Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial, discuteremo le diverse cose che possiamo fare nella schermata di PowerApps per Edit . Capiremo anche come funziona la proprietà Update e come utilizzare le caselle di testo.
PowerApps offre molte opzioni che gli utenti possono utilizzare all'interno delle schermate di PowerApps, ad esempio la modifica delle proprietà della casella di testo e l'utilizzo della proprietà Aggiorna .
Sommario
Modifica dei record tramite la schermata di modifica di PowerApps
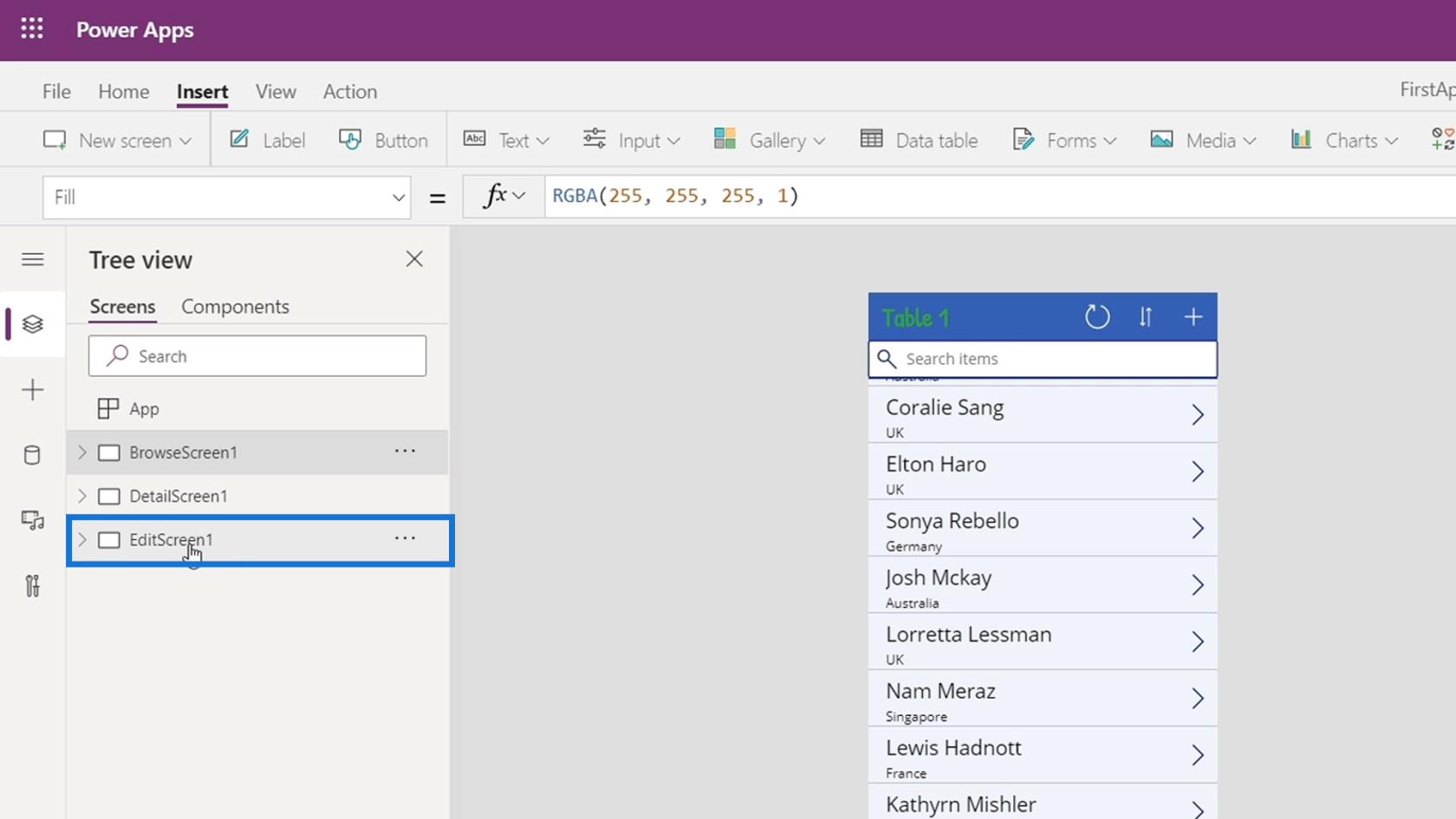
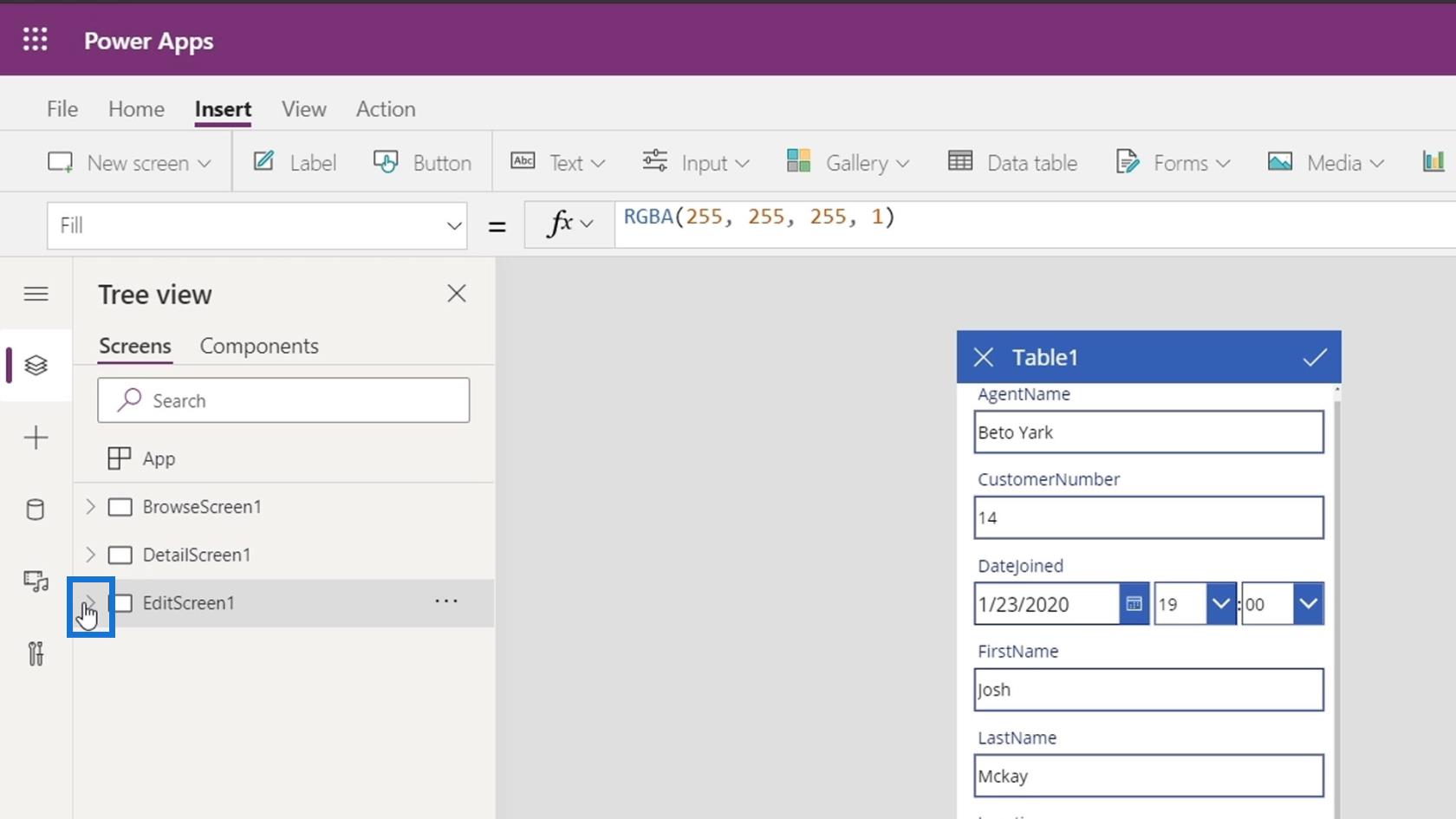
Facciamo prima clic su EditScreen1 per passare attraverso la schermata di modifica.

Quindi, fai clic sul pulsante Riproduci .

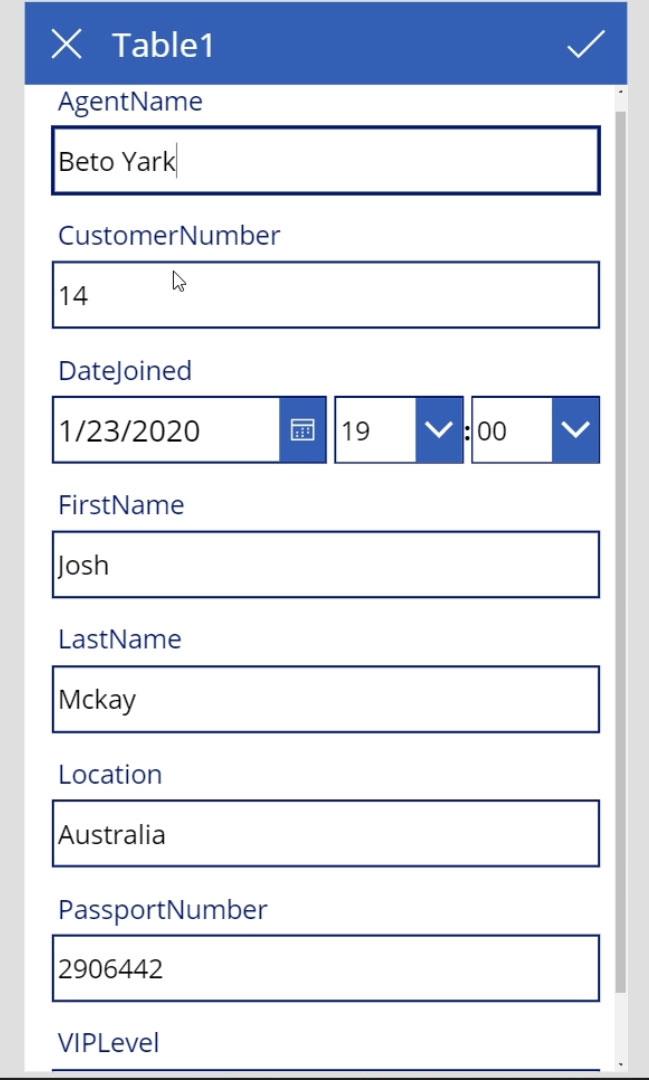
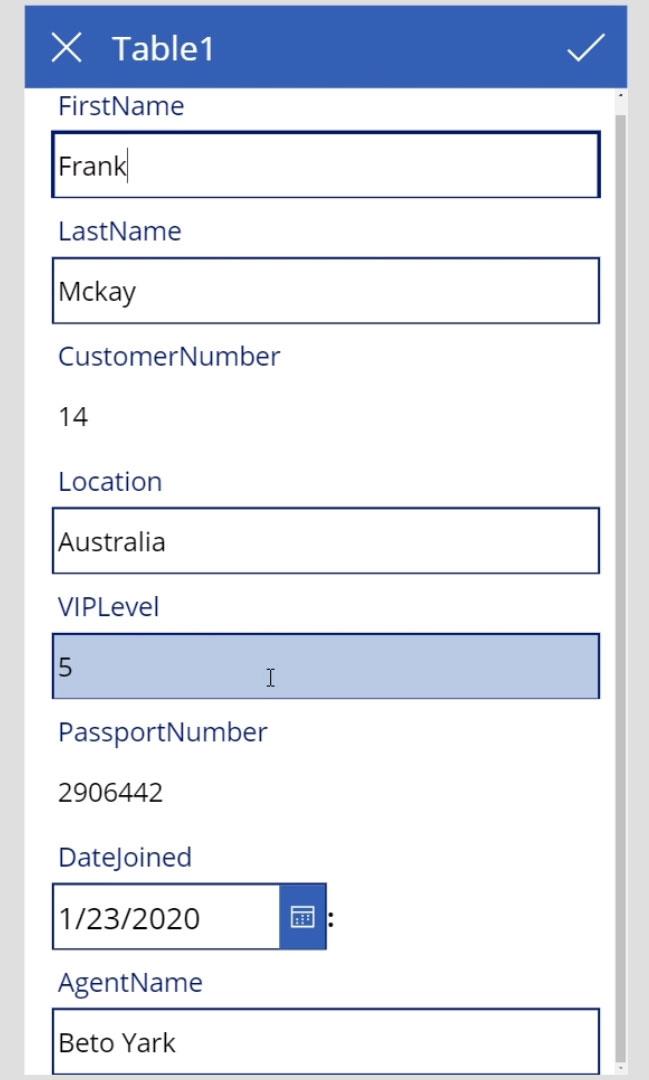
Possiamo modificare i record tramite la schermata di modifica.

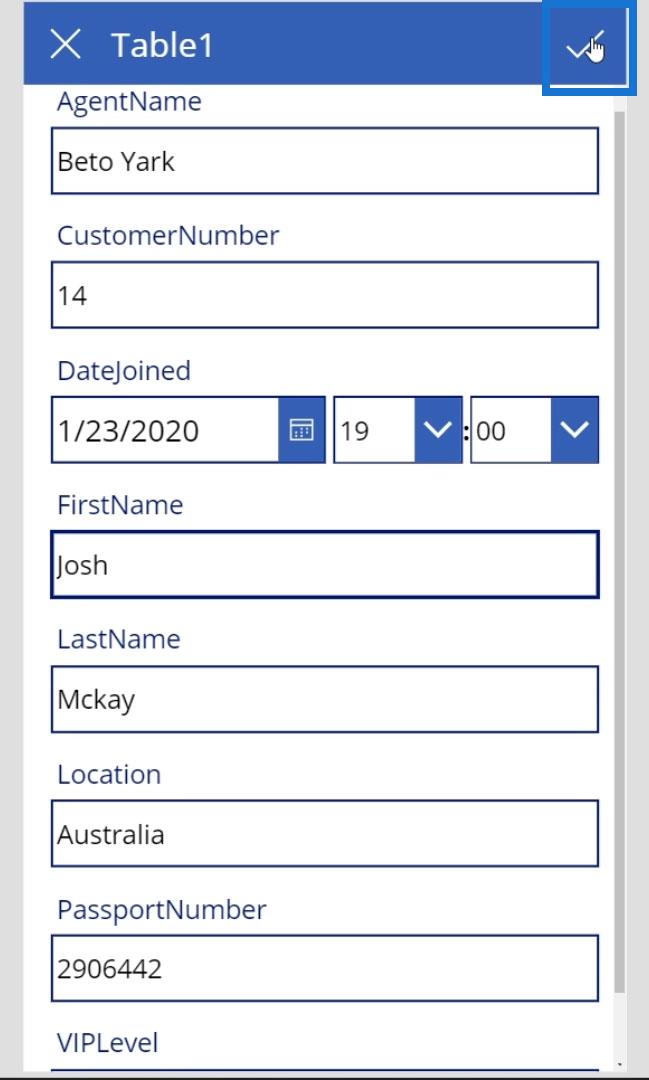
Dopo aver modificato i record, dobbiamo solo fare clic sull'icona del segno di spunta qui per salvare le modifiche apportate al nostro file di dati.

Capire come funziona la schermata di modifica di PowerApps
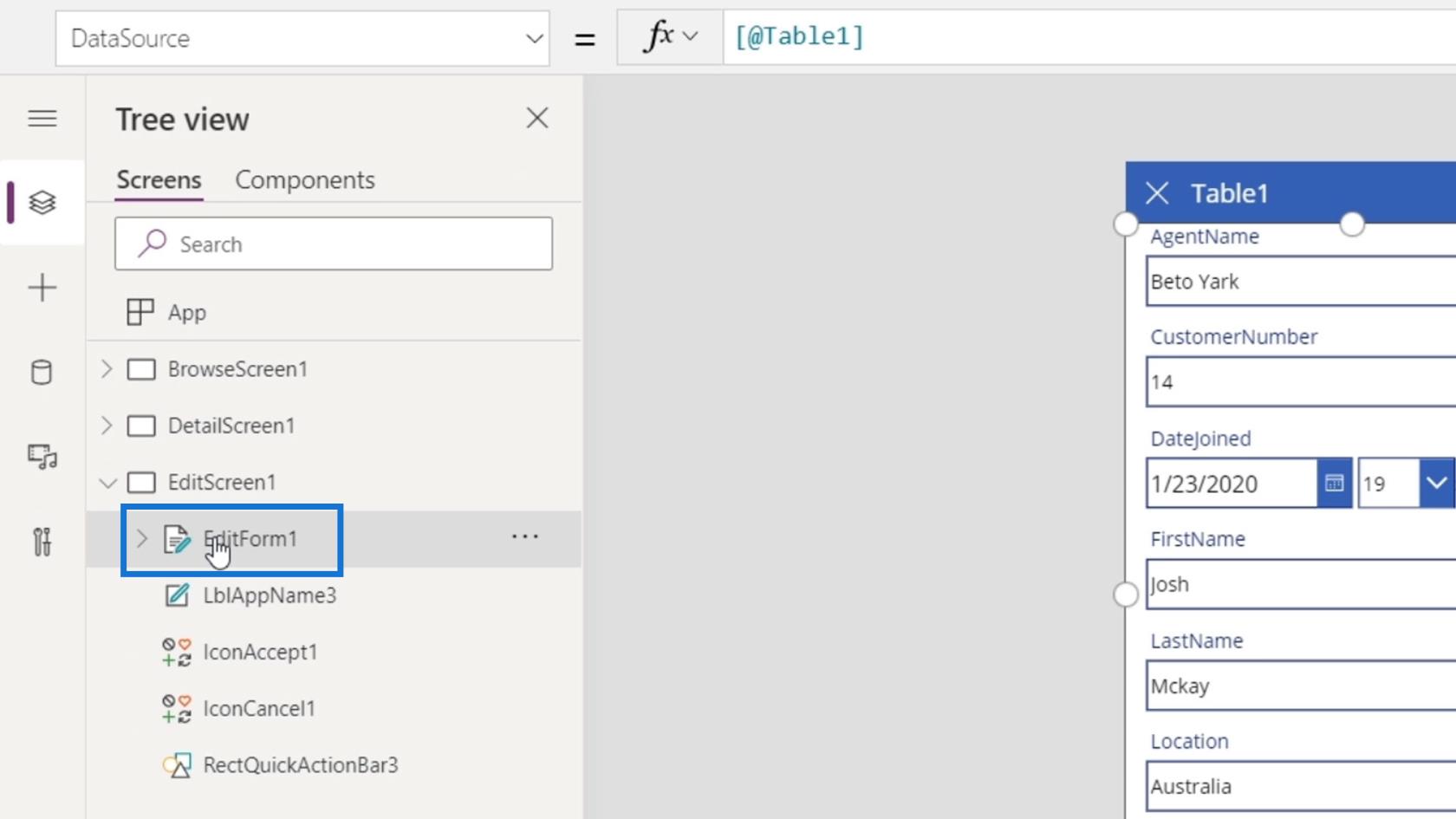
Analizziamo come funziona la schermata di modifica. Visualizza gli elementi effettivi su EditScreen1 facendo clic su questa freccia.

Il primo elemento è EditForm1 che è il nostro intero elemento del modulo.

Proprio come un modulo di visualizzazione, PowerApps ha anche un modulo di modifica. La bellezza di questo modulo è che tutti i controlli vengono aggiunti automaticamente in base ai rispettivi tipi di campo.
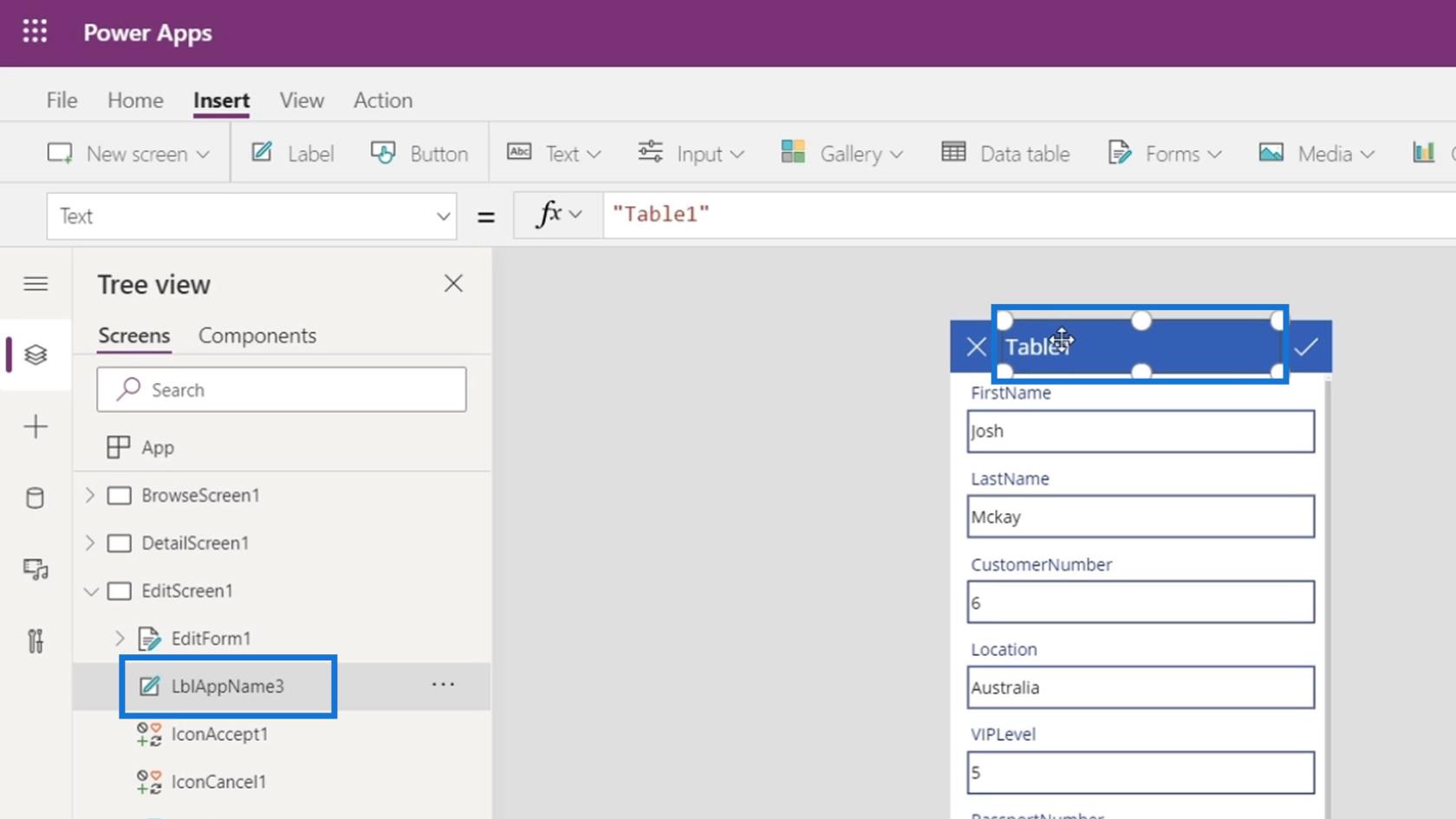
Abbiamo anche LblAppName3 che è il titolo ( Table1 ) del form.

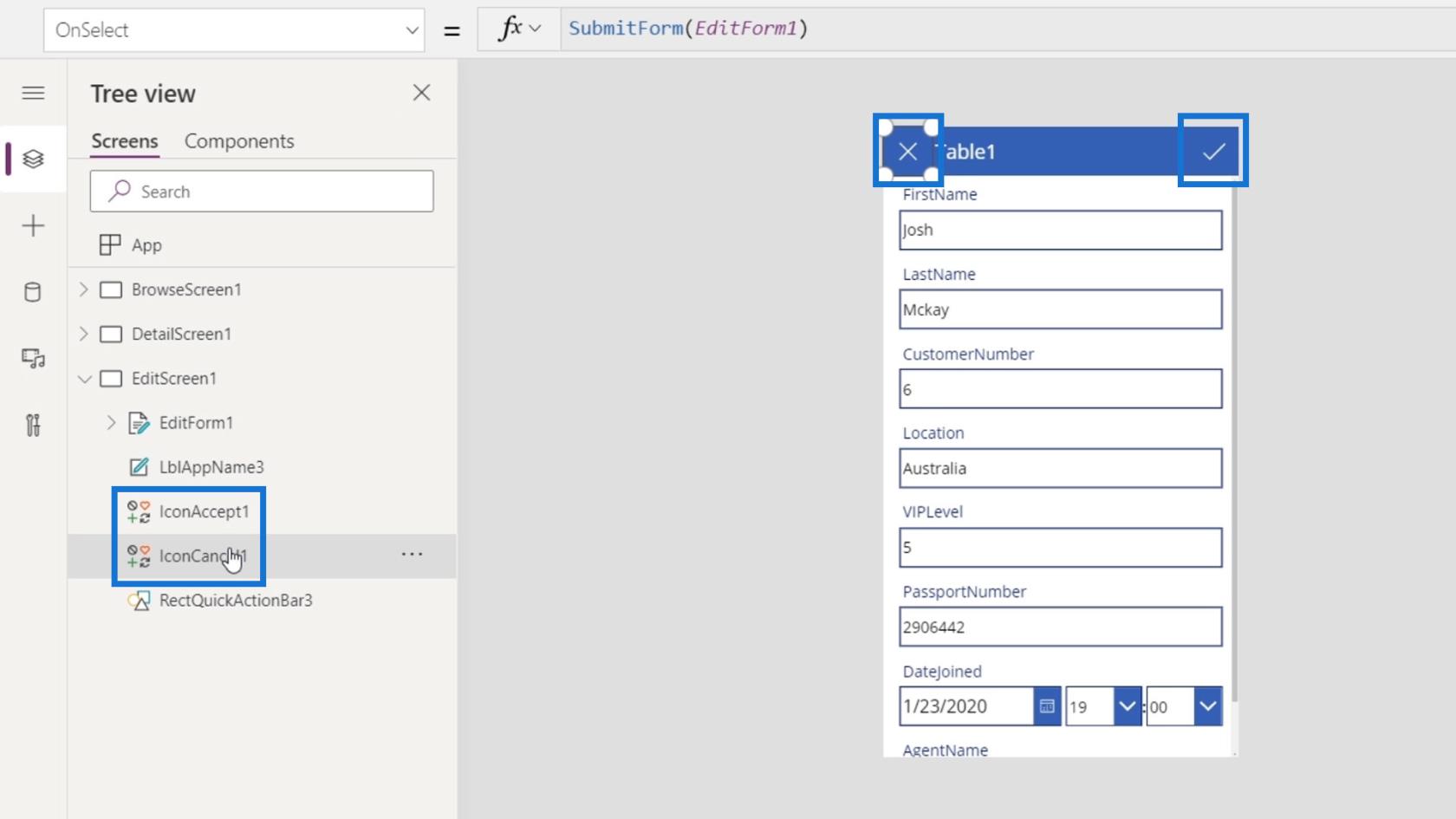
IconAccept1 e IconCancel1 sono i due elementi icona per la X e l' icona del segno di spunta .

L'ultimo elemento è la barra delle azioni rettangolare blu.

Possiamo anche fare clic sulla freccia su EditForm1 per visualizzare i sottoelementi.

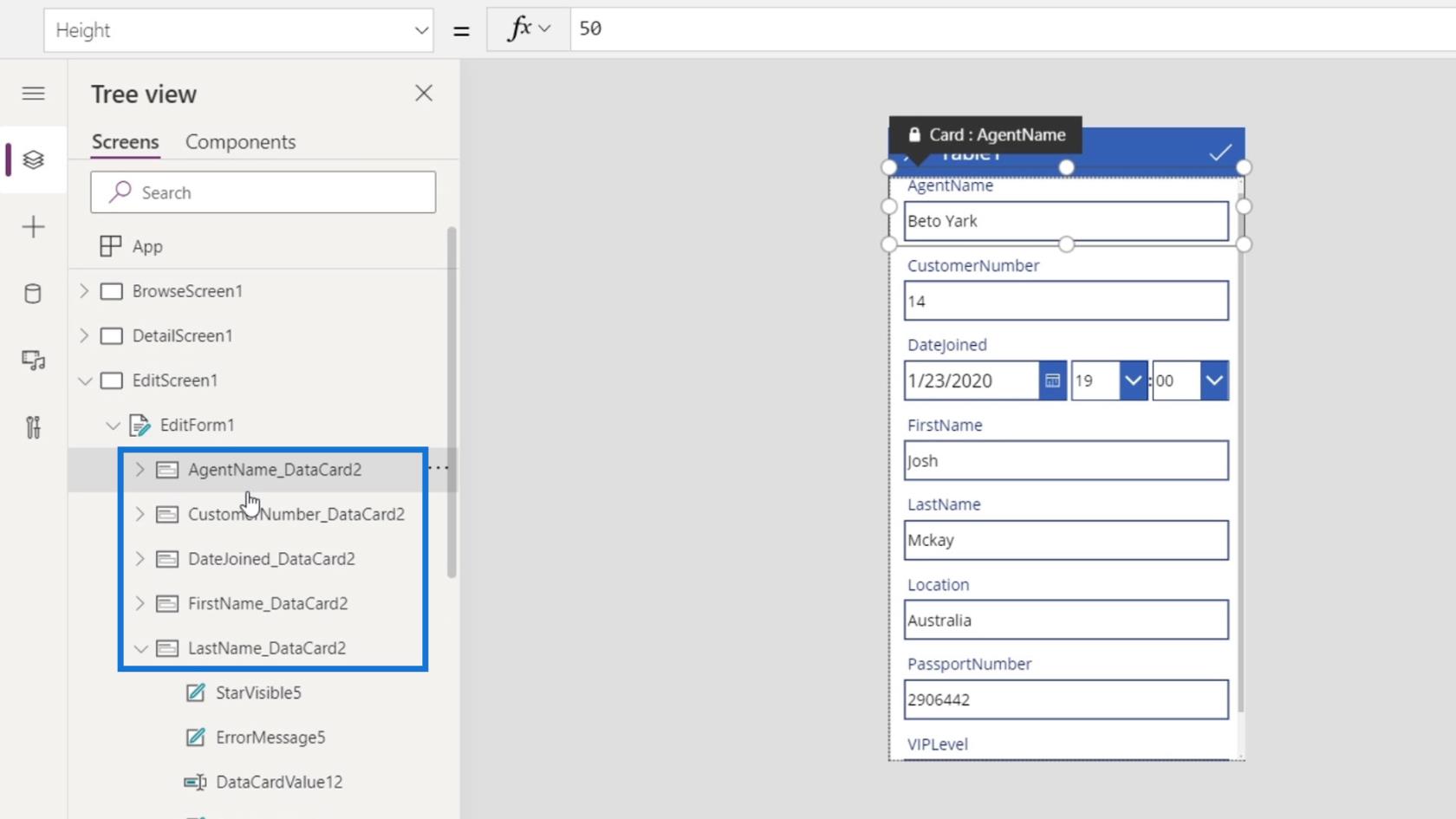
Quindi, vedremo le diverse schede dati all'interno che sono simili a quelle che abbiamo visto nella schermata dei dettagli.

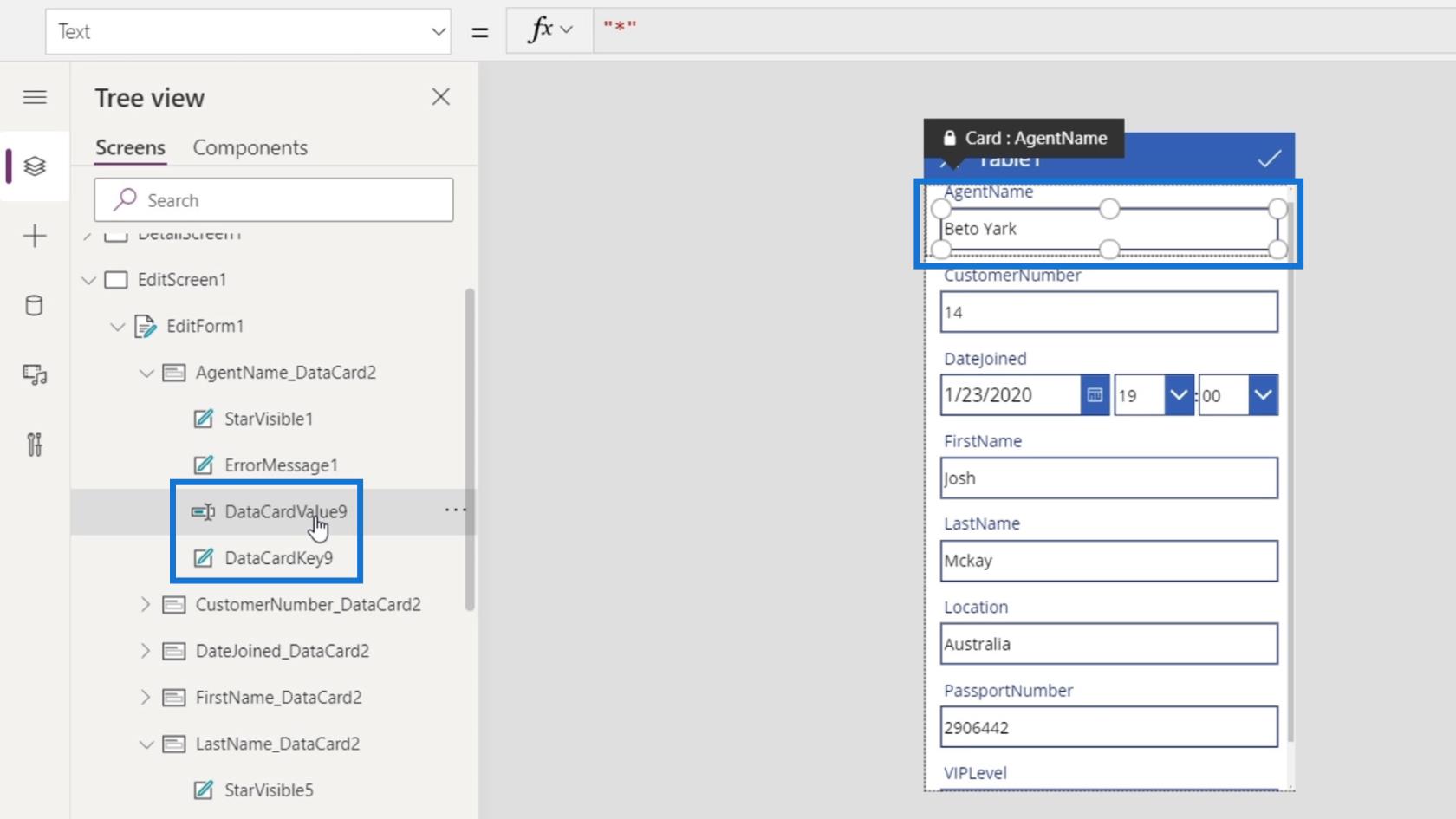
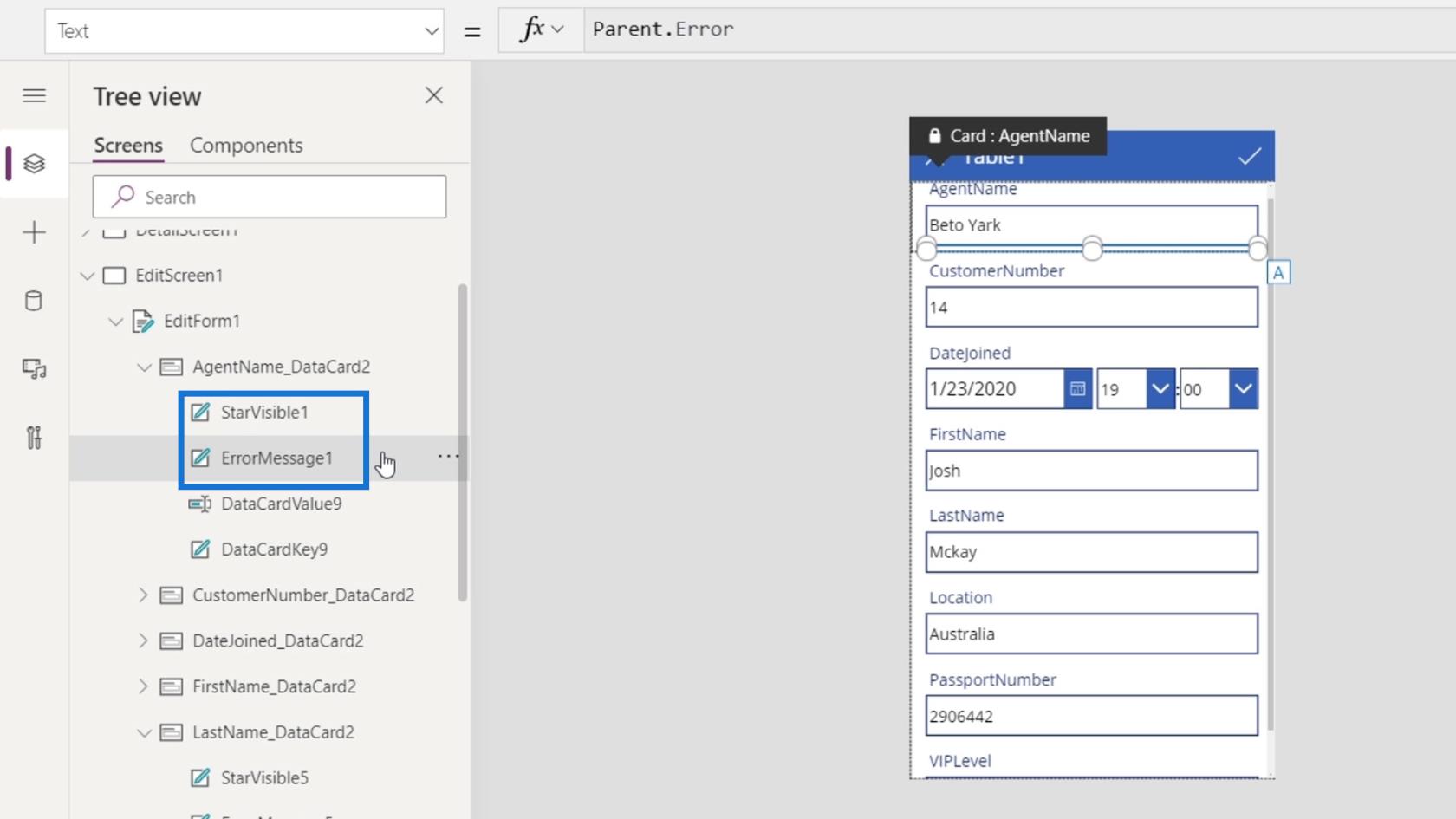
Ogni scheda dati contiene anche diversi sottoelementi che possiamo modificare come DataCardValue9 che è la casella di testo e DataCardKey9 che è l'etichetta.

Ha anche questi elementi StarVisible1 e ErrorMessage1 che possono essere utilizzati per scopi di convalida come un messaggio di errore quando un utente ha inserito un valore errato. Nei moduli futuri, mostreremo come possiamo eseguire queste convalide degli errori.

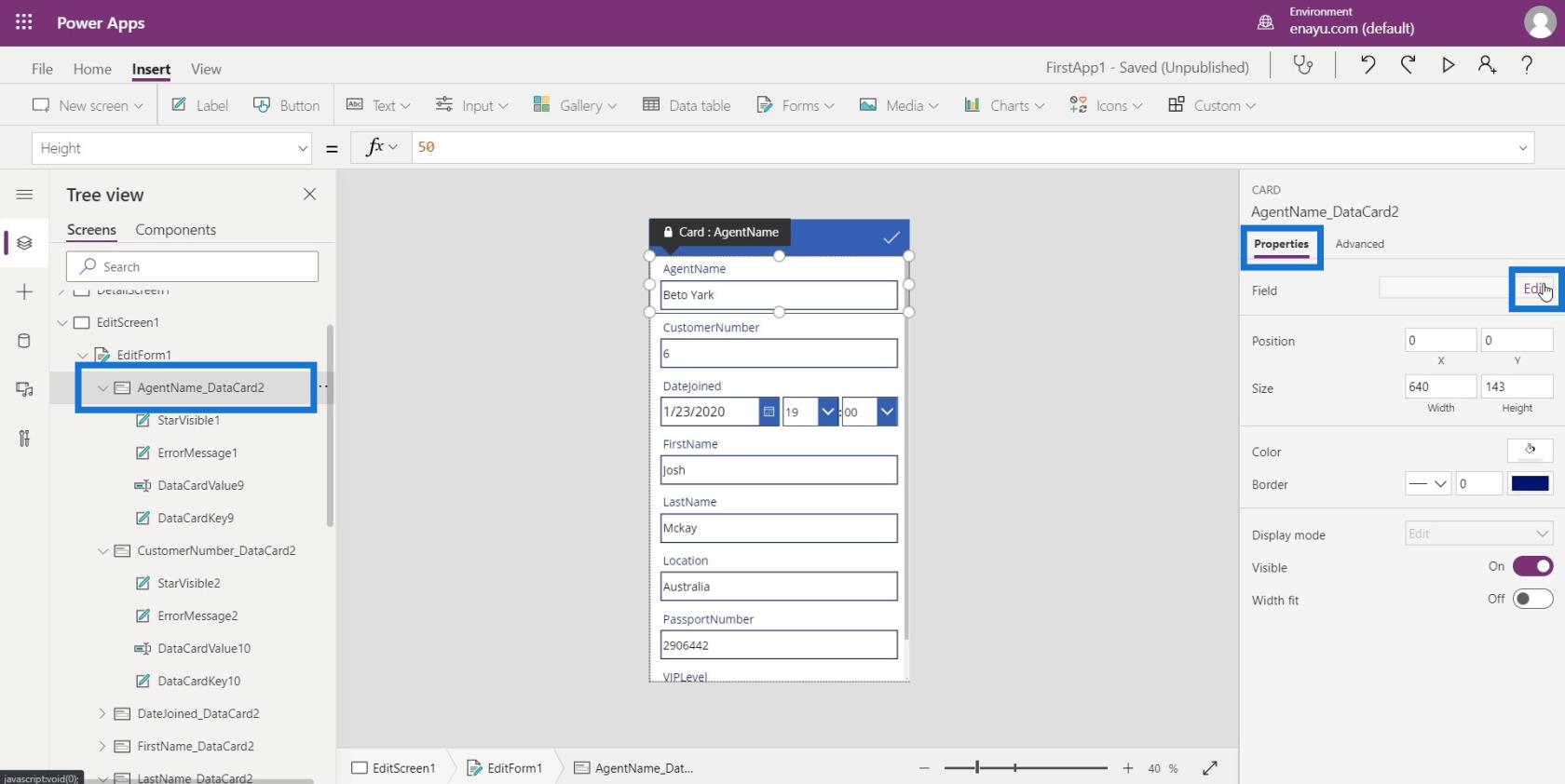
Possiamo anche organizzare le schede dati. Basta fare clic su qualsiasi scheda dati, andare alla scheda Proprietà e fare clic su Modifica .

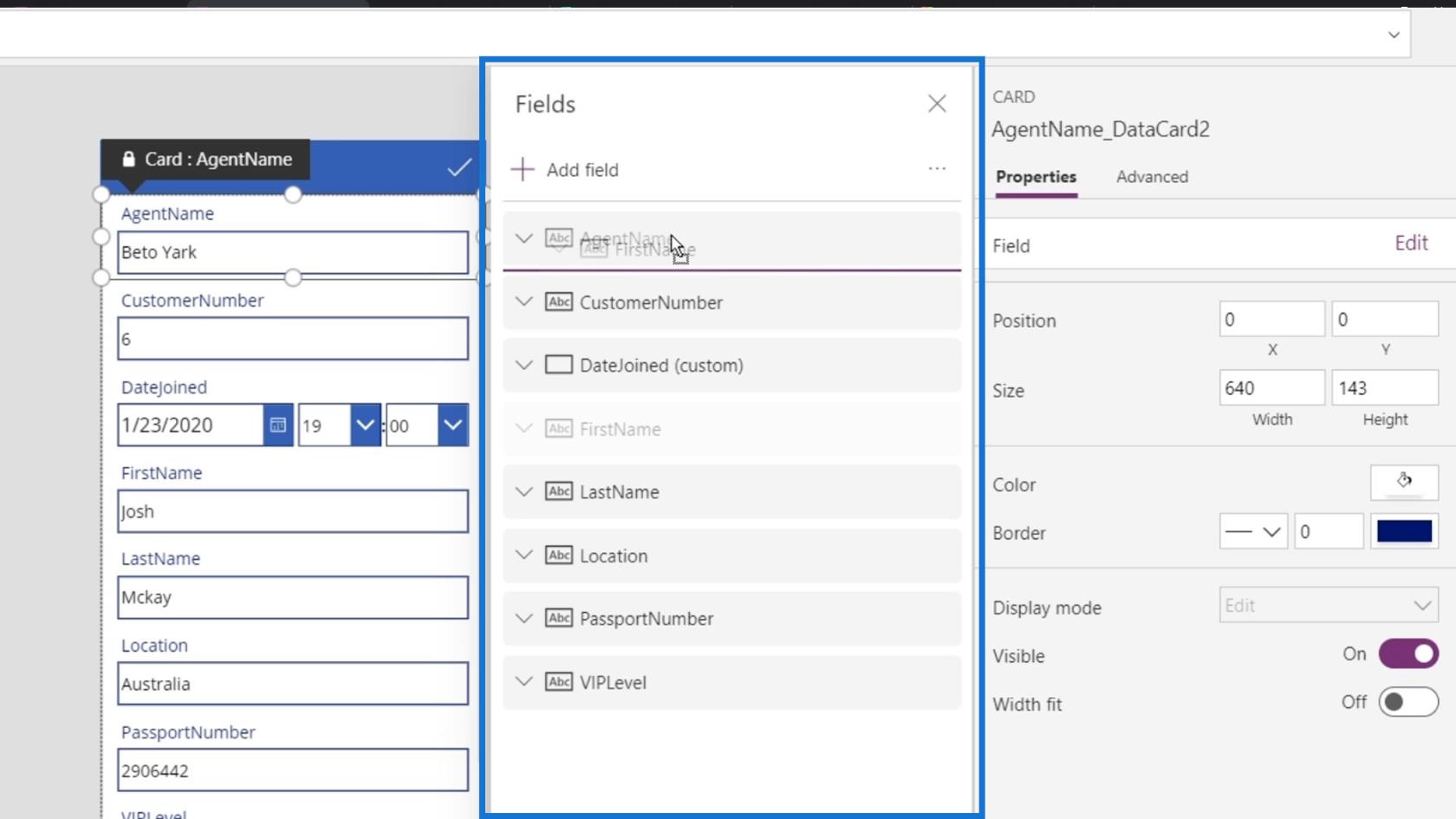
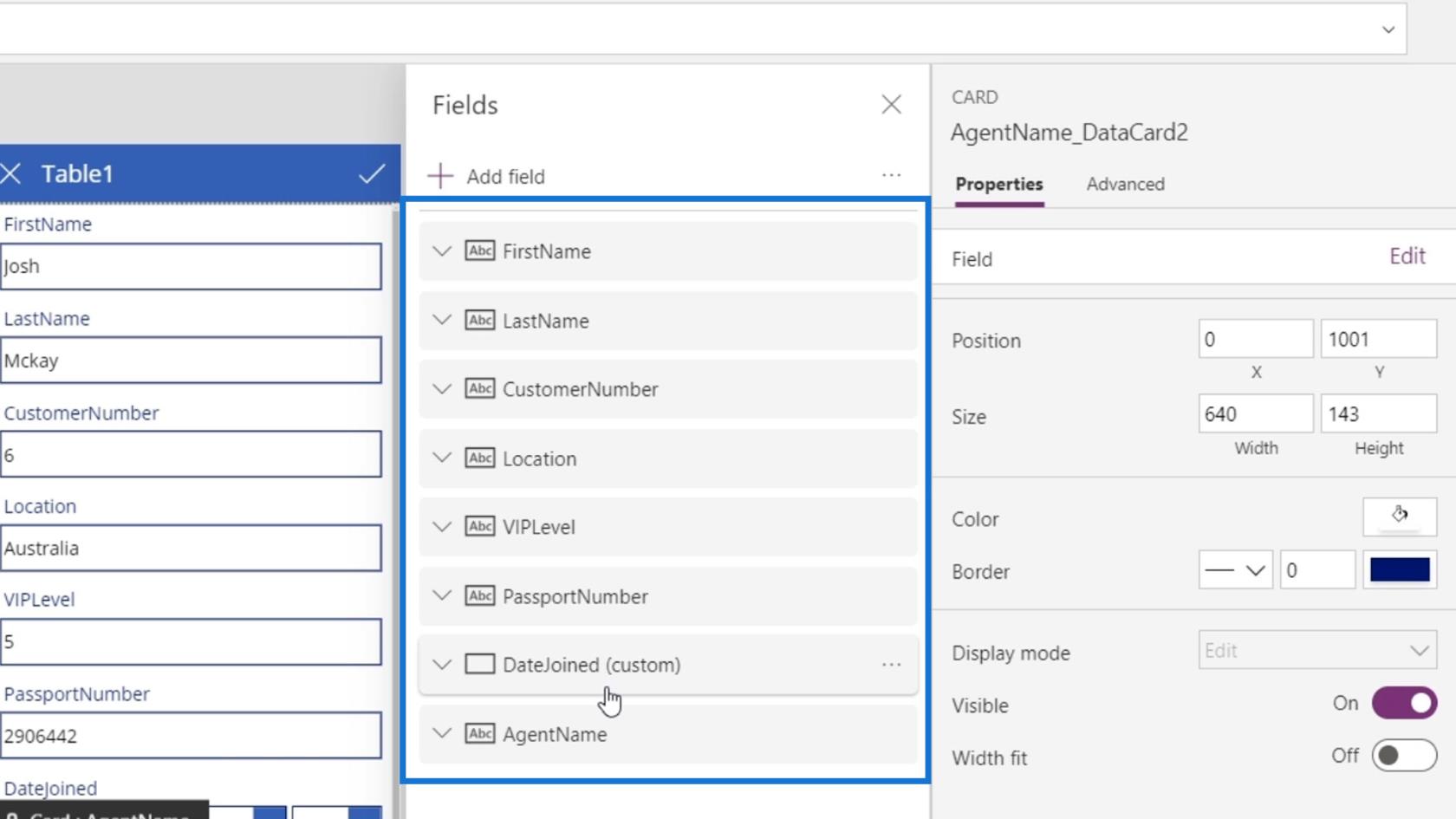
Apparirà il riquadro Campi e ora possiamo organizzare le nostre schede dati trascinandole.

Organizziamo le nostre schede dati come mostrato nell'immagine qui sotto.

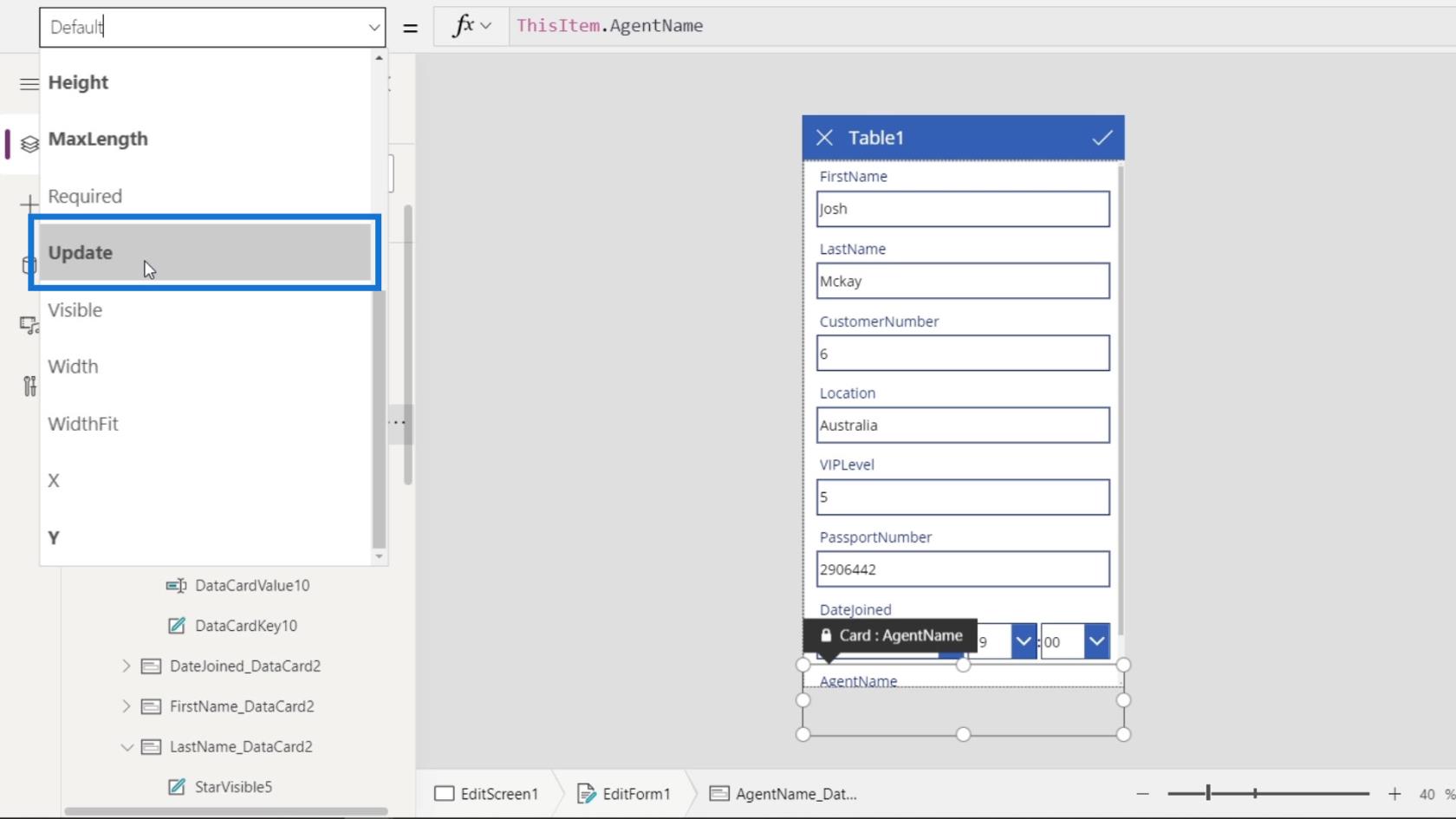
Utilizzo della proprietà Update
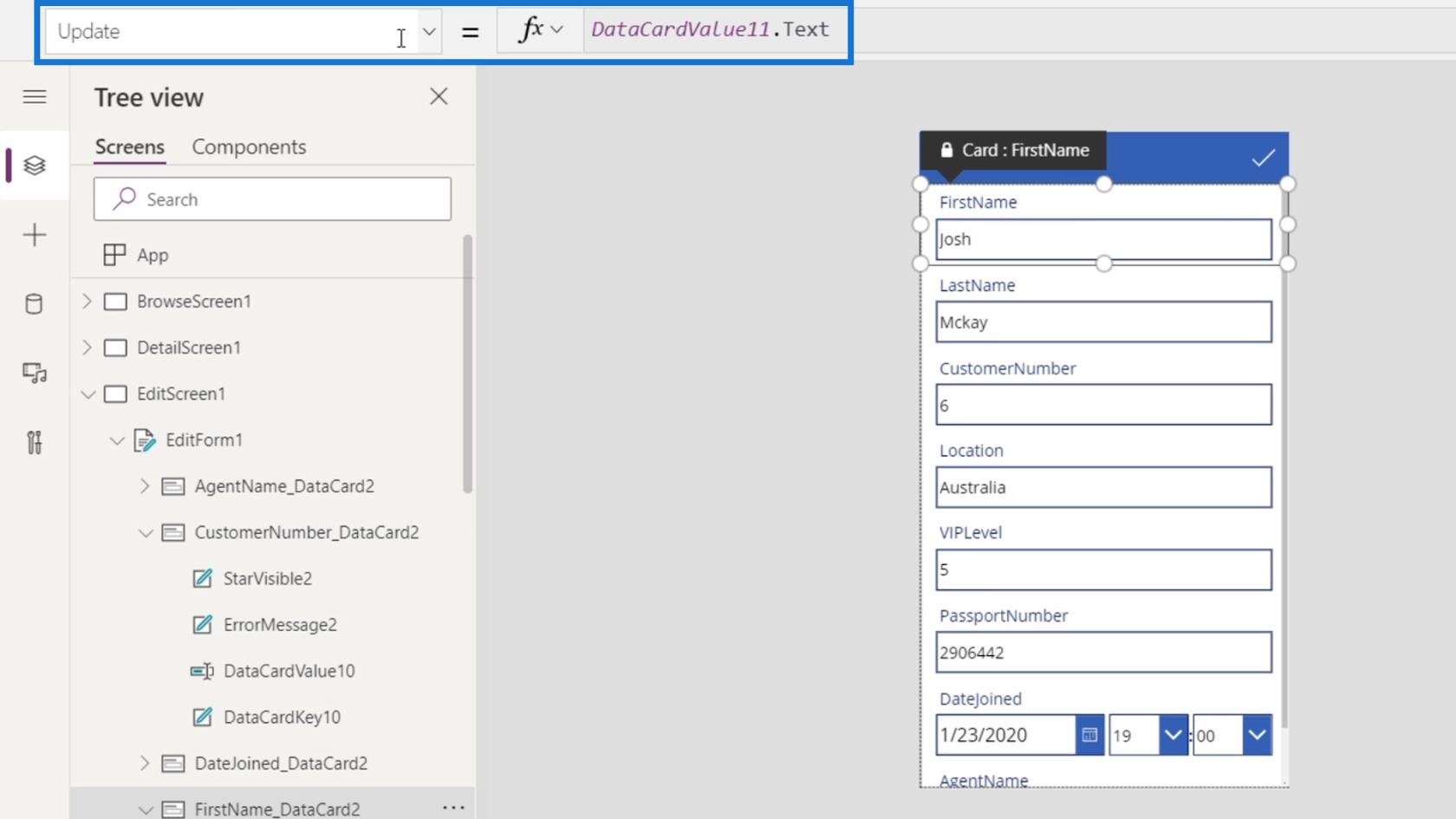
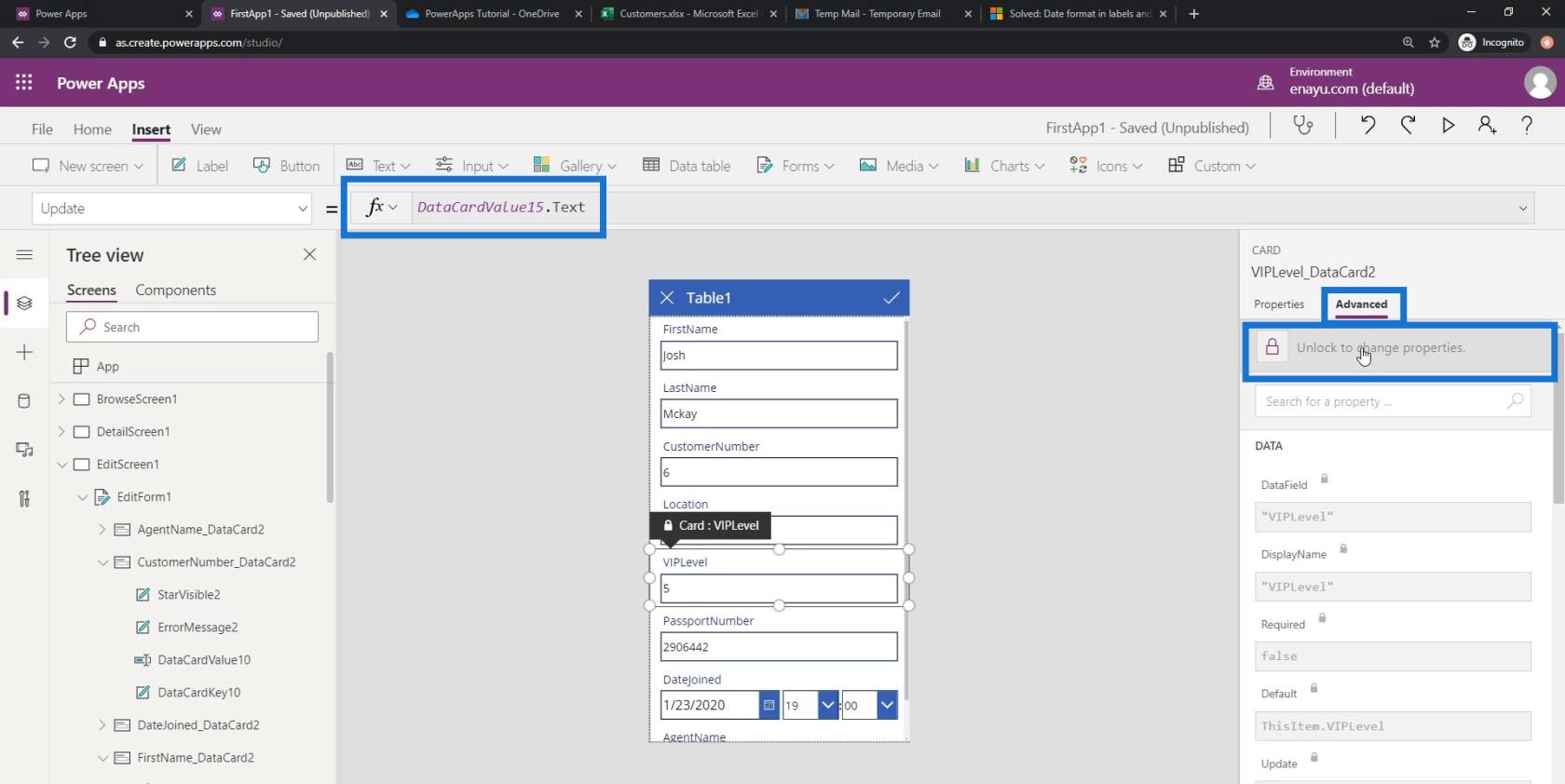
Nella schermata di modifica, ogni scheda dati ha anche proprietà diverse. La proprietà che dobbiamo usare qui è la proprietà Update .

Utilizzando la proprietà Update , quando un utente apporta alcune modifiche e le salva, aggiornerà tali modifiche ai dati corrispondenti nel nostro file di dati. Quando un utente fa clic sull'icona del segno di spunta, aggiornerà il valore della scheda dati in base a ciò che l'utente ha inserito.
Tuttavia, ciò che viene effettivamente inviato è il valore della proprietà Update della scheda dati e non esattamente il valore del testo che l'utente ha inserito nelle caselle di testo. Accade solo che, per impostazione predefinita, la proprietà Update della scheda dati sia equivalente al valore della casella di testo. Possiamo cambiarlo se vuoi per qualche motivo.

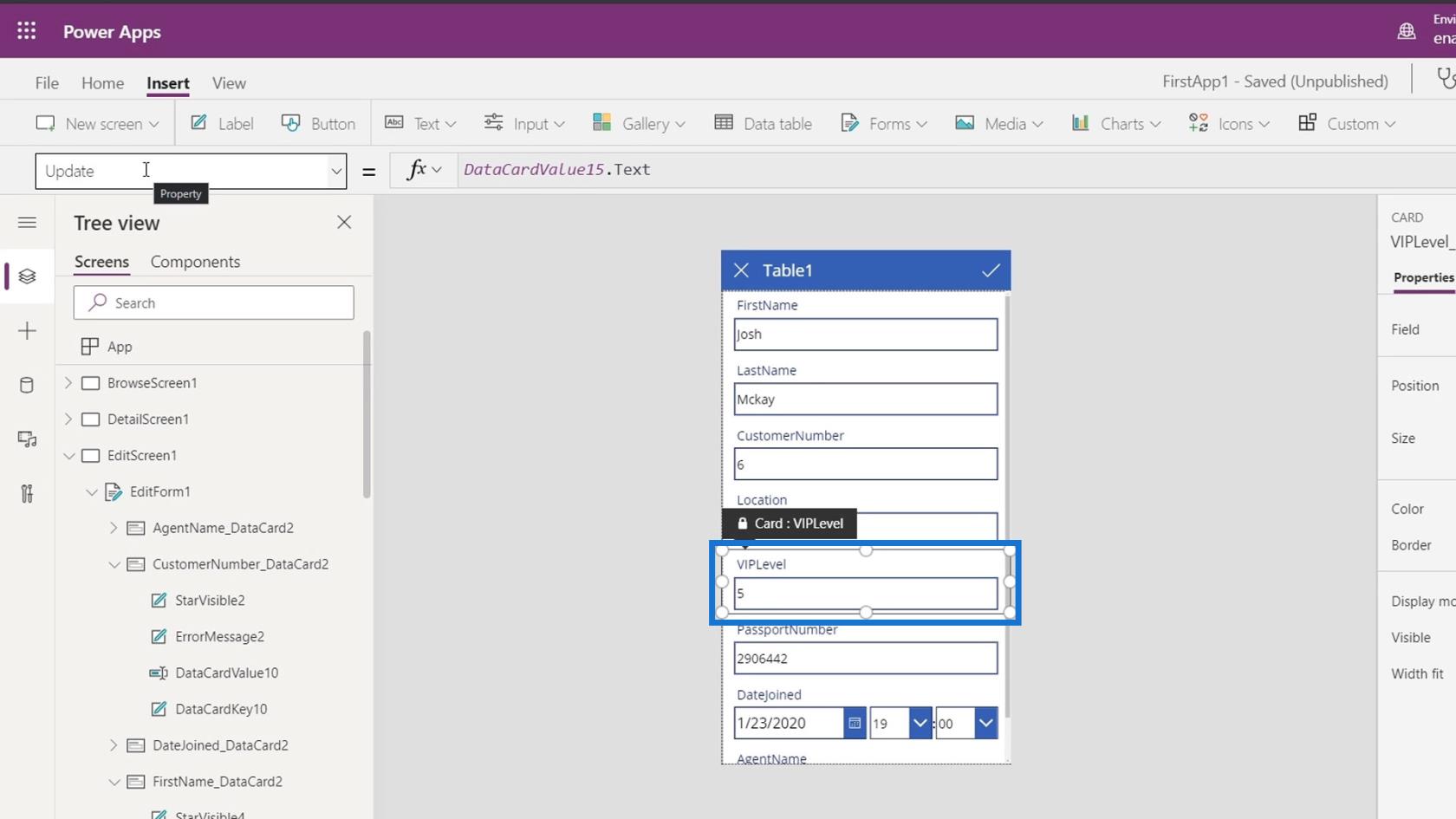
Ad esempio, nella casella di testo VIPLevel , vogliamo che un utente inserisca un numero. Tuttavia, una volta che l'utente inserisce un numero e fa clic sull'icona del segno di spunta per salvarlo, vogliamo che quel numero venga automaticamente moltiplicato per 10 prima di salvarlo nel nostro file di dati.

In tal caso, dovremmo modificare il valore della proprietà Update .

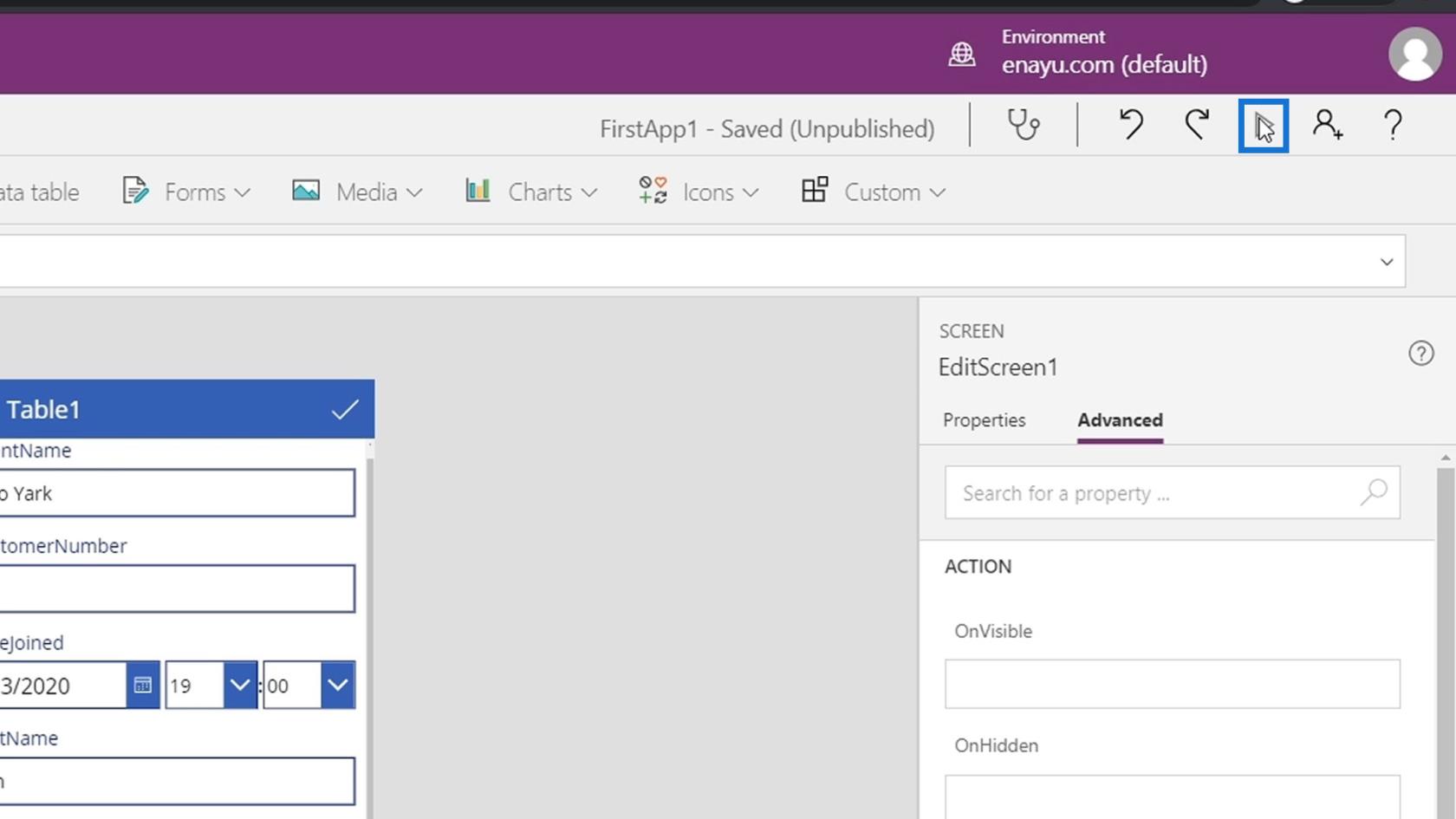
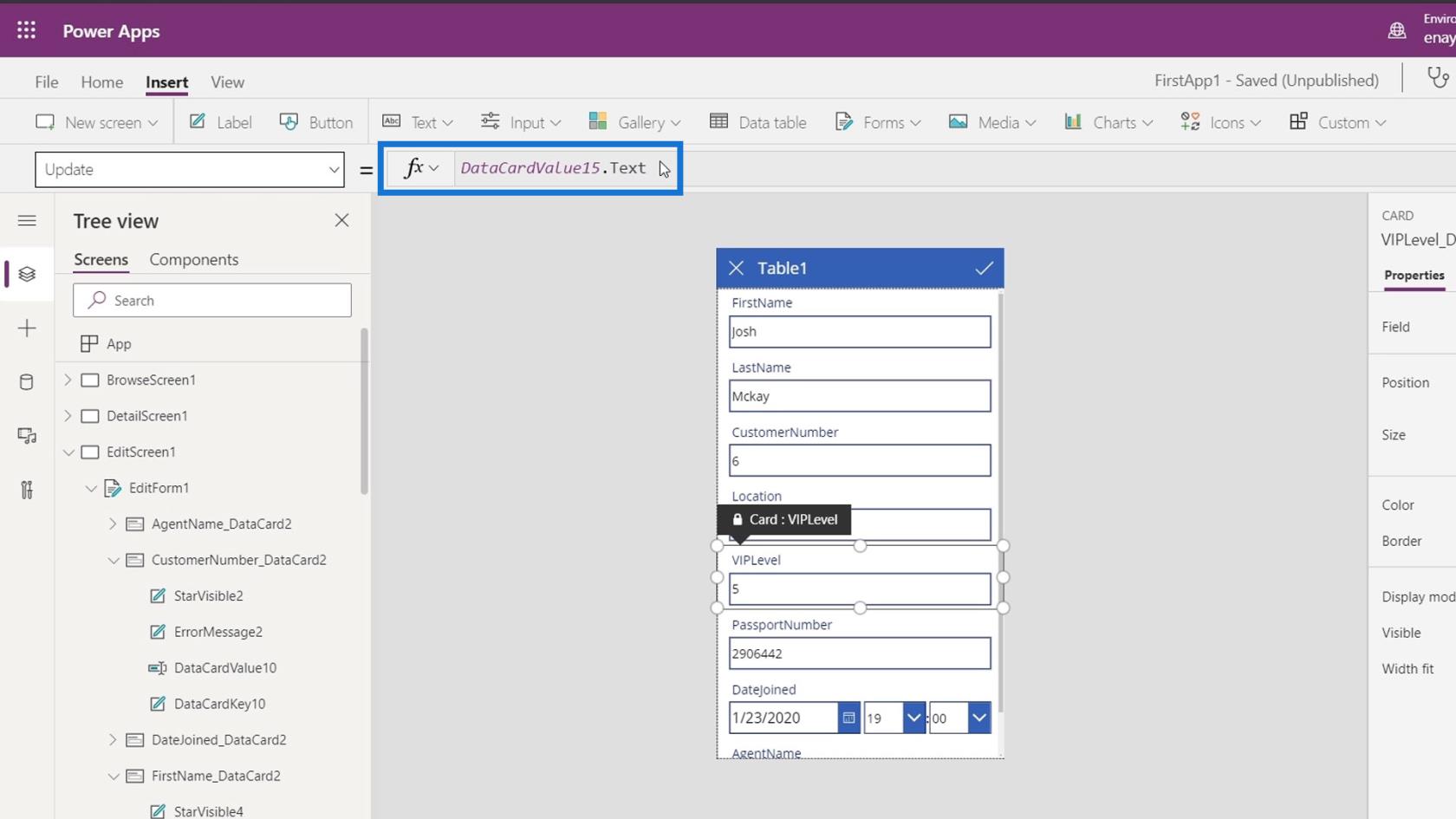
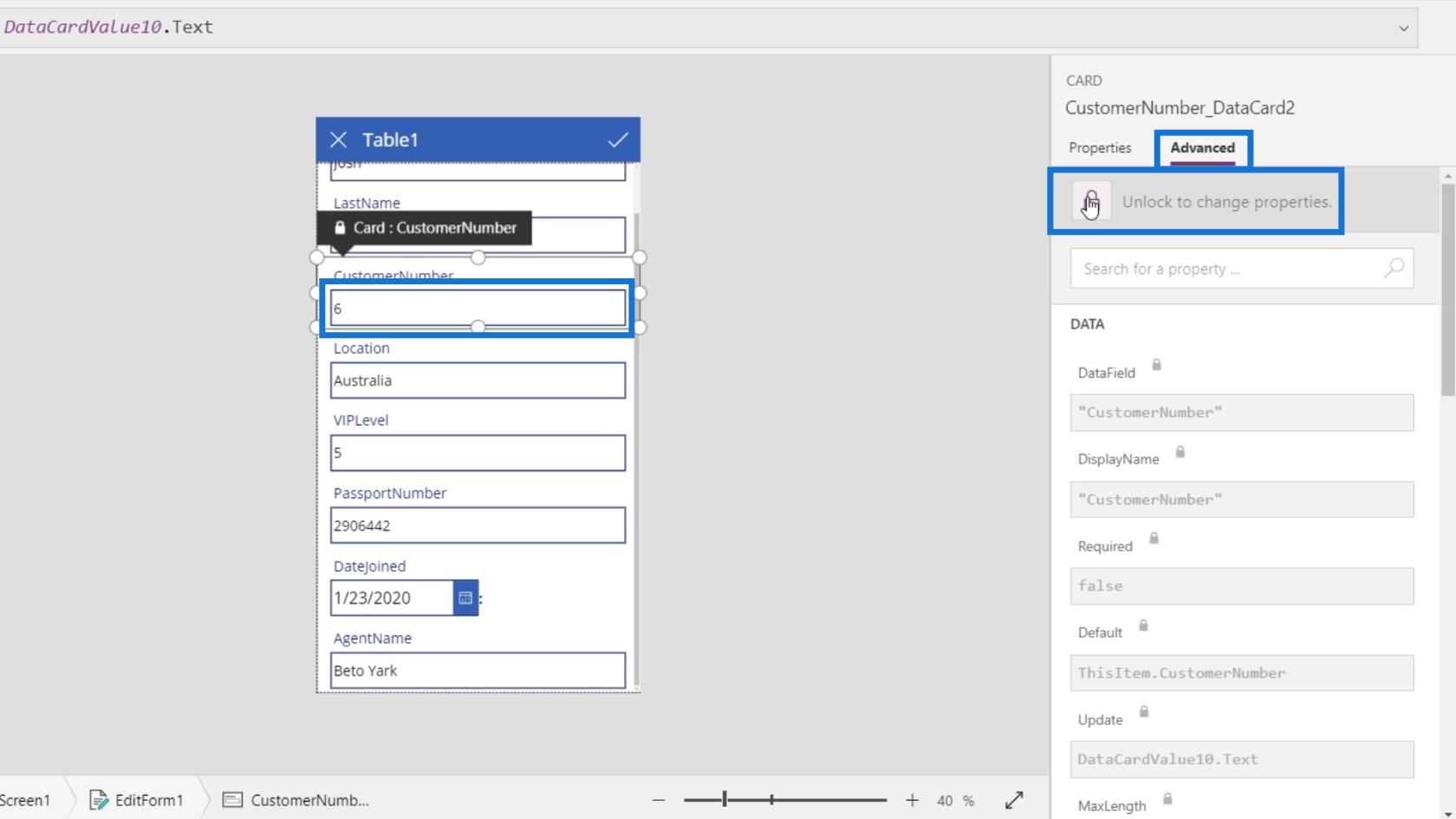
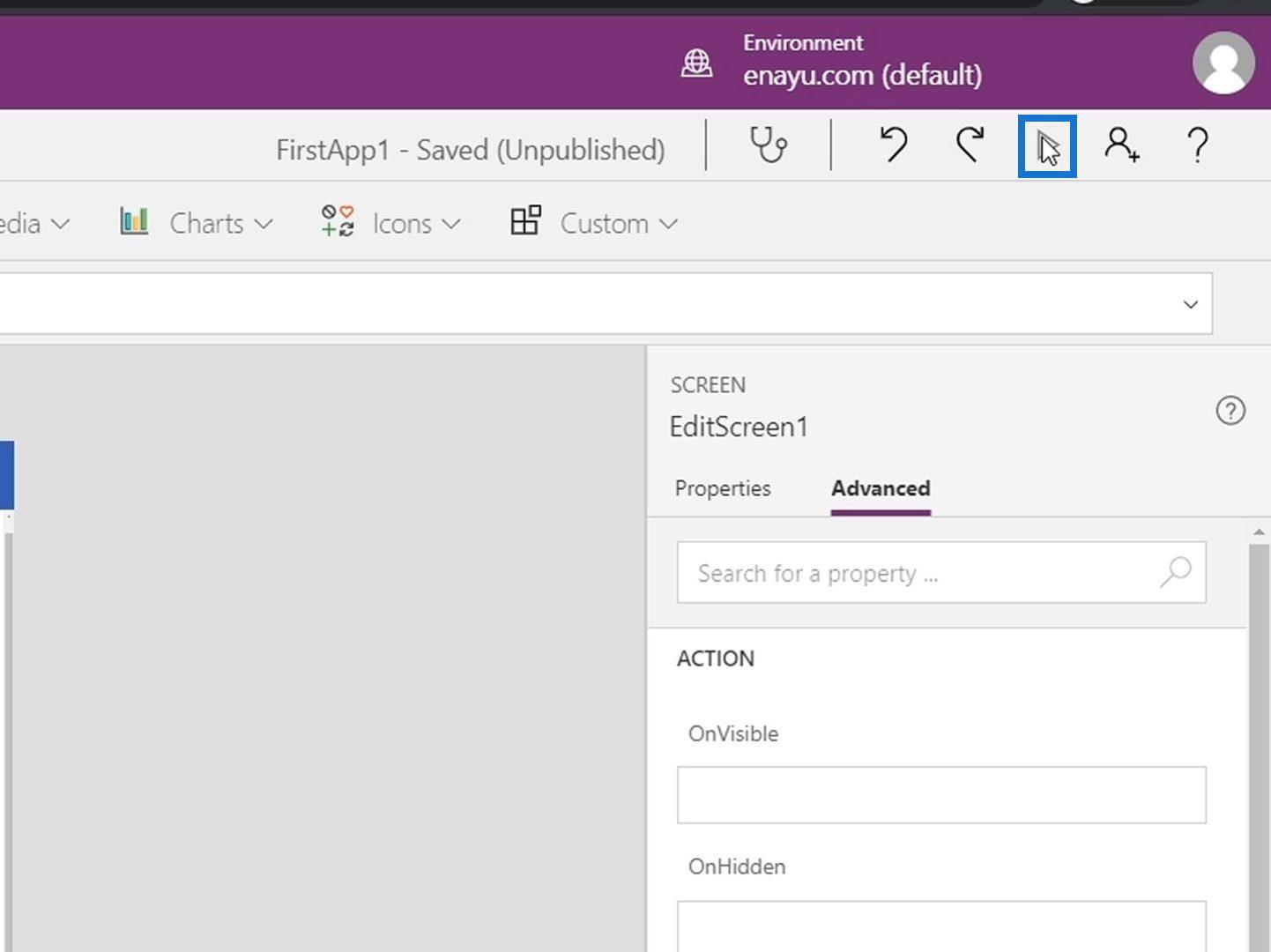
Per impostazione predefinita, questo è bloccato. Possiamo sbloccarlo andando alla scheda Avanzate e facendo clic su Sblocca per modificare le proprietà .

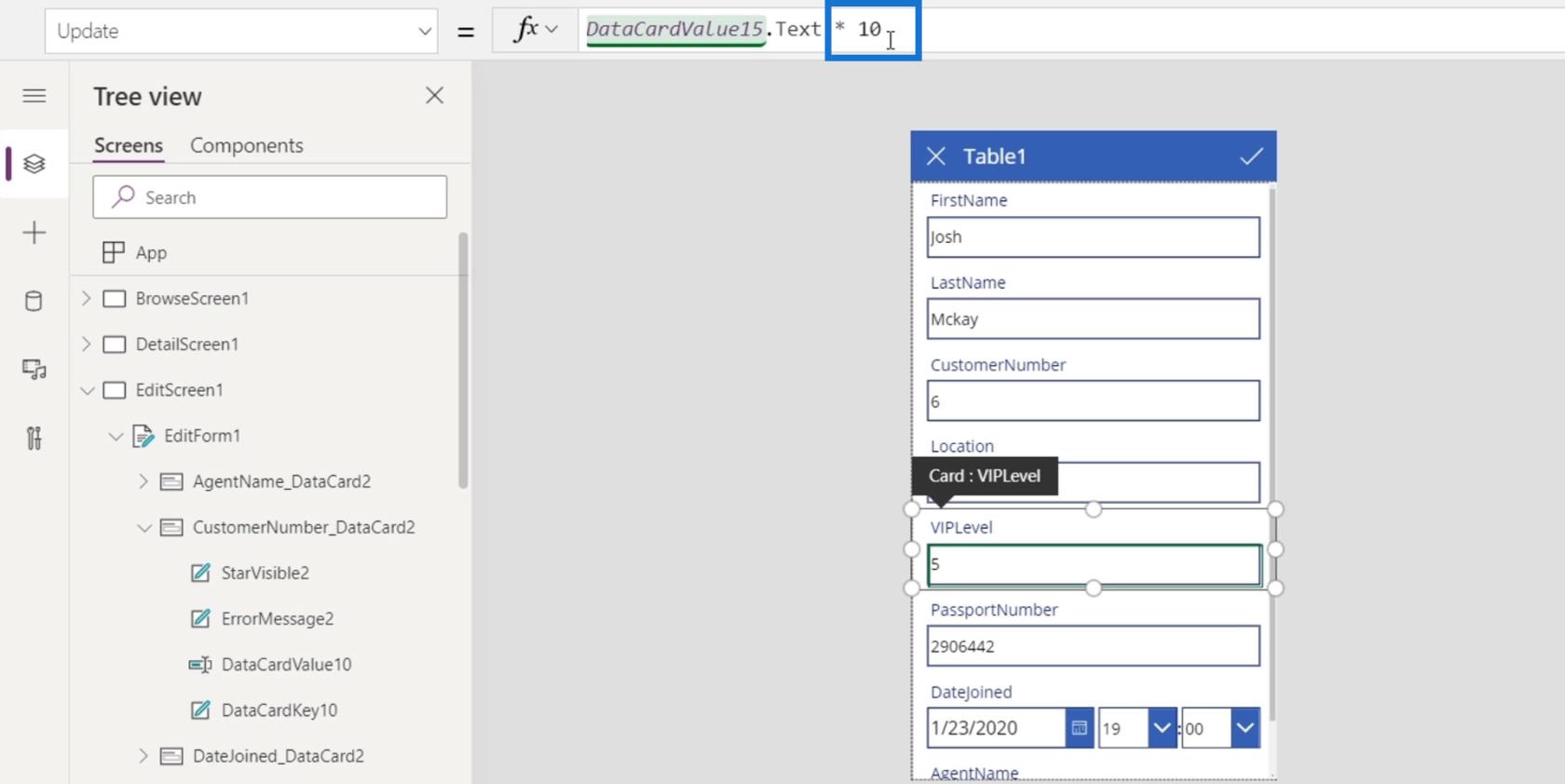
Quindi aggiungiamo * 10 qui. In questo modo, invece di salvare il numero esatto dall'utente, prima moltiplicherà quel numero per 10 e lo salverà nel nostro file di dati.

Modifica delle proprietà della schermata di modifica e della casella di testo
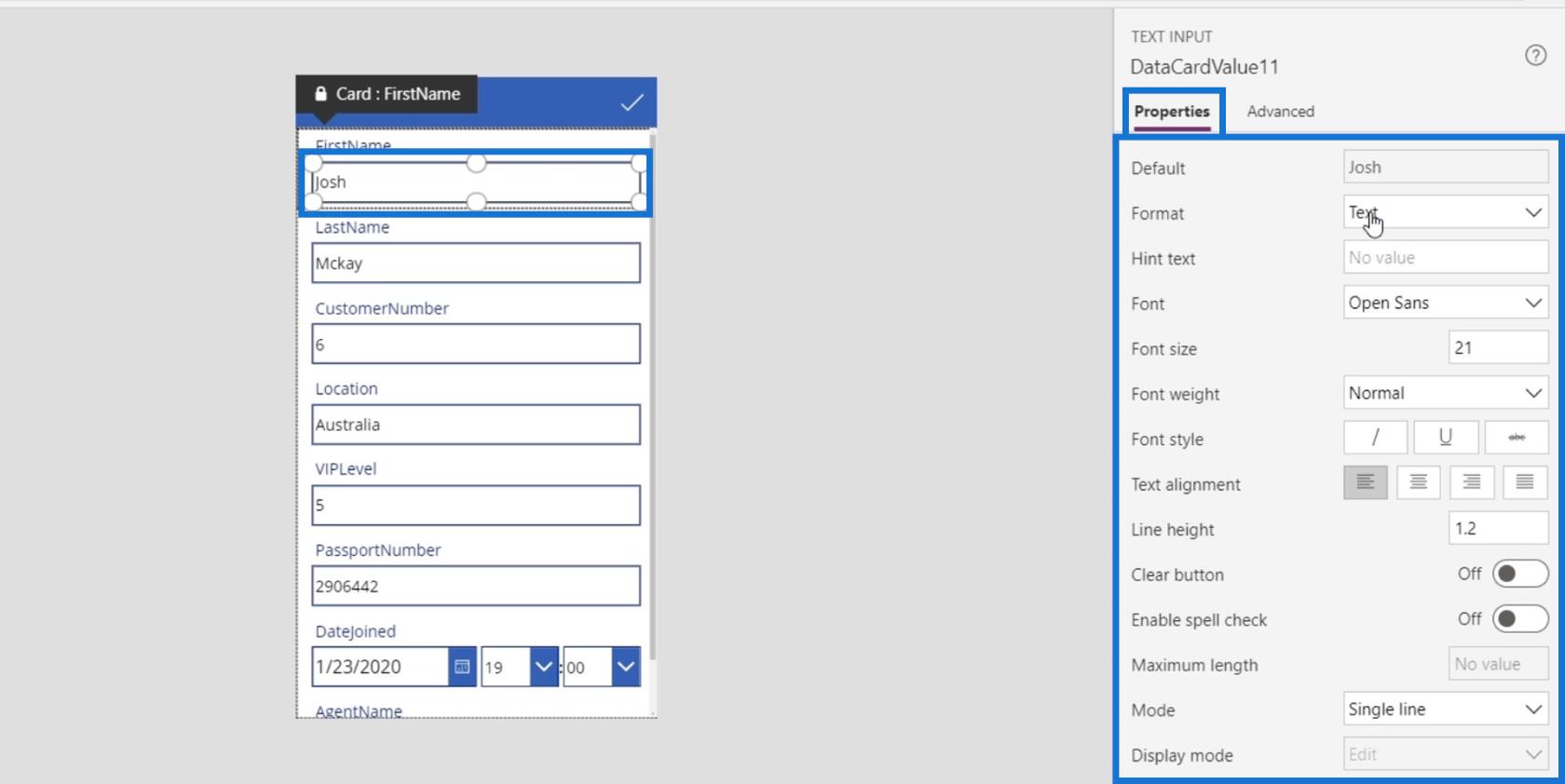
Ogni casella di testo della nostra scheda dati ha anche le proprie proprietà che possiamo modificare. Ad esempio, fare clic sulla casella di testo del nome e fare clic sulla scheda Proprietà . Quindi, possiamo vedere le diverse proprietà che possiamo modificare come il formato , il carattere , la dimensione del carattere , l'allineamento del testo e molti altri.

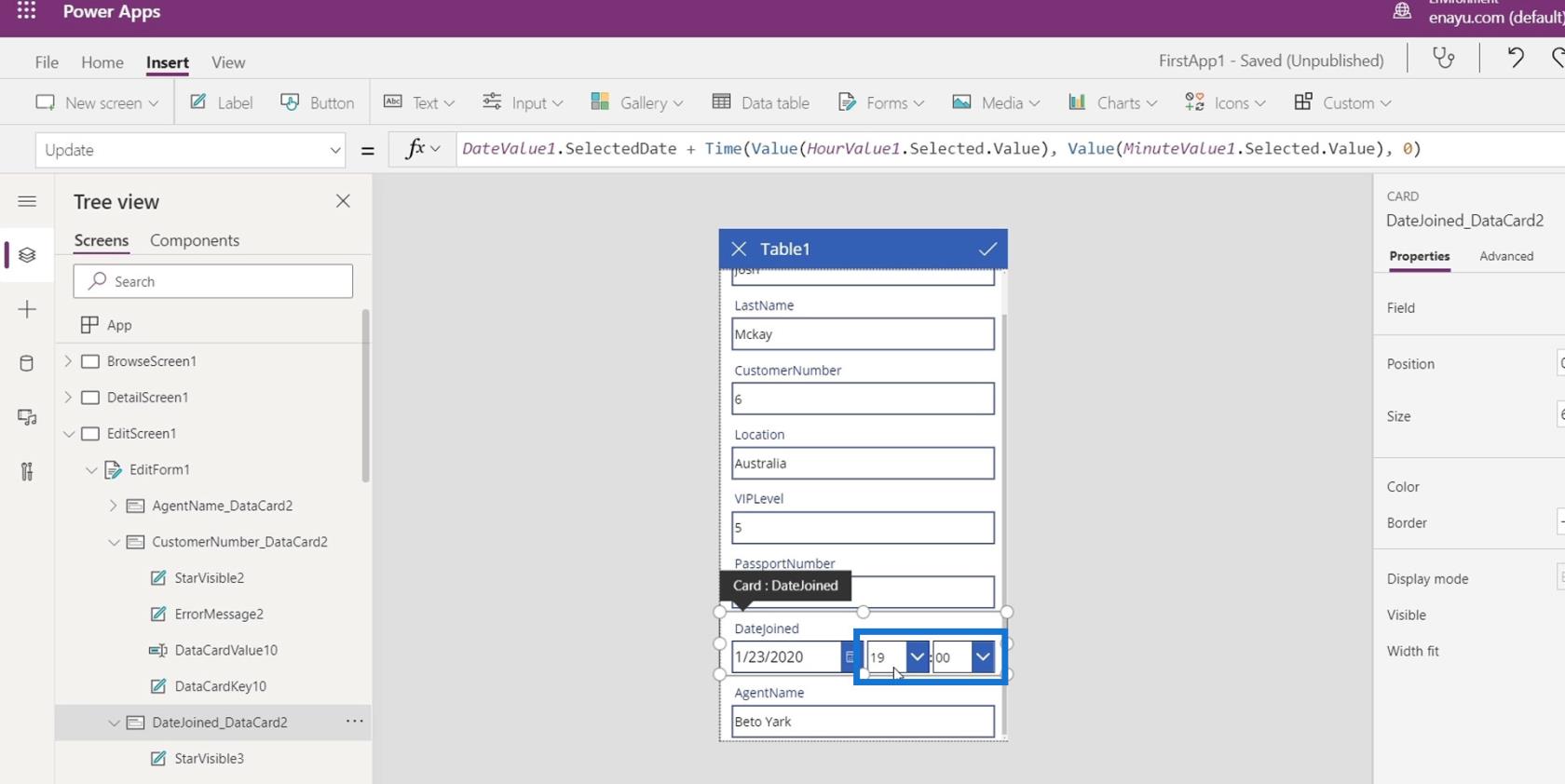
Apportiamo ulteriori modifiche al nostro modulo modificando la data. Al momento abbiamo la possibilità di scegliere l'orario.

Rimuoviamoli premendo il tasto backspace o cancella perché non sono necessari.

Correzione degli errori nella schermata di modifica di PowerApps
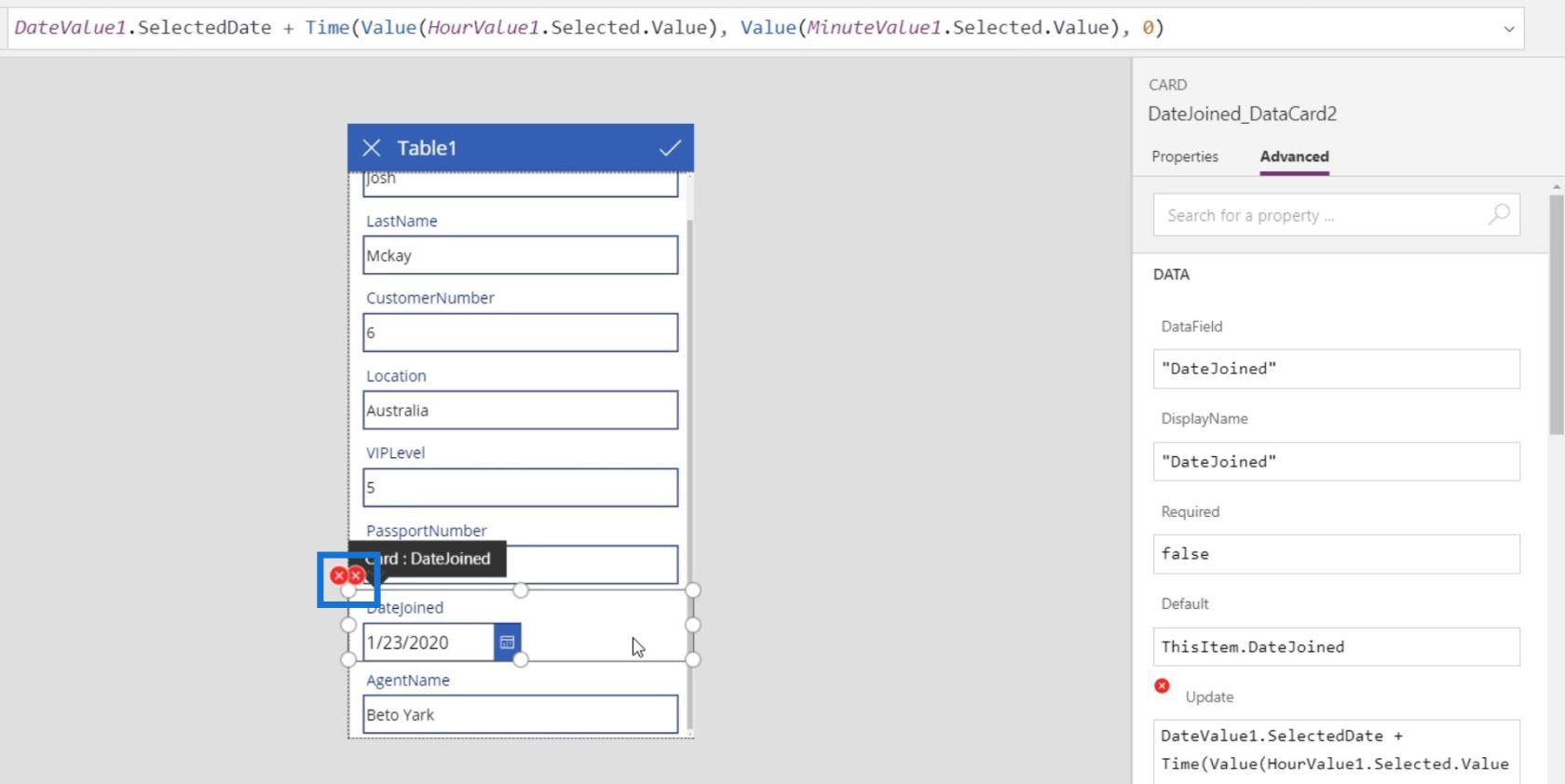
Dopo aver rimosso queste due schede dati, verranno visualizzati degli errori.

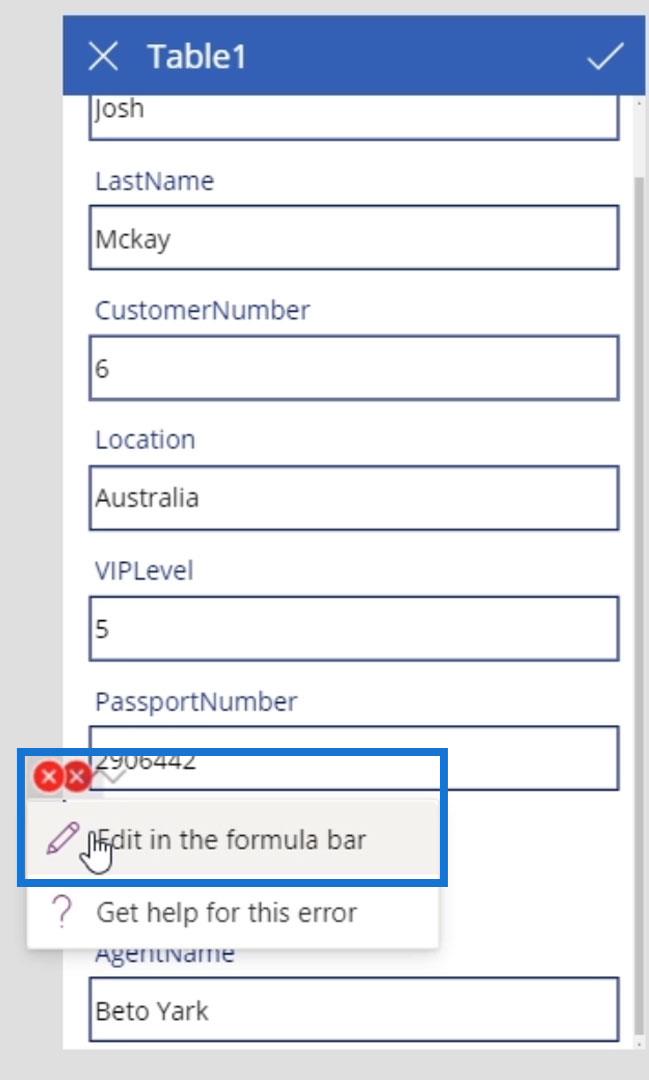
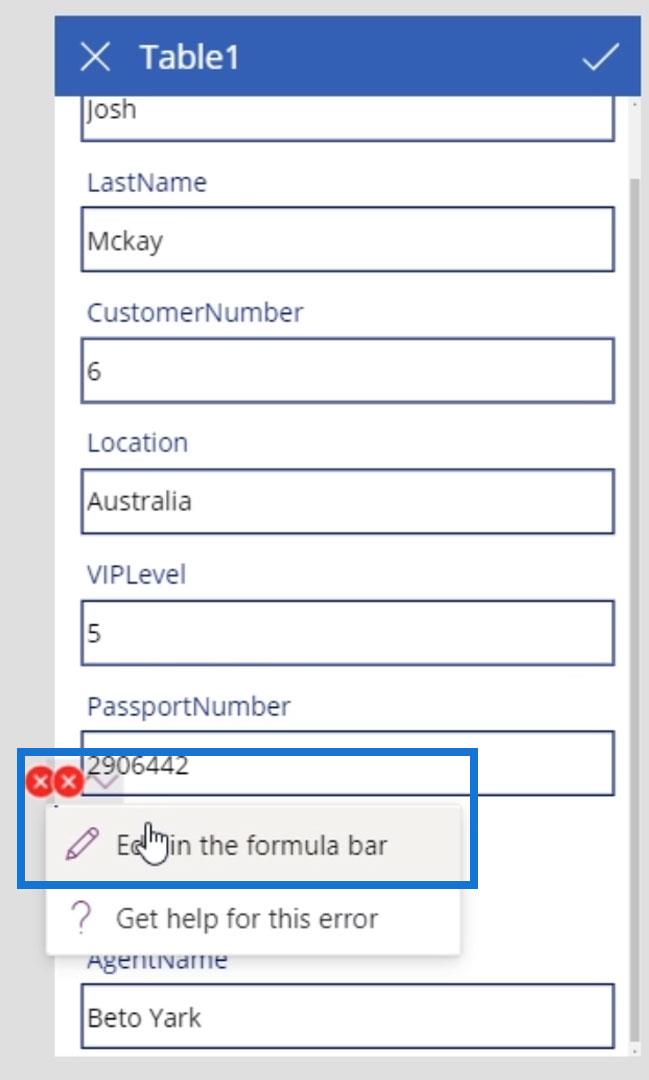
Possiamo verificare il significato dell'errore facendo clic su di esso e facendo clic su Modifica nella barra della formula .

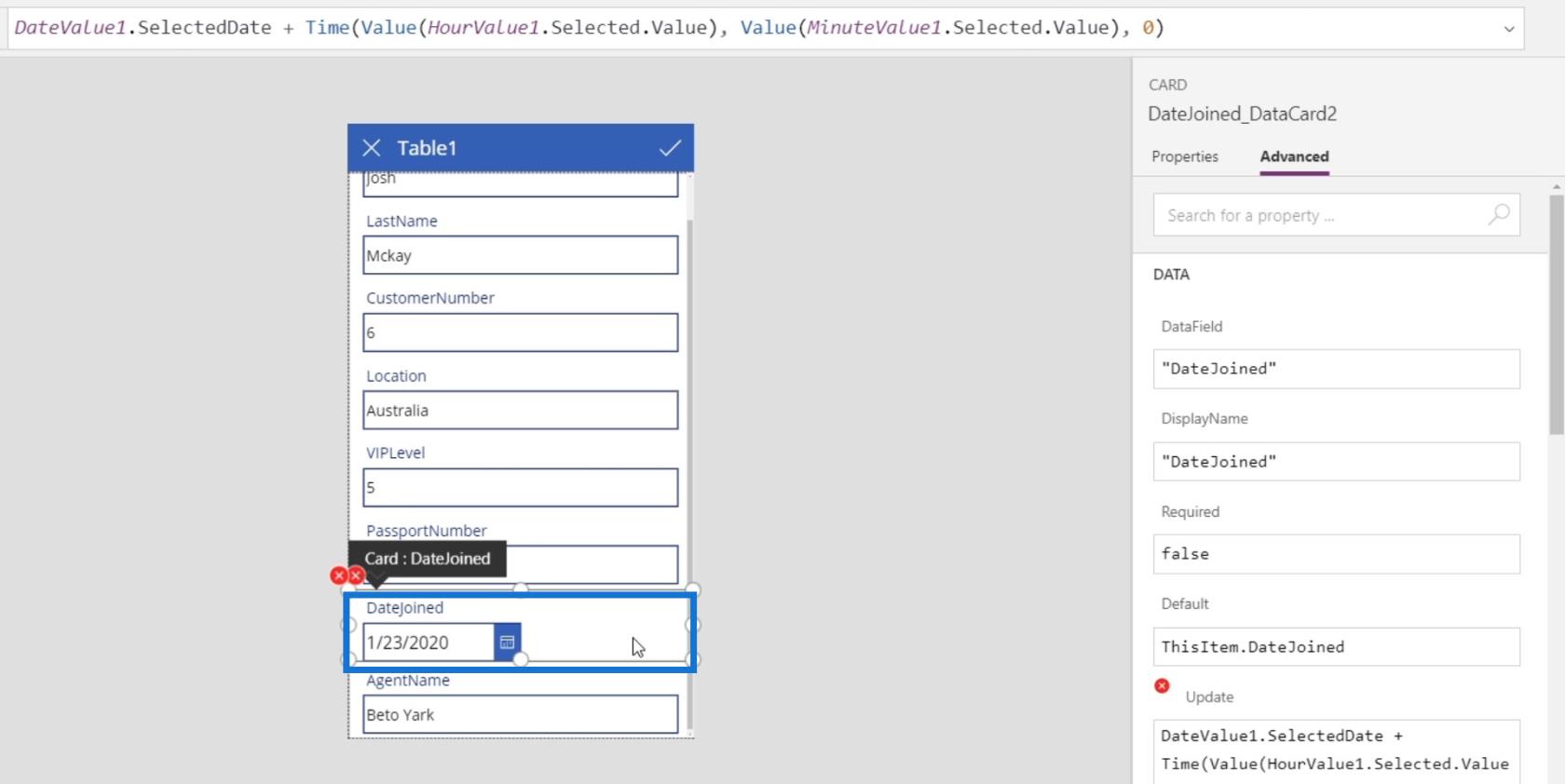
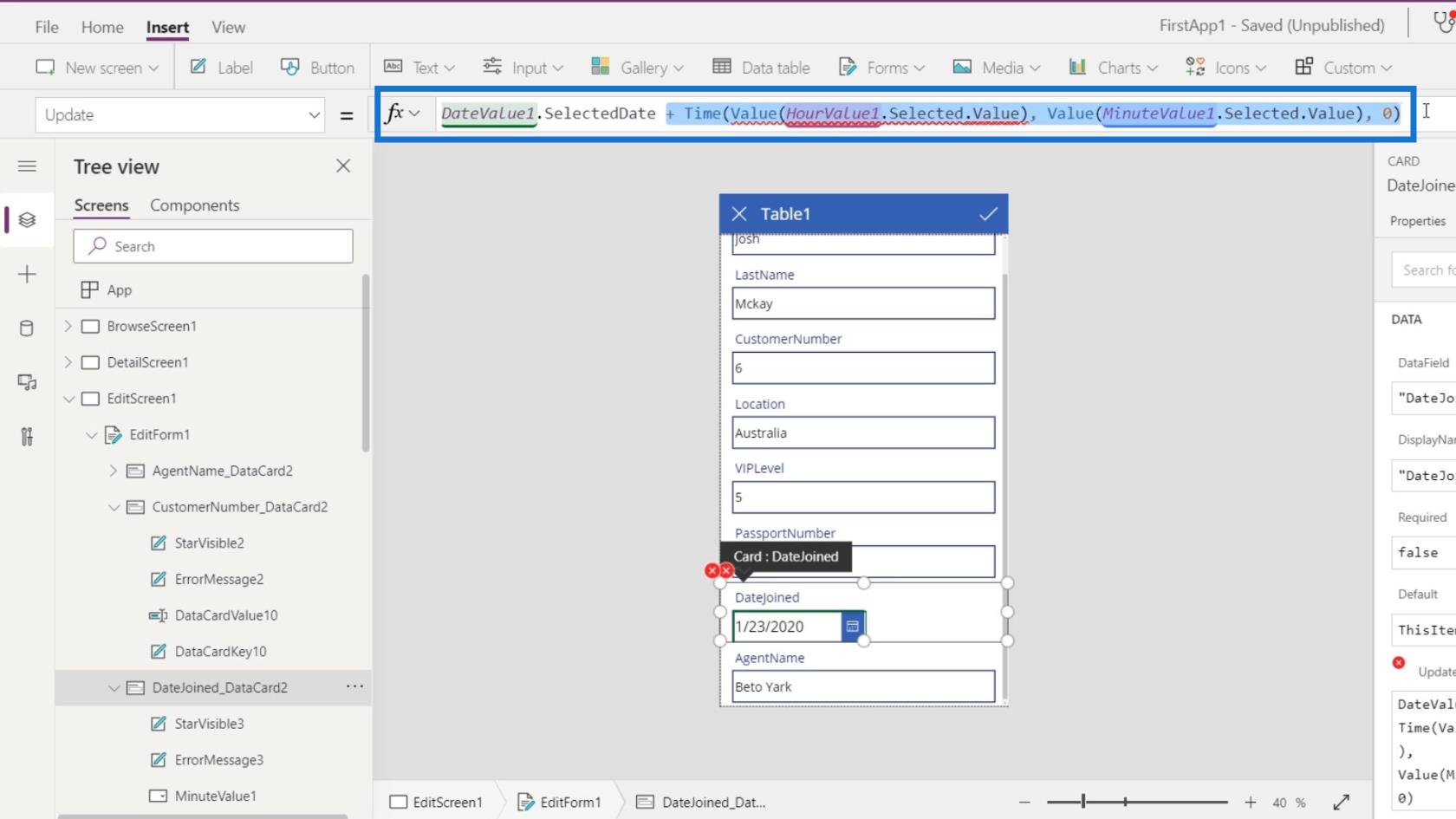
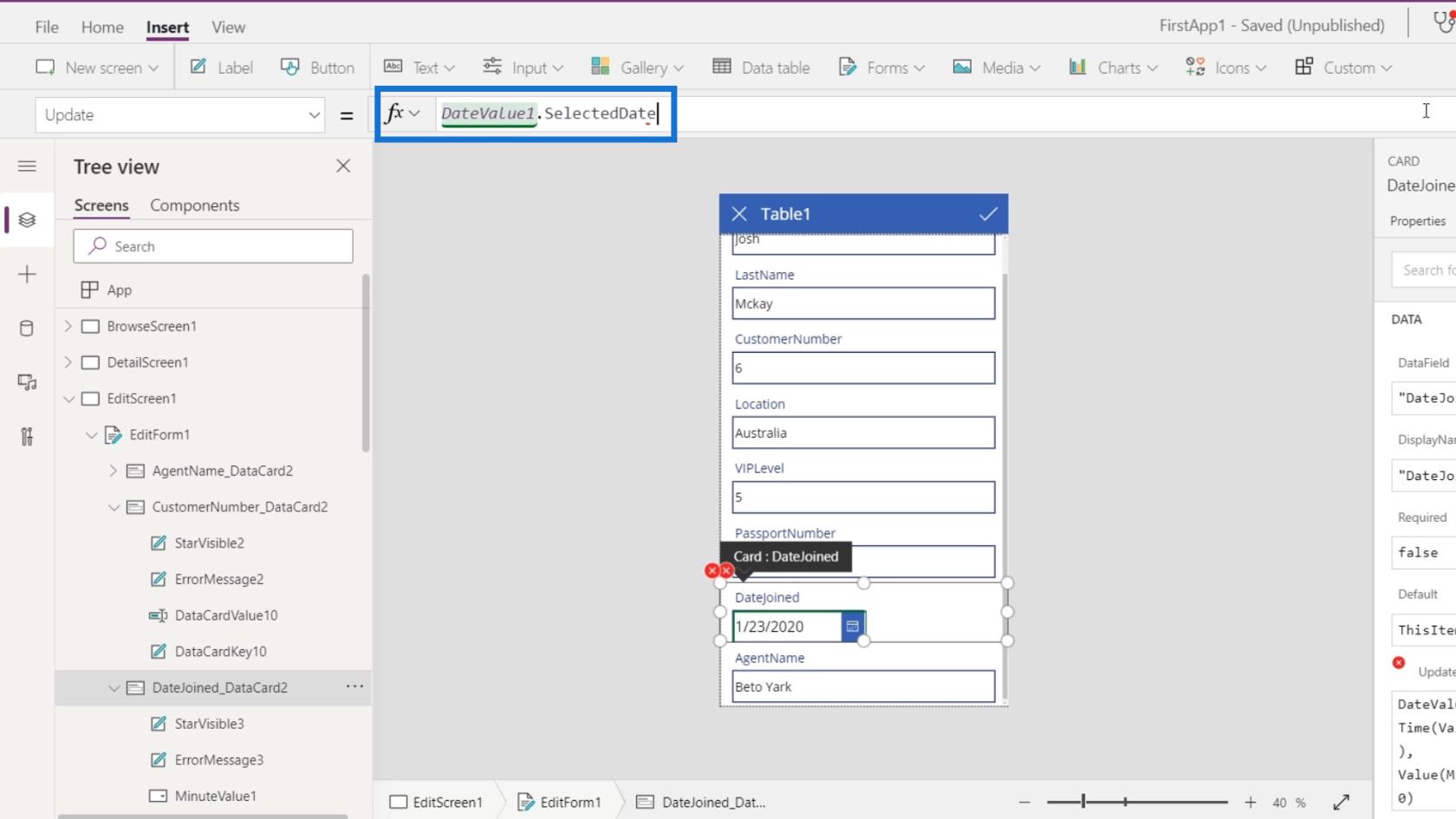
Possiamo quindi vedere che ha un errore perché la proprietà Update di questa scheda dati ha DateValue1.SelectDate che è la scheda dati DateJoined insieme a una funzione Time e Value che dovrebbe contenere HourValue1 e MinuteValue1 (le schede dati che abbiamo rimosso in precedenza). Il motivo per cui riceviamo questo errore è che abbiamo eliminato questi due elementi, ma la formula di aggiornamento fa ancora riferimento a questo.

Per correggere l'errore che abbiamo riscontrato, dobbiamo solo rimuoverli e tralasciare DateValue1.SelectedDate .

Controlliamo l'altro errore.

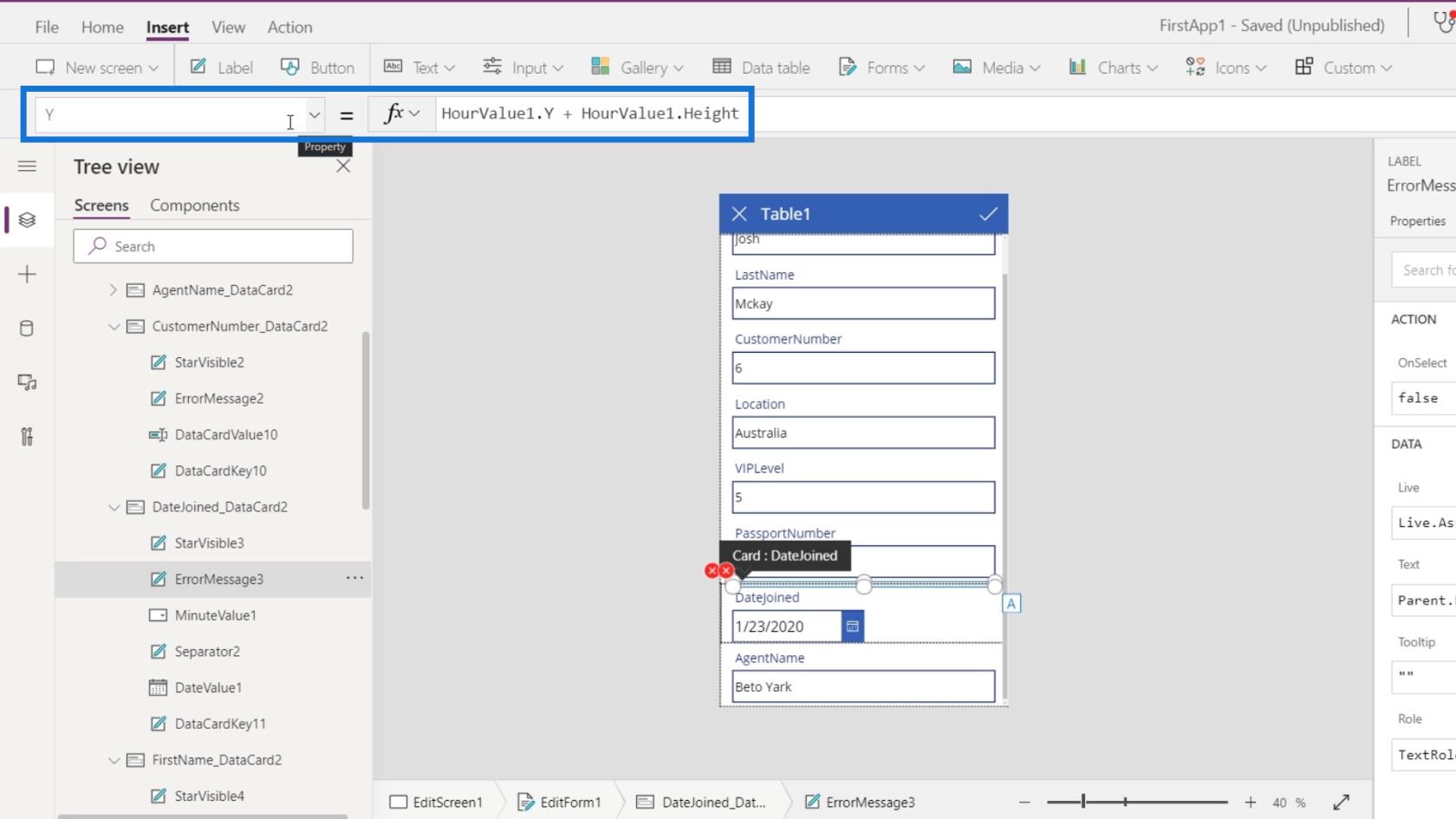
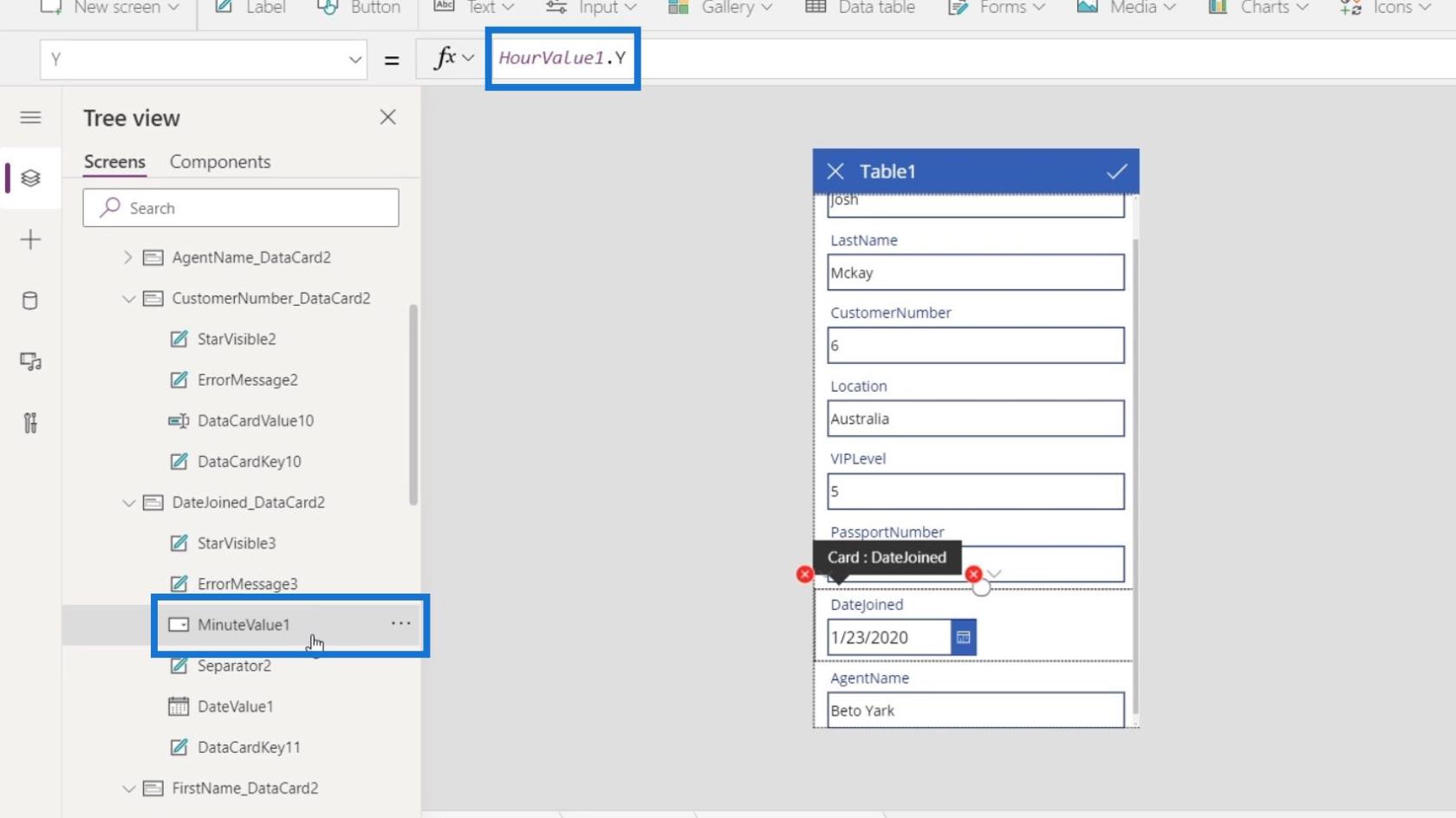
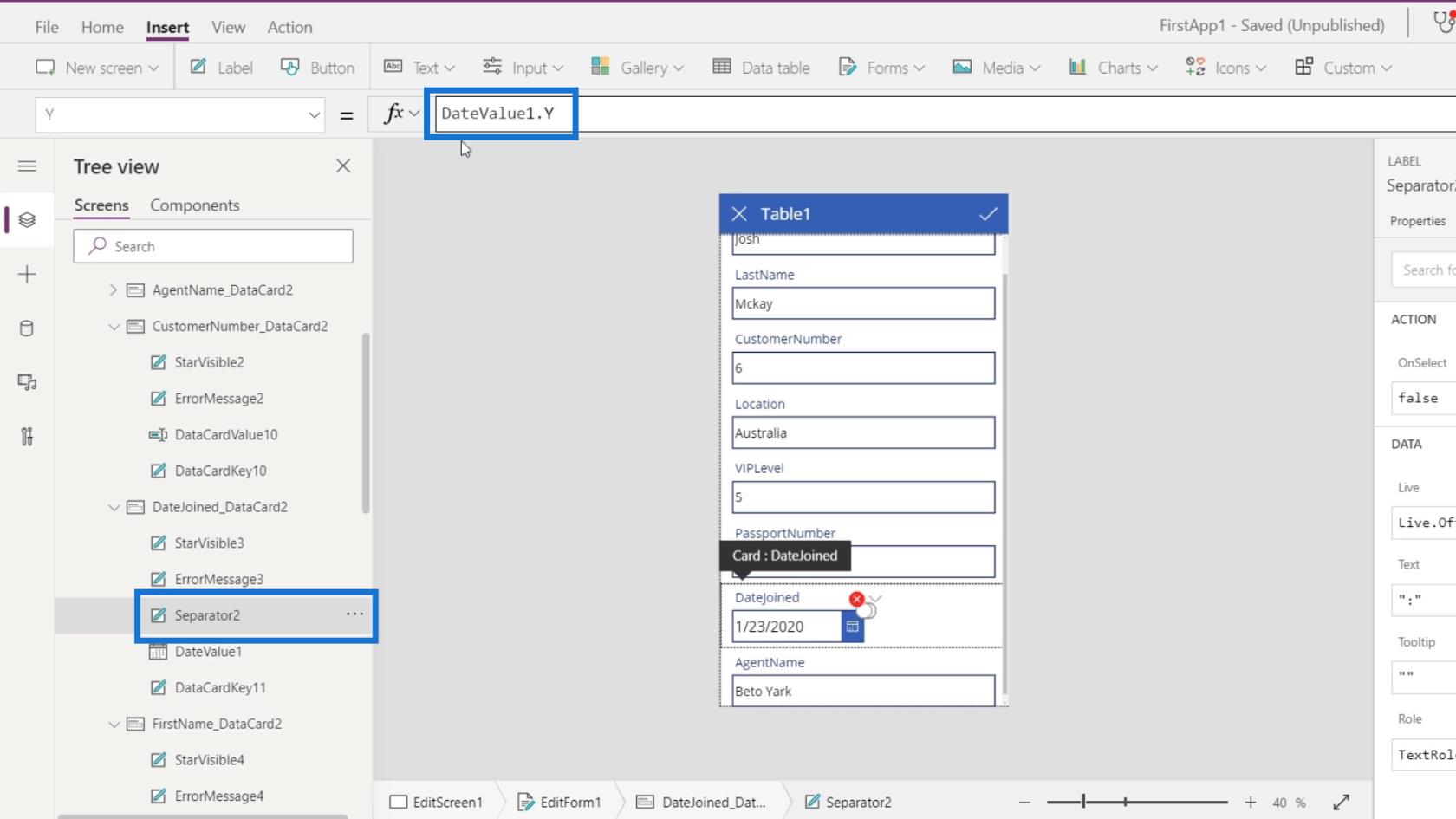
L'errore successivo è all'interno dell'elemento ErrorMessage3 . Ha una proprietà Y che riguarda la posizione verticale di quell'elemento. Qui fa riferimento alla posizione Y e all'altezza di HourValue1 che abbiamo eliminato.

Quindi, cambiamo HourValue1 in DateValue1 in modo che faccia invece riferimento alla nostra scheda dati DateJoined .

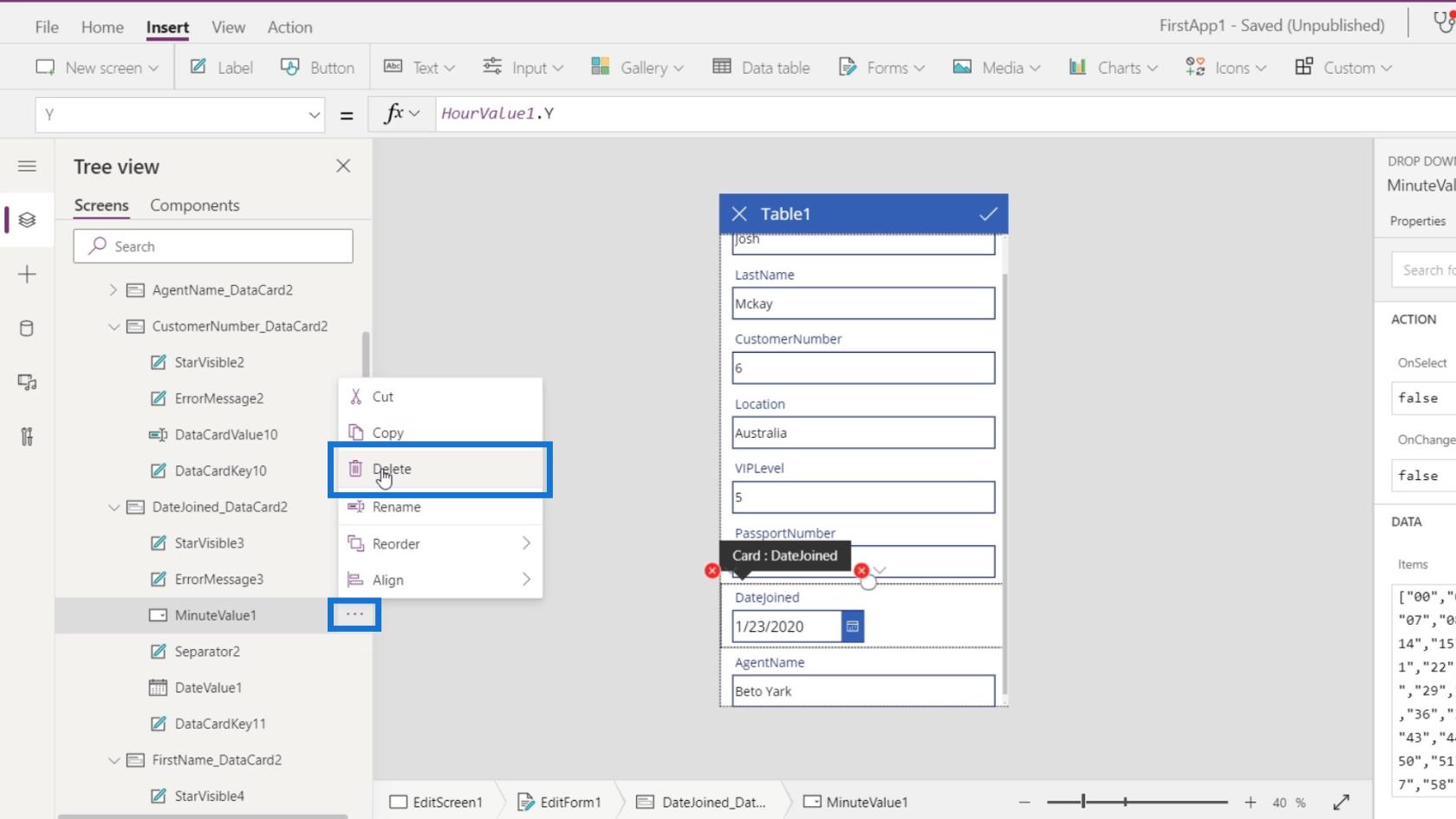
Un altro errore è per l' elemento MinuteValue1 di cui non abbiamo più bisogno perché abbiamo già rimosso la scheda dati per esso. Quindi, cancelliamo questo elemento.

Fare clic sui puntini di sospensione e fare clic su Elimina .

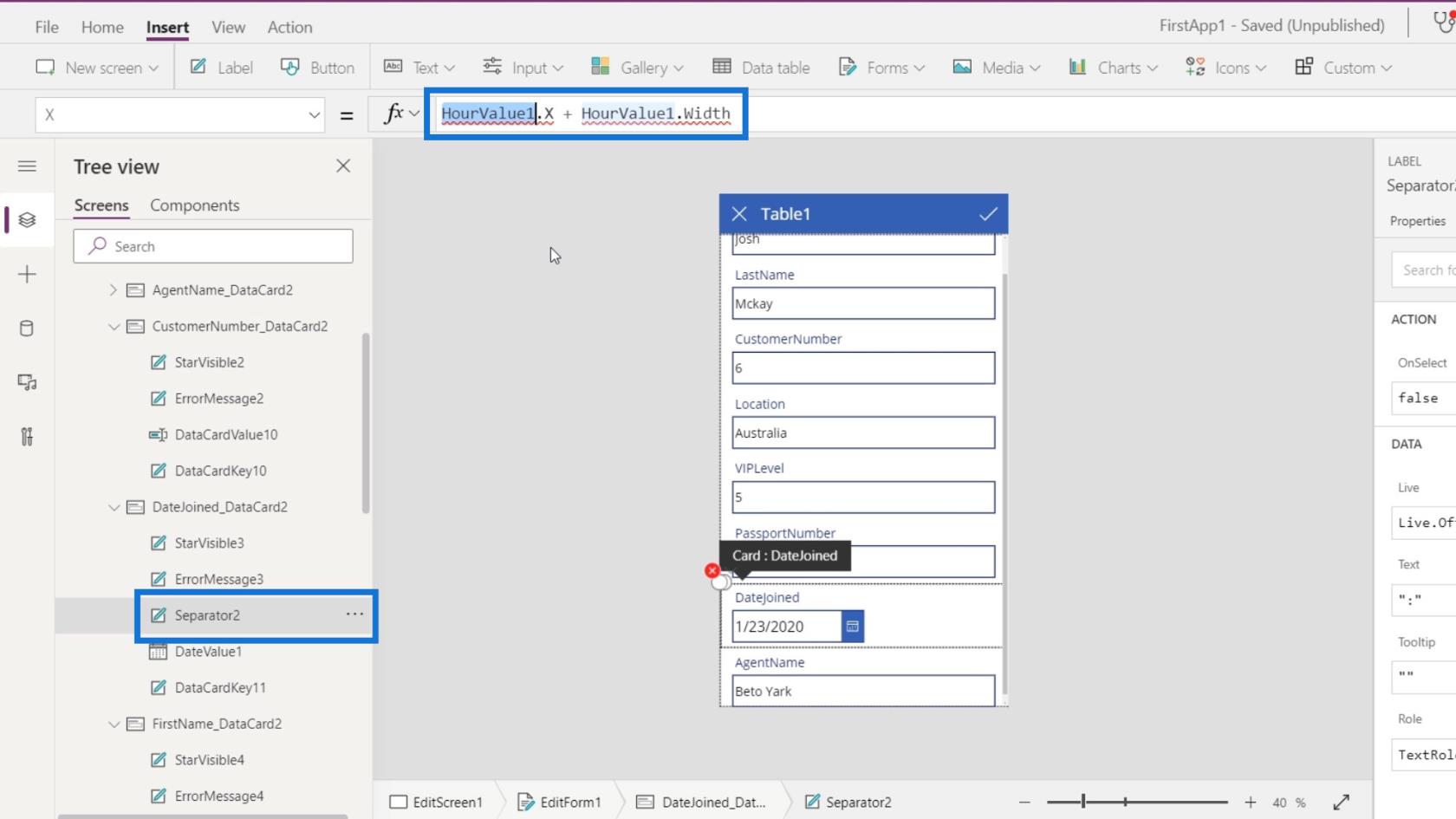
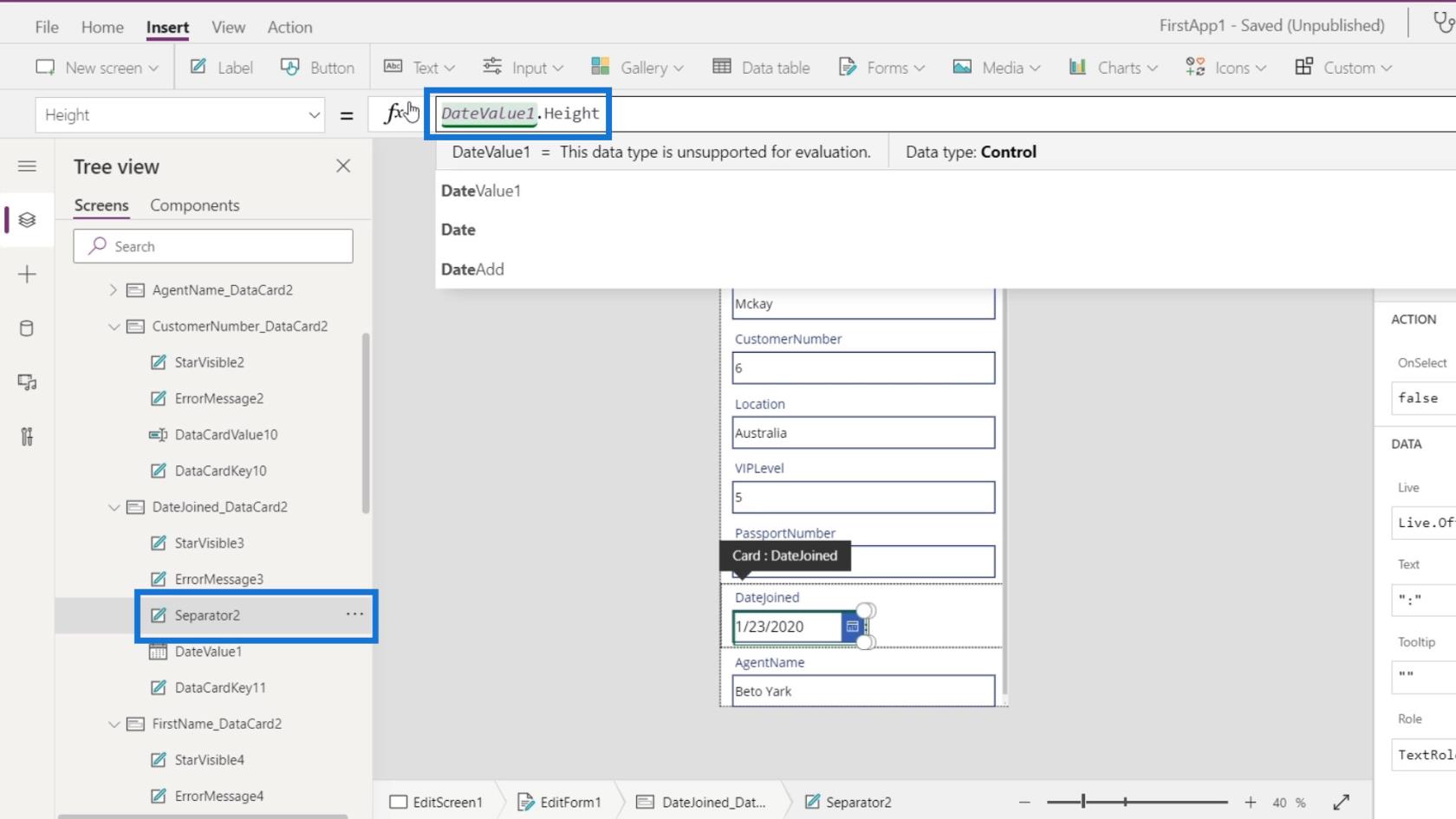
Un altro errore riguarda l' elemento Separator2 . Ancora una volta, fa riferimento a HourValue1 che abbiamo già eliminato.

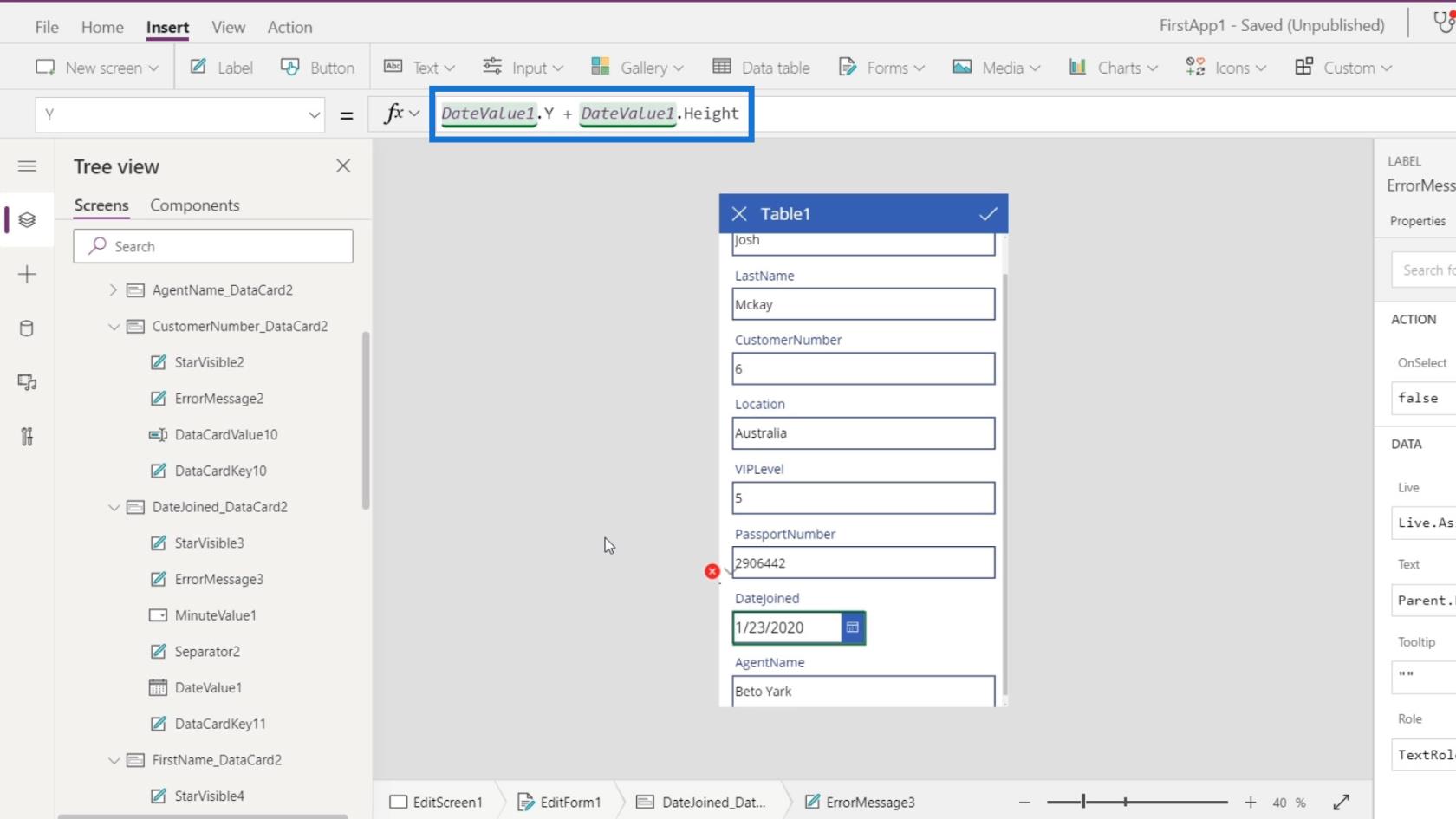
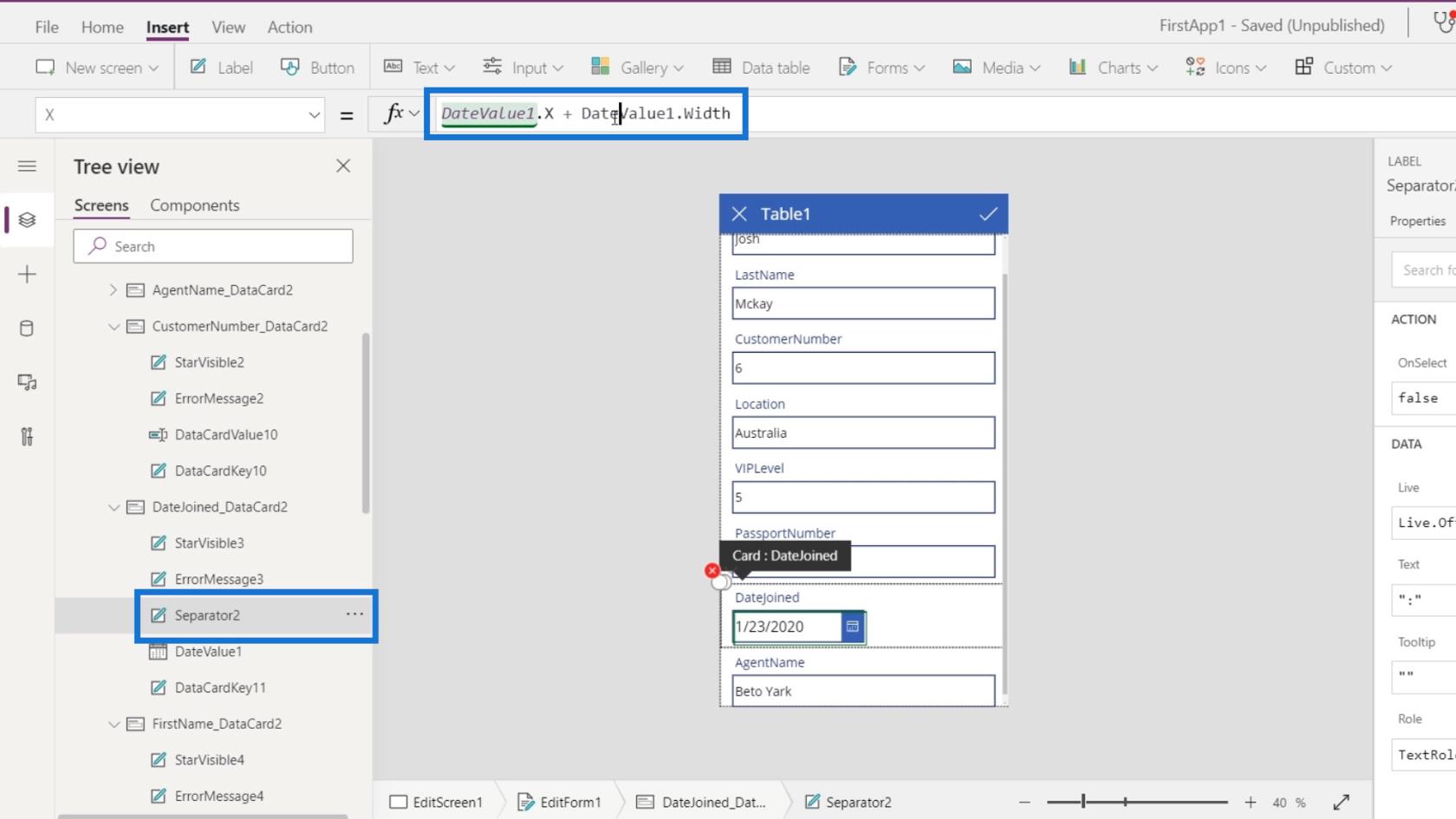
Quindi, cambiamolo semplicemente in DateValue1 .

Correggiamo gli altri errori con lo stesso problema semplicemente modificando HourValue1 in DateValue1 .


Ancora una volta, il motivo per cui abbiamo ricevuto quegli errori è che abbiamo eliminato alcuni elementi ma c'erano proprietà di altri elementi che utilizzavano le proprietà degli elementi che avevamo eliminato.
Modalità di visualizzazione della casella di testo nella schermata di modifica di PowerApps
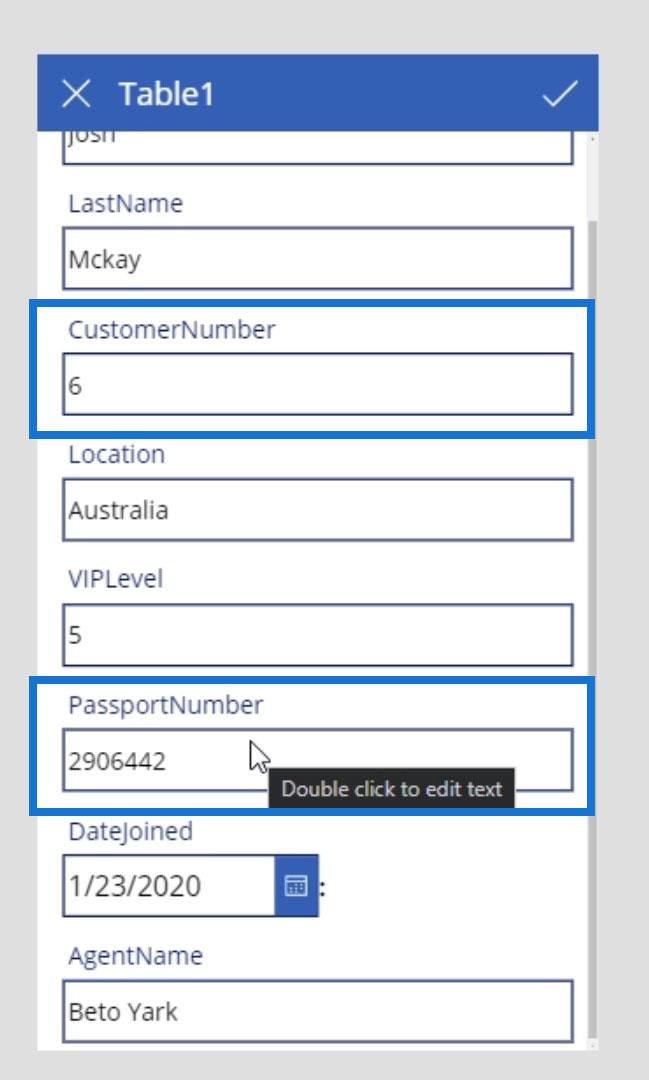
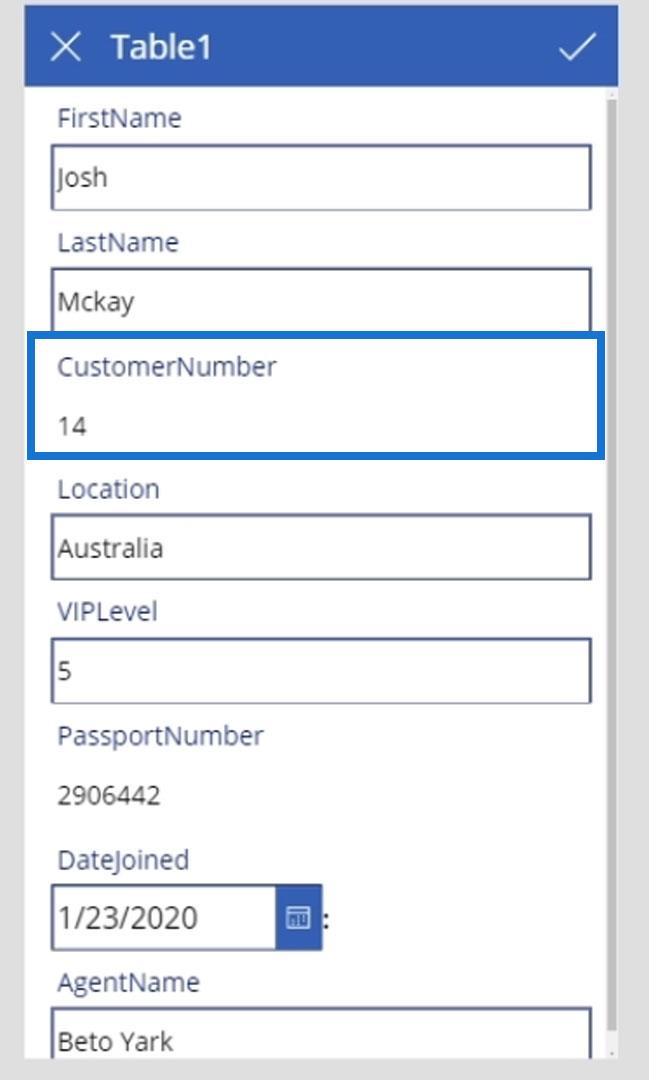
L'ultima cosa che dobbiamo fare è il passaporto e il numero cliente. Vogliamo che siano visualizzati dagli utenti ma non che vengano modificati o aggiornati.

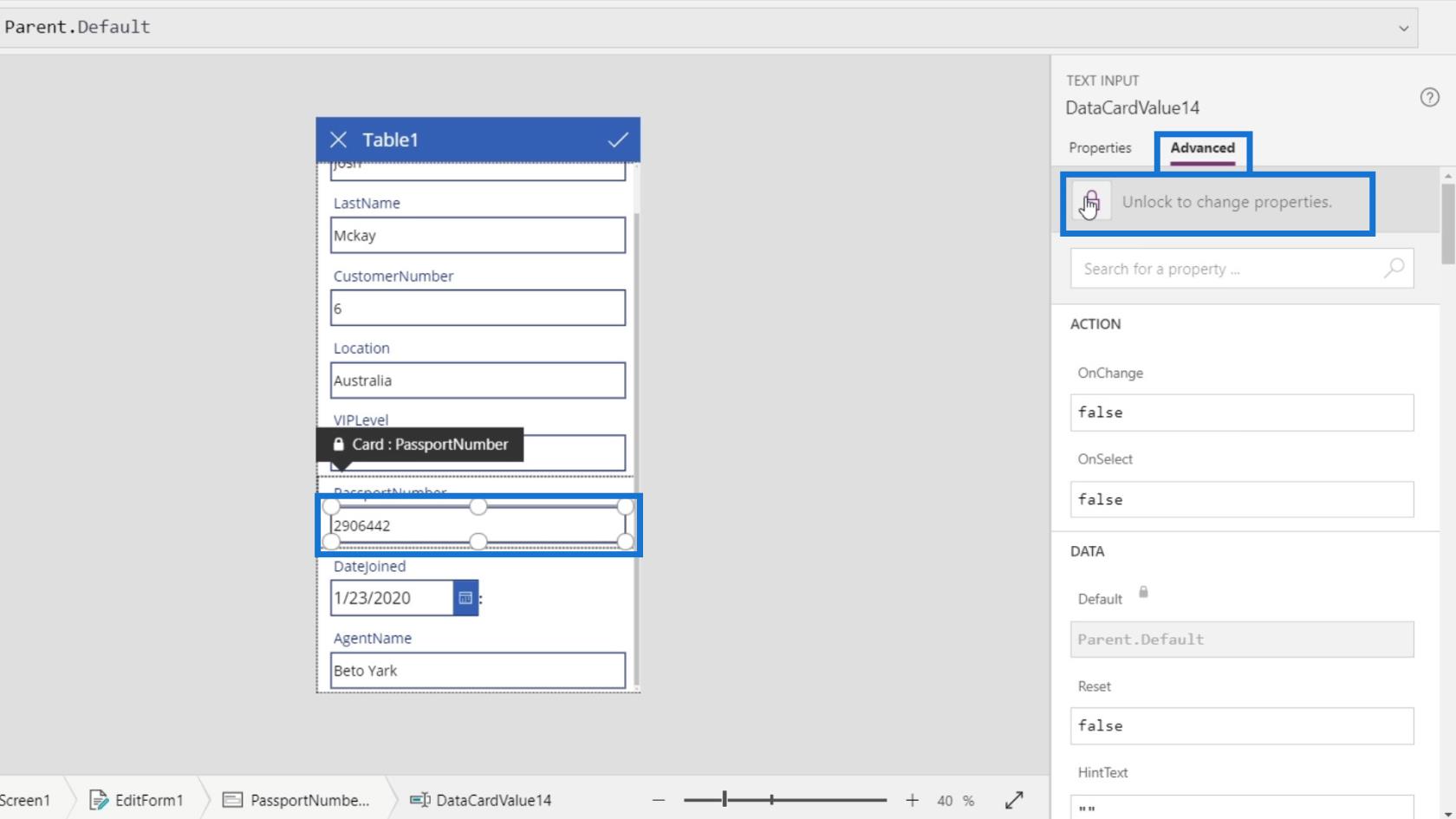
Per farlo, selezioniamo la casella di testo per il passaporto. Fare clic sulla scheda Avanzate e sbloccarla facendo clic su Sblocca per modificare le proprietà .

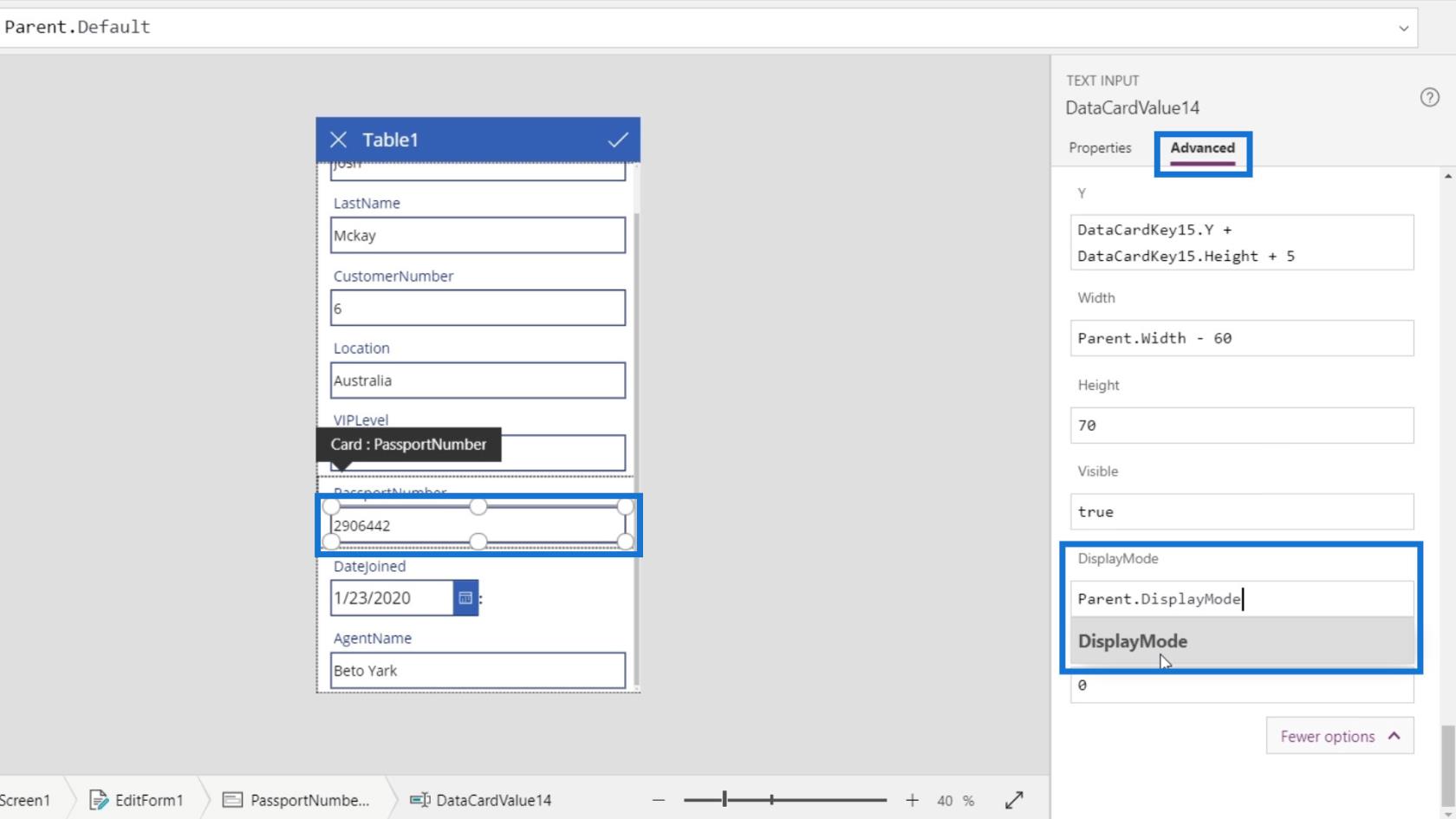
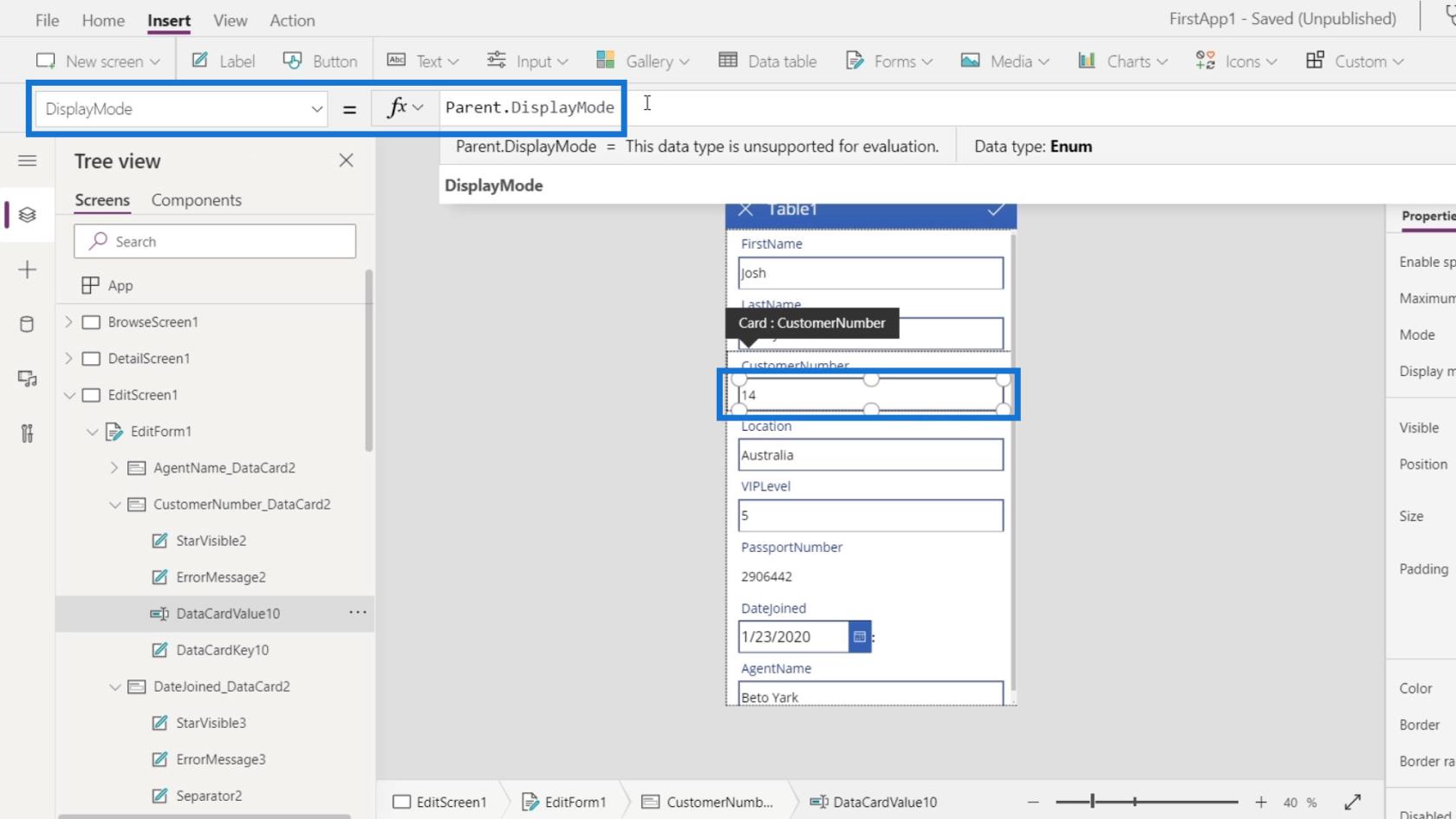
Scorri in basso per trovare l' opzione DisplayMode . La sua modalità di visualizzazione è attualmente impostata su Parent.DisplayMode .

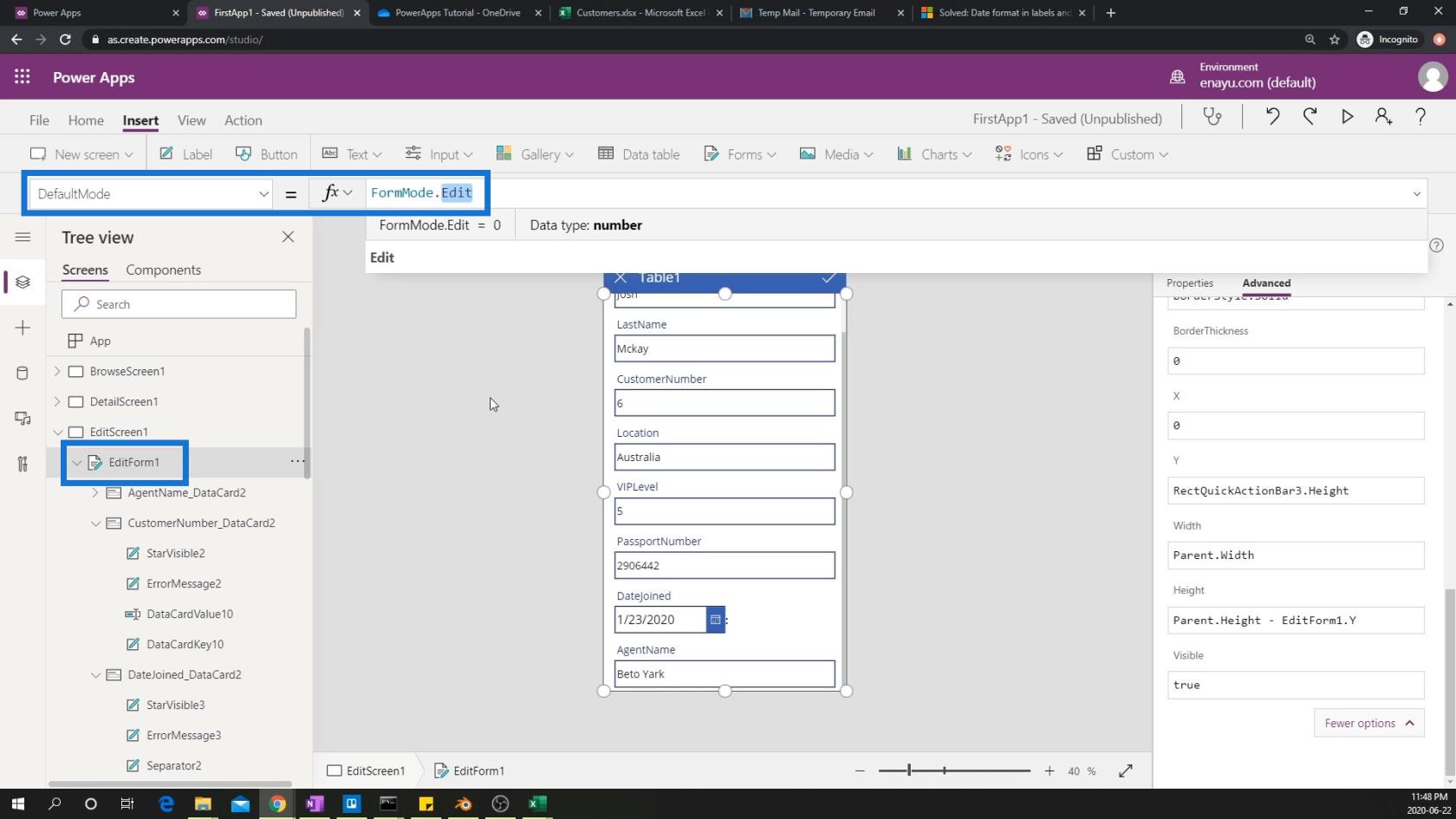
La modalità di visualizzazione dell'elemento padre è impostata su Edit . Puoi anche cambiare la modalità di visualizzazione qui, ma influenzerà tutte le caselle di testo.

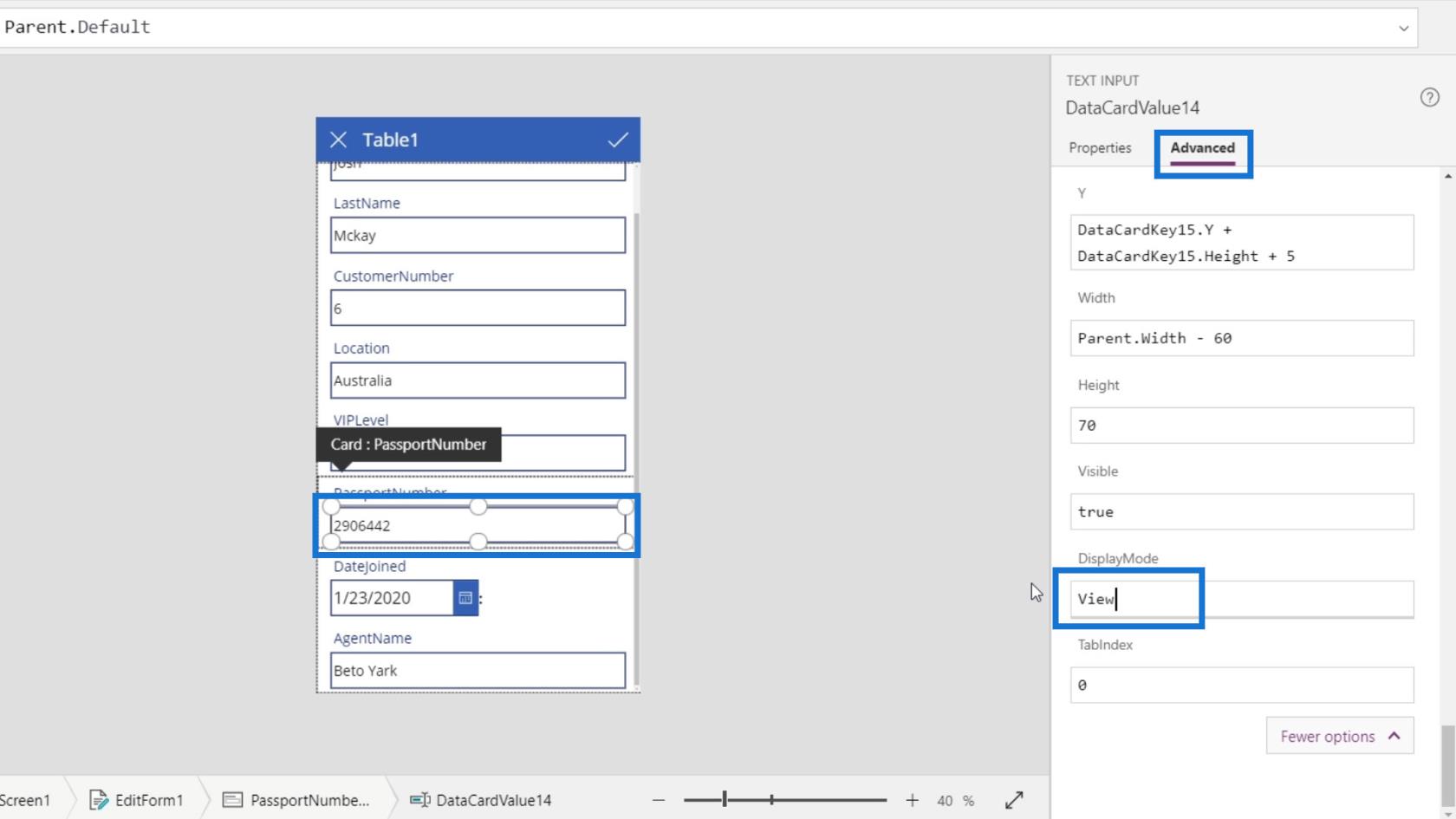
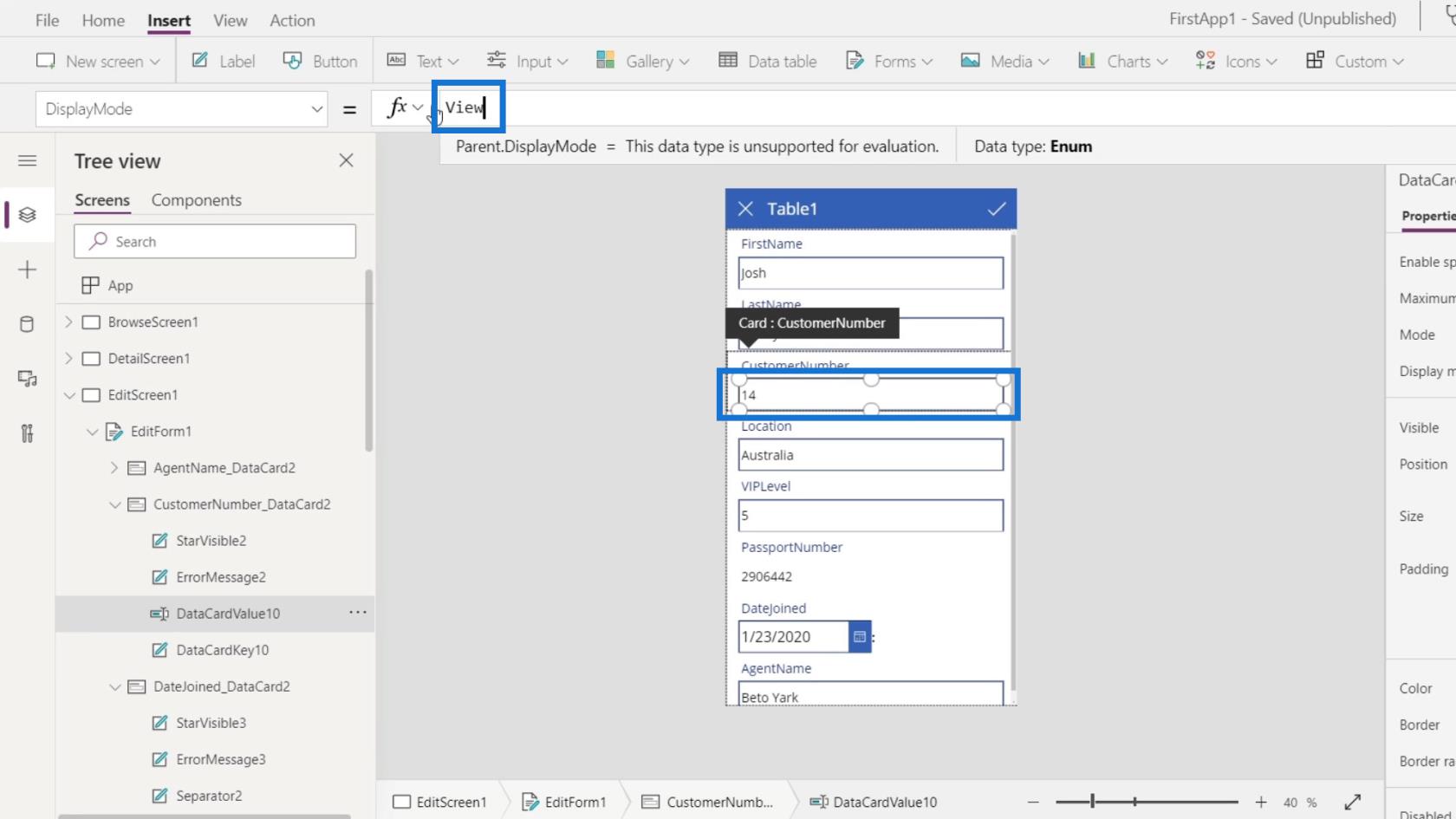
Quindi, cambialo semplicemente digitando View .

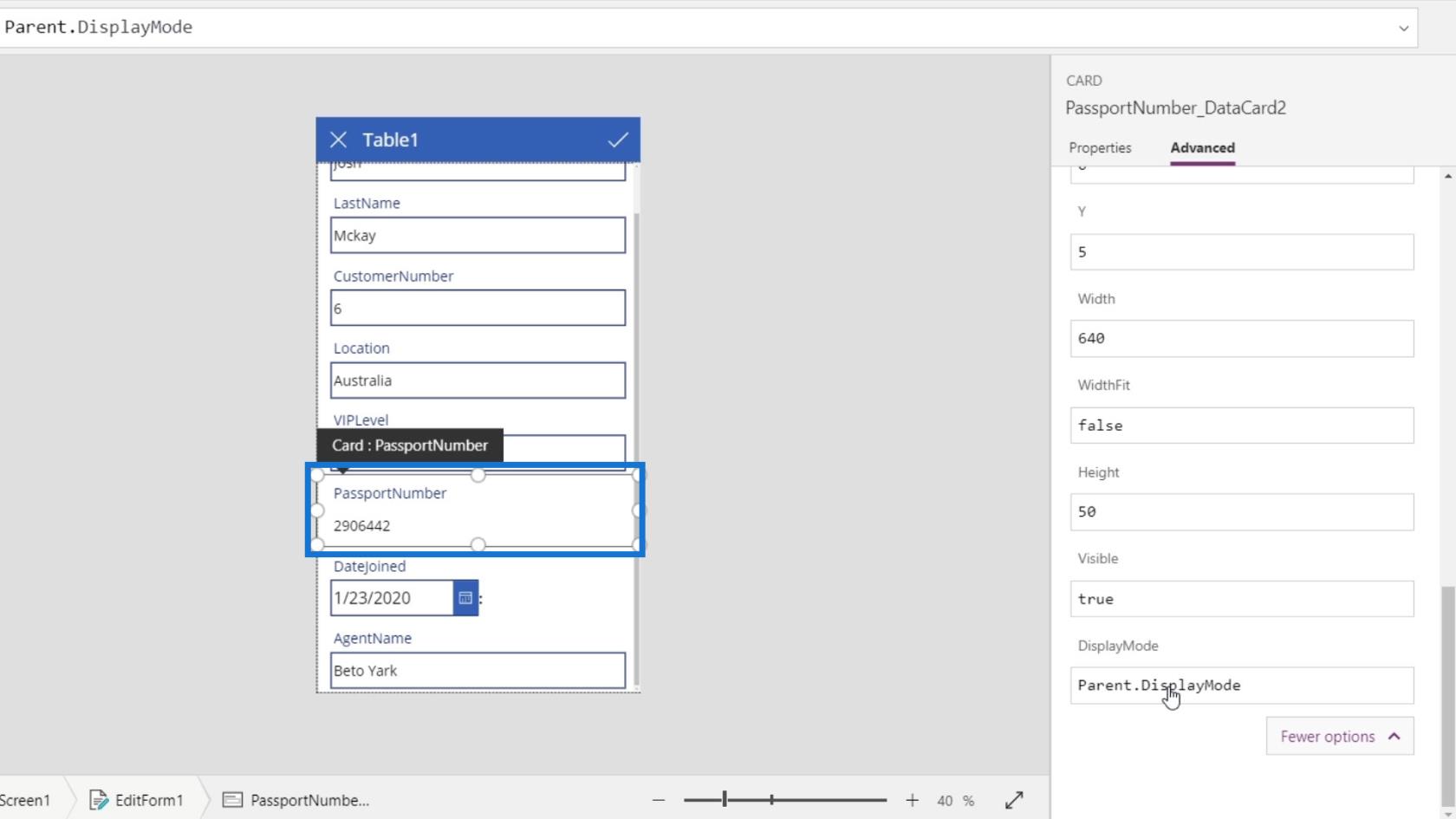
Quindi vedremo che non possiamo più modificare la casella di testo del numero di passaporto.

Il prossimo è cambiare la modalità di visualizzazione per il numero cliente. Selezionare la casella di testo per il numero cliente. Vai alla scheda Avanzate e fai clic su Sblocca per modificare le proprietà .

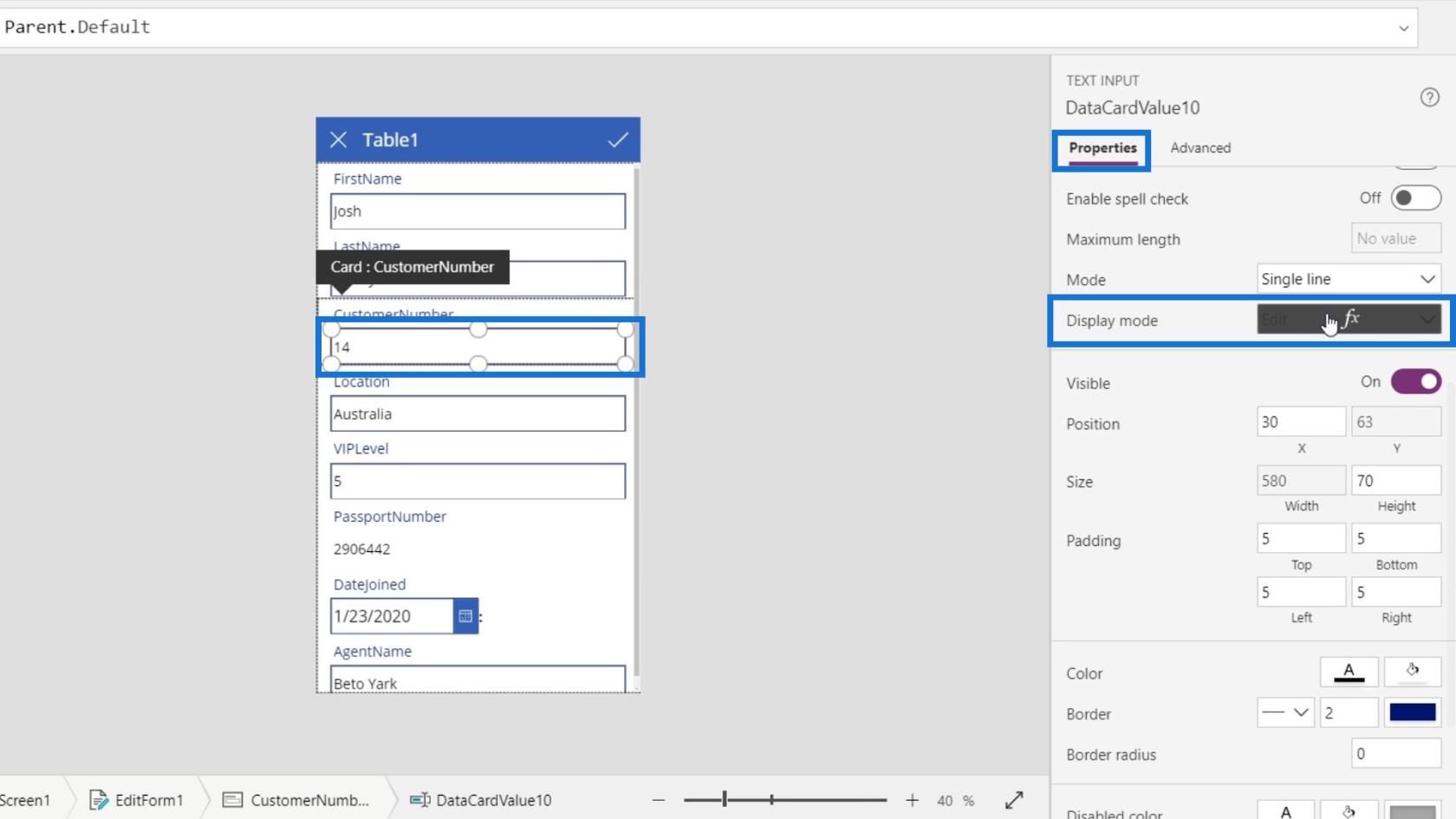
Questa volta, dobbiamo andare alla scheda Proprietà e fare clic su Modalità di visualizzazione .

Dobbiamo cambiare la sua modalità di visualizzazione sulle sue proprietà. Per impostazione predefinita, utilizza anche Parent.DisplayMode .

Basta cambiarlo in View .

Quindi, anche la nostra casella di testo del numero cliente non è modificabile.

Facciamo clic sul pulsante di riproduzione.

Infine, vedremo che possiamo modificare il contenuto delle altre caselle di testo oltre al passaporto e al numero cliente.

Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Esercitazione su Microsoft Power Apps | Errore durante il controllo
degli ambienti Power Apps: configurazione corretta degli elementi dell'app
Conclusione
Per riassumere, questa era solo una panoramica di base delle cose che possiamo fare all'interno della schermata di modifica di PowerApps e del modulo di modifica. Ci sono varie cose che possiamo fare in queste schermate. Possiamo cambiare il formato, eliminare alcuni elementi o persino bloccare e sbloccare elementi per poterli modificare.
La cosa fondamentale da ricordare è che utilizzando la proprietà Update , ciò che viene inviato è il valore della proprietà Update di ciascuna scheda dati e non il valore effettivo delle caselle di testo. È solo che, per impostazione predefinita, il valore della proprietà Update è equivalente al valore delle caselle di testo.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








