Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
Nel post del blog di oggi, parlerò di come creare un'esperienza di navigazione fluida e fluida durante la visualizzazione di un dashboard. Personalmente tratto la navigazione di LuckyTemplates come un insieme complesso di vari pulsanti con scopi e applicazioni diversi.
Questa è una continuazione della mia serie sullo sviluppo della trasparenza dei report. Puoi dare un'occhiata alla prima puntata in cui parlo del design del layout qui .
Sommario
Quattro tipi di navigazione di LuckyTemplates
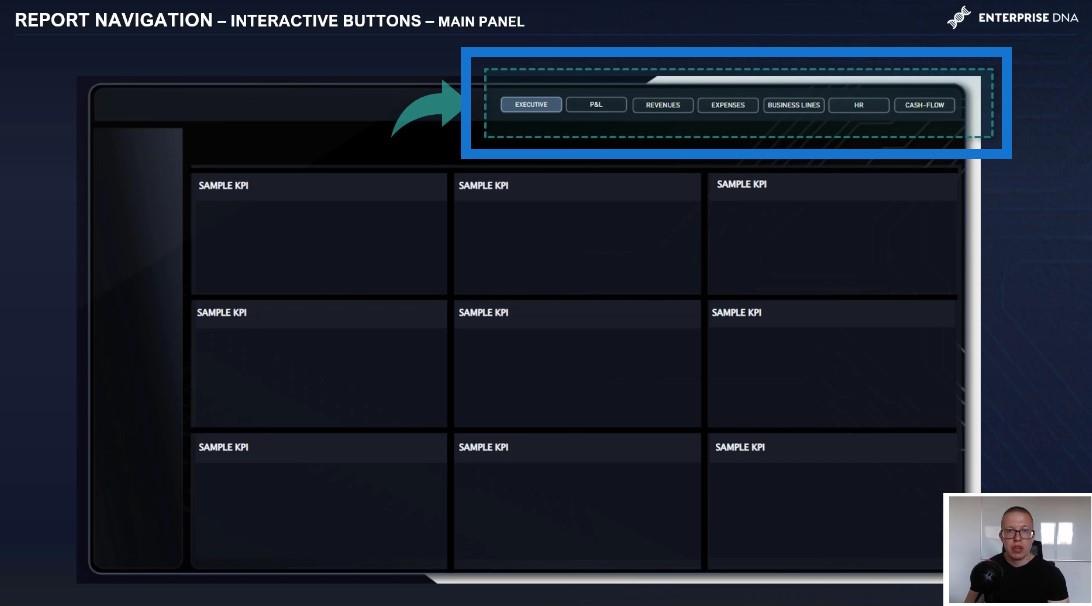
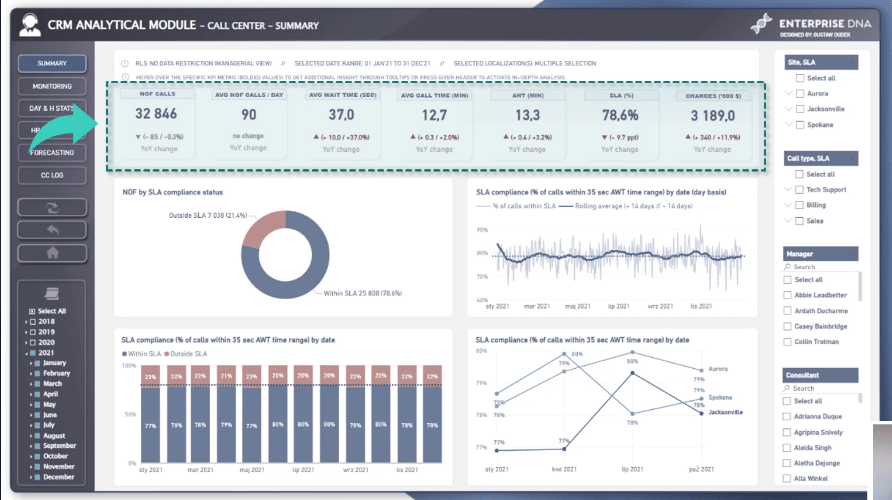
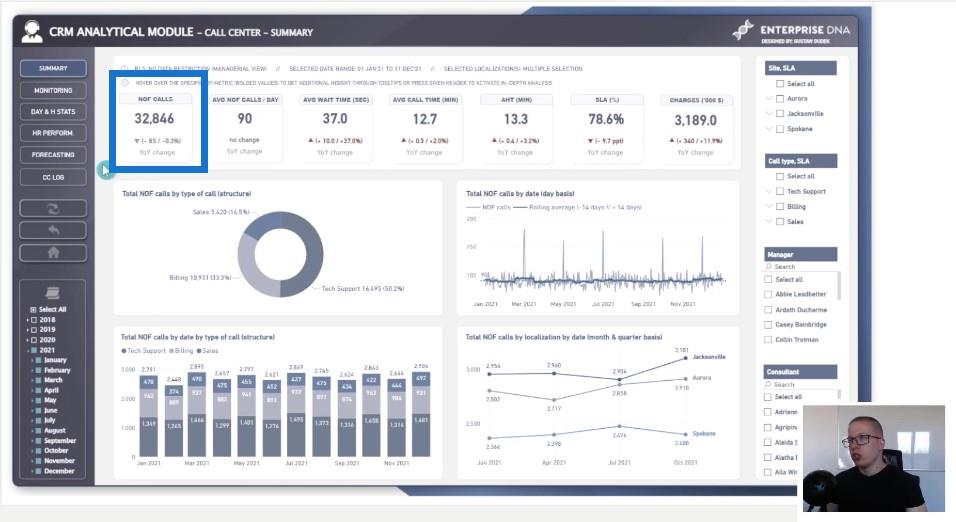
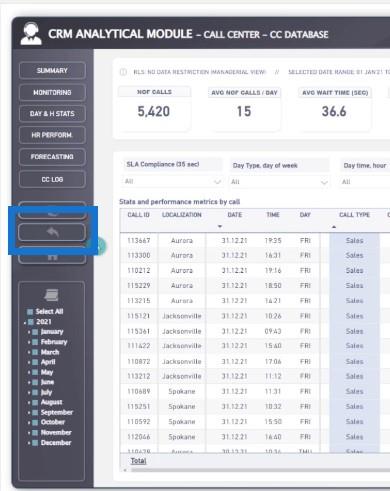
Ci sono quattro tipi di navigazione . La navigazione nel riquadro principale consente di accedere alle principali sezioni o oggetti di analisi. Questo è il tipo di navigazione che noterai in questa particolare pagina di presentazione.

Un perfetto esempio di ciò sarebbero i pulsanti di navigazione che passano da un'analisi delle entrate a un'analisi digitale delle spese o un passaggio da un'analisi di un conto economico a un report di dati operativi basati sul volume.
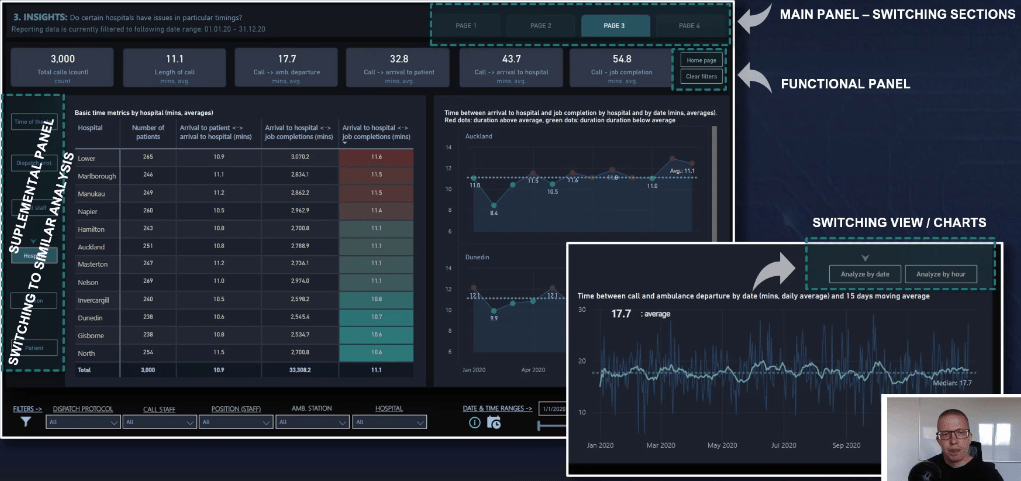
Inoltre, puoi utilizzare la navigazione supplementare , che ti porta all'analisi parallela all'interno della stessa sezione. Ad esempio, si analizzano le spese operative nella visualizzazione generale, quindi si passa all'analisi delle buste paga o si mostrano le spese per reparto.
Potresti anche avere pulsanti aggiuntivi che cambiano il modo di visualizzare un particolare dato. Ad esempio, passare da un grafico a barre in pila a una visualizzazione tabulare o passare dall'analisi dei ricavi per tipo o linea di business ai ricavi per appaltatore o fatture. Potrebbe anche essere un pulsante che ti porta allo stesso grafico con metriche diverse.
Tuttavia, nella maggior parte dei casi, è più efficiente affrontare tali transizioni usando formule DAX come la o usando parametri di campo appena aggiunti.
Infine, abbiamo la navigazione funzionale, che ti offre un controllo aggiuntivo sulle pagine dei rapporti, incluse funzionalità come il ritorno alla home page, il ritorno a qualsiasi pagina utilizzata in precedenza, il ripristino di tutti i filtri correnti e il ritorno allo stato predefinito in termini di selezione del filtro e le impostazioni di visualizzazione.
C'è anche la navigazione drill-through , che ti consente di approfondire un punto specifico o una categoria di dati in un'altra pagina con un'analisi dettagliata.
Posizionamento efficace della navigazione
Tutti questi tipi di navigazione consentono di strutturare e individuare in modo efficace i riquadri di navigazione con i pulsanti nella posizione corretta del report.
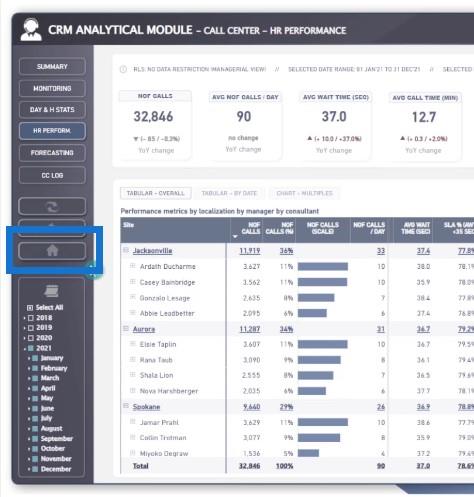
Come puoi vedere in questa pagina, il riquadro di navigazione principale è stato posizionato nella sezione centrale in alto a destra del rapporto. Questo è un posizionamento di navigazione efficace perché riflette il movimento naturale dell'occhio dalle sezioni più importanti a sinistra alle diverse sezioni a destra.

Questa è una forma di narrazione e consente all'utente finale di navigare in modo naturale da sinistra a destra. Posizionare il riquadro principale a sinistra è anche un ottimo modo per individuare i pulsanti principali.
La posizione generalmente dipende da un paio di fattori, ma uno di questi è il conteggio di determinate sezioni nel rapporto, che determina il numero finale di singoli pulsanti applicati nel riquadro di navigazione.

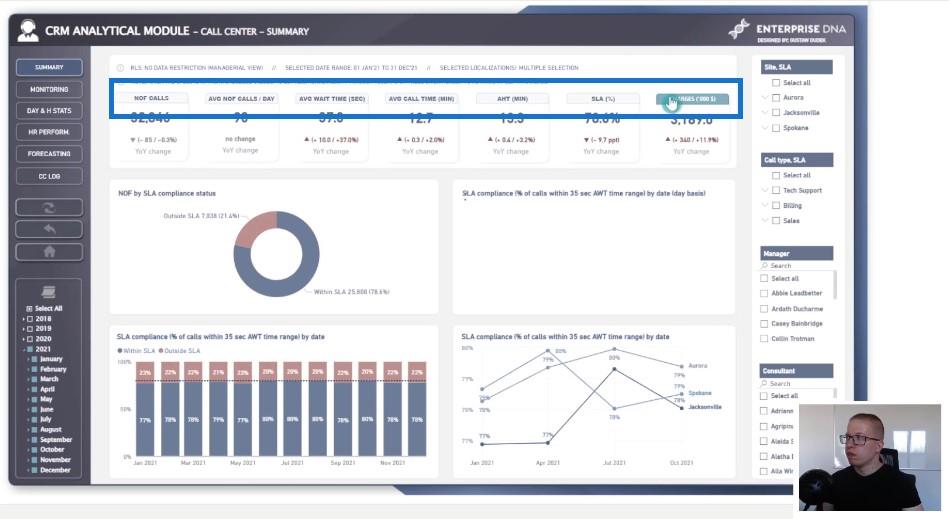
In questa particolare pagina, puoi vedere un esempio di affiancamento di due diversi tipi di navigazione. I pulsanti che servono destinazioni diverse verranno posizionati proprio accanto alle visualizzazioni specifiche per fornire un messaggio di facile comprensione. L'applicazione di quei pulsanti avrà un impatto sulla visuale ma non sugli altri.
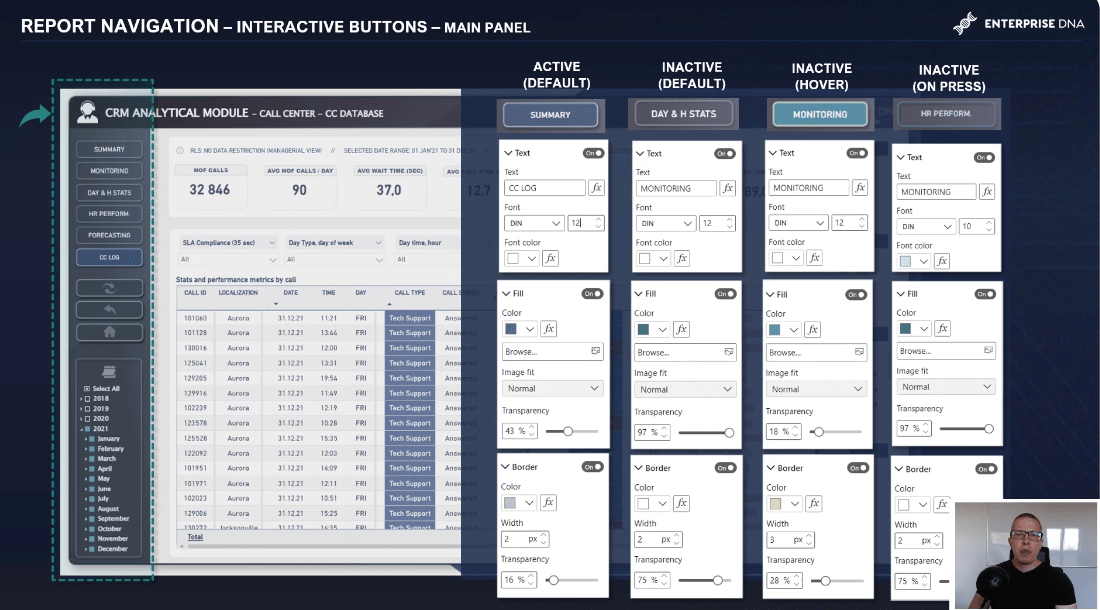
Se osserviamo attentamente il riquadro di navigazione principale, noteremo che all'interno di una particolare pagina del report, un pulsante è in modalità attiva e visivamente distinguibile dagli altri pulsanti, che sono inattivi. Come puoi vedere a destra, ci sono alcune impostazioni diverse applicate ai diversi stati dei pulsanti.
Sebbene l'impostazione e la personalizzazione della navigazione sia più importante di numeri o percentuali precisi per determinati stati, esistono alcune regole generali che, se applicate, possono migliorare notevolmente l'esperienza dell'utente.
Rendi il tuo pulsante attivo la parte più visibile del riquadro di navigazione.
Ciò dipenderà dal colore dello sfondo visualizzato dietro il pulsante.
Cerca di applicare un riempimento visibile insieme a un bordo chiaro se stai utilizzando layout più scuri. Se utilizzi uno sfondo più chiaro, seleziona un bordo che avvolga visibilmente il pulsante per distinguerlo dallo sfondo circostante. Due pixel con un bordo funzionano bene nella maggior parte dei casi.
Tutti i restanti pulsanti inattivi dovrebbero avere più riempimento sfumato, che può essere ottenuto impostando un alto livello di trasparenza.
Il colore del carattere è importante qui e dovrebbe essere abbastanza chiaro da dare l'impressione di non essere ancora attivo. Ma allo stesso tempo deve dare l'impressione di essere cliccabile.
Se dovessimo scurire i colori dei caratteri per i pulsanti inattivi, sembreranno incapaci di navigare in sezioni diverse.
Dopodiché, la parte cruciale è applicare l'effetto giusto durante lo stato di passaggio del mouse. Per questo caso particolare, ho utilizzato uno sfondo a tinta unita in una combinazione di colori blu-verde e un bordo più spesso per dare l'impressione che il pulsante sia pronto per l'uso.
Puoi anche apportare alcune modifiche al tipo di telefono e alle dimensioni del telefono, come rendere i pulsanti in grassetto in modalità al passaggio del mouse. Tuttavia, trovo che distragga, quindi adotto un approccio più implicito qui.
Gli effetti visivi quando si fa clic sul pulsante non sono un passaggio cruciale perché la durata del clic sul pulsante durante la navigazione in un'altra pagina è marginale. L'effetto non è visibile. Tuttavia, l'impostazione della dimensione del carattere in modo che sia un po' più piccola della dimensione predefinita in modalità al passaggio del mouse funziona molto bene.
3 soluzioni alternative per la navigazione supplementare
Le navigazioni supplementari vengono utilizzate per passare a un'analisi simile. Metterò in evidenza tre diversi modi per impostare la navigazione che è simile a un'applicazione web.
Ovviamente, possiamo applicare un segnalibro predefinito o un navigatore di pagine che è una nuova funzionalità in LuckyTemplates, ma preferisco alcune soluzioni alternative per renderlo più straordinario.
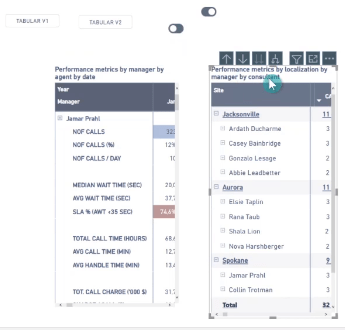
La prima soluzione è includere un pulsante semplicistico con il doppio strumento modificabile. La seconda soluzione è identica alla prima opzione che utilizza due pulsanti senza bordi separati ma con un'icona aggiuntiva che indica la pagina selezionata. La terza opzione è utilizzare sia i pulsanti formattati che l'icona che è la soluzione ottimale.
Ora tuffiamoci nel file pbix per mostrarti come puoi facilmente impostare una prima soluzione semplicistica con i toggle. Supponiamo che tu abbia due tabelle diverse. Avrai bisogno di due elementi visivi, due pulsanti separati e due interruttori.

Poiché questa è la nostra prima tabella, tralasceremo l'interruttore (che indica la scelta di sinistra) e nasconderemo l'altro interruttore (che indica la scelta giusta).

Sposteremo due oggetti diversi, che sono le immagini in alto, per avere più controllo e nasconderne uno in questo scenario.
Nel secondo scenario, spegneremo il primo tavolo e accenderemo il secondo. Creeremo un altro segnalibro e programmeremo questo particolare pulsante per passare al secondo segnalibro.
Ora abbiamo una navigazione pronta all'uso che possiamo utilizzare per spostarci da una vista all'altra.

E ora torniamo alla nostra presentazione per vedere un modo abbastanza unico per incorporare la navigazione supplementare. L'idea principale alla base dell'applicazione è quella di creare un effetto drill-through artificiale che funzioni in base a metriche piuttosto che a categorie di dati.

Lascia che ti mostri in pratica quanto velocemente ed efficacemente possiamo regolare la visualizzazione del rapporto in base a ciò che vogliamo effettivamente analizzare.
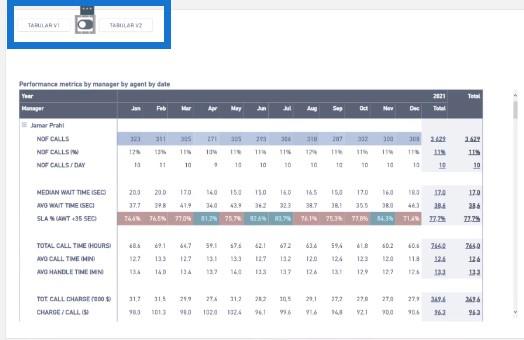
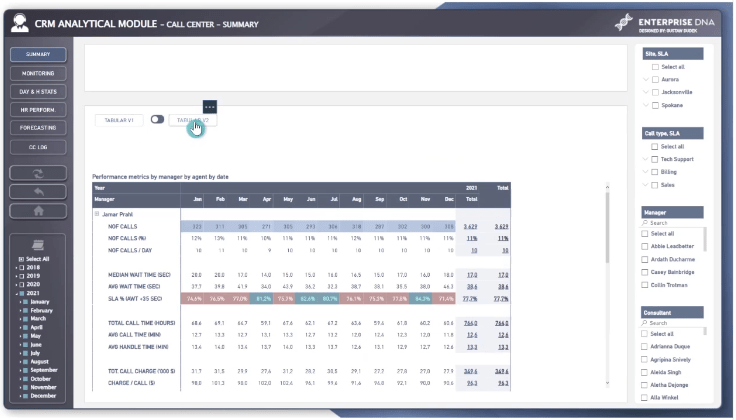
Abbiamo qui la pagina di riepilogo dove possiamo effettivamente strutturare la navigazione. Questo ci dà la possibilità di passare a visualizzazioni diverse a seconda delle metriche che vorremmo analizzare. Cliccando sulle intestazioni, possiamo cambiare la particolare visualizzazione.

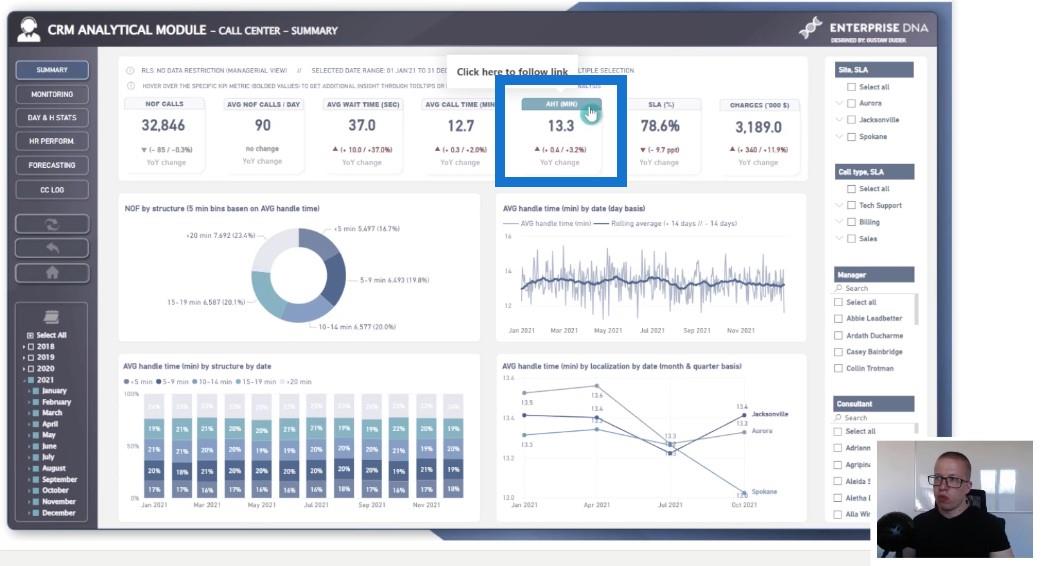
In termini di esecuzione tecnica, possiamo semplicemente raggruppare i quattro diversi visual in base ai nomi di particolari misure. Nel momento in cui clicchiamo sul segnalibro Numero di chiamate , attiviamo quel segnalibro specifico e nascondiamo tutti i diversi oggetti raggruppati che non appartengono al Numero di chiamate .

E viceversa, se volessimo analizzare il tempo medio di gestione in minuti, possiamo mostrare solo questa specifica visualizzazione e poi nascondere tutte le altre.

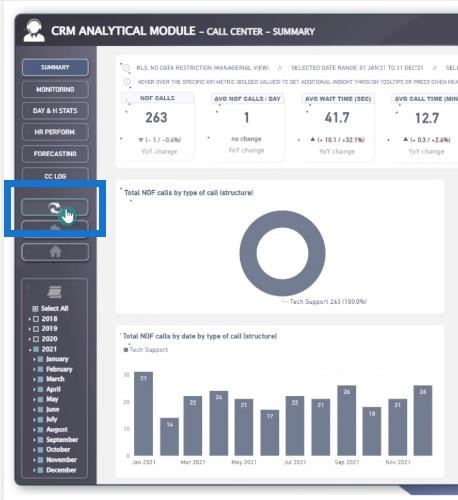
Quindi abbiamo un esempio di riquadro funzionale che offre all'utente finale un controllo aggiuntivo sulle pagine del report.

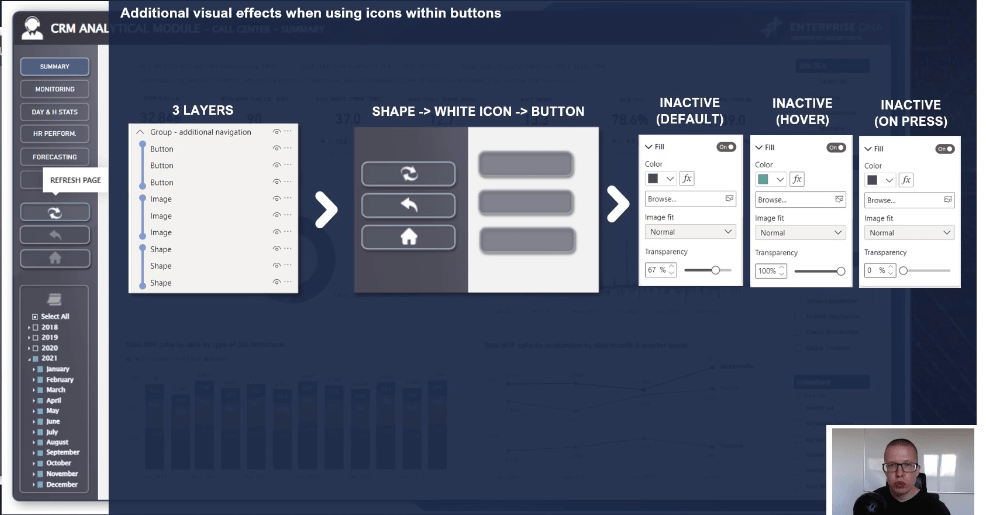
Ciò include il pulsante Aggiorna , il pulsante Indietro e il pulsante Home page . Come puoi vedere, ci sono icone all'interno dei pulsanti per dare all'utente finale la sensazione di attivare una navigazione diversa.
Idealmente, anche l'icona dovrebbe essere modificata in una certa misura quando si passa con il mouse sopra il pulsante specificato. Ciò può essere ottenuto impostando tre livelli di oggetti. Forme come rettangoli arrotondati, ad esempio, sono posizionate sul pulsante, le icone sono posizionate al centro ei pulsanti sono posizionati sopra.
L'oggetto più in alto (che è il pulsante) è impostato su semitrasparente nello stato completo. Fa in modo che l'oggetto centrale (che è l'icona leggermente disattivata) indichi l'inattività del pulsante. Dopo il passaggio del mouse, il pulsante dell'oggetto superiore è impostato su completamente trasparente, il che sblocca l'aspetto dell'icona originale.
Nel complesso, passiamo da un pulsante con un'icona in grigio a un pulsante con un'icona di colore più chiaro, che sembra essere stato attivato.
Lascia che ti mostri come funziona questa navigazione funzionale quando si utilizzano i report di LuckyTemplates. Ad esempio, abbiamo effettuato alcune scelte in base ad alcuni filtri specifici. Possiamo ripristinare tutte le informazioni e tutte le visualizzazioni allo stato predefinito con un solo clic per tornare allo stato predefinito.

D'altra parte, se desideri tornare alla pagina precedente, puoi semplicemente utilizzare il secondo pulsante per aiutarti a tornare indietro.

E infine, se vuoi tornare alla home page, puoi farlo facendo clic sul pulsante home page.

Effetto di collasso ed espansione
In termini di navigazione tramite pulsanti, vorrei presentare un'altra possibile applicazione che può essere sia efficace da un punto di vista analitico che utile in termini di progettazione di report. Ti mostrerò come utilizzare i pulsanti e la navigazione per modificare le visualizzazioni attivando un effetto di compressione ed espansione.
Ti mostrerò come applicare l'effetto di espansione e compressione in alcuni elementi visivi come tabelle o grafici.

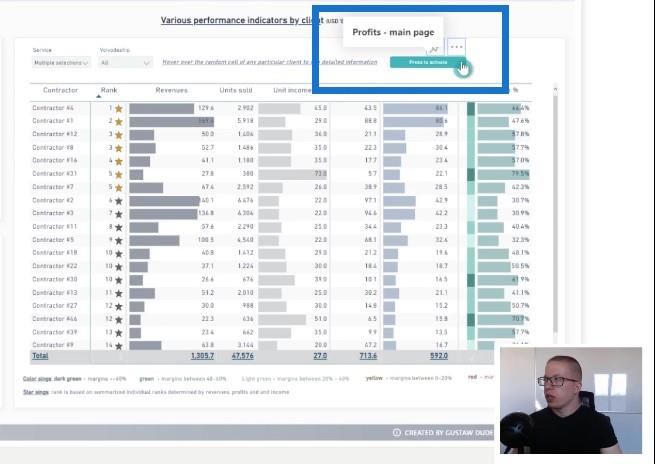
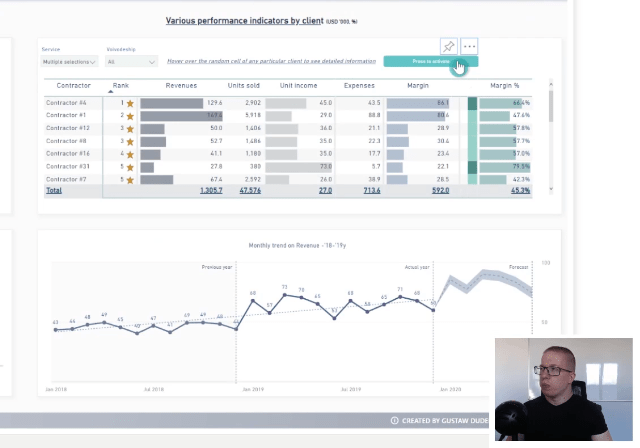
Facendo clic su un pulsante, puoi vedere che abbiamo parzialmente compresso la tabella per rivelare un altro tipo di grafico, che in questo caso particolare è il grafico a linee che mostra le tendenze (il grafico in basso).

La cosa interessante qui è che possiamo selezionare più appaltatori e possiamo ottenere immediatamente informazioni su ricavi e profitti sul grafico a linee.
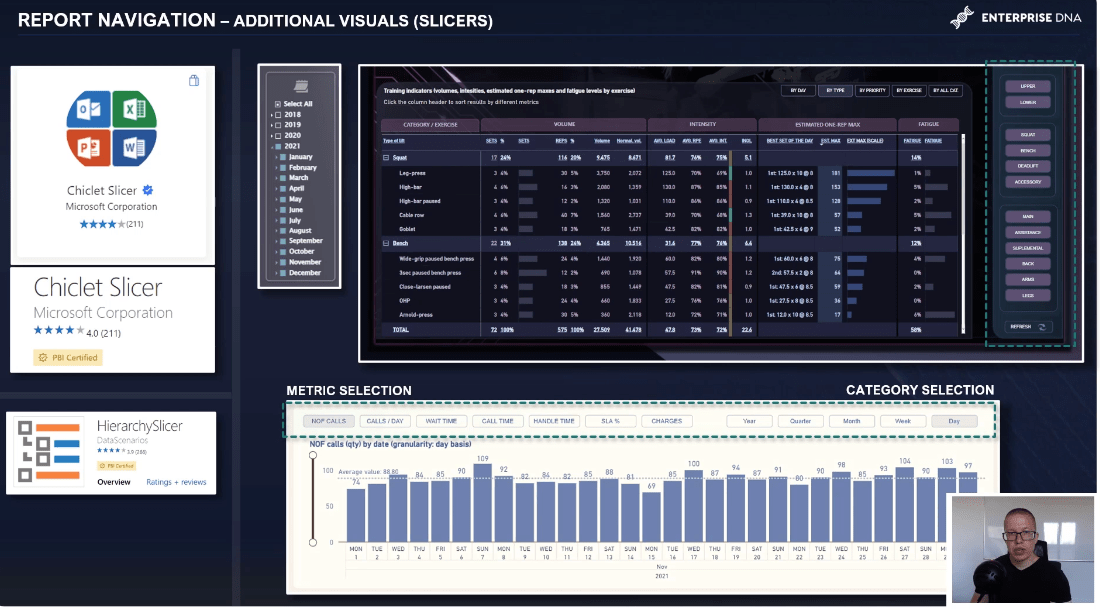
Utilizzo di elementi visivi personalizzati
Vorrei sottolineare due immagini aggiuntive che vale la pena menzionare. Questi oggetti visivi non sono disponibili nel riquadro degli oggetti visivi di LuckyTemplates predefinito, ma è sempre possibile scaricarli dal marketplace.
Questi sono Chiclet Slicer e Hierarchy Slicer . Se preferisci concentrarti sugli aspetti visivi dei tuoi rapporti, questi filtri dei dati possono corrispondere agli altri pulsanti di navigazione perché hanno molte opzioni di formattazione nel riquadro di formattazione.

In generale, Chiclet Slicer funziona bene quando si selezionano o si filtrano dati categorici o si cambiano le metriche. Puoi impostare funzionalità come i bordi arrotondati, utilizzare un colore diverso quando passi il pulsante e cambiare il colore degli sfondi per i pulsanti attivi e inattivi.
Gli svantaggi, tuttavia, includono l'impossibilità di cambiare il tipo di carattere, nessuna opzione per avere un pulsante aggiuntivo con tutte le opzioni selezionate e un tempo di caricamento significativo rispetto agli affettatori nativi.
Il secondo, che è Hierarchy Slicer , ha anche ottime funzionalità come la possibilità di regolare il colore delle categorie attivate, che è davvero utile quando si progettano report con layout scuro.
Lo svantaggio principale, tuttavia, è avere solo la modalità a discesa e il tempo di caricamento significativo. Tuttavia, vale la pena testare entrambe le opzioni durante la creazione di portafogli, rapporti demo e rapporti sui clienti.
Conclusione
In questo post di blog, abbiamo discusso diverse soluzioni per la navigazione delle pagine nei report di LuckyTemplates. Avere un'ottima navigazione nei rapporti è fondamentale per un'ottima esperienza utente. Si spera che i suggerimenti che ho discusso ti abbiano fornito una varietà di modi per farlo in LuckyTemplates.
Si prega di prestare attenzione alla parte 3 della mia serie sullo sviluppo della trasparenza dei report, in cui parlerò dell'importanza di DAX.
Ti auguro il meglio,
Gustaw Dudek
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








