Power Automate si applica a ogni azione nei flussi di lavoro

Scopri l
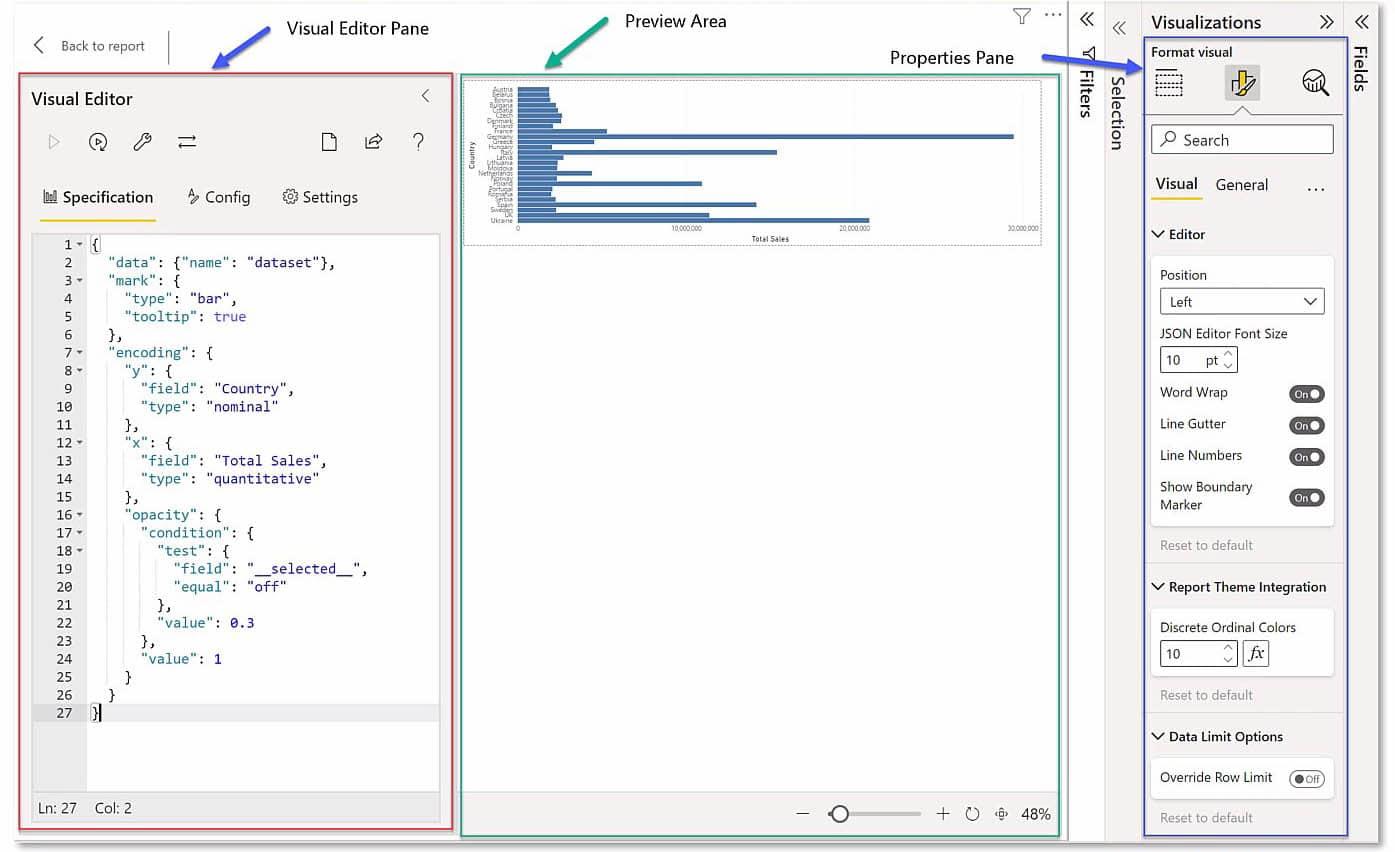
In questo tutorial, cercheremo di comprendere le basi della visualizzazione dichiarativa di Deneb LuckyTemplates discutendo le 3 sezioni principali dell'interfaccia di Deneb. Si tratta del riquadro dell'editor visivo , dell'area di anteprima e del riquadro delle proprietà .
Deneb è uno strumento che puoi usare per creare visualizzazioni con l'uso di codici JSON dichiarativi in LuckyTemplates.
Deneb ha modi simili di creare oggetti visivi in LuckyTemplates utilizzando e . Con questo tutorial, sarai in grado di familiarizzare con l'utilizzo di Deneb per la creazione di visualizzazioni in LuckyTemplates .
Sommario
Le 3 sezioni principali dell'interfaccia Deneb in LuckyTemplates
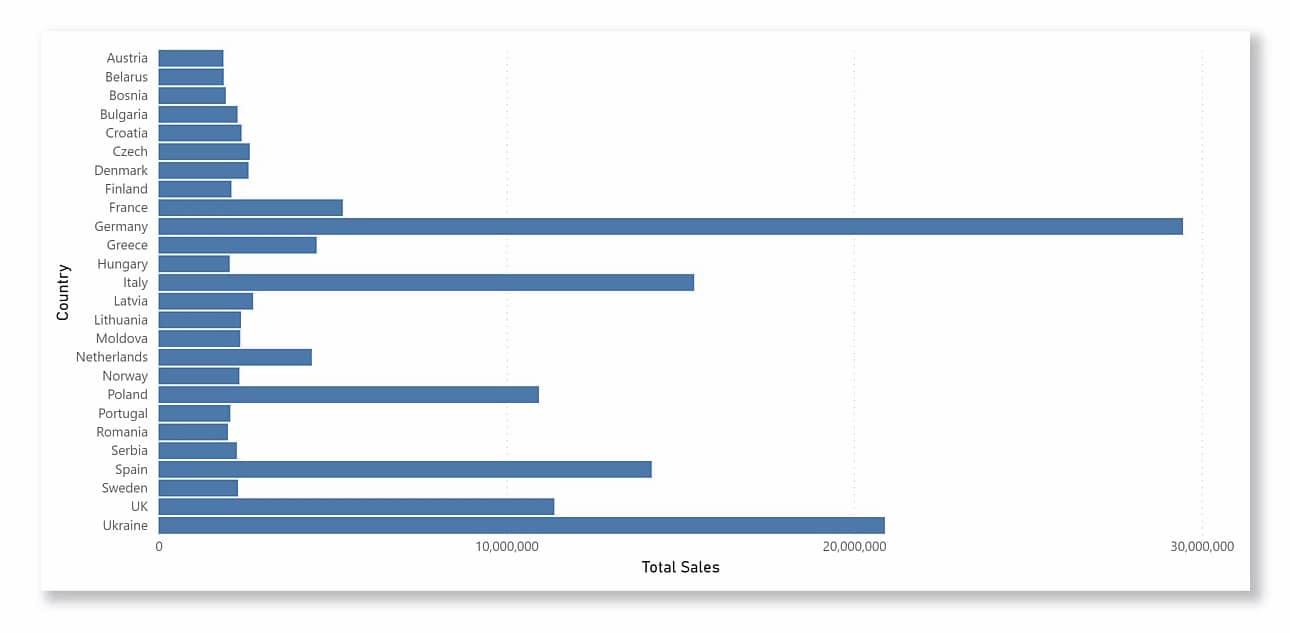
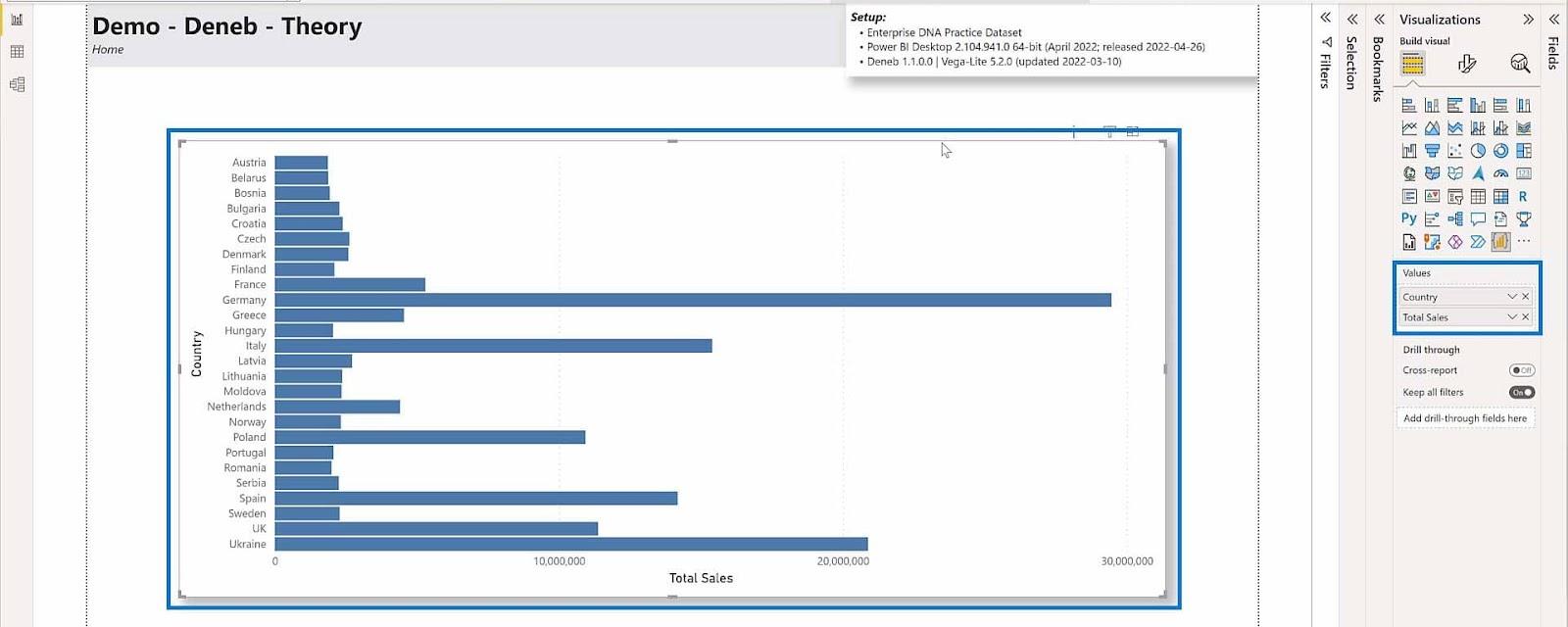
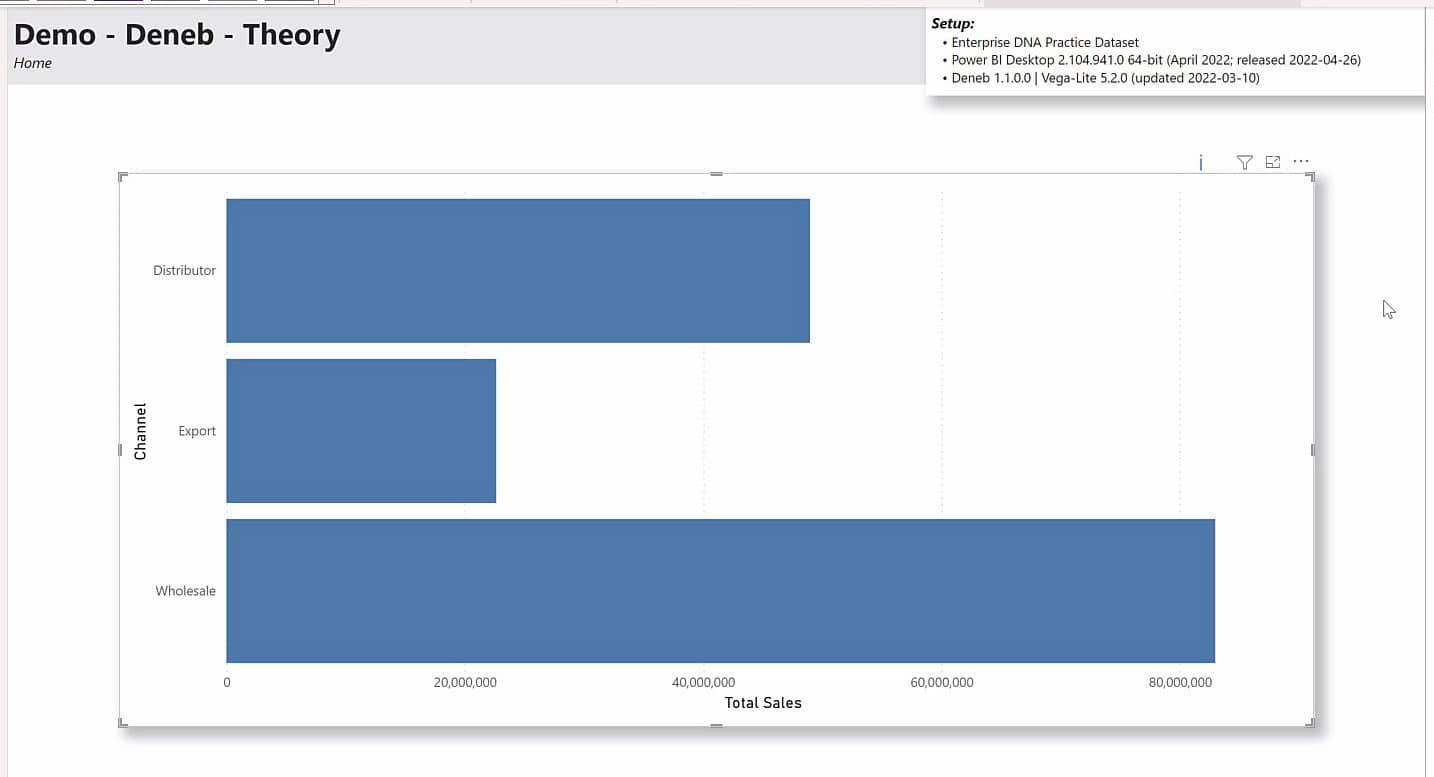
Per questo esempio, utilizzeremo il grafico a barre Country vs Total Sales per dimostrare le principali sezioni dell'interfaccia Deneb.

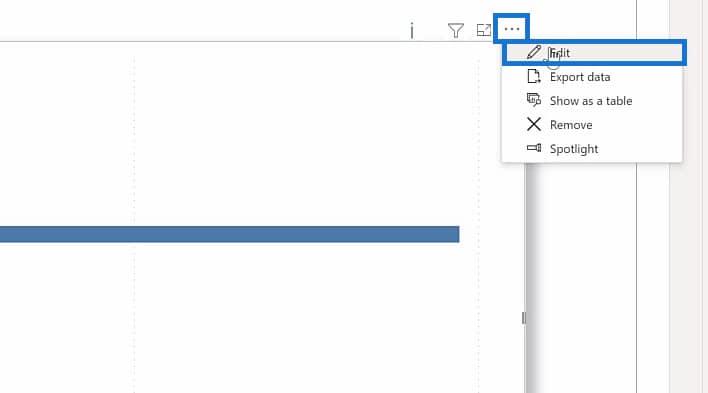
Per poter vedere le 3 sezioni principali dell'interfaccia di Deneb, dobbiamo fare clic sull'icona con i puntini di sospensione nell'angolo in alto a destra del grafico a barre.

Successivamente, fai clic sull'opzione Modifica .

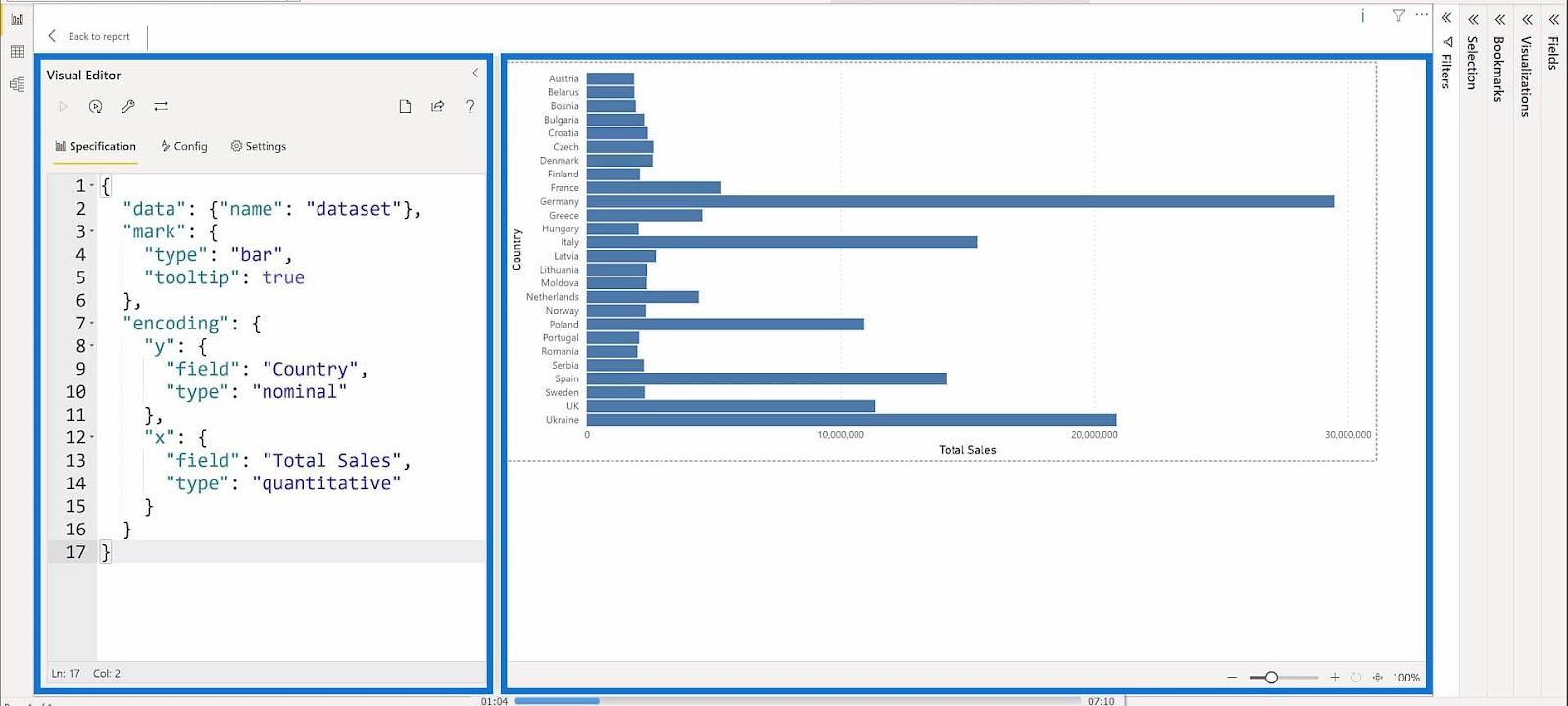
Dopo aver fatto clic sull'opzione Modifica , dovremmo vedere il riquadro dell'editor visivo e l' area di anteprima .

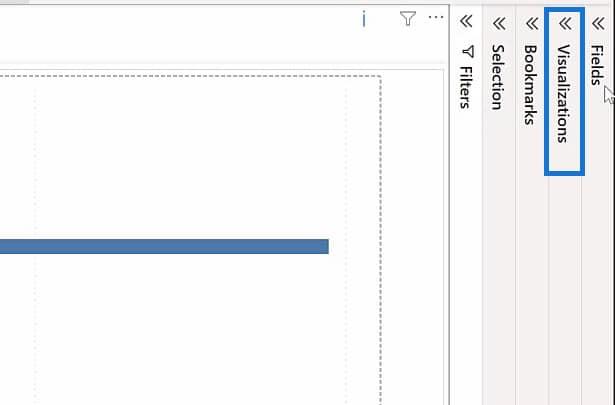
Per poter vedere il riquadro delle proprietà , è necessario espandere le " visualizzazioni " sul lato destro dell'area di anteprima facendo clic su di esso.

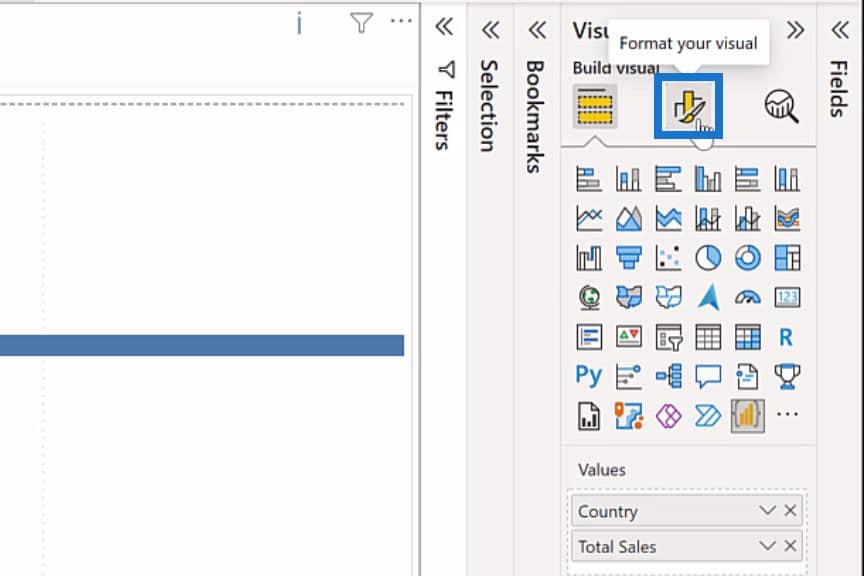
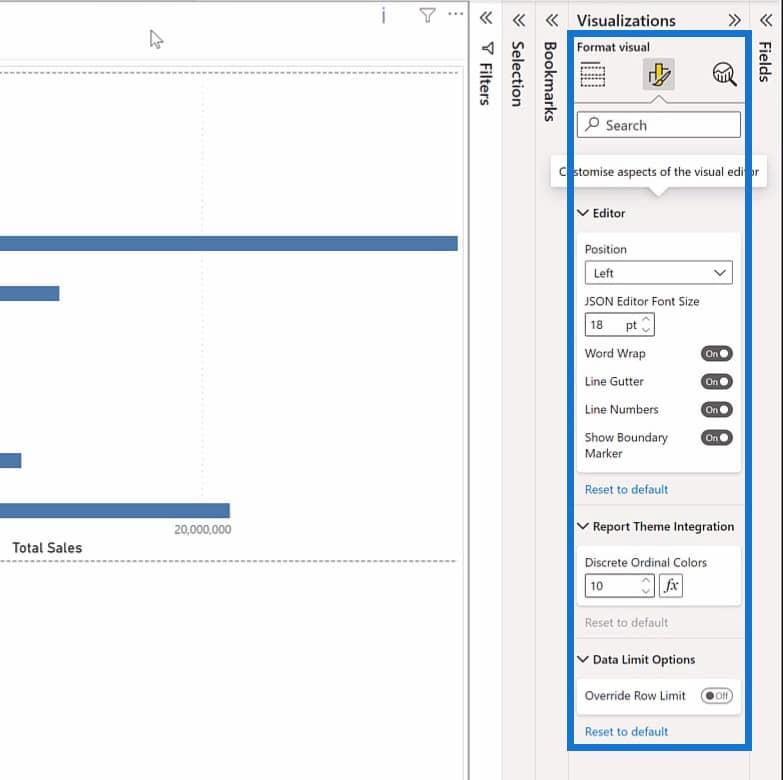
In Visualizzazioni , fai clic sull'opzione Formatta il tuo oggetto visivo.

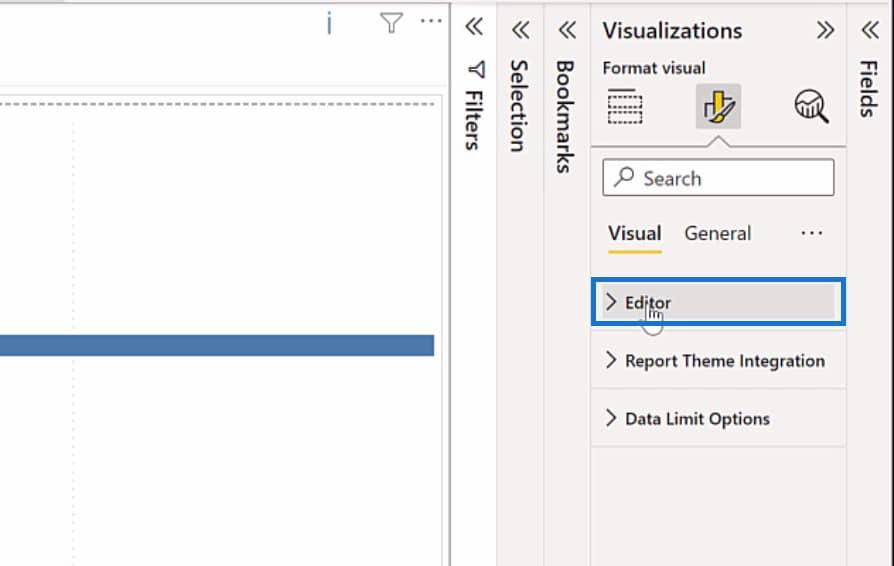
Quindi fai clic con il pulsante destro del mouse su Editor .

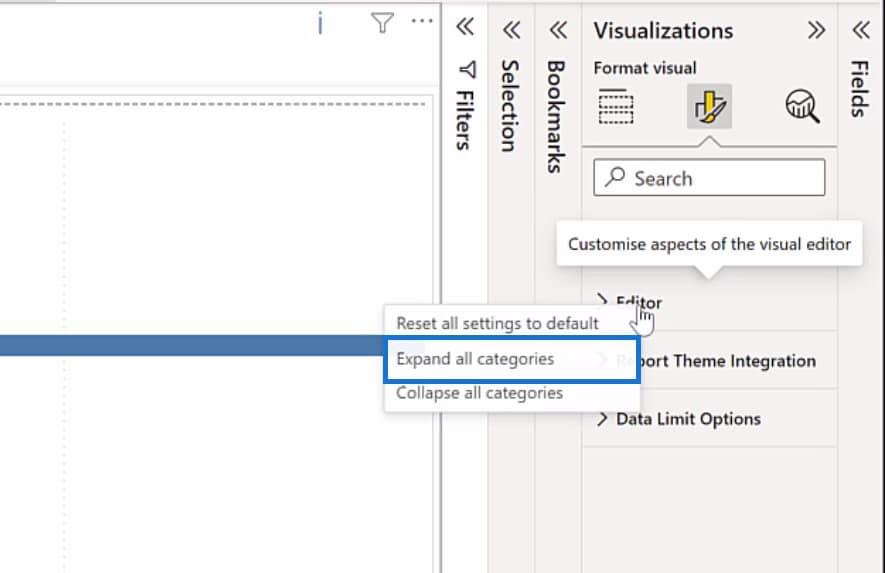
Infine, seleziona l' opzione Espandi tutte le categorie .

Dopo aver eseguito questi passaggi, dovremmo vedere il riquadro delle proprietà .

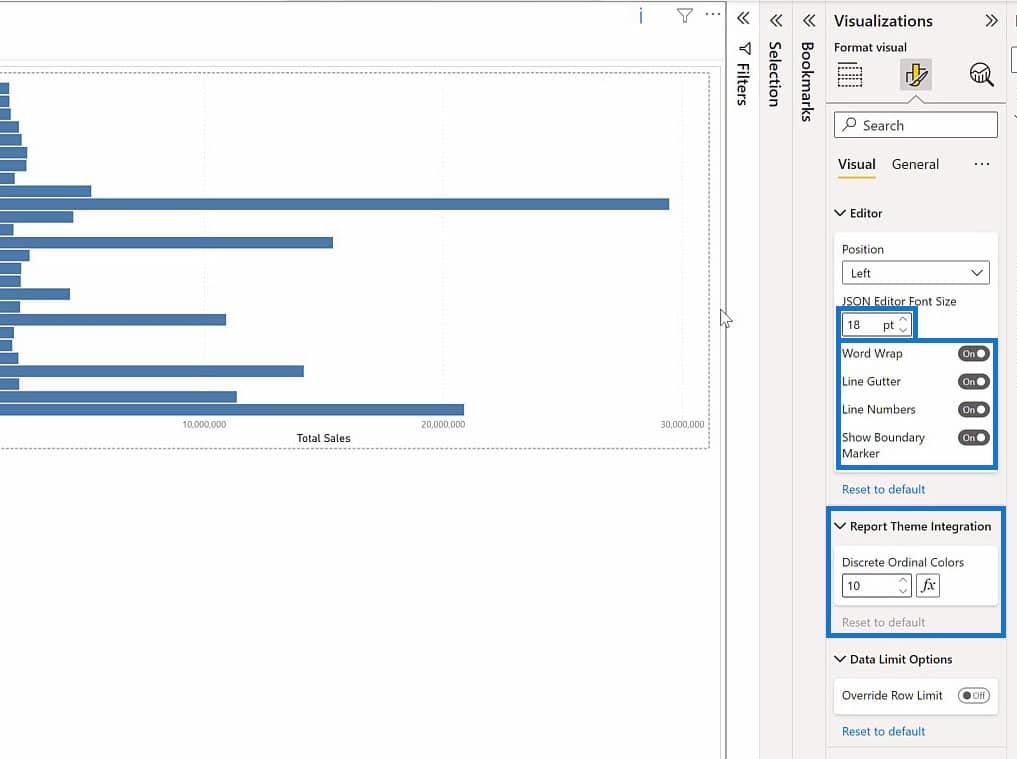
Nel complesso, ecco come dovrebbe apparire la tua interfaccia dopo aver visualizzato il riquadro delle proprietà.

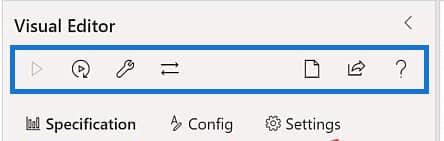
Funzionalità utili nel riquadro Deneb Visual Editor
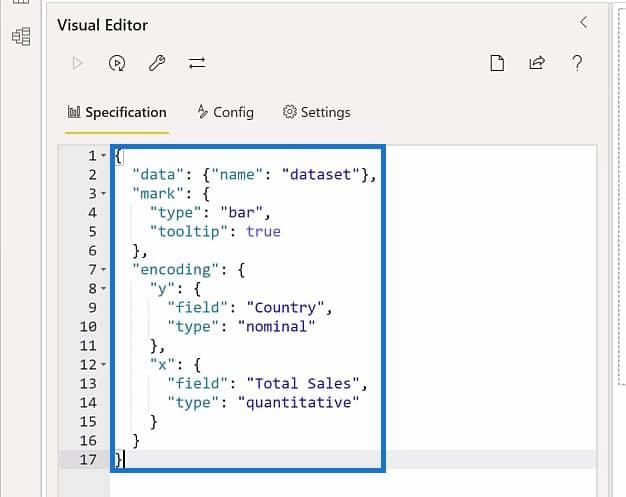
Nel riquadro Visual Editor , vedremo una serie di icone: riproduci, applica automaticamente, formatta, mappatura, nuovo, modello e guida .

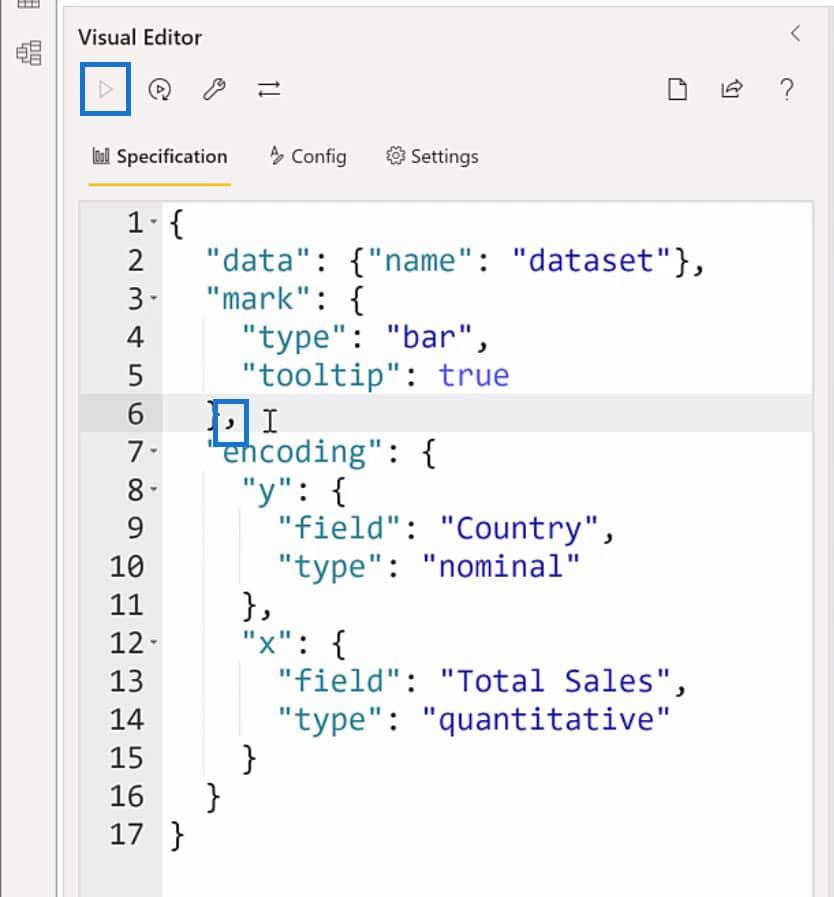
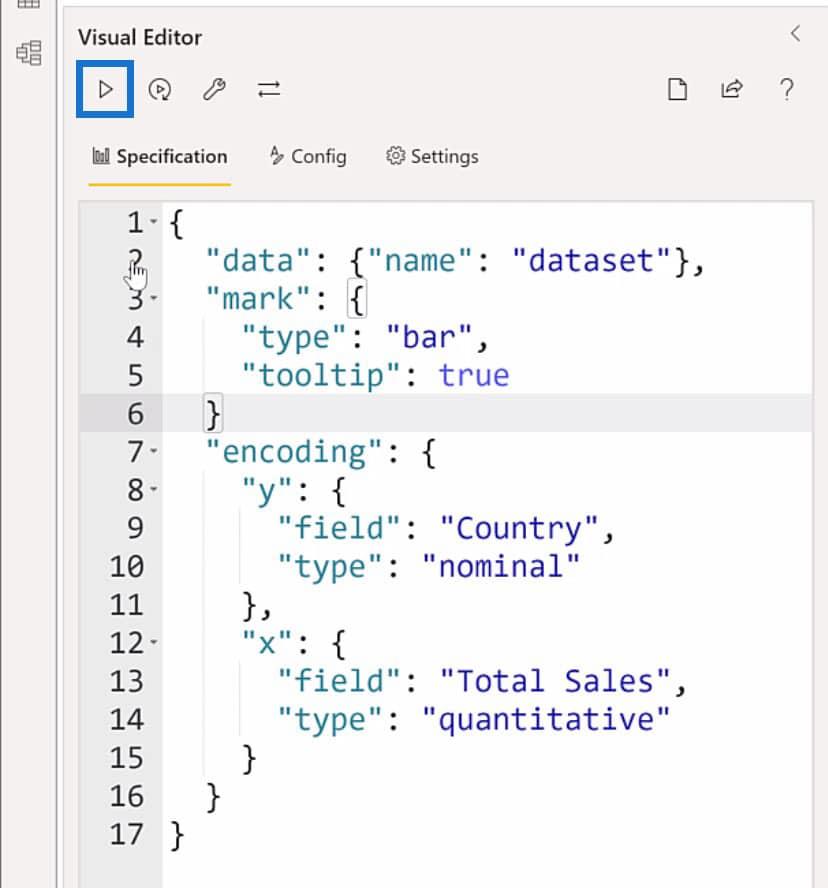
L' icona di riproduzione viene utilizzata per applicare le modifiche che abbiamo apportato al nostro codice JSON. Ci sono momenti in cui questa icona è disattivata a meno che tu non apporti modifiche al tuo codice. Ad esempio, eliminerò la virgola nel nostro codice JSON.

Si noti nello screenshot qui sotto che l' icona "play" è ora attiva dopo aver eliminato la virgola nel codice.

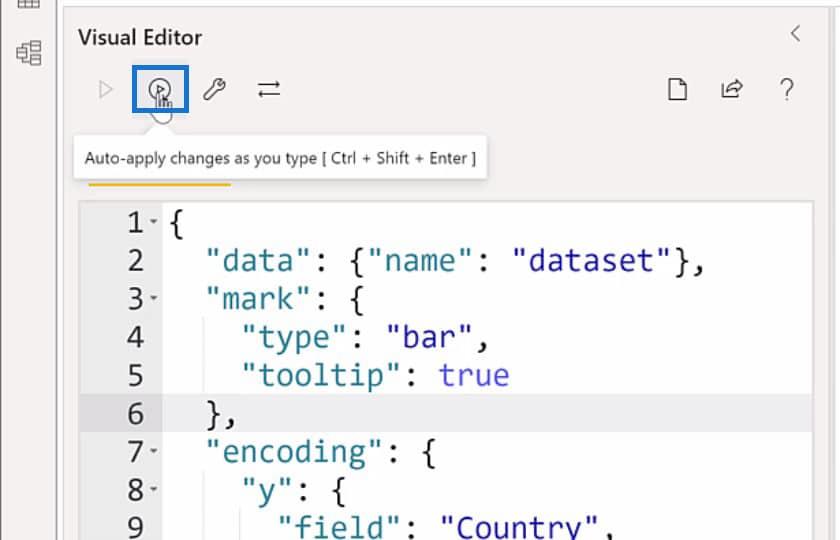
L' icona di applicazione automatica viene utilizzata per applicare automaticamente le modifiche durante l'inserimento dei codici JSON. Puoi attivarlo e disattivarlo in base alle tue preferenze.

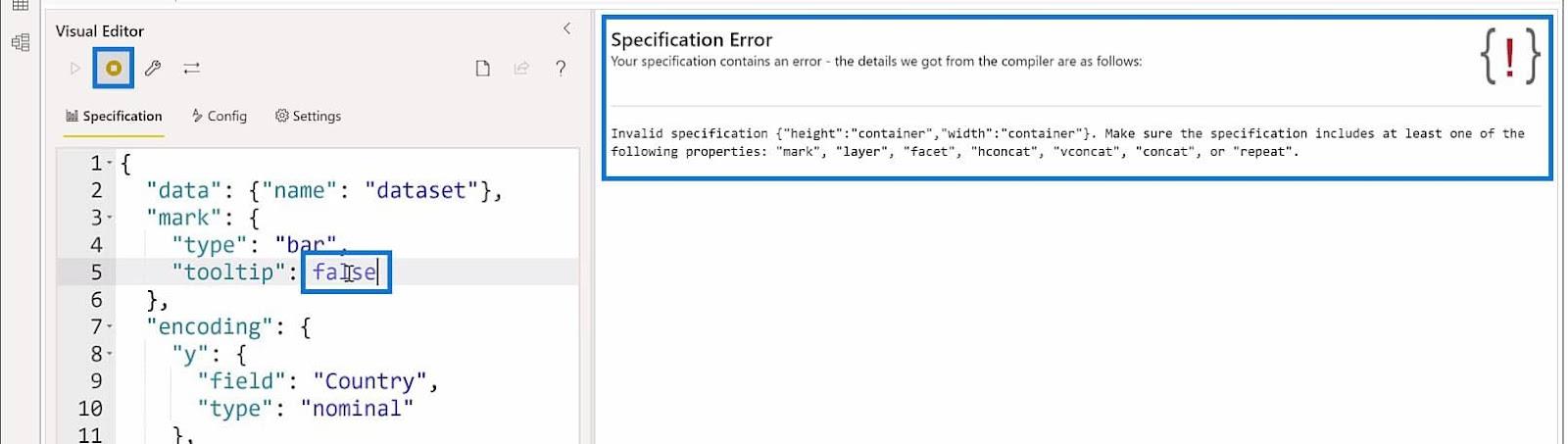
Questo è l' aspetto dell'icona di applicazione automatica quando è attivata. Nell'Area di anteprima, vedrai che modificando il valore del tooltip da true a false , viene visualizzato un errore perché la modifica non è ancora finalizzata.

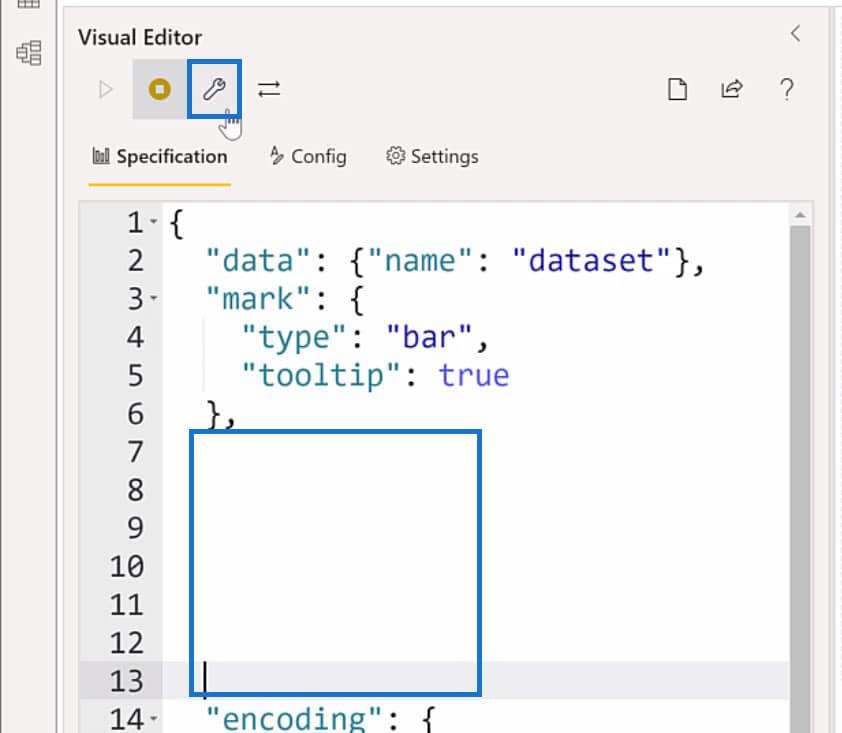
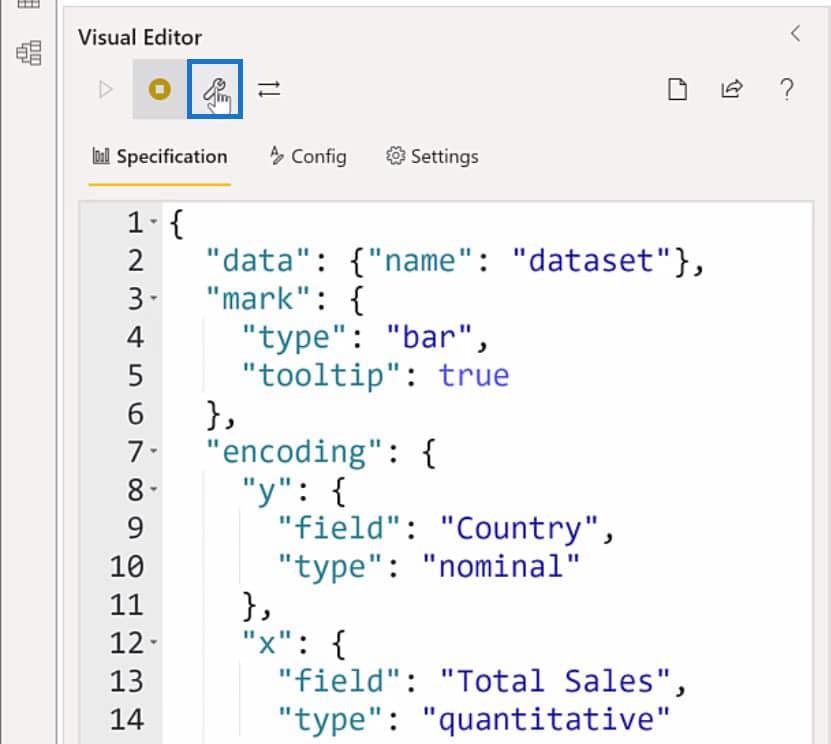
L' icona Ripara e formatta JSON , d'altra parte, funziona per riparare il tuo codice JSON con il formato corretto. Correggerà il codice ogni volta che mancano virgole, parentesi angolari, due punti e altri.
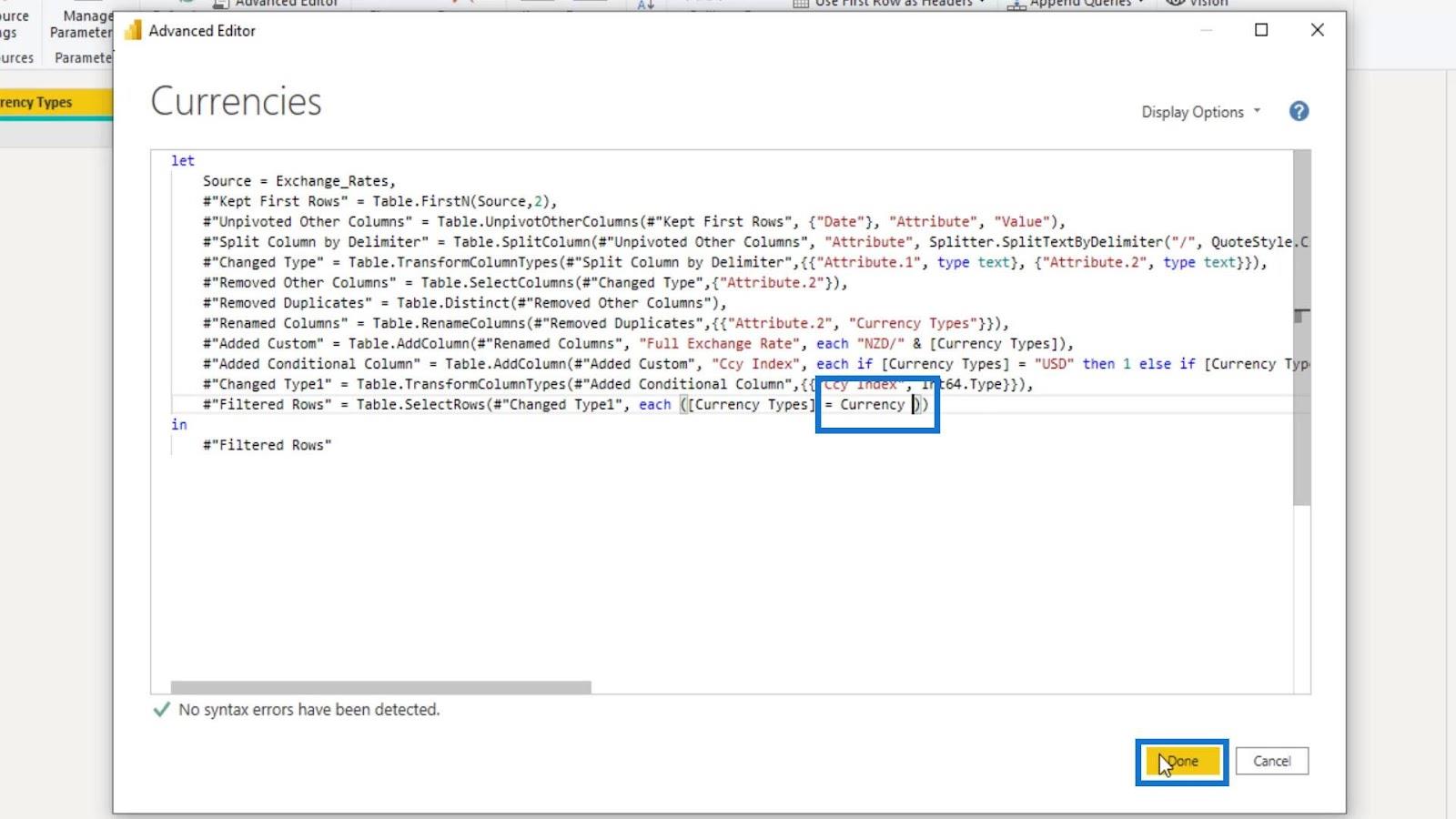
Per dimostrare come funziona, aggiungerò dello spazio extra sul codice e farò clic sull'icona Ripara e formatta JSON .

Facendo clic sull'icona Ripara e formatta JSON , dovrebbe correggere e rimuovere gli spazi extra che ho aggiunto nel codice.

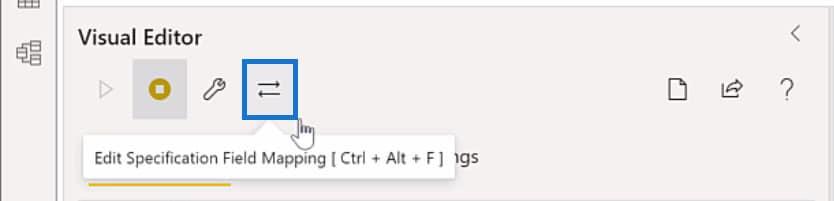
L' icona Modifica mappatura campo specifica viene utilizzata per apportare modifiche alla mappatura dei campi di LuckyTemplates.

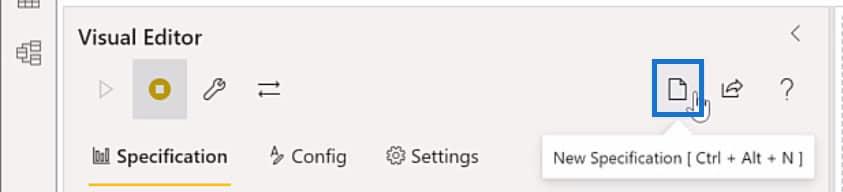
L'utilizzo dell'icona Nuova specifica sostituirà la specifica e la configurazione correnti su cui stai lavorando. Questo è solo per creare una nuova specifica.

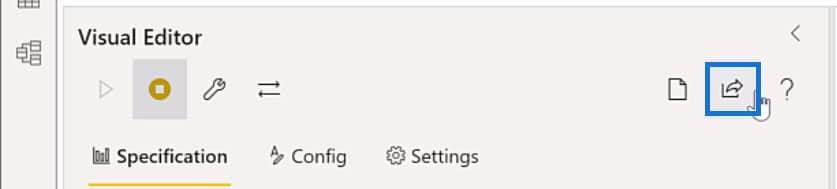
L' icona Genera modello JSON viene in genere utilizzata per creare un modello JSON per l'esportazione o il salvataggio del lavoro o per il riutilizzo.

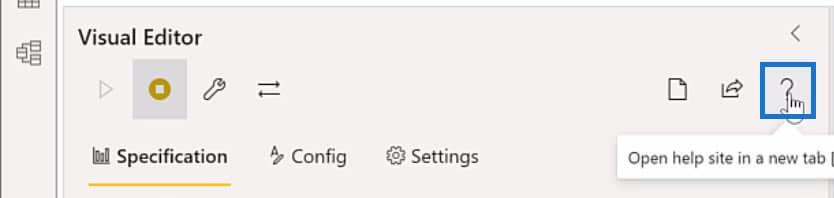
Infine, puoi utilizzare l' icona Guida per aprire la documentazione relativa a Deneb LuckyTemplates.

Se fai clic su questa icona, apparirà una finestra di dialogo che ti dice di aprire la documentazione in un nuovo browser. Basta fare clic su OK quando lo vedi.

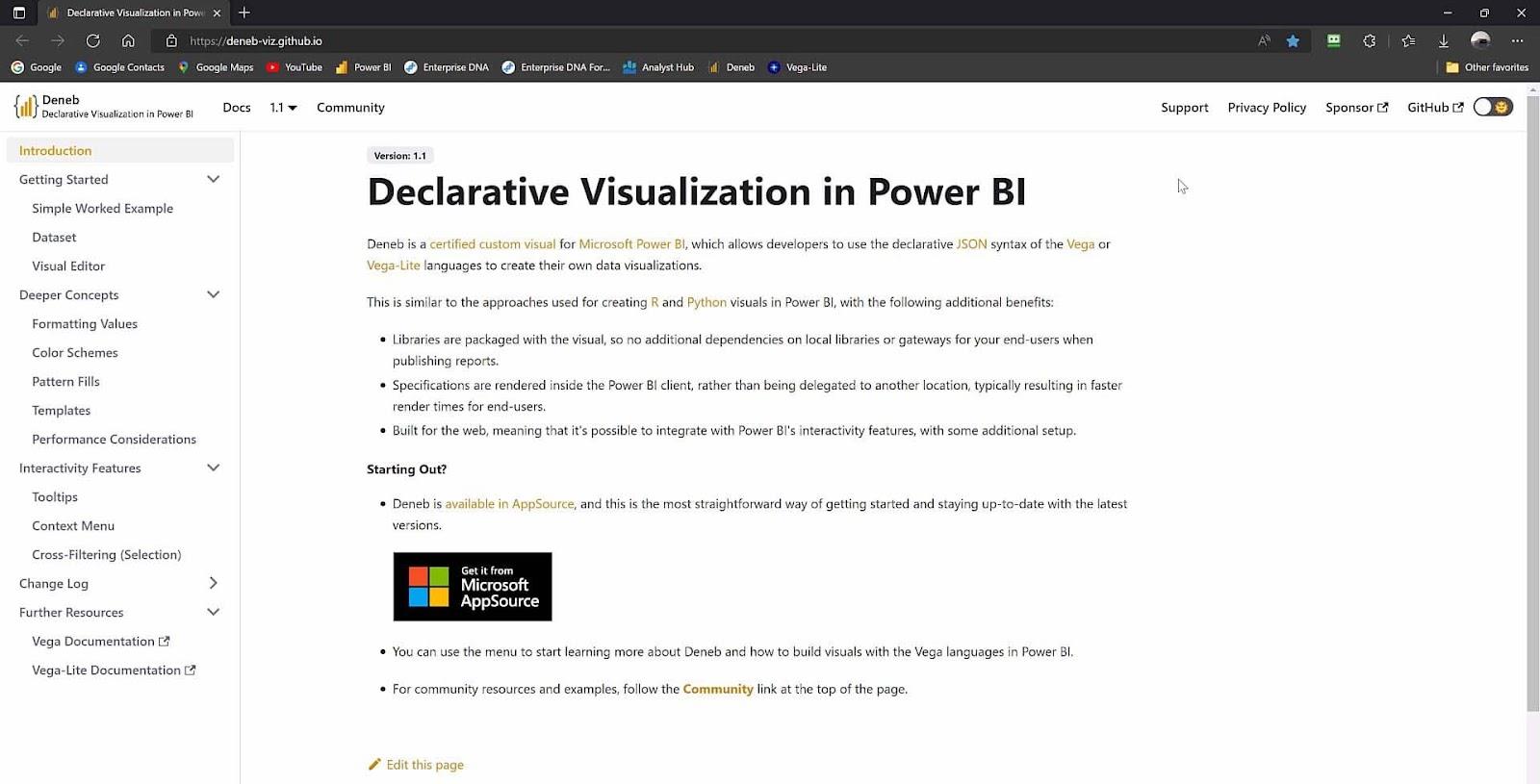
Quindi verrai indirizzato alla pagina Deneb per la documentazione di cui hai bisogno.

Modifica delle impostazioni per la mappatura dei campi
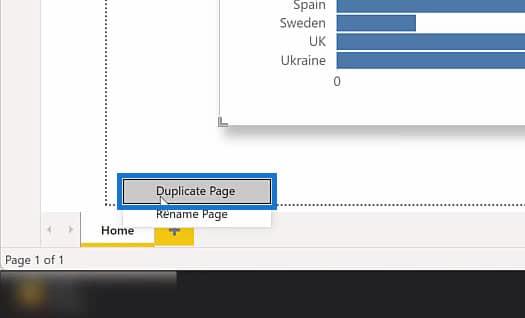
Modifichiamo ora le impostazioni per il mapping dei campi in LuckyTemplates. Per prima cosa, duplichiamo la Home page. Per fare ciò, fai clic con il pulsante destro del mouse sulla scheda Home nell'angolo in basso a sinistra. Quindi seleziona Duplica pagina .

Di conseguenza, avrai una copia della Home page.

Successivamente, cambiamo i campi disponibili per la nostra visualizzazione. Fai clic sul grafico a barre e dovresti vedere i valori nel riquadro delle proprietà.

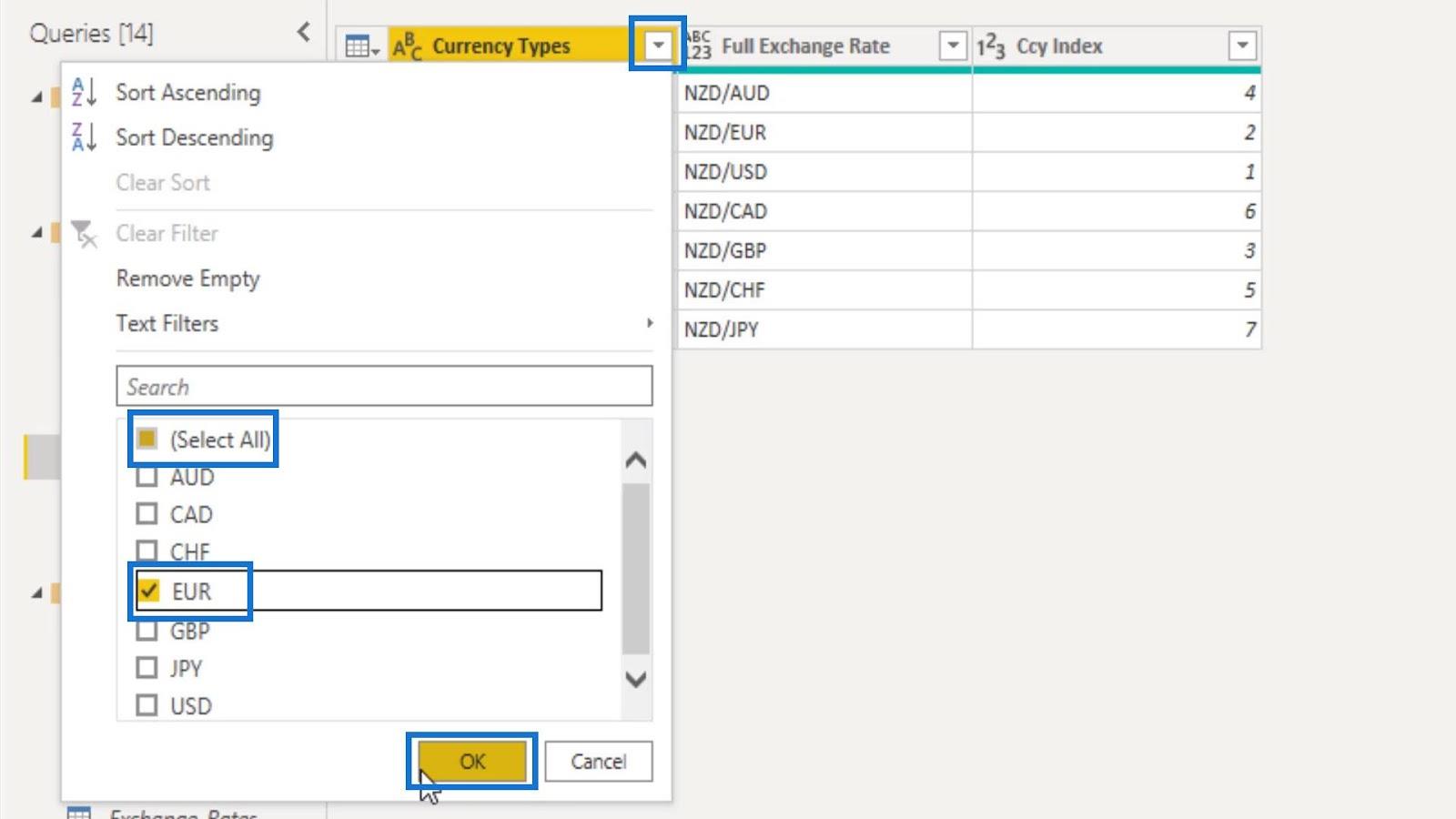
Nel riquadro Proprietà , deseleziona il campo Paese in Valori facendo clic sull'icona X.

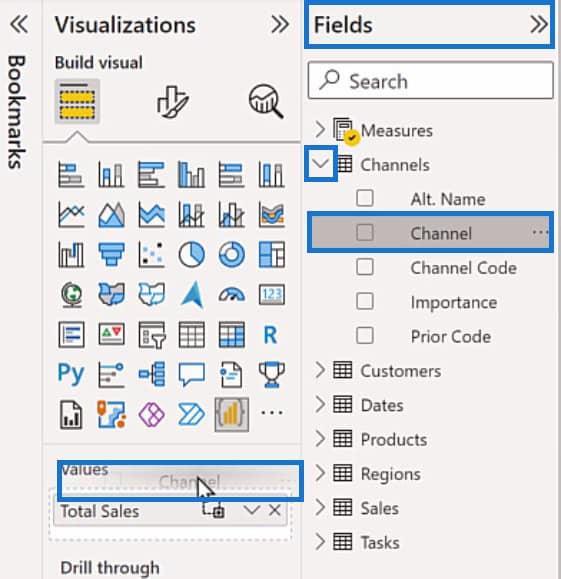
Espandiamo il riquadro Campi , facciamo clic sul menu a discesa per Canali , quindi facciamo clic e trasciniamo il campo Canale su Valori.

Successivamente, fai clic sull'icona con i puntini di sospensione nell'angolo in alto a sinistra del grafico a barre e seleziona l' opzione Modifica .

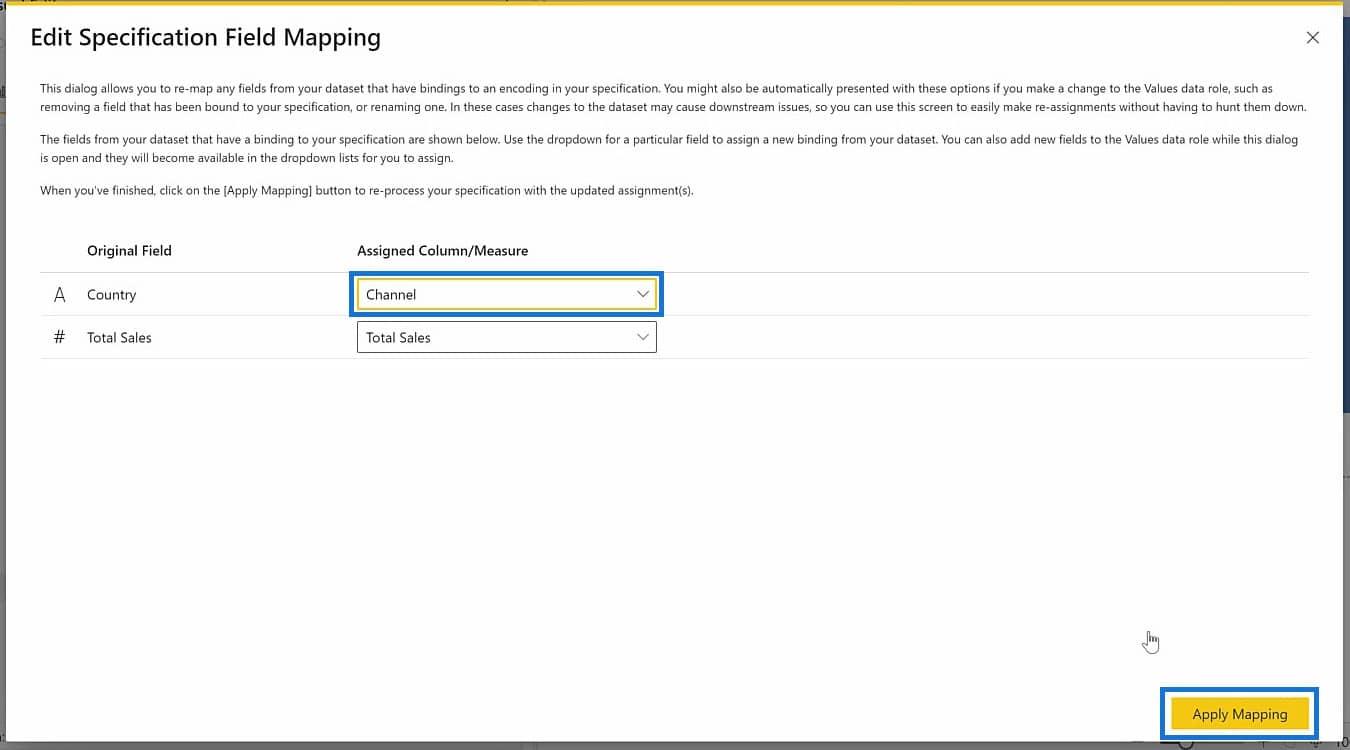
Poiché abbiamo apportato modifiche ai campi, è necessaria una mappatura per aggiornare i campi che dobbiamo mappare sulla visualizzazione. In questo caso, dobbiamo assegnare il campo Canale per sostituire il campo Paese . Fare clic su Applica mappatura una volta terminata l'assegnazione del nuovo campo.

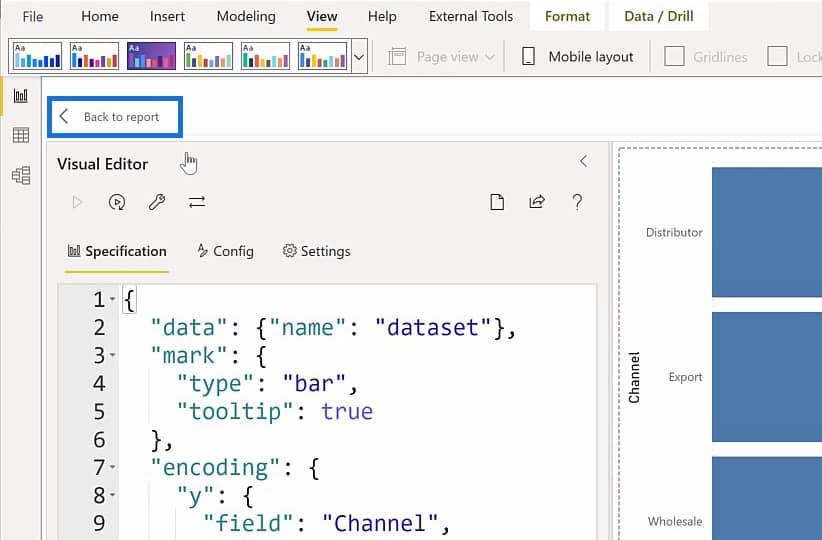
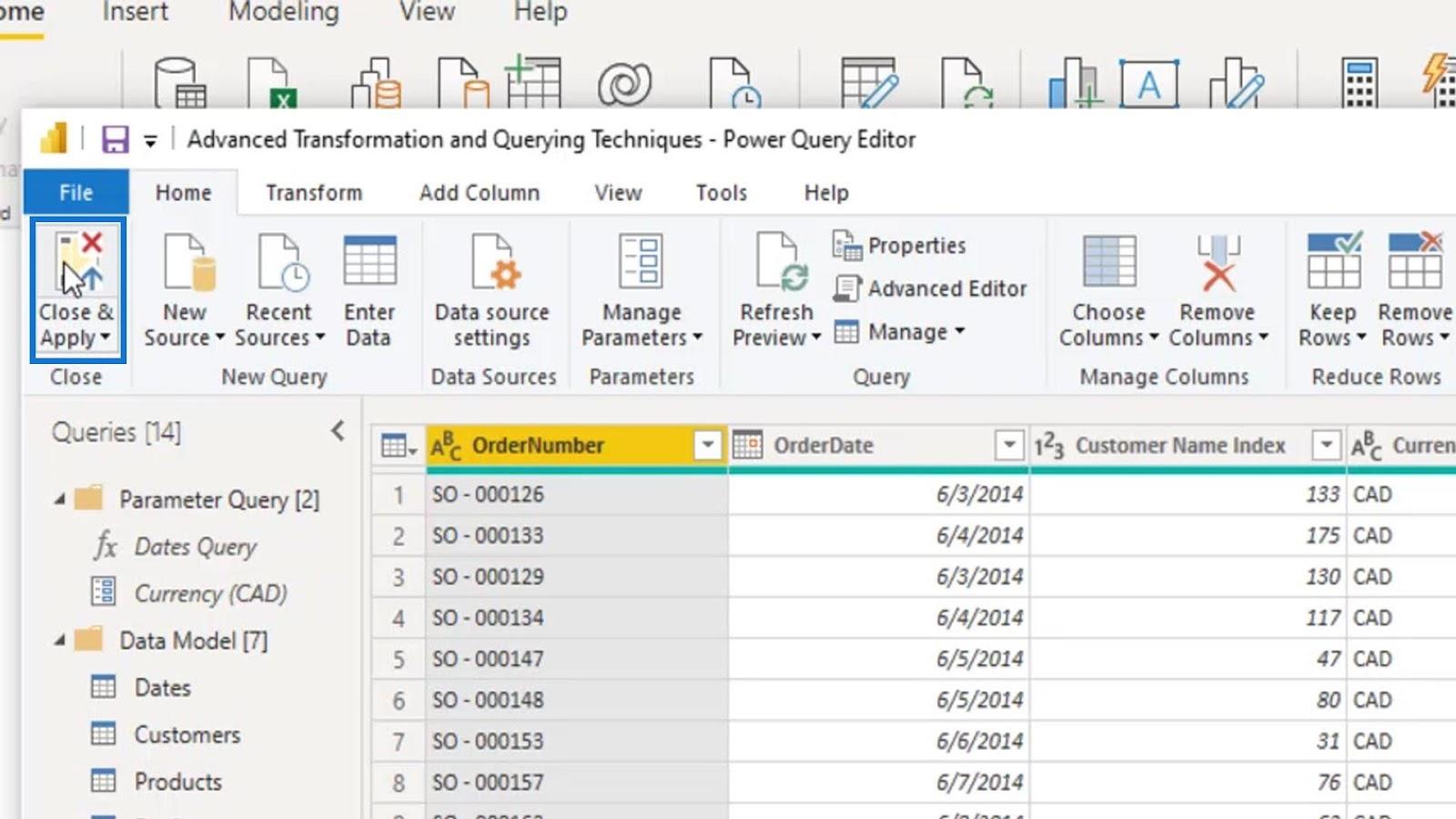
Dopo aver applicato la mappatura, fai clic sul pulsante Torna al report per visualizzare l'anteprima completa delle modifiche apportate alla visualizzazione.


Eseguire il processo di aggiornamento dei campi per la tua visualizzazione ti farà risparmiare tempo anziché modificarlo manualmente nel codice JSON.
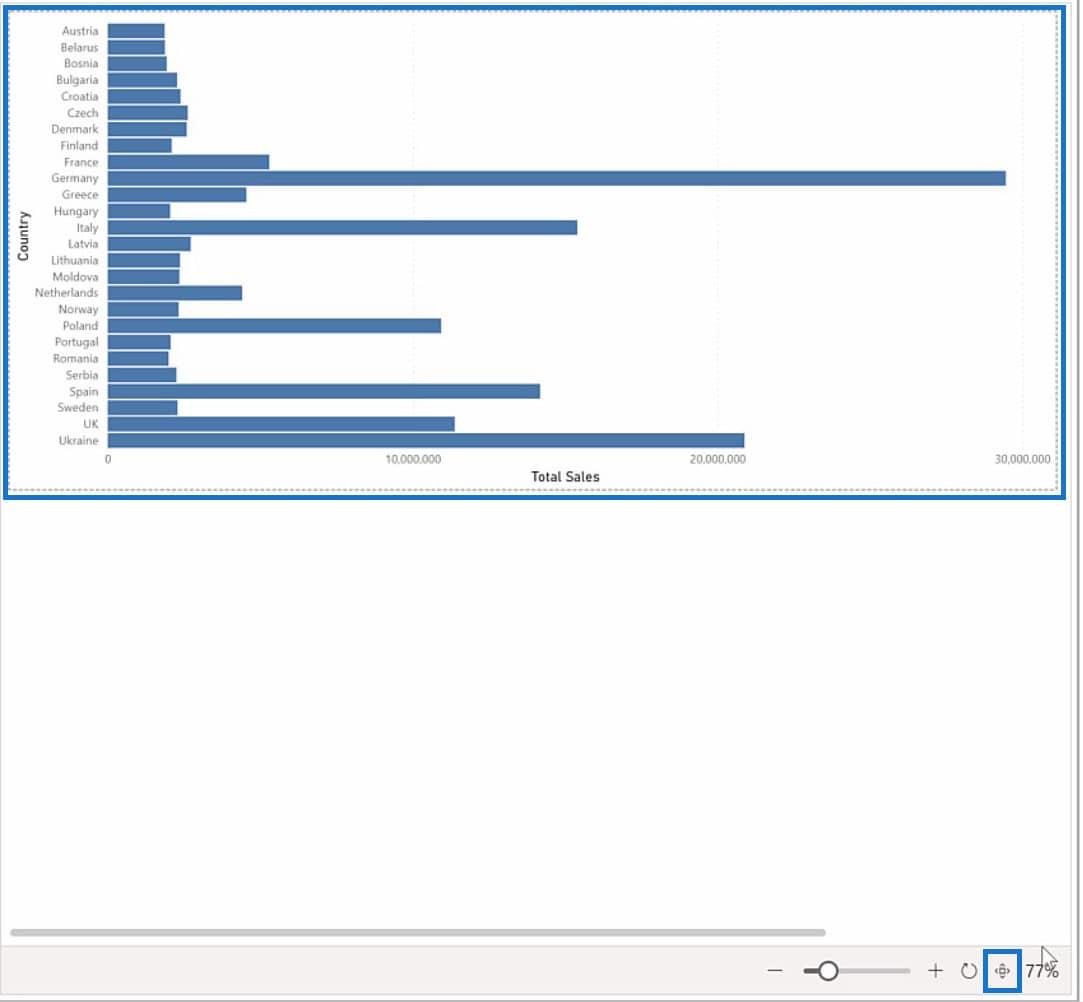
L'area di anteprima di Deneb e le sue funzioni di zoom
L'area di anteprima è dove possiamo vedere la visualizzazione mentre modifichiamo il codice JSON. È possibile regolare il livello di zoom dell'area di anteprima utilizzando le funzioni di zoom nella sezione in basso a destra di questo riquadro.

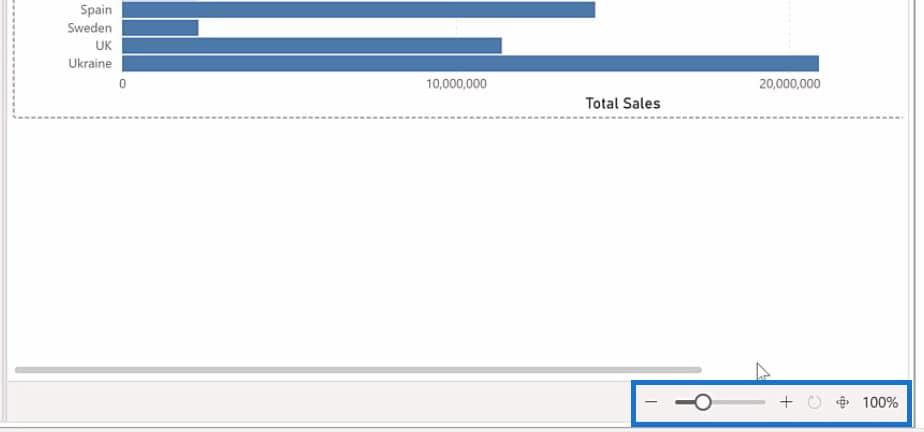
Per visualizzare le funzioni di zoom, è necessario accedere alla modalità Modifica del grafico a barre nell'Area di anteprima.

Dovresti vedere le funzioni di zoom dopo aver scelto l'opzione Modifica.

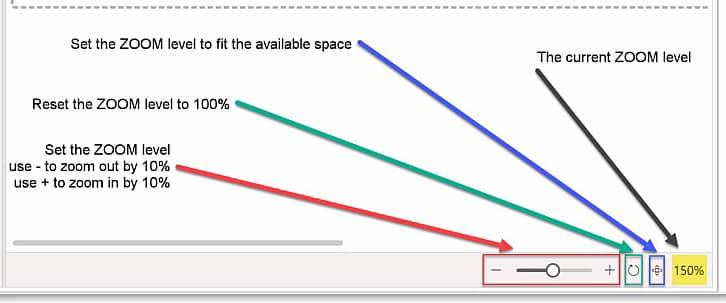
I simboli meno (-) e più (+) riducono o aumentano il livello di zoom del 10% .

Utilizzare il dispositivo di scorrimento dello zoom se si desidera aumentare o diminuire gradualmente il livello di zoom dell'Area di anteprima.

La freccia circolare viene utilizzata per impostare il livello di zoom al 100%.

L'icona accanto alla freccia circolare viene utilizzata per adattare l'anteprima della visualizzazione allo spazio disponibile nell'Area di anteprima.

Infine, il numero con un simbolo di percentuale ( % ) indica il livello di zoom corrente che stai utilizzando.

Utilizzo del riquadro delle proprietà in Deneb LuckyTemplates
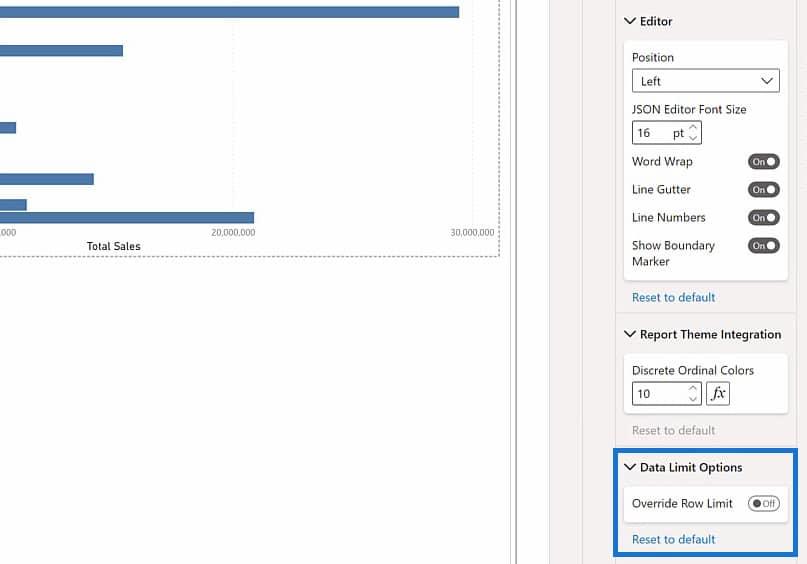
Siamo arrivati all'ultima sezione dell'interfaccia di Deneb LuckyTemplates, ovvero il riquadro delle proprietà. Nel riquadro delle proprietà è possibile impostare la dimensione del carattere dell'editor di codice, abilitare o disabilitare funzioni come il ritorno a capo automatico, il margine interno della riga e i numeri di riga e mostrare i contrassegni di confine. Infine, puoi modificare il numero di colori del tema di LuckyTemplates da utilizzare.

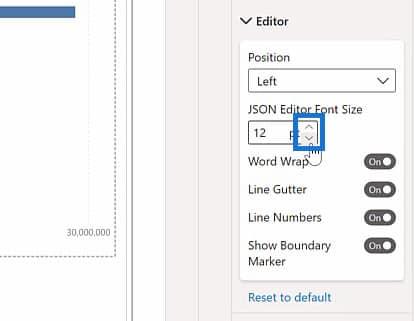
Per aumentare o diminuire la dimensione del carattere del testo nell'editor di codice, è sufficiente fare clic sulle frecce presenti nella casella di immissione della dimensione del carattere.


Per il ritorno a capo automatico, il margine di rilegatura, i numeri di riga e gli indicatori di confine, puoi semplicemente lasciarli tutti su On . Queste funzionalità fungono da guide nell'editor di codice e nell'area di anteprima. Puoi provarli tu stesso e decidere quale funzione funziona meglio per te.

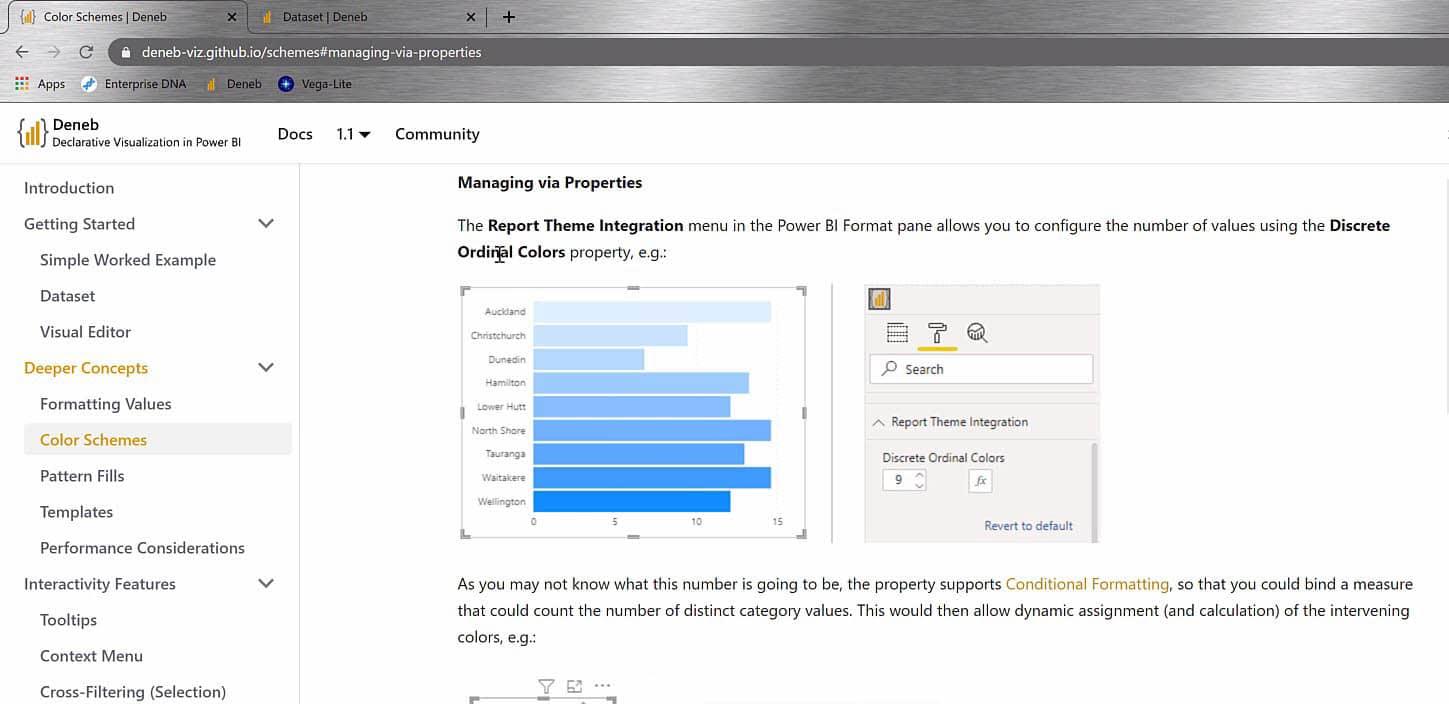
È disponibile anche una funzionalità di integrazione del tema del report che consente di modificare il numero di colori del tema di LuckyTemplates da usare.

È possibile controllare il sito Web di Deneb per la documentazione completa su questa funzione.

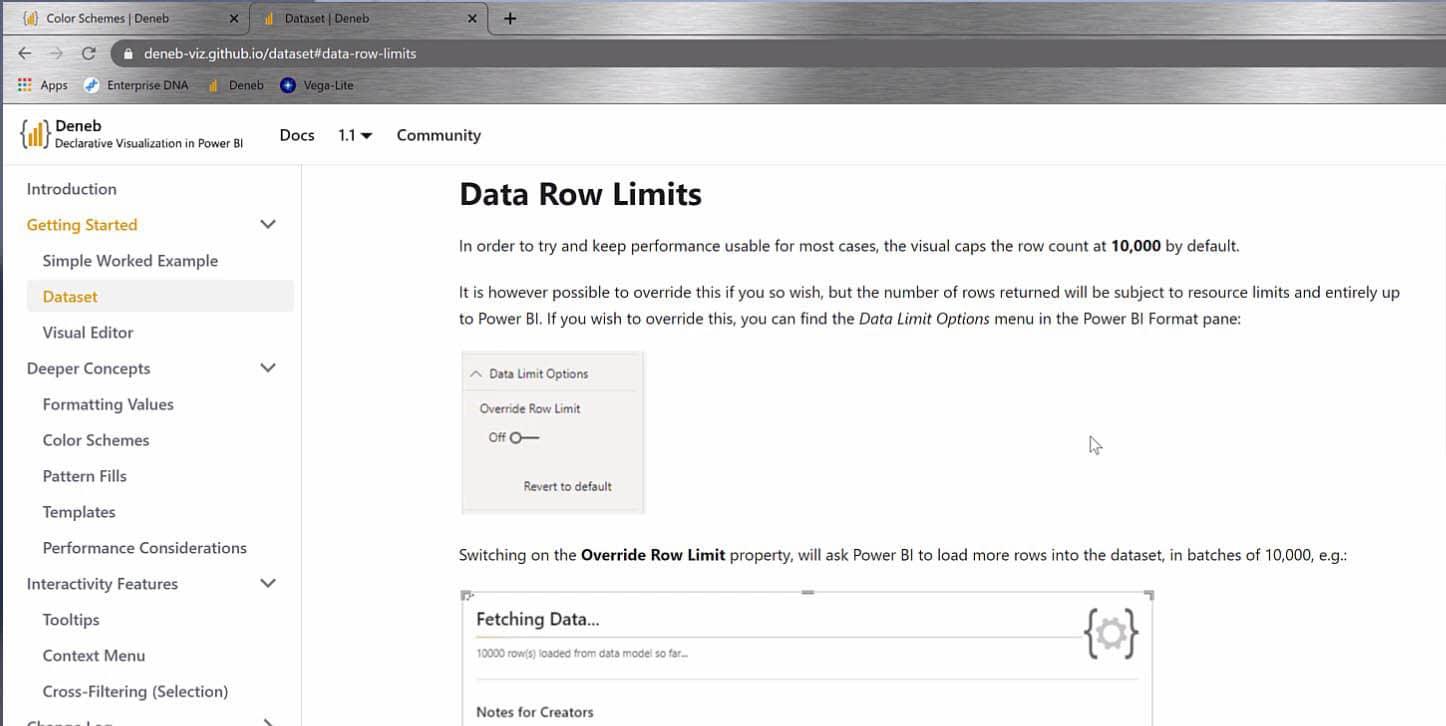
Infine, puoi ignorare il limite di riga predefinito nella visualizzazione Deneb LuckyTemplates.

Per maggiori dettagli su questa funzione, consultare la documentazione sul sito web di Deneb .

Si noti che il riquadro delle proprietà è specifico per una visualizzazione. Può anche variare tra diversi file PBIX o tra diverse visualizzazioni Deneb nello stesso file PBIX. Un file PBIX è un documento che creiamo in LuckyTemplates, che include modelli di dati, visualizzazioni, report e altro.
Conclusione
Per riassumere, hai imparato a conoscere le 3 sezioni principali dell'interfaccia di Deneb LuckyTemplates e come funziona ciascuna di esse. Questi sono il riquadro dell'editor visivo, l'area di anteprima e il riquadro delle proprietà. Hai anche imparato a conoscere le funzioni utili nel riquadro Visual Editor che includono la riproduzione, l'applicazione automatica, la riparazione e la formattazione di JSON, la formattazione dei campi, le nuove specifiche, la generazione di modelli JSON e la guida.
Inoltre, sei stato in grado di modificare le impostazioni per la mappatura dei campi utilizzando il riquadro delle proprietà e utilizzare le diverse funzionalità al suo interno. Ciò include la modifica della dimensione del carattere dell'editor di codice JSON, il ritorno a capo automatico, i margini delle righe e i numeri di riga e la visualizzazione degli indicatori di confine. Continua a esplorare le altre schede che non sono state trattate in questo tutorial per ottenere il massimo dalla visualizzazione di Deneb LuckyTemplates.
Se ti è piaciuto l'oggetto visivo personalizzato per i contenuti di LuckyTemplates trattati in questa particolare esercitazione, non dimenticare di iscriverti al canale TV LuckyTemplates .
Abbiamo un'enorme quantità di contenuti che escono continuamente da me e da una serie di creatori di contenuti, tutti dedicati a migliorare il modo in cui utilizzi LuckyTemplates e Power Platform.
Greg
Scopri l
Tecniche di modellazione dei dati per organizzare meglio le misure DAX per un flusso di lavoro più efficiente.
Scopri come utilizzare la funzione di filtro in Power Apps e come incorporarla nelle formule esistenti all
Come commentare più righe in Python: una guida semplice e veloce
Acquisisci familiarità con i connettori Power Automate per la manipolazione di numeri, testo e date/ore.
Ora, è molto facile studiare il budget rispetto all
Imparerai come salvare e caricare oggetti da un file .rds in R. Questo articolo tratta anche come importare oggetti da R a LuckyTemplates.
Scopri tutto su Power Query e il linguaggio M per la trasformazione e la preparazione dei dati nel desktop di LuckyTemplates.
Cos'è il sé in Python: esempi del mondo reale
In questa esercitazione sul linguaggio di codifica DAX, scopri come usare la funzione GENERATE e come modificare dinamicamente il titolo di una misura.








