Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates は、ダッシュボードの視覚化を構築するために使用できるネイティブ ビジュアルのグループを提供します。このチュートリアルでは、 LuckyTemplatesでネイティブ ビジュアルをクリエイティブに使用する方法について説明します。LuckyTemplates の 3 つの基本的なグラフ (棒グラフ、比較棒グラフ、折れ線グラフ) の使用方法とその制限に焦点を当てます。
目次
LuckyTemplates のネイティブ ビジュアル: 棒グラフ
まずは棒グラフについて学びましょう。

ネイティブ棒グラフの利点は、条件付き書式設定ができることです。これを使用すると、レポート内の重要な洞察を強調表示し、レポートを動的にすることができます。
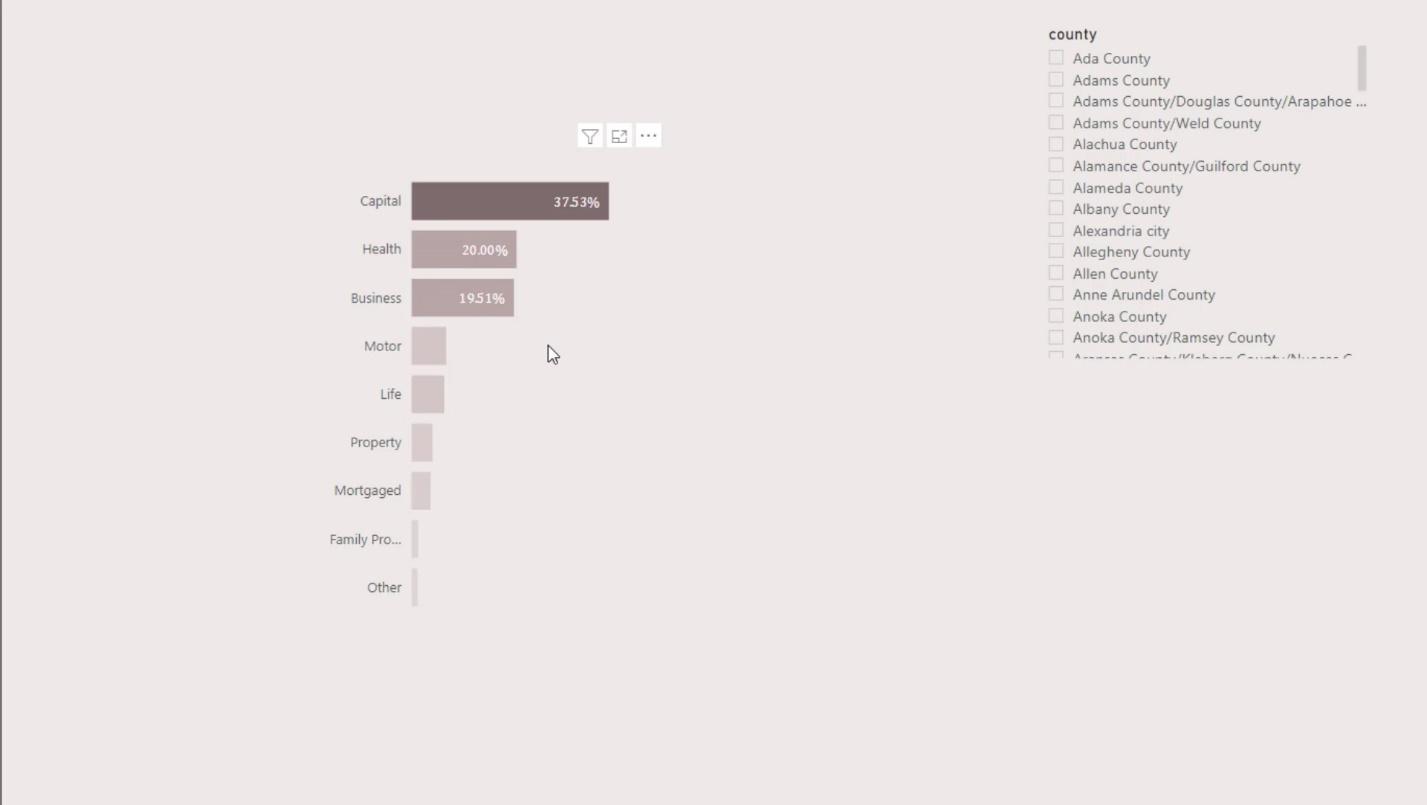
棒グラフの制限についてもお話したいと思います。たとえば、左側のスペースを節約し、Y 軸をバーの内側に配置したい場合、基本的な LuckyTemplates ビジュアルではそれを実現できません。

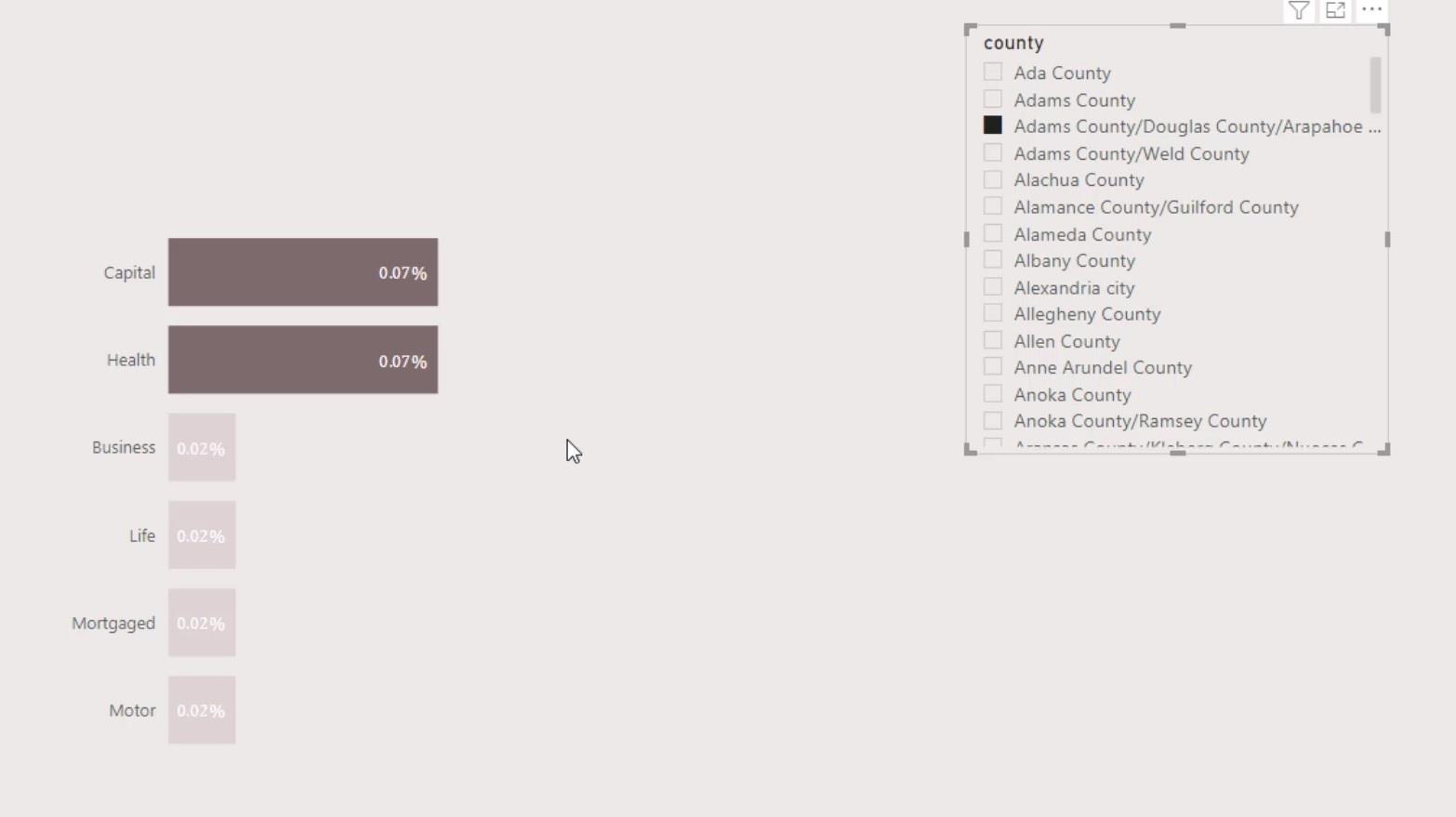
次に、データをスライスおよびダイスするたびに、Y 軸とX 軸が自動的にビジュアルの位置を合わせます。たとえば、スライサーでオプションを選択すると、次のように表示されます。LuckyTemplates で自動配置をオンまたはオフにするオプションが提供されていれば良かったのですが。

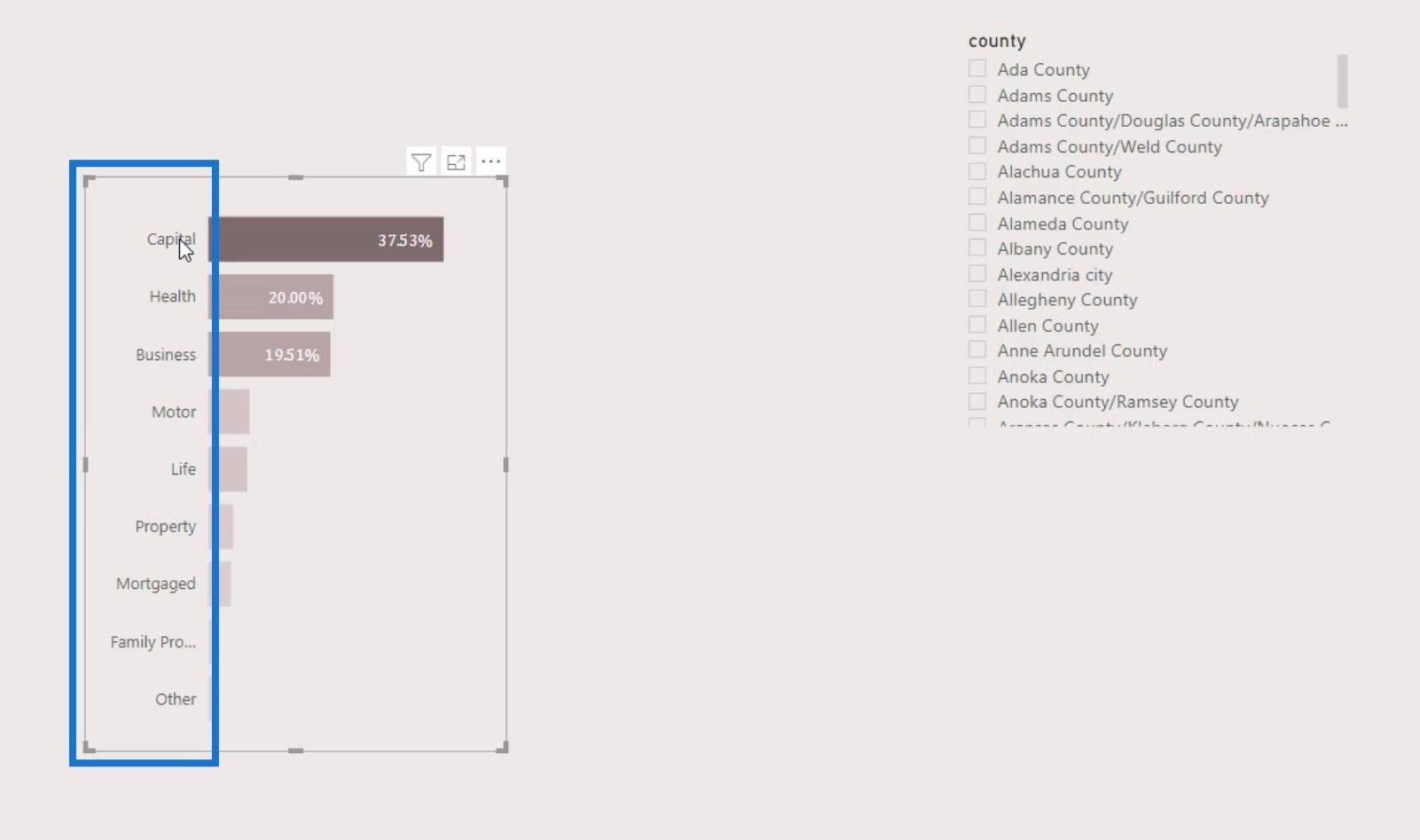
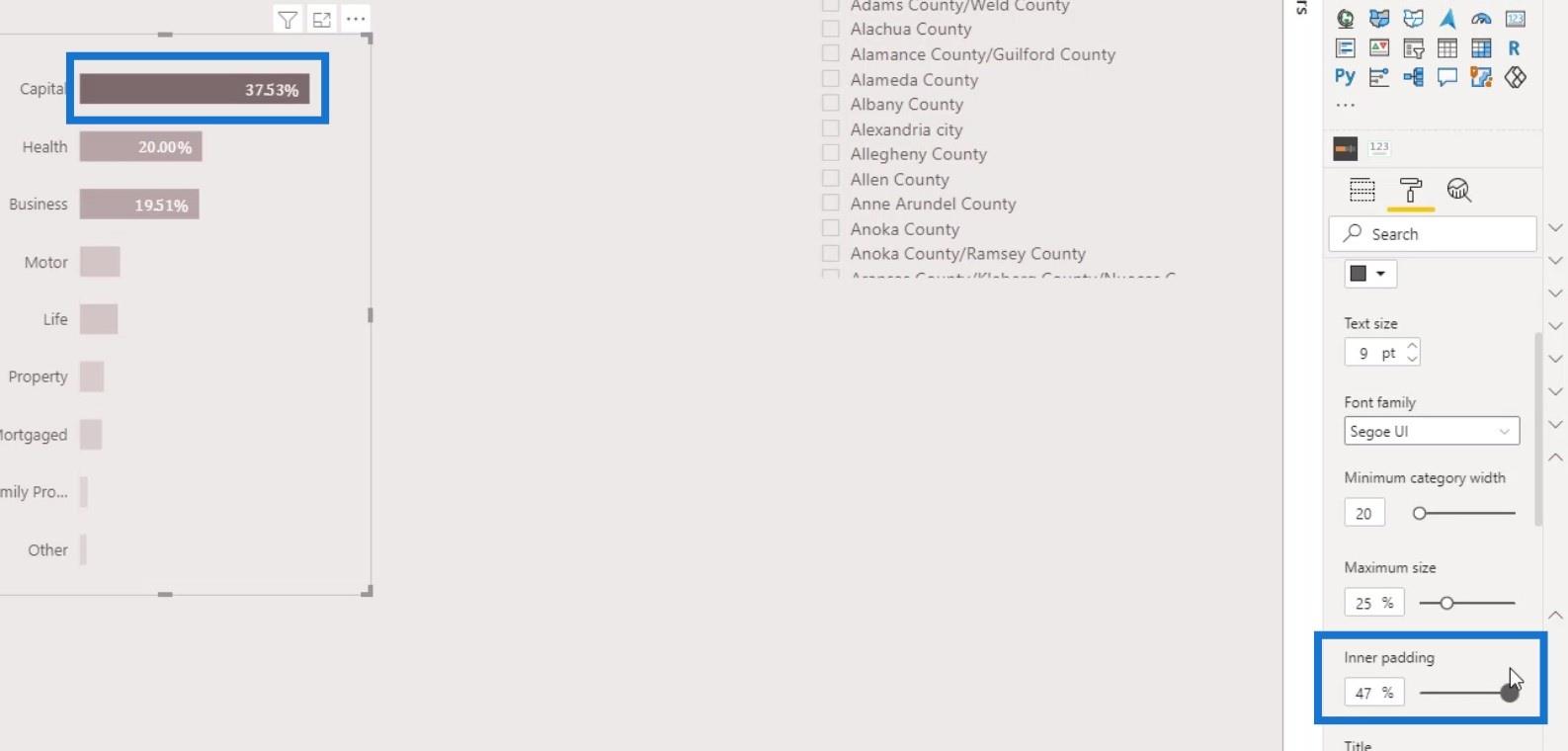
多くの人が知らないもう 1 つの重要な点は、バーのサイズを調整するオプションです。

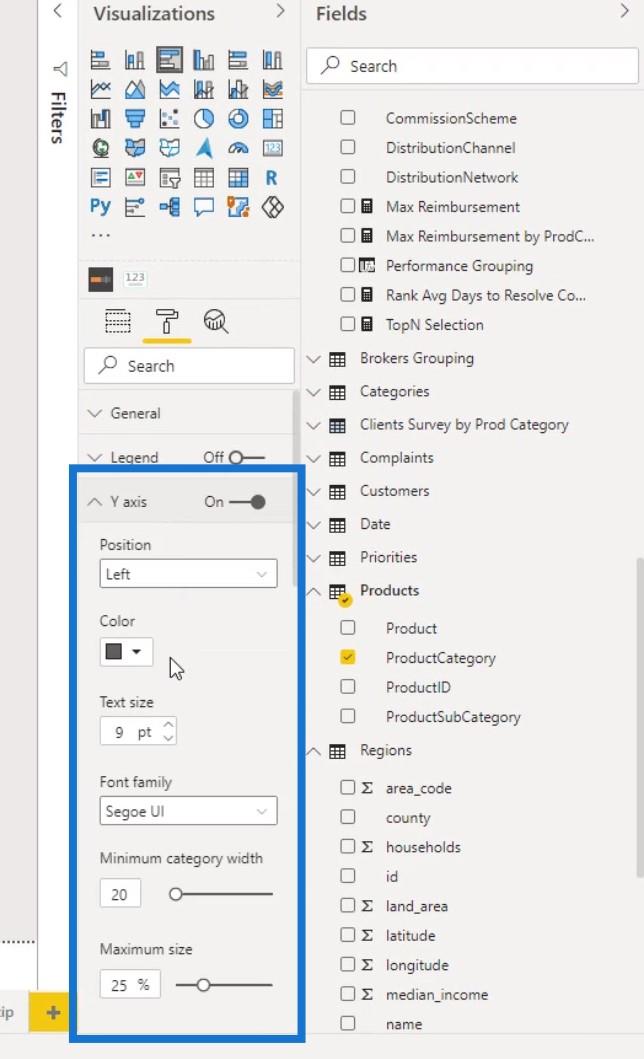
これを行うには、Y 軸の 内側のパディングを変更します。

棒グラフについては以上です。明らかに、基本的な棒グラフのビジュアルではできることはあまりありません。
比較棒グラフを作成する 2 つの方法
次に、レポートで比較棒グラフを作成する 2 つの方法について説明します。
1. レポートに 2 つの棒グラフを挿入する
1 つ目は、レポートに 2 つの棒グラフを配置する必要がある場所です。

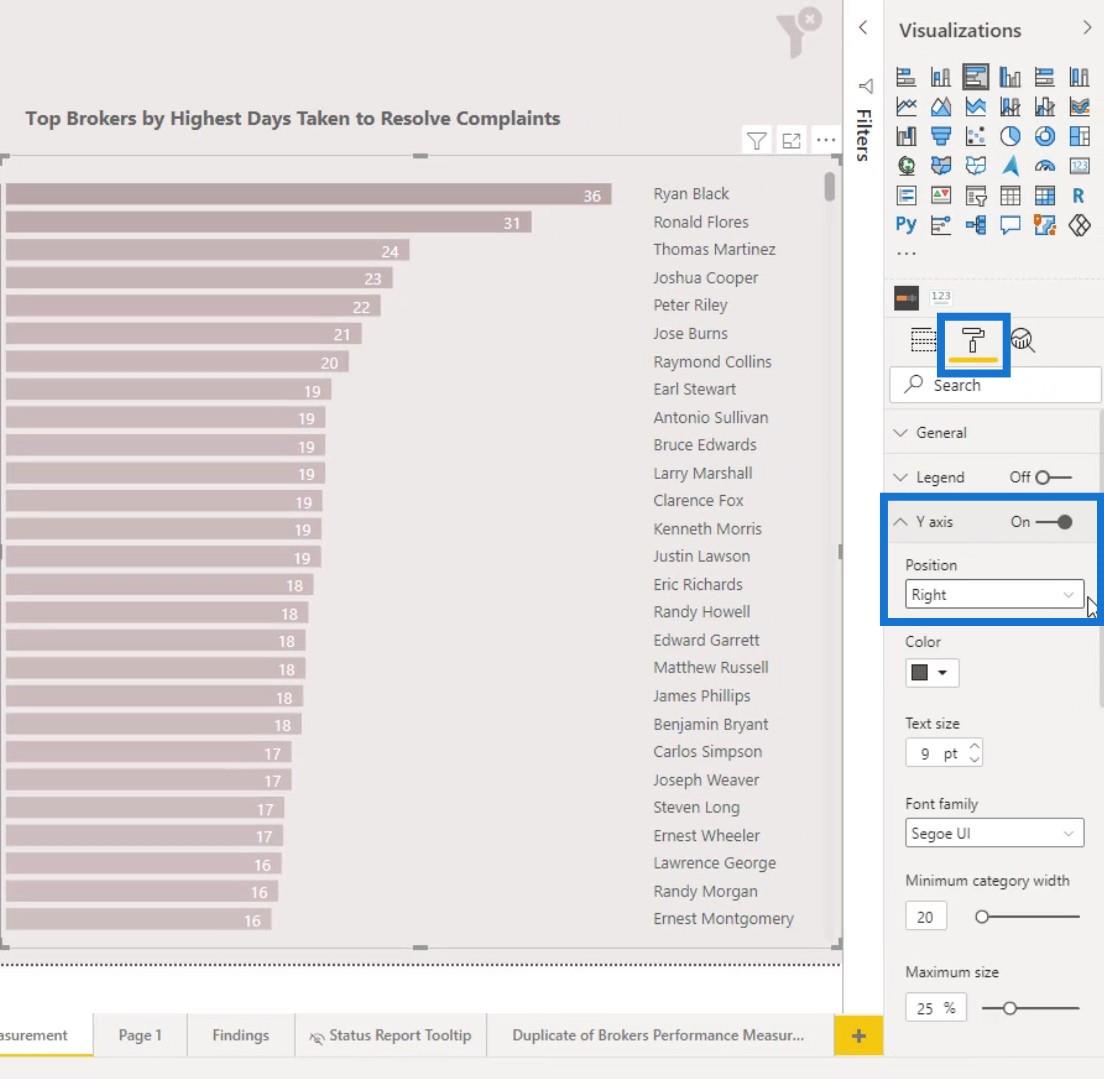
最初の棒グラフは通常作成するものと同じです。唯一の違いは、 Y 軸の位置を右側に変更したことです。
[書式設定]ペインに移動し、Y 軸を有効にして、位置の値をRightに設定するだけです。

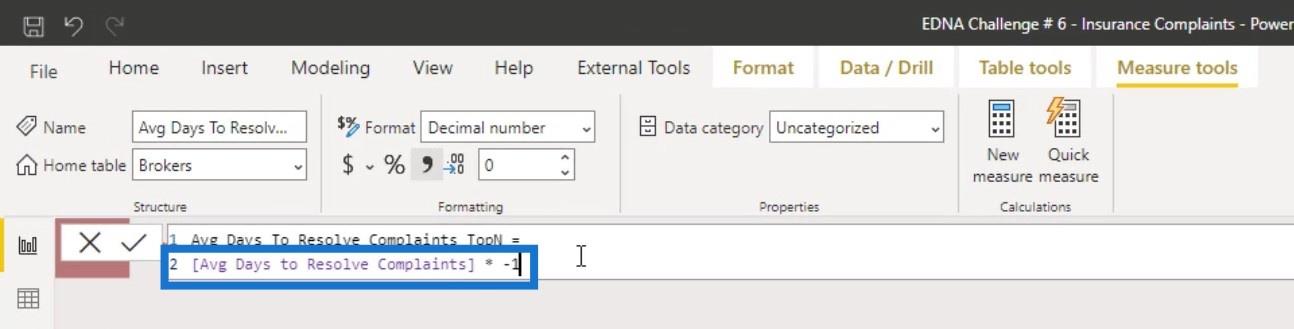
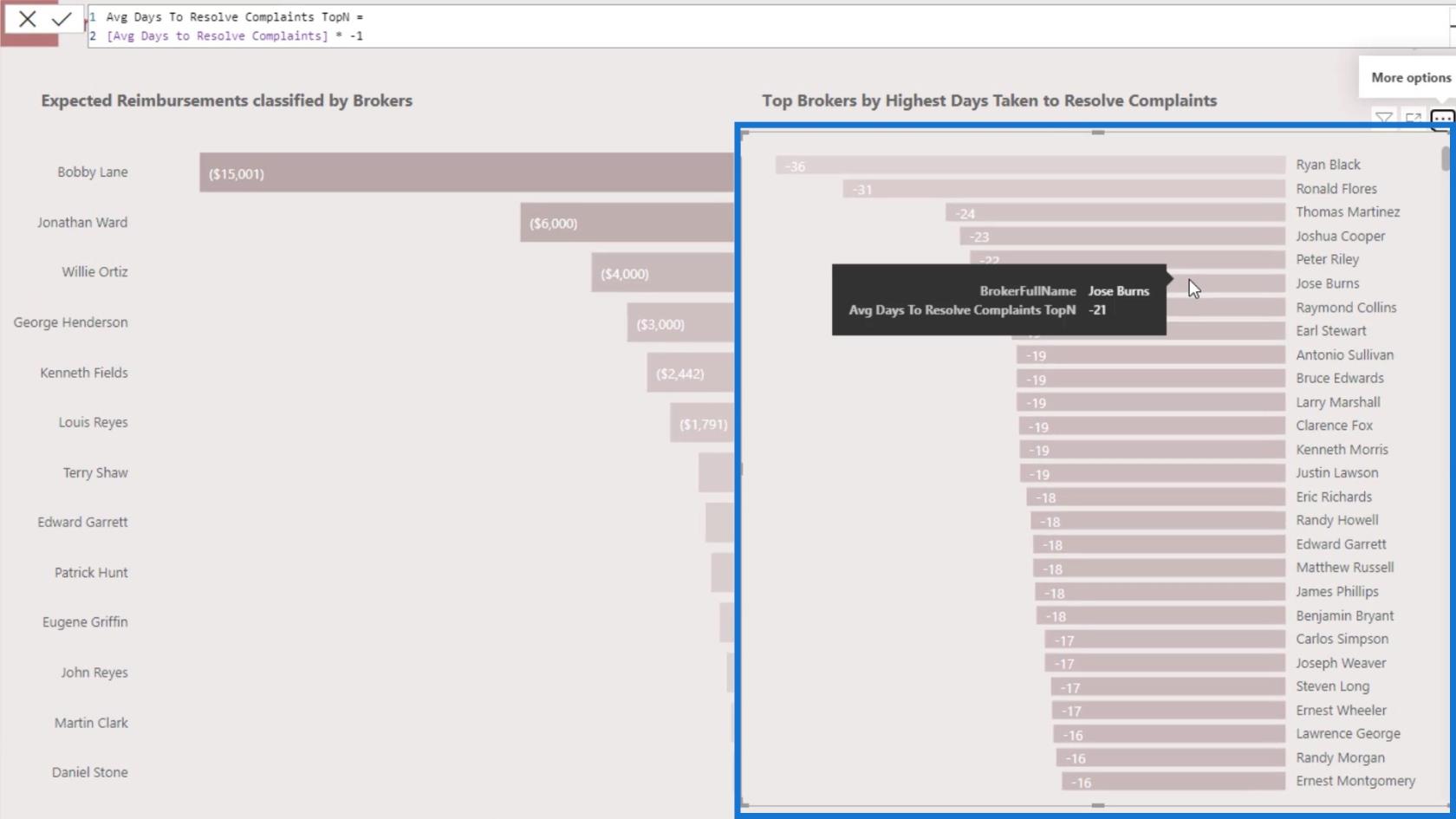
バーの位置を左から右に変更するには、値または符号を正から負に変更します。
そのために、使用している測定値 (苦情解決の平均日数 TopN ) に– 1を掛けました。

バーが右に揃えられていることがわかります。

2. 同じエンティティの 2 つの棒グラフの比較
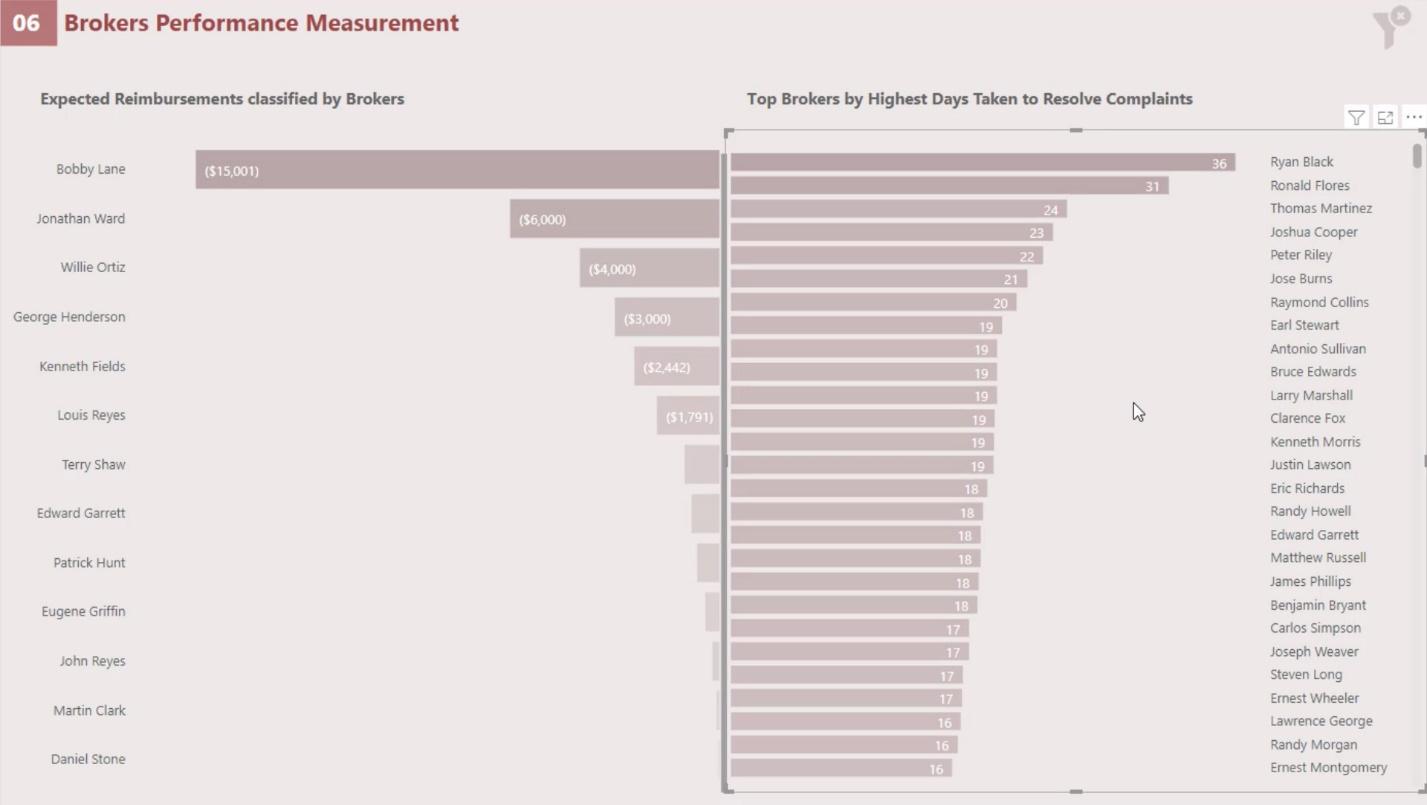
別の例としては、苦情を解決するまでの平均日数と、同じブローカーの苦情数を比較したい場合があります。
このようなビジュアルを得るには、いくつかのトリックを適用できます。まず、棒グラフを元の位置に戻します。

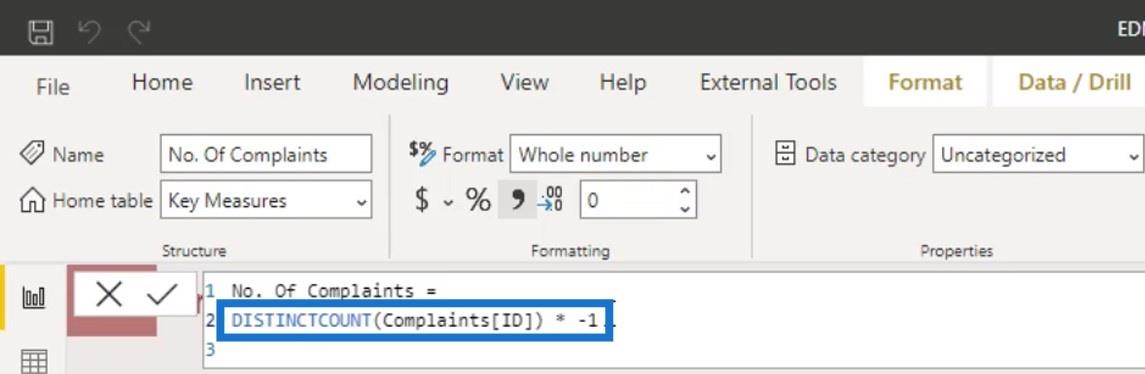
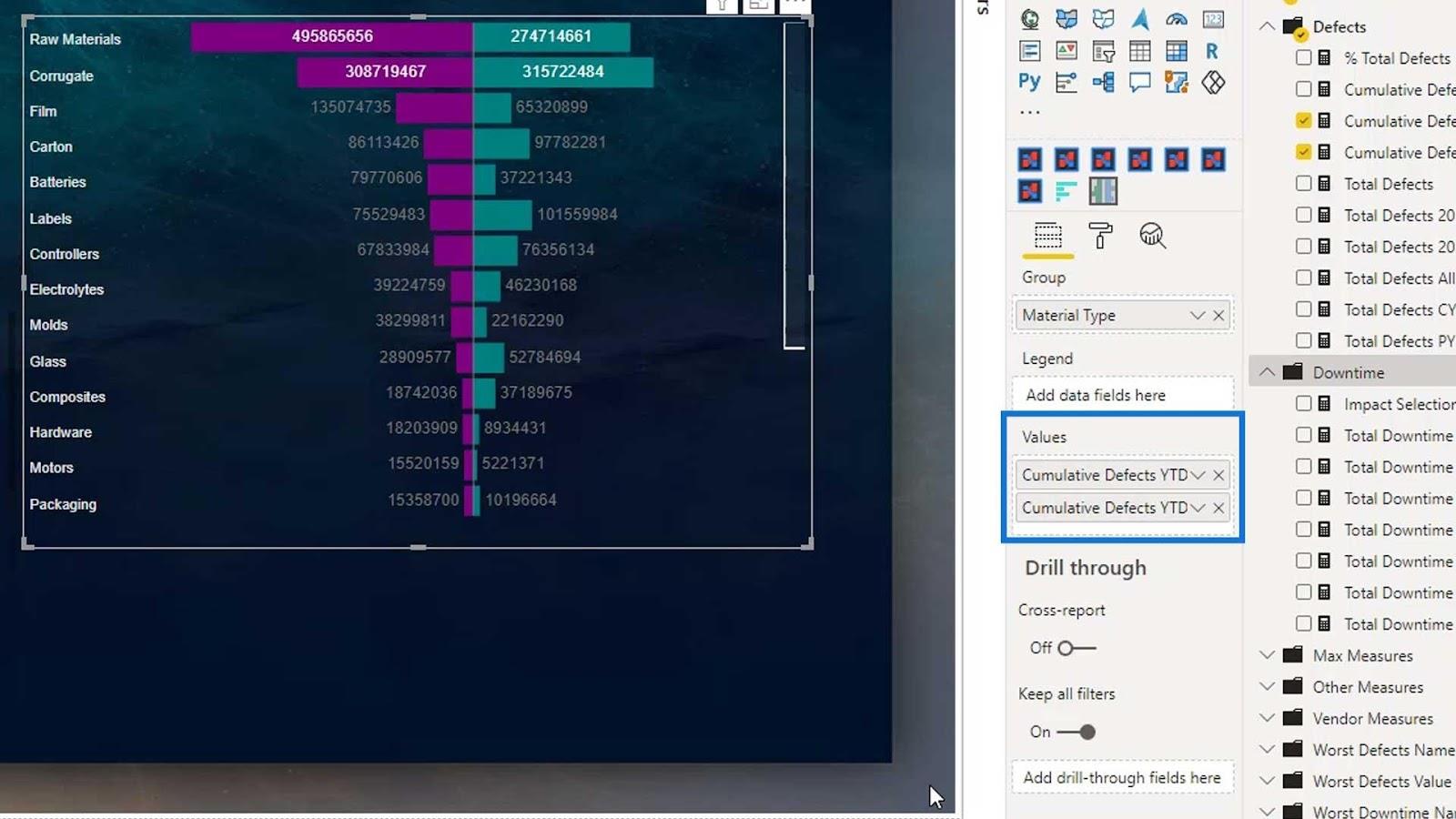
最初の棒グラフでは、償還を苦情件数のメジャーに変更します。

次に、それらの値に-1を乗算して負の値に変更します。

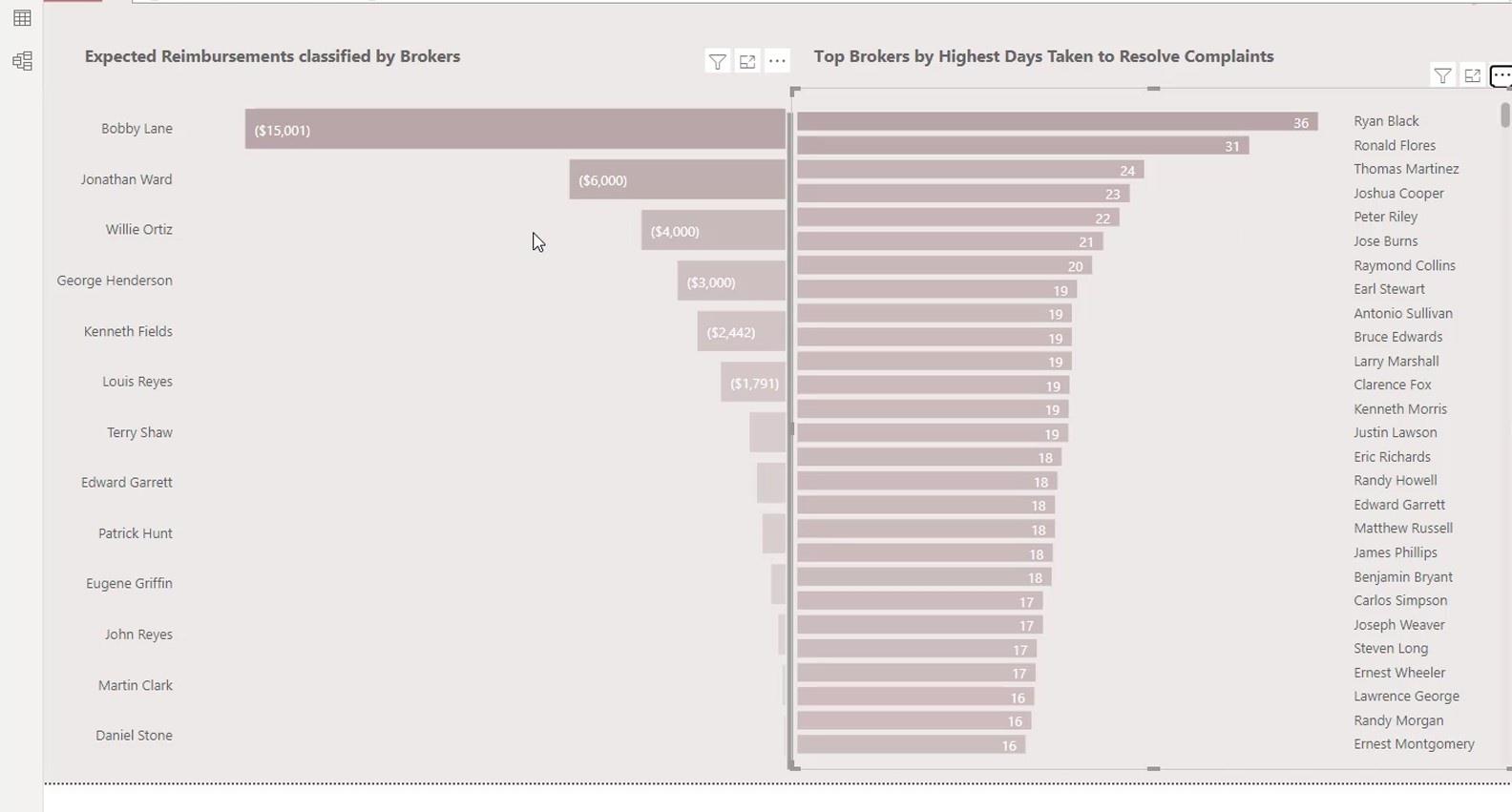
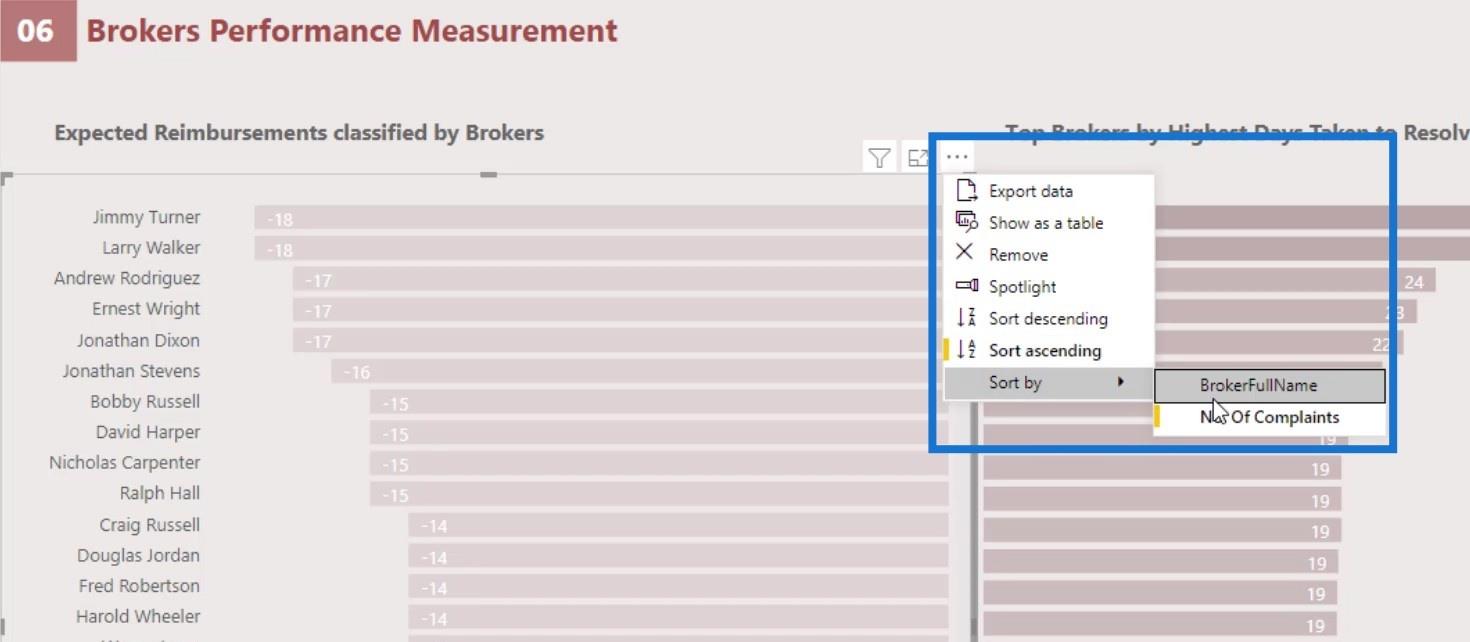
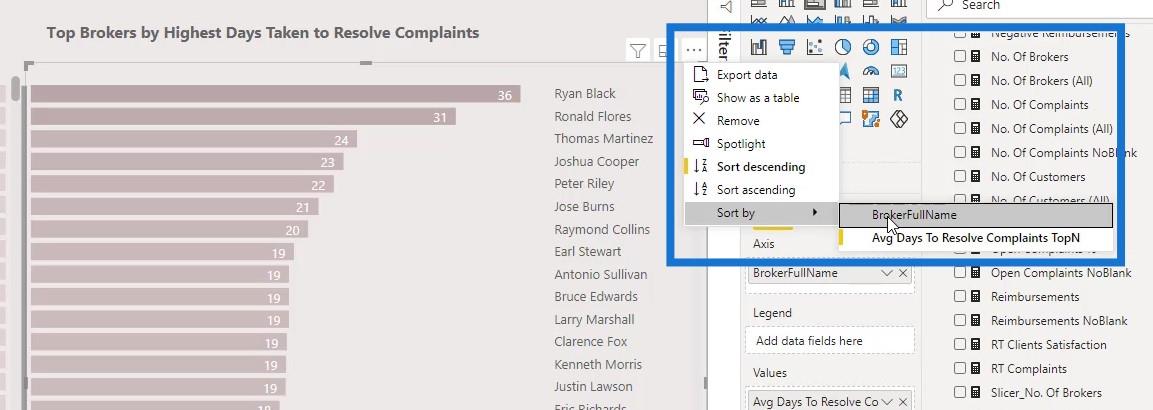
棒グラフの名前を揃えるには、これら 2 つの棒グラフの並べ替え順序をBrokerFullNameに変更します。


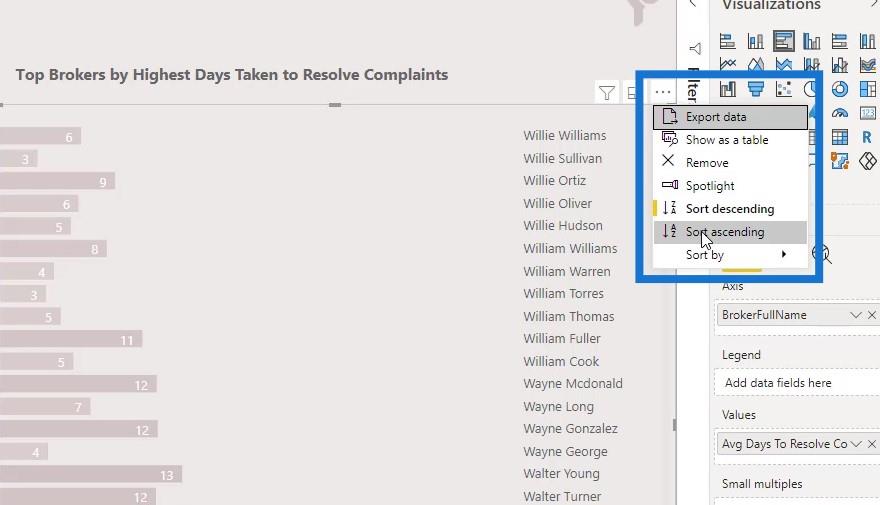
2 番目の棒グラフの並べ替えも昇順に変更します。

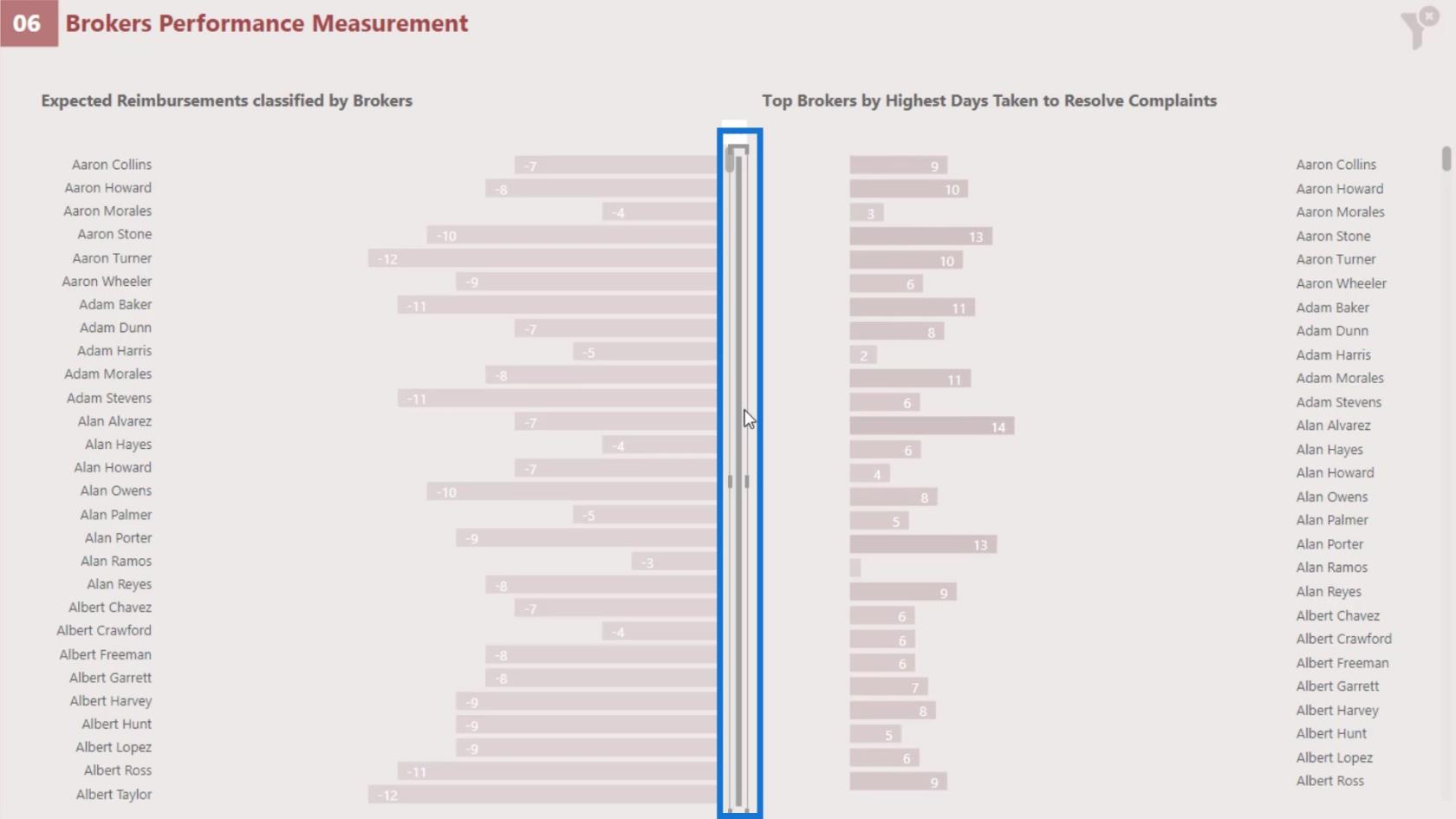
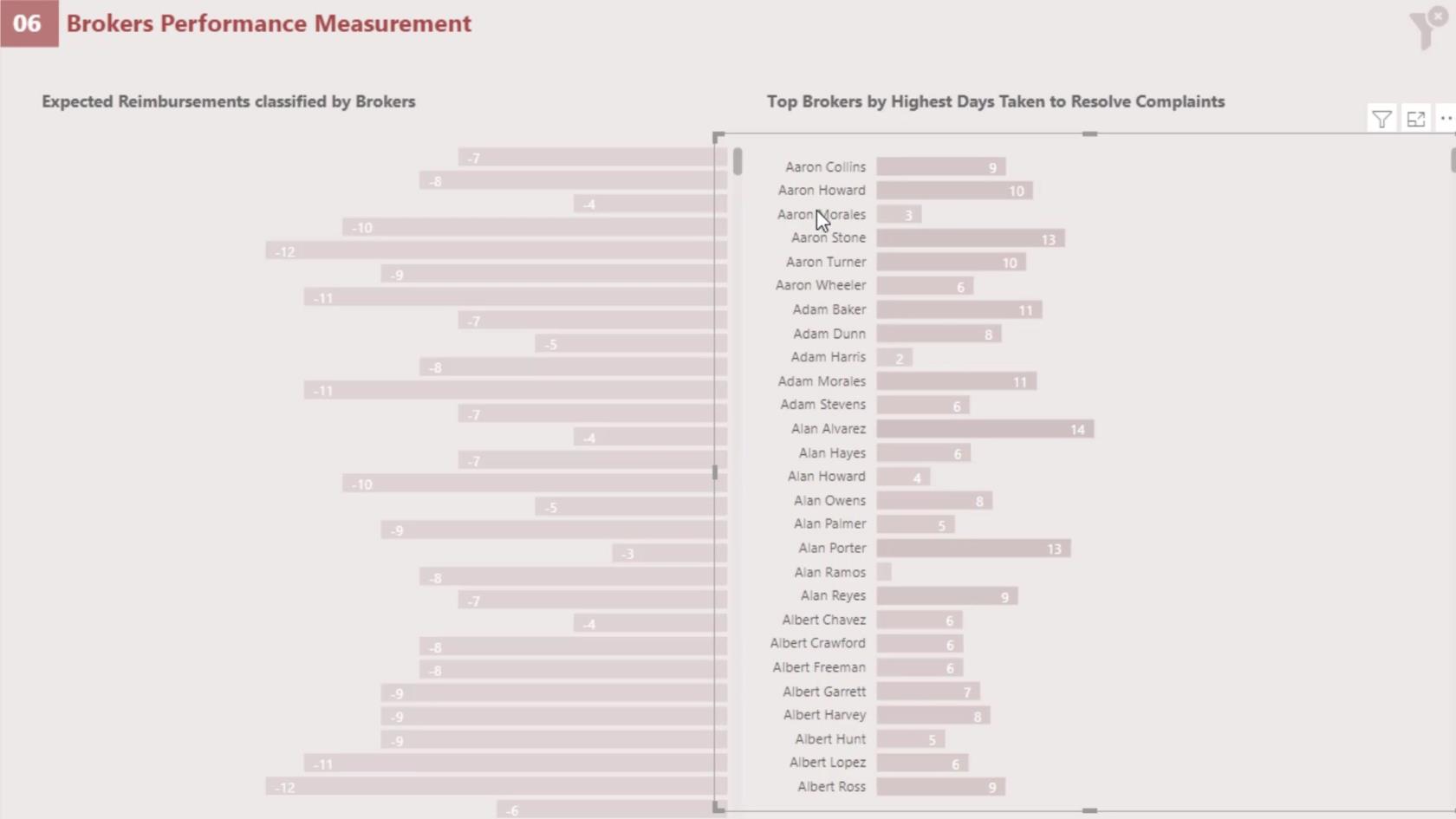
棒グラフ内の名前が類似し、整列するようになりました。
両方の棒グラフが同じであるため、両方の棒グラフに名前を入れたくない場合があります。たとえば、このレポートには名前のリストを 1 つだけ表示し、それを中央に配置したいとします。
まず、ここでこの行を削除しましょう。

最初の棒グラフのY 軸の位置をLeftからRightに変更します。

2 番目の棒グラフでは、Y 軸の位置をRightではなくLeftに変更します。

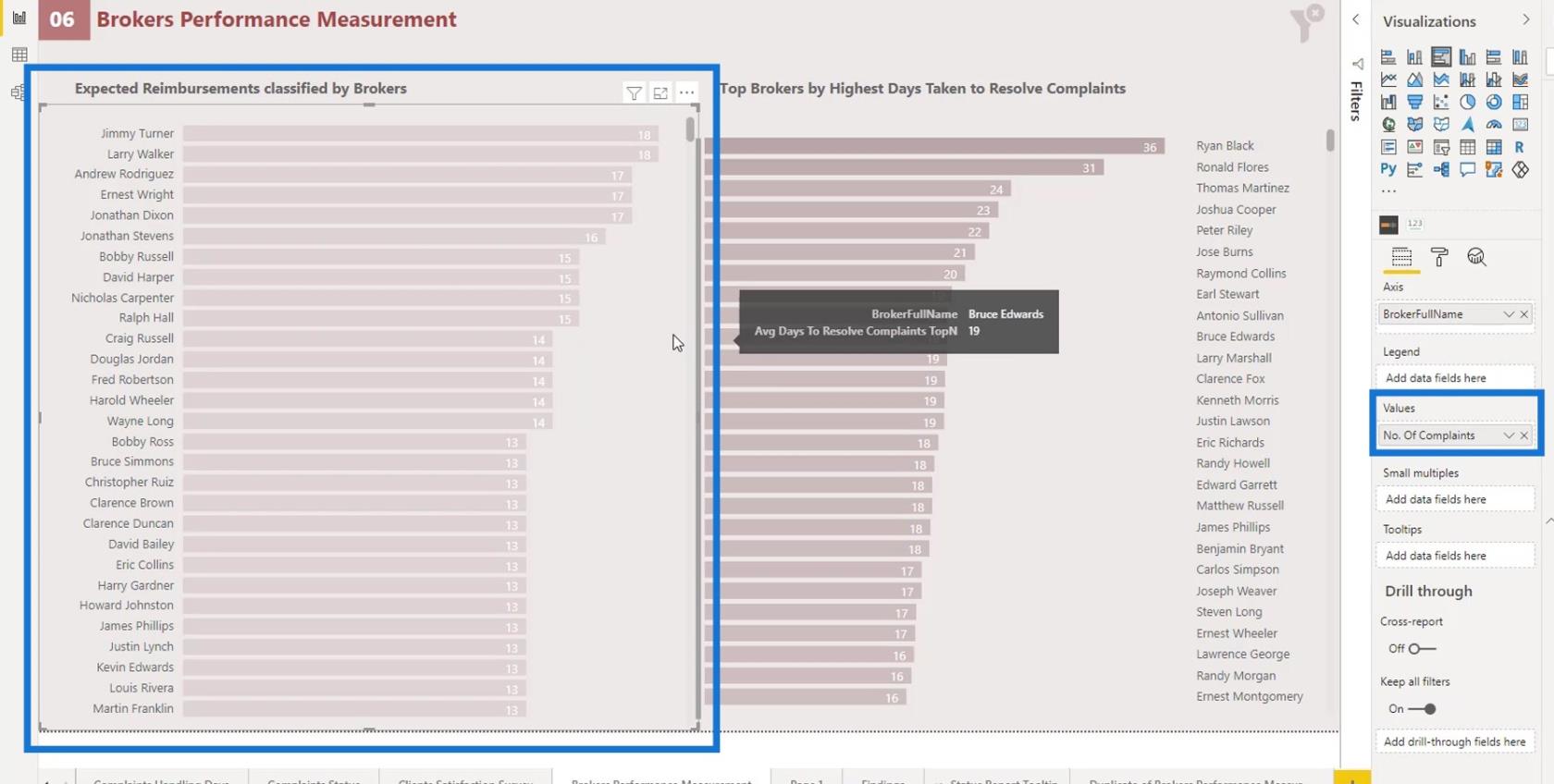
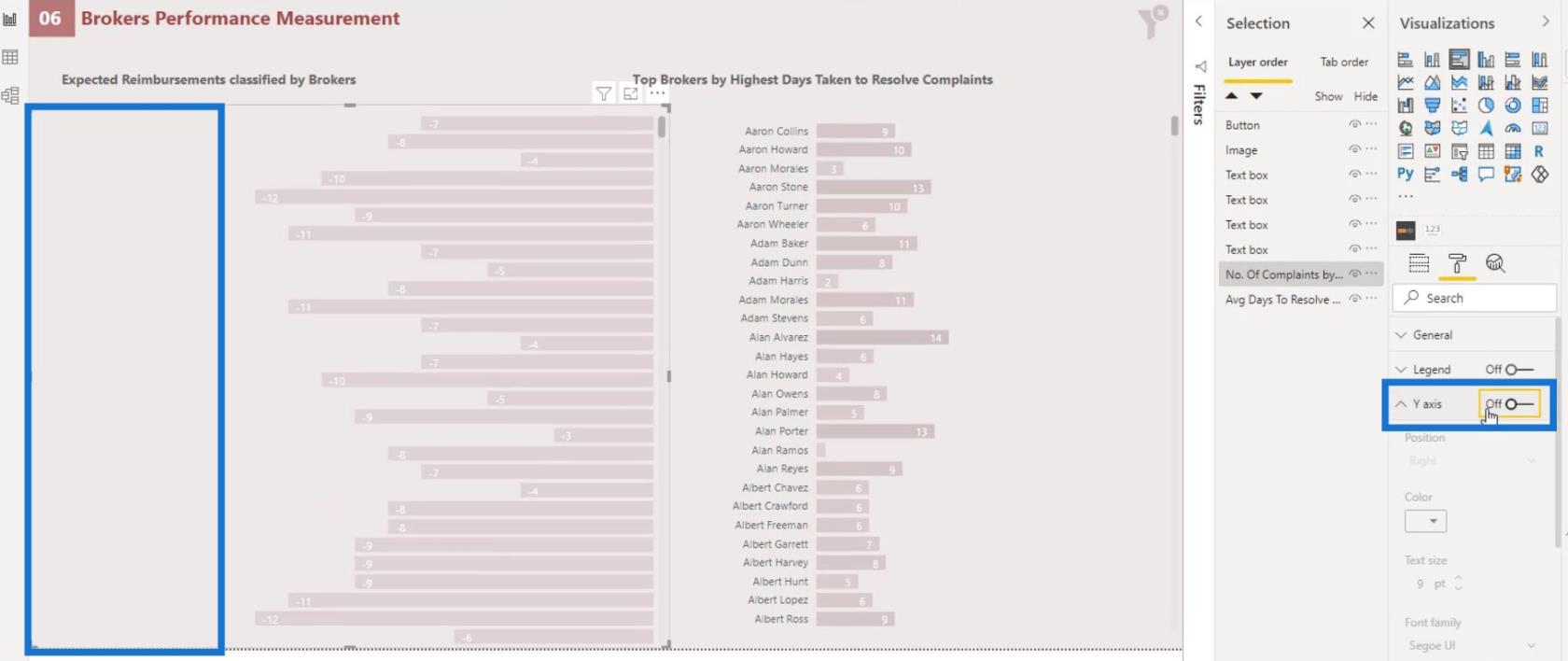
次に、最初の棒グラフでは、Y 軸を無効にして名前のリストを非表示にします。

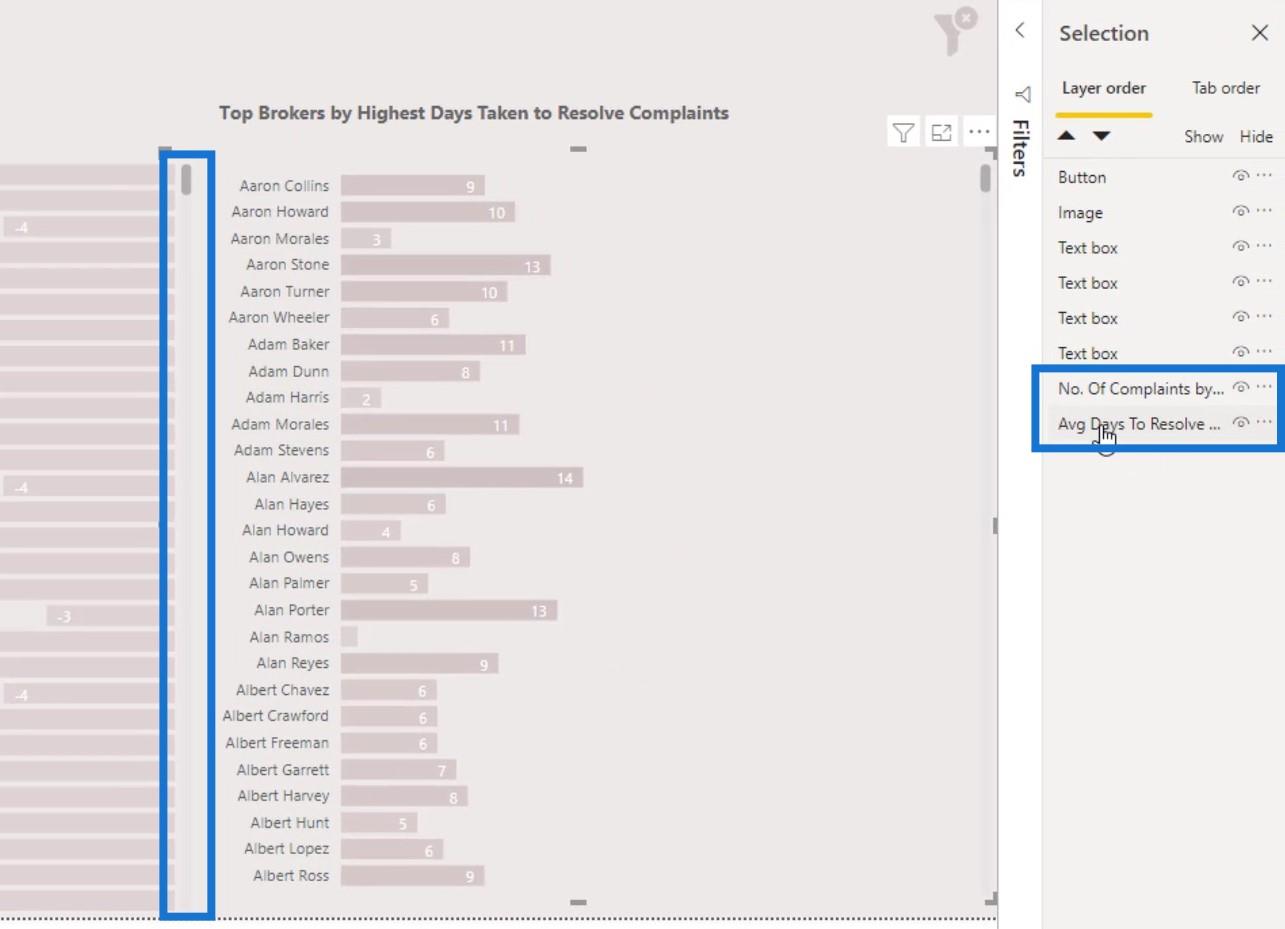
ここで、画像に示すように 2 番目の棒グラフを適切に配置します。

[選択]ウィンドウで、最初の棒グラフのレイヤーが 2 番目の棒グラフの上にあることを確認します。

これは、最初の棒グラフが 2 番目の棒グラフと重なっている場合に適切に下にスクロールできるようにするためです。
これにより、苦情の解決にかかった平均日数と苦情の数によって、個々のブローカーを分析できるようになりました。
LuckyTemplates のネイティブ ビジュアル: 折れ線グラフ
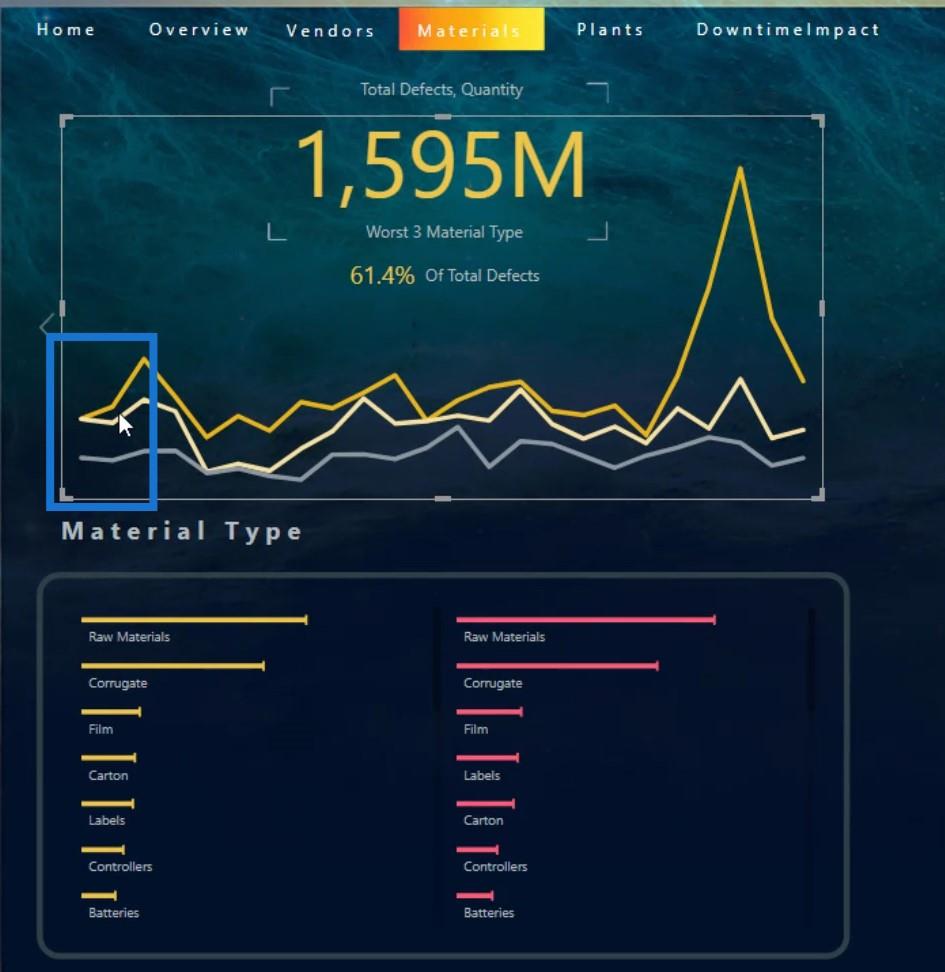
さて、折れ線グラフについて話しましょう。折れ線グラフにはいくつかの制限があります。一例として、このタイプのグラフでは条件付き書式設定が使用できないことが挙げられます。
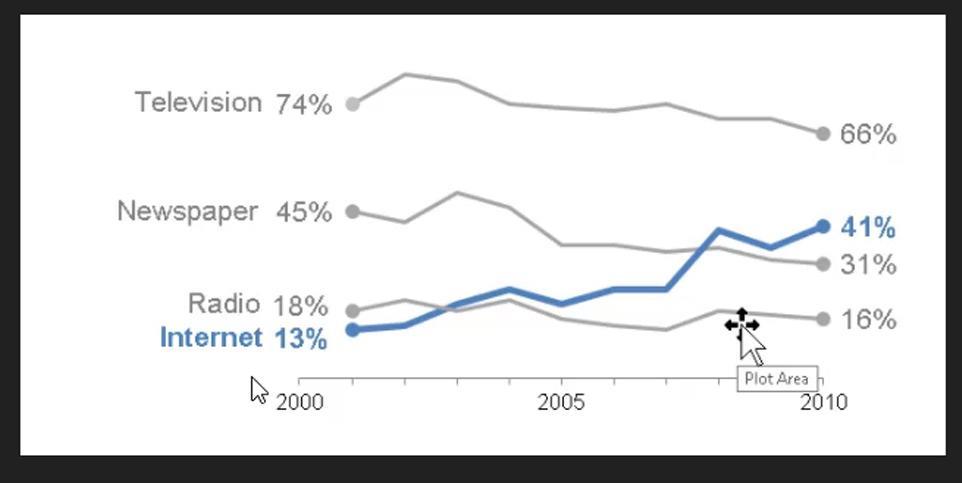
画像からわかるように、行の前にあるカテゴリの名前も取得できません。

私たちができることは、ビジュアルの上、左、または右にカテゴリ名を表示する凡例を用意することです。ただし、私個人の意見では、見た目は良くありません。上の画像に示すように、行末の値も取得できません。
LuckyTemplates では、行末の値を取得できると言う人もいるでしょう。ただし、これを機能させるには、いくつかの複雑な DAX コードを記述する必要があります。また、これを行うために複雑なDAXコードを作成できたとしても、行の前にあるカテゴリ名を取得することはできません。
LuckyTemplates のネイティブ ビジュアル: 折れ線グラフの条件付き書式設定
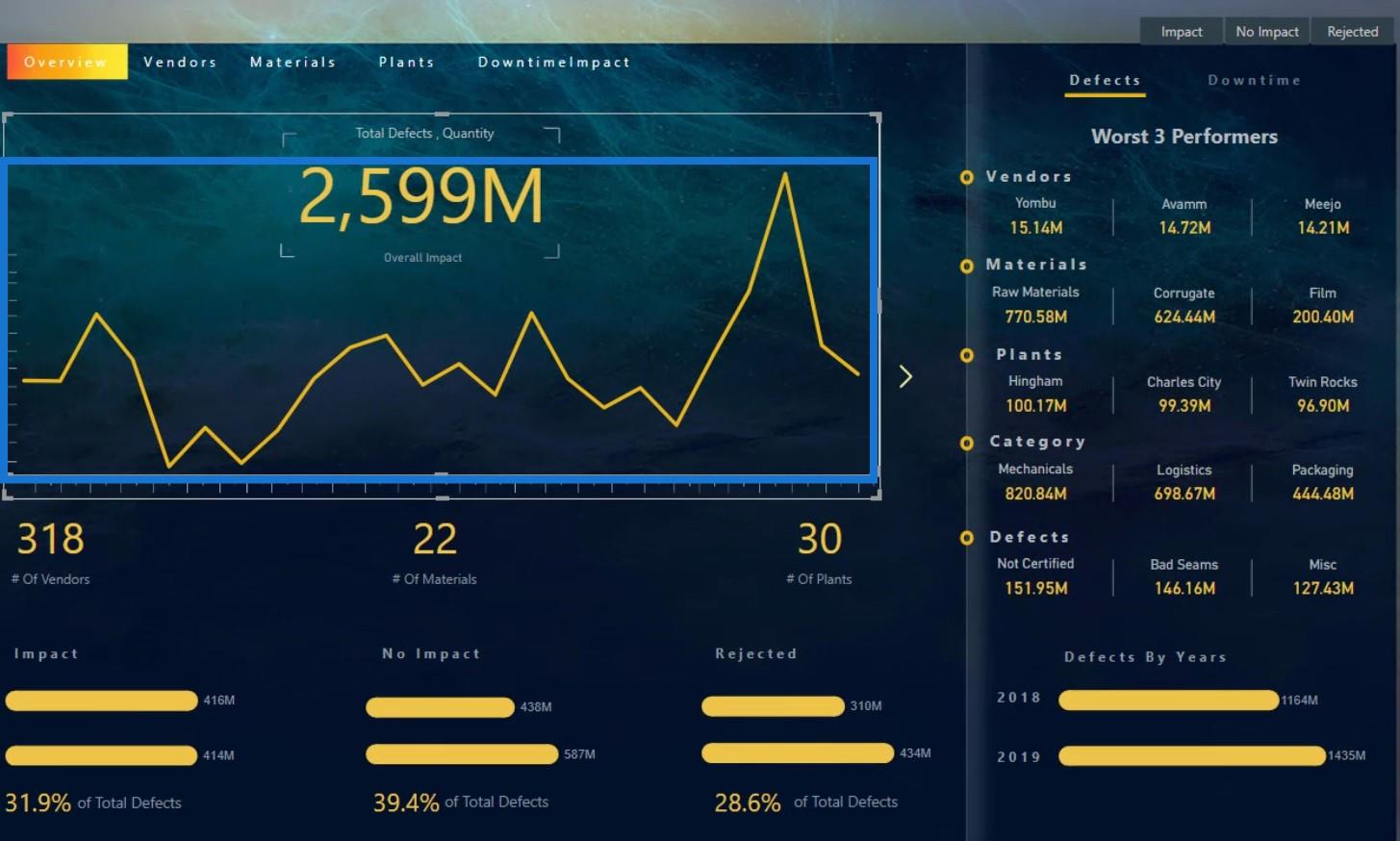
条件付き書式設定を取得するために折れ線グラフでできることの 1 つは、まず集合縦棒グラフに変換することです。たとえば、この折れ線グラフを集合縦棒グラフに変換してみましょう。


その結果、このようになります。

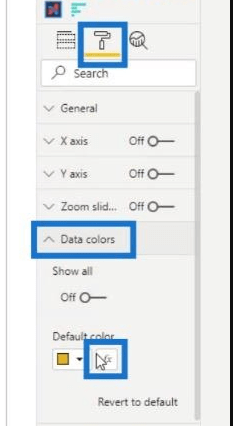
次に、[書式設定]ペインに移動し、 [データの色]の下にあるこのボタンをクリックします。

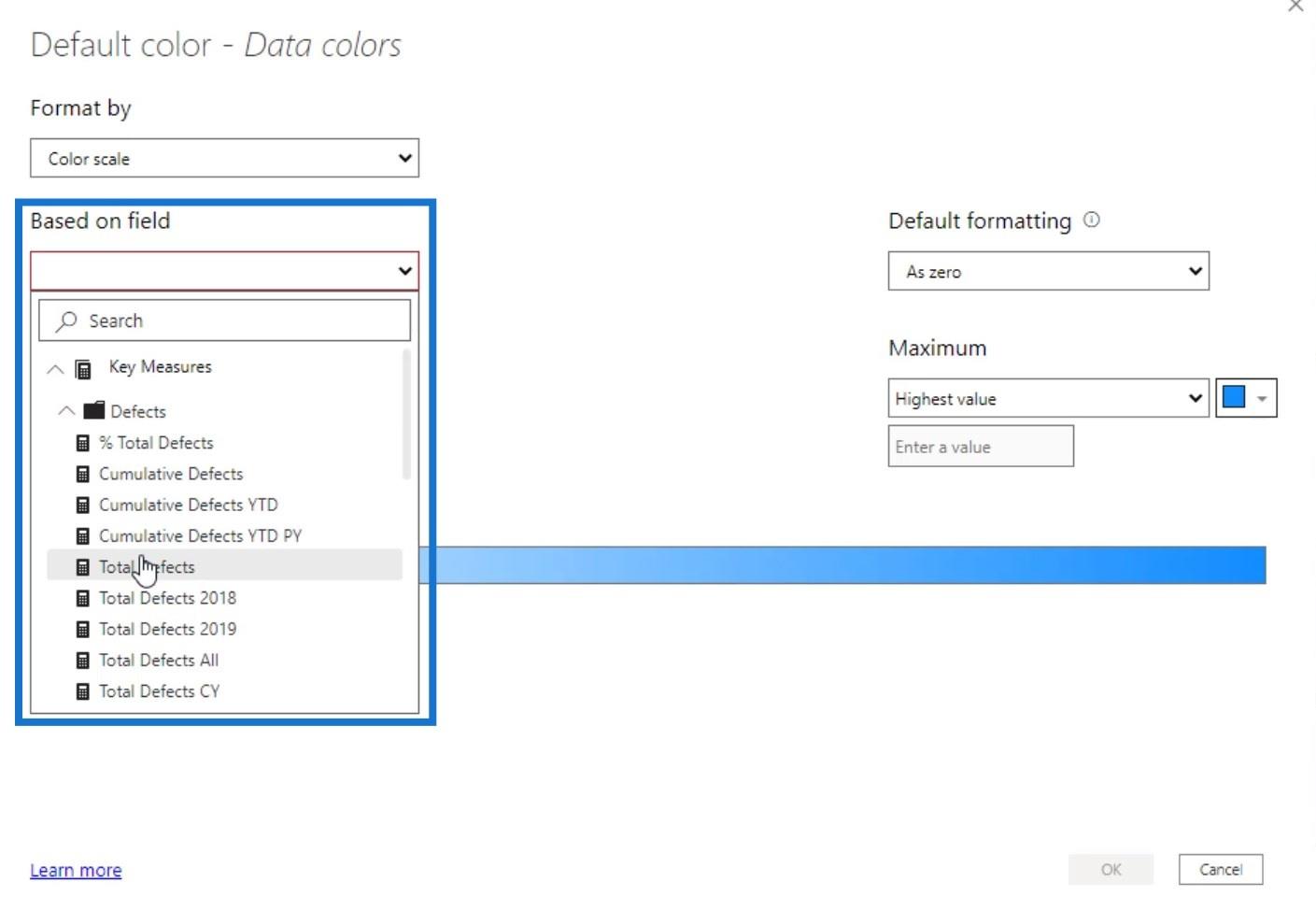
次に、ここで[フィールド選択に基づく] で条件付き書式設定の対策を適用できます。

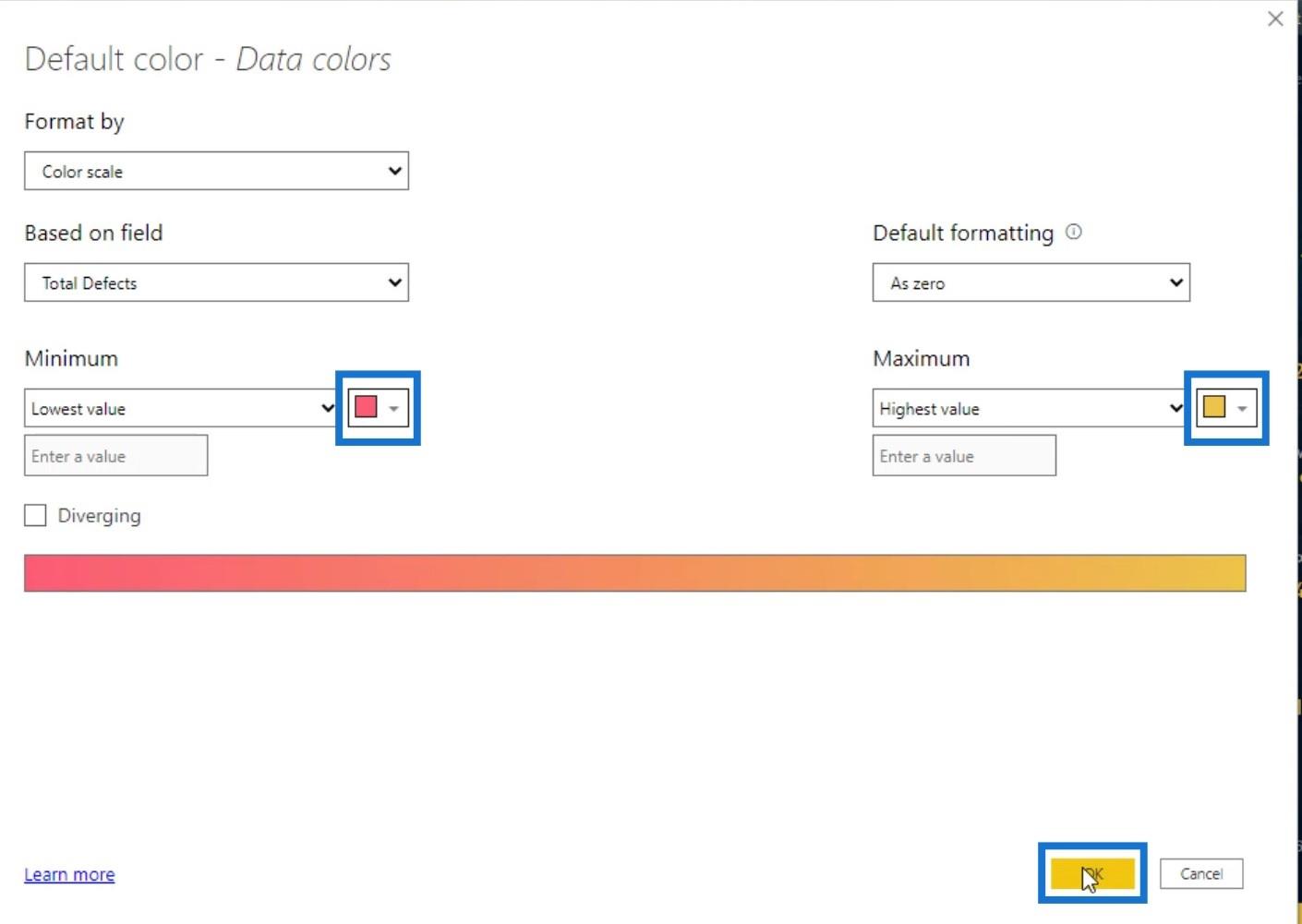
次に、最小値と最大値の色を設定します。次に、「OK」ボタンをクリックします。

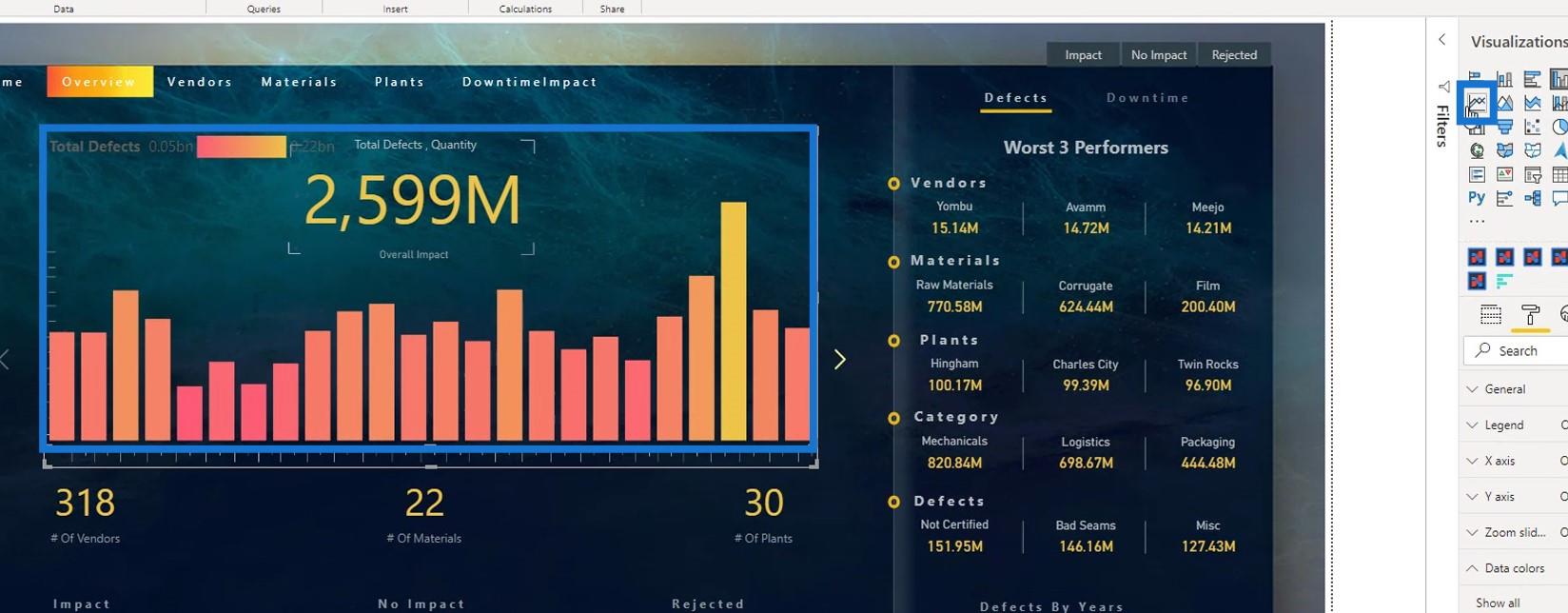
チャートは次のようになります。これを再び折れ線グラフに変換できるようになりました。

すると、このようになります。これで、最低値の点が赤、最高値が黄色で色付けされていることがわかります。

ここでの問題は、ライン上にグラデーション カラーがまだ得られていないことです。代わりに、ライン上の点が表示されましたが、見た目はまったく良くありません。
もう 1 つの問題は、ここでカテゴリ名を取得したいことです。カテゴリ名がないと、その行がどのカテゴリに属しているのかがわかりません。

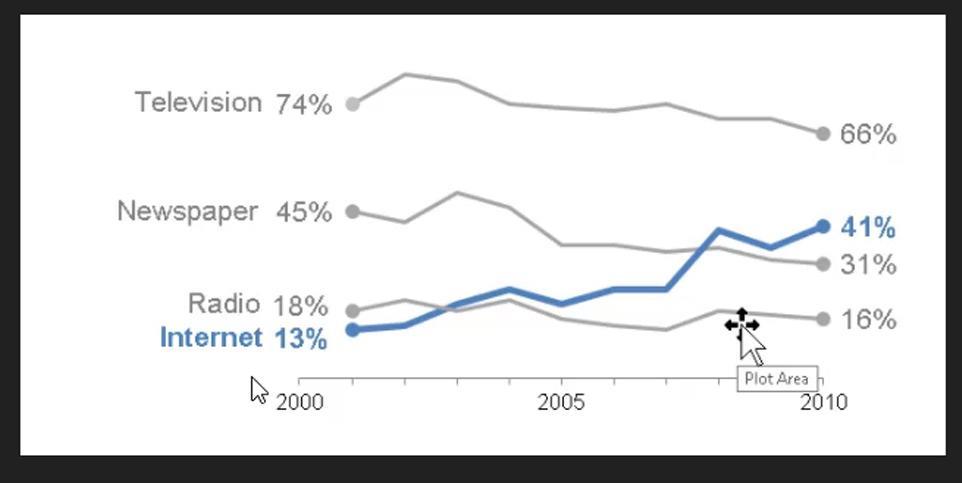
ここに示すように、行の前にカテゴリを表示するオプションがあれば本当に良いでしょう。

この問題を解決するには、代わりに Charticulator を使用します。Charticulator を使用すると、条件付き書式設定を行うこともできます。このリンクから、Charticulator に関するチュートリアルを見つけることができます。
新しい LuckyTemplates コース: 高度な視覚化テクニック
視覚化テクニック – LuckyTemplates のメジャーと
視覚化を利用した LuckyTemplates縦棒グラフとフィルター
結論
これらは、LuckyTemplates の 3 つのネイティブ ビジュアル (棒グラフ、比較棒グラフ、折れ線グラフ) を使用して実行できることです。ビジュアライゼーションに使用する場合、それぞれに長所と短所があります。
LuckyTemplates レポートに何を使用するかを決定する際には、明瞭さや創造性などのさまざまな要素を考慮することが常に重要であることに留意してください。
その他の例や関連コンテンツについては、以下のリンクをご覧ください。
次回まで、
ムダシル
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








