Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
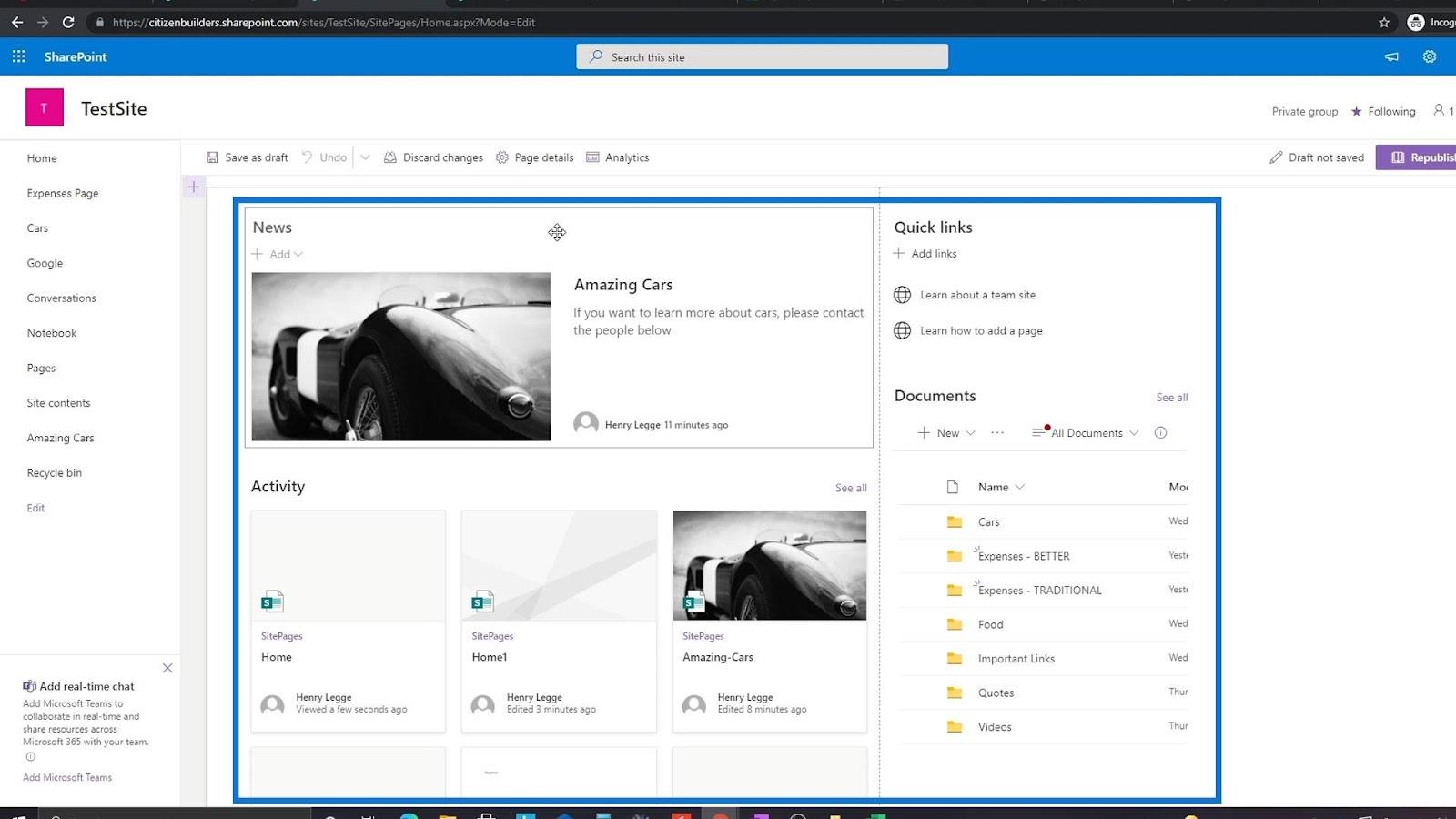
In questo tutorial impareremo come creare una home page di SharePoint. Una home page è la pagina predefinita che il sito carica quando digiti l'indirizzo di un sito web.
In SharePoint, la home page è solo una raccolta di diverse web part. In questo esempio abbiamo una web part notizie, una web part attività, una web part documenti e una web part collegamenti rapidi.

SharePoint consente agli utenti di modificare le proprietà di ciascuna web part. Quindi, ad esempio, in questa web part di notizie, possiamo impostare la fonte di notizie che vogliamo e scegliere un layout.

Sommario
Creazione di una pagina del sito di SharePoint
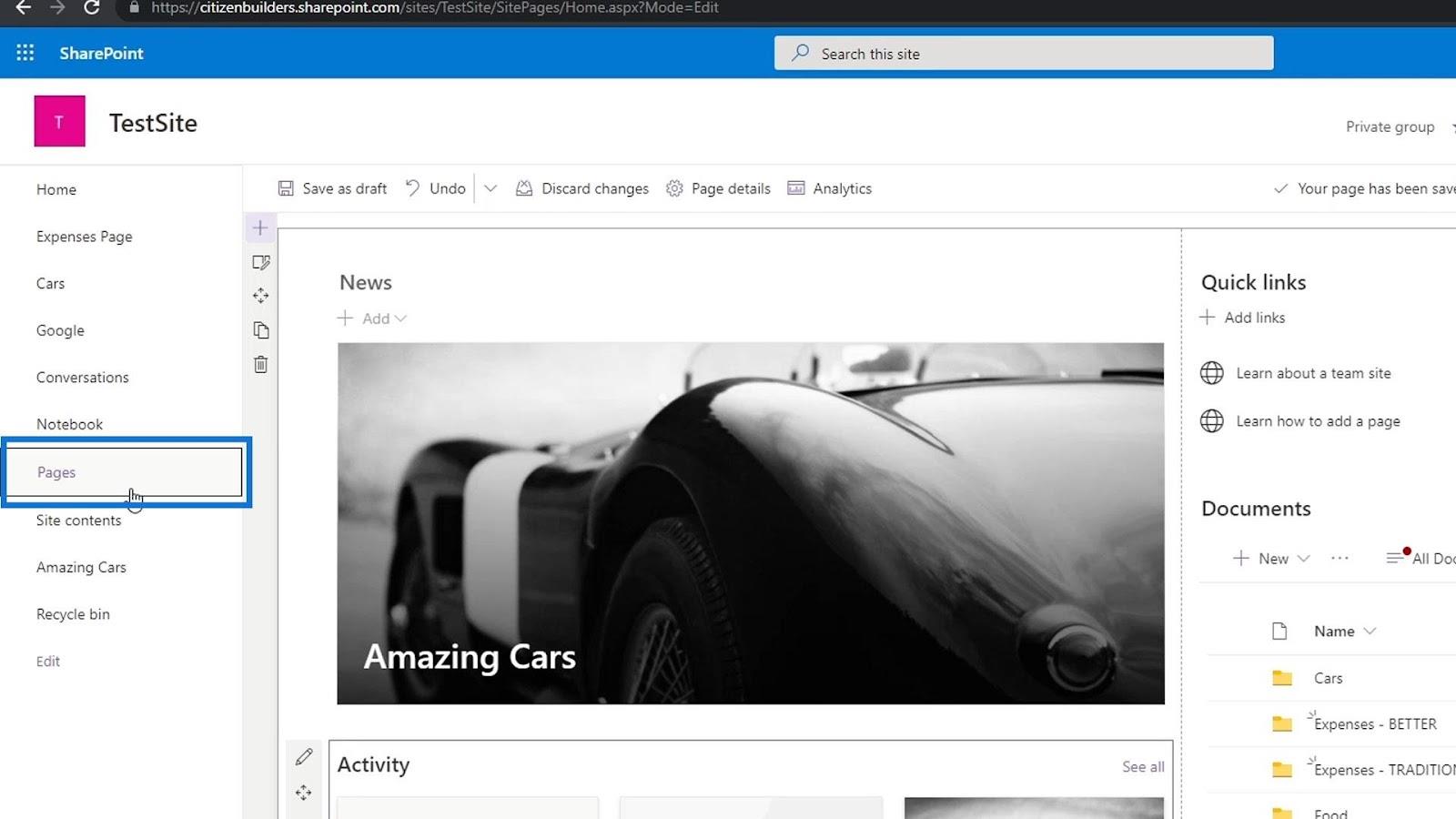
Iniziamo ora a creare la nostra home page di SharePoint. Innanzitutto, fai clic su Pagine .

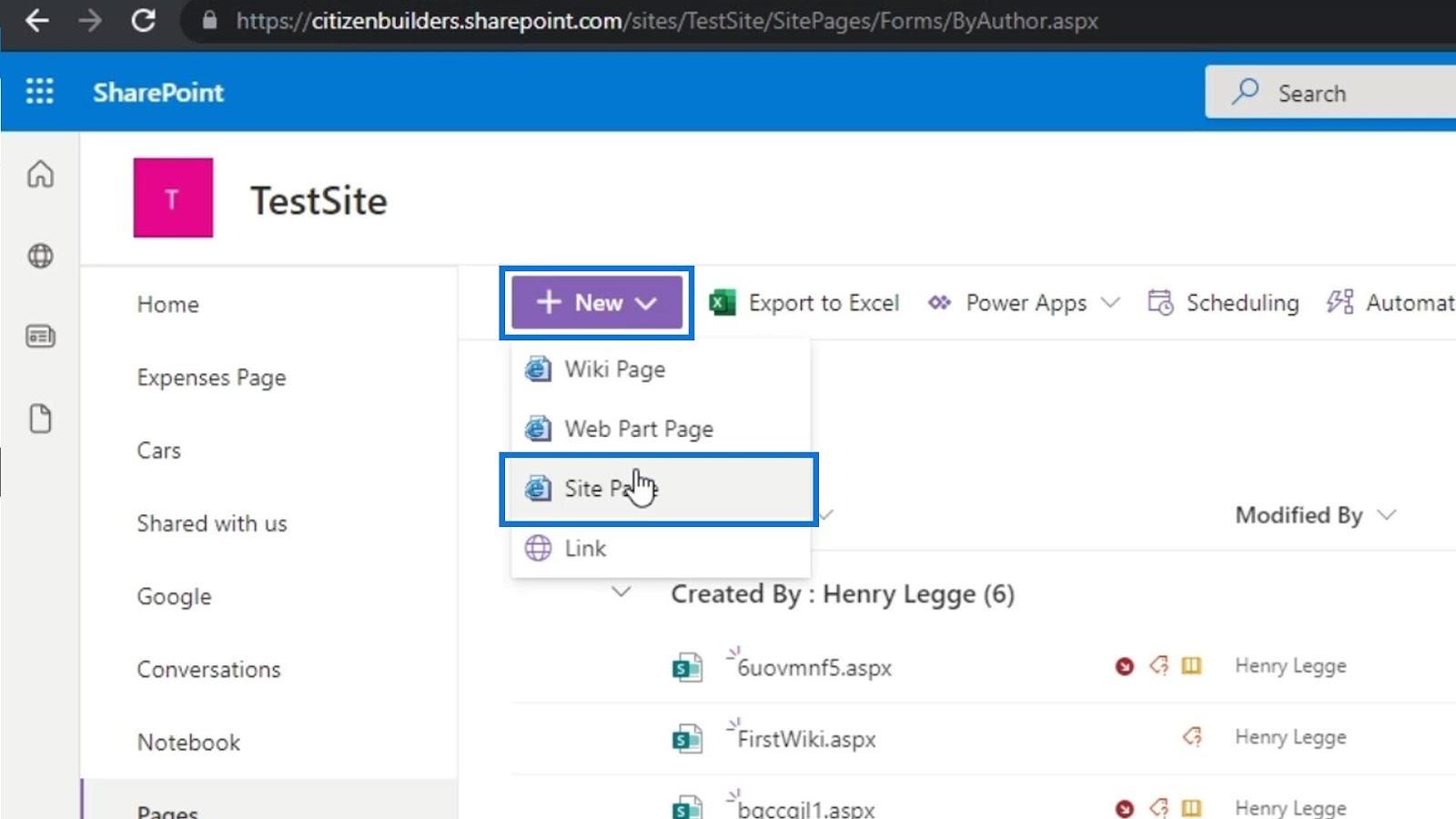
Quindi, fai clic su Nuovo e seleziona Pagina del sito .

Questa è ora la nostra nuova pagina del sito.

Modifica di una pagina del sito di SharePoint
Innanzitutto, modifichiamo l' area del titolo. Ad esempio, chiamiamo la nostra azienda " The Best Car Company ".

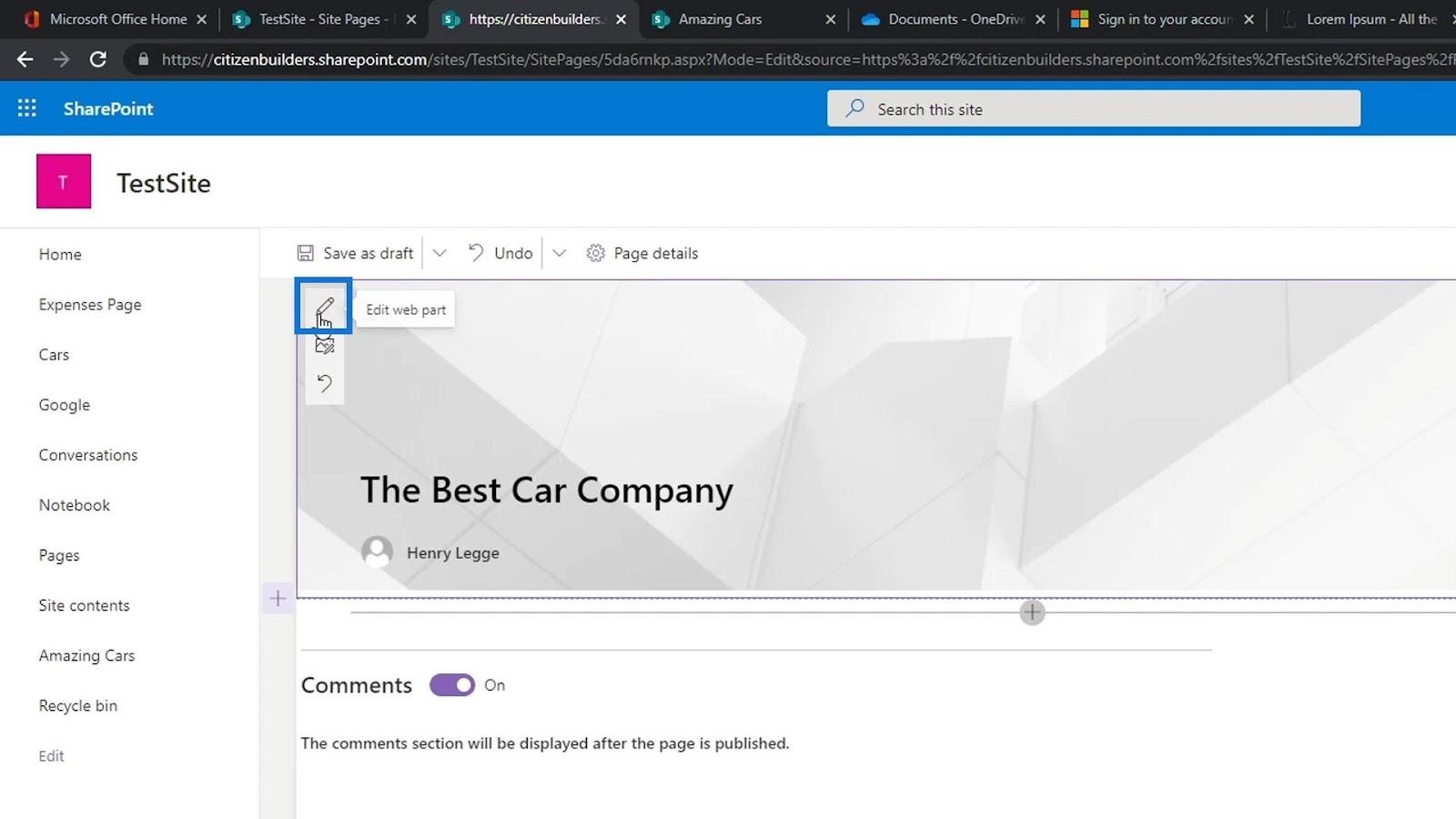
Quindi fare clic sull'icona di modifica per modificare l' area del titolo .

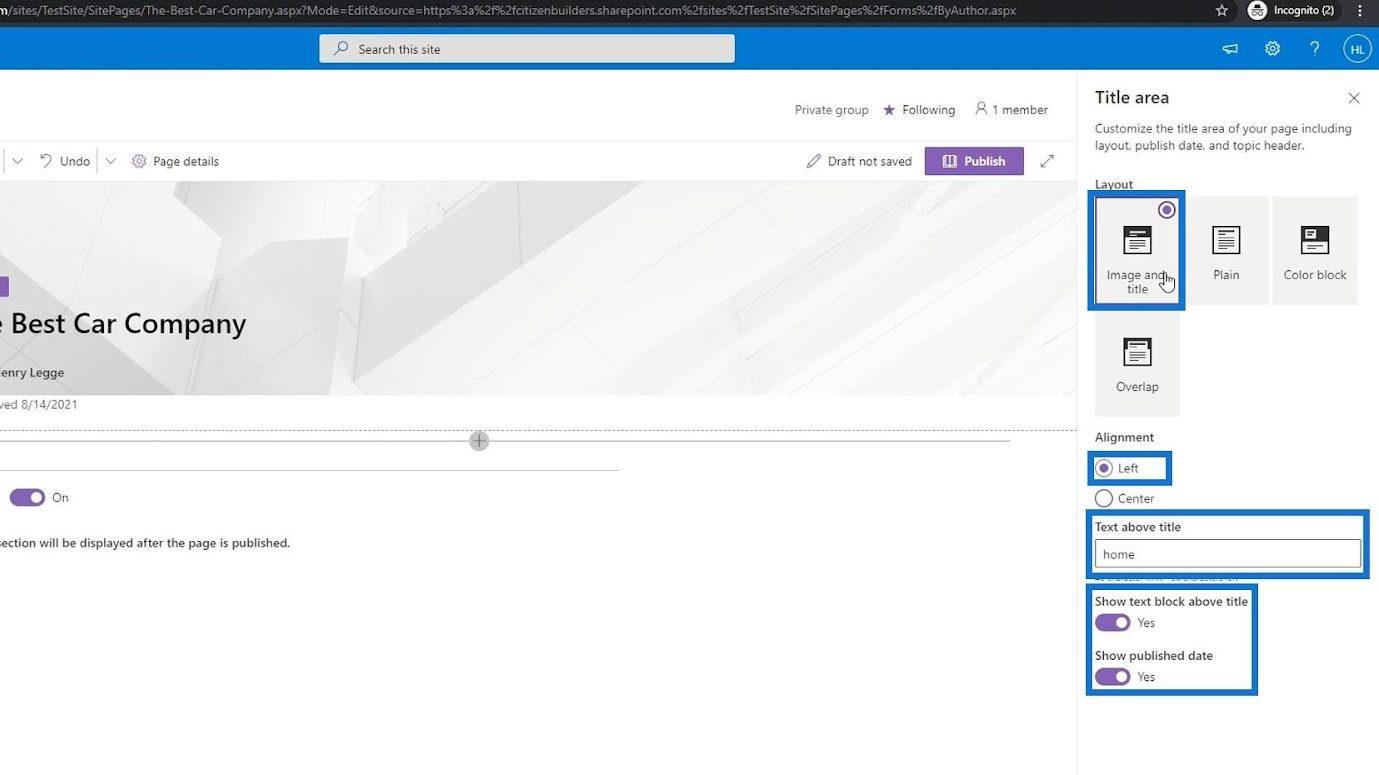
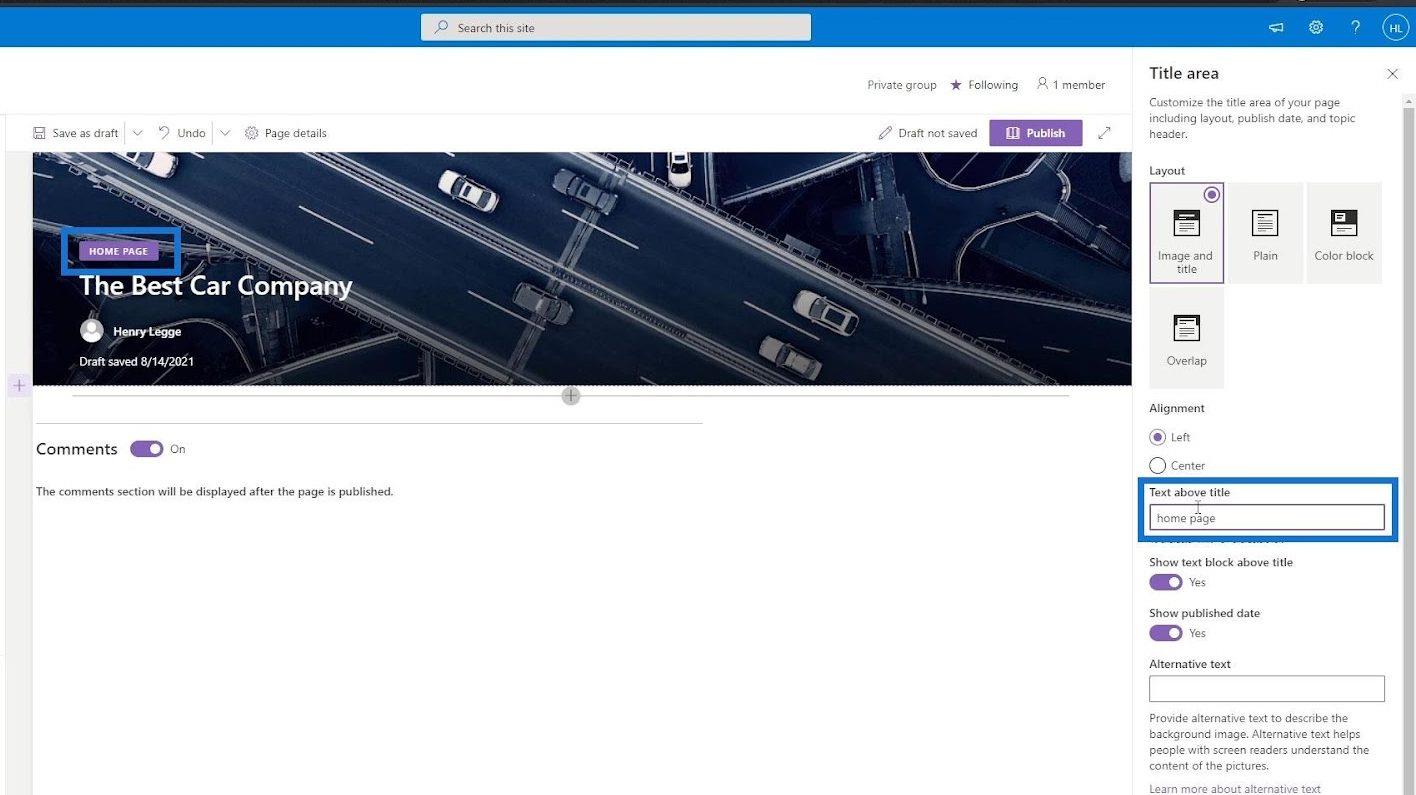
Questo ci permette di cambiare il layout dell'area Titolo . Possiamo anche avere un testo sopra il titolo. Impostiamolo su " Home " e abilitiamo a mostrare il testo e la data di pubblicazione.

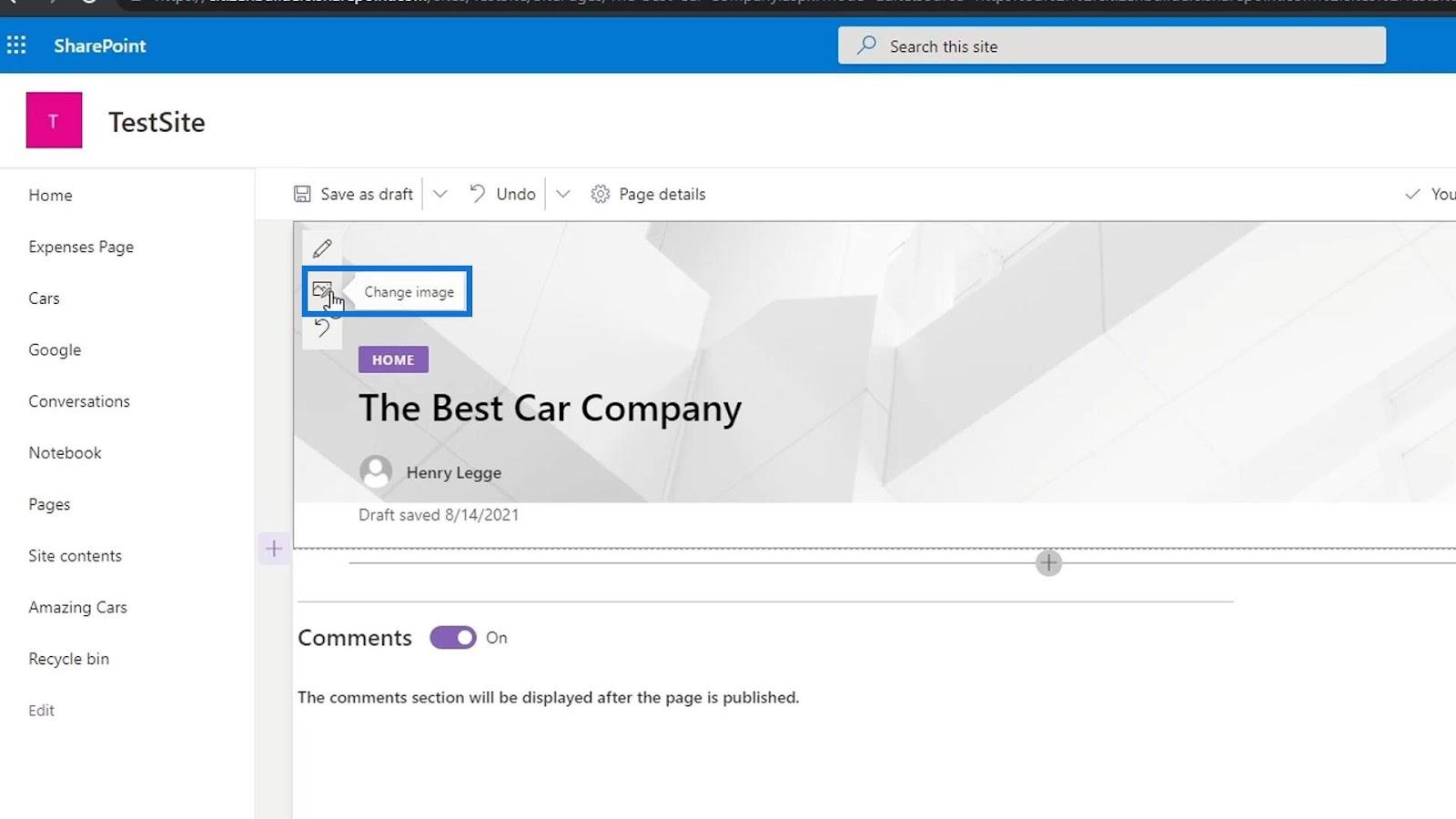
Successivamente, possiamo anche modificare l'immagine e inserire una foto relativa all'auto. Per farlo, basta fare clic sull'icona Cambia immagine .

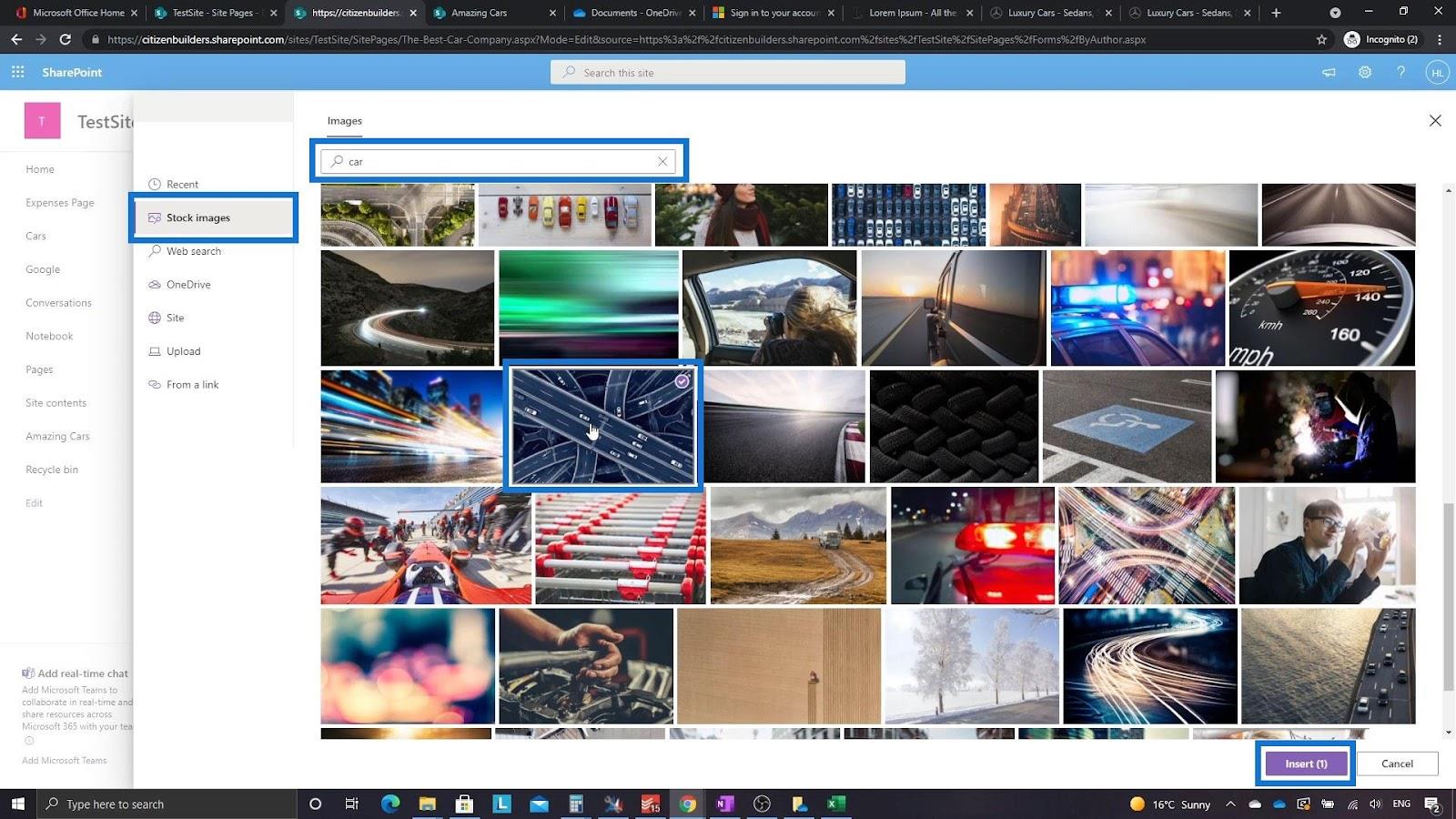
Una volta cliccato, ci permetterà di scegliere immagini da varie fonti. Per questo esempio, cerchiamo e scegliamo una foto di un'auto dalle Immagini Stock .

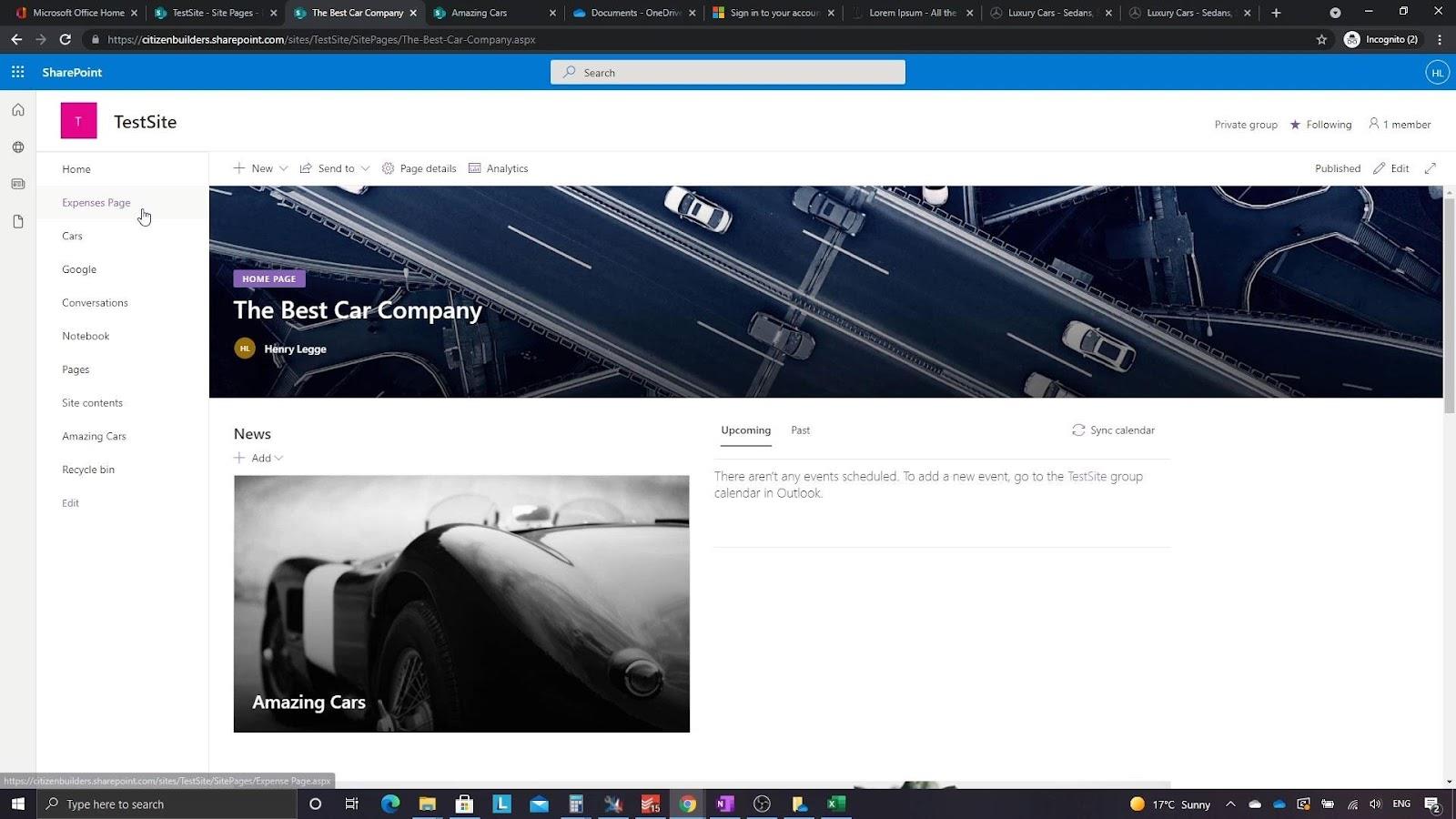
Cambiamo il testo sopra il titolo in " Home Page ". Di conseguenza, ora dovrebbe apparire così.

Aggiunta di sezioni alla pagina del sito
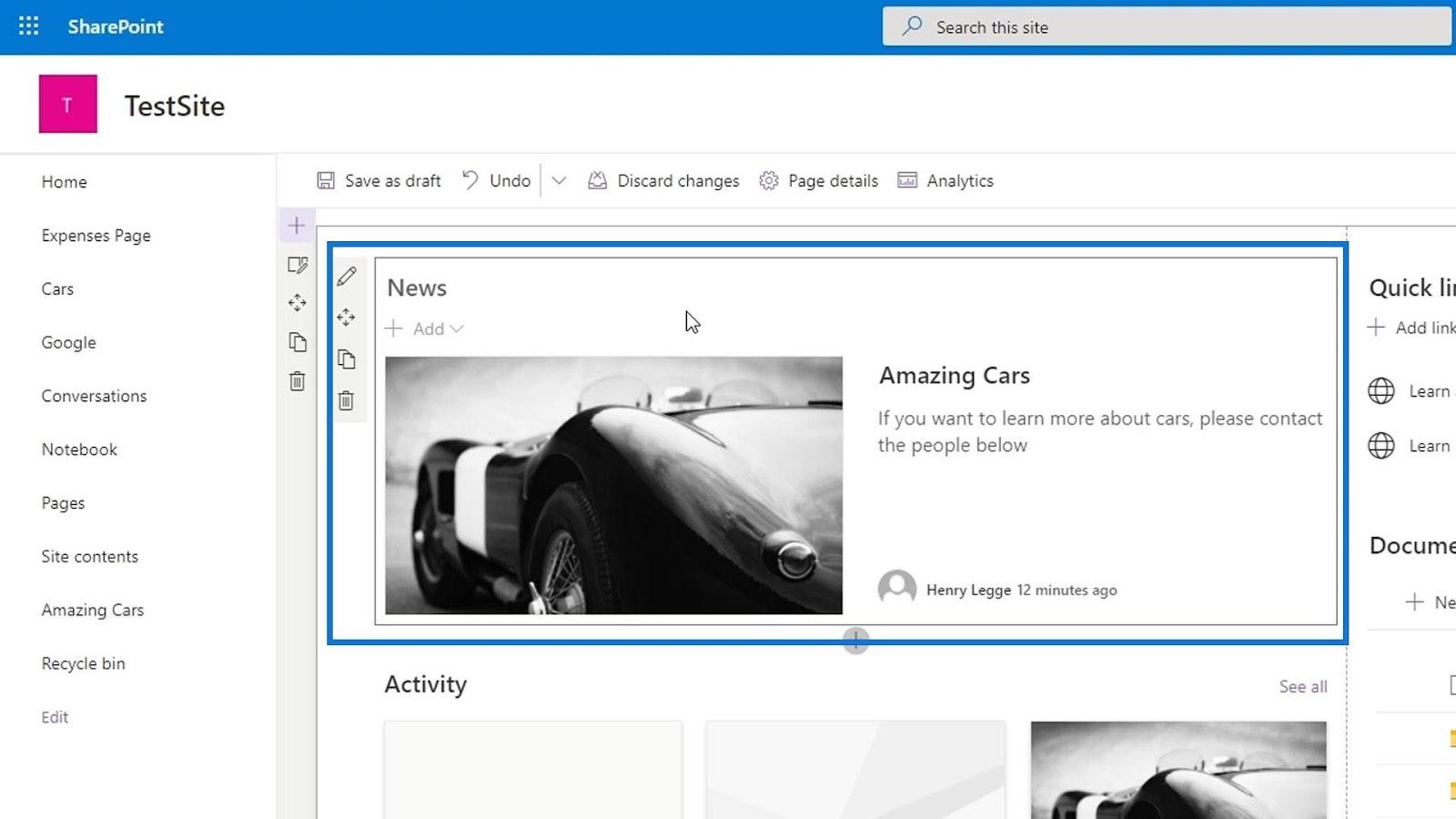
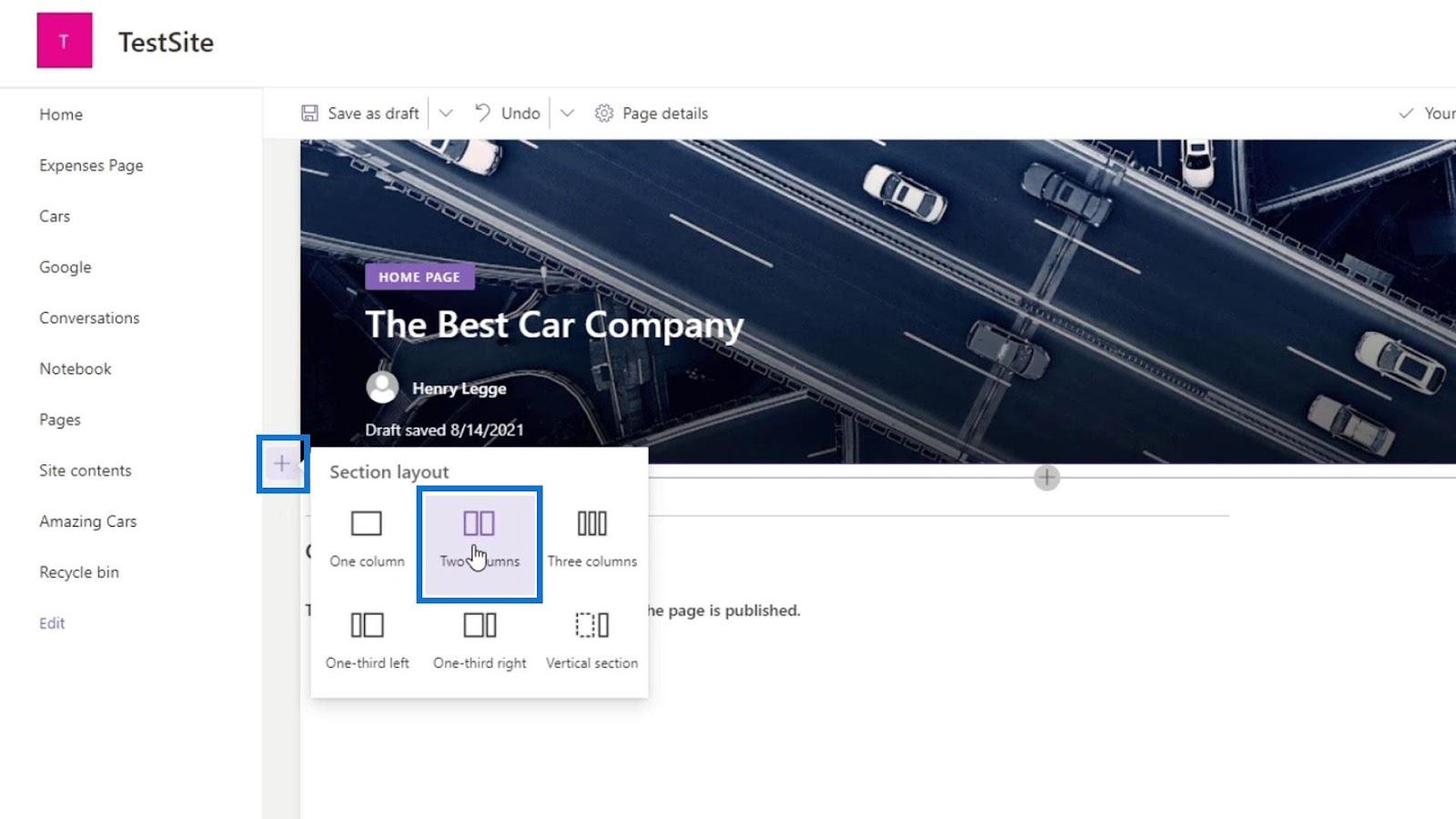
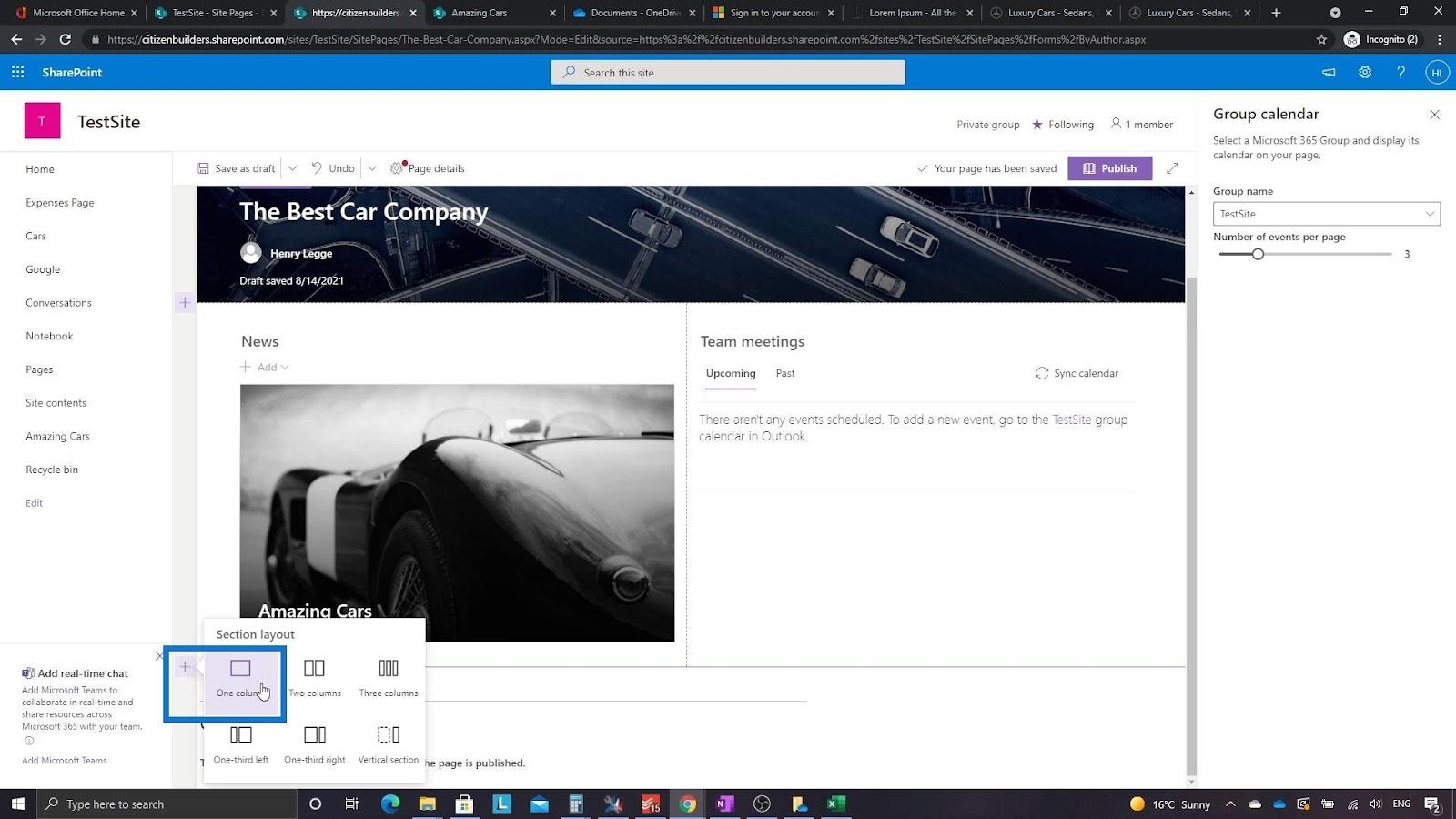
Ora aggiungeremo una sezione di notizie. Per farlo, fai clic sull'icona di aggiunta della sezione ( + ) e scegli Due colonne .

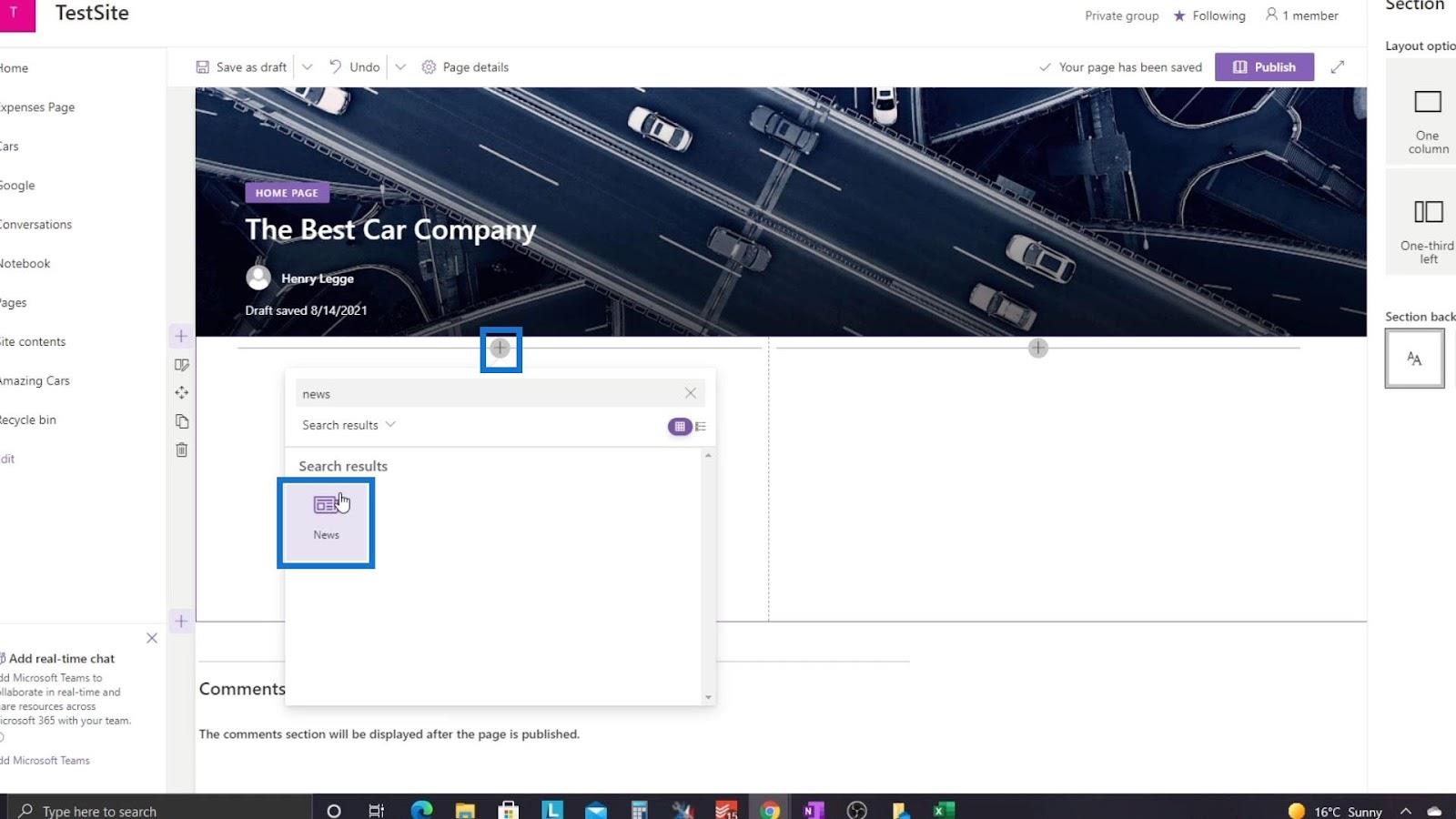
Fai clic sull'icona più con lo sfondo circolare, quindi cerca e seleziona Notizie .

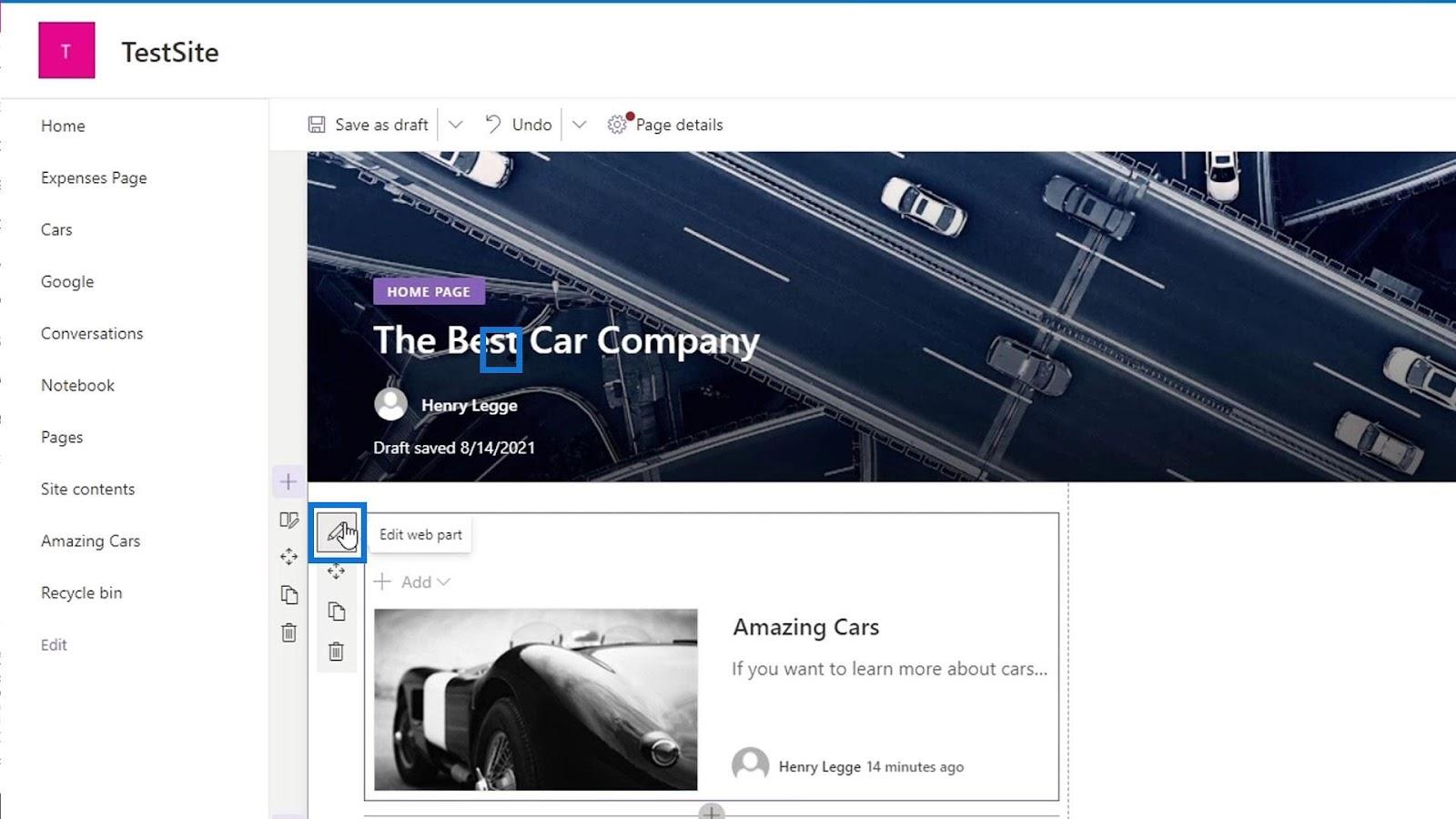
Successivamente, facciamo clic sull'icona di modifica per modificare questa parte.

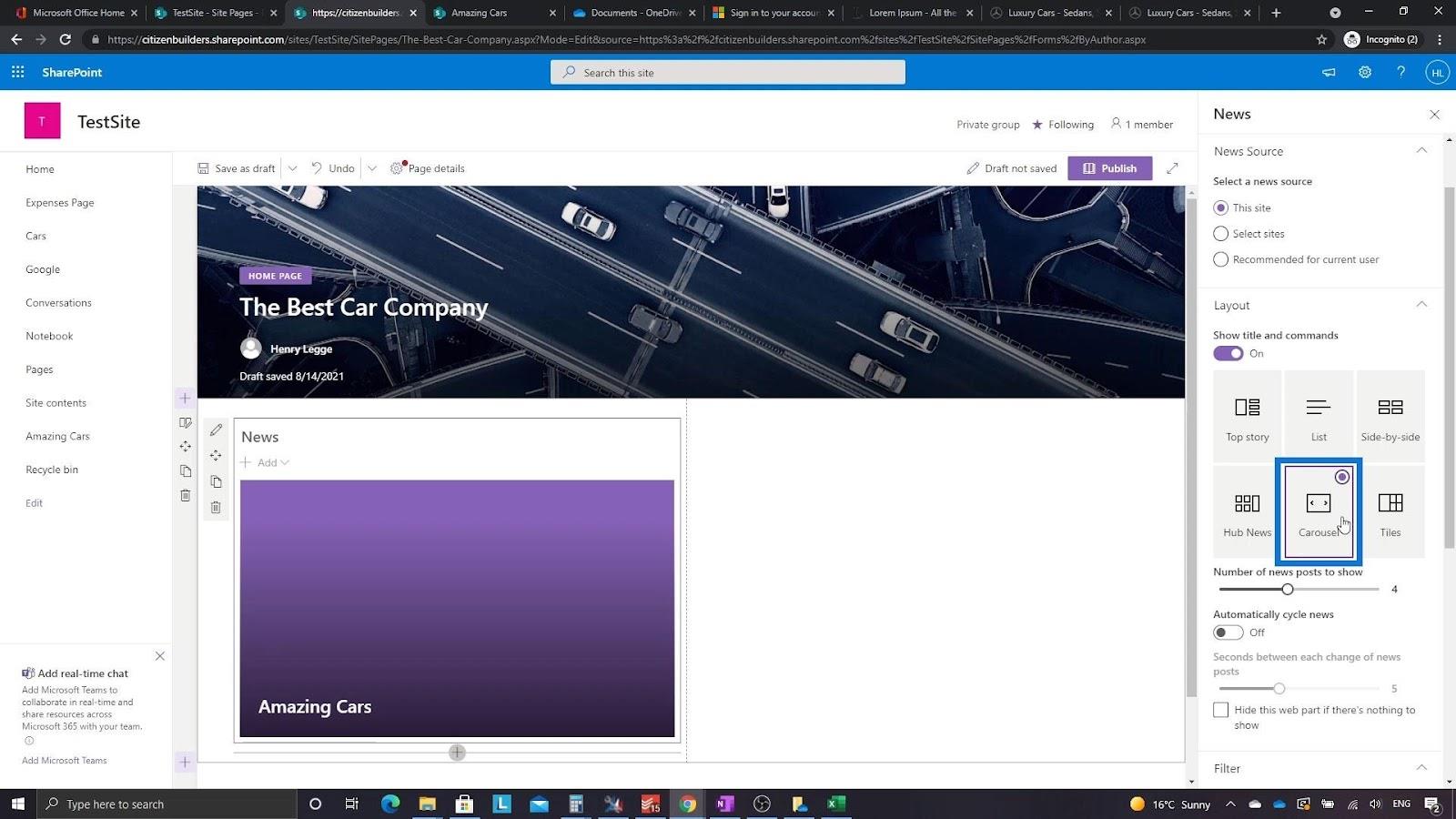
Possiamo scegliere tra vari layout per questa parte. In questo esempio, selezioniamo Carosello.

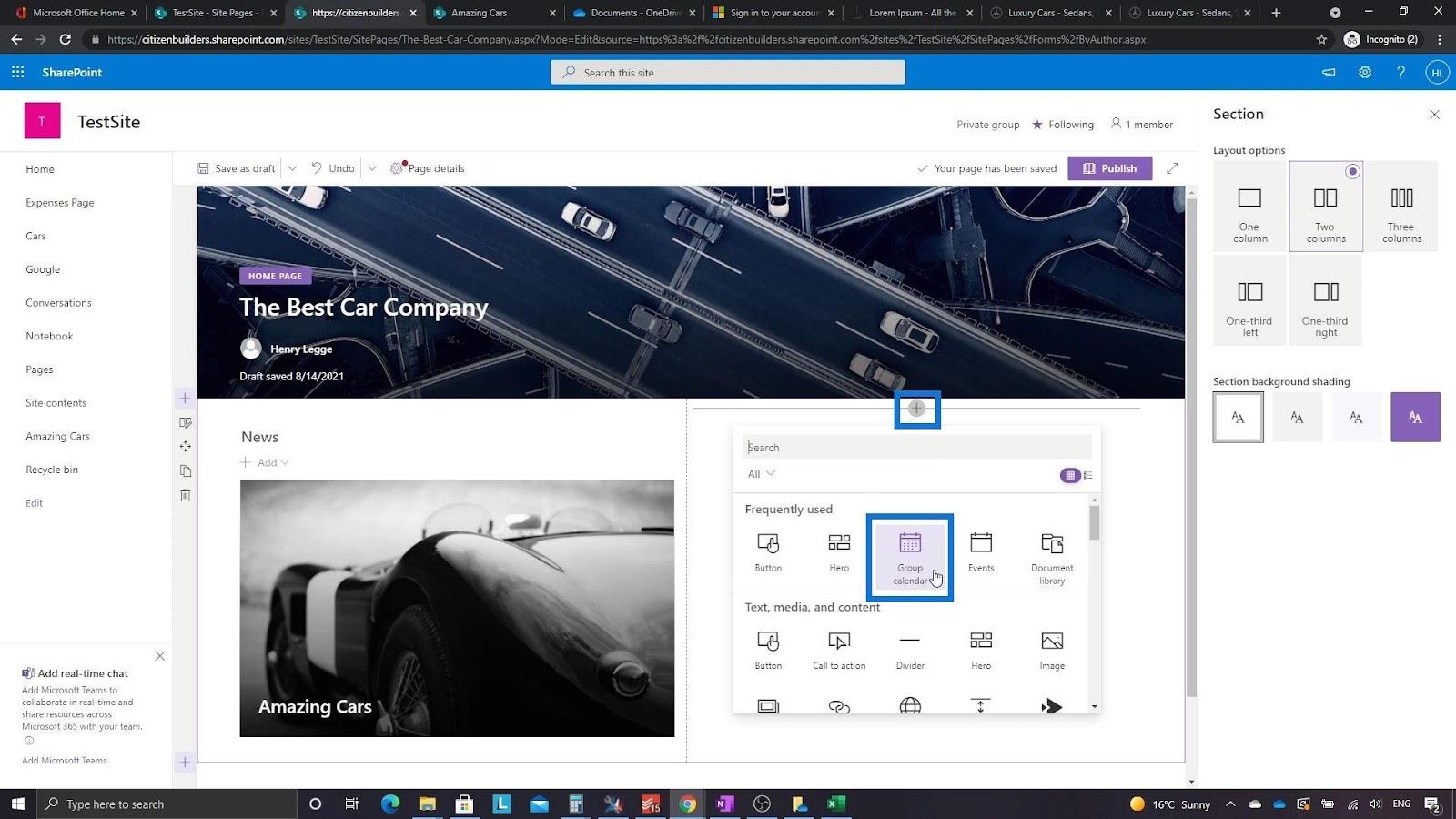
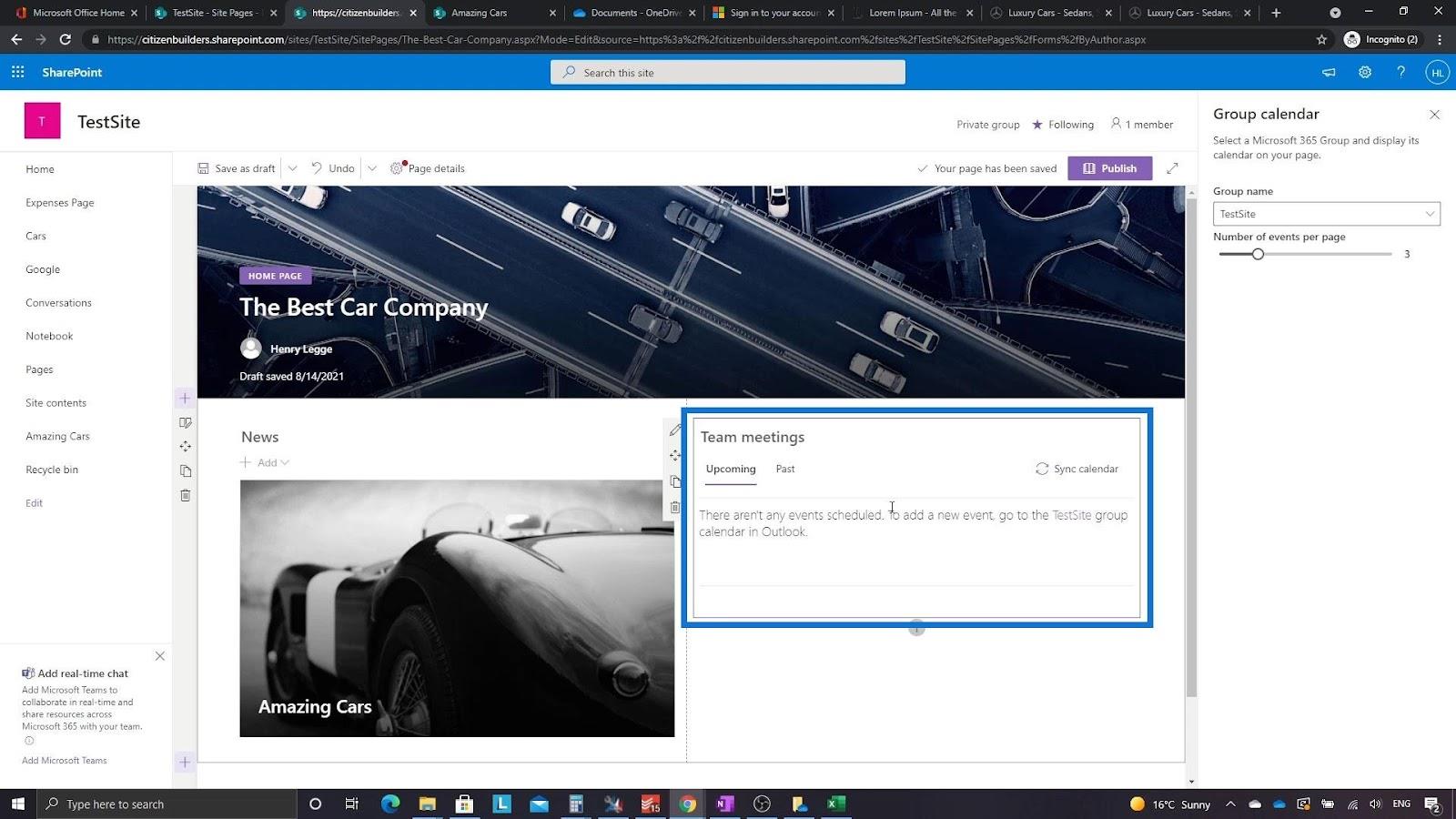
Per la seconda colonna, facciamo nuovamente clic sull'icona più per aggiungere un calendario di gruppo .

Se abbiamo riunioni impostate sul nostro calendario, verranno visualizzate tali riunioni in questa colonna.

Aggiungiamo un'altra colonna per la sezione dei link.

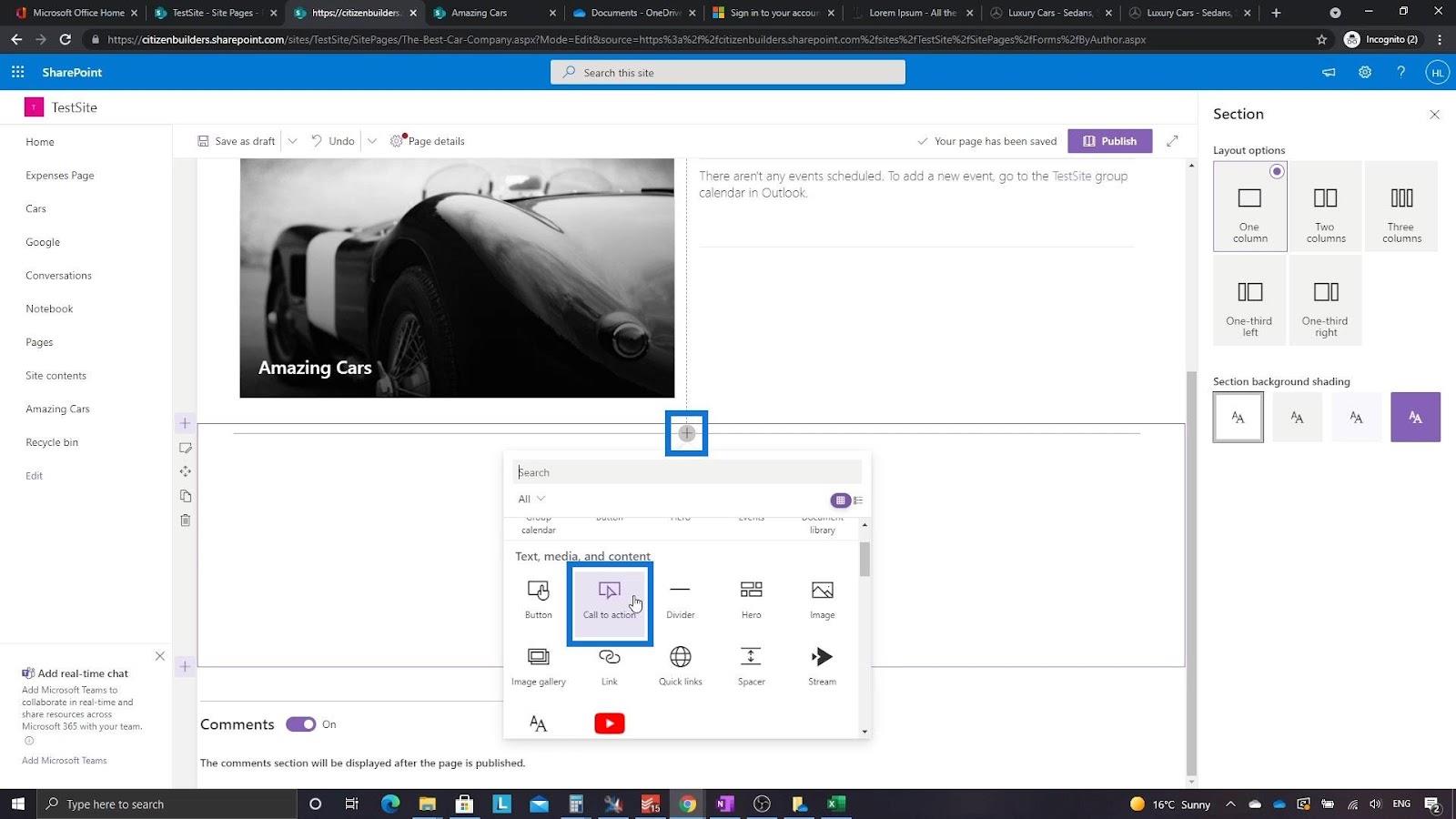
Inoltre, aggiungiamo un invito all'azione su questa colonna.

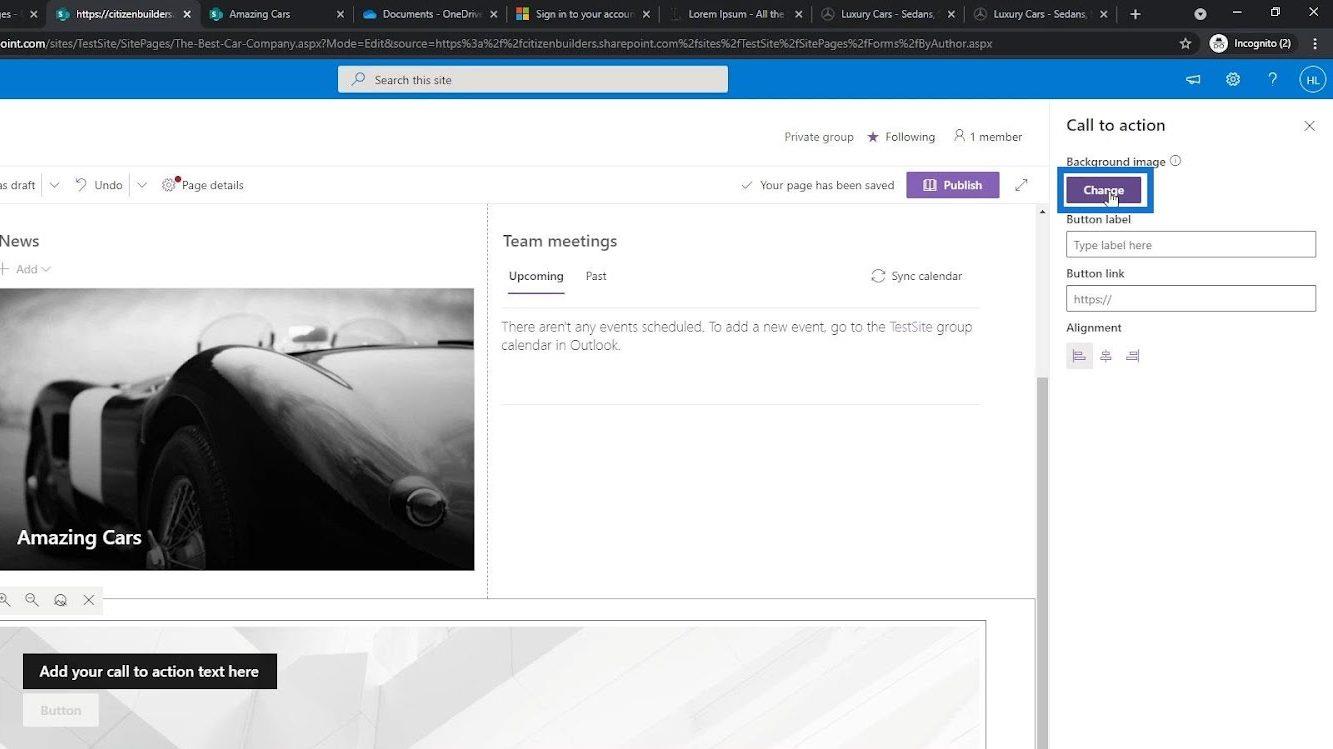
Possiamo cambiare l'immagine di sfondo di questa sezione facendo clic sul pulsante Modifica nel riquadro a destra.

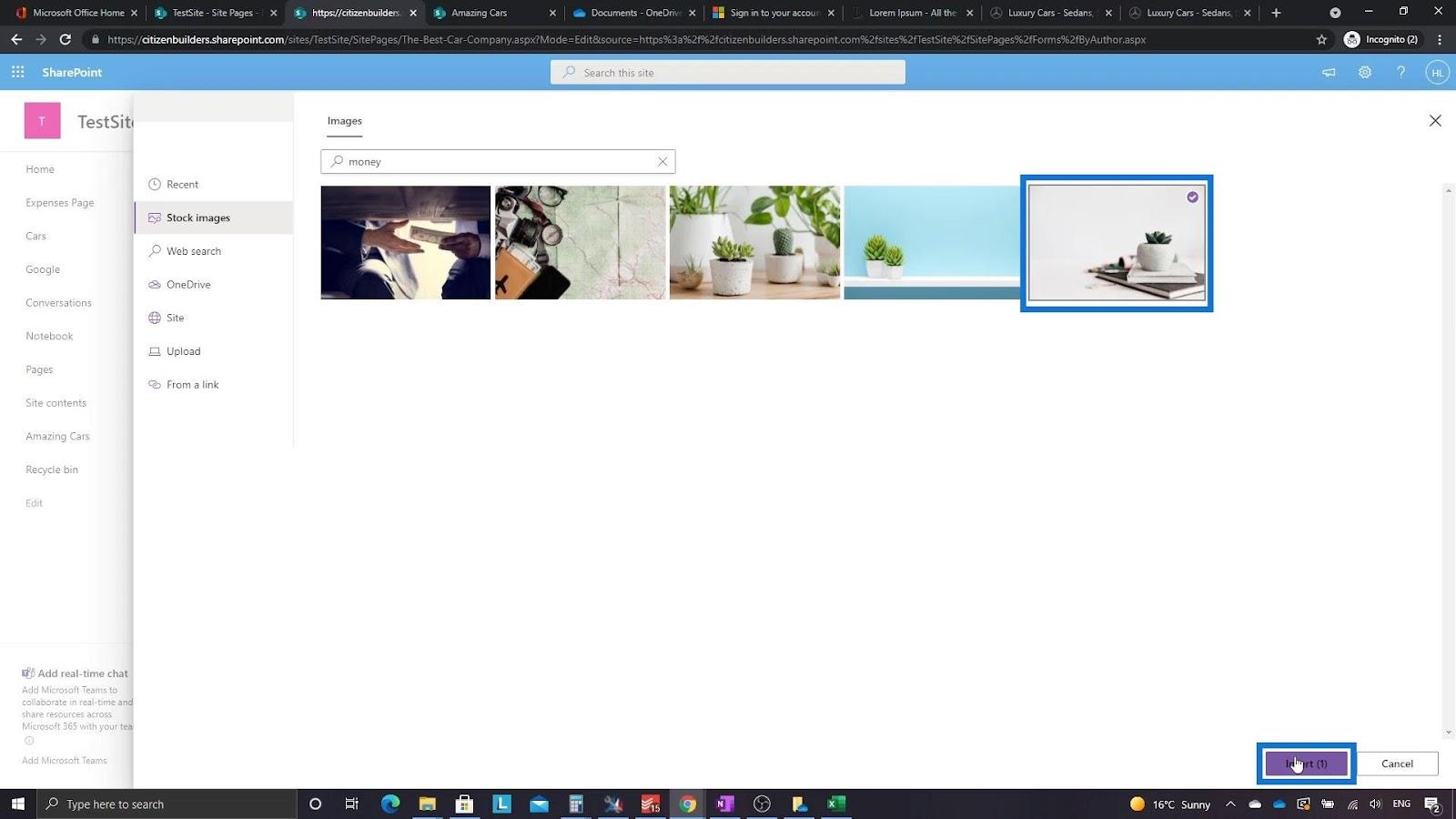
Quindi, cerchiamo di nuovo le immagini sotto le immagini Stock . Nel mio caso, ho cercato " denaro " perché voglio un'immagine di sfondo relativa alle spese. Selezioniamo l'immagine che vogliamo e facciamo clic sul pulsante Inserisci .

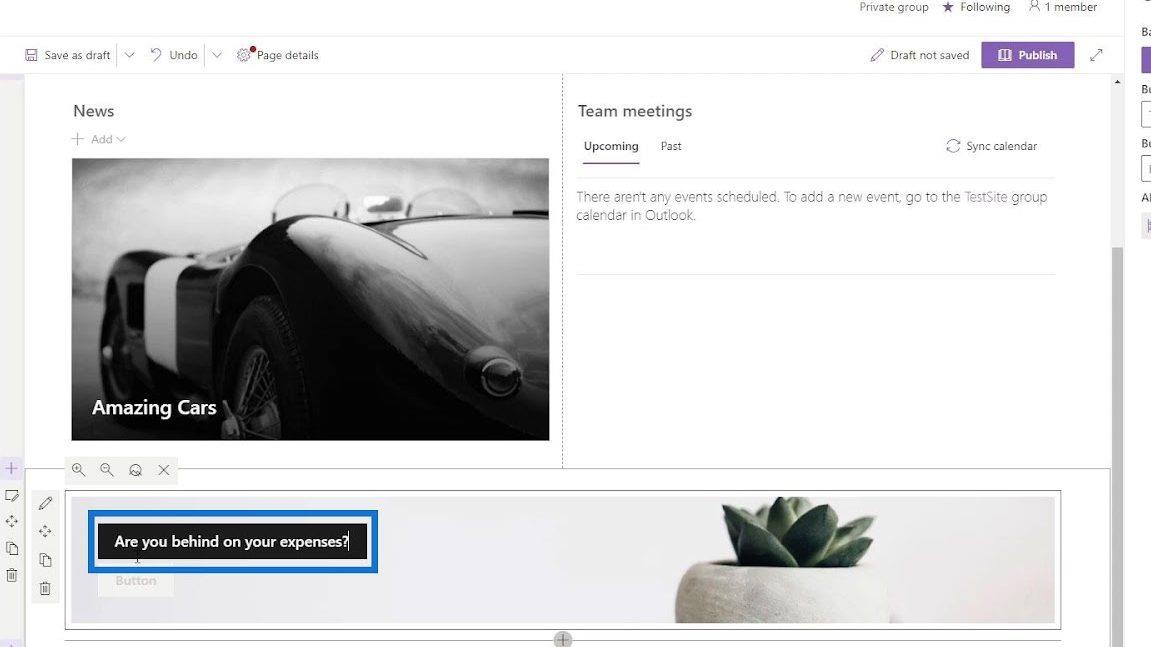
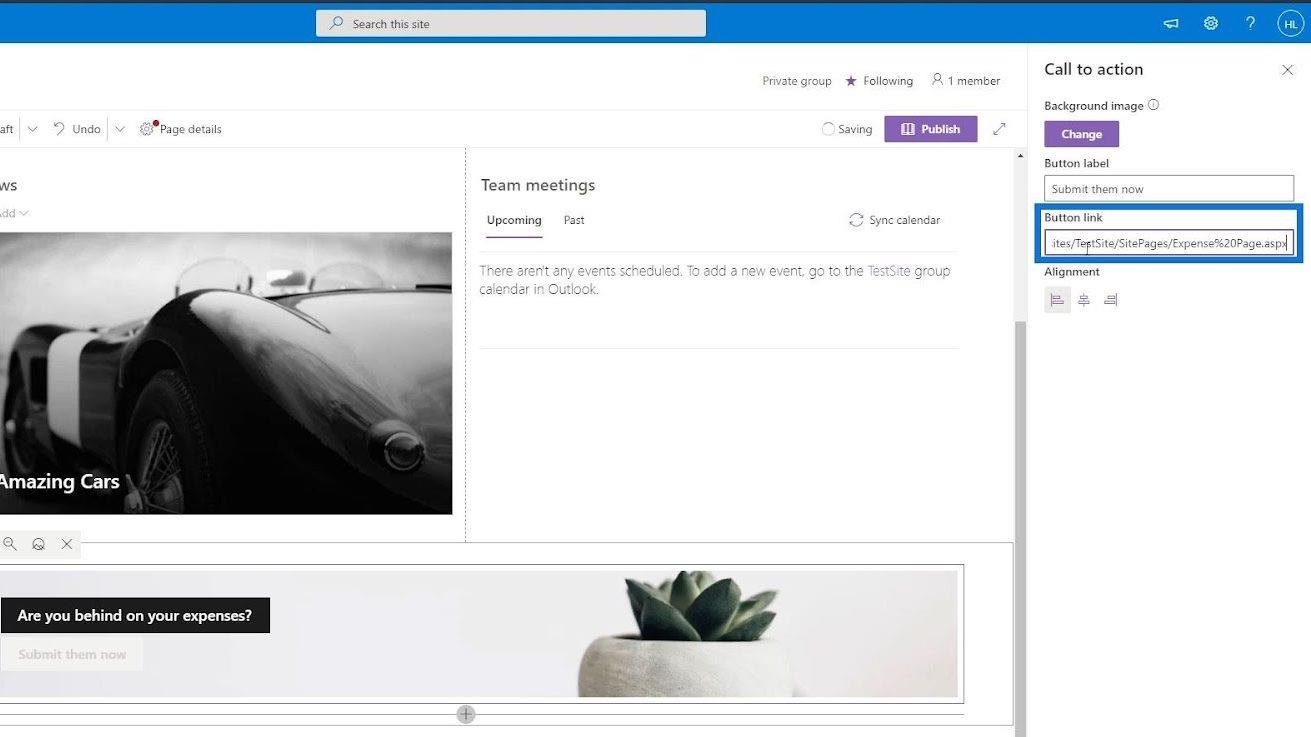
Digitiamo l'invito all'azione. Per questo esempio, digiteremo " Sei in ritardo con le spese ?".

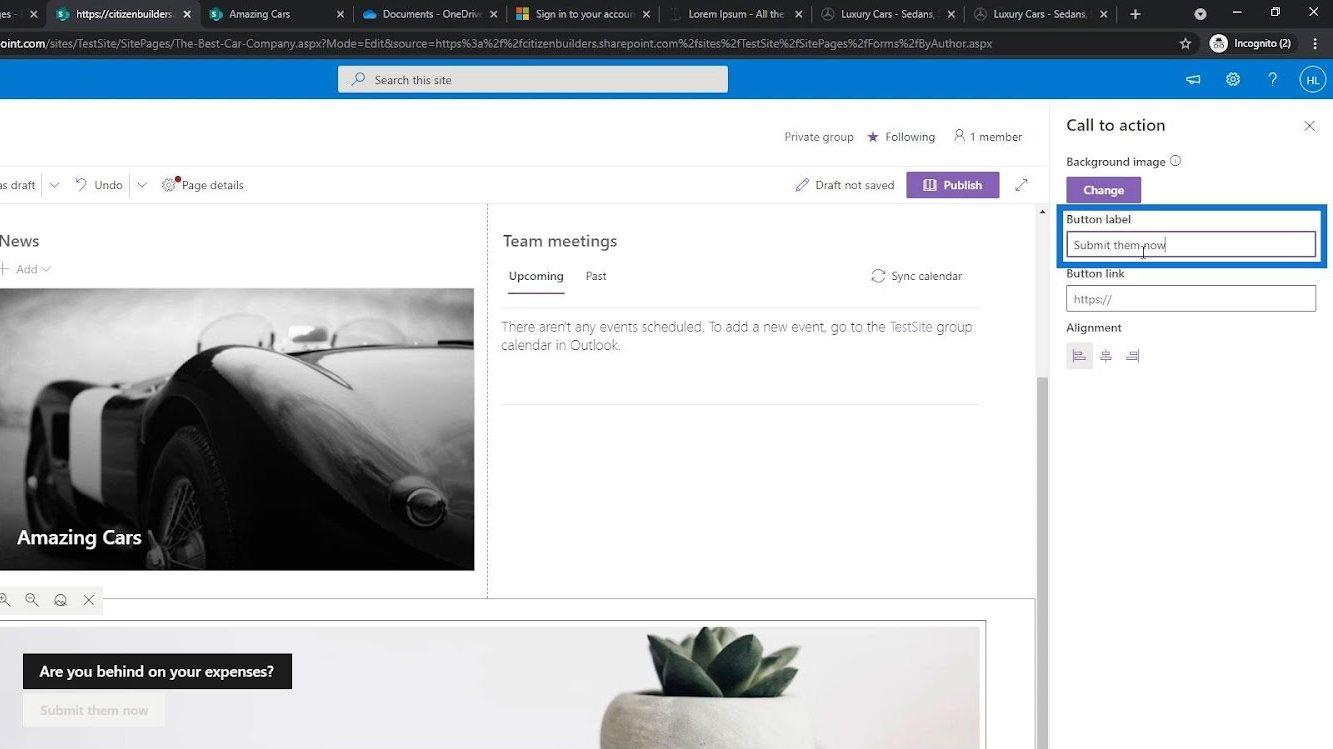
Per l'etichetta del pulsante, digitiamo " Invia ora ".

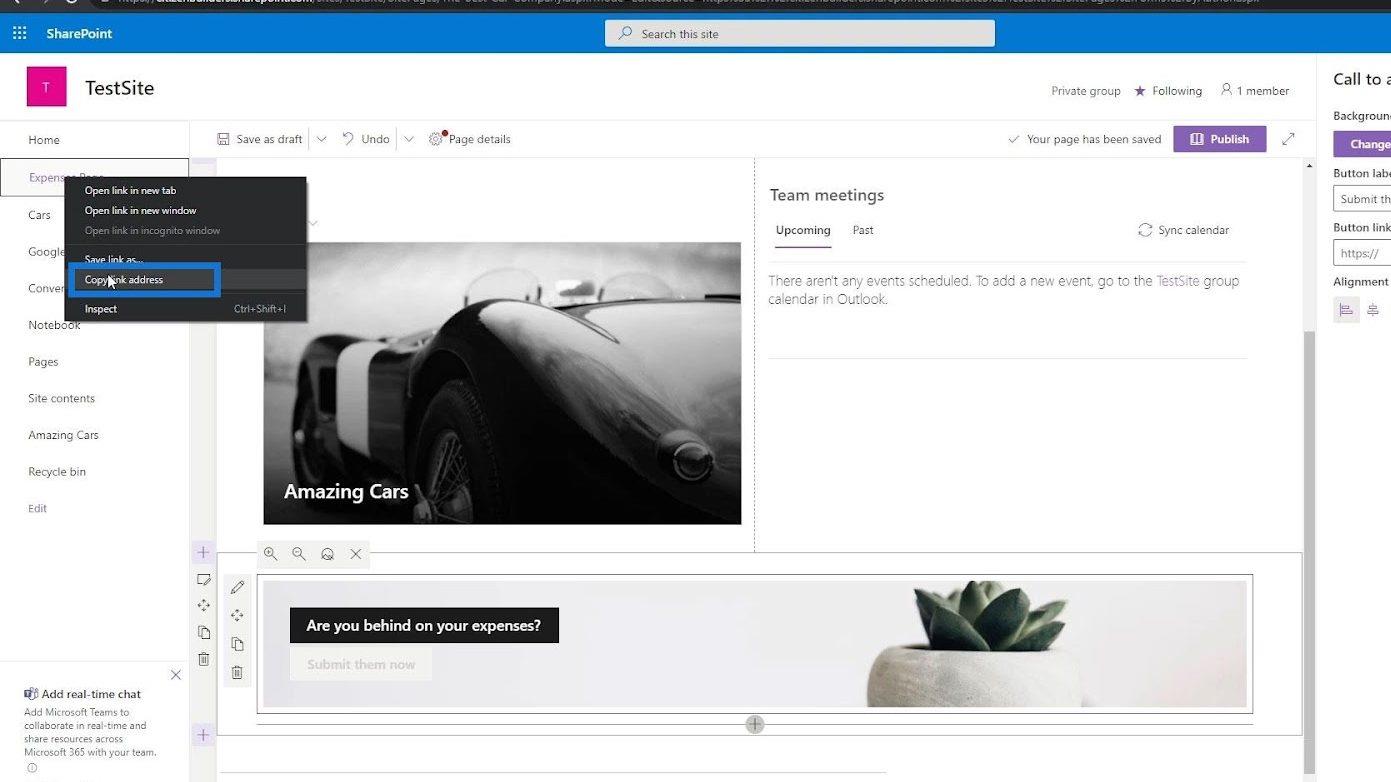
Il link dovrebbe portarci alla pagina Spese . Quindi, clicchiamo con il tasto destro sulla pagina Spese e clicchiamo su " Copia indirizzo link ".

Incolla l'URL nel campo del collegamento del pulsante.

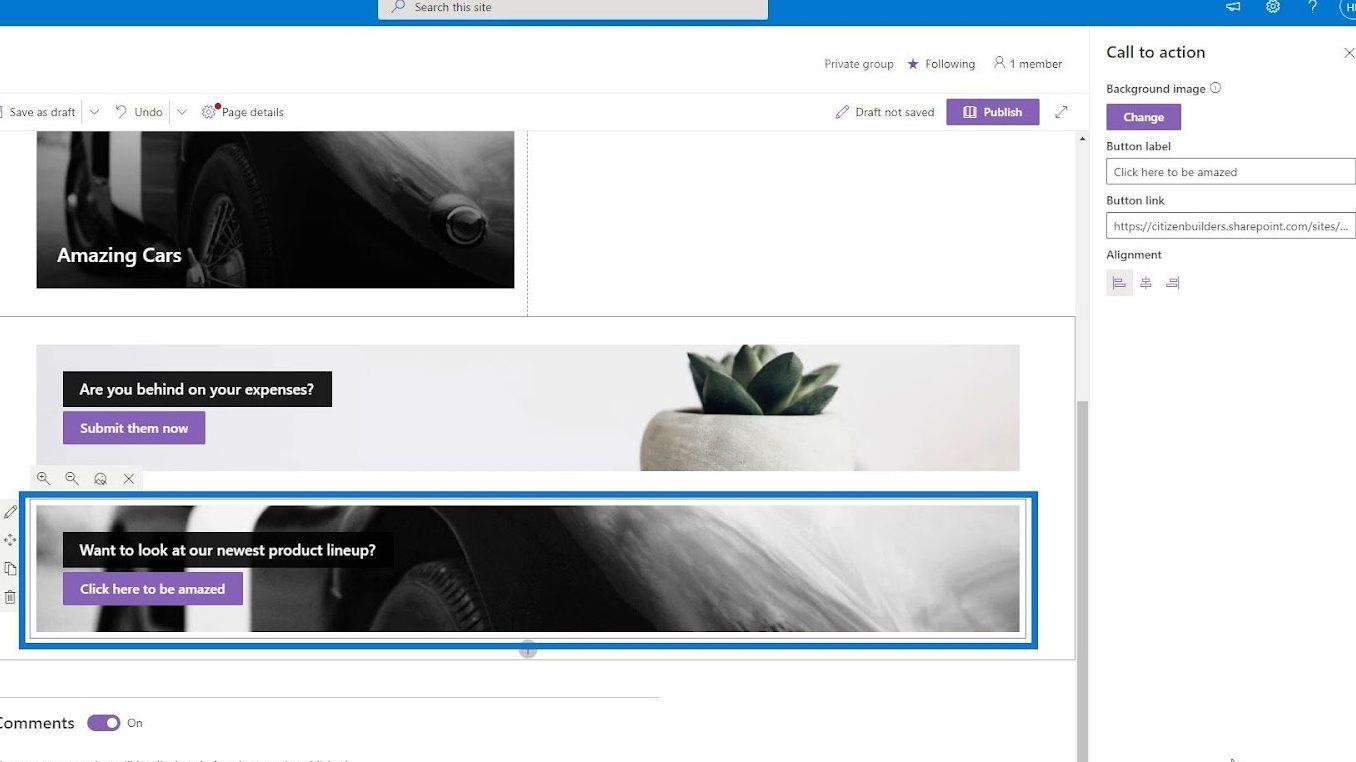
Utilizzando gli stessi passaggi, ho aggiunto un altro invito all'azione che reindirizzerà gli utenti alla pagina di Amazing Cars .

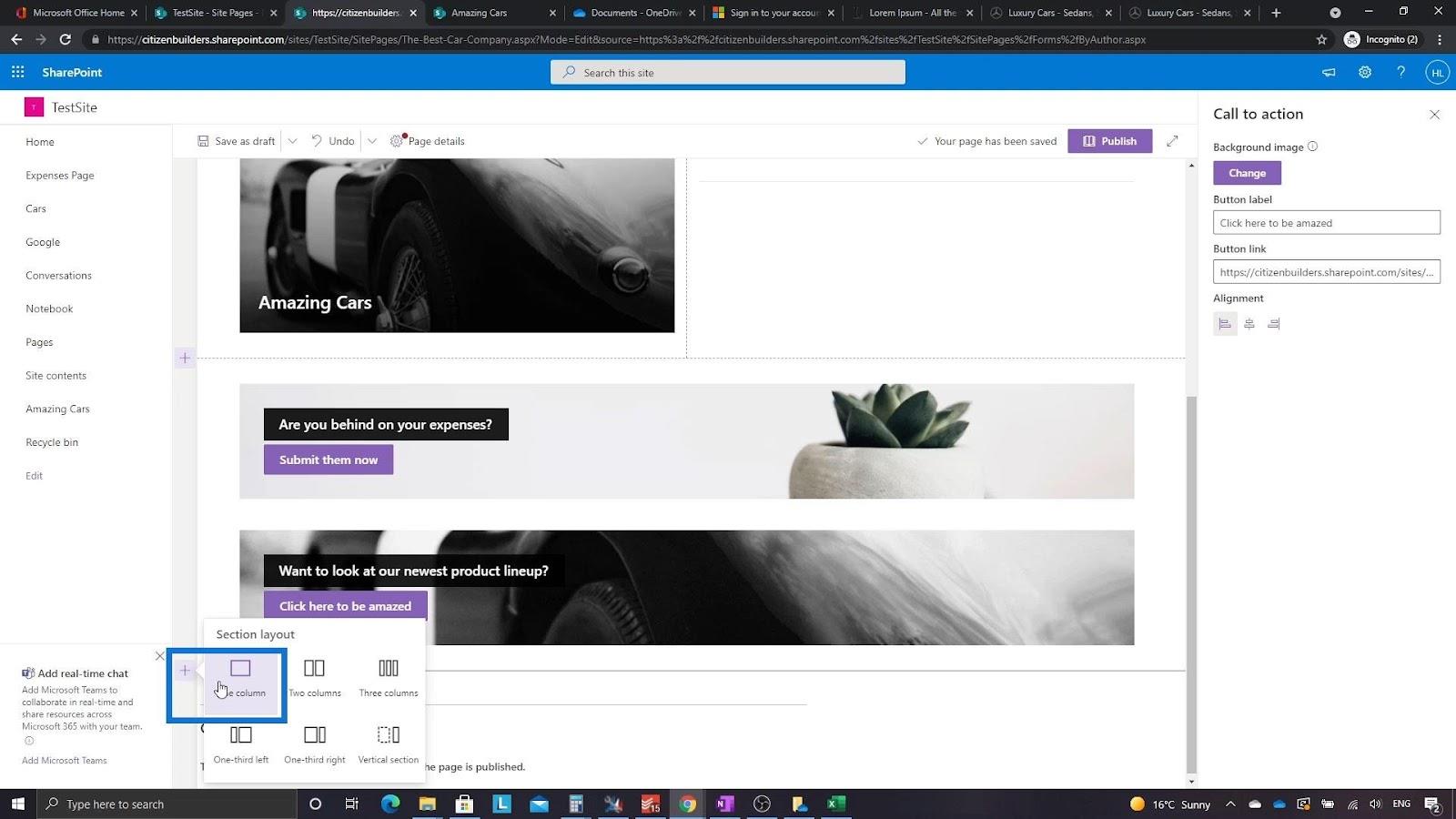
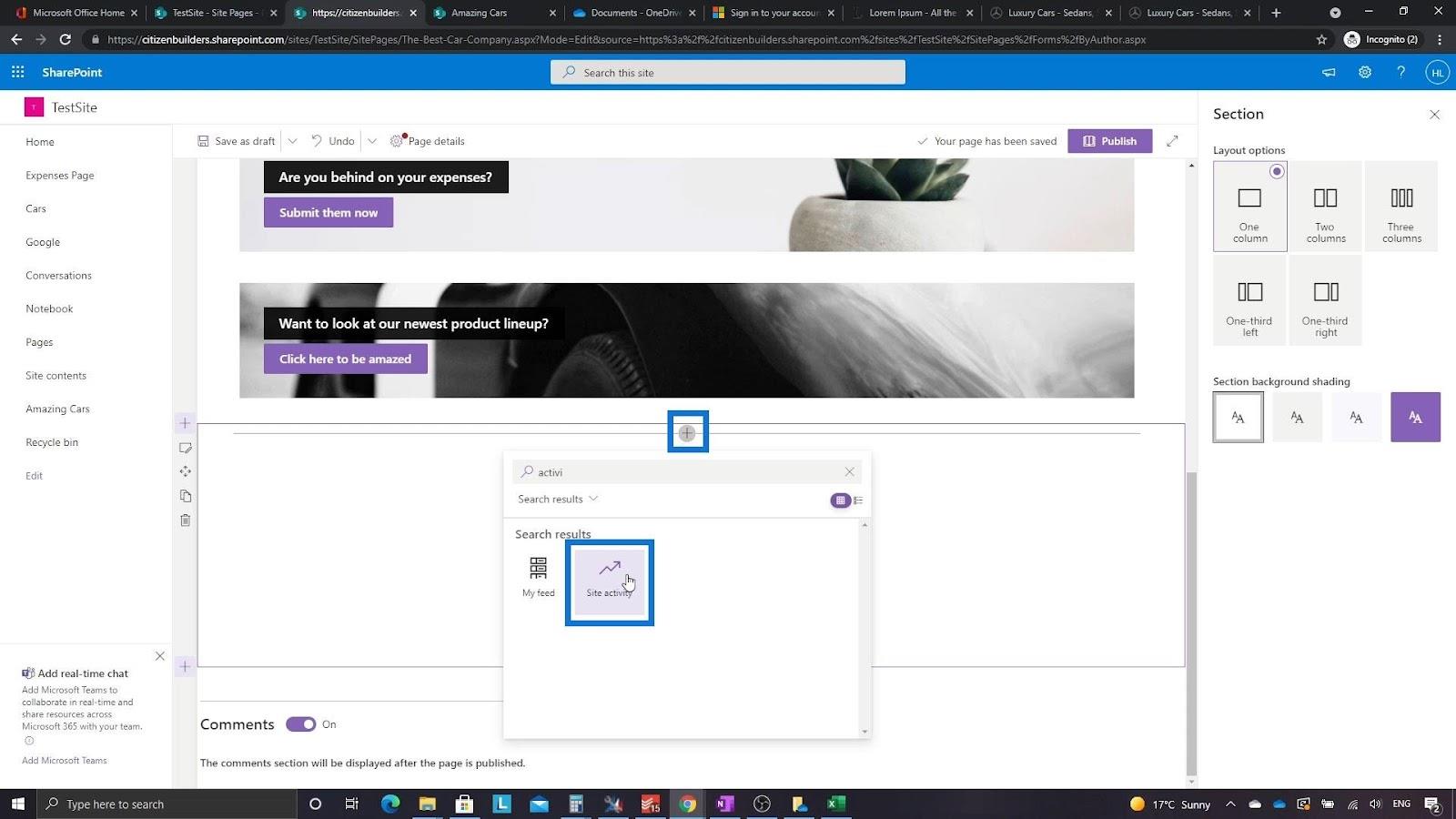
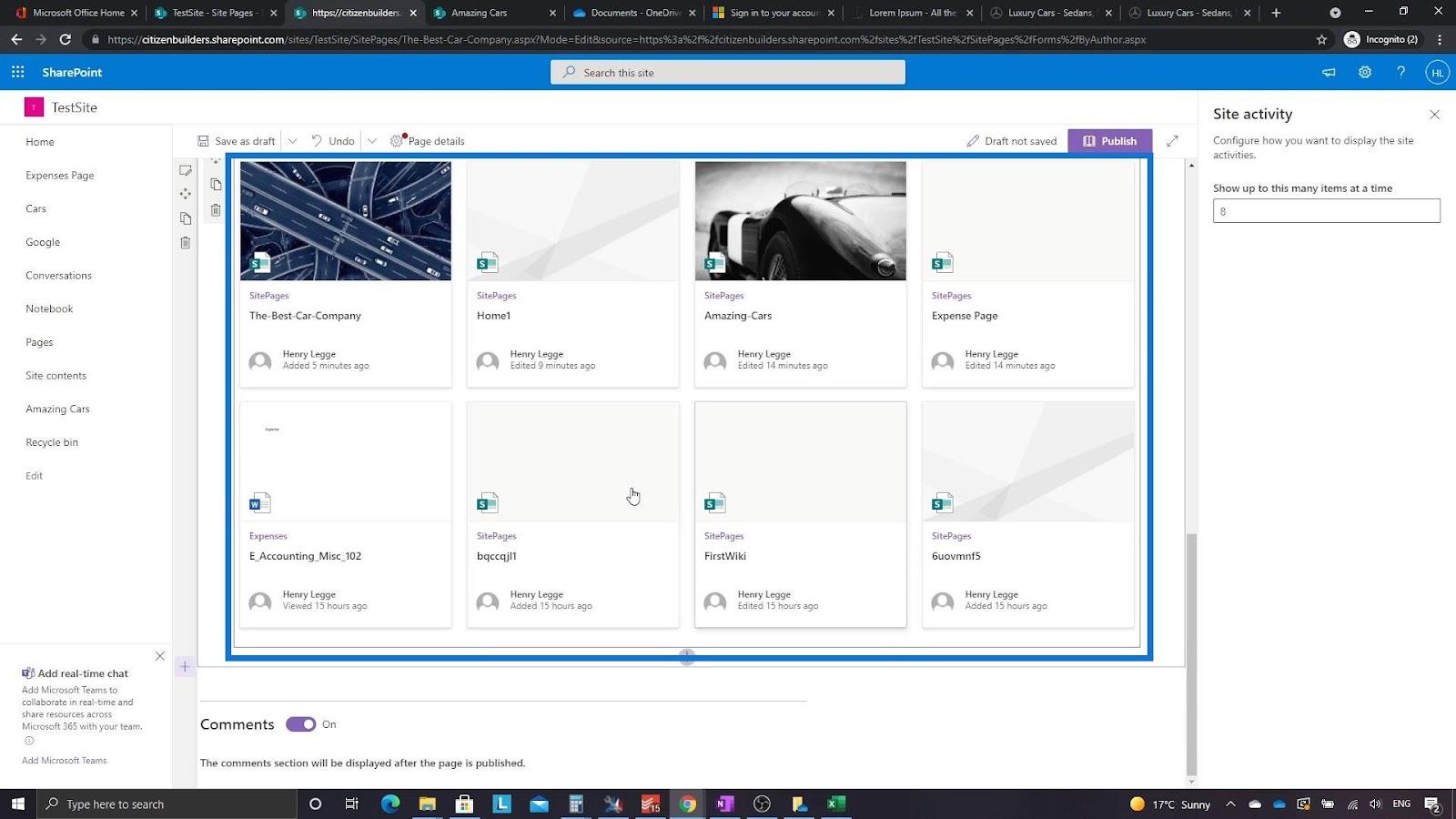
Aggiungiamo un'altra colonna per l'ultima attività.

Per farlo, cerchiamo Attività del sito .

Visualizzerà quindi le diverse attività sul nostro sito.

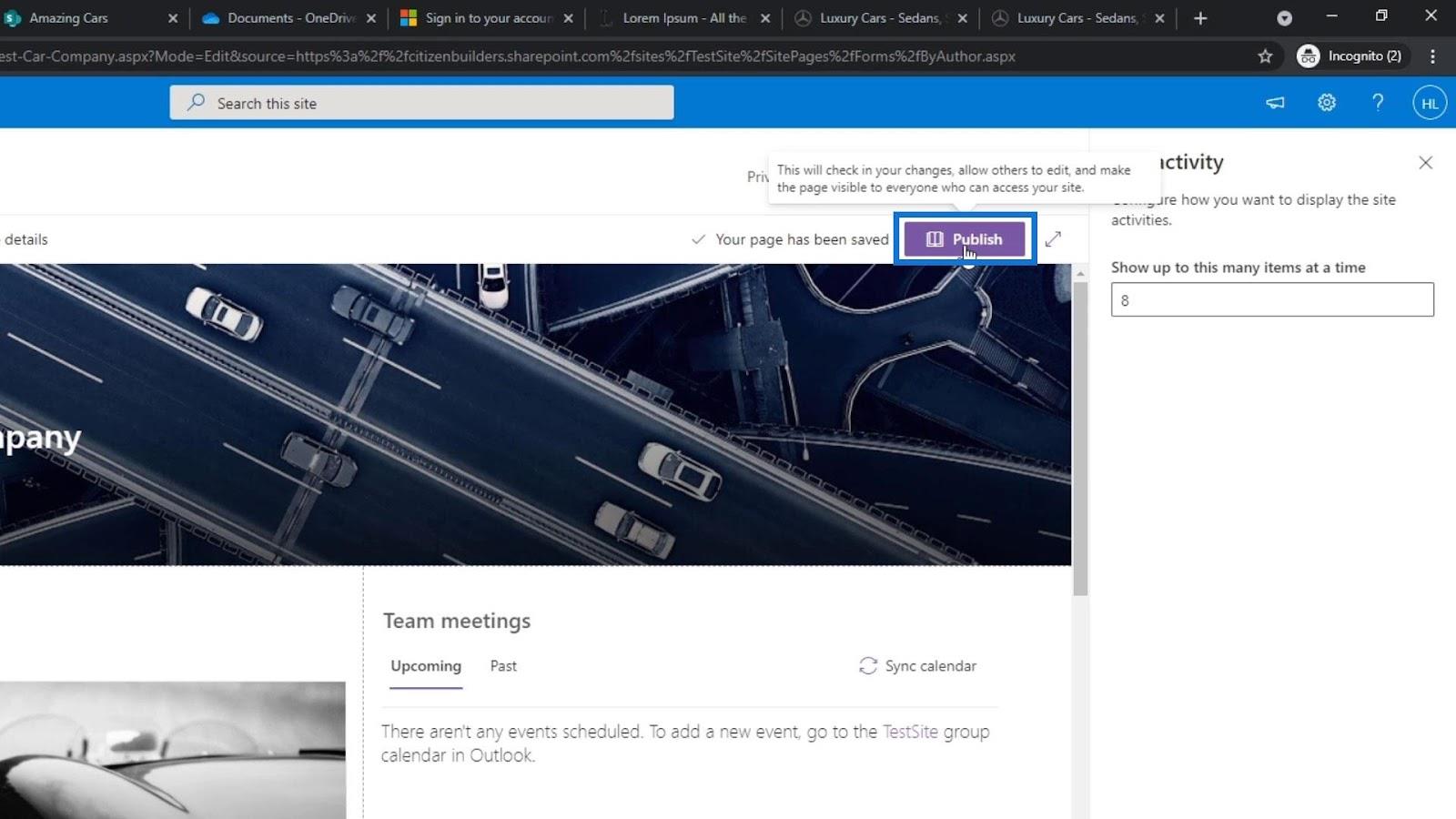
Quando sei pronto per far vedere la pagina al tuo pubblico, fai clic sul pulsante Pubblica .

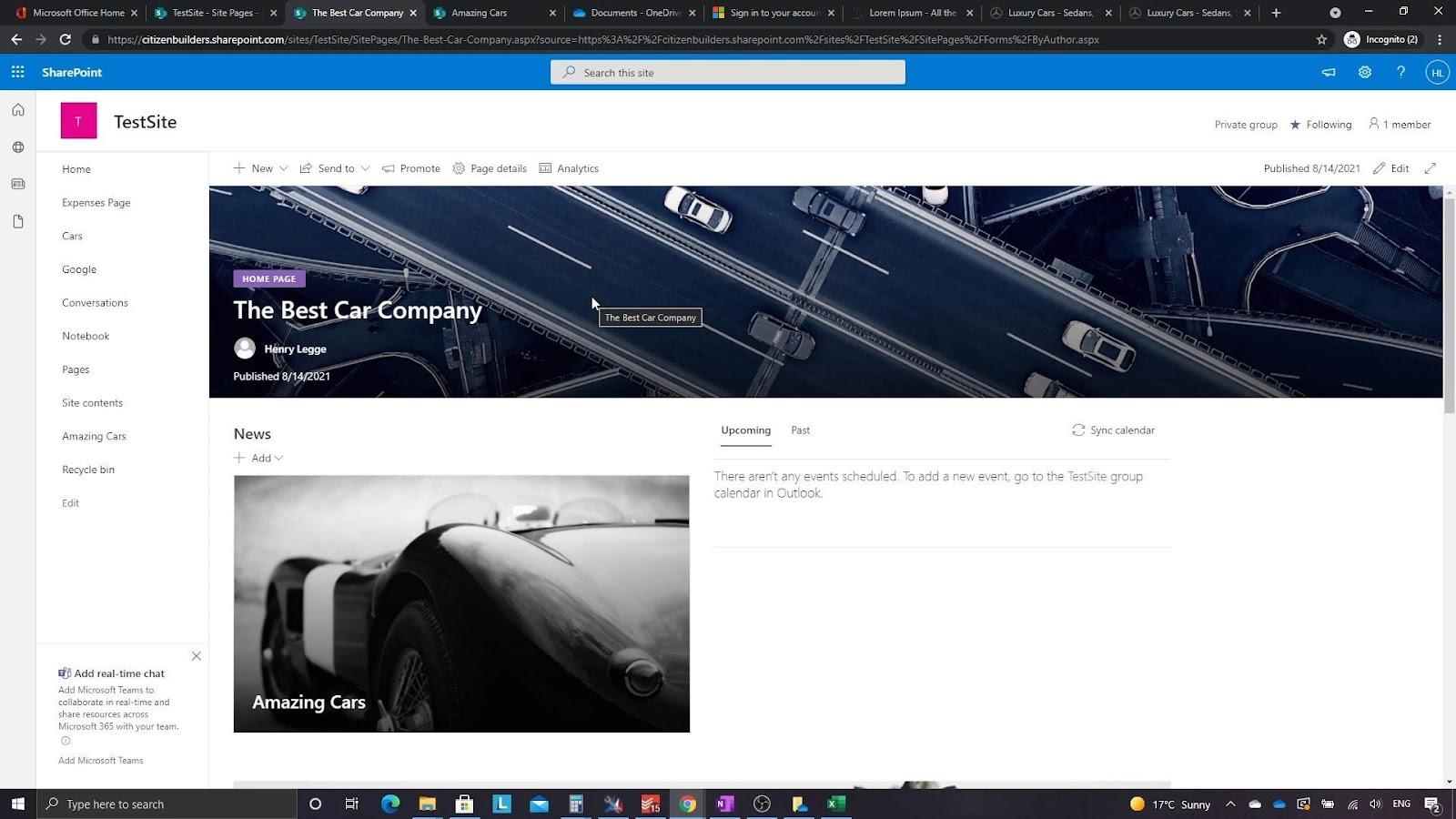
Di conseguenza, ora abbiamo una nuova pagina.

Impostazione di una pagina come home page di SharePoint
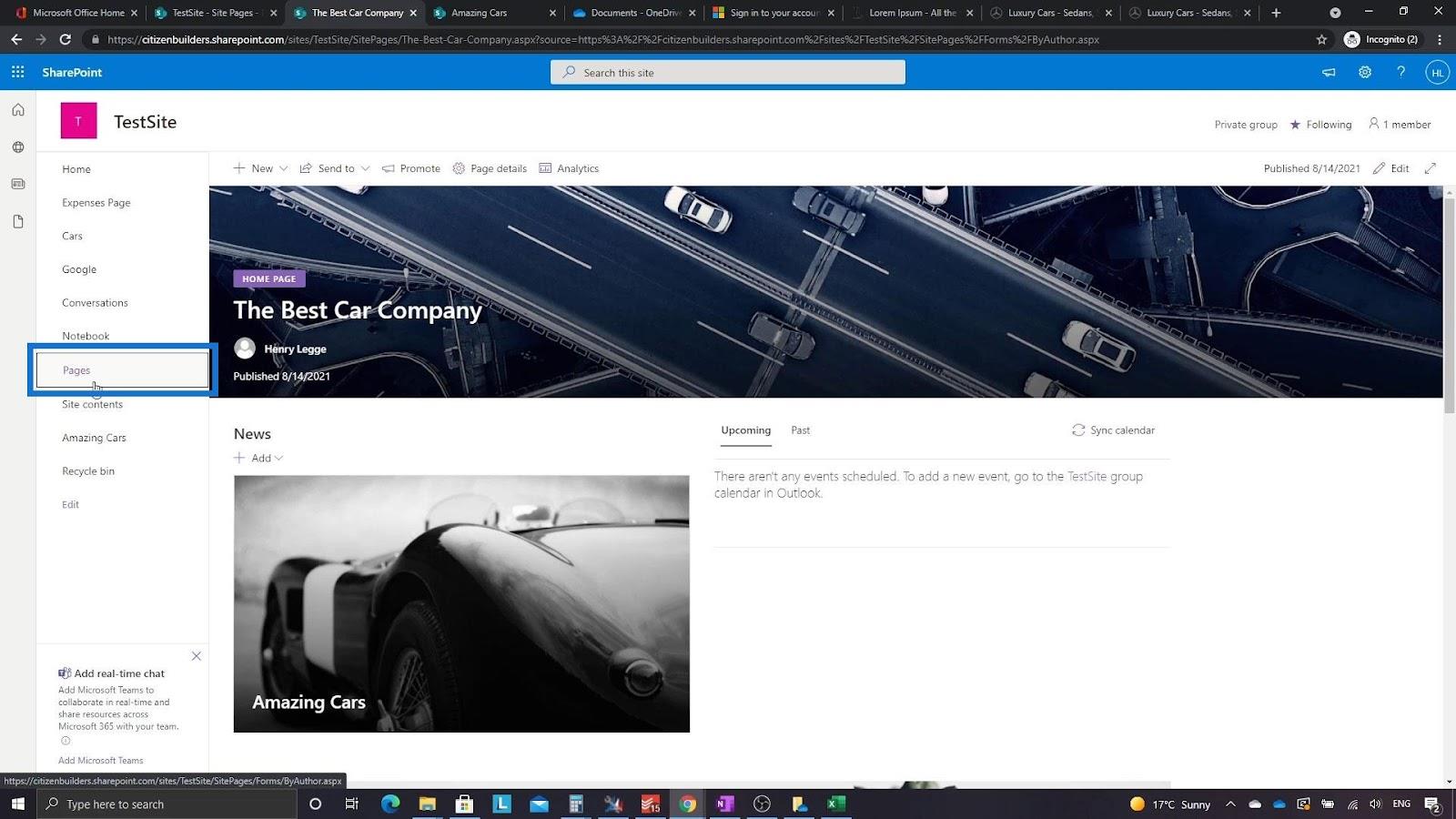
Le istruzioni variano a seconda del tipo di sito o pagina che stai utilizzando. Se vogliamo impostare questa nuova pagina come nostra home page, possiamo andare alle Pagine .

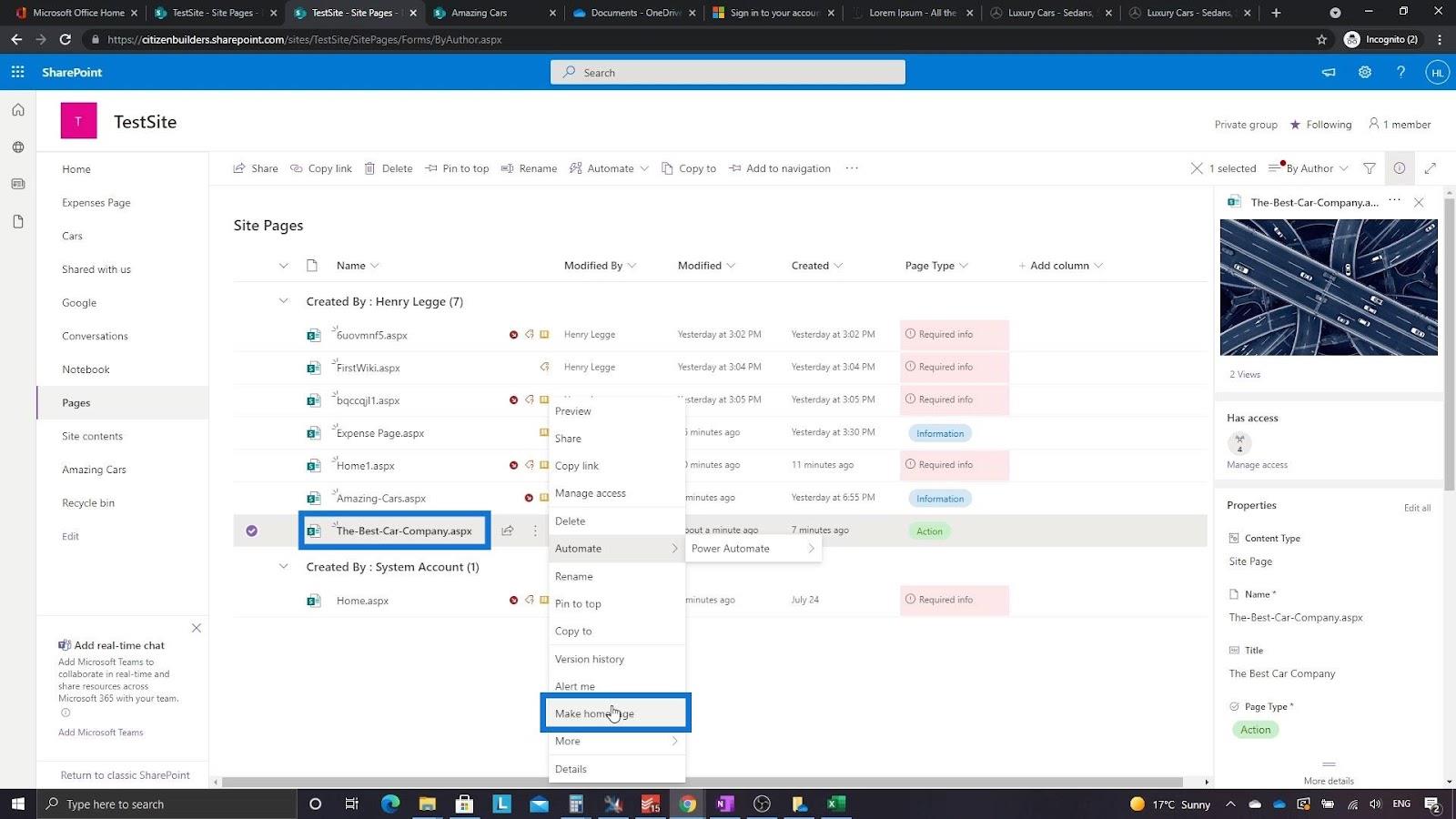
Cerchiamo la pagina che abbiamo creato. Fai clic destro su di esso e fai clic su Crea home page .

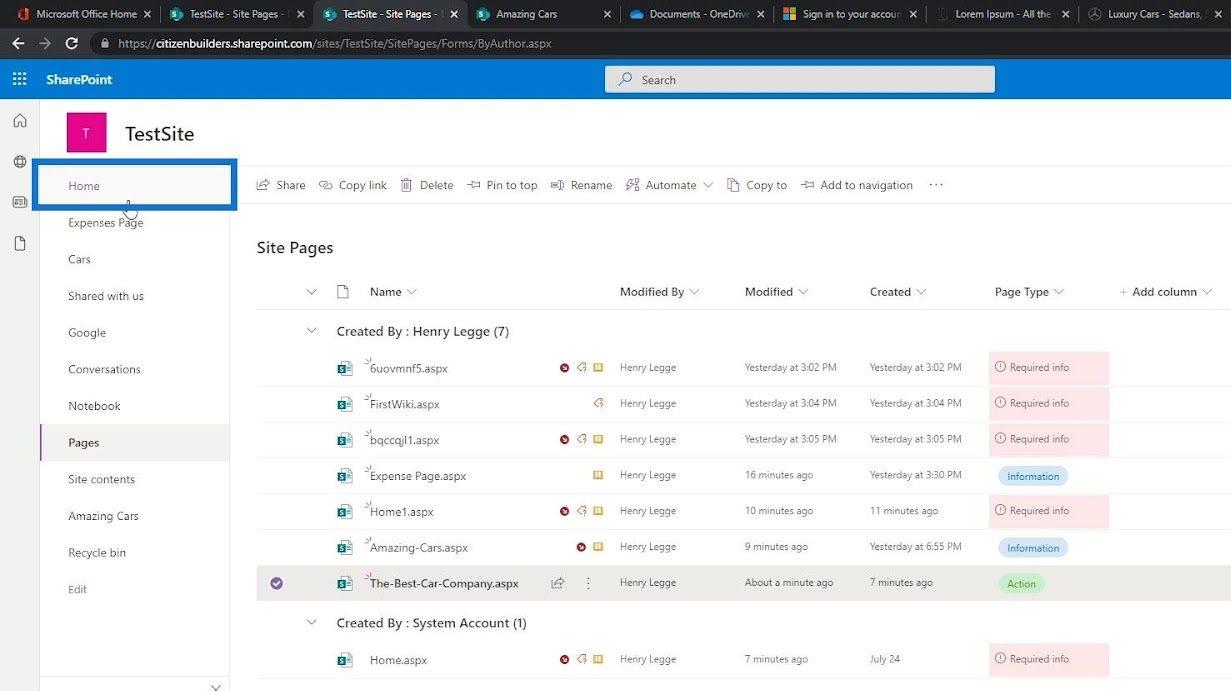
Quindi fai clic su Home .

Successivamente, vedremo che la pagina che abbiamo creato è ora la Home page.

Pagina wiki in SharePoint | Cosa devi sapere
Pagine di SharePoint | Un'introduzione ai suoi diversi tipi
Creazione di un nuovo sito di SharePoint
Conclusione
Per riassumere, siamo in grado di apprendere come creare una pagina del sito e impostarla come home page di SharePoint. Dopo aver creato il sito di SharePoint , esistono vari modi per personalizzarlo, aggiungere funzionalità o persino modificarne l'aspetto per riflettere l'identità della propria azienda.
Inoltre, devi tenere presente che i passaggi per impostare una pagina come home page in SharePoint variano sempre a seconda del tipo di sito o pagina che stai utilizzando. Si spera che questo tutorial ti abbia aiutato a capire come creare la tua home page di SharePoint.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








