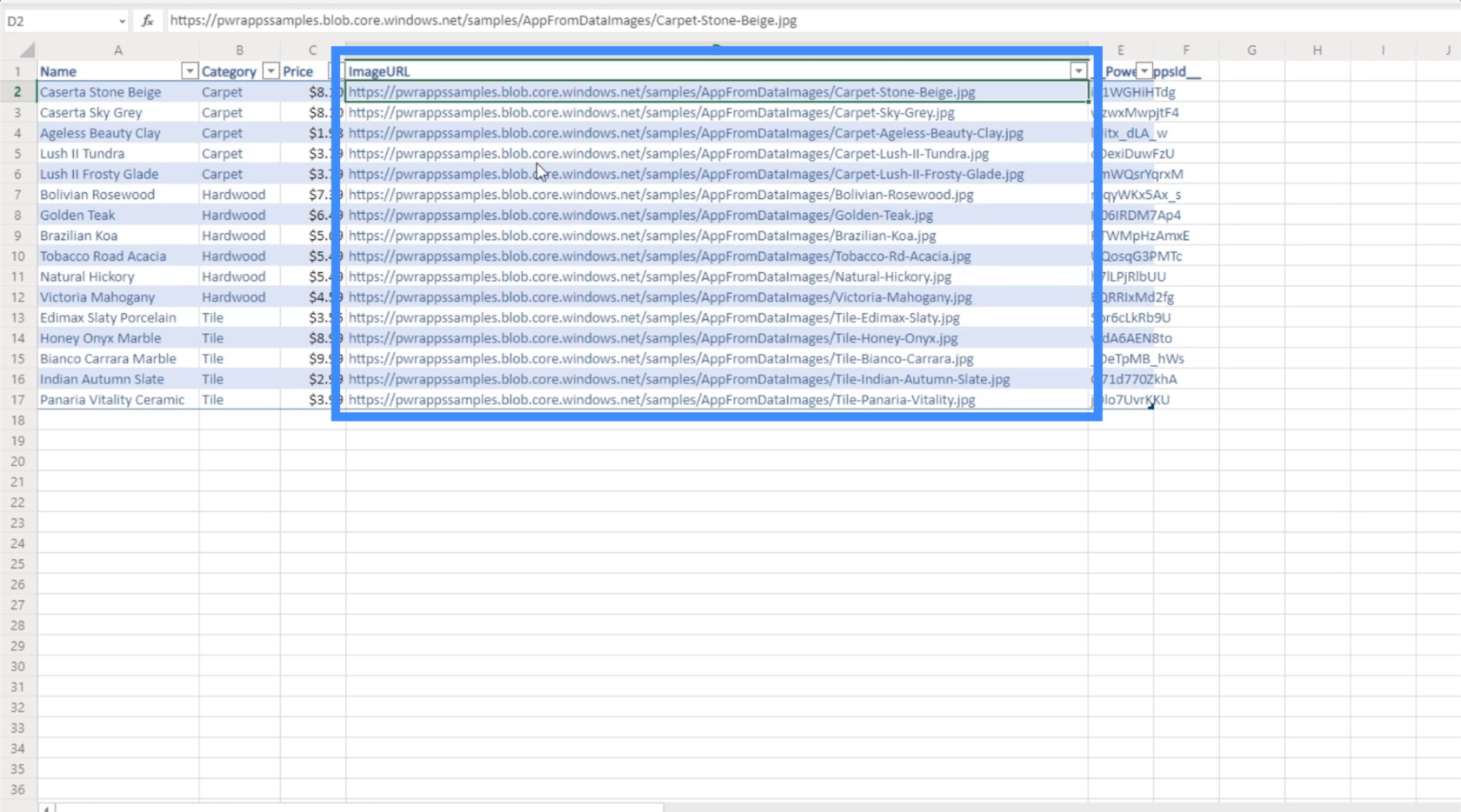
Per questo esempio, useremo un materiale di riferimento chiamato Flooring Estimates. Questa tabella, che useremo come origine dati, ha colonne per Nome, Categoria, Prezzo e ImageURL.

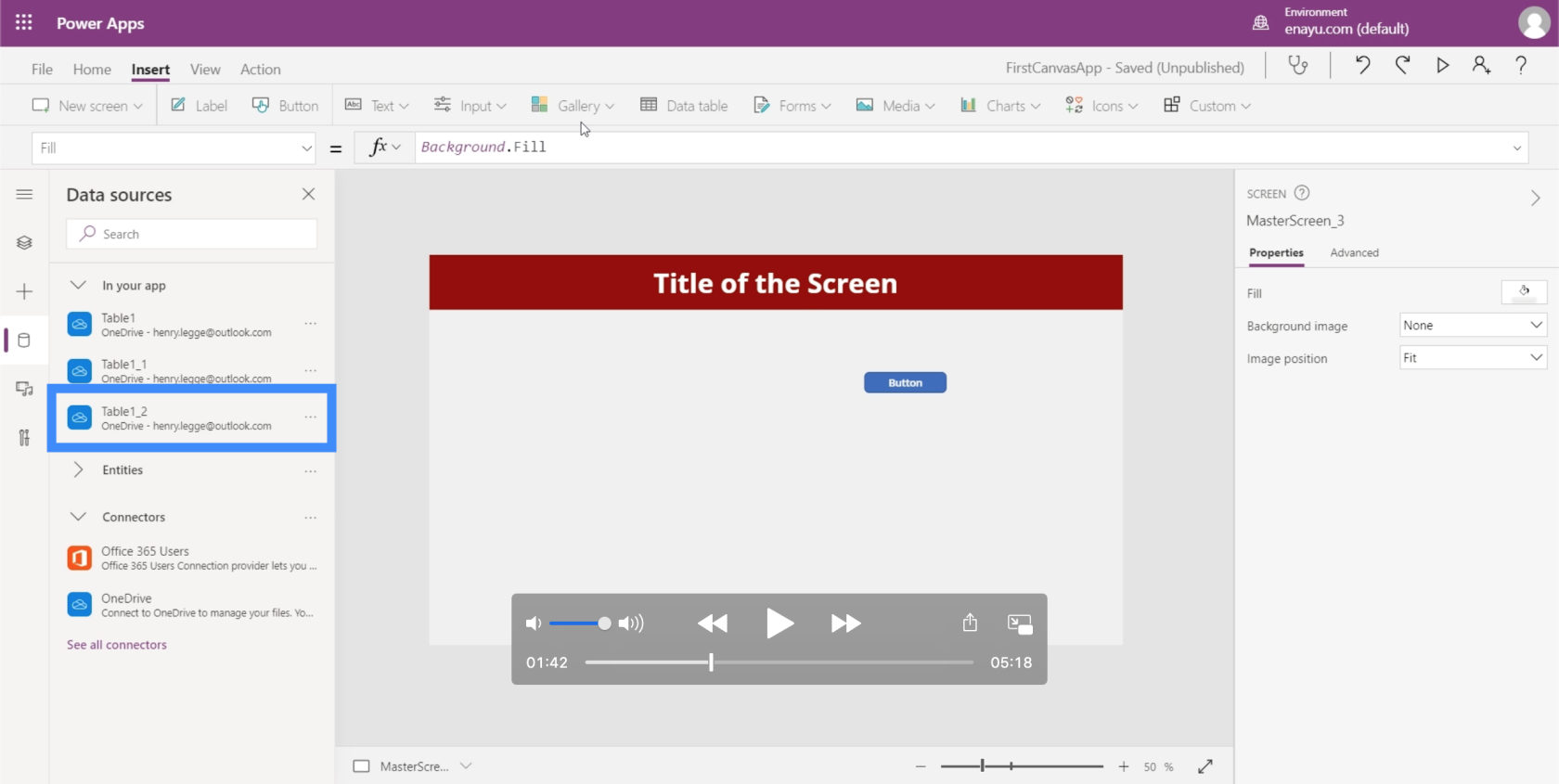
Quindi andiamo alla scheda delle origini dati, facciamo clic su Connettori e andiamo su OneDrive poiché è lì che viene salvato il file.

Sceglieremo qui il file corretto.

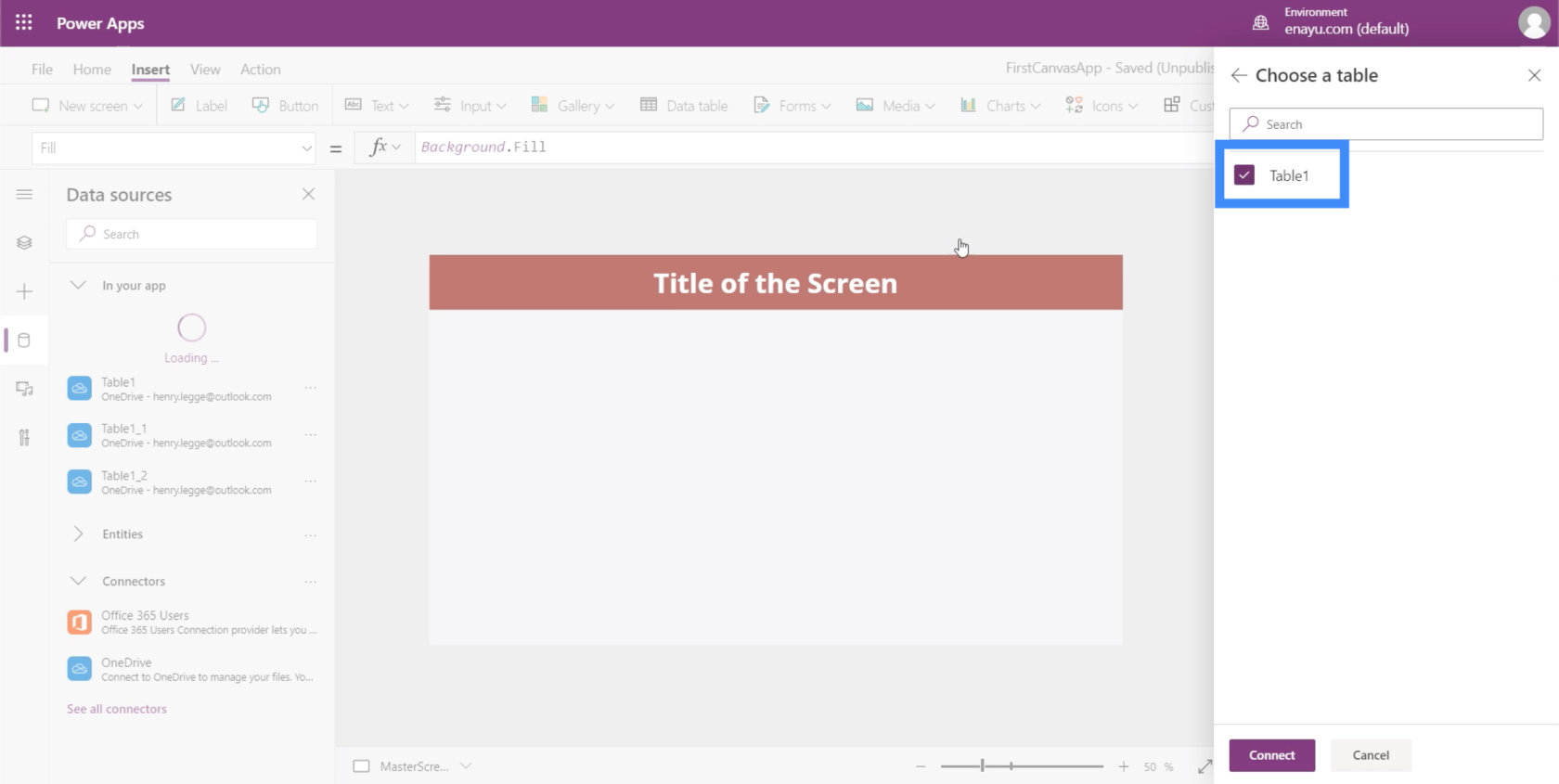
Quindi, dobbiamo assicurarci di inserire la tabella giusta. In questo caso, abbiamo solo una tabella allegata a quel file Excel.

Poiché in precedenza ho allegato i nomi delle altre tabelle come Table1 da altre origini dati, vedrai che quello che abbiamo appena utilizzato ora appare come Table1_2.

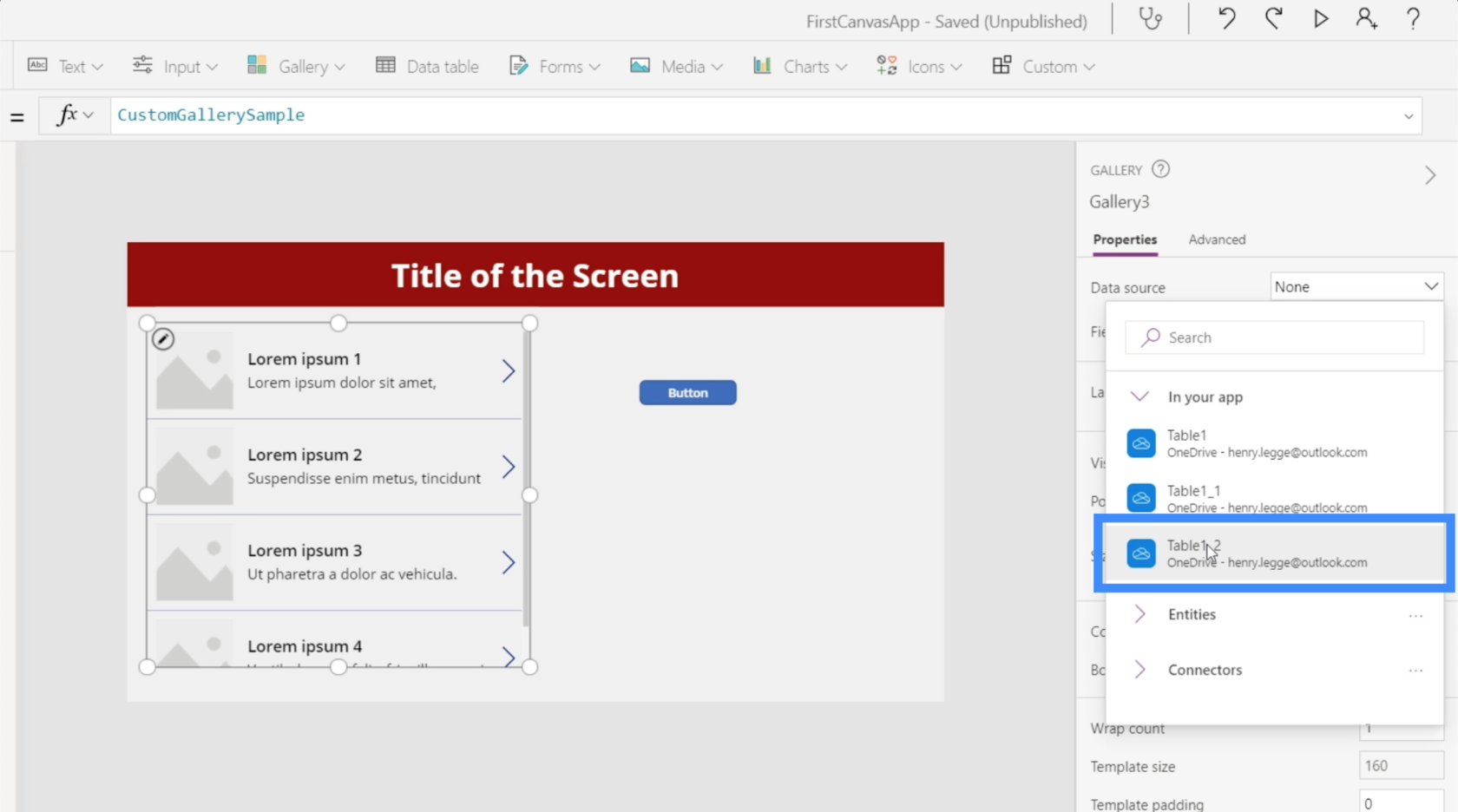
Ora aggiungiamo una galleria e scegliamo un modello verticale.

Una volta che la galleria appare sullo schermo, possiamo spostarla dove ci serve o ridimensionarla secondo necessità.

Poiché abbiamo già allegato Table1_2 a questa app, ora possiamo visualizzarla come opzione in Data Source.

I dati della tabella ora vengono visualizzati all'interno della nostra galleria.

Tieni presente che è normale che gli utenti arrivino a questa schermata e non vedano alcun dato all'interno della galleria. In casi come questi, tutto ciò che dobbiamo fare è aggiornare l'origine dati.
Per aggiornare l'origine dati, avremo bisogno di un pulsante che utilizzerà la funzione Aggiorna. Come puoi vedere, questo fa riferimento a Table1_2.

Ciò significa semplicemente che la funzione Aggiorna verrà applicata a quella specifica tabella a cui facciamo riferimento.
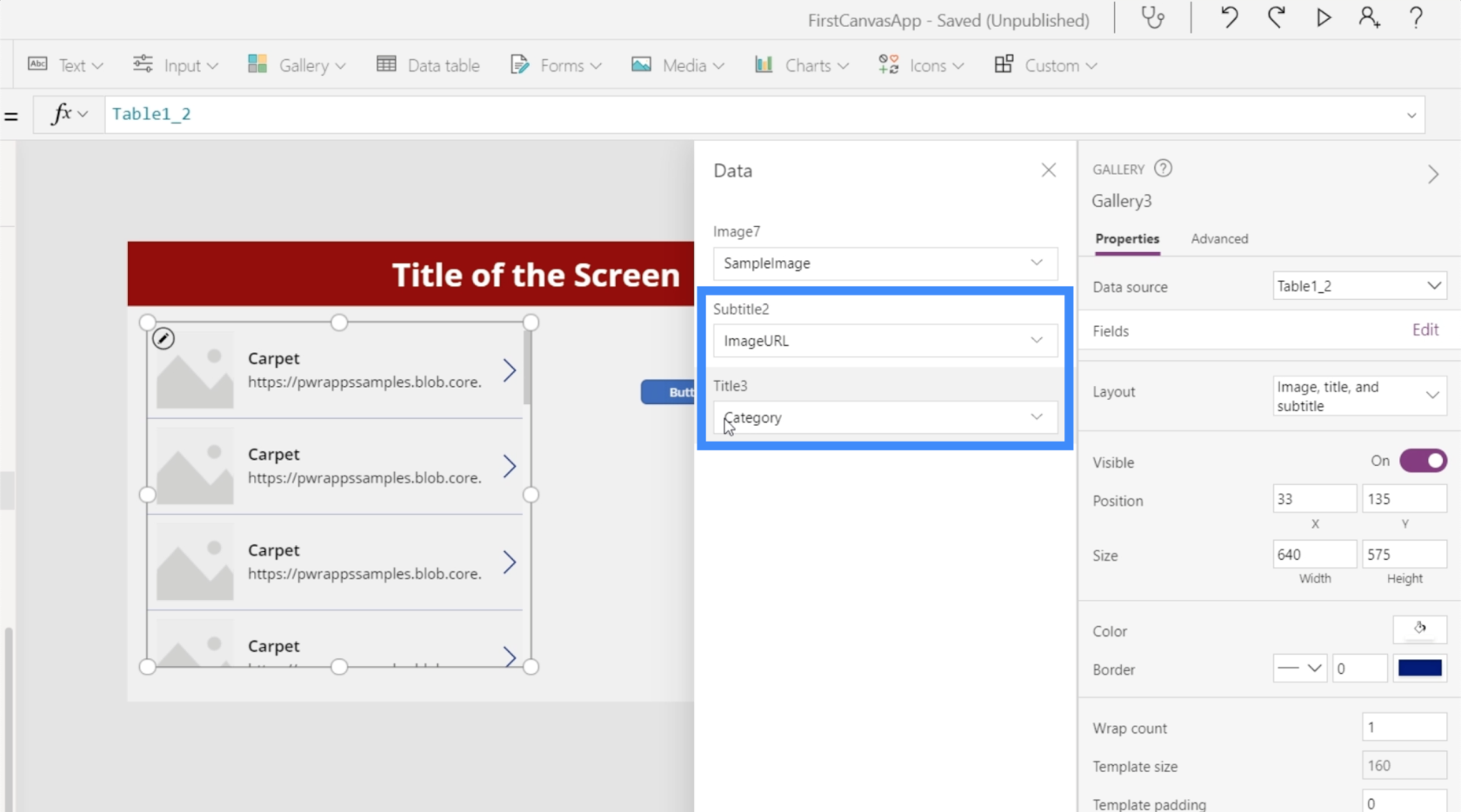
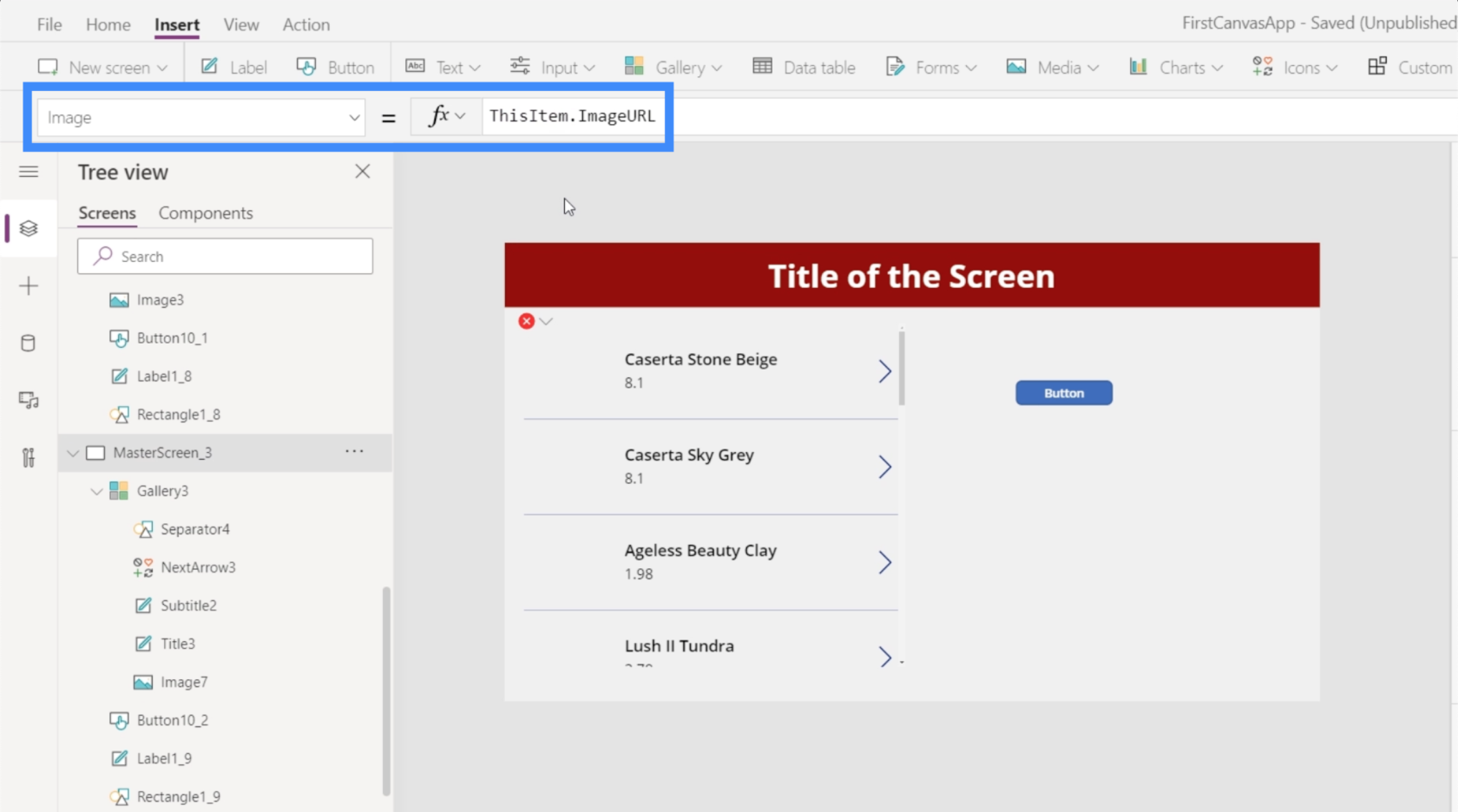
Se guardiamo questa galleria, possiamo vedere che il sottotitolo mostra attualmente la colonna ImageURL, mentre il titolo mostra la colonna Categoria.

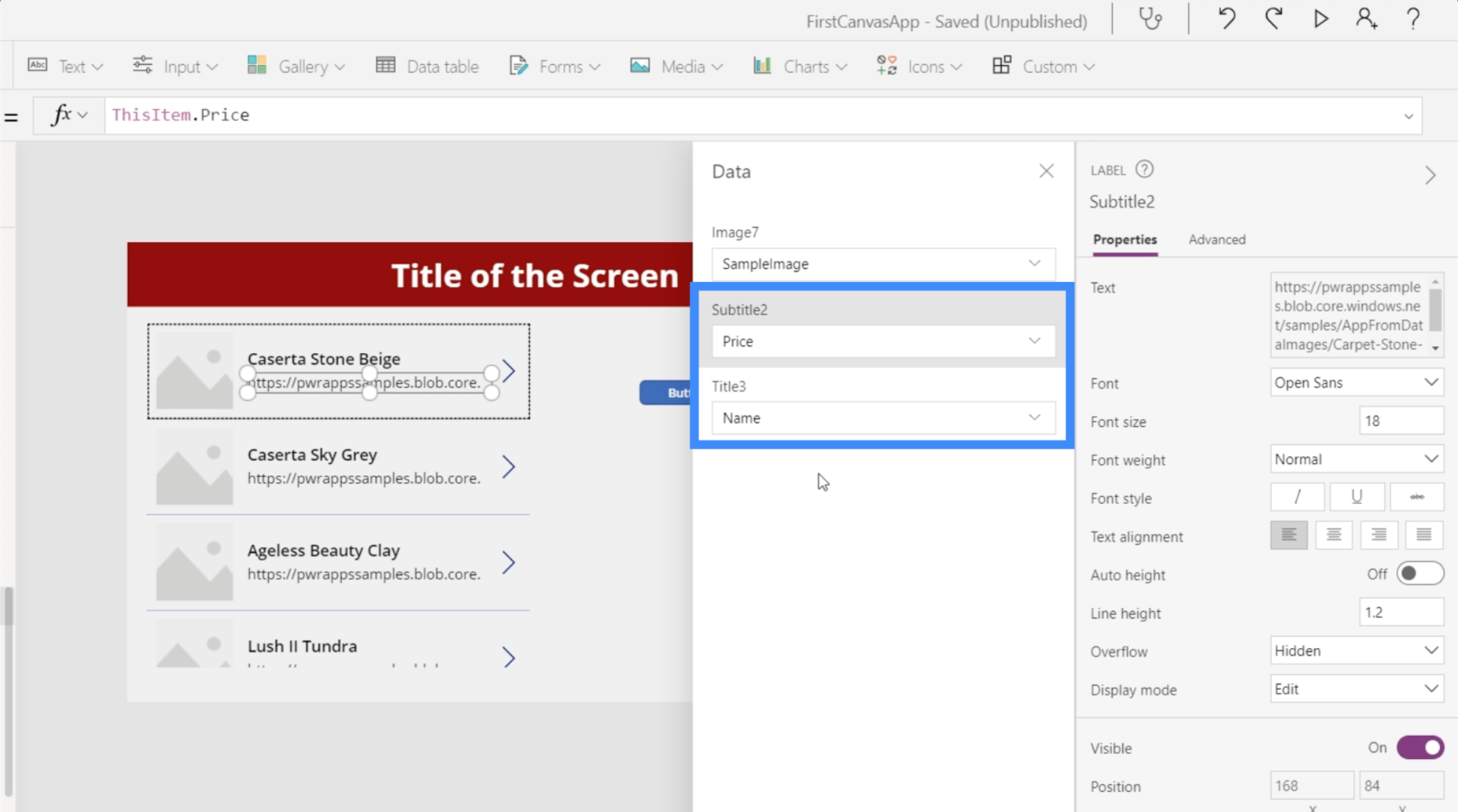
Cambiamo il sottotitolo in Prezzo e il Titolo in Nome.

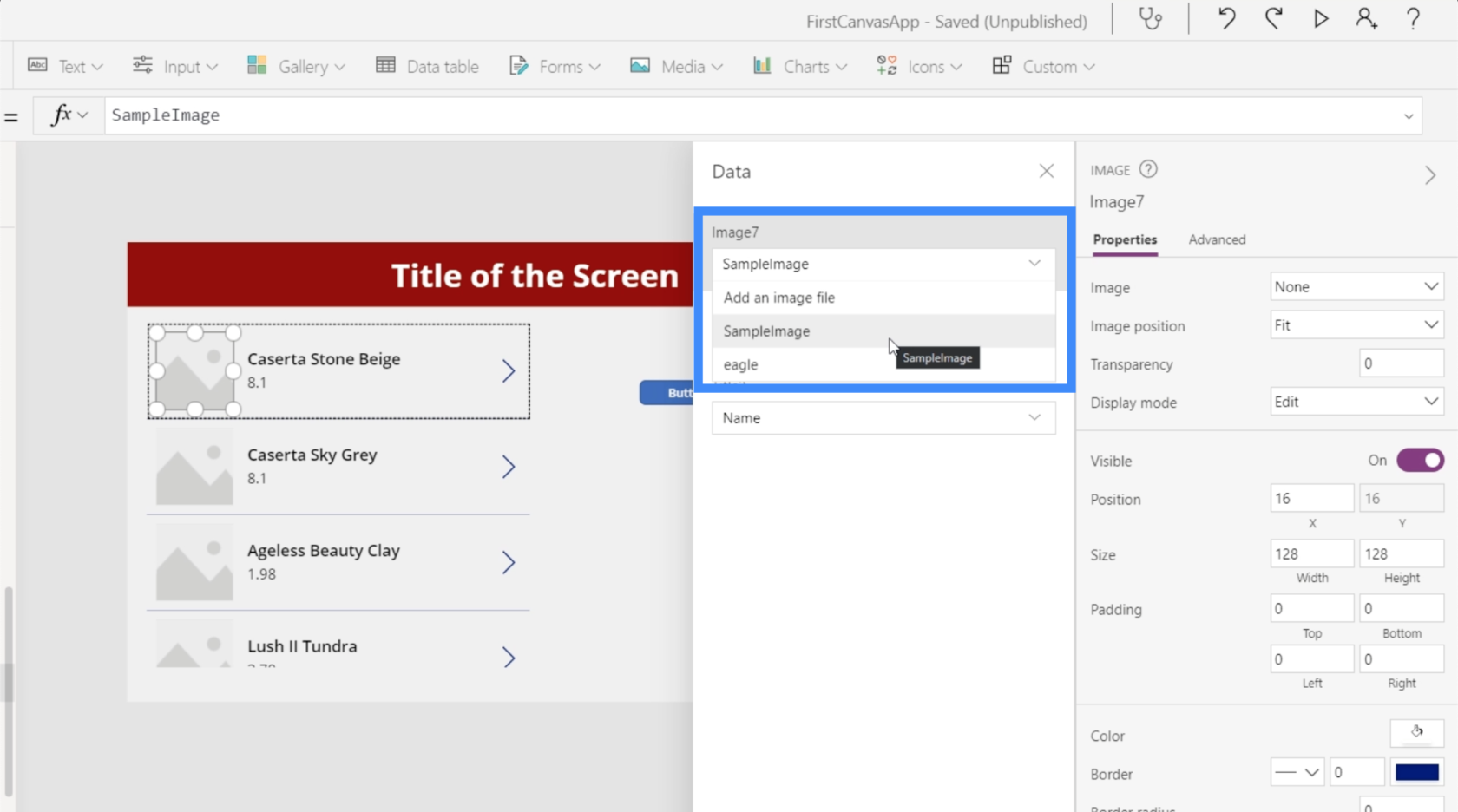
Per quanto riguarda l'immagine, vedrai che non esiste alcuna opzione per selezionare dinamicamente l'immagine scelta. La prima opzione ci consente di aggiungere un file immagine, ma farlo individualmente per ogni elemento richiederà molto tempo.

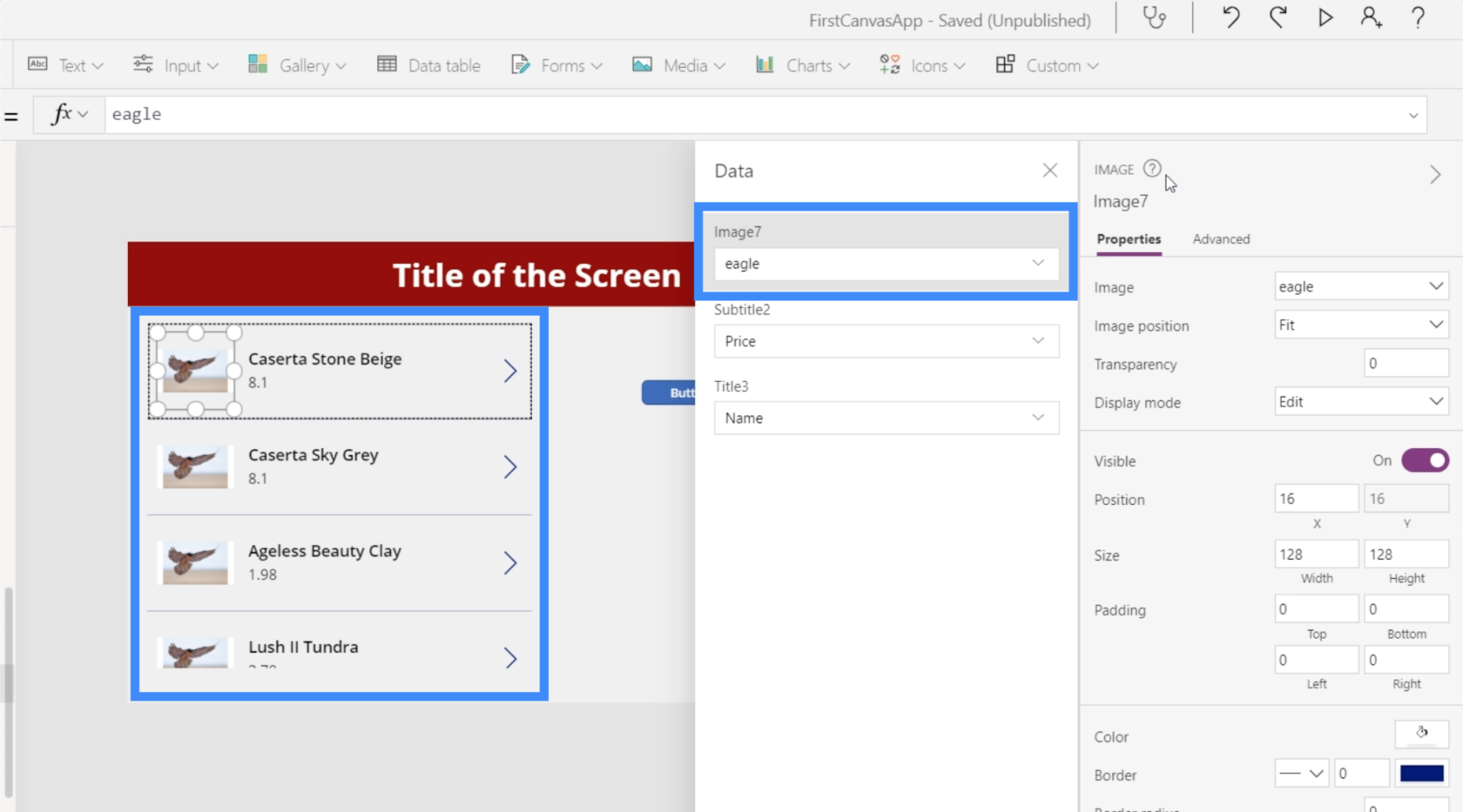
Se scegliamo un file esistente, come questa immagine di un'aquila, popolerà tutti gli slot immagine per l'intera galleria. Evidentemente, non vogliamo che la stessa immagine appaia qui.

Desideriamo che ogni articolo mostri l'immagine specifica rappresentata da questi URL immagine nella nostra origine dati.

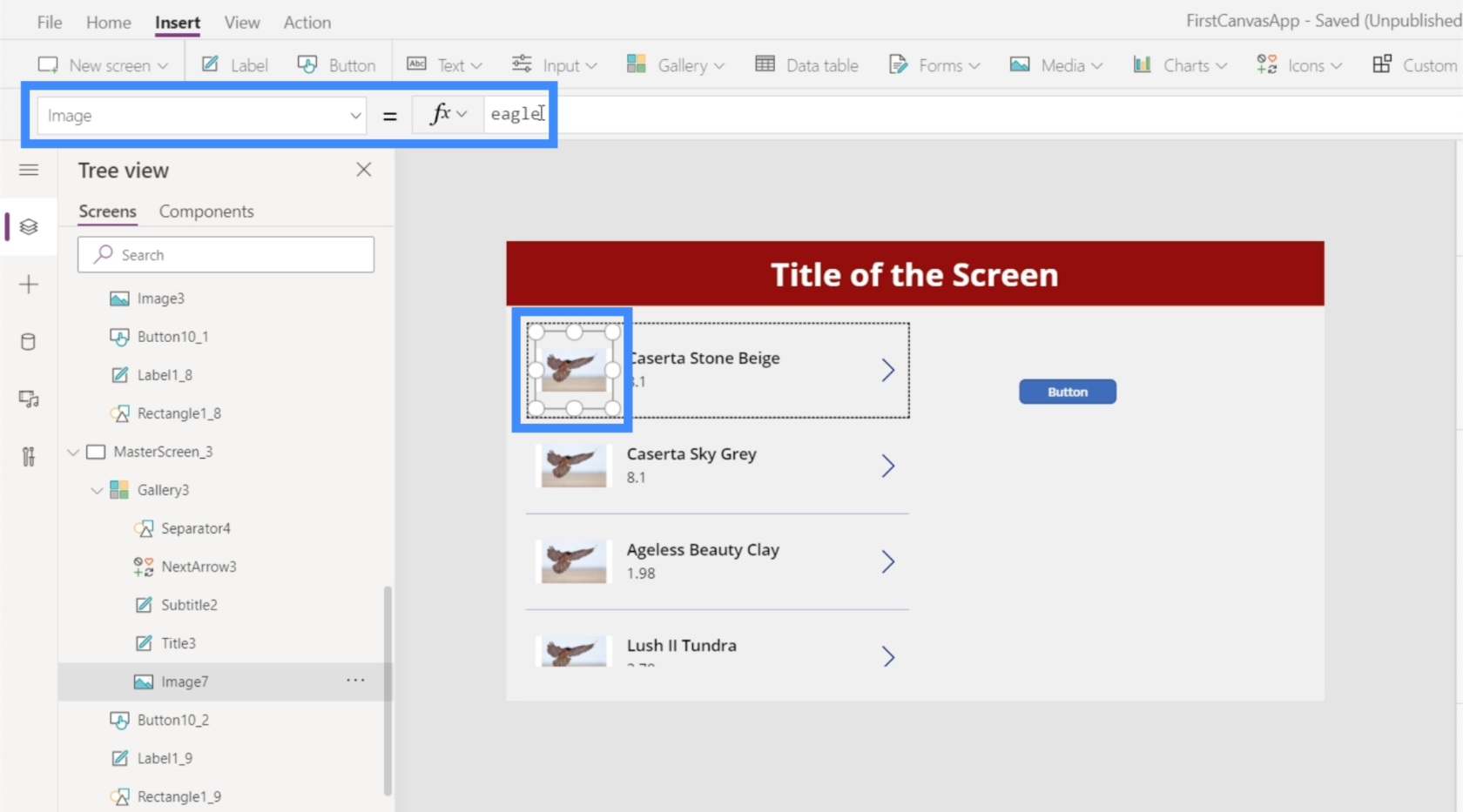
Per renderlo dinamico, selezioniamo un elemento nella galleria e scegliamo l'immagine dal menu a discesa delle proprietà in alto. Al momento, è uguale a "eagle", che è il file che abbiamo scelto in precedenza.

Invece, useremo ThisItem.ImageURL.

Fondamentalmente, questo fa riferimento a ogni elemento specifico nella galleria e ottiene l'URL dell'immagine ad esso allegato.

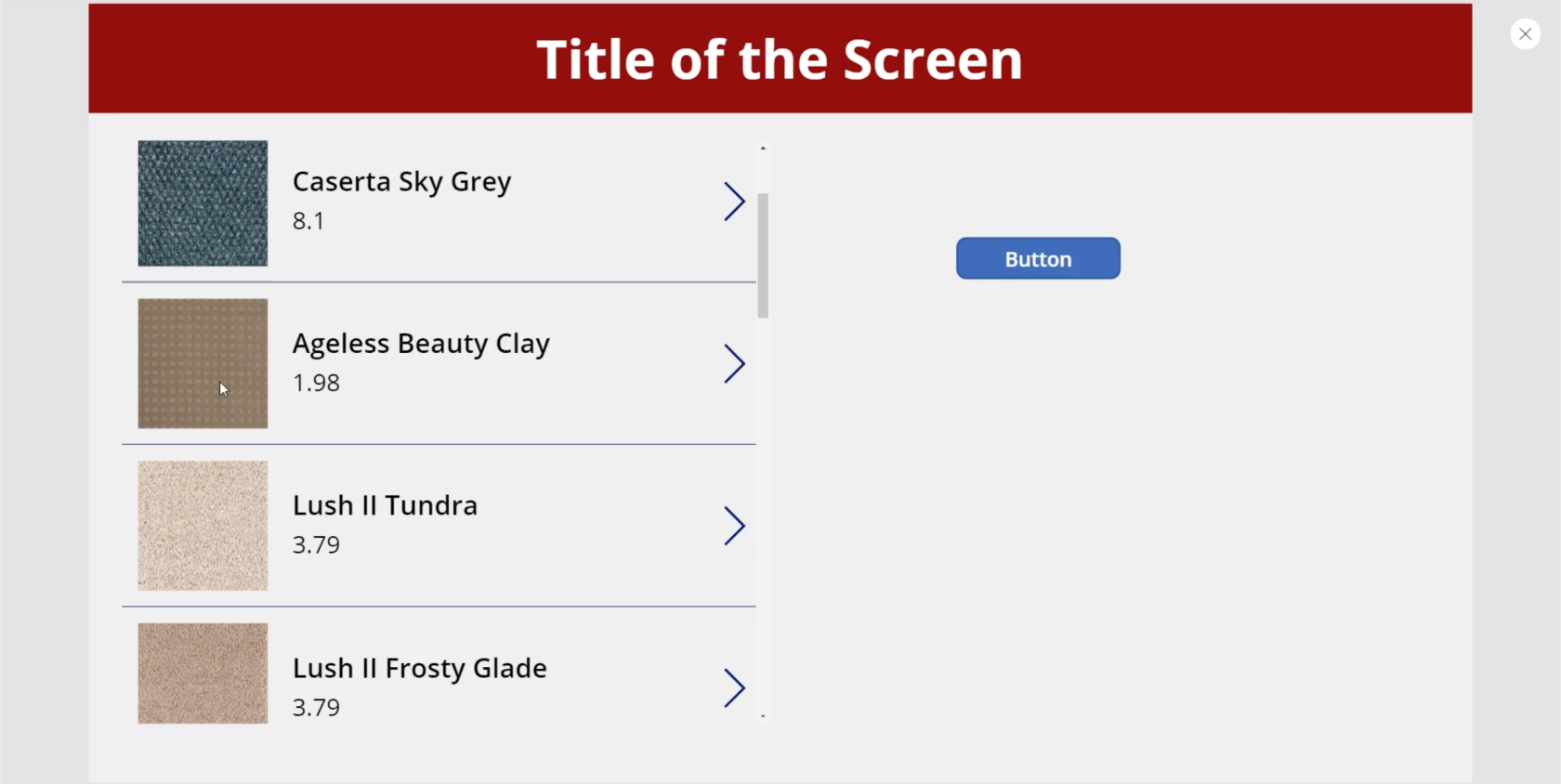
Ora, la galleria mostra le diverse immagini provenienti dagli URL nella nostra origine dati.
Questo aggiunge così tante funzionalità a qualsiasi app su cui lavoriamo. In questo caso, stiamo visualizzando un elenco di prodotti in cui i clienti possono vedere l'aspetto di ciascun articolo.
Ma se stiamo lavorando su un'app che ha un elenco di clienti, ad esempio, possiamo utilizzare lo stesso approccio e visualizzare le immagini di ogni persona nella galleria per renderle più facili da riconoscere.
Utilizzo di diagrammi e grafici di PowerApps
Questa volta proviamo ad aggiungere grafici alla nostra app. Questa è un'altra rappresentazione visiva dei dati che può contribuire a rendere la nostra app più coinvolgente.
Senza dubbio, l'utilizzo dei riquadri di LuckyTemplates è il modo migliore per aggiungere grafici PowerApps a qualsiasi app.

Qualsiasi utente di LuckyTemplates sa che uno dei punti di forza della piattaforma è la facilità con cui è possibile creare visualizzazioni. Quindi è più facile creare il grafico in LuckyTemplates, quindi usarlo come riquadro in PowerApps. In questo modo, gli utenti possono interagire con il grafico o il grafico come se lo usassero all'interno di LuckyTemplates.
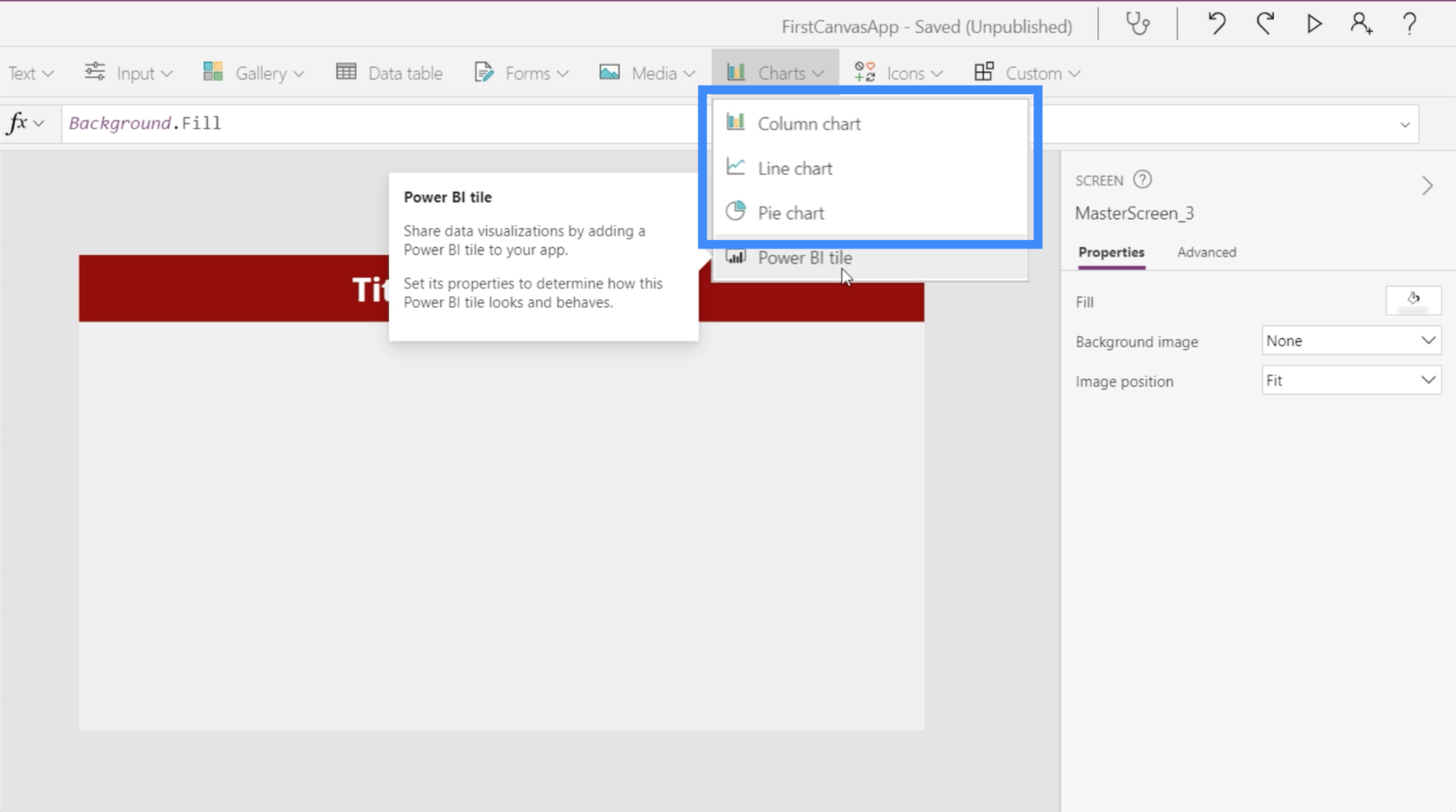
Naturalmente, ci sono anche grafici PowerApps integrati che possiamo usare. Tuttavia, questi grafici sono tutti statici, il che potrebbe influire sul coinvolgimento e sulla funzionalità.

Tuttavia, questi grafici integrati potrebbero comunque essere utili se il tuo unico obiettivo è visualizzare un piccolo set di dati o se non sei interessato a utilizzare un grafico più dinamico.
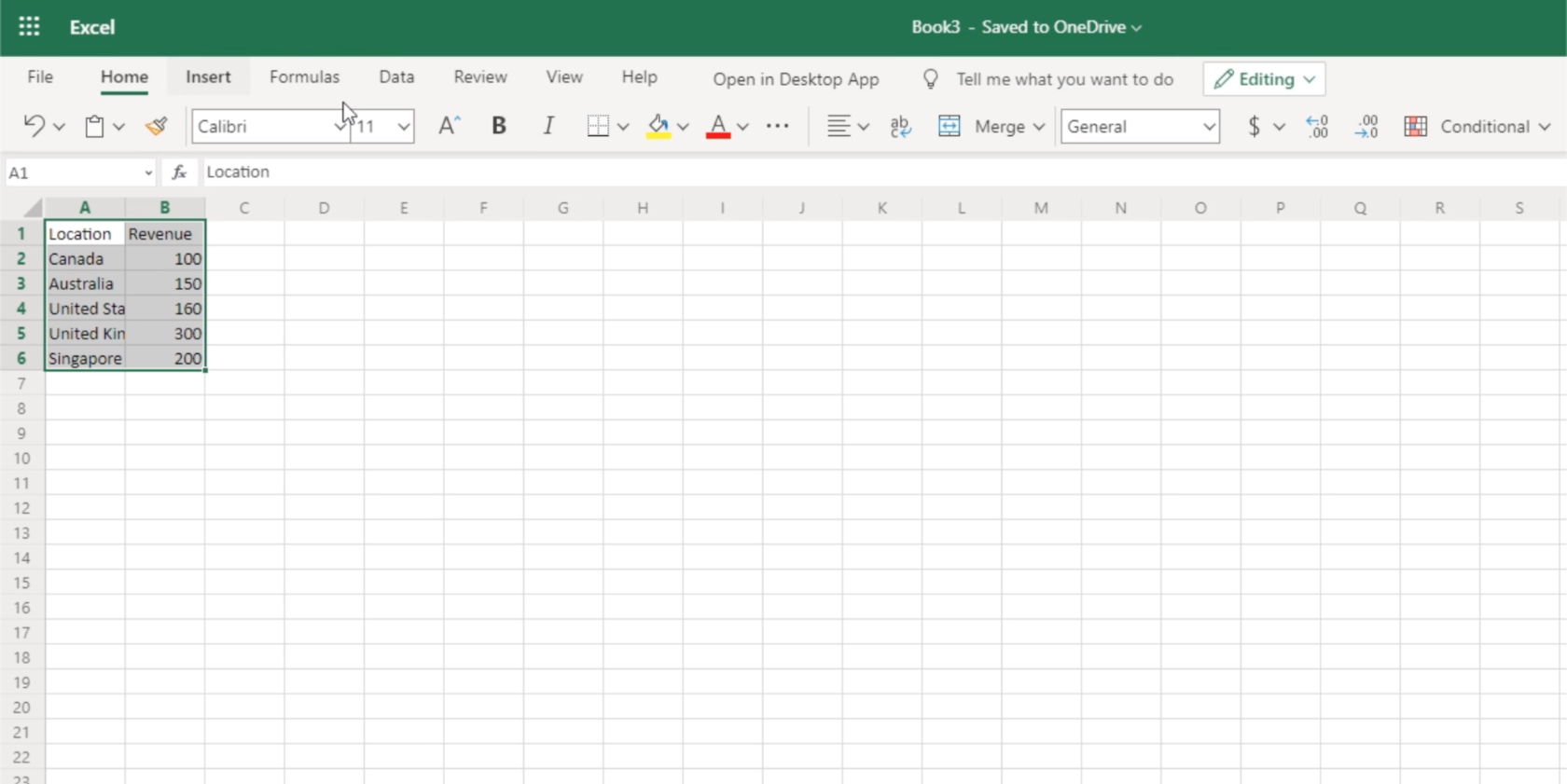
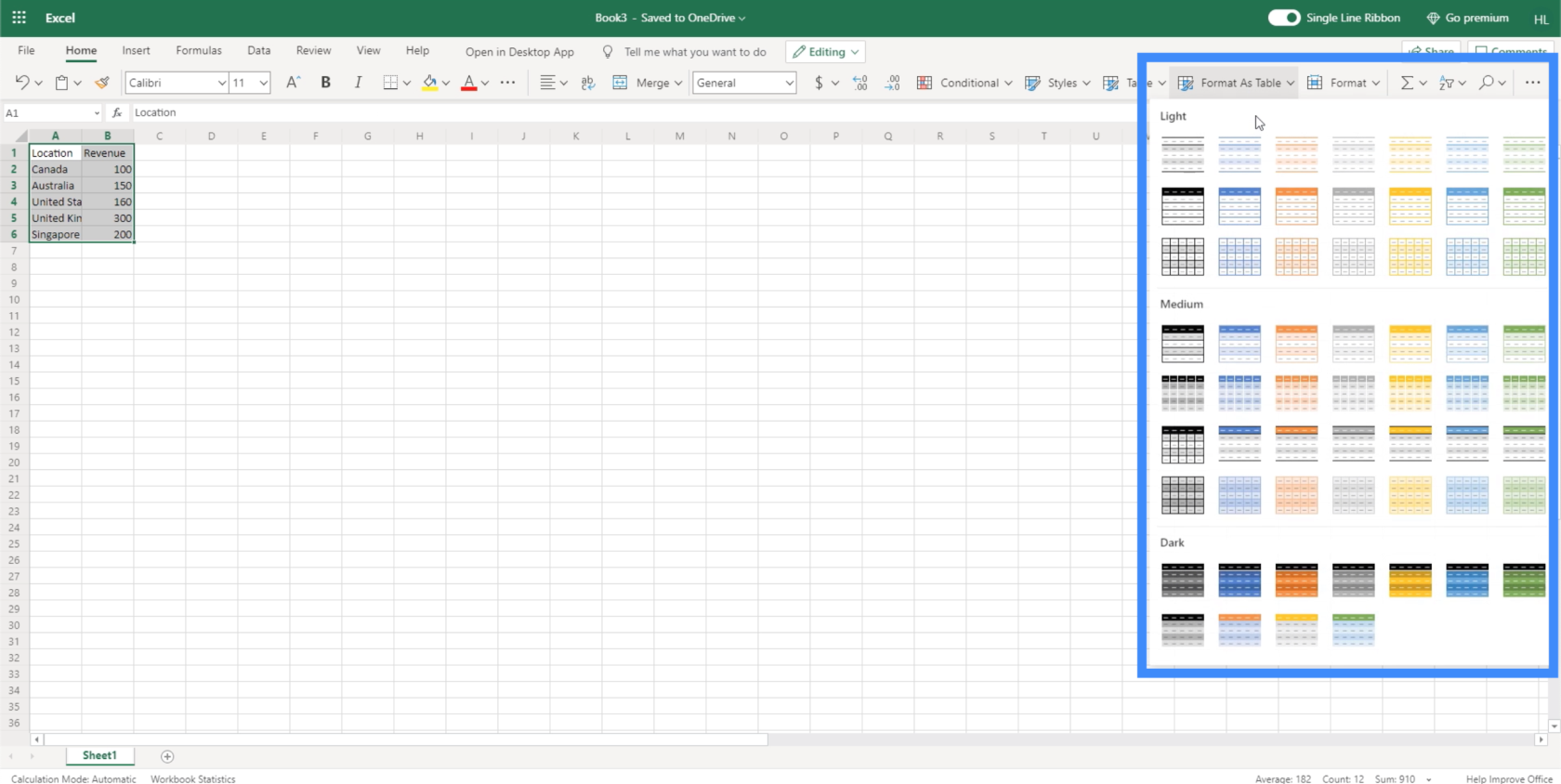
Per fare ciò, abbiamo bisogno di un'origine dati. In questo esempio, utilizzeremo queste due colonne che mostrano Località e Entrate.

Per usarlo come origine dati, dobbiamo convertirlo in una tabella.

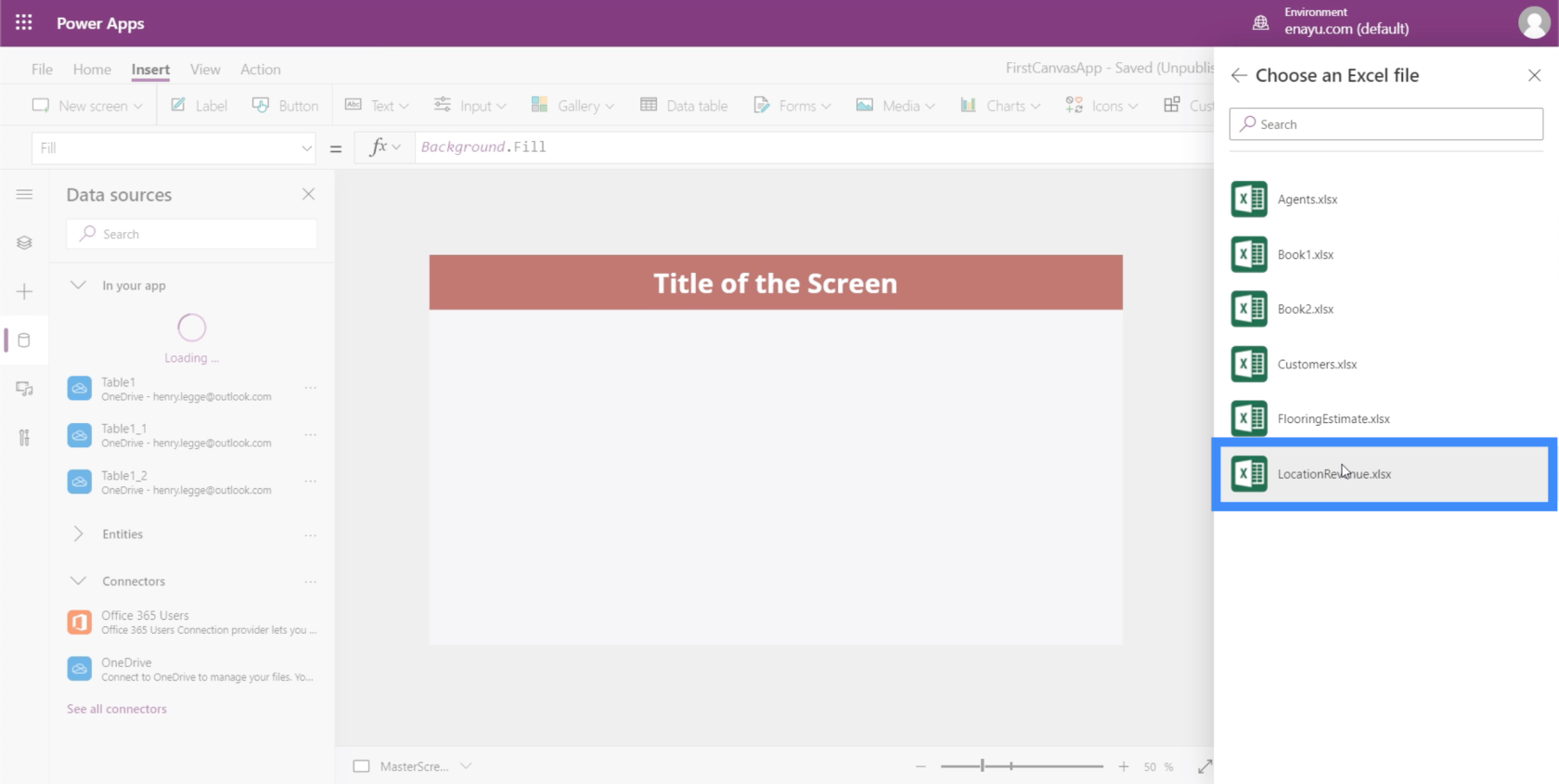
Ora che abbiamo una tabella da usare, alleghiamo semplicemente il file a PowerApps come abbiamo fatto in precedenza. Ecco il file chiamato LocationRevenue.

Per quanto riguarda il nome della tabella, anche questo si chiama Table1.

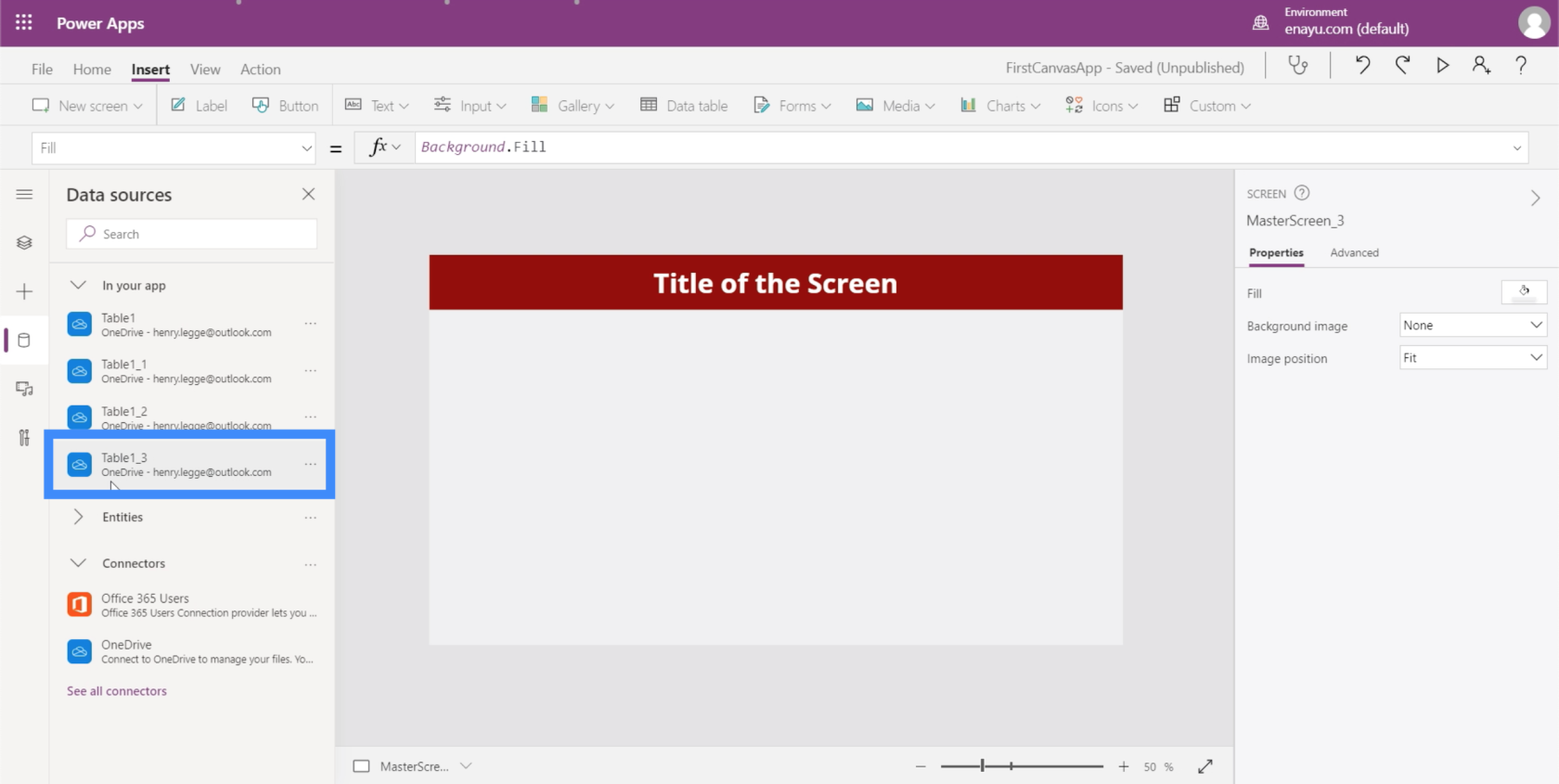
Ciò significa che una volta scelto, verrà visualizzato come Table1_3.

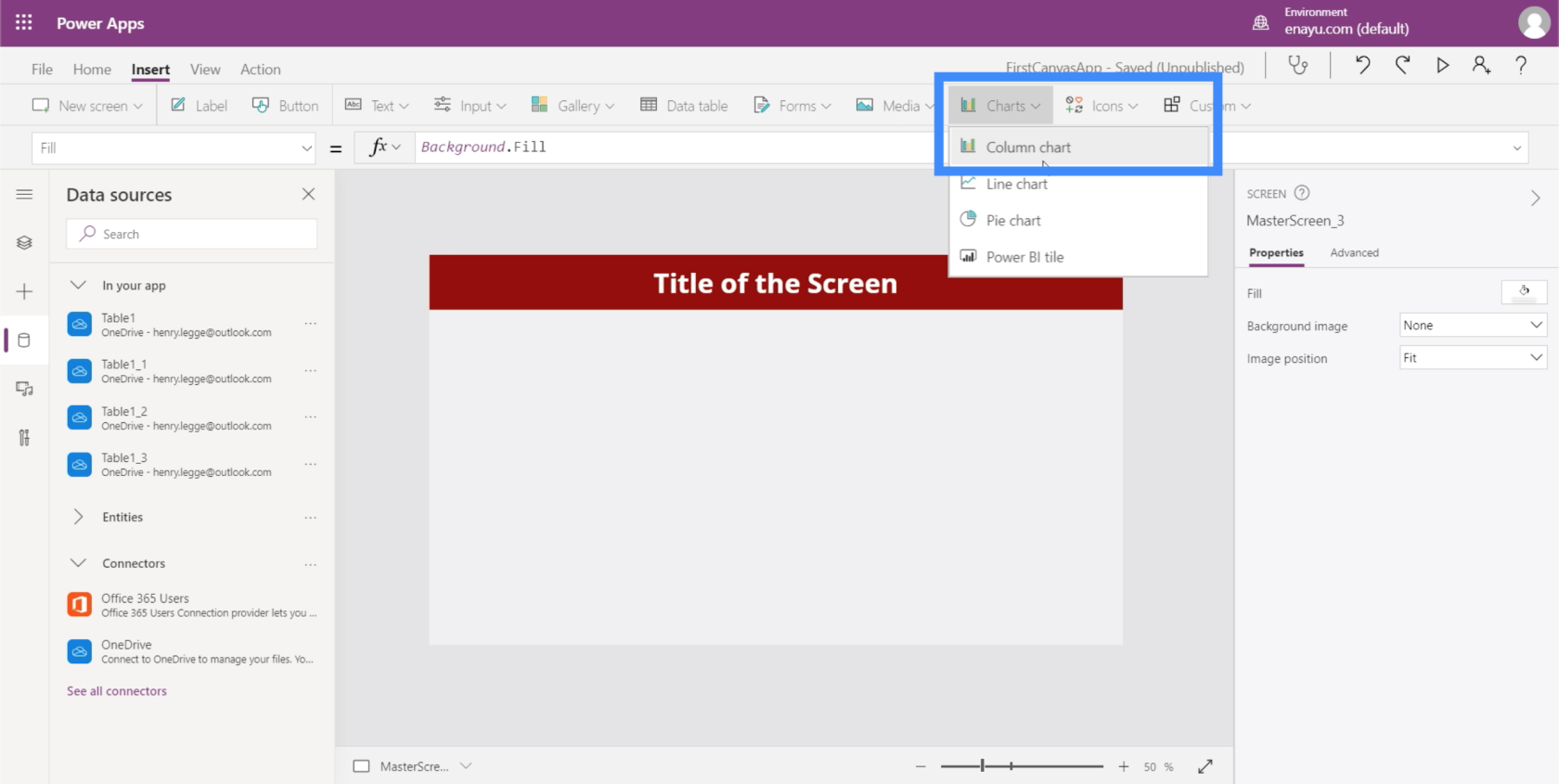
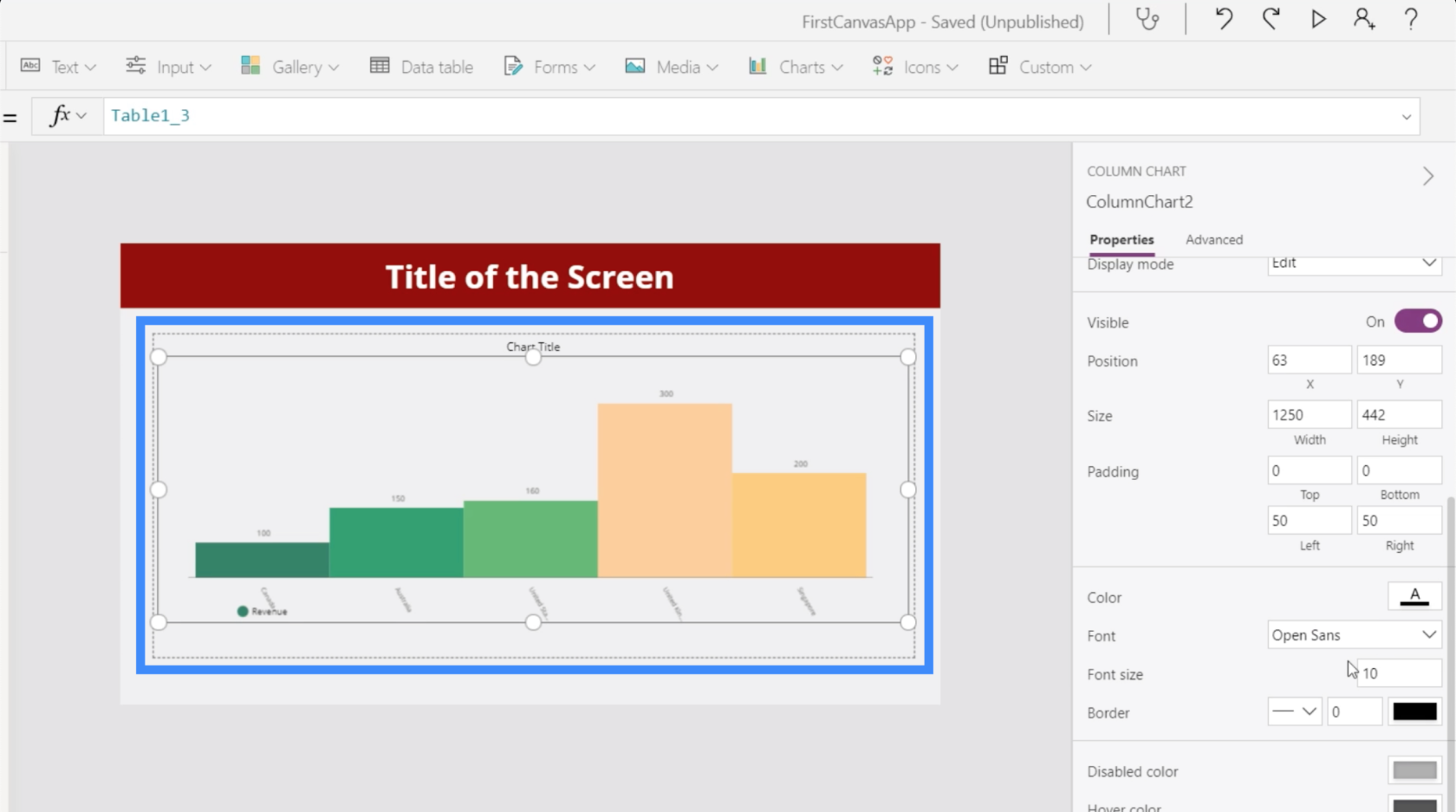
Quando guardiamo i dati con cui stiamo lavorando, possiamo vedere che un istogramma sarebbe il formato migliore da utilizzare.

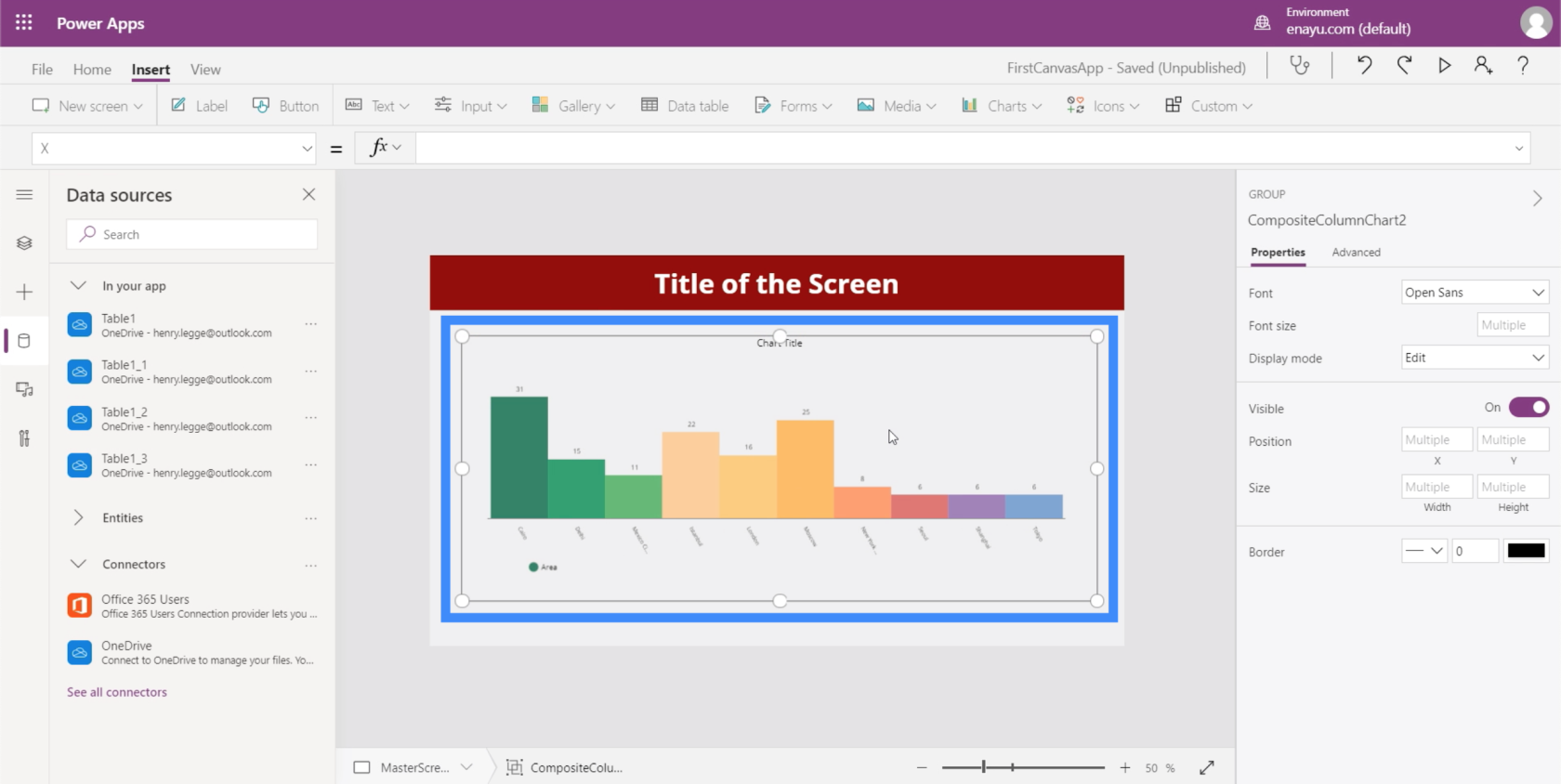
Al momento, mostra ancora i dati di esempio predefiniti.

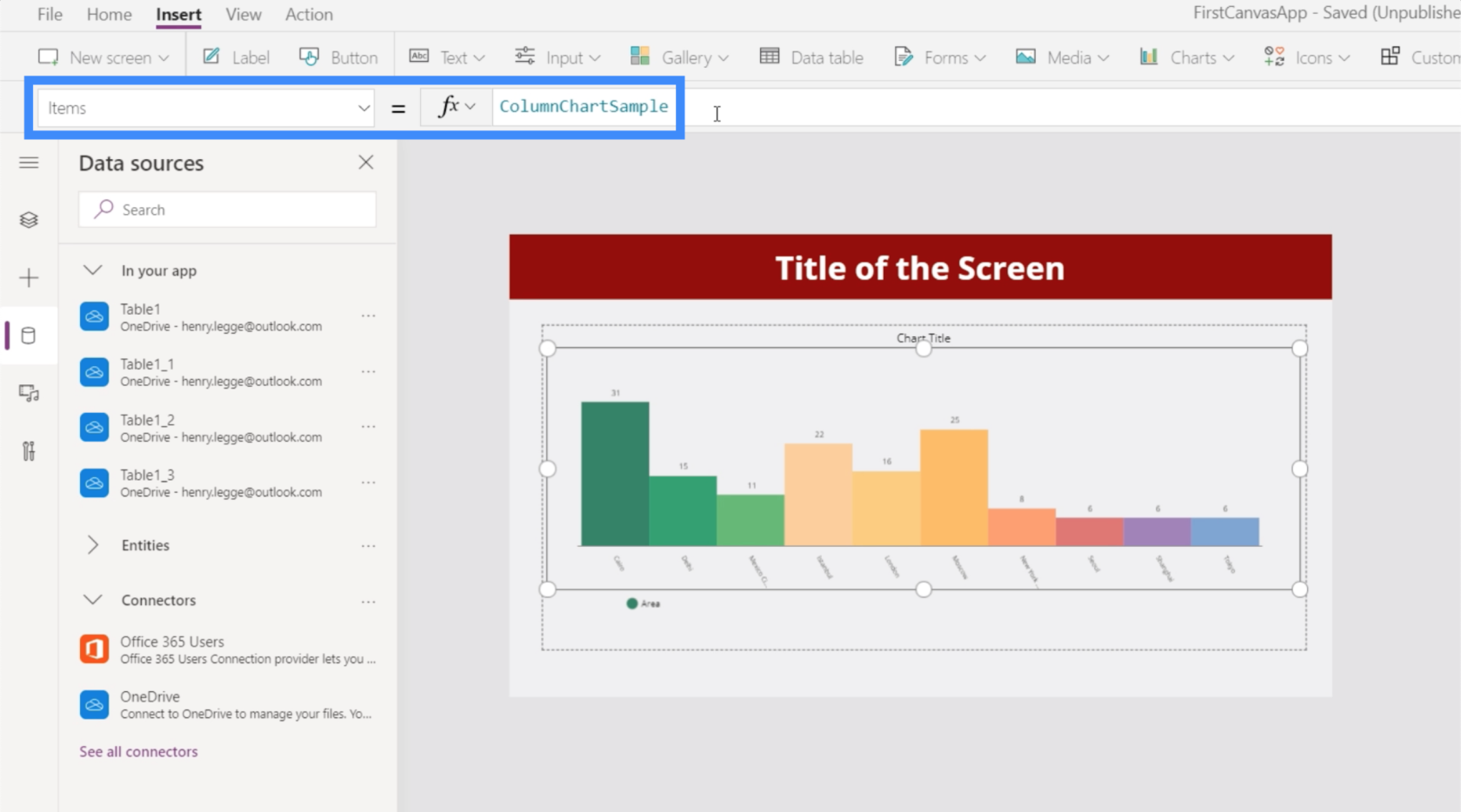
Avrà bisogno di un'origine dati specifica, che dovrebbe essere visualizzata nella proprietà Items.

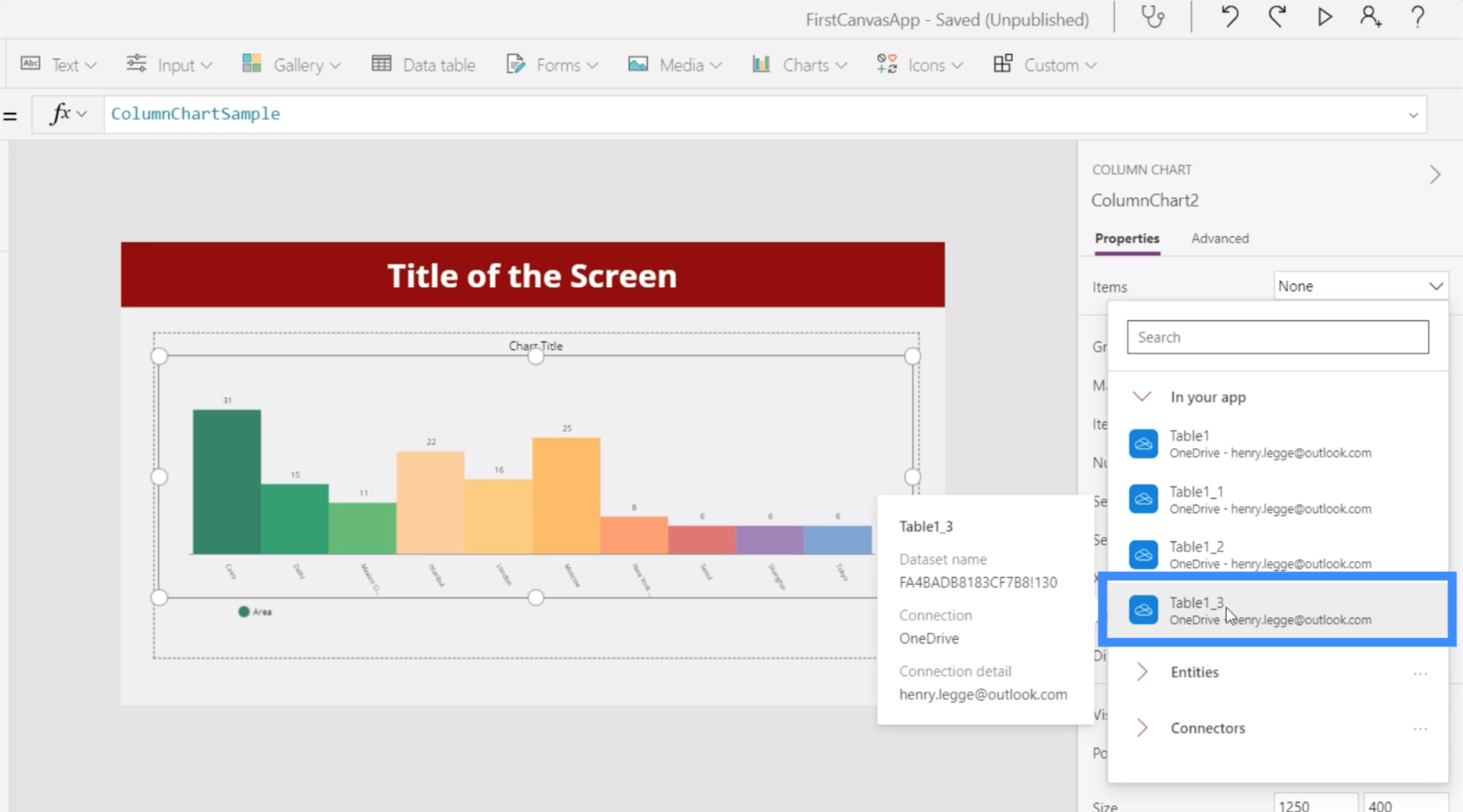
Usiamo Table1_3 per questo grafico.

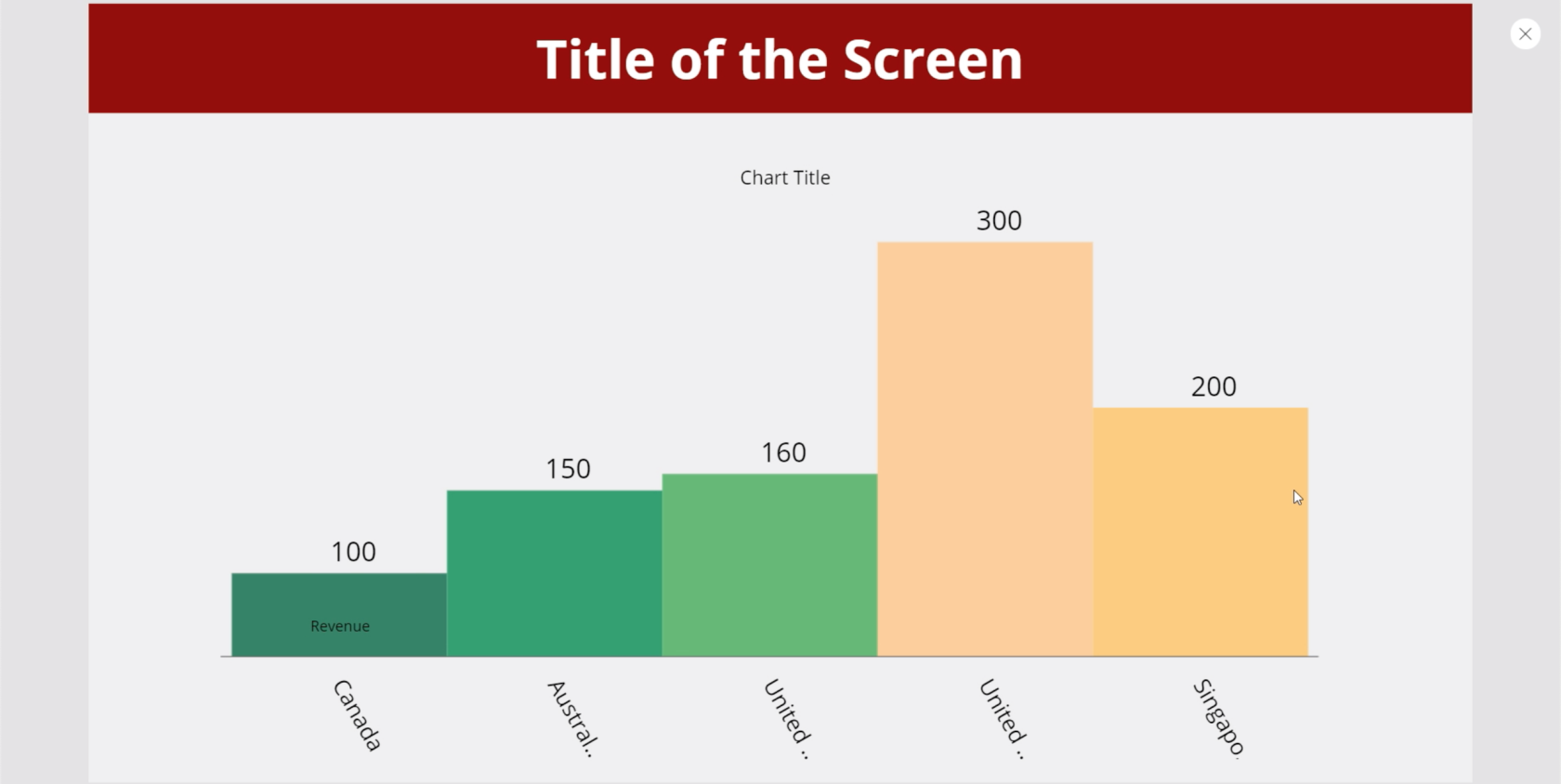
Ora mostra i dati della tabella che abbiamo usato come fonte.

Come qualsiasi altro elemento di PowerApps, possiamo personalizzare le proprietà del grafico. Ad esempio, possiamo aumentare leggermente la dimensione del carattere per facilitare la visualizzazione dei dati da parte degli utenti.

Utilizzo delle variabili di raccolta nei grafici di PowerApps
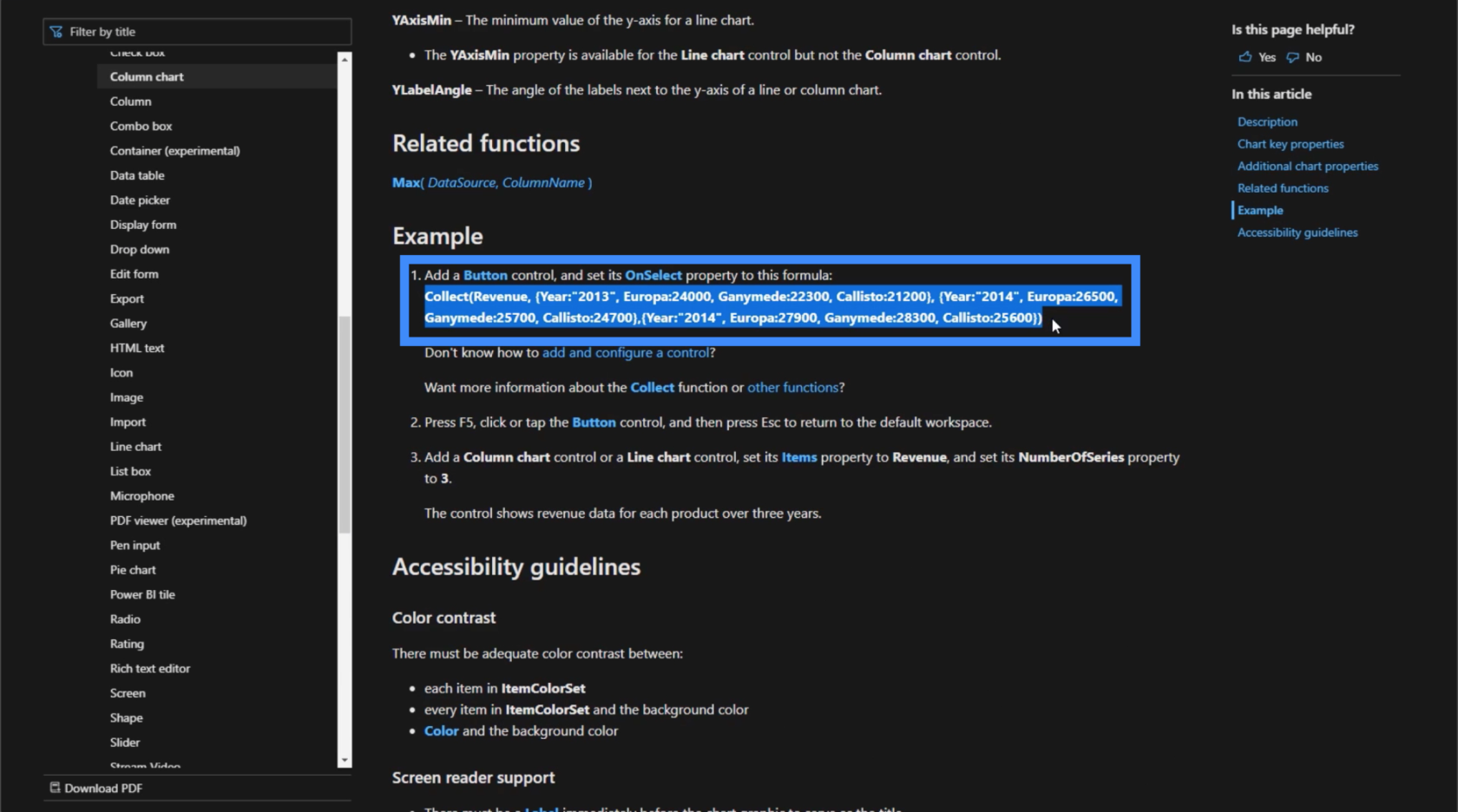
Un altro modo per visualizzare i dati nei grafici consiste nell'utilizzare le variabili di raccolta . Se guardiamo alla documentazione di Microsoft PowerApps, mostra una formula di esempio.

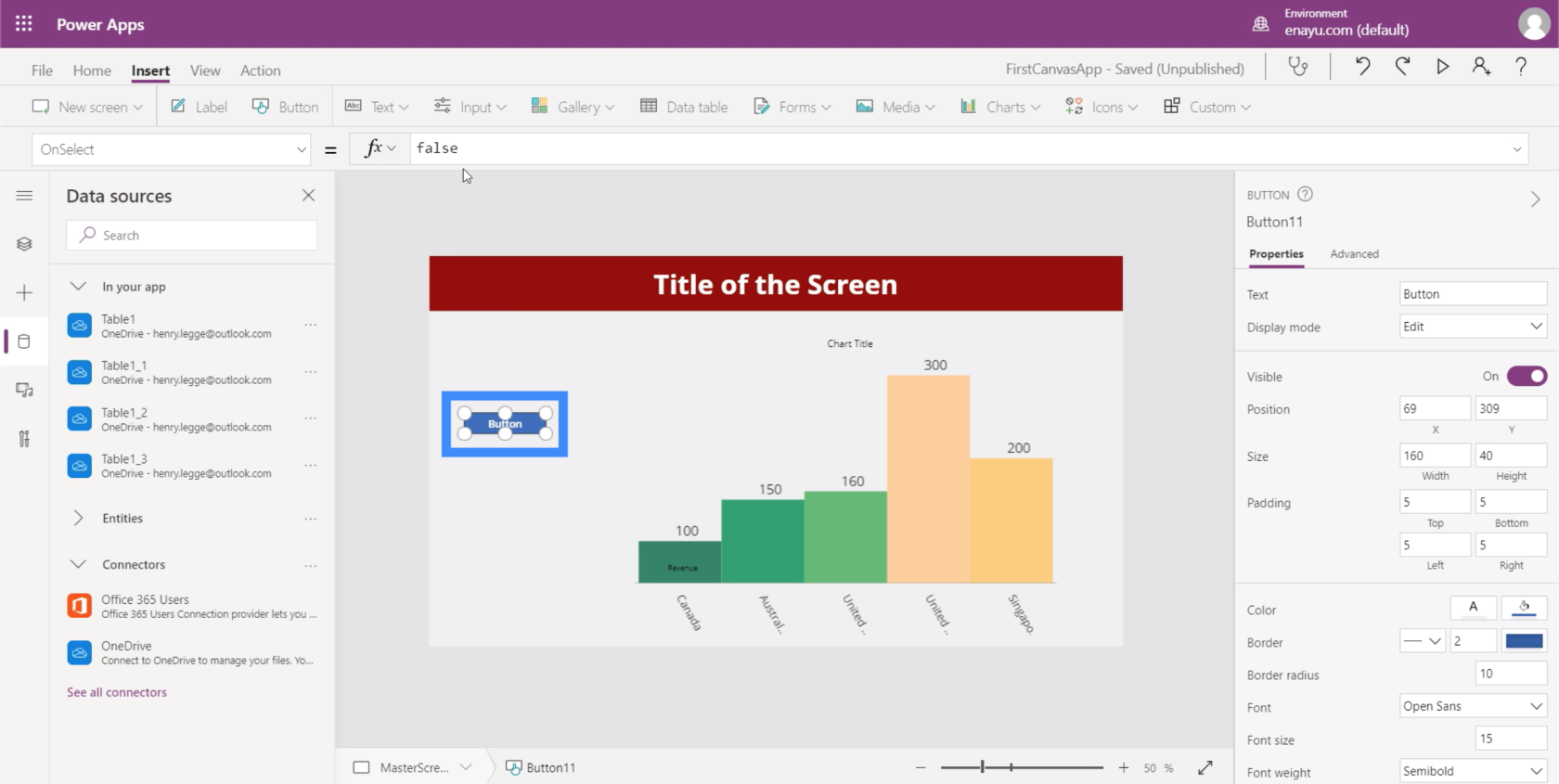
Prima di utilizzare questa formula, aggiungiamo prima un pulsante qui.

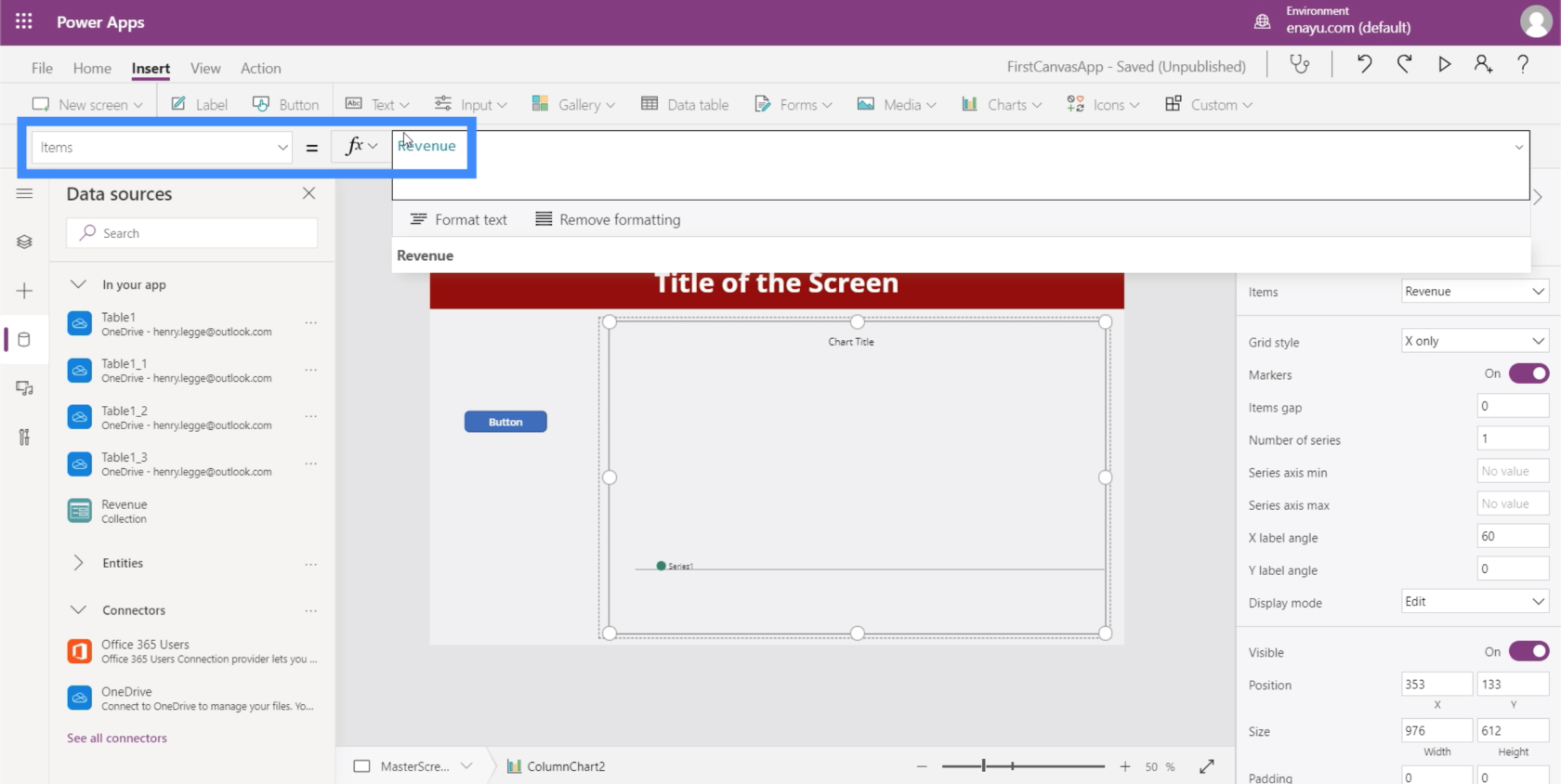
Sotto la proprietà OnSelect, copiamo e incolliamo la formula dal documento MS. Come puoi vedere, questa formula utilizza la funzione Raccogli e fa riferimento alla variabile Entrate. Questa variabile è quindi seguita da un elenco di elementi.

Evidenziamo il grafico questa volta, andiamo alla proprietà Items e lo equipariamo a Revenue.

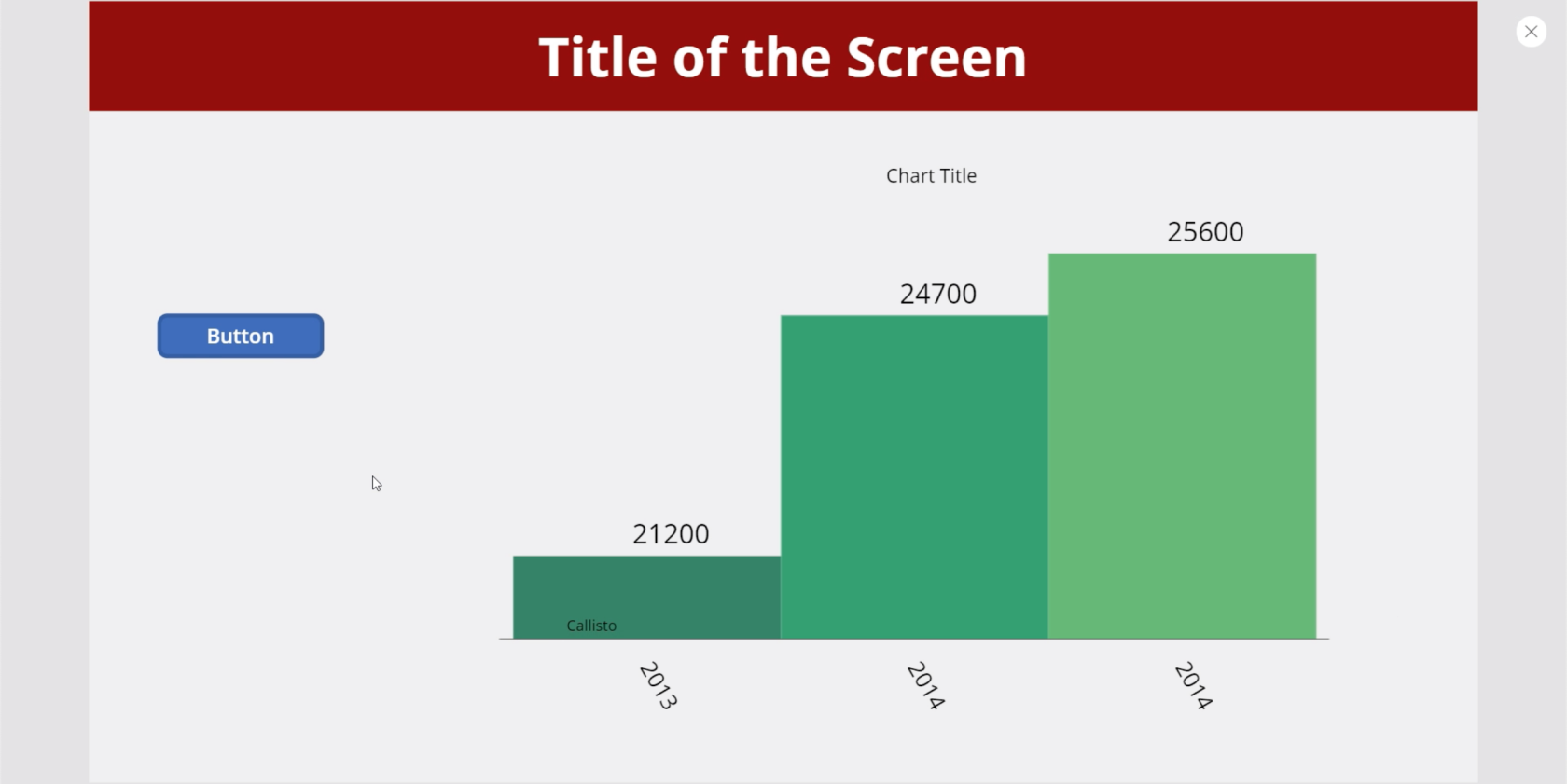
Fatto ciò, ogni volta che clicchiamo sul pulsante, verrà visualizzato l'elenco delle voci associate alla variabile Entrate.

Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Ambienti Power Apps: configurazione corretta degli elementi dell'app
Funzioni e formule di PowerApps | Un introduzione
Conclusione
Grafici e immagini aggiungono sicuramente più valore a qualsiasi app, soprattutto quando sono dinamici. Possono contribuire a far sentire gli utenti più coinvolti quando utilizzano l'app.
Ma anche se decidi di non rendere dinamico nessuno dei tuoi grafici o immagini, tieni presente che aggiungono valore lo stesso.
Il semplice fatto che tu sia in grado di aggiungere una rappresentazione visiva dei dati migliora già qualsiasi app a passi da gigante.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








