Power Automate の文字列関数: Substring と IndexOf

Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
今日は、アイコンを創造的な方法で使用してLuckyTemplates でページ ナビゲーションを使用し、ストーリーを充実させ、必要な場合にのみ表示する方法を説明したいと思います。
さらに、 LuckyTemplates レポートのユーザー ワークフローを作成することで、アイコンから始まる強力なナビゲーション エクスペリエンスを作成する方法を学習します。
LuckyTemplates 内にエンド ユーザー向けのオンボーディング環境を直接作成します。

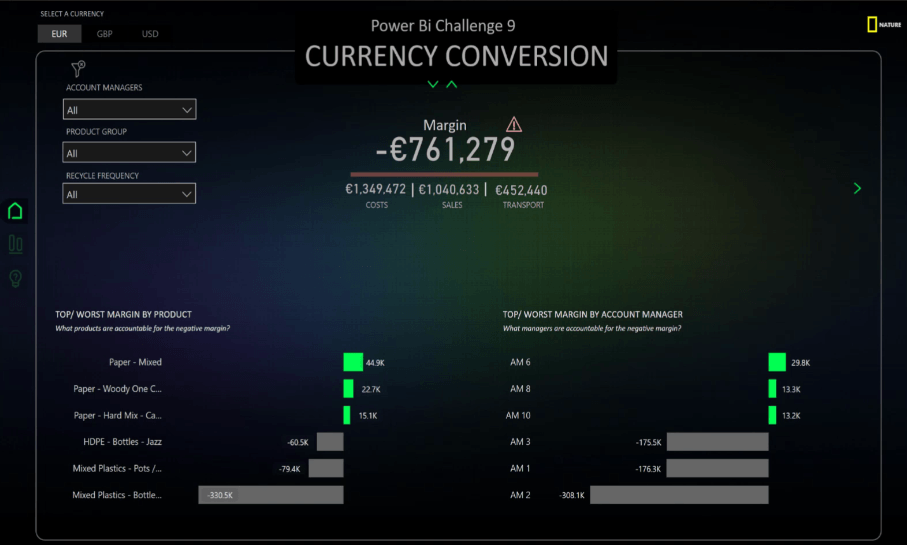
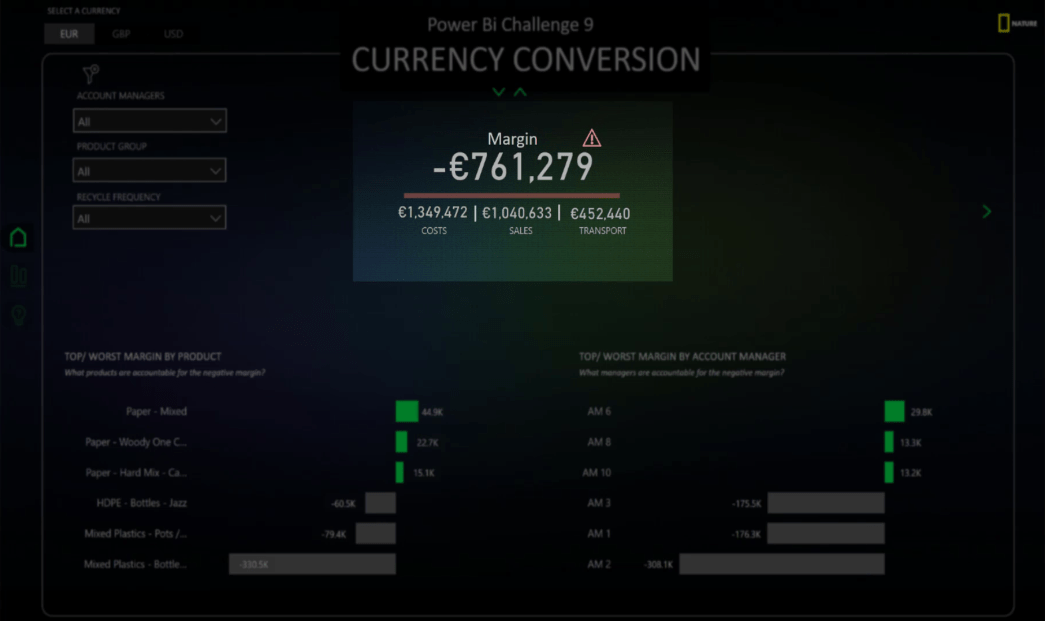
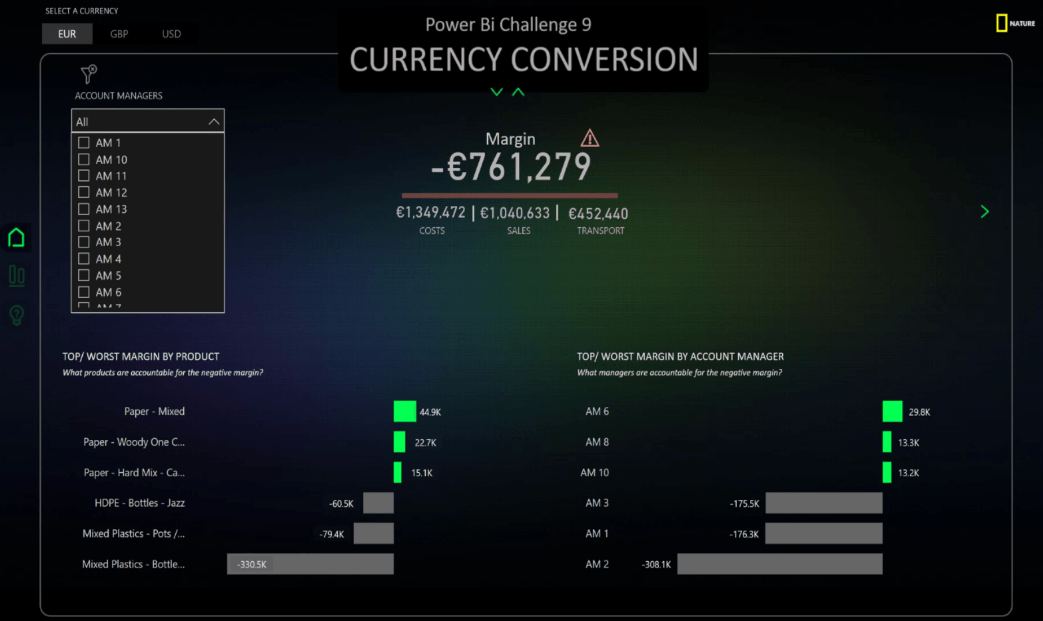
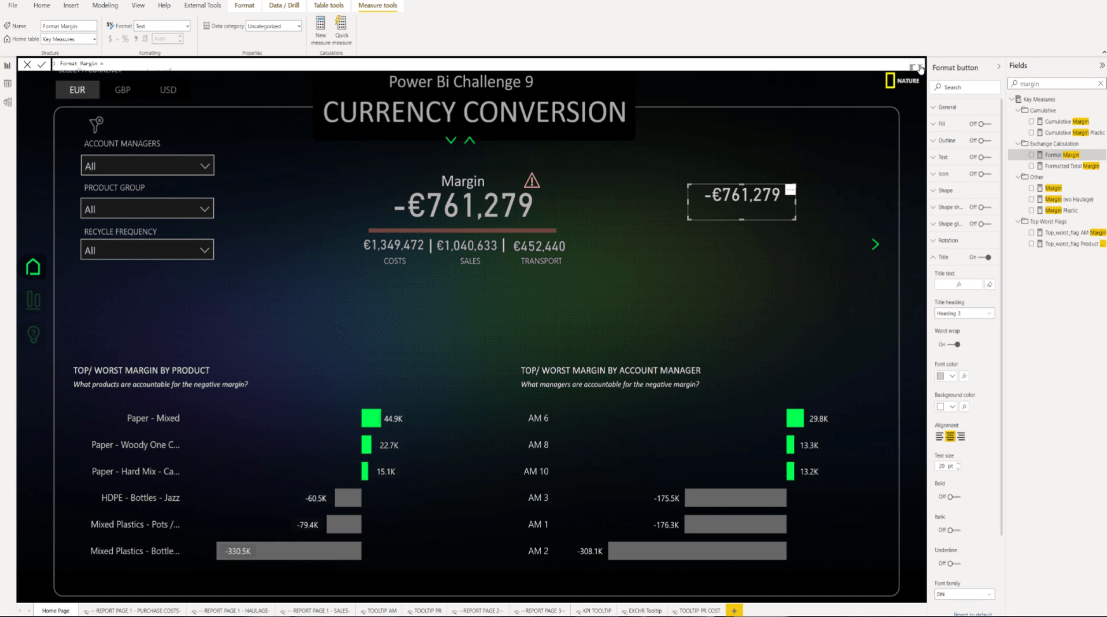
まず、の提出用に作成したサンプルに注目してみましょう。この KPI を完璧にするためにかなりの時間を費やしましたが、単純そうに見えて、実際には驚きに満ちています。
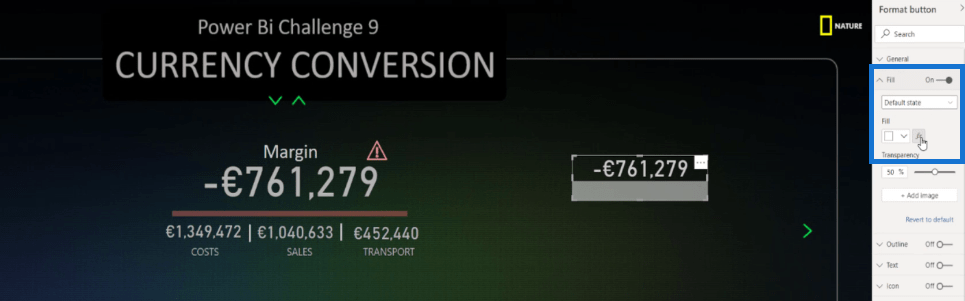
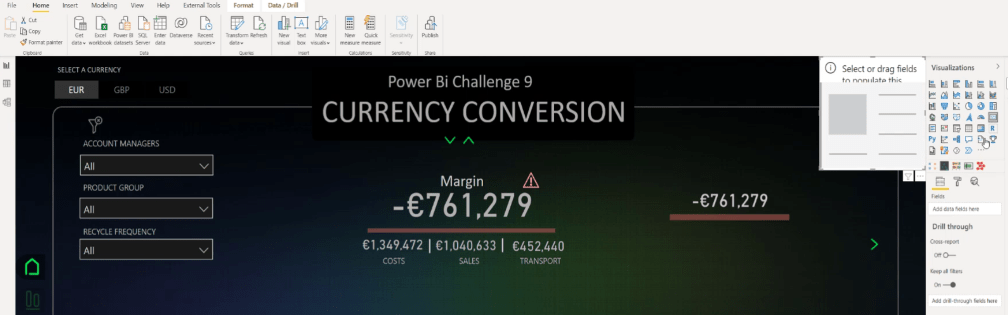
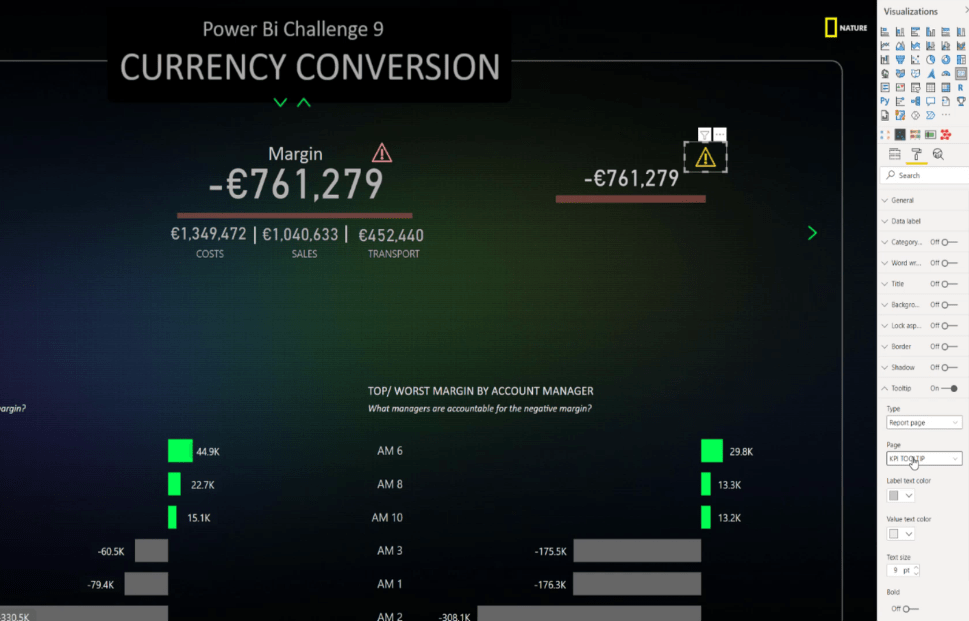
この例では、LuckyTemplates のページ ナビゲーションに、cost、sales、transport、marginを表すアイコンが表示されています。また、マージンを他の寸法から区切る赤い線もあります。並んでいる数字はカードではなくボタンです。

目次
警告標識アイコンの使用
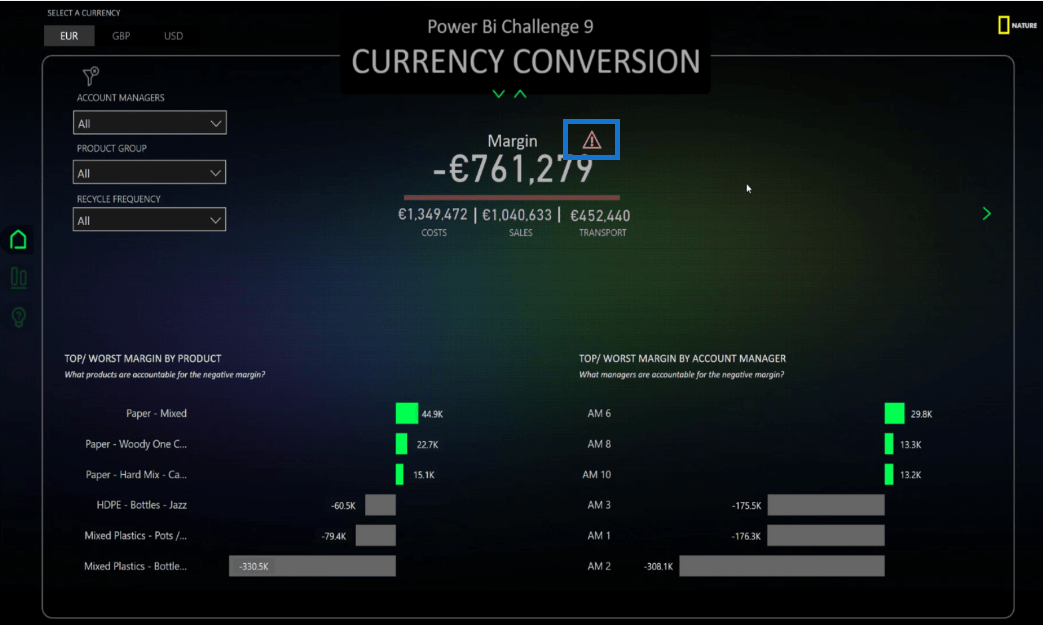
この警告標識または警告カードのアイコンがあります。マージンがプラスの場合は消えるため、動的です。

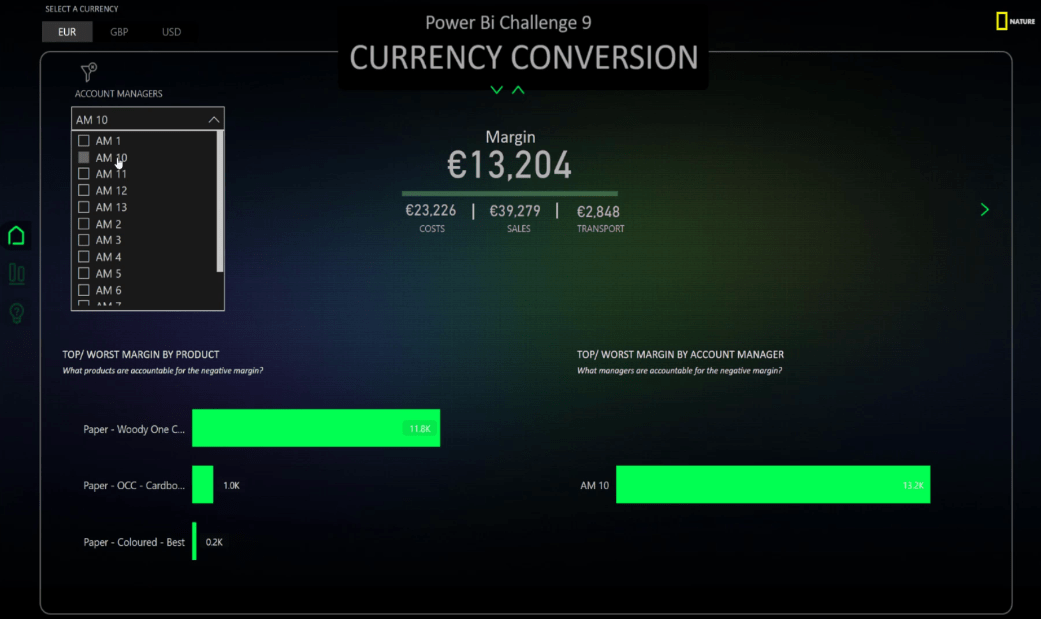
Account Manager 10を選択しましょう。警告アイコンが消えていることに注目してください。

この時点で、赤い線がすでにまったく同じものを示しているのに、マージンがマイナスであることを示す動的アイコンをなぜ作成したのか不思議に思われるかもしれません。
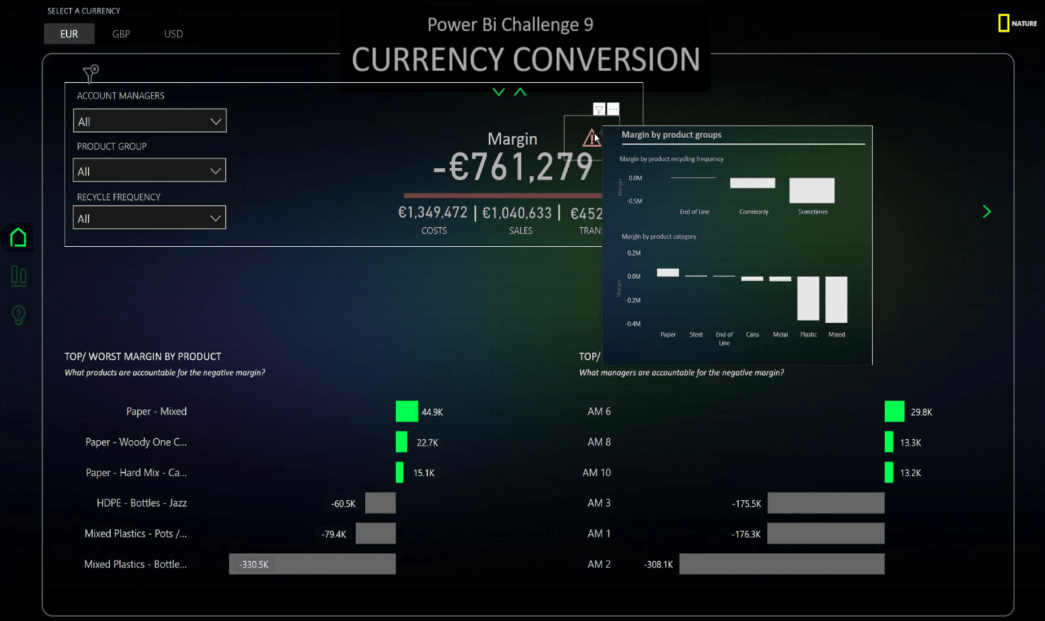
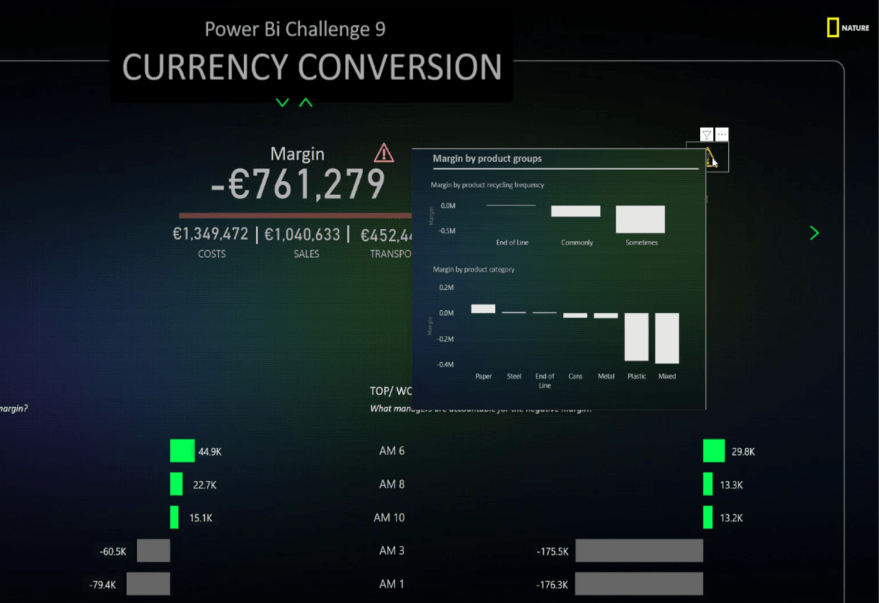
その答えは追加情報を提供することです。カードにはツールチップがあるという利点があり、マージンがマイナスの場合に追加の洞察が得られる可能性があります。これは、プログレッシブ ディスクロージャーと呼ばれるストーリーテリングにおける特別なテクニックです。

この機能を紹介するには、警告カード アイコンにマウスを置くと追加情報が表示されます。エンドユーザーとして、マージンがマイナスの場合にのみ追加の洞察に興味があるため、これは重要です。
プログレッシブ開示は、複数の画面と段階的なフローにわたって情報とアクションを順序付けするインタラクション デザイン パターンです。その目的は、ユーザーが遭遇するものに圧倒される可能性を減らすことです。
インタラクション デザイナーは情報を段階的に公開することで、重要なものだけを明らかにし、ユーザーがリッチな Web サイトやアプリケーションの複雑さを管理できるようにします。
これは、デザインをシンプルにし、情報を理解しやすくするために使用できるテクニックです。エンドユーザーが簡単に移動して、必要な洞察を見つけられるようになります。ユーザーは、LuckyTemplates のページ ナビゲーションを通じて魅力的なエクスペリエンスを得ることができます。

LuckyTemplates アイコンの構築
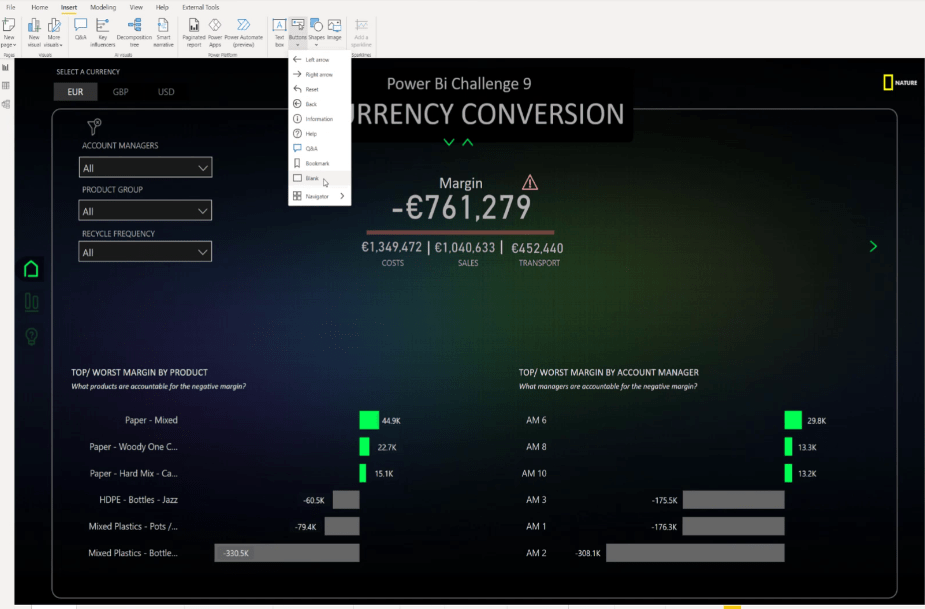
最初から作成するには、画面に空白のボタンを挿入します。

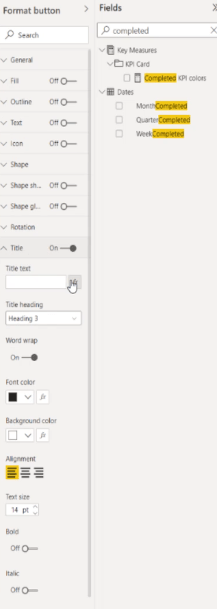
タイトルを除くすべての機能を無効にします。

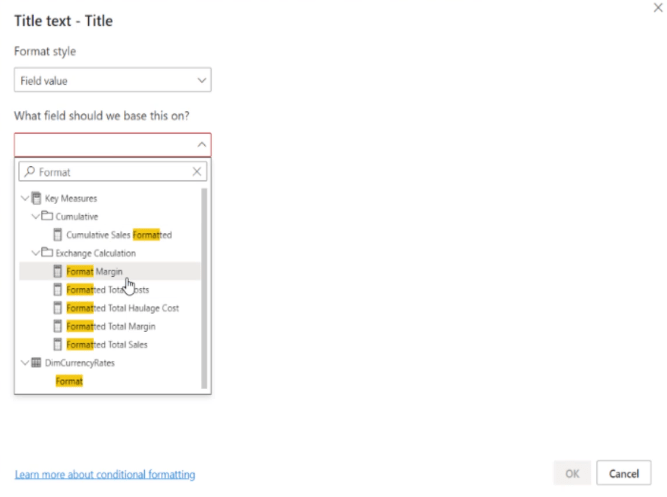
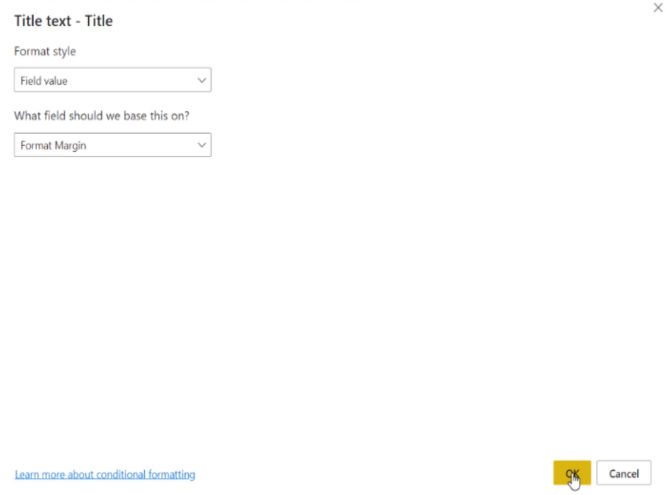
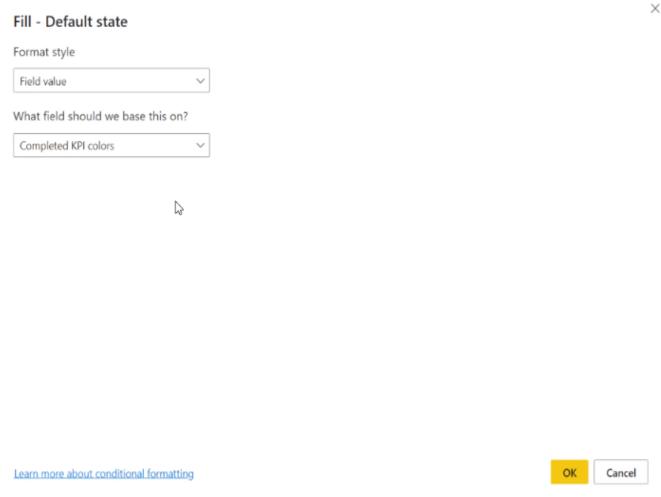
[タイトル テキスト]に移動し、[フィールド値]を選択し、[余白の形式]を選択して、[OK]をクリックします。


その後、KPI のサイズを 20 に増やし、色をグレーに変更しましょう。

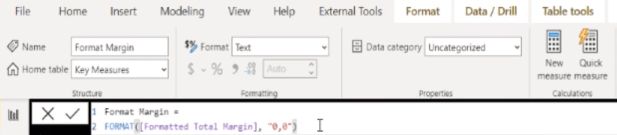
対策としては、Format Marginを使用して、作成した出力が実現されるように配置しました。

次に、「Fill」に移動してアクティブ化します。次に、フィールド値を選択し、 Completed KPI Colorsという別のメジャーに基づいて、[OK]をクリックします。


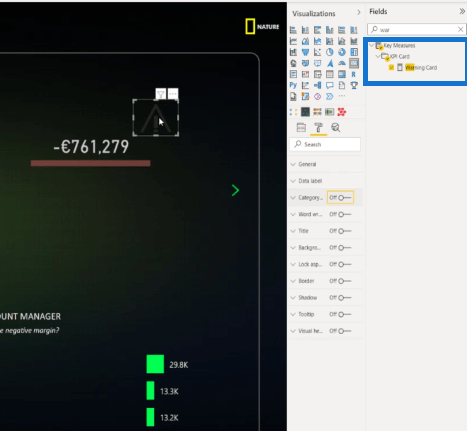
[視覚化]ペインに移動し、カードアイコンを選択しましょう。

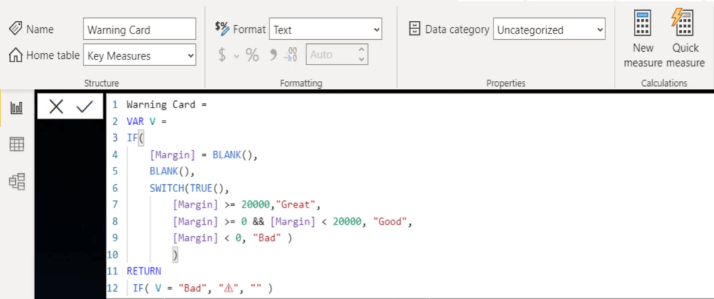
これは、警告カード用に私が作成した式です。これは、マージンに値がない場合は空白の値が必要であることを意味します。
また、値が 20000 以上の場合にGreatであることを示す SWITCH TRUE ステートメントも使用しました。ゼロより大きく 20000 より小さい場合はGood、ゼロより小さい場合はBadです。
値がBadの場合、このアイコンが表示されます。それ以外の場合は、アイコンは必要ありません。

次に行うことは、アイコンをスライドしてさまざまなオプションをオフに切り替えることです。

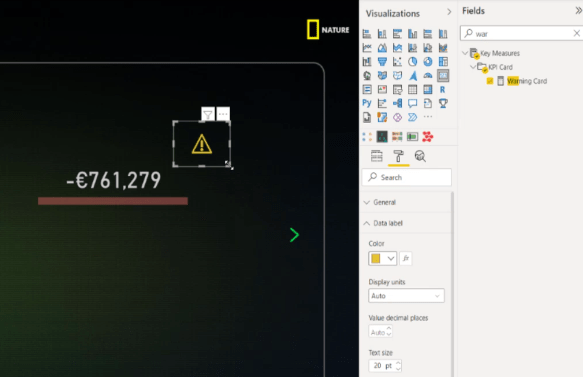
アイコンのサイズと色を小さくするには、[データ] ラベルに移動し、それを 20 に設定し、色を黄色に変更します。

この場合、KPI を作成したページを選択することで、数値の横に警告アイコンを移動し、ツールチップをアクティブにすることができます。

最後に、KPI の情報が表示されるようになりました。これには、コスト、売上、輸送の概要などの追加のコンテキストを確実に含めることができます。

LuckyTemplates カスタム アイコン | PBI 視覚化テクニック
LuckyTemplates レポート開発: テーマ、会社ロゴ、アイコン、背景の作成
カスタム LuckyTemplates アイコンをレポートに追加する方法
結論
アイコンを作成するためのベスト プラクティスと、アイコンをストーリーに有利に使用する方法を理解すると、LuckyTemplates レポートを大幅に改善できます。
この目的を念頭に置いて、アイコンを創造的な方法で使用し、エンド ユーザーに強力なナビゲーション エクスペリエンスを提供することで、さらに一歩進めることができます。
これらのテクニックをご自身の開発作業や組織のシナリオに適用していただければ幸いです。
ではごきげんよう、
Microsoft フローで使用できる 2 つの複雑な Power Automate String 関数、substring 関数とindexOf 関数を簡単に学習します。
LuckyTemplates ツールチップを使用すると、より多くの情報を 1 つのレポート ページに圧縮できます。効果的な視覚化の手法を学ぶことができます。
Power Automate で HTTP 要求を作成し、データを受信する方法を学んでいます。
LuckyTemplates で簡単に日付テーブルを作成する方法について学びましょう。データの分析と視覚化のための効果的なツールとして活用できます。
SharePoint 列の検証の数式を使用して、ユーザーからの入力を制限および検証する方法を学びます。
SharePoint リストを Excel ファイルおよび CSV ファイルにエクスポートする方法を学び、さまざまな状況に最適なエクスポート方法を決定できるようにします。
ユーザーがコンピューターから離れているときに、オンプレミス データ ゲートウェイを使用して Power Automate がデスクトップ アプリケーションにアクセスできるようにする方法を説明します。
DAX 数式で LASTNONBLANK 関数を使用して、データ分析の深い洞察を得る方法を学びます。
LuckyTemplates で予算分析とレポートを実行しながら、CROSSJOIN 関数を使用して 2 つのデータ テーブルをバインドする方法を学びます。
このチュートリアルでは、LuckyTemplates TREATAS を使用して数式内に仮想リレーションシップを作成する方法を説明します。








