Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
Oggi discuterò uno per uno i diversi principi fondamentali della Gestalt nel design come prossimità, chiusura, continuazione, figura e terreno.
Sommario
Principi della Gestalt nel design | Prossimità
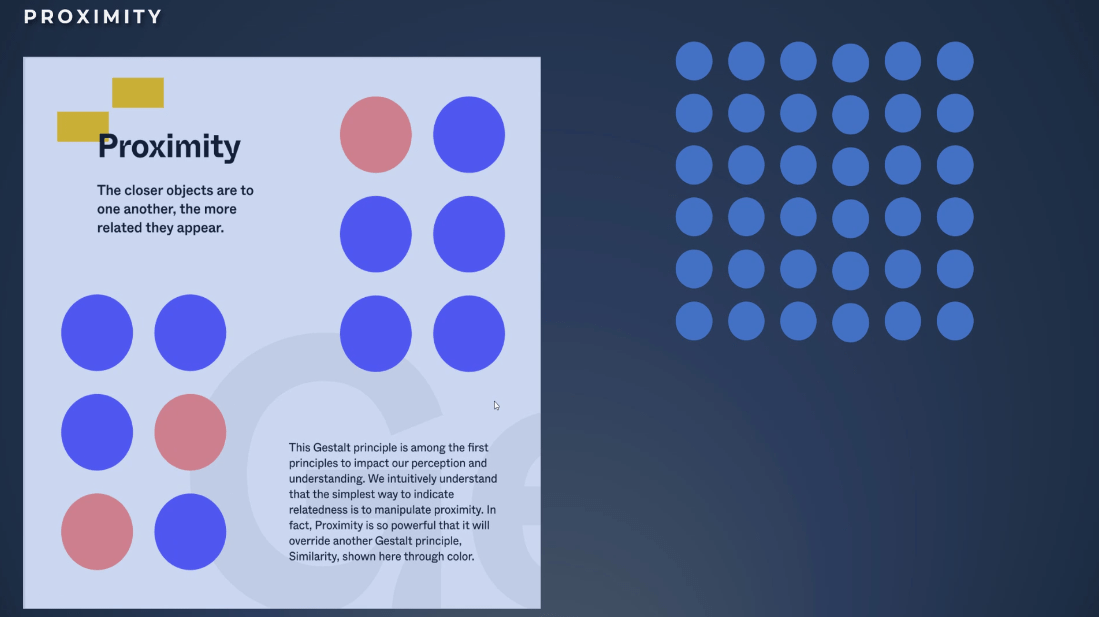
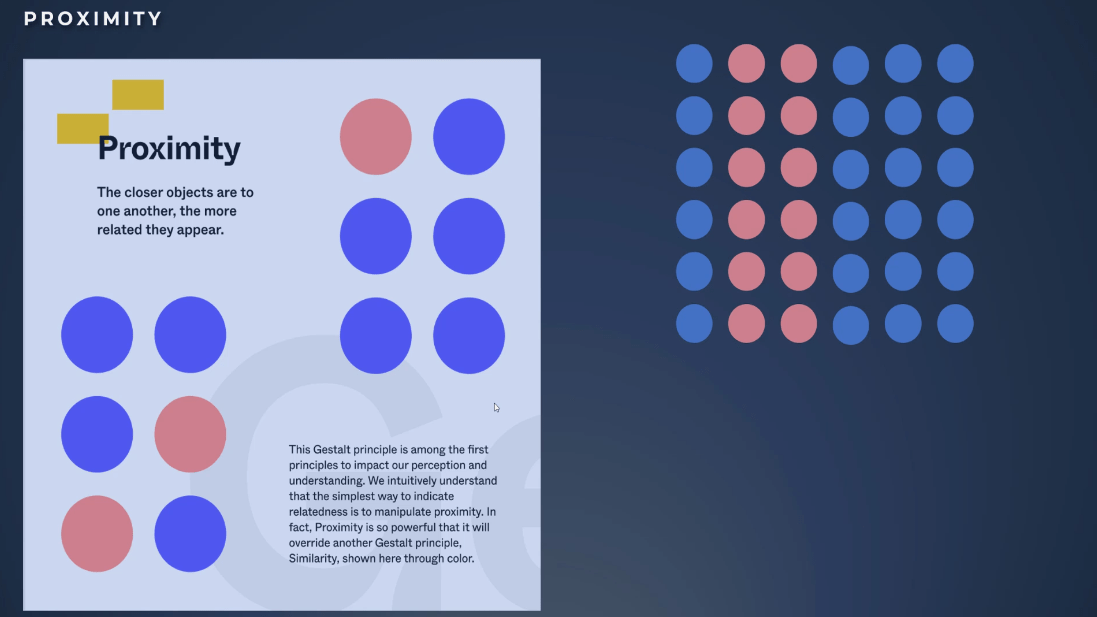
La prossimità si verifica quando gli elementi sono posizionati uno vicino all'altro. Più sono vicini, più appaiono correlati. Questo principio della Gestalt è tra i primi principi ad influenzare la nostra percezione e comprensione.
Il modo più semplice per indicare la parentela nei rapporti è manipolare la prossimità. Questo principio è così potente che annullerà persino uno dei principi della Gestalt nel design che è la somiglianza.

Prendiamo l'esempio del colore che abbiamo utilizzato in precedenza. Possiamo vedere che in base al principio di somiglianza, raggrupperemo gli elementi in modo intuitivo in base al loro colore.

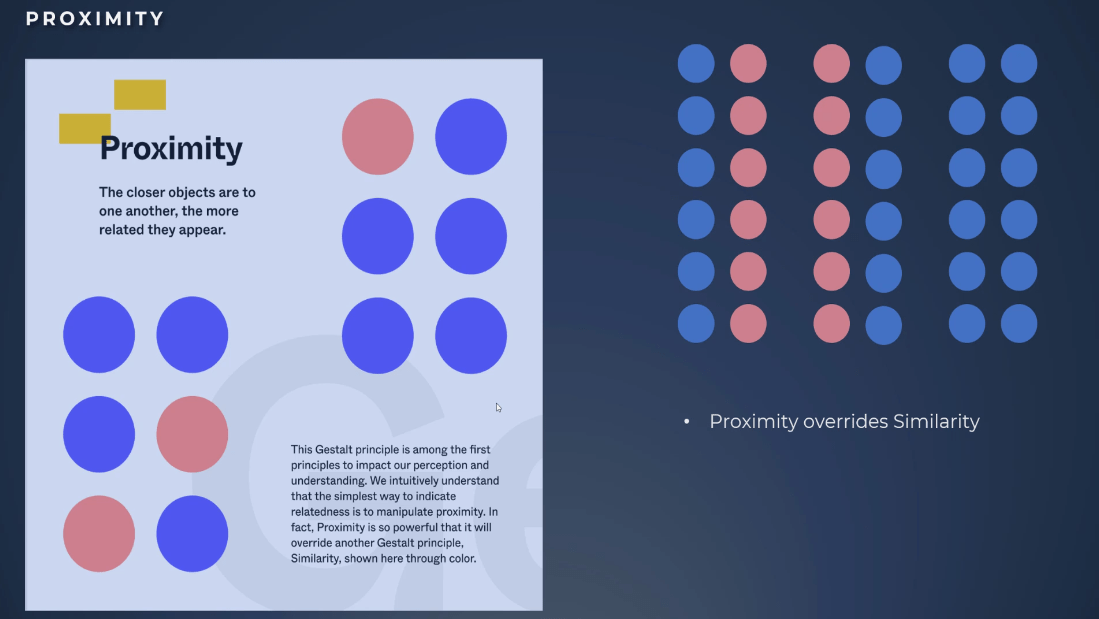
Guarda cosa succede se aggiungiamo degli spazi tra gli elementi. La prossimità prevale sulla somiglianza.
Dove utilizziamo il principio di prossimità nei report di LuckyTemplates ? Possiamo usarli per creare una relazione tra due grafici o per creare un grafico.

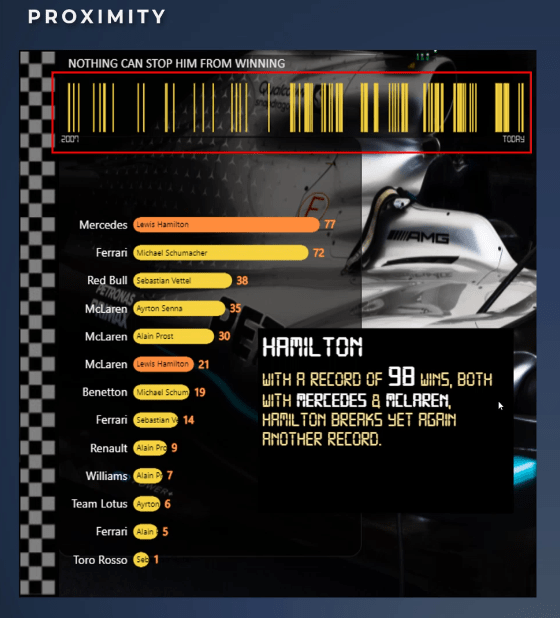
Nel report che ho creato per organizzata da LuckyTemplates, ho creato questo tooltip. Il grafico nella parte superiore dell'immagine utilizza i principi di prossimità e somiglianza.
Quello che sto mostrando in questo grafico è ogni gara vinta da Hamilton a partire dal 2007 fino ad oggi. Possiamo facilmente osservare che la densità della corsa vinta da Hamilton dal 2015 al 2016 è in aumento. Possiamo vederlo perché i nostri occhi interpretano la distanza e raggruppano barre molto dense.

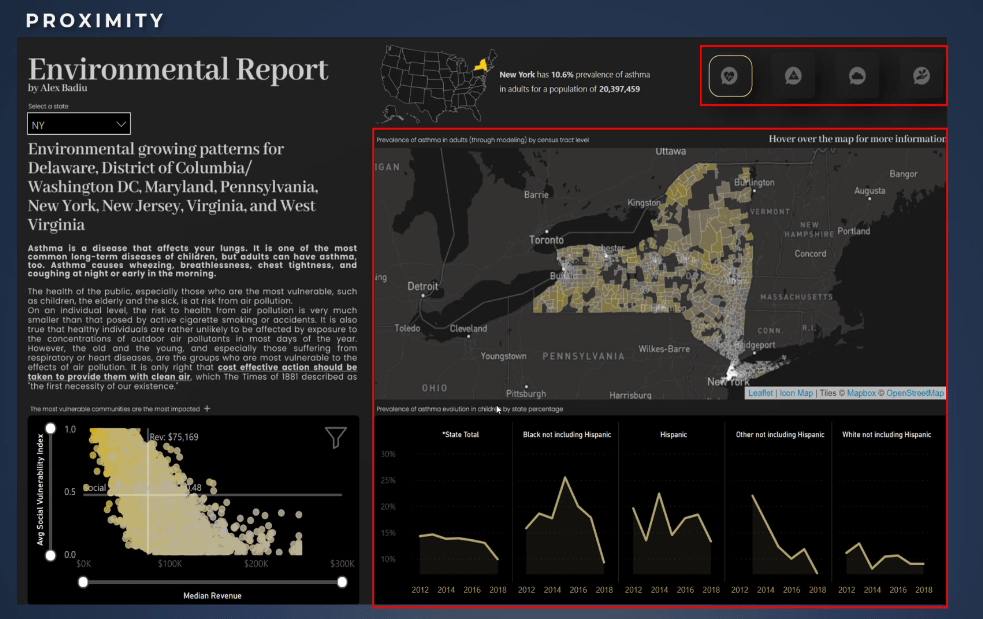
In questo esempio, utilizziamo lo stesso principio anche per creare una relazione tra la mappa che mostra la prevalenza dell'asma negli adulti ei piccoli grafici multipli che mostrano la prevalenza dell'evoluzione dell'asma nei bambini per etnia.
Allo stesso modo, i pulsanti di navigazione utilizzano questo principio oltre alla somiglianza perché abbiamo tutti gli elementi a distanza ravvicinata. Usiamo sempre la stessa distanza tra i pulsanti e una distanza più importante per tutto il resto.

Principi della Gestalt nel design | Continuità
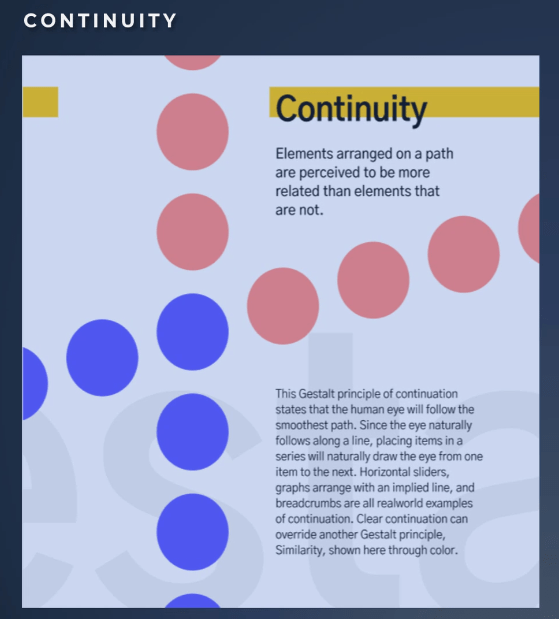
Il principio di continuità mostra come gli elementi che si muovono o che forniscono l'illusione del movimento nella stessa direzione sono percepiti come correlati.
L'utilizzo di questo principio nel design può aiutare a catturare l'attenzione dello spettatore e indirizzarlo verso un design o un'informazione specifici .

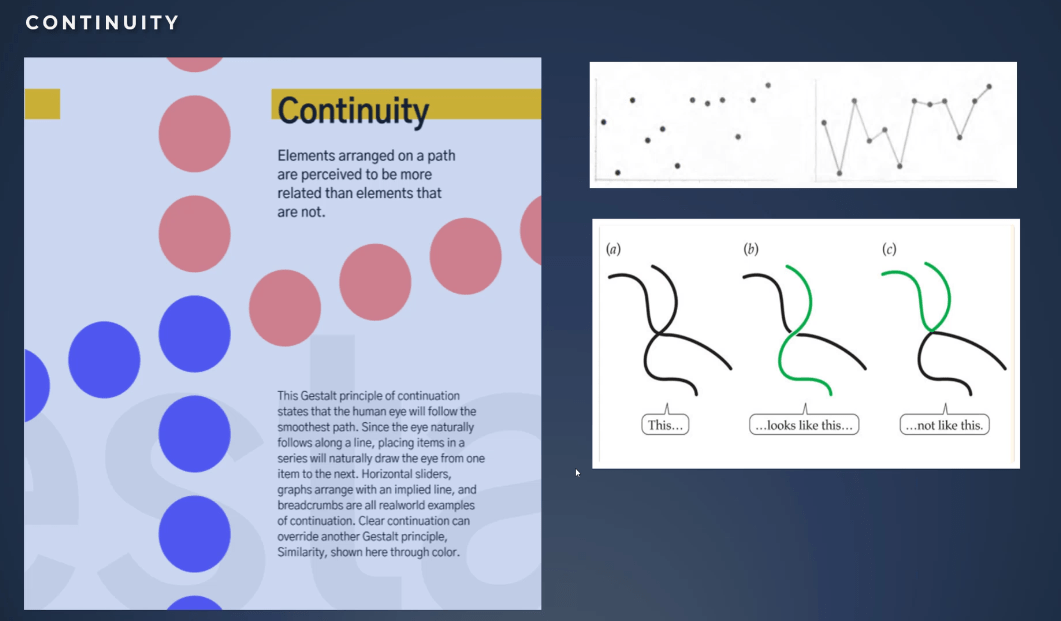
Come osservato nell'esempio, gli elementi che sono disposti su una linea o una curva sono percepiti come più correlati rispetto agli elementi che non si trovano sulla linea o sulla curva.
Un altro elemento importante da notare è che se l'occhio inizia a seguire un andamento ascendente di una linea di punti chiusi o di una linea continua, continuerà a farlo finché non incontrerà un altro oggetto che interrompe questa continuità.
Riconosciamo gli elementi che seguono una linea continua come un gruppo. Più i segmenti di linea sono lisci, più li vediamo come una forma unificata.
Le nostre menti preferiscono il percorso di minor resistenza . Mostra come cerchiamo di seguire il percorso più semplice per gli elementi continui connessi. Il nostro cervello prende la strada più logica e semplificata. Percepiremo queste linee come due linee diverse come nel secondo esempio.
Come può esserci utile questo principio? La continuità ci aiuta a interpretare la direzione e il movimento in tutta la composizione. Ha luogo durante l'allineamento degli elementi e può aiutare i nostri occhi a muoversi agevolmente su tutta la pagina.
Il principio di continuità rafforza la percezione delle informazioni raggruppate, creando ordine e guidando gli utenti attraverso diversi segmenti di contenuto.
L'interruzione della continuità può segnalare la fine di una sezione e attirare l'attenzione su un nuovo contenuto .

Marchi come esempi di continuità
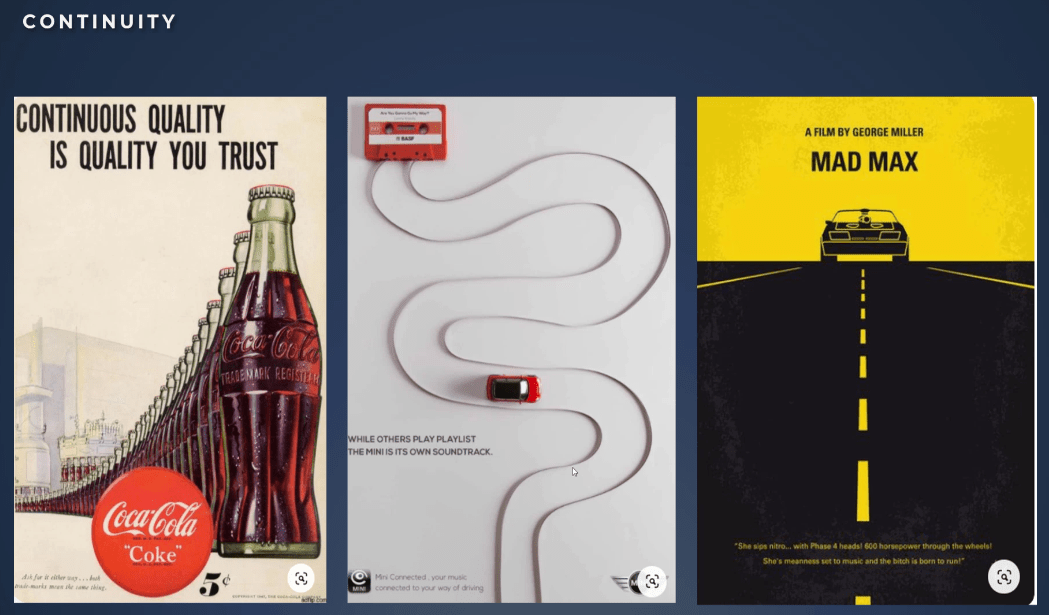
Come mostrato in questa diapositiva, possiamo vedere che il principio di continuità si applica nella composizione del progetto. Nel primo esempio, possiamo vedere come un grande titolo può funzionare meravigliosamente bene con il principio di continuità.

Suggerisce che la Coca-Cola è un esempio di una lunga tradizione di qualità, e dovremmo fidarci. Questa è una tecnica di narrazione molto potente e qualcosa che tutti possiamo applicare quando viene comunicata nei rapporti.
Consente all'utente di collegare i punti alla conclusione che vogliamo; quindi, questo rende il messaggio molto più potente.
Il principio focalizzerà gli occhi dell'utente subito dopo il titolo sull'ultima bottiglia di Coca-Cola. Questo è un perfetto esempio di una grande storia e di una magnifica scelta di elementi e design.
Il secondo e il terzo esempio mostrano l'impatto della continuità sul modo in cui vediamo le immagini. Scansioniamo naturalmente la pagina secondo uno schema a F o Z. Questa volta, abbiamo scansionato la pagina in un modo completamente diverso. L'interruzione della continuità richiama l'attenzione su un nuovo contenuto.
Nel logo di Amazon, hanno usato la continuità in modo efficace. I nostri occhi si concentrano quando la linea inizia dalla A e poi salta alla Z. Il messaggio di fondo è che possiamo trovare di tutto su Amazon ogni prodotto dalla A alla Z.
Nell'esempio del logo ProQuest, possiamo vedere come il focus è sul messaggio alla fine, dove gli occhi saranno basati sul principio di continuità.

Dipinti come esempi di continuità
Andiamo ancora più in profondità nella nostra esplorazione delle possibilità di composizione. Esploreremo un esempio che utilizza sia la continuità che i comuni principi della Gestalt nel design.
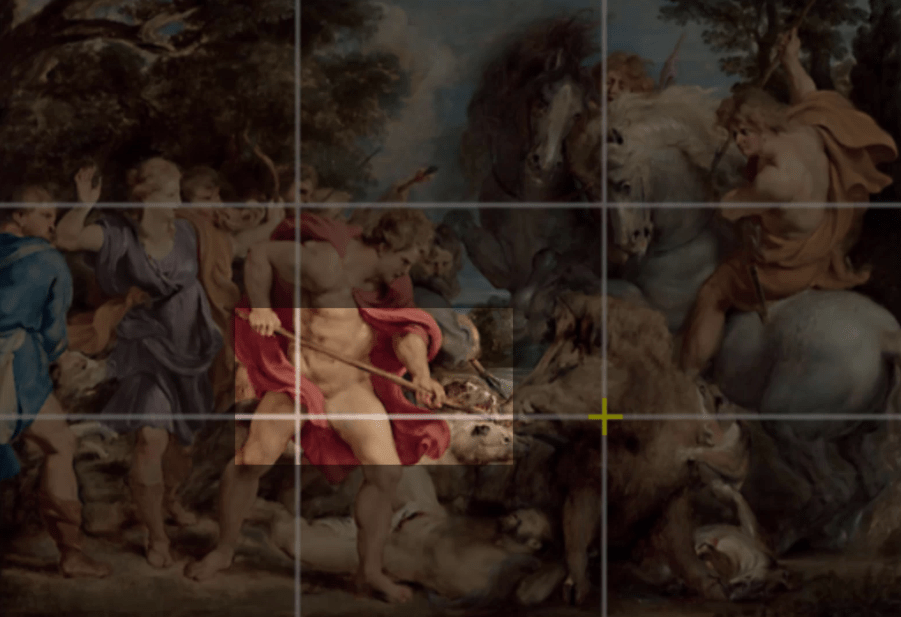
The Calidonian Boar Hunt è una vera opera d'arte e un famoso dipinto di Peter Paul Rubens nel 1612. Oltre alla regola dei terzi, Rubens usò anche la continuità , i principi della Gestalt del destino comune e gli attributi preattentivi alla perfezione allo stesso tempo.

Per prima cosa, diamo un'occhiata al dipinto. Cosa guardiamo prima?
I nostri occhi attirano il guerriero per il colore del mantello. Rubens usava il colore rosso come attributo preattentivo . Inoltre, i nostri occhi sono attratti dalla lancia e seguiremo naturalmente il percorso fino alla fine verso la spalla del cinghiale.


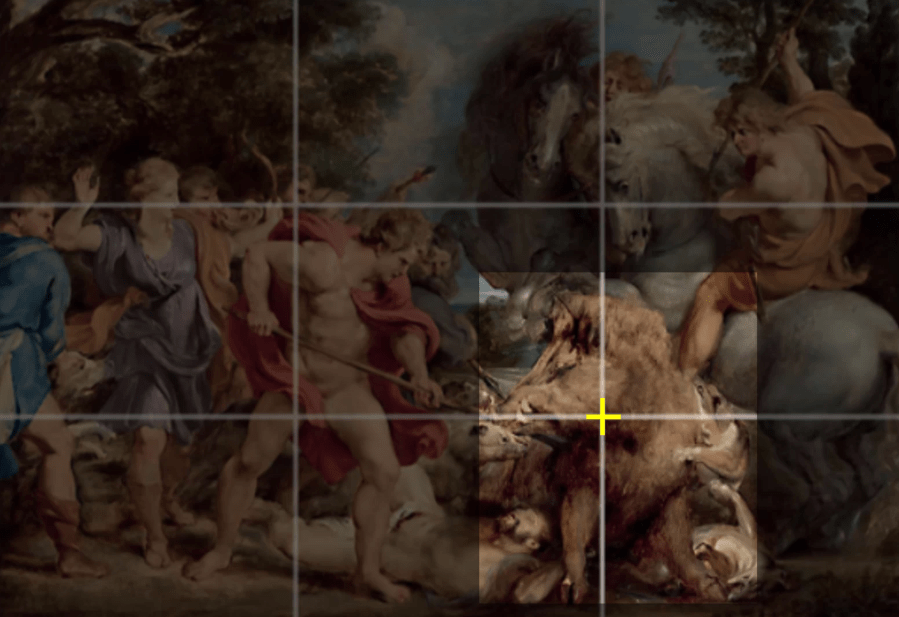
Principi della Gestalt nel design | Destino comune
Il soggetto principale è il cinghiale, che è al centro dell'attenzione. Rubens lo sottolinea con l'uso della regola dei terzi e aggiungendo un altro principio della Gestalt nel design: il destino comune .
La legge della Gestalt del destino comune afferma che gli esseri umani percepiscono elementi visivi che si muovono alla stessa velocità o direzione come parti di un singolo stimolo.
Un esempio comune di questo è uno stormo di uccelli. Quando più uccelli volano nella stessa direzione, normalmente assumiamo che appartengano a un unico gruppo. Gli uccelli che volano in una direzione diversa non sembrano essere inclusi nello stesso gruppo.

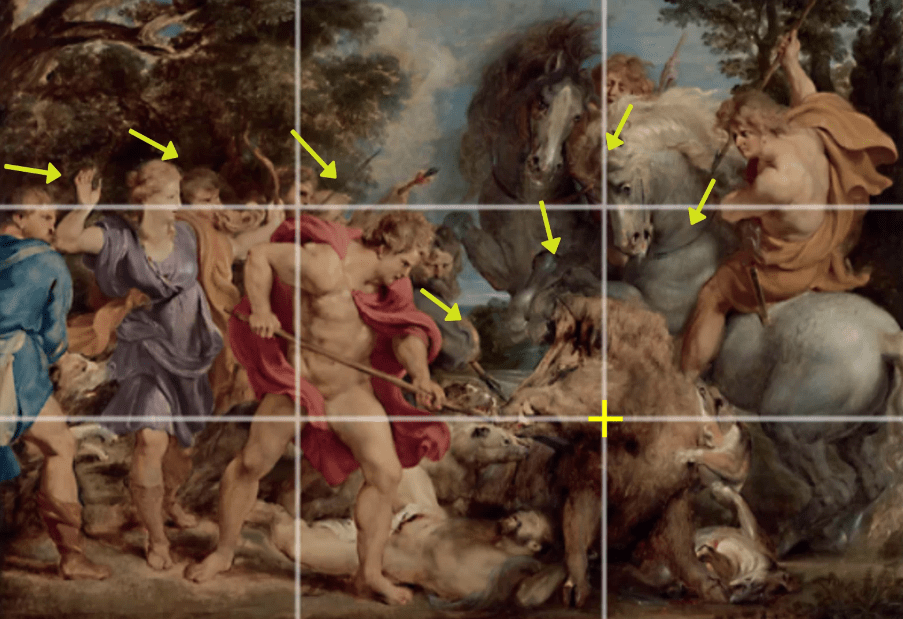
In questo caso, possiamo vedere che ogni persona nella scena sta guardando e ha la testa puntata verso il cinghiale.
Il movimento della scena, l'uso della regola dei terzi e i principi della Gestalt nel design sono tutti usati per perfezionare questo capolavoro. Dà vita alla scena e coinvolge la percezione e le emozioni dell'utente .

Principi della Gestalt nel design | Chiusura
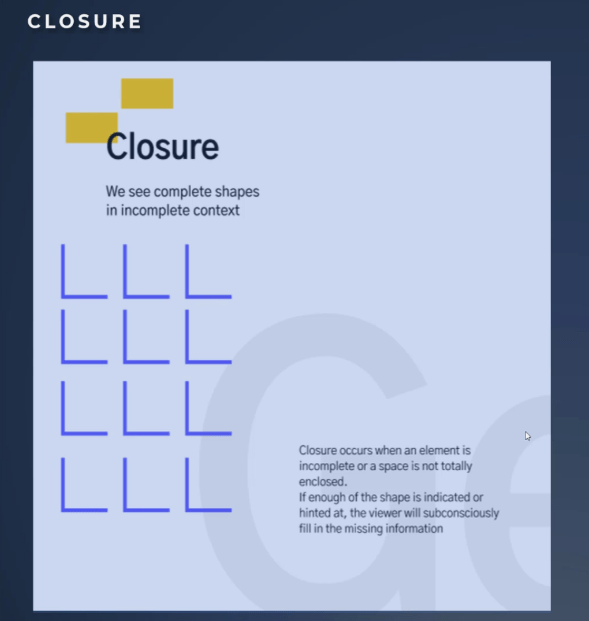
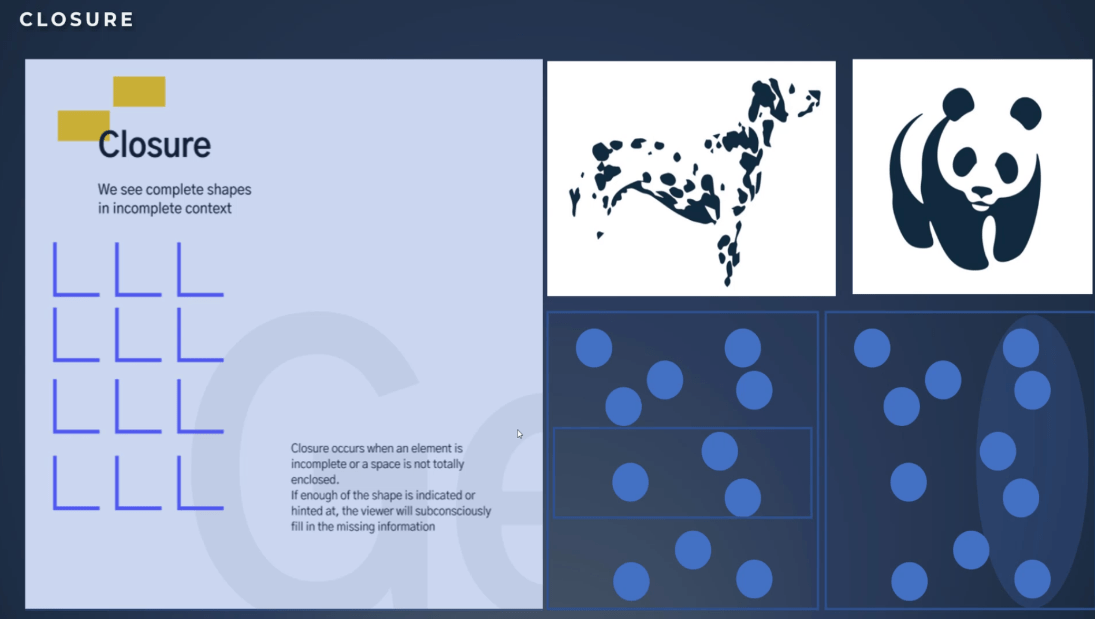
Il principio di chiusura è piuttosto semplice. La chiusura si verifica quando un elemento è incompleto o uno spazio non è racchiuso. Se viene indicata una quantità sufficiente della forma, lo spettatore inserirà inconsciamente le informazioni mancanti.

Guarda l'immagine sulla diapositiva. Vedi molti punti o vedi un cane? Riesci a vedere anche il panda?

La nostra mente sta riempiendo i puntini. Possiamo vedere forme complete in un contesto incompleto.
La seconda osservazione di questo principio è che gli elementi che hanno un confine intorno a loro sono percepiti come più correlati. Percepiamo un insieme di oggetti come un gruppo quando sono racchiusi in un'area visiva che li circonda con un bordo o un'ombreggiatura.
Ad esempio, i punti dati in entrambe le immagini sono disposti in modo identico, ma sono percepiti come raggruppati in modo molto diverso. La tua percezione di ciò che va insieme è completamente diversa. La chiusura può essere utilizzata per separare o legare insieme le cose .
Applicazione della chiusura nella progettazione dei report
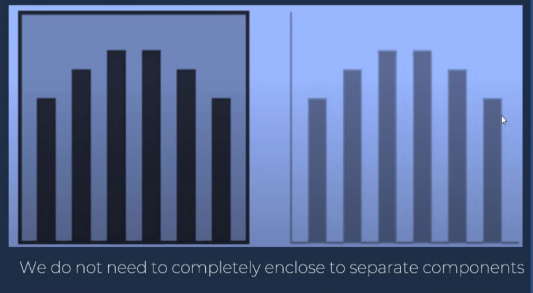
Sulla base di queste osservazioni, come possiamo utilizzare questo principio nella nostra relazione? Prima di tutto, capiamo ora l'importanza del layout dello sfondo. Sappiamo che se mettiamo insieme due grafici all'interno della scatola, possiamo implicare una relazione.
In secondo luogo, sappiamo che possiamo implicare lo stesso principio all'interno dei grafici come mostrato nell'esempio. In terzo luogo, non è necessario racchiudere completamente componenti separati. Inconsciamente inseriamo le informazioni mancanti, e questo è molto utile per riordinare i nostri progetti.

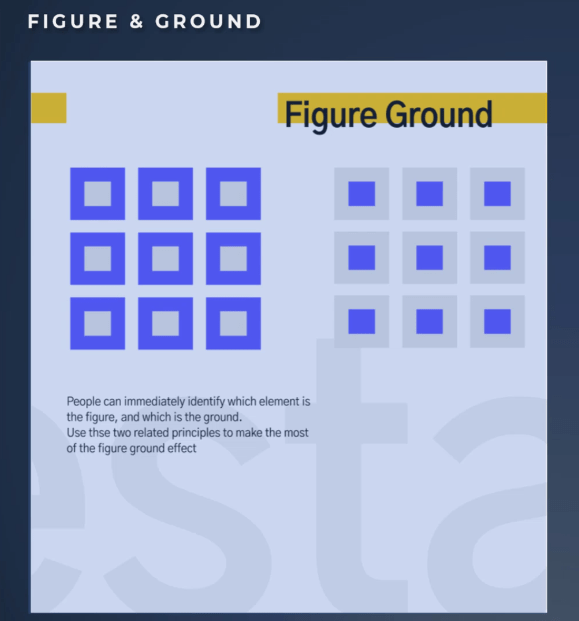
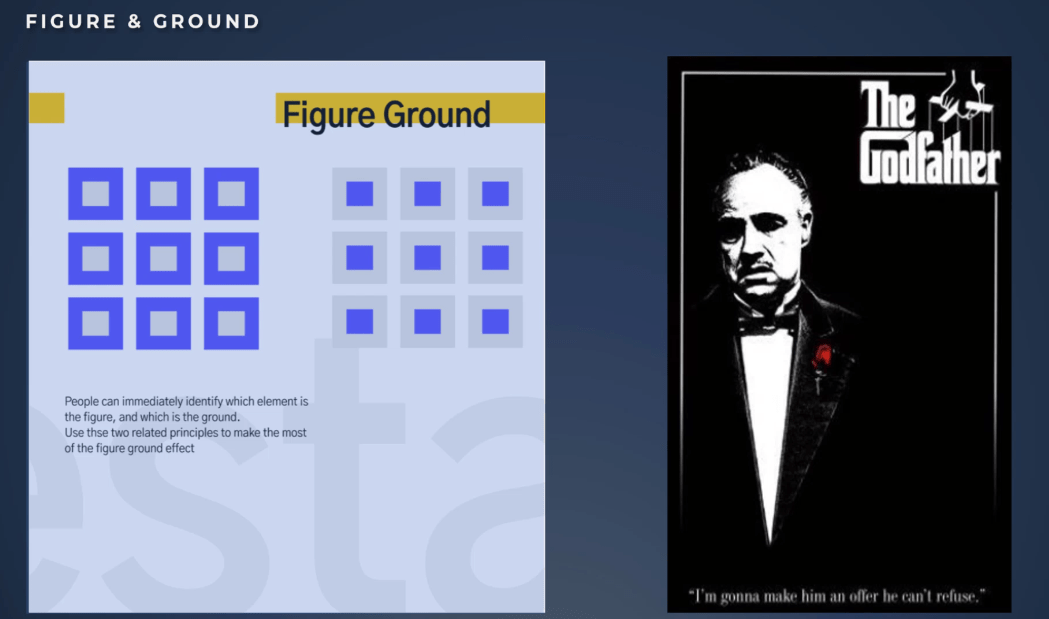
Principi di figura e terreno
Figure & ground è uno dei principi della Gestalt più difficili nel design, ma anche uno dei più potenti. È lo stato in cui percepiamo gli elementi come oggetti focali o come sfondo.
Come la chiusura, la figura e lo sfondo lavorano attraverso l' uso dello spazio positivo e negativo . Esiste praticamente in tutto ciò che percepiamo visivamente, che si tratti di vedere una composizione, un sito Web, un logo o un'icona.
Il nostro cervello separa il primo piano dallo sfondo per vedere gli oggetti e l'ambiente circostante. È anche chiamata relazione spaziale negativa-positiva.
Le stesse forme possono essere viste come primo piano o come sfondo. Il colore non ha nulla a che fare con la determinazione se si tratta di uno sfondo o di una figura.

Vediamo alcuni esempi per chiarire le idee. Il poster del Padrino è il miglior esempio di figura e sfondo perché vediamo un eccellente contrasto cromatico.
Posizionare la figura di messa a fuoco vicino all'area centrale all'interno dell'inquadratura conferisce equilibrio. Il primo piano è più dettagliato dello sfondo. Abbiamo un ovvio punto focale di significato, che è la rosa rossa.

Lo sfondo non compete con il primo piano per attirare l'attenzione. Quindi, in questo caso, è facile identificare il punto focale e la semplicità di fondo dell'intera interfaccia e l'importanza dei dettagli. Sii semplice e concentrati su ciò che conta davvero .
Possiamo replicare questo esempio nella progettazione del nostro report. Molto può accadere sulla pagina con pochissima grafica. Infatti, aggiungere più elementi senza capirne l'effetto spesso può rendere confuso il messaggio. Come mostrato in questo esempio, il poster è semplicemente perfetto, meno è di più.
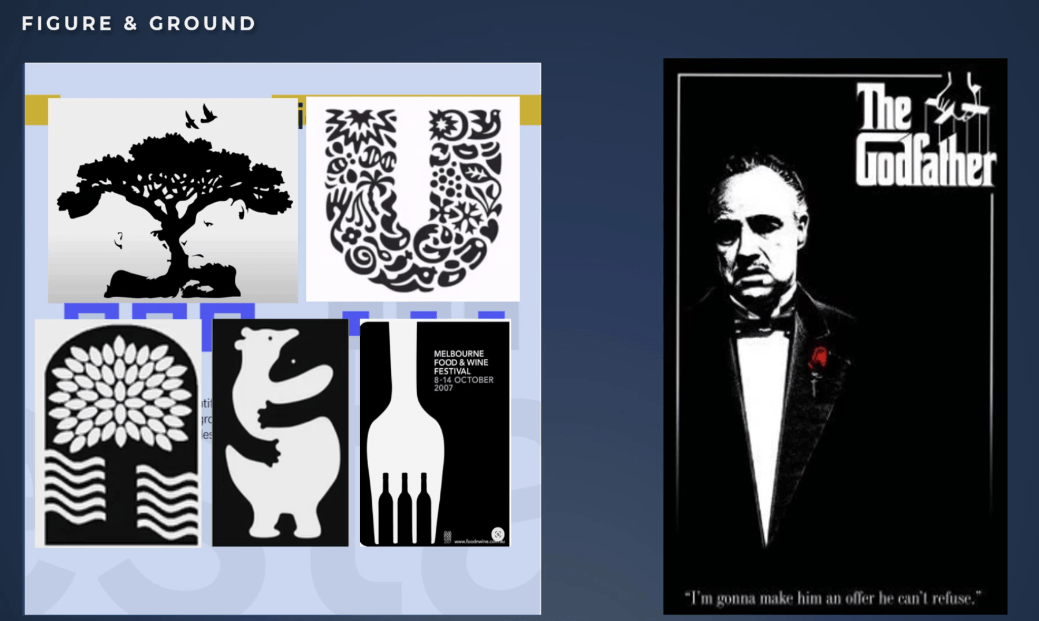
Ok, passiamo ad altri esempi. Riesci a identificare facilmente qual è la figura e quale è lo sfondo?

È difficile saperlo perché le immagini sono ambigue. C'è più di una soluzione su cosa sia la figura e cosa sia lo sfondo. Questi tipi di immagini coinvolgono lo spettatore e lo fanno soffermare più a lungo sulla tua immagine, il che può aumentare il coinvolgimento nella storia che vuoi raccontare.
Unilever: un grande esempio di figura e terreno
Se guardiamo il logo di Unilever, capiremo quanto può essere ricca una storia basata sul principio della figura e dello sfondo, ma anche della chiusura.
Il logo di Unilever sembra una grande lettera U. Tendiamo a vederlo perché ci è familiare e riconosciamo facilmente la lettera. Inoltre, le dimensioni e il contrasto della forma ci fanno concentrare su di essa e la U diventa la figura e il resto lo sfondo.
Se diamo un'occhiata più da vicino, vediamo che lo sfondo è ambiguo e possiamo identificare i dettagli. Possiamo distinguere un uccello, un cuore, vestiti e un pesce.
L'utente scoprirà il logo di un'azienda impegnata con preoccupazioni ambientali e altro ancora. Questo logo è fantastico perché è semplice, ma trasmette una storia molto ricca sull'azienda.

Questo principio è molto potente e, anche se è usato più spesso nella progettazione grafica e nella progettazione informativa, deve essere compreso.
La differenza tra lo sfondo e il primo piano è qualcosa di cui dobbiamo essere consapevoli nei nostri rapporti.
Progettazione di LuckyTemplates per report accattivanti
Elementi visivi ed effetti : progettazioni di dashboard di LuckyTemplates
Dashboard in LuckyTemplates: best practice di progettazione
Conclusione
L'applicazione delle giuste tecniche del principio della Gestalt nei nostri report di LuckyTemplates può produrre uno storytelling avvincente che può aiutare gli utenti a collegare i punti e rendere il messaggio più potente. Abbiamo la libertà di scegliere quale principio utilizzare che si adatta meglio alle esigenze del nostro pubblico.
Ti auguro il meglio,
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








