Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
Un design efficace del dashboard presenta i dati in modo conciso, coinvolgente e potente. La presentazione dei dati non dovrebbe essere solo visivamente gradevole. Dovrebbe anche essere facile da comprendere per il pubblico di destinazione. In questo tutorial, discuteremo alcune idee su come possiamo essere creativi con le visualizzazioni per i nostri progetti di dashboard di LuckyTemplates.
Sommario
Elementi visivi delle schede ed effetti al passaggio del mouse per i progetti di dashboard di LuckyTemplates
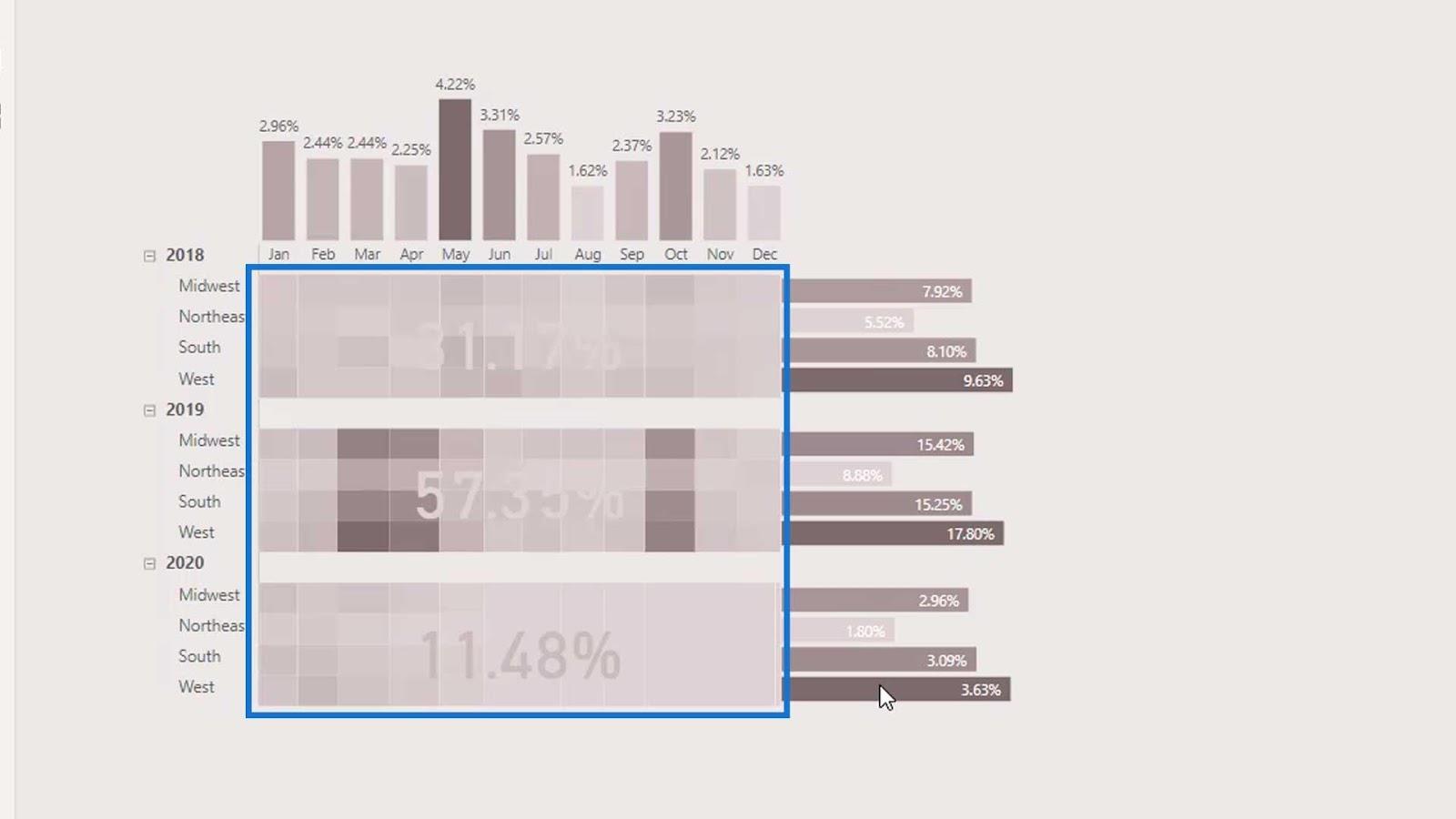
Nel primo esempio, posizioneremo un'immagine della scheda sopra una mappa termica, come mostrato dall'immagine sottostante.

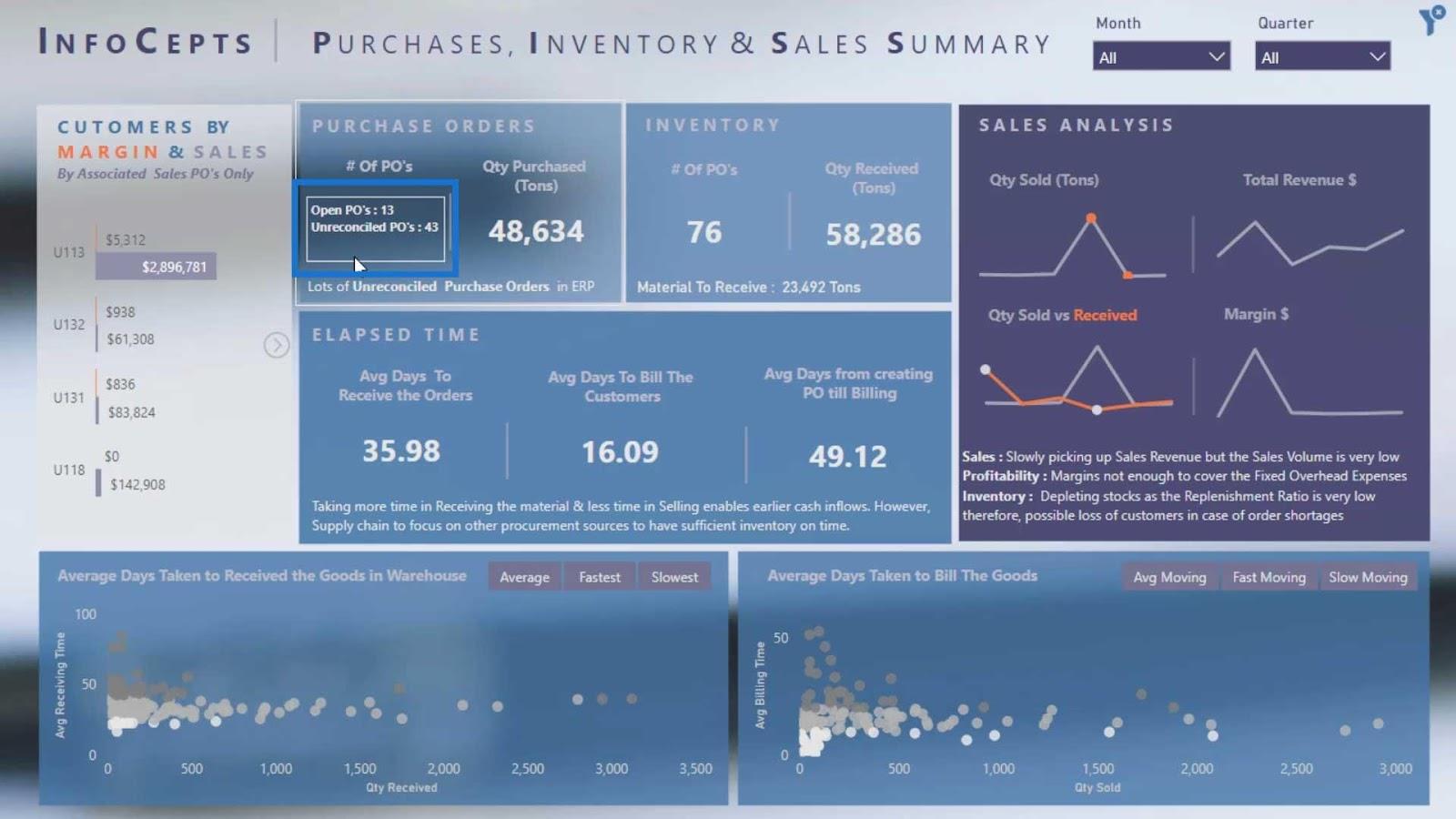
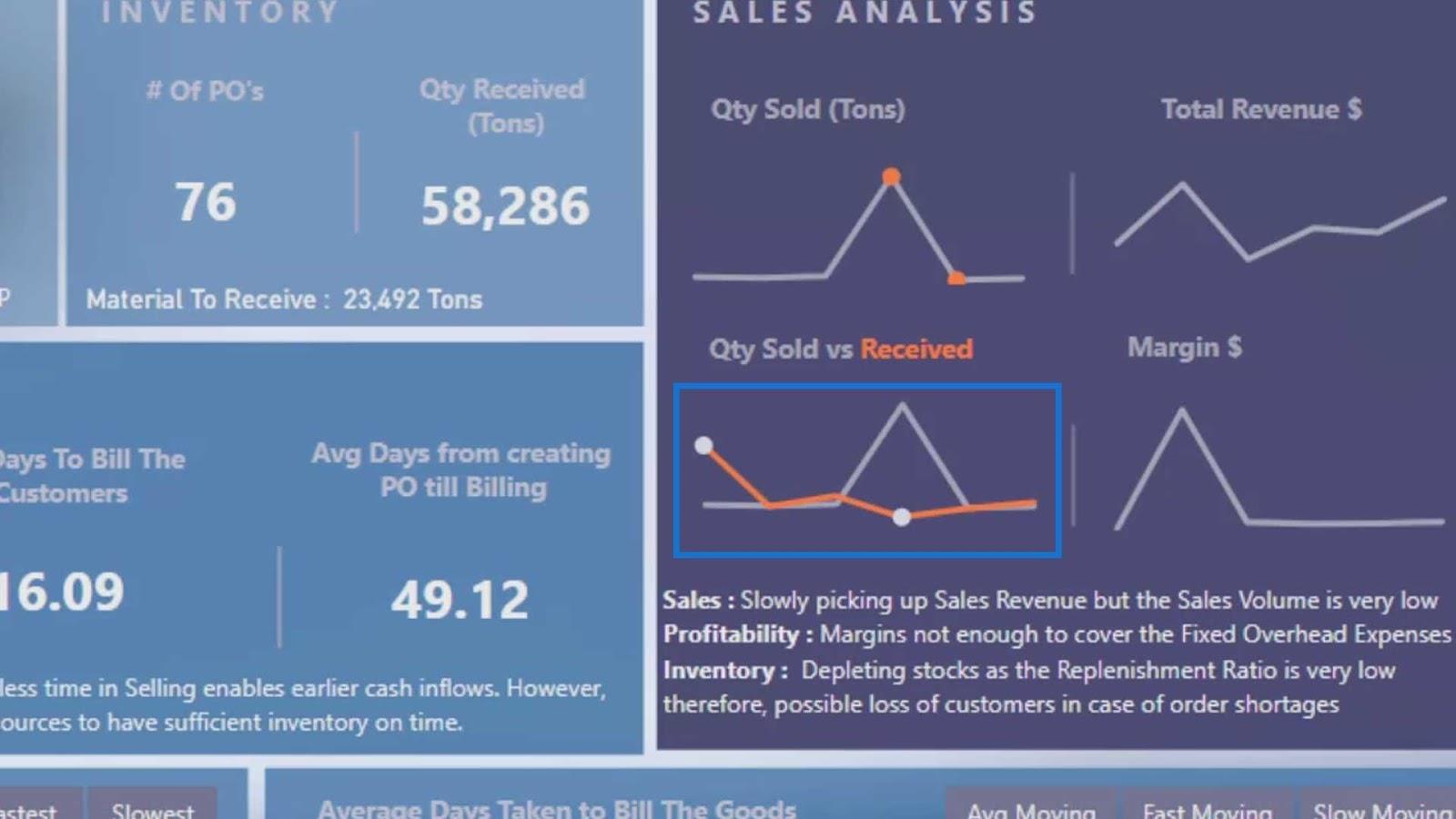
Per il secondo esempio, utilizzeremo le opzioni del pulsante vuoto in LuckyTemplates . Possiamo effettivamente aggiungere effetti al passaggio del mouse sui pulsanti vuoti. Ad esempio, se passiamo con il mouse su questa misura, verranno visualizzate ulteriori informazioni sui nostri dati.

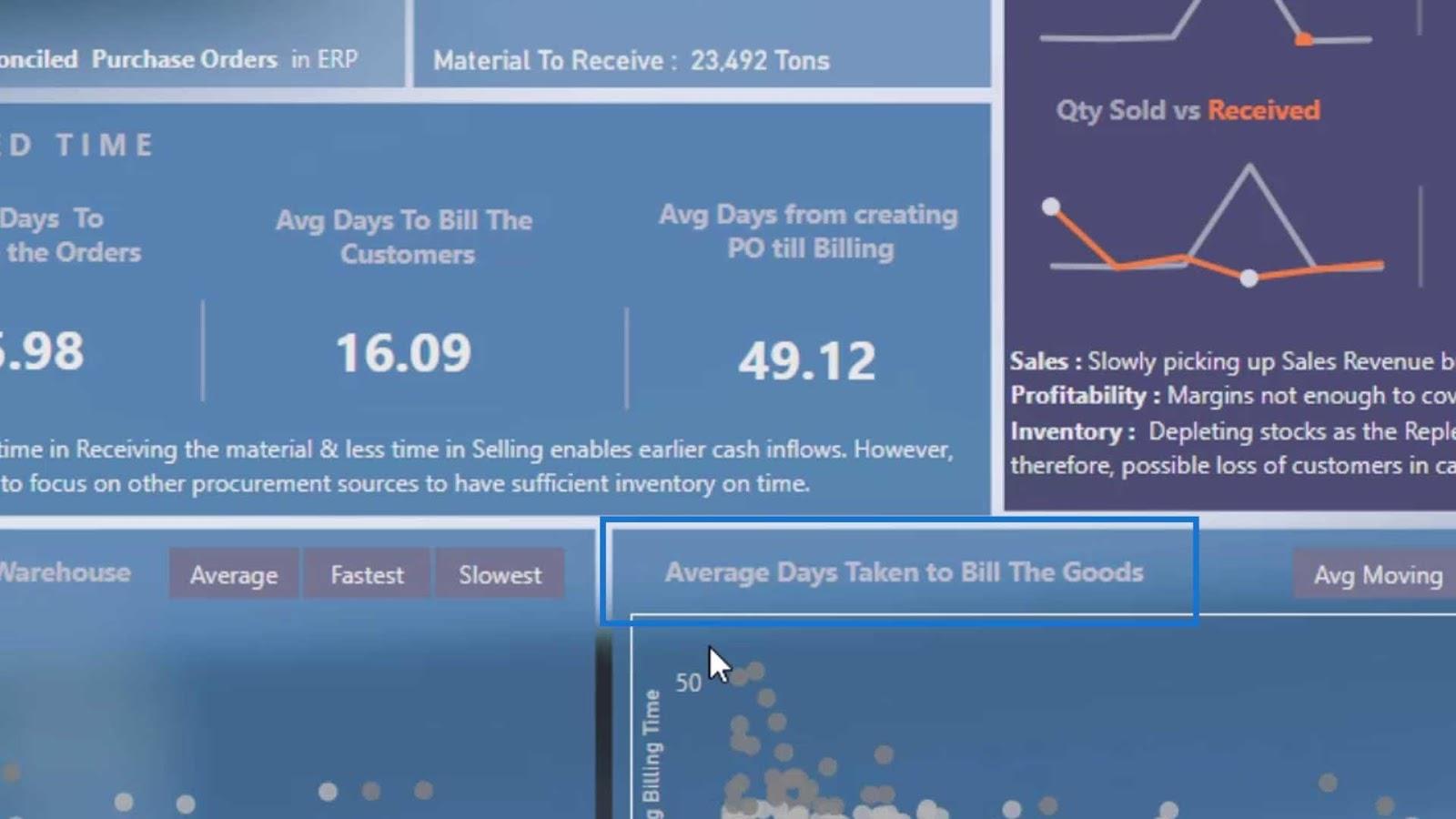
Inoltre, possiamo utilizzare i titoli delle immagini. Ad esempio, questo titolo indica " Giorni medi impiegati per fatturare la merce ".

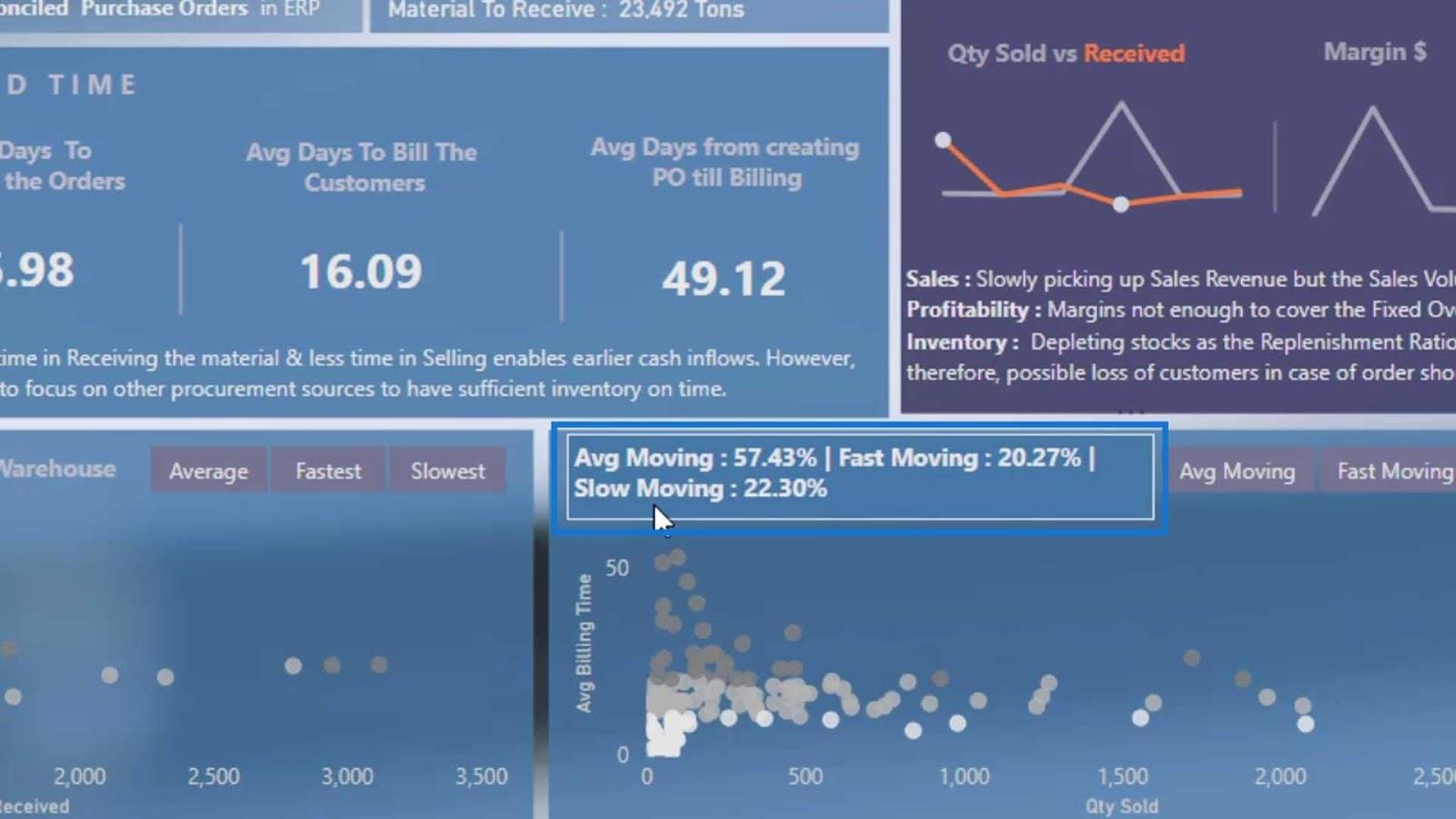
Se passiamo con il mouse su questo titolo, ci mostrerà più informazioni come la percentuale media, veloce e lenta di movimento delle merci.

Possiamo anche posizionare un effetto hover su un grafico a linee o altri grafici.

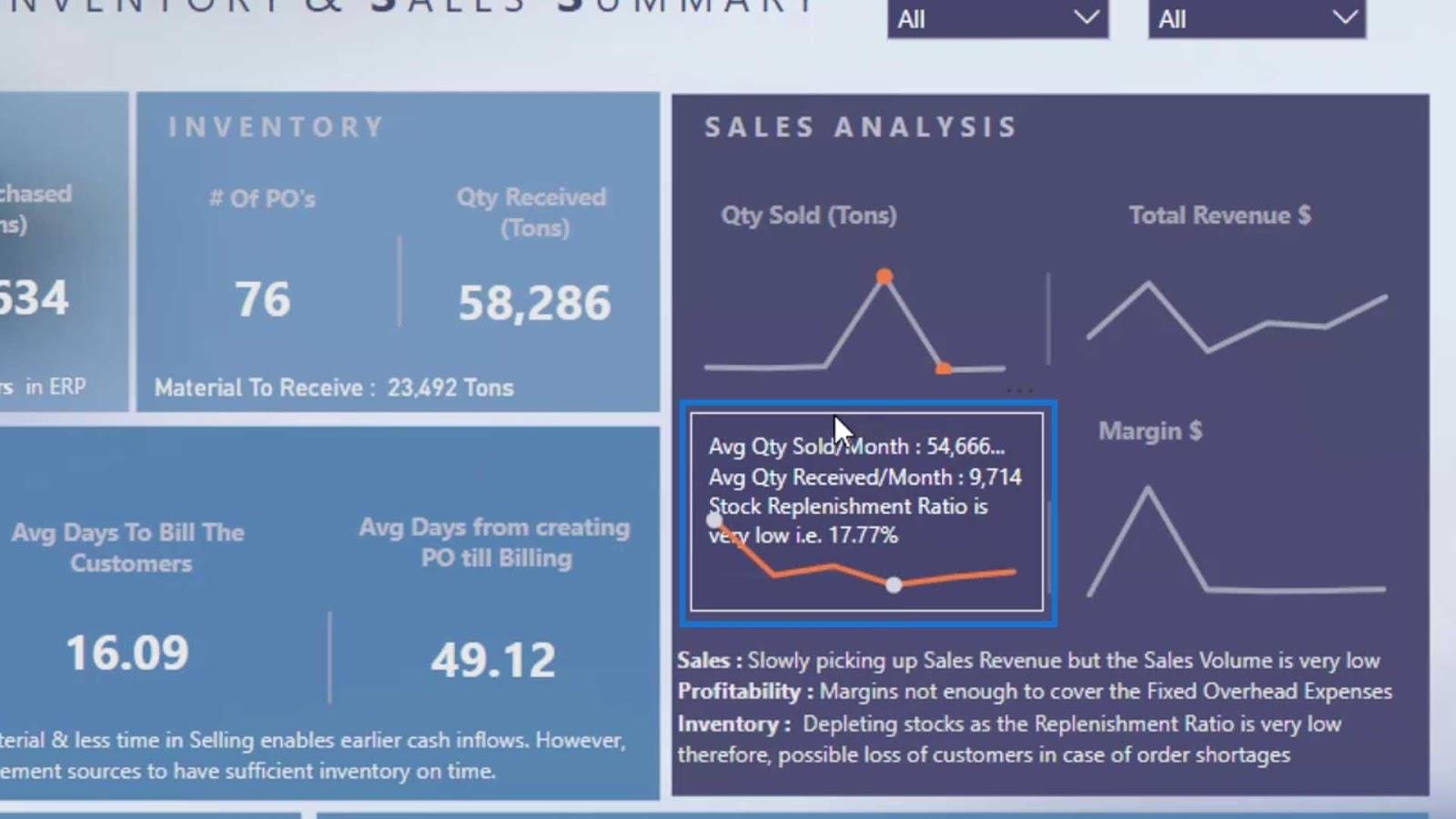
In questo esempio, se passiamo sopra il grafico a linee, verranno visualizzate informazioni aggiuntive.

Creare questo è piuttosto semplice e diretto. L'unica cosa che dovremmo tenere a mente è che questo accetta una misura solo se è racchiusa in una funzione di testo o in un formato di testo.
Creazione degli effetti al passaggio del mouse per i progetti di dashboard di LuckyTemplates
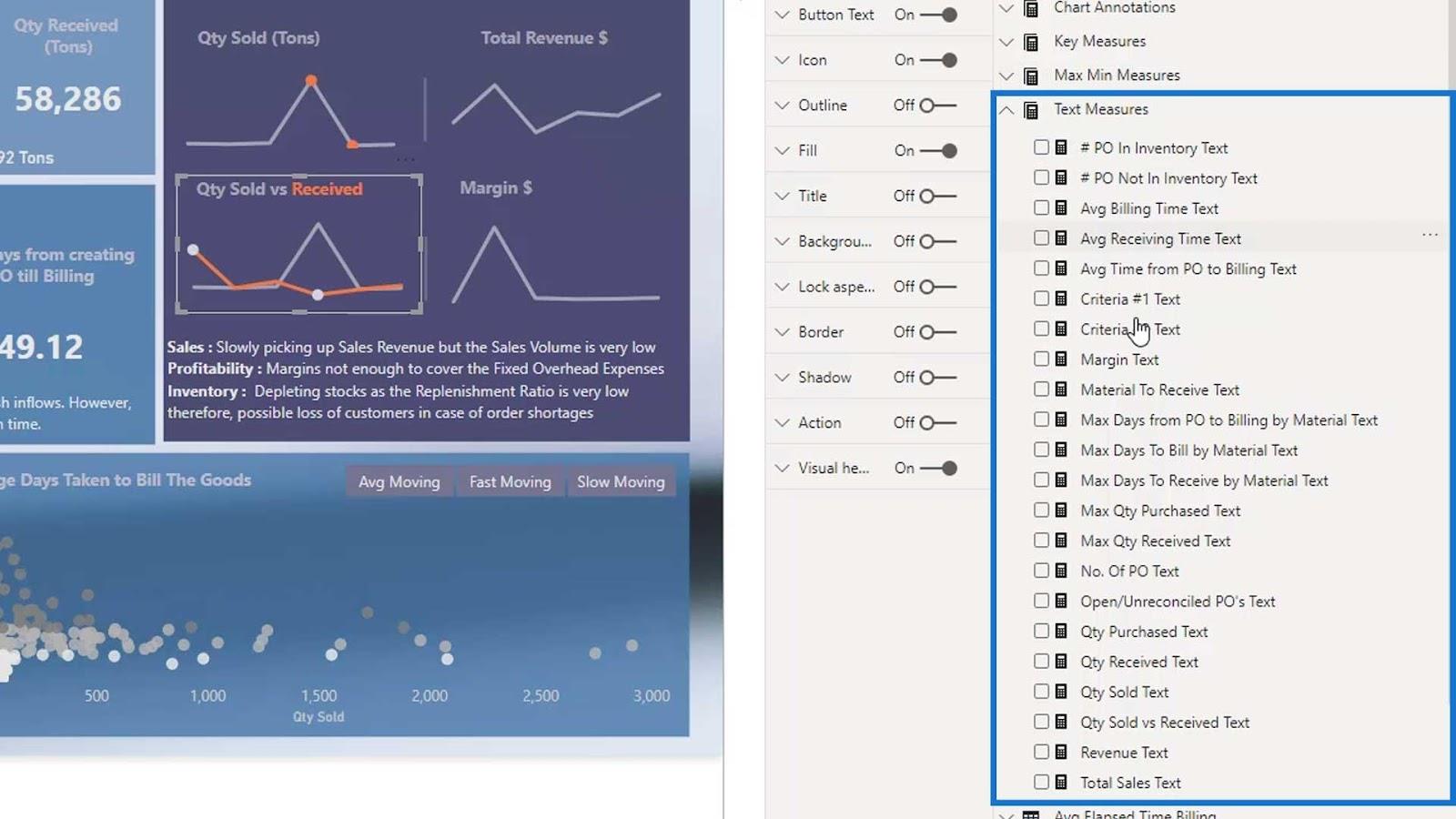
Queste sono tutte le misure di testo che ho creato per gli effetti al passaggio del mouse.

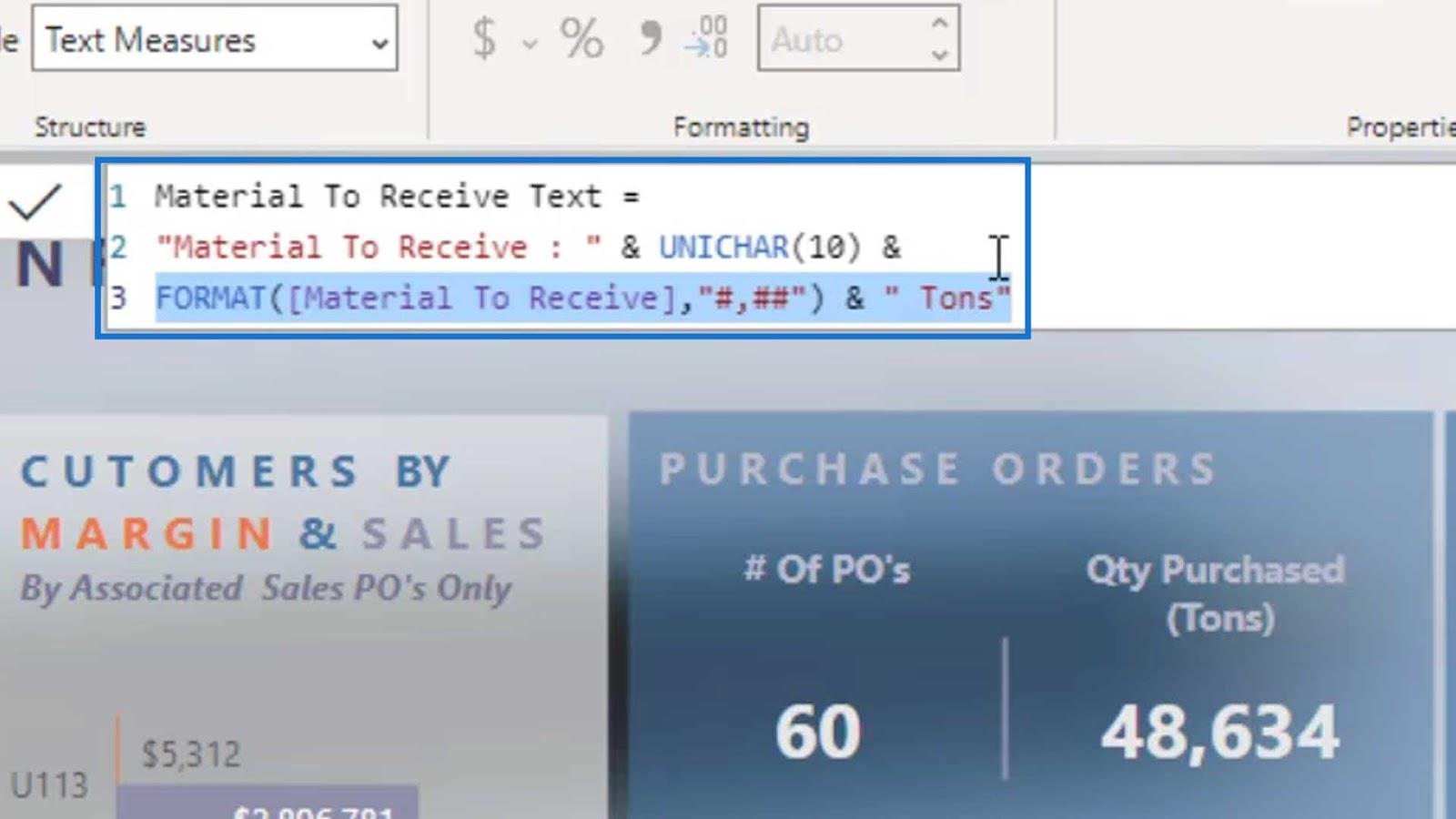
Se clicco su una misura di testo, vedremo che sono tutti testi. Ho persino convertito la misura che era nel valore in un testo utilizzando la funzione DAX. Altrimenti non lo accetterà.

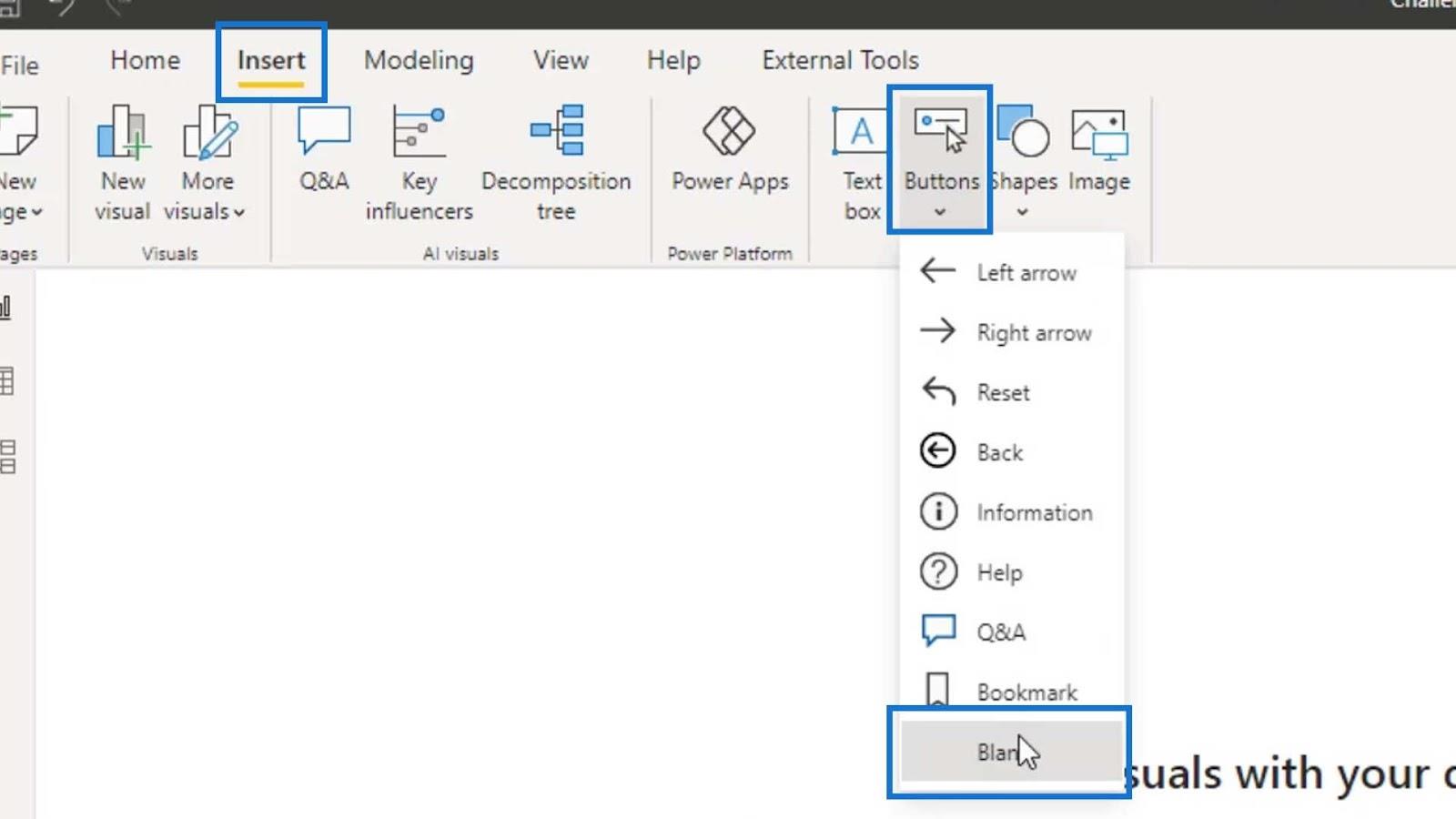
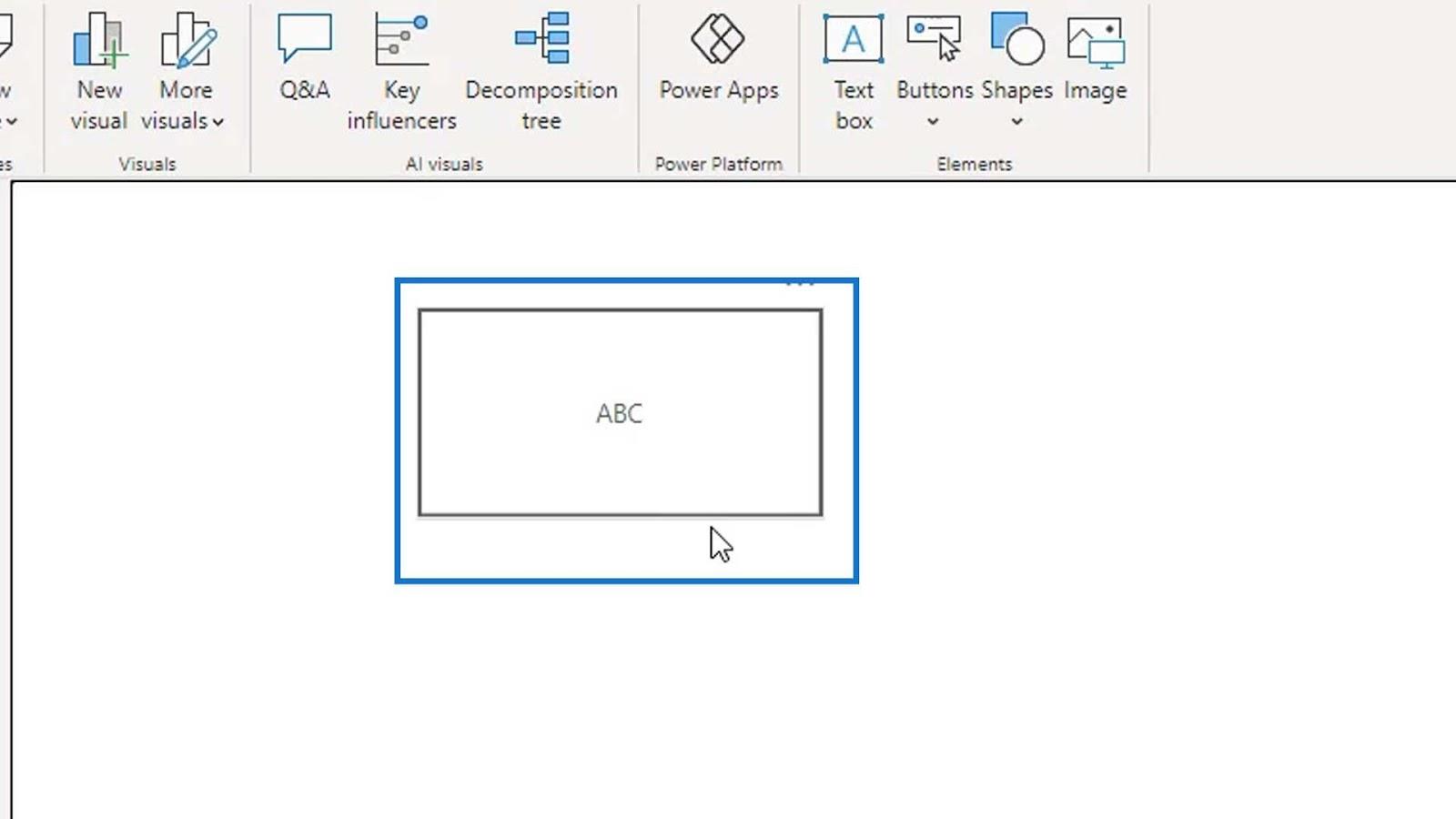
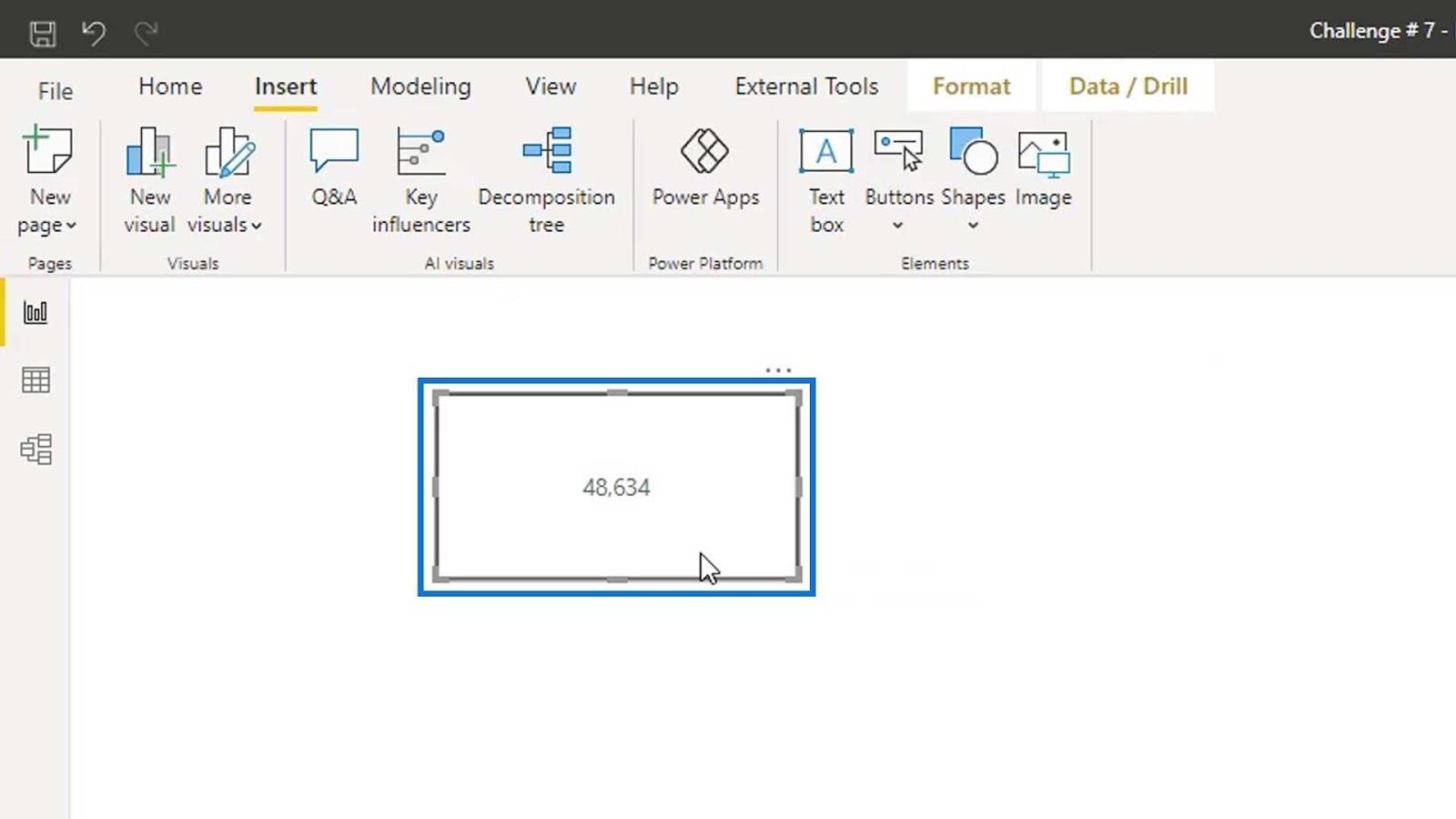
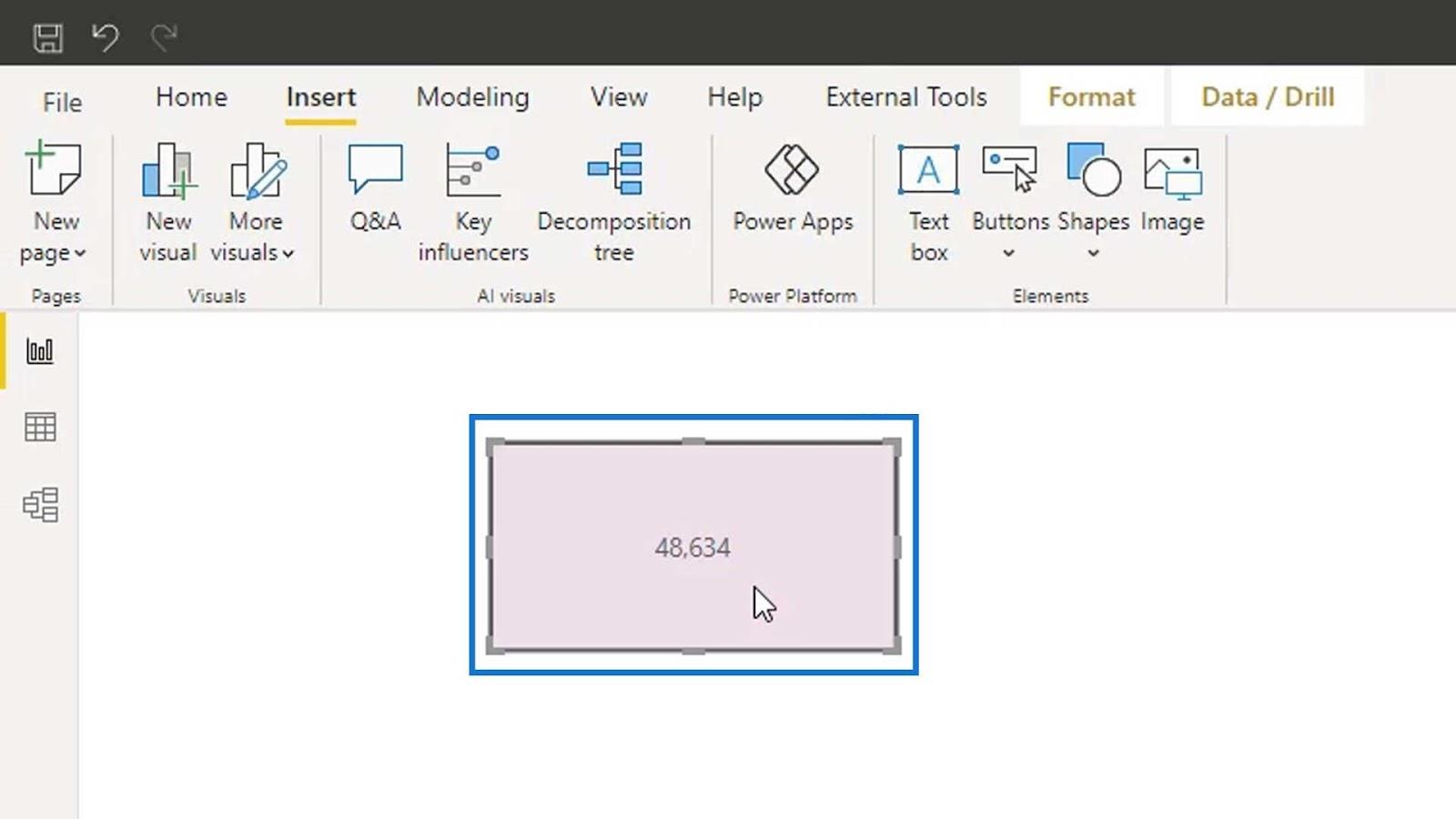
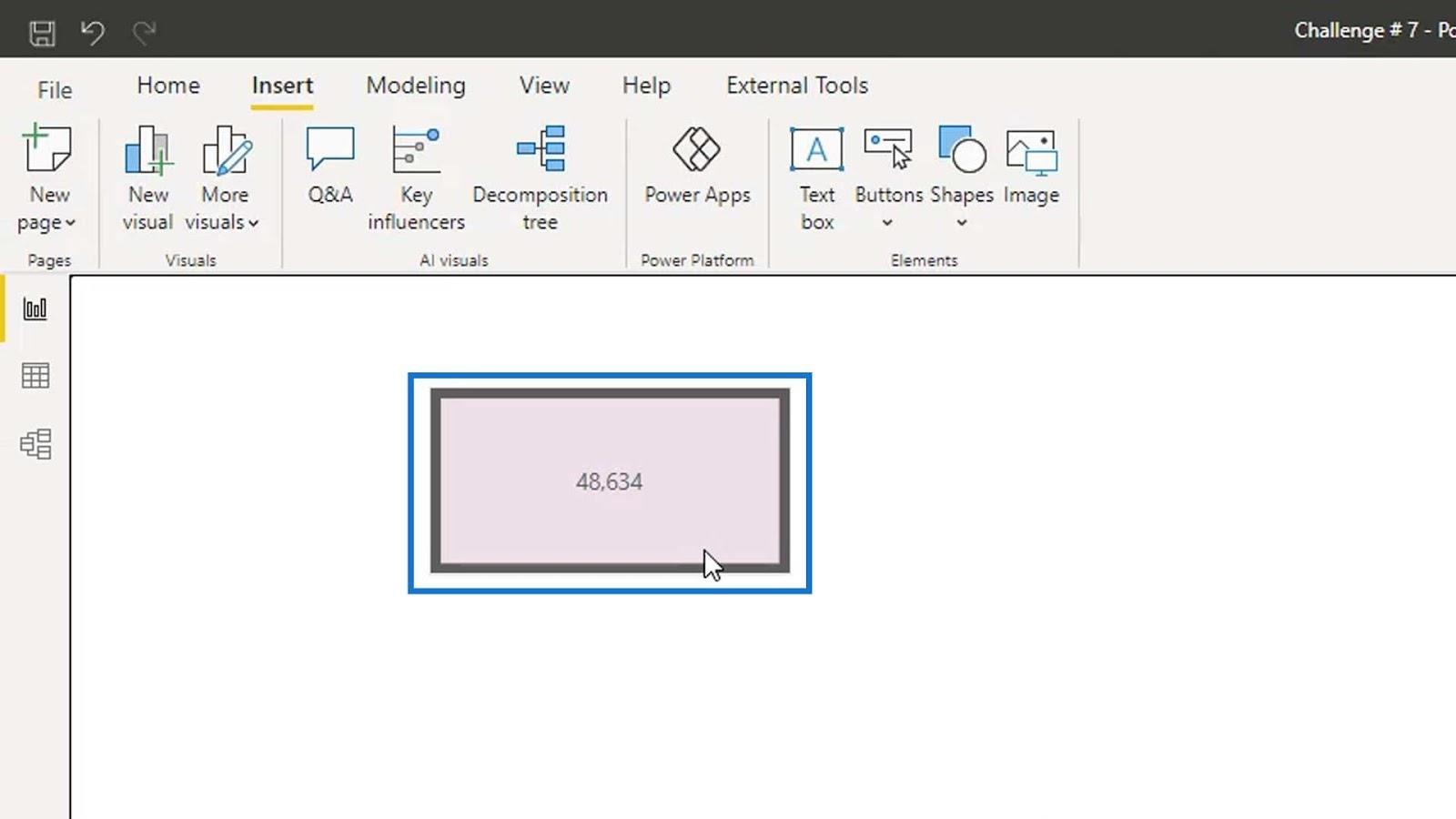
Per creare questo effetto, vai alla scheda Inserisci , fai clic su Pulsanti e seleziona Vuoto .

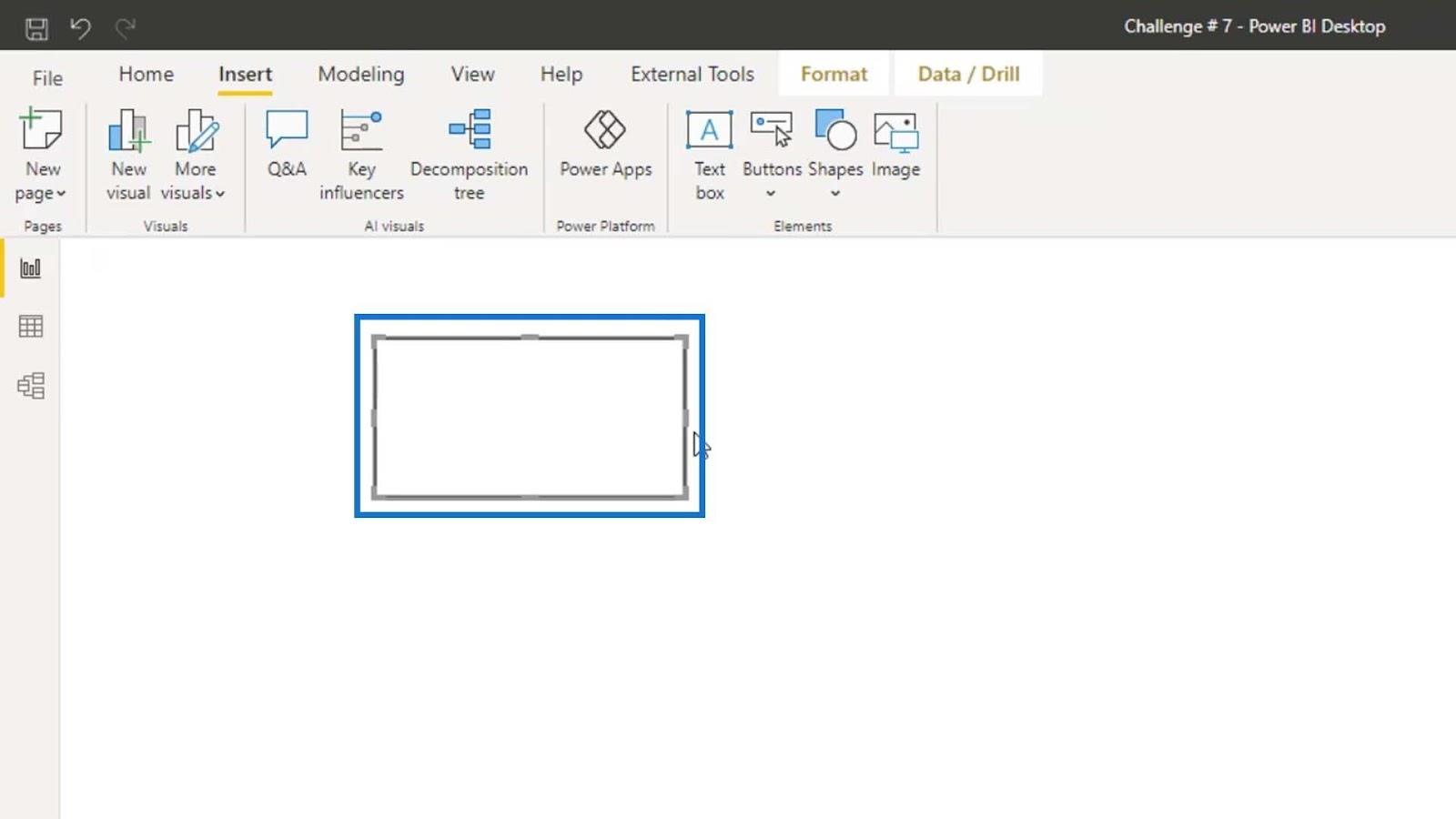
Possiamo quindi ridimensionare questo pulsante vuoto come mostrato nell'immagine.

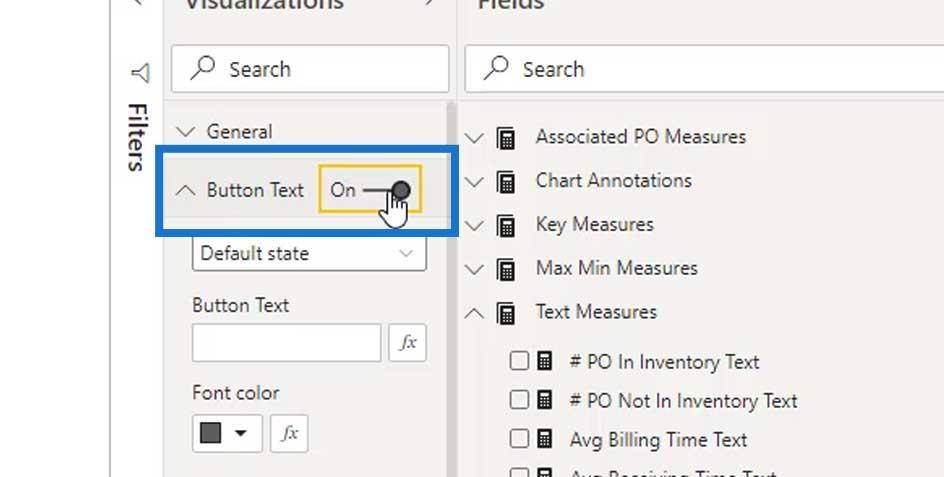
Successivamente, abilita l' opzione Testo pulsante .

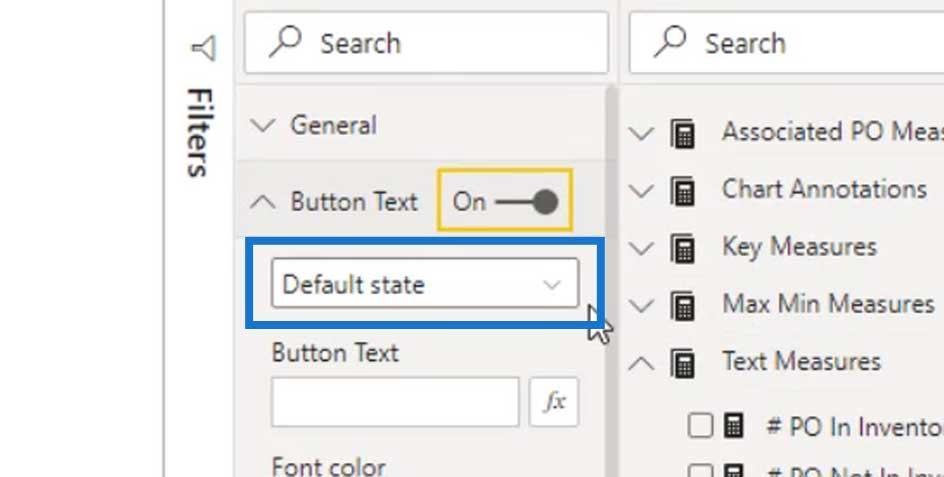
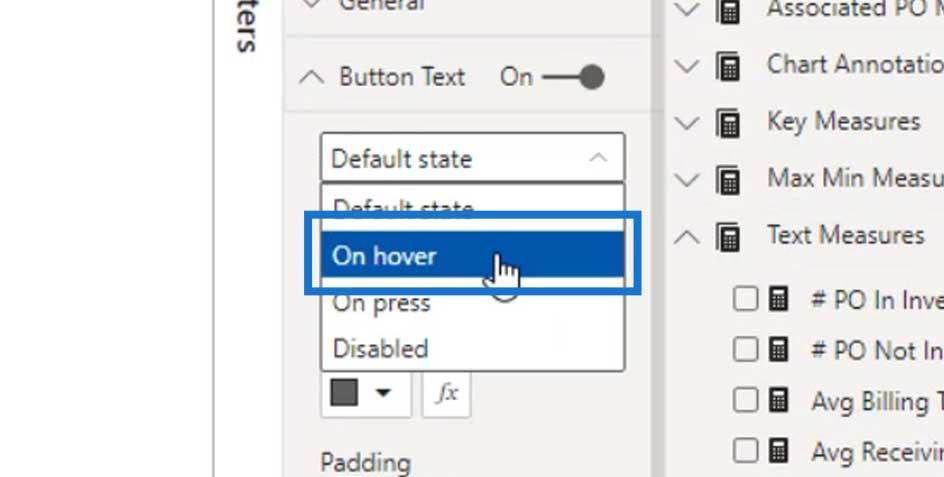
In questo menu a discesa, lo stato Predefinito significa che non accadrà nulla per questo pulsante.

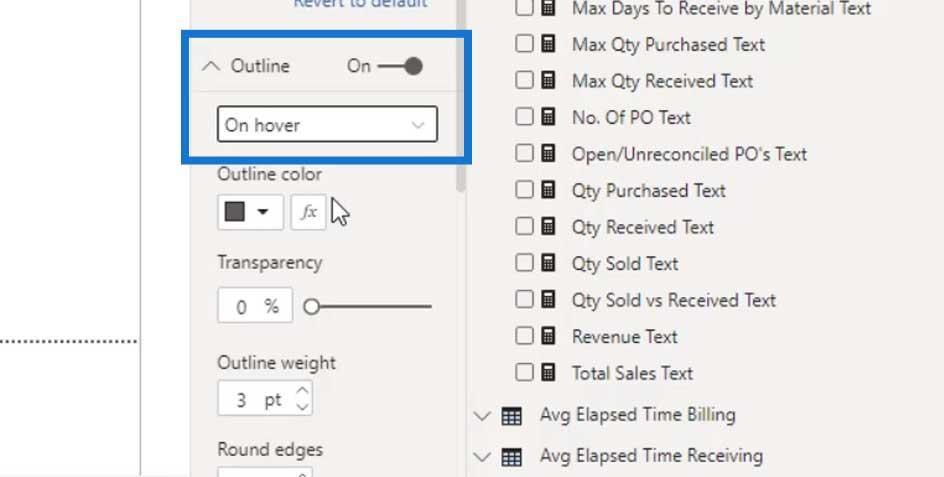
Vogliamo creare un effetto al passaggio del mouse quindi cambiamolo in On hover .

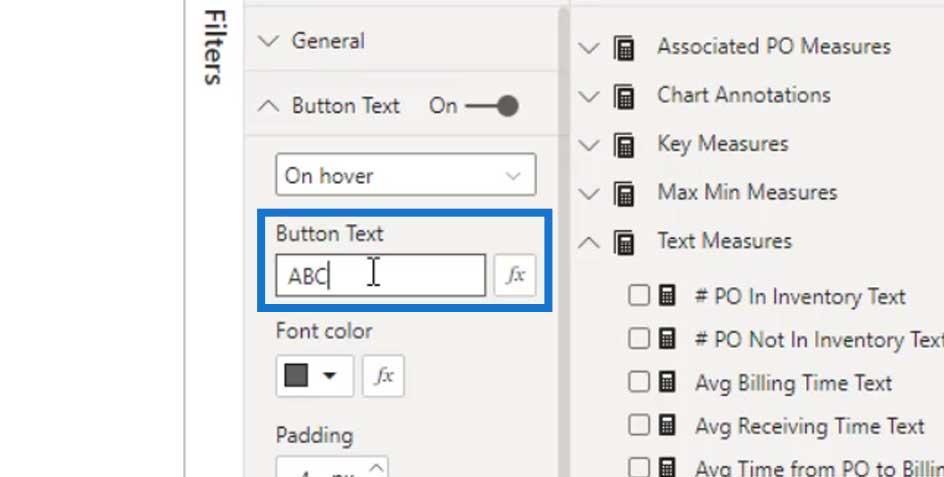
Se vogliamo, possiamo aggiungere testi statici inserendoli nel campo Button Text . Ad esempio, digitiamo ABC qui.

Se passiamo sopra il pulsante vuoto, verrà visualizzato il testo ABC .

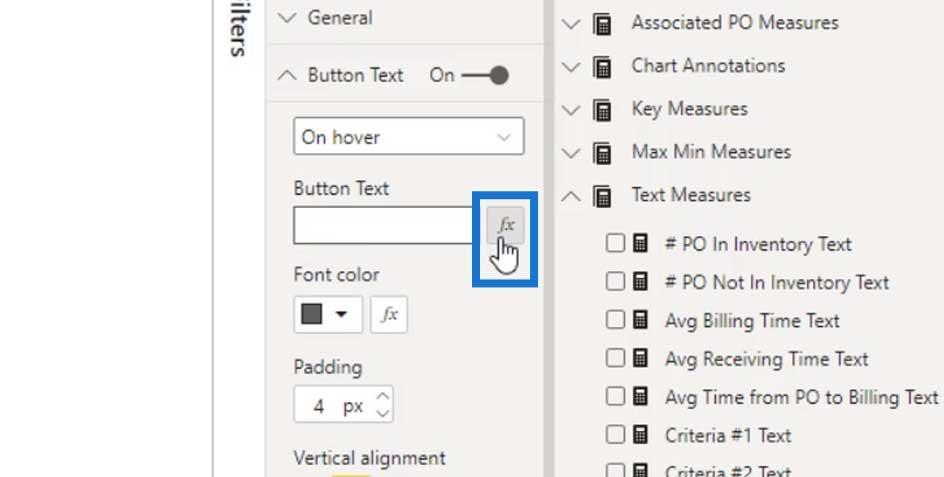
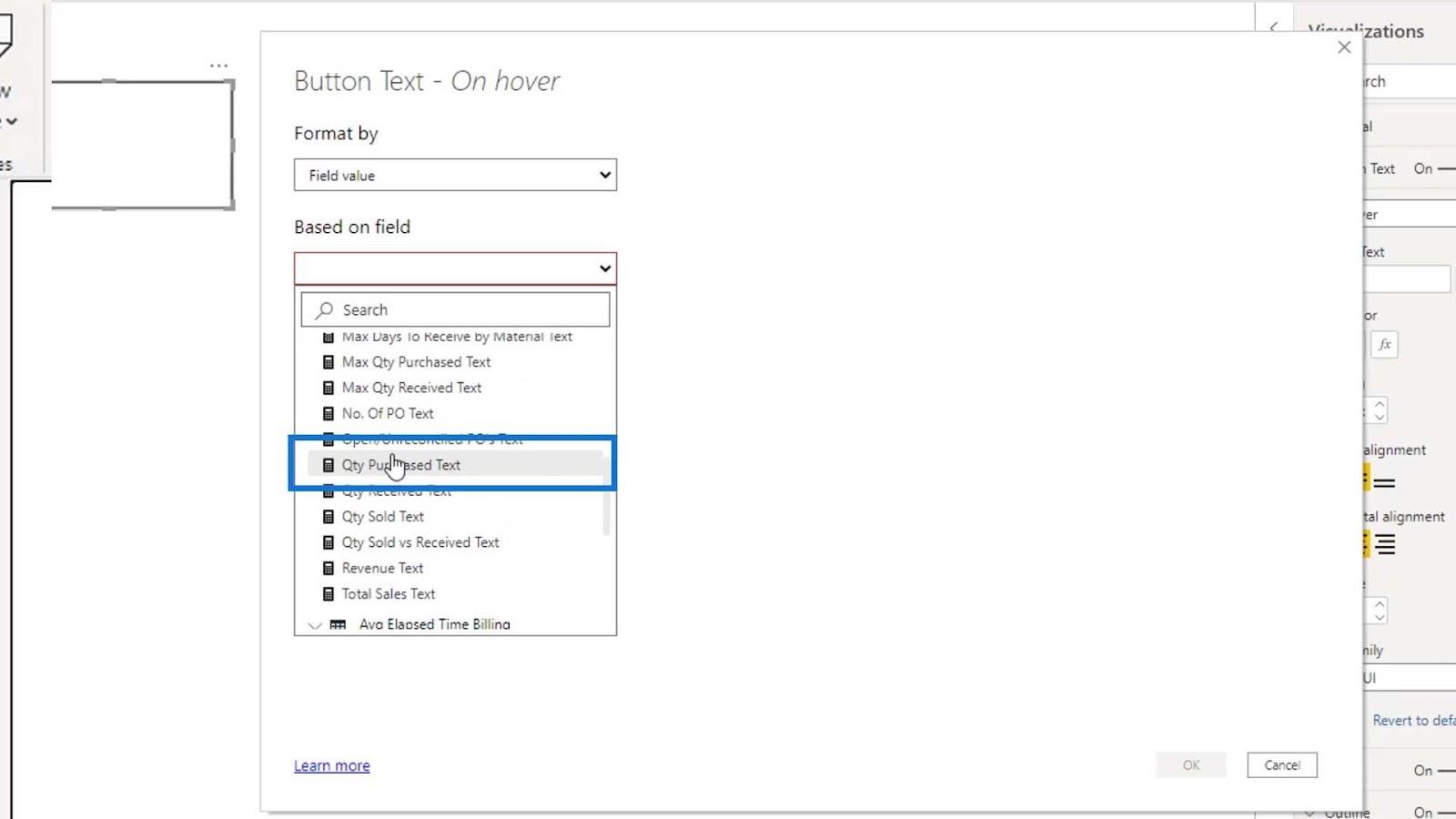
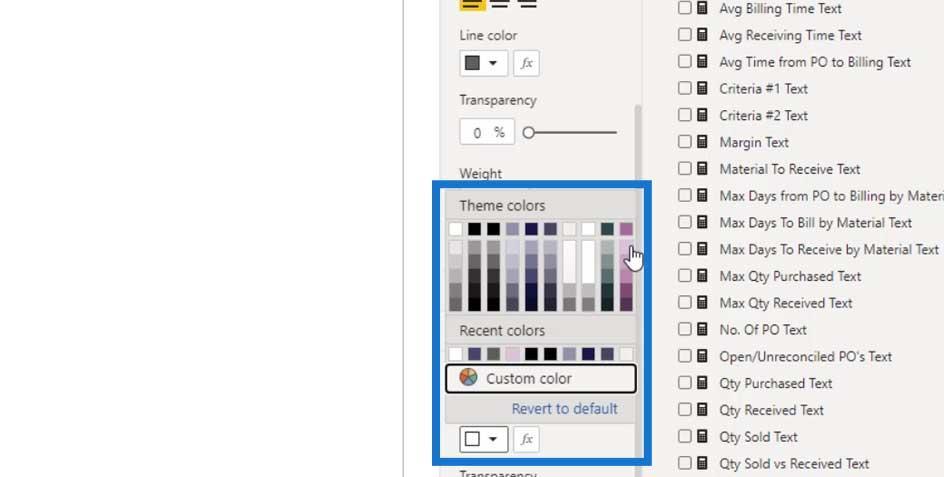
Per rendere dinamico il testo, fai clic sul pulsante fx .

Nel menu a discesa Basato sul campo , ora possiamo selezionare la nostra misura di testo. Per questo esempio, selezionerò la misura Qty Purchased Text .

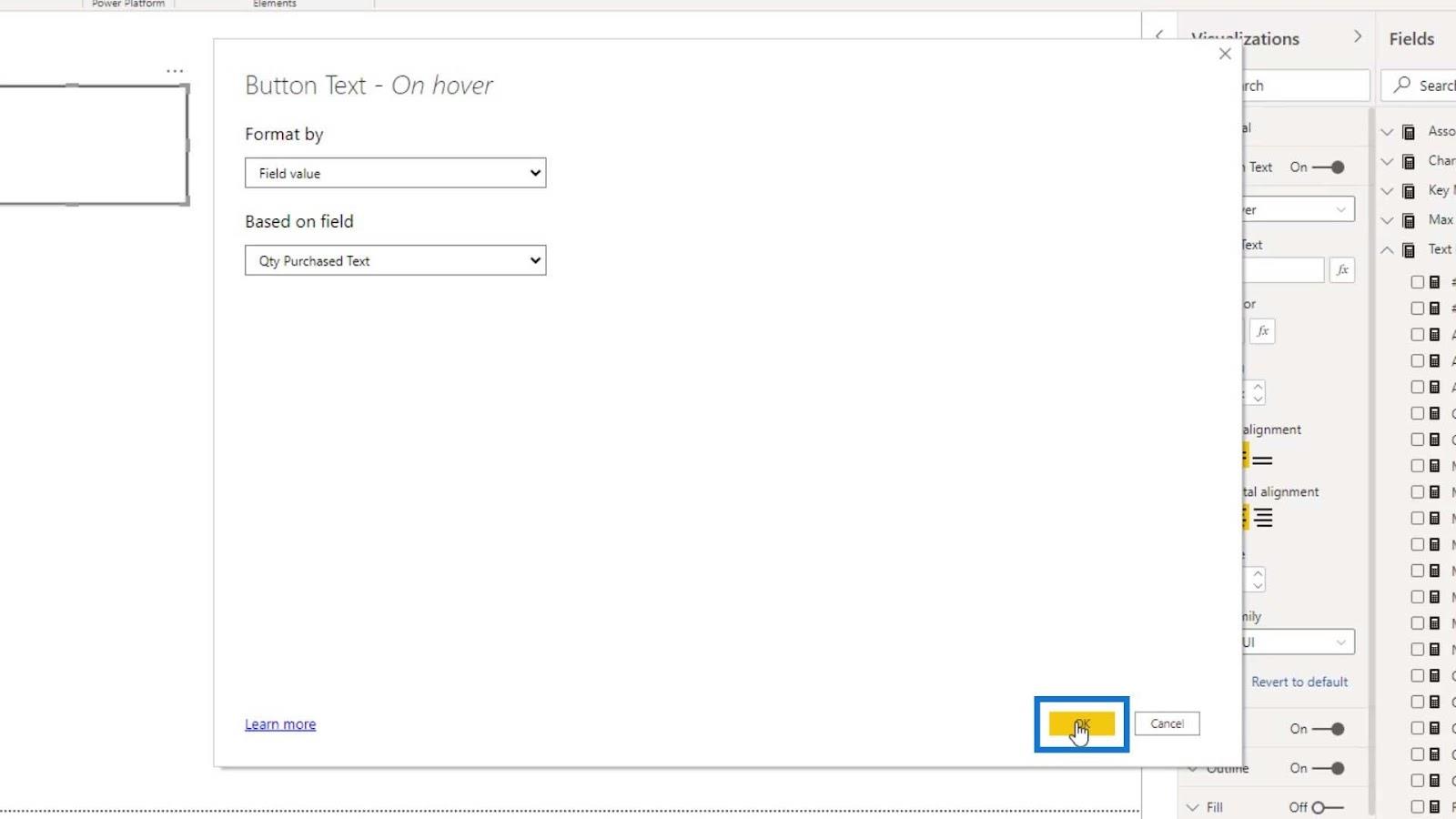
Fare clic sul pulsante OK .

Di conseguenza, se passiamo con il mouse sopra il pulsante vuoto, ora mostrerà 48.634 .

Modifica dell'effetto al passaggio del mouse
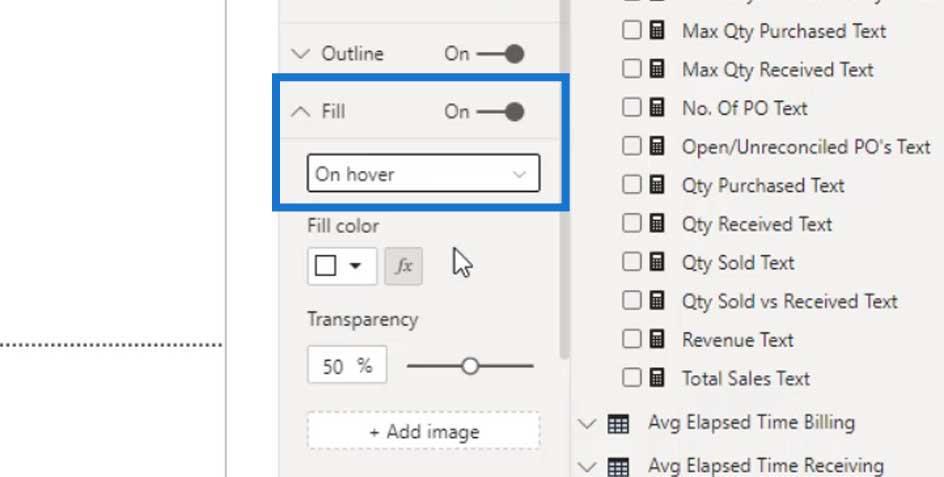
Per migliorare l'aspetto dell'effetto, possiamo abilitare Fill e modificare lo stato in Al passaggio del mouse .

Quindi, imposta il colore per lo stato al passaggio del mouse.

Ora, se passiamo di nuovo sopra il pulsante vuoto, anche il suo colore cambierà.

Possiamo farlo anche sul contorno. Abilita la Struttura e cambia lo stato in Al passaggio del mouse .

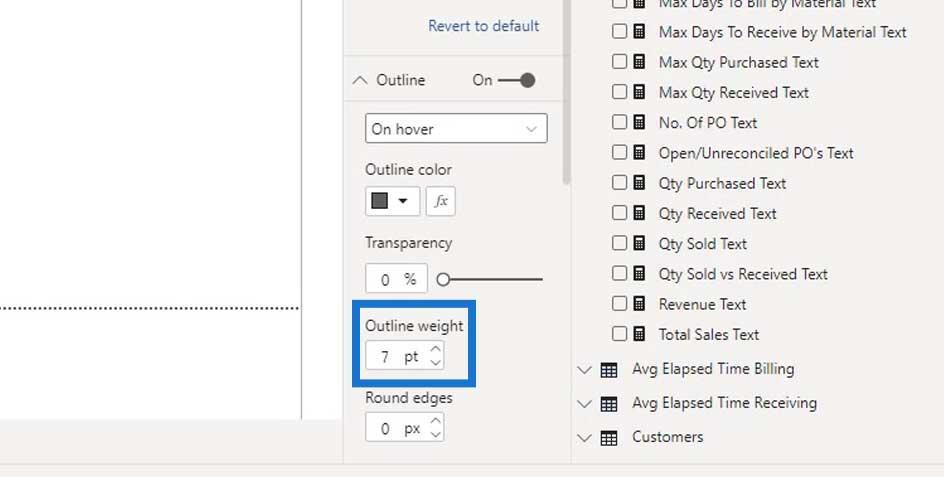
Quindi, modifica lo spessore del contorno in 7 .

Come puoi vedere, se passiamo sopra il pulsante, il contorno diventa più spesso.

Lascia che ti mostri un altro esempio su dove possiamo usare questo spazio vuoto.
Effetto del contorno dinamico sui progetti di dashboard di LuckyTemplates
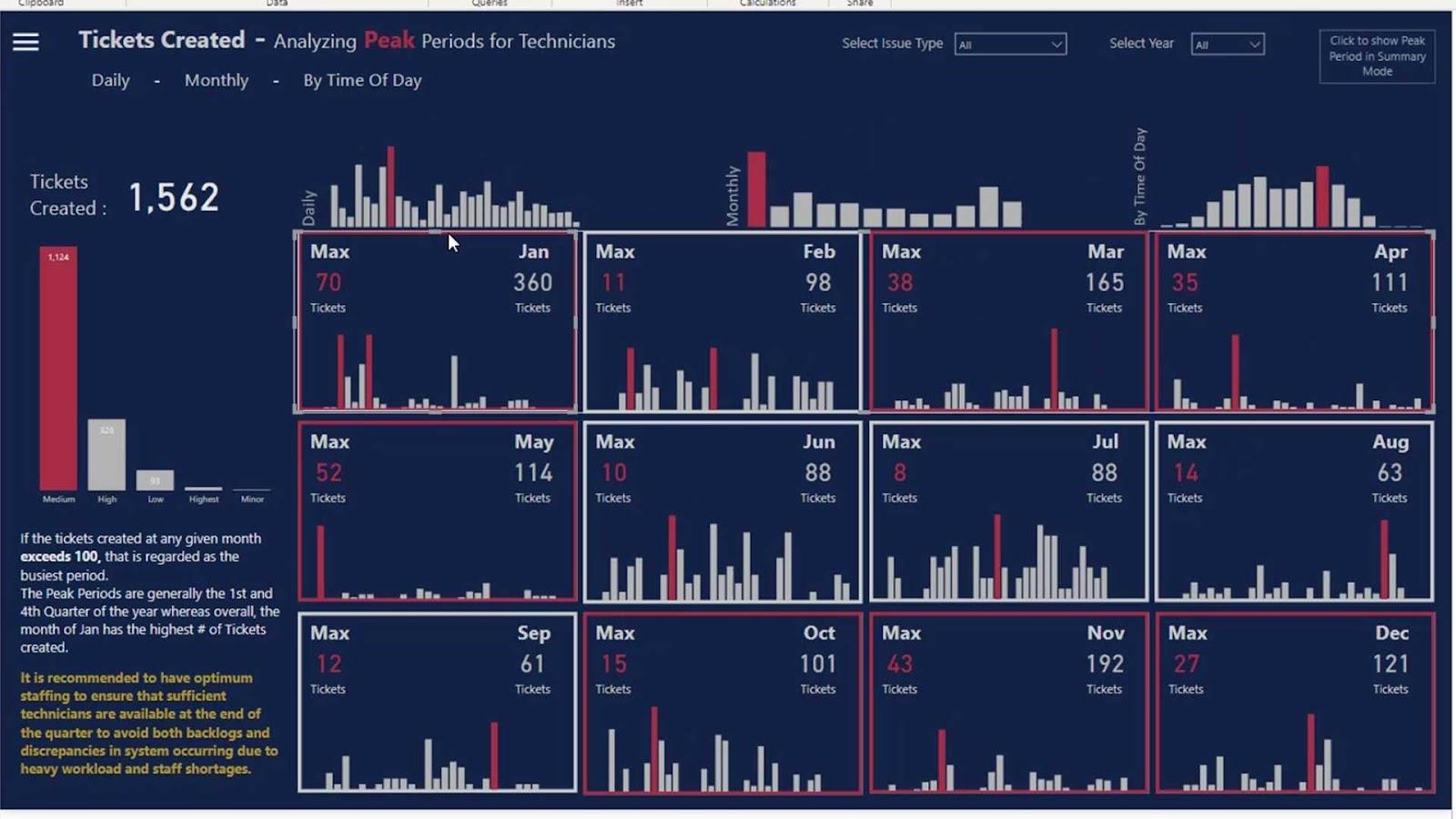
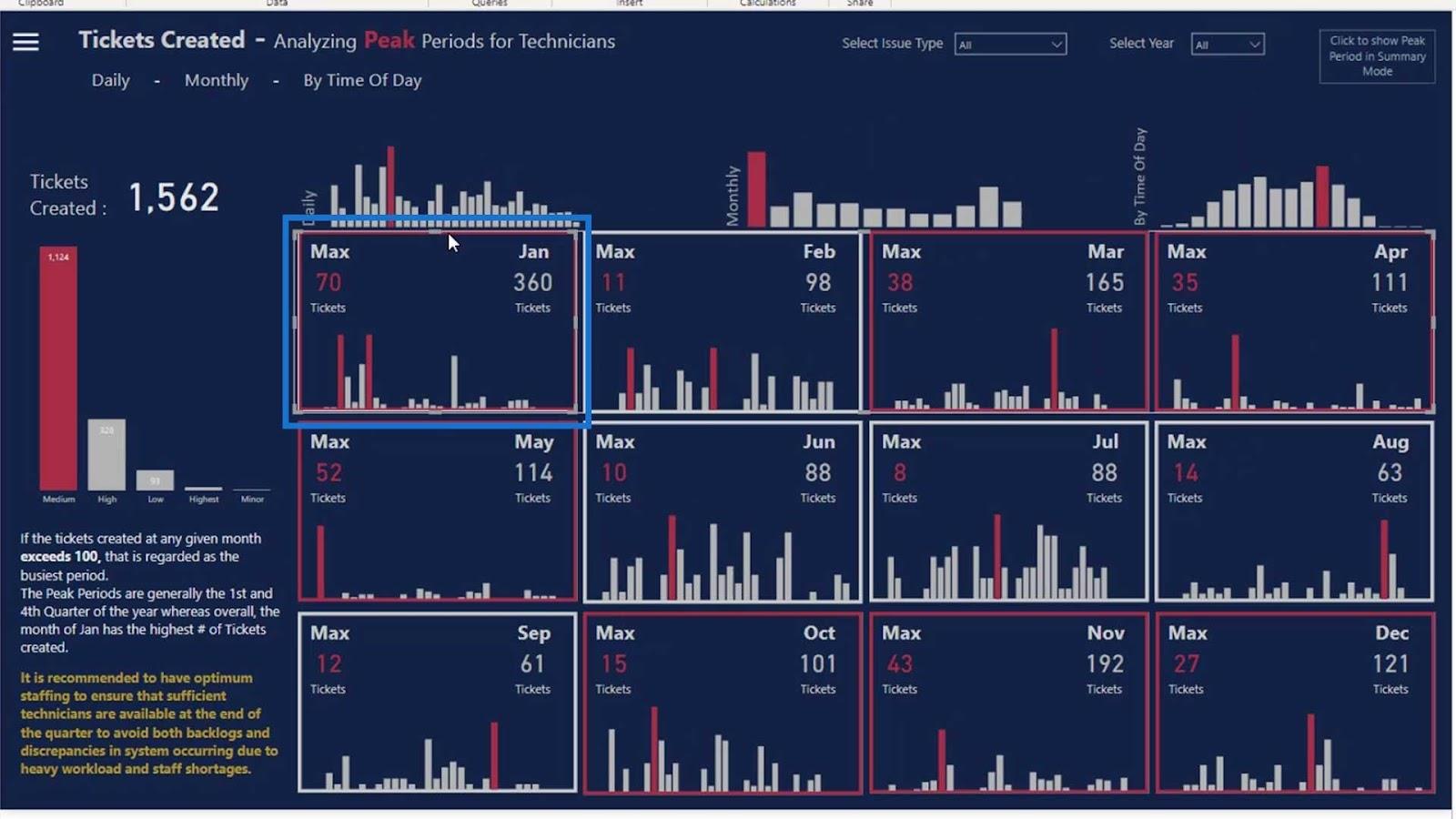
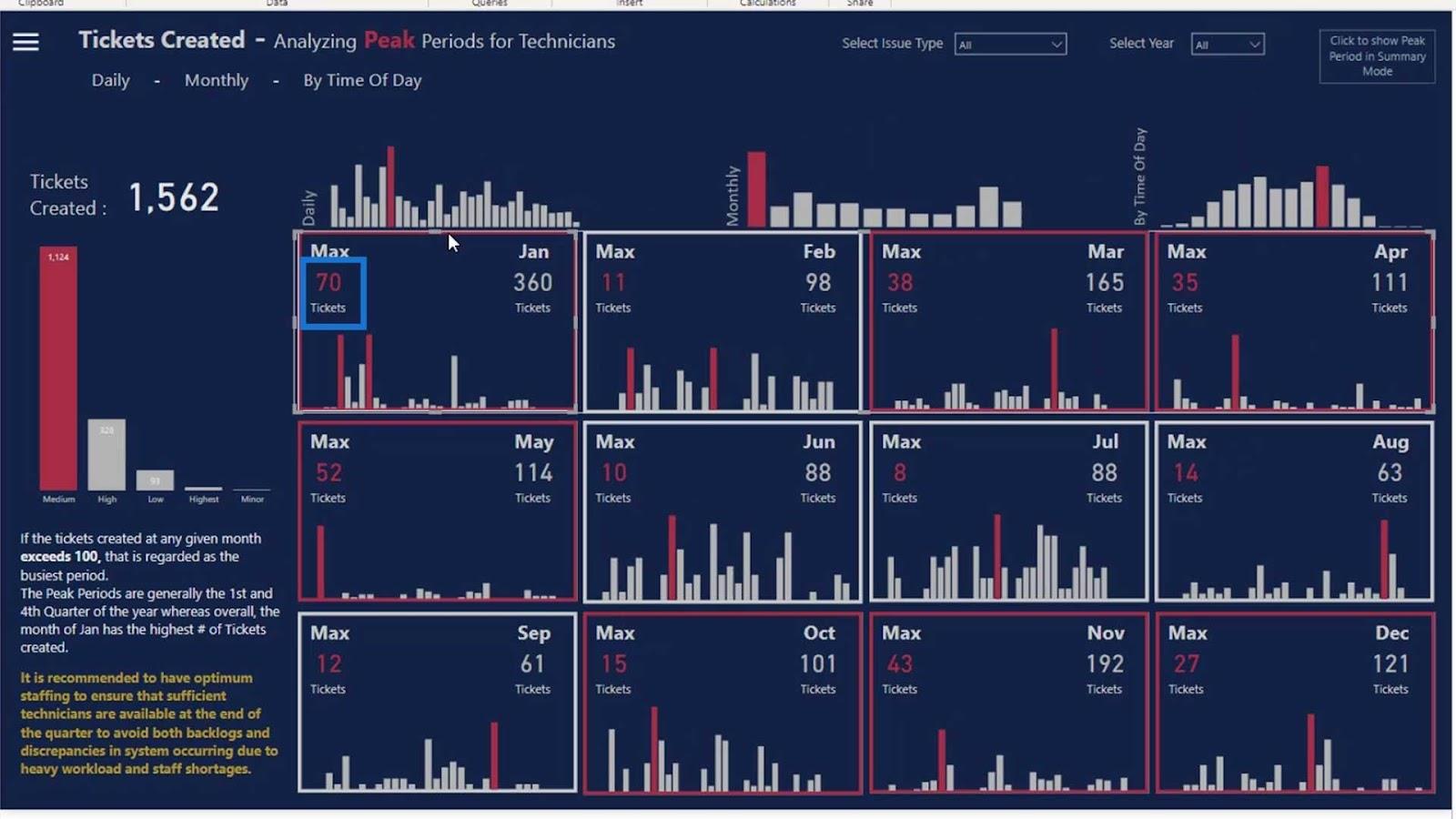
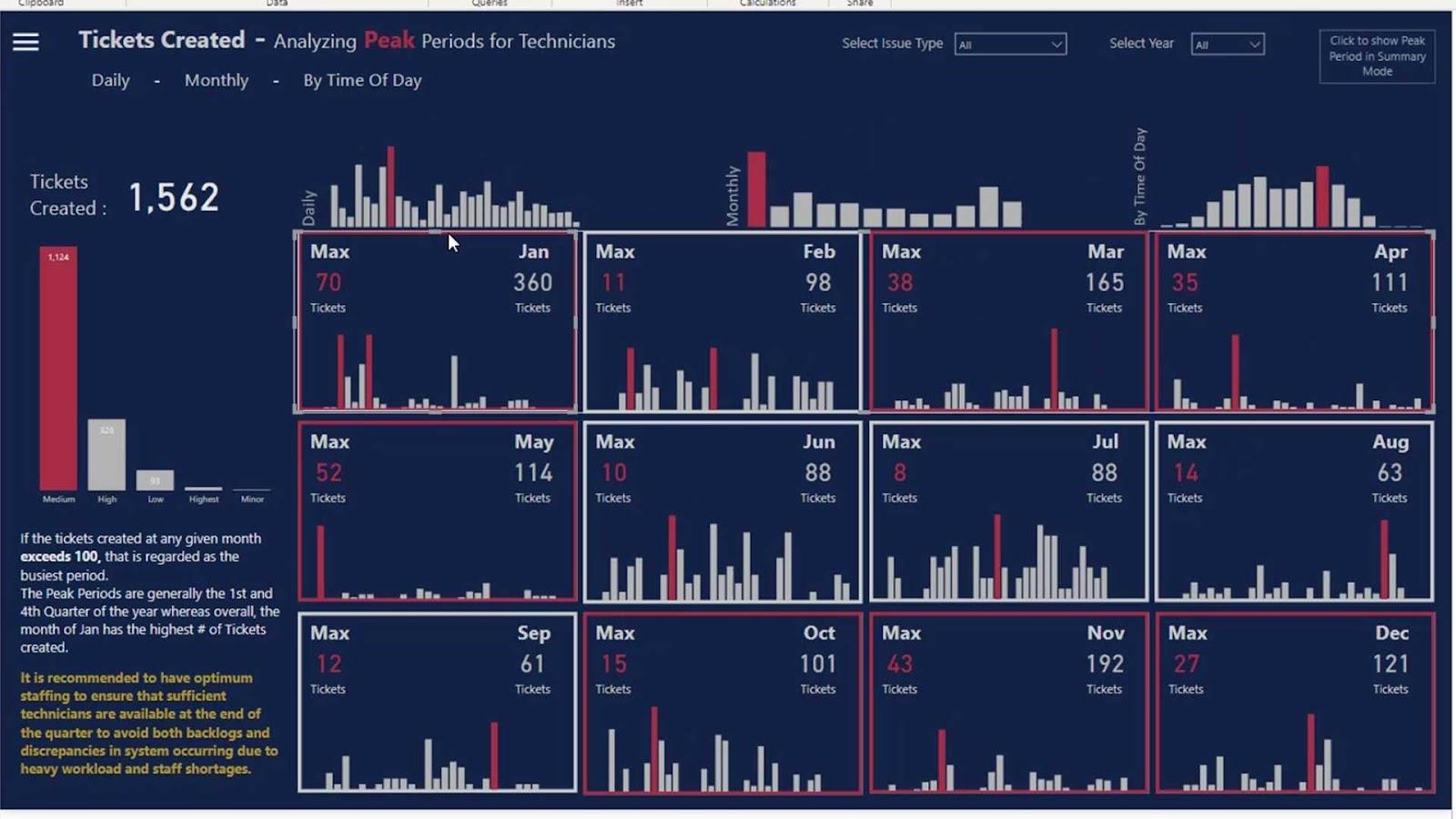
Per questo esempio, abbiamo creato una visualizzazione di tipo calendario.

All'interno di questo pulsante vuoto, abbiamo aggiunto un grafico a colonne che mostra i biglietti creati ogni singolo giorno del mese di gennaio .

Abbiamo anche aggiunto un'immagine della scheda, che mostra l'importo totale dei biglietti emessi per il mese.

Quindi, questa immagine mostra il numero massimo di biglietti emessi in un determinato giorno.

Come puoi vedere, alcuni bordi sono rossi e altri bianchi. Questo perché abbiamo aggiunto qui una misura dinamica per mostrare che ogni volta che abbiamo un'alta stagione, i bordi diventeranno rossi .
Questo è utile se lavori in un ambiente di vendita al dettaglio. Come puoi vedere, questo tipo di visualizzazione potrebbe mostrarci il numero totale di articoli che abbiamo venduto in un determinato mese e il numero più alto di articoli venduti in un determinato giorno.
Ora parliamo dell'opzione contorno che abbiamo usato in questo esempio.
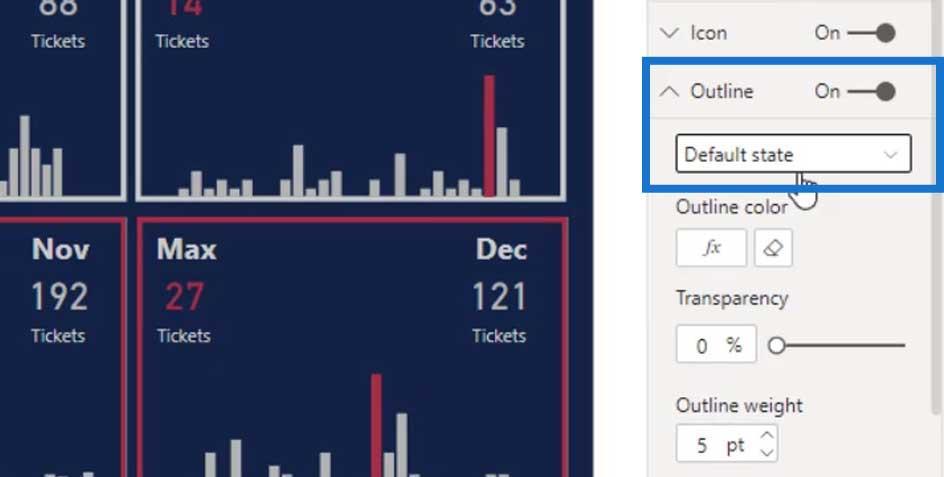
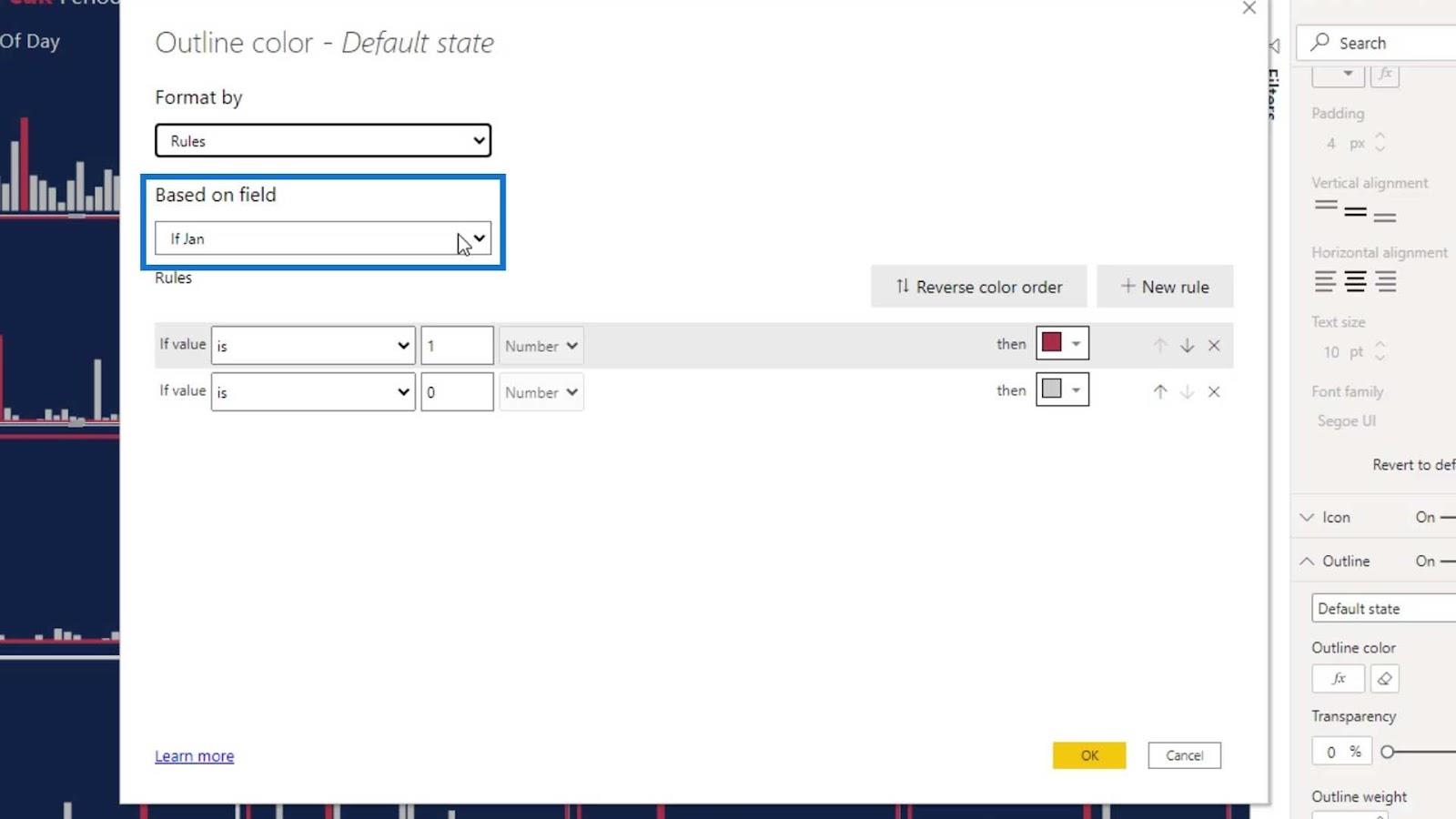
Per creare l'effetto contorno, impostiamo l' opzione Contorno su Stato predefinito .

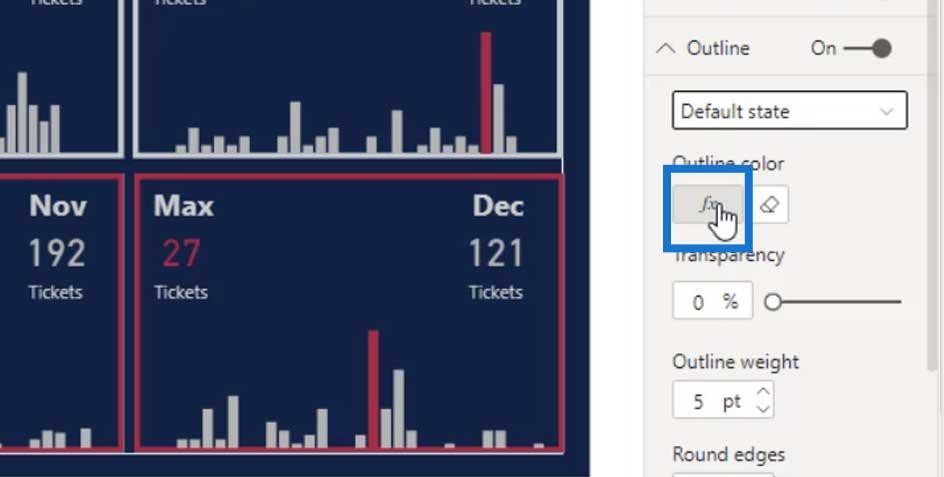
Fare clic sul pulsante fx .

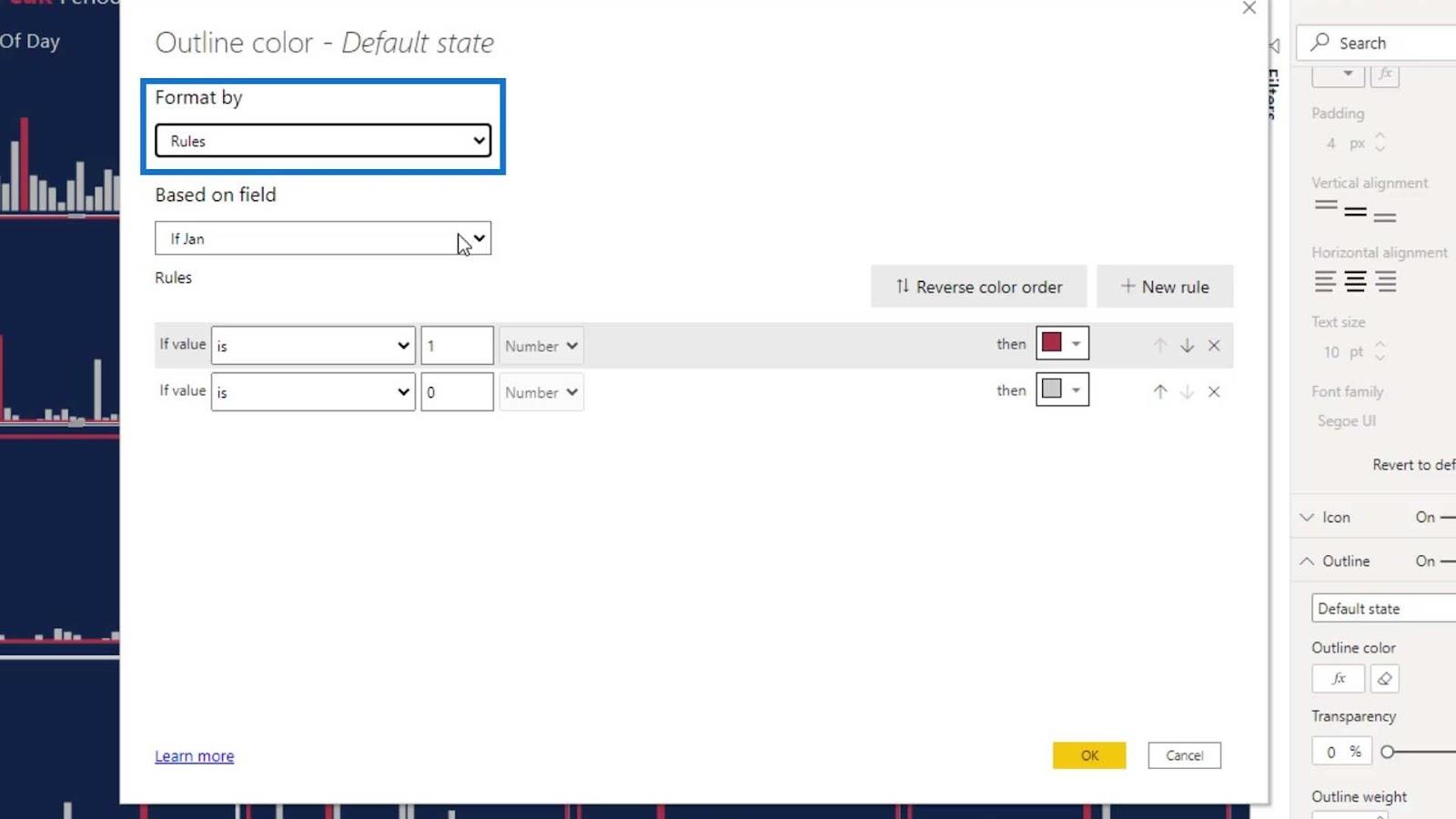
Il formato dovrebbe essere secondo le regole .

Quindi, posiziona una misura qui.

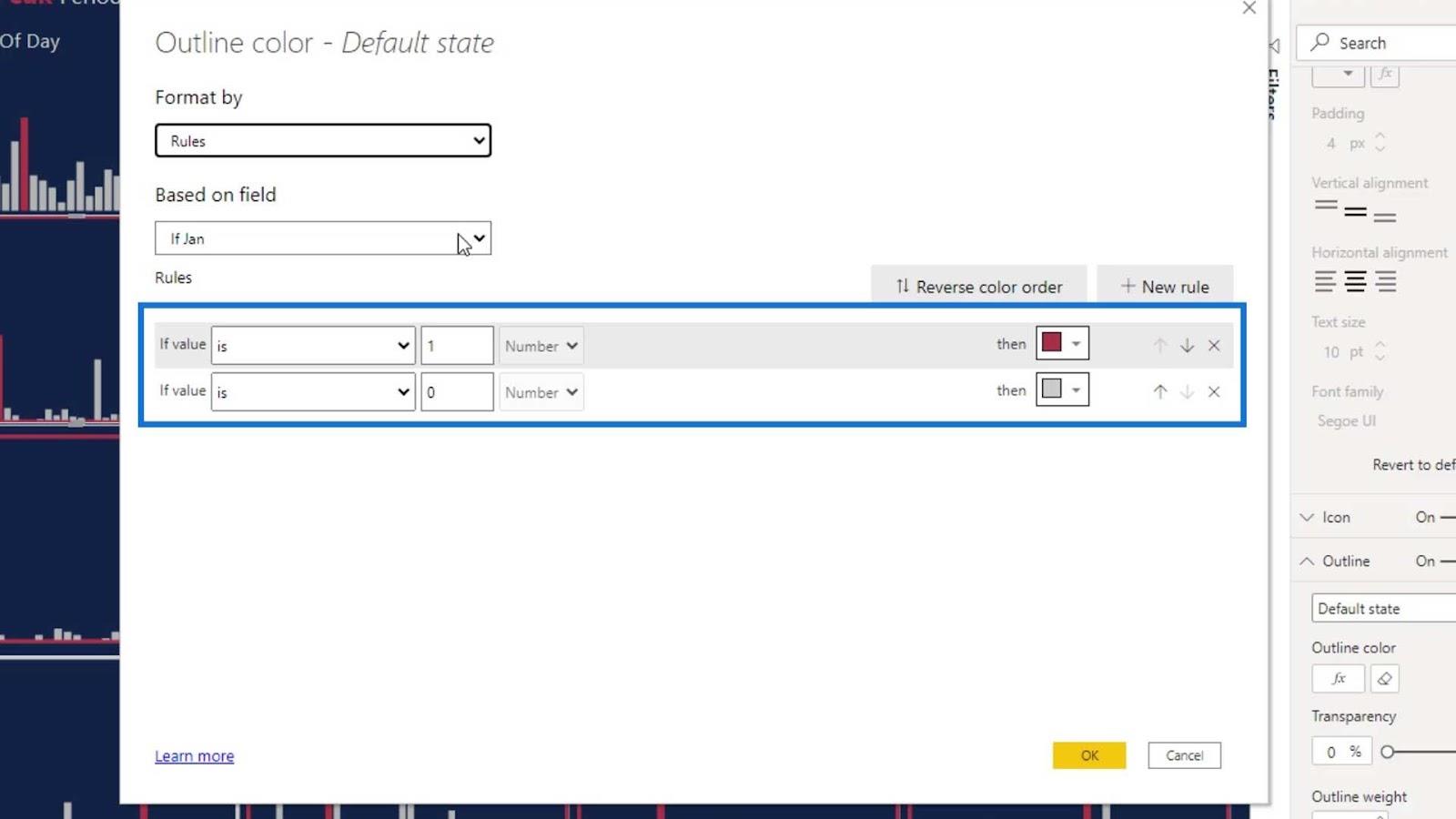
Per le regole, lo impostiamo su "Se il valore Jan è uguale a 1", quindi impostiamo il colore su rosso . "Se il valore Jan è uguale a 0", imposta il colore su grigio .

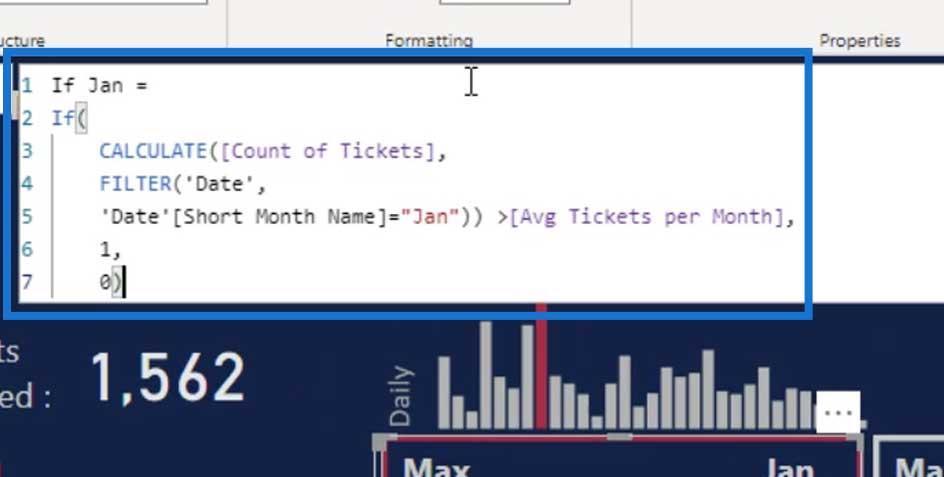
Questa è la misura If Jan. Questa misura trasforma il colore del bordo in rosso se il numero di biglietti emessi è superiore alla media dei biglietti al mese. Il numero medio è 100 .

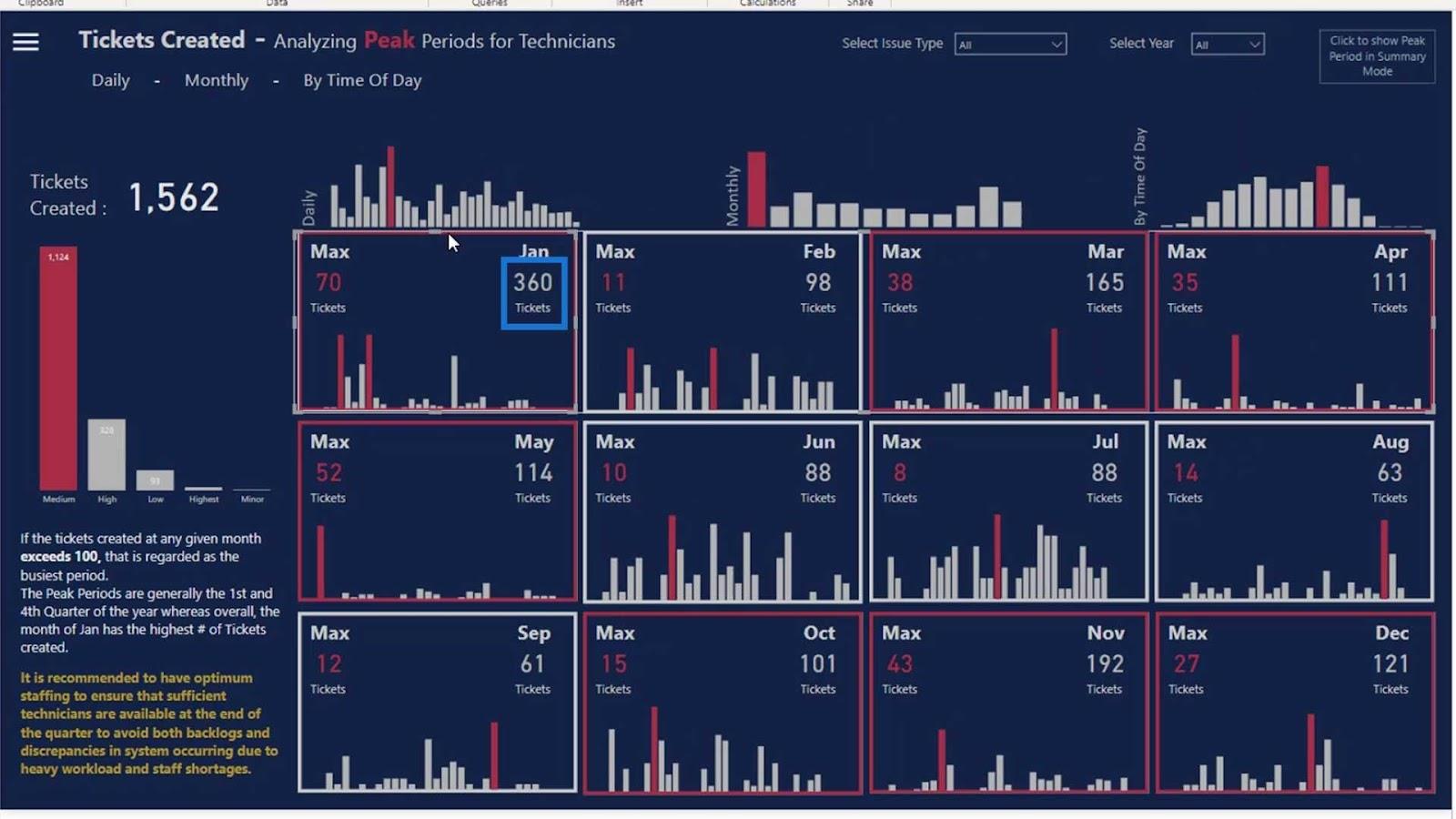
Come si vede il bordo relativo a gennaio è rosso perché i biglietti emessi sono stati più di 100. Il bordo invece per i mesi in cui i biglietti emessi sono inferiori a 100 è grigio.

Questo è un ottimo modo per evidenziare le tue stagioni di punta. Puoi usare questo oggetto visivo anche se lavori con la spedizione. Puoi vedere che i mesi con i bordi rossi sono i periodi di punta mentre quelli grigi no.
Con questa visuale puoi allocare le tue risorse e gestire meglio le ferie dei tuoi dipendenti.
LuckyTemplates Dashboard Design: un'impressionante idea di visualizzazione per la rotazione delle pagine
Esercitazione su LuckyTemplates Dashboard: come migliorare la progettazione di dashboard
Suggerimenti sulle best practice per i dashboard
Conclusione
Abbiamo discusso dell'aggiunta di elementi visivi delle carte , della creazione di pulsanti vuoti e della creazione di effetti al passaggio del mouse sui nostri progetti di dashboard. Questi sono solo alcuni dei modi in cui possiamo essere più creativi con i nostri strumenti LuckyTemplates.
Ti incoraggerei a provare cose diverse, soprattutto se partecipi alle sfide di LuckyTemplates. Evita di avere paura di ciò che gli altri potrebbero pensare della tua immagine poiché tutti hanno idee uniche quando si tratta di dashboard.
Sii creativo come vuoi essere, ma considera anche la comprensibilità dei dati presentati.
Fino alla prossima volta,
Mudassir
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








