Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
Per il post del blog di oggi, voglio parlare di una tecnica che possiamo utilizzare per simulare il tema dinamico in un report di LuckyTemplates . Recentemente abbiamo pubblicato alcuni post sul forum di supporto di LuckyTemplates chiedendo come modificare dinamicamente il tema di un report di LuckyTemplates. In un caso, l'utente ha cercato di fare in modo che una singola pagina di contenuto riflettesse il tema di più dipartimenti o categorie. Puoi guardare il video completo di questo tutorial in fondo a questo blog.
A partire da maggio 2021, in un report di LuckyTemplates può essere utilizzato un solo file JSON del tema e una pagina può avere un solo sfondo. Questo è il motivo per cui è necessaria un'altra tecnica per raggiungere l'obiettivo dichiarato.
Ho pensato di utilizzare i segnalibri (invece della navigazione della pagina) e le immagini (invece degli sfondi delle pagine) per simulare un tema dinamico e ho deciso di provarlo.
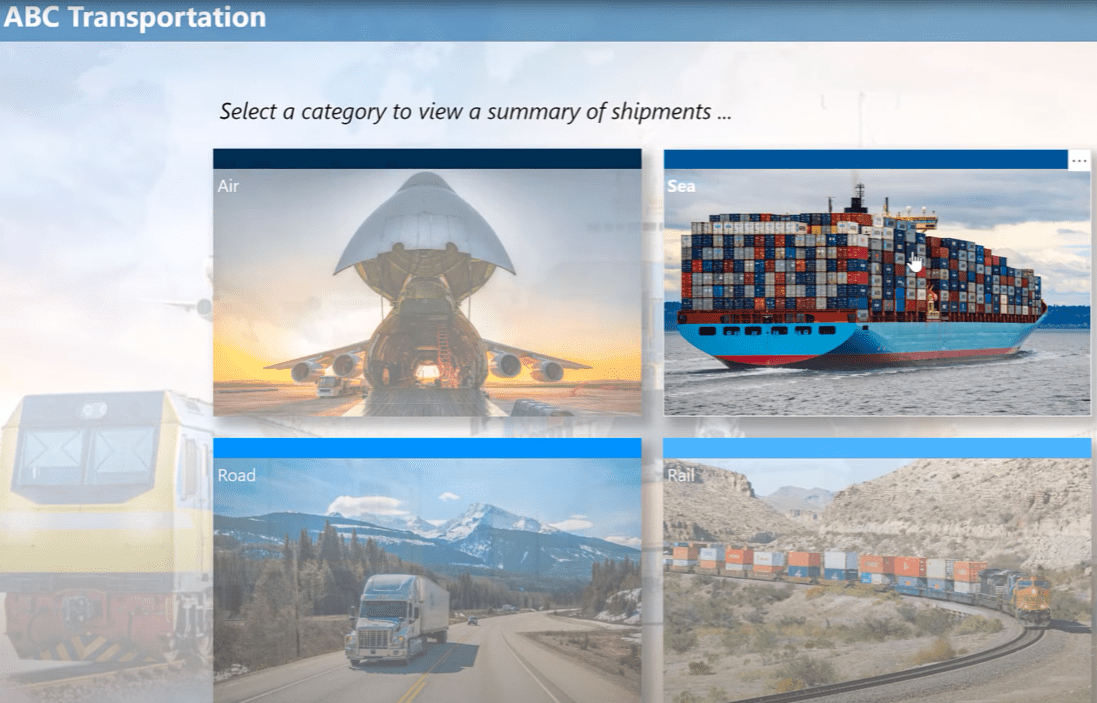
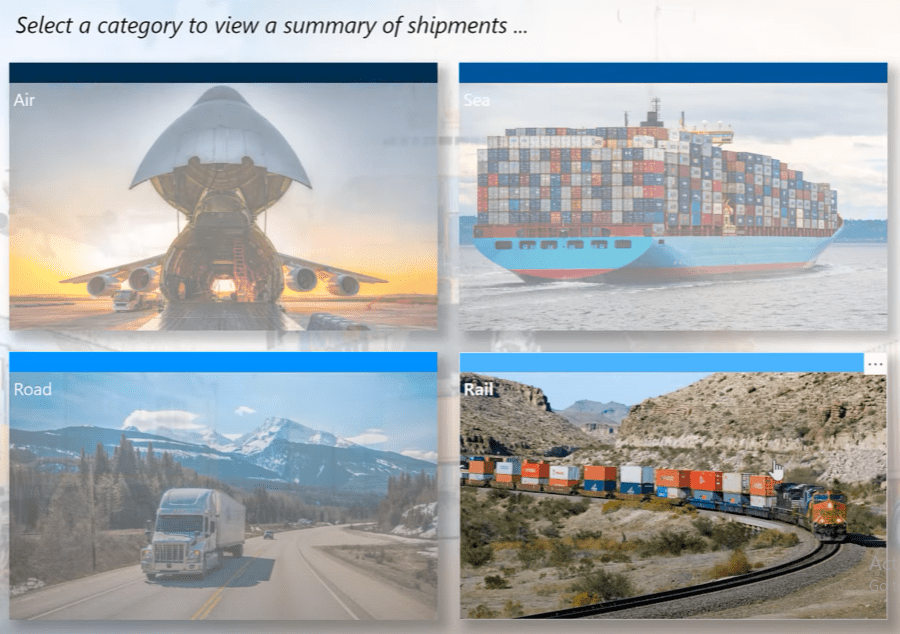
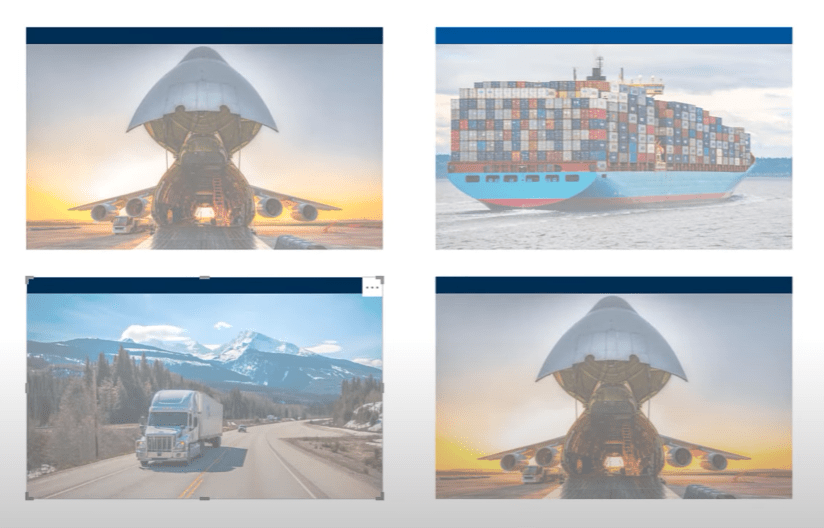
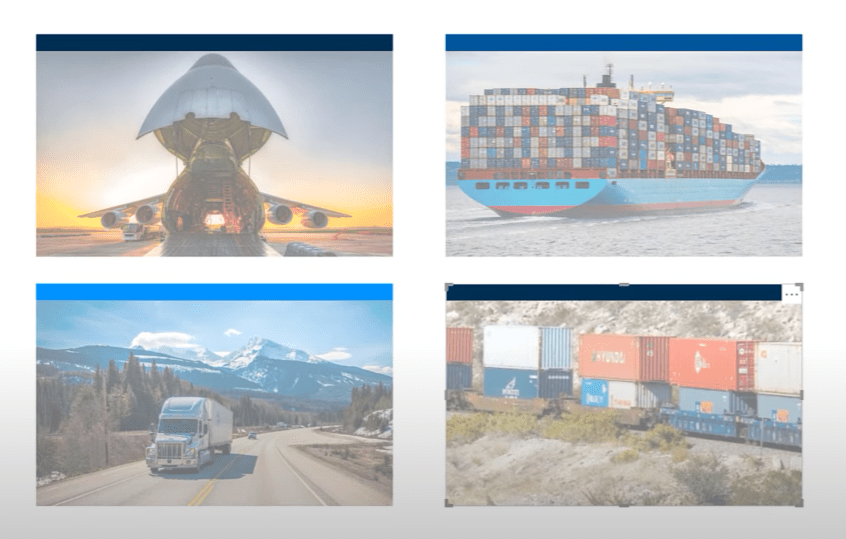
Ecco cosa mi è venuto in mente finora. Questa è una home page con quattro pulsanti.

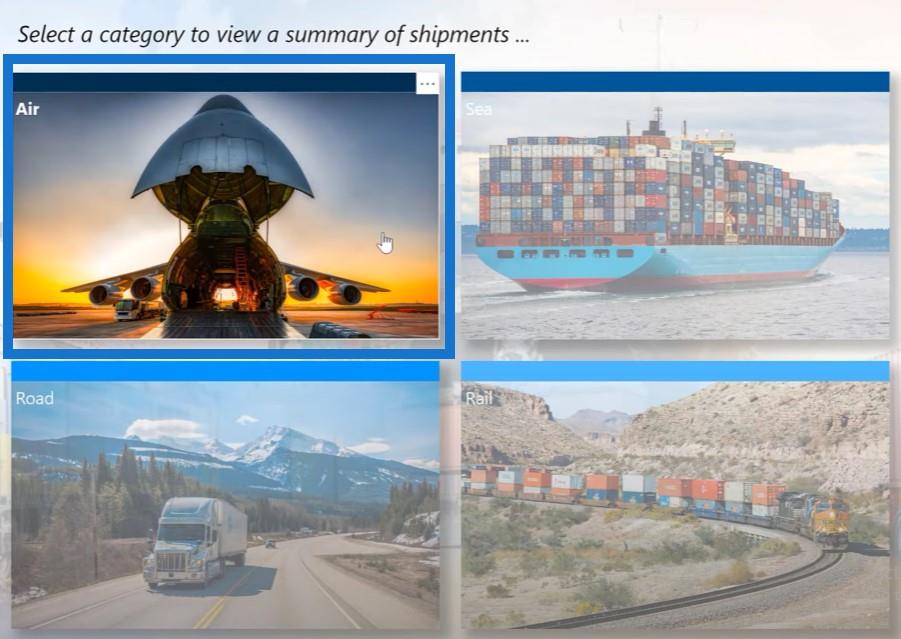
Ce n'è uno per ogni categoria di spedizione. Se passi il mouse sopra ogni categoria, puoi vedere che il comportamento del passaggio del mouse sta cambiando la sua trasparenza.
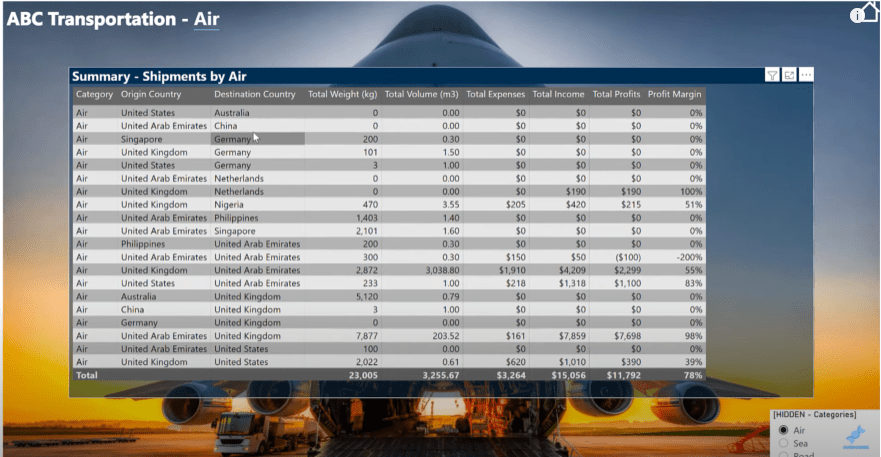
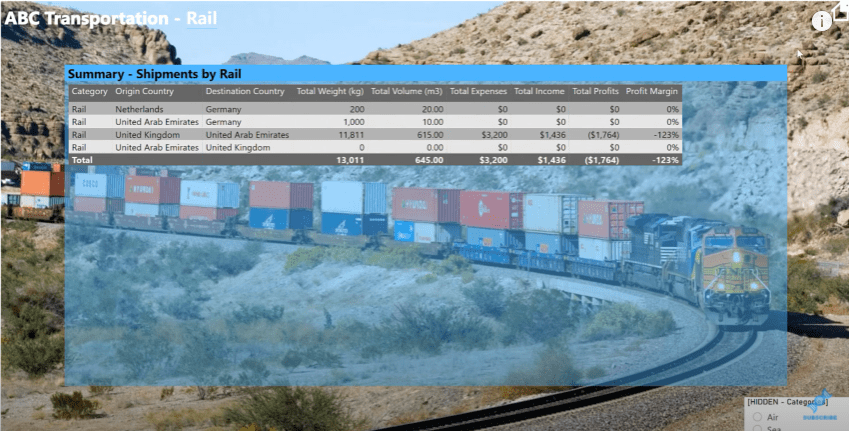
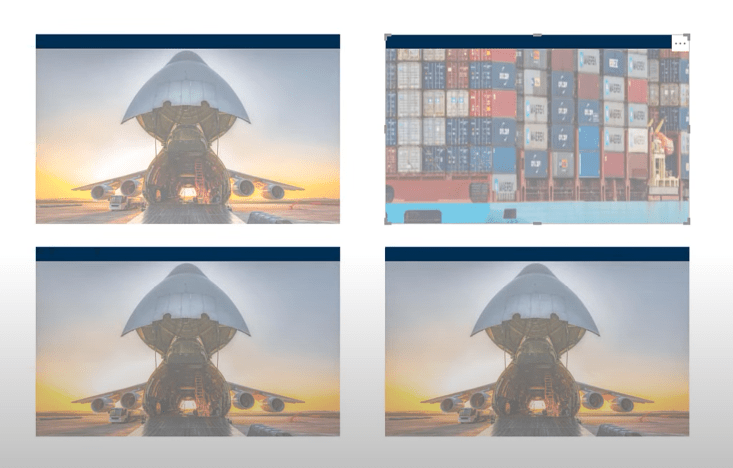
Se clicco sul pulsante Air, mi porterà a una pagina di categoria che ha lo stesso tema (aereo come sfondo) di quello del pulsante Air.


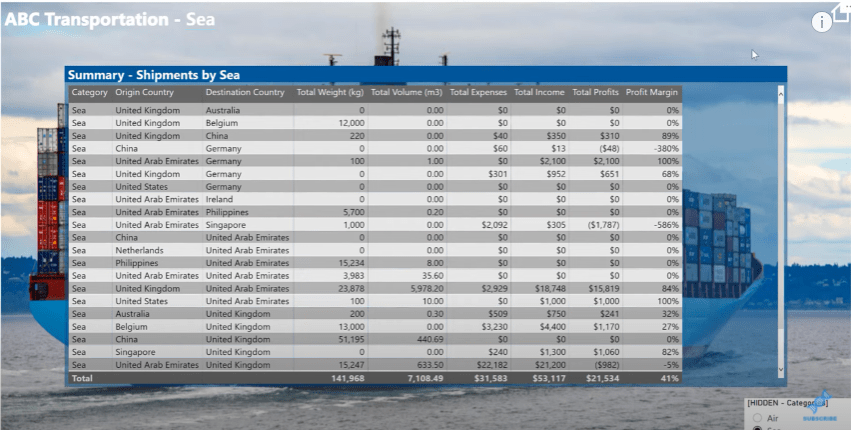
Se clicco sul pulsante Mare, andrò alla pagina della categoria Mare con lo stesso tema (nave con carico come sfondo).


Di nuovo, se clicco sull'altro pulsante per Rail, viene visualizzato un altro tema (ferrovia come sfondo).


Puoi vedere che ci sono solo due pagine coinvolte in questo rapporto. Per creare la soluzione, ho iniziato con un PBIX vuoto, quindi ho aggiunto un piccolo set di dati di spedizione basato su quello che abbiamo utilizzato nella recente .
Sommario
Configurazione del report LuckyTemplates
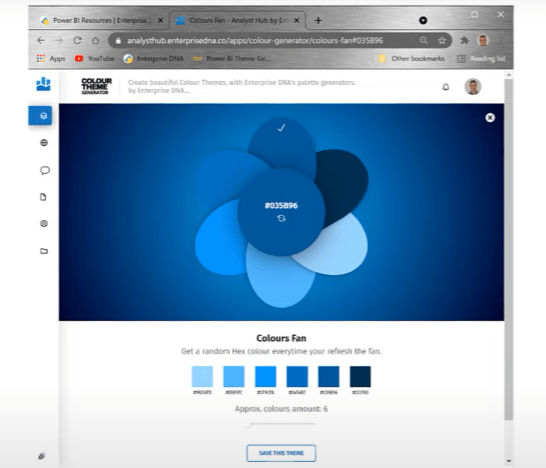
Poi ho cercato online e ho trovato alcune immagini che rappresentavano le diverse modalità o categorie di spedizione. Quindi l'ho seguito generando un tema di colore di base utilizzando il generatore di temi di colore nel LuckyTemplates Analyst Hub.
Ho scelto il blu medio scuro come punto di partenza, quindi ho utilizzato la funzione del ventaglio di colori per generare un tema a sei colori, che ho poi utilizzato per personalizzare il tema di questo report di LuckyTemplates.


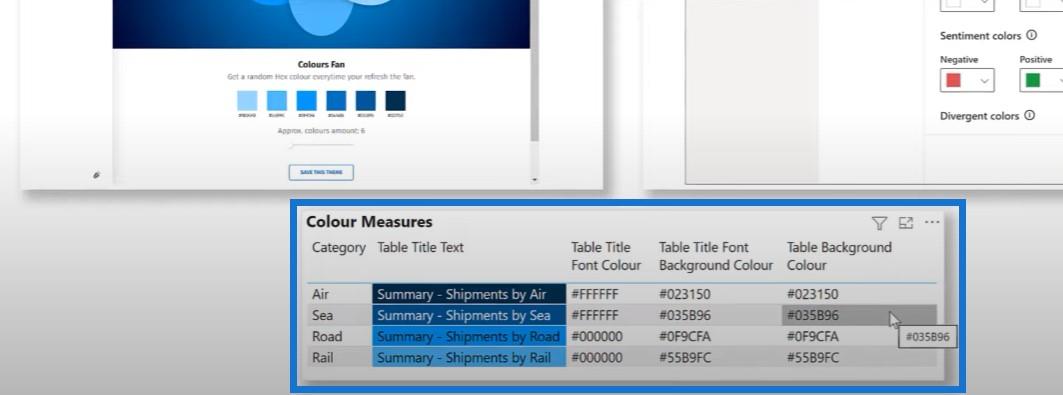
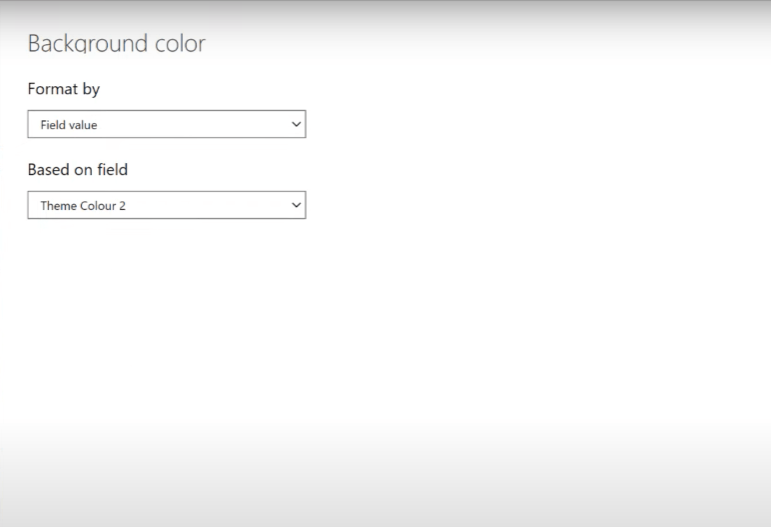
Infine, ho sviluppato alcune misure DAX per restituire il testo e lo sfondo o il colore del carattere utilizzando i temi desiderati. Diamo una rapida occhiata.
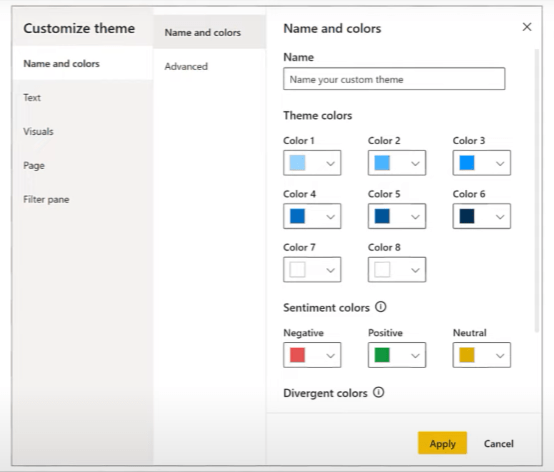
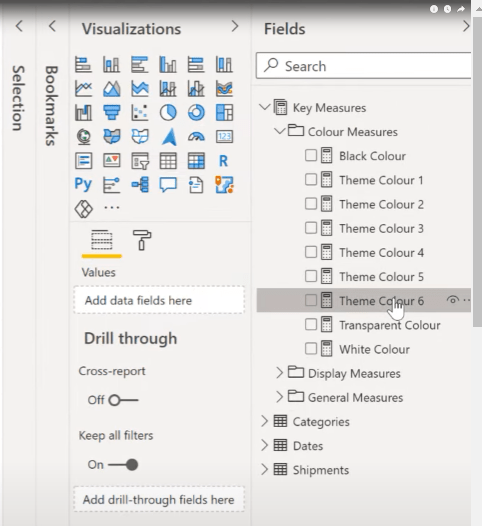
Apriremo le nostre Misure chiave , quindi esamineremo la nostra cartella Misure colore . Theme Color 6 è solo un codice esadecimale per uno dei miei temi mentre Theme Color 5 è il mio colore di partenza blu medio.

Creazione di misure di visualizzazione
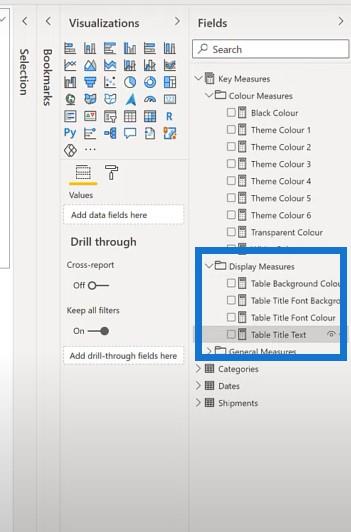
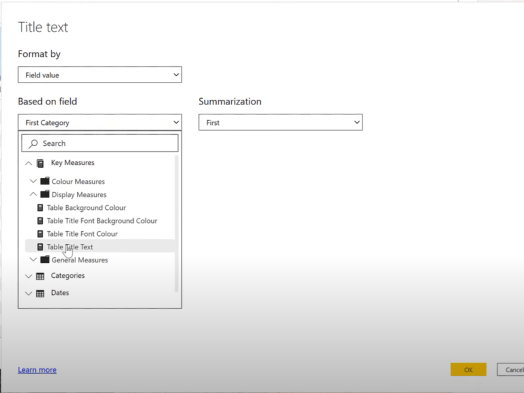
Quindi andremo alle misure di visualizzazione e quindi faremo clic sulla misura del testo del titolo della tabella .

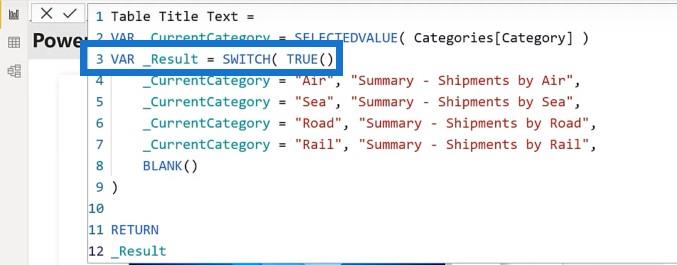
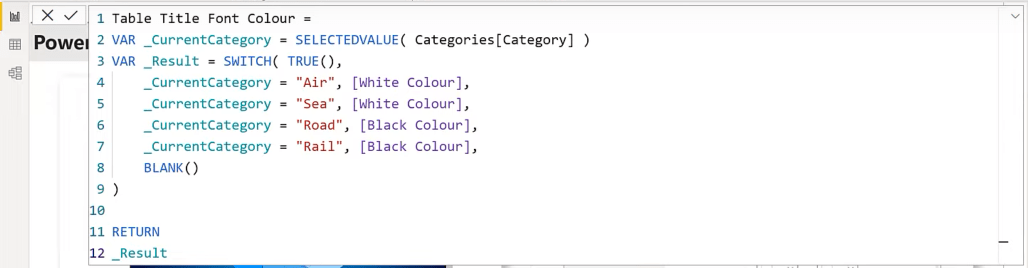
Questo ha un valore determinato dalla categoria corrente e creato utilizzando un'istruzione .

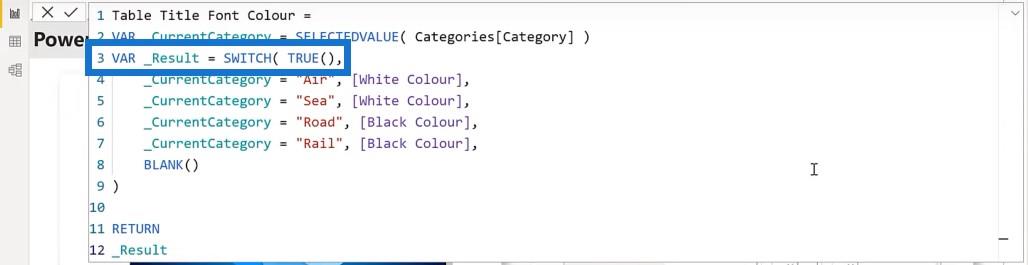
Se osserviamo la misura del colore di sfondo del carattere del titolo della tabella , utilizza esattamente la stessa istruzione SWITCH TRUE basata sulla categoria; ma questa volta restituisce una misura del tema del colore.

Ho una misura simile per il colore del font, chiamato Table Title Font Color , che restituisce un nero più ampio che contrasta bene con il colore del tema.

Infine, ho una misura del colore di sfondo della tabella , che è un duplicato della misura del colore di sfondo del carattere del titolo della tabella , ma con un nome diverso per semplificare l'impostazione.
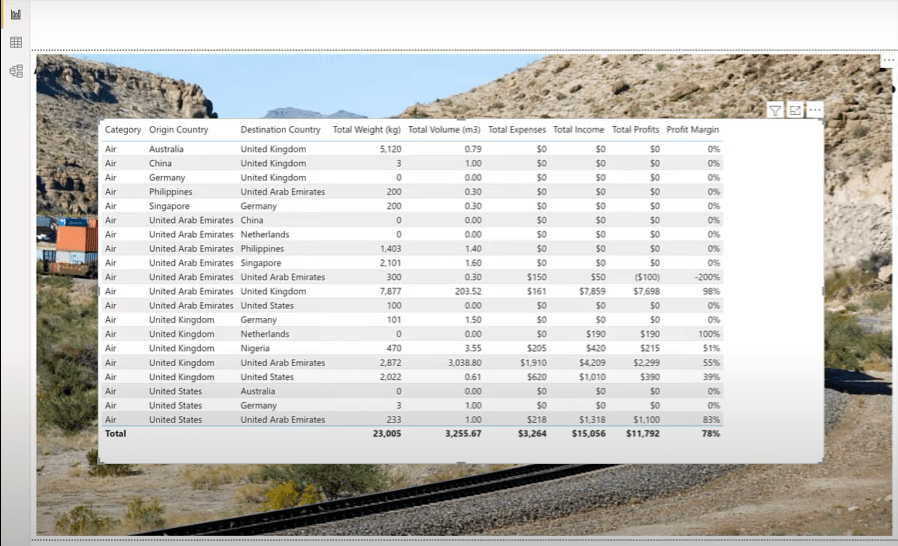
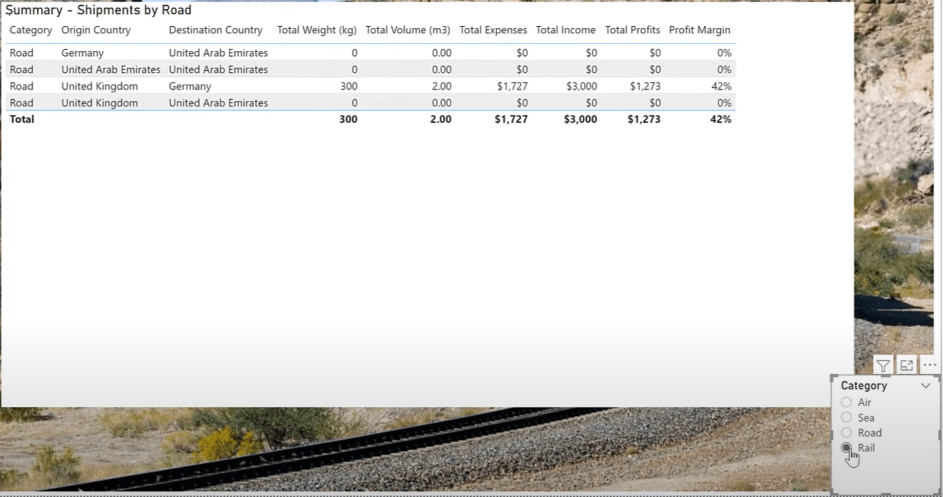
Abbiamo anche una piccola tabella in basso in modo da poter vedere quali sono i risultati di tali misure.

Questo è tutto per l'installazione. Ora costruiamo insieme la soluzione e iniziamo con una Home page in modo da avere qualcosa su cui navigare.

Creazione di un pulsante Home
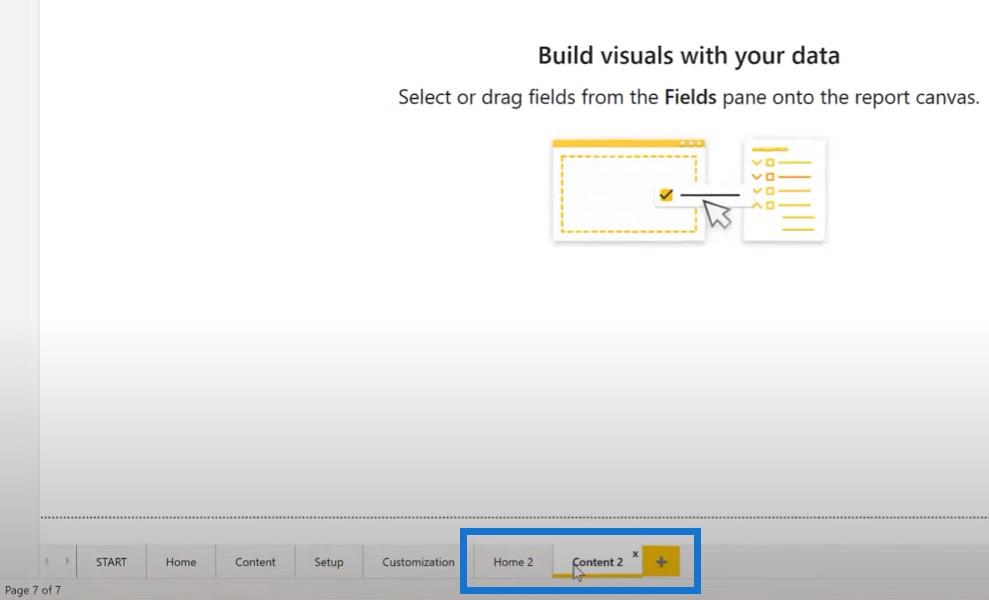
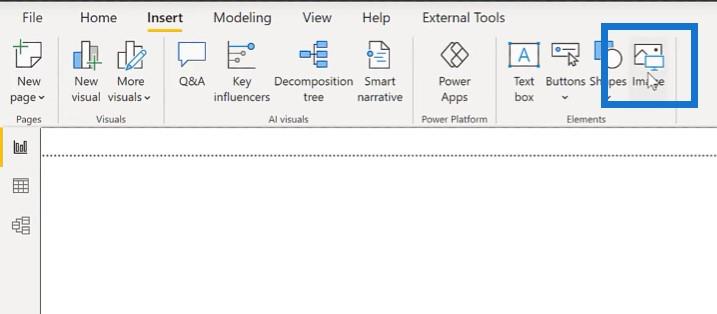
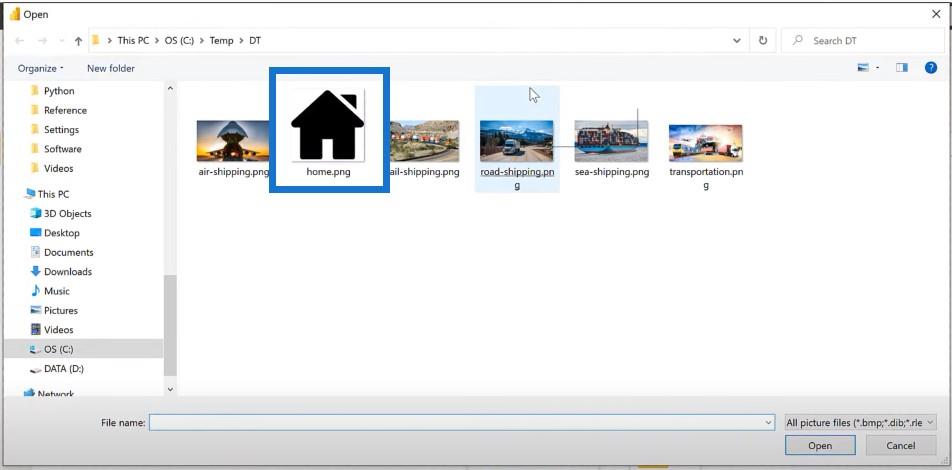
Creeremo una pagina Contenuto 2 e aggiungeremo un'immagine per Home .


Porta l'immagine in un angolo, rendila un po' più piccola e imposta la sua azione per navigare alla home page.

Fare un'affettatrice per le categorie
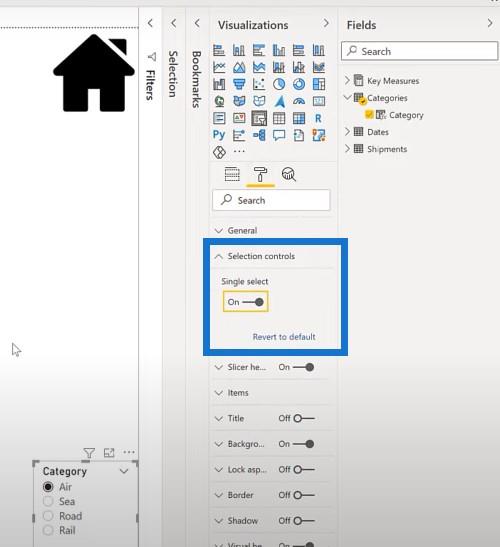
Quindi aggiungeremo un'affettatrice per le categorie e renderemo l'affettatrice single select .

Aggiunta del titolo
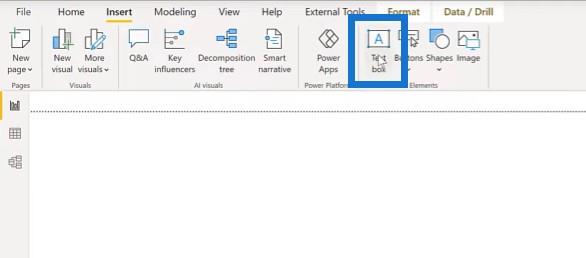
Il passaggio successivo consiste nell'aggiungere una casella di testo nell'angolo in alto a sinistra per il titolo. Chiamiamolo ABC Transportation e aggiungiamo una misura alla nostra categoria.

Il titolo cambia quando effettuiamo selezioni diverse sulla nostra affettatrice. Possiamo anche cambiare il colore e la dimensione del carattere.

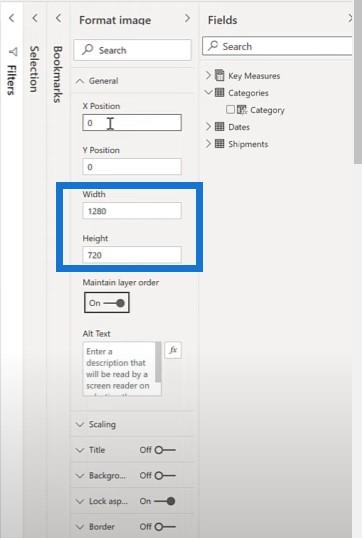
La prossima cosa da fare è aggiungere un'immagine per ogni categoria. Aggiungiamo la prima immagine per la spedizione aerea. Lo imposteremo alla dimensione 1280 e 720 per la dimensione intera. Daremo un nome a questo nel riquadro di selezione.

Creazione e formattazione della tabella
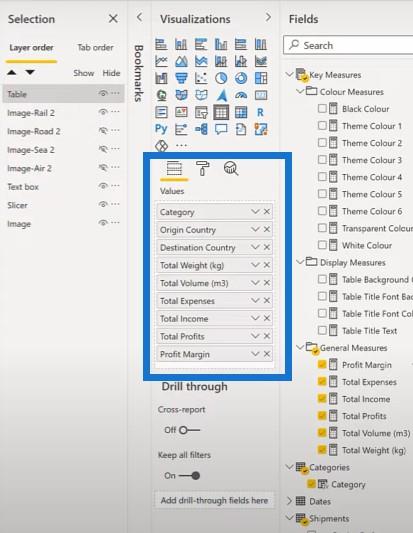
Eseguiremo gli stessi passaggi per le immagini aggiuntive e quindi aggiungeremo una tabella. Aggiungiamo una nuova tabella a questa tabella. Lo inseriremo nella categoria per poterlo vedere dalla nostra tabella delle spedizioni, così come il paese di origine e il paese di destinazione. Dalla nostra categoria di misure chiave, aggiungeremo anche le misure che abbiamo già calcolato.


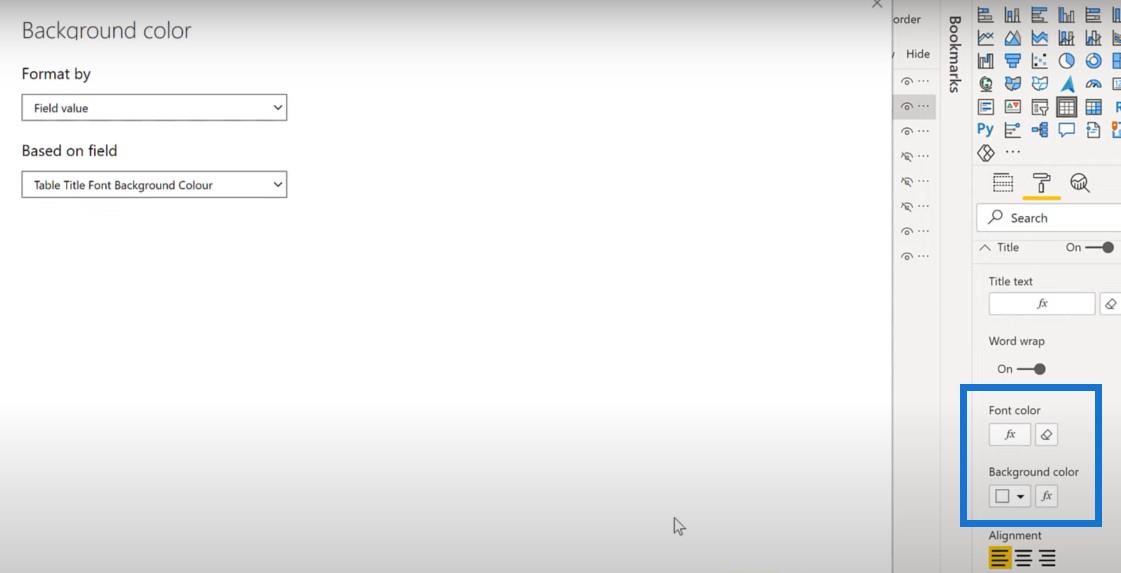
La prossima cosa da fare è formattare la tabella. Imposteremo prima il testo del titolo sulla misura che abbiamo già calcolato.

Una volta cliccato sull'affettatrice, possiamo vedere che il titolo della tabella cambia in base alla selezione che facciamo sull'affettatrice.

Possiamo anche cambiare il colore del carattere della tabella, lo sfondo della tabella e la trasparenza.

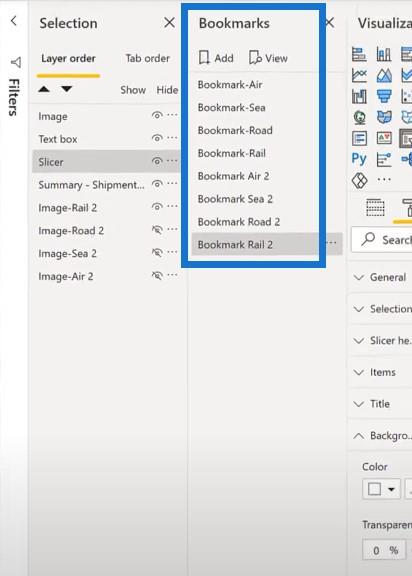
Il prossimo passo è aggiungere un segnalibro per ogni immagine.

Realizzazione della home page
Questo è tutto per la pagina dei contenuti. Passiamo alla homepage. Per iniziare, aggiungeremo qui un pulsante vuoto.

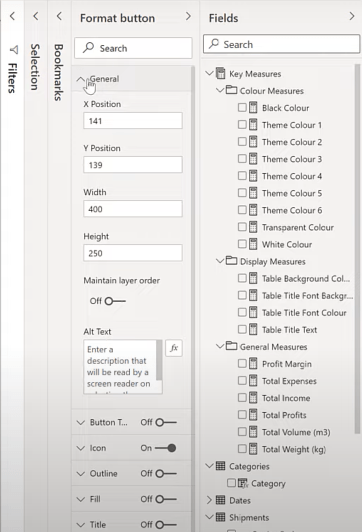
Disattiveremo il contorno e lo ridimensioneremo a 400 e 250.

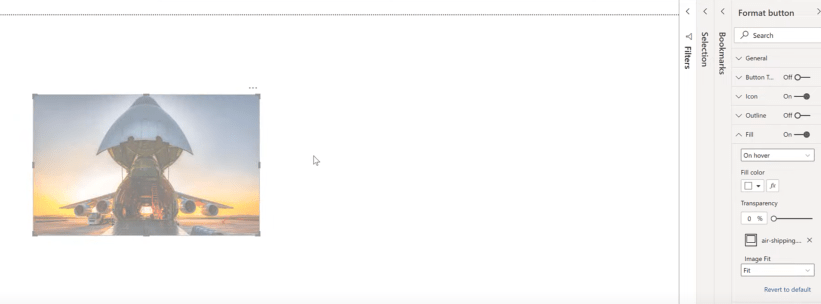
Quindi inseriremo un'immagine per questo pulsante.

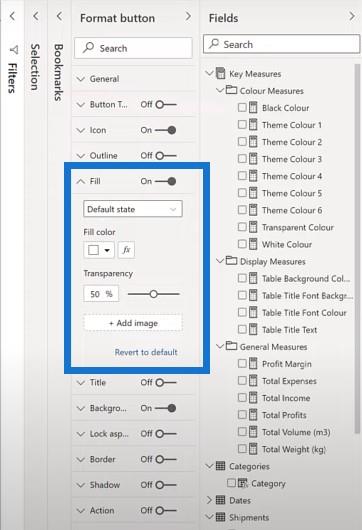
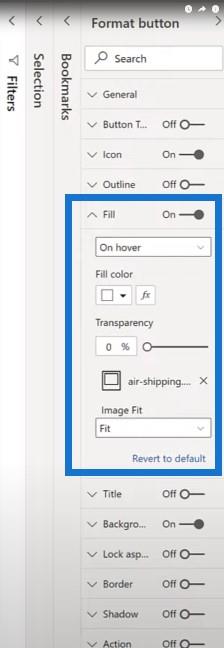
Imposteremo l' adattamento dell'immagine per adattarlo e la trasparenza a 0% per Al passaggio del mouse in modo da poter vedere che il pulsante diventa trasparente quando non è selezionato.


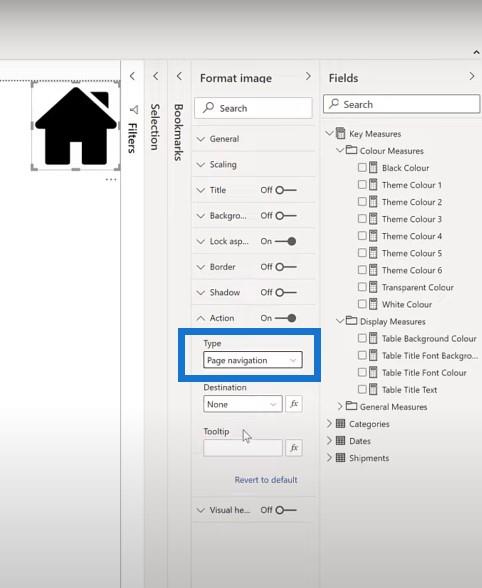
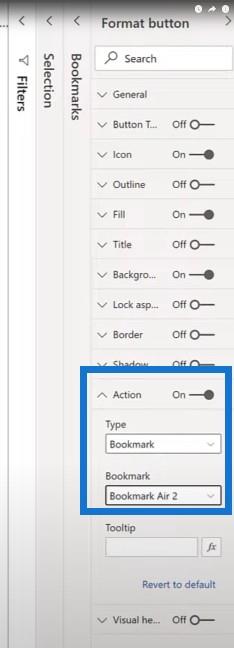
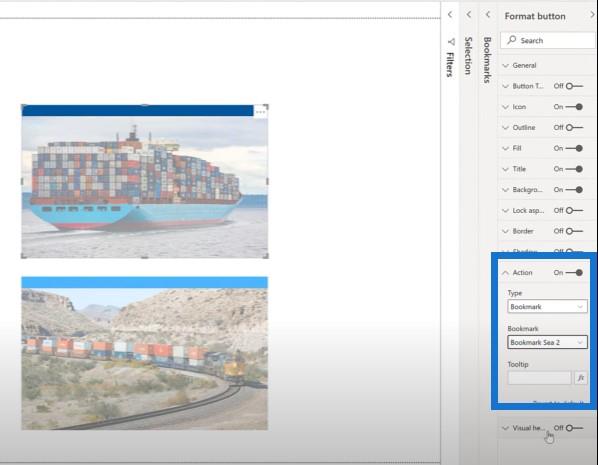
La prossima cosa da fare è aggiungere un'azione segnalibro al suo interno. Attiva il pulsante di scorrimento Azione e modificalo in Segnalibro. Seleziona la pagina Air 2.

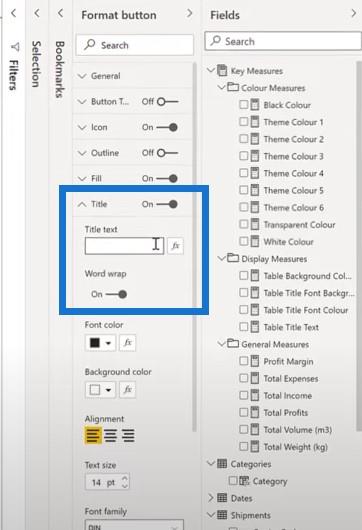
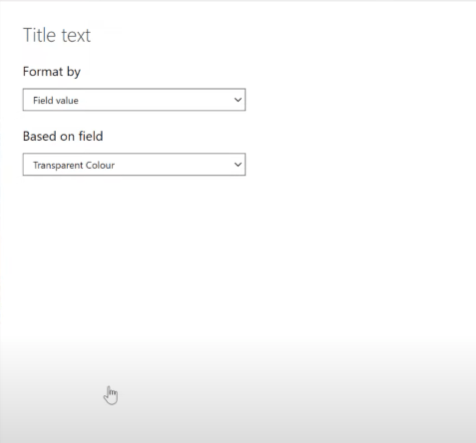
Il prossimo passo è impostare il titolo. Possiamo trasformarlo in un colore trasparente in modo che in realtà non possiamo vederlo.


Lo faremo altre tre volte copiando e incollando l'immagine. Quindi li regoleremo per rappresentare ogni categoria.

Per il secondo pulsante, cambieremo il riempimento da spedizione aerea a spedizione marittima .

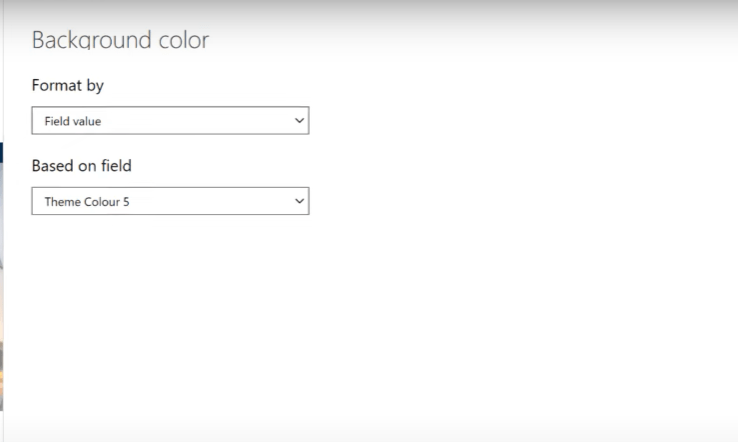
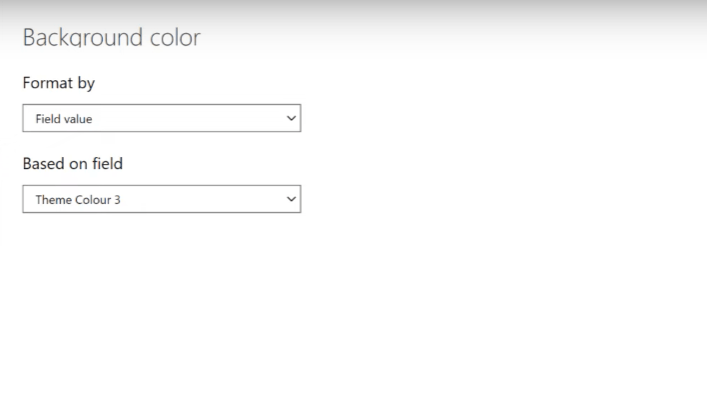
Quindi cambia l' immagine adatta per adattarla e cambia il nome. Quindi cambieremo questo colore di sfondo con un tema diverso.

Per il terzo pulsante, cambieremo il riempimento da spedizione aerea a spedizione su strada .

Ancora una volta, cambieremo l'adattamento dell'immagine per adattarlo e cambiare il colore di sfondo del titolo.

E per il nostro pulsante finale, cambieremo il riempimento dalla spedizione aerea alla spedizione ferroviaria .

E ancora, dobbiamo impostare l'immagine adatta per adattarla e cambiare il colore dello sfondo in un tema diverso.

Nella pagina del pulsante Air, abbiamo selezionato l'azione come Bookmark Air 2. Per gli altri tre pulsanti, dobbiamo modificare l'azione selezionata. Ad esempio, nella pagina del pulsante del mare, dobbiamo aggiungerlo ai segnalibri di Bookmark Sea 2.

Conclusione
Quindi ora abbiamo la nostra soluzione di nuova costruzione. Quando premiamo il controllo e facciamo clic sulla home page, veniamo indirizzati alla pagina del contenuto 2 in cui viene visualizzata l'immagine a schermo intero appropriata dello sfondo per la categoria selezionata. Possiamo utilizzare il pulsante home per tornare alla home page 2.
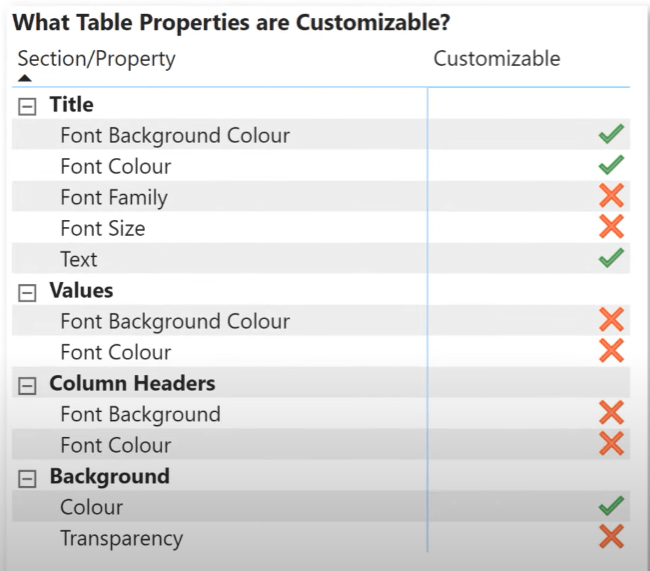
A partire da maggio 2021 , la versione corrente di LuckyTemplates desktop consente di impostare le seguenti proprietà per la tabella:

Le restanti proprietà non possono essere impostate a livello di codice in questo momento. Tuttavia, se necessario, è possibile sfruttare una soluzione utilizzando più elementi visivi della tabella , uno per ciascuna categoria, quindi regolare individualmente le proprietà e la visibilità del prodotto come desiderato.
Questo può essere un po' più complicato, ma è possibile una maggiore flessibilità. L'esperienza dimostra che le proprietà aggiuntive diventeranno personalizzabili nelle versioni future del desktop LuckyTemplates.
Si spera che il team di LuckyTemplates aggiunga la possibilità di utilizzare più temi in un report. Ma per ora, ecco una tecnica che ti permette di simulare diversi temi.
Grazie per la visione e ti auguro tutto il meglio per il tuo viaggio in LuckyTemplates.
Greg
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








