Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questa esercitazione verrà illustrato un oggetto visivo personalizzato denominato Bullet charts . Vengono utilizzati principalmente per misurare la performance rispetto al target o agli anni precedenti.
I grafici puntati sono elementi visivi utili per confrontare le prestazioni dei dipendenti, gli obiettivi di spedizione, gli obiettivi di vendita, gli obiettivi di produzione e molti altri.
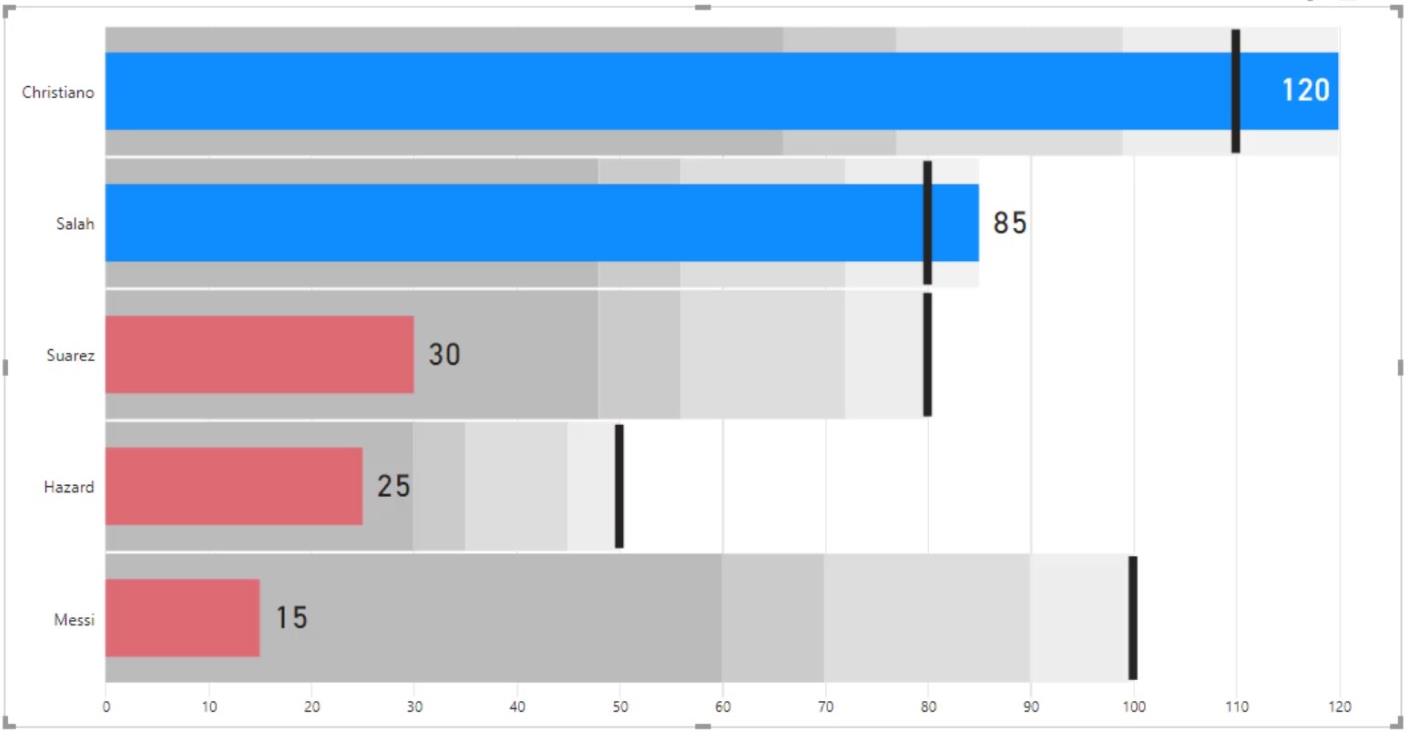
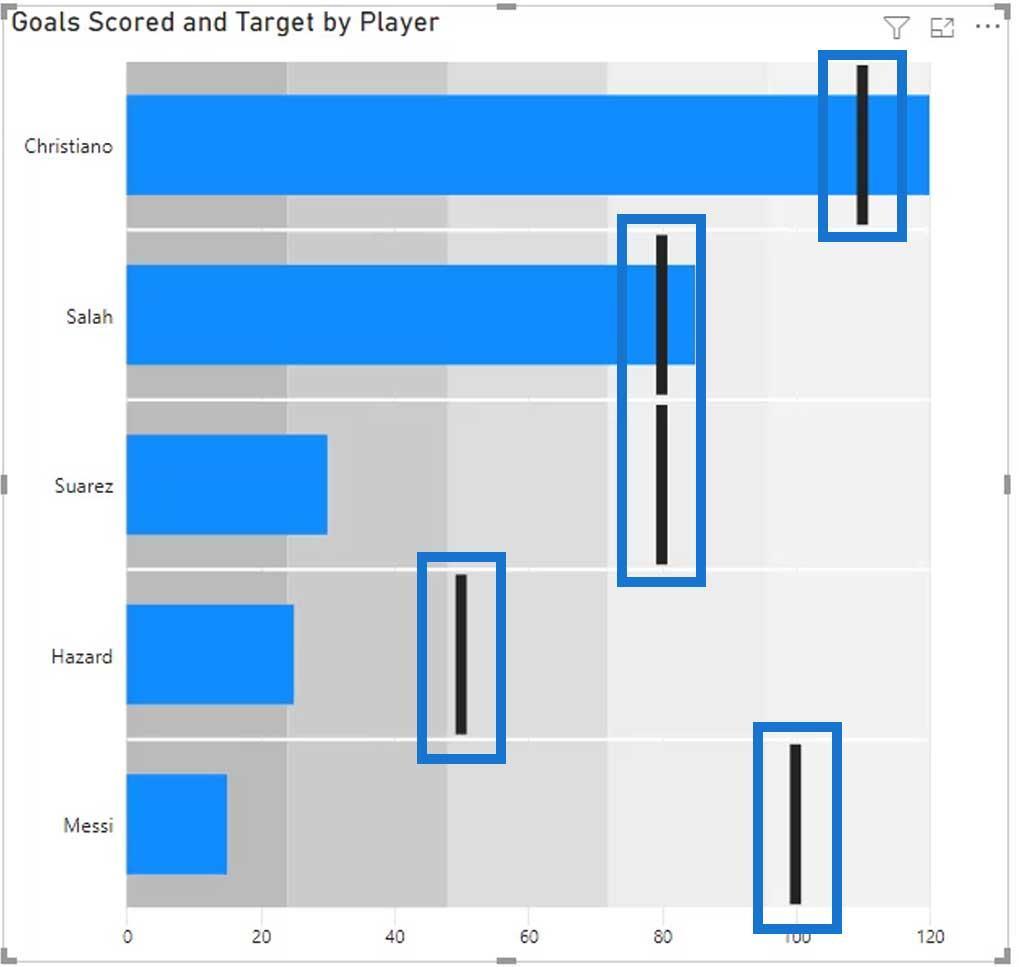
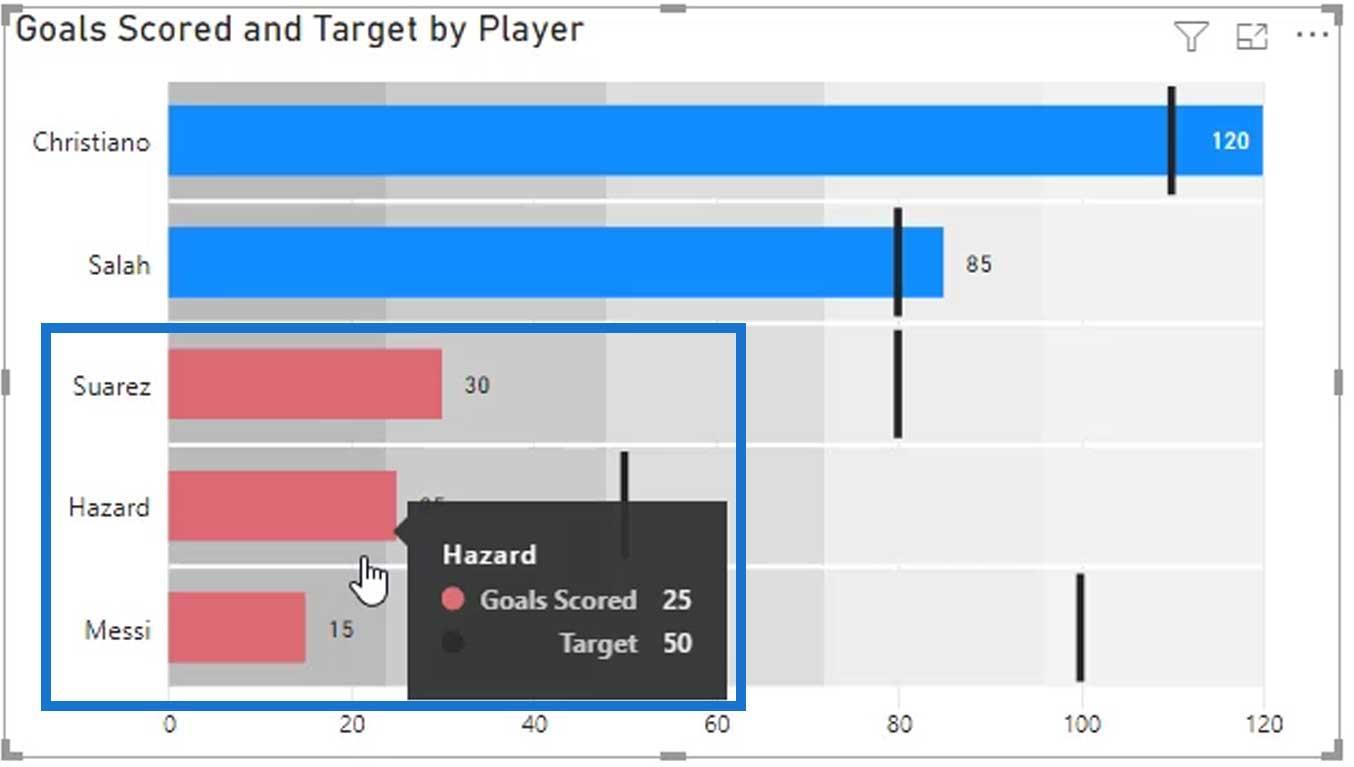
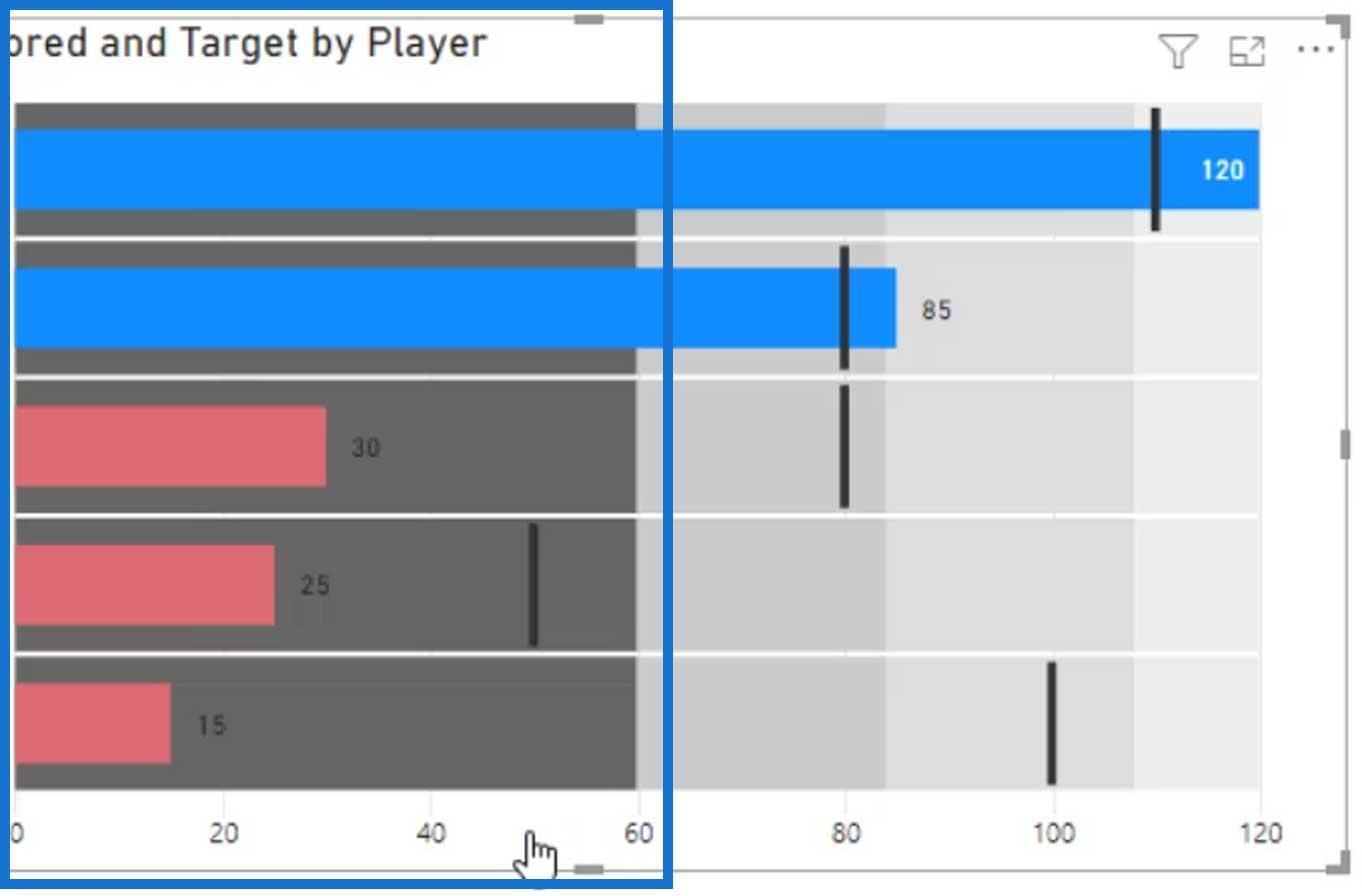
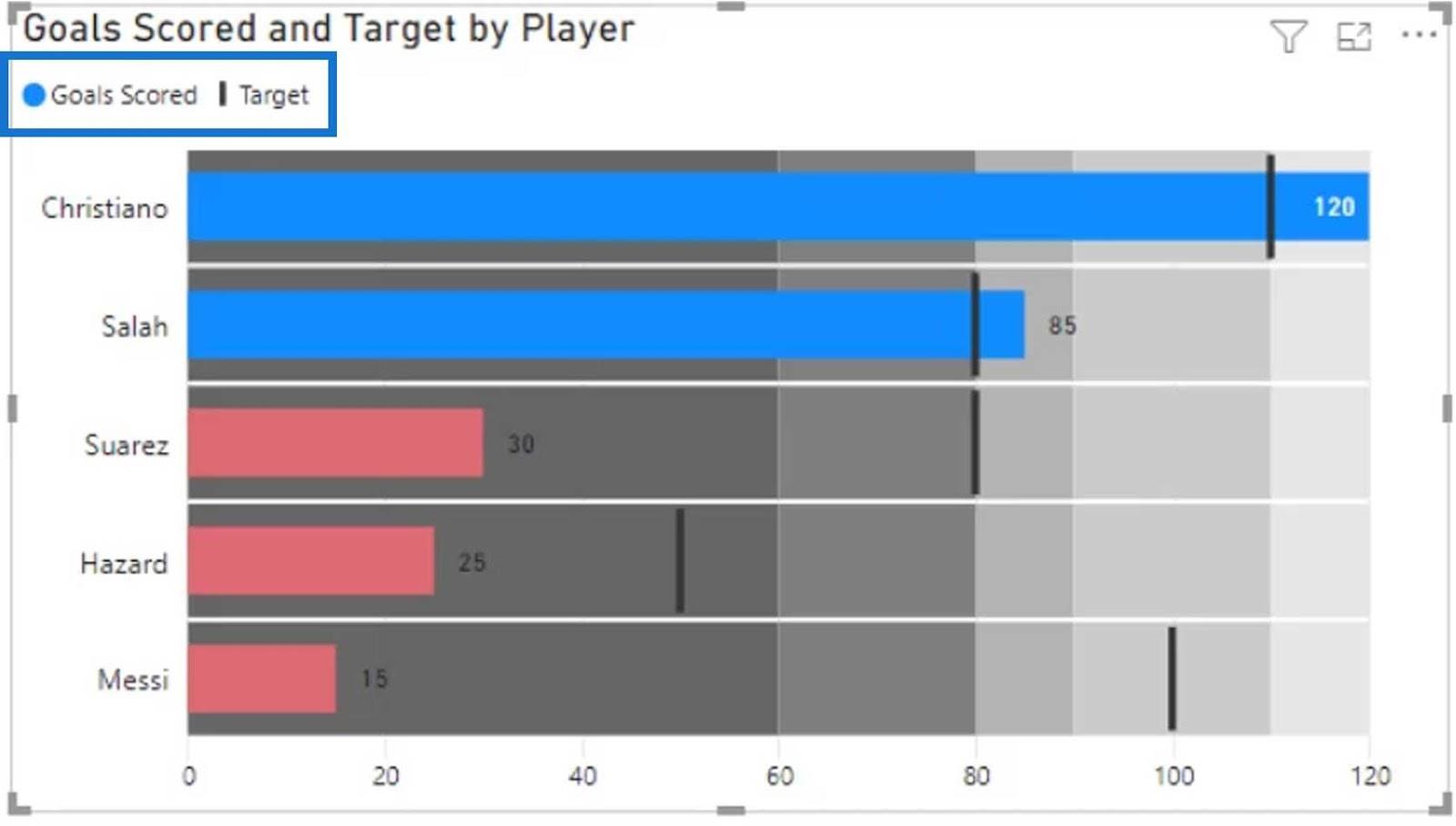
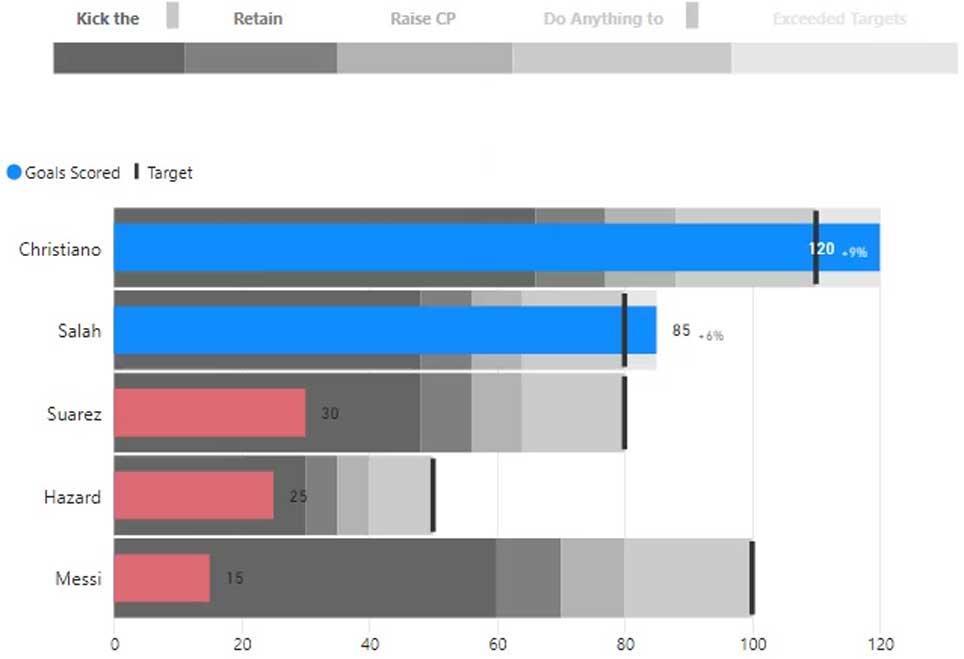
Questo è un esempio di grafico a punti che ho creato. Discuteremo di come ho creato questo grafico puntato e delle cose che possiamo fare in questo particolare oggetto visivo personalizzato.

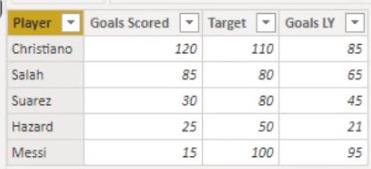
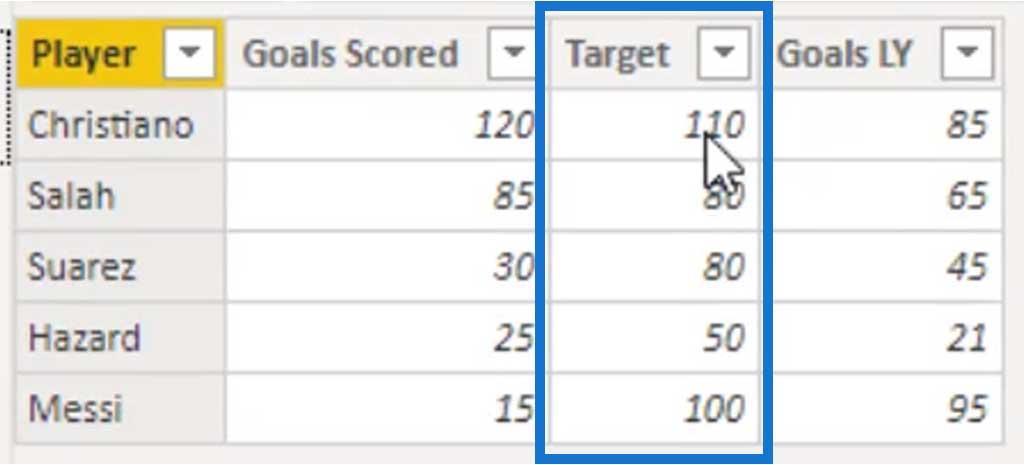
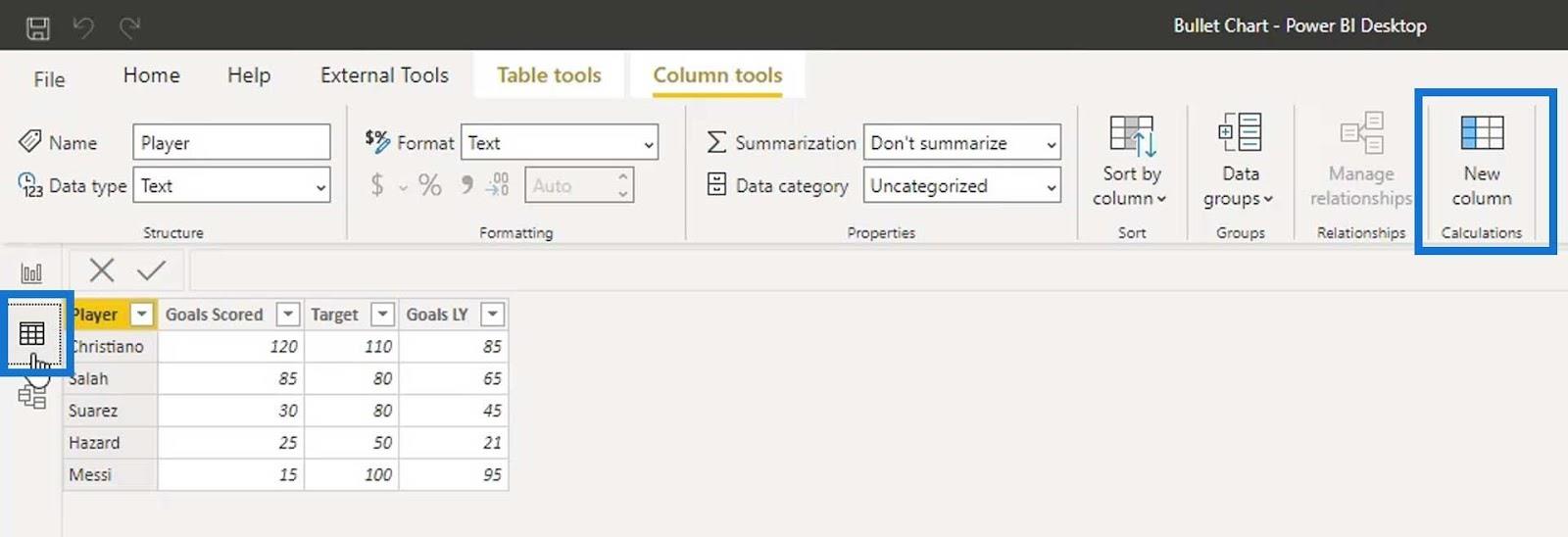
Questi sono i dati che useremo in questo esempio. Contiene i nomi dei giocatori, i gol segnati, l'obiettivo e gli obiettivi dell'anno scorso. Più avanti in questo tutorial, creeremo misure per le colonne calcolate.

Sommario
Creazione di grafici puntati in LuckyTemplates
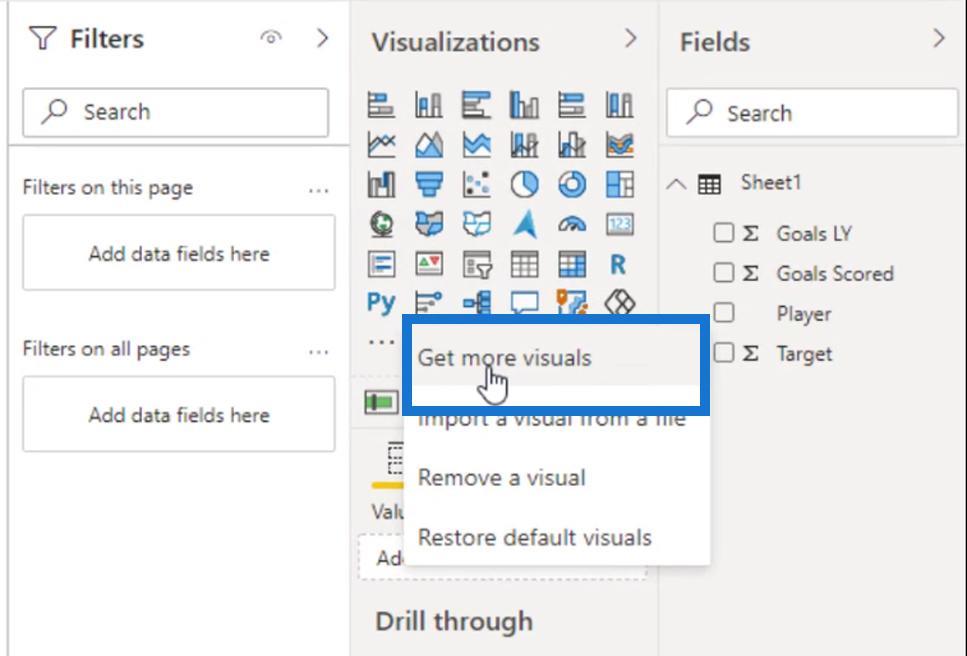
Il grafico puntato che utilizzeremo in questo tutorial verrà importato dal marketplace. Fai clic sui 3 puntini qui, quindi fai clic su " Ottieni altri elementi visivi ".

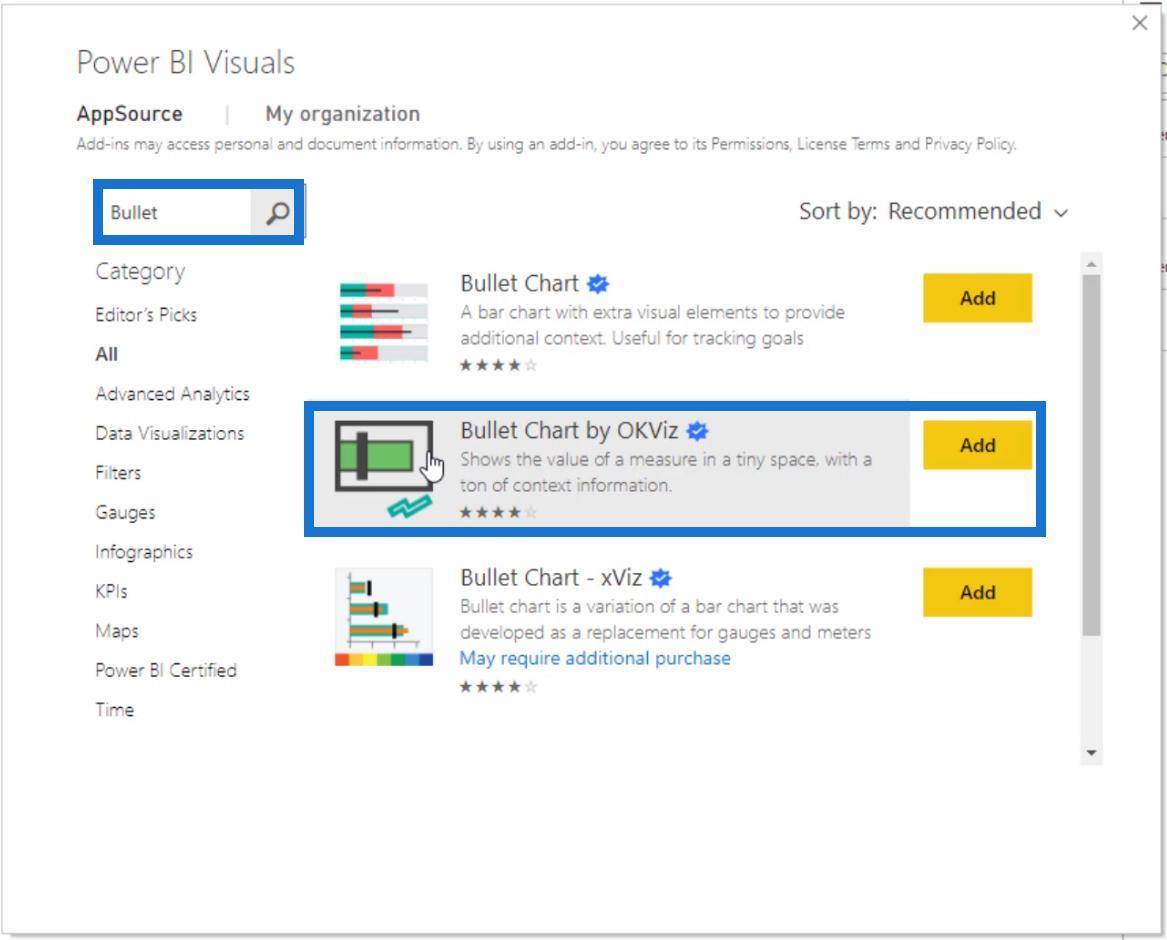
Cerca " Bullet ", quindi aggiungi il Bullet Chart di OKViz .

Questo è quello che preferisco perché mostra anche i valori negativi dall'altra parte se lo abbiamo nei nostri dati.

Aggiungiamo questo oggetto visivo alla pagina del report e ridimensioniamolo.

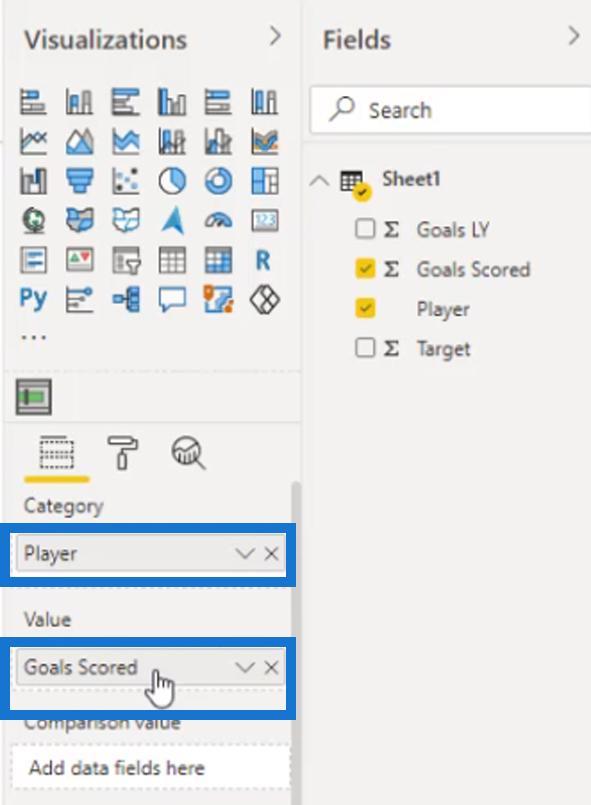
Quindi, aggiungi il Giocatore per il campo Categoria e la misura Gol segnati per il campo Valore .

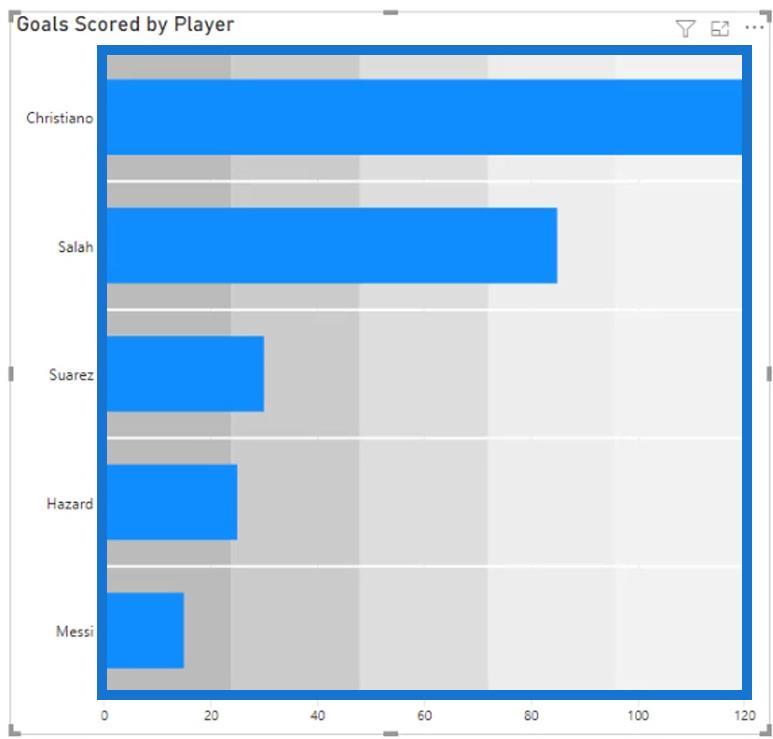
Dovremmo ottenere questo risultato. Come puoi vedere, al momento abbiamo bande nel nostro grafico puntato. Questi sono rappresentati dalle diverse tonalità di grigio.

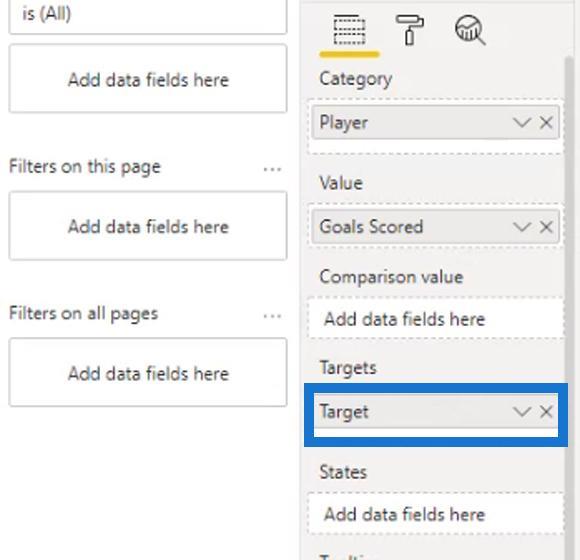
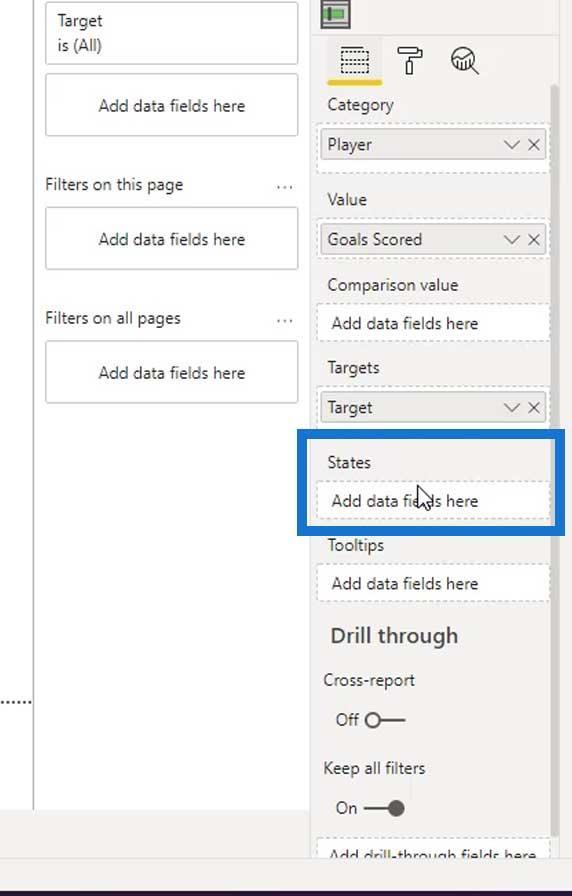
Trasciniamo ora la misura Target sul campo Targets .

Aggiungerà quindi indicatori di destinazione sul nostro output.

Modifica dei grafici puntati in LuckyTemplates
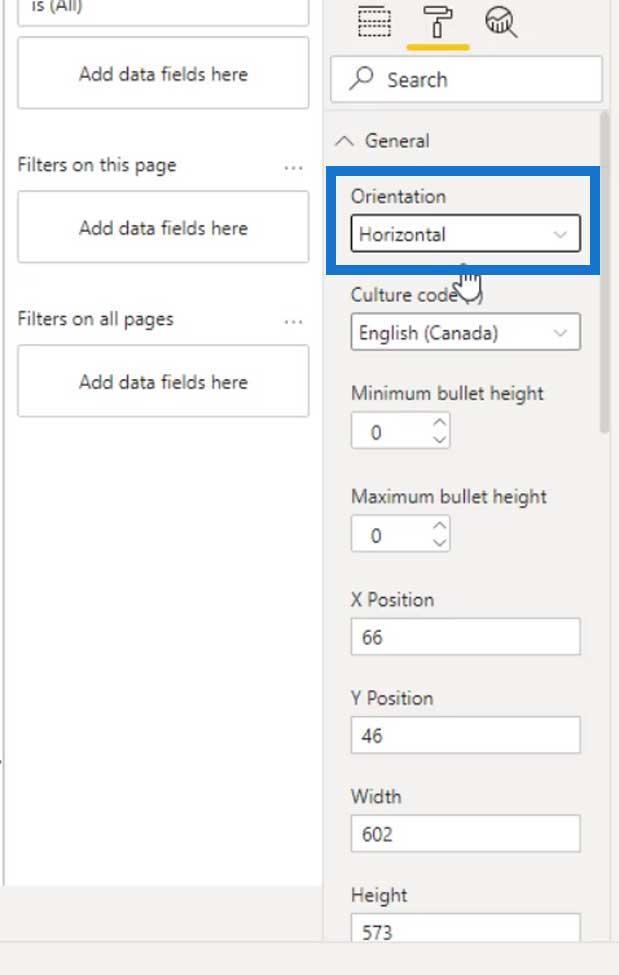
Nella sezione Generale della scheda Formattazione , possiamo anche modificare l'orientamento del nostro oggetto visivo in verticale, se lo desideriamo.

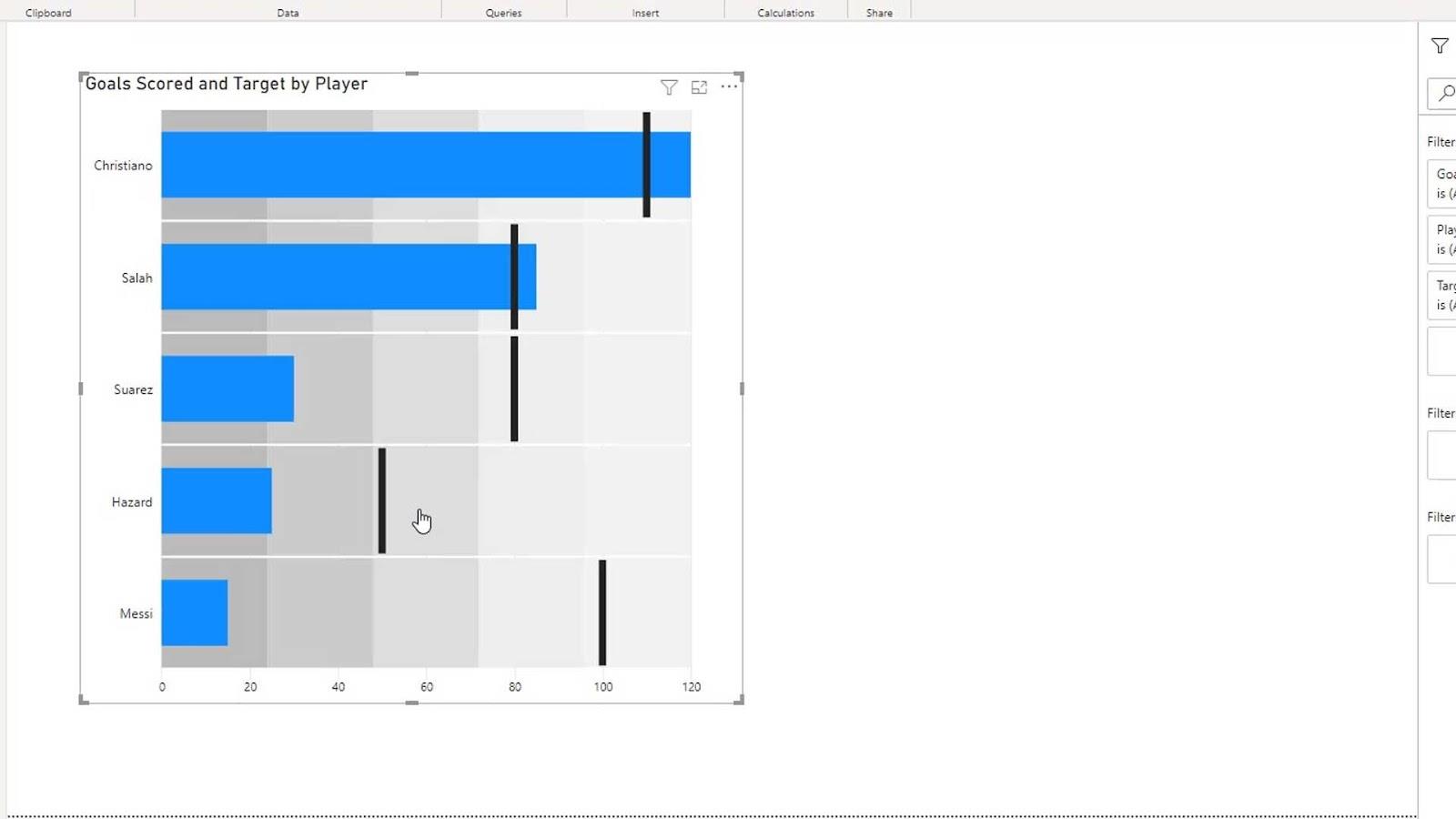
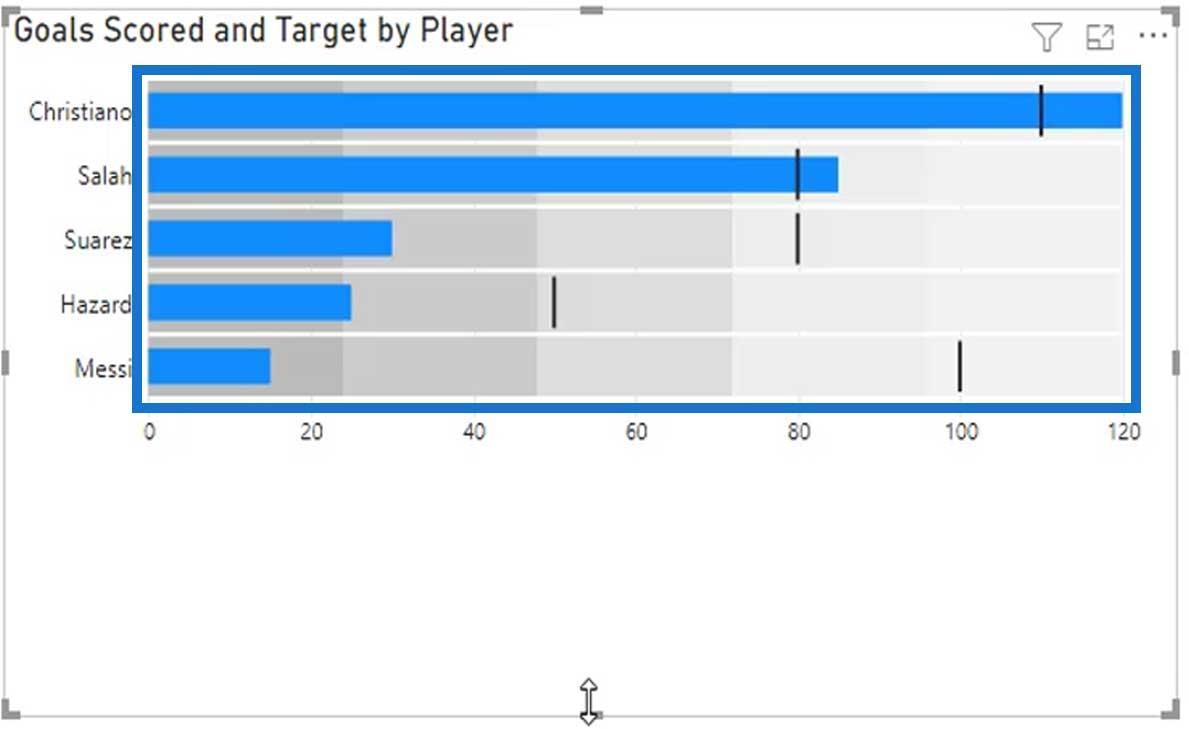
Per impostazione predefinita, se ridimensioniamo questo oggetto visivo nella pagina del report, anche le barre verranno ridimensionate automaticamente.

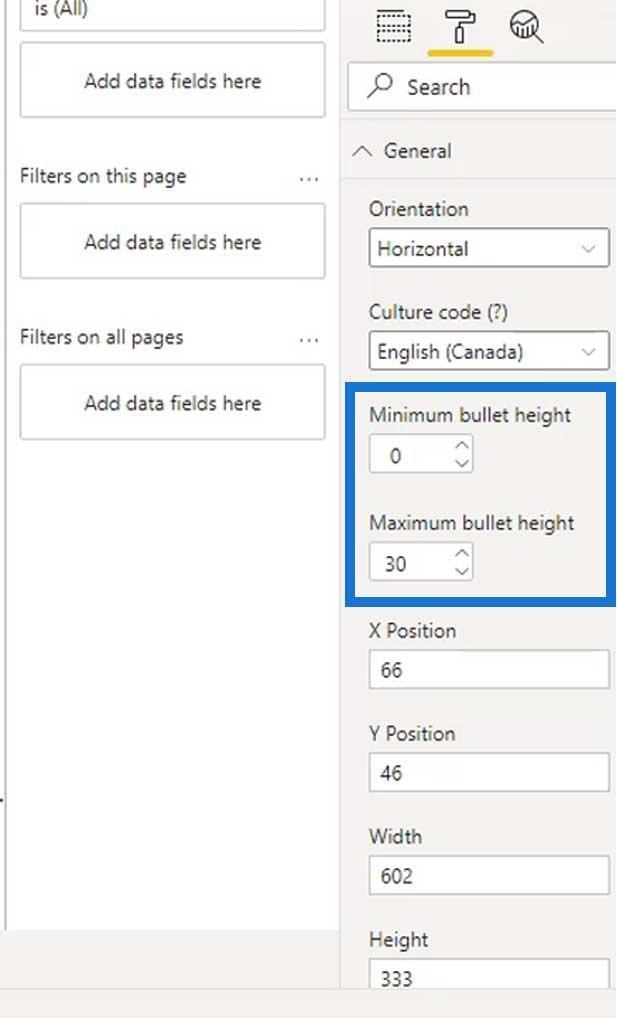
Se non vogliamo che ciò accada, possiamo semplicemente impostare l'altezza minima o massima delle barre.

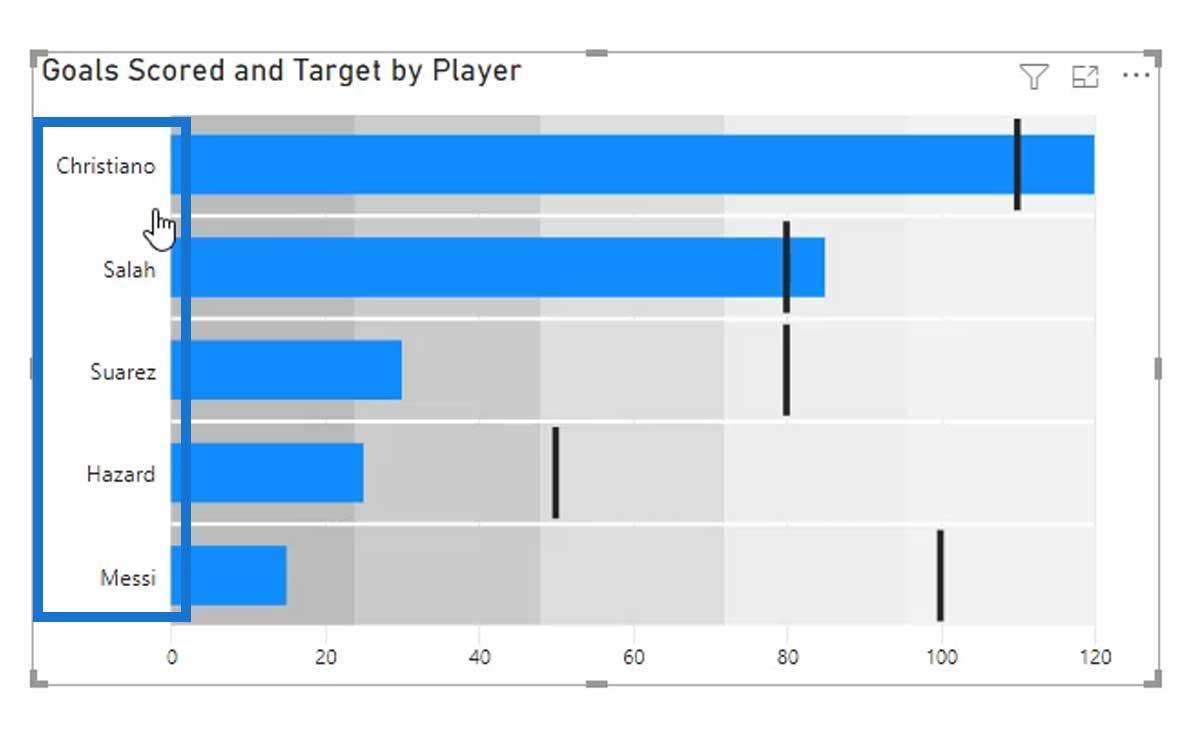
Dopo aver impostato l'altezza massima delle barre, apparirà così.

Questa parte dell'immagine sono le categorie. Se vogliamo, possiamo disattivarli disabilitando il Categoria .

Per questo esempio, è meglio lasciarlo attivato.

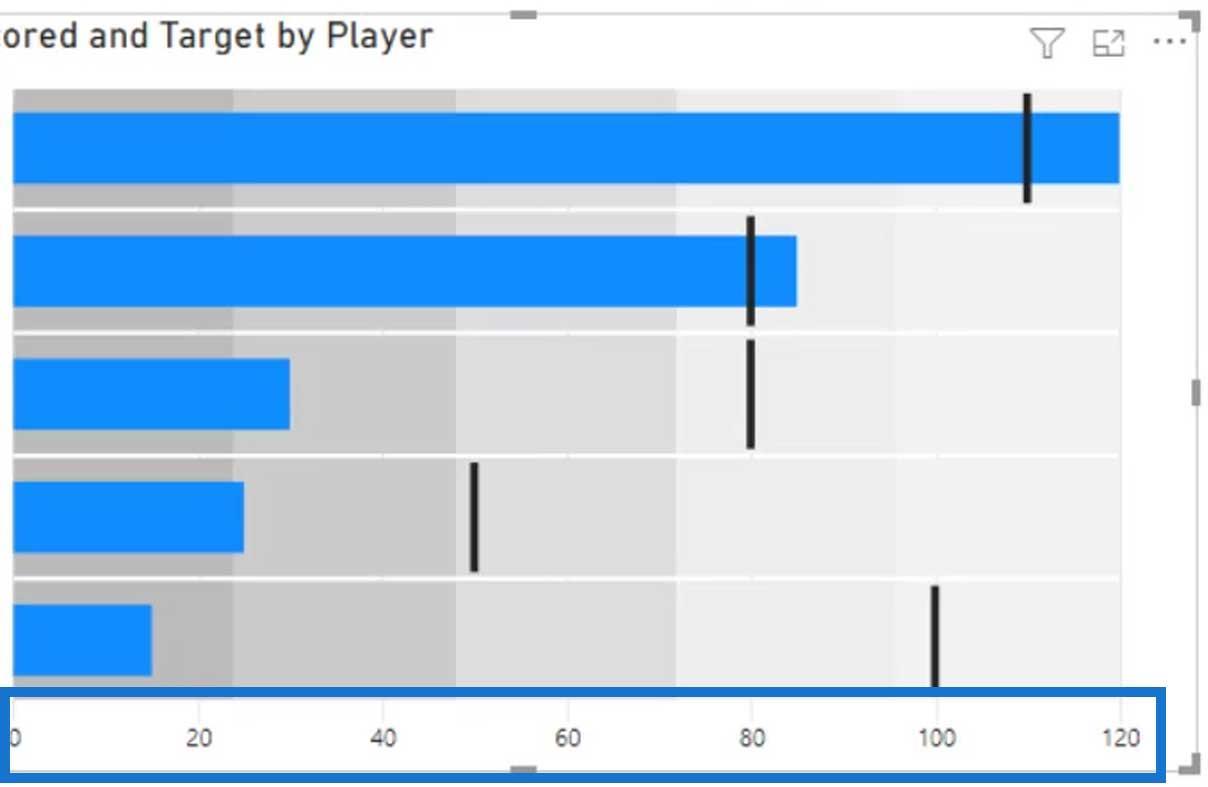
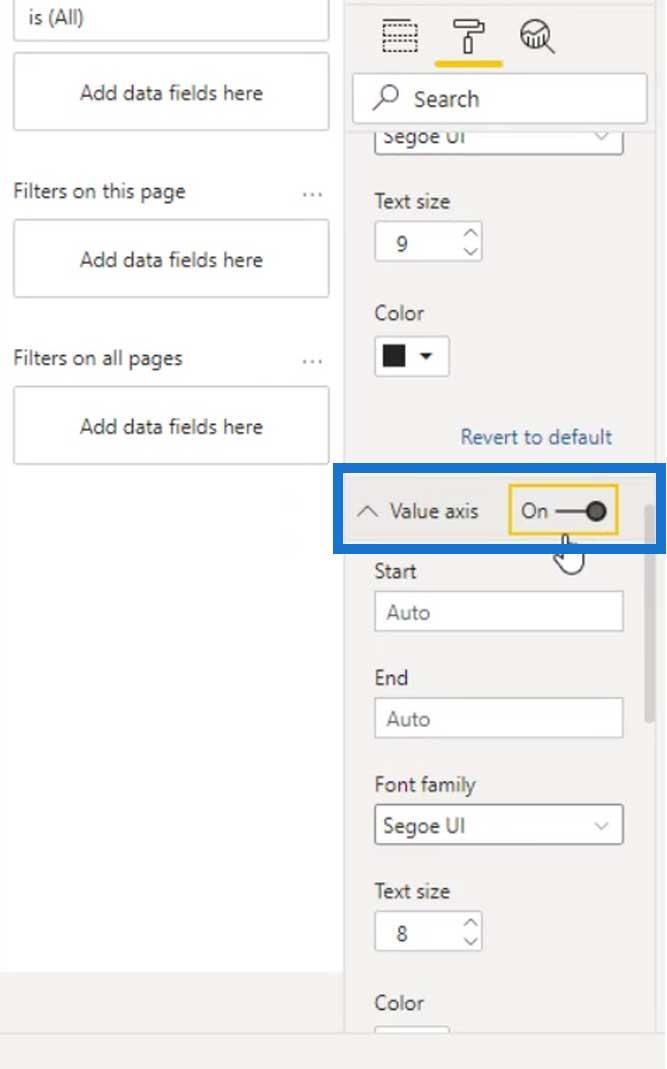
L' asse del valore è l' asse X dell'oggetto visivo. Possiamo anche disattivare questo.

Ma per questo esempio, lasciamolo acceso.

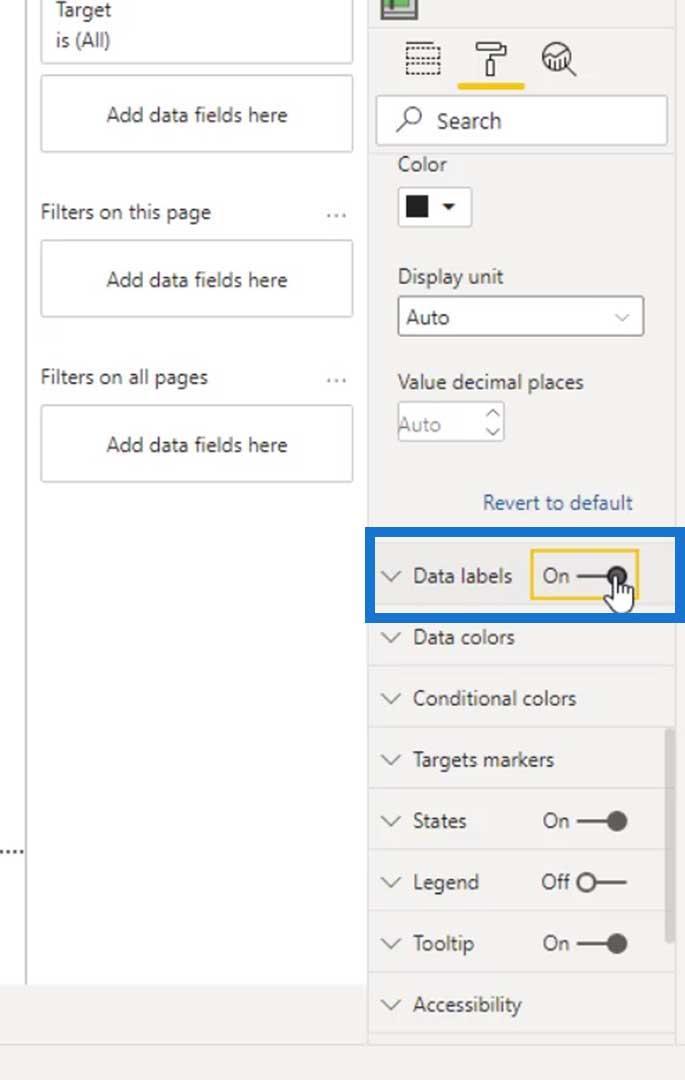
Un'altra caratteristica che sarebbe utile sono le etichette dei dati .

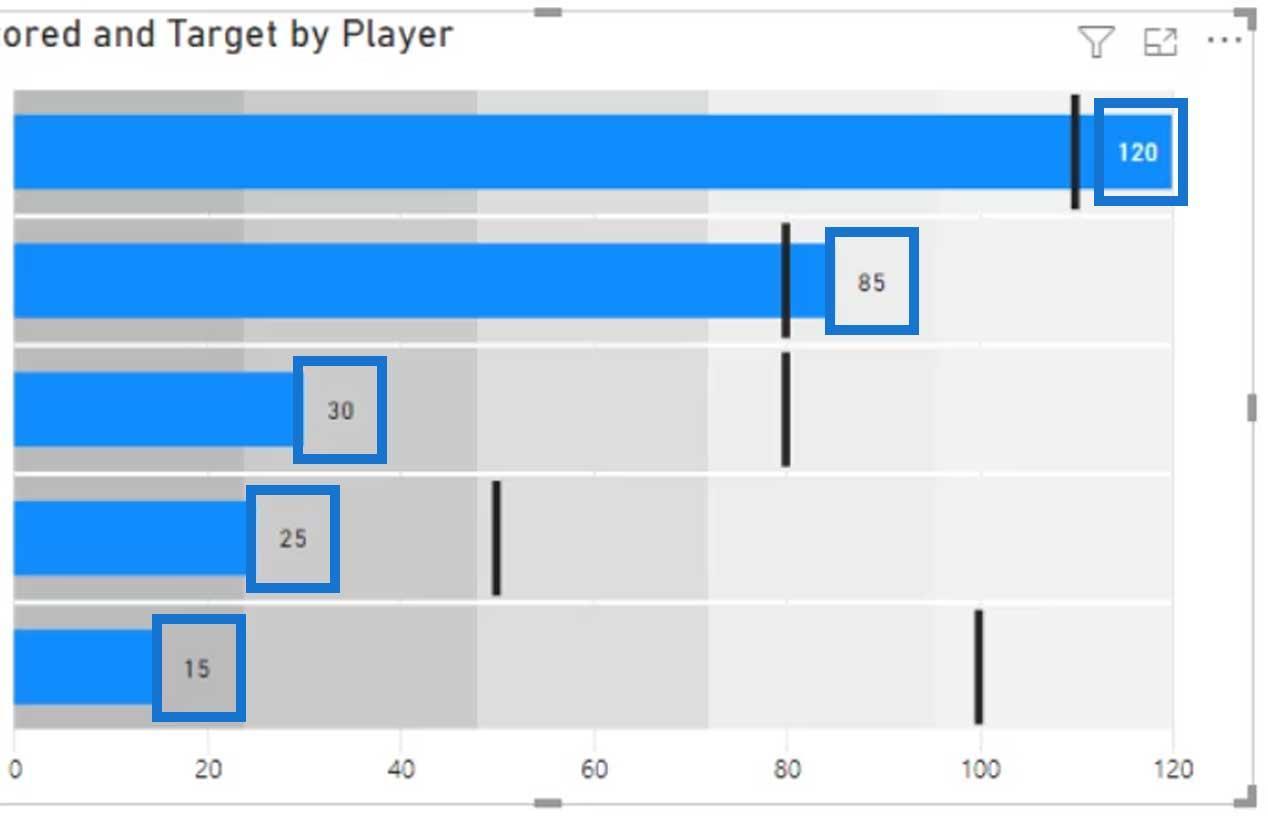
Mostrerà quindi queste etichette che sono i punteggi delle nostre categorie (i giocatori).

Formattazione condizionale per grafici puntati
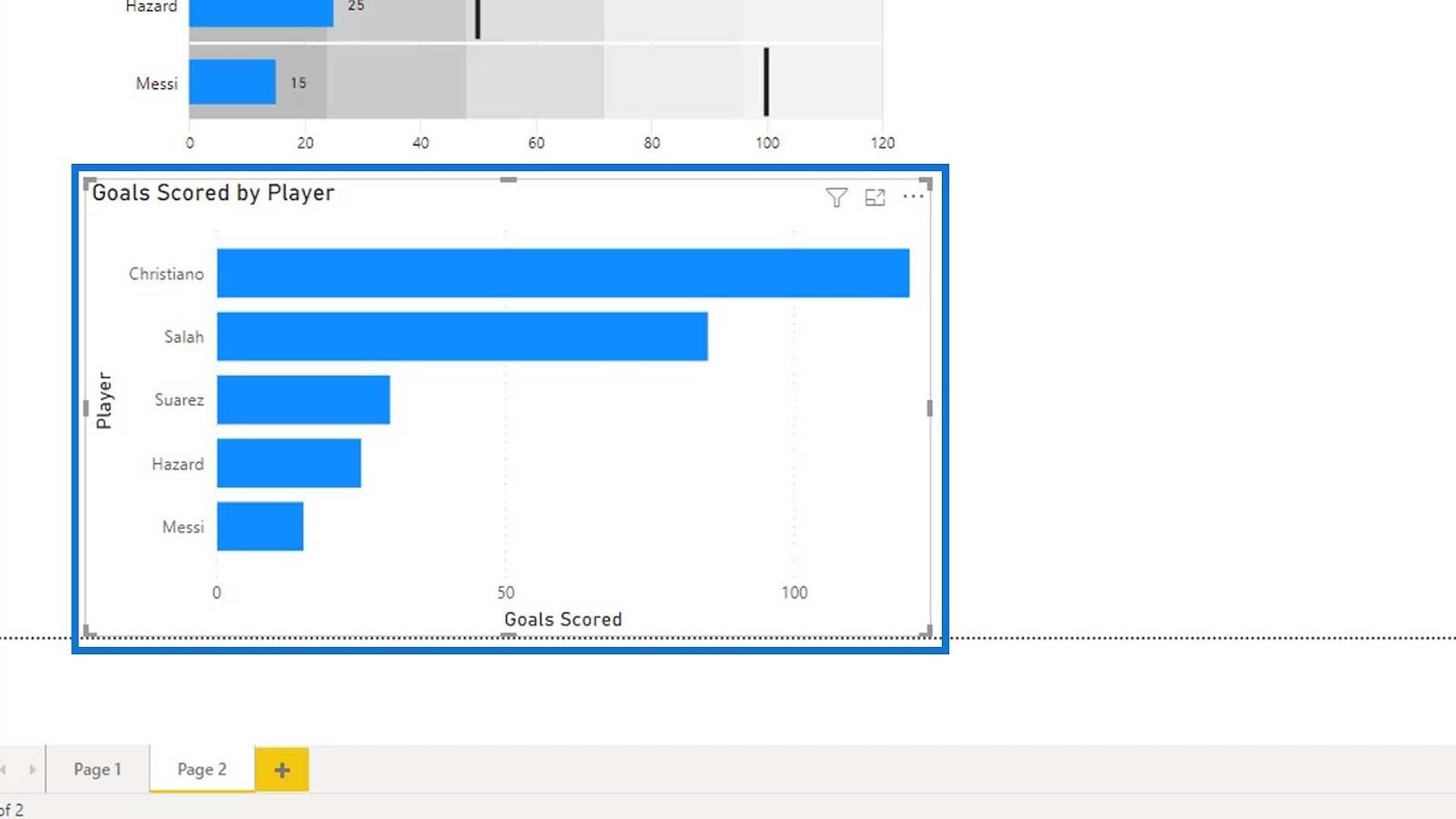
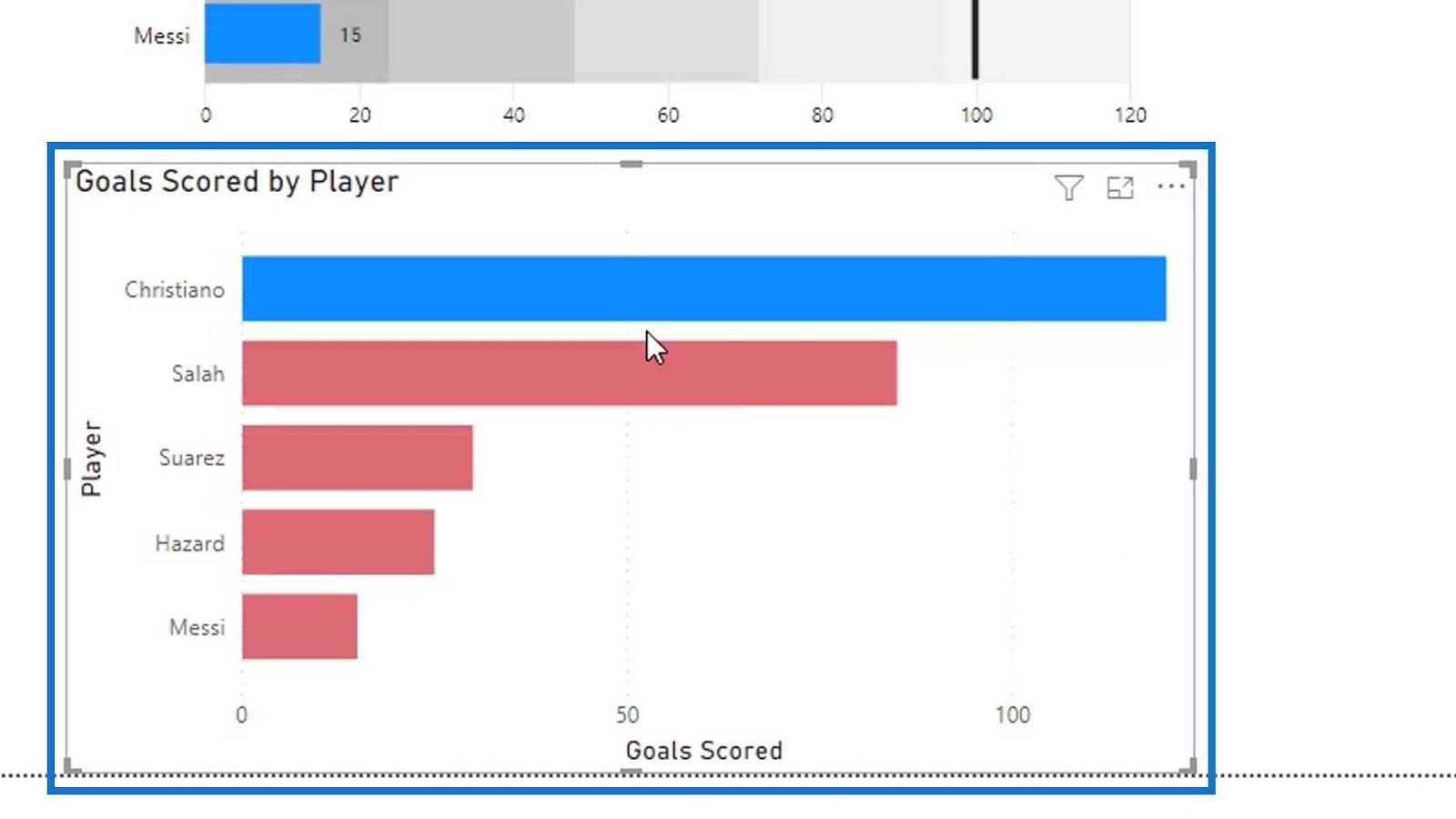
Un altro aspetto interessante di questa immagine è la formattazione condizionale. Se useremo solo un grafico a barre qui, non saremo in grado di formattare in modo condizionale ciascuna delle categorie.

Come puoi vedere dall'immagine, è stato fissato un solo obiettivo per tutti i singoli giocatori.

Tuttavia, nel nostro set di dati, ci sono obiettivi diversi per ciascuno dei singoli giocatori.

Quindi, l'utilizzo di un grafico a barre non creerà l'immagine che vogliamo. Questo è il motivo per cui stiamo usando un grafico puntato in questo particolare esempio.
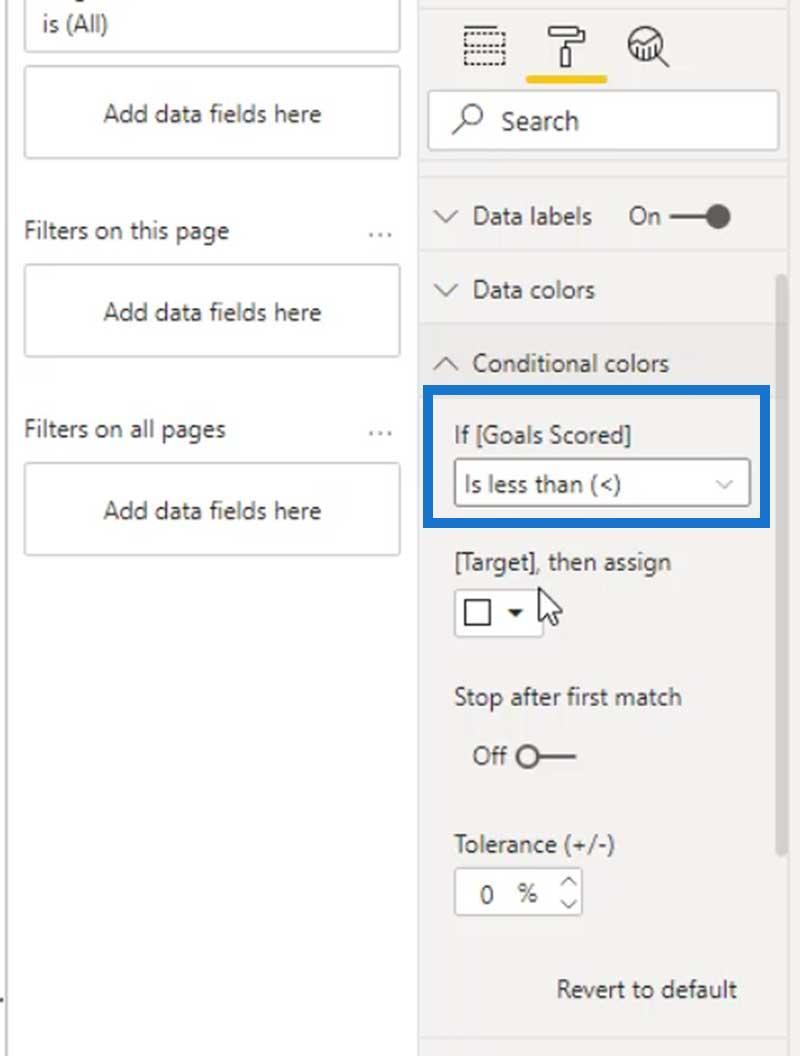
Come puoi vedere, ora possiamo impostare la condizione if.

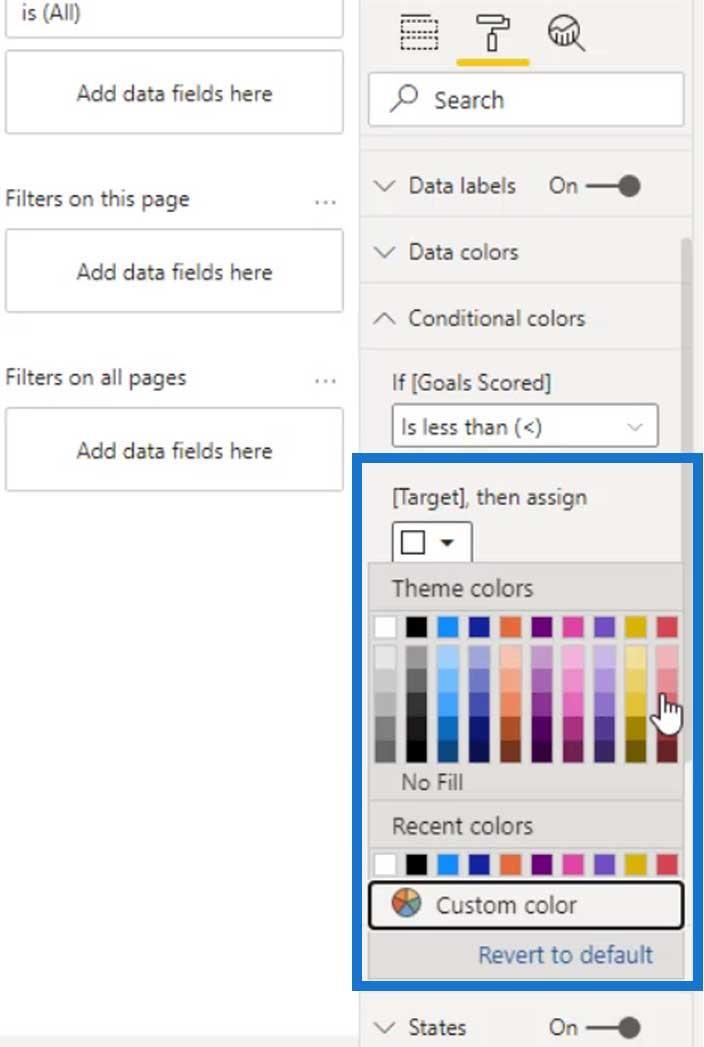
Assegniamo un colore rosso per questa condizione in modo da poter vedere quali giocatori sono dietro i loro punteggi target.

Ovviamente, questi 3 giocatori sono dietro i loro punteggi target.

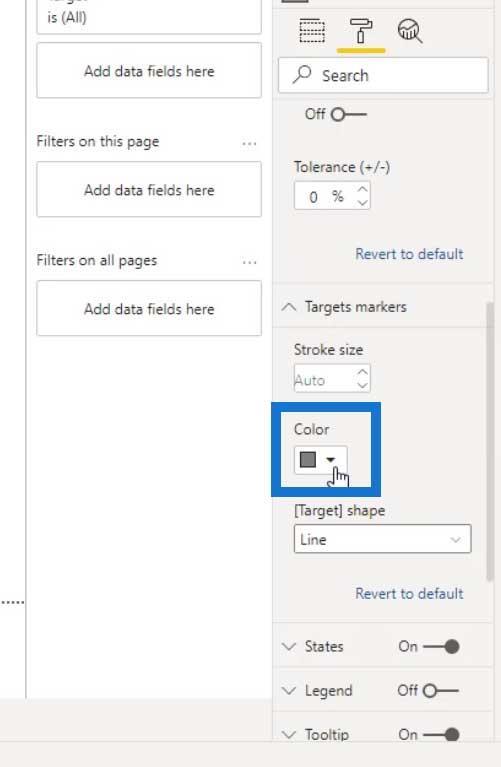
Possiamo anche cambiare il colore degli indicatori di destinazione. Per questo esempio, useremo solo il nero.

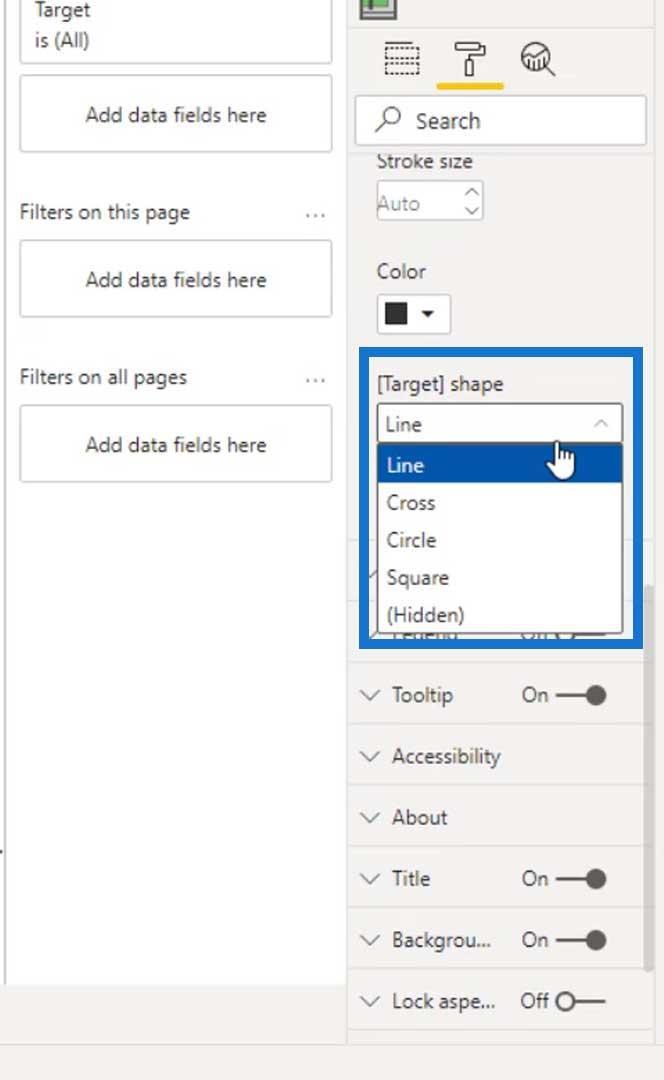
Possiamo anche cambiare la forma dell'indicatore di destinazione. Per questo esempio, atteniamoci alla forma Linea perché ha un aspetto migliore rispetto alle altre forme.

Bande di LuckyTemplates
In questa immagine puoi vedere le parti grigie dietro le sbarre. Questi sono chiamati bande .

Possiamo definire bande statiche o dinamiche . Per le bande dinamiche, possiamo farlo creando misure calcolate. Lo faremo dopo aver appreso come definire le bande statiche.
Definizione di bande statiche
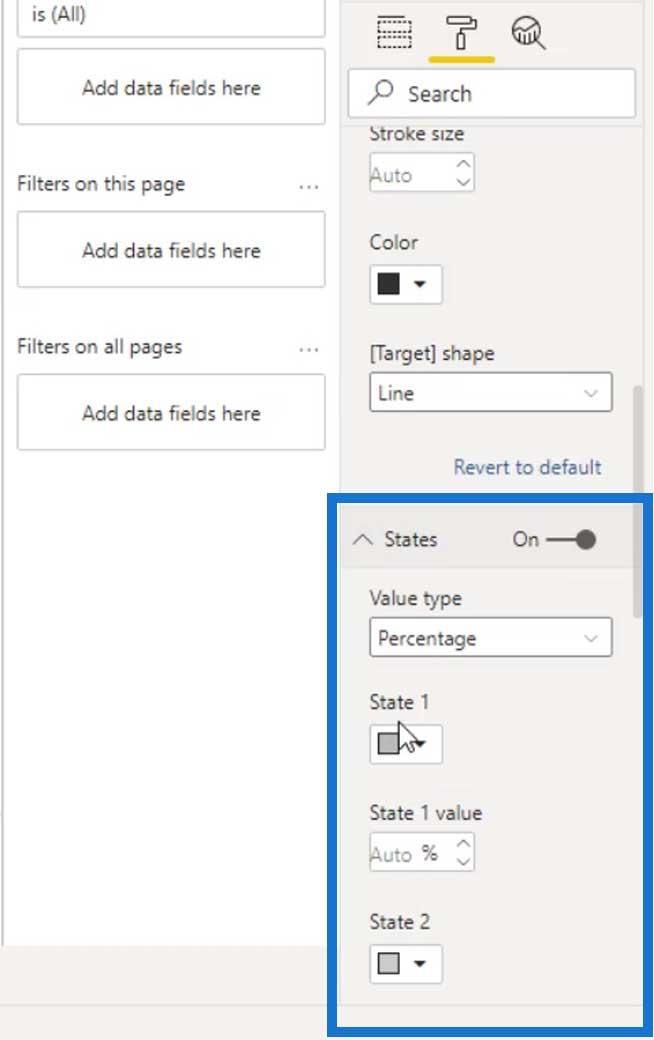
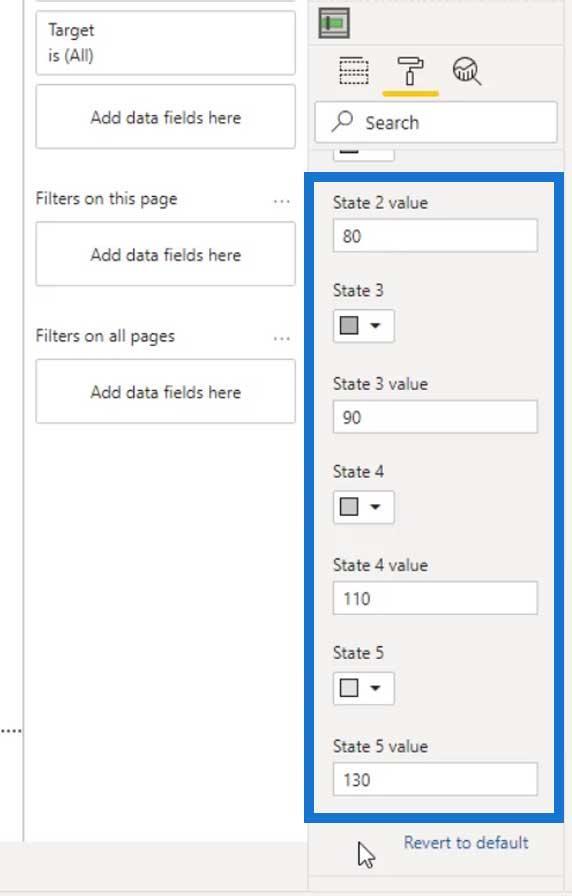
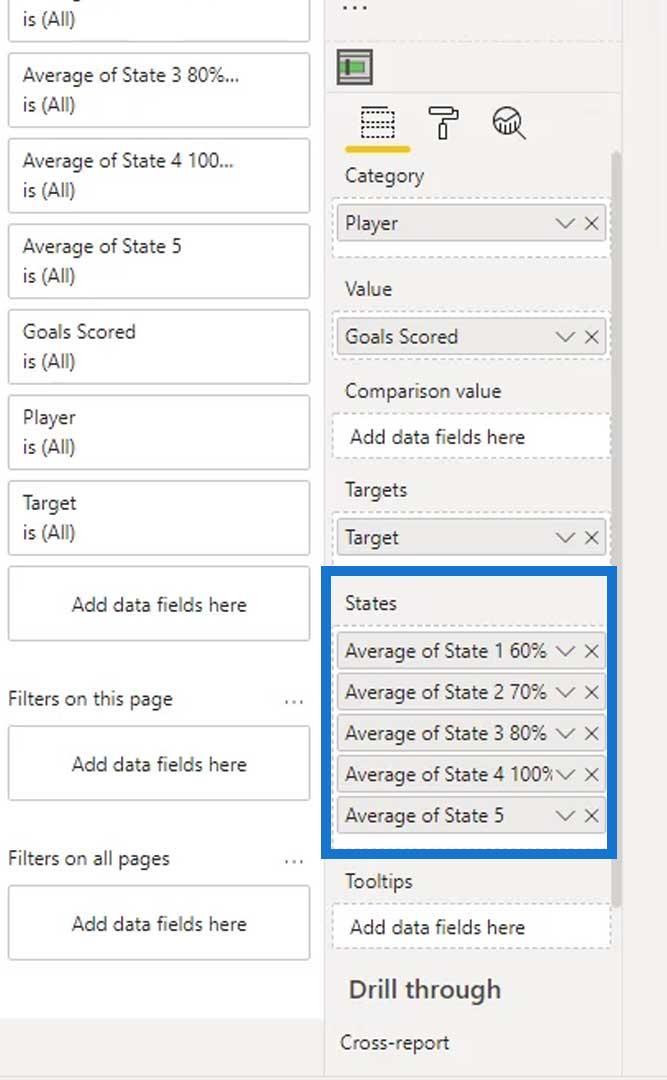
Per le bande statiche, possiamo impostarle qui.

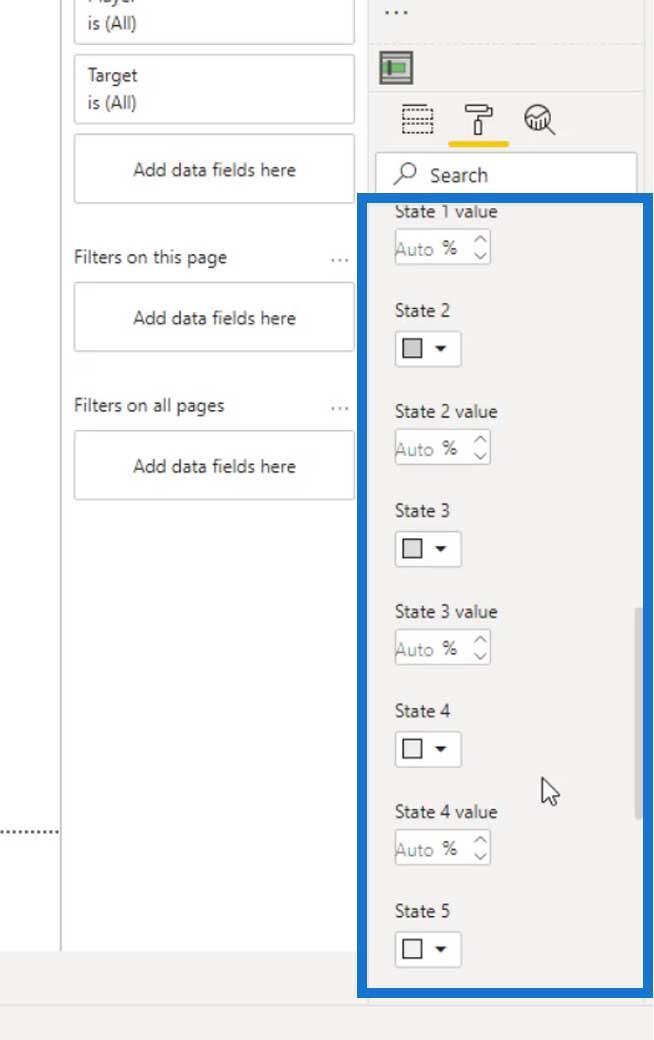
Attualmente ci sono 5 Stati in cui possiamo impostare un valore per ciascuno di essi.

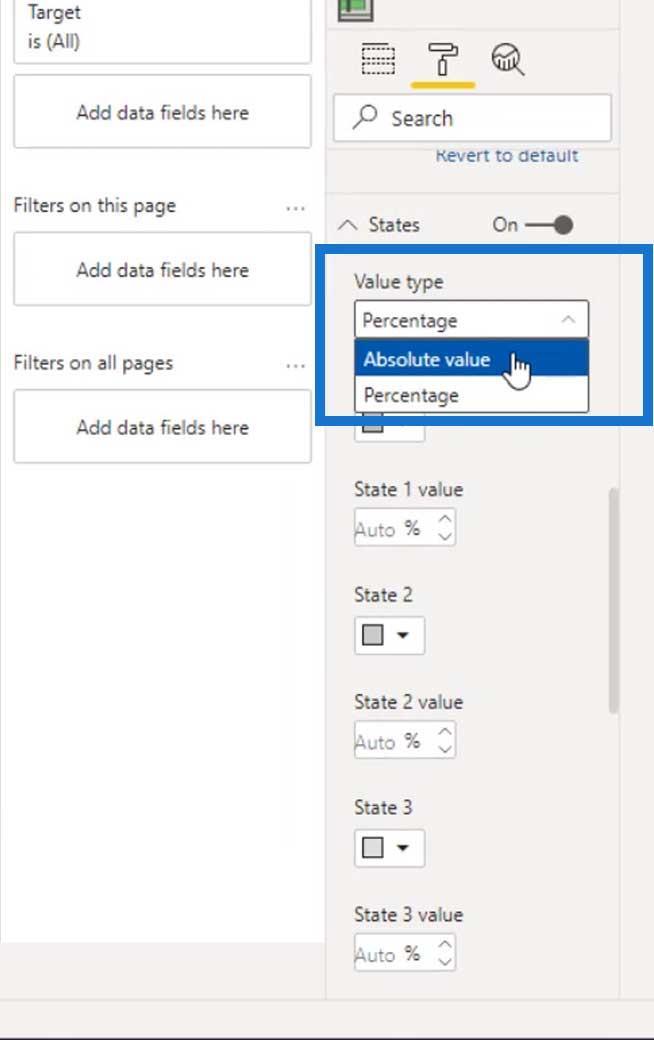
Possiamo definire lo stato da un valore assoluto o da una percentuale . In questo caso, usiamo un Absolute value .

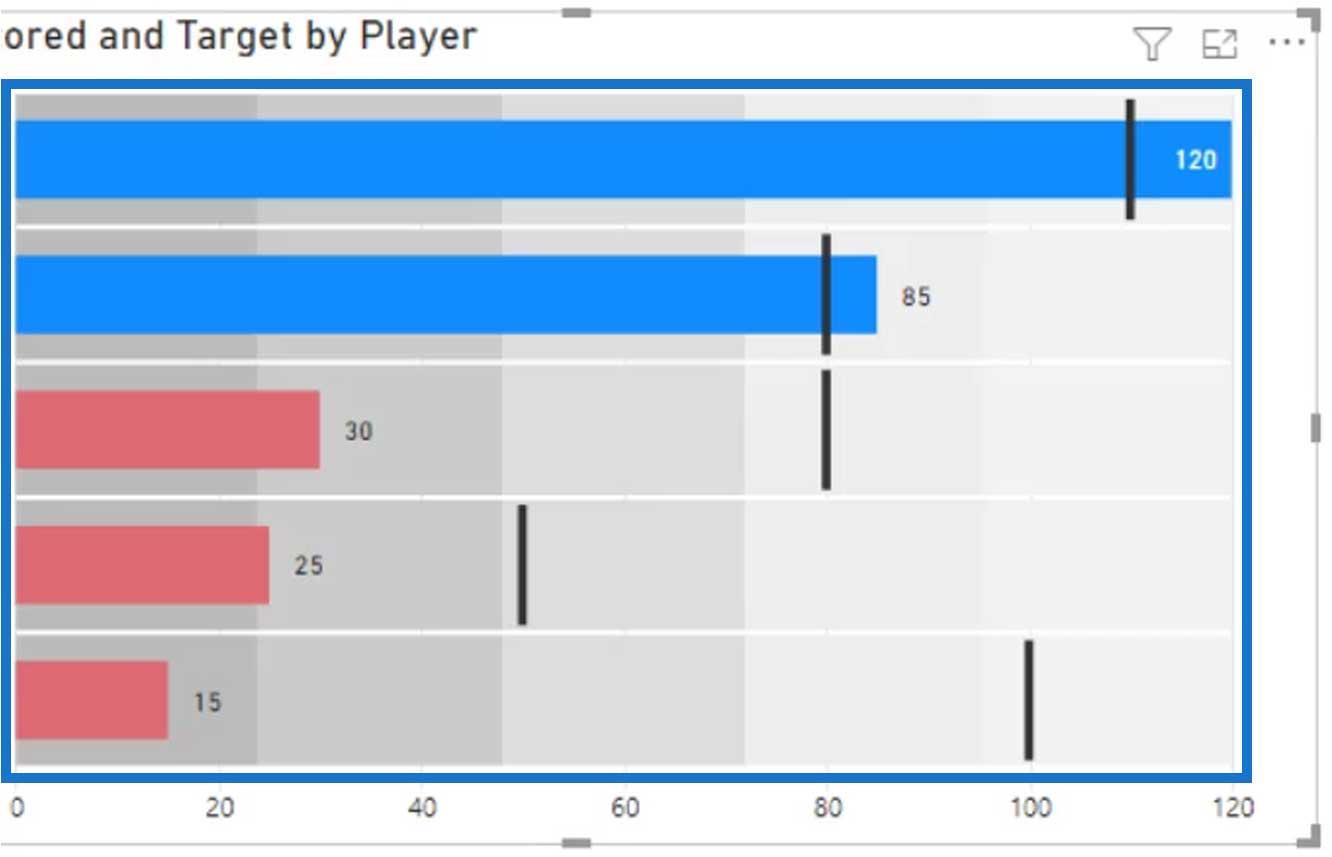
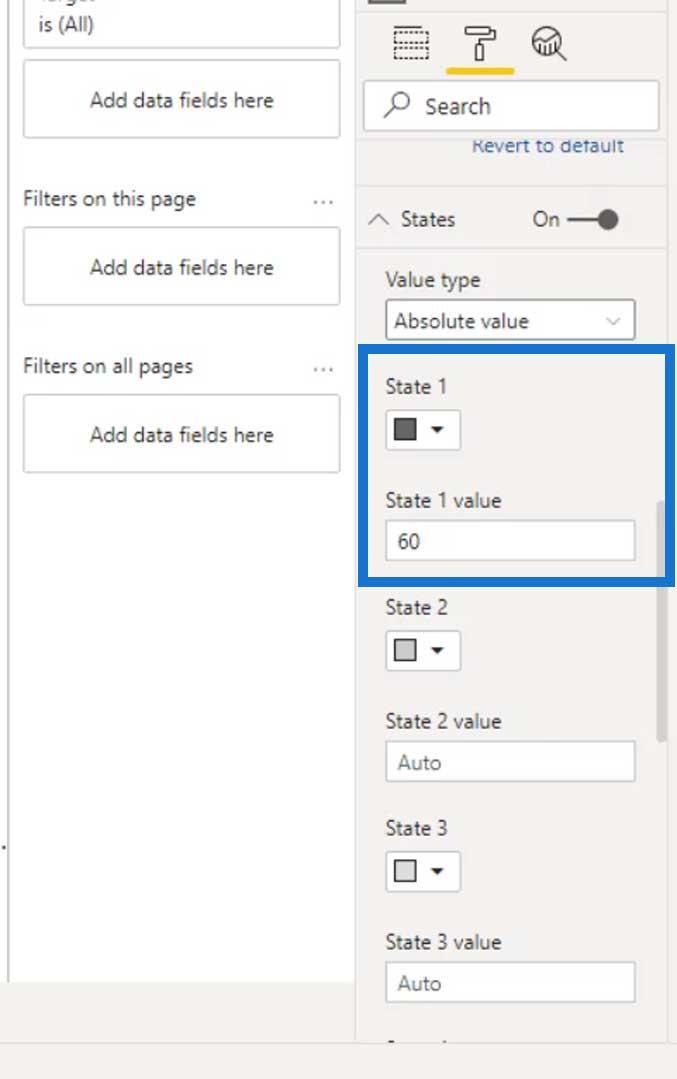
Per State 1 , impostiamo il valore su 60 e cambiamo il colore in un grigio più scuro.

Come puoi vedere, il banding è cambiato nella nostra visuale.

Impostiamo quindi il valore e il colore per gli altri stati. Assicurati che il valore successivo che utilizzerai sia sempre superiore ai valori di stato precedenti .
Come puoi vedere, abbiamo utilizzato anche un colore grigio più chiaro per ogni stato successivo.

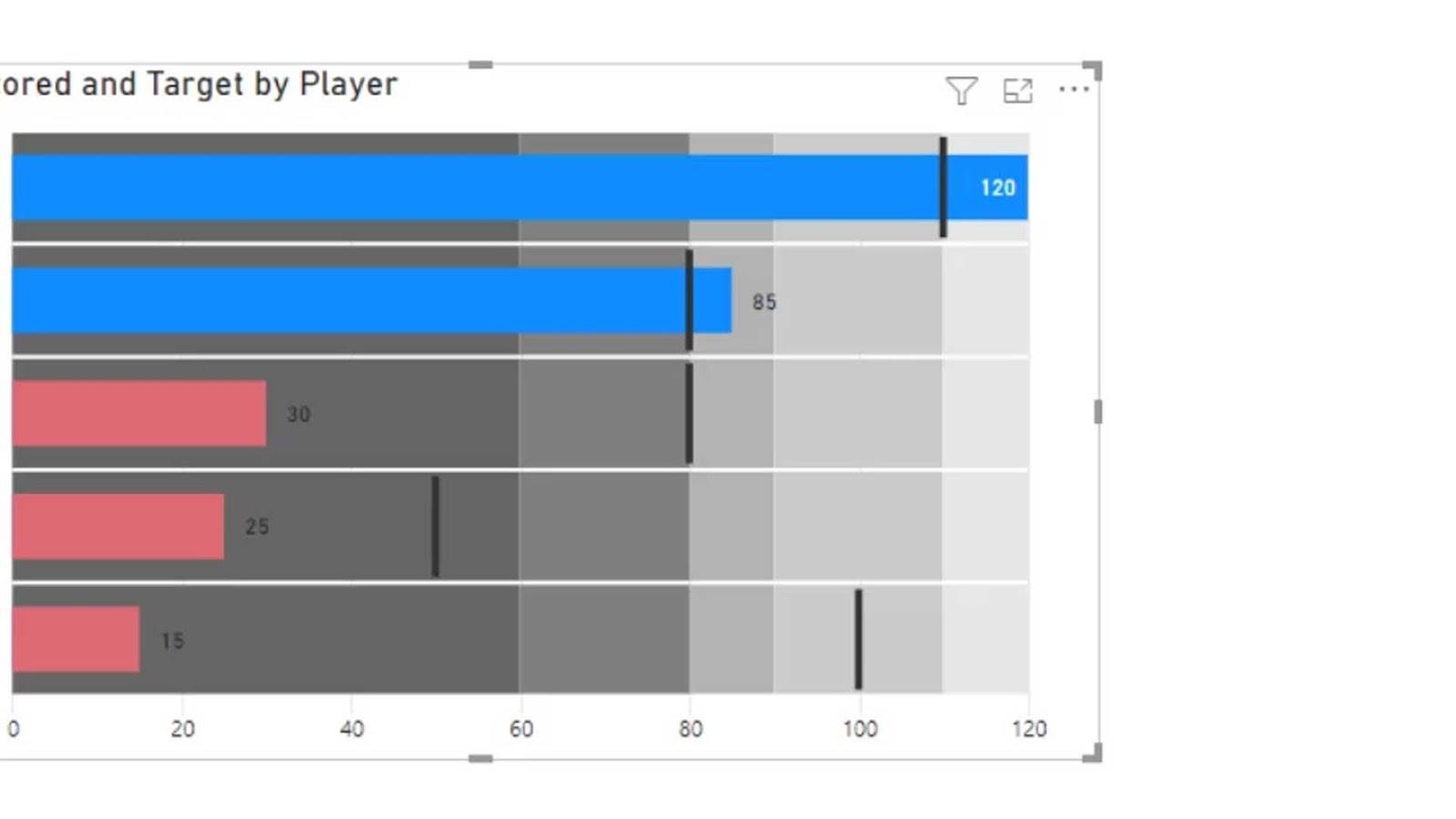
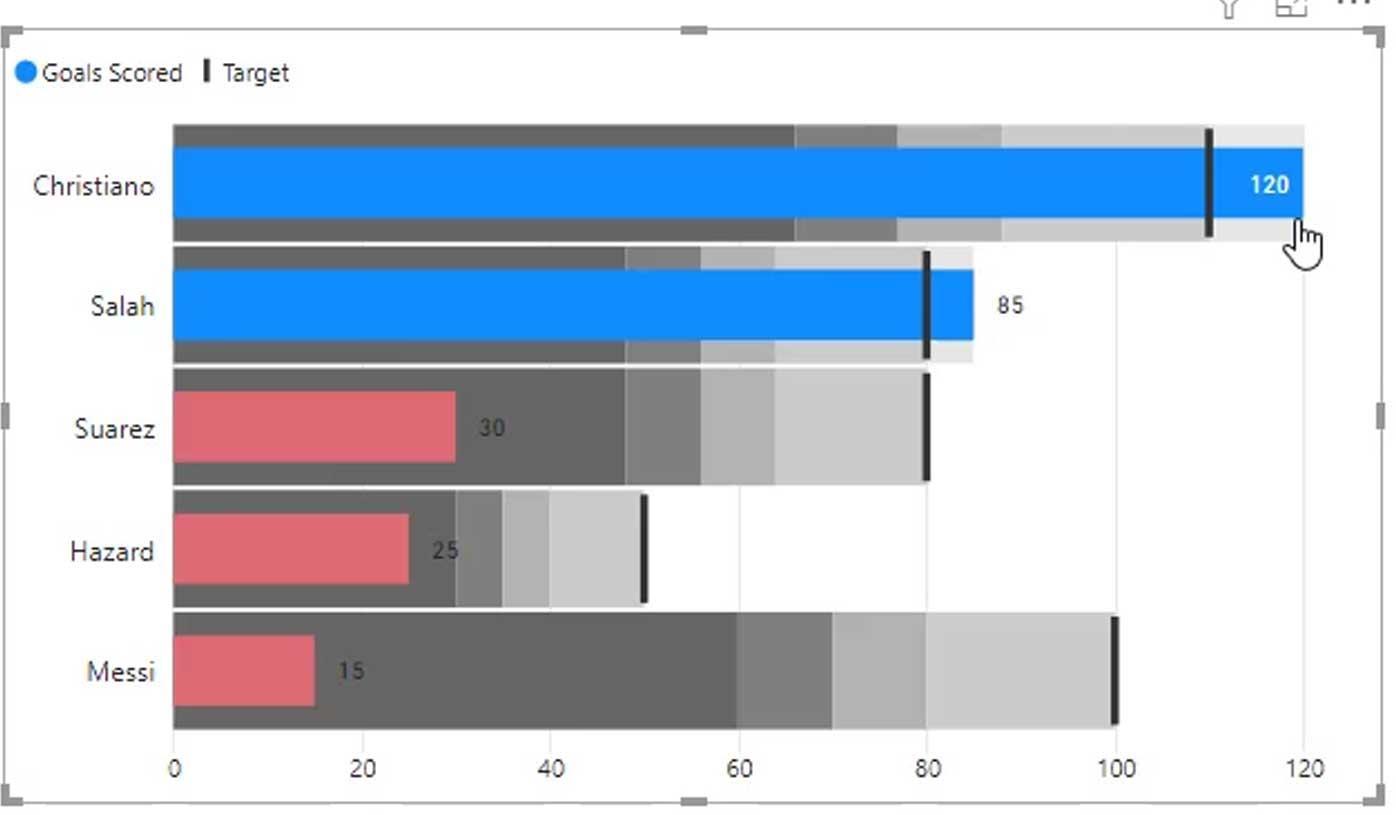
Ora, l'output dovrebbe essere simile a questo.

Quindi, è così che possiamo impostare un banding statico.
Definizione di bande dinamiche
Per le bande dinamiche possiamo collocare le misure nel campo Stati . Questo sovrascriverà automaticamente le bande statiche che abbiamo definito in precedenza.

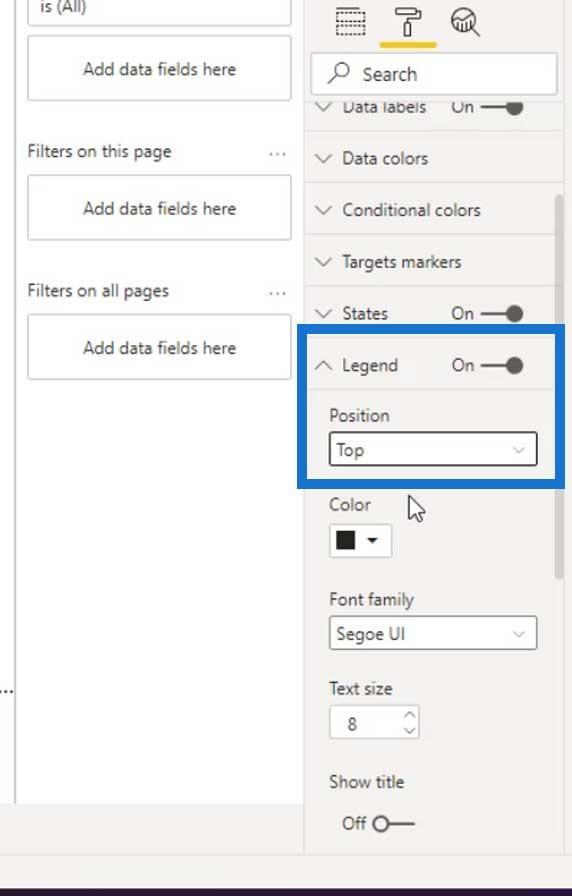
Visualizziamo ora le legende e impostiamo la loro posizione.

Dovrebbe quindi assomigliare a questo.

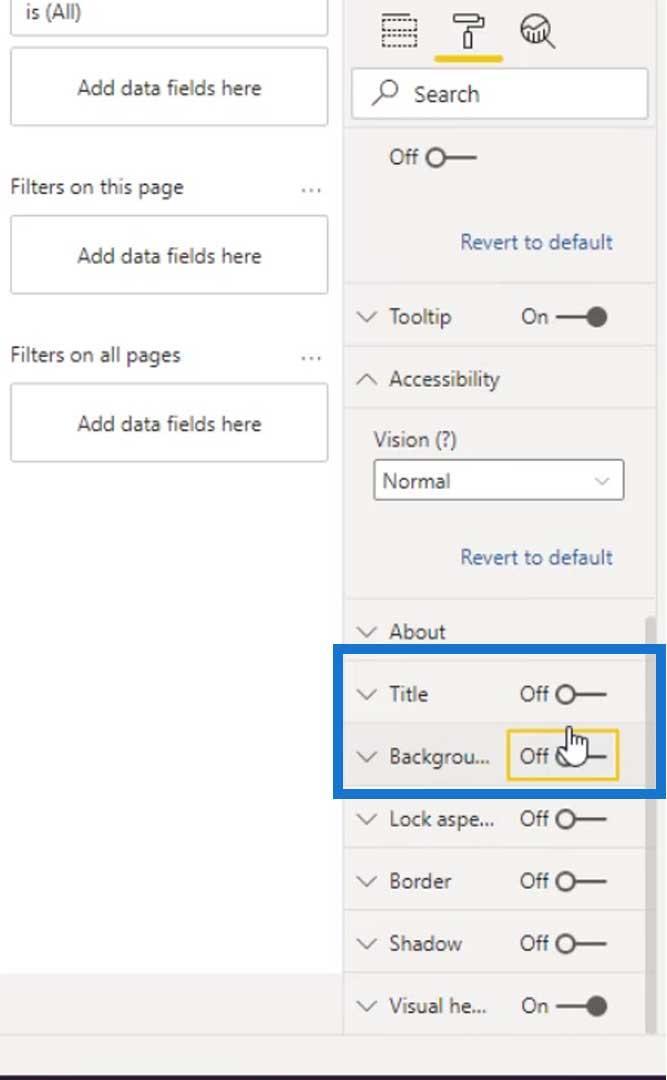
Disattiviamo anche Title e Background .

Ora possiamo iniziare a creare bande dinamiche. Andiamo al nostro tavolo . Quindi, aggiungi una nuova colonna facendo clic su Nuova colonna .

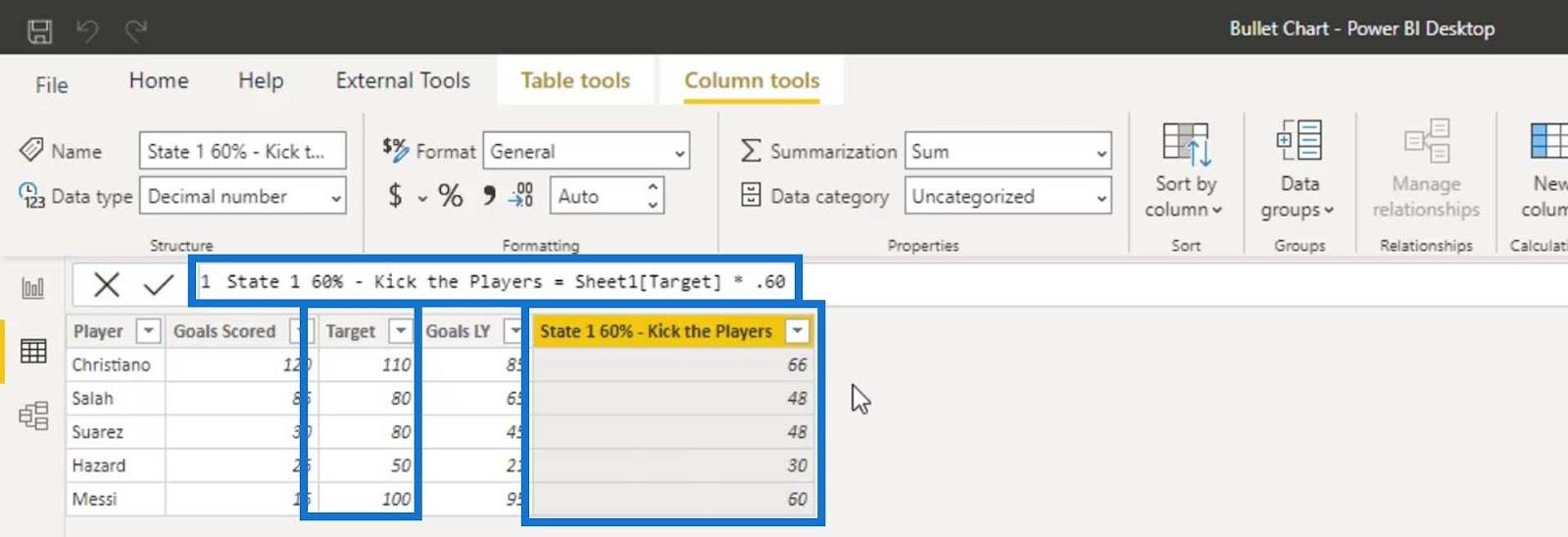
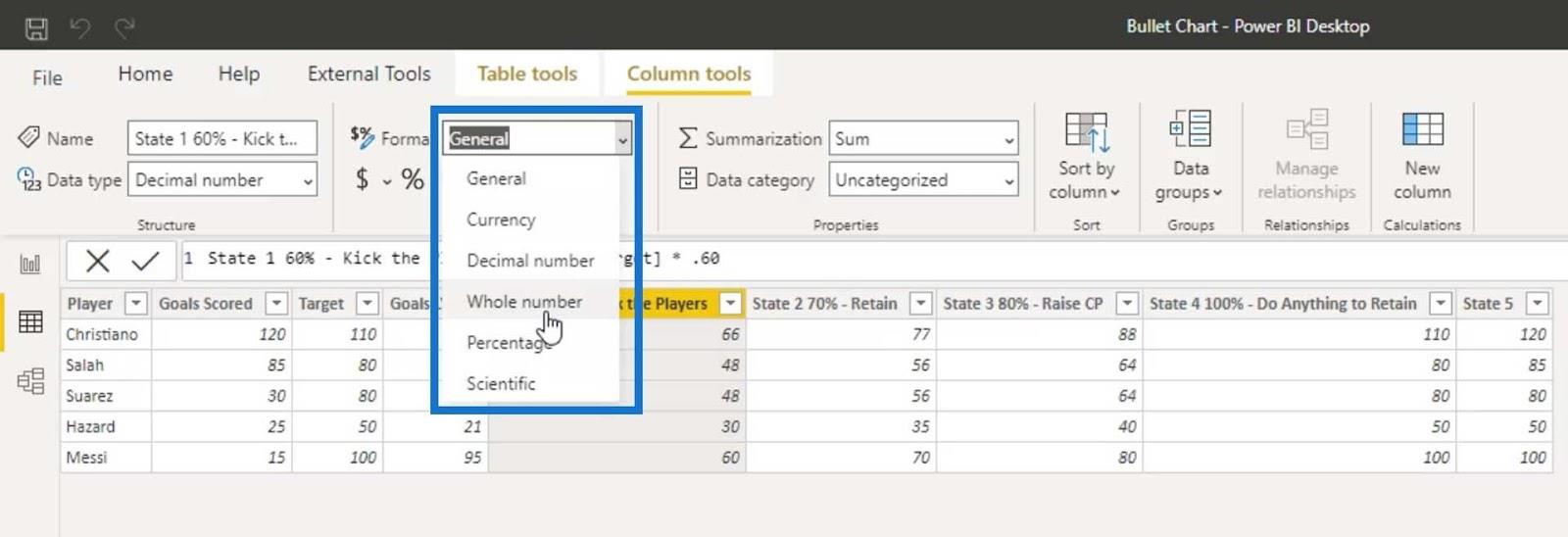
Definiamo una nuova colonna come Stato 1 e impostiamo il 60% per l'obiettivo target. Per ottenere il valore percentuale del primo stato, basta moltiplicare il valore Target per .60 . Ciò significa sostanzialmente che se un giocatore ha raggiunto solo il 60% dell'obiettivo prefissato , verrà espulso dalla squadra.

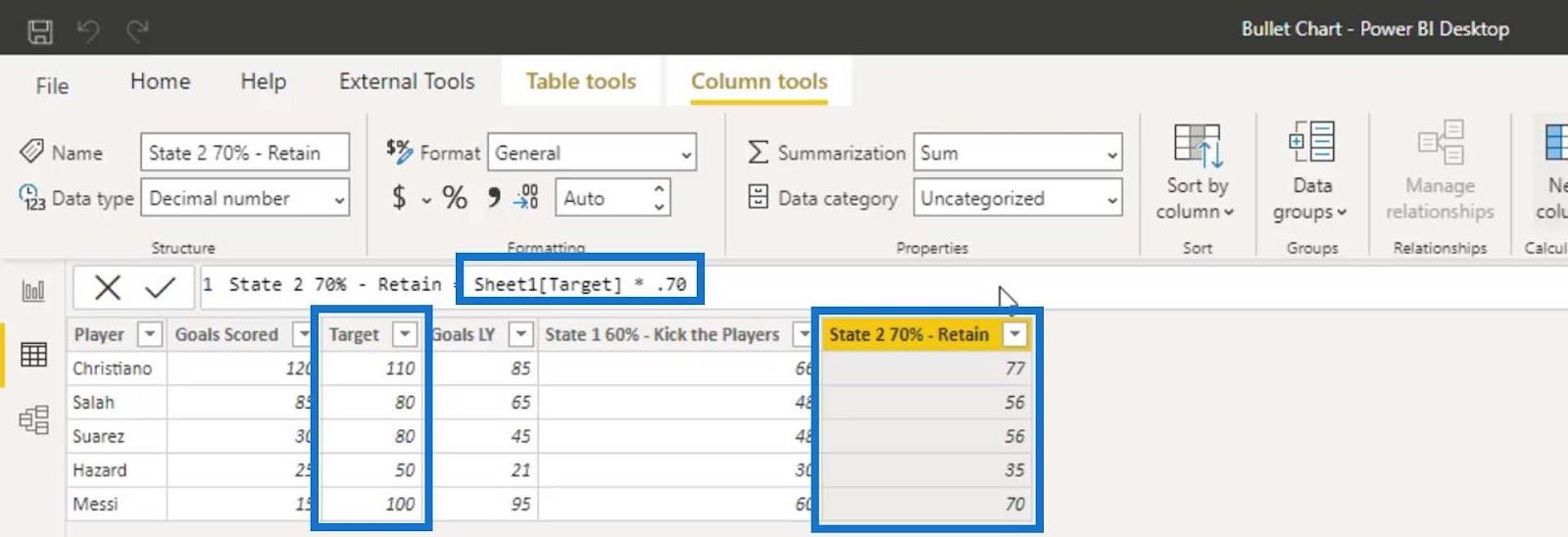
Per State 2 , usiamo 70% e moltiplichiamo il valore Target per .70 . Questa volta, se il giocatore raggiunge il 70% del proprio obiettivo , deve essere trattenuto in squadra .

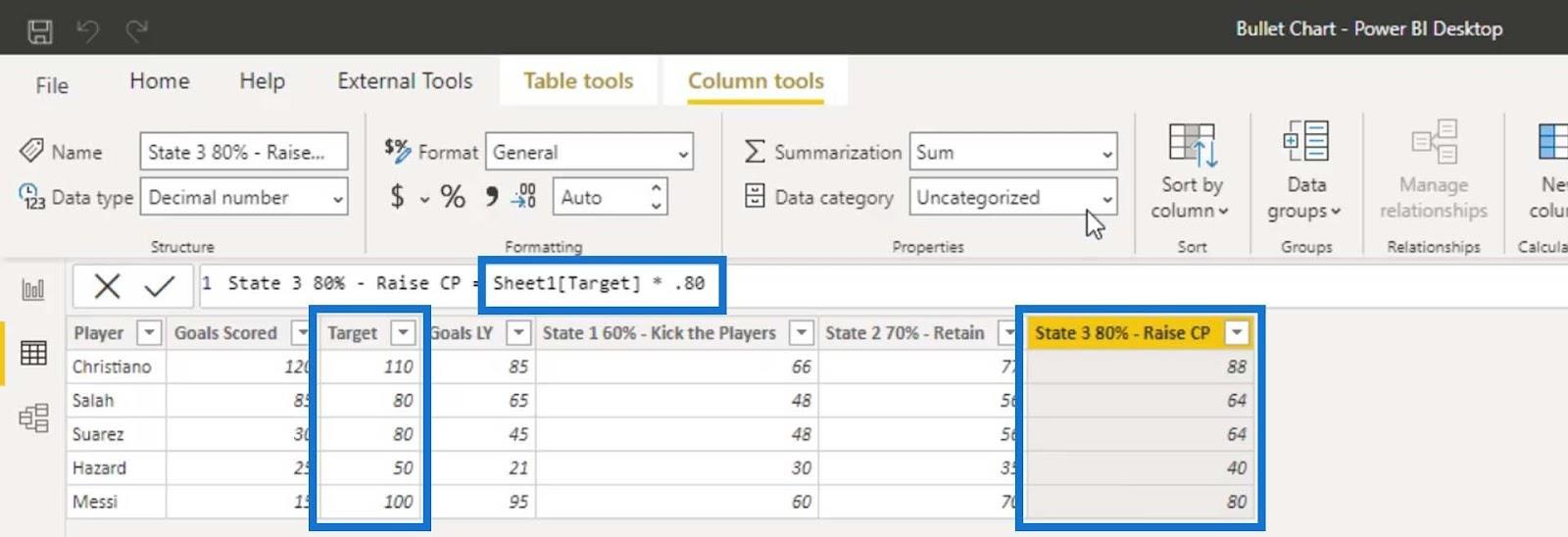
Aggiungiamo un'altra colonna per State 3 . Per questo, impostiamo l'80% per l'obiettivo target e moltiplichiamolo per .80 . Se i giocatori raggiungono l'80% dell'obiettivo prefissato , il prezzo del loro contratto verrà aumentato .

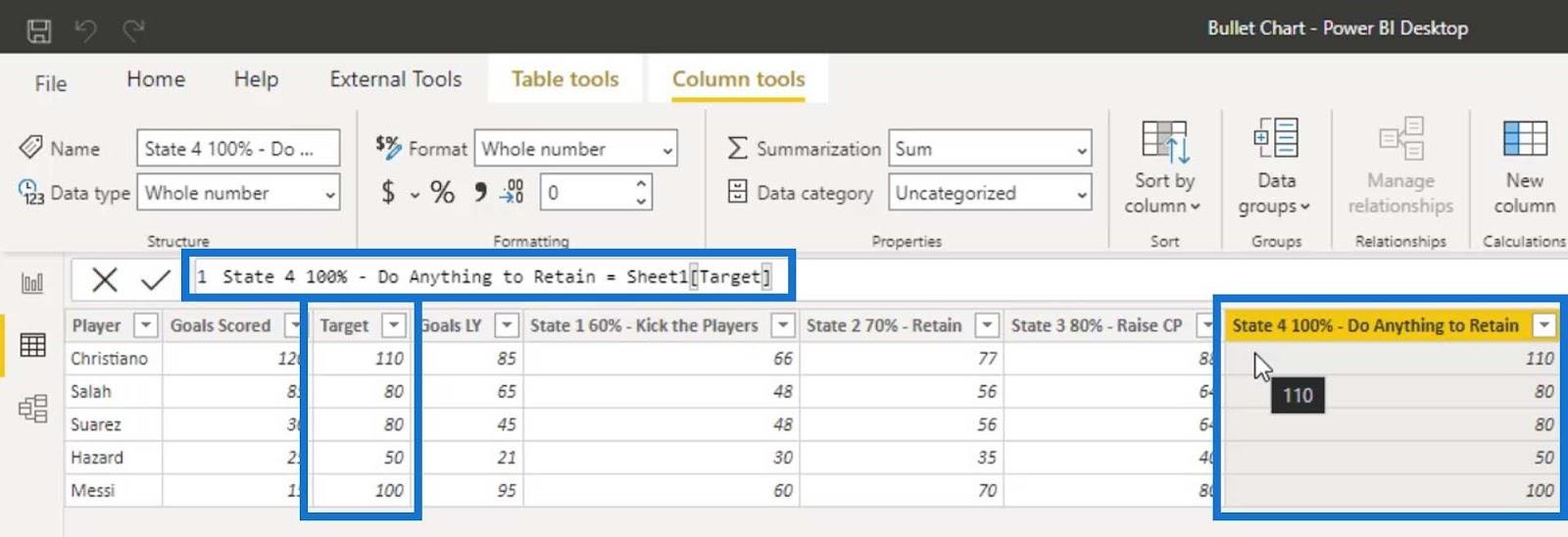
Quindi, per Stato 4 , impostiamo l'obiettivo su 100% . Se il giocatore raggiunge il 100% del suo obiettivo obiettivo , dobbiamo fare qualsiasi cosa per trattenere questi giocatori .

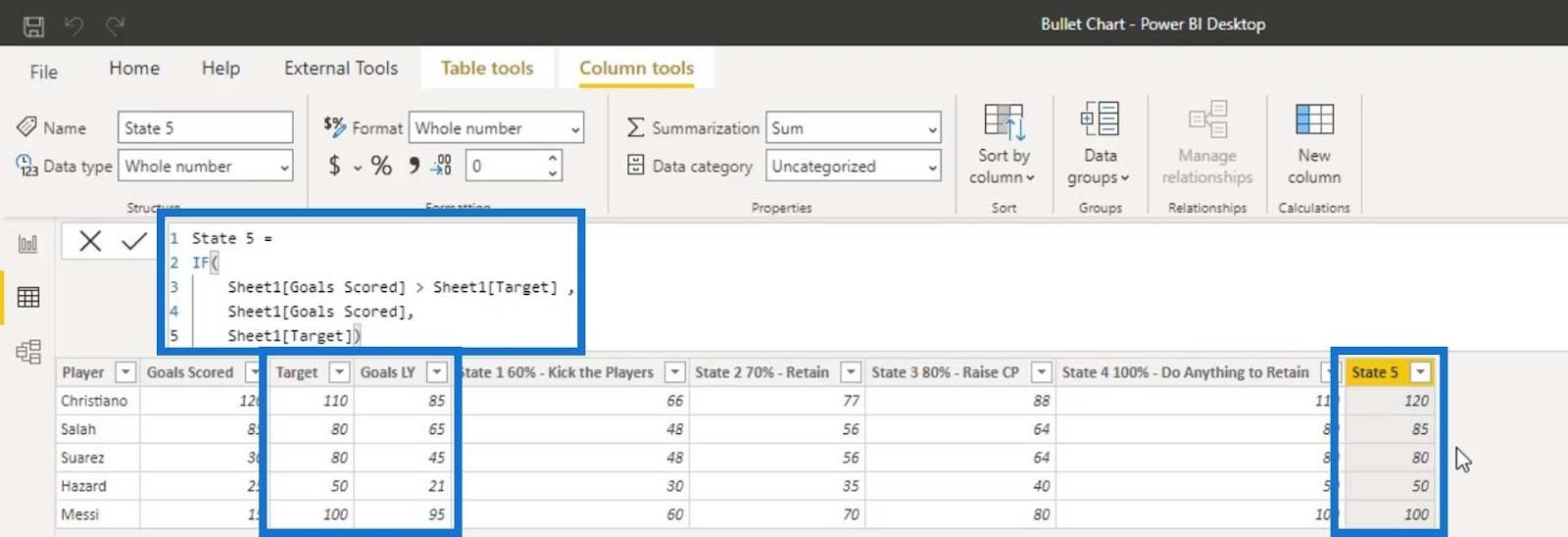
Per lo stato 5 , imposteremo il valore massimo dal valore dei gol segnati o dal valore obiettivo . Quindi, definiamolo con un'istruzione if condizionale in cui se Goals Scored è maggiore di Target , otterremo Goals Scored . Altrimenti, otterremo il valore Target .

Prima di poter utilizzare queste misure di colonna calcolate, è necessario modificarne il formato in Numero intero . Assicurati di cambiare ognuno di essi.

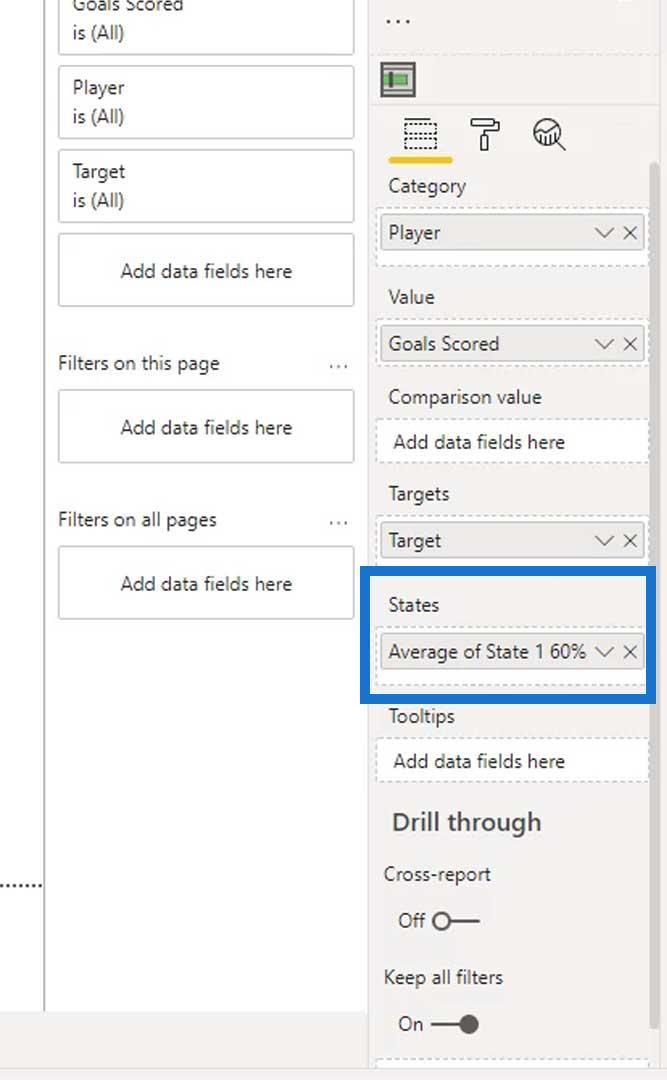
Aggiungiamo quindi il primo stato nel campo Stati .

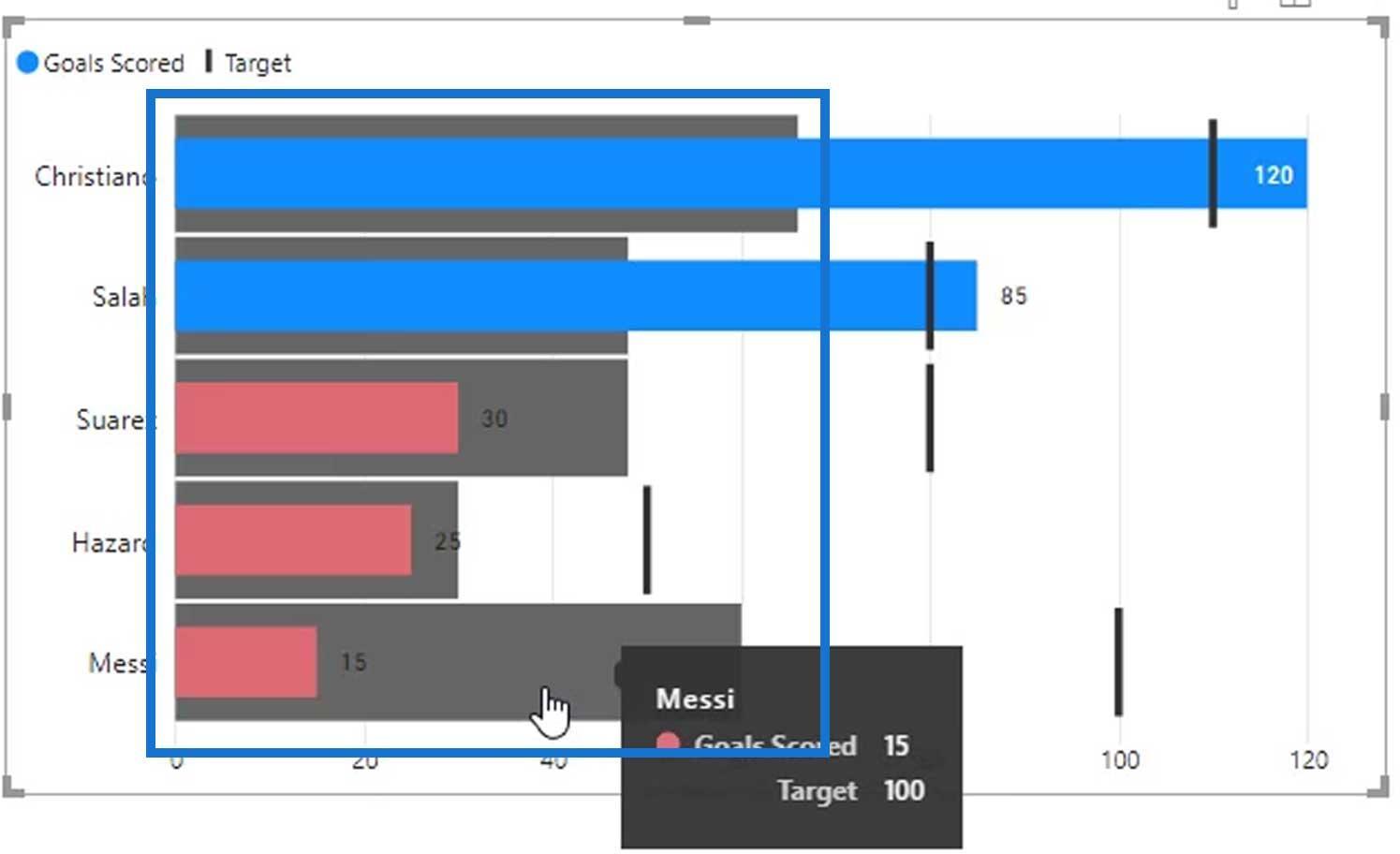
Come puoi vedere, la prima band è cambiata.

Aggiungiamo ora gli altri stati nel campo Stati .

L'output dovrebbe quindi essere simile a questo.

Ora abbiamo le bande dinamiche sul nostro grafico puntato personalizzato. Con questo, possiamo facilmente vedere chi sono i migliori giocatori e i peggiori giocatori.
Mostrando i confronti nei grafici puntati
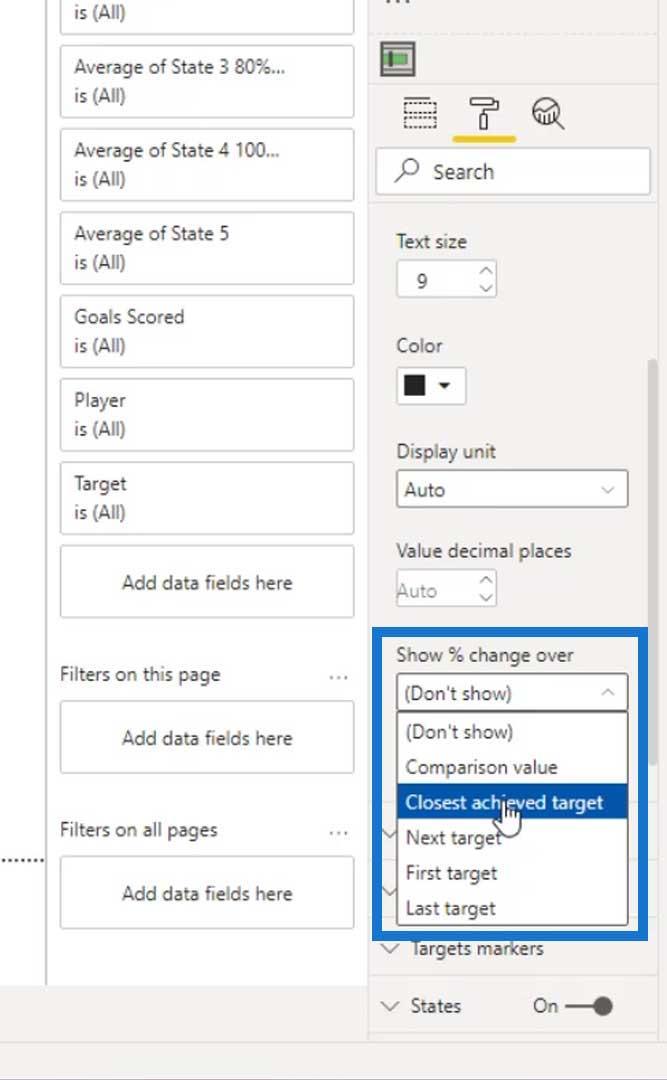
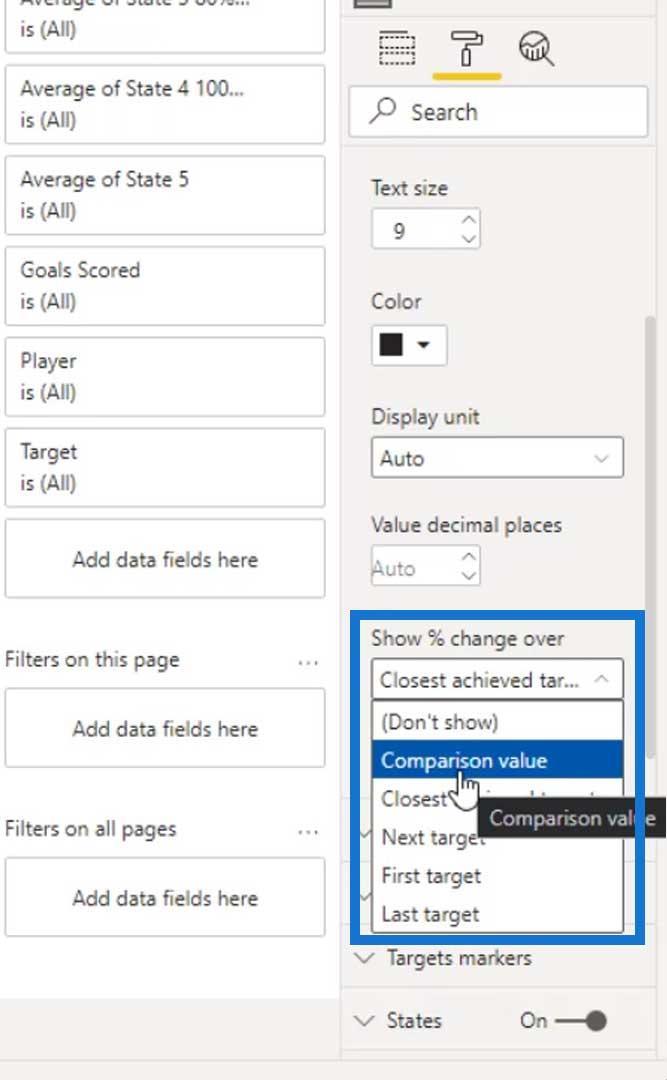
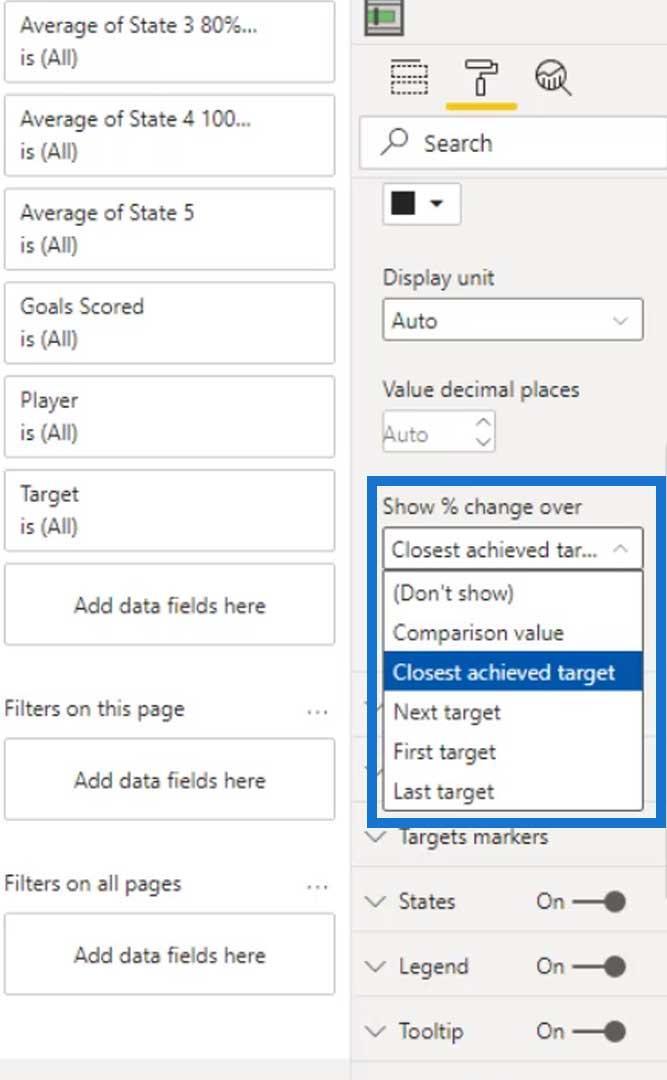
L'altra cosa che possiamo fare con questo oggetto visivo è usare l' opzione Mostra % cambio . Possiamo usarlo per confrontare fino a che punto un determinato individuo o giocatore ha superato il proprio obiettivo. Per questo esempio, utilizziamo il Target raggiunto più vicino .

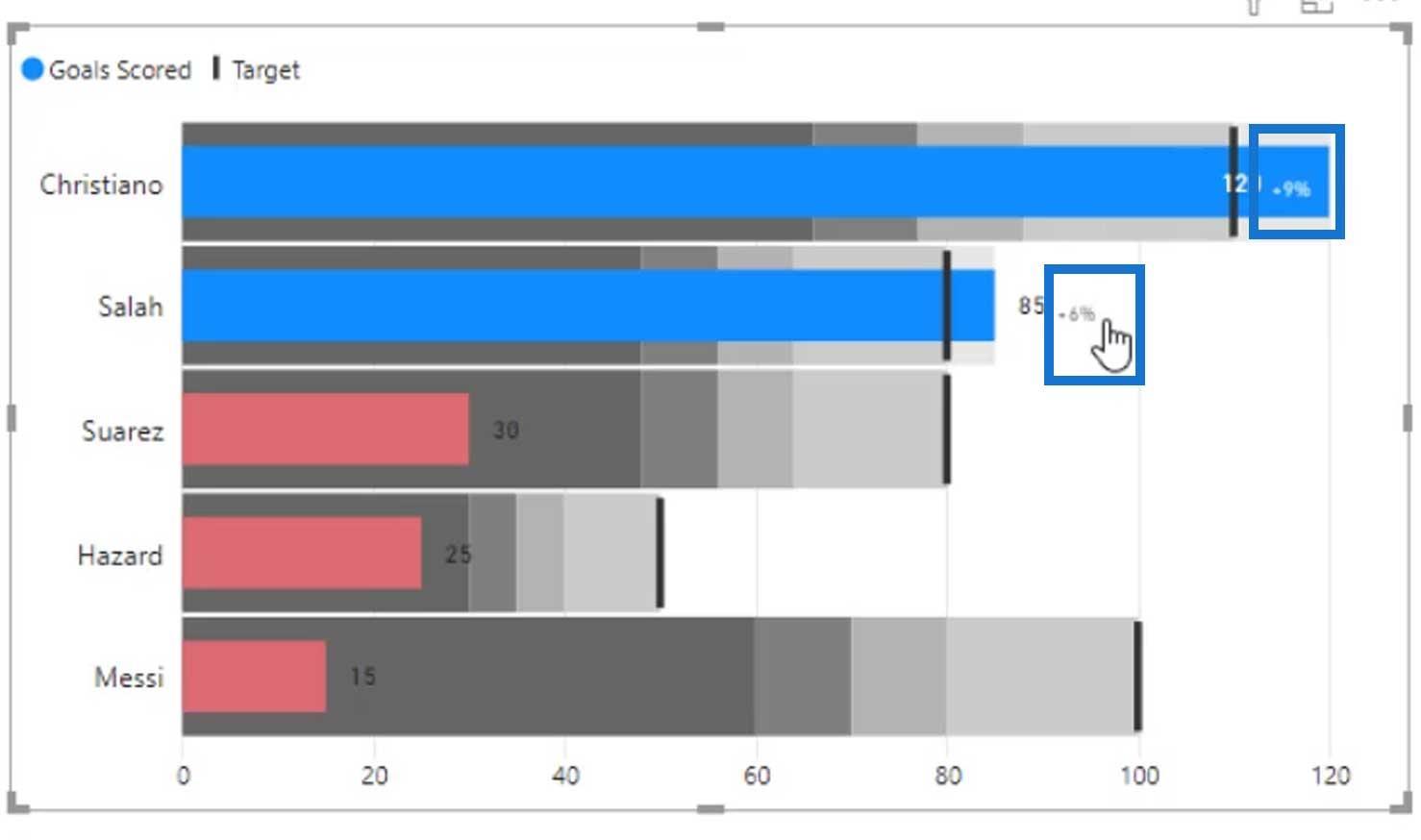
Nella nostra visuale, vedremo che Christiano ha superato il 9% del suo obiettivo target e Salah ha superato il 6% del suo obiettivo target.

Possiamo anche usare il Valore di confronto . Tuttavia, dobbiamo aggiungere una misura aggiuntiva per il confronto se lo useremo.

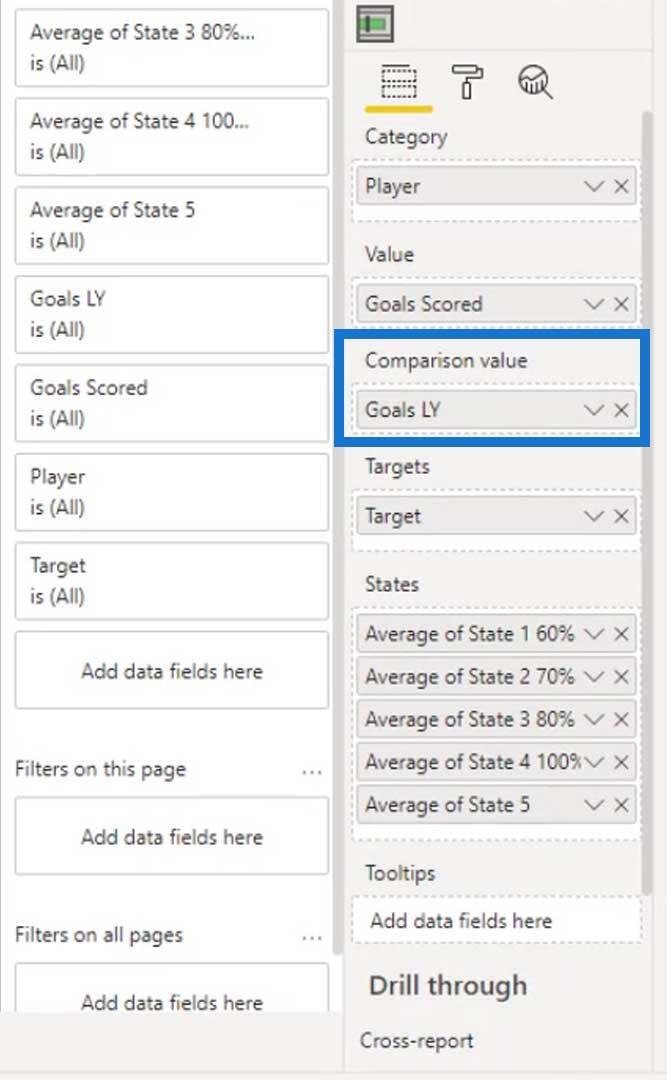
Ad esempio, aggiungiamo gli obiettivi target dell'anno precedente ( Obiettivi LY ) nel campo Valore di confronto . '

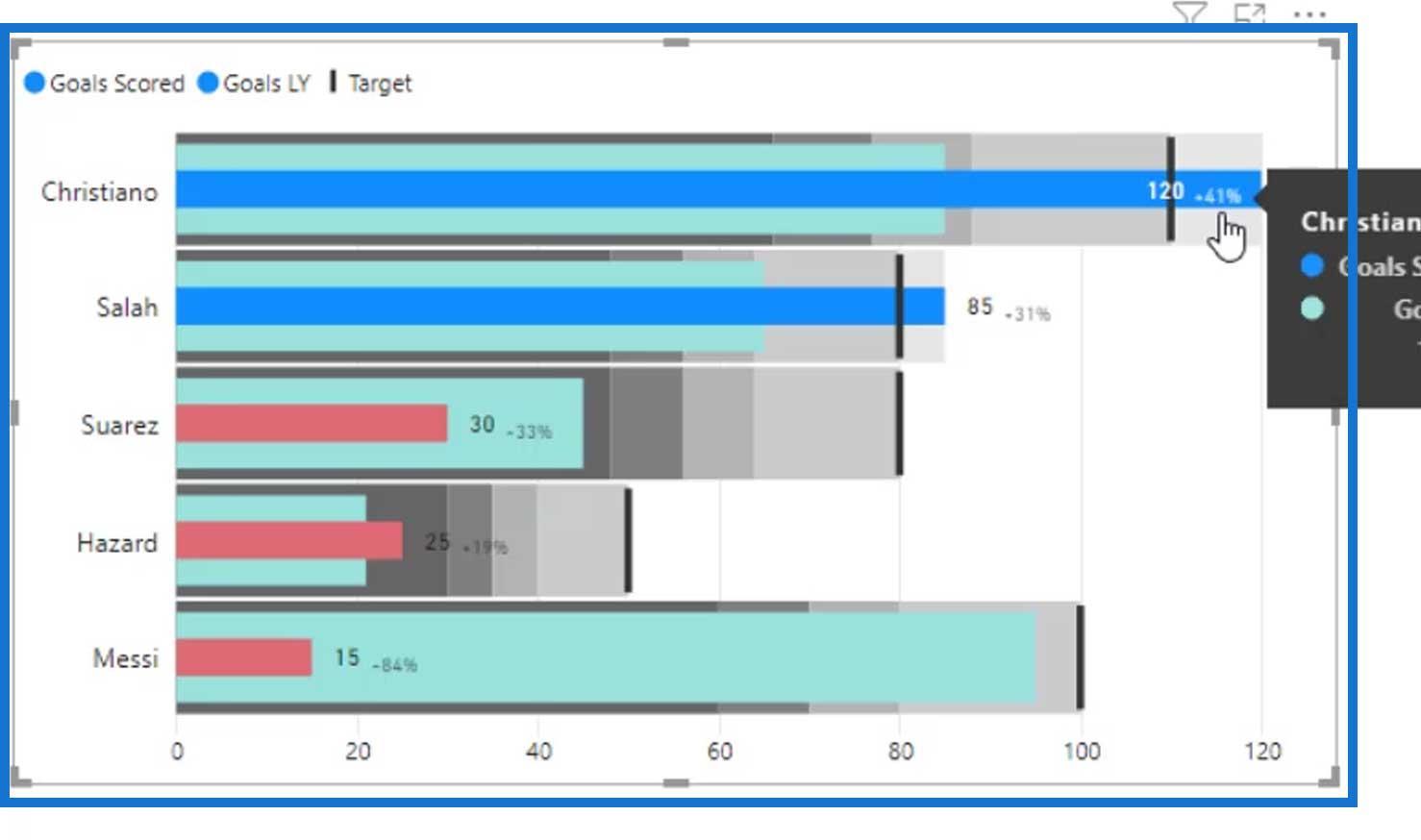
Come puoi vedere, il valore di confronto ora funziona. Possiamo finalmente vedere che Christiano ha già raggiunto il 41% del suo obiettivo l'anno scorso mentre Salah ha ottenuto il 31% .

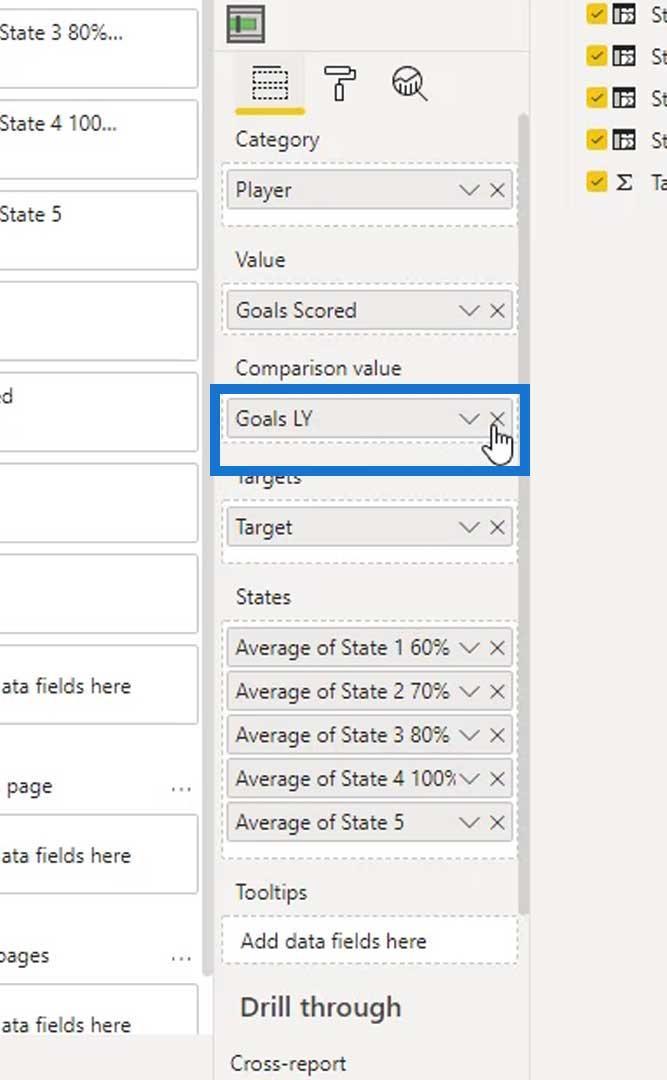
Rimuoviamo il valore Comparison per questo esempio.

Continuiamo invece a utilizzare l' Obiettivo più vicino raggiunto .

L'ultima cosa che dovremmo fare sono le leggende per le bande. Questo perché non sappiamo davvero cosa significano queste bande nella nostra visuale.
Creazione di leggende per le bande
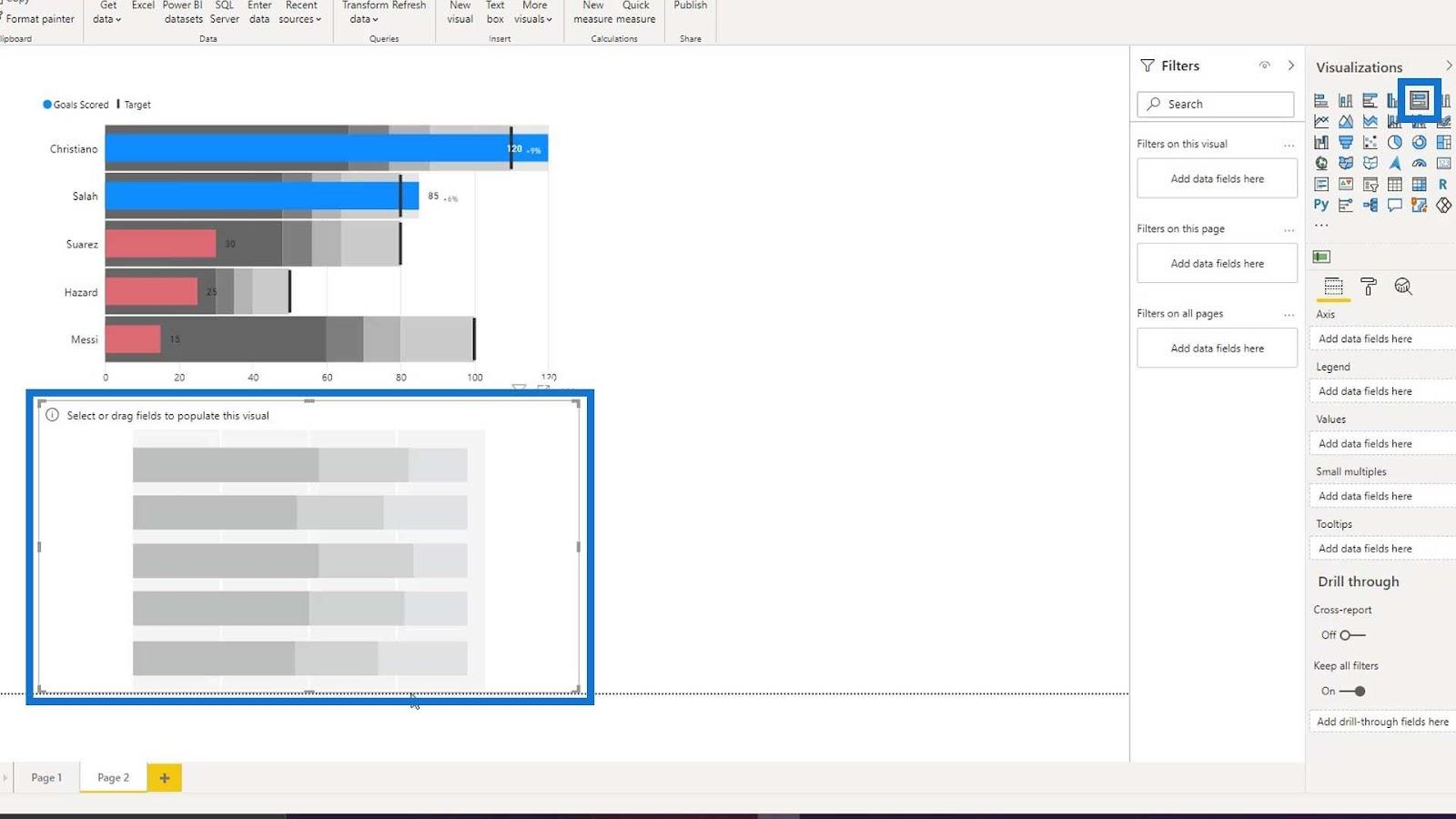
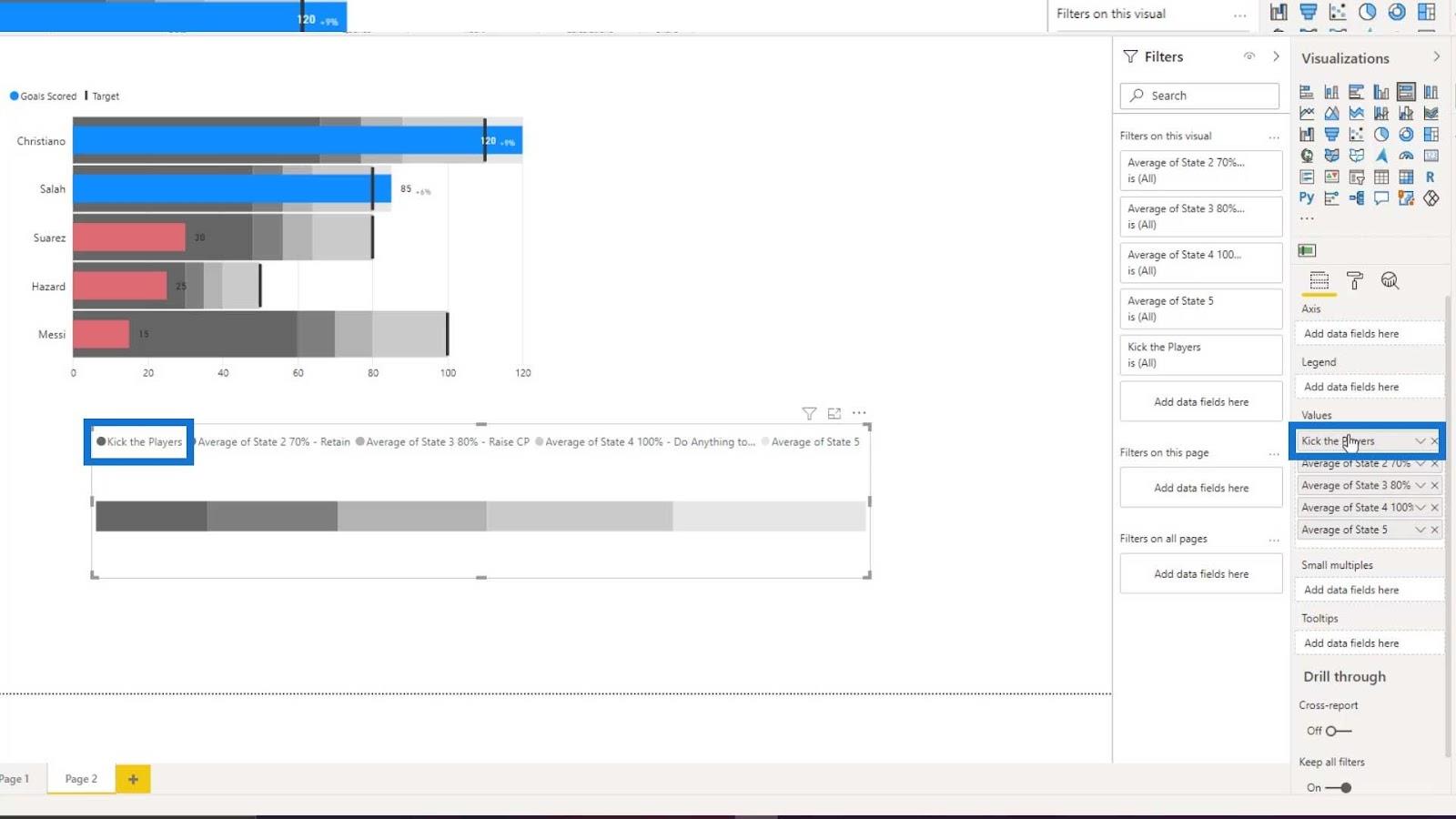
Per creare la legenda per le bande, aggiungiamo un oggetto visivo Grafico a barre in pila 100% .

Quindi, posizioniamo i nostri stati dinamici nel campo Valori .

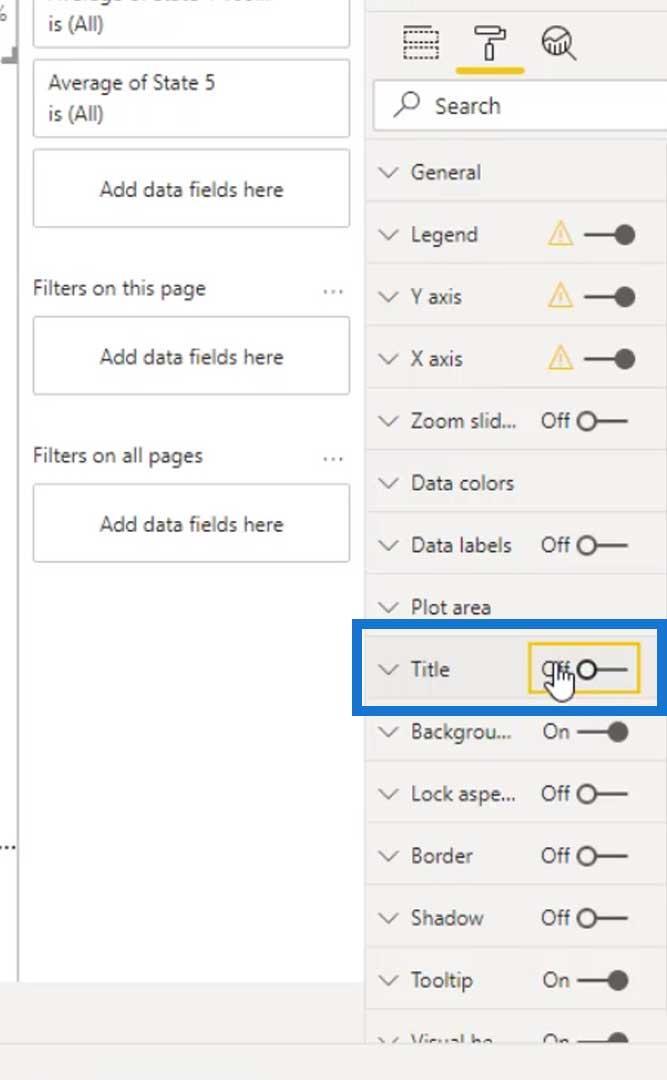
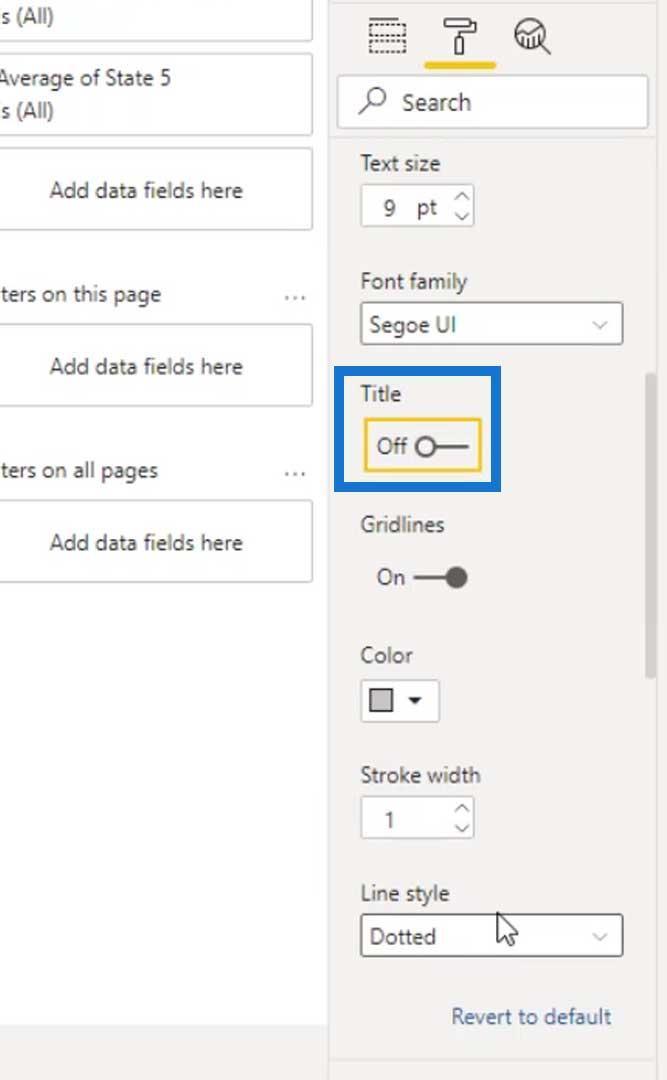
Successivamente, disattiva Title .

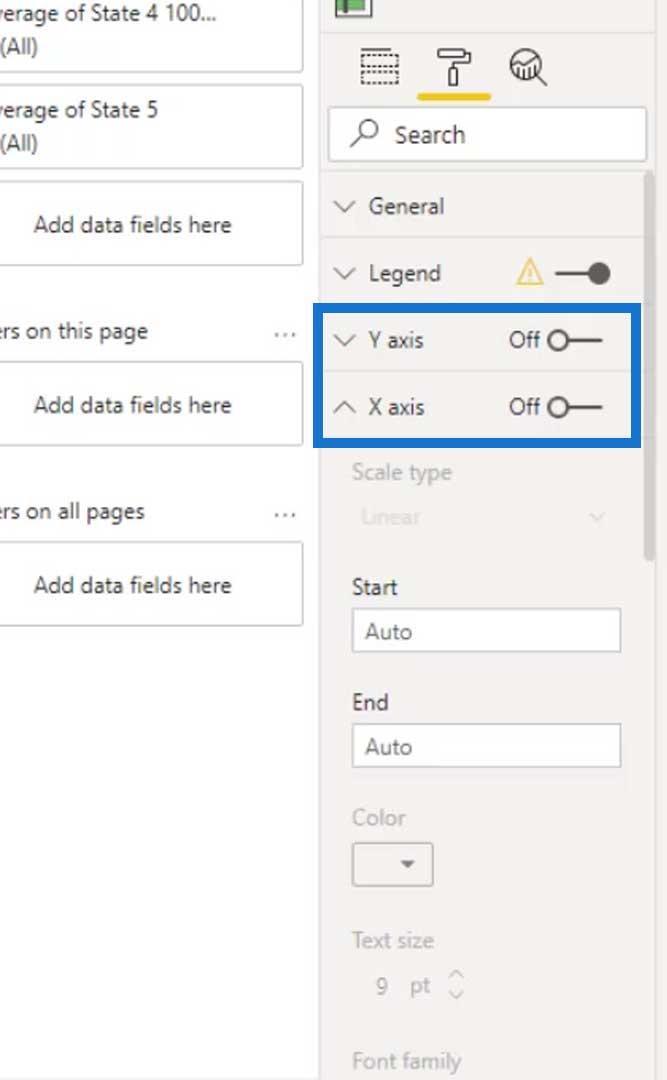
Disattiva il titolo sotto gli assi X e Y .

Quindi, disattiva anche gli assi X e Y.

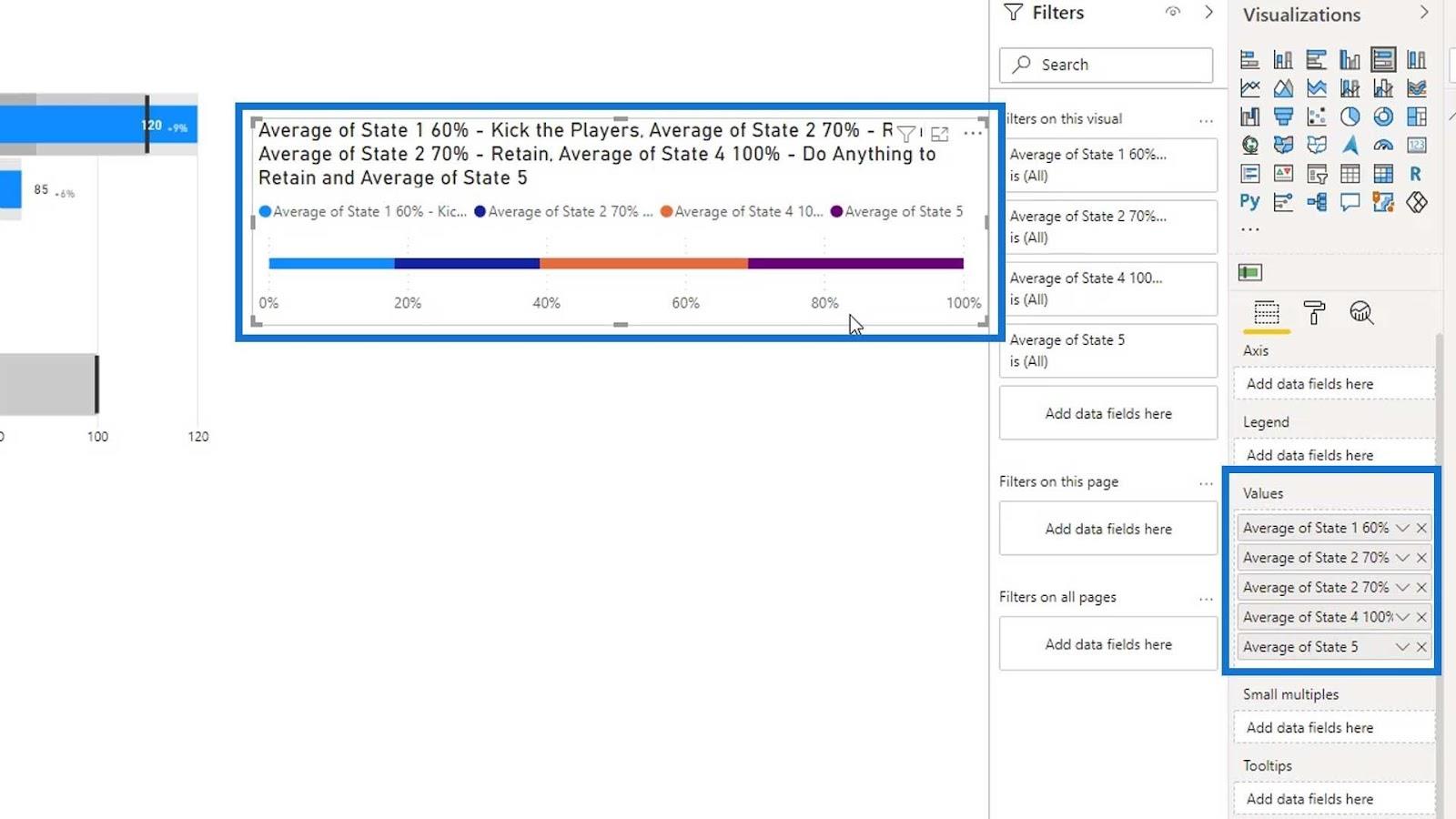
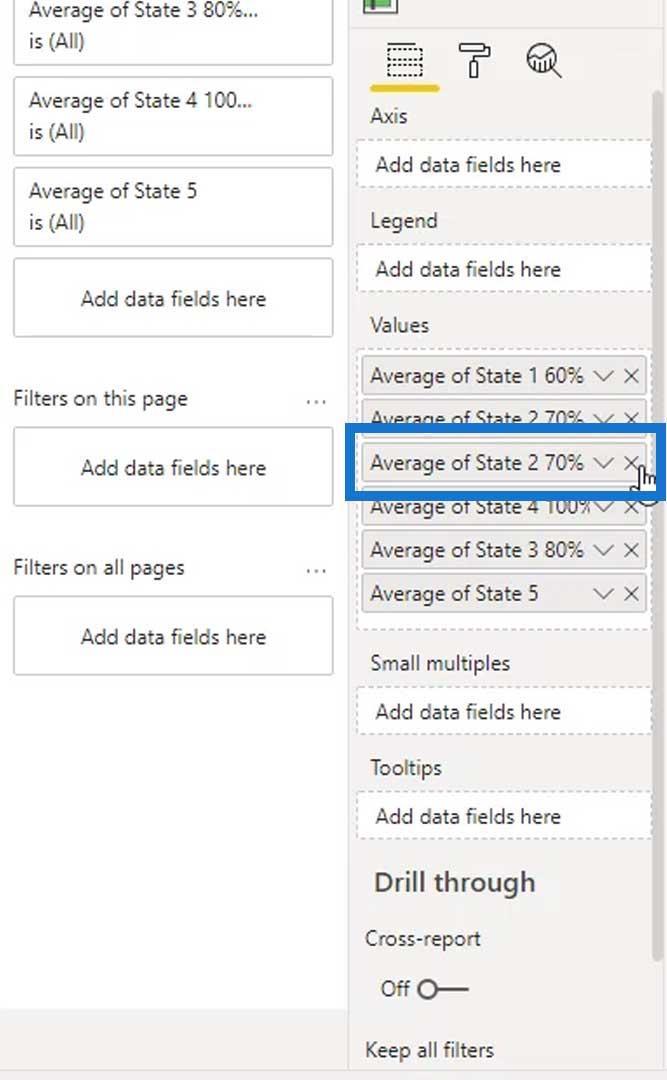
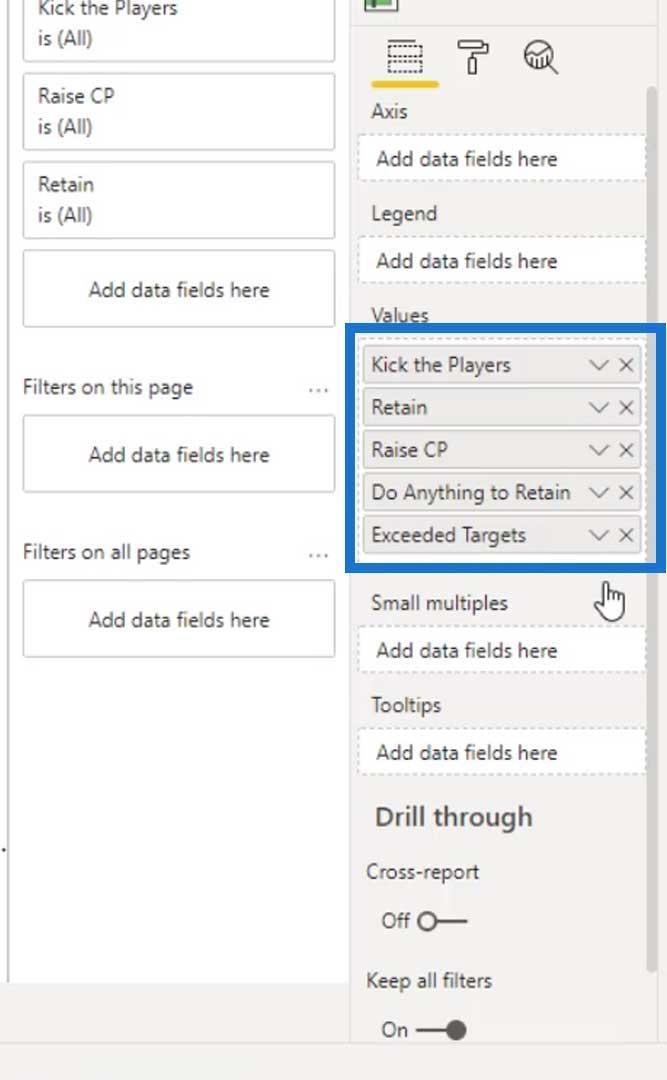
Lo stato 3 non è stato aggiunto e lo stato 2 è stato aggiunto due volte. Quindi, rimuoviamo il secondo stato 2 e aggiungiamo invece lo stato 3 .

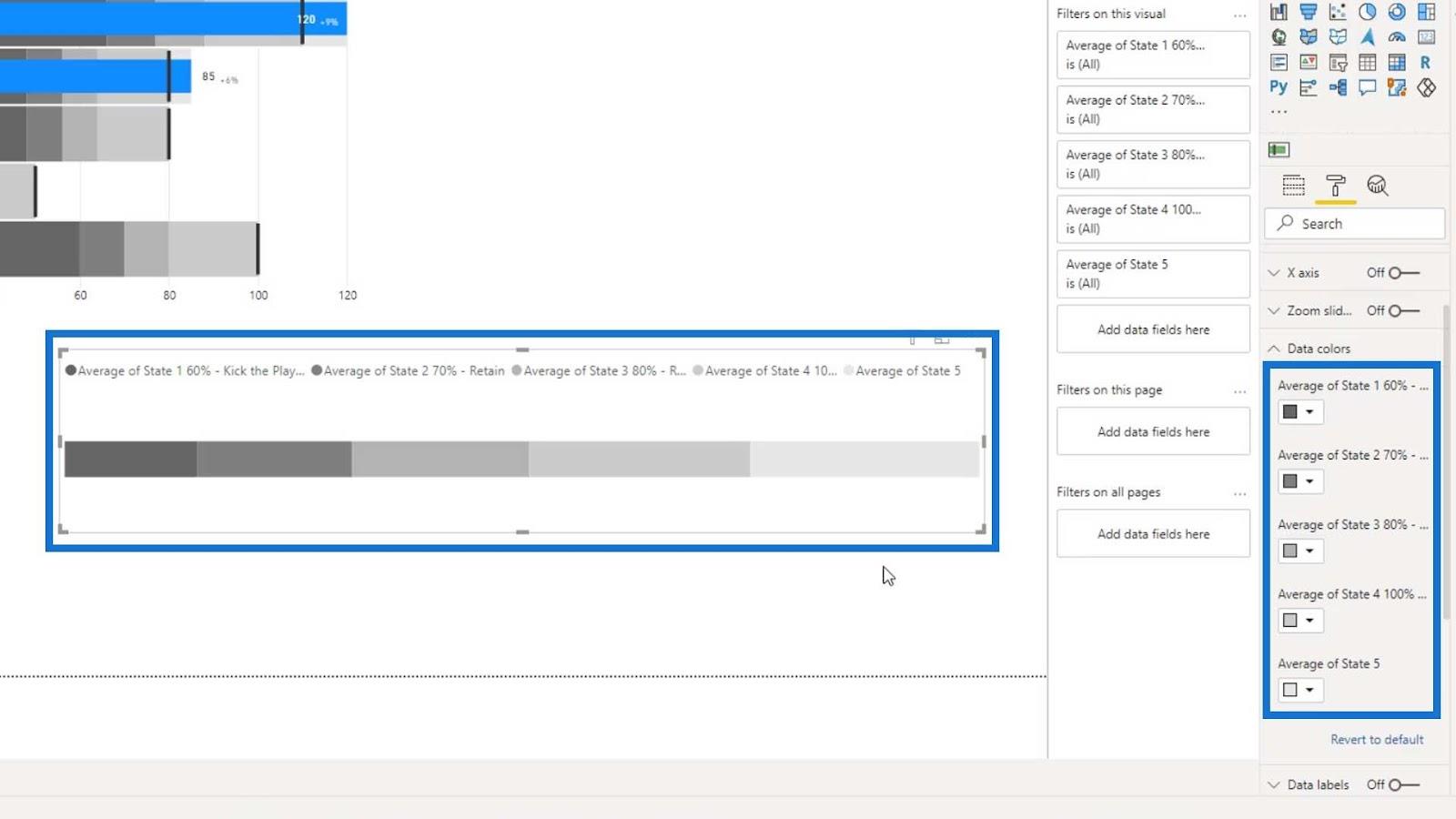
Cambiamo i colori degli stati e usiamo gli stessi colori delle bande sul nostro grafico puntato (da grigio più scuro a grigio più chiaro).

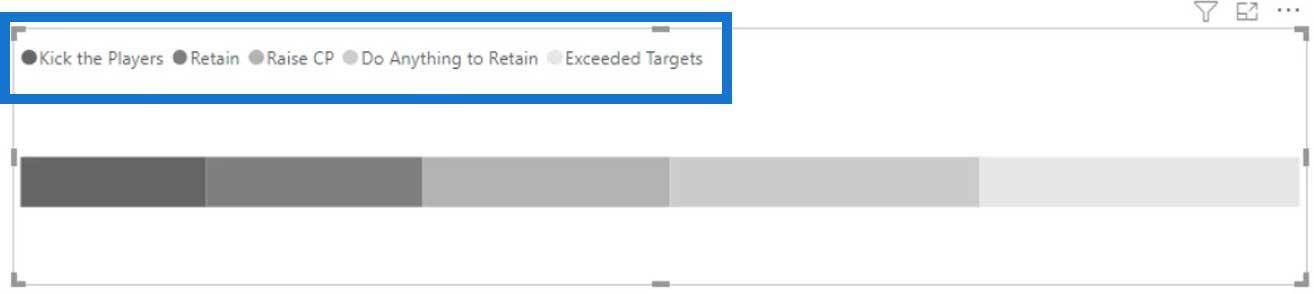
Possiamo anche cambiare i nomi di questi stati per la legenda. Ad esempio, cambiamo il primo stato in Kick the Players .

Cambiamo quindi il nome degli altri stati.


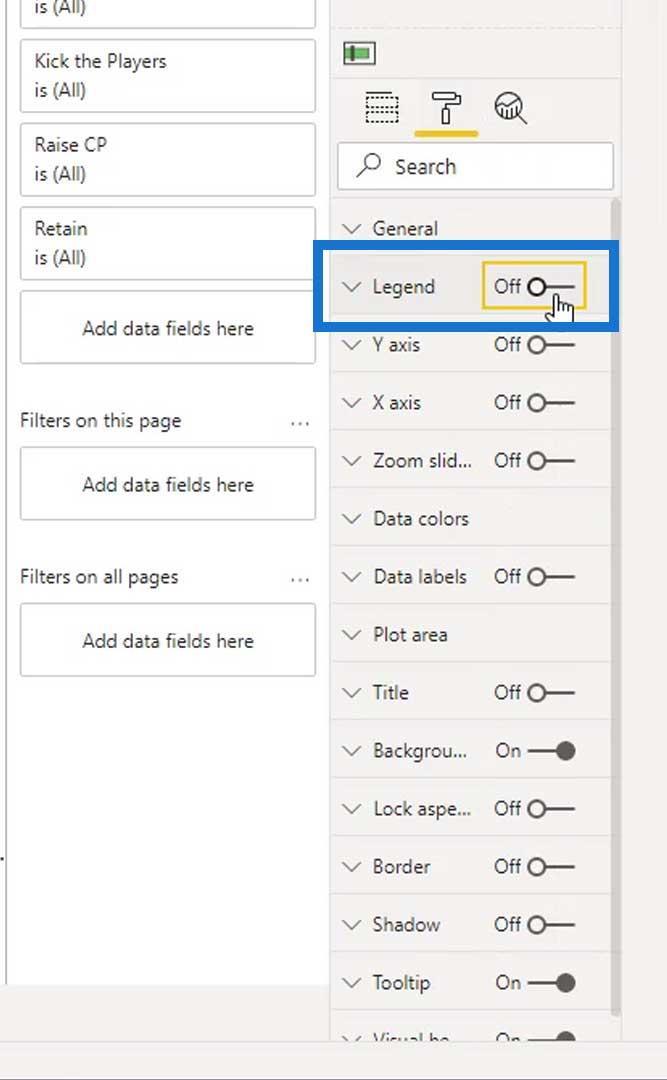
Possiamo anche crearlo utilizzando PowerPoint per rendere la legenda più attraente. Se non vogliamo utilizzare PowerPoint, possiamo semplicemente disattivare l' opzione Legenda .

Aggiungiamo ora un testo facendo clic sulla casella Testo nella scheda Home .

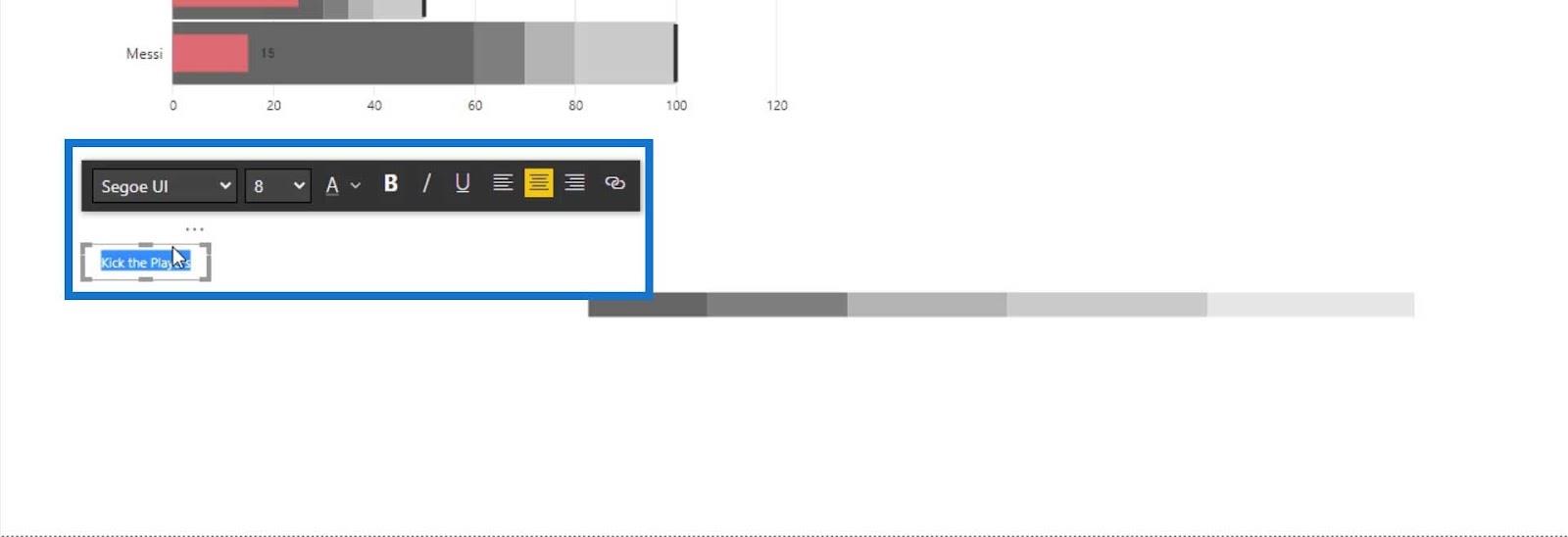
Quindi crea la nostra etichetta come " Kick the Players " e modellala usando questa casella di testo.

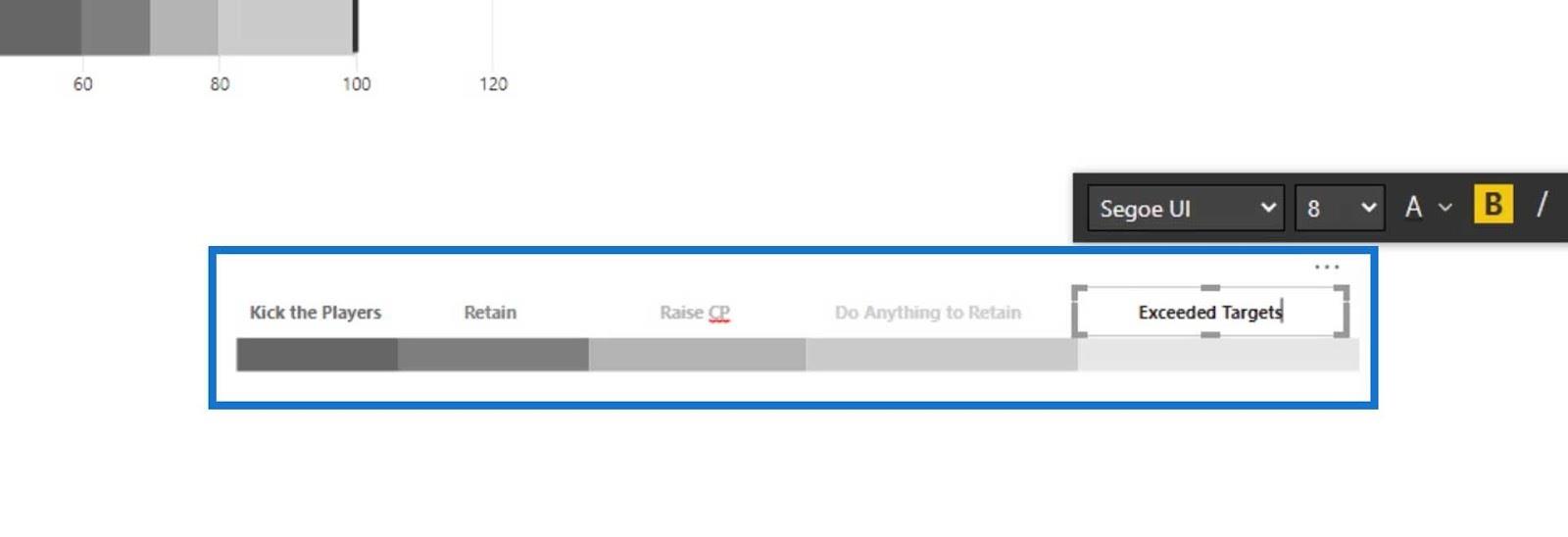
Successivamente, sposta la casella di testo sopra il grafico a barre e allineala alla prima barra.

Quindi duplica la prima casella di testo per modificare il testo e il colore che corrispondono alle nostre barre della legenda.

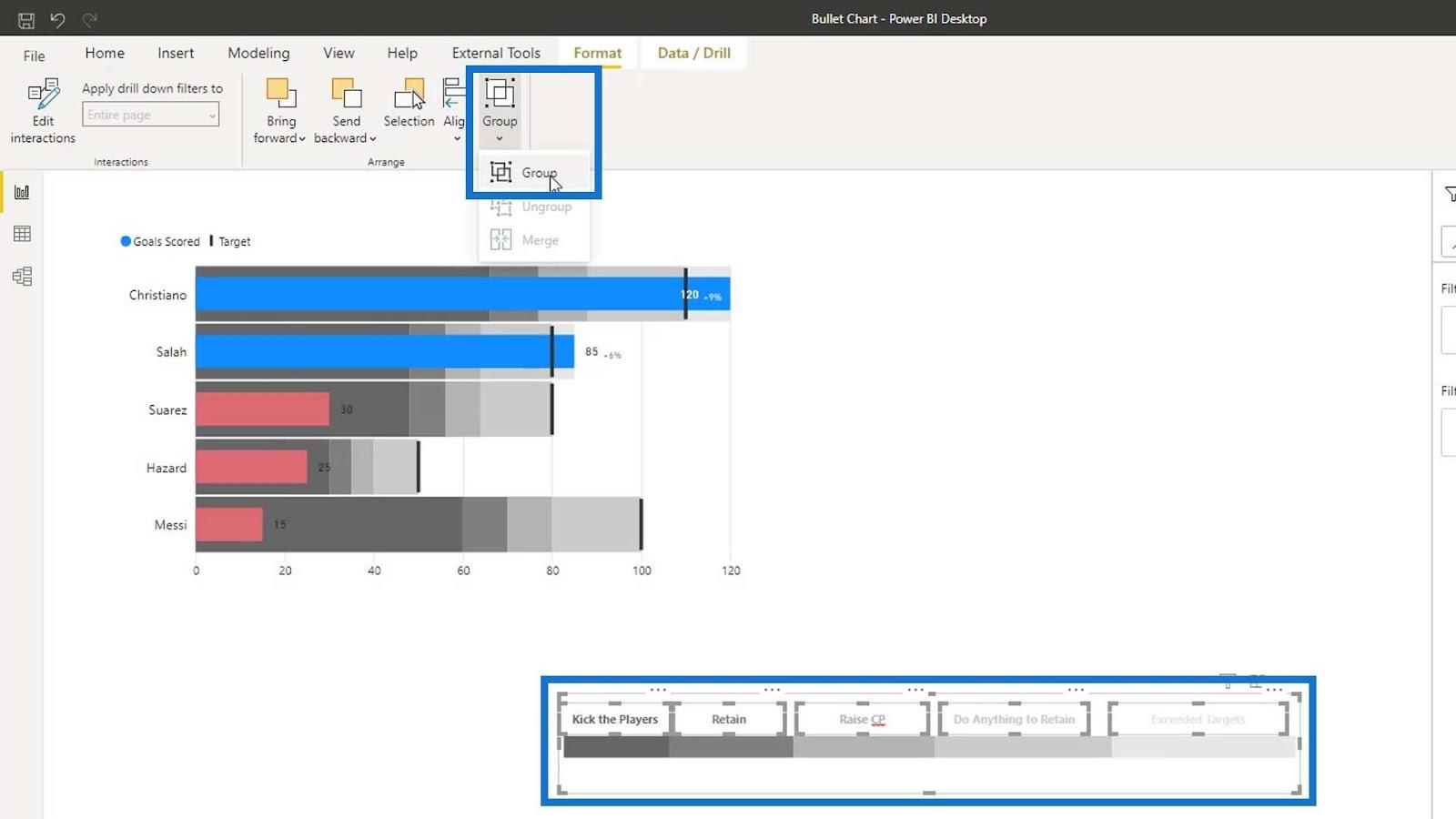
Ora possiamo selezionare le caselle di testo e il grafico a barre per raggrupparle.

Quindi, posiziona correttamente il grafico a punti e il grafico a barre.

Nuovo corso LuckyTemplates: tecniche di visualizzazione avanzate
Esempio di raggruppamento e segmentazione di LuckyTemplates Utilizzo
dei dati del gruppo DAX in un dashboard di vendita al dettaglio in LuckyTemplates
Conclusione
Per riassumere, hai imparato come creare grafici puntati e personalizzarli. Hai anche appreso una nuova tecnica chiamata Banding , che ti consente di raggruppare i dati in blocchi in base ai dati sottostanti. Statico e dinamico sono i due tipi di banding in LuckyTemplates.
Hai anche acquisito una comprensione di come i confronti possono essere resi possibili nei grafici puntati e come possono elevare la presentazione dei tuoi dati.
Spero che questo tutorial ti sia piaciuto e che l'abbia trovato utile per le tue visualizzazioni di dati.
Fino alla prossima volta,
Mudassir
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








