Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial parleremo delle immagini di PowerApps e di altri elementi multimediali che possiamo aggiungere alla nostra app.
Esiste un lungo elenco di elementi multimediali che possono migliorare l'esperienza di ogni utente finale.

Per ora, ci concentreremo su PowerApps Images e su come può funzionare insieme a elementi come l'input penna, la fotocamera o l'aggiunta di immagini.
La cosa grandiosa di PowerApps è che la maggior parte degli elementi funziona in modo simile. Anche se non trattiamo alcuni degli altri elementi in questo tutorial, sarà facile per chiunque capire come usarli.
Inoltre, la documentazione di Microsoft PowerApps copre tutto ciò che c'è da sapere su questi elementi. Quindi puoi saltare su quel documento e trovare ciò di cui hai bisogno.
Sommario
Lavorare con le immagini di PowerApps
Iniziamo osservando di cosa trattano le immagini di PowerApps.
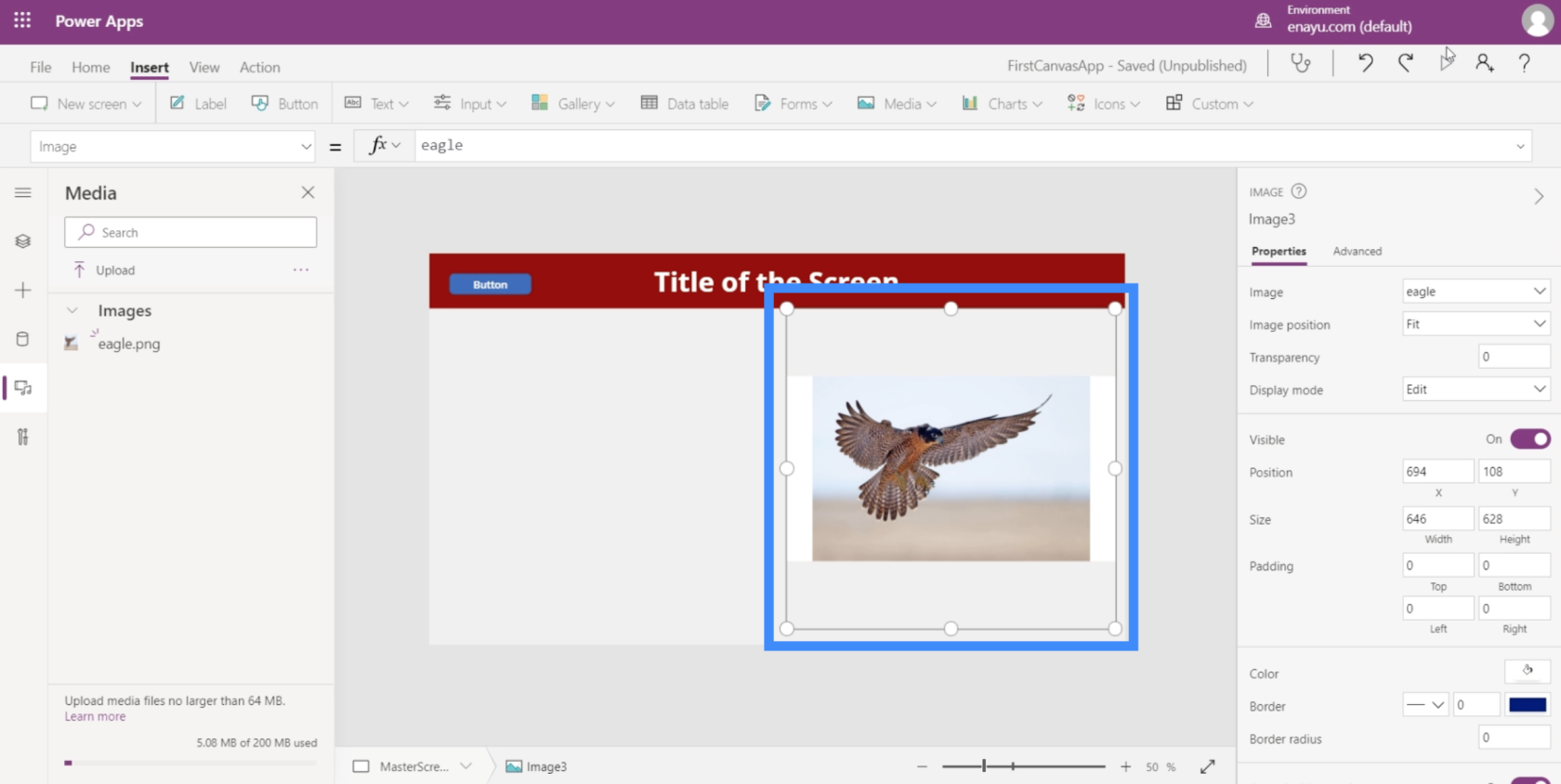
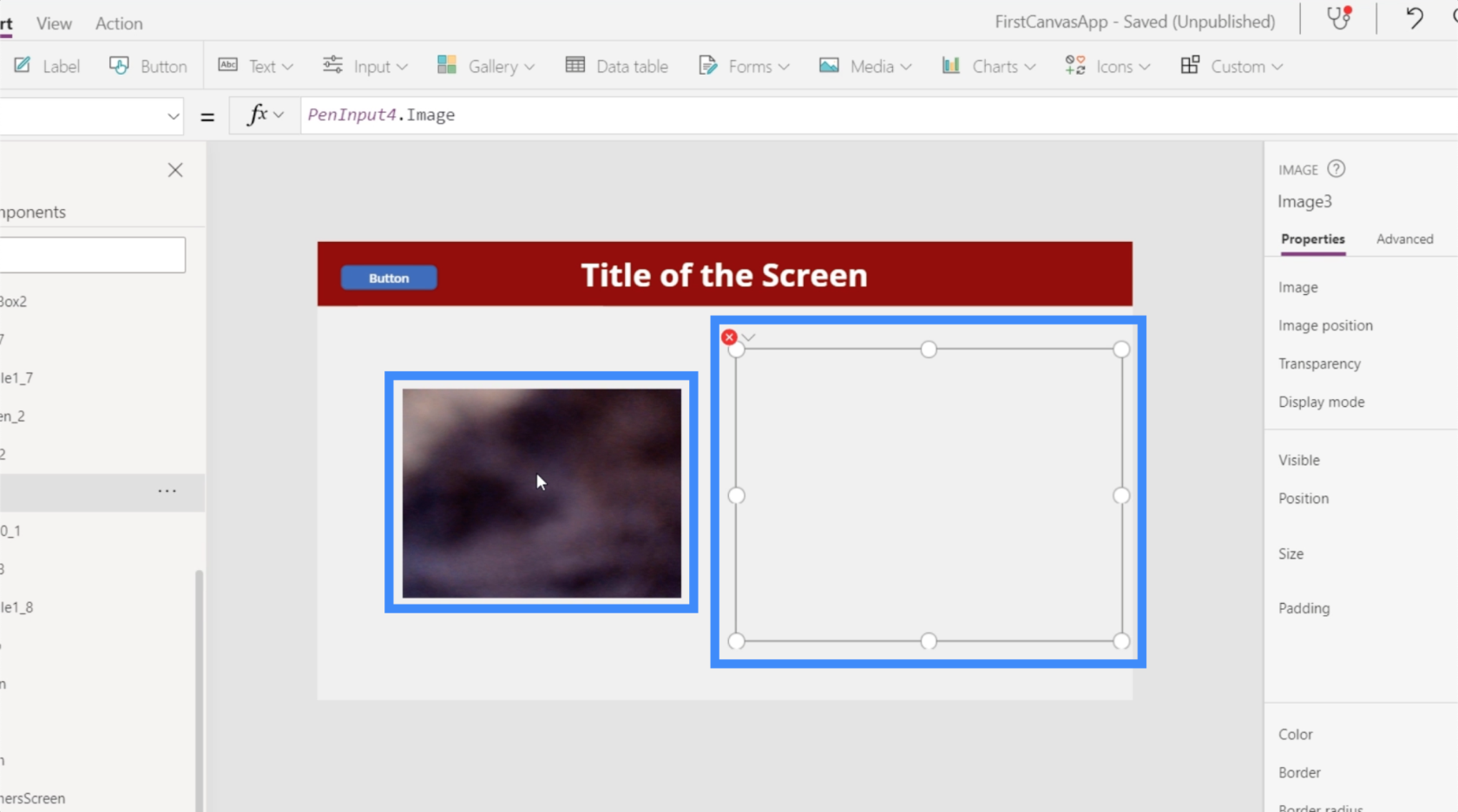
L'elemento immagine ha una serie di proprietà a cui possiamo accedere nel riquadro di destra come trasparenza, visibilità, posizione, dimensioni e molto altro.

Esistono molti modi per utilizzare l'elemento immagine. Puoi usarlo per visualizzare il logo aziendale sulla tua app, ad esempio. Puoi anche usarlo se non riesci a trovare l'icona giusta dalle icone predefinite create all'interno di PowerApps. Ad esempio, se non ti piace l'aspetto dell'icona di ricerca di PowerApps, puoi caricare un'icona diversa che hai scaricato da qualche altra parte e usarla invece.

Aggiunta di immagini PowerApps da un'origine dati
Quando aggiungi l'elemento immagine, apparirà come una cornice vuota sullo schermo. Spetterà a te riempirlo con un'immagine reale.

Uno dei modi per aggiungere un'immagine nella cornice sarebbe tramite la scheda Media nel menu a sinistra.

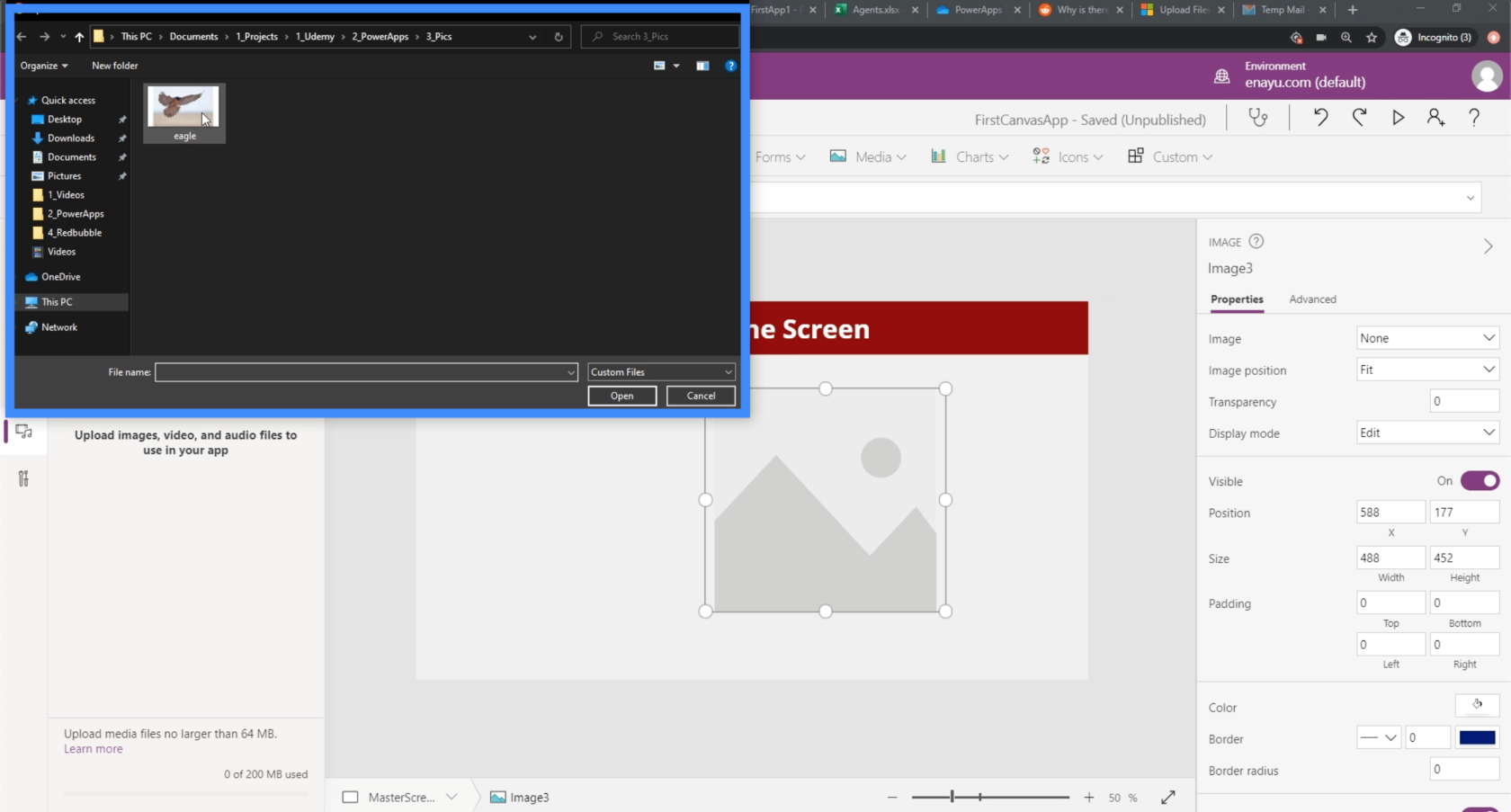
Per caricare un'immagine dai tuoi file, fai semplicemente clic su Carica.

Apparirà una finestra che ti permetterà di scegliere un'immagine dai tuoi file. Per ora, usiamo questa foto di un'aquila.

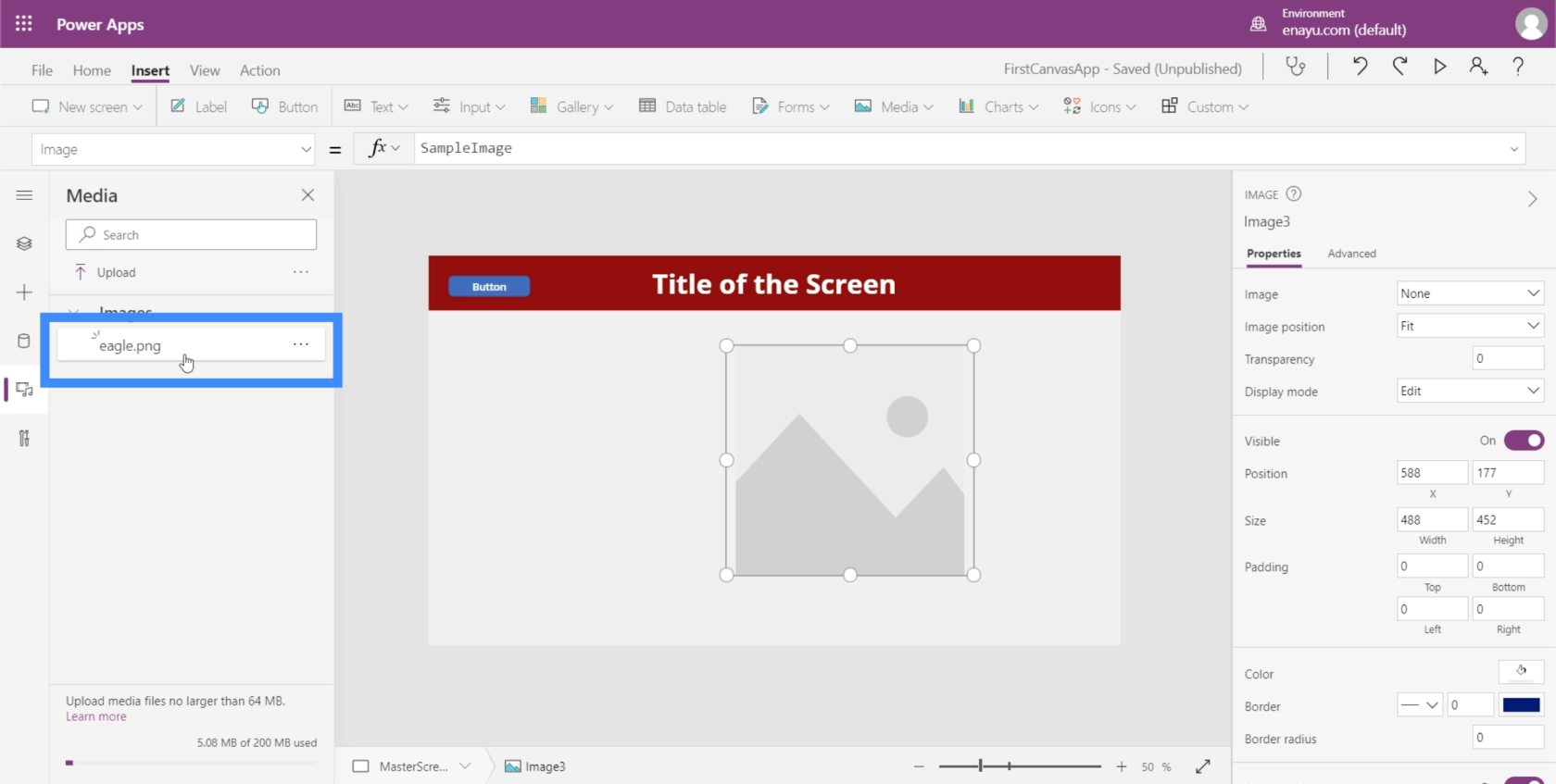
Ora puoi vedere quel file elencato sotto Media nel riquadro di sinistra. Come puoi vedere, non popola automaticamente la cornice dall'elemento immagine.

Poiché abbiamo già il file immagine nell'elenco, possiamo semplicemente fare clic su di esso e l'immagine appare sullo schermo.

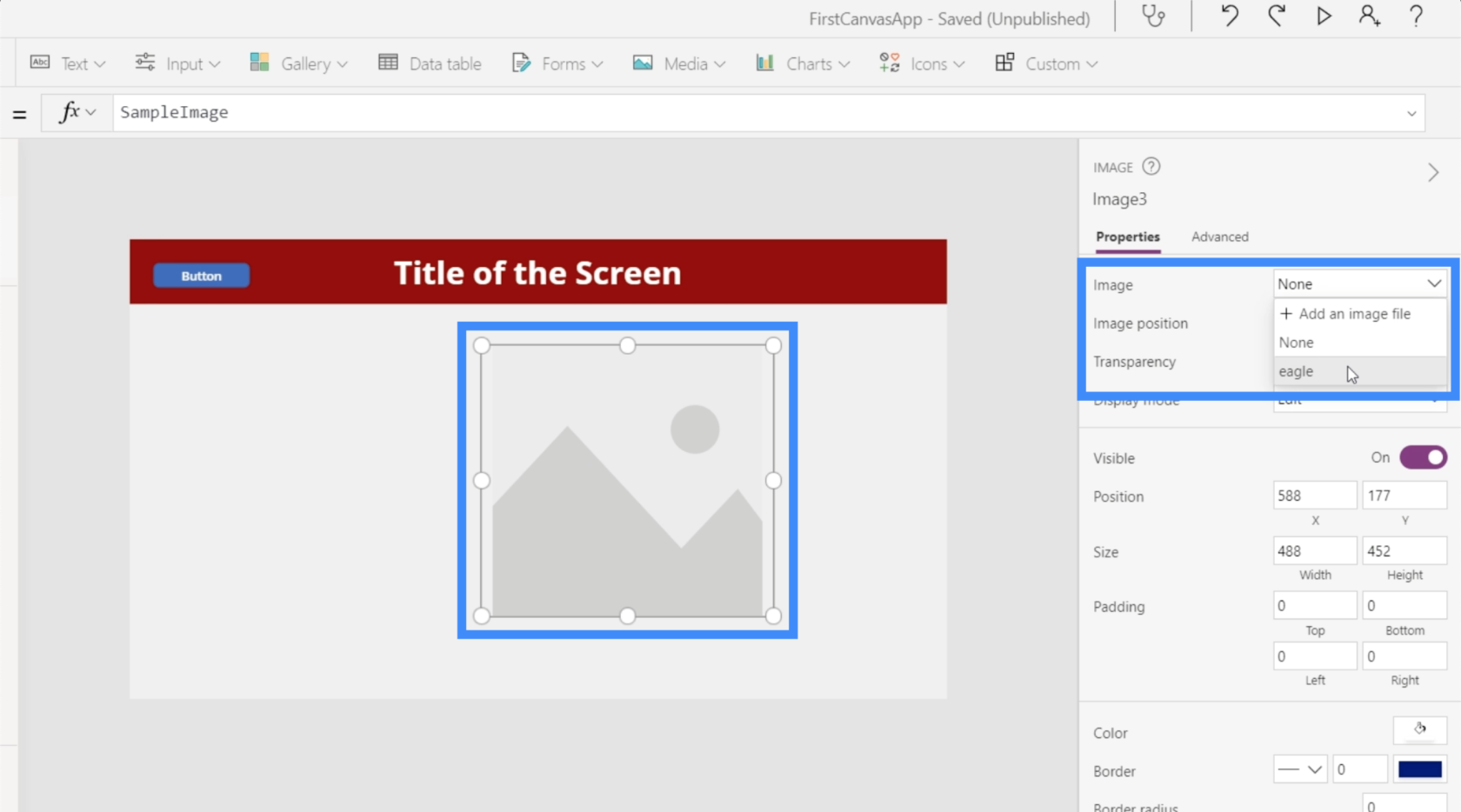
Ma il modo migliore per farlo sarebbe andare nel riquadro di destra e sceglierlo dall'elenco delle immagini.

Dopo aver scelto un file dal menu a discesa, popolerà automaticamente il frame.

Utilizzo dell'immagine con l'input penna
Il bello delle immagini di PowerApps è che possono lavorare insieme ad altri elementi di PowerApps. Diamo un'occhiata a come l'elemento immagine e l'input penna possono lavorare insieme.
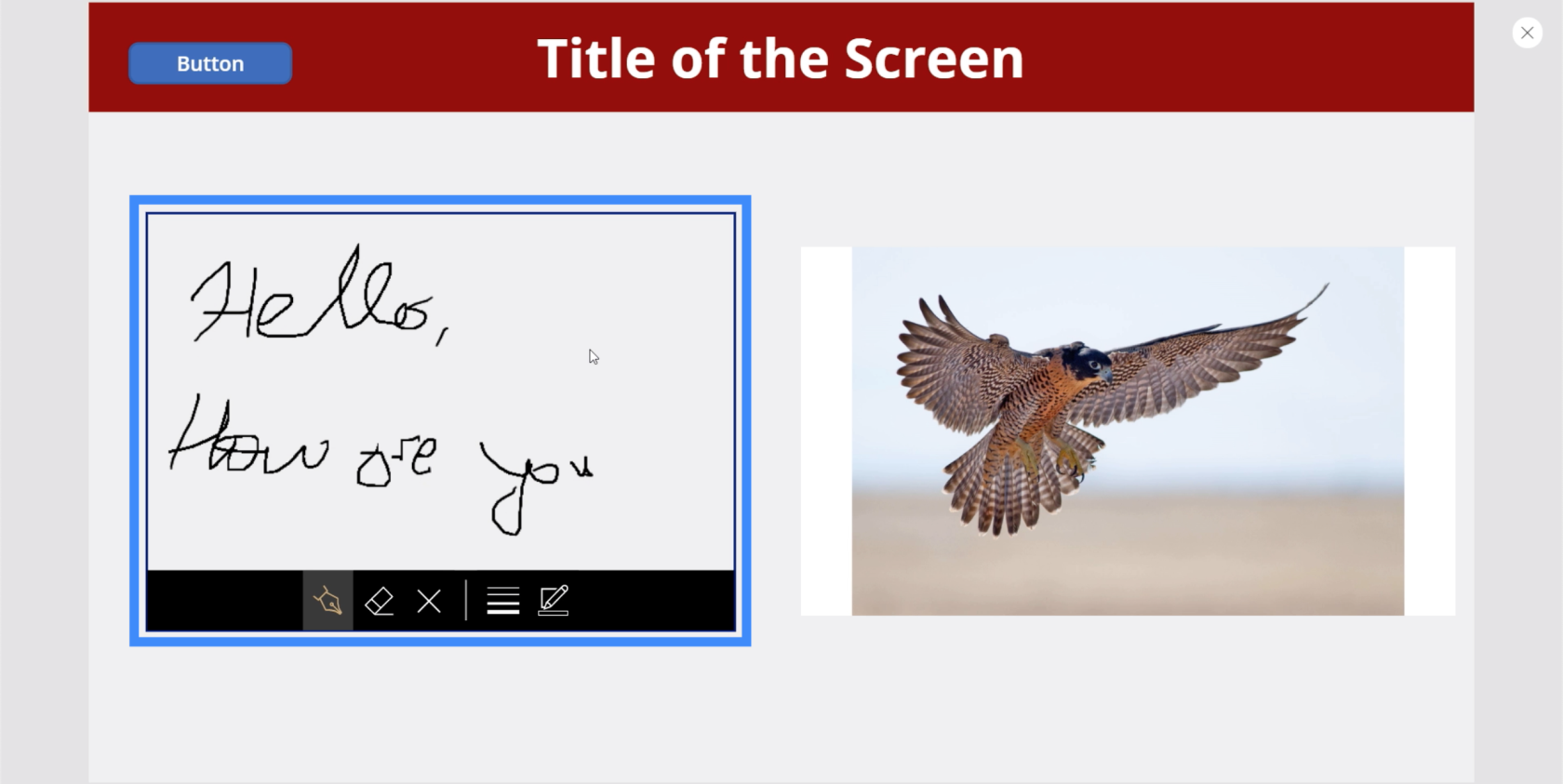
L'input penna consente agli utenti di disegnare o scrivere qualcosa sulla tua applicazione.

Questo può essere utile soprattutto se hai bisogno che gli utenti firmino o scrivano qualcosa sullo schermo.

La cosa grandiosa di questo input è che puoi salvare tutto ciò che l'utente ha scritto sullo schermo come immagine, quindi salvarlo in una directory di file. Ciò è particolarmente utile se hai bisogno di copie delle firme dei tuoi utenti per la prova dell'accettazione dei tuoi termini e condizioni, o qualsiasi caso simile.
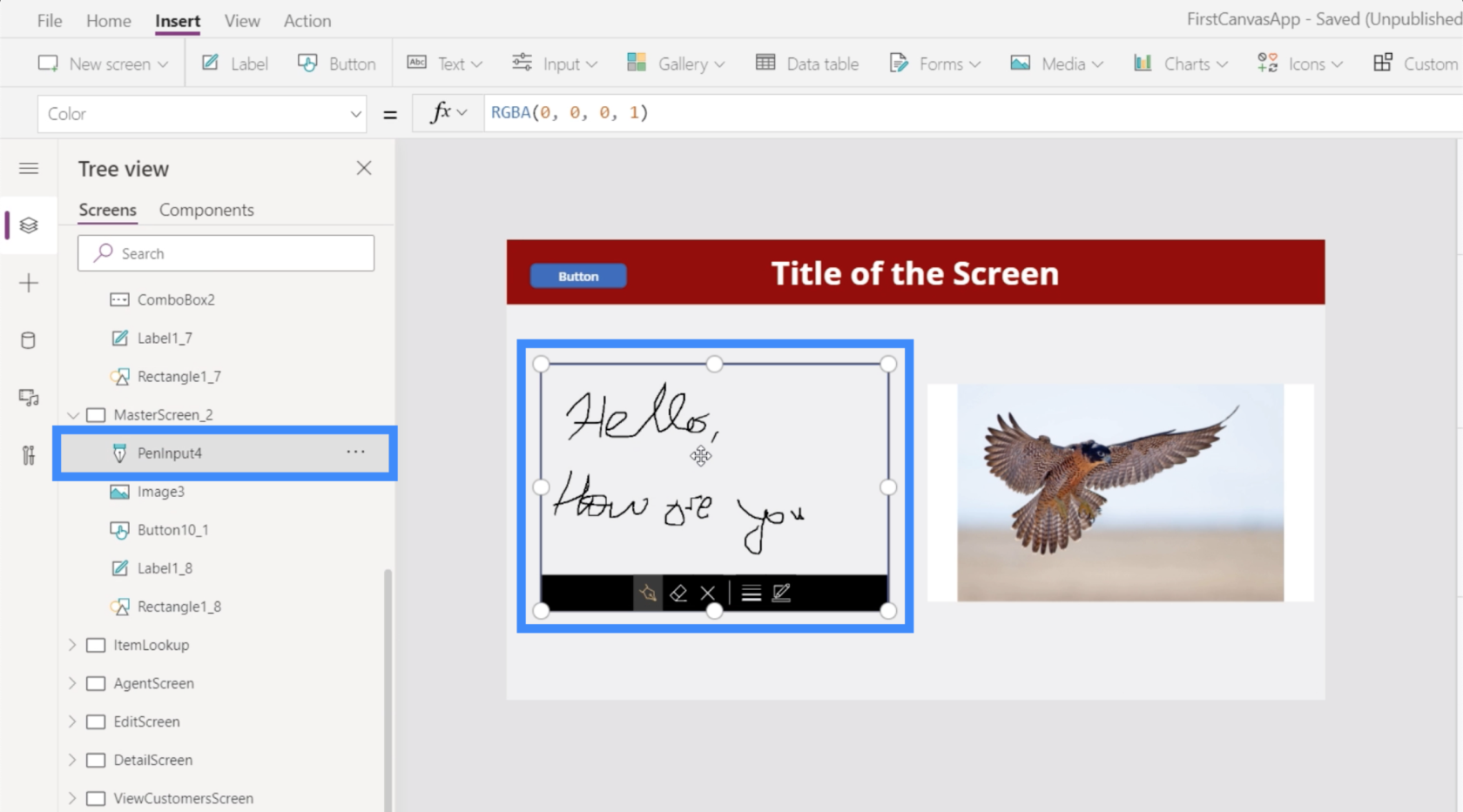
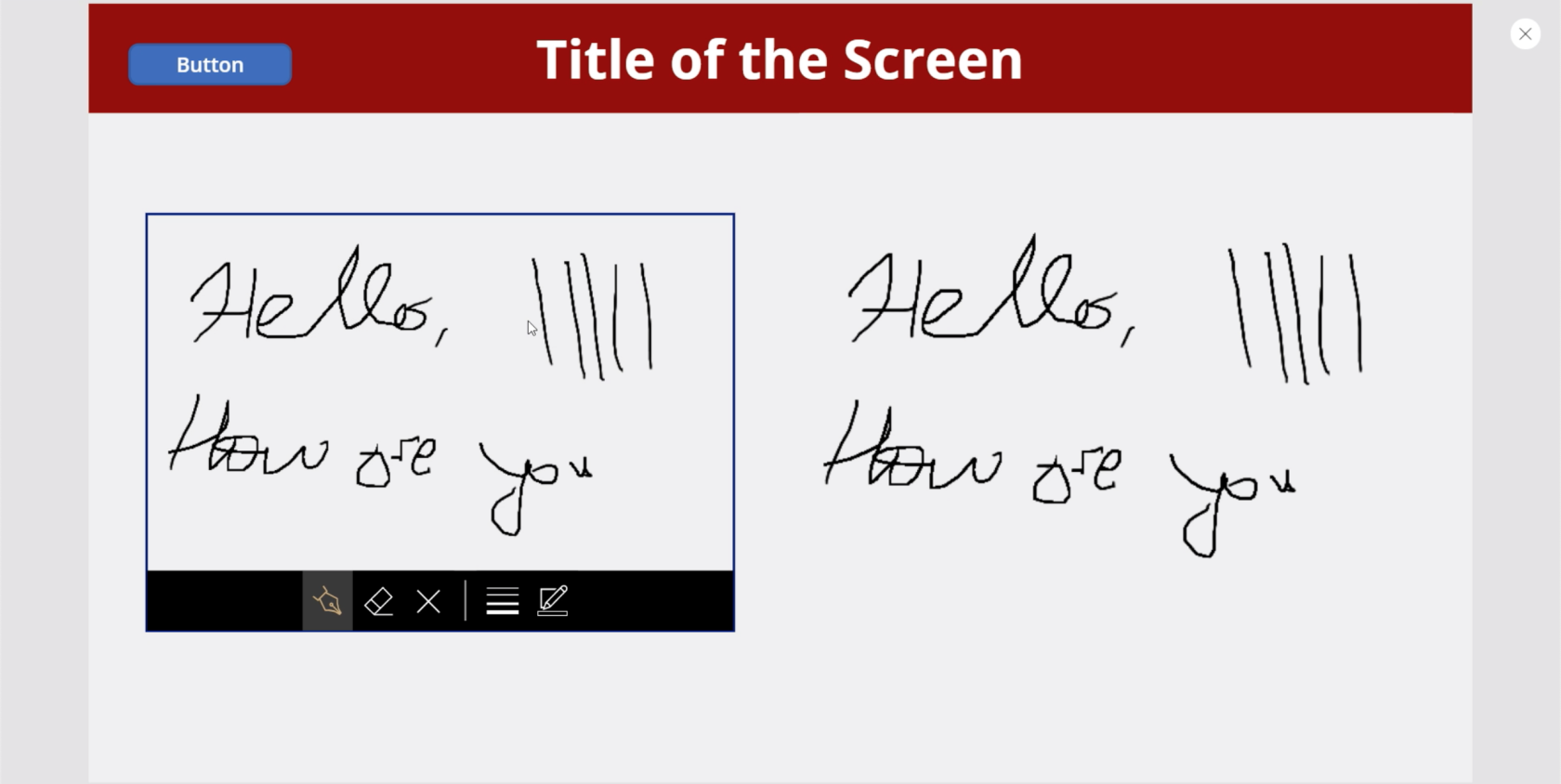
Vediamo come possiamo farlo. Quindi, guardando il riquadro di sinistra, vediamo che stiamo lavorando con PenInput4.

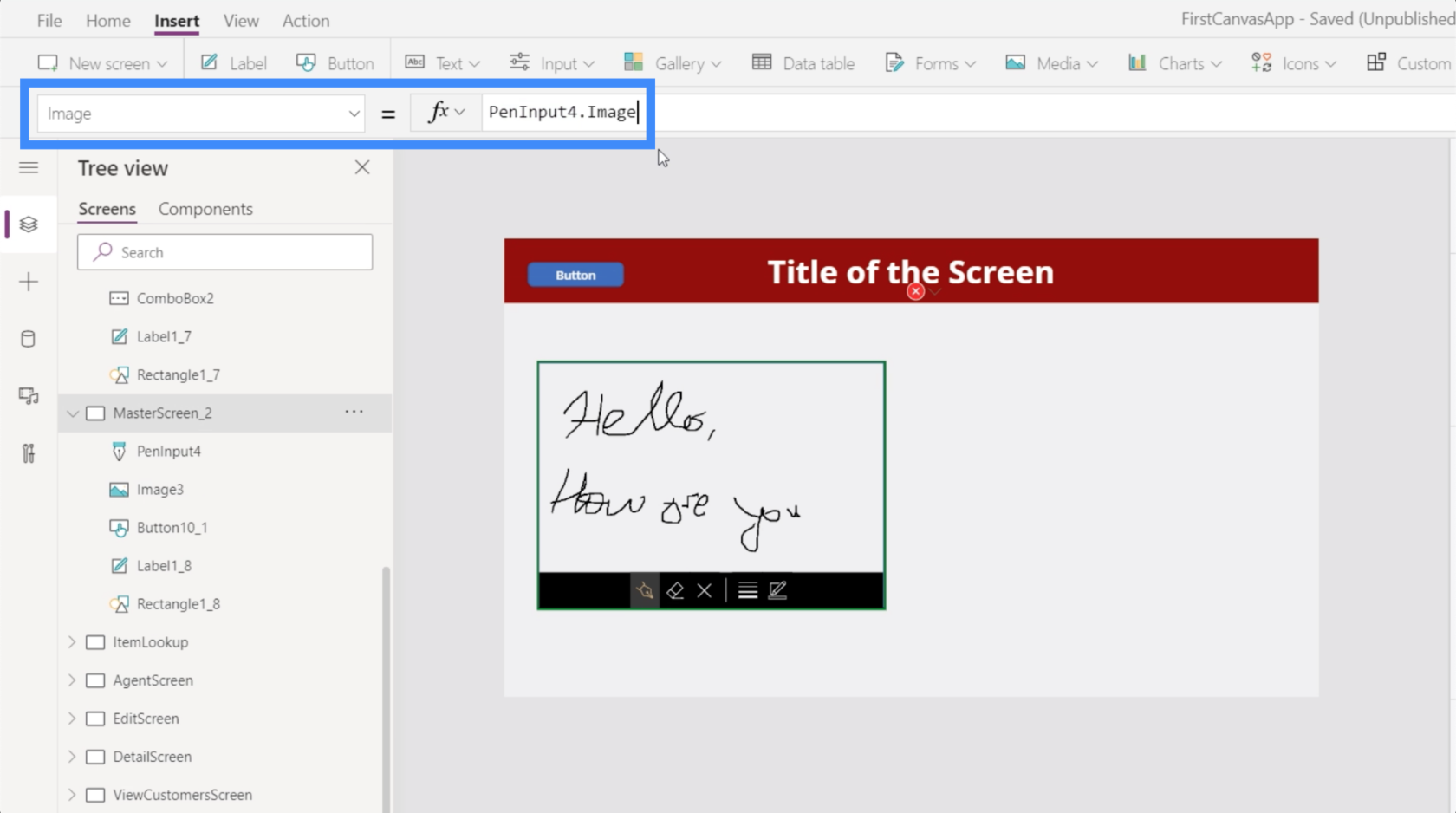
Evidenziamo ora l'elemento image e rendiamo la proprietà Image uguale a PenInput4.Image.

Proprio così, l'elemento immagine sulla destra ora mostra esattamente ciò che l'utente scrive sull'input penna. Ogni volta che aggiungono qualcosa a ciò che stanno scrivendo, anche l'elemento immagine sulla destra si aggiorna.

Utilizzo dell'immagine con l'ingresso della fotocamera
Un altro elemento che funziona bene con l'elemento immagine è l'input della telecamera. Fondamentalmente, attiva la fotocamera del dispositivo e consente all'utente di scattare foto direttamente dall'app.

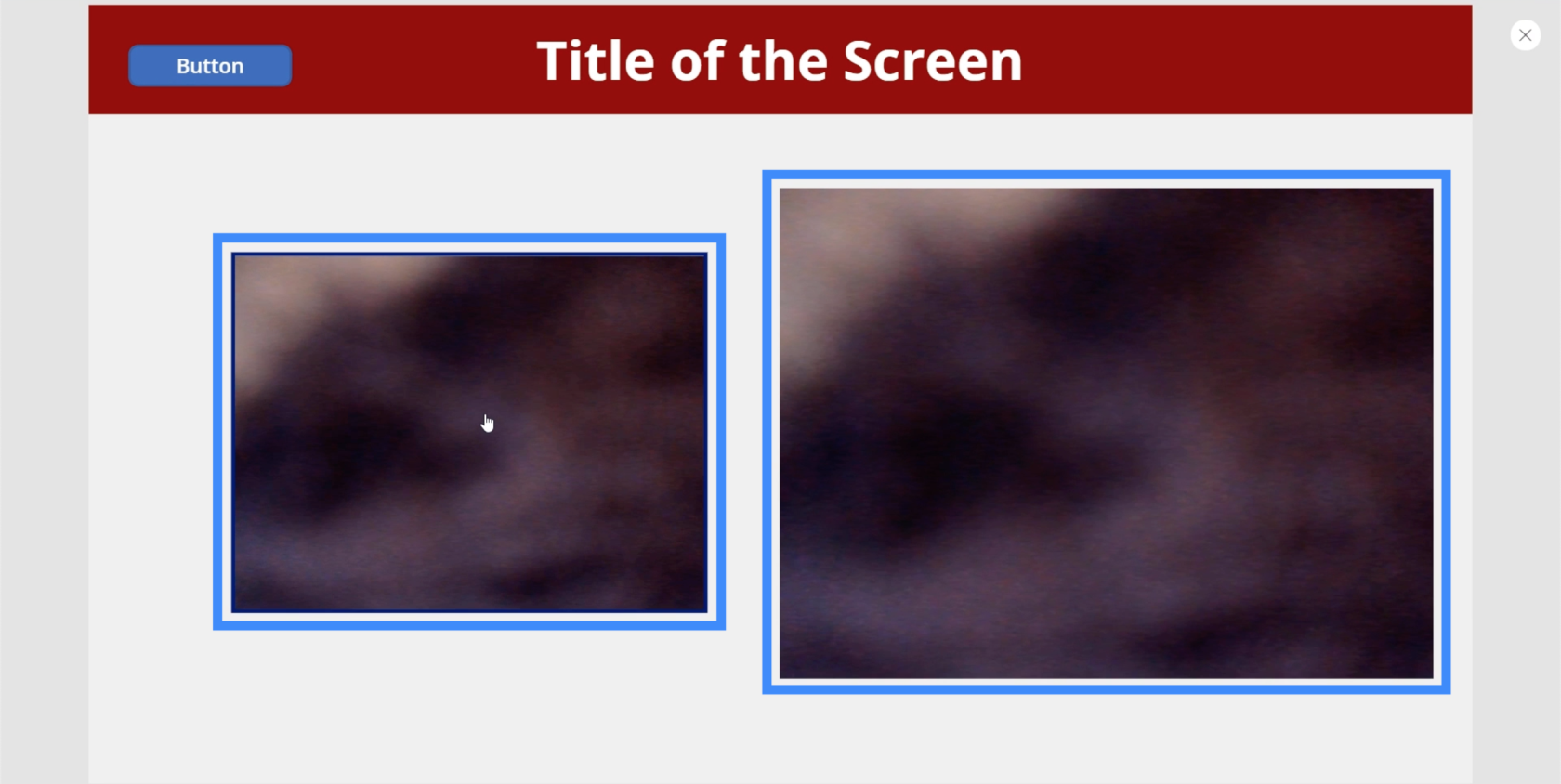
Quando gli elementi fotocamera e immagine vengono utilizzati insieme, è possibile scattare una foto utilizzando l'elemento fotocamera e visualizzare la stessa foto nell'elemento immagine. Da lì, possiamo salvare l'immagine nella galleria dell'app o usarla su altri schermi all'interno dell'app.

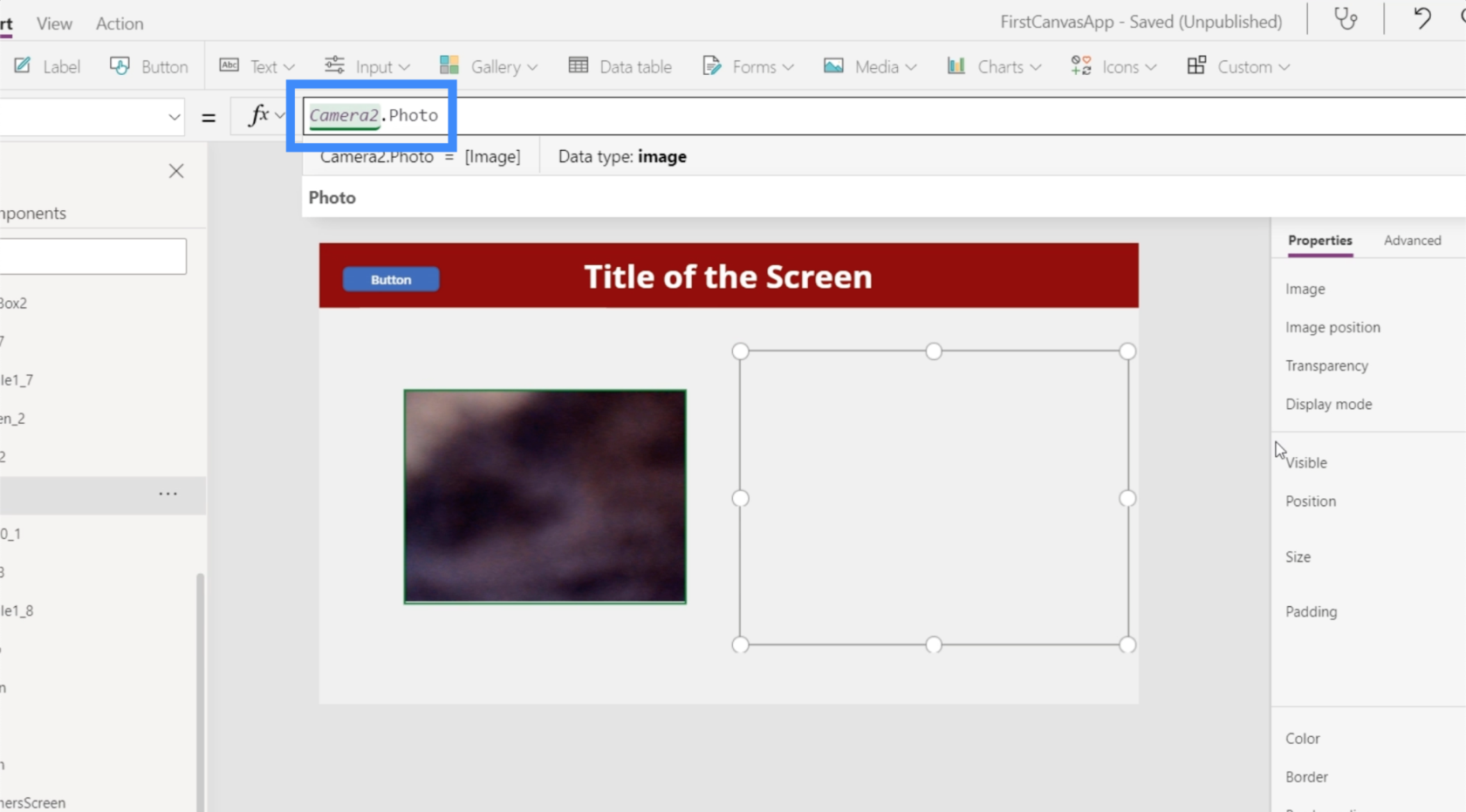
Per fare ciò, dobbiamo solo evidenziare l'elemento immagine e renderlo equivalente a Camera2.Photo.

Una volta fatto ciò, l'elemento immagine visualizzerà qualsiasi foto scattata dalla funzione fotocamera.

Ci sono così tante applicazioni utili per questo. Ad esempio, puoi fare in modo che gli utenti scattino la propria foto e la salvino nell'app a scopo di identificazione. L'elemento immagine non deve nemmeno trovarsi sullo stesso schermo. Puoi avere la funzione fotocamera in una schermata e l'elemento immagine in un'altra.
Utilizzo dell'immagine con l'elemento Aggiungi immagine
Supponiamo che alcuni utenti non vogliano accendere la fotocamera per scattare una foto e preferiscano utilizzare una foto salvata nel proprio dispositivo. In questo caso, è anche possibile utilizzare l'elemento add picture per dare loro questa possibilità.

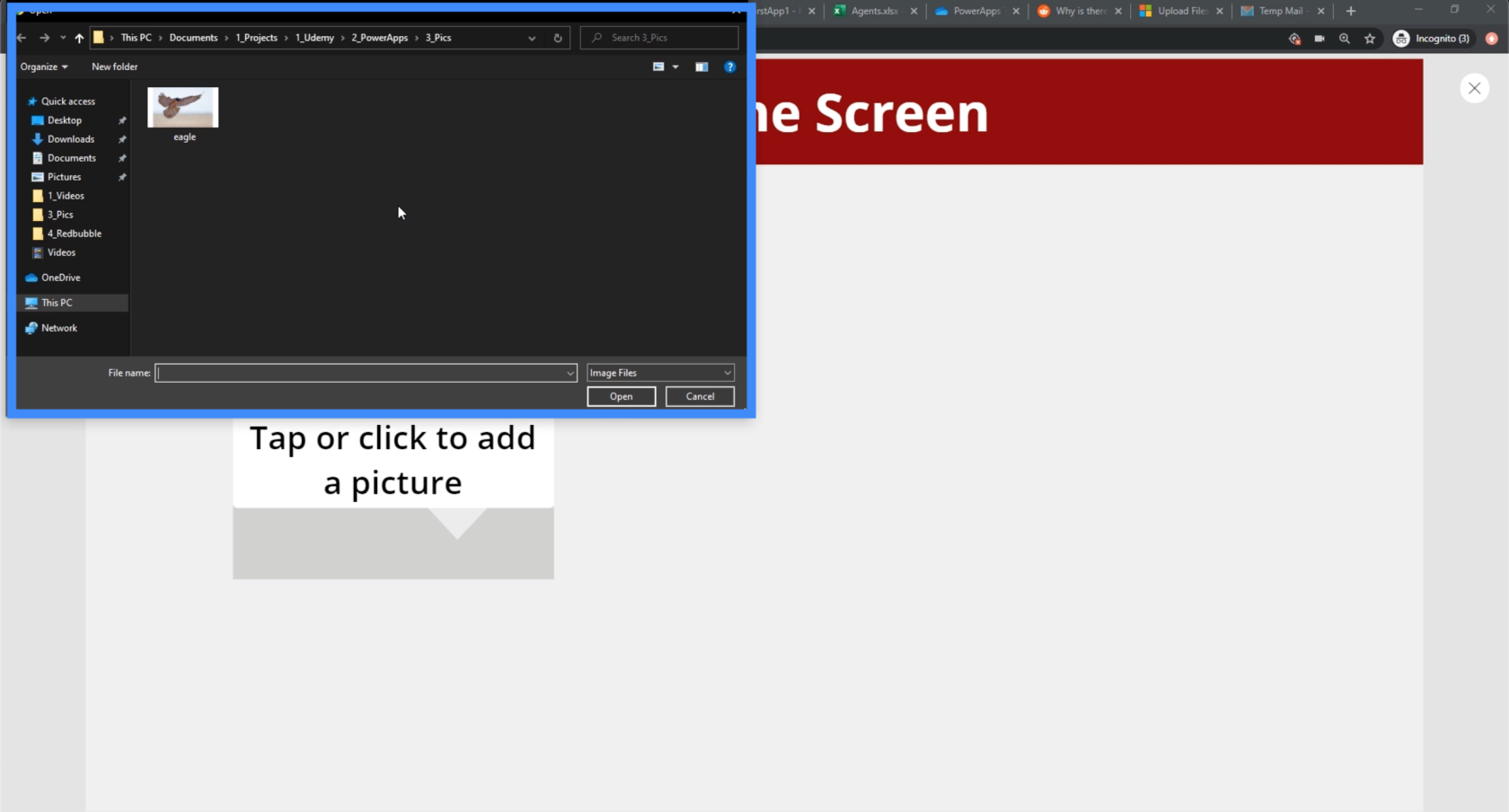
L'elemento Aggiungi immagine consente agli utenti di aprire la propria directory di file e scegliere una foto che desiderano caricare nell'app.

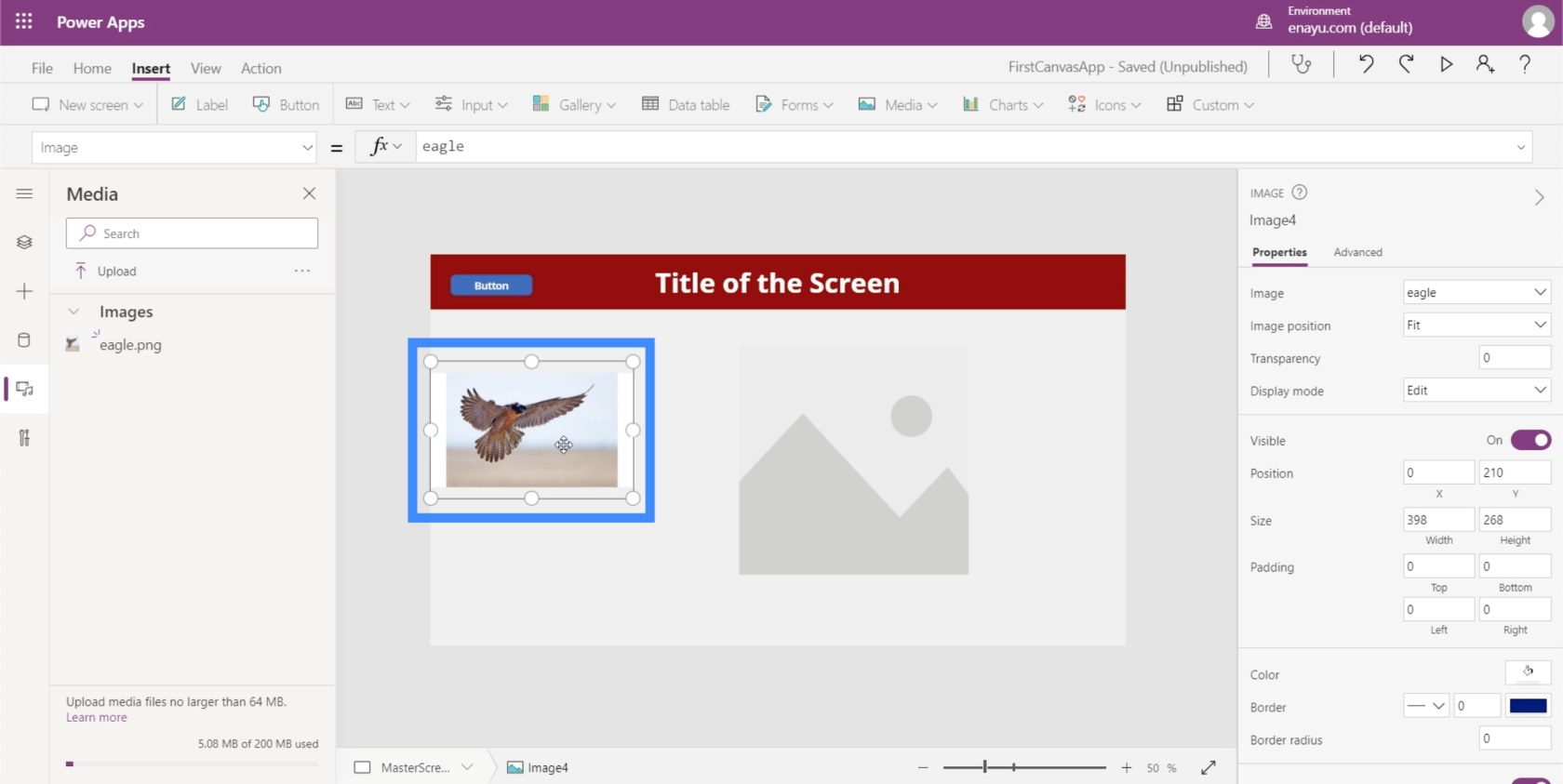
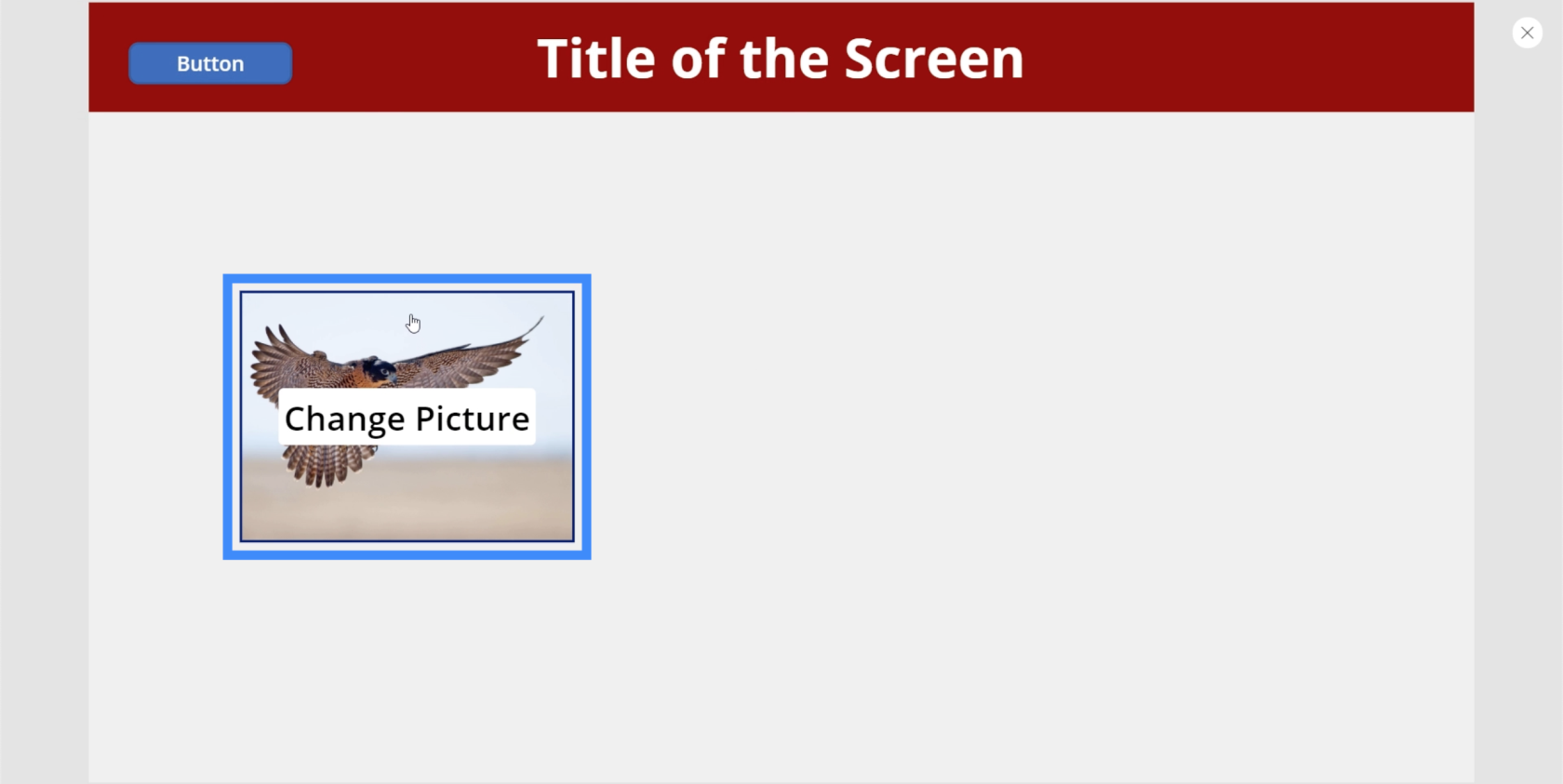
Quindi, se siamo l'utente finale, possiamo scegliere la foto dell'aquila e questa apparirà automaticamente sullo schermo.

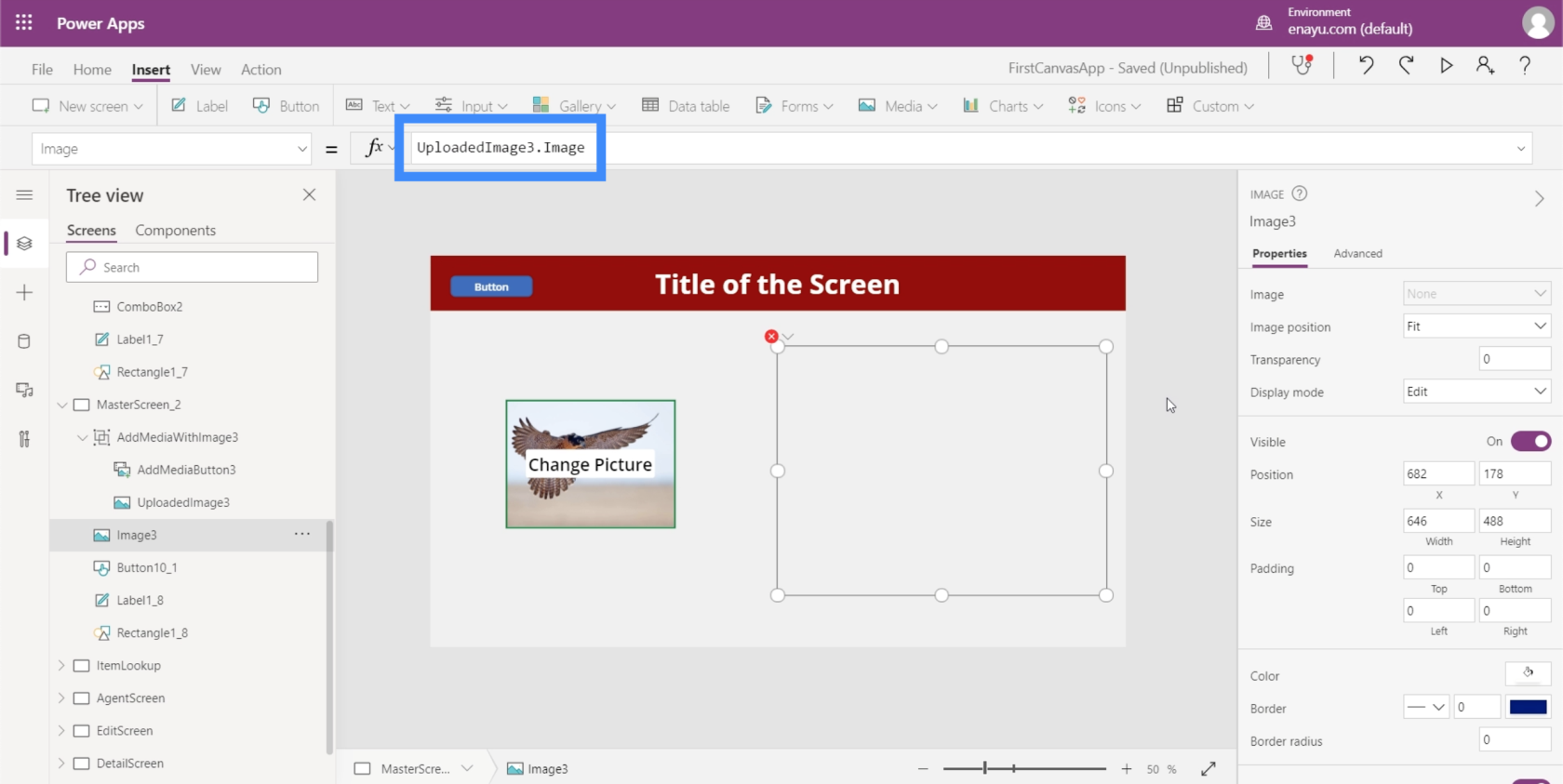
Ora facciamo in modo che il nostro elemento immagine mostri la stessa foto caricata dall'utente. Evidenzieremo l'elemento image e lo renderemo equivalente a UploadedImage3.Image.

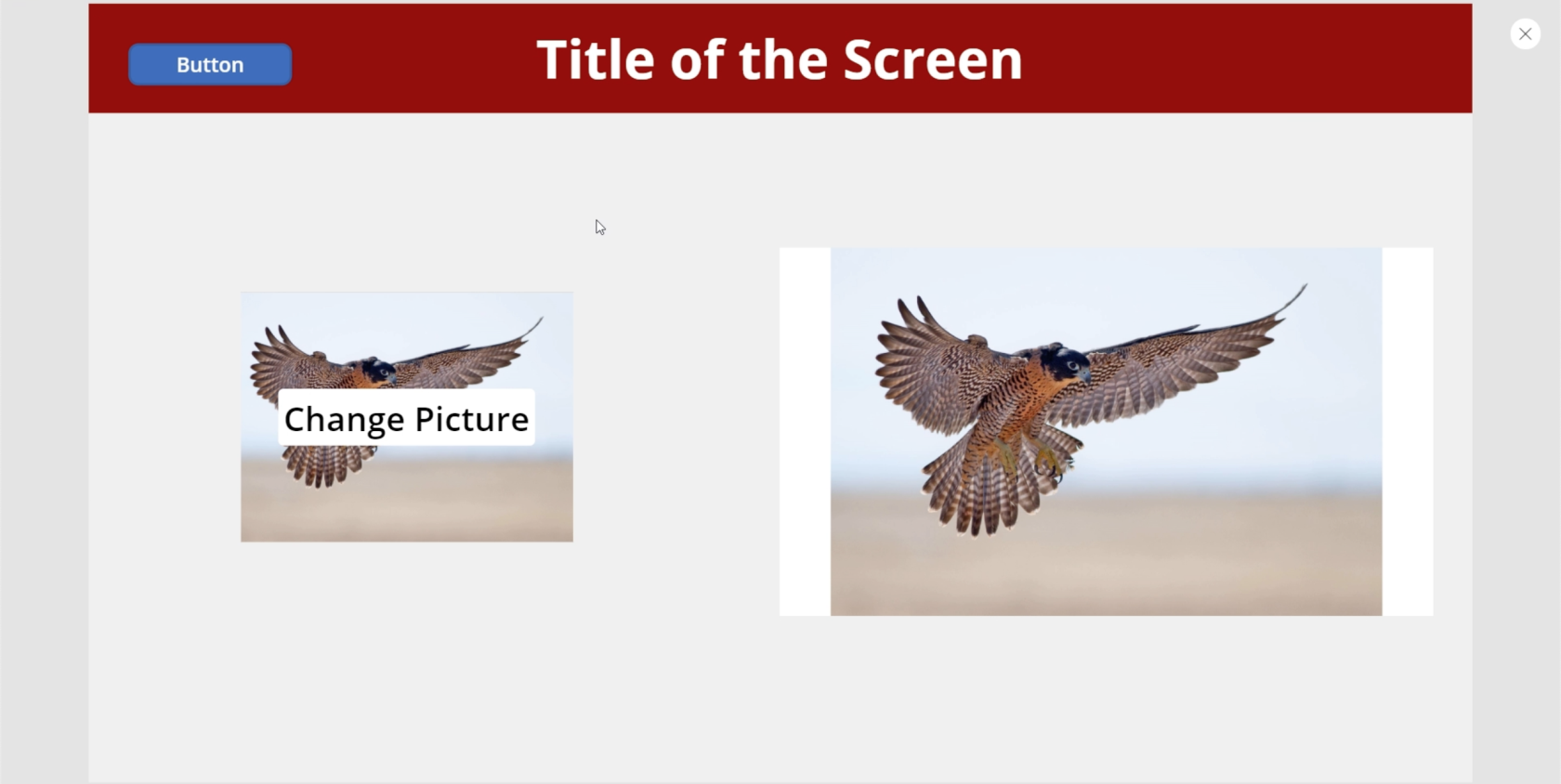
Una volta impostata la formula, l'elemento immagine visualizzerà ora qualsiasi foto caricata dall'utente tramite la funzione Aggiungi immagine.

Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Ambienti Power Apps: configurazione corretta degli elementi dell'app
Funzioni e formule di PowerApps | Un introduzione
Conclusione
Le immagini di PowerApps possono davvero rendere qualsiasi app più coinvolgente e più funzionale per qualsiasi utente. Non importa nemmeno quale sia lo scopo generale dell'app.
Ci sono ancora più possibilità quando l'elemento immagine viene utilizzato con altri elementi multimediali come quelli che abbiamo esaminato in questo tutorial. Rende più facile per gli utenti finali utilizzare l'app nel modo desiderato.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








