Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
In questa esercitazione illustrerò come usare la funzionalità Testo noto nell'oggetto visivo della mappa delle icone di LuckyTemplates. Questo post del blog spiegherà ulteriormente l'uso di LuckyTemplates nei progetti geospaziali.
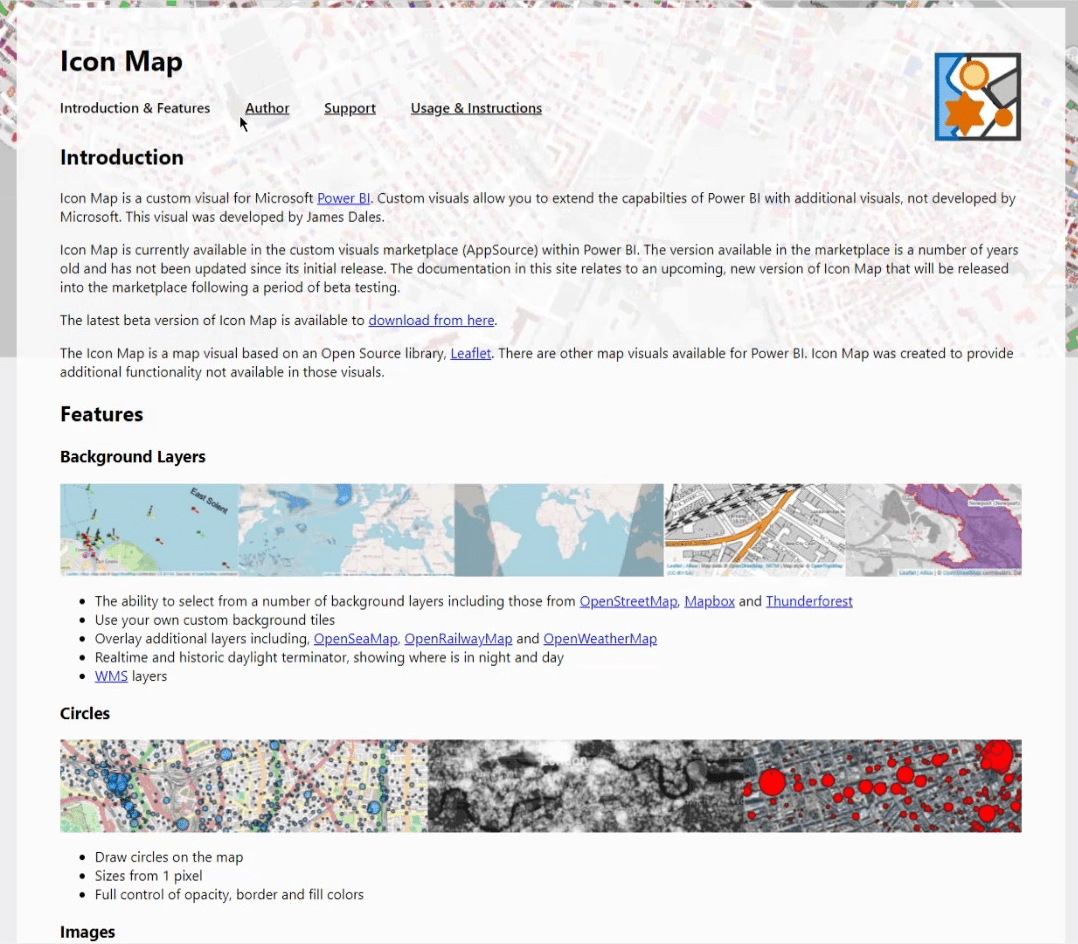
La mappa delle icone di LuckyTemplates è uno degli oggetti visivi di mappatura più versatili e complessi. Offre funzionalità che mancano ancora ad altri elementi visivi della mappa. Supporta vari formati di mappe, suggerimenti e rivendica una migliore sicurezza dei dati.
Per la visualizzazione e l'analisi di flussi come percorsi di consegna o linee di gas, l' Icon Map visual offre notevoli vantaggi.

Questo tutorial non è una dimostrazione di tutte le cose che l'Icon Map può fare. Questo si concentra semplicemente sul contesto dell'utilizzo di stringhe Well Known Text ( WKT ).

Sommario
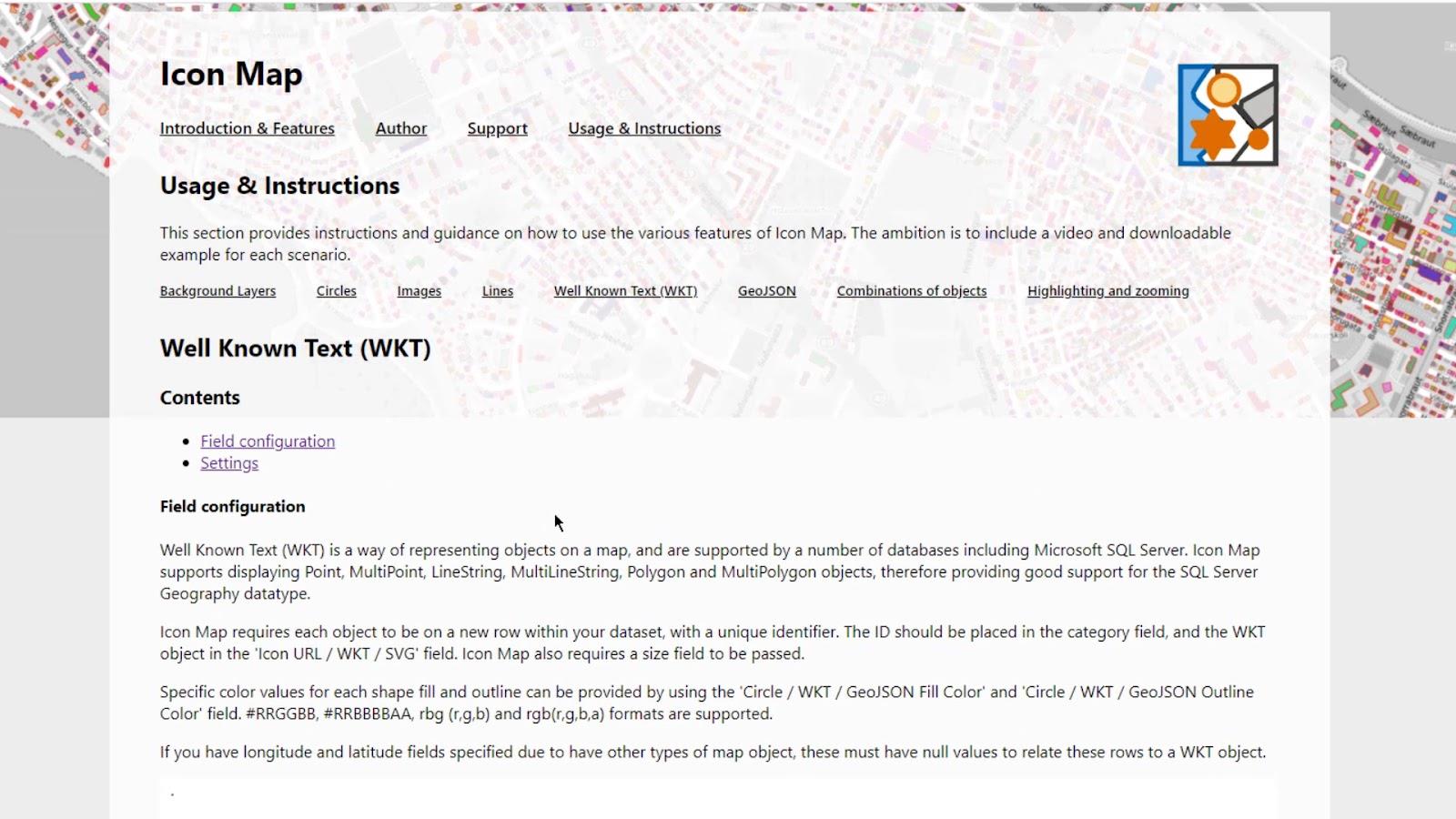
Testo ben noto (WKT) nella mappa delle icone di LuckyTemplates
Le stringhe Well Known Text sono combinazioni di longitudine e latitudine separate da un punto . La combinazione di questi in un record crea linee, forme o poligoni.

Puoi convertire facilmente i dati di latitudine e longitudine in Power Query se non disponi di una stringa di testo noto .

È possibile importare l'oggetto visivo Mappa icone di LuckyTemplates da questo sito Web (al momento della stesura di questo documento, è ancora in versione beta).

Ci sono molti esempi funzionanti su questa pagina web. Tuttavia, l'oggetto visivo e l'origine dell'app non supportano tutte le modifiche recenti. Secondo James Dales (lo sviluppatore), l'approvazione da parte di Microsoft per la versione beta è in attesa al momento della stesura di questo documento.
Scenario di esempio per l'utilizzo di stringhe WKT nella mappa delle icone di LuckyTemplates
Per il primo esempio, mostrerò come visualizzare più livelli con stringhe WKT per le linee del gas. Ho scaricato alcune informazioni da un sito Web di un fornitore di gas nei Paesi Bassi. Ho preso le stazioni e le condutture solo per creare questo esempio.
1. Unione di query
La prima parte di questo esempio riguarda l'unione delle query.
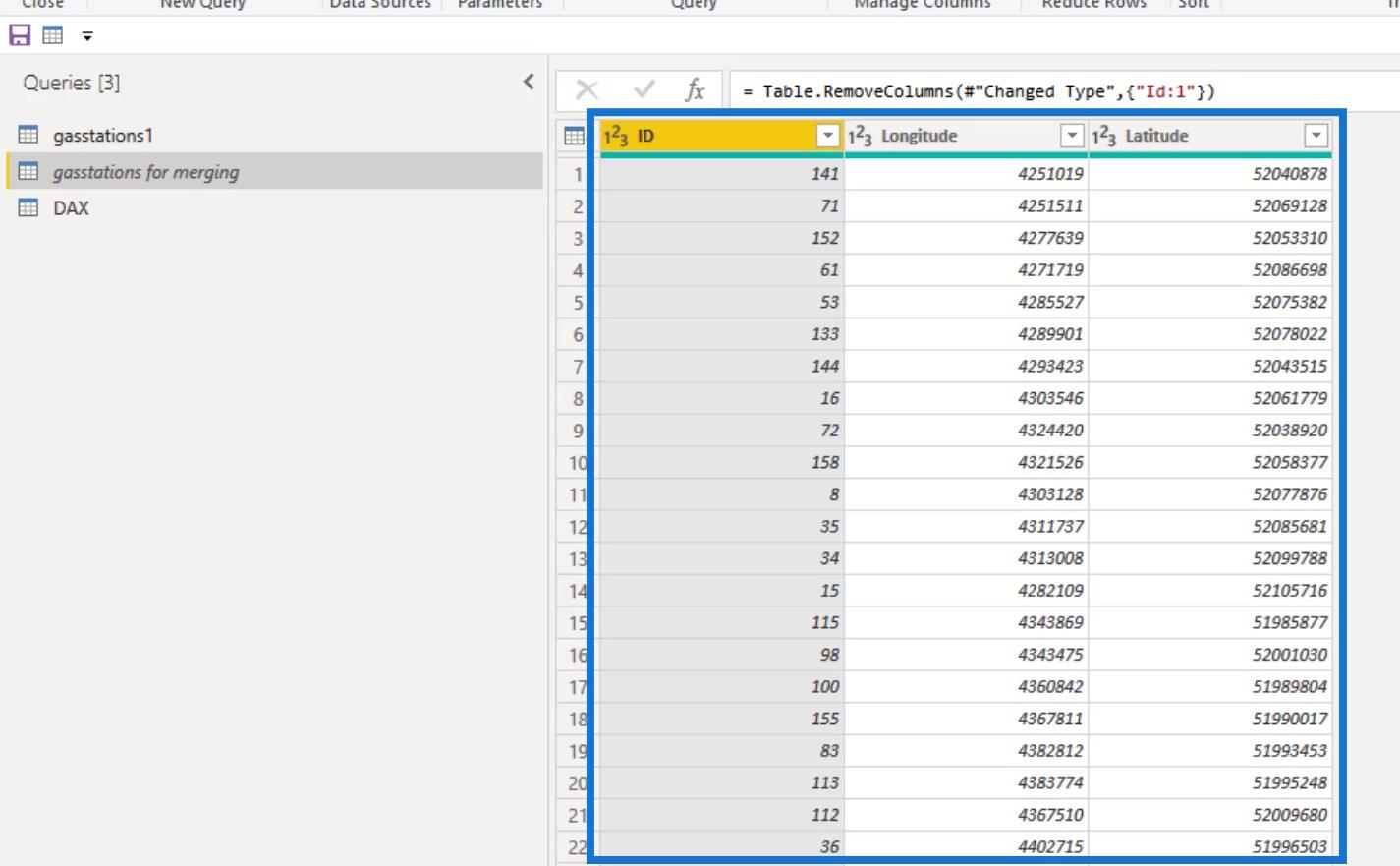
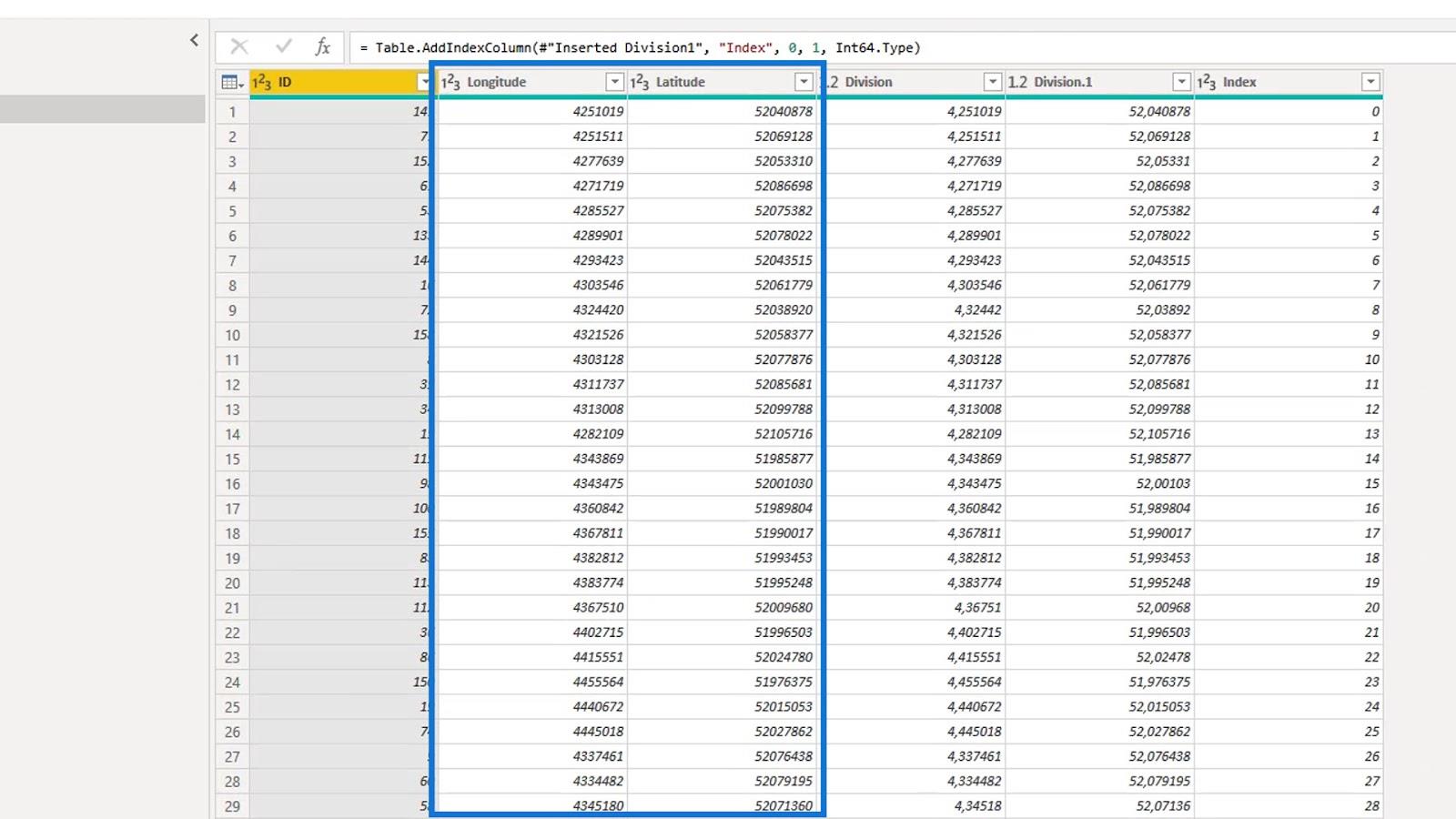
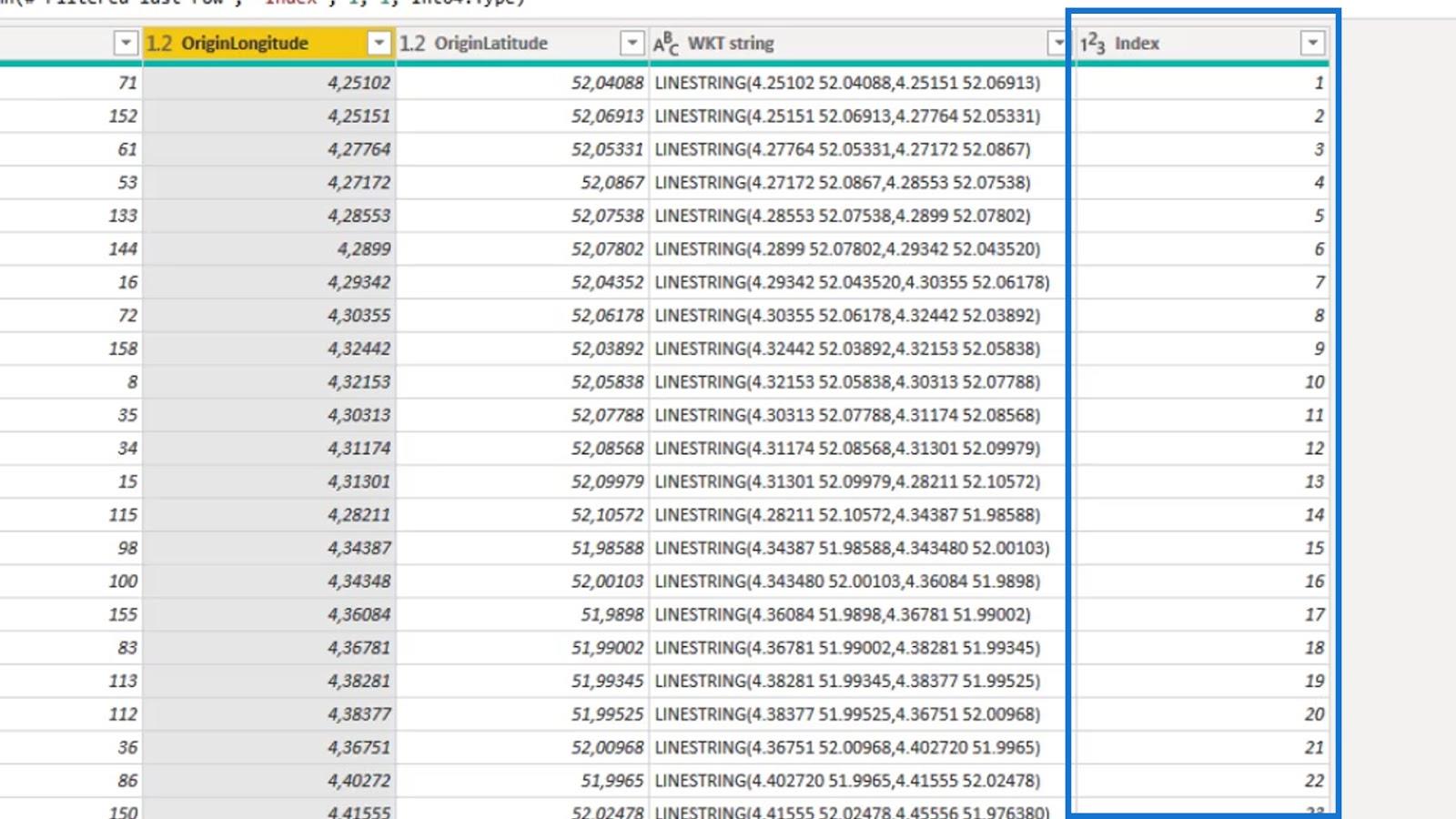
La query " stazioni di servizio per la fusione " contiene le colonne ID , Longitudine e Latitudine .

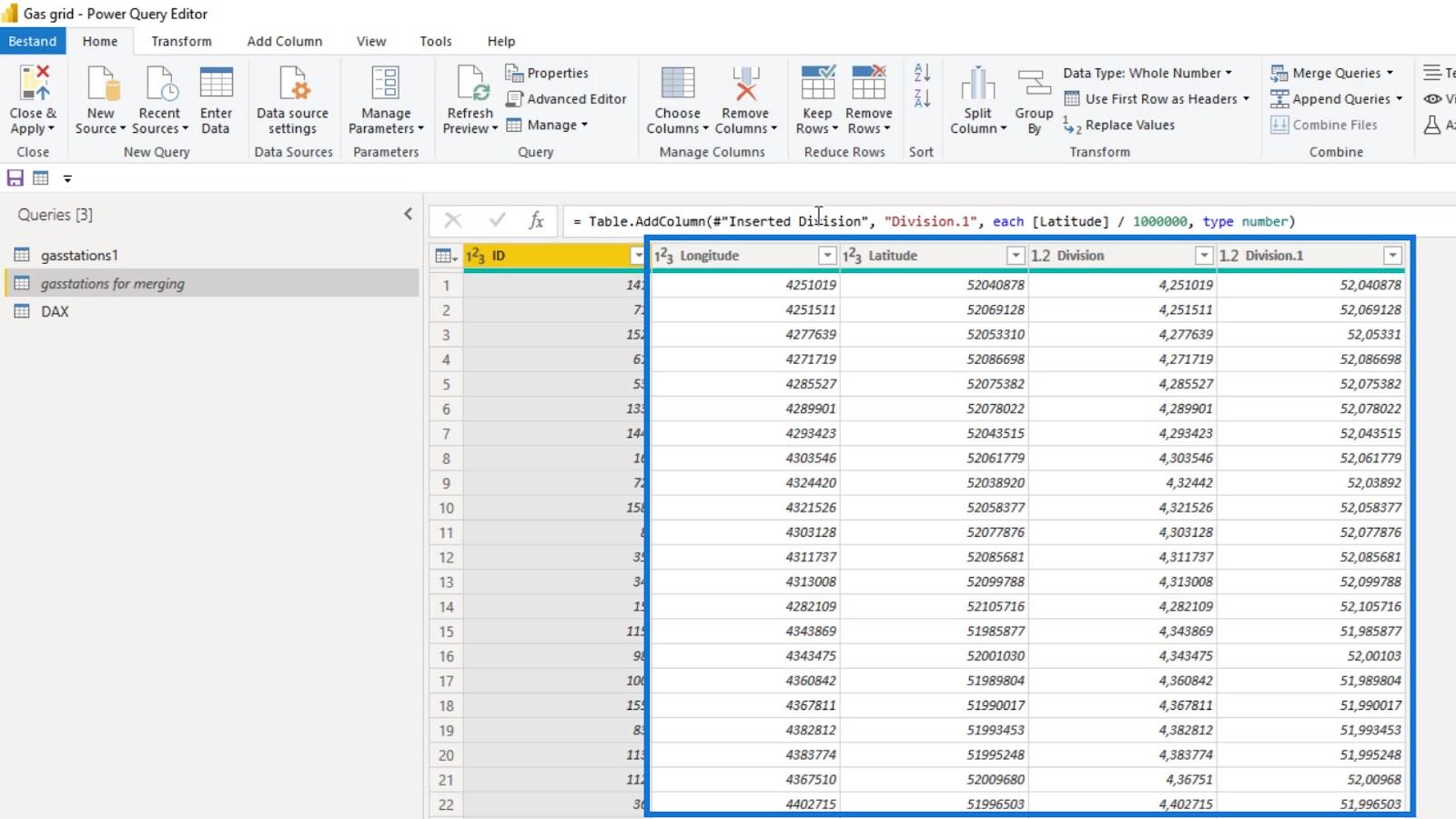
Innanzitutto, ho creato la longitudine e la latitudine nelle 2 colonne di divisione rielaborando i numeri dalle colonne Longitudine e Latitudine . Come puoi vedere, la Longitudine è simile alla colonna Divisione e la Latitudine è simile alla colonna Division.1 .

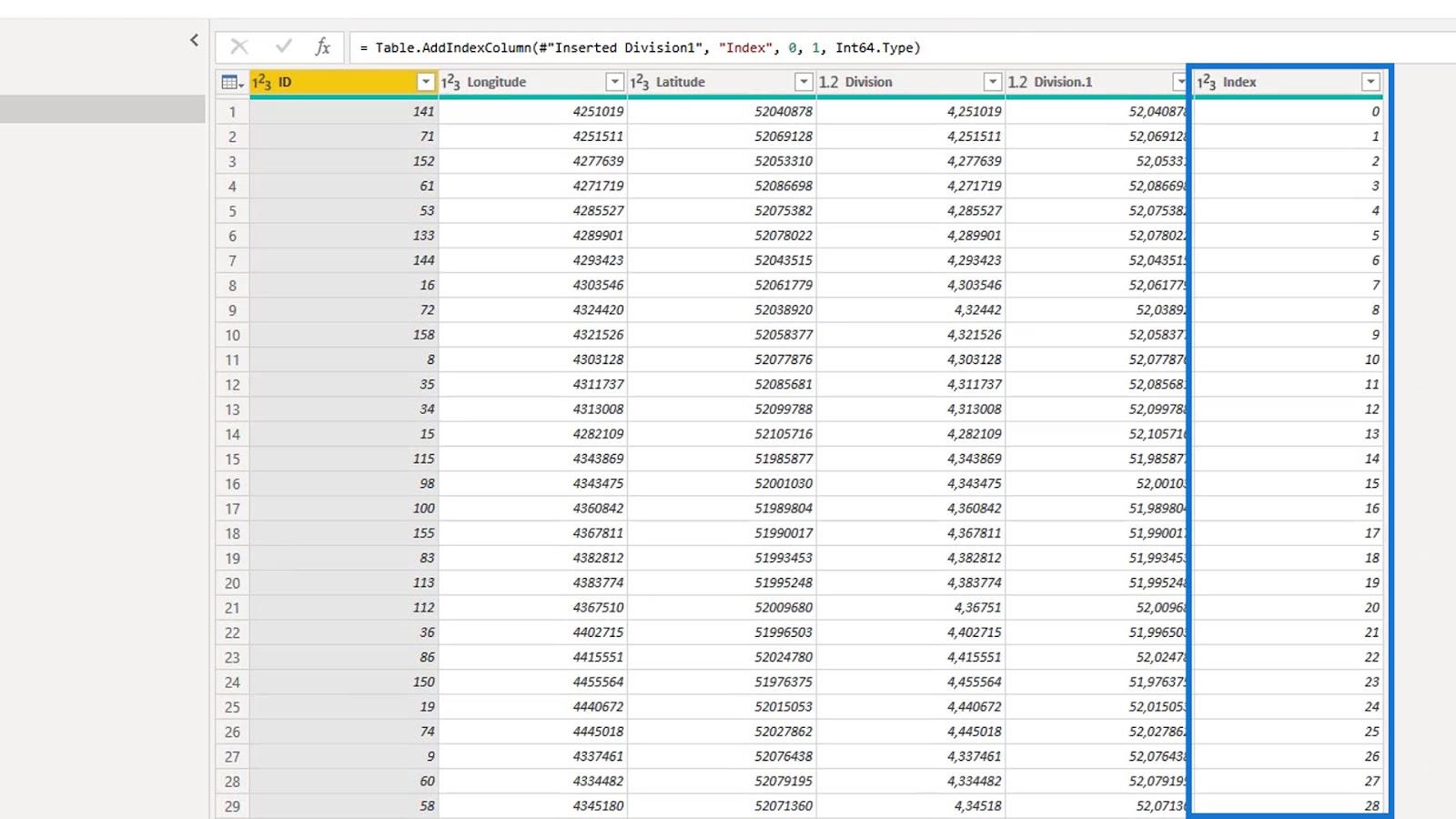
Quindi, ho aggiunto la colonna Indice .

Ho rimosso le colonne Longitudine e Latitudine .

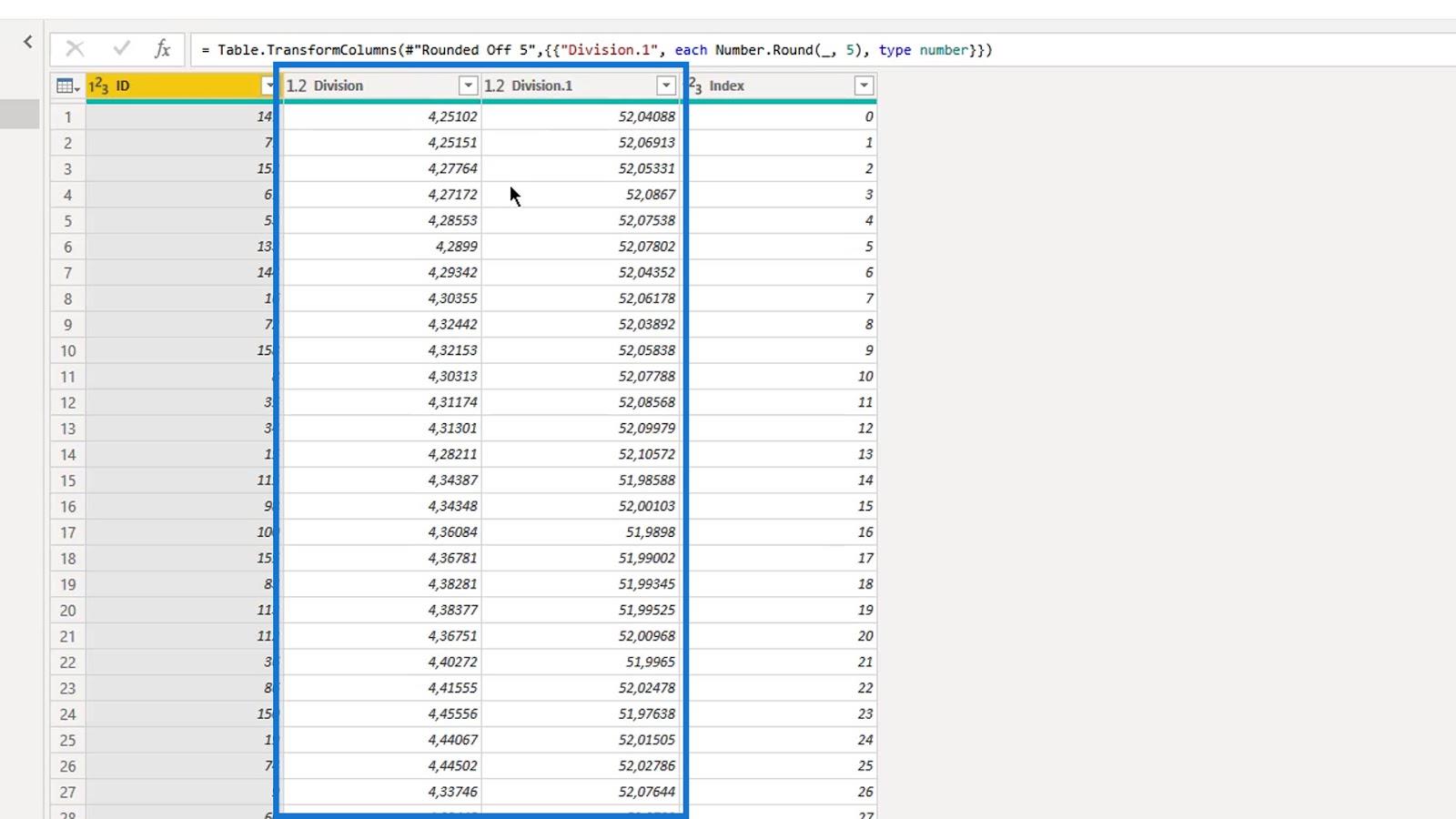
Successivamente, ho arrotondato la latitudine e la longitudine rielaborate a cinque cifre.
Arrotondandoli a cinque cifre si ottiene una precisione di circa un metro, che è abbastanza buona in questo scenario. Normalmente, arrotondo per difetto a quattro solo per risparmiare più memoria.

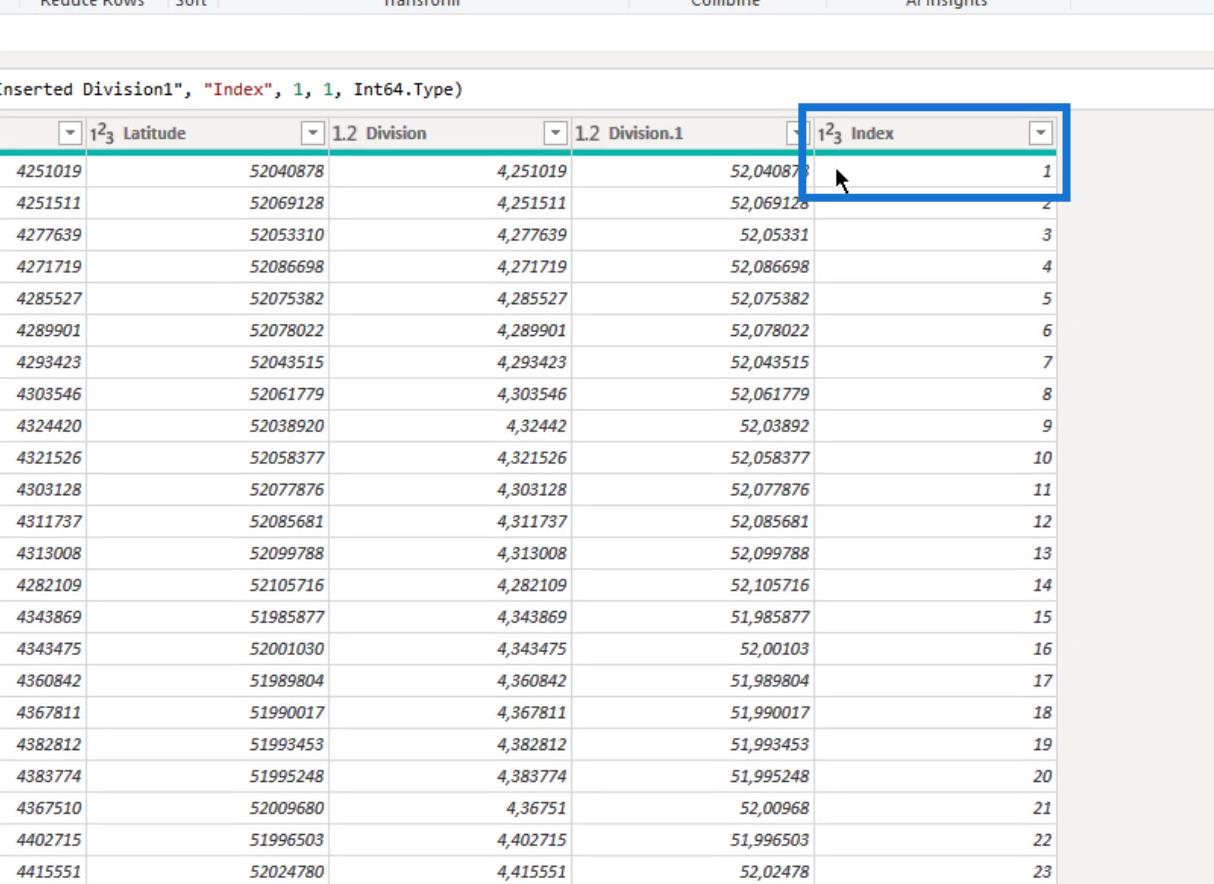
Ho duplicato la query " stazioni di servizio per la fusione " che ha una colonna di indice in base zero e l'ho denominata query " stazioni di servizio1 ".
In questa query, ho creato un'altra colonna Index che inizia con 1 .

Il mio obiettivo in questa query è creare coppie di longitudine e latitudine per ciascuna stazione di servizio . Quindi, combina due coppie sequenziali in una stringa di testo in un record . Questo rappresenterà una sezione del gasdotto tra le stazioni.
Ho usato la colonna Indice per unire le due query. Di conseguenza, il record con 1 come indice nella query " stazioni di servizio1 " e il record con 1 come indice nella query originale ( stazioni di servizio per unione ) verranno uniti.

Ho seguito la sequenza nella colonna ID e ho collegato le stazioni in due coppie.
Quindi, 141 e 71 sono stazioni adiacenti come mostrato in un record. In coppia, rappresentano quella particolare sezione della linea del gas. Ciò vale anche per 71 e 152 e per i record successivi nella colonna ID .

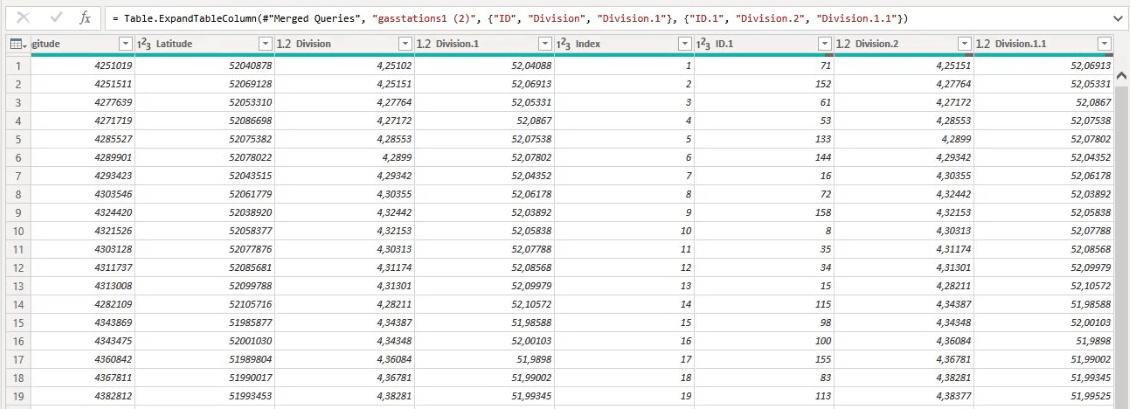
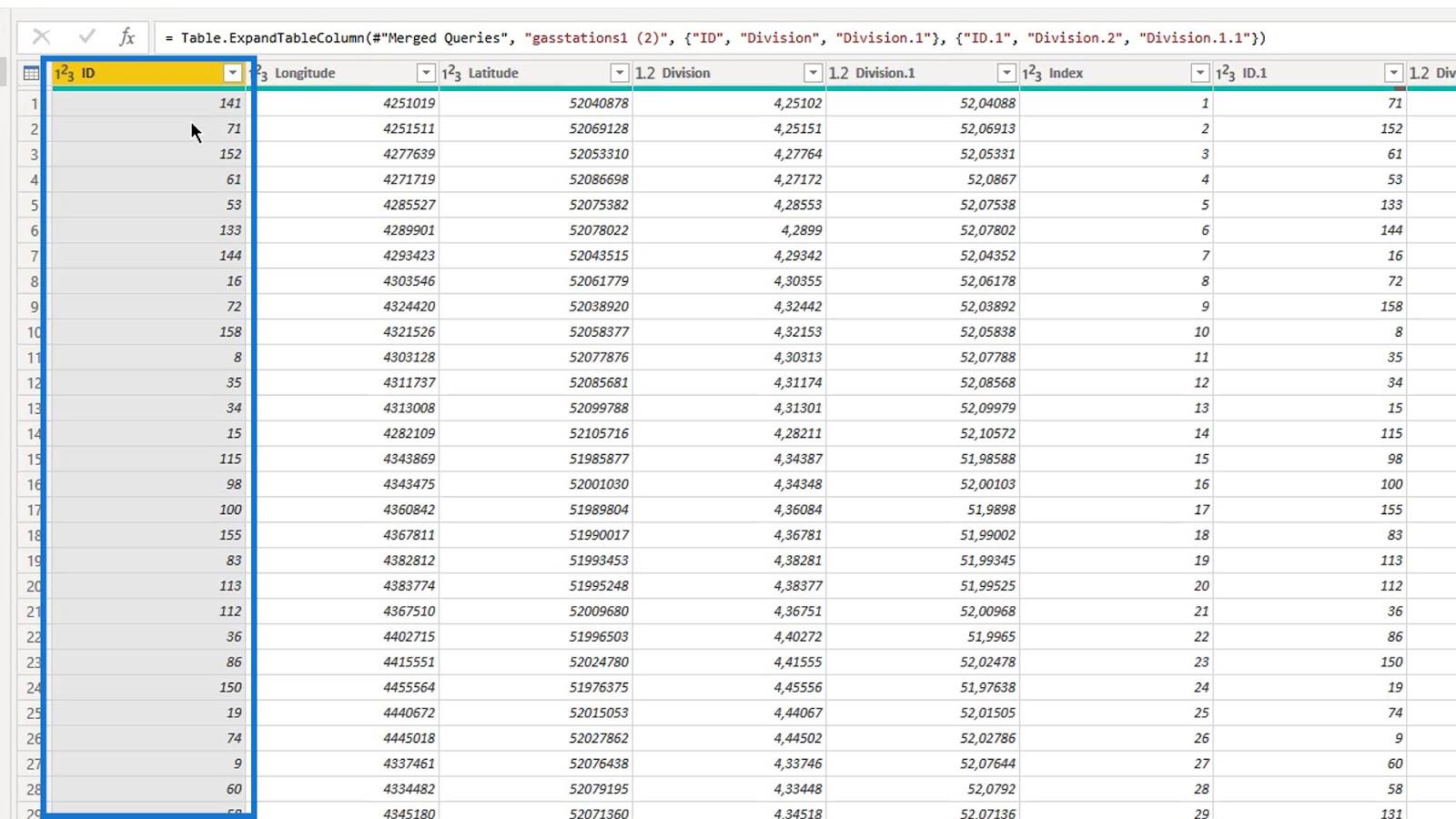
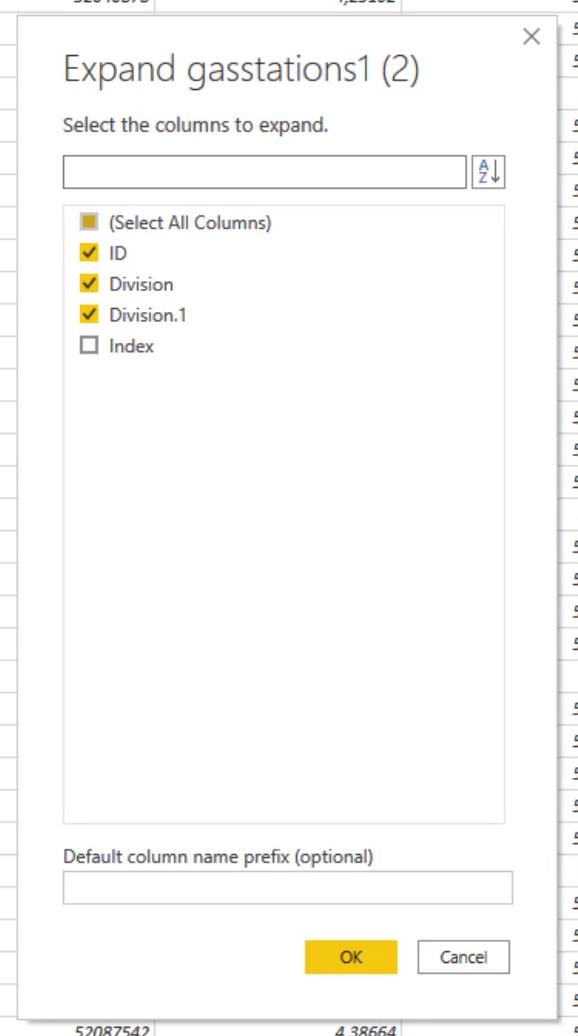
2. Espandere la tabella
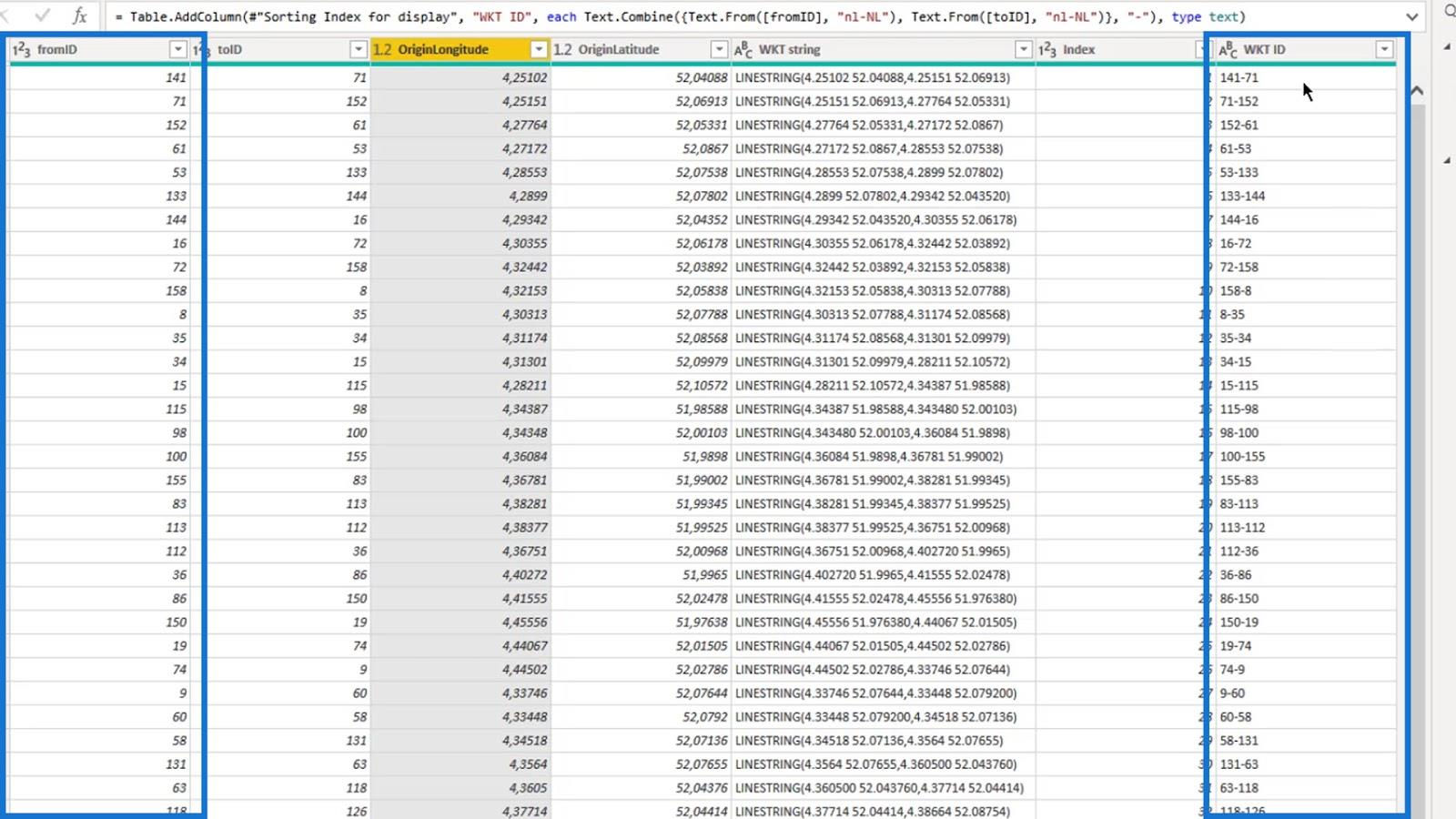
Dopo aver unito le query basate sulla colonna Index , devo espandere la tabella e mantenere le colonne ID , Latitude e Longitude . L' ID viene utilizzato come parte delle due stazioni dell'ID di testo noto . Non ho cambiato i nomi perché non avrò bisogno di queste colonne in seguito.

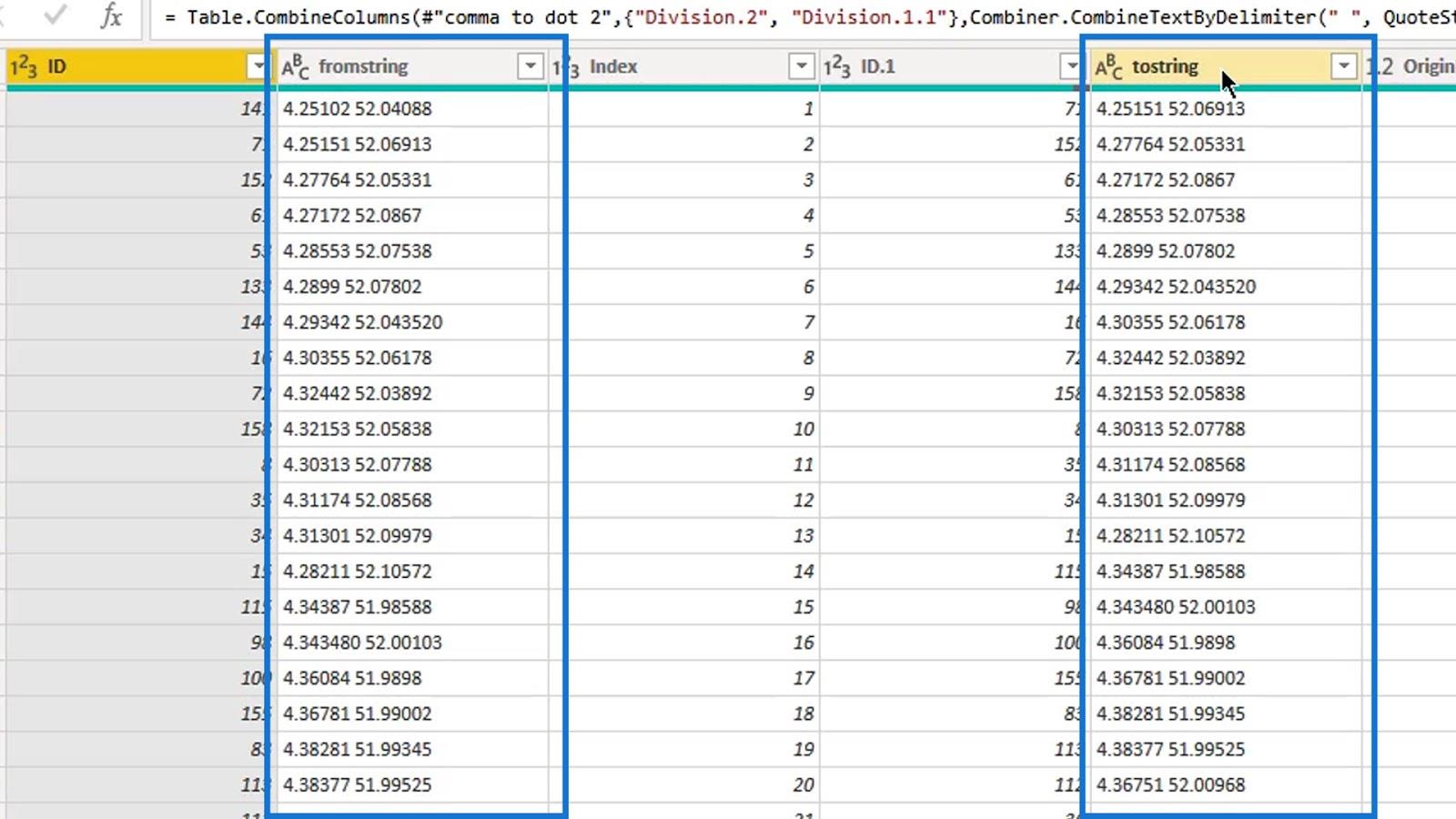
3. Creazione e fusione dei percorsi fromstring e tostring
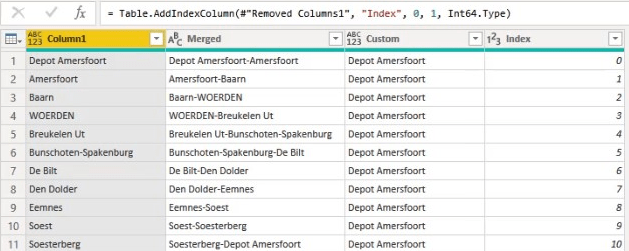
Innanzitutto, ho creato le colonne fromstring e tostring .

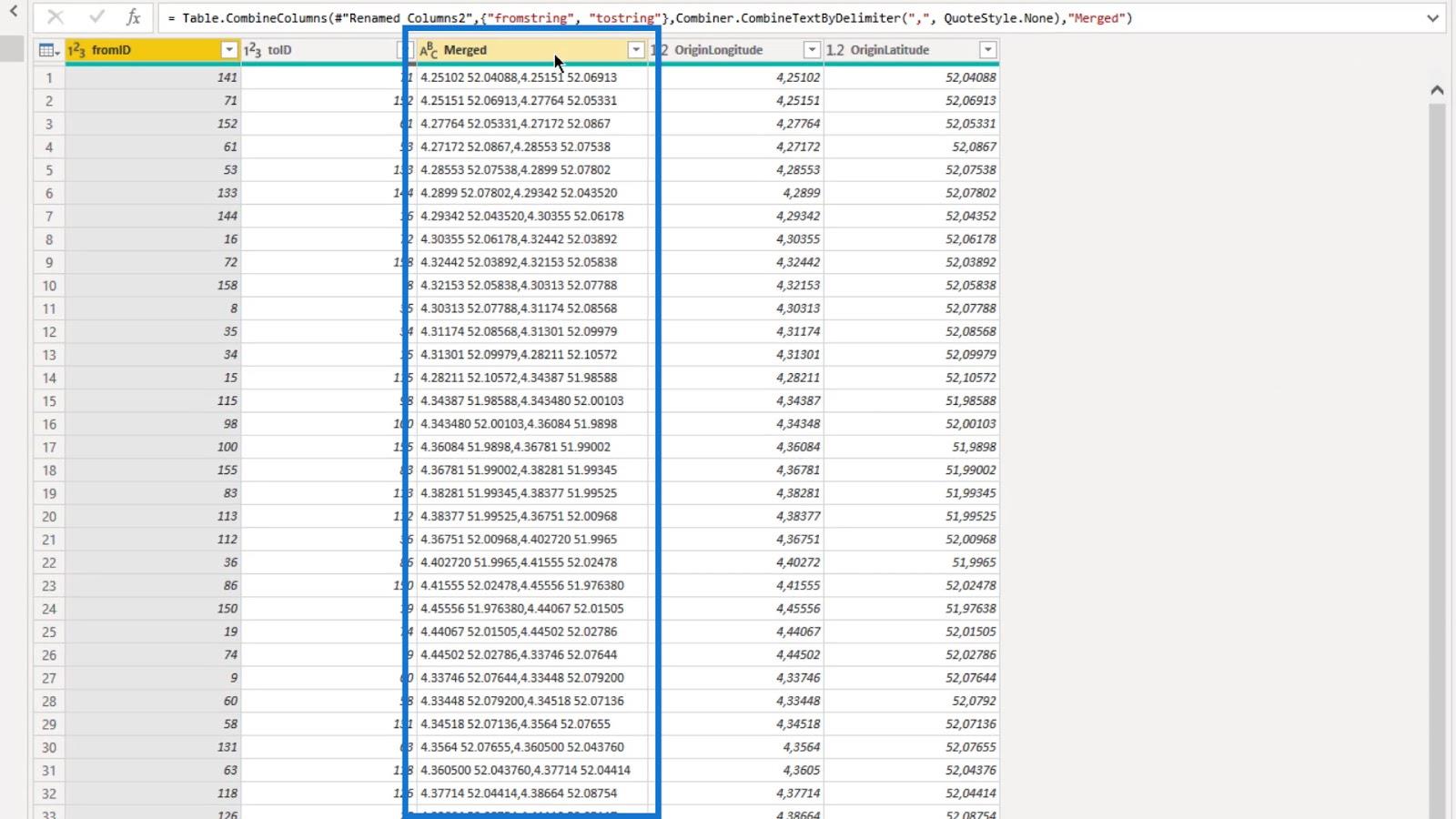
Quindi, li ho uniti insieme in una colonna e l'ho chiamato " Uniti ".

4. Creazione del testo ben noto
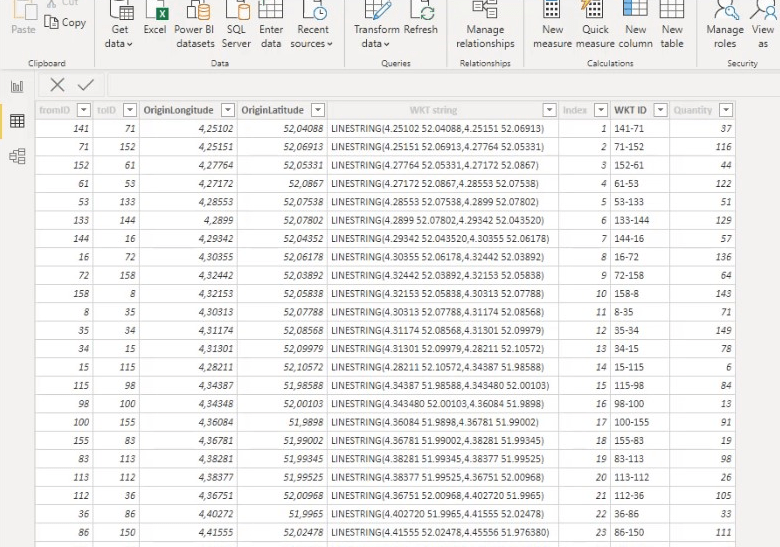
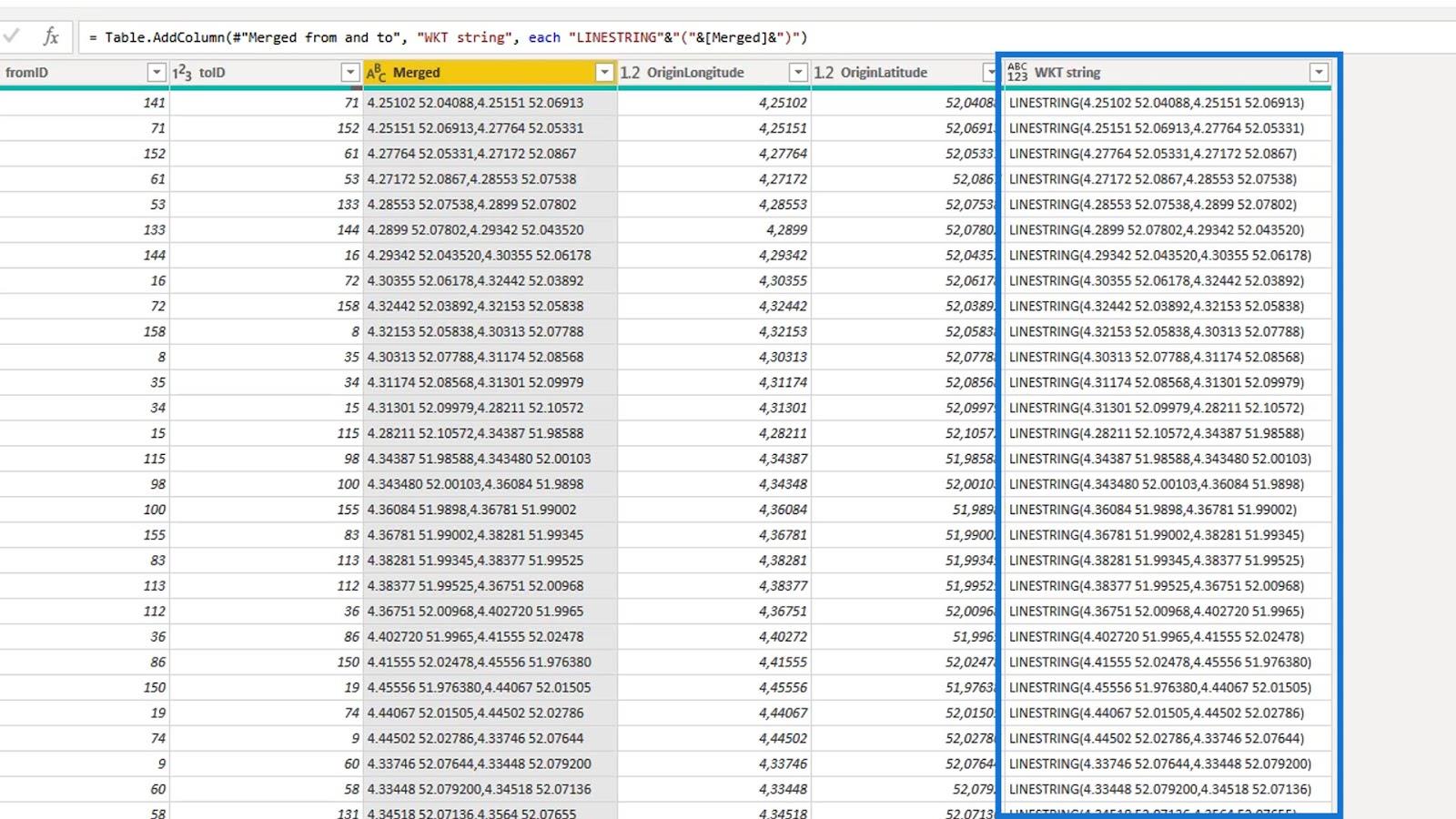
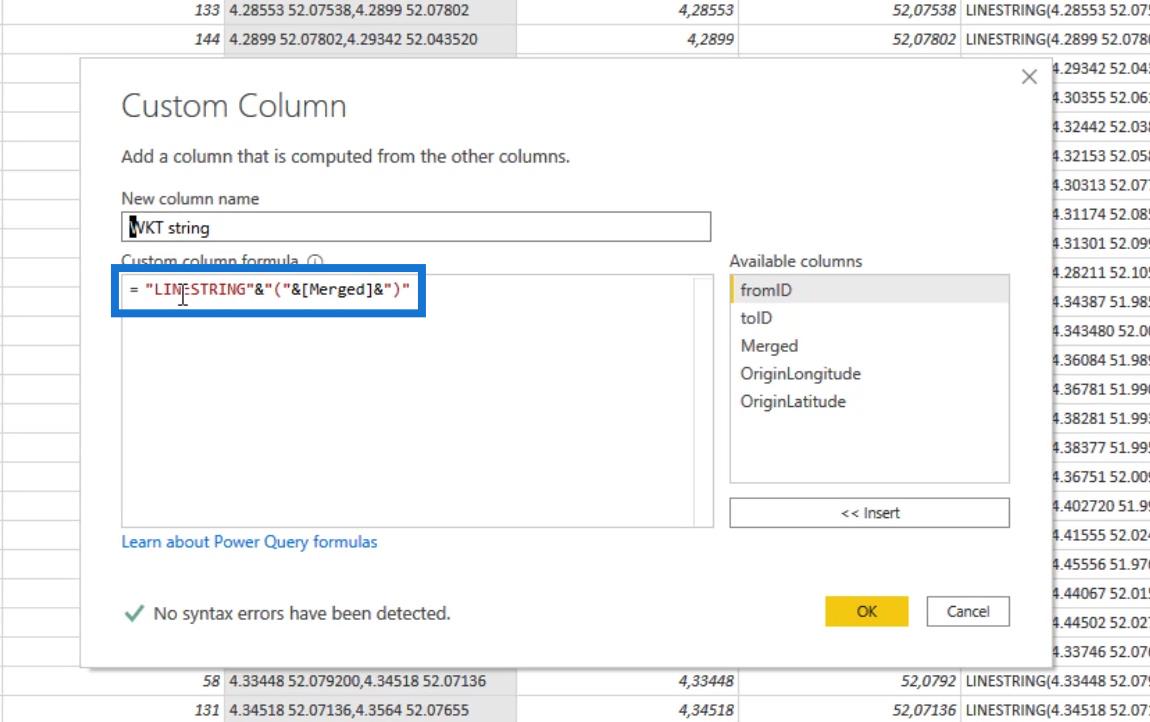
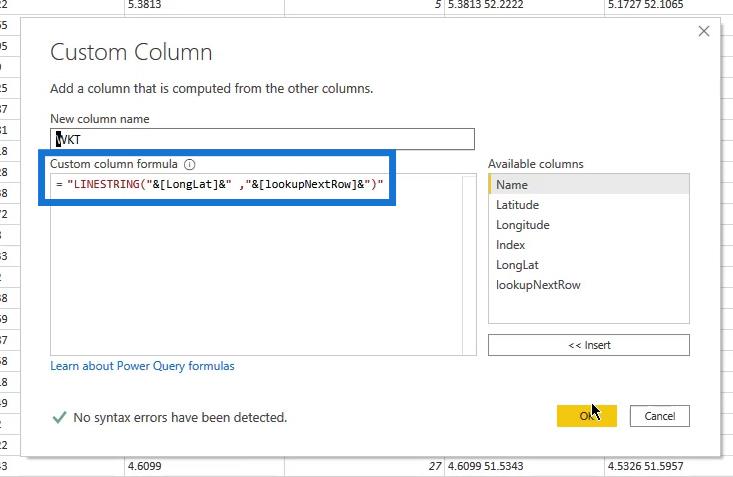
Dopo aver creato le colonne fromstring e tostring , ho creato la colonna WKT string .

Il testo noto viene creato aggiungendo la parola chiave LINESTRING alla colonna unita.

Pertanto, ora si qualifica come stringa di testo noto che verrà accettata dall'oggetto visivo della mappa delle icone di LuckyTemplates.
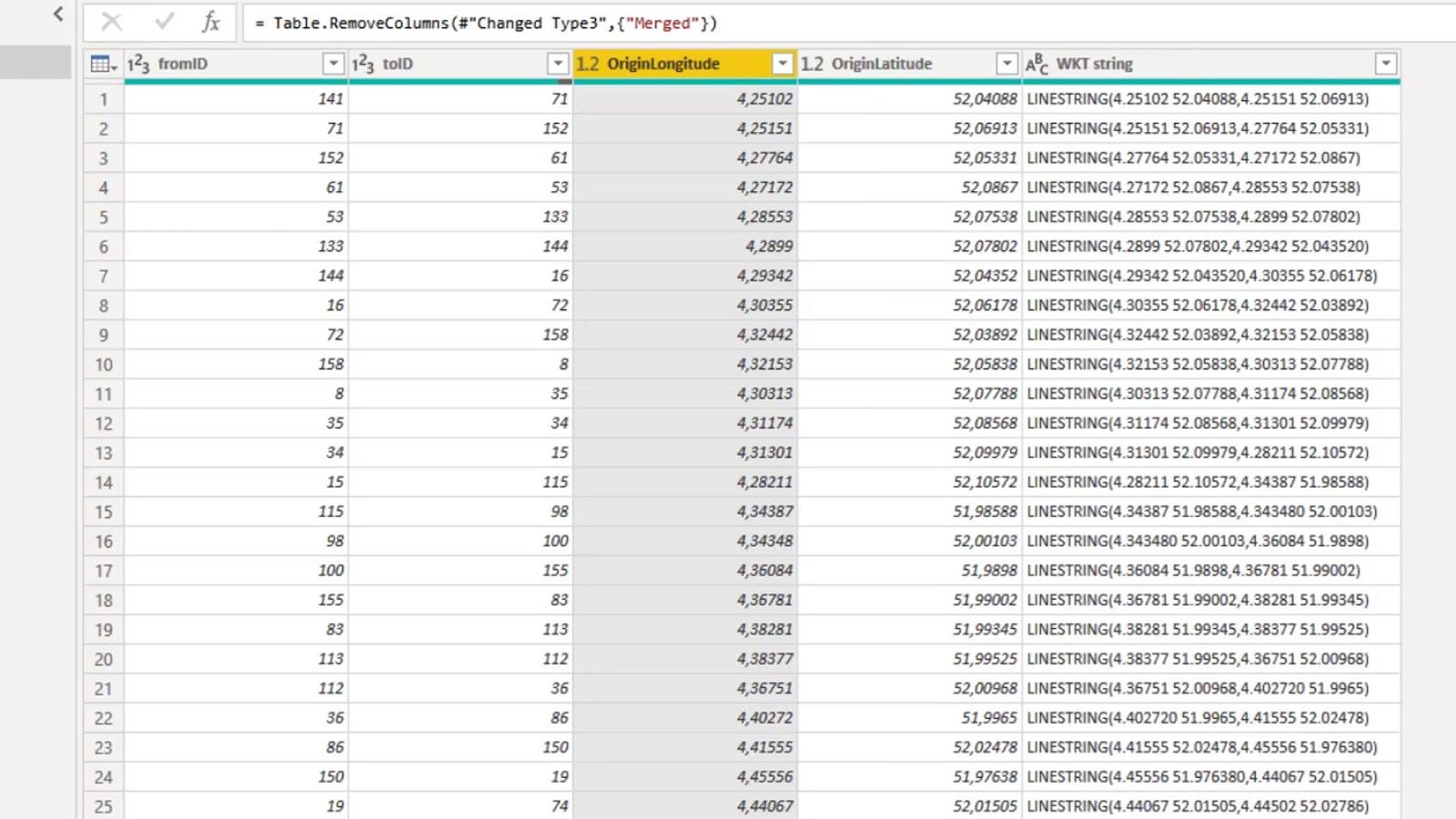
La prossima cosa che ho fatto è stata rimuovere la colonna unita.

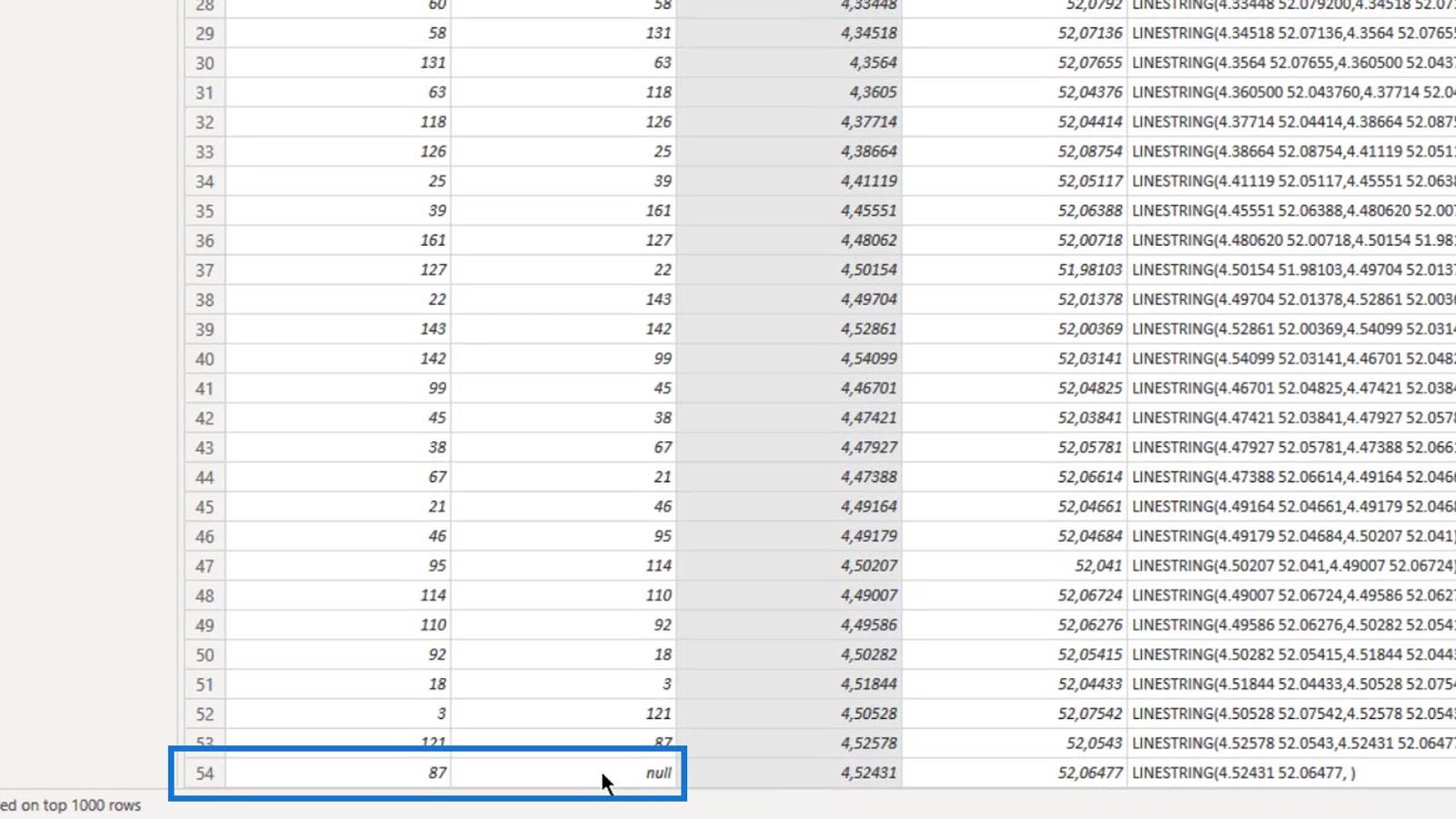
Come puoi vedere, non c'è alcun valore nell'ultima riga. Questo perché non c'è una stazione adiacente. Quindi ho rimosso l'ultima riga.

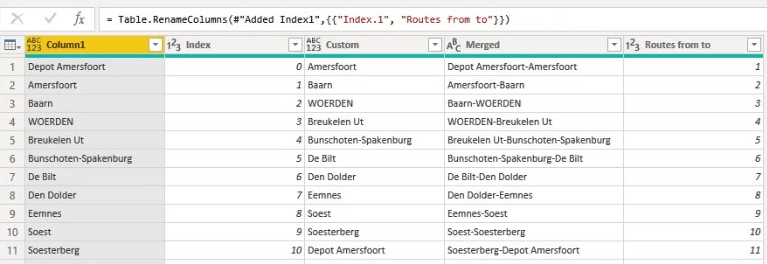
Ho anche aggiunto una colonna Indice per ordinare l' ID di testo noto che ho creato nell'oggetto visivo.

Inoltre, ho aggiunto la colonna Well Known Text ID ( WKT ID ), che è una combinazione delle colonne fromID e toID .

5. Aggiunta di un valore ai dati visivi senza valore
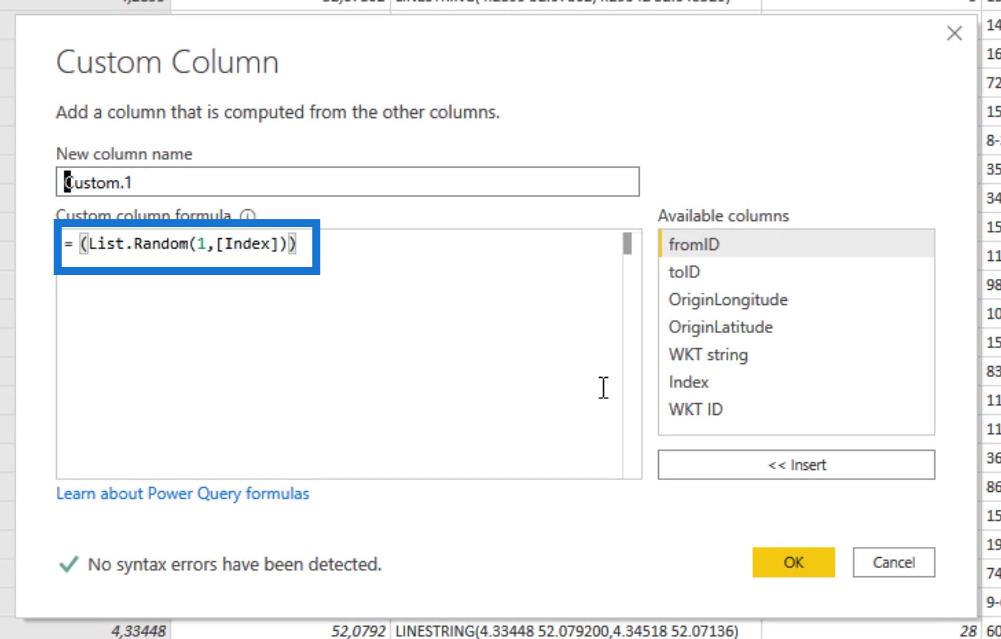
Vorrei aggiungere un valore ai miei dati visivi che non contengono alcun valore.
Per fare ciò, ho creato una colonna di valori casuali utilizzando la funzione List.Random e la colonna Index . Il valore potrebbe quindi rappresentare la pressione, la quantità o il tempo senza manutenzione. Questo è solo per mostrare qualcosa nel visual.

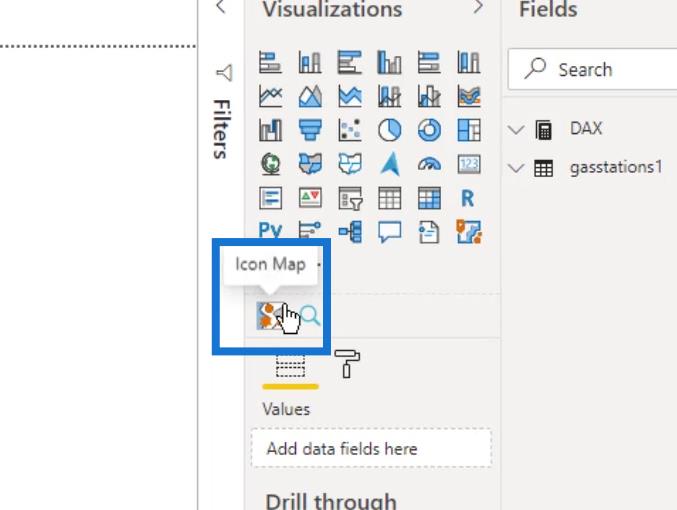
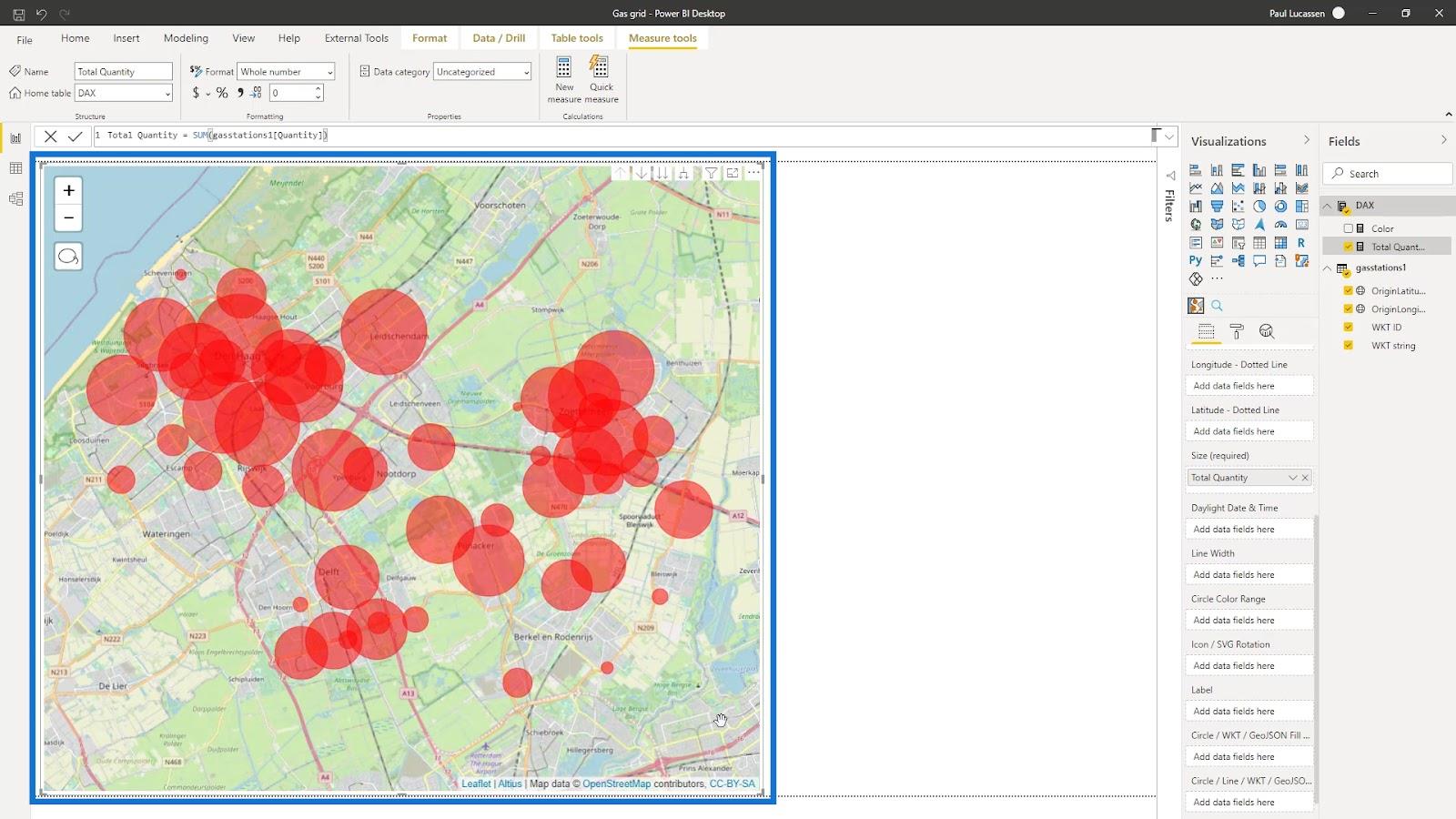
6. Completamento dei campi per l'oggetto visivo della mappa delle icone di LuckyTemplates
Dato che ho già scaricato l' immagine Icon Map dal sito Web, posso semplicemente fare clic qui.

C'è una certa complessità nell'utilizzo dell'immagine a causa della varietà di impostazioni disponibili. Ti guiderò rapidamente attraverso alcuni di essi.
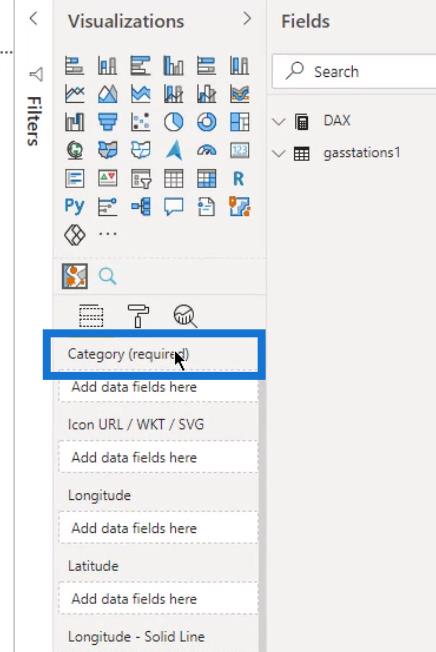
I campi obbligatori affinché l'oggetto visivo funzioni sono contrassegnati come " (obbligatorio) ".

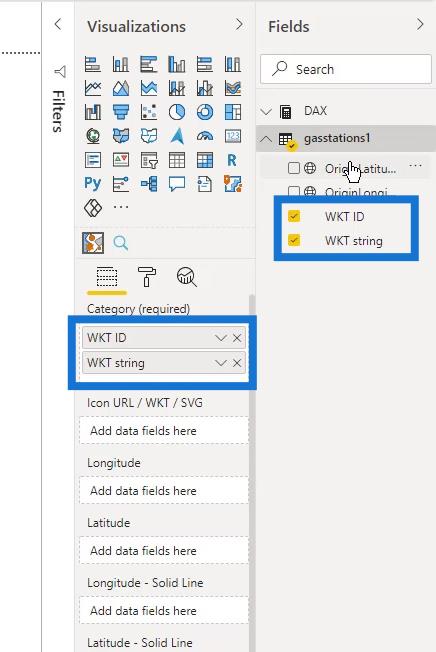
Per visualizzare le stazioni o le linee di servizio, ho aggiunto sia l' ID WKT che la stringa WKT nel campo Categoria .

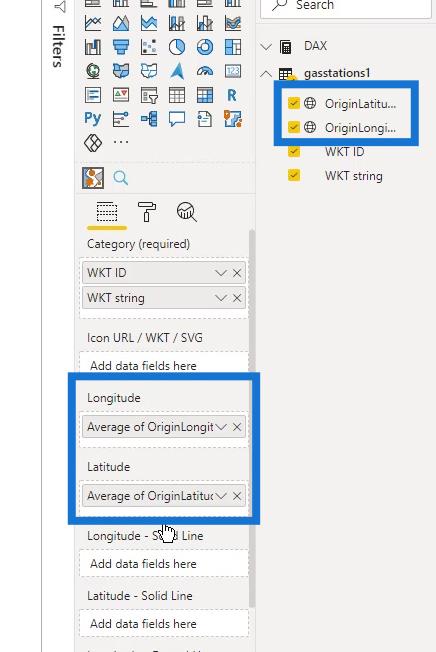
Ho anche aggiunto la longitudine e la latitudine.

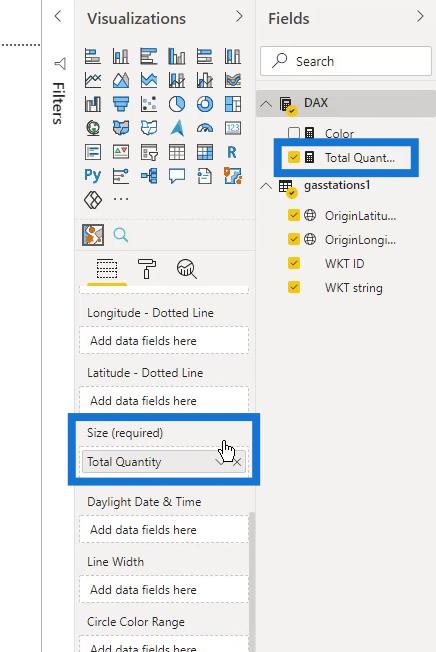
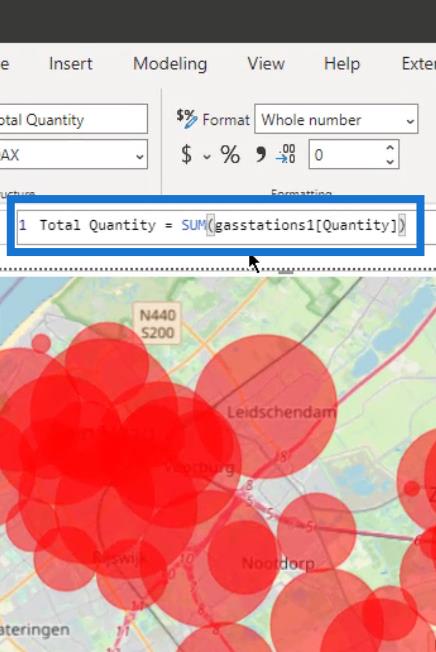
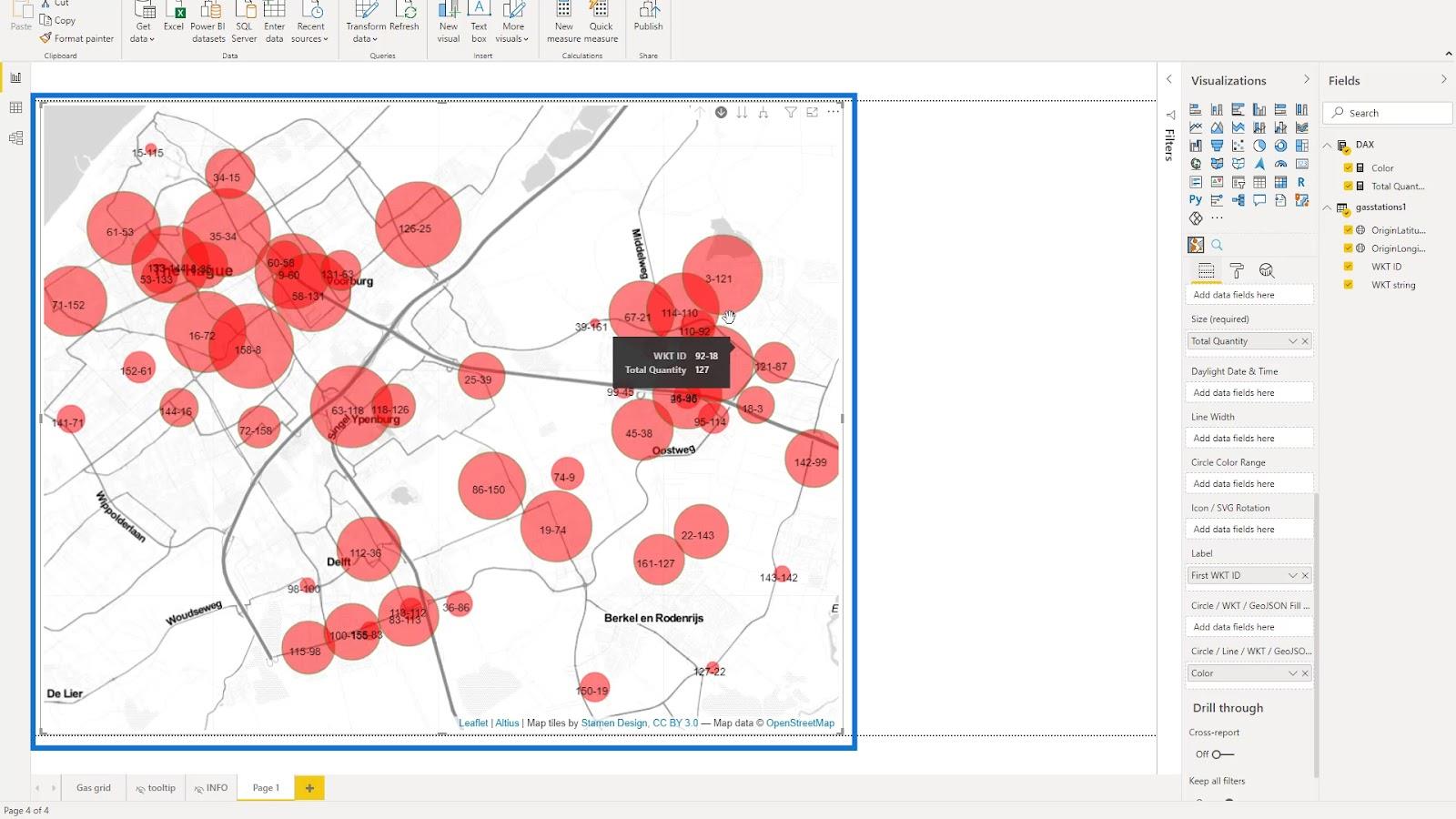
Quindi, ho aggiunto la misura Total Quantitys nel campo Size .

La misura Quantità totali è la somma della colonna Quantità all'interno della tabella stazioni di servizio1 .

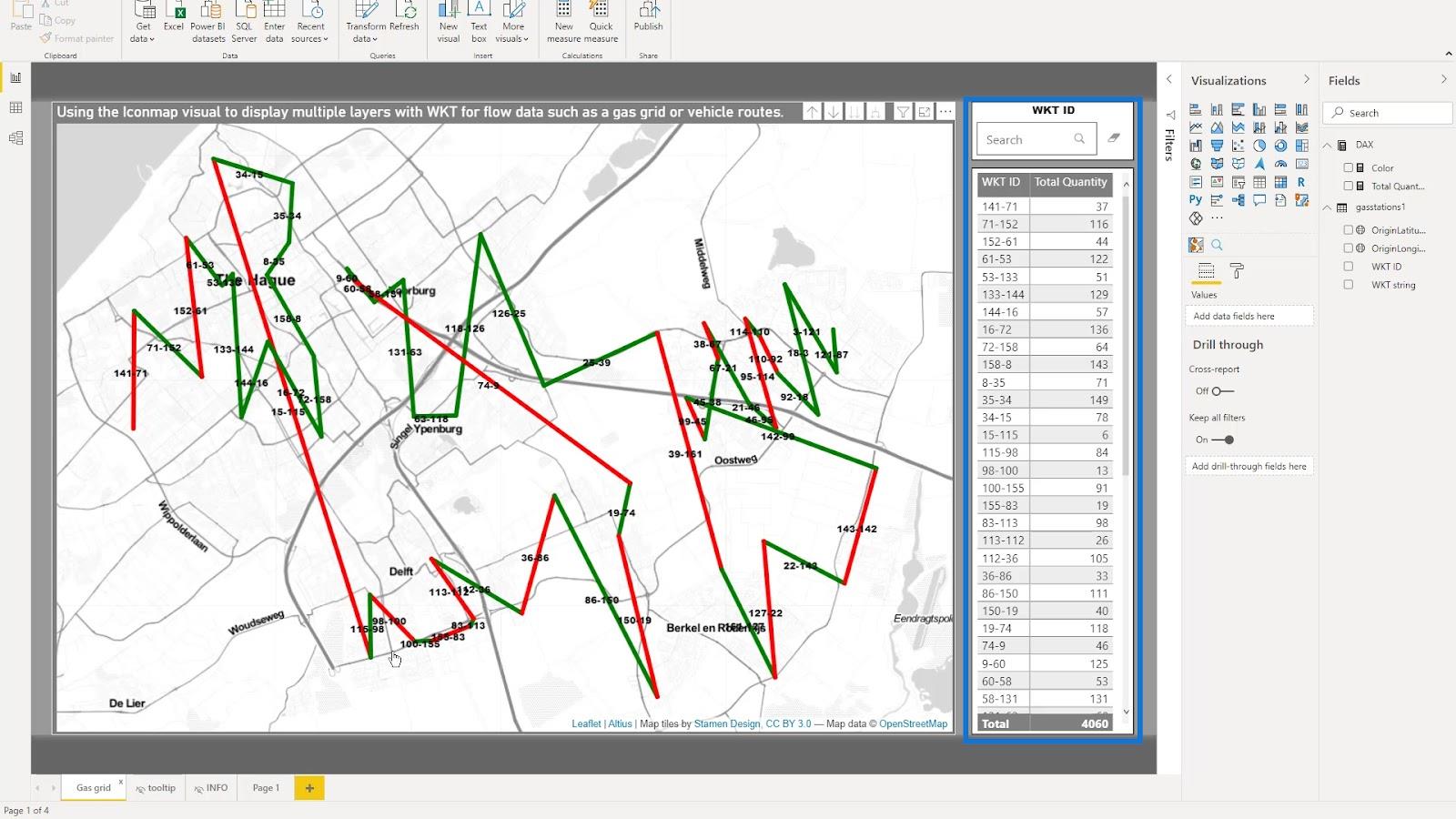
Come puoi vedere, ho già una mappa qui. Tuttavia, non è ancora quello che voglio.

7. Modifica dell'oggetto visivo della mappa delle icone in LuckyTemplates
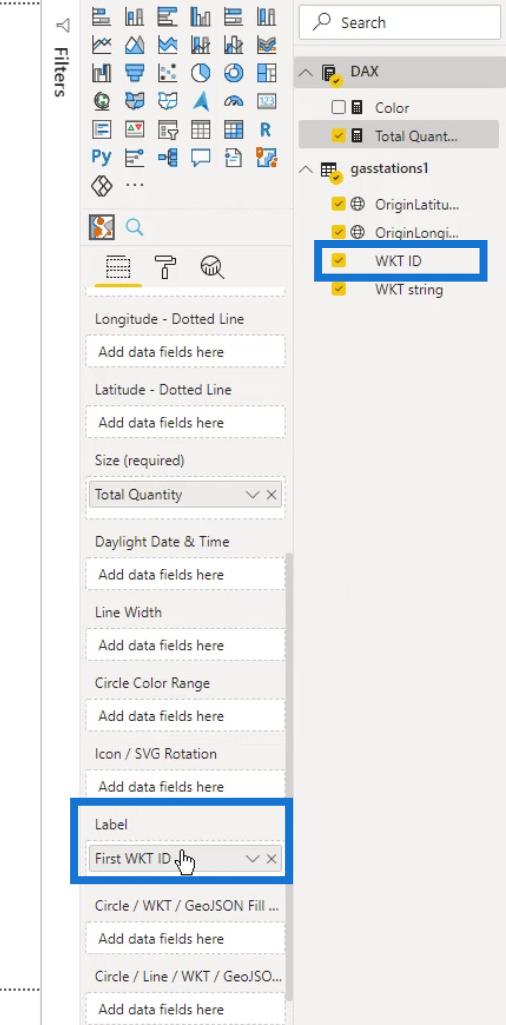
Ho bisogno di creare alcune etichette per farlo sembrare migliore. Quindi, ho inserito la colonna ID WKT all'interno del campo Etichetta .

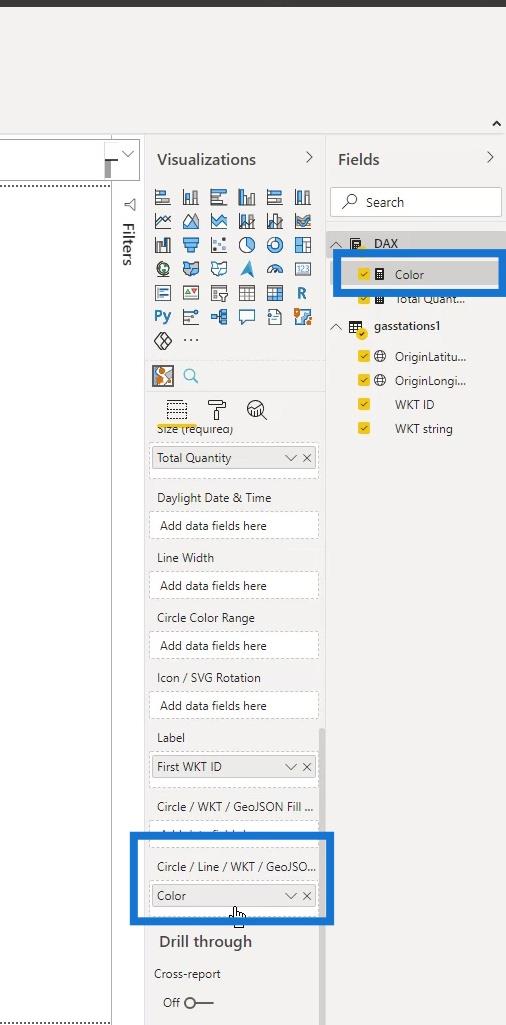
Ho anche un semplice misuratore di colore e lo metto in campo qui.

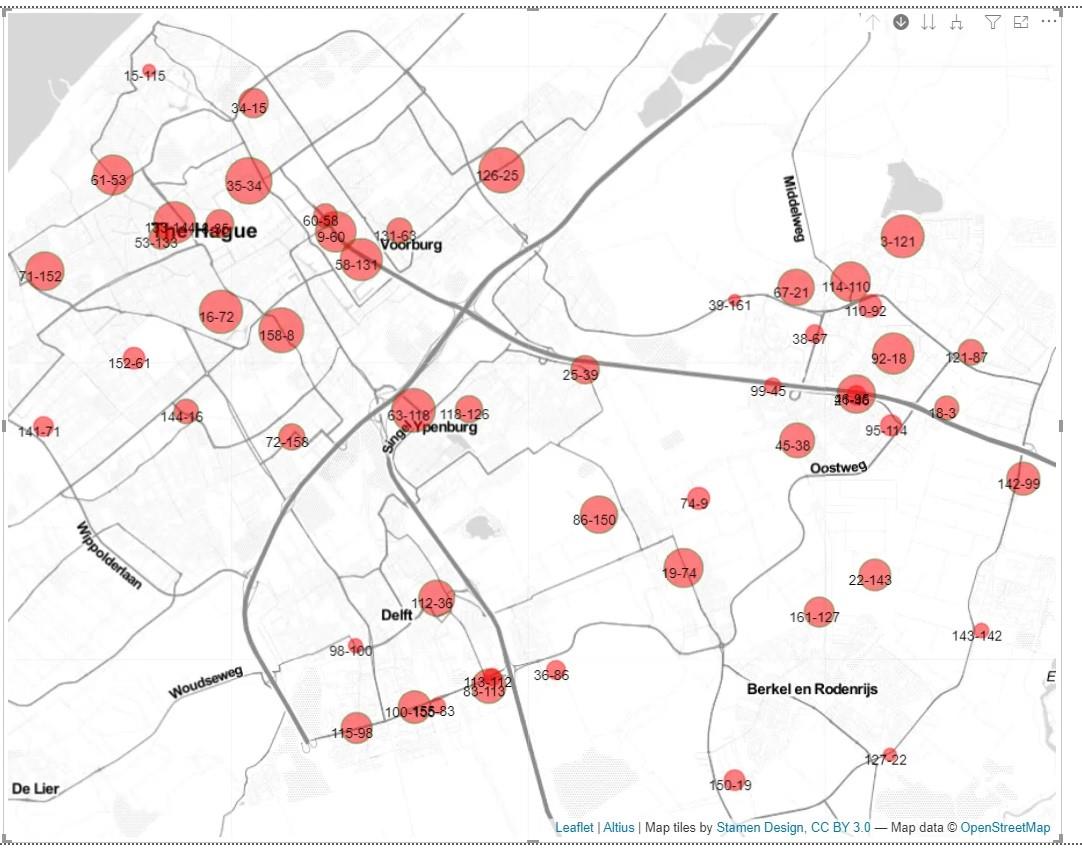
Ora posso usare questa mappa per visualizzare stazioni di servizio come questa.

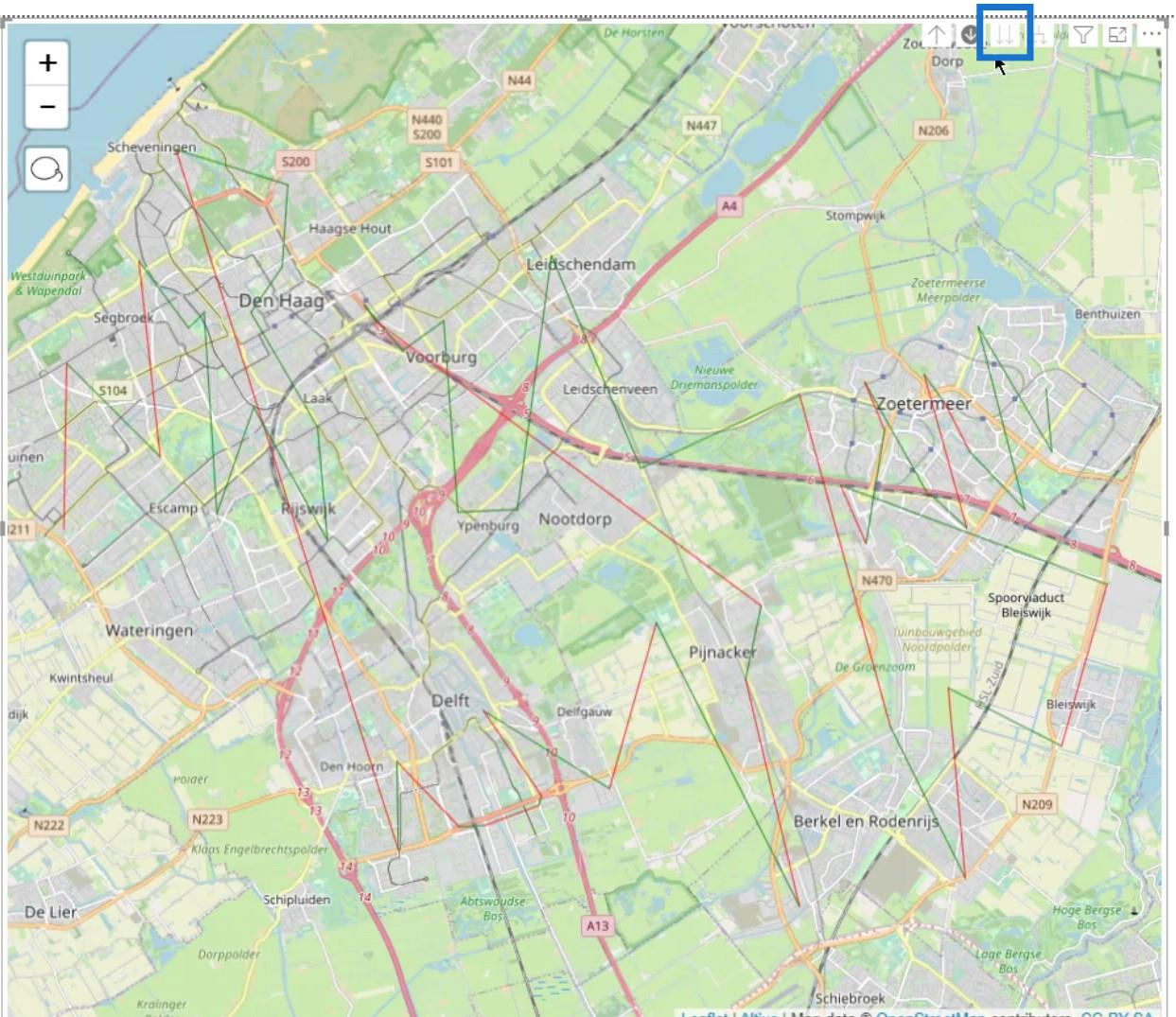
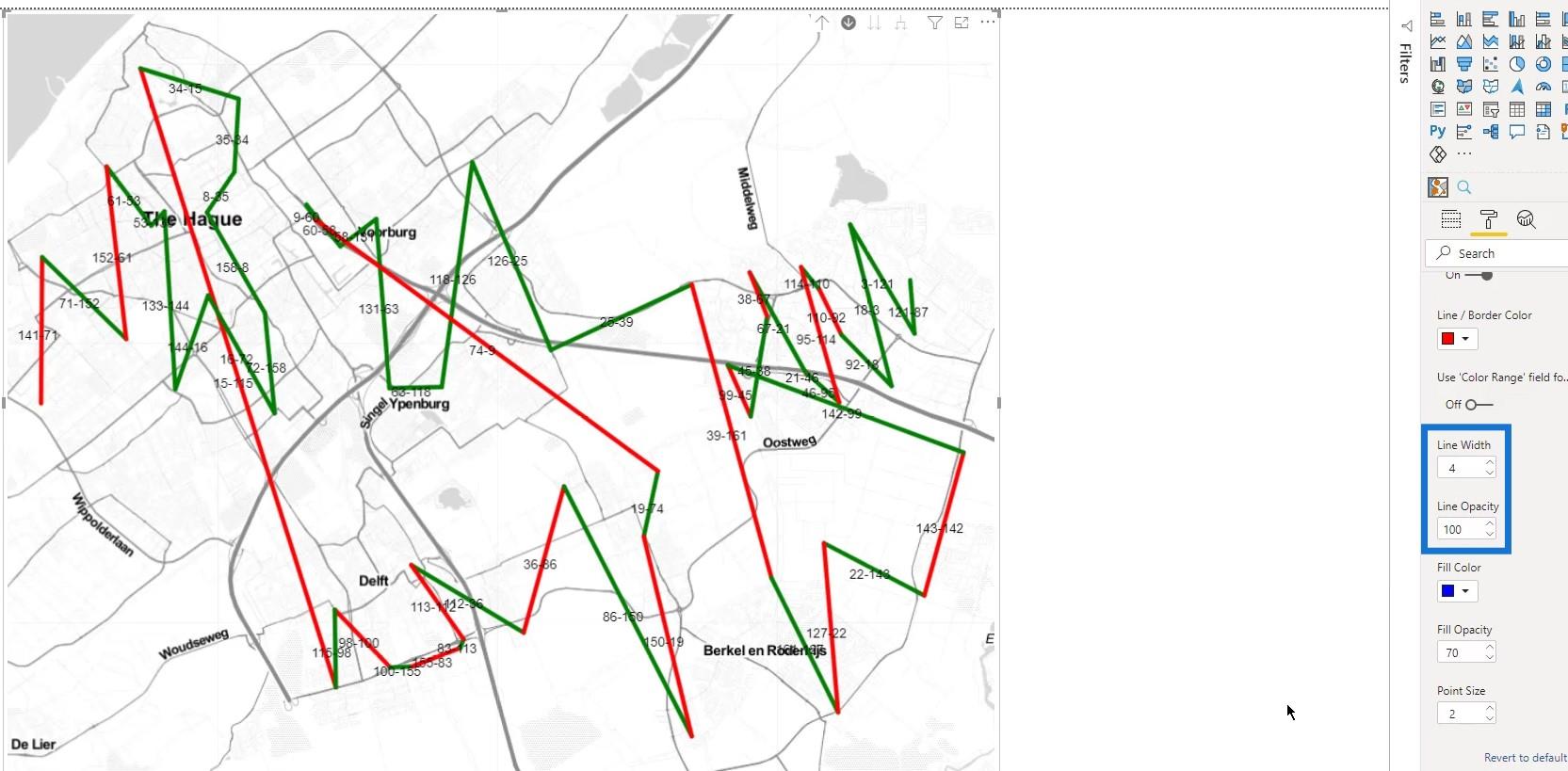
Cliccando qui, posso visualizzare anche il livello delle linee del gas.

Tuttavia, ci sono ancora alcune cose che devo fare per migliorare l'aspetto.
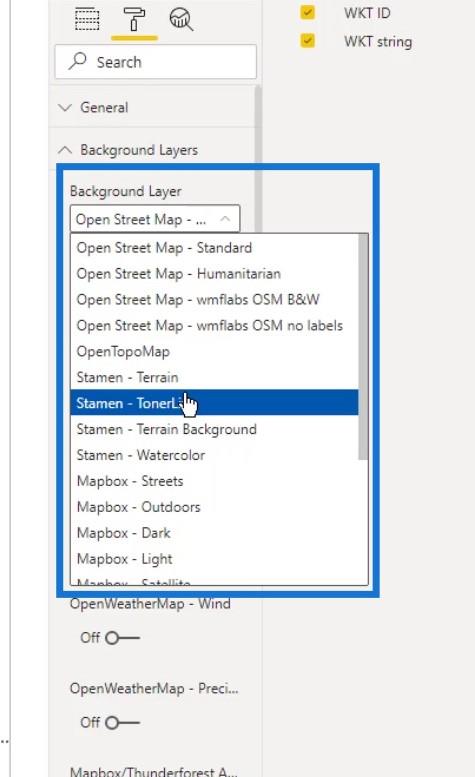
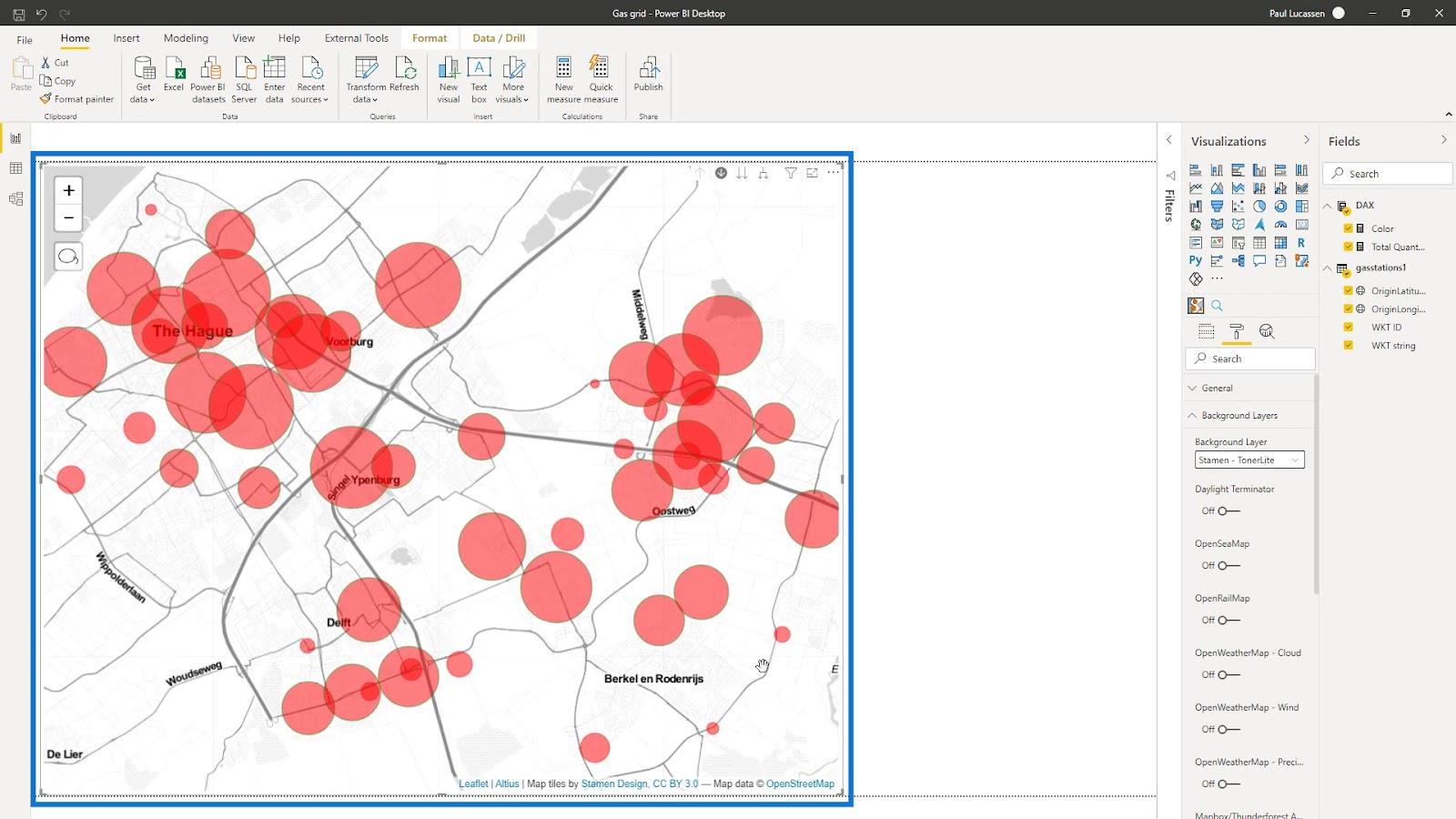
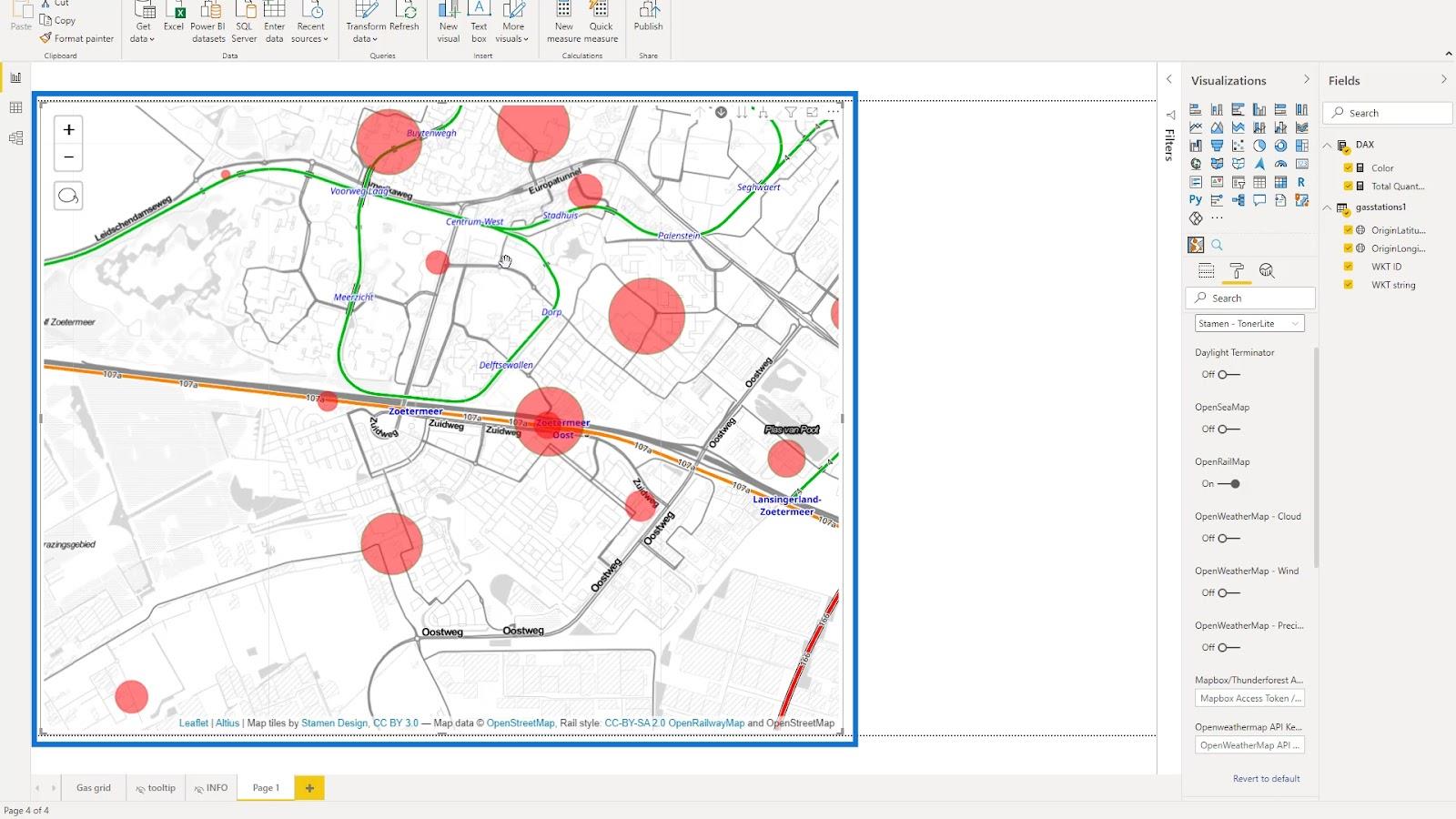
Per iniziare, vado al riquadro Formattazione . Quindi, sotto Livelli di sfondo , selezionerò Stamen – TonerLite . Ciò fornisce una selezione di diversi tipi di sfondi

Ho selezionato questa mappa perché è bella e grigia. Dà anche un buon riflesso dei colori che voglio usare.

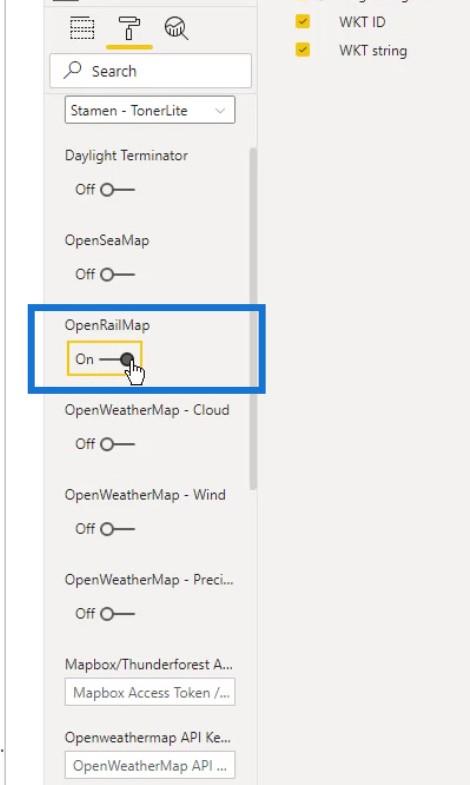
Ci sono anche diverse opzioni per i livelli qui. Ad esempio, abiliterò OpenRailMap qui.

Questo aggiungerà quindi le linee ferroviarie (rappresentate in colore arancione ) sulla mappa.

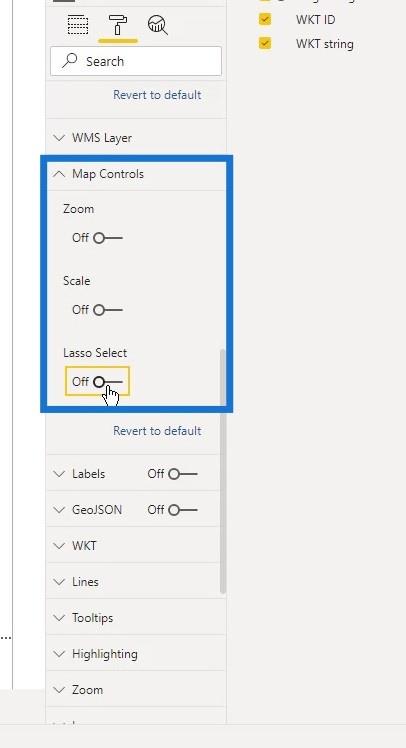
In Map Controls , disabiliterò le opzioni Zoom e Lazo Select per rendere la mappa più pulita.

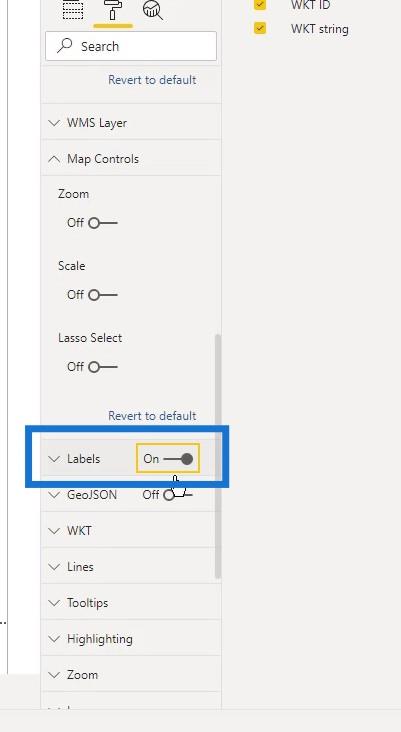
Quindi, attiverò l' opzione Etichette qui.

Qui si possono vedere le etichette che fanno riferimento alla stazione o alla sezione della condotta .

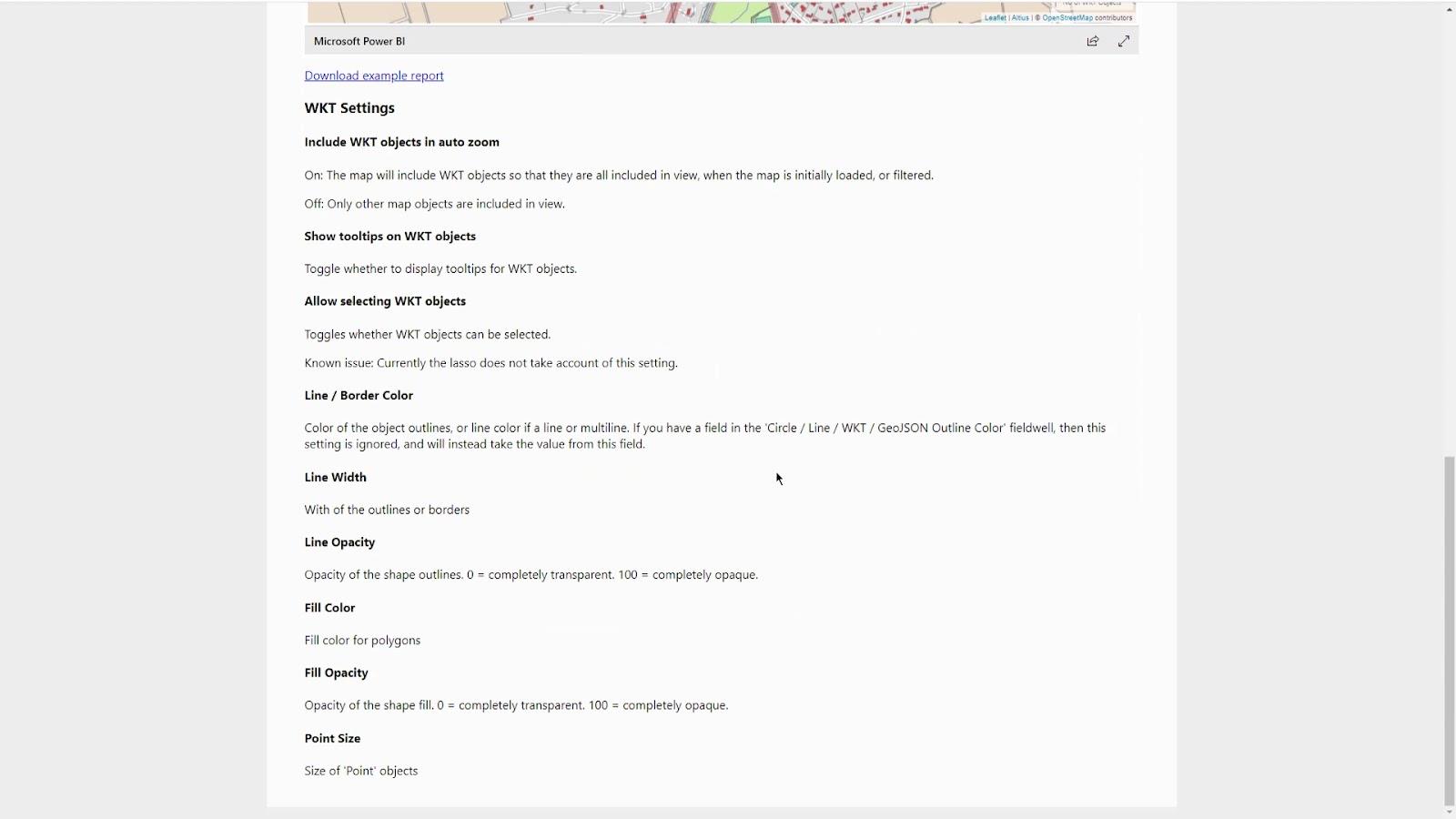
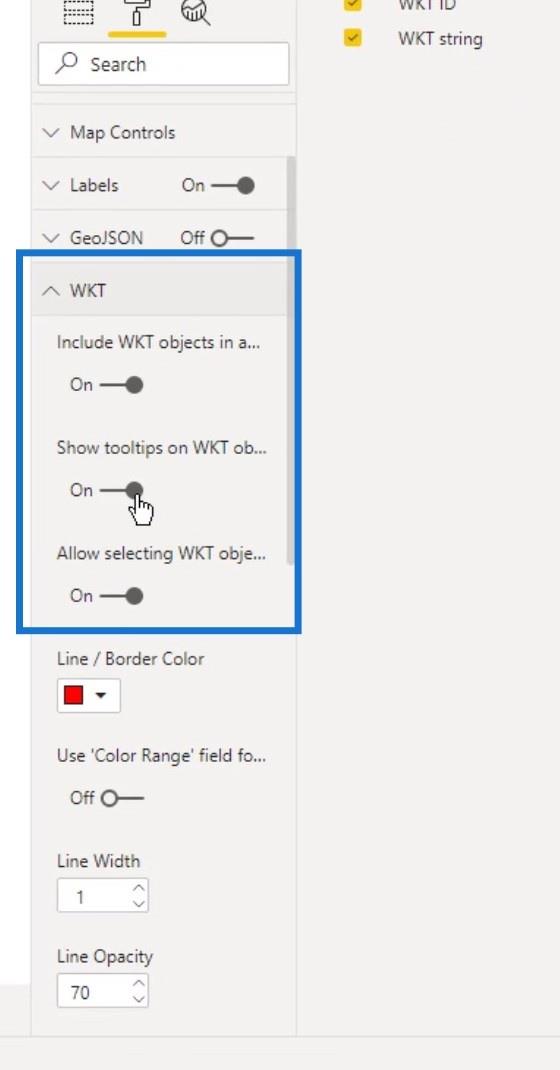
Ho selezionato anche tutte le opzioni sotto il WKT perché hanno anche un impatto sulla visualizzazione della mappa.

Ho anche aumentato lo spessore delle linee per i livelli delle linee aumentando qui il valore della larghezza della linea . Inoltre, ho cambiato la sua Opacità al 100% per farla risaltare.

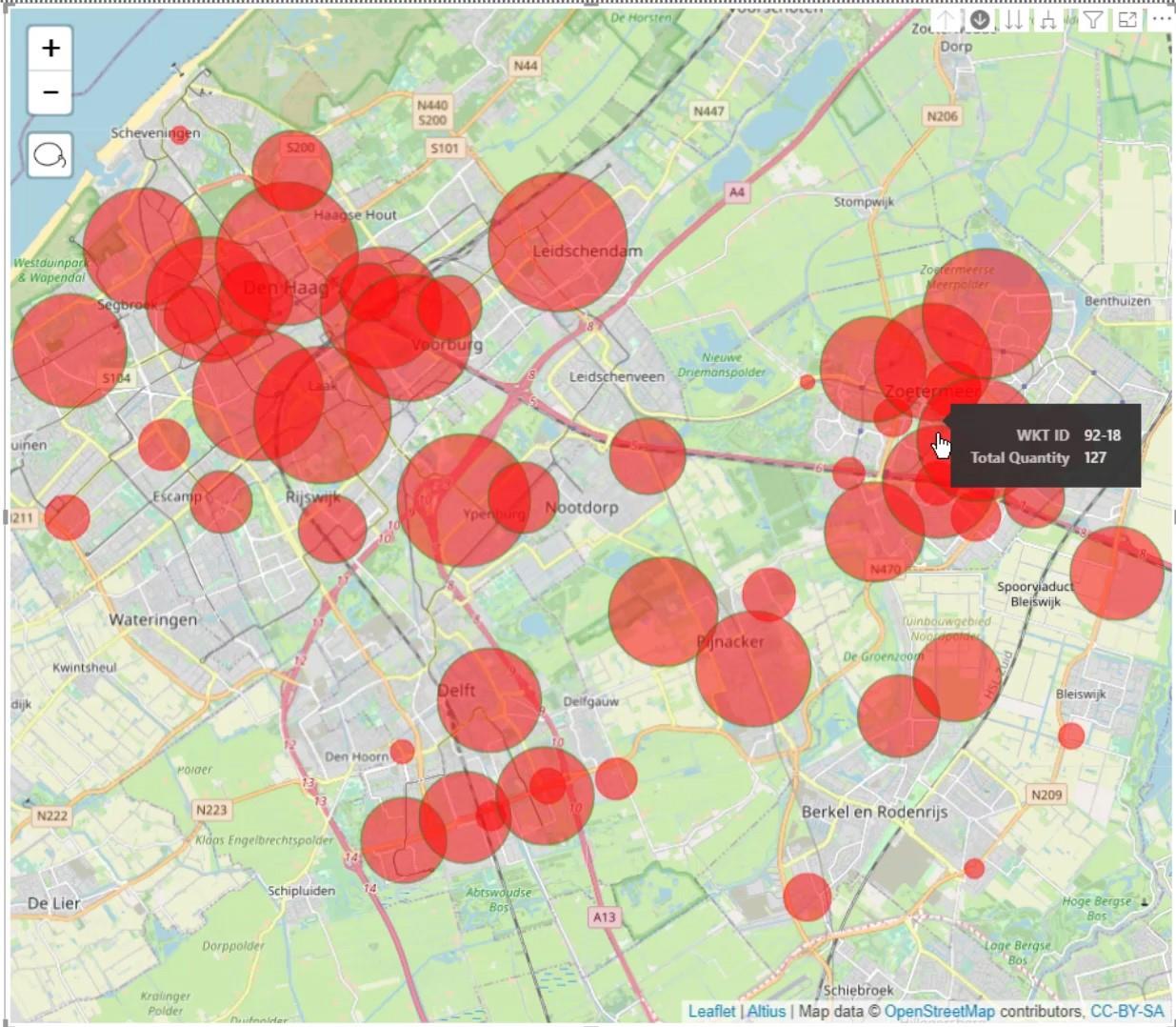
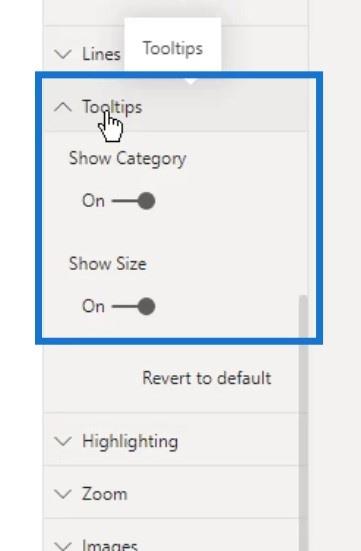
Sono stato in grado di controllare i Tooltips qui. In questo esempio, lascerò l'impostazione predefinita.

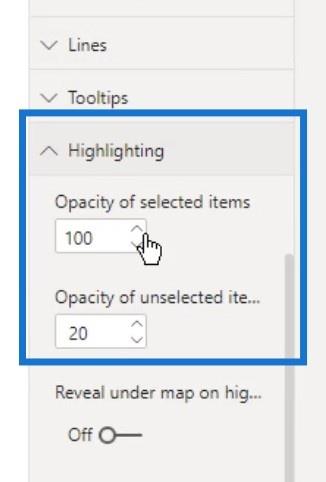
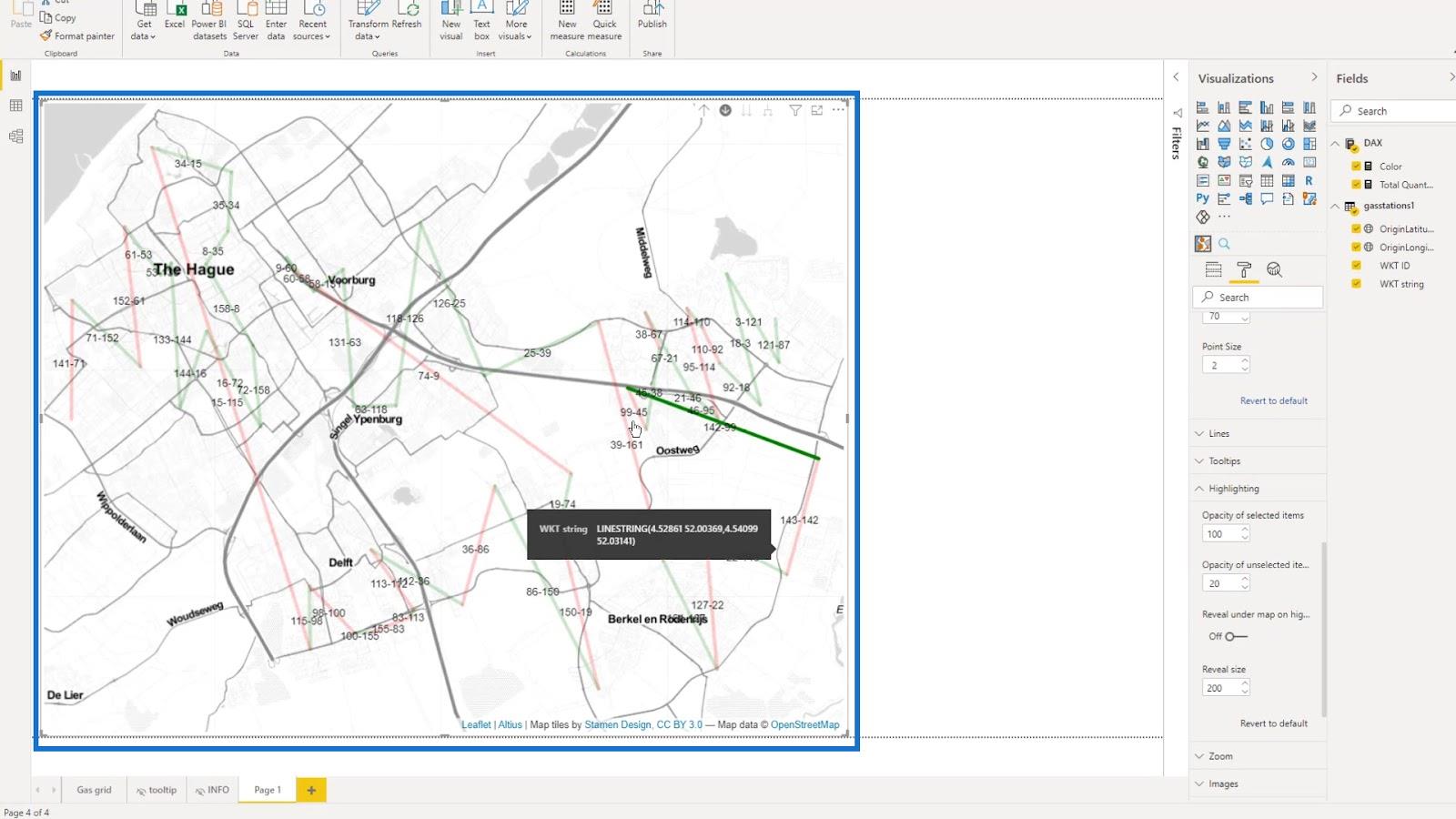
Sotto l' evidenziazione , ho impostato valori diversi per l' opacità degli elementi selezionati e l' opacità degli elementi non selezionati .

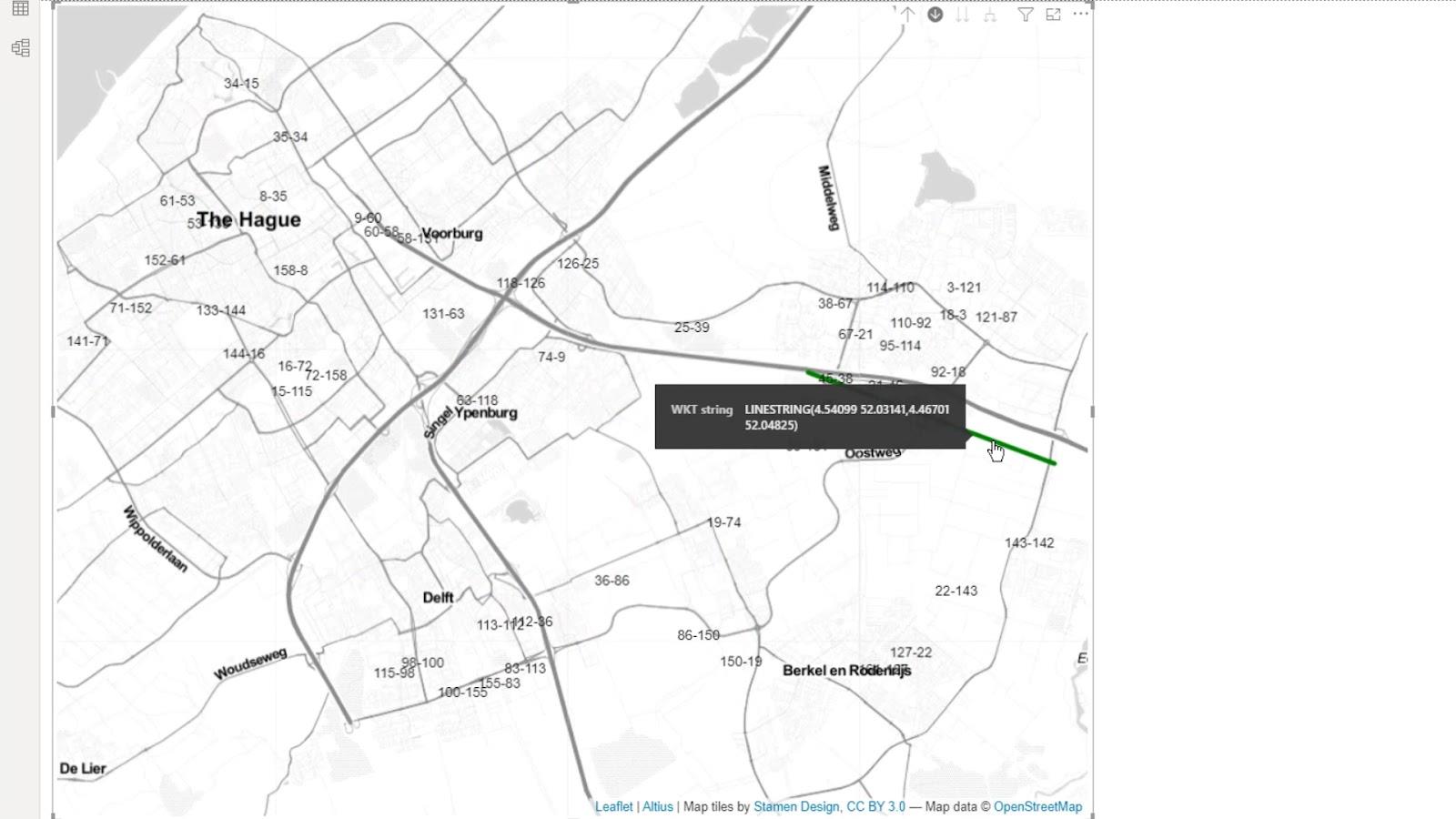
Ecco come appare quando si seleziona una linea sulla mappa. Puoi vedere che le altre linee sono ancora visibili perché l'opacità del non selezionato è impostata su 20 .

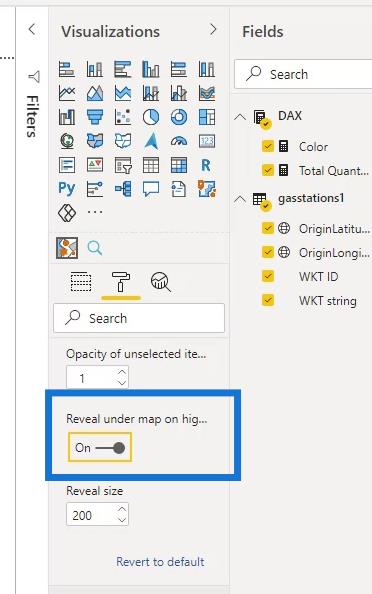
Cambiando l'opacità dei non selezionati a 1 , saranno completamente invisibili.

Ho anche abilitato l' opzione Rivela sotto la mappa perché potrei essere in grado di usarla in determinate circostanze.

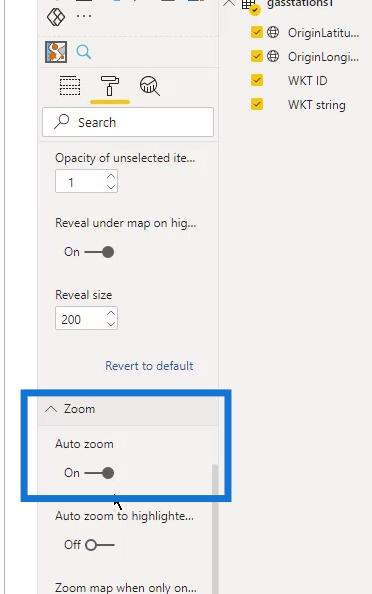
Quindi ho abilitato lo zoom automatico .

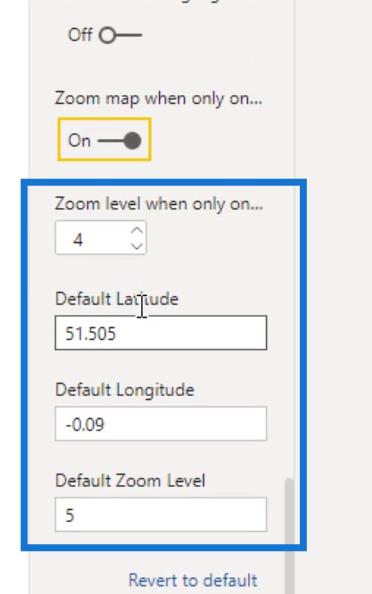
Ci sono anche altre impostazioni disponibili che posso provare e giocare.

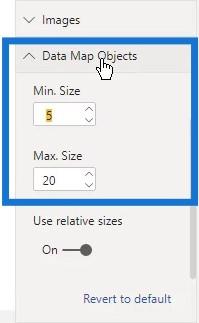
Anche la dimensione di questi cerchi sulla mappa può essere modificata. Sotto Data Map Objects , cambia semplicemente il valore Min. Dimensione per la dimensione minima e il Max. Dimensione per la dimensione massima.

In questo esempio, ho usato 20 per la dimensione massima e 3 per la dimensione minima .

8. Aggiunta di una descrizione comandi
Ho creato un semplice tooltip che assomiglia a questo.

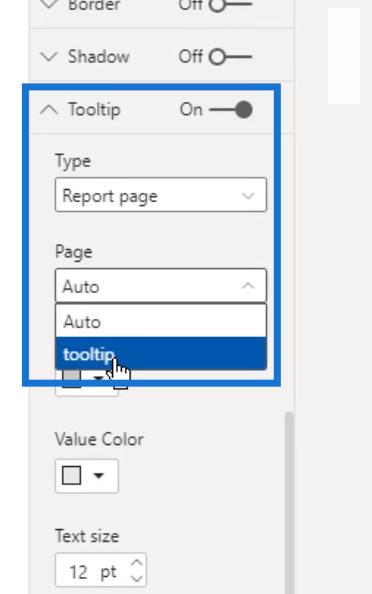
Sono stato in grado di utilizzare quel tooltip qui. Sotto l' opzione Tipo , ho selezionato l' opzione tooltip che è il nome del tooltip che ho creato. Nota che questa opzione Tooltip qui è diversa dalle Tooltips che ho menzionato in precedenza.

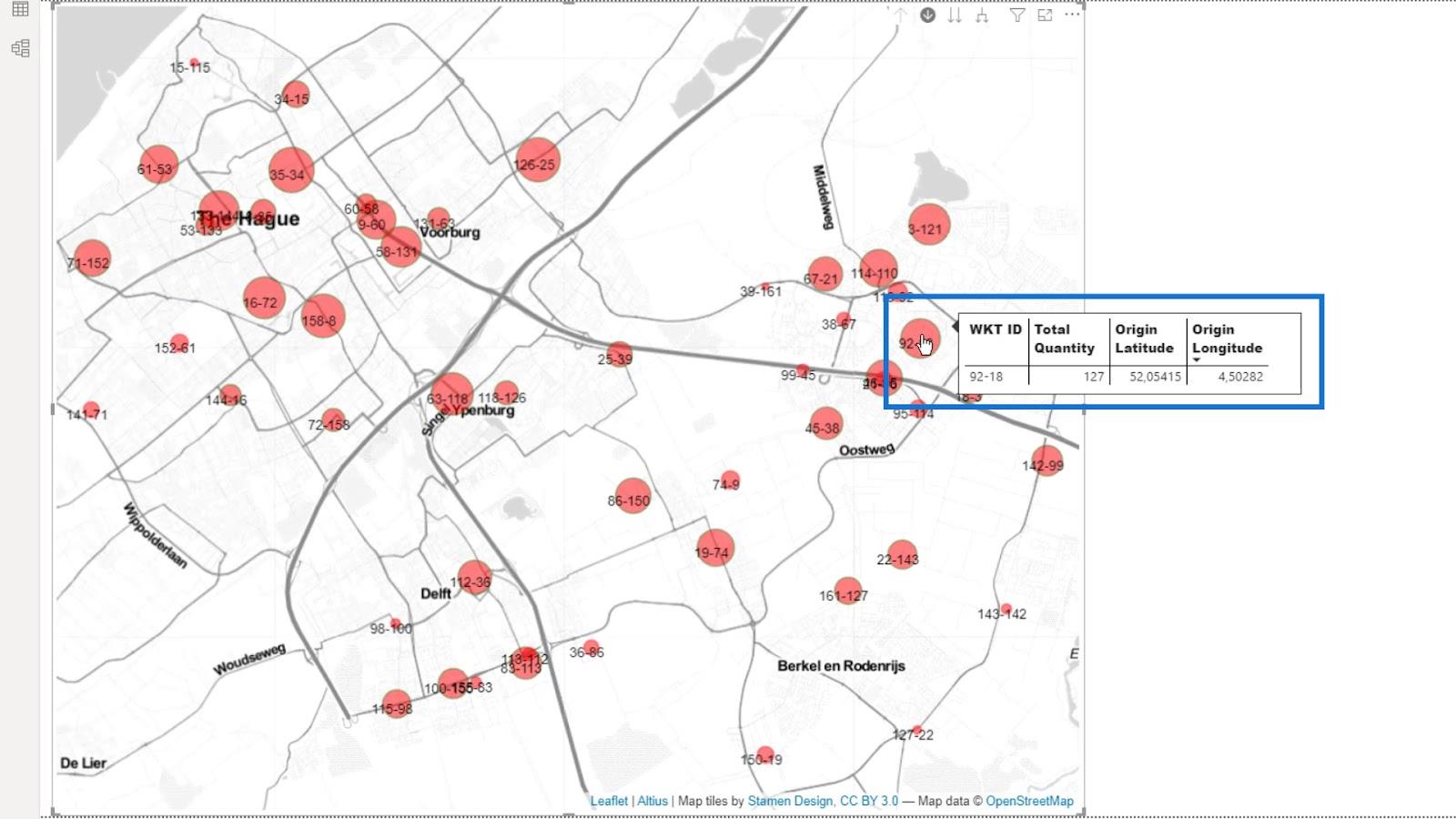
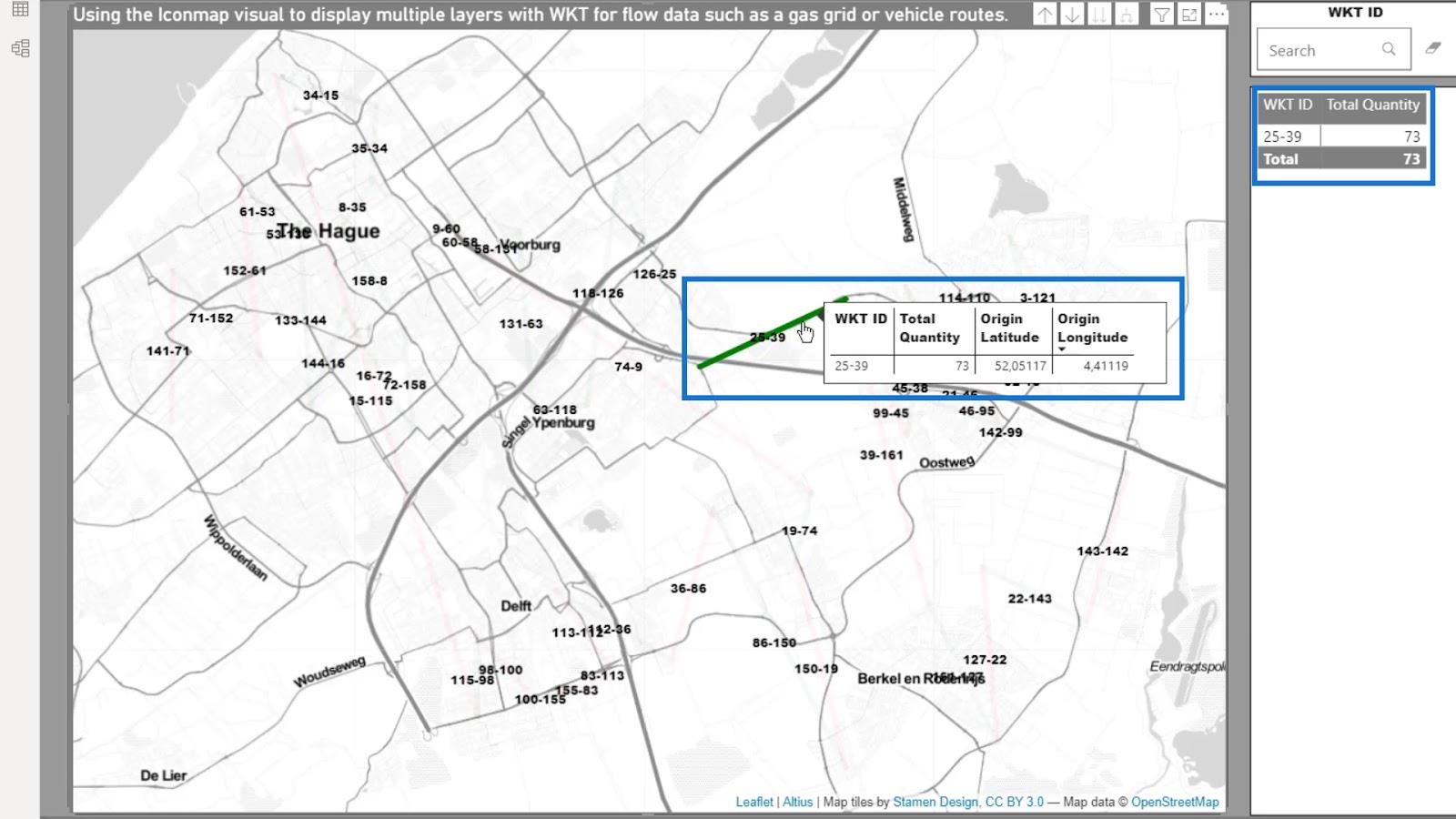
Successivamente, mentre passo il mouse sopra la mia mappa, puoi vedere il suggerimento che ho creato.

A seconda della mappa che stai creando, le altre impostazioni potrebbero non essere rilevanti. Come puoi vedere, le impostazioni potrebbero essere travolgenti, ma tutte contribuiscono a migliorare l'aspetto della mappa.
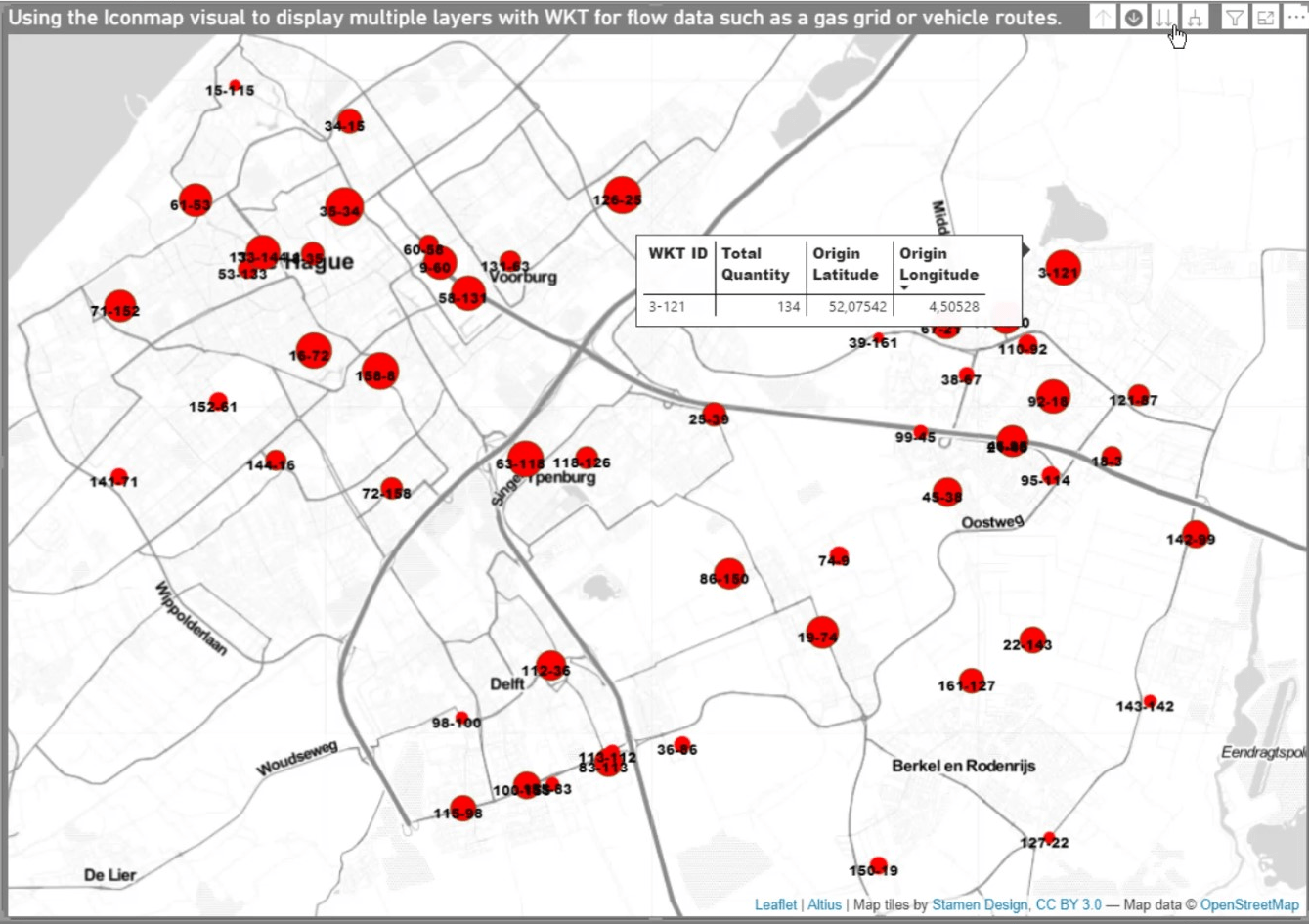
9. L'uscita
Ora ho una mappa che può mostrare più livelli. Posso passare da una stazione all'altra che posso visualizzare come cerchi o linee.

Dopo aver completato i passaggi precedenti, è ora possibile aggiungere una tabella per riflettere le selezioni effettuate nella mappa.

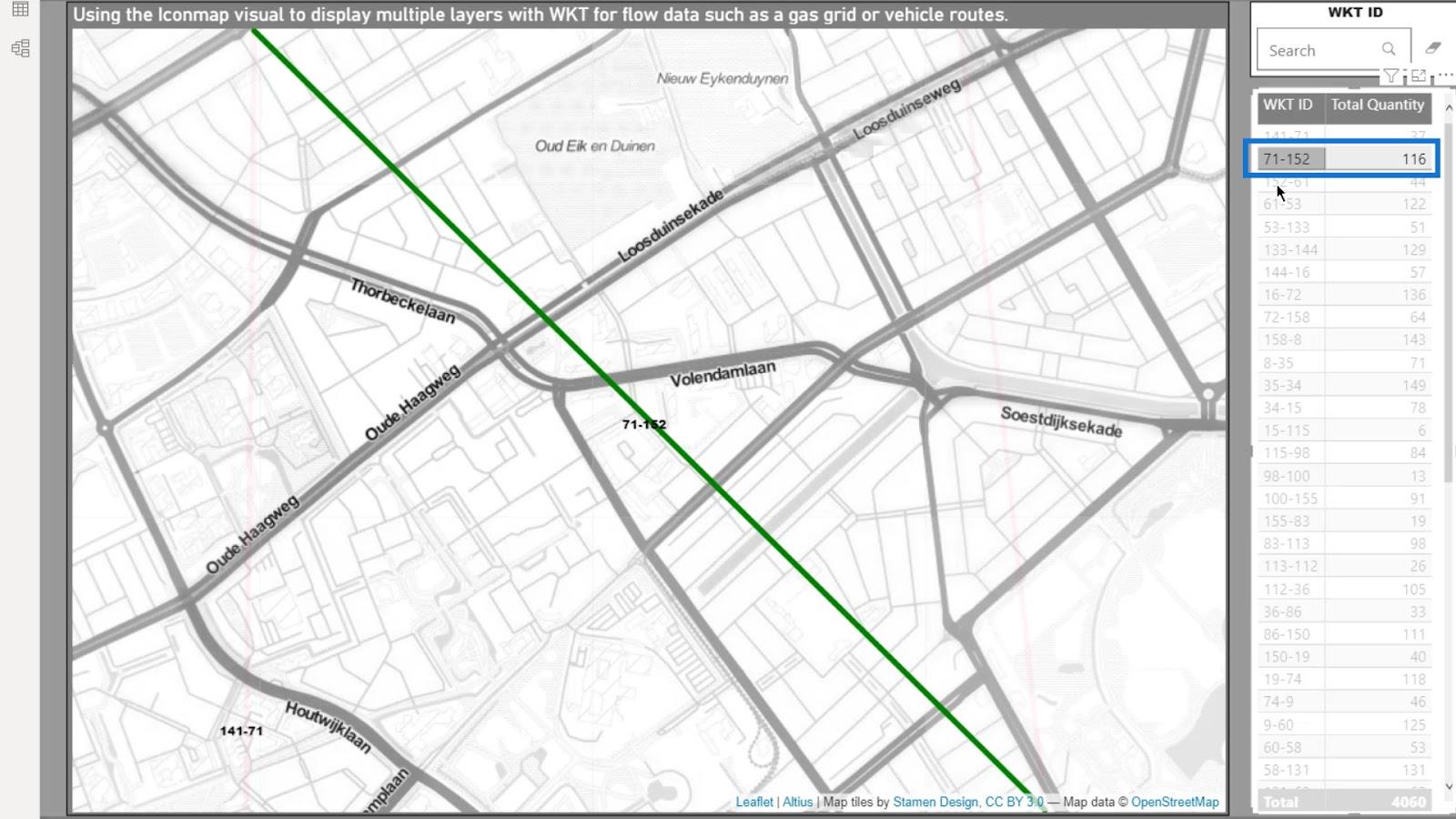
In questo esempio, posso selezionare un punto qui e mostrerà quel punto sulla mappa.

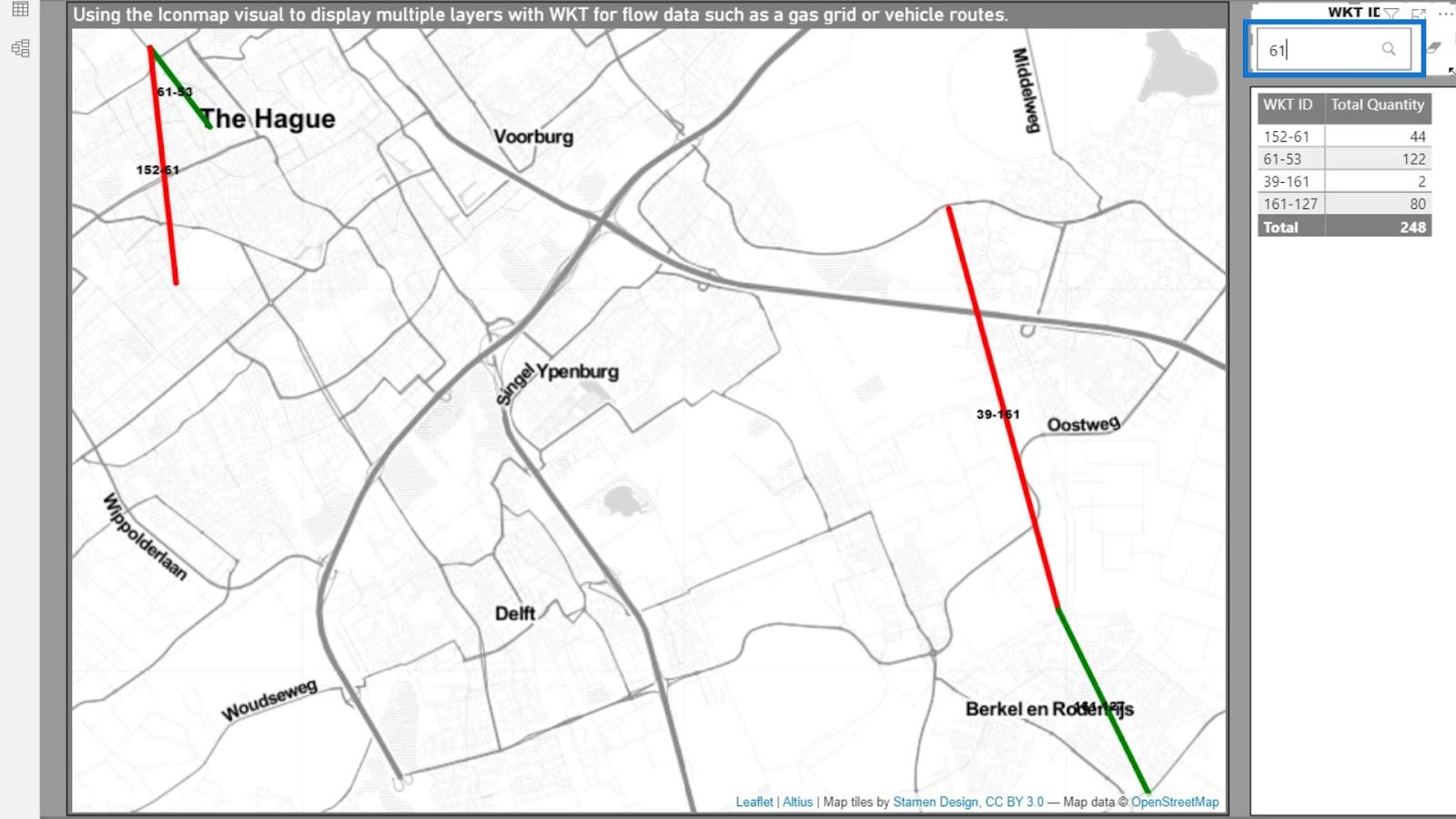
Posso anche usare la funzione di ricerca qui. Ad esempio, se digito 61 , mostrerà anche quei punti sulla mappa.

Infine, posso semplicemente selezionare un elemento sulla mappa semplicemente facendo clic su di esso. Quindi, verrà visualizzato sul tavolo.

Questo conclude la prima parte di questo tutorial di Well Known Text .
Scenario di esempio della mappa delle icone di LuckyTemplates basato sui percorsi di consegna
In questo secondo esempio, sto esaminando i percorsi di consegna . Ancora una volta, la maggior parte del lavoro viene svolto in Power Query . Il modo in cui ho gestito i dati nel primo esempio non è molto diverso da quello che ho usato in questo esempio. Ma ho ancora dati completamente diversi in questo esempio.

In questo secondo esempio, voglio analizzare i percorsi di diversi veicoli che provengono da vari depositi. Quindi, visualizzali come linee rette che collegano le posizioni di partenza e di arrivo in ogni percorso di consegna.
A seconda di ciò che è disponibile nei tuoi dati, puoi analizzare le emissioni per fermata , il consumo di carburante , il tempo di sosta e molti altri. Questo esempio mostrerà solo il peso e le entrate .
Uno dei miei progetti attuali cerca di calcolare le emissioni su più tipi di percorsi di veicoli e le varie circostanze. Ciò ha richiesto una risposta all'offerta di trasporto.

1. Il set di dati
I dati che ho utilizzato provenivano da un sistema di gestione dei trasporti. Ci sono vari modi in cui i dati possono diventare disponibili. Possono provenire da diversi tipi di sistemi di gestione del trasporto , da un programma di ottimizzazione del percorso o da un computer di bordo .

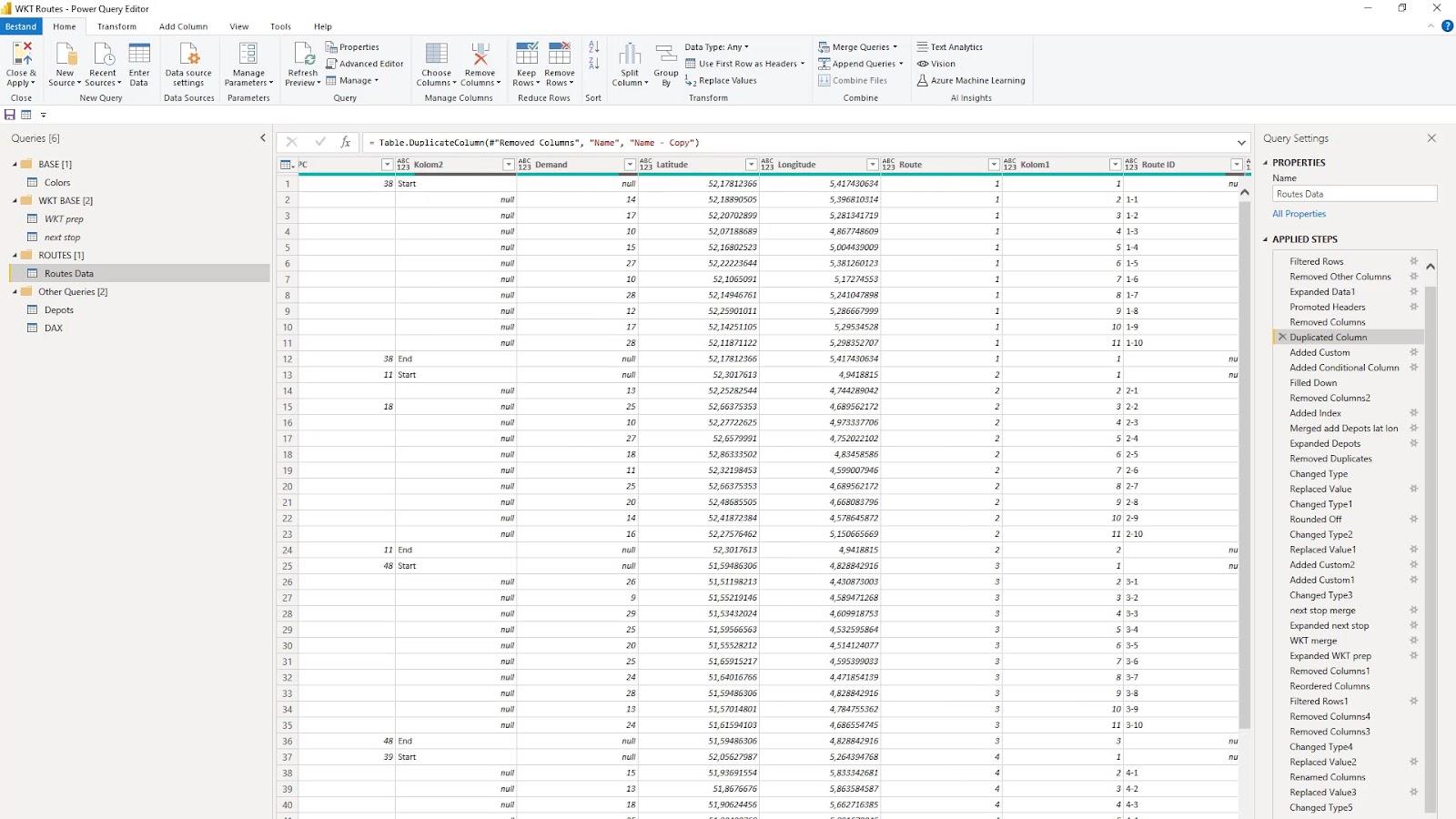
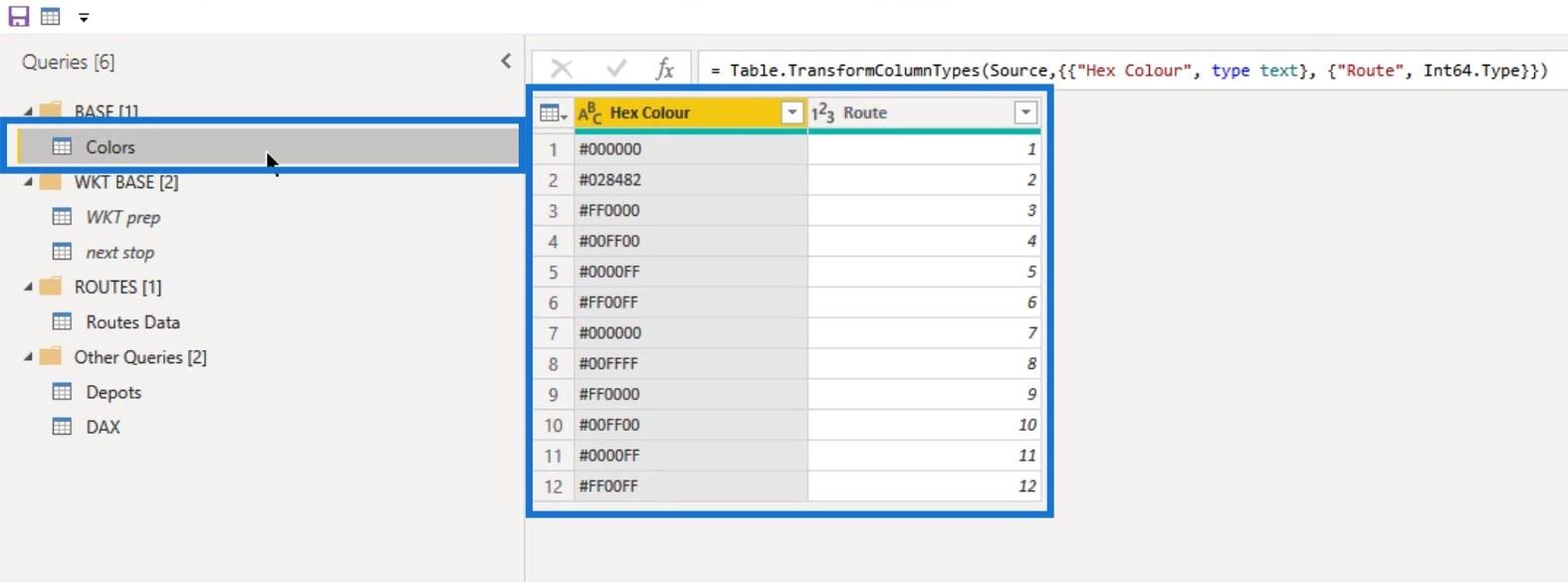
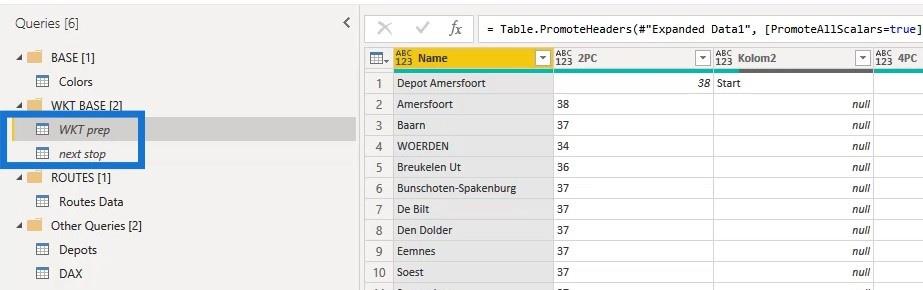
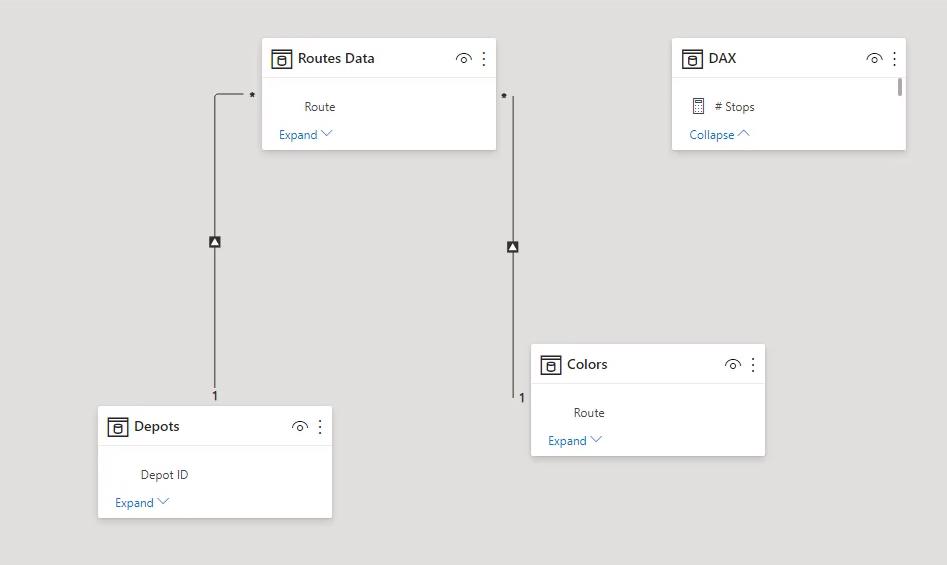
In Power Query, al momento ho cinque query. La prima è una tabella Colori per controllare la visualizzazione dei colori per i percorsi.

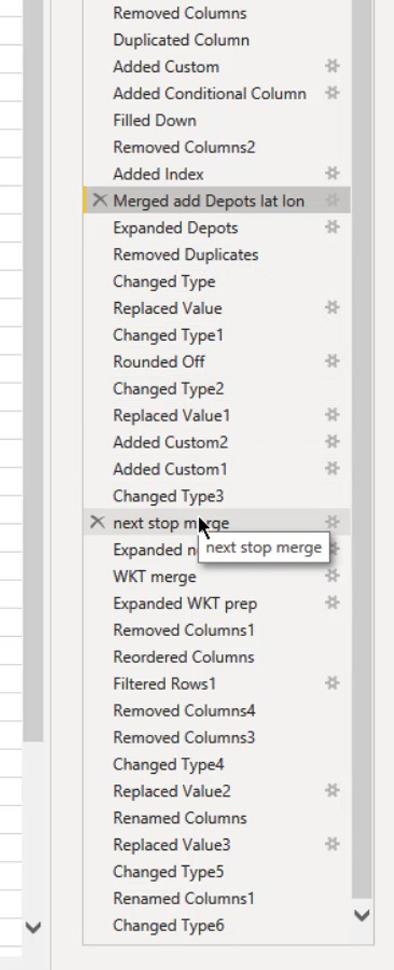
Ho anche due query che sono duplicati della query Routes Data con parte della trasformazione dei dati Power Query. Li ho chiamati WKT prep ( Preparazione del testo ben noto ) e tappa successiva ( Preparazione della prossima fermata ). Questi due vengono utilizzati per unire le informazioni richieste con la query principale Routes Data .

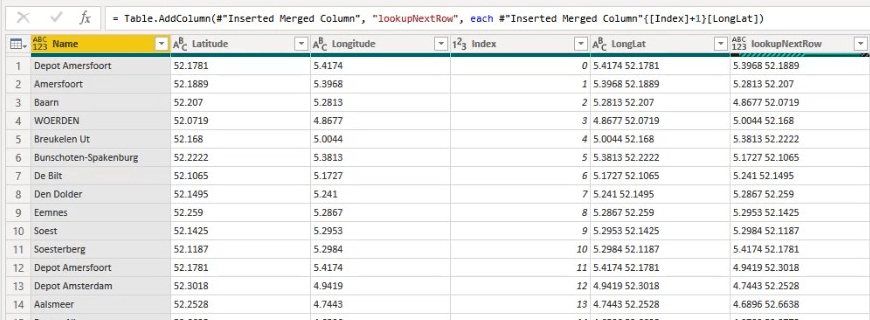
Ci sono alcuni modi su come completare uno dei requisiti chiave in questo caso. E questo sta ottenendo il nome , la latitudine e la longitudine della riga successiva nella riga precedente per mostrare la sequenza della consegna.

Il prossimo è mostrare il deposito in partenza e in arrivo nelle colonne corrette.

Infine, ho creato una stringa di testo noto .

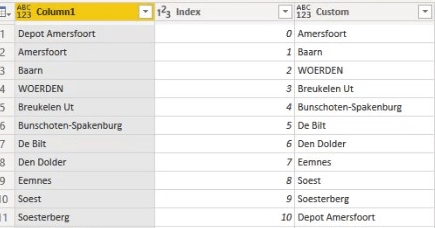
Ho utilizzato entrambi i metodi di indice e l'unione con indici spostati da zero a uno o da uno a due per allineare i record. Ho anche utilizzato una soluzione di colonna personalizzata in cui il numero di indice più 1 restituirà la riga successiva.

Ciò potrebbe causare problemi di memoria in set di dati più grandi.
Pertanto, è preferibile utilizzare la metodologia per unire in base alla colonna dell'indice in quanto è molto più semplice.

Ho anche la query Routes Data . Questo verrà caricato nel modello.

La query Depots contiene informazioni relative all'inizio e all'endpoint di ciascun percorso. Ho anche unito questa query con la query Routes Data .

Il modello ei dati sottostanti saranno disponibili per riferimento. Suggerisco di seguire i passaggi applicati al proprio ritmo dall'unione della query Depots per ottenere la latitudine e la longitudine. Quindi procedere al passaggio per la successiva unione di arresto per aggiungere il testo noto ai dati. Successivamente, puoi passare ai passaggi per la pulizia finale.

Ho caricato le tabelle Depots , Colors e Routes Data . Ho anche creato una connessione nel modello di dati.

Quindi, ora posso iniziare con la visualizzazione.
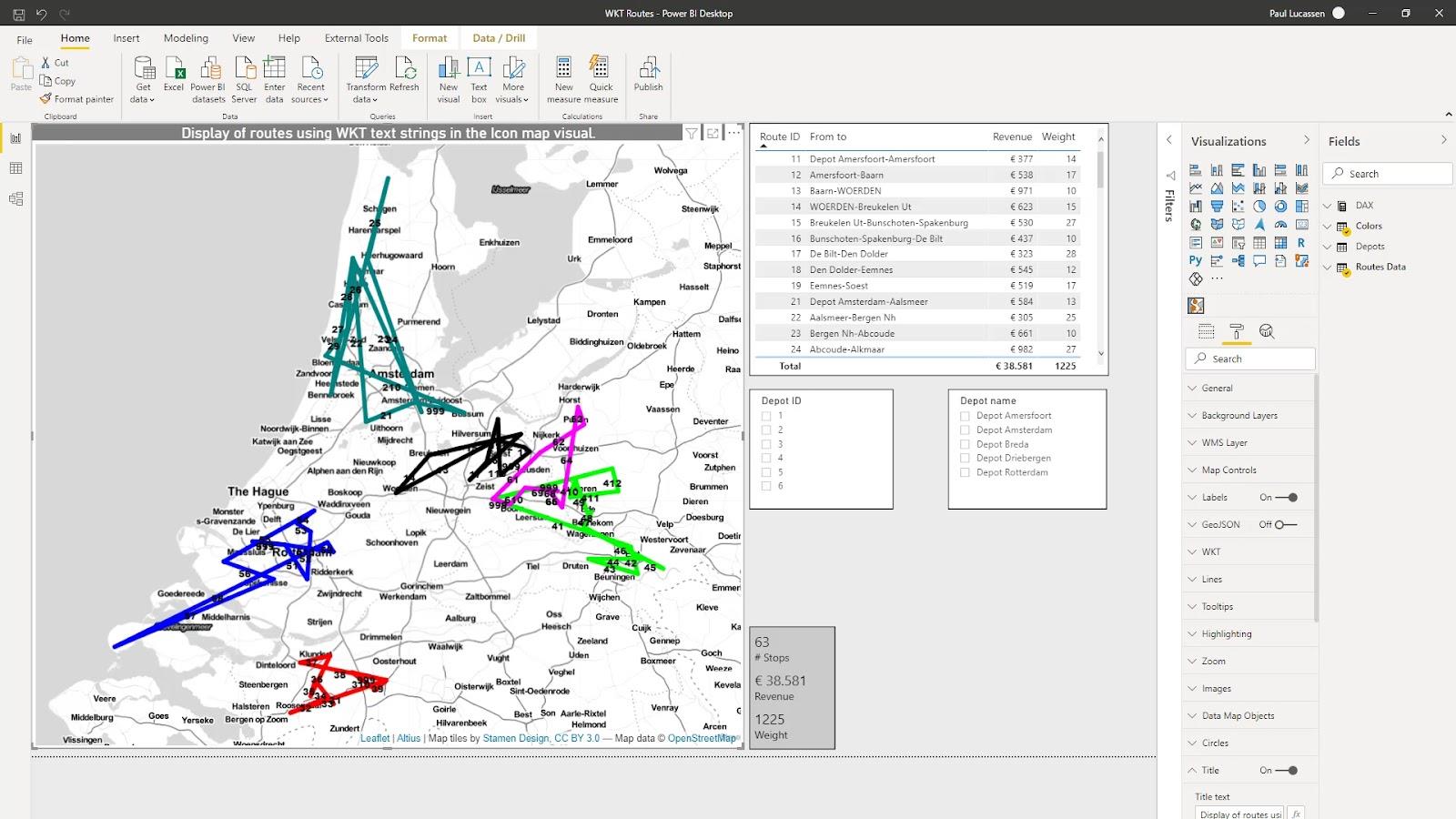
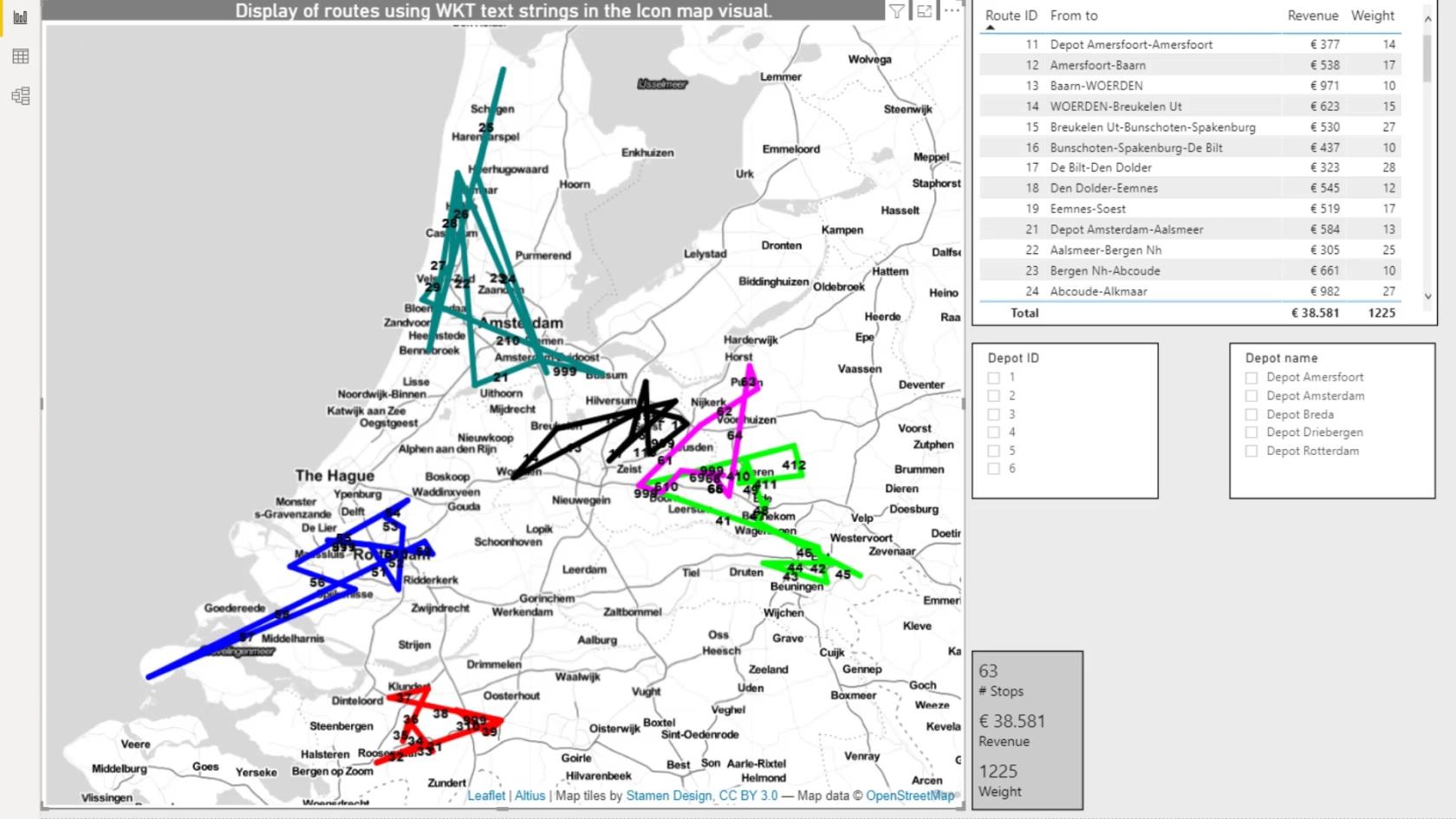
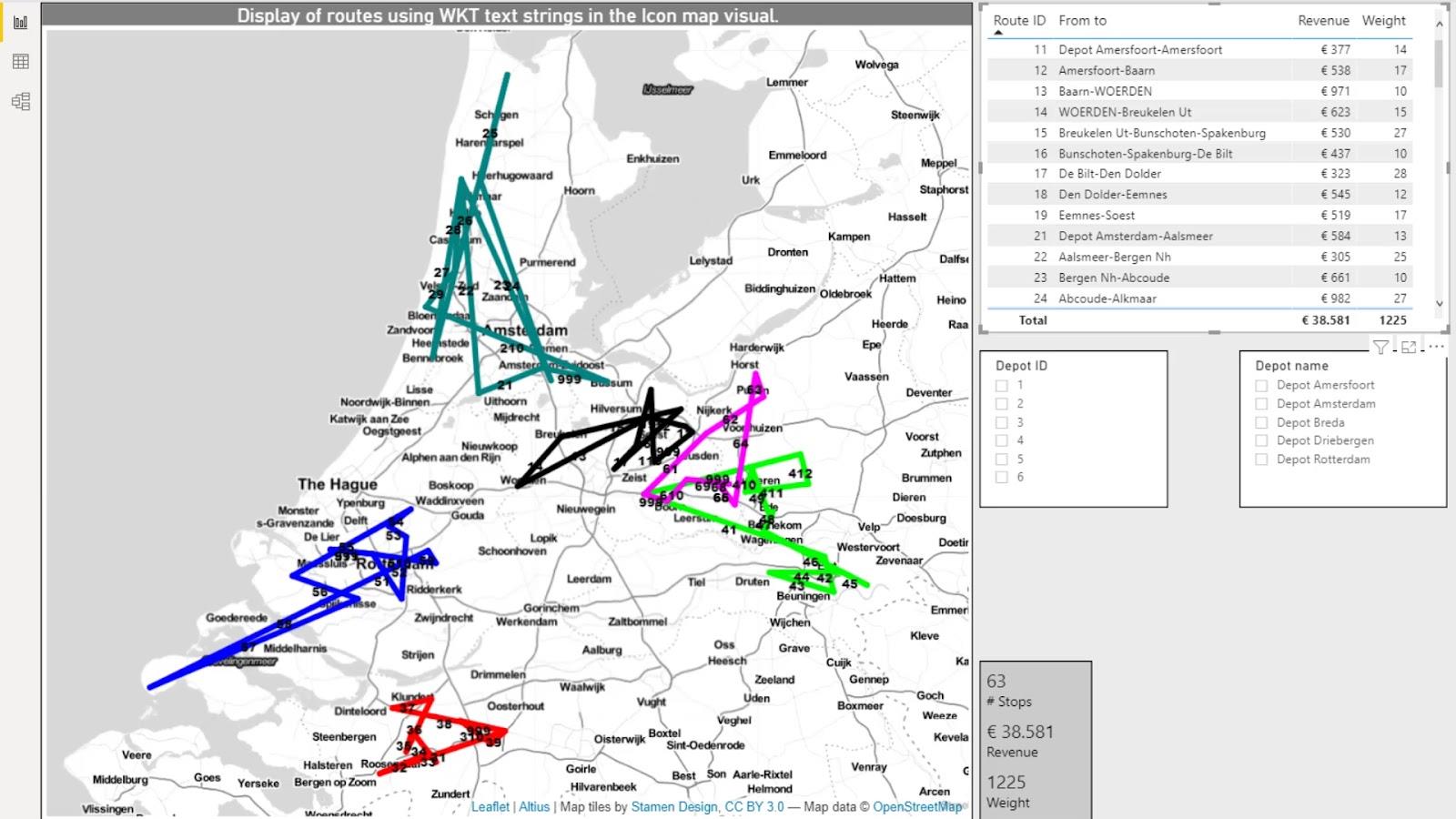
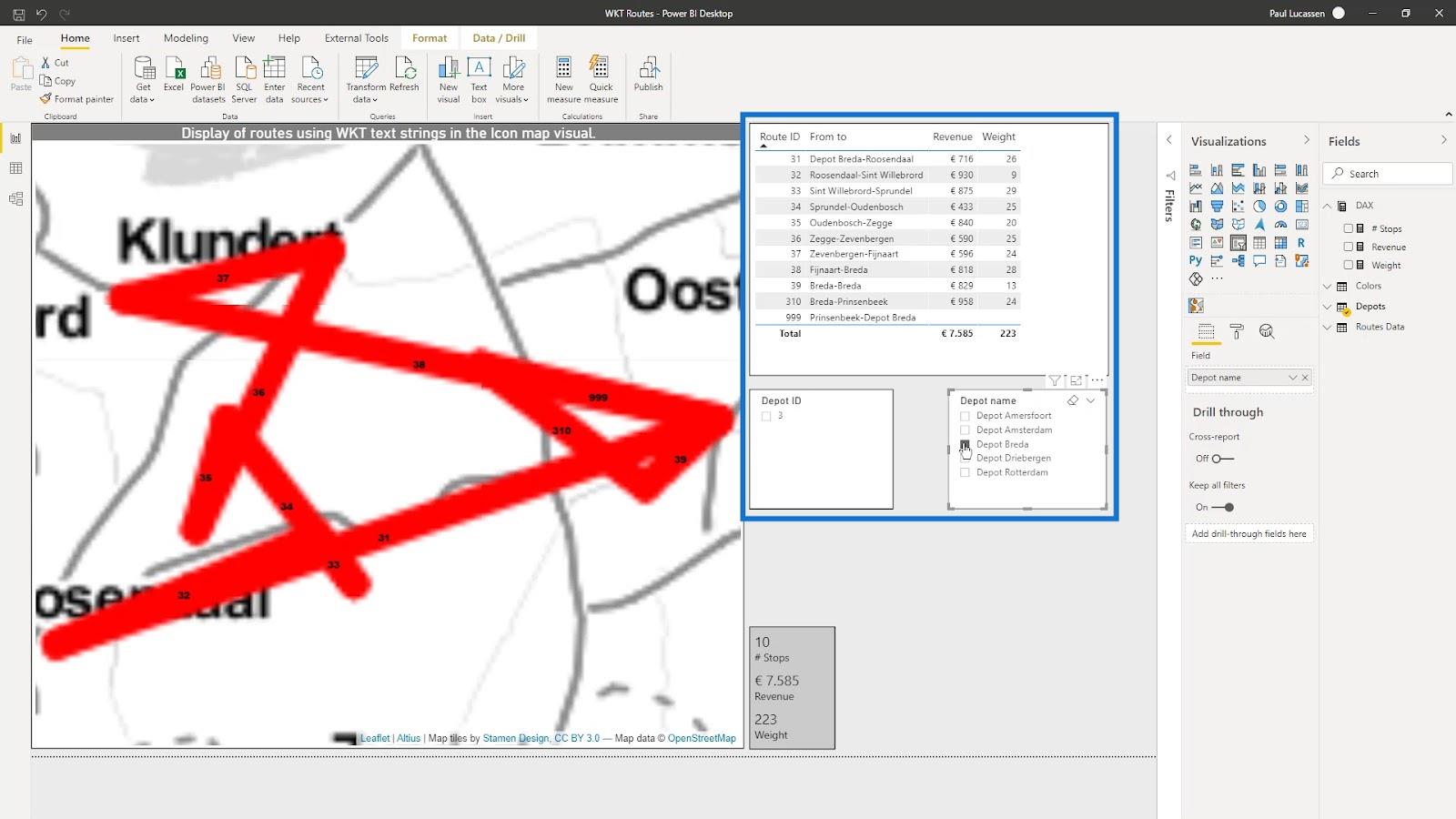
2. Visualizzazione della mappa delle icone
L'oggetto visivo Icon Map ora mostra i percorsi. Ha anche aggiunto i dati rilevanti nella riga dei campi. Le impostazioni nel riquadro Formattazione sono simili alle impostazioni nel primo esempio che mostra le stazioni di servizio.

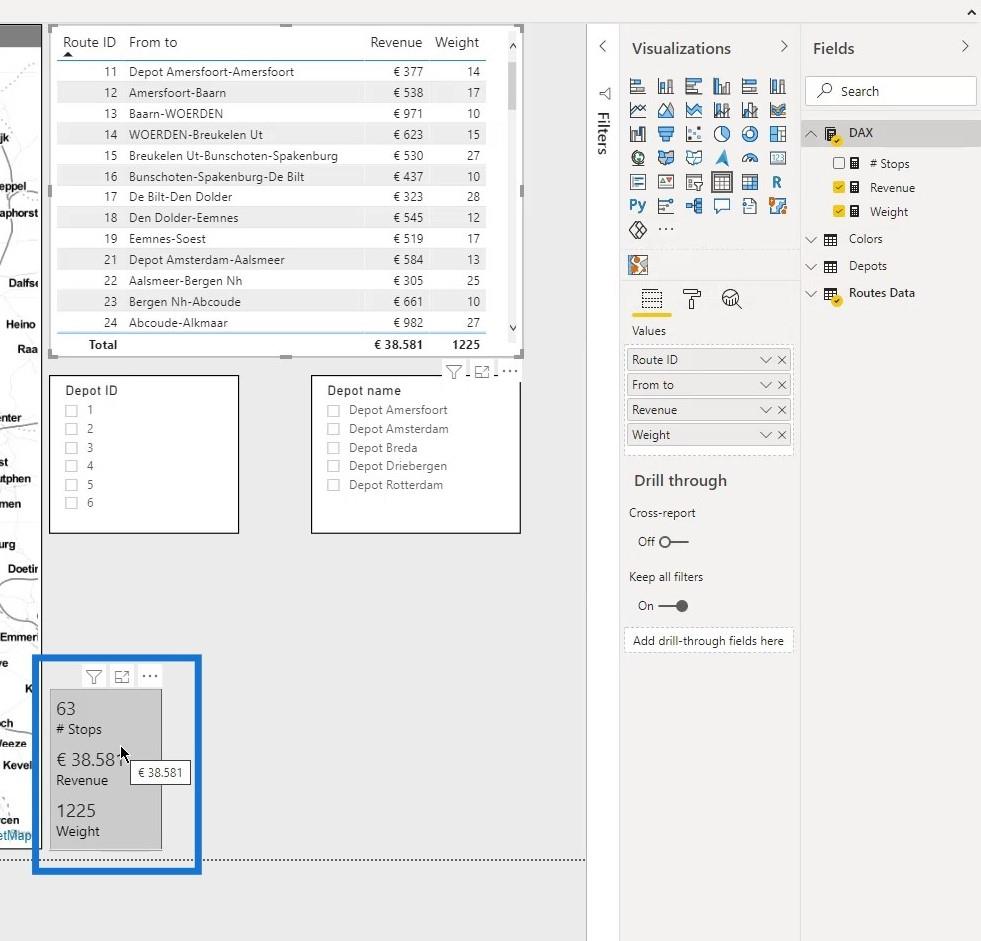
Ho aggiunto alcune misure per calcolare il numero di fermate nelle rotte, le entrate e il peso . Questi sono stati inseriti nelle carte.

Dopo aver aggiunto una tabella e affettatrici per ID deposito e Nome deposito , il dashboard di analisi del percorso di base è completato. Questo ora è dinamico in quanto posso effettuare le selezioni che desidero e i risultati verranno visualizzati di conseguenza.

Visualizzazioni dei dati LuckyTemplates - Mappe dinamiche nelle descrizioni dei comandi
Visualizzazione delle mappe delle forme di LuckyTemplates per l'analisi spaziale
Analisi geospaziale - Nuovo corso su LuckyTemplates
Conclusione
Questo è fondamentalmente come usare stringhe di testo note in un oggetto visivo mappa di icone di LuckyTemplates. In questa esercitazione è stato possibile apprendere come visualizzare più layer con WKT per i dati di flusso come una rete del gas o percorsi di veicoli nell'oggetto visivo della mappa delle icone.
Tieni presente che anche l'aggiunta dei campi dati pertinenti e richiesti è essenziale per far funzionare correttamente il rapporto di analisi.
Dai un'occhiata ai link sottostanti per ulteriori esempi e contenuti correlati.
Saluti!
Paolo
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








