Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial, ti mostrerò come iniziare da un canvas di Power Apps vuoto e creare un'app da zero.
Poiché questo tutorial è pensato per gli utenti di Power Apps che sono di livello intermedio, presumo che tu sappia già cosa sono schermate, gallerie e schede dati. Ormai dovresti anche sapere come modificare le loro proprietà e quali sono i trigger. Avere questa conoscenza ti aiuterà a lavorare facilmente su questo tutorial.
Nei precedenti tutorial su Power Apps , ho sempre iniziato con un modello esistente in cui tutto è stato ben strutturato. Questa volta inizieremo da zero.
Sommario
Avvio di un canvas di Power Apps vuoto
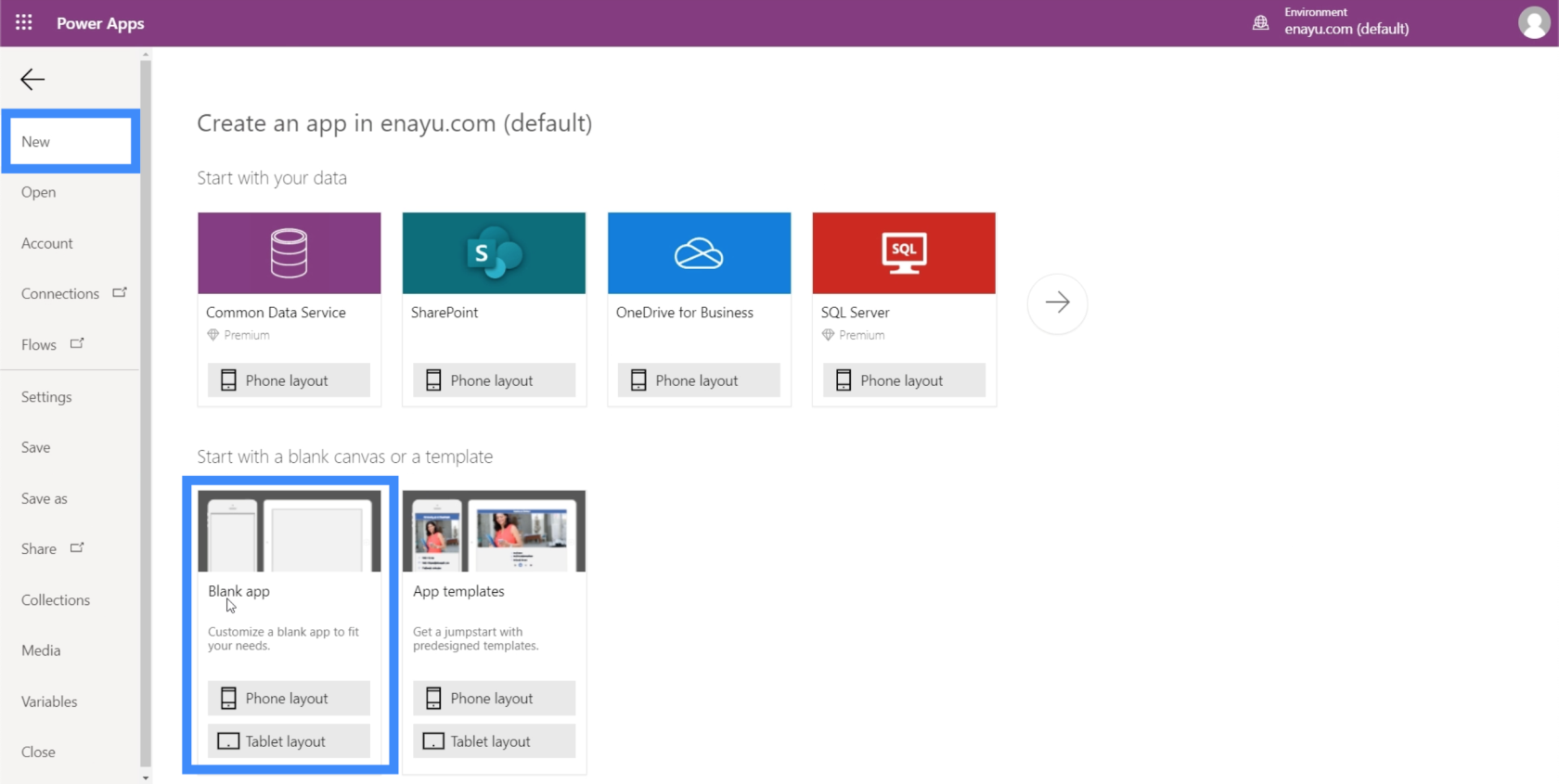
Per creare una tela vuota, fai clic su Nuovo sotto la barra multifunzione File. Quindi, vai su App vuota. Facciamo un layout Tablet per questa app.

Il vantaggio di un layout per tablet è che ha un bell'aspetto anche sugli schermi dei browser Web e sul computer. Non tutte le organizzazioni utilizzano telefoni cellulari o tablet nel lavoro che svolgono. Invece, usano solo app web. Il layout del tablet sarebbe quindi più conveniente per loro.
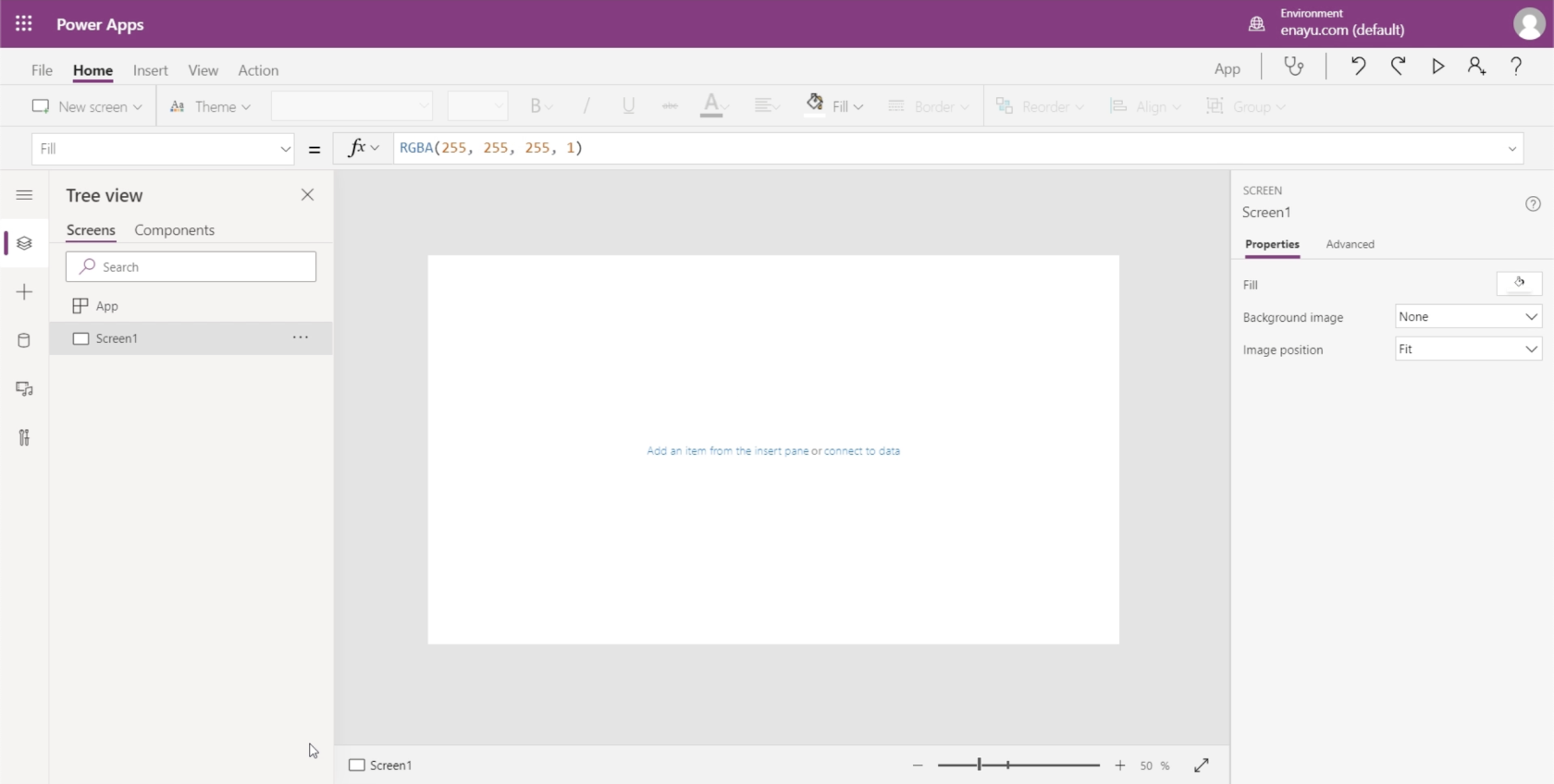
Ecco come appare la tela bianca.

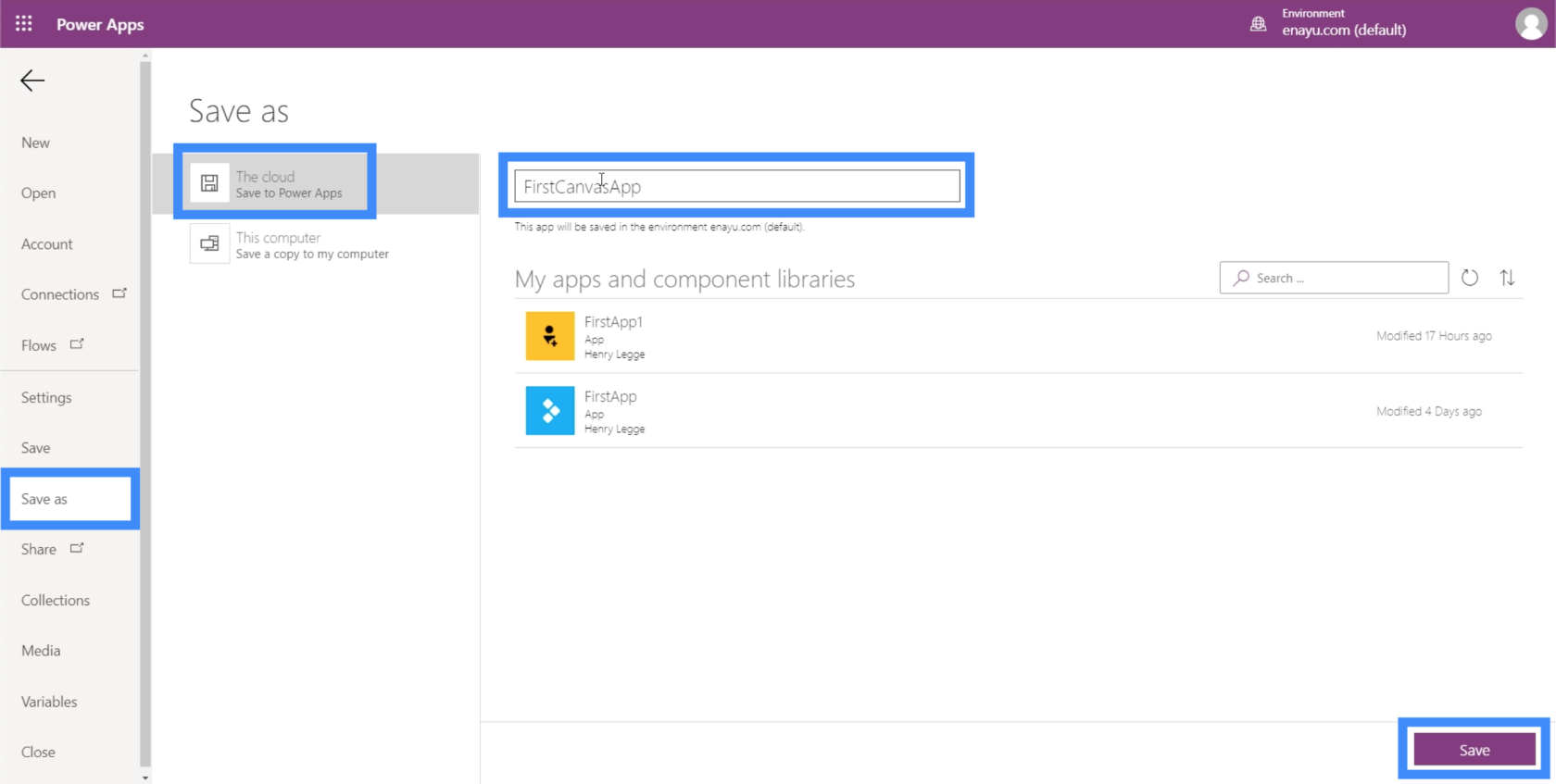
Prima di iniziare con l'app stessa, salvala prima per assicurarti di non perdere nulla se qualcosa va storto. Puoi farlo facendo clic su Salva con nome sotto il nastro File. Per questa app, la salverò nel cloud in modo da non dovermi preoccupare di recuperare i miei file se succede qualcosa di sbagliato al mio dispositivo.

Chiamerò questa FirstCanvasApp. Fai clic su Salva nella parte in basso a destra per salvare il tuo lavoro.
Creazione di una schermata principale nell'area di disegno di Power Apps
Se c'è un modo per rendere più efficiente il lavoro con un canvas di Power Apps vuoto, è iniziare con una schermata master.
Una schermata principale funge da modello di base su cui si baserà tutta la schermata della tua app. Ciò ti consente di creare un'app che mantiene un aspetto uniforme dappertutto.
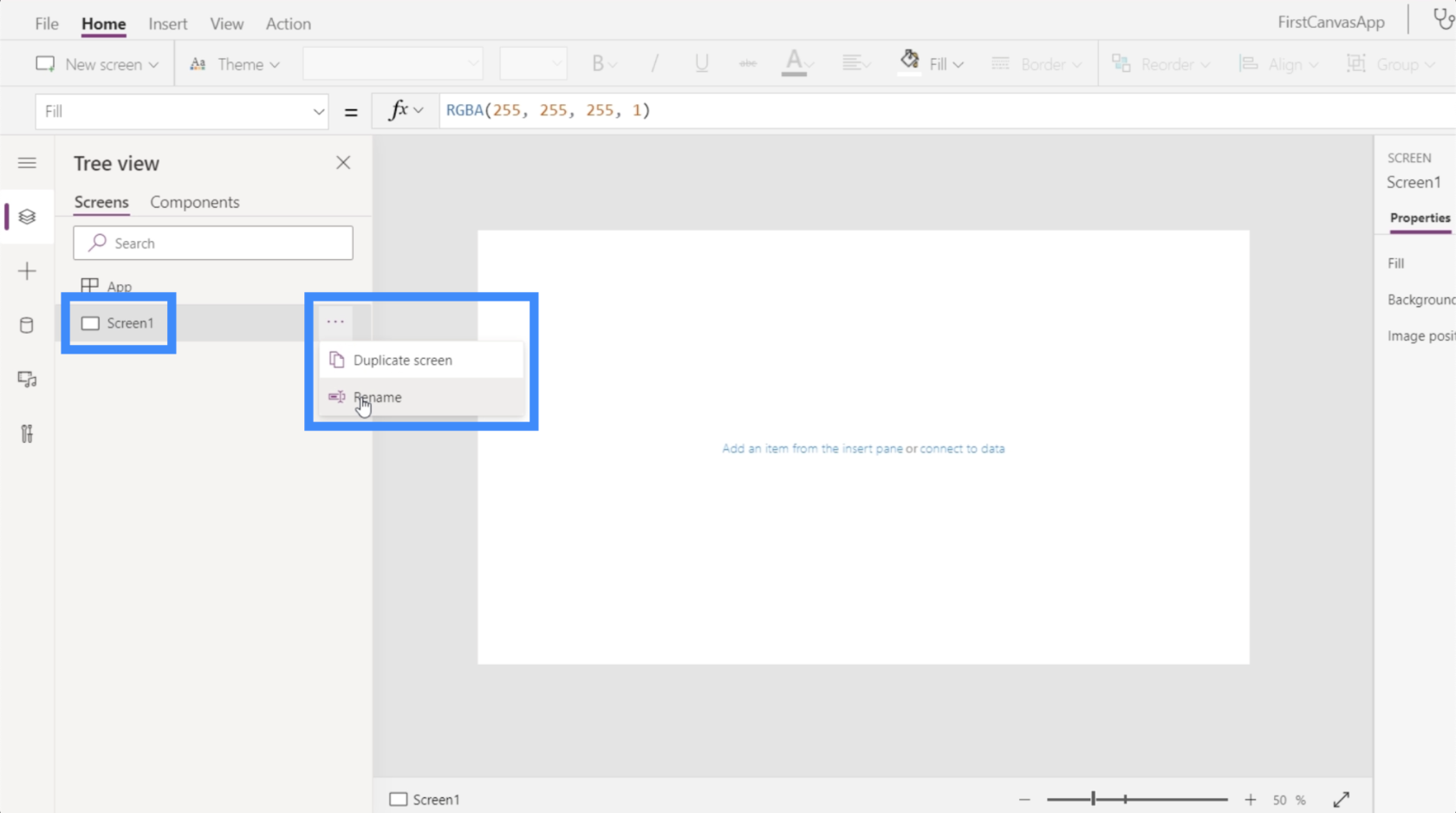
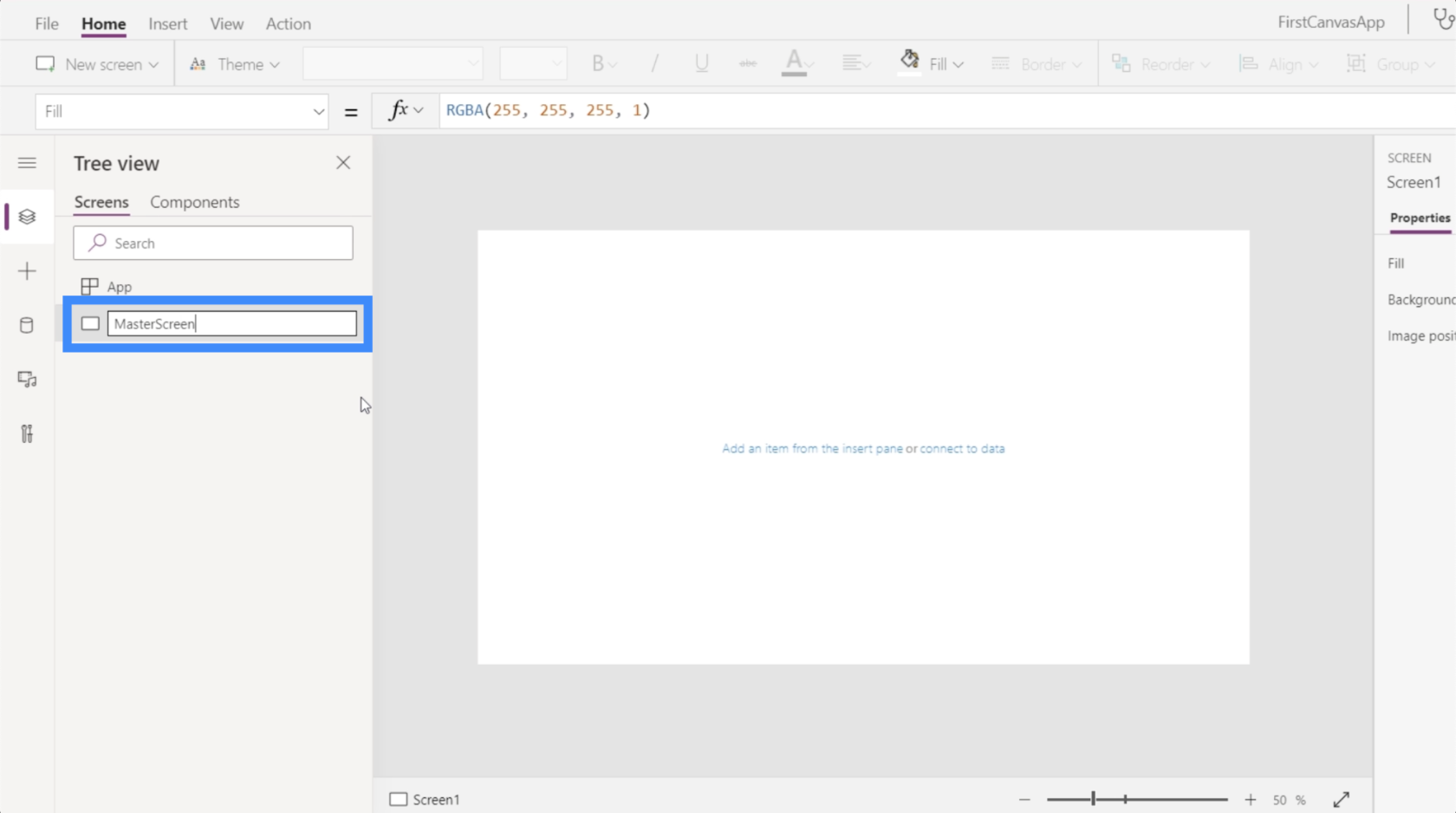
Usiamo Screen1 qui come nostro schermo principale. Basta fare clic sul menu sul lato destro per rinominare lo schermo.

Lo chiameremo MasterScreen.

Ora, pensiamo a come vogliamo apparire. Ricorda che poiché questa è la schermata principale, tutte le altre pagine avranno questo aspetto.
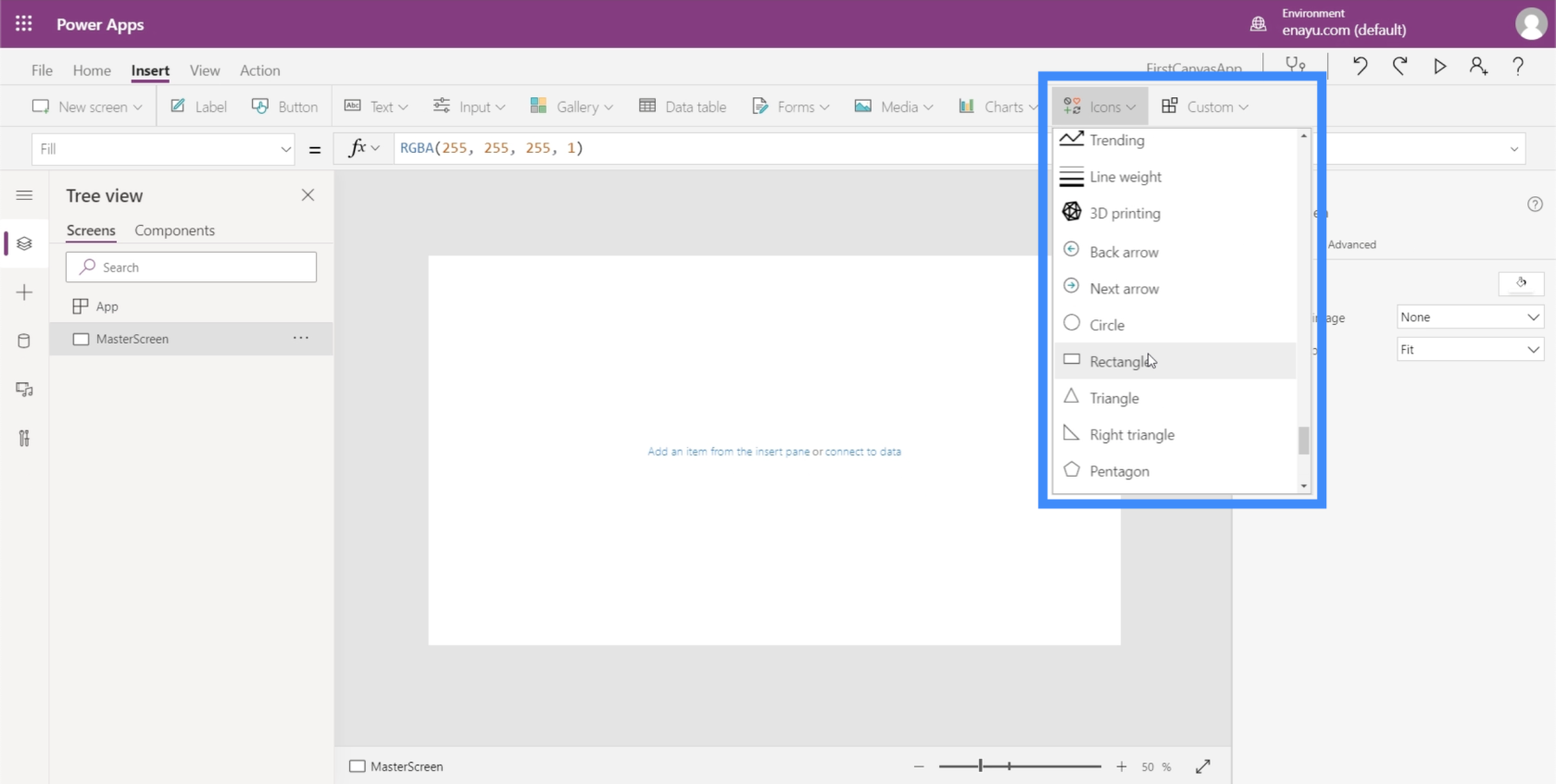
Possiamo iniziare con un titolo in cima. Quindi fai clic su Icone sotto il nastro Inserisci, quindi scegli Rettangolo.

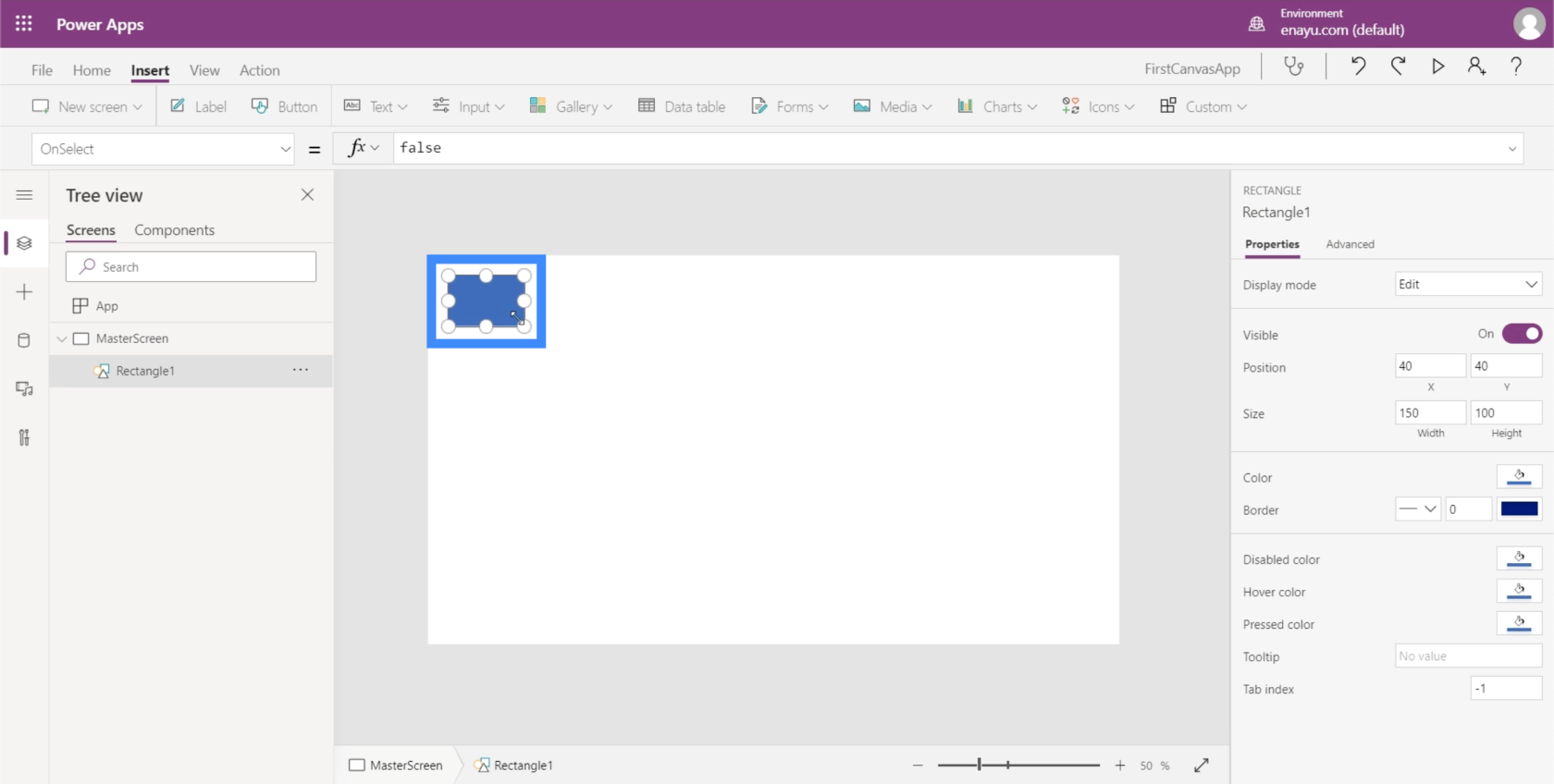
Useremo questo rettangolo come banner in cui verrà posizionato il nostro titolo. Inizialmente, risulterà come una piccola forma.

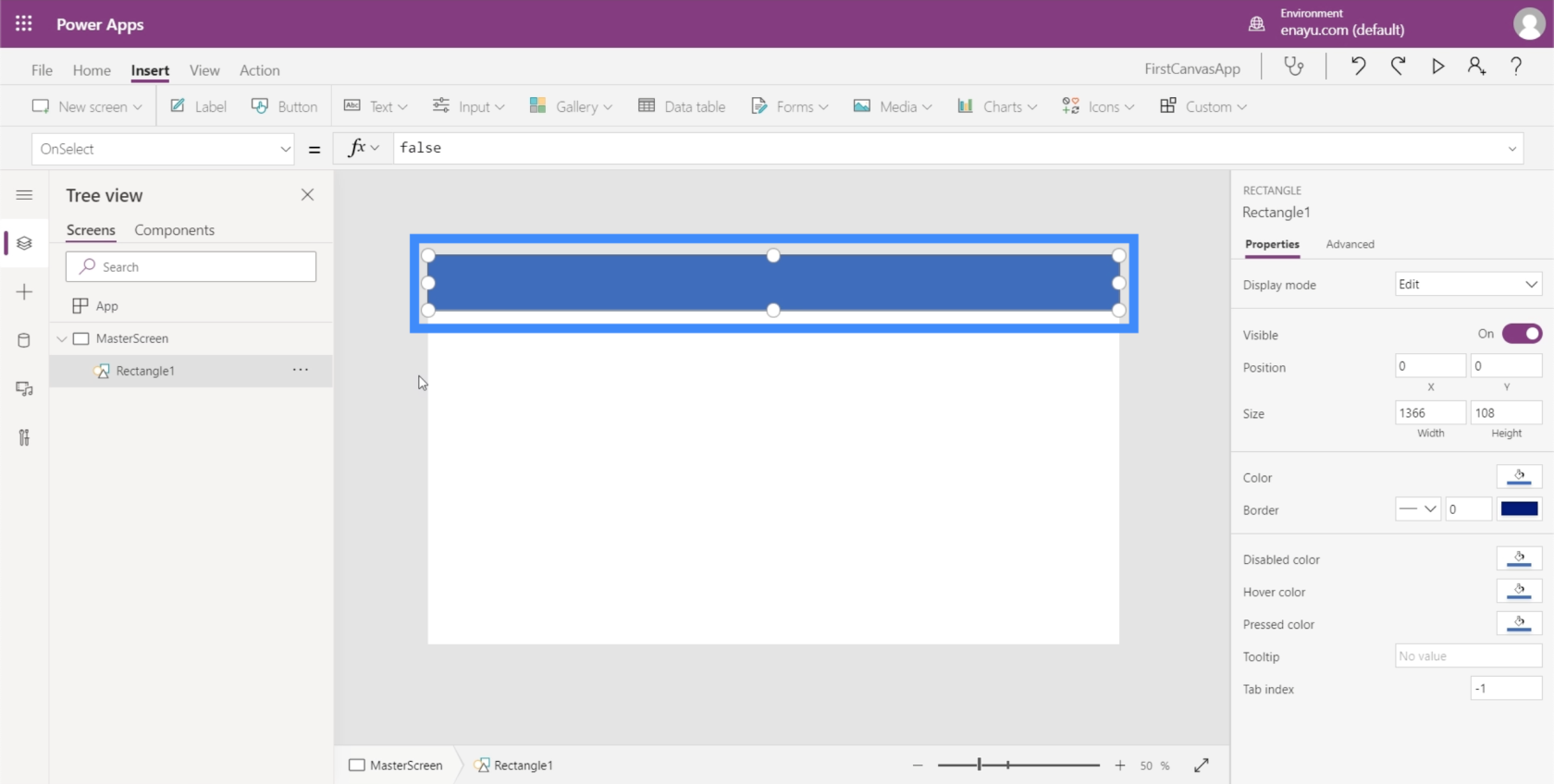
Quindi basta trascinare i marcatori sui lati e sugli angoli fino a coprire completamente la parte superiore dello schermo.

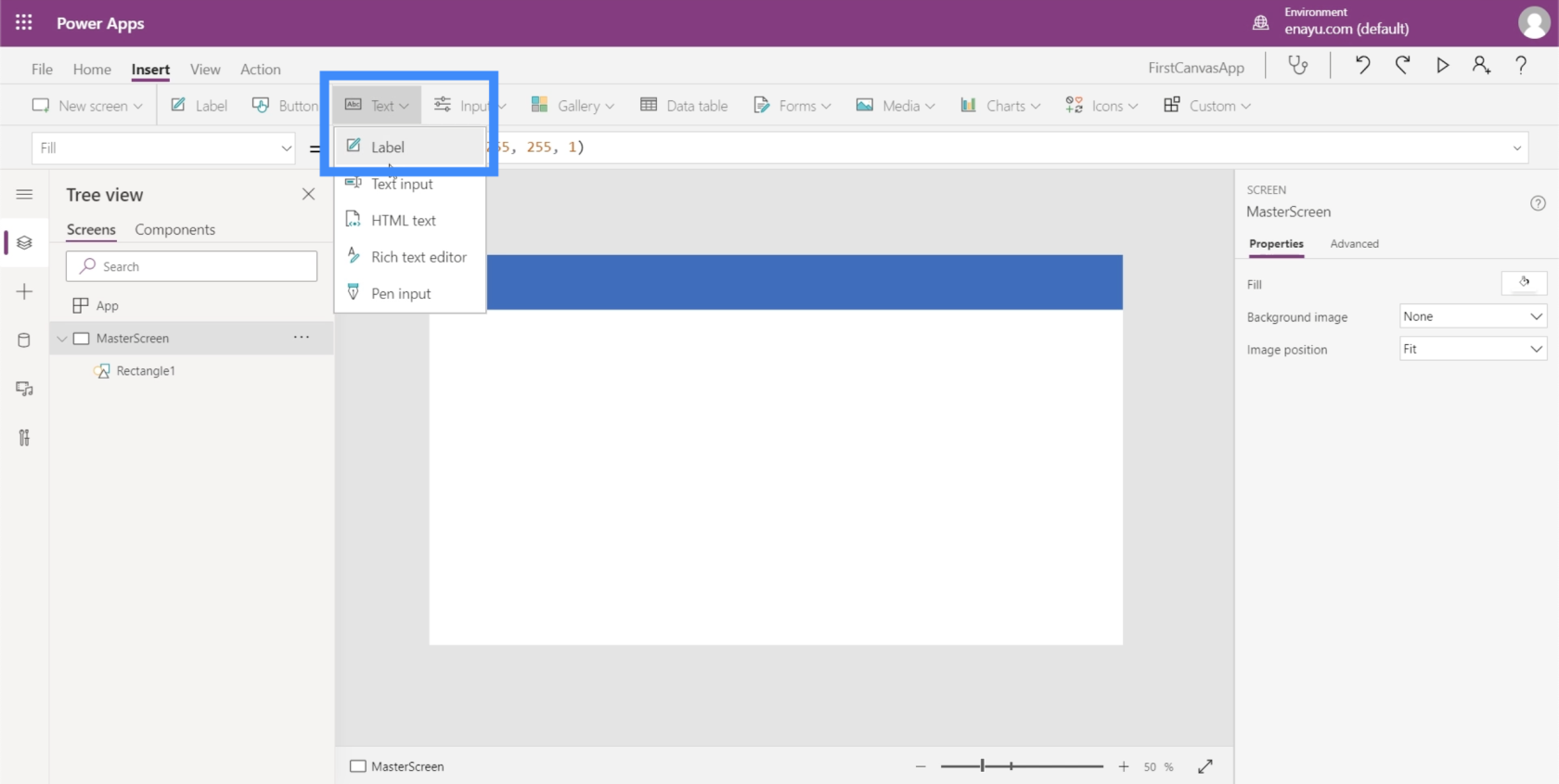
Successivamente, aggiungiamo il testo. Sempre sotto la barra multifunzione Inserisci, fai clic su Testo e scegli Etichetta.

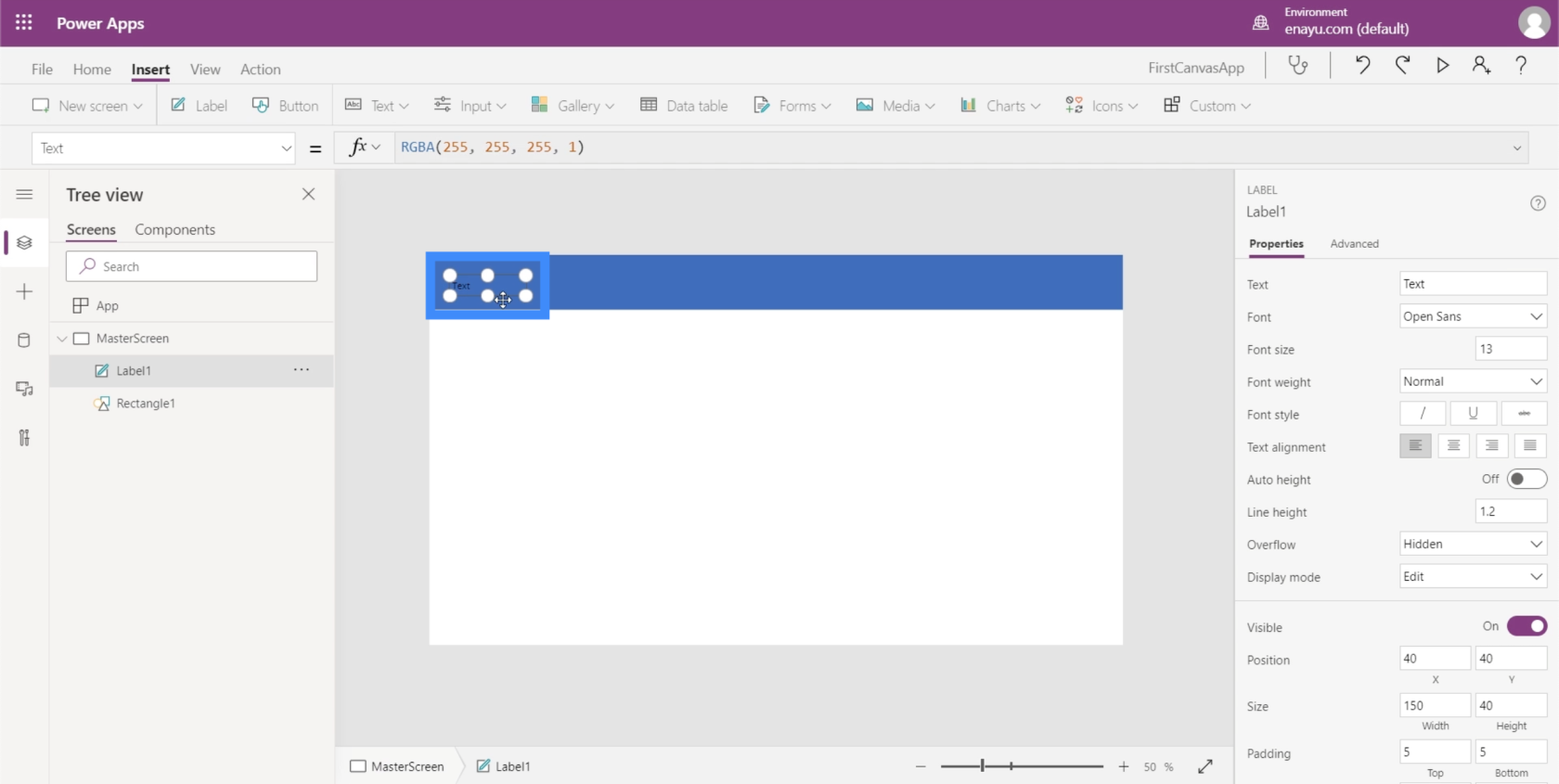
Questo aprirà una piccola casella di testo.

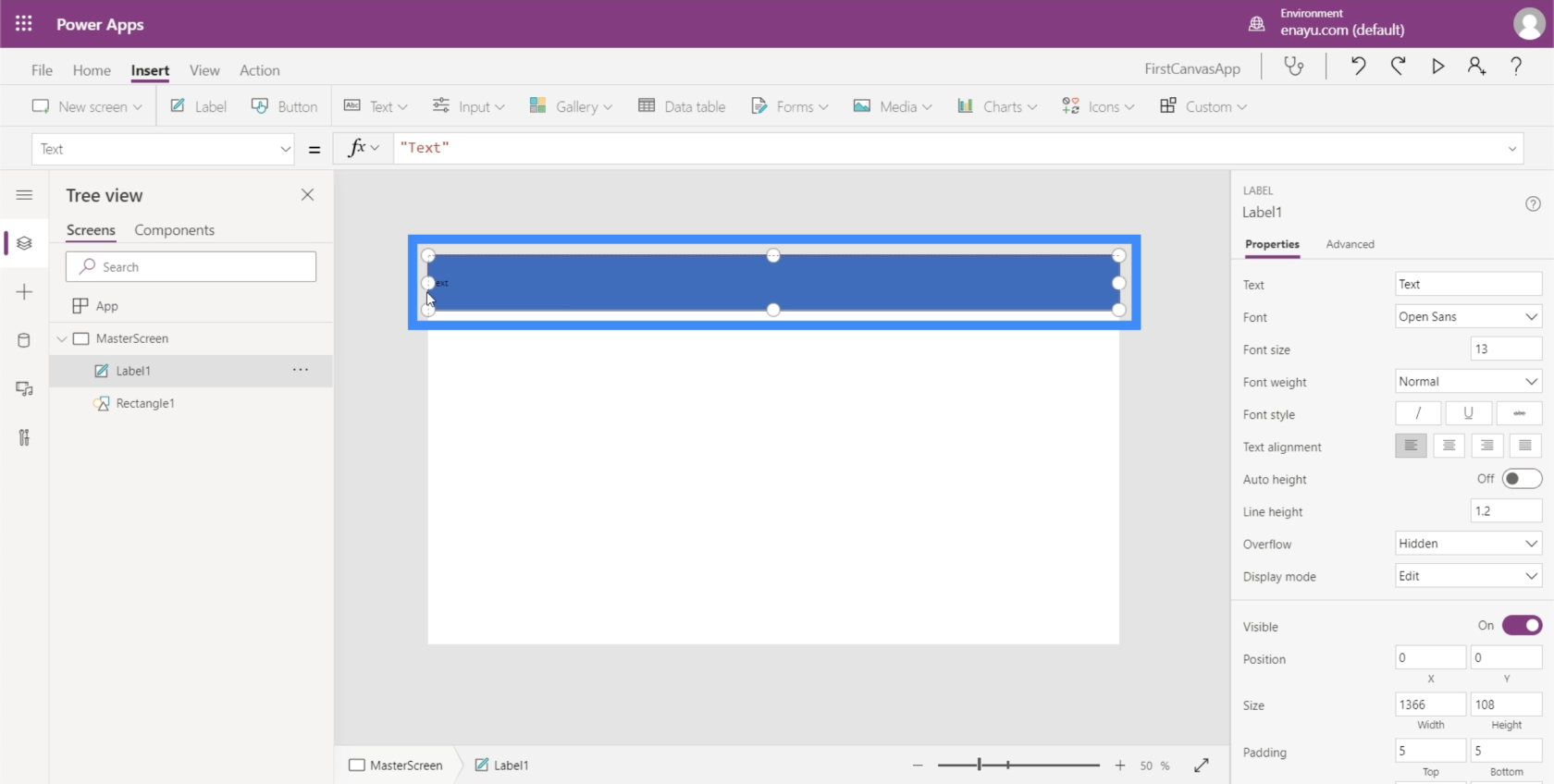
Proprio come abbiamo fatto con il rettangolo, allunghiamo questa casella di testo finché non copre l'area superiore.

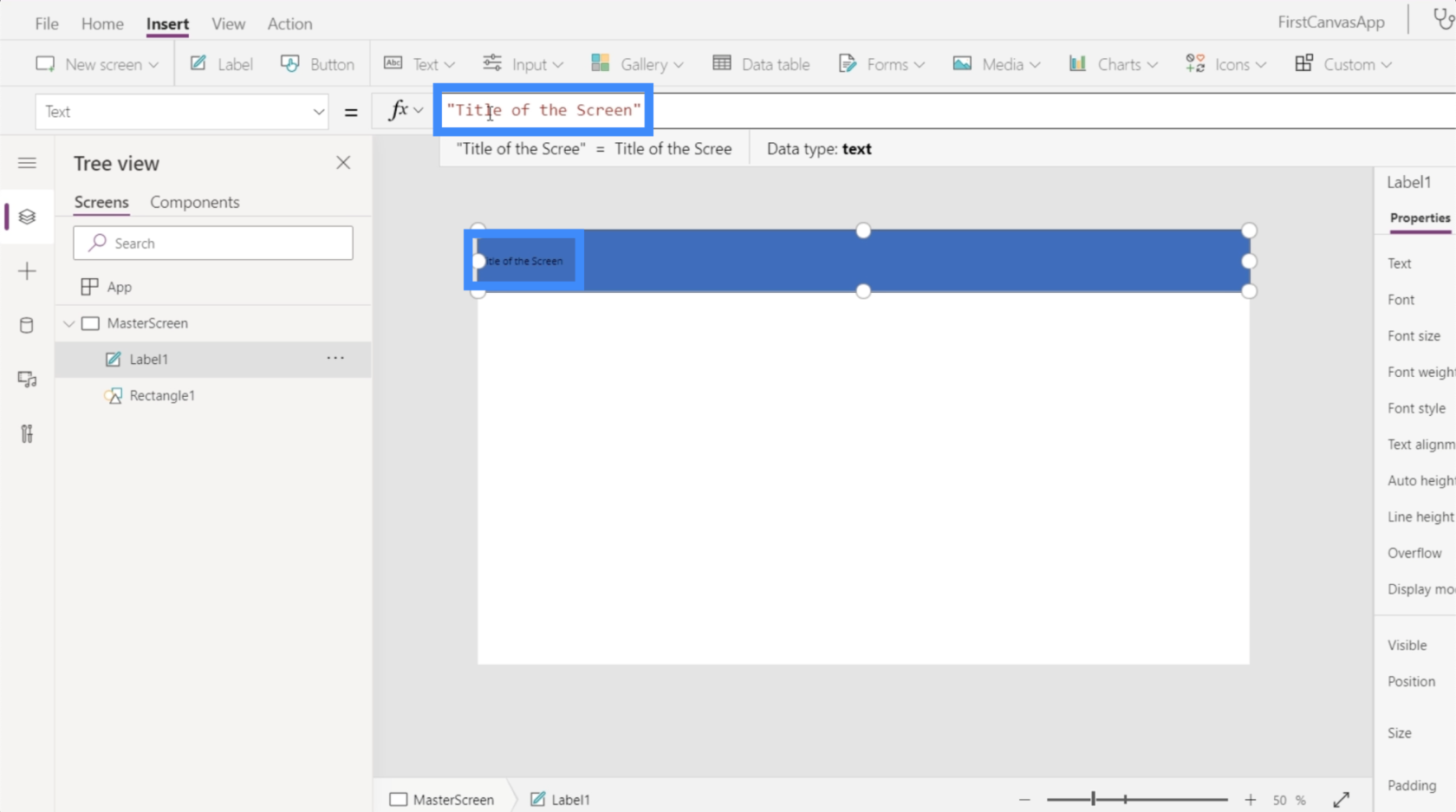
Quindi, sulla barra della formula, digiterò "Titolo dello schermo" e premi Invio. Si noti che anche il contenuto della casella di testo cambia quando lo faccio.

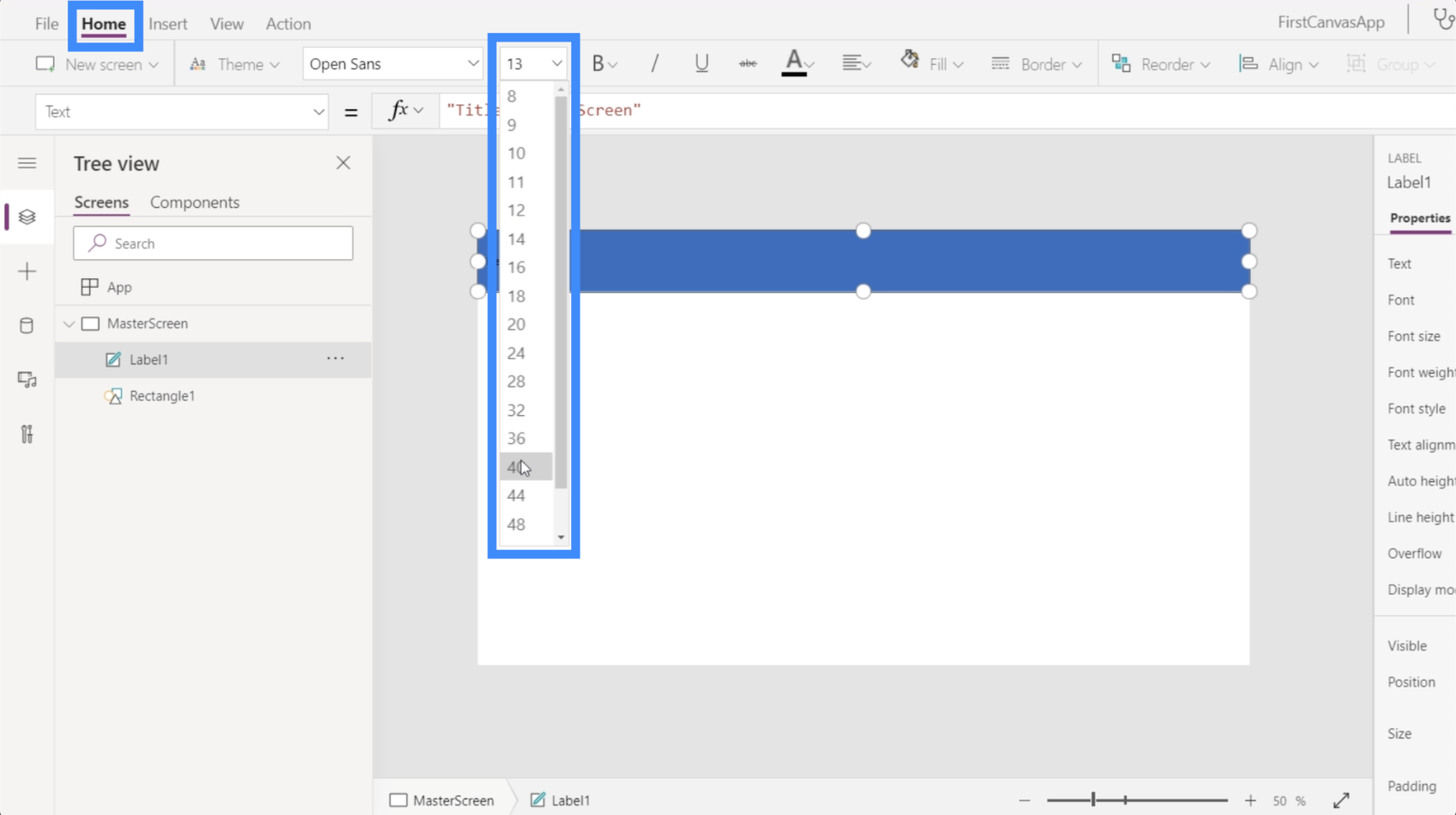
Rendiamolo anche molto più grande, per renderlo più visibile. Posso modificare la dimensione del carattere qui sotto la barra multifunzione Home.

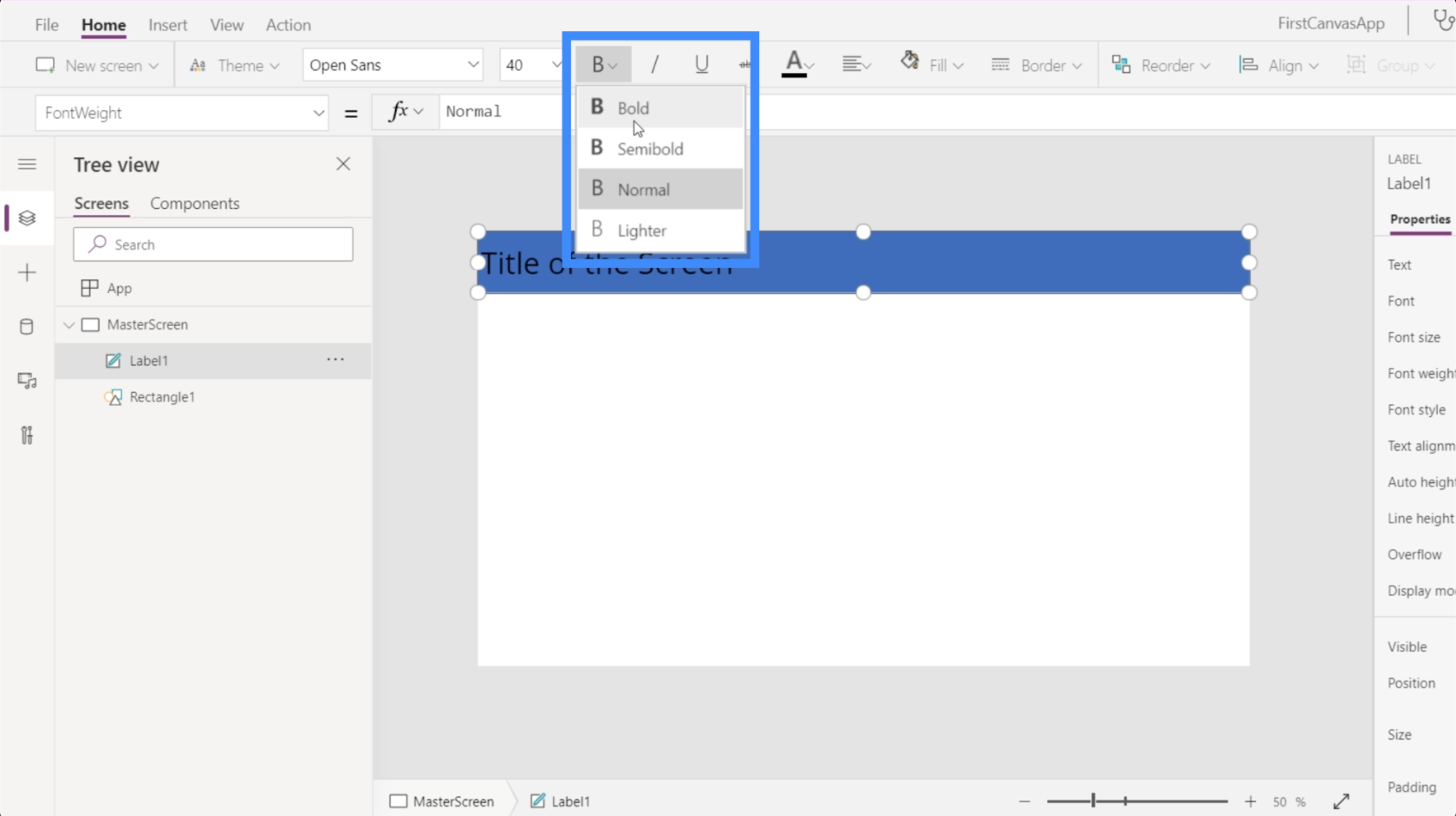
Fammi cambiare anche il formato e impostalo su Grassetto.

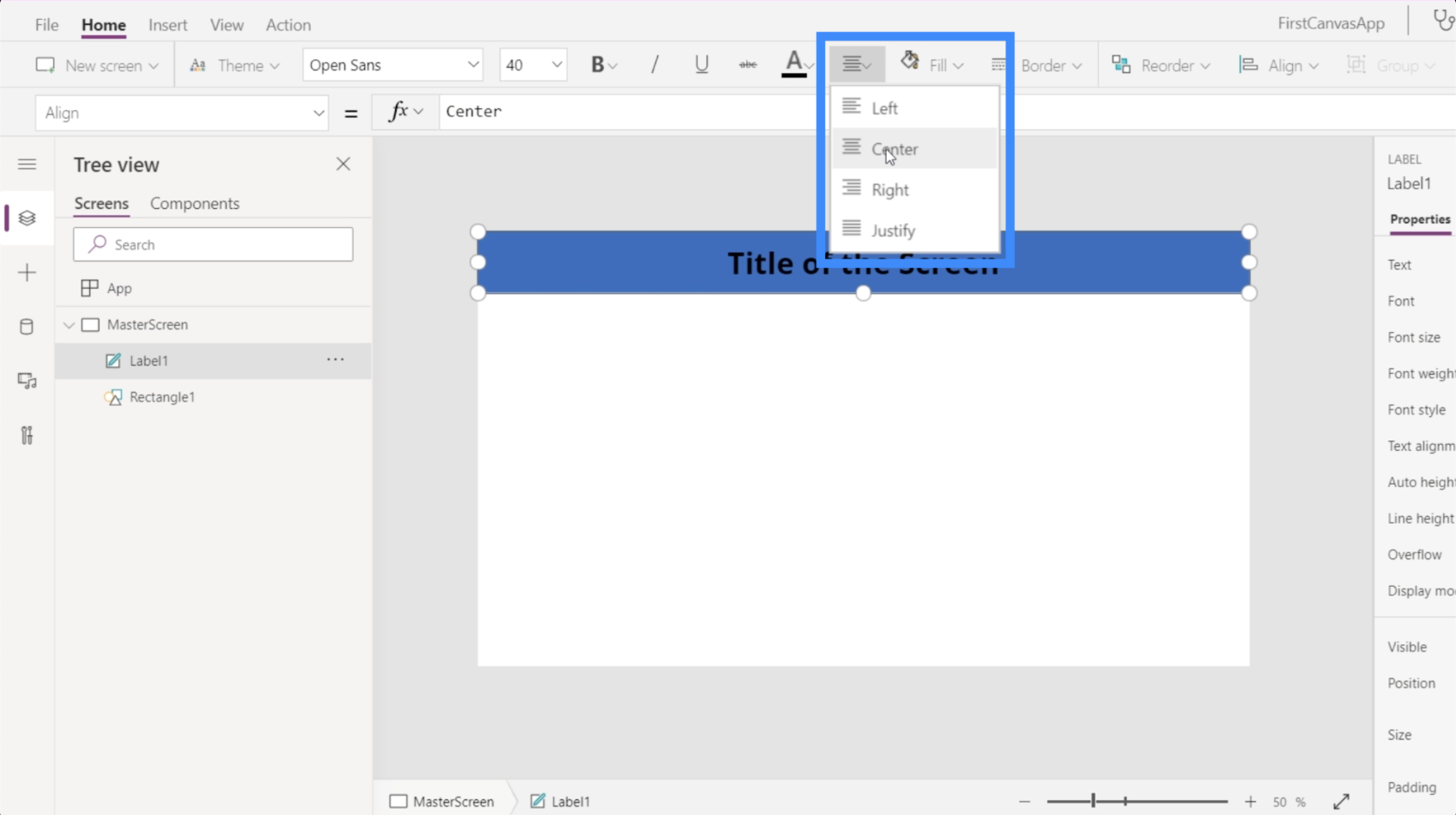
Quindi, cambierò l'allineamento e lo imposterò su Centro.

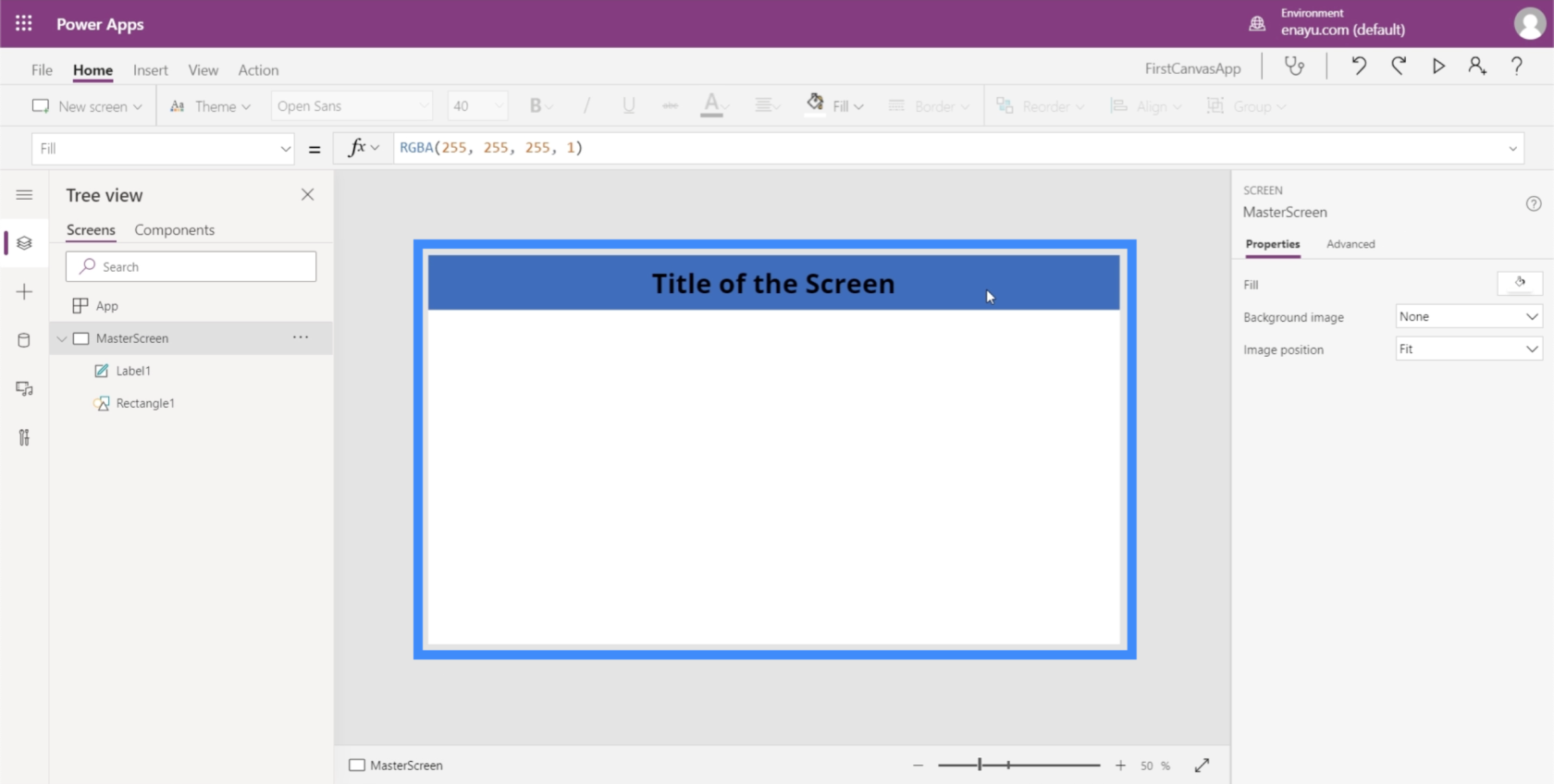
Ecco come apparirà ogni schermata dell'app.

Lavorare sulla documentazione
Ora che abbiamo una schermata principale, creiamo anche una schermata della documentazione. La schermata della documentazione fungerà da schermata di riferimento in cui è possibile trovare tutti gli elementi da utilizzare nell'app.
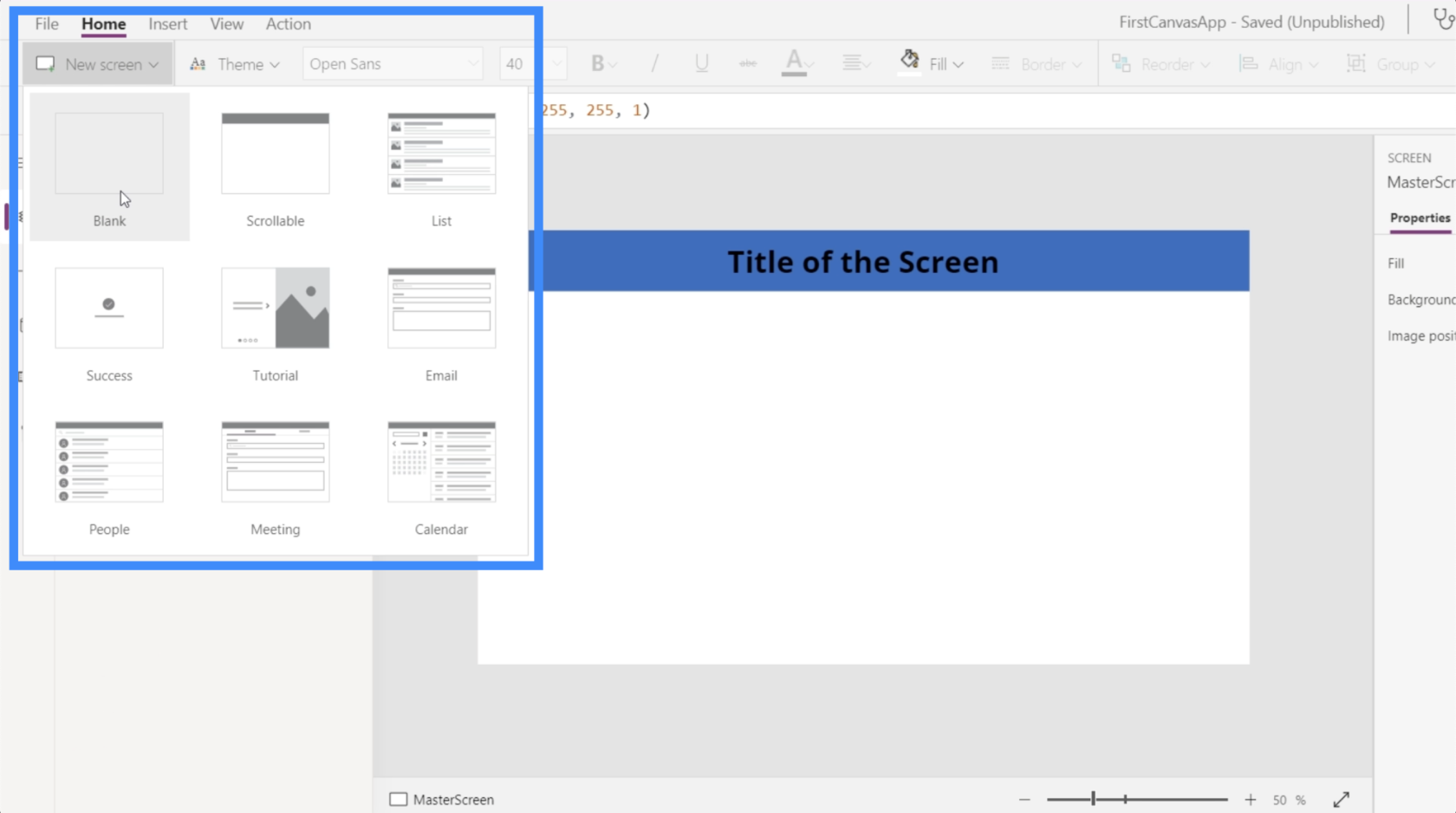
Sotto la barra multifunzione Home, fai clic su Nuova schermata e scegli Vuoto.

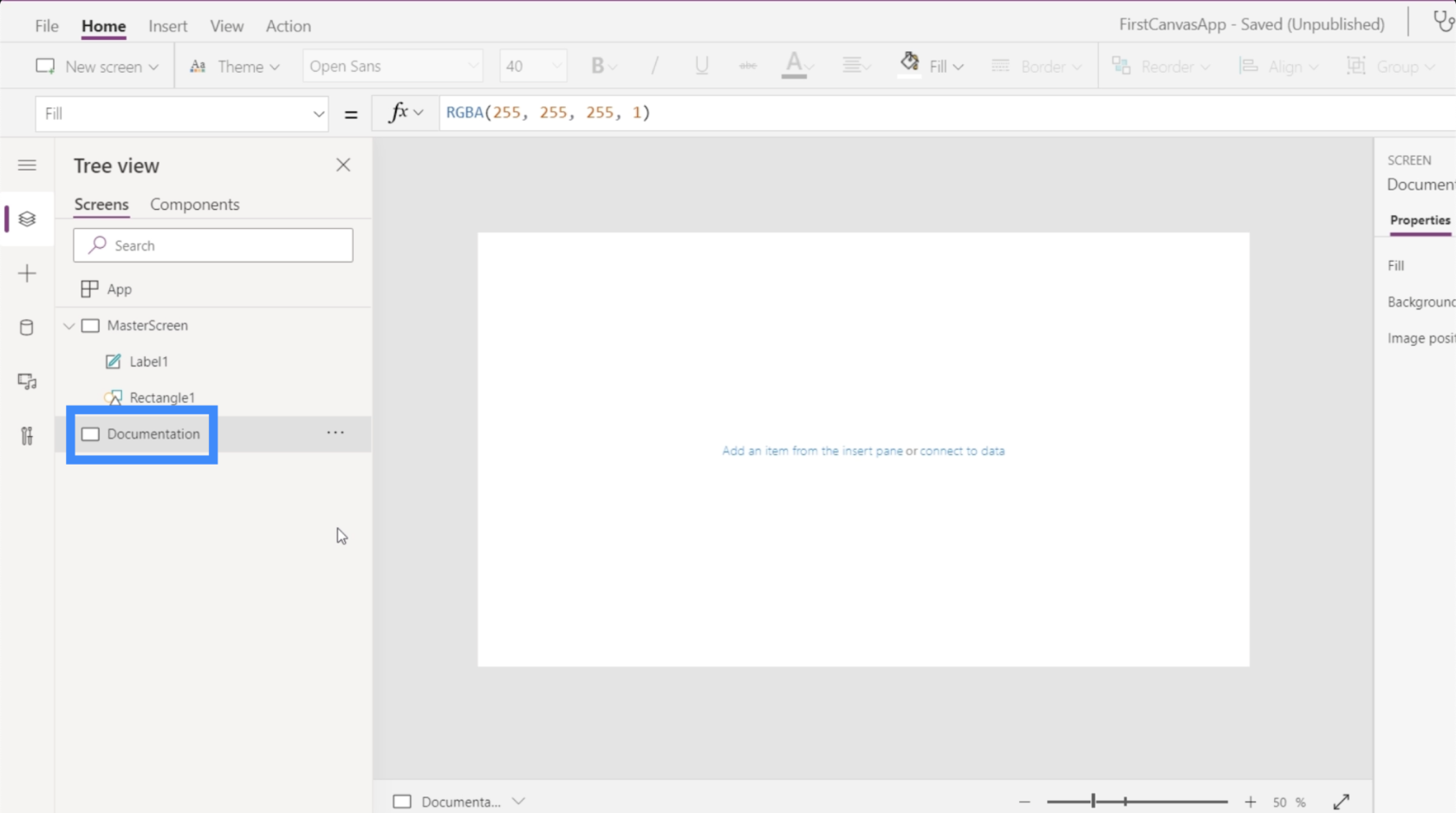
Quindi, rinominiamo questa schermata in Documentazione.

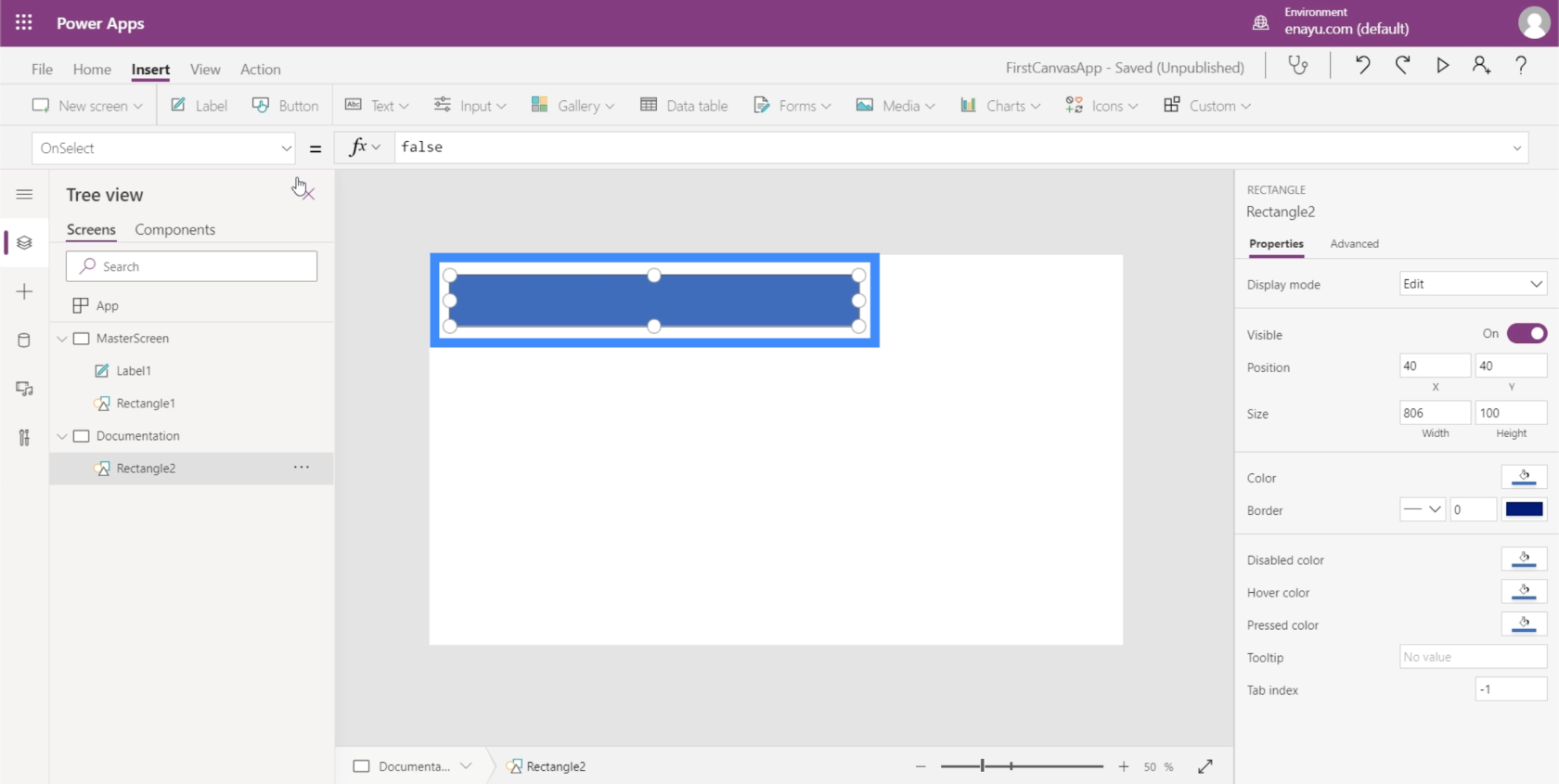
Ricordi come abbiamo usato un rettangolo sullo schermo principale? Creiamone uno proprio come quello qui nella schermata della documentazione.

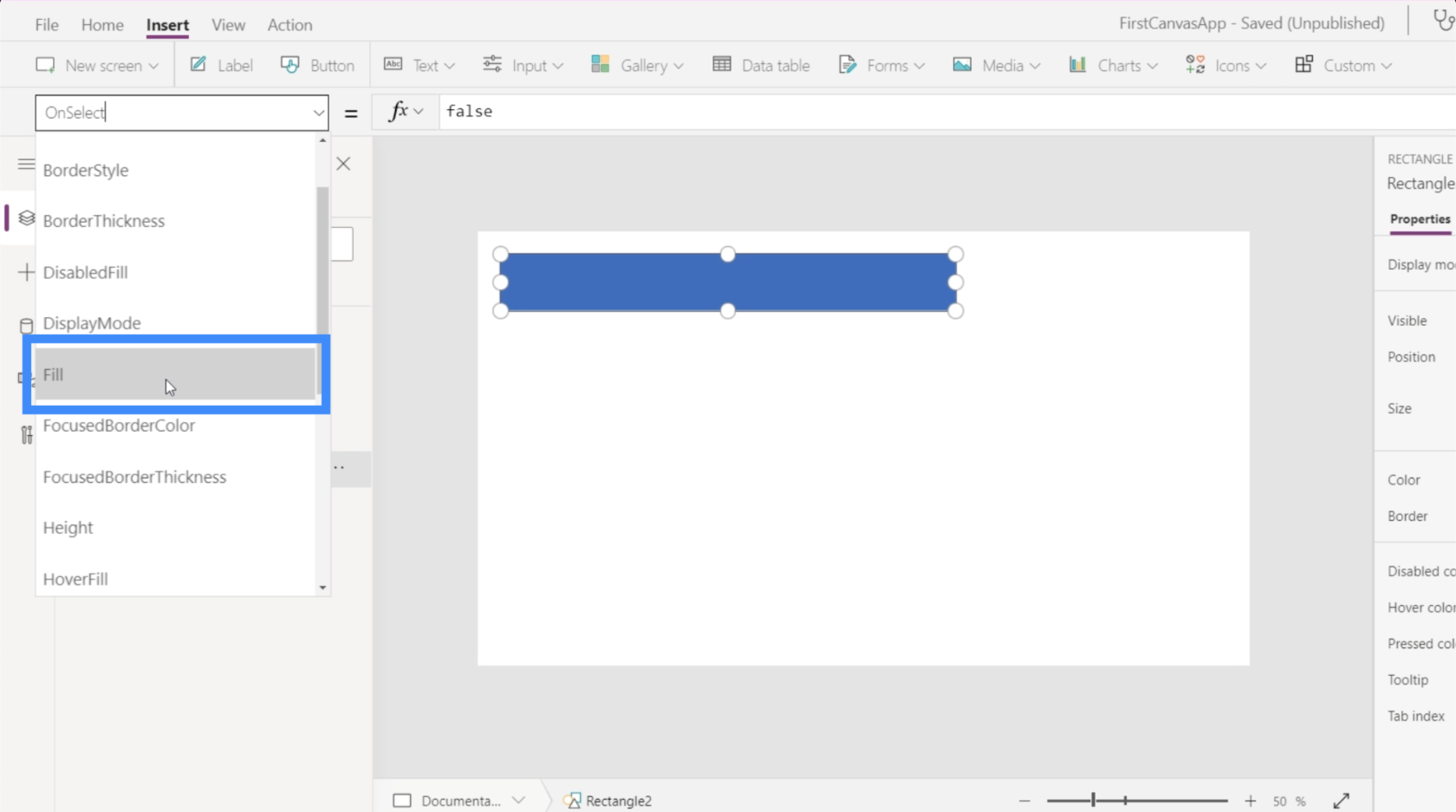
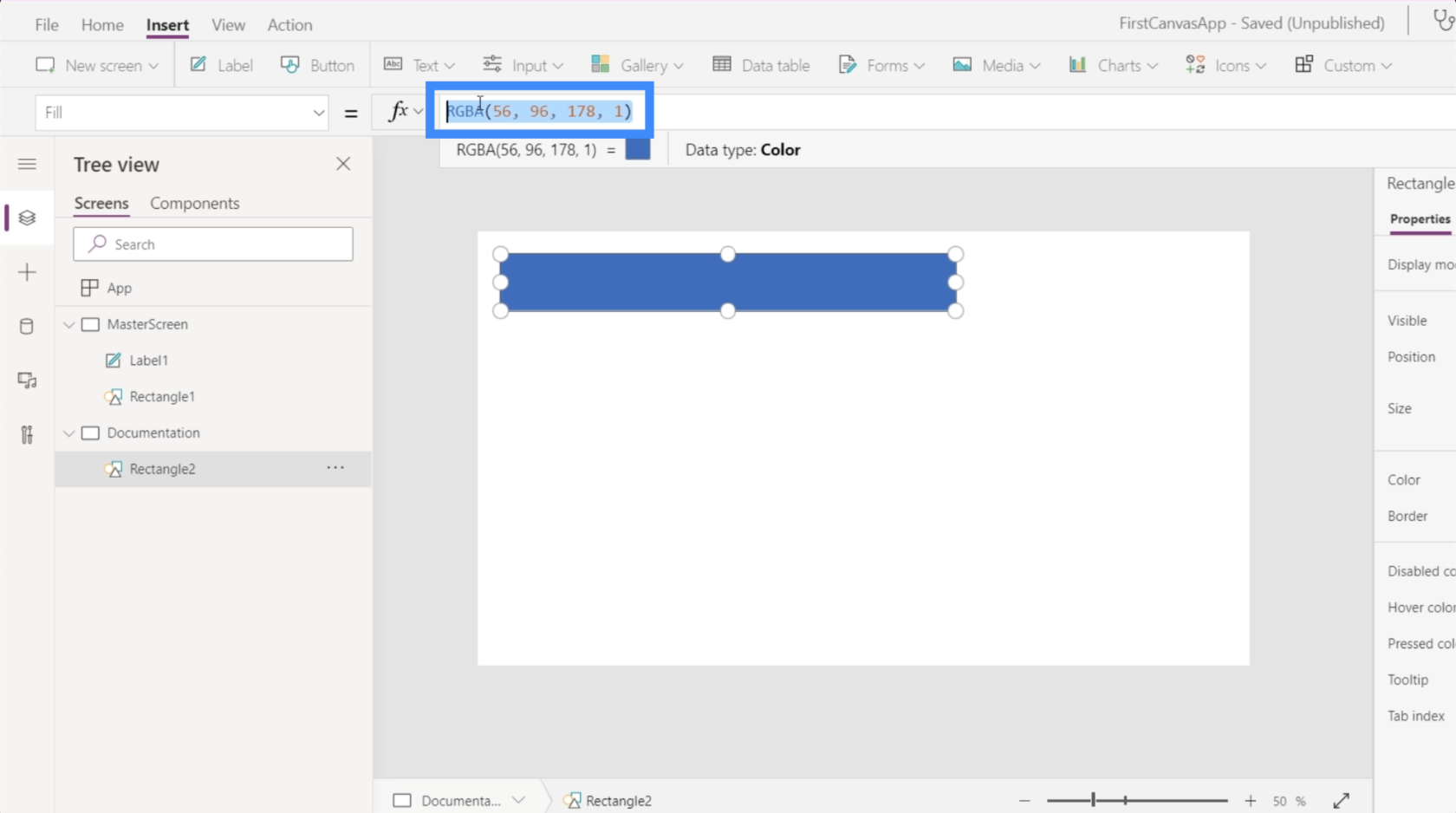
Questa volta, voglio renderlo di un colore diverso. Per fare ciò, devo modificare la proprietà Fill della forma. Questo può essere trovato qui sul menu a discesa sul lato sinistro.

Si noti che sulla barra della formula vengono visualizzate le proprietà del colore RGBA per il colore blu, che è il colore corrente del rettangolo.

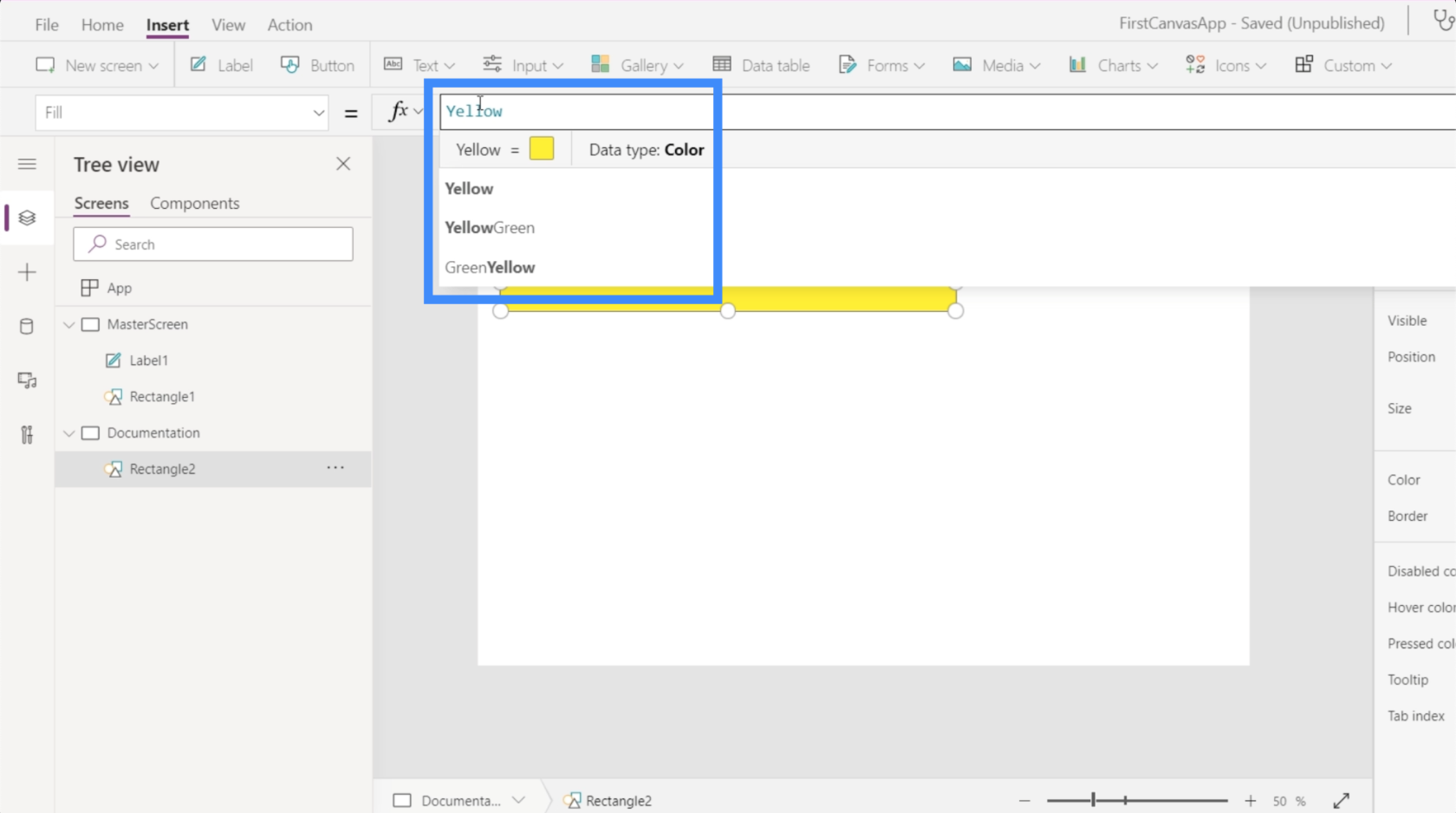
E se volessi cambiarlo in giallo? Non ho davvero bisogno di conoscere le proprietà RGBA per questo. Basta digitare la parola Giallo e mostrerà automaticamente le diverse opzioni di colore disponibili.

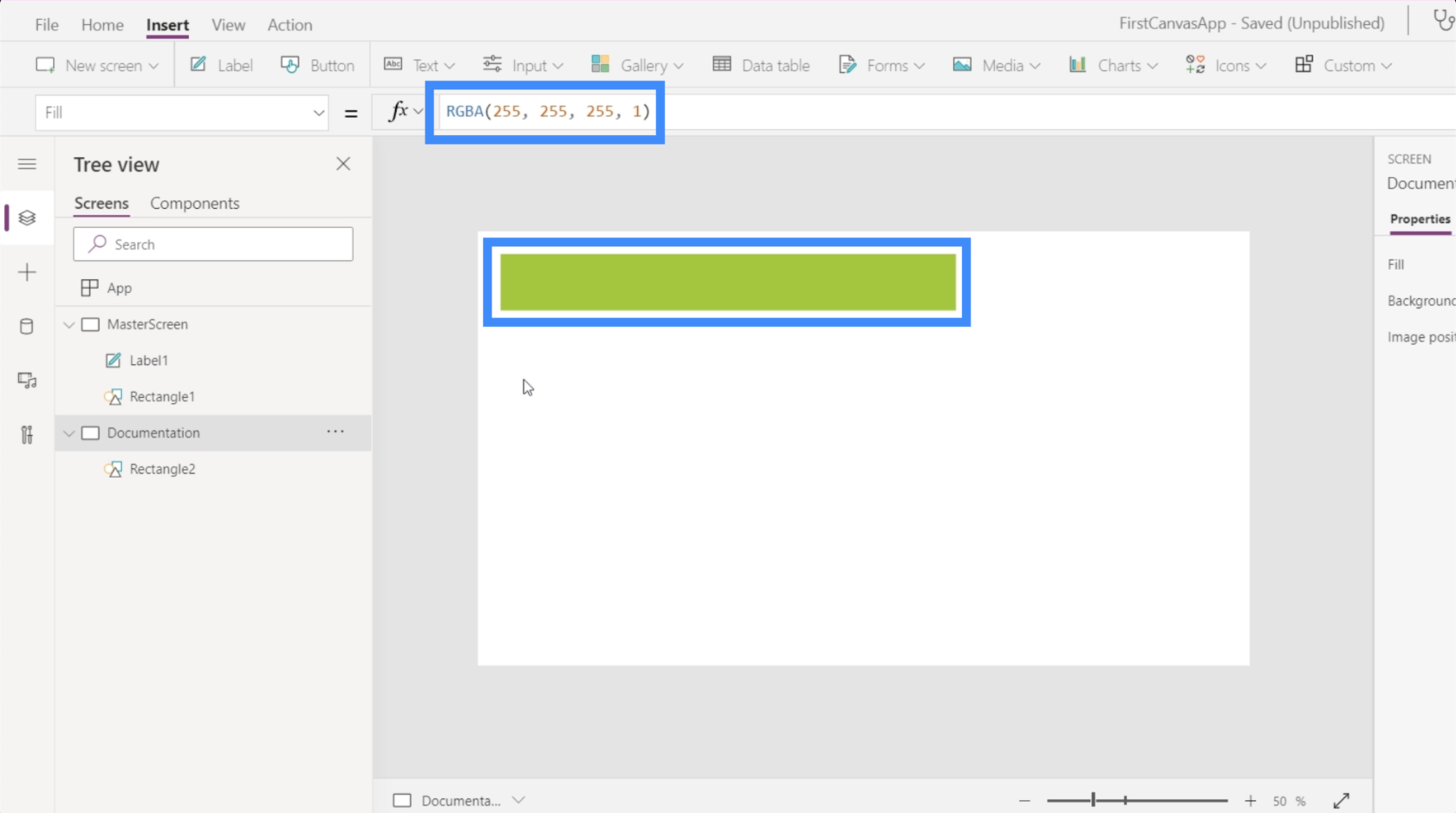
Scegliamo il giallo verde. Nota che una volta scelto un colore, mostra anche le proprietà RGBA mentre cambia anche il colore della forma.

Riferimento alla schermata della documentazione
Qui è dove vediamo il valore della schermata della documentazione.
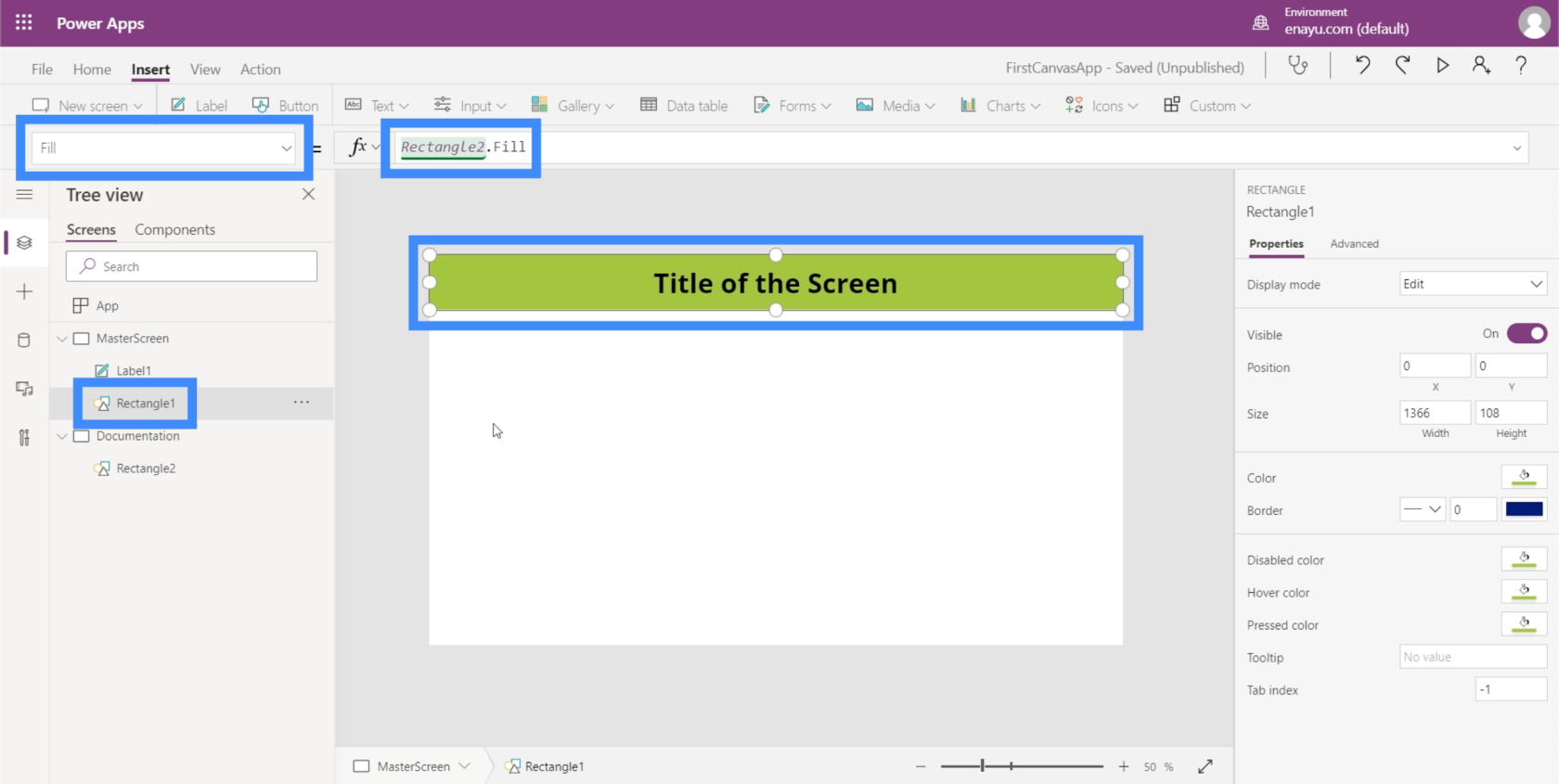
Poiché questo colore ci piace di più, torniamo alla schermata principale e cambiamo il colore del rettangolo sotto il titolo. Quindi, una volta scelto il rettangolo sotto lo schermo a destra, scegli Riempi nel menu a discesa.

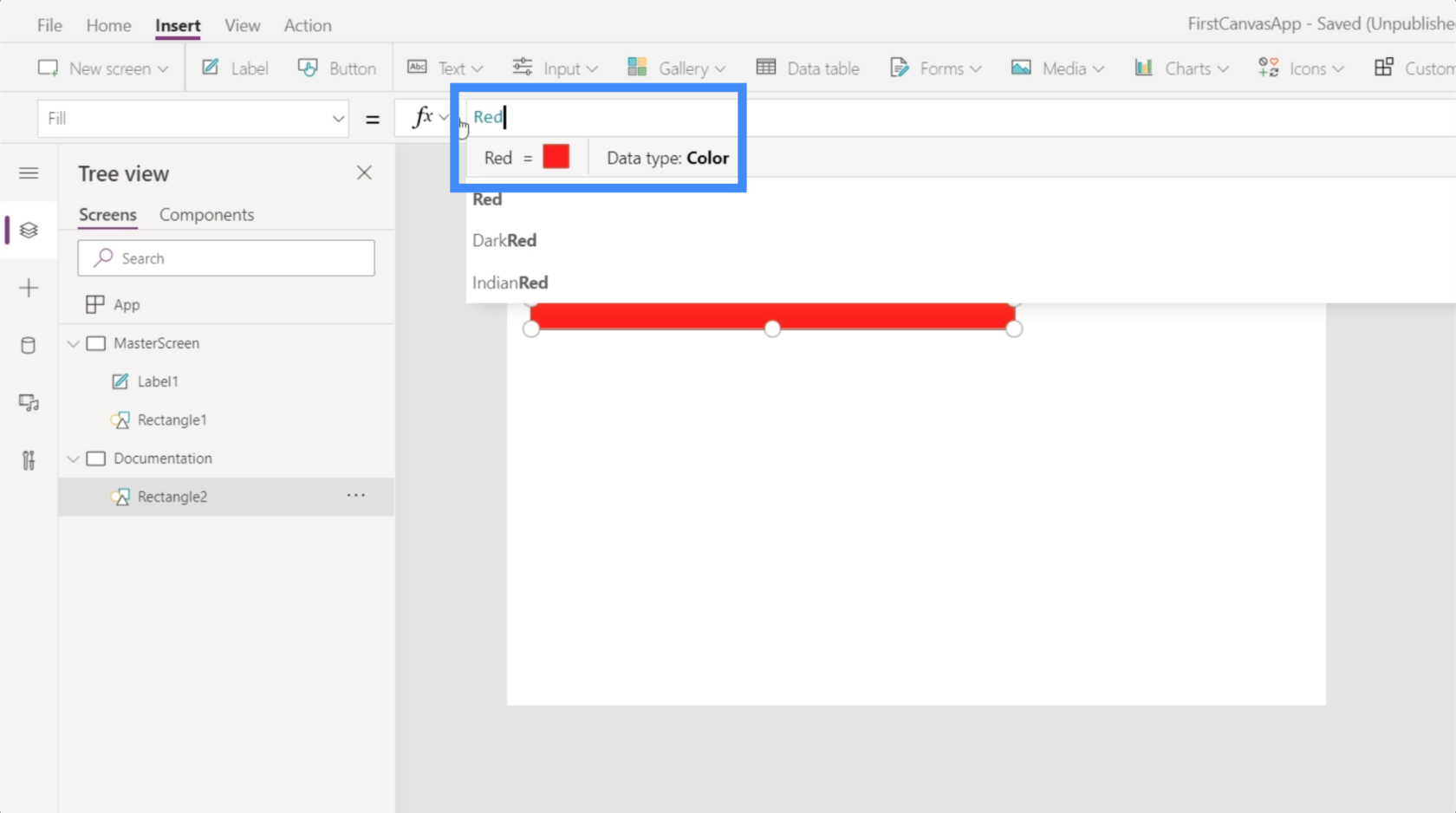
Si noti che invece di digitare giallo-verde come abbiamo fatto in precedenza, ho dovuto digitare solo Rectangle2. Riempire. Questo fa automaticamente riferimento a ciò che abbiamo fatto per l'elemento Rectangle2, che si trova nella schermata della documentazione. Quindi copia lo stesso elemento che abbiamo creato nella schermata della documentazione.
Quindi immagina di avere fino a 8 schermate o più nella tua app. Questo significa che se decidiamo di cambiare le proprietà di uno qualsiasi degli elementi che appaiono su tutti gli schermi, non dobbiamo cambiarli uno per uno. Dobbiamo solo cambiare la schermata della documentazione e tutto il resto verrà da sé.
Diciamo che un manager ti dice di cambiare il colore in rosso perché non gli piace il giallo-verde. Ora devi solo tornare a Rectangle e cambiarlo in rosso.

Questo cambierà automaticamente tutti gli altri rettangoli che fanno riferimento a questo nella tua applicazione.
Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Ambienti Power Apps: configurazione corretta degli elementi dell'app
Funzioni e formule di PowerApps | Un introduzione
Conclusione
Lavorare con un canvas di Power Apps vuoto ci mostra ancora di più quanto sia veramente flessibile questa piattaforma. La facilità d'uso ci consente davvero di creare app potenti che si allineano con i nostri temi e il nostro marchio.
Finché inizi con queste due schermate chiave, la schermata principale e la schermata della documentazione, puoi creare app con facilità senza preoccuparti del lavoro ripetitivo mentre passi da una schermata all'altra.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








