Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questo tutorial parleremo di come creare e personalizzare visualizzazioni e moduli di PowerApps.
Le visualizzazioni e i moduli sono entrambi importanti in qualsiasi app basata su modello. Le visualizzazioni controllano ciò che vede l'utente finale, il che è utile per restringere gli elenchi di elementi, soprattutto se nell'app sono caricati molti dati. I form, invece, consentono agli utenti di aggiungere informazioni, rendendo il database più completo e aggiornato.
Sommario
Creazione di visualizzazioni PowerApps personalizzate
Le viste di PowerApps ci offrono diversi modi per vedere i dati sottostanti.
Di seguito, puoi vedere tutti gli elementi inclusi nella nostra tabella nella scheda Dati. Come puoi vedere, ha ogni singola colonna e record dalla nostra origine dati.

Questo potrebbe essere travolgente, soprattutto se l'utente deve accedere solo a poche colonne. È qui che entrano in gioco le visualizzazioni. Possiamo creare e personalizzare le visualizzazioni per mostrare solo i campi di cui abbiamo bisogno.
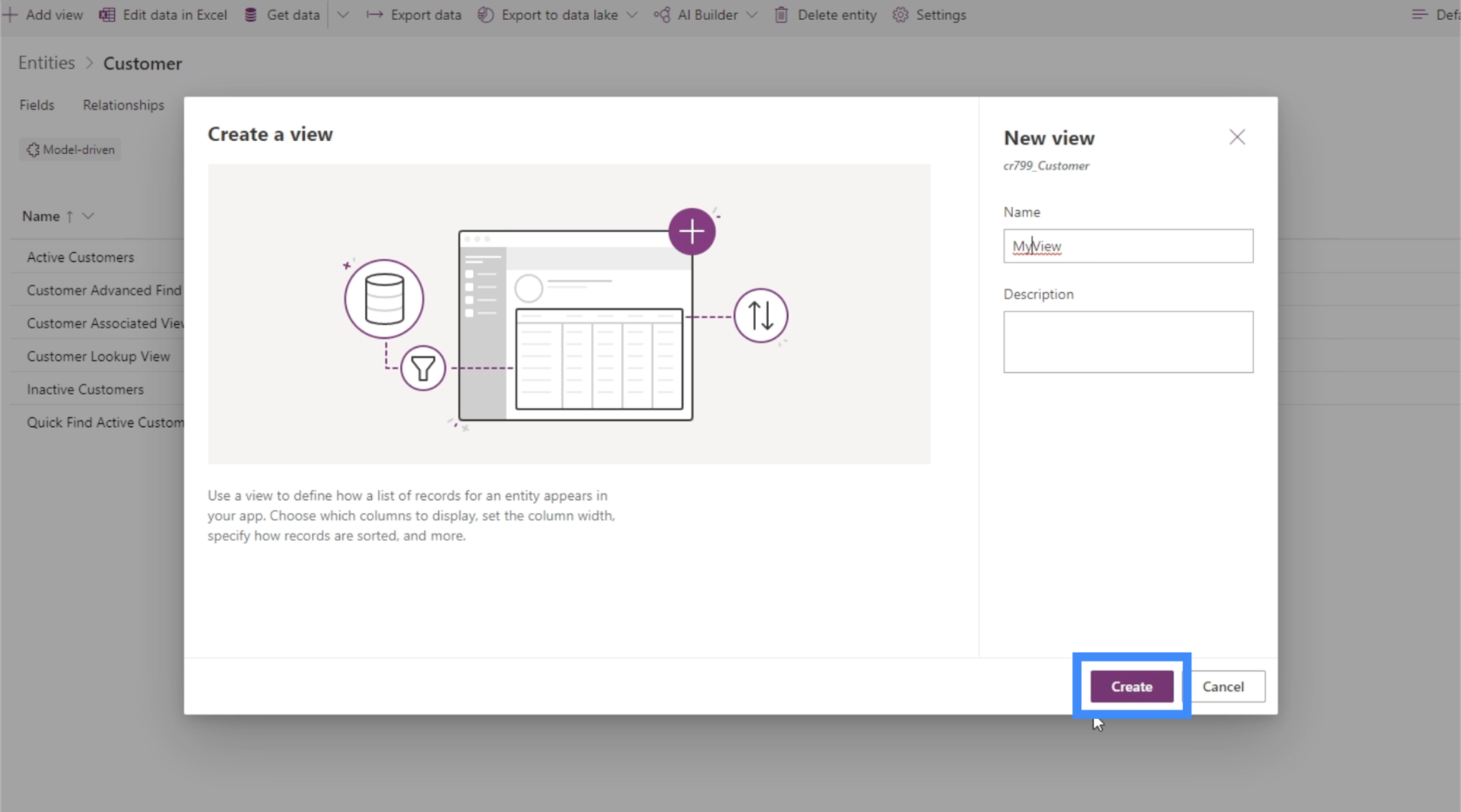
Andiamo alla scheda Viste e facciamo clic su "Aggiungi vista".

Lo chiameremo MyView. Ci permette anche di aggiungere una descrizione se vogliamo, ma va bene anche lasciarla vuota.

Dopo aver nominato e descritto questa vista, possiamo fare clic sul pulsante Crea.

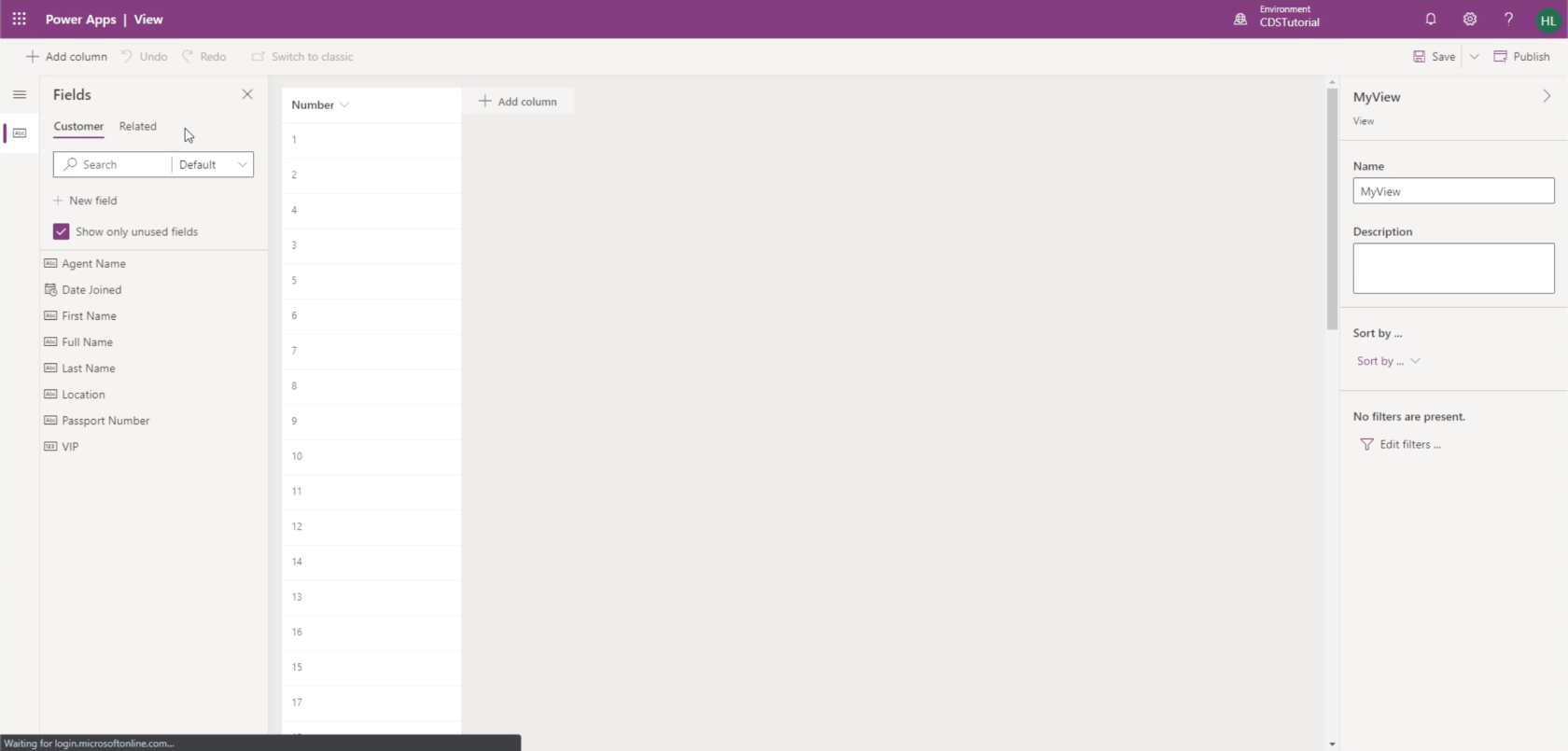
Si apre quindi un generatore di viste, che ci consente di personalizzare la vista.

Ora, una cosa che amiamo di PowerApps è che non è necessario imparare a programmare per creare la tua app. Per lo più è solo drag and drop. Questo è esattamente ciò che vediamo qui all'interno del generatore di viste.
Il view builder ci consente di aggiungere colonne secondo necessità, con un elenco di campi che possiamo scegliere in base a ciò che vogliamo vedere in questa vista. Per ora, aggiungiamo il nome completo, la posizione e il livello VIP.

Si noti che il nome completo è un campo calcolato che combina il nome e il cognome. Questo è il motivo per cui non è necessario includere queste due colonne.
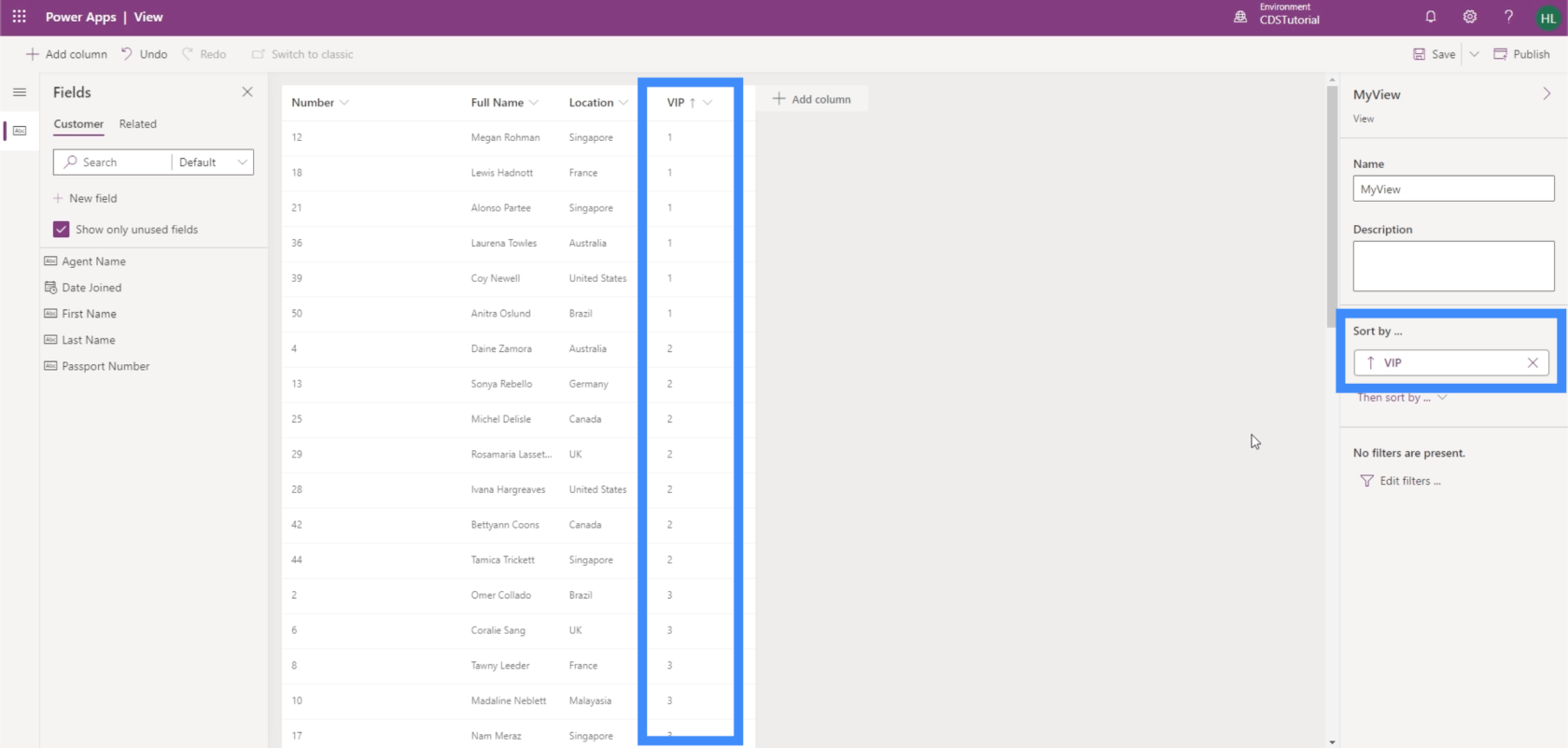
Dopo aver aggiunto le colonne di cui abbiamo bisogno, possiamo facilmente ordinare i dati utilizzando il menu a discesa nel riquadro di destra.

Ad esempio, possiamo ordinare questa visualizzazione in base al livello VIP. Quindi vedremo gli oggetti in ordine dal livello VIP 1 al 5.

Possiamo anche aggiungere filtri alla nostra vista.

Ad esempio, possiamo filtrare le informazioni per mostrare solo i clienti ad alta priorità.
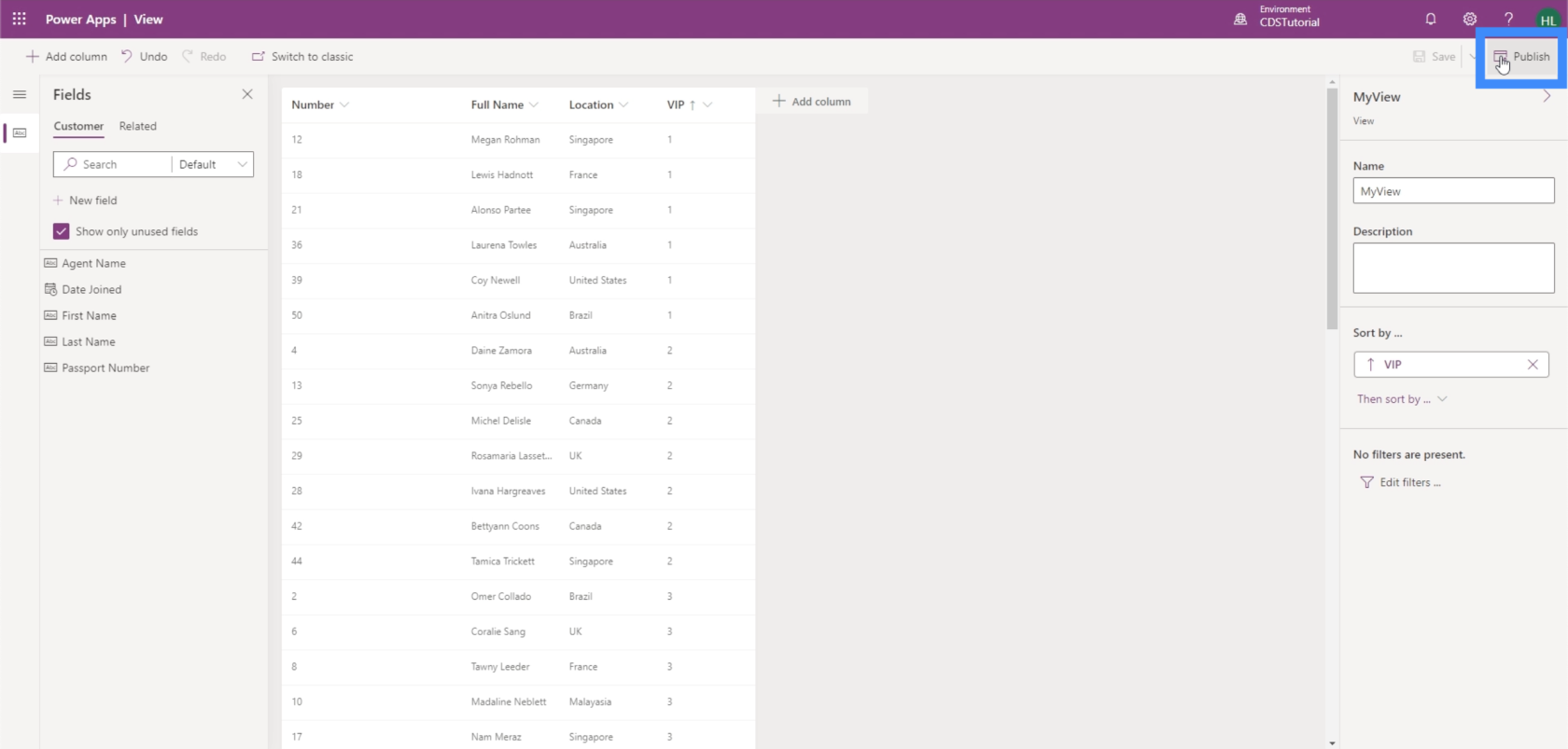
Per ora, vogliamo mostrare tutti gli elementi delle colonne che abbiamo selezionato, quindi lo lasceremo così com'è. Facciamo clic su Salva nell'angolo in alto a destra.

Ora possiamo fare clic su pubblica per trasferire eventuali modifiche apportate all'app pubblicata.

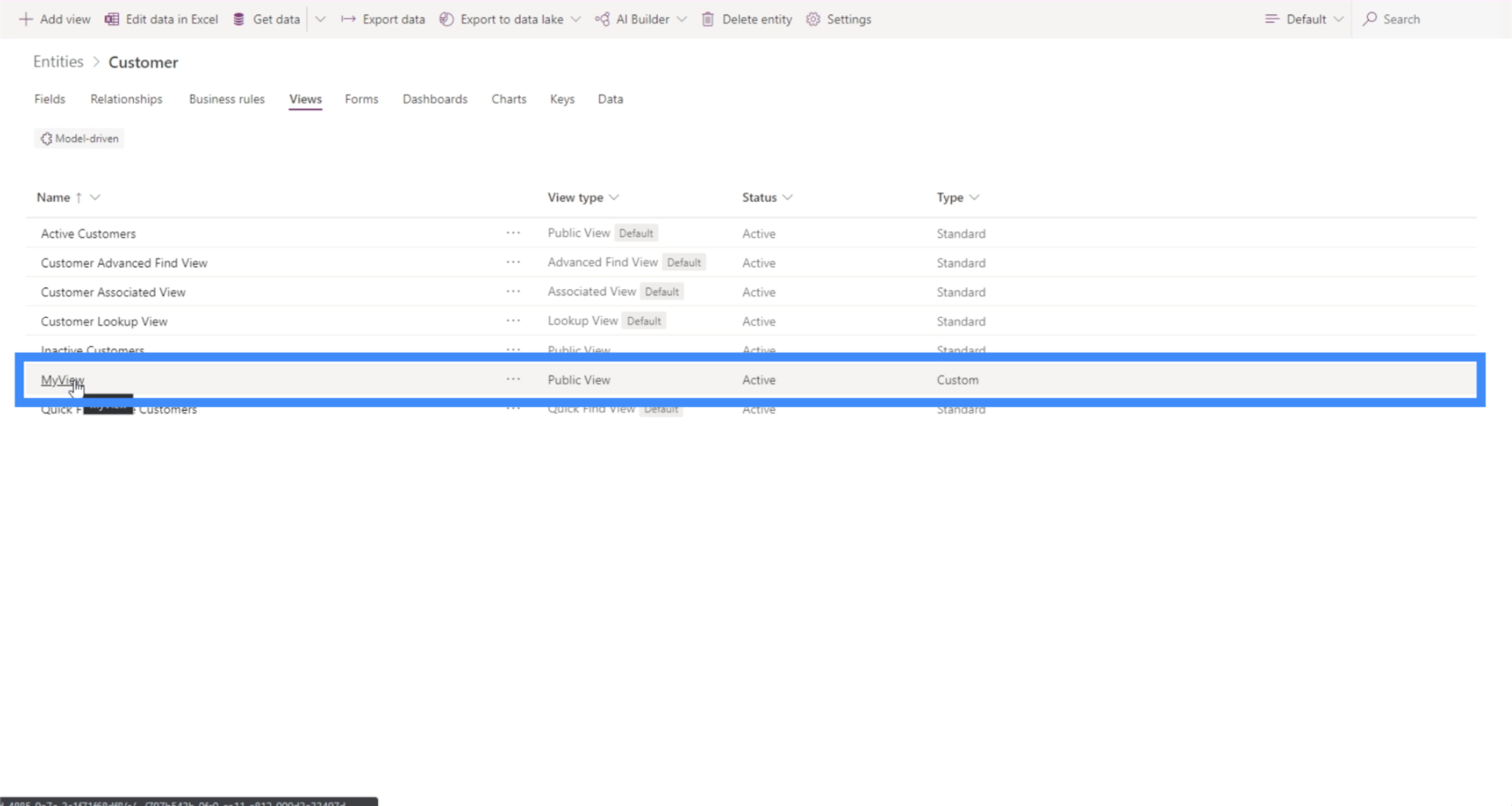
Ora vedremo MyView una volta tornati alla scheda Visualizzazioni.

È così facile creare le tue visualizzazioni in base a ciò che hai specificamente bisogno di vedere in un dato momento. La buona notizia è che puoi creare un numero illimitato di visualizzazioni. Possiamo persino avere centinaia di viste diverse contemporaneamente, specialmente se vogliamo vedere diverse combinazioni delle informazioni che abbiamo nel nostro set di dati.
Creazione di moduli PowerApps personalizzati
Utilizziamo moduli per aggiungere nuovi record o aggiornare i dati attualmente in nostro possesso.

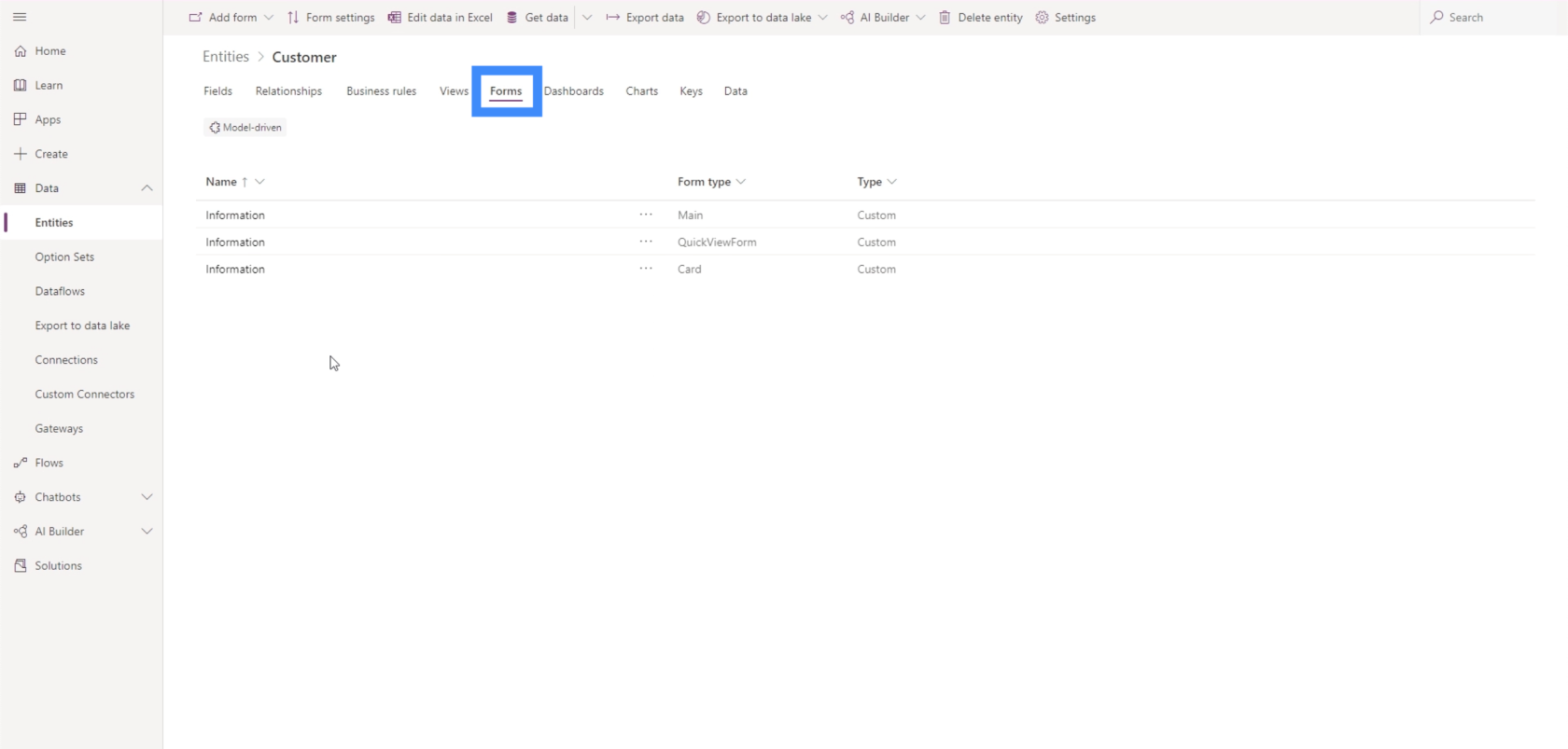
Aggiungiamo un nuovo modulo facendo clic sul pulsante "Aggiungi modulo" qui nell'angolo in alto a sinistra.

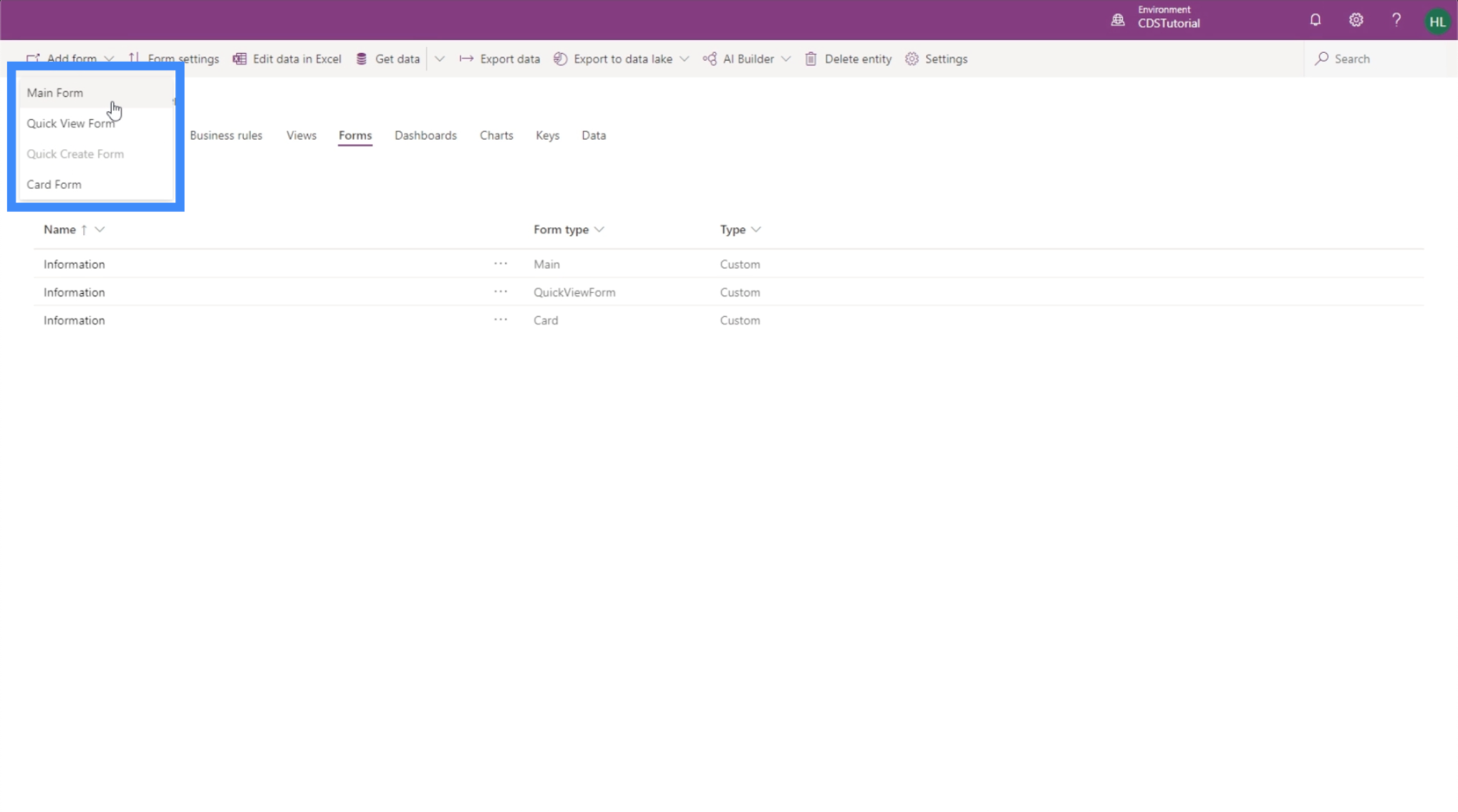
Esistono diversi tipi di moduli tra cui scegliere, come un modulo principale, un modulo di visualizzazione rapida o un modulo scheda. L'unica differenza tra loro è la dimensione.

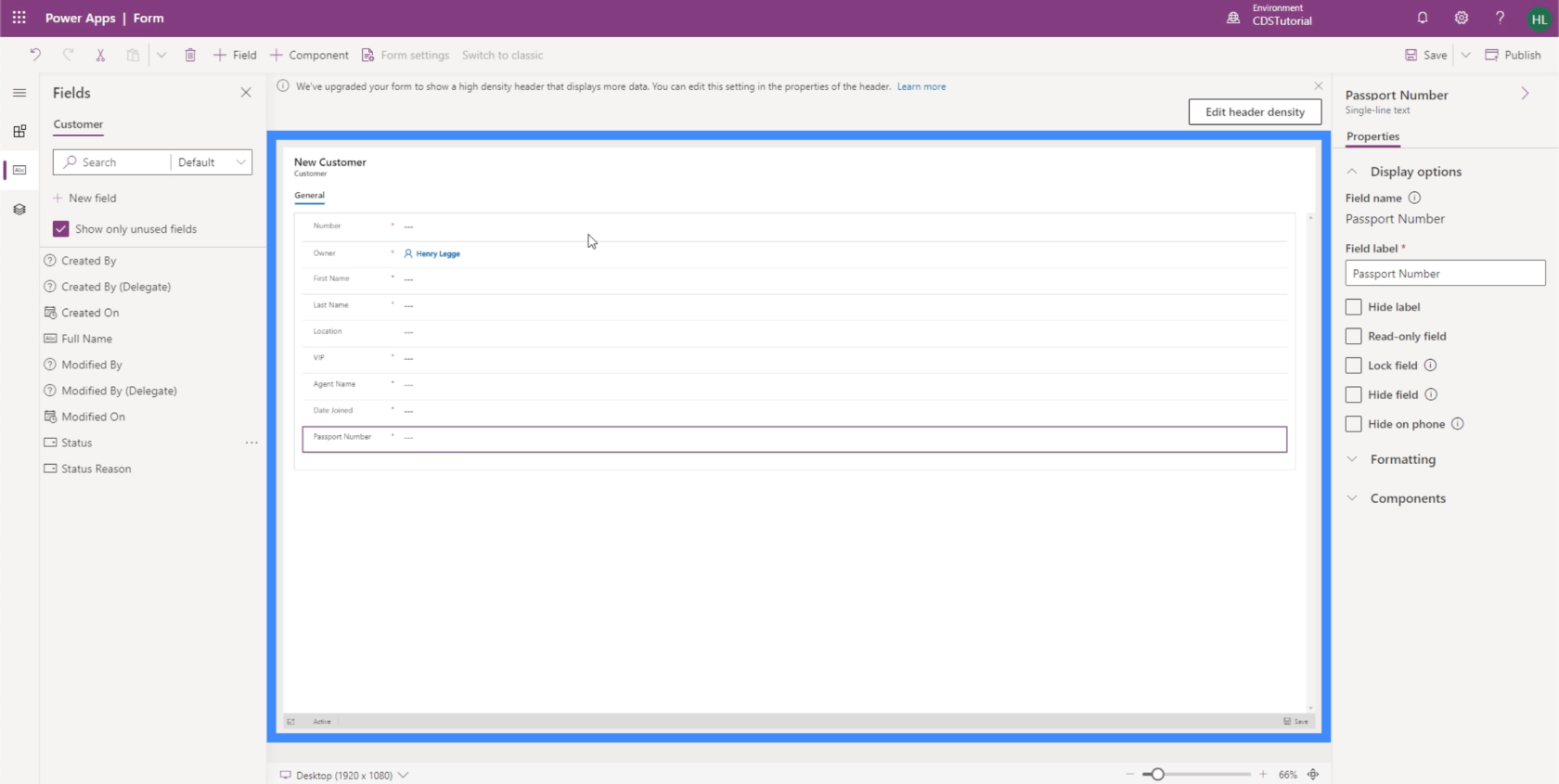
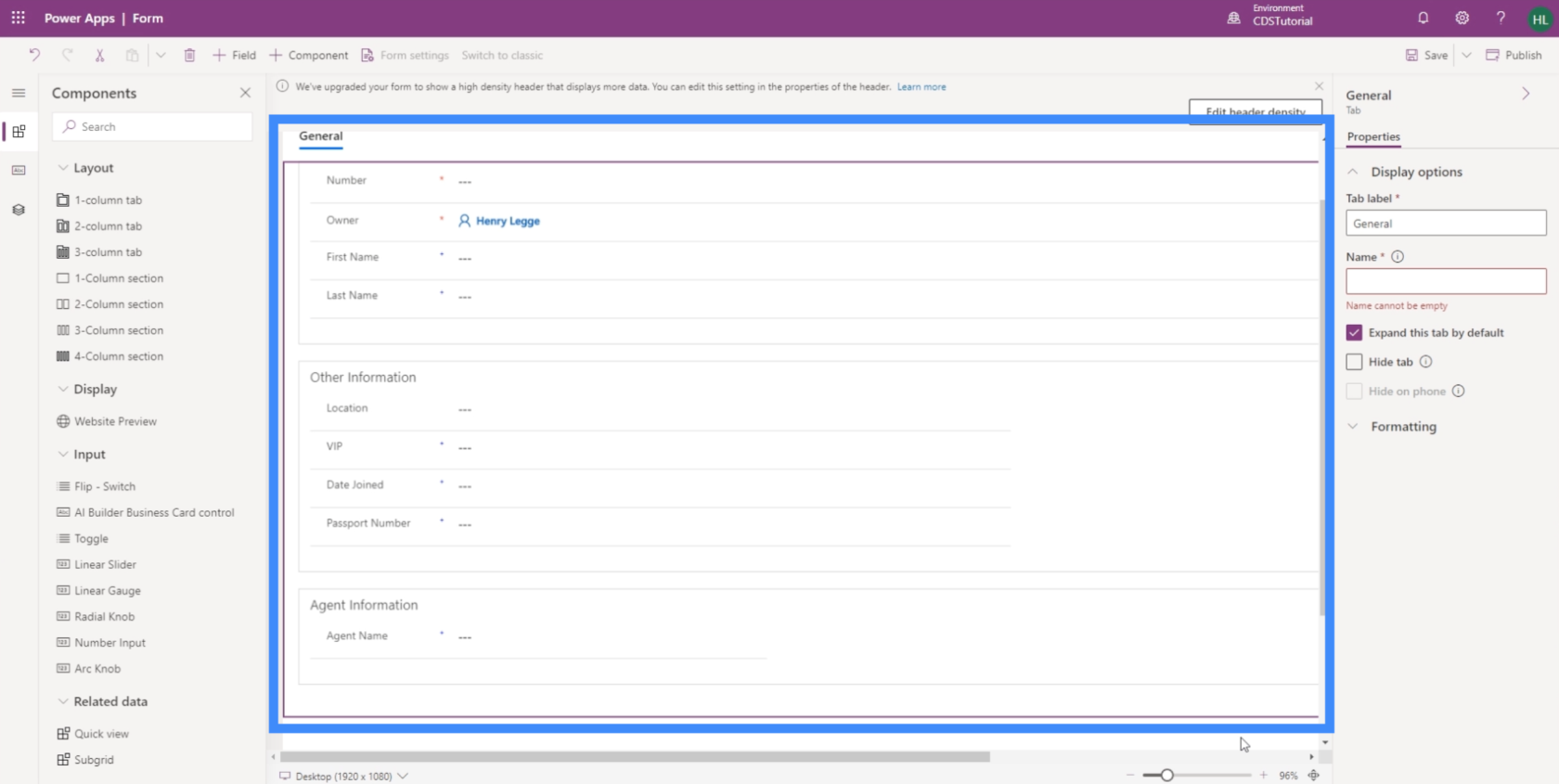
Per questo esempio, creiamo un modulo principale. Per impostazione predefinita, ha il campo Numero e il Proprietario.

Gli altri campi che possiamo aggiungere sono elencati nel riquadro di sinistra. La cosa grandiosa di PowerApps è che è facile da usare e ci consente di creare moduli senza la necessità di scrivere codice pesante. In questo caso, puoi trascinare e rilasciare dall'elenco al modulo.

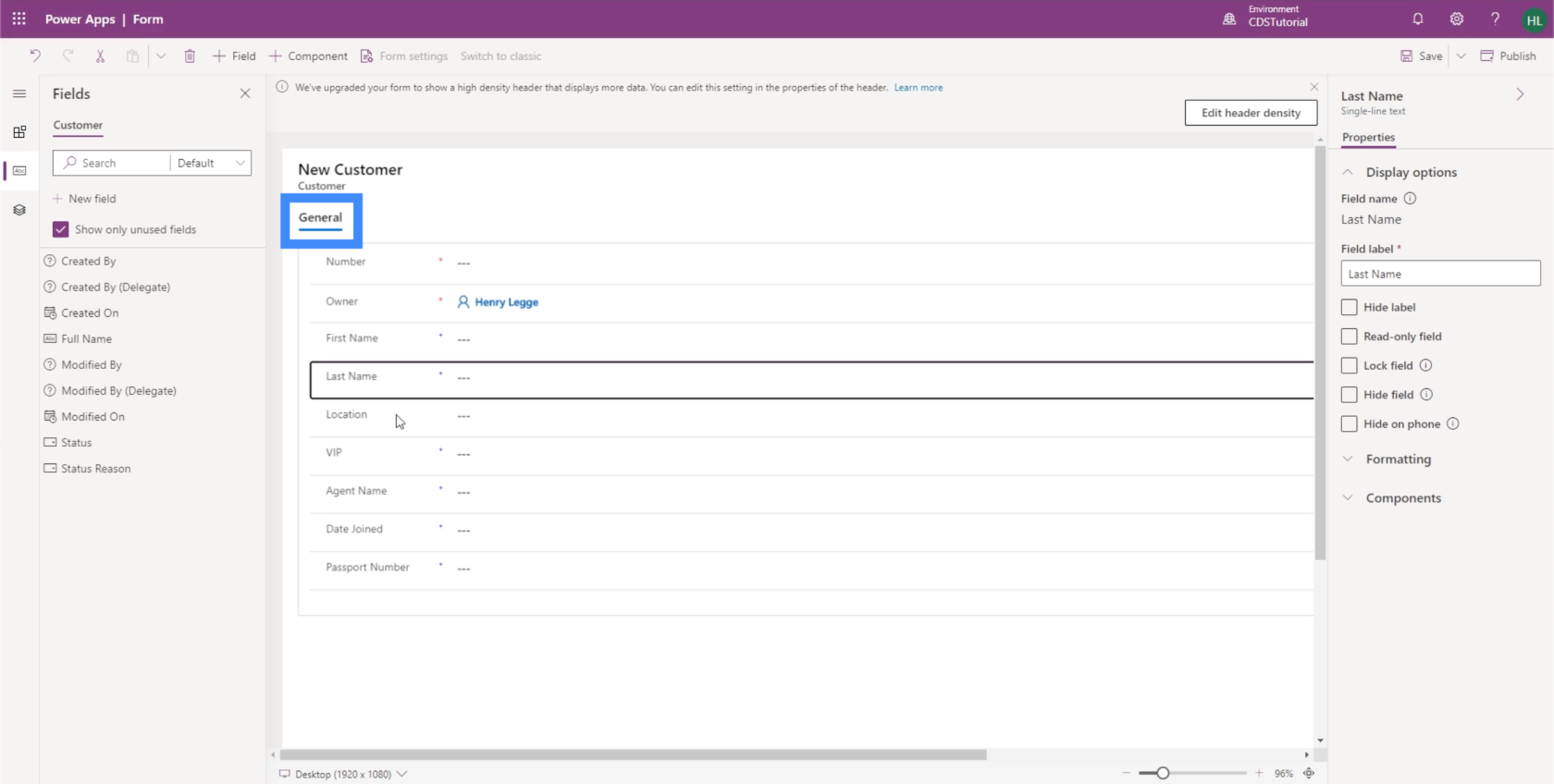
Quindi aggiungiamo il nome, il cognome, la posizione, il livello VIP, il nome dell'agente, la data di registrazione e il numero di passaporto.

In precedenza, quando stavamo lavorando su Views, usavamo il nome completo. Ma ricorda che il nome completo è un campo calcolato e si basa sul nome e sul cognome. Ciò significa che non possiamo usarlo qui. Gli utenti devono inserire manualmente il nome e il cognome, quindi PowerApps combinerà i due in modo che il nome completo venga visualizzato quando andiamo alla scheda Visualizzazioni.
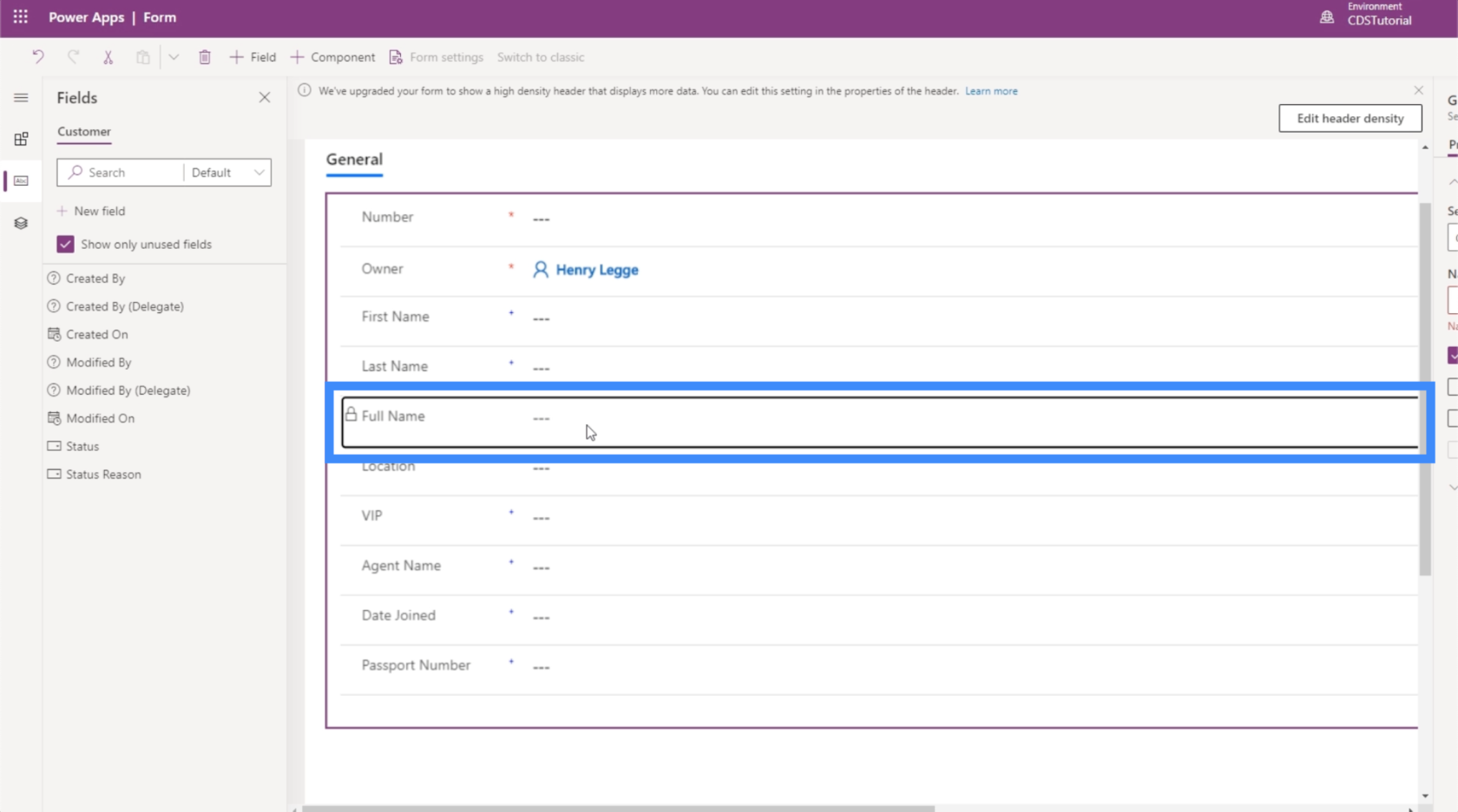
Questo è il motivo per cui se proviamo ad aggiungere Nome completo come campo, mostra che è bloccato. Questo perché non possiamo modificarlo manualmente.

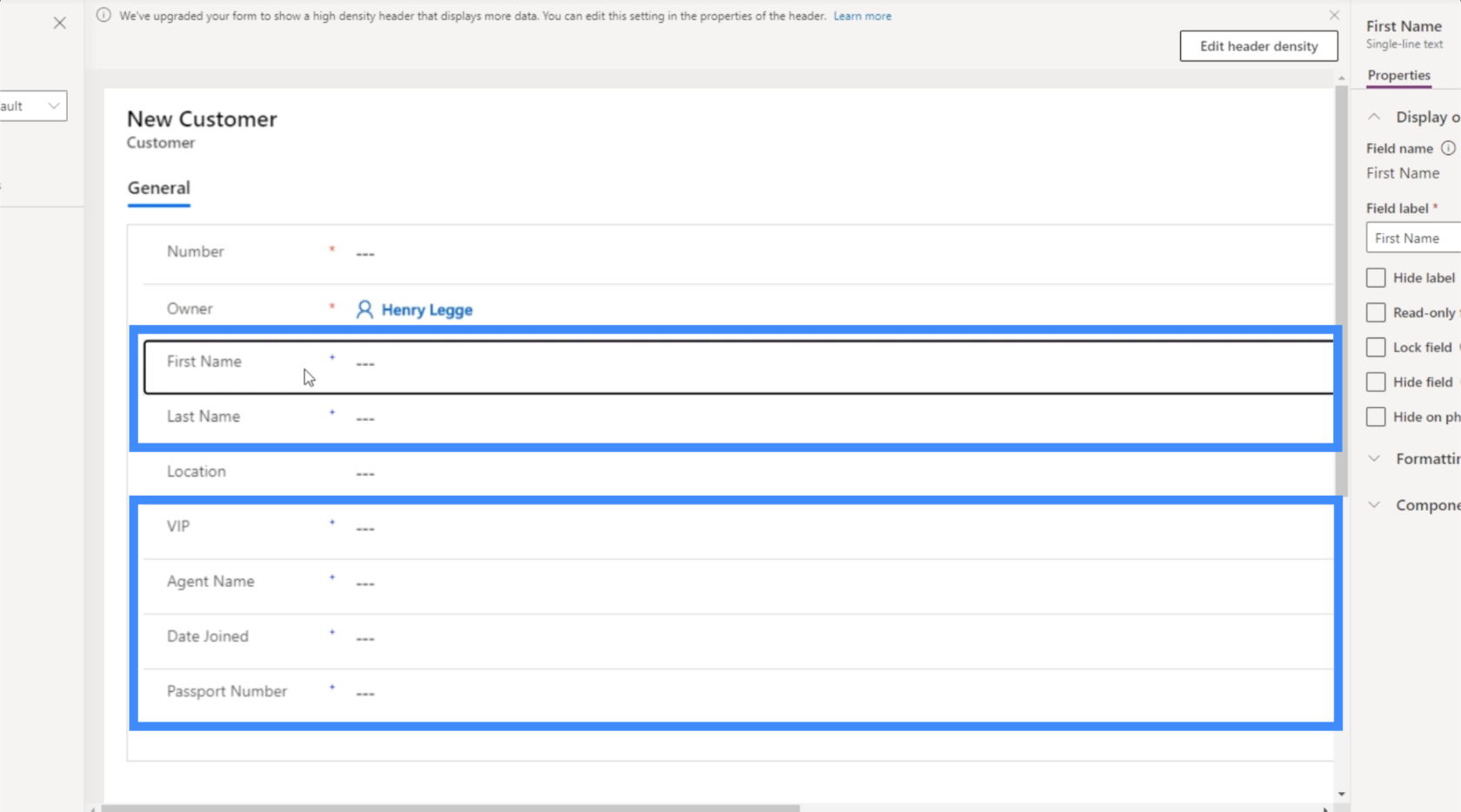
Se ingrandisci, noterai che alcuni campi qui hanno un asterisco rosso. Ciò significa che questi campi sono richiesti dal servizio dati comune.

Quindi, i campi con i segni più blu sono consigliati, ma non obbligatori.

Nel riquadro di destra, ci sono alcune proprietà che possiamo personalizzare.

In questo momento, il campo Nome è evidenziato. Quindi PowerApps sa subito che si tratta di un testo a riga singola, come indicato nella parte superiore del riquadro di destra. Ciò significa che vengono elencate solo le proprietà relative a questo tipo di campo. Alcune delle cose che siamo autorizzati a fare qui sarebbero bloccare il campo, renderlo un campo di sola lettura, nascondere il campo se l'utente è al telefono, ecc.
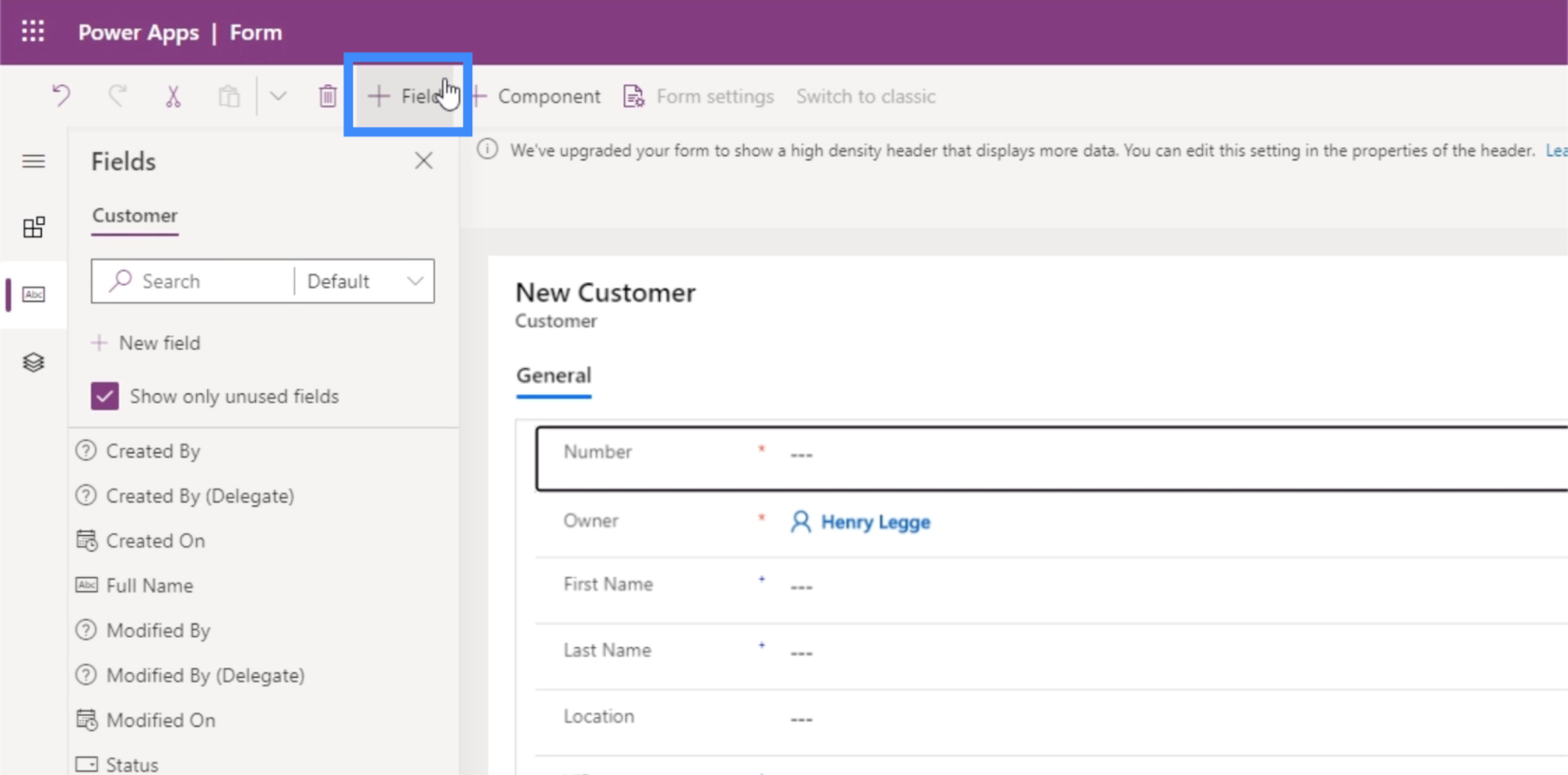
Se desideri aggiungere campi che non compaiono nell'elenco, puoi farlo facendo clic sul pulsante +Campo in alto.

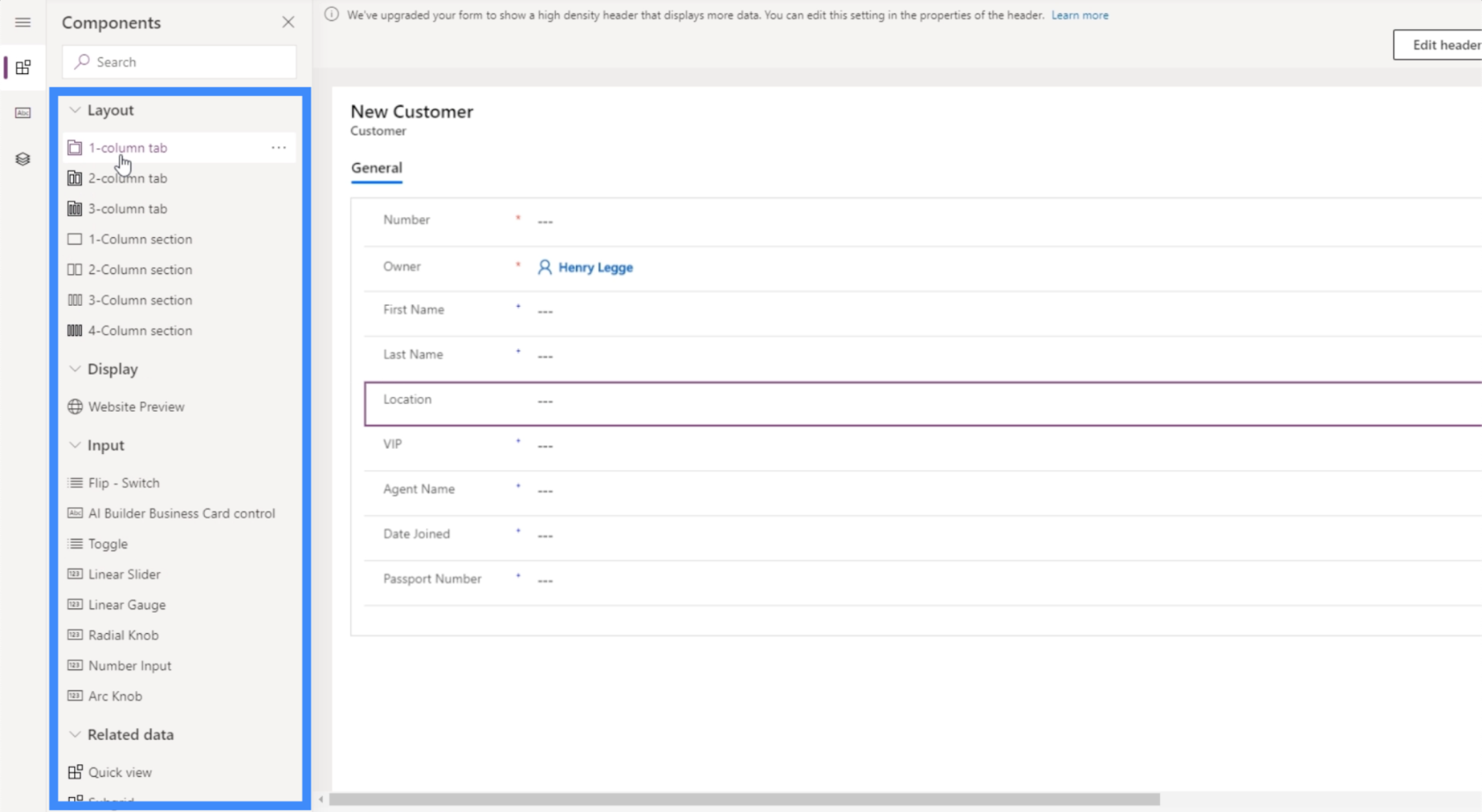
Puoi anche aggiungere diversi componenti facendo clic su +Componente.

I componenti sono sezioni nel nostro modulo. Nel nostro esempio, abbiamo solo un componente chiamato Generale.

Se proviamo ad aggiungere un componente, ci darà diverse opzioni su come verrà strutturato il modulo.

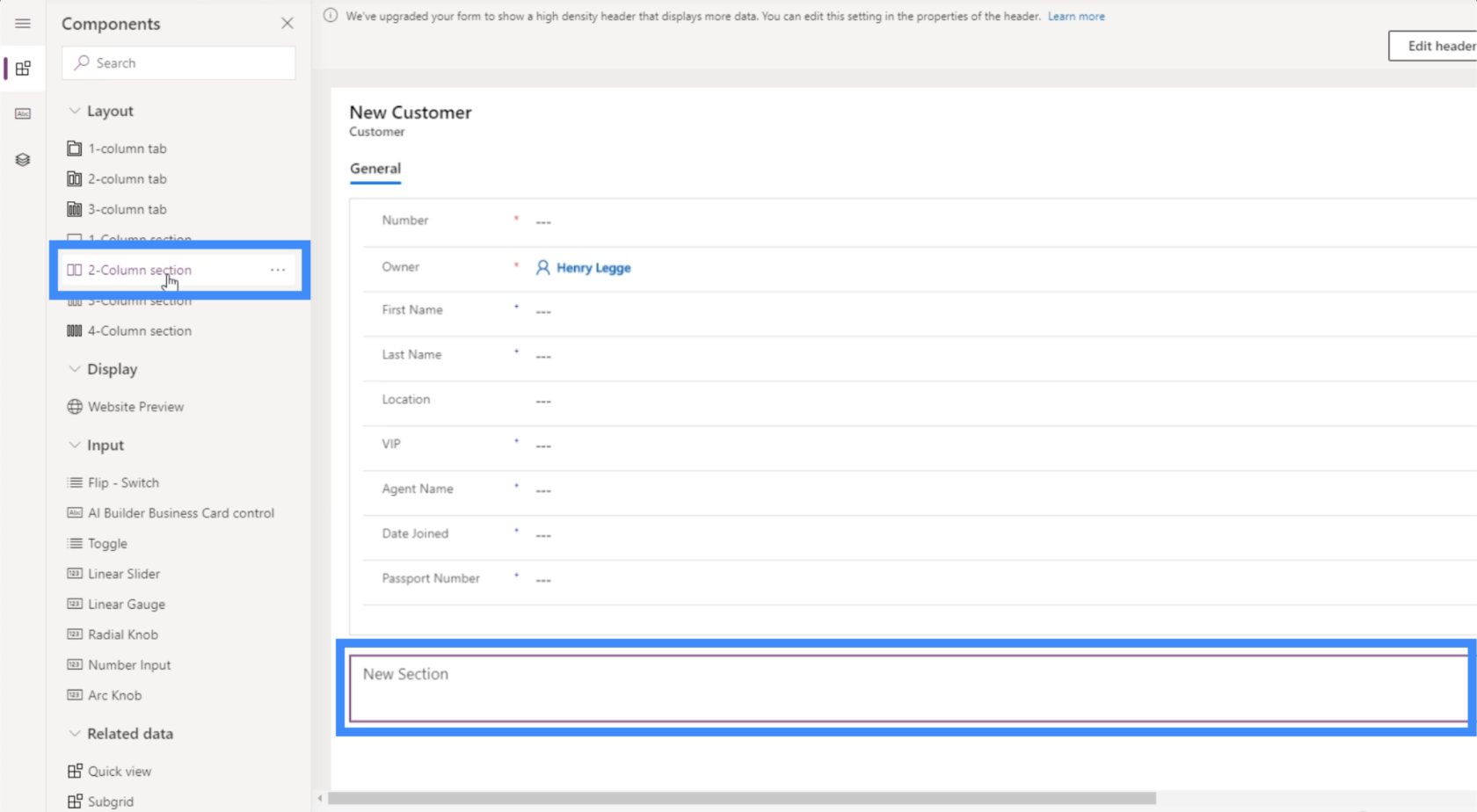
Facciamo una sezione di 2 colonne. Quindi la prima sezione sarà Generale, quindi possiamo personalizzare la seconda sezione in basso.

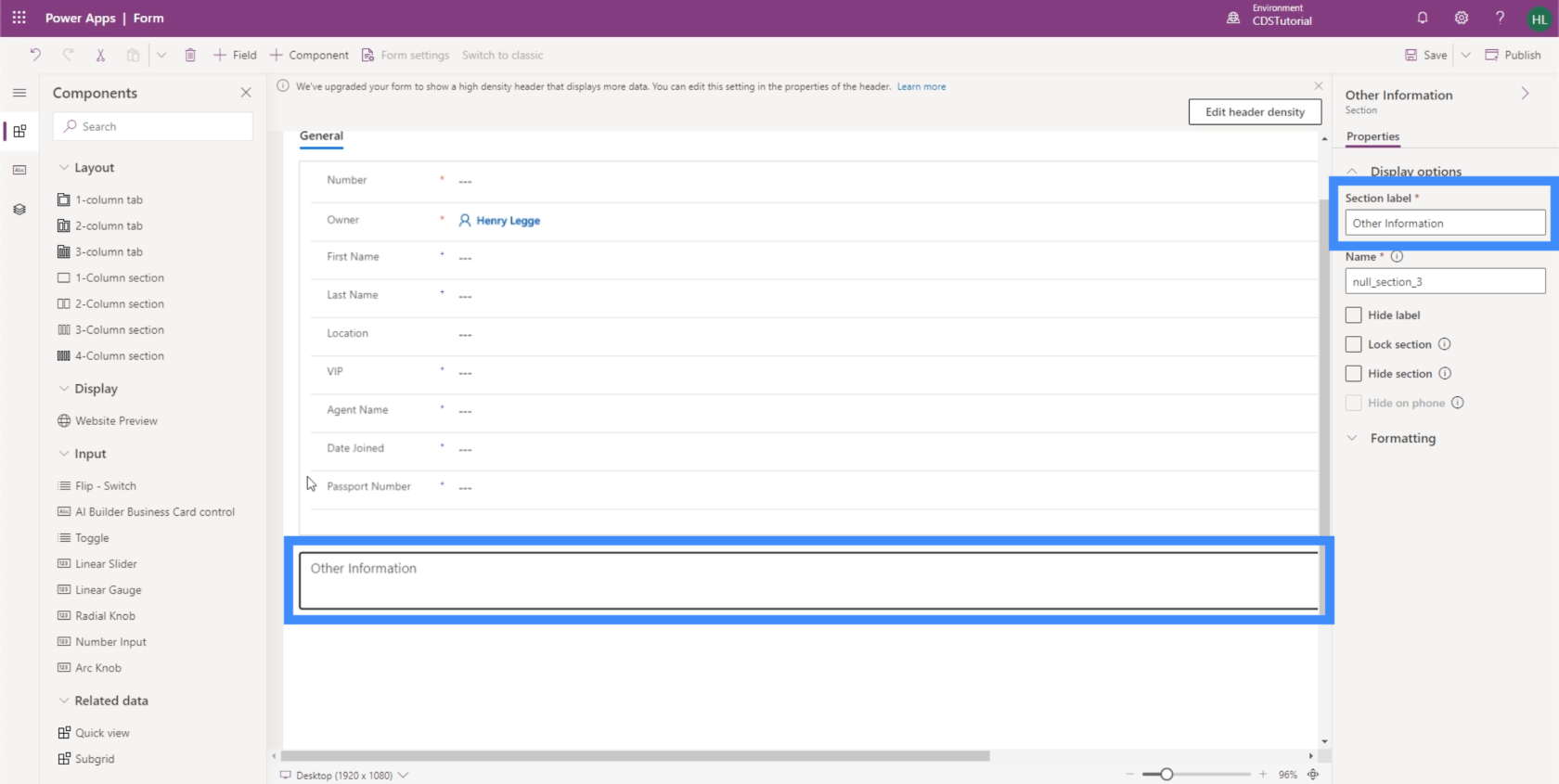
Chiamiamo questa sezione “Altre informazioni”.

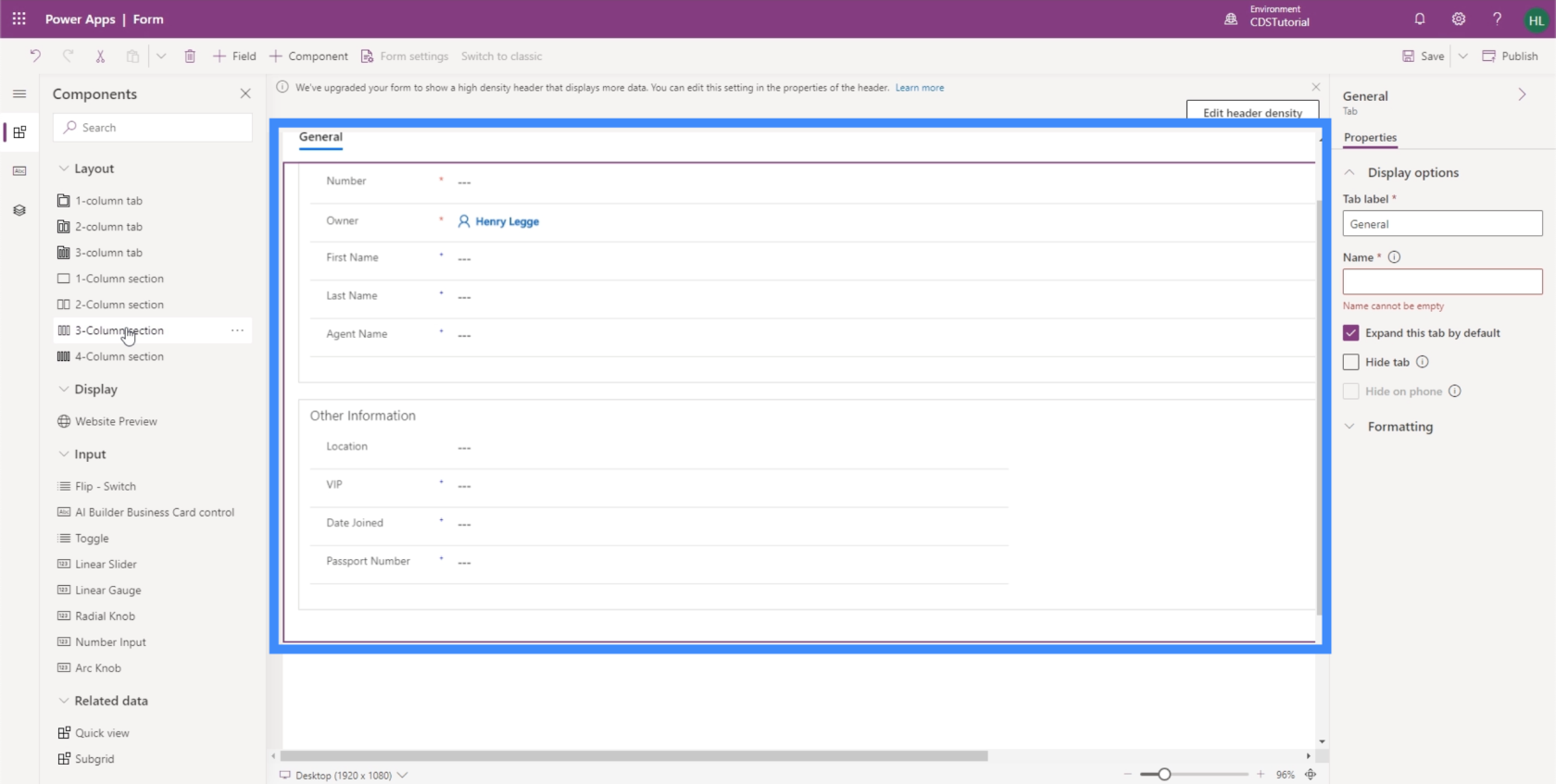
Ora spostiamo alcuni campi nella nuova sezione. Ancora una volta, è facile come trascinare i campi da Generale e rilasciarli in Altre informazioni.

Possiamo anche avere un'altra sezione per le informazioni sull'agente. Possiamo aggiungere il nome dell'agente qui.

Proprio come le nostre Views, è così facile creare moduli per app basate su modello come questa. La facile personalizzazione ci consente inoltre di progettare i nostri moduli in un modo che ne renda più facile l'utilizzo da parte delle persone.
Introduzione a Power Apps: definizione, caratteristiche, funzioni e importanza
Ambienti Power Apps: configurazione corretta degli elementi dell'app
Funzioni e formule di PowerApps | Un introduzione
Conclusione
Quando ci pensi, le app basate su modello possono essere viste come una raccolta di diverse visualizzazioni e moduli di PowerApps. Sono, dopotutto, gli elementi principali che rendono la nostra app utile per l'utente finale target.
Tuttavia, è fondamentale pianificare correttamente le visualizzazioni e i moduli, perché sono fondamentali per rendere le informazioni di facile accesso, comprensione e aggiornamento. Ciò rende PowerApps lo strumento perfetto in questo caso, sapendo che è facile modificare ogni elemento per ottenere la configurazione che soddisfa le tue esigenze.
Ti auguro il meglio,
Enrico
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








