Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial, ti mostrerò come personalizzare le app utilizzando i diversi strumenti e funzioni all'interno della piattaforma Power Apps. La personalizzazione delle app può aiutarti a creare un aspetto unico che si allinei perfettamente con i tuoi temi o marchi preferiti, fornendo al contempo in modo efficace i dati che desideri visualizzare.
Se hai seguito gli altri tutorial su Power Apps , vedrai che il più grande punto di forza di questa piattaforma è la sua facilità d'uso.
Sommario
Personalizzazione delle app: la schermata principale e la schermata della documentazione
Quando si avvia un'app da una tela vuota, è importante iniziare con una schermata principale e una schermata di documentazione. Avere queste due schermate ti aiuterà ad accelerare l'intero processo e ti aiuterà a mantenere un aspetto uniforme in tutta l'app, indipendentemente dal numero di schermate che ti ritroverai.
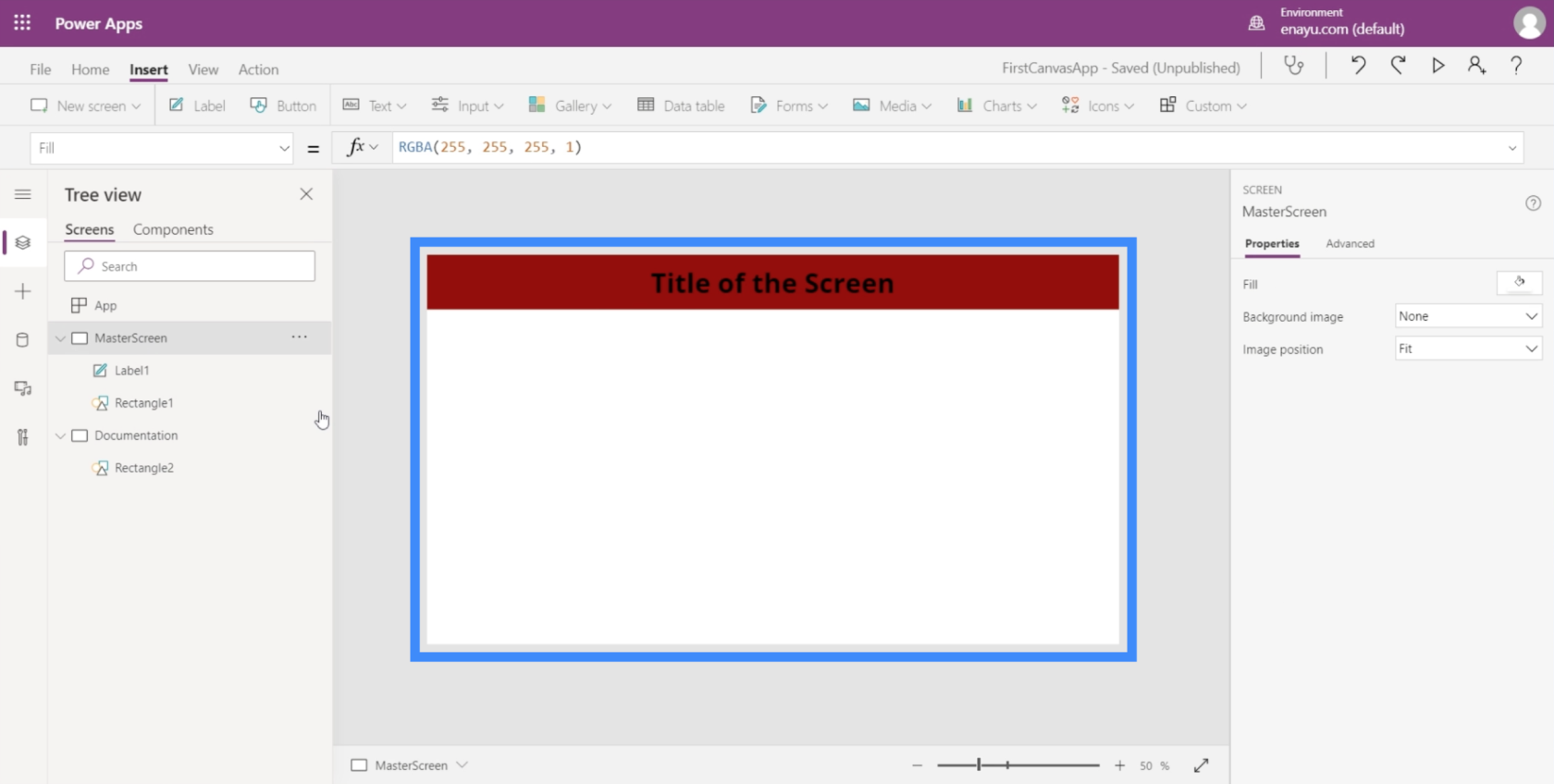
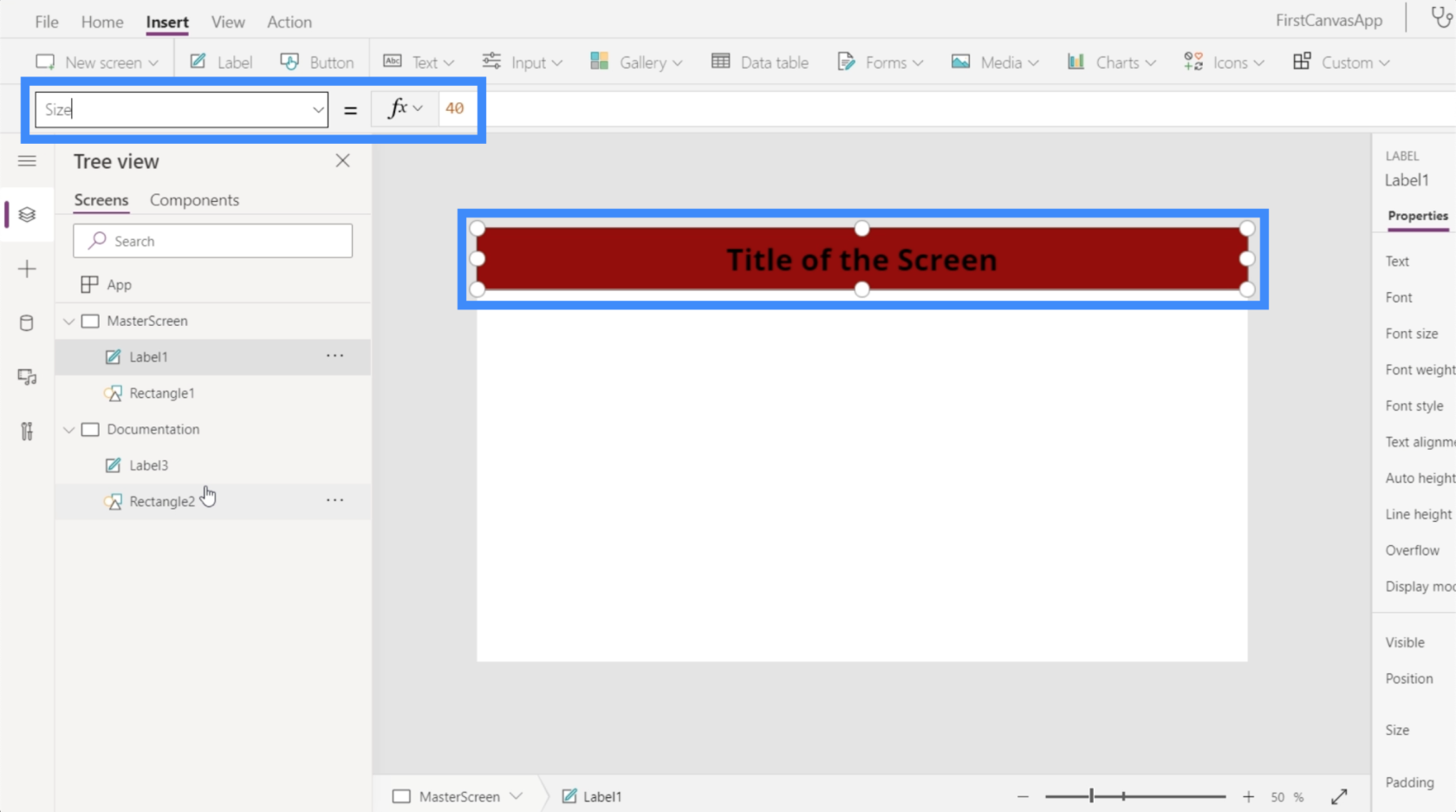
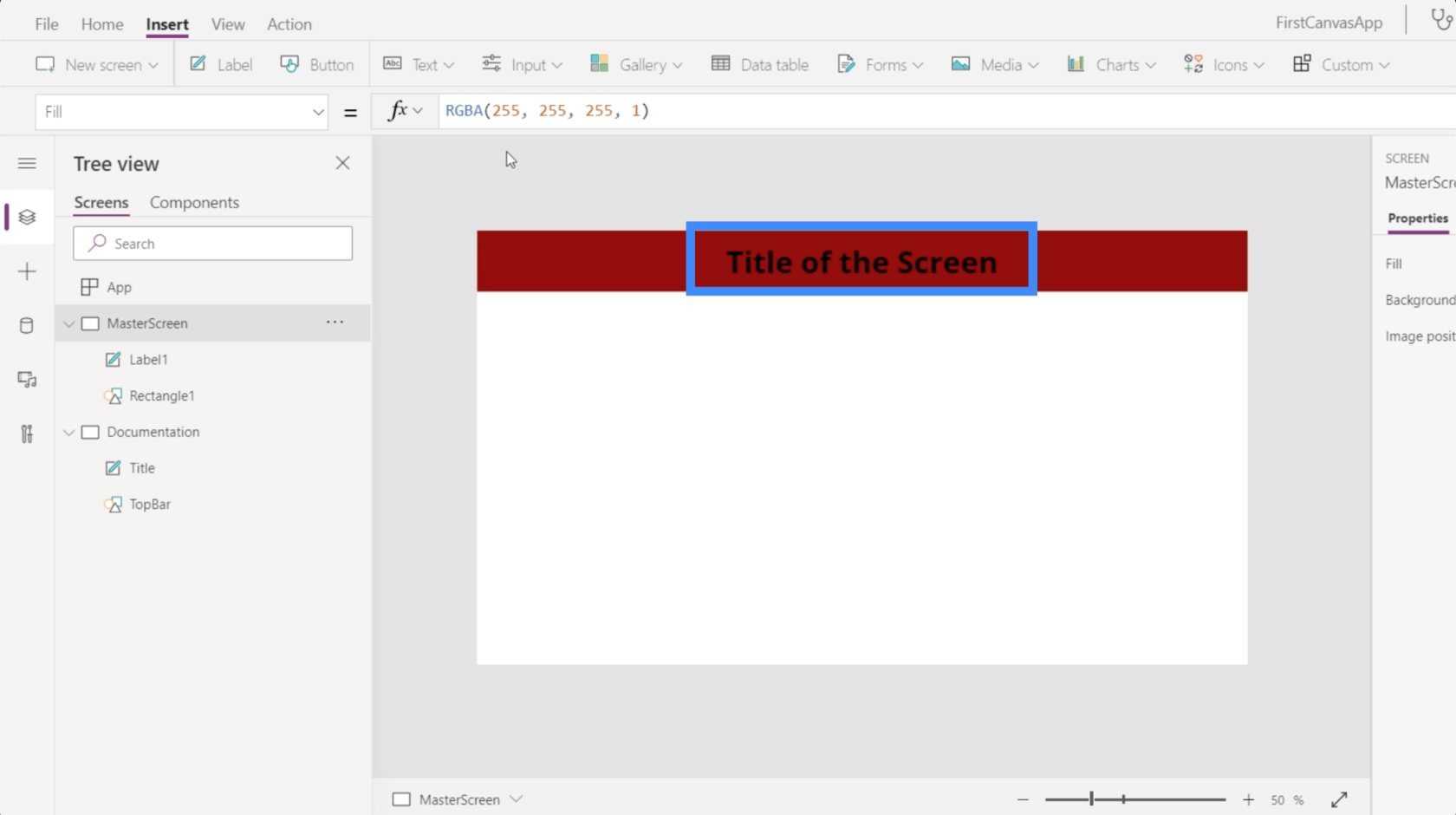
La schermata principale funge da modello per l'intera app. Determina l'aspetto del resto dei tuoi schermi. Per questo esempio, ecco come appare la nostra schermata principale.

Come puoi vedere, abbiamo un titolo nell'area superiore che si trova sopra un rettangolo rosso che si estende anche per tutta la lunghezza dello schermo. Ciò significa che man mano che aggiungiamo più schermate all'app, ogni pagina avrà sempre quell'intestazione.
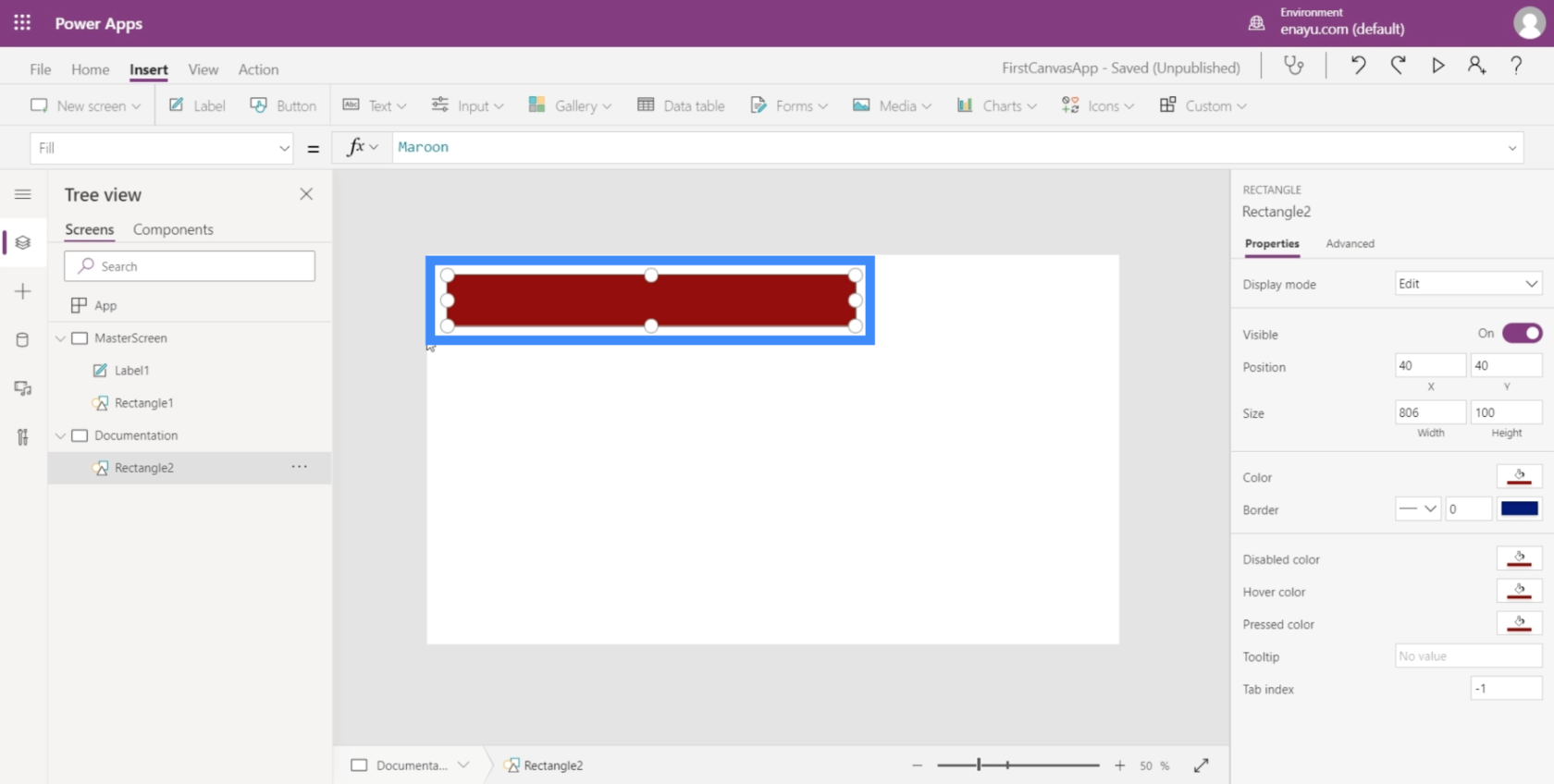
Per quanto riguarda la schermata della documentazione, funge da punto di riferimento per tutti gli elementi da utilizzare nell'app che stiamo costruendo. Dato che abbiamo già un titolo e una barra superiore nella schermata principale, mettiamo le stesse cose anche nella schermata della documentazione.
Abbiamo già un rettangolo rosso qui.

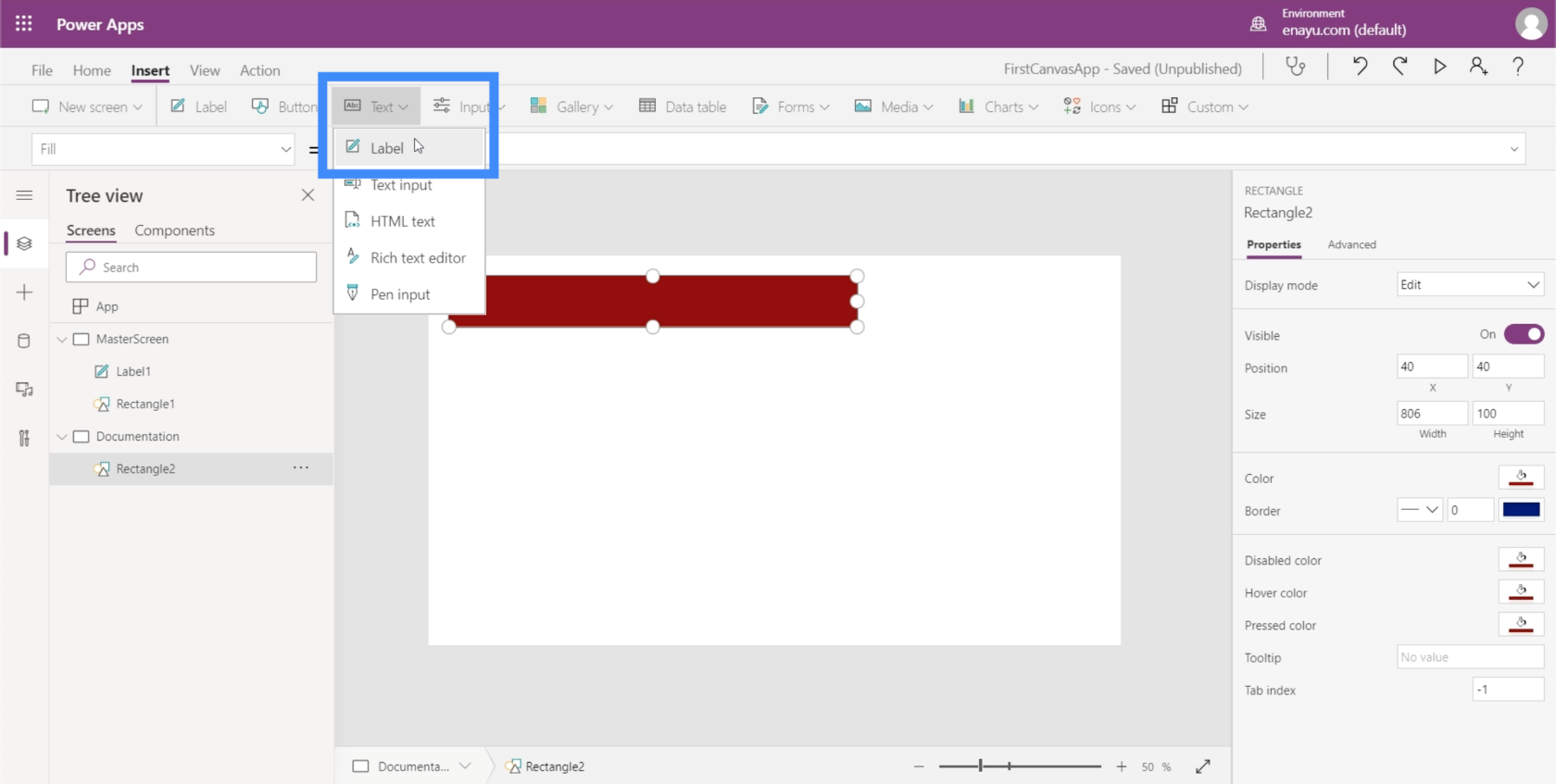
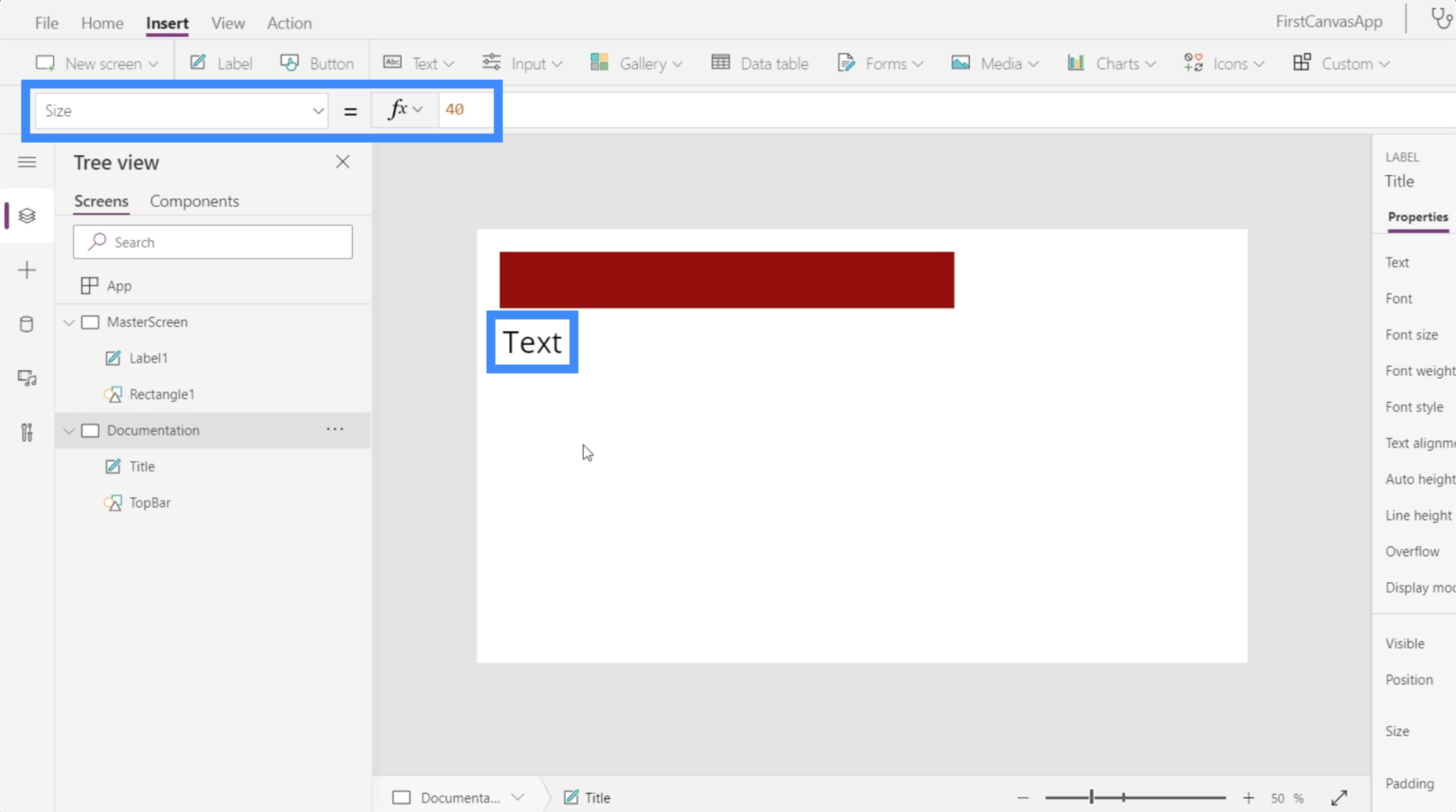
Quindi dobbiamo solo aggiungere il titolo. Per farlo, basta creare un'etichetta utilizzando il menu a discesa Testo sotto il nastro Inserisci.

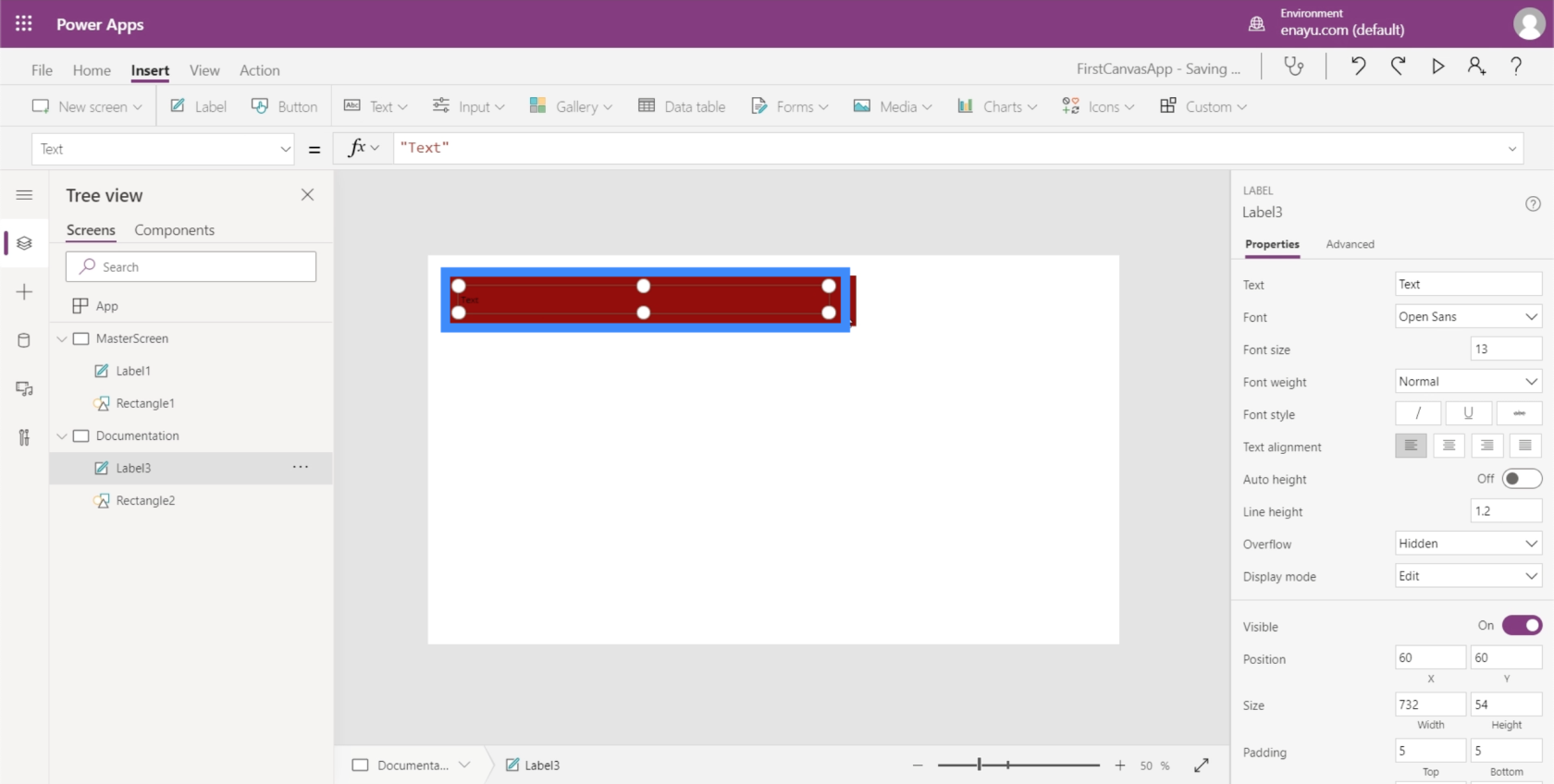
Ora che c'è una casella di testo qui, vorremmo usare la stessa dimensione del carattere di quella sullo schermo principale.

Tornando all'etichetta sulla schermata principale, mostra che la dimensione del carattere è 40.

Quindi creerò anche il testo nella schermata della documentazione 40.

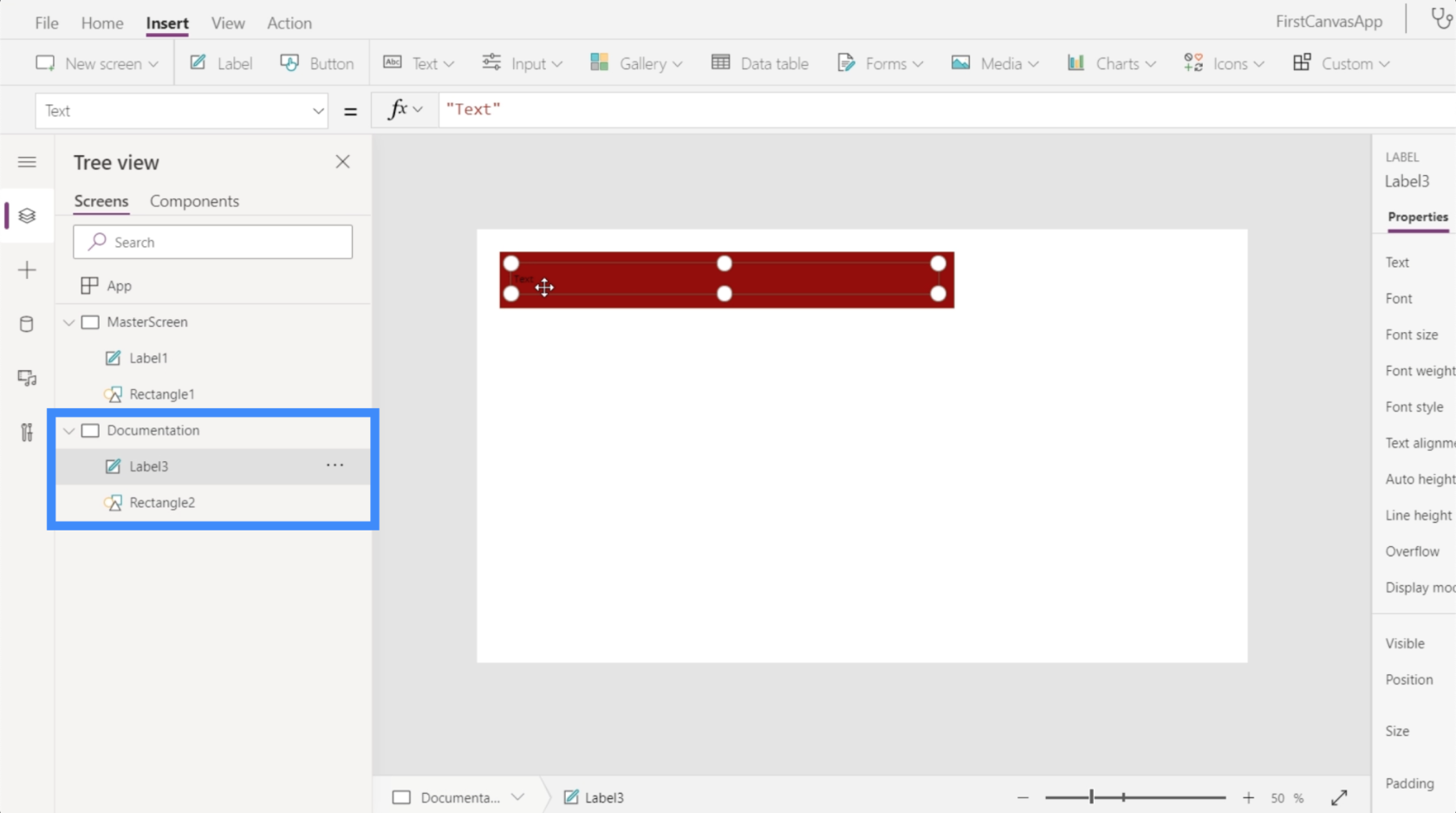
Poiché utilizzeremo la schermata della documentazione come punto di riferimento, è importante etichettare correttamente tutti gli elementi al suo interno. Al momento, gli elementi qui sono denominati Label3 e Rectangle2, che sono entrambi piuttosto generici.

Quindi rinominiamoli e chiamiamoli invece Title e TopBar.

Personalizzazione delle app utilizzando la schermata della documentazione
Ora che abbiamo etichettato correttamente gli elementi nella schermata della documentazione, possiamo iniziare a personalizzare altre schermate. In questo caso, l'unico altro schermo che abbiamo è lo schermo principale.
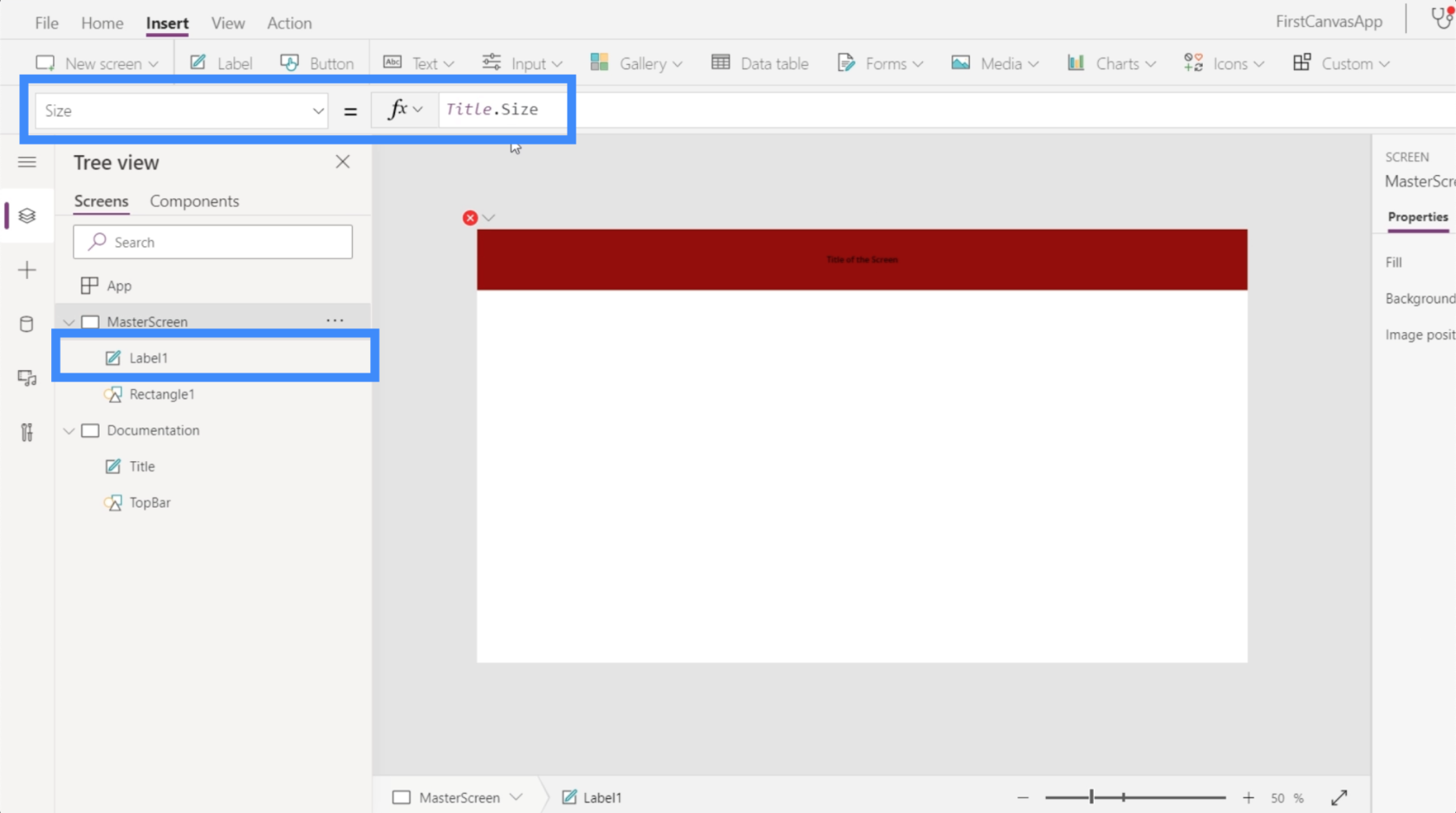
Diciamo che il titolo sullo schermo principale non è ancora della dimensione giusta. Tutto quello che dobbiamo fare è selezionare Label1 nella schermata principale. Quindi, scegliendo Dimensione nel menu a discesa per le proprietà, digiteremo il nome dell'elemento a cui vogliamo fare riferimento nella schermata della documentazione (che, in questo caso, è Titolo) e seguiamo la proprietà che vogliamo imitare.

Dopo aver premuto Invio dopo aver digitato Title.Size, dovrebbe cambiare automaticamente l'elemento che abbiamo personalizzato.

Oltre alle dimensioni, possiamo anche personalizzare il colore dell'etichetta. Diciamo che voglio cambiarlo in bianco. Quindi basta evidenziare l'elemento chiamato Titolo, scegliere Colore dal menu a discesa, quindi digitare Bianco.

Ora che il titolo nella nostra pagina di documentazione è bianco, torniamo alla schermata principale e vediamo cosa succede se facciamo riferimento anche a quella proprietà. Evidenziare Label1 sotto la schermata principale, quindi digitare Title.Color.

Una volta premuto Invio, vedrai che non cambierà solo il colore dell'elemento che abbiamo personalizzato. Mostra anche il codice colore RGBA sulla barra della formula.

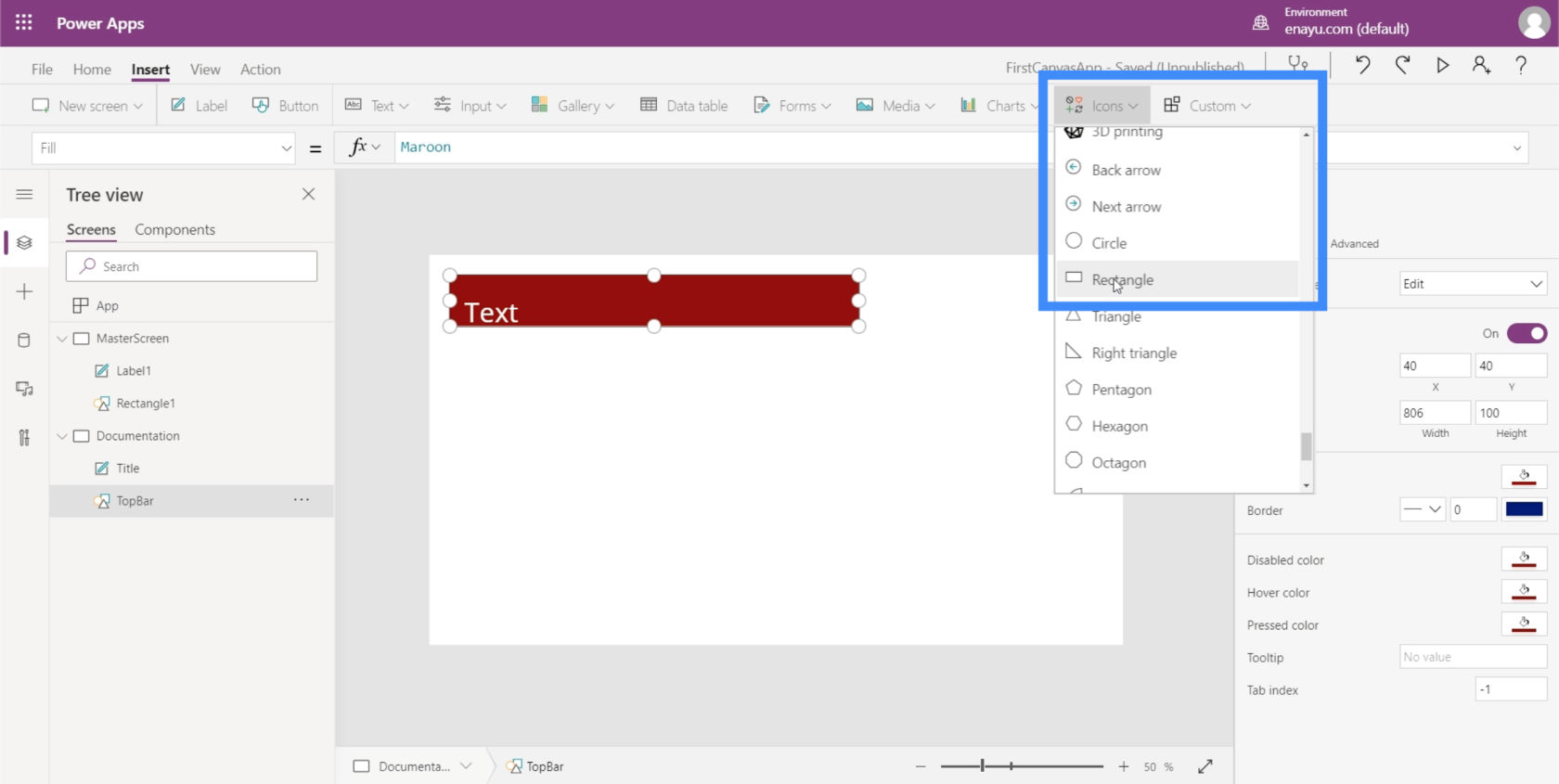
Ora, ti mostrerò un altro modo per personalizzare utilizzando la schermata della documentazione. Aggiungerò un rettangolo osservando il menu a discesa sotto Icone.

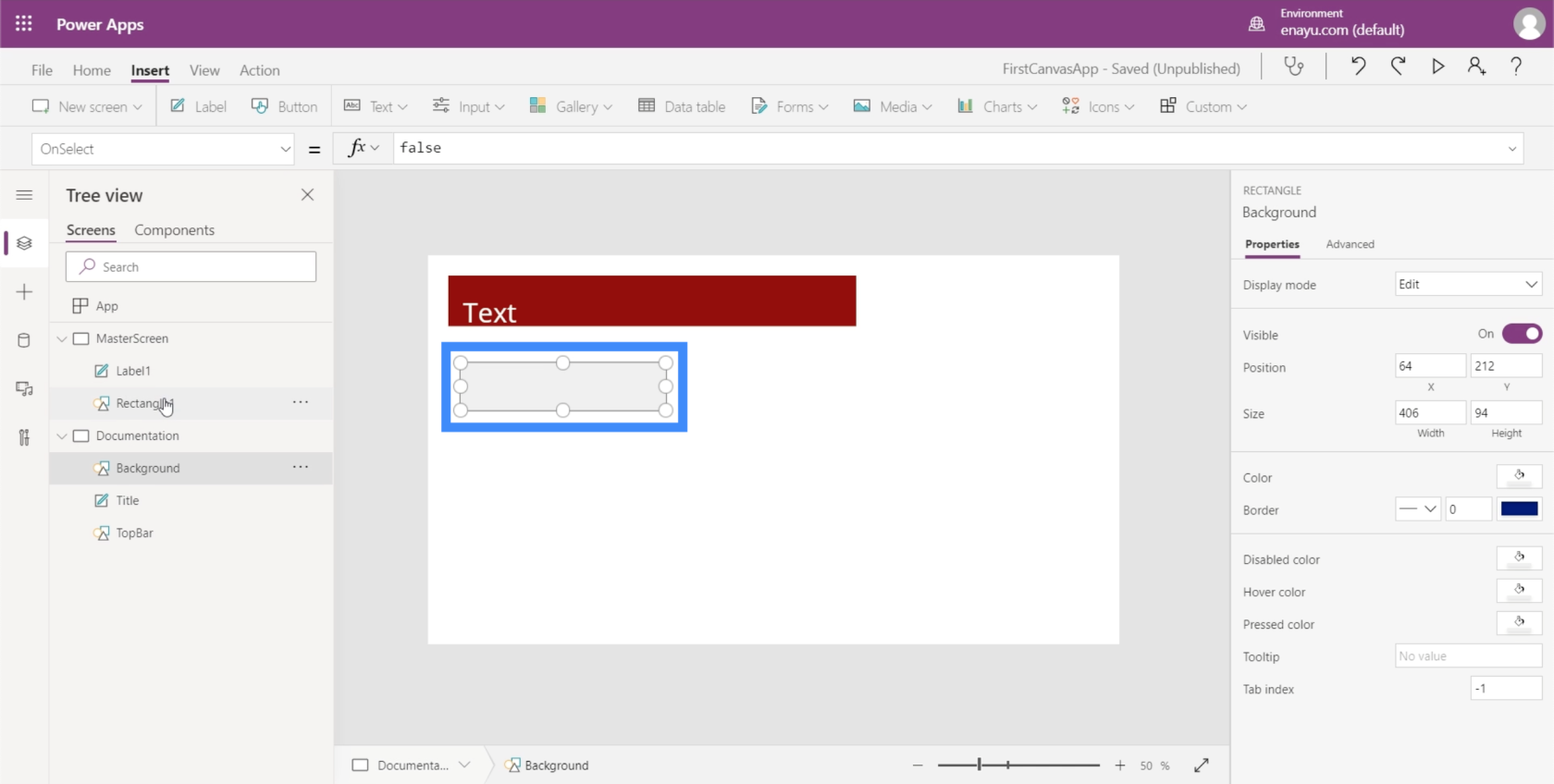
Voglio che questo rettangolo sia la base dello sfondo del mio schermo principale. Quindi rinominerò questo elemento in Background.

Nel riquadro di destra, posso scegliere i colori per questo elemento nella scheda Proprietà.

Sceglierò un colore grigio più chiaro in modo che non interferisca con il modo in cui appariranno altri elementi mentre li aggiungiamo sui nostri schermi.

Ora, andiamo alla schermata principale. Abbiamo ancora due elementi qui: l'etichetta e il rettangolo. Ma per cambiare il colore di sfondo dello schermo, non avremo bisogno di aggiungere un altro elemento qui.
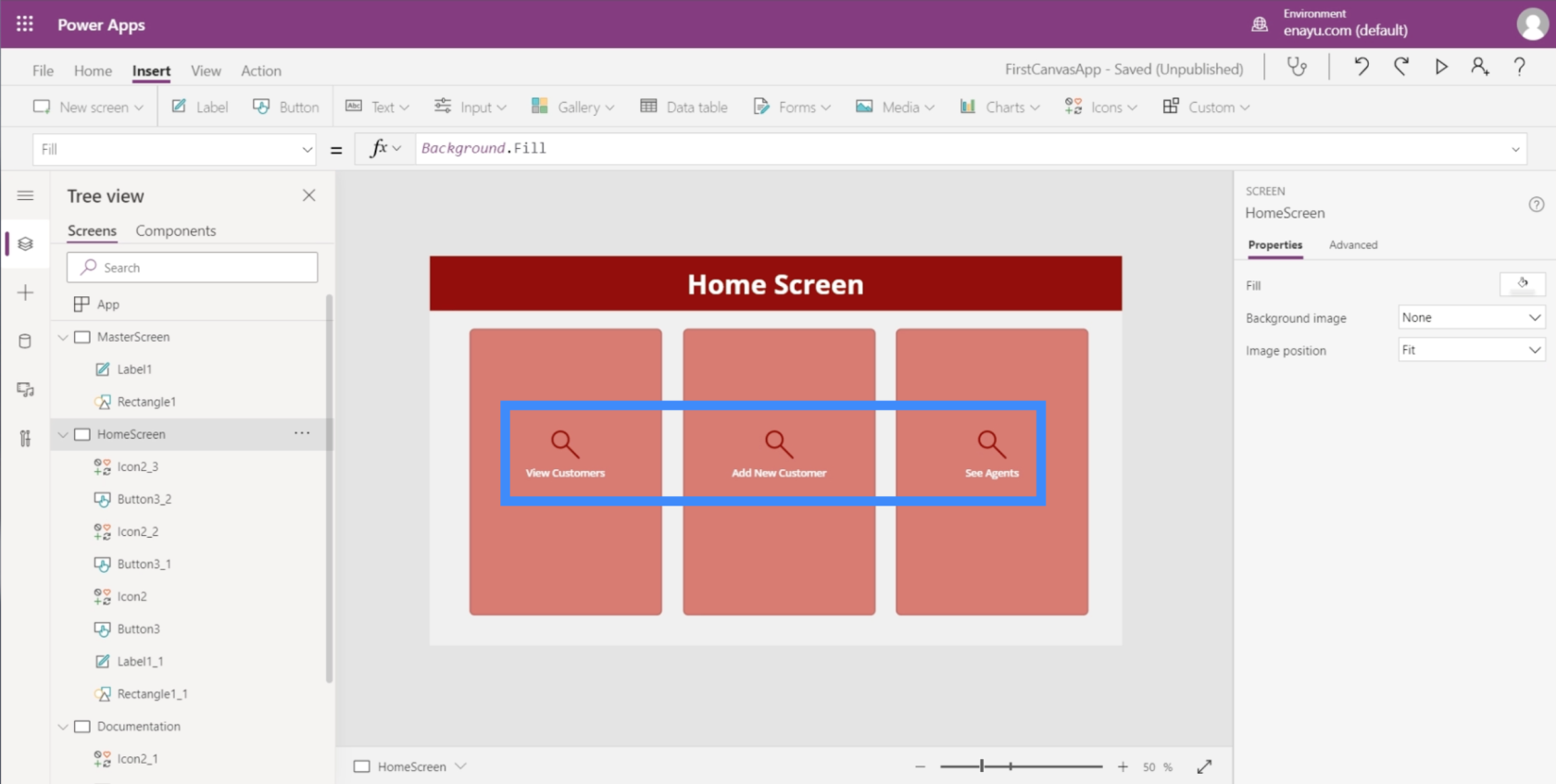
Assicurandomi che la schermata principale sia evidenziata, cercherò semplicemente Riempi sotto il menu a discesa. Quindi, sulla barra della formula, farò riferimento al rettangolo che abbiamo creato in precedenza e al suo colore di riempimento. Dopo aver premuto Invio dopo aver digitato Background.Fill, vedrai che lo sfondo su quello schermo ora mostra lo stesso colore del nostro riferimento.

Sebbene stiamo aggiungendo gli elementi uno per uno e scegliendo i loro colori individuali, è anche possibile utilizzare i temi predefiniti sotto la barra multifunzione Home. Questi dovrebbero essere sufficienti soprattutto se uno qualsiasi dei temi corrisponde al tuo marchio.

Ma se nessuno dei temi corrisponde a ciò di cui hai bisogno, il metodo di documentazione funzionerebbe perfettamente.
Personalizzazione delle app aggiungendo pulsanti
Un elemento utile che possiamo aggiungere alla nostra app sarebbero i pulsanti. I pulsanti sono un ottimo modo per consentire agli utenti di passare da una parte all'altra dell'app. Sarebbe fantastico sulla schermata iniziale dell'app.
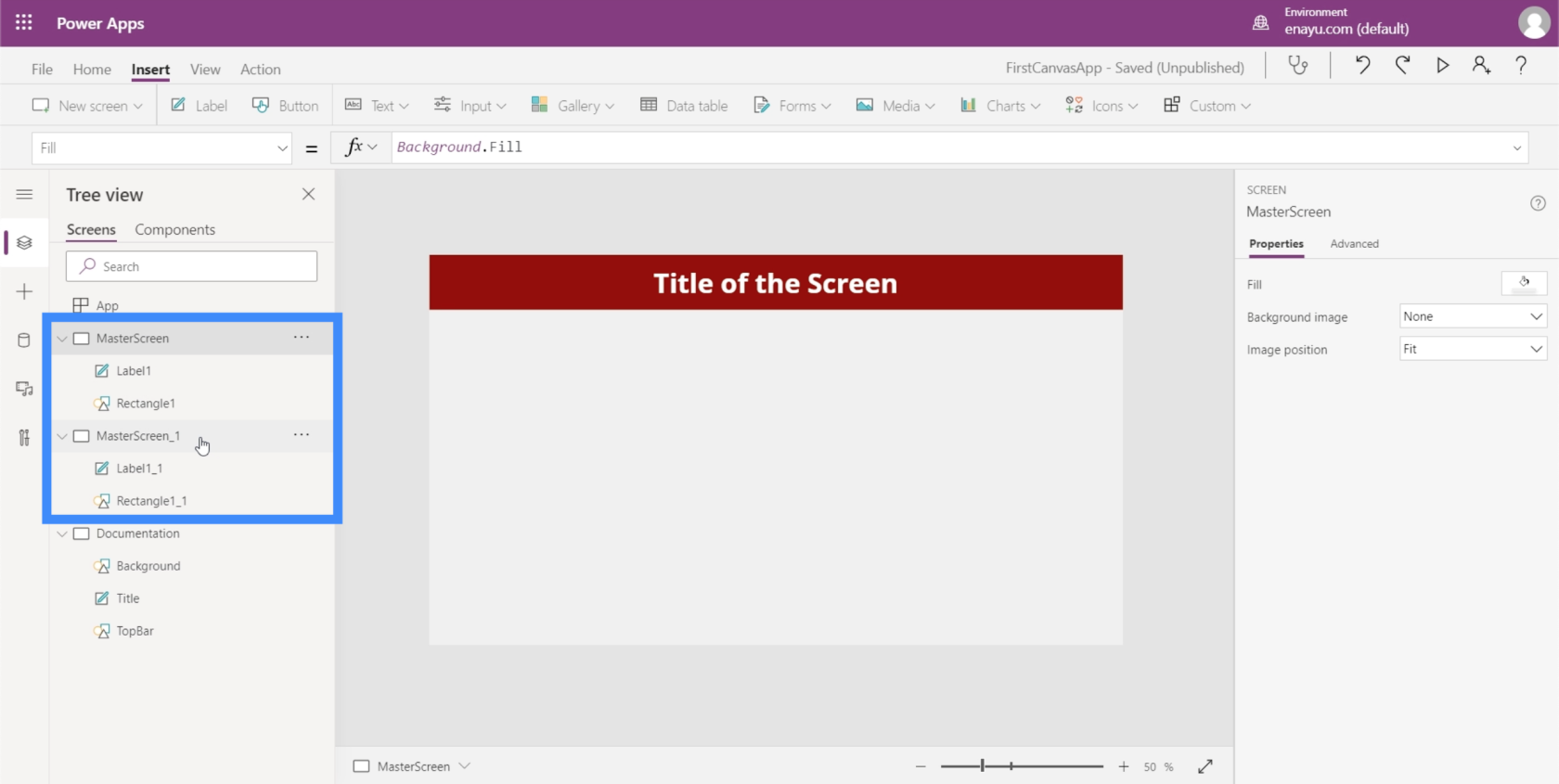
Quindi creiamo prima una schermata iniziale. Dato che abbiamo già una schermata principale, possiamo semplicemente duplicarla per risparmiarci la fatica di dover creare una schermata iniziale da zero.

Come puoi vedere, entrambi gli schermi hanno esattamente gli stessi elementi su di essi.

Rinominiamo la schermata master duplicata e chiamiamola HomeScreen.

Se controlli gli elementi sotto la schermata iniziale, vedrai che contiene anche gli stessi riferimenti che abbiamo fatto durante la personalizzazione della schermata principale. Se guardi Label1_1, ad esempio, fa ancora riferimento alla dimensione del titolo dalla schermata della documentazione.

Dato che questa sarà la nostra schermata iniziale, cambiamo il testo su quell'etichetta. Per fare ciò, possiamo semplicemente digitare il nuovo testo nel riquadro Proprietà sul lato destro. Digitiamo nella schermata principale.

Ora, aggiungiamo un pulsante sulla nostra schermata iniziale. Possiamo farlo facendo clic sul pulsante sotto la barra multifunzione Inserisci.

Proprio come qualsiasi altro elemento, possiamo trascinare il pulsante dove vogliamo e ridimensionarlo facendo clic e trascinando i punti attorno all'elemento.

Successivamente, cambiamo il testo su questo pulsante in "Visualizza clienti". Basta evidenziare il pulsante, scegliere Testo dal menu a discesa delle proprietà, quindi digitare Visualizza clienti direttamente nella barra della formula.

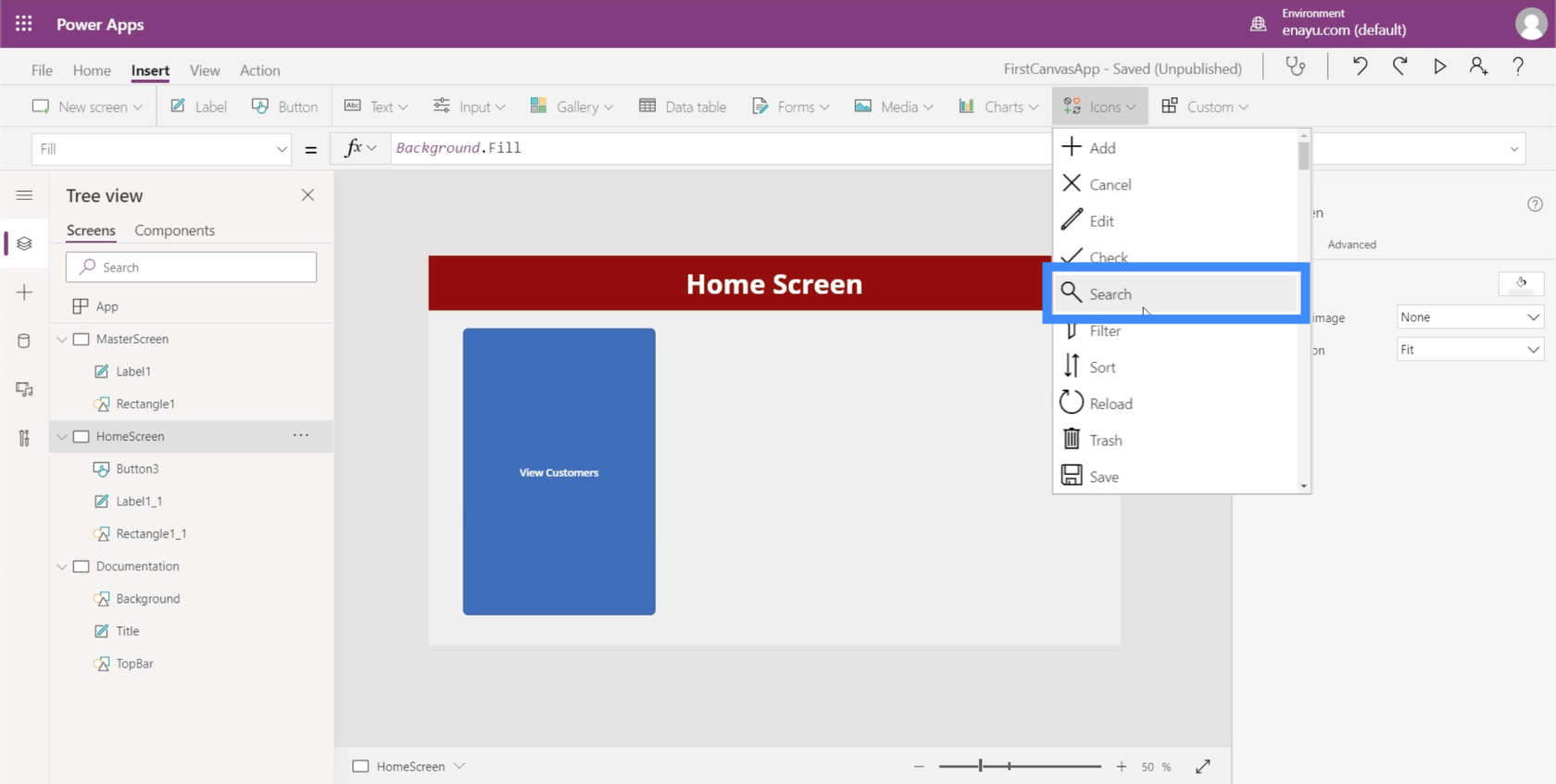
Per dargli un aspetto più professionale, aggiungiamo un'icona a forma di lente d'ingrandimento.

Puoi spostare l'icona e ridimensionarla. In questo caso, posizioniamolo sopra il testo di questo pulsante.

Quindi, cambiamo il colore della lente d'ingrandimento in bianco andando nel riquadro delle proprietà sulla destra.

Per renderlo esteticamente più gradevole, cambiamo anche i colori del pulsante. Ma dovremo farlo dalla schermata della documentazione in modo da poter facilmente fare riferimento agli stessi colori e impostazioni quando creiamo altre schermate.
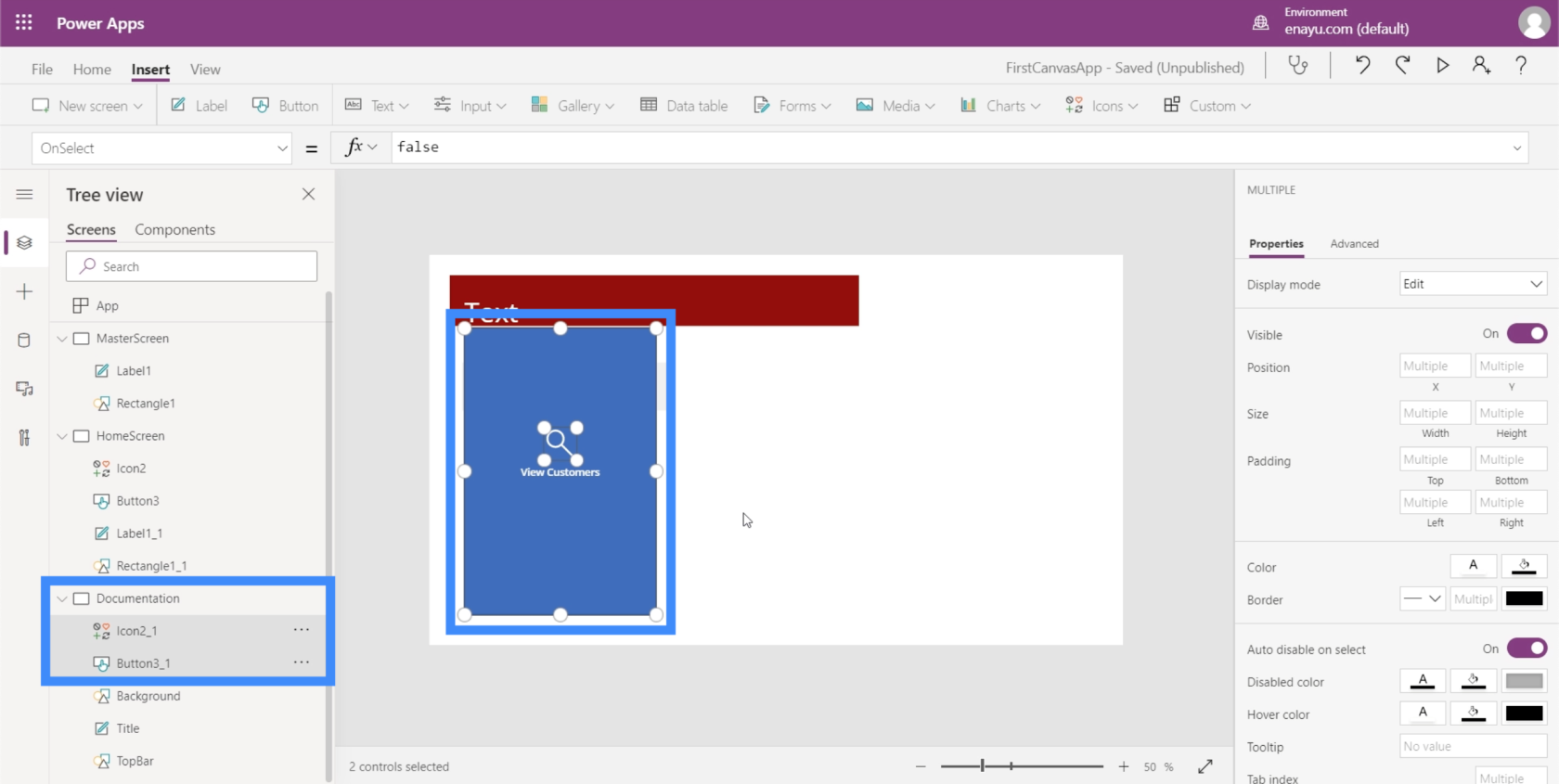
Evidenziamo questi nuovi elementi che abbiamo aggiunto e facciamo clic su Ctrl + C per copiarli.

Quindi, vai alla schermata della documentazione e fai clic su Ctrl + V per incollare gli elementi in questa schermata.

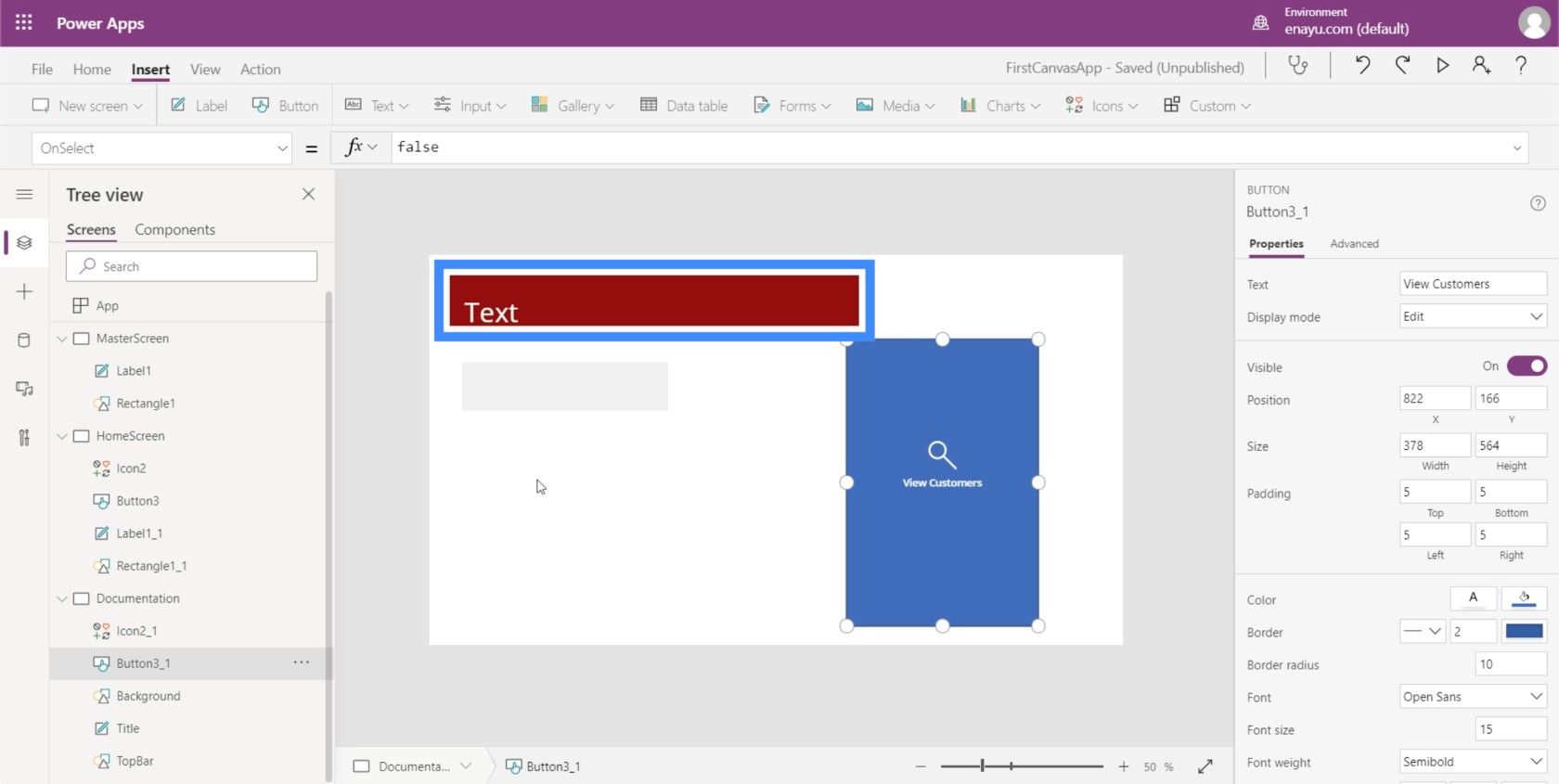
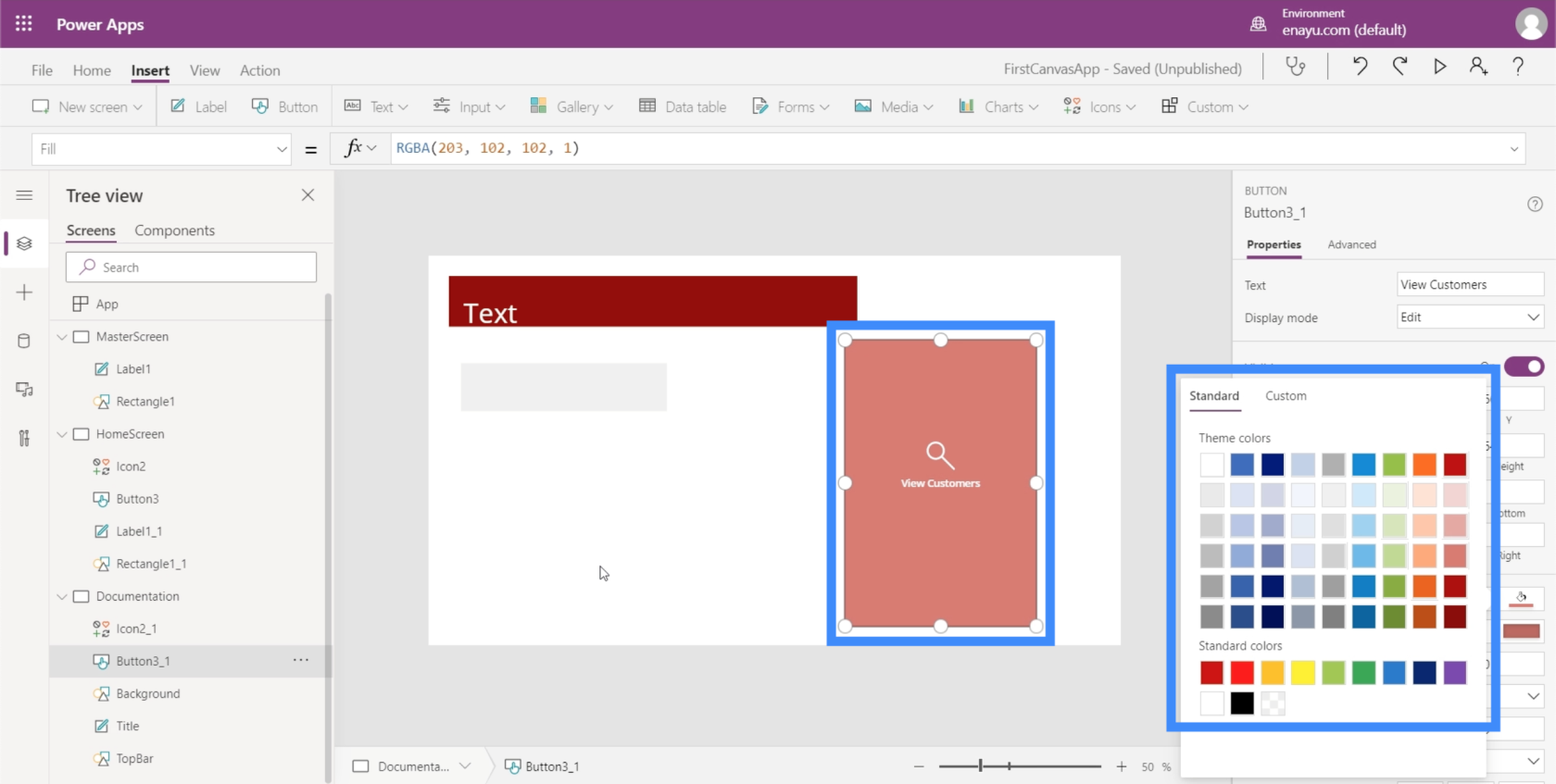
Poiché la nostra TopBar è marrone, vogliamo assicurarci che il colore del nostro pulsante lo integri.

Quindi cambiamo il colore in qualcosa che starà bene con il nostro tema.

Dobbiamo assicurarci che il pulsante della schermata iniziale corrisponda alle proprietà che abbiamo appena impostato nella schermata della documentazione. La prima cosa che dobbiamo fare è cambiare il nome di questo elemento in HomeScreenButton.

Quindi, torniamo alla schermata principale e cambiamo il riempimento del pulsante in modo che corrisponda a ciò che abbiamo impostato nella schermata della documentazione.

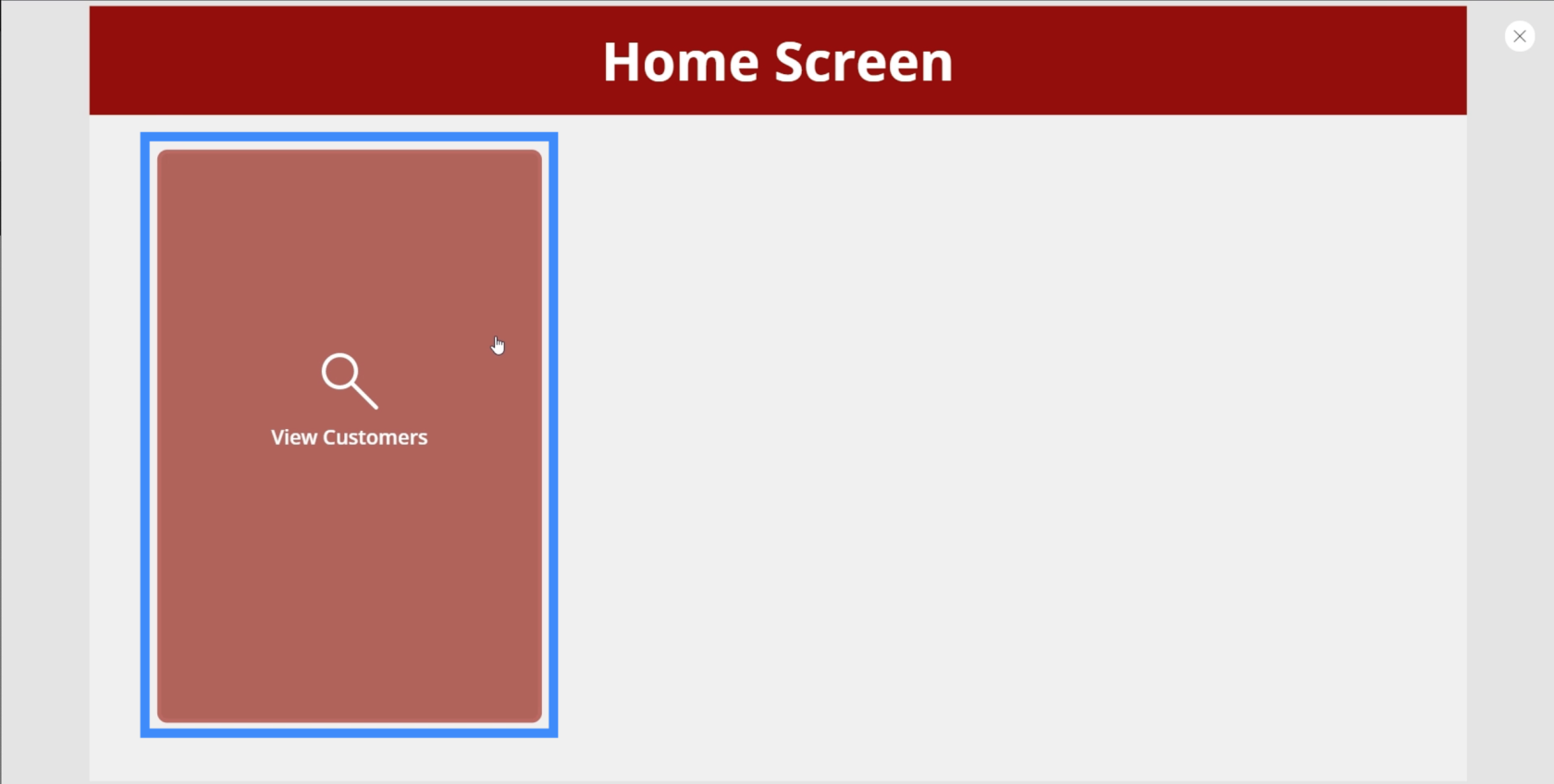
In apparenza, il pulsante Visualizza clienti ha un bell'aspetto con il colore che abbiamo scelto. Ma quando ci passiamo sopra, vedrai che torna ancora al colore blu originale.

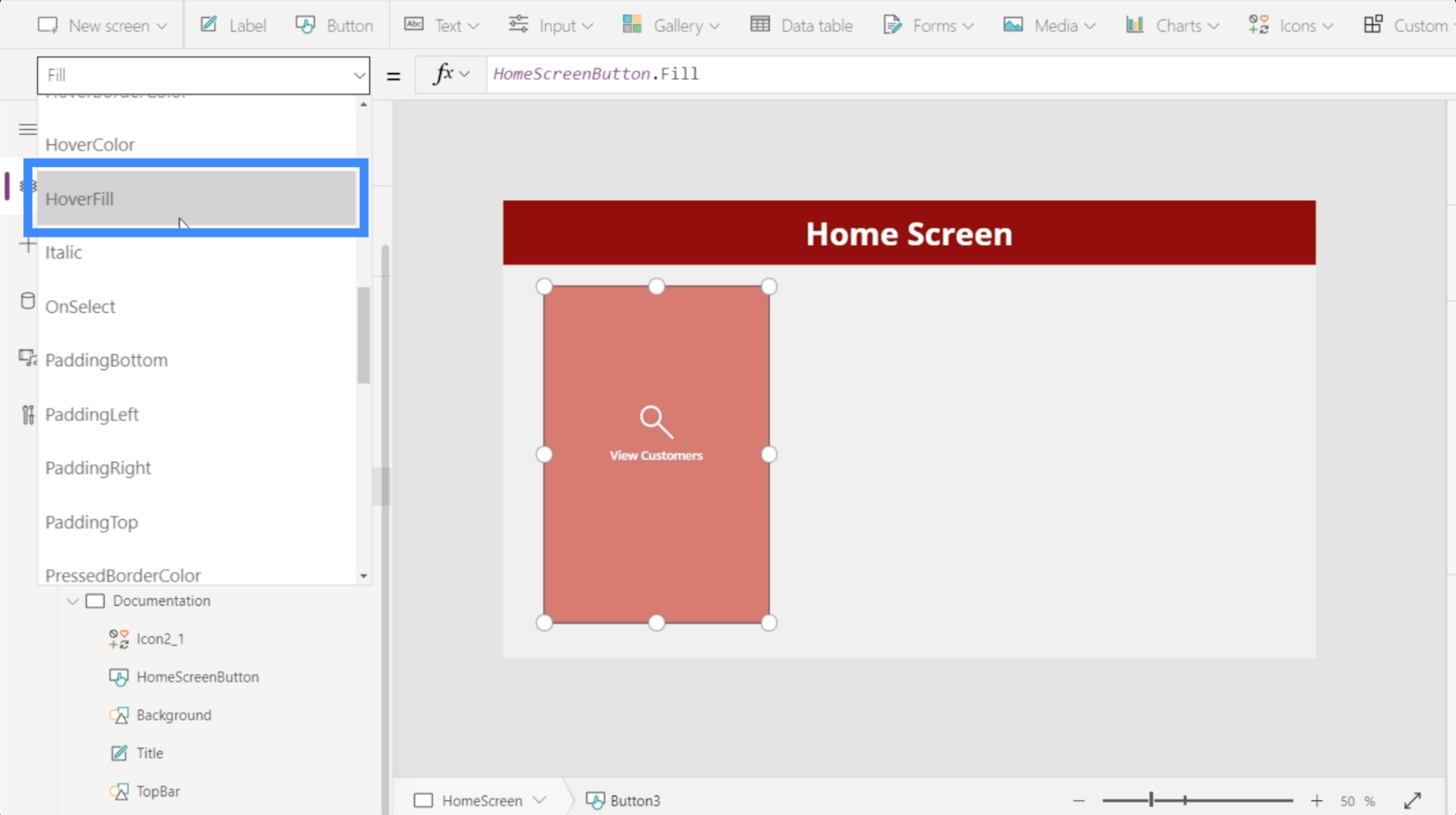
Per cambiarlo, basta cercare HoverFill.

Guardando le proprietà correnti del riempimento al passaggio del mouse, mostra che il colore è sbiadito del 20%, ma utilizza anche un colore specifico come riferimento, cosa che non vogliamo.

Quindi, invece di fare riferimento a un codice colore RGBA specifico, facciamo invece riferimento a HomeSreenButton.Fill.

Dopo aver premuto invio, vedrai che il pulsante ora utilizza il colore che vogliamo.

Un'altra cosa che dobbiamo correggere è il colore che appare quando si fa clic sul pulsante. Come puoi vedere, diventa bianco quando fai clic su di esso.

Il modo migliore per risolvere il problema è assicurarsi che l'icona che abbiamo utilizzato, che è la lente di ingrandimento, non venga nascosta ogni volta che si fa clic sul pulsante. Possiamo farlo cambiando il colore dell'icona e impostandola sullo stesso colore della TopBar.

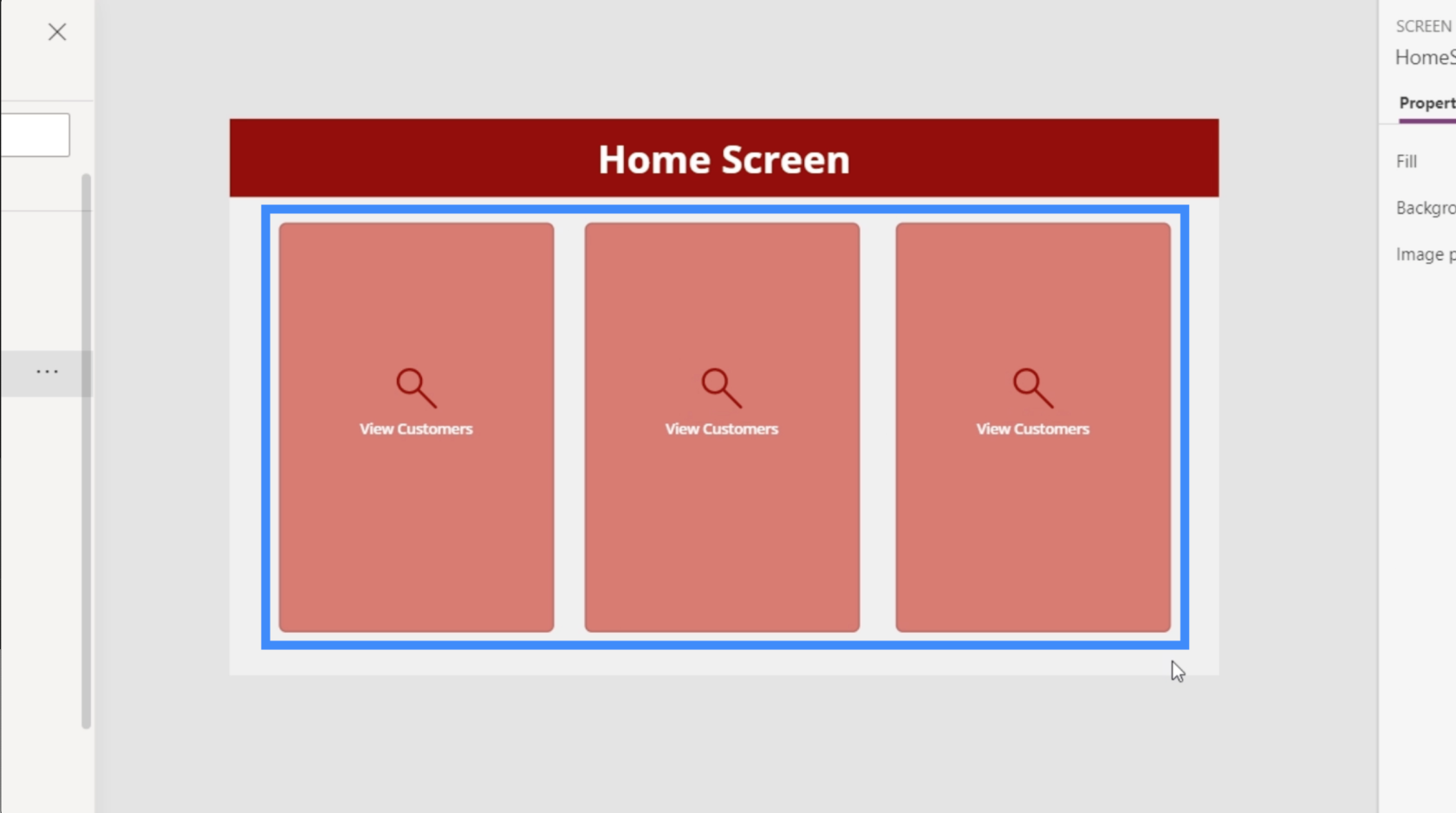
Poiché abbiamo bisogno di tre pulsanti nella schermata principale, dovremo replicare questo pulsante specifico due volte. Per farlo, basta evidenziare gli elementi e fare clic su Ctrl + C per copiarli.

Quindi, fai clic su Ctrl + V per incollare gli stessi elementi su questa schermata. Fai la stessa cosa ancora una volta per aggiungere un terzo pulsante. Quindi, li trascineremo semplicemente nel punto giusto per assicurarci che lo schermo abbia un bell'aspetto.

Ora, cambiamo il testo. Il secondo sarà Aggiungi nuovo cliente e il terzo sarà Vedi agenti.

Ora che abbiamo tre pulsanti qui, assicuriamoci che vadano effettivamente da qualche parte. Dobbiamo preparare lo schermo in cui atterreranno questi pulsanti.
Personalizzazione delle app aggiungendo gallerie
Una galleria è una raccolta o un elenco di elementi disposti in un certo modo. Pensa ai tuoi contatti sul tuo telefonino. Questo è un ottimo esempio di galleria.
Il primo pulsante nella schermata principale è per Visualizza clienti, quindi creeremo una nuova schermata in cui questo pulsante verrà visualizzato. Questo schermo sarà un ottimo posto per una galleria.
Proprio come abbiamo fatto con le altre schermate, duplicheremo la schermata principale e la rinomineremo in ViewCustomersScreen.

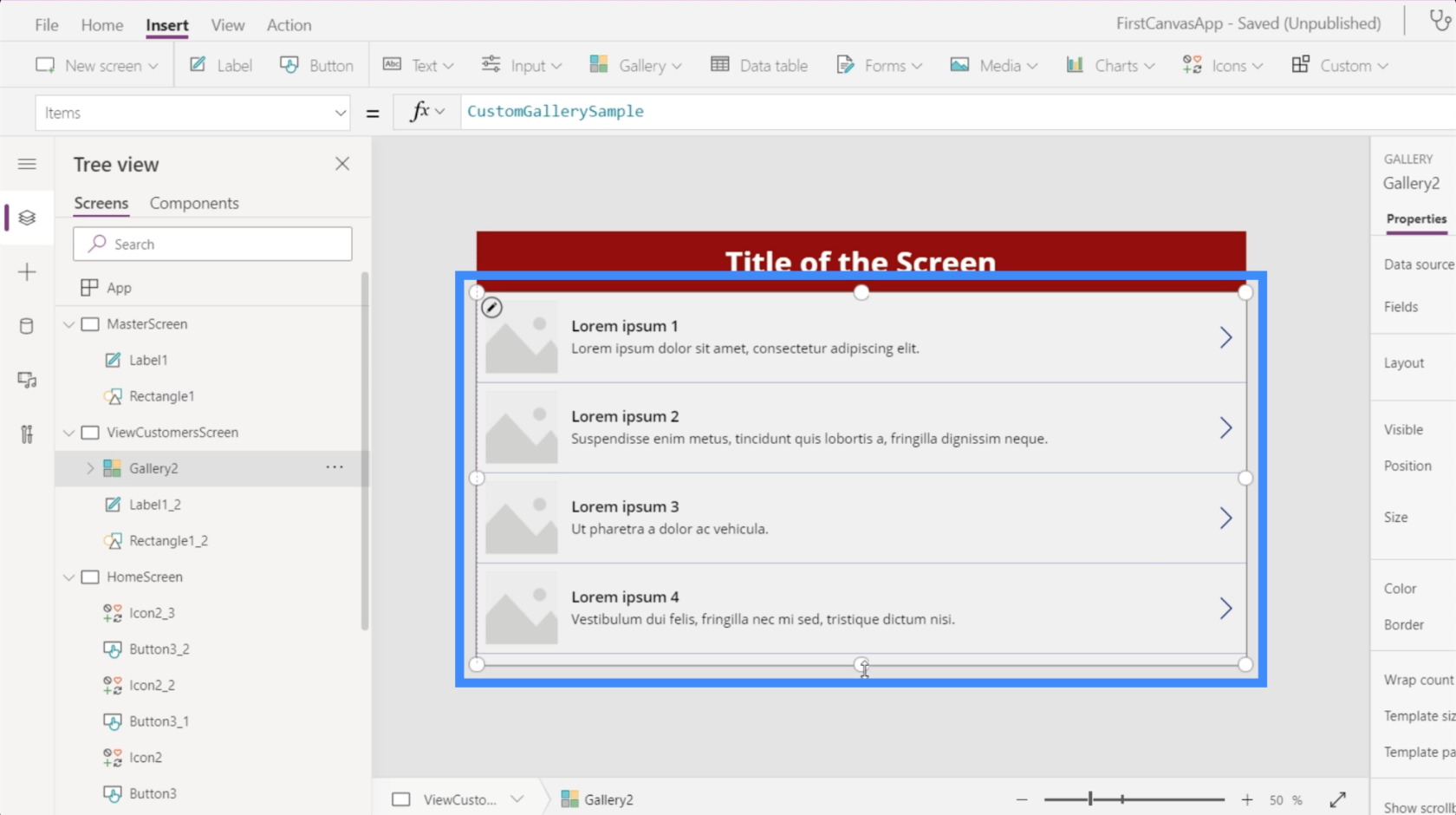
Successivamente, faremo clic su Galleria sotto il pulsante Inserisci. Le gallerie sono disponibili in diversi formati, ma per questa app specifica utilizziamo il layout verticale.

Ecco come appare una galleria verticale.

Come puoi vedere, mostra solo tre voci. Ma se trascini la galleria verso il basso per riempire lo schermo, aggiunge voci per riempire lo spazio.

Anche se la galleria mostra attualmente quattro voci vuote, ciò non significa che possiamo contenere solo quattro set di dati qui. In PowerApps, le raccolte creeranno automaticamente il numero esatto di voci in base ai dati.
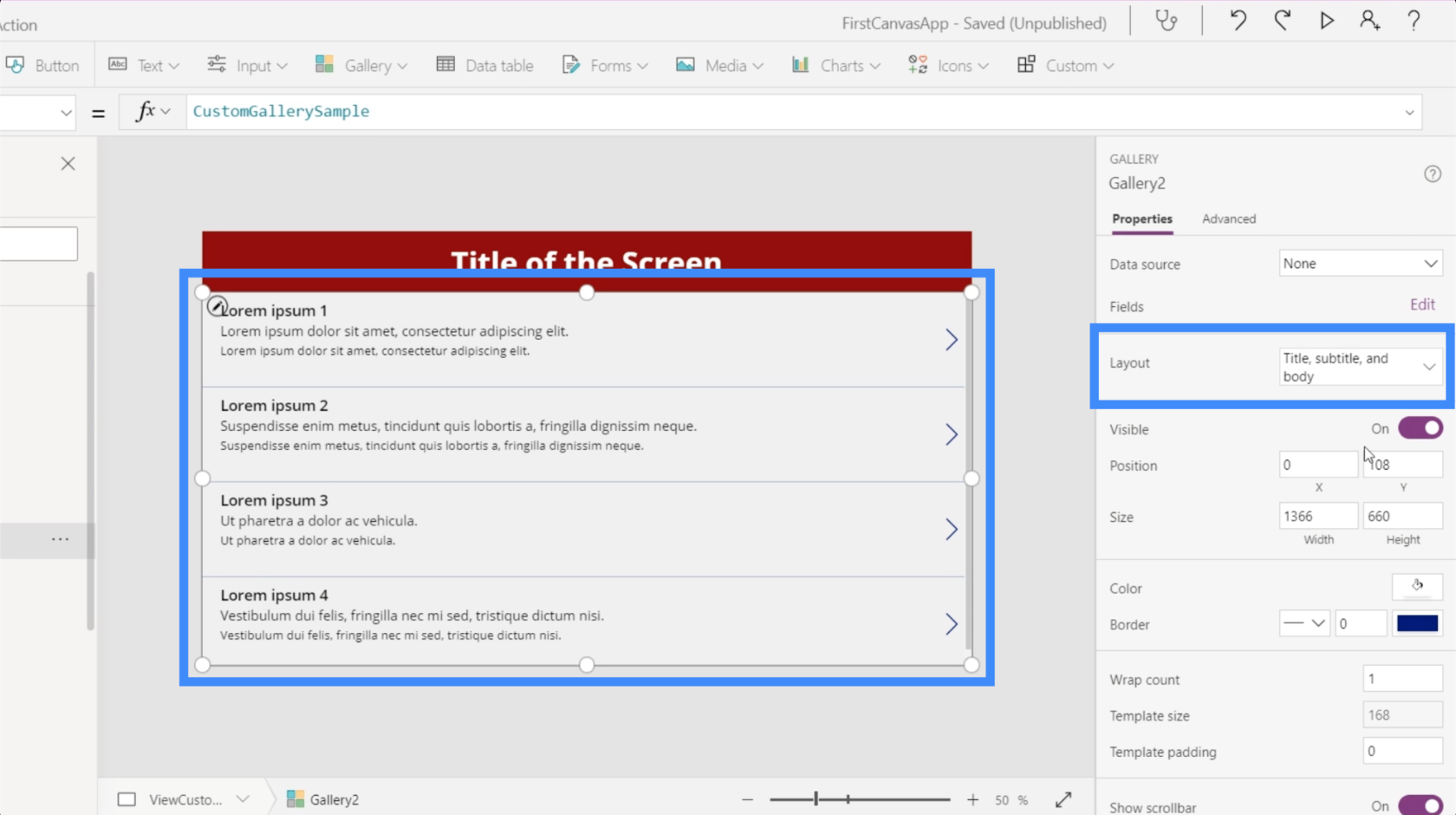
Poiché i nostri dati non contengono immagini, cambiamo il layout in titolo, sottotitolo e corpo.

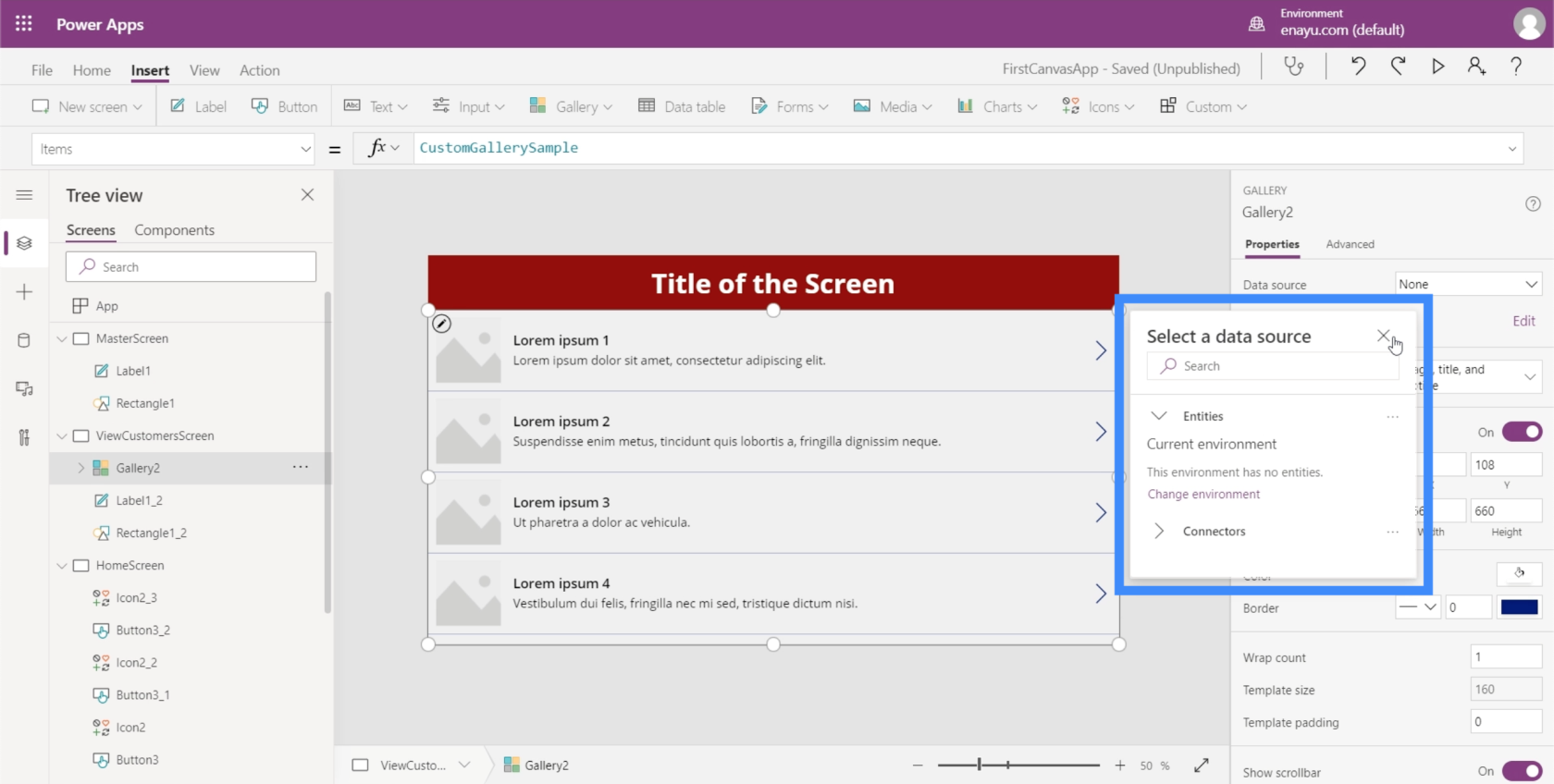
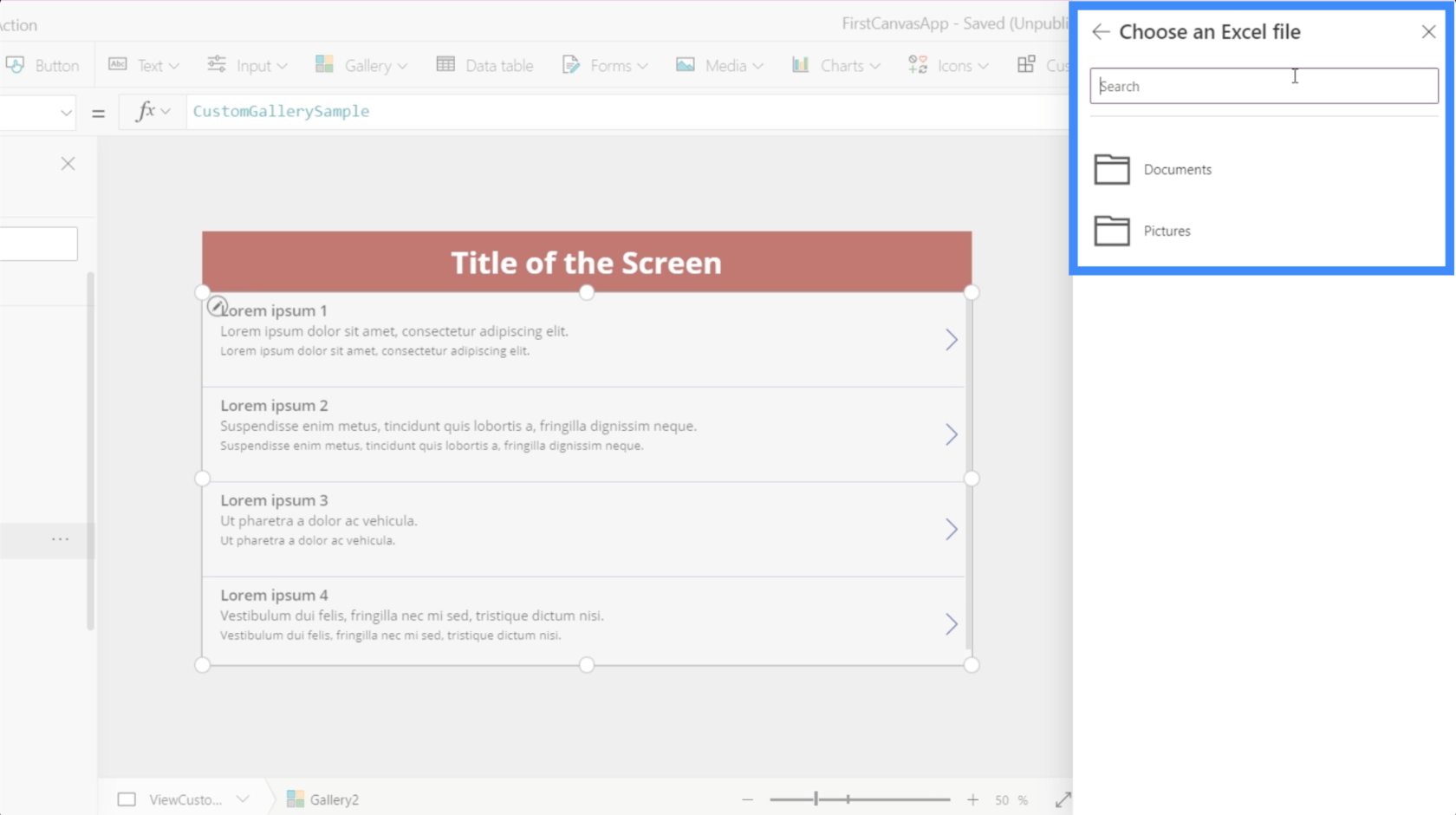
La nostra galleria attuale non è ancora collegata a un'origine dati, ecco perché ci chiede automaticamente di selezionare un'origine dati quando clicchiamo sulla galleria.

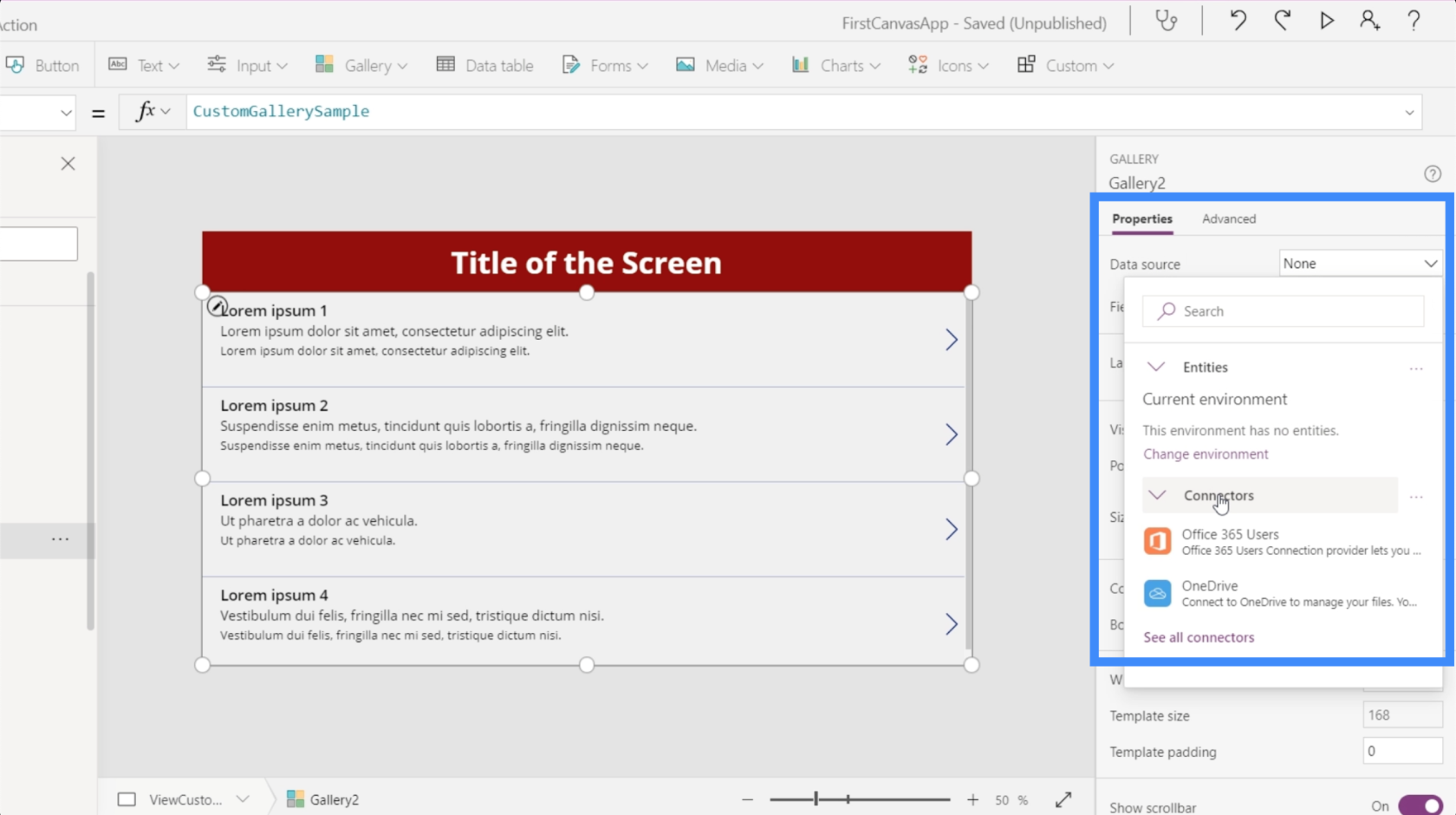
Nel caso in cui questo pop-up non venga visualizzato automaticamente, puoi aggiungere un'origine dati tramite il riquadro delle proprietà a destra.

Dopo aver scelto la fonte, basta aprire la cartella in cui è possibile trovare il file sorgente.

Utilizzeremo i dati in questo file Customers.

Questo è ciò che c'è dentro quel foglio di calcolo. Sono i dati che vogliamo mostrare nella nostra galleria.

Dopo aver fatto clic su di esso, mi consente di scegliere un tavolo.

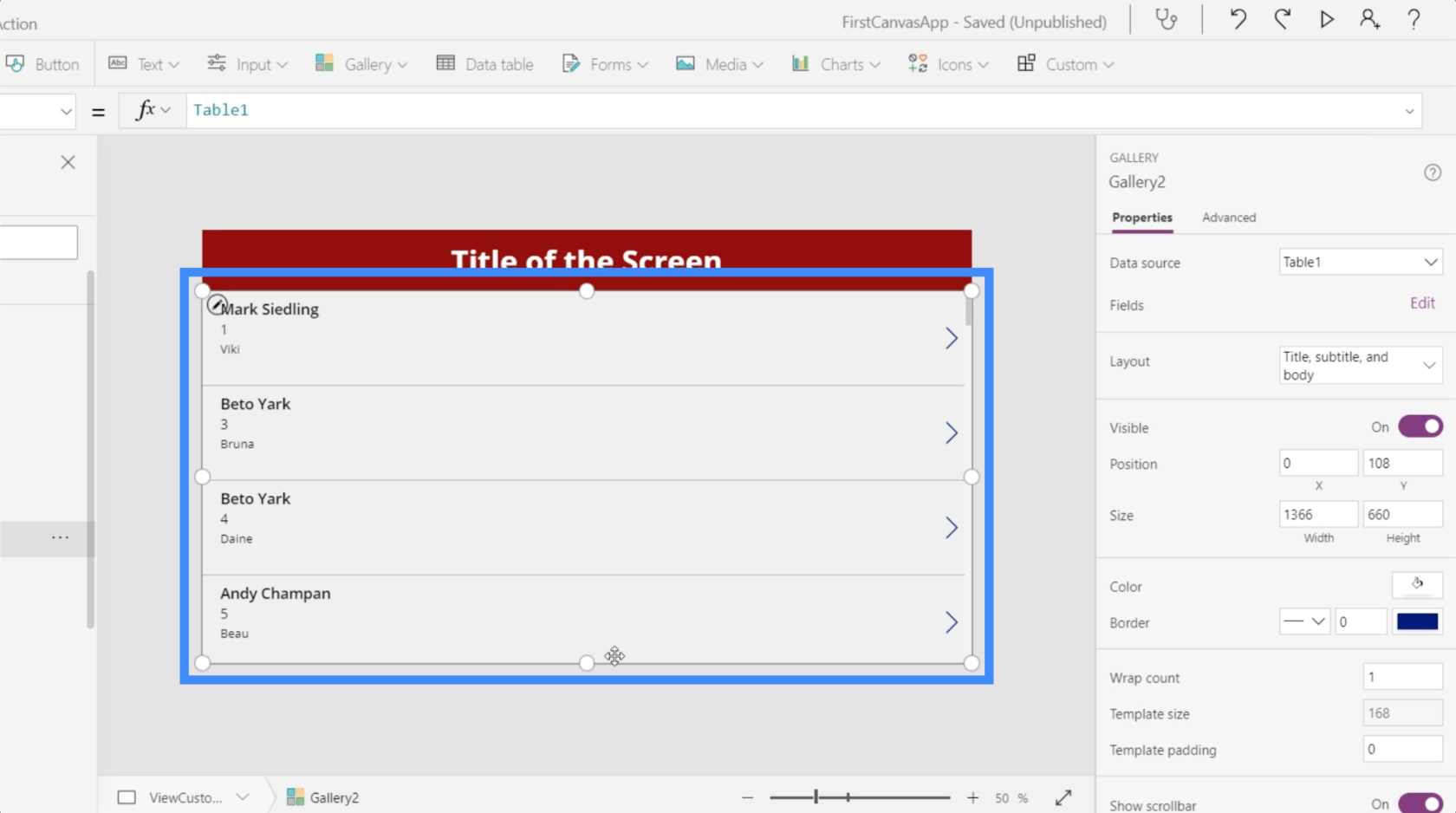
E una volta scelta quella tabella, i dati in essa contenuti verranno visualizzati nella galleria.

In questo momento, ogni elemento nella galleria mostra il nome dell'agente in alto.

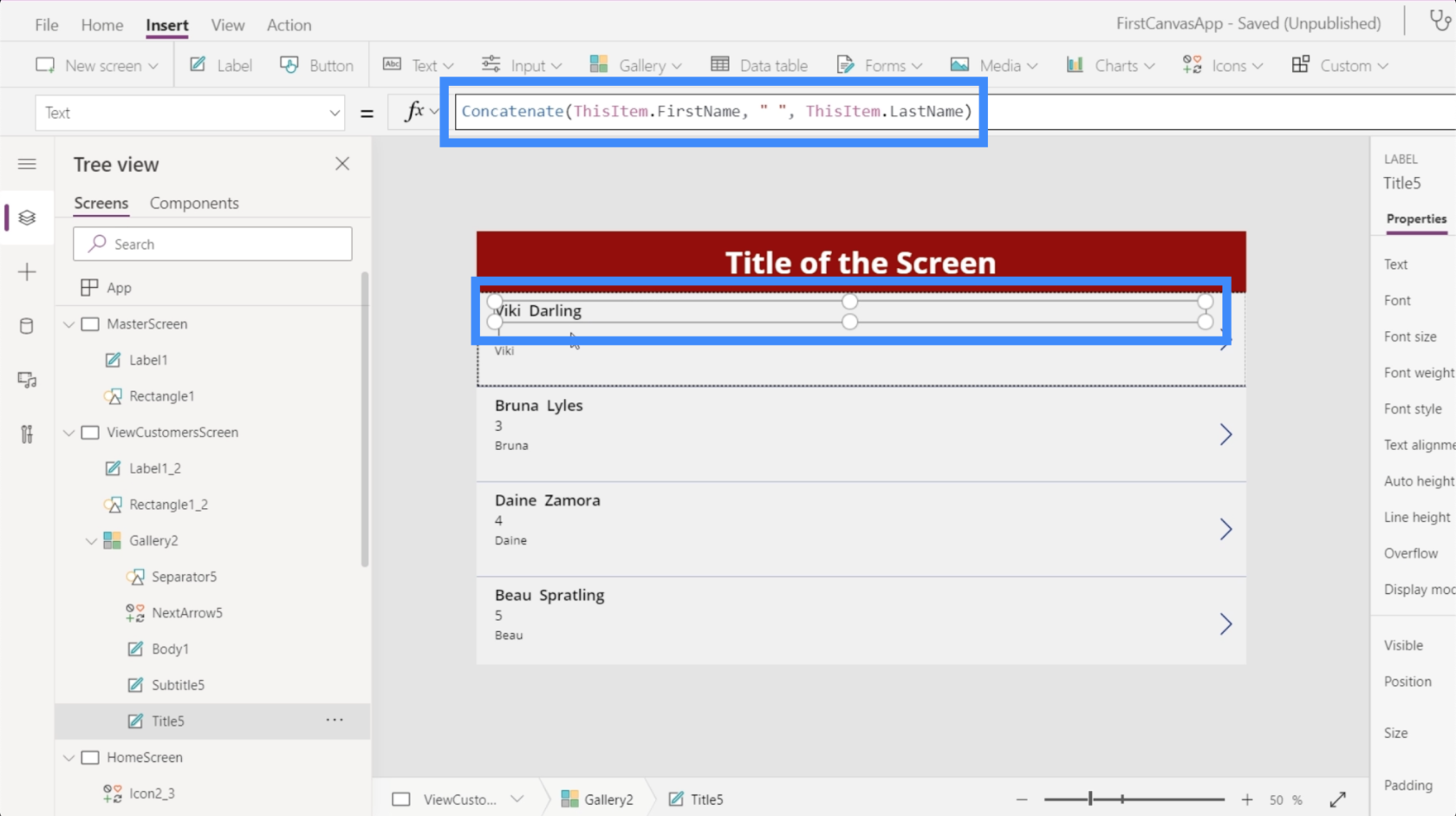
Tuttavia, ha più senso se mostriamo il nome e il cognome sopra. Quindi cambiamolo andando alla barra della formula. Poiché il nome e il cognome sono su due colonne separate, useremo Concatenate.

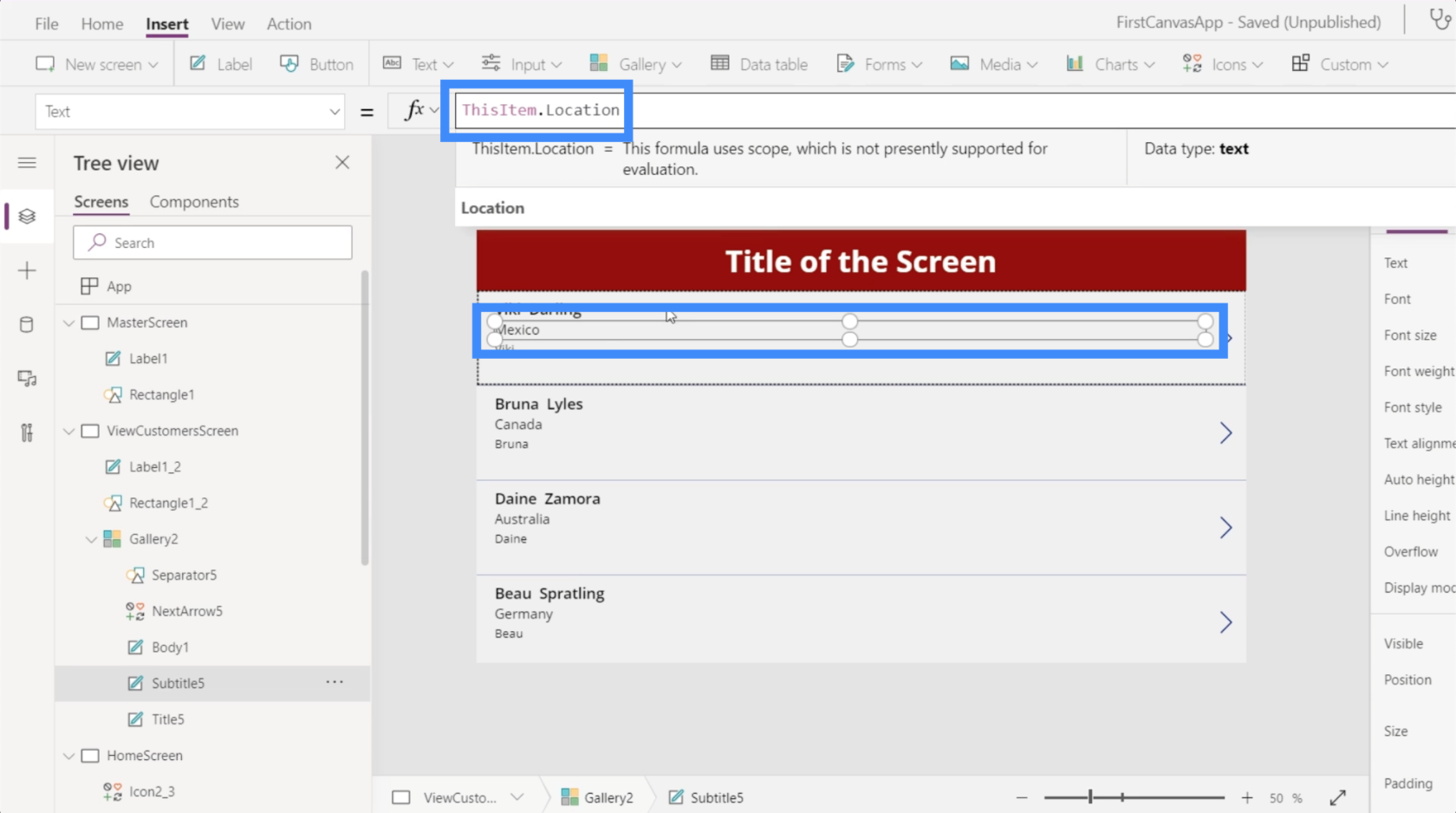
La cosa grandiosa del layout che abbiamo scelto è che ci dà più spazio per mettere più informazioni su ogni carta. Quindi possiamo inserire la posizione del cliente qui sulla seconda riga.

Quindi possiamo utilizzare il livello VIP sulla terza riga.

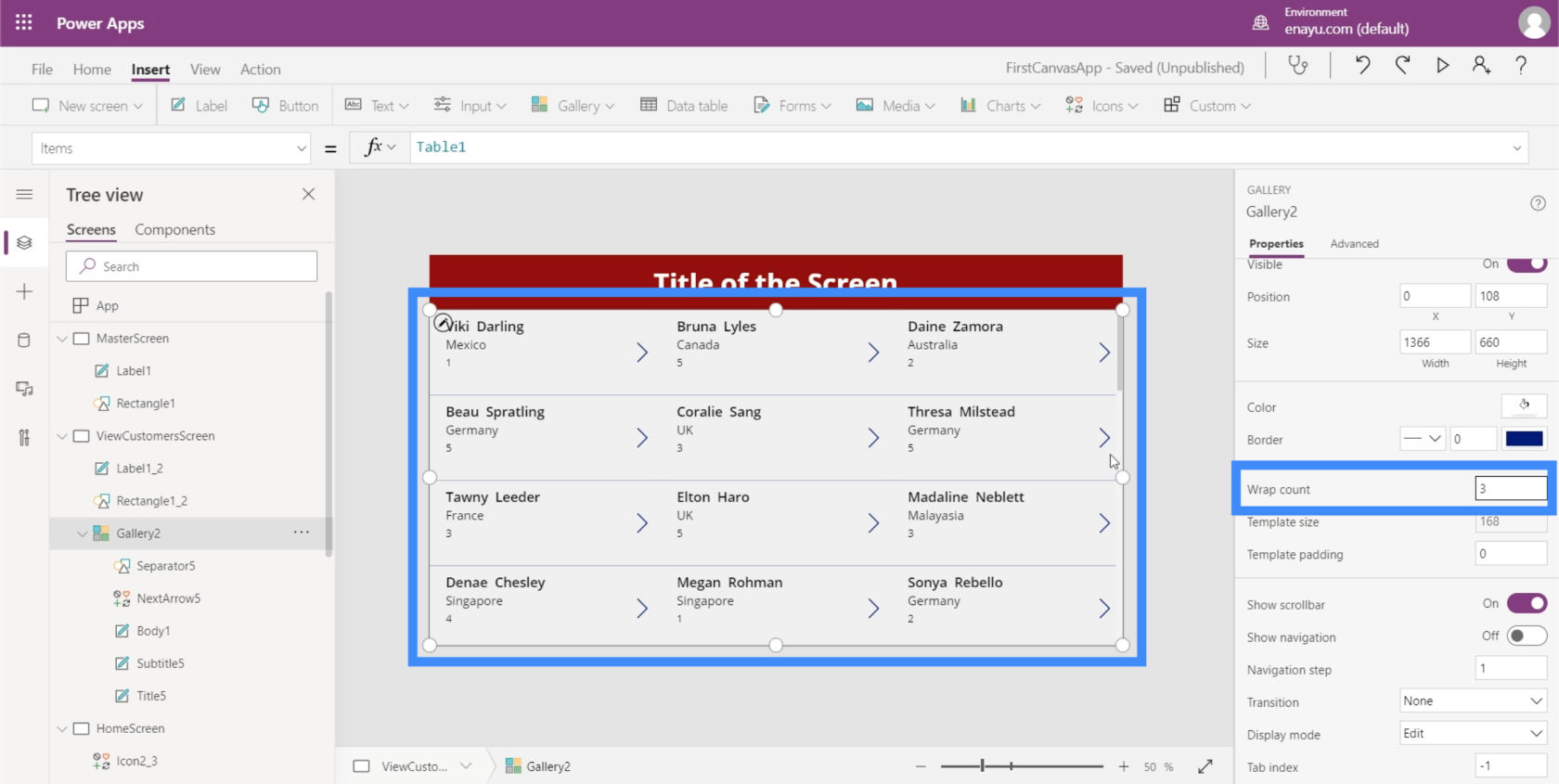
Il vantaggio di creare una nuova tela, specialmente in modalità tablet, è la quantità di spazio con cui possiamo lavorare. Per questa galleria, ad esempio, abbiamo ancora molto spazio anche se stiamo già visualizzando un bel po' di informazioni su ogni scheda.
Quindi massimizziamo lo spazio modificando il conteggio degli avvolgimenti. Possiamo farlo qui nel riquadro delle proprietà.

Modifichiamolo in 3 anziché 1 in modo da poter avere una galleria a più colonne.

Questo rende più facile vedere di più a colpo d'occhio.
Aggiunta di navigazione a pulsanti e icone
Ora che abbiamo alcune schermate con cui lavorare, possiamo iniziare ad aggiungere la navigazione che ci porterà da una schermata all'altra.
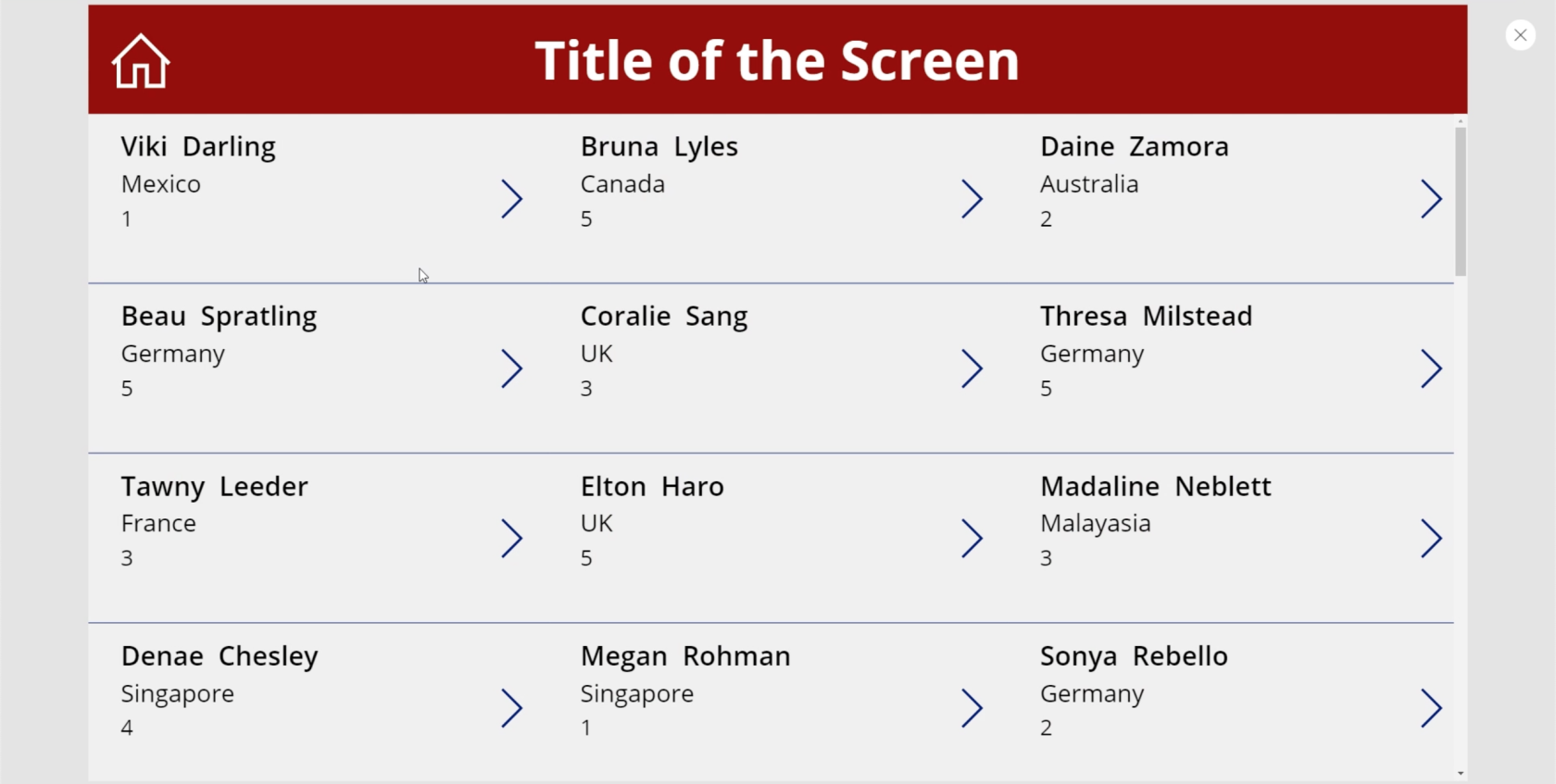
Per cominciare, aggiungiamo l'icona home facendo clic su Icone sotto la barra multifunzione Inserisci. Lo posizioneremo in cima alla schermata Visualizza clienti.

Rendiamo questa icona bianca poiché abbiamo un colore di sfondo scuro .

Una volta aggiunta la navigazione, facendo clic sull'icona della casa ci riporteremo direttamente alla schermata principale. Aggiungeremo anche un po' di navigazione qui sul pulsante Visualizza clienti nella schermata iniziale che ci porterà alla schermata Visualizza clienti.

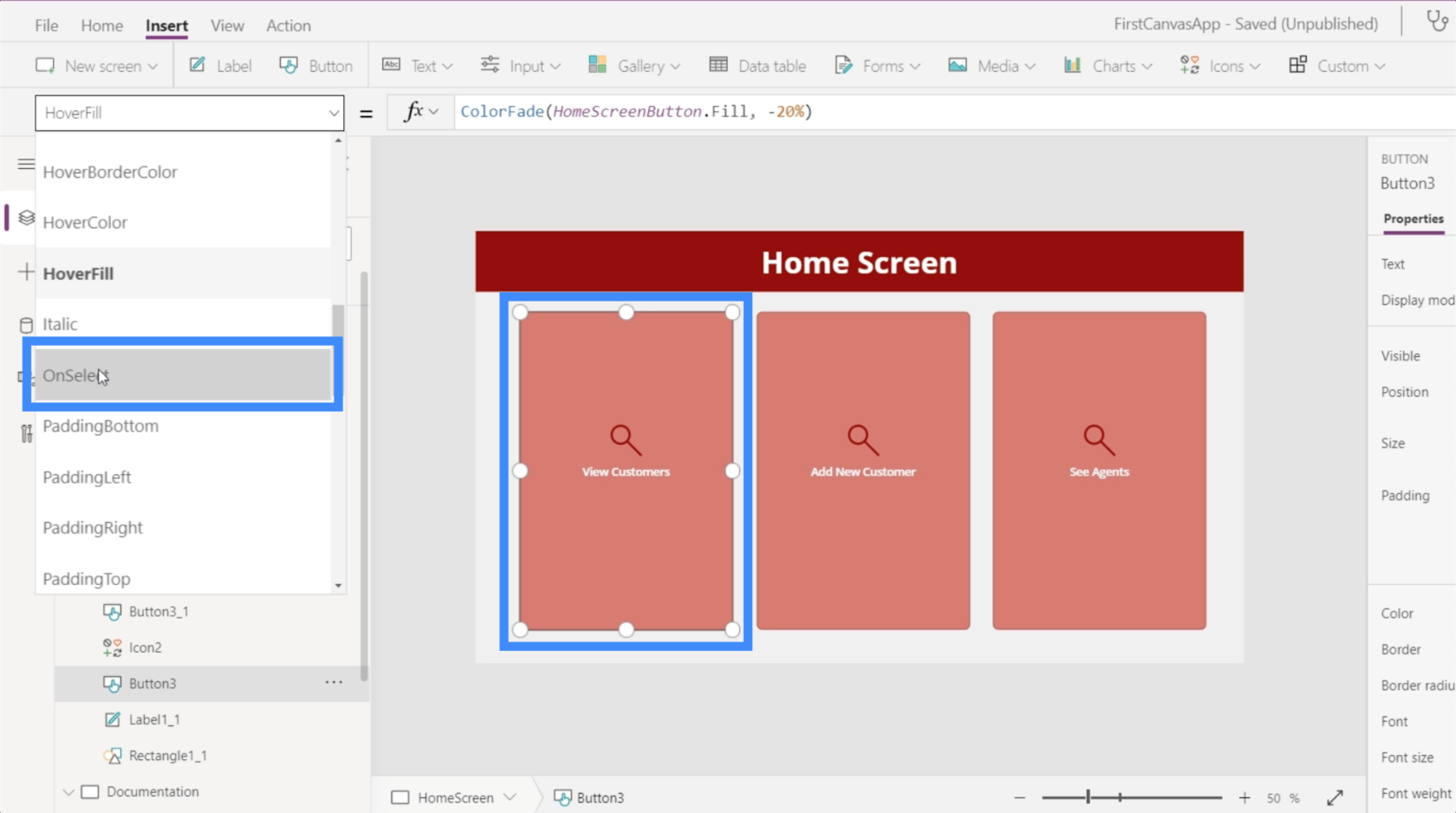
Iniziamo evidenziando il pulsante Visualizza clienti, quindi cerca OnSelect nel menu a discesa delle proprietà. Questo imposterà il trigger per la nostra navigazione.

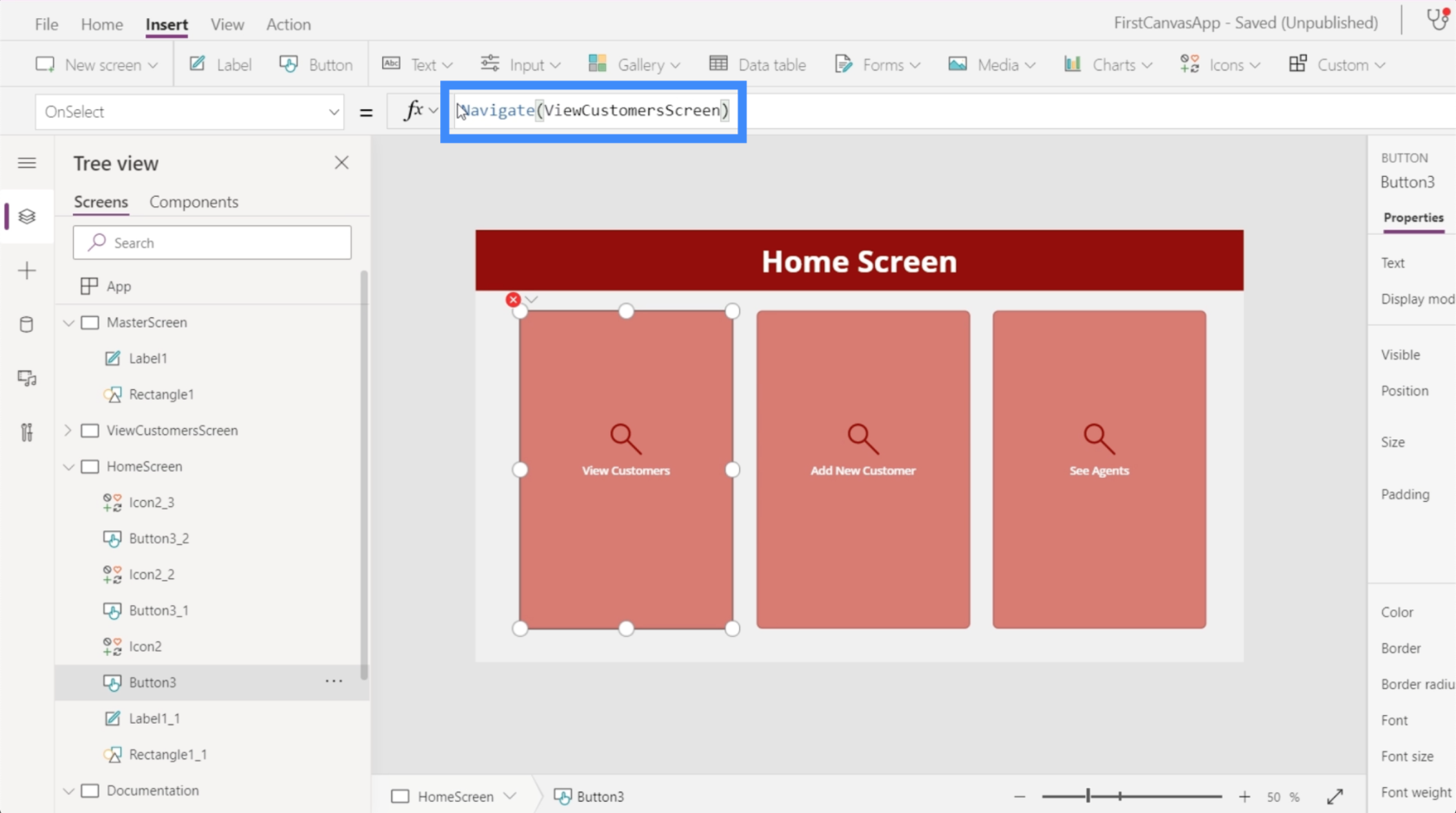
Quindi, sulla barra della formula, useremo Navigate e faremo riferimento alla schermata a cui vogliamo andare, che è ViewCustomersScreen.

Una volta impostato, verremo indirizzati alla galleria che abbiamo impostato ogni volta che clicchiamo sul pulsante Visualizza clienti.

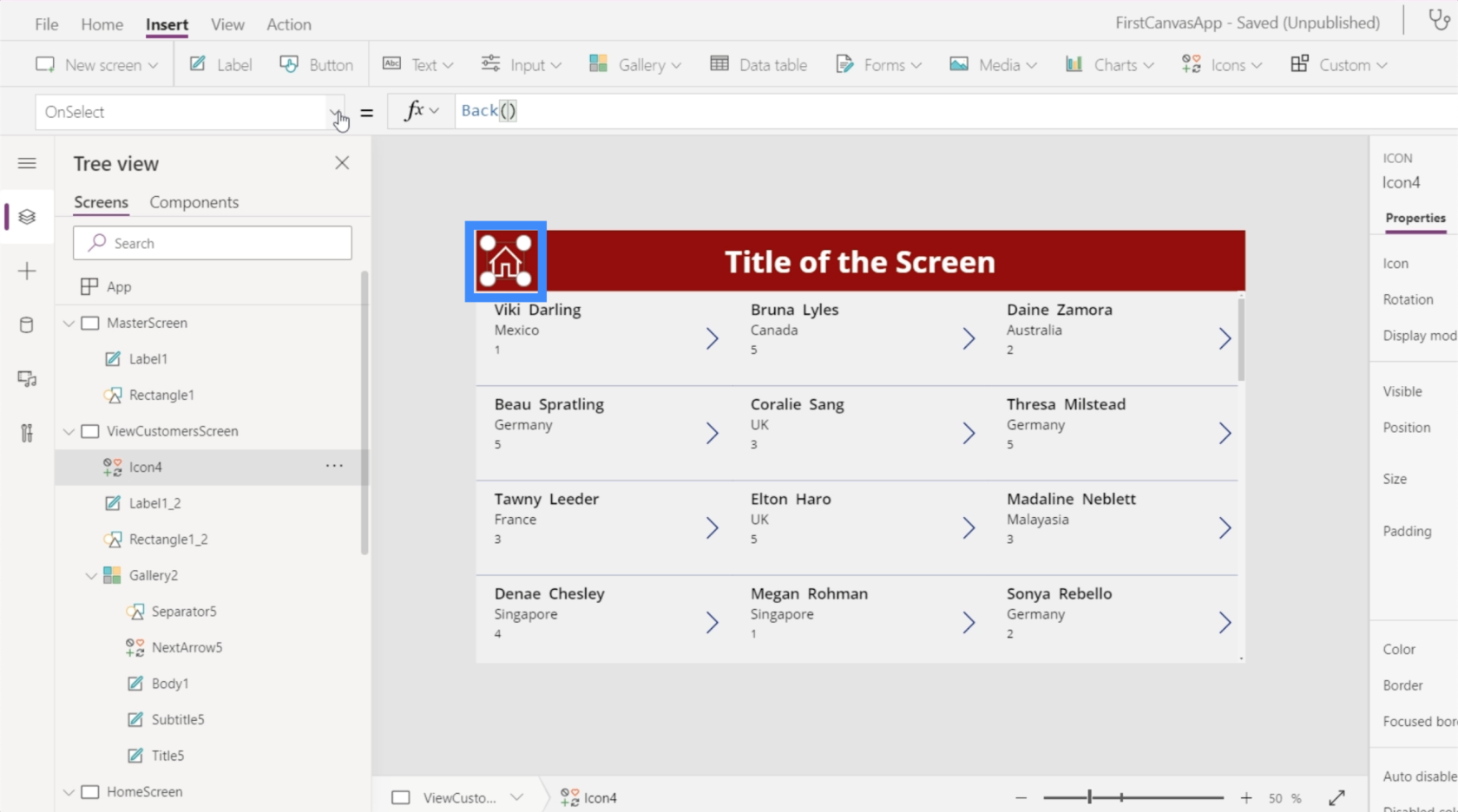
Ora andiamo alla schermata Visualizza clienti. Dobbiamo assicurarci che quando un utente fa clic su questa icona home, venga riportato alla schermata principale.

Ci sono due modi per farlo. Per prima cosa, possiamo usare Indietro. Questo in pratica ti riporta all'ultima schermata che hai visitato.

Il problema con quel comando è che abbiamo più schermate in questa app. Ciò significa che non verremo necessariamente sempre dalla schermata iniziale. Quindi questo comando sarebbe molto probabilmente più adatto se avessimo un pulsante o un'icona Indietro invece di un'icona Home.
Il comando più applicabile da utilizzare sarebbe Navigate. Faremo anche riferimento alla HomeScreen per dire a PowerApps dove vogliamo che questa icona conduca.

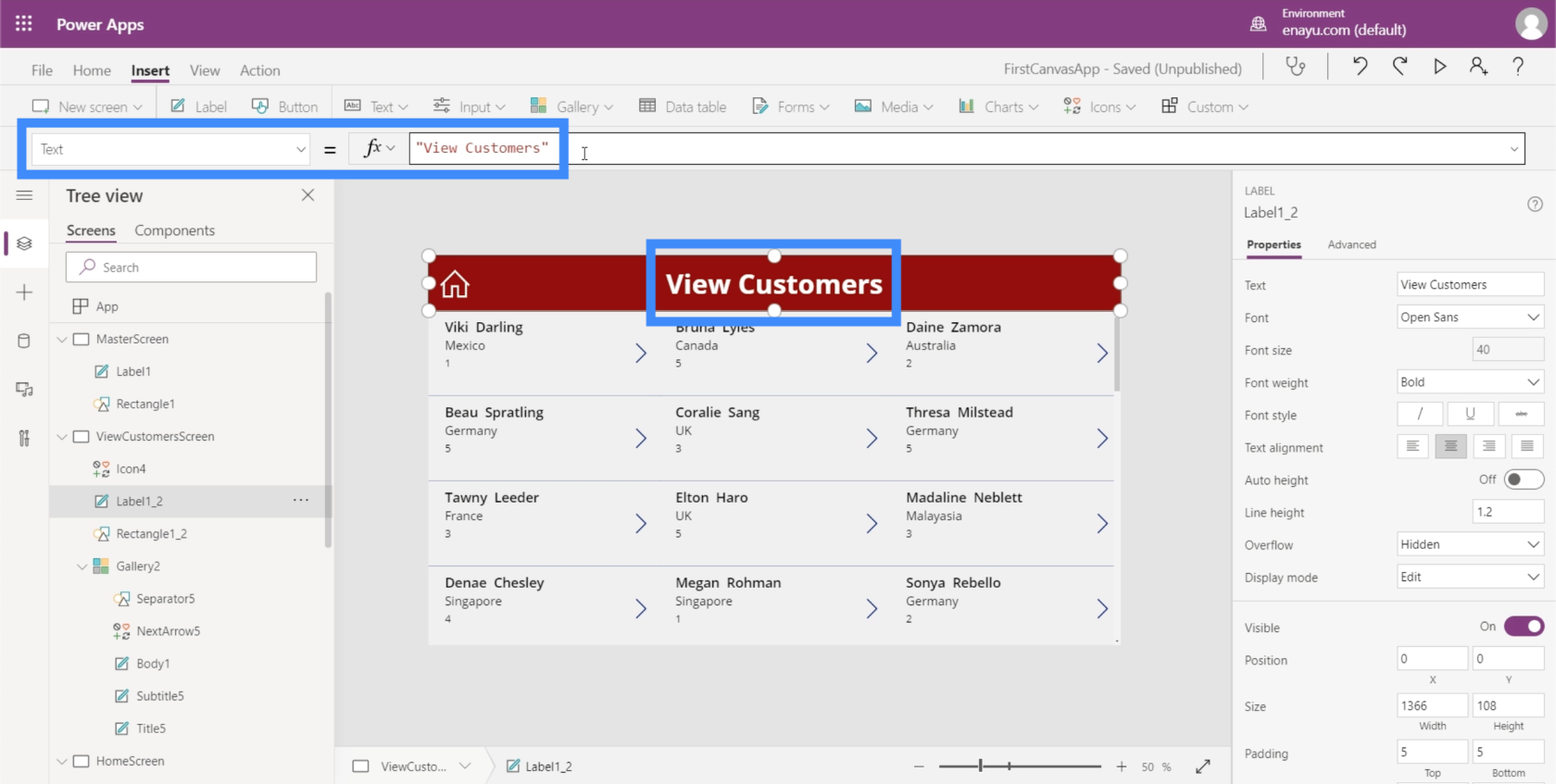
Ora che abbiamo aggiunto la navigazione a questa schermata, l'ultima cosa che dobbiamo fare è modificare il testo del titolo in Visualizza clienti.

Ora, i nostri schermi sono tutti impostati con i dati corretti visualizzati nella nostra galleria e con pulsanti di navigazione che ci portano a schermate diverse sull'app.
Conclusione
Osservando la facilità di personalizzazione delle app su Power Apps, diventa ancora più evidente come Microsoft abbia progettato questa piattaforma per l'efficienza. Tutto è facile da modificare e personalizzare e non richiederà molto tempo a nessuno per creare un'app da zero.
Questo è solo un piccolo assaggio delle cose che possiamo fare tramite PowerApps. Oltre a gallerie e schermate aggiuntive, ci sono altre cose che possiamo aggiungere per rendere la nostra app più completa. Ne parleremo in altri tutorial.
Ti auguro il meglio,
Enrico
Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Ambienti Power Apps: configurazione corretta degli elementi dell'app
Funzioni e formule di PowerApps | Un introduzione
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








