Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial parlerò del grafico ad anello di LuckyTemplates. Alla maggior parte delle persone non piacciono i grafici a ciambella e ci sono valide ragioni per la loro antipatia. Innanzitutto, non puoi inserire molte categorie in un grafico a ciambella. Inoltre non hanno un bell'aspetto e possono essere scomodi da usare.
Tuttavia, mentre stavo giocando con i grafici a ciambella, mi sono imbattuto in un trucco interessante che può far sembrare buono un grafico a ciambella di LuckyTemplates .
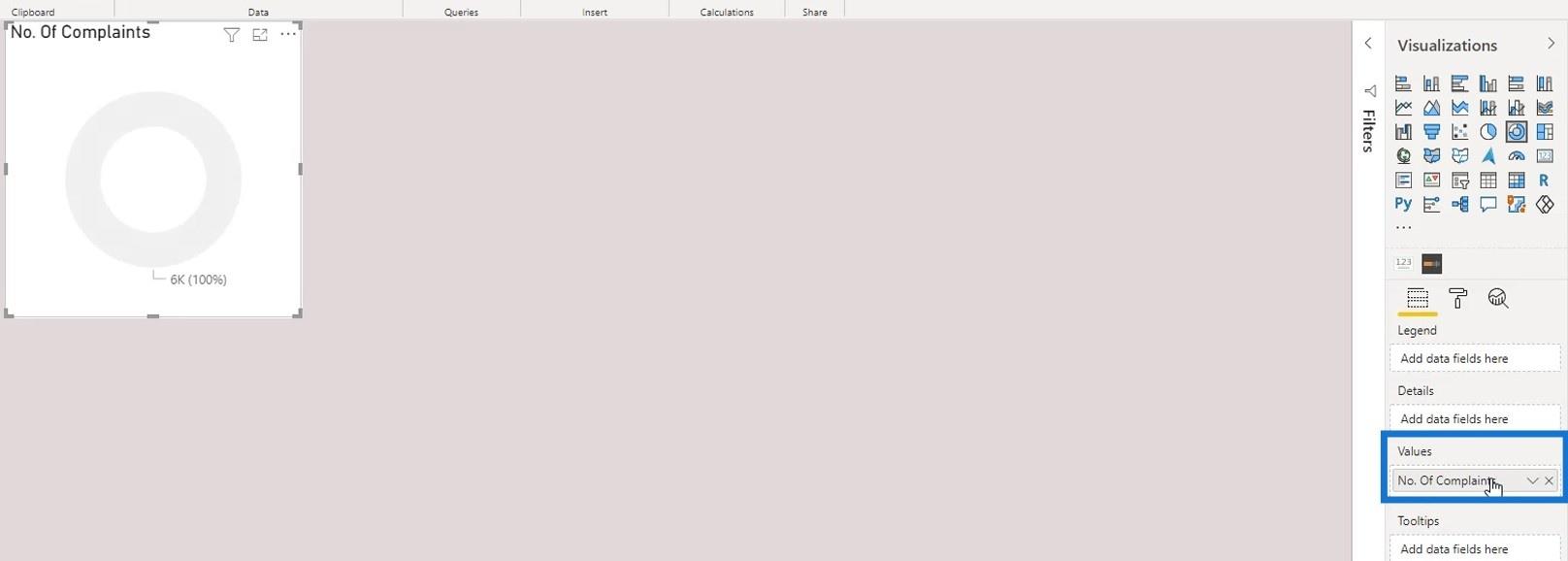
Questa immagine rappresenta il numero di reclami che abbiamo ricevuto da diverse regioni. Le regioni sono definite come Ovest , Sud , Midwest e Nordest . Inseriamo la misura N. di reclami nella sezione Valori .

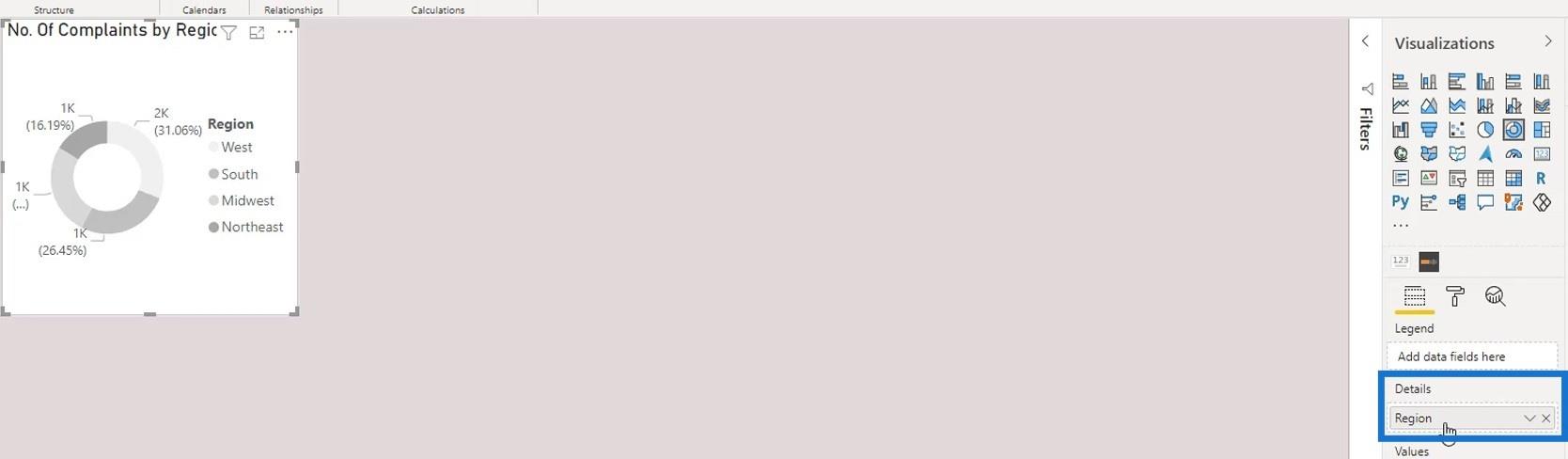
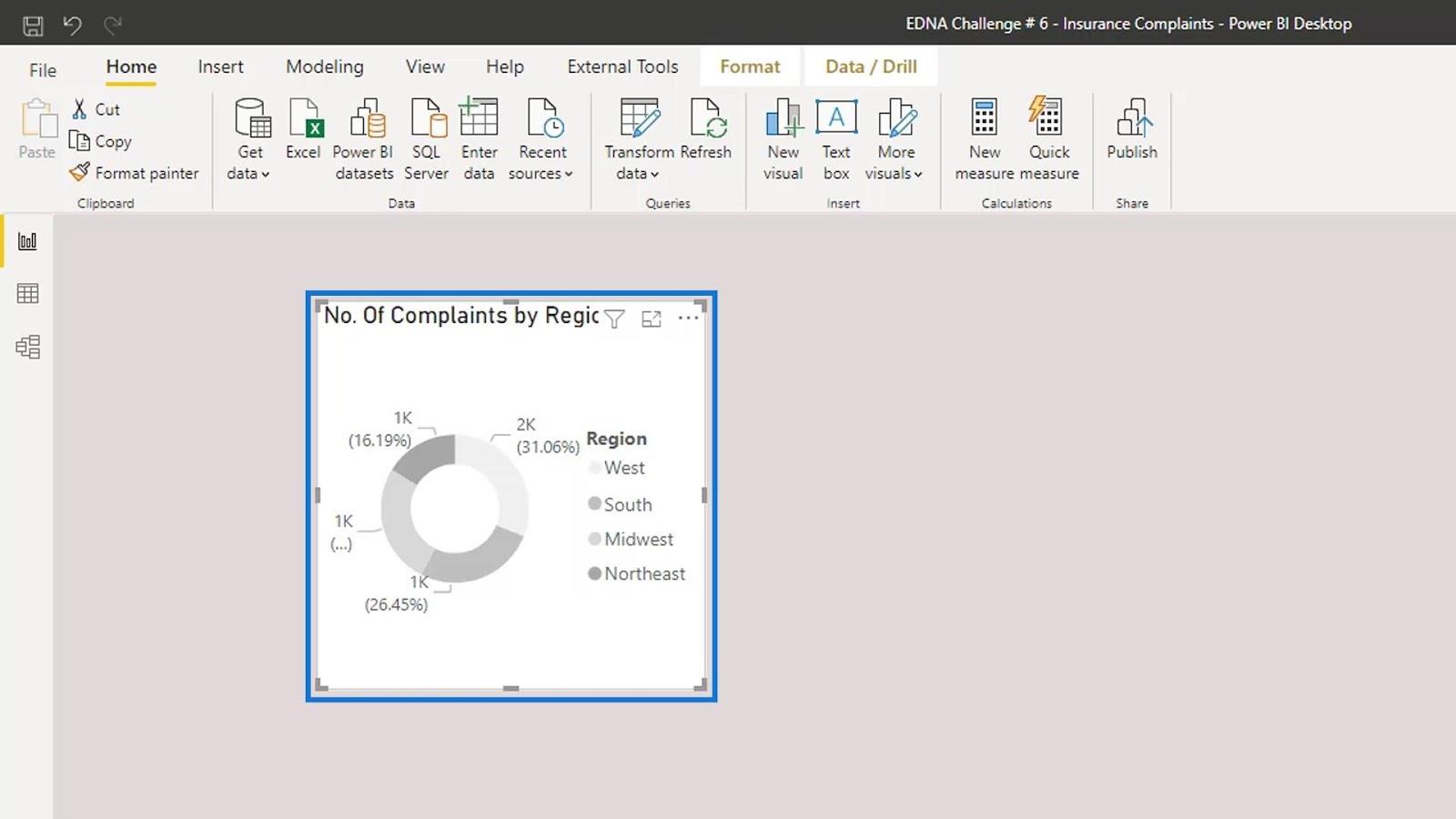
Quindi inserire la misura Region nelle categorie.

Ovviamente, non sembra ancora presentabile.

Inoltre, non possiamo disattivare la leggenda. Altrimenti, non sapremo quale categoria appartiene a quale regione.
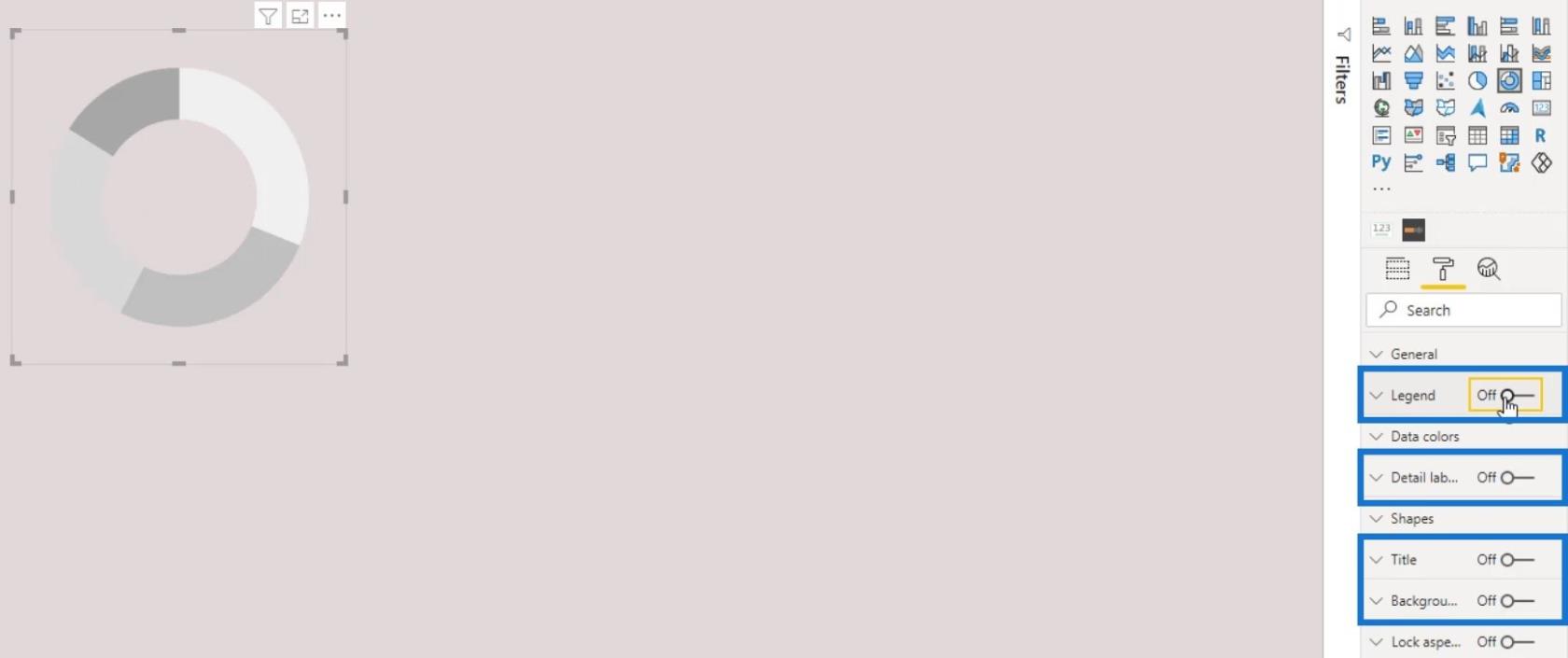
Ci sono due trucchi che possiamo fare per farlo sembrare migliore anche senza la legenda e le etichette. Il primo consiste nell'utilizzare il grafico a mezza ciambella. Per prima cosa puliamo questo rimuovendo il titolo, lo sfondo, le etichette dei dati e la legenda.

Sommario
Creazione di un grafico a mezza ciambella in LuckyTemplates
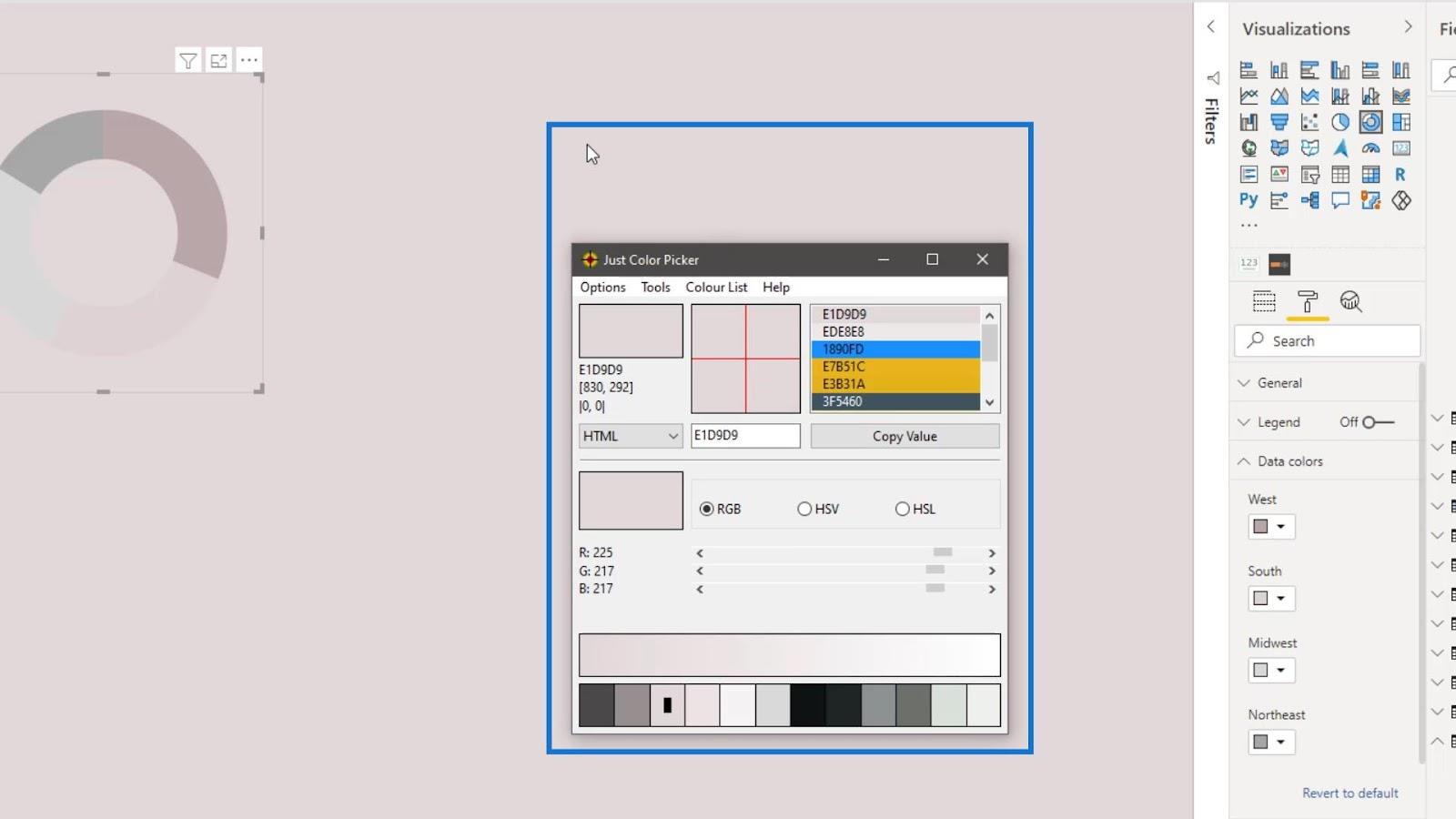
Ora lo trasformeremo in un grafico a mezza ciambella. Per questo esempio, utilizziamo il colore dello sfondo per le regioni South , Midwest e Northeast . Questo per farli sembrare invisibili o inesistenti. Possiamo usare un'applicazione di selezione del colore per scegliere il colore dello sfondo. Quindi, copia il valore esadecimale del colore selezionato.

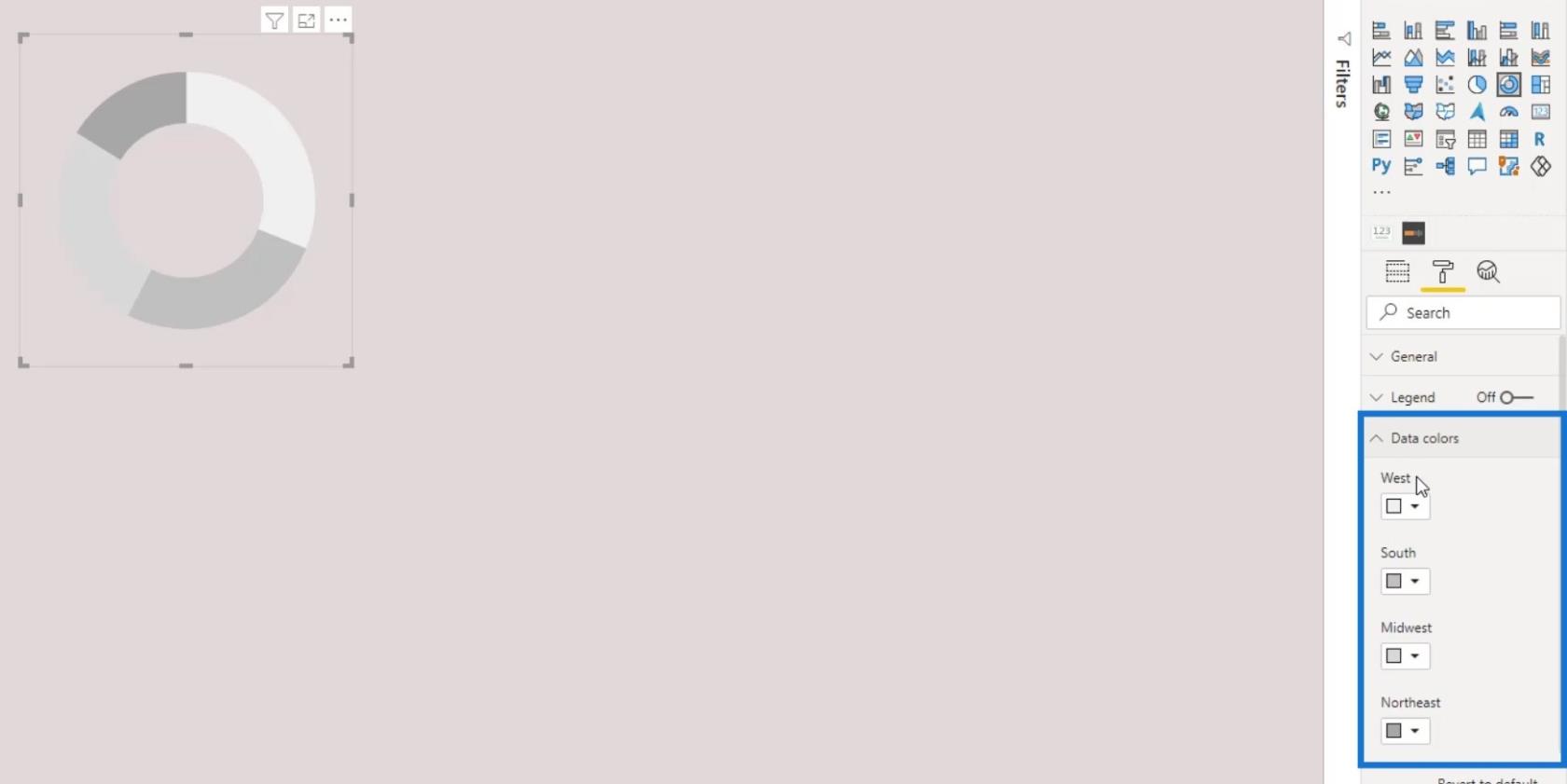
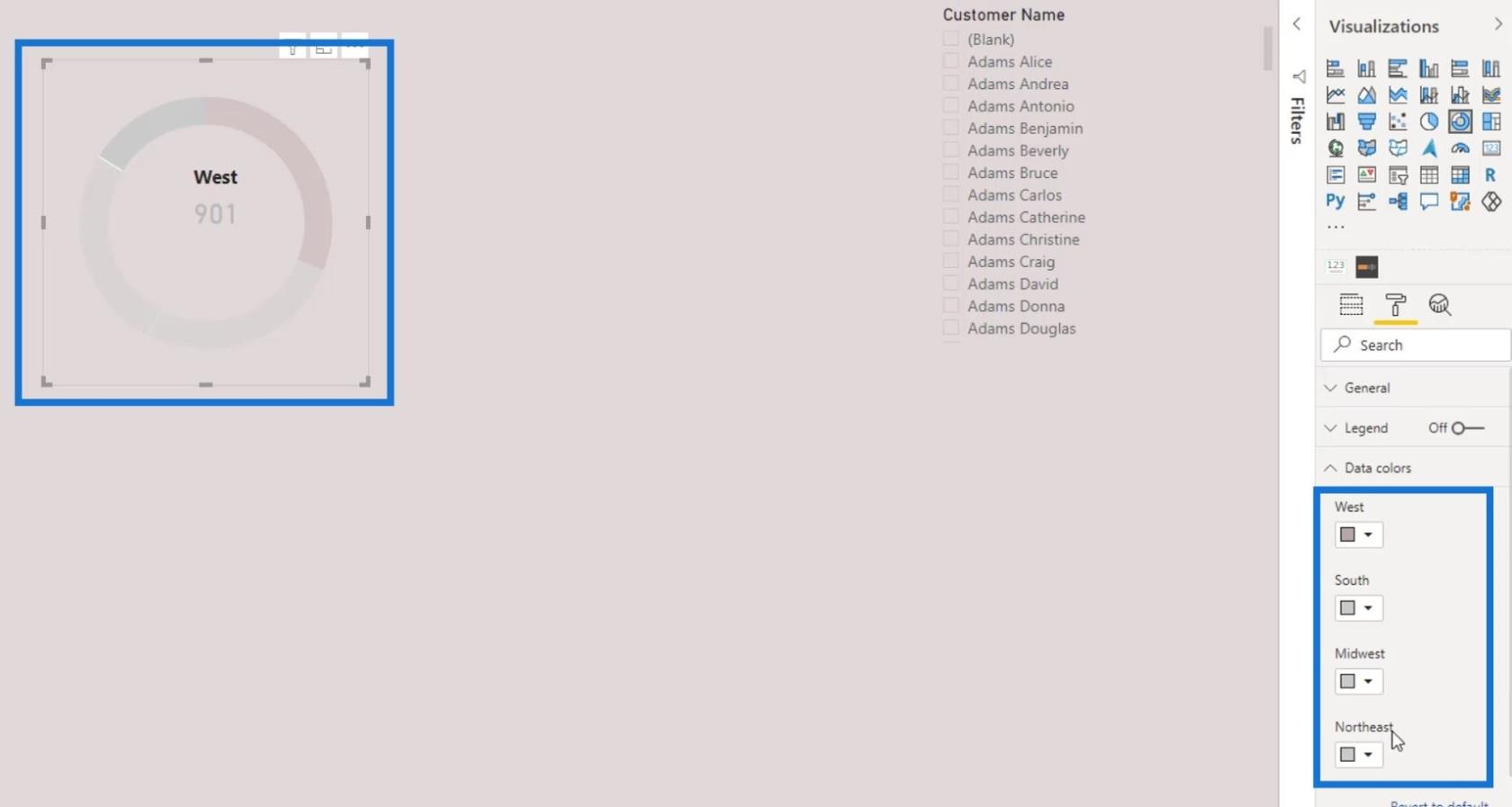
Vai a Colori dati per modificare il colore delle regioni.

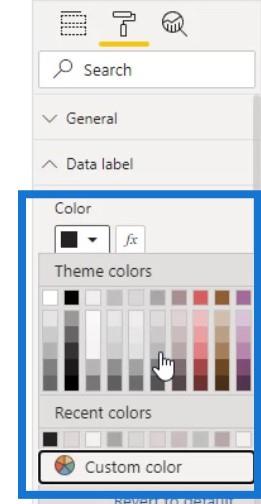
Applicare il colore selezionato alle regioni Sud , Midwest e Nordest . A tale scopo, fai clic sull'icona della freccia a discesa nella selezione dei colori delle 3 regioni, quindi fai clic su Colore personalizzato .

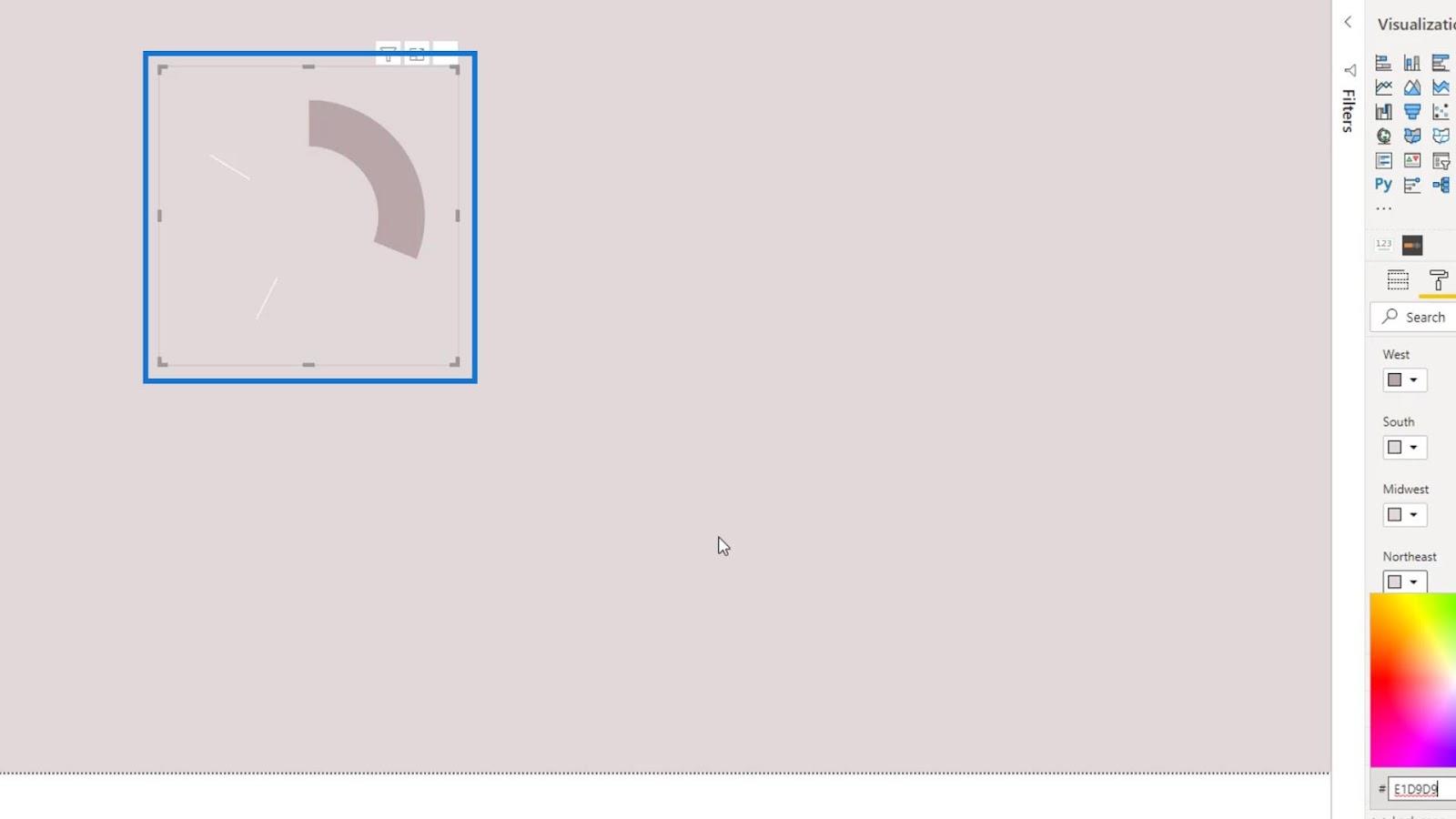
Incollare il valore nella casella di immissione del valore esadecimale.

Di conseguenza, gli altri dati nel grafico sembrano non esistere affatto.

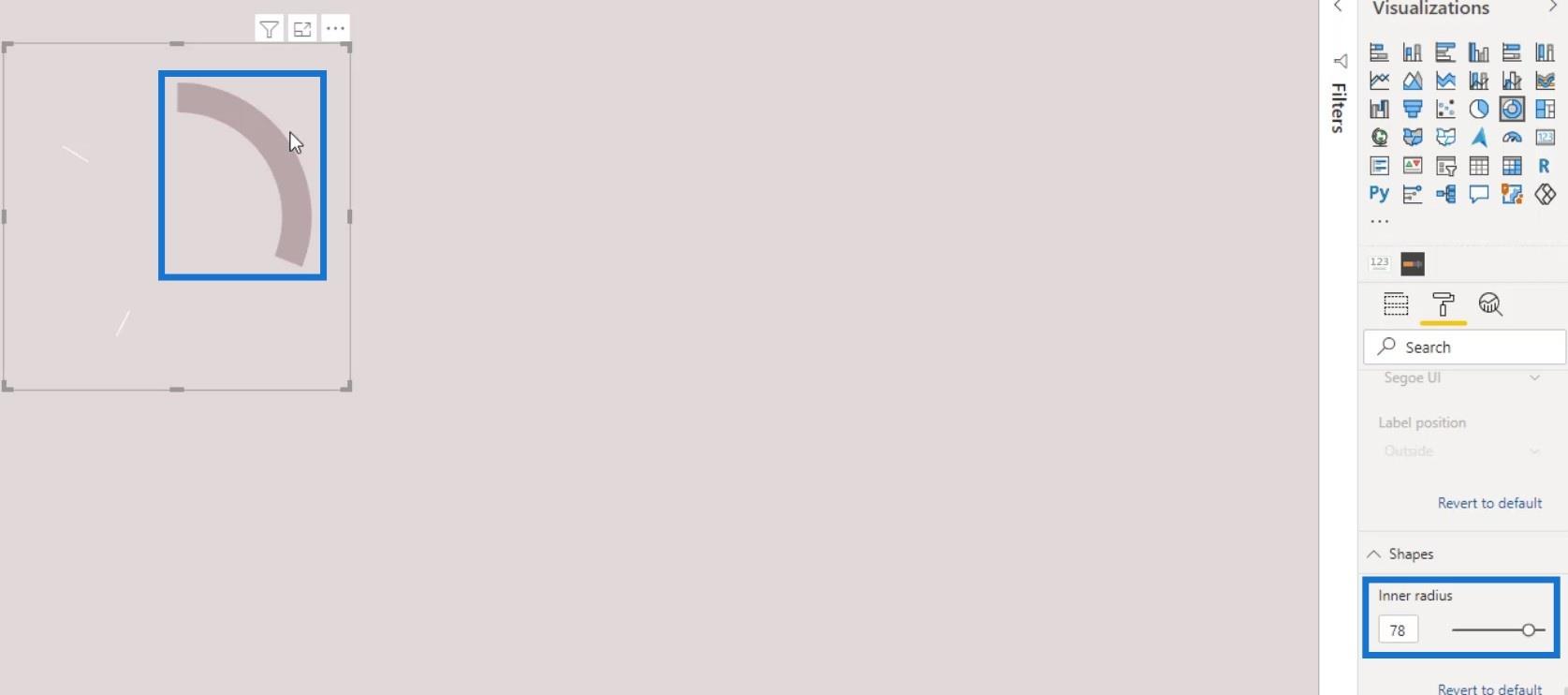
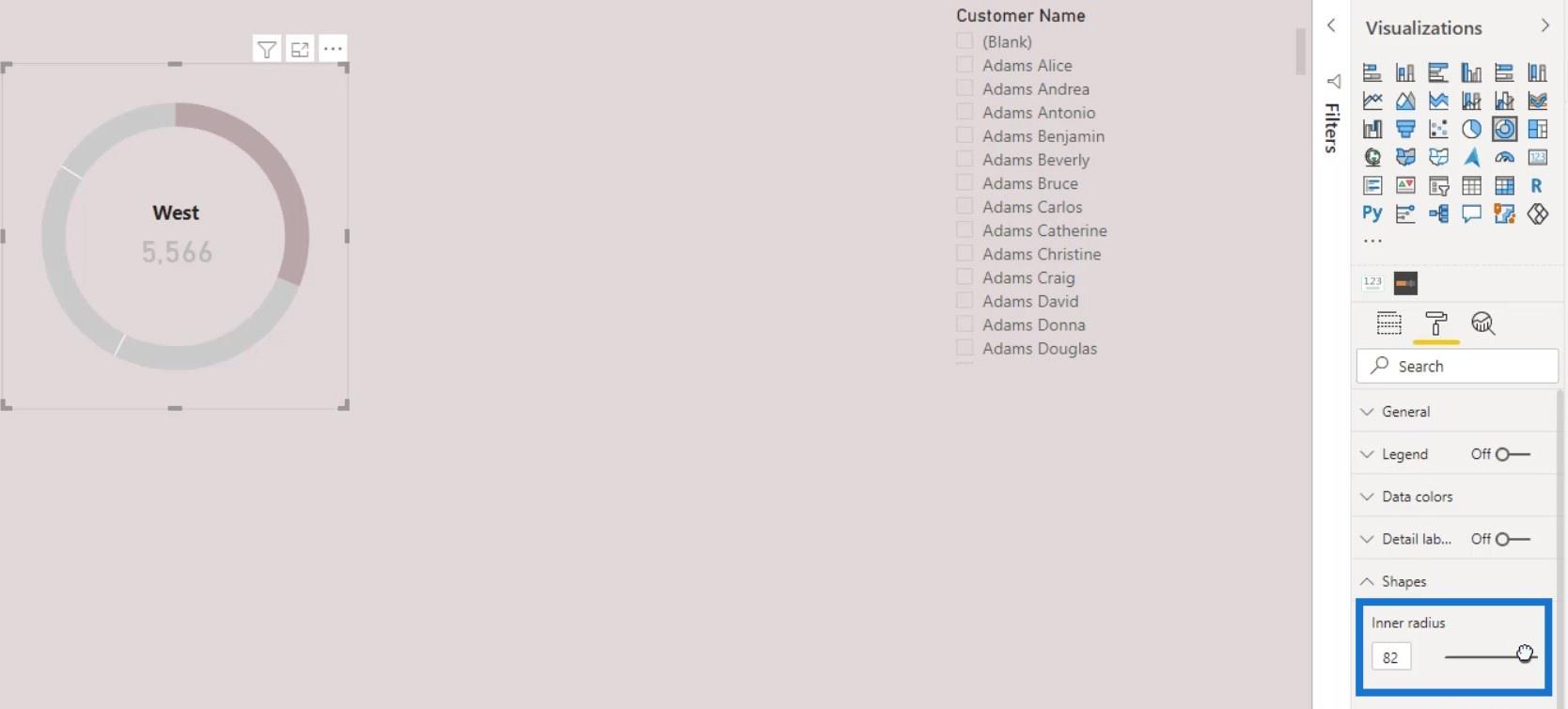
Un'altra cosa interessante che possiamo fare è ridurre il valore di Inner radius .

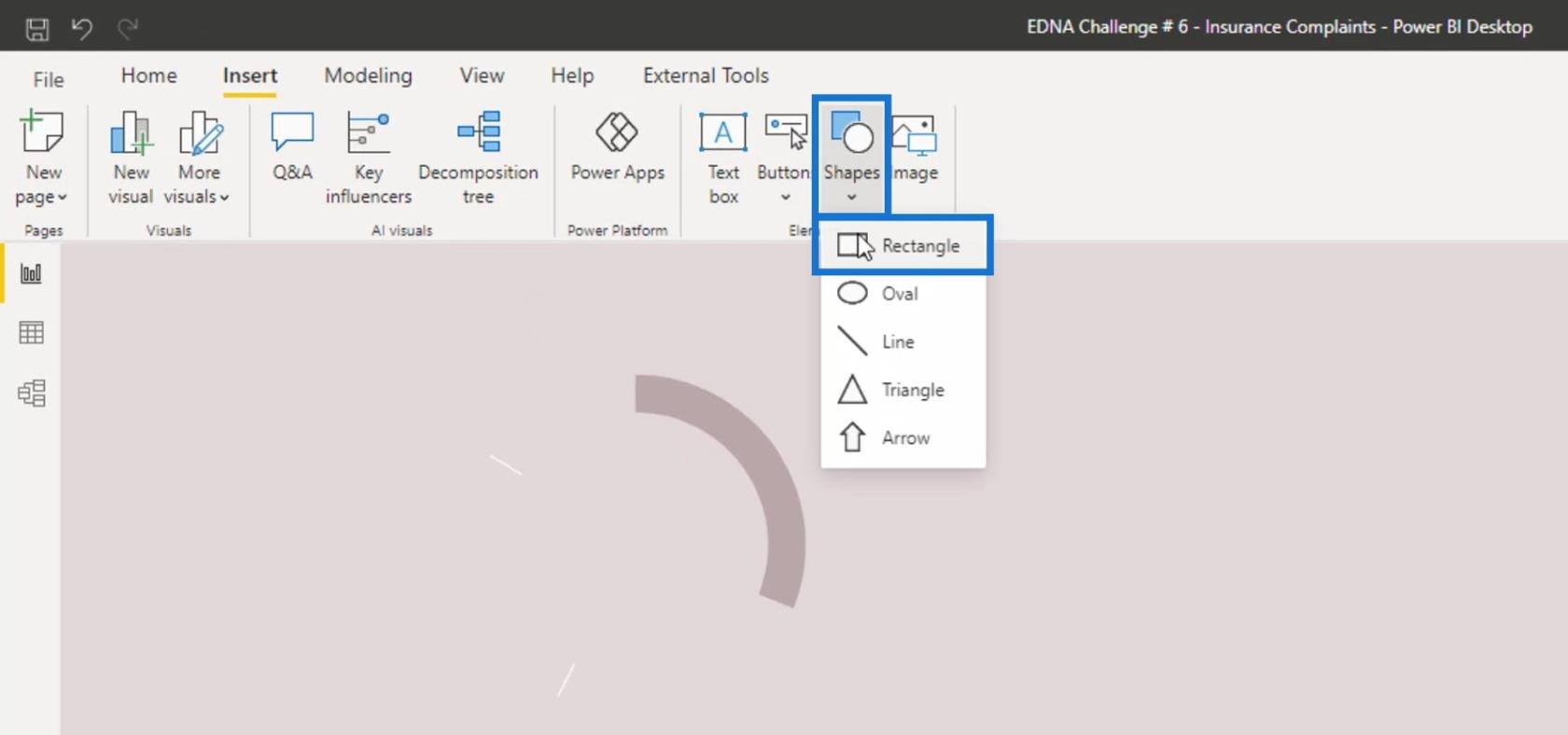
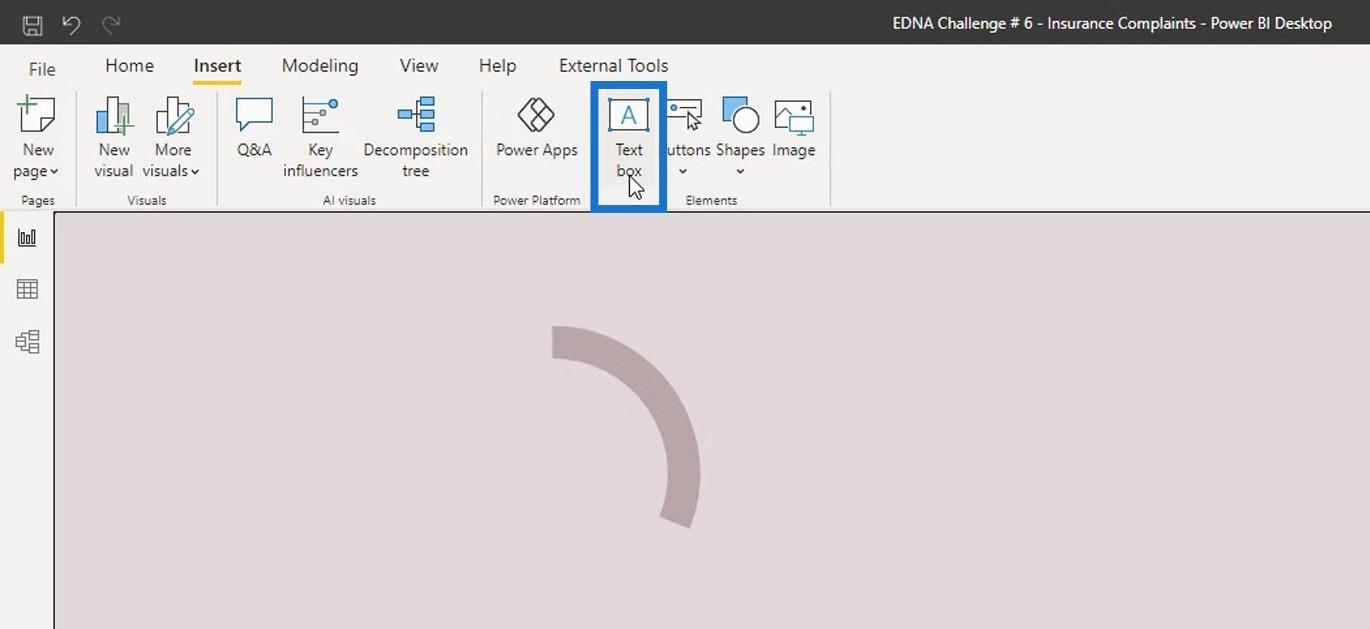
Inoltre, possiamo nascondere le due linee di divisione bianche usando una forma. Innanzitutto, vai alla scheda Inserisci .

Successivamente, fai clic su Rettangolo sotto l' opzione Forme .

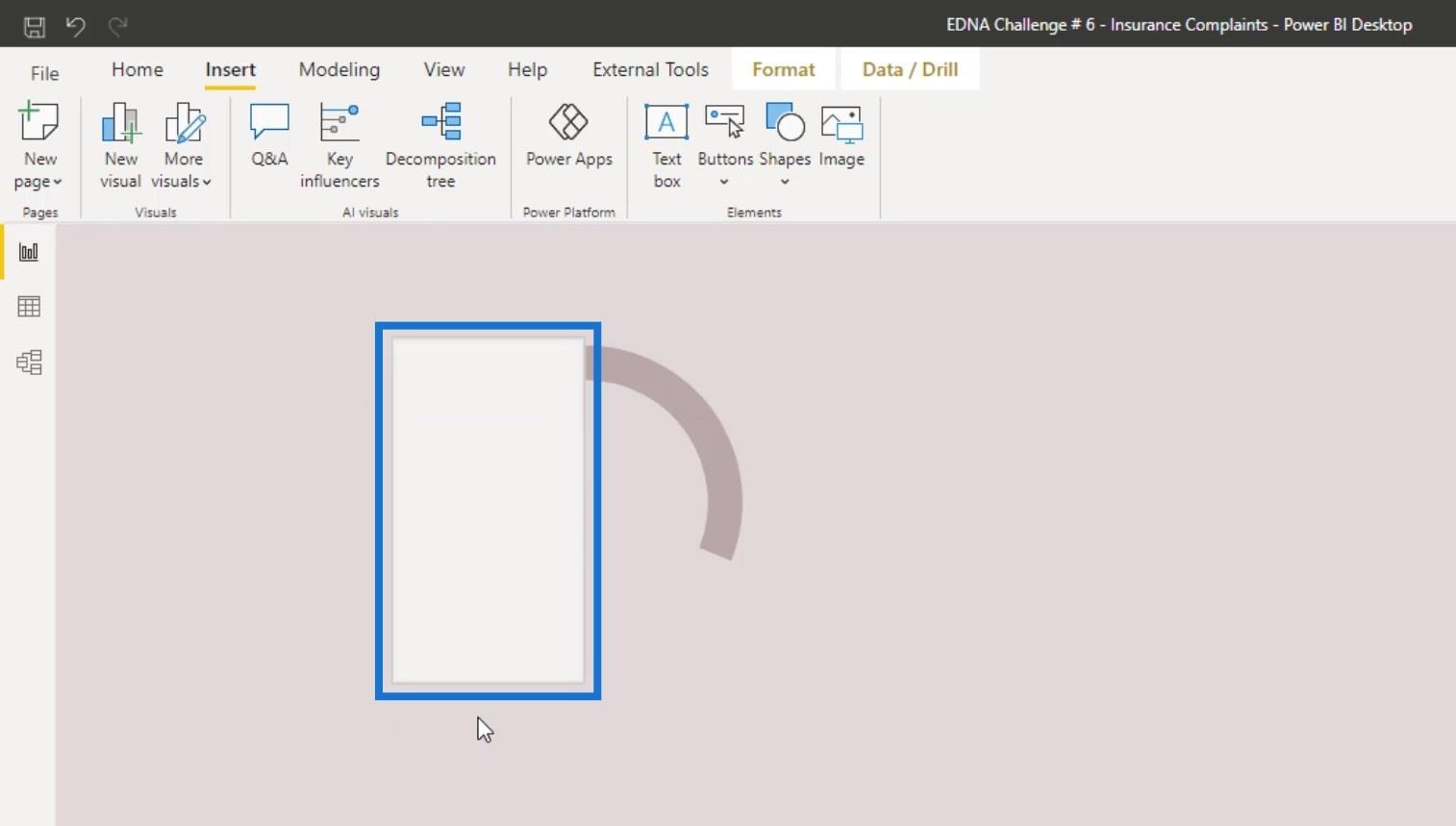
Ridimensiona la forma finché non copre le due linee di divisione.

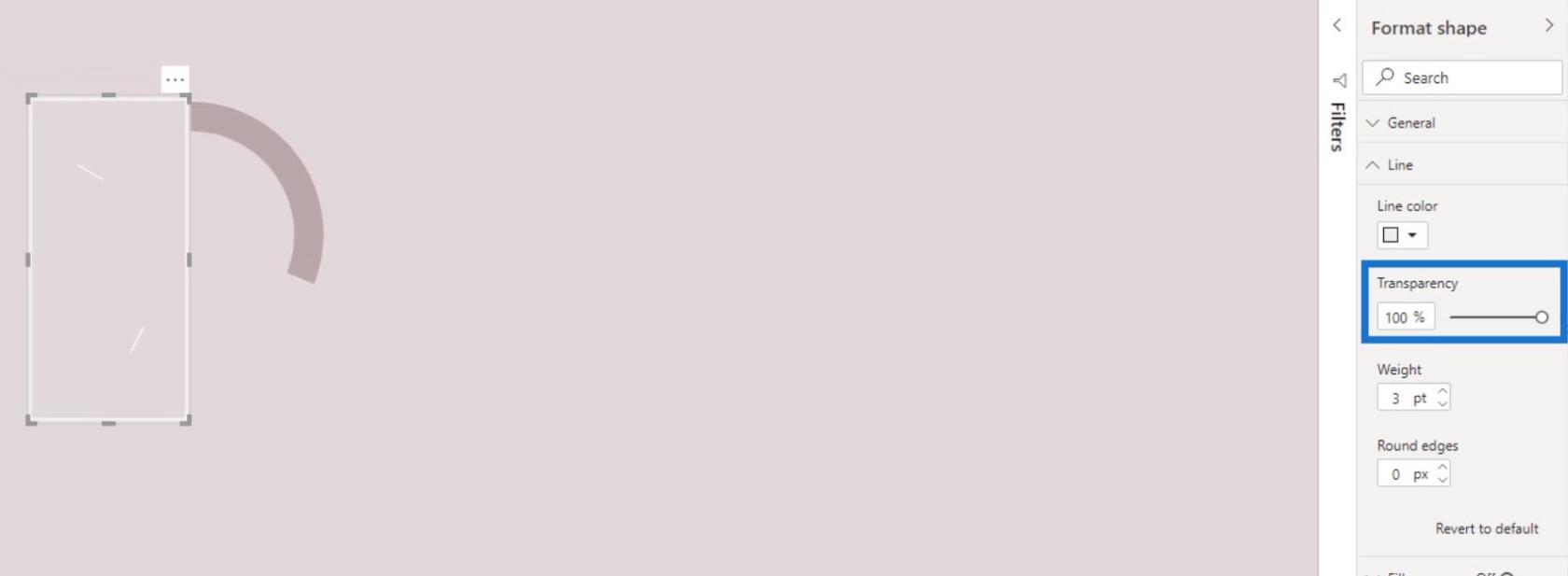
Nel riquadro Formattazione , fai clic su Linea , quindi imposta Trasparenza su 100% .

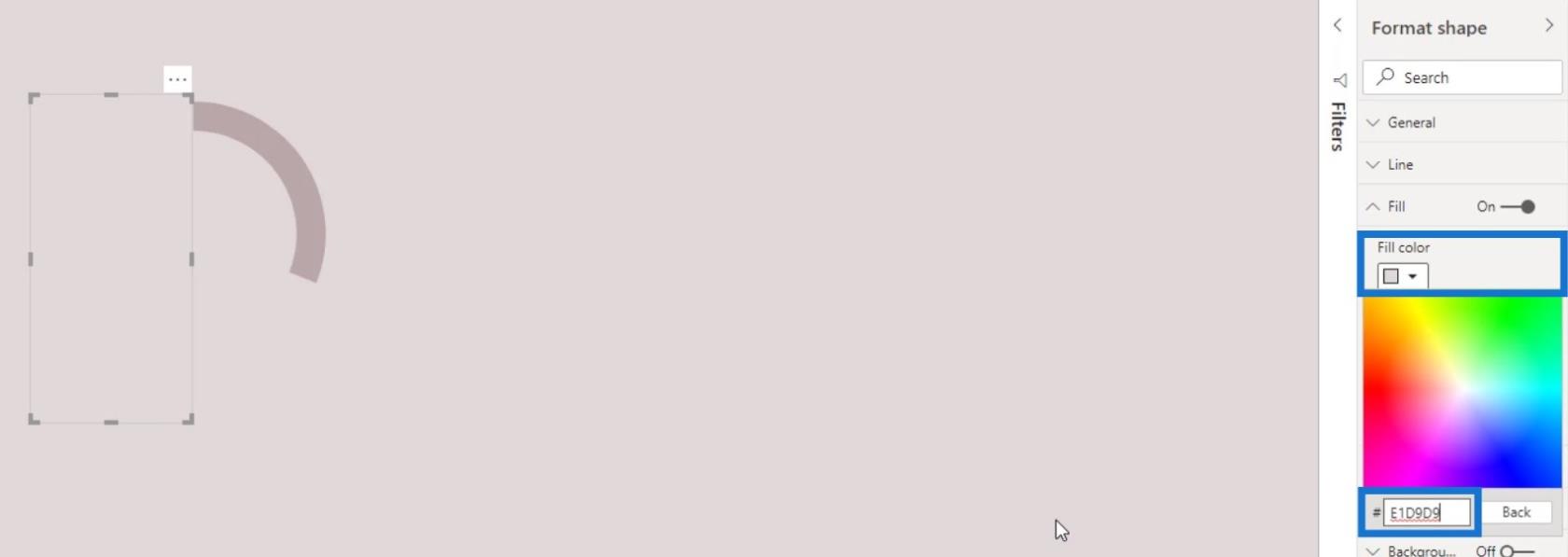
Successivamente, fai clic su Riempi e imposta il colore sullo stesso colore selezionato in precedenza per le regioni Sud , Midwest e Nordest .

Aggiungiamo ora una casella di testo.

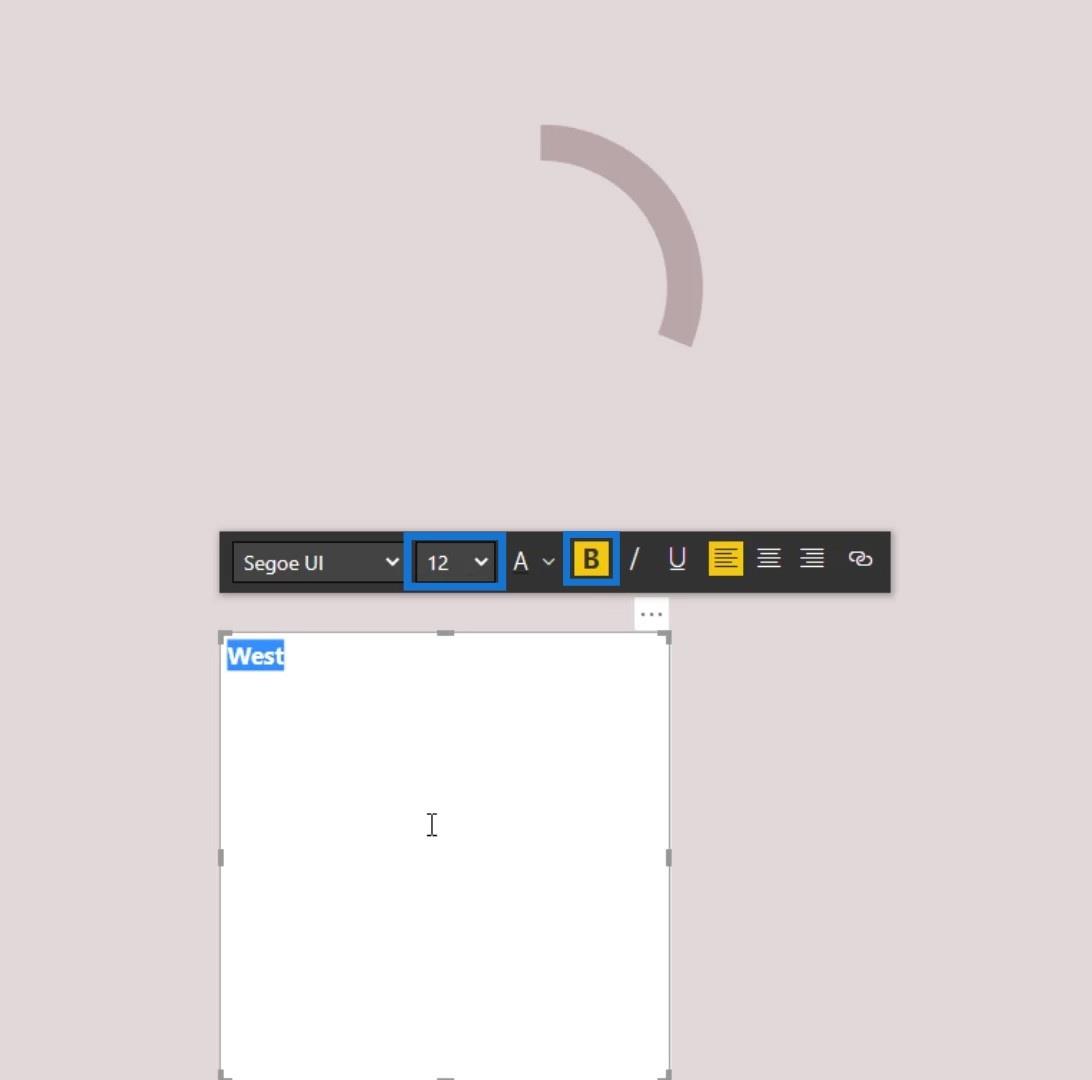
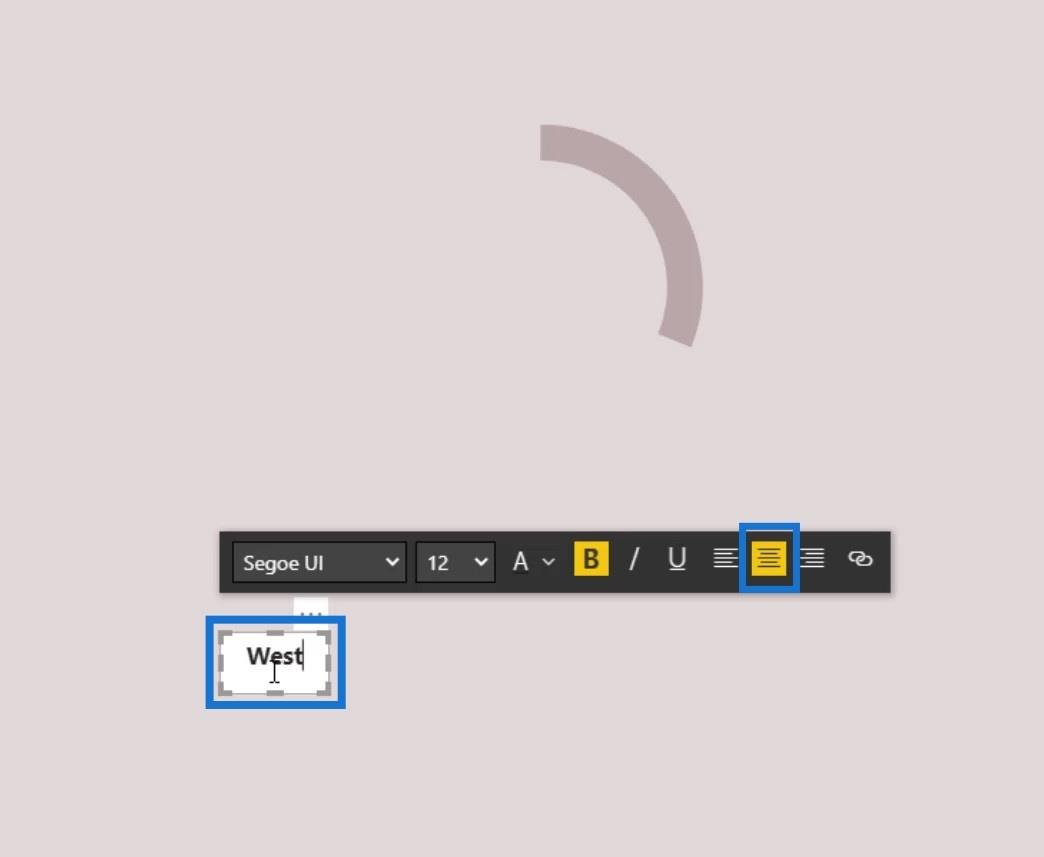
Nella casella di testo, digita " Ovest ". Rendilo più audace e imposta la dimensione su 12 .

Ridimensiona la casella di testo e allinea il testo al centro della casella di testo.

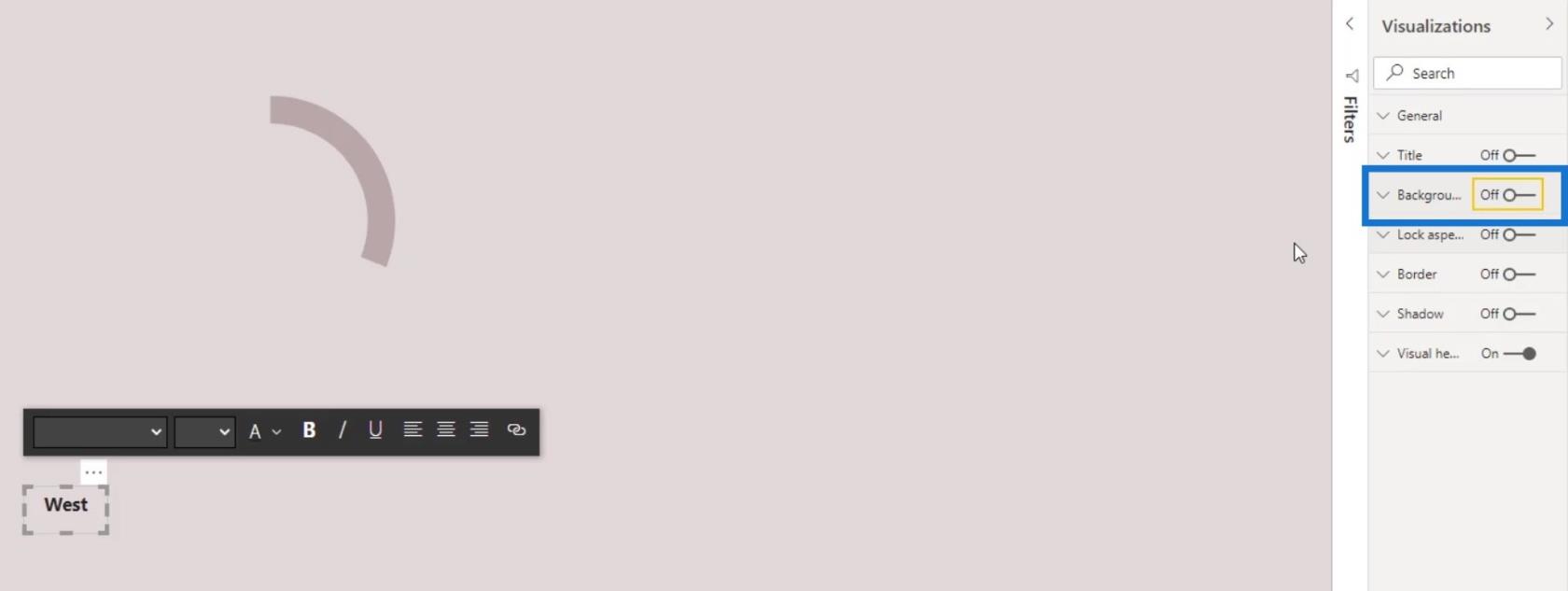
Rimuovi lo sfondo bianco della casella di testo impostando l' interruttore Sfondo su Off .

Posizionare l'etichetta di testo nella posizione desiderata.

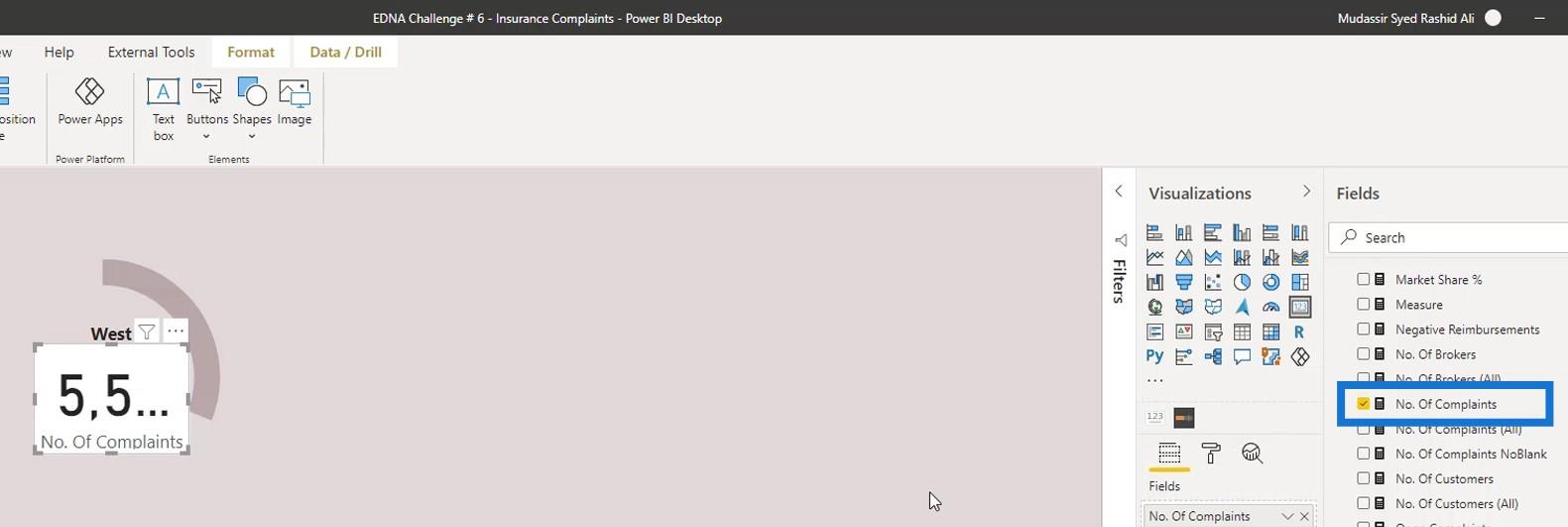
Possiamo anche inserire una misura in un oggetto visivo della scheda. Per prima cosa, aggiungi un'immagine della scheda.

Quindi, posiziona la misura nell'immagine della scheda. Mettiamo ad esempio la misura del n° di reclami .

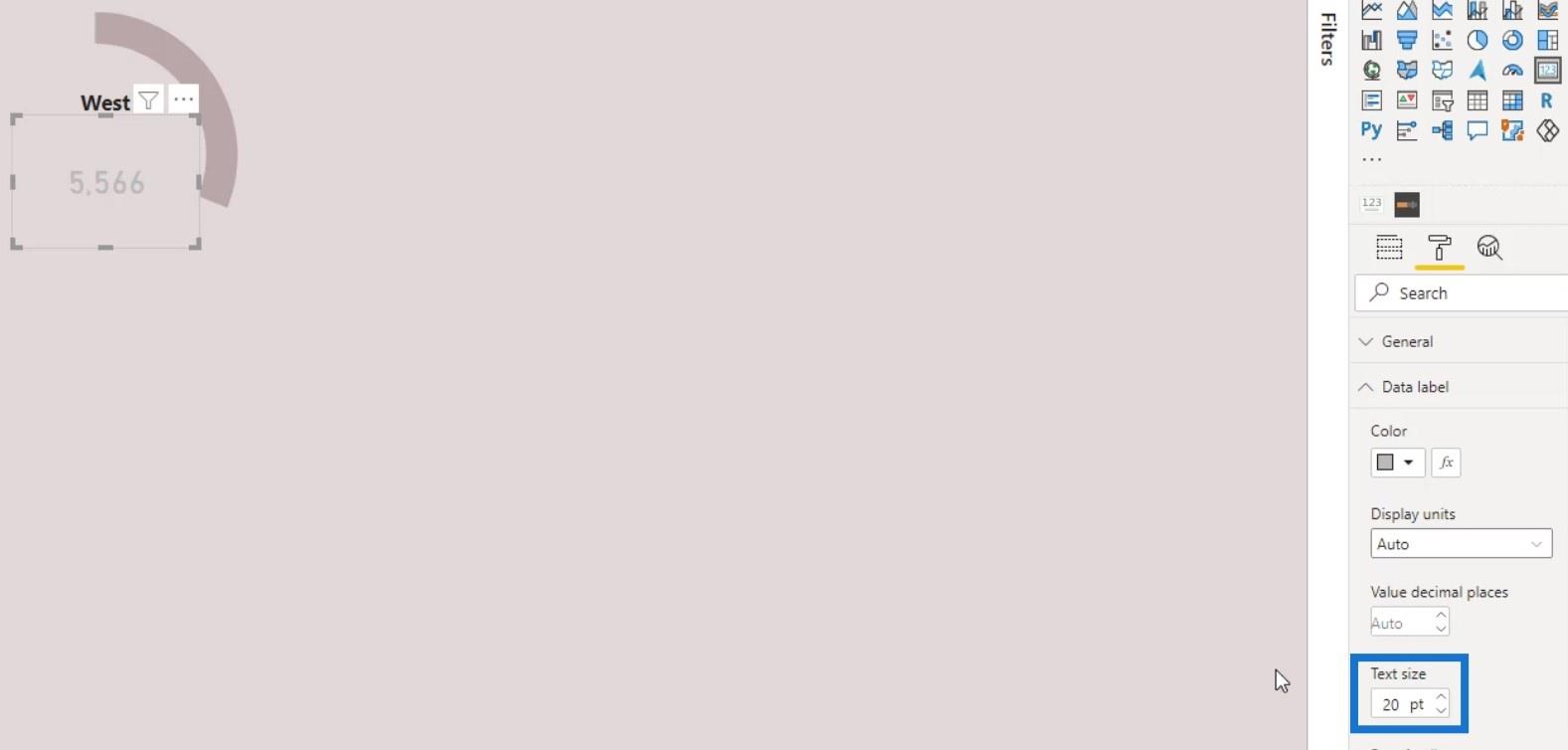
Fare clic sull'icona di formattazione, quindi modificare il colore del testo.

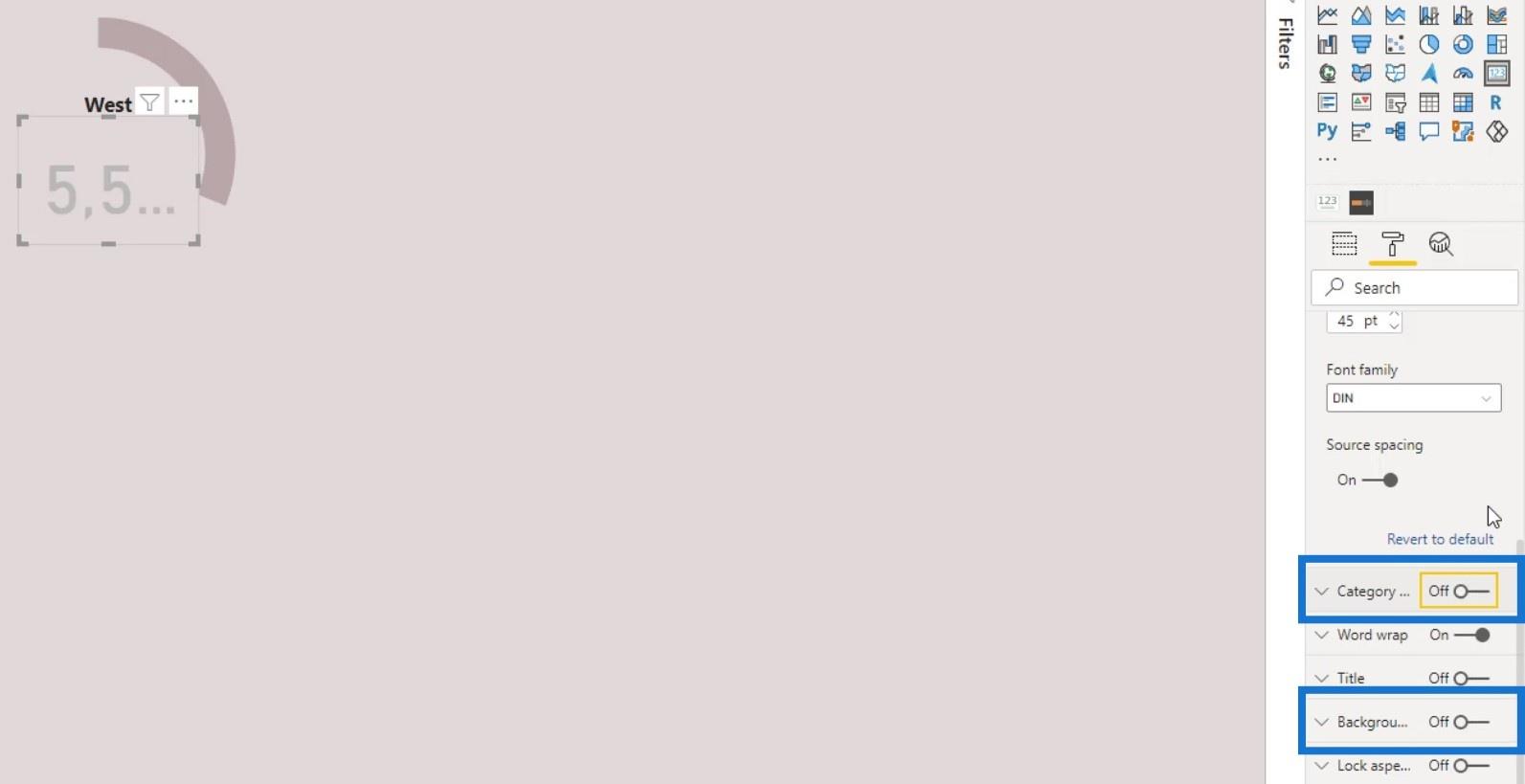
Disattiva anche Sfondo e Categoria .

Quindi, modifica la dimensione del testo .

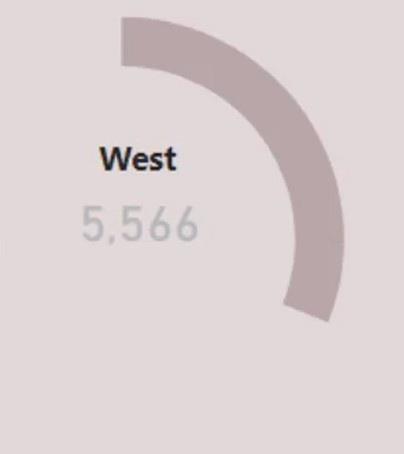
Di conseguenza, abbiamo creato un grafico a mezza ciambella che sembra decisamente migliore del precedente grafico a ciambella che avevamo.

Sezionamento del grafico a ciambella di LuckyTemplates per categoria
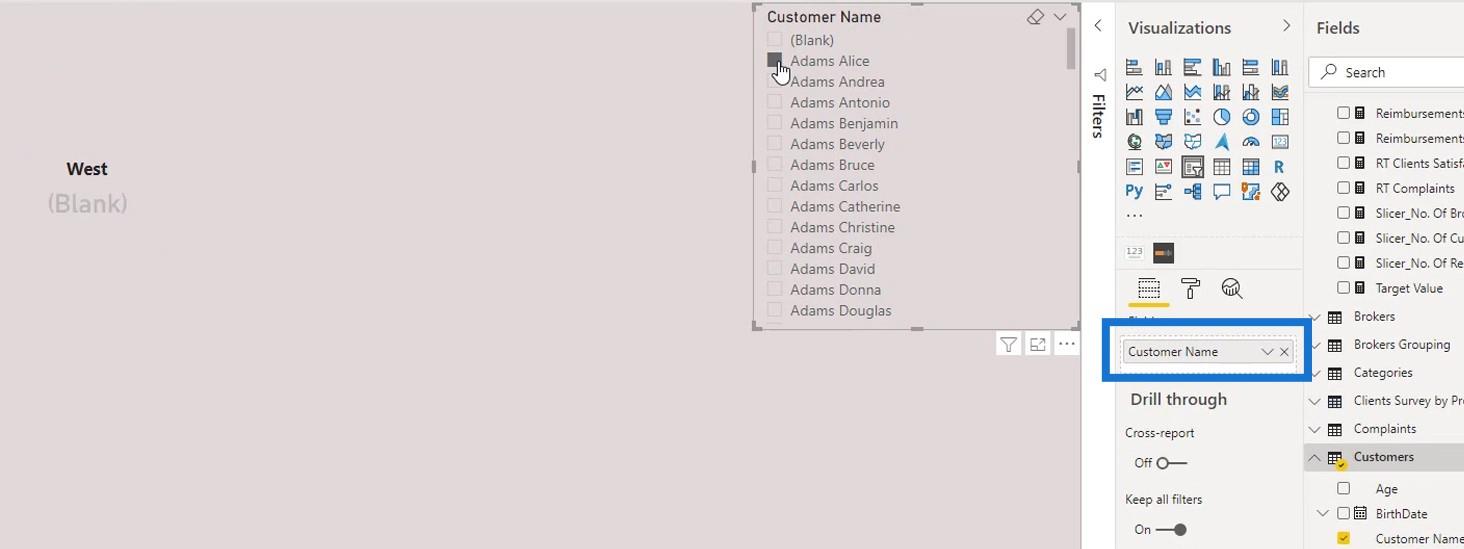
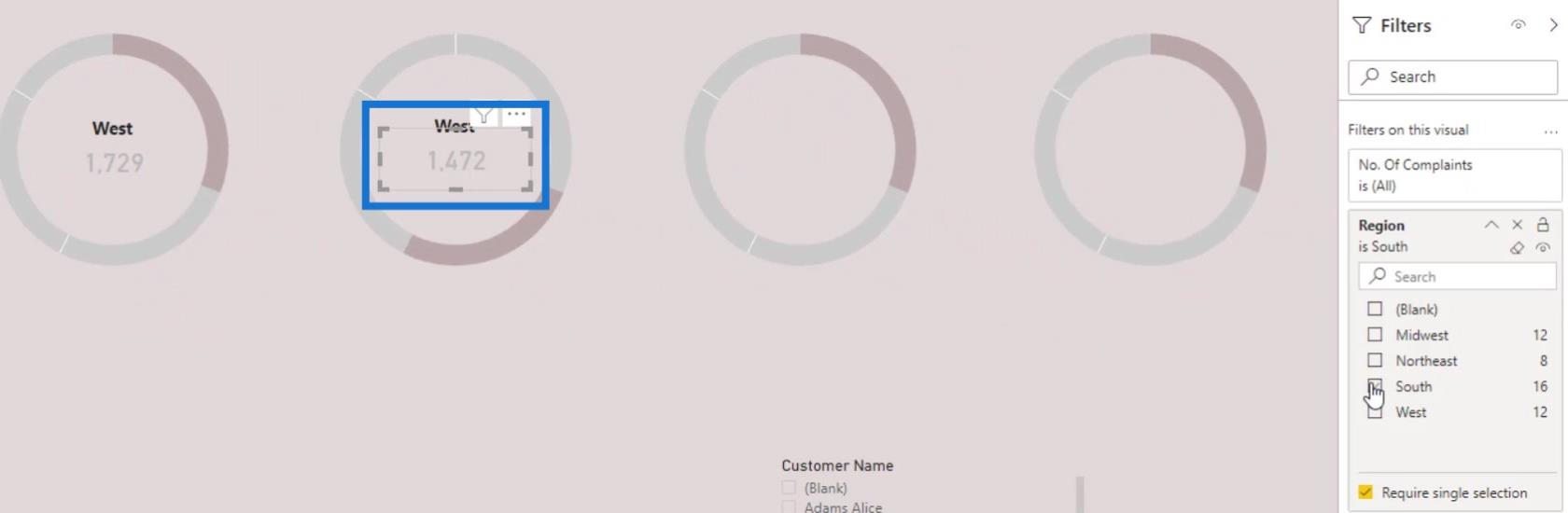
Ora, proviamo a tagliarlo per categoria. Per questo esempio, scegliamo Nome cliente come categoria.

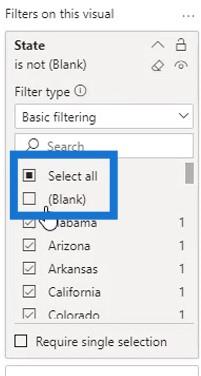
Selezionare Seleziona tutto e deselezionare Vuoto .

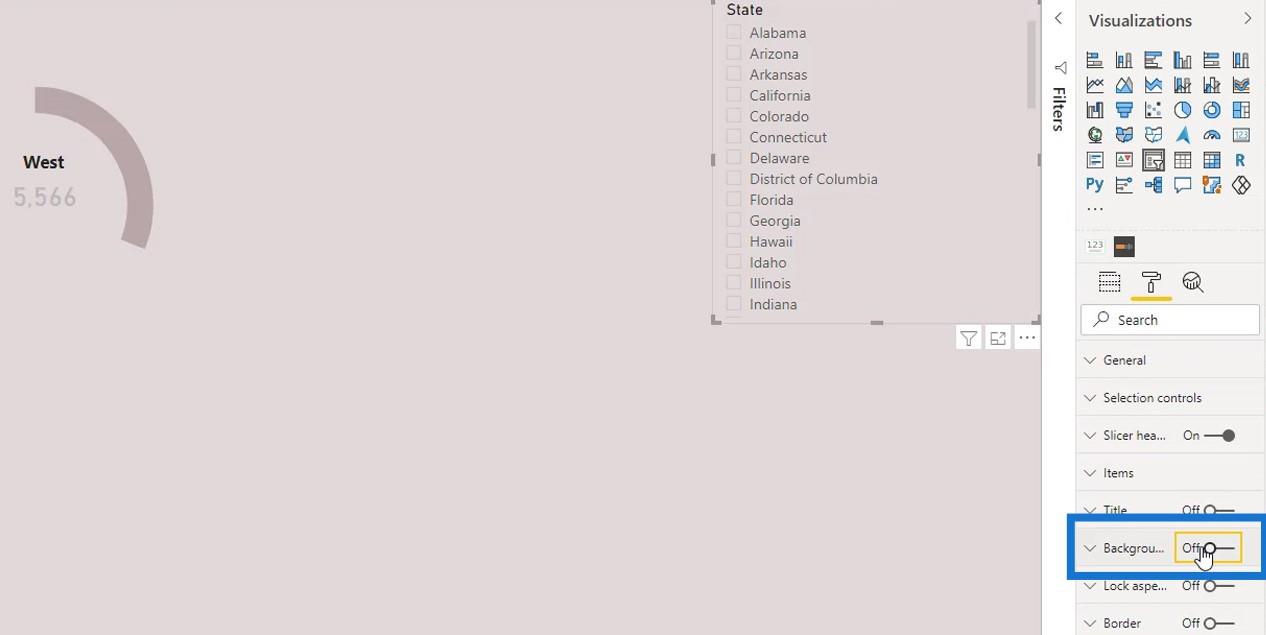
Quindi, rimuovi lo sfondo.

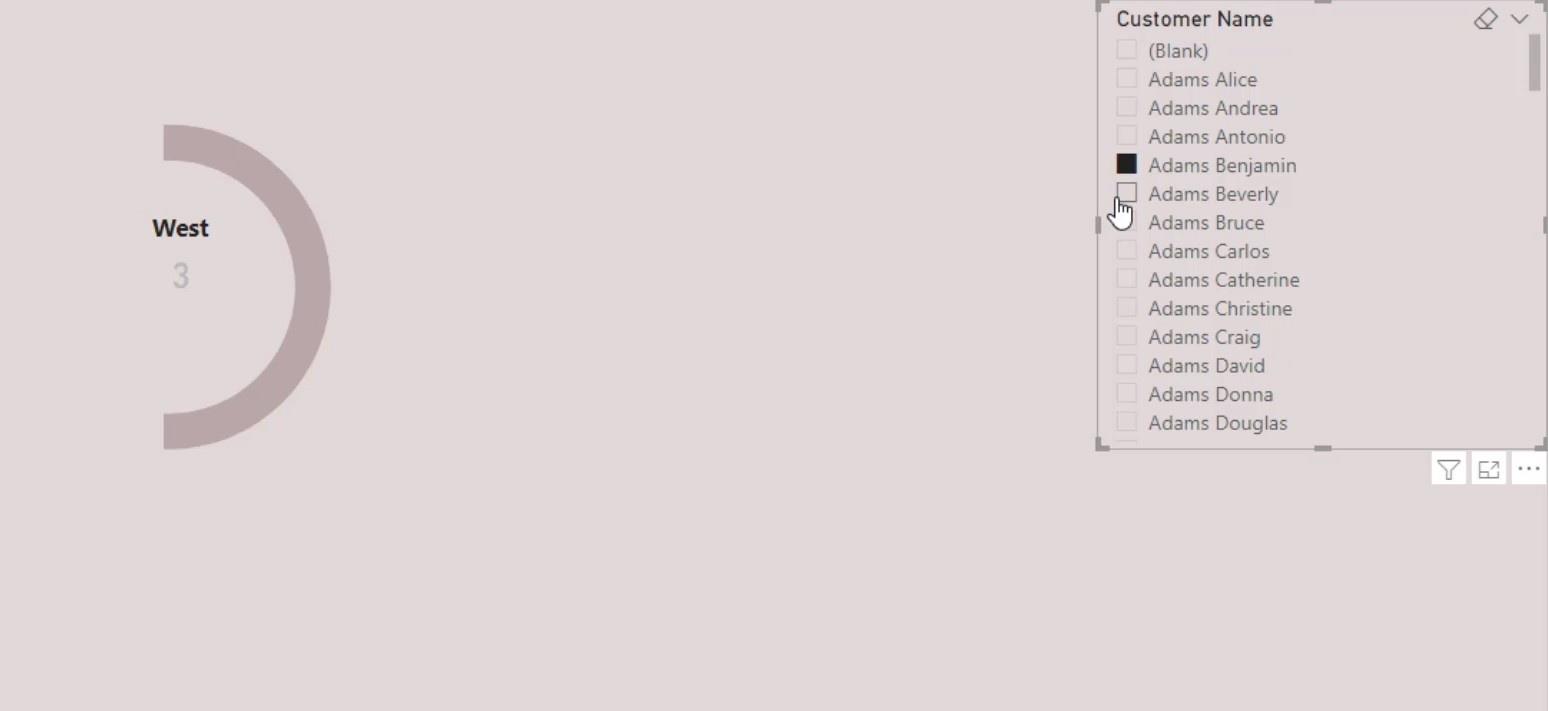
Successivamente, ora possiamo filtrarlo per categoria.

Creazione di un grafico a ciambella completo in LuckyTemplates
Andando avanti, creiamo un grafico a ciambella completo. Ma per questo, daremo solo un valore specifico alla regione che vogliamo evidenziare.
Innanzitutto, rimuovi la forma rettangolare che abbiamo precedentemente aggiunto. Quindi, applica un singolo colore alle altre regioni.

Come puoi vedere, i dati per la regione occidentale sono evidenziati e si distinguono dal resto delle regioni nel nostro grafico a ciambella.

Mettiamo l'etichetta e la visuale della carta nel mezzo.

Quindi, aumenta il raggio interno per farlo sembrare migliore.

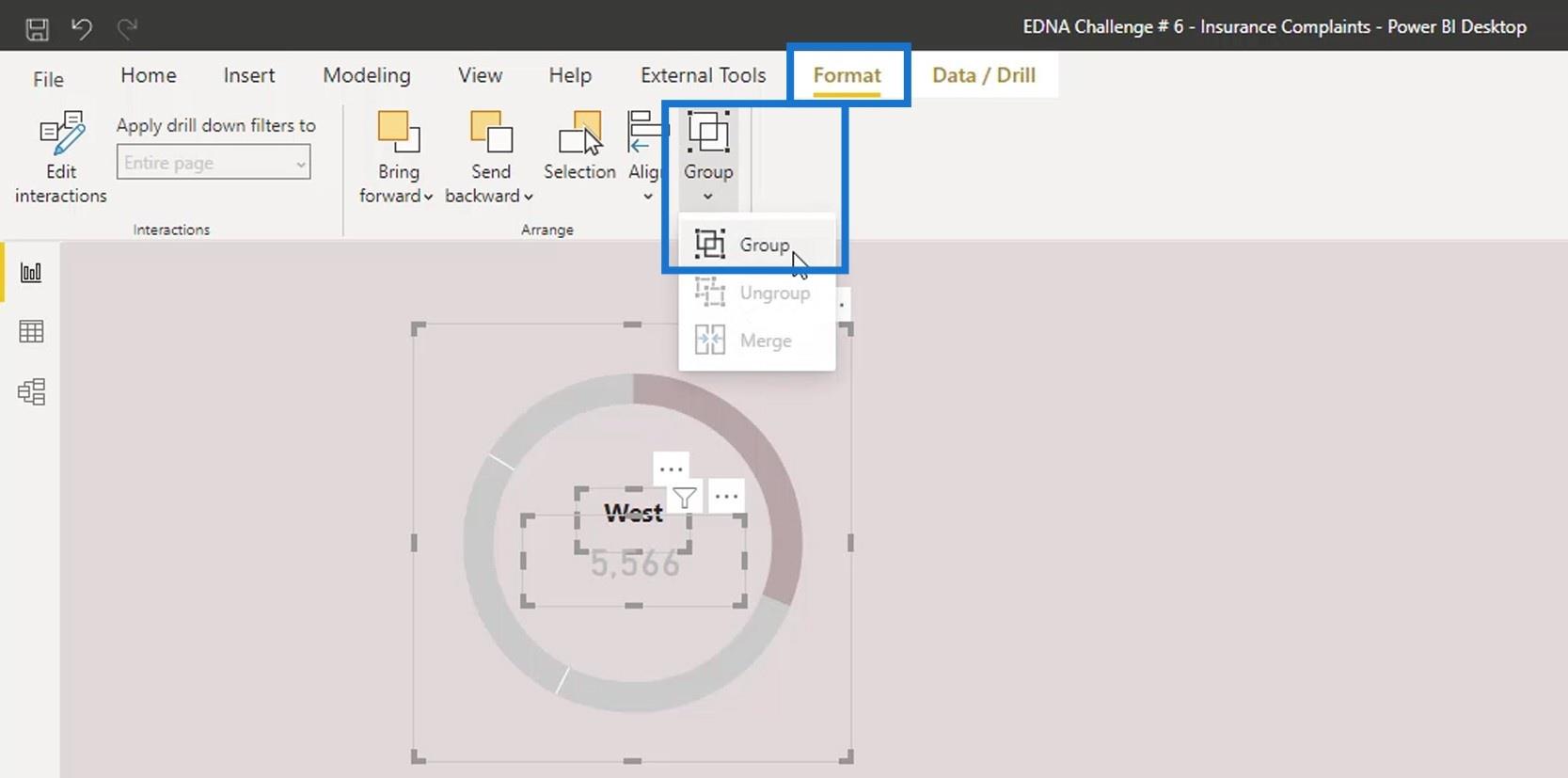
Successivamente, raggruppiamo l'oggetto visivo. Seleziona le tre immagini. Vai alla scheda Formato , quindi fai clic su Raggruppa .

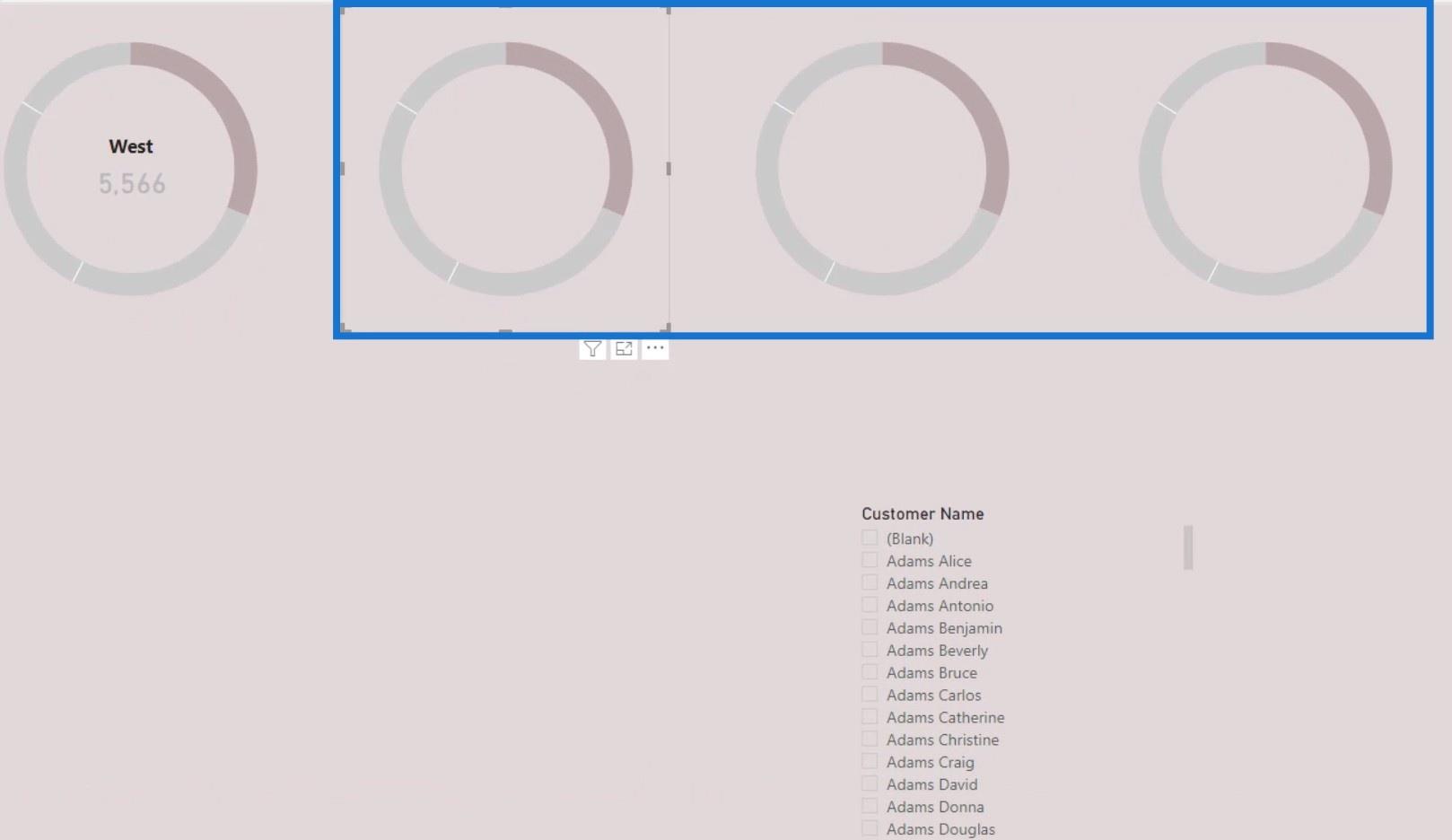
Ora possiamo duplicare questo grafico ad anello per creare le altre regioni.

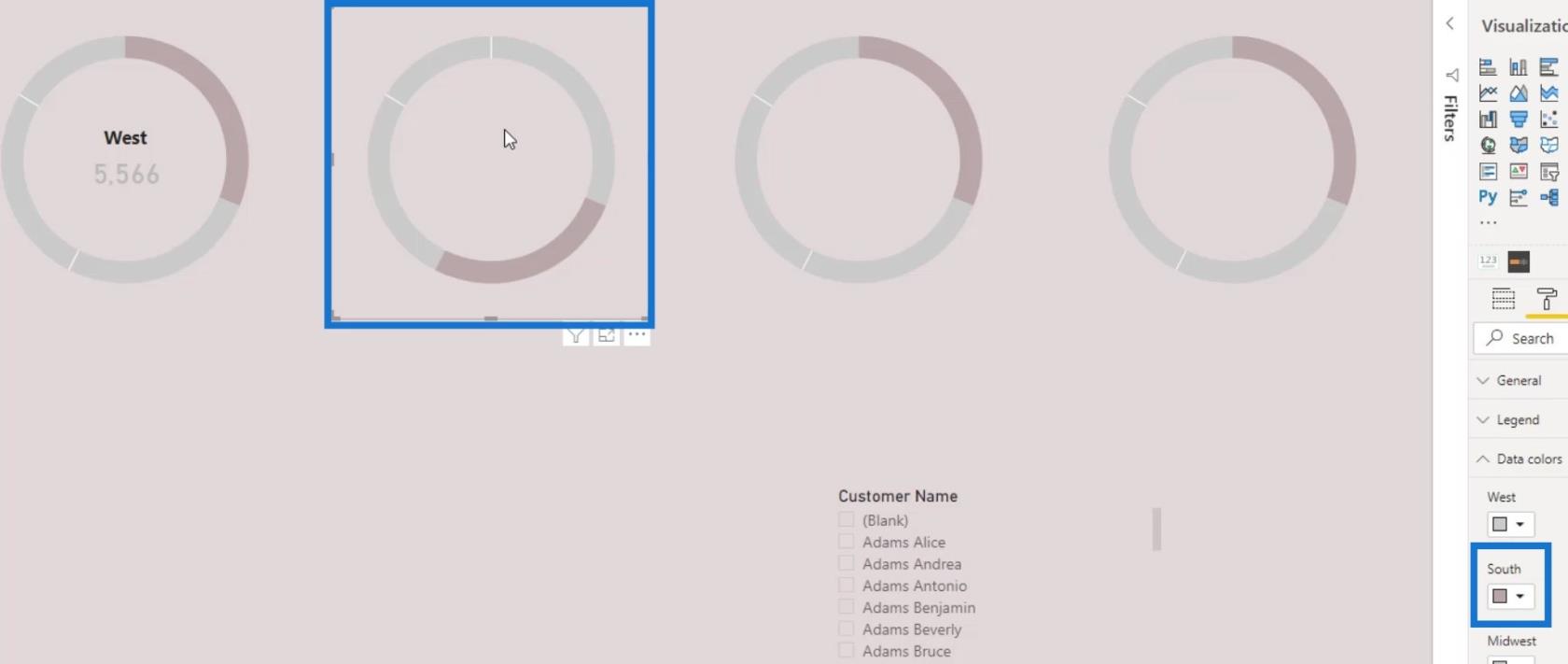
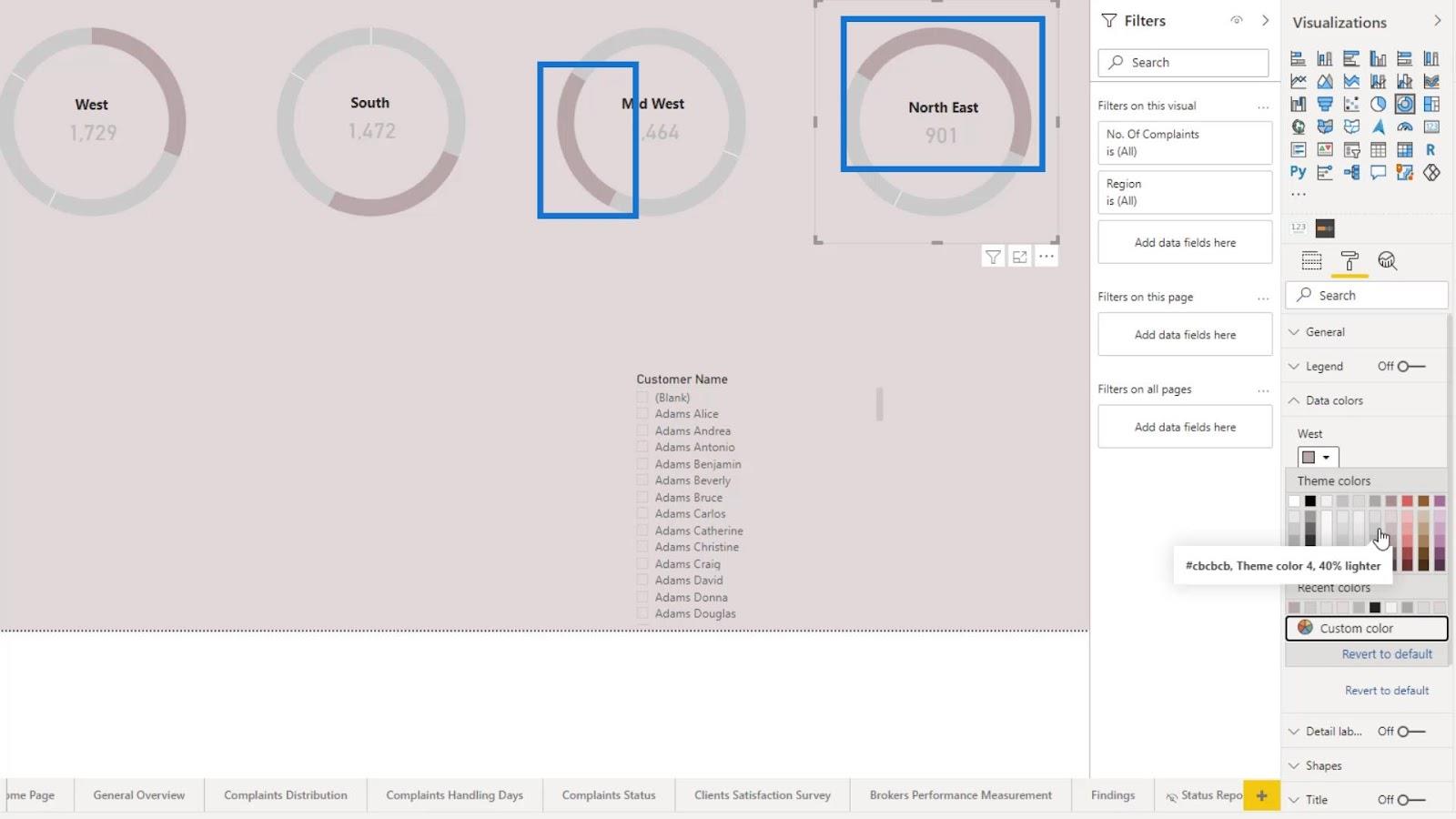
Per il secondo grafico, evidenzia il Sud cambiando il suo colore.

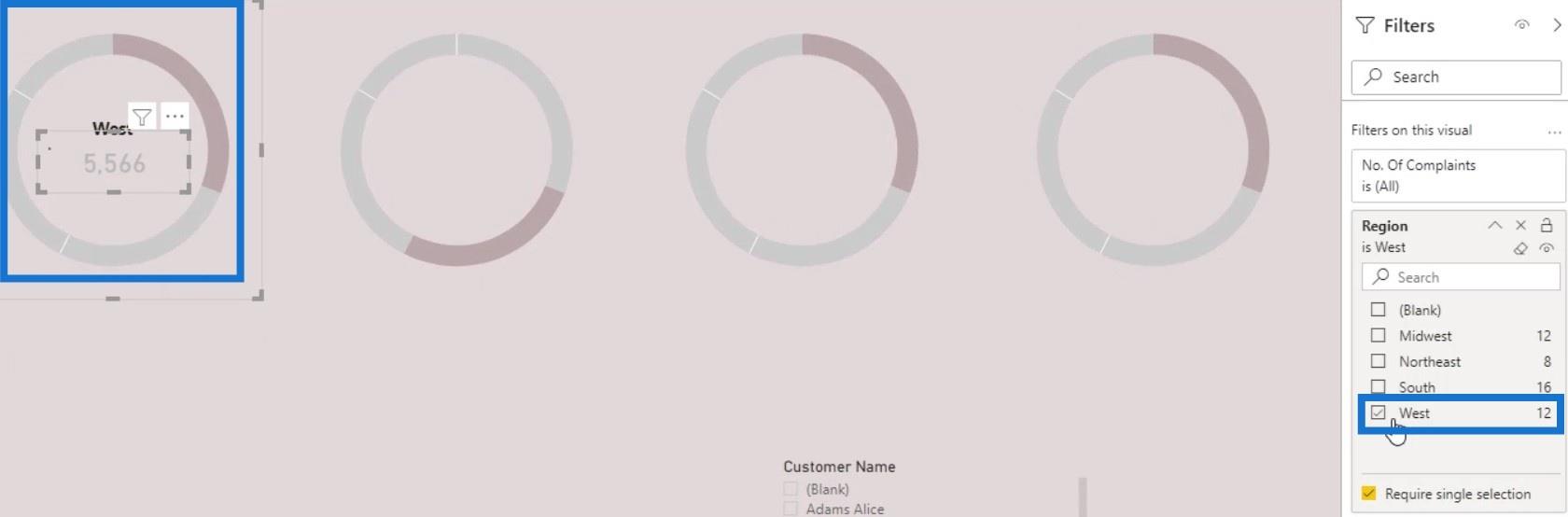
Specifichiamo il primo grafico a ovest nel riquadro Filtro .

Duplica la casella di testo e l'oggetto visivo scheda del primo grafico ad anello per il secondo grafico e seleziona Sud nel riquadro Filtro .

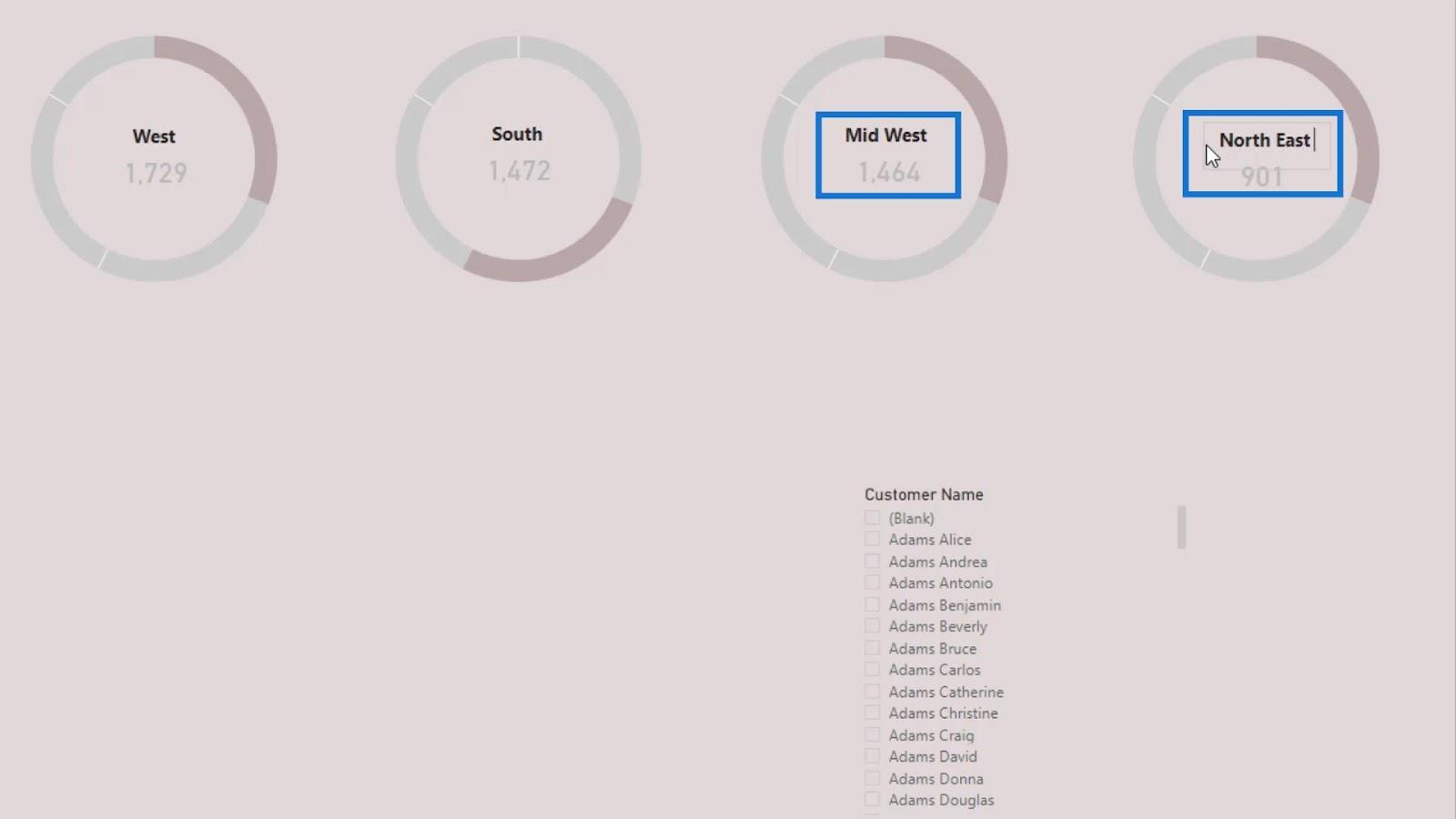
Facciamo la stessa cosa per il terzo e il quarto grafico a ciambella. Per il terzo grafico, modifica il filtro in Midwest e filtra il quarto grafico in Northeast .

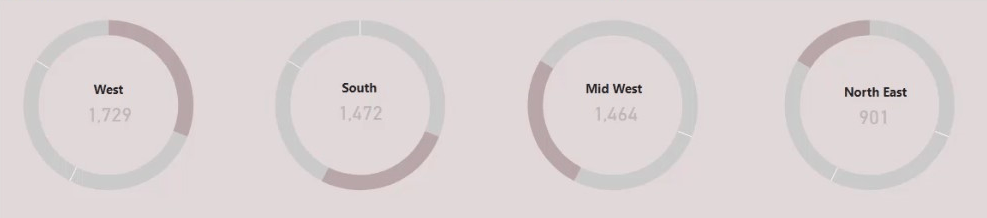
Quindi, modifica le etichette per gli altri 3 grafici ad anello in South , Mid West e North East . Infine, cambia l'evidenziazione della terza e quarta classifica cambiando il colore del Mid West e del Nord Est .

Utilizzo di elementi visivi personalizzati per
la tecnica di visualizzazione di LuckyTemplates: grafici a colonne e filtri di LuckyTemplates
Descrizione comando dinamica in LuckyTemplates con grafici incorporati
Conclusione
Questo è tutto per questo tutorial. Abbiamo reso presentabile con successo l'aspetto visivo.

In generale, queste sono alcune delle cose che puoi fare per rendere visivamente gradevole un grafico ad anello di LuckyTemplates. Ci sono ancora altri modi per farlo sembrare migliore. Devi solo concedere un po' di tempo per esplorare le opzioni di formattazione disponibili per il tuo oggetto visivo.
Dai un'occhiata ai link sottostanti per ulteriori esempi e contenuti correlati.
Fino alla prossima volta,
Mudassir
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








