Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
Per questo post di blog, voglio dedicare un po' di tempo oggi e presentarvi un oggetto visivo personalizzato in LuckyTemplates che ho iniziato a usare che offre molta flessibilità e funzionalità che non sono possibili negli oggetti visivi nativi di LuckyTemplates. Puoi guardare il video completo di questo tutorial in fondo a questo blog.
So che abbiamo parlato molto di Deneb ultimamente e con buone ragioni, ma questo offre anche molta flessibilità. Usarli insieme crea una coppia piuttosto potente. L'oggetto visivo personalizzato di cui sto parlando si chiama HTML & CSS Viewer di K Team Solutions .
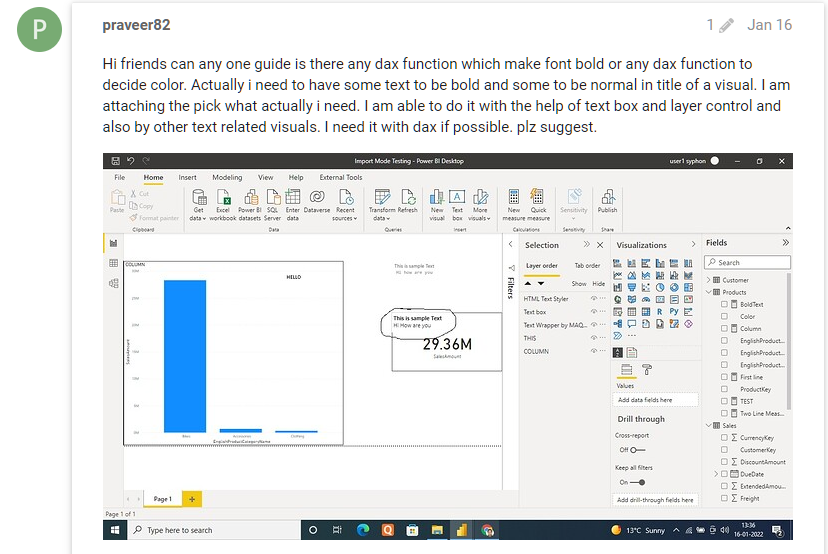
è stata posta una domanda su come controllare sia il colore che gli attributi di formattazione RTF di un elemento visivo della scheda in base a una misura DAX. Il colore non è certamente un problema; è qualcosa che possiamo fare abbastanza facilmente attraverso la formattazione condizionale all'interno di LuckyTemplates.

Il controllo degli attributi di testi come grassetto e corsivo tramite misure DAX è qualcosa che non puoi fare con LuckyTemplates nativo, ma è abbastanza facile da fare con questo visualizzatore HTML CSS. Puoi anche utilizzare l'aspetto visivo per creare alcuni effetti visivi e adottare un approccio completo alla scheda KPI.
Diamo un'occhiata al post del forum. Fondamentalmente, il membro aveva una semplice visuale della scheda basata su una misura e voleva cambiare gli attributi del testo.
Passeremo a LuckyTemplates per ricreare questo scenario. Imposteremo la misura in base al set di dati di esercitazione dallo strumento esterno che utilizziamo per la creazione di prototipi.

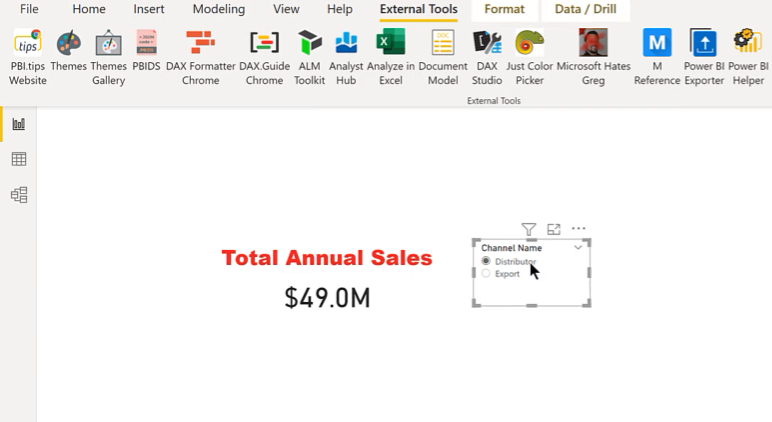
Lo imposteremo in modo che se le vendite annuali totali fossero superiori a 40 milioni, sarà in grassetto e rosso.

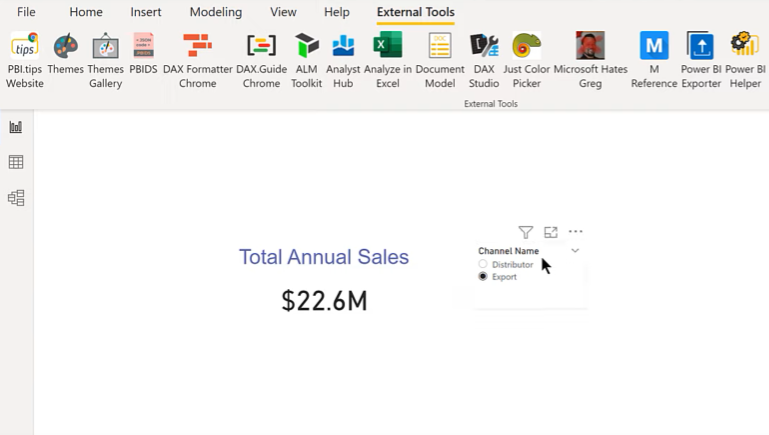
E se fosse inferiore, sarà blu e non audace.

Sommario
Download dell'oggetto visivo personalizzato del visualizzatore HTML CSS in LuckyTemplates
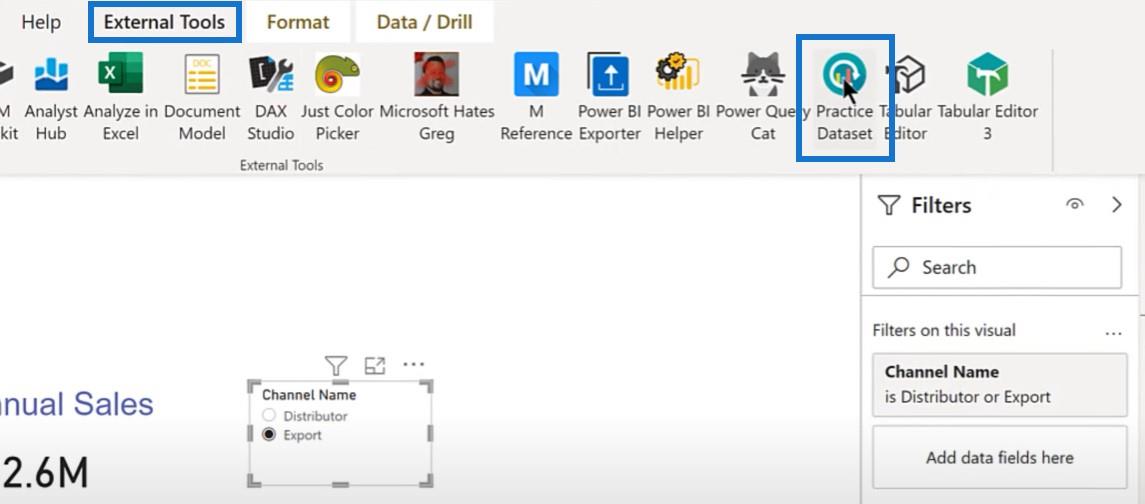
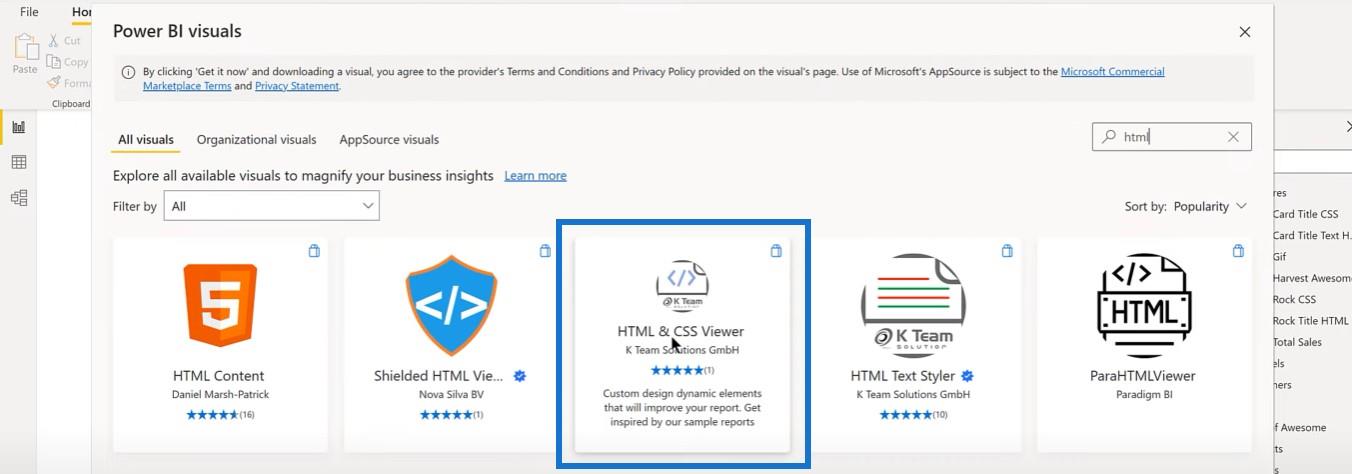
Ti mostrerò come si può fare. La prima cosa da fare è ottenere effettivamente la visuale. Vai su AppSource e digita HTML CSS Viewer.

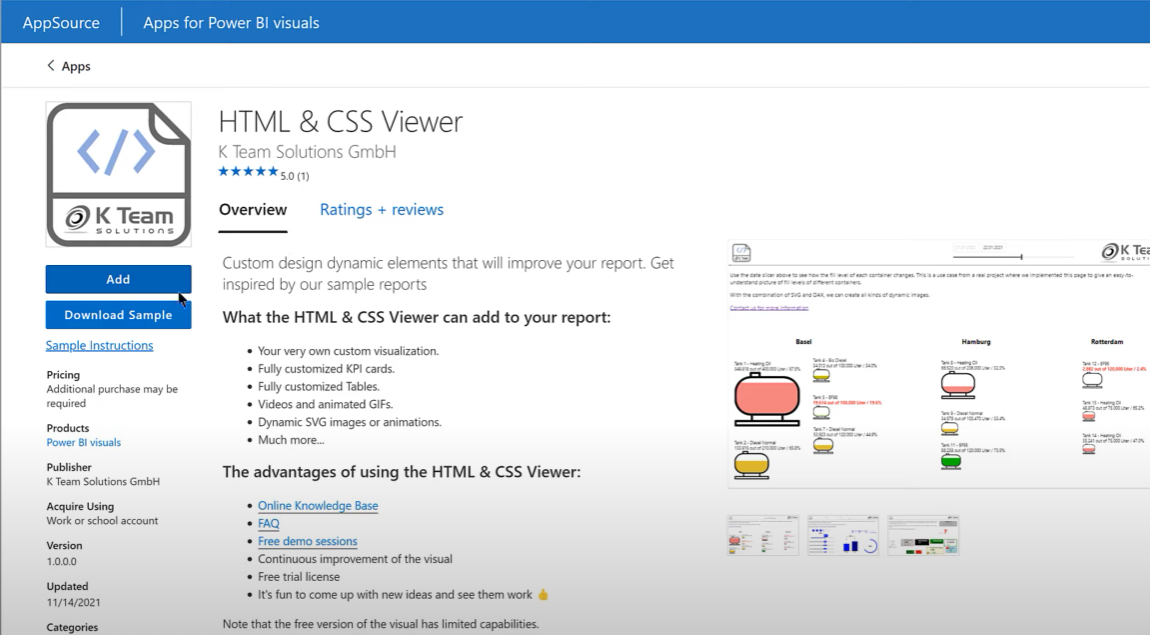
Questa sarà una grafica a pagamento e per ora puoi ottenere una licenza di prova gratuita dal loro sito Web fino alla fine di settembre del 2022. Hai un paio di mesi per testarlo gratuitamente.

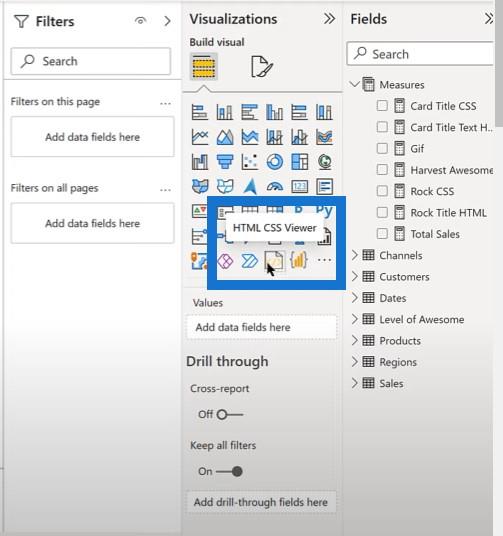
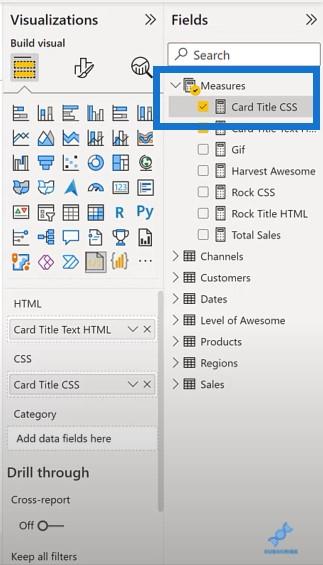
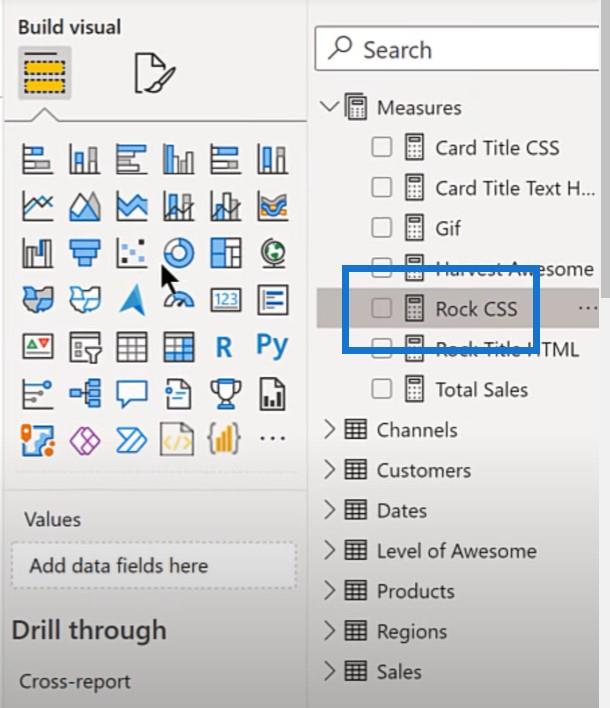
Dopo averlo caricato in LuckyTemplates, possiamo vederlo dal riquadro degli elementi visivi. Possiamo aggiungerlo come oggetto visivo permanente se lo useremo frequentemente.

Modifica delle proprietà del carattere con un oggetto visivo personalizzato in LuckyTemplates
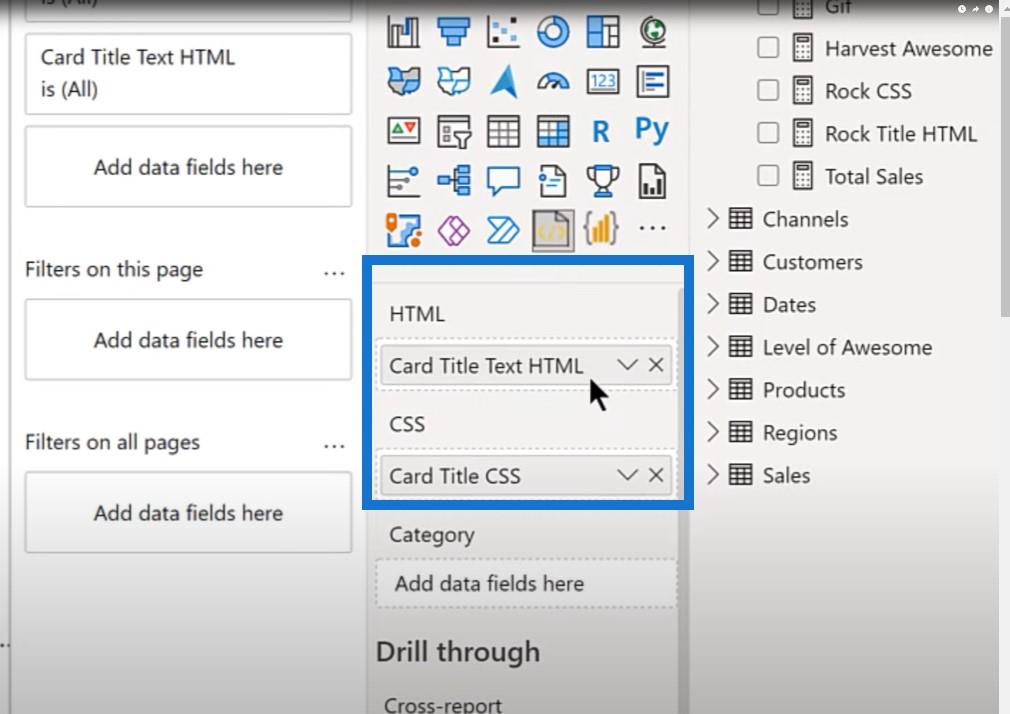
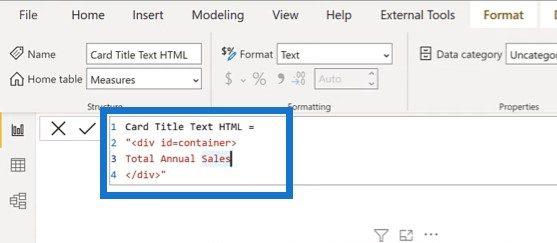
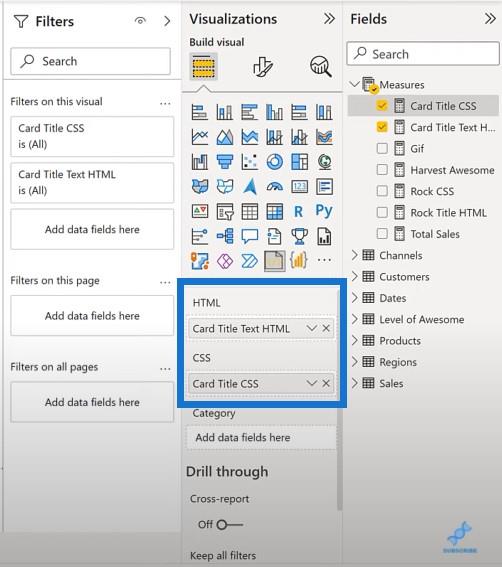
Se osserviamo la casella di testo, ci sono due misure principali che stiamo usando qui: una misura HTML e una misura CSS. L'HTML fornisce la struttura generale della pagina Web mentre il CSS fornisce la formattazione.

Quello che abbiamo qui è un tag HTML, e quindi ID=container è un richiamo al CSS. Il corpo sostanziale principale di questo è solo il titolo nella casella di testo.

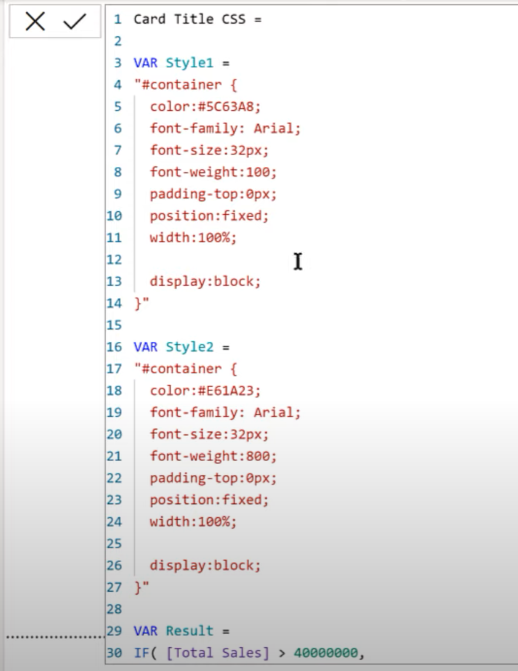
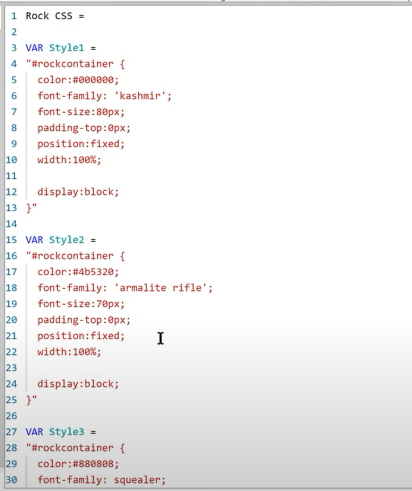
E poi se andiamo al CSS, questo è il momento in cui le cose diventano un po' più complesse.

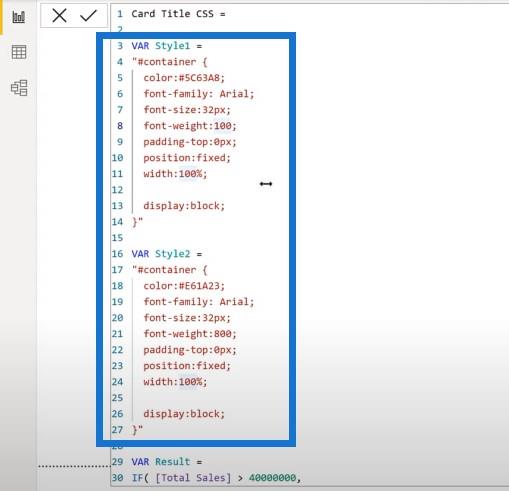
La struttura generale che utilizzo è lo Stile 1 come variabile, quindi lo Stile 2 come variabile.

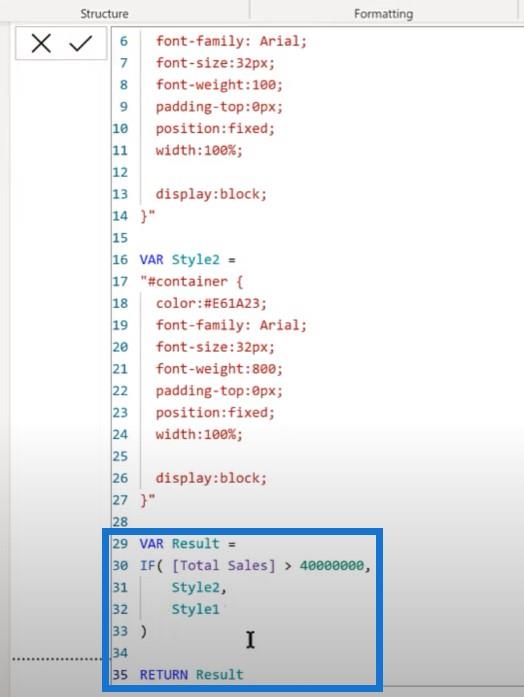
Questo è seguito da una semplice dichiarazione if che dice “se le vendite totali sono superiori a 40 milioni, utilizza lo stile due; in caso contrario, utilizza lo stile 1. L'unico lavoro pesante che viene fatto è definire questi due stili.

Utilizzo dell'app personalizzata in modi diversi
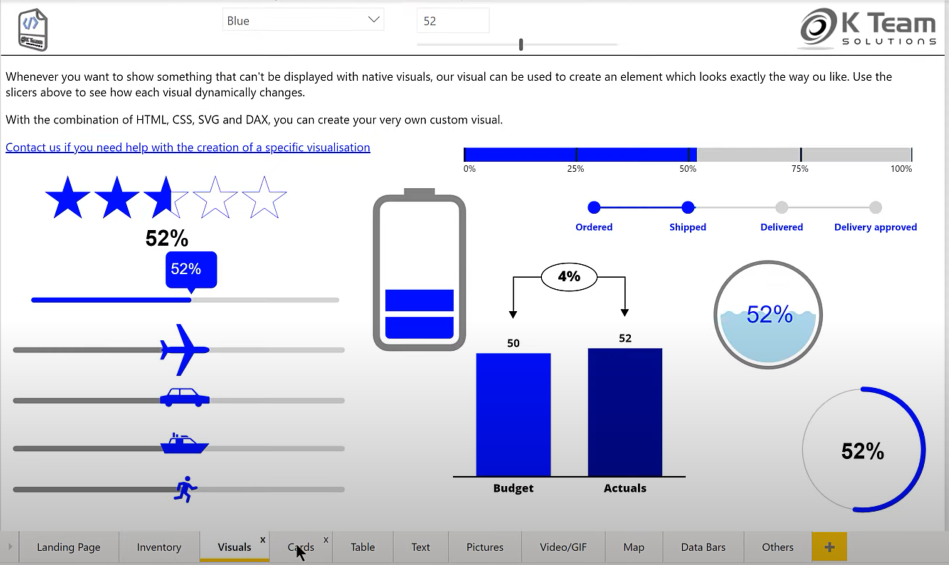
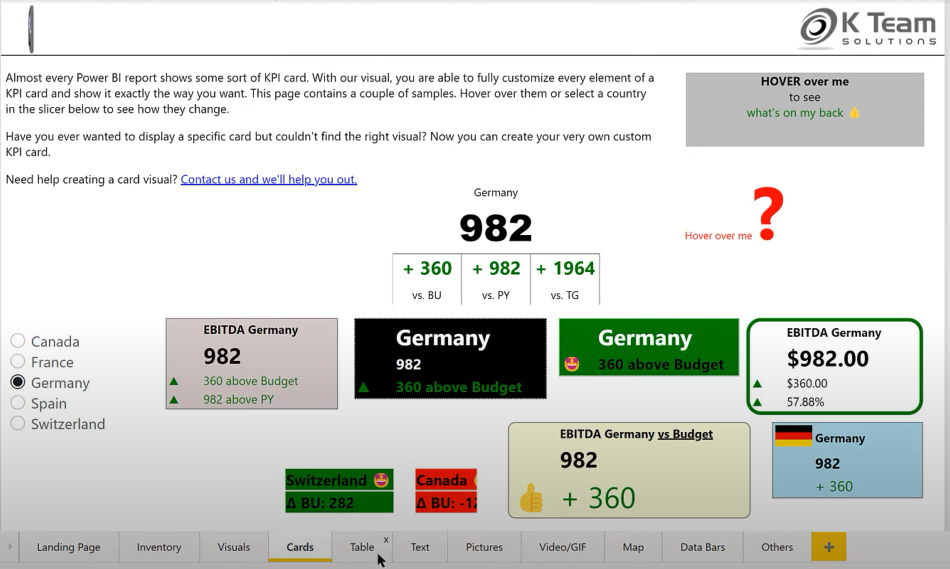
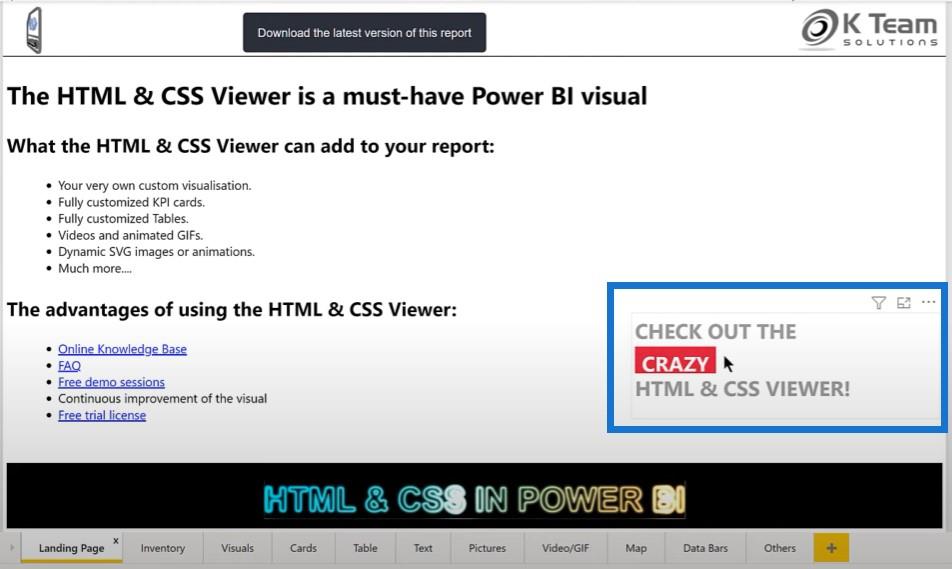
L'app include anche un rapporto molto dettagliato che mostra le molte cose diverse che puoi fare con questo oggetto visivo.

Come ho accennato in precedenza, ecco le schede KPI che puoi fare.

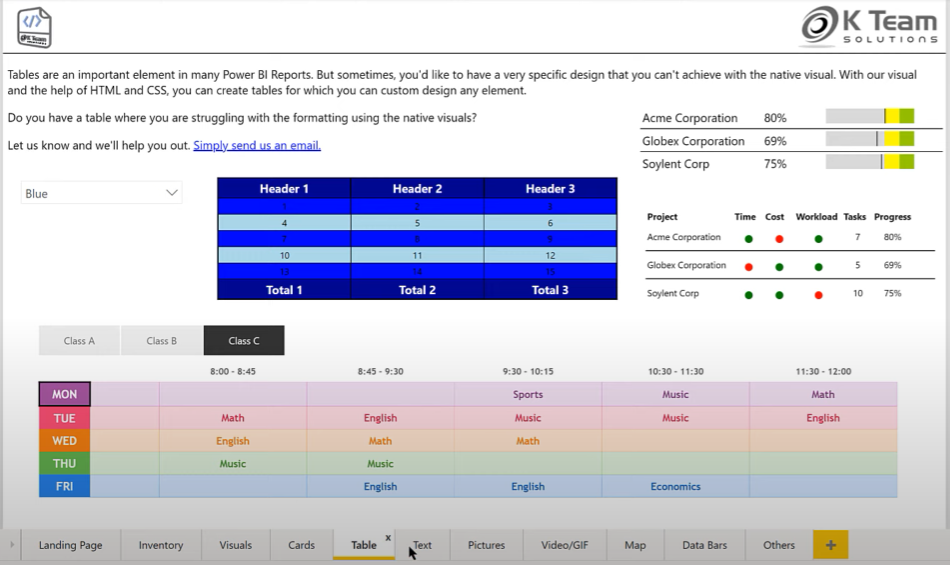
Hai anche la possibilità di creare tabelle dettagliate quando usi questo oggetto visivo.

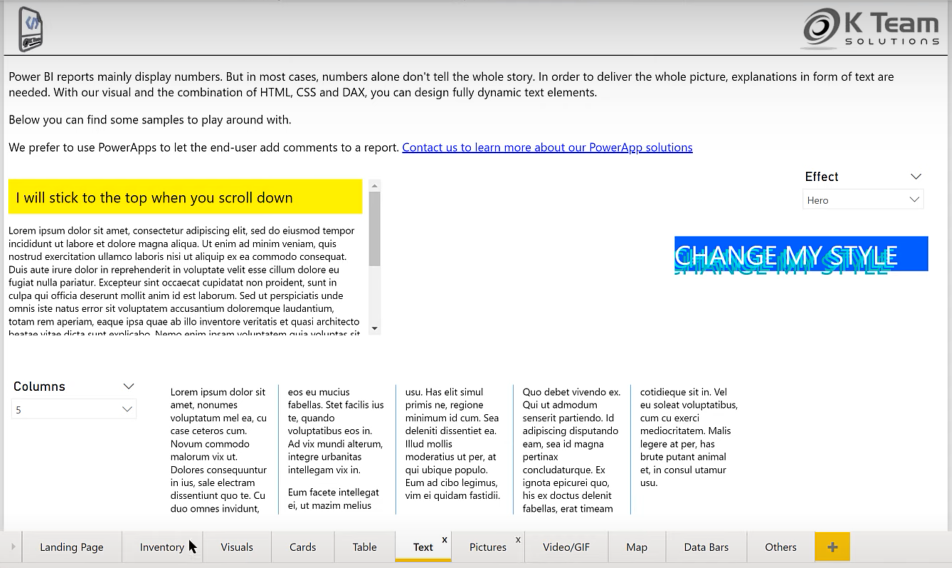
È inoltre possibile creare un oggetto visivo dominato dal testo.

Nell'opzione della pagina di destinazione, puoi anche utilizzare uno scroller di testo con opzioni di carattere e sfondo.

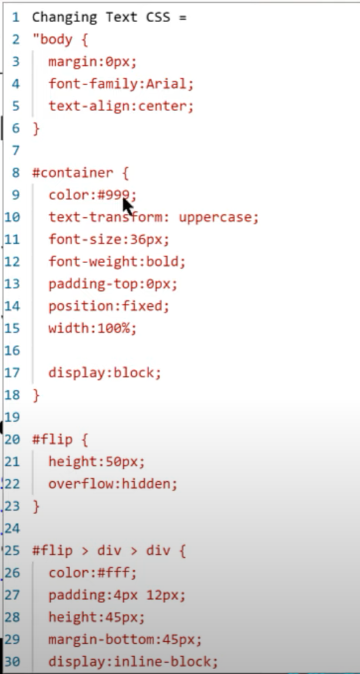
Se esaminiamo la maggior parte del codice CSS Modifica testo, è molto intuitivo. Possiamo apportare modifiche allo spessore del carattere, alla dimensione del carattere e al colore del carattere.

Possiamo copiarlo nel modello e quindi usarlo come base per la seconda misura. Se torniamo nel nostro file, abbiamo il Card Title CSS, che controlla la formattazione.
Abbiamo incollato il codice che abbiamo copiato in modo da avere il colore blu e lo spessore del carattere più leggero per lo Stile 1. Quindi lo stesso carattere nello Stile 2 con un colore rosso e lo spessore del carattere più pesante per creare l'effetto audace.

Lo inseriamo nell'istruzione IF e, a seconda del valore della misura, sceglierà lo stile. Prenderemo solo queste due misure e poi inseriremo l'HTML e il CSS in questi slot.
Con questa tecnica, avrai la possibilità di formattare facilmente gli attributi rich text utilizzando HTML e CSS.

Aggiunta di animazioni e GIF al tuo rapporto
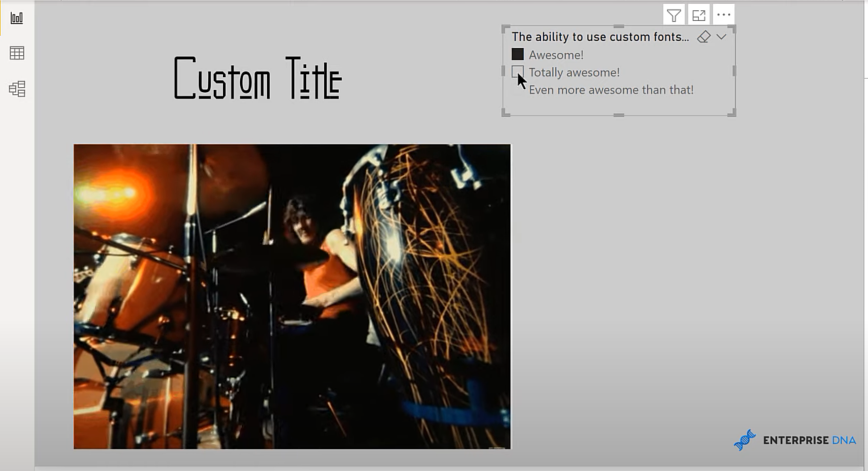
Oltre alla possibilità di utilizzare caratteri personalizzati, abbiamo anche la possibilità di utilizzare animazioni e GIF. Mi è venuta in mente una semplice misura in cui ho utilizzato un HTML per il titolo personalizzato.
E poi ho usato questo file CSS per creare tre stili con caratteri personalizzati diversi.

Questi sono solo font true type o font open type che ho scaricato gratuitamente. Lo stile è quello predefinito, il che significa che non è stato selezionato nulla nell'affettatrice.

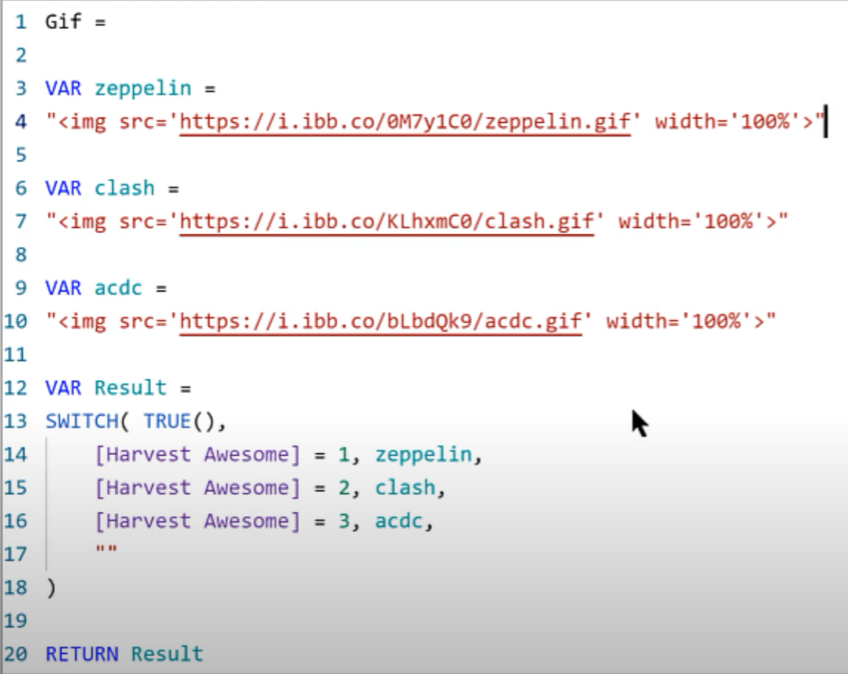
In aggiunta a ciò, ho una misura GIF. Ho incorporato tre file GIF che ho caricato sul sito imgbb , quindi ho utilizzato gli URL diretti e li ho inseriti nel tag HTML utilizzando il formato nel report di esempio per l'oggetto visivo HTML CSS.
Quindi ho usato una semplice misura SWITCH TRUE per scegliere la GIF giusta. Se non viene selezionato nulla, sceglie solo uno spazio vuoto.

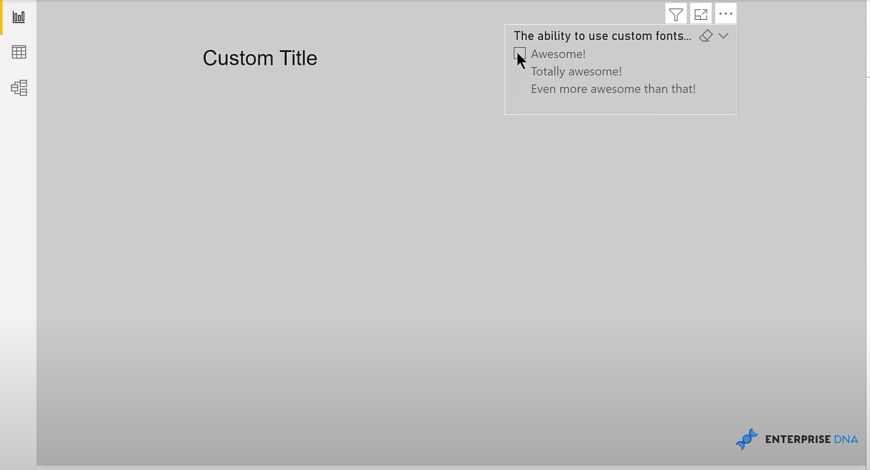
Ecco come appare con lo spazio vuoto e senza nulla selezionato nell'affettatrice.

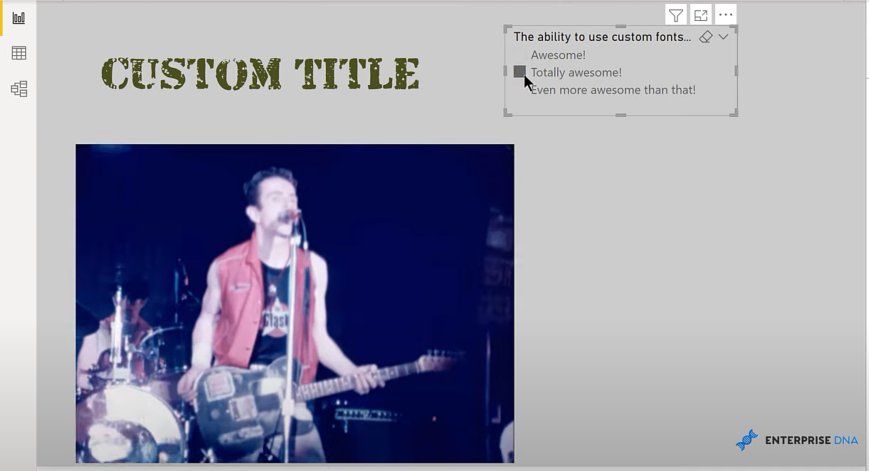
E poi se facciamo una selezione nell'affettatrice, questo è ciò che vediamo.


Usando questo oggetto visivo personalizzato, ora possiamo selezionare caratteri personalizzati. Possiamo anche aggiungere GIF e quindi renderle condizionali alle selezioni di affettatrice e alle misure DAX. Questi cambieranno dinamicamente a seconda della scelta nella tua affettatrice.
C'è una limitazione importante però. Quando lo pubblichi sul servizio, il carattere deve essere installato sul computer locale affinché l'utente possa vederlo.
Se il carattere è installato nel computer locale, verrà visualizzato correttamente tramite il visualizzatore HTML quando lo pubblichi nel servizio LuckyTemplates. Se il carattere non è caricato sul computer locale, tornerà alla famiglia di caratteri predefinita.
Ticker KPI in un report di LuckyTemplates
Crea un oggetto visivo personalizzato per LuckyTemplates utilizzando
le icone personalizzate di Deneb LuckyTemplates | Tecnica di visualizzazione PBI
Conclusione
Il visualizzatore HTML e CSS di K Team Solutions è un ottimo oggetto visivo personalizzato in LuckyTemplates e fornisce un modo personalizzabile e interessante per modificare gli oggetti visivi nei report. Ti incoraggio sicuramente a scaricare questa app e a giocarci.
Inoltre, non dimenticare di iscriverti al canale TV LuckyTemplates. Abbiamo un'enorme quantità di contenuti che escono continuamente da me e da una serie di creatori di contenuti, tutti dedicati a migliorare il modo in cui utilizzi LuckyTemplates e Power Platform.
Infine, controlla il sito Web di LuckyTemplates per ulteriori risorse e ulteriore apprendimento a cui puoi accedere molto facilmente.
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








