Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
I pulsanti di navigazione delle pagine di LuckyTemplates svolgono un ruolo fondamentale quando si tratta di narrazione. Un sistema di navigazione organizzato e trasparente funge da roadmap per indirizzare i visitatori alle varie pagine all'interno del report.
Questi pulsanti sono fondamentali per incoraggiare i visitatori a rimanere, interagire con i tuoi contenuti e avere un'esperienza utente positiva che porterebbe a una maggiore adozione e impatto.

Sommario
4 cose da includere nei tuoi rapporti
Gli utenti in genere vogliono sapere quattro cose durante la loro visita al tuo rapporto:
Mostrando visibilmente queste risposte all'interno dei tuoi menu di navigazione, c'è una maggiore possibilità che i visitatori rimangano più a lungo nel tuo rapporto e tornino più spesso.
Nel mio tutorial precedente , abbiamo discusso della necessità di adattare il nostro discorso al pubblico poiché analisti e dirigenti possono avere modi completamente diversi per affrontare un problema.
Possiamo utilizzare un approccio induttivo dove prepariamo il pubblico per le nostre conclusioni o un approccio deduttivo dove iniziamo direttamente con le raccomandazioni.
La navigazione ti permetterà di tracciare la tua storia come volevi. Hai molte opzioni che puoi utilizzare per creare una navigazione eccezionale come:

Tuttavia, nessun elemento influisce sull'usabilità tanto quanto il design della navigazione. Se i visitatori non riescono a capire cosa fare quando atterrano sul tuo rapporto, è un'opportunità persa.
Pertanto, i pulsanti di navigazione delle pagine di LuckyTemplates sono estremamente importanti perché configurano la struttura e la spina dorsale di un report di successo.

I pulsanti di navigazione delle pagine di LuckyTemplates sono usati molto comunemente nei report di LuckyTemplates. Sebbene ci siano molti contenuti su come crearli, non c'è molto contenuto sulle best practice quando si tratta di pulsanti di navigazione delle pagine di LuckyTemplates .
Con questo in mente, ho preparato un elenco di diverse best practice che sono le più importanti per la creazione di menu di navigazione.
Creazione di pulsanti di navigazione pagina di LuckyTemplates
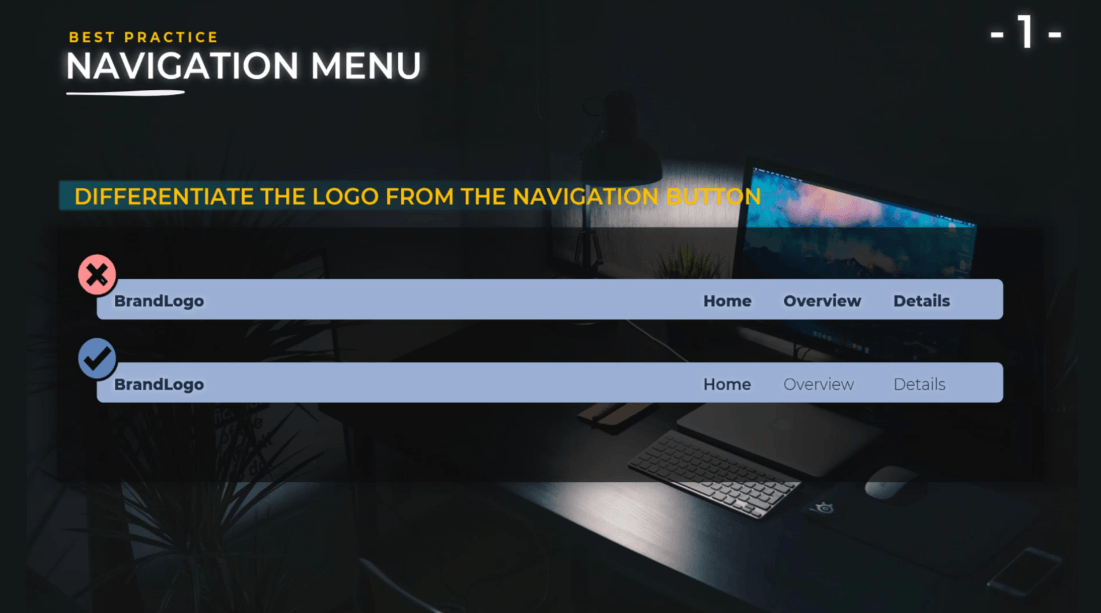
Differenziare il logo dai pulsanti di navigazione della pagina di LuckyTemplates .
Il logo della tua azienda è il modo in cui marchi il tuo rapporto. È diverso dai pulsanti di navigazione della pagina di LuckyTemplates ; quindi, è necessario renderlo più chiaro nella progettazione del report.

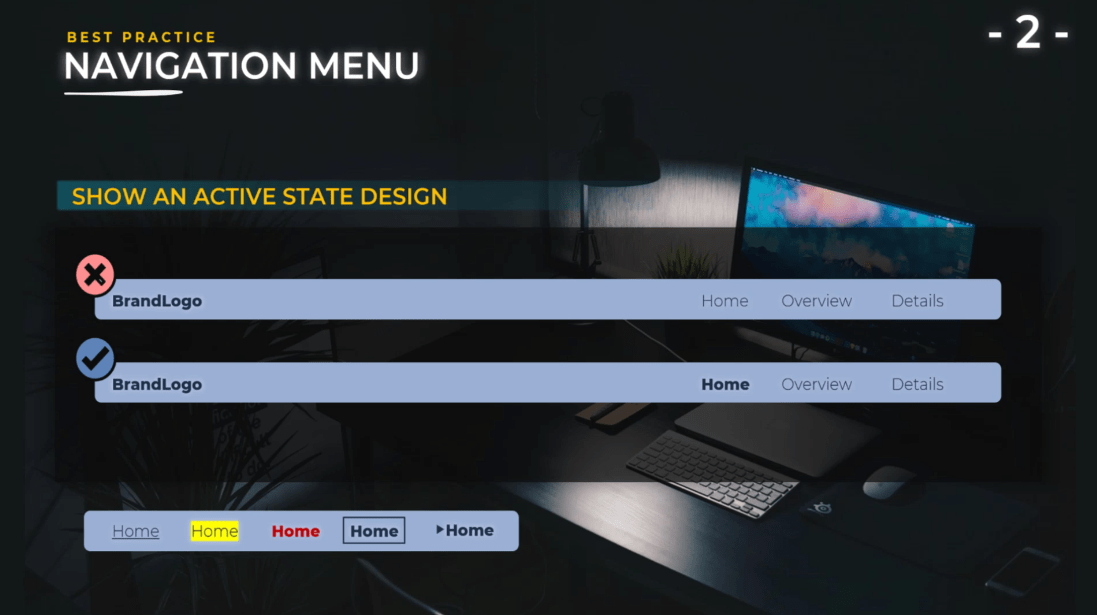
Mostra un progetto di stato attivo.
Dovrebbe essere molto semplice per gli utenti finali sapere su quale pagina si trovano attualmente. Hai molte opzioni tra cui scegliere come colore, testo in grassetto, colore di sfondo o icone.

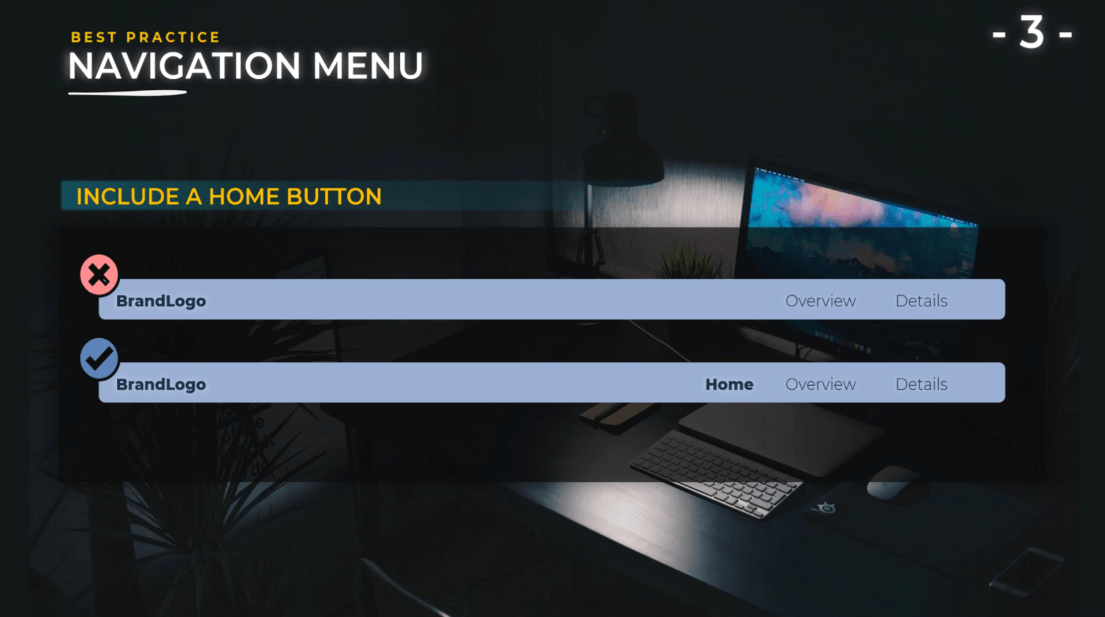
Includi un pulsante Home.
Anche se hai un logo aziendale che può fungere da pulsante home, la migliore pratica è aggiungere anche un pulsante home specifico perché non tutti gli utenti sapranno che il logo può fungere da pulsante per la home page.

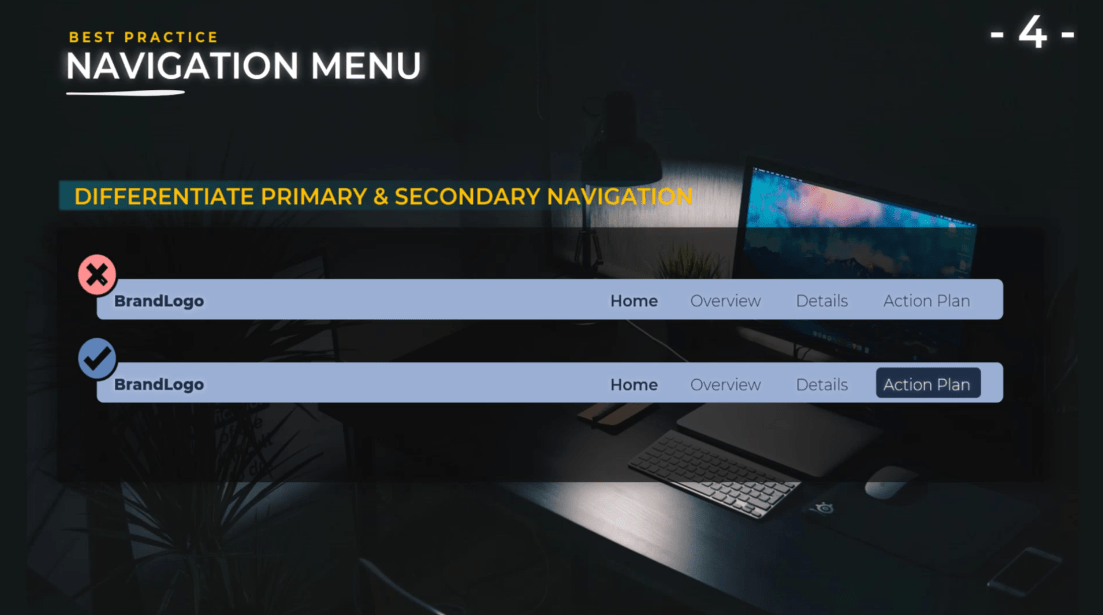
Differenziare la navigazione principale e l'invito all'azione .
Il tuo rapporto dovrebbe elencare un piano d'azione specifico, raccomandazioni e altro. È necessario chiarirli dall'inizio all'utente finale.
Capiranno che non stanno guardando il tuo rapporto solo per guardare dei bei grafici fantasiosi, ma che questi grafici raccontano una storia e che alla fine di quella storia c'è una conclusione e un piano d'azione.
Di conseguenza, questo susciterà curiosità e coinvolgimento dell'utente. Devono prestare attenzione a ciò che vedono perché alla fine dovranno intraprendere un'azione o prendere una decisione .

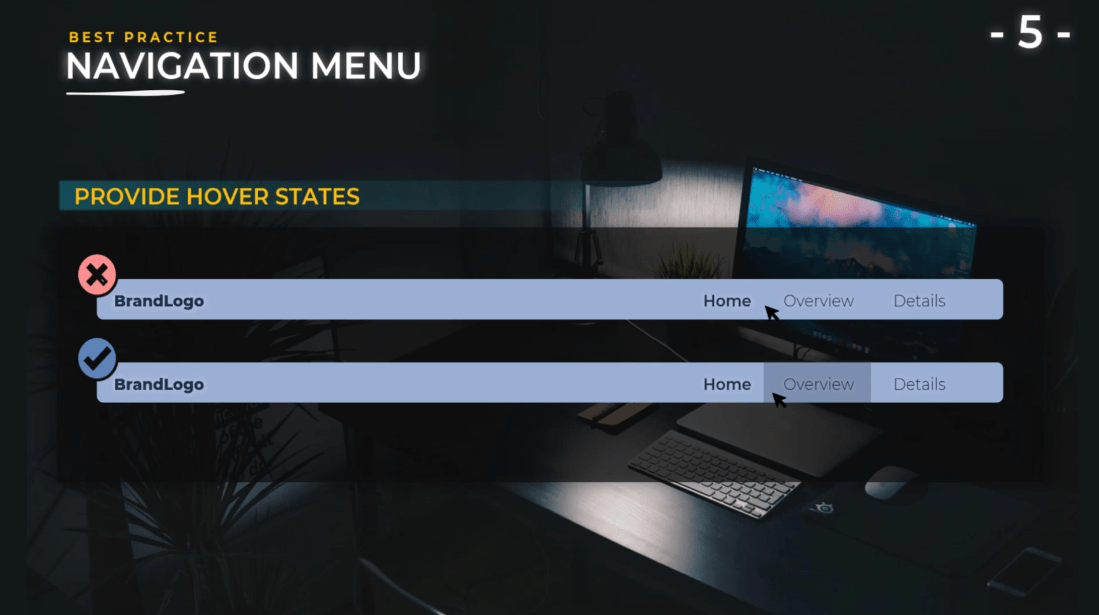
Fornisci stati al passaggio del mouse .
È importante perché vogliamo rendere più chiaro per l'utente finale che si tratta di pulsanti attivi. Ci vogliono due secondi per aggiungerli e credetemi aggiunge davvero all'esperienza dell'utente. Hai molte opzioni per farlo come testo in grassetto, sottolineato, icone, bordo o allineamento.

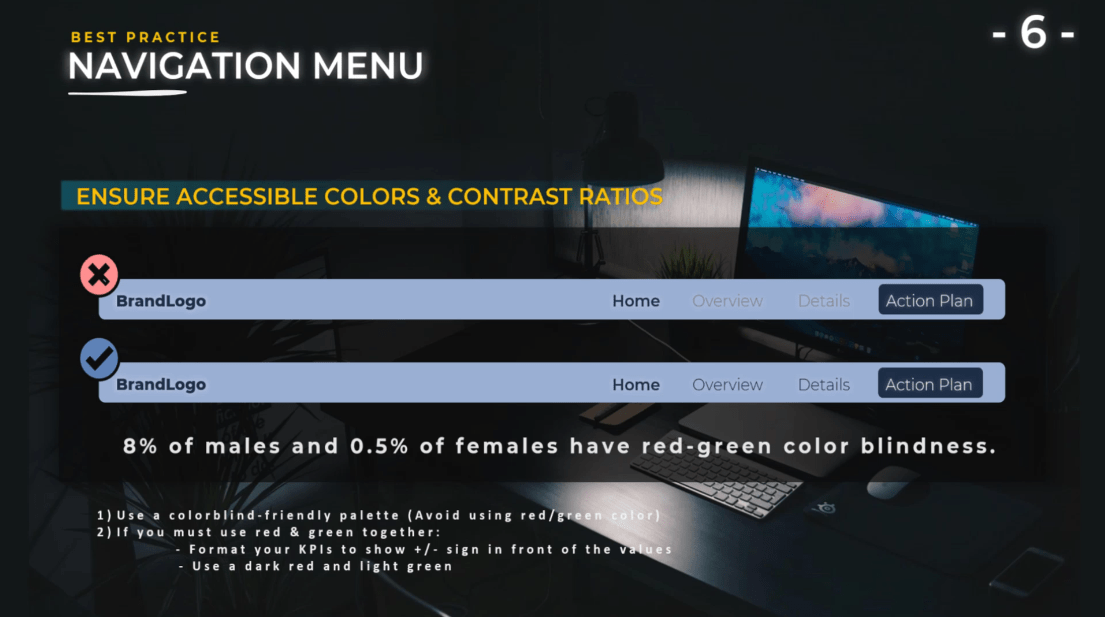
Garantisci colori e rapporti di contrasto accessibili .
Quando parliamo di accessibilità, include il daltonismo perché l'8% della popolazione maschile e lo 0,5% della popolazione femminile sono daltonici. Ciò significa che devi stare attento quando scegli i tuoi colori.
Ad esempio, molte aziende utilizzano i colori rosso e verde. Rosso per risultati negativi e verde per risultati positivi. Questi colori sono problematici perché molte persone avranno difficoltà a distinguerli. Pertanto, è importante controllare il tema e i colori su diversi siti Web.

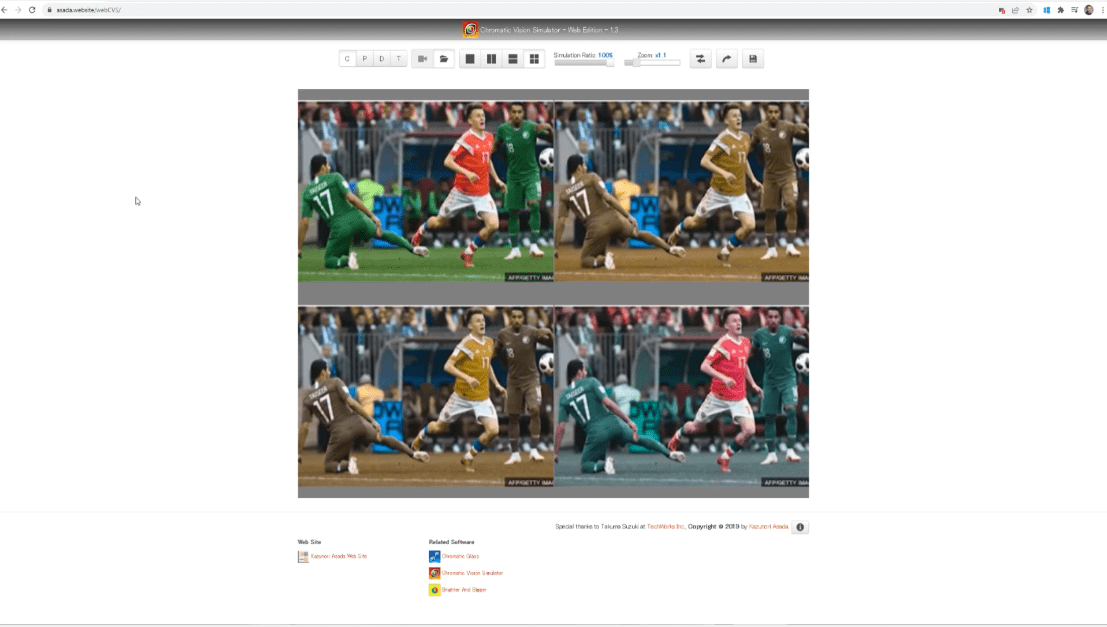
Un sito web molto utile è Asada , dove puoi importare qualsiasi immagine e vedere esattamente come gli utenti daltonici vedranno il tuo rapporto. Basta semplicemente fare una schermata di stampa del tuo rapporto e aggiungerlo.
In questa foto che ho aggiunto, puoi vedere le diverse possibilità daltoniche che potresti incontrare. Come possiamo vedere, a volte la differenza tra rosso e verde non è così evidente.

Per risolvere questo problema, è necessario utilizzare altre tavolozze di colori come il blu invece del verde e l'arancione invece del rosso in modo che sia molto più chiaro per gli utenti.
Tuttavia, se non puoi modificare questi colori perché devi utilizzare il rosso e il verde, allora ci sono altri suggerimenti che puoi aggiungere ai tuoi rapporti.
Ad esempio, formatta i tuoi numeri in modo che abbiano un segno più o meno davanti ai valori che consentiranno agli utenti di vedere se i tuoi valori sono positivi o negativi.
Inoltre, puoi usare il rosso scuro e il verde chiaro. Anche se l'utente non distinguerà la differenza tra i colori rosso e verde, sarà in grado di vedere il contrasto tra i due colori che sarà fantastico per loro.
Rendi i report accessibili attraverso i rapporti di contrasto.
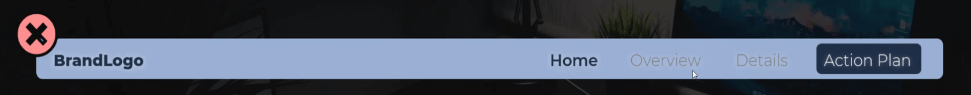
Un altro fattore di accessibilità sono i rapporti di contrasto. Come illustrato nel mio esempio, ho scritto Panoramica e Dettagli in grigio, quindi ho utilizzato il blu come sfondo. Questo non è chiaro e non fornirà un contrasto sufficiente per la lettura da parte degli utenti.

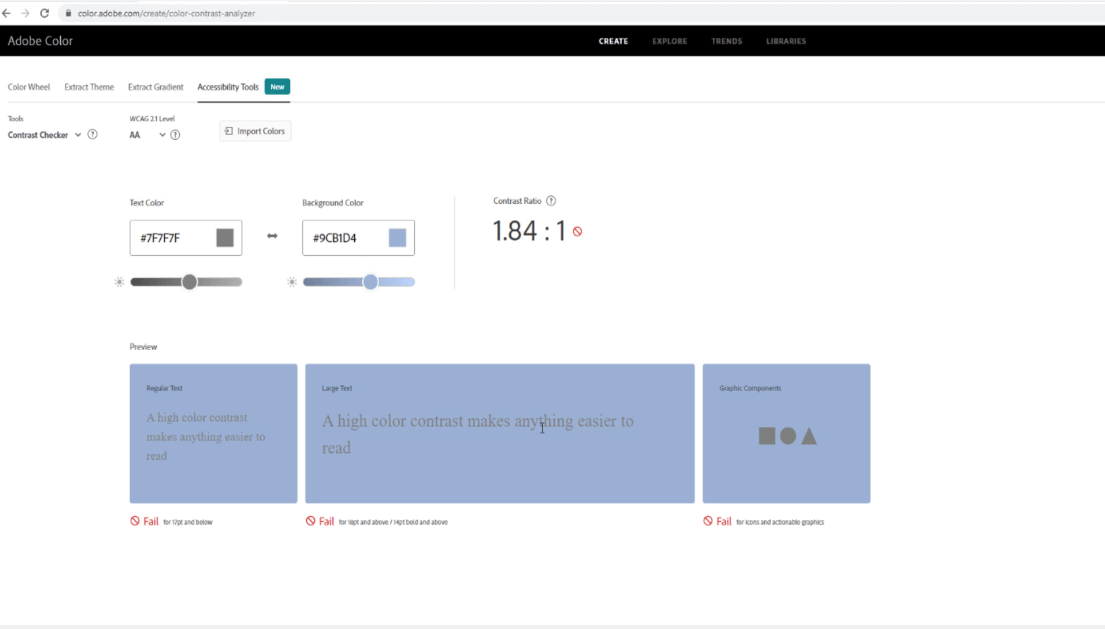
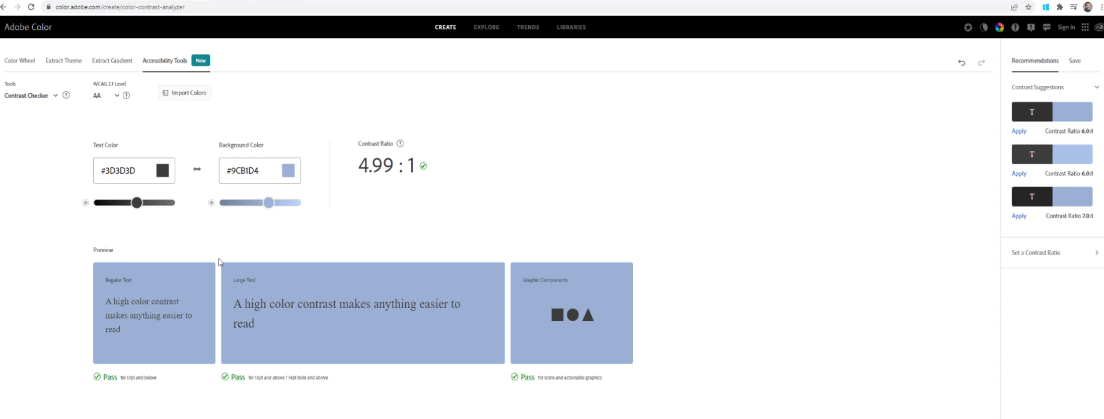
Per evitare qualcosa del genere, possiamo verificare utilizzando un sito Web di analisi del contrasto chiamato Color.Adobe.com .
Basta semplicemente copiare e incollare i colori dello sfondo, del testo e dei componenti grafici. Per questo esempio, abbiamo un rapporto di contrasto di 1,84:1 che non è sufficiente per avere un buon contrasto.

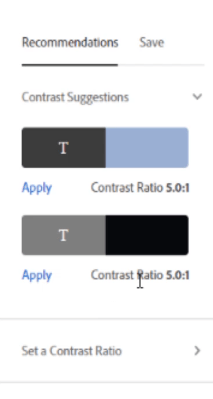
La cosa fantastica di questo sito Web è che fornisce consigli sul contrasto. Il miglior contrasto è 5.0:1. Puoi scegliere e applicare diversi contrasti.

Come puoi vedere, ho cambiato il colore del mio grigio in grigio scuro e il rapporto di contrasto in 4,99:1.

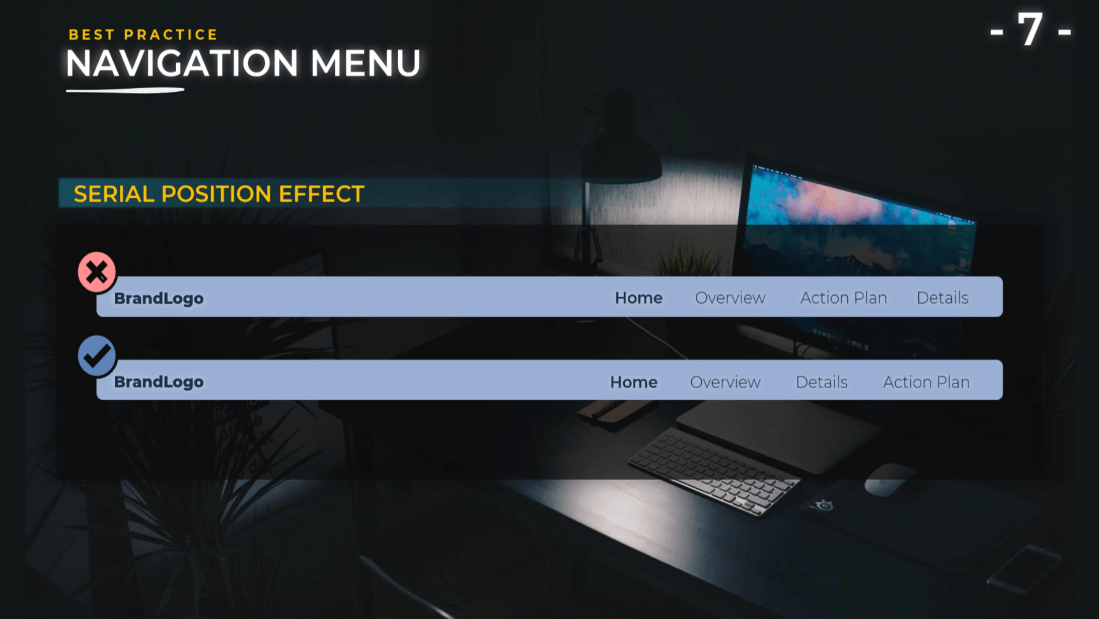
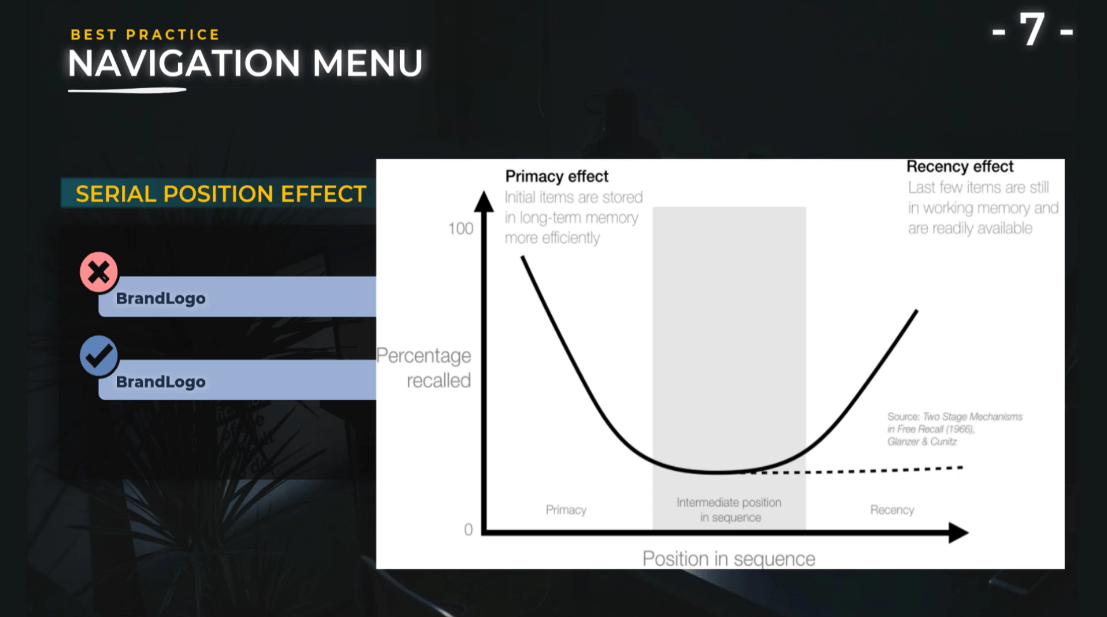
Implementa l'effetto di posizione seriale.
L'effetto di posizione seriale descrive come la nostra memoria è influenzata dalla posizione delle informazioni in una sequenza. Gli elementi iniziali vengono ricordati in modo più efficiente rispetto agli elementi in una posizione successiva nell'elenco. Gli elementi alla fine dell'elenco vengono richiamati più facilmente subito dopo la presentazione.

Fondamentalmente, vorrai presentare elementi importanti all'inizio e alla fine di un elenco per massimizzare il ricordo. Se vuoi che le persone scelgano un elemento piuttosto che un altro, presentalo alla fine dell'elenco se la decisione deve essere presa subito dopo la presentazione.
Questo perché tendiamo a favorire l'ultimo candidato che ci viene presentato. Se la decisione deve essere presa in un secondo momento, presenta il tuo articolo preferito all'inizio dell'elenco.

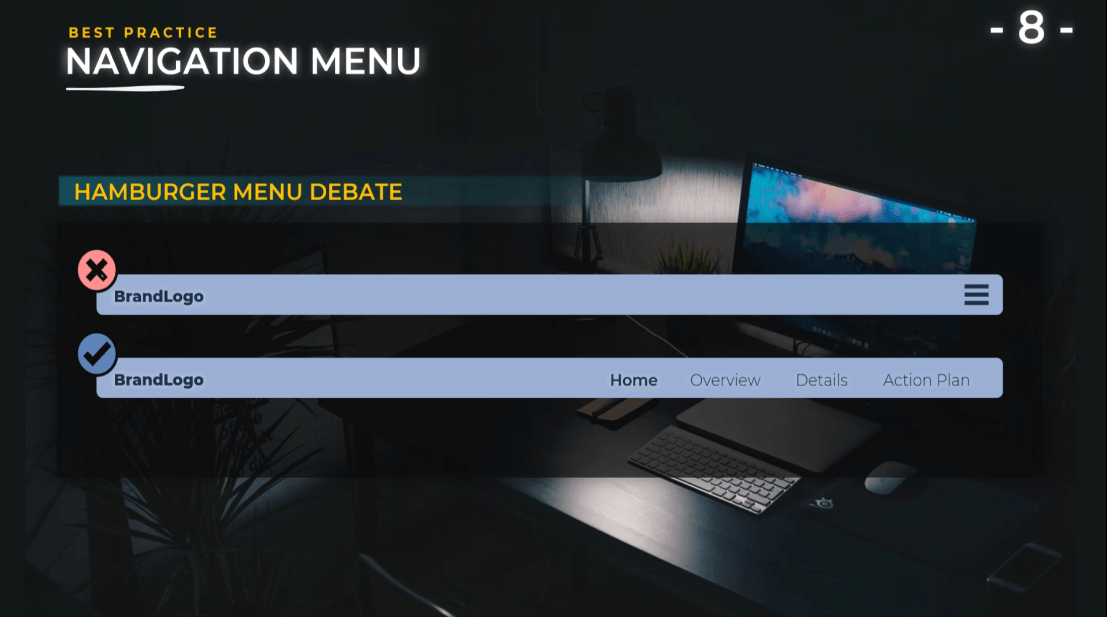
Dibattito sul menù dell'hamburger .
Volevo presentare un dibattito riguardante l'uso dei menù hamburger. Alcuni designer pensano che il menu dell'hamburger non dovrebbe essere utilizzato nelle applicazioni desktop e se non si dispone di troppi pulsanti.
In questo esempio, abbiamo Home , Panoramica , Dettagli e Piano d'azione . È più intuitivo per gli utenti vedere questo menu piuttosto che aprire un menu hamburger.

D'altra parte, il vantaggio dell'utilizzo di un menu hamburger è che ti dà più spazio, riordina il design e ti consente di avere informazioni extra presentate solo quando l'utente apre questo menu.
Se stai usando questo menu hamburger, devi prestare attenzione se stai usando i filtri all'interno. Devi richiamarlo sulla tua pagina in modo che l'utente finale non sia costretto a fare un clic in più per aprire il menu per vedere i filtri che sono stati applicati al report.
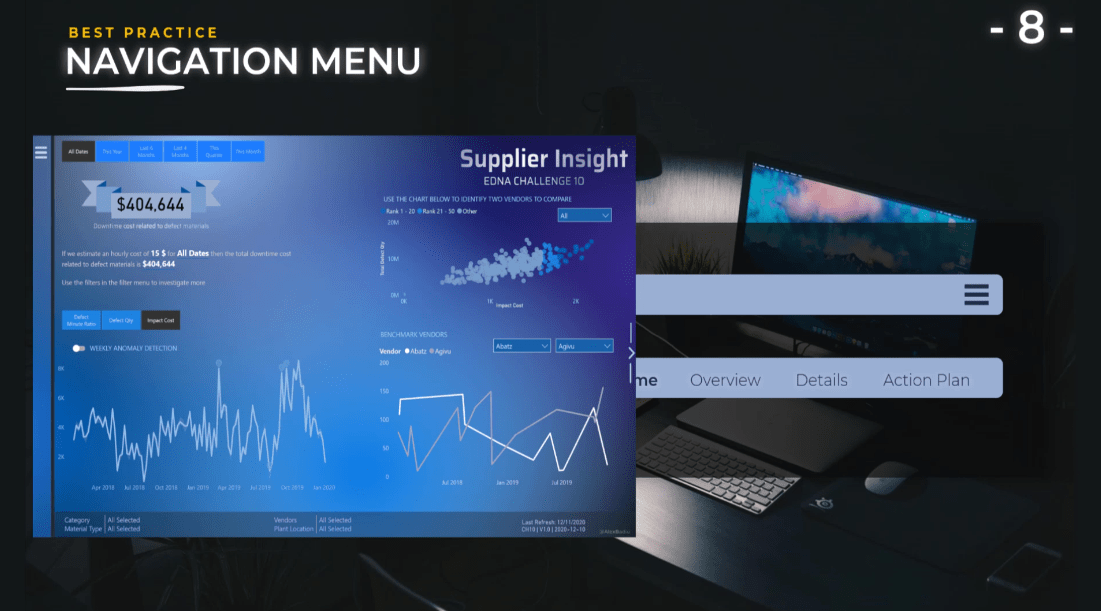
Per illustrare, ho creato diverse sfide per LuckyTemplates in cui ho utilizzato questo menu hamburger. Ho utilizzato questo menu nella parte inferiore dello schermo per richiamare i filtri applicati a questo menu.

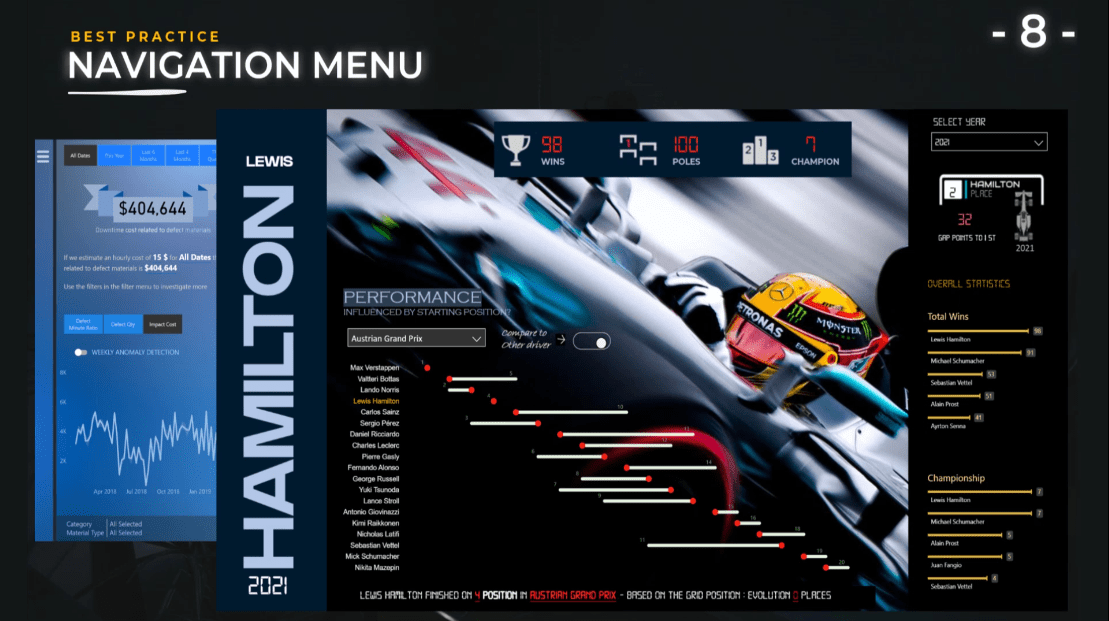
Un altro rapporto che ho creato è Lewis Hamilton 2021. Quando apri il menu dell'hamburger, ha informazioni aggiuntive come filtri e grafici extra.
In questo caso, l'unico filtro che ho è l'anno. L'anno è presentato anche all'interno del rapporto principale appena sotto il nome di Lewis Hamilton in modo che l'utente finale sappia quali informazioni verranno presentate all'interno dello schermo senza dover fare clic sul menu dell'hamburger.


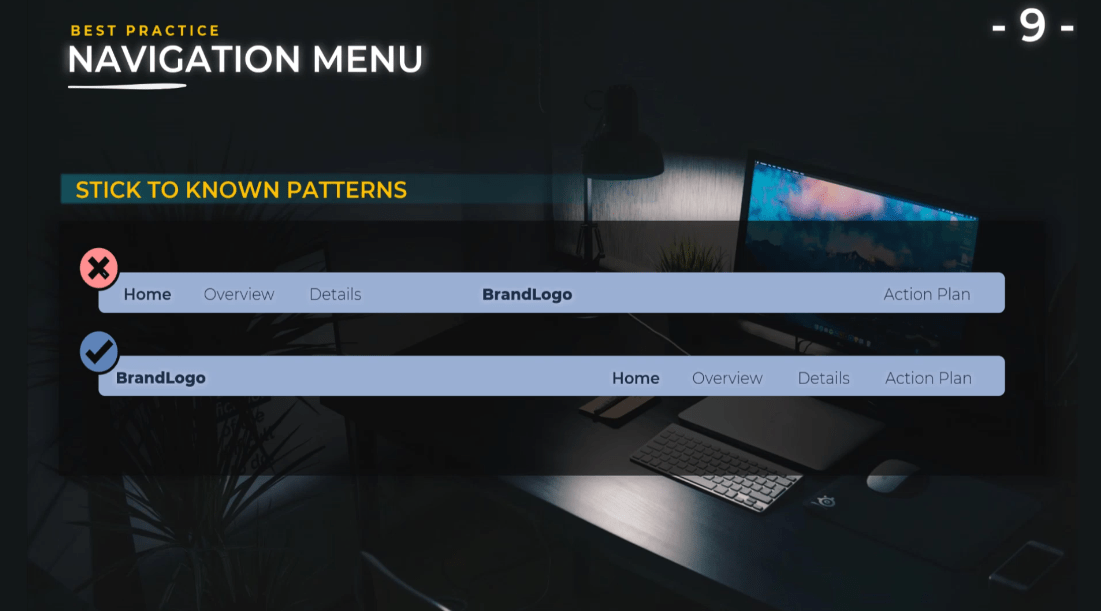
Attenersi a modelli noti .
Devi avere molta immaginazione e provare cose nuove quando crei un rapporto, ma dovresti attenerti a schemi noti quando usi un menu hamburger.
In questo esempio, mostra un logo del marchio che si trova al centro della barra superiore, una parte dei pulsanti di navigazione a sinistra e il piano d'azione a destra che non è una buona esperienza utente.

Gli utenti sono abituati a vedere il logo a sinistra e tutti i pulsanti a destra con il piano d'azione alla fine.
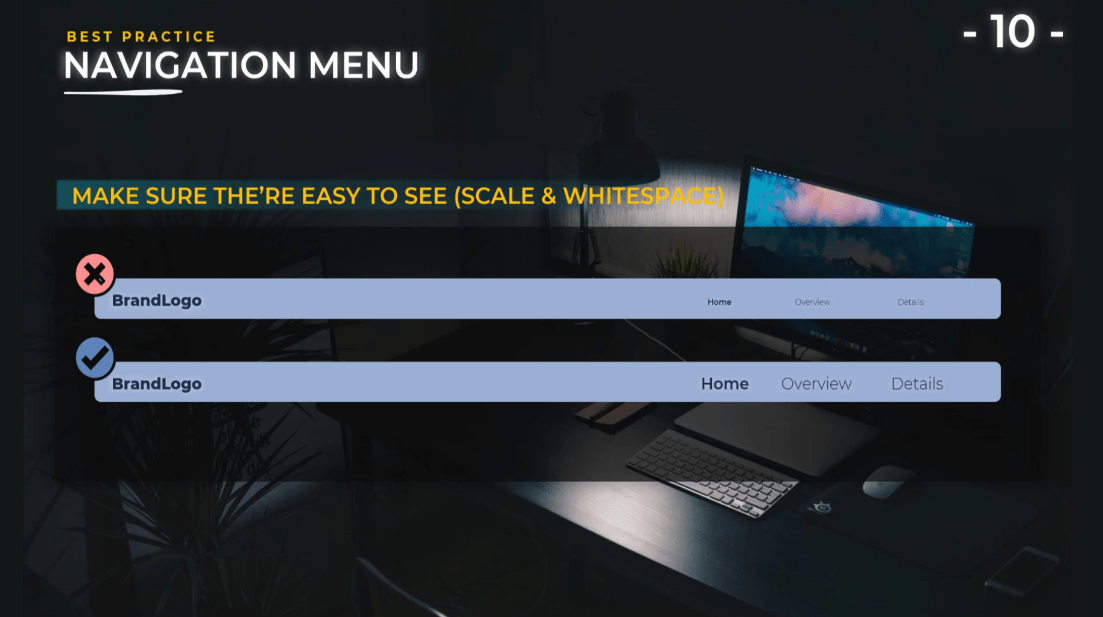
Assicurati che siano facili da vedere .
Certo, questo è un caso che si incontra abbastanza spesso perché tendiamo ad aggiungere molte informazioni all'interno dei nostri report. Purtroppo, per guadagnare spazio, riduciamo la dimensione dei testi e la dimensione dei menu.
È importante che gli utenti possano leggere i testi del report, ridimensionarlo alla giusta dimensione, avere un buon rapporto di contrasto e prestare attenzione agli spazi bianchi. Quando parlo di spazio bianco, mi riferisco allo spazio sopra e sotto il menu di navigazione.
Questo per garantire che gli utenti finali abbiano un posto dedicato per il menu e non si disponga di un design disordinato in cui gli utenti finali si sentiranno persi e non sapranno che quei pulsanti li indirizzeranno a diverse analisi all'interno del report.

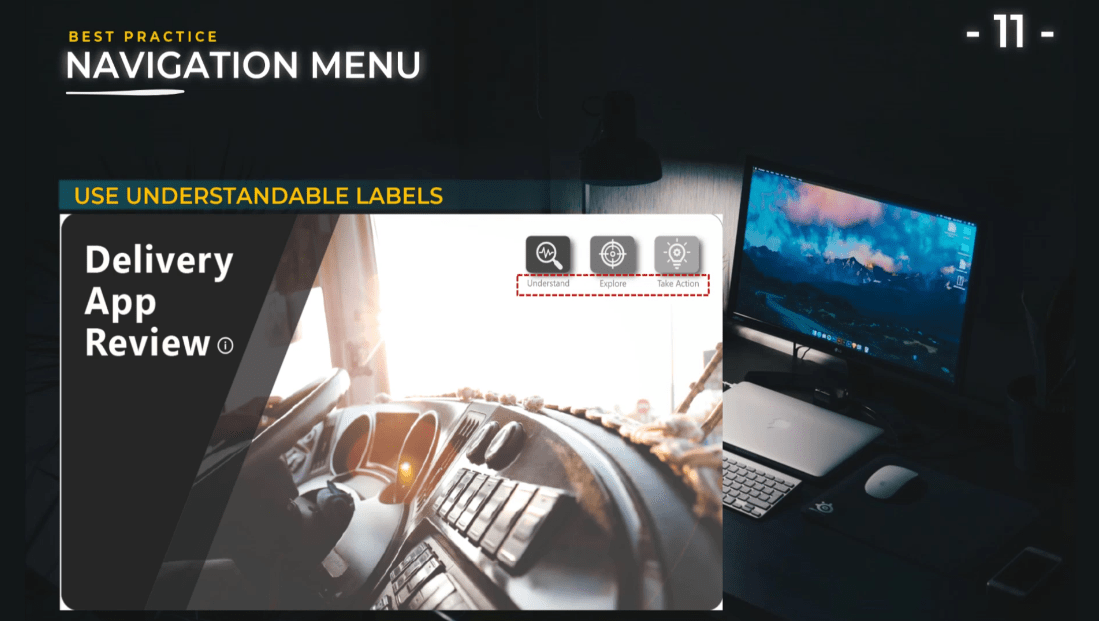
Usa etichette comprensibili .
Per le etichette, utilizzare nomi brevi che abbiano senso per l'utente finale. Analogamente al mio rapporto Delivery App Review, puoi utilizzare nomi utilizzabili come Understand , Explore e Take Action . Sfrutta elementi visivi, immagini e icone.
Come vedi, aggiungendo delle icone o delle immagini oltre al testo, aiutiamo l'utente a capire cosa presenti e gli permetteremo di agire per navigare molto più facilmente all'interno della tua segnalazione.

Usa filtri sincronizzati.
Ad esempio, se apri i menu per selezionare un filtro, questo filtro deve rimanere attivo anche se cambi l'immagine.
Come illustrato sullo schermo, puoi vedere che ho modificato il costo stimato per il tempo di inattività a $ 15 e quando ho fatto clic sul pulsante sul lato destro dello schermo, le immagini della mia pagina principale sono cambiate.
Un altro esempio è modificare il rilevamento settimanale delle anomalie che è il grafico in basso a sinistra. Posso cambiarlo da Anomaly Detection a Forecast ma quando riapro il menu, voglio avere la stessa selezione e mantenere il filtro su cui è il costo stimato del tempo di inattività .
Pertanto, è importante conoscere i segnalibri per creare una ricca esperienza utente con la navigazione.
Includi un modo per reimpostare tutti i filtri.
Questo è molto facile da implementare e aggiunge anche molto all'esperienza dell'utente. Ogni volta che hai un menu che contiene più filtri, devi reimpostare tutti i filtri.
L'utente finale non avrà bisogno di andare individualmente a ogni filtro e riportarlo alla schermata che aveva all'inizio. È molto facile da fare: basta aggiungere un'icona, creare un pulsante e indirizzare questo pulsante a un segnalibro che ha la vista iniziale.
Fornire informazioni aggiuntive con i pulsanti.
Possiamo utilizzare i pulsanti non solo per i menu di navigazione; possiamo anche utilizzare i pulsanti all'interno del nostro rapporto per cambiare la visualizzazione.
In questo caso, possiamo passare dal rilevamento delle anomalie settimanali alla visualizzazione delle previsioni utilizzando un piccolo pulsante di commutazione. Aggiunge ulteriori informazioni sulla pagina senza dover presentare tutto allo stesso tempo. Inoltre, questo è un esempio di divulgazione progressiva e un ottimo modo per coinvolgere l'utente all'interno del tuo rapporto.
Naturalmente, abbiamo altre opzioni tra cui scegliere come il pulsante di commutazione e le icone che sono molto popolari nelle applicazioni del telefono come hamburger , bento , alt -burger , polpetta , kebab e doner .
Tutte queste icone sono fantastiche e gli utenti le conoscono.
Icone personalizzate di LuckyTemplates | Tecnica di visualizzazione PBI
Sviluppo di report LuckyTemplates: creazione di temi, loghi aziendali, icone e sfondi
Come aggiungere icone LuckyTemplates personalizzate nei report
Conclusione
Senza dubbio, l'inserimento dei pulsanti di navigazione della pagina di LuckyTemplates nel tuo report ti consentirà di tracciare la storia che può aiutare i tuoi utenti finali a capire cosa stanno vedendo, quali parti del tuo report possono andare e i piani d'azione che proponi.
Spero che tu possa applicare le migliori pratiche che hai imparato da questo tutorial.
Ti auguro il meglio,
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








